Перевод стилей слоя и режимов наложения Photoshop
Перейти к содержанию
Search for:
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 1 мин Просмотров 4.6к. Обновлено
Примечание. Начиная с версии CS5, в Photoshop добавлены два новых режима наложения, это Subtract (Вычитание) и Divide (Разделить).
Перевод режимов наложения Photoshop CS5 и CS6:
| Английские | Русские | Типы режимов |
|---|---|---|
| Normal | Обычные | Базовые (Basic Modes) |
| Dissolve | Затухание | |
| Darken | Затемнение | Затемнение (Darken Modes) |
| Multiply | Умножение | |
| Color Burn | Затемнение основы | |
| Linear Burn | Линейный затемнитель | |
| Darker Color | Темнее | |
| Lighten | Замена светлым | Осветление (Lighten Modes |
| Screen | Экран | |
| Color Dodge | Осветление основы | |
| Linear Dodge (Add) | Линейный осветлитель (добавить) | |
| Lighter Color | Светлее | |
| Overlay | Перекрытие | Контраст (Contrast Modes) |
| Soft Light | Мягкий свет | |
| Hard Light | Жесткий свет | |
| Vivid Light | Яркий свет | |
| Linear Light | Линейный свет | |
| Pin Light | Точечный свет | |
| Hard Mix | Жесткое смешение | |
| Difference | Разница | Режимы сравнения (Comparative Modes) |
| Exclusion | Исключение | |
| Subtract | Вычитание | |
| Divide | Разделить | |
| Hue | Цветовой тон | Компонентные режимы (Composite Modes) |
| Saturation | Насыщенность | |
| Color | Цветность | |
| Luminosity | Яркость | |
Перевод стилей слоя:
| Английские | Русские |
|---|---|
| Bevel & Emboss | Тиснение |
| Stroke | Обводка |
| Inner Shadow | Внутренняя тень |
| Inner Glow | Внутреннее свечение |
| Satin | Глянец |
| Color Overlay | Наложение цвета |
| Gradient Overlay | Наложение градиента |
| Pattern Overlay | Наложение узора |
| Outer Glow | Внешнее свечение |
| Drop Shadow | Тень |
Оцените автора
( 27 оценок, среднее 4 из 5 )
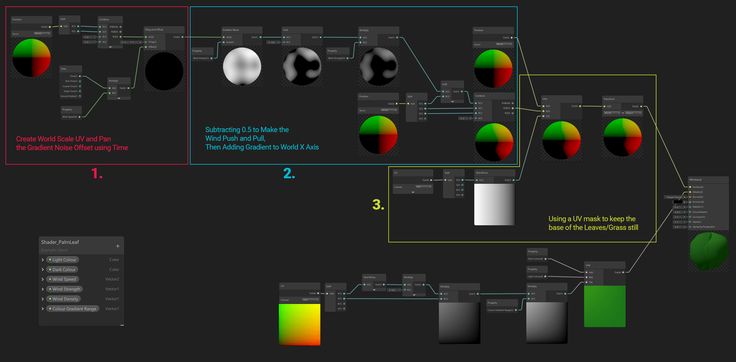
Узел Mix — Blender Manual
Узел Mix.
The Mix Node mixes images by working on the individual and corresponding pixels of the two input images. Called «MixRGB» in the shader and texture context.
Входы
- Factor
Управляет степенью оказываемого узлом влияния на выходное изображение.
- Image
Фоновое изображение. Размер и разрешение этого изображения задают размеры выходного изображения.
- Image
Изображение переднего плана.
Свойства
- Mix (смесь)
Типы смешивания могут быть выбраны в выпадающем меню. Описание каждого конкретного режима смешивания смотрите в определении Режимы смешивания цвета.
Add, Subtract, Multiply, Screen, Divide, Difference, Darken, Lighten, Overlay, Color Dodge, Color Burn, Hue, Saturation, Value, Color, Soft Light, Linear Light
- С альфа-каналом
При активации режима нажатием на значок Color and Alpha для смешивания будет использоваться альфа-канал второго изображения.
 При отключённом режиме (по умолчанию), фон значка будет светло-серым. Альфа канал первого изображения используется в любом случае.
При отключённом режиме (по умолчанию), фон значка будет светло-серым. Альфа канал первого изображения используется в любом случае.- Clamp
Ограничение выходных значений между 0.0 и 1.0.
