Отрисовка зданий с использованием Perspective Grid Tool в Illustrator — PhotoDrum.com — сайт дизайнера
В этом уроке мы попробуем отрисовать в Illustrator эскиз городского квартала используя инструмент Perspective Grid Tool . Используя Perspective Grid Tool можно не заботиться о неправильных искажениях перспективы и масштабе. Итак, давайте начнем.
В моем примере будет использоваться вот такой набросок:
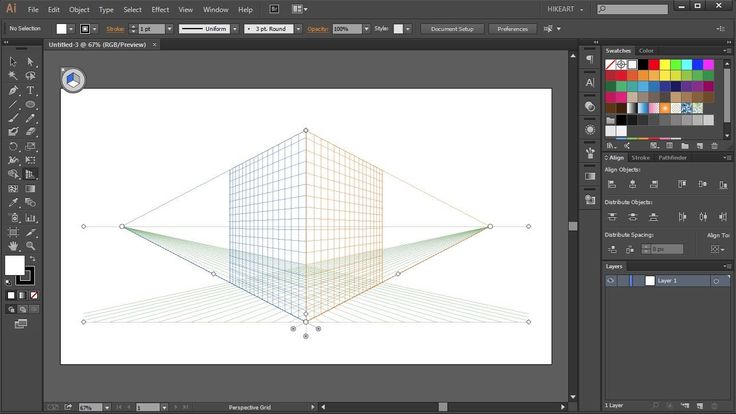
Первым делом импортируем эскиз в Illustrator – File> Place . После этого, создадим и подгоним сетку перспективы инструмента Perspective Grid Tool , для этого перейдем к View> Perspective Grid и выберем вариант Two Point Perspective .
У вас получится нечто подобное, как показано на рисунке ниже. Как вы можете видеть, у сетки есть много манипуляторов, с помощью которых вы можете ее настроить. Попробуйте выровнять перспективу с эскизом как можно более точно. Это можно сделать не идеально точно.
Это можно сделать не идеально точно.
Вы можете заметить появление маленького значка в левом верхнем углу рабочей области Illustrator, который содержит куб. Цветная сторона куба указывает, какая именно сторона перспективы выбрана в настоящее время. Используйте Rectangle Tool вы увидите, как все рисуемые фигуры будут выстраиваться в плоскости выбранной стороны сетки.
Для переключения между сетками перспективы вы можете использовать «быстрые» клавиши 1, 2 или 3 , или выбирая непосредственно нужную сторону на пиктограмме куба. Чтобы манипулировать объектами на выбранной плоскости нужно использовать инструмент Perspective Selection Tool (Shift + V) .
Сейчас, когда мы разобрались с базовыми принцами работы инструмента Perspective Grid Tool , приступим к отрисовки наброска города. Начинать лучше с элементов расположенных на переднем плане.
Начало положено, у нас получилось нарисовать угловое здание. Теперь, выбрав нижнюю сторону пиктограммы куба, мы нарисуем пешеходный переход.
Удерживая Alt , перетащим с помощью инструмента Perspective Selection Tool фрагмент пешеходного перехода на нужное расстояние, мы получим копию с сохранением правильной перспективы и нажав Ctrl + D несколько раз, у нас появятся копии с одинаковым расстоянием между друг другом. Повторите процедуру для другой стороне дороги.
Продолжайте добавлять прямоугольники по форме зданий, переключаясь, по мере необходимости, между сторонами сетки. Если вам нужно более точно взглянуть на эскиз, перейдите к View> Outline , или комбинацией клавиши Ctrl + Y .
Чтобы выключить сетку перспективы, просто перейдите к View> Perspective Grid> Hide Grid . Когда она вам понадобится снова, просто перейдите по тому же меню, и вы включите ее снова. Для ускорения этой операции моно использовать сочетание клавиш Shift + Ctrl + I .
Для ускорения этой операции моно использовать сочетание клавиш Shift + Ctrl + I .
Продолжайте отрисовывать городской пейзаж, добавляя больше форм и деталей. Как вы можете видеть, я не стал в точности следовать своему эскизу. В некоторых местах нарисованная мной перспектива оказалось весьма далека от реальной, и это абсолютно нормально. Эскиз служит только базой для начала.
Теперь настало время добавить окна на здания. Я нарисовал одно окно, используя Rectangle Tool .
Затем, выбрав инструмент Perspective Selection Tool (Shift + V) , и удерживая Alt, перетащите окно на нужную нам сетку перспективы.
Я делаю еще одну копию окна на этой же стороне здания, а затем, перейдя к другой стороне сетки, я повторяю манипуляции, но так как с этой стороны ширина фасада больше, то нарисую только крайние окна. Далее, выбрав оба окна, перейдем к Object> Blend> Make (Alt + Ctrl + B), с помощью этого мы добавим копии окон в пространстве между уже созданными.
Здесь оказалось слишком много окон! Я иду к Object> Blend> Blend Options , устанавливаю категорию интервала Specified Steps , и задаю значение 1.
