Размер, разрешение и форматы … При чем тут пиксели?
При покупке фотокамеры, вы смотрите на количество мегапикселей? У вас проблемы с обменом фотографиями в Интернете? Ваше фото выглядит некачественно, даже если на экране он выглядит великолепно? Кажется, существует большая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением.
Итак, давайте рассмотрим некоторые основы, чтобы сделать вашу жизнь проще, а ваш рабочий процесс более эффективным.
Разрешение – это тоже самое что и размер?
Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, вы не одиноки.
Так что же такое разрешение? – разрешение, это количество пикселей в изображении. Разрешение иногда определяется шириной и высотой изображения, а также общим количеством пикселей в изображении. Например, изображение шириной 2048 пикселей и высотой 1536 пикселей (2048 x 1536) содержит 3145728 пикселей (или 3,1 мегапикселя).
Окей, но что же тогда пиксель?
Цифровое фото — это не одна цельная вещь. Если вы увеличите масштаб достаточно сильно, вы увидите, что ваше изображение похоже на мозаику, образованную маленькими плитками, которые в фотографии называются пикселями. Если взять расшифровку этого слова, то пиксель на английском – pixels (picture elements), то есть, элемент картинки.
![]()
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять разрешение.
Количество пикселей
Первый фактор, влияющие на качество фотографии, это количество пикселей, из которых состоит ваше изображение. Чтобы рассчитать это значение, вы просто используете ту же формулу, что и для площади любого прямоугольника, то есть нужно умножить ширину на высоту.
Например, если у вас есть фотография, которая имеет 4500 пикселей по горизонтали и 3000 по вертикали, это дает в общей сложности 13 500 000. Поскольку использовать это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать в мегапиксели. Таким образом, 13 500 000/1 000000 = 13,5 мегапикселей.
Плотность пикселей
Другой фактор, который влияет на качество фотографии (в контексте разрешения), является плотностью пикселей.
Теперь разрешение измеряется в dpi (или ppi), что является аббревиатурой dots (или pixels) per inch, то есть количество точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 точек на дюйм, значит 300 пикселей на дюйм, и так далее.
Окончательный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет разрешение 4500 x 3000 пикселей, то при печати размером 15 x 10 дюймов (38х25 сантиметров), оно будет иметь плотность пикселей (ppi) 300 точек на дюйм. А если вы будете печатать на бумаге размером 62,5 x 41,6 (158х106 сантиметров), то плотность будет 72 dpi. Хотя размер вашего отпечатка меняется, вы не изменяете размер фотографии (файл изображения), вы просто реорганизуете существующие пиксели.
Представьте себе резинку, вы можете растянуть или сжать ее, но вы не меняете ее состав, не добавляете и не режете резину.
![]()
![]()
Итак, количество равно качеству?
Поскольку разрешение в пикселях и плотность пикселях имеют определенную взаимосвязь, то многие люди считают, что чем больше мегапикселей, тем больше качество изображения. И в некотором смысле это происходит потому, что чем больше пикселей вы напечатаете на бумаге, тем выше будет плотность пикселей, а значит, и качество отпечатка.
Тем не менее, в дополнение к количеству вы также должны учитывать глубину пикселей. Это то, что определяет количество тональных значений, которые будет иметь ваше изображение. Другими словами, это количество цветов в пикселе. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого.
Но более распространенное значение глубины цвета – 8 бит. Значения растут в геометрической прогрессии, поэтому, например, с 8-битной фотографией (2 в степени 8 = 256) вы получите 256 тонов зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Такая глубина, уже больше того, что глаз может различить. А это, в свою очередь означает, что 16-битные или 32-битные будут выглядеть относительно схоже. Конечно, это означает, что ваше фото будет иметь больший размер файла, поскольку в каждом пикселе содержится больше информации. Это одна из причин, почему почему качество и количество не обязательно одинаковы.
Количество пикселей помогает улучшить качество фотографии. Но также важны еще и размер конечного снимка, и глубина цветности. Вот почему вы должны смотреть все характеристики камеры и ее датчика, а не только количество мегапикселей. В конце концов, существует ограничение на размер изображения, которое вы можете распечатать или просмотреть, более того, оно приведет только к увеличению размера файла (мегабайт) и не повлияет на размер изображения (в мегапикселях) или на качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определится, что вы собираетесь делать со своими фото. Если вы собираетесь разместить свое изображение в Интернете, вы можете сделать это с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь распечатать его, вам нужно от 300 до 350 точек на дюйм.
Конечно, мы говорим об обобщениях, потому что каждый монитор и каждый принтер будут иметь немного разные разрешения. Например, если вы хотите напечатать фотографию с разрешением 8 × 10 дюймов, то необходимо, чтобы изображение имело разрешение 300 точек на дюйм, что получится 8х300 = 2400 пикселей и 10х300 = 3000 пикселей (то есть 2400 × 3000 для печати 8 × 10 с разрешением 300 точек на дюйм). Все, что больше, будет занимать только место на вашем жестком диске.
Многие люди, независимо от того, новичок в Photoshop или нет, смущены термином «разрешение изображения».
Вопрос : «Это как новогодняя резолюция, когда я должен что-то бросить на месяц?»
Ответ : «Нет, не такое решение. И, я думаю, вы должны отказаться от чего-то более чем на месяц. Но нет, это не так».
Вопрос : «Как насчет « решения » проблемы? Такого рода решение?»
Ответ : «Нет. Ну, вроде как, в том смысле, что понимание разрешения изображения определенно может решить много проблем. Но на самом деле нет».
Вопрос : «Хм … О, я знаю! Ты имеешь в виду, например, Prince & The Resolution, из 80-х — Пурпурный дождь, давай сумасшедшие, такого рода вещи?»
Ответ : «Ммм … нет. И вы думаете о« Революции », а не о разрешении. Тем не менее, нет, это тоже не так».
Так что если это не то, от чего вы отказываетесь, не имеет ничего общего с решением проблемы и не включает в себя голубей, которые плачут или веселятся, как в 1999 году, то что именно означает «разрешение изображения»? Хорошо, позвольте мне добавить еще одну вещь, с которой разрешение изображения не имеет ничего общего, и именно так ваше изображение выглядит на экране вашего компьютера. Правильно, разрешение вашего изображения не имеет абсолютно
Давайте повторим это еще раз. Разрешение изображения не имеет абсолютно никакого отношения к тому, как ваше изображение выглядит на экране. Это связано с тем, как оно будет печататься. Давайте рассмотрим вещи дальше.
Размеры в пикселях
Вот фотография, которую я сделал однажды, прогуливаясь по парку. Я увидел этого маленького парня (или девушку, которая знает), позирующего мне на цветах, и случайно мне пригодилась моя камера. Кстати, моя камера 8-мегапиксельная, и причина, по которой я вам это говорю, будет объяснена в ближайшее время.
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Как увеличить разрешение изображения
Фотографы находятся в постоянной гонке за качеством изображения: максимальной четкостью, детализацией и разрешением. В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.

Что такое разрешение?
В фотографии разрешение отражает уровень детализации изображения, который определяется такими факторами, как точность фокусировки, качество объектива и количество пикселей датчика камеры. Если снимок предназначается для печати, в игру вступают и другие факторы — размер изображения, качество печати и т.д. Однако в то же время разрешение также может относиться к более конкретным аспектам, таким как разрешающая способность объектива, количество пикселей на дюйм в печатной версии и общее количество пикселей цифрового изображения.
Фотографы под увеличением разрешения изображения, как правило, подразумевают увеличение количества пикселей, например, превращение фотографии 200×200 пикселей в 1000×1000.
Конечно, недостаточно простого добавления пикселей, если видимое качество изображения фотографии при этом не улучшится. К сожалению, получить хорошее фото из оригинала с низким разрешением непросто, однако и не невозможно. У вас будут впечатляющие результаты, если все сделать правильно. Как это сделать? Вы узнаете ниже.
Увеличение разрешения в Photoshop и других фоторедакторах
Большинство основных программ для постобработки позволяет увеличить количество пикселей изображения. Трудность же заключается в том, чтобы получить какие-либо значимые детали (или иллюзию). В зависимости от программного обеспечения, в лучшем случае изображение будет просто выглядеть не в фокусе, зато без бросающихся в глаза пикселов.

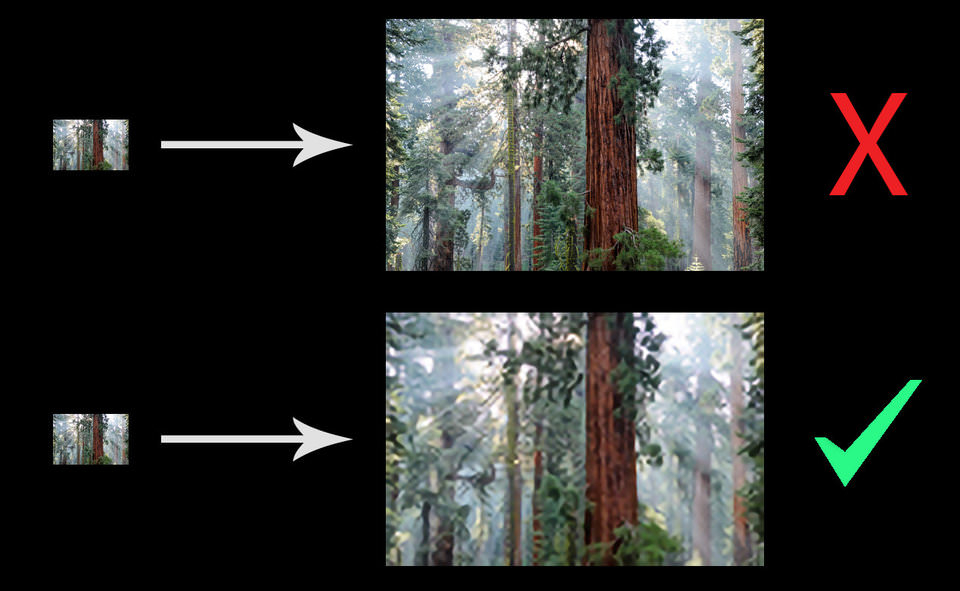
Вы просто не сможете получить что-то столь же детальное, как верхнее изображение из оригинала с низким разрешением
Но это не значит, что ситуация безнадежна. Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
Как это сделать в Photoshop
В Photoshop это делается очень быстро и легко. Направляйтесь в Image> Image Size, введите желаемые размеры в пикселях и выберите метод апсемплинга. (Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
- Вот как выглядит процесс в Photoshop CC:

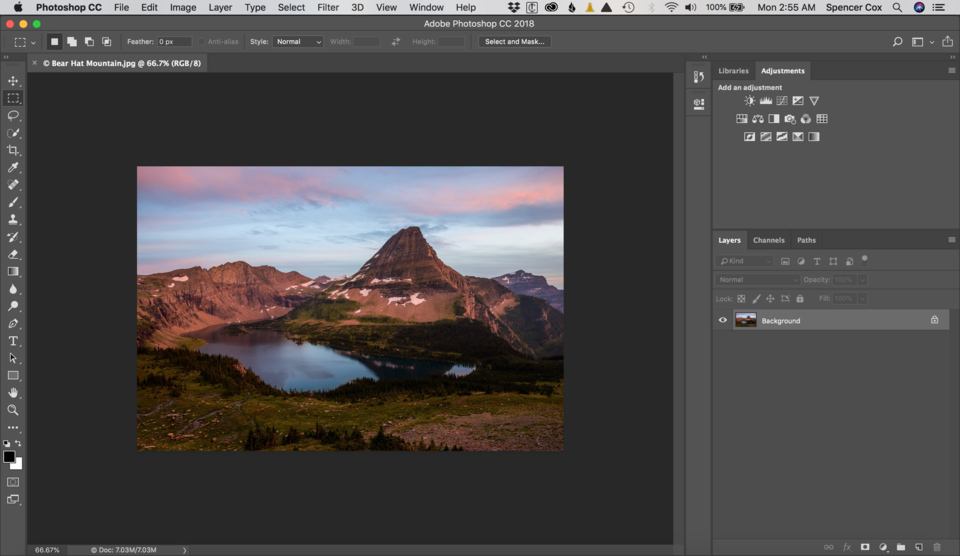
Откройте изображение в фотошопе

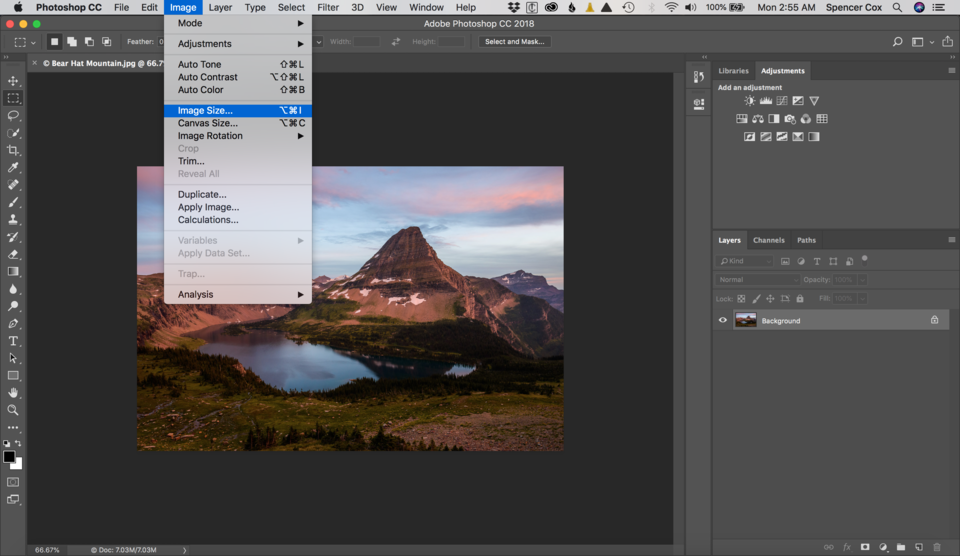
Image> Image Size

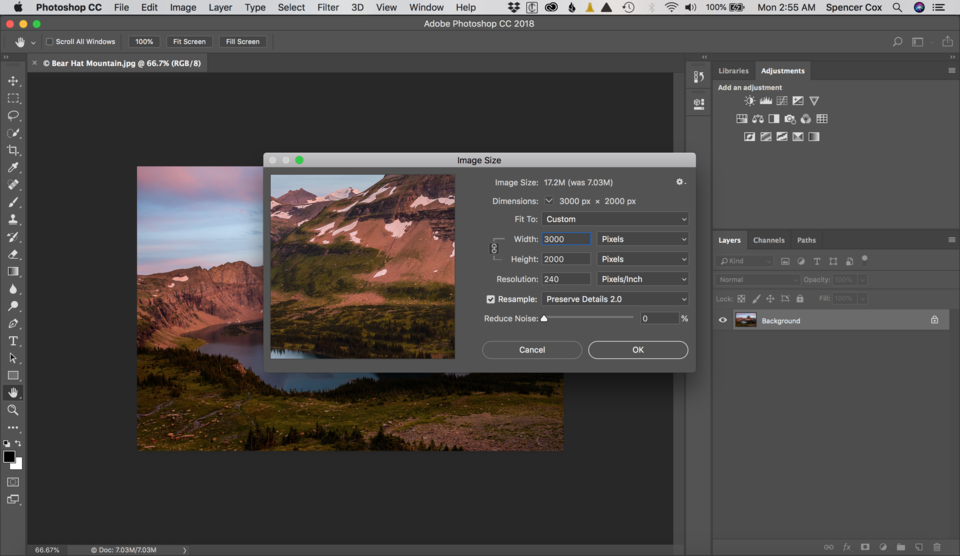
Выберите нужную ширину, высоту и алгоритм интерполяции (resample)
Использование специализированного программного обеспечения для апсемплинга
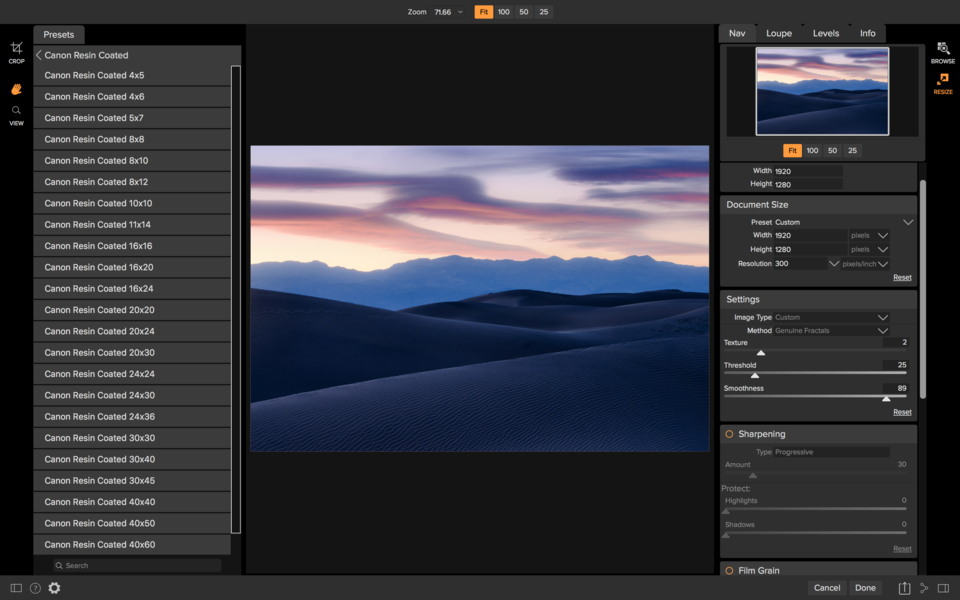
Самый известный из редакторов для работы с разрешением изображения (помимо Photoshop) называется Genuine Fractals. Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Тот факт, что это автономное программное обеспечение, не означает, что оно лучшее. Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.

Настройки изменения размера изображения в ON1
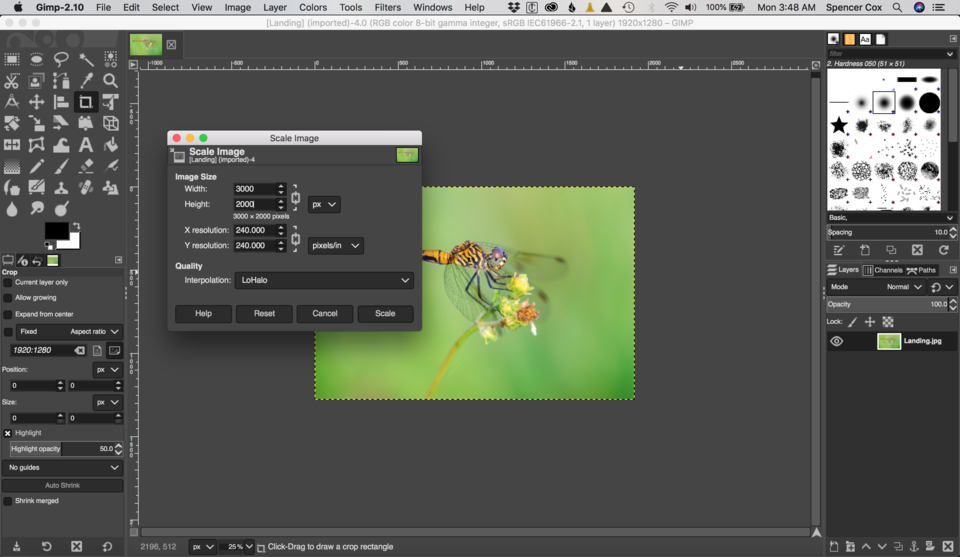
Помимо этого, хорошим вариантом является GIMP — бесплатное ПО для редактирования фотографий с открытым исходным кодом, которое является одной из самых популярных альтернатив, причем не только для апсемплинга. Также не забывайте и про бесплатные онлайн-фоторедакторы.

В GIMP для апсемплинга перейдите в Image > Scale Image
А что в будущем?
Некоторые компании уже занимаются разработкой ПО, которое должно повышать разрешение за счет анализа изображения и распознавания элементов на нем, в отличие от «глупых» вычислений значения ближайших пикселей (как это, собственно, сейчас и работает).
Над этим работают Google и Adobe, и, возможно, мы сможем увидеть некоторые продукты, внедряющие эти технологии в ближайшее время. (Благодаря последнему алгоритму апсемплинга Adobe Photoshop CC, протестированному ниже, мы уже видим намеки на то, на что это будет похоже в будущем.) Тем не менее, некоторые из них представляют из себя достаточно ограниченные алгоритмы, фокусирующиеся только на определенном типе изображения, например на лицах под определенным углом.
Сравнение ПО
Фотограф Спенсер Кокс сделал несколько тестов на примере фотографии и цифровой иллюстрации, чтобы увидеть, есть ли какие-либо существенные различия в их апсемплинге. Он начал с версии размером 300×300 пикселей для каждого изображения, а затем увеличивал каждое до 900×900. Имейте в виду, что в этом сравнении были проверены только два изображения, поэтому ваши результаты могут слегка отличаться.
Ниже оригинальная версия фотографии и иллюстрации 900×900 пикселей:

NIKON D800E + 14-24 мм f/2,8 @ 24 мм, ISO 100, 0,6 секунды, f/9,0

А далее версии с разрешением 300×300 пикселей, которые были использованы в процессе.


Как справилась каждая программа? Посмотрим на результаты.
- Photoshop CS6 (Bicubic Smoother)


Примерно та же картина, что мы видели и раньше. Выглядит не очень хорошо, но все лучше, чем пикселизация. Снова-таки можно попробовать увеличить резкость.
- Photoshop CC (Preserve Details 2.0)


А вот это уже другое дело. Экспериментальная функция Preserve Details 2.0 в Photoshop CC совсем новая, так что необходимо включить опцию меню, чтобы использовать ее в первую очередь (Preferences > Technology Previews). Она хорошо работает как для фотографии, так и для иллюстрации — конечно, не на уровне исходного изображения 900×900 пикселей, но гораздо ближе к нему, чем ожидалось. Обратите внимание, что сначала вам обязательно нужно растеризировать слой! Размер изображения изменится, но не по новому алгоритму.
GIMP — отличная альтернатива для Photoshop, в основном потому, что продукт бесплатный и обладает большим инструментарием. Пейзажный снимок GIMP немного лучше, чем попытка сглаживания в Photoshop, но на иллюстрации более неровные края. Но в целом это достаточно неплохой результат.


