Уроки Photoshop, обработка фотографий (фото) в Photoshop, редактирование фотографий в Фотошопе, ретушь и цифровая обработка фото
В этом блоге вы найдете уроки и советы по работе в Adobe Photoshop. Обработка фотографий в Фотошопе не будет для вас проблемой. Вы найдете здесь статьи о профессиональном редактировании цифровых фотографий (например, свадебных фото), узнаете как выполнить ретушь фотографий в Photoshop, как восстановить старые фотографии, как улучшить фото при помощи Фотошопа и многое другое.
- Создан 20 октября 2008
- Топиков 51
- Подписчиков 44
- Рейтинг 719.61
Администраторы (1)
ReadyМодераторы (0)
Модераторов здесь не замечено Для некоторых людей изучение редактора Photoshop кажется неподъёмной задачей.
 Сегодня мы поговорим о комбинировании методов съёмки и Photoshop для увеличения видимой глубины резкости сверх того, чего можно добиться при использовании одного изображения.
Сегодня мы поговорим о комбинировании методов съёмки и Photoshop для увеличения видимой глубины резкости сверх того, чего можно добиться при использовании одного изображения.
Вчера мы опубликовали статью о том, как работают режимы наложения слоёв в Photoshop, и 10 лучших режимов наложения для фотографов. Сегодня в продолжение этой темы мы хотим остановиться на самых азах редактирования фотографий в Photoshop и поговорить о слоях, и о том, как использовать их для получения желаемого результата. Статья рассчитана по большей части на тех, кто только начинает заниматься обработкой фото в Photoshop.
Когда дело доходит до комбинирования или корректировки цифровых фотографий, в вашем распоряжении имеются две основные составляющие – слои и применённые к ним
 В первую очередь мы рассмотрим некоторые способы наложения слоёв, а затем перечислим 10 лучших режимов наложения, которые вы можете использовать, чтобы улучшить свои фотографии.
В первую очередь мы рассмотрим некоторые способы наложения слоёв, а затем перечислим 10 лучших режимов наложения, которые вы можете использовать, чтобы улучшить свои фотографии.
В этом уроке мы научимся увеличивать контраст и цветовую насыщенность изображения уникальными и креативными способами, применяя режимы наложения к отдельным цветовым каналам фотографии. Если вы пользуетесь Photoshop, вы знаете, что мы обычно выбираем режимы наложения на палитре слоёв, потому что они чаще всего используются, чтобы изменить то, как слой взаимодействует или смешивается со слоем (слоями) ниже. Здесь мы пойдём дальше и узнаем, как применять те же самые режимы наложения не ко всему слою, а только к одному из индивидуальных RGB (Red, Green и Blue) каналов, которые Photoshop использует для создания цветного изображения. Как мы будем применять режимы наложения к цветовым каналам? Вы увидите, что на самом деле это очень просто, благодаря функции Photoshop Apply Image (Внешний канал).

Неделю назад мы опубликовали первую часть советов и хитростей ретуши фотографий в Adobe Photoshop, и сегодня мы предлагаем вашему вниманию продолжение этой статьи. Мы надеемся, что наш труд не будет напрасным, и эти советы действительно пригодятся вам в работе. Безусловно, вы можете знать некоторые из них, но, я надеюсь, не все.
В этой статье я опишу некоторые полезные методы и хитрости ретуши фотографий в Photoshop, которые я знаю по своему опыту. Возможно, вы знаете некоторые из них, но, я надеюсь, не все. Материал получился достаточно объёмный, поэтому я разделил его на две части. Вторую часть можно прочитать здесь.
Материал получился достаточно объёмный, поэтому я разделил его на две части. Вторую часть можно прочитать здесь.
Шаг 1
Первая вещь, которую нужно сделать, это выбрать подходящую фотографию. Лучше всего подойдут фотографии в теплых тонах, с сильным источником света и большим контрастом:
Часть первая — Создание действия (action)
Финальное изображение для первой части
Давайте посмотрим на галерею, которую мы будем создавать. Щелкните по скриншоту ниже, чтобы рассмотреть веб-фотогалерею.
 Как и всегда, исходные файлы доступны зарегистрированным членам сообщества PSDTUTS Plus (PSDTUTS Plus membership).
Как и всегда, исходные файлы доступны зарегистрированным членам сообщества PSDTUTS Plus (PSDTUTS Plus membership).
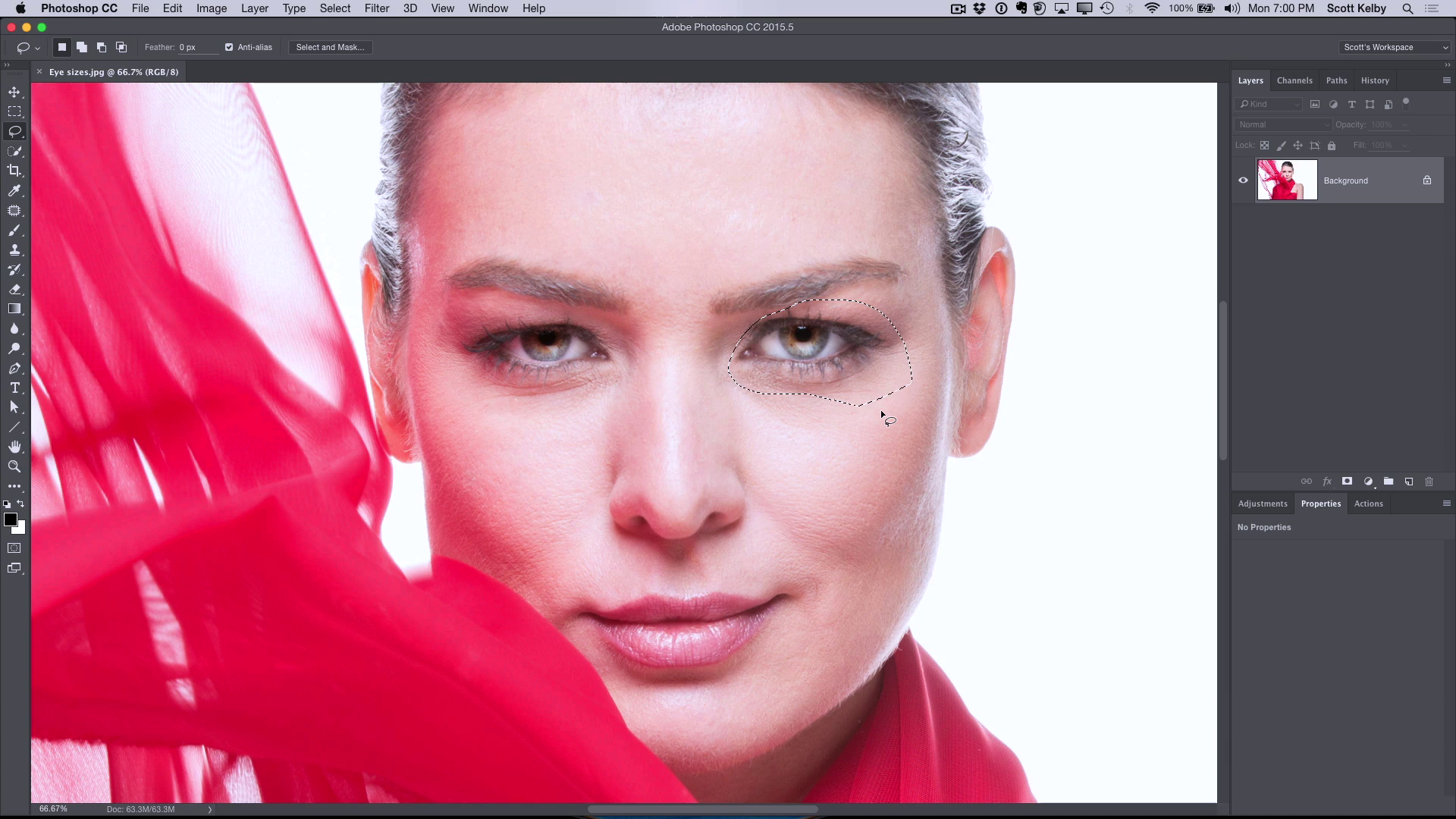
Редактирование части изображения в Photoshop, 1
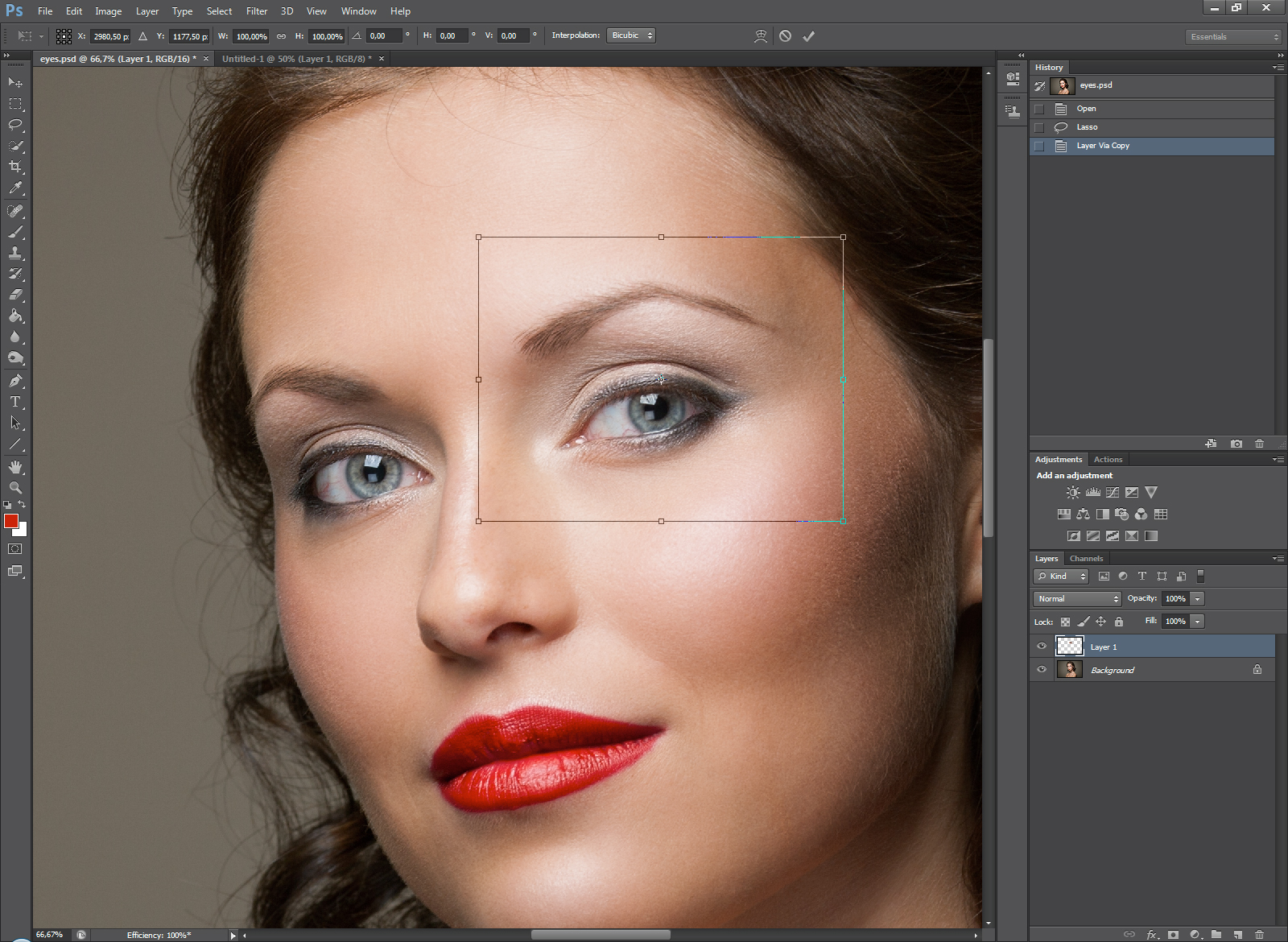
Как и можно ожидать, в Lightroom все ползунки модуля Develop (Коррекции) действуют сразу на всё изображение. Поэтому, если бы вы хотели воздействовать лишь на часть изображения, то следовало бы взять Adjustment Brush (Кисть коррекции) и закрасить область, которую хотели бы затронуть. В Photoshop вы можете поступать так же (конечно, до известной степени), но если хотите редактировать только часть изображения, то используете инструменты выделения (в Photoshop есть инструменты для всех вообразимых типов выделения — одно из свойств, которые делают Photoshop столь эффективным). Здесь описаны основные инструменты Selection (Выделение), которые используются по большей части (а другие мы опишем в книге позднее).
ФОРМИРОВАНИЕ ПРЯМОУГОЛЬНЫХ ВЫДЕЛЕНИЙ
Если область, которую вы хотите выделить, квадратная или прямоугольная, используется один и тот же инструмент: Rectangular Marquee (Прямоугольная область) (полагаю, название marquee (дословно маркиза) выбрано потому, что анимация, которая показывает, где находится граница выделения, похожа на голливудскую маркизу-киноафишу с окантовкой бегущим рывками светом, хотя более распространенным названием такого контура является марширующие муравьи). Вы просто выбираете этот инструмент (второй сверху инструмент панели инструментов) или нажимаете клавишу М, и выделяете область для работы в ней перетаскиванием прямоугольника так, чтобы покрыть эту область. После такого выделения только эта выделенная область будет затронута тем, что вы делаете с изображением (как показано здесь, где я сделал прямоугольное выделение области между колоннами. И теперь, если бы я осветил или затемнил изображение, этим действием была бы затронута только область в данном прямоугольнике).
