Как сгладить края в Photoshop после обрезки картинки
Опубликовано: Автор: Артём Чёрный
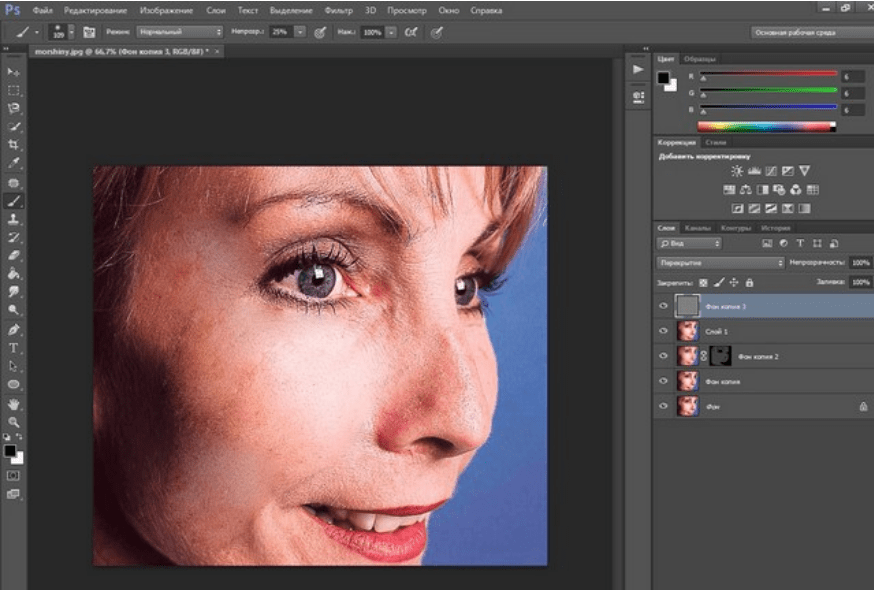
Вырезание объектов – одна из самых базовых функций в Photoshop, правда, если ей воспользоваться неумело, то у изображения появятся некоторые дефекты. Один из самых распространённых в таком случае – это «обгрызанные» края. Также данный эффект может проявиться из-за особенностей самого изображения. Правда, от него можно легко избавиться, воспользовавшись другие инструментами программы.
Содержание
- Как сгладить края в Photoshop
- Вариант 1: Инструмент «Уточнить край»
- Вариант 2: Инструмент «Размытие»
После того, как вы вырезали объект у него могут оказаться слишком резкие края. Существует несколько вариантов исправления данной проблемы, о которых и пойдёт речь в статье.
Вариант 1: Инструмент «Уточнить край»
Распространённый вариант сглаживания выделения. Инструкция по его применению выглядит так:
- Выделите и вырежьте объект, с которым будете работать далее.
 Рекомендуется проводить выделение максимально аккуратно, чтобы не вырезать чего-нибудь лишнего или не допустить проникновения большого количества ненужных деталей. Подробно останавливаться на вырезке объектов не будем, так как это уже тема отдельной статьи.
Рекомендуется проводить выделение максимально аккуратно, чтобы не вырезать чего-нибудь лишнего или не допустить проникновения большого количества ненужных деталей. Подробно останавливаться на вырезке объектов не будем, так как это уже тема отдельной статьи. - В итоге у вас должен быть выделенный объект на отдельном слое. Сделайте повторное выделение этого объекта. Это очень просто. Нужно будет нажать по слою с зажатой клавишей Ctrl.
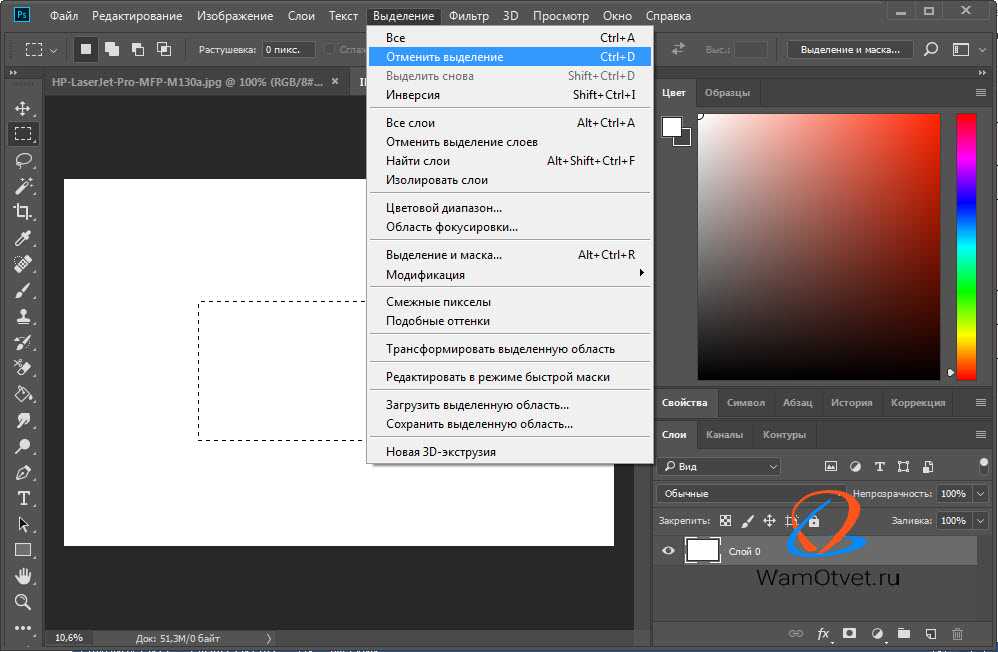
- У вас появится точное выделение по слою. Теперь в левой части программы выберите инструмент «Выделение». Там можно выбрать любой из доступных. Это не имеет весомого значения.
