Размер фото для Вайлдберриз и Озон
Продавцам на Вайлдберриз и Озон необходимы изображения. О размерах фото для товаров будет рассказано в статье далее. Читайте о расширениях, соотношении сторон и способе добавления файлов на сайт.
Содержание
- Требования к фотографиям для Wildberries
- Размер фото для Wildberries
- Требования к фото для товара на Озон
- Размер картинок для Ozon
- Как снимать качественные фото для маркетов
Требования к фотографиям для Wildberries
Изображения для товаров должны соответствовать основным правилам фотографии: изображения должны быть качественными, иметь нейтральный фон, который не будет отвлекать. Фон фотографии должен выгодно выставлять цветовые объекты первого плана. Например, модели одежды с яркими цветами отлично подчёркивает серый фон. В затенённых помещениях фотографии должны быть сделаны с хорошим освещением. Если необходима качественная фотография вещи в короткий срок, рекомендуется обратиться к специалистам.
Предмет продажи на картинке товара является главным объектом внимания. Именно по этой причине магазин уделяет много внимания изображениям и выдвигает некоторые требования для них.
- На фотографии с одной вещью не должно быть других логотипов, товарных знаков, брендов и прочего. Не допускается произвольных дизайнерских решений;
- На фотографии для Вайлдберриз с демонстрацией одежды люди не должны вести себя вызывающе, использовать неоднозначные позы;
- Изображения с детьми также подвергаются требованиям со стороны онлайн-площадки. Дети во время фотосессии не должны спать, плакать или закрывать руками и ногами товар;
- Большая часть изображений должна содержать товар, не рекомендуется использовать фото, на которых много незанятого пространства.
За несоблюдение этих требований изображение товара в магазине могут не принять модераторы.
Читайте также: как вернуть товар с Вайлдберриз на карту.
Размер фото для Wildberries
Существуют также и другие требования к картинкам для магазина, о которых нет возможности прочитать на сайте Вайлдберриз. При создании фото для товара продавец должен позаботиться также об окружающей обстановке. Пол, стены и другие элементы интерьера также должны быть на уровне.
При создании фото для товара продавец должен позаботиться также об окружающей обстановке. Пол, стены и другие элементы интерьера также должны быть на уровне.
Что касается параметров и размеров фотографии, то они должны быть следующими:
- Для создания и обработки файла рекомендуется использовать расширения PNG и JPG;
- Соотношение сторон должны соответствовать 3:4, но не превышать 8 000 пикселей в одной из сторон;
- Лучше всего подойдут вертикальные картинки 900*1200 px;
- Разрешение – 72 пикселя на дюйм с обычным профилем sRGB.
Для разных товаров необходимы разные типы изображений. Могут быть использованы векторные рисунки с расширением. Когда есть определённые требования и изображения, можно приступать к их обработке.
Изменить размер картинки для превью Wildberries или Ozon можно в любом редакторе. Хорошо для этого подойдёт Adobe Photoshop.
Требования к фото для товара на Озон
Подобные условия, какими должны быть фотографии на товаре есть и у Озон. На фото всегда должен быть объект, который продаётся на карточке и ничего лишнего. Фото не будут опубликованы, если на них есть чужие бренды, их вид в целом неприемлем.
На фото всегда должен быть объект, который продаётся на карточке и ничего лишнего. Фото не будут опубликованы, если на них есть чужие бренды, их вид в целом неприемлем.
- На картинке товар должен занимать больше 70% пространства. Допускается и меньшая площадь;
- Кроме того, на изображении не должно быть подобных товаров из линейки вещей и прочего;
- На изображении объект расположен в полном объёме, не обрезан;
- Фотографии должны быть только цветными, а между объектом и краем фото требуется промежуток не менее 2 пикселей;
- Все товары на картинках должны иметь естественную ориентацию. Флаконы с дезодорантом – вертикальная, обувь – горизонтальная;
- Озон рекомендует использовать чаще всего для фото товаров белый или светлый фон. Исключением являются товары со светлой окраской, для которых лучше использовать тёмный фон;
- Товар должен быть в фокусе и на всём изображении не должно быть размытых областей;
- Называйте файлы именами от артикула, чтобы с ними было проще работать в дальнейшем.

