Сглаживание кисти в Photoshop. Кисть в фотошопе
Инструмент Brush (Кисть), пожалуй, один из наиболее часто используемых инструментов в Фотошоп.
И неспроста, поскольку он универсален в своем применении. Вы можете менять форму кисти, задавать свою собственную, менять цвет, размер, а также использовать ее при создании маски и контуров.
Этот урок покажет вам наиболее часто распространенные действия, которые можно осуществлять кистью, а также тонкости ее настройки и еще кое-что интересное, и, конечно же, полезное в применении.
Прежде, чем мы приступим к описанию свойств этого инструмента, давайте для начала посмотрим, где он находится.
Инструмент Brush (Кисть) и пути его активации
Инструмент Кисть (Brush) расположен в панели инструментов и имеет пиктограмму, которую вы можете видеть ниже:
Чтобы активировать инструмент, достаточно просто кликнуть правой кнопкой мыши по иконке. Но иногда, в ходе работы, нужно быстро переключаться между инструментами, для этого в Фотошоп предусмотрены клавиши быстрого вызова инструментов (иногда это сочетание клавиш).
Для инструмента Brush (Кисть), выделена клавиша B (латинская).
То есть во время работы в Фотошоп, достаточно нажать эту клавишу для активации инструмента.
Панель настроек (Option Bar) инструмента Кисть (Brush)
Как только вы активируете инструмент Кисть (Brush), вверху окна программы появится его Панель настроек (Option Bar). Выглядит она так:
Итак, рассмотрим каждый элемент данной панели в отдельности. Слева вы уже узнали иконку нашего инструмента, она как раз свидетельствует о том, что выбран именно инструмент Brush (Кисть), а не какой-либо иной инструмент.
Если вы нажмете на стрелочку справа от иконки, появится выпадающее меню:
«Заданные настройки инструмента» (Tool Preset Picker)
Это меню называется «» (Tool Preset Picker).
Такое меню есть практически у каждого инструмента, вспомним хотя бы урок про инструмент (). Оно предлагает выбрать из стандартного перечня часто используемые особые настройки кисти для удобного их использования.
Ниже для примера приведен скриншот, показывающий наглядно, как отражаются эти настройки в применении:
Возможно, вы скажете, что вам не нужны эти кисти, и пользы от них никакой не будет, но вас ждет приятный сюрприз!
В этом меню вы можете поместить кисти со своими собственными настройками, которые чаще всего будут нужны в работе именно вам, то есть, фактически, вы можете настраивать этот инструмент под себя. Давайте разберемся, как это делается.
Для начала кликните в выпадающем меню по маленькой стрелочке справа, появится еще одно меню:
На скриншоте показано, как выглядит это меню в англоязычной версии, ниже будет представлено назначение его функций и их перевод.
Итак, как вы уже заметили, все функции отделены горизонтальной прямой, таким образом, функции делятся по группам назначения, это сделано для удобства пользования (если вы обратите внимание на панель инструментов, то все они так же разделены по группам).
В первую группу входит одна единственная функция New Tool Preset (Новая настройка инструмента), это означает, что вы можете задать собственные параметры кисти и сохранить их, нажав на эту команду. Для этого действия предназначена и пиктограмма с конвертиком в окне меню «Заданные настройки инструмента » (Tool Preset Picker), она имеет такой же вид, как пиктограмма создания нового слоя в панели слоев.
Итак, после того, как вы задали настройки кисти, нажмите на пиктограмму создания новой настройки инструмента или выберите соответствующую команду, упомянутую выше, после этого появится окно, где вы сможете задать имя созданной кисти.
Функция include color (включить цвет) позволяет сохранить в настройках кисти выбранный вами цвет. После того, как вы зададите имя и нажмете клавишу ОК , кисть с заданными вами параметрами появится в списке окна «Заданные настройки инструмента » (Tool Preset Picker).
Вторая группа состоит из двух функций, осуществляющих действия с существующими настройками кистей.
Выделите щелчком левой кнопки мыши необходимую настройку кисти и нажмите Rename Tool Preset (Переименовать настройку кисти), для того, чтобы переименовать ее, или Delete Tool Preset (Удалить настройку кисти) для того, чтобы ее удалить.
Третья группа предназначена для способа отображения настроек кисти в окне «Заданные настройки инструмента » (Tool Preset Picker):
— Show all tool presets (Показать настройки всех инструментов) – как уже упоминалось выше, для каждого инструмента Фотошоп существует возможность создания его индивидуальной настройки и последующее ее сохранение.
Данная функция позволяет видеть настройки, созданные для всех инструментов, независимо от того, какой в данный момент используется, а, соответственно, вы можете не только видеть их, но и применить, кликнув по нужной настройке левой кнопкой мыши. Если у вас много подобных настроек, то такая функция может быть не очень удобной, поскольку среди всего списка вам придется искать нужную настройку, что займет определенное количество времени.
Функция Sort by tool (Сортировать по инструментам) позволяет сортировать список настроек по инструментам, она активна в случае, если в способах отображения вы выбрали Show all tool presets (Показать настройки всех инструментов) и способна облегчить вам работу в поисках нужной настройки.
При включении функции Show current tool presets (Показать настройки текущего инструмента) в окне «Заданные настройки инструмента » (Tool Preset Picker) будут отображаться только настройки выбранного вами инструмента.
В нашем случае, будут отображаться только настройки инструмента Brush (Кисть).
Следующая группа функций определяет вид списка настроек.
При активации функции Text Only (Только текст) список настроек приобретет следующий вид:
Small List (Малый список):
Large List (Большой список):
Следующая группа функций позволяет сбрасывать настройки инструмента к стандартным.
При их применении, все настройки в окне «Заданные настройки инструмента » (Tool Preset Picker) не удалятся и сохранят свое положение, а сам инструмент будет работать со стандартными настройками.
Функция Reset tool (Сбросить инструмент) возвращает настройки инструмента (в нашем случае настройки кисти) к стандартным, то есть, если вы вдруг в ходе работы забыли, где применяли определенные параметры кисти, и соответственно, не можете их отменить, эта функция вернет все на свои места!
Функция Reset all tools (Сбросить все инструменты) сбрасывает настройки для всех инструментов Фотошоп, и возвращает их к стандартным.
Волшебная группа , содержащая только одну функцию Preset Manager (Управление настройками) открывается в отдельном окне и позволяет нам производить с настройками различные операции, такие как Load (Загрузить), Save Set (Сохранить установки), Rename (Переименовать), Delete (Удалить) настройки.
Для применения этих действий достаточно выделить левой кнопкой мыши нужную настройку и нажать на соответствующую команду справа. В выпадающем меню Preset type (Тип настроек) вы можете выбрать сортировку настроек по какому-либо инструменту.
Есть еще одна примечательная особенность в Preset Manager (Управлении настройками): вы можете выделить сразу несколько настроек и применить к ним соответствующие команды.
Для выделения настроек, расположенных одна над/под другой, выделите самую верхнюю/нижнюю настройку левой кнопкой мыши, затем зажмите клавишу Shift и кликните левой кнопкой мыши по самой нижней/верхней настройке, отпустите клавишу мыши, а затем клавишу Shift .
Для выборочного выделения настроек вместо клавиши Shift зажмите клавишу Ctrl и кликните по тем настройкам, с которыми необходимо провести операции:
Седьмая группа функций предназначена также для операций с настройками, но она применяется уже ко всей группе настроек в целом, а не к каждой настройке по отдельности.
Reset tool Presets (Сбросить настройки инструмента) возвращает весь список с настройками в его стандартное состояние, то есть в списке настроек для кисти у вас останется только три стандартные настройки, о которых мы упоминали в самом начале.
Load tool Presets (Загрузить настройки инструмента) загружает особые настройки, которые вы могли скачать в интернете или скопировать у кого-то.
Save tool presets (Сохранить настройки инструмента) позволяет сохранить весь ваш список с настройками, а функция Replace tool presets (Переместить настройки инструмента) дает возможность переместить список с вашими настройками в любую указанную папку на вашем компьютере.
В последней группе представлен список инструментов, настройками которых вы можете заменить список с настройками кисти.
Итак, мы рассмотрели только « Заданные настройки инструмента » (Tool Preset Picker), и вы понимаете, что это только малая часть возможностей инструмента Brush (Кисть).
Передвигаясь правее по панели настроек кисти, мы переходим к меню, которое называется The Brush Preset Picker (Заданные настройки Кисти).
The Brush Preset Picker (Заданные настройки Кисти)
Если мы нажмем на стрелочку справа, то появится выпадающее меню, которое выглядит следующим образом:
Параметр Master Diameter (Главный диаметр) позволяет изменять размеры кисти, а параметр Hardness (Жесткость) заметно влияет на края кисти (в зависимости от настроек жесткости, края могут быть жесткими и мягкими), на скриншоте ниже показан пример изменения таких настроек:
Помните, вначале статьи мы говорили о том, что каждому инструменту присвоена определенная клавиша на клавиатуре для быстрого вызова? Так вот, при помощи сочетания некоторых клавиш можно даже менять настройки инструмента «
Так, например, вы сами понимаете, что при работе с кистью, не очень-то удобно каждый раз открывать меню The Brush Preset Picker (Заданные настройки Кисти) и изменять в нем настройки кисти, открою вам небольшой секрет.
Для того, чтобы изменять «на ходу » размер кисти, достаточно нажать на квадратные скобки. Скобка «[ » уменьшает размер кисти на 5 пикселей, а скобка «] » увеличивает. Сочетание этих клавиш с клавишей Shift уменьшает и увеличивает жесткость кисти на 25% соответственно.
Под параметром Hardness (Жесткость) находится библиотека кистей , в ней вы можете выбрать кисти различной формы и на любой вкус. В стандартном наборе кистей, как правило, установлены универсальные кисти, которые пригодятся вам для работы. Выбрать эти кисти вы можете нажатием по ним левой кнопкой мыши. Но это еще не все! Ведь мы говорили, что инструмент кисть очень универсальный и гибкий в своем применении. Вы, наверное, заметили, что в меню The Brush Preset Picker (Заданные настройки Кисти) вверху справа есть такая же стрелочка, как и в меню Tool Preset Picker (Заданные настройки инструмента), давайте посмотрим, что за ней скрывается.
Здесь, мы уже видим знакомые для нас функции, они действуют по такому же принципу, как и те, что мы рассматривали ранее, поэтому не имеет смысла снова рассматривать их по отдельности.
Согласитесь, это очень неудобно, особенно если вы действительно закачали МНОГО кистей.
В решении этой проблемы нам поможет уже известная функция Preset Manager (Управление настройками). Она откроет перед вами всю вашу библиотеку кистей, которые вы можете удалить, переименовать, сохранить и т.д.
Все здесь работает точно так же, как при работе с настройками инструмента в окне «Заданные настройки инструмента » (Tool Preset Picker). Именно здесь мы можем выделить ряд ненужных нам кистей и удалить их одним махом!
«Я хочу, чтобы в библиотеке были только стандартные кисти, как их вернуть?»
Сбросьте настройки библиотеки. Это сделать легко, просто примените функцию Reset Brushes (Сбросить кисти), тогда все загруженные ранее кисти удалятся, а стандартные останутся. Если вам жалко удалять ранее закачанные кисти, сохраните их на компьютере при помощи функции Save Brushes (Сохранить кисти).
Перебросить кисти из одной папки в другую вам поможет функция Replace Brushes (Переместить кисти).
«В уроке написано, что применяются стандартные кисти, а у меня в стандартных кистях нет такой, что делать?»
Не все стандартные кисти отображаются изначально в нашей библиотеке, так как в ней расположены только часто используемые, остальные разделены по группам, которые вы можете включить в любой момент и выбрать необходимую кисть.
Для примера ниже представлен скриншот набора кистей из группы Special Effect Brushes :
Ну что, поражают возможности инструмента?! Как вы догадываетесь, это еще не все, вернемся к Панели настроек (Option Bar), берем наш курс правее, и мы видим новое меню, которое называется Mode (Режим).
Mode (Режим/Режим смешивания)
Это меню позволяет нам еще больше разнообразить нашу работу с инструментом.
Каждый режим придает свой неповторимый эффект. Готовы в этом убедиться? Тогда приступим!
Для начала необходимо отметить, что режим смешивания нужен для смешения цветов объектов.
Смешение цветов в Фотошоп происходит посредством использования ряда прописанных математических формул, работающих над значениями RGB каждого пикселя.
Всего режимов 27 , конечно, все их мы рассматривать не будем, мы коснемся только некоторых из них.
Рассмотрим первую группу режимов:
Режим Normal (Обычный) применяет кисть без какого-либо изменения в пикселях, это наиболее часто используемый режим;
Режим Dissolve (Растворение) добавляет немного шума краям кисти;
Режим Behind (Позади) рисует позади объекта, даже если рисование происходит на слое с объектом;
Режим Сlear (Очистить) вы можете использовать в качестве ластика, поскольку он стирает нарисованное;
Вот как это все выглядит на практике:
На фотографии ниже представлено действие других режимов смешивания.
Вы сами можете поэкспериментировать с ними, применяя к любому объекту и наблюдая за полученными эффектами.
Opacity (Прозрачность).
С ее помощью мы можем менять прозрачность кисти, то есть снижать интенсивность цвета кисти.
Чтобы наглядно представить, о чем идет речь, внимательно посмотрите на скриншот ниже:
Есть два небольших секрета по быстрому изменению уровня прозрачности: первый способ – номерные клавиши, 0 – 100% прозрачности, 1 – 10% , нажатие каждой последующей цифры увеличивает прозрачность на 25% .
Еще один способ (для более тонкой настройки) – наведите курсор на само слово Opacity (Прозрачность), тогда он примет вид двусторонней стрелки и, зажав левую клавишу мыши, двигайте ей влево, чтобы уменьшить прозрачность и вправо, чтобы увеличить.
Flow (Нажим)
Параметр Flow (Нажим), как вы уже поняли, меняет нажим кисти, равно как вы рисовали бы на бумаге карандашом или фломастером: чем сильнее вы нажимаете, тем интенсивнее он рисует.
Быстрое управление нажимом осуществляется подобно управлению прозрачностью, только если второй способ абсолютно идентичен, то в первый, отличается лишь тем, что одновременно с номерной клавишей вам нужно будет нажать клавишу Shift .
Airbrush (Аэрограф)
Функция Airbrush (Аэрограф) представлена в виде вот такой пиктограммы:
Если эта функция включена, то кисть начинает рисовать непрерывно. Даже если вы остановитесь в одной позиции, она все равно будет применяться до тех пор, пока вы не отпустите кнопку мыши.
Эта кисть чем-то напоминает распылитель, чтобы наглядно увидеть ее действие, вам нужно снизить до минимума уровень flow (нажима):
При ретушировании портретов, если вы сталкиваетесь с необходимостью что-то подкрасить на коже кистью, желательно, чтобы эта функция была включена, при умелом использовании она позволит максимально сохранить текстуру.
Последнее и, пожалуй, самое интересное, что нам предстоит узнать о работе с кистью – это так называемая Brush Palette (Палитра кистей).
Brush Palette (Палитра кистей)
Палитра кистей находится в Панели настроек (Option Bar) слева в самом конце панели.
Для ее быстрого вызова достаточно нажать клавишу F5 на клавиатуре.
Эта палитра способна творить чудеса и открывает нам дверь в большой мир гибких настроек инструмента Brush (Кисть)!
Сейчас вы в этом убедитесь!
Давайте начнем по порядку: слева у нас названия функций, справа их настройки, итак, поехали!
Brush Presets (Настройки кисти)
Brush Presets (Настройки кисти) эта функция нам уже знакома, здесь в нашем распоряжении библиотека кистей, а также возможность изменения диаметра кисти. Давайте в качестве примера выберем из библиотеки кисть Grass (Трава) и уберем слева все заданные для нее настройки.
Давайте в качестве примера выберем из библиотеки кисть Grass (Трава) и уберем слева все заданные для нее настройки.
Brush Tip Shape (Настройка формы кисти)
Diameter (диаметр) — эта функция предоставляет нам возможность изменять диаметр кисти, но в отличие от функции Master Diameter (Главный диаметр), она замеряет количество пикселей фигуры кисти и не позволяет увеличивать диаметр выше их значения. Кнопка Use sample size (Использовать размер образца) восстанавливает размер по умолчанию для кисти.
Flip X (Отразить по X) отражает форму кисти по горизонтали, а Flip Y (Отразить по Y) отражает ее по вертикали, возможно использование сразу двух параметров.
Параметр Angle (Угол) позволяет менять угол наклона кисти, а Roundness (Окружность) позволяет изменять форму кисти в пределах окружности. Если вы посмотрите правее, то перед вами будет ось с окружностью. Когда эта окружность имеет правильную форму (100% ), то и кисть также имеет свойственную ей правильную форму, но если превратить эту окружность, к примеру, в овал, то кисть будет принимать форму в пределах овала (см. изображение ниже).
изображение ниже).
Оба параметра можно вводить не только в числовом варианте, но и применять на графических осях и окружности справа при помощи мыши.
Hardness (Жесткость) регулирует жесткость кисти, но данный параметр работает не со всеми кистями, особенно, если они сделаны из какого-либо изображения. Но со стандартными круглыми кистями он работает превосходно.
И последний параметр в этой группе – Spacing (Интервал) определяет расстояние между отпечатками кисти при рисовании. Чем больше устанавливаемый процент, тем больше расстояние между отпечатками, и наоборот.
Shape Dynamics (Динамика формы)
Shape Dynamics (Динамика формы). Данная группа настроек позволяет задавать настройки колебания размера, угла, окружности и отражения. Чем большее значение вы устанавливаете, тем произвольнее будут применяться параметры. Итак, рассмотрим работу каждого из этих параметров в отдельности.
Size Jitter (Колебание размера) устанавливает колебание размера, на него влияет также параметр Minimum Diameter (Минимальный диаметр), он задает минимальный допустимый диаметр при колебаниях размера, если данный параметр устанавливать на 0% , то колебание размера будет производиться от максимально возможного (определяется размером кисти) до минимально возможного, соответственно, чем больше установлено значение минимального диаметра, тем меньше будет колебание размера.
Angle Jitter (Колебание угла) как вы уже поняли, определяет колебание угла наклона.
Чем меньше установлен процент угла, тем, соответственно, меньшее колебание, и наоборот.
Roundness Jitter (Колебание окружности) позволяет применять колебание формы кисти в пределах заданной окружности. Ограничение минимального диаметра окружности можно установить в параметре Minimum Roundness (Минимальная окружность), он работает также, как и Minimum Diameter (Минимальный диаметр).
Flip X Jitter и Flip Y Jitter устанавливают произвольное колебание отражения по вертикали и по горизонтали.
Вы уже наверняка обратили внимание на функцию Control (Управление), находящуюся под каждым параметром.
Давайте отдельно ознакомимся с ней, принципы ее действия одинаковы для всех параметров. Если в выпадающем меню стоит значение Off , то функция управления отключена. При выборе параметра Fade (Переход) вы можете установить плавность перехода колебания в появившемся окошке справа. Чем больше вы установите значение, тем плавне будет переход.
Чем больше вы установите значение, тем плавне будет переход.
Параметр Pen Pressure (Нажим пера) доступен только при использовании планшета, с помощью этого параметра вы можете установить чувствительность колебаний к нажиму пером на планшете. Если ваш планшет не поддерживает данную функцию, то рядом с ней слева появляется значок с восклицательным знаком, свидетельствующий о том, что данный параметр недоступен. Параметр Pen Tilt (Наклон пера) также доступен только для планшета, при его активации колебание размера зависит от наклона пера. Stylus Wheel (Колесико) функция также рассчитана на пользование планшетом, колебание будет зависеть от положения вашего колесика.
Scattering (Рассеивание)
Scattering (Рассеивание) определяет количество и размещение отпечатка кисти в документе.
Параметр Scatter (Разброс) определяет разброс отпечатка кисти в документе по оси Y , то есть при его применении разброс будет осуществляться вверх и вниз.
Если вы активируете параметр Both Axes (Обе оси), то разброс отпечатка будет производиться по двум осям, то есть не только вверх и вниз, но и вправо и влево.
Чем больше значение Scatter (Разброс), тем большим будет разброс отпечатка.
Параметр Count (Количество) определяет количество отпечатков в разбросе. Чем больше его значение, тем больше отпечатков кисти будет в разбросе. Сравните предыдущее изображение, где этот показатель стоял на 1 и изображение ниже:
Параметр Count Jitter (Колебание количества), как вы уже догадались, определяет колебание количества отпечатков. Минимальное количество ограничивается параметром Count (Количество), а максимальное – размером кисти.
Texture (Текстура)
Texture (Текстура). Данная функция позволяет применять текстуру к кисти.
Если флажок Texture Each Tip (Текстурировать каждый отпечаток) не отмечен, то текстура будет накладываться на всю область применения кисти, если отмечен, то текстура применяется к каждому отпечатку кисти отдельно (при этом становятся активными дополнительные возможности настройки).
Параметр Scale (Масштаб) определяет масштаб применения текстуры к кисти.
Параметр Mode (Режим) позволяет выбирать режим смешивания текстуры с цветом отпечатка кисти, работает подобно известным уже нам режимам смешивания.
Параметр Depth (Глубина) увеличивает или уменьшает контрастность применения текстуры к отпечатку кисти. Параметр Minimum Depth (Минимальная глубина) определяет минимальное значение контраста для параметра Depth Jitter (Колебание глубины).
Dual Brush (Двойная кисть)
Dual Brush (Двойная кисть). Это очень интересный параметр, так как он позволяет создать нам отпечаток из двух кистей одновременно. В самом верху расположен уже известный нам параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей. Правее от него расположен параметр Flip (Отражение), его активация позволяет отразить применяемую кисть по оси Y .
Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами. Все остальные параметры уже хорошо вам известны, только они применяются к выбранной вами для смешивания кисти (на изображении я уменьшила интервал между отпечатками для большей наглядности).
Все остальные параметры уже хорошо вам известны, только они применяются к выбранной вами для смешивания кисти (на изображении я уменьшила интервал между отпечатками для большей наглядности).
Color Dynamics (Динамика цвета)
Color Dynamics (Динамика цвета) – это просто волшебная функция. Для того, чтобы убедится в этом, для начала установите на свой вкус цвета переднего и заднего фонов. Дело в том, что эта функция позволяет нам играть различными оттенками выбранных нами цветов при рисовании.
Параметр Foreground/Background Jitter (Колебание переднего/заднего фона) определяет колебание цветов (а точнее оттенков) между выбранными цветами переднего и заднего фонов. Чем больше этот показатель, тем больше оттенков.
Далее идут параметры колебания Hue (Цветового тона), Saturation (Насыщенности) и Brightness (Яркости), попробуйте поиграть с этими настройками, и вы сможете получить множество интересных результатов!
Параметр Purity (Чистота цвета) увеличивает и уменьшает насыщенность цветов. Я умышленно не показываю различия между настройками данных параметров, поскольку их изменение приводит к очень разнообразным результатам, еще раз предлагаю вам поэкспериментировать с этим самостоятельно.
Я умышленно не показываю различия между настройками данных параметров, поскольку их изменение приводит к очень разнообразным результатам, еще раз предлагаю вам поэкспериментировать с этим самостоятельно.
Other Dynamics (Другая динамика)
Функция Other Dynamics (Другая динамика) позволяет устанавливать колебания opacity (прозрачности) и flow (плотности) кисти. Эти параметры нам уже знакомы, поэтому не будем на них останавливаться.
Остальные позиции палитры кистей
Еще у нас осталась целая группа функций, отделенных от других чертой.
Эти функции не имеют персональных настроек:
Функция Airbrush (Распылитель) это та же функция, что мы рассматривали в середине этого урока.
Функция Noise (Шум) добавляет шум к отпечатку кисти.
Wet edges (Мокрые края) придает отпечатку эффект акварели.
Smoothing (Сглаживание) позволяет нам при рисовании избавиться от острых углов и делает переходы плавными.
Protect texture (Защита текстуры). Бывает так, что некоторые кисти имеют в своих персональных настройках свою собственную текстуру, чтобы каждый раз не менять установленную вами текстуру при выборе разных кистей, активируйте эту функцию, и она ко всем кистям с настройками текстуры применит ту, которую вы установите.
