RGB (red, green, blue) — что это за цветовая модель и как она работает
RGB — это адаптивная цветовая модель получения любых оттенков видимого человеческим глазом спектра, при которой смешиваются красный, зеленый и синий. Аббревиатура RGB расшифровывается как Red, Green, Blue. Модель применяется в цифровой технике и веб-дизайне, потому что позволяет получить более 16 миллионов цветов.
Содержание
- Аддитивная и субтрактивная цветовые модели RGB и CMYK
- RGB в цифровой технике
- RGB-освещение
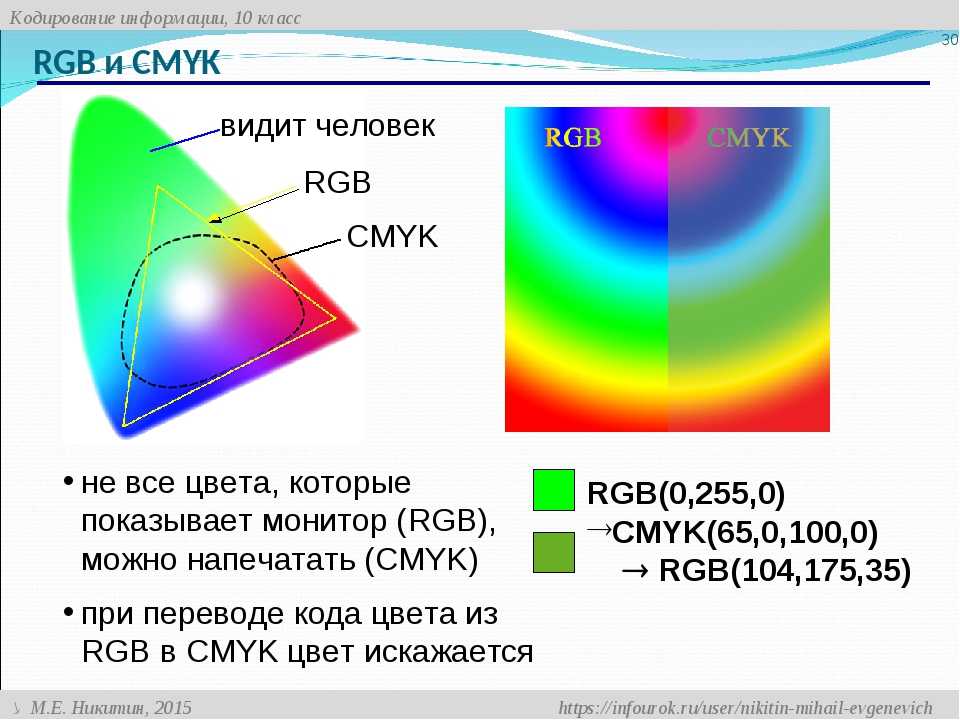
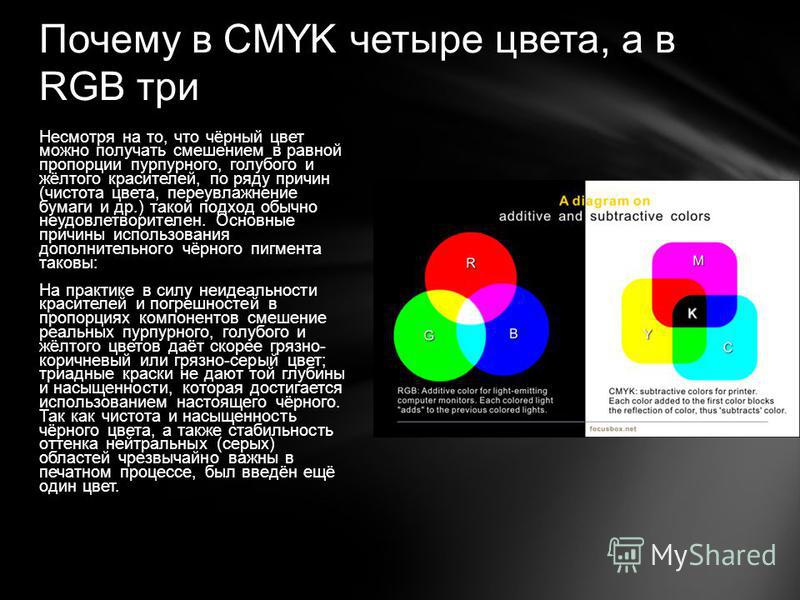
Чтобы понять суть модели, рассмотрим ее в сравнении с другой цветовой моделью CMYK.