Теперь, выберем получившийся ряд окон и с нажатой клавишей Alt перетаскиваем их вниз, чтобы добавить еще один ряд. Только убедитесь, что у вас выбран Perspective Selection Tool Перспектива , это необходимо для того, чтобы сохранить объекты в заданной плоскости перспективы.
Дальше мы можем начать добавлять новые типы окон на другие здания, используя ту же технику.
Для окон зданий, которые находятся на заднем плане, я использую простой дизайн. И все так же применяю Blend для равномерного заполнения фасада здания окнами.
В процессе работы, вам, возможно, потребуется настроить сетку перспективы для конкретного здания, поэтому не стесняйтесь и смело ее редактируйте под себя.
Для зданий, расположенных далеко позади, я предлагаю использовать не окна, а вертикальные линии. Перейдите к Window> Swatch Libraries> Patterns> Basic Graphics> Basic Graphics_Lines и в вашем расположении будут разные линии на выбор.
У нас начал получатся достойный городской пейзаж с правильной перспективой, но он по-прежнему нуждается в большем количестве деталей. Не пожалейте своего времени, чтобы настроить толщину линий. Хорошее эмпирическое правило – объекты вдали должны иметь более тонкие линии, а объекты вблизи толще.
Чтобы добавить небольшие графические элементы, я буду использовать некоторые проекты, которые я делал раньше. Я сделал рамку вокруг дизайна и сгруппировал их вместе.
Мы будем использовать инструмент Envelope Distort , чтобы поместить дизайн внутри знака (накрышного щита). Выберите объект, на который нужно поместить дизайн и скопируйте его командой Ctrl + С и вставьте поверх командой Ctrl + F . Убедитесь, что скопированный объект находится выше объекта проецирования.
Убедитесь, что скопированный объект находится выше объекта проецирования.
Выберите оба объекта и перейти к Object> Envelope Distort> Make with Top Object .
Это действие вписывает ваш дизайн с размерами знака.
Я повторяю этот процесс для другого знака:
Для быстрого вписывания объекта в заданную форму можно использовать комбинацию клавиш Ctrl + Alt + C .
Добавьте немного трещин и царапин на фасады зданий, чтобы город не выглядел слишком искусственным.
Наконец, я покрасил несколько объектов в черный цвет и добавил текст и символы на вывески и дорожный знак. Это добавит некоторую дополнительную глубину нашему городу.
Далее, вы можете раскрасить город в соответствии с выбранным вами стилем.
Вот и все! В этом уроке вы узнали как можно быстро и просто отрисовывать по эскизу город, который в дальнейшем можно использовать для комиксов.
Все вопросы, возникшие в процессе урока вы всегда можете задать в комментариях. Удачи!
Удачи!
Автор здесь.
Оценка посетителей
[Всего: 15 Среднее: 4.4]
Направляющие в Фотошопе
Содержание
- Направляющие в Photoshop
- Настройка и применение направляющих
- Режим быстрых направляющих
- Вопросы и ответы
Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и его качество снизится, соответственно, труд мастера будет считаться напрасным. Самое простое и доступное средство для избежания этой проблемы — направляющая, которая позволяет выравнивать объекты на композиции.
Графический редактор Adobe Photoshop предлагает множество вариантов того, как можно решить данную проблему, но самым простым являются направляющие линии, которые могут быть расположены как по вертикали, так и по горизонтали.
Настройка и применение направляющих
Определить наличие этого вспомогательного инструмента можно с помощью подсвеченных голубых полосок. Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку «Новая направляющая».
Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку «Новая направляющая».
В диалоговом окне, которое откроется сразу после нажатия, следует выбрать желаемое направление для линии и ее координаты.
Результат:
Левая и верхняя часть рабочей среды имеет линейку со шкалой, измерения которой отображаются в пикселях, поэтому в открытом окне также необходимо указать количество пикселей. После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть по линейке, зажать левую кнопку мыши и провести её от руки в необходимом направлении. Сразу после этого на изображении появится голубая направляющая.
Созданная направляющая даёт мастеру массу возможностей, которые в той или иной степени, могут положительно повлиять на качество изображения. Вот некоторые из них:
Привязать объекты к направляющим с помощью функции привязки — функция будет полезна в том случае, если необходимо выровнять объекты и привязать их относительно голубой линии. Как только объект приблизится к линии, его притянет, как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим».
Как только объект приблизится к линии, его притянет, как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим».
Выровняв объект относительно голубой линии, вы получите возможность его перемещения вдоль нее. Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать. Такой же эффект дает зажатая клавиша CTRL.
Для того чтобы визуально сравнить результат до и после, можно временно убрать направляющие в Фотошопе, набор горячих клавиш CTRL+H позволит осуществить это быстро и оперативно, что немаловажно при работе с большим объемом изображений. Чтобы снова вернуть, следует зажать аналогичные клавиши: направляющие линии вернутся на свои места. Для того чтобы избавиться от ненужной голубой линии, достаточно перетащить её в область линейки и она исчезнет. Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие».
Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие».
Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция «Перемещения». Найти эту функцию можно на панели инструментов, которая расположена вертикально. Выбрать инструмент можно и зажав «V» на клавиатуре. Если подвести курсор инструмента к линии, он изменит форму, позволяя переместить направляющую.
Иногда работа по уравниванию объектов на изображении требует быстрого результата и не терпит создание направляющих вручную. Для таких ситуаций программа позволяет использовать сетку. Создается этот инструмент в меню «Просмотр — Показать – Сетка». Также можно зажать комбинацию CTRL+’.
Выглядит сетка на холсте вот так:
В обычном режиме сетка представляет собой направляющие, расстояние между которыми дюйм, поделённый на четыре части.
Изменить расстояние между направляющими можно в меню «Редактирование — Установки — Направляющие, сетки и фрагменты».
Сетка сможет выручить Фотошоп-мастера в том случае, если уравнивать необходимо большое количество объектов, к примеру, текстовые объекты.
Режим быстрых направляющих
Существует также функция быстрых линий, которая существенно сократит время обработки объектов. Отличаются эти линии от любых других тем, что после активации, они отображаются на рабочем поле автоматически. Данные направляющие демонстрируют пространство между объектами на композиции. Такие направляющие будут изменять своё положение соответственно траектории перемещения объекта. Чтобы активировать эту полезную и удобную функцию, следует перейти в меню «Просмотр — Отобразить — Быстрые направляющие линии».
Вид быстрых направляющих на холсте:
Направляющие играют важную роль в жизни фотошопера – помогают в точном размещении объектов, более четком выделении областей, а быстрые направляющие позволяют располагать элементы относительно друг друга.
Бесплатный плагин Photoshop Perspective Grid
Андердоги
— Сделано Патриком Юриком
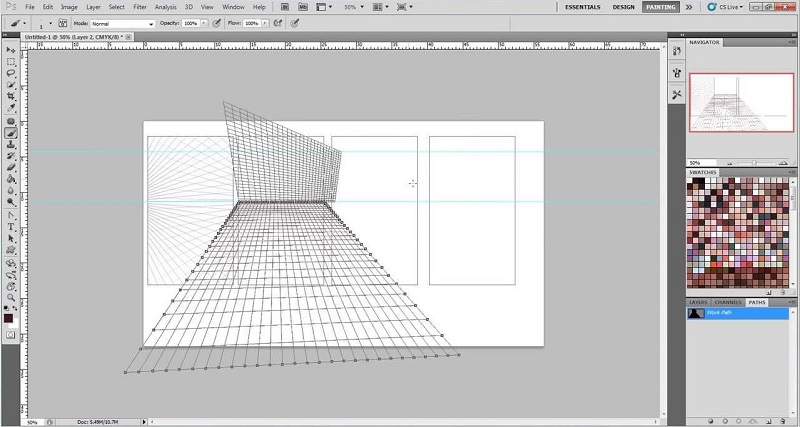
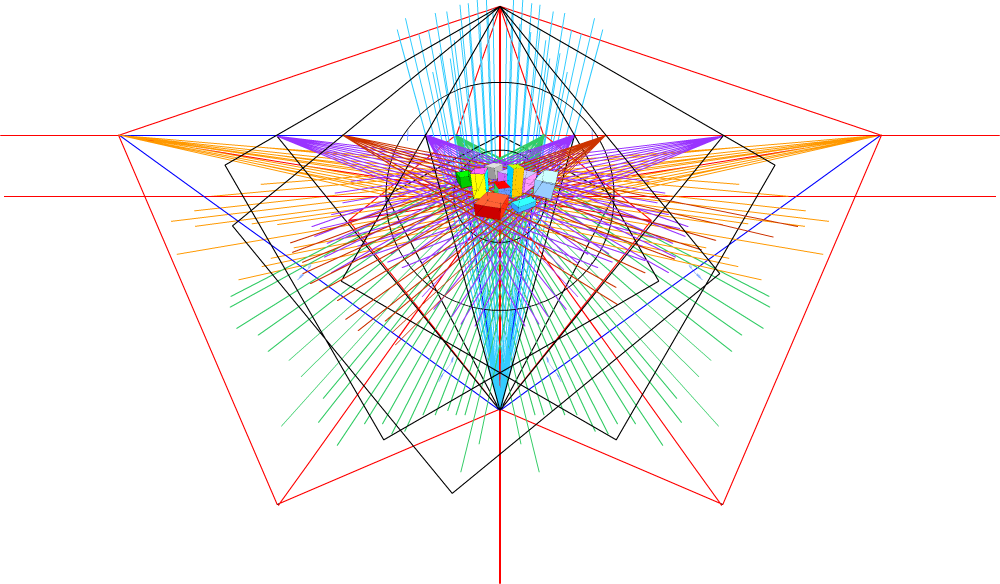
Прорисовка перспективы для композиции страницы/панели комикса имеет первостепенное значение для создания великого искусства. Один из самых сложных элементов составления перспективы для панели — правильно подобрать все размеры, чтобы все углы для элементов окружающей среды на панели были правильными. Инструмент перспективы Сергея Крицкого позволяет создавать невероятно точные сетки для вашего комикса за считанные секунды.
