|
Как правило фотографии с изображением природы, и не только, хочется сделать более сочными, добавить насыщенности цвета. Давайте рассмотрим как можно повысить насыщенность в Photoshop. Первый вариант. Обычный, и самый простой способ добавить сочных красок через инструмент Hue/Saturation… Открываем фотографию в Photoshop, вызываем инструмент Hue/Saturation клавишами Ctrl+U и просто тянем движок Saturation в право, если хотим убавить насыщенность, то влево. После достижения требуемого результата, жмем OK. Готово. Вариант второй. Более сложный, но правильный и без потерь в деталях. Само собой открываем фотографию в Photoshop, переводим изображение в пространство Lab, путь для перевода такой: Image>Mode>Lab Color. Что нам даст Lab пространство? Прежде всего Lab разделяет фотографию на 3 канала, один из которых (Lightness) условно обозначим как отвечающий за детали, другие два (a и b) это цвет нашей фотографии, т.е. Нам дана возможность работать только с цветом, не трогая детали. Двигаемся дальше, вызываем инструмент «Кривые» Curves, путем нажатия клавиш Ctrl+M. В открывшемся окне, в меню Channel, выбираем канал «a» и сдвигаем движки по направлению к друг другу, ну например на −30 единиц (очень важно соблюсти одинаковые значения для всех движков и каналов), после в меню Channel выбираем канал «b», и делаем тоже самое что и в канале «a», смотрим картинку, если не достаточно, увеличиваем значение −30 на более высокое, если слишком много, соответственно уменьшаем. Вот и всё, посмотрим что у нас получилось:
В заключение — видео процесса |
Корректирующий слой сочность в фотошопе. Применение корректирующих слоев в фотошоп
Школа Юрия ОкуневаПривет, друзья. С вами Юрий Окунев.
Сегодня расскажу, как подвести итоги года, зачем это делать и о чем нужно помнить, чтоб получить от процесса максимальную пользу.
Писали в школе сочинения на тему «Как я провел лето?» Помните это чувство, когда подводя итоги лета, понимаешь, что хорошо, вообще-то, провел: ездил в лагерь, купался, загорал, лопал малину — но как из этого выжать пару страниц текста совершенно неясно.
Это чувство ещё с нами и когда приходит пора подвести итоги года большинство взрослых дядей и тётей находят себе занятия поинтересней.
Но раз вы читаете эту статью, значит принадлежите к продвинутому меньшинству, а посему давайте-ка разберем этот вопрос во всех подробностях.
Для начала задам любимый вопрос – «Зачем?» Зачем подводить итоги в письменном виде, что это нам дает? Ведь и так все понятно? Я вижу следующие ответы:
- Чтоб оценить результаты, сделать выводы и прожить следующий год ещё лучше.
- Взглянуть на жизнь с высоты птичьего полета: увидеть деятельность в масштабе года или десятилетия.
- Застолбить основные вехи жизни, обрести стратегическое видение.
- Оценить производительность, поставить новые цели с учетом полученного опыта.
- Похвалить себя и мир, ощутить вдохновение для новых свершений.
Когда?
Лучший вариант — в новогодние праздники. Предновогодняя неделя слишком суетна, чтоб выделить день-два на спокойное размышление о главном. А дни новогодних каникул подходят для этой цели идеально. Первого числа выспались и доели салаты, а второго уже начинаем подводить итоги года.
А дни новогодних каникул подходят для этой цели идеально. Первого числа выспались и доели салаты, а второго уже начинаем подводить итоги года.
Как?
Изучив доступные методы подведения итогов, я обнаружил пять ключевых составляющих:
- Фиксация эмоций и переживаний.
- Фиксация результатов.
- Анализ причин успехов и неудач.
- Выводы и решения о том, что изменить в будущем году.
- Благодарность, позитивный настрой.
Конкретные способы записи, могут быть какими угодно.
Просто возьмите эти пять пунктов, вспомните год и запишите то, что пришло в голову на одном листе. Хотите копнуть глубже – составьте или найдите наводящие вопросы по каждому пункту и пользуйтесь ими. Если есть , или другие способы фиксации — пробегитесь по ним, чтоб убедиться, что не пропустили ничего существенного.
Как я подвожу итоги года.
Этап фиксации эмоций и достижений.
- В течение года я веду дневник, где подвожу итоги каждой недели и месяца.
Соответственно, когда приходит время подводить итоги года, остается выбрать интересные события, впечатления, результаты из двенадцати записей по месяцам. Результаты группирую по видам деятельности: самоорганизация, здоровье, семья, самообразование, дело, отдых, хозяйство и финансы, духовная практика.
- Дополняю получившийся список, просматривая хронометраж и статистики результативности за прошедший год.
- Из получившегося обширного списка выделяю главное и заношу в стратегическую таблицу, где живут результаты предыдущих лет жизни. Табличка ведется с 2006 года, и дает возможность взглянуть на результаты года в масштабе жизни. К тому же адекватно оценить любой объект или явление, можно только в сравнении с чем-либо подобным.
Этап анализа
- Сравниваю список результатов с поставленными на год целями. Если цель не достигнута, описываю, почему так произошло, где и в чем я допустил ошибку. Если цель достигнута или перевыполнена – отмечаю, что именно привело к успеху.

- Записываю выводы и принятые по итогам анализа решения. Причем стараюсь указать что сделать, вместе с решением, как и за счет чего.
Этап позитива.
В школе нам ставили оценки красной пастой, и ей же подчеркивали ошибки. Этот способ мыслить глубоко впечатался в сознание – смотрим на сделанное дело, а видим только ошибки.
Такой подход подрывает энтузиазм и лишает энергии для дальнейших действий. Чтоб дать себе силы смотрите на результаты с позитивной точки зрения.
Если в диктанте две ошибки на 100 слов– вы сделали работу верно на 98%. Но даже если в этом году выполнено две задачи из ста запланированных – вы всё равно молодец. На целых два шага приблизились к цели! И, между прочим, первые шаги — самые трудные.
Смотрим только на достижения и благодарим себя, вселенную, близких за все, что удалось совершить и пережить в минувшем году. Устройте себе маленький праздник, благо новогодние каникулы ещё не кончились.
Напишите в комментариях, как вы подводите итоги года. Какие три главных достижения вы хотите отметить в завершенном году.
Какие три главных достижения вы хотите отметить в завершенном году.
В следующей статье расскажу о своих результатах, и вместе подведем итоги 2017 года.
А если у вас остались ещё вопросы, приглашаю на индивидуальную консультацию. Подробности .
Программа Adobe Photoshop сложна своей перенасыщенностью. Обычные действия можно выполнять множеством различных способов. Это удобно, когда вы овладеете всеми параметрами и настройками, но на начальных этапах разобраться с функциями не просто. Давайте посмотрим, как быстро и легко отредактировать Яркость и Контраст. При этом мы сохраним возможность менять данные параметры в любой момент времени и даже возвращаться к исходному изображению.
Многе начинающие фотографы могли высоко оценить функции автотон, автоконтраст и автоцвет, но данные настройки имеют строгий алгоритм и не всегда делают то, что нужно нам. Нет возможности выполнять точную настройку. Инструмент Яркость/Контраст предоставляет простое ручное управление данными функциями. Мы можем подойти к редактированию различными с различных сторон. Есть возможность редактировать непосредственно изображение и не иметь возможности коррекции данных параметров после применения эффекта (только если вы не используете смарт-слой) и создание дополнительного корректирующего слоя, который применит внесённые изменения к слоям, находящимся под ним.
Мы можем подойти к редактированию различными с различных сторон. Есть возможность редактировать непосредственно изображение и не иметь возможности коррекции данных параметров после применения эффекта (только если вы не используете смарт-слой) и создание дополнительного корректирующего слоя, который применит внесённые изменения к слоям, находящимся под ним.
В последнее время компания Adobe улучшает инструменты неразрушающего редактирования. Внесение изменений непосредственно на снимке не может быть изменено или отменено, поэтому рекомендуется использовать корректирующие слои, которые легко подвергаются настройке в любой момент.
Практически все снимки нуждаются в коррекции контраста и яркости. Если вы снимаете в Jpeg, то можете предварительно настроить эти параметры в камере, но если контраст и яркость окажутся слишком сильными, то уменьшить их не получится. Лучше при фотографировании использовать более нейтральные настройки и вносить правки в графическом редакторе.
Пункт 1: добавление корректирующего слоя Яркости/Контраст
Чтобы начать работу с корректирующим слоем, его нужно добавить на панель слоёв. Сделать это можно тремя способами.
Сделать это можно тремя способами.
Первый способ добавления корректирующего слоя через меню: Меню — Слой — Новый корректирующий слой. Выбираем Яркость/Контраст:
Если у вас открыта панель корректировки (Adjustments), то можно просто кликнуть на соответствующую иконку. Работать с иконками очень удобно, если вы запомните все названия и обозначения. Названия появляются если подержать мышь над иконкой:
Если панели Adjustments нет, то её можно открыть через меню Окно — Коррекция. В меню Окно можно найти и другие панели. Если вы закрыли какую-то из них, то снова открыть можно именно в этом разделе. Напротив открытых панелей установлена галочка.
Также есть ещё один способ добавления корректирующего слоя. Специальная иконка в панели слоёв открывает выпадающий список всех возможных корректировок. Среди них вы можете найти искомый Яркость/Контраст.
Из выпадающего списка выбираем Яркость/Контраст:
Оригинальное изображение остаётся не тронутым. Над ним появляется новый слой, который внешне ничего не меняет, пока вы не начнёте перемещать ползунки настроек.
Над ним появляется новый слой, который внешне ничего не меняет, пока вы не начнёте перемещать ползунки настроек.
Пункт 2: Автокоррекция
В меню настроек корректирующего слоя Яркость/Контрастность есть кнопка Авто. Она автоматически выравнивает, как вы могли догадаться, яркость и контраст. Преимущество такого метода заключается в том, что после применения автоматических настроек вы можете вручную корректировать значения, добиваясь желаемого результата.
Если вы не видите панель свойств корректирующего слоя с настройками, то её можно открыть, дважды кликнув по миниатюре корректирующего слоя или через меню Окна — Свойства.
Кнопка Авто вводит усреднённые настройки, которые могли бы подойти для большинства изображений такого типа. Проводится глубокий анализ распределения цветов по всей площади снимка и устанавливаются определённые значения.
Для каждого снимка настройки будут уникальными.
После применения автоматической настройки снимок может сильно преобразиться, если исходный файл имел значительные недостатки или практически не измениться, если фотография имела удовлетворительный вид.
Пункт 3: Ручная настройка регуляторов
Скорее всего, автонастройка сделает снимок не таким, каким вы его хотите видеть. Небольшая корректировка яркости и контраста вручную может сделать фотографию значительно красивее.
Иногда Фотошоп завышает яркость, пытаясь вытянуть тёмные участки. Яркие области получаются слишком светлыми. В таком случае немного уменьшим Яркость. В зависимости от сюжета мы можем регулировать контраст. Автоматически будет настроено наиболее естественное значение, но это не значит, что оно будет хорошо смотреться.
Отключая и включая видимость корректирующего слоя Яркость/Контраст вы можете увидеть какие изменения были внесены.
Пункт 4. Функция «Использовать прежнее»
В настройках корректирующего слоя есть функция «Использовать прежнее». Эта опция включает старый алгоритм изменения Яркости/Контраста, который использовался в версии Photoshop CS3 и более ранних. В старых версиях программы этот алгоритм работал очень плохо.
Изменения становятся более значительными и изображение далеко не всегда становится лучше от такой корректировки.
На максимальных значениях в старом режиме Фотошоп старался сделать все тёмные участки полностью чёрными, а светлые — белыми. Это приводило к появлению различных артефактов.
Если мы выключим настройку «Использовать прежнее» и установим максимальные значения всех регуляторов, то снимок не будет испорчен и артефакты не появятся.
При использовании старого алгоритма переместив все регуляторы влево можно получить полностью чёрное изображения. При этом меняя регулятор яркости можно создавать серый или абсолютно белый цвет.
При использовании современного алгоритма фотография сохраняет свой естественный вид. Опцию «Использовать прежнее» не желательно использовать для получения естественного снимка.
Пункт 5. Быстрый просмотр внесённых изменений
Все вносимые настройки в панели настроек корректирующего слоя сразу же отображаются на изображении. Посмотреть на снимок без действия изменений можно двумя способами.
Посмотреть на снимок без действия изменений можно двумя способами.
Значок Глаз отвечает за скрытие и отображение слоёв. Он есть в панели Слои и в настройках корректирующего слоя. Нажатие на глаз отключает и включает влияние эффекта на слой.
Отключение просмотра отобразит изначальный снимок без влияния корректировок.
Повторное нажатие на значок Глаз включит слой корректировок, и вы увидите все изменения. Периодический просмотр исходника позволит понять насколько сильно вы изменили снимок и куда двигаться дальше.
Иконка Глаз продублирована в списке слоёв. Работают они одинаково.
Пункт 6. Сброс настроек
Все ваши настройки могут быть сброшены в ноль одним нажатием. За эту функцию отвечает стрелка, находящаяся рядом с иконкой Глаз. Все параметры приобретут значение «0», а ползунки установятся в среднее положение.
Пункт 7. Возврат к предыдущим настройкам
При работе с корректирующим слоем есть постоянный доступ к редактированию параметров. Вы можете нажать на иконку глаза со стрелкой и в настройках будет установлено предыдущие значения всех параметров.
Вы можете нажать на иконку глаза со стрелкой и в настройках будет установлено предыдущие значения всех параметров.
Пункт 8. Переключение между корректирующими слоями
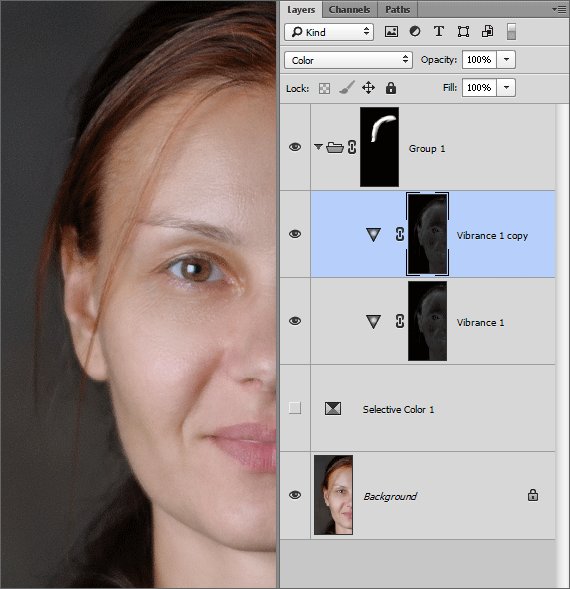
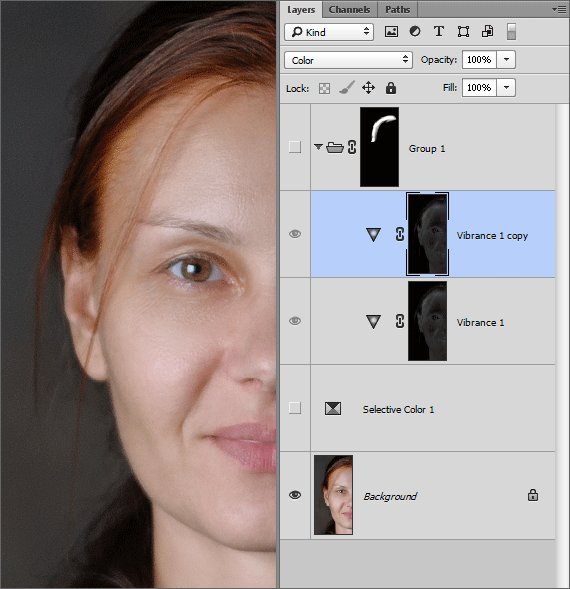
Если вы добавите новый корректирующий слой, например, «Сочность», в различных версиях программы встречается название «Вибрации», то сможете вносить изменения в настройки нового корректирующего слоя. В любой момент можно вернуться к настройкам Яркость/Контраст. Для этого нужно нажать на миниатюру нужного корректирующего слоя в панели слоёв.
Новый корректирующий слой заменяет своими настройками панель Свойства. Переключившись обратно к предыдущему слою снова станут доступны знакомые нам настройки.
Переключившись обратно к предыдущему слою снова станут доступны знакомые нам настройки.
Основные элементы работы с корректирующими слоями одинаковы. Различия лишь в наборе настроек.
Кроме регулировки параметров для всей области снимка можно работать с отдельными участками, скрывая и открывая отдельные участки масками, но это уже тема для отдельной статьи.
На основе материалов с сайта:
Уровни и Яркость/Контрастность, которые применяются сравнительно часто, в есть и другие команды для коррекции.
Команда Вибрация
Можно вызвать с помощью меню Изображение — Коррекция — Вибрация , а можно создать корректирующий слой, нажав на палитре Слои на иконку черно-белого круга, и выбрав пункт Вибрация , или нажав на палитре Коррекция на иконку с изображением буквы V.