На сайте есть фото 360, которые представляют собой серию изображений с разным ракурсом. Для подобных файлов также существуют требования: файл не более 15 Мб, максимальное количество может быть до 60.
Очень важна серия фото, составление логической последовательности. Допустимо снимать видео в хорошем качестве, после чего делить его на изображения и составлять фото 360. В названиях файлов нельзя использовать символ /.
Размер картинок для Ozon
Каждая картинка должна быть создана хорошей камерой. Даже если размер файла превышен в момент создания, его можно сжать. Количество всех фотографий для одного товара не должно превышать 15 фото, включая 1 главное.
Также одним изображением может быть образец товара. Вот основные требования к фото при загрузке карточек товара на Озон.
- Формат должен быть JPEG либо PNG;
- Вес картинки не должен превышать 10 Мб;
- Минимальный размер стороны фотографии для загрузки – 200 px, максимальный размер: 4320 x 7680.

К загрузке главного фото следует относиться с внимательностью. На него при модерировании обращаются внимание в первую очередь. Оно также является основным при открытии карточки товара. Для одежды рекомендуется всегда использовать тёмный фон. В некоторых случаях для других типов товара могут быть использованы картинки с другими фоном.
Как снимать качественные фото для маркетов
Маркетологи советуют не экономить на изображении товаров. Если вы сами не в состоянии воспроизвести достойные файлы вашей продукции, лучше доверить эту работу компетентным людям – фотографам. Если вы только на старте и не желаете тратить лишние деньги, можно пойти другим путём.
Некоторые продавцы покупают специальные фотобоксы. Это небольшие коробки из разного материала, которые оборудованы для помещение в них предметов съёмки. Их преимущество в том, что внутри уже оборудован микроинтерьер, идеально подходящий под съёмку.
Всё, что остаётся сделать владельцу фотобокса – это нажать на кнопку создания фотографии. Подобный совет подходит не все, а только продавцам, которые реализуют небольшие товары. На Ютуб есть видео, как оборудовать собственную жилую комнату под фотостудию. Используйте эти уроки и делайте качественные изображения.
Подобный совет подходит не все, а только продавцам, которые реализуют небольшие товары. На Ютуб есть видео, как оборудовать собственную жилую комнату под фотостудию. Используйте эти уроки и делайте качественные изображения.
Видеоинструкция
Смотрите в видео, как сделать фотографии для онлайн-магазинов Wildberries, Ozon и других.
Опубликовано в рубрике «Интернет»
Уменьшаем размеры фотографий в FastStone Photo Resizer
Пользователи редко «парятся» по поводу настроек сохранения фотографий в своих фотоаппаратах — факт первый. Производители ставят чуть-ли не самый максимальные размер и качество сохраняемого снимка по-умолчанию — факт второй. И тех и других можно понять. Ну зачем производителю такая ситуация, когда пользователь купит дорогущий фотоаппарат, а фотки без дополнительной настройки у него будут как на «мыльнице». А уж про пользователя я и не говорю — инструкции давно никто не читает. Рано или поздно место на диске кончается, или надоедает скучать во время загрузки в социальную сеть наших скромных фоток под пальмой в Египте размером 20 мб каждая. FastStone Photo Resizer исправит ситуацию!
А уж про пользователя я и не говорю — инструкции давно никто не читает. Рано или поздно место на диске кончается, или надоедает скучать во время загрузки в социальную сеть наших скромных фоток под пальмой в Египте размером 20 мб каждая. FastStone Photo Resizer исправит ситуацию!
Возможности программы
Итак, у нас есть фотки, размер которых позволяет печатать фотообои. Да-да, возможно Вы об этом не догадывались, но модные сегодня 10-мегапиксельные фотоаппараты делают фотографии именно такого размера — 3870×2590 пикселей. По данным профессионалов, этого хватает, чтобы напечатать картинку размером 245 см х 164 см (правда с качеством баннерной печати 40dpi)! Мысленно представили? Кто смог представить и пришел в недоумение по поводу необходимости печати таких фотографий — читаем дальше. Если для Вас такая печать — обыденная штука, то можете проходить мимо, так как мы сейчас будем учиться уменьшать размер нашей ценной фотоколлекции.