Итак, мы рассмотрели все возможности, которые предоставляет нам инструмент Brush (Кисть). Это поистине волшебный инструмент, как вы уже успели в этом убедиться, впрочем как и в том, что Фотошоп – это мир с безграничными возможностями! Немного умения и терпения, и вы – настоящий мастер Фотошопа!
Надеюсь, этот урок раскрыл вам тайны такого чарующего инструмента и оказался вам полезным!
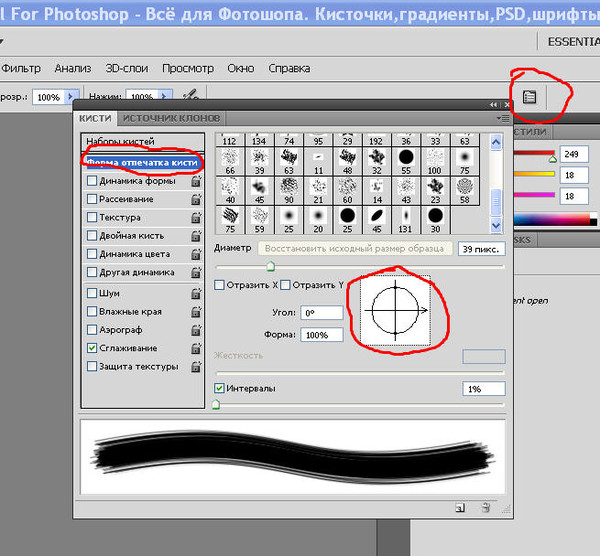
Форма отпечатка кисти (Форма кисти,Brush Tip Shape)
Радует то,что настройки кисти практически не изменились ещё с шестой версии программы. Два параметра в этом окне дублируют рассмотренные ранее, а именно возможность выбора формы кисти и ее размера. Если размер кисти ранее был изменен, то можно установить размер по умолчанию, нажав кнопку Use Sample Size (Использовать размер образца). Рассмотрим остальные параметры: Angle (Угол). Определяет угол наклона кисти. Естественно, этот параметр можно использовать со всеми кистями, кроме круглых. Roundness (Форма,Округлость). Кисть можно не только вращать вокруг своей оси, но и сжимать (данный параметр вводится в процентах и характеризует соотношение начального и конечного радиусов). Несомненным достоинством является то, что угол наклона и величину сжатия можно устанавливать на глаз, изменяя вид кисти в небольшом окне, расположенном справа.Менять можно как цифры в полях ввода,так и перетягивая
Если размер кисти ранее был изменен, то можно установить размер по умолчанию, нажав кнопку Use Sample Size (Использовать размер образца). Рассмотрим остальные параметры: Angle (Угол). Определяет угол наклона кисти. Естественно, этот параметр можно использовать со всеми кистями, кроме круглых. Roundness (Форма,Округлость). Кисть можно не только вращать вокруг своей оси, но и сжимать (данный параметр вводится в процентах и характеризует соотношение начального и конечного радиусов). Несомненным достоинством является то, что угол наклона и величину сжатия можно устанавливать на глаз, изменяя вид кисти в небольшом окне, расположенном справа.Менять можно как цифры в полях ввода,так и перетягивая
маркеры мышкой,как показано на рисунке
Hardness (Жесткость). С помощью этого параметра регулируется жесткость краев проведенной линии. Здесь можно получить как предельно жесткие и четкие края, так и мягкие, плавно переходящие в фон. Spacing (Интервал). Линия, которую вы видите при рисовании каким-либо инструментом, использующим кисть, образуется многократными повторениями отпечатков (одиночный отпечаток получается при однократном нажатии на левую кнопку мыши без ее перемещения). Расстояние между отпечатками определяется в процентах относительно размера кисти. Чтобы получить возможность менять величину пробела между отпечатками кисти, необходимо установить флажок рядом с именем этого параметра. Тогда станет доступно числовое поле, в котором можно ввести значение в процентах, и линейка с бегунком для задания интервала на глаз. Если установить значение Spacing (Интервал) равным 100 %, то каждый отпечаток будет следовать за предыдущим без пробела. Сравните первое и второе изображения на рисунке внизу: на первом интервал равен 1 на втором — 100 %. Если же параметр Spacing (Интервал) отключить, то линия получится неоднородной — такой, как в третьем варианте на рисунке внизу. Такой эффект получается оттого, что отпечатки повторяются через определенные промежутки времени. Если вести кисть медленно, то линия получится сплошная, как на первом изображении, если быстро, то прерывистая. А так как скорость движения руки непостоянна, особенно на закруглениях, то и линия получается неравномерная.
Расстояние между отпечатками определяется в процентах относительно размера кисти. Чтобы получить возможность менять величину пробела между отпечатками кисти, необходимо установить флажок рядом с именем этого параметра. Тогда станет доступно числовое поле, в котором можно ввести значение в процентах, и линейка с бегунком для задания интервала на глаз. Если установить значение Spacing (Интервал) равным 100 %, то каждый отпечаток будет следовать за предыдущим без пробела. Сравните первое и второе изображения на рисунке внизу: на первом интервал равен 1 на втором — 100 %. Если же параметр Spacing (Интервал) отключить, то линия получится неоднородной — такой, как в третьем варианте на рисунке внизу. Такой эффект получается оттого, что отпечатки повторяются через определенные промежутки времени. Если вести кисть медленно, то линия получится сплошная, как на первом изображении, если быстро, то прерывистая. А так как скорость движения руки непостоянна, особенно на закруглениях, то и линия получается неравномерная. Регулируя величину пробела, можно создавать различные эффекты. Максимальное значение данного параметра — 1000%.
Регулируя величину пробела, можно создавать различные эффекты. Максимальное значение данного параметра — 1000%.
Динамика формы (Динамика кисти,Shape Dynamics)
Данное диалоговое окно, представленное на появляется после щелчка мышью на одноименной строке в палитре Brush Presets (Установки кистей).
Варьируя параметры в этом окне, можно из обычной кисти получить динамическую, то есть изменяющую свои свойства с течением времени. Это позволяет получать очень необычные результаты.
Колебание размера (Size Jitter,Вариации размера). Здесь задается максимальное отклонение размера кисти от исходного в пределах от 0 до 100 %. На рисунке внизу показан пример динамического изменения размера.
Теперь рассмотрим параметры в окошке Управление,находящееся под ползуном Колебание размера.По умолчанию там стоит «Выкл»
- Off (Выключен) — кисть не претерпевает никаких изменений;
- Fade (Затухание,Переход) — кисть постепенно изменяет свои свойства;
- Реn Pressure (Сила нажима) — данный параметр, как и все последующие в этом списке, становится доступным при работе с графическим планшетом.
 Если он установлен, кисть реагирует на силу нажима пера;
Если он установлен, кисть реагирует на силу нажима пера; - Pen Tilt (Наклон пера) — зависимость от наклона манипулятора;
- Thumbwheel (Прокрутка) — зависимость от прокрутки;
Минимальный диаметр(Minimum Diameter). Здесь можно установить минимальный диаметр отпечатка кисти, ограничив тем самым нижний порог вариаций размера.
Колебание угла (Tilt Scale, Масштаб наклона) степень возможного изменения скоса относительно вертикальной оси Колебание формы(Roundness Jitter ,Вариации округлости) — при активизации данного параметра изменения коснутся также и силы сжатия кисти.
Минимальная форма (Minimum Roundness ,Минимальная округлость) этот параметр ограничивает минимальное значение округлости.
Рассеивание (Scattering)
Здесь задаются параметры разбрызгивания кистей из «пульверизатора».
Обе оси (Both Axes). Если установлен данный флажок, то смещение отпечатков происходит по обеим осям, в противном случае только по вертикальной оси. Рассеивание (Scatter). Здесь задается амплитуда рассеивания, Счётчик(Count ,Количество). Данным значением определяется количество разбрасываемых элементов. Чем больше это значение, тем больше элементов «распыляется» за один щелчок мыши. Колебания счётчика (Count Jitter,Вариации количества). Это еще одна динамическая настройка, которая позволяет реализовать переменное во времени количество разбрасываемых элементов. В результате их концентрация будет неравномерной.
Рассеивание (Scatter). Здесь задается амплитуда рассеивания, Счётчик(Count ,Количество). Данным значением определяется количество разбрасываемых элементов. Чем больше это значение, тем больше элементов «распыляется» за один щелчок мыши. Колебания счётчика (Count Jitter,Вариации количества). Это еще одна динамическая настройка, которая позволяет реализовать переменное во времени количество разбрасываемых элементов. В результате их концентрация будет неравномерной.
Текстура (Texture)
Текстуры можно выбирать готовые или загружать свои. Кроме того, можно изменять следующие пара¬метры. Шкала(Scale, Масштаб). Здесь задается масштаб накладываемой текстуры, то есть устанавливается соотношение между размерами отпечатков кисти и элементов текстуры. Текстурировать каждый отпечаток (Текстурировать каждый наконечник, Texture Each Tip). Установка данного флажка позволяет на-страивать дополнительные параметры, что дает большую свободу действий. Режим наложения (Mode). Режим наложения текстуры. Глубина (Depth). Это значение определяет, насколько четко будет проглядываться текстура. Для достижения более наглядного результата следует увеличить данный параметр, если же вы хотите получить лишь слегка текстурованные отпечатки кисти, то уменьшите его. Минимальная глубина (Minimum Depth). Параметр, определяющий самую плохую видимость текстуры. Это необходимо при активизации динамического режима работы. Колебания глубины (Depth Jitter ,Вариации глубины). Здесь можно задать пределы изменения видимости структуры в динамическом режиме.
Режим наложения (Mode). Режим наложения текстуры. Глубина (Depth). Это значение определяет, насколько четко будет проглядываться текстура. Для достижения более наглядного результата следует увеличить данный параметр, если же вы хотите получить лишь слегка текстурованные отпечатки кисти, то уменьшите его. Минимальная глубина (Minimum Depth). Параметр, определяющий самую плохую видимость текстуры. Это необходимо при активизации динамического режима работы. Колебания глубины (Depth Jitter ,Вариации глубины). Здесь можно задать пределы изменения видимости структуры в динамическом режиме.
Двойная кисть (Dual Brush)
Это очень интересный и порой незаменимый параметр.Рекомендую обратить на него особое внимание.Предлагаемые здесь возможности позволяют смешать две разные кисти. За основу берется кисть, установленная в основном окне палитры Brush Presets (Установки кистей), а вторая (накладываемая) настраивается в данном окне. Можно задать следующие параметры наложения кистей. Диаметр (Diameter). Диаметр накладываемой кисти, Интервал (Spacing). Если вы хотите сделать отпечатки кисти более редкими, то воспользуйтесь этим параметром. Обе оси (Both Axes). Этот параметр регулирует направление накладывания отпечатков. Рассеивание (Разброс, Scatter). Для неравномерного наложения отпечатков следует увеличить силу разброса. Счётчик(Количество, Count). Количество (концентрация) накладываемых элементов.
Диаметр (Diameter). Диаметр накладываемой кисти, Интервал (Spacing). Если вы хотите сделать отпечатки кисти более редкими, то воспользуйтесь этим параметром. Обе оси (Both Axes). Этот параметр регулирует направление накладывания отпечатков. Рассеивание (Разброс, Scatter). Для неравномерного наложения отпечатков следует увеличить силу разброса. Счётчик(Количество, Count). Количество (концентрация) накладываемых элементов.
Динамика цвета (Color Dynamics)
Цвет переднего и заднего плана (Foreground/Background Jitter). Пределы изменения цветов переднего и заднего плана. Цветовые вариации (Hue Jitter). Диапазон изменения цвета. Вариации насыщенности (Saturation Jitter). Устанавливает предельные значения насыщенности отпечатков. Вариации яркости (Brightness Jitter). Диапазон изменения значений яркости. Purity (Чистота). Степень возможного отклонения цвета от нейтрального.
Шум (Noise)
При установке данного флажка в отпечаток кисти добавляется монохромный шум, который несколько напоминает действие одноименного фильтра, только распространяется не на все изображение, а лишь на след кисти. На рисунке внизу была использована одна и та же кисть, только изображение слева получено без внесения шума, а справа — при включенном флажке Noise (Шум).
На рисунке внизу была использована одна и та же кисть, только изображение слева получено без внесения шума, а справа — при включенном флажке Noise (Шум).
Влажные края(Размытые края, Wet Edges)
Следующий параметр палитры кистей, который нам предстоит рассмотреть, Wet Edges (Размытые края). Такое название он получил потому, что результат его применения несколько напоминает акварельный рисунок, хотя сходство далекое. Проведем две линии одной и той же кистью с выключенным и включенным пара¬метром Wet Edges (Размытые края). В первом случае линия будет одинакова по всей своей толщине, тогда как во втором, в середине, она окажется более прозрачна, а по краям затемнена. Отличия хорошо заметны при увеличении изображения:
Прочие параметры палитры кистей
Другая динамика (Other Dynamics). В этом пункте можно задать динамику для таких понятий, как Opacity (Прозрачность) и Flow (Поток). Аэрограф (Airbrush). Раньше аэрограф был отдельным инструментом, но сейчас разработчики решили включить его в рассматриваемую палитру как модификацию кисти. Он представляет собой распылитель, который разбрызгивает не отдельные отпечатки кисти, а краску по форме последнего, Чем дольше будете держать нажатой кнопку мыши, тем сильнее будет его действие и тем больше отпечаток (однако он не превысит установленный максимальный размер кисти). Сглаживание (Smoothness). Данный флажок позволяет сделать действие кисти более мягким и плавным. Защитить текстуру (Protect Texture). Если этот флажок установлен, рисунок текстуры, используемой в настройках кисти, не будет подвергаться изменениям.
Он представляет собой распылитель, который разбрызгивает не отдельные отпечатки кисти, а краску по форме последнего, Чем дольше будете держать нажатой кнопку мыши, тем сильнее будет его действие и тем больше отпечаток (однако он не превысит установленный максимальный размер кисти). Сглаживание (Smoothness). Данный флажок позволяет сделать действие кисти более мягким и плавным. Защитить текстуру (Protect Texture). Если этот флажок установлен, рисунок текстуры, используемой в настройках кисти, не будет подвергаться изменениям.
В этом блоге я обсужу вариант сглаживания кистей и технологию премирования краски в Photoshop CC.
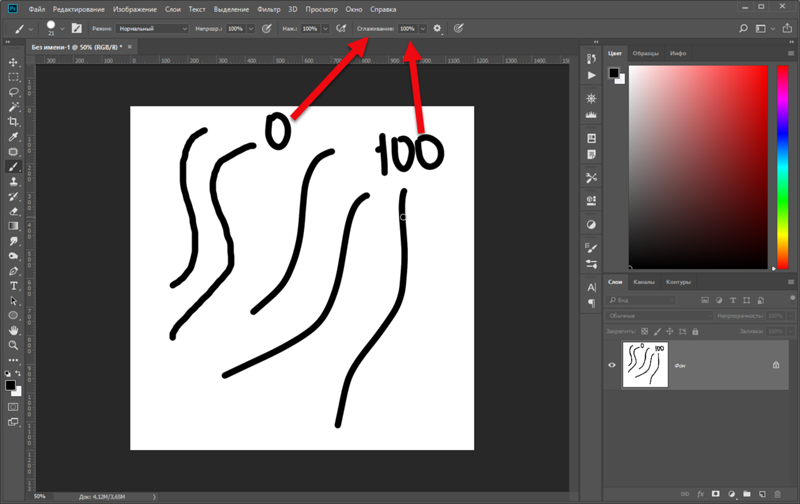
Во-первых, сглаживание кистей. Когда вы выбираете кисть, карандаш или кисть смесителя или жуткий поиск. Вы увидите новый контрольный элемент управления в панели параметров.
Вы можете ввести значение от нуля до сотни. Чем выше значение, тем больше гладкости добавляется к вашим штрихам. Поэтому, когда вы установите это значение равным нулю, вы нарисуете штрих. Но я думаю, вы можете видеть, что в этом ударе может быть немного дрожания. Когда вы увеличиваете сглаживание на сто процентов, вы можете имитировать штрих и видеть, что он намного более плавный. Таким образом, сглаживание хода имеет несколько различных режимов, к которым вы можете получить доступ, используя значок шестеренки.
Но я думаю, вы можете видеть, что в этом ударе может быть немного дрожания. Когда вы увеличиваете сглаживание на сто процентов, вы можете имитировать штрих и видеть, что он намного более плавный. Таким образом, сглаживание хода имеет несколько различных режимов, к которым вы можете получить доступ, используя значок шестеренки.
На панели параметров по умолчанию включен ход. Это означает, что когда вы рисуете, я приостанавливаю Photoshop, и догоняю ход. В текущую позицию вашего курсора, если вы решите отключить, вы можете рисовать и приостанавливать. Photoshop остановит кисть.
Если вы отпустите курсор, он не догонит конечную точку. Вы можете включить догонку в конце хода. Когда вы приостанавливаете курсор, Photoshop рисует прямую линию между тем местом, где вы остановились, и, кроме того, где текущее местоположение курсора.
Есть возможность настроить масштабирование, которое поможет вам сохранить согласованность. Когда вы увеличиваете и уменьшаете масштаб, это уменьшает этот фильм, когда вы увеличиваете и увеличиваете сглаживание при уменьшении.
Существует также режим струйной струны, который может быть действительно полезен. При точном изменении направления, как острые углы. Таким образом, вы можете нажать на свой контакт, который создаст начальный штрих. Но вы заметите, что вы можете переместить курсор.
В любом месте в радиусе ничего не красит, это не слишком, я вытащил этот струнный инструмент. Photoshop начнет рисовать таким образом, я могу сделать паузу и изменить направление очень легко.
Если вам не нравится видеть этот пурпурный повод, когда вы рисуете, вы можете отключить его, или вы можете изменить цвет, выбрав «Настройки». Затем курсоры и отключение или изменение цвета.
Кроме того, если вы хотите изменить величину сглаживания с помощью сочетания клавиш. Вы можете удерживать клавишу выбора на Mac или клавишу Alt в Windows и нажать цифровую клавишу. Так, например, вы можете нажать 8, чтобы перейти на 80%.
Вы можете возглавить 78, чтобы перейти на 78%, или вы можете нажать 0, чтобы перейти на 100%. Если вы хотите установить сглаживание на ноль, дважды нажмите нуль, если вам нужно полностью сгладить. Кроме того, вы можете использовать параметр сглаживания в настройке кисти.
Если вы хотите установить сглаживание на ноль, дважды нажмите нуль, если вам нужно полностью сгладить. Кроме того, вы можете использовать параметр сглаживания в настройке кисти.
Хорошо, давайте поговорим о симметрии краски. Итак, это предварительный просмотр технологии, и вам нужно включить его. Перейдя под превью технологий преференций, вы можете включить симметрию краски. Кроме того, вы увидите значок бабочки, когда у вас есть кисть.
Карандаш или инструменты ластика выберете жесткую круглую кисть. Вы можете знать, что Эритрея краски не работает с этими советами кисти. Таким образом, вы нажимаете на значок бабочки, чтобы нанести кончик аэрографа или наконечники щетины или обратимые наконечники.
Вы можете получить падение всех различных типов симметрии. Вы можете выбрать новую вертикаль, чтобы выбрать один из типов. В этом случае вы можете изменить его. Вы можете отменить это, а затем просто коснитесь ввода возврата, чтобы сложить их ось.
Таким образом, вы можете рисовать на одной стороне и можете видеть, что Photoshop создает полностью симметричный рисунок. С другой стороны, вы можете отменить это и выбрать другую ось. Возможно, горизонтально, тогда вы можете видеть то же самое.
С другой стороны, вы можете отменить это и выбрать другую ось. Возможно, горизонтально, тогда вы можете видеть то же самое.
Хорошо, вы можете отменить это и выбрать новую двойную ось. И, наконец, вы можете нажать на возврат, чтобы применить его.
Как настроить кисть в фотошопе
Кисть входит в состав стандартного набора инструментов фотошопа. Ее настройка в определенном смысле характерна и для других инструментов.
На что нужно обратить внимание, настраивая кисть?
Во-первых, на меню данного инструмента .
Щелкнув по пиктограмме «кисть» в наборе инструментов, вы тем самым выбираете данный инструмент. И сразу же вверху рабочего окна появляется меню или панель с ее параметрами и свойствами.
Слева в данном меню будет пиктограмма, показывающая, свойства какого именно инструмента высветились в меню. Мы рассматриваем сейчас кисть, поэтому у нас будет иконка кисти.
Это, кстати очень удобно. При работе с изображением часто приходится пользоваться несколькими инструментами и периодически их перенастраивать, и чтобы случайно не изменить настройки «не того» инструмента очень помогает данная пиктограмма.
Дело в том, что сделанные настройки сохраняются в процессе работы и даже при закрытии фотошопа. Щелкая на разных инструментах, мы получаем уже готовые его настройки.
Настроили вы, например, кисть. Поработали, закрыли. Далее стали работатьластиком или другим инструментом, также настроили его. Вернулись к кисти, потребовалось перенастроить ее. И так может быть несколько раз. Плюс усталость при длительной работе. И здесь очень помогает пиктограмма инструмента, чтобы не перепутать настройки.
Следующий параметр (правее пиктограммы на панели свойств или меню), который всегда не только настраивается, но и несколько раз перенастраивается в процессе работы — это размер кисти. Треугольничик, расположенный рядом с цифрой показывающей размер кисти в окошке, говорит о том, что имеется выпадающее меню и в ней будет несколько параметров.
Действительно, в данном окошке настраивается не только размер, но и жесткость кисти.
Что такое жесткость кисти и как ее настроить? Это, не что иное, как четкость внешних границ отпечатка или мазка кисти. Жесткость кисти настраивается перемещением ползунка или введением числа в окошке. Измеряется в процентах и изменяется от 0 до 100% соответственно. Самый четкий мазок будет при 100% жесткости кисти. Чем меньше жесткость, тем более расплывчатыми будут границы следа кисти.
Жесткость кисти настраивается перемещением ползунка или введением числа в окошке. Измеряется в процентах и изменяется от 0 до 100% соответственно. Самый четкий мазок будет при 100% жесткости кисти. Чем меньше жесткость, тем более расплывчатыми будут границы следа кисти.
Настройка размера кисти. Это размер отпечатка или кончика кисти. Измеряется в пикселах. Может изменяться от 1 до 5000 пикс. Настраивать размер кисти можно, перемещая ползунок или вводя нужное число в окошко настройки. В окошко можно вводить просто число, без указания параметра пикс. Число должно быть от 1 до 5000. Правда в разных релизах фотошопа максимальное значение может быть меньше. В данном случае 5000 это для Photoshop CS6.
Размер кисти это, пожалуй, самый перенастраиваемый параметр. Часто приходится изменять размер. Поэтому удобнее пользоваться горячими клавишами.
Уменьшить или увеличить размер можно щелкая по левой или правой квадратной скобке на клавиатуре. Этим вы можете быстро перенастроить кисть по размеру в процессе работы.
Выбор и настройка режима работы кисти. Это следующий настраиваемый параметр. По умолчанию в настройках указан Нормальный режим работы. Это значит, что получаем тот цвет и тон мазка кисти, который предварительно выбрали.
Он наиболее часто применяется, хотя в выпадающем меню предлагается достаточно большой выбор режимов работы кисти. Каждый из них выполняет свои уже более специфические функции.
В прочесе работы режимы можно перенастраивать в соответствии с выполняемыми задачами.
Непрозрачность кисти и ее настройка. Также очень востребованное свойство. Легко настраивается. Измеряется в процентах и изменяется от 1 до 100%. Настраивать можно, перемещая ползунок или вводя число в окошко. Число должно быть в пределах от 1 до 100. Если ввести 0 или более 100, появитсядиалоговое окно с указанием на ошибку.
О чем говорит параметр «Непрозрачность»?О непрозрачности… То есть о том, насколько четко будет виден нижележащий закрашиваемый слой. Будет ли он просвечиваться под мазком кисти. 100% непрозрачность говорит о том что за один проход кисти нижележащий слой или оттенок будет закрашен и не виден.Непрозрачность равная 1% практически не закрашивает холст за один проход.
100% непрозрачность говорит о том что за один проход кисти нижележащий слой или оттенок будет закрашен и не виден.Непрозрачность равная 1% практически не закрашивает холст за один проход.
