| General | |
|---|---|
| Power | DC 12 V (11.0 V to 17.0 V) |
| Power Consumption | 22 W (when the optional board AG-YA600G is installed) |
| Рабочая температура | 0°C to 40°C (32°F to 104°F) |
| Operating Humidity | 10% to 85% (relative humidity) |
| Storage Temperature | -20°C to 60°C (-4°F to 140°F) |
| Вес | Approx. 2.8 kg (6.2 lbs.) (body only, excluding the battery and accessories) |
| Dimensions | 144 mm (W) x 267 mm (H) x 350 mm (D) (5-21/32 inches x 10-1/2 inches x 13-25/32 inches) Body only, excluding protrusion |
| Camera Unit | |
| Pickup Devices | 2/3 type 2. 2 million pixels, MOS x 3 2 million pixels, MOS x 3 |
| Lens Mount | 2/3 type bayonet |
| ND Filter | 1: CLEAR, 2: 1/4ND, 3: 1/16ND, 4: 1/64ND |
| Gain Setting | NORMAL mode: -3 dB, 0 dB, 3 dB, 6 dB, 9 dB, 12 dB, 15 dB, 18 dB, 21 dB, 24 dB, 27 dB, 30 dB HIGH SENS mode: -6 dB, -3 dB, 0 dB, 3 dB, 6 dB, 9 dB, 12 dB, 15 dB, 18 dB, 21 dB, 24 dB, 27 dB, 30 dB |
| Super Gain (S.GAIN) | Selectable from 30 dB, 36 dB, 42 dB |
| Shutter Speed | 60i/60p mode: 1/60 (OFF) sec., 1/100 sec., 1/120 sec., 1/250 sec., 1/500 sec., 1/1000 sec., 1/2000 sec.
30p mode: 1/30 (OFF) sec., 1/50 sec., 1/60 sec. , 1/120 sec., 1/250 sec., 1/500 sec., 1/1000 sec.
24p mode: 1/24 (OFF) sec., 1/50 sec., 1/60 sec., 1/120 sec., 1/250 sec., 1/500 sec., 1/1000 sec.
50i/50p mode: 1/50 (OFF) sec., 1/60 sec., 1/120 sec., 1/250 sec., 1/500 sec., 1/1000 sec., 1/2000 sec.
25p mode: 1/25 (OFF) sec., 1/50 sec., 1/60 sec., 1/120 sec., 1/250 sec., 1/500 sec., 1/1000 sec. , 1/120 sec., 1/250 sec., 1/500 sec., 1/1000 sec.
24p mode: 1/24 (OFF) sec., 1/50 sec., 1/60 sec., 1/120 sec., 1/250 sec., 1/500 sec., 1/1000 sec.
50i/50p mode: 1/50 (OFF) sec., 1/60 sec., 1/120 sec., 1/250 sec., 1/500 sec., 1/1000 sec., 1/2000 sec.
25p mode: 1/25 (OFF) sec., 1/50 sec., 1/60 sec., 1/120 sec., 1/250 sec., 1/500 sec., 1/1000 sec. |
| Synchro Scan Shutter | 60i/60p mode: 1/60.0 sec. to 1/250.0 sec. 30p mode: 1/30.0 sec. to 1/250.0 sec. 24p mode: 1/24.0 sec. to 1/250.0 sec. 50i/50p mode: 1/50.0 sec. to 1/250.0 sec. 25p mode: 1/25.0 sec. to 1/250.0 sec. |
| Slow Shutter Speed | 60i/60p mode: 1/15 sec., 1/30 sec. 30p mode: 1/15 sec. 24p mode: 1/12 sec. 50i/50p mode: 1/12.5, 1/12.5 sec. 25p mode: 1/12.5 sec. |
| Shutter Open Angle | 3. 0 deg to 360.0 deg (in 0.5 deg steps, angle display) 0 deg to 360.0 deg (in 0.5 deg steps, angle display) |
| Sensitivity | NORMAL mode: F9 (2000 lx, 3200 K, 89.9% reflection, 1080/59.94i) F10 (2000 lx, 3200 K, 89.9% reflection, 1080/50i) HIGH SENS mode: F12 (2000 lx, 3200 K, 89.9% reflection, 1080/59.94i) F13 (2000 lx, 3200 K, 89.9% reflection, 1080/50i) |
| Minimum Subject Illumination | Approx. 0.22 lx (HIGH SENS MODE, F1.4, +42 dB (S.GAIN)) |
| Image S/N | 62 dB (standard) |
| Horizontal Resolution | 1000 TV or higher (center) |
| Memory Card Recorder | |
| Recording Media | P2 card (for microP2 card: adaptor is required) |
| System Format |  94i, 1080/23.98psF, 720/59.94p, 480/59.94i, 1080/50i, 720/50p, 576/50i 94i, 1080/23.98psF, 720/59.94p, 480/59.94i, 1080/50i, 720/50p, 576/50i |
| Recording Formats | AVC-Intra100/AVC-Intra50/AVC-LongG50/AVC-LongG25/AVC-LongG12/DVCPRO HD/DVCPRO50/DVCPRO/DV formats switchable |
| Recording Video Signal | 1080/59.94i, 1080/29.97pN, 1080/23.98pN, 720/59.94p, 720/29.97pN, 720/23.98pN, 480/59.94i, 480/29.97p, 1080/50i, 1080/25pN, 720/50p, 720/25pN, 576/50i, 576/25p |
| Recording/Playback Time* | 16GB x 1 32GB x 1 64GB x 1
AVC-Intra100: Approx. 16min. Approx. 32min. Approx. 64min.
AVC-Intra50: Approx. 32min. Approx. 64min. Approx. 128min.
AVC-LongG50: Approx. 32min. Approx. 64min. Approx. 128min.
AVC-LongG25: Approx. 64min. Approx. 128min. Approx. 256min.
AVC-LongG12: Approx. 120min. Approx. 240min. Approx. 480min.
DVCPRO HD: Approx. 16min. Approx. 32min. Approx. 64min.
DVCPRO 50: Approx. 32min. Approx. 64min. Approx. 128min.
DVCPRO/DV: Approx. 64min. Approx. 128min. Approx. 256min.
These are reference values for continuous recording using the Panasonic products. The recording
time may differ depending on the scene or the number of clips. 120min. Approx. 240min. Approx. 480min.
DVCPRO HD: Approx. 16min. Approx. 32min. Approx. 64min.
DVCPRO 50: Approx. 32min. Approx. 64min. Approx. 128min.
DVCPRO/DV: Approx. 64min. Approx. 128min. Approx. 256min.
These are reference values for continuous recording using the Panasonic products. The recording
time may differ depending on the scene or the number of clips. |
| Digital Video | |
| Sampling Frequency | AVC-Intra100/AVC-LongG50/AVC-LongG25/AVC-LongG12/DVCPRO HD: Y: 74.1758 MHz, PB/PR: 37.0879 MHz (59.94 Hz) Y: 74.2500 MHz, PB/PR: 37.1250 MHz (50 Hz) DVCPRO50: Y: 13.5 MHz, PB/PR:6.75 MHz DVCPRO: Y: 13.5 MHz, PB/PR: 3.375 MHz |
| Quantizing | AVC-Intra100/AVC-Intra50/AVC-LongG50/AVC-LongG25: 10 bit AVC-LongG12/DVCPRO HD/DVCPRO50/DVCPRO/DV:8 bit |
| Video Compression Format | AVC-Intra100/AVC-Intra50: MPEG-4 AVC/H. 264 Intra Profile
AVC-LongG50/AVC-LongG25/AVC-LongG12:
MPEG-4 AVC/H.264
DVCPRO HD/DVCPRO50/DVCPRO: DV-Based Compression
DV: DV Compression 264 Intra Profile
AVC-LongG50/AVC-LongG25/AVC-LongG12:
MPEG-4 AVC/H.264
DVCPRO HD/DVCPRO50/DVCPRO: DV-Based Compression
DV: DV Compression |
| Digital Audio | |
| Recording Audio Signal | AVC-Intra100/AVC-Intra50: 48 kHz/16 bit, 4CH and 48 kHz/24 bit, 4CH switch AVC-LongG50/AVC-LongG25: 48 kHz/24 bit, 4CH AVC-LongG12/DVCPRO HD/DVCPRO50/DVCPRO/DV: 48 kHz/16 bit, 4CH |
| Headroom | 18 dB/20 dB (switchable with menu) |
| Proxy | |
| Video Compression Format (Proxy) | H.264/AVC Baseline Profile, H.264/AVC High Profile |
| Audio Compression Format | AAC-LC, Linear PCM |
Approx. Recording Time* (1GB) Recording Time* (1GB) | AVC-G6 2CH MOV: Approx. 13 min. SHQ 2CH MOV: Approx. 25 min. HQ 2CH MOV: Approx. 78 min. LOW 2CH MOV: Approx. 135 min. These are reference values for continuous recording using the Panasonic products. The recording time may differ depending on the scene or the number of clips. |
| Video Input/Output | |
| SDI Out/In (Option) | BNCx1 1.5 G HD SDI: 0.8 V [p-p], 75 ohms SD SDI: 0.8 V [p-p], 75 ohms |
| MON Out | BNCx1 (Can be switched to HD SDI/SD SDI/analog composite on SmartUI. ) 1.5 G HD SDI: 0.8 V [p-p], 75 ohms SD SDI: 0.8 V [p-p], 75 ohms Composite: 1.0 V [p-p], 75 ohms |
| HDMI Out | HDMIx1 (HDMI type A terminal, not compatible with VIERA Link) |
| Audio Input/Output | |
| Audio In | XLR (3 pin) x 2 LINE/MIC (switch selection) LINE: 0 dBu MIC: -50 dBu/-60 dBu (menu selection), +48 V ON/OFF (switch selection) |
| MIC In | XLR (3 pin) x1, +48 V supported (selectable menu) -40 dBu/-50 dBu/-60 dBu (selectable menu) |
| Wireless In | 25 pin, D-SUB, -40 dBu, 2CH supported |
| Audio Out | Pin jack x 2 (Ch2, Ch3), Output level: 600 ohms, 316 mV |
| Phones Out | 3. 5 mm diameter stereo mini jack x1 5 mm diameter stereo mini jack x1 |
| Speaker | 20 mm diameter, round x 1 |
| Other Input/Output | |
| Genlock In | BNCx1, 1.0 V [p-p], 75 ohms |
| TC In/Out | BNCx1, IN/OUT switch selection IN: 0.5 V [p-p] to 8 V [p-p], 10 k ohms OUT: 2.0 ±0.5 V [p-p], Low impedance |
| Разъем питания | XLRx1, 4 pin, DC 12 V (DC 11.0 V to 17.0 V) |
| DC Out | 4 pin, DC 12 V (DC 11.0 V to 17.0 V), maximum output current 1.5 A |
| Remote | 10 pin |
| Lens | 12 pin |
| VF | 20 pin |
| Сеть | 100BASE-TX/10BASE-T |
USB 2. 0 (Host) 0 (Host) | Type A connector, 4 pin |
| USB 2.0 (Device) | Type B connector, 4 pin |
| USB 2.0 (Sub Host) | Type A connector, 4 pin (exclusively for wireless module AJ-WM30) |
| Included Accessories | Shoulder strap, Mount cap |
| Note | Weight and dimensions shown are approximate. Specifications are subject to change without notice. * Time shown above is when you record a series of 1 shot to a P2 card. Depending on numbers of shots you record, the time will get shorter than the number shown above. |
Фотография 50×50 мм (5×5 см)
Фото 50 x 50 мм
В зависимости от документа который вы желаете получить, размеры фото могут быть разными. Самый легкий способ подготовить фото это выбрать универсальное фото в электронной форме. Вы сможете вырезать из него любой формат, который вам нужен, например 50 x 50 мм. Наш фото инструмент поможет вам с этим благодаря автоматической обрезки загруженных фотографий. Готовую и правильную фотографию универсального размера можно использовать как фотографию для конкретного документа. Вы можете получить фотографию на нашем сайте Passport Photo Online или вместо использования фото инструмента, посетить ближайшую фотостудию, которая предлагает подготовление фотографии размером 50 на 50 мм (5 на 5 см). Несомненно, это займет больше времени и будет стоить дороже. По этой причине стоит использовать инструмент кадрирования фото.
Самый легкий способ подготовить фото это выбрать универсальное фото в электронной форме. Вы сможете вырезать из него любой формат, который вам нужен, например 50 x 50 мм. Наш фото инструмент поможет вам с этим благодаря автоматической обрезки загруженных фотографий. Готовую и правильную фотографию универсального размера можно использовать как фотографию для конкретного документа. Вы можете получить фотографию на нашем сайте Passport Photo Online или вместо использования фото инструмента, посетить ближайшую фотостудию, которая предлагает подготовление фотографии размером 50 на 50 мм (5 на 5 см). Несомненно, это займет больше времени и будет стоить дороже. По этой причине стоит использовать инструмент кадрирования фото.