Ничего сложного в FastStone Photo Resizer нет. Основное окно программы (оно же по сути единственное) содержит два основных списка — дерево файлов на накопителях компьютера (слева) и окно выбранных для обработки фотографий (справа).
Основное окно программы (оно же по сути единственное) содержит два основных списка — дерево файлов на накопителях компьютера (слева) и окно выбранных для обработки фотографий (справа).
Теперь самое главное — выбираем формат и качество фотографий, которые хотим получить на выходе. Качество выбирается рычажком и варьируется оно от 1 до 10 (данные приведены для формата JPEG).
Качество полученных «похудевших» фотографий можно проконтролировать визуально с помощью кнопки «Preview».
Как видно на картинке, размер фотографии уменьшен в четыре раза, а качество визуально не отличается. На самом деле потери имеются, но видны они будут только на очень больших отпечатках.
Изменение размера коллекции фотографий
Чтобы уменьшить размер хранилища фотографий, освободить место на диске или отправить по электронной почте, просто используйте регулировку качества фотографии, как приведено выше. Если Вы при этом ставите задачу очистки диска, то не забудьте сделать резервное копирование «больших» фотографий (я, например, копирую на DVD-болванки). А затем снимите флажок «Output Folder» в этом случае FastStone Photo Resizer изменит размер фотографий прямо на оригинале, не делая копий.
А затем снимите флажок «Output Folder» в этом случае FastStone Photo Resizer изменит размер фотографий прямо на оригинале, не делая копий.
Ваша коллекция будет меньше по размеру, но по-прежнему будет содержать все Ваши фотографии, чтобы хвастаться своими отпускными приключениями перед знакомыми.
Изменение размера для публикации
Другая проблема, которую можно решать с помощью FastStone Photo Resizer, — уменьшение фотографий перед отсылкой их на различные интернет-ресурсы (социальные сети, Яндекс.Фотки, Picasa и прочие).
Тут Вам может понадобиться более тонкая настройка процесса уменьшения качества и размера (на этот раз действительно размера фотографии, а не файла, ее содержащего).
В этом режиме можно контролировать практически все! Программа может изменять размер фотографий под любое разрешение с использованием выбранного фильтра (смысл его выбора поймут только специалисты). Также реализована масса других возможностей:
- поворот изображения,
- изменение размера холста,
- обрезка до определенного размера,
- изменение глубины цвета,
- улучшение фотографий (яркость, насыщенность и т.
 п.),
п.), - изменение DPI,
- вставка текста или водных знаков,
- вставка рамки.
Главное, что все эти операции можно выполнить сразу ко всему списку выбранных фотографий.
Вы скажете, что все это могут редакторы вроде Adobe Photoshop? Согласен, но они дороги, потребляют достаточно много системных ресурсов, а также сложны в освоении. Если Вы профессионал – то вам определенно лучше использовать более сложный инструмент. Если же вам надо просто уменьшить размеры фото, не изучая толстенные книги по работе с Photoshop, то FastStone Photo Resizer вполне подойдет для решения такой задачи, потому что он прост, бесплатен и не требует изучения сложных настроек и их значений.
Заключение
FastStone Photo Resizer — отличная бесплатная программа для изменения размера изображений (как габаритов, так и занимаемого размера на диске). Можно посоветовать его для использования в качестве инструмента для обработки личной фотоколлекции, или как средство подготовки к публикации фотографий в социальных сетях и фото-сервисах.
Руководство по размерам изображений в социальных сетях в 2022 году
Если вы когда-либо загружали фотографию в свою ленту в социальной сети и обнаруживали, что качество изображения не так хорошо, как вам хотелось бы, вы не один. Большинство сайтов, позволяющих загружать изображения, будут использовать собственный набор параметров для изменения размера и сжатия загруженных изображений, чтобы сэкономить место в файле и пропускную способность.
Это может быть хорошо в том смысле, что избавляет вас от работы по изменению размера и оптимизации изображений для онлайн-просмотра. Это также может быть плохо по тем же самым причинам. Последнее связано с тем, что эти параметры изменения размера/оптимизации на основе сервера сайта часто настраиваются для максимальной эффективности хост-системы, а не для вывода изображения наилучшего качества.