В тоже время непрозрачность является в некотором смысле мерилом насыщенности выбранного цвета.
Обратите внимание на слова «за один проход».
Дело в том, что непрозрачность складывается. То есть если настроить непрозрачность равную 1% и провести по холсту, мы практически не заметим изменений. Но если по одному и тому же месту проводить несколько раз, мы будем наблюдать, как постепенно проявляется и насыщается выбранный нами цвет. Если при непрозрачности равной 1 по одному и тому же месту провести 100 раз мы получим насыщенность цвета ту же, как при непрозрачности 100%.
Непрозрачность кисти один из самых полезных параметров. Легко настраивается и перенастраивается. Обычно начинают работать с непрозрачностью 50%, изменяя ее в прочесе работы. Но все, конечно, определяется стоящими задачами.
Настройка нажима кисти. Нажим кисти также как и непрозрачность измеряется в процентах и изменяется от 1 до 100%. Также можно настраивать ползунком или вводом числа в окошко. В чем-то похож на непрозрачность, особенно при значениях менее 6%. Но в целом проявляется в затухании цвета в начале и конце мазка кисти.
Таким образом, размер кисти, жесткость, режим, непрозрачность и нажим относятся к основным настройкам кисти.
Для удобства они вынесены на специальную панель или меню вверху рабочего окна. Они действительно всегда востребованы и часто перенастраиваются в процессе работы.
В фотошопе достаточно большой набор кистей установленных изначально. Да и в процессе работы можно всегда добавлять и создавать новые кисти . Поэтому помимо указанных настроек всегда можно подобрать кисть с нужной формой отпечатка.
Есть у кисти еще один настраиваемый параметр. Он не вынесен на панель свойств. Этот параметр называется «Интервалы» . Впрочем, в разных выпусках может называться по-другому.
Смысл данного параметра в том, что можно настроить так кисть, что когда вы ведете непрерывную линию кистью, на самом деле будете получать отдельно стоящие отпечатки. Иногда это бывает полезно. Например, можно легко нарисовать стаю птиц или бабочек.
Данный параметр изменяется от 1до 1000%. Находится на отдельной панели в наборе кистей. Там же, где можно выбирать форму кисти.
Настраивается также с помощью введения чисел или перемещения ползунка, а внизу сразу же можно наблюдать изменение расстояния между отдельными мазками или отпечатками кисти.
Данный параметр имеет узкоспециальное назначение, собственно, поэтому и не выведен в часто применяемые настройки. Но он может вводить в заблуждение, когда вы получаете не тот отпечаток, на который рассчитывали.
Поэтому лучше снять галочку в окошке Интервалы. И тогда у вас будет чистая сплошная линия без прерывания.
А когда этот параметр понадобится, снова поставить галочку и настроить нужный интервал мазка кисти.
Испробовал на практике новую кисть. Результаты меня очень порадовали! В плане удобства и лёгкости работы в процессе рисования она даёт весьма приемлемый результат, сильно экономя время. Может просто раньше я рисовал неправильно, но кисть и техника рисования мне очень понравилась. Спасибо B_z ( mr. tot) – его подсказка.
Настройки кисти
Опушу, как установить эту кисть, а за одно и как сделать свою кисть с нуля.
ЗаготовкаЧтобы создать кисть:
1. Cохраните заготовку, которая расположена выше.
2. Откройте эту картинку в фотошопе.
3. Edit – Define Brush Preset… (Редактирование – Определить кисть).
4. В конце списка кисти появится не настроенная кисть.
Как настроить кисть?
Opacity (Не прозрачность) устранавливаем в 100% никогда не изменяя его в процессе рисования.
В случае, когда требуется всё же использовать непрозрачность, то можно включить режим изменения прозрачности. Эта кнопка расположена рядом с Непрозрачностью (только в CS5, по-моему).
В других же версиях включить эту настойку можно в панели F5 , включив галочку ветки “Передача” , в которой настроена зависимость прозрачности от степени нажатия.
В ветке Форма отпечатка кисти панели F5 нужно участить Интервал как минимум до 10% или ниже , чтобы штрих выглядел единой фигурой.
При рисовании на первых порах лучше не включать изменение размера кисти от нажатия, а рисовать кистью со статичным размером – это экономит время и не уводит процесс рисование в опережение (есть возможность больше поработать над общим видом изображения без конкретики).
Прорисовка деталей
При прорисовке деталей, когда основная намечена можно включить зависимость размера от степени нажатия, а зависимость прозрачности выключить.
Что получилось у меня
Читайте также…
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
СглаживаниеПосле того как текст создан, он растрируется. Если вы собираетесь печатать его на PostScript-устройстве, то символы теста выводятся как объекты, с максимальным качеством. В этом случае способ растрирования не имеет большого значения. Однако, если макет готовится к электронному распространению, выбор метода сглаживания при растрировании очень важен, особенно когда вы создаете текст малого кегля. Следует учитывать — чем больше кегль текста, тем лучше он будет восприниматься в растрированием виде. Крупные символы сохраняют форму и без сглаживания. Символы среднего размера, если их контуры не сгладить, теряют четкость очертаний, наклонные линии в них становятся ступенчатыми (рис. 7.15, а). Если вы собираетесь применять сглаживание, то помните, что это очень сильно, увеличит необходимое число цветов при переводе изображения в индексированное.
а бРис. 7.15. Символы текста без сглаживания (а) и со сглаживанием (б)
Совсем мелкие символы, как бы вы их не набирали, не будут читаться после растрирования, и их следует избегать. Лучше перестроить дизайн таким образом, чтобы информация оставалась в виде нерастрированного текста.
Если вы решили сглаживать контуры текста при растрировании, вам необходимо выбрать один из пунктов раскрывающегося списка Set the anti-aliased method (Установить метод сглаживания) в панели свойств инструмента Type (Текст) (см. рис. 7.1). Возможны следующие варианты:
- None (Нет) — не применять сглаживание.
- Crisp (Резкость) — сглаживание визуально увеличивает резкость.
- Strong (Толщина) — в результате сглаживания буквы становятся толще, тяжелее.
- Smooth (Гладкость) — сглаживание проводится так, чтобы контуры букв .были как можно более гладкими.
К параметрам сглаживания можно отнести и усреднение расстояний между символами. По умолчанию символы шрифта в наборе имеют дробные размеры по ширине. Это означает, что расстояние между символами не одинаково, а варьируется, причем промежутки отличаются межу собой на доли пиксела. В большинстве случаев дробная ширина очень благотворно влияет на внешний вид текста — распределение символов кажется более равномерным. Однако для шрифтов небольшого кегля при подготовке электроннойпубликации эту функцию нужно отключать, иначе символы сольются, или напротив, расстояния между ними станут излишне велики.
Чтобы активизировать режим дробной ширины, выберите команду-переключатель Fractional Widths (Дробная ширина) из меню палитры Character (Символ). Птичка напротив команды говорит об активности этого режима. Если режим отключен, то расстояния между символами станут одинаковыми и кратными пикселам.
Как в фотошопе загладить края
Как сгладить края в Фотошопе после вырезания
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Называется сие чудо «Уточнить край». В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя вот по этой ссылке.
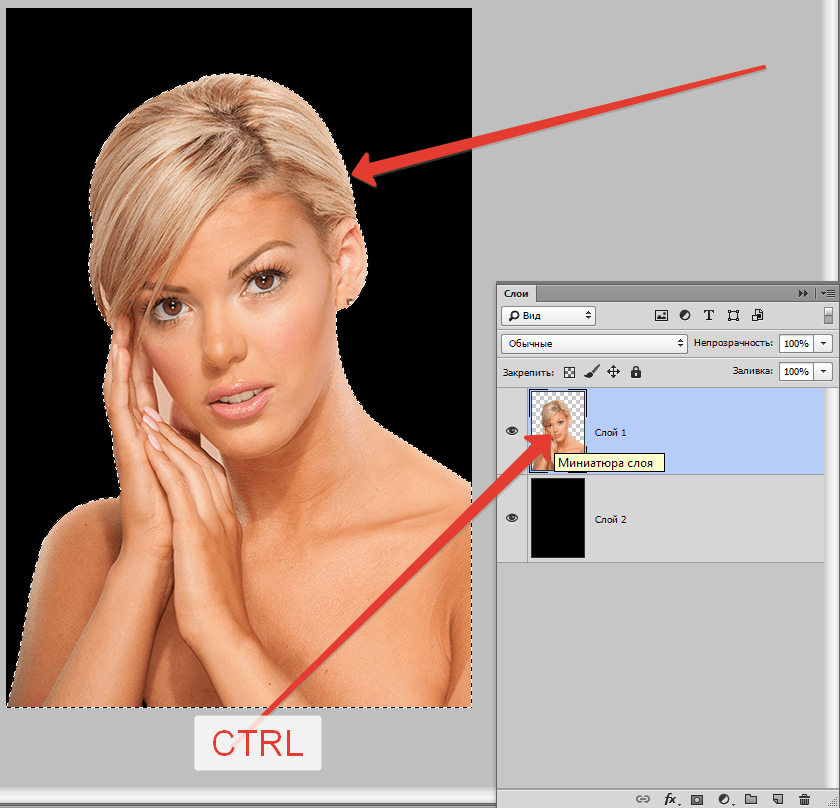
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область».
Переходим на слой с объектом, зажимаем клавишу CTRL и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение».
Только в этом случае кнопка, вызывающая функцию, станет доступной.
Нажимаем…
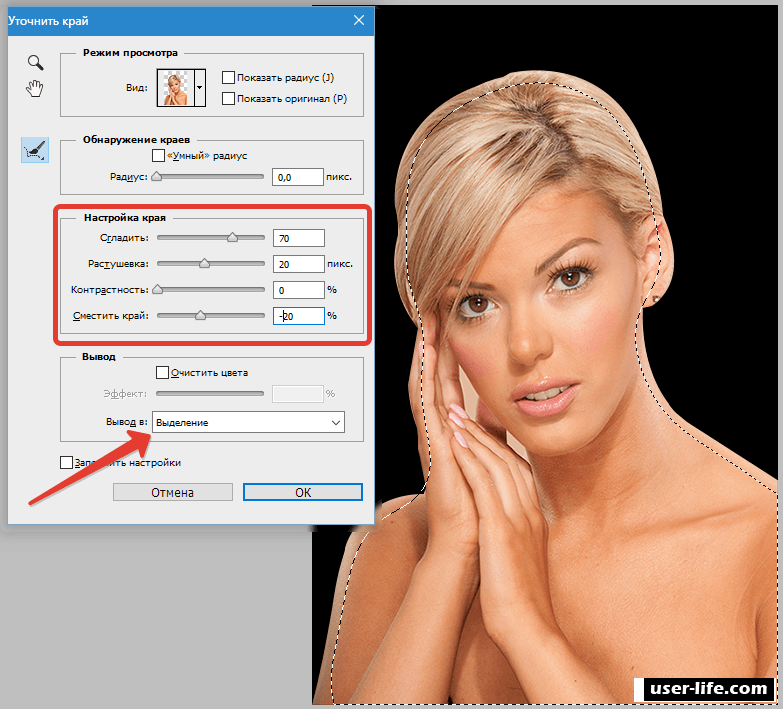
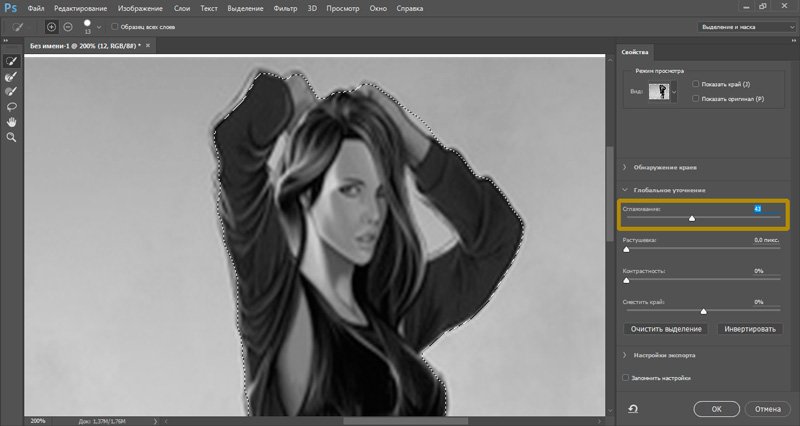
В списке «Режим просмотра» выбираем наиболее удобный вид, и приступаем.
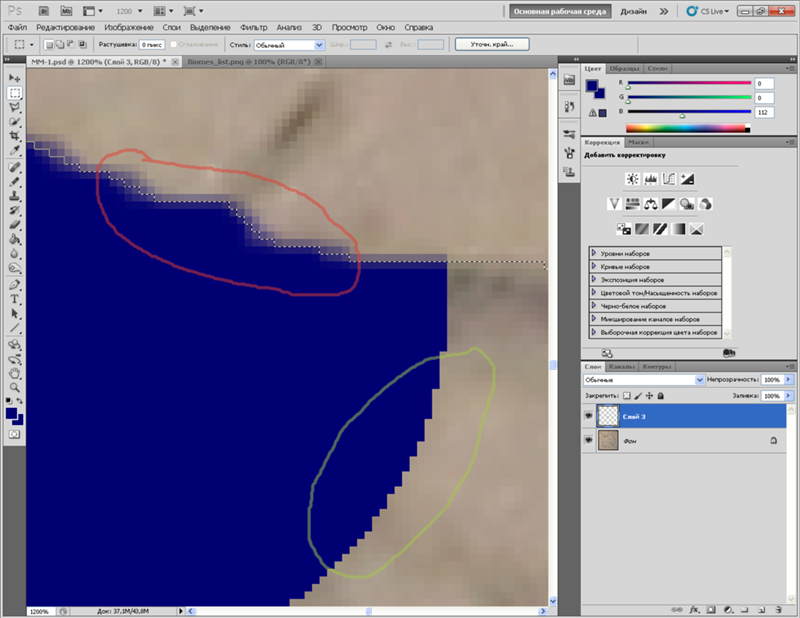
Нам понадобятся функции «Сглаживание», «Растушевка» и, возможно, «Сместить край». Давайте по порядку.
«Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК.
Далее необходимо отсечь все ненужное. Для этого инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL.
Выделение убираем комбинацией CTRL+D.
Итог:
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания.
Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сгладить края объекта после вырезания в Фотошопе
Во время работы в программе Photoshop достаточно часто приходится вырезать какой-либо объект для его последующего переноса в новое место, наложения на другой фон и т.д. При этом края объекта после вырезания не всегда получаются аккуратными. Давайте посмотрим, каким образом это можно исправить.
Примечание: подробно останавливаться на том, как отделить объект от фона, мы не будем, так как рассматривали это в отдельной статье – “Как вырезать объект в Фотошопе”.
Сглаживаем края объекта
Работать будем со следующим вырезанным объектом.
Для большей наглядности разместим цветок на черном фоне.
Наши дальнейшие действия:
- Выбираем слой с нашим объектом (цветком) в Палитре слоев.
- Затем, зажав клавишу Ctrl на клавиатуре, щелкаем по миниатюре слоя.
- Таким образом нам удастся загрузить выделенную область (другими словами, выделить объект).
- На боковой панели инструментов выбираем любой инструмент из группы “Выделение”, например, “Прямоугольную область”.
- В верхней строке параметров жмем по кнопке “Выделение и маска” или “Уточнить край” – зависит от версии Фотошопа. В наше случае – первый вариант.
- Откроется окно, где мы можем настроить свойства инструмента. Здесь мы определяемся с режимом просмотра (в нашем случае мы ничего не выбрали), устанавливаем прозрачность на уровне 100%, чтобы в реальном времени отслеживать результат вносимых изменений в области предпросмотра. Работать будем со следующими параметрами:
- Сглаживание – как следует из названия, отвечает за сглаживание зубчатых краев. Чем выше установленное значение, тем больше эффект.
- Растушевка – позволяет смягчить края, создав границу по краям объекта в виде градиента. Чем выше значение, тем шире получится граница.
- Сместить край – позволяет убрать участки фона, случайно попавшие в область выделения при вырезании объекта. Положительное значение расширяет края, отрицательное – сужает.
- Остальные параметры используются не так часто и в большинстве случаев остаются нетронутыми.
- После того, как настройки выполнены, убеждаемся в том, что для параметра “Вывод в” выбран вариант “Выделение” и жмем кнопку OK.
- Получаем видоизмененное выделение объекта на холсте.
- Теперь необходимо удалить лишние участки, не попавшие в область выделения. Щелкаем правой кнопкой мыши по холсту и в открывшемся контекстном меню выбираем пункт “Инверсия выделенной области”. Также вместо этого можно воспользоваться комбинацией клавиш Ctrl+Shift+I.
- После того, как команда будет выполнена, должны выделиться все участки за пределами объекта, в т.ч., холст по контуру. Жмем кнопку Del или Backspace, чтобы удалить их.
- Снимаем выделение с помощью сочетания Ctrl+D, после чего можем оценить результат наших трудов.
Заключение
Итак, мы только что рассмотрели, как можно сгладить края вырезанного объекта в Photoshop. Выполненные настройки продемонстрированы в качестве примера, и ваши значения параметров могут отличаться от наших. И напоследок, лучше потратить немного больше времени на качественное отделение объекта от фона, чтобы потом не пришлось слишком много сглаживать и смягчать его края.
после вырезания и переноса объекта
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж три способа, которые помогут это сделать бесплатно.
Теперь мне нужно перенести картинку на основу. Вставляю я ее именно таким образом, из папки. Это правильный способ работы с размерами картинки. Хотите узнать более подробно почему – прочитайте статью на эту тему, где я рассказываю обо всех причинах.
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
Можете сравнить.
Теперь мне нужно выделить девушку, чтобы уточнить край, который мы будет сглаживать и впоследствии вырезать. Для этого я использую инструмент быстрого выделения. На самом деле существует еще несколько методов выделить объект, о том как ими пользоваться и для какой цели подходит каждый из них, я тоже уже рассказывал.
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Как делать и что такое сглаживание краев в фотошопе
Операция сглаживание в фотошопе делает переход краев выделенной области более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов Прямоугольная область и Быстрое выделение – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка как выглядят пиксели – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти, она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а Волшебный ластик то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и Волшебная палочка почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Важно!
Галочка ставится только перед тем, как будет создана выделенная область!
Рекомендуется ее вообще не снимать, поскольку преимущественно работать в фотошопе будете с плавными краями. Резкие же края вам нужны в редких и исключительных случаях.
Шаг 3
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик. Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сгладить края в Фотошопе после вырезания
Для вырезания объектов в Photoshop как правило все пользуются стандартными средствами и это неправильно:
Инструмент «Перо»
Наиболее гибкий и удобный инструмент. На сложных объектах рекомендую использовать именно его.
1.Открываем картинку и создаем копию слоя. 2. Выбираем инструмент «Перо» и ставим опорную точку на изображении, в этом месте мы замкнем контур по завершению выделения. Следующую опорную точку ставим на некотором удалении. 3. Получившийся отрезок выгибаем в нужную сторону. Для этого ставим еще одну точку в середине отрезка, зажимаем клавишу CTRL, беремся за эту точку и тянем ее в нужную сторону.
Любую точку в любой момент можно подвинуть — в этом вижу главное отличие от остальных методов.
4. Таким же образом обходим весь объект. Контур можно вынести за пределы холста. 5. По завершению выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область».Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК».
6. Выбираем инструмент «Прямоугольная область» и в контекстном меню по клику правой кнопкой мыши переходим на «Уточнить край». Такая кнопка есть так же на верхней панели.Нам понадобятся функции «Сглаживание», «Растушевка» и, возможно, «Сместить край».
- «Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания. Не стоит злоупотреблять этим параметром, так как можно потерять некоторые мелкие детали.
- «Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница. Размер растушевки при работе с людьми не должен быть слишком большим: в зависимости от размера изображения 1-5 пикселей.
- «Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания. Этой функцией стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Нажимаем Ctrl+J, тем самым копируя вырезанные данные на новый слой.
Можно посмотреть результаты своей работы:
Растушевка в фотошопе. Как сделать растушевку краев
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Она доступна, только когда вы работаете с выделением и выделенной областью!
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
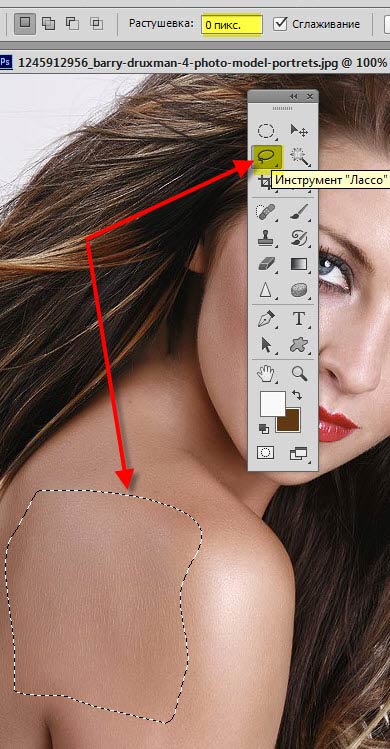
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на панель параметров. Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда Выделение — Модификация — Растушевка.
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка. Появится диалоговое окно «Растушевка выделенной области», в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — посмотрите как это сделать).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 1 Откройте изображение.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит фоновый слой заблокирован. Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим команду Инверсия Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete.
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D.
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов.
Создайте новый документ. Я выбрал размер: 655 х 410 пикселей.
Шаг 2
Добавьте клипарт львов на новый слой. Для этого перейдите в ранее созданную папку, и нажмите правой кнопкой мыши на изображение со львами. Выберите из выпадающего меню Открыть с помощью — Adobe Photoshop.
Либо посмотрите какие еще бывают способы как открыть изображение в фотошопе.
Шаг 3
Левушки откроются в новой вкладке фотошопа. Нужно переместить их в наш ранее созданный документ. Для этого потяните вкладку с картинкой в сторону рабочего пространства, чтобы изображение появилось в отдельном окне.
Вот, что должно получиться:
Теперь выберите инструмент Перемещение и перетащите львов в ранее созданный документ.
Шаг 4
Поскольку картинка больше нашего документа, она не полностью уместилась. Выберите команду Свободное трансформирование — Ctrl+T. Вокруг слоя со львами появится рамочка. Двигая за ее углы, задайте необходимый размер, но чтобы не нарушить пропорции картинки удерживайте нажатой клавишу Shift.
Примечание
Из-за больших размеров изображения рамочка может не поместится в видимом пространстве фотошопа. Уменьшите масштаб документа, нажимая Ctrl+−(минус).
Шаг 5
Добавим текстуру фона. Для этого повторите шаги со 2 по 3.
В итоге поверх львов должна появится зеленая текстура огромных размеров. Не спешите ее уменьшать! Оставьте как есть. Позже ее только подвинем.
Шаг 6
На палитре слоев переместите слой со львами выше текстуры.
А теперь вернемся к предмету этой статьи — к растушевке!
Обратите внимание, как контрастируют края изображения со львами на фоне зеленого цвета.
Во-первых, сразу виден дефект отделения от белого фона — видите как виднеется тонкая белая полоса?
Во-вторых, даже если бы не было белой полосы, то переход от шерсти животного к окружающему фону не выглядит естественным образом.
Чтобы это все поправить и сделать красиво, давайте применим растушевку к краям изображения со львами. Сделаем небольшое размытие и плавный переход к фону. Приступим!
Шаг 7
Удерживая клавишу Ctrl, кликните мышкой по миниатюре слоя на палитре. Так мы создали выделенную область по контуру слоя.
Шаг 8
Инвертируем выделение — Ctrl+Shift+I.
Зададим размер растушевки — Shift+F6 — введем 3 пикселя.
Применим растушевку, удаляя лишнее — Delete. Для лучшего эффекта я нажал три раза.
Уберем выделение — Ctrl+D.
Почувствовали разницу?
На этом можно было бы и закончить, поскольку пример с растушевкой уже у вас перед глазами. Но ради красоты доведем композицию до конца.
Шаг 9
Выберите на палитре слой с текстурой, возьмите инструмент Перемещение и подвигайте текстуру так, чтобы лучи как бы выходили из головы влюбленного тигра.
