Как открыть файлы ICO в PhotoShop CC
как
СОВЕТУЕМ: Нажмите здесь, чтобы исправить ошибки Windows и оптимизировать производительность системы
Несмотря на то, что Adobe Photoshop является одним из лучших программ для редактирования фотографий, немного раздражает, что он изначально не поддерживает открытие файлов .ICO (иконки). Для открытия и редактирования графических значков на рабочем столе многие пользователи пытаются использовать сторонние альтернативы, но на самом деле существует очень простой плагин PhotoShop для открытия и сохранения файлов .ICO.
Этот плагин будет работать для любой версии PhotoShop начиная с 5.0 и выше для Windows и нескольких версий для Mac ( это зависит от версии OS X).
Если по какой-то ужасной странной причине вы используете Windows 98, вы можете скачать альтернативную сборку плагина.
Совместимость с Mac- Photoshop CS5 на Intel Macintosh (32/64 бит)
- Photoshop CS3 и CS4 на 32-разрядных платформах Intel и PowerPC Macintosh
- Photoshop 3.
 0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic)
0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic) - Photoshop 4.0 / MacOS 8.0 на 68K Macintosh
- Windows: Photoshop 5.0 и более поздние версии для Windows 98 / NT, XP, Vista и Windows 7
Плагин формата файлов ICO для Photoshop
Установить
32-битная / 64-битная Windows (Vista / Windows 7):Загрузите плагин и распакуйте его в папку.
Переместите файл плагина в C: \ Program Files \ Adobe \ Photoshop \ Plug-Ins \ Форматы файлов или в 32-разрядную версию, если вы используете 32-разрядную версию Windows (C: \ Program Files (x86). Возможно, вам потребуется создать папку « Форматы файлов » внутри \ Plug-Ins, если она не существует.
Если вы работаете в 64-битной системе Windows и запускаете 64-битную версию Photoshop CS4 или CS5, загрузите 64-битную версию плагина и поместите его в папку плагинов, соответствующую 64-битному Photoshop ( то есть в «Program Files», а не «Program Files (x86)»).
Переместите плагин в папку «Форматы файлов» в папке плагинов Photoshop:
- Для Windows (32-битная), 8bi
- Для Windows (64-битная), 8bi
При использовании Corel PSP Photo X2 установите плагин в C: \ Program Files \ Corel \ Corel Paint Shop Pro Photo X2 \ Languages \ EN \ PlugIns
Закройте и перезапустите Photoshop, если он уже запущен.
Чтобы использовать плагин
- Используйте команду Photoshop «Открыть» (меню «Файл»), чтобы открыть файлы .ICO и .CUR (которые теперь появятся в браузере файлов).
- Используйте команду Photoshop «Сохранить» для создания файлов .ICO и .CUR.
- При сохранении .CUR обратите внимание, что точка доступа курсора определяется источником линейки.
Попасть в неприятности?
- Если вы не уверены, правильно ли установлен плагин, найдите «ICO (значок Windows)» в меню «О плагине» в Photoshop (в Windows — «Справка»; в OS X — «Photoshop»).
 Если его нет в списке:
Если его нет в списке: - Проверьте, что вы загрузили правильную версию (Windows / Mac)
- Это в подкаталоге «Форматы файлов» папки «Плагины» в Photoshop?
- Вы вышли и перезапустили Photoshop?
- Если вы работаете в Vista и видите ошибку «Точка входа плагина не найдена», попробуйте перезапустить и переустановить или посмотреть этот пост.
- Плагин не является плагином Filter или Import / Export, поэтому не ищите его там. Он отображается в качестве параметра формата при открытии или сохранении (допустимые изображения).
- Формат ICO не позволяет изображениям более 256 пикселей в высоту или ширину.
- В качестве ICO можно сохранить только изображения в битовом режиме, в оттенках серого, в индексированном и RGB-режиме, не более 8 бит на канал.
О прозрачности
Формат ICO имеет собственную 1-битную маску прозрачности (0 = непрозрачная, 1 = прозрачная), называемую битовой картой AND.
- При чтении или сохранении изображения в режиме RGB в Photoshop 6.
