Колориметрический круг Иттена и гармоничные сочетания цвета.: rby_foto — LiveJournal
В новой версии 3D LUT Creator появилась новая цветовая модель — по Иттену, а также возможность сделать сетку цветокоррекции не квадратной, а в виде паутины. Попробовал в этой модели цвет корректировать, мне понравилось. Оказалось, что швейцарский художник Иттен создал этот цветовой круг в качестве удобного инструмента для использования в живописи и в прикладных искусствах.Иттен расположил цвета так, что диаметрально противоположными оказались пигменты, дающие при смешивании серый цвет, то есть, дополнительные цвета.
Цветовые созвучия могут быть построены на основе двух, трех, четырех и более цветов.
Для двух цветов колориметрический круг Иттена позволяет выделить контрастные гармоничные сочетания – их образуют пары дополнительных цветов, расположенных друг против друга: синий – оранжевый, красный – зеленый, желтый – фиолетовый. Если рассматривать пары цветов различной светлоты, нужно брать дополнительные цвета, один из которых светлее, а другой темнее спектрального цвета. Например, если используется осветленный красный цвет, то в пару к нему нужно выбрать зеленый, затемненный в той же степени, в какой был осветлен красный.
Например, если используется осветленный красный цвет, то в пару к нему нужно выбрать зеленый, затемненный в той же степени, в какой был осветлен красный.
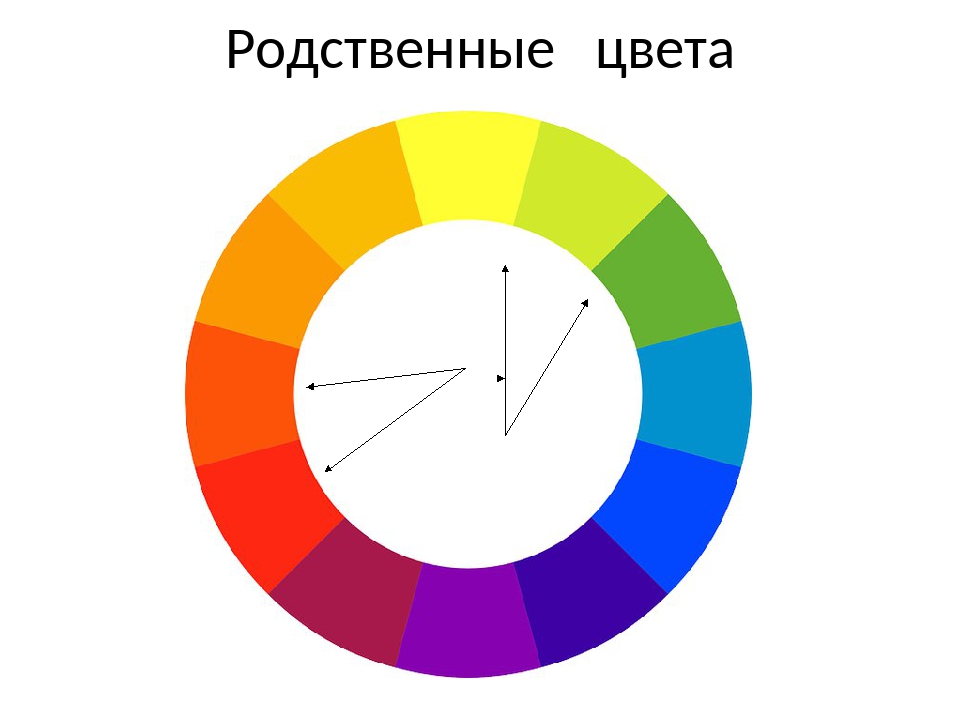
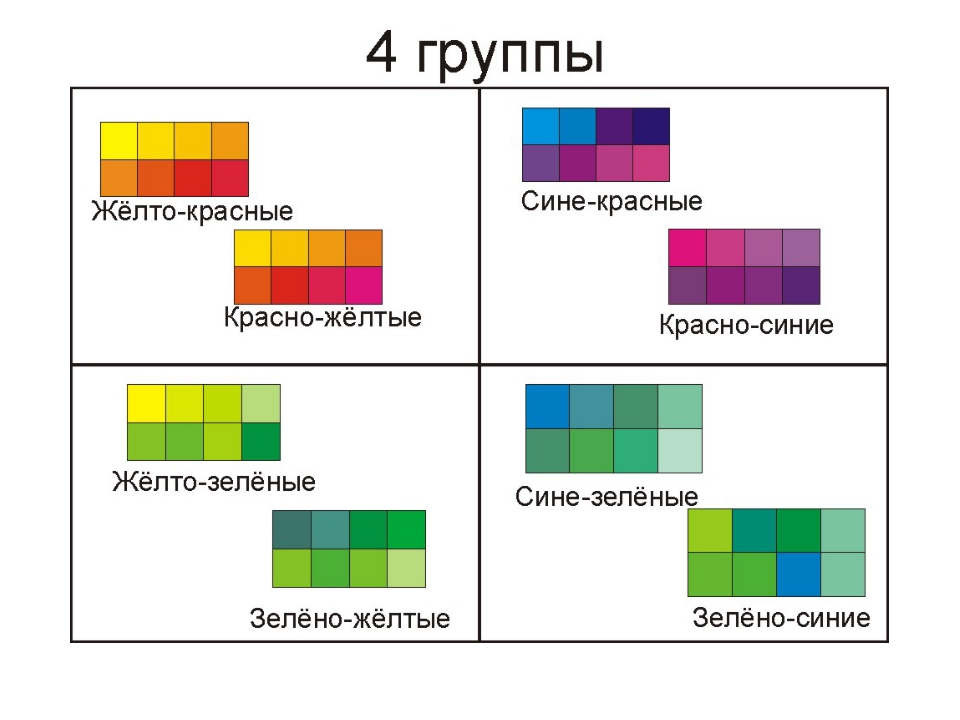
В смежных четвертях цветового круга располагаются родственно-контрастные цвета. Всего существует четыре группы таких цветов:
— желто-красный и желто-зеленый;
— желто-зеленые и сине-зеленые;
— сине-зеленые и сине-красные;
— сине-красные и желто-красные.
В этих сочетаниях общий цвет и два дополнительных. Например, в первой группе общий желтый и дополнительные: красный и зеленый. Такие сочетания отличаются активностью и эмоциональной сложностью.
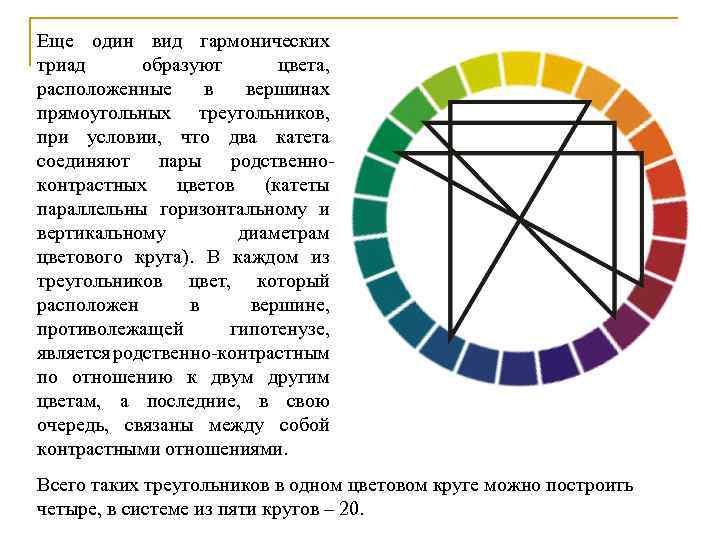
Кроме того, гармоничными являются сочетания трех цветов, связанных равносторонними или равнобедренными треугольниками.
Схема выбора созвучия трех цветов:
Самое сильное гармоничное созвучие – желтый, красный, синий. Его можно считать основным. Любой равносторонний треугольник, соединяющий цвета в круге Иттена, позволяет выбрать гармоничное цветовое сочетание, например: желто-оранжевый, красно-фиолетовый, сине-зеленый.

Кроме равностороннего треугольника для выбора гармоничных сочетаний можно использовать равнобедренный треугольник, основание которого соединяет цвета, расположенные через одни. Это правило легко запомнить, если исходить из того, что в основе созвучия лежат дополнительные цвета, т. е., подбирая гармоничные цвета к желтому, нужно найти его дополнительный цвет, но вместо одного фиолетового следует взять два цвета, лежащие рядом с ним на цветовом круге: сине-фиолетовый и красно-фиолетовый.
Четыре цвета гармонируют, если связаны квадратом (желтый, красно-оранжевый, фиолетовый, сине-зеленый). В этом случае в созвучии участвуют две пары дополнительных цветов, расположенных под углом 90°. Всего по кругу можно выбрать три таких «аккорда».
Можно взять две пары дополнительных цветов, соединенных прямоугольником. Например, желто-оранжевый, красно-фиолетовый, сине-фиолетовый, желто-зеленый.
Еще одна фигура, соединяющая гармонично сочетающиеся цвета, – трапеция. Два цвета должны быть расположены рядом друг с другом, а два противоположных находятся слева и справа от их дополнительных цветов. Например: желтый, желто-оранжевый, синий, красно-фиолетовый. При таком сочетании цвета стремятся к симультанному изменению, но сочетание цветов гармонично.
Например: желтый, желто-оранжевый, синий, красно-фиолетовый. При таком сочетании цвета стремятся к симультанному изменению, но сочетание цветов гармонично.
Схема выбора созвучия четырех цветов с помощью прямоугольников:
Для гармоничного сочетания шести цветов используется правильный шестиугольник. Первое «шестизвучие» основывается на сочетании основных цветов (желтого, фиолетового, оранжевого, синего, красного, зеленого), а второе – на основе смешанных цветов (желто-оранжевого, сине-фиолетового, красно-оранжевого, красно-фиолетового, желто-зеленого, сине-зеленого). Выбранные цвета можно осветлять или затемнять и на основе этого получать новые комбинации.
К сочетаниям из трех и четырех цветов можно добавлять белый и черный. В этом случае будут создаваться новые пяти-и шестицветные гармоничные сочетания.
Помимо изложенных правил, при подборе цветовых сочетаний нужно использовать возможности цветовых контрастов, речь о которых пойдет ниже. Можно брать цвета различной светлоты и насыщенности, холодные и теплые тона, подбирать соотношения размеров цветовых пятен и т. д. Таким образом, правильно используя цветовые противопоставления, можно добиться наиболее сильного воздействия цвета. При этом разнообразие вариантов огромно и ограничивается только воображением художника. Представляете, как было бы скучно, если бы при выборе цветовых сочетаний все пользовались жесткими правилами? Искусство потому и интересно, что каждый человек может выразить в нем себя, свое мироощущение, наконец – настроение.
д. Таким образом, правильно используя цветовые противопоставления, можно добиться наиболее сильного воздействия цвета. При этом разнообразие вариантов огромно и ограничивается только воображением художника. Представляете, как было бы скучно, если бы при выборе цветовых сочетаний все пользовались жесткими правилами? Искусство потому и интересно, что каждый человек может выразить в нем себя, свое мироощущение, наконец – настроение.
Схема выбора созвучия четырех цветов с помощью трапеции:
Иттен считал, что субъективные цветовые предпочтения открывают путь к познанию индивидуальных особенностей мышления, чувств, поведения. Каждый художник должен открыть самого себя, т. е. найти присущее только ему тяготение к тому или иному цвету или форме. Изучение общих объективных законов работы над формой и цветом должно идти параллельно с развитием и укреплением индивидуальных творческих способностей.Наиболее распространены следующие типы цветовых гармоний: двухцветная однотонная, двухцветная контрастная, трехцветная однотонная, трехцветная однотонно-контрастная и, как исключение, четырехцветная.
В более многоцветных композициях случайные цвета зачастую вызывают пестроту, ощущение тревоги и нарушают единство композиции.
P.S. Статью нашёл здесь.
Теория цвета. Гармоничные сочетания цветов.
Теперь мы знаем как образованы цвета, вторая наша цель — узнать о том, как цвета сочетаются друг с другом. Почему некоторые цветовые схемы работаю, а некоторые нет? Есть определенные методы, которые позволяют выбирать цвета так, чтобы они гармонично сочетались друг с другом. Для работы нам понадобится цветовой круг.
Первое гармоничное сочетание цветов монохромное (одноцветное). Выполняется оно на основе цвета и его оттенков в пределах одного сектора цветового круга.
Это самая простая комбинация цветов. Используется только один цвет в различных своих вариациях (оттенках). Например, оттенки синего: светло-синий, темно-синий, грязно-синий, выбеленный синий и т.д.
Почему эта схема работает? Монохромные сочетания цветов работают, потому что они просты и понятны. В этой схеме присутствует чувство единства, потому что все оттенки являются производными от одного цвета. В таком сочетании визуальный интерес может быть направлен к конкретному элементу за счет выбора более яркого и насыщенного оттенка. Взгляните на шесть образцов выше. Ваши глаза, блуждая по оттенкам синего цвета, неизменно возвращаются к образцу №2, так как он здесь самый яркий. Это прекрасный пример того, как выделить какой-то объект в однотонной цветовой гамме.
В этой схеме присутствует чувство единства, потому что все оттенки являются производными от одного цвета. В таком сочетании визуальный интерес может быть направлен к конкретному элементу за счет выбора более яркого и насыщенного оттенка. Взгляните на шесть образцов выше. Ваши глаза, блуждая по оттенкам синего цвета, неизменно возвращаются к образцу №2, так как он здесь самый яркий. Это прекрасный пример того, как выделить какой-то объект в однотонной цветовой гамме.
Используйте монохромную схему, когда вам хочется достигнуть чувства единства, сплоченности. Когда вам нужно объединить множество конкурирующих друг с другом деталей. Кроме того, эта схема полезна тем, кто только учится работать с цветом, так как она наиболее проста и понятна.
Второе гармоничное сочетание — это сочетание соседних цветов на цветовом круге. Такие цвета называют аналогичными или родственными. А цветовую схему называют аналоговой или гармоничной.
В аналоговой цветовой схеме используются несколько цветов, находящихся рядом на цветовом круге. Например: оранжевый/желто-оранжевый/желтый или желто-зеленый/зеленый/бирюзовый. Вы можете выбрать два, три или четыре цвета.
Почему эта схема работает? Аналогичные цвета переходят друг в друга постепенно и гармонично путем соединения близких вторичных и третичных цветов. Для нашего восприятия это имеет смысл. Родственные цвета образуют сочетания, которые знакомы нам с детства как сочетания цветов радуги. Мы знаем, что за красным следует оранжевый, а за зеленым — голубой, синий и фиолетовый. Кроме того, родственные цвета имеют в своем составе какой-то общий цвет. Например, у зеленого, желтого и оранжевого это желтый.
Используйте аналоговую схему тогда, когда вы хотите создать комбинацию из более чем одного цвета, но все еще стремитесь к чувству единства. Кроме того, если вы хотите создать модель классической гармонии. Используйте один наиболее яркий оттенок цвета, чтобы привлечь внимание к определенной части вашего образа.
Вариацией аналоговой схемы является расщепленно-аналоговая схема. В этой схеме по-прежнему используются несколько цветов, но цвета выбираются через один. Такая схема становится более динамичной и интересной.
Следующая цветовая схема называется контрастной. Ее образуют комплиментарные (дополняющие) цвета, т.е. цвета, находящиеся на цветовом круге прямо напротив друг друга. Использование таких цветовых сочетаний требует достаточного опыта, так как схемы получаются очень смелые и яркие. Примеры таких схем: красный и зеленый, оранжевый и синий, желтый и фиолетовый и т.д.
Почему такие схемы работают? Дополняющие цвета усиливают друг друга, проявляются во всей своей красе. Красный никогда не выглядит более красным, чем рядом с зеленым, и наоборот. Кроме того, в такой паре теплый цвет сочетается с холодным, что является естественным противоречием и интригующим фактором для нашего сознания. Наш разум бессознательно стремится к гармонии во всем, в том числе и в цветовых сочетаниях, поэтому, когда мы видим естественную напряженность между комплиментарными цветами, наш разум заставляет нас остановиться и посмотреть.
Используйте дополняющие цвета тогда, когда вы хотите добиться максимального контраста, желаете привлечь внимание к образу в целом. Изменение степени осветленности и (или) насыщенности одного из цветов пары, сделает такое сочетание более гармоничным, так как два ярких цвета в образе сочетать достаточно трудно.
Вариация на тему контрастной схемы — расщепленно-контрастная схема. В этой схеме мы выбираем не тот цвет, который расположен прямо напротив выбранного нами, а цвета, которые находятся рядом с ним по обе стороны. Таким образом вместо красный/зеленый мы выбираем схему: красный/желто-зеленый/сине-зеленый.
Эта схема еще более интересна для нашего мозга, чем простая контрастная схема. Цвета здесь не являются полной противоположностью, но близки к ней. Это создает достаточную напряженность, чтобы привлечь внимание нашего разума.
Рекомендации по использованию данной схемы такие же, как и по использованию предыдущей. Кроме того, вы можете применять расщепленно-контрастные цвета, если не хотите выглядеть банально, хотите добавить немного больше драмы или хотите просто поиграть с цветом.
Следующая схема, о которой я хочу вам рассказать, называется триада. В этой схеме используются три равноудаленных на цветовом круге цвета. Например: красный/желтый/синий или красно-фиолетовый/желто-оранжевый/сине-з
Психологически триада воспринимается как динамичная, но устойчивая схема, так как в ее основе цвета, которые находятся на равном друг от друга расстоянии. Мозг воспринимает подобную схему как сбалансированную.
Вы можете использовать равноудаленные цвета, чтобы создать более сложную, интригующую цветовую гамму.
Квадратическая схема использует четыре равноудаленных на цветовом круге цвета.
Схема похожа на триаду, но более сложная, так появляется еще один четвертый цвет. Подобное сочетание хорошо работает при одном усиленном цвете и трех приглушенных. Если вы только начинаете работать с цветом, эта схема для вас может оказаться слишком сложна.
Наконец, прямоугольная схема очень похожа на предыдущую, а точнее, просто ее вариация. Разница лишь в том, что в цветовой круг мы вписываем не квадрат, а прямоугольник. Схема тоже достаточно сложна, но интересна.