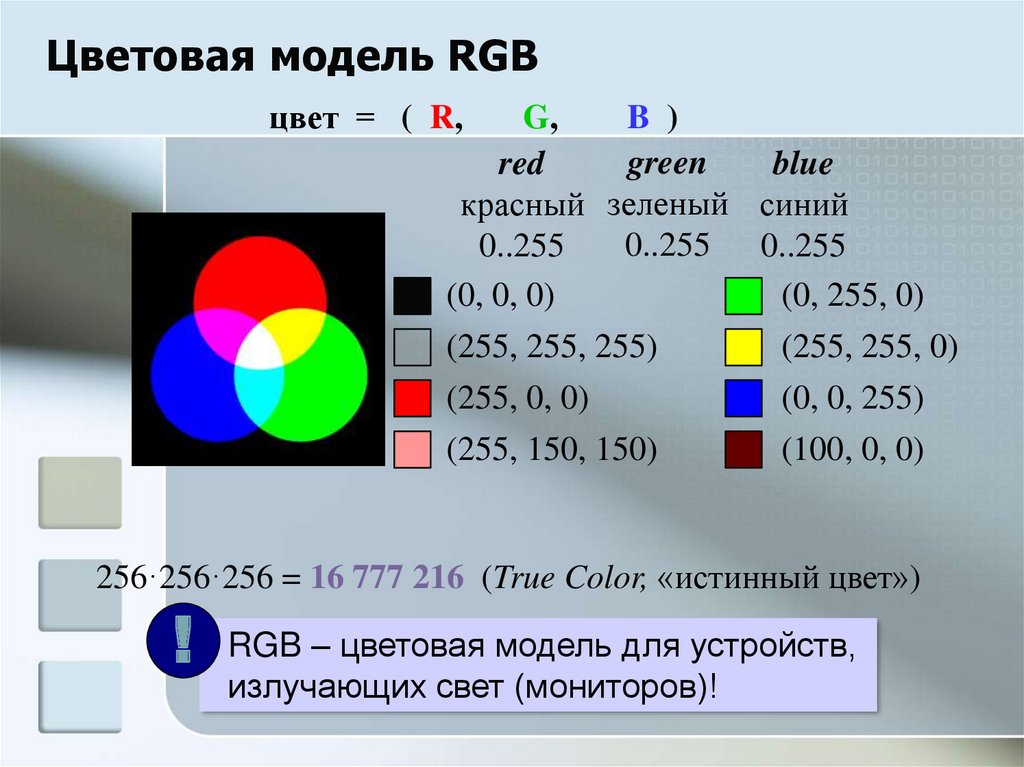
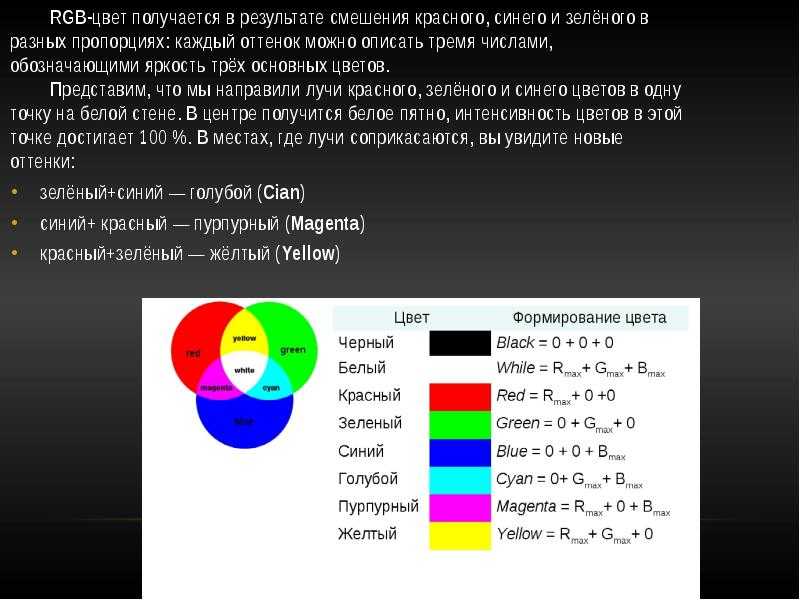
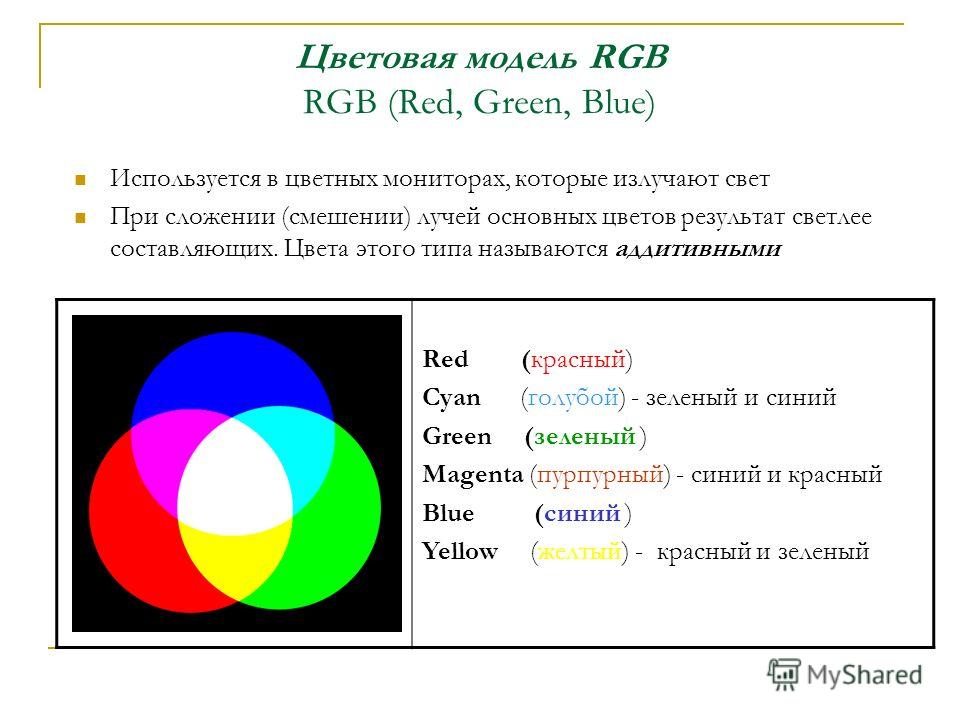
RGB-модель — аддитивная (от англ. addition — добавление). Это значит, что цвета, добавляясь к черному, образуют новые оттенки. При полном отсутствии светового излучения мы имеем черный цвет, он обозначает темноту, а при смешении красного, синего и зеленого в равных пропорциях можно получить белый, то есть свет. Этот принцип иллюстрирует простой пример: когда все пиксели на мониторе работают, он отображает разноцветную картинку, но стоит выключиться хотя бы одному, на его месте появится черная точка.