- Теперь обратите внимание на верхнюю часть интерфейса программы. Здесь нужно воспользоваться кнопкой «Уточнить край».
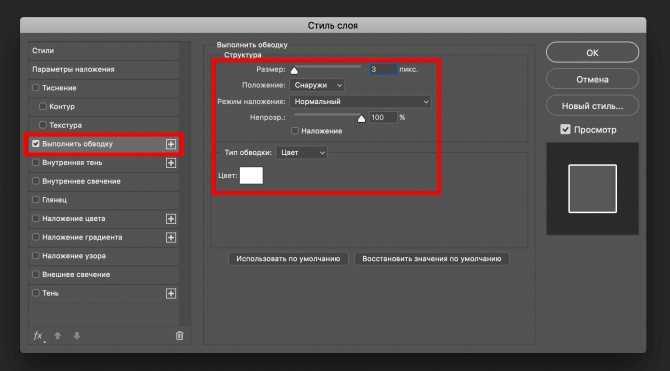
- Откроется инструмент уточнения края. Рассмотрим его по элементам:
- В блоке «Режим просмотра» вы можете выбрать, что будет показано – радиус или оригинал изображения;
- «Обнаружение краёв». Этот блок отвечает за искусственную корректировку краёв.
 Его лучше настраивать непосредственно перед вырезкой изображения. В данном случае он практически бесполезен;
Его лучше настраивать непосредственно перед вырезкой изображения. В данном случае он практически бесполезен; - Параметр «Сглаживание» позволяет смягчить углы после выделения. Лучше всего справляется с острыми пиками и пиксельными лесенками, которые часто образуются при выделении;
- Параметр «Растушёвка» создаст полупрозрачную границу у объекта. Чем выше вы значение установите, тем более видимой будет граница;
- Параметр «Сместить край» отвечает за перемещение края в ту или иную сторону. С его помощью можно быстро удалить лишние элементы, попавшие в выделение.
- Установите эти параметры на приемлемые для вас значения. Все изменения в выделении вы можете видеть в режиме реального времени без необходимости в применении этих параметров.
- Получив нужный результат, выберите в параметре «Вывод», как должно отобразиться выделение в конечном итоге. Вы можете отобразить его отдельным выделением, маской, отдельным слоем. Нажмите «Ок» для окончательно применения изменений.

- Если вы решили вывести изменения в виде выделения, то вам придётся сделать инвертирование выделения с помощью сочетания клавиш Ctrl+Shift+I и нажать Delete для удаление лишних элементов.
- Выделение можно убрать с помощью сочетания Ctrl+D.
Читайте также:
Как в Фотошопе (Photoshop) размыть задний план — инструкция
Два способа выделить один цвет в Adobe Photoshop
Список горячих клавиш для работы в Photoshop
Как в Фотошопе вырезать изображение и наложить одно на другое
С помощью этого инструмента можно быстро выполнить сглаживание всех краёв у объекта. Напоследок хотелось бы написать несколько примечаний по работе с этим инструментом:
- Не нужно устанавливать слишком большой размер для растушёвки изображения при работе с людьми. Лучше всего остановиться на параметрах, не превышающих 5 пикселей, хотя много зависит от размера изображения и выделяемой области;
- Параметром «Сглаживание» тоже не рекомендуется злоупотреблять, так как таким образом есть риск потерять мелкие детали;
- «Смещение края» лучше всего использовать, если на изображении присутствуют мелкие детали, которые не должны были попасть в выделение.
 Если этих деталей слишком много, то лучше всего выполнить выделение и вырезку заново.
Если этих деталей слишком много, то лучше всего выполнить выделение и вырезку заново.