У этой команды два параметра: Вибрация
и Насыщенность
. Параметр Вибрация действует мягче на изображение, чем параметр Насыщенность. Сдвигая ползунки вправо, Вы делаете изображение ярче, красочнее, сдвигая ползунки влево — делаете его менее контрастным, вплоть до создания черно-белого изображения. Фактически увеличение контрастности происходит за счет увеличения различия между яркостью цветовых каналов: красного, зеленого и синего. Снижение контрастности происходит за счет того, что различия между цветовыми каналами снижаются, и в конечном положении бегунка полностью исчезают, а изображение становится черно-белым.
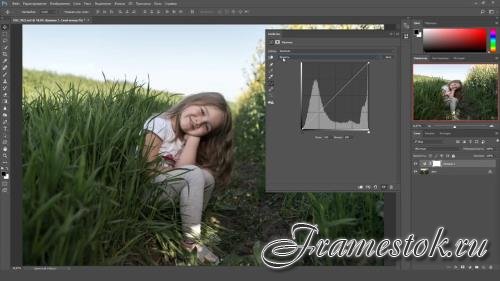
Все эти изменения хорошо сможете увидеть, и разобраться в них, если параллельно откроете палитру Гистограмма . и будете отслеживать изменения на ней, двигая ползунки.
Команда Цветовой тон/Насыщенность
Вызывается аналогично другим командам коррекции изображения. Точно также с ней можно работать на обычном слое, а можно создать корректирующий слой. В окне этой команды Вы увидите три ползунка, которыми можно регулировать цветовой тон, насыщенность и яркость.
Нажав на значок с изображением руки, а затем на изображение, Вы можете определить цветовой диапазон, с которым Вы будете работать. Чтобы вернуться к коррекции всего изображения. выберите в выпадающем списке справа от значка пункт Все.
Также можно выбрать в этом списке цвета, насыщенность и цветовой диапазон которых Вы хотите изменить.
Если Вы работаете не с корректирующим слоем, а с обычным, Вы можете выделить то, что Вам нужно изменить, и затем уже работать с выделенной областью.![]()
Параметры команды Цветовой тон/Насыщенность : цветовой тон, насыщенность и яркость, повторяют параметры цветовой модели HSB . Параметры любого цвета в модели HSB Вы можете посмотреть, если кликнете инструментом Пипетка по любой точке изображения, а затем двойным кликом по квадрату основного цвета откроете цветовую палитру.
Параметр H (hue): цветовой тон, или угол на цветовом круге, изменяет цвет по всему диапазону видимого спектра, от красного до фиолетового.
Параметр S (saturation): насыщенность, процент добавления к цвету белого цвета, и чем больше белого, тем меньше насыщенность.
Параметр B (brightness): яркость, процент добавления к цвету черного цвета, и чем больше черного, тем меньше яркость.
Регулируя эти три параметра, Вы можете добиться практически любого цвета.
Пипетки в окне команды Цветовой тон/Насыщенность позволяют уточнить диапазон регулируемых цветов. Для активирования пипеток кликните по значку с рукой, а затем по изображению. Внизу Вы увидите выбранный Вами диапазон цветов, который будет корректироваться. Левая пипетка определяет этот диапазон, средняя добавляет к диапазону новый, а правая — вычитает новый диапазон из предыдущего. Таким образом можно быстро изменить цвет какой-либо определенной области изображения, не затрагивая другие области.
Внизу Вы увидите выбранный Вами диапазон цветов, который будет корректироваться. Левая пипетка определяет этот диапазон, средняя добавляет к диапазону новый, а правая — вычитает новый диапазон из предыдущего. Таким образом можно быстро изменить цвет какой-либо определенной области изображения, не затрагивая другие области.
С помощью параметра Тонирование можно закрасить изображение в какой-либо однородный цвет.
Видео о том, как с помощью команды Цветовой тон/Насыщенность изменить цвет в какой-либо определенной области изображения
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Из этой статьи вы почерпнете знания о корректирующих слоях.
Как правило, обработка изображений редко включает в себя одну корректирующую операцию. Обычно приходится выполнять несколько действий. Например, сначала выполнить коррекцию с помощью Кривых (Curves) , затем настроить Цветовой тон/Насыщенность (Hue/Saturation) , изменить Яркость/Контрастность (Brightness/Contrast) и так далее. Все эти операции действуют на изображение разрушающе, поэтому несколько последовательно выполненных операций значительно ухудшают качество изображения.
Избежать этого можно, используя неразрушающее редактирование с помощью корректирующих слоев. Корректирующий слой не оказывает непосредственного влияния на пиксели изображения. Преимуществом корректирующих слоев является также возможность подстройки параметров в любой момент. Итак, рассмотрим подробнее, как применять к изображению корректирующие слои.
1. Способы создания корректирующих слоев
Первый способ
Выбрать в меню Слои — Новый корректирующий слой (Layer
s — New adjustment layer)
и из выпадающего списка выбрать нужный.
Второй способ
Кликнуть на значок внизу палитры слоев и из выпадающего списка выбрать нужный.
Я предпочитаю второй способ.
2. Меняем параметры корректирующего слоя
Чтобы в любой момент изменить параметры настройки корректирующего слоя, нужно дважды кликнуть на его миниатюре в палитре слоев. Откроется диалоговое окно, ничем не отличающееся от окна соответствующей команды. Для примера на рисунке показано окно настроек для слоя Кривые (Curves) .
3. Выборочное редактирование отдельных областей изображения
Обратите внимание, что при создании корректирующего слоя вместе с ним создается также и маска.
Это позволяет производить выборочное редактирование отдельных областей с разной интенсивностью, путем создания и изменения маски (рисование по маске, либо создание масок на основе выделений или каналов).
Для примера показано редактирование цвета неба.
Шаг 1
Сначала небо выделяется любым способом, затем создается корректирующий слой Кривые (Curves)
. При этом из выделения автоматически создается маска, скрывающая все, кроме неба.
При этом из выделения автоматически создается маска, скрывающая все, кроме неба.
Внимание! Цвета переднего и заднего плана перед созданием корректирующего слоя нужно установить по умолчанию, нажав D.
Шаг 2
Затем, изменяя форму кривых, добиваются нужного цвета и контраста.
4. Возможности корректирующих слоев
Можно создавать несколько различных корректирующих слоев.
С помощью масок и изменения непрозрачности слоев обеспечивается большая гибкость редактирования, недостижимая при применении обычных аналогичных команд. Так как корректирующие слои являются обычными слоями (с некоторыми ограничениями), к ним применимы многие действия. Например, можно добиться сложных эффектов, изменяя режимы наложения корректирующих слоев. Также можно применять стили слоя, использовать параметр Наложить если (Blend if) . Можно объединять корректирующие слои в группы и выполнять операции над группами.
Еще одна фишка: для того, чтобы произвести одинаковую коррекцию изображений, снятых в одинаковых условиях, выполните коррекцию одного из них с необходимыми корректирующими слоями. Откройте остальные изображения. Затем выделите корректирующие слои и перетащите их на нужные изображения. Всё, коррекция выполнена!
Откройте остальные изображения. Затем выделите корректирующие слои и перетащите их на нужные изображения. Всё, коррекция выполнена!
Желаю всем творческих успехов!
Как сделать цветокоррекцию в Adobe Photoshop
Всем привет! Сегодня я хочу рассказать вам о том, как делать цветокоррекцию в Фотошопе. Все инструменты, которые я покажу, будет несложно освоить даже начинающему. А еще в качестве бонуса я расскажу, как отредактировать фото так, чтобы оно выглядело словно кадр из фильма.
Давайте начнем 🙂
Что такое цветокоррекция?
Цветокоррекцию используют для того, чтобы изменить цвета, оттенки, насыщенность изображения, а также исправить некоторые ошибки. Например, если фотография пересвечена или, наоборот, слишком затемнена. Также цветокоррекцию используют, чтобы сделать серию фотографий в одной цветовой палитре – чтобы все фото выглядели в едином стиле.
Цветокоррекция применяется и для творческих экспериментов. С помощью изменения оттенков можно придать фотографии определенную атмосферу – все зависит только от вашей концепции.
С помощью изменения оттенков можно придать фотографии определенную атмосферу – все зависит только от вашей концепции.
Итак, давайте посмотрим, какие инструменты нам предлагает великий и ужасный Adobe Photoshop.
Цветокоррекция с кривыми (Curves)
Свет и тень
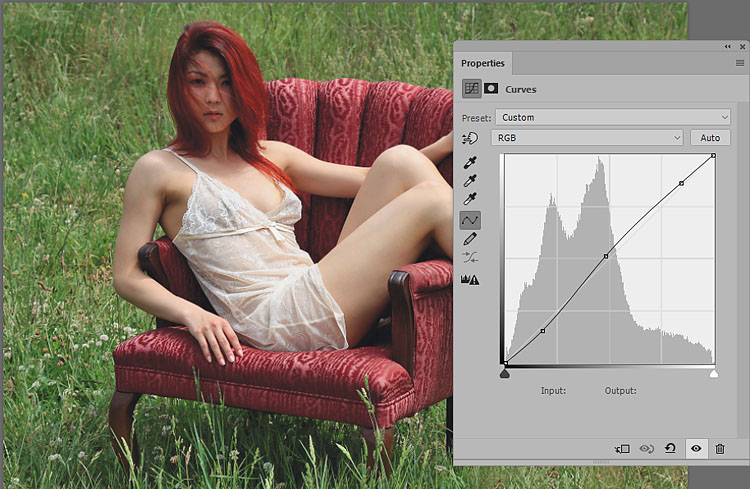
С помощью инструмента «Кривые» в Фотошопе можно изменить тона и цвета изображения. Чтобы начать работу, нажмите на значок создания нового корректирующего слоя, а затем щелкните на «Кривые».
В левой нижней части кривых находятся тени. Посередине – средние тона. А правая верхняя часть демонстрирует светлые участки. Теперь попробуйте сделать фото более контрастным: просто щелкайте по линии и перетаскивайте точку.
Используем пипетки
Чтобы немного автоматизировать работу, попробуйте использовать пипетки.
- Выберите верхнюю пипетку. Она отвечает за точку черного – то есть за тень.
 Щелкните по самому темному участку фотографии. На фотографии с котом этот участок находится под лапами.
Щелкните по самому темному участку фотографии. На фотографии с котом этот участок находится под лапами. - Теперь выберите нижнюю и щелкните по самому светлому участку. Здесь это небо.
Наверное, вы заметили, что рядом с нашей кривой появились новые линии. Так отображаются каналы – RGB (красный, зеленый и синий). О них читайте в следующем пункте.
КаналыЩелкните по стрелочке возле строки RGB. Вы увидите все три канала по отдельности.
Например, выбрав красный канал и поднимая кривую вверх, можно задать картинке красный оттенок.
А вот если опустить в правую нижнюю часть – все окрасится в голубой.
Таким образом, уменьшая влияние какого-либо из каналов, вы можете изменять оттенок фотографии.
Автоматическая цветокоррекция
На самом деле, если у вас нет цели точно откорректировать цвета по своей задумке, можно просто нажать на волшебную кнопку «Авто». Фотошоп самостоятельно сделает настройку теней и светлых участков. Очень удобно!
Фотошоп самостоятельно сделает настройку теней и светлых участков. Очень удобно!
Помимо кнопки «Авто», можно воспользоваться готовыми настройками. Вот так можно в один клик поднять контрастность фотографии.
Используем уровни (Levels)
Перейдите по вкладкам «Изображение» – «Коррекция» – «Уровни».
Здесь мы видим гистограмму уровней. Этот инструмент позволяет менять уровни интенсивности света, средних тонов и теней.
Проще говоря, слева находятся тени, а справа – свет. Двигая точки, можно настроить интенсивность того и другого, выбрать правильное соотношение. Если переместить ползунок правее, тени становятся глубже.
Как и в «Кривых», здесь можно менять соотношение каналов. Для примера я выбрала синий канал и немного сдвинула его в сторону желтого.
Цветовой баланс (Color Balance)
Работая в Фотошопе с этим инструментом, вы можете легко изменять баланс оттенков фотографии.
- Создайте корректирующий слой «Цветовой баланс».
- Выберите, какой тон вы хотите откорректировать.
- Перемещайте ползунки в нужный диапазон.
Таким образом можно корректировать цвет фотографии в нескольких тонах одновременно. Попробуйте подвигать ползунки, и вы обязательно найдете свой оттенок. Мне больше понравились такие настройки:
Цветовой тон и насыщенность (Hue/Saturation)
С помощью этого инструмента можно изменять как все цвета, так и выбранный оттенок. Например, если вам придет в голову окрасить море в красный, нужно просто выбрать диапазон голубого или синего цвета и сместить цветовой тон к красному. Сейчас покажу подробно.
- Создайте корректирующий слой «Цветовой тон/Насыщенность».
- В выпадающем меню кликните по тому диапазону, который вы хотите отредактировать. В моем случае это будут голубые цвета.
- Здесь вы можете расширить или уменьшить захват цвета.
- Смещайте ползунки цветового тона, яркости и насыщенности, пока не найдете нужный профиль.
Помимо цветокоррекции выборочных оттенков, можно менять цвета всего изображения. Чтобы сделать море зеленовато-лазурным, я выбрала «Все» оттенки и сдвинула ползунок ближе к зеленому.
Коррекция цвета с помощью фильтров
Конечно же, в Фотошопе есть множество фотофильтров. И все можно настраивать самостоятельно!
Откройте фотографию для цветокоррекции. В верхнем меню пройдите по пути «Изображение» – «Коррекция» – «Фотофильтр».
Здесь можно подобрать готовые цветные фильтры или просто щелкнуть по окошку «Цвет» и выбрать собственный.
Выбирайте абсолютно любой цвет из палитры.
Чтобы добиться наиболее сильного фильтра, выкручивайте «Плотность» на все сто. А для добавления легкого оттенка достаточно примерно 30-40% плотности.
Сочность и насыщенность (Vibrance)
«Нужно больше сочности!» – кричите вы, увидев блеклую картинку. Не проблема – в Фотошопе предусмотрена возможность добавления насыщенности фотографии за пару секунд. Нужно всего лишь…
- Добавьте слой «Сочность».
- Что получается, если выкрутить тумблер «Сочности» на 100%:
- С этим инструментом тоже можно поиграть и добиться разнообразных эффектов. Попробуйте покрутить ползунки сочности и насыщенности, чтобы найти идеальный баланс.
Постарайтесь не переусердствовать – слишком большая насыщенность может испортить впечатление. Если, конечно, у вас не было изначальной идеи вывернуть все цвета по максимуму 🙂
Цветокоррекция с картой градиента (Gradient Map)
Цветокоррекцию можно выполнить инструментом «Карта градиента». Подробный материал о градиентах в Фотошопе я как раз делала недавно. Итак, как же сделать цветокоррекцию с их помощью?
- Создайте слой «Карта градиента».
- Теперь, выбрав слой с градиентом, поставьте режим наложения «Мягкий свет».
- Щелкните вот сюда, чтобы увидеть редактор, в котором можно создать градиент. Или выберите его из существующих.
- Открылся редактор градиентов. У меня просто тьма сохраненных, и я могу выбрать любой, который придется по вкусу. Вы можете создать свой градиент, который наиболее подходит вашей фотографии.
- Вот, что получилось с фотографией леса, если сделать градиент из трех цветов – зеленого, красного и оранжевого.
Вовсе не обязательно ставить «Мягкий свет». Вы можете смело экспериментировать с режимами наложения. Например, такой результат вышел при использовании режима «Цветовой тон».
Бонус: цветокоррекция как в кино
Наверное, многим хотя бы раз в жизни хотелось сделать цветокоррекцию фото так, чтобы оно выглядело как кадр из любимого фильма. Есть множество способов воплотить это, а я покажу вам самый простой. Что нужно сделать:
- Подготовьте кадр из фильма и откройте его в Фотошопе. Я выбрала знаменитую сцену из «Матрицы».
- В другом окне я открыла фотографию, которую буду превращать в кадр. Не забудьте растрировать слой (щелкните правой кнопкой мыши по слою и выберите нужный пункт).
- Перейдите по вкладкам меню «Изображение» – «Коррекция» – «Подобрать цвет» (Match color).
- В пункте «Источник» выберите ваш кадр. Он обязательно должен быть открыт в другом окне.
- Покрутите параметры изображения, чтобы сделать наиболее похожий эффект.
- Уточните оттенки, используя настройки кривых или уровней, как я показывала выше. Я чуть-чуть добавила контраста, чтобы темные участки были еще темнее. Добиваться совершенства можно целую вечность, а меня этот результат вполне устроил. Таким же способом можно брать за основу не только кадры из кино, а любые фото, которые вам нравятся.
Только посмотрите, кот в кино вместе с Нео!
