Что нужно знать про соотношение сторон монитора
23.02.17
-материал опубликован на правах рекламы-
Мониторы с разным соотношением сторон отличаются друг от друга не только по высоте и ширине, но и по разрешению. Модели 16:9 воспроизводят картинку высокой четкости в формате 1920 х 1080, а варианты 16:10 – с разрешением 1920 х 1200. Стоит ли отдать предпочтение монитору 16:10, отображаемому на 120 пикселей больше?
Почему фильм не воспроизводится на весь монитор
Любители смотреть фильмы на мониторе ПК не раз сталкивались с проблемой, когда картинка не растягивается на весь экран либо по высоте, либо по ширине. В результате остается свободное от изображения пространство.
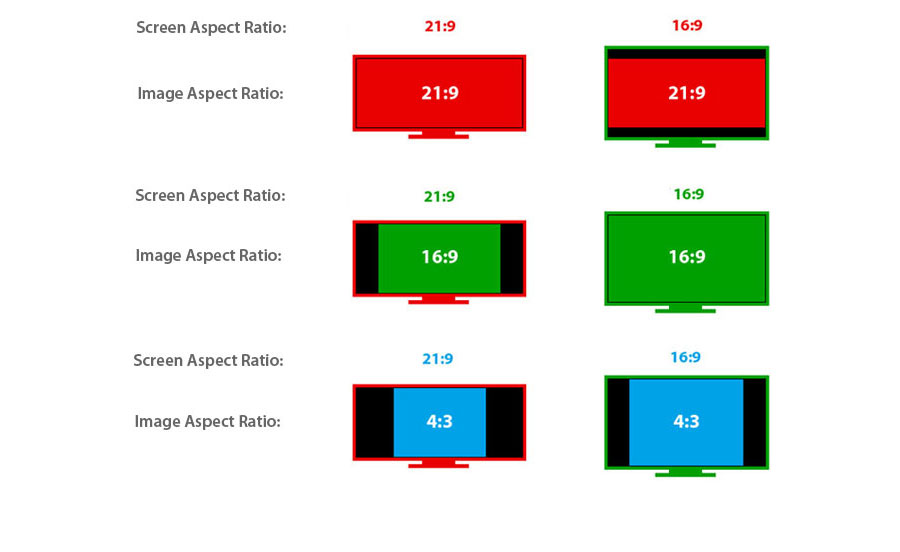
Так происходит, если формат фильма не соответствует соотношению сторон монитора. К примеру, кинокартина со старым телевизионным форматом 4:3 на экране 16:9 будет дополнена широкими боковыми полосами. При просмотре фильма с форматом 16:9 на мониторе 5:4 зритель увидит горизонтальные полосы, окружающие изображение сверху и снизу.
Full HD-картины на экране 16:10
Аналогичная ситуация складывается и с монитором 16:10. Модель с соотношением сторон 16:9 меньше модели 16:10 (с аналогичной диагональю) по высоте, но больше по ширине. Для примера сравним два монитора с диагональю 24 дюйма и разным соотношением сторон: 16:9 имеет физические размеры 531 х 298 мм, а 16:10 – 516 х 323 мм. Поскольку классический формат FullHD является родным для монитора 16:9, на менее широком и более высоком экране 16:10 картинка с разрешением 1980 х 1080 дополнится горизонтальными черными полосами.
Совет: если вы часто смотрите сериалы и фильмы в разрешении HD или FullHD, приобретайте монитор LG, Toshiba или SAMSUNG с соотношением сторон 16:9.
Владельца монитора 16:10 ждет еще одна «неприятность». Детали FullHD-картинки на экране 16:10 будут более мелкими, чем на дисплее 16:9. Причина – в разнице размеров.
При воспроизведении фильма FullHD на экране 16:10 изображение автоматически сжимается по высоте (чтобы вписаться по ширине). Таким образом, картинка на 24-дюймовом мониторе 16:10 будет отображаться так же, как и на 22-дюймовом экране 16:9.
Таким образом, картинка на 24-дюймовом мониторе 16:10 будет отображаться так же, как и на 22-дюймовом экране 16:9.
Почему на мониторе 16:9 некоторые фильмы воспроизводятся с полосами
Соотношение сторон 16:9 характерно для широкоэкранного телевизионного контента, имеющего разрешение HD. Точное соответствие этому формату обеспечивают производители лицензионных DVD и BlueRay-дисков, записывающих фильмы с соотношением сторон 16:9 или 4:3. Такие фильмы воспроизводятся на мониторе 16:9 без полос.
Некоторые фильмы представлены на дисках в оригинальных «кинотеатральных» форматах – 21 х 9, 16,6 х 9 или 15 х 9. При этом формат самих дисков остается телевизионным – HD, FullHD и пр. (соотношение 16:9). В данном случае полосы, помогающие картинке вписаться в формат 16:9, присутствуют уже изначально – на самом носителе.
Читайте также
Что такое соотношение сторон (16:9, 21:9, 4:3)?
Опубликовано 28.09.2020, 17:08 · Комментарии:15
Соотношение сторон — это соотношение ширины и высоты экрана. Он обозначается в виде W: H, который интерпретируется как W пикселей в ширину на каждые H пикселей в высоту.
Он обозначается в виде W: H, который интерпретируется как W пикселей в ширину на каждые H пикселей в высоту.
При покупке нового монитора для ПК или, возможно, экрана телевизора, вы наткнетесь на спецификацию под названием «Соотношение сторон».
По сути, это просто соотношение ширины и высоты дисплея. Чем выше первое число по сравнению с последним числом, тем шире экран по сравнению с высотой.
