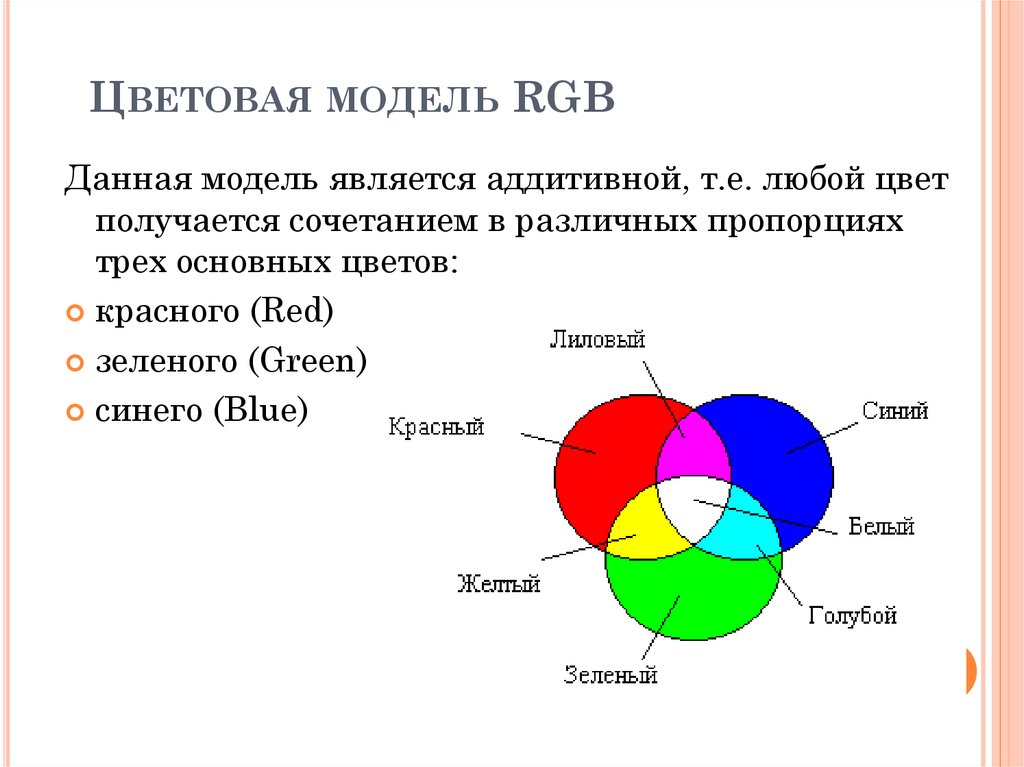
RGB (red, green, blue) — что это за цветовая модель и как она работает
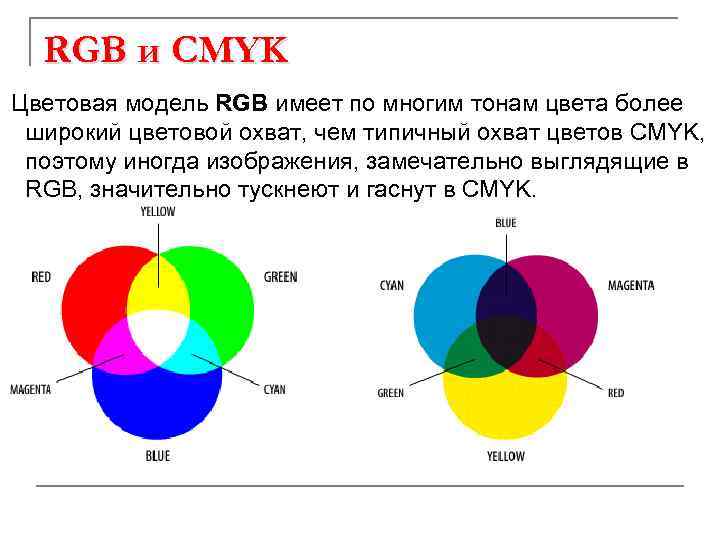
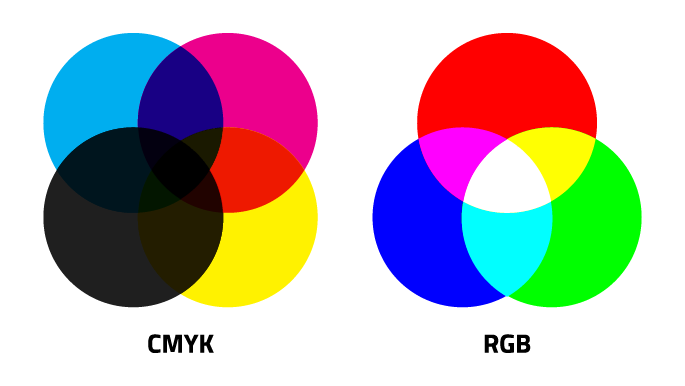
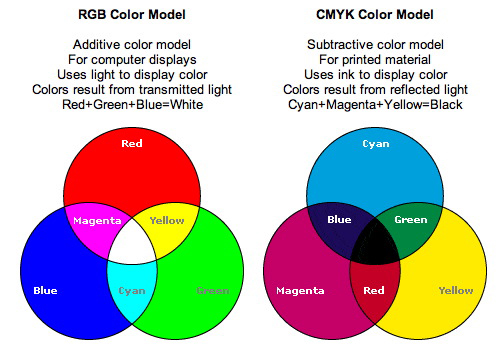
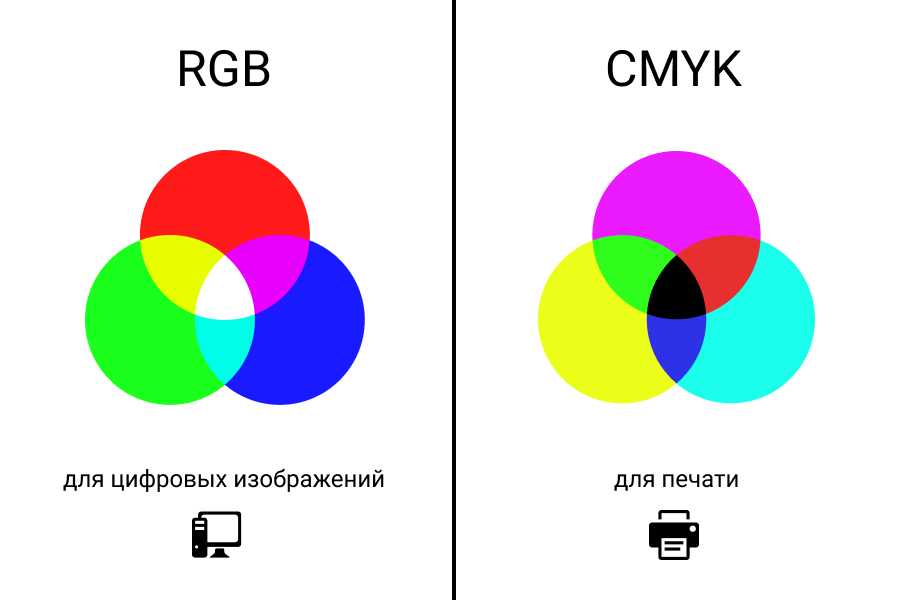
Аддитивная и субтрактивная цветовые модели RGB и CMYK
Чтобы понять суть модели, рассмотрим ее в сравнении с другой цветовой моделью CMYK.
