Как оптимизировать изображения в WordPress | REG.RU
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении. Как правило, они весят немного, поэтому их не нужно сжимать.
- растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
- Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.

- Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте. Целесообразно уменьшить размер перед загрузкой.
- Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
- Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта.
 Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки. - Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
-
1.
Откроите административную панель WordPress.
-
2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
org/HowToStep»>
3.
-
4.
Нажмите Установить, а затем Активировать:
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
Smush
Compress JPEG & PNG Images
-
5.
Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
-
6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
org/HowToStep»>
7.
-
8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
-
9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Для оптимизации новых картинок нажмите
Добавить изображения в WordPress
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- org/HowToStep»>
5.
-
6.
Введите имя и почту и нажмите Регистрация аккаунта:
-
7.
Перейдите в указанную почту и нажмите кнопку из письма:
-
8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
-
9.
Настройте плагин и нажмите Сохранить изменения:
-
11.
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
Перейдите в раздел «Медиафайлы». Выберите изображение, которое хотите сжать. Нажмите Другие детали и кликните Сжать напротив изображения, которое хотите оптимизировать.
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
- Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP. Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
- Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки.
 Это альтернативный способ оптимизировать картинки без использования плагинов.
Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Помогла ли вам статья?
Да
раз уже помогла
SEO фотки или какого размера фото ставить на сайт для адаптивности?!
Сергей СМОРОВОЗ
В своей работе мне часто приходится сталкиваться с дилеммой компоновки кадра, построения композиции для карточек товара, совмещения всех превью на странице каталога в единое целое. Помимо визуальных аспектов восприятия пользователем графических элементов в области экрана приходится решать ещё и технические моменты, связанные с вёрсткой и публикацией фотоматериалов на сайте.
Да, для тех, кто всерьёз задумывается о таких «мелочах» как мобильный трафик на своих сайтах сегодня очень сильно усложнилась жизнь, многие из них даже и не подозревают, что ещё не всю боль они ощутили в полной мере. Ниже будет много букв, кому читать всё лень можете перейти сразу к выводам.
Мобильный контент
Чтобы до конца осознать полноту масштаба «трагедии» необходимо обратиться к такому непопулярному в среде маркетологов отчёту в Яндекс.Метрике как «Ориентация экрана». Строится этот отчёт только как вспомогательный к основным отчётам через «Группировки».
Так вот, если построить отчёт «Ориентация экрана» за последние 2-3 месяца на любом коммерческом сайте, то можно увидеть такую картину, где доля трафика portrait(портретная, вертикальная ориентация экрана) почти догнала долю landscape(ландшафтная, пейзажная, альбомная или горизонтальная ориентация экрана). Ниже, на графике №1 видно, что 36620 пользователей просмотрели сайт в горизонтальной ориентации экрана (landscape), а 33394 пользователя за этот же промежуток времени просмотрели сайт в вертикальной ориентации экрана (portrait).
Таблица №1: соотношение устройств с горизонтальной ориентацией экрана и вертикальной.
Дополнив этот отчёт данными об устройствах, через которые пользователи заходили на сайт можно увидеть одну особенность, разрушающую миф о том, что пользователи планшетов — они такие же как и пользователи ноутбуков, только ноутбуков без кнопок и просматривают сайты исключительно с горизонтальной ориентацией экрана, а значит их можно исключить из доли мобильного трафика, приравняв к стационарным ПК.
Таблица №2: ориентация экрана и устройства.
Но на самом деле это не так! Более 60% пользователей планшетов используют вертикальную ориентацию экрана, которая при адаптивной вёрстке выглядит почти так же как на мобильном телефоне, но чуть крупнее, а это значит, что мобильные устройства и планшеты по типу потребления контента многими пользователями воспринимаются одинаково и представляют собой отдельную, самостоятельную эко-систему, отличную от стационарных типов устройств, ноутбуков и десктопов.
Совместная доля планшетов и мобильных телефонов в общей доле трафика по некоторым, наблюдаемым мною проектам коммерческой тематики весной 2016 года перевалила за 50% и продолжила рост, а по данным докладчиков конференции YaC/m 2016, проходившей в Москве 29 июня, рост пользователей, посещающих интернет через ПК замедлился, а то и вовсе остановился!
Что это значит?