Большинство мониторов и телевизоров сегодня имеют соотношение сторон 16:9 (широкоэкранный), и мы видим, что все больше и больше игровых мониторов получают соотношение сторон 21:9, также называемое UltraWide. Есть также несколько мониторов с соотношением сторон 32:9 или «Super UltraWide».
Другие, более или менее популярные соотношения сторон — 4:3 и 16:10, хотя сейчас трудно найти новые мониторы с такими соотношениями сторон, но в те времена они были довольно широко распространены.
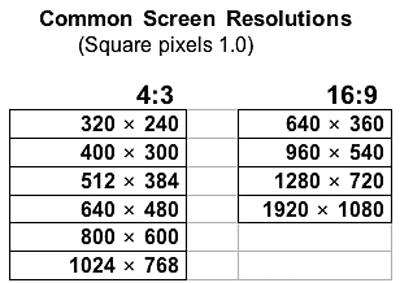
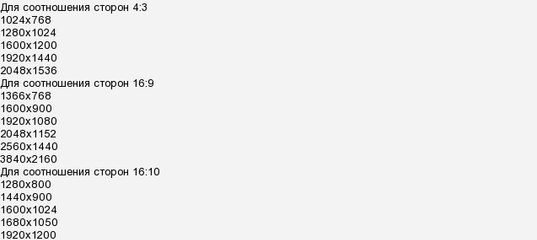
Список популярных соотношений сторон и разрешений экрана
Вот список соотношений сторон и несколько связанных разрешений:
- Соотношение сторон 32:9: 3840 × 1080, 5120 × 1440
- Соотношение сторон 21:9: 2560 × 1080, 3440 × 1440, 5120 × 2160
- Соотношение сторон 16:9: 1280 × 720, 1366 × 768, 1600 × 900, 1920 × 1080, 2560 × 1440, 3840 × 2160, 5120 × 2880, 7680 × 4320
- Соотношение сторон 16:10: 1280 × 800, 1920 × 1200, 2560 × 1600
- Соотношение сторон 4:3: 1400 × 1050, 1440 × 1080, 1600 × 1200, 1920 × 1440, 2048 × 1536
Какое соотношение сторон я должен использовать?
В большинстве случаев наилучшим соотношением сторон будет любое собственное разрешение экрана/соотношение сторон вашего дисплея.
16:9 — наиболее распространенное соотношение сторон, так как оно используется для наиболее распространенных разрешений мониторов и телевизоров, включая 1920 × 1080 и 4K. Более того, соотношение сторон 16:9 очень универсально, поскольку оно может достойно отображать контент как 4:3, так и 21:9.
Когда дело доходит до игр, сверхширокие мониторы с соотношением сторон 21:9 могут предложить огромные преимущества за счет более широкого поля зрения. Вот почему некоторые соревновательные игры ограничивают соотношение сторон до 16:9, что означает, что у вас будут черные полосы по бокам экрана.
В конце концов, вы должны использовать любое соотношение сторон, которое считаете подходящим. Некоторые предпочитают, например, иметь более широкое изображение при просмотре фильмов, а другие предпочитают полностью растянутую картинку.
что такое и как изменить?
Соотношение ширины и высоты кадра – ключевое понятие при работе с фото и видео. Однако если в фотографиях пропорции могут быть нарушены в угоду художественному замыслу (например, фото имеет форму квадрата или овала), то в видео все подчинено удобству пользователей. То, насколько комфортно воспринимается ролик в том или ином разрешении, задает популярность различных форматов.
Однако если в фотографиях пропорции могут быть нарушены в угоду художественному замыслу (например, фото имеет форму квадрата или овала), то в видео все подчинено удобству пользователей. То, насколько комфортно воспринимается ролик в том или ином разрешении, задает популярность различных форматов.
Золотой стандарт и academy ratio
Для каждого видеоформата определены свои пропорции. В те времена, когда цифровое видео еще не изобрели и кино снималось на пленку, существовало два основных формата – стандартный и широкий. Причем поначалу при маркировке имел значение только один показатель – ширина кадра. Форматы появились одновременно с изобретением кинематографа, и золотым стандартом стала пленка шириной в 35 мм – считалось, что фильмы на ней позволяют максимально естественно передавать изображения. Соотношение сторон кадра на такой пленке могло быть различным и со временем менялось, так как вскоре понадобились отступы для звуковой дорожки. В итоге появился общемировой стандарт для кинематографа под названием academy ratio, в котором размер кадра составлял 16 × 22 мм, а соотношение ширины и высоты равнялось 1,375:1.
Широкие форматы
Широкоформатные фильмы снимались на пленке в 60-70 мм, и во время демонстрации в кинотеатрах этот параметр выдавал себя полосами в верхней и нижней части экрана. Но считалось, что у такой киносъемки отличная детализация, на большом экране такие фильмы воспринимались более реалистично. Неудивительно, что до появления современных видеоформатов многие художественные кинокартины снимались на пленке 70 мм и имели соотношение сторон кадра 2 к 1, а точнее – 2,2:1.
Появление цифровых форматов
Век цифровых технологий подарил миру новые форматы видео, а заодно внес коррективы в пропорции кадра. Они менялись в зависимости от различных факторов, среди которых не последнюю роль играли технические достижения. Например, в 2009 году компания Philips представила LED-телевизор с соотношением сторон экрана 21:9, который не прижился из-за проблем с согласованием форматов видео – смотреть фильмы на таком экране было очень неудобно из-за существенной обрезки ширины либо высоты. В то же время на телевидении очень быстро стал востребованным цифровой формат HDTV, который позволяет получать изображение повышенной четкости. Соотношение пропорций видео при таких съемках составляет 16:9.
В то же время на телевидении очень быстро стал востребованным цифровой формат HDTV, который позволяет получать изображение повышенной четкости. Соотношение пропорций видео при таких съемках составляет 16:9.