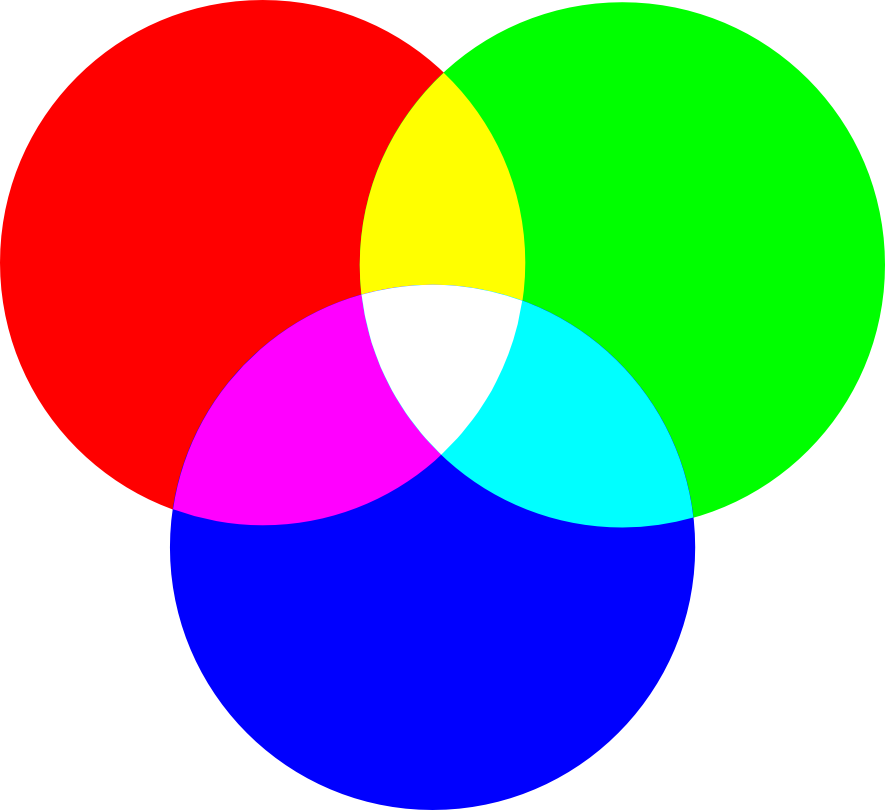
RGB-модель — аддитивная (от англ. addition — добавление). Это значит, что цвета, добавляясь к черному, образуют новые оттенки. При полном отсутствии светового излучения мы имеем черный цвет, он обозначает темноту, а при смешении красного, синего и зеленого в равных пропорциях можно получить белый, то есть свет. Этот принцип иллюстрирует простой пример: когда все пиксели на мониторе работают, он отображает разноцветную картинку, но стоит выключиться хотя бы одному, на его месте появится черная точка.
Цветовая модель RGB. ИсточникКаждый из базовых цветов в системе цветопередачи RGB имеет 256 оттенков. Эти цифры можно увидеть в графическом редакторе на палитре. Например, в Photoshop мятно-зеленый цвет, показанный на скриншоте ниже, имеет параметры R = 4; G = 255; B = 193.
