Узнаем как изготовить афишу в фотошопе и своими руками
Как сделать афишу в фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Например, один рисует, другой — пишет тексты для будущей афиши..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы. Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно.
В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.
В обоих случаях вы затратите время и, скорее всего, немалое, на создание будущей афиши. Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции мероприятия, для которого оформляется афиша, и от бюджета ее создания. Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта можно комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате разместить какие-то предметы, сделанные вручную. Если есть такая задумка изначально.
Если есть такая задумка изначально.
Создание плаката с помощью шаблона Adobe Stock в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, СРЕДНИЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 1 MIN
Узнайте, как создать плакат из шаблона Adobe Stock.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте тренировочные изображения. Шаблон Indie Rock Newspaper-Style Flyer мы скачаем и откроем прямо в Photoshop.
2. В Photoshop нажмите Создать на панели слева.
3. В окне Новый документ выберите категорию Печать и нажмите Просмотреть все стили +.
4. Прокрутите вниз к шаблону Indie Rock Newspaper-Style Flyer, нажмите на него и выберите Загрузить. После завершения загрузки файла из Adobe Stock кнопка Загрузить изменится на Открыть.
После завершения загрузки файла из Adobe Stock кнопка Загрузить изменится на Открыть.
5. Если в шаблоне используется шрифт, который недоступен на вашем компьютере, может появиться диалоговое окно Отсутствующие шрифты от Typekit. Нажмите Обработать шрифты, чтобы при необходимости скачать шрифт или провести синхронизацию шрифтов.
Изменение текста заголовка
6. Выберите инструмент Текст на панели инструментов слева.
7. На панели Слои справа найдите группу слоев Text и раскройте группу слоев Headline, нажав на стрелочку. Затем выберите слой INDIEROCK.
8. Дважды нажмите на текст INDIEROCK, чтобы выделить его, и замените на THREE AT TEN.
9. Заголовок слишком большой и не помещается. Снова выделите текст и уменьшите кегль до 75 pt.
Замена цвета фона
10. Нажмите на стрелочку группы слоев Text, чтобы свернуть ее. Раскройте группу слоев Graphic и затем — Headline.
Нажмите на стрелочку группы слоев Text, чтобы свернуть ее. Раскройте группу слоев Graphic и затем — Headline.
11. Дважды нажмите на миниатюру слоя Headline box, чтобы открыть окно Палитра цветов. Используйте ползунки на панели цветов, чтобы выбрать диапазон оттенков фиолетового. Перемещайте кружок палитры цветов, пока не найдете подходящий цвет. Затем нажмите ОК.
Совет. Чтобы применить точно такой же цвет фона к другим элементам, снова откройте окно Палитра цветов и скопируйте шестнадцатеричный код цвета из поля # в буфер обмена.
12. Раскройте группу слоев Artists, дважды нажмите на миниатюру на слое Box и вставьте код цвета в поле #. Затем нажмите ОК. Раскройте группу слоев Box и повторите этот шаг для трех слоев в группе.
Добавление изображений
13. Раскройте группу слоев Images и Main Artist. Два раза нажмите на миниатюру смарт-объекта на слое, чтобы открыть добавленный смарт-объект и на нем добавить фотографию на слой [YOUR IMAGE HERE].
Раскройте группу слоев Images и Main Artist. Два раза нажмите на миниатюру смарт-объекта на слое, чтобы открыть добавленный смарт-объект и на нем добавить фотографию на слой [YOUR IMAGE HERE].
14. Перетащите на холст файл MainArtist.jpg из тренировочных файлов, которые вы скачали ранее, и нажмите клавишу Enter.
Совет. Если фотография не помещается в предоставленное пространство смарт-объекта, потяните за угловые маркеры, подгоните фотографию под имеющееся пространство и нажмите Enter.
15. Сохраните изменения, нажав Ctrl + S в Windows или Command + S в MacOS. Закройте дополнительное окно смарт-объекта. Повторите действия для групп слоев Other Artist 1 и Other Artist 2, используя файлы изображений OtherArtist1.jpg и OtherArtist2.jpg.