 0 или более поздней версии для маски используется прозрачность слоя
0 или более поздней версии для маски используется прозрачность слоя - Если изображение находится в индексированном режиме и использует «прозрачный индекс», это будет использоваться для установки маски значка
- В других случаях маска ICO рассматривается как альфа-канал (черный = 0 = непрозрачный, белый = 255 = прозрачный)
- В значках формата PNG (Vista) альфа-канал просто сохраняется как часть PNG. Там нет отдельной маски.
Сохранение изображений в индексированном режиме
Чтобы выходные файлы были максимально компактными, наименьшая глубина пикселя выбрана достаточной для представления цветов, используемых значком:
- Режим RGB: нет таблицы цветов
- Режим индексированной / серой шкалы с> 16 цветами: 8 бит на пиксель (до 256 цветов в таблице цветов)
- Режим индексированной / серой шкалы с> 2 цветами: 4 бита на пиксель (до 16 цветов в таблице цветов)
- Режим Bitmap или Indexed / Grey Scale с 2 или менее цветами: 1 бит на пиксель (до 2 цветов в таблице цветов)
Примечание о размерах файлов (только для Mac)
Не беспокойтесь, если Mac Finder показывает неожиданно большой размер файлов для файлов ICO, сохраненных из Photoshop. Сам ICO хранится в ветке данных и настолько мал, насколько это возможно (см. Выше).
Сам ICO хранится в ветке данных и настолько мал, насколько это возможно (см. Выше).
Вычисление размера Finder увеличивается из-за плодотворных «метаданных» Photoshop в ветке ресурсов и не отражает размер данных ICO. (Он сохраняется для всех файлов, сохраненных в Photoshop, независимо от формата и от того, включены ли в настройках миниатюры и предварительные просмотры изображений.) На размер «K» в Finder также влияет минимальный размер выделения тома (часто 4 или 8 КБ, в зависимости от раздела размер).
При загрузке на веб-сайт одна ветвь данных копируется, а ветвь ресурса удаляется, и поэтому эти дополнительные данные (и дополненная фигура Finder) не имеют никакого эффекта или релевантности. «Истинный» логический размер файла ICO может быть подтвержден в Терминале OS X с помощью ls -l в каталоге иконки (или файлов -x br в MPW Shell).
О 32-битных (Windows XP) иконках
Плагин может создавать 32-битные иконки с 8-битной альфа-прозрачностью. Это произойдет в двух случаях:
Это произойдет в двух случаях:
- в Photoshop 6.0 или более поздней версии, сохраняя многослойное изображение RGB (т.е. не сплющенное)
- в любой версии Photoshop, сохраняя плоское изображение RGB с 2 или более альфа-каналами.
В первом случае прозрачность слоя будет использоваться как альфа ICO. 1-битная маска «И» берется из первого альфа-канала или, если нет доступного альфа-канала, получается из прозрачности слоя.
Во втором случае первый альфа-канал используется для создания 1-битной «маски И», а второй альфа-канал становится 8-битной альфа-каналом ICO.
В обоих случаях данные о цвете установлены на ноль (черный), где значок прозрачен. Это должно дать желаемый результат (полная прозрачность на заднем плане).
Почему не сохраняет в пнг фотошоп. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»)
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл»
выбрать пункт «Сохранить для Web» .В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *. psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *. gif с поддержкой анимации!
gif с поддержкой анимации!