Разница лишь в том, что в цветовой круг мы вписываем не квадрат, а прямоугольник. Схема тоже достаточно сложна, но интересна.
Вот и все. Надеюсь, что эти схемы помогут вам правильно и гармонично сочетать цвета. Желаю удачи!:)
Использованы материалы с сайта: http://www.brandigirlblog.com/
Цветовые сочетания. Введение в цвет Какие цвета называются родственно контрастными
Цветовой круг — это очень сильный инструмент в умелых руках. Знание законов построения цветов позволит с лёгкостью манипулировать настроением цветовой палитры и создавать наиболее гармоничные композиции. Все правила строятся на основе первоначального вида цветового круга, поэтому к нему придётся возвращаться в процессе изучения темы.
Стоит отметить, что цветопередача мониторов далека от идеала, а при некоторых настройках различные оттенки могут сливаться и быть совершенно не различимы. По возможности нужно произвести калибровку монитора.
Независимо от настроек монитора можно изучить суть метода, но следует делать поправку на то, что на другом компьютере то, что вы ведите на своём будет выглядеть иначе.
Цветовой круг
Цветовые комбинации:
Ахроматические
Ахроматические цвета отсутствуют в спектре. В данной комбинации есть только белый, оттенки серого и чёрный цвет. В природе чистые ахроматические цвета практически не встречаются. В них всегда есть примеси других цветов.
Цвета ахроматические
В фотографии ахроматические цвета используются для передачи фактуры, объёма, матовости, блеска. Такие цвета используются в основном в интерьере и в портрете. При этом добавление одного цвета в монохромный сюжет создаст сильный акцент. Чаще всего используют красный цвет.
Основные цвета
Главными цветами являются красный, желтый, синий. Для получения любого цвета понадобятся только эти три цвета. Для передачи оттенков понадобятся ещё чёрный и жёлтый.
Основные цвета
Составные
Следующие цвета получаются благодаря смешиванию основных цветов попарно. Из них получаются зеленый, фиолетовый и оранжевый. Это видно на цветовом круге. К примеру, зелёный получается из жёлтого и синего.
Это видно на цветовом круге. К примеру, зелёный получается из жёлтого и синего.
Составные цвета
Сложные
Более сложные цвета получаются путём комбинирования составных цветов с расположенными рядом основными цветами. К примеру, оранжевый и жёлтый дадут жёлто-оранжевый. Можно получить шесть сложных цветов. Их видно на цветовом круге. Получить можно красно-оранжевый, желто-зеленый, сине-фиолетовый, сине-зеленый, желто-оранжевый, красно-фиолетовый.
Благодаря затемнению или осветлению этих цветов можно получить всю цветовую палитру. Цветовой круг демонстрирует смешивание эталонных цветов в равной степени. Пользователь волен редактировать как яркость, так и степень смешивания цветов.
Типы взаимоотношения цветов открывают нам возможность практического применения цветового круга. Определённые комбинации цветов влияют на восприятие и передают определённое настроение. Цвета, расположенные рядом имеют другое восприятие, чем противоположно стоящие.
Контрастные
Контрастные цвета — это те, между которыми на цветовом круге располагается три промежуточных цвета. На цветовом круге всего шесть пар контрастных цветов.
Контрастные цвета создают очень жёсткий и навязчивый вид. Всю сцену на контрастах строить нежелательно. Они подойдут для создания небольших акцентов. Например, можно сделать общее освещение сцены в жёлтых тонах и вставить небольшие участки, акцентированные синим цветом. Это используется в интерьере, в одежде и при обработке снимков в Фотошопе.
Если контрастные цвета разбавить чёрным или белым, то можно активнее их использоваться в сцене. Бледные, кремовые контрастные цвета не будут сильно резать глаз, а значит их можно применять в большей степени.
Дополнительные
Дополнительными цветами называются те, которые находятся на цветовом круге друг напротив друга.
Пример дополнительных цветов:
Дополнительные цвета создают менее броский вид, чем контрастные, но они также очень навязчивы.
Монохроматические
Монохроматические цвета являются комбинацией различной яркости и насыщенности одного цвета. Также иногда такие сочетания называют нюансными. Подобная комбинация цветов придаёт спокойствие и устойчивость композиции.
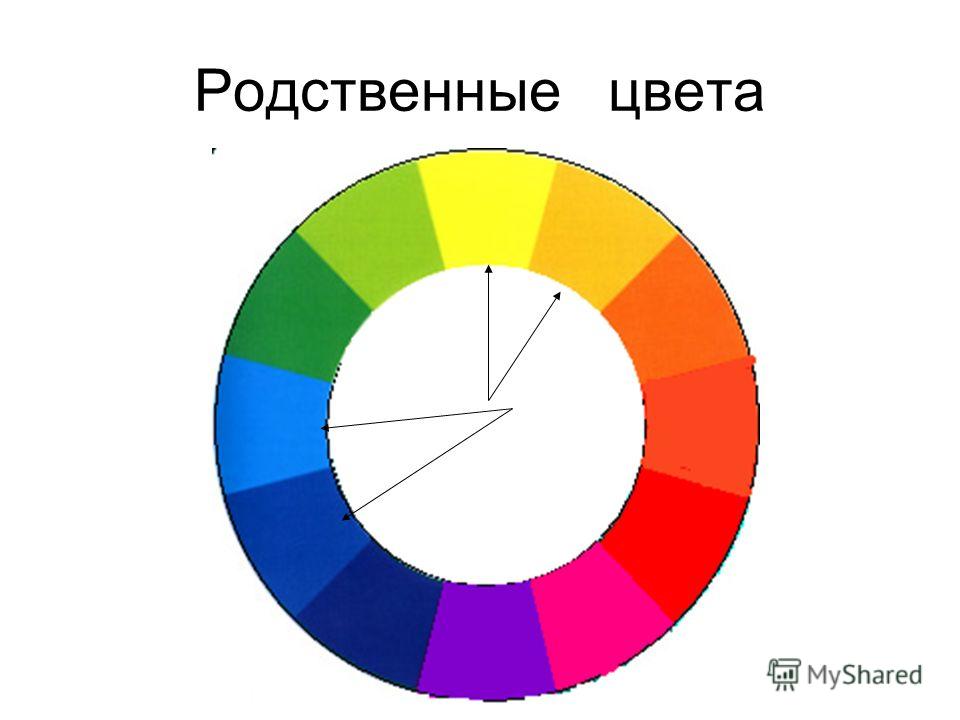
Родственные
Родственные цвета — это последовательность из трёх стоящих друг за другом цветов. Просто выбрав один цвет, добавляем к нему два соседних и получаем три родственных цвета. Подобная выборка может быть названа гармоничной. Цветовой круг предоставляет 12 комбинаций родственных цветов. Всегда все три цвета в комбинации будут смотреться хорошо. Восприятие будет зависеть только лишь от того, тёплые или холодные цвета выбраны.
Как и в предыдущих комбинациях эти цвета можно разбавлять монохроматическими цветами.
Нейтральные
Нейтральные цвета получаются путём использования двух, расположенных в пределах двух полос цветов при том, что один из них будет сглажен добавлением родственных или разбавлен белым или чёрным.
Пример нейтральных цветов:
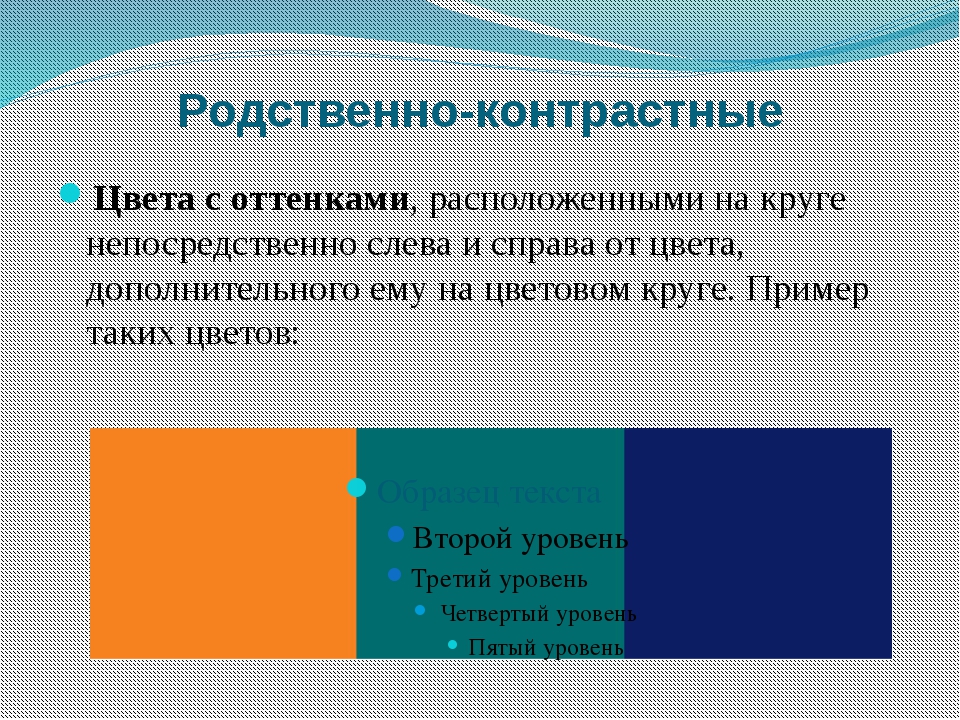
Родственно-контрастные
Это цвета, которые располагаются на круге слева и справа от выбранного цвета, дополнительного ему на цветовом круге.
Как и обещал, переношу конспект сюда…
Считается, что основных цветов есть три, и все остальные цвета можно получить путем смешения основных при различном пропорциональном их соотношении…
Все спектральные
цвета называются хроматическими
Все остальные
цвета получаются путем смешения основных.
Серый белый и черный
называются ахроматическими
Взаимодополнительными
цветами являются противоположно расположенные
цвета в спектре.
Они когда расположены рядом друг-друга усиливают, зажигают.
основные характеристики цвета:
1. Цветовой тон (оттенок по отношению к основному цвету спектра)
2. Светлота (большая или меньшая близость цвета к белому)
3. Насыщенность
(степень яркости цвета, изменяется в зависимости от наличия в нем серого цвета)
Насыщенность
(степень яркости цвета, изменяется в зависимости от наличия в нем серого цвета)
4. Тепло- холодность
(Все хроматические цвета и их оттенки делятся на теплые и холодные.
К теплым относятся цвета огня и солнца — желтый, оранжевый.
К холодным относятся цвета воды, льда — голубой, синий.)
*
В пределах каждого цвета могут быть более теплые и более холодные оттенки. Например, красный цвет может быть холодным, если он с синеватым оттенком, и теплым — если с желтым оттенком. Зеленый цвет с желтоватым оттенком — теплый, а с синим — холодный.
…Теплые и насыщенны е (яркие) цвета привлекают больше внимания и создают впечатление близости предмета. Их называют также приближающими], выступающими.
… Холодные цвета и ненасыщенные создают впечатление отдаленности. Поэтому их называют удаляющими,отступающими.
Наибольшим приближающим эффектом обладает желтый цвет, максимально удаляющим — синий.
 Изображённые на одной плоскости цвета могут казаться более близкими или более отдаленными от зрителя. Пользуясь этим свойством цветов, можно передать объем и рельефность, приблизить и выделить одни части фото и отодвинуть на задний план другие.
Изображённые на одной плоскости цвета могут казаться более близкими или более отдаленными от зрителя. Пользуясь этим свойством цветов, можно передать объем и рельефность, приблизить и выделить одни части фото и отодвинуть на задний план другие.Свойство приближения и удаления цветов зависит от фона, на котором они расположены. На светлом фоне лучше выделяются, выступают темные тона, светлые теряются, а на темном фоне больше выступают светлые и яркие тона, а темные пропадают.
Все хроматические цвета лучше выделяются на сером фоне.
В зависимости от источника освещения цвета имеют свойство изменяться. При дневном свете все цвета выглядят чище, прозрачнее. При искусственном освещении цвет может меняться. Например, белый и серый цвета желтеют, синий — темнеет и кажется черным, фиолетовый цвет может краснеть или синеть.
В зависимости от того, как предмет расположен к источнику света, различают
шесть
переходных степеней
светотени
:
блик —
особо высветленная часть предмета.
светлая часть —
часть предмета, обращенная к источнику света;
полутон- часть
предмета, находящаяся под каким-либо углом к свету;
теневая часть —
часть предмета, находящаяся в противоположной стороне от источника света;
рефлекс — свет, отраженный от каких-либо окружающих предметов.
тень, падающая от предмета на другую освещенную часть;
Гармония цветов
подчиняется определенным законам, и, чтобы лучше их уяснить, надо изучить образование цветов. Для этого используют цветовой круг, который представляет собой замкнутую ленту спектра.
На концах диаметров, разделяющих круг на 4 равные части, располагают 4 главных чистых цвета — красный, желтый, зеленый, синий
Смешав каждый цвет в отдельности с белой и черной краской, получают светлые и темные тона одного цвета.
Светлые тона располагают с внутренней стороны цветового круга, а темные — с внешней.
Монохромные —
цвета, имеющие одно название, но разную светлоту, то есть переходные тона одного цвета от темного до светлого (полученные путем добавления в один цвет черной или белой краски в разных количествах).
Родственные- цвета располагаются в одной четверти цветового круга и имеют в своем составе один общий главный цвет (например, желтый, желто-красный, желтовато-красный). Существуют 4 группы родственных цветов: желто-красные, красно-синие, сине-зеленые и зелено-желтые.
Родственно-контрастные
цвета располагаются в двух соседних четвертях цветового круга на концах хорд (то есть линий, параллельных диаметрам) и имеют в своем составе один общий цвет и два других составляющих цвета, например, желтый с красным оттенком (желток) и синий с красным оттенком (фиолетовый). Эти цвета согласованы (объединены) между собой общим (красным) оттенком и гармонично сочетаются. Существуют 4 группы родственно-контрастных цветов: желто-красные и желто-зеленые; сине-красные и сине-зеленые; красно-желтые и красно-синие; зелено-желтые и зелено-синие.
 Эти сочетания цветов выглядят более резко, чем родственные.
Эти сочетания цветов выглядят более резко, чем родственные.Контрастные цвета. Диаметрально противоположные цвета и оттенки на цветовом круге самые контрастные и несогласованные между собой.
Чем больше цвета отличаются друг от друга по цветовому тону, светлоте и насыщенности, тем менее они гармонируют друг с другом.
Колорит — определенное взаимоотношение всех цветов и тонов работы, подчиненное общему тону. Колорит в зависимости от преобладания определенных тонов может быть светлым или темным, ярким или мрачным, холодным или теплым. В художественной фотографии необходимо, чтобы каждый цвет, взятый в сочетании с другими цветами, не выпячивался и не пропадал, а создавал бы общее впечатление главного, основного тона. Богатство колорита не в пестроте, а разнообразии оттенков и переходов цвета.
Есть несколько правил, которые помогут вам при подборе гармоничного сочетания цветов.
Цвет ——————> Гармонирующие цвета
Цвет -Красный
Гармонирующие цвета-Зеленый, серый
Цвет -Малиновый
Гармонирующие цвета-Жемчужно-серый, розовато-лиловый
Цвет-Темно-красный (бардо)
Гармонирующие цвета-Черный, голубой, беж
Цвет-Алый
Гармонирующие цвета-Светло-голубой, зеленый
Цвет-Густо-розовый
Гармонирующие цвета-Различные оттенки голубого
Цвет-Коричнево-розовый
Гармонирующие цвета-Голубой, кремовый
Цвет-Бледно-розовый
Гармонирующие цвета-Салатный, бледно-сиреневый, голубой
Цвет-Оранжевый
Гармонирующие цвета-Фиолетовый, бледно-голубой, ярко-синий
Цвет-Соломенно-желтый
Гармонирующие цвета-Бледно-розовый, серовато-голубой, зеленый
Цвет- Желтый
Гармонирующие цвета-Фиолетовый, голубой, зеленый
Цвет-[Бледно-желтый
Гармонирующие цвета-Светло-лиловый, серовато-розовый, бледно-зеленый
Цвет-Золотистый
Гармонирующие цвета-Светло-серый, зеленый, темно-красный
Цвет-Темно-зеленый
Гармонирующие цвета-Коричневый, беж
Цвет-Серо-зеленый (цвет морской волны)
Гармонирующие цвета-Васильковый, оранжевый
Цвет-Синий
Гармонирующие цвета-Желтый, песочный, оранжевый, розовый
Цвет-Бледно-зеленый
Гармонирующие цвета-Темно-зеленый, лиловато-розовый
Цвет-Серо-голубой
Гармонирующие цвета-Бордо, серый
Цвет-Фиолетовый
Гармонирующие цвета-Светлые и темные оттенки зеленого
Цвет-Бледно-сиреневый
Гармонирующие цвета-Зеленый, серый, розовато-лиловый
Цвет-Розовато-лиловый
Гармонирующие цвета-Изумрудно-зеленый, темно-красный, коричневый
Цвет-Коричневый
Гармонирующие цвета-Оранжевый, красный, беж
Цвет-Серый
Гармонирующие цвета-Фиолетовый, малиновый, бледно-сиреневый
Основные цвета радуги, расположенные согласно их положению в спектре (1)
и по убыванию степени светлоты (2).
3 — монохромный вариант цветового ряда 2
Kонтраст светлых и темных тонов:
К изменениям яркости наше зрение наиболее чувствительно — мы воспринимаем не только сильные перепады светлого и темного, но и тончайшие нюансы изменения светлоты тонов.
Между дополнительными цветами, цветовой контраст которых считается очень сильным, существует различный контраст яркости — между красным и зеленым он наименьший, а между желтым и фиолетовым — максимален.
Гармоничное фото часто содержит в большем или меньшем количестве набор полутонов разной яркости от очень светлого к очень темному. Изменение распределения полутонов на снимке часто позволяет исправить вялый снимок.
контраст по цвету:
Считается, что одновременный контраст трех главных цветов, является самым сильным.
Цветное изображение, построенное на контрасте по цвету, может потерять информативность при преобразовании в монохромное.
Цветовой контраст усиливает ощущения бодрости, чистоты, решительности, энергичности. Он используется для передачи сильных эмоций.