Выходы
- Image
Standard image output.
Примеры
Ниже представлены примеры часто используемых режимов смешивания, в которых смешиваются цвет и шахматка с маской.
Некоторые пояснения к методам смешивания, представленным на изображении выше, могут помочь вам эффективно использовать узел Mix:
- Add
При добавлении голубого цвета к голубому по-прежнему получается голубой, но добавление голубого цвета к красному превращает его в фиолетовый. В белом цвете уже содержится максимальное количество голубого, поэтому он остаётся белым. Используйте этот режим, чтобы сдвинуть цвет изображения. Добавлением голубого оттенка изображение становится визуально «холоднее».
- Subtract
При вычитании голубого цвета из белого в последнем остаются только красный и зелёный цвета, которые в сумме дают жёлтый.
При вычитании голубого цвета из фиолетового получается красный цвет. Используйте этот режим для обесцвечивания изображения. При вычитании жёлтого цвета изображение становится более голубым и более удручающим.
- Multiply
Всё, что умножается на чёрный цвет (0.0) становится чёрным. Всё, что умножается на белый цвет (1.0), остаётся неизменным. Используйте этот режим для отсекающих мусор масок или для расцвечивания чёрно-белого изображения.
- Hue
Показывает, сколько в изображении содержится указанного цвета, все остальные цвета игнорируются: делает изображение монохромным (в стиле «чёрный + оттенок»).
- Mix (смесь)
Объединяет два изображения, усредняя их.
- Lighten
Как отбеливатель делает ваше белое бельё ещё белее. Используйте вместе с маской, чтобы немного осветлить изображение.
- Difference (разница)
Вынимает цвет. Цвет, необходимый для превращения жёлтого в белый — синий. Используйте это, чтобы сравнить два очень похожих изображения, чтобы увидеть, что было сделано с одним, чтобы сделать его другим; что-то вроде журнала изменений для изображений.
 Вы можете использовать это, чтобы увидеть водяной знак (см. Watermark images), который вы поместили на изображение для обнаружения кражи.
Вы можете использовать это, чтобы увидеть водяной знак (см. Watermark images), который вы поместили на изображение для обнаружения кражи.- Darken
С теми цветами, что установлены в этом примере, вы будете смотреть на мир словно сквозь розовые очки.
Примечание
Только сложение, вычитание, умножение и деление подходят для изображений Scene Referenced.
Повышение контрастности
Вот небольшое дерево узлов, показывающее эффекты двух других распространённых применений узла RGB Curve: затемнение и усиление контраста. Вы можете увидеть эффект, который каждая кривая оказывает независимо, и комбинированный эффект, когда они смешиваются одинаково.
Пример настройки узлов «Darken», «Enhance Contrast», а также узла «Mix» для объединения результатов.
Как вы, надеемся, заметили, наша оригинальная магическая обезьянка была слишком пересвечена. Для лечения её от этого недуга вы должны как затемнить изображение, так и повысить его контраст.
Самый верхний узел RGB curve, затенение, снижает только правую часть кривой; таким образом, любой вход по оси X будет по закону геометрии меньше выхода по оси Y. Узел RGB (повышение контрастности, в форме буквы S) масштабирует выход таким образом, чтобы значения по X в середине шкалы изменялись с головокружительной быстротой; а именно, масштаб яркости в середине шкалы расширялся, и, таким образом, белые цвета становятся белее, а чёрные – чернее. Чтобы сделать подобную кривую, просто нажмите на неё, чтобы добавилась новая точка управления. Перетащите эту точку и согните кривую так, как вам надо. Узел Mix объединяет эти два в равной пропорции, так что Сюзанна чувствует себя гораздо лучше :).
Водяной знак
В старые времена, во время производства бумаги, бумажную кашицу придавливали узорчатой формой, а когда кашица высыхала, получалась метка, которая говорила, кто сделал эту бумагу и откуда она взялась. Знак был едва различим и увидеть его можно было только при правильном освещении. Вероятно это была первая форма подсознательной рекламы. В настоящее время люди добавляют водяные знаки на свои изображения, чтобы идентифицировать их как личную интеллектуальную собственность, для подсознательной рекламы автора или хостинга, либо просто для отслеживания распространения своих картинок в сети. Blender предоставляет вам полный набор инструментов, предназначенных как для добавления водяного знака, так и для определения того, есть ли он на изображении.
