Размеры изображений и логотипов для соцсетей: требования на 2019 год | Дизайн, лого и бизнес
Главная / Блог / Размеры изображений и логотипов для соцсетей: требования на 2019 год
Атвор Илья Лавров Опубликовано 1 мин чтения
Успешная компания обязательно должна иметь собственный логотип. Данный знак представляет бренд на рынке, помогает ему выделиться и стать узнаваемым. С помощью логотипа можно сообщать целевой аудитории о направлении работы компании. Помимо этого, он помогает клиентам узнать об основной реализуемой продукции и других особенностях фирмы.
Создайте свой логотип онлайн за 5 минут в Turbologo. Поместите свой логотип на визитки, бланки, другую сопутствующую графику и скачайте в один клик.
Создать логотип бесплатно
Раньше созданием логотипов для организаций занимались исключительно дизайн-мастера или специальные организации. Но в мир современных технологий это стало гораздо проще. Теперь брендовый знак может разработать каждый, у кого есть достаточно знаний в области дизайна. Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
Теперь брендовый знак может разработать каждый, у кого есть достаточно знаний в области дизайна. Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
После разработки и получения фирменного знака его можно разместить на сайте или в социальной сети. А также есть возможность подготовить его к печати. Но при этом важно соблюдать требованиям к размеру изображения логотипа и фавикона. Подробности о данных нюансах вы узнаете из этой статьи.
Пропорции лого для соцсети
Рекомендуемые размеры эмблемы для каждой соцсети
YouTube
VKontakte
Google+
OK.ru
Какие размеры лого желательно использовать для сайта
Требования к размеру фавикона сайта
Размеры логотипа для печати
Процесс изменения размера логотипа
Заключение
Пропорции лого для соцсети
Определять размерные значения используемого фирменного знака нужно заранее. Это объясняется тем, что нередки случаи искажения изображения при его загрузке на определенную платформу. Слишком маленькие изображения могут стать нечеткими при увеличении до требуемых пропорций. Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
Это объясняется тем, что нередки случаи искажения изображения при его загрузке на определенную платформу. Слишком маленькие изображения могут стать нечеткими при увеличении до требуемых пропорций. Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
Существует стандартный размер изображения фирменного знака: 1024 x 512 px. Он чаще всего подходит для всех вариантов использования. Однако следует дополнительно изучать требования каждой социальной сети к загружаемым лого.
Рекомендуемые размеры эмблемы для каждой соцсети
YouTube
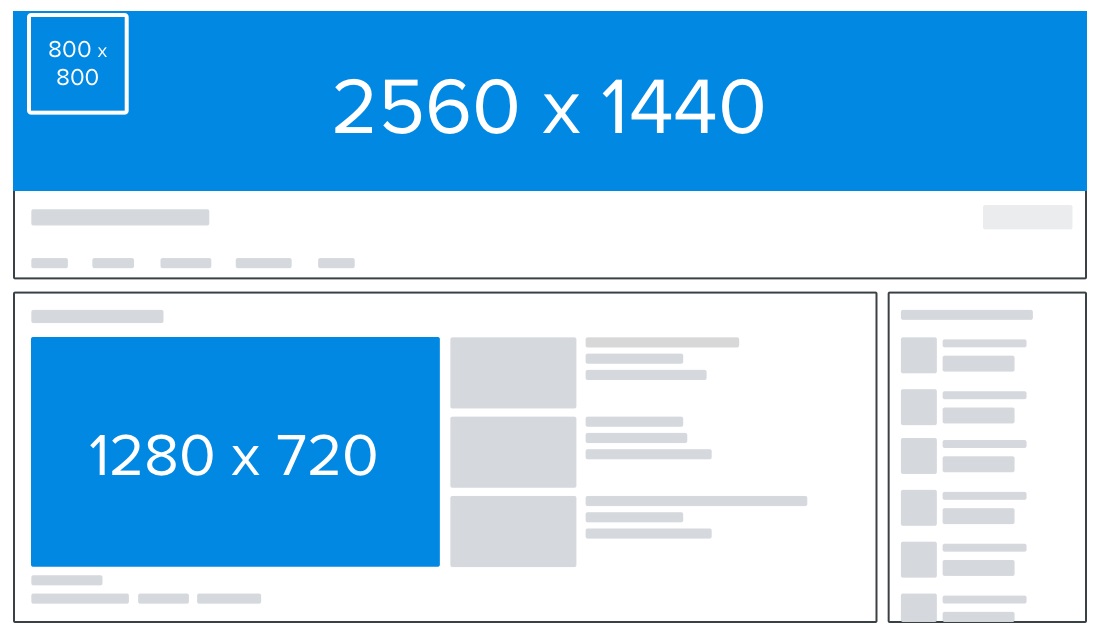
Картинка поверх видео: 1280 x 720 px
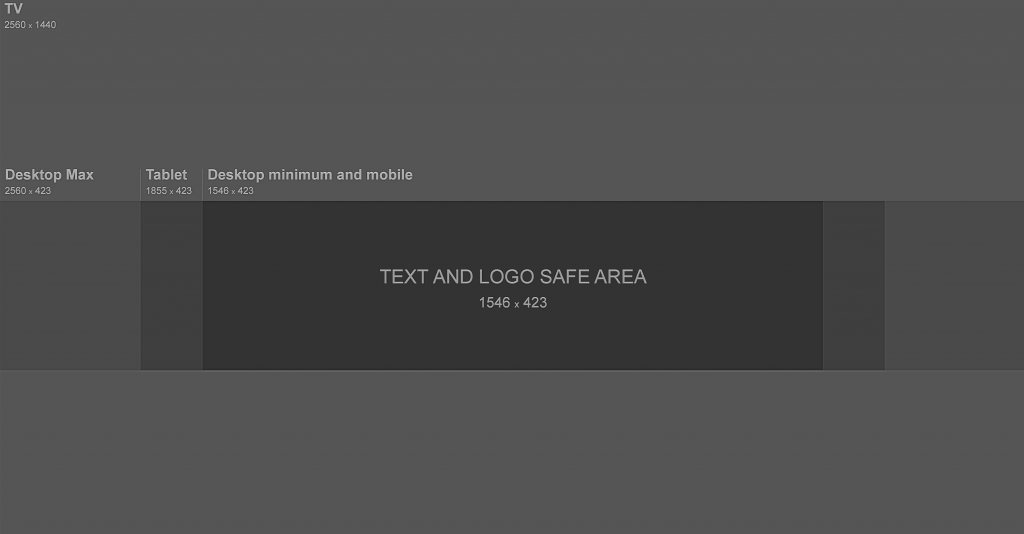
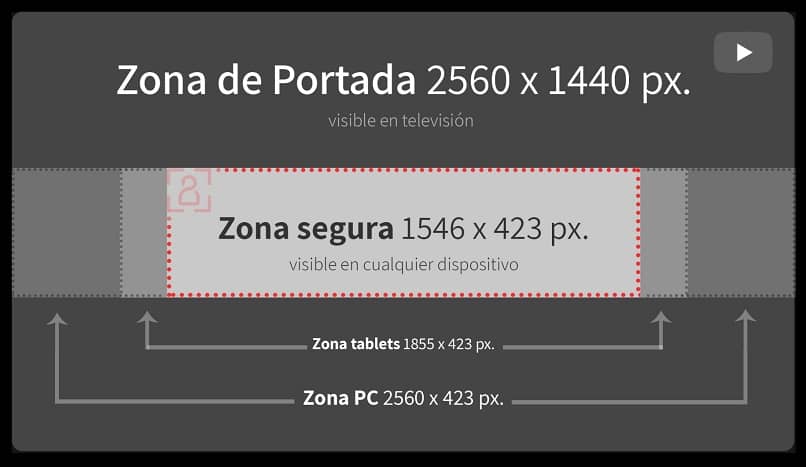
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px
VKontakte
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
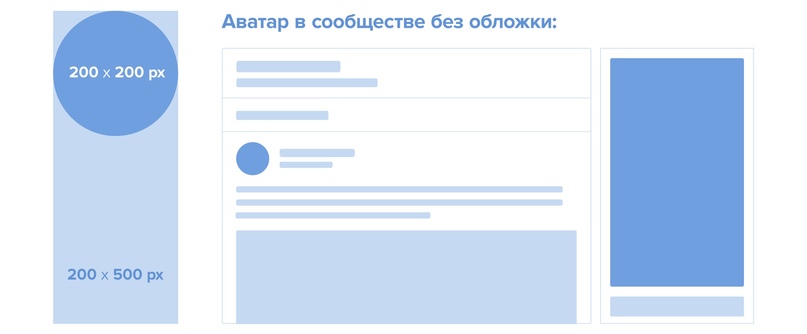
Фото профиля: 200 х 500 px
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.
 ru
ruКартинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Какие размеры лого желательно использовать для сайта
После получения итогового варианта брендового знака его желательно сразу же начать активно применять для продвижения своей компании. Хорошо, если изображение изначально представлено в PNG формате. Это нужно для удобства его размещения на сайте организации.
Наиболее распространённый вариант размерных значений лого: 250 x 100 px. Изображение с данными размерами можно успешно загрузить на большинство площадок. Но при желании можно использовать другие варианты пропорции картинки. Главное, загруженная эмблема должна смотреться качественно. Если на нем присутствует надпись, то она тоже должна хорошо читаться.
При горизонтальной ориентации изображения желательно использовать размеры:
- 400 px x 100 px
- 250 px x 150 px
- 350 px x 75 px
В случае квадратной или вертикальной ориентации логотипа рекомендуются пропорции картинки:
- 160 px x 160 px
Требования к размеру фавикона сайта
Фавикон, так же как и логотип, требуется загружать на сайт в нужном размере. Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Рекомендуемые размеры фавикона:
- 16 px x 16 px
- 32 px x 32 px
- 48 px x 48 px
Размеры логотипа для печати
При планировании использования логотипа для печати необходимо продумать не только пропорции изображения. Помимо этого, его нужно представлять в векторном формате. Рекомендуемые форматы — PDF, SVG, EPS. Это нужно для того, чтобы брендовый знак можно было легко редактировать, при необходимости. В данном формате логотип даже в случае многократного увеличения будет сохранять свои показатели качества. А в случае использования растровой картинки желательно применять изображение максимального размера.
Таким образом, идеальным вариантом пропорций логотипа для печати является размер более 1024 рх.
Процесс изменения размера логотипа
В случае возникновения необходимости изменить пропорции изображения можно выбрать один из нескольких доступных способов.
- Скорректировать размеры брендового знака самому с помощью применения специальных графических программ.
- Обратиться за услугами к специалистам.
Кроме того, вы можете использовать специальные онлайн-сервисы для изменения размера логотипа:
- Picresize.com
- Resizeimage.net
- Sproutsocial.com/landscape
Если вы решили выбрать второй вариант, то потребуется только найти ответственного и квалифицированного работника. Он выполнит данную работу быстро и недорого.
В случае самостоятельного изменения размера логотипа путем использования графической программы вы сэкономите бюджет и сможете получить результат не хуже, чем, если бы обратились к фрилансеру. Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Заключение
Придерживайтесь всех представленных в статье советов по выбору оптимальных пропорций лого для размещения на различных площадках. В результате сохранится привлекательность логотипа даже после его размещения на сайте, в социальной сети или при печати.
В случае отсутствия индивидуального логотипа бренда, его можно разработать с помощью онлайн-сервиса Turbologo. Данный конструктор позволит вам создать привлекательный и продуманный брендовый знак. Кроме того, он будет выгодно представлять вашу компанию на рынке. Детально продуманный функционал сервиса сделает процесс разработки быстрым и интересным. Кроме этого, процесс создания логотипа осуществляется абсолютно бесплатно. С Turbologo ваш бренд станет успешным и узнаваемым.
Илья Лавров
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Поделиться с друзьями
Размер логотипа для сайта, соцсетей, печати и других платформ
Vasyl Holiney
Обновлено
Loading…
Содержание:
1.Размер логотипа для соцсетей
2.Размер логотипа для сайта
3.Размер фавикона для сайта
4.Размер логотипа для печати
5.Как изменить размер логотипа?
Сложно представить себе современную компанию без логотипа. Этот символ является важнейшим методом идентификации любого бизнеса. В прошлом их создавали только профессиональные дизайнеры или художники, однако в наши дни разработать качественный лого может любой человек, не владеющий специальными навыками.
Тем не менее, не важно, заказывали вы логотип у дизайнера или создавали самостоятельно: часто возникает потребность загрузить правильный размер логотипа (и фавикон) на сайт, в соцсети, использовать логотип для печати или просто изменить размер.
Размер логотипа для социальных сетей важно учитывать, потому что логотипы меньше рекомендованного размера «растягиваются» и становятся нечеткими, а лого большего размера могут сжиматься программой и тоже выглядеть хуже, чем в оригинале. Если у логотипа будут отличные от рекомендованных пропорции, то он может обрезаться в неудачном месте.
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисом Логастер, который позволяет скачивать логотип сразу под требования самых популярных соцсетей.
Ниже представлена таблица с наиболее важными параметрами основных социальных сетей на 2020 год:
Картинка к внешним ссылкам: 1200 x 628 px
Картинка для поста: 1200 × 630 px
Фото профиля: 170 х 170 p
Вконтакте
Картинка к внешним ссылкам: 510 × 228 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Картинка для твита: 1024 x 675 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Картинка для Instagram Stories: 1080 × 1920 px
Фото профиля: 110 x 110 px
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка для пина: 1000 x 1500 px
Пинн: 236 px ширина
Фото профиля: 165 x 165 px
Картинка к внешним ссылкам: 1200 х 628 px
Картинка для поста: 1200 x 1200 px
Обложка: 1536 x 768 px
Фото профиля: 300 х 300 px
Tik Tok
Видео: 1080 x 1920 px
Фото профиля: 200 x 200 px
OK. ru
ru
Картинка для поста: 1680 х 1680 px
Обложка: 1944 × 600 px
Фото профиля: 190 х 190 px
Как загрузить логотип для каждой соцсети и как оформлять соцсети, читайте в нашей статье.
После того, как вы получили готовый файл (желательно в формате PNG с прозрачным фоном), то наверняка захотите загрузить его на свой сайт.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Ниже мы расскажем вам, как изменить размер логотипа.
Вот несколько размеров логотипа для сайта:
Горизонтальная ориентация:
— 250 px x 150 px
— 350 px x 75 px
— 400 px x 100 px
Вертикальная или квадратная ориентация:
— 160 px x 160 px
Как создать логотип для сайта и загрузить его на сайт читайте в этой статье.
Фавикон – это небольшая иконка, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Размеры фавикона:
— 16 px x 16 px
— 32 px x 32 px
— 48 px x 48 px
Что такое фавикон, как создать и загрузить его на сайт, читайте в этой статье.
При печати логотипа наиболее важное значение имеет не сам размер, а то, в каком формате логотип используют. Наилучший вариант — это векторные форматы для логотипа: PDF, SVG, EPS. Дело в том, что векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Также лого в векторе прекрасно поддается масштабированию; даже при многократном увеличении графика практически не теряет качества, что наиболее важно при печати.
Поэтому, если у вас есть логотип в векторном формате, не стоит беспокоиться в каком размере отправить лого в типографию. Достаточно наличия самого векторного лого или картинки с ним для печати.
Тем не менее, если вы используете не векторную, а растровую картинку (в чем разница между ними — читайте здесь), то чем больше размер картинки, тем лучше.
Поэтому мы рекомендуем использовать логотип с размером не менее 500рх для печати небольших размеров (сувениры, например). В идеале лучше иметь логотип от 1024рх и больших размеров.
А вы верите в то, что создание логотипа доступно каждому?
Удобный интерфейс и понятный редактор онлайн-сервиса Логастер готовы развеять всякие сомнения. Всего несколько минут и логотип ваш.
Если вам нужно изменить размер логотипа, то вы можете это сделать:
— самостоятельно с помощью Фотошопа или другой графической программы;
— на сайте Логастер, если вы создали логотип с помощью этого сервиса;
С последним пунктом, думаем, все понятно — ищем фрилансера и за небольшую плату он сможет изменить лого под нужный размер.
Если вы создали логотип на сайте Логастер, то с помощью бесплатного инструмента можно задать нужный размер и скачать уже созданный логотип. Удобно, не так ли?
Если вы решили изменить размер логотипа с помощью графической программы, тогда рекомендуем вам посмотреть следующее видео:
youtube.com/embed/tr0GM507vN4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Также вы можете воспользоваться этими онлайн сервисами, которые гораздо проще и лучше подходят для этой цели:
Picresize.com
Resizeimage.net
Sproutsocial.com/landscape
Надеемся, что, приняв во внимание наши советы, вы сможете сохранить эстетичность вашего фирменного знака при загрузке в различные соцсети, на сайт, при печати и на любых других площадках. В этой статье мы собрали информацию о всех необходимых размерах для изображений на самых популярных страницах. Поменять сайз — совсем несложно, а используя онлайн-сервис Логастер — вовсе элементарно. Никаких нелепых обрезок — логотип останется понятным и привлекательным!