Open matte
Этот формат получил название open matte, сейчас он считается оптимальным для зрительного восприятия и, как показывают научные исследования, имеет минимум искажений. В формате 16:9 создаются видеоролики, клипы, новостные сюжеты и полнометражные фильмы, на него ориентированы многие современные кинотеатры. С учетом того, что большинство кинофильмов презентуется не только на большом экране, но и в Интернете, на open matte ориентируются многие производители ноутбуков и плазменных телевизоров – вместо привычных форматов 1024 × 768 и 1366 × 768 пикселей все чаще используется формат 1920 × 1080 пикселей (пропорции видео составляют 16:9). Примечательно, что параметры еще одной популярной настройки экрана, которую можно встретить в современных ноутбуках и телевизорах, составляют 2560 × 1440 пикселей. При этом пропорции сторон остаются теми же – 16:9.
При этом пропорции сторон остаются теми же – 16:9.
что это и какие бывают?
Опубликовано 28.01.2019 автор Андрей Андреев — 0 комментариев
Привет, друзья! Как вы, вероятно, знаете, соотношение сторон монитора, то есть ширины кадра к его ширине – понятие, широко используемое не только в сфере IT, но и в кинематографии, телевидении и фотографии.
Более того, в этих отраслях оно и зародилось – еще до того, как в старых электронно-вычислительных машинах начали применять первые дисплеи вместо набора лампочек. Служивших первыми устройствами вывода информации.
Применительно к компьютерной периферии, этот термин используется как один из ключевых параметров. Эта величина напрямую привязана к стандарту разложения и определяется количественным соотношением ширины в длине, измеряемой в пикселях.
Одинаковые по физическим размерам, мониторы могут иметь разное разрешение и соотношение сторон. Детальнее про размеры мониторов вы можете узнать из этого поста.
В этой статье мы детально рассмотрим данный вопрос: выясним, какие бывают основные соотношения сторон, что лучше для фильмов или игр и так ли важен этот параметр на самом-то деле.
4:3
Самый старый стандарт соотношения, также стандартный размер кадра для алгоритма компрессии MPEG-2. Если вы застали ЭЛТ-мониторы, то вероятно, еще помните их квадратную форму. Для квадратного монитора, отображение старых фильмов, снятых в таком же соотношении сторон, является «родным».А вот при просмотре современного (некогда называемого «широкоэкранным») кино, у такого монитора будут две широкие черные полоски сверху и снизу. Растягивание же искажает картинку настолько, что способно задеть эстетические чувства любого киномана.
Тем не менее, такие мониторы еще кое-где используются: например, в госучреждениях, не получающих, необходимых на обновление материально-технической базы средств из бюджета.
Правда, речь идет уже о ЖК мониторах – устройства с таким соотношением сторон массово выпускались наравне с «широкоформатными», пока рынок не определился окончательно, в каком направлении стоит двигаться дальше.
Самыми распространенными были мониторы с разрешением 1024×768 или 1600×1200, что соответствует соотношению 4:3. Также выпускались дисплеи с разрешением 1280×1024, которым многие юзеры ошибочно приписывали то же соотношение. На самом деле этот показатель несколько иной – 5 к 4.
16:10
Это соотношение применялось в первых широкоформатных моделях мониторов, а также ноутбукам, экраны которых имели разрешение 1280×900, 1440×900 или 1680×1050. На самом-то деле соотношение здесь несколько иное, но обозначается оно именно так, как некоторые считают исключительно в маркетинговых целях(я с этим не согласен).
В сегодняшних реалиях не самое популярное соотношение сторон. Но они все же есть, используются и выпускаются в большинстве случаев мониторы c 1920 х 1200 точек для инженеров, фотографов, дизайнеров(и не только), которым важна большая рабочая область по высоте.
Одним из таких экземпляров является Dell U2412M 24″ Black — реально крутой агрегат и не дорого для своих характеристик(так что рекомендую). А также хочу отдельно отметить, что такое соотношение сторон до сих пор широко применяется в Apple MacBook.
А также хочу отдельно отметить, что такое соотношение сторон до сих пор широко применяется в Apple MacBook.
16:9
Самый «модный» и распространенный на сегодня формат экранов мониторов для ПК и ноутбуков. «Стандартом» сегодня считается монитор с диагональю 24 дюйма, имеющий разрешение 1920×1080, что соответствует Full HD.
У ноутбуков же, наиболее распространенное разрешение экрана 1366×768 с диагональю 15 дюймов. Речь идет о среднем ценовом сегменте: топовые модели оборудованы большими экранами с большим разрешением.
Именно на такое соотношение сторон ориентируется Голливуд и прочие, не такие известные киностудии. Если вы любитель кино, то при покупке монитора с таким соотношением сторон, вы сможете смотреть любимые фильмы без искажений изображения.
Учитывайте, что это соотношение используется такими популярными компьютерными сервисами как YouTube и Twitch. Если вы намереваетесь начать карьеру игрового блогера или стримера и собираетесь вести трансляцию игрового процесса или записывать летсплеи, вам потребуется именно такой монитор.
В противном случае, сервисы будут добавлять вертикальные или горизонтальные полосы к вашим роликам или стримам, чтобы компенсировать «недостающие» пиксели.
Что это значит в практическом плане? Ничего такого, о чем стоило бы беспокоится всерьез, кроме большего количества хейтеров (а они у вас и так будут, даже не сомневайтесь) – как же так, все стримят «по стандарту», а этот выскочка выпендривается!Их ехидные комментарии на начальном этапе смогут лишний раз вывести вас из себя – ровно до тех пор, пока вы не выработаете иммунитет к любой неконструктивной критике.