Существуют и другие инструменты, которые помогут вам с этим макетом сетки перспективы, например, «инструмент перспективы Adobe Illustrator». В настоящее время для фотошопа не существует ничего, что позволяло бы вам легко создавать сетку. Этот перспективный инструмент может сэкономить вам много времени и энергии после того, как вы освоите его, чтобы вы могли легко настраивать свои собственные панели/композиции комиксов.
Вывод:
Следует отметить, что для освоения этого инструмента требуются некоторые продвинутые знания фотошопа, в том числе использование инструмента «Перо», контуры, установка плагинов и некоторый обратный дизайн. Если вы используете принтер для разметки синих линий для обложки страницы комиксов, прежде чем начать сочинять, это «обязательный» инструмент в вашей сумке.
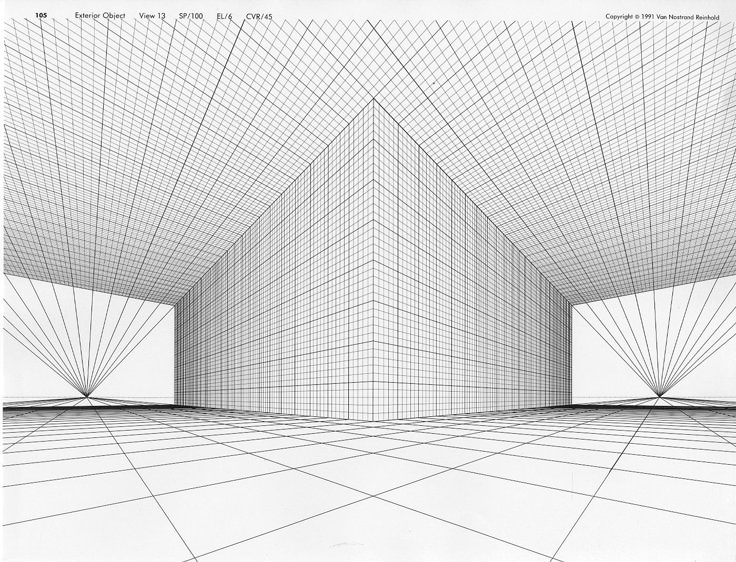
Предлагается, чтобы вы основывали свою перспективную сетку на уже существующем эталонном изображении (очень похожем на те, которые Сергей использует в демонстрационном видео выше).
Имейте в виду, что для того, чтобы использовать возможность подключаемых модулей для интуитивного определения точки схода для двух путей, оба пути должны быть выбраны одновременно. Это можно сделать, открыв окно «Путь» (Windows>Paths) и вставив второй, новый путь в первый путь. Из оригинального видео Сергея выше не сразу видно, как это делается.
Теги: комикс, комиксы, создание, творческий, как сделать, создание, создание комиксов, макет страницы, процесс, теория, учебник, Underdog
Перспективная сетка фотошоп 2020 — Саял Рубель
В Photoshop есть много элементов. Вы можете многое сделать с помощью фотошопа с точки зрения творчества и воображения. Чтобы расширить возможности, в фотошопе есть такая штука, как сетка перспективы.
Вы можете многое сделать с помощью фотошопа с точки зрения творчества и воображения. Чтобы расширить возможности, в фотошопе есть такая штука, как сетка перспективы.
Перспективная сетка в фотошопе в основном используется для изменения перспективы просмотра вашей фотографии. Вы можете использовать это, чтобы создать другую перспективу на фотографии. Это действительно полезный инструмент, если вам нужно точно определить перспективу фотографий, на которые вы нажимаете. Кроме того, иногда вы можете получить лучшие результаты с разными углами фотографии.
Для этой цели вы можете использовать эту перспективную сетку в фотошопе.
Использование сетки перспективы
Это не то, что вам нужно знать, но это может сильно повлиять на вашу работу. Вы даже можете создавать разные измерения, если изучите сетку перспективы. Таким образом, вы можете использовать сетку перспективы для поворота или изменения перспективы определенных элементов на фотографии.
Помимо творческого аспекта есть некоторые необходимые корректировки, которые требуют использования сетки перспективы. Например, вы можете сделать снимок, который не отображает реальную суть вашего объекта. В этом случае вы можете изменить перспективу изображения, чтобы оно выглядело намного лучше. В основном это происходит, когда вы работаете с изображениями, на которых есть здания и архитектура.
Сетку перспективы можно использовать следующими способами.
Прежде всего, вам нужно открыть фотографию в фотошопе. Затем преобразуйте фотографию в смарт-объект. Затем перейдите к редактированию и выберите опцию деформации перспективы. В соответствии с вашим изображением и предметом нарисуйте сетки и линии. После того, как вы закончите рисовать сетки, вы можете использовать опцию деформации, чтобы изменить перспективу того важного элемента, который вы выбрали.
