Что такое плотность пикселей (PPI)? Как эта величина зависит от разрешения?
Содержание
- Pixel — что это такое?
- Что такое PPI?
- Плотность пикселей и расстояние просмотра
- Плотность пикселей на дюйм — ppi
- Пиксельная характеристика двумерных изображений
- Как рассчитать PPI
- Размер пикселя
- Чем ppi отличается от dpi и почему не стоит путать
- Важна ли эта величина
- На что влияет плотность пикселей?
- Как PPI влияет на качество изображения
- Какое значение PPI должно быть в телефоне
- Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
- О выборе дисплеев
- Преимущества дисплеев с высоким PPI
- Миф о 300 ppi
- Вывод
Pixel — что это такое?
Термин образован комбинацией первых частей английских слов pic-ture el-ement (деталь рисунка). Иногда в русском языке используется вариант «элиз» (элемент изображения).
Пиксель — это минимальная по размеру целостная логическая составляющая графического образа. Или, в случае дисплеев, формирующих картинку, — элемент фотоматрицы.
Или, в случае дисплеев, формирующих картинку, — элемент фотоматрицы.
Подобно тому как мозаика складывается из отдельных частей одинаковой формы и размера, пиксели на мониторе формируют видимый образ.
Что такое PPI?
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм) и используется для описания плотности пикселей во всех видах дисплеев, включая камеры, компьютеры, мобильные устройства и т. д. Плотность пикселей может быть показателем четкости экрана, но при этом необходимо учитывать другие аспекты: его физические размеры и расстояние до глаз.
Если вы придвинете экран ближе к глазам, вы сможете разглядеть пиксели. Если устройство находится на большом расстоянии от вас, высокая плотность пикселей не будет особо ощущаться. Таким образом, чем больше дисплей, тем меньше значение PPI.
Плотность пикселей и расстояние просмотра
Максимально возможная плотность пикселей – не всегда лучшее или даже необходимое решение. Если вы ищете игровой монитор , высокая плотность пикселей требует высокого разрешения экрана, что, в свою очередь, требует большей вычислительной мощности и, следовательно, влияет на частоту кадров.
Кроме того, некоторые приложения плохо масштабируются. Например, если у вас 27- дюймовый монитор 4K (163 PPI), вы можете найти 150% масштабирование как идеальное для вас, тогда как некоторые приложения масштабируются только до 100% и 200%.
Это оставит вас либо слишком маленькими, либо слишком большими в этом приложении. К счастью, с тех пор, как на рынке впервые появились дисплеи с высоким разрешением, в большинстве приложений улучшена поддержка масштабирования.
Обратите внимание, что на определенном расстоянии просмотра человеческий глаз не может отличить пиксели друг от друга. Насколько далеко вам нужно находиться от экрана, чтобы не распознавать пиксели, зависит от плотности пикселей дисплея. Apple зарегистрировала это идеальное соотношение расстояния просмотра и плотности пикселей как «Retina».
Итак, если у вас 24-дюймовый монитор 1080p с плотностью пикселей примерно 92 пикселя на дюйм, вам нужно будет находиться на расстоянии 37 дюймов (94 см) от экрана; на таком расстоянии ваши глаза не смогут различать пиксели на мониторе.
Другими словами, при расстоянии просмотра 37 дюймов (или больше) 24-дюймовый монитор 1080p – это Retina. Если у вас 27-дюймовый монитор с разрешением 1080p, вам необходимо находиться на расстоянии 42 дюйма (107 см) от экрана и так далее.
Вы можете посетить этот веб-сайт и рассчитать, на каком расстоянии определенный размер/разрешение экрана становится сетчаткой, или проверить таблицу ниже, которая состоит из наиболее распространенных комбинаций размера/разрешения монитора и соответствующего оптимального расстояния просмотра.
