Режим наложения Overlay в Photoshop — PhotoDrum.com — сайт дизайнера
В предыдущих уроках мы рассматривали режим смешивания Multiply, который затемняет изображение и отлично подходит для восстановления теней и исправления пересвеченных фотографий. Еще мы разбирали урок режима наложения Screen, который осветляет изображение и идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий. Теперь, в своем обзоре основных режимов смешивания, мы подошли к режиму Overlay. Данный режим смешивания в Photoshop как бы объединяет два предыдущих – он затемняет темные участки и осветляет светлы на изображении.
Как мы знаем из обзорного урока по режимам наложения, режим Overlay является частью группы отвечающих за контраст, наряду с такими режимами как Soft Light, Hard Light, Vivid Light, Linear Light, и так далее. Каждый из этих режимов смешивания предназначен для повышения контрастности изображения, но режим наложения Overlay является самым популярным и часто используемым, и один тех, который вы точно должны знать.
Давайте от теории вернемся к практике и снова откроем наш Photoshop документ, с уже знакомыми, слоями. Только на этот раз, он послужит нам чтобы увидеть, как работает режим Overlay. Напомню, у нас есть фоновый слой, залитый сплошным синим цветом, и еще один слой с горизонтальным черно-белым градиентом и тремя квадратами: черным, белым и 50% серым цветами:
В качестве отправной точки у нас выставлен режим смешивания Normal:
Как только мы изменим, для верхнего слоя, режим наложения на Overlay, то в то же время темные участки станут более темными, а светлые области станут светлее. Все, что было серым на корректирующем слое – полностью исчезнет из нашего поля зрения:
Все это возымеет эффект повышения контрастности у изображения, поэтому одним из наиболее распространенных видов использования режима Overlay в редактирования фотографий – быстро и легко увеличить контраст в выцветшей фотографии. Давайте посмотрим на результат режима Overlay:
Конечно же серый квадрат, вместе с областью в середине градиента, исчез, в то время как область слева от центра градиента и черный квадрат смешались с синим цветом и стали более темными, а справа от центра в градиенте и белый квадрат, после смешивания, стали светлее.
Вам не кажется, что здесь что-то не так? Мы ожидали, что черный и белый квадраты, наряду с черными и белыми областями градиента, остаются неизменными, т.е. черный останется черным, а белый останется белым. Тем не менее, на рисунке выше мы можем видеть, что это не так. Черный квадрат и черная область градиента слева стали темно-синего цвета, в то время как белый квадрат и белая область градиента на справа стали светло-голубыми. Что с этим делать?
С этим ничего не поделаешь, это явление называется «фаворитизм». Фаворитизм существует не только в вашей семьей или в рабочем коллективе, это явление также живет и внутри Photoshop. В режиме наложения и смешивания, Photoshop на самом деле принимает все слои не как равноправные, а делает основным слоем лежащий снизу слой, относительно слоя, который вы установили в режим Overlay. Другими словами, в нашем случае, Photoshop отдает меньшее значение слою с градиентом и квадратами, и большее значение для слоя со сплошной синей заливкой. Вот почему синий цвет и «победил».
Давайте посмотрим, что произойдет , если я изменю порядок слоев так, чтобы слой с градиентом и квадратами оказался снизу, а сплошной синий цвет над ним. Для этого переведите фоновый слой в обычный слой, для того, чтобы появилась возможность перемещать его. Для удобства переименую слой фона «Background» в «Layer 0». Далее, я сброшу режим смешивания для слоя «Gradient and Squares» обратно в Normal. А для слоя с синей заливкой выставлю режим смешивания Overlay:
Давайте посмотрим на результат:
Это тот результат, который мы и ожидали увидеть. Черные области – черные, а белые области – белые, в то время как 50% серые зоны по-прежнему невидимы. Теперь кажется, что режим наложения Overlay более выражен, и все, что мы для этого сделали – поменяли слои местами.
В большинстве случаев, весь этот «фаворитизм» в режиме Overlay не будет для вас проблемой, но необходимо всегда о нем помнить.
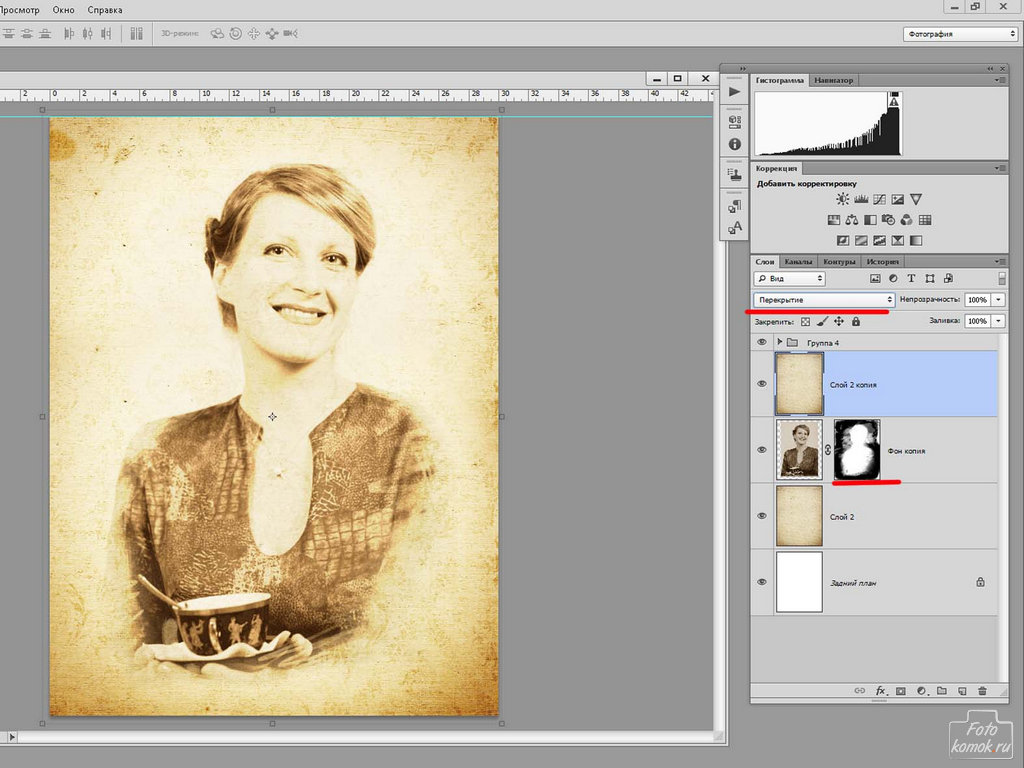
Давайте посмотрим на то, насколько легко режим смешивания Overlay может быть использован для улучшения контрастности изображения. К примеру у нас есть старая фотография, сильно выцветшая и в светлых и в темных тонах:
К примеру у нас есть старая фотография, сильно выцветшая и в светлых и в темных тонах:
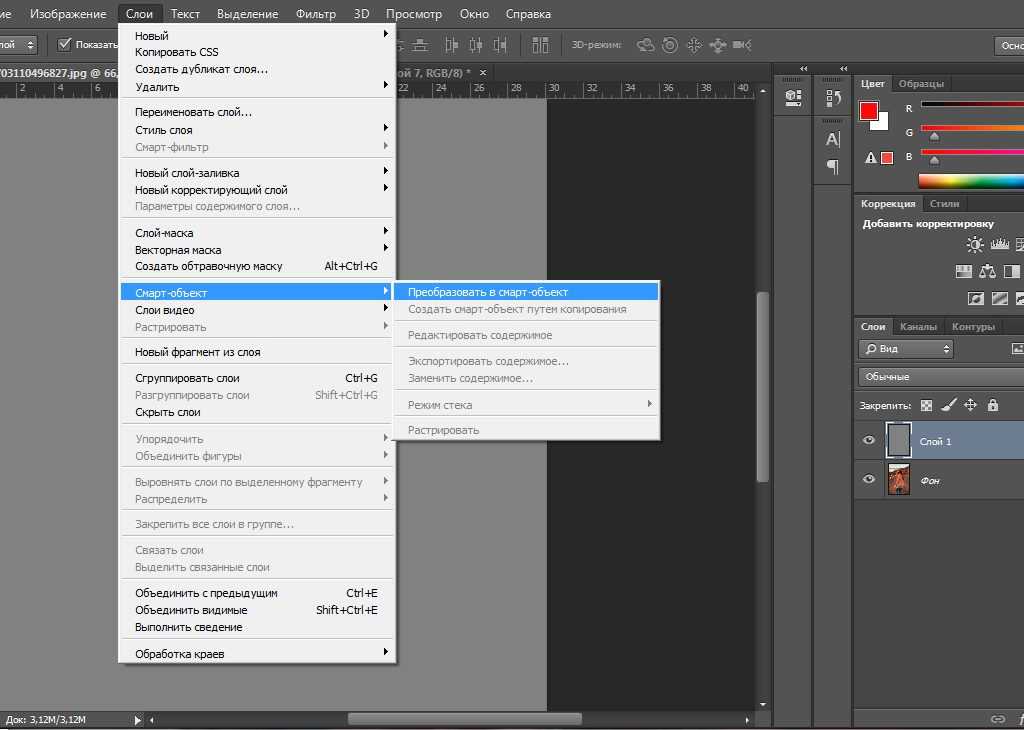
Так же, как мы это делали, когда разбирали режимы наложения Multiply и Screen, – добавим корректирующий слой Levels над изображением, нажав на иконку New Adjustment Layer в нижней части панели слоев и выбрав из списка:
