10 Размер фото на обложке Facebook и рекомендации по дизайну [Шаблоны]
Когда люди заходят на вашу страницу в Facebook, как вы думаете, куда они в первую очередь посмотрят?
Я дам вам несколько советов. Это визуальная часть контента, которая находится в верхней части вашей страницы. Его размеры составляют 820 пикселей в ширину и 312 пикселей в высоту. В большинстве настольных браузеров он занимает почти четверть экрана.
Правильно — это ваша обложка Facebook.
Фотография на обложке может превратить вашу бизнес-страницу Facebook из пассивного хранилища вашей деловой активности в привлекательное сообщество. Независимо от того, используете ли вы Facebook для привлечения потенциальных клиентов, завершения следующей продажи или создания клиентской сети, знание того, как создать и оптимизировать обложку Facebook, будет иметь важное значение для успеха вашей Страницы.
В этом посте вы познакомитесь с рекомендациями по использованию фото на обложке Facebook с реальными примерами каждого совета, который мы рекомендуем. Для начала давайте углубимся в размеры обложки Facebook.
Для начала давайте углубимся в размеры обложки Facebook.
Размер обложки Facebook
Размер обложки Facebook составляет 820 пикселей в ширину и 312 пикселей в высоту для настольных компьютеров и 640 пикселей в ширину и 360 пикселей в высоту для мобильных устройств. Если загруженное изображение меньше этих размеров, Facebook растянет его до нужного размера, что сделает его размытым. Чтобы избежать этого, убедитесь, что загруженная вами обложка соответствует требованиям к размеру.
Этот рисунок, который иногда называют баннером Facebook, является одной из самых заметных частей вашей Страницы. Facebook устанавливает определенные размеры для фотографий обложки, чтобы создать стандартный вид для всех страниц Facebook, независимо от того, на каком устройстве они просматриваются. Поэтому вам следует следовать рекомендациям по созданию фото обложки Facebook и оптимизировать фото обложки для получения правильных размеров.
Если принять во внимание приведенные выше размеры обложки Facebook, может быть сложно сбалансировать креативность с требованиями платформы. Мобильные и настольные экраны имеют разные требования и будут отображать одну и ту же обложку по-разному. Вот на что следует обратить внимание при оптимизации обложки для мобильных и настольных устройств.
Мобильные и настольные экраны имеют разные требования и будут отображать одну и ту же обложку по-разному. Вот на что следует обратить внимание при оптимизации обложки для мобильных и настольных устройств.
Как обложки Facebook отображаются на экранах мобильных устройств по сравнению с экранами настольных компьютеров?
Вполне логично, что мобильные устройства будут отображать уменьшенную версию фотографии обложки, чем экран настольного компьютера, и изображение ниже точно объясняет, почему это происходит. Как видите, по периметру фотографии много места, которое может быть обрезано, когда посетитель просматривает ее на экране мобильного устройства, а не на экране настольного компьютера, если вы не будете осторожны с дизайном.
Поэтому лучше размещать важные части вашего контента в зеленом пространстве. Это позволит всем правильно видеть вашу обложку, независимо от того, какое устройство они используют.
Нужна помощь в начале работы? Ниже вы найдете шаблоны фотографий для обложек Facebook и рекомендации, которые помогут вам при разработке обложек фотографий для вашего бренда.
Как создать фото для обложки Facebook
- Соблюдайте рекомендации Facebook относительно фото для обложки.
- Убедитесь, что ваша обложка Facebook имеет правильный размер.
- Не беспокойтесь о правиле «20% текста».
- Сделайте обложку центром внимания.
- Избегайте смешивания содержимого вашей обложки с изображением вашего профиля.
- Обратите внимание на кнопки действий внизу справа.
- Выровняйте объекты на обложке по правому краю.
- Помните о мобильных пользователях.
- Включите сокращенную ссылку в описание фотографии обложки, которая соответствует призыву к действию на странице.
- Закрепите связанную публикацию прямо под изображением обложки Facebook.
1. Соблюдайте правила использования обложек Facebook.
Это кажется очевидным, но следование рекомендациям Facebook по размещению обложек — это первый шаг к тому, чтобы ваша страница Facebook оставалась видимой на платформе.
- Ваша обложка общедоступна.
- Фотографии на обложке не могут быть обманчивыми, вводящими в заблуждение или нарушать чьи-либо авторские права.
- Вы не можете поощрять людей загружать вашу обложку в свои личные хроники.
Если вас поймают на нарушении вышеуказанных условий, Facebook может принять меры против вашей Страницы. И хотя Facebook прямо не говорит, что произойдет, если вы нарушите их правила обложки, будет довольно неудобно удалить вашу страницу Facebook из-за нарушения правил обложки.