Заключение
Да, инструментов для цветокоррекции в Фотошопе очень и очень много. Несмотря на то, что я лишь бегло рассказала о большинстве из них, вы уже можете менять цвета любых фотографий. Если у вас возникли какие-то вопросы, не стесняйтесь задавать их в комментариях. Удачи!
Как сделать фото коллаж из цветов в Фотошопе
В этом уроке мы будем создавать цветочный коллаж с текстом в Фотошопе.
Цветочная типографика – это тренд в дизайне, сочетающий цветочные элементы и трехмерный текст. В этом уроке вы узнаете, как сделать ваш собственный цветочный шрифтовой дизайн, используя изображение цветов, текст и несколько стилей слоев, фильтров, текстур и корректирующих слоев. Давайте начнем!
Пример HTML-страницыШаг 1.
Создание нового документаСоздайте новый документ 3000 х 3000 пикселей. Поместите изображение цветов над фоновым слоем.
Шаг 2.
Коррекция оттенка цветов.В меню выберите Изображение > Коррекция > Сочность (Image > Adjustments > Vibrance) и измените значение Сочность (Vibrance) на -10.
Шаг 3.
Коррекция оттенка цветов.Далее выберите в меню Изображение > Коррекция > Оттенок/Насыщенность (Image > Adjustments > Hue/Saturation) и установите значение Насыщенность (Saturation) на -10.
Шаг 4.
Коррекция оттенка цветов.В меню перейдите в Изображение > Коррекция > Цветовой баланс (Image > Adjustments > Color Balance) и установите значения Цветовых уровней (Color Levels) на -10, -2 и 13, как показано ниже:
Шаг 5.
Коррекция оттенка цветов.Скопируйте слой с цветами, затем кликните по иконке Добавить маску слоя (Add layer mask), расположенной внизу панели Слои (Layers).
Убедитесь, что выбрана миниатюра маски и залейте ее черным цветом.
Шаг 6.
Создание текстаСоздайте текстовый объект белого цвета, используя шрифт Big John Regular. Вы можете использовать любой шрифт и его размер по желанию, но более жирные шрифты большого размера смотрятся лучше. В данном уроке мы используем размер шрифта 765 пунктов.
Если вы хотите разместить буквы отдельно, создайте для каждой из них отдельный слой и расположите их, как вам понравится, над слоем с цветами.
Шаг 7.
Создание текстаСгруппируйте текстовые слои и поместите эту группу между двух слоев с цветами.
Шаг 8.
Создание текстаУменьшите Непрозрачность (Opacity) группы с текстом так, чтобы вы могли четко видеть и текст, и детали фоновой картинки.
Шаг 9.
Создание цветочных элементов на верхнем слоеВозьмите Инструмент Кисть — Brush Tool (B) с жестким контуром и установите Основной цвет на белый.
Кликните на маске сдублированного цветочного слоя и затем начните рисовать кистью по тем частям цветов, которые вы хотите оставить перед текстом.
Вы можете использовать клавишу [, чтобы уменьшать, и клавишу ], чтобы увеличивать размер кисти. Не поленитесь потратить время, чтобы аккуратно прорисовать те части, которые вы выбрали.
Шаг 10.
Создание цветочных элементов на верхнем слоеЕсли вы захотите скрыть некоторые части, то вам нужно будет всего лишь установить основной цвет на черный и так же прорисовать их кистью.
Используйте клавишу Х, чтобы переключиться между Основным и Фоновым цветом (черным и белым).
Также вы можете использовать инструменты выделения чтобы закрашивать нужные части.
Шаг 11.
Создание цветочных элементов на верхнем слоеКогда вы закончите с этой частью, установите значение Непрозрачность (Opacity) слоя с текстом снова на 100% и проверьте, все ли выглядит так, как вы хотели.
Шаг 12.
Создание цветочных элементов на верхнем слоеПриблизьте те участки, которые требуют доработки. Этот процесс занимает довольно много времени, но он важен для получения безупречного окончательного результата.
Шаг 13.
Создание тениКликните правой кнопкой мыши, удерживая при этом клавишу Ctrl по миниатюре маски скопированного слоя с цветами, чтобы создать выделение.
Шаг 14.
Создание тениСоздайте новый слой над группой с текстом. Это будет слой для теней.
Далее выберите Инструмент Заливка — Paint Bucket Tool (G), снимите галочку в поле Смежные пиксели (Contiguous) на панели опций инструмента вверху. Залейте выделение черным цветом.
Правой кнопкой кликните по слою с тенью и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 15.
Создание тениВ меню выберите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и поставьте значение радиуса (Radius) на 7.
Шаг 16.
Создание тениИспользуйте Инструмент Перемещение — Move Tool (V) и передвиньте тени немного вниз.
Вы заметите, что тень появилась и в некоторых стертых областях. Чтобы исправить это, вам нужно сделать их снова видимыми в маске скопированного цветочного слоя.
Для этого выберите Инструмент Кисть — Brush Tool (B), перейдите на маску скопированного цветочного слоя, выставьте основной цвет на белый и закрасьте ненужные части.
Шаг 17.
Создание тениВы можете использовать меньшую жесткость кисти, чтобы растушевать эти области и сделать незаметный переход.
В случае необходимости вы даже можете создать маску слоя с тенями, чтобы стереть ненужные части, или можете добавить больше теней на самом слое.
Шаг 18.
Создание тениКогда вы закончите, измените режим наложения слоя с тенями на Умножение (Multiply) и поставьте Непрозрачность (Opacity) на 30%.
Шаг 19.
Убираем белый фонВыберите инструмент Волшебная палочка (Magic Wand Tool), снимите галочку в поле Смежные пиксели (Contiguous) на панели опций инструмента вверху и затем кликните на белой области, чтобы выделить ее.
В зависимости от того, какое именно изображение цветов вы используете, вам могут понадобиться и другие инструменты, чтобы удалить фон, например Инструмент Магнитное Лассо (Magnetic Lasso Tool) или Инструмент Быстрое выделение (Quick Selection Tool).
Шаг 20.
Убираем белый фонВыберите пункт меню Выделение > Инвертировать (Select > Inverse) и создайте маску слоя, чтобы скрыть белый фон.
Шаг 21.
Убираем белый фонСнова выделите белую область (теперь это будет пустая область на слое с цветами), и затем кликните на маске скопированного слоя с цветами и залейте выделение черным цветом.
Выберите в меню Выделение > Снять выделение (Select > Deselect) или нажмите комбинацию клавиш Ctrl + D.
Шаг 22.
Добавление градиентной заливки фонаПродублируйте фоновый слой (Background).
Шаг 23.
Добавление градиентной заливки фонаДва раза щелкните по копии фонового слоя и примените эффект Наложение градиента (Gradient Overlay) со следующими настройками:
- Check the Dither box
Поставьте галочку в окошке Сглаживание (Dither) - Style: Radial
- Стиль: Радиальный
- Scale: 150%
- Масштаб: 150%
- Click the Gradient box to create the gradient using the colors #ffffff to the left and #559793 to the right.
- Кликните по выпадающему меню Градиент (Gradient) и создайте градиент, используя цвета: #ffffff крайний левый и #559793 крайний правый.
Шаг 24.
Добавление градиентной заливки фонаКонечно, вы можете использовать любую другую градиентную заливку по желанию.
Шаг 25.
Создание тени цветочного фонаВыделите маску слоя с цветами, кликнув по миниатюре маски.
Шаг 26.
Создание тени цветочного фонаСоздайте новый слой над фоновым слоем, и залейте выделенную область черным цветом, снимите выделение.
Шаг 27.
Создание тени цветочного фонаДвойным щелчком мыши кликните по этому слою и примените эффект Наложение градиента (Gradient Overlay) со следующими настройками:
- Check the Dither box
Поставьте галочку в окошке Сглаживание (Dither) - Style: Radial
- Стиль: Радиальный
- Scale: 150%
- Масштаб: 150%
- Click the Gradient box to create the gradient using the colors #f7f7f7 to the left and #555555 to the right.
- Кликните по выпадающему меню Градиент (Gradient) и создайте градиент, используя цвета: #f7f7f7 крайний левый и #555555 крайний правый
Шаг 28.
Создание тени цветочного фонаПреобразуйте слой в Смарт-объект, затем измените его режим наложения на Линейный затемнитель (Linear Burn) и установите его Непрозрачность (Opacity) на 70%
Шаг 29.
Создание тени цветочного фонаВыберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и измените радиус (Radius) на 10.
Шаг 30.
Создание тени цветочного фонаНажмите Ctrl + T чтобы перейти к трансформированию объекта.
Кликните правой кнопкой мыши и выберите Искажение (Warp). Далее в выпадающем списке на панели опций вверху выберите пункт Рыбий глаз (Fisheye). Скорректируйте настройки, если нужно и примените изменения, нажав кнопку переключения режимов трансформирования, как показано на рисунке ниже:
Шаг 31.
Создание тени цветочного фонаТеперь измените размер и положение тени, как вам нравится и снова нажмите кнопку переключения режимов, чтобы применить все изменения.
Шаг 32.
Стилизация текстаДобавьте Внутреннюю тень с такими настройками:
- Opacity: 23%
- Непрозрачность (Opacity): 23%
- Size: 10
- Размер (Size): 10
Шаг 33.
Стилизация текстаДобавьте эффект Тень с такими настройками:
- Opacity: 35%
- Непрозрачность (Opacity): 35%
- Uncheck the Use Global Light box
- Уберите галочку в окошке Использовать глобальное освещение (Use Global Light )
- Angle: 90
Угол (Angle): 90 - Distance: 22
- Смещение (Distance): 22
- Size: 57
- Размер (Size): 57
Шаг 34.
Создание слоев с фильтрамиВыделите все сочетанием клавиш Ctrl + A, затем выберите в меню Редактировать > Скопировать совмещенные данные (Edit > Copy Merged), далее Редактировать > Вклеить (Edit > Paste)
Шаг 35.
Создание слоев с фильтрами
Поместите вклеенное изображение наверх всех слоев, можете переименовать его в Фильтры 1, затем преобразуйте его в Смарт-объект (Smart Object).
Затем измените режим наложения слоя (Blend Mode) на Мягкий свет (Soft Light ) с Непрозрачностью (Opacity) в 20%.
Шаг 36.
Создание слоев с фильтрамиСдублируйте слой с фильтром, можете назвать его Фильтры 2 и измените его Непрозрачность (Opacity) на 50%
Шаг 37.
Применение фильтровВыделите слой Фильтры 1, затем в меню выберите Фильтр > Галерея фильтров > Эскиз (Filter > Filter Gallery > Sketch).
Выберите фильтр Линогравюра (Stamp), далее установите значение Баланс тени/света (Light/Dark Balance) на 45 и Смягчение (Smoothness) на 1.
Это сделает изображение больше похожим на иллюстрацию
Шаг 38.
Применение фильтровВыделите слой Фильтры 2 и затем в меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass) и измените Радиус (Radius) на 10.
Шаг 39.
Добавление текстуры и финальный корректирующий слойПоместите изображение с текстурой зернистой бумаги наверх всех слоев, измените ее размер на свое усмотрение. Затем поменяйте режим наложения (Blend Mode) слоя на Умножение (Multiply) и установите его Непрозрачность (Opacity) на 50%
Шаг 40.
Добавление текстуры и финальный корректирующий слойКликните по иконке Создать новый корректирующий слой или заливку Create new fill or adjustment layer) и выберите Черно-белый (Black White).
Шаг 41.
Добавление текстуры и финальный корректирующий слойИзмените Режим наложения (Blend Mode) корректирующего слоя на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 50%. Это позволит сделать тонкую цветокоррекцию конечного результата.
Шаг 42.
Финальное изображениеВ этом уроке мы сделали цветокоррекцию изображения с цветами, использовали маски слоев и добавили простой текст. Затем мы стилизовали слои, добавляя различные тени и простые градиентные заливки.
Затем мы применили несколько фильтров и добавили текстуру, чтобы придать изображению изюминку.
Ссылка на источник
Создание романтического эффекта на фотографии
В этой статье я расскажу, как с помощью корректирующих слоев, масок и режимов смешивания создать задумчивый, мечтательный эффект на обычной фотографии.
Программное обеспечение: Photoshop CS3
Сперва нам нужно подготовить фото. Я использовал инструмент «Кадрирование» (C), чтобы удалить области по краям изображения. В результате все внимание сфокусировалось на фигуре ребенка:
Нажмите Cmd / Ctrl + J, чтобы продублировать фоновый слой. Кликните правой кнопкой мыши на слое копии и выберите из контекстного меню пункт «Преобразовать в смарт-объект».
Перейдите в Фильтр> Размытие> Размытие по Гауссу, установите для «Радиуса» значение 8 пикселей:
Для маски фильтра я использовал среднюю мягкую кисть черного цвета, чтобы стереть среднюю часть размытия и оставить эффект видимым только по краям:
Этот прием добавляет глубины всему изображению.
Далее перейдите в Слой> Новый корректирующий слой > Выборочная коррекция цвета, чтобы изменить цвет с зеленого на фиолетовый.
Помните, что приводимые ниже настройки имеют ознакомительный характер, вы должны отрегулировать значения параметров, исходя из особенностей своего фото. Кроме того, ваш снимок может не содержать некоторых цветов, поэтому для них корректировку производить не нужно:
Добавьте поверх всех слоев корректирующий слой «Кривые» и с его помощью уменьшите уровень освещенности на фото:
Теперь используйте для маски мягкую черную кисть, чтобы стереть центральную часть эффекта. Мы не хотим, чтобы фигура девочки была слишком темной:
Я добавил еще один корректирующий слой «Кривые», чтобы сделать фигуру девочки более яркой:
Теперь для фильтра я использую мягкую черную кисть, чтобы замаскировать пространство вокруг девочки и сделать его более темным:
Создайте новый слой, измените его режим смешивания на «Перекрытие», «Непрозрачность» 100% и залейте его серым цветом 50%:
Активируйте инструмент «Осветлитель» (O) в диапазоне «Средних тонов» фотографии (Экспонирование — порядка 15-20%), чтобы сделать более яркими волосы и лицо девочки. На рисунках, приведенных ниже, вы можете видеть, какого результата я достиг при режимах смешивания «Нормальный» и «Перекрытие»:
Создайте новый слой заливки (Слой> Новый слой-заливка> Цвет):
Изменение режим смешивания слоя на «Исключение», 100%:
Я использовал команду «Цветовой баланс», чтобы изменить цвет картинки:
Создайте еще один слой заливки и измените его режим смешивания на «Мягкий свет», «Непрозрачность» 30%:
Затем я еще раз применил «Выборочную коррекцию цвета», чтобы сделать цвета более насыщенными:
Далее я применил еще один слой «Кривые», чтобы добавить сцене теплых тонов:
После этого я использовал встроенное средство «Сочность», чтобы сделать тона еще более красочными и насыщенными:
На этот раз для маски я использовал мягкую черную кисть и выделил фигуру девочки, чтобы уменьшить насыщенность в этой области:
Далее нажмите Cmd / Ctrl + Option / Alt + Shift + E, чтобы объединить все видимые слои в один слой. Преобразуйте этот слой в смарт-объект. Добавьте «Размытие по Гауссу», «Радиус» 6 пикселей:
Измените режим смешивания этого слоя на «Осветление», «Непрозрачность» 100% и используйте мягкую черную кисть, чтобы уменьшить эффект размытия вокруг фигуры девочки и на ней самой. Таким образом мы получим тонкий эффект свечения:
Создайте еще один новый слой. Используйте мягкую кисть с цветом #eff4f1, размер кисти примерно 2-5 пикселей, чтобы разбросать светлые точки вокруг девочки:
Дважды кликните на этом слое и выберите стиль слоя «Внешнее свечение»:
При выбранном слое светящихся точек нажмите Cmd / Ctrl + G, чтобы создать для него группу. Измените для этой группы режим смешивания на «Линейный осветлитель», «Непрозрачность»100%. Теперь эффект выглядит намного лучше!
Я надеюсь, вам понравилась эта статья:
РедакцияПеревод статьи «Create a Fantasy Dreamy Effect to Your Photos in Photoshop»
Цветовой тон, насыщенность цвета в фотошопе.
В предыдущей статье я начал рассказывать о том, каким образом можно изменить цветовую гамму фотоснимка с помощью фотошопа. Была рассмотрена опция “Цветовой баланс”.
В фотошопе имеется не одна такая опция по регулировке цветов изображения. Рассмотрим следующую опцию “Цветовой тон/насыщенность“.
Цветовой тон – это условно говоря количество цвета, а точнее интенсивность цвета. Его увеличение приводит к усилению яркости, сочности цветовых тонов изображения. Что особенно удобно в фотошопе имеется возможность регулировать по отдельности каждый цветовой оттенок, усиливая его или ослабляя. В отличие от рассмотренной ранее опции “Цветовой баланс”, которая регулирует по сути два цвета в паре – основной и дополнительный, опция “Цветовой тон” позволяет регулировать один цветовой оттенок, не затрагивая другие.
