пиксель в миллиметр [мм] • Конвертер длины и расстояния • Популярные конвертеры единиц • Компактный калькулятор • Онлайн-конвертеры единиц измерения
Конвертер длины и расстоянияКонвертер массыКонвертер мер объема сыпучих продуктов и продуктов питанияКонвертер площадиКонвертер объема и единиц измерения в кулинарных рецептахКонвертер температурыКонвертер давления, механического напряжения, модуля ЮнгаКонвертер энергии и работыКонвертер мощностиКонвертер силыКонвертер времениКонвертер линейной скоростиПлоский уголКонвертер тепловой эффективности и топливной экономичностиКонвертер чисел в различных системах счисления.Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др.![]() единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
Круизный теплоход Celebrity Reflection в порту в Майами. Его длина составляет 319 метров или 1047 футов.
Мост Золотые Ворота, пересекающий пролив Золотые Ворота. Этот пролив соединяет залив Сан-Франциско и Тихий океан. Длина моста составляет 2,7 километра или 1,7 мили.
Общие сведения
Длина — это наибольшее измерение тела. В трехмерном пространстве длина обычно измеряется горизонтально.
Расстояние — это величина, определяющая насколько два тела удалены друг от друга.
Измерение расстояния и длины
Единицы расстояния и длины
В системе СИ длина измеряется в метрах. Производные величины, такие как километр (1000 метров) и сантиметр (1/100 метра), также широко используются в метрической системе. В странах, где не пользуются метрической системой, например в США и Великобритании, используют такие единицы как дюймы, футы и мили.
Расстояние в физике и биологии
В биологии и физике часто измеряют длину намного менее одного миллиметра. Для этого принята специальная величина, микроме́тр. Один микроме́тр равен 1×10⁻⁶ метра. В биологии в микрометрах измеряют величину микроорганизмов и клеток, а в физике — длину инфракрасного электромагнитного излучения. Микроме́тр также называют микроном и иногда, особенно в англоязычной литературе, обозначают греческой буквой µ. Широко используются и другие производные метра: нанометры (1×10⁻⁹ метра), пикометры (1×10⁻¹² метра), фемтометры (1×10⁻¹⁵ метра и аттометры (1×10⁻¹⁸ метра).
Парусник проходит под мостом Золотые Ворота. Максимальная высота проходящего под ним судна может быть до 67,1 метра или 220 футов во время прилива.
Максимальная высота проходящего под ним судна может быть до 67,1 метра или 220 футов во время прилива.
Расстояние в навигации
В судоходстве используют морские мили. Одна морская миля равна 1852 метрам. Первоначально она измерялась как дуга в одну минуту по меридиану, то есть 1/(60×180) меридиана. Это облегчало вычисления широты, так как 60 морских миль равнялись одному градусу широты. Когда расстояние измеряется в морских милях, скорость часто измеряют в морских узлах. Один морской узел равен скорости движения в одну морскую милю в час.
Расстояние в астрономии
В астрономии измеряют большие расстояния, поэтому для облегчения вычислений приняты специальные величины.
Астрономическая единица (а. е., au) равна 149 597 870 700 метрам. Величина одной астрономической единицы — константа, то есть, постоянная величина. Принято считать, что Земля находится от Солнца на расстоянии одной астрономической единицы.
Световой год равен 10 000 000 000 000 или 10¹³ километрам. Это расстояние, которое проходит свет в вакууме за один Юлианский год. Эта величина используется в научно-популярной литературе чаще, чем в физике и астрономии.
Это расстояние, которое проходит свет в вакууме за один Юлианский год. Эта величина используется в научно-популярной литературе чаще, чем в физике и астрономии.
Объяснение понятия «парсек»
Парсек приблизительно равен 30 856 775 814 671 900 метрам или примерно 3,09 × 10¹³ километрам. Один парсек — это расстояние от Солнца до другого астрономического объекта, например планеты, звезды, луны, или астероида, с углом в одну угловую секунду. Одна угловая секунда — 1/3600 градуса, или примерно 4,8481368 мкрад в радианах. Парсек можно вычислить используя параллакс — эффект видимого изменения положения тела, в зависимости от точки наблюдения. При измерениях прокладывают отрезок E1A2 (на иллюстрации) от Земли (точка E1) до звезды или другого астрономического объекта (точка A2). Шесть месяцев спустя, когда Солнце находится на другой стороне Земли, прокладывают новый отрезок E2A1 от нового положения Земли (точка E2) до нового положения в пространстве того же самого астрономического объекта (точка A1). При этом Солнце будет находиться на пересечении этих двух отрезков, в точке S. Длина каждого из отрезков E1S и E2S равна одной астрономической единице. Если отложить отрезок через точку S, перпендикулярный E1E2, он пройдет через точку пересечения отрезков E1A2 и E2A1, I. Расстояние от Солнца до точки I — отрезок SI, он равен одному парсеку, когда угол между отрезками A1I и A2I — две угловые секунды.
При этом Солнце будет находиться на пересечении этих двух отрезков, в точке S. Длина каждого из отрезков E1S и E2S равна одной астрономической единице. Если отложить отрезок через точку S, перпендикулярный E1E2, он пройдет через точку пересечения отрезков E1A2 и E2A1, I. Расстояние от Солнца до точки I — отрезок SI, он равен одному парсеку, когда угол между отрезками A1I и A2I — две угловые секунды.
На рисунке:
- A1, A2: видимое положение звезды
- E1, E2: положение Земли
- S: положение Солнца
- I: точка пересечения
- IS = 1 парсек
- ∠P or ∠XIA2: угол параллакса
- ∠P = 1 угловая секунда
Другие единицы
Лига — устаревшая единица длины, использовавшаяся раньше во многих странах. В некоторых местах ее до сих пор применяют, например, на полуострове Юкатан и в сельских районах Мексики. Это расстояние, которое человек проходит за час. Морская лига — три морских мили, примерно 5,6 километра. Лье — единица примерно равная лиге. В английском языке и лье, и лиги называются одинаково, league. В литературе лье иногда встречается в названии книг, как например «20 000 лье под водой» — известный роман Жюля Верна.
В английском языке и лье, и лиги называются одинаково, league. В литературе лье иногда встречается в названии книг, как например «20 000 лье под водой» — известный роман Жюля Верна.
Локоть — старинная величина, равная расстоянию от кончика среднего пальца до локтя. Эта величина была широко распространена в античном мире, в средневековье, и до нового времени.
Ярд используется в британской имперской системе мер и равен трем футам или 0,9144 метра. В некоторых странах, например в Канаде, где принята метрическая система, ярды используют для измерения ткани и длины бассейнов и спортивных полей и площадок, например, полей для гольфа и футбола.
Определение метра
Определение метра несколько раз менялось. Изначально метр определяли как 1/10 000 000 расстояния от Северного полюса до экватора. Позже метр равнялся длине платиноиридиевого эталона. Позднее метр приравнивали к длине волны оранжевой линии электромагнитного спектра атома криптона ⁸⁶Kr в вакууме, умноженной на 1 650 763,73. Сегодня метр определяют как расстояние, пройденное светом в вакууме за 1/299 792 458 секунды.
Сегодня метр определяют как расстояние, пройденное светом в вакууме за 1/299 792 458 секунды.
Вычисления
В геометрии расстояние между двумя точками, А и В, с координатами A(x₁, y₁) и B(x₂, y₂) вычисляют по формуле:
В физике длина — всегда положительная скалярная величина. Ее можно измерить при помощи специального прибора, одометра. Расстояние измеряется по траектории движения тела. Важно не путать расстояние с перемещением — вектором, измеряемым по прямой от точки начала пути до точки конца пути. Перемещение и длина одинаковы по величине только если тело двигалось по прямой.
При известной частоте оборота колеса или его радиуса можно вычислить расстояние, пройденное этим колесом. Такие вычисления полезны, например, в велоспорте.
Литература
Автор статьи: Kateryna Yuri
Unit Converter articles were edited and illustrated by Anatoly Zolotkov
Вы затрудняетесь в переводе единицы измерения с одного языка на другой? Коллеги готовы вам помочь. Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Расчеты для перевода единиц в конвертере «Конвертер длины и расстояния» выполняются с помощью функций unitconversion.org.
пиксель в миллиметр [мм] • Конвертер длины и расстояния • Популярные конвертеры единиц • Компактный калькулятор • Онлайн-конвертеры единиц измерения
Конвертер длины и расстоянияКонвертер массыКонвертер мер объема сыпучих продуктов и продуктов питанияКонвертер площадиКонвертер объема и единиц измерения в кулинарных рецептахКонвертер температурыКонвертер давления, механического напряжения, модуля ЮнгаКонвертер энергии и работыКонвертер мощностиКонвертер силыКонвертер времениКонвертер линейной скоростиПлоский уголКонвертер тепловой эффективности и топливной экономичностиКонвертер чисел в различных системах счисления.Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др. единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
Круизный теплоход Celebrity Reflection в порту в Майами. Его длина составляет 319 метров или 1047 футов.
Мост Золотые Ворота, пересекающий пролив Золотые Ворота. Этот пролив соединяет залив Сан-Франциско и Тихий океан. Длина моста составляет 2,7 километра или 1,7 мили.
Общие сведения
Длина — это наибольшее измерение тела. В трехмерном пространстве длина обычно измеряется горизонтально.
Расстояние — это величина, определяющая насколько два тела удалены друг от друга.
Измерение расстояния и длины
Единицы расстояния и длины
В системе СИ длина измеряется в метрах. Производные величины, такие как километр (1000 метров) и сантиметр (1/100 метра), также широко используются в метрической системе. В странах, где не пользуются метрической системой, например в США и Великобритании, используют такие единицы как дюймы, футы и мили.
Расстояние в физике и биологии
В биологии и физике часто измеряют длину намного менее одного миллиметра. Для этого принята специальная величина, микроме́тр. Один микроме́тр равен 1×10⁻⁶ метра. В биологии в микрометрах измеряют величину микроорганизмов и клеток, а в физике — длину инфракрасного электромагнитного излучения. Микроме́тр также называют микроном и иногда, особенно в англоязычной литературе, обозначают греческой буквой µ. Широко используются и другие производные метра: нанометры (1×10⁻⁹ метра), пикометры (1×10⁻¹² метра), фемтометры (1×10⁻¹⁵ метра и аттометры (1×10⁻¹⁸ метра).
Парусник проходит под мостом Золотые Ворота. Максимальная высота проходящего под ним судна может быть до 67,1 метра или 220 футов во время прилива.
Максимальная высота проходящего под ним судна может быть до 67,1 метра или 220 футов во время прилива.
Расстояние в навигации
В судоходстве используют морские мили. Одна морская миля равна 1852 метрам. Первоначально она измерялась как дуга в одну минуту по меридиану, то есть 1/(60×180) меридиана. Это облегчало вычисления широты, так как 60 морских миль равнялись одному градусу широты. Когда расстояние измеряется в морских милях, скорость часто измеряют в морских узлах. Один морской узел равен скорости движения в одну морскую милю в час.
Расстояние в астрономии
В астрономии измеряют большие расстояния, поэтому для облегчения вычислений приняты специальные величины.
Астрономическая единица (а. е., au) равна 149 597 870 700 метрам. Величина одной астрономической единицы — константа, то есть, постоянная величина. Принято считать, что Земля находится от Солнца на расстоянии одной астрономической единицы.
Световой год равен 10 000 000 000 000 или 10¹³ километрам. Это расстояние, которое проходит свет в вакууме за один Юлианский год. Эта величина используется в научно-популярной литературе чаще, чем в физике и астрономии.
Это расстояние, которое проходит свет в вакууме за один Юлианский год. Эта величина используется в научно-популярной литературе чаще, чем в физике и астрономии.
Объяснение понятия «парсек»
Парсек приблизительно равен 30 856 775 814 671 900 метрам или примерно 3,09 × 10¹³ километрам. Один парсек — это расстояние от Солнца до другого астрономического объекта, например планеты, звезды, луны, или астероида, с углом в одну угловую секунду. Одна угловая секунда — 1/3600 градуса, или примерно 4,8481368 мкрад в радианах. Парсек можно вычислить используя параллакс — эффект видимого изменения положения тела, в зависимости от точки наблюдения. При измерениях прокладывают отрезок E1A2 (на иллюстрации) от Земли (точка E1) до звезды или другого астрономического объекта (точка A2). Шесть месяцев спустя, когда Солнце находится на другой стороне Земли, прокладывают новый отрезок E2A1 от нового положения Земли (точка E2) до нового положения в пространстве того же самого астрономического объекта (точка A1). При этом Солнце будет находиться на пересечении этих двух отрезков, в точке S. Длина каждого из отрезков E1S и E2S равна одной астрономической единице. Если отложить отрезок через точку S, перпендикулярный E1E2, он пройдет через точку пересечения отрезков E1A2 и E2A1, I. Расстояние от Солнца до точки I — отрезок SI, он равен одному парсеку, когда угол между отрезками A1I и A2I — две угловые секунды.
При этом Солнце будет находиться на пересечении этих двух отрезков, в точке S. Длина каждого из отрезков E1S и E2S равна одной астрономической единице. Если отложить отрезок через точку S, перпендикулярный E1E2, он пройдет через точку пересечения отрезков E1A2 и E2A1, I. Расстояние от Солнца до точки I — отрезок SI, он равен одному парсеку, когда угол между отрезками A1I и A2I — две угловые секунды.
На рисунке:
- A1, A2: видимое положение звезды
- E1, E2: положение Земли
- S: положение Солнца
- I: точка пересечения
- IS = 1 парсек
- ∠P or ∠XIA2: угол параллакса
- ∠P = 1 угловая секунда
Другие единицы
Лига — устаревшая единица длины, использовавшаяся раньше во многих странах. В некоторых местах ее до сих пор применяют, например, на полуострове Юкатан и в сельских районах Мексики. Это расстояние, которое человек проходит за час. Морская лига — три морских мили, примерно 5,6 километра. Лье — единица примерно равная лиге. В английском языке и лье, и лиги называются одинаково, league. В литературе лье иногда встречается в названии книг, как например «20 000 лье под водой» — известный роман Жюля Верна.
В английском языке и лье, и лиги называются одинаково, league. В литературе лье иногда встречается в названии книг, как например «20 000 лье под водой» — известный роман Жюля Верна.
Локоть — старинная величина, равная расстоянию от кончика среднего пальца до локтя. Эта величина была широко распространена в античном мире, в средневековье, и до нового времени.
Ярд используется в британской имперской системе мер и равен трем футам или 0,9144 метра. В некоторых странах, например в Канаде, где принята метрическая система, ярды используют для измерения ткани и длины бассейнов и спортивных полей и площадок, например, полей для гольфа и футбола.