Если вы довольны тем, как выглядят ваши изображения, когда вы их публикуете, вы можете перестать читать сейчас, и это нормально. Тем не менее, вы можете попробовать использовать приведенное ниже руководство по изменению размера, чтобы подготовить изображения в рекомендуемых размерах для сайта или сайтов, на которые вы загружаете фотографии. Может быть, они в конечном итоге выглядят лучше.
Тем не менее, вы можете попробовать использовать приведенное ниже руководство по изменению размера, чтобы подготовить изображения в рекомендуемых размерах для сайта или сайтов, на которые вы загружаете фотографии. Может быть, они в конечном итоге выглядят лучше.
Содержание
Оптимальные размеры изображений для популярных сайтов социальных сетей
Ниже приведен список размеров изображений, обычно используемых некоторыми популярными сайтами социальных сетей. Изменяя размер ваших изображений до рекомендуемых размеров в пикселях, вы можете избежать или, по крайней мере, свести к минимуму снижение качества, которое часто происходит при загрузке изображений на эти сайты.
Имейте в виду, что настройки и параметры, используемые этими сайтами, могут измениться в любое время. Это также верно для самих рекомендаций по размеру, перечисленных ниже. Мы сделаем все возможное, чтобы обновлять эту страницу в будущем, поэтому добавьте эту страницу в закладки, если хотите быть в курсе этих настроек.
Примечание : Важно отметить, что ваши изображения часто могут не соответствовать точным пропорциям рекомендованных ниже размеров. В этих случаях я бы рекомендовал изменить размер на основе более длинных измерений и позволить более коротким падать там, где они будут.
Размеры изображений Facebook
Facebook предлагает широкий выбор размеров изображений, которые используются на его сайте в зависимости от местоположения и использования. Приведенные ниже списки являются рекомендациями в соответствии с Руководством Meta for Business и собственным Справочным центром Facebook.
- Изображения канала : 1080 x 1350 пикселей
- Изображение профиля страницы : 170×170 (самое большое)
- Фото обложки страницы : 851 x 39 для загрузки0037
- Рыночные изображения : 1200 x 1200 пикселей
- Истории : 1 080 x 1,920
INSTAGRAM Размеры
Изображения на 1,08. неудивительно, что это то же самое, что и в новостной ленте Facebook). Лично я делаю свои изображения квадратными, обрезая их в соотношении 1:1 и позволяя заполнить дополнительное пространство черным, белым или цветом, который хорошо сочетается с изображением. Таким образом, при отображении изображений в «сетке» в моем профиле не отрезаются ни головы, ни ноги. Эта информация взята из справки Instagram, а также находится в Руководстве по мета для бизнеса.
неудивительно, что это то же самое, что и в новостной ленте Facebook). Лично я делаю свои изображения квадратными, обрезая их в соотношении 1:1 и позволяя заполнить дополнительное пространство черным, белым или цветом, который хорошо сочетается с изображением. Таким образом, при отображении изображений в «сетке» в моем профиле не отрезаются ни головы, ни ноги. Эта информация взята из справки Instagram, а также находится в Руководстве по мета для бизнеса.
- Изображения профиля : 320 x 320 пикселей
- Переводы изображений : 1,080 x 1,350 пикселей
. интерфейс ютуба. Онлайновая справочная система предоставила следующую информацию о различных способах использования неподвижных изображений. Однако не все они были найдены вместе, поэтому я мог не найти «все» варианты использования неподвижных изображений.
- Профиль изображение : 800 x 800 пикселей
- Видеомелье в миниатюре : 1 280 x 720 пикселей
- .
 Оверлейная реклама : 480 x 60 пикселей
Оверлейная реклама : 480 x 60 пикселей - Сопутствующая баннерная реклама : 300 x 250 пикселей
Размеры изображений в Twitter
В справочном центре Twitter есть рекомендуемые размеры изображений для профилей и заголовков, но я не смог найти что-нибудь конкретное для подачи изображений там. Некоторые исследования и эксперименты для подтверждения показали, что изображения «in-stream» отображаются с разрешением 600 x 335 пикселей, но их можно щелкнуть и просмотреть в размере до 1200 x 675 пикселей.