Опять же, нет никакой необходимости вносить какие-либо изменения в параметры Levels, поэтому, когда появляется диалоговое окно – я просто нажмите кнопку OK. Photoshop создаст корректирующий слой Levels поверх фонового слоя. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим смешивания Normal, поэтому я собираюсь изменить режим смешивания на Overlay:
А теперь, если мы посмотрим на изображение, то увидим, что простая корректировка уровней с режимом смешивания Overlay сделало заметные улучшения в контрастности. Темные области теперь темнее и светлые участки светлее:
Я думаю, что мы можем усилить контраст еще больше, и мы можем сделать это, просто дублируя корректирующий слой нажав Ctrl + J (Win) / Command + J (Mac). Так я получу точный дубликат корректирующего слоя со всеми настройками, включая режим смешивания:
Так я получу точный дубликат корректирующего слоя со всеми настройками, включая режим смешивания:
Теперь, если мы еще раз посмотрим на изображения, то увидим, что контраст увеличился еще больше. На самом деле, это уже слишком сильный контраст. Мы начинаем терять некоторые детали в самых светлых и темных областях:
Для точной настройки контраста, я могу просто уменьшить непрозрачность дубликата корректирующего слоя. Я уменьшил это значение до 60%:
Вот результат:
Вот как легко и просто можно восстановить тени и светлые участки на фотографии и повысить контрастность изображения, всего лишь используя корректирующие слои и правильный режим наложения.
Вот и подошел к концу наш урок по третьему, из пяти основных, режиму смешивания, который пригодится для ретуши и восстановления фотографий в Photoshop. Далее, мы рассмотрим четвертый режим смешивания, который не имеет ничего общего с тенями или контрастностью – это режим смешивания Color!
Автор здесь.
Оценка посетителей
[Всего: 6 Среднее: 3.5]
Tagged with: Hard Light, Linear Light, multiply, Overlay, Photoshop, Screen, Soft Light, Vivid Light, статья, урок
Режимы наложения. Практическое применение Luminosity
Содержание предыдущих серий. В первой части мы говорили о методике анализа и алгоритме работы режима Normal. Далее рассмотрели работу пар затемняющих и осветляющих режимов: Darken и Lighten; Multiply и Screen; Color Burn и Color Dodge; Linear Burn и Linear Dodge. Потом обсудили контрастные: Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light; и разностные: Hard Mix, Difference, Exclusion. И, наконец, композитные: Dissolve, Darker Color, Lighter Color и Hue, Saturation, Color, Luminosity .
Я обещал более подробно рассмотреть практическое применение двух последних, но решил сосредоточиться на одном. При восприятии окружающего мира распределение яркостей для нас гораздо более значимо, чем распределение цвета, поэтому наш сегодняшний герой — Luminosity. Задача этой статьи не просто описать три примера обработки, но показать логику рассуждений при выборе тех или иных инструментов и приемов коррекции.
При восприятии окружающего мира распределение яркостей для нас гораздо более значимо, чем распределение цвета, поэтому наш сегодняшний герой — Luminosity. Задача этой статьи не просто описать три примера обработки, но показать логику рассуждений при выборе тех или иных инструментов и приемов коррекции.
Как всегда, желающие одновременно с чтением «покрутить файлы» могут скачать послойный psd (50,7 мб) разбираемых примеров.
В прошлый раз мы разобрали пример с малиной. Каждый из трех каналов обрабатывали как отдельное черно-белое изображение, ориентируясь только на изменение яркости в нем, но никак не учитывая соотношения яркостей в каналах, то есть цвет картинки. А добившись оптимальных изменений яркости, избавились от нежелательных изменений цвета, наложив результат коррекции на исходник в режиме Luminosity.
И тут нас поджидал сюрприз: наложение одной и той же картинки в Lab дало гораздо более аккуратный результат, чем в RGB. Происходит это потому, что модель HSB (на которой базируются цветовые режимы наложения при работе в RGB) достаточно примитивна. В отличие от Lab она не дает честного разделения яркостной и хроматической составляющих. Поэтому результат наложения в RGB получается не таким аккуратным, как в Lab.
В отличие от Lab она не дает честного разделения яркостной и хроматической составляющих. Поэтому результат наложения в RGB получается не таким аккуратным, как в Lab.
Если вам интересны подробности, почитайте уже упоминавшуюся мною статью Александра Войтеховича «Повесть о цветовой насыщенности». Для практического использования можно дать простую рекомендацию: собираясь делать наложение в режимах Color или Luminosity, попробуйте сделать это в Lab. Чем насыщеннее цвета в изображении, тем больший выигрыш принесет такой шаг.
Раздельное управление контрастом
Перед нами симпатичное зимнее фото лисы. Фотограф хорошо поймал момент прыжка и выбрал удачное для съемки время: низкое солнце подчеркнуло объем всех объектов. Я привел это изображение к полноконтрастному и установил цветовой баланс. Цвета меня устраивают, но в этой картинке есть одна особенность, которая мне совсем не нравится.