2. Убедитесь, что ваша обложка Facebook имеет правильный размер.
Как я упоминал ранее, размер обложки Facebook составляет 820 пикселей в ширину и 312 пикселей в высоту для экранов настольных компьютеров и 640 пикселей в ширину и 360 пикселей в высоту на экранах мобильных устройств.
Потратив время на создание идеальной фотографии для обложки, последнее, что вы захотите, чтобы ваши посетители увидели, это ее усеченную версию. Если вы загрузите изображение меньшего размера, чем эти размеры, Facebook растянет его, чтобы оно соответствовало пространству. Это означает, что Facebook может отображать только треть созданного вами изображения.
Если вам нужен простой способ убедиться, что ваши фотографии для обложки имеют правильный размер, загрузите наш предварительно установленный шаблон для фотографий для обложки Facebook.
Избранный ресурс: Шаблоны фотографий для обложек Facebook
Загрузите бесплатные шаблоны
3. Не беспокойтесь о правиле «20% текста».
Еще в 2013 году Facebook удалил все ссылки на правило 20% для текста на фотографиях обложки, но это не означает, что вы должны использовать много текста в своем дизайне. Предыдущее правило гласило, что только 20% фотографии на обложке могут отображать текст. Хотя это правило может показаться ограничительным, смысл, стоящий за ним, имеет смысл — вы хотите, чтобы ваши посетители были вовлечены в визуальные эффекты, а не в стену текста.
Хотя это правило может показаться ограничительным, смысл, стоящий за ним, имеет смысл — вы хотите, чтобы ваши посетители были вовлечены в визуальные эффекты, а не в стену текста.
Если вы собираетесь использовать текст на обложке, сделайте его кратким и позвольте изображениям говорить самим за себя. Вы можете увидеть, как мы достигли этого баланса, на странице HubSpot в Facebook ниже.
Чтобы узнать больше об обложке, посетите нашу страницу в Facebook.
4. Сделайте обложку центром внимания.
Думайте об обложке как о той части Страницы, которая находится «в верхней части страницы». Если это отвлекает или сбивает с толку, люди с большей вероятностью перейдут со Страницы.
Многие из лучших обложек Facebook включают в себя фокус, а также цветовую схему, которая соответствует остальной части бренда. Помните, что ваши учетные записи в социальных сетях являются продолжением вашего бизнеса и должны производить хорошее первое впечатление на посетителей.
Великолепные обложки Facebook также имеют достаточно свободного пространства, чтобы тема, текст и элементы, уникальные для Facebook (например, кнопка CTA на бизнес-страницах Facebook), выделялись еще больше.
Вот пример правильного использования негативного пространства из The New York Times:
А вот еще один пример из платформы управления социальными сетями Sprout Social:
5. Избегайте смешивания содержимого обложки с вашим изображение профиля.
С помощью некоторых хитроумных приемов дизайна вы можете манипулировать своим изображением профиля и обложкой, чтобы они выглядели так, как будто они являются двумя частями одного и того же холста.
Прекрасным примером этого является одна из старых обложек Пэрис:
Вы все еще можете сделать это в своем личном профиле, но Facebook больше не настраивает бизнес-страницы таким образом. Теперь, как показано в примерах ранее в этой статье, изображение профиля полностью отделено от обложки. Таким образом, вместо того, чтобы объединять две фотографии в одну, сделайте так, чтобы они дополняли друг друга похожими цветами или контрастными узорами, при этом придерживаясь принципов вашего бренда.
6. Обратите внимание на кнопки действий внизу справа.
Вы могли заметить, что в некоторых примерах обложек выше основные кнопки призыва к действию (CTA) были другими. На кнопке призыва к действию HubSpot написано «Подписаться», а на кнопке Sprout Social — «Зарегистрироваться».
В зависимости от вашего бизнеса вы можете запустить Страницу на Facebook с уникальной кнопкой CTA в правом нижнем углу вашей обложки. Учитывайте расположение этой кнопки при разработке обложки.
LinkedIn Learning делает это тонким способом ниже, размещая изображение человека на ноутбуке над кнопкой «Зарегистрироваться», привлекая ваше внимание к этому синему призыву к действию.
Примечание. Хотя может показаться хорошей идеей добавить указатели направления, такие как стрелки, чтобы люди нажимали кнопки CTA, обратите внимание, что эти кнопки CTA не отображаются в мобильном приложении таким же образом. Другими словами, мобильных пользователей может сбить с толку, если вы напрямую интегрируете дизайн обложки с кнопками CTA.
