Оптимизация изображений в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Оптимизация изображений для веб-страниц — это процесс сжатия изображения и настройки параметров его отображения для оптимального использования в среде Интернет. При размещении файла в Интернете важное значение имеет размер файла: размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным. Для размещения изображений в Интернете используются три основных формата: GIF, JPEG и PNG.
При размещении файла в Интернете важное значение имеет размер файла: размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным. Для размещения изображений в Интернете используются три основных формата: GIF, JPEG и PNG.
При размещении изображения в сети следует учитывать размер файла. Размер файла следует задать так, чтобы время на его загрузку было минимальным, а качество изображения — максимальным.
В настоящее время в технологии веб-дизайна используется три основных формата пиксельной графики — GIF, JPEG и PNG. Оптимизированные изображения в этих форматах можно создать следующими способами:
Чтобы достичь точной оптимизации изображения для применения в приложениях веб-разработки (например, Adobe® Dreamweaver®), можно выбрать команду «Сохранить для Web». Диалоговое окно «Сохранить для Web» позволяет осуществлять предварительный просмотр изображения в различных форматах и с разными настройками оптимизации.
 В нем можно также задать параметры прозрачности и анимации.
В нем можно также задать параметры прозрачности и анимации. Чтобы получить оптимизированные изображения в основных форматах можно воспользоваться командой «Сохранить как». В зависимости от формата файла можно указать качество изображения, прозрачность фона или подложку (заполнение фоновых областей каким-либо цветом), вариант отображения цветов и метод загрузки.
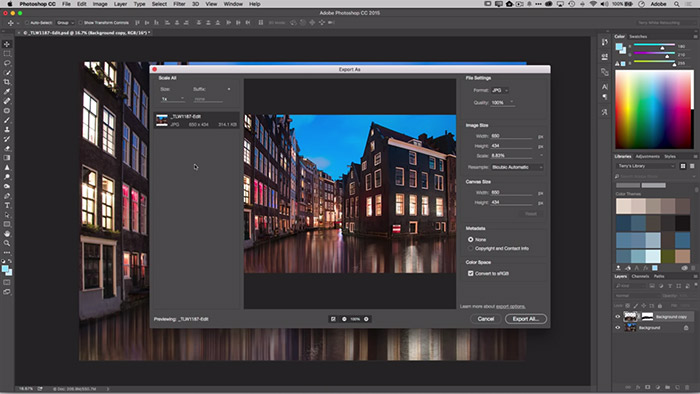
Воспользуйтесь диалоговым окном «Сохранить для Web» для предварительного просмотра результатов применения различных параметров оптимизации фотографии, предназначенной для публикации в сети. Это простой процесс. Откройте фотографию и выберите «Файл» > «Сохранить для Web». Затем выберите формат из раскрывающегося списка форматов (GIF, JPEG, PNG-8 или PNG-24) и задайте дополнительные параметры по своему усмотрению. (Список форматов располагается непосредственно внизу списка «Установки».) Эта операция сохраняет копию файла, не внося изменения в оригинальное изображение.
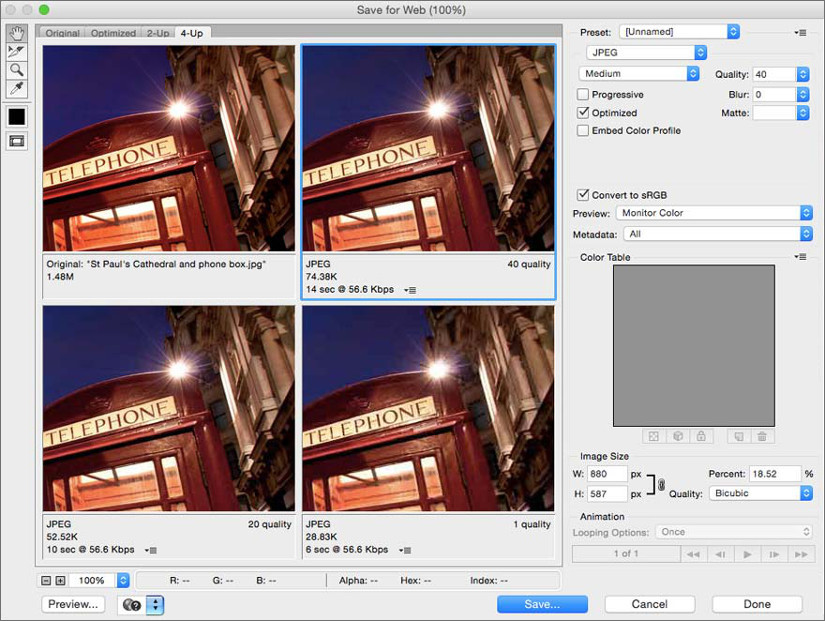
Диалоговое окно «Сохранить для Web»
A. Палитра инструментов B. Пипетка выбора цвета C. Оптимизация настроек и всплывающее меню с дополнительными параметрами D. Размер изображения E. Параметры анимации F. Список вариантов масштабов G. Меню предварительного просмотра в браузере H. Исходное изображение I.