- Изображения профиля : 400 x 400 пикселей
- Изображения заголовка : 1500 x 500 пикселей
- Images : 1,200 x 675 Pixels
Linkedin Imallin Imallin Imallin Imallin Imallin Imallin Imallin. поддержку, чтобы упростить поиск набора рекомендуемых размеров изображений. Следующее взято из онлайн-справки компании.
- Изображение логотипа : 268 x 268 пикселей
- Изображение обложки : 128 x 191pixels
- Основное изображение : 1128 x 376 пикселей
- Пользовательские модули : 502 x 282 Pixels
- Photo : 900 x 60037 777
- Photo : 900 x 60037 777
- .
 все о видео, но изображения профиля — это вещь, поэтому они предлагают рекомендацию.
все о видео, но изображения профиля — это вещь, поэтому они предлагают рекомендацию.- Изображение профиля : 200 x 200 пикселей
Размеры изображения Pinterest
Существует довольно много различных размеров изображений и соотношений сторон, которые используются в различных областях Pinterest. Ниже то, что я нашел, но могут быть и другие, которые я пропустил. Многое из этого было методом проб и мер, но 9Стандартные контакты 0022 Рекомендация исходит из информации о передовом опыте Pinterest.
- Профиль Изображение : 165 x 165 пикселей
- Стандартные контакты : 1000 x 1500 пикселей
- ПВО : 1000 x 3000 пикселей
- Пины-истории : 1080 x 1920 пикселей
В дополнение к приведенному выше списку есть несколько сайтов социальных сетей, специально предназначенных для фотографов и других визуальных создателей, которые я также хотел оставить здесь.
 Многие из этих сайтов предлагают меньшее сжатие и изображения большего размера, поэтому вы можете обнаружить, что рекомендуемые размеры в пикселях выше, чем на сайтах, перечисленных выше.
Многие из этих сайтов предлагают меньшее сжатие и изображения большего размера, поэтому вы можете обнаружить, что рекомендуемые размеры в пикселях выше, чем на сайтах, перечисленных выше.Размеры изображений Behance
В соответствии с руководством с сайта Behance «Мы отображаем все изображения шириной 1400 пикселей в представлении проекта и до 2800 пикселей в представлении Lightbox, которое срабатывает при нажатии на изображение». Поэтому я бы порекомендовал размер до 2800 пикселей по длинной стороне, если ваше изображение по крайней мере такого размера.
- Загруженные изображения : 2800 пикселей по самому длинному краю
Размеры изображений Vero
Эта социальная сеть существует с 2015 года, и хотя она может быть не так известна, как Instagram или YouTube, она предлагает высококачественное обмен изображениями. Изображения, отображаемые на Vero, могут иметь размер до 3000 пикселей по длинной стороне.
 Изображения большего размера будут уменьшены до этого размера.
Изображения большего размера будут уменьшены до этого размера.- Загруженные изображения : 3000 пикселей по самому длинному краю
Размеры изображений Youpic
Youpic — еще одна социальная сеть, которая, похоже, находится под пристальным вниманием. Он предназначен специально для профессиональных/опытных фотографов и напоминает Instagram и Twitter. Рекомендуемый размер изображения — 2048 пикселей по длинной стороне.
- Загруженные изображения : 2048 пикселей по самому длинному краю
Заключение
Рекомендации в этой статье, безусловно, могут быть изменены и могут соответствовать или не соответствовать вашему рабочему процессу. Что касается меня, я обычно размер своих изображений для сообщений в социальных сетях составляет 2000 пикселей по длинной стороне, и я обнаружил, что это дает изображения хорошего качества для моего использования. Однако, если вы обнаружите, что загружаемые вами изображения страдают от артефактов мягкости и/или сжатия, я бы попробовал вышеуказанные настройки и посмотрел, улучшит ли это ситуацию.

Размеры и соотношения изображений – We Are Underground LLC
Назад к поддержке тем
Темы всегда будут выглядеть лучше при использовании изображений с высоким разрешением. При просмотре веб-сайта на экране Retina, 4K или больше требования к качеству изображения намного выше; изображения с низким разрешением пострадают.
Мы рекомендуем использовать изображения JPG для фотографий и неподвижных изображений со сложными цветами из-за их более высокого качества по сравнению с другими форматами изображений.
Изображения в формате PNG следует использовать для графики, значков, логотипов без градиентов, а также когда вам нужен прозрачный фон.