Определение метра
Определение метра несколько раз менялось. Изначально метр определяли как 1/10 000 000 расстояния от Северного полюса до экватора. Позже метр равнялся длине платиноиридиевого эталона. Позднее метр приравнивали к длине волны оранжевой линии электромагнитного спектра атома криптона ⁸⁶Kr в вакууме, умноженной на 1 650 763,73. Сегодня метр определяют как расстояние, пройденное светом в вакууме за 1/299 792 458 секунды.
Сегодня метр определяют как расстояние, пройденное светом в вакууме за 1/299 792 458 секунды.
Вычисления
В геометрии расстояние между двумя точками, А и В, с координатами A(x₁, y₁) и B(x₂, y₂) вычисляют по формуле:
В физике длина — всегда положительная скалярная величина. Ее можно измерить при помощи специального прибора, одометра. Расстояние измеряется по траектории движения тела. Важно не путать расстояние с перемещением — вектором, измеряемым по прямой от точки начала пути до точки конца пути. Перемещение и длина одинаковы по величине только если тело двигалось по прямой.
При известной частоте оборота колеса или его радиуса можно вычислить расстояние, пройденное этим колесом. Такие вычисления полезны, например, в велоспорте.
Литература
Автор статьи: Kateryna Yuri
Unit Converter articles were edited and illustrated by Anatoly Zolotkov
Вы затрудняетесь в переводе единицы измерения с одного языка на другой? Коллеги готовы вам помочь. Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Расчеты для перевода единиц в конвертере «Конвертер длины и расстояния» выполняются с помощью функций unitconversion.org.
пиксель в миллиметр [мм] • Конвертер длины и расстояния • Популярные конвертеры единиц • Компактный калькулятор • Онлайн-конвертеры единиц измерения
Конвертер длины и расстоянияКонвертер массыКонвертер мер объема сыпучих продуктов и продуктов питанияКонвертер площадиКонвертер объема и единиц измерения в кулинарных рецептахКонвертер температурыКонвертер давления, механического напряжения, модуля ЮнгаКонвертер энергии и работыКонвертер мощностиКонвертер силыКонвертер времениКонвертер линейной скоростиПлоский уголКонвертер тепловой эффективности и топливной экономичностиКонвертер чисел в различных системах счисления.Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др. единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
Круизный теплоход Celebrity Reflection в порту в Майами. Его длина составляет 319 метров или 1047 футов.
Мост Золотые Ворота, пересекающий пролив Золотые Ворота. Этот пролив соединяет залив Сан-Франциско и Тихий океан. Длина моста составляет 2,7 километра или 1,7 мили.
Общие сведения
Длина — это наибольшее измерение тела. В трехмерном пространстве длина обычно измеряется горизонтально.
Расстояние — это величина, определяющая насколько два тела удалены друг от друга.
Измерение расстояния и длины
Единицы расстояния и длины
В системе СИ длина измеряется в метрах. Производные величины, такие как километр (1000 метров) и сантиметр (1/100 метра), также широко используются в метрической системе. В странах, где не пользуются метрической системой, например в США и Великобритании, используют такие единицы как дюймы, футы и мили.
Расстояние в физике и биологии
В биологии и физике часто измеряют длину намного менее одного миллиметра. Для этого принята специальная величина, микроме́тр. Один микроме́тр равен 1×10⁻⁶ метра. В биологии в микрометрах измеряют величину микроорганизмов и клеток, а в физике — длину инфракрасного электромагнитного излучения. Микроме́тр также называют микроном и иногда, особенно в англоязычной литературе, обозначают греческой буквой µ. Широко используются и другие производные метра: нанометры (1×10⁻⁹ метра), пикометры (1×10⁻¹² метра), фемтометры (1×10⁻¹⁵ метра и аттометры (1×10⁻¹⁸ метра).
Парусник проходит под мостом Золотые Ворота. Максимальная высота проходящего под ним судна может быть до 67,1 метра или 220 футов во время прилива.
Максимальная высота проходящего под ним судна может быть до 67,1 метра или 220 футов во время прилива.
Расстояние в навигации
В судоходстве используют морские мили. Одна морская миля равна 1852 метрам. Первоначально она измерялась как дуга в одну минуту по меридиану, то есть 1/(60×180) меридиана. Это облегчало вычисления широты, так как 60 морских миль равнялись одному градусу широты. Когда расстояние измеряется в морских милях, скорость часто измеряют в морских узлах. Один морской узел равен скорости движения в одну морскую милю в час.
Расстояние в астрономии
В астрономии измеряют большие расстояния, поэтому для облегчения вычислений приняты специальные величины.
Астрономическая единица (а. е., au) равна 149 597 870 700 метрам. Величина одной астрономической единицы — константа, то есть, постоянная величина. Принято считать, что Земля находится от Солнца на расстоянии одной астрономической единицы.
Световой год равен 10 000 000 000 000 или 10¹³ километрам. Это расстояние, которое проходит свет в вакууме за один Юлианский год. Эта величина используется в научно-популярной литературе чаще, чем в физике и астрономии.
Это расстояние, которое проходит свет в вакууме за один Юлианский год. Эта величина используется в научно-популярной литературе чаще, чем в физике и астрономии.
Объяснение понятия «парсек»
Парсек приблизительно равен 30 856 775 814 671 900 метрам или примерно 3,09 × 10¹³ километрам. Один парсек — это расстояние от Солнца до другого астрономического объекта, например планеты, звезды, луны, или астероида, с углом в одну угловую секунду. Одна угловая секунда — 1/3600 градуса, или примерно 4,8481368 мкрад в радианах. Парсек можно вычислить используя параллакс — эффект видимого изменения положения тела, в зависимости от точки наблюдения. При измерениях прокладывают отрезок E1A2 (на иллюстрации) от Земли (точка E1) до звезды или другого астрономического объекта (точка A2). Шесть месяцев спустя, когда Солнце находится на другой стороне Земли, прокладывают новый отрезок E2A1 от нового положения Земли (точка E2) до нового положения в пространстве того же самого астрономического объекта (точка A1). При этом Солнце будет находиться на пересечении этих двух отрезков, в точке S. Длина каждого из отрезков E1S и E2S равна одной астрономической единице. Если отложить отрезок через точку S, перпендикулярный E1E2, он пройдет через точку пересечения отрезков E1A2 и E2A1, I. Расстояние от Солнца до точки I — отрезок SI, он равен одному парсеку, когда угол между отрезками A1I и A2I — две угловые секунды.
При этом Солнце будет находиться на пересечении этих двух отрезков, в точке S. Длина каждого из отрезков E1S и E2S равна одной астрономической единице. Если отложить отрезок через точку S, перпендикулярный E1E2, он пройдет через точку пересечения отрезков E1A2 и E2A1, I. Расстояние от Солнца до точки I — отрезок SI, он равен одному парсеку, когда угол между отрезками A1I и A2I — две угловые секунды.
На рисунке:
- A1, A2: видимое положение звезды
- E1, E2: положение Земли
- S: положение Солнца
- I: точка пересечения
- IS = 1 парсек
- ∠P or ∠XIA2: угол параллакса
- ∠P = 1 угловая секунда
Другие единицы
Лига — устаревшая единица длины, использовавшаяся раньше во многих странах. В некоторых местах ее до сих пор применяют, например, на полуострове Юкатан и в сельских районах Мексики. Это расстояние, которое человек проходит за час. Морская лига — три морских мили, примерно 5,6 километра. Лье — единица примерно равная лиге. В английском языке и лье, и лиги называются одинаково, league. В литературе лье иногда встречается в названии книг, как например «20 000 лье под водой» — известный роман Жюля Верна.
В английском языке и лье, и лиги называются одинаково, league. В литературе лье иногда встречается в названии книг, как например «20 000 лье под водой» — известный роман Жюля Верна.
Локоть — старинная величина, равная расстоянию от кончика среднего пальца до локтя. Эта величина была широко распространена в античном мире, в средневековье, и до нового времени.
Ярд используется в британской имперской системе мер и равен трем футам или 0,9144 метра. В некоторых странах, например в Канаде, где принята метрическая система, ярды используют для измерения ткани и длины бассейнов и спортивных полей и площадок, например, полей для гольфа и футбола.
Определение метра
Определение метра несколько раз менялось. Изначально метр определяли как 1/10 000 000 расстояния от Северного полюса до экватора. Позже метр равнялся длине платиноиридиевого эталона. Позднее метр приравнивали к длине волны оранжевой линии электромагнитного спектра атома криптона ⁸⁶Kr в вакууме, умноженной на 1 650 763,73. Сегодня метр определяют как расстояние, пройденное светом в вакууме за 1/299 792 458 секунды.
Сегодня метр определяют как расстояние, пройденное светом в вакууме за 1/299 792 458 секунды.
Вычисления
В геометрии расстояние между двумя точками, А и В, с координатами A(x₁, y₁) и B(x₂, y₂) вычисляют по формуле:
В физике длина — всегда положительная скалярная величина. Ее можно измерить при помощи специального прибора, одометра. Расстояние измеряется по траектории движения тела. Важно не путать расстояние с перемещением — вектором, измеряемым по прямой от точки начала пути до точки конца пути. Перемещение и длина одинаковы по величине только если тело двигалось по прямой.
При известной частоте оборота колеса или его радиуса можно вычислить расстояние, пройденное этим колесом. Такие вычисления полезны, например, в велоспорте.
Литература
Автор статьи: Kateryna Yuri
Unit Converter articles were edited and illustrated by Anatoly Zolotkov
Вы затрудняетесь в переводе единицы измерения с одного языка на другой? Коллеги готовы вам помочь. Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Расчеты для перевода единиц в конвертере «Конвертер длины и расстояния» выполняются с помощью функций unitconversion.org.
1 пиксель — это сколько в мм.?
К сожалению для этого чудного деревянного мальчика, его носик увеличивается от того сколько неправды он скажет. Ответ на вопрос: длину носа у Пиноккио из сказки Карло Коллоди определяет сказанная им **ложь.
Одна из крупнейших рек на Балканском полуострове,это река Марица.
Длина Марицы— 490 км;
Площадь бассейна— 53 846 КВ.км;
В восточной части Рильских гор на высоте 2378 м,в южной Болгарии у города Долна-Баня,река Марица берет свое начало.
Питание реки по большей части дождевое;
Средний расход воды—около 200 м³/с;
Устье- Эгейское море;
Лыжи с насечкой на скользящей поверхности, предназначены для ширпотреба. Для тех, кто вообще не заморачивается задачей смазки лыж Естественно, что главное назначение лыжной мази – улучшить скольжение, а для классического хода еще и улучшить сцепление лыж со снегом при отталкивании. Но лыжная мазь выполняет еще одну, очень важную для любителя (не спортсмена) функцию. Она защищает скользящую поверхность от преждевременного износа. Для любителя, приобретающего дорогостоящий инвентарь за свои кровные, это немаловажно. Это я к тому, что лыжи, все же, лучше смазывать. Во время лыжных прогулок может появиться желание применить разные ходы, и классические и коньковые.
Давайте попробуем сосчитать, сколько метров в 8 километрах. Сделать это легко, если знать сколько метров в одном километре. В одном километре ровно 1000 (тысяча) метров.
Сделать это легко, если знать сколько метров в одном километре. В одном километре ровно 1000 (тысяча) метров.
Теперь когда у нас есть все данные, мы можем вычислить нужный результат.
Для вычисления нужно 1000 метров, то есть километр умножить на количество километров в задаче.
Получаем такой пример: 1000 * 8 = 8000. 8000 метров = 8 километров.
Этот пример проще вычислить, когда уберем из него нули. Получится такой пример: 1 * 8 = 8 и прописываем те самые нули. Получаем число 8000. Все сходится.
Правильным ответом на данный вопрос будет: 8 километров это 8000 метров.
Восьми метрах восемьсот сантиметров. Один метр-сто сантиметр
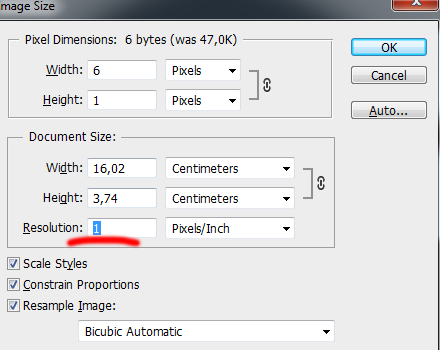
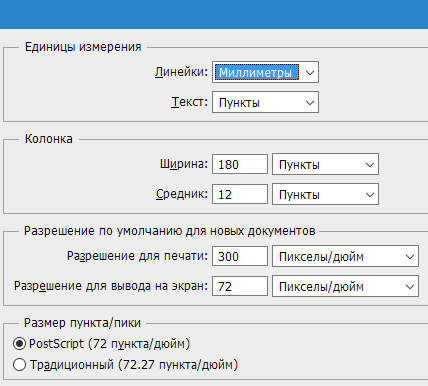
Adobe Illustrator пиксельная формула в мм?
Illustrator ничего не измеряет в пикселях, в первую очередь потому, что Illustrator, будучи векторным, математическим, а пиксель не имеет размера .
Illustrator не имеет «PPI по умолчанию», потому что это векторное приложение, не зависящее от разрешения. Единственный случай, когда PPI используется в Illustrator, — это размещение растровых изображений — в этом случае используется PPI-изображение или создание растровых эффектов — в этом случае используются настройки в меню «Эффект»> «Параметры эффектов растрового документа».
Illustrator по существу использует 1 точку, равную 1 пикселю для измерений. Хотя это не совсем точно и пиксели могут легко различаться по размеру, это сделано для сохранения хотя бы некоторой логики в приложении. Опять же, потому что вы не можете измерить пиксель. Тебе лучше обслужить с пересчетом в миллиметры . Здесь вы также «угадали» в Illustrator, используя 72ppi. Это не так, он использует очки, и есть 72 точки на дюйм. Или 2.834645669 указывает на миллиметр. Та формула, которая была опубликована, хотя и точна для точек, является полностью * неточной *, если обращаться к пикселям.
Вы не можете думать о пикселях как имеющих размер. Они не. Так что ответить на ваш вопрос …. нет. Потому что невозможно определить размер пикселя, не зная ширину и высоту всего изображения, а также общее количество пикселей, содержащихся в изображении.
Марио ДжоанОднако иллюстратор измеряет это правильно? Вы говорите, что иллюстратор на самом деле дает размер пикселю, созданному внутри него. 1 пиксель = 1/72 дюйма, так что это фактически встроено в иллюстратор. Если я создам ВЕКТОР, который составляет 72 пикселя в иллюстраторе, это даст мне размер 1 дюйм. Как вы говорите, то, что я понимаю, так это то, что это ВСЕГДА будет иметь место в Illustrator, так как он встроен в него.
Марио Джоан
Да, но если я создаю что-то в иллюстраторе в пикселях, то это 1 пункт = 1 пиксель = 1/72 дюйма. Я не говорю об импорте растровых изображений, я говорил об импорте SVG, который представляет собой вектор в пикселях.