Рассмотрим подробнее как работает данная функция.
Откроем фотошоп, загрузим изображение. В верхней строке меню выберем опцию: “Изображение” кликнем по ней, появится всплывающее меню, в котором выберем опцию: “Цветовой тон/насыщенность“:
Кликнем на этой строке, появится всплывающее окно: “Цветовой тон/насыщенность”:
Обращаю Ваше внимание на то, что в окошке “Просмотр” должна стоять галочка, для того, чтобы результат проделанных операций сразу наблюдать на изображении.
Во втором сверху окне, в котором по умолчанию стоит надпись “Все”, необходимо выбрать цвет, который желательно изменить (можно регулировать насыщенность всех цветов), для чего нажимаем на стрелку в этом окне, появится список цветов. Выбираем нужный цвет.
Далее двигая движок “Насыщенность” можно изменять интенсивность данного цвета. Результат Вы тут же увидите на снимке.
Смещение движка “Яркость” вправо соответствует добавлению в изображение белого цвета, смещение влево – черного. И то и другое действие уменьшает контрастность изображения. (Впрочем контраст можно затем подрегулировать в другой опции).
Внизу окна две цветные полоски: верхняя полоска отражает исходные цвета, нижняя их изменение в результате регулировки насыщенности. Сравнение этих двух полосок показывает, какие цвета будут заменены в изображении.
Верхним движком: “Цветовой тон” можно выбирать регулируемый тон.
Продемонстрирую описанные действия на снимке.
Вот, в качестве примера снимок, сделанный в помещении с применением фотовспышки:
В этом снимке явное преобладание красных тонов.
Регулировка цветовой гаммы с помощью опции “Цветовой баланс” приводит к усилению синего цвета:
Применение опции “Цветовой тон/насыщенность“, уменьшение насыщенности красного цвета несколько улучшает цветопередачу( по крайней мере белый цвет уже больше похож на белый):
Следует отметить, что данную операцию можно проделывать не только со всем снимком, но и с отдельно выделенной частью.
Так например, я ее использую для исправления эффекта “Красных глаз” при съемке с фотовспышкой.
Вот например снимок, сделанный со вспышкой:
На этом снимке явно заметен эффект “красных глаз”. Особенно он проявляется у девушки с темными глазами.
Загрузим этот снимок в фотошоп, увеличим фрагмент с глазами:
Выделяем зрачки глаз с помощью инструмента “Волшебная палочка” (показан стрелкой слева), для этого инструмента выбираем допуск по выделению пикселей данного цвета и близлежащих 20-30 (показан стрелкой вверху). В результате выделяется именно красная область зрачка. Еще одна деталь: чтобы изменения проводились одинаково на правом и левом зрачке, выделение производим следующим образом – сначала выделяем левый зрачок, затем зажав клавишу Shift – правый.
Далее с помощью описанной процедуры регулировки цветового тона убираем красный цвет в зрачках:
Могут получиться светлые глаза, тогда уменьшим яркость:
Таким образом даже в совершенно красных глазах мне удавалось выявить радужную оболочку и сохранить естественный цвет глаз.
До обработки.
После обработки.
Поделиться в соц. сетях
Об авторе
Я живу в г Новосибирске. Образование высшее — НГТУ, физикотехнический факультет. В настоящее время на пенсии. Семья: жена, две дочери, две внучки. Работал в последнее время в электронной промышленности в ОКБ по разработке и производству приборов ночного видения. Люблю музыку- классику, джаз, оперу, балет. Главное увлечение — любительская фотография.
Меняются цвета в фотошопе. Четыре способа поменять цвет слоя в Adobe Photoshop
1 голосЗдравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
В этом уроке Вы подробно узнаете про способы как поменять цвет в фотошопе. Расписаны все шаги подробно, сопровождаются картинками, чтобы было понятно и доходчиво объясняется где и какую функцию можно применять. Итак, начнем!
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Для начала нужно скачать photoshop cc . Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
Вас не устраивает цвет вашей рубашки, или волос? Хотите поэкспериментировать и, возможно, что-либо изменить? Всё в ваших руках!
В этом уроке я покажу, как быстро и легко менять цвет любых элементов на вашей фотографии.
Итак, открываем нужное нам изображение.
Лично я подобрала вот эту фотографию:
Теперь нужно выделить ту область изображения, цвет которой вы хотите изменить. В данном случае — это будет футболка.
Используйте инструмент Лассо
и другие инструменты выделения (Прямолинейное лассо
, Магнитное лассо
, а так же инструмент Быстрое выделение
и Волшебная палочка
):
Для того, чтобы выделить контуры максимально тщательно, рекомендую максимально увеличить масштаб изображения.
Не забудьте обратить внимание на то, что контур выделенной области обязательно должен замкнуться:
Если области, которые вы желаете выделить, находятся не смежно друг с другом, во время выделения удерживайте нажатой клавишу SHIFT . Это добавит выделенную область к предыдущей.
Не стоит переживать, если вы случайно вылезли немного за контур, или же выделили нежелательную область. Мы уладим это чуть позже.
Итак, закончив с выделением, вернитесь к 100% масштабу вашего изображения.
Теперь кликните на иконке Редактирование в режиме быстрая маска , которая находится на панели инструментов прямо под цветами:
Вы будете наблюдать нечто, похожее на мой результат — выделенная область сохранила свой прежний цвет, всё же остальное залилось полупрозрачным красным цветом. Это и есть режим быстрой маски:
Затем, убедившись что выбраны цвета Белый и Чёрный, возьмите инструмент Кисть , размером 13 пикселей, с жёсткими краями:. Если вы станете «рисовать» на вашем изображении чёрным , это значит, что зарисованные зоны будут добавлены к выделенной области, если же белым — они будут удалены. Таким образом мы сможем подкорректировать границы нашего выделения.
Чтобы быстро менять белый и чёрный цвет, можно использовать клавишу Х на клавиатуре.
Если размер кисти слишком велик, ила, наоборот, мал, настройте его на ваше усмотрение.
Но не забывайте, что нужно использовать только жёсткие кисти, так как мягкие придадут выделению неаккуратность.
После того, как всё готово, отключите режим маски, воспользовавшись той же иконкой, что и для его активации.
Теперь вы получили аккуратную, тщательно выделенную область. Если же вы вдруг заметили, что пропустили какое-либо пятнышко, или деталь — вернитесь обратно к быстрой маске, чтобы всё исправить.
Вот и пришло время игры с цветами.
Создайте новый слой для режима Цветовой тон/Насыщенность с помощью команд:
Слой — Новый — Слой .
Далее: Изображение — Коррекция — Цветовой тон/Насыщенность.
и можете приступать к вашим экспериментам!
Главное не переусердствуйте, так как в некоторых случаях могут теряться тени и фактурные особенности, и изображение станет выглядеть неестественно.
Приветствуем! В этой статье мы с вами разберем, как изменить цвет выделенного объекта на фотографиях в фотошопе. Вы наверняка посещали сайты автосалонов, где представлены все цветовые варианты автомобилей, и, перещелкивая, можно все их посмотреть, или магазины одежды, где так же можно посмотреть все представленные цветовые варианты. Естественно, можно сфотографировать товар во всех цветах, но не всегда есть такая возможность, а показать весь ассортимент надо. Кистью перекрасить сложные объекты не получится, так как данный способ не позволяет передать, к примеру, текстуру одежды или все блики на кузове автомобиля. Ну хватит лить воду, давайте приступать!
Меняем цвет на контрастных предметах
- Для начала нам необходимо на всякий случай скопировать слой с изображением, чтобы не испортить его и случайно не сохранить. Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl
+
j
.
Вот с этим слоем мы и будем работать:
- Теперь нам необходимо создать корректирующий слой. Для этого кликаем по кнопке “Создать новый корректирующий слой”, которую вы найдете внизу панели со слоями, и в появившемся списке выбираем пункт “Цветовой тон/Насыщенность…”.
- Вот такой слой с маской должен появиться:
- Теперь нам нужно в свойствах созданного корректирующего слоя поменять цвет:
Обратите внимание, что мы редактируем на фото именно красный цвет, и соответственно его выбираем. Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах. - Активируйте инструмент “Пипетка” в свойствах корректирующего слоя и с помощью нее возьмите образец цвета с того участка фото, который вы редактируете:
- Следующим шагом подберем необходимый цвет с помощью ползунка “Цветовой тон” в свойствах корректирующего слоя. Так же можно отредактировать насыщенность и яркость для придания нужного результата:
Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо! - После того, как вы нашли нужный оттенок, нужно залить маску корректирующего слоя черным цветом. Для этого нажимаем сочетание клавиш Ctrl
+
i
,
но перед этим обязательно активируйте слой маску, кликнув по нему:
После того, как вы зальете маску черным цветом, фото примет изначальный вид. Кстати, если вы хотите узнать, что такое маски и как ими пользоваться, то почитайте статью Работа с масками в фотошопе . - Теперь выделяем область, на который мы меняем цвет. Выделение можно сделать пером P
или волшебной палочкой W
, если края четкие. Если края не совсем четкие, то проще и быстрее будет воспользоваться быстрым выделением:
Вот так мы выделили редактируемую область: - Теперь берем кисть B
, выбираем белый цвет и закрашиваем маску в редактируемом месте белым цветом. Необходимый цвет проявится:
- Снимаем выделение Ctrl
+
D
и смотрим результат. Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B
с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:
Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново.
Меняем цвета объекта на любые другие
Сегодня мы поговорим о ещё одном способе замены цвета на объекте, а именно о команде «Заменить цвет » ((Replace color), Изображение — Коррекция — Заменить цвет).
Рассмотрим диалоговое окно.
В верхней части «Выделение » находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Разброс
» (Fuzziness).
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В PS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Замена » диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность », с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1. Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2. Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.
Шаг 3. Если у вас CS4, то сразу ставим галочку напротив Localized Color Clusters. Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Cartoonish Juicy Text — Учебник по графическому дизайну в Photoshop 11
Cartoonish Juicy Text — Урок по графическому дизайну в Photoshop 11
В категории:
Уроки Photoshop для среднего уровня Текстовые эффекты Photoshop
Я заметил, что никогда не публиковал учебник Photoshop по текстовым эффектам, так что это будет первый учебник по графическому дизайну Photoshop, посвященный текстовым эффектам. Идея изначально возникла у One Button Mouse. После получения окончательных результатов я также заметил, что текст выглядит так, будто с него капает мед.
………………………………………………………………………………………………………………………………… ………………
Хорошо, приступим. Некоторые вещи, которые вам понадобятся сегодня, — это, например, ваши руки, шрифт Kristen ITC и фон для начала. Если у вас нет шрифта Kristen ITC Font, попробуйте поискать что-нибудь похожее на DaFont. Я использовал темно-синий фон с наложением узора. Используйте мой, если хотите добиться тех же результатов.
Давайте добавим наш текст. Я использовал название сайта вместе со слоганом.В моем цвете # ffd506.
Теперь, когда у нас есть текст, давайте добавим несколько эффектов! Я перечислил ниже все эффекты, использованные для достижения результатов, показанных ниже:
Падающая тень
Внутренняя тень
Наложение градиента
Результаты
Здесь вы можете использовать два метода выделения фона для текста.Я собираюсь использовать обводку, достаточно большую, чтобы покрыть окружающий текст. Другой способ — взять инструмент «Перо» и создать свою собственную форму вокруг текста. Используя метод I, перейдите в Layer — Layer Style — Stroke of the text и примените следующее:
Результаты
Поскольку вы не можете выделить выделение обводки, вам нужно будет продублировать текстовый слой, растрировать его и превратить в смарт-объект.Затем выделите его и залейте фон цветом # 821900.
.
Хорошо, теперь, когда у нас есть фон для текста, поработаем над некоторыми эффектами. Возьмите инструмент Dodge Tool и установите размер 150. Обведите верхнюю часть фона с 80% экспозицией. Работайте над этим, пока не получите что-то вроде этого:
Для нашего окончательного набора примените следующие настройки Inner / Drop-Shadow к фону:
И вот, сочный / мультяшный текстовый эффект.
Этот учебник Photoshop Tutor был помечен: символы, шрифт, шрифты, учебные пособия по дизайну Photoshop, текст Photoshop, текстовые эффекты, текстовые эффекты, текст в Photoshop
. И комментарии и запросы в настоящий момент закрыты.
Эти художники Photoshop превратили домашних животных в вкусную еду.
(Pocket-lint) — Нам нравится работа опытных Photoshoppers, и конкурсы Design Crowd включают в себя действительно талантливые работы от людей со всего мира.
На одном из конкурсов участникам с метко названным «Корм для домашних животных» была поставлена задача создать веселый гибрид кормов для животных. Иногда результаты получаются восхитительными. в основном всегда комично и на удивление хорошо.
Накапливайте награды и преимущества на всех ваших существующих картах с помощью этой карты Curve Mastercard Автор: Pocket-lint International Promotion ·Змеиная колбаса
Не та колбаса, которую вы наверняка хотели бы видеть на своей тарелке, но змеиная колбаса, безусловно, забавная идея.Хотя мы держим пари, что это на вкус как курица.
Logo Blox / Design CrowdУлитка и энсаймада
Странное и чудесное сочетание сладкого лакомства и слизистой улитки. Этот Photoshopper создал комбинацию улитки и Ensaymada. Интересно, что подумают об этом люди, которые любят есть улиток.
Emerging_editor / Design CrowdГранатовый олень
Этот олень стал слаще во многих отношениях благодаря добавлению плодов граната под мех.
Casser / Design CrowdRed Pandanut
К сожалению, красная панда в настоящее время находится в списке исчезающих видов, и менее 10 000 из них живут в дикой природе.Они также продолжают сокращаться из-за утраты и фрагментации среды обитания, браконьерства и депрессии инбридинга.
Возможно, если бы у скромной красной панды была кожа такой же крепкой, как кокосы, они могли бы выжить более эффективно.
Paulie Cashews / Design CrowdHippopumpernickel
Можно представить, что быть наполовину изготовленным из хлеба не так уж и полезно, когда вы проводите большую часть своего времени в воде. Этот бегемот мог бы стать довольно мокрым, но нам нравится работа редактора с изображениями.
ecc70 / Design CrowdФрукты миви
Пушистые, тыквенные, милые и сочные. Это видение породы мышей-плодов киви на самом деле довольно правдоподобно и забавно.
Maupadre / Design CrowdМорковь Золотая рыбка
Эта комбинация моркови золотой рыбки выглядит так, как будто она выращена на основе пропеллерной системы на растительной основе. Идеально подходит для быстрого перемещения в крошечной миске.
dilipkrnath / Design CrowdFishcat
Кошки любят рыбу, не так ли? Вкусные маленькие шлепки, какие они есть.Но этот кот не слишком уверен, что одобряет Fishcat.
Странное и чудесно выглядящее существо, одновременно покрытое мехом и чешуей. Так же умеет лазить по деревьям, как без суеты искупаться в море.
micahmcquerry / Design CrowdSeal soup
К сожалению, это тоже может быть правдоподобным. Мы не удивимся, узнав, что где-то в мире люди ели суп из тюленей.
Тем не менее, можно предположить, что в нем нет живого тюленя, который выглядит немного мрачным.
NAiMA / Design CrowdSausage Dachsund
Этот список был бы неполным, если бы такса не превратилась в колбасу, не так ли?
Хотя этот маленький щенок определенно не выглядит особенно довольным.
Здесь. Нет J / Design CrowdРыба-клоун, лосось
Вы должны внимательно посмотреть на это, чтобы оценить внимание к деталям. Здесь художник Photoshop объединил Рыбу-клоуна с видом, напоминающим филе лосося.
netodark2012 / Design CrowdЛягушачий суп
Этот суп уже выглядел довольно заболоченным, теперь он стал еще менее привлекательным с добавлением пучеглазого от.Вы все еще хотите перекусить?
Rusted39Pickies / Design CrowdКрабовые лепешки
Вы слышали о крабовых лепешках, но видели ли вы когда-нибудь, когда бродили по улицам? Теперь у тебя есть. В комплекте со свечами на день рождения для ночного видения.
Pea birds
Поговорка «… как два гороха в стручке» обычно означает, что люди настолько похожи, что они похожи на одинаковые горошины в своем жилище.
Это тоже правда для этих крошечных цыплят, укрытых в своих стадах.
Змея из леденцов
Еще одно существо, которое вы не хотели бы видеть на своей тарелке или, в данном случае, в вашем сладком тайнике.
Змея из сахарного тростника каким-то образом делает эту змею еще более угрожающей, чем обычно.
Написано Адрианом Уиллингсом. Первоначально опубликовано .