По возможности используйте большие изображения: тема сама загрузит правильное изображение для требуемого содержимого.
Также важно отметить, что всякий раз, когда на изображении появляется текст, качество изображения снижается. Поскольку наши изображения являются адаптивными, это также может привести к обрезанию текста на небольших экранах, если вы не используете изображение для мобильных устройств.

В наших темах есть раздел «Текст с наложением», чтобы вы могли загрузить изображение, а затем применить текст и кнопку поверх вашего изображения.
В Shopify также есть несколько полезных руководств по изображениям, которые мы рекомендуем вам просмотреть:
Загрузка изображений:
https://help.shopify.com/en/manual/online-store/os/using-themes /change-the-layout/images
Исправить цвета загружаемых изображений:
https://shopify.dev/tutorials/customize-theme-troubleshooting-fix-colors-of-uploaded-images
Логотип
В наших последних темах вы можете настроить ширину логотипа. Мы рекомендуем загружать изображение, размер которого превышает ширину, выбранную в вашей теме. Итак, если в редакторе тем для вашего логотипа установлено значение 250 пикселей, мы предлагаем загрузить логотип размером 500 пикселей.
Рекомендуемое соотношение В зависимости от вашего логотипа Рекомендуемый размер 512 пикселей в ширину и 512 пикселей в высоту* Минимальный размер 250 пикселей в ширину и 250 пикселей в высоту * Рекомендуемый размер — это рекомендуемый размер Shopify.
 Это будет зависеть от вашего фактического дизайна логотипа, поэтому не беспокойтесь, если у вас не квадратное изображение. Тем не менее, он не должен превышать это значение. Важнее, чтобы ширина загруженного вами изображения была не меньше, чем ширина в настройках вашей темы
Это будет зависеть от вашего фактического дизайна логотипа, поэтому не беспокойтесь, если у вас не квадратное изображение. Тем не менее, он не должен превышать это значение. Важнее, чтобы ширина загруженного вами изображения была не меньше, чем ширина в настройках вашей темыСовет:
Слайд-шоу, изображения баннеров и параллакс
Обычно используется для изображений слайд-шоу, изображений с наложением текста и изображений баннеров, отображаемых на всю ширину экрана.
Рекомендуемое соотношение 16:9 Рекомендуемый размер 2880 пикселей в ширину x 1620 пикселей в высоту Минимальный размер 1600 пикселей в ширину и 900 пикселей в высоту Галерея изображений, сообщения блога
Обычно используется, когда вы используете галерею изображений, редакционный контент или добавляете избранные изображения в сообщения блога
Рекомендуемое соотношение 4:3 Рекомендуемый размер 1600 пикселей в ширину x 1200 пикселей в высоту Минимальный размер 800 пикселей в ширину x 600 пикселей в высоту Изображения продуктов
Необходимо приложить все усилия, чтобы ваши изображения имели одинаковое соотношение сторон, это поможет решить проблемы с компоновкой сетки товаров.
 Хотя в наших темах есть инструменты, помогающие сохранять ровную сетку, стоит потратить время на то, чтобы убедиться, что ваши изображения хороши, прежде чем загружать их.
Хотя в наших темах есть инструменты, помогающие сохранять ровную сетку, стоит потратить время на то, чтобы убедиться, что ваши изображения хороши, прежде чем загружать их.Магазины предъявляют разные требования, некоторые предпочитают квадратные изображения 1:1, а некоторые — горизонтальную альбомную ориентацию 4:3. Для оптимального просмотра на мобильном устройстве соотношение 3:4 предпочтительно, но не обязательно.
Рекомендуемое соотношение 3:4 Рекомендуемый размер 1500 пикселей в ширину x 2000 пикселей в высоту Минимальный размер 900 пикселей в ширину x 1200 пикселей в высоту Партнеры по настройке …
Общая поддержка
Shopify Интернет -магазин 2.0 / OS 2,0
Секции темы
Как обновить свой Shopify Theme
Setup Basics
Изображения и Ratios
0003
Предустановки тем
Создание альтернативных шаблонов
Многоязычный и тематический перевод
Мультивалютность
Все темы
Отображение рейтингов продуктов
Использование метаполей для дополнительного контента продукта
3 пользовательских изображения на страницу коллекции Показать значок «Новый» в сетке продуктов
Как включить динамические кнопки оформления заказа
Как добавить страницу контактов
Как включить учетные записи клиентов
Как настроить мега-меню / мега-раскрывающуюся навигацию
Как добавить образцы изображений продукта
Как удалить Shopify / разработчика в нижнем колонтитуле
Как добавить свои собственные шрифты в тему
ОС2.