21:9
Хочу вскользь упомянуть и о такой инновационной задумке, проваленной на этапе реализации. Это разрешение агрессивно продвигалось некоторыми производителями телевизоров, а впоследствии и мониторов.
Такой экран лучше всего подходит для просмотра фильмов, снятых с использованием технологии SinemaScope или более современных аналогов.
Однако, из-за трудностей адаптации существующего цифрового контента, разработки постепенно заглохли, а экраны с таким разрешением не получили должного распространения. Главная причина в том, что формат не попал в список разрешения, поддерживаемых стандартом Blu-Ray Ultra HD. Заговор? Однозначно, да!
Главная причина в том, что формат не попал в список разрешения, поддерживаемых стандартом Blu-Ray Ultra HD. Заговор? Однозначно, да!
Напоследок
В плане удобства для работы и видеоигр, нет совершенно никакой разницы, какое разрешение монитора вы будете использовать – это скорее дело привычки. Документы Word или таблицы Excel, равно как и современные игры, одинаково корректно отображаются на экране любого размера и с любым соотношением сторон.
Исключение здесь, пожалуй, только олдскульные «ламповые» игры (например, третьи «Герои меча и магии» в которые некоторые до сих пор играют), где современные разрешения мониторов, в списке поддерживаемых, отсутствуют в принципе – если это «родная» сборка, не мод, доработанный энтузиастами.
Вот, собственно, и все на сегодня.
Также советую почитать что такое матрица в мониторе и какой из них лучше отдать предпочтение. Не забывайте подписаться на новостную рассылку и делиться публикациями из этого блога в социальных сетях.
С уважением, автор блога Андрей Андреев
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
Как узнать соотношение сторон монитора
Способ 1: Поиск в интернете
Быстрее всего найти данные о мониторе в сети, но только если пользователь знает модель устройства. Достаточно открыть онлайн-каталог типа Яндекс.Маркета или е-Каталога либо любой интернет-магазин и поискать там данные о мониторе. Как правило, соотношение сторон всегда написано рядом с максимально поддерживаемым разрешением экрана.
Посмотреть название монитора можно на коробке из-под товара, а если его нет, загляните за монитор — на задней панели часто есть этикетки, где указано название, возможно, с техническими характеристиками. На старых устройствах название модели иногда написано на передней панели, сверху или снизу дисплея.
Если это ноутбук, искать нужно по точному названию модели устройства или хотя бы его линейки.
Способ 2: Самостоятельное определение
Пользователь может и сам высчитать соотношение сторон, предварительно узнав максимальное поддерживаемое разрешение экрана.
В «десятке» найдите блок «Разрешение экрана», разверните список и посмотрите максимальное значение. В «семерке» понадобится поступить схожим образом.
Для правильного определения максимального разрешения экрана должны быть установлены драйверы видеокарты!
Теперь есть 2 варианта того, что делать с этой информацией.
Вариант 1: Сравнение со списком
Найдите среди перечисленных ниже разрешений свое и посмотрите, к какому соотношению сторон оно относится:
4:3
- 320×240;
- 400×300;
- 512×384;
- 640×480;
- 800×600;
- 1024×768;
- 1152×864;
- 1280×960;
- 1400×1050;
- 1600×1200;
- 1920×1440;
- 2048×1536.
5:4
- 854×480;
- 1280×720;
- 1366×768;
- 1920×1080;
- 2560×1440;
- 5120×2880.

16:10
- 640×400;
- 1280×768;
- 1280×800;
- 1440×900;
- 1680×1050;
- 1920×1200;
- 2560×1600.
17:9
21:9
- 2560×1080;
- 3440×1440;
- 5120×2160.
24:10
32:9
- 2560×1440;
- 3840×1080;
- 5120×1440.
32:10
Вариант 2: Самостоятельное вычисление
Ели у вас другое разрешение экрана или вы хотите запомнить универсальный способ определения соотношения сторон монитора, нужно просто поделить ширину на высоту, а затем таким же образом разделить показатель соотношения сторон. Например, разрешение 1920×1080 при делении первого числа на второе образует результат 1,777777777777778. То же самое значение получается при делении 16 на 9. Как узнать, какое именно соотношение сторон делить? На глаз.
Мониторы 4:3 квадратные (5:4 очень похожи на них) и выглядят так:
16:9 — самые популярные, и большинство актуальных моделей именно такое:
Немного реже можно встретить мониторы 16:10.
И 21:9. С ними и еще бОльшими мониторами уже возникает небольшая путаница. Например, разрешение 3440×1440 при делении не дает точь-в-точь такой же самой цифры, что 21:9 (цифры после запятой немного различаются), тем не менее именно оно используется в мониторах с таким соотношением сторон. Здесь уже следует просто округлять результат деления и сопоставлять с подходящими вариантами.
Существуют и нестандартные решения, относящиеся к изогнутым и/или сдвоенным моделям — скорее всего, это либо 32:9, либо 32:10 (реже 24:10).
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКомпоненты Figma с фиксированным соотношением сторон — UXPUB
Сохраняйте соотношение сторон вложенного элемента при изменении размера родительского элемента.
До появления Figma Auto Layout наши дни были мрачными и полными ужасов. Чтобы отобразить разные состояния одного и того же элемента, нам приходилось создавать массу компонентов. С Auto Layout 2.0 все изменилось. Стало намного проще изменять кнопки, списки и карточки. Но, едва поставив последнее обновление, мы уже жаждем новых функций…
Чтобы отобразить разные состояния одного и того же элемента, нам приходилось создавать массу компонентов. С Auto Layout 2.0 все изменилось. Стало намного проще изменять кнопки, списки и карточки. Но, едва поставив последнее обновление, мы уже жаждем новых функций…
Хотели бы вы добавить в Auto Layout следующие функции?