Этот принцип иллюстрирует простой пример: когда все пиксели на мониторе работают, он отображает разноцветную картинку, но стоит выключиться хотя бы одному, на его месте появится черная точка.
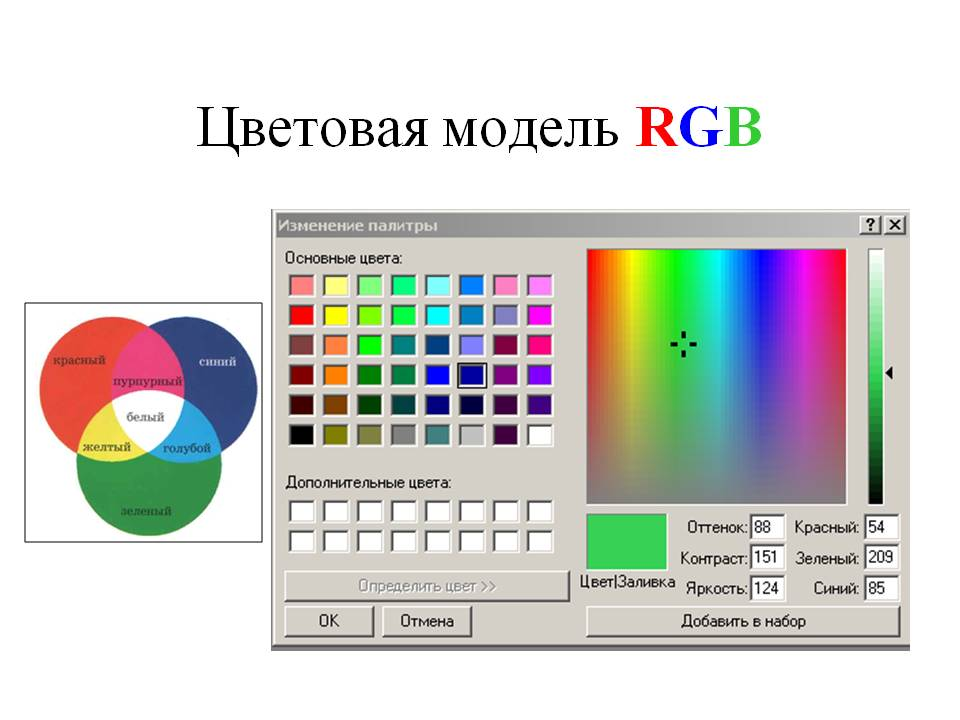
Каждый из базовых цветов в системе цветопередачи RGB имеет 256 оттенков. Эти цифры можно увидеть в графическом редакторе на палитре. Например, в Photoshop мятно-зеленый цвет, показанный на скриншоте ниже, имеет параметры R = 4; G = 255; B = 193.
Параметры мятно-зеленого в RGBСуществует и другая, четырехцветная, схема формирования цвета — CMYK. В ней используются циановый, пурпурный, желтый и черный цвета: Cyan, Magenta, Yellow, Key. Key — это другое название черного. В отличие от RGB, модель CMYK — субтрактивная (исключающая). Если сложить все цветовые компоненты, то итоговый цвет будет черным. По этому же принципу работают обычные краски. «Точкой отсчета» является белый, а при исключении из него основных цветов появляются дополнительные. Вспомним пример с монитором, но в этот раз воспроизведем эксперимент на бумаге: если перемешать на листе все цвета, которые у нас есть, он станет грязным и черным, а без чернил останется белым.
Каждый цвет в модели CMYK характеризуется 4 числами. Они обозначают, сколько процентов краски базового цвета входит в состав нового оттенка. В примере с тем же мятно-зеленым цветом, который мы рассмотрели ранее, в CMYK-системе он состоит из 53% cyan и 38% yellow.
Параметры мятно-зеленого в CMYKВ профессиональной цветной печати используется модель CMYK, а RGB применяется в дизайне для отображения на цифровых устройствах (компьютерах, планшетах, смартфонах, телевизорах и т.д.). Если отдать в печать макеты, выполненные в модели RGB, скорее всего, цвета будут не такими яркими и насыщенными, как на экране. Это произойдет потому, что CMYK позволяет получить меньше оттенков. При переводе в нее RGB-макета яркая, сочная и насыщенная картинка визуально станет более блеклой. Именно поэтому создавать материалы, предназначенные для печати (визитки, листовки, уличные баннеры, книги, журналы и пр.), лучше сразу в CMYK.
RGB в цифровой техникеRGB — основа работы электронных устройств, функционирование которых связано с излучением света. Система выдает более светлые тона, поэтому изображения выигрышно смотрятся на дисплеях с подсветкой: мониторах телевизоров и компьютеров, телефонных дисплеях, рекламных цифровых билбордах.
Система выдает более светлые тона, поэтому изображения выигрышно смотрятся на дисплеях с подсветкой: мониторах телевизоров и компьютеров, телефонных дисплеях, рекламных цифровых билбордах.