Больше ресурсов:
Размеры в социальных сетях —
https://blog.hubspot.com/marketing/ultimate-guide-social-media-image-dimensions-infographic
Mobile App Icons:
- https://apple.
 co/35ePEnf
co/35ePEnf - https://appiconmaker.co
Обновлено
Posted inОбщее
Как создать логотип в Фотошопе самому в хорошем качестве
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Содержание
- Создаем и настраиваем холст
- Рисуем простые векторные формы
- Копируем формы
- Масштабируем и компонуем элементы на слоях
- Заливаем объекты цветом
- Добавляем текст
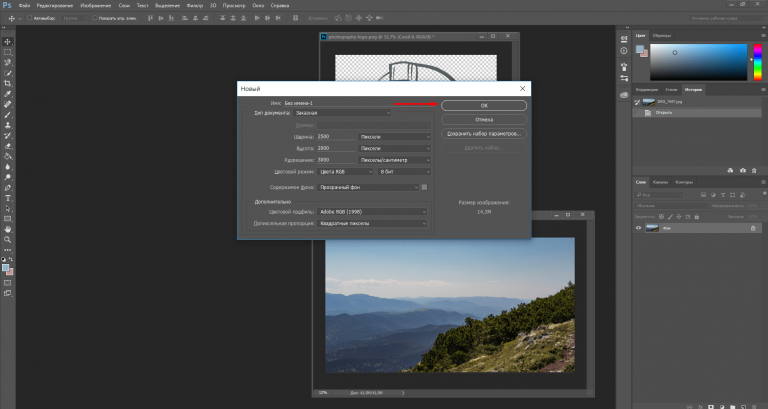
Создаем и настраиваем холст
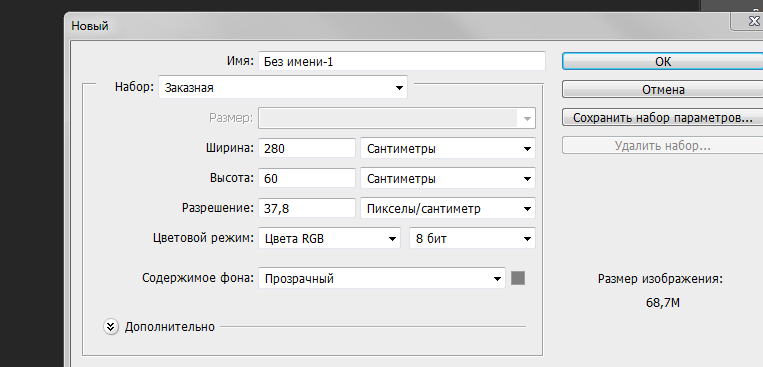
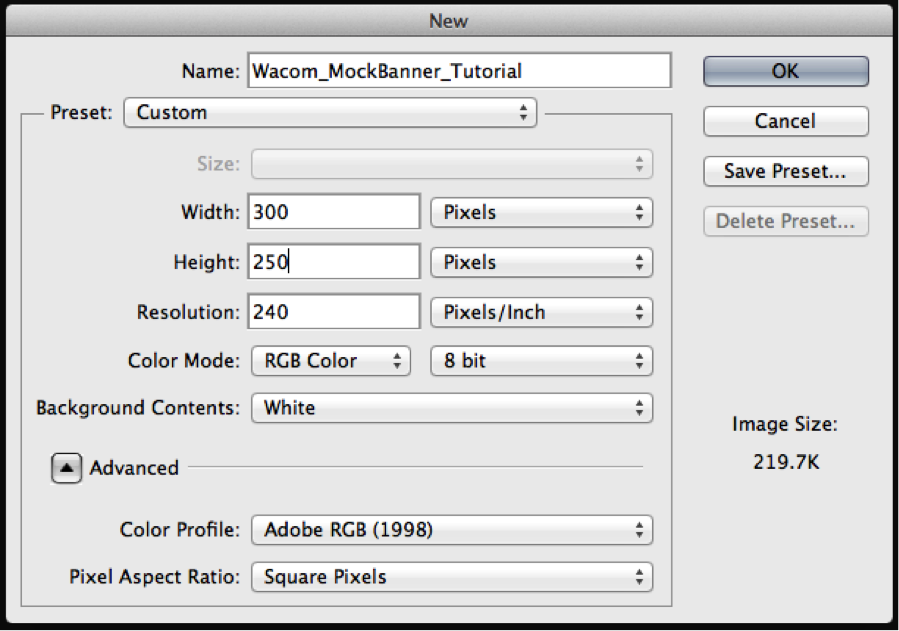
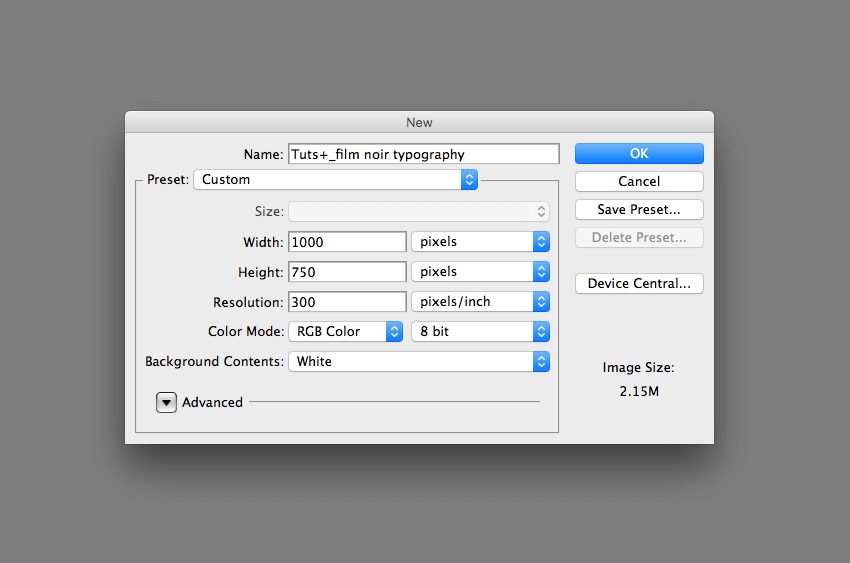
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.
Рисуем простые векторные формы
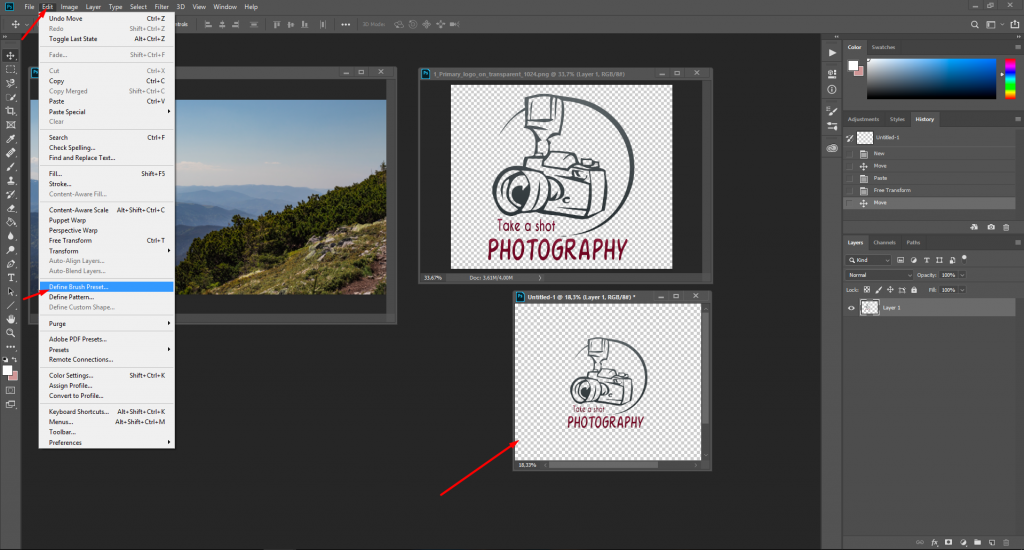
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке”. см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”. Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.
После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
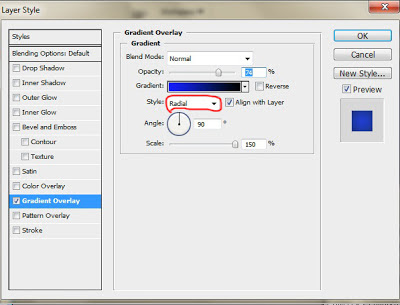
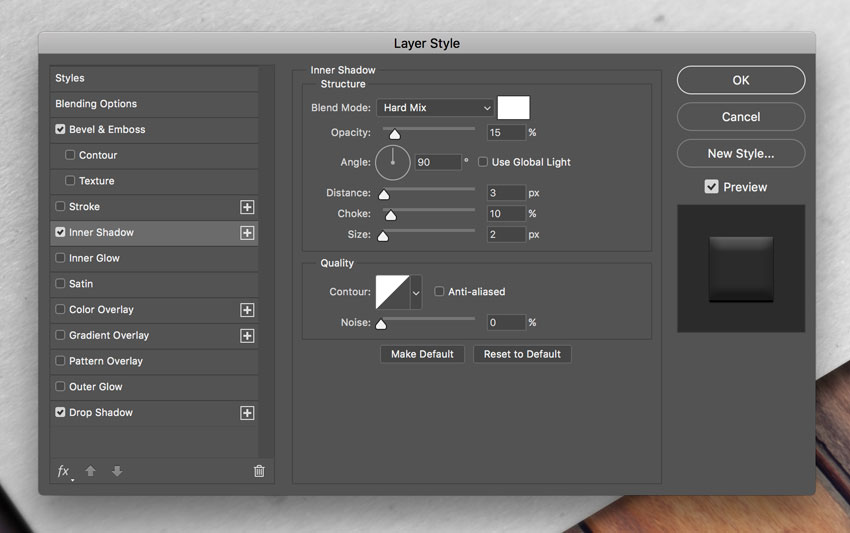
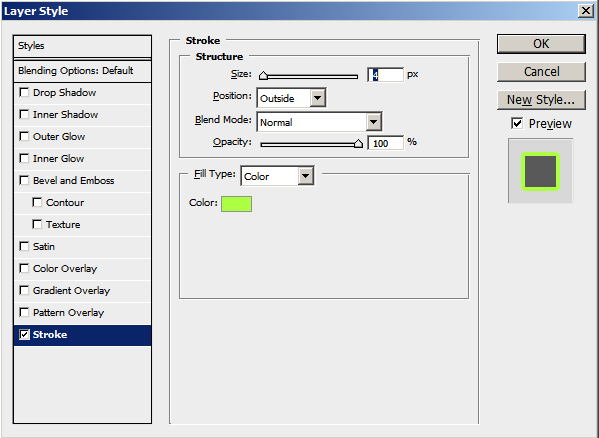
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
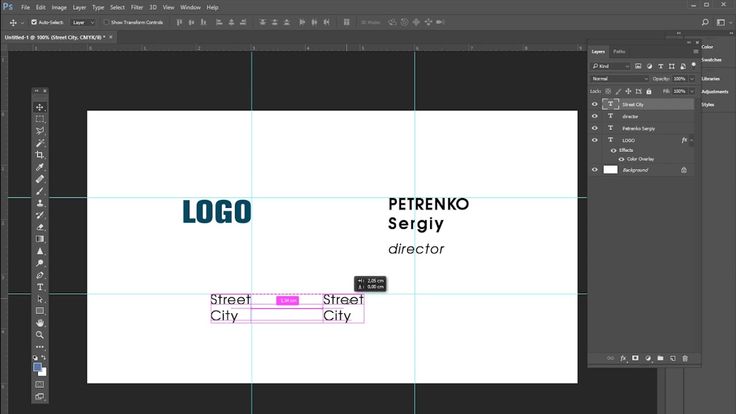
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение”.
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Стандартный размер логотипа для сайта
У любой современной компании существует свой собственный логотип. Этот символ – важный элемент идентификации продукта, услуг и самого бизнеса. Обычный житель США каждый день видит в среднем 16 тысяч рекламных сообщений. Поэтому бренды стремятся выделить свою продукцию из общей массы.
Функции
Хороший логотип помогает в рекламной компании и делает торговую марку более узнаваемой. Его главные функции – привлечь внимание к товару и надолго запомниться клиенту. Логотип должен передавать историю бренда и вызывать у клиента положительные эмоции. Плохая эмблема компании может серьезно навредить бизнесу. Логотип – это лицо бренда. Без него компания не сможет достойно конкурировать на рынке. Также логотип является своеобразной подписью бренда, защитой от подделок, гарантией качества товара.
Работа над логотипом
Для работы над логотипом часто привлекаются художники и дизайнеры. Ведь люди легче воспринимают изображения, чем текст. Но разработать эмблему компании может любой человек с художественными навыками. Это значительно сэкономит денежные средства. Логотип компаний Nike создала студентка Каролин Дэвидсон всего за 30 долларов. Это один из самых запоминающихся фирменных знаков в мире. Он представляет собой крыло статуи древнегреческой богини Победы.
Первые наброски лучше сделать карандашом на бумаге. Ведь вначале нужно перебрать максимальное количество эскизов и выбрать лучший из них. Логотип должен хорошо выглядеть в черно-белом варианте. Цвета для символа выбираются в самом конце работы. После выбора удачного эскиза можно перейти к работе на компьютере. При этом оставшиеся наброски лучше сохранить. Скорее всего, они пригодятся в будущем.
Размеры
Очень важно подобрать оптимальный размер логотипа. Символ не должен полностью закрывать товар. На каждую единицу продукции наносят логотип одного размера. Для создания качественного символа необходимо знать стандартный размер логотипа для социальных сетей и других печатных ресурсов. Эмблемы меньшего или большего размера при загрузке на сайт выглядят значительно хуже оригинала. Они могут растянуться или обрезаться в самом неудачном месте. Важно, чтобы логотип выглядел красиво в любом размере.
На каждую единицу продукции наносят логотип одного размера. Для создания качественного символа необходимо знать стандартный размер логотипа для социальных сетей и других печатных ресурсов. Эмблемы меньшего или большего размера при загрузке на сайт выглядят значительно хуже оригинала. Они могут растянуться или обрезаться в самом неудачном месте. Важно, чтобы логотип выглядел красиво в любом размере.
Шрифты
Для создания логотипа нужно выбрать графическую программу и шрифты. Главное качество шрифта – его читабельность. Для длинных слов лучше всего использовать простые варианты. Если слова короткие и легко узнаваемые, можно создать необычный, уникальный шрифт. Не стоит использовать больше двух видов. Название компании, написанное оригинальным шрифтом, само по себе является логотипом. Также для эмблемы можно использовать рекламный слоган бренда.
Изображение и девиз компании должны сочетаться друг с другом. При этом они должны работать и как отдельные рекламные сообщения. Необходимо помнить, что логотип используется компанией годами. Его стиль и шрифт не должны устаревать со временем. Допускаются лишь незначительные изменения. Фирменный знак компании «Кока-Кола» практически не изменялся за последние 130 лет.
Необходимо помнить, что логотип используется компанией годами. Его стиль и шрифт не должны устаревать со временем. Допускаются лишь незначительные изменения. Фирменный знак компании «Кока-Кола» практически не изменялся за последние 130 лет.
Логотип должен быть простым и узнаваемым. Так даже летящий на высокой скорости автомобилист сможет различить его на билборде. Для фирменного символа Apple использовано только изображение названия бренда. Главное правило при создании эмблемы компании: «Отрежь все лишнее». Сжатие изображения до малого размера помогает определить ненужные элементы. Их просто не будет видно в уменьшенном формате.
Какого размера должен быть логотип
Хороший логотип легко узнаваем даже в крошечном формате – 16 на 16 пикселей. Вокруг изображения следует оставить немного пространства. Такой логотип выглядит более целостным и воспринимается легче.
Какой размер логотипа выбрать? 1024 x 512 px – универсальный размер логотипа для интернет-сайтов. Такое изображение выглядит корректно на большинстве ресурсов. Также можно воспользоваться специальными сервисами для создания логотипа нужного размера. Обычный размер для сайта – 250 x 100 px.
Такое изображение выглядит корректно на большинстве ресурсов. Также можно воспользоваться специальными сервисами для создания логотипа нужного размера. Обычный размер для сайта – 250 x 100 px.
Фавикон – иконка, которая содержит логотип или первую букву названия компании. Размеры фавикона: 16 px x 16 px — 32 px x 32 px — 48 px x 48 px. Для печати логотипа лучше всего использовать векторные форматы. Такое изображение легко редактируется и при масштабировании не теряет своего качества. Хороший логотип должен качественно выглядеть и на почтовой марке, и на огромном рекламном щите.
Для растровых картинок необходимо использовать размер от 500 рх. Если изображение рассчитано на большие экраны, необходимо аккуратно использовать светлые шрифты и тонкие линии. Изменить размер логотипа можно несколькими способами: с помощью графической программы или интернет-сервиса, заказать услугу у профессионала. Для того чтобы проверить логотип, необходимо показать его как можно большему количеству людей. Можно попросить их подробно описать символ через некоторое время. Если большинство из опрашиваемых справились с задачей, логотип получился по-настоящему удачным.
Можно попросить их подробно описать символ через некоторое время. Если большинство из опрашиваемых справились с задачей, логотип получился по-настоящему удачным.
Логотипом принято называть наименование компании, фирмы, сайта, представленное в графическом виде. Логотипы широко применяются в роли товарного знака и эмблемы в рекламе, объявлениях, упаковках товара и т.д.