Он используется для передачи сильных эмоций.
Автор фото
Андрей Турцевич
Kонтраст теплого и холодного:
Удивительно, но теплые и холодные цвета, которые так естественно ассоциируются с температурой, могут передавать, также ощущение глубины пространства. Причина тому — свойства земной атмосферы окрашивать удаленные предметы в синеватые тона. Чем дальше предмет от нас находится, тем более холодным он кажется. Художники этим пользуются для усиления чувства близости объектов, умышленно окрашивая их в более теплые тона.
С помощь контраста теплого и холодного вы можете усилить ощущение глубины пространства в пейзажной фотографии,
контраст теплого и холодного можно использовать для передачи динамики.
Ситуация, когда дальние объекты показываются в кадре в более теплых тонах может приводить к диссонансу.
Kонтраст по площади цветовых пятен:
Принцип использования цветового контраста по площади заключается в том, что для усиления звучания какого либо цветового оттенка, его задействуют в меньшем количестве. Изменив пропорции цветов в кадре, можно создать новый цветовой эффект. Чтобы правильно определить пропорцию, необходимо учитывать, что воздействие цвета определяется не только занимаемой площадью, но и другими видами цветового контраста.
Чем светлее цвет, тем меньше должна быть его пропорция для достижения эффекта контраста по площади.
Вот примерные значения степени светлоты основных неразбеленных цветов радуги по десятибалльной шкале: красный — 6, оранжевый — 8, желтый — 9, зеленый — 6, голубой — 7, синий — 4, фиолетовый — 3.
Гармоничное сочетание дают оттенки, общее восприятие которых соответствует монохромному серому, однако для создания гармоничного произведения необходимо учесть как сам цветовой оттенок, так и занимаемую им область.
Например, красный и зеленый — дополнительные цвета. Это значит, их сочетание будет восприниматься как гормоничная нейтральная гамма, если каждый цвет на фотографии займет равную площадь, по той причине, что степень светлоты обеих цветов примерно одинакова.
Иначе складывается ситуация при использовании другого сочетания дополнительных цветов — фиолетового и оранжевого. Поскольку желтый втрое светлее фиолетового, для достижения гармоничного монохроматического эффекта, его необходимо взять в три раза меньшем количестве.
Если же в пропорции 1:3 соотнести красный и зеленый цвета, мы получим совсем иное восприятие гаммы красного и зеленого, где эффект по площади цветовых пятен создаст новый эффект.
Kонтраст дополнительных цветов:
В отличие от других видов контраста, этот проявляется между конкретными парами оттенков — для каждого цвета существует единственный цвет, ему дополнительный. Дополнительными называются два цвета, при смешении дающие нейтральный тон. На действии дополнительных оттенков строится теория цветовой гармонии — наиболее гармоничным принято считать такое сочетание нескольких оттенков, общее восприятие которых соответствовало бы нейтральному тону.
Контраст дополнительных цветов — один и самых сильных, при его использовании необходимо учитывать не только с психологию, но и физиологию восприятия цвета человеком. Например, разглядывание одноцветного объекта приведет к появлению в поле зрения ощущения дополнительного цвета. Этот эффект необходимо учитывают при компоновке цветных снимков.
б ольшое спасибо Андрею Турцевичу за столь доходчивое раскрытие темы!
С древнейших времен и до наших дней цвет является неотъемлемой частью жизни человека. Обращаясь к искусству прошедших столетий, мы видим, что человек находился в постоянном поиске утонченных цветовых решений. Цвет во все времена являлся способом художественного самовыражения того или иного народа. Цвет может управлять нашим вниманием, привлекать взгляд к главному, отвлекая от второстепенного, или наоборот.
Первую стройную систему цветов создал Леонардо да Винчи. Он не только установил, что многообразие цвета может быть ограничено: «Простых цветов шесть: белый, желтый, зеленый, синий, красный и черный», — но и выделил два возможных аспекта цветов: художественный и физический.
Знаменитый немецкий поэт Иоганн Вольфганг Гете создал огромный (1400 страниц) «Труд о природе цвета» и сам ценил его выше всех своих поэтических произведений. Гете рассматривал цвет комплексно, учитывая психологический и физиологический аспекты.
Колористика (от лат. color — цвет, краска) — наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, характеристиках цвета, цветовых контрастах, смешении цветов, колорите, цветовой гармонии, цветовой культуре и языке цвета.
Колорит
Одним их важнейших средств эмоциональной и художественной выразительности служит колорит.
Колорит — это система соотношения цветов, образующая некое единство и являющаяся эстетическим выражением красочного разнообразия действительности.
По характеру цветовых сочетаний колорит может быть спокойным или напряженным, холодным или теплым, светлым или темным, а по степени насыщенности и силы цвета — ярким, сдержанным, блеклым и т.д. В любом произведении искусства (каким является и костюм) колорит образуется сложным и неповторимым взаимодействием красок.
Цвет характеризует не только эстетический смысл одежды, но и его символическое значение, объединяющее людей. Наши глаза способны различать огромное количество цветов. Но все это многообразие делится всего лишь на две группы: ахроматические (т.е. неокрашенные) — черный, белый и их смесь — серый; хроматические (т.е. окрашенные) — это все остальные цвета и оттенки. Для того чтобы грамотно и гармонично сочетать цвета в костюме, дизайнер должен знать их основные характеристики.
Характеристики хроматических цветов
1. Цветовой тон — это наличие в одном цвете примесей другого. Тон характеризует отличие одного цвета от другого.
Пример
В малиновом цвете присутствует синий, а в красно-оранжевом — желтый. Таким образом, эти цвета получаются смешением двух цветов: в первом случае красного и синего, во втором — красного и желтого. Значит, тон у этих двух цветов различен.
2. Насыщенность — это наличие чистого пигмента в цвете (например, насыщенный синий, насыщенный зеленый и т.д.).
3. Светлота — это наличие в цвете белого или черного пигмента. Самым светлым цветом является белый, самым темным — черный.
Пример
Одни и те же цветовые тона, взятые в различных светлотных отношениях, производят разное эмоциональное впечатление. Добавление в цвет черного создает ощущение тяжести, а тот же цвет с добавлением белого кажется легким, радостным и нежным.
Чем больше цвета отличаются один от другого по светлоте, насыщенности и цветовому тону, тем менее они гармонируют друг с другом.
Теория цветоделения В. Оствальда
Все многообразие основных характеристик цвета было представлено немецким ученым В. Оствальдом в его теории цветоделения. Он представил все цвета в виде замкнутого цветового тела, состоящего из двух конусов, объединенных общим основанием. Единой осью конусов является ахроматический ряд: верхняя точка — белый цвет, нижняя — черный.
По окружности основания расположены наиболее насыщенные спектральные цвета (цвета радуги), которые расположены в определенной последовательности: красный — оранжевый — желтый — зеленый — голубой — синий — фиолетовый. (Вы наверняка помните шутливую скороговорку, в которой первая буква каждого слова является первой буквой названия цвета: «Каждый охотник желает знать, где сидит фазан».)
Цветовой круг
На основе этой фигуры был разработан цветовой круг — одна из цветовых гармоний. Цветовой круг построен на контрастных парах (красный — зеленый, желтый — синий), или на четырех основных цветах, находящихся на концах диаметров круга. Между основными цветами находятся растяжки промежуточных цветов (от желтого до красного, от красного до синего, от синего до зеленого, от зеленого до желтого).
Если мы разделим цветовой круг по основным цветам на четыре четверти, то внутри каждой будет находиться своя гармония родственных цветов. Обратимся к каждой их них.
Верхняя правая четверть (I). В ней желтый цвет постепенно переходит в красный.
Нижняя правая четверть (II). В ней красный цвет переходит в синий.
Нижняя левая четверть (III). Синий переходит в зеленый.
Верхняя левая четверть (IV). Зеленый переходит в желтый.
Если обратить внимание на каждую четверть, то мы увидим, что внутри каждой четверти находятся родственные цвета. А если взять отдельно правую и левую половины круга, то сочетания цветов будут уже родственно-контрастны.
Сочетание родственных цветов
Сочетание родственно-контрастных цветов
Сочетания родственных цветов — это сдержанная и уравновешенная цветовая гамма, в ней нет резких противопоставлений.
Сочетания родственно-контрастных цветов — это сочетания родственных цветов и контрастных пар. Они более ярки и дают более широкие возможности для творчества.
Но при сочетании родственно-контрастных цветов необходимо быть внимательными. Идеальными сочетаниями считаются сочетания таких двух цветов, в которых количество объединяющего главного цвета и количество контрастирующих главных цветов одинаково.
Особой гармоничностью обладают сочетания двух цветов, которые в круге расположены на концах вертикальных и горизонтальных хорд.
Теперь условно разделим круг на верхнюю и нижнюю половины. В верхней половине находится вся теплая гамма, в нижней — вся холодная.
Гармоничные сочетания цветов
Как уже было сказано раньше, цветовой круг построен на двух контрастных парах, расположенных друг против друга (красный — зеленый, желтый — синий).
Cуществуют гармонии контрастных цветов. Если мы проведем диаметры через центр круга, продолжим от красных до зеленых, то мы увидим, что каждому оттенку красного соответствует определенный оттенок зеленого. Но в дизайне сочетания двух цветов довольно редки. Наиболее выразительными считаются сочетания трех цветов.
1. Гармония равностороннего треугольника
2. Гармония прямоугольника треугольника
Рассмотрим несколько вариантов гармоничного сочетания трех цветов.
1. Гармония образуется сочетанием цветов, расположенных в вершинах вписанного в круг равностороннего треугольника, у которого одна вершина — главный цвет, а противолежащая сторона — вертикальная или горизонтальная хорда.
2. Гармонию составляют цвета, расположенные в вершинах прямоугольных треугольников, у которых гипотенузы являются диаметрами круга, а катеты — вертикальные или горизонтальные хорды.
3. Гармонию составляют цвета, находящиеся в вершинах тупоугольных треугольников, у которых вершина тупого угла — один их главных цветов, а противолежащая сторона — вертикальная или горизонтальная хорда.
4. Кроме того, существуют еще и сочетания четырех родственно-контрастных цветов. Получить такие гармонии можно, вписав в круг прямоугольник. Цвета, расположенные на концах диагоналей прямоугольника, контрастны, другие пары — родственно-контрастны.
Воздействие цветов
Мы уже говорили о том, что цвет имеет символическое значение и служит средством самовыражения. Кроме того, цвет обладает и сильнейшим психологическим воздействием. Еще Гете заметил, что различные цвета вызывают определенное душевное состояние: желтый вызывает радость, синий навевает грусть, зеленый успокаивает.
Уже в античные времена цвета имели символическое значение. Так, белый цвет был закреплен за аристократией, а зеленый, серый и коричневый цвета были обычными цветами сельских жителей. Черный, пурпуровый, темно-зеленый и серый выражали печаль.
Проектируя костюм, дизайнер всегда должен помнить о том, что костюм — это самый «близкий» человеку предмет быта. Надевая на себя одежду, мы часто неосознанно формируем у себя определенное настроение.
Безусловно, цвет — это неотъемлемый элемент формы костюма. С помощью цвета мы способны получить дополнительную эстетическую информацию о функции костюма, о его предназначенности для той или иной социальной или возрастной группы и т.д.
Кроме того, цвет — это сигнал нашей личности, отражающий наше мироощущение, образ жизни и темперамент.
Пример
Люди, предпочитающие яркие цвета, чувствительны, эмоциональны. Если предпочтение отдается нейтральным цветам, то такой человек характеризуется строгим самоконтролем, педантичностью и малоэмоциональным отношением к миру.
Психическое воздействие цвета формировалось и развивалось вместе с эволюцией человека. В течение тысячелетий в сознании людей сформировались определенные взаимосвязи цветов с жизненными условиями.
Цвета являлись символами жизни и смерти, радости и горя. Но у разных народов один и тот же цвет служил выражением различных эмоций.
Пример
У европейцев белый цвет олицетворяет чистоту и невинность, а в Японии белая одежда — символ траура.
Восприятие цветов
Эмоциональное восприятие столь же сложно и многогранно. Так, цвета огня и солнца (красный и оранжевый) мы воспринимаем как теплые, а цвета воды и льда (голубые и синие) — холодные. Все светлые цвета кажутся нам легкими и воздушными, а темные — тяжелыми и основательными.
Выбирая цвет костюма для вечеринки, помните о том, что при искусственном освещении цвета меняют свои характеристики. Так, при слабом освещении оранжевые и красные цвета блекнут, «гаснут», а синие и сине-зеленые становятся более активными и яркими, при плохом сумеречном освещении красные и оранжевые становятся глубже и как бы уходят на второй план, а зеленые и синие наоборот светлеют и выходят на первый план.
Теплые, свежие, чистые цвета вызывают ощущение радости, бодрости и благополучия (это золотистый, желтый, оранжевый, и розовый), холодные и малонасыщенные цвета кажутся грустными, печальными и унылыми.
Давно известно, что реакции людей на цвет очень схожи и что цвета обладают вполне объективными свойствами, знание которых поможет правильно подбирать и гармонично сочетать цвета друг с другом, добиваясь создания с помощью одежды желаемого имиджа.
Значения цветов
Красный цвет в одежде отражает готовность к действию, импульсивность, авторитетность. Положительно воздействует, если составляет не более 50% всего внешнего облика.Синий цвет придает солидность, уверенность, духовность и приверженность традициям.Желтый вносит в костюм коммуникабельность, непостоянство. В больших количествах утомляет. В сочетании с серым и синим создает эффект интеллектуальности.Темно-зеленый цвет — это стабильность, кредитоспособность, консерватизм.Одежда в коричневых тонах вызывает ощущение доверия, стабильности, предсказуемости.Светло-серый костюм — это сдержанность и интеллигентность. Серый в сочетании с розовым — элегантность.Белый создает дистанцию, поэтому в деловом костюме должен использоваться осторожно.
Конечно же, у человека существует огромное количество оттенков настроения, и столь же велико и количество цветовых оттенков. Многие художники обращались к проблеме воздействия цвета на психику и даже пытались построить теории, как с помощью колористического решения создать определенные эмоциональные состояния.
Советы
Еcли Вы создаете ансамбль из двух или более светлых оттенков, позаботьтесь о том, чтобы один из них был доминирующим, иначе Ваш образ будет расплывчатым.Белый считается цветом-хамелеоном: он легко сочетается со всеми остальными цветами.Следует помнить, что розовый цвет полнит. Его лучше использовать для отделки, а в качестве основного тона выбрать более темный.Не допускайте границ между цветом, фактурой или рисунком ткани в том месте, которое Вы хотели бы скрыть.
Завершая урок, отметим, что современная мода очень демократична и не оказывает предпочтения какому-либо цвету. Появляется огромное количество новых цветов: цвет металла, серебра, золота, старой бронзы, мыльных пузырей, блестящих поверхностей и светящихся «кислотных» цветов. Каждый дизайнер отдает предпочтение тому или иному цвету и имеет свою стратегию цвета.
Пример
Японский дизайнер И. Мияке использует только «радостные» цвета. Он считает, что одежда должна вызывать положительные эмоции и радость. Французский кутюрье К. Лакруа обладает редким колористическим даром. В своих моделях он применяет неожиданные сочетания тканей, рисунков и фактур.
Выбирая отдельные цвета, оттенки и сочетания, дизайнер придает костюму определенную эмоциональную окраску: праздничную, деловую, грустную или трагичную. Как мы уже неоднократно говорили, современная мода не диктует, а рекомендует. Поэтому, выбирая цветовую гамму, советуйтесь с модным направлением, но предпочтение отдавайте той цветовой гамме, которая Вам наиболее симпатична.
-
12 июль 2015
Серей, я еще раз повторяю — выбирались наиболее подходящие фото. Мне не хотелось брать в качестве примера банальные мазки, как это используется в большинстве учебников. Если уж совсем придраться к картинкам, то постер далеко не прямоугольная схема. У нас сеть 3 цвета в сине-зеленом сегменте, а именно синий, голубой, зеленый, и 3 цвета в красно желтом, а именно желтый, оранжевый и розовый (это аналога, красного, но это красный с добавлением синего). Так что схема выглядит на много сложнее. Первый интерьер — я лично считаю, что пол — просто серый, а голубизна его банальный оптический эффект от избытка красно-оранжевого. С третьей картинкой — я согласна — там есть дополнительный цвет, но у нас схема тоже не ограничивается 4 цветами: у нас 4 родственных при чем доминирующих цвета красный, розовый (красный с примесью синего), фиолетовый и сине-фиолетовый. И есть элементы желтого, который является дополнительным только к фиолетовому цвету. Тут можно рассматривать как 2 варианта сочетания примененных в одном дизайне. А еще есть голубые блики света ламп, которые так же выпадают из этих закономерностей.
Идеально-книжном чистом виде Родственное сочетание в интерьерах и рекламе не так часто, так как скучно. Я смотрела не одну сотню фото на эту тему и в основном везде есть хотя бы малюсенький — но элемент противоречивый (который уводит к более сложной схеме), где -то пятно дополнительного цвета на картине висящей в комнате, где-то подсветка и т.п. Иначе фото не смотрится.
Возможно нужно было вынести цвета которые я считаю родственными отдельно — для более наглядной передачи моей идеи — этот момент постараюсь в ближайшее время учесть. -
30 июнь 2015
Цветами пренебрегать нельзя, если ввели цвет, значит схему поменяли. Вы учите, а ученики рассматривают ваши картинки.
В постере классическая «прямоугольная схема» сочетания состоит из двух пар. оранж, синий и зеленый, красный.
Интерьер 1 «разбитое дополнение». Интерьер 2, 4 цвета: 3 родственных и 1 контрастный. Вы сами это все знаете. А вот кто пришел читать этого не знает. -
29 июнь 2015
И в постере, и в интерьерах подбирались наиболее подходящие фото. В постере доминирующие цвета синий, голубой зеленый. Они как раз и являются родственными цветами. Из этого всего выпадает только желто-красный цвет выстрела и розовая полоса на заднем фоне, но они не являются доминирующими. В остальном полностью изображение соответствует.
В интерьере спальни цвета оранжевые и красный — родственные, единственная сильна претензия может быть к цвету пола, но на мой взгляд он ахроматический темно-серый. Легкая синева, которой он отдает местами я думаю, что является не чем иным как оптическим цветовым эффектом.