- Специализированное ПО: ON1 Resize
Хорошая новость заключается в том, что ON1 Resize имеет больше возможностей для изменения размера, чем любое другое программное обеспечение, и качество изображений мы получаем вполне достойное. Плохая же новость в том, что новый алгоритм Photoshop все равно значительно его превосходит. Но, как вы можете видеть, ON1 Resize, конечно, тоже не промах!

Пейзажное изображение получилось четким, отчасти из-за встроенной настройки резкости в ON1. Тем не менее, в этом варианте переданы детали реки, которых не было в изображении, полученном в результате работы алгоритма Photoshop.

То же самое касается и иллюстрации. Таким образом, результат немного опережает бикубическое сглаживание Photoshop, хотя и не слишком сильно (особенно с учетом более агрессивной резкости). В итоге ON1 Resize хорошо справляется со своей задачей, но все же задумайтесь, насколько выгодно ли вам будет его покупать, если вы не уверены в том, нужны ли вам другие его функции.
- Онлайн программа: Photo Enlarger
Одним из самых популярных вариантов онлайн-сервисов для увеличения разрешения фотографии является Photo Enlarger, который мы и проверим.

Он дал достаточно хорошие результаты: второй в рейтинге в иллюстрации и третий в снимке.

В частности, пейзажная фотография детализирована в области реки и травы, не выглядя при этом неестественно резкой. Иллюстрация со слоником тоже выглядит неплохо. Несмотря на то, что в этом варианте есть несколько заметных зазубренных краев, он все равно выглядит лучше, чем почти все другие преобразования (но только не в варианте Photoshop с Preserve Details 2.0). Это отличный результат для веб-сайта.
Итоговые рейтинги
Казалось бы, различия между вариантами аналогичных ПО должны быть незначительными. Вместо этого оказалось, что новейший алгоритм апсемплинга в Photoshop CC работает заметно лучше, чем другие имеющиеся на рынке программы, как в случае с фотографией, так и для цифровых иллюстраций.
Вот как Спенсер Кокс по итогу оценил способности каждой программы по увеличению разрешения на фотографии, от лучшего к худшему:
- Adobe Photoshop CC, Preserve Details 2.0
- ON1 Resize 2018
- Photo Enlarger (онлайн)
- GIMP
- Adobe Photoshop, Bicubic Smoother
И для иллюстрации:
- Adobe Photoshop CC, Preserve Details 2.0
- Photo Enlarger (онлайн)
- ON1 Resize 2018
- Adobe Photoshop, Bicubic Smoother
- GIMP
В конечном итоге эти два списка получились очень близкими, не считая незначительных перестановок. По-видимому, хорошее программное обеспечение с задачей справляется на должном уровне, независимо от того, с каким типом изображения вы работаете. Еще обратим внимание насколько качественно увеличивается разрешение с помощью бесплатного онлайн-редактора Photo Enlarger, хоть у него и не столь широкий инструментарий, как у некоторых других программ. Очевидно, он предназначен скорее для небольших задач в повседневной работе. Только Photoshop Preserve Details 2.0 смог превзойти его оба раза, этот алгоритм находится на другом уровне.

Экстремальное разрешение: 231 мегапикселя (многорядная панорама) NIKON D800E + 105 мм f/2,8 @ 105 мм, ISO 100, 1/10, f/16,0
В каком размере лучше сохранять фотографии под web? Эта тема неоднократно затрагивалась в обсуждениях и я обещал описать свой подход. Но для начала мне было интересно оценить, насколько отличаются экраны людей, увлекающихся фотографией, от экранов среднестатистических интернет-пользователей, поэтому я запустил опрос об используемых разрешениях экрана (большое спасибо всем, кто проголосовал). Итак, попробую объяснить цифры.
Зачем вообще нужно обращаться к статистике? Дело в том, что если мы хотим, чтобы наши картинки было комфортно смотреть, необходимо учесть удобство большинства бользователей, а лучше всех. Реально учесть интересы всех вряд ли возможно, т.к. они часто противоречат друг другу. Например, если сделать картинку под большое разрешение вроде 3200х2400 px, её будет очень сложно просматривать на маленьком мониторе. И наоборот, если оптимизировать картинку под разрешение, скажем, 320х240, то на экранах значительной части зрителей она будет выглядить как маленькое пятнышко, где нельзя рассмотреть не только деталей, но и толком сюжета. Встаёт логичный вопрос — где золотая середина?
На мой взгляд, с одной стороны необходимо ориентироваться на большинство пользователей, с другой, учитывать интересы малочисленных групп. К значимым группам я бы отнёс аудиторию, составляющую 5%-10% и выше. Всё-таки менее 5%, это обычно пользователи со спецзадачами, а вот от 10%, это уверенно высокая часть аудитории, пренебрегать которой недопустимо. Есть и другие критерии. Например, иногда специально ограничивают потенциальную аудиторию тематической выборкой, заведомо отсекая «непрофильных потребителей», в угоду комфорта основных. Такой подход также бывает оправдан, но лично я предпочитаю по возможности учитывать интересы максимально возможного количества зрителей.
С максимальным ограничением размера фотографий ситуация более-менее ясна. Редко кто готов бесплатно раздавать графические файлы, поэтому просмотр в интернете обычно подразумевает режим preview (предосмотр). Для вполне качественной печати формата 10х15 достаточно разрешения 200 dpi, чему соответствует файл порядка 1200х800 пикселей. Охраняя свои творения от посягательств, фотографы стараются не допускать размещение в интернете файлов выше размера печати 10х15.
Для того, чтобы определиться с минимальными размерами, обратимся к статистике. В первую очередь к глобальной статистике интернета — например, w3counter.com, spylog.ru, hotlog.ru. Мы видим, что лидер сегодняшних хит-парадов, это разрешение 1024х768. Доля таких пользователей колеблется в среднем от 22% до 47%. Второе место принадлежит разрешению 1280×1024, которым пользуется от 15% до 20% человек. В моём опросе места 1 и 2 поменялись местами — 11% и 49% соответственно. Я думаю, это связано с тем, что мой блог читают в основном люди, в той или иной степени увлечённые фотографией, т.е. обладающие мониторами размеров выше среднего. Вместе с тем даже среди такой аудитории процент использования разрешения 1024х768 уверенно превысил 10%.
В настоящее время, с учётом имеющейся статистики, мне представляется оптимальным ориентация на экраны с разрешением 1024×768 пикселей. В этом случае мы учтём интересы большинства людей и менее численных групп, при этом не сделаем просмотр на незначительно меньших или больших экранах намного сложнее.
Когда мы говорим о разрешении экрана, то должны помнить следующее. Как правило, часть экрана требуется на интерфейсы операционной системы (например, кнопка «Пуск» и полоса навигации в Windows) и интерфейс браузера. Конечно, существуют режимы просмотра full screen (полный экран), но если вспоминать про удобство пользователей, то необходимо уместить картинку целиком в его стандартном поле для просмотра web-страниц. Давайте посмотрим, какового это поле при разрешении 1024х768? А оно примерно таково:
посмотреть крупнее (откроется в новом окне)
Размер 1000х620 пикселей определён примерно, т.к. в реальности он варьируется в зависимости от ОС, используемых режимов и интерфейсов браузера. Также некоторые учитывают ICQ-клиент, но я считаю, что для просмотра картинок в интернете человек вполне способен убрать его на это время.
С учётом минимально необходимых отступов, получается, что для показа картинки с соотношением сторон 3:2 у нас остаётся 600 пикселей по высоте. Что соответствует 900 по ширине.
900х600 — этот формат я определяю для себя в качестве максимального для публикации в интернете. Вот так он выглядит в реальном размере:
Фотография в таком размере будет показана целиком (без полосы прокрути) у подавляющего большинства пользователей. При этом такой размер вполне достаточен, чтобы рассмотреть детали и сюжет, даже если просматривать его на большом экране порядка 1600х1200 и более пикселей. Тем более, при слишком больших разрешениях люди часто предпочитают не открывать браузер на всю ширину. При описанном подходе у меня получаются следующие размеры картинок, которые я и стараюсь использовать по возможности:
3:2 (горизонтальный) — 900х600
3:2 (вертикальный) — 400х600
4:3 (горизонтальный) — 800х600
4:3 (вертикальный) — 450х600
1:1 (квадрат) — 500х500
При размещении картинок свыше 900х600 пикселей мы заведомо создаём неудобство просмотра для большого количества людей. В этом случае пострадает в среднем от 10% (увлеченной) до 50% (массовой) аудитории, у которых возникнут полосы прокрутки и которые не смогут без специальных действий просмотреть фотографию целиком на экране.
Несколько примечаний:
1. В случае нестандартных соотношений сторой я ориентируюсь на максимальный размер стороны согласно обозначенному ограничению 900х600. Например, картинку 3000х1500 пикселей я скорее всего уменьшу до 900х450.
2. Квадрат сам по себе создаёт ощущение большой площади, поэтому для гармоничного его просмотра с другими картинками, я беру максимальную сторону чуть меньше, чем для других случаев (500, а не 600).
3. В случае узкой длинной панорамы стараюсь сделать один размер для просмотра целиком на экране + ссылка на более большой вариант. Конкретные цифры зависят от самой панорамы, но для таких случаев при описанном подходе (наличие превью и ссылки) считаю допустимым делать картинку шириной 1200-1500 пикселей и даже больше. Но только, если такая картинка буде скрыта под отдельной ссылкой.
4. Для публикации фотографий в ЖЖ я стараюсь вынести вне ката более маленькую картинку (как правило, одну), чтобы не перегружать френд-ленты. Те, кого заинтересует превью, могут посмотреть нормальный размер под катом. Считаю размещение большой (порядка 900х600 пикселей) картинки вне ката чрезмерным, хотя не критичным. Т.е. я не обижаюсь на такие каринки в своей ленте :), хотя и считаю размеры свыше 900х600 перебором, который мешает удобству. Сам стараюсь для предосмотра (т.е. вне ката) не использовать картинки более 600х400.
5. Для тех случаев, когда необходимо показать очень мелкие детали в кадре, имеет смысл сделать кроп исходного кадра и разместить его отдельно, в качестве дополнительного материала. Такой кроп может потребоваться для демонстрации качества исходника, но никогда не используется для оценки фотографии и её сюжета.
Примерно так. Описанный принцип не претендует на объективность. Другие подходы также могут быть оправданы, в зависимости от целей и ориентирации на определённую (ограниченную) аудиторию. Просто я рассказываю о своём подходе и надеюсь, что эта информация может оказаться полезной. Как всегда, буду благодарен за отзывы и встречные мнения.
UPDATE. Обновленная статья (2015 год):
http://pavel-kosenko.livejournal.com/642666.html
Практически каждый современный пользователь ПК и мобильных гаджетов примерно ориентируется в разрешениях чего бы то ни было и в состоянии отличить по количеству пикселей камеру с лучшей матрицей, монитор с лучшей картинкой и видеоролик с лучшим качеством. Однако при переносе контента с «цифры» на живую бумагу у многих возникают проблемы.