Фото 50 x 50 мм (5 на 5 см): задний фон
Обычно, фотография для документов должна иметь однородный фон. Цвет фона может отличаться в зависимости от конкретного документа. Как правило, на фото должен быть светлый фон, белый (#ffffffff) или светло-серый (к примеру #f6f6f6), однако могут быть специфические требования к фону красного цвета — #fa1212. С генератором фото passport-photo.online, вы можете получить фото с однотонным светлым фоном. Всего лишь прикрепите любое фото к форме выше. Наш инструмент для удаления фона сделает свою работу и вы получите фотографию на идеально светлом фоне. Скоро у вас появится возможность выбрать определенный цвет фона. Если вам это нужно сейчас, пожалуйста, свяжитесь с нами через [email protected]
Как правило, на фото должен быть светлый фон, белый (#ffffffff) или светло-серый (к примеру #f6f6f6), однако могут быть специфические требования к фону красного цвета — #fa1212. С генератором фото passport-photo.online, вы можете получить фото с однотонным светлым фоном. Всего лишь прикрепите любое фото к форме выше. Наш инструмент для удаления фона сделает свою работу и вы получите фотографию на идеально светлом фоне. Скоро у вас появится возможность выбрать определенный цвет фона. Если вам это нужно сейчас, пожалуйста, свяжитесь с нами через [email protected]
Эквиваленты фотографии 50 x 50 мм
Эквиваленты фотографии размером 50 x 50 мм:
- Фото 5 x 5 см (т.е. ширина фото 5 см и высота 5 см)
- Фотография 1,97 x 1,97 дюйма (т.е. ширина фото 1,97 дюйма и высота 1,97 дюйма)
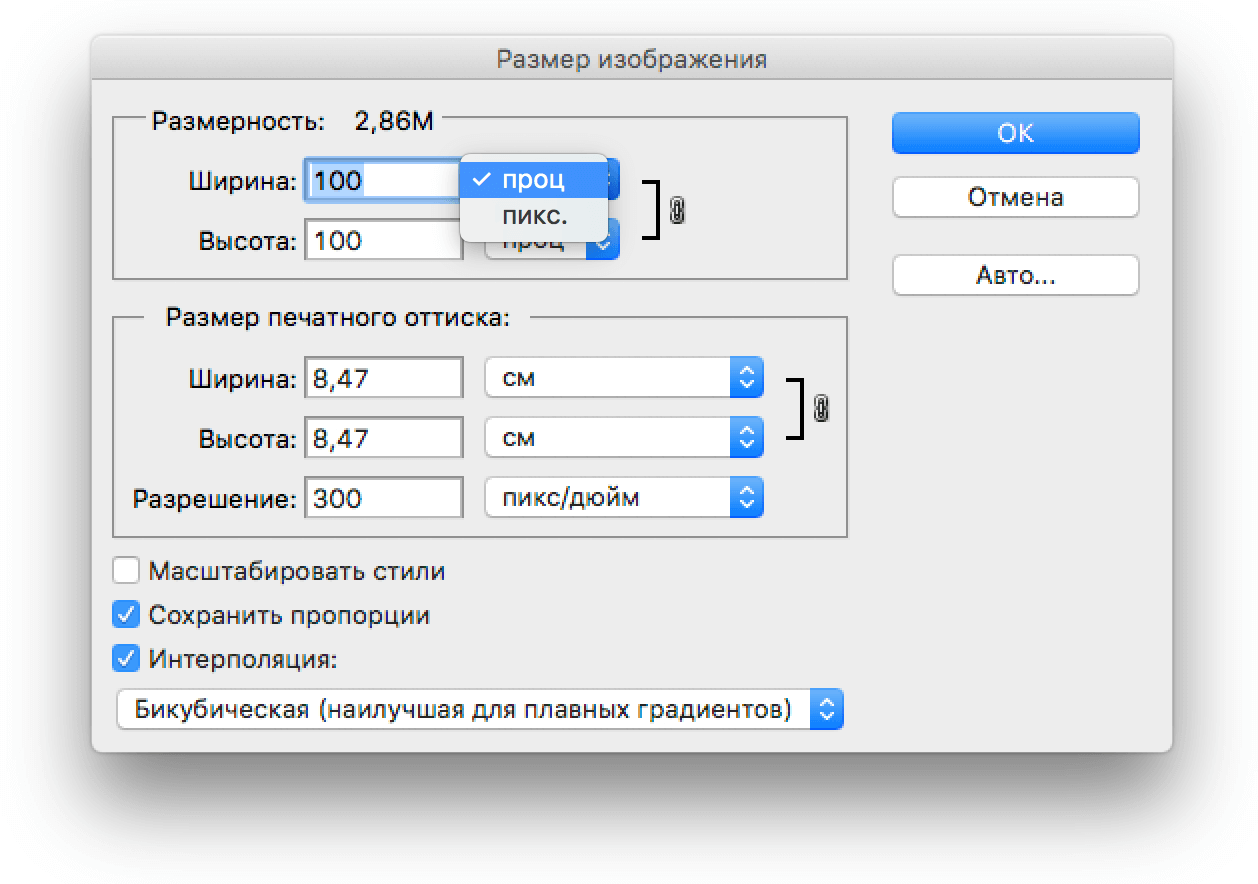
Пропорции электронной версии фотографии 50 на 50 мм
В случае электронного фото, важно сохранить правильные пропорции, т. е. соотношение ширины 50 мм с высотой 50 мм. В зависимости от разрешения распечатанного фото (dpi или количество точек на дюйм), размер в пикселях может быть разным. К примеру, размер может быть следующий:
е. соотношение ширины 50 мм с высотой 50 мм. В зависимости от разрешения распечатанного фото (dpi или количество точек на дюйм), размер в пикселях может быть разным. К примеру, размер может быть следующий:
- если dpi=100, разрешение=197 на 388 пикселей (ширина = 197 пикселей и высота 388 пикселей)
- если dpi=300, разрешение=591 на 1164 пикселей (ширина = 591 пикселей и высота 1164 пикселей)
- если dpi=600, разрешение=1182 на 2329 пикселей (ширина = 1182 пикселей и высота 2329 пикселей)
Последнее обновление: 29.08.2021
Какие бывают форматы видео и как выбрать лучший
Пользователь, который собирается снимать видеоролики, должен ориентироваться в их форматах, заранее учитывать достоинства и недостатки.
Наиболее часто встречающиеся форматы видео:
MP4 (полностью – MPEG-4 Part 14) – формат, совместимый с большинством браузеров и поддерживаемый сайтами потокового видео, в частности, YouTube. Видео и аудиодорожки сжимаются раздельно. Видео упаковывается кодеком MPEG-4. При сжатии обеспечивается высокое качество видео (HD) при относительно небольшом размере файла.
Видео и аудиодорожки сжимаются раздельно. Видео упаковывается кодеком MPEG-4. При сжатии обеспечивается высокое качество видео (HD) при относительно небольшом размере файла.
M4P (iTunes Music Store Audio File), M4V (iTunes Video File) – форматы, разработанные компанией Apple и схожие с MP4. Данные могут быть защищены системой DRM. Чтобы воспроизвести файл, необходимо авторизовать компьютер в iTunes Apple. Для воспроизведения на устройствах под управлением Windows необходимо конвертировать файл в формат MP4.
AVI (Audio Video Interleave) – старый формат, разработанный Microsoft. Поддерживается большинством популярных браузеров, работающих в системах Windows, Macintosh и Linux. Сжатие данных меньше, чем в MP4.
MPG, MPEG, MP2, MPE, MPV – форматы, характеризующиеся низким уровнем сжатия. Качество невысокое, а при редактировании и сохранении готового файла может ухудшиться. В этих форматах обычно записывают видео, которые впоследствии не нужно будет редактировать.
MOV – формат, разработанный Apple.![]() Видео сохраняется в хорошем качестве, но файл занимает много места. Файлы воспроизводятся с помощью проигрывателя QuickTime Player, есть версии этой программы для macOS и Windows.
Видео сохраняется в хорошем качестве, но файл занимает много места. Файлы воспроизводятся с помощью проигрывателя QuickTime Player, есть версии этой программы для macOS и Windows.
MKV – формат, позволяющий записать в один файл несколько звуковых дорожек и субтитров. Файлы можно смотреть как на компьютере, так и на мобильных устройствах.
WebM – формат, позволяющий получать видео небольшого размера среднего качества. Видео в таком формате подходят для YouTube и других сайтов потокового видео на платформе HTML5.
OGG – формат файлов потоковой передачи через интернет-каналы. Качество видео и звука лучше, чем у файлов WebM, но скорость передачи ниже.
FLV – формат флэш-видео, возможна как потоковая, так и прогрессивная загрузка файлов. Но Flash Player не поддерживается устройствами, работающими под управлением iOS.
WMV (Windows Media Video) – формат файлов для потоковой передачи и электронной почты. Уровень сжатия очень высокий, файлы компактные, но из-за этого сильно страдает качество.
Советы по сканированию — Scan Tailor
Советы по сканированию — Scan TailorВернуться к разделу «Документация к Scan Tailor».
Чтобы получить хороший результат обработки в Scan Tailor и минимизировать ошибки в автоматическом режиме, следуйте следующим правилам при сканировании:
- Не сканируйте в черно-белом режиме — сканируйте в оттенках серого, или, если это необходимо — в цвете.
- Не сканируйте в разрешении ниже 300 DPI. Больше - лучше, но замедляется и сканирование, и обработка. Обычно сканируют в 300 или в 600 DPI.
- Избегайте сканирования в JPEG — это формат с потерями, и дальнейшее пересохранение JPEG в другие форматы уже не вернет качества.
- При сканировании обычно используют формат TIFF,
но будьте осторожны — TIFF может использовать для
сжатия jpeg-алгоритмы. Как правило, есть
возможность настроить параметры сохранения в
формат TIFF, тогда там нужно выбрать способ сжатия
LZW — это формат сжатия без потерь.
 Если такой
возможности нет, сканируйте в формате PNG — в нем
гарантированно используются алгоритмы сжатия
без потерь, или, в крайнем случае, в BMP — файлы
получаются несжатые и потому огромные, и, кроме
этого они не принимаются в Scan Tailor, поэтому их
необходимо будет в дальнейшем
переконвертировать в один из форматов,
использующий сжатие без потерь.
Если такой
возможности нет, сканируйте в формате PNG — в нем
гарантированно используются алгоритмы сжатия
без потерь, или, в крайнем случае, в BMP — файлы
получаются несжатые и потому огромные, и, кроме
этого они не принимаются в Scan Tailor, поэтому их
необходимо будет в дальнейшем
переконвертировать в один из форматов,
использующий сжатие без потерь. - Избегайте режима сканирования «Документ», и вообще старайтесь отключать все опции по улучшению сканов. Однократное улучшение (ST) всегда лучше двукратного (софт для сканирования, потом ST).
- Если сканируемая книга напечатана на тонкой бумаге и имеет место эффект просвечивания обратной стороны страницы, то можно порекомендовать вложить лист черной бумаги в следующий и предыдущий развороты. Хотя бы на разворотах, содержащих иллюстрации.
Формат логотипа – какой из 4 типов файлов выбрать себе?
После того, как вы создадите логотип и получите свои цифровые файлы, вам может быть интересно — что мне с ними делать? Почему существует так много разных форматов? Что такое векторный файл?
Когда дело доходит до логотипов, важно иметь правильный файл, предназначенный для определенной цели — от использования на визитной карточке и обложке группы на Facebook до печати на футболках. Общие форматы файлов логотипа:
Общие форматы файлов логотипа:
Файл может быть идентифицирован по его расширению: логотип.png, логотип.eps и т.д. Ниже приведено руководство по тому, для чего предназначены каждый из этих форматов, для чего их использовать и как их открывать.
Формат логотипа PNG
Файлы PNG могут использоваться практически для любых цифровых целей. Они также полезны, если вам нужны цифровые изображения с прозрачностью, такие как логотипы, чтобы нанести цветные фоны или поместить их поверх других изображений. Этот тип файла не рекомендуется для печати.
Каковы преимущества PNG-файлов?
- Если вы сжимаете и декомпрессируете размер изображения, он не потеряет своего качества
- Может отображать миллионы цветов
- Поддержка прозрачных фонов
- Легко открывать и просматривать (растровый файл)
Используйте PNG-файлы, чтобы разместить свой логотип:
- На веб-сайты и блогах (включая ваш favicon, отображаемый во вкладке браузера)
- В презентациях
- Бланках Word или Google docs
- Профилях социальных сетей и обложках групп
- В интернет-магазинах или конструкторах, таких как https://tilda.
 cc/ru/
cc/ru/ - Изображениях (например, для добавления водяного знака)
Как открыть PNG-файлы?
Вы можете открывать PNG-файлы на компьютерах, мобильных устройствах и планшетах, поскольку это доступный, удобный для чтения формат файла. Большинство браузеров также позволяют просматривать PNG без скачивания файла прямо в браузере.
Полезно знать: если вы создадите логотип онлайн в нашем конструкторе https://logotip.online, вы получите файлы PNG, идеально подходящие для профилей и обложек на Facebook, Instagram, Vk и Twitter. Файлы с вашим логотипом также будут включать цветную, черную и белую версии лого
Формат логотипа SVG
SVG — Масштабируемая векторная графика
SVG разработан для Интернета с использованием математических формул, а не отдельных цветных пикселей на странице. Векторные файлы всегда будут четкими и сохранять качество — по этой причине вы должны использовать их при отправке логотипа в типографию на печать.
Каковы преимущества SVG-файлов?
- Можно масштабировать до любого размера без потери качества изображения (они также отлично смотрятся на всех мониторах)
- Малый размер файла по сравнению с PNG или JPG
- Веб-язык XML и редактируемый программный дизайн
- Поддержка прозрачных фонов
Используйте SVG-файлы в следующих ситуациях:
- Печатные материалы (визитные карточки, плакаты, наклейки и т.д.)
- Одежда и обувь
- Наклейки и этикетки
- Веб-сайты (обратите внимание: вы должны знать как правильно программировать, потому что большинство движков сайтов, включая WordPress и Squarespace, не будут принимать SVG)
- Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как открыть SVG-файлы?
Вы можете открывать SVG-файлы в браузере (Chrome, Firefox, Edge, Safari, Internet Explorer), в Adobe Illustrator или на другой программе Adobe, такой как Photoshop и InDesign, с помощью плагина SVG.
Эти файлы также отлично подходят для отправки дизайнеру, если вам нужно, чтобы они поработали над вашим логотипом. Inkscape и GIMP — это две бесплатные программы, поддерживающие SVG-файлы (обратите внимание: мы не советуем редактировать SVG в этих программах).
Важно знать:
Ваши файлы логотипов SVG должны быть предоставлены с цветным фоном и прозрачным фоном для удовлетворения различных потребностей. Некоторые принтеры принимают SVG-файлы, но убедитесь в этом перед отправкой, чтобы точно отдать формат подходящего файла в типографии
Формат логотипа EPS
EPS-файлы — это графический формат для векторных изображений в Adobe Illustrator. Они используются для печати и редактирования и обычно называются «редактируемыми файлами» или «исходными файлами».
Каковы преимущества файлов EPS?
- Легко масштабируемые для печати (может быть размером с рекламный щит и размером с визитную карточку)
- Векторный формат файла
- Редактируемый логотип, в таких программах как Adobe Illustrator или Photoshop
- Поддержка прозрачных фонов
Используйте EPS-файлы для своего логотипа в следующих случаях:
- Печатные материалы (визитные карточки, плакаты, брошюры и т.д.)
- Наклейки и этикетки
- Одежда и обувь
- Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как вам открыть файл EPS?
Трудно открыть и отредактировать файл EPS без Illustrator или Photoshop; однако вы можете загрузить бесплатное программное обеспечение, такое как Sketch или Inkscape, для доступа к файлу.
Полезно знать! Ваши файлы логотипа в EPS должны быть предоставлены в цветном и прозрачном фоне для работы с различными задачами печати и редактирования. Большинство принтеров и дизайнеров работают с файлами EPS, но перед отправкой удостоверьтесь в этом.
Формат логотипа PDF
PDF-файлы — это еще один формат файлов, разработанный Adobe. Они обычно используются для документов, но также могут использоваться для обмена изображениями, включая логотипы.
Каковы преимущества PDF-файлов?
- Легкий для чтения и открытия формат файла
- Форматирование остается неизменным на каждом устройстве
- Поддержка прозрачных фонов
- Легко делиться
Используйте файлы PDF для размещения своего логотипа:
- На печатных материалах (визитные карточки, плакаты, наклейки и т. Д.)
- В наклейках и этикетках
- Одежде и обуви
Как открывается PDF-файл?