Теперь создадим цветовую гармонию.
Шаг 10
Создайте новый слой, возьмите инструмент Заливка и залейте слой желтым цветом #f0ff02. Поместите этот слой между текстурой и львами.
Шаг 11
Примените к желтому слою режим наложения Цветовой тон.
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сгладить края в Photoshop (Перо Photoshop)
Иногда ваша задача при редактировании — создать составное изображение из двух разных элементов. Или убрать толпу перед Колизеем. Или создать красивую виньетку с изображением человека, которого вы уважаете.
Во всех этих случаях неизбежно возникает вопрос, как использовать сглаженные края в Photoshop. В частности, это умение необходимо для того, чтобы составное изображение выглядело естественно.(Для тех, кто интересуется забавными стилями коллажей, к вашим услугам базовая функциональность Paint.)
Чтобы удовлетворить эту потребность в гладких краях, мы разработали это пошаговое руководство. Проверьте это и узнайте, как использовать сглаженные края в Photoshop (или как растушевать в Photoshop). Для вашего удобства обычно проблемные шаги в разделах по размытию краев (Photoshop) и уточнению гладких краев (Photoshop) сопровождаются ответами и полезными советами.
Итак, приступим к приятному, творческому и плавному процессу создания размытых краев на ваших фотографиях!
Этап 1.Извлечение фото: основные настройки
Чтобы начать смягчать края, вы должны создать правильное выделение для переднего плана. Для этого подойдет Refine Edge (Photoshop).
Примечание. «Уточнить край» может отсутствовать в более новых версиях Photoshop, поэтому наше руководство включает более сложный путь для доступа к инструменту «Уточнить край». В то же время некоторые люди пропускают этот шаг и сразу переходят к растушевке в Photoshop.
Выбор за вами.Просто имейте в виду, что чем лучше подготовлен исходный материал (в нашем случае выбранное изображение), тем легче вы поместите его в новую фотографию.
Если вы хотите использовать функцию «Уточнить край», выполните следующие действия:
- Выберите меню Select и перейдите к Select and Mask . Или используйте инструмент быстрого выбора (например, Quick Selection, Magic Wand или Lasso ), затем выберите Select and Mask .
- Уточните свой выбор с помощью функций на панели свойств .
- Перейдите в режим просмотра, чтобы выбрать способ представления предварительного просмотра выделения ( Onion Skin , Marching Ants , Overlay , On Black , On White , Black & White или On Layers ) и используйте ползунок Непрозрачность , чтобы отрегулировать его.
- Используйте кисть Quick Selection , чтобы изменить выделение широкой кистью.
- Используйте кисть Refine Edge для точной настройки.
- Добавьте последние улучшения с помощью инструмента Brush .
Этап 2. Растушевка краев (вариант в Photoshop): самый распространенный способ уточнить выделение
Обычно растушевка Photoshop используется для смягчения перехода между выделенной областью и фоном. Этот инструмент отлично решает проблему использования гладких краев в Photoshop. Более того, большинство людей используют только этот инструмент и добиваются потрясающих результатов.
Так как же правильно и эффективно использовать перо в Photoshop? Это простое руководство и есть ответ:
- Первый способ — изменить настройки в Properties Menu после процесса маскирования.
- Вот результат, когда вы вставляете выделение на новый слой:
- Получите доступ к инструменту Marquee , чтобы сделать выделение, которое вы скопируете и вставите на новое изображение позже (завершите этот шаг, если вы пропустили предыдущий этап ). Какую форму шатра выбрать? Доступны два типа форм. Для прямоугольного и квадратного выделения лучше выбрать инструмент «Прямоугольная область». Для круглых изображений лучше подойдет вариант Ellipse Marquee.
- Проведите курсором по изображению, чтобы создать границу (пространство для этих гладких краев, которые предлагает Photoshop).
- Доступ к инструменту Feather с помощью параметра Изменить в главном меню Выбрать .
- Выберите значение пера Photoshop в диалоговом окне, введя число в поле Радиус пера .
Хотите знать, как правильно растушевать в Photoshop? Вводимый вами радиус растушевки устанавливает количество пикселей, на которое края вашего выделения будут смягчены.Так что не стесняйтесь играть с этими числами. Для хорошего начала выберите что-нибудь от 20 до 30.
Хотите знать, как лучше использовать гладкие края в Photoshop, если мягкие края становятся слишком широкими? В этом случае просто повторите предыдущий шаг, но теперь введите меньшее число. В противном случае слишком узкие края можно оптимизировать, используя более широкий радиус.
В результате этих действий вы получите виньетированное изображение.
В некоторых случаях этого будет достаточно. Однако для большинства целей редактирования требуется дальнейшее ретуширование фотографии после завершения корректировок с помощью пера Photoshop.Stage 3. Инструмент Photoshop Blur Tool (или как использовать сглаженные края в Photoshop как профессионал)
На продвинутом уровне инструмент «Размытие» в Photoshop — лучший метод для создания плавных переходов с точки зрения освещения и точного объединения двух изображений.
Так как же сделать так, чтобы Photoshop размыл края правильно?
1. Определите резкие края, удерживая Alt и используя колесо прокрутки мыши для увеличения. Вы все еще можете создавать размытие краев в Photoshop, если у вас нет мыши. В качестве альтернативы попробуйте инструмент Zoom , чтобы просмотреть края, которые необходимо улучшить.
2. Нажмите ] или [, чтобы отрегулировать размер кисти. Начните корректировать неправильные края. Как правильно выбрать размер кисти? Мы советуем выбирать размер, немного превышающий толщину края. Это приведет к точному размытию, не касающемуся окружающей области.
3. Используйте ползунок Strength .Чтобы выбрать значение, учтите следующее: чем выше процент, тем ярче становится приложение инструмента размытия Photoshop.
Этап 4. Оцените результат и подумайте о постобработке
Применяя к фотографии так много фокусов, важно останавливаться и оценивать результат каждого действия. Проверьте, достигли ли вы нужного эффекта на каждом этапе:
Этап 1 : Выбранный вариант полностью присутствует. Другими словами, вы выбрали достаточно области фотографии, чтобы не вырезать что-то важное после всех настроек. Stage 2 : края выделенных фрагментов оптимальной мягкости и не выглядят резкими. Stage 3 : Все детали на размытых краях опущены.
Если все в порядке, рассмотрите возможность постобработки. После того, как вы внесли так много важных настроек, все, что вам нужно, это простое редактирование, которое не ухудшит качество вашей фотографии. Мы рекомендуем проверить этот цветной редактор фотографий. В нем есть все, что вам нужно в бесплатной пробной версии, и множество замечательных идей для ваших фотографий в платной версии продукта.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Этап 5.Если что-то пойдет не так, воспользуйтесь спасательным кругом!
Если вы понимаете, что после того, как потратили столько времени и сил на создание сглаженных краев в Photoshop, результат плохой, не расстраивайтесь слишком рано. На рынке есть несколько более простых в использовании программ, которые могут создавать плавные края такого же качества.
Здесь мы представим функциональные возможности Luminar. Фактически, Luminar может справиться со всеми задачами, которые мы описали выше — он даже поставляется с инструментом растушевки, который очень похож на перо Photoshop.
Среди множества фильтров в Luminar есть фильтр для размытия краев. Точнее, этот фильтр позволяет разделить изображение на слои и применить простые инструменты к каждому из них. Для получения дополнительной информации об этой технике ознакомьтесь с этим обзором.
Более того, в Luminar маскировать намного проще, чем в Photoshop. Чтобы оценить его простоту, прочтите этот обзор.
Покрывая все основные потребности для создания гладких краев и оставаясь простым и удобным, Luminar является спасательным средством для тех, кто борется с Photoshop.Не стесняйтесь использовать!
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как сгладить края в Photoshop после выделения
Попробуйте эти методы, чтобы сделать выбор более естественным и естественным, чтобы выделить объекты на изображении с плавными краями.
Создание выделения — это первый шаг в использовании Photoshop для выделения объектов и частей изображений. Компоновка или создание нового изображения путем объединения двух или более изображений — одна из основ программы.
После выполнения выбора уточнение краев позволяет подготовить плавную изоляцию.В этом руководстве мы рассмотрим простые и несложные методы, которые помогут вам получить наилучший возможный выбор.
Выполнение выбора
В этом руководстве мы воспользуемся Волшебной палочкой и Лассо, чтобы показать, насколько хороши эти, казалось бы, простые инструменты. Я выбрал изображение, которое кажется кошмаром, отделить его от фона. Но, комбинируя инструменты, это довольно просто.
Даже с нежным мехом песочного цвета на расфокусированном фоне это не так сложно и отнимает много времени, как вы думаете. Изображение через Джон Крукс1. Используйте волшебную палочку, чтобы определить основные границы
Выберите Magic Wand в окне инструментов Tools . В верхней части окна приложения вы увидите поле с надписью Tolerance и введите 20 . Теперь просто щелкните фон (область, которую вы хотите удалить) рядом с объектом, чтобы разделить их.
Один щелчок при допуске 20.Удерживайте Shift и продолжайте щелкать вверх и вокруг каждого изменения цвета, концентрируя щелчки там, где объект встречается с фоном.Если выделение наталкивается на объект, удерживайте Option и щелкните эту область, чтобы отменить выбор в соответствии со значением допуска.
Это примерно вся точность, необходимая для первоначального выбора.Если вы обнаружите, что палочка утомительна или, наоборот, слишком голодна, отрегулируйте Допуск. Измените число на 10 в большую или меньшую сторону, пока не найдете оптимальное место для конкретной области. Если вы столкнулись с однозначной корректировкой, откажитесь от нее и вернитесь к ней на следующем шаге.
2. Уточните выделение с помощью лассо
Если вы обнаружили, что Magic Wand не полностью соединяется в фоновом режиме, мы воспользуемся лассо, чтобы захватить эту область вручную.
Удерживайте Shift, чтобы добавить к живому выделению, и нарисуйте область рядом с объектом. Это позволяет точно настроить определенные области и увеличить расстояние между объектом и фоном.
Точная настройка с помощью клавиш Lasso и Shift.Удерживая Shift, просто лассо оставшийся фон, используя большие широкие мазки.Когда вы собрали все случайные пиксели и выделение «марширующих муравьев» достаточно близко к объекту, нажмите Command + Shift + I с по Выбрать инверсию . Это перевернет выделение, сделав объект живым выделением, а не фоном.
Использовать выделение и маску для сглаживания
Вот хорошие вещи. Когда выделение все еще живо и активны инструменты Magic Wand или Lasso, нажмите кнопку Select and Mask в верхней части окна приложения или нажмите Command + Option + R , как в Pro .
Раскрывающийся список View в правом верхнем углу позволит вам изменить способ отделения выделения от фона. Это «На белом».1. Global Refinements
Раздел Global Refinements в правой части окна позволяет вносить пошаговые корректировки в определенные атрибуты, пока не будут достигнуты желаемые изменения.
Чтобы начать уточнение выбора, начните со следующих настроек:
- Сглаживание: 3 — скругление любых неровностей, придавая выделению сглаженные границы.
- Растушевка: 0,5 пикселя — смягчает или растушевывает край выделения.
- Контраст: 0 — больше используется для неорганических форм, когда для выделения требуется помощь с переходом цвета или контраста.
- Shift Edge: -20% — переносит границу вместе с другими параметрами Global Refinement (внутрь или наружу) для регулировки размера всего выделения.
2. Обнаружение края
На подобном изображении, когда есть много волн и свет проходит сквозь мех на фоне, мы можем использовать элементы управления Edge Detection над Global Refinements, чтобы увидеть, может ли Photoshop лучше определить эти области.
Under Edge Detection — это всего лишь два элемента управления: ползунок Radius и флажок Smart Radius . Мы хотим, чтобы они оставались как можно более низкими, чтобы контролировать результаты, и увеличивать их медленно.Начните с ползунка, установленного на 1, и не устанавливайте флажок Smart Radius.
Результаты этого изменения на 1 пиксель могут быть всем, что вам нужно. Если нет, увеличивайте радиус на пиксель за раз и проверяйте края выделения, чтобы убедиться, что результаты хорошие. Я поднял до 5 и обнаружил, что в этой ситуации он немного лучше обрабатывает мех.
3. Инструмент Refine Edge Brush Tool
Для получения действительно гладких и четких краев в некоторых сложных ситуациях используйте инструмент Refine Edge Brush Tool .Длинное название простого, но мощного инструмента «Выделение и маска». Эта кисть превращает волосы, мех и все размытые в детскую игру.
Найдите маленькое окно инструментов в верхнем левом углу окна. Второй инструмент — Refine Edge Brush. Выберите его и найдите участок меха, который нужно определить.
Такое крошечное окошко, но оно есть, обещаю.Измените размер, нажав клавишу открытой скобки [, чтобы уменьшить, или клавишу закрытой скобки ] , чтобы увеличить. Как обычно, начни с малого.Теперь щелкните и перетащите кисть через небольшие участки волос / меха за раз, позволяя ей делать свое дело.
Киану «woah»Вы быстро увидите, что этот инструмент — самое близкое к магии, что у нас есть на данный момент в истории человечества. Используйте его с умом, и вы сможете поднять свой неровный и небрежный выбор на новый уровень в изолированном пространстве.
Сравните края в коробке, где использовалась кисть «Уточнить края», с краями за ее пределами. Это даже увеличено до 300% .. .Напомним, что предлагаемые варианты использования инструментов Select и Mask:
- Global Refinements , чтобы сгладить общий выбор.
- Обнаружение краев , чтобы Photoshop обнаруживал и создавал переход.
- Кисть для уточнения краев для выделения участков, в которых волосы, в частности, переходят в фон.
С такой комбинацией элементов управления и инструментов вы больше никогда не встретите другое изображение, которое нельзя было бы проанализировать снова.Между быстрой ручной работой и автоматическим управлением у вас есть все необходимое, чтобы делать плавный выбор, как профессионал.
Кенгуру не живут в джунглях!Или они. . . Изображение джунглей через Quick Shot
Ищете больше советов и руководств по фотошопу? Проверьте это.
.Как сгладить края в Photoshop
Вот как Photoshop CC 2018 может помочь вам быстро выделить и сгладить края в два раза быстрее.
Одно из первых умений редактирования изображений, которое вы захотите освоить, — это объединение двух изображений и создание составного изображения .Итак, вам нужно будет узнать, как выбрать изображение, удалить его с фона, а также сгладить резкие края этого выделения, чтобы оно не выглядело как вырез.
Photoshop CC 2018 очень помогает благодаря улучшенной функции выбора и маски.Вот как это может помочь вам сделать быстрый выбор и сгладить края в два раза быстрее.
Как извлечь фото с помощью выделения и маски
Новая опция «Выделение и маска» в меню перенесет вас в отдельную рабочую область и предоставит вам элементы управления для точной настройки любого выбора.Рабочее пространство также заменяет диалоговое окно Refine Edge в более ранних версиях Photoshop:
- Откройте свое изображение в Photoshop CC 2018.
- Перейдите к Select> Select And Mask . Вы также можете использовать Ctrl + Alt + R (Windows) или Cmd + Option + R (Mac) в качестве сочетаний клавиш. Или выберите инструмент выделения, например «Быстрое выделение», «Волшебная палочка» или «Лассо», а затем нажмите «Выделение и маска» на панели параметров вверху.
- Пользовательский интерфейс «Выделение и маска» теперь поможет вам делать точный выбор с помощью инструментов выбора слева.Панель Properties справа поможет уточнить этот выбор.
- Параметры режима просмотра (например, Onion skin или Overlay ) помогут предварительно просмотреть выделенный фрагмент и отделить его от фона. Используйте ползунок Непрозрачность , чтобы увидеть, что вам нужно добавить или вычесть из вашего выбора.
- Возьмите кисть Quick Selection на панели инструментов и щелкните и перетащите мышью на область, которую хотите выделить. Не нужно быть слишком точным, потому что кисть работает интуитивно. Оставьте это кисти Refine Edge.
- Инструмент «Кисть Refine Edg e» помогает выделить нечеткие области, такие как волосы или мех.Используйте клавиши скобок, чтобы увеличивать и уменьшать размер кисти при выделении.
- Используйте инструмент Brush , чтобы улучшить выделение. Режим сложения и вычитания позволяет вам контролировать, что вы хотите выделить или опустить.
Для многих изображений вы можете остановиться прямо здесь. Но четыре настройки Global Refinement тоже могут творить чудеса и делать ваш выбор лучше.Поиграйте с четырьмя ползунками, чтобы сгладить края изображения:
- Smooth: Обеспечивает более плавный контур выделения.
- Растушевка: Смягчает переход между выделением и фоном.
- Контрастность: При увеличении мягкие края становятся более четкими.
- Shift Edge: Переместите мягкий край выделения внутрь или наружу, чтобы удалить ненужные пиксели.
Когда вы закончите, перейдите к Output to .Выберите тип документа, который вы хотите сделать. Нажмите «ОК», и Photoshop вернет вас в главное рабочее пространство.
У Adobe есть отличный учебник, который демонстрирует выделение и маску в действии.Жюльен Кост показывает, насколько это легко и эффективно.
Готовы к другим полезным урокам Photoshop? Узнайте, как повысить резкость фотографий, как использовать режим наложения в Photoshop и как создать собственную цветовую палитру.Изучение того, как создавать 3D-кнопки, также является отличным способом овладеть некоторыми навыками Photoshop!
Кредит изображения: Yaruta / Depositphotos
Обгоняет ли PS5 Xbox Series X?Series X не может быть мощнее PS5, как ранее хвасталась Microsoft.
Об авторе Сайкат Басу (Опубликовано 1538 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.Избавившись от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете довольны своим грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Photoshop сглаживание краев. Как легко и быстро сгладить края в фотошопе после вырезания
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация» , но теперь уже выбираете «Растушевка» . Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
Хорошего всем времени дней. мои дорогие приятели и гости моего блога. Сейчас бы мне хотелось бы вам поведать о том, как сгладить края в фотошопе по окончании вырезания, поскольку в случае если этого не сделать, то эти недочеты через чур кидаются в глаза, в особенности по окончании круглого выделения либо прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого несложного метода. Откройте два изображения (откуда станете вырезать и куда вставлять). В моем случае это будет пляж и невеста.
- Бережно выделите объект любым подходящим инструментом выделения, к примеру тем же прямоугольным лассо и перенесите его на слой с другим изображением. Мы такое уже проделывали, в то время, когда заменяли фон на картине в фотошопе. И как вы сможете подметить, отечественное вырезанное изображение будет легко косячным (не смотря на то, что не всегда). Останутся всякие углы, в следствии которых фотография будет смотреться неестественно.
- Сейчас, не снимая выделения, позовите меню «Выделение» — «Модификация» — «Сгладить». Если вы случайно сняли выделение, то не волнуйтесь. Легко зажмите клавишу CTRL и надавите левую кнопку мыши на слое с объектом. В этом случае он опять выделится.
- В открывшемся меню выберите таковой радиус, дабы он убрал все углы, но одновременно с этим не весьма их закруглял. Я для собственного случая забрал цифру 10, но у вас она может различаться. Затем края вправду удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам необходимо убрать все эти остатки.
- Инвертируйте выделение (SHIFT+CTRL+I), дабы был выделен не сам объект, область около него. А сейчас клавишу DELETE, тогда все ненужные угловые подробности удалятся, а изображение станет ровным.
В конце возможно еще сделать маленькую растушевку. Для этого опять идите в меню «Выделение» — «Модификация», но сейчас уже выбираете «Растушевка». Тут вам необходимо поставить размеры самой растушевки.
Но не ставьте через чур много. Посмотрите сами, сколько вам хватит. Мне, к примеру, хватило и 6, а кому-то может потребоваться 15.
Экспериментируйте. Вы постоянно сможете возвратиться назад.
Уточнение края
Ну и сейчас метод мало сложнее, но действеннее. С данной функцией мы уже сталкивались, в то время, когда выделяли волосы в фотошопе. Но сейчас она нам понадобиться для несложного сглаживания.
- Выделите объект любым инструментом.
- Сейчас идите в меню «Выделение» — «Уточнить край». В отельном окне у вас обязана открыться маленькая рабочая область с ползунками. Это именно то, что мы и искали.
- Для удобства имеете возможность выбрать различные режимы просмотра, к примеру «На тёмном», «Маска» либо «Марширующие муравьи». Я, к примеру, предпочитаю именно на тёмном. Но тут всё еще кроме этого зависит от самого изображения. Если оно будет через чур чёрное, то на тёмном фоне его ненужно ставить.
- Ну и сейчас вам необходимо будет поиграться в бегунками, дабы достигнуть нужного результата. За что отвечает растушёвка и сглаживание, вы уже осознали. Сместить край расширяет либо сужает область выделения. В собственном случае я поставил данный показатель на 10%. Смотрите как у вас изменяется картина и как сглаживаются края. Старайтесь не допускать, дабы просвечивался фон. Отыщите то положение, которое будет достаточным для устранения недостатков.
- Потом обратите внимание на пункт «Вывод». Он несёт ответственность за то, куда будет выведено итоговая картина. Имеете возможность сходу послать ее на новвый слой, но я советовал бы вам поставить режим «Выделение».
- Ну и в конце мы опять инвертируем выделение и убираем стираем все на слое, не считая отечественного объекта, посредством однократного нажатия на клавишу DELETE.
В итоге у нас получается весьма кроме того красивое изображение, без каких или зазоров и углов. Все гладко и бережно. Это то, чего мы и получали.
Ну само собой разумеется вы имеете возможность сделать предстоящую обработку изображения, но об этом в второй статье. Но самое основное, что вы сейчас понимаете, как сгладить края в фотошопе по окончании вырезания.
Ну а на этом я собственную сегодняшнюю статью буду завершать. Но если вы еще желаете прекрасно подтянуть собственные знания по фотошопу либо изучить его с нуля, то советую вам взглянуть эти классные видеоуроки. Все поведано весьма дешёвым языком и будет ясно любому уровню пользователя.
Курс реально «Легко пальчики оближешь».
А я буду стараться почаще выкладывать для вас занимательные статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как вырезать объект предмет с картины или фотографии и отредактировать его в adobe photoshop cs6
Самые интересный результаты подобранные по Вашим интересам:
Хорошего вам времени дней, мои дорогие приятели. Христос Воскрес! Как ваши дела? Как ваше настроение? У меня хорошее! Чувствуется май. Но перейдем к…
Хорошего всем денечка, мои посетители и дорогие друзья моего блога. Время от времени появляется такое ощущшение, что на какой-нибудь фотографии очевидно…
Хорошего всем времени дней, мои дорогие приятели и гости моего блога. Сейчас я вам предлагаю опять мало поработать с изображениями, а конкретнее я вам…
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. С вами опять Дмитрий Костин, и если вы не забывайте, то в моей прошедшей статье я…
Хорошего вам дня, глубокоуважаемые визитёры моего блога. Здорово, что вы посетили мой блог, поскольку у меня имеется, что вам поведать. Раньше, в то…
Хорошего всем времени дней, мои дорогие приятели и гости моего блога. Сейчас я желаю поведать вам, как убрать второй подбородок в фотошопе. Я знаю, что у…
Более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
- , в том числе Прямоугольное и Магнитное;
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов и – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти , она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Шаг 3
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик . Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Приветствую Вас. Один из часто задаваемых вопросов на моём сайте это – «Как сгладить края в Фотошопе после переноса изображения?» или «Как размыть края в Фотошопе?». По этому поводу хочу вам дать несколько советов.
Во-первых, если переносите изображение на изображение, то следите за тем, что бы у них обоих было примерно одинаковое качество. Так же можно переносить изображение с хорошим качеством на изображение с плохим качеством. Качество изображения зависит от количества пикселей, из которого оно состоит, и чем больше пикселей, тем лучше качество изображения. Знайте, если вы перенесёте хорошее изображение на плохое, то по размерам хорошее будет намного больше плохого. Это можно объяснить тем, что у хорошего изображения больше пикселей. А кажутся они в Фотошопе одинаковыми потому, что вы изменили размер окна и отдалили это фото или за вас это сделал Фотошоп для вашего удобства. Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Во-вторых, качественный перенос изображения зависит от качества выделения переносимого объекта. Так что ознакомьтесь с нашими уроками выделения и выделяйте качественно. Но если у вас вдруг что-то пошло не так и у вас всё-таки есть резкость на краях, то не расстраивайтесь мы и тут вам поможем!