05.06.16 26.7K
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
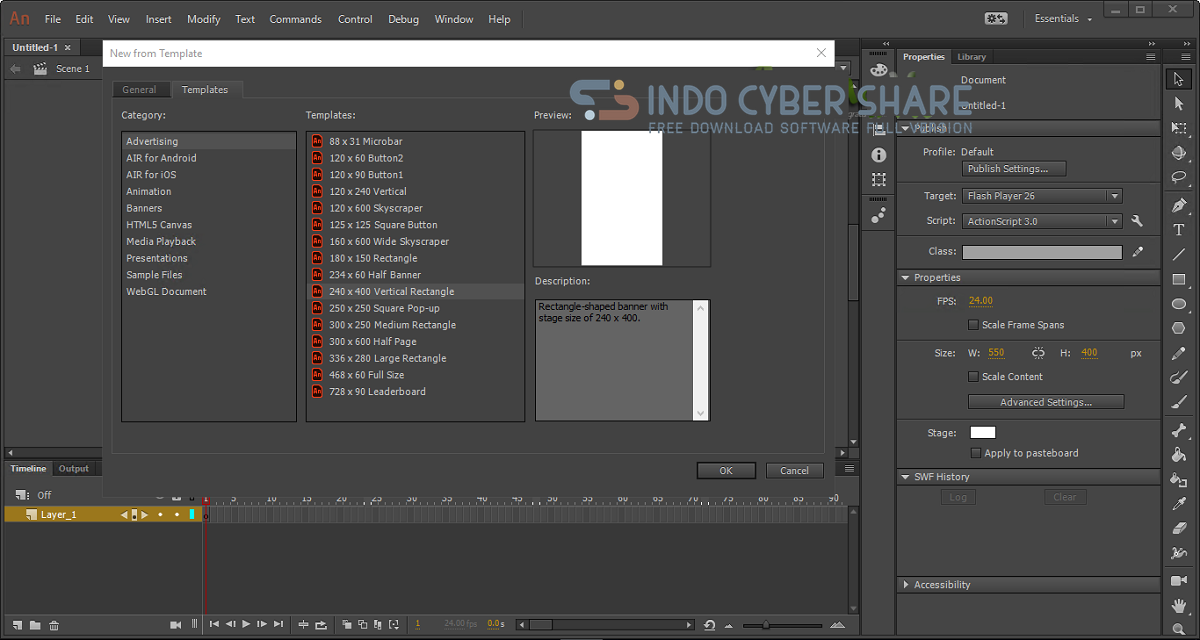
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
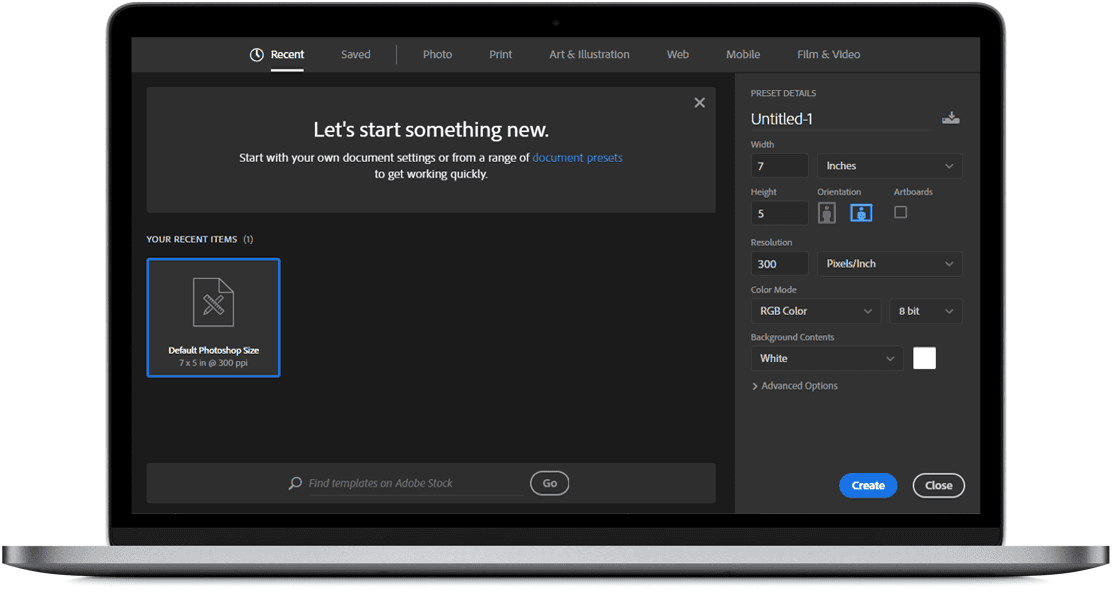
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK
», чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24
из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность
» (Transparency
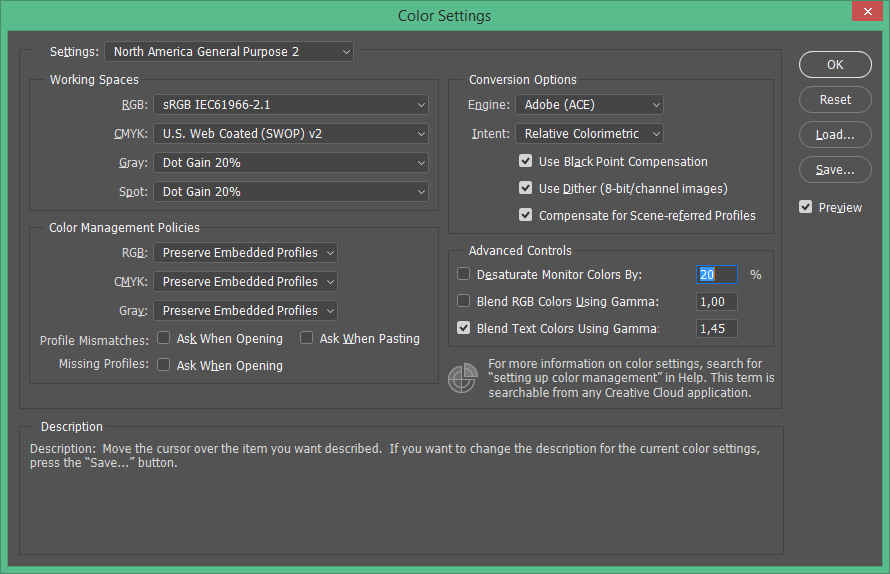
) и «Преобразовать в sRGB
» (Convert to sRGB
).
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
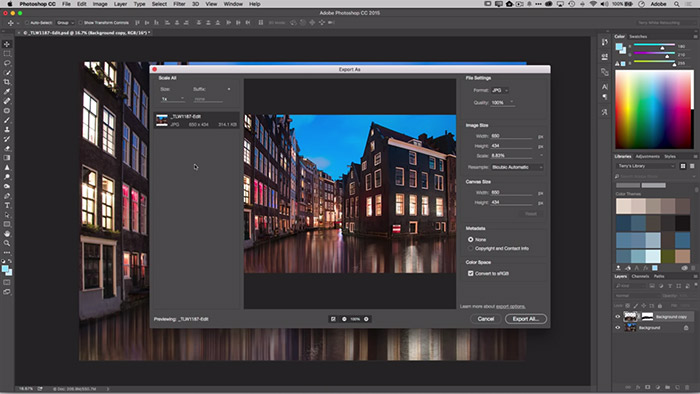
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG
из выпадающего меню «Формат
» (Format
) и убедитесь, что выбраны опции «Прозрачность
» (Transparency
) и «Преобразовать в sRGB
» (Convert to sRGB
).
Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Как исправить ошибку Adobe Photoshop «Сохранить для Интернета» (5 способов)
«Сохранить для Интернета» в Photoshop означает, что ваши изображения будут оптимизированы для использования в Интернете. Вот почему многие веб-дизайнеры, графические дизайнеры, создающие дизайн для Интернета, используют эту команду в Photoshop, чтобы лучше отображать свою работу.