Поскольку это удобный для чтения формат файла, вы можете загружать и открывать PDF-файлы на компьютерах, мобильных устройствах и планшетах. Большинство браузеров позволяют вам просматривать PDF-файл, не открывая его в дополнительной программе после загрузки. Идеальной программой для открытия PDF является Adobe Acrobat Reader, которая бесплатно загружается и поставляется с большинством компьютеров.
Чтобы отредактировать файл в формате PDF, вам понадобится Adobe Illustrator или Photoshop.
Основные выходы
Когда дело доходит до дизайна логотипа, важно иметь правильный тип файла под определенные цели. Вот краткое резюме:
Если вы используете свой логотип для какой-либо цифровой цели, от презентаций PowerPoint до водяных знаков на изображениях — выберите PNG-файлы.
Если вы отправляете свой логотип для печати на визитных карточках, брошюрах, одежде, дисконтных картых и т.д., — выбирайте векторные файлы. Используйте SVG, если они подходят под принтер, который вы используете, а если нет, отправьте EPS или PDF.
Если вы отправляете свой логотип дизайнеру для внесения изменений, отправьте ему файлы SVG или EPS.
Желаем вам успехов в создании собственного бренда!
Понравилась статья? Поделитесь ей в социальных сетях!
Рекомендую к прочтению: Корпоративный логотип – может ли повлиять на прибыль?
Как уменьшить размер файла и ускорить его
Если в один прекрасный момент вы осознаете, что ваш основной рабочий файл в Excel разбух до нескольких десятков мегабайт и во время открытия файла можно смело успеть налить себе кофе, то попробуйте пробежаться по описанным ниже пунктам — возможно один или несколько из них укоротят вашего «переростка» до вменяемых размеров и разгонят его «тормоза» :)
Проблема 1. Используемый диапазон листа больше, чем нужно
Если ваша таблица занимает 5 на 5 ячеек, то это отнюдь не означает, что Excel запоминает при сохранении этого файла только 25 ячеек с данными. Если вы в прошлом использовали какие-либо ячейки на этом листе, то они автоматически включаются в используемый диапазон (так называемый Used Range), который и запоминается при сохранении книги. Проблема в том, что при очистке используемых ячеек Excel далеко не всегда автоматически исключает их из используемого диапазона, т.е. начинает запоминать в файле больше данных, чем реально имеется.
Проверить это просто – нажмите на клавиатуре сочетание клавиш Ctrl+End и посмотрите куда переместится активная ячейка. Если она прыгнет на фактическую последнюю ячейку с данными на листе – отлично. А если вдруг ускачет сильно правее и/или ниже «в пустоту» – дело плохо: все эти ненужные пустые ячейки Excel тоже запоминает внутри файла.
Лечится это, тем не менее, достаточно легко:
- Выделите первую пустую строку под вашей таблицей
- Нажмите сочетание клавиш Ctrl+Shift+стрелка вниз – выделятся все пустые строки до конца листа.
- Удалите их, нажав на клавиатуре Ctrl+знак минус или выбрав на вкладке Главная – Удалить – Удалить строки с листа (Home – Delete – Delete rows).
- Повторите то же самое со столбцами.
- Повторите все вышеописанные процедуры на каждом листе, где при нажатии на Ctrl+End активная ячейка перемещается не на фактическую последнюю ячейку с данными а «в пустоту» ниже и/или правее.
- Сохраните файл (обязательно, иначе изменения не вступят в силу!)
Если в вашей книге очень много таких листов, то проще, наверное, использовать короткий макрос.
Проблема 2. Используется старый формат XLS вместо новых XLSX, XLSM и XLSB
Много лет и версий подряд еще с начала девяностых в Excel был один формат файлов — XLS. Это, конечно, убирало проблемы совместимости, но, сам по себе, этот формат давно устарел и имел много неприятных недостатков (большой размер, непрозрачность внутренней структуры данных, легкую повреждаемость и т.д.)
Начиная с верии Excel 2007 Microsoft ввела новые форматы сохранения файлов, использование которых заметно облегчает жизнь и — ваши файлы:
- XLSX — по сути является зазипованным XML. Размер файлов в таком формате по сравнению с Excel 2003 меньше, в среднем, в 5-7 раз.
- XLSM — то же самое, но с поддержкой макросов.
- XLSB — двоичный формат, т.е. по сути — что-то вроде скомпилированного XML. Обычно в 1.5-2 раза меньше, чем XLSX. Единственный минус: нет совместимости с другими приложениями кроме Excel, но зато размер — минимален.
Проблема 3. Избыточное форматирование
Сложное многоцветное форматирование, само-собой, негативно отражается на размере вашего файла. А условное форматирование еще и ощутимо замедляет его работу, т.к. заставляет Excel пересчитывать условия и обновлять форматирование при каждом чихе.
Оставьте только самое необходимое, не изощряйтесь. Особенно в тех таблицах, которые кроме вас никто не видит. Для удаления только форматов (без потери содержимого!) выделите ячейки и выберите в выпадающем списке Очистить — Очистить форматы (Clear — Clear Formats) на вкладке Главная (Home):
Особенно «загружают» файл отформатированные целиком строки и столбцы. Т.к. размер листа в последних версиях Excel сильно увеличен (>1 млн. строк и >16 тыс. столбцов), то для запоминания и обрабоки подобного форматирования нужно много ресурсов. В Excel 2013-2016, кстати, появилась надстройка Inquire, которая содержит инструмент для быстрого избавления от подобных излишеств — кнопку Удалить избыточное форматирование (Clean Excess Cell Formatting):
Она мгновенно удаляет все излишнее форматирование до конца листа, оставляя его только внутри ваших таблиц и никак не повреждая ваши данные. Причем может это сделать даже для всех листов книги сразу.
Если вы не видите у себя в интерфейсе вкладку Inquire, то ее необходимо подключить на вкладке Разработчик — Надстройки COM (Developer — COM Addins).
Проблема 4. Ненужные макросы и формы на VBA
Большие макросы на Visual Basic и особенно пользовательские формы с внедренной графикой могут весьма заметно утяжелять вашу книгу. Для удаления:
- нажмите Alt+F11, чтобы войти в редактор Visual Basic
- найдите окно Project Explorer’а (если его не видно, то выберите в меню View — Project Explorer)
- удалите все модули и все формы (правой кнопкой мыши — Remove — дальше в окне с вопросом о экспорте перед удалением — No):
Также код может содержаться в модулях листов — проверьте их тоже. Также можно просто сохранить файл в формате XLSX без поддержки макросов — все макросы и формы умрут автоматически. Также можно воспользоваться инструментом Очистить книгу от макросов из надстройки PLEX.
Проблема 5. Именованные диапазоны
Если в вашем файле используются именованные диапазоны (особенно с формулами, динамические или получаемые при фильтрации), то имеет смысл от них отказаться в пользу экономии размера книги. Посмотреть список имеющихся диапазонов можно нажав Ctrl+F3 или открыв окно Диспетчера имен (Name Manager) на вкладке Формулы (Formulas):
Также вычищайте именованные диапазоны с ошибками (их можно быстро отобрать с помощью кнопки Фильтр в правом верхнем углу этого окна) — они вам точно не пригодятся.
Проблема 6. Фотографии высокого разрешения и невидимые автофигуры
Если речь идет о фотографиях, добавленных в книгу (особенно когда их много, например в каталоге продукции), то они, само-собой, увеличивают размер файла. Советую сжимать их, уменьшая разрешение до 96-150 точек на дюйм. На экране по качеству это совершенно не чувствуется, а размер файла уменьшает в разы. Для сжатия воспользуйтесь кнопкой Сжать рисунки (Compress pictures) на вкладке Формат (Format):
Кроме видимых картинок на листе могут содержаться и невидимые изображения (рисунки, фотографии, автофигуры). Чтобы увидеть их, выделите любую картинку и на вкладке Формат (Format) нажмите кнопку Область выделения (Selection Pane).
Для удаления вообще всех графических объектов на текущем листе можно использовать простой макрос:
Sub Delete_All_Pictures()
'макрос для удаления всех картинок на текущем листе
Dim objPic As Shape
For Each objPic In ActiveSheet.Shapes
objPic.Delete
Next objPic
End Sub
Проблема 7. Исходные данные сводных таблиц
По-умолчанию Excel сохраняет данные для расчета сводной таблицы (pivot cache) внутри файла. Можно отказаться от этой возможности, заметно сократив размер файла, но увеличив время на обновление сводной при следующем открытии книги. Щелкните правой кнопкой мыши по сводной таблице и выберите команду Свойства таблицы (Pivot Table Properties) — вкладка Данные (Data) — снять флажок Сохранять исходные данные вместе с файлом (Save source data with file):
Если у вас несколько сводных таблиц на основе одного диапазона данных, то сократить размер файла здорово помогает метод, когда все сводные таблицы после первой строятся на основе уже созданного для первой таблицы кэша. В Excel 2000-2003 это делается выбором переключателя на первом шаге Мастера сводных таблиц при построении:
В Excel 2007-2016 кнопку Мастера сводных таблиц нужно добавлять на панель вручную — на ленте такой команды нет. Для этого щелкните по панели быстрого доступа правой кнопкой мыши и выберите Настройка панели быстрого доступа (Customize Quick Access Toolbar) и затем найдите в полном списке команд кнопку Мастер сводных таблиц (PivotTable and PivotChart Wizard):
Проблема 8. Журнал изменений (логи) в файле с общим доступом
Если в вашем файле включен общий доступ на вкладке Рецензирование — Доступ к книге (Review — Share Workbook), то внутри вашего файла Excel на специальном скрытом листе начинает сохраняться вся история изменений документа: кто, когда и как менял ячейки всех листов. По умолчанию, такой журнал сохраняет данные изменений за последние 30 дней, т.е. при активной работе с файлом, может запросто занимать несколько мегабайт.
Мораль: не используйте общий доступ без необходимости или сократите количество дней хранения данных журнала, используя вторую вкладку Подробнее (Advanced) в окне Доступ к книге. Там можно найти параметр Хранить журнал изменений в течение N дней (Keep change history for N days) или совсем отключить его:
Проблема 9. Много мусорных стилей
Про эту пакость я уже подробно писал ранее в статье о том, как победить ошибку «Слишком много форматов ячеек». Суть, если кратко, в том, что если вы разворачиваете на вкладке Главная список Стили ячеек (Home — Cell Styles) и видите там очень много непонятных и ненужных стилей, то это плохо — и для размера вашего файла Excel и для его быстродействия.
Удалить ненужные стили можно с помощью макроса или готовой команды из надстройки PLEX.
Проблема 10. Много примечаний
Примечания к ячейкам, конечно, не самый вредный момент из всех перечисленных. Но некоторые файлы могут содержать большое количество текста или даже картинок в примечаниях к ячейкам. Если примечания не содержат полезной для вас информации, то их можно легко удалить с помощью команды на вкладке Главная — Очистить — Очистить примечания (Home — Clear — Clear Comments).
10 лучших приложений для просмотра изображений на Android
Внимание! Мы обновили подборку по актуальности на июнь 2019 года: Лучшие приложения фото-галереи для BlackBerry KEY2
В отличии от операционной системы BlackBerry 10, которая из коробки включает все самое необходимое для начала работы, на новом BlackBerry KEYone, или другом телефоне BlackBerry на базе Android, вам будет нужно установить приложение — галерею для работы с вашими изображениями, и хорошо, что в Google Play есть большой выбор приложений, которые подойдут для самых разных задач, будь то сортировка фотографий, возможность их скрыть или просто для просмотра. Специально для вас мы рассмотрели лучшие приложения — галереи для Android.
Если вы планировали купить новый смартфон BlackBerry KEYone, то вы можете сделать это уже сегодня в нашем магазине Store.BlackBerries.ru! Не пропустите полную версию нашего обзора, в которой мы постарались рассказать о всех особенностях BlackBerry KEYone. А после покупки, не забудьте ознакомиться с нашим подробным руководством, из которого вы узнаете обо всех возможностях KEYone и его настройках.
A+ Галерея фотографий & видео
Цена: Бесплатно / $ 3,00
Скачать A+ Галерея фотографий & видео в Google Play
A+ Галерея фотографий & видео — простое приложение галереи, которое предлагает стандартные функции, такие как возможность управлять своими фотографиями, создавать фотоальбомы и делиться фотографиями. Наряду с этим, оно поддерживает Dropbox, Amazon Cloud и Facebook. Это означает, что вы сможете просматривать фотографии сохраненные в этих сервисах. Кроме того, в A+ Галерее есть функция которая позволяет хранить частные изображения. Интерфейс приложения прост и его нетрудно использовать. Он объединяет в себе гайдлайны Material Design и интерфейс iOS в едином стиле. Вы можете скачать приложение бесплатно, или выбрать про-версию, доступную через покупку в приложении. Совсем неплохой вариант галереи для вашего смартфона.
F-Stop Gallery
Цена: Бесплатно / $ 4.99
Скачать F-Stop Gallery в Google Play
F-Stop Gallery — одно из старых приложений для просмотра изображений, но тем не менее, оно имеет интерфейс соответствующий Material Design, с несколькими действительно интересными функциями. F-Stop Gallery позволяет искать фотографии, основываясь на метаданных, что является особенностью приложения, а также добавлять метки к фотографиям для упрощения организации. Кроме этого, F-Stop Gallery позволяет читать метаданные файлов (в том числе EXIF, XMP и IPTC). Еще одна интересная функция — Smart Albums, которая поможет вам сортировать ваши снимки самостоятельно. Это одно из немногих приложений, которое умеет воспроизводить изображения в формате GIF! Некоторые из дополнительных функций требуют платную версию версию, но и бесплатная все еще очень функциональна.
Focus Picture Gallery
Цена: Бесплатно / $ 1,13 в месяц / $ 5,63
Скачать Focus Picture Gallery в Google Play
Focus Picture Gallery является одним из самых полных приложений галереи в списке. У этого приложения есть несколько хороших особенностей, включая функцию блокировки, которая позволит вам защищать вашу галерею паролем от посторонних глаз. Оно также имеет светлую и темную темы, всеобъемлющую систему тегов, дополнительные настройки безопасности, и даже позволяет изменить иконку. Приложение предоставляет вам большинство функций бесплатно, но вы можете оплатить полную версию. Существует также необязательная подписка в размере 1,13 долларов США в месяц для тех, кто хотел бы поддержать продолжение разработки, но она совершенно необязательна.
ФОТО Галерея
Цена: Бесплатно / $ 4.99
Скачать ФОТО Галерея в Google Play
ФОТО Галерея — это отличное приложение галереи с простым дизайном и некоторыми мощными функциями. Оно может похвастаться возможностью быстрой организации тысяч ваших фотографий с помощью встроенной функции сортировки. Вы также можете по отдельности помечать фотографии, настраивать альбомы и использовать поддержку Chromecast. Вы также можете скрыть личные альбомы. Приложение также может похвастаться отсутствием рекламы даже на бесплатной версии, которая нам очень понравилась. ФОТО Галерею можно скачать бесплатно и приобрести полную версию за $ 4.99 через покупку в приложении.