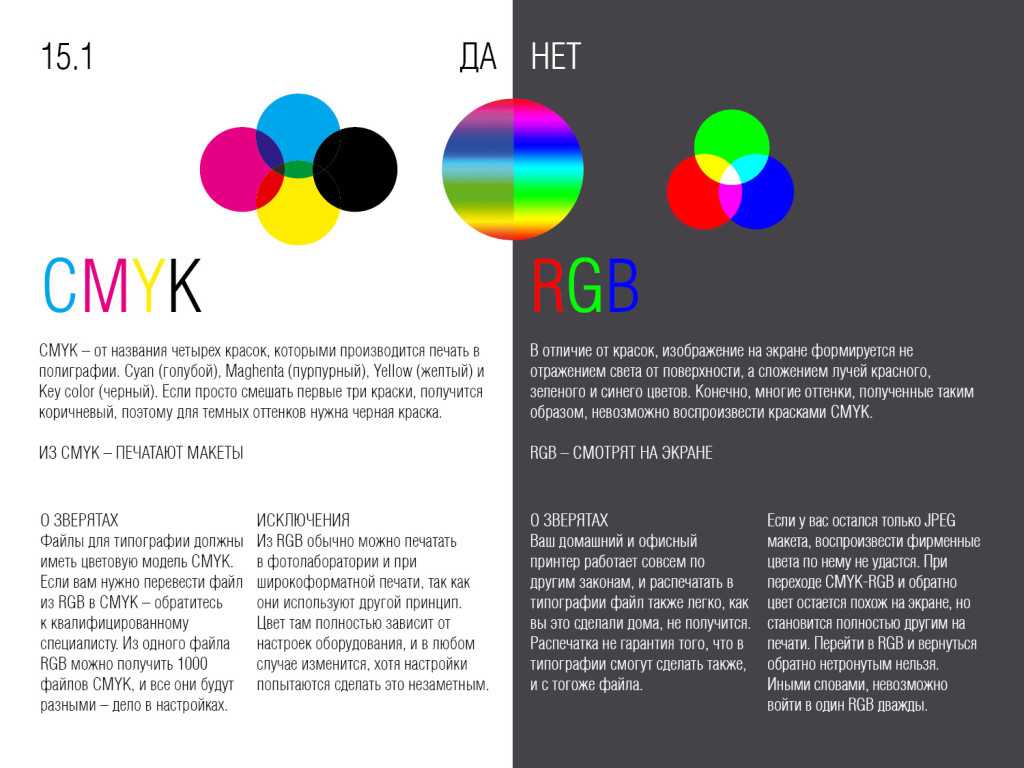
Существует и другая, четырехцветная, схема формирования цвета — CMYK. В ней используются циановый, пурпурный, желтый и черный цвета: Cyan, Magenta, Yellow, Key. Key — это другое название черного. В отличие от RGB, модель CMYK — субтрактивная (исключающая). Если сложить все цветовые компоненты, то итоговый цвет будет черным. По этому же принципу работают обычные краски. «Точкой отсчета» является белый, а при исключении из него основных цветов появляются дополнительные. Вспомним пример с монитором, но в этот раз воспроизведем эксперимент на бумаге: если перемешать на листе все цвета, которые у нас есть, он станет грязным и черным, а без чернил останется белым.
Цветовая модель CMYK. ИсточникКаждый цвет в модели CMYK характеризуется 4 числами. Они обозначают, сколько процентов краски базового цвета входит в состав нового оттенка. В примере с тем же мятно-зеленым цветом, который мы рассмотрели ранее, в CMYK-системе он состоит из 53% cyan и 38% yellow.
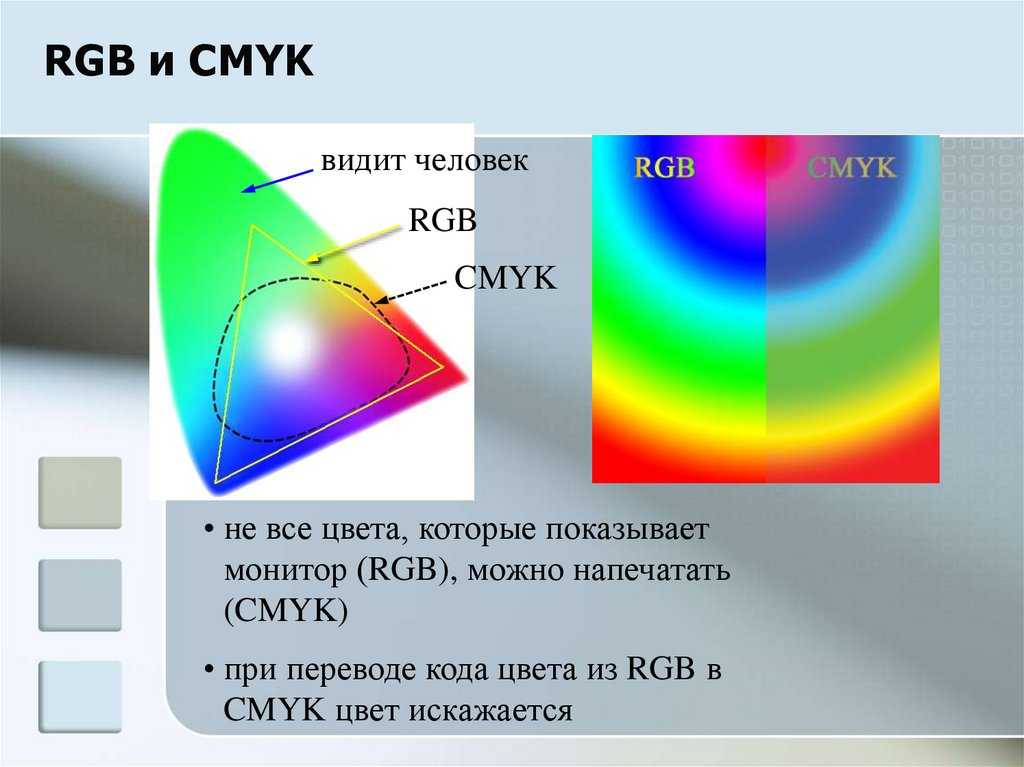
В профессиональной цветной печати используется модель CMYK, а RGB применяется в дизайне для отображения на цифровых устройствах (компьютерах, планшетах, смартфонах, телевизорах и т.д.). Если отдать в печать макеты, выполненные в модели RGB, скорее всего, цвета будут не такими яркими и насыщенными, как на экране. Это произойдет потому, что CMYK позволяет получить меньше оттенков. При переводе в нее RGB-макета яркая, сочная и насыщенная картинка визуально станет более блеклой. Именно поэтому создавать материалы, предназначенные для печати (визитки, листовки, уличные баннеры, книги, журналы и пр.), лучше сразу в CMYK.
RGB в цифровой технике
RGB — основа работы электронных устройств, функционирование которых связано с излучением света. Система выдает более светлые тона, поэтому изображения выигрышно смотрятся на дисплеях с подсветкой: мониторах телевизоров и компьютеров, телефонных дисплеях, рекламных цифровых билбордах.