7. Выровняйте объекты на обложке по правому краю.
Поскольку изображение вашего профиля находится слева, вы хотите добавить некоторый баланс к дизайну обложки Facebook, поместив фокус изображения справа.
Взгляните на эти обложки. Какой из них выглядит более эстетично?
Фокус, выровненный по правому краю:
Фокус, выровненный по левому краю:
Разве фото на обложке, выровненное по правому краю, не выглядит намного лучше? На новой обложке Samsung самые большие элементы дизайна (изображение профиля, текст и два телефона) расположены равномерно. На старой обложке Samsung ваше внимание сразу же переходит на левую часть страницы Facebook, из-за чего вы пропускаете название продукта в правом верхнем углу.
Добавление баланса не только является важнейшим элементом дизайна, но и позволяет вашим обложкам выглядеть более эффектно на мобильных устройствах. Это подводит меня к следующему пункту…
8. Помните о мобильных пользователях.

Statista сообщает, что 98,5% пользователей Facebook получают доступ к социальной сети с мобильных устройств, таких как смартфоны и планшеты. Это огромно — и именно поэтому так важно держать мобильных пользователей в центре внимания при разработке фотографии для обложки Facebook.
На мобильных устройствах видна гораздо меньшая часть обложки. Правая сторона обычно вырезается полностью.
Давайте посмотрим, как страница Cisco на Facebook выглядит в настольном браузере по сравнению с мобильным приложением Facebook.
Настольный:
Мобильный:
Важно отметить, что текст на обложке Cisco не отображается. Хотя визуальные элементы, выровненные по правому краю, выглядят великолепно, будьте осторожны, чтобы не размещать важный контент настолько далеко вправо, чтобы он не обрезался при просмотре на мобильном устройстве.
9. Включите сокращенную ссылку в описание обложки, которая соответствует призыву к действию на странице.

Если вы хотите использовать свою обложку для поддержки призыва к действию Страницы, убедитесь, что описание вашей обложки также включает текстовый призыв к действию и ссылки на то же предложение. Таким образом, каждый раз, когда люди просматривают вашу обложку, они по-прежнему могут получить доступ к ссылке.
Вот эта практика в действии на странице Adobe Creative Cloud в Facebook:
Совет для профессионалов: Сократите свои ссылки и добавьте коды UTM, чтобы отслеживать посетителей, которые просматривают вашу обложку и нажимают ссылку в описании. Функции сокращения и отслеживания доступны в маркетинговом центре HubSpot и с такими инструментами, как Bitly.
(Если вы хотите узнать больше о том, как написать эффективный призыв к действию для описания вашей обложки, загрузите нашу бесплатную электронную книгу по созданию привлекательных CTA.)
10. Закрепите связанный пост прямо под обложкой Facebook. .
Закрепление публикации позволяет выделить типичную публикацию Facebook в верхней части вашей временной шкалы. Это обозначается заголовком ЗАКРЕПЛЕННАЯ ПУБЛИКАЦИЯ в правом верхнем углу публикации, как на странице Behance ниже:
Это обозначается заголовком ЗАКРЕПЛЕННАЯ ПУБЛИКАЦИЯ в правом верхнем углу публикации, как на странице Behance ниже:
Как это связано с оптимизацией вашей фотографии на обложке Facebook? Что ж, если вы тратите время на согласование CTA Страницы Facebook, дизайна обложки и копии описания фотографии на обложке, вы также должны опубликовать примерно одно и то же прямо на своей Странице и закрепить эту публикацию вверху страницы. График.
Таким образом, ваши посетители будут иметь один очень четкий призыв к действию, когда они попадут на вашу страницу (хотя и в нескольких разных местах), что даст им больше возможностей для совершения конверсии.
Как закрепить публикацию в Facebook : Опубликуйте публикацию в Facebook, затем нажмите три точки в правом верхнем углу публикации и выберите «Закрепить наверху страницы».
Размеры фото обложки Facebook, подходящие для вашего бизнеса
Выбор правильного размера обложки для вашей Страницы Facebook может показаться простым, но он может оказать огромное влияние на пользователей и потенциальных клиентов, посещающих вашу Страницу.
Благодаря советам из этой статьи у вас есть информация, необходимая для создания обложки Facebook, которая олицетворяет ваш бренд и привлекает пользователей на платформе.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и обновлен для полноты.
Темы: Картинки
Не забудьте поделиться этим постом!
Размер изображения, размер файла, размер в пикселях, размер сохраненного файла — Cornicello Photography
в размере файла, лайтрум, фотошоп, пикселей, фотография
…или, когда размер файла не является размером файла?