Низкое солнце прорисовало не только формы лисы, но и разложило на неровной снежной целине много теней. А камера честно их зафиксировала. Одна беда: человек, находящийся на месте камеры, не воспринял бы эти тени так явно. При взгляде на сцену мозг выделяет основной сюжетно значимый для нас объект и фильтрует детали фона, делая его менее контрастным.
А камера честно их зафиксировала. Одна беда: человек, находящийся на месте камеры, не воспринял бы эти тени так явно. При взгляде на сцену мозг выделяет основной сюжетно значимый для нас объект и фильтрует детали фона, делая его менее контрастным.
То есть, наблюдая эту сцену в реальности, мы увидели бы более контрастную лису на менее контрастном фоне. Вот и задача для коррекции: поднять контраст лисы, понизив контраст теней на снегу. Давайте опишем, каким условиям должны удовлетворять каналы, чтобы мы могли ее решить.
Условие первое. Раз мы собираемся поднимать контраст лисы, она должна быть правильно проэкспонированной и иметь хорошую детализацию. Проще говоря, ее яркость должна быть по возможности близка к средней.
Условие второе. Чтобы по-разному менять контраст объектов (повышать для одного и понижать для другого), они должны лежать в разных тоновых диапазонах. В этом случае можно будет обойтись простой тоновой кривой, увеличив ее крутизну в занимаемом лисой диапазоне и уменьшив в диапазоне, где лежит снег.
Посмотрим на каналы. В красном канале лиса хоть и светловата, но достаточно детализирована. Однако она лежит в том же тоновом диапазоне, что и снег. Попытка притемнить лису и сделать ее более контрастной приведет к затемнению теней на снегу и повышению их контраста. А это в наши планы не входит. Красный канал не удовлетворяет второму условию.
В синем канале снег и лиса разнесены в разные тоновые диапазоны, но сама лиса слишком темная. Ее не получится осветлить до нормальной яркости, а повышение контраста усилит не только весьма слабую детализацию, но и шум. Синий канал не удовлетворяет первому условию.
А вот зеленый подходит по всем статьям. Он является средним по яркости для оранжевого цвета, поэтому лиса проэкспонирована в нем наилучшим образом и лежит в диапазоне от тричетверть- до полутонов. Снег в основном светлее полутонов. Таким образом, зеленый канал удовлетворяет обоим условиям.
Нет смысла обрабатывать все три канала и потом усреднять результат, если задачу решает только один, а два других лишь мешают. Поэтому мы не будем применять поканальные кривые и переключаться в Luminosity (как делали с малиной), а используем зеленый канал в качестве заготовки для яркостного наложения. Создаем новый слой (Green_Channel) и при помощи команды Apply Image закидываем на него содержимое зеленого канала.
Поэтому мы не будем применять поканальные кривые и переключаться в Luminosity (как делали с малиной), а используем зеленый канал в качестве заготовки для яркостного наложения. Создаем новый слой (Green_Channel) и при помощи команды Apply Image закидываем на него содержимое зеленого канала.
Выше создаем корректирующий слой кривых (Curves 1). Поднимаем контраст в диапазоне от тричетверть- до полутонов. Лиса в зеленом канале была темнее, чем надо, поэтому повышение контраста выполняем за счет осветления полутонов. При этом в четвертьтонах крутизна кривой уменьшается — контраст снега падает.
Чтобы сделать снег еще более равномерным, поставим дополнительную точку и вернем на место кривую в высоких светах. Таким образом, падение контраста сосредоточится в четвертьтонах и фон «разгладится».
Объединяем слои Green_Channel и Curves 1 в группу (New_Luminosity) и меняем ее режим наложения на Luminosity. Лиса получается слишком объемной, а снег чересчур гладким.![]() Картинка изменилась в нужную сторону, только сильнее чем хотелось бы. Быстро ослабить воздействие поможет уменьшение непрозрачности.
Картинка изменилась в нужную сторону, только сильнее чем хотелось бы. Быстро ослабить воздействие поможет уменьшение непрозрачности.
Только нужно решить непрозрачность чего уменьшать: группы New_Luminosity или корректирующего слоя Curves 1? Уменьшение непрозрачности — это усреднение между конечным и начальным вариантом изображения. Конечный вариант у нас один, а начальные разные. Если уменьшать непрозрачность группы, мы будем возвращаться к чистому исходнику, а если слоя кривых — к яркостному наложению на исходник зеленого канала.
Просто нужно выбрать, какая из начальных картинок вам больше нравится и насколько надо к нему вернуться. Я выбрал второй вариант и уменьшил непрозрачность корректирующего слоя Curves 1 до 50%. Изображение готово, а мы еще раз закрепим рассмотренные идеи.
Идея первая. Для быстрого и простого раздельного управления контрастом объектов (повышение контраста одного при понижении другого) необходимо найти или получить при помощи смешивания заготовку, на которой эти объекты лежат в разных тоновых диапазонах.
Идея вторая. Для эффективного повышения контраста объекта и подчеркивания его детализации необходимо найти заготовку, на которой этот объект будет наилучшим образом проэкспонирован. Проще говоря: не будет чересчур светлым или темным.
Идея третья. Это вопрос формализации при анализе. Я регулярно задаю его слушателям на занятиях: что изображено на этой фотографии? Лиса на снегу — слишком узкий ответ. Я предлагаю мыслить и делать оценки «в котах» (единицы измерения пошли от трех котов, приведенных Маргулисом в своей книге). Итак, на этой фотографии мы видим рыжего и белого кота.
А под определение «рыжий и белый кот» попадает очень много сюжетов: это и апельсин на светлой скатерти, и невеста в белом платье, да и вообще вся портретная фотография. При анализе изображения переходите от конкретного сюжета к его формализованному описанию. Это позволит быстрее находить нужные каналы, определять тоновые диапазоны и подбирать подходящую методику обработки.
Теперь вы знаете, как понизить контраст платья невесты (сделать его более чистым и гладким), сохранив или даже усилив контраст лица. В свадебной фотографии сейчас это в моде, но в жизни чаще приходиться решать обратную задачу: вытянуть слишком светлое платье, не уронив лицо. Можно воспользоваться Shadow/Highlight, но он принесет ореолы. Как решить эту задачу без появления ореолов и при каких условиях это получится сделать, мы обсудим в следующий раз.
В свадебной фотографии сейчас это в моде, но в жизни чаще приходиться решать обратную задачу: вытянуть слишком светлое платье, не уронив лицо. Можно воспользоваться Shadow/Highlight, но он принесет ореолы. Как решить эту задачу без появления ореолов и при каких условиях это получится сделать, мы обсудим в следующий раз.
Одновременное повышение контраста
На примере этого незатейливого пейзажа мы рассмотрим обратную задачу — как поднять контраст всех объектов одновременно. На этой картинке я хочу: осветлить холм и поднять его контраст, чтобы лес смотрелся более «пушистым»; осветлить луг, чтобы придать ощущение яркого солнечного дня; сохранить небо, не допустив его разбеливания и падения контраста.
Приведенная кривая, повышающая яркость в тенях, решит две из трех поставленных задач. Холм, лежащий в тенях и тричетвертьтонах, станет светлее и контрастнее. Луг, лежащий в средних тонах, станет ярче. Однако лежащие в четвертьтонах и светах небо начинает разбеливаться и терять контраст деталей.
