Слои в Photoshop: понятным языком
Данная статья будет посвящена начальным азам редактирования снимков в программе Photoshop, а именно – работе со слоями и способам достижения с их помощью желаемых результатов. Так как статья рассчитана в основном на начинающую аудиторию, то профессионалы едва ли почерпнут из нее что-то новое, а лишь освежат в своей памяти случайно забытые азы.
Для многих начинающих людей работа со слоями кажется темным лесом, однако, ключ к успеху в редактировании фотографий лежит именно в грамотной работе со слоями. Прочитав до конца эту статью, вы поймете, насколько они необходимы и удобны в использовании.
Для начала немного теории. Итак, отдельный слой позволяет при работе с ним изменять одни компоненты, а другие оставлять нетронутыми. Можно использовать слои с различной непрозрачностью, или же абсолютно прозрачные, Слои можно перемещать, применять к ним всевозможные маски и даже смешивать их.
Представьте, что слой представляет собой некую пластину, сделанную из стекла, и такие пластины вы укладываете стопочкой поверх исходного изображения. Слой может представлять собой поверхность полностью или только частично заполненную пикселями фонового изображения, прозрачную во всем остальном пространстве. Кроме того, слои можно смешивать друг с другом, а при необходимости части их делать невидимыми с помощью маски.
Палитра слоёв в Photoshop
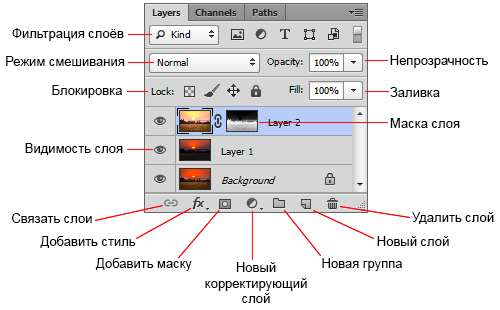
Итак, перейдем от теории непосредственно к практике, к самым ее истокам в вопросе использования слоев. Панель Layers продемонстрирует все слои, созданные и имеющиеся у изображения. Нажимая левой кнопкой мыши по одному из слоев, он выделяется синим цветом и , соответственно, становится активным. Нажатием по маленьким иконкам с изображением глаза, можно либо скрыть нужный слой, либо сделать его видимым. Непрозрачность активного слоя, как и режим его наложения, регулируются ползунками Opaciti и Fill, расположенными в верхней части окошка Layers.
В правом нижнем углу панели вы увидите урну, нажатие на нее удалит активный в данный момент слой, а вот кнопкой Add New Layer, расположенной рядом с урной, создается новый слой. Здесь же, внизу, вы увидите маленький черно-белый кружок, разделенные пополам, нажатием по нему создаются корректирующие слои, а чтобы добавить маску слоя, нужно щелкнуть левой кнопкой мыши по прямоугольнику с белым кругом в центре него.
На этой же панели вы видите небольшие миниатюры, которые отображают содержимое каждого из слоев. Итак, панель слоев Layers является необходимым элементом для грамотной организации работы со слоями.
Слои Photoshop в действии
1. Фоновый слой «Background»
Это другими словами фоновый слой, то есть, наше исходное изображение, к которому не было применено никаких фильтров и изменений. Он служит некой базой для нашей последующей работы и служит источником для создания будущих дублированных слоев.
2. Копия фона, непрозрачность 85% «Opaciti» 85%
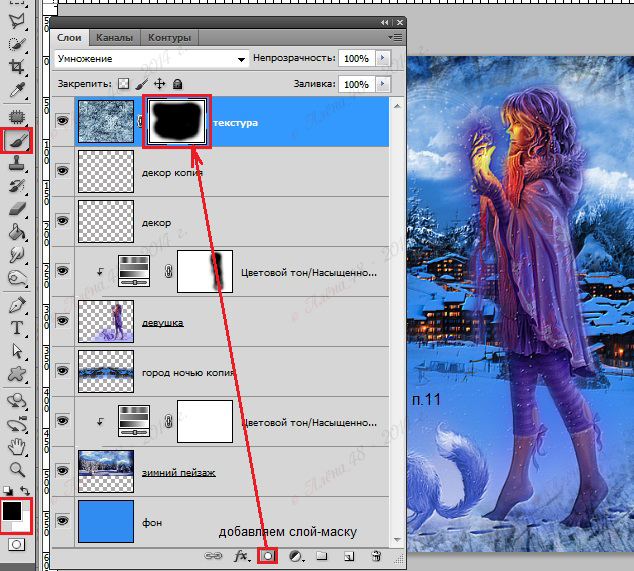
Здесь мы используем дубликат фонового слоя и применяем к нему непрозрачность 85% и режим наложения «Умножение», это затемнит светлые участки снимка, а использование маски слоя уберет этот эффект в местах, которые мы выберем.
3. «Opaciti» 65% и режим наложения «Soft Light» — Мягкий свет
Такой прием придаст исходному изображению весьма приятный контраст, светлые участки осветлятся, а темные – затемнятся.
4. «Opaciti» 100% и режим наложения «Color» — Цветность
Если скрыть нижнюю часть фото с помощью маски, то этот слой лишь слегка охладит верхнюю часть снимка.5. «Opaciti» 80% и режим наложения «Overlay» — Перекрытие
Этот слой заливаем серым на 50% и используем обозначенный выше режим наложения. В таком режиме серый цвет становится нейтральным. Чтобы затемнить некоторые участки на фото, их необходимо закрасить черным, а для осветления других областей, соответственно, закрашиваем их белым.
Чтобы затемнить некоторые участки на фото, их необходимо закрасить черным, а для осветления других областей, соответственно, закрашиваем их белым.
6. Корректирующий слой
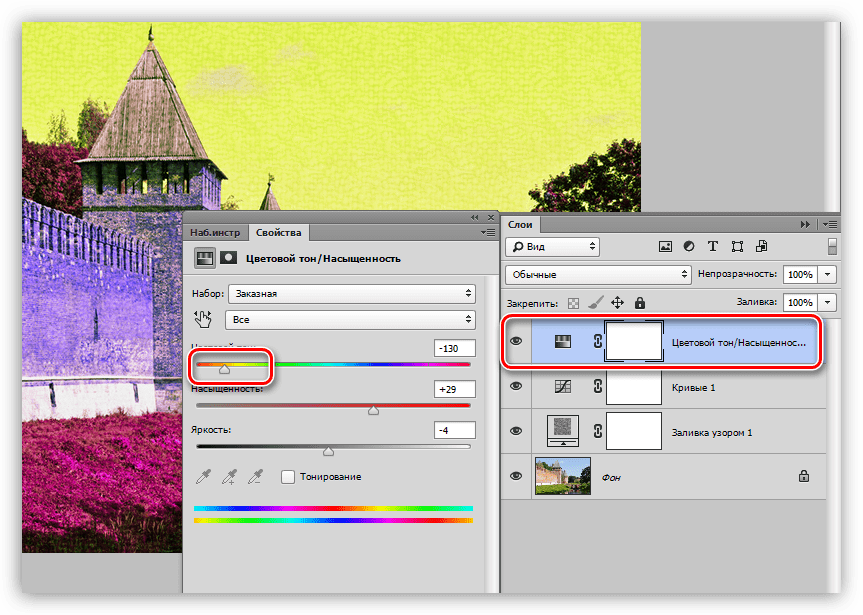
Для того, чтобы обесцветить всю фотографию, применяем корректирующий слой «Hue/Saturation» — Цветовой тон/Насыщенность. В любой момент параметры корректирующего слоя поддаются коррекции, достаточно лишь дважды щелкнуть по данному слою на панели слоев.
7. «Opaciti» 45% и режим наложения «Soft Light» — Мягкий свет
Для того, чтобы картины казалась более пасмурной, на данном слое достаточно лишь добавить градиет от черного до прозрачного цветов. Соответственно, градиент сделает более видимым эффект в верхней части изображения, а в нижней части его присутствие останется незамеченным.
И напоследок несколько советов, которые необходимо знать каждому для работы со слоями.
-
Во-первых, для начала работы с любым из слоев, сначала нужно его сделать активным.
 Осуществляется это нажатием левой кнопки мыши по нужному слою на панели слоев, активный слой становится темно-синим.
Осуществляется это нажатием левой кнопки мыши по нужному слою на панели слоев, активный слой становится темно-синим. - Во-вторых, не забывайте о том, что слои могут быть как видимыми, так и скрытыми. Невозможно работать со скрытым слоем, а чтобы вновь сделать его видимым, достаточно щелкнуть по иконке видимости, на которой изображен глаз.
- В-третьих, слои, расположенные выше, имеют приоритет над теми слоями, которые расположены ниже. Порядок слоев можно изменять перетаскиванием.
На основе материалов с сайта: http://www.digitalcameraworld.com
Слои в фотошопе, как работать со слоями
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
Панель слоев
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.
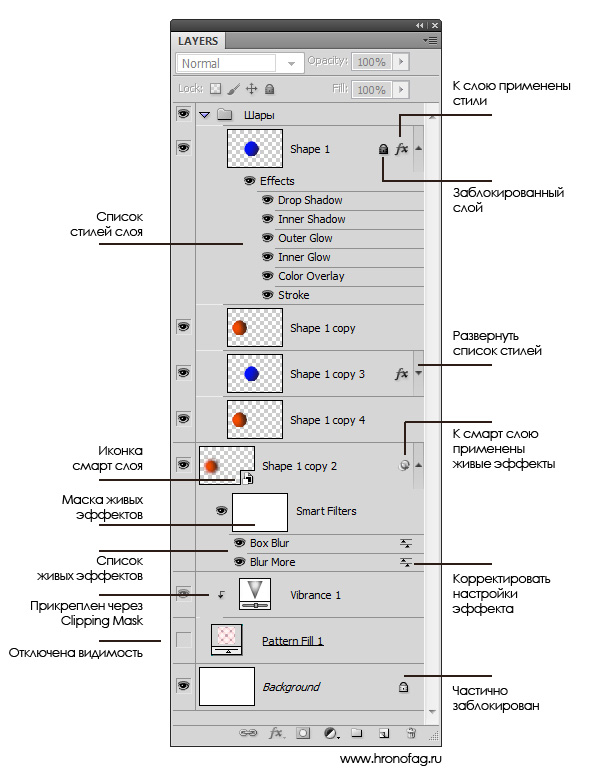
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.
На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.
- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.

Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои. Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.
 д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна; - создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
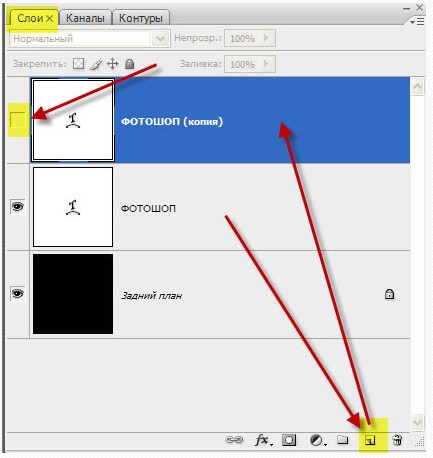
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
2. Это
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Немного о работе со слоями в photoshop
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.
Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой (удалить слой). Можно также воспользоваться и меню слои.
Можно также воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
Как работать со слоями в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.

Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять ( в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J.
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool. Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay, то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke.
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift. После завершения трансформации нажмите Enter. Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation.
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift. Затем нажать сочетание клавиш Ctrl+G. Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как объединить слои в Фотошопе
С помощью программы Фотошоп можно не только обрабатывать изображения, но и обновлять их, делать более яркими и насыщенными, или наоборот придавать им дух старины. Но кроме этого Photoshop дает возможность объединять несколько изображений в одно, накладывать разные слои друг на друга.
Понятие “объединение слоев” в программе Фотошоп обозначает соединение двух или больше слоев в один. Для большего понимания того, как эта функция работает, приведем небольшой пример.