CMYK как альтернативный RGB формат является отражающей моделью, поэтому не подходит для выстраивания изображения на мониторах. Например, дисплей компьютера или планшета использует при кодировке технологию RGB, а принтер работает в цветовом пространстве CMYK.
ДисплеиПоверхность ЖК-мониторов — это тысячи пикселей, которые состоят из трех источников света. Каждый может стать зеленым, красным или синим в конкретный момент времени. В результате мы видим яркое изображение — результат смешения оттенков, испускаемых небольшими источниками света. Но если рассмотреть включенный дисплей под увеличительным стеклом, можно увидеть, как они работают: становятся то ярче, то темнее, изменяют оттенки и выстраивают изображение. Сканеры, фотоаппараты, видеокамеры тоже используют режим RGB.
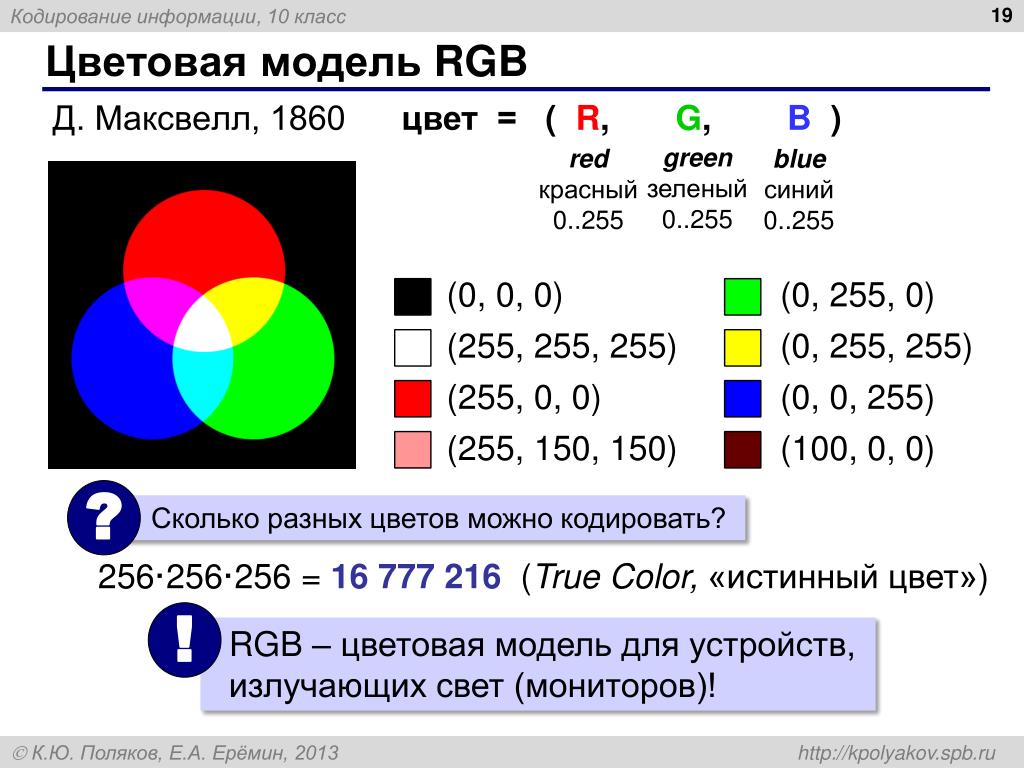
Модель RGB использует три числа, которые описывают интенсивность каждого оттенка. Для того чтобы программа смогла указать определенный цвет, она применяет RGB-кодировку в пределах значений от 0 до 255. 0 соответствует самой низкой интенсивности оттенка, а 255 — самой высокой. Чтобы получить абсолютно черный, программа будет использовать обозначение RGB (0,0,0), чистый белый — координаты RGB (255, 255, 255). Чистый красный можно получить, если задать точный код RGB (255, 0, 0), яркий зеленый — RGB (0, 255, 0), а насыщенный синий — RGB (0, 0, 255).
Чистый красный в PhotoshopRGB-освещениеЦветовой режим RGB используется в подсветке корпусов системных блоков, наушников, компьютерных мышек и вентиляторов кулеров. Игровые компьютеры часто дополнены возможностью синхронизировать световые эффекты на «железе» с сюжетом игры.
Подсветка RGB на клавиатуре и в системном блоке — это лента, на которую последовательно припаяны трехцветные светодиоды, управляемые контроллером. В каждом диоде есть три источника красного, зеленого и синего. Изменяя интенсивность цветов, они выдают значение из определенной контроллером части спектра. Так создаются дорожки «бегущих» по клавиатуре огоньков или разноцветные окружности вентиляторов.
В каждом диоде есть три источника красного, зеленого и синего. Изменяя интенсивность цветов, они выдают значение из определенной контроллером части спектра. Так создаются дорожки «бегущих» по клавиатуре огоньков или разноцветные окружности вентиляторов.
Такая лента используется в наружной рекламе, дизайне интерьеров и экстерьеров зданий. Гибкость настройки оттенков свечения позволяет создавать нужное настроение и атмосферу. Например, дома можно включить теплый белый свет для того, чтобы провести уютный и спокойный вечер, или настроить сиреневую подсветку для веселой вечеринки.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Цветовые модели и форматы цветов — Разработка на vc.
 ru
ruВ современном цифровом мире существует достаточно много форматов цветов, или цветовых моделей. Простому пользователю достаточно визуально увидеть цвет, в то время как разработчику или дизайнеру необходимо передать этот же цвет через его математическое описание или формулу в конкретном формате в зависимости от интерфейса.