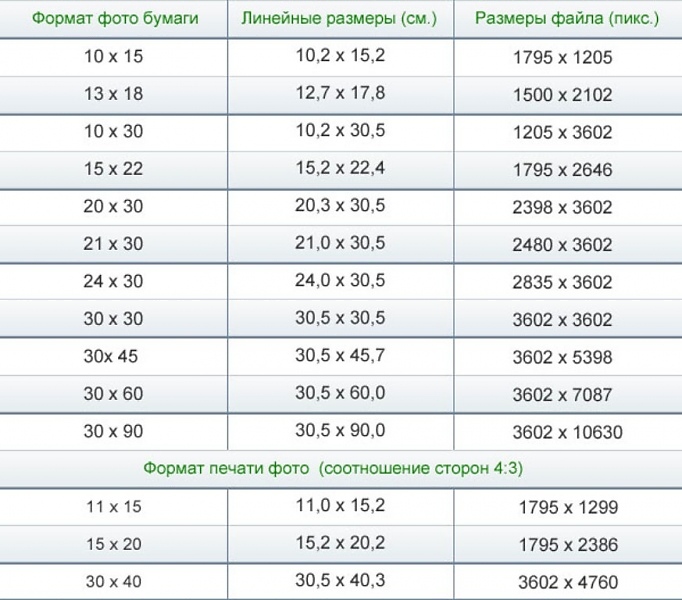
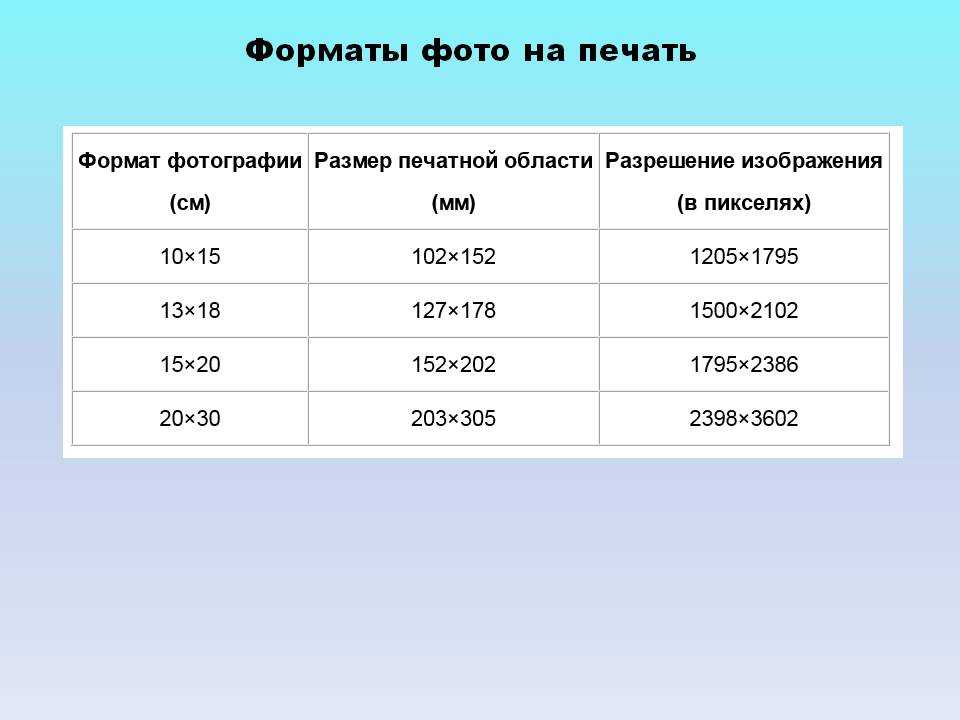
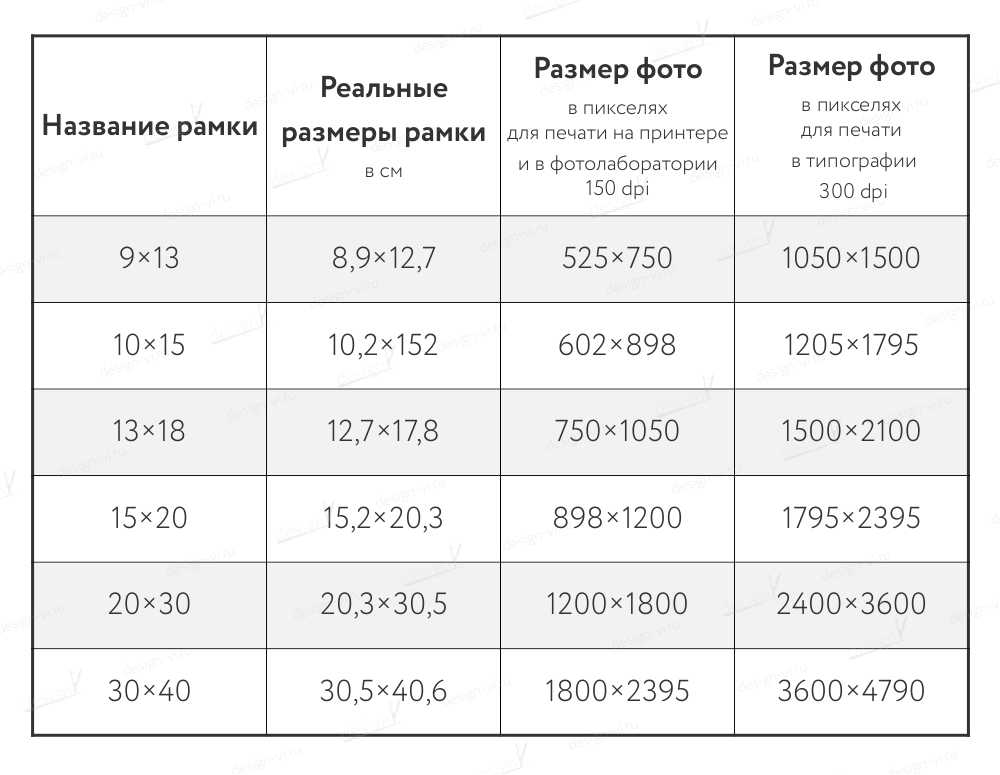
 Размеры фоток: Технические требования к файлам для печати
Размеры фоток: Технические требования к файлам для печати



 п.),
п.), Оверлейная реклама : 480 x 60 пикселей
Оверлейная реклама : 480 x 60 пикселей все о видео, но изображения профиля — это вещь, поэтому они предлагают рекомендацию.
все о видео, но изображения профиля — это вещь, поэтому они предлагают рекомендацию. Многие из этих сайтов предлагают меньшее сжатие и изображения большего размера, поэтому вы можете обнаружить, что рекомендуемые размеры в пикселях выше, чем на сайтах, перечисленных выше.
Многие из этих сайтов предлагают меньшее сжатие и изображения большего размера, поэтому вы можете обнаружить, что рекомендуемые размеры в пикселях выше, чем на сайтах, перечисленных выше. Изображения большего размера будут уменьшены до этого размера.
Изображения большего размера будут уменьшены до этого размера.

 Это будет зависеть от вашего фактического дизайна логотипа, поэтому не беспокойтесь, если у вас не квадратное изображение. Тем не менее, он не должен превышать это значение. Важнее, чтобы ширина загруженного вами изображения была не меньше, чем ширина в настройках вашей темы
Это будет зависеть от вашего фактического дизайна логотипа, поэтому не беспокойтесь, если у вас не квадратное изображение. Тем не менее, он не должен превышать это значение. Важнее, чтобы ширина загруженного вами изображения была не меньше, чем ширина в настройках вашей темы Хотя в наших темах есть инструменты, помогающие сохранять ровную сетку, стоит потратить время на то, чтобы убедиться, что ваши изображения хороши, прежде чем загружать их.
Хотя в наших темах есть инструменты, помогающие сохранять ровную сетку, стоит потратить время на то, чтобы убедиться, что ваши изображения хороши, прежде чем загружать их.