В совокупности с другими инструментами маркетинга логотип привлекает внимание потребителя, увеличивает запоминаемость бренда, усиливает приверженность марке и повышает доверие, что позволяет выделить компанию в конкурентной среде. Именно логотип в большинстве случаев играет огромную роль в формировании первого впечатления посетителя от сайта.
Для чего необходим логотип?
Профессионально выполненный логотип может разрушить бизнес или поднять его на другой уровень, он — сердце узнаваемости компании. В ряде случаев плохо выполненный логотип может являться разницей между систематическим привлечением клиентов и полным их отсутствием.
Различают три основных типа логотипов:
- Текстовый . Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
- Знаковый . Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой;
- Комбинированный . Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака.
Каждый логотип должен соответствовать следующим базовым требованиям:
- Креативность и оригинальность . Уникальный знак будет являться визитной карточкой вашего сайта;
- Ассоциативность . Если логотип отражает тематику вашей деятельности, это будет являться большим плюсом;
- Лаконичность . « Всё гениальное — просто ». Сложные для восприятия фигуры запоминаются гораздо труднее.
Как показывает практика для получения качественной и оригинальной символики требуется как грамотная реализация, так и креативный подход.
Самостоятельная генерация идеи логотипа
Ответ на вопрос « как разработать логотип? » в первую очередь предполагает создание концепции и содержания финального продукта: адрес сайта, картинка, слоган, символ и т. д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Можно нарисовать логотип самостоятельно, купить готовый вариант в интернете или заказать у дизайнера.
Важно, чтобы основа для логотипа не была « засвечена » на просторах всемирной сети:
- Добиваться реалистичности брендовой символики совершенно необязательно: абстрактные элементы в ряде случаев выглядят дороже и эффектней;
- Если у вас возникли сложности с идеей, никто не запрещает заглянуть на сайты конкурентов и проанализировать успешность их символики;
- В интернете существует множество бесплатных сервисов для шаблонной разработки логотипа, однако, об этом чуть позже.

Программы для самостоятельного создания логотипа
Если создание простого логотипа из шаблона вас по какой-то причине не устраивает, стоит задуматься о более профессиональном подходе к делу.
Для этого понадобится готовый, утверждённый в качестве основы или примера рисунок и графический редактор:
- Adobe Photoshop . Данное средство для создания и обработки растровой графики является лидером среди подобных программ за счёт высокой скорости работы, эффективности и широких возможностей и мульти функциональности. Реализована возможность работы с контурами и слоями;
- Adobe Illustrator . Достаточно популярная программа для редактирования и создания векторной графики. Все желающие могут скачать демонстрационную версию с официального сайта и бесплатно пользоваться ей на протяжении 30 дней;
- CorelDRAW . Популярный программный пакет для работы с векторной графикой, поддерживающий огромное количество всевозможных форматов и обладающий богатыми функциональными возможностями.

Преимущество работы в редакторе перед использованием интернет сервисов состоит в том, что он не требует доступа в интернет и обладает гораздо более широким спектром возможностей. Итак, как создать логотип с помощью программы?
Создание логотипа в Adobe Photoshop
Рассмотрим создание простого логотипа для веб-сайта в программе Adobe Photoshop по шагам. Наш логотип может менять цвет в зависимости от фона, а в том случае, если возникнет необходимость что-либо изменить или доработать, обязательно сохраните копию конечного файла в формате .psd :
- Откройте Photoshop и создайте новый документ с разрешением 250 пикселей на 100 пикселей. Содержимое фона — прозрачное:
- Создайте новый слой и инструментом « заливка » закрасьте его белым цветом. Зажав на линейке левую клавишу мыши, поставьте горизонтальные направляющие в 15 пикселях от низа и верха и вертикальные направляющие в 20 пикселях от левой и правой стороны рисунка:

Нарисуйте в круге букву F c помощью шрифта Avant Quelombre, который предварительно придётся скачать и установить.
Эффект логотипа достигается как раз благодаря удачно выбранному шрифту:
Напишите слово « Famous » (используется лишь в качестве примера) с помощью цвета #2d2d2d и следующих характеристик:
Напишите слово « website » цветом #767676 и c параметрами, изображенными на рисунке:
Удалите белый фон, сохраните картинку и сам проект.Итогом простейших действий с использованием только текста и круга стал данный логотип:
Результат работы — мультифункциональное изображение, которое, благодаря использованию всего двух цветов, можно разместить на любом фоне. К тому же, буква F будет превосходно смотреться в качестве фавикона сайта.
Интернет-сервисы для создания логотипа
На просторах интернета располагаются сотни дизайнеров и веб-студий, предлагающих свои услуги по профессиональной разработке графической атрибутики любой сложности. Однако, зачастую у начинающих веб-разработчиков не имеется средств для заказа логотипа у квалифицированных специалистов, а навыков работы с компьютерной графикой не хватает.
Однако, зачастую у начинающих веб-разработчиков не имеется средств для заказа логотипа у квалифицированных специалистов, а навыков работы с компьютерной графикой не хватает.
Как сделать логотип для сайта в таком случае?
Выходом из ситуации являются онлайн-сервисы для создания логотипов и баннеров. Стоит отметить, что большинство подобных сайтов не поддерживает русский язык, но кириллицу в готовый шаблон добавить все-таки можно.
Попробуем разобраться в подобных сервисах
- Cool Text . Выберите заинтересовавший вас стиль среди предлагаемых вариантов. Затем перейдите на страницу настроек и напечатайте свой текст. В этом же разделе есть возможность выбрать размер шрифта, его текстуру и цвет. Сохраните логотип, предварительно выбрав подходящий формат файла:
Logo Maker . В первую очередь выберите из предоставленной коллекции визуальный символ для логотипа, затем напишите текст, выберите шрифт и настройте его расположение. Обратите внимание, что данный сервис требует регистрации на этапе сохранения файла, однако ознакомиться с его работой можно и без авторизации:
Logo Yes . Сверху главной страницы этого сайта располагается ссылка « Logo Creator », нажав на которую, вы в полной мере получите ответ на вопрос « как создать логотип для сайта? ». Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип:
Сверху главной страницы этого сайта располагается ссылка « Logo Creator », нажав на которую, вы в полной мере получите ответ на вопрос « как создать логотип для сайта? ». Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип:
Logo Ease . Работает данный сервис по стандартному принципу и имеет большое количество настроек, однако требует авторизацию. Шаблоны логотипов представлены в избытке.
Simwebsol . Довольно простой сайт без лишних « наворотов ». Напишите текст, выберите шрифты, цвета, изображение, формат файла, нажмите « Create Logo » и сохраните готовый логотип:
Logo Design Engine . Данный сервис позволяет создать не только логотип, но и кнопки для сайта. В зависимости от того, что вам необходимо, выберите в меню « Free Web Buttons » или « Free Logo Design »:
Logo Snap . Данный сайт требует регистрацию. После нажатия на « Create a logo » работает по стандартному принципу:
Logotype Creator . После нажатия на кнопку « Generate Logo Now! » работает по уже описанной схеме:
После нажатия на кнопку « Generate Logo Now! » работает по уже описанной схеме:
В заключении стоит сказать, что каким бы способом не был логотип разработан, главное, чтобы он был запоминающимся и индивидуальным.
Надеемся, что наше руководство стало для вас полезным. Желаем успехов!
Успешная компания обязательно должна иметь собственный логотип. Данный знак представляет бренд на рынке, помогает ему выделиться и стать узнаваемым. С помощью логотипа можно сообщать целевой аудитории о направлении работы компании. Помимо этого, он помогает клиентам узнать об основной реализуемой продукции и других особенностях фирмы.
Нажмите кнопку «Создать» и конструктор бесплатно сгенерирует для вас логотип. Просто выбирайте и начинайте работать!
Раньше созданием логотипов для организаций занимались исключительно дизайн-мастера или специальные организации. Но в мир современных технологий это стало гораздо проще. Теперь брендовый знак может разработать каждый, у кого есть достаточно знаний в области дизайна.![]() Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
После разработки и получения фирменного знака его можно разместить на сайте или в социальной сети. А также есть возможность подготовить его к печати. Но при этом важно соблюдать требованиям к размеру изображения логотипа и фавикона. Подробности о данных нюансах Вы узнаете из этой статьи.
Пропорции лого для соцсети
Определять размерные значения используемого фирменного знака нужно заранее. Это объясняется тем, что нередки случаи искажения изображения при его загрузке на определенную платформу. Слишком маленькие изображения могут стать нечеткими при увеличении до требуемых пропорций. Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
Существует стандартный размер изображения фирменного знака: 1024 x 512 px. Он чаще всего подходит для всех вариантов использования. Однако следует дополнительно изучать требования каждой социальной сети к загружаемым лого.
Рекомендуемые размеры эмблемы для каждой соцсети
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px
VKontakte
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.
 ru
ruКартинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Какие размеры лого желательно использовать для сайта
После получения итогового варианта брендового знака его желательно сразу же начать активно применять для продвижения своей компании. Хорошо, если изображение изначально представлено в PNG формате. Это нужно для удобства его размещения на сайте организации.
Наиболее распространённый вариант размерных значений лого: 250 x 100 px. Изображение с данными размерами можно успешно загрузить на большинство площадок. Но при желании можно использовать другие варианты пропорции картинки. Главное, загруженная эмблема должна смотреться качественно. Если на нем присутствует надпись, то она тоже должна хорошо читаться.
При горизонтальной ориентации изображения желательно использовать размеры:
В случае квадратной или вертикальной ориентации логотипа рекомендуются пропорции картинки:
Требования к размеру фавикона сайта
Фавикон, также как и логотип, требуется загружать на сайт в нужном размере. Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Рекомендуемые размеры фавикона:
Размеры логотипа для печати
При планировании использования логотипа для печати необходимо продумать не только пропорции изображения. Помимо этого, его нужно представлять в векторном формате. Рекомендуемые форматы — PDF, SVG, EPS. Это нужно для того, чтобы брендовый знак можно было легко редактировать, при необходимости. В данном формате логотип даже в случае многократного увеличения будет сохранять свои показатели качества. А в случае использования растровой картинки желательно применять изображение максимального размера.
Таким образом, идеальным вариантом пропорций логотипа для печати является размер более 1024 рх.
Процесс изменения размера логотипа
В случае возникновения необходимости изменить пропорции изображения можно выбрать один из нескольких доступных способов.
- Скорректировать размеры брендового знака самому с помощью применения специальных графических программ.
- Обратиться за услугами к специалистам.
Кроме того, Вы можете использовать специальные онлайн-сервисы для изменения размера логотипа:
Если вы решили выбрать второй вариант, то потребуется только найти ответственного и квалифицированного работника. Он выполнит данную работу быстро и недорого.
В случае самостоятельного изменения размера логотипа путем использования графической программы Вы сэкономите бюджет и сможете получить результат не хуже, чем, если бы обратились к фрилансеру. Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Заключение
Придерживайтесь всех представленных в статье советов по выбору оптимальных пропорций лого для размещения на различных площадках. В результате, сохранится привлекательность логотипа даже после его размещения на сайте, в социальной сети или при печати.
В результате, сохранится привлекательность логотипа даже после его размещения на сайте, в социальной сети или при печати.
В случае отсутствия индивидуального логотипа бренда, его можно разработать с помощью онлайн-сервиса Turbologo. Данный конструктор позволит Вам создать привлекательный и продуманный брендовый знак. Кроме того, он будет выгодно представлять Вашу компанию на рынке. Детально продуманный функционал сервиса сделает процесс разработки быстрым и интересным. Кроме этого, процесс создания логотипа осуществляется абсолютно бесплатно. С Turbologo Ваш бренд станет успешным и узнаваемым.
Измените размер логотипа, используя лучшие онлайн и оффлайн программы для изменения размера фотографий
Вам нужно изменить размер логотипа или фотографии по разным причинам. Обратите внимание, что когда логотип имеет слишком большой размер файла, он загружается медленно, особенно на веб-сайте. Это может дать не очень хороший опыт вашим посетителям. Другими словами, размер ваших фотографий определяет, быстро или медленно они загружаются на веб-сайт.
Другими словами, размер ваших фотографий определяет, быстро или медленно они загружаются на веб-сайт.
В некоторых случаях увеличение логотипа необходимо при проведении презентации. Это очень важно, потому что вы обсуждаете детали логотипа и значение каждого элемента. Независимо от того, уменьшаете вы или увеличиваете свой логотип, есть программы, предназначенные для таких нужд. Прочтите и узнайте больше об этих инструментах и о том, как их можно использовать для изменить размер логотипа.
- Часть 1. Как изменить размер логотипа онлайн
- Часть 2. Как изменить размер логотипа в Photoshop
- Часть 3. Часто задаваемые вопросы об изменении размера логотипа
Часть 1. Как изменить размер логотипа онлайн
В этом разделе поста показаны методы, которые вы можете использовать для масштабирования изображений, сжатия и сжатия, а также обрезки логотипов. Самое приятное то, что все они работают онлайн, то есть вам не нужно ничего устанавливать на свое устройство. Другими словами, вы можете обрабатывать логотипы и фотографии прямо из Интернета.
Другими словами, вы можете обрабатывать логотипы и фотографии прямо из Интернета.
1. Aiseesoft Image Upscaler онлайн
Эффективная и действенная программа необходима при увеличении логотипа или фото для презентации. Aiseesoft Image Upscaler онлайн рекомендуемая программа, которая поможет вам в этом процессе. Он оснащен сверхискусственной технологией, которая позволяет пользователям увеличивать и увеличивать логотипы, сохраняя качество логотипа. Кроме того, этот инструмент может дать вам четыре результата масштабирования, поскольку он доступен с коэффициентами увеличения 2X, 4X, 6X и 8X. Чем выше высококлассный фактор, тем больше становится логотип.
Вот пошаговый процесс изменения размера логотипа для презентации:
Шаг 1:
Для начала запустите браузер, который вы обычно используете, и посетите официальную страницу программы. На главной странице нажмите кнопку Загрузить фото и выберите целевой логотип из папки с файлами. В качестве альтернативы вы можете разместить свой логотип прямо на веб-странице.
Шаг 2:
После загрузки вашего логотипа он будет увеличен в 2 раза. Вы можете навести курсор на первое и полученное изображение, чтобы увидеть разницу в деталях. Если вам не нравится внешний вид, вы можете выбрать другой коэффициент увеличения, чтобы получить желаемый результат. Вы также можете проверить Оригинал и вывод Размеры для справки.
Шаг 3:
Теперь нажмите Сохраните кнопку, чтобы загрузить окончательный вариант логотипа. Результат может быть расположен в папке «Загрузки» на вашем компьютере. Вы можете обработать другой, нажав кнопку Новое изображение кнопку.
2. Aiseesoft Image Compressor онлайн
Компрессор Aiseesoft Imager онлайн это отличный инструмент, который поможет вам изменить размер фотографий до меньшего размера файла. Точно так же программа поддерживается технологией искусственного интеллекта, которая делает процесс сжатия быстрым и легким. Кроме того, с помощью этого инструмента вы можете загружать и изменять размер нескольких логотипов. В основном вы можете обрабатывать до 40 изображений. Кроме того, он уменьшает размер файла логотипа или фотографий до 90% с сохранением качества. Если вы хотите узнать больше об этой программе и о том, как изменить размер логотипа без потери качества, обратитесь к руководству ниже.
В основном вы можете обрабатывать до 40 изображений. Кроме того, он уменьшает размер файла логотипа или фотографий до 90% с сохранением качества. Если вы хотите узнать больше об этой программе и о том, как изменить размер логотипа без потери качества, обратитесь к руководству ниже.
Шаг 1:
Откройте браузер и посетите веб-сайт инструмента, введя его имя в адресной строке браузера.
Шаг 2:
Затем нажмите Добавить изображения кнопку на главной странице и выберите целевой логотип для уменьшения.
Шаг 3:
После загрузки логотипа программа мгновенно уменьшит его размер без каких-либо настроек. Наконец, нажмите на Скачать кнопку, чтобы сохранить и загрузить ваш ограниченный логотип.
3. IMG2Go.com
Если вам нужно обрезать фотографию, чтобы удалить ненужные области на внешних краях, вы можете положиться на IMG2Go.com. Что отличает эту программу от вышеупомянутых программ, так это то, что вы можете импортировать файлы из Dropbox и Google Drive. Кроме того, вы можете загружать из своих локальных папок. Кроме того, вы можете применять различные соотношения сторон для обрезки логотипа. Вы можете использовать 3:2, 5:3, 4:3, 10:8 и многие другие. Кроме того, вы можете настроить соотношение сторон с помощью маркеров обрезки. С другой стороны, вы можете узнать, как изменить размер логотипа для подписи электронной почты, следуя приведенному ниже руководству.
Кроме того, вы можете применять различные соотношения сторон для обрезки логотипа. Вы можете использовать 3:2, 5:3, 4:3, 10:8 и многие другие. Кроме того, вы можете настроить соотношение сторон с помощью маркеров обрезки. С другой стороны, вы можете узнать, как изменить размер логотипа для подписи электронной почты, следуя приведенному ниже руководству.
Шаг 1:
Перейдите на официальную веб-страницу IMG2Go.com, используя любой браузер на вашем компьютере. Затем выберите Обрезать изображение вариант с главной страницы.