Скотт
Нет, я не писал, что Illustrator дает размер в пикселях. Это не. То, что я написал, было Illustrator использует ТОЧКИ для измерений. Если вы измеряете что-то в пикселях, то вы не точны и должны думать о пикселях как о единицах, когда это не так. То, что Illustrator использует 1pt = 1px, не означает, что он точный. Этот пиксель может измерять 4pt x4pt. Но опять же, без ширины, высоты и общего количества пикселей узнать невозможно.
Это не. То, что я написал, было Illustrator использует ТОЧКИ для измерений. Если вы измеряете что-то в пикселях, то вы не точны и должны думать о пикселях как о единицах, когда это не так. То, что Illustrator использует 1pt = 1px, не означает, что он точный. Этот пиксель может измерять 4pt x4pt. Но опять же, без ширины, высоты и общего количества пикселей узнать невозможно.
Скотт
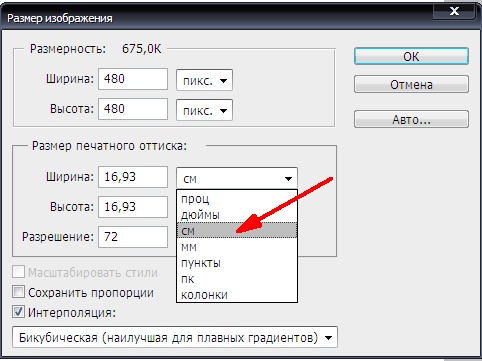
Если все, что вам нужно, это другая единица измерения в Illustrator, щелкните правой кнопкой мыши / удерживая нажатой клавишу «Control» и выберите «MM». Все измерения будут считаны в ММ. Пусть приложение сделает математику. Вам не нужно ничего конвертировать, просто измените то, что показывает Illustrator.
Горацио
Я думаю, что часть проблемы заключается в том, что SVG-файлы действительно позволяют указывать пиксели. Это затуманивает проблему. Во многих примерах один устанавливает размер области просмотра в пиксельных измерениях (обычно для веб-приложений), а затем использует безразмерные значения для объектов и примитивов. Установите для монтажного стола или документа те размеры и единицы измерения, которые вы хотите использовать для печатного продукта.
Установите для монтажного стола или документа те размеры и единицы измерения, которые вы хотите использовать для печатного продукта. Place... файл SVG, а затем масштабируйте его так, чтобы он соответствовал монтажному документу.
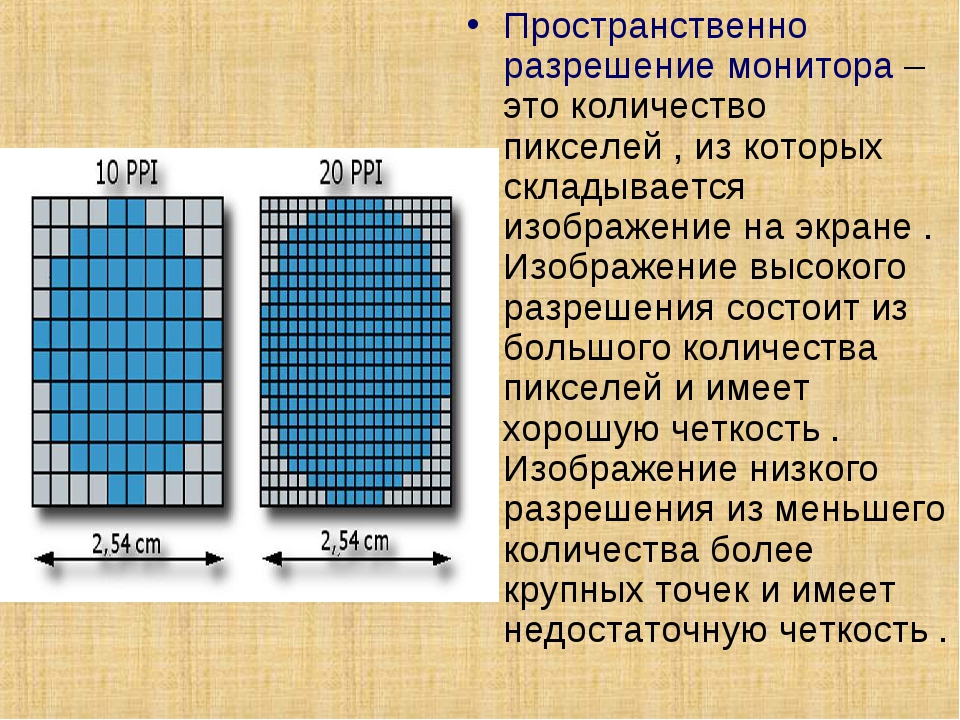
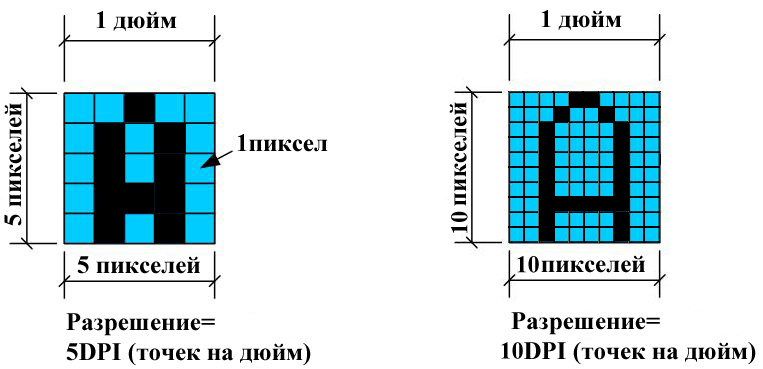
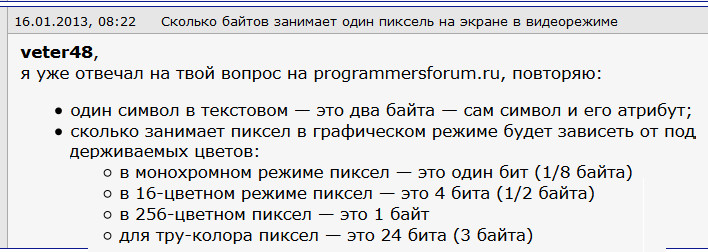
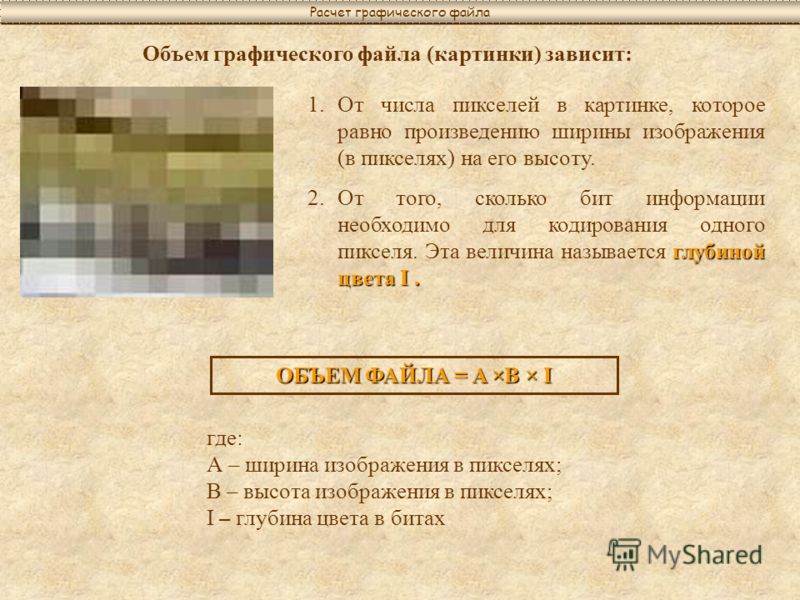
Основные понятия: Пиксель (pixel) — элементарная точка или структурная единица изображения, которая составляется из светодиодов основных цветов (красный, зелёный и синий) Шаг пикселя (pitch) — расстояние между центрами соседних пикселей. Зачастую, при выборе того или иного светодиодного экрана для наружного применения потребитель сталкивается с несколькими определяющими критериями, как например: цена экрана, его физический размер, разрешение (количество пикселей, отображаемых на экране), расстояние наблюдения и т.д. И задача выбора того или иного экрана требует более основательного подхода. Как известно, основным элементом светодиодного экрана является пиксель (pixel) — элементарная точка или структурная единица изображения, которая составляется из светодиодов основных цветов (красный, зелёный и синий). Пиксель может быть цветным или монохромным, иметь различные размеры. При этом независимо от того, сколько диодов используется в пикселе, один или несколько, сам пиксел несет в себе информацию об одной элементарной точке изображения. Далее, формируя из набора пикселей рабочее поле экрана, можно говорить о размере пикселя и о шаге пикселя. Именно шаг пикселя (pitch) определяет одну из основных характеристик экрана – его разрешение, а следовательно, и стоимость. Шаг пикселя необходимо выбирать, в первую очередь, в зависимости от предполагаемого минимального расстояния наблюдения до экрана, другими словами, с какого минимального расстояния зритель может комфортно воспринимать изображение на экране, не замечая пиксельной структуры (или структуры самого пикселя).
При больших расстояниях наблюдения шаг пикселя и размер самого экрана могут быть увеличены, при этом экономия средств на шаге пиксела может быть существеннее, чем затраты на увеличение физических размеров экрана. Другим определяющим параметром при выборе размера экрана является его физический размер (размер рабочего поля), который определяет максимальное расстояние наблюдения, а следовательно и охват аудитории, визуально воспринимающей информацию на экране, — чем больше физический размер экрана, тем с большего расстояния пользователь может воспринимать отображаемую информацию. Как правило, расстояние наилучшего восприятия лежит в пределах 4-15 размеров диагоналей экрана и более, хотя достаточно жесткой методики определения этого параметра не существует, — все зависит от месторасположения экрана, от деталей ландшафта, от типа выводимой информации и пр., — даже при вдвое меньшем расстоянии наблюдения человек может смотреть на экран достаточно длительное время, не испытывая при этом состояния дискомфорта (например экран и зритель в кинотеатре), и с другой стороны, даже при большем расстоянии зритель может наблюдать какие то крупные детали на экране. Что касается суммарного разрешения светодиодного экрана, существует стандартный ряд разрешений, соответствующих формату изображения 4:3: — 160×120; 256х192; 320×240; 640×480; 800х600 и т. д. Выбор того или иного разрешения зависит от вида выводимой на экран информации. Чем выше разрешение экрана, тем более детальным будет выводимое на нем изображение, и тем выше будет цена такого экрана. На практике для демонстрации рекламных видео-роликов достаточным является разрешение 256х192. |
Пол-пикселя? / Хабр
По-русски если гуглить «полпикселя», везде какая-то истерика: пиксель не делится, и всё тут.
Почему так? Раньше понятно, железо не позволяло прорисовывать «половинки». Сейчас им лень. Но каких-то подвижек можно ожидать: технология Flash уже поддерживает точность до 1/20 пикселя.
По терминологии Google, у слова «пиксель» есть 3 значения:
1. Элемент матрицы экрана. Например, в LCD-экранах один пиксель — 3 светящихся элемента (RGB).
2. Device-independent pixel (dip) — масштабированный, «кажущийся» размер пикселя, который на любом экране смотрится одинаково. Тут учитывается типичное расстояние от глаз до девайса.
3. CSS-пиксель. Например,
width: 20px;Подробнее о разных определениях Google и W3CИтак, по Google:1. Hardware pixel — физический пиксель матрицы дисплея (или, скажем, фотоаппарата). Например, в экране iPhone 5 — 640 физических пикселей по ширине.
2. Device-independent pixel (dip) — пиксели дисплея, приведённые к единому масштабу, чтобы соответствовать примерно одинаковому углу зрения на всех девайсах (с учётом расстояния, на котором мы их держим).
Определение ниочём, давайте на пальцах.
Берём монитор (самый обычный, не высокой чёткости):
— полоска 320 пикселей имеет длину пусть 8 см;
— на монитор мы обычно смотрим с расстояния, скажем, 50 см.
Берём iPhone 5:
— держим всегда ближе, пусть 30 см;
— полоске 320 device-independent пикселей должен соответствовать тот же угол зрения.
Значит, полоска в 320 dip имеет длину уже не 8, а 5 см.
Ну понятно, простая пропорция: 8 : 50 ≈ 5 : 30. Чем больше расстояние, тем крупнее должны быть эти «независимые» пиксели, чтобы их было видно так же.
Для примера iPhone 5 считается, что ширина экрана (около 5 см) — как раз 320 dip.
Если это 40-дюймовое информационное табло на вокзале, на которое смотрят с расстояния 7 метров, то… сами посчитайте, сколько там dip’ов. 🙂
🙂
3. CSS pixel — единица измерения вёрстки. Если написано «width: 20px» — это ширина 20 CSS-пикселей.
По W3C, 1px = 1/96 дюйма или примерно 0,26 мм. Но на W3C всем пофиг (причём пофигизм начался даже до появления W3C), поэтому браузеры всегда тупо считали, что CSS-пиксель равен экранному пикселю при масштабе 100%. Но когда пришли экраны высокой чёткости, они осознали всю ж… неправильность такого подхода. И теперь верстальщику невозможно обяснить, как это — полпикселя!
UPD: меня поправляют в комментах. Есть уже две версии определения понятия ‘1px’ в стандарте от W3C. Поэтому я рад, что сразу взял за основу терминологию гугла. 🙂
В общем, гугл предлагает формулу:
Scale = CSS_pixels / dip
Scale — масштаб страницы
CSS_pixels — число CSS-пикселей на некотором отрезке (например, ширина блока)
dip — число условных device-independent pixels на этом же отрезке
Надо это пояснять дальше?
Суть в том, что:
1) экранные пиксели и CSS-пиксели могут не совпадать;
2) связь между ними зависит от многих вещей.

Из сказанного понятно:
- половина CSS-пикселя — бывает;
- половина экранного пикселя — не бывает.