| Размер экрана | Разрешение экрана | Плотность пикселей | Оптимальное расстояние просмотра |
| 24″ | 1920×1080 | 92 PPI | 37″ (94cm) |
| 24″ | 2560×1440 | 122 PPI | 28″ (71cm) |
| 24″ | 3840×2160 | 184 PPI | 19″ (48cm) |
| 27″ | 1920×1080 | 82 PPI | 42″ (107cm) |
| 27″ | 2560×1440 | 109 PPI | 32″ (81cm) |
| 27″ | 3840×2160 | 163 PPI | 21″ (53cm) |
| 32″ | 1920×1080 | 70 PPI | 49″ (124cm) |
| 32″ | 2560×1440 | 93 PPI | 37″ (94cm) |
| 32″ | 3840×2160 | 140 PPI | 25″ (64cm) |
| 29″ UltraWide | 2560×1080 | 96 PPI | 36″ (91cm) |
| 34″ UltraWide | 2560×1080 | 82 PPI | 42″ (107cm) |
| 34″ UltraWide | 3440×1440 | 110 PPI | 31″ (79cm) |
| 38″ UltraWide | 3840×1600 | 111 PPI | 31″ (79cm) |
| 43″ | 3840×2160 | 104 PPI | 33″ (84cm) |
Для наилучшего просмотра мы рекомендуем дисплеи с плотностью пикселей, близкой к 110 PPI. При таком соотношении пикселей на дюйм вы получаете много места на экране и четкие детали без необходимости масштабирования.
При таком соотношении пикселей на дюйм вы получаете много места на экране и четкие детали без необходимости масштабирования.
Конечно, если вам нужно лучшее качество изображения, стремитесь к более высокой плотности пикселей. Мы не советуем приобретать монитор с плотностью пикселей ниже ~ 90 PPI, если нет другой альтернативы.
Что касается телевизоров, то в этой статье вы можете увидеть, как сравниваются разрешения 1080p и 4K с точки зрения расстояния просмотра и плотности пикселей.
Плотность пикселей на дюйм — ppi
Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения. Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
А диагональ выражается в дюймах (10.1 i).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.
Пиксельная характеристика двумерных изображений
Пиксель на экране дисплея представляет собой минимальный элемент графики, который характеризуется своим цветом. Поскольку он может быть разной величины, количество элизов по вертикали и горизонтали не определяет площадь картинки в метрических единицах, а показывает размер растрового изображения только в пикселях.
Например, запись 1170х1410 означает, что по ширине картинка состоит из 1170 точек. А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
Необходимо учитывать соотношение между количеством точек в изображении и параметрами устройства вывода. Например, количеством пикселей. Это нужно для того чтобы растровый рисунок был правильно воспроизведен. И, в результате, хорошо воспринимался глазом при выводе на бумагу или экран. Оптимально, когда эти величины относятся как один к одному.
Как рассчитать PPI
Чтобы самому посчитать значение PPI любого экрана, вам нужно знать разрешение по ширине и высоте, а также диагональ экрана в дюймах.
Полная формула расчета PPI выглядит так: необходимо извлечь квадратный корень от суммы квадратов количества пикселей по высоте и ширине, и после разделить полученный результат на диагональ экрана в дюймах. То есть формула будет такая:
Автор считает, что эти материалы могут вам помочь:
Посчитаем на примере iPhone 7, его разрешение составляется 1334 на 750 пикселей, а диагональ экрана 4. 7 дюйма, то есть:
7 дюйма, то есть:
- 1334 в квадрате = 1779556;
- 750 в квадрате = 562500;
- Сумма квадратов, 1779556 + 562500 = 2342056;
- Извлекаем квадратный корень из 2342056 = 1530.378;
- Делим полученное значение на 4.7 = 325.6123;
- Округляем значение и получаем цифру 326. Это и есть PPI для iPhone 7.
Размер пикселя
На практике размер пикселя может быть как абсолютным, так и относительным. Относительный используется если изображение просматривается на компьютере или ноутбуке. Либо на другом устройстве с нестандартным размером дисплея.
Этой величиной удобно оперировать и в том случае, когда на картинку приходится смотреть с нестандартного расстояния. Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Используются также такие понятия как «пиксел на градус» и «угол зрения». Они нужны чтобы аналитически соотнести дистанцию, на которую удален экран от наблюдателя и размер дисплея. А также абсолютный и относительный размер точки образа.
А также абсолютный и относительный размер точки образа.
Цель производителей мониторов — задать элизы такой величины, чтобы они не создавали впечатления дискретности картинки. А, наоборот, сливались в рисунок.