Вариант 2: Инструмент «Размытие»
Этот вариант подойдёт в том случае, если нужно сгладить небольшую область вырезанного изображения. Инструкция по его использованию достаточно проста:
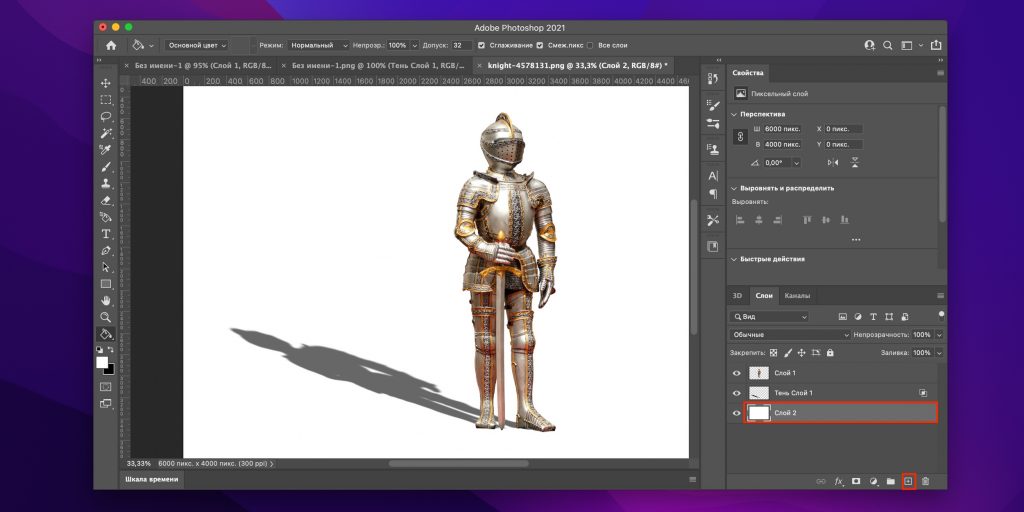
- Сделайте дубликат слоя с вырезкой с помощью сочетания клавиш Ctrl+J. Это нужно для того случая, если в ходе сглаживания краёв вы допустите серьёзную ошибку. Первоначальный слой можно сделать невидимым, кликнув на иконку в виде глаза напротив его названия.
- Выберите продублированный недавно слой в соответствующей панели. Вся последующая работа будет вестись с ним.
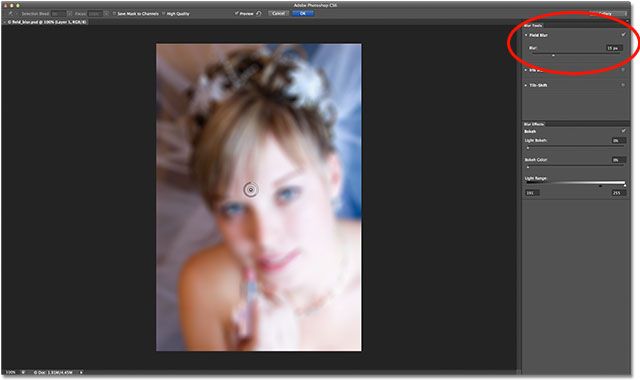
- Теперь в левой панели с инструментами нужно будет выбрать «Размытие». Он отмечен в виде капли.
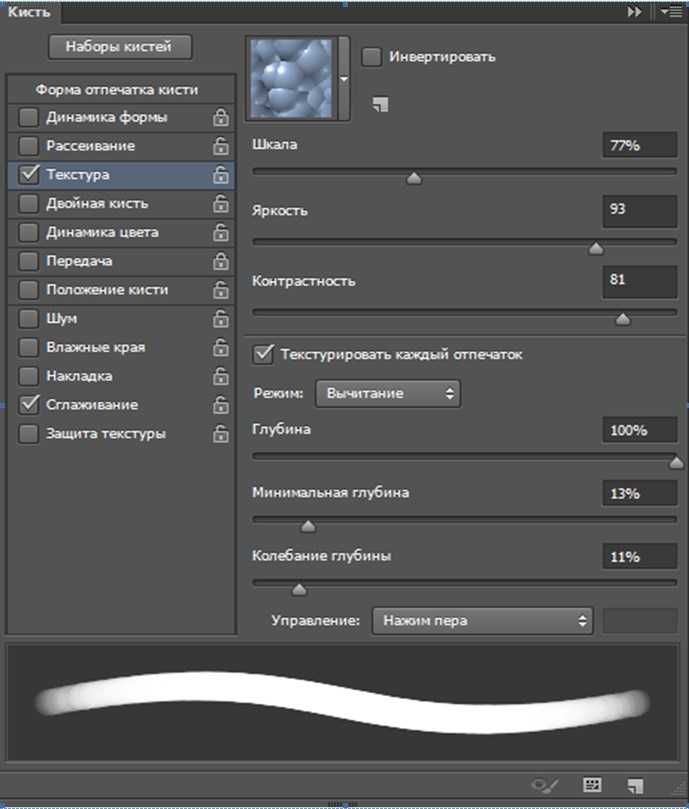
- Настройте кисть размытия с помощью панели в верхней части окна. Здесь можно выбрать тип кисти (по умолчанию стоит «Мягкая кругла», которую мы рекомендуем использовать), установить интенсивность от 1 до 100% и размер самой кисти.

- Теперь пройдите этой кистью по наиболее резким краям. Можно пройтись несколько раз, чтобы увеличить эффект, но лучше сильно не усердствовать с этим, так как в итоге можно получить слишком размытые края.
- Завершив работу с изображением, выполните его сохранение. Для этого нажмите на «Файл» и там перейдите в «Сохранить как».
С помощью рассмотренных инструментов вы можете без проблем исправить слишком резкое выделение объектов. Однако лучше изначально сделать корректное выделение, чтобы к описанным вариантам приходилось прибегать по минимуму.