Последнее изображение интерьера — это переливы фиолетового, пурпурного и красного цветов в нескольких оттенках. Все они лежат на цветовом круге друг за другом. Из всего этого выбиваются только желтые элементы, но они не являются доминирующими. И добавлены как контрастные. В данном случае я считаю, что можно ими пренебречь, что бы увидеть основную тему — родственные цвета. К сожалению более точных картинок без каких-либо контрастных элементов мне в момент подбора фото с нужными параметрами не удалось. А те, что есть и так позволяют передать общий эффект для понимания данного сочетания.
Колористика — это увлекательнейшая наука, которая занимается изучением цветов, их сочетаний и воздействия на человека. Казалось бы, какая же это наука — рассматривать цвета? Однако изучению колористики уделяется огромное внимание в разных сферах: в дизайне интерьера, веб-дизайне, фотографии, дизайне одежды, парикмахерском искусстве, флористике, рекламе, маркетинге и даже психологии.
Что изучает колористика
Изучать природу цвета не так просто, как это может показаться на первый взгляд. Знатоки колористики могут часами рассказывать о том, что такое основные, дополнительные и составные цвета. Немало будет сказано о характеристиках, о о контрастах, цветовой гармонии, колорите, цветовом языке, о спектрах. Продолжать этот список можно бесконечно.
Колористика — наука весьма важная, так как правильно подобранное не только приятно для человеческого взора, но и мощно влияет на физиологические процессы и на психологическое состояние человека. Умело сочетая краски, можно вызвать нужные ассоциации, эмоции, сформировать определенный образ.
Цвета. Воздействие на человека
Работники рекламных агентств умело используют такую функцию колористики, как формирование определенного образа. Не без помощи психологов было выявлено, что преимущество определенных цветов в рекламе может вызвать у человека определенное чувство.
- Так, к примеру, красный цвет отождествляется с сильными эмоциями, решительностью, опасностью. Этот цвет пробуждает желание.
- Зеленый — одновременно расслабляющий и тонизирующий. Он символизирует чистоту, свежесть, природу, а также новое начало.
- Оранжевый — цвет оптимистов.
- Синий — цвет стабильности, спокойствия, минимализма.
- Черный ассоциируется с роскошью и элегантностью. Недаром для многих товаров люкс-класса, например для автомобилей, часов или элитного алкоголя, используют рекламу в темных тонах.
Типы цветовых сочетаний
На данный момент колористика насчитывает 10 типов цветосочетаний:
- Основные.
- Сложные.
- Составные.
- Ахроматические.
- Монохроматические.
- Нейтральные.
- Дополнительные.
- Родственные.
- Контрастные.
Один из самых распространенных способов сочетать цвета — это игра контрастов. Даже если вы не знаете о том, что такое контрастные цвета, вы точно сталкивались с этим явлением в жизни. Замечали ли вы, как гармонично на рождественской елке смотрятся красные ленты и игрушки? Все потому, что красный и зеленый цвета — контрастные. Так что же такое «контрастные цвета»?
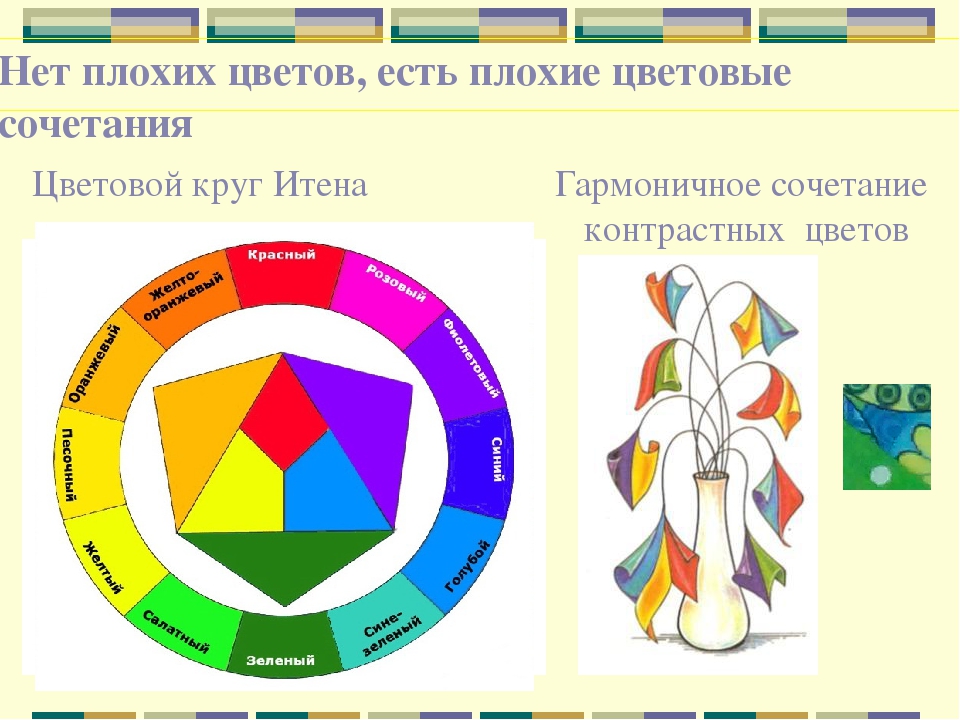
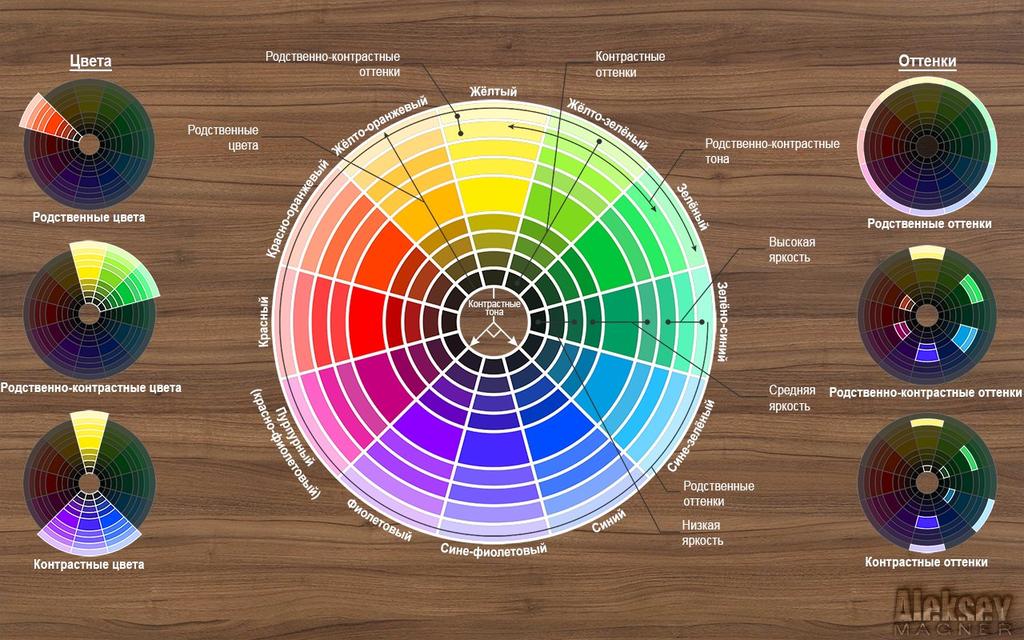
Цветовой круг Иттена
Профессионалы пользуются специальными справочными материалами, позволяющими определить нужное сочетание цветов. Таблицы сочетания цветов исчисляются сотнями, и у каждой из них есть свои преимущества. Но чаще всего люди творческой направленности используют Иттена.
Йоханнес Иттен — настоящий эксперт в области колористики. Всю свою жизнь он посвятил изучению цвета. Эти знания Иттен подарил миру в виде пособия под названием «Искусство цвета», которое является «библией» для художников, дизайнеров и всех, чья деятельность связана с цветами и дизайном.
В цветовом круге находятся 12 оттенков трех основных синего и желтого. Контрастными цветами называют те, которые резко противоположны друг другу и находятся на противоположных сторонах круга.
Если обратиться к изображению круга Иттена, то сразу видно, что желтый составляет контрастную пару с фиолетовым, синий — с оранжевым, а контрастный цвет красному — зеленый.
Правильное сочетание
Часто контрастные сочетания цветов называют комплиментарными. Для чего используются такие сочетания?
Такое сочетание часто используют в живописи, когда необходимо что-то выделить или подчеркнуть какой-то объект картины. Если взглянуть вокруг, то можно заметить, что природа полна контрастов: алый пылающий мухомор на фоне изумрудной зелени манит своими красками; ярко-желтое солнце, пылающее на голубом небе; синие волны, ласкающие золотистый песочный берег.
Дизайнеры интерьера давно признали, что крайне эффектно смотрится именно комплиментарное помогут выбрать гармоничную цветовую пару, но необходимо запомнить несколько моментов, которые помогут «выжать максимум» из гаммы оттенков:
- Контрастные цвета не должны находиться в равных пропорциях — это приведет к дисбалансу. Оптимальный вариант — использование одного цвета в качестве основного и дополнение его акцентами парного оттенка.
- Еще один способ сочетать контрастные пары — использование разных оттенков двух цветов. Это обеспечит баланс цветовой гаммы.
- Для того чтобы приглушить яркость комплиментарных цветов, «разбавьте» их белым или кремовым. Например, если комплект из и синей блузки выглядит слишком вызывающе, можно смягчить образ белыми аксессуарами.
- Профессионалы рекомендуют использовать основной и дополняющий цвета в определенных пропорциях. Например, для пары красный-зеленый эта пропорция составит 1:1, оранжевый-синий — 1:2, желтый-фиолетовый — 1:3.
Данные правила будут полезны, если вы берете чистые спектральные цвета. С ними можно ознакомиться на картинке ниже.
Как использовать контрастные цвета
Если вы боитесь неправильно использовать контрасты, то запомните, что приглушенные цвета использовать проще, так как они меньше «перебивают» друг друга.
Главное правило сочетания контрастных цветов: чем интенсивнее цветовой тон, тем меньше должна быть площадь поверхности, на которой он используется.
Следуя этим правилам, можно создать максимально гармоничный образ, будь то одежда, букет, дизайн интерьера или веб-сайта. В противном случае появится дисгармония, негативное восприятие.
Теория цвета: 10 основных комбинаций
Знание закона составления цветовой комбинации и цветового круга позволяют без ошибок работать с разными палитрами цветов и составлять разнообразные цветовые сочетания.
Представляем десять типов комбинаций цвета:
Ахроматические цветаАхроматических цветов (без примеси оттенков), т.е. чистых, в природе не существуют. Черный (или серый) цвет всегда будет иметь оттенок. При снижении яркости все цвета стремятся к черному. И, наоборот, при повышении яркости они стремятся к белому цвету.
Основные цветаОсновными на цветовом круге являются: желтый, красный и синий. Эти цвета составляют фундамент цветового круга.
Составные цветаВ руках у опытного художника краски только этих цветов, а также белый и черный, создадут все остальные.
К цветам второго ранга относятся: зеленый, фиолетовый, оранжевый. Их получают путем попарного смешивания основных: желтого, красного и синего. Смешивая желтый и синий цвета, получают зеленый. Красный и желтый образуют оранжевый. Красный и синий образуют фиолетовый. Итак, получаем следующие составные цвета: фиолетовый, зеленый, оранжевый.
Сложные цветаСложные получают путем сочетания трех составных цветов с близ лежащими основными. Для примера возьмем оранжевый цвет. Он был получен при смешивании желтого и красного цветов. Так вот, для получения сложных цветов, например, оранжевого, смешаем его с его же родителями – желтым и красным цветами. В результате получим желто- и красно-оранжевый цвета. Таким образом, смешиваются и остальные. После этого получаем шесть новых сложных цветов: красно-оранжевый, желто-зеленый, сине-фиолетовый; сине-зеленый, желто-оранжевый, красно-фиолетовый. Примечательно, что на цветовом круге они будут находиться на одинаковой дистанции друг от друга, заняв при этом промежуточное место между составными.
Контрастные цветаМы получим всю существующую гамму цветов, затемнив или осветлив эти цвета в той или иной степени.
Контрастной считается пара цветов, когда между ними на круге есть тройка промежуточных цветов. На цветовом круге таких пар шесть. Для достижения ярких, эффектных сочетаний мы используем контрастные цвета с целью придания небольшого акцента. Для примера возьмем голубой цвет на желтой бумаге. Другое впечатление возникает, когда используют разбеленные контрастные сочетания (добавляя ахроматические цвета), применив, серо-голубой и кремово-желтый. Чем больше контрастные цвета разбелены, тем меньше будет ограничений в применении их к одному пространству. Ахроматические цвета могут спасти различную выборку цветов, при необходимости даже контрастную.
Дополнительные цветаДополнительными на цветовом круге считаются прямо противоположные цвета.
На самом деле, дополнительные цвета практически «уничтожают» друг друга.
Полученный в результате смешивания, такой цвет глаз человека воспринимает в качестве одного из серых оттенков.
Монохроматические цветаМонохроматическими цветами принято называть комбинацию яркости и насыщенности в одном и том же цвете. Такие сочетания называют еще нюансными. В работе используют оттенки одного цвета.
Родственные цветаРодственными называются три идущих друг за другом цвета либо их оттенки на круге. Выберите любой цвет на цветовом круге и добавьте к нему оба соседних на боковых сегментах. Такую выборку цвета еще называют гармоничной. Подобных сочетаний бывает 12 троек.
Нейтральные цветаДля получения нейтрального цвета необходимо взять на цветовом круге пару расположенных рядом цветов в пределах двух линий и сгладить один из них путем добавления родственного оттенка или «разбавить» с помощью ахроматического (белого или черного).
Родственно-контрастные цветаЭти цвета располагаются на круге непосредственно с левой и с правой сторон от дополнительного ему цвета.
Спасибо за ваше внимание! Желаем вдохновения и творческих взлетов!
Творчество. Свобода. Живопись.Если вы нашли неточности или желаете дополнить эту статью, присылайте нам информацию на электронный адрес [email protected], мы и наши читатели будем вам очень благодарны.
Allpainters.ru создан людьми, искренне увлеченными миром творчества. Присоединяйтесь к нам!
Теория цвета: 10 основных комбинаций
3.5 (70%) 2 голос(ов)Гармонические цветовые сочетания в теории цвета
Вопросом гармонических цветовых сочетаний занимались разные ученые. Мы уже рассматривали цветовой круг Ньютона и цветовой круг Иттена. Однако, В. Козлов разработал несколько иную теорию гармонических цветовых сочетаний.
Гармонические цветовые сочетания в теории В. Козлова
В основе цветового круга из 24 цветовых секторов лежат 4 основных цвета:
- Красный.
- Желтый.
- Зеленый.
- Синий.
Между этими цветами существуют промежуточные цвета, которые человек воспринимает как цвета, полученные в результате смешения основных цветов спектра.
Часть ученых, занимающихся разработкой гармонических цветовых сочетаний строят цветовой круг на основе четырех цветов, мотивируя это тем, что смесь синего и желтого цветов на дает чисто зеленого цвета. По этой причине зеленый они вводят в группу основных цветов спектра.
Примеры гармонических цветовых сочетаний
Основу гармонических цветовых сочетаний составляет один цветовой тон, который присутствует в каждом из цветов и придает спокойствие и уравновешенность.
Цветовая гармония может быть и среди родственных цветов. К родственным цветам в цветовом круге относят все промежуточные, между двумя основными, цвета, включая только один из их образующих. Их подразделяют на четыре группы:
- желто-красные;
- желто-зеленые;
- сине-красные;
- сине-зеленые.
В основе гармонии родственных цветов лежит примесь одних и тех же главных цветов. В результате имеем сдержанную спокойную гамму, особенно в отсутствии активных светлотных противопоставлений.
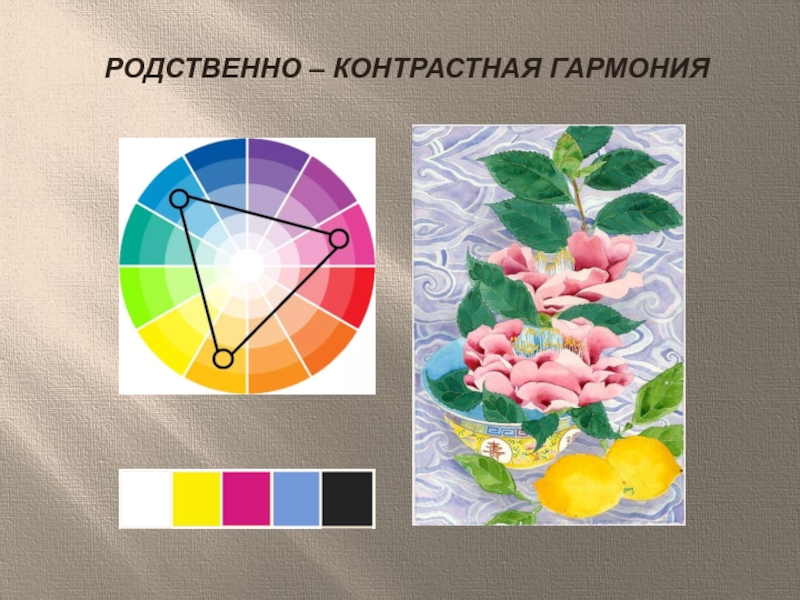
Гармоничные цветовые сочетания родственно-контрастных цветов
Это пожалуй самый большой вид цветовых сочетаний, дающий значительное количество оттенков. В системе цветовых кругов родственно-контрастные цвета располагаются в двух смежных четвертях, это:
- Теплые: желто-красные и желто-зеленые.
- Холодные: сине-зеленые и сине-красные.
- Теплые: желто-зеленые и холодные: сине-зеленые.
- Теплые: желто-красные и холодные: сине-красные.
Теплые: желто-красные и желто-зеленые
Холодные: сине-зеленые и сине-красные
Теплые: желто-зеленые и холодные: сине-зеленые
Теплые: желто-красные и холодные: сине-красные
Сделаем краткий анализ гармонии родственно-контрастных цветов. Возьмем первый вариант – желто-красную и желто-зеленую. В обеих случаях имеется родственный признак – общий желтый цвет (это их роднит). В желто-красных цветах так же присутствует еще и чистый красный цвет, а в желто-зеленых – чистый зеленый, контрастный и дополнительный к контрастному цвету. Таким образом, они несут еще и признак контрастности.