При выборе Сохранить для Интернета можно экспортировать изображения в несколько различных форматов, таких как файлы JPEG, PNG, GIF и BMP.
Содержание
- Как сохранить для Интернета в Photoshop
- 5 быстрых способов исправить ошибку «Сохранить для Web» в Photoshop
- 1. Перезапустить Photoshop
- 2. Изменить размер изображения/холста
- 3. Сбросить настройки Photoshop
- 4. Обновление программного обеспечения/системы
- 5.
 Сохранить как JPEG
Сохранить как JPEG
Как сохранить для Интернета в Photoshop
Прежде чем выяснять, что пошло не так, убедитесь, что вы сделали все правильно. Давайте быстро пройдемся по шагам, как использовать «Сохранить для Интернета» в Photoshop.
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Шаг 1: Перейти к верхнему меню Файл > Экспорт > Сохранить для Интернета (устаревший) .
Появится всплывающее окно. Я знаю, что это может показаться немного сложным, но на самом деле вам нужно сделать всего несколько вещей.
Шаг 2: Выберите формат, который вы хотите сохранить, и другие настройки изменятся соответствующим образом. Например, я выбрал JPEG.
Вы увидите, что над окном изображения есть опции 2-вместе и 4-вместе . Нажмите на любой из них, он покажет вам сравнение качества изображения.
Нажмите на любой из них, он покажет вам сравнение качества изображения.