Это значит, что сегодня просто иметь адаптивную вёрстку или мобильную версию сайта уже не достаточно, эту статью, конкретно в моём случае пользователи будут читать вместе с вами в двух типах ориентации экрана: вертикально и горизонтально, а пропорция этих пользователей будет примерно 50/50, так показывает Яндекс.Метрика по предыдущим публикациям. Ещё это значит, что восприятие информации с таблицы №1 и таблицы №2 будет разным. Не верите? Если вы сейчас читаете этот материал со стационарного компьютера, то посмотрите на эти таблицы с мобильника или планшета, а если вы сейчас читаете статью с мобильного устройства, то посмотрите как эти две таблицы будут вами восприняты со стационарного компьютера.
Проблема в том, что прямоугольные горизонтальные изображения на экране мобильных устройств в вертикальной ориентации экрана воспринимаются крайне сложно, особенно табличные данные, читать текст и воспринимать цифры с таких изображений, так же сложно как этой собаке протиснутся с палкой в зубах в узкий проём.
Не заставляйте это проделывать ваших пользователей каждый раз, когда решите разместить графическую информацию в виде длинного прямоугольника. Согласитесь, что эти же таблицы в другом виде смотрелись бы куда нагляднее при любом типе ориентации экрана?
Особенно это касается таблицы №2.2, которая на вертикальном экране мобильного устройства занимает почти всю площадь экрана, информация на ней читается гораздо чётче, размер шрифта стал почти такой же как и размер шрифта текста, правда чуть меньше, а на экране стационарного компьютера размер шрифта таблицы смотрится чуть больше, но читается, при этом ещё проще.
Зануды конечно могут обвинить в гигантизме таблиц при просмотре на стационарном компьютере, но читать такой крупный шрифт проще, чем пытаться как собака с длинной палкой в зубах протиснуться в узкую дверь или вглядываться в мелкий шрифт на экране мобильного устройства.
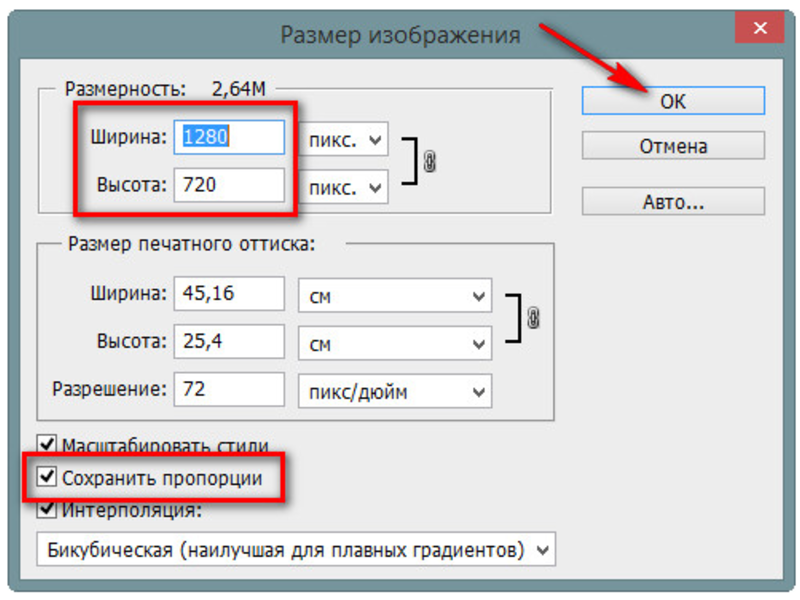
Если уж совсем шрифт на картинке получается гигантским, то можно уменьшить размер картинки, сохранив пропорции сторон, на мобильном устройстве пользователь не заметит ни какой разницы, а пользователь десктопа уже не будет испытывать дискомфорт от слишком больших букв и цифр таблицы, сравните сами как отображается Таблица №2.2 и Таблица №2.3.
Разницу заметят только владельцы десктопов и ноутбуков, Таблица №2.3 у них будет меньше, чем Таблица №2.2, а у владельцев мобильных устройств не будет ни какой разницы, т.е. мы избавляемся от гигантизма шрифтов в десктопной версии, получаем читаемый вариант в мобильной версии и бонусом выигрывает 6,2 Кб веса. Таблица №2.3 легче чем Таблица №2.2 на 6,2 Кб. И не нужно здесь смеяться, эпоха мобильного контента и оптимизация страниц сайта возвращает нас обратно в 90-е, когда пользователи сидели на dial-up линиях и скорость интернет соединений была очень маленькая. В сети полно статей про прямую зависимость веса загружаемых страниц, скорости загрузки страниц, конверсий, поведенческих факторов и SEO.