РАСШИРЕНИЕ И СУЖЕНИЕ ВЫДЕЛЕННОЙ ОБЛАСТИ
Как только выделение сформировано, то чтобы расширить область выделения, просто нажмите-и-держите-нажатой клавишу Shift и выделите дополнительные прямоугольники. Именно это я сделал здесь, где выделил области под левой и правой колоннами, сформировав меньшие прямоугольники.
Чтобы сузить область выделения, вместо этого нажмите-и-держите-нажатой клавишу Alt (Mac: Option) и щелкните-и-пере-тащите по выделенной области (именно это я сделал по бокам и под колоннами). (Примечание: Эти клавиши можно использовать для расширения/сужения области выделения, сделанного при помощи любых инструментов Selection (Выделение). Теперь, после формирования выделенных областей, я увеличил их яркость, вызвав в Photoshop команду Levels (Уровни) и перетащив ползунок светов влево, как показано здесь (подробнее о команде Levels (Уровни) рассказано далее).
ОТМЕНА ВЫДЕЛЕНИЯ И КВАДРАТНОЕ ВЫДЕЛЕНИЕ
Чтобы отменить выделение в целом (функцией Deselect (Отменить выделение)), нажмите быструю клавишу Ctrl+D (Mac: Command+ D). Чтобы сделать выделение квадратной (а не прямоугольной) формы, просто нажмите-и-держите-нажатой клавишу Shift при формировании выделения, и оно будет в точности квадратным (как показанное здесь). Опять-таки, любые изменения, которые я выполняю, теперь затрагивают только эту выбранную квадратную область, как показанная здесь, где я снова вызвал команду Levels (Уровни) и увеличил яркость упомянутым ползунком. (Между прочим, команда Levels (Уровни) находится в Photoshop в меню Image, под опцией Adjustments (Коррекции), и позволяет корректировать света (перетаскиванием влево белого ползунка на правом конце под графиком для увеличения яркости светов). Кроме того, затемнены средние тона и тени (перетаскивание среднего серого ползунка вправо затемняет средние тоны; а влево увеличивает их яркость; перетаскивание вправо черного ползунка на левом конце делает тени темнее). Именно так мы использовали ранее Camera Raw и Lightroom).
Чтобы сделать выделение квадратной (а не прямоугольной) формы, просто нажмите-и-держите-нажатой клавишу Shift при формировании выделения, и оно будет в точности квадратным (как показанное здесь). Опять-таки, любые изменения, которые я выполняю, теперь затрагивают только эту выбранную квадратную область, как показанная здесь, где я снова вызвал команду Levels (Уровни) и увеличил яркость упомянутым ползунком. (Между прочим, команда Levels (Уровни) находится в Photoshop в меню Image, под опцией Adjustments (Коррекции), и позволяет корректировать света (перетаскиванием влево белого ползунка на правом конце под графиком для увеличения яркости светов). Кроме того, затемнены средние тона и тени (перетаскивание среднего серого ползунка вправо затемняет средние тоны; а влево увеличивает их яркость; перетаскивание вправо черного ползунка на левом конце делает тени темнее). Именно так мы использовали ранее Camera Raw и Lightroom).
Редактирование операций в Photoshop / Creativo.
 one
oneПосле того, как мы пошагово воспроизвели операцию «Уголки для фотографии» и определили, какие этапы необходимо изменить, настало время редактировать операцию! Мы выявили несколько шагов, которые нужно отредактировать, чтобы изменить цвета, применяемые в ходе выполнения операции, и несколько шагов, которые, возможно, следует вовсе из операции убрать или, по крайней мере, отключить.
Каждый раз при редактировании операции сначала следует сделать ее копию и вносить изменения в нее, а не в оригинал. В таком случае, если вам потребуется исходный вариант операции, он у вас будет сохранен. Также замечу, поскольку операция, которую мы хотим отредактировать, находится в одном из наборов, изначально включенных в программу Photoshop (в нашем случае, это набор операций «Рамки»), неплохо было бы создать новый набор операций и поместить копию операции в него. Это будет лучше, чем вносить изменения в настройки программы по умолчанию.
Создание нового набора операций
Таким образом, первым делом нам нужно создать новый набор операций. Как мы с вами уже знаем, набор операций – всего лишь папка, в которой размещены отдельные операции. Важно отметить, что все операции должны находиться внутри определенных наборов. Если вы создаете новую операцию или копируете существующую, она должна быть размещена внутри набора, при этом не имеет значения, сколько операций будет содержать набор – всего лишь одну или сотни. Все операции должны находиться внутри какого-либо набора. Это правило, и его надо соблюдать, даже если не хочется!
Как мы с вами уже знаем, набор операций – всего лишь папка, в которой размещены отдельные операции. Важно отметить, что все операции должны находиться внутри определенных наборов. Если вы создаете новую операцию или копируете существующую, она должна быть размещена внутри набора, при этом не имеет значения, сколько операций будет содержать набор – всего лишь одну или сотни. Все операции должны находиться внутри какого-либо набора. Это правило, и его надо соблюдать, даже если не хочется!
Самый простой способ создать новый набор операций – нажать на значок «Создать новый набор операций» (New Action Set), расположенный в нижней части панели операций (иконка, похожая на папку):
Для создания нового набора операций кликните по значку «Создать новый набор операций».
В результате этого действия на экране появится диалоговое окно «Новый набор» (New Set), где вы сможете ввести имя для нового набора операций. Я назову свой набор «Мои операции» (My Actions) Вы, в свою очередь можете придумать любое название, какое захотите:
Я назову свой набор «Мои операции» (My Actions) Вы, в свою очередь можете придумать любое название, какое захотите:
В диалоговом окне «Новый набор» введите имя для вашего нового набора операций.
После ввода имени нажмите ОК, чтобы закрыть диалоговое окно. Если мы теперь посмотрим на панель операций, то увидим, что там появился новый набор «Мои операции», расположенный ниже остальных наборов:
Новый набор операций появился на панели «Операции».
В данный момент в нашем новом наборе нет ни одной операции. Давайте сделаем копию операции «Уголки для фотографии», которая находится внутри набора «Рамки» и поместим ее в наш новый набор.
Перемещение наборов операций внутри панели «Операции»
Для того чтобы поместить копию операции «Уголки для фотографии» внутрь моего нового набора «Мои операции», я просто перемещу операцию из набора «Рамки» в набор «Мои операции», удерживая нажатой клавишу Alt (Win) / Option (Mac). При этом создастся копия операции. Чтобы переместить операцию из одного набора в другой было еще легче, я сначала расположу набор «Мои операции» прямо над набором «Рамки». Для перемещения наборов операций и изменения их местоположения внутри панели операций, просто кликните по нужному набору операций и, удерживая нажатой кнопку мыши, перетащите набор на новое место. В моем случае, я перемещу набор «Мои операции» на новое место – между наборами «Рамки» и «Эффекты для изображений». Обратите внимание, что появившаяся при этом черная горизонтальная полоска указывает, куда будет перемещен набор:
При этом создастся копия операции. Чтобы переместить операцию из одного набора в другой было еще легче, я сначала расположу набор «Мои операции» прямо над набором «Рамки». Для перемещения наборов операций и изменения их местоположения внутри панели операций, просто кликните по нужному набору операций и, удерживая нажатой кнопку мыши, перетащите набор на новое место. В моем случае, я перемещу набор «Мои операции» на новое место – между наборами «Рамки» и «Эффекты для изображений». Обратите внимание, что появившаяся при этом черная горизонтальная полоска указывает, куда будет перемещен набор:
Для изменения местоположения набора внутри панели операций кликните по нему и переместите в новое место, удерживая нажатой кнопку мышки.
Отпустите кнопку мышки, когда вы выберете новое место для набора операций:
Набор «Мои операции» теперь расположен между наборами «Рамки» и «Эффекты для изображений».
Копирование и перемещение операции из одного набора в другой
Переместив набор «Мои операции» в нужное место, я открою набор «Рамки» и выберу операцию «Уголки для фотографии», кликнув по ней. Я собираюсь переместить эту операцию из набора «Рамки» в набор «Мои операции», не затрагивая при этом исходную операцию. Для этого я хочу сделать копию операции и переместить в набор «Мои операции» именно ее. Для того чтобы одновременно сделать копию и переместить операцию, я, удерживая нажатой клавишу Alt (Win) / Option(Mac), перемещу операцию «Уголки для фотографии» в набор «Мои операции». При этом опять появится черная горизонтальная полоска, которая будет указывать новое местоположение операции:
Я собираюсь переместить эту операцию из набора «Рамки» в набор «Мои операции», не затрагивая при этом исходную операцию. Для этого я хочу сделать копию операции и переместить в набор «Мои операции» именно ее. Для того чтобы одновременно сделать копию и переместить операцию, я, удерживая нажатой клавишу Alt (Win) / Option(Mac), перемещу операцию «Уголки для фотографии» в набор «Мои операции». При этом опять появится черная горизонтальная полоска, которая будет указывать новое местоположение операции:
Удерживая нажатой клавишу Alt (Win) / Option(Mac), переместите операцию «Уголки для фотографии» в набор «Мои операции».
Далее я отпущу кнопку мыши, и копия операции, которой программа дала название «Уголки для фотографии Копия» (Photo Corners copy), появится в наборе «Мои операции»:
Копия операции под названием «Уголки для фотографии копия» разместилась в наборе «Мои операции».
Переименование операции
Название «Уголки для фотографии Копия» не кажется мне информативным. Поскольку я надеюсь улучшить операцию после внесения изменений, то я полагаю, название «Уголки для фотографии_улучшение» (Improved Photo Corners) будет подходящим вариантом. Для того чтобы переименовать операцию, дважды кликните кнопкой мыши по ее названию на панели операций и введите новое имя. Нажмите клавишу Enter (Win) / Return (Mac), когда закончите вводить имя:
Поскольку я надеюсь улучшить операцию после внесения изменений, то я полагаю, название «Уголки для фотографии_улучшение» (Improved Photo Corners) будет подходящим вариантом. Для того чтобы переименовать операцию, дважды кликните кнопкой мыши по ее названию на панели операций и введите новое имя. Нажмите клавишу Enter (Win) / Return (Mac), когда закончите вводить имя:
Дважды кликните кнопкой мыши по названию операции и введите новое имя.
Теперь у меня есть точная копия исходной операции «Уголки для фотографии», которую я назвал «Уголки для фотографии_улучшение» и которая размещается в новом, созданном мной наборе «Мои операции». Мы можем вносить в данную копию любые изменения, которые не будут затрагивать исходную операцию или набор операций «Рамки».
Удаление шага в операции
Давайте начнем редактировать нашу операцию «Уголки для фотографии_улучшение». Первое, что я сделаю – удалю начальный шаг «Сделать снимок» (Make snapshot). Если вы помните, в ходе выполнения данного шага программа делает снимок исходного изображения до начала выполнения операции и размещает его на панели «История» (History). Таким образом, мы можем с легкостью отменить операцию и вернуться в начало, просто кликнув по снимку на панели «История». Я нажму на данный шаг для его выбора:
Если вы помните, в ходе выполнения данного шага программа делает снимок исходного изображения до начала выполнения операции и размещает его на панели «История» (History). Таким образом, мы можем с легкостью отменить операцию и вернуться в начало, просто кликнув по снимку на панели «История». Я нажму на данный шаг для его выбора:
Выбираем шаг «Сделать снимок».
Поскольку, скорее всего, я буду выполнять эту операцию сразу после открытия изображения в программе Photoshop, я не думаю, что есть какая-то необходимость делать снимок изображения, тем более, что я могу с легкостью выбрать параметр «Восстановить» (Revert) из раздела меню «Файл» (File) в верхней части экрана, чтобы вернуть изображение в исходное состояние. Поэтому я продолжу и удалю первый шаг. Чтобы удалить шаг операции, необходимо кликнуть по нему и переместить на значок мусорной корзины в нижней части панели операций:
Для удаления шага кликните по нему и переместите на значок мусорной корзины в нижней части панели операций.
Шаг «Сделать снимок» из операции был удален:
Мы удалили шаг операции.
Также я собираюсь удалить шаг «Сбросить образцы» (Reset Swatches), поскольку в ходе выполнения операции он нам не нужен. Еще один способ удаления шага заключается в следующем: кликните по названию шага на панели операций для его выбора и далее, удерживая нажатой клавишу Alt (Win) /Option (Mac), нажмите на значок мусорной корзины в нижней части панели:
Нажмите на название шага для его выбора и далее, удерживая нажатой клавишу Alt (Win) /Option (Mac), кликните по значку мусорной корзины для удаления шага.
Если вы просто кликните по значку мусорной корзины, не удерживая нажатой клавишу Alt/Option, на экране появится диалоговое окно, в котором программа спросит о вашем намерении удалить шаг. Нажатие клавиши Alt/Option позволяет удалить шаг без вывода на экран диалогового окна.
Отключение и включение отдельных шагов
Иногда вместо удаления шага достаточно просто его отключить, тем более, когда вы еще не знаете наверняка, понадобится вам этот шаг операции в дальнейшем или нет. Панель «Операции» предоставляет нам возможность отключения отдельных шагов операции путем нажатия на маленькую галочку слева от шага. При включенной галочке шаг будет выполнен как часть операции. Когда же вы кликните по галочке, она исчезнет, оставив после себя пустое окошко. Это будет означать отключение шага.
Панель «Операции» предоставляет нам возможность отключения отдельных шагов операции путем нажатия на маленькую галочку слева от шага. При включенной галочке шаг будет выполнен как часть операции. Когда же вы кликните по галочке, она исчезнет, оставив после себя пустое окошко. Это будет означать отключение шага.
Если я взгляну на панель операций, то увижу, что первым шагом теперь стал шаг «Режим конвертирования», который, если вы помните из предыдущего урока, переводит изображение в цветовой режим RGB. Причина, по которой этот шаг включен в операцию, заключается в том, что не все команды, фильтры и другие параметры программы Photoshop доступны для нас, когда мы работаем с изображением в другом цветовом режиме, например CMYK или Lab.
