Плотность текселей — Blender 3D
Плотность текселей — Blender 3DНайти:
В этом уроке мы поговорим о таком понятии как тексели. Разберем что это такое и с чем их едят.
Видеоурок
Текстовый урок
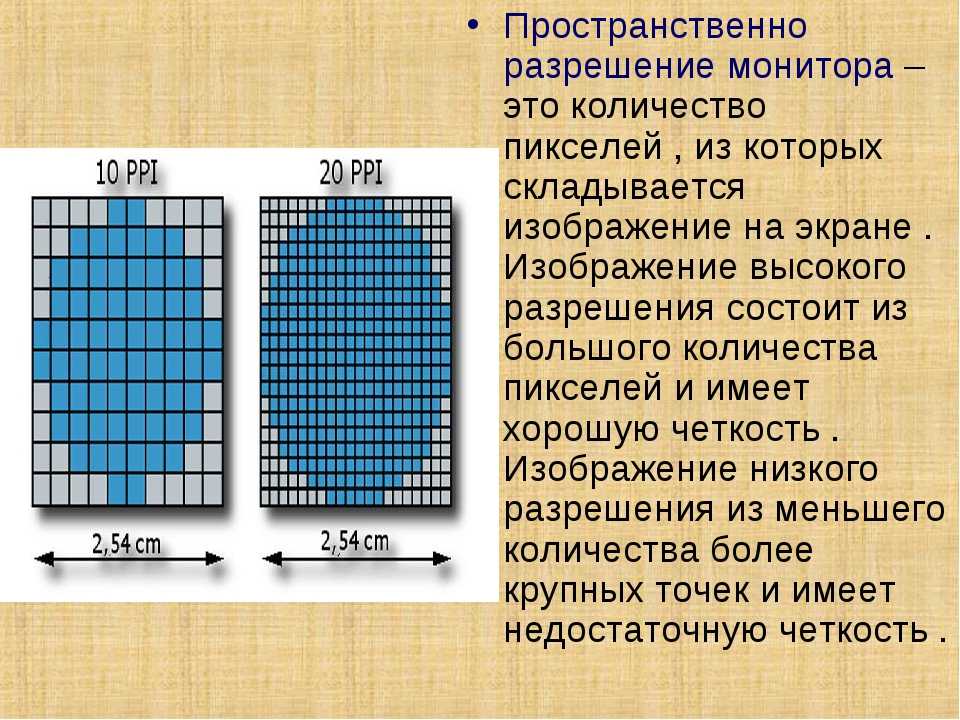
Итак, первая картинка, в принципе, отвечает на поставленный вопрос, но может остаться легкое недоумение. Пиксель — это наименьшая единица информации, которая может отображаться на экране. Все просто и понятно. Наши мониторы состоят из пикселей, чем их больше, тем лучше (для нас, но не нашей видеокарты, но не об этом сейчас 🙂 ). Но текстура тоже состоит из пикселей, ведь мы ищем их большего разрешения, для повышения качества материалов.
Но проводить параллель между пикселем и текселем можно лишь в редакторе изображений или до тех пор, пока вы не наложите свою текстуру на объект. Теперь определение текселей. Тексель — это наименьшая единица информации из которой состоит текстура. Ну вот, то есть пиксель скажите вы. И в принципе, вы будете правы. Так оно и есть.
Теперь определение текселей. Тексель — это наименьшая единица информации из которой состоит текстура. Ну вот, то есть пиксель скажите вы. И в принципе, вы будете правы. Так оно и есть.
Но… Один пиксель монитора может быть определен множеством текселей и наоборот, один тексель может покрывать множество пикселей.
Отсюда выплывает следующее определение. Плотность текселей — это количество «пикселей» текстуры на меш-объекте. Люди часто говорят «соотношение пикселей» или «плотность пикселей» подразумевая под этом плотность текселей.
Здесь мы видим несколько кубиков и у всех из них различная плотность текселей. Указанная плотность 10,24px/cm установлена лишь для пола со стенами и за счет этого мы можем видеть на них одинаковую плотность текстуры. Для кубиков плотность либо слишком низкая и от этого текстура мыльная, либо же чрезмерно высокая, от чего большая часть деталей попросту не отображается ввиду относительно низкого разрешение дисплея.
Чтобы рассчитать плотность текселей, нужно разделить разрешение текстуры на площадь покрываемую ею. Все элементарно и просто. Делим разрешение текстуры на квадратный метр и получаем итоговую плотность пикселей на квадратный сантиметр. Чем выше значение, тем качественен будет выглядеть текстура на объекте, но лишь до тех пор, пока не упрется в физические пределы вашего монитора.
Если вы хотите достичь 1024px на квадратный метр (100см), то плотность текселей должна составлять 10.24. Учитывайте, что если вы будет использовать текстуру размером 1024х1024 пикселя, то она будет полностью покрывать все UV-пространст (от 0 до 1 по обеим осям). Если же текстура 2048х2048, то она лишь на четверть должна покрывать UV-пространство.
Сокращение TD расшифровывается как Texel Density (то есть плотность текселей). Поэтому, когда речь идет о текстурах или материалах на CG-шных форумах, знайте, речь идет о плотности текселей на объектах.
Давайте посмотрим на объекты со второго слайда с равномерной плотностью текселей.
 Для всех объектов она составляет 10,24px/cm. Если посмотреть на эти кубики в ортогональном режиме на виде сбоку или же спереди, они вовсе начнут сливаться со стенами, ввиду равномерной плотности одной и той же текстуры.
Для всех объектов она составляет 10,24px/cm. Если посмотреть на эти кубики в ортогональном режиме на виде сбоку или же спереди, они вовсе начнут сливаться со стенами, ввиду равномерной плотности одной и той же текстуры.Перед тем как вы приступите к созданию окружения или игры, очень важно определится с правильными масштабами текстур, их размерами и плотностью текселей, иначе все вышеперечисленное будет не пропорционально. Выбор плотности текселей позволит избежать создания художниками излишней, либо недостаточной детализации для объектов окружения и несоответствия масштабов текстур и их качества.
- Если речь об игре, определитесь с типом игры и ее окружения: шутер от первого лица, от третьего лица, вид сверху, вид сбоку и т.д. Что и как рассмотрим ниже.
- Разделите все объекты в вашей сцене на две или более категорий: объекты с которыми игрок непосредственно взаимодействует, ближние объекты, дальние, фоновые…
- Проведите некоторые тесты и определитесь, какая плотность текселей дает наилучший результат.

- Найдите способ применить нужную плотность текселей для всех моделей.
- Придерживайтесь выбранной плотности для всех категорий объектов до самого конца.
В случае использования уникального объекта с уникальной текстурой (как тот, что вы видите на экране) вам нужно лишь подобрать текстуру соответствующего разрешения и отрегулировать масштаб отдельных UV-островов в соответствии с их занимаемой площадью на объекте. Если какая-то часть объекта занимает большую его половину, то и на UV-развертке она должна занимать большую половину. При таком подходе плотность текселей будет равномерной по всему объекту.