Хорошо известно предполагаемое расстояние от глаза наблюдателя до дисплея. Например, стандартно, для смартфона оно равно 10 см, а для компьютера — 20 сантиметров. Из этого определяют длину отрезка, который «вырезается» на экране углом зрения в один градус.
Затем рассчитывается количество точек, которые необходимо разместить на этом отрезке для получения хорошего изображения. И, соответственно, размер пикселя.
Конструкторы компании Apple, например, создают дисплеи с 53-79 точками на градус.
Можно решить и обратную задачу. Например, определить градусную меру угла зрения, который соответствует на экране отрезку длинною в 1 pixel. И рассчитывать, опираясь на эти данные, размеры точек для дисплеев заданного размера.
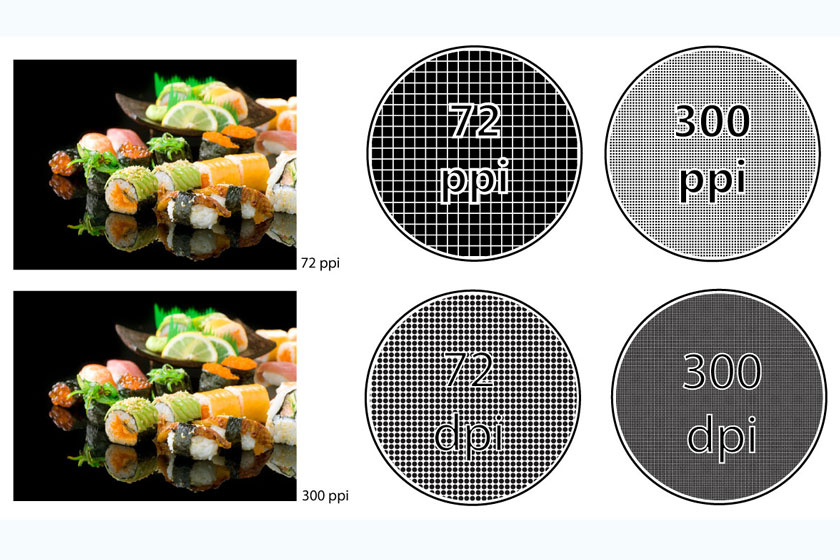
Чем ppi отличается от dpi и почему не стоит путать
Dpi (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.
Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.
Ppi — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.
Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране или распечатанного на бумаге (dpi).
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек. То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание.
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева. Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику. Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей».
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
На что влияет плотность пикселей?
Чем выше плотность пикселей, тем более четкое изображение вы будете видеть на экране. Если раньше это не имело особого значения, то с наступлением эры виртуальной и дополненной реальности ситуация постепенно меняется. Едва ли вам захочется в режиме виртуальной реальности видеть вокруг себя пиксельную картинку. Чем выше разрешение и плотность пикселей, тем реальнее изображение. Причем это может быть заметно не только при использовании гарнитуры виртуальной реальности, но и при просмотре фильмов.
Едва ли вам захочется в режиме виртуальной реальности видеть вокруг себя пиксельную картинку. Чем выше разрешение и плотность пикселей, тем реальнее изображение. Причем это может быть заметно не только при использовании гарнитуры виртуальной реальности, но и при просмотре фильмов.
Как PPI влияет на качество изображения
Когда Apple представила миру iPhone 4, в нем использовался революционный на тот момент дисплей «Retina», качество изображения на котором могло сравниться с качеством картинки в глянцевых журналах (300 DPI). Тогда компания наглядно показала всему миру, что высокие разрешения на экране смартфона не какая-то сказка, я самая настоящая реальность.
На данный момент, самое высокое значение DPI (dots per inch – количество точек на дюйм) у дисплея смартфона Sony Xperia Z5 Premium. Его 5,5-дюймовый экран имеет поддержку 4К разрешения (2160 х 3840) и плотность пикселей 806 PPI.
Среди смартфонов Xiaomi, хорошее разрешение можно найти у Mi Mix (1080×2040 пикселей), Mi Mix 2 (1080×2160 Full HD+) и Mi Note Pro (2560×1440 Quad HD).