Перед нами классические три кота: холм — черный кот, луг — средний кот, небо — белый кот (я оцениваю яркость, поэтому могу оперировать монохромными котами). Каждый из этих объектов занимает достаточно узкий тоновый диапазон, но вместе они перекрывают его весь. Невозможно одновременно поднять контраст трех разных котов в одном кадре.
Выход из этой ситуации простой: надо согнать объекты в более узкий тоновый диапазон. Если черный кот станет темным и освободит тени, а белый станет светлым и освободит света, можно будет поднять контраст в средних тонах. Нам нужна максимально однородная по яркости заготовка, на которой каждый объект будет достаточно контрастным. Идем в каналы.
Холм темный во всех каналах, поэтому согнать с места черного кота не получится. Остается затемнение белого кота. Небо самое темное (и, кстати, самое детализированное) в красном канале. Взяв его за основу, мы получим изображение, в котором все три объекта лежат в более узком тоновом диапазоне за счет освободившихся светов.
Создаем новый слой (Red_Channel) и при помощи команды Apply Image закидываем в него содержимое красного канала.
Выше создаем корректирующий слой кривых (Curves 1). Поднимаем контраст в тенях, одновременно осветляя их, равномерно осветляем диапазон от тричетверть- до четвертьтонов, все потери контраста сбрасываем в диапазон светлее четвертьтонов. За небо можно не переживать — в красном канале оно темнее, чем на яркостной составляющей.
Объединяем слои Red_Channel и Curves 1 в группу (New_Luminosity) и меняем ее режим наложения на Luminosity.
Если изменения кажутся слишком сильными, можно уменьшить непрозрачность или доработать форму корректирующей кривой. Я уменьшил непрозрачность группы New_Luminosity до 50%.
Чудес на свете не бывает. Небо хоть и сместилось в основном в более темный тоновый диапазон, сохранило часть деталей в светах. И самые светлые участки облаков пострадали. Но гораздо проще убрать с них коррекцию мягкой маской с размытыми краями, чем пытаться строить маску, отделяющую холм от неба по четкой границе.
Основную идею этого приема я уже описал: чтобы одновременно повышать контраст разных объектов, необходимо согнать их в максимально узкий тоновый диапазон. В этом примере хватило одного канала. Чаще требуется смешивать несколько каналов или даже применять тонмэперы. Но лучший способ ближе подогнать объекты друг другу по яркости — это более равномерное освещение. Задумайтесь об этом до того, как нажать на спуск, и обработка может существенно упроститься.
Интересно, в Adobe кто-нибудь знает все возможности Photoshop?
Этот вопрос я встретил на каком-то форуме в разделе «юмор». Ну, как известно, в каждой шутке есть доля шутки, и не всегда особенно большая. Многие инструменты фотошопа наиболее эффективно применяются для решения совсем не тех задач, ради которых они были созданы. Возможности Photoshop не в инструментах, а в методах их применения.
Но эффективно применять, а уж тем более придумывать такие методы, не представляя алгоритма работы инструментов, невозможно. Я не говорю про точные формулы (хотя посмотреть на них было бы интересно), но хотя бы общую логику работы понимать надо.
Я не говорю про точные формулы (хотя посмотреть на них было бы интересно), но хотя бы общую логику работы понимать надо.
В следующем примере мы разберем работу инструмента Black&White. А заодно посмотрим, как понимание этой логики и четкая постановка задачи по обработке позволяют быстро придумать решение задачи.
Перед вами фотография копии триумфальной арки, построенной в честь возвращения в Москву войск Кутузова (по злой иронии копия эта построена на той дороге, по которой в город входили войска Наполеона). Разрешение экрана не позволяет во всех деталях показать полноразмерные картинки, а вырезать маленькие кусочки не очень хочется, поэтому желающие рассмотреть мелкие детали могут скачать упоминавшийся в начале статьи файл.
Арка имеет богатую фактуру поверхности, начиная от лепных узоров и заканчивая стыками и шероховатостями облицовки. Но стены ее светлые, а свет достаточно яркий, поэтому фактура проявилась слабо. Как подчеркнуть ее?
Стены арки — это светлый слабонасыщенный окрашенный в желто-красные цветовые тона объект. Поднять контраст деталей на светлом объекте могла бы затемняющая средние тона кривая. Но она слишком сильно затемняет изображение, а темные детали арки просто убивает. Нужен инструмент, который затемнит только светлые стены, не затронув изначально темные элементы. Таким инструментом является Black&White, но давайте по порядку.
Поднять контраст деталей на светлом объекте могла бы затемняющая средние тона кривая. Но она слишком сильно затемняет изображение, а темные детали арки просто убивает. Нужен инструмент, который затемнит только светлые стены, не затронув изначально темные элементы. Таким инструментом является Black&White, но давайте по порядку.
Вот такой результат дает применение Black&White с настройками по умолчанию. Фотошоп учел яркости исходного изображения, формируя этот стартовый вариант ч/б. Зависимость яркости ч/б от цветового тона исходной картинки не просто учтена, нам предлагается самим задать ее.
Цветовой круг поделен на шесть плавно переходящих друг в друга диапазонов цветовых тонов. Мы можем задавать осветление или затемнение каждого из них. Двинем регулятор Yellows в минус, и все объекты, имеющие желтый оттенок затемнятся. А как учитывается насыщенность цвета? Логично, что на сочно-желтый и слегка желтоватый объекты затемнение должно действовать по-разному.
Чтобы разобраться с этим вопросом, посмотрим на увеличенный фрагмент фотографии. Желтая вывеска и желто-зеленые кроны деревьев — эти объекты имеют насыщенный цвет, попадающий в диапазон желтых цветовых тонов. Стены домов, каменные столбики ограждения и основание арки также окрашены в желтые тона, но имеют слабую насыщенность.
Желтая вывеска и желто-зеленые кроны деревьев — эти объекты имеют насыщенный цвет, попадающий в диапазон желтых цветовых тонов. Стены домов, каменные столбики ограждения и основание арки также окрашены в желтые тона, но имеют слабую насыщенность.
Все объекты имеют близкую к средней яркость, поэтому на стартовой версии ч/б картинки они смотрятся достаточно однородно.
Сдвинем желтый регулятор до –130. Насыщенные объекты (вывеска, деревья) стали черными, а слабо насыщенные только немного потемнели. По этим результатам можно сделать вывод: задаваемое пользователем затемнение и осветление вносится тем сильнее, чем более насыщенным является цвет.
Если попробовать провести аналогию (очень условную) с действием показанной ранее затемняющей кривой, окажется, что насыщенные объекты затемняются так же как изначально достаточно темные, а слабо насыщенные — как изначально достаточно светлые. То есть, для слабо насыщенных достаточно светлых объектов это не столько затемнение, сколько повышение контраста.
Возвращаемся к нашей задаче: поднять контраст деталей на слабо насыщенном достаточно светлом объекте, окрашенном в желто-красные цветовые тона. Создаем корректирующий слой Black&White и задвигаем красный и желтый регуляторы на –130.
Переключаем режим наложения на Luminosity и любуемся, насколько объемнее и рельефнее стала арка, а заодно и дома. Не получается любоваться? Отвлекают темные дыры на месте изначально насыщенных зеленых, желтых и красных объектов? Не спешите хвататься за регулятор Opacity — он не уберет до конца неприятности, но ослабит полезные изменения. Лучше подумайте, по какому критерию разделяются области с хорошими и плохими изменениями?