Когда вы используете бесшовную текстуру (tileable), вы должны держать в голове плотность текселей и подгонять размер UV-развертки в соответствии с ней.
Формулу вы видите на изображении:
метры * количество пикселей в метре / разрешение текстуры = количество повторений текстуры
Давайте разберем пару наглядных примеров…
При наличии текстуры с разрешением 512х512 пикселей и требуемой плотности текселей 10,24 нам нужно два повторения текстуры на каждые 100см или же 4 на каждый квадратный метр.
Другой пример… При наличии текстуры с разрешением 256х256 пикселей и требуемой плотности текселей 5,12 нам нужно те же 2 повторения текстуры на каждый метр, но если наш объект имеет длину 2 метра, как в примере, то это дает 4 повторения текстуры.
Все было хорошо и просто ровно до этого момента. Мы всегда знаем размеры наших объектов в сцене и разрешение текстур, поэтому по не хитрой формуле все можем рассчитать. Так то оно и есть ровно до того момента, пока мы не начнем рендерить анимацию или же создавать трехмерную игру.
Дело в том, что в обоих этих случаях площадь монитора покрываемая этими объектами может изменяться. Так как же определить, какая плотность текселей подойдет вашей сцене или игре?
Есть два основных фактора, которые помогут определить плотность текселей. Первый, это насколько большим объект будет на экране и второй, это количество доступной вам памяти. В идеале, вы хотите, чтобы количество текселей равнялось количеству пикселей отображающих ваш объект. Но конечно же, на практике такого почти никогда не бывает, поэтому мы можем лишь приближаться к этим значениям настолько, насколько это возможно.
Но конечно же, на практике такого почти никогда не бывает, поэтому мы можем лишь приближаться к этим значениям настолько, насколько это возможно.
В играх от 3-го лица вы не так часто будете приближаться к окружению, зато часто будете видеть своего персонажа. Поэтому для окружения используется примерно 512px на метр, а для персонажа 1024+ и выше.
В играх от первого лица плотность текселей, как правило, наиболее высокая, так как вы можете подойти очень близко к большому количество объектов в сцене. Оружие и руки игрока имеют повышенную плотность текселей. (1024+)
В стратегиях и играх с видом сверху/сбоку вы всегда находитесь далеко от окружения, поэтому в них используются очень низкие разрешения текстур. (128, 256)
(128, 256)
Несмотря на универсальность всех этих правил, их часто нарушают в угоду большей детализации отдельных частей. Например, для лица персонажа или же его оружия (если речь идет об FPS), отводится куда больше текстурных пикселей, нежели стоило бы, просто потому, что они все время на виду и ради них можно пожертвовать другими частями (особенно, скрытыми из виду). И в тоже время дальние объекты, такие как небо или горы, к которым игрок никогда не приблизится создаются гораздо меньшего качества с целью экономии ресурсов.
Теперь когда вы знакомы с основами, можно поговорить о том, какую плотность текселей использовать для различных групп объектов. Мы сейчас не будет сосредотачиваться на уровне детализации самих моделей, а поговорим лишь о плотности текселей.
Можно разделить окружение на 3 категории: близкие объекты с которыми игрок может взаимодействовать (указаны зеленым), средней удаленности, то есть объекты, которые вы видите, но не можете подойти к ним слишком близко (указаны желтым) и объекты фона, которые находятся очень далеко и вы никогда к ним не приблизитесь (указаны красным).