Также при работе в другом цветом режиме, особенно это касается режима CMYK, может быть нарушена цветопередача. Однако поскольку вероятность того, что изображение уже имеет цветовой режим RGB, высока, этот шаг обычно можно пропустить. Хотя, конечно, всегда есть исключения из правил, и вы можете работать с изображением в другом цветовом режиме, поэтому вместо того, чтобы удалить данный шаг полностью, давайте его отключим.
Хотя, конечно, всегда есть исключения из правил, и вы можете работать с изображением в другом цветовом режиме, поэтому вместо того, чтобы удалить данный шаг полностью, давайте его отключим.
Для временного отключения шага «Режим конвертирования» я нажму на галочку, расположенную слева от шага. Галочка исчезнет, и останется только пустое окошко:
Нажатие на галочку слева от названия шага помогает включать или отключать отдельные шаги операции. Когда галочка не видна – шаг отключен.
В следующий раз, когда я буду выполнять операцию, программа пропустит этот шаг и продолжит проигрывать остальные шаги. Для повторного включения шага еще раз нажмите на пустое окошко, чтобы сделать галочку видимой.
Отключение и включение всех шагов за раз
Если вы хотите включить или отключить все шаги операции за раз, просто кликните по галочке слева от названия операции на панели операций. Когда галочка имеет красный цвет, как сейчас, это означает, что некоторые шаги операции включены, а некоторые – выключены. В нашем случае, шаг «Режим конвертирования» выключен, в то время как все остальные шаги включены. Когда галочка — серого цвета, это означает, что все шаги включены. А когда галочку вообще не видно — это означает, что все шаги операции в текущий момент выключены:
В нашем случае, шаг «Режим конвертирования» выключен, в то время как все остальные шаги включены. Когда галочка — серого цвета, это означает, что все шаги включены. А когда галочку вообще не видно — это означает, что все шаги операции в текущий момент выключены:
Основная галочка слева от названия операции красного цвета. Это означает, что некоторые шаги операции включены, а некоторые – выключены.
Внесение изменений в существующий шаг операции
Мы с вами уже рассмотрели, как удалить шаг из операции и как временно отключить или включить шаги. Теперь давайте изучим, как внести в шаг изменения. Прежде чем мы начнем, важно отметить, что, к сожалению, не все шаги в операции можно с легкостью изменить. Если в ходе выполнения шага требуется задать определенные параметры в диалоговом окне (как в нашем случае), то тогда вы сможете внести изменения в шаг, просто введя другие параметры.
В противном случае, вам придется удалить шаг, а потом заново его записать. Мы рассмотрим, как добавлять шаги в операцию после того, как научимся вносить изменения в шаги, где происходит работа с диалоговым окном.
Мы рассмотрим, как добавлять шаги в операцию после того, как научимся вносить изменения в шаги, где происходит работа с диалоговым окном.
В ходе выполнения операции мы определили два шага под названием «Заполнить» (Fill), которые нам бы хотелось отредактировать. Оба этих шага отвечают за выбор цветов, используемых в операции. Как вы помните из предыдущего урока, первый шаг «Заполнить» отвечает за определение цвета заднего фона. Давайте рассмотрим этот шаг еще раз. Для просмотра подробностей я его раскрою:
Просмотр подробностей первого шага «Заполнить», который отвечает за выбор цвета заднего фона.
В ходе выполнения шага слой «Новый задний фон» (new background) заполнится серым цветом с помощью команды «Заполнить». Мне не нравится серый цвет, поэтому я хочу его заменить на другой. У меня есть несколько вариантов дальнейших действий. Я могу определять конкретный цвет для фона каждый раз при выполнении операции, или я могу указать программе в процессе выполнения шага выводить на экран диалоговое окно «Заполнить», где я буду выбирать каждый раз новый цвет. Давайте попробуем сначала задать конкретный цвет.
Давайте попробуем сначала задать конкретный цвет.
Для редактирования шага операции (еще раз, только для тех шагов, где появляются диалоговые окна) дважды кликните по его названию на панели операций. Я дважды кликну по шагу «Выполнить», и как только я это сделаю, на экране появится диалоговое окно команды «Выполнить», где мы сможем увидеть заданные параметры заливки слоя 50% оттенком серого (серый оттенок между черным и белым цветом):
Дважды кликните по названию шага, чтобы открыть соответствующее диалоговое окно.
Мне кажется, белый цвет лучше подойдет для цвета заднего плана при создании эффекта наложения рамки, поэтому в диалоговом окне я выберу белый цвет (White):
В разделе «Использовать» выбираем значение параметра — «Белый».
Для того чтобы подтвердить изменения и выйти из диалогового окна, я нажму ОК. Как только я это сделаю, программа проиграет шаг и заполнит окно документа белым цветом:
После внесения изменений программа выполнит шаг.
Для отмены выполненного шага, все, что требуется сделать, – это перейти в раздел меню «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить» (Undo) (в моем случае пункт будет называться «Отменить «Заполнить» (Undo Fill)). Также для отмены выполненного шага я могу нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac). В любом случае изображение станет выглядеть так, как оно выглядело до начала выполнения шага.
И теперь, если я просмотрю подробности выполнения шага на панели операций, то смогу увидеть, что слой больше не будет заполняться серым цветом. Вместо серого – заливка будет происходить белым цветом:
На панели операций содержание шага теперь изменилось.
То же самое я собираюсь выполнить со вторым шагом «Заполнить», который определяет цвет самих уголков для фотографии. Я найду данный шаг на панели операций и раскрою его для просмотра подробностей:
Второй шаг «Заполнить» отвечает за определение цвета четырех уголков фотографии.
Исходя из подробностей выполнения шага видно, что в данный момент заливка четырех уголков фотографии будет выполнена цветом заднего плана. Мы с вами уже удалили шаг «Сбросить образцы», который отвечал за установку белого цвета в качестве цвета заднего плана, поэтому давайте установим сами какой-нибудь определенный цвет. Я дважды кликну кнопкой мыши по шагу на панели операций для его редактирования, и снова на экране появится диалоговое окно «Заполнить», где надо будет задать цвет заднего плана:
В настоящий момент в диалоговом окне «Заполнить» задана заливка уголков цветом заднего плана.
На этот раз, я думаю, для моих уголков подойдет черный цвет, поэтому я выберу из списка «Черный» (Black):
Выбираем черный цвет в качестве цвета заливки фото уголков.
Я нажму ОК, чтобы подтвердить изменения и выйти из диалогового окна, и снова программа Photoshop выполнит шаг, и окно документа заполнится черным цветом:
Окно документа заполнится черным цветом.
Я отменю выполненный шаг, нажав клавишную комбинацию Ctrl+Z (Win) / Command+Z (Mac), и теперь, если я просмотрю подробности выполнения шага на панели операций, то смогу увидеть, что уголки фотографии будут заполняться черным цветом вместо цвета заднего плана:
Просматривая подробности выполнения шага, мы можем увидеть, что вместо фонового цвета будет использоваться черный.
Давайте выполним операцию и посмотрим, как будет выглядеть результат с новыми цветами! На этот раз я поработаю с другим изображением, чтобы было интереснее. Для выполнения операции я выберу ее, кликнув по названию на панели операций, и далее нажму кнопку «Выполнить операцию» (Play), расположенную в нижней части панели:
Выбираем и проигрываем отредактированную операцию.
Ниже представлено изображение после выполнения нашей операции «Уголки для фотографии_улучшение». Обратите внимание, что благодаря внесенным нами изменениям, задний фон теперь белого цвета, а уголки для фотографии – черного:
Обратите внимание, что благодаря внесенным нами изменениям, задний фон теперь белого цвета, а уголки для фотографии – черного:
Изображение после выполнения операции «Уголки для фотографии_улучшение».
Безусловно, видны определенные улучшения по сравнению с результатом воспроизведения операции «Уголки для фотографии». Но что, если я не всегда хочу использовать белый цвет в качестве цвета заднего плана и черный – в качестве цвета уголков? Неужели всякий раз как я захочу изменить цвета, мне надо будет делать новую копию операции и далее ее редактировать? Конечно же, нет! Чтобы каждый раз при выполнении операции иметь возможность выбирать цвета самим, нам надо всего лишь изначально задать программе вывод на экран диалоговых окон команд «Заполнить» при выполнении соответствующих шагов.
Отображение и скрытие диалоговых окон в ходе выполнения операции
Как мы с вами уже знаем, исходя из урока «Операции по умолчанию», панель операций дает нам возможность выводить на экран диалоговые окна в ходе выполнения операции, тем самым, позволяя устанавливать необходимые параметры без ее остановки. В нашем случае, несмотря на то, что мы уже научились редактировать цвета в шагах операции, было бы замечательно, если бы мы могли выбирать различные цвета для операции «Уголки для фотографии_улучшение» каждый раз по ходу ее выполнения. И это осуществимо! Все, что нам требуется – включить диалоговые окна для двух шагов «Заполнить».
В нашем случае, несмотря на то, что мы уже научились редактировать цвета в шагах операции, было бы замечательно, если бы мы могли выбирать различные цвета для операции «Уголки для фотографии_улучшение» каждый раз по ходу ее выполнения. И это осуществимо! Все, что нам требуется – включить диалоговые окна для двух шагов «Заполнить».
Чтобы программа выводила на экран диалоговое окно при выполнении определенного шага, просто кликните по значку тумблера диалогового окна, расположенному слева от названия шага. В моем случае, я хочу, чтобы в ходе выполнения операции на экране появлялось диалоговое окно команды «Выполнить», где я мог бы выбирать цвет для заднего фона, поэтому я кликну по тумблеру диалогового окна слева от названия первого шага «Выполнить»:
Включаем диалоговое окно для первого шага «Выполнить».
Со вторым шагом «Выполнить» я проделаю то же самое:
Включаем диалоговое окно для второго шага «Выполнить».
Теперь давайте посмотрим, что будет происходить, когда мы начнем выполнять операцию. Первым делом, я верну мое изображение к исходному состоянию, перейдя в раздел меню «Файл» и выбрав пункт «Восстановить». Далее я выделю нашу операцию на панели операций и кликну по значку «Выполнить операцию». Программа начнет, как обычно, проигрывать операцию шаг за шагом до тех пор, пока не дойдет до первого шага «Выполнить», и вместо того, чтобы автоматически заполнить слой заднего фона белым цветом, она выведет на экран диалоговое окно «Заполнить». В данном диалоговом окне мне будет предложено или оставить белый цвет в качестве цвета заднего фона, или выбрать другой цвет:
Когда программа дойдет до первого шага «Заполнить», она выведет на экран диалоговое окно «Заполнить».
Одним из моих любимых занятий при работе с эффектами является получение образцов цвета прямо с рабочего изображения, и я думаю, сейчас мы это и сделаем. Я получу образец цвета с изображения и задам его в качестве цвета заднего плана. Чтобы это выполнить, я выберу параметр «Цвет» (Color) в диалоговом окне «Заполнить»:
Я получу образец цвета с изображения и задам его в качестве цвета заднего плана. Чтобы это выполнить, я выберу параметр «Цвет» (Color) в диалоговом окне «Заполнить»:
Выбираем параметр «Цвет» из ниспадающего списка.
Это действие приведет к открытию палитры цветов. Вместо того чтобы выбрать цвет из палитры, я перемещу курсор мышки на изображение, в результате чего он примет форму пипетки, и далее кликну по изображению в нужном месте, чтобы получить образец нежно-серого оттенка цвета с фаты невесты:
Получаем образец цвета прямо с изображения, чтобы далее установить его в качестве цвета заднего плана при создании эффекта наложения рамки.
Я нажму ОК для закрытия палитры цветов и далее нажму еще раз ОК, чтобы выйти из диалогового окна «Заполнить». Программа заполнит слой «Новый задний фон» цветом, который я получил в качестве образца с изображения и затем продолжит выполнять шаги операции до тех пор, пока не дойдет до второго шага «Заполнить». Здесь программа опять выведет на экран диалоговое окно «Заполнить», где мне будет предложено или оставить черный цвет в качестве цвета уголков фотографии, или выбрать другой цвет:
Здесь программа опять выведет на экран диалоговое окно «Заполнить», где мне будет предложено или оставить черный цвет в качестве цвета уголков фотографии, или выбрать другой цвет:
Когда программа дойдет до второго шага «Заполнить», она снова выведет на экран диалоговое окно «Заполнить».
Я собираюсь получить еще один образец цвета прямо с изображения, чтобы в дальнейшем применить его в качестве цвета для фото уголков. Для этого я выберу параметр «Цвет» (Color) в диалоговом окне «Заполнить». Это действие снова приведет к открытию палитры цветов, но я не буду ее использовать. Вместо этого, я перемещу курсор мышки на изображение и кликну по нему в нужном месте, чтобы получить образец темно-серого оттенка цвета, также с фаты невесты:
Получаем второй образец цвета с изображения, на этот раз для фото уголков
Я нажму ОК для закрытия палитры цветов и далее нажму еще раз ОК, чтобы выйти из диалогового окна «Заполнить». Программа зальет четыре уголка фотографии темно-серым цветом, который я получил в качестве образца с изображения, и далее продолжит выполнять оставшиеся шаги операции, пока не дойдет до конца. Ниже представлен результат, получившийся после выполнения операции «Уголки для фотографии_улучшение» с использованием цветов, взятых нами в качестве образцов с изображения:
Программа зальет четыре уголка фотографии темно-серым цветом, который я получил в качестве образца с изображения, и далее продолжит выполнять оставшиеся шаги операции, пока не дойдет до конца. Ниже представлен результат, получившийся после выполнения операции «Уголки для фотографии_улучшение» с использованием цветов, взятых нами в качестве образцов с изображения:
Тот же эффект наложения рамки после выполнения операции «Уголки для фотографии_улучшение», только на этот раз с использованием цветов, полученных в качестве образцов с изображения.