Но браузеры поступают, как им проще:
<!DOCTYPE html>
<html>
<style type="text/css">
div {
height: 7px;
font-size: 7px;
margin: 1px 0;
text-align: center;
}
</style>
<body>
<div>20</div>
<div>?</div>
<div>21</div>
</body>
</html>
Объявляется конкурс на какие-нибудь практические выводы из этой статьи. Подведение итогов — 1 апреля.Конвертер
пикселей в миллиметры (пикселей в миллиметры) Конвертер
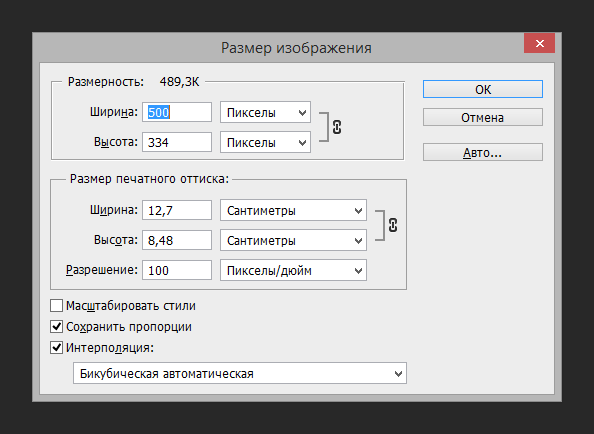
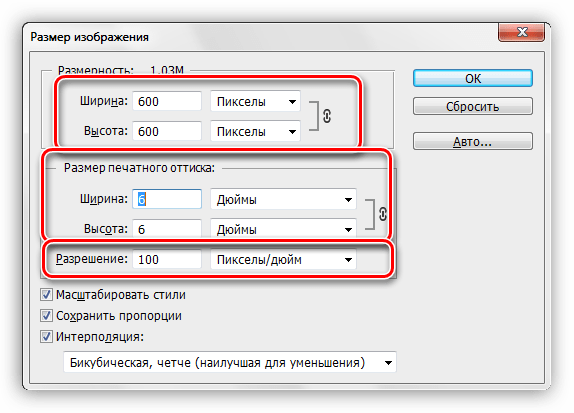
пикселей в миллиметры (пикселей в миллиметры) Мы предлагаем вам онлайн-конвертер пикселей для эффективного преобразования пикселей в миллиметры (мм) . Все, что вам нужно сделать, это просто ввести количество пикселей (пикселей) и значение разрешения, чтобы вычислить их в миллиметрах (мм) .
Сколько миллиметров в пикселе?
Предполагается, что плотность пикселей составляет 96 точек на дюйм, что означает 96 пикселей на дюйм.Мы знаем, что 1 дюйм равен 25,4 мм. Таким образом, на 25,4 мм приходится 96 пикселей. Чем 1 пиксель = (25,4 / 96) мм. Таким образом, — это 0,26458333 миллиметра в пикселе .
Как рассчитать пиксель в миллиметр
dpi - это плотность пикселей или точек на дюйм. 96 точек на дюйм означает 96 пикселей на дюйм. 1 дюйм равен 25,4 миллиметрам. 1 дюйм = 25,4 мм dpi = 96 пикселей / дюйм 96 пикселей / 25,4 мм Следовательно, один пиксель равен 1 пиксель = 25,4 мм / 96 1 пиксель = 0,26458333 мм
Таблица преобразования пикселей в миллиметры для различных разрешений
Таблица преобразования1 пиксель в мм для различных значений плотности пикселей (dpi).
| Плотность пикселей | Миллиметры | ||
|---|---|---|---|
| 1 dpi | 25,4 мм | ||
| 2 dpi | 12,7 мм | ||
| 3 dpi | 8,466667 мм | ||
| 4 dpi | 6,35 мм | ||
| 5 точек на дюйм | 5,08 мм | ||
| 6 точек на дюйм | 4,233333 мм | ||
| 7 точек на дюйм | 3,628571 мм | ||
| 8 точек на дюйм | 3. 175 мм 175 мм | ||
| 9 dpi | 2,822222 мм | ||
| 10 dpi | 2,54 мм | ||
| 11 dpi | 2.309091 мм | ||
| 12 dpi | 2,116667 мм | ||
| 13 dpi | 1, | 6 мм | |
| 14 dpi | 1,814286 мм | ||
| 15 dpi | 1,6 | мм||
| 16 dpi | 1,5875 мм | ||
| 17 dpi | 1.4 | мм | |
| 18 dpi | 1.411111 мм | ||
| 19 dpi | 1,336842 мм | ||
| 20 dpi | 1,27 мм | ||
| 21 dpi | 1.209524 мм | ||
| 22 dpi | 1,154545 мм|||
| 23 dpi | 1,104348 мм | ||
| 24 dpi | 1,058333 мм | ||
| 25 dpi | 1,016 мм | ||
| 26 dpi | 0.976923 мм | ||
| 27 dpi | 0, | ||
| 28 dpi | 0, | 3 мм | |
| 29 dpi | 0,875862 мм | ||
| 30 dpi | 0,846667 мм | ||
| 31 dpi | 0,819355 мм | ||
| 32 dpi | 0,79375 мм | ||
| 33 dpi | 0,769697 мм | ||
| 34 dpi | 0,747059 мм | ||
| 35 dpi | 0. 725714 мм 725714 мм | ||
| 36 dpi | 0,705556 мм | ||
| 37 dpi | 0,686486 мм | ||
| 38 dpi | 0,668421 мм | ||
| 39 dpi | 0,65128235 | ||
| 40 dpi | |||
| 40 dpi 0,635 мм | |||
| 41 dpi | 0,619512 мм | ||
| 42 dpi | 0,604762 мм | ||
| 43 dpi | 0,5 | мм | |
| 44 dpi | 0.577273 мм | ||
| 45 dpi | 0,564444 мм | ||
| 46 dpi | 0,552174 мм | ||
| 47 dpi | 0,540426 мм | ||
| 48 dpi | 0,529167 мм | ||
| 49 dpi | |||
| 49 dpi 0,518367 мм | |||
| 50 dpi | 0,508 мм | ||
| 51 dpi | 0,498039 мм | ||
| 52 dpi | 0,488462 мм | ||
| 53 dpi | 0.479245 мм | ||
| 54 dpi | 0,47037 мм | ||
| 55 dpi | 0,461818 мм | ||
| 56 dpi | 0,453571 мм | ||
| 57 dpi | 0,445614 мм | ||
| 58 dpi | 58 dpi | 0,437931 мм | |
| 59 dpi | 0,430508 мм | ||
| 60 dpi | 0,423333 мм | ||
| 61 dpi | 0,416393 мм | ||
| 62 dpi | 0. 409677 мм 409677 мм | ||
| 63 dpi | 0,403175 мм | ||
| 64 dpi | 0,396875 мм | ||
| 65 dpi | 0,3 | мм||
| 66 dpi | 0,384848 мм | ||
| 67 dpi 0,379104 мм | |||
| 68 dpi | 0,373529 мм | ||
| 69 dpi | 0,368116 мм | ||
| 70 dpi | 0,362857 мм | ||
| 71 dpi | 0.357746 мм | ||
| 72 dpi | 0,352778 мм | ||
| 73 dpi | 0,347945 мм | ||
| 74 dpi | 0,343243 мм | ||
| 75 dpi | 0,338667 мм | ||
| 76 dpi | 0,334211 мм | ||
| 77 dpi | 0,32987 мм | ||
| 78 dpi | 0,325641 мм | ||
| 79 dpi | 0,321519 мм | ||
| 80 dpi | 0.3175 мм | ||
| 81 dpi | 0,31358 мм | ||
| 82 dpi | 0,309756 мм | ||
| 83 dpi | 0,306024 мм | ||
| 84 dpi | 0,302381 мм | ||
| 85 dpi | 85 dpi | 0,298824 мм | |
| 86 dpi | 0,2 мм | ||
| 87 dpi | 0,2 | мм | |
| 88 dpi | 0,288636 мм | ||
| 89 dpi | 0. 285393 мм 285393 мм | ||
| 90 dpi | 0,282222 мм | ||
| 91 dpi | 0,279121 мм | ||
| 92 dpi | 0,276087 мм | ||
| 93 dpi | 0,273118 мм | ||
| 94 dpi | |||
| 94 dpi 0,270213 мм | |||
| 95 dpi | 0,267368 мм | ||
| 96 dpi | 0,264583 мм | ||
| 97 dpi | 0,261856 мм | ||
| 98 dpi | 0.259184 мм | ||
| 99 dpi | 0,256566 мм | ||
| 100 dpi | 0,254 мм |
| Плотность пикселей | Миллиметры | |
|---|---|---|
| 101 dpi | 0,251485 мм | |
| 102 dpi | 0,24902 мм | |
| 103 dpi | 0,246602 мм | |
| 104 dpi | 0,244231 | |
| 105 точек на дюйм | 0,241905 мм | |
| 106 точек на дюйм | 0.239623 мм | |
| 107 dpi | 0,237383 мм | |
| 108 dpi | 0,235185 мм | |
| 109 dpi | 0,233028 мм | |
| 110 dpi | 0,230909 мм | |
| 111 dpi | 0,228829 мм | |
| 112 dpi | 0,226786 мм | |
| 113 dpi | 0,224779 мм | |
| 114 dpi | 0,222807 мм | |
| 115 dpi | 0. 22087 мм 22087 мм | |
| 116 точек на дюйм | 0,218966 мм | |
| 117 точек на дюйм | 0,217094 мм | |
| 118 точек на дюйм | 0,215254 мм | |
| 119 точек на дюйм | 0,213445 мм | |
| 120 точек на дюйм | 0,211667 мм | |
| 121 dpi | 0,209917 мм | |
| 122 dpi | 0,208197 мм | |
| 123 dpi | 0,206504 мм | |
| 124 dpi | 0.204839 мм | |
| 125 dpi | 0,2032 мм | |
| 126 dpi | 0.201587 мм | |
| 127 dpi | 0,2 мм | |
| 128 dpi | 0,198438 мм | |
| 129 dpi | 0,196899 мм | |
| 130 dpi | 0,1 мм | |
| 131 dpi | 0,1 | мм|
| 132 dpi | 0,1 | мм |
| 133 dpi | 0.1 | |
| 134 dpi | 0,189552 мм | |
| 135 dpi | 0,188148 мм | |
| 136 dpi | 0,186765 мм | |
| 137 dpi | 0,185401 мм | |
| 1383534 | 0,184058 мм | |
| 139 dpi | 0,182734 мм | |
| 140 dpi | 0,181429 мм | |
| 141 dpi | 0,180142 мм | |
| 142 dpi | 0. 178873 мм 178873 мм | |
| 143 dpi | 0,177622 мм | |
| 144 dpi | 0,176389 мм | |
| 145 dpi | 0,175172 мм | |
| 146 dpi | 0,173973 мм | |
| 1473973 мм | ||
| 0,172789 мм | ||
| 148 dpi | 0,171622 мм | |
| 149 dpi | 0,17047 мм | |
| 150 dpi | 0,169333 мм | |
| 151 dpi | 0.168212 мм | |
| 152 точек на дюйм | 0,167105 мм | |
| 153 точек на дюйм | 0,166013 мм | |
| 154 точек на дюйм | 0,164935 мм | |
| 155 точек на дюйм | 0,163871 мм | |
| 1563871 мм | ||
| 156 0,162821 мм | ||
| 157 dpi | 0,161783 мм | |
| 158 dpi | 0,160759 мм | |
| 159 dpi | 0,159748 мм | |
| 160 dpi | 0. 15875 мм 15875 мм | |
| 161 dpi | 0,157764 мм | |
| 162 dpi | 0,15679 мм | |
| 163 dpi | 0,155828 мм | |
| 164 dpi | 0,154878 мм | |
| 0,153939 мм | ||
| 166 dpi | 0,153012 мм | |
| 167 dpi | 0,152096 мм | |
| 168 dpi | 0,15119 мм | |
| 169 dpi | 0.150296 мм | |
| 170 точек на дюйм | 0,149412 мм | |
| 171 точек на дюйм | 0,148538 мм | |
| 172 точек на дюйм | 0,147674 мм | |
| 173 точек на дюйм | 0,146821 мм | |
| 0,145977 мм | ||
| 175 dpi | 0,145143 мм | |
| 176 dpi | 0,144318 мм | |
| 177 dpi | 0,143503 мм | |
| 178 dpi | 0.142697 мм | |
| 179 dpi | 0,141899 мм | |
| 180 dpi | 0,141111 мм | |
| 181 dpi | 0,140331 мм | |
| 182 dpi | 0,13956 мм | |
| 183 0,138798 мм | ||
| 184 dpi | 0,138043 мм | |
| 185 dpi | 0,137297 мм | |
| 186 dpi | 0,136559 мм | |
| 187 dpi | 0. 135829 мм 135829 мм | |
| 188 dpi | 0,135106 мм | |
| 189 dpi | 0,134392 мм | |
| 190 dpi | 0,133684 мм | |
| 191 dpi | 0,132984 мм | |
| 192 dpi | 0,132984 мм | |
| 0,132292 мм | ||
| 193 dpi | 0,131606 мм | |
| 194 dpi | 0,130928 мм | |
| 195 dpi | 0,130256 мм | |
| 196 dpi | 0.129592 мм | |
| 197 dpi | 0,128934 мм | |
| 198 dpi | 0,128283 мм | |
| 199 dpi | 0,127638 мм | |
| 200 dpi | 0,127 мм |
| Плотность пикселей | Миллиметры | |
|---|---|---|
| 201 dpi | 0,126368 мм | |
| 202 dpi | 0,125743 мм | |
| 203 dpi | 0,125123 мм | |
| 204 dpi | 12451 мм | |
| 205 точек на дюйм | 0,123902 мм | |
| 206 точек на дюйм | 0,123301 мм | |
| 207 точек на дюйм | 0,122705 мм | |
| 208 точек на дюйм | 0,122115 мм | |
| 210 dpi | 0,120952 мм | |
| 211 dpi | 0,120379 мм | |
| 212 dpi | 0,119811 мм | |
| 213 dpi | 0. 119249 мм 119249 мм | |
| 214 точек на дюйм | 0,118692 мм | |
| 215 точек на дюйм | 0,11814 мм | |
| 216 точек на дюйм | 0,117593 мм | |
| 217 точек на дюйм | 0,117051 мм | |
| 0,116514 мм | ||
| 219 dpi | 0,115982 мм | |
| 220 dpi | 0,115455 мм | |
| 221 dpi | 0,114932 мм | |
| 222 dpi | 0.114414 мм | |
| 223 dpi | 0,113901 мм | |
| 224 dpi | 0,113393 мм | |
| 225 dpi | 0,112889 мм | |
| 226 dpi | 0,112389 мм | |
| 0,112389 мм | ||
| 228 dpi | 0,111404 мм | |
| 229 dpi | 0,110917 мм | |
| 230 dpi | 0,110435 мм | |
| 231 dpi | 0. 109957 мм 109957 мм | |
| 232 dpi | 0,109483 мм | |
| 233 dpi | 0,109013 мм | |
| 234 dpi | 0,108547 мм | |
| 235 dpi | 0,108085 мм | |
| 237 dpi | 0,107173 мм | |
| 238 dpi | 0,106723 мм | |
| 239 dpi | 0,106276 мм | |
| 240 dpi | 0.105833 мм | |
| 241 dpi | 0,105394 мм | |
| 242 dpi | 0,104959 мм | |
| 243 dpi | 0,104527 мм | |
| 244 dpi | 0,104098 мм | |
| dpi | 0,104098 мм | |
| 0,103673 мм | ||
| 246 dpi | 0,103252 мм | |
| 247 dpi | 0,102834 мм | |
| 248 dpi | 0,102419 мм | |
| 249 dpi | 0.102008 мм | |
| 250 dpi | 0,1016 мм | |
| 251 dpi | 0,101195 мм | |
| 252 dpi | 0,100794 мм | |
| 253 dpi | 0,100395 мм | |
| 254 | 0,1 мм | |
| 255 dpi | 0,099608 мм | |
| 256 dpi | 0,099219 мм | |
| 257 dpi | 0,098833 мм | |
| 258 dpi | 0. 09845 мм 09845 мм | |
| 259 dpi | 0,098069 мм | |
| 260 dpi | 0,097692 мм | |
| 261 dpi | 0,097318 мм | |
| 262 dpi | 0,096947 мм | |
| 264 dpi | 0,096212 мм | |
| 265 dpi | 0,0 мм | |
| 266 dpi | 0,0 мм | |
| 267 dpi | 0.0 | мм|
| 268 dpi | 0,0 | |
| 269 dpi | 0,0 | мм |
| 270 dpi | 0,0 | |
| 271 dpi | 0,0 | |
| мм | ||
| 273 dpi | 0,09304 мм | |
| 274 dpi | 0,0 | мм|
| 275 dpi | 0,0 | мм |
| 276 dpi | 0.0 | мм|
| 277 точек на дюйм | 0,0 | мм|
| 278 точек на дюйм | 0,0 | мм|
| 279 точек на дюйм | 0,0 | мм|
| 280 точек на дюйм | 0,0 | мм |
| 0,0 | мм | |
| 282 dpi | 0,0 | мм|
| 283 dpi | 0,089753 мм | |
| 284 dpi | 0,089437 мм | |
| 285 dpi | 0. 089123 мм 089123 мм | |
| 286 точек на дюйм | 0,088811 мм | |
| 287 точек на дюйм | 0,088502 мм | |
| 288 точек на дюйм | 0,088194 мм | |
| 289 точек на дюйм | 0,087889 мм | |
| 0,087586 мм | ||
| 291 dpi | 0,087285 мм | |
| 292 dpi | 0,086986 мм | |
| 293 dpi | 0,086689 мм | |
| 294 dpi | 0.086395 мм | |
| 295 точек на дюйм | 0,086102 мм | |
| 296 точек на дюйм | 0,085811 мм | |
| 297 точек на дюйм | 0,085522 мм | |
| 298 точек на дюйм | 0,085235 мм | |
| 0,08495 мм | ||
| 300 dpi | 0,084667 мм |
Пиксели в Миллиметры Таблица преобразования
Px в мм, таблица преобразования значений для 96 dpi.