16. В меню Файл выберите Сохранить как. .., дайте файлу понятное имя и сохраните на компьютер.
.., дайте файлу понятное имя и сохраните на компьютер.
17. Выберите Печатать…, чтобы распечатать плакат с компьютера.
Совет. Если вы хотите распечатать плакат в салоне печати, сохраните работу как файл Photoshop PDF на флеш-накопителе. Для этого в диалоговом окне Сохранить Adobe PDF выберите [Высококачественная печать].
Вот и всё! Теперь ваша очередь. Создайте плакат за минуту в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачать материалы к уроку
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube. com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live. Реальные профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как создать постер
ПРОМЕЖУТОЧНЫЙ · 10 МИН
Смешение текстур, изображений и шрифта поможет создать композицию, которая обязательно будет замечена. Посмотрите, как Тьяго Араужо создает привлекательный постер в Adobe Photoshop.
Тьяго Араужо — дизайнер и арт-директор из Бразилии. Он сочетает фотографию и изобразительное искусство для создания мультимедийных проектов для нескольких бразильских брендов.
Что вам понадобится
Получить файлы
Пример файла для практики (ZIP, 50,1 МБ)
Этот образец файла является активом Adobe Stock, который вы можете использовать для отработки того, что вы изучаете в этом руководстве. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию в Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию в Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Смешение текстур
Араужо начал с открытия ранее сохраненного файла размером с плакат с фоновым изображением, имитирующим зернистость бумаги. Он поместил изображение черной текстуры в нижний правый угол и использовал прямоугольную область выделения (M), чтобы выбрать часть новой текстуры. Затем он применил маску слоя и закрасил текстурированной черной кистью, чтобы создать неровный край изображения.
Смешайте немного мультимедиа
Чтобы объединить изображение и текстуру, Араужо добавил синюю текстуру и смешал ее со сценой с помощью другой маски слоя. Затем он добавил в композицию изображение волны.
Напечатайте
Для этого фрагмента Араужо синхронизировал Henderson Slab из Adobe Fonts, напечатал слово ÁGUA, а также изменил размер и положение копии по своему вкусу. Затем, чтобы настроить формы букв, ему пришлось щелкнуть правой кнопкой мыши текстовый слой и выбрать «Растеризовать тип».
Затем, чтобы настроить формы букв, ему пришлось щелкнуть правой кнопкой мыши текстовый слой и выбрать «Растеризовать тип».
Пластическая обработка букв
Для пластической обработки букв Араужо выбрал «Фильтр» > «Пластика». Затем он использовал инструмент Forward Warp с большим радиусом, чтобы перетащить и деформировать букву U в ÁGUA. Затем он использовал инструмент Freeze Mask, чтобы закрасить букву U, чтобы защитить ее от случайного редактирования. В завершение он использовал инструмент Forward Warp, чтобы настроить букву G.
Пусть стоит
Выбрав слой жидкого типа, Араужо использовал инструмент Move (V), чтобы вращать и перемещать слой ÁQUA. Затем он поместил изображение водной ряби на холст, масштабировал его, чтобы покрыть буквы, и нажал Enter (Windows) или Return (macOS), чтобы поместить его. Он щелкнул правой кнопкой мыши и выбрал «Создать обтравочную маску», чтобы прикрепить текстуру к слою жидкого текста, добавив эффект ряби к слову.
Сформируйте сообщение
Араужо выделил дату мероприятия, набрав ее в невидимом круге. Он выбрал инструмент «Эллипс» и, удерживая Shift, вытянул круг. Он выбрал инструмент «Текст», навел курсор на кружок и щелкнул в том месте, где должен был начаться текст. Затем он набрал собственное сообщение, чтобы заменить текст по умолчанию, следующий за путем. В конечном итоге Араужо добавил больше текста и поэкспериментировал с размером и размещением. Он также настроил дополнительный текст в Adobe Illustrator и добавил его как смарт-объект в свою композицию Photoshop.