- Асимметричные внутренние отступы.
- Отрицательные внутренние отступы.
- Фиксированное соотношение сторон.
И сегодня, мы добавим хотя бы одну из них…
Проблема соотношения сторон
Типичный пример – компонент карточки с изображением обложки, которое должно растягиваться, сохраняя соотношение сторон при изменении ширины карточки, например:
Ожидаемый результатНо мы знаем, что с обычным вертикальным Auto Layout это невозможно – обложка будет просто растягиваться по горизонтали, сохраняя фиксированную высоту:
Фактический результатИнтерес читателей, в виде лайков и комментариев, к этому треду в Spectrum говорит о том, что людям нужна эта функция, но ответа не последовало, и канал был заархивирован.
Я так устал управлять компонентами карточки в нашем основном проекте. Приходилось создавать новые варианты для всех карточек, чтобы поддерживать все 5 точек останова. И все это только, чтобы иметь обложку с фиксированным соотношением сторон… Затем мы начали новый проект, и возникла та же проблема… А потом она повторилась в моем личном проекте!
Решение
Я снова начал новый тред, описывающий эту проблему, и 4 месяца спустя Mr.Biscuit предложил невероятную идею диагонального ресайзера (посмотрите также его Figma Challenge и результаты, достигнутые его участниками – это просто потрясающе!).
Позже я обнаружил аналогичную концепцию в сообществе Figma, опубликованную намного раньше.
Тем не менее, это было не совсем то, чего я хотел. Когда я растягиваю карточку изнутри, то контролирую только эту карточку. Но представьте себе изменение размера многоколоночной сетки с большим количеством карточек внутри. Редактирование всех карточек будет выматывающим занятием… Мне нужно было обычное поведение – карточка с гибкой шириной, которая при изменении содержимого растягивалась и сжималась, сохраняя соотношение сторон.
Однако концепция была настолько интересной, что посеяла семена надежды. И я немного поэкспериментировал с ней.
Запись экрана сделана прямо в FigmaКак это работает
Я придумал, как добиться нужного результата, но, честно говоря, не до конца понял, как это работает…
Концепция заключается в следующем:
- Вы переносите два объекта с разрешением 0 пикселей в Auto Layout. Секрет в том, что в Figma 001px становится 0px.
Этот приём мне показал Роман Назаренко, а затем мы сделали многие компоненты с такими 0-пиксельными фреймами, чтобы «хакнуть» Auto Layout.
То же самое мы видим в концепции Mr.Biscuit. - Этот фрейм поворачивается и превращается в вертикальный Auto Layout с 0 отступами.

- Вуаля!
Проблемы:
- Вертикальный размер содержит субпиксели: фрейм 160x100 pxстановится 162x25 px – но давайте не будем учитывать это.
- Вертикальный размер пропорции ограничен. Чтобы добиться фиксированного соотношения 1: 1, между ними нужно добавить еще один Auto Layout. Чтобы создать более высокий компонент, например, с соотношением сторон 3: 4, нужен еще один:
Вы можете заметить, что углы и направления Auto Layout хаотичны. Какой угол применить и какой макет выбрать, горизонтальный или вертикальный? Ответ: я не знаю. Результат выше был получен после нескольких часов экспериментов, когда я настраивал углы и менял направление десятки раз.
Для каждого нового соотношения я добавил новый компонент обложки (cover component) и разместил его экземпляры на трех карточках разной ширины. Поверх них я разместил полупрозрачные прямоугольники соответствующей ширины и нужного соотношения сторон. Затем поворачивал диагональный ресайзер в компоненте обложки по одному градусу, а затем по 0,1º и даже 0,01º для достижения необходимого результата (здесь пригодилась опция «Show Outline» и масштабирование, чтобы подогнать края с максимальной точностью). Это может показаться слегка безумным, но это было не так уж и сложно:
Поверх них я разместил полупрозрачные прямоугольники соответствующей ширины и нужного соотношения сторон. Затем поворачивал диагональный ресайзер в компоненте обложки по одному градусу, а затем по 0,1º и даже 0,01º для достижения необходимого результата (здесь пригодилась опция «Show Outline» и масштабирование, чтобы подогнать края с максимальной точностью). Это может показаться слегка безумным, но это было не так уж и сложно:
На данный момент мной создано 12 компонентов обложки с разными соотношениями сторон, и можно легко добавить гораздо больше:
Все компоненты FigmaОни могут немного глючить при изменении размера, но конечный результат соответствует ожиданиям, даже в сетках с несколькими столбцами:
Исходник Figma
Что дальше?
Figma, ты просто супер!
Однако мы продолжим улучшать функциональность до Auto Layout 3.0 и даже после его релиза, потому что это часть нашей повседневной творческой рутины!
Как изменить соотношение сторон видео
Видео — это мощный маркетинговый инструмент, который может охватить большую аудиторию на множестве платформ. Важно отметить, что для максимально эффективного использования этих платформ маркетологам необходимо оптимизировать свои видео в соответствии с требуемыми спецификациями. Соотношение сторон является, пожалуй, самым важным параметром — оно гарантирует, что ваши видео соответствуют платформе и выглядят на ней лучше всего. Возможно, вы заметили, что разные платформы требуют разных соотношений сторон от 16:9 на YouTube и до 1:1 на Instagram. Редактирование видео для каждой платформы по отдельности может превратиться в длительный процесс. К счастью, мы нашли быстрый, эффективный и недорогой способ изменить размер ваших видео за один сеанс редактирования.
Что такое соотношение сторон?