Вы можете настроить качество изображения и сравнить результаты. Смотрите качество изображения, скорость и размер в нижней части изображений.
Шаг 3 (необязательно): Измените размер изображения. Он покажет, сколько процентов составляет новый размер по сравнению с исходным.
Шаг 4: Если внешний вид вас устраивает, нажмите Сохранить . Назовите изображение и выберите, где вы хотите его разместить, и нажмите 9.0005 Сохранить .
5 быстрых способов исправить ошибку «Сохранить для Интернета» в Photoshop
Если вы выполнили те же шаги, но все равно столкнулись с проблемой, ознакомьтесь с некоторыми распространенными решениями ниже.
1. Перезапустите Photoshop
Типичным решением является перезапуск Photoshop. Сохраните изображение в формате .psd перед перезапуском на случай потери исходного файла.
2.
 Изменить размер изображения/холста
Изменить размер изображения/холстаПроверьте, больше ли ваше изображение, чем холст, попробуйте установить одинаковый размер изображения и холста в верхнем меню Изображение > Размер изображения .
3. Сбросить настройки Photoshop
Перейдите в верхнее меню и выберите Photoshop > Настройки > Общие . Нажмите кнопку Сбросить настройки при выходе .
4. Обновление программного обеспечения/системы
Проверьте версию Photoshop и, если она устарела, перейдите в приложение Creative Cloud и обновите ее до последней версии.
5. Сохранить как JPEG
Фактически, в более новых версиях Photoshop, когда вы сохраняете изображение в формате JPEG, его можно использовать для Интернета. Если вы хотите уменьшить размер, вы можете изменить размер в верхнем меню Изображение > Размер изображения .
При использовании приведенных выше решений ошибка «Сохранить для Интернета» должна быть исправлена. Если у вас есть другие решения, не стесняйтесь поделиться 😉
Если у вас есть другие решения, не стесняйтесь поделиться 😉
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Как экспортировать изображения в Photoshop
Если вы экспортировали или сохранили в Photoshop несколько изображений, находящихся на одной монтажной области, вы знаете, что сохранять каждое изображение по отдельности утомительно. Вы должны Сохранить как , затем назовите файл и выберите папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас несколько изображений и вам нужно сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как ниже.
Если вы новичок в экспорте ресурсов для Интернета или экспорте нескольких изображений из монтажной области в Photoshop, это руководство должно помочь вам в этом. Вот шаги по экспорту ресурсов из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их по одному.
Вот шаги по экспорту ресурсов из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их по одному.
Шаг 1. Использование инструмента «Нарезка»
Начните с выбора инструмента «Нарезка» на панели инструментов. Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои срезов, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
ШАГ 2: Нарезка изображения
После выбора инструмента нарезки вам нужно будет нарезать изображения или области, которые вы хотите экспортировать, и сохранить. Для этого просто нажмите и перетащите область, которую вы хотите превратить в фрагмент. Фрагменты упрощают выбор областей на монтажной области, независимо от того, имеет ли она несколько слоев. Это позволяет легко просто выбрать область и сохранить эту область в виде фрагмента.
ШАГ 3.
 Назовите фрагменты
Назовите фрагментыТеперь, когда вы нарезали иллюстрацию, пришло время назвать фрагменты, дважды щелкнув каждый фрагмент и назвав их. Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
ШАГ 4: Сохранение фрагментов
После присвоения имени фрагментам Сохранить для Интернета выберите Файл > Экспорт > Сохранить для Интернета (предыдущая версия) (CC 2015.5.1). Затем появится окно Сохранить как .
ШАГ 5: Экспорт ваших фрагментов
Этот следующий и последний шаг очень важен для правильного сохранения для Интернета и экспорта ваших файлов. Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select Tool , а затем выбрать вариант изображения PNG или любой другой формат файла, в котором вы хотите его сохранить. Затем вы выберете опцию внизу, где написано Slices, и выберите Selected Slices в раскрывающемся меню.
Диалоговое окно спросит, где вы хотите сохранить свои активы.

 0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic)
0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic) Если его нет в списке:
Если его нет в списке: 0 или более поздней версии для маски используется прозрачность слоя
0 или более поздней версии для маски используется прозрачность слоя Сохранить как JPEG
Сохранить как JPEG