Gallery Vault
Цена: Бесплатно / $ 3.99
Скачать Gallery Vault в Google Play
Приложение Gallery Vault полностью характеризует ее название. Это приложение создает защищенный сейф для ваших фотографий, чтобы держать их подальше от любопытных глаз. С его помощью вы можете скрыть фотографии, видео и любой другой тип файлов, поддерживаемых этим приложением. Вы также можете скрыть значок самого приложения, чтобы никто кроме вас не знал, что вы используете это приложение, получать предупреждения, если кто-то пытается получить к нему доступ, и даже поддерживает некоторые устройства со сканером отпечатков пальцев (к нашему сожалению, пока только устройства Samsung). Это хороший вариант если вас интересует конфиденциальность, и вы можете попробовать бесплатную версию, прежде чем покупать полную.
Google Фото
Цена: Бесплатно
Скачать Google Фото в Google Play
Приложение Google Фото — это приложение для хранения ваших фотографий в облаке, в которое вы можете загружать столько фотографий и видео, сколько захотите. Единственным недостатком является то, что изображения и видео будут сжаты, даже если в настройках вы укажете сохранение в высоком качестве. Кроме этого, приложение также позволяет просматривать папки вашего устройства, содержащие фотографии, которые вы еще не загрузили в облако. Это отличное приложение, которое использует большинство пользователей устройств на базе Android.
Photo Gallery HD & Editor
Цена: Бесплатно
Скачать Photo Gallery HD & Editor в Google Play
Photo Gallery HD & Editor — это, по сути, приложение галереи с возможностями фоторедактора. Несмотря на свое название, это приложение довольно легкое и простое. Оно позволяет перемещать и удалять фотографии, устанавливать обои, добавлять изображения в избранное и делиться снимками. Редактор позволяет вам выполнять основные действия, такие как обрезать, вращать, переворачивать и применять фильтры или даже рисовать, если хотите. Это отличный выбор для тех, кому требуется универсальное приложение. Оно быстро загружает изображения и совершенно бесплатно, если вы не против рекламы.
PhotoMap
Цена: Бесплатно / $ 2.99
Скачать PhotoMap в Google Play
PhotoMap — одно из наиболее уникальных приложений галереи. Оно позволяет вам делать снимки и сохранять их с привязкой к месту съемки. Затем вы можете использовать карту для просмотра своих фотографий в зависимости от того, где вы их сняли. Например, вам нужно будет перейти на пляж, чтобы посмотреть фотографии, которые вы сняли возле пляжа. Это одно из более интересных GPS-приложений галереи. Вы можете скачать его бесплатно или заплатить за полную версию $ 2,99 через покупку в приложении. В PhotoMap есть даже функции дополненной реальности, с которыми очень интересно экспериментировать.
Piktures
Цена: Бесплатно / до $ 8.30
Скачать Piktures в Google Play
Piktures — одно из более простых приложений галереи. Однако это не означает, что у него мало функций. Вы можете сортировать фотографии по различным параметрам, таким как местоположение, и можете скрыть альбомы, если вы не хотите, чтобы люди их видели. Приложение оптимизировано для больших экранов, что делает его отличным вариантом для планшетов и телефонов с большим дисплеем. В Piktures также есть поддержка GIF, если вам это требуется, а поддержка Chromecast должна появиться в ближайшее время. В приложении также используются элементы управления на основе жестов, что довольно удобно, как только вы к ним привыкнете.
QuickPic
Цена: Бесплатно
Скачать QuickPic в Google Play
QuickPic когда-то было одним из самых популярных приложений галерей от индивидуальных разработчиков, но в последствии оно было приобретено Cheetah Mobile. Приложение предоставит вам дополнительные возможности для резервного копирования ваших фотографий в облако. Оно также может похвастаться простым встроенным редактором фотографий, поддержкой большинства мультимедийных файлов и основными функциями, такими как переименование фотографий, создание альбомов и поддержка разнообразных облачных сервисов. Cheetah Mobile — не самая авторитетная компания в мире, но по крайней мере QuickPic работает очень хорошо.
Не пропустите наши обзоры лучших приложений для смартфонов BlackBerry на базе Android:
Десять лучших приложений облачных сервисов для хранения данных на Android и BlackBerry 10
Лучшие Android приложения для вашей безопасности
Пять лучших приложений-архиваторов для Android
Лучшие приложения для голосовых заметок и диктофоны для Android
Альтернативы BlackBerry Blend для передачи файлов и уведомлений на Android
Лучшие Android приложения для Google Cardboard
Лучшие Android фото-редакторы для вашего BlackBerry Priv
Лучшие Material Design приложения для Android
Лучшие приложения для составления планов и списков дел на BlackBerry Priv
Лучшие приложения для PRIV от разработчиков BlackBerry
Альтернативы QuickPost для BlackBerry Priv
Подборка лучших Android RSS-ридеров для BlackBerry Priv
Лучшие Android приложения для занятий спортом с BlackBerry Priv
BlackBerry Priv — Android приложения для малого бизнеса
Упростите свою жизнь с этими приложениями автоматизации для BlackBerry Priv
Подборка лучших SMS приложений Android для BlackBerry Priv
Погодные приложения для Вашего PRIV
Лучшие Android приложения для чтения книг на BlackBerry Priv
Лучшие приложения для BlackBerry Priv: файловые менеджеры
Лучшие приложения для BlackBerry Priv: браузеры
Лучшие приложения Android Wear для BlackBerry Priv
Лучшие Android будильники для BlackBerry Priv
Лучшие бизнес-приложения для Вашего BlackBerry PRIV
Лучшие Android клиенты Twitter для BlackBerry Priv
5 приложений для отправки сообщений для BlackBerry PRIV
Сохранить
Сохранить
лучших форматов изображений для Интернета — высококачественный файл небольшого размера
Какие типы файлов изображений сохраняют качество в Интернете без файла большого размера? Откройте для себя лучшие форматы изображений для Интернета, независимо от того, как вы их используете.
Мы знаем, что вы лучше разбираетесь в форматах файлов, чем Дерек Зуландер и Хансел Макдональд. Однако выбор лучшего формата изображений для Интернета с каждым годом становится все сложнее.
Каждый тип файла хранит информацию об изображении по-разному.Некоторые форматы сохраняют качество независимо от того, сколько раз мы дублируем изображение, в то время как мы можем сохранить другие форматы на прозрачном фоне для простоты использования. Формат файла, который вы выбираете для изображения, будет определять общее качество, размер файла изображения и контекст, в котором вы можете использовать изображение. Вы, наверное, слышали о PNG и JPG раньше, но есть еще несколько, которые вам могут не хватать.
Прежде чем вы решите, какой формат файла лучше всего подходит для вашего текущего проекта, узнайте, какие типы файлов могут уменьшить размер изображения при сохранении высокого качества онлайн.
Растровые и векторные форматы файлов
Прежде чем мы углубимся в конкретные форматы файлов, давайте различим два наиболее распространенных типа файлов изображений — векторные изображения и растровые изображения.
Векторные изображения
Изображение предоставлено Грейт-Бергенс.Векторные изображения состоят из путей и кривых, продиктованных математическими формулами. Специализированное программное обеспечение для графического дизайна, такое как Adobe Illustrator, создает векторные контуры и изображения.
Использование математических уравнений для создания изображений позволит уменьшить размер файлов.Векторные изображения можно бесконечно увеличивать, но при этом рендеринг и печать остаются четкими.
Независимо от масштабируемости векторных изображений, большинство изображений в Интернете являются растровыми. Причина проста. Большинство форматов векторных файлов несовместимы со стандартными веб-приложениями.
Растровые изображения
Изображение предоставлено Моникой Хунаковой.Растровые изображения содержат растровые изображения, содержащие карты пикселей. Пиксели — это наименьшие адресуемые квадратные компоненты файла, которые объединяются для создания двухмерных изображений.Тот снимок заката, который вы загрузили в свое портфолио? Это растровое изображение. Этот профессиональный снимок на вашем сайте? Это растровое изображение.
Чем больше пикселей в файле, тем он плавнее и качественнее. Если вы увеличите растровое изображение, вы увидите пиксели. Кривые становятся неровными по мере увеличения изображения.
Битва, с которой вы сталкиваетесь с растровыми изображениями, проста: как добиться максимального качества изображения или увеличения количества пикселей, не делая размер файла слишком большим для использования в Интернете?
Узнайте больше о различиях между векторными и растровыми файлами в нашем кратком обзоре.
Веб-форматы файлов
Теперь, когда вы знаете, что для большинства случаев использования в Интернете вам понадобятся растровые изображения, вы, вероятно, задаетесь вопросом: «Какой тип файла изображения лучше всего?» Нет «правильного» ответа. Каждый формат файла имеет уникальные преимущества, ограничения и сценарии наилучшего использования.
JPEG
Объединенная группа экспертов по фотографии разработала файлы JPEG, отсюда и название. Когда расширения типа файлов имели ограничение в три символа, эти файлы назывались файлами JPG.Теперь JPEG стал более распространенным.
Coders разработали файлы JPEG для обмена фотографиями в Интернете, сохраняя при этом размер файла управляемым.
- Преимущества — JPEG имеет меньший размер файла, чем другие форматы файлов растровых изображений. Размер файла позволяет вашей странице загружаться быстро и удобнее для пользователей. Файлы JPEG совместимы с большинством приложений, универсальны и представляют собой наиболее распространенный формат изображений в Интернете.
- Недостатки — JPEG известны своим сжатием с потерями.Каждый раз, когда вы сжимаете изображение JPEG для уменьшения размера файла, оно теряет качество. Алгоритм сжатия файлов JPEG найдет пиксели почти одного цвета или значения и сгруппирует их в плитки. Когда вы сохраняете новое изображение, вы навсегда теряете эти данные.
PNG
Изображение через varuna.PNG является аббревиатурой от Portable Network Graphics . Этот тип файла оптимизирован для логотипов, графики и графиков. Вы также можете сохранить фотографию в формате PNG, и иногда вы заметите, что она более высокого качества, чем JPEG.
- Преимущества — PNG уменьшают размер изображения без потери качества. Вы можете сохранять, редактировать и повторно открывать эти файлы без их ухудшения, что является существенным преимуществом. PNG также позволяют сохранять изображения с прозрачным фоном, что делает их идеальными для веб-дизайна.
- Недостатки — PNG имеют больший размер файла, чем JPEG. Сжатие изображений, используемое файлами PNG, по-прежнему уменьшает размер изображения, но не до степени JPEG. PNG также лучше всего подходят для изображений, в которых используется менее шестнадцати цветов.
GIF
Видео через zi3000 .GIF означает Graphics Interchange Format и представляет собой формат изображения с конкретным вариантом использования. Вы отправили GIF-файлы коллегам в Slack или в тексты семейной группы в контексте анимационного клипа из телешоу или фильма. Файл GIF можно анимировать, и он лучше всего подходит для небольших графических изображений, требующих движения.
- Преимущества — GIF-файлы демонстрируют на вашем веб-сайте анимацию, которую невозможно реализовать с помощью CSS.Ограниченные цветные изображения небольшого размера хорошо работают в формате GIF.
- Недостатки — GIF-файлы поддерживают только 256 цветов и не подходят для демонстрации сложных изображений. Файлы GIF также занимают больше места, чем файлы, содержащие статические изображения.
SVG
Изображение предоставлено PureSolution. Мокап через BoxerX.SVG — Масштабируемая векторная графика файлов — это векторные файлы, которые можно использовать в веб-дизайне. Эти векторные изображения поддерживают анимацию и интерактивность.
- Преимущества — SVG-файлы не зависят от разрешения и создают динамические, четкие изображения, которые хорошо отображаются на любой платформе. SVG — это файлы без потерь, сохраняющие свое качество.
- Недостатки — SVG значительно больше по размеру файла по сравнению с другими форматами изображений. Зарезервируйте их для сайтов высшего уровня и использования.
Выбор правильного формата изображения для Интернета
Теперь, когда мы наполнили ваш мозг техническими знаниями, давайте рассмотрим реальные приложения.Когда вы тщательно создаете свой цифровой отпечаток, мы рекомендуем определенные форматы для этих распространенных типов веб-изображений.
Сообщения в блоге
Мокап через BoxerX. Изображения через Воронцову Анастасию и Нину Фирсову.Сообщения блога на вашем веб-сайте должны загружаться быстро, чтобы улучшить SEO и предоставить пользователям наилучшие возможности. Читатели не будут увеличивать фотографии и изображения в вашем блоге, поэтому придерживайтесь формата JPEG для своего блога. Приоритет номер один — уменьшить размер файлов изображений, и в большинстве случаев потеря качества не будет заметна.
Интернет-портфолио
Изображение предоставлено Дмитрием Вайндирлисом. Мокап через BoxerX.В зависимости от типов изображений, которые вы демонстрируете, и производительности вашего веб-сайта, вы будете использовать файлы JPEG или PNG . JPEG оптимизирован для фотографий, и в зависимости от дизайна вашего портфолио сжатие с потерями может не быть проблемой. Файлы PNG увеличиваются примерно вдвое, но если вы графический дизайнер или демонстрируете большие изображения, переход на PNG будет стоить компромисса во времени загрузки.
Анимации и значки
Иконки через Алекса Клема . Мокап через BoxerX.Ваш профессиональный веб-сайт будет содержать привлекательные значки и графические элементы, особенно если вы дизайнер. PNG — золотой стандарт для веб-иконок, графики и текста. Обращайтесь к GIF-файлам для небольших простых анимаций. Тем не менее, SVG лучше всего использовать для интерактивных веб-сайтов и анимированных веб-видео.
Обложка через пикча.Изображение предоставлено Дмитрием Вайндирлисом. Мокап через BoxerX.
Дополнительные советы, приемы и основы дизайна можно найти здесь:
Uploadcare Image Transformations — сжатие
Оптимизация изображений означает ускорение их загрузки при минимальном визуальном качестве потеря. Это в основном включает в себя управление форматом изображения и качественный. Правильный баланс из них помогает улучшить конверсии и показатели отказов.
Качество
- / quality /: value /
Задает качество выходного JPEG и WebP.Чем выше качество, тем больше результат файл. Uploadcare распознает качество входного изображения и устанавливает качество выше оригинала не приведет к увеличению размера файла.