Шаг 2:
После этого нажмите Выберите Файл и импортируйте желаемый логотип для обрезки. Затем отрегулируйте область обрезки с помощью маркеров или предустановленного соотношения сторон в меню выше.
Шаг 3:
Наконец, нажмите Сохранить как и выберите целевой формат. Переименуйте файл и нажмите СПАСТИ чтобы загрузить выходной логотип.
Часть 2. Как изменить размер логотипа в Photoshop
С помощью Photoshop пользователи могут создавать, редактировать, обрезать и изменять размер логотипов или фотографий. Большинство профессиональных редакторов используют комплексный инструмент благодаря обширному набору инструментов редактирования. Вы можете отретушировать и исправить поврежденные фотографии с помощью изменение цвета фона, районы и многое другое. Ознакомьтесь с инструкциями, чтобы узнать, как изменить размер логотипа в Photoshop.
Большинство профессиональных редакторов используют комплексный инструмент благодаря обширному набору инструментов редактирования. Вы можете отретушировать и исправить поврежденные фотографии с помощью изменение цвета фона, районы и многое другое. Ознакомьтесь с инструкциями, чтобы узнать, как изменить размер логотипа в Photoshop.
Шаг 1:
Установите и запустите Photoshop на своем компьютере. После этого загрузите целевой логотип, чтобы изменить его размер. Затем вы попадете в основной интерфейс редактирования программы.
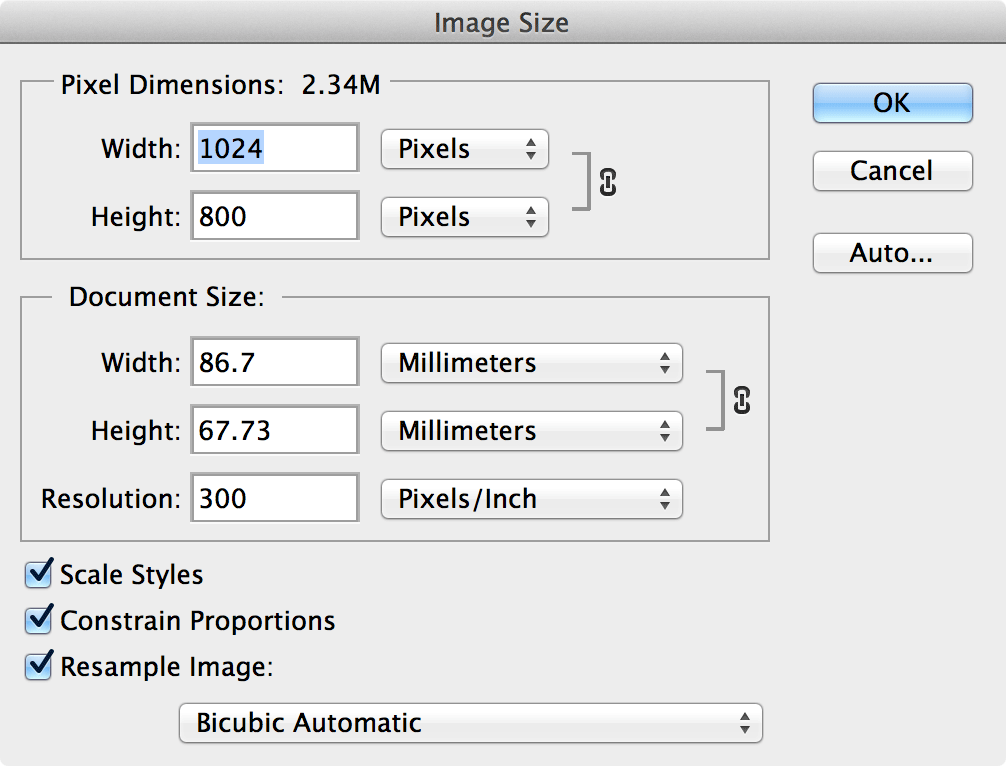
Шаг 2:
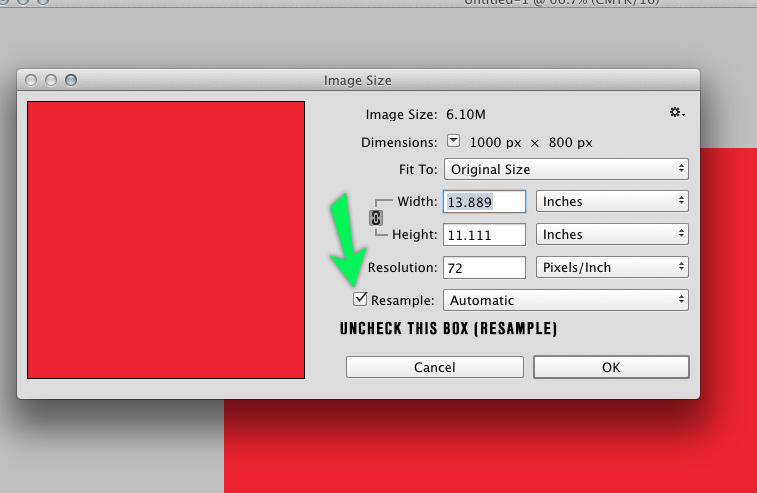
Затем перейдите к Изображение> Размер изображения. Сразу после этого появится диалоговое окно «Размер изображения».
Шаг 3:
Наконец, нажмите Сохранить как и выберите целевой формат. Переименуйте файл и нажмите СПАСТИ чтобы загрузить выходной логотип.
Часть 3. Часто задаваемые вопросы об изменении размера логотипа
Как я могу отредактировать существующий логотип?
Если вы хотите отредактировать существующий логотип, мы рекомендуем использовать Photoshop из-за гибкости инструментов и функций редактирования. Тем не менее, если вы ищете бесплатную программу, GIMP — отличная альтернатива.
Тем не менее, если вы ищете бесплатную программу, GIMP — отличная альтернатива.
Как сохранить логотип без фона?
После создания логотипа не забудьте сохранить фотографию в формате PNG, чтобы у фотографии был прозрачный фон. Если фон уже есть, вы можете использовать средство для удаления фона, чтобы сделать его фон логотипа прозрачный.
Как отредактировать логотип в Illustrator?
Illustrator — это программный продукт, предлагаемый Adobe, который поможет вам редактировать дизайн логотипов HD. Вы можете изменить цвет элемента и текста. Вы также можете добавить фотографию или значок, как вам нравится, используя программу.
Заключение
Вы можете выбрать размер логотипа из приведенных выше, который вам нравится больше всего. В общем, онлайн-программы — это практичные инструменты, потому что вы можете изменить размер логотипов без установки программного обеспечения на ваше устройство. Тем не менее, Photoshop может быть правильным выбором, если вам нужен стабильный инструмент. Тем не менее, многие пользователи считают его дорогим. Тем не менее, последнее слово за вами.
Тем не менее, многие пользователи считают его дорогим. Тем не менее, последнее слово за вами.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.9 / 5 (на основе голосов 300)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
Как создать логотип с помощью Adobe Photoshop
Разработка логотипа – это не такой лёгкий процесс, как может показаться на первый взгляд. Над некоторыми работают целые студии и команды профессиональных дизайнеров и маркетологов. Правда, даже самые лучшие дизайн студии используют для создания логотипов специализированные программы, которые имеются в открытом доступе. Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Также стоит оговориться, что Фотошоп изначально не разрабатывался для рисования иллюстраций, логотипов и прочих элементов брендинга. Однако в последних версиях для этого имеются все нужные инструменты – возможность свободного рисования, редактирование фигур, добавление готовых растровых элементов. Благодаря тому, что процесс работы сильно завязан на слоях, вы можете взаимодействовать одновременно с большим количеством графических элементов и оперативно вносить в них какие-либо корректировки, если это потребуется в ходе работы.
Содержание
- Как создать логотип в Adobe Photoshop
- Этап 1: Настройка документа
- Этап 2: Создание первичных форм
- Этап 3: Расстановка элементов
- Этап 4: Заливка фигур
- Этап 5: Добавление текста
- Этап 6: Сохранение документа
Для создания логотипа мы бы больше рекомендовали использовать программу Adobe Illustrator. Она во многом похожа на Фотошоп, а также поставляется от одного разработчика, однако весь её функционал заточен именно на работу с векторной графикой – иллюстрации, логотипы и т. д.
д.
Однако и в Фотошопе можно сделать полноценный логотип. Для удобства восприятия материала поделим весь процесс на этапы, для каждого из которых дадим подробную инструкцию. Правда, для того, чтобы создать лого по этим инструкциям вам всё равно потребуются хотя бы самые базовые навыки работы в программе, а также представления об её интерфейсе и функциях.
Этап 1: Настройка документа
Перед тем, как приступать к работе, нужно создать сам документ. Здесь нет каких-либо чётких требований, которые были бы стандартны для всех случаев. Вам может потребоваться документ со совсем другими параметрами, нежили те, которые рассматриваются в статье. Мы же создадим документ по максимально стандартным параметрам, что используются при создании логотипов:
- Запустите программу Photoshop. В новых версия прямо на экране приветствия нажмите на кнопку «Создать». Если этой кнопки нет, то кликните на «Файл», что расположен в верхней панели программы. Из контекстного меню выберите вариант «Создать».

- В новой версии Photoshop настройка документа происходит в правой части открывшегося окна. Для примера мы укажем размер 1000 на 1000 пикселей, чтобы сделать квадратную ориентацию. У вас могут быть другие размеры и другая ориентация в зависимости от того, какой логотип вы хотите сделать.
- В поле «Разрешение» можно оставить значения, которые там установлены по умолчанию – 72. Однако, если логотип будет использоваться для печати (даже в теории) рекомендуется установить более высокое разрешение. В идеале 300 пикселей на дюйм.
- Цветовой режим опять же нужно выбирать в зависимости от того, где будет использован логотип. Если речь идёт о печатной продукции, то здесь лучше выбрать цветовую палитру CMYK. Если же лого будет использовано только в интернет-пространстве, то выбирайте цветовую палитру RGB. Ничего страшного, если вы изначально выбрали не ту палитру, однако вам нужно быть готовым к тому, что например, цвета на печати будут немного отличаться от тех, которые показаны в рабочей области.

- Фон можно оставить по умолчанию белым, сделать его прозрачным или задать какой-либо произвольный цвет. Здесь уже на ваш выбор.
Подготовительный этап завершён и документ был успешно создан для работы. Далее процесс будет сильно зависеть от того, какой именно логотип вам нужно изобразить. Возможно, вам некоторые инструкции из статьи не понадобятся, а возможно, что нужной для вашего случая информации не будет ни в одной из них. Несмотря на это, рекомендуется ознакомиться с ними.
Этап 2: Создание первичных форм
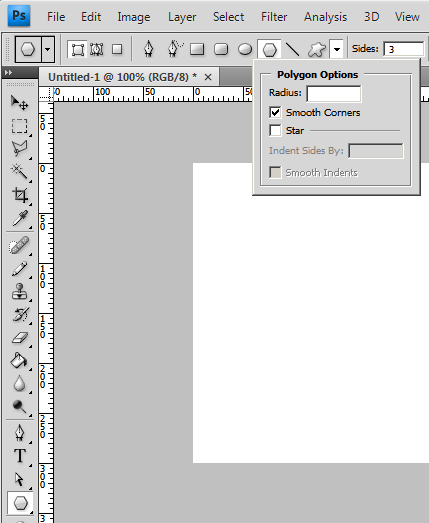
Для начала определитесь, как будет выглядеть ваш будущий логотип. Возможно, вам хватит только тех примитивных фигур, которые по умолчанию уже представлены в Фотошопе, а возможно, что вполне вероятно, эти фигуры придётся дополнительно редактировать. Итак, давайте рассмотрим весь процесс в деталях:
- В панели инструментов Фотошопа выберите нужную вам фигуру – круг, прямоугольник, многоугольник и т.д.
- Обратите внимание, что при выборе той или иной фигуры вы можете настраивать её определённые параметры.
 Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник. - В качестве примера мы создали стандартный прямоугольник, но согласитесь, что это не логотип. Давайте попробуем «срезать» ему один из верхних углов. Чтобы это сделать выберите соответствующий инструмент в панели. Он называется «Выделение контура» и вызывается кнопкой A (английской) на клавиатуре.

- Теперь курсором мышки нажмите по точке, находящейся на угле прямоугольника. Эта точка должна выделиться цветом на фоне остальных.
- Переместите её ниже, чтобы «срезать» верхний угол. Перемещать можно с помощью клавиш со стрелочками или зажав левую кнопку мыши.
- Закончив работать с этой точкой нажмите на клавишу Enter, чтобы применить изменения.
- Если вам нужно внести изменения другим точкам, то проделайте над ними аналогичные действия, что были описаны в пунктах выше. Стоит отметить, что вы можете выбрать несколько точек одновременно, просто нажав по ним с зажатой клавишей Ctrl. В таком случае изменения будут применены ко всем выбранным точкам.
Обратите внимание, что все созданные вами фигуры автоматически переносятся на новые слои, благодаря чему вы можете редактировать каждую из них в отдельности и в любой момент времени. Также с помощью слоёв можно перемещать её позицию относительно других объектов композиции. Однако, если вы используете старые версии Фотошопа, то рекомендуется для каждой отдельной фигуры создавать новый слой, чтобы вы могли быстро вернуться к её редактированию.
Таким образом вы можете изменить чуть ли не до неузнаваемости стандартные фигуры из набора Фотошопа. Однако довольно часто бывают ситуации, когда нужно создать что-то нестандартное. В этом случае лучше воспользоваться инструментом «Перо» и нарисовать фигуру для вашего логотипа с нуля. Инструкция для этого случая выглядит следующим образом:
- Для новой произвольной фигуры рекомендуется создать отдельный слой.
 Чтобы это сделать, в панели слой нажмите на иконку добавления нового.
Чтобы это сделать, в панели слой нажмите на иконку добавления нового. - Теперь в панели инструментов найдите «Перо» (расположение отмечено на скриншоте). Его можно также вызвать, воспользовавшись клавишей P на английской клавиатуре.
- На холсте задайте несколько точек, чтобы схематично получилась та фигура, которую вы планируете изобразить в итоге.
- Чтобы фигура была более плавная, расставляйте точки с зажатой левой кнопкой мыши. У вас напротив новой точки должны будут появиться кривые бизье (отмечены на скриншоте). Если нужно «вывернуть» контуры, сделать их более плавными, то попробуйте подвигать эти манипуляторы.
- Завершите формирование фигуры, замкнув последнюю точку с первой, то есть просто поставив последнюю точку на первую.
- Если фигура, которую вы хотели изобразить получилась не идеальной, то не стоит этим же инструментом исправлять недочёты, так как по умолчанию при повторном нажатии на уже созданных точках они удаляются. Вместо этого нужно выбрать инструмент «Угол».
 Для этого нажмите правой кнопкой по иконке «Перо», чтобы получить доступ к контекстному меню с инструментами.
Для этого нажмите правой кнопкой по иконке «Перо», чтобы получить доступ к контекстному меню с инструментами. - С помощью инструмента «Угол» внесите «финальные» корректировки. Также вы можете немного поменять расположение точек с помощью этого инструмента.
- Теперь нажмите по полученному контуру правой кнопкой мыши. Из контекстного меню выберите пункт «Залить субконтур».
- Давайте вкратце рассмотрим, какие тут есть параметры:
- «Содержание». Здесь определяется, как будет происходить заливка. Например, вы можете указать какой-то произвольный цвет, выбрать основной или цвет фона;
- «Режим». Выберите режим наложения цвета. По умолчанию стоит «Нормальный», однако если изменить режим наложения, то в некоторых случаях может сильно меняться сам цвет и текстура заливки;
- «Непрозрачность». По умолчанию стоит значение 100%, если вы установите значение на 0%, то объект станет невидимым, то есть абсолютно прозрачным;
- «Радиус растушёвки». Нужно применять в основном в тех случаях, когда требуется сделать границы объекта более мягкими.

Обратите внимание, что вы можете задать абсолютно произвольный цвет заливки фигуры. Окончательный цвет будет подобран вами позже в зависимости от самой композиции.