CMYK как альтернативный RGB формат является отражающей моделью, поэтому не подходит для выстраивания изображения на мониторах. Например, дисплей компьютера или планшета использует при кодировке технологию RGB, а принтер работает в цветовом пространстве CMYK.
Например, дисплей компьютера или планшета использует при кодировке технологию RGB, а принтер работает в цветовом пространстве CMYK.
Дисплеи
Поверхность ЖК-мониторов — это тысячи пикселей, которые состоят из трех источников света. Каждый может стать зеленым, красным или синим в конкретный момент времени. В результате мы видим яркое изображение — результат смешения оттенков, испускаемых небольшими источниками света. Но если рассмотреть включенный дисплей под увеличительным стеклом, можно увидеть, как они работают: становятся то ярче, то темнее, изменяют оттенки и выстраивают изображение. Сканеры, фотоаппараты, видеокамеры тоже используют режим RGB.
Программное обеспечение
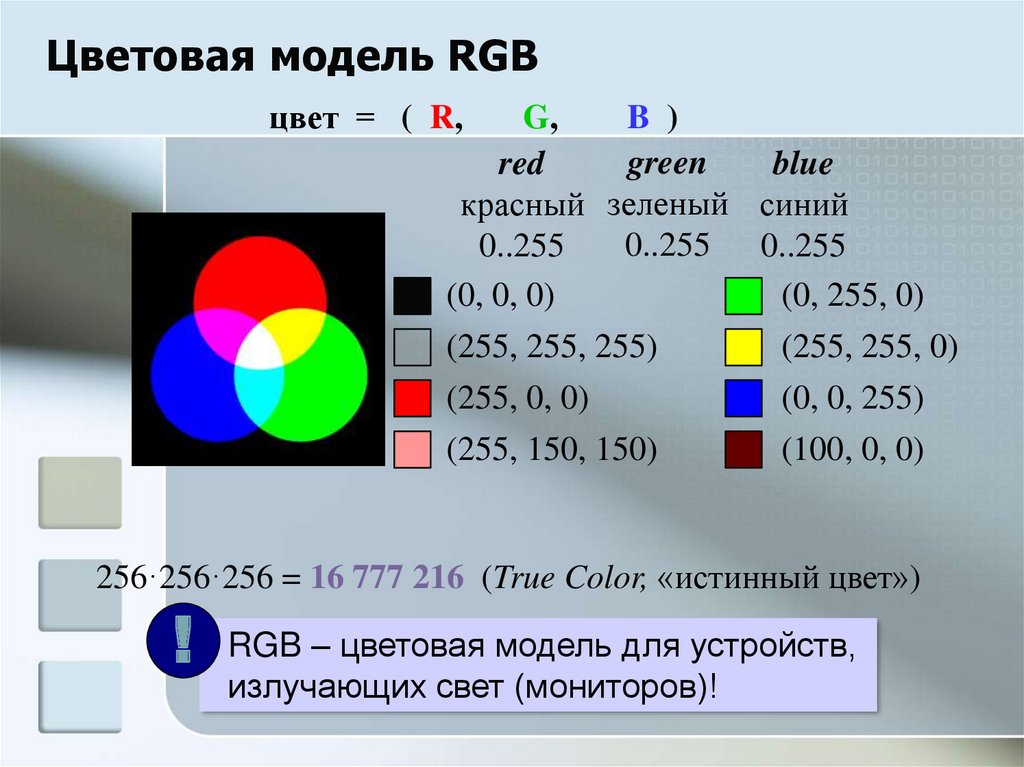
Модель RGB использует три числа, которые описывают интенсивность каждого оттенка. Для того чтобы программа смогла указать определенный цвет, она применяет RGB-кодировку в пределах значений от 0 до 255. 0 соответствует самой низкой интенсивности оттенка, а 255 — самой высокой. Чтобы получить абсолютно черный, программа будет использовать обозначение RGB (0,0,0), чистый белый — координаты RGB (255, 255, 255).![]() Чистый красный можно получить, если задать точный код RGB (255, 0, 0), яркий зеленый — RGB (0, 255, 0), а насыщенный синий — RGB (0, 0, 255).
Чистый красный можно получить, если задать точный код RGB (255, 0, 0), яркий зеленый — RGB (0, 255, 0), а насыщенный синий — RGB (0, 0, 255).
RGB-освещение
Цветовой режим RGB используется в подсветке корпусов системных блоков, наушников, компьютерных мышек и вентиляторов кулеров. Игровые компьютеры часто дополнены возможностью синхронизировать световые эффекты на «железе» с сюжетом игры.
Подсветка RGB на клавиатуре и в системном блоке — это лента, на которую последовательно припаяны трехцветные светодиоды, управляемые контроллером. В каждом диоде есть три источника красного, зеленого и синего. Изменяя интенсивность цветов, они выдают значение из определенной контроллером части спектра. Так создаются дорожки «бегущих» по клавиатуре огоньков или разноцветные окружности вентиляторов.
Такая лента используется в наружной рекламе, дизайне интерьеров и экстерьеров зданий. Гибкость настройки оттенков свечения позволяет создавать нужное настроение и атмосферу. Например, дома можно включить теплый белый свет для того, чтобы провести уютный и спокойный вечер, или настроить сиреневую подсветку для веселой вечеринки.
Например, дома можно включить теплый белый свет для того, чтобы провести уютный и спокойный вечер, или настроить сиреневую подсветку для веселой вечеринки.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Что такое RGB? | Школа-комьюнити «Юниверс»
Подход, который мы используем сегодня для создания цветных изображений, был сформулирован задолго до цифровых технологий. Идея синтеза цвета пришла в голову английскому физику Джеймсу Максвеллу еще в 1861 году, именно его принято считать автором первой цветной фотографии.
«Тартановая лента» — первая цветная фотография.
На тот момент уже существовала теория трехкомпонентного цветового зрения, от которой Максвелл и оттолкнулся в своих экспериментах по цветовоспроизведению. И, надо сказать, его идея дошла до нашего времени без каких-то существенных изменений, менялись лишь методы ее реализации.