-
обычный— настройка по умолчанию, подходит для большинства случаев. -
лучше— можно использовать для рендеринга относительно небольших и подробных превью. ≈125% размер файла по сравнению снормальным. -
best— можно использовать для получения изображений, близких к их первозданному качеству (например,грамм., для художественных работ). ≈170% размер файла. -
светлее— полезно при применении к относительно большим изображениям для экономии трафика без существенной потери качества. ≈80% размера файла. -
самый легкий— максимальная степень сжатия для высокого разрешения. ≈50% размера файла. -
smart— автоматически регулирует сжатие и форматирование для сохранения визуального качества. качество при минимальном размере файла. -
smart_retina— аналогsmart, но оптимизированный для высоких соотношений пикселей.
Интеллектуальное сжатие
Интеллектуальные режимы качества анализируют входные изображения с использованием алгоритмов с учетом содержимого, чтобы определить максимальное сжатие, которое не вызовет заметных визуальных артефактов.
Перед сжатием интеллектуальный режим выбирает формат выходного изображения. Это может быть PNG
для изображений с плоскими цветами (например, графиков, диаграмм или веб-графики). Вы можете
явно определить формат при использовании smart и smart_retina . В этом случае формат изображения не будет изменен, но
сжатие будет.Например:
- / quality /: smart / - / format /: jpeg /
Оптимизация для высоких соотношений пикселей
Отличным методом оптимизации является увеличение разрешения и снижение качества в то же время. По сравнению с простым повышением качества изображения будут выглядеть более четкими при более высоком соотношении пикселей при почти таком же размере файла.
| 1x лучшее 16Kb Размытие на сетчатке. | 1,5x легче 16Kb Подходит для всех экранов. | 2x самый светлый 16Kb Идеально подходит для сетчатки глаза. |
| 1x smart 9,6Kb Оптимизированный размер для 1x. | 2x smart_retina 16Kb Оптимизированный размер для дисплеев Retina. |
GIF в видео
Uploadcare Image Transformations имеет функцию преобразования GIF в видео, которая обеспечивает лучшее время загрузки, что снижает показатель отказов. Функция доступна на платных планов только .
GIF в видео рабочий процесс такой же, как и с другим изображением
трансформации. Единственное отличие состоит в том, что URL-директива gif2video должна быть
включены после разделителя /, а не / - / .
/: uuid / gif2video /
gif2video конвертирует файлы GIF в видео на лету. Видео файлы намного меньше
чем GIF, без потери качества. Их доставка конечным пользователям происходит намного быстрее.
Если ваш исходный файл не является анимированным GIF или есть функция преобразования
отключено для вашего проекта, вы получите ошибку HTTP 400.
Обратите внимание, даже если вы не используете / - / после : uuid с gif2video директива, разделитель используется с определенными операциями, предназначенными для GIF
в Видео рабочий процесс: формат и качество . Мы используем такой подход для нашего парсера
чтобы сообщить формату и качество операций, связанных с GIF в видео, из их
общие версии.
Установить формат выходного видео, формат
- / format /: value /
Преобразует анимированный GIF в один из следующих форматов:
-
mp4— H.264 видео в формате. Формат поддерживается всеми основными браузерами. Если формат не указан, по умолчанию используетсяmp4. -
webm— видеоформат WebM. Поддерживается в Google Chrome, Firefox и Opera.
При встраивании видео лучше всего указать оба формата и позволить клиенты выбирают более подходящий:
Исходный GIF: 6,5 МБ, MP4: 251 КБ, WebM: 202 КБ
Установить качество выходного видео, качество
- / quality /: value /
Устанавливает качество и сжатие соотношение для выходного видео.Существует пять уровней : значение : от лучшего сжатия к лучшему качеству:
самый легкий , более легкий , нормальный , лучший , лучший .
Если качество не указано явно, стандартное используется по умолчанию.
Как правильно форматировать и сжимать изображения для Интернета - Magoz Blog
Мы загружаем в Интернет много изображений, и иногда мы не уделяем достаточно внимания тому, как мы их форматируем.
Выбранный нами формат файла имеет решающее значение. Он определит размер файла и качество изображения.
Сегодня я собираюсь показать вам несколько инструментов и правил, которые я использую для улучшения результатов изображений, загружаемых в Интернет.
Выберите правильный формат
Существуют десятки различных форматов файлов изображений, но можно сказать, что есть три основных категории изображений для Интернета: PNG, JPG и GIF.
- PNG: плоские иллюстрации и социальные сети
Если вы создаете плоские иллюстрации с несколькими цветами, как я, используйте PNG.Вы получите самые легкие файлы и лучшее качество изображения. Также используйте его для Facebook и других социальных сетей, поскольку они очень плохо сжимают файлы JPG. С PNG ваше изображение всегда будет хорошо выглядеть. - JPG: фотографии и сложные изображения
Для всех других типов изображений используйте JPG. Он работает лучше, чем PNG, для сложных изображений с большим количеством цветов. Не используйте его для социальных сетей. Вместо этого используйте PNG; см. предыдущий пункт. - GIF: только для анимированных GIF-изображений
Не используйте GIF ни для чего другого.
Что такое сжатие изображений с потерями и почему его следует использовать?
Правильное использование сжатия изображений с потерями позволяет минимизировать размер файла любого изображения без заметной потери качества. Минимизация размера файла означает более быстрый и эффективный веб-сайт с точки зрения удобства использования и SEO.
В зависимости от типа изображения вы можете ожидать уменьшения размера от 10% до 40%.
Правильное сжатие изображений гарантирует, что они будут хорошо выглядеть везде, где вы их загружаете.
Я использую пару бесплатных приложений для сжатия изображений, которые работают лучше, чем любое другое программное обеспечение, которое я пробовал.
ImageAlpha
Он работает только с файлами PNG и имеет несколько параметров, но значения по умолчанию отлично справляются со своей задачей.
Откройте изображение, которое вы хотите преобразовать, и сохраните новую версию как новый файл.
ImageAlpha бесплатен и доступен только для Mac.
ImageOptim
Я использую его для всех форматов файлов изображений, кроме PNG, а также когда я хочу сжать несколько изображений.
Перетащите или откройте изображения в ImageOptim, и оно автоматически заменит исходное изображение на изображение, сжатое с потерями. Работает как по волшебству.
ImageOptim бесплатен и доступен только для Mac.
ОБНОВЛЕНИЕ : В комментариях Клара указала на два новых варианта, которые работают еще лучше: Tinypng и Tinyjpg. Они работают в Интернете, поэтому вам не нужно устанавливать какое-либо дополнительное программное обеспечение (но для них также доступны плагины для Photoshop). Спасибо, Клара!
Выводы
Использование правильного формата и сжатие изображений, которые мы загружаем в Интернет, очень важно для оптимизации их производительности.
Это особенно важно при загрузке их в наше портфолио или публикации в Facebook, Instagram или других социальных сетях.
типов растровых изображений - Windows Forms .NET Framework
- 6 минут на чтение
В этой статье
Растровое изображение - это массив битов, которые определяют цвет каждого пикселя в прямоугольном массиве пикселей.24 = 16 777 216
Дисковые файлы, в которых хранятся растровые изображения, обычно содержат один или несколько информационных блоков, в которых хранится такая информация, как количество бит на пиксель, количество пикселей в каждой строке и количество строк в массиве. Такой файл может также содержать цветовую таблицу (иногда называемую цветовой палитрой). 4 = 16 цветов.Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа показаны в шестнадцатеричной (основание 16) форме: A = 10, B = 11, C = 12, D = 13, E = 14, F = 15.
Посмотрите на пиксель в строке 3, столбце 5 изображения. Соответствующее число в растровом изображении - 1. Таблица цветов говорит нам, что 1 представляет красный цвет, поэтому пиксель красный. Все записи в верхней строке растрового изображения - 3. Таблица цветов говорит нам, что 3 представляет синий цвет, поэтому все пиксели в верхней строке изображения синие.
Примечание
Некоторые растровые изображения хранятся в восходящем формате; числа в первой строке растрового изображения соответствуют пикселям в нижней строке изображения.
Растровое изображение, в котором индексы хранятся в таблице цветов, называется растровым изображением с индексированной палитрой. Некоторым растровым изображениям не нужна таблица цветов. Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексы в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов.На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 представляет красный цвет, 00FF00 представляет зеленый цвет и 0000FF представляет синий цвет.
Форматы графических файлов
Существует множество стандартных форматов для сохранения растровых изображений в дисковых файлах. GDI + поддерживает форматы графических файлов, описанные в следующих параграфах.
БМП
BMP - это стандартный формат, используемый Windows для хранения образов, не зависящих от устройств и приложений.Число битов на пиксель (1, 4, 8, 15, 24, 32 или 64) для данного файла BMP указывается в заголовке файла. Файлы BMP с 24 битами на пиксель являются общими. Файлы BMP обычно не сжимаются и поэтому не подходят для передачи через Интернет.
Формат обмена графикой (GIF)
GIF - это распространенный формат изображений, которые появляются на веб-страницах. GIF-файлы хорошо подходят для штриховых рисунков, изображений с однотонными блоками и изображений с четкими границами между цветами.GIF-файлы сжимаются, но в процессе сжатия информация не теряется; распакованное изображение точно такое же, как оригинал. Один цвет в GIF можно обозначить как прозрачный, так что изображение будет иметь цвет фона любой веб-страницы, на которой оно отображается. Последовательность изображений GIF может быть сохранена в одном файле для создания анимированного GIF. GIF-файлы хранят не более 8 бит на пиксель, поэтому они ограничены 256 цветами.
Объединенная группа экспертов по фотографии (JPEG)
JPEG - это схема сжатия, которая хорошо подходит для естественных сцен, таких как отсканированные фотографии.Некоторая информация теряется в процессе сжатия, но часто потеря незаметна для человеческого глаза. В файлах JPEG хранится 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
Уровень сжатия изображений JPEG можно настроить, но более высокие уровни сжатия (файлы меньшего размера) приводят к большей потере информации. При коэффициенте сжатия 20: 1 часто получается изображение, которое человеческому глазу трудно отличить от оригинала.На следующем рисунке показаны изображение в формате BMP и два изображения в формате JPEG, сжатые из этого изображения в формате BMP. Первый JPEG имеет коэффициент сжатия 4: 1, а второй JPEG имеет коэффициент сжатия около 8: 1.
СжатиеJPEG не работает для штриховых рисунков, однотонных блоков и четких границ. На следующем рисунке показан BMP вместе с двумя файлами JPEG и GIF. JPEG и GIF были сжаты из BMP. Степень сжатия составляет 4: 1 для GIF, 4: 1 для меньшего JPEG и 8: 3 для большого JPEG.Обратите внимание, что GIF сохраняет четкие границы вдоль линий, но JPEG имеет тенденцию размывать границы.
JPEG - это схема сжатия, а не формат файла. Формат обмена файлами JPEG (JFIF) - это формат файла, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, имеют расширение .jpg.
Файл сменного изображения (EXIF)
EXIF - это формат файла, используемый для фотографий, снятых цифровыми камерами.Файл EXIF содержит изображение, сжатое в соответствии со спецификацией JPEG. Файл EXIF также содержит информацию о фотографии (дата съемки, выдержка, время экспозиции и т. Д.) И информацию о фотоаппарате (производитель, модель и т. Д.).
Переносимая сетевая графика (PNG)
Формат PNG сохраняет многие преимущества формата GIF, но также предоставляет возможности, превосходящие возможности GIF. Как и файлы GIF, файлы PNG сжимаются без потери информации.Файлы PNG могут хранить цвета с 8, 24 или 48 битами на пиксель и оттенки серого с 1, 2, 4, 8 или 16 битами на пиксель. Напротив, файлы GIF могут использовать только 1, 2, 4 или 8 бит на пиксель. Файл PNG может также хранить альфа-значение для каждого пикселя, которое указывает степень, в которой цвет этого пикселя смешивается с цветом фона.
PNG превосходит GIF в своей способности постепенно отображать изображение (то есть отображать все более и более приближенные изображения по мере их поступления по сетевому соединению).Файлы PNG могут содержать информацию о гамма-коррекции и цветокоррекции, чтобы изображения можно было точно отображать на различных устройствах отображения.
Формат файла изображения тегов (TIFF)
TIFF - это гибкий и расширяемый формат, поддерживаемый множеством платформ и приложений для обработки изображений. Файлы TIFF могут хранить изображения с произвольным числом бит на пиксель и могут использовать различные алгоритмы сжатия. Несколько изображений можно сохранить в одном многостраничном файле TIFF.Информация, относящаяся к изображению (производитель сканера, главный компьютер, тип сжатия, ориентация, количество образцов на пиксель и т. Д.), Может быть сохранена в файле и упорядочена с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
См. Также
Как выбрать лучший формат видеофайла
Формат видеофайлов и основы кодеков.Поскольку видеофайлы могут быть большими, были разработаны программы, называемые кодеками, чтобы упростить их хранение и совместное использование.Кодеки кодируют данные, чтобы сжать их для хранения и обмена. Затем они декодируют эти данные, чтобы распаковать их для просмотра и редактирования. Наиболее распространенный кодек для сжатия видео - H.264 или AVC.
Форматы аудиофайлов или расширения файлов являются контейнерами или оболочками для этих кодеков. Как и в случае с форматами аудиофайлов с потерями, большинство видеоформатов теряют данные при сжатии. Какой формат вы выберете, зависит от баланса, который вы хотите установить между качеством и простотой использования.
Узнайте о самых популярных расширениях видеофайлов.Это наиболее распространенные форматы цифрового видео и их наиболее частое использование.
MP4
MP4 (MPEG-4, часть 14) - наиболее распространенный тип формата видеофайлов. Предпочтительный формат Apple, MP4, также может воспроизводиться на большинстве других устройств. Он использует алгоритм кодирования MPEG-4 для хранения видео и аудио файлов и текста, но предлагает более низкую четкость, чем некоторые другие. MP4 хорошо подходит для видео, размещенных на YouTube, Facebook, Twitter и Instagram.
MOV
MOV (QuickTime Movie) хранит высококачественное видео, аудио и эффекты, но эти файлы, как правило, довольно большие. Файлы MOV, разработанные для QuickTime Player компанией Apple, используют кодировку MPEG-4 для воспроизведения в QuickTime для Windows. MOV поддерживается Facebook и YouTube, и он хорошо подходит для просмотра ТВ.
WMV
WMV (Windows Media Viewer) обеспечивают хорошее качество видео и большой размер, например MOV.Microsoft разработала WMV для проигрывателя Windows Media. YouTube поддерживает WMV, и пользователи Apple могут просматривать эти видео, но им необходимо загрузить Windows Media Player для Apple. Имейте в виду, что вы не можете выбрать собственное соотношение сторон в WMV.
AVI
AVI (Audio Video Interleave) работает практически со всеми веб-браузерами на компьютерах Windows, Mac и Linux. AVI, разработанный Microsoft, обеспечивает высочайшее качество, но при этом имеет файлы большого размера. Он поддерживается YouTube и хорошо подходит для просмотра ТВ.