Читайте также:
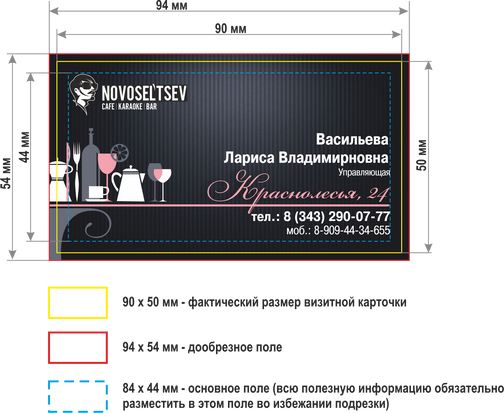
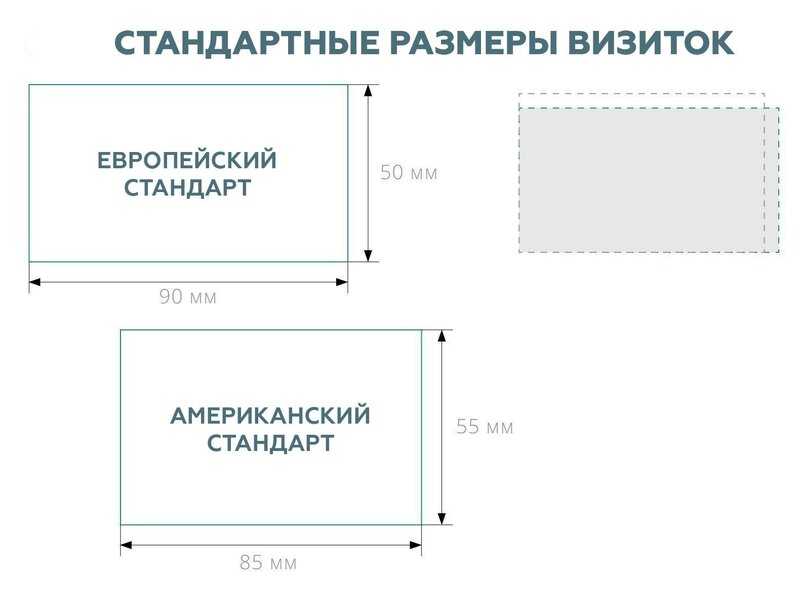
Как сделать визитку в Photoshop
The Logo Creator: обзор программы для создания логотипов
Как в Фотошопе (Photoshop) добавить рамку — подробная инструкция
Как изменить размер изображения в Adobe Photoshop
Этап 3: Расстановка элементов
По сути самое сложное уже позади. Теперь вам осталось полученные формы размножить и разместить в нужном порядке, а также подкорректировать, если вам это будет необходимо. Изначально рассмотрим, как можно размножить получившиеся элементы:
- На панели слоёв выделите нужный вам элемент и нажмите сочетание клавиш Ctrl+J. Либо можно кликнуть по нужному слою правой кнопкой мыши и выбрать из контекстного меню вариант «Копировать слой».
- Теперь в слоях выберите скопированный слой.
- В панели инструментов выберите инструмент «Перемещение».
 С помощью него передвиньте скопированную фигуру в нужное вам место на холсте.
С помощью него передвиньте скопированную фигуру в нужное вам место на холсте. - Если вам нужно изменить её размер, то воспользуйтесь комбинацией клавиш Ctrl+T. По бокам от фигуры появятся специальные манипуляторы. Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift.
- В разделе трансформирования размера фигуры вы также можете изменять её перспективу, деформировать и т.д. Чтобы получить доступ к этим вариантам трансформирования, нажмите комбинацию клавиш Ctrl+T, а затем правой кнопкой мыши по трансформируемой фигуре.
- Расставьте фигуры в нужной вам композиции и переходите к следующему этапу.
Этап 4: Заливка фигур
Данный этап может быть необязательным в том случае, если вы уже залили её нужным цветом на предыдущих этапах. Однако, если требуется какая-то более сложная заливка, например, градиентная, то её придётся добавлять отдельно. В качестве примера добавим одной из фигур градиентной заливки.
- В панели со слоями выберите слой нужной фигуры. По нему нужно нажать два раза левой кнопкой мышки, чтобы открыть окно редактирования стиля слоя.
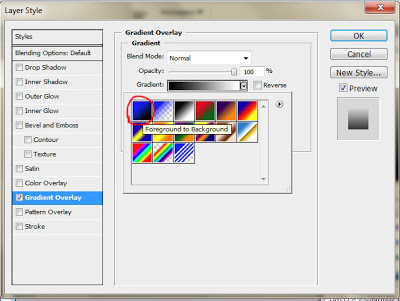
- В правой части открывшегося окошка установите галочку напротив пункта «Наложение градиента». Также нажмите на этот пункт, чтобы перейти к его более детальным настройкам.
- Здесь вы можете настраивать следующие параметры:
- «Режим наложения». По умолчанию стоит «Нормальный». В программу их встроено много, поэтому каждый из них рассматривать подробно не имеет смысла. Если считаете нужным, то можете «поиграться» с ними и выбрать оптимальный вариант;
- «Непрозрачность». Если её значение стоит на нуле, то градиент не будет виден, а вместо него вы увидите стандартную заливку. Если значение стоит на 100%, то градиент полностью закроет фигуру;
- «Градиент». Здесь выбирается сам шаблон наложения градиента и настраивается более подробно. Именно в этом пункте можно настроить цвета, плавность их перехода, добавить различные точки и т.
 д;
д; - «Стиль». Здесь задаётся стиль наложения градиента. Например, в случае с «Радиальным» градиент идёт из центра фигуры, если выбран «Линейный», то градиент накладывается с определённого края;
- «Угол». Применяется в основном при наложении в линейном стиле, отвечает за то, из какого угла будет «падать» градиент;
- «Масштаб». Отвечает за размытие градиентной заливки по фигуре.
- Если вы хотите, чтобы градиент полностью залил полученную фигуру, то обязательно в пункте «Непрозрачность» установите значение на 100%.
Наложение градиента на фигуру может показаться сложной процедурой для неопытных пользователей Фотошопа, однако после нескольких попыток вам это не покажется таким сложным.
Этап 5: Добавление текста
В большинстве логотипов добавляется текст, где пишется наименование компании и, не всегда, слоган фирмы. Текст добавляется и редактируется следующим образом:
- В панели инструментов выберите инструмент «Текст».
 Чтобы начать писать, кликните в нужное место на холсте. Также вы можете выделить место для написания текста. Для этого просто зажмите левую кнопку мышки и укажите область.
Чтобы начать писать, кликните в нужное место на холсте. Также вы можете выделить место для написания текста. Для этого просто зажмите левую кнопку мышки и укажите область. - Напишите текст. Если помимо названия фирмы вы планируете написать ещё слоган или какой-то дополнительный текст, то делайте всё это на отдельных слоях. В новых версиях под каждое нажатие на холст или выделение области с использованием инструмента «Текст» создаётся редактируемый текстовый слой.
- При необходимости создайте дополнительный текстовый слой, который будет использован в качестве слогана или блока с дополнительной информацией о компании.
- Текст в этих слоях можно редактировать как вам будет угодно. Например, вы можете изменить его размер, шрифт, выравнивание, цвет и другие параметры. Для этого обратите внимание на верхнюю панель с настройками.
- Если вам нужно получить доступ к более расширенным настройкам, то нажмите на иконку, что отмечена на скриншоте. Здесь вы можете менять размеры расстояние между буквами и строками, указывать высоту и ширину букв, задавать более продвинутые стили для текста, например, подчёркивание, выделение жирным и т.
 д.
д. - Также тексту можно задать градиентную заливку и/или тень. Делается это через окно «Стиль слоя» практически по аналогии с инструкцией из предыдущего этапа.
Этап 6: Сохранение документа
Завершив работу над логотипом вам нужно его сохранить для дальнейшего использования. Это наиболее простой этап из всех рассмотренных в инструкции:
- Нажмите в верхней части интерфейса на кнопку «Файл». Из контекстного меню выберите вариант «Сохранить как».
- Теперь вам требуется определиться с расширением файла. Всего есть несколько расширений, в которых рекомендуется сохранять готовый логотип:
- PSD – это формат самого Photoshop, в который программа предлагает сохранить файл по умолчанию. Рекомендуется обязательно иметь при себе файл логотипа с данным расширением. Дело в том, что в таком случае вы сможете снова открыть его в Фотошопе, если вдруг придётся что-то отредактировать спустя некоторое время;
- PDF – тоже распространённый формат.
 В зависимости от настроек сохранения его можно будет также впоследствии открыть в Фотошопе для дальнейшей работы с логотипом;
В зависимости от настроек сохранения его можно будет также впоследствии открыть в Фотошопе для дальнейшей работы с логотипом; - PNG – это обычная картинка с прозрачным фоном. Редактировать её также, как два предыдущих расширения не получится, но вы сможете вставить её в какой-нибудь документ или другой файл при необходимости;
- JPG – во многом похож на предыдущий вариант, но фон у него заливается каким-либо цветом, обычно белым, если не задан другой.
- Выберите нужный вам формат и нажмите на кнопку «Сохранить».
Рекомендуется сохранять готовую работу во всех или как минимум в первых трёх из указанных форматов. Это необходимо в тех случаях, если вам, например, вдруг потребуется отредактировать логотип и/или вставить его в какой-либо документ. Также стоит упомянуть, что Фотошоп поддерживает сохранение и в других форматах, однако их использование целесообразно только в каких-то отдельных случаях.
Создать логотип в Adobe Photoshop можно без каких-либо серьёзных проблем. Попрактивовшись и получив более широкое представление о различных функциях Фотошопа, вы сможете сами без проблем делать и более сложные логотипы уже без инструкций.
Попрактивовшись и получив более широкое представление о различных функциях Фотошопа, вы сможете сами без проблем делать и более сложные логотипы уже без инструкций.
Как сделать логотип в Photoshop
Главная » Блог » Как сделать логотип в Photoshop
Самостоятельное создание логотипа кажется сложной задачей? Ну не должно быть!
Существует множество программ для цифрового искусства, таких как Photoshop, которые позволяют создавать логотипы, даже если у вас нет опыта в разработке логотипов.
В этом посте мы покажем вам, как использовать Photoshop для создания собственного логотипа, независимо от вашего уровня навыков или владения программным обеспечением. К концу этого урока вы узнаете, как сделать логотип, используя инструменты формы, цветовые градиенты и дизайн шрифта.
Прежде чем что-либо разрабатывать, важно обдумать несколько идей. Делайте заметки и даже наброски того, что вы имеете в виду, чтобы вам было на чем основывать свою работу. Он послужит ориентиром, на который вы сможете взглянуть в процессе разработки логотипа и убедиться, что ваша работа соответствует вашему видению.
Начало работы
В этом посте я буду использовать базовое программное обеспечение Photoshop без надстроек или пакетов.
Моя цель — создать дизайн для моего бизнеса Snowflake Gems, который занимается продажей драгоценных камней и украшений. Я проведу вас через каждый этап процесса разработки логотипа, который вы можете воспроизвести, чтобы создать дизайн логотипа, который вы набросали для своего бренда.
Готовы начать проектирование?
1. Создайте новый холст.
Самый первый шаг в создании логотипа — это создание чистого холста. Мы рекомендуем изменить размер на Пиксели и использовать размер холста не менее 500 на 500 пикселей. Пиксели (px) — это измерение, которое повсеместно известно в мире дизайна.
Вы можете использовать больший или меньший размер холста, если хотите, но это подходящий размер для начала работы. Если вы хотите изменить размер холста, вы можете сделать это в любое время, перейдя в свойства холста и вручную изменив высоту и ширину.
2. Создайте файл сохранения.
Всегда, всегда, всегда (мы сказали это 3 раза, так что это должно быть важно) создавайте файл сохранения. Вы никогда не знаете, когда произойдет немыслимое, например, если вы прольете чашку кофе на свой ноутбук (было такое!), и вы хотите, чтобы ваша работа была сохранена.
Одна из замечательных особенностей Photoshop — возможность сохранения непосредственно в облаке Adobe. Это означает, что даже если ваш ноутбук сгорит и распадется на тысячи крошечных кусочков, вы все равно сможете получить доступ к дизайну своего логотипа с другого компьютера.
Нажмите «Файл», затем «Сохранить как» и выберите сохранение в облаке Adobe. Если вы чувствуете себя смелым, вы можете сохранить свой дизайн логотипа на жестком диске вашего компьютера.
3. Нарисуйте основную фигуру.
Чтобы нарисовать базовую фигуру, выберите инструмент «Перо» на панели инструментов. Вы также можете нажать сочетание клавиш P. Убедитесь, что на панели параметров установлено значение «Форма», а не «Путь».
Примечание. Мы также рекомендуем включить сетку, так как это делает процесс рисования более управляемым. Посмотрите в верхний правый угол, и вы увидите увеличительное стекло, которое позволяет вам искать, а не искать среди всех различных вариантов.
Введите Grid, и когда он появится в строке поиска, вы увидите доступный ярлык, и просто нажмите на него, чтобы включить его.
Теперь, когда сетка включена, давайте нарисуем пером стрелку. Начните с нажатия на верхнюю точку холста, затем нажмите еще на 3 точки, чтобы создать дизайн. Здесь вы можете создать любую фигуру, которую захотите, но чтобы вам было удобнее работать с Photoshop, вы можете следовать нашему дизайну.
4. Улучшить дизайн, продублировав его.
На данный момент наш логотип выглядит не очень, но это только начало. Используя нашу основную стрелку, мы собираемся продублировать ее, чтобы создать замысловатый дизайн снежинки с классным цветовым градиентом.
Пакеты дизайнерских решений, такие как Photoshop, используют слои для облегчения вашей работы. Это позволяет размещать различные элементы друг над другом для создания красивых эффектов. Созданная нами стрелка представляет собой один слой, и мы можем свободно редактировать и манипулировать им.
Это позволяет размещать различные элементы друг над другом для создания красивых эффектов. Созданная нами стрелка представляет собой один слой, и мы можем свободно редактировать и манипулировать им.
Итак, продублируем.
Перейдите к правой стороне и внутри панели «Слои» щелкните правой кнопкой мыши слой со стрелкой и выберите дубликат.
Поздравляю! Вы только что продублировали свой первый слой. Теперь нам нужно переместить его, чтобы мы могли видеть его. Нажмите клавишу A, которая является ярлыком для инструмента «Прямое выделение», и щелкните верхнюю часть стрелки. Мы хотим сдвинуть его немного вниз.
Если вы допустили ошибку или хотите что-то отменить, нажмите CTRL + Z.
5. Добавьте цветовой градиент.
Цвет играет важную роль в дизайне логотипа. Чтобы сделать наш логотип заметным, мы собираемся использовать цветовой градиент.
Градиентные логотипы вызывают споры, поскольку они напоминают некоторым дизайнерам неуклюжую фазу дизайна WordArt. Однако, если это работает для Instagram и Airbnb, это может сработать и для нас!
Однако, если это работает для Instagram и Airbnb, это может сработать и для нас!
Чтобы создать новый градиент в Photoshop, нажмите «Заливка» в верхнем меню, выберите «Новый градиент» и выберите любой из готовых градиентов или создайте свой собственный.
Теперь, чтобы получить желаемый эффект, выберите градиент и для второго слоя инвертируйте его с помощью кнопки реверса в правом нижнем углу окна заливки.
6. Создайте группу и дублируйте несколько слоев.
Наш логотип начинает обретать форму, но нам еще есть над чем поработать.
Давайте сгруппируем наши 2 слоя вместе, выбрав их оба и нажав кнопку группы или CTRL + G. Группировка упрощает работу с несколькими слоями одновременно.
Дублируйте новую группу и с помощью инструмента Свободная трансформация, CTRL + T, поверните ее на 180 градусов.
Удержание клавиши Shift вызовет появление символа поворота; теперь перетащите группу, чтобы повернуть ее. Как только он перевернется, мы собираемся отпустить. Сделайте это еще 2 раза, пока у вас не будет 4 элемента, указывающих друг на друга.
Сделайте это еще 2 раза, пока у вас не будет 4 элемента, указывающих друг на друга.
7. Создайте пробел и снова продублируйте.
Вы можете создать пространство в середине фигуры, немного сдвинув каждую фигуру от центра. Затем создайте новую группу, состоящую из всех 4 слоев, и продублируйте ее. Поверните дубликат на 45 градусов, и у нас получится снежинка! Вы можете дублировать свои группы столько раз, сколько захотите.
8. Добавьте круг с помощью инструмента формы.
Используя инструменты формы, мы собираемся добавить круг.
Перейдите к значку инструментов формы, щелкните правой кнопкой мыши и выберите круг. Перейдите к центру вашего логотипа и, удерживая нажатой клавишу ALT, начните рисовать круг.
Затем вы можете изменить цвет круга на белый, если хотите создать красивое большое пространство в центре вашего логотипа.
9. Добавьте прямоугольник и отцентрируйте его.
Снова используя инструмент Shape Tool, на этот раз выберите прямоугольник и создайте белую рамку.
Здесь будет текст нашего логотипа. Чтобы автоматически выровнять его по центру, используйте инструменты выравнивания в строке меню или кнопки выравнивания на панели параметров.
9. Добавьте текст.
Чтобы добавить текст к логотипу, щелкните значок T, который представляет собой инструмент «Текстовое поле» на панели инструментов, или нажмите T.
Затем перетащите текстовое поле по экрану, чтобы создать его. Введите желаемый текст (например, название вашего бренда).
10. Выберите шрифт и цвета.
Очень важно выбрать шрифт, который представляет ваш бренд. Шрифты с засечками, без засечек или изогнутые шрифты могут радикально изменить внешний вид вашего логотипа, поэтому свободно экспериментируйте, пока не найдете идеальный шрифт.
Убедитесь, что вы законно владеете своим шрифтом и можете использовать его в коммерческих целях, чтобы избежать проблем в будущем.
11. Отрегулируйте.
У вас достаточно места для внесения любых правок или корректировок по мере необходимости, таких как изменение цвета, формы или даже повторное дублирование и добавление дополнительных элементов. Когда вы будете довольны своим окончательным дизайном, сохраните его в нужном вам формате и не стесняйтесь вернуться и отредактировать его в любое время.
Когда вы будете довольны своим окончательным дизайном, сохраните его в нужном вам формате и не стесняйтесь вернуться и отредактировать его в любое время.