Палитра инструментов B. Пипетка выбора цвета C. Оптимизация настроек и всплывающее меню с дополнительными параметрами D. Размер изображения E. Параметры анимации F. Список вариантов масштабов G. Меню предварительного просмотра в браузере H. Исходное изображение I.
Параметры оптимизации появляются в правой части диалогового окна «Сохранить для Web». В поле «Потери сжатия» можно установить уровень потерь, допустимых при сжатии. В раскрывающемся списке «Количество цветов» можно выбрать количество цветов, которые используются при сохранении изображения. В поле «Подложка» представлены команды, обеспечивающие заполнение фоновых областей каким-либо цветом (В этом случае исходное изображение должно иметь прозрачные области). Вкладка «Размер изображения» также позволяет управлять размером изображения. Можно использовать готовые установки (выбрав соответствующий вариант из списка «Установки») или задать параметры выбранного формата для тонкой настройки алгоритма оптимизации.
Оригинальное изображение в окне (слева) и оптимизированное изображение в окне предварительного просмотра (справа). В нижней части каждого окна просмотра отображается соответствующая информация об изображении, например формат файла, объем файла, время передачи такого файла при соответствующей скорости. По мере изменения настроек меняется и эта информация.
В левом верхнем углу диалогового окна расположена небольшая палитра инструментов. Инструмент «Рука» предназначен для просмотра различных областей изображения путем перетаскивания фрагментов изображения в поле просмотра. Инструмент «Масштаб» используется для изменения масштаба: для увеличения масштаба щелкните инструментом на изображении, для уменьшения масштаба щелкните инструментом, удерживая нажатой клавишу Alt. (Для изменения масштаба также можно воспользоваться списком масштабов внизу диалогового окна.) Инструмент «Пипетка» используется для выбора цвета подложки.
Для размещения изображения в Интернете можно использовать 4 формата файлов. При выборе формата изображения руководствуйтесь следующими рекомендациями:
При выборе формата изображения руководствуйтесь следующими рекомендациями:
JPEG
Формат JPEG может быть лучшим вариантом для сохранения изображений, предназначенных для публикации в сети.
PNG-24
Как и формат JPEG этот формат вполне подходит для сохранения фотографий. Если изображение содержит прозрачные области, предпочтительнее выбрать формат PNG-24 вместо JPEG. (JPEG не поддерживает прозрачность; в данном случае вам следует заполнить области цветом подложки.) Файлы в формате PNG-24 файлы зачастую имею больший размер, чем JPEG-варианты того же файла.
GIF
Как правило, формат GIF применяется для работы со шрифтовыми фрагментами, кнопками, логотипами и прочими изображениями, имеющими ограниченное количество цветов и резкие ясные контрасты. При экспорте анимированного изображения также используется формат GIF.
PNG-8
Формат PNG-8 фактически дублирует функции формата GIF, просто он менее известен. Используйте его для тех же целей. что и формат GIF (кроме анимации).
Используйте его для тех же целей. что и формат GIF (кроме анимации).Формат GIF и PNG-8 позволяют сохранять изображения с использованием палитры индексированных цветов (не более 256 оттенков цвета). Чтобы преобразовать изображения в формат индексированных цветов, Photoshop Elements создает специальную таблицу индексированных цветов. Если цвет в оригинальном изображении не присутствует в таблице, приложение выбирает ближайший цвет в таблице или имитирует этот цвет, комбинируя имеющиеся цвета.
Файлы в формате JPEG и PNG-24 поддерживают 24-битную глубину цвета, таким образом, они могут поддерживать до 16 миллионов цветов. В зависимости от формата файла можно указать качество изображения, прозрачность фона или подложку (заполнение фоновых областей каким-либо цветом), а также метод отображения браузером цветов при загрузке.
Внешний вид изображения в сети также зависит от цветов. отображаемых платформой компьютера, операционной системой, монитором и веб-браузером. Для оценки внешнего вида изображения в различных веб-браузерах и на различных платформах воспользуйтесь соответствующими окнами предварительного просмотра.
Быстро и легко оптимизировать изображения для сети можно с помощью предустановленных вариантов настройки оптимизации из списка «Установки» в верхнем правом углу диалогового окна «Сохранить для Web». Предустановленные варианты настройки оптимизации позволяют сохранять различные типы изображений с различным качеством.