Если мы посмотрим на предыдущий слайд сверху, то результат будет примерно следуюшим:
Зеленые объекты помимо игровой зоны могут иногда использоваться в средней зоне, но точно не стоит использовать их в удаленной зоне. Такой объект будет выбиваться своей высокой детализацией на фоне остальных с низкой плотностью текселей и будет впустую расходовать огромное количество памяти.
Средние объекты иногда можно использовать в удаленной зоне, но не стоит их переносить в игровую зону, так как при близком их рассмотрении они будут иметь низкое разрешение текстур.
Объекты заднего фона стоит использовать лишь в своей зоне и ни в коем случае не в средней и игровой (если вы не создаете пиксель-арт конечно же).
Подобное разделение позволяет вам по максимуму использовать сэкономленную память для максимальной детализации игровых объектов и не тратить ее на фоновые объекты, ведь этого никто даже не заметит.
Надеюсь, теперь у вас есть более четкое представление о том, что такое тексели и какой плотности они должны быть в той или иной ситуации.
Happy Blending! 😉
Cycles, UVразвертка, Текстуры
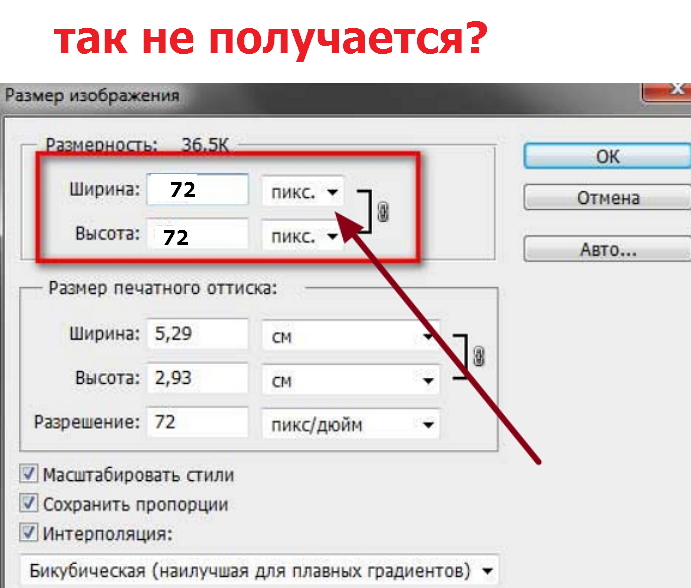
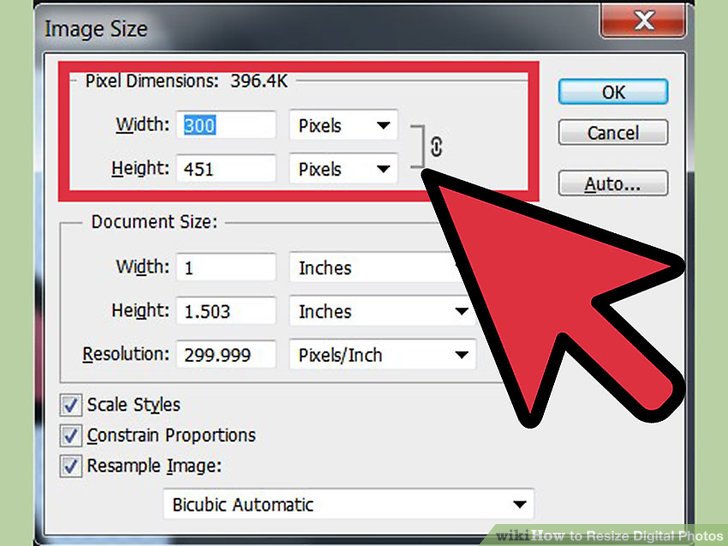
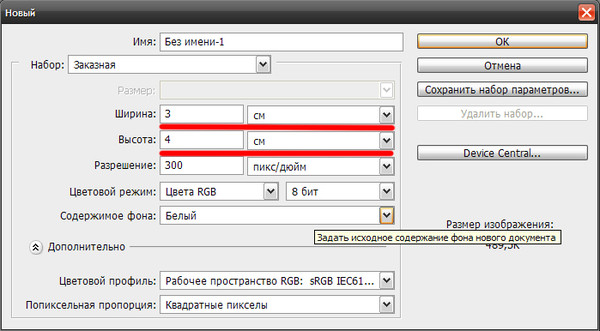
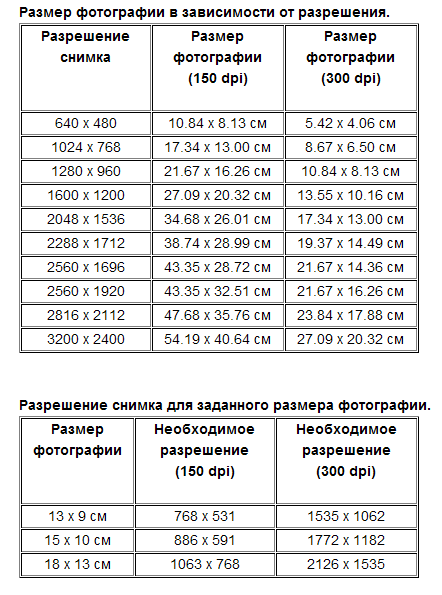
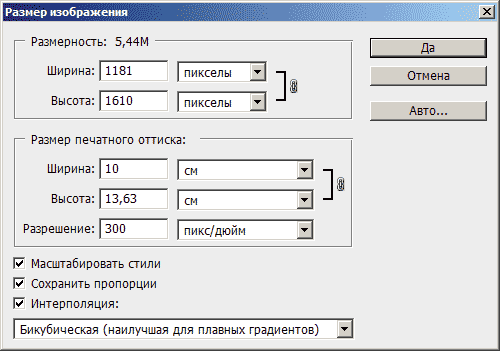
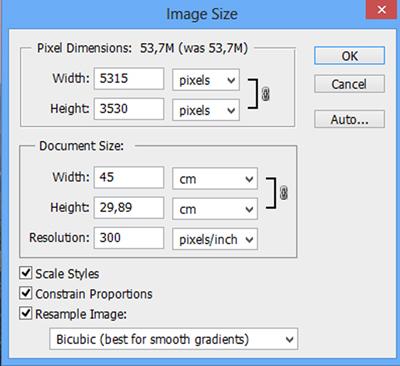
Как в фотошопе сделать размер в сантиметрах? Нужно сделать фото высотой 6см, а длинной 10см.
Guest
Переводим сантиметры в дюймы, зная, что 1 дюйм = 2, 54 см.
9:2,54= 3,543 дюйма; 6см: 2,54=2,362 дюйма.
А в кажном дюйме по 300 точек (пикселёв). Это получаиццо
3,543*300= 1062,9 ~1063р.
2,362*300= 708,6 ~709р.
А всего пикселёв буит 1063*709= 753 667 пикселёв
Гость4
Всего 1 ответ.
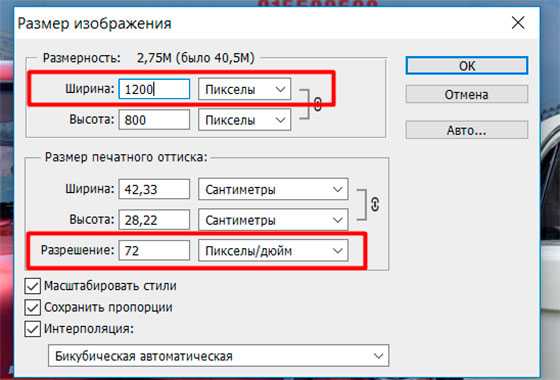
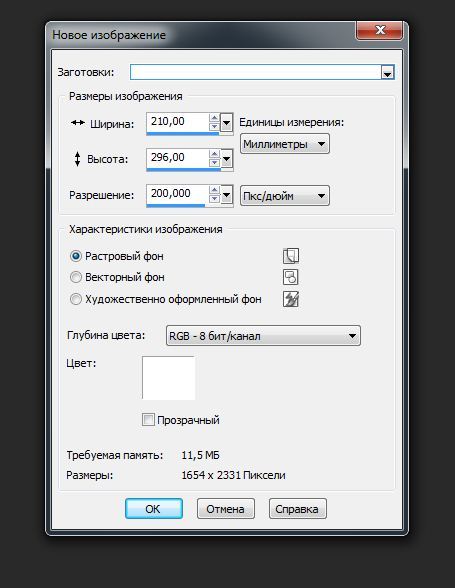
Каков размер а4 в пикселях в фотошопе?
Гость3Давайте посчитаем. Размер листа А4 равен 210×297 мм или в дюймах это 8,27×11,69. Чтобы получить значение в пикселях, нужно эти числа умножить на значение выбранного вами DPI. Самое распространенное значение DPI = 300. 8,27*300 ×11,69*300, получаем размер A4 в пикселях при DPI=300 равен 2481×3507.
Егор П. 7
7
Всего 1 ответ.
Как выложить GIF в Instagram?
Анонимный пользователь16GIF — это формат анимированных изображений. На заре развития компьютерной техники именно файлы в формате GIF заменяли привычные ныне видеоролики. Сегодня формат GIF снова популярен, и произошло это из-за бурного развития социальных сетей. Например, в Facebook, например, вы можете не только опубликовать или отправить GIF-файл своему другу, но и даже выбрать подходящий видеоряд из целой интернет-библиотеки, встроенной в интерфейс соцсети.
В случае с Instagram дела обстоят несколько иначе. Вы, как владелец аккаунта, можете опубликовать в этой социальной сети фотографию или видеоролик. Однако опубликовать файл в формате GIF у вас просто так не получится — нет, конечно, вы можете выбрать GIF-файл в галерее, но в вашу ленту в Instagram он попадет лишь как статичное изображение. Что же делать? Выход есть! Мы предлагаем вам несколько сценариев, которые позволят вам решить эту задачу. В любом случае, вам нужно преобразовать GIF-файл в формат видеоролика, понимаемого мобильным устройством (форматы MOV, MP4).