| пикселей | Миллиметры | |||
|---|---|---|---|---|
| 1 пиксель | 0,264583333 мм | |||
| 2 пикселя | 0,52 | 67 мм | ||
| 3 пикселя | 0,79375 мм | |||
| 4 пикселя | 1,058333333 мм | 5 пикселей | 1,322 | 7 мм |
| 6 пикселей | 1,5875 мм | |||
| 7 пикселей | 1,852083333 мм | |||
| 8 пикселей | 2. 116666667 мм 116666667 мм | |||
| 9 пикселей | 2,38125 мм | |||
| 10 пикселей | 2,645833333 мм | |||
| 11 пикселей | 2, | 6667 мм|||
| 12 пикселей | 3,175 мм | |||
| 133534 | ||||
1335 3,4333 мм | ||||
| 14 пикселей | 3,704166667 мм | |||
| 15 пикселей | 3,96875 мм | |||
| 16 пикселей | 4,233333333 мм | |||
| 17 пикселей | 4.497 | 7 мм | ||
| 18 пикселей | 4,7625 мм | |||
| 19 пикселей | 5.027083333 мм | |||
| 20 пикселей | 5,2 | 667 мм | ||
| 21 пикселей | 5,55625 мм | |||
| 22 пикселей | ||||
| 22 пикселей | ||||
| 22 пикселей | 5,820833333 мм||||
| 23 пикселей | 6,085416667 мм | |||
| 24 пикселей | 6,35 мм | |||
| 25 пикселей | 6,614583333 мм | |||
| 26 пикселей | 6. 87 87 | 67 мм | ||
| 27 пикселей | 7,14375 мм | |||
| 28 пикселей | 7,408333333 мм | |||
| 29 пикселей | 7,672 | 7 мм | ||
| 30 пикселей | 7,9375 мм | |||
| 31 пикселей 8.202083333 мм | ||||
| 32 пикселя | 8.466666667 мм | |||
| 33 пикселя | 8.73125 мм | |||
| 34 пикселя | 8.9333 мм | |||
| 35 пикселей | 9.260416667 мм | |||
| 36 пикселей | 9,525 мм | |||
| 37 пикселей | 9,7833 мм | |||
| 38 пикселей | 10,054166667 мм | |||
| 39 пикселей | 10,31875 мм | |||
| 40 пикселей 10,583333333 мм | ||||
| 41 пиксель | 10,847 | 7 мм | ||
| 42 пикселя | 11,1125 мм | |||
| 43 пикселя | 11,377083333 мм | |||
| 44 пикселя | 11. 641666667 мм 641666667 мм | |||
| 45 пикселей | 11, | мм|||
| 46 пикселей | 12,170833333 мм | |||
| 47 пикселей | 12,435416667 мм | |||
| 48 пикселей | 12,7 мм | |||
| 4934 пикселей | 12,7 мм | |||
| 49 12,964583333 мм | ||||
| 50 пикселей | 13,22 | 67 мм | ||
| 51 пикселей | 13,49375 мм | |||
| 52 пикселей | 13,758333333 мм | |||
| 53 пикселей | 14.022 | 7 мм | ||
| 54 пикселей | 14,2875 мм | |||
| 55 пикселей | 14,552083333 мм | |||
| 56 пикселей | 14,816666667 мм | |||
| 57 пикселей | 15.08125 мм | |||
| 15,345833333 мм | ||||
| 59 пикселей | 15,610416667 мм | |||
| 60 пикселей | 15,875 мм | |||
| 61 пикселей | 16,1333 мм | |||
| 62 пикселей | 16. 404166667 мм 404166667 мм | |||
| 63 пикселей | 16,66875 мм | |||
| 64 пикселей | 16. | 3333 мм|||
| 65 пикселей | 17,197 | 7 мм | ||
| 66 пикселей | 17,4625 мм | |||
| 67 17,727083333 мм | ||||
| 68 пикселей | 17,9 | 667 мм | ||
| 69 пикселей | 18,25625 мм | |||
| 70 пикселей | 18,520833333 мм | |||
| 71 пикселей | 18.785416667 мм | |||
| 72 пикс. | 19,05 мм | |||
| 73 пикс. | 19.314583333 мм | |||
| 74 пикс. | 19.57 | 67 мм | ||
| 75 пикс. 20,108333333 мм | ||||
| 77 пикселей | 20,372 | 7 мм | ||
| 78 пикселей | 20,6375 мм | |||
| 79 пикселей | 20, | 3333 мм | ||
| 80 пикселей | 21.166666667 мм | |||
| 81 px | 21,43125 мм | |||
| 82 px | 21,6333 мм | |||
| 83 px | 21. 960416667 мм 960416667 мм | |||
| 84 px | 22,225 мм | |||
22,4833 мм | ||||
| 86 пикселей | 22,754166667 мм | |||
| 87 пикселей | 23,01875 мм | |||
| 88 пикселей | 23,283333333 мм | |||
| 89 пикселей | 23.547 | 7 мм | ||
| 90 пикселей | 23,8125 мм | |||
| 91 пикселей | 24.077083333 мм | |||
| 92 пикселей | 24,341666667 мм | |||
| 93 пикселей | 24.60625 мм | |||
| 94 24,870833333 мм | ||||
| 95 пикселей | 25,135416667 мм | |||
| 96 пикселей | 25,4 мм |
| Пикселей | Миллиметров | ||||||
|---|---|---|---|---|---|---|---|
| 97 пикселей | 25.664583333 мм | ||||||
| 98 пикселей | 25,92 | 67 мм | |||||
| 99 пикселей | 26,19375 мм | ||||||
| 100 пикселей | 26,458333333 мм | ||||||
| 10134 пикселей | 26. 722 722 | 7 мм | 102|||||
| 26,9875 мм | |||||||
| 103 пикселей | 27,252083333 мм | ||||||
| 104 пикселей | 27,516666667 мм | ||||||
| 105 пикселей | 27,78125 мм | ||||||
| 106 пикселей | 28.045833333 мм | ||||||
| 107 пикселей | 28,310416667 мм | ||||||
| 108 пикселей | 28,575 мм | ||||||
| 109 пикселей | 28,8333 мм | ||||||
| 11034 | 29,104166667 мм | ||||||
| 29,36875 мм | |||||||
| 112 пикселей | 29,633333333 мм | ||||||
| 113 пикселей | 29,897 | 7 мм | |||||
| 114 пикселей | 30,1625 мм | ||||||
| 115 пикселей | 30.427083333 мм | ||||||
| 116 пикселей | 30,6 | 667 мм | |||||
| 117 пикселей | 30, | мм||||||
| 118 пикселей | 31,220833333 мм | ||||||
| 11934 11935 | 31,485416667 мм | 31,485416667 мм | 31,75 мм | ||||
| 121 пикселей | 32,014583333 мм | ||||||
| 122 пикселей | 32,27 | 67 мм | |||||
| 123 пикселей | 32,54375 мм | ||||||
| 124 пикселей | 32. 808333333 мм 808333333 мм | ||||||
| 125 пикселей | 33.072 | 7 мм | |||||
| 126 пикселей | 33,3375 мм | ||||||
| 127 пикселей | 33.602083333 мм | ||||||
| 128 пикселей | 33,866666667 мм | 1293234,13125 мм | |||||
| 130 пикселей | 34,3333 мм | ||||||
| 131 пикселей | 34,660416667 мм | ||||||
| 132 пикселей | 34,925 мм | ||||||
| 133 пикселей | 35.1833 мм | ||||||
| 134 пикс. | 35.454166667 мм | ||||||
| 135 пикс. | 35,71875 мм | ||||||
| 136 пикс. 36,5125 мм | |||||||
| 139 пикселей | 36,777083333 мм | ||||||
| 140 пикселей | 37,041666667 мм | ||||||
| 141 пикселей | 37,30625 мм | ||||||
| 142 пикселей | 37.570833333 мм | ||||||
| 143 пикс. | 37,835416667 мм | ||||||
144 пикс. | 38,1 мм | ||||||
| 145 пикс. | 38,364583333 мм | ||||||
| 146 пикс. 38,89375 мм | |||||||
| 148 пикселей | 39,158333333 мм | ||||||
| 149 пикселей | 39,422 | 7 мм | |||||
| 150 пикселей | 39,6875 мм | ||||||
| 151 пикселей | 39. | 3333 мм | |||||
| 152 пикселей | 40,216666667 мм | ||||||
| 153 пикселей | 40,48125 мм | ||||||
| 154 пикселей | 40,745833333 мм | ||||||
| 155 пикселей | 41,0104166627 мм | 41,275 мм | |||||
| 157 пикселей | 41,5333 мм | ||||||
| 158 пикселей | 41,804166667 мм | ||||||
| 159 пикселей | 42,06875 мм | ||||||
| 160 пикселей | 42.333333333 мм | ||||||
| 161 пикс. | 42,597 | 7 мм | |||||
| 162 пикс. | 42,8625 мм | ||||||
163 пикс. | 43,127083333 мм | ||||||
| 164 пикс. 43,65625 мм | |||||||
| 166 пикселей | 43, | 3333 мм||||||
| 167 пикселей | 44,185416667 мм | ||||||
| 168 пикселей | 44,45 мм | ||||||
| 169 пикселей | 44.714583333 мм | ||||||
| 170 пикселей | 44.97 | 67 мм | |||||
| 171 пикселей | 45,24375 мм | ||||||
| 172 пикселей | 45,508333333 мм | ||||||
| 173 пикселей | 45.772 | 27 мм | 46,0375 мм | ||||
| 175 пикселей | 46,302083333 мм | ||||||
| 176 пикселей | 46,566666667 мм | ||||||
| 177 пикселей | 46,83125 мм | ||||||
| 178 пикселей | 47.0333 мм | ||||||
| 179 пикселей | 47,360416667 мм | ||||||
| 180 пикселей | 47,625 мм | ||||||
| 181 пикселей | 47,8833 мм | ||||||
| 182 пикселей | 48,154166667 мм | 48,41875 мм | |||||
| 184 пикселей | 48,683333333 мм | ||||||
| 185 пикселей | 48,947 | 7 мм | |||||
| 186 пикселей | 49,2125 мм | ||||||
| 187 пикселей | 49. 477083333 мм 477083333 мм | ||||||
| 188 пикселей | 49,741666667 мм | ||||||
| 189 пикселей | 50,00625 мм | ||||||
| 190 пикселей | 50,270833333 мм | ||||||
| 191 пикселей | 50,5354166627 мм | 50,8 мм |
| Пикселей | Миллиметров | |||||||
|---|---|---|---|---|---|---|---|---|
| 193 пикселей | 51,064583333 мм | |||||||
| 194 пикселей | 51.32 | 67 мм | ||||||
| 195 пикселей | 51,59375 мм | |||||||
| 196 пикселей | 51,858333333 мм | |||||||
| 197 пикселей | 52.122 | 7 мм | ||||||
| 198 пикселей | 52,3875 мм | 19932|||||||
| 52,652083333 мм | ||||||||
| 200 пикселей | 52, | 6667 мм | ||||||
| 201 пикселей | 53,18125 мм | |||||||
| 202 пикселей | 53,445833333 мм | |||||||
| 203 пикселей | 53.710416667 мм | |||||||
204 пикс. | 53,975 мм | |||||||
| 205 пикс. | 54,2333 мм | |||||||
| 206 пикс. | 54,504166667 мм | |||||||
| 207 пикс. 55,033333333 мм | ||||||||
| 209 пикселей | 55,297 | 7 мм | ||||||
| 210 пикселей | 55,5625 мм | |||||||
| 211 пикселей | 55,827083333 мм | |||||||
| 212 пикселей | 56.0 | 667 мм | ||||||
| 213 пикс. | 56,35625 мм | |||||||
| 214 пикс. | 56,620833333 мм | |||||||
| 215 пикс. 57,414583333 мм | ||||||||
| 218 пикселей | 57,67 | 67 мм | ||||||
| 219 пикселей | 57, | |||||||
| 220 пикселей | 58,208333333 мм | |||||||
| 221 пикселей | 58.472 | 7 мм | ||||||
| 222 пикс. | 58,7375 мм | |||||||
| 223 пикс. | 59,002083333 мм | |||||||
224 пикс. 59,7333 мм | ||||||||
| 227 пикселей | 60,060416667 мм | |||||||
| 228 пикселей | 60,325 мм | |||||||
| 229 пикселей | 60,5833 мм | |||||||
| 230 пикселей | 60. 854166667 мм 854166667 мм | |||||||
| 231 пикс. | 61,11875 мм | |||||||
| 232 пикс. | 61,38333333 мм | |||||||
| 233 пикс. | 61,647 | 7 мм | ||||||
| 234 пикс. 62,177083333 мм | ||||||||
| 236 пикселей | 62,441666667 мм | |||||||
| 237 пикселей | 62,70625 мм | |||||||
| 238 пикселей | 62,970833333 мм | |||||||
| 239 пикселей | 63.235416667 мм | |||||||
| 240 пикселей | 63,5 мм | |||||||
| 241 пикселей | 63,764583333 мм | |||||||
| 242 пикселей | 64,02 | 67 мм | ||||||
| 243 пикселей | 64,29375 мм | |||||||
| 64,558333333 мм | ||||||||
| 245 пикселей | 64,822 | 7 мм | ||||||
| 246 пикселей | 65,0875 мм | |||||||
| 247 пикселей | 65,352083333 мм | |||||||
| 248 пикселей | 65.616666667 мм | |||||||
| 249 пикселей | 65,88125 мм | |||||||
| 250 пикселей | 66,145833333 мм | |||||||
| 251 пикселей | 66,410416667 мм | |||||||
| 252 пикселей | 66,675 мм | 252 пикселей | 66,675 мм | 66, | 3333 мм | |||
| 254 пикселей | 67,204166667 мм | |||||||
| 255 пикселей | 67,46875 мм | |||||||
| 256 пикселей | 67,733333333 мм | |||||||
| 257 пикселей | 67. 997 997 | 7 мм | ||||||
| 258 пикселей | 68,2625 мм | |||||||
| 259 пикселей | 68,527083333 мм | |||||||
| 260 пикселей | 68,7 | 667 мм | ||||||
| 261 пикселей | 69,05625 мм | 261|||||||
| 69,320833333 мм | ||||||||
| 263 пикселей | 69,585416667 мм | |||||||
| 264 пикселей | 69,85 мм | |||||||
| 265 пикселей | 70,114583333 мм | |||||||
| 266 пикселей | 70.37 | 67 мм | ||||||
| 267 пикселей | 70,64375 мм | |||||||
| 268 пикселей | 70. | |||||||
| 269 пикселей | 71,172 | 7 мм | ||||||
| 270 пикселей | 71,4375 мм | 71,702083333 мм | ||||||
| 272 пикселей | 71,966666667 мм | |||||||
| 273 пикселей | 72,23125 мм | |||||||
| 274 пикселей | 72,4333 мм | |||||||
| 275 пикселей | 72. 760416667 мм 760416667 мм | |||||||
| 276 пикселей | 73,025 мм | |||||||
| 277 пикселей | 73,2833 мм | |||||||
| 278 пикселей | 73,554166667 мм | |||||||
| 279 пикселей | 73,81875 мм | 279 пикселей | 73,81875 мм | 74,083333333 мм | ||||
| 281 пикселей | 74,347 | 7 мм | ||||||
| 282 пикселей | 74,6125 мм | |||||||
| 283 пикселей | 74,877083333 мм | |||||||
| 284 пикселей | 75.141666667 мм | |||||||
| 285 пикселей | 75,40625 мм | |||||||
| 286 пикселей | 75,670833333 мм | |||||||
| 287 пикселей | 75, | |||||||
| 288 пикселей | 76,2 мм | 288 пикселей | 76,2 мм | |||||
| пикселей | Миллиметров |
|---|---|
| 10 мм | 37. 8px 8px |
| 15 мм | 56.69 пикселей |
| 20 мм | 75.59px |
| 25 мм | 94.49px |
| 30 мм | 113.39px |
| 35 мм | 132.28px |
| 40 мм | 151.18px |
| 45 мм | 170.08px |
| 50 мм | 188.98px |
| 55 мм | 207.87px |
| 60 мм | 226.77px |
| 65 мм | 245.67px |
| 70 мм | 264.57px |
| 75 мм | 283.46 пикселей |
| 80 мм | 302. 36px 36px |
| 85 мм | 321.26px |
| 90 мм | 340.16px |
| 95 мм | 359.06px |
| 100 мм | 377.95px |
| 200 мм | 755.91 пикс. |
| 300 мм | 1133.86px |
| 400 мм | 1511.81px |
| 500 мм | 1889.76px |
Как преобразовать миллиметры в пиксели
Учитывая, что вы проверили другой преобразователь, упомянутый выше, вы уже знакомы с тем, как это вычислить.