Разрешение печати
Собственно, загвоздка заключается в том, что при печати у нас появляется новая переменная, с которой не знаком среднестатистический пользователь — разрешение печати. Лишь узкий специалист, занимающийся полиграфией, рекламой, фотопечатью и т.п., может без труда назвать минимально необходимое разрешение для создания физического изображения на огромный биллборд, небольшую визитку или футболку с принтом. Мы же в этом материале остановимся на распространенных примерах печати, с которыми каждый из нас может столкнуться в повседневной жизни (печать на листы формата А4, А3, A2, A1, A0), а также выведем простую формулу для расчета необходимого разрешения для любой поставленной задачи.
ПО ТЕМЕ: В чем разница между JPEG, GIF, PNG, RAW, BMP, TIFF и прочими графическими форматами?
Что такое DPI
Итак, разрешение печати измеряется в DPI (dots per inch), то есть, в количестве точек на квадратный дюйм (1 дюйм = 25,4 мм). Легче всего объяснить этот параметр на примере принципа работы такого устаревшего устройства, как матричный принтер — в данном случае DPI соответствует количеству ударов иголок с краской в область площадью 1 × 1 дюйм.
ПО ТЕМЕ: Как правильно фотографировать: 12 простых советов для тех, кто хочет улучшить качество своих фотографий.
Сколько нужно пикселей для качественной печати
Естественно, параметр DPI не имеет ровно никакого значения, пока изображение остается на вашем мониторе, зато критически важным показателем является разрешение исходного файла. Вы не сможете качественно распечатать фотографию на листе A4 с качеством 300 DPI, если исходное изображение на экране имеет разрешение 1024 × 768 пикселей.
Стандартные величины DPI используемые в печати
Разрешение 75 DPI — для текстовых документов;
Разрешение 150 DPI — минимальное качество для печати изображений;
Разрешение 300 DPI — общепринятое качество для печати фотографий.
ПО ТЕМЕ: Фотоскан от Google для iPhone, или как постить в Instagram старые бумажные фото без бликов.
Какой размер в пикселях имеют листы формата A5, А4, А3, A2, A1, A0 в зависимости от DPI?
Ниже можно найти соответствие значений разрешения исходного изображения и размеров листа бумаги, на который производится печать (данные рассчитаны для разрешения печати 75 DPI, 150 DPI и 300 DPI).
Размер формата A5 (148 × 210 мм) в пикселях
при DPI = 75, разрешение формата А5 имеет 437 × 620 пикселей;
при DPI = 150, разрешение формата А5 имеет 874 × 1240 пикселей;
при DPI = 300, разрешение формата А5 имеет 1748 × 2480 пикселей.
Размер формата A4 (210 × 297 мм) в пикселях
при DPI = 75, разрешение формата А4 имеет 620 × 877 пикселей;
при DPI = 150, разрешение формата А4 имеет 1240 × 1754 пикселей;
при DPI = 300, разрешение формата А4 имеет 2480 × 3508 пикселей.
Размер формата A3 (297 × 420 мм) в пикселях
при DPI = 75, разрешение формата А3 имеет 877 × 1240 пикселей;
при DPI = 150, разрешение формата А3 имеет 1754 × 2480 пикселей;
при DPI = 300, разрешение формата А3 имеет 3508 × 4961 пикселей.
Размер формата A2 (420 × 594 мм) в пикселях
при DPI = 75, разрешение формата А2 имеет 1240 × 1754 пикселей;
при DPI = 150, разрешение формата А2 имеет 2480 × 3508 пикселей;
при DPI = 300, разрешение формата А2 имеет 4961 × 7016 пикселей.
Размер формата A1 (594 × 841 мм) в пикселях
при DPI = 75, разрешение формата А1 имеет 1754 × 2483 пикселей;
при DPI = 150, разрешение формата А1 имеет 3508 × 4967 пикселей;
при DPI = 300, разрешение формата А1 имеет 7016 × 9933 пикселей.
Размер формата A0 (841 × 1189 мм) в пикселях
при DPI = 75, разрешение формата А0 имеет 2483 × 3511 пикселей;
при DPI = 150, разрешение формата А0 имеет 4967 × 7022 пикселей;
при DPI = 300, разрешение формата А0 имеет 9933 × 14043 пикселей.
ПО ТЕМЕ: Levitagram, или как на iPhone создавать фото с эффектом левитации (полета).
Как определяется количество пикселей соответствующее формату листа бумаги?
Как уже говорилось выше, достаточным качеством для переноса графики на бумагу принято считать разрешение печати 300 DPI. Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
В любой нестандартной ситуации можно прибегнуть к запрещенным приемам и воспользоваться математикой. Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
R = L × DPI / 25,4
Где:
R — искомое разрешение стороны;
L — длина стороны в мм;
DPI — требуемое качество печати;
25,4 — перевод дюйма в сантиметры (1 дюйм примерно равен 2,54 см) и умножить на 10 для перевода в миллиметры.
Пример:
Необходимо распечатать снимок в качестве 150 DPI на лист A4 (297 × 210 мм). Получаем:
R (высота) = 297 × 150 / 25,4 = 1754 пикселей;
R (ширина) = 210 × 150 / 25,4 = 1240 пикселей.
Соответственно, исходное разрешение должно быть 1754 × 1240 пикселей, что совпадает с данными приведенной выше таблицы.
Смотрите также:
Меняем разрешение, размер фотографии, картинки.
Меняем разрешение, размер фотографии, картинки.
Как изменить разрешение, размер фото, картинки или любого другого графического изображения?
Опишу как можно подробнее три способа изменить разрешение графического файла.
Сразу хочу предупредить, что если будете увеличивать разрешение картинки или фото, то качество от этого не увеличится. Качественная картинка должна быть получена изначально при помощи хорошего оборудования в высоком разрешении.
Способ первый.
Если у вас хороший интернет, то можно воспользоваться бесплатным онлайн сервисом. Набираете в поисковой строке вашего браузера «изменить разрешение картинки онлайн» и предлагается множество онлайн сервисов это сделать.
Некоторые из этих сервисов предлагают не только изменить размер, разрешение но и другие опции такие как обрезать картинку, перевернуть или соединить несколько в одну, добавить какой либо эффект и многое другое.
Суть этих сервисов сводится к одному простому алгоритму действий:
— загружаете файл, фото (который нужно изменить),
— меняете или задаете разрешение (размер) который хотите получить (делаете обрезку фото или, что то еще),
— тут же видите получившийся результат, и если вас он устраивает, нажимаете скачать (загрузить или сохранить на диск),
— скачиваете готовый (измененный) файл к себе на устройство (компьютер, планшет и т.д.).
Такой сервис удобен когда нужно обработать фото, картинку если вы например в пути и у вас под рукой планшет или телефон, нет возможности использовать какую либо программу. Некоторые пользователи считают, что так проще и удобнее и всегда пользуются таким способом.
Способ второй.
При помощи программы «Paint» которая присутствует в меню в стандартных программах во всех версиях Windows, я покажу на примере версии Windows 8.1.
1. Запускаем программу «Paint».


2. Открываем фото или картинку которую нужно изменить – для этого в левом верхнем углу нажимаем ФАЙЛ затем ОТКРЫТЬ. В открывшемся окне выбираем файл на своем компьютере и нажимаем снова ОТКРЫТЬ.

3. После того как файл открылся нажимаем «Изменить размер», в открывшемся окне выбираем как будем изменять в «Процентах» или в «Пикселах». Задаем новые размеры по горизонтали и вертикали. Можно поставить галочку «Сохранить пропорции», если это необходимо (например в фотографии). Так же можно задать наклон в градусах. Нажимаем «ОК».

Изображение моментально принимает заданные размеры.

4. Теперь нужно сохранить полученный результат в новом файле, чтоб не потерять оригинал, нажимаем «Файл» затем «Сохранить как», выбираем в каком формате необходимо сохранить файл (если не знаете какой формат выбрать то выбирайте всегда JPEG), в открывшемся окне указываем куда сохранить, пишем новое имя для файла и нажимаем сохранить. Если оригинал изображения не нужен то можно просто нажать «Сохранить», файл сохранится поверх открытого вами файла с тем же названием и в том же месте.

Способ третий.
При помощи программы Photoshop.
Для этого программа должна быть установлена на вашем компьютере.
Ниже будет все описано на примере Adobe Photoshop CC.
1.Запускаем программу Photoshop.
2. Открываем фото или картинку которую нужно изменить – для этого в левом верхнем углу нажимаем ФАЙЛ затем ОТКРЫТЬ. В открывшемся окне выбираем файл на своем компьютере и нажимаем снова ОТКРЫТЬ.

3. После открытия файла нажимаем «Изображение», затем «Размер изображения». В открывшемся окне выставляем необходимый размер в пикселях или в других единицах, можно выбрать ту которую предпочитаете, нажав на стрелочку рядом с надписью единиц измерения. Также можно включить или отключить сохранение пропорций нажав на значок соединяющий надписи «Ширина» и «Высота». После чего нажимаем «ОК». Описывать другие функций которые там есть не буду, кому интересно поищите уроки работы с Photoshop.

Изображение моментально принимает новые заданные размеры.

4. Если оригинал изображения не нужен то можно просто нажать «Файл» «Сохранить», файл сохранится поверх открытого вами файла с тем же названием и в том же месте.

Если нужно сохранить полученный результат в новом файле, нажимаем «Файл» затем «Сохранить как», в открывшемся окне указываем куда сохранить, ниже пишем новое имя для файла. Еще ниже выбираем формат файла, если нужен другой (если не знаете какой формат выбрать то выбирайте всегда JPEG), и нажимаем «Сохранить».