Один очень интересный способ поможет нам справится с этой задачей. Он основан на работе инструмента «Размытие». Как и все другие инструменты находится в панели инструментов. Если же у вас её нет, то её и многие другие панели можно открыть в меню «Окно», которое находится сверху, поставив галочку напротив интересующего вас пункта. Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.
У этого инструмента всего две основных настройки. Это: «Режим наложения», с помощью этой настройки вы можете создавать эффекты размытия, и «Интенсивность размытия», используя данную настройку можно регулировать силу размытия. Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
На данном изображении мы видим чёткий край у перенесённой картинки. Чтобы от него избавится, сначала нам надо объединить слои с фоном и перенесённым на него изображением. Для этого нажмём на перенесённое изображение в окне слои, тем самый окрасив его в синий цвет. И нажать комбинацию клавиш «Ctrl + E». После чего наши слои сольются в один. Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь мы готовы работать с резкостью на краях. Выбрав инструмент «Размытие» и установив вышеупомянутые параметры, начинаем им водить по краю перенесённого изображения. После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
Есть ещё один способ избавиться от чёткого края. Вернёмся к тому моменту до того как мы объединили слои. Берём ластик с мягкими краями и водим по краю перенесённого изображения. Как сделать ластик с мягкими краями описано в статье «Как сделать огненного человека?».
С поставленной задачей на сегодня мы справились и можем с гордостью сказать, что с резкими краями мы справились. Желаю вам удачи и только плавных переходов в вашей жизни!
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж , которые помогут это сделать бесплатно.
Теперь мне нужно перенести картинку на основу. Вставляю я ее именно таким образом, из папки. Это . Хотите узнать более подробно почему – прочитайте статью на эту тему, где я рассказываю обо всех причинах.
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
Можете сравнить.
Теперь мне нужно выделить девушку, чтобы уточнить край, который мы будет сглаживать и впоследствии вырезать. Для этого я использую инструмент быстрого выделения. На самом деле существует еще несколько методов , о том как ими пользоваться и для какой цели подходит каждый из них, я тоже уже рассказывал.
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Последняя опция не менее значимая, чем и все остальные. Вы определяете где будет проходить граница объекта: ближе к центру или дальше от него. Ну вот и все. Осталось только нажать ок.
Вот теперь, хотите вы того или нет, надо выполнить инверсию, иначе волшебства не произойдет. Ну а затем нажмите Delete на клавиатуре.
На картинке ниже вы можете посмотреть исходное изображение и какого результата я добился.
Чем больше я увеличиваю картинку, тем сильнее видна разница.
Вы можете посмотреть вот это обучающее видео, чтобы детально разобраться с настройками.
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
Вы, например, знали, что есть в этой программе ? До него не так-то просто добраться, если действовать по наитию. Могу порекомендовать вам курс «Фотошоп с нуля в видео формате ». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Скачайте бесплатный курс «Профессия веб-дизайнера за 10 дней » и узнайте все подробности.
До новых встреч и обязательно подписывайтесь на рассылку.
Как в Photoshop’е отключить сглаживание при рисовании в границах определенной области. — Photoshop
Выделяю облатсть, беру кисть, ставлю максимальный размер (что бы залить), а он заполняет еще 1-2 пикселя за границей выделения — как от этого избавится?
P.S. И есть ли нормальная заливка, а не зарисовывание кистями?
самый эффективный способ: нажимаем Shift+F5 и внимательно рассматриваем открывшееся окошко заливки (самое главное в нём уяснить для себя, за что отвечает галка Preserve Transparency)
Теперь собственно по теме вопроса:
Давайте уясним, что же из себя представляет выделение в фотошопе. Чтобы было понятнее вам, давайте посмотрим на это так:
Представьте, что у вас есть лист бумаги.
Представьте, что поверх вашего листа натянута прозрачная плёночка. Если в плёночке сделать дырочку, то вы сможете сквозь эту дырочку закрасить часть листа.
В этом случае лист полностью закрашивается, там, где в плёнке дыры, и остаётся нетронутым там, где дыр нету. Но в фотошопе всё намного круче. Фотошоповский аналог плёночки может не просто содержать сквозные дыры, через которые можно красить, но также ещё может содержать области, сквозь которые краска проходит частично — на 10, 20, 30 % и т.д. — на любое количество процентов.
Корче говоря, в выделении для каждого пикселя прописано, насколько он выделен. А уже в соответствии с тем, насколько выделен какой-либо конкретный пиксель, расчитывается степень закрашивания этого пикселя кистью (и других инструментов это кстати тоже касается).
А теперь конкретно по вашему случаю: у вас получилось сделать выделение так, что в нём есть не только пиксели со степенью выделенности 0% и 100%, но ещё и пиксели, выделенные частично. Почему так получилось — чтобы ответить на этот вопрос мне нужно знать, каким способом вы создавали выделение.
А избавиться от частично выделенных пикселей можно, например так:
когда у вас что-то выделенно, нажмите Q (это — режим редактирования быстрой маски)
Тут же вы увидите, что всё, что не было выделено, закрасилось красным. Не пугайтесь, это просто такой режим отображения. Как только вы нажмёте Q ещё раз, всё вернётся на свои места.
Итак, смотрим на красный цвет и видим те самые частично выделенные пиксели на границе.
Идём в меню: Image — Ajustments — Treshold. Появится окошко. Настраивать ничего не нужно, жмите ОК.
Теперь граница станет чёткой. Нажимайте Q и рисуйте на здоровье.
Как настроить сглаживание кисти в фотошопе cs6. Рисование мягкой или твердой кистью в фотошоп
Уроки ФШ:Кисть в фотошопе.Как настроить кисть в фотошопе?Инструмент кисти в фотошопе расположен в панели инструментов слева:
Если кисть активна, то сверху появится меню быстрой настройки кисти, выглядит оно так:
Давайте разберемся, какие настройки предлагает нам это меню.
Первое, это тип кисти . Нажмите на стрелку рядом с иконкой кисти, и вы увидите список типов кисти:
Давайте выберем кисть Fuzzy Cluster Loose и проведем ей несколько раз по холсту:
Как видите, это кисть в виде колючей проволоки. Стандартно в photoshop установлено чуть больше десятка таких типов кисти. Используются они довольно редко, но, тем не менее, некоторые из них довольно интересны:
Если вы нажмёте на стрелку в этом меню, то увидите список опций. Здесь вы можете выбирать наборы кистей, в каждом из которых хранятся определённые типы, наподобие рассмотренных выше. Нажав на Preset Manager, вы попадёте в редактор наборов, в котором можете изменить текущий набор кистей в фотошопе:
Но, как я уже говорил, всё это используется довольно редко, так что просто имейте в виду, что такие типы кистей существуют. А мы двигаемся дальше.
Параметр Size отвечает за размер кисти. Вы можете изменять его передвигаю ползунок, или же введя значение в поле вручную
Параметр Hardness регулирует жёсткость кисти. Когда я в уроках photoshop говорю, что нужно взять мягкую кисть, это значит параметр Hardness равен 0%, а если жёсткую — 100%.
Также вы можете выбрать уже готовые варианты кистей из окошка. Теперь рассмотрим доступные опции, они раскрываются по нажатию на стрелку:
В нижней части списка располагаются стандартные и скачанные вами наборы кистей (подробнее об этом читайте в уроке как установить кисть в photoshop). По нажатию на Preset Manager вы попадаете в менеджер кистей:
Здесь показаны кисти, находящиеся в текущем наборе. По нажатии на кнопку Load вы можете добавить кисти из другого набора (например, скачанного у из нашего раздела кистей для фотошопа) к текущему. А если выделить несколько кистей, то по нажатии на Save Set можно создать из них свой набор.
Теперь рассмотрим настройки непрозрачности и нажима кисти в фотошопе:
Параметр Opacity задаёт непрозрачность кисти. Значение 0% соответствует абсолютно прозрачной кисти, 100% — абсолютно непрозрачной.
Параметр Flow задаёт силу нажима на кисть: 0% — нажим еле-еле, 100% — нажим в полную силу.
Если вы заметили, в этой панели есть ещё 3 кнопки, про которые я ничего не сказал, и которые используются для работы с планшетом это Tablet Pressure Contols Opacity (Нажим пера контролирует непрозрачность), Enable airbeush mode (Активировать режим аэрокисти) и Tablet Pressure Contols Size (Нажим пера контролирует размер)
Итак, обзор быстрых настроек кисти мы произвели, и теперь начинается самое интересное — вы узнаете, как настроить кисть в фотошопе .
Как настроить кисть в фотошопе
По нажатии на F5 открывается меню настройки кисти (конечно, при активном инструменте кисти):
Перейти в эту панель можно также нажав на значок в меню быстрой настройки кисти
Внимание! Имейте в виду, что эти настройки применимы не только к кисти, но и к таким инструментам, как Pencil Tool (Карандаш), Mixed Brush Tool (Кисть-микс), Clone/Pattern Stamp Tool (Штамп), History/Art History Brush Tool (Архивная кисть), Eraser Tool (Ластик), Blur/Sharpen/Smudge Tool (Размытие, Резкость, Грязь), Dodge/Burn/Spronge Tool (Осветлитель, затемнитель, губка).
По сути, это универсальные настройки для всех инструментов кистевого типа.
Настройка кончика кисти
Итак, первая вкладка — Brush Tip Shape (Настройка кончика кисти). С параметром Size вы уже знакомы, а вот дальше начинается кое что новенькое:
Галочки Flip X/Y позволяют инвертировать кисть по оси X или Y.
Amgle настраивает угол кисти. Давайте выберем из списка какую-нибудь кисть, отличающуюся от стандартной и проследим на ней изменение угла (кстати, в этом списке доступны как сами кисти, так и типы кистей):
Я взял кисть Soft Elliptical 100 (она же Aurora) и повернул её на -46 градусов.
Надеюсь, здесь всё понятно и вы теперь без труда сможете настроить угол поворота кисти в фотошопе.
Aurora стала похожа на самую обыкновенную кисть.
Параметр Hardness (Жёсткость) вам уже знаком, а вот Spacing (Расстояние) весьма интересная настройка, которая регулирует расстояние между двумя мазками кисти:
Динамика формы кисти в фотошопе
Теперь переходим во вкладку Shape Dynamics (Динамика формы). Рассмотрим настройки на примере обычной жёсткой кисти размером 48px.
Первое, что нас интересует — Size Jitter (Дрожание размера). Как можно догадаться из названия, этот параметр регулирует колебание размера на протяжении штриха кисти:
Список Сontrol как правило одинаков для всех параметров и указывает условие, по которому будет управляться тот или иной параметр кисти в фотошопе.
Off значит без специальных условий.
Если выбран Fade, кисть будет «затухать»:
Количество шагов, на протяжении которых будет происходить затухание, задаётся в прямоугольнике справа от параметра.
Если выбраны Pen Pressure (Давление пера), Pen Tili (Наклон пера) или Stylus Wheel (Колёсико стилуса) то управление будет происходить разной степенью нажатия и наклона стилуса, и положения колёсика (если оно есть). Rotation зависит от вращения пера стилуса.
Minimum Diameter позволяет ограничить диаметр, меньше которого кисть быть не может.
Angle Jitter задаёт «дрожание угла». Действие аналогично Size Jitter, с той разницей, что задаётся колебание угла.
Roundness Jitter задаёт, как вы уже наверно догадались, «дрожание» окружности мазка (тот самый параметр Roundness, который мы несколько минут назад разобрали). Действие Minimum Roundness здесь аналогично Minimum Diameter у параметра Shape Dynamics.
Настройка рассеивания кисти в фотошопе
Переходим к вкладке Scattering (Рассеивание). Название говорит само за себя — здесь находятся настройки рассеивания кисти.
Параметр Scatter задаёт величину рассеивания. Попробуйте установить 500% и порисовать теперь этой кистью:
Отметив галочку Both Axes (Обе оси) вы получите рассеивание по обеим осям (X и Y).
Значение Count задаёт количество мазков кисти. Соответственно чем выше это значение тем больше точек будет создавать кисть. Ну и наконец, Count Jitter задаёт колебания количества мазков.
Текстурная кисть в фотошопе
Следующая вкладка называется Texture и позволяет накладывать на кисть текстуру. Здесь всё довольно просто — выбираете текстуру и задаёте режим смешивания .
Динамика цвета кисти в фотошопе
Идём в следующую вкладку и видим Color Dynamics (Динамика цвета). Эта настройка похожа на все разобранные нами, и отличается она только тем, что позволяет задавать колебания цвета для кисти в фотошопе. Давайте посмотрим, как это работает.
Foreground/Background Jitter задаёт колебания между цветом переднего плана, и цветом фона. Таким образом, все оттенки, которые находятся между этими цветами будут входить в диапазон колебания.
Hue Jitter — колебания цветового тона.
Saturation Jitter — колебания насыщенности.
Brightness Jitter — колебания яркости.
Purity — чистота оттенков. Со значением этого параметра 100% вы получите чистые, яркие цвета, соответственно чем меньше этот параметр, тем больше цвета смешиваются друг с другом.
Давайте посмотрим что получится, если провести по холсту кистью с настройками, как на изображении выше:
Вот такой интересный эффект. Подумайте, сколько возможностей дают эти настройки кистей в фотошопе ! Но это ещё не всё, двигаемся дальше.
Настройка переходов кистей в фотошопе
Transfer — переходы. В этой вкладке этой вкладки настраиваются колебания непрозрачности (Opacity Jitter) и нажима кисти (Flow Jitter).
Также есть такие параметры, как Noise (если отмечен, создаёт шум на штрихе кисти), Wet Edges (Обветренные края), Airbrush (Аэрокисть) и Smoothing (Сглаживание).
Инструмент Brush (Кисть), пожалуй, один из наиболее часто используемых инструментов в Фотошоп. И неспроста, поскольку он универсален в своем применении. Вы можете менять форму кисти, задавать свою собственную, менять цвет, размер, а также использовать ее при создании маски и контуров. Этот урок покажет вам наиболее часто распространенные действия, которые можно осуществлять кистью, а также тонкости ее настройки и еще кое-что интересное, и, конечно же, полезное в применении. Прежде, чем мы приступим к описанию свойств этого инструмента, давайте для начала посмотрим, где он находится.
Инструмент Brush (Кисть) и пути его активации
Инструмент Кисть (Brush ) расположен в панели инструментов и имеет пиктограмму, которую вы можете видеть ниже:
Чтобы активировать инструмент, достаточно просто кликнуть правой кнопкой мыши по иконке. Но иногда, в ходе работы, нужно быстро переключаться между инструментами, для этого в Фотошоп предусмотрены клавиши быстрого вызова инструментов (иногда это сочетание клавиш). Для инструмента Brush (Кисть), выделена клавиша B (латинская). То есть во время работы в Фотошоп, достаточно нажать эту клавишу для активации инструмента.
Панель настроек (Option Bar ) инструмента Кисть (Brush )
Как только вы активируете инструмент Кисть (Brush ), вверху окна программы появится его Панель настроек (Option Bar ). Выглядит она так:
Итак, рассмотрим каждый элемент данной панели в отдельности. Слева вы уже узнали иконку нашего инструмента, она как раз свидетельствует о том, что выбран именно инструмент Brush (Кисть), а не какой-либо иной инструмент. Если вы нажмете на стрелочку справа от иконки, появится выпадающее меню:
Tool Preset Picker )
Это меню называется «Заданные настройки инструмента» (Tool Preset Picker ). Такое меню есть практически у каждого инструмента, вспомним хотя бы урок про инструмент Crop (Кадрирование) . Оно предлагает выбрать из стандартного перечня часто используемые особые настройки кисти для удобного их использования. В Фотошоп CS3 в стандартный набор этого меню включено три вида кисти, у них уже заданы настройки формы, цвета, плотности и др. Ниже для примера приведен скриншот, показывающий наглядно, как отражаются эти настройки в применении:
Возможно, вы скажете, что вам не нужны эти кисти, и пользы от них никакой не будет, но вас ждет приятный сюрприз! В этом меню вы можете поместить кисти со своими собственными настройками, которые чаще всего будут нужны в работе именно вам, то есть, фактически, вы можете настраивать этот инструмент под себя. Давайте разберемся, как это делается. Для начала кликните в выпадающем меню по маленькой стрелочке справа, появится еще одно меню:
На скриншоте показано, как выглядит это меню в англоязычной версии, ниже будет представлено назначение его функций и их перевод.
Итак, как вы уже заметили, все функции отделены горизонтальной прямой, таким образом, функции делятся по группам назначения, это сделано для удобства пользования (если вы обратите внимание на панель инструментов, то все они так же разделены по группам).
В первую группу входит одна единственная функция New Tool Preset (Новая настройка инструмента), это означает, что вы можете задать собственные параметры кисти и сохранить их, нажав на эту команду. Для этого действия предназначена и пиктограмма с конвертиком в окне меню «Заданные настройки инструмента» (Tool Preset Picker ), она имеет такой же вид, как пиктограмма создания нового слоя в панели слоев. Итак, после того, как вы задали настройки кисти, нажмите на пиктограмму создания новой настройки инструмента или выберите соответствующую команду, упомянутую выше, после этого появится окно, где вы сможете задать имя созданной кисти. Функция include color (включить цвет) позволяет сохранить в настройках кисти выбранный вами цвет. После того, как вы зададите имя и нажмете клавишу ОК, кисть с заданными вами параметрами появится в списке окна «Заданные настройки инструмента» (Tool Preset Picker ).
Вторая группа состоит из двух функций, осуществляющих действия с существующими настройками кистей. Выделите щелчком левой кнопки мыши необходимую настройку кисти и нажмите Rename Tool Preset (Переименовать настройку кисти), для того, чтобы переименовать ее, или Delete Tool Preset (Удалить настройку кисти) для того, чтобы ее удалить.
Третья группа предназначена для способа отображения настроек кисти в окне «Заданные настройки инструмента» (Tool Preset Picker ):
— Show all tool presets (Показать настройки всех инструментов) – как уже упоминалось выше, для каждого инструмента Фотошоп существует возможность создания его индивидуальной настройки и последующее ее сохранение. Данная функция позволяет видеть настройки, созданные для всех инструментов, независимо от того, какой в данный момент используется, а, соответственно, вы можете не только видеть их, но и применить, кликнув по нужной настройке левой кнопкой мыши. Если у вас много подобных настроек, то такая функция может быть не очень удобной, поскольку среди всего списка вам придется искать нужную настройку, что займет определенное количество времени.
— Функция Sort by tool (Сортировать по инструментам) позволяет сортировать список настроек по инструментам, она активна в случае, если в способах отображения вы выбрали Show all tool presets (Показать настройки всех инструментов) и способна облегчить вам работу в поисках нужной настройки.
При включении функции Show current tool presets (Показать настройки текущего инструмента) в окне «Заданные настройки инструмента» (Tool Preset Picker ) будут отображаться только настройки выбранного вами инструмента. В нашем случае, будут отображаться только настройки инструмента Brush (Кисть).
Следующая группа функций определяет вид списка настроек. При активации функции Text Only (Только текст) список настроек приобретет следующий вид:
Small List (Малый список)
Large List (Большой список)
Следующая группа функций позволяет сбрасывать настройки инструмента к стандартным. При их применении, все настройки в окне «Заданные настройки инструмента» (Tool Preset Picker ) не удалятся и сохранят свое положение, а сам инструмент будет работать со стандартными настройками. Функция Reset tool (Сбросить инструмент) возвращает настройки инструмента (в нашем случае настройки кисти) к стандартным, то есть, если вы вдруг в ходе работы забыли, где применяли определенные параметры кисти, и соответственно, не можете их отменить, эта функция вернет все на свои места! Функция Reset all tools (Сбросить все инструменты) сбрасывает настройки для всех инструментов Фотошоп, и возвращает их к стандартным.
Волшебная группа, содержащая только одну функцию Preset Manager (Управление настройками) открывается в отдельном окне и позволяет нам производить с настройками различные операции, такие как Load (Загрузить), Save Set (Сохранить установки), Rename (Переименовать), Delete (Удалить) настройки. Для применения этих действий достаточно выделить левой кнопкой мыши нужную настройку и нажать на соответствующую команду справа. В выпадающем меню Preset type (Тип настроек) вы можете выбрать сортировку настроек по какому-либо инструменту. Есть еще одна примечательная особенность в Preset Manager (Управлении настройками): вы можете выделить сразу несколько настроек и применить к ним соответствующие команды. Для выделения настроек, расположенных одна над/под другой, выделите самую верхнюю/нижнюю настройку левой кнопкой мыши, затем зажмите клавишу Shift и кликните левой кнопкой мыши по самой нижней/верхней настройке, отпустите клавишу мыши, а затем клавишу Shift.
Для выборочного выделения настроек вместо клавиши Shift зажмите клавишу Ctrl и кликните по тем настройкам, с которыми необходимо провести операции:
Седьмая группа функций предназначена также для операций с настройками, но она применяется уже ко всей группе настроек в целом, а не к каждой настройке по отдельности. Reset tool Presets (Сбросить настройки инструмента) возвращает весь список с настройками в его стандартное состояние, то есть в списке настроек для кисти у вас останется только три стандартные настройки, о которых мы упоминали в самом начале. Load tool Presets (Загрузить настройки инструмента) загружает особые настройки, которые вы могли скачать в интернете или скопировать у кого-то. Save tool presets (Сохранить настройки инструмента) позволяет сохранить весь ваш список с настройками, а функция Replace tool presets (Переместить настройки инструмента) дает возможность переместить список с вашими настройками в любую указанную папку на вашем компьютере.
В последней группе представлен список инструментов, настройками которых вы можете заменить список с настройками кисти.
Итак, мы рассмотрели только «Заданные настройки инструмента» (Tool Preset Picker ) , и вы понимаете, что это только малая часть возможностей инструмента Brush (Кисть). Передвигаясь правее по панели настроек кисти, мы переходим к меню, которое называется The Brush Preset Picker (Заданные настройки Кисти).
The Brush Preset Picker (Заданные настройки Кисти)
Если мы нажмем на стрелочку справа, то появится выпадающее меню, которое выглядит следующим образом:
Параметр Master Diameter (Главный диаметр) позволяет изменять размеры кисти, а параметр Hardness (Жесткость ) заметно влияет на края кисти (в зависимости от настроек жесткости, края могут быть жесткими и мягкими), на скриншоте ниже показан пример изменения таких настроек:
Помните, вначале статьи мы говорили о том, что каждому инструменту присвоена определенная клавиша на клавиатуре для быстрого вызова? Так вот, при помощи сочетания некоторых клавиш можно даже менять настройки инструмента «на ходу». Так, например, вы сами понимаете, что при работе с кистью, не очень-то удобно каждый раз открывать меню The Brush Preset Picker (Заданные настройки Кисти) и изменятьв нем настройки кисти, открою вам небольшой секрет. Для того, чтобы изменять «на ходу» размер кисти, достаточно нажать на квадратные скобки. Скобка [ уменьшает размер кисти на 5 пикселей, а скобка ] увеличивает. Сочетание этих клавиш с клавишей Shift уменьшает и увеличивает жесткость кисти на 25% соответственно.
Под параметром Hardness (Жесткость ) находится библиотека кистей, в ней вы можете выбрать кисти различной формы и на любой вкус. В стандартном наборе кистей, как правило, установлены универсальные кисти, которые пригодятся вам для работы. Выбрать эти кисти вы можете нажатием по ним левой кнопкой мыши. Но это еще не все! Ведь мы говорили, что инструмент кисть очень универсальный и гибкий в своем применении. Вы, наверное, заметили, что в меню The Brush Preset Picker (Заданные настройки Кисти) вверху справа есть такая же стрелочка, как и в меню Tool Preset Picker (Заданные настройки инструмента) , давайте посмотрим, что за ней скрывается.
Здесь, мы уже видим знакомые для нас функции, они действуют по такому же принципу, как и те, что мы рассматривали ранее, поэтому не имеет смысла снова рассматривать их по отдельности. О том, как загрузить кисть или набор кистей, вы можете посмотреть в уроке Зинаиды Лукьяновой «Как правильно установить кисть в Фотошоп» , урок «Как сделать свою кисть в Фотошоп» смотрите . Как только вы научитесь это делать, у вас тут же возникнет множество вопросов, например:
«Что делать, если я закачал много кистей, а половина из них мне не нужна, удалять по одной?»