Имя каждой установки отражает формат файла и качество сжатия. Например, можно выбрать «JPEG High» для сохранения оптимизированного изображения в формате JPEG с высоким качеством изображения и низкой степенью сжатия. Выберите «GIF 32 Dithered» для оптимизации изображения в формат GIF, уменьшите количество используемых цветов до 32 и примените смешение.
-
В диалоговом окне «Сохранить для Web» выберите имя установки из списка «Установки», затем нажмите «ОК».
-
В диалоговом окне «Сохранить оптимизированное изображение» введите имя файла и нажмите «Сохранить».
При изменении параметров в списке установок в меню «Набор» отобразится слово «[Без имени]».
 Пользовательскую установку сохранить нельзя, однако текущая установка появится в следующий раз при вызове диалогового окна «Сохранить для Web».
Пользовательскую установку сохранить нельзя, однако текущая установка появится в следующий раз при вызове диалогового окна «Сохранить для Web».
Справки по другим продуктам
- Просмотр оптимизированного изображения в веб-браузере
- Просмотр вариантов отображения цветов
- Просмотр расчетного времени загрузки
Вход в учетную запись
Войти
Управление учетной записью
Как использовать Photoshop Save for Web Tool
В качестве графического дизайнера или веб-дизайнера вам может быть предложено предоставить готовые к Интернету изображения, например фотографии для веб-сайта или рекламного баннера. Инструмент «Сохранить для Интернета» — это простой способ подготовить файлы JPEG для Интернета, помогая с компромиссом между размером файла и качеством изображения.
В этом уроке вы сохраняете изображения JPEG. Инструмент «Сохранить для Интернета» также создан для сохранения файлов GIF, PNG и BMP.
Инструмент «Сохранить для Интернета» также создан для сохранения файлов GIF, PNG и BMP.
Что делает графическую Web-Ready?
Большинство готовых к использованию в Интернете графических изображений имеют общие характеристики:
- Разрешение — 72 dpi.
- Цветовой режим — RGB.
- Файлы уменьшаются в размерах для более быстрой загрузки веб-страниц.
01 из 07
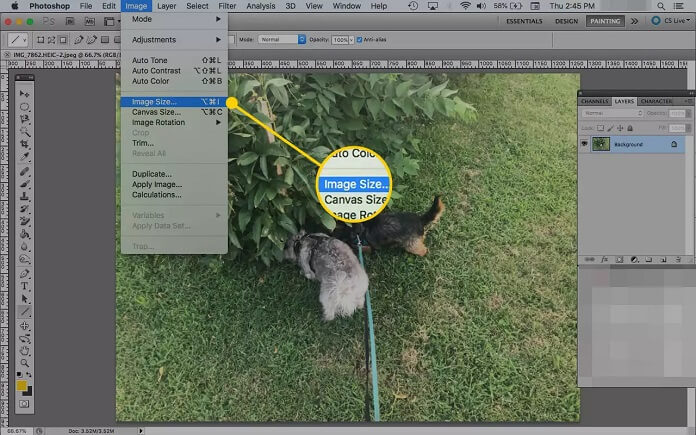
Открыть изображение
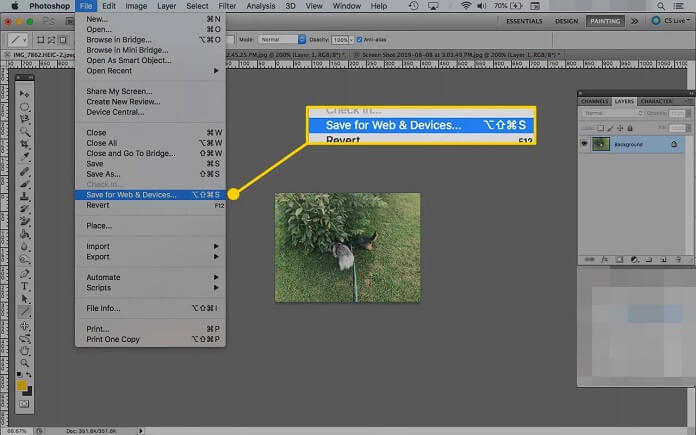
Чтобы воспользоваться инструментом «Сохранить для Интернета», откройте изображение в Photoshop.
Нажмите файл> открыто, найдите изображение на своем компьютере и нажмите открыто, Для практических целей фото работает хорошо, хотя любой тип изображения будет делать.
Измените размер фотографии на небольшой размер, который вы можете использовать на веб-сайте. Для этого нажмите Образ> Размер изображения, введите новую ширину в поле Ширина и выберитеПиксели, В этом случае введите 400 пикселей и нажмите Хорошо.
02 из 07
Откройте инструмент «Сохранить для Интернета»
Предположите, что кто-то попросил вас поставить фотографию шириной 400 пикселей, готовую к публикации на веб-сайте.