Какое значение PPI должно быть в телефоне
Не стоит гнаться за самым большим значением PPI. На рынке есть модели смартфонов со значением PPI более 400, и даже с более чем 500. Но проблема в том, что человеческий глаз не видит разницы при повышении значения PPI более 300. Конечно, при желании, вы сможете рассмотреть пиксели вблизи, но при обычном использовании, на расстоянии 20-25 см от глаз, экран будет очень комфортным. К тому же, обработка очень высоких разрешений, накладывает свой отпечаток на время работы телефона.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
Хотите смартфон с качественным экраном и максимально четкой картинкой — выбирайте модели с плотностью пикселей около и немного выше 300-350 ppi.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
Рис. 5. Xiaomi Redmi Note 3 и Samsung Galaxy J7
2Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
4Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Рис. 6. Глянцевый (слева) и матовый (справа) экраны ноутбуков
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Преимущества дисплеев с высоким PPI
На дисплеях Full HD+, Quad-HD и 4K намного приятнее читать текст. Такой дисплей выдает более высокий уровень яркости, качественный контраст и более глубокая цветопередача.
Высокое разрешение позволяет использовать более широкий цветовой диапазон. Гамма при этом выглядит более естественной.
Любители побаловаться с виртуальной реальностью найдут множество преимуществ экрана с большой плотностью пикселей PPI. Естественно, что смартфоны с низким разрешением дисплея совершенно не подходят для использования их с очками виртуальной реальности. Однако, устройства с Full-HD разрешением или более высокими, могут без проблем использоваться в режиме VR для просмотра фильмов и для игр.
Миф о 300 ppi
Существует миф о том, что человек не может различать пиксели при плотности 300 ppi. В 2010 году Стив Джобс использовал это утверждение во время презентации iPhone 4, оснащенного инновационным на тот момент Retina-дисплеем с 326 ppi. Отчасти это соответствует действительности, но только для тех пользователей, у которых острота зрения 20/20.
Отчасти это соответствует действительности, но только для тех пользователей, у которых острота зрения 20/20.
Согласно различным исследованиям, человеческий глаз может различать пиксели при плотности до 900-1000 ppi.
Вывод
Очевидно, что производителям не стоит гнаться за высокими разрешениями и большим количеством пикселей на экране. Вместо этого им стоит задуматься над возможностью внедрения новых технологий, которые смогут вывести качество изображения на совершенно новый уровень. Именно этой стратегии и следует сейчас компания Xiaomi.
Источники
- https://MonitorVsem.ru/lajf-hak/piksel
- https://AndroidLime.ru/what-is-ppi
- https://fps-up.ru/monitor/chto-takoe-plotnost-pikselej-i-kolichestvo-na-dyujm-ppi
- https://voprosoff.net/1978/%D1%87%D1%82%D0%BE-%D1%82%D0%B0%D0%BA%D0%BE%D0%B5-ppi-%D0%B8-%D0%BA%D0%B0%D0%BA%D0%B8%D0%BC-%D0%BE%D0%BD%D0%BE-%D0%B4%D0%BE%D0%BB%D0%B6%D0%BD%D0%BE-%D0%B1%D1%8B%D1%82%D1%8C
- https://sravnismart.