Смешайте и разошлите
Делитесь новостями и событиями так, чтобы люди обязательно это заметили.
Примечание: Файлы проекта, включенные в это руководство, предназначены только для практических целей.
Художник: Тиаго Араужо
Авторы Adobe Stock: ronnarid, ilolab, Joel, Ss404045
Смешайте фотографии для создания постера фильма в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко смешивать изображения, такие как постер фильма, с помощью Photoshop! Мы начнем с перемещения обоих наших изображений в один и тот же документ и размещения их там, где они нам нужны. Затем мы объединим два изображения вместе, используя маску слоя. Мы поможем изображениям плавно смешиваться друг с другом, добавив текстуру, преобразовав эффект в черно-белый, а затем раскрасив его собственным цветом. И, наконец, мы усилим контраст, чтобы создать финальный эффект «постера фильма».
Вот как будет выглядеть окончательный результат, когда мы закончим:
Финальный эффект «афиши фильма».
Начнем!
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите мое Полное руководство по режимам наложения слоев в качестве бонуса!
Шаг 1.
 Откройте изображения
Откройте изображения
Для начала откройте изображения, которые хотите объединить. Вот первое изображение, которое я буду использовать:
Первое изображение. Фото предоставлено: Adobe Stock.
А вот мое второе изображение. Оба изображения были загружены из Adobe Stock:
Второе изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Переместите оба изображения в один документ
На данный момент каждое изображение находится в отдельном документе. Нам нужно переместить их в тот же документ . И самый простой способ сделать это — перетащить изображение из одного документа в другой.
Выберите Переместить инструмент с панели инструментов:
Выбор инструмента перемещения.
Нажмите на свое изображение:
Щелчок по изображению с помощью инструмента «Перемещение».
А затем перетащите его вверх и на вкладку другого документа. Держите кнопку мыши нажатой и оставайтесь на вкладке, пока Photoshop не переключится на другое изображение:
.
Перетаскивание изображения на вкладку другого документа.
Затем нажмите и удерживайте клавишу Shift и перетащите вниз в документ. Отпустите кнопку мыши, и Photoshop поместит изображение на место. Клавиша Shift центрирует изображение в документе:
Удерживая Shift, перетащите с вкладки на другое изображение.
Если мы посмотрим на панель «Слои», мы увидим оба изображения, каждое на отдельном слое, теперь в одном документе:
Панель «Слои» с обоими изображениями.
Шаг 3. Измените размер и переместите изображение
На данный момент мое изображение лошади слишком широкое, чтобы поместиться в другое изображение, поэтому мне нужно изменить его размер. И я также хочу переместить его из центра вниз. Я могу сделать обе эти вещи с помощью команды Free Transform в Photoshop.
Чтобы выбрать его, перейдите в меню Edit в строке меню и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает изображение:
Вокруг изображения появляются маркеры свободного преобразования.
Изменение размера изображения
Чтобы изменить его размер, нажмите и удерживайте клавишу Shift вместе с клавишей Alt (Win) / Option (Mac), щелкнув и перетащив любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон изображения, а клавиша Alt/Option позволяет изменять размер изображения от его центра:
Удерживая нажатой клавишу Shift+Alt (Win)/Shift+Option (Mac), перетащите угловые маркеры, чтобы изменить размер изображения.
Перемещение изображения
Затем, чтобы переместить изображение вниз, я щелкну внутри поля «Свободное преобразование» и перетащу его на место. Удерживайте клавишу Shift при перетаскивании, чтобы упростить перемещение прямо вниз:
Удерживая Shift, перетащите изображение вниз.
Чтобы принять его, нажмите Введите (Win) / Верните (Mac):
Размер изображения изменен и перемещен на место.