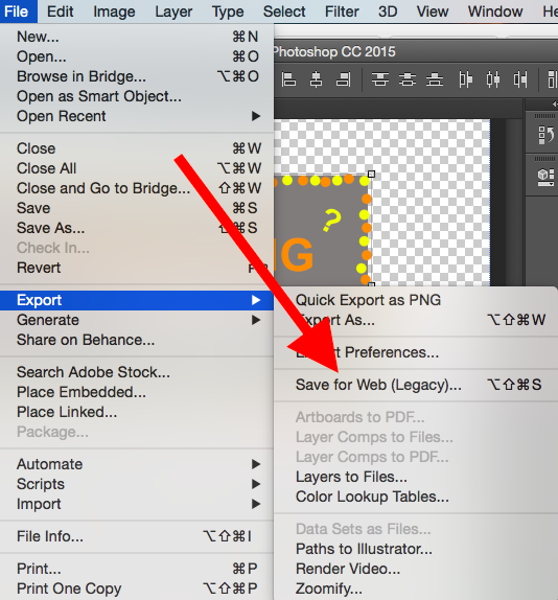
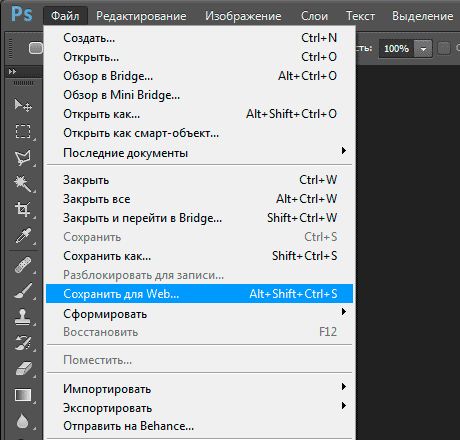
Нажмите файл > Сохранить для Интернета для открытия Сохранить для Интернета диалоговое окно. (В более поздних версиях Photoshop путь файл > экспорт > Сохранить для Интернета.)
Просмотрите различные настройки и инструменты в окне.
03 из 07
Настроить сравнение
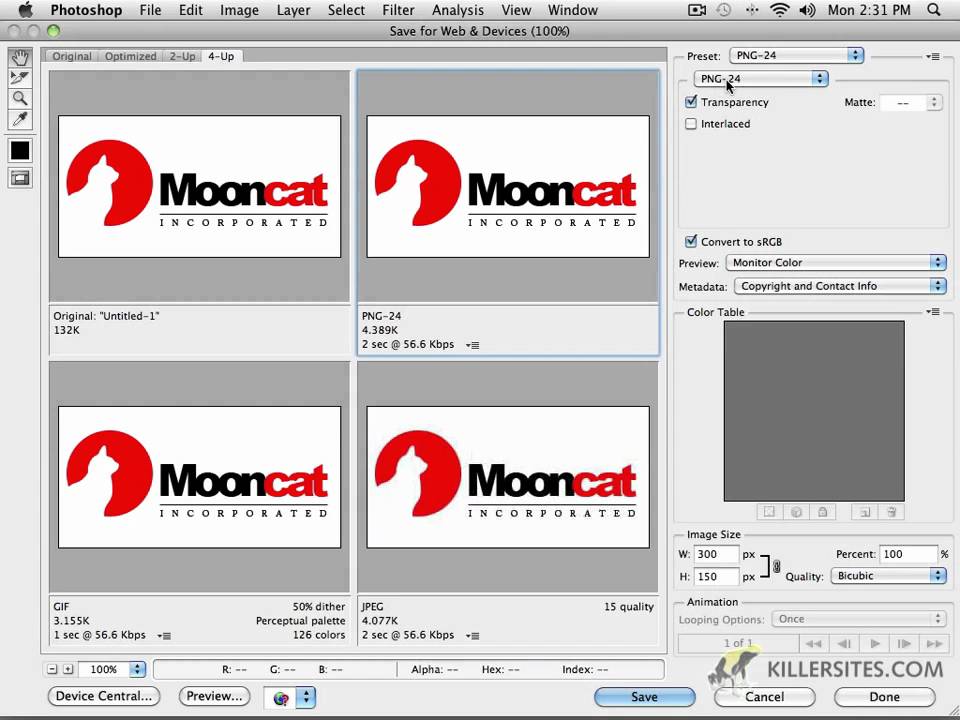
В верхней части Сохранить для Интернета Окно представляет собой ряд вкладок с метками оригинал, оптимизированный, 2-Up, а также 4-Up, Нажимая эти вкладки, вы можете переключаться между представлением исходной фотографии, оптимизированной фотографией с использованием настроек «Сохранить для Интернета» или сопоставлением двух или четырех версий вашей фотографии.
выберите 2-Up сравнить исходную фотографию с оптимизированной, показывая бок о бок копии изображения.