2704 просмотров
Кратко рассмотрим наиболее распространенные цветовые модели, используемые в популярном конвертере цветов: HEX, RGB, RGB %, CMYK, HSL, HSV, LAB, XYZ, YIQ, RYB, WEBSAFE, Decimal, Yxy, Android, YUV, Hunter-Lab.
HEX
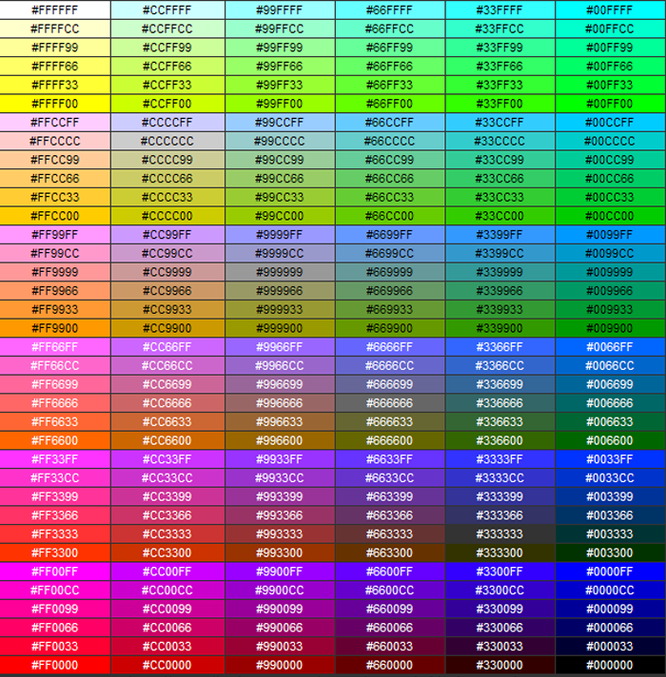
HEX происходит от слова Hexadecimal (в переводе «шестнадцать»). В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Пример цвета пастельно-розовый: #FFD4DD (ниже в примерах тоже будет этот цвет).
RGB
Самая популярная и существующая со времен первых браузеров цветовая модель. Способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными: red, green, blue — красный, зелёный, синий. Смешивание этих цветов позволяет получить приблизительно 16,7 млн различных оттенков. Значение каждого цвета варьируется от 0 до 255.
Способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными: red, green, blue — красный, зелёный, синий. Смешивание этих цветов позволяет получить приблизительно 16,7 млн различных оттенков. Значение каждого цвета варьируется от 0 до 255.
Пример: 255, 212, 221
В процентах: 100%, 83%, 87%
Также есть формат rgba. Буква a означает альфа-канал, с помощью которого можно задать прозрачность цвета в CSS.
Пример: rgba(255,212,221,0.5)
CMYK
CMYK — Cyan, Magenta, Yellow, Key или Black. Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета. Чаще всего используется в полиграфии. Является субтрактивной цветовой моделью, так как поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает, мы и видим как цвет.
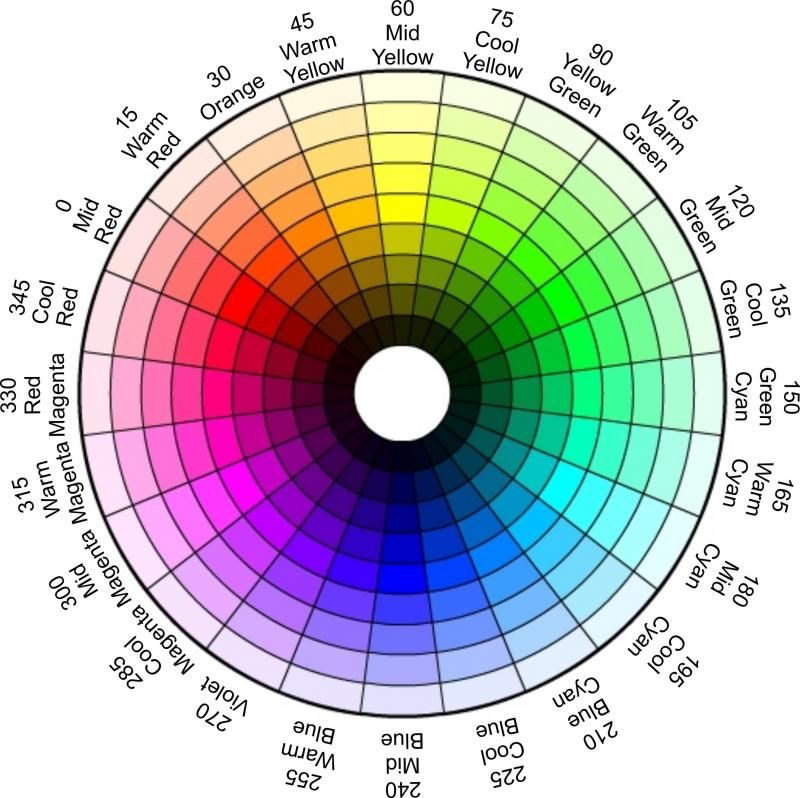
Цветовая модель осуществляется поворотом по цветовому кругу на определённый градус. Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов — желтый цвет, 120 — зелёный, 180 — циан, 240 — синий, 300 — пурпурный (маджента), и возвращаемся в исходную точку — 360 градусов — красный цвет. Формат обозначается в долях или процентах.