Надеюсь статья была полезной для вас.
Всем удачи.
Когда вы изменяете размер изображения и не изменяете его размеры, вы изменяете размер изображения без изменения количества данных в этом изображении. Изменение размера без передискретизации изменяет физический размер изображения без изменения размеров пикселя в изображении. Данные не добавляются и не удаляются с изображения. При отмене выбора или отключении «Повторная выборка» поля измерения в пикселях недоступны. Можно изменить только два значения: физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).Когда вы изменяете размер без передискретизации, вы можете установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении одинаковым, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Если размеры в пикселях постоянны, а физический размер изображения уменьшается, разрешение соответственно увеличивается. Если уменьшить физический размер изображения вдвое, разрешение удваивается.В два раза больше пикселей может уместиться в одном пространстве. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели будут вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения вдвое без передискретизации, установите физический размер 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 ppi. Изменение размера изображения таким образом сохраняет общее количество пикселей постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение уменьшится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что может быть только половина пикселей на дюйм. Если вы измените разрешение изображения, физический размер также изменится.
Важно: Размеры в пикселях определяют объем данных, а разрешение и физический размер используются только для печати.
Примечание: Пикселей на дюйм (ppi) — это количество пикселей на каждый дюйм изображения.Количество точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Как правило, на пиксель приходится от 2,5 до 3 точек чернил. Например, для принтера с разрешением 600 т / д требуется только изображение от 150 до 300 т / д для обеспечения наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне «Размер изображения» см. В разделе «О размерах в пикселях и разрешении печатаемого изображения» в справке Photoshop.
,Интернет и разрешение экрана PPI Myth


Автор Стив Паттерсон.
Если вы какое-то время работали с компьютерами и цифровыми изображениями, особенно если вы веб-дизайнер или фотограф, публикующий свои фотографии в Интернете, вы, несомненно, слышали, что оно говорит о том, что правильное разрешение для изображений, отображаемых в Интернете, или на экранах компьютеров в целом, составляет 72 пикселей на дюйм (ppi).
Возможно, вы даже слышали, что, несмотря на то, что для изображений, отображаемых на Mac, требуется 72 ppi, для ПК под управлением Windows требуется разрешение 96 ppi.
Некоторые говорят, что это «ppi» ( пикселей, на дюйм), другие утверждают, что это «dpi» ( точек, на дюйм), и все это стало бы очень запутанным, если бы не один маленький факт — это полная чушь ! В этом уроке мы узнаем, почему просто не существует такой вещи, как стандартное веб-разрешение или разрешение экрана, и почему, если ваши изображения предназначены для Интернета, вам вообще не нужно беспокоиться о разрешении изображения!
Загрузите это руководство в формате PDF для печати!
Маленькая история…
Происхождение разрешения экрана 72 ppi восходит к середине 1980-х годов, когда Apple выпустила свои первые компьютеры Macintosh. Эти компьютеры имели встроенный 9-дюймовый дисплей с разрешением экрана 72 пикселя на дюйм. Почему 72 пикселя на дюйм? Это связано с тем, что экраны Macintosh были специально разработаны для идеальной работы с принтерами Apple ImageWriter, которые имели разрешение печати 144 точки на дюйм — ровно вдвое больше, чем разрешение экрана.Это позволило легко масштабировать изображение на экране до напечатанной страницы, что означало, что ваш текст и графика могут быть предварительно просмотрены на экране в точном размере, который они будут отображаться при печати. Позже, когда Apple начала делать дисплеи большего размера для Macintosh, они позаботились о том, чтобы разрешение экрана оставалось равным 72 пикселя на дюйм, чтобы пользователи всегда могли видеть точный предварительный просмотр напечатанного документа на экране (пока они используя принтер ImageWriter).
Но разрешение экрана 72 пикселя на дюйм было стандартным только для Apple, и оно длилось недолго.Сторонние компании, продающие мониторы для Macintosh, не придерживались стандарта, как и конкурирующие мониторы для ПК. Сегодня, почти три десятилетия спустя, технологии значительно улучшились, и дни экранов с разрешением всего 72 ppi давно прошли. Даже Apple, компания, которая начала все это, теперь продает свои дисплеи с гораздо более высоким разрешением. Никто не делает больше экранов 72 ppi. Никто больше не использует , используя экраны с разрешением 72 ppi. И все же, несмотря на то, что эта старая технология далеко позади, у нас все еще есть много людей, которые продолжают считать, что нам нужно установить разрешение наших изображений в 72 пикселя на дюйм в Photoshop перед их загрузкой в Интернет.Большинство людей считают, что причина в том, что изображения будут правильно отображаться на экране, поэтому давайте начнем с изучения простого способа доказать, что ваш компьютерный монитор, как и каждый современный компьютерный монитор, на самом деле имеет разрешение, намного превышающее 72 ppi.
Испытание стандарта 72 PPI
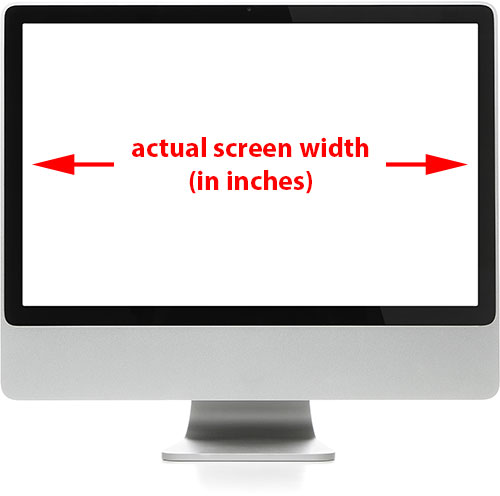
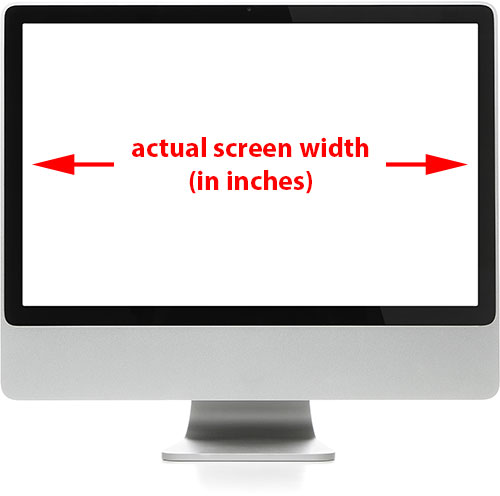
Как и все остальные в наши дни, дисплей вашего компьютера (будь то автономный монитор, система «все в одном», например, iMac, или часть ноутбука) имеет разрешение экрана выше 72 пикселей на дюйм, и вы не должен поверить мне на слово.Вы можете легко проверить это самостоятельно. Все, что вам нужно, это линейка или рулетка. Теперь, когда магазин продает вам монитор компьютера, они обычно сообщают вам его размер в зависимости от его ширины по диагонали , причем некоторые распространенные размеры составляют 17 дюймов, 19 дюймов, 24 дюйма и так далее. Это хорошо, но для нашего теста нам не нужно заботиться об этом числе. Что нам нужно выяснить, так это фактическую ширину экрана в дюймов. Для этого просто возьмите линейку или рулетку и измерьте область экрана слева направо.Убедитесь, что вы измеряете только саму область экрана. Не включайте границы вокруг экрана. Нам нужна фактическая ширина экрана (фото монитора компьютера от Shutterstock):


Измерьте ширину вашего экрана (не включая внешнюю границу).
После того как вы измерили ширину, вам необходимо убедиться в том, что ваш монитор имеет собственное разрешение , то есть фактическое количество пикселей, которое ваш экран может отображать слева направо и сверху на дно.Например, монитор с собственным разрешением экрана 1920 x 1080 (обычно называемый в настоящее время «full HD») содержит 1920 пикселей слева направо и 1080 пикселей сверху вниз. В настоящее время я использую монитор с собственным разрешением экрана 2560 x 1440, но мой ноутбук имеет собственное разрешение экрана 1920 x 1200, поэтому оно может варьироваться, а это значит, что вам нужно знать собственное разрешение экрана вашего конкретного монитора и убедитесь, что в настройках дисплея операционной системы установлен монитор.
Теперь, когда вы измерили фактическую ширину экрана и убедились, что монитор работает с его собственным разрешением экрана, чтобы выяснить, каково его фактическое разрешение экрана (в пикселях на дюйм), просто возьмите первое число из родное разрешение экрана, которое сообщает вам ширину экрана в пикселях и делит ее на ширину экрана в дюймах. Например, мое родное разрешение экрана составляет 2560 x 1440, поэтому я возьму это первое число, 2560, которое является шириной экрана в пикселях, и я разделю его на ширину в дюймах, которая в моем случае была 23.4 (или довольно близко, во всяком случае). Используя удобный встроенный калькулятор моей операционной системы, 2560 ÷ 23,4 = 109,4, который я округлю до 109. Итак, только из этого быстрого и простого теста я подтвердил, что мое разрешение экрана составляет 109 пикселей на дюйм , , а не , 72 пикселя на дюйм. Ваш собственный тест с вашим экраном может дать вам результат, отличный от моего, но если вы еще не используете один из этих оригинальных компьютеров Macintosh с середины 80-х, он будет намного выше, чем 72 ppi.
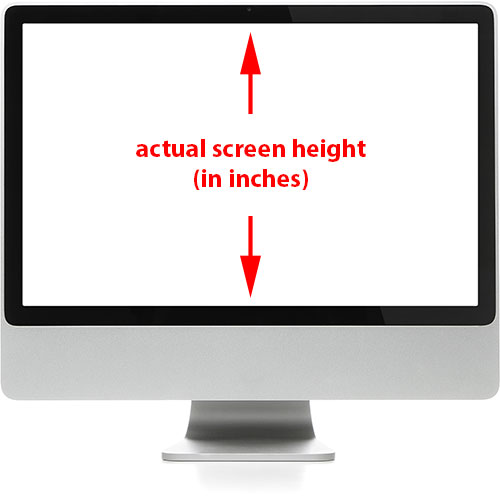
Если хотите, вы можете сделать то же самое с высотой экрана.Просто возьмите линейку или рулетку и измерьте фактическую высоту экрана в дюймах (еще раз избегая границы вокруг него):