В любом случае, вам нужно преобразовать GIF-файл в формат видеоролика, понимаемого мобильным устройством (форматы MOV, MP4).
Сценарий 1. Когда вы точно знаете, какая «гифка» вам нужна.
Если вы где-то когда-то видели какой-то прикольный ролик в формате GIF, и помните его содержание, то вы сможете найти его по ключевым словам. Сервис Giphy является одной из наиболее мощных библиотек GIF-файлов в интернете, здесь можно найти практически любые мемы и забавные картинки. Сервис позволяет автоматически преобразовать нужный вам GIF-файл в видеоряд MP4. Для этого:
- Зайдите на www.giphy.com
- С помощью поисковой строки найдите нужный вам GIF-файл, указав в поле поиска нужные вам ключевые слова. Например, funny dog.
- Нажмите на кнопку социальной сети Instagram, и в открывшемся окне укажите свой адрес электронной почты
- Проверьте почту — вам придет письмо от сервиса, во вложении к которому будет находиться файл с роликом в формате MP4.

- Поместите полученное вложение в галерею снимков вашего смартфона или планшета, и оттуда опубликуйте видеоролик при помощи стандартного приложения Instagram.
Сценарий 2. У вас в смартфоне есть GIF-файл, которого нет на Giphy.com.
Предположим, вы владеете каким-либо видеорядом в формате GIF, который физически находится на вашем мобильном устройстве, и вы хотели бы опубликовать его в Instagram. Самый простой путь — это установить специальное приложение, которое произведет конвертацию. В магазинах приложений Apple AppStore и Google PlayMarket таких приложений довольно много, и все они выполняют одну и ту же функцию — трансформируют GIF-файл в формат MP4. В зависимости от сложности приложения вам могут быть предложены какие-то дополнительные настройки, например, ускорение или замедление видеоряда, запуск в прямой или обратной последовательности, длительность видеоролика и многое другое. Например, довольно хорошей функциональностью обладает приложение GIF Maker for Instagram (iOS). Пользоваться такими приложениями не сложно: нужно лишь загрузить GIF-файл из галереи изображений, указать параметры трансформации и нажать кнопку «Сохранить и опубликовать в Instagram».
Пользоваться такими приложениями не сложно: нужно лишь загрузить GIF-файл из галереи изображений, указать параметры трансформации и нажать кнопку «Сохранить и опубликовать в Instagram».
Сценарий 3. Вы хотите снять короткий видеоролик и из него сделать смешной GIF.
Для этой цели нужны совсем другие приложения, и строго говоря, получившийся результат будет не совсем уж GIF-файлом в привычном смысле. Например, есть фирменное приложение Boomerang (iOS, Android), которое позволяет записывать смешные ролики: вам нужно лишь с его помощью снять ваше видео, и потом, буквально в пару кликов придать ему различные свойства: зациклить и воспроизводить последовательно в одну и другую сторону. Сохраненный результат может быть опубликован сразу в Instagram прямо из этого приложения.
Сценарий 4. Хочу сделать круто!
Для этой цели вам потребуется компьютер и программа для видеомонтажа. Например, Adobe Premiere, Pinnacle Studio, Sony Vegas Pro или любая другая подобная программа. Загрузите в нее исходный файл, например, имеющийся у вас GIF-файл или отснятый видеоряд. Выберите в настройках последовательности на монтажном столе нужные параметры: соотношение сторон 1:1, максимально возможное разрешение и нужную вам длительность видеоряда. Отмечу, что длинные ролики в Instagram вряд ли кто-то досмотрит до конца, и для забавного видео вполне хватит и 10-15 секунд. Переместите нужный вам видеоряд на монтажный стол, наложите подходящую музыку на аудиодорожку и сделайте экспорт в видеофайл. Обращаю ваше внимание, что из таких программ лучше всего экспортировать в наиболее совместимые видеоформаты. Так для смартфонов Apple необходимо использовать формат MOV, кодирование в который будет возможно после установки дополнительных видеокодеков, входящих в набор Apple QuickTime Pro. Этот набор кодеков распространяется на платной основе. Для смартфонов на базе Android подойдут и другие форматы, например, MP4, при условии, что видеофайл будет закодирован стандартным кодеком вроде H.
Загрузите в нее исходный файл, например, имеющийся у вас GIF-файл или отснятый видеоряд. Выберите в настройках последовательности на монтажном столе нужные параметры: соотношение сторон 1:1, максимально возможное разрешение и нужную вам длительность видеоряда. Отмечу, что длинные ролики в Instagram вряд ли кто-то досмотрит до конца, и для забавного видео вполне хватит и 10-15 секунд. Переместите нужный вам видеоряд на монтажный стол, наложите подходящую музыку на аудиодорожку и сделайте экспорт в видеофайл. Обращаю ваше внимание, что из таких программ лучше всего экспортировать в наиболее совместимые видеоформаты. Так для смартфонов Apple необходимо использовать формат MOV, кодирование в который будет возможно после установки дополнительных видеокодеков, входящих в набор Apple QuickTime Pro. Этот набор кодеков распространяется на платной основе. Для смартфонов на базе Android подойдут и другие форматы, например, MP4, при условии, что видеофайл будет закодирован стандартным кодеком вроде H. 264. Получившийся после экспорта файл необходимо перенести в галерею изображений, и оттуда загрузить в Instagram привычным вам способом.
264. Получившийся после экспорта файл необходимо перенести в галерею изображений, и оттуда загрузить в Instagram привычным вам способом.
Надеюсь, я ответил на ваш вопрос. Если будут дополнительные вопросы — задавайте на TheQuestion!
Николай Левский22
Всего 5 ответов.
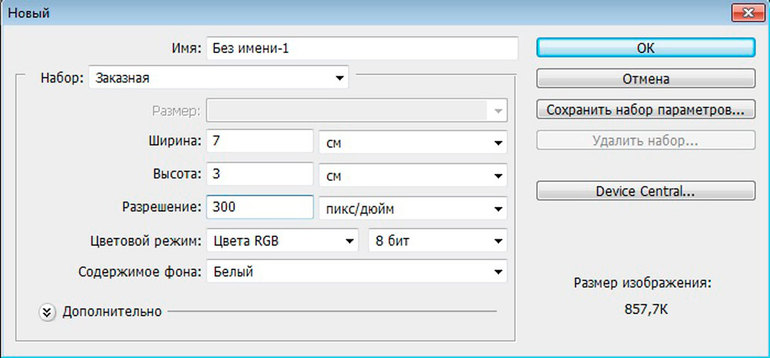
Как в фотошопе сделать размер в сантиметрах? Нужно сделать фото высотой 6см, а длинной 10см.