Это основное использование сетки перспективы. Но это обычно не используется много. Более важным использованием сетки перспективы является создание сетки перспективы для рисования и других творческих целей. Теперь давайте проверим некоторые вещи, которые вам нужно знать о создании сетки перспективы.
Более важным использованием сетки перспективы является создание сетки перспективы для рисования и других творческих целей. Теперь давайте проверим некоторые вещи, которые вам нужно знать о создании сетки перспективы.
Существует множество элементов, связанных с сеткой перспективы. Здесь мы расскажем вам, что они из себя представляют. Но вы можете понять их практическое использование с практикой. Давайте приступим.
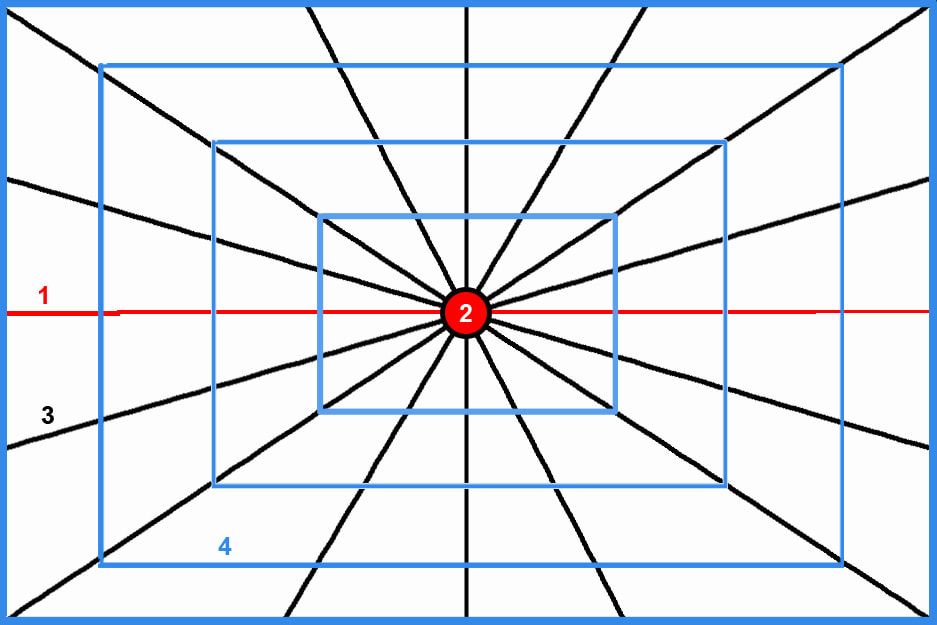
- Точка схода: Когда вы начнете создавать перспективную сетку, вы увидите точку, где линия сетки исчезает. Он также работает как опорная точка для вашей сетки перспективы. В опции точки схода вы увидите разные настройки. Вы можете настроить их и научиться правильно их использовать. Точка схода просто создает все пути для вашей сетки перспективы.
- Параллельные линии: Чаще всего используется для одноточечной перспективы. Он имеет несколько линий, параллельных друг другу, и дает вам представление о них.

- Persp Parallel Lines: Всякий раз, когда вам нужна перспектива, где она исчезает на расстоянии, вам нужно настроить параметры Persp Parallel Lines. Это используется в одноточечной перспективе. Особенно в тех случаях, когда объекты имеют тенденцию уменьшаться по мере удаления от точки обзора. Если вы работаете с одним измерением, таким как дороги, железные дороги и направляющие линии, это используется для создания перспективы.