Мне кажется, так изображение выглядит гораздо лучше. И теперь после того, как программа позволяет мне самому выбирать новые цвета каждый раз при выполнении операции «Уголки для фотографии», я могу с легкостью применять эффект наложения рамки к тому или иному изображению, изменяя при необходимости цвета!
Прежде чем мы перейдем к записи собственных операций, нам осталось рассмотреть еще один момент – как добавить к операции новый шаг. Этим мы сейчас и займемся!
Этим мы сейчас и займемся!
Добавление в операцию нового шага
Как я уже упоминал, программа дает нам возможность вносить изменения в существующий шаг операции только тогда, когда выполнение этого шага предполагает вывод на экран диалогового окна для установки определенных параметров. Дважды кликая по названию шага, мы открываем соответствующее диалоговое окно, где можно внести изменения, а затем мы просто закрываем его после завершения ввода значений новых параметров. Если же шаг, который мы хотим изменить, не предполагает вывод на экран диалогового окна, единственный способ его редактирования – удалить шаг и затем повторно его записать. Мы с вами уже рассмотрели, как можно с легкостью удалить шаг из операции путем перемещения его на значок мусорной корзины в нижней части панели операций. Теперь мы изучим, как добавить в операцию новый шаг.
Помните материал прошлого урока, когда мы пошагово воспроизводили операцию «Уголки для фотографии»? Самый первый шаг операции назывался «Сделать снимок», в ходе выполнения которого программа делала снимок исходного изображения и сохраняла его на панели «История». В результате, при необходимости мы могли быстро отменить все шаги операции и вернуться к началу, просто переключившись на панель «История» и нажав на снимок изображения. После того как мы переместили копию операции под названием «Уголки для фотографии_улучшение» в наш новый набор «Мои операции», чтобы иметь возможность ее редактировать, первым делом мы удалили шаг «Сделать снимок».
В результате, при необходимости мы могли быстро отменить все шаги операции и вернуться к началу, просто переключившись на панель «История» и нажав на снимок изображения. После того как мы переместили копию операции под названием «Уголки для фотографии_улучшение» в наш новый набор «Мои операции», чтобы иметь возможность ее редактировать, первым делом мы удалили шаг «Сделать снимок».
Причина, по которой я удалил в тот момент первый шаг, заключалась в том, что шаг «Сделать снимок» показался мне ненужным. Скорее всего, я воспроизводил бы операцию для только что открытого в программе изображения, и таким образом, с легкостью возвращал бы его к первоначальному состоянию (или, по крайней мере, к состоянию при последнем сохранении), переходя в раздел меню «Файл» и выбирая пункт «Восстановить», не используя снимок на панели «История».
Как это часто бывает, мы осознаем, что нам что-то нужно, только когда избавимся от этого. Так и в моем случае, хорошенько поразмыслив, я понял, что зря удалил шаг «Сделать снимок». Что, если бы я захотел применить операцию «Уголки для фотографии_улучшение» к изображению, над которым я до этого значительно поработал в программе Photoshop? Конечно, я мог бы сначала сохранить изображение, а потом начать выполнять операцию, но что, если я бы забыл сделать первоначальное сохранение?
Что, если бы я захотел применить операцию «Уголки для фотографии_улучшение» к изображению, над которым я до этого значительно поработал в программе Photoshop? Конечно, я мог бы сначала сохранить изображение, а потом начать выполнять операцию, но что, если я бы забыл сделать первоначальное сохранение?
Если бы я попытался отменить выполненную операцию с помощью пункта «Восстановить» из раздела «Файл», то я отменил бы не только шаги операции, но и все предыдущие изменения, внесенные на изображение ранее. Поэтому в данном случае включить в операцию шаг «Сделать снимок» не помешало бы. Но как это сделать? Я ведь его уже удалил! Неужели мне придется заново записывать всю операцию или редактировать еще одну копию, чтобы вернуть назад один шаг?! К счастью, нет! Все, что мне потребуется, — записать только необходимый шаг.
Для того чтобы добавить шаг в операцию, нам требуется вначале выбрать шаг, который предшествует месту, где мы хотим вставить новый шаг. Например, если шаг, который вы хотите добавить, будет третьим по счету, кликните по второму шагу операции для его выбора, прежде чем начать запись нового шага. В таком случае, когда вы запишете новый шаг, программа Photoshop автоматически поместит его сразу после выбранного вами ранее шага. Имейте в виду, что, скорее всего, вам придется проиграть все шаги в операции вплоть до нужного места, где вы захотите вставить новый шаг, иначе программа Photoshop может вас не понять и вывести на экран сообщение об ошибке, что вполне объяснимо. Ведь если бы вы попытались сказать кому-нибудь «повернуть налево на следующем перекрестке», в то время как вы продолжали бы с кем-нибудь разговор, стоя около машины и рассуждая, где можно пообедать, вас, вероятно, не поняли бы и задумались, а стоит ли с вами вообще идти обедать.
В таком случае, когда вы запишете новый шаг, программа Photoshop автоматически поместит его сразу после выбранного вами ранее шага. Имейте в виду, что, скорее всего, вам придется проиграть все шаги в операции вплоть до нужного места, где вы захотите вставить новый шаг, иначе программа Photoshop может вас не понять и вывести на экран сообщение об ошибке, что вполне объяснимо. Ведь если бы вы попытались сказать кому-нибудь «повернуть налево на следующем перекрестке», в то время как вы продолжали бы с кем-нибудь разговор, стоя около машины и рассуждая, где можно пообедать, вас, вероятно, не поняли бы и задумались, а стоит ли с вами вообще идти обедать.
Помните, что для воспроизведения отдельного шага, вам нужно дважды кликнуть по его названию при нажатой клавише Ctrl (Win) / Command (Mac). Возможно, вам придется начать проигрывать каждый шаг по отдельности с самого начала операции до тех пор, пока вы не дойдете до того места, где захотите вставить новый шаг.
В моем случае, я столкнулся с трудностями. Мне нужно вставить новый шаг в начало операции, а это означает, что никакие шаги не предшествуют в данный момент моему новому шагу и мне нечего выбрать, поэтому программа не сможет автоматически поместить мой новый шаг в начало операции. Тем не менее, причин для беспокойства нет, так как мы сможем с легкостью изменить порядок шагов, что и рассмотрим далее. Сейчас же я выберу шаг, который является в данный момент первым – «Режим конвертирования»:
Мне нужно вставить новый шаг в начало операции, а это означает, что никакие шаги не предшествуют в данный момент моему новому шагу и мне нечего выбрать, поэтому программа не сможет автоматически поместить мой новый шаг в начало операции. Тем не менее, причин для беспокойства нет, так как мы сможем с легкостью изменить порядок шагов, что и рассмотрим далее. Сейчас же я выберу шаг, который является в данный момент первым – «Режим конвертирования»:
Выбираем в операции первый шаг.
Чтобы записать новый шаг, нажмите на значок «Начать запись» (Record), расположенный в нижней части панели «Операции»:
Чтобы начать запись шага, кликните по значку «Начать запись».
Вы увидите, как маленькая кнопка станет красной, свидетельствующей о том, что запись началась:
Кнопка записи станет красной, и это будет означать включение режима «Запись».
А теперь, вспомните, что мы говорили в самом первом уроке по операциям в программе Photoshop. Нет причин для паники, когда маленькая кнопка записи начинает гореть красным. Да, формально запись началась, но мы можем записывать наш шаг столько времени, сколько пожелаем, поскольку операции записываются не в режиме реального времени. Все записи программы Photoshop сами являются шагами. Мне надо, чтобы в ходе выполнения операции программа делала снимок исходного изображения, поэтому мои действия в режиме записи следующие: я переключусь на панель «История» (History), которая по умолчанию расположена рядом с панелью «Операции» и кликну по значку «Создать новый снимок» (New Snapshot) в нижней части панели (значок в виде камеры):
Нет причин для паники, когда маленькая кнопка записи начинает гореть красным. Да, формально запись началась, но мы можем записывать наш шаг столько времени, сколько пожелаем, поскольку операции записываются не в режиме реального времени. Все записи программы Photoshop сами являются шагами. Мне надо, чтобы в ходе выполнения операции программа делала снимок исходного изображения, поэтому мои действия в режиме записи следующие: я переключусь на панель «История» (History), которая по умолчанию расположена рядом с панелью «Операции» и кликну по значку «Создать новый снимок» (New Snapshot) в нижней части панели (значок в виде камеры):
Нажимаем на значок «Создать новый снимок», расположенный в нижней части панели «История».
В результате этого действия снимок текущего состояния моего изображения добавится на панель «История»:
На панели «История» виден новый снимок.
Я переключусь обратно на панель «Операции», и нам станет видно, что новый шаг под названием «Сделать снимок» (Make snapshot) добавился прямо после шага «Режим конвертирования», который был мной выбран до включения кнопки записи:
Новый шаг «Сделать снимок» появился после шага «Режим конвертирования».
Я закончил записывать шаг, поэтому могу остановить запись. Для этого я кликну по значку «Остановить запись» (Stop) слева от значка «Начать запись».
Чтобы закончить записывать шаг, нажмите на значок «Остановить».
Итак, я успешно добавил новый шаг «Сделать снимок» к операции «Уголки для фотографии_улучшение». Единственная проблема состоит в том, что мне нужно, чтобы новый шаг стал первым шагом операции, в то время как он в настоящий момент является вторым шагом. Давайте это исправим.
Изменение порядка шагов в операции
Для того чтобы изменить порядок шагов в операции, просто нажмите на название шага для его выбора и далее переместите шаг в нужное место. Я хочу расположить шаг «Сделать снимок» перед шагом «Режим конвертирования», поэтому я сделаю следующее: кликну по названию шага, чтобы его выбрать, и далее перемещу его перед шагом «Режим конвертирования», Обратите внимание, что появится черная горизонтальная полоска, которая укажет, куда будет перемещен шаг:
Просто нажимайте на название шагов и перемещайте их в нужное место по отношению к другим шагам на панели операций, если вам необходимо изменить порядок шагов.
Я отпущу кнопку мыши, чтобы поместить шаг в новое место, и теперь мы сможем увидеть, что шаг «Сделать снимок» стал первым шагом операции, как я этого и хотел:
Шаг «Сделать снимок» был успешно перемещен в нужное место.
И вот мы закончили! Теперь мы знаем практически все об использовании операций в программе Photoshop! В таком случае, нам остается только рассмотреть, как записывать операции с нуля, и это будет просто, поскольку все необходимые для этого действия мы уже изучили. Помня об этом, давайте создадим и запишем собственную операцию!
Автор: Steve Patterson
Перевод: Ксения Руденко
Источник: photoshopessentials.com
Команды меню Редактирование. Photoshop. Мультимедийный курс
Команды меню Редактирование
Итак, у вас готов простой рисунок. Можете поэкспериментировать с другими инструментами рисования. Теперь рассмотрим некоторые команды меню Редактирование.
Можете поэкспериментировать с другими инструментами рисования. Теперь рассмотрим некоторые команды меню Редактирование.
• Отменить. Отменяет последнее действие.
• Шаг вперед. Отменяет последнюю операцию отмены.
• Шаг назад. Каждый раз, выбирая эту команду, вы возвращаетесь к предыдущему действию. Иными словами, команда Шаг назад – это многократная отмена, то есть вы можете отменить не только предыдущее действие, но и несколько предшествующих ему.
• Вырезать, Скопировать, Вклеить – операции с буфером обмена. Вы можете выделить фрагмент изображения, потом вырезать этот фрагмент в буфер обмена (или скопировать), а затем вставить на отдельный слой, в другой рисунок или даже в документ, создаваемый в другой программе.
• Вклеить в. Данная команда аналогична команде Вклеить, за исключением того, что вставляет ранее скопированный фрагмент в предварительно выделенную область на холсте.
• Очистить. Очищает все содержимое выделенной области.
• Выполнить заливку. Заливает всю выделенную область активным в данный момент цветом.
• Выполнить обводку. Создает вокруг выделенного фрагмента контур по границе выделения. Цвет, толщину и положение контура можно выбрать в диалоговом окне, сопровождающем выбор данной команды.
• Свободное трансформирование. При выборе данной команды вокруг рисунка появляется рамка с маркерами по углам и сторонам. Перетаскивая эти маркеры, вы можете изменить размеры рисунка по горизонтали и вертикали, а также повернуть рисунок на нужный угол (рис. 2.21).
Рис. 2.21. Уменьшенный и повернутый рисунок
• В подменю Трансформирование содержится целый набор команд, предназначенных для вращения, изменения размеров и наклона рисунка.
· Масштабирование. Применяется для изменения размера рисунка.
· Поворот. Позволяет повернуть рисунок на любой угол.
· Наклон. Позволяет наклонить рисунок по горизонтали и вертикали.
· Искажение. Используется для изменения геометрических свойств изображения в произвольной форме. Растягивайте рамку выделения в любую сторону за любой угол. При этом остальные углы будут оставаться на месте.
· Перспектива. Действует, как вышеописанное свойство трансформации, за исключением того, что смежный угол рамки выделения автоматически перемещается в противоположном направлении на то же расстояние.
· Деформация. При выборе этой команды на рисунке появляется сетка. С помощью мыши вы можете изгибать линии сетки, как вам угодно. Рисунок будет так же изгибаться. С помощью данного свойства трансформации можно, например, легко сделать развевающийся флаг.
· Поворот на 180°, Поворот на 90° по часовой и Поворот на 90° против часовой. Поворачивают изображение на соответствующие углы против или по часовой стрелке.