Следует помнить о том, что не все сочетания родственно-контрастных цветов одинаково гармоничны. Более гармоничными являются цвета, расположенные в цветовом круге на концах вертикальных и горизонтальных хорд.
Между такими парами существует двойная связь, они состоят из одинакового количества объединяющего главного цвета и одинаковых количеств контрастирующих цветов. К ним относятся желто-зеленый и оранжево-желтый, оранжево-красный и пурпурно-красный.
P. S. Если данная статья была полезна для вас, поделитесь ею со своими друзьями в социальных сетях! Для этого просто кликните по кнопкам ниже и оставьте свой комментарий!
С этой статьей так же читают:
Круг Иттена: как правильно сочетать цвета в интерьере
Цвет — основа любого интерьера. При самостоятельном выборе оттенков возникают сомнения «а вдруг получится слишком ярко, или уныло, или неэстетично». Отбросьте опасения, вооружитесь цветовым кругом сочетания цветов в интерьере и создайте шедевральный декор. Сейчас вы убедитесь, что это легко и увлекательно.
Круг Иттена в интерьере: что это
Цветовой круг Иттена — шпаргалка по подбору оттенков. Это спектр тонов, которые образуют между собой различные сочетания. С помощью такого изобретения вы быстро и безошибочно определите удачные комбинации для интерьера. Вы сможете вплетать в дизайн даже такие необычные оттенки, как марсала — цвет терпкого красного вина, ставший модным трендом и фаворитом экспериментаторов.
В основе спектра базовые цвета: красный, желтый, синий. Остальные оттенки образуются в результате их сочетания. Получается множество тонов, отличающихся друг от друга яркостью и контрастностью.
На глаз сложно определить удачные сочетания оттенков. Еще сложнее грамотно объединить теплые и холодные тона в декоре. С помощью круга вы узнаете, насколько необычные гармоничные цветовые ансамбли можно создавать. Пример — использование лавандового в тандеме с другими тонами.
Вариант цветового круга Иттена
Как пользоваться кругом Иттена в интерьере
Существует несколько схем работы со спектральной шпаргалкой. Каждая основана на сочетании разных типов оттенков. В круг сочетания цветов в интерьере заложено десять комбинаций:
- Главные;
- Составные;
- Сложные;
- Дополнительные;
- Контрастные;
- Родственно-контрастные;
- Родственные;
- Монохроматические;
- Нейтральные;
- Ахроматические.
Подробный разбор оттенков вы найдете в видео. Ваша основная первоначальная задача — разобраться с базовыми принципами сочетания оттенков. Предлагаем простые схемы.
Монохромная
Другое название — аналоговая. Чтобы получить удачное сочетание, нужно взять три соседних оттенка на круге. Это будут тона из одной цветовой гаммы, которые заиграют в интерьере именно в такой комбинации.
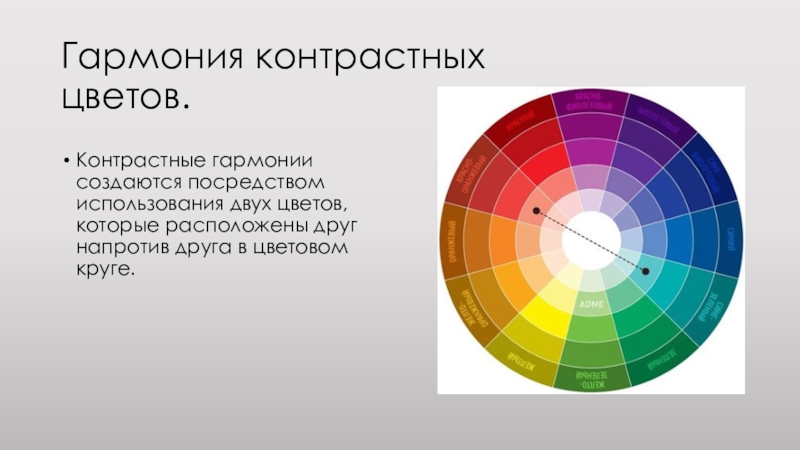
Комплиментарная
Эту схему иначе называют контрастной. Комбинация строится из двух оттенков, находящихся на противоположных сторонах круга. Иногда кажется, что эти цвета не могут сочетаться, однако в декоре смотрятся потрясающе.
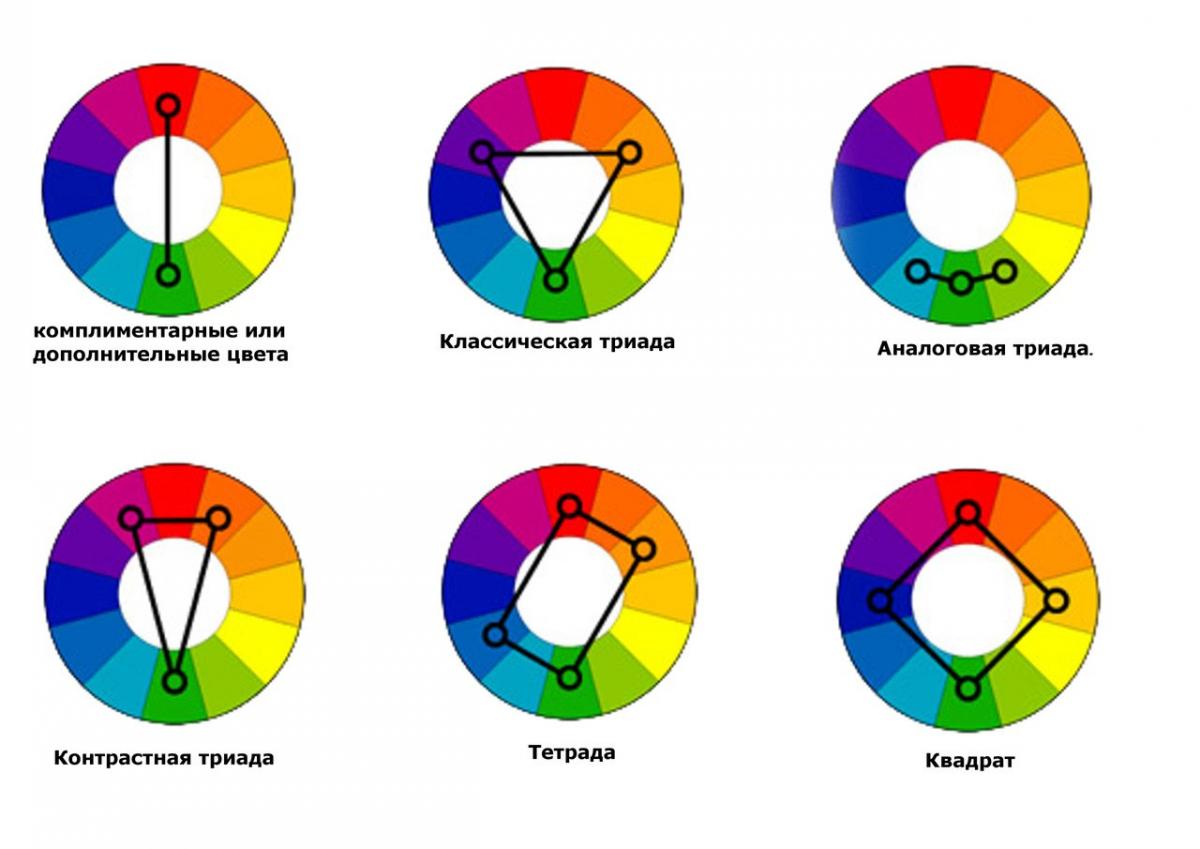
Триада
В основе сочетания — три главных тона. Чтобы грамотно их подобрать, постройте на круге цвета для дизайнеров интерьера треугольник с равными сторонами. Можно применить яркие чистые оттенки или полутона. Во втором случае получится более спокойный ненавязчивый декор.
Полихромная или тетрада
Цветовой состав: основной тон, два дополнительный и один акцентный. Чтобы найти его, нужно вписать квадрат в окружность спектра и взять оттенки, которые окажутся по углам. Такая схема подходит для многих современных стилей интерьера. Если найти правильное сочетание, подобное оформление станет дизайнерской находкой для дома и квартиры.
Схемы выбора цветов
Примеры применения схем для выбора оттенков
Комплексное сочетание оттенков
Самый популярный и универсальный способ создать потрясающий декор. В основе цветового оформления классические тона: белый, бежевый и серый. Их можно скомпоновать с другими оттенками, грамотно расставив акценты. При желании перемен в будущем можно оставить базовые цвета и дополнить их новыми красками. Вариант — использовать в декоре розовый.
Чтобы сочетать классические оттенки в интерьере, не обязательно применять цветовой круг. Однако с его помощью вам будет удобнее различить даже малейшие переливы тона и уловить контраст. Можно воспользоваться специальными программами онлайн для подбора оттенков.
Пример комплексного сочетания цветов в интерьере
Градиент в интерьере: прием для создания изысканного декора стен
Если вы освоили цветовой круг для интерьера комнаты, можете подобрать оттенки и создать мягкие переливы. Используйте для такого декора монохромную схему на спектре. Главное правило — переходите от темного тона к более светлому. На фото видно, насколько преображается комната с градиентным дизайном.
Пример применения цветного градиента
Совет! Чтобы визуально увеличить пространство, лучше применить темный тон ближе к полу, а светлый — к потолку.
Характер цвета: теплые и холодные тона
Одни цвета вызывают ассоциации с летом и солнцем, другие с прохладой, ветром, кубиками льда, морским бризом. Первые будут теплыми, а вторые — холодными.
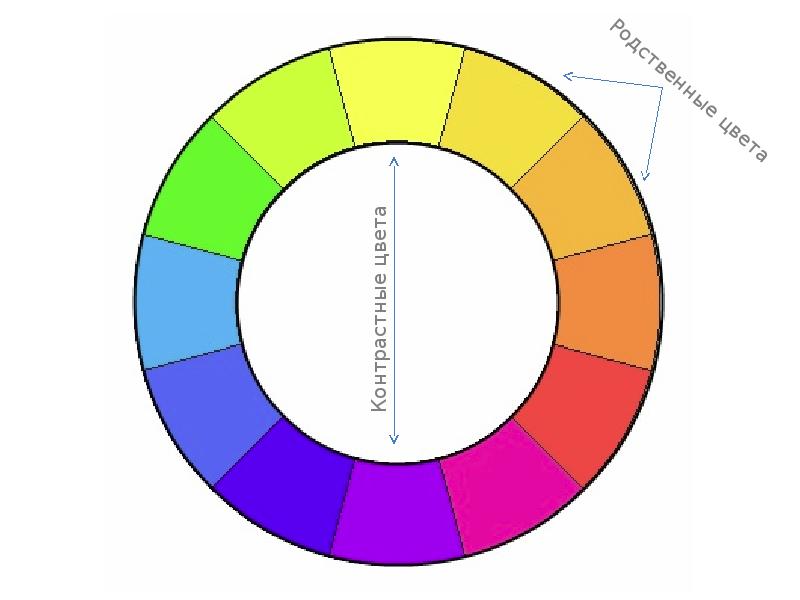
Теплые цвета содержат больше желтого пигмента, холодные — синего. Для понимания принципа цветовой круг Иттена можно условно разделить на две части, как показано на фото. В одном секторе будут теплые тона, во втором — холодные.
Существует третья группа оттенков — нейтральные. Примеры: черный, вариации серого, белый. Такие тона не вызывают ассоциаций с желтым и синим, поэтому не имеют условной тепловой окраски. Зато они служат отличной базой для сочетаний оттенков. Есть несколько способов создать потрясающий интерьер в нейтральных цветах.
Схема определения холодных и теплых цветов на круге
Таблица сочетаний: удобная схема поиска гармонии
Для подбора цветов и поиска сочетаний можно использовать не только цветовой круг. Все оттенки спектра есть в таблице, с помощью которой вы сразу увидите, насколько теплые и холодные тона гармонируют между собой. Пользоваться шпаргалкой очень просто — в ячейки вписаны символы, обозначающие степень совместимости.
Как определиться с оттенками, используя круг дизайнера для подбора цветов в интерьере
Опытные дизайнеры при выборе цветов руководствуются профессиональными навыками. А вы можете использовать их советы и подключить свои предпочтения. В помощь 5 простых правил:
- Выбирайте 3 главных оттенка и комбинируйте их в дизайне. Не стоит увлекаться большим количеством цветов и создавать излишнее буйство красок — это признак безвкусного декора;
- Соблюдайте баланс между теплыми и холодными оттенками. Разбавляйте выбранную гамму, опираясь на цветовой круг для дизайнеров интерьера;
- Помните, что в полихромном интерьере базовый оттенок приходится примерно на 60% декорируемой площади;
- Используйте разные оттенки понравившихся цветов. Чтобы дизайн получился стильным и гармоничным, старайтесь вписаться в изначально выбранную гамму;
- Не игнорируйте интуитивный выбор. Проанализируйте любимые оттенки и постарайтесь понять, какие ассоциации в вас отликаются при виде их. Например, вы предпочитаете одежду зеленого цвета, потому что комфортно чувствуете себя в ней. Возможно, и в интерьере этот тон тоже окажется уместным.
Попытки угнаться за модными тенденциями в декоре без опоры на тип помещения и личные предпочтения окажутся провальными. Интерьер прежде всего должен быть комфортным для восприятия. Яркий пример — правильное использование розового в дизайне.
Психология цвета: с чем ассоциируются оттенки
Каждый оттенок находит отражение в душе человека, поэтому разумно подбирать цвета и с точки зрения психологии. Правильные тона в интерьере помогают взбодриться, успокоиться, настроиться на работу и даже заснуть. И напротив — даже любимый оттенок может угнетать нервную систему. Вы не планируете регулярно обновлять интерьер? Тогда сразу подбирайте оптимальные сочетания. Разберем популярные оттенки и их влияние на организм.
Белый
Если рассмотреть круг цветов для интерьера, то белый — не оттенок, а отсутствие окраски. Но это не мешает ему быть как базой для других сочетаний, так и самостоятельным тоном в интерьере. Ассоциации с белым: умиротворение, свобода, широкое пространство. Этот цвет зрительно увеличивает площадь комнаты и гармонирует с яркими оттенками. Секреты использования белого помогут создать уникальный дизайн.
Пример использования белого в дизайне
Красный
Ассоциации с этим цветом у людей кардинально разные. Кто-то воспринимает его как агрессивный оттенок, а кому-то он кажется теплым и бодрящим. Красные оттенки пробуждают аппетит, однако могут сильно утомлять. Лучше использовать его дозированно, например, в оформлении аксессуаров или в качестве яркого пятна на фоне других цветовых сочетаний.
Пример использования красного в дизайне
Схожие свойства имеет терракотовый цвет в дизайне. Как и красный, он будоражит воображение, создает волнующую атмосферу и согревает теплом.
Черный
Если учитывать круг Иттена и цветовые гармонии в интерьере, то черный — оттенок-акцент. Он идеально дополняет другие тона и создает ощущение таинственности. Если нужно создать удивительный антураж и некую интригу, смело используйте его в оформлении. В помощь несколько идей, как экспериментировать с черным.
Пример использования черного в дизайне
Оранжевый
Оранжевый — энергичный сочный цвет, создающий хорошее настроение и располагающий к общению. С помощью апельсиновых оттенков можно реанимировать неудачный интерьер и добавить помещению яркости. А еще его советуют использовать в оформлении кухни, потому что он стимулирует аппетит.
Пример использования оранжевого в дизайне
Совет! Оранжевый делает холодные тона более выразительными и глубокими.
Серый
Этот цвет редко применяется в качестве основного, потому что большинству людей он кажется угнетающим. Оттенки серого хороши для комбинации с яркими тонами. В тандеме с другими цветами они приобретают глубину и вызывают ощущение покоя. Из другой статьи вы узнаете, как удачно вписать серый цвет в декор помещений.
Пример использования серого в дизайне
Коричневый
Это нейтральный цвет, гармонирующий с большинством других оттенков. Он вызывает приятные ассоциации с надежностью, защитой, спокойствием. А еще коричневый может быть базовым в помещении любого назначения. Это идеальный вариант, если вам хочется чего-то оригинального и неброского. Предлагаем идеи использования коричневого в декоре.
Пример использования коричневого в дизайне
Фиолетовый
Манящий, роскошный и загадочный фиолетовый вызывает противоречивые чувства. Обилие этого оттенка может нервировать и утомлять, а вот умеренное использование подарит ощущение комфорта и эйфории.
Пример использования фиолетового в дизайне
Синий
Это оттенок холодной гаммы, если судить по цветовому кругу сочетаний в интерьере. Синий визуально увеличивает пространство и успокаивает. Не можете настроиться на работу или домашние дела? Используйте в декоре оттенки синего. Они подойдут для любой комнаты — начиная от детской и заканчивая ванной. Узнайте подробнее, как грамотно использовать синий в интерьере.
Пример использования синего в дизайне
Зеленый
Цвет природы, умиротворения и расслабления. В зеленой комнате вы будете чувствовать себя уютно и спокойно. Однако стоит быть осторожнее с оттенками — слишком темные могут спровоцировать подавленность. Такую гамму лучше сочетать с другими холодными цветами и нейтральными тонами. Дизайнеры дали несколько советов, как оформить помещение с помощью зеленого цвета. Также предлагаем варианты использования оттенков: благородного оливкового и альтернативного фисташкового.
Пример использования зеленого в дизайне
Желтый
Приятный солнечный тон тонизирует и повышает концентрацию внимания. У цвета очень много оттенков, включая нежные кремовые. Желтый — надежный помощник в создании уюта, однако кому-то он покажется навязчивым.
Пример использования желтого в дизайне
Голубой
У этого цвета есть волшебное свойство — он способен нормализовать кровяное давление. Если вы нуждаетесь в уютном уголке, где можете полностью расслабиться, включайте в декор оттенки голубого. Круг цветов для дизайнеров интерьера гласит, что это холодный тон, который визуально расширит небольшое помещение.