(обратите внимание, это повтор статьи, которая ранее появлялась на моем веб-сайте за несколько дней до публикации блога)
Когда
при обсуждении цифровых изображений существует много путаницы в отношении размера файла. против размера файла. Изображения имеют более одного размера файла, и я не
думаю, кто-нибудь придумал хорошую терминологию, которая различает, какие
размер упоминается в любое время.
против размера файла. Изображения имеют более одного размера файла, и я не
думаю, кто-нибудь придумал хорошую терминологию, которая различает, какие
размер упоминается в любое время.
Некоторые размеры файлов:
* Размер файла на жестком диске
* Размер файла, открытого в графическом редакторе
* Размер вашего изображения в пикселях
Возьмем в качестве примера изображение, которое у вас есть версии в формате TIF и JPG.
Я буду использовать Canon 1DmkII в качестве эталона и говорить о пикселях
Габаритные размеры. Это 8-мегапиксельная камера, которая выводит изображения,
3504×2336 пикселей. Размер файла для НЕСЖАТОГО RGB-файла на этих
размер в пикселях составляет 23,4 мегабайта. Если бы вы сохранили этот файл как
8-битный несжатый TIF-файл RGB весит около 23,5 мегабайт на вашем компьютере.
жесткий диск. Может быть несколько дополнительных байтов, используемых для сохраненного предварительного просмотра,
включенный цветовой профиль и т. д. Но размер файла будет довольно близким
до размера, который он занимает при открытии в редакторе изображений.
Если вы сохранили тот же файл как сжатый LZW 8-битный файл RGB TIF, он будет меньшего размера файла, чем сохраненный файл (точный размер будет зависит от содержимого изображения и от того, насколько хорошо оно сжато). Но когда вы откроете файл в графическом редакторе, вы увидите, что он расширен назад.
Прямо сейчас я открыл в Adobe Photoshop изображение из Canon 1ДмкII. Я сохранил одно и то же изображение в нескольких разных форматах. В фотошопе я вижу, что изображение весит 23,4 мегабайта. я вижу это перейдя в «Изображение» >
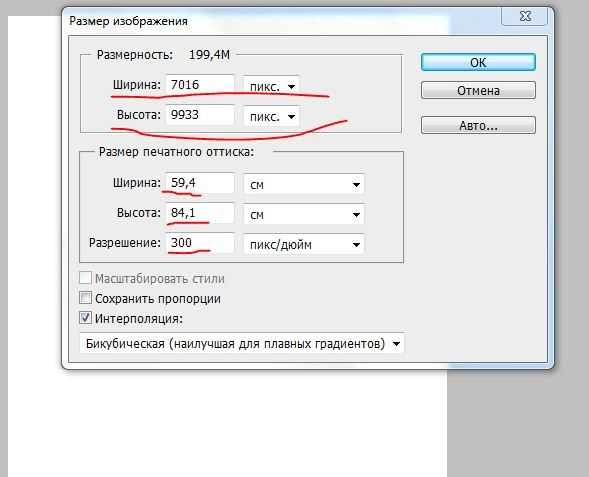
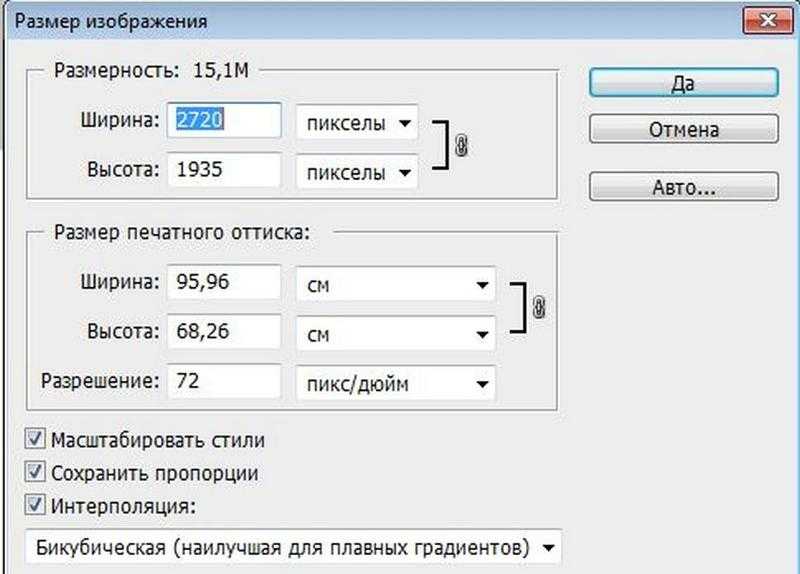
ПРИМЕЧАНИЕ!! В диалоговом окне Размер изображения
выше Разрешение установлено на 300 пикселей/дюйм. Ваши файлы могут или могут
не зайти в фотошоп с этим же номером. Если вы работаете с
raw файлы, у вас есть возможность установить желаемое разрешение в вашем
сырой преобразователь. Если вы работаете с файлами JPG, это может отображаться как 72. пикселей на дюйм, или 180 пикселей на дюйм, или 240 пикселей на дюйм. Ты можешь измениться
этот номер на то, что вы хотите или нужно, чтобы это было. Но если вы измените
это, сделайте это первым, что вы измените. Затем установите свой пиксель
Размеры после изменения разрешения. Если изменить разрешение
после изменения размеров пикселей размеры пикселей изменятся на
отражать ваше новое разрешение, и это может привести к путанице.