04 из 07
Установить предварительный просмотр
Нажмите на фотографию слева, чтобы выбрать ее. выберите оригинал от Предустановленная меню с правой стороны Сохранить для Интернета окно (если оно еще не выбрано). Это дает предварительный просмотр оригинальной, неотредактированной фотографии с левой стороны.
05 из 07
Настройка оптимизированного предварительного просмотра
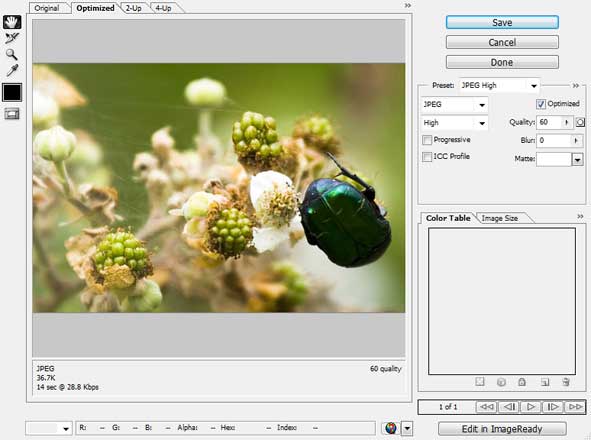
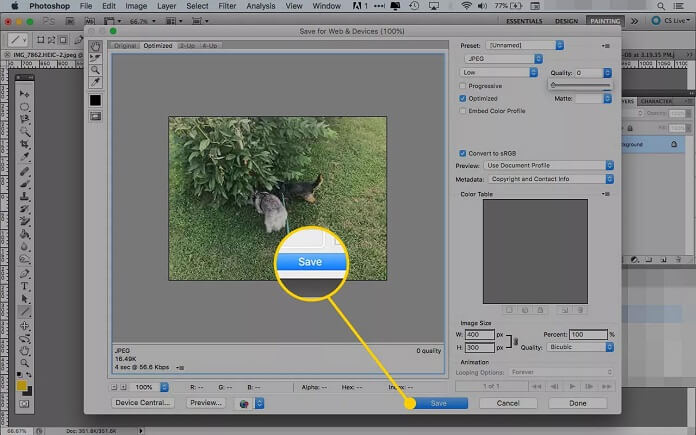
Нажмите на фотографию справа, чтобы выбрать ее. выберите Высокий JPEG от Предустановленная меню. Теперь вы можете сравнить оптимизированную фотографию справа, которая будет вашим окончательным файлом, с оригиналом слева.
06 из 07
Изменение качества JPEG
Наиболее важным параметром в правом столбце является Качественный значение. По мере снижения качества изображение выглядит более грязным, но размер файла снижается, а файлы меньшего размера — более быстрые загрузки веб-страниц.
По мере снижения качества изображение выглядит более грязным, но размер файла снижается, а файлы меньшего размера — более быстрые загрузки веб-страниц.
Попробуйте изменить качество на 0 и обратите внимание на разницу в фотографиях слева и справа, а также меньший размер файла, который находится под фотографией.
Цель состоит в том, чтобы найти счастливую среду между размером файла и качеством. Качество от 40 до 60 обычно зависит от ваших потребностей. Попробуйте использовать предварительно установленные уровни качества (JPEG Medium, например), чтобы сэкономить время.
07 из 07
Сохранить изображение
Как только вы удовлетворены фотографией справа, нажмите Сохранить кнопка. Сохранить оптимизированный как откроется окно. Введите имя файла, найдите нужную папку на своем компьютере и нажмите Сохранить, Теперь у вас есть оптимизированная, готовая к работе фотография.
Оптимизация изображений в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Оптимизация для Интернета — это процесс сжатия
изображения и настройка параметров отображения для оптимального использования в Интернете. Когда вы размещаете изображения в Интернете, размер файла становится важным;
вы хотите добиться размера файла, который достаточно мал, чтобы позволить
приемлемое время загрузки, но достаточно большое, чтобы сохранить цвета и
детали к вашему удовлетворению. Есть три основных графических файла
форматы, которые используются в Интернете: GIF, JPEG и PNG.
Когда вы размещаете изображения в Интернете, размер файла становится важным;
вы хотите добиться размера файла, который достаточно мал, чтобы позволить
приемлемое время загрузки, но достаточно большое, чтобы сохранить цвета и
детали к вашему удовлетворению. Есть три основных графических файла
форматы, которые используются в Интернете: GIF, JPEG и PNG.
Когда вы размещаете изображения в Интернете, вам нужно подумать о размере файла. цель — размер файла, который достаточно мал, чтобы обеспечить разумную загрузку раз, но это сохраняет цвета и детали к вашему удовлетворению.