И, надо сказать, его идея дошла до нашего времени без каких-то существенных изменений, менялись лишь методы ее реализации.
Вот как это происходит. Сначала изображение проходит этап цветоделения, при котором определяется спектральный состав каждого элемента сцены. При этом спектр делится всего на три части — на длинные, средние и короткие волны. По сути, процесс цветоделения сводится к определению того, как много света пришлось на каждую из этих третей в каждой точке сцены. Далее эта информация некоторым образом фиксируется — химическим способом в пленке или в виде массива данных в цифровой фотографии.
Для воспроизведения изображения требуется устройство, способное излучать или отражать свет в упомянутых трех диапазонах, используя информацию, полученную в ходе цветоделения для определения интенсивности излучения по каждому из них.
Так устроен, например, монитор компьютера.
Каждый его элемент состоит из трех участков (это может быть светофильтр, светодиод или наполненная газом ячейка), излучающих в соотвествующем диапазоне. Если вооружиться лупой, то мы легко сможем их рассмотреть — каждый из этих участков вызовет у нас ощущения конкретных цветов: длинноволновой — красного, средневолновой — зеленого, а коротковолновой — синего.
Если вооружиться лупой, то мы легко сможем их рассмотреть — каждый из этих участков вызовет у нас ощущения конкретных цветов: длинноволновой — красного, средневолновой — зеленого, а коротковолновой — синего.
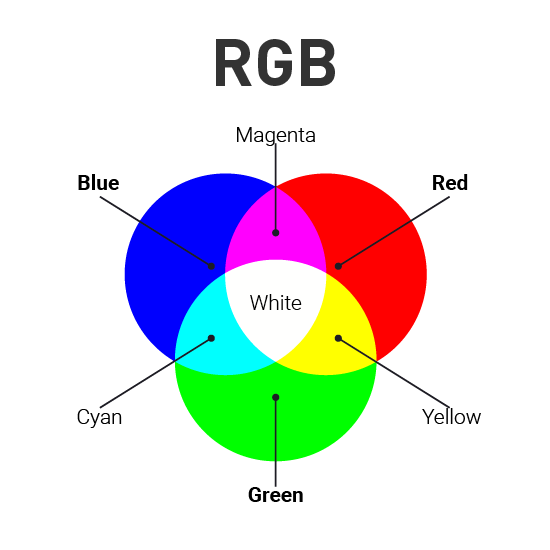
Согласно трехкомпонентной теории, именно эти цветовые стимулы (см. статью «Что такое цвет?») являются ключевыми, а их сочетания могут вызвать у нас ощущения любых цветов. Например, сочетание красного и зеленого дадут желтый, зеленого и синего — голубой, а синего и красного — пурпурный и так далее. Если все три компонента будут выключены, то мы увидим черный участок, а если будут включены на полную, то увидим белый участок.
Числовое описание яркостей для каждого из этих стимулов и есть, по сути, цветовая модель RGB (Red, Green, Blue). Традиционно яркости описываются числами от 0 до 255, это называется 8-битный цвет. Теоретически такая модель способна описать шестнадцать с половиной миллионов цветов. Но, прямо скажем, никто не проверял сколько действительно цветов мы сможем увидеть, просматривая все варианты значений RGB.
Более того. Дать команду на отображение и отобразить — это разные вещи. В реальности не все цвета RGB можно показать на современных мониторах, не говоря уже про то, что они все не идеальные, и настоящие спектры излучения могут отличаться от математического идеала. Для того, чтобы хоть как-то решить проблемы, связанные с этим, используют специальные файлы, содержащие информацию об особенностях цветовоспроизведения устройств — цветовые профили.
Помимо 8-битного цвета в цветокоррекции используется и 16-битный цвет. Количество вариаций значений такого RGB имеет поистине космический масштаб. Зачем такое понадобилось? — спросите вы, ведь только что мы говорили о том, что и 256 градаций не очень-то получается задействовать, а здесь на каждый канал приходится по 65 536 градаций!
Такая большая подробность кодирования цвета позволяет производить целый ряд операций с очень высокой точностью и низкими потерями информации.
Что такое цвет RGB? И чем он отличается от CMYK?
Это руководство охватывает все, что вам нужно знать о цвете RGB.
Содержание
Что такое цвет RGB?
RGB обозначает основные цвета: красный, зеленый и синий. Эти цвета RGB являются основными цветами, используемыми для отображения изображений, объектов и т. д. на электронных экранах. RGB используется для электронных дисплеев, таких как экраны телевизоров, смартфонов и т. д. Он обычно используется для цифровых дисплеев, а CMYK используется для печати цветных изображений, документов, брошюр и т. д.
Вы можете подумать, что мы видим не только красный, зеленый и синий свет, но и разные цвета.
Это связано с тем, что при комбинировании двух цветов можно получить больше цветов, например, красный и синий дают пурпурный, синий и зеленый — голубой (более светлый оттенок синего), а красный и зеленый — желтый.
Одновременное использование всех трех источников света дает белый цвет, а черный цвет создается, когда на экране нет света любого цвета.
Цветовые источники RGB являются аддитивными. Это означает, что чем чаще вы комбинируете два цвета, тем ярче становится оттенок полученного цвета.
Этот атрибут делает их идеальными для отображения в электронном виде на электронных экранах.
RGBПочему это называется RGB?
Определение RGB относится к тому, что оно обозначает; «R» — красный, «G» — зеленый, «B» — синий.
Это три цвета, которые обычно необходимы нашим глазам, чтобы видеть цвета на экране компьютера.
Красный, зеленый и синий свет комбинируются в различных комбинациях, чтобы получить другие цвета, которые мы видим на экранах.
Когда мы объединяем все три источника света, мы получаем белый цвет, а когда мы объединяем или не используем свет, мы получаем черный цвет.