альтернатива — сначала открыть окно «Размер изображения», СНИМИТЕ ФАКТОР ПЕРЕРАЗМЕРА ИЗОБРАЖЕНИЯ , измените разрешение и нажмите OK. Затем снова откройте окно «Размер изображения», CHECK THE RESAMPLE IMAGE BOX , установите размеры в пикселях и снова нажмите «ОК».
пикселей на дюйм, или 180 пикселей на дюйм, или 240 пикселей на дюйм. Ты можешь измениться
этот номер на то, что вы хотите или нужно, чтобы это было. Но если вы измените
это, сделайте это первым, что вы измените. Затем установите свой пиксель
Размеры после изменения разрешения. Если изменить разрешение
после изменения размеров пикселей размеры пикселей изменятся на
отражать ваше новое разрешение, и это может привести к путанице.
альтернатива — сначала открыть окно «Размер изображения», СНИМИТЕ ФАКТОР ПЕРЕРАЗМЕРА ИЗОБРАЖЕНИЯ , измените разрешение и нажмите OK. Затем снова откройте окно «Размер изображения», CHECK THE RESAMPLE IMAGE BOX , установите размеры в пикселях и снова нажмите «ОК».
Я также могу просмотреть различные сохраненные версии в Adobe Bridge. Вот что я вижу там:
Tiff_version 3504×2336 пикселей, 23,45 МБ
TIFF_VERSION_LZW 3504X2336, 10,27 МБ
JPG_VERSION_10 3504X2336, 1,79 MB
JPG_VERSION_10 3504X2336, 1,79 MB
JPG_VERSION_10 3504X2336, 1,79 MB
JPG_VERSION_10 3504X2336, 1,79 MB
. 0003
0003
Обратите внимание, что все файлы имеют одно и то же изображение и одинаковые пиксели. Габаритные размеры. И все они при открытии в фотошопе одинаковые 23.45 мегабайт в размере. Размер файла для каждого из них составляет 23,4 мегабайта. Однако размеры файлов, «сохраненных на диске», радикально отличаются.
Теперь предположим, что вы хотите отправить это изображение в агентство, которому требуется файл размером 48 МБ. Что нужно сделать?
Первое, что вам нужно сделать, это признать, что они просят несжатый размер 48MB. Это размер файла, открытого в вашем редактор изображений. Это не размер файла на жестком диске (хотя это могло быть, если бы вы отправляли файл TIF). Ваша версия JPG будет радикально меньше на вашем жестком диске, чем это будет в памяти.
Давайте возьмем то же изображение, на которое ссылались выше, и изменим его размер до 48 МБ и
затем посмотрите, что происходит с размером файла на диске и размером файла в
Память. Я буду использовать Photoshop в моем примере.![]()
* Откройте исходный файл
* Сохраните рабочую копию как файл TIFF без сжатия
* Откройте диалоговое окно «Размер изображения» («Изображение» > «Размер изображения»)
* Убедитесь, что флажок «Resample Image» установлен и что Бикубический
* Перейдите к верхнему полю ввода (Ширина) и измените его на 5100 пикселей
Вы увидите, что высота автоматически изменится на 3400 пикселей
Вы также увидите, что размер файла (над полем, которое вы только что ввели) изменился размер до 49,6M (было 23,45M).
Теперь у вас есть файл размером 49,6 мегабайт (соответствует минимальному требованию 48 МБ). жесткий диск на 3280 КБ (около 3 мегабайт)
ПРИМЕЧАНИЕ. Фактический размер вашего изображения зависит от содержимого изображения и степени его сжатия. 5100×3400 пикселей и 49,6 мегабайт без сжатия.
Но размер вашего файла JPG составляет всего около 3,2 мегабайта. 3,2 мегабайта
изображение должно быть отправлено в ваше стоковое агентство.