Соотношение сторон — это отношение между шириной и высотой медиа-файла, в нашем случае видео. По сути, оно описывает форму видео. Соотношения сторон записываются в формулой «ширина:высота», например, самое популярное широкоэкранное соотношение — 16:9.
По сути, оно описывает форму видео. Соотношения сторон записываются в формулой «ширина:высота», например, самое популярное широкоэкранное соотношение — 16:9.
Почему пропорции важны?
Маркетинг, в том числе и видеомаркетиг, становится все более всеканальным. Это означает, что маркетологи должны в любой момент быть готовы распространять свой контент на различных платформах. Вы можете оказать огромное влияние на свою аудиторию (и сэкономить время), сняв одно видео и изменив лишь соотношение сторон использовать его множество платформах. Альтернативой является съемка отдельных видео для каждой платформы с учетом соотношения сторон. В настоящее время мир онлайн-маркетинга движется слишком быстро для такого длительного процесса.
Один из наших главных советов, который следует помнить, — это важность поддержания актуальности и согласованности обмена видео. Зрители любят упорядоченную, последовательную тему, тон и эстетику при просмотре профилей. Это делает ваш бренд или личный профиль более узнаваемым для вашей аудитории, увеличивая ее вовлеченность и охват. Простой способ добиться этого — убедиться, что видео или рекламные кампании загружены и оптимизированы для любых социальных сетей.
Простой способ добиться этого — убедиться, что видео или рекламные кампании загружены и оптимизированы для любых социальных сетей.
Лучшие 5 соотношений сторон
Здесь мы перечислили пять наиболее часто используемых соотношения сторон видео .
1:1
Самое популярное соотношение сторон для видео в Instagram — 1:1 («Квадрат»).
4:5
Facebook рекомендует соотношение сторон 4:5 («Соцсети»).
16:9
YouTube требует видео с соотношением сторон 16:9 (Широкоэкранный).
9:16
Для Snapchat, TikTok и историй на любых платформах лучше всего подходит соотношение сторон 9:16 («Портрет»).
2:3
Pinterest — идеальная площадка для вертикального видео в соотношении 2:3 (такие ролики также отлично смотрятся в Facebook).
21:9
Обложки для Facebook и баннеры для блогов требуют соотношения сторон 21:9 («Кино»).
Как изменить соотношение сторон видео
Шаг 1. Создайте учетную запись
Зарегистрируйте бесплатную учетную запись в Clipchamp, чтобы начать, или войдите, если она у вас уже есть.
Шаг 2. Начните новый проект
После входа в систему нажмите кнопку «Создать видео» на левой боковой панели. Вы можете выбрать любой из пяти вариантов соотношения сторон. Редактор Clipchamp Create автоматически откроется, как только вы сделаете этот выбор.
Шаг 3. Добавьте видео
Выберите и нажмите кнопку Сток на левой боковой панели. Либо введите в строке поиска видео искомую тему, либо пролистайте папки категорий, предлагаемые Clipchamp на странице стоковой библиотеки. После выбора стокового видео нажмите кнопку + Добавить в проект в левом углу видео, чтобы добавить его в свою библиотеку. Если у вас уже есть материал, который вы хотите использовать, нажмите кнопку «Добавить медиафайл» и просмотрите файлы. Когда закончите, закройте страницу стоковой библиотеки, чтобы вернуться к редактору.
Шаг 4. Перетащите медиаресурсы на временную шкалу
Перетащите каждый клип из медиатеки на временную шкалу редактора. Если вы разместите клип в неправильной последовательности, вы в любое время можете переместить его. Если клипы слишком длинные по продолжительности, нажмите на конкретный клип, который вы хотите обрезать. Перетащите зеленую полосу на правой стороне видео, чтобы сократить его продолжительность. Вы также можете использовать инструмент Разделить.
Если клипы слишком длинные по продолжительности, нажмите на конкретный клип, который вы хотите обрезать. Перетащите зеленую полосу на правой стороне видео, чтобы сократить его продолжительность. Вы также можете использовать инструмент Разделить.
Шаг 5. Скорректируйте клипы
Если вы использовали меньшее соотношение сторон, например, 1:1, отснятый материал нужно будет изменить. Для этого щелкните на клипе, размер которого вы хотите изменить, затем на вкладке «Преобразование» нажмите «Изменить размер» и «Обрезать до заполнения».
Если «Обрезать до заполнения» обрезает слишком много исходного видео, есть альтернатива — фильтр «Заполнить с размытием». Фильтр заполнения с размытием заменит любое черное пространство позади вашего видео размытой и приглушенной его версией. Чтобы добавить этот эффект, выберите клип на временной шкале редактирования, затем в появившемся меню нажмите кнопку «Фильтры» . Наконец, прокрутите вниз, чтобы найти фильтр «Заполнить с размытием» и выберите его для применения.
Шаг 6. Просмотрите и экспортируйте
Как только вы будете довольны своим видео, нажмите кнопку «Экспорт» и сохраните результат в файл. Вы также можете напрямую загрузить результат в социальные сети или отправить друзьям.
Шаг 7. Измените соотношение сторон видео
После экспорта видео с одним соотношение сторон вы можете вернуться в редактор и изменить его на любое другое. Для этого нажмите на текущем соотношение сторон видео в верхнем правом углу под кнопкой «Экспорт» . Наведите и измените соотношение видео с 1:1 на 16:9, 9:16, 4:5 или 21:9.
При различных соотношениях сторон ваше видео будет нуждаться в корректировке с использованием техник, которые мы обсуждали выше, таких как «Обрезать до заполнения» или с использованием фильтра «Заполнить с размытием» . Важно отметить, что если у вашего видео есть текст, вам необходимо настроить его размер и положение в соответствии с новым соотношением сторон. Когда вы закончите, вы можете просмотреть результат и экспортировать новое видео, а затем повторять этот процесс, пока у вас не получится набор роликов со всеми необходимыми пропорциями.