30 Учебных пособий по созданию пользовательских текстовых эффектов в Photoshop 2021
Хотя в веб-дизайне текстовые эффекты менее заметны, они играют большую роль в нашем опыте работы с мультимедийным контентом.Видео, креативные изображения, художественные цифровые работы — все они используют какие-то техники текстовых эффектов, чтобы добиться уникального опыта для пользователя, просматривающего изображение / произведение искусства. В видеоиграх используются текстовые эффекты, и все эти текстовые эффекты или, по крайней мере, большинство из них были созданы с помощью таких инструментов, как Photoshop. Почему? Потому что Photoshop — это профессиональное отраслевое программное обеспечение, которое позволяет графическим дизайнерам создавать уникальные графические эффекты любой формы или формы, которые только можно вообразить, которые, конечно же, включают текстовые эффекты.
Например, плакаты и листовки обычно разрабатываются так, чтобы название события или причины выделялось больше всего, и это достигается за счет использования текстовых эффектов. Мы можем взять такое простое слово, как «любовь», и полностью превратить его в нечто уникальное, аутентичное и настолько потустороннее, что люди начнут думать, что такой дизайн был достигнут с использованием рисованной графики, хотя на самом деле это все цифровой. О текстовых эффектах мало что можно сказать, кроме того, что вам нужно знать, что вы ищете, а затем использовать учебник для достижения того же текстового эффекта.Эти уроки также являются прекрасным способом узнать больше о Photoshop и узнать о вещах, которые в противном случае вы бы не узнали, если бы не на практике.
Как создать эффект переливающегося текста с текстурой змеи в Adobe Photoshop
уроков Photoshop для текстовых эффектов, как и любая другая категория руководств, различаются по сложности и длине, это также будет та тема, которую вы заметите в этом наборе руководств. Мы начнем с начинающего уровня сложности и краткого руководства по текстовым эффектам о том, как создать текстовый эффект, напоминающий змеиную кожу.Работа, которая идет над этим, связана с текстурами, узорами и слоями. Вы будете работать с парочкой уникальных шрифтов и текстур, которые были созданы графическими дизайнерами со всего Интернета. Все загрузки для текстового эффекта представлены в руководстве.
Предварительный просмотрКак создать весенний текстовый эффект, покрытый травой в Adobe Photoshop
Сложность этого урока остается на начальном уровне, но длина увеличивается до среднего, что означает, что вы узнаете намного больше в рамках одного урока.Эффект, в свою очередь, представляет собой эффект «весенней травы», который можно использовать для усиления текста, к нему даже добавлен небольшой эффект желтых цветов; чудесно. Это те текстовые эффекты, которые вы увидите в рекламных листовках, в основном все, что должно быть размещено на физическом листе бумаги или в других физических форматах, потому что это действительно перекликается с сезоном, в котором представлен текст, и люди легко привлекают их внимание. В этом уроке широко используются фильтры и стили слоя, включая кисти и текстуры, так что это хорошая возможность освежить свои навыки работы с Photoshop или просто узнать что-то новое.Великолепная и поистине удивительная особенность этих руководств заключается в том, что все они предоставляют уникальную точку зрения на то, как создавать потрясающие графические дизайны с помощью одного программного обеспечения; Adobe Photoshop.
Предварительный просмотрКак создать эффект футуристического металлического текста в Adobe Photoshop
Adobe Photoshop сделал возможным создание потрясающего графического дизайна за небольшую плату для любого и любого человека. Несмотря на то, что Adobe предоставляет множество руководств и документации, чтобы помочь новым пользователям начать работу, те, кто работал с Photoshop в течение многих лет, также выступают в качестве руководства для других.Вот почему мы считаем, что подобные списки, учебные пособия по Photoshop, являются важным активом для общего процесса роста тех, кто хочет изучить все тонкости Photoshop. Футуристические эффекты популярны среди тех, кто работает в таких областях, как технологии, музыка и игры. Если вы хотите узнать, как создать текстовый эффект футуристической металлической пластины, мы настоятельно рекомендуем ту, на которую вы сейчас смотрите. Большой выбор шрифтов и текстур, которые добавят много информации к вашим уже имеющимся знаниям Photoshop.Но, если изучение этого учебного пособия для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебного пособия; в этом прелесть этих руководств, они обычно предоставляют окончательную загрузку того, что вы собираетесь создать.
Предварительный просмотрКак создать эффект ржавого металлического текста в Adobe Photoshop
Ржавые и ржавые узоры могут показаться немного мелкими при взгляде на них в реальной жизни, особенно при отсутствии надлежащего освещения, но когда мы берем эти узоры и преобразуем их в цифровой контент, узор внезапно становится чем-то совершенно другим, чем-то необычным. из сказки, ведь как деревенский узор мог выглядеть так хорошо? Существует множество гоночных игр, в которых используются простые узоры в тексте, а также много видео, в которых используются большие ржавые буквы.Уровень сложности, с которым вы собираетесь работать, поднимается до среднего, а это означает, что ваши навыки и понимание Photoshop будут постоянно проверяться. Учебник средней длины, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
Предварительный просмотрКак создать 3D-эффект старинного металлического текста в Adobe Photoshop
Photoshop — универсальный инструмент.С помощью Photoshop можно создавать не только подписи и аватары форумов, но и безграничные возможности, в том числе создание текстовых эффектов, связанных с 3D, и других эффектов, связанных с 3D. В демо-уроке будут слова ЛЮБОВЬ в 3D-эффекте, наложенные поверх фотографии в стиле «валентинка». Это прекрасный шанс научиться создавать потрясающие текстовые эффекты 3D, сопровождаемые фоновыми фотографиями. Открытки, рекламные материалы, маркетинговые материалы, видеоконтент — все эти категории могут значительно выиграть от некоторых улучшений в 3D.Сначала вы будете работать над созданием фактического текста и форм для слова «любовь», затем переходите к профессиональным аспектам Photoshop и созданию пользовательских 3D-слоев для вашего текста, и когда все это будет сказано и один, пора будет Чтобы собрать все воедино в единое целое — освещение, рендеринг, текстуры и другие настройки проверит ваше терпение, но вам нужно только один раз изучить эти руководства, чтобы понять, как это сделать в любой другой нестандартной ситуации в дальнейшем.
Предварительный просмотрКак создать текстовый эффект Chrome в стиле ретро в Adobe Photoshop
Ретро-дизайн всегда играл большую роль в развитии графики.Ретро — это круто, артистично, дружелюбно, и обычно люди любят использовать этот стиль для продвижения, рекламы, демонстрации, популяризации и создания чего-то более живого, чем оно есть. Это может быть одно из самых коротких руководств, с которым вам придется работать, но в любом случае предлагает многое. Сначала вам нужно создать фон, который оживит ретро-текст и придаст ему больше смысла. Затем вы начнете работу над текстовыми слоями, на которых вы также завершите все ретро-аспекты текста. Конечный результат: слово «смазка» с потрясающим ретро-эффектом поверх размытого автомобильного фона.
Предварительный просмотрКак создать эффект сияющего 3D-текста в Adobe Photoshop
Сложность будет средней, а учебное пособие будет большим (длинным). То, что вы научитесь воспроизводить, — это блестящий трехмерный эффект для всего вашего текста. На первый взгляд этот текстовый эффект напоминает эффект пончика или, возможно, обертку от конфет, но на протяжении всего урока у вас будет много шансов настроить внешний вид эффекта самостоятельно. Слои находятся в большом количестве, что даст представление о том, насколько глубокими могут быть файлы Photoshop и насколько точно каждый из элементов / визуальных эффектов может быть структурирован для создания прекрасного конечного результата.
Предварительный просмотрКак создать текстовый эффект сверкающей золотой нити в Adobe Photoshop
Девушки любят играть с блестками, но в последнее время кажется, что американские рэп-исполнители тоже любят это, или они называют это золотом? Что ж, в любом случае, если вам нужен эффект блестящего золотого текста, у нас есть одно такое руководство, которое сделает процесс воспроизведения блестящих изображений настоящим ветерком. Все, что вам нужно сделать, это создать блестящую текстуру, придать ей некоторый стиль, создать фоновое изображение, которое поможет отразить эффект блестки, и сделать несколько последних штрихов стилизации.Серьезно, этот урок предоставит массу будущих идей, которые можно использовать при создании простых текстовых эффектов Photoshop.
Предварительный просмотрКак создать текстовый эффект «Капли дождя» в Adobe Photoshop
Ограничен ли Photoshop технологическими возможностями? Едва ли. Photoshop счастлив работать вместе со всем, что дают вам ваши творческие соки, включая создание текстового эффекта, подобного каплям дождя. Да, капли дождя. Может быть, вы один из тех людей, которые запускают свои собственные «Дождливые сайты», где шум дождя убаюкивает вас, и вам нужно хорошее фоновое изображение для использования, возможно, такое, которое вы тоже могли бы оживить.Что ж, вот окончательное руководство для достижения этого результата. Коротко, он удобен для новичков, и если вы не можете дождаться его использования … что ж … вам нужно будет закончить учебник, потому что, к сожалению, нет доступных прямых загрузок для конечного результата PSD этого текстового эффекта.
Предварительный просмотрКак создать роскошный текстовый эффект в Adobe Photoshop
Маркетинговые проекты для дорогих автомобилей, домов и других предметов роскоши будут связаны с использованием самых роскошных эффектов как в отдельной рекламе на веб-сайтах, так и в рекламе в видеомаркетинге.Роскошь обладает эффектом блеска, добавленным к ней эффектом шика, и мы не можем забыть о золотой текстуре. Это то, что вы узнаете из этого урока от Йонаса Стенсгаарда, замечательного дизайнера Photoshop, который проделал огромное количество работ на таких сайтах, как GraphicRiver, где он успешно продал более 3500 продаж всех своих работ по графическому дизайну. Джонас отлично справляется с тем, чтобы как новичков, так и опытных пользователей Photoshop могли сразу приступить к созданию роскошного текстового эффекта.
Предварительный просмотрКак создать эффект обернутой ленты в Adobe Illustrator
Андрей Мариус — гуру Adobe Illustrator. Он опубликовал сотни уникальных руководств по дизайну и иллюстрированию, и его работы увидели многие миллионы уникальных зрителей. Кто знает, сколько из того, что мы видели в сети, удалось создать благодаря великодушному видению Андрея. В любом случае, вот интересный урок по созданию уникального текстового эффекта с помощью Photoshop: он называется «обернутая лента».Это буквально означает, что вы создадите текстовый эффект, который будет выглядеть как обернутая лента. Как и все уникальные идеи, они имеют свое применение, поэтому вы должны решить для себя, принесет ли такой эффект пользу вашему проекту, рабочему процессу или нет. Всегда помогает дать клиентам уникальные перспективы, чаще всего они сами не знают, чего хотят.
Предварительный просмотрСоздание текстового эффекта «3D звезда» в Photoshop
Джеймс Ку хочет, чтобы вы подняли свои навыки Photoshop на новый уровень с помощью этого удивительного урока по созданию начального светового эффекта с использованием 3D.Учебник собрал более 12000+ просмотров, что свидетельствует о большом спросе на учебники PS, связанные с 3D. На самом деле вам не нужно беспокоиться о длине учебного пособия, оно быстро объясняется и сокращается за пару простых шагов, но любой может также бесплатно загрузить PSD для окончательного продукта.
Предварительный просмотрКак согласовать текст с поверхностью с помощью карты смещения в Photoshop
Хотите, чтобы ваш текст выглядел так, как будто он был напечатан на одеяле, бумаге, рубашке, хлопке или других обычных материалах? Затем вам нужно будет изучить этот урок о том, как использовать инструмент карты смещения, чтобы сопоставить фрагмент текста поверх фоновой поверхности.Честно говоря, конечный результат выглядит впечатляюще и может породить новый набор идей для будущих проектов, над которыми вы будете работать. Что еще лучше, есть 4-минутное видео на YouTube, чтобы сузить процесс для вас в одном компактном уроке Photoshop. Большое спасибо Джону Шейверу из Design Panoply за то, что он нашел время, чтобы вернуть это сообществу.
Предварительный просмотрРоскошный стиль текста для флаера на День Святого Валентина, Учебное пособие по Photoshop
Мы видели несколько руководств, связанных с 3D-эффектами, мы видели несколько руководств, связанных с эффектами роскоши, и любовь тоже была в этом миксе.Роскошный текстовый стиль — это уникальная комбинация, в которой каждый из этих элементов представлен индивидуально, так что, возможно, это хорошее руководство для вас, чтобы воссоздать свои собственные и вернуться к важным моментам, если вы забываете, как достичь определенного результата. День святого Валентина, конечно, закончился, но впереди нас еще много лет, когда этот день будет отмечаться, и почему бы не потратить некоторое время на изучение того, как создать эффект любовного текста до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
Предварительный просмотрЭффект блестящего отражающего 3D-текста в Photoshop CC 2014
Из всех руководств по текстовым эффектам до сих пор мы достигли действительно продвинутого, и мы будем бесконечно проверять ваши возможности. Даже те, кто прошел обучение, пишут о том, что они пропустили различные аспекты учебника, и их изображения получаются неправильными. Что ж, не волнуйтесь, потому что автор (Роза) с радостью поможет вам внести любые изменения для достижения желаемого конечного результата.Вы будете изучать 3D, отражающие стили, нестандартные формы и подробные пошаговые инструкции для достижения сложного результата графического дизайна.
Предварительный просмотрСоздание таинственного эффекта рок-текста «Поток энергии» в Photoshop
Джеймс Ку из PSDVault отлично справляется с идеей уникальных эффектов, таких как этот таинственный энергетический эффект, который, как мы можем себе представить, используется для художественных фильмов, а также вдохновляющие жанровые видеоролики на YouTube, геймерам это очень понравится. тоже один.По сравнению с предыдущим уроком Джеймса, который мы вам показали, этот намного сложнее, но в то же время дает гораздо более глубокое понимание слоев и наложений и того, как два изображения могут работать вместе, чтобы создать уникальный опыт. Прекрасный, милый материал.
Предварительный просмотрСоздайте текст «Вкусный пончик, от которого вы проголодаетесь»
интересная вещь о пищевых эффектах, они действительно отлично работают в тех ситуациях, когда контекст действительно говорит о еде. Например, этот здесь, текстовый эффект водянистого пончика.Конечно, Dunkin Donuts может извлечь выгоду из графических эффектов, наполненных пончиками, на их веб-сайтах или рекламных материалах? Вам нужно пройти всего 35 красивых шагов, но, как вы уже видите в примере … результаты восхитительны! Расслабьтесь с этими учебниками, когда вы изучаете что-то новое. Часто они могут чрезмерно стимулировать наш мозг, потому что мы не привыкли создавать что-то настолько конкретное, и мы уже упоминали; вкусные.
Предварительный просмотрКак создать эффект трехмерного ретро-текста в Photoshop
Вы знаете об этих удивительных дизайнах флаеров, которые выросли из глубины в последние годы? Что ж, многие из них используют текстовые эффекты, похожие на этот ретро-3D-эффект, который вы научитесь воссоздавать.Что нам сразу понравилось в этом дизайне, так это то, насколько хорошо он сочетается со светлым фоном, создавая более лаконичный эффект, который оставит неизгладимые впечатления. Все, что будет отлично выглядеть и привлечь внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом руководстве. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы за экраном, пытаясь воспроизвести единый дизайн.
Предварительный просмотрЭффект простого трехмерного акрилового текста в Photoshop CS6
Каким бы популярным ни был акриловый стиль, мы не видели так много уроков подобного рода, поэтому, чтобы восполнить это — вот один, который дополнен сочными знаниями о 3D.Поднимите свои навыки Photoshop на новый уровень с помощью еще одного замечательного учебника по Adobe Photoshop от прекрасной Роуз, которая является единственным владельцем Textuts — цифровой коллекции некоторых из самых проницательных, наиболее полных и самых креативных руководств в отношении Photoshop, на который вы положите глаз. Замечательный материал, и учебник не исключение. Пользователи PS продвинутого уровня будут испытывать потребность наполнить акриловый дизайн новыми слоями и узорами.
Предварительный просмотрУчебное пособие по Photoshop: освоение эффектов 3D-типа
Когда мы впервые посмотрели на конечный результат этого урока, он казался нереальным.Как добиться такого красивого результата? И вы скоро узнаете. Это современная и профессиональная работа в Photoshop следующего уровня, которая запечатлит понимание 3D-объектов в Photoshop. Вы овладеете искусством создания текстового эффекта, который привлечет новых поклонников к вашим произведениям искусства. Хотя обучение занимает всего 2 часа, вы узнаете много секретов Photoshop и умных функций, которые помогут создать уникальный дизайн.
Предварительный просмотрСоздайте эффект 3D-текста в стиле лета в Photoshop
Лето всегда не за горами.Летние вечеринки, летние собрания, барбекю и другие летние мероприятия — вот список вещей, для которых нужно создавать новые вещи. Медиа-компании и общественные службы часто обращаются к графическим дизайнерам с просьбой предоставить им уникальные работы, соответствующие их потребностям, и иногда это означает создание красивого летнего плаката для предстоящих мероприятий. Учебник, представленный здесь, по сути, является идеальным решением для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение.Единственный недостаток — это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность испытать себя.