Понравилась статья? Поделиться с друзьями:
Photoshop: от простого к сложному
10 — 2000
Компрессия с творческим подходом
Преобразование неинтернетовских цветов
Механизм оптимизации и характер графики
Web-галереи
Устранение шумов
Сжатие и резкость
Компрессия с творческим подходом
Эксперименты со сжатием изображений способны давать самые разные результаты — что-то покажется вам интересным, а что-то отвратительным…
- Бывают случаи, когда вам не нужна прилизанная картинка, — ради придания
изображению оригинальности вы можете пожелать преднамеренно огрубить его.
 И здесь артефакты компрессии могут оказаться полезными. Возьмите картинку
наподобие этой.
И здесь артефакты компрессии могут оказаться полезными. Возьмите картинку
наподобие этой. - Командой Save for Web (Сохранить для Web) вызовите диалоговое окно Web-оптимизации. Изменяя параметры GIF, вы можете контролировать сглаживание (dither) и выбирать новые цвета, что позволяет получать интересные эффекты с цветовыми переходами. Выберите какой-нибудь из предустановленных вариантов GIF и сократите количество цветов до четырех.
- Теперь можно выбирать любые цвета из цветовой таблицы, дважды щелкая на образцах. Если картинка взята из Web, ограничьтесь интернетовским набором цветов. Мы выбрали три цвета, а для логотипа определили черный.
- Различные варианты сглаживания дают разные результаты. В нашем примере для получения более резкого цветового порога сглаживание отключено вовсе, а цвета подобраны под эффект «ретро».
- Вы вольны выбирать либо мягкие, либо яркие оттенки.
 Здесь мы набрали восемь
цветов, включая красный, желтый, зеленый, синий и черный, придав изображению
такой вид, будто рассматриваем его через инфракрасный детектор. В некоторых
ситуациях это может оказаться вполне уместным.
Здесь мы набрали восемь
цветов, включая красный, желтый, зеленый, синий и черный, придав изображению
такой вид, будто рассматриваем его через инфракрасный детектор. В некоторых
ситуациях это может оказаться вполне уместным. - Для полного огрубления картинки можно воспользоваться регулятором снижения качества, доступным в режиме GIF-компрессии. В этом примере мы оставили лишь два цвета, выбрали вариант Diffusion (Диффузия) для сглаживания и задали уровень сжатия 79%. Регуляторы Lossy (Потери) и Dither (Сглаживание) взаимодействуют друг с другом; чтобы добиться желаемого результата, поэкспериментируйте с ними.
|
|
Преобразование неинтернетовских цветов
Цветовой палитры Web придерживаться вовсе не обязательно — на начальном этапе можно использовать любые цвета…
- Если не хотите, можете не придерживаться палитры Web-цветов.
 Цветовую схему
для этого изображения мы выбрали по своему усмотрению.
Цветовую схему
для этого изображения мы выбрали по своему усмотрению. - Откройте изображение в Photoshop и с помощью команды Color Range (Цветовой диапазон) создайте маску для трех не-интернетовских цветов (черный, разумеется, относится к интернетовским). Загружая выделения по очереди, скопируйте и вставьте каждый цвет в новый слой. Не забудьте включить параметр Preserve Transparency (Сохранить прозрачность).
- Активизируйте слой и снимите «пипеткой» образец цвета, затем выберите команду Other > DitherBox (Другие > DitherBox) из меню Filter. Щелкните на оранжевой стрелке, и фильтр DitherBox выполнит преобразование. Если результат вас не устраивает, подберите цвета вручную, щелкая на ячейках в области редактирования. Нажмите кнопку Fill (Заливка), и слой заполнится гибридным цветом, составленным из интернетовских. Повторите то же и для других слоев.
|
|
Механизм оптимизации и характер графики
Для успешного создания Web-сайта очень важно понимать, как функционирует компрессия…
- При проектировании Web-сайта полезно знать, как работает метод сжатия изображений.
 В частности, графическая информация считывается и сохраняется построчно, а
для сокращения размера файла используется кодирование длин серий с запоминанием
смежных строк одинаково окрашенных пикселей. Откройте какое-нибудь изображение
с горизонтальными полосами.
В частности, графическая информация считывается и сохраняется построчно, а
для сокращения размера файла используется кодирование длин серий с запоминанием
смежных строк одинаково окрашенных пикселей. Откройте какое-нибудь изображение
с горизонтальными полосами. - Эта картинка не блещет красотой, а для фона Web-страницы вообще не годится (хотя мы еще и не такое видали), зато подходит в качестве иллюстрации для нашего примера. В формате GIF размер файла составляет примерно 4 Кбайт.
- Теперь поверните холст на 90°, чтобы полосы стали не горизонтальными, а вертикальными. Сохраните изображение как GIF с теми же установками. Вы обнаружите, что размер файла повернутой картинки возрос втрое, так как участки одинаковых цветов в строках стали гораздо короче. Это не значит, что вертикальных полос в дизайне нужно избегать, но помнить об этом следует.
|
|
Web-галереи
Помимо всего прочего подготовка Web-галереи включает сжатие изображений до размеров миниатюры…
- Web-галерея может быть представлена разными способами, но всегда предполагается
наличие уменьшенных версий изображений, посредством которых посетитель вызывает
привязанные к ним полноразмерные картины.
 Пакетная обработка файлов для Web-галереи
в Photoshop хотя и удобна, но не особенно впечатляет.