В итоге выиграет тот, у кого контент интересный и оптимизированный, во всех смыслах.
Выводы
Какие выводы из всего этого можно сделать?
Выводы будут носить скорее рекомендательный характер и относиться они будут по большей части к адаптивным сайтам, для мобильных сайтов это может быть актуально весьма косвенно и только, что касается графического контента для самой мобильной версии.
Рекомендация №1
Для адаптивной версии сайта имеет смысл выстраивать композицию товара на фото так, чтобы потом получилось либо квадратное изображение, либо очень близкое к квадрату.
Изображение с контуром, отмеченным красной линией, меньше всего пригодны для комфортного отображения на мобильном устройстве. Изображения с оранжевым контуром — более, менее терпимы. Наилучший формат публикаций графических изображений отмечен зелёным контуром.
Почему самый высокий прямоугольник тоже помечен оранжевым? Всё просто, вертикальные «столбы» не слишком гармонично воспринимаются на экране с горизонтальной ориентацией, т. е. на ПК и ноутбуках.
е. на ПК и ноутбуках.
На фото ниже представлена композиция с вертикальной компоновкой кадра малой высоты, которая позволяет достаточно гармонично отобразить фото во всех существующих на сегодня экранах устройств.
Вот так это фото выглядит на экранах типовых устройств.
Либо квадрат, либо вертикальный прямоугольник малой высоты.
Рекомендация №2
Как для адаптивной вёрстки, так и для мобильной версии сайта необходимо оптимизировать изображения, максимально сокращать размеры их и вес до разумных пределов.
Наиболее оптимальный размер картинок для ваших публикаций имеет смыл вычислить по данным веб-аналитики вашего сайта. Для стационарных ПК можно взять за основу самое маленькое разрешение ноутбука из популярных в вашей веб-аналитике, допустим: 1024х768. Делаем поправку на меню браузера и элементы дизайна сайта, а это минус 15-20% получаем лимит по ширине ~ 800px, а по высотке ~ 600px, в этих рамках весь ваш визуальный контент и должен быть не выходя за него, меньше можно, больше не стоит, на ноутбуках с разрешением 1024х768 ваш графический контент не будет виден полностью.
Формат для ваших графических публикаций (Сохранить как для WEB) имеет смысл выбирать по следующим правилам:
1.1) GIF (16 цветов) лучше всего применять для анимации на сайте, но не стоит ими злоупотреблять анимированные гифки весят очень много.
1.2) JPEG лучше всего применять для публикаций фотографий, сохраняя файл с качеством (Qiality): 60-80, этого достаточно, чтобы отобразить фото без потери качества.
1.3) PNG лучше всего подходит для публикаций графиков и рисованных изображений, с этим форматом вам удастся добиться, и прозрачного фона при необходимости, и сравнительно небольшого веса файла.
Софт: PhotoShop, Lightroom, FastStone Image Viewer.
Рекомендация №3
Отсканируйте свой сайт на предмет наличия старых больших графических файлов (Xenu) и постарайтесь уменьшить вес файлов с помощью графических редакторов.
Сканер XENU позволяет получить очень много полезной информации о вашем сайте, но сейчас речь идёт именно о графическом контенте, точнее об оптимизации графического контента, особенно это актуально для страниц входа на ваш сайт, куда приходит больше всего внешнего трафика (особенно поискового), именно этим страницам необходимо уделить наибольшее внимание и по максимуму сократить время загрузки страницы.
Понятно, что десятки тысяч и сотни тысяч графических файлов сложно будет сжать в ручном режиме, проблемы могут возникнуть если эти фалы разбросаны по разным папкам на сайте, но в том случае, когда они все лежат в 1-2 папках, можно с помощью бесплатной программы FastStone Image Viewer процедуру сжатия проделать всего за 20-30 минут в автоматическом режиме, все подробности читайте здесь.
Удачного вам продвижения и успехов в вашем Бизнесе.
Москва, 16.07.2016.
Автор: Сергей Сморовоз, профессиональный фотограф, интернет-маркетолог.