Предварительный просмотрКак создать красочный деревянный трехмерный текст
Деревянные текстовые эффекты — это действительно здорово. Дерево классное! Деревья тоже классные. И возможность использовать эти удивительные текстуры в корреляции с 3D-эффектами… это просто выводит их на новый уровень. Вам нужно знать, что, хотя в этом руководстве используется Photoshop, он также использует Cinema 4D для достижения эффекта открытого текста, в то время как Photoshop используется для завершения концепции дизайна и внесения некоторых окончательных улучшений в дизайн.Это руководство, предназначенное для экспертов, займет несколько часов вашего расписания. Это того стоит.
Предварительный просмотрСовет: создайте эффект неонового текста в Photoshop
Неоновые текстовые эффекты! Это были первые дни Интернета … шумные сообщества хакеров, сообщества проницательных разработчиков … Интернет старой школы как единственный в своем роде, и он был заполнен веб-сайтами и другими веб-элементами, в которых использовалось много неоновой графики. Это была фаза, и некоторые все еще проходят ее, но для других неон просто напоминает определенный эффект прохлады.В фильмах «Матрица» использовалось много неоновых эффектов, и во многих видеоиграх также используется неон… Отправляйтесь в Китай, и вы взорветесь от количества неона, которое используют эти парни. Спрос на эффекты, связанные с неоном, всегда будет высоким, и удивительно, что создать такой эффект на самом деле очень легко, и любой сможет добиться этого с первого раза. Есть веская причина, по которой это назвали быстрой подсказкой.
Предварительный просмотрЭффект хипстерского текста в Photoshop CS6
Как насчет их психологических черт личности, хипстеры любят называть себя модными и ассоциировать себя с какими-то фанковыми вещами.Однако мы не осуждаем и не заботимся о том, как люди их называют, мы заботимся о том, чтобы дать людям то, что они ищут, и если вам нравится Hipster Text Effects for PS, то мы должны сделать все, что в наших силах, чтобы доставить по этому желанию. Итак, вот и мы, простое руководство по Photoshop, в котором вы узнаете, как создать текстовый эффект, подобный хипстеру, в рабочем процессе Photoshop. Конечный результат, спросите вы? Довольно сливочный.
Предварительный просмотрСоздание ретро складчатой типографики с помощью Photoshop
Соединение нескольких дизайнов друг над другом может дать прекрасные результаты, как это видно здесь.Используются две концепции: ретро и сложенный. Сложенный стиль в основном напоминает буквы, которые выглядят так, как будто они были сложены вместе. Это уникальный подход, о котором многие раньше не думали, но, возможно, основная причина в том, что такие проекты требуют немного дополнительных усилий и терпения для завершения, и если это ваши самые сильные стороны — почему бы не заняться этим. этот красивый учебник и попробуйте концепцию. Design Instruct известен тем, что в прошлом делились отличными и детально подробными руководствами, и этот не является исключением.
Предварительный просмотрКак создать красочный текст в Photoshop
Woohoo, мы почти закончили с нашим списком руководств, вы все еще взволнованы, чтобы научиться воссоздавать эти удивительные текстовые эффекты, с которыми мы сталкивались? Мы очень на это надеемся, и чтобы добавить еще больше к этому волнению, вот руководство о том, как добиться эффекта «современной, оцифрованной, потрясающей комбинации букв». Это мощная концепция, которая найдет применение в музыкальной индустрии и во всем, что связано с электронным искусством.
Предварительный просмотрУчебное пособие: текстовый эффект cookie
Мы не сделали так много руководств по эффектам еды, за исключением одного пончика, поэтому последний будет о печенье; Возможно, вам стоит побаловать себя печеньем и молоком после того, как вы прошли эту огромную подборку лучших руководств по Photoshop для создания пользовательских текстовых эффектов, которые можно использовать в любой мыслимой дизайнерской ситуации. Ага, мы думаем, что вам стоит. Этот эффект cookie легко реализовать, и его создают замечательные ребята из PSDchat.Напишите им в комментариях, если вам кажется, что они внесли свой вклад в ваше обучение работе с Photoshop.
Предварительный просмотрУчебники Photoshop для создания пользовательских текстовых эффектов
Это был интересный набор руководств. Нам потребовалось несколько часов исследований и даже больше времени, чтобы на самом деле написать и собрать все это вместе, чтобы предоставить надежный ресурс руководств, связанных с текстовыми эффектами. В ходе нашего исследования мы обнаружили, что многие учебники устарели; веб-сайт не работает, используются старые версии Photoshop или устаревшие функции, поэтому мы позаботились о том, чтобы учебные материалы, на которые мы указываем в этом посте, будут поддерживать современный Photoshop (CS5 и CS6, но также и CS4 в некоторых случаях), и что все учебные пособия были опубликованы за последние 2 года (за некоторыми исключениями), так что они актуальны и широко используются обычными пользователями Photoshop.
Добавление реалистичного бекона к вашему изображению из расширенного композитинга в Photoshop
Информация об уроке
Добавление реалистичного бекона в изображение
Теперь, последнее, что нам нужно, это кусок бекона, который мы просунули здесь. Потому что, если вы когда-нибудь смотрели мои видео, это не закончится, пока не поет бекон. Итак, как вы его туда поместите? Но сделать так, чтобы бекон внутри бутылки с водой выглядел больше? Потому что, конечно, вы кладете что-нибудь за бутылку с водой, и кривая это увеличивает.Верно? Как ты это делаешь? Добро пожаловать в мир бекона. Хорошо, вот оно. Вот там бекон. И я думаю, что бекон нужно припарковать прямо здесь. Маскирует, где вода течет по бекону. И вот, чтобы это выглядело реалистично, нам нужно сделать это больше. Там, где бутылка с водой так легко, что Айкен Дио входит в мой инструмент лассо. Вот, используйте мой многоугольник Лхаса, когда я собираюсь сопоставить край моей бутылки с водой и войти, возьми мой бекон. Интересная особенность. Это разрушительно, кстати, теперь меню фильтров сжижается.Это не то, что ты думаешь. Мы не собираемся идти в жидкий бекон, но мы собираемся пойти ахе …
ad и воспользуйтесь пухлым и сочным инструментом. И это на самом деле инструмент для раздувания. Хорошо, мы делаем вещи пухлыми и сочными. Это именно то, что мы делаем. Итак, я собираюсь взять очень большую кисть, и я собираюсь использовать пухлый и сочный инструмент, который сделает ее пухлой и сочной, и он просто сделает ее больше, больше и больше. Я сейчас довольно крут, да? Ага, Или пошло бы наоборот, Стало бы меньше сзади.Я не знаю. Мы сделаем его больше. Итак, вот оно. Итак, теперь, когда он больше, и я бы выбрал это, чтобы показать вам, как он выглядит, как будто он изогнут. Теперь, если мы войдем, конечно, мы захотим, чтобы это было позади нашей бутылки с водой, чтобы оно выглядело так, где и поэтому давайте вернемся наша бутылка с водой опускается сзади. Он у нас прямо там за бутылкой с водой, чтобы мы могли видеть. А еще наш бекон. Но, конечно, мы не хотим, чтобы сквозь них просвечивала наша вода. Так что я мог войти. Я мог просто взять этот выбор прямо из своего ответа.Могу просто щелкнуть по команде прямо здесь, потому что эта маска началась как выделение, чтобы я мог согласиться, укомплектовать, щелкнуть любой выбор там, чтобы вернуть его. А потом я мог бы прямо здесь перейти к своему бекону, и я мог бы инвертировать его и сделать маску, и я не хотел бы перевернутых областей. И с этим, я мог бы замаскировать эту часть так, чтобы мое беконное правосудие стало слабым позади нее. И теперь у нас есть бекон. Вот он. Теперь, если бы я хотел увидеть немного бекона на самом краю бутылки, замечательно то, что всякий раз, когда у вас есть слой с прозрачным фоном, я могу использовать этот слой как выделение.Хорошо, потому что этот бекон, который вы видите здесь, просто лежит на прозрачном слое, верно? Я хочу выбрать этот отличный инструмент, чтобы сделать это буквально просто зайти своим ходом, командой Tool. Щелкните правой кнопкой мыши на этом слое, и он выберет все свободные пиксели, находящиеся на этом слое. У меня есть выбор. Все хорошо. Что мне делать с этим выбором? Что ж, я собираюсь подойти к своей бутылке с водой здесь, и я уменьшу непрозрачность мыска бутылки с водой. Пропустите немного бекона.Итак, мой выбор активен. Это на моей маске из бутылки с водой прямо здесь с кистью. Я могу выиграть, и я могу рисовать с очень легкой непрозрачностью. Таким образом, мы начнем скрывать небольшую часть бутылки с водой, чтобы сквозь нее просвечивала часть бекона. Я знаю. Ага. И вот оно. Так что на случай, если Кляйн когда-нибудь захочет, чтобы вы пошли дальше и сделали бутылку с водой, которая вливается сама в себя из разрыва в середине облаков, выходящих из нее спереди сзади, с красивой маленькой блестящей крышкой с лунным пейзажем сзади и бекон, у вас есть идеальное видео для этого.Вы также можете узнать о других вещах. Но знаете, это само по себе круто. Я уверен, что у нас есть вопросы. Я уверен, что у нас есть комментарии к «Они любят бекон». У вас есть вопросы? Ага. Можете ли вы взять верхний уровень воды из бутылки в этом, как исходный уровень воды в том, что все еще отображается наверху вас. Могу я спрятать это облаком? Может быть? Конечно, мы могли бы с этим, я думаю, потому что облако недостаточно высоко. У меня есть немного фанк, который мы должны сделать с этим.Я всегда мог войти, и я мог просто взять весь свой облачный слой прямо здесь и переместить его с этим. Но одна из проблем, с которыми я столкнулся, заключается в том, что когда я делал маску прямо здесь, маска для моего неба была прямо там, где бы мое небо ни находилось, а это далеко здесь. Это также именно то место, где я рисовал облака. Поэтому я бы отключил это для начала, а затем ушел, потому что я собираюсь получить это странное совпадение с этим. И я мог бы взять здесь свои облака и маску, и я мог бы вот так их поднять. А затем я мог бы перейти прямо к слою с бутылкой с водой здесь и на маске из бутылки с водой с помощью кисти.Я мог бы войти и просто избавиться от этой исходной линии на облаках, чтобы она немного проходила прямо там. Проблема в том, что я спускаюсь сюда и вижу, что моя маска для этого должна сдвинуться вверх, что не является проблемой. Я мог оставить свое небо там, где оно не было привязано, маска щелкала только по маске. Так что он движется отдельно. И затем, что я обычно делаю, я просто использовал стрелку вверх на клавиатуре, чтобы просто переместить ее вправо.И я мог бы сделать это, пока он не совпадет прямо здесь. И если вы слишком долго удерживаете клавишу мыши или слишком долго удерживаете стрелку вверх, оставьте ее прямо здесь. Это переместите только маску, потому что я отключил свое изображение от маски, и теперь она у нас есть. Это действительно похоже на то, что облака воздуха просто как бы смешиваются вокруг бутылки прямо здесь. Если вы когда-либо пытались выбрать облака, у вас нет возможности, потому что нет достаточной мягкости и правильного выбора, чтобы когда-либо получить облака.Работа на носках просто не работает. Еще одна вещь, если у нас есть довольно резкая грань между нашими облаками и ночным небом. Одна из вещей, которую я могу сделать, — это вернуться к моей маске, дважды щелкнуть по свойствам, войти и немного растушевать ее. И если я растушую это, то это сделает растушевку самой маски. Что мне нравится в этом, так это то, что он неразрушающий. Хорошо, я всегда могу вернуться, и я всегда могу освободить этот край, чтобы придать ему очень, очень эфирный вид. Но кроме того, что я просто растушую выделение, а затем заполни его маской. Если я растушую это прямо здесь, то на самом деле я вижу, что я немного не в себе, намного лучше.И я ухожу, когда опускаю маску здесь. Это неразрушающий процесс, а это значит, что я всегда могу вернуться в любой момент и освободиться от него. На самом деле, я думаю, это выглядит лучше, не так ли? Часто бывает до края. Я рад, что вы спросили об этом. Теперь это выглядит еще лучше. И затем я думаю, что нам нужно сделать это и с этой верхней частью. Я думаю, что эти бутылки немного смелые. Так что мне нужно прийти сюда и на самом деле использовать свой инструмент «Кисть» и сделать что-то вроде маски на одном из них, но замаскировать немного больше.Итак, мы это видим, и ясно, что ограничение — это слишком большая проблема. Я собираюсь взять здесь и свою фуражку, и как бы отбить ее, нанести немного синего оттенка вокруг всего этого. Хорошо, теперь у нас наконец есть кое-что, что мы можем использовать. Это того стоило. Так что еще одна вещь — это было очень весело пройти через это и проделать подобные вещи. Одна из причин, по которой мне нравится делать подобные вещи от начала до конца, — это просто показать вам то, что вы можете сделать. Эм, и, очевидно, с этим видео вы можете войти, взять эти базовые элементы и поработать над ними. их.Это довольно сложно. Было много специфических вещей, относящихся к изображению, которые мы сделали, в частности, с белыми облаками и, как вы знаете, смогли сделать их полупрозрачными. Бутылки из прозрачного стекла. Но это, по крайней мере, даст вам шаг
.Создайте иллюстрацию в стиле комиксов в Photoshop • Учебники по Adobe Photoshop
В этом уроке я покажу вам, как превратить фотографию в иллюстрацию комиксов в Photoshop с помощью фильтров и текстур.
1. Как создать фон с лучами
Шаг 1
Создайте новый документ в Photoshop 850 на 645 пикселей. Конечно, вы можете выбрать любой размер, какой захотите, но вам придется отрегулировать настройки пропорционально.
Создайте новый слой, назвав его Фон солнечных лучей (Фон с лучами). Берем инструмент Gradient (Градиент) (G) и выбираем следующие цвета для градиента: # 777777 и # c5c5c5.
Шаг 2
Удерживая нажатой клавишу Shift, нарисуйте вертикальную линию, начиная с верхней части холста, с оттенками линейного градиента от начала до конца по прямой.
Шаг 3
Щелкните Фильтр> Искажение> Волна (Фильтр> Искажение> Волна) и измените настройки, как показано на снимке экрана, чтобы создать вертикальные линии,
Примечание переводчика : Фильтр настройки на скриншоте: Количество генераторов: 5; Длина волны: мин .: 28, макс .: 29; Амплитуда: мин .: 998, макс .: 999; Масштаб: Горизонт .: 100%, Верт .: 100%
Шаг 4
Убедитесь, что первая линия светло-серого цвета, а последняя — темно-серого.Если это не так, нажмите Control-T, чтобы исправить это.
Шаг 5
Очень важно нажать Image> Trim (Image> Trimming) и установить настройки со скриншота, иначе предыдущий шаг будет бесполезен.
Примечание переводчика : Настройки на скриншоте: На основе: прозрачных пикселей; Обрезка: сверху, снизу, слева, справа
Шаг 6
Щелкните Filter> Distort> Polar Coordinates (Filter> Distortion> Polar Coordinates) (примечание переводчика : Option Rectangular to Polar) , чтобы создать лучи .
Шаг 7
Щелкните Слой > Новый корректирующий слой> Карта градиента (Слои> Новый корректирующий слой> Карта градиента), чтобы добавить цвет к фону. Вы можете выбрать любую расцветку на свой вкус. Я использовал # 003876 (позиция 23%) и # 00b5e9 (позиция 100%).
2. Как удалить фон
Step 1
На новом слое добавьте фотографию пары и с помощью инструмента Lasso (Lasso) выделите пару.
Уроки, которые помогут вам изучить инструмент «Лассо»:
- Инструмент «Лассо»
- Инструмент «Магнитное лассо»
Шаг 2
Нажмите Shift-Control-I, чтобы инвертировать выделение. Щелкните Удалить, чтобы удалить фон.
3. Как увеличить контрастность фотографии
Шаг 1
Добавьте корректирующий слой Яркость / Контрастность (Яркость / Контрастность) для повышения контрастности фотографии.
Щелкните третью кнопку слева, чтобы вырезать этот корректирующий слой на предыдущем.
Шаг 2
Добавьте второй корректирующий слой. Яркость / Контрастность (Яркость / Контрастность) для повышения контрастности определенных частей фотографии.
Щелкните третью кнопку слева, чтобы вырезать этот корректирующий слой на предыдущем.
Шаг 3
Щелкните маску слоя корректирующего слоя. Яркость / Контрастность (Яркость / Контрастность) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush (Кисть) и мягкой круглой кистью прокрасьте некоторые области, чтобы добавить больше контраста. Покрасьте в белый цвет.
Области, на которых я закрасил белым цветом на маске слоя.
4. Как сделать фото более сочным
Щелкните «Слой »> «Новый корректирующий слой»> «Вибрация» («Слои»> «Новый корректирующий слой»> «Сочность»). Повысьте яркость , (сочность) до 100 и насыщенность , (насыщенность) до 4.