Пакетная обработка файлов для Web-галереи
в Photoshop хотя и удобна, но не особенно впечатляет. - Если вы создаете трехмерные изображения, то для миниатюры можно использовать каркас. Каркасный рендеринг малого размера делается быстро, для этого воспользуйтесь GIF-сжатием. Такая миниатюра стимулирует интерес зрителя (а как будет выглядеть эта картинка «во плоти»?).
- Для изображений других типов можно использовать полутоновые серые или даже черно-белые миниатюры, сохраненные с алгоритмом сглаживания (dithering) или без него. Это дает минимальный размер файла и способствует унификации стиля страницы. Нетрудно составить и скрипт (Action) для пакетной обработки таких изображений.
- Тот факт, что компрессия выполняется построчно, можно обратить себе на пользу,
придав индексной странице своеобразный стиль. Эта миниатюра привязана к изображению
с полным разрешением.

- Например, вы можете придать картинке полосатую текстуру. Для этого проще всего воспользоваться фильтром Sketch > Halftone Pattern (Эскиз > Полутоновой узор). Обязательно повысьте контраст; чем шире вы сделаете полосы, тем сильнее будет сжатие. В результате получаем файл вдвое меньшего объема, чем стандартный 16-цветный GIF. Да и выглядит такая миниатюра достаточно интересно.
- Другие виды текстуры можно получить с помощью фильтров Graphic Pen (Тушь), с горизонтальными штрихами, разумеется, и Conte Crayon (Волшебный карандаш) — в этом случае задайте текстуру холста, освещение сверху и полномерный масштаб. Помните, что вам нужны строки одноцветных пикселов (это помогает компрессии), однако при этом я картинка должна быть разборчивой и подогревать интерес посетителя.
|
|
Устранение шумов
Одним из признаков неэффективной компрессии является слишком большое количество шумов, но проблема эта решается просто…
- Чтобы компрессия давала хорошие результаты, необходимо проверить изображение
на наличие шумов и сократить их уровень.
 Чем выше зашумленность, тем меньше
вероятность качественной компрессии. Это легко проверить на примере. Откройте
файл с какой-нибудь фотографией.
Чем выше зашумленность, тем меньше
вероятность качественной компрессии. Это легко проверить на примере. Откройте
файл с какой-нибудь фотографией. - Выберите команду Save for Web (Сохранить для Web) и установите вариант JPEG Medium (JPEG Среднее). Как видим, наше изображение содержит довольно много шумов, которые вызваны зерном фотопленки. В данном случае JPEG-компрессия образует файл размером 11,53 Кбайт (против 1,2 Мбайт оригинала) — совсем неплохо.
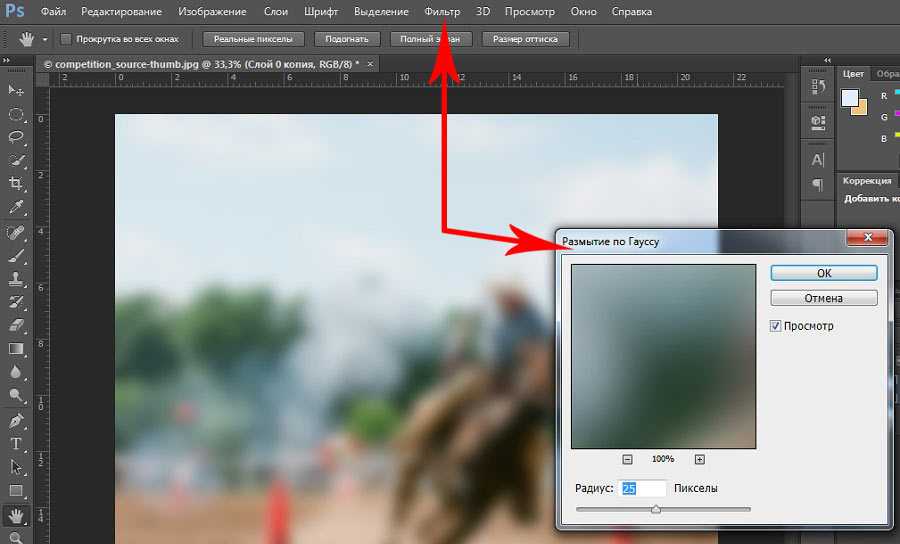
- Покиньте диалог Save for Web, ничего не сохраняя, и добавьте в копию изображения
искусственный шум. Воспользуйтесь фильтром Filter > Noise > Add Noise
(Фильтр > Шум > Зернистость) с величиной эффекта 10. Теперь размер файла,
сохраненного с установкой JPEG Medium, вырос более чем вдвое — до 29,28 Кбайт.
Мораль: когда вам важно сохранить минимальный размер файла, остерегайтесь
зашумленности.

- Проблема эта решается несколькими способами. Примените к зашумленному изображению фильтр Noise > Despeckle (Шум > Ретушь) и снова войдите в диалог Save for Web. Наш файл сократился до 17,1 Кбайт — весьма существенно.
- Другой способ — воспользоваться фильтром Noise > Median (Шум > Монокль). Он смягчает изображение, устраняя шумы, а в больших дозах производит характерный эффект постеризации. Применительно к нашему зашумленному глазу с радиусом 2 пиксела фильтр позволяет получить JPEG-файл размером 13,2 Кбайт — почти такой же, как и исходный.