60 градусов — желтый цвет, 120 — зелёный, 180 — циан, 240 — синий, 300 — пурпурный (маджента), и возвращаемся в исходную точку — 360 градусов — красный цвет. Формат обозначается в долях или процентах.
Пример: 0.00, 0.17, 0.13, 0.00
В процентах: 0%,17%,13%,0%
Иногда пользуются таким обозначением: C0M17Y13K0
HSL
Цветовая модель, в которой цветовыми координатами являются тон, насыщенность и светлота. Следует отметить, что HSL и HSV — две разные цветовые модели, хотя и основаны на 3-х координатном методе записи цвета.
Данные цветовые модели имеют чисто прикладное применение в обыденной жизни человека и при проведении работ с цветным зрением и зрением вообще необходимо учитывать явления метамерии — когда цвета воспринимаются и оцениваются разными людьми одинаково, хотя воспроизводятся с использованием различных эталонов для сравнения, коррекции, аттестации.
Пример: 347°, 100%, 92%
HSV
Hue, Saturation, Value — тон, насыщенность, значение. HSL, HSV, HSI или связанные модели также используются в компьютерном видении и в анализе en:Image_analysis для обнаружения особенностей изображения en:Feature_detection_(computer_vision) или отображения сегментации en:Segmentation_(image_processing).
HSL, HSV, HSI или связанные модели также используются в компьютерном видении и в анализе en:Image_analysis для обнаружения особенностей изображения en:Feature_detection_(computer_vision) или отображения сегментации en:Segmentation_(image_processing).
Пример: 347°, 100%, 17%
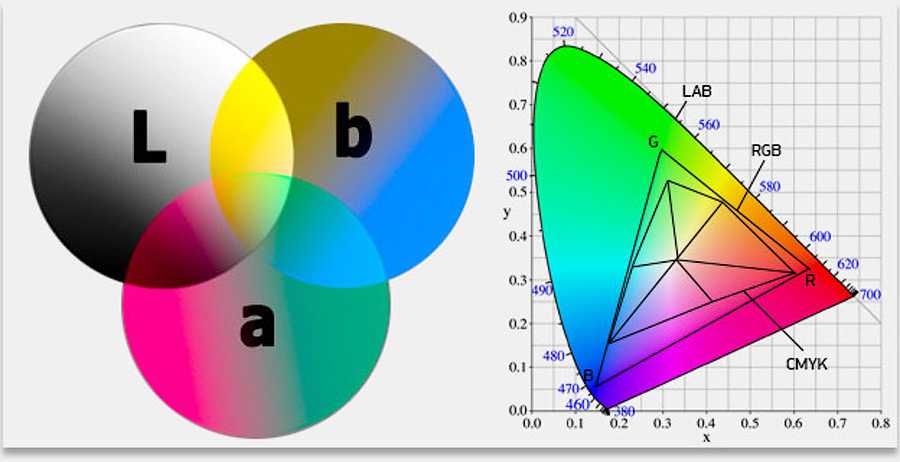
LAB
Аббревиатура названия двух разных цветовых пространств. Более известным и распространенным является CIELAB, другим — Hunter Lab. Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю. В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Пример: 88. 72, 16.42, 1.21
72, 16.42, 1.21
XYZ
Цветовое пространство модели цвета XYZ представляет собой криволинейный конус с вершиной в начале цветовых координат. По мере удаления от вершины светлота цветов, соответствующих точкам, лежащим внутри этого конуса, возрастает.
Название объясняется тем, что в нормированном варианте координаты х и y сохраняются, а координата z исчезает, поскольку этот вариант цветового пространства двухмерный (цветовая диаграмма или локус). Она строится путем проецирования треугольника цветности на плоскость xy.
Основные цвета в системе XYZ позволяют упростить расчеты в связи с отсутствием отрицательных значений удельных координат цвета.
Пример: 77.83, 73.57, 78.49
YIQ, YUV
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно). Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения.
YUV — система цветного кодирования, обычно используемая как часть контура цветного изображения. Он кодирует цветное изображение или видео, учитывающее человеческое восприятие, позволяя уменьшить пропускную способность для компонентов цветности, тем самым, как правило, позволяя передавать ошибки передачи или артефакты сжатия более эффективно маскироваться восприятием человека, чем использовать «прямое» RGB-представление.
YIQ — цветовая модель, используемая системой цветного ТВ NTSC, и применяется в Северной и Центральной Америке, а также в Японии.
Пример YIQ: 225.88, 22.74, 10.85
Пример YUV: 225.88, -2.40, 25.54
RYB
Red, Yellow, Blue. Цветовая модель субтрактивного синтеза, основанная на составлении цвета из красного, жёлтого и голубого/синего. Смешивая эти цвета можно получить все остальные в физическом мире. Эта модель отображена на цветовом круге Иттена, которым пользуются художники.
Пример: 255, 212, 221
WEBSAFE
Websafe, или безопасные цвета – это 216 оттенков, которые отображаются максимально точно независимо от монитора компьютера или выбранного браузера, способного отображать, по крайней мере 8-ми битный цвет (256 цветов).
Пример: FFCCCC
Decimal
Decimal — позиционная система счисления по целочисленному основанию 10 (десятичная система). Одна из наиболее распространённых систем. В ней используются цифры 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, называемые арабскими цифрами. В цветах применяется достаточно редко.
Пример: 16766173
Yxy
Обычно диаграмма Yxy используется для иллюстрации характеристик гамутов (цветовой гаммы) различных устройств воспроизведения цвета — дисплеев и принтеров. Конкретный гамут обычно имеет вид треугольника, углы которого образованы точками основных, или первичных, цветов. Внутренняя область гамута описывает все цвета, которые способно воспроизвести данное устройство.