Они разделяются по цветовой насыщенности. Наша коррекция была рассчитана на слабо насыщенные участки, но совершенно не предназначалась для воздействия на области с высокой насыщенностью. Воспользуемся маской цветовой насыщенности.
Отключаем слой Black&White и над исходником создаем корректирующий слой Selective Color. Работая в режиме Absolute для всех цветных диапазонов (Reds, Yellows, Greens, Cyans, Blues, Magentas) задаем настройку Black +100%, для всех нейтральных диапазонов (Whites, Neutrals, Blacks) задаем Black -100%. Эту операции удобно записать в экшен, чтобы каждый раз не задавать девять настроек. Если вам лень делать экшенсамостоятельно, можете воспользоваться моим.
Работая в режиме Absolute для всех цветных диапазонов (Reds, Yellows, Greens, Cyans, Blues, Magentas) задаем настройку Black +100%, для всех нейтральных диапазонов (Whites, Neutrals, Blacks) задаем Black -100%. Эту операции удобно записать в экшен, чтобы каждый раз не задавать девять настроек. Если вам лень делать экшенсамостоятельно, можете воспользоваться моим.
При помощи корректирующего слоя кривых повышаем контраст получившейся заготовки. Теперь мы имеем маску, которая пропускает воздействие на нейтральные участки и маскирует его в насыщенных областях.
При помощи команды Merge Visible с зажатой клавишей Alt схлопываем изображение маски на отдельный слой (Saturation_Mask). Такой слой нужен, чтобы воспользоваться в дальнейшем командой Apply Image. А еще по нему можно пройтись кистью или инструментами Dodge и Burn, чтобы доработать маску вручную.
Объединяем использованные при создании маски слои в группу (Saturation_Mask) и выключаем ее видимость. Обычно я не выкидываю такие группы до конца обработки: вдруг потребуется переделать маску.
Обычно я не выкидываю такие группы до конца обработки: вдруг потребуется переделать маску.
Включаем корректирующий слой Black&White. Встаем на его маску и командой Apply Image закидываем в нее содержимое слоя Saturation_Mask. Задача решена. Более тонкие регулировки можно сделать, меняя непрозрачность слоя, изменяя настройки Black&White и дорабатывая маску.
Достаточно свести вместе знание «что делает инструмент» и понимание «что надо поменять в картинке», и задача решается сама собой. Изучайте, как работают инструменты, учитесь анализировать изображение и четко формулировать задачи коррекции, и у вас все получится.
Этим материалом завершился цикл моих статей о режимах наложения для журнала «Фотомастерская», но здесь в ЖЖ я продолжу разбирать приемы их практического применения. В следующий раз мы поговорим о том, как вытянуть детали светлых объектов, не наплодив ореолов.
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), август 2011 г.
Первая публикация http://zhur74.livejournal.com/21254.html
Как использовать наложения Photoshop в композитах
ВАШЕ РУКОВОДСТВО ПО ИСПОЛЬЗОВАНИЮ НАЛОЖЕНИЙ В PS
Проще говоря, наложения — это один из самых простых и популярных способов добавить к изображениям дополнительные элементы, которых не было во время фотосессии или которые слишком сложно запечатлеть на камеру. Это руководство для начинающих по максимально эффективному использованию наложений Photoshop.
Наложение – это фотография, обычно в формате JPEG, которую можно добавить к другому изображению в качестве дополнительного слоя. Использование наложений в Adobe Photoshop может создать дополнительную глубину, размер, атмосферу, температуру, текстуру, зернистость, элементы, энергию и настроение существующей фотографии.
Как правило, с помощью режимов наложения эти наложения могут легко сливаться с базовым изображением без необходимости трудоемкого маскирования с помощью таких инструментов, как Pen Tool. Это возможно благодаря различным типам режимов наложения, доступных в Photoshop, которые мгновенно дают пользователю различные эффекты из наложений, обычно создаваемых на черном фоне, а затем быстро смешивающихся с изображением.
Проще говоря, лучшие наложения Photoshop могут превратить хорошее изображение в великолепное. Несмотря на то, что в Интернете доступно множество бесплатных наложений Photoshop, важно отметить, что качество и типы наложений важны при создании вашей библиотеки для портретной или композитной ретуши в Adobe Photoshop. Это действительно может помочь людям не останавливать прокрутку, когда они видят работу, в которой действительно хорошо используются оверлеи.
Некоторые из лучших наложений для портретов тонкие и помогают привлечь внимание к деталям изображения или создать на изображении настроение или атмосферу, которых могло не быть, когда исходное изображение RAW было снято.
Хотя многие могут не подумать, что добавление нескольких наложений к чему-то простому, например к портрету, не является составным, на самом деле это так. Когда мы говорим о составных наложениях, мы просто имеем в виду, что когда вы добавляете любое наложение к изображению, оно фактически становится составным, потому что вы добавляете к изображению элементы, которых не было в камере.
Это может быть для создания настроения, текстуры, атмосферы, температуры, кинематографических качеств, бликов света, композитной смолы, дождя, снега, мокрого снега, града, падающих листьев, бликов, эффекта боке или элемента, помогающего ориентироваться в пространстве. изображение в какое-то место, которое вы хотите, чтобы ваш зритель посмотрел.
Прелесть всего этого заключается в абсолютном контроле над эффектом наложения и способности добавлять такие элементы, как наложение боке, наложение света, наложение неба, наложение света или множество наложений, которые можно найти в нашем наложении пакет.
Эффекты для ваших фотографий из фотоналожений просто потрясающие, если все сделано правильно, и их можно легко сочетать с выбранным вами экшеном Photoshop.
КАК ОРГАНИЗОВАТЬ И ПРОСМОТРЕТЬ БИБЛИОТЕКУ НАЛОЖЕНИЙ Прежде чем мы обсудим применение наложений, давайте поговорим о том, как лучше организовать и просмотреть их для ваших проектов. Дастин использует Adobe Bridge для предварительного просмотра своей библиотеки наложений. Bridge позволяет упорядочивать библиотеки наложений, предварительно просматривать их и просто перетаскивать ресурсы в Photoshop для использования в композитинге с помощью простых инструментов в меню файлов для организации.
Дастин использует Adobe Bridge для предварительного просмотра своей библиотеки наложений. Bridge позволяет упорядочивать библиотеки наложений, предварительно просматривать их и просто перетаскивать ресурсы в Photoshop для использования в композитинге с помощью простых инструментов в меню файлов для организации.
Возможность оценивать ваши оверлеи и помечать ресурсы изображений — это отличная функция, поскольку вы начинаете находить свои любимые ресурсы для различных сценариев. Adobe Bridge играет ключевую роль в рабочем процессе Дастина для компоновки фотографий.
КАК ПРИМЕНЯЮТСЯ НАЛОЖЕНИЯ К ФОТО?
Применение наложений в Photoshop по своей сути довольно простой процесс, просто перетащите наложение в Photoshop и используйте режим наложения. Знание того, какие режимы наложения использовать и альтернативные способы управления вашими наложениями, иногда может быть немного сложнее. Не волнуйтесь, у нас будет несколько подходов, объясненных с использованием изображения джедая в нашем примере ниже.