Вам слово
Вы только что научились создавать свой собственный логотип в Photoshop! Это отличный инструмент, который вы можете использовать, но потребуется время и усилия, чтобы изучить все тонкости.
Если вам нужен фантастический дизайн логотипа без какой-либо тяжелой работы, используйте наш генератор логотипов . Вы можете использовать его для создания логотипа менее чем за 5 минут, и вам не нужно никакого дизайнерского опыта, чтобы получить прекрасный результат.
Как создать логотип компании в Photoshop | Малый бизнес
Создание логотипа может показаться сложной задачей, но с помощью программного обеспечения для цифрового искусства, такого как Photoshop, вы можете легко создать привлекательный и профессионально выглядящий логотип, даже если у вас нет опыта работы с программным обеспечением для создания логотипов . И после того, как вы создали свой логотип, вы можете продолжать использовать Photoshop для изменения логотипа для использования в Интернете или в печатных материалах.
И после того, как вы создали свой логотип, вы можете продолжать использовать Photoshop для изменения логотипа для использования в Интернете или в печатных материалах.
Обдумайте идею логотипа
Большинство художников и дизайнеров ( создателей логотипов) начинают каждый проект с чернового наброска , будь то рисунок или просто заметки о том, что вы хотели бы включить. Устройте себе сеанс мозгового штурма с заметками или наброском, который даст вам представление о том, что вы будете делать в Photoshop и что вы ищете с точки зрения окончательного логотипа. Держите эти заметки под рукой, чтобы вы могли обращаться к ним при создании логотипа в Photoshop, чтобы ускорить процесс создания, давая вам точку отсчета и помогая сосредоточиться на конечном продукте.
Создать новый документ
Откройте Photoshop и выберите Файл -> Создать t для создания нового документа, и откроется диалоговое окно с множеством различных настроек. Поскольку большинство логотипов прямоугольные , вы, вероятно, захотите выбрать размеры документа с шириной, превышающей высоту, поэтому просто начните с _ 1000 пикселей в ширину и 600 пикселей в высоту _t. Вам не нужно слишком беспокоиться о размере холста на этом этапе, потому что его всегда можно отрегулировать по мере необходимости позже.
Поскольку большинство логотипов прямоугольные , вы, вероятно, захотите выбрать размеры документа с шириной, превышающей высоту, поэтому просто начните с _ 1000 пикселей в ширину и 600 пикселей в высоту _t. Вам не нужно слишком беспокоиться о размере холста на этом этапе, потому что его всегда можно отрегулировать по мере необходимости позже.
Установите прозрачный фон, разрешение 300 и цветовой режим RBG Color 8 Bit . Теперь нажмите «ОК », и у вас будет пустое место для документа, готовое к заполнению.
Для логотипа Photoshop нужны слои
С этого момента вы захотите поместить каждый новый элемент вашего логотипа на отдельный слой , что облегчит исправление ошибок в дальнейшем. Для этого либо выберите «добавить новый слой» в нижней части панели слоев или просто нажмите Shift + Ctrl + N , чтобы создать новый слой.
Если вы собираетесь использовать текстуру или фон как часть вашего логотипа, вы можете добавить их сейчас, либо перетащив изображение из сохраненной папки на холст, что автоматически создаст новый слой, либо открыв изображение в отдельной вкладке, затем выделив все (Ctrl+A ), вырезав (Ctrl+C) , затем вставьте изображение на пустой слой в вашем проекте логотипа. Размещение фонового изображения на отдельном слое позволяет легко отбросить все остальные элементы вашего логотипа, чтобы больше ничего не закрывалось.
Добавление изображения к вашему логотипу
Большинству людей, не являющихся художниками, будет очень трудно создать изображение, которое не выглядело бы совершенно ужасно или, по крайней мере, слишком упрощенно. Вот почему вам обычно следует придерживаться текстового логотипа, если вы сами не являетесь художником. Не расстраивайтесь из-за того, что не включаете это в свой логотип, большинство крупных брендов не используют изображения в своих логотипах.
Если вы художник или наняли художника для создания дизайна для вас, то на этом этапе вам следует добавить изображение в отдельный слой к вашему логотипу, чтобы вы могли обработать текст вокруг рисунка. Держите этот слой ниже текстовых слоев и выше любого фона, который вы создали.
Возможно, вы захотите отрегулировать изображение, внеся незначительные корректировки, например увеличив насыщенность или яркость, чтобы оно выглядело жирным и выделялось, но если вы хотите сделать с изображением нечто большее, вам, вероятно, следует работа с профессиональным дизайнером . Это потому, что вы можете легко испортить изображение, пытаясь сделать его лучше, если вы не очень опытны в Photoshop.
Выберите текст для вашего логотипа
Далее вам нужно решить, какой шрифт или шрифты вы будете использовать в качестве букв/текста в вашем логотипе. Если вы используете несколько шрифтов для создания гибридного шрифта в своем логотипе, вам нужно использовать отдельный слой для каждого шрифта, чтобы буквы (от каждого шрифта) можно настроить индивидуально.
Выберите «Инструмент текста» и щелкните в любом месте холста; должен появиться мигающий курсор, и когда это произойдет, начните вводить буквы вашего логотипа. После того, как вы закончите вводить слова, выберите «Инструмент выделения » в верхней части панели инструментов или просто нажмите hi_ t Ctrl + V _, чтобы переключиться с инструмента «Текст» на инструмент выделения . . Выбор тоже l можно использовать для перемещения напечатанного текста на холсте, но если вы хотите отредактировать текст, вам придется снова выбрать инструмент Type Tool , затем выделить текст, перетащив выделение по нему, затем щелкните, чтобы отредактируйте текст еще раз.
Изменение цвета текста
Чтобы изменить цвет текста, выделите текст с помощью инструмента «Текст» , затем щелкните поле «Цвет шрифта» в области панели инструментов над холстом. Появится диалоговое окно, которое позволит вам либо изменить цвет с помощью Pantone в области Библиотеки цветов или щелкнув поле цвета. Цветовое поле варьируется от чисто белого в левом верхнем углу до чисто черного в левом нижнем углу со светлыми и темными вариантами цвета, выбранными вверху или внизу соответственно.
Появится диалоговое окно, которое позволит вам либо изменить цвет с помощью Pantone в области Библиотеки цветов или щелкнув поле цвета. Цветовое поле варьируется от чисто белого в левом верхнем углу до чисто черного в левом нижнем углу со светлыми и темными вариантами цвета, выбранными вверху или внизу соответственно.
Выберите цвет из радужной полосы в середине, и поле выбора изменится на этот цвет, что позволит вам найти именно тот цвет, который вы ищете. Если ваш логотип будет использоваться в Интернете, вы можете рассмотрите возможность установки флажка «Только веб-цвета» , чтобы все ваши цвета были безопасными для Интернета, поскольку некоторые цвета лучше зарезервировать только для печати.
Попробуйте тень
Чтобы добавить тень к тексту, щелкните правой кнопкой мыши слой «Тип» и выберите «Параметры наложения» в диалоговом окне. Нажмите «Тень», чтобы выбрать из множества параметров, которые повлияют на то, как тень будет отображаться по отношению к вашему шрифту. Убедитесь, что установлен флажок «Использовать глобальное освещение» , и выберите либо Умножение , либо Жесткий свет t в качестве Режим наложения для получения самого смелого вида.
Нажмите «Тень», чтобы выбрать из множества параметров, которые повлияют на то, как тень будет отображаться по отношению к вашему шрифту. Убедитесь, что установлен флажок «Использовать глобальное освещение» , и выберите либо Умножение , либо Жесткий свет t в качестве Режим наложения для получения самого смелого вида.
Направление тени можно отрегулировать, щелкнув шкалу угла или вручную введя числовое значение в градусах в поле рядом с шкалой, чтобы установить угол источника света. Убедитесь, что вы установите флажок «Предварительный просмотр» под « OK» и «Отмена» кнопок, чтобы увидеть, как каждое изменение выглядит в режиме реального времени.
Другие текстовые эффекты
Добавление Внешнее свечение также может добавить визуального интереса к вашему шрифту, хотя он не работает со всеми шрифтами и может выглядеть немного небрежно, если переусердствовать, поэтому лучше всего использовать экономно . Если вы хотите придать своему шрифту трехмерность, выберите Bevel и Emboss, , которые добавят блики к краям шрифта, сделав его выглядят как 3D . Не забудьте добавить Контур , если вы хотите, чтобы этот трехмерный эффект действительно выделялся. Если вы хотите, чтобы ваш шрифт был обведен контуром, выберите Stroke из списка Blending Option s , и теперь каждая буква в вашем тексте будет обведена индивидуально, с возможностью изменения ширины и цвет обводки доступен справа.
Если вы хотите придать своему шрифту трехмерность, выберите Bevel и Emboss, , которые добавят блики к краям шрифта, сделав его выглядят как 3D . Не забудьте добавить Контур , если вы хотите, чтобы этот трехмерный эффект действительно выделялся. Если вы хотите, чтобы ваш шрифт был обведен контуром, выберите Stroke из списка Blending Option s , и теперь каждая буква в вашем тексте будет обведена индивидуально, с возможностью изменения ширины и цвет обводки доступен справа.
Доступно множество опций до отлично настройте каждый из эффектов шрифта, доступных в меню «Параметры наложения» , поэтому убедитесь, что вы проверили предварительный просмотр, чтобы вы могли просматривать изменения по мере их внесения, а затем наслаждайтесь экспериментами с параметрами, пока не найдете идеальный ищите свой логотип.
Идеальный размер логотипа — DW Photoshop
Создание логотипа — один из первых шагов к брендингу вашего бизнеса. Но какого размера должен быть этот логотип? Ответ может вас удивить.
Когда речь идет о размере логотипа, «правильного» ответа не существует. Фактически, вы можете создать логотип любого размера. Важно убедиться, что логотип хорошо выглядит независимо от его размера.
Вот несколько советов, которые следует учитывать при создании логотипа:
– По возможности используйте векторную графику. Векторную графику можно масштабировать до любого размера без потери качества. Это означает, что ваш логотип всегда будет выглядеть четким, независимо от того, насколько он велик или мал.
– Убедитесь, что логотип можно воспроизвести как в цвете, так и в черно-белом варианте. Это гарантирует, что ваш логотип можно будет использовать в различных ситуациях.
– Будь проще. Сложный логотип будет сложно воспроизвести в маленьком размере. Придерживайтесь простого дизайна, который можно легко понять с первого взгляда.
Следование этим рекомендациям поможет вам создать логотип, который можно использовать в различных ситуациях. Так что продолжайте экспериментировать с разными размерами, пока не найдете то, что идеально подходит для вашего бренда.
Если ваш логотип имеет прямоугольную форму, может быть сложно выбрать размеры документа, превышающие его высоту. Размер холста, на котором отображается ваше изображение, должен составлять 500×500 пикселей в пикселях. Если вы предпочитаете больший размер холста, выберите тот, который соответствует вашим требованиям. В приложениях для печати вы должны использовать векторную графику для своего логотипа и штриховой графики (клипа). Если необходимо изменить размер холста, установите 500 пикселей на дюйм для параметра «Пиксели». В соответствии с последним стандартом сжатия логотип будет иметь длину 1440 пикселей и ширину 720 пикселей.
Для логотипов используйте формат PNG. Соотношение сторон изображения должно быть 1:1, что соответствует квадратным изображениям. Рекомендуется загружать изображения размером не менее 3000 x 3000.
Рекомендуется загружать изображения размером не менее 3000 x 3000.
Размер логотипа измеряется в пикселях. Например, логотип такого размера может иметь ширину до 720 пикселей и высоту до 1280 пикселей. С другой стороны, размеры логотипа могут относиться к этим значениям. Очень важно учитывать, сколько пикселей имеет логотип, чтобы обеспечить его качество и детализацию.
Изображение имеет ширину 300-400 пикселей, высоту 70-100 пикселей и разрешение 300-400 пикселей.
Максимальный размер экрана футболки обычно составляет 14 x 15 дюймов. Площадь кружки на 11 унций является стандартной для отпечатков размером 7,5 x 3 дюйма. На стандартной шляпе размер логотипа составляет примерно 3 дюйма на 3 1/2 дюйма.
Квадратный размер логотипа в Photoshop
Есть несколько вещей, которые следует учитывать при создании квадратного логотипа в Photoshop. Во-первых, это размеры полотна. Квадратный холст будет отличаться по размеру от прямоугольного, поэтому обязательно отрегулируйте размеры соответствующим образом. Второе — это разрешение. Более высокое разрешение приведет к более высокому качеству изображения, но также займет больше места на диске. Наконец, обратите внимание на формат файла. Некоторые форматы лучше подходят для печати, а другие — для использования в Интернете. Выберите формат, который лучше всего соответствует вашим потребностям.
Второе — это разрешение. Более высокое разрешение приведет к более высокому качеству изображения, но также займет больше места на диске. Наконец, обратите внимание на формат файла. Некоторые форматы лучше подходят для печати, а другие — для использования в Интернете. Выберите формат, который лучше всего соответствует вашим потребностям.
Можно ли делать логотипы в Photoshop
Как работает Photoshop? Photoshop нельзя использовать для создания логотипов, потому что он не предназначен для таких целей. Во-первых, давайте повторим то, что мы уже обсуждали: логотипы должны быть простыми и легко адаптируемыми, а Photoshop — это инструмент, который создает сложные изображения с заданным количеством изображений. Примирить их на фундаментальном уровне невозможно.
Используя простые инструменты формы, градиенты и параметры текста, мы покажем вам, как создать простой логотип в Photoshop. Если вы воспользуетесь этими опциями, вы сможете быстро создавать свои собственные логотипы в Photoshop. Photoshop CS6 является самой последней версией, но можно использовать и другие версии программного обеспечения. Этот проект не требует использования слоев, но они могут быть полезны в более сложных документах. Вы можете дублировать свои слои, выбрав их и нажав кнопку группировки, независимо от того, хотите ли вы сгруппировать их все или только часть. Используя Shift, вы можете перемещать каждую фигуру вверх или вниз на один квадрат сетки от центральной точки каждой фигуры. Выберите шрифт, который хорошо подходит для вашего бренда, и дайте разрешение на использование любого количества бесплатных шрифтов.
Photoshop CS6 является самой последней версией, но можно использовать и другие версии программного обеспечения. Этот проект не требует использования слоев, но они могут быть полезны в более сложных документах. Вы можете дублировать свои слои, выбрав их и нажав кнопку группировки, независимо от того, хотите ли вы сгруппировать их все или только часть. Используя Shift, вы можете перемещать каждую фигуру вверх или вниз на один квадрат сетки от центральной точки каждой фигуры. Выберите шрифт, который хорошо подходит для вашего бренда, и дайте разрешение на использование любого количества бесплатных шрифтов.
Лучший способ добавить текст на холст — щелкнуть значок T на панели инструментов или нажать клавишу T, а затем перетащить текст. Вы можете изменить размер и цвет в соответствии с вашими потребностями. Щелкая между буквами, вы можете выбрать Alt Left или Alt Right. Окончательные детали должны быть добавлены и экспортированы. В результате я сохранил jpg-файл RGB в формате PSD, который затем мог использовать для внесения изменений.
Adobe Illustrator против. Photoshop For Logo Creation
Если вам нужна программа для создания логотипов, которая может работать в различных дисциплинах дизайна, Adobe Illustrator — лучший выбор. Однако, если вы хотите сделать только логотип в Photoshop, это не лучшее решение. Текст будет печататься более четко и точно с помощью векторной программы, такой как Illustrator.
Размер дизайна логотипа в Illustrator
Как правило, ширина изображения вашей подписи не должна превышать 320×320, а высота — не более 70×100. Поскольку большинство мобильных устройств имеют ширину экрана 320 или 500 пикселей на дюйм, слишком маленький логотип будет неэффективным.
Если вы создаете логотип, убедитесь, что размер его основного файла составляет 4000 x 4000 пикселей. Платформа, через которую загружается логотип, определяет размер логотипа. Если ваш логотип в первую очередь предназначен для отображения на визитной карточке, он должен быть размером 1″ x 1″ или 350 x 350 точек на дюйм. Файл правильного размера поможет облегчить вашу жизнь в долгосрочной перспективе. При разработке логотипа убедитесь, что вы выбрали правильный размер в зависимости от носителя, чтобы его можно было легко наносить, где бы вы его ни отображали. Вот несколько рекомендаций по размеру для самых популярных платформ, которые помогут вашему бренду постоянно появляться в Интернете, социальных сетях и печатных изданиях. Стандартный размер значка браузера браузера составляет 16 × 16, что соответствует размеру типичного значка браузера.
Файл правильного размера поможет облегчить вашу жизнь в долгосрочной перспективе. При разработке логотипа убедитесь, что вы выбрали правильный размер в зависимости от носителя, чтобы его можно было легко наносить, где бы вы его ни отображали. Вот несколько рекомендаций по размеру для самых популярных платформ, которые помогут вашему бренду постоянно появляться в Интернете, социальных сетях и печатных изданиях. Стандартный размер значка браузера браузера составляет 16 × 16, что соответствует размеру типичного значка браузера.