Tags: Интернет маркетинг, фото
Лучший размер изображения для веб-сайтов: размеры, соотношение, вес
Покупая по ссылкам на этой странице, вы даете нам возможность заработать комиссия. Ваша поддержка очень ценится!Меню навигации
Обычно рекомендуемые размеры изображений для веб-сайтов Рекомендации по изображениям веб-сайтов 2022 года Рекомендации по размеру изображения для мобильных устройств Почему размер изображения важен для веб-сайтов? Какой формат изображения использовать для Интернета? Другие аспекты оптимизации изображения Как узнать размеры изображений для вашего сайта? Резюме
Размер изображений, используемых на веб-сайтах, играет важную роль в определении впечатляющего веб-сайта. Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Однако, если вы впервые создаете веб-сайт с изображениями, наше руководство поможет вам начать работу. Здесь вы найдете инструкции и рекомендации, чтобы получить наилучшие характеристики изображений для функционального веб-сайта.
Вот шпаргалка стандартных размеров изображений для веб-страниц, которые лучше всего подходят для рабочего стола с разрешением 1920 x 1080 px (самый популярный по статистике).
| Тип изображения | Размеры | Соотношение сторон |
| Фоновое изображение | 1920 x 1080 пикселей | 16:9 |
| Главный образ | 1280 x 720 пикселей | 16:9 |
| Баннер сайта | 250 x 250 пикселей | 1:1 |
| Изображение блога | 1200 x 630 пикселей | 3:2 |
| Логотип (прямоугольник) | 250 х 100 пикселей | 2:3 |
| Логотип (квадратный) | 100 х 100 пикселей | 1:1 |
| Фавикон | 16 х 16 пикселей | 1:1 |
| Иконки социальных сетей | 32 х 32 пикселей | 1:1 |
| Изображения в лайтбоксе (полный экран) | 1600 x 500 пикселей | 16:9 |
| Эскиз изображения | 150 х 150 пикселей | 1:1 |
Важны не только размеры изображения, но и размер файла изображения. Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Рекомендации по изображениям веб-сайтов 2022
Размеры изображений сильно влияют на взаимодействие с пользователем, поисковую оптимизацию и общую производительность веб-сайта. Независимо от типа используемого файла изображения, ключом к хорошему веб-сайту является размер изображений. Вот подробный обзор рекомендаций по общим спецификациям размеров изображений на веб-сайтах.
- Высота — 1080 пикселей
- Ширина — 1920 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта размер фонового изображения может составлять до 2400 на 1600 пикселей и размер файла до 20 МБ.
Фоновое изображение веб-сайта может обеспечить полезное впечатление, занимая весь ландшафт страницы. Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Если значение числа пикселей на дюйм (PPI) равно 72, вы можете загрузить фоновое изображение размером до 2400 x 1600 пикселей или с соотношением сторон 16:9. Однако идеальный размер — 1920 на 1080 пикселей. При загрузке в рекомендуемом размере фоновые изображения будут масштабироваться или уменьшаться в зависимости от устройства. Поэтому, в зависимости от дизайна, загруженное фоновое изображение может быть самым большим изображением, загруженным на веб-сайт, с ограничением до 20 МБ.
Выбор широкоугольных изображений заставит фоновые изображения выполнять свое предназначение. Тем не менее, сохранение как можно меньшего размера файла изображений без ущерба для качества жизненно важно для быстрой загрузки. Онлайн-программное обеспечение для сжатия изображений, такое как TinyIMG, может сохранить качество и уменьшить размер файла фоновых изображений.
- Высота — 720 пикселей
- Ширина — 1280 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта можно использовать изображения шириной до 1800 пикселей.
Главные изображения могут занимать всю высоту или половину высоты страницы. Главные изображения будут хорошо отображаться с размером изображения 1280 на 720 пикселей и соотношением сторон 16:9.. Если основные изображения занимают центральное место на веб-сайте, ширина до 1800 пикселей может обеспечить желаемый эффект. На скорость загрузки веб-сайта может влиять четкость изображения.
Таким образом, поддержка основных изображений с разрешением 72ppi обеспечит как четкость, так и небольшой размер файла для достижения наилучшего результата. Как правило, рекомендуемая скорость загрузки веб-страницы должна составлять 2 секунды для оптимального трафика и целей SEO.
Сегодня 90% трафика сайта генерируется с мобильных устройств. На мобильных веб-сайтах главные изображения хорошо отображаются в размере 800 на 1200 пикселей. Однако системы управления контентом автоматически масштабируют изображения в соответствии с браузером мобильного устройства.