Измерьте высоту экрана (не считая внешней границы).
Затем возьмите второе число из собственного разрешения экрана вашего экрана, которое дает вам высоту в пикселях, и разделите его на высоту в дюймах. Опять же, мое родное разрешение дисплея составляет 2560 x 1440, поэтому я возьму второе число, 1440, и разделю его на измеренную высоту экрана, которая была 13.Два дюйма. Используя мой калькулятор, 1440 ÷ 13,2 = 109,09, который снова округлю до 109. Как мы видим, вы должны получить почти такой же результат, используя либо ширину, либо высоту экрана. В моем случае они оба работали до 109 пикселей на дюйм, а не 72 пикселей на дюйм.
Для сравнения давайте проверим реальное разрешение экрана моего ноутбука. Это MacBook Pro (разработанный Apple, компанией, которая давала нам оригинальный стандарт 72 ppi много лет назад). Мой MacBook Pro имеет собственное разрешение экрана 1920 x 1200, поэтому, как и раньше, я возьму это первое число, 1920, которое дает мне ширину экрана в пикселях, и я разделю его на ширину экрана. Экран в дюймах, что в данном случае составляет 14.4. Итак, 1920 ÷ 14,4 = 133,3, которые я округлю до 133 пикселей на дюйм . Это лотов, выше, чем 72 и даже выше, чем мой автономный монитор. Я сделаю то же самое с высотой, взяв высоту в пикселях (1200) и разделив ее на высоту в дюймах (9). 1200 ÷ 9 = 133,3, снова округлено до 133 пикселей на дюйм.
Два разных дисплея, каждый с двумя разными разрешениями экрана (109 ppi и 133 ppi), оба значительно выше 72 ppi, что, по мнению многих сегодня, остается отраслевым стандартом разрешения для просмотра изображений в Интернете и на экране.Если мой экран, ваш экран и экран других пользователей имеют разрешение выше 72 ppi, не говоря уже о том, что оба моих экрана имели очень разные разрешения, и ваш экран также может иметь разное разрешение, тогда, очевидно, не Только больше нет официального стандарта для разрешения экрана, но даже если бы он был, он больше не был бы 72 ppi. Те дни, как и оригинальные компьютеры Macintosh, для которых он был разработан, стали историей.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-essentials-middle ]
Разрешение изображениявлияет на размер печати, а не на размер экрана
Если тот факт, что современные компьютерные мониторы имеют разрешение экрана выше 72 ppi, не убедил вас в том, что больше нет такой вещи, как стандарт разрешения экрана 72 ppi, вот еще один важный факт, который следует учитывать.Если вы ранее прочитали наш учебник «Разрешение изображения, размеры в пикселях и размер документа», вы уже знаете, что разрешение изображения не имеет абсолютно ничего общего с , как с изображением вашего экрана. Фактически, цифровое изображение само по себе не имеет собственного разрешения вообще. Это просто пиксели. Он имеет определенное количество пикселей слева направо и определенное число сверху вниз. Ширина и высота изображения в пикселях известны как пикселей в размере , и это все, что заботит экран компьютера.
Размер, при котором изображение появляется на вашем экране, зависит только от двух вещей — размер изображения в пикселях и разрешение экрана вашего экрана. Если вы установили для своего экрана исходное разрешение экрана, как мы обсуждали ранее, изображение будет отображаться попиксельно. Другими словами, каждый пиксель в изображении займет ровно один пиксель на вашем экране. Например, изображение размером 640×480 пикселей будет заполнять область экрана размером 640×480 пикселей. Баннер шириной 800 пикселей на веб-сайте будет отображаться на экране шириной 800 пикселей.Ни больше ни меньше. И независимо от того, какое разрешение изображения вы установите в Photoshop, будь то 72 ppi, 300 ppi или 3000 ppi, это никак не повлияет на то, насколько большое или маленькое изображение появляется на экране.
Это потому, что разрешение изображения влияет только на одну вещь — размер изображения, когда оно напечатано . Устанавливая разрешение в Photoshop, мы сообщаем принтеру , а не экрану, сколько пикселей на изображении нужно сжать в дюйм бумаги. Чем больше пикселей вы вдавливаете в каждый дюйм бумаги, тем меньше будет изображение при печати.И вообще, чем больше пикселей вы печатаете на дюйм, тем выше качество печати.
Мы можем легко определить, насколько большая фотография будет напечатана на основе определенного разрешения изображения. Просто возьмите ширину фотографии в пикселях и разделите ее на разрешение вашего изображения, затем возьмите высоту фотографии в пикселях и поделите ее также на разрешение изображения. Если в качестве примера взять изображение размером 640 x 480 пикселей и установить его разрешение равным 72 ppi в Photoshop, то можно разделить ширину и высоту фотографии на ее разрешение, чтобы определить, что оно будет напечатано на бумаге примерно в 8 раз.9 х 6,7 дюйма Если мы увеличим его разрешение в Photoshop, скажем, до 240 ppi, что является более распространенным разрешением печати, то опять же, если мы выполним подсчет, разделив ширину и высоту пикселя на 240 ppi, мы знаем, что фотография будет напечатана с размером 2,7 x 2 дюйма, что намного меньше, чем если бы мы печатали его при 72 ppi, но общее качество печати было бы намного лучше. Но здесь важно понимать, что, изменяя разрешение, мы никоим образом не влияем на внешний вид изображения на экране.
Чтобы увидеть, как разрешение влияет на размер печати, а не на размер экрана, вот изображение, которое я открыл в Photoshop. Этот маленький парень также пытался разобраться во всех этих вещах с разрешением 72 ppi, но, похоже, он немного обдумал это (думая, детское фото из Shutterstock):


Разрешение изображения на самом деле не так сложно, но определенно А для усилий.
Я открою диалоговое окно «Размер изображения» в Photoshop, зайдя в меню «Изображение » в строке меню в верхней части экрана и выбрав « Размер изображения» :
.

Идем в Изображение> Размер изображения.
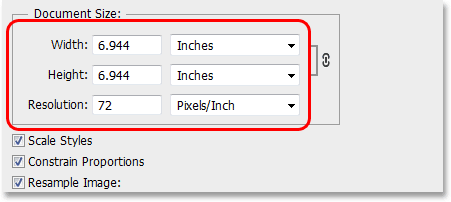
В верхней части диалогового окна «Размер изображения» находится раздел «Размеры в пикселях », в котором указывается ширина и высота изображения в пикселях. Здесь мы видим, что моя фотография имеет ширину и высоту 500 пикселей, что делает ее достойным размером для показа в Интернете. Это единственная часть диалогового окна «Размер изображения», о котором заботится экран вашего компьютера — фактические размеры изображения в пикселях:
В разделе «Размеры в пикселях» отображается ширина и высота в пикселях.
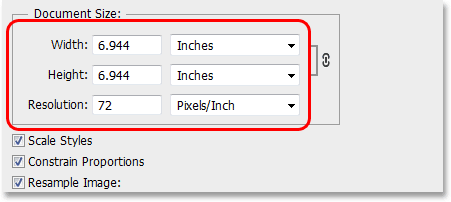
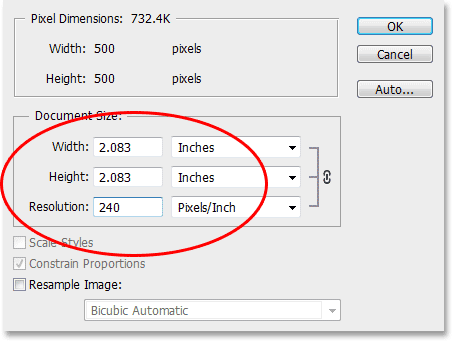
Ниже размеров в пикселях находится раздел Размер документа , который сообщает нам, насколько большим будет изображение на бумаге, если бы мы его печатали. Этот раздел посвящен исключительно размеру печати и никак не влияет на изображение на экране. Он также является домом для важнейшей опции Resolution (причина, по которой мы все здесь!), Что имеет смысл, поскольку разрешение влияет на размер печати, а не на размер экрана. Как мы видим, Photoshop пошел дальше и установил разрешение моей фотографии на уровне 72 пикселя на дюйм (да, даже Photoshop вносит вклад в миф о 72 ppi), и прямо над параметром «Разрешение» в полях «Ширина» и «Высота» мы Можно видеть, что при разрешении 72 ppi моя фотография размером 500 x 500 пикселей будет напечатана с разрешением 6.944 x 6,944 дюйма на бумаге (500 ÷ 72 = 6,944):


Раздел «Размер документа» показывает нам размер печати в зависимости от текущего разрешения. Это не влияет на размер экрана.
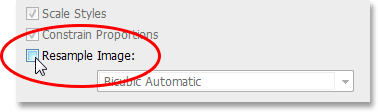
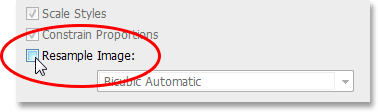
Посмотрим, что произойдет, если я увеличу разрешение изображения. Однако прежде чем я это сделаю, я собираюсь быстро снять флажок Resample Image в нижней части диалогового окна, чтобы при изменении разрешения изображение сохраняло свои исходные размеры в пикселях:


Снятие отметки с опции Resample Image.
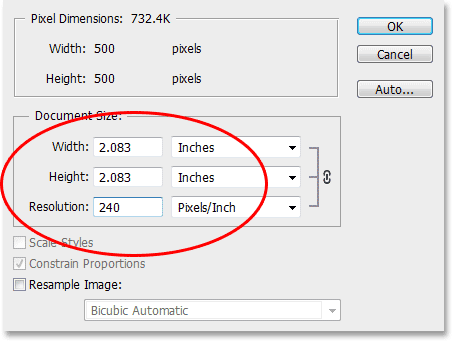
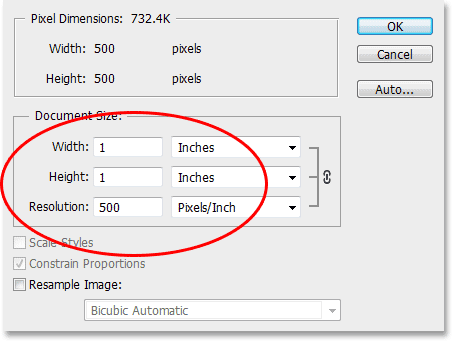
Если флажок Resample Image снят, я увеличу разрешение с 72 пикселей на дюйм до 240 пикселей на дюйм . В разделе «Размеры в пикселях» мы видим, что увеличение разрешения не изменило фактические размеры в пикселях. Это все еще 500 x 500 пикселей, что означает, что он все еще занимал бы область 500 x 500 пикселей на экране. Но при 240 ppi он теперь печатал бы на бумаге при размере всего 2,083 x 2,083 дюйма (500-240 = 2,083). Изменение разрешения изменило размер отпечатка фотографии, но не более того:


Изображение теперь будет печататься меньше, но на экране останется тот же самый размер 500 x 500 пикселей.
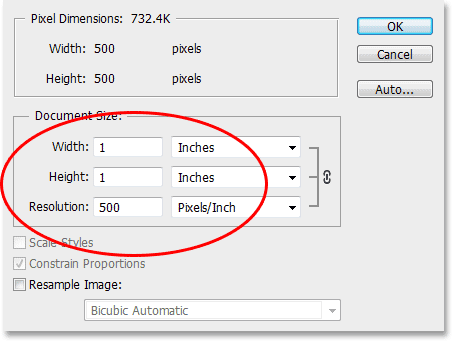
Я снова увеличу разрешение изображения, на этот раз до чего-то безумного, например, , 500 пикселей на дюйм, , просто чтобы сделать математику действительно простой. Изображение размером 500 x 500 пикселей с разрешением 500 пикселей на дюйм распечатывается как изображение размером 1 x 1 дюйм на бумаге (500 ÷ 500 = 1). Еще раз, фактические размеры изображения в пикселях не изменились. Даже при 500 ppi мое изображение будет выглядеть не больше или меньше на экране, чем при 72 ppi, или 240 ppi, или с любым разрешением, потому что это изображение размером 500 x 500 пикселей независимо от настройки разрешения, а его размеры в пикселях все, что заботит экран вашего компьютера:


При 500 ppi изображение будет напечатано очень маленьким, но на экране оно будет отображаться как изображение размером 500 x 500 пикселей.
Наконец, вот сравнение изображения, которое появляется во всех трех вышеупомянутых разрешениях. Я уменьшил изображение (теперь оно составляет всего 200 x 200 пикселей), чтобы я мог разместить все три версии рядом друг с другом, но первая версия слева была сохранена с разрешением 72 ppi. Версия в середине была сохранена с разрешением 240 ppi, а справа — с разрешением 500 ppi:






Версия изображения с разрешением 72 ppi (слева), 240 ppi (в центре) и 500 ppi (справа).
Как мы можем ясно видеть, разрешение никак не влияет на то, как изображение выглядит на экране. Все три версии занимают пространство размером 200 x 200 пикселей независимо от настройки разрешения. Качество каждой версии тоже точно такое же. Каждая версия будет печатать с очень разными размерами из-за разных настроек разрешения, но это не имеет никакого значения для размера экрана или качества изображения.
Хотя сомнительно, что эта ерунда с разрешением в 72 пикселя в секунду и разрешением экрана исчезнет в ближайшее время, я надеюсь, что этот урок, по крайней мере, облегчил понимание того, почему на самом деле это чепуха.Все компьютерные мониторы в настоящее время имеют разрешение экрана выше 72 ppi, а параметр разрешения изображения в Photoshop влияет только на размер фотографии, а не на размер экрана.
Любая фотография с размерами пикселя, достаточно маленькими для отображения в Интернете, будет слишком мала для того, чтобы кто-либо мог загрузить и напечатать версию хорошего качества с полезным размером, поэтому, учитывая все эти причины, если ваша фотография будет отображаться только на экране, будь то в Интернете, по электронной почте или в любом другом случае, просто нет логической причины, по которой вам нужно было бы установить его разрешение в 72 ppi в Photoshop.Если вы не печатаете фотографию, вам не нужно беспокоиться о разрешении изображения. И там у нас это есть!
,
Если вы когда-нибудь задумывались, какой размер одного пикселя на цифровой камере или какие размеры сенсора влияют на качество изображения, эта статья для вас. Для более общего ознакомления с датчиком ознакомьтесь с нашим Руководством по технологии датчиков.
![]()
Какое значение имеет размер пикселя и датчика?
Чем больше датчик, тем лучше, так как это позволяет увеличить пиксели на датчике, что, в свою очередь, помогает записывать больше света.Более крупный датчик также позволит производителю предложить более широкий диапазон ISO, и камера сможет снимать с более высокими скоростями ISO, сохраняя при этом низкий уровень шума. Например, полнокадровый датчик больше, чем датчик APS-C, а датчик APS-C больше, чем датчик Micro Four Thirds, и поэтому, чем больше датчик, тем больше площадь сбора света и чем больше пикселей будет, при условии, что все датчики имеют одинаковое количество мегапикселей и используют одну и ту же технологию датчиков.
Насколько большой пиксель?
Чем больше пикселей вы поместите на датчик, тем меньше будет пиксель.Например, 18-мегапиксельный сенсор будет иметь меньшие пиксели, чем 12-мегапиксельный сенсор, при условии, что оба сенсора имеют одинаковый размер. Размер каждого пикселя измеряется и показывается в микронах с символом µm или просто µ, а для микрометров сокращенно (Wikipedia). Размер пикселя варьируется от 1,1 микрона в самом маленьком сенсоре смартфона до 8,4 микрона в полнокадровом сенсоре. Например, указанный выше 8-мегапиксельный сенсор имеет разрешение 3264 х 2448 пикселей и 327 184 пикселя в области размером всего 1 мм х 1 мм.
Ранее мы рассматривали размер сенсора, но рассмотрим размер сенсора более подробно, спускаясь до уровня пикселей.
Имеют ли значение сенсорная технология и тип?
Еще одним вопросом является то, является ли датчик КМОП-датчиком BSI (с задней стороной), стандартным КМОП-датчиком или ПЗС-датчиком. У датчика BSI проводка смещена в сторону, что означает, что отдельные области сбора света в пикселе могут быть больше, что позволяет большему количеству света достигать их, обеспечивая лучшую производительность при слабом освещении, а также улучшенный динамический диапазон.Вам также необходимо знать о прогрессе, достигнутом в области сенсорных технологий за последние годы, когда производители постоянно работают над уменьшением шума на изображении и улучшением работы сенсора.
Мы рассмотрим различные технологии, такие как датчики CCD, CMOS и BSI, в нашем руководстве по технологии цифровых датчиков изображения, и если вам нужна дополнительная информация о типах датчиков, ее стоит прочитать.
Nb. Если вы ищете лучший датчик для слабой освещенности, то вам также следует знать, что апертура объектива влияет на производительность при низкой освещенности, чем больше диафрагма (т.е.f / 1.7 лучше, чем f / 3.3), а оптическая стабилизация изображения (OIS) также может помочь получить резкие снимки при слабом освещении, например, при использовании более коротких выдержек. Сенсорная технология и размер являются одним из аспектов качества изображения, при этом объектив и обработка изображения камеры также играют важную роль в получении окончательного изображения.
Здесь мы сравниваем различные размеры датчиков камер, которые можно найти в разных типах камер, включая смартфоны, компактные камеры, беззеркальные камеры, цифровые зеркальные фотокамеры и средние форматы.Мы будем показывать образцы изображений, и по мере увеличения размера сенсора (и пикселя) вы сами сможете увидеть, как влияет шум.
Вы можете прыгнуть прямо на каждый размер датчика здесь:
Смартфоны
— от 1/4 до 1 / 2,3 дюйма
![]()
Сенсор в смартфоне может различаться по размеру от телефона к телефону, и смартфоны часто имеют наименьшие доступные датчики. Компактный размер смартфонов означает, что они очень редко имеют какой-либо оптический зум, вместо этого они часто выбирают простой объектив с яркой апертурой или, альтернативно, более одной камеры для включения дополнительных функций, таких как широкоугольные объективы или двойные камеры. и т.п.
![]()
Вот таблица, показывающая количество общих разрешений смартфона, тип датчика, размер и размер пикселя в микронах, а также ссылку на более подробную информацию о каждом смартфоне:
![]()
В большинстве смартфонов имеется небольшой датчик и ограниченный диапазон ISO, при этом многие смартфоны имеют максимальную чувствительность ISO 800 и ISO1600, хотя иногда они предлагают более высокие скорости ISO. Это может означать, что смартфоны борются в условиях низкой освещенности, если они не имеют яркую диафрагму, оптическую стабилизацию изображения или другие функции, помогающие в условиях низкой освещенности.
Исключением является Panasonic Lumix CM1, который оснащен 1-дюймовым сенсором. Есть также Nokia PureView 808, который оснащен сенсором 1 / 1,2 дюйма.
Huawei P8 при ISO1600 (при 100%):
![]()
Чтобы узнать больше о смартфонах, взгляните на Топ-10 лучших смартфонов для фотографии или посмотрите другие обзоры смартфонов.
Компактные датчики камеры — от 1/3 дюйма до 1/2 дюйма
![]()
Датчик выше от Vivitar Vivicam 8370, это 8mp 1/2.5-дюймовый CMOS-датчик с шириной 5,7 мм, разрешением 3264×2448 и размером 1,74 микрона, что означает, что линия 572 пикселя занимает 1 мм. Компактные датчики камеры различаются по размеру от 1/3 дюйма до 1 / 1,7 дюйма или больше. В следующем разделе мы рассмотрим более компактные датчики для компактных камер.
![]()
Вот таблица, показывающая количество распространенных разрешений компактных камер, тип датчика, размер и размер пикселя в микронах, а также ссылку на более подробную информацию о каждой камере:
Новейшие компактные камеры BSI CMOS с сенсором предлагают широкий диапазон ISO от ISO100 часто до ISO6400.За некоторыми исключениями, не так много компактных камер с пикселями, превышающими нормальные, и мы считаем 1,5 микрон и более большими для компактных камер. Когда вы переходите на новый уровень, компактную камеру премиум-класса, вы часто находите датчик большего размера для улучшения качества изображения.
Panasonic Lumix TZ80 при ISO6400 (на 100%):
![]()
Чтобы узнать больше о компактных камерах, посмотрите наши 10 лучших камер с карманным зумом или посмотрите обзоры более компактных камер.
Компактная камера
Premium — 1 дюйм к датчикам APS-C
![]()
С введением в 2012 году Sony Cyber-shot RX100 1-дюймового датчика Sony представила компактную камеру с сенсором большего размера, чем обычно, для улучшения качества изображения. Размеры сенсоров варьируются от 1 дюйма до APS-C в компактных камерах премиум-класса или современных, а в последнее время полнокадровые сенсоры используются в компактных камерах с фиксированным объективом.
![]()
Вот таблица, показывающая количество распространенных разрешений камеры премиум-класса, тип датчика, размер и размер пикселя в микронах, а также ссылку на более подробную информацию о каждой камере:
20-мегапиксельный 1-дюймовый датчик BSI используется во многих камерах, включая Sony Cyber-shot RX100 II, Panasonic Lumix FZ1000, TZ100, Canon Powershot G5X, G7X Mark II и т. Д.Sony Cyber-shot RX100 II имеет яркий зум-объектив с переменной апертурой, пиксели размером 2,4 микрона и 20-мегапиксельный BSI CMOS-датчик. 20-мегапиксельный сенсор Micro Four Thirds больше, имеет пиксели размером 3,3 микрона, а сенсоры APS-C имеют еще большие пиксели. Для наибольшего размера пикселя есть опция полнокадрового сенсора, однако это также приводит к увеличению камеры и увеличению объективов.
Sony Cyber-shot RX100 II при ISO6400 (при 100%):
![]()
Увеличение размера сенсора от компактной камеры до 1 дюймового датчика привело к впечатляющему улучшению шумовых характеристик, когда сенсор примерно в 4 раза больше, чем у обычной компактной камеры.Для получения дополнительной информации о камерах премиум-класса с большим сенсором ознакомьтесь с Top 10 высококачественных компактных камер премиум-класса.
Микро Четыре Третьих и Четыре Третьих Датчиков
![]()
Когда Olympus (и другие) представили систему Four Thirds, они использовали сенсор меньшего размера по сравнению с APS-C, с 2-кратным коэффициентом кропа, поскольку они увидели преимущество в создании камеры меньшего размера. Вначале они страдали от шумовых характеристик, в основном из-за использования ПЗС-датчиков Kodak, но с течением времени шумовые характеристики датчиков Micro Four Thirds начали догонять датчики APS-C и мегапиксельное число APS. -С датчики увеличились, промежуток между ними стал меньше.
![]()
Вот таблица, показывающая ряд общих разрешений Four Thirds и Micro Four Thirds, тип датчика, размер и размер пикселя в микронах, а также ссылку на более подробную информацию о каждой камере:
| 8 мегапикселей | CCD | Четыре трети | 5,3 мкм | Olympus E-500 (2005), E-300 (2005) |
| 10 мегапикселей | CMOS | Четыре трети | 4.7 микрон | Olympue E-450 (2009) |
| 12 мегапикселей | CMOS | Четыре трети | 4,3 мкм | Olympus E-5 (2010), E-620 (2009) |
| 16 мегапикселей | CMOS | Micro Four Thirds | 3,75 мкм | Olympus OM-D E-M5 II (2015), Panasonic Lumix GX80 |
| 20 мегапикселей | CMOS | Micro Four Thirds | 3.3 микрона | Olympus PEN F (2016), Panasonic Lumix GX8 |
Камеры Four Thirds, предлагающие ограниченный диапазон ISO, однако это быстро изменилось с камерами Micro Four Thirds, предлагающими высокие скорости ISO.
Olympus OM-D E-M5 Mark II при ISO6400 (при 100%):
![]()
Для получения дополнительной информации о камерах Micro Four Thirds вы можете взглянуть на 13 лучших беззеркальных камер премиум-класса.
APS-C Датчики
![]()
Датчик APS-C различается по размеру в зависимости от камеры, в которой он находится, причем датчики Canon APS-C немного меньше, чем другие датчики APS-C.Есть также датчики APS-H, используемые в других камерах от Sigma и Canon.
![]()
Вот таблица, показывающая количество общих разрешений камеры APS-C, тип датчика, размер и размер пикселя в микронах, а также ссылку на более подробную информацию о каждой камере:
Примечание. Для наиболее распространенных камер APS-C с разрешением существует небольшая разница в размере пикселей между 24-мегапиксельной камерой APS-C (с размером пикселя 3,9 микрона) и 16-мегапиксельной камерой Micro Four Thirds (с 3-мя.75 пикселей (размер пикселя) — это должно означать, что характеристики ISO обоих должны быть относительно одинаковыми (при условии, что технология датчиков, используемая в обеих системах, одинакова), хотя на большинстве 24-мегапиксельных камер APS-C пиксель немного больше, а датчик также физически больше.
Сравнивая Canon EOS 760D с 24-мегапиксельным сенсором APS-C, он имеет меньшие пиксели на 3,7 микрона, по сравнению с 16-мегапиксельным сенсором Micro Four Thirds с 3,75 микронами, что означает, что камеры Micro Four Thirds теоретически могут производить лучшую шумовую характеристику, чем Датчики Canon.(Из-за того, что Canon использует сенсоры APS-C в 1,6 раза меньше, чем у других производителей).
Nikon D7200 при ISO6400 (при 100%):
![]()
Для получения дополнительной информации о цифровых зеркальных фотокамерах с датчиками APS-C ознакомьтесь с Топ-10 лучших цифровых зеркальных фотокамер APS-C.
полнокадровые датчики
![]()
Предлагая большие пиксели, полнокадровый (FF) сенсор доступен в нескольких разрешениях, а популярные камеры часто предлагают 24-мегапиксельный сенсор, что дает большое 6.0 микрон пикселей и часто расширенный диапазон ISO до ISO51200. Вы также можете выбрать датчик с высоким разрешением, до 50 мегапикселей, при этом имея относительно большие 4,1 микронные пиксели. Полнокадровый сенсор также способен использовать полное изображение полнокадрового объектива, чего не могут делать камеры с меньшими сенсорами (без дополнительных адаптеров).
![]()
Вот таблица, показывающая количество общих разрешений полнокадровых камер, тип датчика, размер и размер пикселя в микронах, а также ссылку на дополнительные сведения о каждой камере:
Полнокадровый сенсор предлагает больший размер сенсора и больший размер пикселей, чем APS-C, и с увеличением разрешения размер пикселя падает, но даже 50-мегапиксельный сенсор имеет больше пикселей, чем 24-мегапиксельный сенсор APS-C.По мере уменьшения размера пикселя доступный диапазон ISO также имеет тенденцию к снижению, в зависимости от того, насколько производитель уверен в своих способах снижения шума, характеристиках шума и технологии датчиков. Canon EOS 5DS и 5DS R ограничивают максимальную скорость ISO до ISO12800, которая ниже максимальной скорости ISO для ряда датчиков APS-C (и меньше).
Если вам нужна камера с большими пикселями, то вы можете использовать 12-мегапиксельный полнокадровый сенсор с большими 8,4 микронными пикселями, а на Sony Alpha A7S (и Mark II) диапазон ISO можно расширить до 4 миллион ISO.
Nikon D750 при ISO6400 (при 100%):
![]()
Canon EOS 5DS R при ISO6400 (при 100%):
![]()
Чтобы узнать больше о полнокадровых цифровых зеркальных фотокамерах, ознакомьтесь с нашими 10 лучшими полнокадровыми зеркальными фотокамерами.
Датчики среднего формата
![]()
часто используют датчики разных размеров в зависимости от разрешения имеющегося датчика, а в последнее время вместо датчиков CCD используются CMOS-датчики.Из-за стоимости датчиков среднего формата, а также малого количества продаж датчиков среднего формата датчики среднего формата часто оказываются одними из последних датчиков, которые извлекают выгоду из технологических достижений в технологии датчиков.
![]()
Вот таблица, показывающая количество распространенных разрешений камеры премиум-класса, тип датчика, размер и размер пикселя в микронах, а также ссылку на более подробную информацию о каждой камере:
Среднеформатные камеры предлагают больший сенсор, но и высокое разрешение, что означает, что приоритет не обязательно должен быть при слабом освещении, как у некоторых полнокадровых камер, а скорее при высоком разрешении.Существует ряд датчиков CCD и CMOS, используемых в камерах среднего формата, которые имеют ограниченную максимальную чувствительность ISO, что делает их более подходящими для студийных ситуаций, где вы можете контролировать уровни освещенности, и может обеспечить хорошее освещение. Исключением из этого является Pentax 645Z, который имеет очень высокий максимальный ISO ISO204800.
Pentax 645Z при ISO6400 (100%):
![]()
Примечание к примерам изображений: они взяты из изображений JPEG с камеры, поэтому будут различия в том, как каждая камера обрабатывает файл, при этом каждая камера применяет свою собственную силу шумоподавления.Есть также различия из-за производительности баланса белого камеры.
Чтобы рассчитать размер пикселя, вы используете ширину датчика в миллиметрах, деленную на ширину изображения в пикселях, и умножаетесь на 1000. Например: 16-мм датчик Micro Four Thirds, 17,3 мм, деленный на 4608, умноженный на 1000 (источник) ,
Ключевые точки датчика:
- Большие датчики могут собирать больше света, в то же время часто с большими пикселями
- Большие пиксели улучшают светочувствительность — чем больше число микронов, тем лучше
- Датчики задней подсветки (BSI) улучшают светочувствительность
- Более широкий диапазон ISO также поможет при слабом освещении, и часто доступен с большими пикселями
- Технологические достижения в разработке и производстве сенсоров могут значительно улучшить качество изображения
- Новые датчики, как правило, работают лучше, чем старые датчики
Дополнительная информация о размерах сенсора, факторах урожая и технологии:
,
: демистификация мира онлайн и разрешение печати
В чем разница между PPI и DPI и почему они всегда упоминаются в креативном программном обеспечении? Узнайте отличительные характеристики каждого параметра с помощью этого удобного руководства.
Изображение на обложке через YamabikaY.
Возможно, вы заметили, что на творческих платформах довольно часто встречаются сокращения DPI и PPI. Итак, что они на самом деле означают? Оба эти термина определяют общее разрешение изображения в отдельных сферах — цифровое или печатное.Многие используют DPI и PPI взаимозаменяемо, но между ними есть различия. Давайте очистим воздух и рассмотрим, что означает каждая аббревиатура.
PPI (пикселей на дюйм)
Если вы дизайнер или фотограф, вы, скорее всего, видели PPI, используемый при экспорте или дизайне для веб-сайтов. PPI, или число пикселей на дюйм, имеет отношение к разрешению в пикселях и обычно резервируется для экранных и цифровых форматов изображений. В PPI могут быть измерены только растровые изображения; векторные изображения бесконечно масштабируемы и не зависят от пикселей.Пиксели — это «элементы изображения» — маленькие цветные квадраты, которые становятся более заметными при увеличении растрового изображения.
Изображение через Bro Studio.
Изображение с более высоким PPI имеет тенденцию быть более высокого качества из-за его большей плотности пикселей. Отдельные пиксели в изображении с 300 PPI значительно меньше, чем в изображении с 72 PPI. Меньшие пиксели обеспечивают более плавное сочетание цвета и формы. Как только вы увеличиваете изображение, вы увеличиваете размер пикселей, виновных в этих неприглядных неровных краях.