Это также облегчит вашим посетителям переход между вашими сайтами, отображая ваш бренд в окне поиска. Подобная графика обычно является просто символом, представляющим ваш бизнес, и она слишком мала, чтобы увидеть текст. Не существует универсального решения для логотипа. Очень важно, чтобы ваш бренд был виден на всех платформах, устройствах и в печатных материалах, сохраняя размер и размер логотипа. Для создания и загрузки вашего логотипа мы рекомендуем использовать Logo Maker, который может создать и сохранить большой мастер-файл.
15 артбордов — хорошее число для начала дизайна логотипа
При разработке логотипа помните о нескольких вещах. Во-первых, это размер логотипа. Наши стандартные размеры логотипа составляют 1200×1200 пикселей, что позволяет легко уменьшить изображение логотипа без потери качества. Вы также должны убедиться, что файл легкий, чтобы он не оказал существенного влияния на время загрузки вашего сайта.
Размер платы также является важным фактором. Не рекомендуется, чтобы эти доски имели площадь более 4 дюймов. Это немного больше, чем должен быть стандартный логотип. Поскольку 15 досок — это хорошая отправная точка, это позволяет вам разместить большинство перестановок вашего логотипа, но вам может понадобиться больше или меньше в зависимости от ваших требований.
Размер логотипа
Нет однозначного ответа, когда речь идет об идеальном размере логотипа. Размер вашего логотипа будет зависеть от множества факторов, таких как размер и форма ваших визитных карточек, размер вашего веб-сайта и размер ваших рекламных материалов. В общем, вы хотите, чтобы ваш логотип был как можно более заметным, поэтому важно выбрать размер, который будет привлекательным и легко читаемым.
В общем, вы хотите, чтобы ваш логотип был как можно более заметным, поэтому важно выбрать размер, который будет привлекательным и легко читаемым.
Убедитесь, что ваш логотип четкий, разборчивый и никогда не содержит пикселей. Размер логотипа определяется количеством пикселей. Большинство платформ веб-сайтов автоматически регулируют размер вашего логотипа по мере необходимости. Вы узнаете все, что вам нужно знать о ситуациях с логотипом, после прочтения этой статьи. Прозрачный логотип — это тот, у которого нет фона. Логотип водяного знака часто используется для защиты других изображений и часто используется в качестве символа авторского права. My Brand New Logo создает логотипы с водяными знаками, используя ваш оригинальный логотип.
Благодаря своей резкости и небольшому размеру файлы PNG отлично подходят для веб-изображений. Из-за того, что значок значка очень мал, любой разборчивый текст не может быть отображен, единственный способ использовать его — использовать символ для вашего логотипа. Не существует двух логотипов одинакового размера или идеально подходящих друг другу. My Brand New Logo гарантирует, что вы получите правильный размер логотипа для всех ваших самых популярных приложений для логотипов.
Не существует двух логотипов одинакового размера или идеально подходящих друг другу. My Brand New Logo гарантирует, что вы получите правильный размер логотипа для всех ваших самых популярных приложений для логотипов.
Размер холста
Когда дело доходит до создания цифрового искусства, одно из первых решений, которое вы должны принять, это размер вашего холста. Размер вашего холста может иметь большое влияние на общий вид вашего произведения. Например, небольшой холст может сделать вашу работу более интимной, в то время как большой холст может придать вашей работе более грандиозный вид. В конечном счете, размер вашего холста зависит от вас и должен основываться на типе произведения искусства, которое вы планируете создать.
Запрещено рисовать, если работа не запечатлена на холсте, и не только на любом холсте. Размеры холста были стандартизированы, чтобы людям было легче выбрать правильный размер для своих стен. Большие дома требуют больших размеров холста, но маленькие дома требуют меньших размеров холста. Поскольку размеры холста очень большие, вы можете легко распечатать свои картины и фотографии. Мини определяется как холст размером не более 4 х 6 дюймов (10,16 х 15,24 см). Есть картины на огромных холстах, которые выделяются в комнате. Квадратный холст часто используется для отображения серии фотографий рядом друг с другом.
Поскольку размеры холста очень большие, вы можете легко распечатать свои картины и фотографии. Мини определяется как холст размером не более 4 х 6 дюймов (10,16 х 15,24 см). Есть картины на огромных холстах, которые выделяются в комнате. Квадратный холст часто используется для отображения серии фотографий рядом друг с другом.
Маленькие и мини-холсты становятся самостоятельными, если их сгруппировать. Холсты нестандартного размера могут быть более дорогим предложением, чем холсты стандартного размера, а также более дорогая рама. Некоторым людям нравится вешать их на кухнях рядом с кофейнями или в ванных комнатах возле зеркал. Даже если у вас не так много места на стене, холсты среднего размера хорошо подходят для больших картин. Большие размеры холста лучше подходят для больших стен, которые можно повесить отдельно. Холсты состоят из льна, хлопка и синтетических волокон. Он подходит для использования со всеми материалами для рисования, будь то масло, акрил или пастель.
Вы можете использовать холст, натянутый на раму или прикрепленный к панели, для создания любого произведения искусства. Холсты доступны в различных размерах, от маленьких до больших. Существуют также холсты необычной формы, такие как круги и сердца, а также прямоугольные и продолговатые. Если вы не можете найти холст нужного вам размера, во многих художественных магазинах вам нарежут холст.
Холсты доступны в различных размерах, от маленьких до больших. Существуют также холсты необычной формы, такие как круги и сердца, а также прямоугольные и продолговатые. Если вы не можете найти холст нужного вам размера, во многих художественных магазинах вам нарежут холст.
Как сделать логотип в Photoshop
(Изображение предоставлено Мэттом Смитом / Будущее)Если вы задаетесь вопросом, как сделать логотип в Photoshop, то сначала следует сделать важное уточнение. Фотошоп не создавался для создания логотипов. Хотя Photoshop, безусловно, представляет собой гораздо больше, чем просто фотографии, и предлагает огромный набор инструментов для дизайнеров и иллюстраторов, есть причина, по которой он обычно не используется для создания логотипов.
Обычно вам нужно сделать логотип, который можно масштабировать вверх и вниз без потери качества. Для этого дизайнеры используют программное обеспечение для векторного проектирования, такое как Adobe Illustrator. Пиксельная база Photoshop менее подходит для разработки логотипов, потому что, если вам нужно увеличить свой дизайн на более позднем этапе, вы обнаружите, что его качество ухудшается, становясь «пиксельным», хотя вы можете векторизовать свой дизайн в программном обеспечении.
Хорошей новостью является то, что если у вас есть Photoshop в рамках плана подписки Adobe All-Apps, у вас также будет доступ к Illustrator. В этом случае вы можете посмотреть наш учебник о том, как создать логотип в Illustrator (откроется в новой вкладке), который проведет вас через весь процесс, от концепции до завершения.
Однако, если у вас есть Photoshop только как отдельное приложение или как часть плана Adobe Photography Plan, не беспокойтесь. Вы можете сделать логотип в Photoshop, но имейте в виду, что у вас могут возникнуть проблемы, если вы захотите изменить его размер. Если у вас нет ни одного из этих программ, ознакомьтесь с нашими руководствами по загрузке Photoshop и Adobe Illustrator.
В приведенном ниже руководстве мы познакомим вас с базовым вариантом создания логотипа в Photoshop с использованием простых инструментов формы, градиентов и параметров текста. Конечно, вы захотите создать в Photoshop логотип, отражающий ваш бренд, а не конкретный пример, который мы собираемся создать для демонстрации, но вы можете использовать те же концепции и инструменты для создания собственного дизайна. Некоторые советы можно найти в нашей статье о том, как создать логотип.
Некоторые советы можно найти в нашей статье о том, как создать логотип.
- Получите Adobe Creative Cloud сейчас (откроется в новой вкладке)
01. Создайте новый холст в Photoshop
(Изображение: © Joseph Foley)
Откройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но большие размеры также подойдут. Вы можете изменить размер холста в любой момент. Перейдите в Edit > Preferences > Guides, grids, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ (ctrl + ‘ в Windows) или «Просмотр» > «Показать» > «Сетка» на панели параметров. Убедитесь, что флажок «Привязать к сетке» установлен в разделе «Просмотр» > «Привязать к».
02. Нарисуйте базовую форму
(Изображение: © Joseph Foley)
Выберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что для него установлено значение «Форма», а не «Путь» в поле слева от панели параметров. С помощью пера нарисуйте форму наконечника стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек (если вы не знакомы с инструментом «Перо», обратите внимание, что для рисования прямой линии достаточно просто нажмите и отпустите, где вы хотите, чтобы точки были — не удерживая нажатой, попробуйте нарисовать линию, как если бы это была кисть).
С помощью пера нарисуйте форму наконечника стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек (если вы не знакомы с инструментом «Перо», обратите внимание, что для рисования прямой линии достаточно просто нажмите и отпустите, где вы хотите, чтобы точки были — не удерживая нажатой, попробуйте нарисовать линию, как если бы это была кисть).
Именование слоев не обязательно для этого проекта, но может быть очень полезно в более сложных документах, где много слоев.
03. Дублируйте и редактируйте форму
Продублируйте слой, нажав cmd + J (ctrl + J) и щелкните новый слой, чтобы выбрать его. Используйте инструмент Direct Selection, ярлык A , чтобы щелкнуть самую верхнюю точку стрелки, расположенную в центре холста. Переместите эту точку вниз на несколько квадратов сетки, удерживая клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавить цвет градиентом
(Изображение: © Joseph Foley)
Создайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив вращение градиента так, чтобы они противостояли друг другу. Если вы не видите параметры заливки, это может быть связано с тем, что у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив вращение градиента так, чтобы они противостояли друг другу. Если вы не видите параметры заливки, это может быть связано с тем, что у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
05. Сгруппируйте и продублируйте слои
(Изображение: © Joseph Foley)
Сгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как маленькая папка, расположенная в нижней части вкладки Слои. Это предотвратит беспорядок на вкладке «Слои» и упростит работу с двумя слоями вместе.
Дублируйте эту группу (щелкните правой кнопкой мыши и выберите «Дублировать группу»), а затем используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов. Вы можете получить доступ к Free Transform, используя cmd + T или в разделе «Правка» > «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не будет отражать исходную форму, используя центр холста как линию симметрии. Повторите, чтобы создать фигуру, показанную выше.
Вы можете получить доступ к Free Transform, используя cmd + T или в разделе «Правка» > «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не будет отражать исходную форму, используя центр холста как линию симметрии. Повторите, чтобы создать фигуру, показанную выше.
06. Преобразование фигур
(Изображение: © Joseph Foley)
Сдвиньте каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + клавишу курсора.
07. Группа, дубликат, повтор
(Изображение: © Joseph Foley)
Используя тот же метод, что и в шаге 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на 45 градусов. Новая форма должна напоминать форму перекрестия.
08. Нарисуйте круг с помощью инструмента формы
(Изображение: © Joseph Foley)
Циклически переключайтесь между инструментами формы, пока не найдете круг, либо нажав и удерживая значок на панели инструментов, либо нажав Shift + U . Нажмите на центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорции ширины и высоты. Если вы допустили ошибку, вы можете отменить или повторно отредактировать свою форму с помощью Free Transform.
Нажмите на центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорции ширины и высоты. Если вы допустили ошибку, вы можете отменить или повторно отредактировать свою форму с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру
(Изображение: © Joseph Foley)
Снова прокрутите инструменты формы, пока не найдете инструмент прямоугольника. Нарисуйте белую рамку над графикой над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в разделе «Слои»> «Выровнять» в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, выбрав Слой > Объединить фигуры, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
(Изображение: © Joseph Foley)
Далее в нашем простом методе создания логотипа в Photoshop мы добавим немного текста. Нарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , а затем перетащив его по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ». Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
(Изображение: © Joseph Foley)
Выберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — посмотрите наш выбор лучших бесплатных шрифтов для некоторых идей. Поскольку этот логотип может отображаться на многих ваших ресурсах, вам следует убедиться, что вы не используете незаконно загруженный шрифт — вы можете быть удивлены, как быстро вы получите известие от владельца. Играйте с размером и цветом, пока вам не понравится то, что вы видите.
Играйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Настройте кернинг
(Изображение: © Matt Smith)
Керн текста. Это означает регулировку горизонтального интервала между отдельными буквами, чтобы максимально увеличить удобочитаемость слова. Вы можете сделать это на вкладке «Тип», отмеченной буквой V | A или щелкнув между буквами и нажав alt + влево или alt + вправо. Подробнее о кернинге читайте в нашей статье о том, как кернить шрифт.
13. Добавить окончательные данные и экспортировать
(Изображение: © Мэтт Смит)
Наконец, чтобы закончить создание логотипа в Photoshop, внесите необходимые окончательные корректировки, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы мы добавили две полосы меньшего размера над и под текстом, окрашенные тем же градиентом. Мы также добавили фон, тень и отражение, используя те же методы, что и в других шагах, а также используя маски слоя, чтобы добавить затухание.
Когда вы будете довольны, сохраните изображение в любом нужном вам формате, например RGB jpg для веб-формата. Рекомендуется сохранить его в формате psd, чтобы вы могли вернуться к нему и внести изменения в будущем.
14. Как векторизовать логотип в Photoshop
Photoshop — это растровая, а не векторная программа для дизайна, но она может векторизовать изображения для экспорта, что идеально, если вы хотите изменить их размер. Это, вероятно, тот случай, если вы делаете логотип в Photoshop. Сначала вам нужно отделить ваш логотип от фона. Для этого сделайте выделение и скопируйте его на новый слой или удалите фон.
Щелкните правой кнопкой мыши по выделению и выберите «Создать рабочий путь», затем нажмите A, чтобы перейти к инструменту прямого выбора. Щелкните правой кнопкой мыши еще раз и выберите «Создать векторную маску». Затем вы можете сохранить файл в формате Photoshop EPS.
Подробнее:
- Лучшие логотипы всех времен
- Лучшие альтернативы Photoshop
- 62 сочетания клавиш Photoshop для ускорения рабочего процесса
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Мэтт работал в различных издательствах и дизайнерских агентствах, занимаясь студийной фотографией, производством видео, редакционным дизайном, брендингом, иллюстрацией и анимационной графикой. В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.
В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.
Каков наилучший размер логотипа в Photoshop? — Blue Sky
Содержание
Каков наилучший размер логотипа в Photoshop?
Новая компания не может процветать, если у нее не будет профессионально выглядящего логотипа. Логотип является важным инструментом брендинга для каждой организации, независимо от сектора, в котором она работает. Времена, когда разработка корпоративных эмблем становилась исключительной собственностью непревзойденных дизайнеров и художников, давно прошли.
В настоящее время у каждого есть доступ к любым ресурсам и инструкциям, необходимым для создания профессионального логотипа. Вам не нужно изучать графический дизайн в колледже или проходить специальные курсы, чтобы встать на место дизайнера. Если вы наняли профессионала или создали символ самостоятельно, вы должны убедиться, что ваш логотип подходит для различных целей, таких как ваш веб-сайт, сетевые СМИ, печатные продукты и т. д.
Вы заинтересованы в том, чтобы научиться создавать логотипы и другие аспекты дизайна? Запишитесь на наш онлайн-курс графического дизайна и создавайте логотипы профессионально!
Пропорции логотипа социальной сети
Прежде всего, давайте объясним, почему важно использовать соответствующий размер логотипа для ваших учетных записей социальных сетей. Если вы сделаете символ меньше рекомендуемого масштаба, он может расплыться и стать зернистым (то есть неразборчивым). С другой стороны, если логотип слишком большой, он будет немедленно сжат, что снизит его точность. В этом случае клиентам будет сложно понять, о чем говорит ваш корпоративный имидж.
В этом случае клиентам будет сложно понять, о чем говорит ваш корпоративный имидж.
Мы не хотим обременять вас ненужной информацией, но просто отметим, что идеальные размеры логотипа для сайтов социальных сетей составляют 1024 x 512 пикселей. Если вы будете придерживаться этих пропорций, то можете быть уверены, что ваши фотографии будут хорошо отображаться в большинстве социальных сетей.
Создание дизайна логотипа
Часто художники и дизайнеры (создатели логотипов) начинают каждый проект с чернового наброска, будь то картина или просто описание того, что они хотят добавить. Сеанс мозгового штурма с заметками или набросанным рисунком предложит вам образ того, что вы будете делать через 9 часов.0147 Photoshop и то, что вы ищете в финальном логотипе. Держите эти заметки наготове, чтобы вы могли обращаться к ним при создании логотипа в Photoshop, чтобы ускорить проект, предоставляя точку отсчета и следя за готовым продуктом.
Слои необходимы для логотипа Photoshop
Теперь вы можете размещать каждую новую часть вашего логотипа на отдельном слое, что облегчит исправление ошибок в дальнейшем. Для этого либо выберите «Добавить новый слой» в нижней части панели слоев, либо нажмите Shift + Ctrl + N, чтобы создать новый слой.
Если вы собираетесь включить текстуру или фон в свой логотип, примените его сейчас, перетащив изображение из сохраненной папки на холст, что создаст новый слой, или открыв изображение на другой вкладке. , выбрав все (Ctrl+A), вырезав (Ctrl+C) и вставив изображение на пустой слой в вашем проекте логотипа. Размещение фонового изображения на другом слое позволяет легко разместить его за любыми другими компонентами эмблемы, гарантируя, что ничто другое не будет скрыто.