Поворачивают изображение на соответствующие углы против или по часовой стрелке.
· Отразить по горизонтали и Отразить по вертикали. Данные команды создают зеркальное отражение рисунка по горизонтали и вертикали.
Остальные команды меню Редактирование мы пока рассматривать не будем. Итак, в основном команды меню Редактирование применяются для операций с буфером обмена и для трансформирования объектов изображения.
МУЛЬТИМЕДИЙНЫЙ КУРС
Некоторые команды трансформации продемонстрированы в видеолекциях, содержащихся в главах «Трансформация “Поворот”» и «Коррекция геометрических искажений с помощью трансформаций».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесНеразрушающее редактирование фотографий корректирующими слоями
Недостатки обычных корректирующих настроек
К сожалению, такие мощные настройки изображения страдают от одной серьезной проблемы — все они приводят к необратимому изменению изображений. Под этим я не имею в виду ухудшения или необратимую порчу. Я имею в виду, что эти настройки будут вносить постоянные изменения в пиксели и уровни детализации в наших фотографиях. Давайте посмотрим на пример того, что я имею в виду.
Под этим я не имею в виду ухудшения или необратимую порчу. Я имею в виду, что эти настройки будут вносить постоянные изменения в пиксели и уровни детализации в наших фотографиях. Давайте посмотрим на пример того, что я имею в виду.
Возьмём фото заходящего солнца над заснеженными горами:
Это красивая фотография, но, на мой взгляд, несколько тёмная. Это легко можно исправить командой «Уровни». Идём по вкладке главного меню Изображение —> Коррекция —> Уровни.
Данное действие вызовет диалоговое окно уровней. Имейте в виду, что это руководство предполагает, что вы уже имеете общее представление о том, как использовать стандартные настройки изображения в Photoshop, так что мы будем опускать некоторые подробности их работы. Глядя на гистограмму в центре диалогового окна Уровней, я могу сказать, что на фотографии не хватает реальных светов и теней, поэтому она и выглядит довольно скучно на данный момент. На рисунке я отметил стрелочками эти участки гистограммы:
Я собираюсь это исправить, перетащив ползунок точки белого в сторону правого края гистограммы, и перетащить ползунок точки черного в направлении левого края гистограммы:
Это повышает светлые области изображения до чисто белых и углубляет темные области в чисто черный, что приводит к повышению общего уровня контрастности. Теперь я нажму кнопку ОК в диалоговом окне «Уровней» для применения действия, и мы видим, что фотография стала выглядеть значительно лучше (для сравнения с тем, что было до изменения, наведите мышку на фото):
Теперь я нажму кнопку ОК в диалоговом окне «Уровней» для применения действия, и мы видим, что фотография стала выглядеть значительно лучше (для сравнения с тем, что было до изменения, наведите мышку на фото):
Кажется, на этом этапе все идёт прекрасно, но давайте представим, что я решил сделать еще одно изменение. Может, позже, через некоторое время посмотрев на фото, я решу, что изображение стоит сделать несколько светлее, поэтому я буду делать ещё одну коррекцию с помощью «Уровней». Так я и уже закрыл, мне нужно открыть их заново через Изображение —> Коррекция —> Уровни. Это открывает диалоговое окно «Уровней», но на этот раз гистограмма в центре окна уже выглядит так:
Кав вы помните, оригинальная гистограмма была сплошной черной по всей длине. Теперь он имеет ряд белые вертикальных полосок, делающей её похожей на гребёнку. Эти белые вертикальные полоски на гистограмме означают отсутствие информации о каких-либо деталях изображения, и это произошло потому, что мы изменили (фактически повредили) нашу фотографию при первоначальной правке Уровнями. Но, тем не менее, «поврежденный» вариант выглядит значительно лучше оригинальной «неповрежденной» версии.
Но, тем не менее, «поврежденный» вариант выглядит значительно лучше оригинальной «неповрежденной» версии.
Но всё-таки часть информации об изображении безвозвратно потеряна, и это будет происходить каждый раз при следующих редактированиях фото, каждый раз мы будем выбрасывать всё больше и больше информации об изображении.
В конце концов, если вы потеряете её столько, что у вас получатся жесткие, уродливые переходы между цветами и областями яркости в изображении, эта проблема называется «бандинг» (banding).
Имейте также в виду, что только потому, что вы не видите проблемные области в изображении на экране компьютера, не означает, что они не будут отображены при печати этого изображения. И Photoshop не сможет волшебным образом вернуть потерянные детали изображения. Как только фото изменено, какая-то информация исчезла навсегда.
Но было бы замечательно, если бы мы могли редактировать наши фотографии, не беспокоясь о постоянной потере деталей изображения? На самом деле мы это можем и это просто!
Все, что нам нужно сделать, это отказаться от использования стандартных коррекций изображения Photoshop и начать использовать корректирующие слои!
Работа с неразрушающими корректирующими слоями
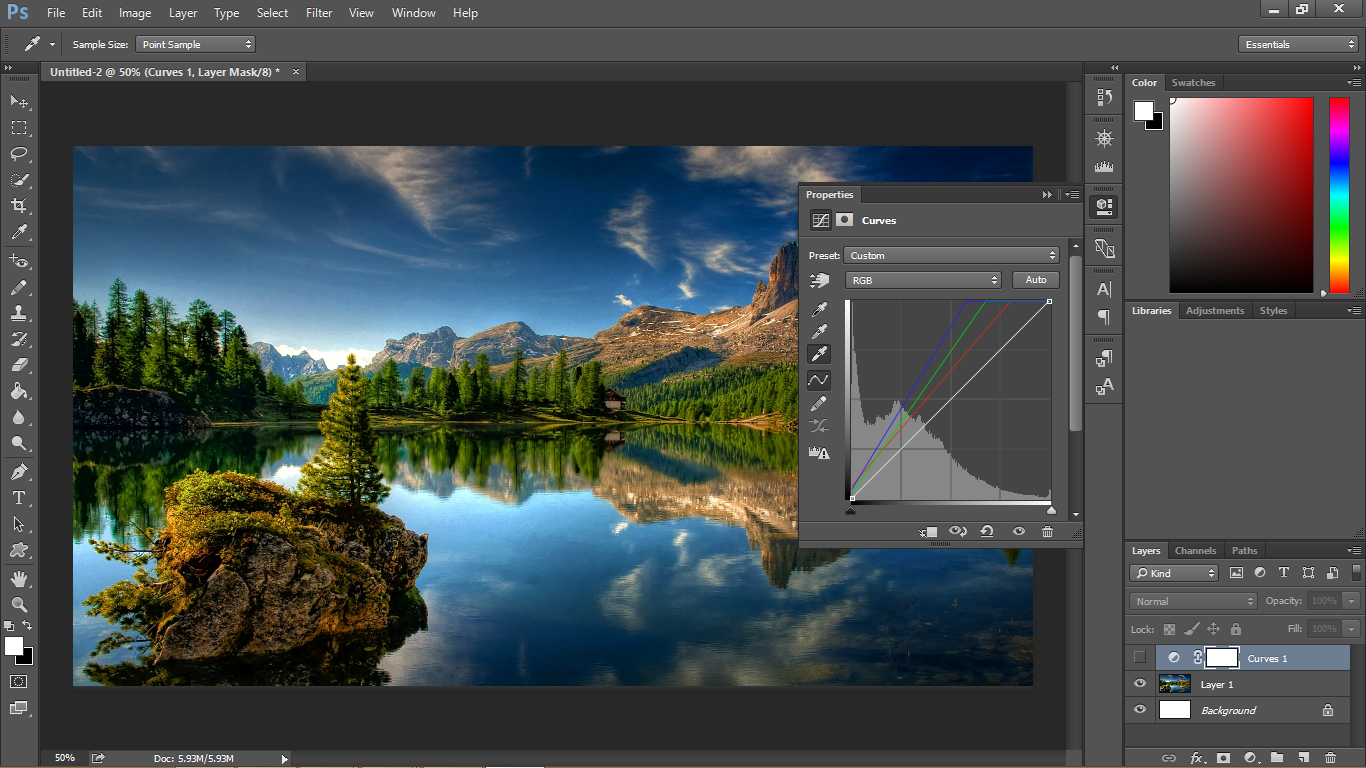
Давайте вернёмся к исходному состоянию нашей фотографии через вкладку главного меню Файл —> Восстановить ( File —> Revert) и откроем корректирующий слой «Уровни», для этого следует нажать на соответствующую кнопку внизу палитры слоёв (если сравнить список корректирующих слоёв со списком стандартных корректировок изображений Photoshop, который мы видели ранее, вы заметите, что большинство их совпадают):
В Photoshop версий CS3 и ниже это вызовет точно такую же диалоговое окно уровней, которые мы видели ранее, а в версиях выше CS4 корректирующие слои открываются несколько по другому, но принципиального значения это не имеет. В данной статье я использую версию CS6. Опять таки, мы видим из гистограммы, что изображению не хватает полных светов и теней, так что я собираюсь точно так же перетащить ползунки, как и в прошлый раз:
В данной статье я использую версию CS6. Опять таки, мы видим из гистограммы, что изображению не хватает полных светов и теней, так что я собираюсь точно так же перетащить ползунки, как и в прошлый раз:
Мы видим, что общий контраст фотографии в очередной раз был улучшен, так же, как это было в прошлый раз:
Так что же изменилось? Там и там мы использовали «Уровни» и получили одинаковые результаты. И, если результат тот же, какой смысл в корректирующих слоях?
Для ответа на этот вопрос нам нужно посмотреть панель слоёв. Корректирующие слои выглядят как фактически новый слой в палитре (отсюда и это название), и мы видим, что у нас теперь есть новый слой, который Photoshop назвал «Уровни 1» (Levels 1) и расположенный над исходным слоем:
Когда мы использовали стандартные регулировки уровня, изменения производились непосредственно на самой фотографии (на фоновом слое), что и вынуждало нас постоянно терять часть информации об изображении. С применением корректирующего слоя исходное изображение остается нетронутым. Все, что делает Photoshop с изображением, происходит непосредственно внутри корректирующего слоя. Чтобы убедиться в этом, отключите видимость корректирующего слоя, нажав на значок видимости слоя (иконка глаза, расположенная в левой части).
Все, что делает Photoshop с изображением, происходит непосредственно внутри корректирующего слоя. Чтобы убедиться в этом, отключите видимость корректирующего слоя, нажав на значок видимости слоя (иконка глаза, расположенная в левой части).
Иконка исчезнет, а фото вернётся в первоначальное, не отредактированное состояние:
Для включения корректирующего слоя заново, кликните еще раз на иконке видимости слоя, которая на данный момент, из-за того, что слой выключен, выглядит как пустой квадрат:
Это действие не только заново включает корректирующий слой, но и возвращает все результаты нашего редактирования. Фото снова имеет улучшенный контраст:
Продолжение материала читайте на этой странице.
Как редактировать смарт-объекты в фотошопе
Узнайте, как редактировать смарт-объект в Photoshop и как легко заменить его содержимое, чтобы использовать смарт-объекты в качестве шаблонов многократного использования!
Два мощных преимущества использования смарт-объектов в Photoshop заключаются в том, что мы можем редактировать их содержимое, и мы можем даже заменить их содержимое, и наши изменения мгновенно появятся в документе. Редактирование содержимого отлично подходит для случаев, когда вы хотите сохранить одно и то же изображение внутри смарт-объекта и просто изменить его внешний вид. Но мы также можем заменить содержимое совершенно новым изображением, делая умные объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает. Я буду использовать
Редактирование содержимого отлично подходит для случаев, когда вы хотите сохранить одно и то же изображение внутри смарт-объекта и просто изменить его внешний вид. Но мы также можем заменить содержимое совершенно новым изображением, делая умные объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает. Я буду использовать
Добавление маски слоя
Чтобы поместить смарт-объект в выделение, мы будем использовать маску слоя . Щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Добавление маски слоя.
Photoshop преобразует выделение в маску слоя, и теперь изображение появляется внутри рамки:
Результат после добавления маски слоя.
А на панели «Слои» мы видим новый эскиз маски слоя рядом с эскизом предварительного просмотра. Причина, по которой мы преобразовали слой в смарт-объект перед добавлением маски слоя, заключалась в том, что смарт-объект и маска были отделены друг от друга. Если бы мы добавили маску, а затем преобразовали слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Если бы мы добавили маску, а затем преобразовали слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Эскиз маски слоя.
Изменение размера смарт-объекта внутри рамки
Причина, по которой мы должны держать их отдельно, заключается в том, что мы можем изменить размер и переместить смарт-объект внутри маски или в кадре. Для этого щелкните значок связи между эскизом предварительного просмотра смарт-объекта и миниатюрой маски слоя. Это отсоединяет смарт-объект от его маски, поэтому мы можем изменить его размер и изменить положение, не влияя на размер или положение самой маски:
Отключение смарт-объекта от его маски слоя.
Щелкните эскиз предварительного просмотра смарт-объекта, чтобы выбрать смарт-объект:
Выбор смарт-объекта.
Затем перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Чтобы изменить размер изображения в рамке, нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите любую угловую ручку . Клавиша Shift блокирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение на место:
Изменение размера и изменение положения изображения внутри рамки.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять его:
Изображение теперь хорошо вписывается в кадр.
Как редактировать содержимое смарт-объекта
Теперь, когда мы поместили изображение в рамку как смарт-объект, давайте узнаем, как редактировать содержимое смарт-объекта. Думайте о смарт-объекте как о документе Photoshop в вашем документе Photoshop. И почти все, что мы можем сделать в основном документе, мы можем сделать в умном объекте.