Компьютерные экраны состоят из небольших элементов, называемых пикселями. Один пиксель имеет субъединицу для каждого из трех цветов, и именно по этой причине RGB является цветовой системой, используемой для цифровой связи.
Он также предлагает более яркие цвета, поскольку имеет более широкий спектр цветов.
Какова цель цвета RGB?
Для цифровых дисплеев предпочтительнее использовать RGB, поскольку он предлагает широкий выбор цветов.
Он используется потому, что экраны наших компьютеров — цифровые мониторы — состоят из крошечных пикселей, и эти пиксели позволяют нам видеть изображение на экране.
Эти маленькие пиксели состоят из трех единиц света, и каждый элемент соответствует красному, зеленому и синему цветам, которые составляют цветовую систему RGB.
Эта система также является гибкой и позволяет пользователям использовать дополнительные данные.
Он также широко распространен в веб-мире, особенно в веб-дизайне, и он прост в использовании, но каждое устройство имеет другой цвет по сравнению с одним значением RGB, поэтому каждое устройство часто имеет немного разные оттенки одного и того же цвета.
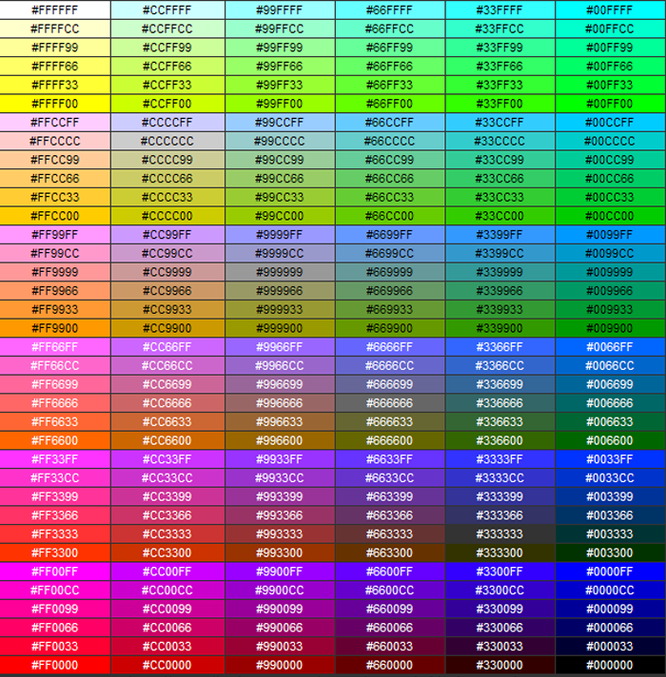
Значения RGB записываются в шестнадцатеричном формате со знаком #, за которым следуют шестнадцатеричные (0–9 и a–f) значения красного, зеленого и синего цветов в точном порядке.
Каждому цвету в этой схеме присвоено значение, и мы используем шестнадцатеричное представление для их представления, потому что запись их в битах может быть сложной задачей, например, шестнадцатеричный код для белого — #ffffff, а для черного — #000000.
RGB совместим со всеми приложениями на наших компьютерах, такими как Adobe Creative Suite и Microsoft Office.
Он также используется в дисплеях, таких как ЖК-экраны и светодиодные экраны — телевизоры и компьютеры, ноутбуки и мобильные телефоны.
Кроме того, он используется в камерах и сканерах, особенно в сканерах изображений, которые преобразуют бумажное изображение в цифровое через сканер.
Как работает цвет RGB?
Как говорит значение RGB, для цифрового дисплея нам нужны красный, зеленый и синий, но это вызывает вопрос.
Почему не RBY — красный, синий и желтый?
Красный, синий и желтый являются основными основными цветами, которые могут составлять типичную цветовую систему, но красный, зеленый и синий являются основными тремя цветами.
Поскольку RGB соответствует цифровой связи, мы говорим здесь об источниках света, а не о цветах.
Другая причина использования красного, зеленого и синего цветов заключается в том, что цифровой дисплей работает с пикселями.
Каждый пиксель имеет субпиксели, известные как красный, зеленый и синий, которые отвечают за цветную часть экрана.
Любой цифровой дисплей излучает свет, который позволяет нам видеть изображения на экране.
Свет имеет длину волны, и некоторые длины волн больше стимулируют наши глаза.
Различные длины волн приводят к разным реакциям мозга, и мозг воспринимает эти длины волн как цвета.
Длины волн, излучаемые экраном, стимулируют рецепторы в мозгу, и эти рецепторы — колбочки — делятся на клетки, способные видеть красный, зеленый и синий цвета, поэтому в цифровом дисплее используется схема RGB.
Всего на экране компьютера мы можем видеть более 16 миллионов цветов.
Почему более 16 миллионов цветов? Причина в глубине цвета.
Глубина цвета — это количество цветов, которое определяет количество цветов, которые вы видите на экране, и мы используем биты для его измерения.
2-битная глубина цвета означает только два цвета, черный и белый, а 16-битная глубина цвета позволяет отображать изображение в оттенках серого, но они больше не используются для цифрового дисплея.
Вместо этого обычно предпочтительнее использовать 24-битную глубину цвета, поскольку она позволяет использовать до 256 значений для каждого из трех цветов: красного, зеленого и синего.
Общее количество цветов, которые человеческий глаз может видеть на цифровом экране, равно 16 777 216 (256 x 256 x 256).
Чтобы лучше понять, как работает RGB, мы рекомендуем это видео от PiXImperfect:
Кто изобрел цвет RGB и когда?
Это может показаться новым изобретением, поскольку оно относится к части компьютерного программного обеспечения, но мы можем проследить его до 1800-х годов.
Томас Янг, Джеймс Максвелл и Герман Гельмгольц считаются пионерами RGB.
Однако, прежде чем они смогли открыть чудеса этих трех цветов в широком цветовом спектре, между 1670 и 1675 годами Исаак Ньютон установил связь между цветами и нашими глазами (колбочками и светом).