Как правило, при создании быстрых композиций Дастин любит отделять свой объект от фона. Это значительно упрощает быстрое разделение переднего плана, середины и фона. Во многих случаях это быстро и грязно, используя такие инструменты, как «выбрать тему» и «удалить фон» в Photoshop. Эти результаты могут быть уточнены на более поздних этапах вашего композита.
ИСПОЛЬЗОВАНИЕ ПРАВИЛЬНОГО РЕЖИМА СМЕШИВАНИЯ
Использование наложений — это, без сомнения, один из самых быстрых способов создать ощущение драмы и кинематографичности в вашем изображении. Дым и огонь/светоизлучающие наложения, такие как эффекты линз, световые мечи и тлеющие угли, как правило, лучше всего работают при использовании Экран или Добавить режимы наложения .
Эти режимы наложения позволяют накладывать наложения друг на друга, создавая глубину и детализацию композитов, сохраняя при этом свойства «света». Всего за несколько мгновений вы можете создать хорошую основу атмосферы вокруг вашего объекта.
РЕШЕНИЕ ПРОБЛЕМ С ЖЕСТКИМИ ЛИНИЯМИ В PHOTOSHOP
Работа с жесткими линиями при использовании наложений является обычным явлением, и с этим довольно легко справиться. Просто создайте маску слоя на проблемном слое (слоях) и используйте черную кисть, чтобы нарисовать резкие линии. Бум, это почти как волшебство!
КАК ИСПОЛЬЗОВАТЬ РАСШИРЕННЫЕ РЕЖИМЫ НАМЕШИВАНИЯ
Использование режимов наложения Screen и Add отлично подходит для многих приложений, в которых вам нужна полупрозрачная или светоизлучающая атмосфера, однако бывают случаи, когда вам нужен более непрозрачный дым. или желаемый эффект. Этого можно добиться, используя
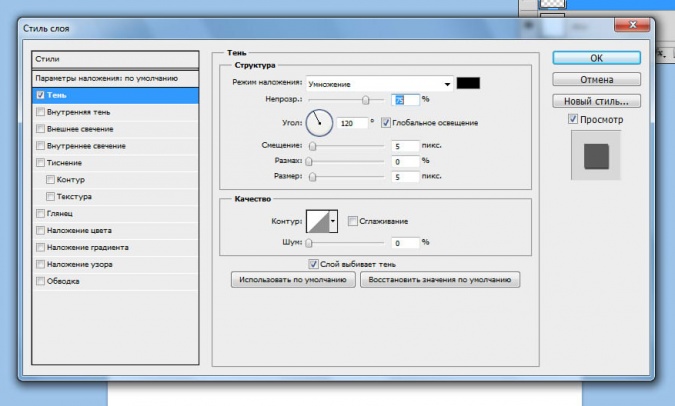
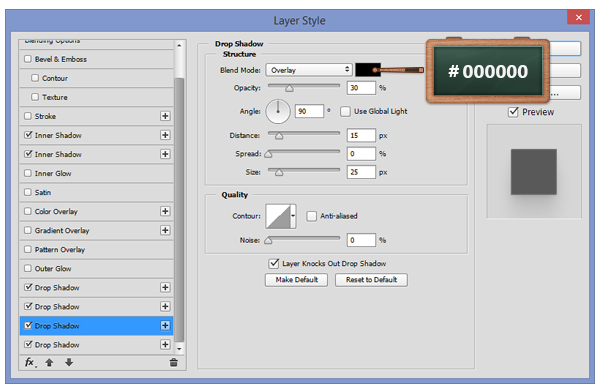
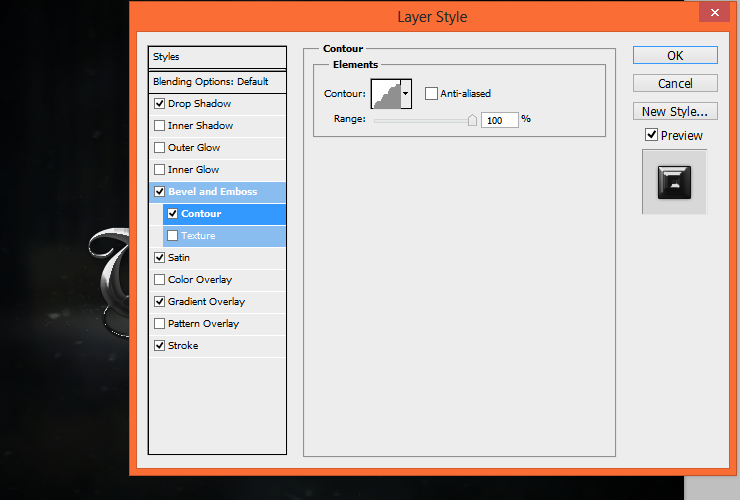
В этом случае мы продолжим с дымом. Двойной щелчок по слою наложения дыма откроет окно «Стили слоя». Мы будем использовать параметры «Смешать, если» на ползунке «Этот слой», чтобы удалить самые темные части нашего наложения дыма.
«Наложения придали моим изображениям дополнительные 5% привлекательности, позволив мне управлять тем, что я хотел, и там, где я хотел. Это идеальный способ закончить практически любое изображение и придать ему дополнительную пикантность.»
— ДАСТИН ВАЛКЕМА
ПОСМОТРЕТЬ ВСЕ НАКЛАДКИ
Перетаскивая черную точку (левый маркер) на ползунке «Этот слой» вправо, вы начнете удалять самые темные части наложения, обнажая композитный фон. Поначалу это может показаться немного неуклюжим, однако, нажав ALT или OPTION при перетаскивании ручки ползунка, вы разделите ручку на две части, что позволит растушевать результат.
Теперь вы на пути к потрясающим результатам с непрозрачным дымом! См. изображение ниже для методов Screen vs Blend If. Хотя обе версии выглядят хорошо, обратите внимание на более непрозрачную природу, используя только технику смешивания.
- Примечание. Вы можете использовать режимы «Наложение, если» и «Режимы наложения» вместе, не бойтесь экспериментировать с этим.
 Маски слоя также хорошо работают, помогая смешивать любые эффекты. Это твоя игровая площадка!
Маски слоя также хорошо работают, помогая смешивать любые эффекты. Это твоя игровая площадка!
КАК РЕГУЛИРОВАТЬ ЦВЕТ ЭФФЕКТОВ НАЛОЖЕНИЯ
Изменение цвета наложения точно такое же, как и для любого изображения, которое вы можете настроить в Photoshop. Вы можете просто использовать настройки слоя, такие как оттенок и насыщенность, чтобы настроить или раскрасить наложенное изображение, как показано ниже. Он отлично работает со смарт-объектами, так как эти эффекты применяются как смарт-фильтры, позволяя вносить коррективы постфактум.
Хотя это отличный способ получить контроль над каждым слоем по отдельности, он может быть довольно громоздким, когда нужно работать быстро, особенно при работе с атмосферной сценой. Вы могли бы пожелать, чтобы был способ настроить несколько слоев одновременно, не разрушая структуру слоев. Есть конечно!
Дастин любит это делать, группируя слои по режимам наложения. Например, все фоновые слои дыма, использующие режим наложения «экран», будут сгруппированы. Это позволяет использовать классную магию режима наложения! Просто установите для всей группы дыма BG режим наложения «экран».