Размер баннера веб-сайта- Высота — 250 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 1:1
- ИПП-72
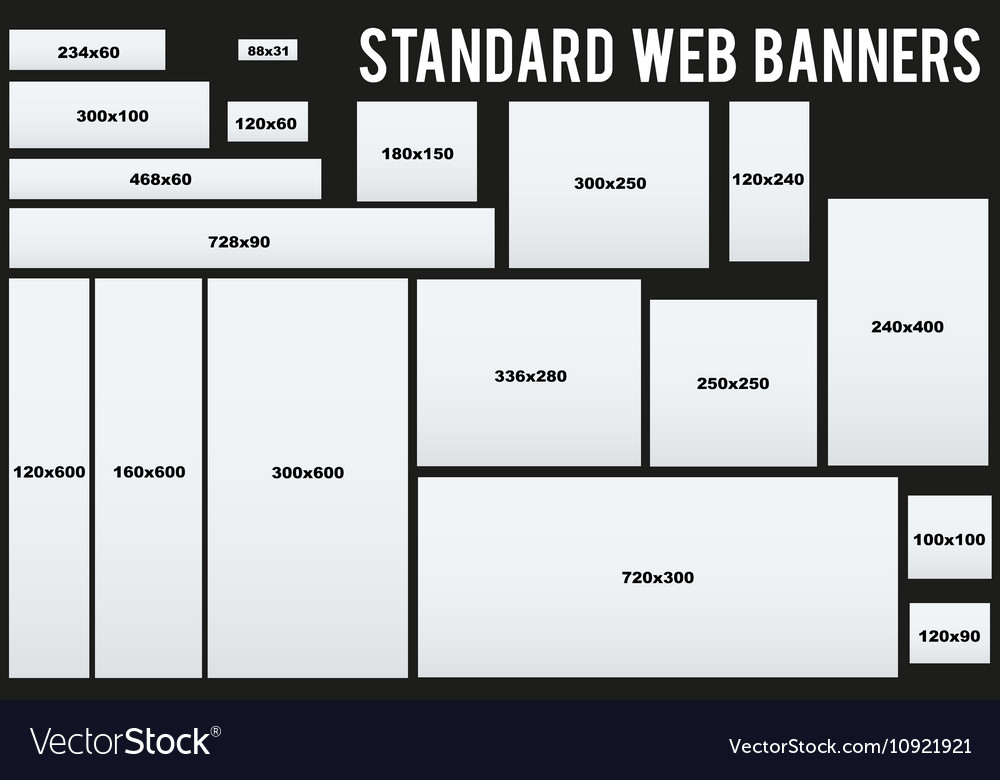
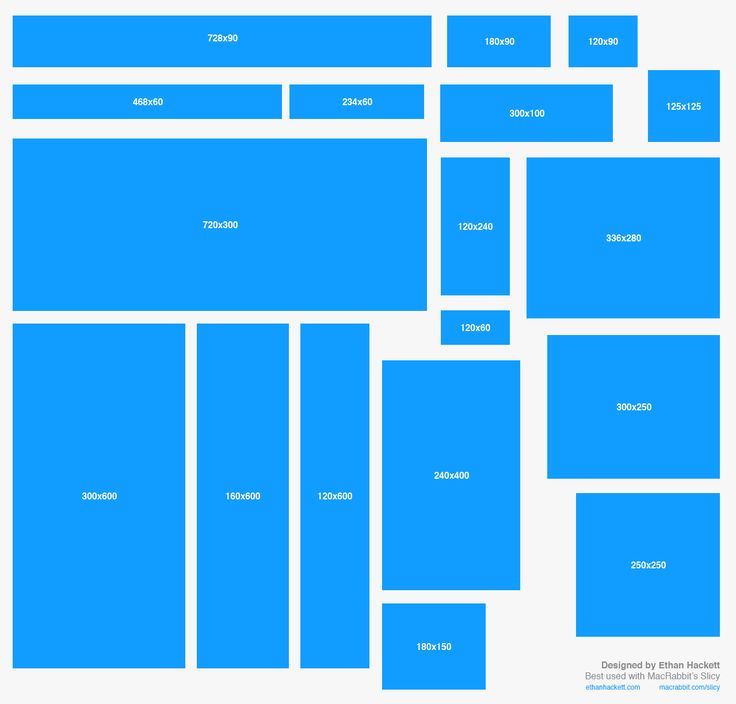
Рекламные баннеры на сайте могут быть разного размера. Вертикальные, портретные, полноразмерные, полностраничные и квадратные баннеры — наиболее распространенные типы изображений баннеров веб-сайтов. Большинство веб-сайтов выбирают размер изображения баннера 250 на 250 пикселей или соотношение сторон 1: 1.