Щелкните третью кнопку слева, чтобы вырезать этот корректирующий слой на предыдущем.
5. Используйте фильтр «Очерченный край».
Шаг 1
Нажмите Control-J, чтобы дублировать слой парой. Назовите этот слой Comics Effect (Comic effect).
Щелкните «Фильтры »> «Художественный»> «Края плаката» (Фильтр> Имитация> Контурные края) и установите следующие параметры:
Примечание переводчика : Настройки фильтра на снимке экрана: Толщина кромки: 0; Интенсивность: 10; Постеризация: 2
Шаг 2
Добавьте стиль слоя Stroke (Stroke) к слою Comics Effect (Comic effect), чтобы создать черную обводку по краям.
Шаг 3
Создайте новый слой и назовите его. Цвет (Цвет). Щелкните правой кнопкой мыши на слое и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color dodge (Осветление основы).
Используя кисть, нарисуйте поверх футболки девушки цветом # 9a60c3. Сделайте то же самое с рубашкой парня, только цвета # e06f00.
6. Используйте фильтр «Фотокопия»
Шаг 1
Нажмите Control-J, чтобы дублировать слой парой.Переместите этот слой поверх слоя. Comics Effect (Комический эффект). Назовите его Эффект контура (эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените цвет переднего плана на # 000000, а цвет фона на #ffffff.
Щелкните Фильтры > Эскиз> Фотокопия (Фильтр> Эскиз> Фотокопия) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на снимке экрана: Деталь: 2; Darkness: 50
Step 2
Щелкните Filter> Stylize> Diffuse (Filter> Stylize> Diffusion), чтобы смягчить эффект ( примечание переводчика: Anisotropic option) .Если линий слишком много, вы можете удалить некоторые из них с помощью инструмента. Ластик (Ластик).
7. Создайте полутоновую текстуру
Шаг 1
Создайте новый слой с названием Halftone texture (Halftone Texture) и залейте его цветом #ffffff. Нажмите Фильтр> Шум> Добавить шум (Фильтр> Шум> Добавить шум) (примечание переводчика : Настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Шаг 2
Щелкните Filter> Pixelate> Color Halftone (Filter> Stylize> Color Halftones) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте : Макс.радиус: 4 пикселя; Угол растра (в градусах): Канал 1:45, Канал 2:45, Канал 3:45, Канал 4:45)
Шаг 3
Изменить режим наложения слоя Полутоновая текстура (Полутоновая текстура) на Multiply (Умножение) и его непрозрачность , (непрозрачность) 66%.
Шаг 4
Добавьте корректирующий слой Яркость / Контраст (Яркость / Контрастность), чтобы сделать изображение ярче и ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию. Vibrance (сочность).
8. Создайте пузыри речи
Шаг 1
Используйте инструмент Ellipse Tool (Ellipse), чтобы создать округлые формы, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавить фигуры на тот же слой, не забудьте нажать кнопку Добавить в область фигуры (Объединить фигуры) после создания первой.
Шаг 2
Есть много разных речевых пузырей. Например, справа изображены мысли.
Давайте создадим еще один речевой пузырь. Используйте инструмент Pen (Перо), чтобы создать треугольную форму. Еще раз убедитесь, что опция выбрана. Добавить в область формы (объединить формы).
Шаг 3
Добавьте стиль слоя Обводка (Обводка) к пузырям цвета # 000000.
Шаг 4
Добавьте текст внутри пузырей речи, используя шрифт комиксов. Я использовал шрифт BD Cartoon Shout.
Примечание переводчика : Текст в пузырьках: девочка: Ты такая смешная !!!; у парня: Она милашка
Шаг 5
Воспользуйтесь инструментом снова. Pen (Pen), чтобы нарисовать новую форму. Измените цвет фона на # ffeb27, а для обводки — # 000000.
Добавьте цвета текста # 000000 и # dd1735.
9. Добавьте гранжевый эффект
Чтобы создать оранжевый эффект, я буду использовать текстуру старой бумаги. Измените режим наложения на Overlay (Overlap).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Используйте обтравочную маску, чтобы настроить эффект на свой вкус.
10. Добавьте рамку
Нажмите Shift-Control-Alt-E, чтобы скопировать все слои. Добавьте слой стиля Stroke (Обводка), чтобы создать эффект рамки. Используйте цвет # 000000 (Примечание переводчика : Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: # 000000)
Поздравляем! Все готово!
В этом уроке вы узнали, как создать эффект комиксов в Photoshop с нуля, используя фильтры и текстуры.Надеюсь, вам понравился этот урок.
Автор : John Negotia
Как мы использовали Photoshop для Клема на полке
Сегодняшний пост немного отличается от обычного — и это потому, что я впервые принимаю гостя-блогера! Я довольно хорошо знаю этого гостя, потому что я замужем за ним 😉 Я уже немного рассказывала об идеях, лежащих в основе наших картинок «Клем на полке». Теперь Дон расскажет немного о «закулисных» фотографиях.Это не учебное пособие, но в нем рассказывается, как он это сделал. Если у вас есть еще вопросы или вы хотите видеть больше подобных сообщений, сообщите нам об этом в комментариях! Я сделаю это вступление коротким и милым, потому что мой муж такой же многословный, как и я 😉 Наслаждайтесь !!
Тем из вас, кто не знает, кто я, меня зовут Дон Робертс, и я муж Джессики. Когда Джессика упомянула, что она хочет сделать еще один раунд «Клема на полке» в этом году, я сразу согласился, потому что вспомнил, насколько классным был прошлогодний, и знал, что в этом году мы можем снова сделать что-то действительно особенное.
Я точно не помню, как нам пришла в голову идея превратить нашу маленькую Клемми в озорного «полковника», но по мере того, как мы продолжали отталкивать друг друга от идей, они становились все более и более нелепыми и забавными. с каждым новым предложением. Прежде чем мы это узнали, у нас был список из шести изображений, которые, как мы знали, должны были сделать . Единственная проблема заключалась в том, что на самом деле это были довольно озорные эльфийские картинки; до такой степени, что потребовалось немного магии Photoshop, чтобы заставить их работать.
Итак, я в значительной степени вырос, используя Photoshop время от времени в качестве хобби в течение очень долгого времени.Я ни в коем случае не эксперт, но я знаю достаточно ( и, что более важно, у меня огромный драйв, когда дело доходит до изучения вещей, которые мне интересны в ), что я мог вообразить и визуализировать то, что нужно было сделать , , и если я не знал, как это сделать, я был рад узнать, как это сделать через Google / YouTube.
Первое изображение Клема на полке Я в значительной степени отфотошопил самостоятельно, используя знания и навыки, которые у меня уже были в то время, без особых размышлений обо всем процессе.После того, как эта первая фотография была сделана, и я начал осознавать некоторые из ошибок, которые я сделал, и не зная, как их исправить, именно тогда я решил, что мне нужно прибегнуть к некоторым урокам, чтобы научить меня тому, что я не знал, как их исправить. делать.
Итак, имея в виду эту мысль, я знаю, что многие из вас спрашивали Джессику в комментариях в ее Instagram, как мы сделали некоторые из фотографий, , поэтому я хотел поделиться некоторыми из основных идей и концепций, которые мы использовали , проблемы и вещи, которые я узнал в Photoshop в процессе.
После выполнения этой серии, я действительно чувствую, что мои навыки Photoshop И мое удовольствие от фотографии и редактирования фотографий действительно улучшилось. Я надеюсь, что кое-что из того, что я расскажу в этом посте, поможет вам с вашими фотографиями или, по крайней мере, лучше оценить часть работы, связанной с созданием подобных изображений.
Проблемные области (что мне нужно было изучить)
Итак, первая картинка научила меня многому о том, где были мои базовые навыки Photoshop ( и что нужно улучшить, чтобы пройти через эту серию ).У меня не было проблем с выбором и вырезанием людей / вещей и размещением их на других изображениях. Я быстро обнаружил, что заставить их выглядеть так, как будто они на самом деле ПРИНАДЛЕЖАЮТ на изображении (теперь я знаю это как термин «, составление » или создание «составного изображения , ») намного сложнее, и действительно форма искусства сама по себе. Мне нужно так много узнать о композитинге, что у меня есть чувство, что я потрачу всю жизнь на редактирование изображений, прежде чем я почувствую, что действительно «прибил это».
В любом случае, первая фотография Клема на полке (помните ту, где я полагалась на мои предыдущие знания?) Я подумал, что было бы лучше попытаться добавить немного размытия Клем, чтобы она вписалась. Вырезав ее, осталось немного довольно резкая граница вокруг нее, так что размытие должно помочь, верно?
Что ж, думаю, теперь я понял, что это действительно просто зависит от самого изображения и контекста вашего переднего плана, фона и того, что на самом деле находится в фокусе / что естественно размывается через вашу камеру и объектив. Чтобы пояснить этот момент немного яснее, чтобы показаться, что она принадлежит, ей нужно было такое же размытие, как и в той области, в которой она находилась.
Как вы можете видеть на картинке ниже, я немного переборщил с размытием. Хотя это правда, что Лиам на перед Клемом с точки зрения переднего плана / фона и должен был быть более резким, Клем не должен быть настолько размытым, ха-ха. Мантия, на которой она сидит, теоретически должна иметь одинаковый уровень (естественного) размытия, потому что они занимают одну и ту же область с точки зрения расстояния от камеры. Я должен был создать размытие Клема на мантии / деревьях / чулках. Ой!
Щелкните любое изображение в этом посте, чтобы увидеть его полноразмерную версию, чтобы поближе познакомиться с такими вещами, как размытые сравнения Клема и Лиама в этом примере.
Также обратите внимание на затенение. Shadowing был одним из самых важных выводов, которые я сделал из «точек отказа» этой фотографии. До этого изображения я когда-либо использовал только тип встроенного «предустановленного» затенения, который поставляется с Photoshop, под названием «Drop Shadow».Однако, поскольку эта картина была немного более сложной и требовала различного расстояния между тенями (1. почти нет места между ее ногами и выступом, 2. больше места позади нее спиной к стене, так как это больший промежуток, 3. ее задница не не особо нужны, раз уж она сидит).
Излишне говорить, что Drop Shadow на самом деле не работал, и я не знал, что делать. Так что я попытался сделать ее ноги темнее… Ага, ее ноги. Потому что это имеет смысл, правда? ха-ха. Например, когда вы в реальной жизни отбрасываете тень, она падает на вас, а не на фон, ха-ха.Я не совсем понимаю, о чем я здесь думал. Но, увидев, как это выглядит неестественно, я решил узнать, как это исправить.
Некоторые действительно крутые приемы Photoshop, которые я изучил
Итак, в следующие несколько дней я сделал своим огромным приоритетом впитать как можно больше интересной информации о Photoshop через Google и YouTube. Основные моменты, о которых я хотел узнать больше, включают:
- Замена лица
- Как эффективно вырезать людей / объекты из одного изображения, чтобы я мог разместить их на другом.
- Правильная техника затенения
Самое замечательное (или плохое) в графическом дизайне или, на самом деле, во многих вещах в области «Искусство» в целом, заключается в том, что существует так много способов сделать то же самое . Я смотрел несколько видеороликов, охватывающих одну и ту же тему от разных учителей, и впитывал информацию, поступающую под разными углами , а затем формировал свой собственный способ делать то, что сработало для меня . Итак, вот некоторые из основных моментов того, что я узнал.
Face Swapping
Концепция «Face Swapping» невероятно удивительна.Я даже не могу выразить словами, насколько он могущественен. Я также не могу поверить, что мы с Джессикой все это время жили без того, чтобы я знал, как это делать правильно.
«Абсурдные» варианты подмены включают такие вещи, как заставка вашего Клема на полке вращаться на подвесном светильнике или создание такого вида, как будто ваша рождественская елка падает. Некоторые из наиболее практичных применений могут включать в себя изображение ребенка на фотографии, когда его на самом деле нет, или когда ваша жена говорит: «Мне нравится, как я стою на этой фотографии, но мне нравится, как выглядят мои волосы. это изображение », или буквально лицо, меняющее лучшее выражение лица на другое изображение.
Я все еще чувствую это «волшебное чувство» внутри меня, когда я оглядываюсь на эти фотографии и вспоминаю, как было удивительно узнать об этом впервые. Я был абсолютно потрясен мощью «, маскирующего ». Я серьезно ругаю себя за то, что не научился это делать раньше. Я даже не хочу думать о том, сколько семейных фотографий можно было бы сохранить за эти годы, зная, как на самом деле выбирать, какие лица каждого из детей (и нас) использовать для окончательной визуализации.
Для фотографий Клема на полке маскирование в основном использовалось, чтобы отредактировать меня, например, когда я держал Клема за ее руки, или держал светильник, или дерево. И если вам интересно, я действительно использовал его, чтобы поменять местами несколько лиц, ха-ха.
То, что делает «маскирование», если вы не знакомы с Photoshop, в основном таково: когда у вас есть два изображения с одинаковым фоном, они выровнены и синхронизированы друг с другом — либо с помощью штатива (это проще, поскольку камера находится в том же положении) или вручную и убедившись, что камера находится примерно в том же месте и под тем же углом (намного сложнее) — это позволит вам «закрасить» изображение сверху, открывая изображение ниже.
Например: на той фотографии Джессики и Деса наверху, Джессике понравилось ее выражение лица на фотографии, на которой не было Деса, но она хотела, чтобы он был на снимке. Итак, мы нашли его фотографию с той же фотосессии, наложили ее (подложили?) Под фотографию Джессики, выровняли фоны (шкафы) и нарисовали Десмонда на фотографии с Джессикой.
Если все идеально выстроено, то добавить ребенка или убрать папу — несложно.Супер-пупер круто.
Лучшие вырезки
Этого я не изучал до конца серии, но мне казалось, что он дал мне более четкие вырезки Клема, когда я узнал, что делаю. Это довольно сложно объяснить в блоге, так что поверьте мне на слово, что в Photoshop есть некоторые параметры, которые я не знал, как правильно использовать, пока не посмотрел на нем видео на YouTube.
Но так или иначе, мои вырезки Клема вначале перестали быть действительно неестественными, а стали выглядеть намного более естественными..так .. эээ. Ага. Этот раздел довольно скучный, ха. Итак, к части 3!
Shadowing
Это еще один раздел, который поразил меня, когда я решил уйти из своей зоны комфорта — A.K.A. «Падение тени». После просмотра очень длинного видео, которое проходило от начала до конца готового составного изображения, я узнал, что одним из действий этого конкретного дизайнера было то, что он нарисовал в своих собственных тенях . Мне это показалось интересным, поэтому я решил попробовать это на себе и был очень впечатлен тем, насколько реалистичнее это выглядело.
Что он сделал для своих композитов, так это создал слой специально для теней и использовал «инструмент пипетки» (цветоискатель), чтобы найти цвет объекта позади того, из чего вы хотите сделать тень. В этом случае, , я использовал пипетку, чтобы щелкнуть прямо у ее ног, чтобы получить точный белый цвет шкафа . Затем я нарисовал тень с помощью очень легкой и мягкой кисти и использовал режим слоя под названием «Умножение», который в основном затемняет белый цвет до черного.
Пример: Если бы я пытался создать тень на чем-то вроде оранжевой стены (случайным образом), я бы использовал пипетку, чтобы получить оранжевый цвет со стены, создать новый слой и нарисовать этот оранжевый цвет позади человека. Затем, установив для этого слоя значение «Умножение», оранжевый цвет меняется на более темную версию того же оранжевого . Как тень на самом деле. Более мрачная версия самого себя. Не только черный.
Теперь это мой новый любимый способ создания теней, потому что теперь у меня есть контроль над тенями.Если ее ступня находится близко к шкафу, я рисую очень близко к ее ступне, потому что между ее ступней и шкафом не так много места. Когда ее колено выходит из шкафа, тень удаляется от ее ноги и становится мягче. Это супер классная техника, и я уверен, что потрачу много времени на ее совершенствование.
Последний сумасшедший материал
Мы заставили Клем занять разные позы, удерживая ее или усаживая на маленький стул. Но иногда части ее тела прикрывались моими руками или стулом, и мне приходилось импровизировать с «заполнением пробелов».
На этой фотографии я держал ее так, что казалось, будто она парит в воздухе. Проблема заключалась в том, что мои руки блокировали части ее груди и руки, отсюда и этот странный пустой вырез на ней. Я исправил это следующим образом: я просто сделал копии ее ног и заполнил отверстия краями ее копируемых ног, ха-ха.
Я сделал нечто похожее с раскачивающейся картинкой, когда ее левая нога прикрывалась стулом, на котором она сидела. Так что я буквально скопировал ее правую ногу и воткнул ее туда как левую, ха-ха!
Еще одна крутая вещь, с которой Photoshop помог нам в этой серии, это то, что иногда у нас были действительно длинные фразы на буквенных буквах, из-за которых нам требовались дополнительные буквы.Было довольно легко просто скопировать и вставить одну букву из другого места на доске, чтобы заполнить недостающую букву, когда нам это было нужно!