У вас есть два изображения соответственно “Изображение 1” и “Изображение 2”. Они расположены в одном документе, но на разных слоях. Это означает, что каждое из изображений подлежит редактированию отдельно, независимо от другого изображения. После процесса склеивания двух изображений, вы получите новое, назовем его “Изображение 3”. Его также можно редактировать, но эффекты будут применяться одновременно на два изображения.
Для примера возьмем логотип нашего сайта, который разделен на 2 части: сам логотип и прямоугольная рамочка вокруг него.
Мы их склеиваем и с помощью функции коррекция цвета добавляем темные оттенки сразу на два изображения.
Как же проделать это в программе.
- Необходимо выделить нужные слои, которые хотим объединить и кликнуть правой кнопкой мыши.
- В меню, которое появиться, на выбор будут доступны несколько вариантов объединения на выбор:
- Помните, что если вы нажмете мышкой только на одни слой то вместо функции “Объединить слои” будет функция “Объединить с предыдущим”.
Этим методом уже мало кто пользуется, поэтому мы рассмотрим более универсальный и актуальный способ объединения слоев.
Итак, перейдем непосредственно к главному:
Объединить слои
Эта функция позволяет объединять два и более выбранных слоев. Выбрать слои можно двумя методами:
- На клавиатуре зажимаем клавишу CTRL и выбираем необходимые слои для склеивания. Это самый простой и удобный способ для выбора нескольких изображений, особенно если слои идут не по порядку.
- Для объединения группы слоев, находящихся в последовательном порядке один за другим, на клавиатуре зажимаем клавишу SHIFT и выбираем самый верхний слой в группе, а затем последний (клавишу Shift держим).
Объединить видимые.
Видимость дает возможность включить или выключить отображение слоя/изображения.
Эту функцию используют для автоматического объединения всех видимых слоев. Если у изображения видимость отключена, то функция объединения проигнорирует его.
Выполнить сведение
Эта функция выполняет склеивание всех слоев, с помощью одного клика мышкой. В случае, если у некоторых слоев отключена видимость, Photoshop откроет окошко, где вам потребуется подтвердить действия по их удалению. Так как вы объединяете все слои, то очевидно, что невидимые не нужны. Так что смело кликаем “ОК”.
Благодаря этому уроку вы теперь владеете знаниями о том, как объединять несколько слоев в Фотошопе любой версии. Потренируйтесь на нескольких изображениях, для выбора оптимального решения для ваших идей.
Добавление слоя — Visio
Слои можно использовать для систематизации связанных фигур на странице документа. Слой — это именоваемая категория фигур. Назначив фигуры различным слоям, вы можете выборочно просматривать, печатать, раскрашивать и заблокировать различные категории фигур, а также управлять привязкой к фигурам в слое или приклеить их.
Например, при рисовании плана офиса стены, двери и окна могут быть назначены одному слою, электрические розетки — другому, а мебель — третьему. Таким образом, при работе с фигурами в электротехнической системе можно заблокировать другие слои, чтобы не беспокоиться о случайном умылке стен и мебели.
Каждая страница в рисунке может иметь собственный набор слоев.
В этой статье
Добавление слоя
Вы можете добавлять новые слои для у систематизировать пользовательские категории фигур, а затем назначать фигуры этим слоям.
-
На вкладке «Главная» в группе «Редактирование» нажмите кнопку «Слои»и выберите «Свойства слоя».
-
В диалоговом окне «Свойства слоя» нажмите кнопку «Новое».
-
Введите имя слоя и нажмите кнопку «ОК».
-
В строке, которая будет соответствовать новому позже, выберите флажки для свойств слоя в каждом столбце, если они еще не были проверены.
Примечания:
-
Новый слой добавляется только на текущую страницу, а не на все страницы файла.
-
Аналогично при создании новой страницы она не наследует слои от предыдущей страницы. Необходимо определить все слои, которые должны быть на новой странице.
-
При копировании фигуры с назначением слоя с одной страницы на другую (в пределах одного документа или из одного документа в другой) слой добавляется на новую страницу. Если на странице уже есть слой с таким же именем, фигура будет добавлена к существующему слою.
-
К началу страницы
Назначение фигуры слою
Фигуру можно начертания с несколькими слоями или без них. Многие фигуры уже назначены слоям, поэтому при добавлении их на страницу соответствующий слой автоматически добавляется на страницу.
-
Выберите фигуру.
-
На вкладке «Главная» в группе «Редактирование» нажмите кнопку «Слои»и выберите «Назначить слою».
-
В диалоговом окне «Слой» щелкните слой, которому нужно назначить фигуру.
Примечание: Чтобы назначить фигуре несколько слоев, щелкните каждый слой, нажав CTRL.
К началу страницы
Активация одного или нескольких слоев
Чтобы сделать слой активным, можно быстро назначить ему фигуры при их добавлении на страницу. Если фигура еще не назначена слою, она автоматически добавляется к активному слою.
Например, если вы готовы добавить фигуры электрооборудования в макет офиса, можно сделать слой электрооборудования активным. Все фигуры, добавленные с этого времени, будут назначены электрическим слоям. Когда все будет готово к добавлению окон, можно назначить настенный слой активным.
Можно назначить несколько активных слоев. Фигуры, добавленные на страницу, автоматически назначены всем активным слоям.
-
На вкладке «Главная» в группе «Редактирование» нажмите кнопку «Слои»и выберите «Свойства слоя».
-
В диалоговом окне «Свойства слоя» выберите в столбце «Активные» квадратик для каждого слоя, который нужно сделать активным.
Слои активны для текущей страницы.
Примечание: Невозможно активировать слой, заблокированный для редактирования.
К началу страницы
Переименование слоя
-
На вкладке «Главная» в группе «Редактирование» нажмите кнопку «Слои»и выберите «Свойства слоя».
-
В диалоговом окне «Свойства слоя» выберите слой, который нужно переименовать, и нажмите кнопку «Переименовать».
-
Введите новое имя и дважды нажмите кнопку «ОК».
Примечание: Слой будет переименован на текущей странице. Фигуры в слое не удаляются и не меняются.
К началу страницы
Удаление слоя
-
На вкладке «Главная» в группе «Редактирование» нажмите кнопку «Слои»и выберите «Свойства слоя».
-
В диалоговом окне «Свойства слоя» проверьте, назначены ли слою какие-либо фигуры.
-
Если слой имеет фигуры, для их назначения другому слою сделайте следующее:
-
Чтобы закрыть диалоговое окно «Свойства слоя», нажмите кнопку «ОК».
-
Выберите фигуры, которые нужно перенаначерть.
-
На вкладке «Главная» в группе «Редактирование» нажмите кнопку «Слои»и выберите «Назначить слою».
-
В диалоговом окне «Слой» щелкните слой, на который вы хотите назначить фигуры.
-
Нажмите кнопку ОК.
-
-
В группе «Редактирование» щелкните «Слои»и еще раз выберите «Свойства слоя».
-
В диалоговом окне «Свойства слоя» выберите слой, который нужно удалить, и нажмите кнопку «Удалить».
Совет: Чтобы удалить все неиспользуемые слои, в диалоговом окне «Свойства слоя» выберите «Удалить неоконченные слои» и нажмите кнопку «ОК».
К началу страницы
Отображение или скрытие слоя
-
На вкладке «Главная» в группе «Редактирование» нажмите кнопку «Слои»и выберите «Свойства слоя».
-
В диалоговом окне «Свойства слоя» скройте или выберите в столбце «Видимый» каждый слой, который нужно скрыть или отобрать.
К началу страницы
См. также
Блокировка и разблокировка слоя
Использование слоев для задания свойств нескольких фигур
Слои в Автокаде. Создать, изменить, выделить, отключить, удалить.
В этом мы покажем приемы работы со Слоями в AutoCAD.
Урок ответит на такие вопросы:
– Как создать слой в Автокаде;
– Как удалить слои в Автокаде, например, неиспользуемые;
– Что такое диспетчер свойств слоев;
– Как выделять объекты в слое в Автокад;
– Как перенести объекты в другой слой;
– Какие бывают свойства слоя в AutoCAD.
Видео версия урока:Текстовая версия урока:
Привет друзья! Предлагаю уделить внимание такому вопросу, как слои в Автокаде.
Настройка слоев в AutoCAD и их правильное использование сильно экономит время, как и использование в своей практике динамических блоков в Автокаде.
Я не сколько не лукавлю, говоря, что слои в Автокаде экономят большую часть времени, нервов и улучшает качество работы на порядок. Поэтому предлагаю сразу на практике, шаг за шагом обучиться настройке слоев в AutoCAD, заодно мы поймем как хорошо, что компания AutoDESK внесла эту возможность.
Вопрос 1. Где находятся слои в Автокаде? Как их открыть?Итак, диспетчер слоев находится во вкладке “главная”, блок “слои”. Когда мы раскроем этот блок, увидим ряд параметров, функций и кнопок. Нас интересует сейчас кнопка, которая позволяет создавать слои и присваивать им разные параметры, такие как “Имя слоя”, “цвет линии”, “толщину линии” и другие. (см. скриншот)
Пожалуйста, кликните по этой кнопке “свойства слоя”
Когда Вы кликните по кнопке “Свойства слоев” в Автокаде, то Вы попадете в новое окно “Диспетчер свойств слоев“, которое выглядит как на картине ниже.
Перед тем, как ответить на вопрос, как создать и настроить слои в AutoCAD, предлагаю подробней изучить данное окно, т.к. с ним Вы будете работать еще очень и очень много времени. Рассмотрим основные пункты, которые следует знать сейчас.
Посмотрите пожалуйста на картинку ниже, относительно каждой цифры, под картинкой будет пояснение, что это за функция и для чего нужна, это будет для Вас подсказкой и сократит время обучения.
(Важное пояснение, сейчас мы рассматриваем лишь базовые вещи. Нету смысла перегружать Вас информацией, более того, на практике некоторые функции лучше оставлять по умолчанию)
1 -Создать слой. Данная команда, позволяет создавать новые слои. Команды рядом, удаляют слои, замораживают и активируют слои.
2 – Имя. Когда Вы создали слой, нужно задать имя слою. Например, “Несущие стены”.
3 – Включение и отключение. Данная команда показана как “лампочка”. Она в прямом смысле, включает или отключает слой. Если Вы нажмете на “горящую лампочку” то слой пропадет на чертеже, не удалиться, а просто станет невидимым. Ну и наоборот, если лампочка выключена.
4 – Заморозить и разморозить. Команда, которая дублирует предыдущую, но с одним отличием. Нажав на кнопку “заморозить слой”, Вы выгружаете из памяти данный слой и связанные с этим слоем объекты.
5- Блокирование и разблокирование слоев. Еще одна нужная функция, нажав на которую Вы заблокируете слой и не сможете его отредактировать на самом чертеже. На практике это выглядит так (один из примеров). Вам нужно удалить линии, кроме слоя “Несущие стены”, заходите в диспетчер, ставите напротив слоя “несущие стены” замочек и все. Можете выделять весь чертеж и удалять, линии, которые относятся к “несущим стенам” останутся на месте.
6- Цвет. Все просто, тут Вы назначаете цвет линий. Он может быть любым и распечатается тоже цветным (если нужно). Есть одно но, если цвет белый, то он будет черным все равно. Знаете почему? Бумага белая.
7 – Тип линий. По ГОСТу, нам нужно задавать разные типы линий, в данном окне мы настраиваем, какие именно типы линий будут у данного слоя. Допустим, оси мы чертим не сплошной линией, а штрихпунктирной.
8 – Вес линий. Веса линий в Автокаде настраиваются тоже исходя из ГОСТа. Поэтому это тоже важная функция настройки слоев.
9 – Печать. По умолчанию, все слои, которые Вы создаете будут распечатаны на принтере или плоттере. Но если по какой-то причине, слой печать не нужно, просто отключите его, нажав на кнопочку “принтер”.