 ru/ppi/
ru/ppi/ - https://pomogaemkompu.temaretik.com/1879045553371482940/chto-takoe-ppi-ili-naskolko-vazhna-plotnost-pikselej/?comment=1881188554165193790&single
- https://xiaomishka.ru/vazhna-li-vysokaya-plotnost-pikselej-na-displee-smartfona
- http://geek-nose.com/ppi-chto-eto/
Мониторы
Главная \ Мониторы
| Характеристики экрана | |
|---|---|
| Размер экрана | 23 « |
| Разрешение экрана | 1920×1080 |
| Соотношение сторон экрана | 16:9 |
| Тип матрицы | TN+film |
| Динамическая контрастность | 100000000:1 |
| Яркость экрана | 200 кд/м2 |
| Время отклика | 5 мс |
| Углы обзора (при CR>5) | 100° по горизонтали, 70° по вертикали |
| Углы обзора (при CR>10) | 90° по горизонтали, 50° по вертикали |
| Шаг пикселов | 0. 265×0.265 мм 265×0.265 мм |
| Светодиодная подсветка ЖК-панели | Да |
Основные характеристики
Производитель — Samsung
Общие — МодельS23E200B
Экран — Диагональ, дм 23
Подсветка LCD-матрицы — есть
Поверхность экрана — Матовая
Тип LCD-матрицы — TN Матрица
Разрешение матрицы — 1920 x 1080
Угол обзора матрицы — 170° по горизонтали, 160° по вертикали
Контрастность матрицы — 1000:1
Яркость матрицы, кд/м2 — 250
Время отклика, мс — 5
Глубина цвета матрицы, млн. цв. — 16.7
Формат матрицы -16:9
Потребляемая мощность, Вт — 22
Цвет — черный
Интерфейсы — DVI, VGA
| Общие параметры | |
Основной цвет | черный |
| Экран | |
Изогнутый экран | нет |
Диагональ экрана | 23″ |
Тип подсветки матрицы | LED |
Технология изготовления матрицы | TN |
Тип ЖК-матрицы (подробно) | TN+film |
Соотношение сторон | 16:9 |
3D Ready | нет |
Сенсорный экран | нет |
Поддержка HDR | нет |
Технология защиты зрения | нет |
| Технические характеристики экрана | |
Яркость | 250 кд/м2 |
Контрастность | 1000:1 |
Время отклика пикселя, мс | 5 мс |
Угол обзора по вертикали | 160° |
Угол обзора по горизонтали | 170° |
Технология динамического обновления экрана | нет |
Размер пикселя | 265 мкм |
Плотность пикселей (ppi) | 96 ppi |
Частота при максимальном разрешении | 60 Гц |
Максимальная частота обновления экрана | 60 Гц |
| Интерфейсы | |
Видеоразъемы | DisplayPort |
| Конструкция | |
Размер VESA | 100×100 |
Регулировка наклона | есть |
| Питание | |
Расположение блока питания | встроенный |
Потребляемая мощность при работе | 20 Вт |
| Дополнительно | |
Комплектация | документация, кабель питания |
| Габариты, вес | |
Ширина без подставки | 544. 8 мм 8 мм |
Высота без подставки | 322 мм |
Толщина без подставки | 50.5 мм |
Вес без подставки | 2.98 кг |
Ширина с подставкой | 544.8 мм |
Минимальная высота с подставкой (мм) | 415 мм |
Максимальная высота с подставкой (мм) | 415 мм |
Толщина с подставкой (мм) | 180 мм |
Ваш гид по размеру экрана: Соотношение сторон, разрешение и многое другое
Пришло время купить компьютер (или несколько) для вашего бизнеса, и вы хотели бы иметь возможность сделать осознанную покупку. Такие факторы, как память и скорость процессора, относительно очевидны, но когда дело доходит до дисплея, есть целый ряд терминов, которые интуитивно не очевидны. Конечно, понятно, что 13-дюймовый дисплей меньше и будет весить меньше, чем 15-дюймовый, но как насчет всех остальных терминов?
В этой статье мы поможем вам понять такие термины, как соотношение сторон, разрешение, PPI и шаг пикселя. Мы также поможем вам понять, как эти термины описывают компьютеры, которые вы рассматриваете, и как вы можете использовать числа, стоящие за этими терминами, чтобы помочь принять обоснованное решение о покупке, которое окупится наиболее эффективно для вашей работы.
Мы также поможем вам понять, как эти термины описывают компьютеры, которые вы рассматриваете, и как вы можете использовать числа, стоящие за этими терминами, чтобы помочь принять обоснованное решение о покупке, которое окупится наиболее эффективно для вашей работы.
Хотя эти термины кажутся загадочными, примерно через пять минут все станет кристально чистым, так что следующий дисплей, который вы купите, тоже будет кристально чистым.
Соотношение сторон
Описывает ширину и высоту экрана и изображений на нем. Согласно Oxford Languages, одно из менее известных определений аспекта — это «расположение здания или предмета в определенном направлении». В нашем случае мы смотрим на направление изображения или экрана. Ratio , конечно же, сравнивает два числа — в нашем случае ширину и высоту.