Вертикальные/небоскребные баннеры также популярны в размерах 160 на 600 пикселей. Изображения баннеров должны быть разработаны в соответствии с требуемыми размерами и сжаты до небольшого размера файла изображения..jpg) Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Мобильные устройства хорошо отображают изображения баннеров, когда они имеют соотношение сторон 1:9, 1:1, 1:1 или 4:5. Также полезно помнить, что размеры файлов изображений должны быть как можно меньше без ущерба для качества. Максимальный размер изображения на сайте не должен превышать 20 МБ.
Размер изображения блога- Высота — 630 пикселей
- Ширина — 1200 пикселей
- Соотношение сторон — 3:2
- ИПП-72
На что следует обратить внимание: При выборе размера изображения важно учитывать область над сгибом (видимая часть перед прокруткой). Если изображение важно, следует использовать изображение большего размера. Если текст важен, можно пожертвовать размером изображения.
При загрузке изображений для блога помните, что эти изображения должны подходить для публикации в социальных сетях. Как правило, изображения блога хорошо размещаются на веб-сайте с соотношением сторон 3:2 или размером 1200 на 630 пикселей. Изображения блога в альбомном формате лучше всего иметь размер 1200 на 900 пикселей, а избранные изображения блога в портретном формате — 900 на 1200 пикселей.
Для изображений блога следует загружать высококачественные изображения с небольшим размером файла. Для изображений блога максимальный рекомендуемый размер файла составляет 150 КБ. Чем меньше размер файла, тем выше скорость блога. Чтобы CMS адаптировала изображения блога к разным размерам, они должны иметь разрешение 72 ppi с центральной областью фокусировки.
Размер логотипа- Высота — 100 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 2:3
- ИПП-72
На что обратить внимание: Изображения логотипа могут быть квадратными или прямоугольными. Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Логотип веб-сайта является наиболее важным элементом, который говорит о бренде и всем содержимом веб-сайта. На большинстве веб-сайтов логотипы отображаются в верхнем левом углу страницы или вверху по центру. Логотипы обычно загружаются в квадратном формате с соотношением сторон 1:1 или в прямоугольном формате 2:3.
ФорматPNG является рекомендуемым форматом файла для файлов логотипа, поскольку они имеют прозрачный фон, чтобы сливаться с веб-сайтом. Для настольных компьютеров рекомендуется максимальная высота 100 пикселей для логотипов разной ширины.
Если у вас еще нет логотипа, вы можете создать базовую версию с помощью одного из лучших онлайн-конструкторов логотипов
Размер фавиконки- Высота — 16 или 32 пикселя
- Ширина — 16 или 32 пикселя
- Соотношение сторон — 1:1
- ППИ — 72
Оптимальный размер фавиконов для веб-сайтов: 16 на 16 пикселей, 32 на 32 пикселя или соотношение сторон 1:1. Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Наиболее стандартными форматами для фавиконов являются ICO и PNG для совместимости в разных браузерах. Несколько простых в использовании инструментов могут преобразовать логотип в фавикон, подходящий для загрузки на веб-сайт.
Большинство адаптивных веб-сайтов автоматически изменяют размер всех изображений для отображения на мобильных устройствах. Размеры изображений должны соответствовать мобильным версиям веб-сайтов, таким как настольные веб-сайты. Если изображения для рабочего стола слишком большие, отображение на мобильных устройствах будет искажено. Поэтому необходимо установить правильные размеры изображений для автоматического масштабирования на мобильных устройствах.
Изображения с соотношением сторон 1:1 без проблем отображаются на мобильных устройствах. Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Почему размер изображения важен для веб-сайтов?
Одна из первых вещей, которую порекомендует SEO-эксперт, — это размер изображения медиа-элементов на веб-сайте. Загрузка больших изображений на веб-сайты снижает общую производительность веб-сайта. Затрачивается ценное пространство для хранения веб-сайта, и скорость загрузки веб-сайта может резко снизиться. И упущенная из виду скорость сайта — одна из самых распространенных ошибок SEO.
Медленный веб-сайт отвлекает потенциальных клиентов и трафик с вашего веб-сайта. Поисковая система Google понизит рейтинг сайта, и ваш бизнес пострадает.
Когда вы загружаете изображения идеального размера для темы вашего веб-сайта, результаты не ограничиваются только бесшовным веб-сайтом. CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
Какой формат изображения использовать для Интернета?