Шаг 4. Переместите другое изображение (необязательно)
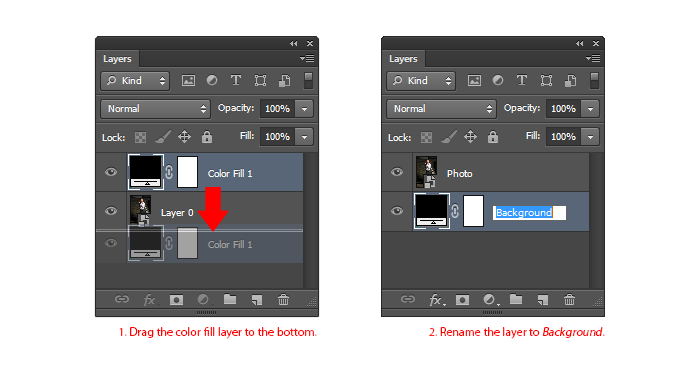
Я также хочу переместить другое изображение выше в документе. Но на панели «Слои» мы видим, что изображение в настоящее время находится на фоновом слое, и Photoshop не позволяет нам перемещать изображение, пока оно находится на фоновом слое:
.Изображение пары находится на фоновом слое.
Разблокировка фонового слоя
Чтобы исправить это, в Photoshop CC щелкните значок значок замка . В Photoshop CS6 нажмите и удерживайте Alt (Win) / Option (Mac) и дважды щелкните по нему:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименует его в «Слой 0»:
Фоновый слой был переименован.
Перемещение изображения
Перетаскивание исходного изображения выше в документе.
Шаг 5. Добавьте маску слоя
Когда изображения на месте, мы можем смешать их вместе. И мы сделаем это, используя маску слоя. Вернувшись на панель «Слои», щелкните изображение на верхнем слое, чтобы выбрать его:
.Выбор верхнего слоя.
Затем щелкните значок Добавить маску слоя :
Добавление маски слоя.
На верхнем слое появляется миниатюра маски слоя :
Миниатюра маски слоя.
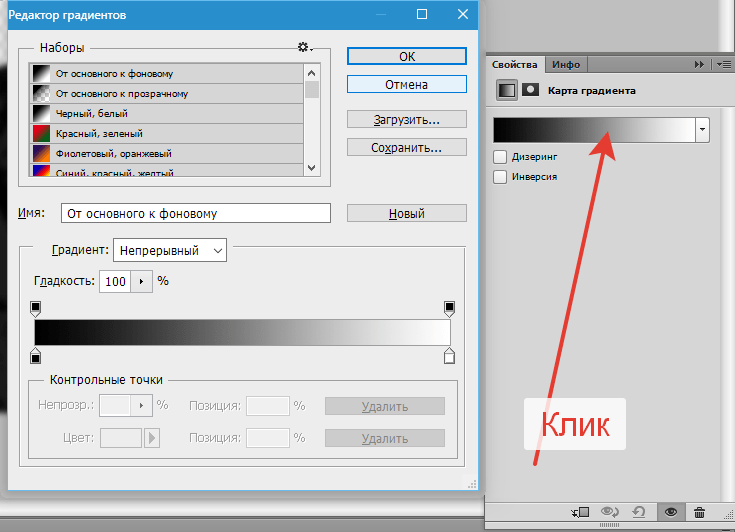
Шаг 6. Нарисуйте на маске градиент от черного к белому
На панели инструментов выберите Gradient Tool :
Выбор инструмента «Градиент».
Затем на панели параметров убедитесь, что выбран градиент Black, White :
Образец градиента, показывающий черно-белый градиент.
Если это не так, щелкните стрелку рядом с образцом градиента, а затем дважды щелкните эскиз черно-белого градиента (третий слева, верхний ряд), чтобы выбрать его:
Выбор черно-белого градиента.
Также на панели параметров убедитесь, что градиент типа установлен на Линейный :
Установка типа градиента на Линейный.
Затем щелкните в документе и протяните градиент от черного к белому в том месте, где вы хотите, чтобы два изображения смешались вместе. В моем случае я нажму чуть ниже верхней части изображения лошади, чтобы установить начальную точку для градиента. Затем, чтобы создать плавный переход между двумя изображениями, я перетащу вниз на вершину холма:
Рисование градиента для объединения двух изображений.