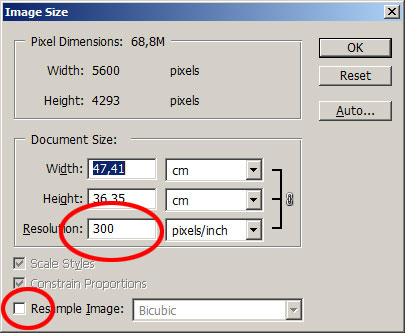
Leroy3Никак не сделать – можно выставить сантиметры, но при распечатке размер не будет соответствовать заданному, потому что у разных принтеров и экранов разрешения разные, Фотошоп, если правильно выставить разрешение, укажет принтеру, в какой размер печатать, но принтеры и экраны, обычно, на эти рекомендации плюют.Владимир1
Всего 5 ответов.
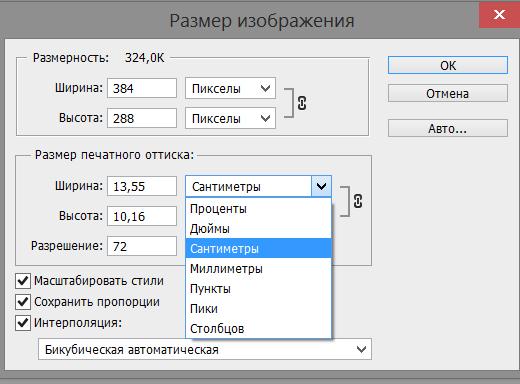
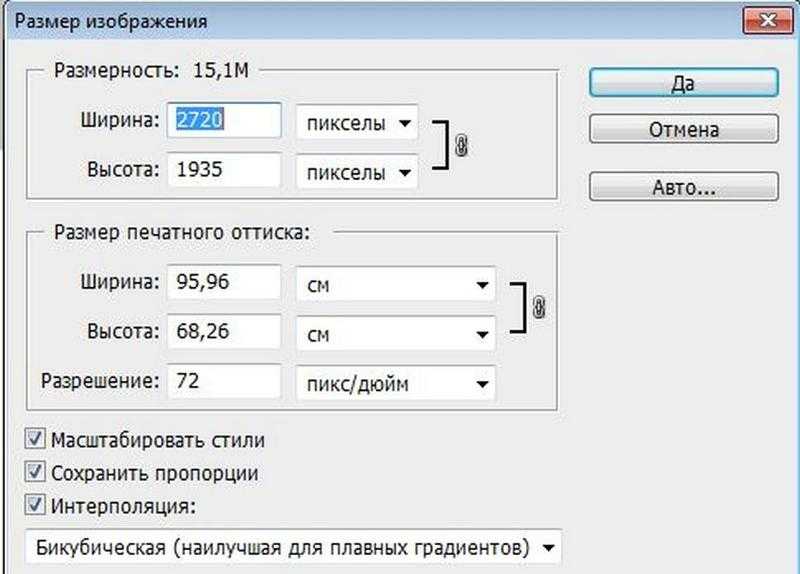
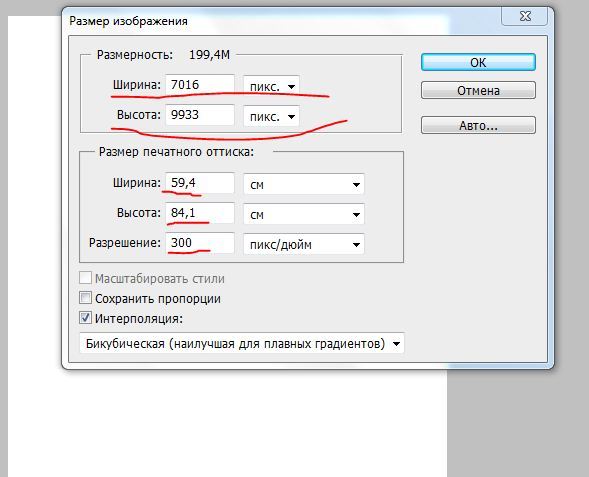
Как в photoshop сделать, чтобы линейка показывала не сантиметры, а пиксели?
Новосибирск1Линейка отображает те единицы измерения, которые настроены в фш как базовые. По умолчанию при установке они ставятся сантиметрами, но можно и самому забраться исправить на необходимые.
По умолчанию при установке они ставятся сантиметрами, но можно и самому забраться исправить на необходимые.
И в первом же разделе рядом с подписью “Rulers:” ставите вместо сантиметров пиксели, как на следующей картинке.
Не забываем нажать “OK”. Вуаля, всё готово!
wisp1
Всего 2 ответа.
Размеры фото и видео постов в Инстаграм в пикселях 2019
03.07.2019 128137 Сергей Козырев
Важно, чтобы фото и видео в вашем Инстаграм профиле были хорошего качества и не были размытыми или в пикселях. Для этого надо просто придерживаться определенных технических требований при подготовки контента.
Для этого надо просто придерживаться определенных технических требований при подготовки контента.
- Максимальный и оптимальный размер изображения в Instagram в пикселях по высоте и ширине — 1080 x 1080 px (29 х 29 сантиметров). Идеальное соотношение сторон – 1:1. Так же хороший вариант 1080 x 1350 px
- Максимальный вес изображения — 30 Мб.
- Формат любого изображения – JPG или PNG
- В один пост вы можете добавить 2-10 изображений (карусель). Ниже можете скачать и сохранить себе шаблон поста:
Старайтесь делать картинку квадратной, но если уж очень хочется сделать горизонтальное или вертикальное фото, убедитесь, что размер меньшей стороны начинается от 1080 пикселей.
2.Освой востребованную профессию. Научись продвигать Инстаграм на курсе SMM-Школы
 Какой размер видео в Инстаграм?
Какой размер видео в Инстаграм?
- Лучший размер для видео поста, такой же как и у фото — 1080 на 1080 px (квадрат)
- Продолжительность видео может быть длиной от 3 до 60 секунд
- Вес файла не более 32 Мб
- Частота кадров: не более 30 кадров/сек
Вы можете загрузить вертикальное или горизонтальное видео, но если вам позволяет визуальная стратегия — лучше придерживаться квадратного формата. В карусель можно загрузить до 10 видео.
3. Сколько символов и хэштегов может быть в посте?- 2 200 — максимальное количество знаков, которое можно разместить под фото
- Максимально разрешенное количество хэштегов, которые вы можете написать под постом — 30 штук. Если их будет больше, то они просто не опубликуются
- Мы рекомендуем ставить хештеги в коментариях под постом, не более 15 штук
Минимальный размер фото профиля — 110×110 px.
- Длинна видео — от 15 секунд до 60 минут (до 10 минут для новых и не подтвержденных аккаунтов)
- Можно загрузить вертикальное видео с соотношением 9:16 или горизонтальное видео с соотношением сторон 16:9
- Минимальное разрешение 720 пикселей
- Формат — .MP4
- Вес видео до 10 минут — 650 МБ
- Вес видео до 60 минут — 3,6 ГБ
- Частота — 30 кадров/секунду
- Размер фото обложки: 420 х 654 пикселей (формат 1:1,55).