Вероятно это была первая форма подсознательной рекламы. В настоящее время люди добавляют водяные знаки на свои изображения, чтобы идентифицировать их как личную интеллектуальную собственность, для подсознательной рекламы автора или хостинга, либо просто для отслеживания распространения своих картинок в сети. Blender предоставляет вам полный набор инструментов, предназначенных как для добавления водяного знака, так и для определения того, есть ли он на изображении.
Внедрение водяного знака в изображение
Во-первых, создайте свой собственный водяной знак. Вы можете использовать свое имя, слово, фигуру или изображение, которое нелегко воспроизвести. Хотя нейтральный серый лучше всего работает с предложенным методом кодирования, вы можете использовать другие цвета или узоры. Это может быть один пиксель или целый градиент; это зависит от вас. В приведенном ниже примере мы кодируем водяной знак в определенном месте изображения с помощью узла Translate; это поможет позже, потому что нам нужно только посмотреть на определенное место для метки. Затем мы используем узел RGB to BW, чтобы преобразовать изображение в числа, которые может использовать узел Map Value, чтобы сделать изображение подсознательным. В этом случае он уменьшает отметку до одной десятой от первоначальной интенсивности. Узел Add добавляет соответствующие пиксели, делая пиксели, содержащие метку, немного ярче.
Затем мы используем узел RGB to BW, чтобы преобразовать изображение в числа, которые может использовать узел Map Value, чтобы сделать изображение подсознательным. В этом случае он уменьшает отметку до одной десятой от первоначальной интенсивности. Узел Add добавляет соответствующие пиксели, делая пиксели, содержащие метку, немного ярче.
Встраивание вашей метки в изображение с использованием метки и определённой позиции.
Конечно, если вы хотите, чтобы люди заметили ваш знак, не нужно его слишком растягивать, либо же сделайте его контрастнее. Существует множество других способов добавления знака, при помощи других параметров смешивания и методов размещения. Не стесняйтесь экспериментировать!
Подсказка
Дополнительные применения
Вы также можете использовать эту технику, используя настройки, которые приводят к видимым эффектам, в последовательностях заголовков, чтобы слова казались отлитыми на поверхности воды, или в качестве специального эффекта, чтобы слова появлялись на предплечье одержимой девушки.
Выделение из изображения вашего водяного знака
Когда вы видите изображение, которое, по вашему мнению, может принадлежать вам, используйте дерево узлов ниже, чтобы сравнить его со своим стоковым изображением (оригинал без водяных знаков). В этом дереве для узла Mix установлено значение Difference, а узел Map Value усиливает любую разницу. Результат направляется зрителю, и вы можете видеть, как чётко выделяется исходная метка.
Проверка изображения на присутствие в нём вашего водяного знака.
При применении различных алгоритмов сжатия изображений часть оригинала теряется; разница показывает это как шум. Поэкспериментируйте с различными параметрами сжатия и знаками, чтобы понять, какие из них для вас работают лучше всего. Для этого разместите группу узлов кодирования в одной сцене, а группу узлов декодирования – в другой. Используйте их при изменении настроек формата изображения Blender, перезагружая изображение с водяным знаком после сохранения, пока не получите приемлемый результат. В приведённом выше примере знак был чётко виден вплоть до сжатия
В приведённом выше примере знак был чётко виден вплоть до сжатия JPEG в 50%.
|
Руководство пользователя Gimp 1273 страницы eBookFrenzy.com
Сложение, вычитание и разность смешиваются
режимы, которые добавляют и вычитают значения пикселей переднего плана и фона в
Цветовое пространство RGB. Фигура
5.14
иллюстрирует эффект сложения и вычитания для двух пикселей в куб RGB.
Режим наложения «Добавление» работает следующим образом. Учитывая передний план
и фоновый пиксель, представленный векторами RGB
F = [ r 1 , g 1 , b 1 ]и
B = [ r 2 , g 2 , b 2 ], пиксель, полученный из Дополнения
режим наложения
R = F + B =[ r 1 + r 2 , g 1 + g 2 , b 1 + b 2 ]. Таким образом, в
Фигура
5.14(а), две синие стрелки
представляют пиксель переднего плана и фона, а красная стрелка — это
векторная сумма двух. Сложение всегда дает результирующий цвет
такой же светлый или светлее, чем передний план или фон
цвета.