АВЧД
Advanced Video Coding High Definition специально для видео высокой четкости. Эти файлы, созданные для цифровых видеокамер Panasonic и Sony, сжимаются для удобного хранения без потери четкости.
FLV, F4V и SWF
Видеоформаты Flash FLV, F4V и SWF (Shockwave Flash) разработаны для Flash Player, но обычно используются для потоковой передачи видео на YouTube. Flash не поддерживается устройствами iOS.
MKV
Разработанный в России формат мультимедийного контейнера Matroska является бесплатным и имеет открытый исходный код. Он поддерживает почти все кодеки, но сам по себе не поддерживается многими программами. MKV - разумный выбор, если вы ожидаете, что ваше видео будет просматриваться на телевизоре или компьютере с помощью медиаплеера с открытым исходным кодом, такого как VLC или Miro.
WEBM или HTML5
Эти форматы лучше всего подходят для видео, встроенных на ваш личный или деловой веб-сайт.Это небольшие файлы, поэтому они быстро загружаются и легко транслируются.
MPEG-2
Если вы хотите записать видео на DVD, вам подойдет MPEG-2 с кодеком H.262.
Редактирование и экспорт видео файлов.Независимо от того, снимаете ли вы кадры с помощью камеры DSLR, CinemaDNG или другой видеокамеры HD, вы можете работать с собственным форматом камеры в Adobe Premiere Pro. Благодаря упрощенным рабочим процессам и бесшовной интеграции с другими приложениями Adobe Premiere Pro позволяет создавать нужные видео даже на мобильных рабочих станциях.После того, как вы закончите редактирование, вы можете экспортировать в новейшие форматы вещания.
PNG, JPG, GIF, BMP, TIF: объяснение форматов файлов изображений
Мы все загружаем изображения или создаем мемы, чтобы делиться ими в социальных сетях случайно или для профессиональной работы. Но поскольку преобразование всего в PDF решает проблемы с качеством, нам, похоже, не нужно разбираться в форматах файлов изображений. Но что плохого в том, чтобы знать, какие форматы файлов изображений лучше всего подходят для каких целей? В этом посте обсуждаются следующие форматы файлов изображений и рассказывается, какой формат изображения подходит для каких случаев:
- JPG / JPEG / JFIF
- PNG
- TIF / TIFF
- GIF
- BMP.
PNG против JPG против GIF против BMP против TIF
Все мы слышали о большинстве этих форматов файлов, и многие из нас точно знают, когда использовать какой, но многие другие нет. Итак, вот краткое руководство.
Растр по сравнению с вектором
Прежде чем мы перейдем к пяти выбранным форматам файлов, полезно знать, что есть два основных графических семейства, растровые и векторные, и все перечисленные ниже форматы файлов изображений принадлежат к семейству растровых. Графика Raster состоит из пикселей, а графика Vector состоит из контуров.Кроме того, когда вы говорите о BITMAP, вы имеете в виду растр.
Сжатие с потерями и сжатие без потерь
Опять же, форматы файлов изображений можно различить на основе эффектов сжатия:
- Сжатие с потерями : он может сжимать изображения очень эффективно, но поскольку он не кодирует всю информацию, он не будет быть точным представлением оригинала, когда он восстанавливается как изображение. Обычно они подходят для фотографий, но не для рисунков или иллюстраций.
- Сжатие без потерь : он кодирует всю информацию из оригинала и остается и остается точным представлением оригинала при распаковке
Несжатый формат файла занимает наибольший объем данных и является точным представлением изображение.
Изображения JPG / JPEG / JFIF
Полная форма : Объединенная группа экспертов по фотографии.
Расширение : .jpg / .jpeg
Самый распространенный формат файлов изображений, в котором цифровые камеры сохраняют свои изображения.В файлах JPEG применяется метод сжатия с потерями, который может помочь значительно уменьшить размер файла без ущерба для качества. Это формат по умолчанию для файлов Microsoft Paint.
Минусы : Этот формат не застрахован от деградации поколений. Это означает, что при каждом редактировании и повторном сохранении; качество изображения ухудшится.
Приложение : неподвижные изображения, память устройства захвата изображений, изображения с фокусировкой на свет и темноту.
Формат изображения PNG
Полная форма : Portable Network Graphics
Extension :.png
Эта бесплатная альтернатива GIF с открытым исходным кодом предлагает 16 миллионов цветов. Это лучший формат файлов для полноцветных изображений, требующих идеального баланса тонов. Анимированный файл формата PNG доступен с форматом APNG. Эти файлы имеют прозрачный фон.
Минусы : Лучше всего работает с файлами большего размера. Сам формат PNG не поддерживает анимированную графику.
Приложение : редактирование изображений, веб-изображения, изображения со слоями, например эффекты прозрачности или затухания.Он создает удобные для Интернета изображения.
Расширение файла TIF
Полная форма : формат файла изображения с тегами.
Расширение : .tif / .tiff
Гибкий и легко расширяемый формат файла, способный работать с цветовыми пространствами, зависящими от устройства. Эти файлы имеют прозрачный фон. Они идеально подходят для логотипов компаний.
Минусы : Не идеально подходит для веб-браузеров.
Заявка : стандартный фотофайл для печати. Программные пакеты OCR.
Формат файла GIF
Полная форма : Формат обмена графикой
Расширение : .gif
Хотя этот формат имеет более низкий коэффициент сжатия, чем большинство видеоформатов, это наиболее распространенный формат анимации изображений.
Минусы : Ограничено 8-битной палитрой (256 цветов), не подходит для фотографических изображений или дизеринга.
Приложение : Графика, требующая нескольких цветов, например упрощенные диаграммы, логотипы и анимации, которые имеют большие части одного цвета.
Формат файла изображения BMP
Полная форма : означает Bitmap
Расширение : .bmp
Эти большие несжатые файлы связаны с графическими файлами в ОС Windows.
Минусы : Этот формат без потерь, то есть его нельзя сжать.
Приложение : Их упрощенная структура делает их идеальными для программ Windows.
Это самые распространенные форматы файлов изображений, которые мы используем. Теперь, когда вы знаете, какой из них идеально подходит для каких целей, вы сможете лучше управлять своими файлами изображений.
Полное руководство по оптимизации веб-изображений и анимации
Что такое оптимизация веб-изображений? Оптимизация веб-изображений - это процесс предоставления изображений наименьшего размера, оптимизированных с точки зрения качества, разрешения и формата. Поскольку мобильный трафик преобладает над настольными компьютерами, предоставление пользователям высококачественных изображений небольшого размера должно быть приоритетом для каждого веб-сайта.
Увеличивающаяся в последние годы скорость подключения к Интернету позволяет веб-разработчикам обогащать свои страницы все большим количеством средств массовой информации.В настоящее время средняя страница примерно в три раза больше, чем в 2011 году!
Увеличивающийся размер в основном используется для улучшения пользовательского опыта, но есть также часть, которая возникает из-за лени. Сегодняшняя пропускная способность позволяет издателям уделять на меньше внимания оптимизации доставки , что часто приводит к загрузке на больше, чем необходимо для пользователей .
Это не очень хорошая тенденция и особенно нежелательна, если принять во внимание рост использования мобильных устройств , которые часто обеспечивают совершенно иной опыт, чем настольные компьютеры. Размер и разрешение экрана мобильного устройства сильно отличаются от экрана настольного компьютера . Кроме того, вычислительная мощность и скорость соединения ниже, а стоимость мобильного трафика часто зависит от передачи.
Это создает среду, в которой низкая скорость передачи и быстрая загрузка ценятся на по сравнению с изображениями с высоким разрешением, которые в любом случае часто приходится уменьшать, чтобы они поместились на экране.
И, как мы все знаем, мобильный трафик некоторое время назад обогнал настольный трафик и продолжает расти.
Если вы все еще сомневаетесь в важности скорости страницы в современном состоянии Интернета, взгляните на эти замечательные статьи Марии Цеслак и Томека Рудски.
Во многих случаях есть много возможностей для улучшения. Мы можем и должны делать лучше с точки зрения доставки изображений и анимации . В этой статье я постараюсь показать вам, как это сделать.
Несколько примеровХорошо, давайте посмотрим, насколько мы можем улучшить.
ЕдиновременноМои исследования на тему оптимизации изображений положили несколько гифок на нашем собственном веб-сайте.В одной из наших лучших статей была неприятная проблема с размером изображения и анимации. Все носители на этой единственной странице до оптимизации весили больше, чем 20 МБ (ага, ужасно). Нам удалось уменьшить его до , чуть больше 1 МБ (да, безумно!). Медиа для этой конкретной страницы содержит 45 (!) Изображений и 2 анимации общей продолжительностью около 14 секунд . Первоначальные 20 МБ уже не кажутся такими уж плохими, не так ли?
Shopify.comРаспространенной ошибкой является использование неправильного формата сжатия файла. Позже в этой статье я представлю целый раздел, посвященный форматам сжатия изображений, но пока достаточно будет знать, что PNG не является правильным форматом для большинства изображений.
Некоторые изображения в блогах Shopify, к сожалению, поставляются в формате PNG. Например, преобразование изображения этой статьи в современный формат WebP уменьшает его размер на 90% без заметного падения качества. Оптимизированные файлы JPEG также значительно лучше PNG, но примерно на на 35% больше, чем WebP.
Исходное изображение (784 кБ), сжатое WebP (72 кБ), оптимизированное JPEG (99 кБ)
Если вы не можете просмотреть изображение WebP, не беспокойтесь. Это будет объяснено в разделе ниже.
АлиэкспрессЕще одна распространенная ошибка - загружает изображения с высоким разрешением и уменьшает их с помощью CSS . Я нашел примеры этой проблемы на домашней странице Алиэкспресс. Я выбрал Алиэкспресс в качестве примера только потому, что он популярен, и это был первый сайт, который пришел мне в голову.В сети можно найти более серьезные примеры этой проблемы.
Многие изображения обслуживаются в размере 350 × 350 пикселей и масштабируются до 192 × 194 (на дисплее FullHD). Правильное масштабирование изображений позволяет уменьшить их вес примерно на 65% .
Повышение качества изображения путем масштабирования изображений на стороне сервераФактически можно улучшить воспринимаемое качество изображения, масштабируя изображения на стороне сервера!
Не верите? Обратите внимание на эти два изображения:
| Исходное изображение уменьшено с помощью CSS - 216 КБ | Изображение заранее уменьшено - 75 кБ |
Разница небольшая, но определенно есть! Если вы присмотритесь, особенно на детализированных вещах, таких как волосы, лицо или обувь, вы увидите, что предварительно уменьшенное изображение кажется более резким, а более крупное - размытым. Как такое вообще возможно?
Это потому, что используемый браузерами алгоритм изменения размера CSS не очень хорош. Если вы подготовите изображение с помощью более сложного программного обеспечения (например, GIMP или ImageMagic, подробнее об этом в разделе «Инструменты»), вы можете получить гораздо лучшие результаты. Магия, очевидно, исчезает, если вы увеличиваете изображение, но вы обычно не увеличиваете изображение на веб-сайтах, не так ли?
Если вы проницательны, вы, вероятно, поняли, что изображения выше также в формате PNG.Повторное сжатие их в более подходящий формат приведет к дальнейшим улучшениям, но я хотел подчеркнуть важность правильного выбора размера в этом примере.
Эта презентация не будет работать с дисплеями Retina, для тех, кто работает с такими дисплеями, я подготовил снимок экрана, показывающий, как эти изображения выглядят на экране без Retina.
Разрешение изображенияЕсли вы обратили внимание на приведенный выше раздел, вы, вероятно, уже знаете, насколько важно правильное разрешение изображения, но это еще не все.Прежде чем мы углубимся в это, я хочу вам показать картинку.
Это текущая (по состоянию на 07.2018 г.) доля интернет-рынка с разрешением экрана в разных странах и типах устройств. Самым популярным разрешением, занимающим более 20% рынка, является… другие . Это показывает, насколько широко разнообразны экраны !
Если вы скептически относитесь к результатам (как и я изначально), проверьте методологию этого исследования. Это меня убеждает, но есть нюанс - мобильный.Мобильные браузеры объявляют серверу меньшее разрешение, а затем масштабируют элементы страницы до более высокого разрешения на стороне клиента.
Хорошо, как быть в этой ситуации? Это сложно, но есть шаги, которые можно предпринять, чтобы облегчить задачу.
Определите свою аудиторию. Размеры экрана сильно различаются в разных странах, отраслях и на разных устройствах. Чтобы быть эффективным, вам нужно знать свою конкретную аудиторию. Войдите в свою учетную запись Google Analytics и просмотрите отчет «Разрешение экрана » , чтобы узнать, кто посещает ваш веб-сайт.
Вы можете разделить данные по типу устройства или поведению пользователя. GA - действительно мощный инструмент, используйте его!
Разделите разрешения экрана на группы и масштабируйте ширину веб-сайта поэтапно, а не непрерывно (большинство сайтов все равно это делают). Обеспечьте важные шаги с изображениями с предварительно заданным размером, используя HTML srcset и медиа-атрибуты (описанные ниже), и сведите использование изменения размера CSS к минимуму.
Тем не менее, даже с помощью данных GA, вам придется иметь дело с несколькими разрешениями экрана.К счастью, есть атрибут HTML srcset, , который вы можете добавить в теги и

С этим кодом браузер загрузит только одно из предоставленных изображений, в зависимости от разрешения экрана средства просмотра и дисплея устройства.
Как видите, есть два способа предоставить разные источники изображений: srcset и медиа-атрибуты. Поведение этих атрибутов существенно различается. Тег srcset предоставляет подсказки о доступных файлах и оставляет решение о том, какие файлы использовать браузеру. Атрибут СМИ гораздо более агрессивен. Он ограничивает использование предоставленных файлов конкретными обстоятельствами (разрешение экрана в примере выше).
Основное преимущество подхода srcset заключается в том, что браузер может учитывать такие вещи, как соотношение пикселей устройства на дисплее.Например, браузер загрузит изображение более высокого качества для дисплея Retina.
С другой стороны, атрибут media дает гораздо больший контроль над тем, что будет отображаться на пользовательском устройстве. Браузер не изменит желаемое изображение.
По общему мнению, srcset лучше всего подходит для предоставления одного и того же изображения с разными вариантами разрешения, а атрибут media лучше всего подходит для предоставления разных изображений (или обрезанных версий изображения). Вы также можете использовать оба метода для достижения наилучших результатов, как в примере выше.Есть еще одно предостережение относительно атрибута srcset. По умолчанию браузер предполагает, что изображение будет отображаться на ширине всего окна просмотра. Чтобы подсказать, в каком размере будет отображаться изображение, используйте атрибут sizes. Вы можете указать несколько размеров для конкретных носителей. Рекомендуемая единица для атрибута размеров - vw, что означает% от области просмотра, но вы можете использовать любую другую единицу ширины, например пиксели, em и т. Д.