Например, все фоновые слои дыма, использующие режим наложения «экран», будут сгруппированы. Это позволяет использовать классную магию режима наложения! Просто установите для всей группы дыма BG режим наложения «экран».
Поместите корректирующий слой Hue/Saturation (или любой другой) в качестве верхнего слоя внутри группы и настройте цвет по своему вкусу.
Это настраивает все наложения внутри группы, не затрагивая пиксели под ними, если только значения серого или белого наложения не находятся поверх изображения, как мы видим в этом примере поверх джедая.
Примечание. В этом примере Дастин поместил черный слой «цветная заливка» под свою группу BG Smoke Screen, чтобы заблокировать исходное изображение.
Этот метод не только немного экономит общий размер файла, но и делает ваши настройки гораздо более управляемыми, чем корректировки для каждого слоя. Все дело в том, чтобы работать умнее, а не больше.
ПОЛУЧИТЬ БЕСПЛАТНЫЕ НАКЛАДКИ | СКАЧАТЬ ПАКЕТ ОБРАЗЦОВ 9Как использовать
Использование слоев и масок — одна из важнейших вещей в Adobe Photoshop при редактировании фотографий.
Потребуются годы, чтобы изучить все различные функции редактирования фотографии, и, на мой взгляд, даже не обязательно знать их все, поскольку они часто имеют тот же эффект, только по-другому.
Что важно знать — по крайней мере, я так думаю — так это различные режимы наложения, которые вы можете дополнительно применять к своим слоям.
Режимы наложения в основном изменяют способ взаимодействия вашего слоя со слоем под ним, что открывает двери для множества различных возможностей настройки.
Режим наложения по умолчанию — «нормальный», что означает, что ваш текущий слой ничего не делает с тем, что ниже.
В основном вы хотите работать с «обычными», но иногда есть и более полезные. Все зависит от индивидуального шага редактирования.
В этой статье я расскажу о своих любимых режимах наложения и о том, как я их использую.
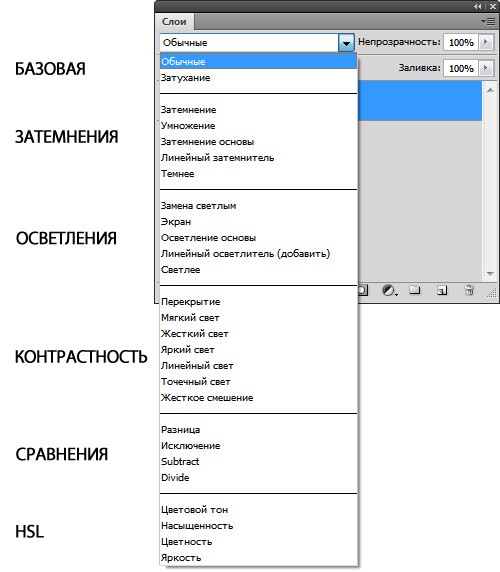
Я собираюсь сгруппировать их по пяти различным категориям в зависимости от их использования.
Как использовать Multiply и ScreenДавайте начнем с этих двух режимов наложения, которые работают со значениями яркости изображения. Вы можете использовать «умножение», чтобы затемнить файл, и экран, чтобы осветлить его.
Я рекомендую использовать их в сочетании с другим корректирующим слоем и маской слоя. Обычно у вас нет причин использовать «умножение» или «экран», когда они применяются ко всему изображению.
Тем не менее, в сочетании с маской яркости, например, частичное осветление изображения леса или затемнение неба, чтобы сделать его еще более драматичным, может оказаться убедительным.
На приведенных ниже скриншотах показано, как мне нравится использовать эти два режима наложения.
Когда вы комбинируете режим наложения с корректирующим слоем, у вас появляется еще больше возможностей для улучшения изображения.
Вы получите эффект смешивания плюс правки, которые вы делаете внутри ваших кривых или уровней слоя (например).
Это чрезвычайно полезно для поддержания контраста после затемнения неба. Используйте слой уровней, чтобы вернуть некоторые блики, чтобы избавиться от плоского вида.
Как всегда, очень важно попрактиковаться для себя, так как существует бесконечное количество техник, которые вы можете использовать на своих фотографиях. Идеально иметь несколько таких файлов в своем наборе инструментов, ведь каждый файл уникален!
Как использовать функцию «Затемнить и осветлить»Вы когда-нибудь замечали белый ореол на контрастных краях изображения? Я говорю о переходе между темными и яркими тонами, как, например, гора и небо.
Этот эффект может возникнуть, если вы используете слишком много микроконтрастности, например четкости в Adobe Lightroom или Camera Raw, но это не единственная ситуация, в которой он возникает.
Смешивание разных экспозиций также может привести к появлению белых ореолов по краям. Иногда маска недостаточно точна, поэтому экспозиция не совпадает идеально.
Последствия — это остатки более яркой экспозиции, которая вызывает эти ореолы.
Это также может произойти после интенсивного использования ползунка бликов и теней в Lightroom или Adobe Camera Raw. Это всегда зависит от вашего изображения, но когда у вас темный объект по сравнению с ярким небом, слишком большое восстановление светлых участков и теней может вызвать такие проблемы, как ореолы и шум.
Прочтите мою статью « как редактировать изображения, не переусердствуя «, чтобы найти дополнительные советы по этому поводу.
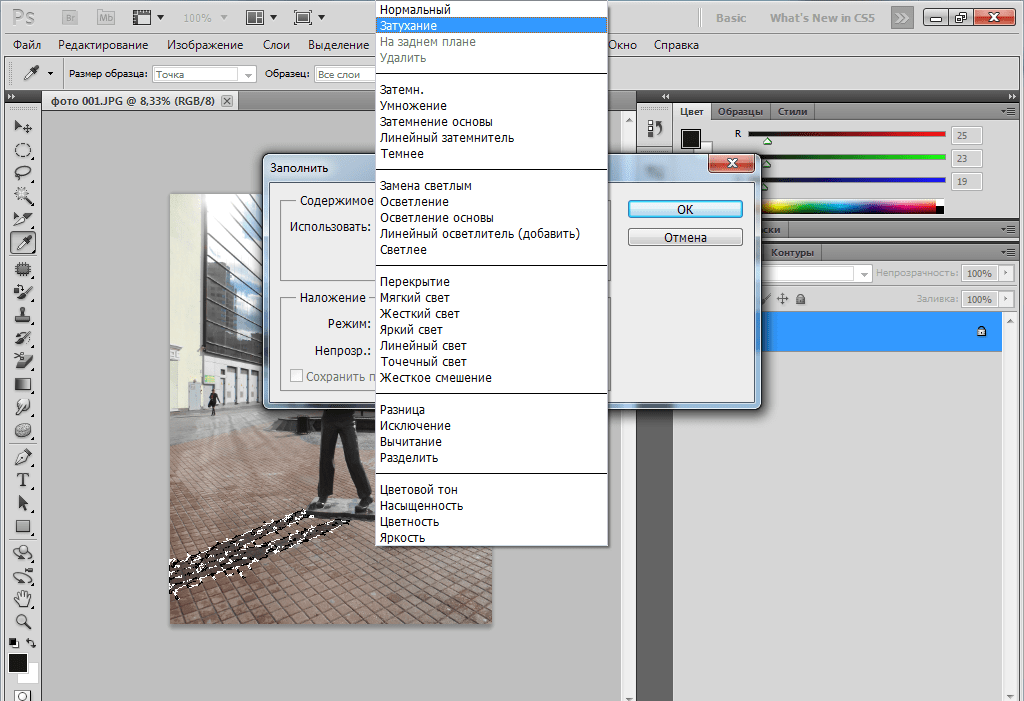
Выход из этой ситуации очень прост! Используйте мягкую кисть в сочетании с режимом наложения «затемнить» или «осветлить», чтобы избавиться от этих неприятных ореолов.