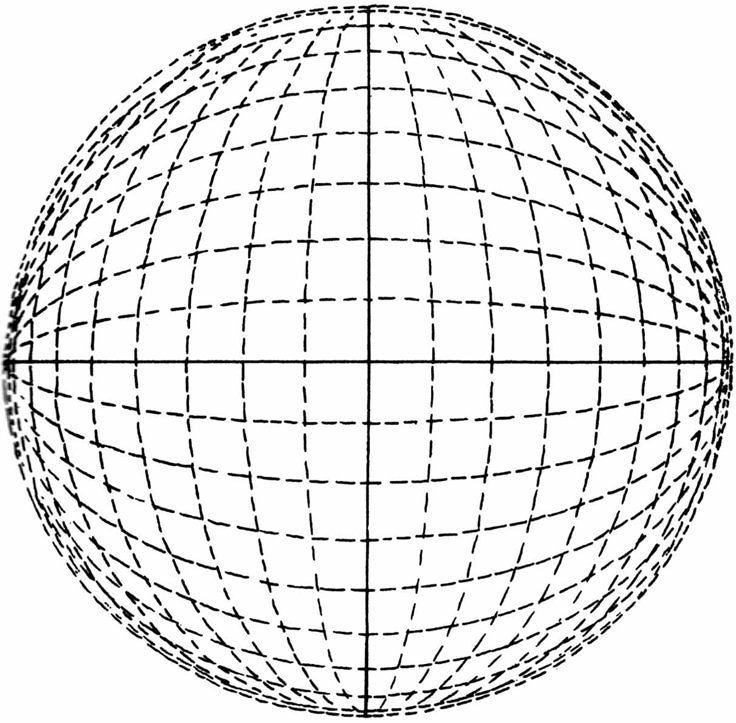
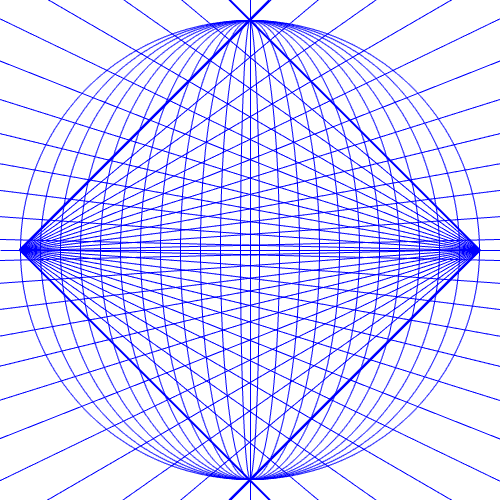
- Эллипсы: Ну, эллипсы в основном используются для создания изогнутых перспектив. Это может быть четырехточечная перспектива или даже любая многоточечная перспектива. С помощью этого вы можете убедиться, что изогнутая перспектива остается в эллипсе, чтобы делать более точные изображения и рисунки.
- Параболы: Это очень полезный и интересный элемент сетки перспективы. Если вы работаете со зданиями и дизайном интерьера, вам нужно будет создать глубину фотографии.
 Для этого вам нужно будет использовать параболы. Это поможет вам создать глубину в четырехточечной перспективе. Это очень важно для дизайнеров интерьеров и архитекторов в их сфере деятельности.
Для этого вам нужно будет использовать параболы. Это поможет вам создать глубину в четырехточечной перспективе. Это очень важно для дизайнеров интерьеров и архитекторов в их сфере деятельности.
Таким образом, используя эти элементы, вы можете создавать различные виды сетки перспективы. Теперь у вас могут возникнуть вопросы относительно перспектив. Что ж, в целом это другая тема, но мы немного обсудим три основные точки зрения, с которыми вы можете столкнуться в фотошопе. Здесь вы столкнетесь с одноточечной перспективой, двухточечной перспективой, трехточечной перспективой и четырехточечной перспективой.
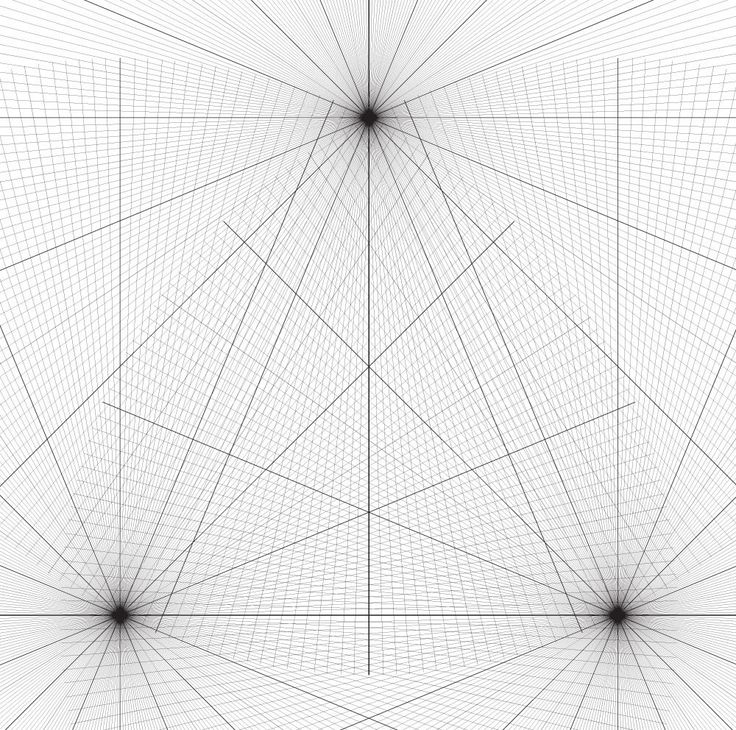
Обычно одноточечная перспектива похожа на изображение или рисунок из одного измерения с одной точкой схода. Точно так же двухточечная перспектива имеет две точки схода, например две стороны здания. Трехточечная перспектива будет иметь вертикальную ось и две горизонтальные линии. Наконец, четырехточечная перспектива в основном работает с интерьерами и размерами с глубиной.
Чтобы лучше понять это, вы можете проверить следующие примеры.