Вот еще важная информация. Уясните пожалуйста раз и навсегда, если Вы собираетесь стать профи в Автокаде и сыскать славу среди своих коллег. ВСЕГДА ИСПОЛЬЗУЙТЕ СЛОИ В АВТОКАДЕ.
Слой в Автокаде – это совокупность настроек, каждый из которых имеет свою смысловую нагрузку (смотри пункты 2-9 выше). Если говорить простым языком, то с помощью слоев можно в прямом смысле проект разложить на слои, как бы на составляющие. К примеру, один слой это “Несущие стены”, другой слой, это “оси”, еще слой это “Текст”. И так далее, по ситуации. И все слои, составляют единый проект, который в случае необходимости можно легко и очень просто отредактировать.
Допустим, слой “несущие стены” должен быть жирнее. Если бы слоев не было, то Вам бы в ручную пришлось бы выделять все несущие стены и также в ручную менять вес линий. Понимаете да? Если несущих стен более 100, то и линий будет предостаточно и на выделение у Вас уйдет…ну не знаю, весь день. А если мы используем слои, то мы заходим в диспетчер и просто меняем один параметр под номером 8! И автоматически, все линии, которые мы чертим этим слоем, станут толще!
Или допустим, вам нужно сделать так, чтобы весь проект, кроме текста пропал на время редактирования текста. Нет ничего проще, заходим в диспетчер и отключаем все слои (пункт 3) кроме многострочного текста в Автокаде на время работы с этим самым текстом.
Вопрос 2. Как создать новый слой в Автокаде?Когда Вы входите первый раз в “диспетчер свойств слоев”, то по умолчанию у Вас будет создан один слой, нулевой. В некоторых версиях программы AutoCAD, есть еще слой под названием DEFPOINT.
Так как создать слой в AutoCAD?
Все просто, нужно лишь кликнуть на спец иконку, которую я выделил для Вас на картинке ниже.
После ее нажатия, Вам станет доступна возможность внести изменения во все пункты, которые я описал чуть выше (с 2 по 9).
Вопрос 3. Как изменить цвет слоя в Автокаде?
Как Вы уже поняли наверно, все просто. Мы создали слой, назвали его и теперь меняем параметры по ходу дела кликая на нужный пункт в строке выделенного слоя (вся строка подсвечена синим цветом). Если нужно, чтобы линия была другого цвета, кликаем по строке “Цвет”, попадаем в выбор цвета, выбираем цвет и нажимаем на “Ок”.
Выбрали цвет и нажали “Ок”.
Отлично, мы научились как менять цвет слоя в Автокад.
Вопрос 4. Как изменить тип линии в Автокаде?
Принцип аналогичен. Выделяем нужный пункт который мы хотим поменять на строке активного слоя, в нашем случае, мы хотим поменять “тип линий”. Затем, нужно выбрать “тип линий”, если таких нету, то загрузить, после загрузки, выделить нужный тип линий и нажать “ок”. Рассмотрим на примере.
Вопрос 5. Как изменить вес линий в Автокаде?
Принцип идентичен. Кликаем в нужном месте и в новом окне выбираем нужный нам вес линий, зачем подтверждаем выбор кликнув на “ок”. Теперь рассмотрим на картинках.
Вопрос 6. Как сделать так, чтобы слой не печатался в Автокаде?
Как я писал выше, бывают случае, когда тот или иной слой в Автокаде не нужно печатать. Для этого, нужно на выбранном слое поставить такую настройку, как отключение печати. Рассмотрим на примере.
Вопрос 7. Как изменить слой в Автокаде?
Думаю, Вы уже поняли. Для этого выбираем нужный слой, у слоя нужный параметр который отвечает за свое отображение и меняем как нам нужно. Если это цвет, то цвет. Если тип линий, то тип линий. Если все параметры нужно изменить у слоя, то меняем все параметры.
Изменения слоя в AutoCAD ничем не отличается от процесса создания слоя, разве что, мы не вносим имя. Но и имя тоже у слоя можно поменять.
После изменений, если Вы уже что-то чертили этим слоем, у Вас изменяться параметры, которые вы изменили. Цвет, вес линий и т.д.
Вопрос 8. Как выделить объект на одном слое в AutoCAD?Выделять объекты в Автокаде можно разными способами, но если говорить о конкретном, то можно выбрать линии, которые принадлежат только одному слою. Этот выбранный слой будет виден, а остальные исчезнут на время. Рассмотрим на практике и по шагам.
Шаг 1. Возьмем чертеж, на котором уже создано большое количество слоев.
Шаг 2. Определимся с задачей. Допустим, нам нужно отключить все линии, кроме тех, что относятся к слое “размеры”.
Шаг 3. В блоке “слои”, кликаем на кнопку “обход слоев”.
Шаг 4. В новом окне, нужно указать слои, которые нужно отобразить.
Шаг 4.1. Если нужно выделить несколько слоев в Автокаде, то зажимаем кнопку CTRL и выделяем нужные слои.
Шаг 5. В нашем случае, мы выбираем лишь слой “размеры” и обязательно уберите галочку со слов “восстановить при выходе”. Затем, нажмите “закрыть”.
Шаг 5.1. Возможно выскочит такое вот окошечко, нажимаем “продолжить”.
Результат. Внимание. Таким действием мы отключили слои, но никак не удалили 🙂
Шаг 6. Чтобы включить обратно все слои, нужно в блоке “слои”, нажать на кнопку “включить все слои”.
Как результат, все слои, которые мы отключили, вернуться.
Вопрос 9. Как удалить пустой слой в Автокаде? Как удалить лишние слои?
Введите с клавиатуры слово “Очистить”, как показано на примере ниже.
Нам нужно выбрать второе слово “-ОЧИСТИТЬ”.
После чего, выбрать тип объектов, которые нужно удалить. В нашем случае, мы удаляем слои в Автокаде.
Вопрос 10. Как отключить слой на видовом экране в AutoCAD?
Шаг 1. Для начала, перейдем на вкладку “листы”.
Шаг 2. Здесь у нас создан в Автокаде видовой экран, который нужно активировать. Для этого кликаем два раза на рамку. Как только рамка станет жирной, значит Вы на верном пути.
Шаг 3. Определитесь, какой слой Вы хотите отключить в Автокаде на видовом экране. Допустим, это слой “оси”.
Шаг 4. Далее, в блоке “слои” раскройте список всех слоев, найдите в нем нужный слой и кликните по иконке, которую я выделил в рамку напротив нужного слоя. Это кнопка, замораживание и размораживание на текущем видовом экране.
Шаг 5. После того, как Вы кликните по этой кнопке, выбранный слой пропадет на видовом экране.
Шаг 6. Если мы вернемся обратно в модель, то увидим, что слой “оси” все равно виден. Т.к. мы его отключали только на видовом экране.
Вопрос 11. Как перенести объекты в Автокаде в другой слой?
Предположим, есть задача перенести объекты “Стены” на слой “Внутренние стены”. Делается это очень легко, выбираем одним из способов объекты, допустим, стены.
Далее, открывает список всех слоев и просто переносим их в другой слой. При этом, выбранные объекты должны быть выделены, т.е. отображаться с ручками. Иначе перенос не сработает.
Как видите, наши стены стали другого цвета. Т.к. у слоя 1эт_перегор_ст в параметрах стоит красный цвет. А это значит, что перенос сработал!
Итак друзья, у нас получилась достаточно большая статья. Я как мог наполнил ее нужными подробностями без лишней воды. Надеюсь, что Вы не только читали, но и сразу пробовали вместе со мной на практике те или иные решения.
Слои, запомните, одна из важных частей работы в Автокаде. Не пренебрегайте ими, никогда!
А у нас пока на этом все! Спасибо за внимание! Если есть вопросы, смело пишите их в комментариях под этой статьей, мы с радостью на них ответим.
Поделиться с друзьями этой статьейДругие уроки по теме
Работа со слоями в Visio. Часть 1.
Несмотря на то, что написано много статей о работе со слоями в Visio, многие пользователи, напрасно забывают об этой полезной функции, а некоторые, не знают.
Поэтому, в этой статье, еще раз рассмотрим инструменты для работы со слоями, способы создания слоев и послойного форматирования, варианты чертежей, в которых целесообразно использовать данный инструмент.
В каких случаях целесообразно использование инструмента Слой.
Разберемся, для чего нам нужно располагать различные элементы чертежа на отдельных слоях.
Предположим, нужно сделать проект помещения, в котором необходимо учесть систему вентиляции, санитарно технические системы, отопление, освещение и схему разводки электрических сетей. Можно создать несколько отдельных чертежей, в которых, на одном и том же плане помещения начертить отдельные системы.
Но можно начертить один раз план помещения, а каждую из проектируемых инженерных систем, расположить на отдельном слое.
Такие возможности, форматирования, как скрыть или показать фигуры выбранного слоя и будут ли выведены на печать фигуры выбранного слоя, позволят показать на чертеже только ту часть проекта, которая необходима в данный момент, предположим схему освещения, а также распечатать проект только отопления, только вентиляции, или проект, содержащий систему вентиляции и систему отопления на одном плане помещения.
А такие инструменты форматирования цвет слоя как прозрачность слоя, позволят рационально расположить элементы одной инженерной системы в зависимости от расположения на плане элементов другой инженерной системы.
Предположим, у нас уже начерчена система отопления, которая расположена на соответствующем слое, прозрачность которого можно сделать 50% и заблокировать.
Теперь, можно располагать на плане помещения элементы схемы осветительной сети с учетом расположенных на плане элементов системы отопления, избегая при этом недопустимого сближения трубной разводки системы отопления и траектории прокладки осветительной сети. Выбрать оптимальное расположение щитка управления электрическим бойлером (если предположим, это помещение электробойлерной), и так далее. Полупрозрачные элементы системы отопления, при этом не будут мешать, к тому же, их можно выделить для всего слоя цветом, отличным от цвета создаваемой схемы осветительной сети.
Другим примером послойного расположения элементов различного назначения, может быть чертеж компоновки щитка освещения, где можно на разных слоях расположить: чертеж корпуса, схему компоновки и монтажную схему соединений, чертеж крышки щитка. Как видно из рисунка, расположенного ниже, можно показать или скрыть, начерченные на разных слоях части чертежа, устанавливая флажки в таблице Свойства слоя.
Вариантов, где целесообразно располагать части чертежа на различных слоях, достаточно много:
- схемы электрические принципиальные, с комментариями и цепями внешних соединений на отдельных слоях;
- чертежи механизмов со сменными инструментами;
- презентации с различными вариантами оформлений;
- схемы сетей с вариантами траектории прокладки;
и так далее.
Инструменты для работы со слоями в Visio, будут рассмотрены во второй части статьи.
Основы Photoshop: понимание слоев
Урок 7: Понимание слоев
/ en / photoshopbasics / save-images / content /
Введение
Вы когда-нибудь задумывались, как люди достигают таких великолепных результатов с помощью Photoshop? Несмотря на то, что существует множество техник редактирования изображений, профессионалы Photoshop используют один инструмент практически в каждом проекте: слоев . Изучение того, как использовать слои, — вероятно, самое важное, что вы можете сделать, чтобы улучшить свои навыки Photoshop.В этом уроке мы рассмотрим , как работают слои , различных типов, слоев и основы создания и использования слоев .
Если вы хотите продолжить урок, вы можете загрузить наш файл с примером. Мы планируем отправить этот файл в виде вложения к электронному письму и опубликовать его в Интернете.
Что такое слои?
Вы можете думать о слоях как о прозрачных стеклянных панелях , уложенных друг на друга, что позволяет видеть различные части каждого слоя.В Photoshop есть несколько типов слоев, которые можно разделить на две основные категории:
- Слои содержимого : Эти слои содержат различные типы содержимого, например фотографий , текста и форм .