Первое соотношение сторон, с которым столкнулись почти все люди старше 20 лет, было 4:3, что также было соотношением старых телевизоров до HD. Затем люди познакомились со стандартом HDTV, 16:9. , обеспечивая более широкоэкранный вид и поддерживая стандарт видео 1080p.
, обеспечивая более широкоэкранный вид и поддерживая стандарт видео 1080p.
Что касается стандартов просмотра, то большинство современных видео создаются в формате 16:9, хотя с ростом количества смартфонов вы увидите некоторые высокие видео в формате 9:16 и даже 1:1.
Соотношение сторон фотографий по-прежнему очень часто составляет 4:3, особенно с камер типа «наведи и снимай». Некоторые широкоформатные камеры снимают в формате 5:4, что дает фотографии размером 8×10 дюймов (технически 10×8 дюймов), которые обычно используются в рекламе и портретной съемке. Существуют и другие специальные соотношения для фотографий. И, как вы, вероятно, знаете со своего мобильного устройства, смартфоны создают фотографии с различными соотношениями сторон, которые можно изменить, нажав кнопку режима.
16:10 был очень популярен в ранних ноутбуках, но потерял популярность в середине 2000-х из-за преобладания 1080p в видео. В то время как 16:9 по-прежнему является наиболее распространенным стандартом отображения для ноутбуков, 16:10 возвращается в такие ноутбуки, как Dell XPS 15. Отчасти это связано с тем, что 16:10 очень близко к золотому сечению, также известному как божественная пропорция.
Отчасти это связано с тем, что 16:10 очень близко к золотому сечению, также известному как божественная пропорция.
Золотое сечение, соотношение прямоугольника, в котором ширина примерно в 1,5 раза больше его высоты, долгое время считалось наиболее эстетичным. Художники от Дали до да Винчи использовали золотое сечение в своих работах, а архитекторы и даже ученые включают его в свои проекты.
Автономные компьютерные мониторы имеют значительно более широкий диапазон соотношений сторон. Хотя вы по-прежнему можете приобрести мониторы с соотношением сторон 4:3, большинство мониторов, таких как 27-дюймовый монитор Dell S2721Q, имеют соотношение сторон 16:9. оба имеют соотношение сторон 21:9.
Соотношение сторон — это один из факторов, который следует учитывать при выборе дисплея. Когда дело доходит до ноутбуков, у вас действительно есть выбор только между 16:9.и 16:10, и вы, вероятно, сделаете выбор, основываясь на множестве факторов, помимо формы экрана. 16:10 может быть лучшим вариантом для более широкого диапазона просмотра — например, позволяя вам видеть больше электронной таблицы. Когда дело доходит до настольных мониторов, я считаю, что чем шире, тем лучше, но ваше решение должно включать стоимость, место на рабочем столе и даже вес (если вы используете кронштейн для монитора).
Когда дело доходит до настольных мониторов, я считаю, что чем шире, тем лучше, но ваше решение должно включать стоимость, место на рабочем столе и даже вес (если вы используете кронштейн для монитора).
Разрешение
В то время как соотношение сторон описывает отношение ширины к высоте, разрешение описывает количество пикселей в каждом направлении. Давайте использовать два 21:9мониторы, о которых мы упоминали ранее, чтобы проиллюстрировать это.
Как Dell UltraSharp U4021QW, так и Dell S3422DW имеют соотношение сторон 21:9. Но один монитор стоит 2000 долларов, а другой — 429 долларов. Явно есть отличия. Более дорогой монитор имеет более высокое разрешение. Он отображает 5120 пикселей по горизонтали и 2160 пикселей по вертикали. Менее дорогой монитор отображает 3440 пикселей по горизонтали и 1440 пикселей по вертикали.
Практически второй монитор показывает меньше деталей. Хотя оба могут отображать одно и то же изображение, детали монитора с более низким разрешением будут немного более объемными, чем на мониторе с более высоким разрешением. Оба этих монитора отображают изображения с достаточной детализацией, поэтому большинство людей не заметят разницы, но если вы дизайнер или художник или просматриваете много мелкого текста, вы обязательно заметите снижение детализации. на более дешевом мониторе.
Оба этих монитора отображают изображения с достаточной детализацией, поэтому большинство людей не заметят разницы, но если вы дизайнер или художник или просматриваете много мелкого текста, вы обязательно заметите снижение детализации. на более дешевом мониторе.