В случае, если векторная сумма дает результат за пределами
цветовой куб (то есть путем создания любого компонента RGB больше 255),
его значение обрезается до поверхности куба. Уравнение
описание режима наложения «Сложение»
где Вт — вектор [255,255,255] и функция выполняет покомпонентную минимизацию двух векторов. Голубой, пурпурный и желтый — это суммы зеленого и синего, красного и синий, красный и зеленый соответственно. Таким образом, голубой, пурпурный и желтые кажутся светлее красных, зеленых или синих, потому что они проецируются выше на нейтральную ось. Кроме того, любой из этих вторичных цвета (голубой, пурпурный, желтый) в сумме с дополнительным первичным цвет (красный, зеленый, синий) дает белый цвет, самый светлый из всех.
Фигура
5.
иллюстрирует применение режима наложения Дополнение. Фигура 5.15(а) отображает изображение цветка, и рисунок 5.15(b), показывающий связанный Диалог Layers показывает, что это изображение состоит из двух слоев. верхний слой — это изображение цветка, а нижний слой заполнен средний серый, значения пикселей которого равномерно 127 R 127 G 127 B .
Фигура
5.15(а) показано изображение цветка для
Нормальный режим смешивания. Фигура
5.15(с)
показывает то же изображение, когда режим наложения верхнего слоя
изменено на Дополнение. Это приводит к добавлению
127 Р 127 Г
127 B к каждому пикселю в цветочном слое, который осветляет весь
образ значительно. Эффект режима наложения Subtract показан на Фигура 5.14(б). Этот режим смешивания работает следующим образом. Учитывая пиксель переднего плана и фона, мы снова представить каждый как вектор RGB F = [ r 1 , g 1 , b 1 ] и B = [ r 2 , g 2 , b 2 ]. Пиксель, полученный из Subtract режим наложения Р = B — F =[ r 2 — r 1 , g 2 — g 1 , b 2 — b 1 ]. Таким образом, для двух синие стрелки, обозначенные F и B в Фигура 5.14(b), результат вычитания передний план от фона обозначен красной стрелкой, отмеченной Р .
В отличие от режима наложения «Сложение», режим «Вычитание» не
симметрично (то есть вычитая F от B отличается от
вычитание B из F ). где 0 представляет цвет 0 Р 0 Г 0 Б и это функция, которая выполняет покомпонентную максимизацию двух векторов. Поскольку цвет переднего плана всегда является положительным числом, результат всегда темнее фона (если только передний план или фон черный, а дальше ничего не меняется).
Режим наложения Difference похож на Subtract, но
результат симметричен между передним планом и фоном. Разница симметрична, потому что она применяет абсолютное значение к
разница значений переднего плана и фона. Таким образом, если один из
компоненты RGB после вычитания отрицательны, его знак меняется на противоположный
сделать его положительным. Ч =| Ф — Б | где вертикальные полосы в уравнении представляют абсолютное значение функция.
Фигура
5.16
иллюстрирует применение вычитанияи разницырежимы наложения. Режимы применяются к изображению из Фигура 5.15(а), который состоит из цветка в верхнем слое и средний серый в нижнем слое. Ты можешь видеть что результат использования Вычесть , как показано на
Фигура
5.16(а), имеет области, которые
полностью черные. Вот в чем разница между
передний план и фон создают отрицательные значения, которые обрезаются до
нуль. , показанное на Фигура 5.16(b), однако, не имеет обрезанные значения, потому что он использует абсолютное значение разница. Обратите внимание, что для обоих режимов Subtractи Differenceрезультаты темнее, чем исходный цветок. изображение.
сообщить об этом объявлении |
||
Разница, сложение, вычитание, затемнение и осветление
Марго Динарди в Учебники по искусству > Справка GIMP
Так много режимов наложения, так мало времени. . . если вы следили за моими последними уроками, то знаете, что за последние несколько недель я демонстрировал все различные режимы наложения, доступные в GIMP и Photoshop.
До сих пор мы рассматривали наиболее распространенные режимы наложения — «Умножение», «Разделение», «Наложение» и «Растрирование», а также «Осветление», «Затемнение», «Мягкий свет» и «Жесткий свет».
Есть еще несколько для изучения, поэтому в сегодняшней статье мы рассмотрим Разность , Сложение , Вычитание , Затемнение и Осветление .