Итак, давайте проведем быстрые вычисления. Помните, что наша цель — получить эквивалент 1 миллиметра на пиксель.
Приступим. 1 дюйм = 2,54 см (стандартное преобразование), в этом случае мы можем просто умножить его на 10 и преобразовать в миллиметры.
1 дюйм = 2,54 см x 10 (* потому что в 1 см 10 мм)
Результат будет 1 дюйм равен 25.4мм.
1 дюйм = 25,4 мм
И если в 1 дюйме 96 пикселей (это дано преобразование единиц), мы можем сказать, что:
96 пикселей = 25,4 мм
Нам просто нужна простая математика, чтобы преобразовать ее во что-то, что нам нужно. Из приведенного выше уравнения можно сказать, что:
1 мм = 96 пикселей / 25.4
Примечание: 96 пикселей выше — это количество пикселей на дюйм (PPI).
Формула из миллиметров в пиксели:
пиксели = миллиметры * (PPI / 25,4)
Онлайн калькуляторы> Конверсия> мм в пиксель Сколько пикселей в мм? 1 мм равен 3.
Сколько пикселей в миллиметре?1 миллиметр равен 3,77 пикселя, или 3,77 пикселя в миллиметре. Чтобы преобразовать мм в пиксели, разделите на 3,77.
Преобразовать мм в пиксельТаблица преобразования мм в пиксель от 1 мм до 100 мм.
| Электрические калькуляторы Калькуляторы недвижимости Бухгалтерские калькуляторы Бизнес-калькуляторы Строительные калькуляторы Спортивные калькуляторы Финансовые калькуляторы Математические калькуляторы Преобразование Другое | |
html — действительно ли пиксель CSS является абсолютной единицей? То есть верно ли, что 1 дюйм = 96 пикселей?
Как указано чуть ниже в части модуля CSS Values and Units, которую вы уже связали, есть две разные реализации, которые могут быть применены с CSS:
Для устройства CSS эти размеры привязаны либо к
и.
связав физические единицы с их физическими размерами, или
ii. связывая пиксельный блок с опорным пикселем.
Далее следует примечание:
Если единицей привязки является пиксельная единица, физические единицы могут не соответствовать своим физическим измерениям . В качестве альтернативы, если блок привязки является физическим блоком , блок пикселя может не отображаться на целое количество пикселей устройства .
И, наконец, вывод:
Контрольный пиксель — это угол обзора одного пикселя на устройстве с плотностью пикселей 96 точек на дюйм и расстоянием от считывающего устройства на расстоянии вытянутой руки.Следовательно, для номинальной длины руки 28 дюймов угол обзора составляет около 0,0213 градуса. Таким образом, для чтения на расстоянии вытянутой руки 1 пиксель соответствует около 0,26 мм (1/96 дюйма) .
Это означает, что пиксельный блок имеет абсолютную длину , но его длина может меняться в зависимости от того, применяет ли устройство реализацию i или реализацию ii из первой части, которую я здесь процитировал.
Абсолютная длина , как определено модулем значений и единиц CSS, — это просто длина, которая «привязана к некоторому физическому измерению».Физическое измерение будет либо их фактическая физическая длина или длина получено с помощью опорного пикселя.
В том же разделе спецификации также говорится:
Для печатных носителей и аналогичных устройств с высоким разрешением единицей привязки должна быть одна из стандартных физических единиц (дюймы, сантиметры и т. Д.). Для устройств с низким разрешением и устройств с необычным расстоянием просмотра вместо этого рекомендуется, чтобы блок привязки был блоком пикселей. Для таких устройств рекомендуется, чтобы пиксельная единица относилась ко всему количеству пикселей устройства, которое наилучшим образом приближается к эталонному пикселю.
96px не всегда соответствует 1 реальному дюйму.
мм в пиксели (невероятный преобразователь из миллиметра в пиксель)
Онлайн-конвертер измм в пиксели:
Конвертер из мм в пиксели и наоборот.
Формулы преобразования Миллиметр Пиксель:
[box fontsize = ”16 ″] [list icon =” momizat-icon-Pencil2 ″] px = 3,77591 * мм., Mm = px / 3,77591. [/ List] где: px: Пиксель. мм: миллиметр. [/ box]
Миллиметр Определение:
Определение миллиметра , предоставленное WikiPedia:
Миллиметр (международное написание, используемое Международным бюро мер и весов) или миллиметр (американское написание) ( Символ единицы СИ мм) — единица длины в метрической системе, равная одной тысячной метра, которая является базовой единицей длины СИ.
Определение пикселя:
Определение пикселя , предоставленное WikiPedia:
В цифровом изображении пиксель, пиксель, [1] точки или элемент изображения [2] является физической точкой в растровом изображении, или наименьший адресуемый элемент в устройстве отображения с адресацией по всем точкам; так что это наименьший контролируемый элемент изображения, представленного на экране.
Адрес пикселя соответствует его физическим координатам. Пиксели ЖКД производятся в виде двумерной сетки и часто представляются в виде точек или квадратов, но пиксели ЭЛТ соответствуют своим механизмам синхронизации и скорости развертки.
Таблица преобразования из миллиметров в пиксели:
Чтобы проверить приведенную ниже таблицу, воспользуйтесь нашим онлайн-калькулятором из миллиметров в пиксели выше.
| Миллиметр, мм. | Пиксель, px | Миллиметр, мм. | Пиксель, пикс. | |||||
| 1 мм | 3,779 Пиксель | 26 мм | 98,267 Пиксель | |||||
| 2 мм | 7.559 Пиксель | 27 мм | 102.047 Пиксель | |||||
| 3 мм | 11. 338 Пиксель 338 Пиксель | 28 мм | 105.826 0 пиксель | 15.118 Пиксель | 29 мм | 109.606 Пиксель | | |
| 5 мм | 18.897 Пиксель | 30 мм | 113.385 Пиксель | |||||
| 6 мм | 22.677 Пиксель | 31 мм | 117.165 Пиксель | |||||
| 7 мм 32 | 26.456 0003 900 Пиксель| 26.456 000 | 120,944 Пиксель | | |||||
| 8 мм | 30,236 Пиксель | 33 мм | 124,724 Пиксель | |||||
| 9 мм | 34. 015 Пиксель 015 Пиксель | 34 мм | 128,503 Пиксель | |||||
| 10 мм | 37.795 Пиксель | 35 мм | 1132.283 0303 пиксель | 41,574 Пиксель | 36 мм | 136,063 Пиксель | ||
| 12 мм | 45,354 Пиксель | 37 мм | 139.842 Пиксель | |||||
| 13 мм | 49,133 Пиксель | 38 мм | 143,622 Пиксель | |||||
| 14 мм | 52.913 мм | 52.913 900 Пиксель | 147,401 Пиксель | |||||
| 15 мм | 56,692 Пиксель | 40 мм | 151,181 Пиксель | |||||
| 16 мм | 60. 472 Пиксель 472 Пиксель | 41 мм | 154.960 Пиксель | |||||
| 17 мм | 64,251 Пиксель | 42 мм | 158.740 932 | 68.0315 Пиксель | 43 мм | 162,519 Пиксель | ||
| 19 мм | 71.81102 Пиксель | 44 мм | 166.299 Пиксель | |||||
| 20 мм | 75.590 Пиксель | 45 мм | 170.078 Пиксель | |||||
| 21 мм | 79.370 0003 900 Пиксель| 79.370 0003 | 173,858 Пиксель | | |||||
| 22 мм | 83,149 Пиксель | 47 мм | 177,637 Пиксель | |||||
| 22 мм | 83. 149 Пиксель 149 Пиксель | 48 мм | 181,417 Пиксель | |||||
| 23 мм | 86,929 Пиксель | 49 мм | 245,196 900 | 90,708 Пиксель | 50 мм | 188,976 Пиксель | ||
| 25 мм | 94,488 Пиксель | 51 мм | 192.755 Пиксель |
Таблица преобразования Пиксель в Миллиметр:
Чтобы проверить приведенную ниже таблицу, воспользуйтесь нашим онлайн-калькулятором из миллиметров в пиксели выше.
| Пиксель, пикс. | Миллиметр, мм. | Пиксель, пикс. | Миллиметр, мм. | |||||
| 1 Пиксель | 0,264 мм | 26 Пиксель | 6,879 мм | |||||
| 2 Пиксель | 0. 529 мм 529 мм | 27 Пиксель | 7,143 мм | |||||
| 3 Пиксель | 0,793 мм | 28 Пиксель | 7,408 мм 74 | 7,408 мм 74 | 1,058 мм | 29 Пиксель | 7,672 мм | |
| 5 Пиксель | 1,322 мм | 30 Пиксель | 7.937 мм | |||||
| 6 Пиксель | 1.587 мм | 31 Пиксель | 8.202 мм | |||||
| 7 Пиксель | 1.852 мм | 8,466 мм | ||||||
| 8 пикселей | 2,116 мм | 33 пикселей | 8,731 мм | |||||
| 9 пикселей | 2. 381 мм 381 мм | 34 Пиксель | 8.995 мм | |||||
| 10 Пиксель | 2,645 мм | 35 Пиксель | 9.260 мм04 | 9.260 мм | 2,910 мм | 36 Пиксель | 9,525 мм | |
| 12 Пиксель | 3,175 мм | 37 Пиксель | 9.789 мм | |||||
| 13 Пиксель | 3.439 мм | 38 Пиксель | 10.054 мм | |||||
| 14 Пиксель | 3.704 мм мм 900 | 10,318 мм | ||||||
| 15 Пиксель | 3,968 мм | 40 Пиксель | 10,583 мм | |||||
| 16 Пиксель | 4. 233 мм 233 мм | 41 Пиксель | 10,847 мм | |||||
| 17 Пиксель | 4,497 мм | 42 Пиксель | 11,112 мм04 | 11,112 мм | 4,762 мм | 43 Пиксель | 11,377 мм | |
| 19 Пиксель | 5,027 мм | 44 Пиксель | 11.641 мм | |||||
| 20 Пиксель | 5.291 мм | 45 Пиксель | 11.906 мм | |||||
| 21 пиксель | 5.556 мм 46 | 12,170 мм | ||||||
| 22 пикселей | 5,820 мм | 47 пикселей | 12,435 мм | |||||
| 22 пикселей | 5. 820 мм 820 мм | 48 Пиксель | 12,7 мм | |||||
| 23 Пиксель | 6.085 мм | 49 Пиксель | 12.964 Пиксель мм 74 | 12.964 мм 74 | 6,35 мм | 50 Пиксель | 13,229 мм | |
| 25 Пиксель | 6,614 мм | 51 Пиксель | 13.493 мм |
[box type = ”info”] Ссылка: [list icon = ”momizat-icon-quill”] Пиксель, миллиметр [/ list] [/ box]
[обзор]
В CSS «px» не является угловым измерением и не является нелинейным
На свободе дикий мем. Значительное количество людей, кажется, решили, что «px» в CSS — это угловая единица, а не единица длины, и, более того, в некотором смысле «нелинейная». Это неправильно — НЕПРАВИЛЬНО! Путаница глубоко укоренилась, а здравый смысл поставлен под угрозу.Я постараюсь все исправить.