Пример использования голубого в дизайне
Стиль и цвет: рекомендации для разных направлений
Выбирая цвет, не забывайте о канонах стилей интерьера. Для каждого есть предпочтительные тона, которые полностью раскрывают особенности направления. Чтобы уверенно подобрать оттенки, откройте цветовой круг Иттена онлайн или изучите таблицу.
| Стиль | Предпочтительные цвета |
|---|---|
| Классика | Белый, бежевый, коричневый |
| Модерн | Зеленый, голубой, бежевый, серый, коричневый |
| Барокко | Сочетание пастельных оттенков |
| Эко | Бежевый, травяной, коричневый |
| Лофт | Темно-серый, синий, зеленый, красный, оранжевый |
| Прованс | Розовый, бежевый, голубой, молочный |
| Кантри | Коричневый, приглушенно-желтый, кирпичный |
| Хай тек | Металлический, серый, черный, белый |
Гораздо сложнее с направлениями фьюжн и футуризм. Эти направления позволяют использовать буйство сочных красок. В рамках этих стилей можно экспериментировать с яркими тонами: бирюзовым, салатовым, желтым. Чтобы приглушить слишком кричащие сочетания, включайте в комбинации белый.
Сейчас модно использовать в интерьере цвет фуксии. Этот тон тоже можно найти на цветовом круге сочетаний и грамотно вписать в декор.
Оттенки для разных помещений
Для каждого помещения есть предпочтительные и нежелательные тона. Например, некоторые хороши для оформления кухни и совершенно не годятся для гостиной. Цветовой круг сочетаний оттенков в интерьере спальни, ванной и других помещений не даст вам растеряться. В таблице можно увидеть самые популярные решения.
| Помещение | Цвета |
|---|---|
| Кухня | Желтый, красный, оранжевый, бирюзовый |
| Прихожая | Зеленый, бежевый, голубой, желтый |
| Спальня | Пастельные оттенки, золотистый, серебряный, фиолетовый |
| Гостиная | Белый, бежевый, серый, коричневый, желтый |
| Кабинет | Синий, коричневый |
| Ванная | Голубой, розовый |
Предлагаем вариации на тему оформления кухни: сочный дизайн в фиолетовых тонах и роскошный декор в зеленом цвете. Если предпочитаете темные тона, можете использовать оттенки синего.
В оформлении спальни тоже есть свои секреты. Помещение должно располагать к комфортному отдыху и умиротворению. Если вы еще не решили, какой дизайн выбрать, ознакомьтесь с лучшими идеями для преображения спальни.
Для детской комнаты лучше выбрать светлые базовые тона и дополнить их яркими акцентами. Не используйте кричащие кислотные оттенки — они негативно влияют на психику ребенка. Осторожнее с красным — этот цвет тоже может вызвать перевозбуждение.
Ванная комната — ваш личный спа-салон. Почему бы не создать там уютный островок, напоминающий о ласковых морских волнах и чистом небе с помощью оттенков голубого цвета в интерьере.
Цвета, которые не стоит сочетать
На цветовом круге можно увидеть оттенки, которые не гармонируют между собой. Это не значит, что их совсем нельзя комбинировать — если хотите экспериментировать, дайте волю фантазии. Чтобы креативить было легче, изучите самые коварные сочетания.
| Основной цвет | С какими не сочетается |
|---|---|
| Красный | Желтый, каштановый, красно-желтый, кирпичный, фиолетовый |
| Оранжевый | Красный |
| Розовый | Коричневый, фиолетовый, сиреневый, красный, синий |
| Желтый | Розовый, бордовый |
| Бордовый | Коричневый, красный, фиолетовый, золотой, голубой |
| Голубой | Бордовый, фиолетовый, сиреневый |
| Фиолетовый | Кирпичный, терракотовый, красный |
| Сиреневый | Золотой, розовый, бордовый, красный, синий, терракотовый, кирпичный |
| Синий | Розовый, коричневый, зеленый, коричневый, сиреневый |
| Серый | Терракотовый, темно-коричневый, бежевый |
Ошибки при выборе цвета
Иногда стильные интерьеры с картинок в реальности выглядят иначе. Достаточно упустить какую-то деталь и выбрать иной оттенок, как результат перечеркивает старания. Чтобы избежать провала, можно найти круг сочетания цветов в интерьере онлайн, хотя это не панацея от ошибок. А для наглядности приведем примеры неудачных интерьеров.
Обилие белого
Полностью белая комната скорее напоминает больничный бокс. Не забывайте про акценты — они помогут разнообразить дизайн и избежать скуки в интерьере. Иногда достаточно одной яркой детали: дивана, штор, картины или ковра.
Ошибка в использовании белого цвета в дизайне
Бездумное внедрение трендов
Где-то увидели интерьер полностью в бежевых тонах и хотите повторить? Есть риск, что комната будет напоминать картонную коробку. На фото как раз пример неудачного дизайна.
Неудачный дизайн с бежевым цветом
Неудачное сочетания искусственного освещения и цвета
Иногда свет кардинально меняет восприятие оттенков. При выборе цвета подумайте, как будет выглядеть комната при искусственном освещении. Вполне возможно, что терракотовый превратится в давящий красный, а темно-серый в мрачный черный.
Пример изменения цвета при искусственном освещении
Сочетание несочетаемого
Если использовать спектральный круг для подбора цвета в интерьере, вероятность ошибки в разы меньше. Полагаясь только модные тенденции и вкусы членов семьи, можно создать кричащий неорганичный дизайн.
Пример неудачного сочетания цветов в интерьере
Агрессивное использование контрастов
В дизайне есть прием «игра на контрастах». Однако на деле стоит быть аккуратнее с его воплощением. Посмотрите, как можно безнадежно испортить декор неправильным сочетанием оттенков.
Ошибка при использовании контрастных цветов
Использование одного цвета
Однообразие легко испортит интерьер и перечеркнет ваши труды. Преобладание одного цвета, пусть даже и в разных оттенках, визуально «утяжелит» помещение и создаст негативное впечатление. Для примера инструкция, как не ошибиться при использовании бежевого.
Неудачный дизайн в одном цвете
Мебель неподходящих цветов
Можно удачно покрасить стены, подобрать обои, оформить потолок и ошибиться в выборе мебели. Предметы интерьера тоже должны вписываться в единую картину и стиль.
Слишком яркая мебель в интерьере
Цветовой круг — color
В отличие от Ньютона, который в основу своей системы положил три основных цвета — синий, желтый и красный, В.М. Шугаев опирался на четыре главных цвета, включив в триаду основных цветов еще и зеленый.Определив 4 цвета (синий, красный, желтый, зеленый) как главные, Шугаев расположил их в круге на концах взаимно перпендикулярных диаметров.
Между главными цветами помещены промежуточные, которые расположены в четырех четвертях круга и составляют соответственно четыре группы:
— желто- красные;
— сине- красные;
— сине- зеленые;
— желто- зеленые.
Цвета, которые располагаются в пределах одной четверти, являются родственными друг другу, поскольку каждый из них имеет в составе оба главных цвета, между которыми они находятся. Например, все желто- красные или оранжевые, содержат красный и желтый цвета, взятые в различных пропорциях.
В противоположных четвертях помещаются контрастные цвета.
В них нет ничего общего, так как они составлены различными парами главных цветов. Так, желто- зеленые контрастны фиолетовым и пурпурным, так как «родителями» первых являются зеленый и желтый, а вторых- синий и красный. Контрастные цвета наиболее значительно отличаются друг от друга.
Если контрастные цвета находятся на концах диаметров, то они к тому же называются контрастно- дополнительными.
При их смешении получаются ахроматические цвета.
Цвета, расположенные в смежных четвертях, называются родственно- контрастными, ибо они, с одной стороны, объединены одним общим цветом, а с другой, содержат в себе контрастные цвета. Например, можно сравнить родственно- контрастные оранжевый и фиолетовый цвета. В каждом из них содержится часть красного, объединяющего их цвета, и в то же время в оранжевом имеется желтый цвет, который является контрастным по отношению к синему, являющемуся вторым составляющим цветом фиолетового.
Ряд цветов, имеющих общие внешние цветовые особенности, называют гаммой или тональностью.
Пастельными называют цвета малой насыщенности, разбеленные.
Светлые, легкие тона называются акварельными, и сочетаются с прозрачностью, воздушностью.
На светлом фоне все цвета темнеют, на темном — светлеют. Это явление называется одновременным светлотным гконтрастом. Истинная светлота цвета может наблюдаться лишь на фоне средней светлоты.
В явлениях одновременного контраста цвета, действуя друг на друга, не только светлеют или темнеют, ахроматические цвета приобретают кажущуюся цветность. Так, серая бумага на зеленом фоне выглядит розовой. Хроматические цвета в окружении цветов высокой насыщенности несколько меняют цветовой тон или изменяются по насыщенности (насыщенность уменьшается). Так, желтый цвет на зеленом фоне становится слегка оранжевым, а красный цвет в окружении зеленого – более насыщенным.
Такое кажущееся изменение цветового тона или насыщенности цвета под влиянием другого цвета носит название хроматического контраста.
Цветовая контрастность – явление неустойчивое. При длительном наблюдении контраст некоторое время удерживается, а затем идет на убыль.
Чем больше цвета отличаются один от другого по светлоте, насыщенности и цветовому тону, тем менее они гармонируют друг с другом.
Делением цветового круга на две части через чистые красный и зеленый получим – в одной части круга теплые цвета (желтовато – красные, оранжевые, желтые, желто – зеленые и желтовато – зеленые), в другой – холодные (пурпурные, фиолетовые, синие, голубые).
Теплые и светлые цвета (желтый, оранжевый, красный) – выступающие; холодные (синий, фиолетовый, пурпурный, сине – зеленый), будучи взяты темными, с примесью черной краски – отступающие, менее заметные цвета.
цветовое колесо и поиск дополнительных цветов
Луис Гонсалес, старший дизайнер бренда в InVision, предлагает вам упражнение: подумайте о красном цвете. Что приходит в голову? Возможно, такие чувства, как гнев, страсть, энергия, всплывают на поверхность. Или, может быть, в вашей голове проносятся образы покрасневших щек, оттенка вишневой помады, знака остановки, крови или сердца.
Хотя это могут быть не те мысли и чувства, которые вызывает у вас красный цвет, вероятно, вы связали этот цвет с определенными эмоциями, идеями и объектами.Вы не одиноки: это универсальный человеческий опыт, и это мощный инструмент, который вы можете использовать в качестве дизайнера. Понимание того, что выбор цвета выходит за рамки личных предпочтений, может помочь вам не только повысить удобство использования продукта, но и психологически повлиять на ваших пользователей.
Чтобы раскрыть силу цвета, вам сначала нужно начать с понимания теории цвета, цветового круга, того, как использовать дополнительные цвета для создания впечатляющей цветовой схемы, и психологического воздействия этих цветов.Если вы впервые погрузились в тему (или просто хотите освежить в памяти), вот как начать:
Понимание теории цвета
Теория цвета может помочь дизайнерам определить, какие цвета подходят друг другу. Однако теория цвета выходит за рамки простого «приглядывания» за цветовыми комбинациями, и здесь на помощь приходит научная часть.
В основе теории цвета лежит цветовое колесо, созданное в конце 17 века сэром Исааком Ньютоном. Ньютон, наиболее известный своими открытиями в области физики, поместил цветовую гамму в круг.
Сегодня цветовое колесо может помочь художникам и дизайнерам находить гармоничные цветовые комбинации на основе геометрических соотношений, представленных на цветовом круге. Например, триадная цветовая схема включает три равномерно расположенных цвета на цветовом круге, что дает смелую комбинацию. Между тем, четырехцветная цветовая схема включает четыре цвета, равномерно распределенные на цветовом круге, и может работать, если вы хотите использовать доминирующий цвет с поддерживающими акцентными цветами.
По словам Гонсалеса, дизайнеры, желающие экспериментировать с цветами, могут использовать расширения выбора цвета, использовать генераторы цветовой палитры, такие как Muzli, или даже обращаться к доскам Pinterest.
InVision Cloud
Зарегистрироваться бесплатно
«Моя самая большая рекомендация — вернуться к основам и взглянуть на цветовое колесо», — говорит он.
Его рекомендуемая литература? Книга Йозефа Альберса «« Взаимодействие цвета », учебник по искусству, в котором раскрываются сложные принципы теории цвета.
Цветовой круг
Цветовой круг — это визуальное представление цветов с оттенками, расположенными в соответствии с длиной волны. Цветовые круги позволяют отображать отношения цветов геометрически и показывают отношения между основными цветами, вторичными цветами и третичными цветами.
В традиционном цветовом круге RYB основными цветами являются красный, желтый и синий. Вы можете создать вторичные цвета — оранжевый, зеленый и фиолетовый — путем смешивания основных цветов. Красный и желтый создают оранжевый. Желтый и синий создают зеленый цвет. Красный и синий создают фиолетовый цвет. Вы ведь помните это из начальной школы?
Затем смешивание вторичных цветов и основных цветов создает третичные цвета.
Существует множество различных итераций цветового круга, но многие из них, в которых используются эти три типа отношений, показывают дюжину цветов.
Современная теория цвета
Цифровые дизайнеры могут быть более знакомы с цветовой моделью RGB с красным, зеленым и синим для смешивания света. Голубой пурпурный Желтый Черный или CMYK — это четыре основных цвета для печати изображений, которые, как субтрактивные цвета, становятся темнее при смешивании.
Принципы теории цвета
Вероятно, вы впервые познакомились с самой базовой концепцией теории цвета еще в начальной школе, когда вам дали палитру основных цветов для рисования.Красный, синий и желтый — основные цвета, и их нельзя создать путем смешивания цветов. Смешайте их все вместе, и вы получите коричневый цвет. Но смешайте их, и вы сможете создать все остальные цвета.
Теория цвета также включает в себя темноту или светлоту цвета или значения цвета. Вы можете изменить оттенок цвета, добавив белый для оттенка, который даст вам более светлые пастельные тона, и черный для оттенка, чтобы сделать цвет темнее и тусклым. Когда серый цвет добавляется к основному, второстепенному или третичному цвету, он создает тон. Если цвет смягчается, его яркость и интенсивность уменьшаются.
После добавления оттенков, оттенков и тонов вы получите расширенное цветовое колесо.
Кроме того, теория цвета включает в себя то, как вы расставляете цвета вместе для создания схем. Например, монохромная цветовая схема — это цветовая схема с разными оттенками и оттенками. Или аналогичная цветовая схема включает соседние цвета на колесе, такие как красный, оранжевый и желтый.
Дополнительные цвета
Когда вы сочетаете цвета, вы можете найти гармонию, выбирая дополнительные цвета.В этом случае притягиваются противоположности. Эта конкретная цветовая схема основана на двух цветах на противоположной стороне цветового круга. Когда вы это сделаете, в результате получится высококонтрастная цветовая комбинация, яркая и эффектная.
Примеры дополнительных цветовых комбинаций: красный и зеленый; желтый и фиолетовый; оранжевый и синий; зеленый и пурпурный. Дополнительные цветовые комбинации, как правило, выделяются жирным шрифтом, поэтому спортивные команды часто используют эту формулу для своих цветов.
Чтобы добавить третий цвет и сделать цветовую схему менее интенсивной, вы можете использовать разделенную дополнительную цветовую схему.Он использует один цвет в качестве основы и два цвета, смежные с его дополнением.
Дополнительные соображения по теории цвета
Теперь давайте рассмотрим, как дизайнеры могут использовать теорию цвета для улучшения своих проектов. Вспомните, когда вы в последний раз заполняли контактную форму на веб-сайте. Пропустите поле, и, скорее всего, появится красное сообщение об ошибке. Напротив, если вам нужно повторно ввести пароль для проверки, и вы вводите все правильно, зеленое сообщение сигнализирует вам о необходимости продолжить.В этом случае цвет не только сообщает, как использовать ваш продукт, но также использует психологию, чтобы вызвать эмоциональные реакции (зеленый = хорошо, красный = плохо).
Красный и зеленый — не единственные цвета, обладающие психологической силой: цветовое колесо также можно разделить на теплые и холодные цвета. Люди ассоциируют более холодные цвета, такие как синий, с умиротворением и спокойствием. Теплые цвета, такие как красный, более энергичны и ассоциируются со страстью.
И цвет влияет на сами изделия. Исследования показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд, и 62–90% этой оценки основаны только на цвете, согласно CCICOLOR — Институту исследований цвета.Другое исследование 2011 года, опубликованное в журнале Академии маркетинговых наук , показало, что цвет является важным фактором в восприятии бренда потребителями.
Согласно исследованию Джо Хэллока, проведенному в 2003 году для защиты диссертации в Вашингтонском университете, 34% участников исследования связали синий цвет с доверием; 28% ассоциировали синий цвет с безопасностью; 75% ассоциировали красный цвет со скоростью; 42% ассоциируют черный цвет с высоким качеством; и 26% ассоциировали апельсин с дешевизной или недорого.
Когда дело доходит до любимых цветов, исследования 1990-х годов показывают, что мужчины предпочитают более смелые цвета, а женщины — более мягкие.
Проблемы дизайнерской теории цвета
Но дизайнеры могут столкнуться с трудностями, выбирая единообразную цветовую схему.
«У каждого свои предпочтения в цветах, будь то конкретный цвет или группа цветов, например, более теплые или более холодные цвета». Гонсалес говорит. По его словам, обращение к экспертам по брендингу поможет исключить предпочтения из уравнения и поможет соответствовать спецификациям бренда. Также есть шанс, что ваша цветовая палитра будет включена в дизайн-систему вашей команды.
Это здесь: новый InVision DSM.
Запускайте, создавайте и пропагандируйте свою дизайн-систему с помощью улучшенного интерфейса и более гибкой документации в Интернете.
Получить ранний доступ
Читаемость также важна, говорит Гонсалес, и ее нужно учитывать в первую очередь. Цветовая схема может быть красивой и инновационной, но если она заставляет пользователей напрягать глаза при расшифровке текста, вернитесь к доске для рисования. Также учтите, что от 4 до 5 процентов населения страдают дальтонизмом.Имея это в виду, вы можете использовать альтернативные цвета, чтобы помочь пользователю. Например, для обозначения обязательных полей можно полагаться на звездочку, а не на цвет, — говорит Сорен Хэмби, защитник дизайна в InVision.