- Наконец, фильтр Dust & Scratches (Пыль и царапины) предлагает еще один
вариант. Помимо радиуса он позволяет регулировать порог срабатывания, давая
возможность оставлять часть изображения нетронутым. Но даже при этом JPEG-компрессия
сокращает файл до 10,6 Кбайт. Недостатком этих фильтров является некоторая
потеря четкости; впрочем, компрессия всегда предполагает компромисс между
качеством и размером файла.

|
|
Сжатие и резкость
Когда следует увеличивать резкость Web-графики — до или после компрессии?
- Готовя изображение для Web, возможно, вы захотите повысить его резкость. Однако помните, что делать это необходимо до компрессии. Возьмите два одинаковых JPEG-изображения с разной степенью сжатия.
- Если применить фильтр Unsharp Mask (Нерезкое маскирование) к версии с сильным сжатием, вы добьетесь лишь того, что еще сильнее проявятся артефакты компрессии. В данном случае грубость JPEG-оптимизации очевидна.
- Откройте версию того же изображения с малой степенью сжатия и снова попробуйте
повысить резкость. Сейчас вы не только не увидите артефактов (во всяком случае
их будет мало), но и обнаружите, что увеличивать резкость понадобится гораздо
меньше, а результат будет лучше.
 Теперь изображение можно подвергать дальнейшей
компрессии.
Теперь изображение можно подвергать дальнейшей
компрессии.
КомпьюАрт 10’2000
Сглаживание краев выделения в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
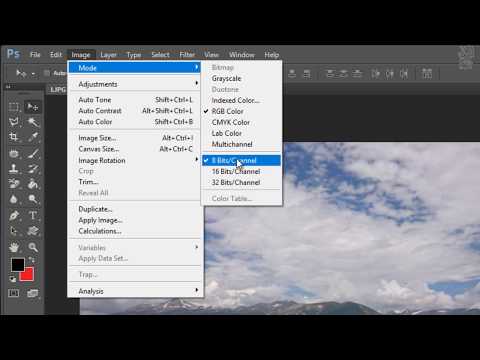
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выборками
- Сделайте выбор в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Сглаживание краев выделения сглаживанием
Вы
может сгладить резкие края выделения с помощью сглаживания или растушевки.![]() Сглаживание сглаживает неровные края выделения путем смягчения
цветовой переход между краевыми пикселями и фоновыми пикселями.
Поскольку меняются только крайние пиксели, никакие детали не теряются. Сглаживание
полезно при вырезании, копировании и вставке выделенных фрагментов для создания
составные изображения.
Сглаживание сглаживает неровные края выделения путем смягчения
цветовой переход между краевыми пикселями и фоновыми пикселями.
Поскольку меняются только крайние пиксели, никакие детали не теряются. Сглаживание
полезно при вырезании, копировании и вставке выделенных фрагментов для создания
составные изображения.
Вы можете выбрать сглаживание с помощью лассо, Многоугольное лассо, магнитное лассо, эллиптическое выделение и волшебная палочка инструменты. Для сглаживания необходимо выбрать параметр Сглаживание перед сделать выбор; вы не можете добавить сглаживание к существующему выделению.
В рабочей области «Редактировать», выберите «Лассо», «Многоугольное лассо», «Магнитное Инструмент «Лассо», «Эллиптическое выделение» или «Волшебная палочка».
Выберите «Сглаживание» на панели параметров.
Сделайте выбор в окне изображения.
Размытие краев выделения с помощью оперение
Вы можете сгладить резкие края выделения оперением.
 Растушевка размывает края, создавая переход между
выделение и окружающие пиксели. Это размытие может вызвать некоторые
потеря деталей по краям выделения.
Растушевка размывает края, создавая переход между
выделение и окружающие пиксели. Это размытие может вызвать некоторые
потеря деталей по краям выделения.Вы можете создать размытое выделение с помощью эллиптического Выделение, прямоугольное выделение, лассо, многоугольное лассо или магнитное Инструмент лассо. Вы также можете добавить растушевку к существующему выделению. с помощью меню выбора. Эффект растушевки проявляется, когда вы переместить, вырезать, скопировать или заполнить выделение.
Исходное изображение (слева) и после создания размытого выделения, применение команды «Инверсия» и заливка белым цветом (справа)
Определение размытого края для выделения инструмент
В рабочей области «Правка» выполните одно из следующих действий:
Выберите любой из инструментов «Лассо» или «Выделение». из панели инструментов и введите значение Feather на панели параметров, чтобы определить ширину растушевки.
 Оперение начинается в
граница выделения.
Оперение начинается в
граница выделения.Выберите инструмент «Кисть выделения» и выберите кисть из всплывающей панели кистей на панели параметров.
Сделайте выбор в окне изображения.
Определение сглаженной кромки для существующий выбор
В рабочей области редактирования используйте инструмент выбора из панели инструментов, чтобы сделать выбор.
Выбрать Выберите > Растушевка.
Введите значение от 0,2 до 250 в поле «Радиус растушевки». текстовое поле и нажмите кнопку ОК. Радиус растушевки определяет ширину оперенный край.