Каковы общие соотношения сторон изображений?
1137447579, lechatnoir
Если вы когда-либо публиковали изображение в социальных сетях или распечатывали изображение, вам приходилось иметь дело с соотношением сторон. Часто возникают вопросы или затруднения по поводу соотношения сторон. К счастью, основы понимания того, как числа работают вместе, довольно просты.
Хотя варианты могут показаться бесконечными, вам не нужно быть специалистом по математике или профессиональным графическим дизайнером, чтобы рассчитать наилучшее соотношение сторон для вашего следующего проекта.
Что такое соотношение сторон?
В простейшей форме соотношение сторон описывает ширину изображения по отношению к его высоте. Обычно он записывается как два числа и разделяется двоеточием (например, 1: 1 или 16: 9). Ширина всегда указывается первым числом, за которым следует высота. Соотношения сторон — это универсальный способ описания общей формы изображения, позволяющий дизайнерам быстро вносить изменения в зависимости от конкретных потребностей проекта.
1094618134, SimonSkafar
Важно помнить, что соотношение сторон может меняться в зависимости от платформы или печати, на которых представлено изображение или графика.Понимание разницы в соотношении сторон и способов корректировки этих изменений позволит вам создавать поразительный визуальный контент независимо от того, где используется изображение. Использование правильных соотношений сторон для платформы гарантирует, что ваши изображения будут отображаться должным образом без растяжения, обрезки или потери разрешения — важной части любого дизайна.
Как размер изображения соотносится с соотношением сторон?
Хотя это и само по себе важное число, соотношение сторон изображения не дает полной картины.Хотя соотношение сторон помогает быстро получить представление об общей форме изображения, нам необходимо знать фактический размер изображения — в пикселях или дюймах — для определения соотношения сторон.
Пиксели часто являются единицей измерения, используемой для выражения ширины и высоты фотографии для цифрового или веб-использования. Например, квадратное изображение размером 1080 x 1080 пикселей будет иметь соотношение сторон 1: 1 — или ширину изображения по отношению к его высоте. Изображение размером 500 x 500 пикселей имеет такое же соотношение сторон 1: 1.Изображения явно различаются по размеру, но имеют одинаковое соотношение сторон из-за идентичного отношения ширины изображения к высоте.
Например, квадратное изображение размером 1080 x 1080 пикселей будет иметь соотношение сторон 1: 1 — или ширину изображения по отношению к его высоте. Изображение размером 500 x 500 пикселей имеет такое же соотношение сторон 1: 1.Изображения явно различаются по размеру, но имеют одинаковое соотношение сторон из-за идентичного отношения ширины изображения к высоте.
Вот некоторые распространенные размеры цифровых изображений и соответствующие им соотношения сторон.
- 1080 x 1080 пикселей = соотношение сторон 1: 1
- 1080 x 720 пикселей = соотношение сторон 3: 2
- 1024 x 768 пикселей = соотношение сторон 4: 3
- 1920 x 1080 пикселей = соотношение сторон 16: 9
Какое соотношение сторон лучше всего подходит для моего проекта?
Наилучшее соотношение сторон для проекта зависит от нескольких факторов.Прежде чем переходить к кадрированию или изменению размера изображения, важно задать себе несколько ключевых вопросов. При выборе наилучшего изображения и соотношения сторон для вашего следующего проекта учитывайте следующее:
- На какой платформе в первую очередь будет просматриваться это изображение?
- Нужно ли мне создавать несколько версий этого дизайна для разных платформ?
- Будет ли изменение соотношения сторон кардинально изменить или отрицательно повлиять на изображение?
- Будет ли это изображение использоваться в социальных сетях?
- Будет ли это изображение использоваться в печати?
- Будет ли это изображение использоваться в цифровой рекламе?
- Будет ли это изображение содержать текст или логотипы?
Сосредоточение внимания на основной цели изображения позволяет определить наилучшее соотношение сторон, соответствующее вашим потребностям.Когда вы познакомитесь с наиболее распространенными соотношениями сторон в различных ситуациях, вы сможете легко адаптировать и редактировать изображение в зависимости от конкретной платформы и поставленной цели.
Каковы наиболее распространенные соотношения сторон?
Несмотря на то, что существует бесконечное количество возможных соотношений сторон, есть несколько часто используемых соотношений сторон, которые затмевают остальные по популярности и повседневному использованию. Следующие ниже соотношения сторон охватывают рекомендуемые стандарты и передовые методы, которые вы можете ожидать от большинства социальных платформ, видео и печати.
Стандартные соотношения сторон для социальных сетей и Интернета
Ежедневно на социальные платформы загружается в среднем более 95 миллионов изображений, поэтому важно понимать, какое соотношение сторон для социальных и веб-платформ поможет изображениям выглядеть и работать наилучшим образом.
Facebook Соотношение сторон
Наиболее распространенные соотношения сторон для Facebook — 1: 1, 16: 9 и 9:16.
1057767656, Damircudic
Изображение профиля Facebook
- Соотношение сторон: 1: 1
- Рекомендуемый размер: 128 x 128 пикселей
Фото обложки Facebook
- Соотношение сторон: 16: 9
- Рекомендуемый размер: 820 x 461 пиксель
Facebook Feed Video
- Соотношение сторон: от 9:16 до 1: 1
- Рекомендуемый размер: 1280 x 720 пикселей
Facebook Feed Ads
- Соотношение сторон: от 9:16 до 16: 9 (обрезка до 1.