В случаях изменения разрешения (из-за переворачивания телефона, изменения размера окна и т. Д.) браузер адаптирует , заменив изображение на правильное. Подробнее о теге изображения вы можете прочитать в документации. Если вам нужно использовать изменение размера CSS, избегает изменения пропорций изображения , а предпочитает целочисленное деление (или умножение). С такими примерами гораздо проще справиться алгоритму масштабирования, и они часто дают немного лучшие результаты. В частности, избегает изменения размера изображений, содержащих текст или острые края в любой другой форме.Даже небольшое изменение размера испортит эти части и размывает изображение. Вот сравнение изображения в статье Википедии и того же изображения, уменьшенного на несколько пикселей по ширине и высоте. Я просто не могу стоять, когда вижу в Интернете изображения с измененным размером и текстом. Это отвратительно и на удивление часто.
Форматы сжатия Сжатие без потерь и сжатие с потерямиЕсть два подхода к сжатию: без потерь и с потерями. Первый полностью обратимый, что означает, что вы можете отменить сжатие и получить исходный файл без каких-либо потерянных данных (точно так же, как zip или rar).Его преимущество - очевидное превосходное качество изображения - если вы не потеряете никакой информации в процессе сжатия, вы не потеряете никакого качества.
Напротив, сжатие с потерями необратимо , что означает, что после его применения невозможно восстановить исходное изображение, если вы не знаете, как возиться со стрелкой времени или обратной энтропией. (Если вы не получили эту часть, ознакомьтесь с моей предыдущей статьей). Некоторая информация теряется в процессе. Его главное преимущество - сжатие превосходного размера. - вы можете получить очень легкие файлы, используя этот метод.
Выбор между сжатием без потерь и сжатием с потерями необходимо рассматривать индивидуально. Если вы готовите изображения для фотоблога, вам нужно сохранить все детали нетронутыми, поэтому вам следует использовать метод без потерь. С другой стороны, большинство типичных веб-сайтов с удовольствием используют форматы с потерями, и они действительно выигрывают от меньшего размера файла.
Обзор формата сжатияВ этом разделе мы рассмотрим различные форматы сжатия.Мы собираемся оценивать созданные файлы по размеру, качеству изображения и поддержке браузера. Я также представлю свои субъективные оценки качества и исходные изображения, поэтому не стесняйтесь не соглашаться с моим мнением по этому поводу.
PNGPortable Network Graphics - популярный формат сжатия без потерь . Он предлагает изображения высшего качества , но не может сжимать так сильно, как некоторые другие форматы.
В этой статье я собираюсь использовать изображения PNG в качестве исходной опорной рамки для оценки качества изображения в форматах с потерями.
Он по-прежнему пользуется популярностью в сети, где высокое качество превышает размер файла. Выбор PNG также рекомендуется для изображений с очень резкими краями , например, для изображений, содержащих текст . Благодаря кодировке изображения текста на самом деле имеют более высокую степень сжатия с PNG по сравнению с другими форматами (в том числе с потерями!), А также преимущество лучшего качества.
PNG имеет два режима: 24-битная или 8-битная глубина цвета . Первый используется для представления фотографий, а второй отлично подходит для изображений текста, монохромных фотографий или логотипов.Формат PNG повсеместно поддерживается всеми современными браузерами.
БМПЭто формат файла растрового изображения. Он не обеспечивает никакого сжатия . Это формат, созданный и используемый в основном при обработке изображений.
Видите ли, размер файла и вычислительная мощность взаимозаменяемы. Если вы сжимаете файл сильнее, он весит меньше, но вам нужно потратить больше вычислительной мощности на его кодирование и декодирование.
ФайлыBMP представлены просто, поэтому для отображения или редактирования изображения требуется очень небольшая вычислительная мощность, но размер файла значительно больше, чем у сжатых форматов (включая PNG).
Практически нет случаев, когда передача растровых изображений по сети была бы полезной из-за ограничений полосы пропускания. Если вы не делаете ничего особенного, не используйте изображения BMP на своем веб-сайте. К сожалению, мне удалось найти изображения BMP, используемые во всем Интернете.
Напомним, качество изображения отличное, поддержка браузерами универсальна, но размер файлов, закодированных как BMP, составляет , что очень велико .
GIF GIF-файлыболее распространены как формат анимации (который мы рассмотрим в следующем разделе), но также могут использоваться как статические изображения . Таким образом, GIF-файлы имеют своего рода смешанные характеристики сжатия без потерь и сжатия с потерями. Пиксельное представление без потерь, но глубина цвета ограничена 8 битами на пиксель (что соответствует 256 цветам на изображение).
Это означает, что файл будет содержать меньше цветов (до 256 различных цветов на файл), но будет меньше весить. Вот двухстороннее сравнение градиента между 24-битным PNG и 8-битным GIF.
| 24-битный PNG (94 КБ) | 8-битный GIF (34 КБ) |
Это делает файлы GIF не очень подходящими для представления фотографий или любых других богатых изображений. Они могут быть полезны для простых логотипов, значков и т. Д. По моему опыту, 8-битный PNG дает файлы меньшего размера, чем GIF (более подробное сравнение и примеры приведены в следующем разделе статьи).
Все современные браузеры поддерживают изображения в формате GIF.
SVGФормат Scalable Vector Graphics сильно отличается от других. Вместо отдельных пикселей изображение SVG представляет собой геометрические фигуры. Его главным преимуществом является возможность зума практически неограниченно без потери качества .
Тип файла SVG в основном используется для логотипов , но также и для изображений геометрических форм. Основные недостатки этого типа файлов:
- Для небольших изображений, таких как логотипы, часто размер файла немного больше, чем у PNG или WebP,
- необходимость создания изображения в виде векторов. В большинстве случаев невозможно эффективно преобразовать изображение в SVG (есть некоторые инструменты, которые утверждают, что это делают, но, по моему опыту, результаты неудовлетворительны).
Качество изображения файла SVG превосходно независимо от размера представления. Поддерживается всеми современными браузерами.
JPEGJPEG - король веб-изображений. Около 65% всех байтов изображений в Интернете хранятся в формате JPEG.
Источник: Pingdom Хорошо, но что сделало JPEG таким популярным? Файлы JPEG часто бывают маленькими . Его сжатие использует алгоритмы с потерями, чтобы минимизировать размер, жертвуя качеством в областях, где человеческий глаз не так чувствителен.
Такой подход приводит к значительному уменьшению размеров, обычно без заметных искажений. Давайте посмотрим на этот снимок Юпитера, сделанный зондом JUNO.
Как видите, используя сжатие JPEG , мы можем получить значительное уменьшение размера (более 90%) без значительной потери качества . Давайте посмотрим, как обстоят дела, когда мы увеличим масштаб этих фотографий.
Даже с увеличенной рамкой различия между этими изображениями едва заметны !
ОднакоJPEG НЕ является панацеей от всех зол. Не может эффективно представлять изображения с резкими краями и низкой цветовой палитрой. Примером этой проблемы является изображение текста, представленное в разделе PNG, другим является логотип Onely:
.Я сжал изображение JPEG примерно до 2 КБ (вдвое больше, чем файл PNG) и увеличил масштаб. И контуры, и цвета искажены. Искажения достаточно значительны, чтобы их можно было отчетливо увидеть даже на неоткрытой части изображения.
JPEG поставляется с универсальной поддержкой браузера .Это самый популярный формат изображений, и я не могу вспомнить ни одного устройства, которое его не поддерживает.
Этот формат файла поставляется с множеством кодировщиков с различными настройками. В основном мы можем получить базовый и прогрессивный JPEG. Визуальная разница между ними заключается в способе загрузки изображения. Базовая линия загружает изображение сверху вниз по мере поступления данных. При прогрессивной печати все изображение печатается сразу с очень низким качеством, и по мере поступления данных изображение улучшается. Вот анимация, которая показывает разницу.
В этой статье я буду использовать базовый, базовый JPEG и прогрессивный JPEG в форме MozJPEG от Mozilla.
Мир за пределами JPEG - WebP СжатиеJPEG отлично подходит для уменьшения размера файла, но оно устарело. Как вы знаете, несколько лет в развитии ИТ - это как век во внешнем мире. JPG восходит к 1992 году, поэтому он старше некоторых членов нашей команды в Onely!
И да, были обновления и новые методы кодирования (например, mozJPG), но основная идея осталась неизменной.
Однако есть альтернативы JPEG. Они пока не очень популярны, но их приход к власти - лишь вопрос времени, потому что они явно стали лучше. Лучше как по качеству изображения, так и по размеру файла и !
Вы можете проверить некоторые из них, используя этот инструмент сравнения.
К сожалению, некоторые форматы защищены патентом и не могут широко использоваться в Интернете.
Однако есть один, который открыт для публичного использования - WebP. В настоящее время этот формат разрабатывается Google и использует сжатие без потерь и с потерями для минимизации размера файла.
Поддерживается многими современными браузерами , но все еще есть пробелы в охвате. По состоянию на август 2018 года почти 75% пользователей во всем мире просматривают веб-страницы с помощью браузера, поддерживающего изображения WebP. Это неплохо.
Размер файла и качество изображений WebP выглядят многообещающе, вы можете увидеть, насколько хорошо оно работает, в следующем разделе. Его большим преимуществом также является универсальность . Он может быть сжат как с потерями, так и без потерь, с определенной глубиной цвета, с прозрачностью и как анимация.Он также хорошо работает во всех этих областях.
РезюмеВот краткий обзор наиболее популярных форматов изображений и их возможностей.
| Тип файла | PNG | GIF | JPEG | WebP |
| Тип сжатия | без потерь | без потерь | С потерей | Без потерь и с потерями |
| Поддержка браузера | Универсальный | Универсальный | Универсальный | Хорошо (> 70% пользователей) |
| Глубина цвета | от 8 бит до 48 бит | 8-бит | 24-бит | 24-бит |
| Прозрачность | Поддерживается | Поддерживается | Не поддерживается | Поддерживается |
Это руководство было бы совершенно неполным, если бы не затронула тему анимации.Как вы видели в начале этой статьи, присутствие таких СМИ быстро увеличивается ().
Более того, оптимизация доставки анимации, по моему мнению, в состоянии намного хуже, чем оптимизация доставки изображений, , и все это из-за GIF.
GIFАнимированные GIF-файлы были созданы для обмена очень короткими, грубо нарисованными анимациями. Этот формат никогда не задумывался как настоящий видеоэквивалент, потому что в нем отсутствует кодирование видео.
Если это то, чем вы хотите поделиться, не стесняйтесь использовать. Но, ПОЖАЛУЙСТА, обратите внимание, что даже на последнем гифке, которая все еще довольно проста, 8-битная цветовая палитра гифок слишком бедна, чтобы переходы были плавными. А GIF уже имеет размер более 300 КБ . Если вы помните начальный раздел этого руководства, вы знаете, что если вы попробуете, , вы сможете втиснуть 14 секунд анимации в 250 кБ !
Если вам действительно нравится использовать GIF, я добавил коллекцию из более чем 2000 стилизованных фонов веб-сайтов.Вы даже можете взять лучшее из обоих миров и использовать анимированный GIF в качестве фона!
Хорошо, надеюсь, ты не злишься на меня из-за насмешек над GIF. Я немного преувеличил (но совсем немного). GIF-файлы играли огромную роль в первые дни существования сети. Они предоставили универсальный формат для всех различных платформ и были на переднем крае веб-анимации. Но они никогда не предназначались для того, как их используют в наши дни.
Взгляните, например, на этот GIF-файл с Майклом Джексоном.
- Зерно на нем УЖАСНОЕ.
- Слишком бедная цветовая палитра. Удачи в попытках отличить волосы Майкла от фона. Или части лица мальчика сзади на заднем плане. Или рассказать, что это за предыстория.
- Твой отец мог быть известен тем, что участвовал в этой популярной гифке. Или твоя мама. Попытайтесь распознать лица людей в третьем ряду (я предполагаю, что они именно такие, но не могу сказать наверняка)
- А теперь самое лучшее.ВЕС НАСТОЯЩЕГО ШЕДЕВРА ВСЕГО 1,5 МБ!
- Ради моего здравого смысла, пожалуйста, не используйте GIF-файлы для кадров фильмов.
Я снова преувеличиваю, помимо присущих GIF-файлов недостаткам, этот тоже плохо сделан. Однако это не меняет моего сообщения.
У меня есть еще один аргумент, чтобы убедить вас, что пора перестать использовать GIF. Даже такие сайты, как Giphy, Gfycat или Imgur, используют альтернативные форматы для представления «GIF» на своих сайтах.
«Формат» GIFV, который использует Imgur, на самом деле не формат файла, а скорее контейнер.Он состоит из тега HTML
APNG и WebPAPNG - это расширение формата PNG, которое позволяет отображать анимированные изображения. Хорошо то, что поддерживает 8-битную и 24-битную глубину цвета . Обычно дает меньший размер файла, чем GIF , но его поддержка браузером не такая широкая (это не ужасно, ведь около 75% пользователей во всем мире могут просматривать APNG).За исключением этого, он сталкивается с той же проблемой, что и GIF: это не видеоформат. Он разработан, чтобы соответствовать той же нише по доставке простых анимаций.
WebP - это современный формат изображений Google, который также поддерживает анимированные кадры. Мы уже видели его возможности при сжатии изображений без потерь и с потерями, но в мире анимации он не так хорош (на мой взгляд).
Он явно предназначен для хранения фото-контента, а не простых форм или логотипов, которые отлично подходят для GIF и APNG.Это приводит к тому, что он лучше работает с анимацией, такой как GIF Майкла Джексона, но это не имеет значения, потому что видеоформаты все еще намного лучше, как я покажу позже. Что касается простых анимаций, файлы, сжатые с помощью WebP, имеют больший размер (даже с потерями).
Вот отличное прямое сравнение этих древовидных форматов на простых анимациях. По его результатам, APNG является явным победителем с точки зрения размера файла для простых анимаций.
ВидеоформатыЭто форматы , предназначенные для эффективной доставки кадров фильма.В отличие от ранее упомянутых форматов, они используют межкадровое сжатие. Это означает, что если часть изображения между кадрами статична, она не будет загружаться снова и снова. Это позволяет значительно улучшить сжатие по сравнению с форматами анимированных изображений. В этой области есть два конкурента: MP4 и WebM. Первый - это хорошо зарекомендовавший себя видеоформат. Он почти повсеместно поддерживается современными браузерами (за исключением Opera Mini). В целом он обеспечивает лучшее качество по сравнению с WebM, но имеет немного больший размер файла.WebM, с другой стороны, обеспечивает превосходное сжатие в большинстве случаев за счет немного более низкого качества (едва заметного в веб-среде) и немного худшей поддержки (оно не обрабатывается должным образом в Opera Mini, IE и Safari).