Согласитесь, это очень неудобно, особенно если вы действительно закачали МНОГО кистей. В решении этой проблемы нам поможет уже известная функция Preset Manager (Управление настройками). Она откроет перед вами всю вашу библиотеку кистей, которые вы можете удалить, переименовать, сохранить и т.д. Все здесь работает точно так же, как при работе с настройками инструмента в окне «Заданные настройки инструмента» (Tool Preset Picker ) . Именно здесь мы можем выделить ряд ненужных нам кистей и удалить их одним махом!
«Я хочу, чтобы в библиотеке были только стандартные кисти, как их вернуть?»
Сбросьте настройки библиотеки. Это сделать легко, просто примените функцию Reset Brushes (Сбросить кисти), тогда все загруженные ранее кисти удалятся, а стандартные останутся. Если вам жалко удалять ранее закачанные кисти, сохраните их на компьютере при помощи функции Save Brushes (Сохранить кисти) . Перебросить кисти из одной папки в другую вам поможет функция Replace Brushes (Переместить кисти).
«В уроке написано, что применяются стандартные кисти, а у меня в стандартных кистях нет такой, что делать?»
Не все стандартные кисти отображаются изначально в нашей библиотеке, так как в ней расположены только часто используемые, остальные разделены по группам, которые вы можете включить в любой момент и выбрать необходимую кисть. Для примера ниже представлен скриншот набора кистей из группы Special Effect Brushes:
Ну что, поражают возможности инструмента?! Как вы догадываетесь, это еще не все, вернемся к Панели настроек (Option Bar ), берем наш курс правее, и мы видим новое меню, которое называется Mode (Режим).
Mode (Режим/Режим смешивания)
Это меню позволяет нам еще больше разнообразить нашу работу с инструментом. Каждый режим придает свой неповторимый эффект. Готовы в этом убедиться? Тогда приступим!
Для начала необходимо отметить, что режим смешивания нужен для смешения цветов объектов. Смешение цветов в Фотошоп происходит посредством использования ряда прописанных математических формул, работающих над значениями RGB каждого пикселя.
Всего режимов 27, конечно, все их мы рассматривать не будем, мы коснемся только некоторых из них.
Рассмотрим первую группу режимов:
— Режим Normal (Обычный) применяет кисть без какого-либо изменения в пикселях, это наиболее часто используемый режим
— Режим Dissolve (Растворение) добавляет немного шума краям кисти
— Режим Behind (Позади) рисует позади объекта, даже если рисование происходит на слое с объектом
— Режим С lear (Очистить) вы можете использовать в качестве ластика, поскольку он стирает нарисованное
Вот как это все выглядит на практике:
На фотографии ниже представлено действие других режимов смешивания. Вы сами можете поэкспериментировать с ними, применяя к любому объекту и наблюдая за полученными эффектами.
Opacity (Прозрачность)
Далее в Панели настроек (Option Bar ) мы видим параметр Opacity (Прозрачность)
с ее помощью мы можем менять прозрачность кисти, то есть снижать интенсивность цвета кисти. Чтобы наглядно представить, о чем идет речь, внимательно посмотрите на скриншот ниже:
Есть два небольших секрета по быстрому изменению уровня прозрачности: первый способ – номерные клавиши, 0 – 100% прозрачности, 1 – 10%, нажатие каждой последующей цифры увеличивает прозрачность на 25%.
Еще один способ (для более тонкой настройки) – наведите курсор на само слово Opacity (Прозрачность), тогда он примет вид двусторонней стрелки и, зажав левую клавишу мыши, двигайте ей влево, чтобы уменьшить прозрачность и вправо, чтобы увеличить.
Flow (Нажим)
Параметр Flow (Нажим), как вы уже поняли, меняет нажим кисти, равно как вы рисовали бы на бумаге карандашом или фломастером: чем сильнее вы нажимаете, тем интенсивнее он рисует.
Быстрое управление нажимом осуществляется подобно управлению прозрачностью, только если второй способ абсолютно идентичен, то в первый, отличается лишь тем, что одновременно с номерной клавишей вам нужно будет нажать клавишу Shift.
Airbrush (Аэрограф)
Функция Airbrush (Аэрограф) представлена в виде вот такой пиктограммы:
Если эта функция включена, то кисть начинает рисовать непрерывно. Даже если вы остановитесь в одной позиции, она все равно будет применяться до тех пор, пока вы не отпустите кнопку мыши. Эта кисть чем-то напоминает распылитель, чтобы наглядно увидеть ее действие, вам нужно снизить до минимума уровень flow (нажима):
При ретушировании портретов, если вы сталкиваетесь с необходимостью что-то подкрасить на коже кистью, желательно, чтобы эта функция была включена, при умелом использовании она позволит максимально сохранить текстуру.
Последнее и, пожалуй, самое интересное, что нам предстоит узнать о работе с кистью – это так называемая Brush Palette (Палитра кистей).
Brush Palette (Палитра кистей)
Палитра кистей находится в Панели настроек (Option Bar ) слева в самом конце панели.
Для ее быстрого вызова достаточно нажать клавишу F5 на клавиатуре.
Эта палитра способна творить чудеса и открывает нам дверь в большой мир гибких настроек инструмента Brush (Кисть)!! Сейчас вы в этом убедитесь!
Давайте начнем по порядку: слева у нас названия функций, справа их настройки, итак, поехали!
Brush Presets (Настройки кисти) эта функция нам уже знакома, здесь в нашем распоряжении библиотека кистей, а также возможность изменения диаметра кисти. Давайте в качестве примера выберем из библиотеки кисть Grass (Трава) и уберем слева все заданные для нее настройки.
Brush Tip Shape (Настройка формы кисти).
Diameter (диаметр) — эта функция предоставляет нам возможность изменять диаметр кисти, но в отличие от функции Master Diameter (Главный диаметр), она замеряет количество пикселей фигуры кисти и не позволяет увеличивать диаметр выше их значения. Кнопка Use sample size (Использовать размер образца) восстанавливает размер по умолчанию для кисти.
Flip X (Отразить по X ) отражает форму кисти по горизонтали, а Flip Y (Отразить по Y ) отражает ее по вертикали, возможно использование сразу двух параметров.
Параметр Angle (Угол) позволяет менять угол наклона кисти, а Roundness (Окружность ) позволяет изменять форму кисти в пределах окружности. Если вы посмотрите правее, то перед вами будет ось с окружностью. Когда эта окружность имеет правильную форму (100%), то и кисть также имеет свойственную ей правильную форму, но если превратить эту окружность, к примеру, в овал, то кисть будет принимать форму в пределах овала (см. изображение ниже). Оба параметра можно вводить не только в числовом варианте, но и применять на графических осях и окружности справа при помощи мыши.
Hardness (Жесткость) регулирует жесткость кисти, но данный параметр работает не со всеми кистями, особенно, если они сделаны из какого-либо изображения. Но со стандартными круглыми кистями он работает превосходно.
И последний параметр в этой группе – Spacing (Интервал) определяет расстояние между отпечатками кисти при рисовании. Чем больше устанавливаемый процент, тем больше расстояние между отпечатками, и наоборот.
Shape Dynamics (Динамика формы). Данная группа настроек позволяет задавать настройки колебания размера, угла, окружности и отражения. Чем большее значение вы устанавливаете, тем произвольнее будут применяться параметры. Итак, рассмотрим работу каждого из этих параметров в отдельности.
Size Jitter (Колебание размера) устанавливает колебание размера, на него влияет также параметр Minimum diameter (Минимальный диаметр) , он задает минимальный допустимый диаметр при колебаниях размера, если данный параметр устанавливать на 0%, то колебание размера будет производиться от максимально возможного (определяется размером кисти) до минимально возможного, соответственно, чем больше установлено значение минимального диаметра, тем меньше будет колебание размера.
Angle Jitter (Колебание угла) как вы уже поняли, определяет колебание угла наклона. Чем меньше установлен процент угла, тем, соответственно, меньшее колебание, и наоборот.
Roundness Jitter (Колебание окружности) позволяет применять колебание формы кисти в пределах заданной окружности. Ограничение минимального диаметра окружности можно установить в параметре Minimum Roundness (Минимальная окружность) , он работает также, как и Minimum diameter (Минимальный диаметр) .
Flip X Jitter и Flip Y Jitter устанавливают произвольное колебание отражения по вертикали и по горизонтали. Вы уже наверняка обратили внимание на функцию Control (Управление ), находящуюся под каждым параметром. Давайте отдельно ознакомимся с ней, принципы ее действия одинаковы для всех параметров. Если в выпадающем меню стоит значение Off , то функция управления отключена. При выборе параметра Fade (Переход) вы можете установить плавность перехода колебания в появившемся окошке справа. Чем больше вы установите значение, тем плавне будет переход. Параметр Pen Pressure (Нажим пера) доступен только при использовании планшета, с помощью этого параметра вы можете установить чувствительность колебаний к нажиму пером на планшете. Если ваш планшет не поддерживает данную функцию, то рядом с ней слева появляется значок с восклицательным знаком, свидетельствующий о том, что данный параметр недоступен. Параметр Pen Tilt (Наклон пера) также доступен только для планшета, при его активации колебание размера зависит от наклона пера. Stylus Wheel (Колесико) функция также рассчитана на пользование планшетом, колебание будет зависеть от положения вашего колесика.
Scattering (Рассеивание) определяет количество и размещение отпечатка кисти в документе. Параметр Scatter (Разброс) определяет разброс отпечатка кисти в документе по оси Y, то есть при его применении разброс будет осуществляться вверх и вниз. Если вы активируете параметр Both Axes (Обе оси), то разброс отпечатка будет производиться по двум осям, то есть не только вверх и вниз, но и вправо и влево. Чем больше значение
Scatter (Разброс), тем большим будет разброс отпечатка.
Параметр Count (Количество) определяет количество отпечатков в разбросе. Чем больше его значение, тем больше отпечатков кисти будет в разбросе. Сравните предыдущее изображение, где этот показатель стоял на 1 и изображение ниже:
Параметр Count Jitter (Колебание количества), как вы уже догадались, определяет колебание количества отпечатков. Минимальное количество ограничивается параметром
Count (Количество), а максимальное – размером кисти.
Texture (Текстура). Данная функция позволяет применять текстуру к кисти. Если флажок
Texture Each Tip (Текстурировать каждый отпечаток) не отмечен, то текстура будет накладываться на всю область применения кисти, если отмечен, то текстура применяется к каждому отпечатку кисти отдельно (при этом становятся активными дополнительные возможности настройки). Параметр Scale (Масштаб) определяет масштаб применения текстуры к кисти.
Параметр Mode (Режим) позволяет выбирать режим смешивания текстуры с цветом отпечатка кисти, работает подобно известным уже нам режимам смешивания. Параметр
Depth (Глубина) увеличивает или уменьшает контрастность применения текстуры к отпечатку кисти. Параметр Minimum Depth (Минимальная глубина) определяет минимальное значение контраста для параметра Depth Jitter (Колебание глубины).
Dual Brush (Двойная кисть). Это очень интересный параметр, так как он позволяет создать нам отпечаток из двух кистей одновременно. В самом верху расположен уже известный нам параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей. Правее от него расположен параметр Flip (Отражение), его активация позволяет отразить применяемую кисть по оси Y. Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами. Все остальные параметры уже хорошо вам известны, только они применяются к выбранной вами для смешивания кисти (на изображении я уменьшила интервал между отпечатками для большей наглядности).
Color Dynamics (Динамика цвета) – это просто волшебная функция. Для того, чтобы убедится в этом, для начала установите на свой вкус цвета переднего и заднего фонов. Дело в том, что эта функция позволяет нам играть различными оттенками выбранных нами цветов при рисовании. ПараметрForeground / Background Jitter (Колебание переднего/заднего фона) определяет колебание цветов (а точнее оттенков) между выбранными цветами переднего и заднего фонов. Чем больше этот показатель, тем больше оттенков. Далее идут параметры колебания Hue (Цветового тона), Saturation (Насыщенности) и Brightness (Яркости), попробуйте поиграть с этими настройками, и вы сможете получить множество интересных результатов! Параметр Purity (Чистота цвета) увеличивает и уменьшает насыщенность цветов. Я умышленно не показываю различия между настройками данных параметров, поскольку их изменение приводит к очень разнообразным результатам, еще раз предлагаю вам поэкспериментировать с этим самостоятельно.
Функция Other Dynamics (Другая динамика) позволяет устанавливать колебания opacity (прозрачности ) и flow (плотности) кисти. Эти параметры нам уже знакомы, поэтому не будем на них останавливаться.
Еще у нас осталась целая группа функций, отделенных от других чертой. Эти функции не имеют персональных настроек:
Функция Airbrush (Распылитель) это та же функция, что мы рассматривали в середине этого урока.
Функция Noise (Шум) добавляет шум к отпечатку кисти.
Wet edges (Мокрые края) придает отпечатку эффект акварели.
Smoothing (Сглаживание) позволяет нам при рисовании избавиться от острых углов и делает переходы плавными.
Protect texture (Защита текстуры). Бывает так, что некоторые кисти имеют в своих персональных настройках свою собственную текстуру, чтобы каждый раз не менять установленную вами текстуру при выборе разных кистей, активируйте эту функцию, и она ко всем кистям с настройками текстуры применит ту, которую вы установите.
Итак, мы рассмотрели все возможности, которые предоставляет нам инструмент Brush (Кисть). Это поистине волшебный инструмент, как вы уже успели в этом убедиться, впрочем как и в том, что Фотошоп – это мир с безграничными возможностями! Немного умения и терпения, и вы – настоящий мастер Фотошопа! Надеюсь, этот урок раскрыл вам тайны такого чарующего инструмента и оказался вам полезным! Любые возникающие вопросы вы всегда можете задать в комментариях.
Вы полагаете, что нарисовать в фотошопе поляну с цветами или звездные россыпи сложно? Ничего подобного! Всего лишь одно-два движения правильно настроенной кистью! Это не сложно, это очень простой урок для начинающих.
Нужно только научиться настраивать инструмент Brush (Кисть) на панели инструментов Adobe Photoshop.
Примеры выполнены в Adobe Photoshop CS4, но практически все настройки есть и в более ранних версиях фотошопа. В поздних версиях программы больше возможностей для работы с графическими планшетами.
Как выбрать кисть?
Инструмент Brush (Кисть) выбираем на панели инструментов Adobe Photoshop.
На панели параметров щелкните по стрелочке списка Кисть (Brush), отскройте список с набором кистей и выберите нужную вам кисть.
В раскрывшейся палитре задайте размер мазка линии (толщину линии, которой будет рисовать кисть) – ползунок Master Diametr (Главный диаметр), а также жесткость кисти — ползунок Hardness (Жесткость).
Если в открытом наборе требуемой кисти нет, нужно нажать на треугольную кнопку и выбрать другой набор кистей из коллекции установленных в фотошопе.
Если и здесь вам не удалость найти ничего подходящего, то есть два пути: скачать в Internet нужную кисть или создать ее самостоятельно.
Как установить скачанную кисть?
Файлы с кистями имеют расширение abr (например, stars.abr). В наборе обычно бывает много разных кистей одной тематики. Установить скачанный набор кистей в фотошопе несложно:
Как создать новую кисть?
Это очень просто. Сначала нужно нарисовать то, что будет отпечатком кисти. Рисовать нужно черным цветом, если мазок кисти должен быть однородным и непрозрачным. Сложная цветная картинка позволит создать кисть с областями разной прозрачности.
Нарисуйте в програме фотошоп, например, вот такой кленовый лист на прозрачном фоне. Затем выполните команду меню Edit (Редактирование) > Preset Manager (Определить настройки кисти) и задайте имя для новой кисти. Кисть появится в коллекции кистей на панели инструментов фотошопа.
Как настроить кисть?
Выберите на панели инструментов фотошоп созданную вами новую кисть. Затем выполните команду меню Window (Окно)> Brushes (Кисти) (или нажмите кнопку на панели быстрого запуска).
Откроется панель опций – дополнительных настроек кисти. Можно использовать эту палитру для изменения размера, формы, угла наклона, промежутков между мазками кисти, прозрачности отдельных мазков, включить функцию рассеивания и изменения других параметров.
Изображения замков напротив каждой настройки «не закрыты», то есть вы можете менять настройки кисти, с которой в данный момент работаете, как вам захочется. Как только вы выберет другую кисть, ваши предыдущие настройки исчезнут, а вернутся настройки по умолчанию. Если закрыть замки – настройки будут сохранены для этой кисти.
В открытой палитре настроек в нижней ее части есть флажок и ползунок Spacing (расстояние, промежутки). Перемещайте его вправо-влево, посмотрите на результат и остановите приблизительно на 100%. Именно так, с такими промежутками ваша кисть будет рисовать, даже если вы будете вести мышкой одну непрерывную линию.
А если нужно чтобы при рисовании одного мазка, происходило изменение формы, размера и угола наклона кисти?
Изменение формы, размера и угола наклона кисти
Для этого в фотошопе есть пункт настроек Shape Dynamics (Динамика формы).
Size Jitter (Колебание размера) будет менять размер каждого листика, который будет появляться во время рисования. В окне предварительного просмотра настроек это хорошо отображается.
Чуть пониже – Control. Здесь задается условие, как именно будет изменяться размер.
Off (отключено) – размер будет меняться в случайном порядке.
Fade – (угасание) – размер кисти будет постепенно и плавно уменьшаться за определённое количество шагов. Это количество указывают в квадратике, который рядом справа.
Minimum Diameter – (минимальный диаметр) до которого кисть будет уменьшаться в размере.
Angle Jitter – колебание угла. Этот ползунок будет изменять угол и ориентацию на плоскости вашей кисти.
Roundness Jitter – колебание закруглённости. Если вы будете рисовать кистью с этим параметром, то увидите, что от мазка к мазку форма её будет меняться так, как если бы мы применяли к ним свободную трансформацию (Distort, Prespective).
Minimum Roundness – задаёт параметр, насколько сильно вы хотите изменить искажение формы кисти.
Расеивание мазков кисти
А если нужно листики не разместить аккуратно вдоль линии, а разбросать по изображению?
Используйте Scattering (Рассеивание)! Ползунок Scatter установите на значение 250-350% и мазки кисти начнут “разбегаться”, “рассыпаться”, отклоняясь в сторону от линии, которую вы будете вести мышкой по холсту. Эту функцию в програме Adobe Photoshop используют для рисования звездочек, снежинок, листьев на деревьях, конфетти, травы и т.п.
Функция Count (Счёт) увеличивает количество отпечатков в 2, 3 и больше раз. Установите 3 и оцените результат.
Texture (текстура) позволяет придать определённую текстуру изображению. Для листиков использовать не будем.
Dual Brush (Двойная кисть)- позволяет создать отпечаток из двух кистей одновременно. В самом верху расположен параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей. Правее от него расположен параметр Flip (Отражение), его активация позволяет отразить применяемую кисть по оси Y. Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами и ползунками, расположенными ниже, изменить параметры.
Динамическое изменение цвета кисти
Color Dynamic (Динамика цвета) позволяет менять цвет кисти прямо в процессе рисования. Установите в панели инстрментов Photoshop в качестве основного и фонового цвета красный (#FF0000) и желтый (#FFFF00) цвета. В палитре Brush (Кисть) на вкладке Color Dynamic (Динамика цвета) сдвиньте ползунок Foreground/Background Jitter (Разброс цветов переднего и заднего плана) до конца вправо — 100%.
Если мы теперь начнём рисовать кистью, то получим листья всех оттенков, — от желтого до красного.
В настройках Color Dynamic можно регулировать Hue (цветовой тон), Saturation (насыщенность) Brightness (яркость) и Purity (чистоту цвета).
С настройками динамики цвета в фотошопе работать гораздо сложнее, требуется некоторый опыт. Поэкспериментируйте самостоятельно, чтобы приобрести этот опыт. Для тренировки можно использовать урок
Настройки вкладки Other Dynamic позволяют настраивать разброс прозрачности и заливки. Листики кленовые обычно бывают все-таки непрозрачными. Не будем использовать эти настройки, но запомнить следует.
Другие настройки динамики. Возможно, пригодятся..
Noise – шум. Добавляется к серым тонам кисти. Его эффект вы увидите если будете рисовать серой кистью большого диаметра.
Wet Edges — влажные края. Имитация акварели. Краска как бы стекает к краям кисти, получается что-то наподобие эффекта обводки.
Airbrush – аэрограф. Активизирует и выключает опцию аэрографа (эту кнопку можно видеть в верхней части меню) Включив флажок у слова airbrush в настройках кисти вы увидите, что кнопка аэрографа в меню автоматически включается.
Smoothing (сглаживание) — используется при рисовании с помощью планшетов и служит для сглаживания кривых линий. Если ваш рисунок должен иметь острые углы, то не активизируйте эту функцию.
Protect Texture – защита текстуры. Если эта функция включена, и вы рисуете текстурной кистью, то при замене кисти, текстура не изменится.
После всех экспериментов, если вы остались довольны созданной вами кистью для фотошопа, закройте замочки в настройках на палитре Brushes и используйте новую кисть в работе.
Испробовал на практике новую кисть. Результаты меня очень порадовали! В плане удобства и лёгкости работы в процессе рисования она даёт весьма приемлемый результат, сильно экономя время. Может просто раньше я рисовал неправильно, но кисть и техника рисования мне очень понравилась. Спасибо B_z ( mr. tot) – его подсказка.
Настройки кисти
Опушу, как установить эту кисть, а за одно и как сделать свою кисть с нуля.
ЗаготовкаЧтобы создать кисть:
1. Cохраните заготовку, которая расположена выше.
2. Откройте эту картинку в фотошопе.
3. Edit – Define Brush Preset… (Редактирование – Определить кисть).
4. В конце списка кисти появится не настроенная кисть.
Как настроить кисть?
Opacity (Не прозрачность) устранавливаем в 100% никогда не изменяя его в процессе рисования.
В случае, когда требуется всё же использовать непрозрачность, то можно включить режим изменения прозрачности. Эта кнопка расположена рядом с Непрозрачностью (только в CS5, по-моему).
В других же версиях включить эту настойку можно в панели F5 , включив галочку ветки “Передача” , в которой настроена зависимость прозрачности от степени нажатия.
В ветке Форма отпечатка кисти панели F5 нужно участить Интервал как минимум до 10% или ниже , чтобы штрих выглядел единой фигурой.
При рисовании на первых порах лучше не включать изменение размера кисти от нажатия, а рисовать кистью со статичным размером – это экономит время и не уводит процесс рисование в опережение (есть возможность больше поработать над общим видом изображения без конкретики).
Прорисовка деталей
При прорисовке деталей, когда основная намечена можно включить зависимость размера от степени нажатия, а зависимость прозрачности выключить.
Что получилось у меня
В этом блоге я обсужу вариант сглаживания кистей и технологию премирования краски в Photoshop CC.
Во-первых, сглаживание кистей. Когда вы выбираете кисть, карандаш или кисть смесителя или жуткий поиск. Вы увидите новый контрольный элемент управления в панели параметров.
Вы можете ввести значение от нуля до сотни. Чем выше значение, тем больше гладкости добавляется к вашим штрихам. Поэтому, когда вы установите это значение равным нулю, вы нарисуете штрих. Но я думаю, вы можете видеть, что в этом ударе может быть немного дрожания. Когда вы увеличиваете сглаживание на сто процентов, вы можете имитировать штрих и видеть, что он намного более плавный. Таким образом, сглаживание хода имеет несколько различных режимов, к которым вы можете получить доступ, используя значок шестеренки.
На панели параметров по умолчанию включен ход. Это означает, что когда вы рисуете, я приостанавливаю Photoshop, и догоняю ход. В текущую позицию вашего курсора, если вы решите отключить, вы можете рисовать и приостанавливать. Photoshop остановит кисть.
Если вы отпустите курсор, он не догонит конечную точку. Вы можете включить догонку в конце хода. Когда вы приостанавливаете курсор, Photoshop рисует прямую линию между тем местом, где вы остановились, и, кроме того, где текущее местоположение курсора.