Как и мода, цветовые схемы могут быть модными, а «его» цвета появляются каждый сезон. Дизайнерам стоит подумать о том, чтобы более модные цвета оставались стойкими. Спросите себя: будет ли он выпущен через год? Кроме того, знайте, что цвет может интерпретироваться по-разному в разных культурах. В зависимости от того, где находятся ваши клиенты, красный цвет может символизировать страсть, любовь, удачу, процветание, агрессию или смерть.
Однако, в конце концов, если вы стремитесь угодить всем, вы в конечном итоге никому не угодите, — говорит Гонсалес. Он предлагает найти вашу целевую аудиторию и протестировать свои цветовые схемы с вашей аудиторией.
цветового контраста и дополнительных цветов создают успешный дизайн | by Michael Reiner
Вот изображение цветового круга. Фото: Школа фотографии Icon. Link- https://photographyicon.com/complementary/В исследовании психологии цвета в маркетинге 84,7% клиентов объяснили, что цвет продукта является основной причиной его покупки.Цветовой контраст и дополнительные цвета создают идеальный эстетический баланс для глаз потребителей.
Цветовой контраст предполагает использование двух разных цветов с разным оттенком и оттенком. Дополнительные цвета — это два цвета, противоположные друг другу на цветовом круге. Оранжевый и синий — два взаимодополняющих цвета, обладающих синергией.
Вот видео на YouTube от Анабель Салливан с дополнительной информацией о дополнительных цветах:
Анабель Салливан — 29 марта 2013 г.Синий — очень доминирующий темный цвет.Добавление ярко-оранжевого цвета делает логотип визуально приятным. Многие спортивные команды используют сочетание оранжевого и синего, например, Florida Gators и New York Islanders.
Вот видео на YouTube от Брэда Колбоу с дополнительной информацией о дополнительных цветах:
Брэд Колбоу — 27 апреля 2015 г.Вот пример инфографики, в которой успешно используются синий и оранжевый цвета.
Инфографика Credit-Michael ReinerС другой стороны, синий цвет нравится людям обоего пола.В ходе независимого исследования и мужчины, и женщины объяснили, что синий — их любимый цвет. Синий — это цвет, который очень ценен для коммерческого бизнеса, потому что он укрепляет доверие в отношениях и маркетинге.
Сине-белая цветовая схема Facebook известна благодаря их владельцу Марку Цукербергу. Цукерберг выбрал эту цветовую схему, потому что он дальтоник, поэтому ему трудно разглядеть красный и зеленый цвета. Синий — очень популярный цвет, потому что он исключает дальтонизм.
Когда вы экспериментируете с контрастирующими дополнительными цветами, важно убедиться, что вы придерживаетесь значений цветов. Не менее важно убедиться, что выбранные вами контрастные цвета не вызывают разочарования у людей с дальтонизмом.
Когда вы научитесь использовать дополнительные цвета и контрастные цвета, вы станете успешным дизайнером по маркетингу.
Ссылки
Используйте теорию цвета, чтобы выбрать лучшие цвета для ваших дизайнов
«Она была так взбешена, что увидела красный.
«Когда идет дождь, он чувствует себя синим».
«Они позеленели от зависти».
Цвет может вызывать эмоции, успокаивать, настораживать и даже раздражать! Это один из самых доступных аспектов дизайна, но в то же время это очень сложный технический предмет. Давайте кратко рассмотрим теорию цвета, чтобы вы могли использовать ее принципы и тактику, чтобы сделать убедительный выбор цвета для своих дизайнов.
Если вы исследуете цвет для проекта, мы включили несколько привлекательных палитр для каждого раздела и добавили шестизначные «шестнадцатеричные» коды для этих цветов.Возьмите ручку и запишите те, которые вам нравятся, или представьте их своим хорошим друзьям, мисс Копировать и мистеру Пасту.
Познакомьтесь с цветовым кругом
Это традиционное цветовое колесо с 12 спицами может показаться простым, но на самом деле его изобрел один из величайших ученых всех времен, сэр Исаак Ньютон, еще в 1666 году. По сути, он показывает цвета расположены по кругу, чтобы обозначить отношения между ними. Это цветовое колесо по-прежнему является стандартом для искусства и визуального дизайна и использует цветовую модель RYB (красный-желтый-синий), но есть и другие (CMYK для печати и RGB для экранов).
Основные цвета в цветовой модели RYB
В традиционном цветовом круге есть три основных цвета, из которых происходят все остальные цвета: красный, синий и желтый. Поскольку эти цвета рассматриваются как основные строительные блоки, их можно использовать вместе, чтобы передать темы простоты, надежности и силы.
Вторичные цвета в цветовой модели RYB
Смешайте два основных цвета вместе, и вы получите вторичный цвет. Вторичные цвета в этой цветовой модели — оранжевый, фиолетовый и зеленый.
Третичные цвета в цветовой модели RYB
Есть шесть третичных цветов, которые формируются путем смешивания основного и вторичного цветов. Иногда их называют «двухименными» цветами, но они содержат больше основного цвета, чем второстепенного.
Некоторые люди называют красно-пурпурный пурпурный; красно-оранжевый, как киноварь; сине-пурпурный, как фиолетовый; сине-зеленый, как бирюзовый; желто-оранжевый, как янтарь; и желто-зеленый, как шартрез.
Использование цветовой гармонии при выборе цвета
При выборе цветовой схемы вы можете попробовать один из подходов, который вы можете попробовать — выбрать цвета, которые хорошо гармонируют, естественно.Идея цветовой гармонии заключается в том, что создаваемая вами комбинация идеально сбалансирована с нужным количеством контраста. Цель состоит в том, чтобы придумать дизайн, который не был бы слишком мягким, но и не слишком противоречивым.
Как выбрать аналогичные цвета для вашего дизайна
Аналогичные цвета располагаются бок о бок на цветовом круге. Совместное использование этих цветов создает успокаивающее и безмятежное ощущение, потому что цвета естественным образом сочетаются друг с другом. Подумайте об осенних листьях: прилив красных, оранжевых и желтых цветов. Однако, чтобы не усыпить зрителя, вы можете использовать черный, белый или серый для контраста или добавить дополнительный цвет к своей схеме.
Как выбрать дополнительные цвета
Еще один путь к гармонии — комбинировать дополнительные цвета, которые расположены прямо напротив друг друга на колесе (например, фиолетовый и желтый). Эти цветовые комбинации имеют максимальную контрастность, создавая захватывающий яркий дизайн. Но будьте осторожны, не злоупотребляйте этим методом, иначе ваш дизайн может оказаться слишком решетчатым.
Как выбрать триадную цветовую схему для вашего дизайна
Триадные цветовые схемы состоят из трех цветов, равномерно расположенных друг от друга, образующих треугольник на цветовом круге.При использовании триадных цветовых схем важно выбрать один цвет в качестве основного цвета, а два других должны действовать как вспомогательные. Это предохраняет дизайн от излишнего безумия и помогает создать пути для направления внимания туда, куда вы хотите.
Работа с разделенной дополнительной цветовой схемой
Разделенная дополнительная цветовая схема является лучшим выбором для начинающих дизайнеров, потому что в ней трудно ошибиться. Начните с одного цвета и посмотрите на цветовое колесо, чтобы найти его прямое дополнение — вместо того, чтобы выбирать этот цвет, выберите два аналогичных цвета по обе стороны от него.Так, например, если ваш первый цвет желто-зеленый, посмотрите на красно-фиолетовый, но выберите фиолетовый и красный в качестве второго и третьего цветов.
Вам не нужно выбирать аналогичные цвета, отличные от прямого дополнения всего на одну галочку; пока они находятся на одинаковом расстоянии от прямого дополнения, это работает.
Выбор четырехцветной цветовой схемы для вашего дизайна
Если ваша цветовая схема включает четыре цвета, она четырехцветная (префикс «тетра» означает «четыре»).Для прямоугольной четырехцветной (также называемой «двойной комплементарной») цветовой схемы выберите две дополнительные пары. Поскольку пары расположены напротив друг друга на цветовом круге, они обеспечивают хороший контраст, но вам нужно следить за балансом между теплыми и холодными цветами. Вы можете сделать это, выбрав, следует ли подчеркнуть теплоту или прохладу, а затем просто более экономно использовать противоположные цвета.
Выбор квадратной четырехцветной цветовой схемы
Аналогичный, но немного другой подход — это квадратная цветовая схема; каждый цвет равномерно распределен по цветовому кругу, поэтому между всеми цветами существует одинаковое напряжение.В своем дизайне вы можете выбрать один из них, который будет доминировать, а другие использовать в качестве акцентов.
Как выбирать цвета по тональному диапазону
Цветовой круг, как мы его здесь изобразили, показывает чистые оттенки на внешней стороне колеса. Чистые оттенки — это самая насыщенная версия цвета — это яркие, насыщенные цвета, все со схожими значениями. Использование только чистых оттенков в дизайне может подорвать последний нерв вашего зрителя. Вместо этого вы можете свободно использовать оттенки, оттенки и тона этих оттенков.
Что такое оттенки, оттенки и тона?
Оттенки, оттенки и тона — это вариации оттенка, созданные путем объединения чистого оттенка с черным, белым или обоими.
-
Добавьте белый цвет к оттенку, и вы получите оттенок , который будет менее интенсивным и менее насыщенным. Их также называют пастелью (см. Ниже).
-
Добавьте черный цвет к оттенку, и вы получите оттенок , более темный, насыщенный и насыщенный цвет.
-
Добавьте черный и белый (серый), чтобы создать тон этого оттенка.
Дизайн с использованием полутонов
Полутоновые цвета находятся на полпути между светлым и темным. Хотя вы можете создать приглушенную цветовую схему, полностью основанную на средних тонах, вы также можете выбрать цветовую палитру, которая фокусируется на средних тонах с одним насыщенным оттенком в качестве цвета акцента. Или вы можете использовать другие рычаги дизайна, такие как размер, движение или форма, чтобы сосредоточить внимание на приглушенном дизайне.
Выбор пастельных тонов
Эти цвета, также называемые «оттенками», представляют собой бледные версии насыщенных оттенков.Пастельные цвета — это культурный пробный камень, который появляется каждые несколько десятилетий (кухни 50-х, эпизоды полиции Майами 80-х, фильмы Уэса Андерсона 2000-х) и вызывают успокаивающую, беззаботную атмосферу. Поскольку пастель состоит из всех основных, вторичных и третичных цветов, вы можете комбинировать их, используя аналогичные, дополнительные, дополнительные и т. Д. Цветовые схемы, или добавить немного гравитации с более богатым акцентным цветом.
Выбор нейтральных цветов
Нейтральные цвета, также называемые «ахроматическими», — это цвета, у которых отсутствует сильный оттенок.Наиболее распространенными нейтральными цветами являются серый, черный, белый, коричневый, коричневый и кремовый. Как и средние тона, нейтральные цвета красиво сочетаются с ярким акцентным цветом или работают вместе, чтобы создать приглушенную цветовую схему. Некоторые нейтральные цвета могут принимать оттенки цветов, с которыми они расположены рядом, так что имейте это в виду.
Как выбрать теплые и холодные цвета
Если вы разделите цветовое колесо пополам линией посередине, у вас будут теплые цвета (красный через желтый) с одной стороны и холодные цвета (от сине-зеленого до синего). фиолетовый) с другой.Эта основная группа часто ассоциируется с миром природы, где «теплые» цвета отражают дневной свет или закат, а «холодные» цвета отражают воду и небо. Есть некоторые разногласия по поводу точного разделения теплых и холодных цветов, когда речь идет о зеленом. Некоторые цветовые круги будут отображать как теплый зеленый, так и холодный зеленый цвет. Имеет смысл!
Дизайн с использованием теплых цветов
Теплые цвета кажутся «продвинутыми» в дизайне, что означает, что они кажутся длиннее, крупнее и ближе к зрителю.Чтобы создать контраст, вы можете сочетать яркий теплый цвет с дополнительным цветом, который будет прохладным. Считается, что теплые цвета вызывают чувство возбуждения, энергии и страсти.
Проектирование с использованием холодных цветов
Холодные цвета создают ощущение спокойствия и надежности. Их часто считают «удаляющимися» — они заставляют вещи казаться более далекими. Чтобы создать контраст, вы можете комбинировать холодный цвет с дополнительным цветом, который обязательно должен быть теплым.
Создание монохроматической цветовой схемы
Монохроматическая цветовая схема основана на одном оттенке с вариациями, сделанными путем изменения его насыщенности.Дизайн с этой цветовой схемой, который иногда называют «тон в тон», можно рассматривать как а) элегантно простой или б) драматический образ, или и то, и другое. Как и в случае с другими цветовыми схемами, монохромные оттенки одного оттенка хорошо смотрятся с контрастными цветами здесь и там. Особенно важно опираться на другие элементы дизайна, чтобы обеспечить контраст и фокус.
Теперь, когда у вас есть теория цвета в заднем кармане, узнайте, как указать цвета, которые вы выбрали, с помощью шестнадцатеричных кодов, палитры цветов и т. Д.Или вы можете получить свои цвета из генератора цветовой палитры, который извлекает цвета из фотографии. Вы хотите почувствовать все вашего цвета, прежде чем выбрать несколько? Затем щелкните свой веселый путь через каджиллион цветов на наших цветных страницах — это похоже на дискотеку, брошенную радугой внутри калейдоскопа.
Изучите цвета для своего следующего дизайн-проекта:
Basic Color Theory
Теория цвета включает в себя множество определений, концепций и дизайнерских приложений — этого достаточно, чтобы заполнить несколько энциклопедий.Тем не менее, есть три основных категории теории цвета, которые логичны и полезны: цветовое колесо, цветовая гармония и контекст использования цветов.
Теории цвета создают логическую структуру цвета. Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и поместить в круг, чтобы цвета отображались по отношению друг к другу.
Цветовой круг
Цветовой круг, основанный на красном, желтом и синем, является традиционным в области искусства.Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали множество вариаций этой концепции. Разногласия во мнениях относительно ценности одного формата по сравнению с другим продолжают вызывать споры. В действительности любой цветовой круг или цветовое колесо, которое представляет собой логически организованную последовательность чистых оттенков, имеет свои достоинства.
Существуют также определения (или категории) цветов на основе цветового круга. Начнем с цветового круга из 3 частей.
Основные цвета : красный, желтый и синий
В традиционной теории цвета (используемой в красках и пигментах) основные цвета — это 3 цвета пигмента, которые не могут быть смешаны или образованы какой-либо комбинацией других цветов. Все остальные цвета получены из этих трех оттенков.
Дополнительные цвета : зеленый, оранжевый и фиолетовый
Это цвета, образованные путем смешивания основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, образованные путем смешивания основного и второстепенного цветов.Вот почему оттенок состоит из двух слов, таких как сине-зеленый, красно-фиолетовый и желто-оранжевый.
Гармония цветов
Гармонию можно определить как приятное расположение частей, будь то музыка, поэзия, цвет или даже мороженое с фруктами.
В визуальном восприятии гармония радует глаз. Это привлекает зрителя и создает внутреннее ощущение порядка, равновесия в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично.С одной стороны, визуальное восприятие настолько мягкое, что зритель не заинтересован. Человеческий мозг отвергает недостимулирующую информацию. Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него. Человеческий мозг отвергает то, что он не может организовать, что не может понять. Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Таким образом, крайнее единство ведет к недостаточной стимуляции, крайняя сложность — к чрезмерной стимуляции.Гармония — это динамическое равновесие.
Некоторые формулы цветовой гармонии
Есть много теорий гармонии. Следующие иллюстрации и описания представляют некоторые основные формулы.
1. Цветовая схема на основе аналогичных цветов
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей, например желто-зеленый, желтый и желто-оранжевый. Обычно преобладает один из трех цветов.
2. Цветовая схема на основе дополнительных цветов
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например красный и зеленый, красно-фиолетовый и желто-зеленый. На иллюстрации выше видно несколько вариантов желто-зеленого цвета листьев и несколько вариантов красно-пурпурного цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
3. Цветовая гамма, основанная на природе
Природа — идеальная отправная точка для гармонии цветов.На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Динамические рецепты гармонии цвета
Электронный курс от Джилл Мортон, автора и консультанта по вопросам цвета.
Цветовой контекст
Как цвет ведет себя по отношению к другим цветам и формам — сложная область теории цвета. Сравните эффекты контрастности разных цветных фонов для одного и того же красного квадрата.
Красный выглядит более ярким на черном фоне и несколько тусклее на белом фоне. В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого, он проявляет блеск. Обратите внимание, что на черном фоне красный квадрат больше, чем на других цветах фона.
Разные показания одного цвета
Если ваш компьютер имеет достаточную стабильность цвета и гамма-коррекцию (ссылка на «Дальтонизм вашего компьютера?»), Вы увидите, что маленький фиолетовый прямоугольник слева выглядит красно-пурпурным по сравнению с маленьким фиолетовым прямоугольником справа. .Оба они одного цвета, как показано на рисунке ниже. Это демонстрирует, как три цвета можно воспринимать как четыре цвета.
Наблюдение за тем, как цвета влияют друг на друга, является отправной точкой для понимания относительности цвета. Соотношение значений, насыщенности и теплоты или прохлады соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.
Учите язык цвета онлайн.
Сделай сам — учись в удобном для тебя темпе.
Теория цвета 101 — Дж. Джордж Версия
Первые впечатления — все. То, как вы выглядите и как вы себя представляете, может определить, как вас будут воспринимать. То же самое и с нашей дизайнерской работой. Впечатление, которое производит наша работа, зависит от множества различных факторов. Цвет — один из важнейших факторов любого дизайна. Цвет отражает настроение дизайна и может вызывать эмоции, чувства и даже воспоминания. Если вы в последнее время не возвращались к основам теории цвета, вы можете найти некоторые идеи, которые упустили.
Выяснение того, какие цвета хорошо сочетаются с другими, — не просто случайность. На самом деле существует наука о том, как цвета хорошо сочетаются друг с другом. Различные цветовые комбинации подходят к разным категориям и могут быть легко разделены. Давайте начнем с основ и перейдем к более сложным цветовым сочетаниям.
Основные цвета
Цвета начинаются с основы всех цветов, называемых основными цветами. Это красный, желтый и синий.Если мы говорим о цветах экрана, например, для веб-устройств и мониторов, красный, зеленый и синий (RGB) являются основными цветами, составляющими все цвета экранных устройств.