Поскольку на веб-сайте могут использоваться различные форматы изображений, сложно выбрать, какие из них использовать. Вот некоторые из наиболее распространенных форматов изображений, используемых на веб-сайтах:
- JPEG — Будучи одним из наиболее распространенных форматов изображений, используемых для изображений, JPEG представляет собой облегченный формат изображения со сжатием с потерями. Форматы файлов JPG отлично подходят для продуктов, блогов и фоновых изображений, используемых на веб-сайтах.
- PNG — PNG — это формат изображения, в котором используется сжатие без потерь. Альфа-канал в формате PNG также обеспечивает прозрачность фона. PNG идеально подходит для значков, логотипов и другой графики.
- GIF — формат файла GIF — это изящный формат файла изображения, который можно использовать для коротких анимированных клипов с файлами небольшого размера.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов. - WEBP — изображения WEBP — это новый формат изображений, который становится популярным. Формат предлагает меньшие размеры файлов изображений, чем JPEG, с превосходным качеством, что делает его идеальным для любого продукта, баннера и избранного изображения.
Другие аспекты оптимизации изображения
При рассмотрении SEO недостаточно просто убедиться, что размеры изображения точны. Ниже приведены некоторые другие важные аспекты, которые следует учитывать при оптимизации изображения.
Сжатие изображенияКогда изображение сжимается, похожие пиксели, составляющие изображение, группируются и сжимаются с помощью программного обеспечения для сжатия изображений, такого как компрессор изображений TinyIMG. Минимальный размер файла изображения помогает увеличить время загрузки веб-сайта.
Помимо времени загрузки, снижается показатель отказов и улучшается общее взаимодействие с пользователем. Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Когда изображения оптимизированы для поисковых систем, они помогают с ранжированием в поисковых системах, скоростью, объемом памяти и удобством для пользователей. Поисковые системы отдают предпочтение веб-сайтам с изображениями, которых нет больше нигде в сети. Поиск изображений важен для пользователей, которые ищут изображения, чтобы вдохновлять и визуально объяснять темы. Таким образом, оптимизация изображений помогает поисковым системам понять содержание вашего сайта. Вот некоторые элементы оптимизации изображений для SEO:
- Уникальное изображение
- Заданные размеры
- Текст тега ALT и заголовок
- Карта сайта для изображений
- Подписи к изображениям
- Оптимизация размера изображения
Как узнать размеры изображений для вашего сайта?
Сайты уникальны по стилю, выбранному создателем. Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
В дополнение к этому, специально разработанные веб-сайты имеют фиксированные размеры, необходимые для изображений. Хотя поиск размеров изображения для веб-сайта может показаться сложной задачей, вот несколько советов, которые помогут вам найти размеры изображений для стандартных платформ веб-сайта:
Shopify Темы
- Shopify позволяет пользователям загружать изображения размером до 4472 x 4472 пикселей с ограничением 20 МБ на изображение с разрешением 72 dpi.
- Минимальный размер изображений товаров на Shopify — 800 на 800 пикселей.
- Проверьте, есть ли в вашей теме Shopify руководство по рекомендуемым размерам изображений.
- Обратите внимание на размеры изображений, которые лучше всего подходят для вашего магазина Shopify для использования в будущем.
Попробуйте приложение TinyIMG Shopify сегодня с 50 бесплатными оптимизациями изображений
Установить сейчас
Темы WordPress
- Рекомендуемый размер изображения в WordPress — до 1024 на 1024 пикселей.

- Большинство тем WordPress имеют полный файл документации, который помогает пользователям найти наилучшие размеры изображений для темы.
- Если вы изменили размер изображения в соответствии с вашим дизайном и дисплеем, запишите это.
Пользовательские веб-сайты
- Разработчик веб-сайта, созданного на заказ, обычно предоставляет документацию, в которой указаны оптимальные размеры изображений
- «Щелкните правой кнопкой мыши» изображение, размеры которого вы хотите найти в браузере Chrome. Выберите «Проверить элемент», чтобы найти размер изображения в выделенном коде.
Резюме
При наличии нескольких размеров экрана устройств с поддержкой браузера, доступных сегодня, размеры изображений трудно предсказать. Однако загрузка изображения правильного размера имеет значительные преимущества для SEO и общей привлекательности сайта.