Заключение
Спасибо, что оставались со мной в этом очень длинном посте! Я знаю, что многим из вас было действительно любопытно, как мы делали эти фотографии, и они хотели получить своего рода практическое руководство по использованию Photoshop. Хотя я знаю, что на самом деле я не делал руководство о том, как использовать какие-либо определенные функции, я надеюсь, что я, по крайней мере, объяснил , какими были некоторые из этих действительно интересных функций, и теперь вы можете лучше понять, насколько они надежны отредактированные изображения объединяются.
Если у вас есть какие-либо вопросы по чему-либо, вы хотите более подробного объяснения чего-либо, или, может быть, вы действительно являетесь экспертом по Photoshop и можете дать мне несколько советов на будущее, оставьте комментарий ниже и дайте мне знать!
бесплатных кистей gumroad Пожертвование на пополнение коллекции сайта и его дальнейшее развитие Если нет ссылок — нажмите здесь — и напишите ссылку на Художник Ахмед Алдури опубликовал эти бесплатные кисти на Gumroad в качестве компаньона к своему каналу на YouTube.Загрузите все типы кистей по приведенной ниже ссылке: Этот бесплатный набор включает 3 кисти из моего набора кистей Clip Studio Paint. PSDLY создан, чтобы помочь таким людям, как 4 февраля 2021 г. · Загрузка кистей Gumroad Майкла Адамидиса — (не бесплатно) — загрузите их сейчас и на Gumroad, а также на Cuberush. Photoshop — Полный набор кистей для Procreate — Gumroad — Скачать бесплатно 16 февраля 2020 г. · Gumroad | MA Brushes — Реалистичные PHOTOSHOP Масляные и акриловые кисти | Скачать бесплатно. 29 сентября 2021 г. · Procreate — это мощное приложение, но даже несмотря на то, что в самом приложении доступен приличный набор кистей, иногда вам просто нужно больше.Отлично подходит для плавных и упругих линий. Кисти в. Размер136 КБ. 38 оценок. Смотреть. 5 звезд 92%. 01 июля 2017 г. · Загружайте свои творения, чтобы люди могли их увидеть, добавить в избранное и поделиться ими. PSDLY создан, чтобы помочь таким людям, как Gumroad Скачать: MA-Brushes Реалистичные масляные и акриловые кисти. В этом наборе 61 IMM. co / iTkAA. Ссылка для скачивания https: // gumroad. Тысячи кистей, штампов, текстур и руководств Procreate для добавления различных эффектов в ваши проекты Procreate. 2 Plug-in 26 октября 2021 г. · Здравствуйте, меня зовут Жирр, и я создаю кисти WP уже более двух лет.PSDLY создан, чтобы помочь людям вроде. Некоторые из кистей взяты из нескольких разных наборов, которые я скачивал за эти годы, другие — кисти, которые я создал или модифицировал сам. Трейлер MA-Brushes на YouTube: youtu. 6 октября, 2021 · Теги: Brusherator 1.
Пакеты кистей обновляются (и переоцениваются) каждые несколько месяцев. Просмотров: 6K. Фильтр Сортировать по Показать все продукты Цифровая живопись Art Drawing Clip Studio Paint Procreate Powered by Gumroad Тысячи кистей, штампов, текстур и руководств Procreate для добавления различных эффектов в ваши проекты Procreate.Покажи это лучше. 5 звезд 90%. Вот видео, чтобы увидеть, как мы их применяем! Все это бесплатные кисти, которые мы скачали и собрали в одном документе. Просмотрите более 1. Electroslime, пользователь Gumroad, создал этот великолепный набор кистей для художников, которые можно использовать для самых разных проектов. быть / P21XeZYMMC8. Продавайте нестандартные творения людям, которым нравится ваш стиль. Кисти и руководства от Эрика-Энтони Дж. Более 600 бесплатных и премиальных кистей для Procreate, образцы, текстуры и инструменты для комиксов, мультфильмов, манги, аниме, иллюстраций, живописи, изобразительного искусства, цифрового дизайна и визуальных концепций! Загрузите мои бесплатные наборы кистей, образцы цвета, текстуры, шаблоны и множество других бесплатных подарков! Проверьте 14 ноября 2018 г. · Gumroad — Frenden 600+ кистей Clip Studio.PSDLY создан, чтобы помочь таким людям, как 20 октября 2020 г. · Gumroad — полный набор кистей для Procreate. 9 ноября 2019 г. — Узнайте на этой странице все о кистях Photoshop MA. 3 звезды 0%. Кисти не имели значения в моем процессе, пока я не начал конструировать шахты. Платные кисти для фотошопа CS5 и выше. Отзывы (0) 01.11.2020 · Щетки для электрошлифа SAI. Набор кистей позволяет имитировать случайное нажатие рук, придавая сочность вашим контурам и аутентичный результат на ваших произведениях искусства. Да, даже если вы давно купили что-то в моем магазине, вы получите это.921052631578948. Adobedownload. У нас есть отличная коллекция бесплатных кистей для создания потомства для iPad Pro. 449 оценок. 5 октября 2021 г. · Gumroad — Кисти для рисования Procreate — Набор из 10 (включает 12 бесплатных кистей для штампов) — MuzenikArt — Кисти для рисования. БОНУС включен: Волшебный холст — 26 текстур холста высокого качества, так что ваши картины станут очень НАСТОЯЩИМИ! Кисти Gumroad Michael Adamidis Скачать — (не бесплатно) — Получите их сейчас! 31 июля 2021 г. · Gumroad Hard Surface в ZBrush. Эти кисти можно использовать в программах Zbrush, Substance и 3D Coat.366. Загружайте рассказы, стихи, описания персонажей и многое другое. (Gumroad Download) 4 ноября 2021 г. · 4 ноября 2021 г. Если вы хотите оживить свои иллюстрации и нуждаетесь в высоконадежных инструментах, не ищите дальше, потому что этот набор будет 7 июля 2017 г. · Gumroad — ZBrush 35 кистей для швов. . be / P21XeZYMMC8 Хранить в файле Номер карты Мы не храним конфиденциальную информацию о вашей кредитной карте в файле, если вы не попросите нас об этом после завершения этой покупки. Brushset (установка.com / l / lynnchenbrush3018 —— Большинство кистей составляют мою коллекцию на протяжении многих лет, некоторые из них созданы мной. Спасибо! Есть 14 БЕСПЛАТНЫХ кистей IMM из набора 3861 IMM By Show it Better. Кисти для фотошопа серьезно экономят время. Щелкните ссылку ниже, если вам нужен мой ПОЛНЫЙ НАБОР КИСТИ! https: // резинка. VIP. Коллекция AudioJungle Обновляется ежедневно. 0. Категория: Кисти. Сейчас в тренде Акварельные кисти БЕСПЛАТНО. PSDLY создан, чтобы помочь таким людям, как апрель 24, 2019 · Gumroad — MA Brushes — Реалистичные PHOTOSHOP масляные и акриловые кисти от Майкла Адамидиса 24 апреля 2019 года 24 апреля 2019 года VIP Мощные MA-кисти для Photoshop созданы, чтобы приносить опыт и радость традиционной живописи на холсте на экране вашего компьютера, чтобы помочь вам сделать вашу цифровую технику рисования более эффективной и аутентичной. 07.07.2017 · Gumroad — ZBrush 35 кистей для швов.0. Можно купить больше кистей. 19 октября 2019 г. · Gumroad — Кисти Krita для иллюстраторов и концепт-художников Ищете профессиональные кисти Krita? В наш набор кистей входит: Более 100 предустановок профессионального уровня Бесплатные обновления на весь срок службы Эксклюзивные учебные пособия — наши учебные материалы помогут вам максимально эффективно использовать вашу любимую программу для рисования? Gumroad ZBrush 60 Кисти для декоративной отделки Vol. Сделайте свой рисунок красивым с помощью этих кистей! В этом наборе 10 бесплатных кистей, которые помогут вам нарисовать космическое сияние, звезды, туман, луны, инопланетян, астронавтов, НЛО и многое другое👽 Привет, народ! Пожалуйста, если вы используете мои кисти в своих работах, используйте хэштег #drftools в описании на Artstation, Instagram, Youtube, Twitter и других платформах.К. 1117. Создано Ди (дисюков) СКАЧАТЬ. Бесплатные кисти фактурных рисунков. Neylirion 4 ноября 2021 г. · 4 ноября 2021 г. com — это веб-сайт поставщика бесплатного графического контента, который помогает начинающим графическим дизайнерам, а также фрилансерам, которым нужны некоторые вещи, такие как учебники по основным категориям, журналы, книги по дизайну, руководства, шаблоны, программные инструменты От Envato Free Stippling Brushes для создания приложения. Кисти, переделанные для веб-сайта Photoshop, используют файлы cookie, чтобы улучшить вашу навигацию! Сделайте кисти PS до гораздо более сложных руководств по обширной подробной архитектуре! 3D модели Gumroad — ZBrush — 35 кистей для шва / строчки скачать бесплатно.Совместим с Adobe Photoshop CC, возможно, и с более ранними версиями. Не знаете, какое измерение использовать для профессионального цифрового макета для двухстраничных страниц комиксов? Бесплатный набор кистей для Хэллоуина для Procreate. используйте приведенную ниже ссылку, чтобы загрузить Gumroad ZBrush 60 Ornament Trim Brushes Vol. 89 МБ) Выберите бесплатную или дополнительную загрузку. На самом деле здесь есть хорошее разнообразие с сочетанием текстурных отметок в стиле пера / чернил / аэрографа, а также кистей со сложным узором. 4 звезды 5%. Фильтр Сортировать по Показать все продукты Цифровая живопись Art Drawing Clip Studio Paint Procreate Powered by Gumroad 18 октября, 2016 · У Даннэма также есть ряд коммерческих пакетов, доступных в его магазине Gumroad по ссылке ниже, и он регулярно предлагает скидки на пожизненное членство, которые обеспечивают доступ к более чем 450 существующим кистям и текстурам для ZBrush, 3D-Coat и Substance, а также ко всем будущим коммерческим релизам Dunnam.Создатель социальных сетей: Instagram. PSDLY создан для помощи таким людям, как Пожертвования приветствуются, но вы можете скачать эти кисти бесплатно, набрав 0 долларов (или сумму, которую вы хотите пожертвовать) в поле «Назовите справедливую цену» и нажмите «Я хочу это!». Все это бесплатно и не предназначено для продажи. В комплекте: 14 прядей (по 4 варианта каждой) 3 косы1 Curl1 Hair Card Curve 19 октября 2019 г. · 26 новых кистей, разработанных профессиональным пейзажистом Жиллюстратором и концепт-художником Джошуа Гриером. PSDLY создан, чтобы помочь таким людям, как Gumroad — MA-Brushes (не бесплатно) Скачать Michael Adamidis Текстурные кисти Photoshop, Масляные кисти, Кисти для деревьев, Кисти для волос, Лучшие кисти для Photoshop, для Photoshop, Photoshop Öl, Akryl, brosse, кисти для рисования Photoshop, Трава Кисти, набор кистей Folia ge Brush Pack, Photoshop Pinsel, malen, zeichnen, pincel brocha 21 мая 2015 г. · Бесплатные кисти 2015 г. Дата публикации: 21 мая 2015 г.Аарон Гриффин бесплатно делится своим последним набором кистей на gumroad! И снова высококачественный набор с множеством различных типов кистей для всех видов цифровых концептуальных работ. Список кистей включен в English 14 февраля 2021 г. · Автоматически рисовать нерегулярные / жидкие линии в Adobe Illustrator с помощью кистей Intergalactic Liquid & Irregular Brushes. com ♢ ♢ ♢ Этот набор кистей Photoshop идеально подходит для Manga Creat.Круто то, что 1 ноября каждый, кто приобрел какой-либо из моих платных наборов кистей на моей странице Gumroad до самого конца октября 2021 года, получит электронное письмо, чтобы загрузить набор кистей #BRUSHTOBER 2021 совершенно БЕСПЛАТНО.co / QWOGN 04 ноя 2021 · 4 ноября 2021. mangabrush. Grafixfather. 5 звезд 98%. Кисти, переделанные для веб-сайта Photoshop, используют файлы cookie, чтобы улучшить вашу навигацию! Сделайте кисти PS до гораздо более сложных руководств по обширной подробной архитектуре! 24 апреля 2019 г. · Gumroad — Кисти MA — Реалистичные ФОТОШОП масляные и акриловые кисти от Майкла Адамидиса 24 апреля 2019 г. 24 апреля 2019 г. VIP Мощные кисти MA-Brushes для Photoshop созданы, чтобы подарить вам ощущение и радость от традиционной живописи на холсте. Экран компьютера, который поможет вам сделать вашу технику цифровой живописи более эффективной и аутентичной 7 ноября 2019 г. — Просмотрите более 1.2 звезды 0%. 1 или выше) 4. в кистях и градиенте, надстройках. Это 6 кистей, которые я использую ежедневно. 7 июля 2017 г. Его можно бесплатно загрузить на сайте Gumroad. Автор: aliena85. Правильная кисть может выделить определенную область на изображении, не нанося слишком много ретуши. Эй, ребята! Здесь вы найдете серию кистей, которые можно использовать в ваших архитектурных иллюстрациях. Изобразительное искусство. Это художник, у которого так много невероятных руководств и видео по рисованию в Интернете, все в очень специфическом стиле, который хорошо работает в цифровой форме.Набор полностью бесплатный, просто введите _0_ в поле «Назовите справедливую цену». Цифровой художник BlackHeartedInk создал этот набор кистей и бесплатно опубликовал его на Gumroad. Photoshop — Полный набор кистей для Procreate — Gumroad — Скачать бесплатно Gumroad ZBrush 60 Ornament Trim Brushes Vol. club, чтобы узнать больше о моих кистях и бесплатных вещах. Ди. Набор из 17 кистей / 9 точечных кистей, 3 кистей-лайнер, 5 текстурных кистей / примеры выше. co / QmGum * Посмотреть все мои БЕСПЛАТНЫЕ кисти Procreate можно здесь: gumroad.Если вы хотите оживить свои иллюстрации и вам нужны высоконадежные инструменты, не ищите дальше, потому что в нем 15 бесшовных текстурных кистей с высоким разрешением и 1 рисовальная кисть с зернистостью текстуры. be / P21XeZYMMC8 MA-BRUSHES — это 416 реалистичных масляных и акриловых кистей для аутентичного и естественного рисования и рисования в Adobe Photoshop. К счастью, сообщество Procreate было занято созданием собственной линейки кистей (как бесплатных, так и платных), используемых для создания всего, от реалистичных карандашных набросков до невероятно подробных цифровых картин.Некоторые люди попросили меня продемонстрировать кисть, поэтому я сделал пару видеороликов, чтобы рассказать об общих настройках, которые я использую, текстурах, о том, как я думаю о создании кистей FX, и быструю демонстрацию черепа, объясняющую, как я использую кисти в комплекте. йорданова. 2 Gumroad Brusherator бесплатно Gumroad Brusherator Плагин rusherator 1. Узнайте, что думают другие извращенцы — о чем угодно. 21 мая 2015 г. · Бесплатные кисти 2015 г. Дата публикации: 21 мая 2015 г. Дополнительная информация Обзоры (0) Бесплатный набор кистей для крови для потомства! Кисти; Подробнее.Эти наборы включают эффекты рисования и многое другое. Приятно то, что 1 ноября все, кто приобрел какой-либо из моих платных наборов кистей на моей странице Gumroad до самого конца октября 2021 года, получат электронное письмо для загрузки набора кистей #BRUSHTOBER 2021 совершенно БЕСПЛАТНО. Цена по умолчанию — 0 долларов, так что просто нажмите «Скачать», и этот пакет ваш. 2 Подключаемый модуль 1 июня 2021 г. · Gumroad — Коллекция кистей XMD Zbrush Substance 3D Coat Brush Collection. 163 Избранное. Эти кисти были обновлены с 5 апреля 2017 года.Это набор альфа-кистей Seam / Stitch для ZBrush, 35 кистей и карт высоты / альфа, все 1024×1024 или 2048×2048 в кистях Tiff, PSD и ZBrush. Этот набор кистей состоит из 50 высококачественных кистей, которые я создал на протяжении многих лет. 4 звезды 8%. Этот набор кистей Photoshop содержит: кисти для изящных портретов, круглые кисти, плоские кисти, кисти из фундука, веерные кисти, кисти Impasto, царапающие кисти, кисти для текстуры холста, масляные кисти (кисти для микширования), мастихин, диффузные кисти (облака), мороз Текстурные кисти (масляный эффект), кисти для травы 11 марта, 2021 · Следующим в нашей линейке лучших бесплатных кистей Procreate является коллекция Flora, набор из более чем 90 кистей, вдохновленных растительностью, которые были специально разработаны, чтобы помочь художникам выразить массу.