Чтобы открыть смарт-объект и отредактировать его содержимое, убедитесь, что он выбран на панели «Слои». Затем перейдите в меню « Слой» в строке меню, выберите « Смарт-объекты» , а затем выберите « Редактировать содержимое» :
Идем в Слой> Смарт-объекты> Редактировать содержимое.
Или более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Документ смарт-объекта
Смарт-объект открывается в отдельном документе:
Содержимое смарт-объекта открывается в отдельном документе.
Если мы посмотрим на вкладки документа вверху, то увидим, что документ моего смарт-объекта называется «Photo.psb». Смарт-объекты используют специальный тип документа, известный как файл PSB , который обозначает «Photoshop Big». Имя документа (в данном случае «Фото») основано на имени вашего слоя до того, как вы преобразовали его в смарт-объект, поэтому рекомендуется переименовать ваши слои перед их преобразованием:
Смарт-объекты открываются в виде файлов PSB (Photoshop Big).
Редактирование содержимого
Поскольку смарт-объекты являются настоящими документами Photoshop, на самом деле нет предела тому, что мы можем с ними сделать. Все инструменты Photoshop, команды, фильтры и другие функции, такие как слои и корректирующие слои, доступны для редактирования содержимого смарт-объекта. Для этого урока мы будем просты и рассмотрим несколько быстрых примеров.
Допустим, я хочу перевернуть изображение внутри рамки так, чтобы женщина смотрела в противоположном направлении. Я могу сделать это, перевернув изображение в моем смарт-объекте. Я зайду в меню « Правка» , затем выберу « Преобразование» , а затем « Отразить по горизонтали» :
Собираемся Правка> Трансформировать> Отразить по горизонтали.
Это переворачивает изображение по горизонтали:
Изображение в смарт-объекте теперь перевернуто.
Сохранение изменений
Чтобы наши изменения появились в основном документе, нам нужно сохранить и закрыть документ смарт-объекта. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
Затем, чтобы закрыть смарт-объект, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернувшись в основной документ, смарт-объект во фрейме обновится, чтобы показать перевернутую версию изображения внутри него:
Результат после перелистывания содержимого смарт-объекта.
Редактирование смарт-объекта неразрушающим способом
Как и при редактировании обычного документа Photoshop, лучше всего редактировать смарт-объект неразрушающим образом и избегать постоянных изменений. Один из самых простых способов сделать это — воспользоваться корректирующими слоями . Я снова открою свой смарт-объект, дважды щелкнув по миниатюре на панели «Слои»:
Повторное открытие документа смарт-объекта.
Содержимое вновь открывается в том же документе «Photo. psb» и с изменениями, которые я сделал ранее:
psb» и с изменениями, которые я сделал ранее:
Содержание откроется с моим предыдущим редактированием.
Я переверну изображение обратно, как оно было изначально, снова зайдя в меню « Правка» , выбрав « Преобразование» , а затем выбрав « Отразить по горизонтали» :
Возвращаясь к Edit> Transform> Flip Horizontal.
Это переворачивает изображение обратно в исходное направление:
Изображение вернулось в исходное положение.
Использование черно-белого корректирующего слоя
Допустим, я хочу преобразовать изображение из цветного в черно-белое. Поскольку смарт-объекты являются документами Photoshop, мы можем использовать корректирующие слои внутри них так же, как и в обычном документе. Чтобы преобразовать изображение в черно-белое, я нажму на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И тогда я выберу Black & White из списка:
Добавление черно-белого корректирующего слоя.
Черно-белый корректирующий слой появляется над фотографией:
Панель «Слои», показывающая корректирующий слой.
И в документе. мы видим изображение теперь в черно-белом . Вы можете настроить черно-белое преобразование с помощью ползунков на панели «Свойства» , но для наших целей я буду придерживаться настроек по умолчанию:
Изображение в смарт-объекте было преобразовано в черно-белое.
Чтобы сохранить мои изменения, я зайду в меню « Файл» и выберу « Сохранить» . Затем, чтобы закрыть смарт-объект, я вернусь в меню « Файл» и выберу « Закрыть» . Возвращаясь к основному документу, мы видим, что смарт-объект в кадре снова обновился, на этот раз показывая мою черно-белую версию изображения:
Изображение в кадре теперь выглядит черно-белым.
Использование корректирующего слоя Photo Filter
Что если вместо преобразования его в черно-белое, я просто хочу настроить цвета на изображении, чтобы немного охладить его? Для этого мы можем использовать корректирующий слой Photo Filter. Я снова открою свой смарт-объект, дважды щелкнув по его миниатюре:
Повторное открытие смарт-объекта.
А затем в документе смарт-объекта я удалю свой черно-белый корректирующий слой, перетащив его вниз в корзину в нижней части панели «Слои»:
Удаление черно-белого корректирующего слоя.
Поскольку корректирующие слои являются неразрушающими, удаление корректирующего слоя мгновенно восстанавливает исходные цвета на изображении:
Удаление корректирующего слоя восстановило цвета.
Чтобы добавить корректирующий слой «Фотофильтр», я снова щелкну значок « Новый слой заливки» или «Корректирующий слой» :
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И на этот раз я выберу Photo Filter из списка:
Добавление корректирующего слоя Photo Filter.
Новый корректирующий слой появляется над изображением:
В смарт-объект добавлен корректирующий слой Photo Filter.
На панели «Свойства» я выберу один из фильтров охлаждения в меню « Фильтр» :
Выбор фильтра охлаждения на панели «Свойства».
Это охлаждает изображение, добавляя больше синего:
Эффект настройки Photo Filter.
Я сохраню свои изменения, зайдя в меню « Файл» и выбрав « Сохранить» . Затем я закрою смарт-объект, зайдя в меню « Файл» и выбрав « Закрыть» . Вернувшись в основной документ, изображение в кадре теперь отображается с примененным фотофильтром. И вот как редактировать содержимое смарт-объекта:
Смарт-объект снова обновляется с новыми изменениями.
Как заменить содержимое смарт-объекта
Теперь, когда мы знаем, как редактировать содержимое, давайте узнаем, как заменить содержимое смарт-объекта. Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов. У нас уже есть наш смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Сначала убедитесь, что ваш смарт-объект выбран на панели «Слои». Там нет необходимости открывать его. Нам просто нужно выбрать его:
Выбор смарт-объекта.
Чтобы заменить его содержимое, перейдите в меню « Слой» , выберите « Умные объекты» , а затем выберите « Заменить содержимое» :
Идем в Слой> Смарт-объекты> Заменить содержимое.
Перейдите к изображению, которым вы хотите заменить содержимое. Нажмите на него, чтобы выбрать его, а затем нажмите Разместить :
Выбор нового изображения для размещения в смарт-объекте.
И мгновенно исходное изображение в смарт-объекте заменяется новым изображением . Единственная проблема в том, что новое изображение слишком велико, чтобы поместиться в кадре, поэтому мы исправим это следующим образом:
Предыдущее изображение было заменено новым. Фото предоставлено: Adobe Stock.
Изменение размера содержимого
Чтобы изменить размер нового изображения, я сделаю то же самое, что и со своим предыдущим изображением, перейдя в меню « Правка» и выбрав « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем я нажму и удерживаю клавишу Shift, когда перетаскиваю угловые ручки, чтобы вставить новое изображение в рамку. Опять же, клавиша Shift блокирует соотношение сторон изображения на месте:
Изменение размера нового изображения после замены содержимого смарт-объекта.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И теперь, после замены содержимого смарт-объекта, мое новое изображение идеально помещается в кадр:
Результат после замены и изменения размера содержимого смарт-объекта.
И там у нас это есть! Вот так можно редактировать и заменять содержимое смарт-объекта в Photoshop! Узнайте больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как масштабировать и изменять размеры изображений без потери качества , как использовать редактируемые смарт-фильтры или как смарт-объекты облегчают преобразование и искажение типов ! Вы также найдете много других учебных пособий в разделе « Основы Photoshop ».
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как в Фотошопе редактировать текст: размер текста, на слое, на фото
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Photoshop
% PDF-1.5 % 1 0 объект > / OCGs [8 0 R 11 0 R 14 0 R 17 0 R] >> / Тип / Каталог >> эндобдж 1070 0 объект > поток application / pdf
Photoshop Express Photo Editor в App Store
С ЛЕГКОСТЬЮ УЛУЧШАЙТЕ, ТРАНСФОРМИРУЙТЕ ФОТОГРАФИИ И ДЕЛИТЕСЬ ими.
Получайте удовольствие и легко редактируйте, ретушируйте, коллаживайте и комбинируйте фотографии для получения высококачественных снимков. Создавайте фотографии, которые помогут вам выделиться в социальных сетях с помощью мощных преобразований в одно касание. Раскройте свой творческий потенциал на ходу с Photoshop Express — быстрым и простым редактором фотографий, которым пользуются миллионы.
Photoshop Express предоставляет полный набор бесплатных фотоэффектов и функций редактирования. Персонализируйте свой опыт с помощью границ и текста, улучшайте цвета и изображения, создавайте коллажи из изображений, делайте быстрые исправления и улучшайте моменты, достойные публикации.
ФОТО ФИЛЬТРЫ И ЭФФЕКТЫ
• Обработайте одну часть изображения, оставив остальную часть нетронутой, с помощью выборочного редактирования.
• Легко удаляйте или заменяйте фон вашего изображения с помощью автоматических и интеллектуальных вырезок.
• Комбинируйте фотографии, чтобы творчески преобразить ваше изображение.
• Добейтесь эстетического результата с помощью наших фильтров Looks: Очарование, Матовый, Черно-белый, Портрет, Двухцветный и другие.
• Улучшите свою фотографию одним касанием с помощью новых наложений, включая блики, боке и капли дождя.
• Удалите любые нежелательные элементы с фотографий, чтобы создавать фотографии, готовые к публикации, с помощью Advanced Healing.
• Изучите цветовую температуру, яркость и другие эффекты с помощью простого ползунка регулировки.
• Удалите туман с помощью функции «Dehaze», чтобы получить четкие, насыщенные деталями пейзажи.
RETOUCH
• Отрегулируйте угол наклона головы или ориентацию лица в несколько касаний.
• Удалите пятна и сделайте кожу гладкой для безупречного результата.
• Превратите свое селфи в карикатуру с помощью забавных ползунков, которыми вы можете поиграть.
• Ретушируйте лицо с помощью ползунков, распознающих форму и черты лица.
ПОТРЯСАЮЩИЕ ФОТО КОЛЛАЖИ
• Создавайте забавные и уникальные фотоколлажи, добавляя готовые фоны, градиенты и макеты.
• Используйте функцию «Передача стиля», чтобы легко применить одинаковый внешний вид ко всем изображениям в коллаже.
• Выделите цветовые темы с помощью инструмента Pop-Color Tool, чтобы получить этот вау-эффект.
• Раскройте свой творческий потенциал с помощью функции создания альбомов или фотоколлажей.
ДОБАВИТЬ ГРАНИЦЫ И ТЕКСТ
• Настраивайте стикеры, мемы и подписи по своему вкусу.
• Добавьте забавный текст к своим фотографиям с помощью широкого набора шрифтов, цветов и элементов управления прозрачностью.
• Выведите свои фотографии на новый уровень с помощью рамок, соответствующих цвету фотографий, или уникальных рамок.
• Точная настройка размещения текста с помощью параметров панорамирования, масштабирования и поворота.
• Легко добавляйте водяные знаки, добавляя собственный текст или логотипы.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Обрезайте, выпрямляйте, поворачивайте и переворачивайте фотографии, чтобы их можно было опубликовать.
• Используйте параметры автофиксации для настройки контрастности, экспозиции и баланса белого одним касанием.
• Снова откройте закрытые глаза одним касанием, чтобы создать идеальный снимок.
• Сделайте акцент на своем объекте с помощью простых виньеток.
APPLY BLUR
• Сдвигайте фокус на определенные элементы и смешивайте фон с помощью Radial Blur.
• Улучшайте изображения и создавайте движения с помощью функций полного размытия.
УДАЛИТЬ ШУМ
• Сгладьте зернистость или уменьшите цветовой шум для кристально чистых изображений.
• Повышайте резкость деталей, чтобы ваши фотографии выглядели наилучшим образом.
ПЕРСПЕКТИВНАЯ КОРРЕКЦИЯ
• Мгновенно исправляйте искаженные изображения с помощью автоматических настроек.
• Исправьте искаженные углы камеры с помощью Transform Tool.
Photoshop Express теперь включает в себя все лучшие инструменты из Photoshop Mix и Photoshop Fix, включая сглаживание, умные вырезки и слои, сглаживание с распознаванием лиц и многое другое. Лучшая в своем классе технология лечения Adobe распознает черты лица для гладкой, но реалистичной отделки.
СЕЙЧАС СОХРАНИТЬ В формате PNG
• Теперь вы можете сохранять подробные высококонтрастные изображения в формате PNG. Это идеально подходит для цифровых фотографий и изображений с прозрачным фоном, которые можно накладывать на другие изображения.
Photoshop Express создан компанией Adobe, гордыми создателями семейства Photoshop.
Условия использования Adobe:
Вам должно быть не менее 13 лет, и вы согласны с условиями и политикой конфиденциальности Adobe.
http://www.adobe.com/go/terms_linkfree
http://www.adobe.com/go/privacy_policy_linkfree
Не продавать мою информацию:
https://www.adobe.com/privacy/ca -rights-linkfree.html
Редактирование изображений — Введение в Photoshop
Регулировка контрастности
Команда «Уровни» (Изображение> Настроить> Уровни) — отличный инструмент для настройки контрастности.В диалоговом окне «Уровни» отображается гистограмма значений яркости пикселей изображения. Есть два набора ползунков (треугольников): уровни ввода и уровни вывода. Для большинства задач редактирования используйте ползунки уровней ввода (три треугольника чуть ниже гистограммы).