Отпустите кнопку мыши, и Photoshop нарисует градиент на маске слоя и смешает изображения:
Теперь изображения сливаются там, где был нарисован градиент.
Вернувшись на панель «Слои», мы видим наш градиент на миниатюре маски слоя. Вы можете узнать больше о масках слоев и других способах смешивания изображений в Photoshop в моем руководстве по смешиванию изображений:
Миниатюра маски слоя, показывающая градиент.
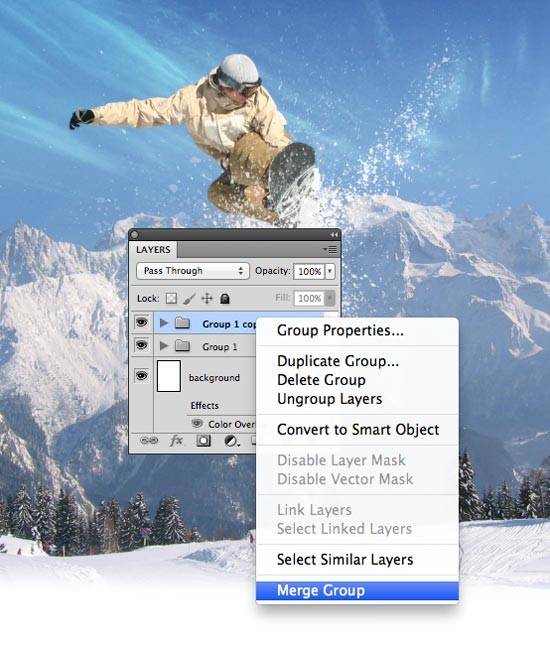
Шаг 7. Объедините слои
Далее нам нужно объединить два слоя в новый слой над ними. Убедитесь, что верхний слой все еще выделен. Затем на ПК с Windows нажмите Shift+Ctrl+Alt+E на клавиатуре. На Mac нажмите Shift+Command+Option+E . Это объединяет оба слоя в новый слой:
.Изображения были объединены в новый слой.
Шаг 8: Добавьте шум
Чтобы изображения плавнее сливались друг с другом, мы добавим тонкую текстуру. Поднимитесь на Меню Filter выберите Noise , а затем выберите Add Noise :
Перейдите в Фильтр > Шум > Добавить шум.
В диалоговом окне «Добавить шум» установите Количество примерно на от 2 до 4% в зависимости от размера ваших изображений. Выберите Gaussian и Monochromatic , а затем нажмите OK:
Настройки фильтра «Добавить шум».
Если я увеличим масштаб, мы увидим, как текстура помогает объединить два изображения:
Шум создает текстуру на обоих изображениях.
Вы можете включать и выключать текстуру для сравнения результатов, щелкнув значок видимости
Включение и выключение шума с помощью значка видимости.
Шаг 9. Преобразуйте изображения в черно-белые
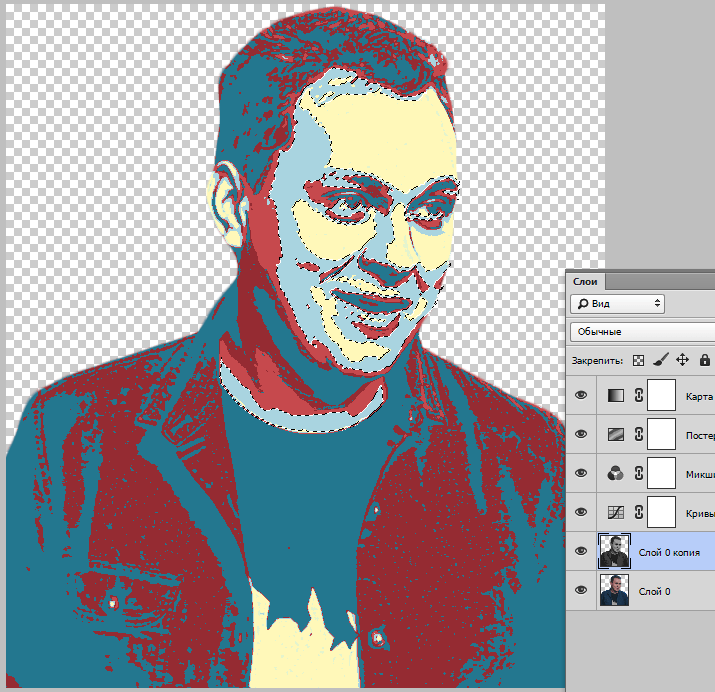
Единственная проблема в том, что цвета на изображениях не совпадают. Давайте исправим это, превратив изображения в черно-белые, а затем раскрасив их собственным цветом.