Шаг пикселя, PPI и размер
Эти три параметра, как правило, идут рука об руку. Шаг пикселя описывает размер каждого пикселя. PPI означает количество пикселей на дюйм: количество пикселей, умещающихся на дюйм площади экрана. Если вы разделите дюйм на PPI, вы получите шаг пикселя. Интересно, что шаг пикселя часто описывается в миллиметрах, тогда как PPI явно описывается в дюймах. Тем не менее, они используются для определения одного и того же — плотности пикселей.
Вернемся к нашим двум мониторам 21:9. Dell UltraSharp U4021QW — это 40-дюймовый дисплей, измеренный от угла до угла. Dell S3422DW имеет диагональ 34 дюйма.
40-дюймовый дисплей имеет шаг пикселя 0,1815 мм x 0,1815 мм. 0,1815 мм — это 0,00714566929 дюймов или около 140 пикселей на дюйм. 34-дюймовый дисплей имеет шаг пикселя 0,23175 x 0,23175 мм, что соответствует примерно 110 пикселям на дюйм. Другими словами, разрешение меньшего монитора составляет около 78 процентов от разрешения большего.
34-дюймовый дисплей имеет шаг пикселя 0,23175 x 0,23175 мм, что соответствует примерно 110 пикселям на дюйм. Другими словами, разрешение меньшего монитора составляет около 78 процентов от разрешения большего.
PPI и шаг пикселя — отличный способ избежать путаницы, связанной со сравнением размеров мониторов, и они дают вам независимый от размера способ сравнения плотности пикселей.
Принятие решения
Стоит отметить, что ноутбуки часто имеют более высокие значения PPI, чем большие мониторы. Например, если вы часто редактируете фотографии с высоким разрешением, PPI «основного» монитора может оказаться проблематичным, когда вы смотрите на изображение на дисплее, а не на ноутбуке.
Существуют и другие факторы, связанные с цветами, углом обзора и яркостью, которые вы также можете учитывать при принятии решения о покупке. Мы рассмотрим их в следующей статье.
А пока подумайте об этом. Если вы покупаете ноутбук, размер экрана, вероятно, является наиболее важным фактором, поэтому решите это в первую очередь. Размер экрана также часто влияет на вес и габариты машины. В больших машинах есть место для большего количества портов и аккумуляторов большего размера, но они могут утяжелить вашу дорожную сумку.
Размер экрана также часто влияет на вес и габариты машины. В больших машинах есть место для большего количества портов и аккумуляторов большего размера, но они могут утяжелить вашу дорожную сумку.
Если вы покупаете настольный монитор, размер экрана также важен, но обычно вы выбираете его исходя из бюджета или количества отображаемой информации. Я неравнодушен к сверхшироким дисплеям, но независимо от того, идете ли вы по пути большего количества мониторов или более широких мониторов, размер экрана действительно влияет на производительность.
После того, как вы примете решение о размере, у вас будут инструменты для изучения качества изображения и плотности пикселей. Чем больше пикселей, тем лучше для просмотра изображений и текста.
Вот совет по производительности: если вы хотите использовать все разрешения сверхплотного экрана, убедитесь, что вы выбрали достаточно мощный процессор и набор микросхем дисплея, чтобы передать все эти пиксели на дисплей. Мой общий принцип заключается в том, что наборы микросхем базового уровня плохо сочетаются с дисплеями со сверхвысоким разрешением, но более мощные наборы микросхем могут работать с более плотными дисплеями с большим количеством пикселей.
Следите за новостями по этой важной теме!
Что такое шаг пикселя и почему он важен?
Что такое шаг пикселя?
Шаг пикселя описывает плотность пикселей (светодиодных кластеров) на светодиодном дисплее и коррелирует с разрешением. Шаг пикселя, иногда называемый шагом или шагом точки, представляет собой расстояние в миллиметрах от центра пикселя до центра соседнего пикселя. Поскольку шаг пикселя указывает расстояние между двумя пикселями, меньший шаг пикселя означает, что между пикселями меньше пустого пространства. Это означает более высокую плотность пикселей и улучшенное разрешение экрана.