- Корректирующие слои : эти слои позволяют применять корректировки к слоям под ними, например насыщенности или яркости . Корректирующие слои — это разновидность неразрушающего редактирования , поскольку они фактически ничего не меняют в исходном изображении.
При использовании слоев может быть полезно включать и выключать отдельные слои, чтобы увидеть, как они влияют на изображение. Вы можете сделать это, щелкнув значок глаза рядом с именем каждого слоя.
Щелкайте по значкам глаз в интерактивном меню ниже, чтобы попрактиковаться в включении и выключении различных слоев. Обратите внимание, как скрытие слоев содержимого, таких как слой Background , имеет более заметный эффект, чем скрытие корректирующих слоев, таких как слой Adjust Levels .
Зачем нужны слои?
На этом этапе у вас может возникнуть вопрос, зачем вам вообще нужно использовать слои.Разве не было бы проще работать со всем сразу на вашем изображении? По правде говоря, слои дают вам потрясающую гибкость и контроль, потому что вы можете редактировать каждый слой независимо от остального изображения. Когда вы освоитесь со слоями, вы будете использовать их постоянно.
Основы слоев
Вы можете просматривать, создавать и редактировать слои с помощью панели Layers . Обычно это находится в правом нижнем углу экрана, хотя вы всегда можете перейти в Окно > Слои , чтобы убедиться, что он включен.
Для создания корректирующего слоя:
Если вы никогда не использовали слои, мы рекомендуем сначала попробовать корректирующие слои. Помните, что корректирующий слой не содержит содержимого; он просто позволяет вам применять корректировки к слоям под ним.
- На панели Layers выберите слой ниже, на котором вы хотите разместить корректирующий слой. В нашем примере мы выберем слой Cake .
- Нажмите кнопку Adjustment в нижней части панели Layers , затем выберите нужную настройку.
- Появится корректирующий слой, и вы сможете настроить его на панели Properties . Любые внесенные вами изменения повлияют на каждый слой ниже корректирующего слоя. Мы поговорим больше об использовании панели Properties для различных настроек на протяжении всего урока.
Вы также можете использовать кнопки на панели Adjustments , чтобы создать корректирующий слой.
Попробуй!
В примере файла выберите слой Cake, затем создайте корректирующий слой Hue / Saturation .Попробуйте использовать ползунки на панели Properties , чтобы увидеть эффект.
Для создания пустого слоя:
Может быть, вам понадобится создать новый пустой слой . Например, если вы хотите нарисовать изображение с помощью инструмента «Кисть», вы можете создать новый слой, а затем рисовать на нем.
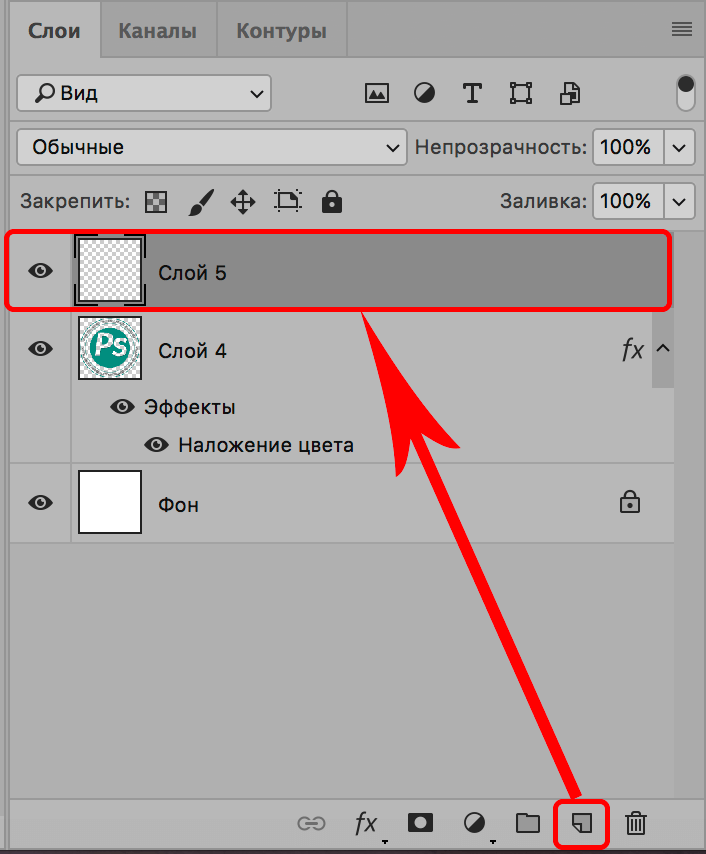
Чтобы создать новый слой, нажмите кнопку New Layer в правом нижнем углу панели Layers . Новый слой появится на панели «Слои».
Для дублирования слоя:
Также могут быть случаи, когда вы захотите дублировать и существующий слой . Это простой способ попробовать различные варианты редактирования, не изменяя исходный слой.
- Щелкните слой правой кнопкой мыши, затем выберите Дублировать слой …
- Появится диалоговое окно. Щелкните ОК . Появится дублирующий слой.
Чтобы удалить слой:
Если вы обнаружите, что вам больше не нужен слой, вы можете удалить это .Для этого просто выберите слой и нажмите клавишу Delete на клавиатуре. Вы также можете щелкнуть и перетащить слой в корзину Trash Can в правом нижнем углу панели Layers .
Работа со слоями
Есть много способов работы со слоями в вашем файле. Например, вы можете показать и скрыть различных слоев или изменить порядок наложения .
Отображение и скрытие слоев
Чтобы скрыть слой, просто щелкните значок глаза рядом с нужным слоем.Щелкните его еще раз, чтобы отобразить слой. На изображении ниже вы можете видеть, что мы отключили слой Text , поэтому текст больше не отображается в окне документа:
Переупорядочивание слоев
Порядок наложения слоев определяет внешний вид документа. Могут быть случаи, когда вам нужно изменить порядок укладки . Чтобы изменить порядок слоя, просто щелкните и перетащите слой в нужное место на панели Layers . На изображении ниже вы можете видеть, что мы переместили слой Cake на самый верх, который полностью закрывает слои под ним.
Если вы хотите изменить порядок фонового слоя изображения, вам нужно будет щелкнуть его правой кнопкой мыши и выбрать Layer from Background . Это преобразует фон в обычный слой, который можно переупорядочить.
Попробуй!
Попробуйте переупорядочить слоев, чтобы увидеть эффект. Обратите внимание, как перемещение слоя Cake на самый верх полностью закроет другие слои, а перемещение слоя Text или Rings вверх — нет.
Отображение слоев через
В приведенном выше примере перемещение слоя Cake наверх полностью закрывает слои под ним. Напротив, перемещение слоя Text или Rings наверх по-прежнему позволит просвечивать части нижележащих слоев. Это потому, что эти слои содержат прозрачных областей , тогда как слой Cake их нет.
Что, если бы мы хотели просвечивать слои под слоем «Торт»? Есть много способов сделать это, включая изменение непрозрачности слоя и добавление маски слоя .Мы рассмотрим эти варианты в нашем уроке, посвященном дополнительным возможностям со слоями.
Редактирование слоев
Основным преимуществом слоев является то, что можно редактировать или настраивать каждый слой по отдельности. Не затрагивая остальную часть файла. Как мы упоминали ранее, вы можете использовать несколько типов слоев, а также множество инструментов редактирования . Однако важно отметить, что не все инструменты редактирования будут работать со всеми типами слоев. Это станет легче понять по мере того, как вы приобретете больше опыта работы с Photoshop.
Использование инструментов редактирования
Для редактирования слоев можно использовать инструменты из панели Инструменты и меню Фильтр . Например, вы можете использовать инструмент Move для перемещения различных слоев в вашем файле. На изображении ниже мы используем его, чтобы переместить слой Rings в нижнюю часть изображения.
Выбор слоев перед редактированием
Для многих типов редактирования желаемый слой должен быть выбран перед редактированием ; в противном случае неправильный слой может быть отредактирован по ошибке.Например, если вы используете инструмент Eraser , он повлияет только на выбранный вами слой. Полезно выработать привычку часто проверять панель «Слои», чтобы убедиться, что выбран правильный слой.
Редактирование текстовых слоев
Если вы хотите отредактировать текстовый слой, дважды щелкните значок слоя на панели Layers . Затем вы можете изменить текст, выбрать другой шрифт или изменить размер и цвет текста.
Попробуй!
- В примере файла выберите слой Rings , затем используйте инструмент Move для перемещения слоя по документу.
- Дважды щелкните значок слоя Text , затем попробуйте отредактировать текст. Например, вы можете изменить дату с 21 июня на 15 июня .
Хотя мы рассмотрели основную информацию о слоях, важно понимать, что существует множество различных способов их использования в Photoshop. Мы будем более подробно рассматривать слои на протяжении всего урока, чтобы вы могли развить навыки, полученные на этом уроке.
Challenge!
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
- Откройте файл примера в Photoshop.
- Попробуйте выключить разные слои и на , чтобы увидеть эффект.
- Добавьте корректирующий слой Яркость / Контраст , затем используйте ползунки на панели «Свойства» для настройки яркости и контрастности.
- Попробуйте переупорядочить слоев , чтобы увидеть эффект.
- Сохраните изображение как файл PSD , чтобы сохранить изменения. Это сохранит все слои, так что вы сможете отредактировать их позже, если потребуется.
- Используйте функцию Сохранить для Интернета , чтобы экспортировать изображение в формате JPEG. Обязательно настройте качество, чтобы найти баланс между размером файла и качеством изображения.
/ ru / photoshopbasics / уровни-кривые-и-цвет / содержание /
Определение слоя по Merriam-Webster
укладчик | \ Lā-ər , ˈLer \1 : тот, который что-то откладывает (например, рабочий, который кладет кирпичи, или курица, которая откладывает яйца)
2а : одна толщина, слой или складка, уложенная или лежащая поверх или под другой
3а : ветвь или побег растения, которые укореняются, оставаясь прикрепленными к родительскому растению.
слоистый; наслоение; слои
переходный глагол
1 : для размножения (растения) отводками.2а : для размещения как слоя
б : для размещения слоя поверх блины, прослоенные маслом и сиропом
c : для формирования или расположения слоев
непереходный глагол
1а : для разделения на слои
б : для формирования из наложенных друг на друга слоев
2 растения : для образования корней в местах соприкосновения стебля с землей.
Понимание слоев в Photoshop
Изучите основы работы со слоями в Photoshop, включая то, что такое слои, как они работают и почему так важно знать, как использовать слои.Для Photoshop CC, CS6 и более ранних версий Photoshop.
Автор Стив Паттерсон.
Если вы новичок в работе со слоями в Photoshop, вы выбрали отличное место для начала. Для первого взгляда на слои мы сосредоточимся на том, что такое слои и зачем они нам нужны. Вместо того, чтобы создавать что-то необычное, мы воспользуемся очень простыми инструментами, чтобы нарисовать очень простые формы. Затем мы узнаем, как мы можем управлять этими фигурами в нашем документе с помощью слоев! Мы начнем с создания нашей композиции без слоев и рассмотрения проблем, с которыми мы сталкиваемся, пытаясь внести даже простые изменения.Затем мы снова создадим ту же композицию, на этот раз используя слои, чтобы увидеть, насколько сильно слои действительно имеют значение.
Основы создания слоев не изменились с годами, поэтому, хотя я буду использовать здесь Photoshop CS6 , все полностью совместимо с Photoshop CC , а также с более ранними версиями Photoshop. Итак, если вы готовы узнать о слоях, приступим!
Слои, без сомнения, самый важный аспект Photoshop.Ничего стоящего в Photoshop не может, или хотя бы должно быть , без слоев. Они настолько важны, что у них есть собственная панель слоев, а также собственная категория слоев в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать, маскировать, смешивать их вместе, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Нужно добавить текст в макет? Он появится на отдельном слое типа.Как насчет векторных фигур? Они появятся на отдельных слоях с фигурами. Слои — это сердце и душа Photoshop. В таком случае хорошо, что слои настолько просты в использовании и понятны, по крайней мере, если вы обернулись вокруг них.