Вот изображения, которые я буду использовать сегодня. Мой нижний слой — это водопад:
А вот скриншот слоя, к которому я буду применять каждый режим наложения (это наполовину радужный и наполовину черно-белый градиент).
Вы можете использовать любые изображения, чтобы исследовать эти слои самостоятельно.
Итак, приступим!
Режим наложения «Разница»
Режим «Разница» — довольно сложный режим наложения. Официальное определение Adobe заключается в том, что он «вычитает значения каналов слоя и нижележащих цветов и отображает абсолютное значение результата».
Обычным языком это можно объяснить так: «В любом слое черный цвет не действует, а белый инвертирует цвет другого слоя».
Вот результат применения режима Difference к нашему градиентному слою.
Единственный участок, который не затрагивается, — это область чистого черного цвета в верхнем слое. Обратите внимание, что по мере того, как черно-белый градиент становится светлее, цвета под ним инвертируются все больше и больше.
В цветной половине смешанного слоя ничего не делают только белые (или светлые) области основного изображения — они превращаются в дополнительные цвета верхнего слоя.
Дополнительный режим смешивания
Adobe определяет режим наложения «Сложение» как способ «объединения значений цвета [смешанного] слоя и нижележащих цветов. Полученный цвет светлее исходного. Чистый черный не меняет основного цвета. Белый цвет в базовом слое никогда не меняется».
Более простой способ объяснить режим наложения «Добавление» заключается в том, что он «осветляет базовое изображение, игнорирует черный цвет и сохраняет цвет верхнего слоя».
Причина, по которой конечное изображение такое светлое, заключается в том, что черный игнорируется, а белый остается белым. Все цвета в верхнем слое остаются в основном неизменными — они просто позволяют светлым областям просвечиваться снизу.
Режим наложения вычитания (только для пользователей GIMP).
Photoshop не имеет этого режима наложения, поэтому нам придется обойтись без официального определения. Вероятно, проще всего думать об этом как о полной противоположности сложения.
Обратите внимание, что черный цвет снова игнорируется, но на этот раз все белое становится черным. Цвета также инвертируются и позволяют просвечивать более темные оттенки внизу.
Режим наложения «Только затемнение»
Режим «Только затемнение» определяется следующим образом: «Сравнивает значения каналов основного цвета и цвета слоя и отображает более темный из двух. Может вызвать изменение цвета».
Другой способ выразить это так: режим «Только затемнение» «показывает пиксели из смешанного слоя, если пиксели под ним не темнее».
Полученное изображение может выглядеть странно, но это довольно понятно, если вы знаете, что режим наложения просто ищет для отображения самые темные пиксели, и ему все равно, находятся ли они в верхнем или нижнем слое.
Режим наложения «Только осветление»
Режим наложения «Только осветление» очень похож, но с одним очевидным отличием. Adobe определяет, что Lighten Only «сравнивает значения каналов основного цвета и цвета слоя и отображает более светлый из двух. Также может вызвать изменение цвета».
Как и следовало ожидать, наше определение просто «показывает пиксели из смешанного слоя, если пиксели под ним не светлее».
Режимы слоев почти всегда имеют сложные определения, но на визуальном уровне они предсказуемы, как только вы с ними познакомитесь.
Ключом к пониманию режимов наложения является частое экспериментирование с ними. Попробуйте настроить параметры прозрачности слоя или дублировать слои и смешивать их в разных режимах.

 14:
Сложение и вычитание в кубе RGB
14:
Сложение и вычитание в кубе RGB 
 15
15
 На самом деле, некоторые части изображения полностью
выдувается до белого цвета.
На самом деле, некоторые части изображения полностью
выдувается до белого цвета.
 Результат вычитания переднего плана
от фона может давать отрицательные значения. Если компонент
результирующий вектор RGB меньше нуля, он обрезается до
поверхность куба. Таким образом, уравнение, представляющее режим наложения «Вычитание», имеет вид
Результат вычитания переднего плана
от фона может давать отрицательные значения. Если компонент
результирующий вектор RGB меньше нуля, он обрезается до
поверхность куба. Таким образом, уравнение, представляющее режим наложения «Вычитание», имеет вид
 Полученное математическое выражение для
Отличие режима наложения
Полученное математическое выражение для
Отличие режима наложения