Режим наложения «Темнее» гарантирует, что вы добавляете эффект только к тем тонам, которые ярче выбранных вами, а режим «Светлее» делает прямо противоположное.
Темные ореолы могут появиться, например, при слишком сильном использовании эффекта Ортона. Переход между темными и яркими тонами становится размытым, поэтому они могут перетекать друг в друга.
Просто используйте инструмент «Штамп» с режимом наложения «Светлее», чтобы решить эту проблему.
Подробнее об этом я рассказываю в своей статье « 5 лайфхаков для Photoshop, которые должен знать каждый фотограф «, так что обязательно ознакомьтесь с ней.
Как использовать Darker Color и Lighter ColorМое описание выше также применимо к этим двум режимам наложения, так как я также использую их для очистки любых ореолов на контрастных краях.
Это опять же зависит от изображения, какой метод лучше.
Не стесняйтесь попробовать оба, чтобы решить, что вам больше нравится. Разница между «темнее» и «темнее цвета» в том, что первый выбирает темные тона, а второй делает то же самое с темными цветами.
Когда ореол/окантовка имеет более светлый цвет, чем тот, который вы пробовали, вы также получите отличную очистку краев. То же самое касается режимов наложения «осветление» и «более светлый цвет».
Как использовать Softlight и OverlayДо сих пор я в основном говорил о режимах наложения, которые регулируют значения яркости, но теперь мы углубимся в раздел контрастности!
Мягкий свет и наложение — одни из наиболее часто используемых мною режимов наложения, и на то есть веская причина.
Вы можете использовать их по-разному, будь то простая регулировка контраста или более продвинутые методы, такие как «живопись светом», осветление и затемнение.
Перед тем, как я начну с некоторых примеров изображений, я хочу уточнить, что мягкий свет, как уже видно из названия, является более мягкой версией из этих двух.
Я рекомендую использовать мягкое освещение, когда у вас уже есть сильный контраст между темными и светлыми участками кадра. «Наложение» — лучший вариант, если вы хотите добавить целую кучу контраста в плоский файл с большим количеством средних тонов, но почти без темных или ярких тонов.
«Наложение» — лучший вариант, если вы хотите добавить целую кучу контраста в плоский файл с большим количеством средних тонов, но почти без темных или ярких тонов.
Опять же, это просто общее практическое правило, потому что каждое изображение уникально и требует различных методов, чтобы оно выглядело привлекательно.
У вас есть много вариантов, где применить этот эффект, поскольку вы можете использовать его либо на простых пустых слоях, на пиксельных слоях, либо на корректирующих слоях. Мне лично нравится использовать их в сочетании с пустыми слоями.
Эти два изображения демонстрируют различные эффекты мягкого света и наложения на все изображение. Вы можете видеть, что это слишком контрастно в обеих версиях, поэтому ключевой здесь является работа локально!
Вы можете либо использовать только пустой слой и закрасить эффект в нужной области, либо комбинировать его с точными масками яркости, чтобы выделить только определенные тона на вашем изображении.![]()
Используйте белый цвет, если вы хотите осветлить часть фотографии, а черный цвет, чтобы затемнить ее.
без накладки
с эффектом
Конечно, вы не ограничены только белым или черным цветом, вы также можете выбирать между любым другим доступным цветом.
Если вы хотите сделать область ярче, не теряя насыщенности, я рекомендую использовать яркий цвет, соответствующий цветам той части, которую вы хотите настроить в файле.
Просто используйте пипетку и попробуйте цвет объекта. Обязательно используйте более яркую версию цвета, и теперь вы можете добавлять цвет и блики одновременно.
Это также относится к «эффектам затемнения»! Просто выберите более темный цвет и нарисуйте им предмет, который вы хотите затемнить.
Этот метод осветления с помощью «цвета» также называется «живопись светом» и может использоваться бесчисленными способами для улучшения настроения вашего изображения.
Например, вы можете добавить выразительности светлым участкам или подчеркнуть яркие отражения света на переднем плане, чтобы получить трехмерный эффект.
Посмотрите видео, чтобы узнать немного больше об осветлении и затемнении. иного пути. Особенно жесткий свет добавляет сильный контраст, а также немного обесцвечивает изображение, по крайней мере, при добавлении белого или яркого цвета.
Линейный свет делает почти то же самое, но без сильного обесцвечивания цветов.
Это зависит от вас, что вы хотите использовать, и, как всегда, я рекомендую попробовать разные способы, чтобы лучше понять каждую технику.
Лично мне нравится использовать жесткий свет для улучшения тех частей изображения, где свет падает на определенную область, или когда я хочу выделить объем объекта.
Так как это экстремальная настройка, вам следует немного уменьшить непрозрачность кисти, когда вы хотите использовать технику осветления и затемнения.
Я рекомендую начать с мягкого света для слоя с осветлением и затемнением, чтобы нарисовать какой-нибудь приятный цвет в области, а затем использовать жесткий свет на более узкой части, чтобы добавить к ней последний дополнительный удар.
Попробуйте использовать его на горах, камнях или цветах, чтобы улучшить текстуру и объем. Это дополнительная работа, но, на мой взгляд, она того стоит.
Как использовать Цвет и Насыщенность Теперь давайте быстро поговорим о цвете и насыщенности как о режиме наложения. Я уже упоминал об использовании этих режимов в моем » как использовать кривые в Adobe Photoshop », поэтому не стесняйтесь ознакомиться со статьей, если хотите узнать больше об этом. Режим наложения также немного влияет на контрастность при изменении цвета в вашем файле.Вы можете ясно увидеть это, используя слой цветового баланса. «темный» цвет, и наоборот, если вы добавите желтый цвет к бликам.Желтый — яркий цвет, поэтому вы также осветлите свои яркие тона.
Чтобы преодолеть этот эффект, Photoshop предоставляет возможность работать с режимом наложения цветов. Поэтому, когда вы хотите изменить или улучшить цвета, я рекомендую использовать «цвет», а когда вы хотите работать только с насыщенностью, я рекомендую, к вашему удивлению, «насыщенность» в качестве режима наложения. Вот так просто, ребята!
Как использовать LuminosityИ последнее, но не менее важное: я также хочу упомянуть «светимость». Он действует так же, как «цвет», но с контрастом. Photoshop работает таким образом, что когда вы добавляете контраст к изображению, вы также настраиваете цвет. Просто используйте режим наложения «светимость», чтобы преодолеть этот эффект.
Это имеет смысл, когда у вас уже есть очень красочное изображение, которому нужен только некоторый контраст, но не больше насыщенности, как, например, горящий закат. Я также подробно рассказываю об этом в своей статье о кривых, о которой я уже упоминал выше.

 Маски слоя также хорошо работают, помогая смешивать любые эффекты. Это твоя игровая площадка!
Маски слоя также хорошо работают, помогая смешивать любые эффекты. Это твоя игровая площадка!