«Это здорово!» — скажете вы, «но это не говорит мне, что такое слои». Хорошая мысль, давайте узнаем!
Это руководство является частью моего полного руководства по слоям Photoshop.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Photoshop без слоев
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев.Так вам будет легче понять, почему слои так важны. Начнем с создания нового документа Photoshop. Для этого перейдите в меню File в строке меню в верхней части экрана и выберите New :
.Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Для нашего документа нам не нужен определенный размер, но чтобы мы оба были на одной странице, введите 1200 пикселей для Width и 800 пикселей для Height .Вы можете оставить значение Разрешение равным 72 пикселя / дюйм . Наконец, убедитесь, что для Background Contents установлено значение White , чтобы у нашего нового документа был сплошной белый фон. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. На экране появится ваш новый документ с белой заливкой:
Новое диалоговое окно Photoshop.
Рисование квадратной формы
Теперь, когда у нас готов новый документ, давайте нарисуем пару простых фигур.Сначала мы нарисуем квадрат и для этого воспользуемся одним из основных инструментов выделения Photoshop. Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов в левой части экрана:
Выбор инструмента «Прямоугольная область».
Чтобы нарисовать квадрат с помощью инструмента «Прямоугольная область», щелкните в любом месте в левом верхнем углу документа, чтобы установить начальную точку для выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift и перетащите по диагонали в правый нижний угол.Обычно инструмент Rectangular Marquee Tool рисует прямоугольные выделения произвольной формы, но, нажав и удерживая клавишу Shift, мы говорим Photoshop, чтобы форма выделения превратилась в идеальный квадрат.
После того, как вы выделили выделение, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно, чтобы вы сначала отпустили кнопку мыши, , затем клавишу Shift, иначе ваш идеальный квадрат снова превратится в прямоугольник произвольной формы:
Рисование квадратной области с помощью инструмента «Прямоугольная область».
Теперь, когда мы нарисовали наш контур выделения, давайте заполним его цветом. Для этого мы воспользуемся командой Photoshop «Заливка». Поднимитесь в меню Edit вверху экрана и выберите Fill :
.Идем в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка». Измените параметр Использовать в верхней части диалогового окна на Цвет :
Изменение использования на цвет.
Как только вы выберете «Цвет», Photoshop откроет панель выбора цвета , чтобы мы могли выбрать, какой цвет мы хотим использовать.Вы можете выбрать любой понравившийся цвет. Выберу оттенок красного:
Выберите цвет в палитре цветов. Подойдет любой цвет.
Нажмите «ОК», когда закончите, чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение выбранным вами цветом, который в моем случае был красным:
Документ после заполнения выделения красным цветом.
Нам больше не нужен контур выделения вокруг квадрата, поэтому давайте удалим его, перейдя в меню Select вверху экрана и выбрав Deselect :
.Собираюсь Выбрать> Отменить выбор.
Рисование круглой формы
Пока все хорошо. Теперь добавим в документ вторую фигуру. Мы уже добавили квадрат, так что давайте немного перемешаем и на этот раз добавим круглую форму. Для этого мы воспользуемся еще одним из основных инструментов выделения Photoshop — инструментом Elliptical Marquee Tool.
Инструмент «Эллиптическая область» расположен за инструментом «Прямоугольная область» на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool во всплывающем меню:
Выбор инструмента Elliptical Marquee Tool.
Давайте нарисуем нашу круглую форму так, чтобы она перекрывала квадрат. Щелкните в правом нижнем углу квадрата, чтобы установить начальную точку выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и перетащите его от начальной точки.
Обычно инструмент Elliptical Marquee Tool рисует эллиптические выделения произвольной формы, но, удерживая нажатой клавишу Shift при перетаскивании, мы форсируем форму в виде идеального круга.Удерживание клавиши Alt (Win) / Option (Mac) указывает Photoshop, что нужно нарисовать фигуру наружу от точки, в которой мы изначально щелкнули.
Вытяните фигуру так, чтобы она была примерно того же размера, что и квадрат. Когда вы закончите, отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши. Опять же, убедитесь, что вы сначала отпускаете клавиши, , затем кнопку мыши:
Рисование круглой области, перекрывающей квадрат.
После того, как вы нарисовали круговой контур выделения, вернитесь в меню Edit вверху экрана и выберите Fill , чтобы залить выделение цветом.Для параметра Use в верхней части диалогового окна Fill уже должно быть установлено значение Color , поскольку это то, что мы установили ранее. Но если вы просто нажмете «ОК», чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, а это не то, что мы хотим.
Нам нужен другой цвет для круглой формы, поэтому щелкните слово «Цвет», затем повторно выберите «Цвет» из списка параметров (я знаю, кажется странным выбирать что-то, что уже было выбрано), после чего Photoshop повторно выполнит операцию. откройте палитру цветов .На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой понравившийся цвет:
Выберите другой цвет для второй формы.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка», после чего Photoshop закрасит выделение цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select вверху экрана и выберите Deselect , как мы это делали в прошлый раз.Теперь у нас есть две формы — квадрат и круг — с кругом, перекрывающим квадрат:
Документ с добавленными обеими фигурами.
Проблема …
Мы нарисовали наши фигуры, и все выглядит отлично. Хотя …
Теперь, когда я смотрел на это некоторое время, я не уверен, что меня что-то устраивает. Видите, как оранжевая форма перекрывает красную? Я знаю, что сделал это специально, но теперь думаю, что это была ошибка. Было бы лучше, если бы красная фигура была перед оранжевой.Думаю, я хочу их поменять местами. Это должно быть достаточно просто, правда? Все, что мне нужно сделать, это взять красный и переместить его поверх оранжевого.
Для этого мы … гм … хм. Подождите, как нам это сделать? Я нарисовал красный, затем оранжевый, и теперь мне просто нужно переместить красный перед оранжевым. Звучит достаточно просто, но … как?
Простой ответ: не могу. Невозможно переместить эту красную фигуру перед оранжевой, потому что оранжевая фигура вообще не , а перед красной.Это просто иллюзия. Оранжевая форма просто врезается в красную, и те пиксели, которые изначально были окрашены в красный цвет, когда я закрашивал квадрат, были изменены на оранжевый, когда я закрашивал круг.
На самом деле, эти две фигуры не , а , расположенные на белом фоне. Опять же, это просто иллюзия. Вся композиция представляет собой не более чем единственного плоского изображения . Все в документе — квадратная форма, круглая форма и белый фон — склеено.
Давайте взглянем на нашу панель Layers , чтобы увидеть, что происходит. Панель «Слои» — это то место, где мы просматриваем слои в нашем документе. Обратите внимание, что хотя мы еще не смотрели слои и не пытались добавить их сами, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Background , потому что он служит фоном для нашей композиции.
Если мы посмотрим слева от имени слоя, мы увидим уменьшенное изображение.Это эскиз для предварительного просмотра слоя . Он показывает нам небольшой предварительный просмотр того, что находится на слое. В этом случае мы видим обе наши формы, а также белый фон. Поскольку мы сами не добавляли никаких других слоев, Photoshop поместил все, что мы сделали до сих пор, на этот, фоновый слой по умолчанию:
Панель «Слои», показывающая все, что находится на фоновом слое.
И в этом проблема. Все, что мы сделали, было добавлено к этому одному слою. Поскольку вся наша композиция находится на одном слое, у нас не так много вариантов, если мы хотим что-то изменить.Мы могли бы отменить обратный путь через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отказаться от всего этого и начать заново. Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который даст нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать с нуля.
К счастью, есть! Решение — использовать слои. Давайте попробуем то же самое, но на этот раз со слоями!
Дубль два, на этот раз со слоями
Теперь, когда мы увидели, что значит работать в Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас.Сначала мы удалим две добавленные формы. Поскольку все находится на одном слое, мы можем легко сделать это, просто залив слой белым цветом.
Перейдите в меню Edit вверху экрана и снова выберите Fill . Когда появится диалоговое окно «Заливка», измените значение параметра Использовать с Цвет на Белый :
Переходим в Edit> Fill, затем меняем Use на White.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет документ белым цветом, и мы возвращаемся к тому, с чего начали:
.Документ снова закрашен белым.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Панель слоев
Я упомянул минуту назад, что панель «Слои» — это то место, куда мы переходим для просмотра слоев в нашем документе. Но на самом деле панель «Слои» — это гораздо больше. Фактически, это действительно Command Central для слоев. Если в Photoshop есть что-то, что связано со слоями, мы делаем это на панели «Слои». Мы используем панель «Слои» для создания новых слоев, удаления существующих слоев, переименования слоев, перемещения слоев, включения и выключения слоев в документе, добавления масок слоев и эффектов слоев…. список можно продолжить. И все это делается на панели «Слои».
Как мы уже видели, панель «Слои» показывает нам, что в настоящее время у нас есть один слой в нашем документе — фоновый слой по умолчанию. Миниатюра предварительного просмотра слева от имени слоя показывает нам, что фоновый слой залит белым цветом:
Панель «Слои», показывающая фоновый слой с белой заливкой.
Когда мы изначально добавляли наши две формы в документ, они обе были добавлены на фоновый слой, и поэтому не было возможности перемещать их независимо друг от друга.Фигуры и белый фон были склеены на плоском изображении. Такой способ работы в Photoshop, когда все добавляется в один слой, технически известен как «неправильный», потому что, когда вам нужно вернуться и внести изменения, вы столкнетесь с «проблемой» (другой технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на отдельном слое.
Наш белый фон уже находится на фоновом слое, поэтому давайте добавим над ним новый слой для нашей первой фигуры.Чтобы добавить новый слой в документ, мы просто нажимаем на значок New Layer в нижней части панели слоев (второй значок справа):
Щелкните значок «Новый слой».
Новый слой появляется над фоновым слоем. Photoshop автоматически называет новый слой Layer 1 . Если мы посмотрим на эскиз предварительного просмотра слева от имени слоя, мы увидим, что он заполнен шаблоном шахматной доски . Узор в виде шахматной доски — это способ изображения прозрачности в Photoshop.Другими словами, он сообщает нам, что новый слой пустой. Он там ждет, что мы с ним что-то сделаем, но на данный момент на нем ничего нет:
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем.
Обратите внимание, что уровень 1 выделен синим цветом. Это означает, что в настоящее время это активный слой . Все, что мы добавляем в документ на этом этапе, будет добавлено к активному слою (Layer 1), а не к фоновому слою под ним. Давайте добавим нашу первую фигуру, как мы это делали раньше.Поскольку нашей первой формой был квадрат, нам нужно снова выбрать инструмент Rectangular Marquee Tool на панели инструментов.
Панель инструментов показывает нам последний инструмент, который мы выбрали из группы. Под «группой» я подразумеваю все инструменты, вложенные вместе в одном месте. Поскольку последним инструментом, который мы выбрали из группы, был инструмент Elliptical Marquee Tool, его значок отображается сейчас на панели инструментов. Чтобы вернуться к инструменту Rectangular Marquee Tool, нам нужно щелкнуть правой кнопкой мыши (Win) / Control-щелкнуть (Mac) на инструменте Elliptical Marquee Tool, а затем выбрать инструмент Rectangular Marquee Tool из всплывающего меню:
Выбираем инструмент «Прямоугольная область» позади инструмента «Эллиптическая область».
Держа в руке инструмент «Прямоугольная область», щелкните и растяните квадратное выделение, подобное предыдущему, нажав и удерживая клавишу Shift при перетаскивании, чтобы форма превратилась в идеальный квадрат. Когда вы закончите, отпустите клавишу Shift, затем отпустите кнопку мыши. Здесь мы видим схему моего выбора:
Рисование другого квадрата.