Эта статья представляет собой обзор размеров изображений для владельцев веб-сайтов с рекомендациями по определению наилучших размеров изображений. Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Часто задаваемые вопросы
Какое разрешение изображения лучше всего подходит для Интернета?
Лучшее разрешение изображения для Интернета — 72 пикселя на дюйм (PPI). Изображения с разрешением 72ppi отлично подходят для просмотра и обмена. Они также имеют небольшие размеры файлов, идеально подходящие для хранения веб-сайта и целей SEO.
Что делает опция «сохранить изображение для Интернета»?
Параметр «Сохранить изображение для Интернета» адаптирует изображения для просмотра в Интернете и поисковой оптимизации. Эта функция видна в Abobe Photoshop как единственная кнопка. Однако те, у кого нет Photoshop, могут использовать инструменты сжатия и оптимизации изображений, такие как TinyIMG, чтобы получить те же преимущества.
В чем разница между высоким разрешением и веб-размером?
Изображения с высоким разрешением имеют большой размер файла, не сжаты и не оптимизированы для просмотра в Интернете. Эти изображения лучше всего подходят для графических файлов и файлов для печати с разрешением около 300 пикселей на дюйм. Изображения веб-размера оптимизированы для просмотра в Интернете, имеют небольшой размер файла и разрешение около 72 пикселей на дюйм.
Об авторе
Какого размера должны быть мои изображения для Интернета?
Если вы уменьшите размер изображений до максимального размера, в котором вы планируете их отображать (или чуть больше), прежде чем загружать их на свой веб-сайт, вы можете получить лучшее качество изображения, чем если бы вы полагались исключительно на изменение размера изображения. функциональность вашей системы управления контентом (и определенно лучшее качество изображения, чем если бы ваша система управления контентом вообще не обрабатывала изменение размера изображения).
Jpeg — это лучший формат файлов для большинства изображений веб-сайтов, и вы можете сохранять их в среднем качестве (а не в высоком разрешении) без заметной разницы на веб-странице (если только вы не предложили опцию увеличения) . Не используйте файлы png, если вам не нужны частично прозрачные изображения.
Кроме того, если вы потратите время на уменьшение изображений перед их загрузкой, процесс загрузки будет проходить быстрее, особенно если у вас много изображений. Высота 1100-1500 пикселей примерно соответствует размеру любых изображений, и вам часто будет достаточно изображений высотой ≤800 пикселей для вашего веб-контента. Исключением является случай, когда вы хотите предоставить пользователям возможность увеличивать масштаб для просмотра деталей ваших изображений. В этом случае хорошо настроить специальный случай для изображений с высоким разрешением (чтобы ваши страницы не загружались медленно для каждого пользователя). Мы можем сделать это для вас.
Photoshop — лучший редактор изображений для качественного изменения размера (и вам может быть интересно прочитать статью «Как изменить размер изображений для вашего веб-сайта в Photoshop», где подробно описаны шаги, предпринимаемые в процессе). В качестве альтернативы вам может подойти редактор изображений на вашем компьютере или вы можете попробовать бесплатное программное обеспечение Canva (которое делает гораздо больше, чем изменение размера и пользуется популярностью среди пользователей Instagram).
В качестве альтернативы вам может подойти редактор изображений на вашем компьютере или вы можете попробовать бесплатное программное обеспечение Canva (которое делает гораздо больше, чем изменение размера и пользуется популярностью среди пользователей Instagram).
Самое главное — использовать только изображения нужного вам размера или немного больше. Никогда не загружайте изображение меньшего размера, чем то, в котором вы хотите его отобразить.
Вы можете получить информацию о размере изображения, щелкнув его правой кнопкой мыши для получения информации об изображении («Получить информацию» > «Размеры») или просмотрев данные изображения из папки на вашем компьютере (выберите изображение в папке без открывая его, и миниатюры и данные изображения должны отображаться в соседнем окне).
Какой размер вам нужен для отображения на вашем сайте?
Чтобы решить, в каком размере должны отображаться ваши изображения, вам нужно подумать о:
- максимальные размеры контейнеров контента в макете вашего сайта
- размеры экранов устройств, на которых они будут просматриваться
- как вы собираетесь использовать изображения (обложки, баннеры, слайд-шоу, миниатюры, общий интерес и т.
 Размер фото для сайта оптимальный: Как выбрать правильный размер фото для сайта
Размер фото для сайта оптимальный: Как выбрать правильный размер фото для сайта


 Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Это альтернативный способ оптимизировать картинки без использования плагинов. GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