Есть возможность настроить масштабирование, которое поможет вам сохранить согласованность. Когда вы увеличиваете и уменьшаете масштаб, это уменьшает этот фильм, когда вы увеличиваете и увеличиваете сглаживание при уменьшении.
Существует также режим струйной струны, который может быть действительно полезен. При точном изменении направления, как острые углы. Таким образом, вы можете нажать на свой контакт, который создаст начальный штрих. Но вы заметите, что вы можете переместить курсор.
В любом месте в радиусе ничего не красит, это не слишком, я вытащил этот струнный инструмент. Photoshop начнет рисовать таким образом, я могу сделать паузу и изменить направление очень легко.
Если вам не нравится видеть этот пурпурный повод, когда вы рисуете, вы можете отключить его, или вы можете изменить цвет, выбрав «Настройки». Затем курсоры и отключение или изменение цвета.
Кроме того, если вы хотите изменить величину сглаживания с помощью сочетания клавиш. Вы можете удерживать клавишу выбора на Mac или клавишу Alt в Windows и нажать цифровую клавишу. Так, например, вы можете нажать 8, чтобы перейти на 80%.
Вы можете возглавить 78, чтобы перейти на 78%, или вы можете нажать 0, чтобы перейти на 100%. Если вы хотите установить сглаживание на ноль, дважды нажмите нуль, если вам нужно полностью сгладить. Кроме того, вы можете использовать параметр сглаживания в настройке кисти.
Хорошо, давайте поговорим о симметрии краски. Итак, это предварительный просмотр технологии, и вам нужно включить его. Перейдя под превью технологий преференций, вы можете включить симметрию краски. Кроме того, вы увидите значок бабочки, когда у вас есть кисть.
Карандаш или инструменты ластика выберете жесткую круглую кисть. Вы можете знать, что Эритрея краски не работает с этими советами кисти. Таким образом, вы нажимаете на значок бабочки, чтобы нанести кончик аэрографа или наконечники щетины или обратимые наконечники.
Вы можете получить падение всех различных типов симметрии. Вы можете выбрать новую вертикаль, чтобы выбрать один из типов. В этом случае вы можете изменить его. Вы можете отменить это, а затем просто коснитесь ввода возврата, чтобы сложить их ось.
Таким образом, вы можете рисовать на одной стороне и можете видеть, что Photoshop создает полностью симметричный рисунок. С другой стороны, вы можете отменить это и выбрать другую ось. Возможно, горизонтально, тогда вы можете видеть то же самое.
Хорошо, вы можете отменить это и выбрать новую двойную ось. И, наконец, вы можете нажать на возврат, чтобы применить его.
Adobe Photoshop. Все фильтры (All Filters): Filter Gallery. Часть 2
Продолжается мини-серия классов по работе с фильтрами. Во второй класс «Adobe Photoshop. Все фильтры (All Filters): Filter Gallery» вошли сорок семь фильтров объединенных в раздел Filter Gallery. Эти фильтры предназначены для художественной обработки и стилизации изображений под различные техники живописи. Конечно, не стоит ждать чуда: фильтр не превратит фото любой неулыбчивой женщины в портрет Джоконды. Но при грамотном комплексном применении можно получить интересные результаты.В этот выпуск попали наборы фильтров:
- Artistic (Имитация)
- Brush Strokes (Штрихи)
- Distort (Искажение)
- Sketch (Эскиз)
- Stylize (Стилизация)
- Texture (Текстура)
Как обычно, мастер-класс на liveclasses, до 23 мая цена класса 990 ₽ с промокодом FILTERS
Так же продолжаю начатую в прошлый раз традицию: по ссылкам лежит конспект класса с кратким описание логики работы фильтров и их настроек. Если кликнуть на любую картинку, в отдельном окне откроется ее почти полноразмерная копия. Еще раз напоминаю: это не развернутая статья, а краткий конспект, написанный как подсказка для проведения занятия. Подробный шестичасовой рассказ можно посмотреть на liveclasses. ЖЖ не смог уместить все в одной записи, здесь вторая часть. Первая лежит вот тут.
Distort (Искажение)
Diffuse Glow (Рассеянное свечение)
- Добавляет в сцену яркую дымку с эффектом зернистости, окрашенную в фоновый цвет
- Наиболее гармонично выглядит белая дымка
- Graininess (Зернистость) — сила добавления зерна
- Glow Amount (Степень свечения) — сила свечения дымки
- Прежде всего осветляется черная точка, остальное осветление происходит аналогично наложению на картинку ее осветленной и сильно размытой копии, создавая эффект софт-фильтра
- Clear Amount (Оригинал) — степень восстановления оригинальной фотографии
- Восстановление начинается с темных областей, плавно распространяясь на все более светлые участки
- При значениях Glow Amount (Степень свечения) 0 и Clear Amount (Оригинал) 5 сохраняется исходная картинка
- Работу начинать удобнее с настроек 6: 5: 10
Glass (Стекло)
- Имитирует рассматривание сцены через рельефное стекло
- Distorstion (Искажение) — сила воздействия, можно рассматривать как глубину рельефа на стекла
- Smoothness (Смягчение) — сглаживание рельефа стекла
- При значении параметра Smoothness (Смягчение) равному 1 текстуры Frosted (Изморозь) и Canvas (Холст) выглядят очень искусственно
- Настройки текстуры напоминают фильтры Rough Pastels (Пастель) и Underpainting (Рисование на обороте)
- Texture: (Текстура) — форма текстуры
- Стандартные типы: Blocks (Блоки), Canvas (Холст), Frosted (Изморозь), Tiny Lens (Маленькие линзы)
- Текстуры можно подгружать из внешних psd-файлов
- Scaling (Масштаб) — масштабирование текстуры
- Invert (Инвертировать) — инверсия текстуры, приводит к обратным искажениям
- Работу начинать удобнее с настроек 8: 4: Frosted: 100
Ocean Ripple (Океанские волны)
- Имитация рассматривания картинки через рябь на поверхности воды
- Ripple Size (Размер Волны) — размер ряби
- Ripple Magnitude (Сила волны) — высота волн
- Работу начинать удобнее с настроек 8: 8
Sketch (Эскиз)
- Для всех фильтров данной группы кроме Water Paper (Мокрая бумага) и Chrome (Хром) изображение переводится в двухцветный вид, где черному сопоставляется основной цвет, а белому фоновый
- Сформировав с их помощью ч/б изображение можно легко получить версию с любыми цветами, наложив два слоя друг на друга и использовав картинку в качестве маски верхнего слоя
- Для фильтра Chrome (Хром) изображение просто переводится в ч/б
Bas Relief (Рельеф)
- Создает барельеф, отталкиваясь от деталей на изображении
- Detail (Детализация) — размер деталей, используемых для построения рельефа
- Чем больше параметр детализация, тем мельче учитываемая детализация, и меньше глобальный контраст от «света»
- Smoothness (Смягчение) — сглаживание, растушевка перепадов, прежде всего влияет на низкоконтрастные переходы
- Light: (Свет) — направление света
- Изменение направления света на противоположное дает такой же результат, как перемена основного и фонового цвета местами
- При значениях параметров Detail (Детализация) 13-14 и Smoothness (Смягчение) 4-5 можно использовать для усиления локальных контрастов, аналогично карте ореолов в методе HiRaLoAm
- Работу начинать удобнее с настроек 7: 4
Chalk & Charcoal (Мел и уголь)
- Имитирует рисунок мелом и углем на серой бумаге
- Мазки углем идут вдоль левой диагонали, мелом вдоль правой
- Charcoal Area (Уголь) — область для рисования углем, определяется через ширину темного тонового диапазона
- Chalk Area (Мел) — область для рисования мелом, определяется через ширину светлого тонового диапазона
- Stroke Pressure (Нажим) — количество нанесенных красителей, с увеличением резко подскакивает контраст
- Работу начинать удобнее с настроек 6: 6: 1
Charcoal (Уголь)
- Имитирует рисование углем на белой бумаге
- Charcoal Thickness (Интенсивность) — не столько толщина, сколько степень заполнения углем
- Detail (Детализация) — контраст деталей подлежащих прорисовке
- Чем больше параметр, тем меньше контраст деталей, которые будут прорисовываться
- Light/Dark Balance (Тоновый баланс) — баланс между закрашенными и чистыми участками
- Фильтр плохо срабатывает на сильно светлых картинках, потому что получается очень слабое заполнение светлых областей
- На осветленной картинке с бОльшим значением баланса в сторону черного можно получить картинку с более полным заполнением светлых участков
- Более интересный вариант можно получить, совместив через маску разные варианты работы фильтра
- Работу начинать удобнее с настроек 3: 2: 50
Chrome (Хром)
- Создает волнистый рельеф с зеркальной поверхностью, отталкиваясь от деталей изображения
- Напоминает фильтр Bas Relief (Рельеф), но с работой по очень низким частотам и имитацией глянцевой поверхности
- Detail (Детализация) — чем больше параметр, тем менее контрастные детали создают элементы рельефа
- Smoothness (Смягчение) — сглаживание, растушевка получившихся перепадов, прежде всего влияет на низкоконтрастные переходы
- Результат работы достаточно примитивный: после применения к мотоциклисту второй терминатор не получается
- Работу начинать удобнее с настроек 4: 6
Conte Crayon (Волшебный карандаш)
- Имитация рисунка восковым карандашом
- Дословный перевод неверен, в данном случае Конте — это фамилия изобретателя карандаша Николя-Жака Конте, а не слово «сказка»
- По твердости карандаш Конте уступает графиту, но тверже пастели
- Foreground Level (Уровень переднего плана) — степень проявления основной краски
- Background Level (Уровень фона) — степень проявления фоновой краски
- По этим настройкам напоминает фильтр Chalk & Charcoal (Мел и уголь)
- Настройки текстуры аналогичны фильтрам Rough Pastels (Пастель) и Underpainting (Рисование на обороте)
- Texture: (Текстура) — выбор типа и настройка тектуры бумаги.
- Стандартные типы: Brick (Кирпич), Burlap (Мешковина), Canvas (Холст), Sandstone (Известняк)
- Scaling (Масштаб) — масштабирование текстуры
- Relief (Рельеф) — глубина рельефа
- Light: (Свет) — направление света
- Invert (Инвертировать) — инверсия направления света
- Кстати, хорошо заметна периодичность текстуры Canvas
- Без текстуры бумаги изображение выглядит некрасиво
- Работу начинать удобнее с настроек 11: 7: Canvas: 100:4
Graphic Pen (Тушь)
- Имитирует рисование пером и тушью
- Stroke Length (Длина штриха) — длина штриха
- Light/Dark Balance (Тоновый баланс) — баланс между закрашенными и чистыми участками
- Stroke Direction: (Направление штрихов) — направление штрихов
- Все штрихи имеют одинаковое направление, при том что человек рисует пером делая разнообразные штрихи
- Пример упражнения при освоении ручного рисования пером и тушью наглядно показывает примитивность работы фильтра
- Работу начинать удобнее с настроек 15: 50
Halftone Pattern (Полутоновой узор)
- Имитация растрирования с использованием регулярного патерна
- Size (Размер) — размер патерна
- Contrast (Контрастность) — степень контрастности элементов растра
- Полное растрирование изображения (аналог полиграфического растра) получается при значении Contrast (Контрастность) 50
- Такое растрирование можно получить при переводе в Bitmap в режиме Halftone Screen
- Фильтр делает отрастрированную картинку более контрастной и оставляет меньше градаций, чем перевод в Bitmap
- При меньшем значении параметра Contrast (Контрастность) подконтрасченое изображение смешивается с полутоновой версией растра
- Patern type: (Тип узора:) — выбор патерна растра из вариантов Circle (Круг), Dot (точка), Line (Линия)
- При наличии периодических узоров на фото растр образует с ними муар, как с клетками на куртке
- Работу начинать удобнее с настроек 3: 50: Dot
Note Paper (Почтовая бумага)
- Имитация гербовой бумаги, постеризация на два уровня с добавлением рельефа и зерна
- Цвет бумаги и тиснения формируются на базе хроматической составляющей фонового и основного цветов
- При этом всегда бумага делается светлой, тиснение немного более темным
- Image Balance (Тоновый баланс) — уровень постеризации, уровень яркости на котором происходит деление на плоскую/выпуклую части
- Graininess (Зернистость) — зернистость
- Reliief (Рельеф) — степень выпуклости, действует как на рисунок, так и на зерно
- Работу начинать удобнее с настроек 25: 10: 5
- Добавить на бумагу печать можно, смешав из красного и зеленого каналов монохромную заготовку, осветлив фон и наложив в режиме Multiply
Photocopy (Ксерокс)
- Имитация отпечатка на плохом ксероксе, работающего в режиме экономии без запечатки тонером крупных темных заливок
- Detail (Детализация) — определяет, насколько контрастным должен быть переход, чтобы на нем появились следы. Чем больше параметр, тем ниже контраст переходов, которые проявляются
- Darkness (Затемненность) — степень затемнения деталей. Количество тонера
- Работу начинать удобнее с настроек 10: 10
Plaster (Гипс)
- Имитация двухуровневого барельефа с выпуклостями на месте темных участков, напоминает работу фильтра Bas Relief (Рельеф), только в более простом варианте
- Image Balance (Тоновый баланс) — уровень яркости на котором происходит деление на плоскую/выпуклую части
- Smoothness (Смягчение) — сглаживание контура по которому создаются выпуклости
- Light: (Свет) — направление света
- Изменение направления света на противоположное дает такой же результат, как перемена основного и фонового цвета местами
- Работу начинать удобнее с настроек 25: 1
Reticulation (Ретикуляция)
- Имитация сморщивания и растрескивания слоя фотоэмульсии
- Для фотографии данный эффект является дефектом, но для фототипИи был частью технологического процесса
- Density (Плотность) — количество «растрескиваний» на единицу поверхности
- Foreground Level (Уровень переднего плана) — степень проявления основной краски
- Background Level (Уровень фона) — степень проявления фоновой краски
- Две последние настройки аналогичны фильтру Conte Crayon (Волшебный карандаш)
- Увеличение этих параметров добавляет изображению контраст, но вызывает отсечку в тенях и светах соответственно
- Работу начинать удобнее с настроек 5: 5: 5
- Реальная ретикуляция выглядит сильно отличается формой трещин и выглядит гораздо интереснее, чем ее имитация
Stamp (Линогравюра)
- Имитация линогравюры
- По принципу действия аналогична фильтру Plaster (Гипс), но рисунок после постеризации получается разный
- Light/Dark Balance (Тоновый баланс) — уровень яркости на котором происходит деление на печатные/пробельные элементы
- Smoothness (Смягчение) — сглаживание контура по которому создаются печатные элементы
- Работу начинать удобнее с настроек 25: 5
Torn Edges (Рваные края)
- Имитация постеризации с сохранением некотрого полутонового перехода на границах
- По принципу действия аналогична фильтру Plaster (Гипс), рисунок после постеризации отличается, но крайне незначительно
- Image Balance (Тоновый баланс) — уровень постеризации, уровень яркости на котором происходит деление на черную и белую части
- Smoothness (Смягчение) — степень растушевки постеризованного изображения, обратно пропорционально значению параметра
- При постеризации и растушевке на полутоновых переходах добавляется шумовой эффект, аналогичный режиму Dissolve (Затухание)
- Contrast (Контрастность) — дополнительное повышение контрастности постеризованного изображения
- Малые значения контрастности сохраняют полутоновые переходы на краях, экстремально большие проявляют светлые артефакты на темных полях
- Работу начинать удобнее с настроек 25: 1: 5
Water Paper (Мокрая бумага)
- Вероятно, имитация техники «акварель по сырому» или «мокрым по мокрому»
- Имеет некоторые общие черты с фильтрами Dry Brash (Сухая кисть) и Rough Pastels (Пастель)
- Fiber Length (Длина волокна) — длина волокон бумаги, определяющая степень растекания краски
- Волокна проходят горизонтально и вертикально, для получения косых волокон можно повернуть картинку до и после применения фильтра
- Brightness (Яркость) — яркость изображения
- Contrast (Контрастность) — контрастность изображения
- Наиболее близкой к оригиналу картинка получается при значении этих параметров 60 и 60
- Работу начинать удобнее с настроек 20: 60: 60
Stylize (Стилизация)
Glowing Edges (Свечение краев)
- Подсвечивает контрастные границы
- Напоминает работу фильтра Find Edges (Выделение краев), но имеет дополнительные настройки
- Edge Width (Ширина краев) — ширина свечения вдоль контрастной границы
- Edge Brightness (Яркость краев) — яркость свечения вдоль контрастной границы
- Smootheness (Смягчение) — удаление свечения с низкоконтрастных контуров
- Работу начинать удобнее с настроек 6: 6: 5
- Работает поканально
- Может использоваться для формирования маски краев при повышении резкости
Texture (Текстура)
Craquelure (Кракелюры)
- Имитация растрескивания красочного или лакового слоя на написаных маслом картинах
- Фильтр не только добавляет трещины, но и слегка меняет изображение, результат изменения самой картинки напоминает работу фильтра Paint Daubs (Масляная живопись) с настройками 4: 3
- Crack Spacing (Интервалы) — интервалы между трещинами
- Crack Depth (Глубина трещин) — глубина трещины, усиливается светотеневой рисунок трещин
- При нулевом значени глубины трещины не возникают
- Crack Brightness (Освещенность) — яркость проступающей сквозь трещину основы или яркость заполняющего трещину света
- Степень упорядоченности трещин зависит от однородности картинки, что хорошо видно на морде собаки
- При каждом применении фильтр генерируется новый узор
- Работу начинать удобнее с настроек 50: 5: 5
- Результат работы фильтра слабо напоминает реальные трещины из-за слишком упорядоченной структуры
- Хотя формальную точную периодику найти не удается
- Узор трещин можно выделить с реальной картины, в идеале специально затонированной в один цвет и состаренной
Grain (Зерно)
- Имитация пленочного зерна
- Фильтр добавляет цветное зерно, что выглядит крайне неприятно
- Intensity (Интенсивность) — контраст фактуры зерна, сила проявления зерна
- Contrast (Контрастность) — контраст изображения
- Grain Type: (Тип зерна:) — разновидности зерна
- Regular (Обычный) — простейшее слишком мелкое компьютерное зерно
- Soft (Мягкие) — немного смягченный предыдущий вариант
- Sprinkles (Брызги) — попиксельные брызги фонового цвета. Интенсивность нарастает за счет увеличения количества «разбрызганных» пикселей, аналогично режиму Dissolve (Затухание)
- Для первых трех типов зерна настройки Intensity (Интенсивность) 0 и Contrast (Контрастность) 50 оставляют исходную картинку
- Clumped (Комки) — укрупненное и более реалистичное зерно
- Contrasty (Контрастные) — похож на предыдущий вариант, но с повышенным контрастом изображения
- Enlarged (Увеличенные) — промежуточное зерно между мелким компьютерным и комковатым
- Strippled (Пунктирные) — на фоновом цвете брызгами основного цвета проявляются темные детали изображения
- Horisontal (Горизонтально) — на предварительно подконтрастченом снимке появляются горизонтальные темные мазки, напоминающие царапины при протяжке пленки в фотоаппарате
- Vertical (Вертикально) — то же что предыдущее, только с вертикальными полосами
- Spekle (Пятна) — темные пятно, кроме того происходит тонкая обводка контрастных границ
- Работу начинать удобнее с настроек 50: 50: Regular
Mozaic Tiles (Мозаичные фрагменты)
- Наложение текстуры мозаики, кроме добавления текстуры меняет картинку так же, как Craquelure (Кракелюры)
- При этом каждый отдельный элемент мозаики не является однородно окрашенным, а содержит часть исходной картинки
- Tile Size (Размер фрагмента мозаики) — размер элемента мозаики
- Grout Width (Величина зазоров) — ширина зазоров между элементами
- Lighten Grout (Яркость зазоров) — степень заполнения светом зазоров
- Зазоры между элементами не окрашиваются каким-то цветом, а сохраняют детали исходного изображения, только в затемненном виде
- Узор между элементами мозаики генерируется программой и не является периодическим
- Работу начинать удобнее с настроек 50: 1: 6
Patchwork (Цветная плитка)
- Имитация мозаики из однотонно окрашенных квадратных плиток на стене с некоторой неровностью укладки
- При этом пятна с окраской отдельных плиток не попадают в границы этих плиток, задаваемые их рельефом
- Square Size (Размер квадратов) — размер плитки
- Странный эффект — «плитка» не попадает в линии-разделтели
- Если нужно просто сделать картинку из цветных кубиков потребуется фильтр Mosaic (Мозаика)
- Relief (Рельеф) — степень выпуклости плитки
- Кроме усиления фаски по краям плитки увеличение параметра рельеф дает заглубление темных плиток относительно общей поверхности
- Работу начинать удобнее с настроек 6: 10
Stained Glass (Витраж)
- Имитация витража из однотонно окрашенных стекол произвольной формы
- Cell Size (Размер ячейки) — размер ячейки стекла
- Border Thickness (Толщина границы) — толщина переплета
- Цвет переплета задается основным цветом
- Light Intensity (Интенсивность света) — интенсивность «подсветки через витраж» в центре кадра
- Работу начинать удобнее с настроек 15: 6: 0
Texturizer (Текстуризатор)
- Наложение текстуры без явного изменения самого исходного изображения
- Настройки текстуры аналогичны фильтрам Rough Pastels (Пастель), Underpainting (Рисование на обороте) и Conte Crayon (Волшебный карандаш)
- Texture: (Текстура) — выбор типа и настройка тектуры бумаги.
- Стандартные типы: Brick (Кирпич), Burlap (Мешковина), Canvas (Холст), Sandstone (Известняк)
- Текстуры можно подгружать из внешних psd-файлов
- Scaling (Масштаб) — масштабирование текстуры
- Relief (Рельеф) — глубина рельефа
- Light: (Свет) — направление света
- Invert (Инвертировать) — инверсия направления света
- Работу начинать удобнее с настроек 100: 4
- На крупных снимках сказывается малый размер стандартных текстур
- При наложении текстуры картинка практически не меняется, только самые светлые области могут немного затемниться
Сглаживание изображения — Photoshop для Windows
Если у вас есть особенно неровное изображение, такое как 256-цветной файл GIF, есть лучший способ смягчить острые углы, чем применение фильтра «Размытие по Гауссу». Лучшее решение — сглаживание изображения. Как? В конце концов, Photoshop не предлагает фильтр сглаживания. Мы подумаем. Вернувшись в раздел «Смягчение контуров выделения» главы 8, я описал, как Photoshop сглаживает мазок кисти или контур выделения в два раза больше нормального размера, а затем уменьшает их на 50 процентов и применяет бикубическую интерполяцию.Постеризуйте, чтобы уменьшить количество цветов Моисея до четырех цветов. Это уродливо, но мало чем отличается от изображений, с которыми вы можете столкнуться, особенно если у вас есть доступ к устаревшей библиотеке изображений. Справа находится то же изображение с размытием по Гауссу с очень низким значением радиуса 0,5. Вместо того, чтобы казаться мягким, результат получается просто нечетким.
Рис. 10-22. Изображение с особенно неровными краями (вверху слева), за которым следует изображение, размытое с помощью фильтра (вверху справа). Увеличивая и уменьшая изображение один или несколько раз (внизу слева и справа), я смягчаю пиксели, не делая их размытыми.Увеличенные детали показывают влияние каждой операции на отдельные пиксели.
Рис. 10-22. Изображение с особенно неровными краями (вверху слева), за которым следует изображение, размытое с помощью фильтра (вверху справа). Увеличивая и уменьшая изображение один или несколько раз (внизу слева и справа), я смягчаю пиксели, не делая их размытыми. Увеличенные детали показывают влияние каждой операции на отдельные пиксели.
Однако, если я вместо этого увеличиваю и уменьшаю изображение с помощью команды «Размер изображения», я добиваюсь настоящего эффекта смягчения, как показано в нижнем левом примере на рисунке, соизмеримого с параметрами сглаживания Photoshop.Даже после увеличения и уменьшения изображения четыре раза подряд — как в правом нижнем углу — я не делаю изображение размытым, а просто делаю его более мягким.
Читать дальше: размытие движения
Была ли эта статья полезной?