В 1802 году Томас Янг пришел к выводу, что существуют три цвета — красный, зеленый и синий, к которым чувствительны наши глазные рецепторы.
В 1850 году Герман Гельмгольц провел эксперимент, в котором попросил испытуемых посмотреть и сравнить монохромные источники света из другого образца.
Результаты привели его к выводу, что существует три основных цвета, из которых мы можем получить другие цвета: красный, зеленый и синий.
В 1860-х годах Джон Максвелл работал над тремя основными цветами, после чего Томас Янг открыл вещи, которые считаются основой современной колориметрии.
Более того, между 1920-ми и 1930-ми годами, после того как физики пришли к пониманию внутренней работы человеческого глаза, эксперименты позволили им сделать вывод, что красный, зеленый и синий являются основными цветами света, а именно благодаря свету мы видим цвета.
До того, как все цветные телевизоры стали обычным явлением, черно-белые телевизоры были обычным явлением, поскольку пиксели на экране могли обрабатывать 2-битную глубину цвета.
Однако в 1928 году все изменилось. Джон Логи Бэрд продемонстрировал первую в истории передачу RGB-телевидения с большим количеством цветов, чем просто черный и белый. Он известен как пионер цветного телевидения.
Систему RGB-подсветки нельзя приписать одному человеку в истории, потому что она была открыта и разработана на основе теорий, основанных многими гениальными физиками.
В чем разница между CMYK и RGB?
RGB обычно используется для цифровых дисплеев, таких как ЭЛТ, цифровые камеры и ЖК-дисплеи, тогда как CMYK используется для печати цветных изображений, документов, брошюр и т. д.
Альтернативно, CMYK относится к цветам, связанным копировальная печать.
CMYK означает голубой, желтый, пурпурный и черный цвета.
И RGB, и CMYK разные и имеют несколько отличий, но обе они являются цветовыми системами, которые мы используем.
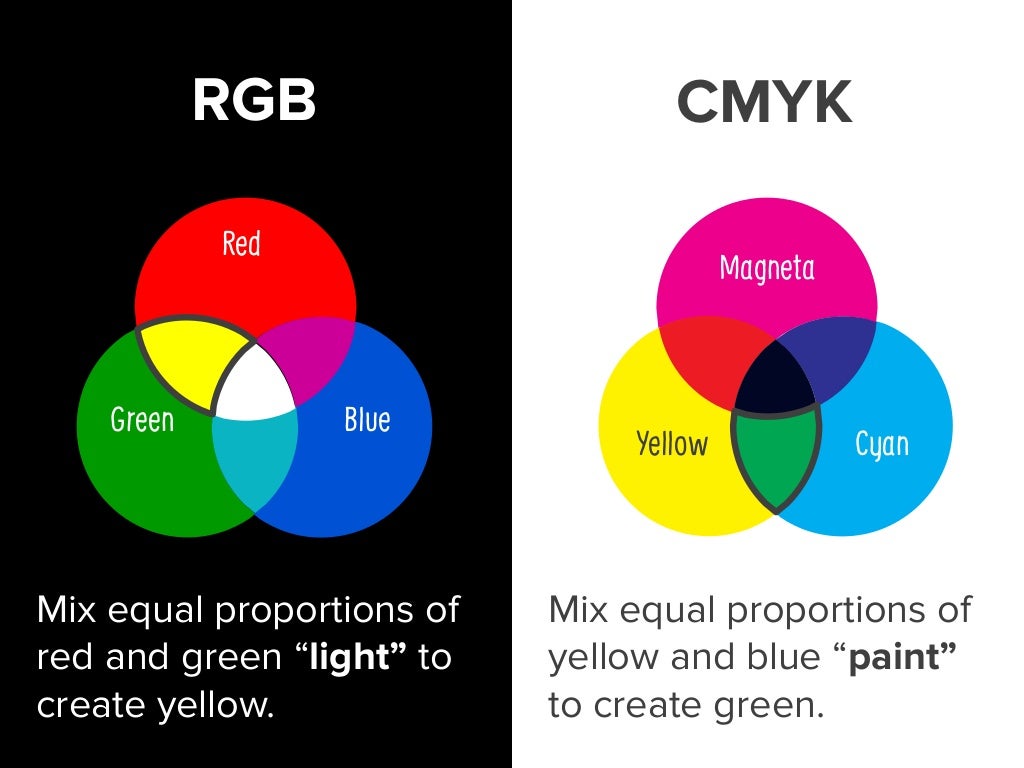
Система RGB основана на добавлении цветов или источников света и известна как аддитивная модель, в то время как CMYK работает путем вычитания цветов.
Аддитивное свойство означает, что при смешивании всех трех цветов получается белый свет, а при смешивании цветов образуется черный.
С другой стороны, при субтрактивной комбинации (CMYK), когда мы добавляем все цвета, получается очень темно-коричневый цвет.
Обратите внимание, что эта вычитающая комбинация не дает черного цвета, поэтому у нас тоже есть черные чернила; эти черные чернила поглощают весь свет, исходящий от страницы, поэтому мы видим черный цвет.
Но когда мы не добавляем ни одного цвета, мы получаем белый цвет — страница печати белая, поэтому мы видим белый цвет там, где не было напечатано ни одного цвета.
Однако RGB лучше всего подходит не для печати, а только для Интернета. Для печати у нас есть цветовая система CMYK.
Для печати у нас есть цветовая система CMYK.
Если бы мы распечатали изображение из веб-формы или электронной копии, результирующее изображение получилось бы тусклым и менее красочным, потому что в CMYK меньше цветов.
В CMYK меньше цветов, а в аддитивной модели больше цветов, поэтому при печати нам нужно сначала преобразовать RGB в формат CMYK, потому что это цвета печати.
Чтобы преобразовать формат изображения в CMYK, вы можете использовать программное обеспечение для дизайна, такое как Adobe Illustrator или Adobe Photoshop.