Основываясь на примере анимации из нашей статьи, преобразовав GIF в WebM, мы на уменьшили размер файла более чем на 98%, (с 9193 кБ до 160 кБ) и почти на столько же, преобразовав в MP4 (181 кБ).
Хорошо, но это видеофайлы, а как насчет зацикливания GIF? Вы можете легко предоставить его с помощью тега HTML
Выбор правильного формата файла Файлы логотипов (и другие простые рисунки)Я выбрал 3 разных логотипа для тестирования и проверил их размер в разных форматах. Все файлы (за исключением WebP) были сжаты непосредственно из исходных файлов SVG с помощью ImageMagick.
Вот итоговые размеры файлов в КБ:
| Файл | SVG | 24-битный PNG | 8-битный PNG | GIF | WebP * | JPEG ** |
| Единовременно | 0,62 | 0,96 | 0,96 | 4,3 | 3,3 | 9,4 |
| НАСА | 13,9 | 26,9 | 6,9 | 10,1 | 6,1 | 21,2 |
| 1,9 | 11,1 | 3,2 | 5,0 | 2,5 | 11,5 |
* Файлы WebP были созданы из 8-битных PNG со сжатием без потерь.Создание WebP из 24-битных PNG дает немного больший размер файла.
** JPEG сжимается без потерь.
Вердикт неочевиден. В среднем WebP обеспечивает наименьший размер файла, но он не всегда поддерживается всеми браузерами, а файлы логотипов в любом случае обычно очень маленькие. В зависимости от ваших потребностей, хорошим выбором будут или 8-битный PNG или SVG.
Если вы хотите сжать последние части вашего сайта или вам нужно более 256 цветов для файла логотипа, используйте WebP или SVG.
SVG требует больше работы, чем простое преобразование, но предлагает приличное (а в некоторых случаях отличное) сжатие и превосходное качество с возможностью увеличения без потери качества. WebP предлагает простое преобразование, но не всегда поддерживается всеми браузерами и требует файла резервной копии (который довольно легко предоставить).
В противном случае создайте 8-битный PNG и забудьте, что у вас возникла эта дилемма. В большинстве случаев этого достаточно.
Изображения, содержащие текстЛучше всего включать цитаты как текст, а не как изображение и стилизовать его с помощью CSS, но есть случаи, когда изображение намного проще или необходимо.Испытуемыми будут снимок экрана статьи из Википедии (чистый текст) и снимок экрана ветки Reddit (текст + немного графики).
| Файл | 24-битный PNG | 8-битный PNG | GIF | WebP * | JPEG ** |
| Википедия | 16 633 | 7 450 | 8 818 | 6 138 | 56 628 |
| 35 070 | 10 566 | 16 592 | 6 420 | 38 196 |
* Файлы WebP были созданы из 8-битных PNG со сжатием без потерь.Создание WebP из 24-битных PNG дает немного больший размер файла.
** JPEG сжимается без потерь.
WebP здесь явный победитель , особенно когда текст обогащен графикой. Он поддерживается не всеми браузерами, но вы можете легко сделать резервную копию 8-битного PNG для пользователей без поддержки WebP. Кстати, для изображений с чистым текстом он почти так же хорош, как WebP, но отстает в кодировании графики.
Я также хотел бы указать на JPEG, который явно не поспевает за форматами без потерь в этом отношении.Вы никогда не должны снимать или конвертировать текстовые экраны в JPEG.
Фото-изображенияЗдесь анализ усложняется. Мне нужно разделить форматы на 2 категории в зависимости от метода сжатия (с потерями и без потерь). Нам также придется принимать во внимание воспринимаемое качество изображений, сжатых с потерями, а не только размер файла.
Я также исключил из анализа GIF и 8-битный PNG, так как большинство изображений красочные, а 8-битной цветовой шкалы, которую предоставляют эти форматы, недостаточно.Однако для конкретных монохромных изображений вы можете поэкспериментировать с ними самостоятельно. Вот подопытные:
Кошки (да, я люблю кошек и люблю мемы):
И результаты. Во-первых, сжатие без потерь (сравните только размер, качество без изменений)
| Формат | Бабуин | Фрукты | Кошки |
| 24-битный PNG | 610 Кбайт | 434 Кбайт | 212 Кбайт |
| WebP | 566 Кбайт | 366 Кбайт | 153 Кбайт |
WebP обеспечил уменьшение размера во всех случаях.Величина дополнительного сжатия колебалась от примерно 7% для бабуина до примерно 28% для кошек. В среднем он обеспечил , что примерно на 15% меньше размера файла по сравнению с PNG.
Вот результаты для сжатия с потерями (размер в КБ):
Результаты меня немного удивили. Я ожидал, что WebP выиграет по всем параметрам с точки зрения размера файла, но для файла с изображением бабуина и невысокого качества кодировщики JPEG действительно справились лучше.Однако, если принять во внимание все результаты, WebP по-прежнему явный победитель с точки зрения размера файла .
Мне трудно объективно судить о воспринимаемом качестве изображения, потому что это субъективный опыт, тем не менее, я постараюсь поделиться с вами своими впечатлениями. Во-первых, без увеличения я не вижу существенной разницы между форматами файлов при большом и стандартном качестве сжатия . При настройках низкого качества артефакты сжатия становятся четко видимыми в файлах JPG от обоих кодировщиков.Они особенно сильны по краям, например, на переходе между кошачьими ушами и фоном.
WebP удается сохранить изображение без заметных артефактов сжатия даже при предустановке низкого качества, но количество деталей заметно уменьшается, что создает размытое впечатление или изображение немного не в фокусе. В общем, я предпочел некачественное изображение, сжатое как WebP, а не JPEG, помимо уменьшения его размера, которое в среднем составляет:
- 55% выше базового JPEG и 22% больше MozJPEG для наивысшего качества
- На 21% больше базового JPEG и на 4% больше MozJPEG для качества по умолчанию
- На 21% больше базового JPEG и -13% по сравнению с MozJPEG для низкого качества
Во-первых, рынок браузеров довольно сегментирован.Существует несколько браузеров со значительным количеством пользователей, и список поддерживаемых форматов для каждого из них разный. Чтобы быстро понять, поддерживается ли формат, который вы хотите использовать, вы можете проверить сайт CanIUse.
Основные форматы изображений: JPEG, GIF и PNG универсально поддерживаются всеми браузерами. Покрытие для других форматов, представленных в этой статье, также довольно велико (все форматы охватываются более 70% пользователей), но если вы решите их использовать, вы должны предоставить резервную копию для этих пользователей, которые не смогут увидеть ваш СМИ иначе.
На самом деле создать резервную копию с помощью HTML довольно просто. Для изображений существует HTML-тег
При использовании этого кода, если ваш браузер поддерживает WebP, он загрузит изображение WebP. В противном случае он проигнорирует его и загрузит только JPEG. Изображение ниже было добавлено с использованием тега изображения и будет изменяться в зависимости от поддержки вашего браузера.
Очень похожий тег доступен для резервного копирования видеофайлов. Его структура идентична, и, кроме того, он предлагает больше настроек.Вы можете добавить такие атрибуты, как цикл, автовоспроизведение и отключение звука, которые делают видео похожим на GIF .
<цикл автовоспроизведения видео отключен>
Это так просто!
Ленивая загрузка против отложенной загрузки (с точки зрения SEO)Другой подход к оптимизации доставки изображений, отличный от простого уменьшения их размера, - это отложить их загрузку до тех пор, пока не будет готово основное содержимое страницы.Это можно сделать разными способами, но есть два основных пути:
- Отложить
- Во время начальной загрузки не запрашивать изображения
- Заявить право на пространство, которое будет занимать фактическое изображение, с помощью CSS
- Ждать сигнала готовности страницы
- Запрос на загрузку актуальных изображений
- Заменить заявленные пустые места фактическими изображениями
- Ленивая загрузка
- Во время начальной загрузки не запрашивать изображения
- Когда пользователи прокручивают изображение для просмотра, загрузите и покажите изображение.
При первом подходе у робота Google нет проблем со сканированием изображений. Для большинства реализаций требуется простой встроенный код JavaScript для переключения на изображения, и во время наших тестов эти изображения присутствовали на страницах, отображаемых Google. Вот руководство, в котором показано, как отложить загрузку изображения.
Напротив, ленивые изображения не обрабатываются Google. Робот Googlebot - это так называемый ленивый пользователь. Он не взаимодействует со страницей. Следовательно, контент , зависящий от прокрутки, щелчка или любого другого взаимодействия с пользователем, недоступен для индексации Google.Есть действенное решение этой проблемы. Вы можете предоставить ссылку на фактическое изображение с помощью schema.org. Робот Google перейдет по этой ссылке и получит изображение.
Я убежден, что для большинства веб-сайтов достаточно приличной оптимизации изображений, и отсрочка процесса загрузки изображений не принесет значительного улучшения, но для некоторых страниц с большим количеством мультимедиа это может быть жизнеспособным решением или даже необходимостью. В таких случаях выбор между отложенной загрузкой изображения и отложенной загрузкой также следует рассматривать индивидуально.Просто имейте в виду, чтобы обеспечить индексацию ленивых изображений, если вы это сделаете.
Обзор инструментов редактирования изображенийВ свое время я использовал множество инструментов, скриптов и программ. Есть некоторые из них, которые я считаю особенно полезными. Большинство из них основаны на командной строке. Если вы никогда не работали с консолью, не волнуйтесь, она простая и удобная. Я все равно предоставлю несколько готовых команд, так что не волнуйтесь!
WebPconvЭто кодировщик WebP с графическим интерфейсом .Его очень легко использовать, просто перетащите файлы, и все готово. Также есть вкладка с дополнительными настройками. Вы можете выбрать режим без потерь или с потерями, качество сжатия и некоторые другие полезные настройки.
Он позволяет кодировать и декодировать файлы WebP, имеет простой интерфейс, быстрое и простое преобразование нескольких файлов и бесплатное программное обеспечение. Вот ссылка для скачивания.
Mozilla JPEG Encoder ProjectЭто API, предназначенный для включения в другие программы, но я обнаружил, что использование встроенной команды cjpeg удобно для преобразования файлов JPEG в файлы mozJPEG.Чтобы использовать его, вам понадобится консоль: CMD или Powershell, или BASH в Linux. Чтобы преобразовать файл, скопируйте его в каталог, в который вы извлекли файлы проекта, и откройте там окно консоли (Shift + щелчок правой кнопкой мыши внутри каталога -> Открыть командное окно здесь). Далее введите команду:
cjpeg -optimize -quality 80 input.jpg> output.jpg
Измените соответственно имена файлов и установите качество (0–100, 100 - максимально возможное качество, 0 - самое низкое.80 - значение по умолчанию). Вот ссылка на проект (нажмите «Клонировать» или «Загрузить», чтобы загрузить файлы).
FFmpegЭто мощный инструмент, широко используемый при редактировании видео. Я использовал его для преобразования GIF в файлы WebM и MP4 с отличными результатами. Он основан на командной строке, но я предоставлю вам команды, которые дали мне отличные результаты.
ffmpeg -i input_file.gif -c: v libvpx-vp9 -b: v 0 -crf 35 -vf scale = 714: 402 -an -pass 1 -f webm NUL
ffmpeg -i input_file.gif -c: v libvpx-vp9 -b: v 0 -crf 35 -vf scale = 714: 402 -an -pass 2 output.webm
Как видите, это двухэтапный процесс с некоторыми настройками, которые нужно изменить.
Команда-crf позволяет выбрать качество изображения, где 0 - самое высокое, а 63 - самое низкое.
-vf scale = позволяет изменять размер видео (следует использовать размер, который будет отображаться на странице).
Вы можете поэкспериментировать с этими двумя вариантами, а остальные значения должны оставаться неизменными для правильного выполнения.Вот ссылка для загрузки FFmpeg (а также отличный источник знаний).
FileOptimizerУ этого есть графический интерфейс, который действительно очень прост в использовании. Просто перетащите файлы, которые хотите оптимизировать, и нажмите кнопку «Оптимизировать все».
Он не будет изменять размер или формат вашего изображения, но он очищает их, удаляет ненужные данные, пробует другие алгоритмы кодирования и т. Д. Сам по себе не заменяет сложную оптимизацию файлов , а скорее первый шаг в процессе.
Я использую его для вновь полученных файлов , в качестве первого шага в процессе оптимизации. Изображения в сети часто содержат много ненужных данных и плохую кодировку. FileOptimizer распознает эти части и просто удаляет их, чтобы они не мешали последующему изменению размера и преобразованию. Он также пробует другие методы кодирования, например, оптимизирует цветовые палитры PNG. Для некоторых файлов он может значительно уменьшить размер (у меня было несколько примеров уменьшения размера файла на 80%).
ImageMagickЭто еще одна рабочая лошадка.Он имеет как графический интерфейс, так и обработку из командной строки (которую я использовал гораздо чаще). Он имеет простое масштабирование, обрезку, преобразование и многое другое. Если вы готовите изображения для своего веб-сайта, вы обязательно найдете им применение. Взгляните на список его функций и возьмите его здесь.
GIMP - программа обработки изображений GNUПо сути, это бесплатная версия Photoshop, созданная для Linux, но теперь она доступна на нескольких платформах, включая Linux, Windows и OS X.В нем есть утилита для работы с изображениями, а также мощные функции масштабирования, изменения размера и кодирования. Также есть консольный режим для работы с пакетными файлами. Вот веб-сайт GIMP.
ЗаключениеВ текущем состоянии Интернета скорость страницы очень важна. Это влияет на пользовательский опыт, что приводит к доходу, а также к органическому ранжированию. Изображения и анимация составляют большую часть посещаемости веб-сайта и во многих случаях являются низко висящими плодами для оптимизации.Уменьшение их размера принесет пользу вашим пользователям, особенно мобильным. Это также позволит вам уменьшить нагрузку на ваш сервер (чем меньше нужно передавать, тем меньше работы для этого). В некоторых случаях это также может высвободить часть краулингового бюджета, поскольку Google не нужно будет тратить его на мультимедиа.

 Если такой
возможности нет, сканируйте в формате PNG — в нем
гарантированно используются алгоритмы сжатия
без потерь, или, в крайнем случае, в BMP — файлы
получаются несжатые и потому огромные, и, кроме
этого они не принимаются в Scan Tailor, поэтому их
необходимо будет в дальнейшем
переконвертировать в один из форматов,
использующий сжатие без потерь.
Если такой
возможности нет, сканируйте в формате PNG — в нем
гарантированно используются алгоритмы сжатия
без потерь, или, в крайнем случае, в BMP — файлы
получаются несжатые и потому огромные, и, кроме
этого они не принимаются в Scan Tailor, поэтому их
необходимо будет в дальнейшем
переконвертировать в один из форматов,
использующий сжатие без потерь. cc/ru/
cc/ru/