Чтобы увеличить контраст (создать больше темных и светлых пикселей): переместите левый и правый ползунки к середине.
Чтобы настроить средние тона: переместите ползунок средних входных уровней влево, чтобы осветлить средние тона, и переместите средний ползунок вправо, чтобы затемнить средние тона.
Не снимайте флажок «Предварительный просмотр», чтобы увидеть эффекты перемещения ползунков на изображении.
Чтобы выполнить настройку, щелкните OK. Чтобы отменить его, нажмите «Отмена».
В приведенном выше примере мало белых или даже светло-серых пикселей (если они есть). Перемещая правый ползунок к середине, мы можем осветлить изображение, чтобы скорректировать экспозицию. Поскольку флажок «Предварительный просмотр» в палитре слоев установлен, мы можем видеть результат на нашем изображении, когда настраиваем ползунки.
Примечание: В приведенном выше примере во всплывающем меню «Канал» диалогового окна «Уровни» по умолчанию установлено значение RGB, что означает, что гистограмма представляет собой комбинацию всех каналов (красный, зеленый и синий свет) на изображении. Вы можете использовать уровни для отдельного канала, но это может изменить цветовой баланс изображения, поэтому в большинстве случаев это вряд ли будет хорошей идеей.
Примечание : Команда «Уровни» часто является хорошим способом получить более равномерное распределение яркости пикселей.Но это не всегда желательно. Например, правильно экспонированная фотография чего-то темного, например угольной шахты, будет темной, а изображение снежной сцены будет белым. В таких случаях гистограмма будет искажена. В таком случае, возможно, нет необходимости производить настройку в диалоговом окне «Уровни».
Корректирующий слой уровней
Для большего контроля над настройкой уровней рассмотрите возможность использования корректирующего слоя уровней (меню «Слой»> «Новый корректирующий слой»> «Уровни …»).Слой регулировки уровней позволяет вам настраивать уровни неразрушающим образом. Вы можете повторно открыть файл Photoshop и изменить настройку слоев в файле Photoshop в любое время.
Руководство по изменению рабочих процессов
Как перейти от Lightroom к Photoshop, чтобы завершить редактирование www.sleeklens.com
Как фотографы, у нас есть много различных программ для редактирования изображений. Различные инструменты, которые мы используем, обычно ориентированы на решение конкретных задач, поэтому нам приходится использовать несколько инструментов, чтобы получить именно тот вид, который мы хотим.Когда я просто хочу слегка отредактировать или сохранить как фотографию без каких-либо манипуляций или тяжелого редактирования, я начинаю и заканчиваю в Lightroom. Если я собираюсь сделать что-то большее, чем позволяют параметры Lightroom, я начну в Lightroom и перейду в Photoshop, чтобы завершить свое изображение. В этом уроке я покажу вам, как я перехожу от редактирования в LR к завершению в PS.
1 — Начальная точкаДопустим, это фотография, которую я хочу отредактировать. Я выполнил все свои правки в Lightroom, и теперь я хочу перейти к редактированию в Photoshop.Я бы сделал все свои цвета, коррекцию линз и редактирование кривой тона, но воздерживался от повышения резкости и зернистости. Я бы сделал зернистость и резкость в качестве последнего шага, в зависимости от размера и носителя моего окончательного изображения. На следующем шаге я покажу вам фактические настройки, которые я установил при экспорте изображений в Photoshop.
2 — НастройкиВ этом разделе есть много разных вариантов, но я предпочитаю именно это, потому что я хочу иметь в своем файле как можно больше и качественную информацию.Чтобы попасть в это меню, выберите «Правка»> «Настройки». После того, как вы сделаете этот шаг, вам, возможно, придется перезапустить LR, чтобы изменения вступили в силу.
3 — ЭкспортПосле того, как вы изменили настройки для типа файла, который хотите экспортировать, перейдите к своему изображению> Щелкните правой кнопкой мыши> Редактировать в> Редактировать в Adobe Photoshop (ваша версия). Вы также можете открыть как смарт-объект, в котором, если вы внесете какие-либо изменения в LR, они должны автоматически обновиться в PS. Я не буду этого делать сейчас, потому что в этом случае мне это не нужно.Если вы посмотрите на параметры, выделенные серым, у вас есть возможность выполнить экспорт HDR и Panorama отсюда после выбора группы подходящих фотографий.
4 — PhotoshopВот что я получаю, когда файл открывается в PS. В этом случае, после того как я внесу все необходимые изменения, я нажимаю «Файл»> «Сохранить», и файл сохраняется в той же папке, что и оригинал, который также будет отображаться в LR, как вы увидите на следующем шаге.
5 — Назад в LightroomПосле сохранения изображения в PS вы вернетесь в LR и, возможно, увидите значок стопки фотографий на исходном изображении.Это означает, что есть стопка связанных изображений, и если вы нажмете на нее, вы увидите остальные изображения.
Как только вы щелкнете по стопке фотографий, вы увидите 1, 2 или что-то подобное, в зависимости от того, какая фотография и сколько. Теперь у вас есть изображения с настройками PS обратно в LR, чтобы вы могли редактировать или вносить любые дальнейшие изменения, которые могут вам понадобиться. Я обычно экспортирую прямо из PS, но если у вас есть причина вернуться в LR, то это то, чем вы закончите.Отсюда вы можете сделать свой обычный экспорт из Lightroom.
6 — ЗаключениеХорошо знать, как переходить от одного программного обеспечения к другому, и есть несколько способов сделать это. Это просто мой способ и настройки, которые я использую. Если у вас есть другие способы, поделитесь ими со мной.
Рейтинг: 012345 0 на основе 0 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Привет! Я родом из Боснии и Герцеговины. В настоящее время я живу в Атланте, штат Джорджия.Если я чего-то боюсь (кроме высоты), так это того, что останусь без воды. Если вы меня увидите, можете поспорить, что жидкость рядом. Пока я не пью нечеловеческое количество воды, я создаю изображения. Я использую инструменты для создания, такие как моя камера Nikon, Photoshop и Lightroom. Мои любимые снимки — это портреты и образ жизни. Помимо фотографии, я занимаюсь графическим дизайном и видео, которые можно посмотреть на моем сайте. Когда я не занимаюсь творчеством, мне нравится исследовать природу. В настоящее время я работаю в таких компаниях, как CNN, HP и во многих стартапах, а также размещаю работы на BuzzFeed, SkillShare, Get Inspired Magazine и многих других.
Самые популярные сообщения марта
Инструменты редактирования в Photoshop для обработки изображений
Adobe Photoshop установил золотой стандарт для редактирования и обработки изображений. И тому есть ряд причин.
Не в последнюю очередь это гибкость, которую предлагает программа. Благодаря множеству доступных инструментов Photoshop дает вам возможность создавать бесконечные вариации и манипуляции.
Существует множество руководств по Photoshop, от очень простого до многоступенчатого.Но каждый урок сводится к освоению использования определенных инструментов.
Строительство с основами
Adobe Photoshop может показаться вам немного сложным, когда вы впервые начнете его использовать. Вероятно, это одна из причин огромного количества советов, приемов и руководств по работе с программой.
Но как только вы действительно начнете процесс создания и редактирования проекта, довольно легко поднять его по ходу дела.
Photoshop известен во всем мире тем, что дает дизайнерам и художникам возможность манипулировать фотографиями и изображениями, выходящими далеко за рамки оригинальной стоковой фотографии.Каждое из этих невероятных произведений искусства начинается с использования простого инструмента.
Источник изображения: iStock / SerrNovik
В любом случае и знакомы ли вы с этими инструментами или нет, эти десять инструментов редактирования являются одними из наших любимых или наиболее часто используемых функций в Photoshop.
Мы также добавили несколько ссылок на наши любимые видеоуроки, в которых подробно рассказывается о каждом инструменте. И учтите, что эти средства часто комбинируют, чтобы добиться определенного эффекта.
One: Инструмент быстрого выбора
Это естественное место для начала, поскольку вы, вероятно, будете часто использовать его в своих проектах по работе с изображениями.
Хотя есть разные способы выбора объектов или частей изображения (далее мы перейдем к другому), это безоговорочный фаворит многих дизайнеров. Некоторые называют это лучшим способом точно определить, с чем именно вы хотите работать.
Поскольку разделение объектов и фона является типичным действием при работе с изображениями, это хороший инструмент для ознакомления.
Выберите инструмент быстрого выбора, щелкнув значок кисти с пунктирной линией, идущей от нее. В качестве альтернативы вы можете использовать короткую клавишу Shift W. Возможно, вам придется нажимать клавиши более одного раза, в зависимости от вашей версии Photoshop.
Выбрав быстрый выбор, перетащите или закрасьте части изображения, которые вы хотите выделить или изолировать.
Вы можете настроить размер кисти и резкость или мягкость краев, чтобы сделать выбор более точным.А если есть много мелких деталей, увеличьте масштаб, чтобы внести изменения.
Быстрый выбор — не всегда самый точный из инструментов, но он нравится художникам и дизайнерам, поскольку дает возможность выбрать часть с большой скоростью.
Изучение: Учебное пособие по Photoshop CC для эскизов YouTube
Для получения более подробной информации об этом инструменте и о том, как его можно использовать, ознакомьтесь с этим руководством здесь.
Два: Инструмент выделения лассо
Это инструмент выделения от руки, который можно использовать аналогично инструменту быстрого выбора, о котором мы говорили выше.Однако инструмент «Лассо» предлагает несколько вариантов, которые помогут вам сделать выбор.
Вы можете использовать этот инструмент в стандартном лассо, многоугольном лассо или магнитном лассо.
Для стандартного лассо это простое перемещение щелчком и перетаскиванием. Продолжайте по краям объекта, который вы хотите выделить. Не отпускайте кнопку мыши, пока не дойдете до начала объекта.
Полигональное лассо, первый из двух второстепенных параметров, помогает при выборе объектов с прямыми краями.
Если вы выбираете объект с высоким контрастом по отношению к фону, Магнитное лассо — отличный вариант. Он создает опорные точки при перемещении мыши. Обязательно соедините последние точки привязки, чтобы завершить выбор.
Лассо во всех его вариациях лучше всего подходит для простых объектов на плоском фоне. Это быстрый и точный способ сделать выбор: удалить его или скопировать в новую среду.
Чтобы посмотреть краткое и интересное видео об использовании инструмента «Лассо», посмотрите это.
Three: Refine Edge Brush Tool
Два вышеуказанных инструмента выбора хорошо подходят для проектов, в которых не требуется много деталей. Но что, если без этих деталей ваш проект действительно пострадает?
Вот где может пригодиться инструмент «Уточнить края».
Вы можете получить доступ к кисти «Уточнить края» с помощью инструментов выбора и маски в верхней части программы. Он был обновлен для максимального удобства использования и полезности.
Этот инструмент отлично подходит для выделения мелких деталей, например, в очень маленьких проектах, или таких вещей, как волосы или мех. Вы можете использовать этот инструмент для всего объекта, но проще и быстрее использовать более широкий инструмент, такой как сначала быстрое выделение, а затем заполнение деталей кистью с уточнением краев.
Во время работы используйте функцию масштабирования, чтобы приблизиться к мелким деталям, и обязательно проверяйте размер кисти, чтобы получить наиболее точный выбор.Вы также можете выбрать жесткость края или мягкость кисти по ходу движения.
Четыре: фильтр Camera Raw
ВPhotoshop есть множество различных фильтров, с индивидуальной настройкой каждого из них, что означает, что перед вами целый мир вариантов обработки фотографий. Сегодня мы сосредоточимся на одном конкретном фильтре — фильтре Camera Raw.
Мы используем этот, потому что он хорошо сочетается со следующим инструментом как часть цели проекта.
Чтобы выбрать фильтр необработанного снимка для изображения, перейдите к фильтрам и найдите «фильтр необработанного снимка» в раскрывающемся меню.
Для вашей фотографии будет предложено несколько параметров, таких как четкость, тень и свет. Если настроить их на более драматический уровень, на фотографии будут выделены детали, что придаст ей вид HD.
Этот инструмент фильтра хорошо работает сам по себе, но он также является отличным шагом в проекте двойной экспозиции. Мы рассмотрим еще один инструмент, который поможет убедиться в успехе этих проектов в следующий раз.
Five: двойная экспозиция со слоями
Слои — это основная часть использования Photoshop для создания всего, что вы даже не можете представить себе как инструмент.Но они определенно помогут вам выполнить работу, поэтому определенно соответствуют критериям.
Вы будете использовать слои практически в каждом проекте. Давайте сосредоточимся на проекте двойной экспозиции, чтобы проиллюстрировать, насколько полезны слои.
Используя ту же фотографию, что и предыдущий инструмент, с фильтром необработанного снимка, вы можете внести дополнительные изменения в фотографию, используя другие фильтры, например черно-белые. Сделайте первую фотографию вашим верхним слоем.
Импортируйте второе изображение и создайте его как слой под первым.Измените непрозрачность первого слоя, чтобы второй просвечивал позади.
Вы можете вносить дополнительные коррективы в фотографии по отдельности, выбирая слой, над которым хотите работать.
Также изучите: Учебное пособие по маскированию в Photoshop CC [простая версия]
Для получения дополнительной информации об использовании слоев и фильтров для создания фотоманипуляций с двойной экспозицией ознакомьтесь с этим замечательным видеоуроком.
Шесть: выделение цвета с помощью инструмента «Цветовой диапазон»
Теперь давайте обратим наше внимание на другой аспект обработки изображений: настройку цвета.
Обычно для изменения общего вида фотографии используются такие инструменты, как оттенки серого или черно-белые.
Но сейчас популярным художественным выбором является цветная фотография, в которой на черно-белой фотографии выделен один определенный цвет. Это несложный процесс с помощью инструментов выделения Photoshop.