Пример: 73.57, 0. 34, 0.32
34, 0.32
Android
Аndroid.graphics.Color используется в разработке мобильных приложений. Иногда значения указываются не в десятичной форме, а в шестнадцатеричной от 00 до FF вместо 0 и 255. В этом случае обычно пишут не ARGB, а AARRGGBB.
Пример: 0xFFFFD4DD
В этой публикации я старался максимально сжать информацию, иначе статья получилась бы очень объемной. Если где-то заметили ошибку, прошу не судить строго и поправить в комментариях.
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Пожалуйста, свяжитесь с нами, чтобы сообщить, что эта страница отсутствует, или используйте поле выше, чтобы продолжить поиск
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, WhatIs.
 com.
com. - Посетите нашу домашнюю страницу и просмотрите наши технические темы
Просмотр по категории
Сеть
- система управления сетью
Система управления сетью, или NMS, представляет собой приложение или набор приложений, которые позволяют сетевым инженерам управлять сетевыми …
- хост (в вычислениях)
Хост — это компьютер или другое устройство, которое обменивается данными с другими хостами в сети.
- Сеть как услуга (NaaS)
Сеть как услуга, или NaaS, представляет собой бизнес-модель для предоставления корпоративных услуг глобальной сети практически на основе подписки.
Безопасность
- E-Sign Act (Закон об электронных подписях в глобальной и национальной торговле)
Закон об электронных подписях (Закон об электронных подписях в глобальной и национальной торговле) — это федеральный закон США, в котором указывается, что в .
 ..
.. - личная информация (PII)
Личная информация (PII) — это любые данные, которые потенциально могут идентифицировать конкретное лицо.
- политика социальных сетей
Политика в отношении социальных сетей — это корпоративный кодекс поведения, в котором содержатся рекомендации для сотрудников, размещающих контент в Интернете …
ИТ-директор
- управление корпоративными проектами (EPM)
Управление корпоративными проектами (EPM) представляет собой профессиональные практики, процессы и инструменты, используемые для управления несколькими …
- Управление портфелем проектов: руководство для начинающих
Управление портфелем проектов — это формальный подход, используемый организациями для выявления, определения приоритетов, координации и мониторинга проектов …
- SWOT-анализ (анализ сильных и слабых сторон, возможностей и угроз)
SWOT-анализ представляет собой основу для выявления и анализа сильных и слабых сторон организации, возможностей и угроз.

HRSoftware
- Эффект хоторна
Эффект Хоторна — это изменение поведения участников исследования в ответ на их знание о том, что они …
- командное сотрудничество
Совместная работа в команде — это подход к коммуникации и управлению проектами, который делает упор на командную работу, новаторское мышление и равенство …
- самообслуживание сотрудников (ESS)
Самообслуживание сотрудников (ESS) — это широко используемая технология управления персоналом, которая позволяет сотрудникам выполнять множество связанных с работой …
Обслуживание клиентов
- отток клиентов (отток клиентов)
Отток клиентов, также называемый оттоком клиентов, — это количество платящих клиентов, которые не стали постоянными клиентами.
- разрешение личности
Разрешение личности — это процесс управления данными, который связывает поведение клиента в Интернете с его уникальной личностью путем сбора .
 ..
.. - социальная коммерция
Социальная коммерция — это быстрорастущая отрасль электронной коммерции, использующая социальные сети и цифровые медиа для облегчения транзакций …
Цветовые модели: RGB
Узнайте о том, как красный, зеленый и синий составляют основные цвета на экранах наших компьютеров.
Автор: Гитеш Баджадж
Продукт/Версия: PowerPoint
ОС: Windows и Mac OS X
Цвет в электронных устройствах состоит из света, как уже обсуждалось в нашем
Статья Цветовые модели. Три основных цвета этой электронной цветовой модели:
Красный, синий и зеленый, и это объясняет, почему эта модель называется цветовой моделью RGB. RGB — это, по сути, аббревиатура от Red Green Blue.
RGB — это, по сути, аббревиатура от Red Green Blue.
С этими 3 основными цветами вы можете создать около 16 миллионов различных цветов! Как это происходит? Давайте исследовать дальше.
Чтобы создать новые цвета из нескольких цветов, вам нужно смешать эти цвета в определенных пропорциях. Назовем эти пропорции «частями», а потом смешивай цвета! Итак, сколько частей нам нужно? Цветовая модель RGB использует 256 частей. Они представлены в виде значений в диапазоне от 0 до 255.