В Интернете используются три основных формата графических файлов: GIF, JPEG, и PNG. Вы можете оптимизировать изображения в этих форматах, используя один из следующие методы:
-
Для точной оптимизации изображения для использования в веб-разработке приложения, такие как Adobe® Dreamweaver® , вы можете использовать команду «Сохранить для Web». Диалоговое окно «Сохранить для Интернета» позволяет предварительно просмотреть изображение в различных файловых форматов и с различными настройками оптимизации.
 Вы также можете
установить параметры прозрачности и анимации.
Вы также можете
установить параметры прозрачности и анимации. -
Для базовой оптимизации можно использовать команду Сохранить как. В зависимости от формата файла можно указать качество изображения, фон прозрачность или матирование, цветное отображение и метод загрузки.
Используйте диалоговое окно «Сохранить для Интернета» для предварительного просмотра эффекты различных параметров оптимизации на фотографии, которую вы хотите поделиться в сети. Процесс прост. Откройте фотографию и выберите Файл > Сохранить для Интернета. Затем выберите формат из файла меню формата (GIF, JPEG, PNG-8 или PNG-24) и задайте нужные параметры. (Меню формата файла находится непосредственно под меню Preset.) сохраняет копию вашего файла, не перезаписывая исходное изображение.
Диалоговое окно «Сохранить для Интернета»
A. Ящик для инструментов B. Пипетка
цвет C. Настройки оптимизации
и всплывающее меню для дополнительных параметров D. Изображение
Размер E. Параметры анимации F. Уровень масштабирования
меню G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное
изображение
Изображение
Размер E. Параметры анимации F. Уровень масштабирования
меню G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное
изображение
Параметры оптимизации отображаются в правой части окна «Сохранить для». Веб-диалоговое окно. Помимо выбора формата веб-файла, вы может выбирать параметры сжатия и цвета, сохранять прозрачность фона или установить матирование фона и изменить размер изображения. Ты можно использовать предопределенные настройки (выбирая формат из Preset меню) или выберите параметры для конкретного формата, чтобы точно настроить оптимизацию.
Окна изображений показывают исходное изображение (слева) и
предварительный просмотр оптимизированного изображения (справа). Под каждым окном
информация об оптимизации — текущие настройки, размер
оптимизированный файл и расчетное время загрузки. Когда вы вносите коррективы,
информация под оптимизированным изображением изменяется, чтобы отразить ваши
новые настройки.
Небольшой набор инструментов расположен в верхнем левом углу диалогового окна коробка. Чтобы просмотреть различные области изображения, выберите инструмент «Рука» и перетащите, чтобы отобразить эти области. Чтобы увеличить изображение, выберите инструмент «Масштаб» и щелкните вид; затем, удерживая нажатой клавишу Alt, нажмите снова, чтобы уменьшить масштаб. (Кроме того, вы можете использовать поле Масштаб в нижней части диалогового окна.) Чтобы создать матовые цвета, используйте инструмент «Цвет пипетки». инструмент.
Вы можете выбрать один из четырех форматов для Интернета. Используйте следующие рекомендации при выборе формата для вашего веб-изображения:
JPEG
В большинстве случаев это лучший формат для сохранения фотографий.
PNG‑24
Как и JPEG, это хороший формат для фотографий. Выбирать
PNG-24, а не JPEG, только если ваше изображение содержит прозрачность.
(JPEG не поддерживает прозрачность, вы должны заполнить его матовым
цвет. ) Файлы PNG-24 часто намного больше, чем файлы JPEG формата
такое же изображение.
) Файлы PNG-24 часто намного больше, чем файлы JPEG формата
такое же изображение.
гифка
Формат GIF используется для штриховой графики, иллюстраций с большие области сплошного цвета и четких деталей, а также текст. Кроме того, если вы хотите экспортировать анимированное изображение, вы должны использовать GIF.
PNG‑8
PNG‑8 — менее известная альтернатива GIF. Используйте его для те же цели (кроме анимации).
Изображения в форматах GIF и PNG‑8, иногда называемые изображениями с индексированными цветами , может отображать до 256 цветов. Чтобы преобразовать изображение в индексированный цвет формате Photoshop Elements создает таблицу поиска цветов. Если цвет в исходном изображении не отображается в таблице поиска цветов, приложение либо выбирает ближайший цвет в таблице, либо имитирует цвет, используя комбинацию доступных цветов.
Файлы JPEG и PNG‑24 поддерживают 24‑битный цвет, поэтому они могут отображать
до 16 миллионов цветов. В зависимости от формата можно указать
качество изображения, прозрачность фона или матирование, цветной дисплей,
и метод, который браузер должен использовать для отображения изображения во время загрузки.
В зависимости от формата можно указать
качество изображения, прозрачность фона или матирование, цветной дисплей,
и метод, который браузер должен использовать для отображения изображения во время загрузки.