Читайте также — размер Instagram stories и заказывайте SMM у профессионалов
Остались вопросы? Задать вопрос
Поделитесь в
Козырев Сергей РуководительGL Group
Заберите подарок
ТОП-12 лучших маркетинговых стратегий для вашего бизнеса на ближайшие 2 года
Получить
Другие публикации
Календарь инфоповодов на октябрь 2022
01. 10.2022
10.2022
106
Готовый бизнес или франшиза
26.08.2022
188
Топ-10 способов как повысить продажи компании
25.08.2022
237
7 способов как уволить сотрудника
24.08.2022
194
Календарь инфоповодов на сентябрь 2022
23. 08.2022
08.2022
978
Как купить готовый бизнес
23.08.2022
155
Календарь инфоповодов на август 2022
10.07.2022
569
Услуги маркетолога. Маркетинговые услуги
09.07.2022
154
Конвертерсантиметров в пиксели | См в пиксель
Что такое конвертер пикселей в сантиметры?
Конвертер Сантиметров в Пиксели — это онлайн-инструмент преобразования, который предназначен для мгновенного и точного преобразования значений Пикселей. Поскольку для использования этого онлайн-инструмента не требуются технические знания и навыки, ответьте на вопрос, зачем использовать этот инструмент?
Поскольку для использования этого онлайн-инструмента не требуются технические знания и навыки, ответьте на вопрос, зачем использовать этот инструмент?
См в Пиксел
Сантиметров
пикселей
Как использовать калькулятор преобразования пикселей в сантиметры?
Просто введите значение пикселей в сантиметрах в поле ввода и нажмите кнопку преобразования, чтобы увидеть мгновенные и точные результаты в значении пикселей.
Как работает конвертер пикселей в сантиметры?
Здесь объясняется механизм работы этого онлайн-инструмента; посмотрите, что стоит за этим онлайн-инструментом.
1 Пиксели = 37,795275591 Сантиметры
Для этого преобразования просто умножьте значение 37,795275591.
Например;
Преобразование 50 пикселей в сантиметры
50 пикселей = 50*37,795275591 сантиметры
50 пикселей = 1889,7637795 сантиметров
Что такое пиксели?
В цифровом изображении пиксель , элемент изображения – это наименьший адресуемый элемент в растровом изображении или наименьший адресуемый элемент в устройстве отображения с адресацией по всем точкам
Что такое сантиметр?
Сантиметр или сантиметр — единица длины в метрической системе, равная одной сотой метра, где сантиметр — это префикс системы СИ с коэффициентом 1/100.
| Сантиметры | пикселей | сантиметра | пикселей |
|---|---|---|---|
| 10 см | 377,9532 пикс. | 20 см | 755,9065 пикселей |
| 30 см | 1133.8597 пикселей | 40 см | 1511,8129 пикселей |
| 50 см | 1889,7662 пикс. | 60 см | 2267,7194 пикселей |
| 70 см | 2645,6726 пикселей | 80 см | 3023,6259 пикселей |
| 90 см | 3401,5791 пикс. |
100 см | 3779,5323 пикселей |
| 110 см | 4157,4856 пикселей | 120 см | 4535,4388 пикселей |
| 130 см | 4913,392 пикс. | 140 см | 5291,3452 пикс. |
| 150 см | 5669,2985 пикселей | 160 см | 6047,2517 пикселей |
| 170 см | 6425,2049 пикселей | 180 см | 6803,1582 пикс. |
| 190 см | 7181,1114 пикселей | 200 см | 7559,0646 пикселей |
| 210 см | 7937,0179 пикселей | 220 см | 8314,9711 пикселей |
| 230 см | 8692,9243 пикс. | 240 см | 9070,8776 пикселей |
| 250 см | 9448,8308 пикселей | 260 см | 9826,784 пикселей |
| 270 см | 10204,7373 пикс. |
280 см | 10582,6905 пикселей |
| 290 см | 10960,6437 пикселей | 300 см | 11338,597 пикселей |
| 310 см | 11716,5502 пикс. | 320 см | 12094,5034 пикселей |
| 330 см | 12472,4567 пикселей | 340 см | 12850,4099 пикселей |
| 350 см | 13228,3631 пикс. | 360 см | 13606,3164 пикселей |
| 370 см | 13984,2696 пикселей | 380 см | 14362,2228 пикселей |
| 390 см | 14740,1761 пикс. |
400 см | 15118,1293 пикселей |
| 410 см | 15496,0825 пикселей | 420 см | 15874.0357 пикс. |
| 430 см | 16251,989 пикселей | 440 см | 16629,9422 пикс. |
| 450 см | 17007,8954 пикселей | 460 см | 17385,8487 пикселей |
| 470 см | 17763,8019 пикселей | 480 см | 18141. 7551 пикс. 7551 пикс. |
| 490 см | 18519,7084 пикселей | 500 см | 18897,6616 пикселей |
| 510 см | 19275,6148 пикселей | 520 см | 19653,5681 пикс. |
| 530 см | 20031,5213 | пикселей540 см | 20409,4745 пикселей |
| 550 см | 20787,4278 пикселей | 560 см | 21165,381 пикс. |
| 570 см | 21543,3342 пикс. |
580 см | 21921,2875 пикселей |
| 590 см | 22299,2407 пикселей | 600 см | 22677,1939 пикселей |
| 610 см | 23055,1472 пикс. | 620 см | 23433,1004 пикселей |
| 630 см | 23811,0536 пикселей | 640 см | 24189,0069 пикселей |
| 650 см | 24566,9601 пикс. | 660 см | 24944,9133 пикселей |
| 670 см | 25322,8665 пикселей | 680 см | 25700,8198 пикселей |