Ключевые выводы:
- Шаг пикселя относится к плотности пикселей
- Меньший шаг пикселя указывает на более высокую плотность пикселей и более высокое разрешение
- Шаг пикселя важен, потому что он влияет на расстояние просмотра
- Чем меньше шаг пикселя, тем ближе расстояние просмотра
- Оптимальное расстояние просмотра вашего экрана сообщает значение шага пикселя
Почему важен шаг пикселя?
Шаг пикселей важен, потому что он влияет на оптимальное расстояние просмотра для вашего дисплея. Изображение имеет более гладкие границы и более мелкие детали с более низкими значениями шага пикселя. Это позволяет зрителю стоять ближе к экрану и наслаждаться четким изображением, не отвлекаясь на различение отдельных пикселей. При определении расстояния просмотра и шага пикселя эмпирическое правило заключается в том, что меньший шаг пикселя обеспечивает более близкое расстояние просмотра. И наоборот, более высокий шаг пикселя увеличивает минимальное расстояние просмотра. Таким образом, экран с диагональю 1,2 мм будет иметь значительно более высокое разрешение и более близкое оптимальное расстояние просмотра, чем экран с диагональю 16 мм.
Изображение имеет более гладкие границы и более мелкие детали с более низкими значениями шага пикселя. Это позволяет зрителю стоять ближе к экрану и наслаждаться четким изображением, не отвлекаясь на различение отдельных пикселей. При определении расстояния просмотра и шага пикселя эмпирическое правило заключается в том, что меньший шаг пикселя обеспечивает более близкое расстояние просмотра. И наоборот, более высокий шаг пикселя увеличивает минимальное расстояние просмотра. Таким образом, экран с диагональю 1,2 мм будет иметь значительно более высокое разрешение и более близкое оптимальное расстояние просмотра, чем экран с диагональю 16 мм.
Хотя более высокая плотность пикселей обеспечивает улучшенное качество изображения, это не идеальный вариант для любой ситуации. Дополнительная плотность пикселей предназначена для более близкого расстояния просмотра. При большем расстоянии просмотра более высокая плотность пикселей теряет свои визуальные преимущества и просто увеличивает стоимость дисплея.
Какой шаг пикселя подходит для моих нужд?
Меньший шаг пикселя повсеместно обеспечивает большее разрешение, но стоит дороже. Материалы и производственные затраты выше для меньшего шага пикселя, поскольку для создания более высокой плотности пикселей требуется больше светодиодных кластеров.
Потребители могут получить максимальную отдачу от своего светодиодного экрана, определив оптимальное расстояние просмотра своего экрана. Оптимальное расстояние просмотра — это точка, в которой точность изображения сохраняется, но если наблюдатель приблизится, качество изображения ухудшится или на экране появятся пиксели.
Например, дисплею с интерактивными сенсорными решениями потребуется малый шаг пикселя, чтобы создавать четкие изображения для ближайшей аудитории. С другой стороны, светодиодный экран, отображаемый над зрителями, как тот, что висел на арене, мог бы обойтись более высоким шагом пикселя. Короткий ответ заключается в том, что меньший шаг пикселя всегда будет давать вам более качественное изображение, но инвестиции не будут полностью оценены, если экран не виден с достаточно близкого расстояния.
В отрасли используются три метода определения приемлемого расстояния просмотра:
- 10x Правило — это сокращенный метод расчета приблизительной оценки расстояния остроты зрения.
Расчет: Шаг пикселя x 10 = Приблизительное расстояние просмотра в футах - Расстояние остроты зрения — также известное как расстояние до сетчатки. Это сформулированный расчет расстояния, на которое человек со зрением 20/20 должен отойти от светодиодного экрана, чтобы увидеть связное изображение без пикселей.
Вычисление: Шаг пикселя x 3438 = Острота зрения в миллиметрах. - Среднее комфортное расстояние просмотра — это приблизительное значение комфортного расстояния просмотра для большинства людей. Это субъективная оценка, которая будет учитывать такие переменные, как зрение человека, разрешение контента и тип контента.
Хотя эти методики являются полезными руководствами, нет правильного ответа при определении расстояния просмотра.

 ru/ppi/
ru/ppi/