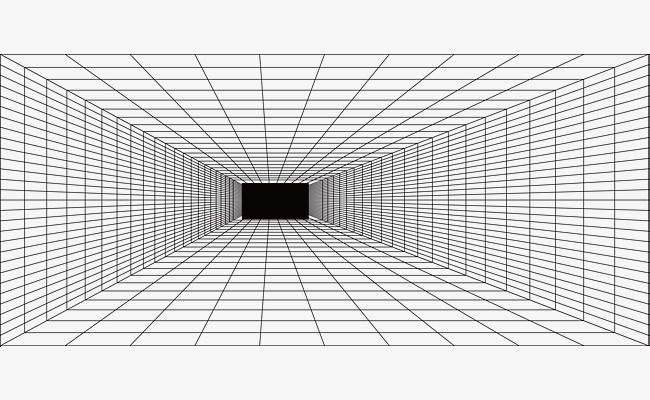
- Одноточечная перспектива: Возможно, вы видели много изображений с одноточечной перспективой. Очень распространенным изображением для использования одноточечной перспективы является изображение железнодорожной линии, снятое с точки зрения поезда. Изображения, подобные этому, в основном работают с идеей ведущих линий, соединяющихся в одной точке. Идея здесь в том, что вы можете видеть изображение только с одной перспективы, других видов нет.
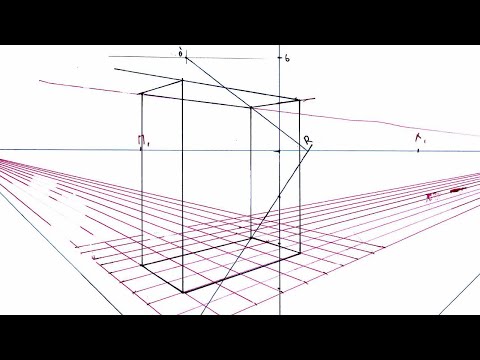
- Двухточечная перспектива: В двухточечной перспективе вы можете видеть изображение с двух разных точек зрения. Вы видите две параллельные линии, ведущие к своим собственным точкам схода. Популярное использование этого — изображения зданий, где вы можете увидеть две соединяющиеся стороны здания.
- Трехточечная перспектива: Трехточечная перспектива — это, по сути, трехмерное изображение или рисунок.
 Вы можете смотреть на изображение с трех разных ракурсов и точек зрения. Он работает с длиной, шириной и высотой. Представьте, что вы делаете снимок под небольшим углом немного по диагонали к объекту. Это то, что вы получите.
Вы можете смотреть на изображение с трех разных ракурсов и точек зрения. Он работает с длиной, шириной и высотой. Представьте, что вы делаете снимок под небольшим углом немного по диагонали к объекту. Это то, что вы получите. - Четырехточечная перспектива: Вы можете очень легко понять и распознать четырехточечную перспективу. Это изображения, которые позволяют вам видеть все четыре измерения изображения. Практически это невозможно, потому что мы работаем в двухмерном пространстве с точки зрения изображений. Но идея состоит в том, чтобы дать вам четыре разных точки зрения. Объектив «рыбий глаз» следует принципам четырехточечной перспективы.
Теперь давайте пройдемся по процессу создания сетки перспективы.
Создание сетки перспективыПрежде всего, откройте программу и создайте документ в соответствии с вашими потребностями. Затем начните со следующих шагов.
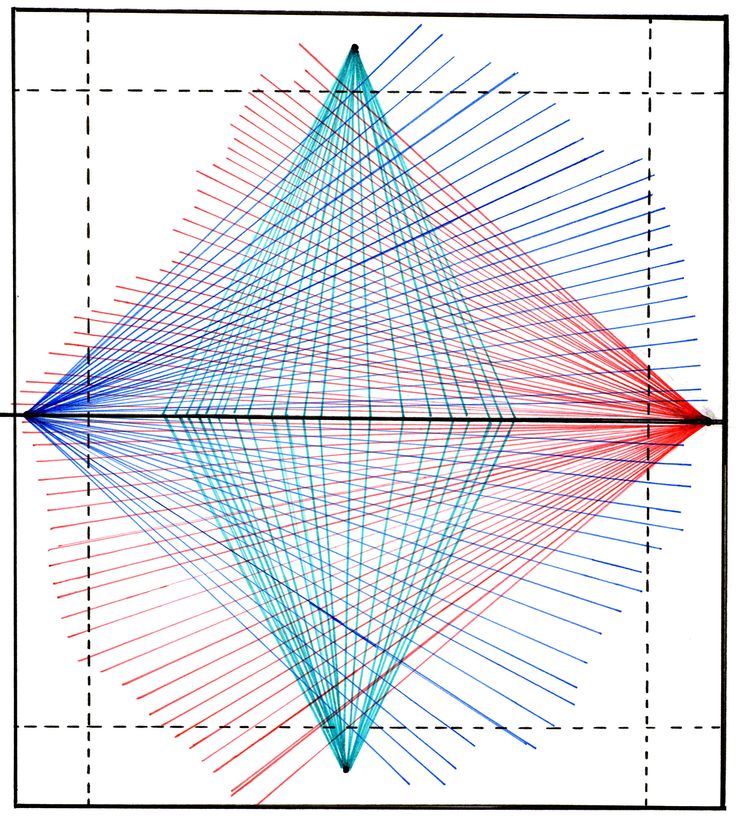
- Проведите горизонтальную линию желательно посередине холста.