Дополнительные цвета
Если вы равномерно смешаете красный и желтый, желтый и синий, синий и красный, вы создадите второстепенные цвета: зеленый, оранжевый и фиолетовый. Комбинируя эти цвета в проектах, можно добиться большого контраста.
Третичные цвета
Третичные цвета получаются, когда вы берете вторичные цвета и смешиваете их с основными цветами.Это красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый, красно-оранжевый и желто-оранжевый.
Итак, теперь, когда вы знаете, как создаются цвета, вы можете понять, как работают цветовые комбинации в модели цветового круга. Понимание принципов сочетания цветов поможет вам выбрать сочетания, которые хорошо сочетаются друг с другом, задают правильное настроение и создают нужное количество контраста в вашей дизайнерской работе. Далее следуют основные цветовые комбинации, полученные с помощью цветового круга.
Бесплатные цвета
Дополнительные цвета — это цвета, противоположные друг другу на цветовом круге.Примерами могут быть синий и оранжевый, красный и зеленый, желтый и фиолетовый и т. Д. Дополнительные цветовые схемы создают высокий контраст, но могут создавать много визуальной вибрации при использовании с полной насыщенностью.
Аналогичные цвета
Аналогичные цвета — это цвета, расположенные рядом друг с другом на цветовом круге. Хорошая идея — выбрать набор аналогичных цветов, создающих ощущение разнообразия. Хороший пример — сине-зеленый, синий и сине-фиолетовый или желто-зеленый, желтый и желто-оранжевый.
Триады
Триада цветов — это набор цветов, равномерно распределенных по цветовому кругу. У триады прекрасное разнообразие цветов, но она также хорошо сбалансирована. В приведенных выше примерах сине-фиолетовый и желто-зеленый создают большой контраст.
Разделение дополнительных цветов
Разделение дополнительных цветов принимает цвет и — вместо выбора цвета прямо напротив него на цветовом круге — принимает два цвета по обе стороны от него.В приведенном выше примере мы выбрали желтый. Противоположный цвет на цветовом круге — пурпурный, но вместо этого мы выбираем сине-фиолетовый и красно-фиолетовый, что создает большой контраст и дает некоторые очень согласованные цвета.
Квадратные цвета
В квадратной цветовой модели используются четыре цвета, равномерно распределенные по цветовому кругу. В приведенном выше примере это синий, оранжевый, красно-фиолетовый и желто-зеленый цвета. Эта цветовая схема действительно хороша и хорошо сочетается с одним ярким цветом и приглушенными версиями других цветов.
Тетрадик Цвета
Цветовые схемы
Tetradic построены путем создания прямоугольника на цветовом круге. Выберите две противоположности на цветовом круге, а затем выберите другой цвет через два пространства и его дополнение на цветовом круге.
Оттенки и оттенки
Оттенок цвета — это когда вы берете цвет, например синий в приведенном выше примере, и добавляете к нему белый. Тень — это оттенок, к которому добавлен черный цвет. Вы можете создать однотонную цветовую схему, используя оттенки и оттенки одного оттенка.
теплые тона
Теплые цвета создают ощущение тепла и тепла в изображении или дизайне. Когда вы видите теплые цвета, вы думаете о солнце, тепле, огне и любви (страсти). Красный — это теплый цвет крови, а оранжевый и желтый сочетаются с летом. Добавление оранжевого фотофильтра к изображению мгновенно делает его более теплым и счастливым.
Холодные цвета
Холодные цвета несут коннотации прохладного климата, зимы, смерти, печали, льда, ночи и воды.Холодные цвета могут ассоциироваться со спокойствием, умиротворением, доверием, чистотой. Фиолетовый ассоциируется с королевской семьей, потому что они должны быть зарезервированы.
Цвет Значение
Красный
Красный — цвет любви и страсти. Коробки конфет красные в день святого валентина. Некоторые из них розовые, то есть оттенка красного. Красный также является цветом гнева и крови. Красный, оранжевый и желтый — все в огне. Красный также может означать опасность. Знаки остановки красного цвета, которые привлекают наше внимание и говорят нам быть осторожными и посмотреть, прежде чем мы продолжим.Красный является доминирующим, и в сочетании с такими цветами, как черный, он может создать очень мужской образ. Красный цвет привлекает внимание и может задать серьезный тон.
оранжевый
Оранжевый олицетворяет тепло, но не агрессивен, как красный. Оранжевый может изображать веселую атмосферу, потому что он энергичен и создает ощущение тепла без связанных коннотаций опасности и крови, как в случае с красным цветом. Апельсин может ассоциироваться со здоровьем, например, витамин С, который обычно содержится в апельсинах.
Желтый
Желтый ассоциируется с солнцем и теплом. В сочетании с апельсином он создает ощущение летнего веселья. Желтый может ассоциироваться с жаждой, и его можно найти на стенах многих буфетов. Желтый также может ассоциироваться с трусостью и страхом, что происходит от старого выражения «желтый». В сочетании с черным он может привлечь много внимания. Хорошим примером вне дизайна может служить такси. Комбинация привлекает много внимания.
зеленый
Зеленый — это цвет денег, поэтому в нашей культуре он ассоциируется с богатством. Поскольку большинство растений зеленые, это также связано с ростом и здоровьем. Он используется, чтобы показать, что продукты натуральные и полезные, а также означает прибыль и прибыль. В сочетании с синим, зеленый еще больше увековечивает здоровье, чистоту, жизнь и природу.
Синий
В зависимости от оттенка и оттенка синего может представлять разные чувства, мысли и эмоции.На изображениях темные оттенки синего могут вызывать чувство печали. Выражение, которое сопровождает это, — «поет блюз», когда кому-то грустно. Голубой — это цвет неба и воды, который может быть освежающим, свободным и спокойным. Голубое небо успокаивает и умиротворяет. Вода смывает грязь и очищает раны. Синий может символизировать свежесть и обновление, например, когда дождь смывает грязь и пыль. Спокойствие синего цвета способствует расслаблению.
фиолетовый
Связанный с цветом одежд королевской семьи, фиолетовый относится к королевской семье.Фиолетовый с большим количеством красного может ассоциироваться с романтикой, близостью, мягкостью и комфортом. Фиолетовый может придать ощущение загадочности и роскоши. Хорошим примером может служить показанный ниже винный сайт.
Белый
Белый цвет может ассоциироваться с бесплодием, так как врачи носят белое, а большинство больниц белые. Поскольку большинство художественных изображений религиозных деятелей совершенно бесцветны, белый цвет олицетворяет «добро» и святость. Белый цвет может обозначать чистоту, например чистое постельное белье и чистое белье.Он может представлять мягкость из-за хлопка и облаков. Он может относиться к психическому здоровью из-за белых халатов и униформы, белых стен и т. Д. Белый цвет отлично подходит для обозначения здоровья и чистоты, как показано на оптическом веб-сайте, показанном ниже.
Черный
Черный чаще всего ассоциируется со смертью, особенно в США. Это может означать разложение — из-за гниения — в зависимости от того, как пища распадается и становится черной. Черный может представлять зло, потому что он противоположен белому, который часто представляет добро.Это может означать беспокойство из-за темноты и неизвестности. Большое количество черного на изображении может указывать на депрессию и отчаяние, а также на одиночество. Однако, несмотря на все негативные коннотации, в сочетании с другими цветами, такими как золото, он может олицетворять роскошь. В сочетании с серебристым или серым он может олицетворять изысканность, как на веб-сайте часов, показанном ниже.
Заключение
Дизайнер должен понимать цвет. Все, что вы создаете, должно серьезно и внимательно относиться к цвету.Выбор цвета может существенно повлиять на настроение вашей работы. Правильная комбинация может привлечь внимание и визуально передать нужное сообщение, еще больше проникая в умы ваших зрителей. Эмоциональная сторона дизайна чрезвычайно прибыльна, и если вы не обдумываете тщательно выбор цвета, вам следует это делать с этого момента. Ваши клиенты увидят лучшие результаты, а ваше сообщение добавит ясности и силы. Цвет так же связан с людьми, как и образы.
Как вы относитесь к выбору цвета в своей дизайнерской работе? У вас есть процесс выбора лучших цветов для вашей работы?
Основы теории цвета
Теория цвета — это одновременно наука и искусство использования цвета. Он объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые передают цвета; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета.Подробнее об этом позже.
Via unsplashИтак, почему вы, как предприниматель, должны интересоваться теорией цвета? Почему нельзя просто нанести немного красного на упаковку и покончить с этим? Это сработало для Coke, верно?
Теория цвета поможет вам построить свой бренд. И это поможет вам увеличить продажи. Посмотрим, как все это работает.
Понимание цвета
—
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, передаваемые нашими глазами в мозг, говорят нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и преобразует их в явление, которое мы называем цветом.
Когда вы прогуливаетесь по проходу с безалкогольными напитками, просматривая полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку из шести бутылок колы, что вы ищете? Скрипичный логотип или знакомая красная банка?
Люди решают, нравится им продукт или нет, за 90 секунд или меньше.90% этого решения основано исключительно на цвете. Итак, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) сложно понять, как красный и зеленый смешиваются вместе, образуя желтый, посмотрите это видео на YouTube.Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света различной интенсивности.Чем больше света вы добавите, тем ярче станет цветовое сочетание. Если смешать все три цвета света, получится чистый белый свет.
Телевизоры, экраны и проекторыиспользуют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их вместе для создания других цветов.
Почему вам должно быть до этого дело?
Допустим, у вас есть очень заметный бренд с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым.Вот почему при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Для любого цвета, который вы видите на физической поверхности (бумага, вывески, упаковка и т. Д.), Используется модель субтрактивного смешения цветов . Большинство людей лучше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «субтрактивный» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Вычитающее смешение цветов очень похоже на смешение красок, которое мы делали в начальной школе. Это видео отлично визуализирует «вычитающую» часть.Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, поскольку художники смешивали эти цвета, чтобы получить все остальные оттенки. С появлением цветной печати они были впоследствии заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку это сочетание цветов позволяет принтерам печатать на бумаге более широкий спектр цветов.
Почему вам должно быть до этого дело?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в маркетинг (печать — это не дешево!), Вы ожидаете, что ваш принтер будет печатать правильные цвета.
Поскольку при печати используется метод субтрактивного смешения цветов, точная цветопередача может быть достигнута только с использованием CMYK. Использование RGB приведет не только к неточной цветопередаче, но и к большому счету от вашего принтера, когда вы будете вынуждены попросить их перепечатать весь тираж.
Цветовой круг
—
Не знаю, как вы, но когда я был ребенком, самое лучшее в осеннем возвращении в школу было получение этой новой нетронутой коробки с 64 пунктами мелков Crayola. Возможности казались безграничными. Пока я неминуемо потеряю черный карандаш.
Понимание цветового круга и цветовых гармоний (что работает, что нет и как цвет передает) так же увлекательно, как и эта новая коробка с мелками. Нет, правда.
Умение понимать термины и процессы, связанные с цветом, поможет вам со знанием дела передать свое видение дизайнеру, печатнику или даже (возможно) гению из Apple Store.
Основы цветового круга
Первое цветовое колесо было разработано сэром Исааком Ньютоном в 1666 году, поэтому оно появилось раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитры.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цветов, созданных при смешении основных цветов: зеленого, оранжевого, фиолетового) и шести третичных цветов (цветов, созданных из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красные, оранжевые, желтые) от холодных цветов (синий, зеленый, пурпурный).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы можете понять, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к пачке из 64 цветных карандашей из нашего первого дня в школе. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырая, чем приготовленная?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем первоначальном цветовом круге к всем этим мелкам? Вот здесь-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому был добавлен белый цвет.Например, красный + белый = розовый. Оттенок — это оттенок, к которому был добавлен черный цвет. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому были добавлены черный и белый (или серый). Это затемняет исходный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, которые придумывают злодеи из мультфильмов. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовое колесо, дизайнеры разрабатывают цветовую схему маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета — это противоположности на цветовом круге, например красный и зеленый.
Дизайн логотипа для Pepper Poweredот Wiell. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в вашем бизнес-маркетинге обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый.При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно указывать потребителю, где и как действовать.
На сайте Tostitos используется аналогичная цветовая схема. Обратите внимание, что ярко-оранжевая панель навигации привлекает внимание к сайту, а выделенные с помощью акцента ссылки внизу направляют голодных потребителей на страницу «Купить в Интернете».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование трехцветной цветовой схемы в вашем маркетинге одновременно создает визуальный контраст и гармонию, выделяя каждый элемент и делая общий образ ярким.
Burger King довольно удачно использует эту цветовую схему. Эй, уже обед?
Но на самом деле, зачем вам теория цвета?
Два слова: брендинг и маркетинг.
Нет, постой, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения в отношении брендинга.Какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психологию выбора цвета на вашем веб-сайте.
Думаете, это неважно? Взгляните на эту статью о цветовых комбинациях из ада. Просто больно.
Знание теории цвета не только поможет вам в вашем собственном маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
При параллельном сравнении трех веб-страниц юридических фирм вы заметите множество аналогичных цветовых схем.Синий обычно ассоциируется с надежностью, коричневый — с мужественностью, а желтый — с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет отрицательные коннотации, такие как нечестность или агрессия.
Сделайте свой бренд заметным и привлекательным для вашей цели, а также поймите, что плохие цвета могут означать низкие продажи — это , почему вам следует заботиться о теории цвета.
Нужна помощь в продвижении вашего бизнеса?
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Эта статья была первоначально написана Петером Вуковичем и опубликована в 2012 году. Текущая версия была дополнена новой информацией и примерами.
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовое содержимое всегда важно при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. Тем не менее, я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы, артистичен, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильной цветовой комбинации. Сначала это может показаться простым, но когда вы смотрите вниз на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите. Понимание того, как цвета работают вместе, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они переходят по ссылке.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем больше лучше ваши шансы на успех.
Прочтите руководство нашего дизайнера по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, закрепляя ваш дизайн в общей цветовой схеме.Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них всего через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве доминирующего цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета …
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + оранжевый = Красно-оранжевый (киноварь)
- Синий + Пурпурный = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Покрыв основы, давайте погрузимся в нечто более сложное — например, аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это называется так, потому что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное: чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати на листе бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны были вставить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите , , тем ближе вы подойдете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может побуждать к действиям на вашем сайте
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений
- Желтый — счастье и интеллект, но не злоупотребляйте
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дарят ощущение умиротворения, более темные цвета более уверенные
- Фиолетовый — роскошь или творчество, особенно при осознанном и экономном использовании на вашем сайте
- Черный — сила и загадка, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные аудитории могут по-разному воспринимать цвета.Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, в то время как красный цвет обычно символизирует страсть или силу в Соединенных Штатах, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов под радугой, есть вероятность, что конечный продукт будет выглядеть не лучшим образом. К счастью, специалисты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие есть семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, дополнительная, триадная, квадратная и прямоугольная (или четырехугольная).
Разберем каждый подробнее.
1. Монохроматический
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Монохромные цветовые схемы часто используются для диаграмм и графиков, когда в создании высокой контрастности нет необходимости.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
2. Аналог
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы прекрасно сочетаются друг с другом.
3. Дополнительные
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Раздельное дополнительное
Разделенная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенную дополнительную цветовую схему трудно сбалансировать, потому что, в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
5. Триада
Цветовые схемыTriadic предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок.Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемы
Triad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадической схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
6. Квадрат
В квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст вашему дизайну, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте оттуда, чтобы увидеть, подходит ли эта схема вашему бренду или веб-сайту. Также неплохо попробовать квадратные схемы на черном и белом фоне, чтобы найти наиболее подходящий вариант.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольный подход аналогичен квадратному аналогу, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно жирные, зеленый и оранжевый на другой стороне прямоугольника более приглушены, что, в свою очередь, помогает более смелым оттенкам выделяться.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- Сделайте ставку на удобство использования в первую очередь. Используйте естественное вдохновение.
- Создайте настроение для своей цветовой схемы.
- Учитывайте цветовую гамму.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Составьте несколько эскизов.
1. В первую очередь сделайте ставку на удобство использования.
Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, нанесите базовый дизайн в оттенки серого.
Это позволяет вам сосредоточиться на самом важном: удобстве использования. Вместо того, чтобы сосредотачиваться на цветовой схеме всего сайта или оттенке определенных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписка по электронной почте готова к работе.
Вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не могут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа на вашем сайте станет стабильной, пора приступить к выбору цветов.
Не уверены, что хорошо выглядит? Взгляни на улицу. Природа — лучший пример цветов, которые дополняют друг друга: от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков, вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
3. Задайте настроение своей цветовой гамме.
Имея в виду несколько вариантов цвета, подумайте о настроении, которое вы хотите задать своей цветовой схемой. Если ваши приоритеты — страсть и энергия, больше склоняйтесь к красному или более яркому желтому. Если вы хотите создать ощущение умиротворения или умиротворения, склоняйтесь к более светлым синим и зеленым тонам.
Также стоит думать негативно. Это связано с тем, что негативное пространство — в черном или белом цвете — может помочь сохранить ваш дизайн от чрезмерного загромождения цвета.
4. Учитывайте цветовой контекст.
Также стоит учесть, как цвета воспринимаются на контрасте.
На изображении ниже середина каждого из кругов одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если бы вы создавали простую гистограмму, хотели бы вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Затем рассмотрите свой цветовой круг и схемы, упомянутые выше.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первого раза подобрать нужные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом перекликается с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не подходят для дизайна вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркивает ваш контент и улучшает взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Правило 60-30-10, которое часто используется в домашнем дизайне, также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные числа, они помогают создать ощущение пропорции и баланса на вашем сайте, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Создавайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какой из них выделяется. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: в то время как многие дизайнеры придерживаются видения того, что они хотят видеть и что хорошо выглядит, готовый продукт часто отличается на цифровых экранах физическими цветовыми колесами — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может в конечном итоге оказаться выглядит унылым или устаревшим.
Не бойтесь набирать, проверять, снова набрасывать черновики и отбрасывать то, что не работает — цвет, как и создание веб-сайтов, является постоянно развивающимся видом искусства.
Проще говоря? Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите свой основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, возможно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Как найти правильную цветовую схему
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