Перейдите в меню Edit вверху экрана и выберите Fill . Когда откроется диалоговое окно «Заливка», измените параметр Использовать на Цвет , затем выберите цвет квадрата из палитры Color Picker .Я выберу тот же красный цвет, что и в прошлый раз. Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка».
Photoshop закрашивает выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select в верхней части экрана и выберите Deselect (я быстро выполняю эти шаги здесь просто потому, что они точно такие же, как мы делал ранее). Теперь у меня есть первая фигура, залитая красным, как и раньше:
.Документ после повторного рисования такой же квадратной формы.
Не похоже, чтобы что-то изменилось, просто глядя на саму композицию. У нас есть квадратная форма на белом фоне, как и в прошлый раз. Но панель «Слои» теперь рассказывает другую историю. Миниатюры предварительного просмотра показывают нам, что фоновый слой по-прежнему залит сплошным белым цветом, а квадрат теперь находится на совершенно отдельном слое (слой 1) над ним. Это означает, что белый фон и квадратная форма больше не являются частью одного плоского изображения. выглядит как , как в документе, но на самом деле это два совершенно разных элемента:
Квадратная форма и белый фон теперь независимы друг от друга.
Давайте добавим нашу вторую форму. Опять же, мы хотим разместить его на отдельном слое, что означает, что сначала нам нужно добавить еще один новый слой в документ, щелкнув значок New Layer в нижней части панели слоев:
Добавление еще одного нового слоя.
Второй новый слой, Layer 2 , появляется над слоем 1.Обычно мы хотели бы переименовать наши слои, поскольку такие имена, как «Слой 1» и «Слой 2» ничего не говорят нам о том, что на самом деле находится на каждом слое. Но для наших целей подходят автоматические имена. Обратите внимание, что еще раз узор шахматной доски на миниатюре предварительного просмотра сообщает нам, что новый слой в настоящее время пуст:
Новый пустой слой появляется над слоем 1.
Обратите внимание, что слой 2 выделен синим цветом, что означает, что теперь это активный слой. Все, что мы добавляем рядом с документом, будет добавлено на уровень 2.Возьмите инструмент Elliptical Marquee Tool из панели Tools (вложенный за инструментом Rectangular Marquee Tool) и растяните круговое выделение, как мы делали раньше. Убедитесь, что часть его перекрывает квадрат. Затем вернитесь в меню Edit и выберите Fill . Повторно выберите Color для Используйте опцию , чтобы открыть Color Picker и выбрать цвет для формы. Я выберу такой же апельсин.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка».Photoshop заполняет выделение цветом. Подойдите к меню Select и выберите Deselect , чтобы удалить контур выделения вокруг формы. И теперь мы вернулись к тому, как все выглядело ранее с добавленными обеими нашими фигурами:
Обе фигуры были перерисованы.
Посмотрев на панель «Слои», мы видим, что квадратная форма остается сама по себе на слое 1, в то время как новая круглая форма была размещена на слое 2. Белый фон остается на фоновом слое, что означает, что все три элемента, составляющие наш документ (белый фон, квадратная форма и круглая форма) теперь находятся на отдельных отдельных слоях и полностью независимы друг от друга:
Теперь каждый элемент в документе находится на отдельном слое.
Изменение порядка слоев
Раньше, когда все было на одном слое, мы обнаружили, что не было возможности переместить квадратную фигуру перед круглой, потому что на самом деле они не были двумя отдельными фигурами. Это были просто области пикселей разного цвета, смешанные с областями белых пикселей на том же плоском изображении. Но на этот раз, когда все находится на отдельном слое, у нас действительно есть две отдельные формы вместе с совершенно отдельным фоном. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко менять порядок фигур.
В настоящий момент круглая форма появляется перед квадратной формой в композиции, потому что слой круглой формы (слой 2) находится на выше слоя квадратной формы (слой 1) на панели «Слои». Представьте, что вы смотрите на слои сверху вниз на панели «Слои» и смотрите с вниз на слоев в документе. Любой слой над другим слоем на панели «Слои» отображается в документе перед ним. Если содержимое двух слоев перекрывает друг друга, как это делают наши фигуры, то какой бы слой ни находился на ниже , другой на панели «Слои» будет отображаться на за другим слоем в композиции.
Это означает, что если мы хотим поменять местами порядок наших фигур, чтобы квадратная фигура появлялась перед круглой, все, что нам нужно сделать, это переместить слой квадратной формы (слой 1) на выше слоя круглой формы ( Слой 2). Для этого просто нажмите на слой 1,
, затем, удерживая кнопку мыши, перетащите его вверх и над слоем 2, пока не увидите горизонтальную полосу выделения , которая появляется прямо над слоем 2. Полоса сообщает нам, где будет находиться слой перемещается в, когда мы отпускаем кнопку мыши:
Перетаскивание слоя 1 над слоем 2.
Идите вперед и отпустите кнопку мыши, в этот момент Photoshop поместит слой 1 на место над слоем 2:
Слой 1 теперь отображается над слоем 2 на панели «Слои».
Теперь, когда слой квадратной формы находится над слоем круглой формы, их порядок в композиции был изменен на обратный. Теперь квадратная форма появляется перед круглой:
Благодаря слоям можно было легко перемещать одну фигуру перед другой.
Без слоев такое перемещение одного элемента перед другим было бы невозможно.Но когда все находится на своем собственном слое, это не могло быть проще. Слои хранят все отдельно, что позволяет нам вносить изменения в отдельные элементы, не затрагивая всю композицию.
Что, если я решу это позже, знаете что? Раньше мне это действительно нравилось больше. Я хочу переместить круглую форму так, чтобы она была перед квадратной. Благодаря слоям это не проблема! Так же, как мы можем перетаскивать слои над другими слоями, мы также можем перетаскивать их под другими слоями.
Я нажимаю на слой квадратной формы (слой 1) и перетаскиваю его обратно под слой круглой формы (слой 2).Еще раз, полоса выделения показывает мне, куда будет перемещен слой, когда я отпущу кнопку мыши:
Перетаскивание слоя 1 ниже уровня 2.
Я отпущу кнопку мыши, чтобы Photoshop мог разместить слой 1 ниже слоя 2:
Слой квадратной формы снова ниже слоя круглой формы.
И мы снова видим круглую форму перед квадратной в композиции:
Формы возвращены в исходный порядок.
Перемещение слоев вокруг
Что, если мы действительно не хотим, чтобы фигуры перекрывали друг друга? Может быть, они выглядели бы лучше, если бы были разнесены дальше друг от друга.Опять же, поскольку они находятся на разных слоях, мы можем легко их перемещать.
Чтобы переместить содержимое слоя, выберите Photoshop Move Tool в верхней части панели инструментов:
Выбор инструмента «Перемещение».
Затем убедитесь, что на панели «Слои» выбран правильный слой. Я собираюсь переместить круглую фигуру справа от квадратной, поэтому я нажму на слой круглой формы (Слой 2), чтобы выбрать его и сделать активным. Опять же, я знаю, что теперь это активный слой, потому что Photoshop выделяет его синим, когда я нажимаю на него:
Щелкните слой 2, чтобы выбрать его.
Выбрав слой 2, я щелкну инструментом «Перемещение» по круглой форме и перетащу ее вправо от квадрата:
Layers позволяют легко перемещать элементы внутри композиции.
Мы даже можем перемещать обе фигуры одновременно. Для этого нам нужно выбрать оба слоя-фигуры одновременно. У меня уже выбран слой 2 на панели «Слои». Чтобы также выбрать слой 1, все, что мне нужно сделать, это нажать и удерживать клавишу Shift и нажать на слой 1.Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Одновременный выбор обоих слоев-фигур.
Если выбраны оба слоя, если мы щелкнем и перетащим один из них с помощью инструмента «Перемещение», обе фигуры будут перемещаться вместе:
Одновременное перемещение обеих фигур.
Удаление слоев
Последнее, что мы рассмотрим в этом руководстве, — это удаление слоев. Если мы решим, что одна из фигур нам не нужна, мы можем удалить ее из композиции, просто удалив ее слой.Я нажимаю на слой квадрата (Layer 1), чтобы выбрать его. Затем, чтобы удалить слой, все, что нам нужно сделать, это перетащить его в корзину Trash Bin в нижней части панели «Слои» (крайний правый значок):
Перетаскивание слоя 1 в корзину.
После удаления слоя с квадратом в документе остается только круглая форма (конечно, вместе с белым фоном):
При удалении слоя его содержимое удаляется из документа.
Я сделаю то же самое с круглой формой, перетащив ее слой в корзину:
Перетаскивание слоя 2 в корзину.
И теперь, когда оба слоя с фигурами удалены, мы снова вернулись к сплошному белому фону:
Обе формы удалены. Остается только фон.
Куда идти дальше …
И вот оно! Мы едва коснулись поверхности, когда дело доходит до всего, что мы можем делать со слоями, но, надеюсь, теперь вы лучше понимаете, что такое слои и почему они являются такой важной частью работы с Photoshop.Слои позволяют нам хранить все различные элементы в композиции отдельно, чтобы мы могли добавлять их, перемещать, редактировать и даже удалять, не влияя ни на что другое. А поскольку слои обеспечивают гибкость нашего рабочего процесса, они предлагают нам уровень творчества, который был бы невозможен без слоев.
Как я уже упоминал ранее, все, что связано со слоями в Photoshop, делается на панели «Слои». Итак, теперь, когда у нас есть базовое представление о том, что такое слои и как они работают, в следующем уроке мы узнаем все о панели «Слои» в Photoshop!
Вы можете перейти к любому другому уроку из этой серии Photoshop Layers.Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
тренд волос «невидимые слои» дает вам мгновенные скулы
Слои — тема, вызывающая разногласия. Те из нас, кто в нулевые переборщили с тонкими слоями и потратили следующие два года, пытаясь высушить их до подчинения, могут (справедливо) думать, что они не стоят этих хлопот. С другой стороны, те, кто видел знойные, рваные, объемные слои, появляющиеся в каждой стрижке классной девушки на грамм, вполне могут задаться вопросом, не пора ли это переделать.
Дело в том, что даже самые непристойные из нас, вероятно, уже имеют слои. «Слои являются неотъемлемой частью любой стрижки, если только у вас нет резкого боба», — объясняет ведущий стилист Люк Хершсон. «Взрослая бахрома является примером слоев, как и некоторые обрамляющие элементы, которые заканчиваются вокруг вашей челюсти или подбородка», — говорит он.
За последние 12 месяцев многослойные волосы пережили массовое возрождение. Знаменитый парикмахер Ларри Кинг назвал их крупнейшим трендом 2021 года.Это может быть бунт против заросших прядей, с которыми нам пришлось жить во время изоляции, но смятая текстура 70-х доминирует в тенденциях этим летом, и она принесла с собой косматку, сальто ангелов Чарли, завитую бахрому на занавесках и даже (если вы brave) современный вариант кефали.
Чтобы увидеть это встраивание, вы должны дать согласие на использование файлов cookie социальных сетей. Откройте мои настройки cookie.
Эти прически 70-х ОГРОМНЫ: от сальто «Ангелы Чарли» до рваных косичек.Намеренно смелые и изменчивые стили снова в ходу, но они также полностью настраиваются — вы можете создать мягкую интерпретацию тенденций, соединив их обратно, например «довольно лохматый», который переходит в беспорядочную текстуру, но сохраняет слои в волосах длиннее, поэтому их легче укладывать.
Чтобы увидеть это встраивание, вы должны дать согласие на использование файлов cookie социальных сетей. Откройте мои настройки cookie.
« Хорошенькая лохматка » — это стрижка, чтобы получить RN, потому что в ней все еще есть атмосфера рок-н-ролла, но она более удобна для носки.Все еще не уверены? Есть более деликатное решение для тех, кто хочет сдержать себя. «Идея невидимых слоев действительно актуальна для более мягкого подхода», — говорит Люк.Они тонкие, цельные и почти незаметные. «У вас могут быть слои в ваших волосах, но вы не хотите, чтобы они казались пучками или выступами». Даже многослойный лоб Сьюки является более мягким намеком на стиль shag. «Это менее очевидный слой», — признает Люк.