Это неправильно — НЕПРАВИЛЬНО! Путаница глубоко укоренилась, а здравый смысл поставлен под угрозу.Я постараюсь все исправить.
Путаница, похоже, возникла в этой статье. Вы можете увидеть, как далеко он распространился, поискав «px angular» (без кавычек). Я впервые наткнулся на мем в этом уроке, и он, кажется, повторяется повсюду — здесь, здесь, здесь (где он получил только голоса за) и т. Д. (Edit: теперь он тоже появляется на Reddit).
Итак, (очень) благотворительное прочтение всей оригинальной статьи предполагает, что автор может практически понять, как это работает, по крайней мере частично.Однако объяснение сильно вводит в заблуждение, и есть много отдельных заявлений, которые явно неверны — наиболее важно само название: «CSS px — это угловое измерение». Это просто не так. Это единица длины.
Как на самом деле определяются единицы в пикселях
Единица измерения «px» в основном предназначена для соответствия реальному пикселю. Однако авторы спецификации CSS признали очевидный факт, что «пиксель» — это несколько расплывчатое понятие. Если просто сказать что-то вроде «пиксель определяется как наименьший объект, который может быть отображен на устройстве», пиксель станет совершенно бесполезной единицей измерения, поскольку фактический размер дизайна, указанного в пикселях, будет сильно различаться в зависимости от технологии отображения, от низкого до низкого res мониторы на одном конце спектра, а принтеры с высоким разрешением — на другом.
Если просто сказать что-то вроде «пиксель определяется как наименьший объект, который может быть отображен на устройстве», пиксель станет совершенно бесполезной единицей измерения, поскольку фактический размер дизайна, указанного в пикселях, будет сильно различаться в зависимости от технологии отображения, от низкого до низкого res мониторы на одном конце спектра, а принтеры с высоким разрешением — на другом.
Чтобы понять, как они решили эту проблему, вам сначала нужно знать, как они подошли ко всему вопросу о наличии нескольких разных единиц. Вместо того, чтобы позволять различным единицам изменяться по размеру относительно друг друга в зависимости от обстоятельств, они (очень разумно, ИМО) решили использовать совершенно жесткую систему единиц: отношения между различными единицами абсолютно постоянны и не зависят от используемая технология отображения.
Вас, конечно же, не удивит, что 1 дюйм всегда равен 2.54 см, но для вас может быть менее очевидно, что 1 пиксель — это , всегда равно 0,75 пункта, а 1 пиксель — это , всегда , равное 1/72 части 1 дюйма. Это означает, что 1px равно ВСЕГДА равно 0,75 × (1/72) × 2,54 = 0,0264583333… см. То есть 1 пиксель составляет около 0,265 мм.
Это означает, что 1px равно ВСЕГДА равно 0,75 × (1/72) × 2,54 = 0,0264583333… см. То есть 1 пиксель составляет около 0,265 мм.
В этом нет места для маневра. Стандарт абсолютно понятен. Следующее взято из раздела стандарта CSS 2.1, ссылка на который приведена выше, и содержит все необходимое для выполнения расчетов:
- дюйм : дюйм — 1 дюйм равен 2.54см.
- см : сантиметры
- мм : миллиметры
- pt : points — точки, используемые CSS, равны 1/72 от 1 дюйма.
- шт. : picas — 1шт равен 12pt.
- пикселей : пиксельные единицы — 1 пиксель равен 0,75 пикселя.
Эта система гарантирует, что относительных размеров предметов, указанных в различных единицах измерения, остаются неизменными независимо от технологии отображения, так что эта проблема решена.
(Для полноты я должен упомянуть здесь, что единицы «em» и «ex» являются исключениями из приведенного выше. Длины 1em и 1ex – различаются относительно других единиц, потому что они зависят от размера шрифта.)
Длины 1em и 1ex – различаются относительно других единиц, потому что они зависят от размера шрифта.)
Как «закрепляется» вся система единиц
Значит, пора положить конец моему делу? 1 пиксель = 0,265 мм, как мы установили. Любые утверждения о том, что это угловой блок, очевидно, полная чушь, не так ли? Не совсем так. Есть еще кое-что.
Дело в том, что когда в стандарте указаны «см» и «мм» выше, это не относится к знакомым «см» и «мм», с которыми мы имеем дело в реальном мире, к прочным единицам длины, определенным системой СИ.Здесь идет речь о CSS единицах «см» и «мм», которые совсем не одно и то же.
Видите ли, если бы авторы CSS только что сказали, что «cm» CSS — это всегда то же самое, что и «сантиметр» СИ в реальном мире, у них все равно была бы проблема с различными разрешениями устройств. Хотя теперь все устройства будут представлять «1 пиксель» как одно и то же физическое расстояние (в зависимости от способности устройства отображать его), большую часть времени это расстояние не будет целым числом фактических пикселей устройства. Только на устройстве, где размер пикселя действительно составлял 0,265 мм, или некоторую простую дробь или кратную ей, целочисленная длина в пикселях обычно приводит к целому числу пикселей.
Только на устройстве, где размер пикселя действительно составлял 0,265 мм, или некоторую простую дробь или кратную ей, целочисленная длина в пикселях обычно приводит к целому числу пикселей.
Это не доставит особого удовольствия, так как длины, измеренные в пикселях, будут подвержены эффектам наложения спектров (или почти таким же плохим эффектам anti -alising). Кто хочет, чтобы их граница в 1 пиксель исчезла из-за того, что пиксель экрана больше 0,265 мм? Это снова сделало бы «px» бесполезным в качестве единицы CSS.
Способ, которым авторы CSS справились с этой проблемой (опять же, разумно, IMO), заключался в том, чтобы разрешить пользовательскому агенту (т.е.в браузере), чтобы выбрать полезный точный размер для единицы «пикс», а затем размер всех других единиц относительно этой единицы «пикс». В стандарте это называется «закреплением» системы единиц. Из стандарта:
Для печатных носителей и аналогичных устройств с высоким разрешением единицей привязки должна быть одна из стандартных физических единиц (дюймы, сантиметры и т.
Д.). Для устройств с низким разрешением и устройств с необычным расстоянием просмотра вместо этого рекомендуется, чтобы блок привязки был блоком пикселей.
В стороне, обратите внимание, что для принтеров, которые на самом деле не имеют подходящего понятия «пиксель» (точки слишком малы, чтобы о них заботиться), рекомендуется привязка к физическим единицам, и в этом случае 1 см в CSS действительно будет быть одним реальным сантиметром. (N.B. Я не знаю, насколько точно эта рекомендация обычно выполняется.)
Результаты этого выбора обобщены в комментарии в стандарте:
Обратите внимание, что если единицей привязки является пиксельная единица, физические единицы могут не соответствовать своим физическим измерениям.В качестве альтернативы, если блок привязки является физическим блоком, блок пикселей может не отображаться на целое количество пикселей устройства.
Насколько большим вы делаете 1 пиксель при привязке к пиксельному блоку?
Мы закончили, конечно? Пиксель составляет 0,265 «миллиметра CSS», поэтому, если кто-то пишет в браузере и привязывается к пиксельным единицам, они сделают 1 пиксель целым числом пикселей устройства, которое ближе всего к 0,265 «реальным миллиметрам», верно? Неправильный! Или ошибаюсь, по крайней мере, иногда.
Представьте на секунду, что ваша веб-страница отображается в забавных футуристических очках. А теперь представьте, что это выставлено на невероятно массивной видеостене. Теперь представьте, что размер шрифта в обоих случаях установлен на 4,24 миллиметра в реальном мире (это 16 пикселей, если 1 пиксель = 0,265 мм в реальном мире).
Вы видите проблему.
На самом деле, физический размер пикселя не имеет особого значения, сам по себе (кроме проблемы сглаживания, конечно). Важно то, насколько он большой, и это зависит от того, насколько далеко вы от него находитесь.Чтобы веб-страницы выглядели приемлемо как на небольших устройствах, расположенных близко к лицу (например, мобильные), так и на больших устройствах, расположенных дальше (например, на экранах телевизоров), авторы стандарта CSS придумали еще одну концепцию: « эталонный пиксель ».
Контрольный пиксель предназначен для отражения «вашего базового пикселя»: пикселя на стандартном мониторе с разрешением 96 точек на дюйм, расположенного примерно на расстоянии вытянутой руки от наблюдателя. То есть ваша типичная настройка просмотра веб-страниц с 90-х по 2000-е годы. Однако эталонный пиксель предназначен для масштабирования в зависимости от «типичного» расстояния наблюдателя от дисплея.Если ваш дисплей обычно находится на расстоянии примерно половины вытянутой руки от наблюдателя, то его опорный пиксель будет вдвое меньше. На расстоянии двух вытянутых рук? вдвое больше.
То есть ваша типичная настройка просмотра веб-страниц с 90-х по 2000-е годы. Однако эталонный пиксель предназначен для масштабирования в зависимости от «типичного» расстояния наблюдателя от дисплея.Если ваш дисплей обычно находится на расстоянии примерно половины вытянутой руки от наблюдателя, то его опорный пиксель будет вдвое меньше. На расстоянии двух вытянутых рук? вдвое больше.
Хорошие люди, отвечающие за стандарты, даже представили следующую диаграмму этого процесса, и если вы помните школьную геометрию, вам могут прийти в голову такие фразы, как «похожие треугольники»:
Достаточно просто, правда? Рекомендация (при привязке к единицам пикселей) состоит в том, чтобы размер единицы 1 пиксель был целым числом пикселей устройства, которое приближает вас к размеру эталонного пикселя на типичном расстоянии просмотра.
Ааа, и мы закончили. Действительно, на этот раз. Вот и все.
Так откуда взялась эта штука «px — угловое измерение»?
Ну, IMO, авторы стандартов немного напортачили, когда выбрали формулировку самого стандарта. Опорный пиксель они определили совершенно естественным образом, но очень плохо сформулировали:
Опорный пиксель они определили совершенно естественным образом, но очень плохо сформулировали:
Опорный пиксель — это угол обзора одного пикселя на устройстве с плотностью пикселей 96 точек на дюйм и расстоянием от считывающего устройства на расстоянии вытянутой руки.Следовательно, для номинальной длины руки 28 дюймов угол обзора составляет около 0,0213 градуса. Таким образом, для чтения на расстоянии вытянутой руки 1 пиксель соответствует примерно 0,26 мм (1/96 дюйма).
Это описывает именно то поведение, которое я описал выше, но они делают это в терминах другой фразы из школьной геометрии, которая могла бы прийти в голову при просмотре диаграммы: «угол наклона». (Совершенно разумное) определение состоит в том, что эталонный пиксель имеет такой размер, что он образует у глаза тот же угол, что и пиксель на мониторе с разрешением 96 точек на дюйм на расстоянии вытянутой руки.
Тем не менее, вы не можете избежать того факта, что в приведенной выше цитате довольно четко сказано: «[t] эталонный пиксель — это угол обзора…»
Эта формулировка, на мой взгляд, неверна. Они пытаются объяснить, как определяется размер эталонного пикселя, но в итоге они говорят, что эталонный пиксель «является» углом, который даже не имеет смысла (как мы увидим ниже ). Более точная, хотя и менее удобная для чтения версия может быть
Они пытаются объяснить, как определяется размер эталонного пикселя, но в итоге они говорят, что эталонный пиксель «является» углом, который даже не имеет смысла (как мы увидим ниже ). Более точная, хотя и менее удобная для чтения версия может быть
Опорный пиксель — это длина, которая соответствует тому же углу обзора при просмотре на типичном расстоянии просмотра, как один пиксель на устройстве с плотностью пикселей 96 точек на дюйм, который располагается на длине плеч.
Так что не так со статьями, на которые вы ссылаетесь?
В цитируемых выше статьях эта часть стандарта неверно истолковывается так, что это означает, что единица измерения «px» на самом деле является угловой единицей. Это, пожалуй, понятное толкование, учитывая формулировку. Я имею в виду, если опорный пиксель «является углом», и браузер, которым якорь в «точках» единиц пытается сделать 1px быть таким же, как опорный пиксель, то, конечно, 100px в 100 раз опорного угла пикселей — то есть. больший угол?
больший угол?
Однако эта интерпретация противоречит остальной части стандарта. Это также противоречит здравому смыслу. Давайте исследуем последствия, если интерпретация «px — угловое измерение» верна.
Первое, на что следует обратить внимание, это то, что в интересующих нас случаях сам дисплей явно задуман как плоская двумерная поверхность. Я не думаю, что в стандарте прямо говорится об этом: ближе всего к нему я вижу упоминание «print» и «screen» в разделе «media types», где «screen» описывается как «предназначенный в первую очередь для цветных компьютерных экранов».Однако утверждение, что они говорят ни о чем, кроме плоского экрана, т. Е. Было бы преувеличением. Двумерная евклидова геометрия.
Следующее, что нужно заметить, — это то, что на плоской поверхности угол, под которым находится объект, зависит от его положения на экране. Допустим, вы стоите лицом к плоскому экрану с черным квадратом прямо перед вами в мертвой центре экрана. Если этот квадрат затем переместится к краю экрана, он будет иметь меньший угол, т. е.он займет меньшую часть вашего визуального пространства. Он также начнет казаться искаженным в перспективе.
е.он займет меньшую часть вашего визуального пространства. Он также начнет казаться искаженным в перспективе.
Итак, если мы говорим, что объект размером, скажем, 5 пикселей, требуется для получения одного и того же угла независимо от того, где он расположен на экране (что, очевидно, мы должны иметь в виду, если 5 пикселей — это «угловое измерение ”), Очевидно, что этот объект должен физически увеличиваться по мере удаления от центра экрана.
Это уже выглядело бы довольно странно, и я уверен, вы согласитесь.Мы, конечно, не ожидаем, что объекты будут менять размер при прокрутке экрана. Но что было бы еще забавнее, так это то, что прямые линии больше не были бы прямыми! Чтобы сохранить ограничение, согласно которому объекты фиксированной «длины» должны иметь фиксированные углы, линии должны будут изгибаться, при этом линии, которые кажутся «вертикальными», когда они находятся близко к центру экрана, начинают изгибаться наружу к краю при движении. вдали от центра. Чем дальше вы продвигаетесь, тем более растягивается все. Это будет происходить без ограничений — если вы создадите достаточно большой экран, то единица «1 пиксель» будет равняться миле по углам!