 Это даст вам равные интервалы сверху и снизу изображения. Эта линия определяет начальную точку взгляда на эту картинку. И точка схода — это начало.
Это даст вам равные интервалы сверху и снизу изображения. Эта линия определяет начальную точку взгляда на эту картинку. И точка схода — это начало. - Затем перейдите к инструменту «Прямоугольник» и выберите инструмент «Многоугольник». Это очень важная часть создания сетки перспективы.
- Прежде чем начать использовать инструмент многоугольника, убедитесь, что все настройки соответствуют вашим предпочтениям. Вы можете в основном использовать метод проб и ошибок для совершенства.
- Когда вы используете инструмент многоугольника, вам нужно будет работать с формой звезды. Чтобы выбрать это, будет значок шестеренки и крошечный треугольник. Там вы увидите флажок с опцией звездочки. Выберите его.
- Теперь выберите точку схода на горизонтальной линии. Оттуда перетащите мышь и заполните холст. Это легко создаст одноточечную перспективу.
- С этого момента сделать двух-, трех- или четырехточечную перспективу очень просто. Вам просто нужно уменьшить масштаб рабочей области и продублировать одноточечную перспективу.
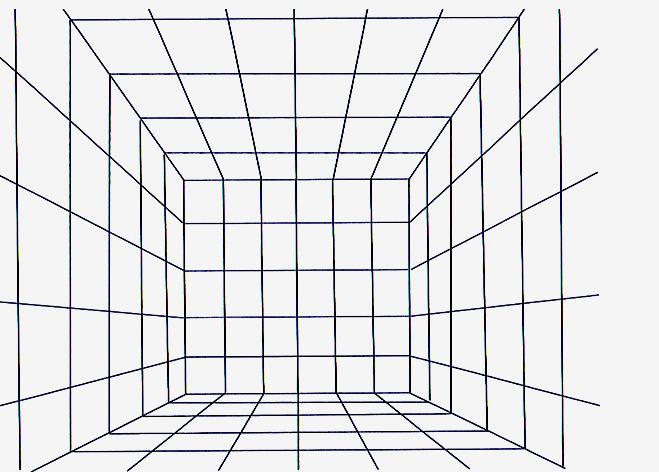
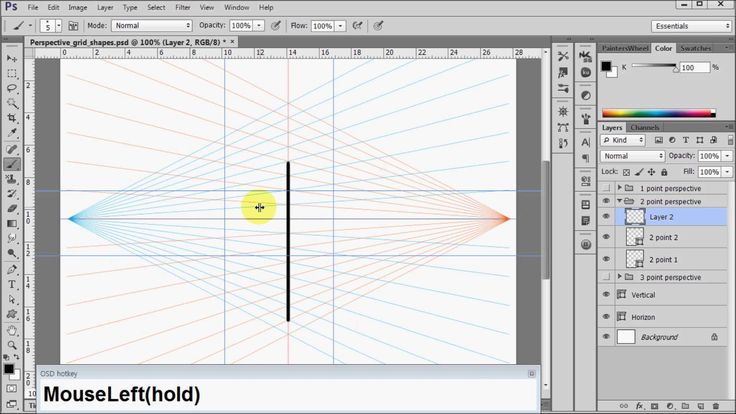
 Сетка перспективы в фотошопе: 33. Инструмент Perspective Grid (Сетка перспективы)
Сетка перспективы в фотошопе: 33. Инструмент Perspective Grid (Сетка перспективы)


 Для этого вам нужно будет использовать параболы. Это поможет вам создать глубину в четырехточечной перспективе. Это очень важно для дизайнеров интерьеров и архитекторов в их сфере деятельности.
Для этого вам нужно будет использовать параболы. Это поможет вам создать глубину в четырехточечной перспективе. Это очень важно для дизайнеров интерьеров и архитекторов в их сфере деятельности. Вы можете смотреть на изображение с трех разных ракурсов и точек зрения. Он работает с длиной, шириной и высотой. Представьте, что вы делаете снимок под небольшим углом немного по диагонали к объекту. Это то, что вы получите.
Вы можете смотреть на изображение с трех разных ракурсов и точек зрения. Он работает с длиной, шириной и высотой. Представьте, что вы делаете снимок под небольшим углом немного по диагонали к объекту. Это то, что вы получите. Это даст вам равные интервалы сверху и снизу изображения. Эта линия определяет начальную точку взгляда на эту картинку. И точка схода — это начало.
Это даст вам равные интервалы сверху и снизу изображения. Эта линия определяет начальную точку взгляда на эту картинку. И точка схода — это начало.