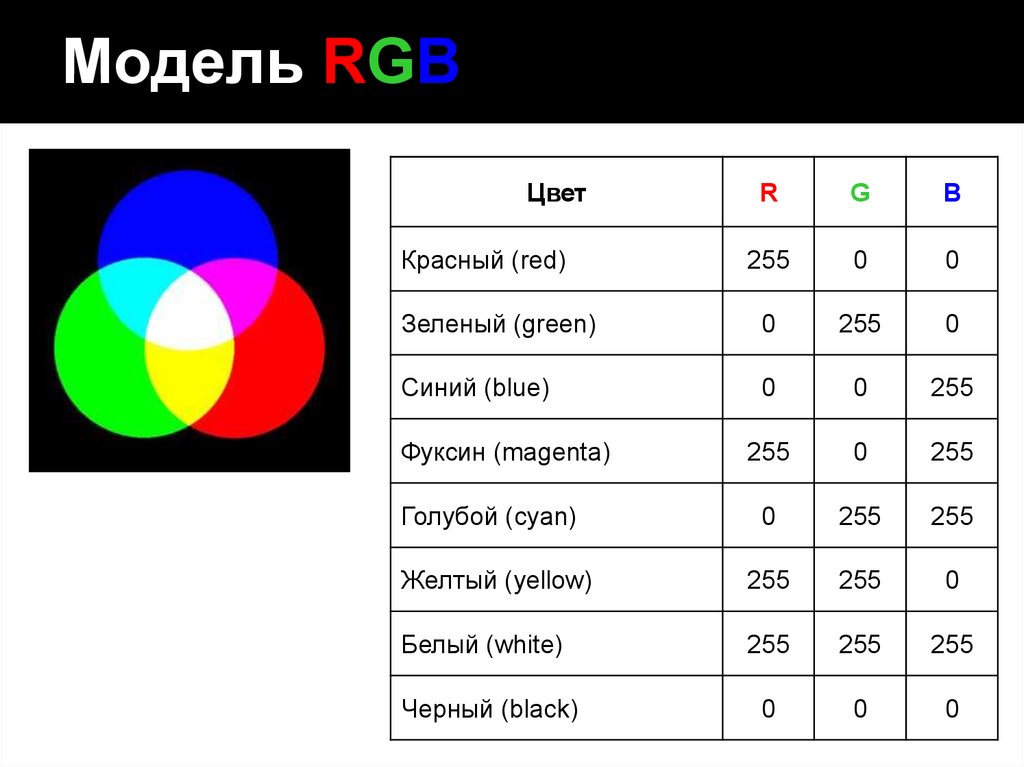
Таким образом, если у вас есть 255 частей Красного и по 0 частей Зеленого и Синего, вы получите Красный. Аналогично в случае с зеленым и синим. Существует способ выражения этих значений, как описано в этой таблице ниже.
| Цвет | Р | Г | Б | Образец |
|---|---|---|---|---|
| Красный | 255 | 0 | 0 | |
| Зеленый | 0 | 255 | 0 | |
| Синий | 0 | 0 | 255 |
Эти три цвета называются Основные цвета , которые вы можете увидеть в цветовом круге, показанном на Рисунок 1 ниже.
Рис. 1: Цветовой круг с тремя основными цветами
Умножьте 255 вариаций красного на такое же количество вариаций зеленого и синего, и вы получите 16 миллионов цветов! 16 миллионов равно 255 x 255 x 255. Мы пока не будем рассматривать все 16 миллионов цветов, но давайте проявим немного творчества и смешаем эти 3 основных цвета, чтобы получить 3 больше цветов.
Смешивание 255 частей Красного и Зеленого с 0 частями Синего дает Желтый. Точно так же равные части Зеленого и Синего создают Голубой. И вы заканчиваете пурпурным цветом с равными частями красного и синего — все это показано в таблице ниже.
| Цвет | Р | Г | Б | Образец |
|---|---|---|---|---|
| Желтый | 255 | 255 | 0 | |
| Голубой | 0 | 255 | 255 | |
| Пурпурный | 255 | 0 | 255 |
Эти три цвета, желтый, голубой и пурпурный, мы называем вторичными цветами , которые вы можете видеть в дополнение к основным
цветов в пределах цветового круга, показанного на рис. 2 ниже.
2 ниже.
Рис. 2. Цветовой круг с тремя основными и тремя вторичными цветами
Теперь давайте проявим немного изобретательности и смешаем 3 основных цвета в математических пропорциях, чтобы получить еще 6 цветов:
| Цвет | Р | Г | Б | Образец |
|---|---|---|---|---|
| Оранжевый | 255 | 125 | 0 | |
| Желто-зеленый | 125 | 255 | 0 | |
| Голубо-зеленый | 0 | 255 | 125 | |
| Голубо-синий | 0 | 125 | 255 | |
| Сине-пурпурный | 125 | 0 | 255 | |
| красно-пурпурный | 255 | 0 | 125 |
Эти шесть цветов мы называем третичными цветами . Наряду с первичным и вторичным Цвета, теперь вы видите, что в цветовом круге можно найти 12 цветов, показанных на рис. 3 ниже.
Наряду с первичным и вторичным Цвета, теперь вы видите, что в цветовом круге можно найти 12 цветов, показанных на рис. 3 ниже.
Рис. 3: Цветовой круг с тремя первичными, тремя вторичными и шестью третичными цветами
Смешивание цветов может быть очень увлекательным, и вы можете сделать это и в такой программе, как PowerPoint. Мы изучаем эти методы смешивания цветов RGB. в PowerPoint в следующих учебниках:
Работа с цветами RGB в PowerPoint 2016 для Windows
Работа с цветами RGB в PowerPoint 2013 для Windows
Работа с цветами RGB в PowerPoint 2011 для Mac
Работа с цветами RGB в PowerPoint 2010 для Windows
См. также: Цвет: ХСЛ
Вам также может понравиться: Премия Prezi Awards 2015: Разговор с Сюзанной Шаттак | Словения Флаги и карты Шаблоны презентаций PowerPoint
Популярные сообщения
Хотите сыграть в игру, похожую на Jeopardy, используя слайды PowerPoint? Да, это абсолютно выполнимо, но создание слайдов PowerPoint со всей интерактивностью и
макеты требуют слишком много работы.

 com.
com. ..
..
 ..
..