Чтобы увидеть это встраивание, вы должны дать согласие на использование файлов cookie социальных сетей. Откройте мои настройки cookie.
Если вы не собираетесь делать что-то нарочито смелое и изменчивое — легкое прикосновение, вероятно, будет более легким для стиля и, следовательно, более лестным для повседневного использования.Хотя невидимые слои могут показаться не такими уж большими, на практике они могут быть удивительно эффективными. Созданные с помощью филировочных ножниц или бритвы, чтобы избежать резких линий, «они не обрезаны так, чтобы концы были тупыми и похожими на линейку», — говорит Люк. «Невооруженным глазом это может выглядеть так, как будто оно больше одной длины, но на самом деле это придаст вам больше формы, когда вы его щипаете или укладываете. Это придаст вам немного больше текстуры », — объясняет он. Поместите эти слои прямо в спину и вуаля — у вас есть слегка запутанные движения там, где вам это нужно.Прибейте их вокруг лица (мы говорим о расслабленной челке длиной до челюсти, скользящей по обе стороны вашей щеки), и они могут стать ответом на мгновенные скулы.
Чтобы увидеть это встраивание, вы должны дать согласие на использование файлов cookie социальных сетей. Откройте мои настройки cookie.
Дополнительный бонус к невидимым слоям? Они универсальны. В зависимости от того, сколько укладки вы хотите сделать, они могут остаться незамеченными в шикарном конском хвосте или остаться свободными в один прекрасный день, а на следующий день их можно дополнить текстуризатором, чтобы придать привлекательную и сексуальную текстуру.
Вот все, что вам нужно знать о наслоении.
Что такое многослойные волосы?
По сути, слой — это «волосы, которые не достигают нижней части волос», — говорит Люк. В частности, «это самая легкая форма стрижки», — объясняет Райан Форсайт, старший директор салона Ковент-Гарден Тревора Сорби. «Пряди волос вытягиваются и срезаются вертикально от головы, чтобы уменьшить вес.
Каковы преимущества многослойных волос?
«Укладка волос не только снимает вес, но и помогает создать форму, придать объем, движение и текстуру», — объясняет Райан.
Слои делают волосы гуще?
«Не обязательно толще, но они могут добавить объема, создавая более полный эффект», — говорит Райан.
Может ли многослойность волос помочь изменить или обновить прическу без потери длины?
«Безусловно, если у вас тяжелый боб одной длины, например, несколько слоев могут помочь вам добиться большей текстуры / движения», — объясняет Райан. «Или, если ваши длинные волосы кажутся немного плоскими на макушке, некоторые слои вокруг макушки придадут им некоторый отскок.”
124 невероятных стрижки боб, которые вдохновят вас в следующий визит в салонГде бы вы хотели разрезать слои?
«В зависимости от формы, которую вы хотите создать или где вы хотите осветлить, это обычно делается во« внутренней »области (сверху, сзади, по бокам)», — говорит Райан. «Внешний» — это длина контура или периметра ».
Подходят ли слои для всех типов волос?
«Большинство типов волос подходят для разного уровня наслоения, особенно для густых и тяжелых волос.Если волосы очень тонкие, не следует класть их слишком много, так как это может сделать их еще более тонкими и вызвать «легкость», — говорит Райан. «Если у вас тонкие волосы, и вы проделаете через них много слоев, кончики волос станут тоньше», — соглашается Люк. «Также вьющиеся или жесткие волосы, как правило, выиграют от увеличения веса», — говорит Райан. В этом случае вы можете не захотеть добавлять слишком много слоев.
Гениальные советы по укладке и укладке волос, которые сделают волосы максимально красивымиЕсть ли прически, для которых может быть особенно полезно наслоение, и какие прически следует избегать?
«Короткие стрижки пикси и шэг 70-х — это стиль, который действительно выигрывает от множества слоев», — говорит Райан.
Насколько легко укладывать многослойные волосы?
Помните Рэйчел — боб, который носила Дженнифер Энистон в «Друзьях»? Это был настолько изменчивый стиль, что Джен не могла справиться с ним сама. Это то, чего стараются избежать невидимые слои. «Что касается укладки, если слой сделан хорошо и относится к прическе, это не займет много времени», — говорит Люк. «Даже с мохнаткой ее можно вымыть, дать высохнуть, и она встанет на место».
При условии, что вы выбрали не требующий особого ухода стиль (который был заменен профессионалом), «это может быть довольно легко», — соглашается Райан.«При использовании подходящих продуктов и простой сушке пальцами можно добиться естественного мягкого результата или гладкой сушки для получения более гладкого покрытия. Слои помогают придать прическе универсальность ».
От соленых петель до низких узлов: непринужденные зимние прически, которые сейчас в тренде RN.Что такое слой и важность слоев в Adobe Photoshop CC
Не существует идеального определения слоя, но, проще говоря, его можно описать как уровень, на котором вы можете разместить изображение или графику.Слои также могут быть определены как стопки разных уровней для размещения графики для создания цифрового изображения. Photoshop , слоев важны для любого рабочего процесса проектирования, поскольку они используются для работы с отдельными частями изображения, не затрагивая другие части. Они позволяют изменять изображение, добавлять текст, изменять цвета, размещать два изображения на одной странице и многое другое, не изменяя исходную фотографию.
На картинке выше панель слоев разбита на элементы для удобства использования.
Показывает непрозрачность выбранного слоя, т. Е. Прозрачность или видимость выбранного слоя. Это влияет на весь слой.
Может показаться, что это похоже на параметр непрозрачности, но он совершенно другой, поскольку ползунок непрозрачности влияет на весь слой. Ползунок заливки изменяет только видимость содержимого слоя.
Слой с мини-квадратом в углу означает, что это слой-фигура. Эти мини-детали могут показаться не важными, но для быстрого проектирования всегда следует знакомиться с символами для быстрого ознакомления, поскольку они позволяют выполнить задачу с минимальными потерями времени.
Миниатюра слоя с заглавной буквой «T» означает, что слой является текстовым. Всякий раз, когда в фотошопе задействован текст, он автоматически создает новый слой с этой миниатюрой.
Миниатюра слоя без каких-либо фигур или символов означает, что слой представляет собой цифровое изображение в формате png, jpg или jpeg. Значок глаза рядом со слоем — это переключатель, позволяющий скрыть / показать слой.
Символ вертикальной обрезки в слое означает, что это слой с примененной к нему маской.Маски также являются одним из самых мощных инструментов Photoshop.
Эта панель инструментов содержит различные настройки, которые можно применить к слою.
Символ fx раскрывает список визуальных эффектов, которые можно применить к выбранному слою.
Третий символ в меню — квадрат с вырезом в нем кружком — это ярлык для применения маски слоя .
Четвертый символ на панели инструментов — это ярлык для создания маски отсечения .
Пятый символ папки — это ярлык, используемый для создания группы для выбранных слоев .
Шестой символ папки с бумагой — это ярлык для создания нового слоя .
И последнее, но не менее важное: Корзина используется для удаления слоя.
Младший дизайнер всегда должен начинать с панели слоев, чтобы ознакомиться с ее функциональными возможностями, и двигаться дальше, поскольку она является строительным блоком любого цифрового изображения в Adobe Photoshop.
Автор статьи:
Использование слоев | Справка SketchUp
В LayOut слои позволяют управлять объектами на страницах документа следующим образом:
- Общий или не общий: Обычные слои не разделяют объекты между страницами, но общие слои делают.
- Порядок рисования: Сущности верхнего слоя отображаются поверх объектов нижнего уровня.
- Видимость: Слой (и, следовательно, его объекты) могут быть видимыми или скрытыми.
- Состояние блокировки или разблокировки: Вы не можете случайно (или намеренно) редактировать объекты слоя, если слой заблокирован.
Вы можете создавать слои, перемещаться по ним и управлять ими на панели «Слои», показанной на следующем рисунке (как панель отображается в Microsoft Windows). Чтобы открыть панель «Слои», щелкните ее имя на панели задач или, если ее нет на экране, выберите «Окно »> «Слои ». Одностраничный значок в крайнем правом столбце указывает на обычный слой; значок с четырьмя страницами указывает на общий слой.
Совет: Когда вы выбираете шаблон для нового документа LayOut, шаблон обычно включает как минимум два слоя: слой по умолчанию и общий слой, называемый «На каждой странице». Эти предустановленные слои помогут вам организовать контент без необходимости настраивать слои. Некоторые шаблоны включают дополнительные слои. Например, в шаблоне раскадровки может быть слой «Элементы, специфичные для страницы», содержащий поля, в которые вы вставляете содержимое раскадровки. В шаблоне основной надписи с титульной страницей есть слой титульной страницы и еще один слой, называемый «На каждой внутренней странице».(Чтобы узнать больше о выборе шаблона для документа LayOut, см. Создание и сохранение документа LayOut. Подробнее о создании собственных шаблонов см. В разделе Создание шаблона в LayOut.)В следующих разделах вы узнаете, как создавать слои документа LayOut и перемещаться между ними, а также использовать все функции панели «Слои».
Общие сведения об обычных и общих слоях
В Layout обычные слои (также называемые необщими слоями ) позволяют управлять видимостью содержимого документа.Например, если вы хотите отделить текст от объектов модели SketchUp, вы можете разместить каждый тип объекта на отдельном слое. Если вы используете обычные слои, вам просто нужно не забыть создать или переместить каждый тип объекта в соответствующий слой на каждой странице.
Общие слои отображают содержимое на каждой странице. Если вам нужно отобразить логотип, заголовок или другой элемент на каждой странице вашего документа, поместите его на общий слой, и вам нужно разместить элемент только один раз.
Примечание. В LayOut слой по умолчанию — это слой, на котором отображается все ваше содержимое, ну… по умолчанию — то есть, если вы вообще не используете слои.Слой по умолчанию работает как обычный слой.
Создание и удаление слоев
Когда вы создаете слой, у вас есть доступ к нему на каждой странице документа LayOut, включая новые страницы, которые вы добавляете. Чтобы создать новый обычный или общий слой, выполните следующие действия:
- На панели «Слои» нажмите кнопку Добавить новый слой (знак плюса). Новый обычный слой появится в списке слоев панели «Слой» и станет активным слоем, на что указывает значок красного карандаша.
- Дважды щелкните имя нового слоя, чтобы открыть имя для редактирования, или выберите его и нажмите Enter, как показано на следующем рисунке (панель отображается в Mac OS X).
- Введите имя слоя и нажмите Введите . Например, если вы хотите, чтобы слой содержал все заголовки вверху, Заголовок — это интуитивно понятное имя.
- (Необязательно) Чтобы сделать слой общим, щелкните значок одной страницы в крайнем правом столбце слоя, и значок изменится на значок с четырьмя страницами, указывая на общий слой.
Совет: Чтобы упорядочить список слоев на панели «Слои», вы можете переместить слой вверх или вниз по списку, щелкнув и перетащив слой в желаемое место. Перемещение слоя вверх или вниз в списке управляет порядком рисования объектов. Итак, если ваш слой SketchUp указан над слоем «Размеры», модели SketchUp рисуются поверх (и скрывают) конечные точки размеров.
Если вам когда-либо понадобится удалить слой, выберите его на панели «Слои» и щелкните значок «Удалить выбранный слой» (знак «минус»).
Добавление или перемещение содержимого на слой
Пока вы не выберете другой слой, все содержимое, которое вы добавляете в документ LayOut, будет отображаться на слое по умолчанию. Когда вы выбираете слой на панели «Слои», он становится активным, и вместо него к этому слою добавляется контент.