| 690 см | 26078,773 пикс. |
700 см | 26456,7262 пикс. |
| 710 см | 26834,6795 пикселей | 720 см | 27212,6327 пикселей |
| 730 см | 27590,5859 пикселей | 740 см | 27968,5392 пикс. |
| 750 см | 28346.4924 пикселей | 760 см | 28724,4456 пикселей |
| 770 см | 29102,3989 пикселей | 780 см | 29480,3521 пикс. |
| 790 см | 29858,3053 пикс. | 800 см | 30236,2586 пикселей |
| 810 см | 30614,2118 пикселей | 820 см | 30992,165 пикс. |
| 830 см | 31370,1183 пикселей | 840 см | 31748,0715 пикселей |
| 850 см | 32126,0247 пикселей | 860 см | 32503,978 пикселей |
| 870 см | 32881,9312 пикс. |
880 см | 33259,8844 пикселей |
| 890 см | 33637,8377 пикселей | 900 см | 34015,7909 пикселей |
| 910 см | 34393,7441 пикс. | 920 см | 34771,6974 пикселей |
| 930 см | 351490,6506 пикселей | 940 см | 35527,6038 пикселей |
| 950 см | 35905,557 пикселей | 960 см | 36283,5103 пикс. |
| 970 см | 36661,4635 пикселей | 980 см | 37039,4167 пикселей |
| 990 см | 37417,37 пикселей | 1000 см | 37795,3232 пикс. |
Окно поиска
Информационный бюллетень
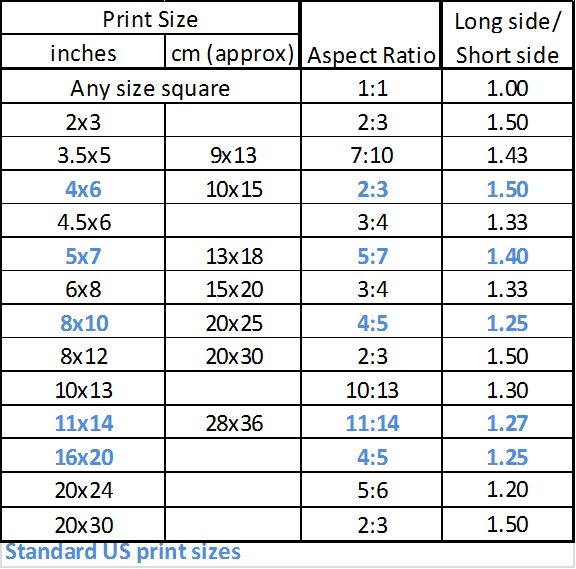
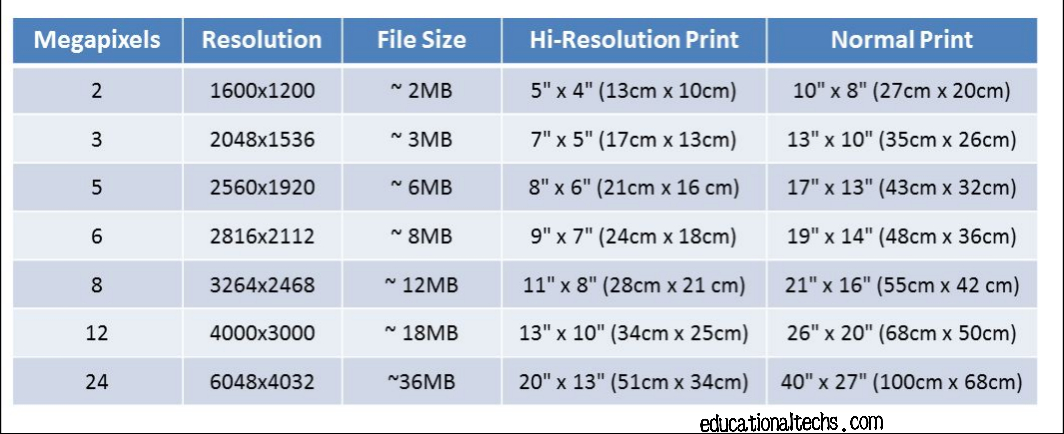
Насколько велика фотография 4×6? (Размер в пикселях, дюймах, см) • PhotoTraces
Вы пытаетесь вычислить насколько велика фотография 4×6 ? Если это так, то вы пришли в нужное место. В этой статье вы найдете всю информацию о размерах фотографий 4×6 в разных единицах измерения, их соотношении сторон и рекомендуемом разрешении для печати.
Размер фотографии 4×6 составляет приблизительно 4 дюйма на 6 дюймов или 4″ x 5 ⅞ дюймов (10 x 15 см / 101,6 x 152,4 мм), если быть точным. Этот стандартный размер печати отражает соотношение сторон матрицы большинства цифровых камер.
Этот стандартный размер печати отражает соотношение сторон матрицы большинства цифровых камер.
Однако для смартфонов есть исключение. Смартфоны имеют соотношение сторон 4:3, а это означает, что вы должны обрезать их фотографии, чтобы они соответствовали формату 4×6.
Содержание
Насколько велика фотография 4×6 в сантиметрах?
10 см x 15 см
Сантиметр — метрическая единица измерения. В дюйме 2,54 сантиметра. Чтобы узнать, сколько сантиметров в фотографии 4×6, нам нужно умножить 4 на 2,54 и 6 на 2,54.
Насколько велика фотография 4×6 в миллиметрах?
101,6 x 152,4 мм
В одном дюйме 25,4 миллиметра. Используя дюймы, чтобы найти размер фотографии 4 × 6 в миллиметрах, мы должны умножить 4 дюйма на 25,4, чтобы получить 101,6 миллиметра в ширину, и 6 дюймов на 25,4, чтобы получить 152,4 миллиметра в высоту.
Насколько велика фотография 4×6 в пикселях?
Пиксели — это наименьшие единицы измерения цифровых изображений или графики, отображаемых на цифровых экранах. Размер фотографии 4×6 в пикселях зависит от разрешения изображения.
Размер фотографии 4×6 в пикселях зависит от разрешения изображения.
- при разрешении экрана (72ppi) — 432 x 288 пикселей
- При среднем разрешении (150ppi) — 1200 x 900 пикселей
- AT High Resolution (300ppi) — 1800. x 120013
- AT High Resolution (300ppi) — 1800 x 120013. Происхождение размера печати 4×6
Вы можете спросить себя: «Почему размер фотографии 4×6 является стандартным размером?» Ответ на этот вопрос лежит в истории фотографии и печати.
На заре фотографии пленочная фотография была наиболее распространенным типом, и в стандартных камерах использовалась 35-мм пленка. На 35-мм пленке производились негативы с соотношением ширины к высоте 3: 2.
35-мм пленкаМногие производители цифровых камер позже приняли это соотношение сторон для своих сенсоров камер. Фотография 4 × 6 имеет то же соотношение сторон 3: 2, что и 35-мм пленка, а также цифровые датчики APS-C и Full Frame.

Какое разрешение лучше всего подходит для печати фотографий 4×6?
- 900 x 600 пикселей (150ppi) — идеальное разрешение 0038 services
- 700 x 500 пикселей (125ppi) — это минимальное требование для печати фотографий 4×6.
Читайте также: Матовые и глянцевые фотографии: когда, почему и как
Какое соотношение сторон у фотографии 4×6?
В фотографии пропорциональное соотношение между размерами, шириной и высотой изображения называется соотношением сторон. Он выражается двумя числами, разделенными двоеточием. Фотография с соотношением сторон 1:1 представляет собой квадрат. Соотношение 2:1 означает, что ширина фотографии в два раза больше высоты.
Соотношение сторон фотографии 4×6 составляет 3:2, что соответствует соотношению сторон 35-мм негатива или слайда.
Соотношение сторон фотографии 4×6 такое же, как у цифровых камер с датчиками APS-C и полнокадровыми.