Обратите внимание на различия между одним и тем же листовым изображением в инкрементальных пикселях на дюйм. Даже при увеличении в больших пропорциях изображение с 300 PPI выглядит более четким, чем изображение с 72 PPI. Чем меньше пикселей, тем выше PPI и тем лучше качество.
Манипулирующий PPI
В любой программе для редактирования изображений, например в Adobe Photoshop, важно понимать разницу между изменением размера и изменением размера изображения. Они звучат одинаково, но каждый достигает своего результата.Перейдите к Image> Image Size в программе Photoshop, чтобы настроить размер и размеры.
Изменение размера изображения

В Adobe Photoshop вы можете увидеть, как уменьшение плотности пикселей этого листового изображения увеличивает высоту и ширину в дюймах. Изменение размера изображения не влияет на размеры или размер, а скорее на вывод на печать. Изображение с настройкой 300 PPI будет напечатано с меньшим размером, чем то же изображение с 72 PPI.
Допустим, изображение измеряется в 4 на 6 дюймов при 300 PPI. При уменьшении плотности пикселей до 72 PPI на панели Размер изображения вывод на печать будет больше, даже если размеры изображения одинаковы. Это связано с тем, что Photoshop измеряет ширину и высоту в дюймов ( дюймов), которые зарезервированы для печати.
Image Resampling

Повторная выборка изображения относится к настройке количества пикселей в изображении.Когда проверяется повторная выборка, обратите внимание, как меняются значения. При уменьшении разрешения в PPI размер и размеры изображения уменьшаются вместе с ним. Обратите внимание, как панель Размер изображения переключается на измерение в пикселей , измерение, зарезервированное для онлайн и веб-изображений. При 300 PPI это изображение начинается с 5000 пикселей на 3407 пикселей, но при повторной дискретизации с до 72 PPI измененное изображение будет меньше при 1200 пикселей на 818 пикселей.
Resampling идеально подходит для уменьшения размера или размеров для ограничений онлайн-загрузки.Избегайте увеличения разрешения при повторной выборке; В Photoshop будет сложно добавить пиксели к изображению с более низким разрешением, что приведет к размытым краям. Этот же эффект похож на расширение изображения низкого качества.
Стандарты печати PPI
При настройке онлайн-изображения для печати лучше всего использовать правильные пиксели на дюйм. Экспортируйте свой дизайн в 150 или 300 PPI для профессиональных стандартов качества. Установка изображения с высокой плотностью пикселей подготовит изображение к печати с лучшим качеством в DPI.Оставьте 72 PPI для веб-изображений, когда есть строгие требования к размеру файла.
DPI (точек на дюйм)
DPIотносится к физическим точкам чернил на дюйм на напечатанном или отсканированном изображении. Принтеры отображают цвета не в пикселях, а в многослойных точках, состоящих из голубого, пурпурного, желтого и черного (CMYK). Например, изображение с разрешением 300 точек на дюйм отображает
отдельных точек пигмента внутри одного дюйма. Если вы отсканируете напечатанное изображение и приблизите изображение, вы сможете увидеть эти точки CMYK.
Многие путают DPI для PPI; число точек на дюйм относится к выводу на печать, в то время как число пикселей на дюйм представляет ввод данных изображения.

Изображение через Мауробельтран.
PPI легко манипулировать в программе для редактирования изображений; DPI — это совсем другая история. Каждая модель и стиль принтера производит свой собственный уникальный DPI в зависимости от настроек принтера. Струйные принтеры обеспечивают разрешение от 300 до 720 точек на дюйм, а лазерные принтеры — от 600 до 2400 точек на дюйм.Пока DPI принтера соответствует профессиональному PPI или превышает его, изображение будет печататься с высоким качеством. Чем больше DPI, тем более плавным и четким будет напечатанное изображение. Изображение с разрешением 300 точек на дюйм уже содержит
точек цвета; превышение 300 DPI не изменит выходного сигнала слишком сильно.
Теперь вы мастер DPI и PPI! Использование правильных характеристик может улучшить ваш творческий рабочий процесс и качество изображения. Помните, что PPI — это ввод данных изображения, а DPI — это распечатка этого изображения.
Хотите расширить свои знания по терминологии дизайна? Проверьте эти информативные статьи:
,