Больше похоже на это
- Использование инструментов для выбора
- Редактирование и уточнение выбора
Войдите в свою учетную запись
Войти
Управление учетной записью
Как изменить размер пиксельной графики в Photoshop (без потери качества)
Создание пиксельной графики — это не только ностальгия и классические видеоигры. В настоящее время пиксель-арт вернулся, и похоже, что он здесь, чтобы остаться. Однако проблема с созданием пиксель-арта заключается в том, что приходится делать пиксель-арт на таком маленьком холсте, а затем экспортировать размытое изображение. Если это проблема для вас, вот как изменить размер пиксельной графики без потери качества.
В настоящее время пиксель-арт вернулся, и похоже, что он здесь, чтобы остаться. Однако проблема с созданием пиксель-арта заключается в том, что приходится делать пиксель-арт на таком маленьком холсте, а затем экспортировать размытое изображение. Если это проблема для вас, вот как изменить размер пиксельной графики без потери качества.
Чтобы изменить размер пиксельной графики в Photoshop, выберите «Изображение» > «Размер изображения». Со связанными значениями ширины и высоты введите желаемые размеры для вашего изображения и установите разрешение на 72. Наконец, установите флажок «Пересэмплирование» и установите для него значение «Ближайший сосед (жесткие края)» и нажмите «ОК», чтобы изменить размер пиксельной графики.
Ниже я объясню этот процесс более подробно, а также альтернативный метод изменения размера, который вы можете использовать при экспорте. Таким образом, вы можете быть уверены, что вам больше никогда не придется иметь дело с некачественной пиксельной графикой!
Проблема с маленькой пиксельной графикой
Когда вы создаете пиксельную графику, есть несколько причин, по которым вам необходимо изменять размер пиксельной графики без потери качества. Вот как может выглядеть ваш пиксель-арт в Photoshop на холсте размером 50 x 50.
Вот как может выглядеть ваш пиксель-арт в Photoshop на холсте размером 50 x 50.
Вы можете спросить: «Зачем мне это менять? Мне кажется, это нормально».
В фотошопе, конечно, выглядит нормально. Вот как это выглядит, когда вы экспортируете его без изменения размера:
Теперь вы можете подумать: «Он маленький, но все равно выглядит великолепно. В чем проблема?»
Вот как это выглядит при увеличении:
Если вы делаете пиксель-арт для клиента, его это не обрадует. Если вы делаете пиксель-арт для игры, он будет выглядеть размытым.
Вот почему так важно правильно изменить размер и экспортировать пиксельную графику.
Подготовка к идеальному пиксель-арту
Перед экспортом пиксель-арта необходимо настроить несколько параметров, чтобы сохранить четкость пиксель-арта.
Установите разрешение на 72
При изменении размера пиксельной графики необходимо, чтобы разрешение было четным. Вы же не хотите совершить ошибку, изменив разрешение на нечетное число, и в итоге получить лишние пиксели по всему рисунку.
72 — это стандартное разрешение и базовое разрешение для пиксельной графики.
Убедитесь, что ваш фон прозрачен
Это может быть очевидным, но легко забыть выбрать его. Перед созданием холста убедитесь, что вы выбрали Прозрачный под Фоновое содержимое . Это гарантирует, что вы не экспортируете пиксельную графику с белым фоном.
Установить интерполяцию изображения на ближайший сосед
Это важно. Интерполяция изображения используется в Photoshop для сглаживания пикселей в изображении, чтобы даже при увеличении изображение выглядело гладким без зубчатых краев.
В Pixel Art зубчатые края являются частью точки. Чтобы предотвратить сглаживание пикселей, перейдите к пункту 9.0378 Правка > Настройки > Общие .
В появившемся окне параметров найдите Интерполяция изображения и выберите Ближайший сосед (сохранить резкие края) . Теперь, независимо от масштаба изображения при экспорте, края пиксельной графики остаются четкими и не размытыми.
Теперь, независимо от масштаба изображения при экспорте, края пиксельной графики остаются четкими и не размытыми.
Как изменить размер пиксельной графики в Photoshop
Теперь, когда вы сделали все необходимые приготовления, пришло время пошагово провести вас через весь процесс.
Вариант 1. Изменение размера пиксельной графики перед экспортом
Шаг 1. Откройте окно размера изображения
Чтобы изменить размер готового изображения, выберите Изображение > Размер изображения . Вы также можете использовать сочетание клавиш Alt + Control + I (Win) или Option + Command + I (Mac).
Шаг 2. Измените размер изображения до требуемого размера
Когда появится окно «Размер изображения», вы должны сначала подтвердить,0378 Высота связаны друг с другом, поэтому, если вы измените размер одного измерения, оно автоматически отрегулирует другое измерение.
Чтобы убедиться, что ширина и высота связаны друг с другом, найдите значок связи между ними. Если его там нет, щелкните внутри области, чтобы соединить их.
Если его там нет, щелкните внутри области, чтобы соединить их.
Теперь, когда ваши ширина и высота связаны вместе, вы можете изменить ширину на желаемый размер, а высота привязывается к точному размеру, который должен быть, чтобы сохранить идеальное соотношение сторон.