Внешний вид изображения в Интернете также зависит от цвета отображается компьютерной платформой, операционной системой, монитором и браузер. Вы можете захотеть просмотреть изображения в разных браузерах и на разных платформах, чтобы увидеть, как они будут отображаться в Интернете.
Вы может быстро и легко оптимизировать изображение для Интернета, выбрав предопределенный параметр оптимизации, называемый пресетом , из меню «Набор» в правом верхнем углу окна «Сохранить для Интернета». диалоговое окно. Пресеты адаптированы для удовлетворения потребностей оптимизации различных типов изображений.
Название каждого пресета отражает
его формат файла и уровень качества. Например, выберите JPEG High
оптимизировать изображение в формате JPEG с высоким качеством изображения и
низкая компрессия. Выберите GIF 32 Dithered, чтобы оптимизировать изображение в
GIF, уменьшите количество цветов до 32 и примените сглаживание.
Выберите GIF 32 Dithered, чтобы оптимизировать изображение в
GIF, уменьшите количество цветов до 32 и примените сглаживание.
-
В диалоговом окне «Сохранить для Интернета» выберите параметр имя из меню Preset, а затем нажмите OK.
-
В диалоговом окне «Сохранить оптимизированный как» введите имя файла и нажмите Сохранить.
Если вы измените параметры в предустановке, предустановка В меню отображается слово «[Без имени]». Вы не можете сохранить пользовательскую настройку; однако текущие настройки отображаются в диалоговом окне «Сохранить для Интернета». поле в следующий раз, когда вы показываете его.
Еще
- Предварительный просмотр оптимизированного изображения в веб-браузере
- Предварительный просмотр вариантов цветного дисплея
- Просмотр предполагаемого времени загрузки
- Конвертировать png в jpg онлайн
- Онлайн-улучшитель фотографий
Войдите в свою учетную запись
Войти
Управление учетной записью
Функция Photoshop «Сохранить для Интернета»
Начиная с версии 5 и выше, Photoshop включает очень удобную команду «Сохранить для Интернета». Эта функция позволяет вам создать копию вашего изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и что изображение будет использовать только безопасные для Интернета цвета (при желании). Функция «Сохранить для Интернета» может создавать изображения в формате GIF, JPEG или PNG.
Эта функция позволяет вам создать копию вашего изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и что изображение будет использовать только безопасные для Интернета цвета (при желании). Функция «Сохранить для Интернета» может создавать изображения в формате GIF, JPEG или PNG.
Использование функции «Сохранить для Интернета»
Когда вы будете готовы разместить изображение на своей веб-странице, выберите Сохранить для Интернета… в меню Файл . Появится диалоговое окно «Сохранить для Интернета»:
Здесь вы указываете Photoshop, как вы хотите оптимизировать изображение для Интернета. Вы можете выбрать формат файла для создания (GIF, JPEG или PNG), какой размер палитры вы хотели бы использовать, как обрезать цвета, чтобы они соответствовали выбранному размеру палитры, насколько сглаживать оптимизированное изображение (если вообще ) и насколько нужно пожертвовать качеством изображения, чтобы получить файл меньшего размера.
Представления изображений
Четыре вкладки над панелью просмотра изображений слева позволяют просматривать исходное изображение, оптимизированную версию (по умолчанию), исходную и оптимизированную версии рядом друг с другом («2-Up ») и исходный, оптимизированный и два варианта оптимизации вместе («4-Up»). Вы также можете использовать инструмент «Рука» в левом верхнем углу для перемещения вида (если изображение больше, чем вид), инструмент «Масштаб» для увеличения и уменьшения изображения и Инструмент «Пипетка» для выбора цвета на изображении, который будет использоваться различными параметрами цвета в правой части диалогового окна.
Предустановки
В диалоговом окне «Сохранить для Web» имеется множество опций, и выбор может сбить с толку! К счастью, есть список предустановок, которые вы можете выбрать, чтобы упростить задачу. Щелкните раскрывающийся список Настройки: (сразу под кнопкой Отмена ), чтобы открыть список предустановок:
В предустановках есть три основных формата изображения — GIF, JPEG и PNG. Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. в разделе Общие сведения о форматах изображений.
Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. в разделе Общие сведения о форматах изображений.
Оптимизация GIF-файлов
Если вы создаете GIF-файл, начните с предустановки, такой как GIF 32 Dithered , которая должна хорошо работать для большинства GIF-файлов. Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Метод уменьшения цвета
Это раскрывающийся список под полем Формат изображения. Здесь обычно используются следующие параметры:
- Perceptual : Создает сокращенную цветовую палитру, отдавая предпочтение цветам, к которым человеческий глаз более чувствителен.
- Selective : То же, что Perceptual, но лучше для работы в Интернете. Предпочтительный вариант (и вариант по умолчанию).