Прежде всего, выберите объект, который хотите сохранить раскрашенным. Далее выберите цветовую гамму вверху программы.
Предварительно загружены несколько цветовых диапазонов.Но если они не соответствуют цвету на фотографии и не совсем то, что вам нужно, используйте инструмент выбора «образец цвета», чтобы выбрать цвет, который вы хотите выделить.
Вы можете настроить ползунки для размытия и насыщенности, чтобы получить точный цвет, который вы хотите.
После того, как вы утвердили этот выбор, создайте второй слой в черно-белом цвете и примените выбранное выделение в качестве маски слоя. Если на фотографии остались какие-либо другие цвета, вы можете использовать кисть, чтобы замаскировать цвета, чтобы они соответствовали черному и белому остальной части фотографии.
В этом руководстве шаг за шагом весь проект.
Семь: Раскрашивание с регулировкой оттенка / насыщенности
Если вас интересуют манипуляции с цветом для вашего изображения, но вы не пользуетесь популярностью среди фотографов с цветными всплесками, то с помощью инструмента регулировки оттенка / насыщенности вы сможете раскрашивать определенные части изображения, сохраняя при этом исходную цветовую палитру для остальное.
Использование инструмента «Насыщенность оттенка» позволяет преобразовать любой цвет на фотографии в другой цвет.И вы можете повторять шаги для отдельных цветов сколько угодно раз.
Прежде всего, выберите область, с которой вы собираетесь работать, и загрузите выделение как маску слоя. Удалите все, что вы не хотите раскрашивать — в этом руководстве вы это сделаете, а в следующем инструменте мы обсудим еще один полезный способ использования инструмента кисти в проекте раскрашивания.
Выберите значок обесцвечивания для работы с цветами и щелкните поле «раскрасить».
Здесь у вас будет выбор изменения оттенка, насыщенности и яркости по вашему выбору.Отрегулируйте параметры, пока не добьетесь желаемого цвета.
Восемь: Кисть для наложения
Инструмент «Кисть» — еще один фундаментальный инструмент в Photoshop, независимо от того, рисуете ли вы от руки или используете его для постепенной заливки. Но это также может быть полезно в сочетании со слоями-масками для дальнейшего определения краев ваших выделений, что дает вам большую точность с такими вещами, как раскрашивание.
Для начала выберите инструмент кисти, либо на панели инструментов, либо нажав B для кисти.
Если вы используете кисть в обычном режиме, она будет работать как кисть и закрашивать все, на что вы нажимаете. Поэтому вместо этого вверху, где предлагается вариант «нормального» режима, используйте раскрывающееся меню, чтобы выбрать «наложение».
Выберите цвет, который хотите выделить. В этом примере, который является частью проекта раскраски, мы видим только светлые и темные цвета. Выбор белого для наложения означает, что кисть изменит цвета, которые уже соответствуют белому. Он не изменит черный или более темный цвет.
Это полезный инструмент для дальнейшего определения деталей проекта раскрашивания, повышающий точность. Полное руководство смотрите здесь.
Девять: заполнение с учетом содержимого
Заливка — еще один распространенный вариант, о котором вы даже не можете думать как об инструменте. Вы можете использовать заливки для любого объекта, например для фона или объектов. Вы даже можете заполнить фон узором, взятым непосредственно из другого объекта.
Заливки особенно полезны для работы с изображениями — это использование настройки «с учетом содержимого».
По сути, заливка с учетом содержимого означает, что вы можете выбрать часть фотографии, которую хотите удалить, а затем программа автоматически заполнит пробел, используя информацию из своего окружения. По сути, это все равно, что стереть ту часть фотографии, как будто ее никогда не существовало.
Конечно, этот инструмент не всегда идеален с первого раза. Иногда требуется небольшая доработка — или даже большая, в зависимости от сложности фона, который дает заливке информацию.
Но если на вашей фотографии есть объект, который просто нужно убрать, этот инструмент — отличная отправная точка.
Чтобы посмотреть, как исчезает собака на фотографии выше, посмотрите учебное пособие здесь.
Десять: инструмент дублирования
Последний простой инструмент, но он очень часто используется в проектах по работе с изображениями. Есть разные способы сделать это, многие из которых подробно описаны в этом руководстве.
Но мы остановимся на простом и легком, для которого даже нужна горячая клавиша.
Чтобы дублировать объект, просто выберите объект, с которым вы хотите работать, используя один из инструментов выделения, которые мы обсуждали выше. Затем, удерживая нажатой клавишу alt или объектную клавишу, перетащите выделение с помощью мыши. Объект будет автоматически продублирован.
Если вы одновременно удерживаете нажатой клавишу Shift, объект будет дублироваться по прямой линии, что дает вам очень простой способ заполнить дизайн вашего изображения.
Использование Photoshop для любого проекта
Некоторый уровень обработки изображений требуется почти для каждого цифрового дизайна или арт-проекта.Создаете ли вы логотип, собираете плакат или художественную инсталляцию, такая программа, как Photoshop, — один из лучших вариантов для воплощения вашего художественного видения в реальность.
Photoshop не имеет себе равных, предоставляя пользователям широкий спектр возможностей редактирования. Хотя изучение того, как лучше всего использовать имеющиеся у вас инструменты, требует времени и усилий, в конце концов, оно того стоит.
Логотипы медиа-услуг
Логотипы аудиопроизводства
Логотипы коммуникационных компаний
Логотипы маркетинговых фирм
Логотипы разработки программного обеспечения
Логотипы блога
Персональные логотипы
Логотипы фотографа
Логотипы художников
инструментов редактирования в Adobe Photoshop
Инструменты редактирования в Adobe Photoshop
Инструменты редактирования не применяют краску к изображению, а скорее влияют на цвета, уже присутствующие в изображении.
Adobe Photoshop инструменты редактирования: Blur , Sharpen , Smudge , Dodge , Burn и Sponge .
Чтобы использовать любой из этих инструментов, выполните следующие действия:
- Шаг 1. Выберите инструмент на панели инструментов.
- Шаг 2. Установите параметры для выбранного инструмента на Панели настроек.
- Шаг 3. Поместите курсор в окно изображения.
- Шаг 4. Нажмите левую кнопку мыши и, удерживая ее, наведите курсор на изображение.
Blur , Sharpen и Smudge занимают одну ячейку на панели инструментов, представленную значком последнего использованного инструмента. Чтобы выбрать другой инструмент, нажмите треугольник рядом со значком и выберите нужный значок в появившемся меню. В это меню также можно попасть с экрана, если нажать и удерживать значок в течение нескольких секунд.
Размытие . Инструмент «Размытие» снижает резкость (фокус) изображения. Это достигается за счет уменьшения цветового контраста соседних пикселей.
Заточка . Инструмент «Резкость» увеличивает резкость (фокус) изображения за счет увеличения контрастности соседних пикселей. Это приводит к увеличению четкости и контрастности границ, а также к усилению детализации изображения.
Пятно . Инструмент Smudge распространяет цвет на изображении, смещая пиксели соответствующих цветов.Это похоже на эффект, создаваемый размазыванием пальцев по влажной краске. Smudge работает, «схватив» цвет в начале штриха, а затем смешивая его с другими цветами при перетаскивании по изображению.
Для этих инструментов на панели параметров можно изменить следующие параметры: Кисть , Режим , Сила , Использовать всех пользователей , Рисование пальцем .
- щелкните левой кнопкой мыши треугольную кнопку, чтобы открыть раскрывающуюся палитру;
- измените размер и твердость инструмента на панели «Параметры» или выберите его форму из набора предустановок.
Кисть. Параметр Brush отображает текущую форму и размер кисти.Чтобы изменить форму и размер кисти:
Доступ к палитре можно также получить, щелкнув правой кнопкой мыши в любом месте окна изображения.
Кроме того, форму и размер кисти можно задать в палитре «Кисти», которую можно открыть нажатием кнопки или командой Окно — Кисти.
Режим. Параметр Mode влияет на то, как применяется инструмент.
Прочность. При использовании инструментов Blur или Sharpen параметр Strength влияет на степень, в которой инструмент изменяет фокус (резкость) изображения. При использовании инструмента Smudge этот параметр определяет расстояние, на которое инструмент размазывает цвет на изображении.
Использовать всех пользователей. Если установлен флажок «Все новые пользователи» при использовании инструментов «Размытие» или «Резкость», можно увеличивать или уменьшать резкость цветов на всех видимых слоях изображения.
Рисование пальцами. Этот параметр доступен только для инструмента Smudge. Если установлен флажок «Раскрашивание пальца», будет казаться, что перед размазыванием «палец» окунулся в основной цвет. В результате не только смазываются цвета, но и добавляется дополнительный оттенок.
Dodge , Burn и Sponge — это инструменты, влияющие на тон. Они используются для осветления или затемнения частей изображения.
Эти инструменты занимают одну ячейку на Панели инструментов и представлены значком последнего использованного инструмента.Чтобы выбрать другой инструмент, щелкните правой кнопкой мыши треугольник рядом с инструментом и выберите нужный инструмент в появившемся меню. В это меню также можно попасть с экрана, если щелкнуть значок и удерживать кнопку несколько секунд.
Додж . Этот инструмент осветляет часть изображения, если навести на нее курсор.
Сжечь . Этот инструмент затемняет часть изображения.
Губка . Инструмент «Губка» влияет на насыщенность и контрастность изображения.
На панели параметров можно настроить следующие параметры для Dodge и Burn: Brush , Range , Exposure и Airbrush .
- нажмите треугольную кнопку с левой кнопкой мыши, чтобы открыть раскрывающуюся палитру;
- Задайте размер и жесткость инструмента в палитре или выберите его форму из набора предустановок.
Кисть. Параметр Brush влияет на форму и размер инструмента. Чтобы изменить форму и размер инструментов:
Диапазон. Этот параметр влияет на режим, в котором применяется инструмент. В режиме «Средние тона» это одинаково влияет на темные и светлые области. В режиме «Тени» больше затрагиваются пиксели в более темных областях (тени). В режиме Highlights больше всего затрагиваются пиксели в более светлых областях.
Воздействие. Этот параметр влияет на степень затемнения для Burn и степень осветления для Dodge. Значение 100% приводит к максимальной степени потемнения или осветления.
Аэрограф.При нажатии кнопки инструмент работает в режиме распыления.
Инструмент «Губка» можно настроить на панели «Параметры» со следующими параметрами: Кисть , Режим , Поток и Аэрограф .
- щелкните левой кнопкой мыши треугольную кнопку, чтобы открыть раскрывающуюся палитру;
- задает размер и твердость инструмента в палитре или выбирает форму инструмента из набора предустановок.
Кисть. Параметр Brush устанавливает форму и размер инструмента. Чтобы изменить форму и размер инструмента:
Режим. Этот параметр переключает между режимами, в которых работает инструмент. Когда Sponge находится в режиме обесцвечивания, насыщенность основного цвета уменьшается, а в режиме насыщенности — увеличивается.
Поток. Поток влияет на каждую точку цвета, нанесенную с помощью инструмента. С каждым применением инструмента применяемый цвет становится все более непрозрачным.
Аэрограф. При нажатии кнопки инструмент начинает работать в режиме распыления.
Твиттер
Редактирование пакета изображений в Photoshop
Предположим, у вас есть 15 изображений, которые нужно отредактировать одинаково.Открывать и редактировать каждое изображение утомительно и отнимать много времени, особенно если редактирование включает в себя много шагов. Photoshop позволяет записывать и сохранять действие, а затем применять его к пакету изображений.
Создание действия экспорта изображения
1. Откройте палитру действий, щелкнув меню «Окно»> «Действие», и создайте новый набор, щелкнув значок папки в нижней части палитры действий. Назовите это «Пакетные действия».
2.Затем создайте новое действие, щелкнув значок нового действия в нижней части палитры действий, и дайте ему описательное имя, например, назовем его «Автоконтраст-изменение размера».
Теперь ваше действие должно записываться, поэтому все, что вы делаете с этого момента, будет включено как шаг действия.
Выполните все операции редактирования, которые вы хотите записать, например, настройте контрастность изображения, измените его размер, если вы хотите, чтобы все изображения были одинаковой высоты или ширины, а затем сохраните изменения.Когда вы закончите, вы увидите эту новую команду в списке на палитре «Действия». Если вы развернете эту команду, вы увидите все настройки, которые вы применили при редактировании этой фотографии.
После завершения редактирования остановите запись своего действия, щелкнув значок остановки на палитре действий. Теперь вы готовы к пакетной обработке.
Применение действия к пакету
Теперь примените этот пакет к папке, полной изображений. В этом случае убедитесь, что все изображения, к которым вы хотите применить это действие, содержатся в одной папке.Вот как это работает.
1. Выберите Файл > Автоматизировать > Пакетный .
2. В верхней части всплывающего диалогового окна выберите новое действие из списка доступных действий.
3. В разделе ниже установите Источник на «, папка ». Нажмите кнопку «Выбрать » и выберите папку, содержащую изображения, которые вы хотите обработать для редактирования.
Отметьте следующие параметры:
* Подавить диалоговые окна параметров открытия файла
* Подавить предупреждения цветового профиля
Они подавят предупреждения, которые в противном случае прервали бы пакетный процесс.
4. В разделе ниже установите для параметра «Назначение» значение « Нет ». Это позволит вам использовать места назначения, которые вы записали в своем действии, так что фотографии будут сохранены в той же папке. (Если в будущем вы захотите, чтобы ваши изображения экспортировались в одну папку, вы можете установить место назначения на «, папка », а затем выбрать целевую папку «на лету» в диалоговом окне «Пакетная обработка».)
Если в качестве пункта назначения вы выберете « Нет », все остальные параметры в этом разделе будут недоступны.
5. Теперь нажмите « OK », и Photoshop начнет обработку ваших изображений.
.