Как изменить соотношение сторон фотографии
Если вы снимаете камерой или мобильным телефоном с соотношением сторон 4×3, перед печатью фотографий 4×6 необходимо настроить его на соотношение сторон 3×2.
Рекомендую менять соотношение сторон в постобработке, а не в камере. Это даст вам свободу компоновки фотографии и корректировки ее содержимого, если вы передумаете использовать определенное соотношение сторон.
Существует множество программ для редактирования фотографий. Adobe Lightroom и Photoshop являются отраслевым стандартом, но многие другие имеют аналогичные возможности. Даже в мобильных телефонах часто есть программное обеспечение для редактирования, которое позволяет изменять соотношение сторон любой фотографии.
Изменение соотношения сторон в LightroomКакую бы программу вы ни использовали, когда вы выбираете «Обрезка», должно появиться раскрывающееся меню, в котором вас спрашивают, какое соотношение сторон вы хотите установить для инструмента обрезки.

Насколько велика фотография 4×6? | Вывод
Размер печати 4×6 — отличный формат для многих целей. Они не слишком большие и не слишком маленькие, их легко хранить и отображать. Убедитесь, что вы печатаете их с правильным разрешением и соотношением сторон; вы получите отпечатки фантастического качества.
Статьи, относящиеся к теме «Насколько велика фотография 4×6? (Размер в пикселях, дюймах, см)“
Виктор Елизаров
Я путешествующий фотограф и педагог из Монреаля, Канада, и основатель PhotoTraces. Я путешествую по миру и делюсь здесь своим опытом. Не стесняйтесь проверить мое портфолио путешествий и загрузить бесплатные пресеты Lightroom.пикселей на дюйм, разрешение изображения и плотность пикселей
Соотношение сторон изображения, площадь, ширина и высота
Введите ширину и высоту изображения в пикселях, ширину изображения и соответствующую единицу длины, чтобы вычислить разрешение изображения (пиксель плотность на единицу длины), а также количество пикселей на единицу площади.

Ширина, в пикселях:Высота, в пикселях:
Ширина:в:микрометрмиллиметрмиллиметрсантиметрметрдюймфутсм. больше единиц
точность:0123456789Изображение PPI (пикселей на дюйм)
PPI равно 96 (пикселей на дюйм).
Соотношение сторон изображения
Соотношение сторон изображения равно 8:5 . Расчет соотношения сторон основан на ширине изображения (1920 пикселей) и высоте (1200 пикселей).
Количество пикселей изображения
Количество пикселей изображения равно 2 304 000 .
Размер изображения
Размер изображения равен 20 × 12,5 дюймов
Изображение PPCM (пикселей на сантиметр)
PPCM равно 37,8 (пикселей на сантиметр).
Unit
allThe width, height and
perimeter of the imageWidth Height Perimeter centimeter 50.  8
8 31.75 165.1 foot 1,67 1,04 5,42 inch 20 12.5 65 meter 0.51 0.32 1.65 micrometer 508 000 317 500 1 651 000 миллиметр 508 317,5 1 651 показать все единицы площади 9 пикселей на единицу
0680
1 428.48 pixels per centimeter² 1 327 104 pixels per foot² 9 216 pixels per inch² 14 284 828.57 pixels per meter² 1,43 × 10 -5 пикселей на микрометр² 14,28 пикселей на миллиметр² 60 5- 90 единиц0679 Image resolution (pixel
density per unit of length)37.  8
8 pixels per centimeter 1 152 pixels per foot 96 pixels per inch 3 779,53 пикселей на метр 0 пикселей на микрометр 3,78 пикселей на миллиметр 0006 Блок
AllПлощадь
одиночного пикселяПлощадь
Изображениесантиметрмы 0 1 612 1.74 inch² 0 250 meter² 7 × 10 -8 0.16 micrometer² 70 004.34 161 290 000 000 millimeter² 0.07 161 290 - About this page: Pixels Per Inch (PPI) calculator
- The PPI calculator computes many атрибуты изображения, используя введенную ширину и высоту изображения в пикселях, а также ширину изображения в любых единицах измерения длины.
 Результаты расчета включают плотность изображения в PPI (пикселей на дюйм) и PPCM (пикселей на сантиметр), общее количество пикселей изображения, соотношение сторон изображения, количество пикселей изображения на единицу площади, ширину и высоту изображения в многочисленные единицы длины, а площадь изображения во многих единицах площади. Калькулятор PPI предполагает, что плотность пикселей по горизонтали и вертикали (целевого изображения) такая же, как и у Большинство устройств обработки изображений имеют квадратные пиксели.
Результаты расчета включают плотность изображения в PPI (пикселей на дюйм) и PPCM (пикселей на сантиметр), общее количество пикселей изображения, соотношение сторон изображения, количество пикселей изображения на единицу площади, ширину и высоту изображения в многочисленные единицы длины, а площадь изображения во многих единицах площади. Калькулятор PPI предполагает, что плотность пикселей по горизонтали и вертикали (целевого изображения) такая же, как и у Большинство устройств обработки изображений имеют квадратные пиксели. - PPI означает пикселей на дюйм ; PPI — это мера плотности пикселей в изображении в дюймах.
- PPCM означает пикселей на сантиметр ; PPCM — это мера плотности пикселей в изображении в сантиметрах (см).
- DPI означает точек на дюйм ; DPI — это мера плотности 90 706 точек 90 707 в изображении в дюймах.
 В то время как точек на дюйм и PPI используются взаимозаменяемо, они обозначают два разных термина: PPI — это разрешение входного изображения, а DPI — это разрешение устройства вывода, например принтера.
В то время как точек на дюйм и PPI используются взаимозаменяемо, они обозначают два разных термина: PPI — это разрешение входного изображения, а DPI — это разрешение устройства вывода, например принтера.
- Как узнать количество пикселей в изображении?
Количество пикселей в изображении равно произведению ширины , в пикселях на высоту , в пикселях :
N = Ширина пикселей × Высота пикселей - Как найти периметр изображения?
Периметр = (Ширина единиц длины + Высота единиц длины )×2 - Как найти площадь изображения?
Площадь = Ширина единица длины × Высота единица длины
Как найти высоту изображение в единицах длины?
Высота единиц длины = Ширина единиц длины ÷(Ширина пикселей ÷Высота пикселей )Продукты питания, питательные вещества и калории
НАСТОЯЩЕЕ КРАБОВОЕ МЯСО ПРЕМИУМ, UPC: 731149113862 содержат 125 калорий на 100 грамм (≈3,53 унции) [ цена ]
93 продукта, которые содержат Молибден, Mo .
 Соотношение пикселей и сантиметров: Конвертер величин / Калькулятор единиц измеренияПролистать наверх
Соотношение пикселей и сантиметров: Конвертер величин / Калькулятор единиц измеренияПролистать наверх
- AT High Resolution (300ppi) — 1800 x 120013. Происхождение размера печати 4×6