- Адаптивная : Создает палитру, беря равномерную выборку цветов из цветового спектра изображения.
 В целом не так хорошо, как Selective.
В целом не так хорошо, как Selective. - Web : Используйте, если вам нужна полная цветовая палитра, безопасная для Интернета (палитра Netscape на 216 цветов). В наши дни это обычно не так важно, поскольку большинство дисплеев поддерживают не менее 16 миллионов цветов.
Метод дизеринга
Это раскрывающийся список под полем «метод уменьшения цвета». Дизеринг включает в себя добавление узорчатых или случайных точек к изображению, чтобы оно выглядело как содержащее больше цветов, чем на самом деле в палитре, что позволяет использовать меньший размер палитры. Возможные варианты:
- Нет дизеринга : К изображению дизеринг не применяется. Хорошо, если эффект дизеринга выглядит плохо, но может привести к сильной «полосатости» цветов.
- Диффузия : Использует сглаживание диффузии ошибок, которое похоже на сглаживание шума, создавая случайный узор из точек.
 Может создавать швы при использовании фрагментов ImageReady.
Может создавать швы при использовании фрагментов ImageReady. - Шаблон : Использует шаблон для сглаживания, а не случайные точки. Может хорошо работать для некоторых изображений, но часто придает изображению довольно искусственный вид.
- Шум : Аналогично диффузии, но не создает швов на краях фрагментов в ImageReady.
Прозрачность
Этот флажок доступен, только если для вашего изображения не включен фоновый слой. Он указывает, что вы хотите, чтобы части сохраненного GIF были прозрачными. Если снять этот флажок, прозрачные области вместо этого будут заполнены цветом Matte (или белым, если матовый не выбран).
Interlaced
Этот флажок управляет чересстрочной разверткой GIF. Если этот параметр включен, GIF-файл будет постепенно отображаться в виде чересстрочных горизонтальных линий по мере его загрузки на веб-страницу, что дает зрителям возможность просматривать изображение, пока отображается полное изображение. Однако это увеличивает размер файла.
Однако это увеличивает размер файла.
Lossy
Этот ползунок позволяет удалить некоторые детали изображения, чтобы еще больше уменьшить размер файла. Используйте только в том случае, если вы не возражаете против значительного снижения качества изображения! Значение 0 не удаляет детали; значение 100 удалит максимальное количество деталей.
Цвета
Здесь вы выбираете размер вашей палитры GIF. Палитры из 32 цветов часто бывает достаточно для веб-изображений, но если ваше изображение имеет много деталей и выглядит слишком нечетким/размытым/полосатым с 32, увеличьте ее до 64, 128 или 256. Если ваше изображение имеет очень мало цветов для начните с, или выглядит не так уж плохо с меньшим количеством цветов, выберите 16, 8, 4 или даже 2! Это уменьшит размер файла GIF.
Дизеринг
Если вы выбрали метод дизеринга (см. выше), эта опция позволяет вам контролировать степень дизеринга изображения: 0 означает отсутствие дизеринга, 100 — много дизеринга.
Матовый
Матовый — это цвет фона, который вы хотите использовать для своего изображения. Если вы включили Transparency (см. выше), то изображение переднего плана будет затемнено по краям, чтобы сливаться с матовым цветом. Если вы выберете настройку Matte из None , GIF будет иметь «жесткую прозрачность» без затухания; это здорово, если вы хотите использовать изображение на любом цветном фоне.
Если вы отключили Прозрачность , прозрачные области вашего изображения будут заполнены матовым цветом.
Web Snap
Если вы хотите использовать веб-безопасные цвета, увеличьте ползунок Web Snap . Photoshop будет все больше и больше смещать вашу цветовую палитру в сторону веб-безопасных цветов, чем выше значение 9.0398 Веб-привязка .
Оптимизация файлов JPEG
Если вы создаете JPEG, начните с предустановки, такой как JPEG Medium , которая должна хорошо работать для большинства файлов JPEG. Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Качество
Существует два способа изменить качество сжатия: список Низкое/Среднее/Высокое/Максимум (для быстрого доступа) и ползунок Качество (для точного управления). Чем ниже настройка качества, тем более размытым и битым будет изображение в формате JPEG, но тем меньше будет размер полученного файла.
Прогрессивный
Прогрессивный JPEG похож на чересстрочный GIF (см. выше). Изображение будет постепенно загружаться на веб-страницу — сначала изображение с низким разрешением, а затем полное изображение с высоким разрешением. Опять же, отлично подходит для того, чтобы ваши зрители на медленных модемах не заскучали, но это означает немного больший размер файла, а действительно старые браузеры не поддерживают прогрессивные JPEG.
Подложка
Если в изображении Photoshop есть прозрачные области, вы можете заполнить их заданным цветом подложки с помощью этого раскрывающегося списка.