На панели «Слои» щелкните значок «Новый слой-заливка или корректирующий слой »:
Добавление нового слоя-заливки или корректирующего слоя.
Затем выберите Black & White из списка:
Выбор черно-белого корректирующего слоя.
Это мгновенно преобразует изображения в черно-белые:
Начальное черно-белое преобразование.
Настройка черно-белого преобразования
На панели «Слои» мы видим новый черно-белый корректирующий слой:
Черно-белый корректирующий слой.
Элементы управления для корректирующего слоя появляются на панели свойств . Чтобы настроить черно-белую версию, начните с нажатия кнопки Auto :
Нажатие кнопки Авто.
Photoshop сам выберет настройки эффекта:
Автоматическое черно-белое преобразование.
Для дальнейшей настройки нажмите и перетащите ползунки цветов , чтобы отрегулировать яркость различных частей изображения на основе их исходного цвета. Например, перетаскивание ползунка «Красные» приведет к осветлению или затемнению любых областей, содержащих красный цвет. Перетаскивание ползунка «Желтые» затронет области, содержащие желтый цвет, и т. д.:
Используйте ползунки цвета, чтобы создать свою собственную черно-белую версию.
Продолжайте перетаскивать ползунки, пока не будете довольны результатом:
Пользовательская черно-белая версия.
Шаг 10. Раскрасьте эффект
Итак, теперь, когда мы удалили исходные цвета, давайте раскрасим эффект нашим собственным цветом. И проще всего это сделать с помощью корректирующего слоя Hue/Saturation.
И проще всего это сделать с помощью корректирующего слоя Hue/Saturation.
Вернувшись на панель «Слои», снова щелкните значок 9.0060 Новый слой-заливка или корректирующий слой значок:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Затем выберите Оттенок/Насыщенность :
Добавление корректирующего слоя Hue/Saturation.
На панели свойств выберите параметр Colorize :
Щелчок «Раскрасить».
Выберите цвет, перетащив ползунок Оттенок . Я установлю значение оттенка на 30. Затем установите интенсивность цвета с помощью ползунка «Насыщенность». Я снова поставлю свой на 30:
Выбор цвета и значения насыщенности с помощью ползунков.
После того, как вы выбрали цвет, вернитесь к панели Layers и измените режим наложения корректирующего слоя Hue/Saturation на Color . Таким образом, мы воздействуем только на цвета изображения, а не на значения яркости:
.
Изменение режима наложения на Цвет.
И вот результат:
Результат после раскрашивания эффекта.
Шаг 11: Увеличьте контрастность
Наконец, если вам нужно повысить контрастность эффекта, нажмите еще раз на значок New Fill or Adjustment Layer на панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И на этот раз выберите Уровни :
Добавление корректирующего слоя «Уровни».
Измените режим наложения корректирующего слоя «Уровни» с «Нормальный» на « Мягкий свет» :
.Изменение режима наложения на Мягкий свет.
Мгновенно повышает контрастность:
Результат после изменения режима наложения на Мягкий свет.
Если контраст слишком сильный, просто уменьшите непрозрачность корректирующего слоя «Уровни», чтобы точно настроить результаты. Я понижу свой до 35%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