Это будет происходить без ограничений — если вы создадите достаточно большой экран, то единица «1 пиксель» будет равняться миле по углам!
По сути, мы описываем сферическую геометрию, спроецированную на плоскость. Это, конечно, очень интересно, но это определенно не то, что люди ожидают от монитора или листа бумаги, если на то пошло. Планетарий, может быть…
Кроме того, все это должно меняться в зависимости от положения наблюдателя! Чтобы сделать это правильно, вы должны убедиться, что по мере того, как наблюдатель перемещает свою точку обзора, вся поверхность / проекция корректируются для компенсации.Хотя это было бы замечательно увидеть, особенно на листе бумаги, я не думаю, что это приживется как способ стилизации сети.
Но эти люди говорили не об этом!
Ну, я немного поинтересовался этим. Честно говоря, исходная статья кажется скорее запутанной, чем откровенно ошибочной. В частности, формулы и бит «Быстрое преобразование» в этой статье предполагают, что автор на самом деле не думает, что px — это единица измерения угла в том смысле, что 1px равен некоторому фиксированному количеству радиан. Однако он, кажется, изо всех сил старается убедить людей в том, что на самом деле это именно то, что он имеет в виду, и некоторые люди явно забрали это впечатление с собой.
Однако он, кажется, изо всех сил старается убедить людей в том, что на самом деле это именно то, что он имеет в виду, и некоторые люди явно забрали это впечатление с собой.
Я закончу, рассмотрев несколько явных утверждений, сделанных в этой статье, и исправлю их:
- Заголовок: «CSS px — это угловое измерение» — Думаю, я рассмотрел это довольно подробно. На всякий случай, если возникнут какие-либо дальнейшие сомнения, я сделаю последнее наблюдение, что «px» определяется в разделе «Длина», в котором первое предложение — «Длины относятся к измерениям расстояния.”
- Первое предложение: «Единица« px »в CSS на самом деле не имеет ничего общего с пикселями экрана, несмотря на неудачно выбранное название». — это явно полная чушь. Авторы стандартов изо всех сил старались дать разработчикам браузеров способ сопоставления единицы «px» с пикселем реального устройства (или некоторым его кратным / долей). Имя, конечно, выбрано не плохо, как и другие (cm, in, pt и т.
 Д.). Все они могут сильно отличаться от своих версий в реальном мире, в зависимости от того, как закреплена система единиц измерения, но они должны отражать свои эквиваленты в реальном мире в некотором, по крайней мере, интуитивном смысле.
Д.). Все они могут сильно отличаться от своих версий в реальном мире, в зависимости от того, как закреплена система единиц измерения, но они должны отражать свои эквиваленты в реальном мире в некотором, по крайней мере, интуитивном смысле. - «На самом деле это нелинейное угловое измерение». — Нет. Это измерение длины. Он имеет нелинейное отношение к предполагаемому углу, потому что (в евклидовой геометрии) длины прямых линий НЕ имеют нелинейного отношения к углам, которые они составляют. Это не означает, что измерение длины само по себе является нелинейным. Напротив: если вы удвоите количество пикселей в измерении CSS, вы удвоите предполагаемую длину. В нем нет никакой нелинейности, за исключением его отношения к углам, которые в значительной степени не имеют отношения к веб-дизайну.
- «Формула для преобразования между радианами и пикселями следующая…» — Представленные формулы, если они вообще верны (что я не проверял), будут работать только в ситуациях, когда 1 пиксель фактически равен эталону.
 размер пикселя. Как обсуждалось выше, часто возникают отклонения от этого, например, чтобы избежать того, чтобы 1px был нецелым числом пикселей устройства или потому, что система единиц привязана к чему-то другому, кроме пикселя. Также предполагается, что вы сидите на «типичном» расстоянии от дисплея, каким бы он ни был.
размер пикселя. Как обсуждалось выше, часто возникают отклонения от этого, например, чтобы избежать того, чтобы 1px был нецелым числом пикселей устройства или потому, что система единиц привязана к чему-то другому, кроме пикселя. Также предполагается, что вы сидите на «типичном» расстоянии от дисплея, каким бы он ни был. - «Это означает, что когда вы делаете« {width: 24.3px} »в CSS 2.1, вы делаете что-то столь же широким, как кажется, луна». — Нет. Это больше похоже на «вы делаете его в 24,3 раза больше, чем что-то, что составляет 1/24,3 угла, образованного луной». Обратите внимание, что часть «расширяет в 1/24,3 раза от угла» работает с углами, тогда как «в 24,3 раза больше» работает с длинами. Там же снова предположение, что вы сидите в «типичном» расстоянии от экрана, и 1px равно опорного пикселя.
Что ж, я чувствую себя лучше, избавившись от этого с груди. И теперь я сам немного лучше понимаю, что является плюсом.
Как это:
Нравится Загрузка . ..
..
Что такое шаг пикселя? — Определение для светодиодных экранов
Для пешеходов, автомобильного транспорта, посетителей мероприятий и других потребителей ничто так не привлекает внимание и привлекает внимание, как цифровые вывески. Динамические и яркие светодиодные дисплеи превосходят традиционные рекламные инструменты, такие как печатные плакаты, рекламные щиты и другие типы статических вывесок, в доставке контента и распространении сообщений.Но чтобы получить максимальную отдачу от светодиодного дисплея, важно как можно больше разбираться в технологии, чтобы ее можно было оптимально развернуть. Одним из факторов, на который следует обратить особое внимание, является шаг пикселя.
Что такое шаг пикселя?
Это отличный вопрос, который мы все в светодиодной индустрии слышим довольно часто. Шаг пикселя, наряду с размером дисплея, напрямую связан с разрешением изображения дисплея. Светодиодные дисплеи состоят из светодиодов, сгруппированных в кластеры, известные как пиксели. Пиксели являются основным строительным блоком любого контента, поскольку они являются наименьшим адресуемым элементом в растровом изображении. С достаточным количеством пикселей в заданном пространстве можно создать изображение. Чем ближе эти пиксели друг к другу, тем больше пикселей будет в пространстве и, следовательно, тем выше разрешение изображения.
Пиксели являются основным строительным блоком любого контента, поскольку они являются наименьшим адресуемым элементом в растровом изображении. С достаточным количеством пикселей в заданном пространстве можно создать изображение. Чем ближе эти пиксели друг к другу, тем больше пикселей будет в пространстве и, следовательно, тем выше разрешение изображения.
Расстояние между пикселями называется «шагом пикселя». Чтобы быть более конкретным, шаг пикселя — это расстояние между центром пикселя и центром соседнего пикселя. Чем ниже шаг, тем ближе пиксели друг к другу и, следовательно, больше пикселей на дисплее.Чем выше шаг, тем дальше пиксели друг от друга и тем ниже разрешение дисплея.
Обычно шаг пикселя измеряется в миллиметрах (мм) просто потому, что технология светодиодных дисплеев улучшилась, так что пиксели можно размещать очень близко друг к другу на поверхности дисплея. Для справки: в одном дюйме примерно 25,4 миллиметра.
Шаг пикселей и внутренние дисплеи
Благодаря значительному усовершенствованию технологии как по стоимости, так и по качеству, светодиодные дисплеи для внутреннего применения стали более практичными и доступными, чем когда-либо прежде. Как вы понимаете, многие внутренние дисплеи расположены так, что наблюдатели могут видеть их в непосредственной близости. Распространенные примеры — стены вестибюлей, реклама торговых центров, конференц-залы, центры гостеприимства и рестораны. Чем ближе зрители находятся к дисплею, тем легче им видеть отдельные пиксели и, следовательно, тем выше должно быть разрешение, чтобы зритель увидел более четкое и детальное изображение. По этой причине некоторые поставщики дисплеев предлагают внутренние экраны с очень малым шагом пикселей, даже равным 0.6 мм.
Как вы понимаете, многие внутренние дисплеи расположены так, что наблюдатели могут видеть их в непосредственной близости. Распространенные примеры — стены вестибюлей, реклама торговых центров, конференц-залы, центры гостеприимства и рестораны. Чем ближе зрители находятся к дисплею, тем легче им видеть отдельные пиксели и, следовательно, тем выше должно быть разрешение, чтобы зритель увидел более четкое и детальное изображение. По этой причине некоторые поставщики дисплеев предлагают внутренние экраны с очень малым шагом пикселей, даже равным 0.6 мм.
Шаг пикселей и внешние дисплеи
Учитывая диапазон сред и условий для внешних светодиодных дисплеев, необходимо учитывать множество факторов. Как и в случае с внутренними дисплеями, шаг пикселя является одним из наиболее важных. Для многих рекламных щитов и фасадов зданий зрители обычно находятся на большом расстоянии от дисплея, поэтому плотность пикселей может иметь меньшее значение. Тем не менее, существуют приложения для прогулок на открытом воздухе, где высокое разрешение (малый шаг пикселей) имеет первостепенное значение. Кроме того, в более загруженных средах, где несколько дисплеев конкурируют за внимание (например, Таймс-сквер или Лас-Вегас), более качественный дисплей с более высоким разрешением имеет гораздо большую ценность.
Кроме того, в более загруженных средах, где несколько дисплеев конкурируют за внимание (например, Таймс-сквер или Лас-Вегас), более качественный дисплей с более высоким разрешением имеет гораздо большую ценность.
И, наконец, при выборе правильного шага пикселя для вашего дисплея также следует учитывать функциональные особенности. Предположим, владелец дисплея хочет использовать простой подход к обмену сообщениями, используя только текст и простую графику. В этом случае может быть достаточно более высокого шага пикселей (меньше пикселей, более низкое разрешение).С другой стороны, розничный торговец, который тщательно разработал высококачественный бренд с продуктами премиум-класса, может захотеть более узкий шаг пикселей (больше пикселей, более высокое разрешение) не из-за расстояния просмотра, а, скорее, для качества изображения и большей функциональности.
Что лучше всего подходит для моего приложения?
Как и следовало ожидать, это очень сложный вопрос. Прежде чем вкладывать деньги в светодиодный дисплей, вам следует учесть множество факторов. Если вы не являетесь экспертом в этой технологии, для вас чрезвычайно важно найти такого — производителя, консультанта, опытного покупателя, — которому вы доверяете, который поможет вам в процессе принятия решения.
Прежде чем вкладывать деньги в светодиодный дисплей, вам следует учесть множество факторов. Если вы не являетесь экспертом в этой технологии, для вас чрезвычайно важно найти такого — производителя, консультанта, опытного покупателя, — которому вы доверяете, который поможет вам в процессе принятия решения.
Как объяснено выше, шаг пикселя в этом процессе очень важен. Это идет рука об руку с другими факторами, такими как размер дисплея, расстояние просмотра, условия внешней освещенности, защита от погодных условий и влаги, конкурирующие носители, функции обмена сообщениями, качество изображения и многое, многое другое.
Правильно развернутые светодиодные дисплеи могут увеличить трафик, улучшить взаимодействие с аудиторией и улучшить качество обслуживания клиентов. Но понимание того, как технология повлияет как на зрителя, так и на вашу прибыль до вложения средств, может дать вам возможность принять лучшее решение с учетом ваших конкретных потребностей и бюджета.
В SNA Displays мы считаем, что хорошо информированные клиенты принимают более правильные решения в отношении своих потребностей в дисплеях, что приводит к лучшему опыту для всех участников и, в конечном итоге, к более здоровым долгосрочным отношениям.

 Всегда существуют наиболее оптимальные варианты решения, подходящие именно под условия той или иной задачи и специфики применения.
Всегда существуют наиболее оптимальные варианты решения, подходящие именно под условия той или иной задачи и специфики применения. Это, в первую очередь, связано с физиологией зрительного аппарата человека, – как правило, человек со стопроцентным зрением не различает две точки на экране, если расстояние между ними составляет меньше одной угловой минуты (1/60 градуса). Так например, для пикселя 10 мм, составленного из четырех светодиодов, минимальное расстояние комфортного восприятия составит примерно 15-20 м, тогда как для пикселя 30 мм оно составит примерно 50-60 м. Это вовсе не означает, что с меньшего расстояния зритель не сможет воспринимать информацию как таковую, просто качество восприятия будет значительно ниже.
Это, в первую очередь, связано с физиологией зрительного аппарата человека, – как правило, человек со стопроцентным зрением не различает две точки на экране, если расстояние между ними составляет меньше одной угловой минуты (1/60 градуса). Так например, для пикселя 10 мм, составленного из четырех светодиодов, минимальное расстояние комфортного восприятия составит примерно 15-20 м, тогда как для пикселя 30 мм оно составит примерно 50-60 м. Это вовсе не означает, что с меньшего расстояния зритель не сможет воспринимать информацию как таковую, просто качество восприятия будет значительно ниже. К примеру, было бы весьма нерационально использовать экран с шагом 10 мм, при установке его на крыше пятиэтажного здания, выходящего на большую городскую площадь, — тогда как вполне подходящим был бы шаг 20, 25 или 30 мм.
К примеру, было бы весьма нерационально использовать экран с шагом 10 мм, при установке его на крыше пятиэтажного здания, выходящего на большую городскую площадь, — тогда как вполне подходящим был бы шаг 20, 25 или 30 мм.

 77 пикселей. Калькулятор преобразования мм в пиксель для преобразования мм в пиксель и наоборот.
77 пикселей. Калькулятор преобразования мм в пиксель для преобразования мм в пиксель и наоборот.
 08541
08541 17083
17083 78540
78540 60623
60623 связав физические единицы с их физическими размерами, или
связав физические единицы с их физическими размерами, или  Д.). Для устройств с низким разрешением и устройств с необычным расстоянием просмотра вместо этого рекомендуется, чтобы блок привязки был блоком пикселей.
Д.). Для устройств с низким разрешением и устройств с необычным расстоянием просмотра вместо этого рекомендуется, чтобы блок привязки был блоком пикселей. Д.). Все они могут сильно отличаться от своих версий в реальном мире, в зависимости от того, как закреплена система единиц измерения, но они должны отражать свои эквиваленты в реальном мире в некотором, по крайней мере, интуитивном смысле.
Д.). Все они могут сильно отличаться от своих версий в реальном мире, в зависимости от того, как закреплена система единиц измерения, но они должны отражать свои эквиваленты в реальном мире в некотором, по крайней мере, интуитивном смысле. размер пикселя. Как обсуждалось выше, часто возникают отклонения от этого, например, чтобы избежать того, чтобы 1px был нецелым числом пикселей устройства или потому, что система единиц привязана к чему-то другому, кроме пикселя. Также предполагается, что вы сидите на «типичном» расстоянии от дисплея, каким бы он ни был.
размер пикселя. Как обсуждалось выше, часто возникают отклонения от этого, например, чтобы избежать того, чтобы 1px был нецелым числом пикселей устройства или потому, что система единиц привязана к чему-то другому, кроме пикселя. Также предполагается, что вы сидите на «типичном» расстоянии от дисплея, каким бы он ни был.