Совет: Чтобы отслеживать, какой слой активен, найдите значок красного карандаша. Например, на следующем рисунке значок красного карандаша указывает на то, что выбран слой «Заголовок», поэтому любое содержимое, добавленное, пока этот слой активен, будет отображаться в слое «Заголовок».
Совет: Если вы не уверены, на каком слое появляется объект, выберите его в области рисования, и рядом с его слоем на панели «Слои» появится синяя точка. Например, на следующем рисунке синяя точка указывает, что выделение находится на слое Construction Phase. Если вы по ошибке добавите контент не на тот слой, вы можете переместить контент с одного слоя на другой.
Совет: Если вы не уверены, на каком слое появляется объект, выберите его в области рисования, и рядом с его слоем на панели «Слои» появится точка.Например, на следующем рисунке синяя точка указывает, что выделение находится на слое Construction Phase. Если вы по ошибке добавите контент не на тот слой, вы можете переместить контент с одного слоя на другой того же типа. По умолчанию объекты на общих слоях выделяются темно-красным цветом выделения, а объекты на необщих слоях выделяются синим цветом.
Чтобы переместить любой объект на другой уровень, выполните следующие действия:
- На панели «Слои» выберите слой, на котором будут содержаться объекты.Этот слой становится активным.
- С помощью инструмента Выбрать () выберите объекты, которые вы хотите переместить. На панели «Слои» рядом с текущим слоем выбранного содержимого появляется синяя точка.
- Щелкните правой кнопкой мыши свой выбор и выберите Перейти к текущему слою в появившемся меню. Теперь объекты появятся на активном слое.
- Щелкните правой кнопкой мыши свой выбор, наведите курсор на Перейти к слою в появившемся меню и выберите Текущий во всплывающем меню.Кроме того, вы можете выбрать любой разблокированный слой во всплывающем меню. Если вы используете эту опцию, вам не нужно сначала выбирать слой, как указано в шаге 1. Теперь объекты появляются на выбранном вами слое.
Если группа выбрана во время команды перемещения, все объекты в этой группе также будут перемещены на один и тот же слой.
Переключение слоев видимости и блокировки
При организации содержимого на слое вы можете переключать видимость содержимого или блокировать объекты на слое.
- Чтобы переключить видимость слоя, щелкните значок Видимость (глаз). Когда слой не отображается, значок «Видимость» становится серым, а не черным. Еще раз щелкните значок «Видимость», чтобы увидеть содержимое слоя. Независимо от того, является ли слой обычным или общим, настройка видимости применяется только к текущей странице. Так, например, вы можете использовать общий слой для отображения объекта на каждой странице, кроме титульной, изменив видимость только на титульной странице.
- Чтобы заблокировать слой, чтобы его содержимое нельзя было редактировать, щелкните значок Lock . Когда слой заблокирован, значок замка закрывается. Щелкните значок замка еще раз, чтобы разблокировать слой и открыть замок. Независимо от того, заблокируете ли вы обычный или общий слой, слой становится заблокированным на каждой странице.
Изменение типа слоя
Вы можете изменить обычный слой на общий или наоборот.
- Когда обычный слой становится общим слоем, вас просят выбрать, будет ли слой содержать объекты на нескольких страницах: вы можете включать только объекты с текущей страницы или собирать объекты со всех страниц.Чтобы выполнить это волшебство, просто щелкните значок одной страницы слоя в крайнем правом столбце панели «Слои». Значок изменится на значок с четырьмя страницами, что указывает на общий слой, и его содержимое отображается на каждой странице.
- Когда общий слой становится обычным слоем, вы должны решить, как вы хотите, чтобы изменение повлияло на содержимое слоя. Чтобы начать преобразование, щелкните четырехстраничный значок общего слоя. В появившемся диалоговом окне выберите Сохранить содержимое только на этой странице или Копировать содержимое на все страницы и нажмите кнопку Применить .
Совет: Чтобы изменить настройку сразу для нескольких слоев, просто выберите все слои, которые вы хотите изменить. Щелкните, удерживая нажатой клавишу «Shift», чтобы выбрать диапазон соседних слоев, или щелкните, удерживая нажатой клавишу «Ctrl» или «Command», чтобы выбрать непоследовательные слои.
Что такое модель OSI | 7 слоев объяснения
Что такое модель OSI
Модель взаимодействия открытых систем (OSI) описывает семь уровней, которые компьютерные системы используют для связи по сети.Это была первая стандартная модель сетевых коммуникаций, принятая всеми крупными компьютерными и телекоммуникационными компаниями в начале 1980-х годов.
Современный Интернет основан не на OSI, а на более простой модели TCP / IP. Тем не менее, 7-уровневая модель OSI по-прежнему широко используется, поскольку она помогает визуализировать и сообщать, как работают сети, а также помогает изолировать и устранять сетевые проблемы.
OSI был представлен в 1983 году представителями крупных компьютерных и телекоммуникационных компаний и был принят ISO в качестве международного стандарта в 1984 году.
Объяснение модели OSI: 7 уровней OSI
Мы опишем уровни OSI «сверху вниз» от уровня приложения, который непосредственно обслуживает конечного пользователя, до физического уровня.
7. Уровень приложения
Уровень приложений используется программным обеспечением конечных пользователей, например веб-браузерами и почтовыми клиентами. Он предоставляет протоколы, которые позволяют программному обеспечению отправлять и получать информацию и предоставлять пользователям значимые данные. Несколько примеров протоколов прикладного уровня — это протокол передачи гипертекста (HTTP), протокол передачи файлов (FTP), протокол почтового отделения (POP), простой протокол передачи почты (SMTP) и система доменных имен (DNS).
6. Уровень представления
Уровень представления подготавливает данные для уровня приложения. Он определяет, как два устройства должны кодировать, шифровать и сжимать данные для правильного приема на другом конце. Уровень представления принимает любые данные, передаваемые прикладным уровнем, и подготавливает их к передаче через сеансовый уровень.
5. Сессионный уровень
Сеансовый уровень создает каналы связи между устройствами, называемые сеансами.Он отвечает за открытие сеансов, обеспечение того, чтобы они оставались открытыми и работоспособными во время передачи данных, и закрытие их по окончании связи. Сеансовый уровень также может устанавливать контрольные точки во время передачи данных — если сеанс прерван, устройства могут возобновить передачу данных с последней контрольной точки.
4. Транспортный уровень
Транспортный уровень берет данные, передаваемые на уровне сеанса, и разбивает их на «сегменты» на передающей стороне. Он отвечает за повторную сборку сегментов на принимающей стороне, превращая их обратно в данные, которые могут использоваться на уровне сеанса.Транспортный уровень выполняет управление потоком, отправляя данные со скоростью, которая соответствует скорости соединения принимающего устройства, и контроль ошибок, проверяя, были ли данные получены неправильно, а если нет, запрашивая их снова.
3. Сетевой уровень
Сетевой уровень выполняет две основные функции. Один из них — это разбиение сегментов на сетевые пакеты и повторная сборка пакетов на принимающей стороне. Другой — маршрутизация пакетов путем определения наилучшего пути в физической сети.Сетевой уровень использует сетевые адреса (обычно адреса Интернет-протокола) для маршрутизации пакетов к узлу назначения.
2. Уровень канала передачи данных
Уровень канала данных устанавливает и завершает соединение между двумя физически подключенными узлами в сети. Он разбивает пакеты на фреймы и отправляет их от источника к месту назначения. Этот уровень состоит из двух частей: Logical Link Control (LLC), который идентифицирует сетевые протоколы, выполняет проверку ошибок и синхронизирует кадры, и Media Access Control (MAC), который использует MAC-адреса для подключения устройств и определяет разрешения на передачу и получение данных.
1. Физический уровень
Физический уровень отвечает за физическое кабельное или беспроводное соединение между сетевыми узлами. Он определяет разъем, электрический кабель или беспроводную технологию, соединяющую устройства, и отвечает за передачу необработанных данных, которые представляют собой просто последовательность нулей и единиц, при этом заботясь об управлении скоростью передачи данных.
Преимущества модели OSI
Модель OSI помогает пользователям и операторам компьютерных сетей:
- Определите необходимое оборудование и программное обеспечение для построения своей сети.
- Понимать и сообщать о процессе, за которым компоненты взаимодействуют по сети.
- Выполните устранение неполадок, определив, какой сетевой уровень вызывает проблему, и сосредоточив усилия на этом уровне.
Модель OSI помогает производителям сетевых устройств и поставщикам сетевого программного обеспечения:
- Создавайте устройства и программное обеспечение, которые могут взаимодействовать с продуктами любого другого поставщика, обеспечивая открытое взаимодействие
- Определите, с какими частями сети должны работать их продукты.
- Сообщайте пользователям, на каких сетевых уровнях работает их продукт — например, только на уровне приложения или через стек.
в сравнении с TCP / IP Модель
Протокол управления передачей / Интернет-протокол (TCP / IP) старше модели OSI и был разработан Министерством обороны США (DoD). Ключевое различие между моделями состоит в том, что TCP / IP проще и объединяет несколько уровней OSI в один:
- Уровни OSI 5, 6, 7 объединены в один прикладной уровень в TCP / IP
- Уровни 1, 2 OSI объединены в один уровень доступа к сети в TCP / IP — однако TCP / IP не берет на себя ответственность за функции упорядочивания и подтверждения, оставляя их нижележащему транспортному уровню.
Другие важные отличия:
- TCP / IP — это функциональная модель, разработанная для решения конкретных проблем связи и основанная на определенных стандартных протоколах. OSI — это общая, не зависящая от протокола модель, предназначенная для описания всех форм сетевого взаимодействия.
- В TCP / IP большинство приложений используют все уровни, в то время как в простых приложениях OSI не используются все семь уровней. Только уровни 1, 2 и 3 являются обязательными для обеспечения любой передачи данных.
Узнайте, как Imperva Web Application Firewall может помочь вам в обеспечении безопасности приложений.
Imperva Application Security
РешенияImperva по обеспечению безопасности защищают ваши приложения на нескольких уровнях модели OSI, от сетевого уровня, защищенного системой защиты от DDoS-атак Imperva, до брандмауэра веб-приложений Imperva (WAF), управления ботами и технологии безопасности API, которая защищает уровень приложений.
Для защиты приложений и сетей в стеке OSI Imperva обеспечивает многоуровневую защиту, гарантирующую, что веб-сайты и приложения доступны, легко доступны и безопасны.В состав решения по обеспечению безопасности приложений Imperva входят:
- Защита от DDoS-атак — поддержание работоспособности в любых ситуациях. Предотвратите любые типы DDoS-атак любого размера, препятствующие доступу к вашему веб-сайту и сетевой инфраструктуре.
- CDN — повысьте производительность веб-сайта и сократите расходы на полосу пропускания с помощью CDN, разработанной для разработчиков. Кэшируйте статические ресурсы на периферии, ускоряя API и динамические веб-сайты.
- WAF — облачное решение разрешает законный трафик и предотвращает плохой трафик, защищая приложения на периферии.Шлюз WAF обеспечивает безопасность приложений и API внутри вашей сети.
- Защита от ботов — анализирует ваш бот-трафик для выявления аномалий, определяет плохое поведение бота и проверяет его с помощью механизмов проверки, которые не влияют на пользовательский трафик.
- Безопасность API — защищает API, обеспечивая доступ только желаемому трафику к вашей конечной точке API, а также обнаруживая и блокируя эксплойты уязвимостей.
- Защита от захвата учетных записей — использует процесс обнаружения на основе намерений для выявления и защиты от попыток захвата учетных записей пользователей в злонамеренных целях.
- RASP — защитите свои приложения изнутри от известных атак и атак нулевого дня. Быстрая и точная защита без подписи или режима обучения.Слои в: Изучение основ работы со слоями в Photoshop

 Осуществляется это нажатием левой кнопки мыши по нужному слою на панели слоев, активный слой становится темно-синим.
Осуществляется это нажатием левой кнопки мыши по нужному слою на панели слоев, активный слой становится темно-синим.
 д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;