После того, как вы введете свои размеры, вы заметите, насколько размытым выглядит ваш пиксель-арт в окне предварительного просмотра . Чтобы исправить это, в разделе Resample, выберите Nearest Neighbor (Hard Edges) , чтобы снова сделать пиксель-арт четким.
Когда закончите, нажмите OK .
Как только вы нажмете «ОК», вы впервые заметите, что ваша пиксельная графика стала огромной! Это хорошая вещь. Это означает, что ваш пиксель-арт официально изменен.
Чтобы быстро просмотреть все изображение, нажмите Control + 0 (Win) или Command + 0 (Mac), чтобы уменьшить масштаб и просмотреть весь холст. Шаг 3. Экспорт в PNG
Шаг 3. Экспорт в PNG
Первое, что вы можете заметить, это то, что фон вашей пиксельной графики — это простой белый фон. Даже после того, как ранее вы установили для фона Прозрачный , ваш фон по-прежнему белый, а не прозрачный.
Вы не ошиблись. Photoshop догадался, что вы хотите экспортировать изображение в формате JPG. Чтобы избавиться от белого фона, измените формат с JPG на PNG . Формат PNG сохраняет прозрачность изображения, навсегда удаляя белый фон.
Вы увидите черно-белый узор в виде шахматной доски позади вашего пиксельного рисунка, чтобы подтвердить это.
Шаг 4. Задайте передискретизацию для ближайшего соседа
И последнее перед экспортом. Убедитесь, что под Раскрывающийся список передискретизации Меню , Выбран ближайший сосед . Вы выбрали этот вариант ранее в процессе, но никогда не помешает перепроверить его.
Наконец, нажмите кнопку экспорта , чтобы загрузить пиксельную графику на свой компьютер.
Скачав пиксельную графику на жесткий диск, вы можете открыть файл и увеличить масштаб. Края вашей пиксельной графики остаются четкими независимо от того, насколько сильно вы увеличиваете масштаб.
Вариант 2. Изменение размера пиксельной графики при экспорте
Второй способ изменить размер пиксельной графики без потери качества — изменить ее размер в процентах при экспорте. Это лучше всего использовать, когда вам нужно, чтобы ваш пиксель-арт был больше, но не имел точных размеров.
Чтобы начать этот процесс, выберите «Файл» > «Экспорт» > «Экспортировать как ». Появится окно «Экспортировать как ».
В окне «Экспортировать как» убедитесь, что PNG выбран в качестве формата и что ближайший сосед выбирается в раскрывающемся меню Resample .

 Его лучше настраивать непосредственно перед вырезкой изображения. В данном случае он практически бесполезен;
Его лучше настраивать непосредственно перед вырезкой изображения. В данном случае он практически бесполезен;
 Если этих деталей слишком много, то лучше всего выполнить выделение и вырезку заново.
Если этих деталей слишком много, то лучше всего выполнить выделение и вырезку заново.
 И здесь артефакты компрессии могут оказаться полезными. Возьмите картинку
наподобие этой.
И здесь артефакты компрессии могут оказаться полезными. Возьмите картинку
наподобие этой. Здесь мы набрали восемь
цветов, включая красный, желтый, зеленый, синий и черный, придав изображению
такой вид, будто рассматриваем его через инфракрасный детектор. В некоторых
ситуациях это может оказаться вполне уместным.
Здесь мы набрали восемь
цветов, включая красный, желтый, зеленый, синий и черный, придав изображению
такой вид, будто рассматриваем его через инфракрасный детектор. В некоторых
ситуациях это может оказаться вполне уместным. Цветовую схему
для этого изображения мы выбрали по своему усмотрению.
Цветовую схему
для этого изображения мы выбрали по своему усмотрению. В частности, графическая информация считывается и сохраняется построчно, а
для сокращения размера файла используется кодирование длин серий с запоминанием
смежных строк одинаково окрашенных пикселей. Откройте какое-нибудь изображение
с горизонтальными полосами.
В частности, графическая информация считывается и сохраняется построчно, а
для сокращения размера файла используется кодирование длин серий с запоминанием
смежных строк одинаково окрашенных пикселей. Откройте какое-нибудь изображение
с горизонтальными полосами. Пакетная обработка файлов для Web-галереи
в Photoshop хотя и удобна, но не особенно впечатляет.
Пакетная обработка файлов для Web-галереи
в Photoshop хотя и удобна, но не особенно впечатляет.
 Чем выше зашумленность, тем меньше
вероятность качественной компрессии. Это легко проверить на примере. Откройте
файл с какой-нибудь фотографией.
Чем выше зашумленность, тем меньше
вероятность качественной компрессии. Это легко проверить на примере. Откройте
файл с какой-нибудь фотографией.

 Теперь изображение можно подвергать дальнейшей
компрессии.
Теперь изображение можно подвергать дальнейшей
компрессии. Растушевка размывает края, создавая переход между
выделение и окружающие пиксели. Это размытие может вызвать некоторые
потеря деталей по краям выделения.
Растушевка размывает края, создавая переход между
выделение и окружающие пиксели. Это размытие может вызвать некоторые
потеря деталей по краям выделения. Оперение начинается в
граница выделения.
Оперение начинается в
граница выделения.