Чтобы лучше изучить разницу между RGB и CMYK, мы рекомендуем это видео от Express Cards:
Заключительные замечания
В системе RGB есть эти три основных цвета света, которые позволяют нашим глазам воспринимать цвета на экране.
Эти лучи имеют разную длину волны, и, смешивая разные длины волн, мы получаем разные цвета.
Когда разные длины волн света сочетаются с разной интенсивностью, результирующая длина волны стимулирует различные части фоторецепторов — колбочек — в мозге, и поэтому мы можем видеть яркие цвета.
Вы можете эффективно использовать RGB для Интернета, если понимаете его назначение и знаете, как его использовать.
Кроме того, вам необходимо изменить формат RGB на CMYK, если вы хотите печатать изображения, отражающие их электронный эквивалент.
Что такое RGB, как работает RGB и многое другое
Shutterstock
Shutterstock — ведущая мировая платформа для творчества, предлагающая решения с полным спектром услуг, высококачественный контент и приложения для брендов, предприятий и медиакомпаний. Обширная коллекция Shutterstock напрямую и через дочерние компании включает высококачественные лицензированные фотографии, векторные изображения, иллюстрации, видео, 3D-модели и музыку.
Если вы когда-либо проектировали веб-приложение, вы, вероятно, сталкивались с цветом RGB. Здесь мы расскажем, что такое RGB на самом деле, как он работает в веб-дизайне, а также как дизайнеры могут извлечь максимальную пользу из его использования.
Что такое RGB?
При выборе цвета для дизайна необходимо определить, какой цветовой профиль вы хотите использовать. Многое зависит от того, для какого приложения вы используете цвет. Цветовые профили RGB используются в основном для компьютерных экранов, как мы объясним ниже. CMYK, напротив, в основном используется для операций печати. Эти два основных цветовых профиля широко используются, причем цветовой профиль RGB является одним из наиболее распространенных. RGB состоит из красных, зеленых и синих оттенков, которые при комбинировании могут создавать широкий спектр различных цветов.
Многое зависит от того, для какого приложения вы используете цвет. Цветовые профили RGB используются в основном для компьютерных экранов, как мы объясним ниже. CMYK, напротив, в основном используется для операций печати. Эти два основных цветовых профиля широко используются, причем цветовой профиль RGB является одним из наиболее распространенных. RGB состоит из красных, зеленых и синих оттенков, которые при комбинировании могут создавать широкий спектр различных цветов.
Как работает RGB?
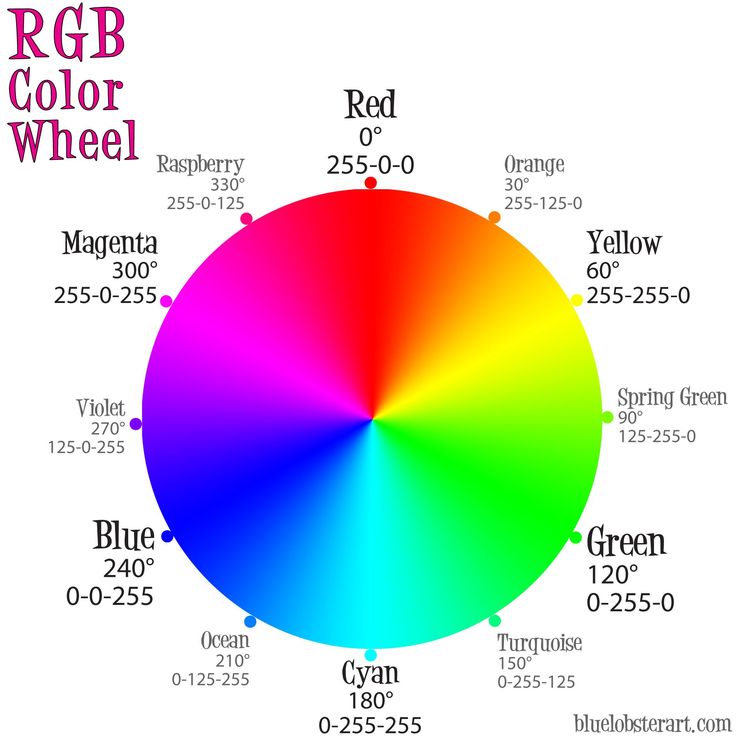
RGB-диаграмма через petrroudny43. Цветовой круг от Юлии Глам.
Цветовые профили RGB формируются посредством аддитивного процесса. Они используются в основном на экранах компьютеров и в Интернете. Цвета RGB создаются с помощью света, который может иметь любую интенсивность, поэтому в результате они могут составлять очень широкий диапазон цветов. Когда вы посмотрите на различные цвета на экране вашего компьютера, вы увидите, что они основаны на оттенках RGB красного, зеленого и синего. Основные цвета RGB при полной интенсивности — белые, а при минимальной — черные.
Основные цвета RGB при полной интенсивности — белые, а при минимальной — черные.
Как вы используете цвет RGB?
Цвет RGB чаще всего используется для веб-сайтов и цветов мониторов компьютеров. Он имеет три канала (красный, зеленый и синий) для создания широкого спектра цветов на экране. Вы можете настроить значения для каждого канала, чтобы изменить цвет изображения от 0 до 255, независимо друг от друга. Если все каналы установлены на 0, вы получите чистый черный цвет. Точно так же, если все каналы имеют разрешение 255, вы получите полностью белый цвет. Регулируя красный, зеленый и синий каналы, вы можете создать любой цвет радуги, а также серый, белый и черный.
Изображение через Mikrobuiz.
Чтобы лучше понять это, поиграйте с онлайн-генератором цвета или Photoshop. Набрав RGB (0, 0, 0) в Google и заменив нули числом от 0 до 255, вы увидите невероятное количество цветов, которые вы можете воспроизвести, используя всего три канала.
Можно ли преобразовать RGB в CMYK без потери цвета?
Поскольку цветовые профили RGB и CMYK изготавливаются в результате разных процессов, нельзя рассчитывать на преобразование из RGB в CMYK без потери цвета.