Как сглаживать в Photoshop
1. Сглаживание при записи
Используя инструмент Текст, используемый для вставки текста, найдите значок aa (1) , расположенный в строке под меню Файл , Правка .Затем выберите такие параметры, как Sharp (резкий), Crisp (сделать резкий), Strong (жирный), Smooth (гладкий) (2) для сглаживания текста.
После переключения на Smooth , вы можете видеть, что PM на изображении ниже увеличила резкость и уменьшила ступенчатость по сравнению с PM на изображении выше.
2. Используйте фильтр Unsharp Mask
Шаг 1: Откройте фотографию, которую нужно отредактировать в Photoshop.Затем перейдите в меню Filter (1) => Sharpen (2) => Unsharp Mask. (3) .
Шаг 2: Вы устанавливаете следующие параметры.
(1) Количество: Регулируется свободно и зависит от деталей изображения. Если в вашем изображении много хороших деталей, вам следует настроить его на небольшой радиус — большое количество и наоборот.
(2) Радиус: Этот элемент должен быть меньше 0.5 — 3 шт. Назначение радиуса — установить ширину вертикального ореола изображения.
(3) Порог : Вы должны оставить значение этого элемента высоким, потому что небольшое значение вызовет шум на изображении. Этот пункт устанавливает контраст края.
После завершения настройки щелкните OK (4) для сохранения.
3. Используйте фильтр размытия
Шаг 1: Щелкните правой кнопкой мыши фоновый слой (1) => Дублировать слой. (2) .
Затем нажмите ОК , чтобы закончить.
Шаг 2 : перейдите в меню Filter (1) => Blur (2) => Surface Blur. (3) .
Шаг 3: Вы устанавливаете радиус (1) в малом масштабе от 0,5 до 3, чтобы цвет изображения не менялся слишком сильно.Для Порог (2) , высокое значение сделает изображение размытым, и вы должны установить его на средний уровень. Затем нажмите ОК (3) для сохранения.
Шаг 4: Перейдите в меню Фильтр (1) => Размытие (2) => Размытие по Гауссу. (3) .
Шаг 5: Вы устанавливаете радиус (1) , чтобы изображение не было слишком размытым (установите значение small, как раз правильно).Затем нажмите ОК (2) , чтобы сохранить изменения.
Шаг 6: Выберите инструмент ластика (1) => Установите непрозрачность (2) на 45% и поток (3) на 35-37%.
Шаг 7: You щелкните правой кнопкой мыши (1) в рабочей области => установите Size (2) на небольшой уровень и Hardness (3) at 0 %. Затем вы щелкаете, чтобы выбрать кисть . Тип — Soft Round Pressure Size (4) .
Затем вы щелкаете по области изображения, которую нужно удалить, чтобы выделить детали изображения. Сотрите положение изображения на переднем плане или тени объекта, чтобы выделить детали фотографии.
Шаг 8: Вы нажимаете на слой Скопируйте (1) и выбираете режим наложения (2) это Экран или Soft Light , чтобы объединить 2 слоя в одну регулировку .
Рассказывая о том, как сглаживать сглаживание в Photoshop, читатели могут обрабатывать фотографии более красивыми и привлекательными. Удачи!
Разница между пером и сглаживанием в Photoshop
Привет, ребята, я Вайбхав, и сегодня я собираюсь поговорить о разнице между пером и сглаживанием в Photoshop. В прошлый раз я обсуждал команду Mighty Color Range в Photoshop, которая отлично работает, если вы хотите сэкономить свое драгоценное время, выбирая похожие цвета.Эта статья будет короткой, потому что здесь особо не о чем обсуждать.
Feather Command
Если вы хотите смягчить края вашего выделения, чтобы оно сливалось с фоном или другим изображением, используйте растушевку. Вы можете ввести значение в пикселях в это поле перед созданием выделения, поскольку оно применяется к следующему выделению, которое вы сделаете. Как правило, эта команда отлично работает — это выбор. Растушевка выделения позволяет плавно переходить от одного изображения к другому.Чтобы использовать команду «Растушевка», вам нужно сначала выделить любую область с помощью любого инструмента выделения, такого как инструмент выделения, инструмент лассо и т. Д., А затем перейти к Select> Modify> Feather. Вы также можете нажать Shift + F6 в качестве сочетания клавиш.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Команда сглаживания
Если эта функция включена, Photoshop сглаживает цветовой переход между пикселями по краям вашего выделения и пикселями на заднем плане.
Эта функция работает как «Feather Command»?
Как и растушевка, сглаживание немного смягчает края выделения, чтобы они лучше сочетались, хотя сглаживание нельзя контролировать степень смягчения, применяемого Photoshop.Рекомендуется оставить этот флажок включенным, если только вы не хотите, чтобы у вашего выделения были очень четкие — и, возможно, неровные и блочные — края.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Вот и все.
Прочтите мой следующий урок, в котором я буду обсуждать инструмент «Точечная восстанавливающая кисть» в Photoshop.
Спасибо, что прочитали эту статью. Надеюсь, мы снова встретимся через четыре дня.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Почему ваш текст выглядит пикселизированным в Photoshop
Ваш текст может выглядеть пикселизированным в Photoshop, потому что:
- Сглаживание отключено
- Слишком низкое разрешение вашего изображения
- Ваше изображение увеличено (увеличено) )
- Неровный стиль шрифта
- Применен фильтр Pixelate
- Настройки предпочтений могли быть изменены
Продолжайте читать, чтобы найти возможные решения для каждой из этих причин.
1. Сглаживание отключено.
Сглаживание — это параметр в Photoshop, который сглаживает линию между пикселями, надеясь сделать их более «естественными». Когда сглаживание отключено, ваш текст будет выглядеть неровным и неровным.
текст со сглаживанием выключено (вверху) и включено (внизу)Как исправить: Чтобы включить сглаживание, выделите текст и щелкните раскрывающийся список сглаживания на панели параметров и выберите один из настроек (резкий, четкий, сильный или гладкий) , чтобы увидеть, какой из них дает наилучшие результаты.
Вы также можете найти раскрывающийся список сглаживания на панели символов. Выберите «Окно»> «Персонаж», и вы найдете раскрывающееся меню настроек сглаживания в правом нижнем углу панели.
2. Слишком низкое разрешение изображения
Чем ниже разрешение вашего изображения, тем более пиксельным будет ваш текст. Помните, что Photoshop — это программа на основе пикселей, поэтому все ваши изображения состоят из пикселей. Чем больше пикселей состоит из вашего изображения, тем выше качество и меньше пикселов.
Как исправить: Проверьте свое разрешение, выбрав Изображение> Размер изображения… Рекомендуется работать с 72ppi (пикселями на дюйм) до 300ppi. Вы также можете изменить размер холста, если он слишком мал, выбрав Изображение> Размер холста…
3. Ваше изображение увеличено (увеличено)
Если вы увеличите масштаб в Photoshop, вы обязательно увидите пиксели. Как я сказал ранее, Photoshop — это программа, основанная на пикселях. Увеличьте размер шрифта, если он слишком мал и вам нужно увеличить его, чтобы прочитать.
Как исправить: Чтобы уменьшить масштаб холста, используйте Ctrl- или Cmd- или используйте инструмент масштабирования (z) и переключайтесь между увеличением и уменьшением с помощью кнопок на панели параметров вверху .
4. Неровный стиль шрифта
Проверьте, не выглядят ли другие шрифты пиксельными. Если нет, то шрифт, который вы пытаетесь использовать, просто имеет неровный / пиксельный стиль. Я имею в виду, что он, вероятно, был так разработан.
Как исправить: Найдите аналогичный шрифт для использования или получите свой конкретный шрифт из другого источника.
5. Применен пиксельный фильтр
В редких случаях вы могли случайно применить пиксельный фильтр к своему изображению. Фильтр находится в Фильтр> Пикселизация… из которых есть много вариантов. Если ваш текст или изображение представляет собой смарт-объект, вы увидите фильтр под слоем на панели слоев.
Как исправить: Если ваш текст является смарт-объектом, вы можете щелкнуть правой кнопкой мыши фильтр на панели слоев и удалить его. Если это плоское / растрированное изображение, вы можете отменить ctrl + z, чтобы проверить, применили ли вы фильтр, и отменить его.Если вы не применяли его, просто повторите (shift + Ctrl + z) ваши изменения и перейдите к следующему параметру ниже.
6. Настройки предпочтений могли быть изменены
Возможно, вы сознательно или неосознанно изменили настройку в своих предпочтениях, которая повлияла на настройки текста или отображения. Или Фотошоп просто капризничает. Лучшая причина действия — сбросить ваши настройки до значений по умолчанию.
Как исправить: Чтобы сбросить настройки по умолчанию, закройте Photoshop, затем снова откройте программу, удерживая нажатой Ctrl + Shift + alt или Cmd + Shift + Opt. Откроется диалоговое окно настроек удаления. Выберите «Да». Ваши настройки будут сброшены. попробуйте еще раз ввести свой текст.
Заключение
Ваш текст в Photoshop выглядит пиксельным, скорее всего, из-за того, что сглаживание отключено, размер вашего изображения слишком мал или ваше изображение было слишком сильно увеличено / увеличено. Но если ничего из этого не соответствует действительности, возможно, это просто шрифт, который вы используете.
Также возможно, что вы случайно применили пиксельный фильтр или изменили свои предпочтительные настройки.
Чтобы исправить эти проблемы, просто попробуйте включить сглаживание, изменить разрешение и размер изображения или отменить фильтр пикселей и / или сбросить настройки.
Узнайте, почему ваш инструмент «Ластик» не работает в Photoshop
Спасибо за прочтение!
| Что в имени? Говоря техническим языком, сглаживание (AA) — это метод рендеринга субпиксельной точности в растровых дисплеях.О чем ты, черт возьми !? Хорошо, во-первых, ваш экран состоит из пикселей. Пиксель (сокращение от «элемент изображения») — это крошечный квадрат на вашем экране. Вы когда-нибудь подходили к телевизору так близко, чтобы увидеть красно-зелено-синие точки? Пиксель состоит из них. К сожалению, у них есть обратная сторона: квадратными блоками сложно сделать кривые и углы. Каждую игру с Лего? Вы знаете, как сложно делать кривые и тому подобное. AA — это метод противодействия этому и получения гладких изображений, несмотря на эти надоедливые пиксели.Псевдонимы — это термин для выравнивания объектов по пиксельной сетке. Следовательно, сглаживание является средством противодействия этому. Еще не понял? Нет? Что ж, может лучше тебе показать, чем рассказать. Как вы можете видеть слева, изображение очень плавное. Справа изображение блочное. Левое изображение использует AA (для смешивания текста и краев, чтобы лучше смотреться на 1x), тогда как правое изображение не использует AA. При большом разрешении они оба выглядят как-то паршиво (видите эти пиксели сейчас?), Но при небольшом размере AA делает и без того хорошую картинку намного лучше, и в этом вся цель AA. Квадрат круга … Основная посылка АА довольно проста. Взгляните на следующую диаграмму: Выглядит сбивающе с толку? Позволь мне объяснить. Допустим, у вас есть круг, и вы хотите отобразить его на экране. Что ж, при больших размерах (когда у вас много блоков) это не проблема. Но если вы хотите отобразить на экране небольшой кружок. Что ж, поскольку у вас есть несколько блоков, с которыми можно работать, ничего похожего на круг не получится. Вот тут-то и появляется AA.Скажем, мы выровняем этот круг по сетке пикселей, как на втором рисунке. Каждый квадрат представляет собой пиксель. Это замечательно, за исключением того, что пиксели должны быть полностью заполнены одним цветом, а это создает проблемы без AA (как на рисунке 3). Итак, что мы делаем, мы выясняем, насколько каждый из этих квадратов заполнен кругом, и заполняем его цветом, соответствующим процентному содержанию каждого цвета в квадрате, как на рисунке 4. Квадраты, которые полностью заполнены color — это тот цвет, но если они частично заполнены цветом (в данном случае черным), они окрашиваются в оттенок серого в зависимости от того, насколько они наполнены черным.Когда он доведен до нужного размера (маленький кружок до упора вправо), он выглядит чудесно. В жизни нет ничего бесплатного. Что ж, это здорово, но применимо только частично к пиксельной графике. Пиксель-арт очень приблизительный из-за ограничений по размеру и того, с чем должен работать художник-пиксель. Ну, еще одно ограничение обычно заключается в количестве цветов, доступных художнику. В пиксельной графике у вас редко будет 100 оттенков серого для работы, но более реалистично 1 или 2.Итак, вам придется приблизить смешанные цвета к одному или двум оттенкам. Это не идеально, но выглядит намного лучше, чем любой другой способ. Если вы посмотрите на Game Boy от X-G выше, вы заметите, что для смешивания AA он использует либо 1 оттенок, либо 2 оттенка, в зависимости от того, где он работает. Иногда для AA достаточно одного оттенка, иногда может понадобиться больше. (Например, X-G использовал два оттенка AA в тексте, но только один на краю, граничащем сверху и справа.) Это очень субъективная область, но после того, как вы знаете теорию, опыт — это все, что вам нужно.А для практики я бы посоветовал отправиться в Pixelation и получить там критику своей работы. Предупреждение … Имейте в виду, что есть правильные и неправильные пути к АА. Правильный способ — создать иллюзию, описанную выше. Неправильный способ заключается в добавлении 50% серого оттенка вокруг каждого пикселя, как показано на диаграмме ниже: Слева вы видите то, что пытаются сделать многие новички в этой концепции: добавление одного светлого оттенка на каждый шаг пикселя. Это не только неправильно, но и похоже на чушь.В центре — правильный, но не очень хороший способ сделать это: добавление тени только там, где это необходимо. Кривая более плавная, но явные пиксельные шаги не устраняются. Последний правильный: я использовала два оттенка, и это создает иллюзию плавной кривой. Обратите внимание, что на некоторых этапах AA вообще нет, а на некоторых участках вместе несколько пикселей одного оттенка. Отдельные изолированные пиксели — не всегда лучший способ использовать AA, и я обнаружил, что часто линии или группы одного оттенка могут лучше завершить эффект.Просто помните, чего вы пытаетесь достичь (и если вы уже забыли, что это уже есть, ударьте себя * и перейдите к пункту «Квадрат круга …», и пообещайте, что в следующий раз вы уделите больше внимания. ) Итак, теперь вы знаете основную предпосылку АА. К сожалению, я только показал вам, как это сделать черным по белому. Как сделать это в цвете? Ну, точно так же, как вы делаете это в черно-белом цвете, только вместо того, чтобы проверять процентное содержание черного, вы проверяете процентное содержание каждого цвета и делаете средневзвешенное значение всех цветов в этом конкретном пикселе.Я тебя уже потерял? Нет? Хороший. Ой, подожди, я тебя потерял? Хорошо. Пришло время сделать еще одну из этих отличных картинок: Хорошо. Каждый квадрат представляет цвета, которые необходимо смешать с пикселем. Вверху вы видите цвета, которые мы пытаемся смешать, а внизу — цвета, полученные путем их смешивания. Слева у нас есть черное и белое (то, что я вам пока показывал). После их смешивания мы получим приятный скромный оттенок серого. Чтобы получить это, мы объединили процент белого в пикселе с процентом черного в пикселе.То же самое с красным + желтым = оранжевым и бирюзовым + синим = морским синим. Справа мы видим изменение темпа: 3 цвета в пикселе. Точно так же обрабатываем его, и после смешивания получаем голубовато-пурпурный цвет. Это действительно очень просто. Однако, как я уже упоминал выше (в разделе «Ничто в жизни не бывает бесплатным» … если вы снова забыли, возьмите молоток, ударьте себя по лицу, узнайте значение обещания и прочтите этот раздел еще раз), это работает с точными. В общем, у вас никогда не будет бесконечного набора цветов для работы с AA (не говоря уже о том, что даже если бы вы это сделали, на вычисление всего этого потребовались бы часы).Лучше просто угадать оттенок между двумя или более, которые вы пытаетесь сделать AA, и если это не сработает, настройте его до тех пор, пока это не сработает. Грубая сила — это метод, который очень хорошо работает в пиксельной графике: продолжайте пробовать что-то, пока в конечном итоге это не сработает. Можем ли мы увидеть пример? Конечно. Я сделаю это простым с оттенками серого, но знайте, что это работает и с цветом (выберите промежуточные цвета; если вы смешиваете красный и желтый, AA с оранжевым). А! Смотри, это поющая Twizzy…. кхм. В любом случае, когда вы смотрите на увеличенную версию, я указал стрелки на те моменты, на которые следует обратить внимание. Вы заметите, что в некоторых случаях для AA использовалось несколько пикселей (в данном случае на ее груди). В других случаях я использовал более темный оттенок, чтобы добиться меньшего эффекта сглаживания. На рукавах вы заметите, что в некоторых местах у меня вообще не было AA. Какое решение было принято за этим? Попробуйте все и посмотрите, что работает лучше всего. Кнопка «Отменить» — ваш лучший друг. Попробуй что-нибудь, если получится, оставь.Если нет, нажмите «Отменить». Если вы не можете сказать, переворачивайте отмену / повтор, пока не решите. Это лучший совет, который я могу предложить, помимо практики, практики. Вот полуцвет, основанный на картинке с DDR Konamix. Здесь используется AA, чтобы показать тело объекта. Без АА в этом случае многие детали были бы незаметны (например, брюки-клеш) или даже сохранили бы ту же форму (например, ее грудь и волосы). Также обратите внимание, как АА использовался на руках и голове.Помните, что здесь вы пытаетесь удалить пиксельную сетку. Давай, мои миньоны, в мир !!! Может быть, это было слишком драматично. В любом случае, надеюсь, вы кое-что из этого узнали. Я предлагаю вам попрактиковаться в этом, и если вы пиксельный художник, желающий стать лучше, нажмите Pixelation и получите некоторую помощь от людей. Помните, если вы никогда не попробуете, вы никогда не поправитесь, поэтому работайте над этим! Вы получите его рано или поздно, поверьте мне. |
Ускорьте свой Photoshop | Блог коктейлей
Ускорьте работу Photoshop
Вот несколько уловок и настроек, которые помогут повысить производительность Photoshop.
• Закройте неиспользуемые окна документов. Если вы не используете файл изображения активно, закройте его. Каждый открытый файл может занимать значительный объем памяти, что может быстро привести к замедлению работы.
• Уменьшите разрешение изображений. Работа с изображениями и файлами с более высоким разрешением требует больше ресурсов. Если вы все равно собираетесь сохранять версию изображения относительно низкого качества, уменьшите разрешение изображения до приемлемого уровня, чтобы получить хороший прирост скорости.
• Очистить историю и буфер обмена.Правка> Очистить> Все. Функция истории Photoshop полезна, но занимает много памяти. Если вы его не используете, очистка истории и буфера обмена освобождает ресурсы.
• Отключить анимированное масштабирование. «Настройки»> «Общие»> «Анимированное масштабирование»> «Снимите флажок».
• Отключите быстрое панорамирование. «Настройки»> «Общие»> «Включено прокручивание пальцем»> «Снимите флажок».
• Установите режим рисования «Базовый». «Установки»> «Производительность»> «Настройки графического процессора»> «Расширенные настройки»> «Режим рисования»> «Базовый».
• Отключить сглаживание направляющих и путей. «Настройки»> «Производительность»> «Настройки графического процессора»> «Дополнительные настройки»> «Направляющие и пути сглаживания»> «Снимите флажок».
• Отрегулируйте использование памяти фотошопами. Предпочтения> Производительность> Использование памяти (настройте это в зависимости от объема физической памяти и индивидуальных потребностей, чем выше процент, тем лучше).
• Отключить предварительный просмотр изображений. «Настройки»> «Обработка файлов»> «Параметры сохранения файлов»> «Предварительный просмотр изображений»> «Никогда не сохранять».
• Используйте меньше видеопамяти для 3D-файлов. Настройки> 3D> Доступная VRAM для 3D> 30%, это особенно полезно для тех, кто использует компьютер с видеокартой, которая разделяет VRAM с основной RAM, например, некоторые модели MacBook, MacBook Air и Mac Mini.
• Следите за показателем эффективности. Внизу любого открытого окна Photoshop вы увидите индикатор «эффективности». Если он упадет ниже 100%, это означает, что вы используете рабочий диск (жесткий диск) в качестве памяти, и Photoshop будет работать медленнее.Решите эту проблему, выделив больше оперативной памяти или уменьшив количество открытых окон.
Убедитесь, что вы полностью закрыли Photoshop и перезапустили его, и вы увидите значительную разницу в производительности.
Что означают различные параметры сглаживания? | Small Business
Сглаживание использует мощность видеокарты вашего компьютера для уменьшения неровных краев изогнутых и диагональных линий на экране вашего ПК. Хотя сглаживание чаще всего используется для сглаживания внешнего вида компьютерных игр, сглаживание также играет важную роль в графическом дизайне, 3D-моделировании и других направлениях работы.Windows также использует сглаживание для улучшения читаемости текста на экране. Хотя все типы сглаживания имеют схожие эффекты, каждый работает по-разному, предлагая разные преимущества. Вы можете переключаться между типами и степенью сглаживания в программах, которые вы используете, или в настройках драйвера вашей видеокарты.
Сглаживание графики
Стандартное сглаживание бывает трех основных типов. Самый старый способ сглаживания всей сцены усредняет цвета соседних пикселей, чтобы уменьшить неровности краев.Сглаживание с множественной выборкой улучшено по сравнению с FSAA за счет просмотра групп пикселей, что снизило энергопотребление, необходимое для процесса, хотя и немного ухудшило качество изображения. На современных видеокартах сглаживание с выборкой покрытия (на картах Nvidia) или сглаживание с настраиваемым фильтром (для видеокарт AMD) дополнительно снижает нагрузку на видеопроцессор, снова немного снижая качество. Настройки CSAA или CFAA с «Q» после множителя отбирают больше пятен для цвета, восстанавливая часть потерянного качества, но используя большую вычислительную мощность.
Быстрое приблизительное сглаживание
С FXAA вы можете применить фильтр сглаживания практически к любой программе, даже если сама программа не имеет стандартной поддержки сглаживания. FXAA также требует меньше энергии, чем эквивалентная установка множителя на MSAA, что делает его альтернативным вариантом для менее мощных видеокарт. С картами высокого класса вы можете комбинировать как традиционный метод сглаживания, так и FXAA, чтобы получить самый сильный фильтр сглаживания. Хотя некоторые программы поддерживают FXAA изначально, в большинстве случаев вы должны включить его в настройках драйвера вашей видеокарты.Обратите внимание, что использование FXAA может привести к тому, что текст будет выглядеть размытым, поэтому не используйте его в программах, в которых много текста.
Множитель сглаживания
Все типы сглаживания имеют разную силу, обозначенную числовым множителем, например «2x» или «4x». В рамках одного типа сглаживания более высокий множитель дает более эффективный эффект сглаживания, но требует больше ресурсов обработки. Числа множителей не имеют объективной меры между типами сглаживания.Например, 4x MSAA будет выглядеть иначе и потреблять другое количество энергии, чем 4x CSAA или 4x FXAA.
ClearType
Помимо сглаживания графики, сама Windows может использовать сглаживание для улучшения внешнего вида текста на экране компьютера. ClearType улучшает разрешение текста, работая с субпикселями, а не целыми пикселями на вашем мониторе. ClearType не предлагает подробных параметров или настроек, но вы можете включить или выключить его, щелкнув «Настроить текст ClearType» на панели управления дисплеем.ClearType влияет на текст на значках, в папках и в совместимых программах, включая многие офисные пакеты.
Предупреждение
Хотя сглаживание улучшает воспринимаемое качество графики, оно достигается за счет усреднения и размытия. Это означает, что изображение, которое вы видите, не точно соответствует фактическому файлу изображения, что может вызвать неточности в некоторых типах работы, таких как редактирование и черчение фотографий.
Ссылки
Автор биографии
Аарон Парсон пишет об электронике, программном обеспечении и играх с 2006 года, участвуя в нескольких технологических веб-сайтах и работая с NewsHour Productions.Парсон имеет степень бакалавра искусств Государственного колледжа Эвергрин в Олимпии, штат Вашингтон,
.
 Если он установлен, кисть реагирует на силу нажима пера;
Если он установлен, кисть реагирует на силу нажима пера;