Добавление изображения к логотипу Большинству нехудожников будет сложно создать изображение, которое не будет абсолютно плохим или, по крайней мере, излишне простым. Вот почему, если вы не дизайнер, вы обычно можете использовать только текстовый логотип. Не чувствуйте себя виноватым, если у вас его нет в логотипе; у большинства крупных компаний нет значков в логотипах.
Не чувствуйте себя виноватым, если у вас его нет в логотипе; у большинства крупных компаний нет значков в логотипах.
Независимо от того, являетесь ли вы художником или наняли художника для создания концепции, на этом этапе вы можете применить рисунок к логотипу на отдельном слое, чтобы вы могли обработать текст вокруг дизайна. Сохраняйте этот слой под текстовыми слоями и над любым контекстом, который вы создали.
Вы можете внести небольшие изменения в изображение, например увеличить контрастность или яркость, чтобы оно выглядело жирным и выделялось, но если вы хотите что-то добавить к изображению, вы можете проконсультироваться с опытным художником. Это потому, что если вы не очень хорошо знакомы с Photoshop, вы можете быстро испортить изображение, пытаясь его улучшить.
Выберите текст для вашего логотипа
Затем определите, какой шрифт или шрифты вы будете использовать для букв/текста вашего логотипа. Если вы объединяете разные шрифты для создания составного шрифта в своем логотипе, используйте отдельный слой для каждого шрифта, чтобы буквы (из каждого глифа) можно было менять отдельно.
Выберите «Текст» и нажмите где-нибудь на холсте; должен появиться мигающий курсор, после чего вы можете начать вводить буквы вашего логотипа. Когда вы закончите печатать, выберите «Метод выбора» в верхней части панели инструментов или просто нажмите Ctrl + V_, чтобы перейти от инструмента «Форма» к инструменту «Выделение». Инструмент «Выделение» можно использовать для передачи набранного текста на холсте, поэтому, если вы хотите изменить текст, вы должны сначала выбрать инструмент «Сортировка», затем выделить текст, перетащив выделение поверх него, и, наконец, нажать, чтобы отредактировать текст. текст.
Настройка цвета текста
Чтобы настроить цвет документа, используйте инструмент «Стиль», чтобы выделить его, затем нажмите поле «Цвет шрифта» в поле панели инструментов над холстом. Появится диалоговое окно, позволяющее настроить цвет, используя образцы Pantone в разделе «Библиотеки цветов» или щелкнув поле цвета. Цветовая область чередуется между чистым белым в левом верхнем углу и чистым черным в левом нижнем углу, со светлыми и темными вариациями цвета, выбранного вверху или внизу.
Выберите цвет из радужной полосы в центре, чтобы настроить область отображения на этот цвет, что поможет вам выбрать тот цвет, который вы ищете. Если ваш логотип будет использоваться в Интернете, вы можете порекомендовать установить флажок «Только цвета сайта», чтобы гарантировать, что все ваши цвета защищены в Интернете, поскольку некоторые цвета лучше использовать только для печати.
Рассмотрите возможность использования тени.
Чтобы применить тень к документу, щелкните его правой кнопкой мыши и выберите «Параметры наложения» во всплывающем меню. Выберите «Тень», чтобы выбрать один из вариантов, которые влияют на то, как тень выглядит по сравнению с вашим шрифтом. Для наиболее драматичного воздействия найдите «Использование глобального освещения» и выберите «Умножение» или «Жесткий свет» в качестве режима наложения.
Нажав на шкалу угла или вручную введя числовое значение в градусах в поле рядом с шкалой, вы можете изменить положение тени. Установите флажок «Предварительный просмотр» под кнопками «Да» и «Отмена», чтобы увидеть, как каждое обновление будет выглядеть в режиме реального времени.
Какой размер логотипа лучше? Рекомендации для веб-сайтов, социальных сетей и печати
Логотип оказывает огромное влияние на восприятие вашей компании, поэтому очень важно, чтобы он выглядел четко, где бы он ни использовался. Когда вы отправляетесь в путешествие по брендингу, вы можете задаться вопросом: «Какого размера должен быть мой логотип?»
Ответ? Различается.
Стандартный размер логотипа зависит от платформы, на которую вы его загружаете. Например, фото профиля на YouTube имеет размер 800 x 800 пикселей, тогда как логотип веб-сайта или подпись электронной почты обычно имеют максимальную высоту 100 пикселей. Наличие легко изменяемых файлов PNG и векторных файлов поможет вам соответствующим образом адаптировать свой логотип.
Чтобы ваш дизайн логотипа работал в различных средах, вот список рекомендаций по размеру логотипа, чтобы вы могли беспрепятственно отображать свой бренд в Интернете, социальных сетях, печати и т. д.
Оставьте след своей компании в мире и убедитесь, что она чертовски хороша, где бы она ни была!
Основы определения размера логотипа
Хотя каждый логотип уникален, размеры, в которых вы сохраняете и публикуете их, таковыми не являются. Отличные логотипы можно изменять в размере и быстро создавать в сотнях различных контекстов. Наличие различных вариантов логотипа имеет важное значение для вашего бизнеса. Это позволяет вам удобно разместить свой логотип в каждом приложении, которое вам нужно.
Отличные логотипы можно изменять в размере и быстро создавать в сотнях различных контекстов. Наличие различных вариантов логотипа имеет важное значение для вашего бизнеса. Это позволяет вам удобно разместить свой логотип в каждом приложении, которое вам нужно.
Хотите ли вы, чтобы ваш логотип был на визитной карточке или в рекламе на Таймс-сквер, он должен быть масштабируемым. Масштабируемость гарантирует, что даже если вы разместите свой логотип на гигантском рекламном щите, он все равно будет выглядеть чистым и детализированным (а не пиксельным).
Вот несколько основных принципов определения размеров логотипа:
- Логотипы измеряются в пикселях , что означает, что вы часто будете видеть их размеры, например, 500 на 500 пикселей. Пиксели = размеры, тогда как байты (КБ/МБ/ГБ) = размер файла.
- Векторные файлы необходимы , так как они будут действовать как мастер-файлы, которые можно бесконечно масштабировать (например, SVG), редактировать или отправлять дизайнеру или принтеру.
 Они создаются в таких программах, как Adobe Illustrator, а затем могут быть преобразованы в любой другой формат файла, который вам нужен, например PNG или JPG.
Они создаются в таких программах, как Adobe Illustrator, а затем могут быть преобразованы в любой другой формат файла, который вам нужен, например PNG или JPG. - Хорошо иметь горизонтальную, вертикальную и квадратную версии вашего логотипа. Эти варианты позволяют размещать логотип там, где вы считаете нужным; например рекламный щит, фон, веб-сайт, визитная карточка или футболка.
- Используйте файл PNG для отображения вашего логотипа в Интернете размером менее 200 КБ, что обеспечивает быструю загрузку, оставаясь при этом детализированным и четким! PNG — это сжатые файлы без потерь, что позволяет им сохранять высокое качество при относительно небольшом размере файла. Они также обеспечивают прозрачность/прозрачный фон и отлично подходят для социальных сетей, веб-сайтов и большинства других вариантов использования в Интернете.
- В руководстве по бренду указано, где и как может отображаться логотип, а также в каком размере файла.
 Это позволяет вашему бренду оставаться единым во всех коммуникациях. Минимальные размеры логотипа для Интернета не должны опускаться ниже 24 пикселей в высоту и не превышать половины размера экрана.
Это позволяет вашему бренду оставаться единым во всех коммуникациях. Минимальные размеры логотипа для Интернета не должны опускаться ниже 24 пикселей в высоту и не превышать половины размера экрана.
Размеры логотипов для веб-сайтов
Веб-сайты являются важной частью любого бизнеса. Здесь люди могут больше узнать о том, чем вы занимаетесь, о видении вашей компании и оценить, заинтересованы ли они в покупке того, что вы продаете или рекламируете.
Лучший размер логотипа для веб-сайта зависит от того, как и где он будет отображаться. Тем не менее, мы рекомендуем использовать файл PNG.
Наиболее распространенные области для отображения логотипа на веб-сайте — это верхний баннер/заголовок и фавикон (маленький значок рядом с адресной строкой или заголовок на вкладке браузера).
Использование логотипа в шапке веб-сайта
Большинство компаний размещают логотип в левой части верхней панели навигации. Это позволяет бренду присутствовать на всех страницах сайта. Если вы используете конструктор веб-сайтов, такой как Squarespace или Weebly, у вас будет возможность добавить логотип в это место.
Если вы используете конструктор веб-сайтов, такой как Squarespace или Weebly, у вас будет возможность добавить логотип в это место.
Размер логотипа в шапке вашего веб-сайта, а также его расположение будут зависеть от конструктора веб-сайтов и используемой вами темы. Например, для семейства тем Bedford от Squarespace требуются логотипы с максимальной высотой 100 пикселей для рабочего стола.
Средняя высота логотипа веб-сайта обычно составляет от 20 до 30 пикселей, а ширина часто зависит от длины названия бренда. Посмотрите, как ChefHero использует свой логотип и значок на панели навигации ниже:
Использование логотипа в вашем фавиконе
Фавиконы позволяют вашему бренду присутствовать в строке поиска, позволяя клиентам и потенциальным клиентам легко переключаться между вашим сайтом и другими сайтами. Эти изображения, как правило, являются просто значком, представляющим ваш бренд, поскольку они слишком малы, чтобы прочитать любой текст. Стандартные размеры фавиконки для браузеров — 16 x 16 пикселей.
Посмотрите, как ChefHero делает это ниже, используя символ шляпы шеф-повара в качестве фавиконки:
Независимо от того, кодируете ли вы свой веб-сайт или используете шаблон из конструктора веб-сайтов, отобразите свой логотип с помощью файла PNG.
Размеры логотипа для социальных сетей
Социальные сети — одно из самых популярных приложений для отображения вашего логотипа. Независимо от того, хочет ли ваша компания завоевать клиентов эпическими снимками продуктов в Instagram или начать содержательные разговоры в Twitter, социальные сети — отличное место для общения, продвижения и рекламы.
При отображении вашего логотипа в социальных сетях необходимо учитывать различные приложения, такие как фотографии профиля, обложки и баннеры, а также публикации с реальными изображениями.
Фотографии профиля, как правило, круглые или квадратные, баннеры более узкие и прямоугольные, а сообщения с изображениями могут быть квадратными, горизонтальными или даже вертикальными в зависимости от стиля, который вы хотите!
Вот пример страницы This American Life в Facebook, на которой в качестве фотографии профиля используется версия логотипа, состоящая только из символов: основы, чтобы вы начали.
Размеры логотипа в Instagram:
Фотография профиля (круглая): 110 x 110 пикселей
Размеры логотипа на Facebook:
Фотография профиля (квадратная): 170 х 170 пикселей
Фотография на обложке: 820 x 312 пикселей
Размеры логотипа на YouTube:
Фотография профиля (круглая) : 800 x 800px
Миниатюра фото: 1280 x 720px
Фото на обложке: 2560 x 1440px
Размеры логотипа на Twitter:
Фото профиля (круглое): 400 x 400px
Фото на обложке: 1500 х 400px
3 Размер логотипа на LinkIn:
3px 13
Фото профиля (круглое): 160 х 60 пикселей
Фото на обложке: 1128 x 191 пикселей
Размеры логотипа на Pinterest:
Фото профиля (круглое): 800 x 450 пикселей
Размеры логотипа в Google My Business:
Фото профиля ( круговой): 970 х 530px
Фото на обложке: 1024 x 576px
При публикации в социальных сетях лучше всего использовать файлы PNG, так как они сжаты без потерь. Подобные файлы экспорта, такие как файлы JPG, сжаты с потерями, что означает, что размер файла может быть немного меньше, чем PNG, но качество также снижается, в результате чего некоторые логотипы выглядят пикселизированными или «мягкими».
Подобные файлы экспорта, такие как файлы JPG, сжаты с потерями, что означает, что размер файла может быть немного меньше, чем PNG, но качество также снижается, в результате чего некоторые логотипы выглядят пикселизированными или «мягкими».
По возможности используйте файл логотипа PNG для публикации в социальных сетях! Чтобы получить дополнительные советы по использованию вашего логотипа в социальных сетях, ознакомьтесь с этим руководством.
Размеры логотипа для печати
Если говорить о размещении вашего логотипа на футболке, то существует множество различных вариантов печати для продвижения вашего бренда. От брошюр, визитных карточек и плакатов до одежды, упаковки и кружек — есть множество возможностей и мест для вашего логотипа!
Чтобы ваш логотип выглядел одинаково в веб-приложениях и приложениях для печати, вам необходимо отправить поставщику услуг печати правильные файлы. Вот некоторые размеры логотипа для печати:
- Максимальный размер, который можно напечатать трафаретной печатью на футболке, обычно составляет 14 x 15 дюймов.
 кружка, стандартный размер области печати составляет 8,5″ x 3″
кружка, стандартный размер области печати составляет 8,5″ x 3″ - На средней шляпе размер логотипа составляет около 3″-3 1/2″ в ширину
Если вы планируете напечатать свой логотип на чем-либо , сначала узнайте у своего поставщика услуг о стандартных размерах печати, чтобы вы могли отправлять им правильные файлы. Большинство провайдеров также запрашивают векторный файл, чтобы логотип можно было увеличивать или уменьшать без потери качества.
Векторные файлы имеют цветовой режим CMYK — голубой, пурпурный, желтый и черный — что требуется для печати. HEX-код цвета, который используется в Интернете.
Размеры логотипа для подписи электронной почты
Подписи электронной почты — отличное место для размещения вашего логотипа. Это просто еще одно место для дальнейшего отображения и продвижения вашего бренда, и это особенно важно, если вы отправляете много электронных писем!
Все размеры подписи электронной почты должны быть в формате файла PNG, размер которого не превышает 10 КБ.
Общее правило заключается в том, что размер изображения подписи не должен превышать 320 пикселей в ширину и 70–100 пикселей в высоту. Большинство мобильных устройств обычно имеют ширину от 320 до 500 пикселей, поэтому ваш логотип будет отлично смотреться на всех мобильных экранах!
В зависимости от того, какую службу электронной почты вы используете, часто будут шаблоны или рекомендации, которые помогут вам определить, какой размер лучше всего подходит для их службы.
Варианты логотипа и блокираторы
Наличие большего количества вариантов логотипа увеличивает гибкость того, где и как может отображаться ваш бренд. Бренды часто имеют как отличительный словесный знак (типографика), так и уникальный символ (изображение), который позволяет им использовать элементы вместе или по отдельности для представления своего бренда.
Например, логотип, который вы видите на своей фотографии в профиле Facebook, может отличаться от логотипа, который вы хотите напечатать на футболке или использовать в конце видеорекламы, хотя все они представляют одну и ту же компанию.
О каких вариантах логотипа идет речь?
- Варианты цвета: черный, белый, инвертированный, полноцветный/многоцветный или прозрачный фон
- Варианты словесных знаков и символов (также слоган, логотип без слогана, символа или монограммы
Если вы хотите сделать белую футболку для своего бренда, вы можете напечатать полноцветную иконку вашей компании с прозрачным фоном.
Или, если вы создаете видеообъявление, вы можете разместить белую прозрачную версию вашего полного логотипа на черном фоне.
Все варианты логотипа должны быть доставлены при покупке логотипа; будь то работа с дизайнером или агентством, использование онлайн-конструктора логотипов или шаблонов логотипов. (Примечание: мы предоставляем все эти варианты в наших пакетах Premium и Enterprise Logo!).
Освоение размеров логотипа
Как видите, для логотипа не существует «одного идеального размера». Чтобы ваш бренд отлично выглядел на всех платформах, устройствах и в любых приложениях, вам необходимо знать, какие типы, размеры и варианты файлов логотипов лучше всего подходят для каждой настройки.

 co/35ePEnf
co/35ePEnf



 Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
 Чтобы это сделать, в панели слой нажмите на иконку добавления нового.
Чтобы это сделать, в панели слой нажмите на иконку добавления нового. Для этого нажмите правой кнопкой по иконке «Перо», чтобы получить доступ к контекстному меню с инструментами.
Для этого нажмите правой кнопкой по иконке «Перо», чтобы получить доступ к контекстному меню с инструментами.
 С помощью него передвиньте скопированную фигуру в нужное вам место на холсте.
С помощью него передвиньте скопированную фигуру в нужное вам место на холсте. д;
д; Чтобы начать писать, кликните в нужное место на холсте. Также вы можете выделить место для написания текста. Для этого просто зажмите левую кнопку мышки и укажите область.
Чтобы начать писать, кликните в нужное место на холсте. Также вы можете выделить место для написания текста. Для этого просто зажмите левую кнопку мышки и укажите область. д.
д. В зависимости от настроек сохранения его можно будет также впоследствии открыть в Фотошопе для дальнейшей работы с логотипом;
В зависимости от настроек сохранения его можно будет также впоследствии открыть в Фотошопе для дальнейшей работы с логотипом; Они создаются в таких программах, как Adobe Illustrator, а затем могут быть преобразованы в любой другой формат файла, который вам нужен, например PNG или JPG.
Они создаются в таких программах, как Adobe Illustrator, а затем могут быть преобразованы в любой другой формат файла, который вам нужен, например PNG или JPG.  кружка, стандартный размер области печати составляет 8,5″ x 3″
кружка, стандартный размер области печати составляет 8,5″ x 3″