 91: 1 со ссылкой)
91: 1 со ссылкой) - Рекомендуемый размер: 1200 x 628 пикселей
Facebook Карусель Реклама
- Соотношение сторон: 1: 1
- Рекомендуемый размер: 1080 x 1080 пикселей
Facebook живое видео
- Соотношение сторон: 16: 9
- Рекомендуемый размер: 1280 x 720 пикселей
Соотношение сторон Instagram
Наиболее распространенные соотношения сторон для Instagram — 1: 1 и 9:16.
473082752, ручка
Instagram Feed Photo
- Соотношение сторон: 1: 1
- Рекомендуемый размер: 1080 x 1080 пикселей
Instagram Feed Square Video
- Соотношение сторон: 1: 1
- Рекомендуемый размер: 1080 x 1080 пикселей
IGTV видео
- Соотношение сторон: 9:16
- Рекомендуемый размер: 1080 x 1920 пикселей
Instagram история видео
- Соотношение сторон: 9:16
- Рекомендуемый размер: 1080 x 1920 пикселей
Snapchat Соотношение сторон
Наиболее распространенное соотношение сторон для Snapchat — 9:16.
1049883642, Сергеева
Объявления Snapchat
- Соотношение сторон: 9:16
- Рекомендуемый размер: 1080 x 1920 пикселей
Snapchat Геофильтр
- Соотношение сторон: 9:16
- Рекомендуемый размер 1080 x 1920 пикселей
Twitter Соотношение сторон
Следующие соотношения сторон считаются стандартными для изображений Twitter.
108328915, Пискунов
Фото профиля Twitter
- Соотношение сторон: 1: 1
- Рекомендуемый размер: 400 x 400 пикселей
Фото на обложке Twitter
- Соотношение сторон: 3: 1
- Рекомендуемый размер: 1500 x 500 пикселей
Twitter Хронология Фото
- Соотношение сторон: 2: 1
- Рекомендуемый размер: 1024 x 512 пикселей
Pinterest Соотношение сторон
Наиболее распространенные форматы изображения для Pinterest — 1: 1 и 2: 3.
1147289749, Роуэн Джордан
Pinterest Фото профиля
- Соотношение сторон: 1: 1
- Рекомендуемый размер: 165 x 165 пикселей
Pinterest Стандартный значок
- Соотношение сторон: 2: 3
- Рекомендуемый размер: 1000 x 1500 пикселей
Соотношения сторон в LinkedIn
Есть несколько часто используемых соотношений сторон для LinkedIn, особенно 1: 1 и 4: 1.
686004832, Бранимир76
Фото профиля LinkedIn
- Соотношение сторон: 1: 1
- Рекомендуемый размер: 400 x 400 пикселей
LinkedIn Background Фото
- Соотношение сторон: 4: 1
- Рекомендуемый размер: 1584 x 396 пикселей
Логотип компании LinkedIn
- Соотношение сторон: 1: 1
- Рекомендуемый размер: 300 x 300 пикселей
Фото на обложке компании LinkedIn
- Соотношение сторон: 2: 1
- Рекомендуемый размер: 1536 x 738 пикселей
Ссылка на публикацию в блоге LinkedIn
- Соотношение сторон: 1.
 91: 1
91: 1 - Рекомендуемый размер: 1200 x 628 пикселей
Стандартные соотношения сторон для видео и фильмов
Наиболее распространенное соотношение сторон для фильмов и видео — 16: 9, за исключением старых телевизоров и устройств, которые отображают изображение в формате 4: 3.
1138834713, vm
YouTube Соотношение сторон
Наиболее распространенное соотношение сторон для YouTube — 16: 9.
Значок канала YouTube
- Соотношение сторон: 1: 1
- Рекомендуемый размер: 800 x 800 пикселей
Обложка канала YouTube
- Соотношение сторон: 16: 9
- Рекомендуемый размер: 2560 x 1440 пикселей
Загрузки видео на YouTube
- Соотношение сторон: 16: 9
- Рекомендуемый размер: 1920 x 1080 пикселей
Стандартные соотношения сторон для фотографии и искусства
Наиболее распространенные соотношения сторон для стандартной фотографии и художественной печати — 3: 2 и 5: 4.
1162225703, Гебер86
Стандартные форматы печати с соотношением сторон 3: 2
- Размер печати 4 x 6
- Размер отпечатка 16 x 24
- Размер печати 24 x 36
Стандартные форматы печати с соотношением сторон 5: 4
- Размер печати 8 x 10
- Размер отпечатка 16 x 20
- Размер печати 24 x 30
Какое соотношение сторон моего изображения?
Вы выбрали идеальное изображение для своего проекта, но соответствует ли оно наилучшему соотношению сторон для онлайн-платформы или размеру печати, который вы будете использовать? Выбор изображения до того, как будет известен требуемый размер или соотношение сторон, может вызвать проблемы с дизайном, но есть несколько инструментов и приемов, которые можно использовать для расчета соотношения сторон и настройки изображения по мере необходимости.
Калькулятор соотношения сторон
Знание того, как самостоятельно рассчитать соотношение сторон, полезно в крайнем случае, и есть много онлайн-ресурсов, которые сделают математику быстро и эффективно. Если вы знаете размер изображения в пикселях или дюймах, калькулятор соотношения сторон позволит вам ввести ширину и высоту для определения соотношения сторон.
Как изменить размер изображения без изменения соотношения сторон
Вы можете использовать формулу для определения нового размера изображения, сохраняя при этом исходное соотношение сторон неизменным.
- (исходная высота / исходная ширина) x новая ширина = новая высота
Например, у вас есть изображение размером 1920 x 1080 пикселей с соотношением сторон 16: 9, но платформа, на которой будет размещено изображение, имеет ограничение по ширине в 1280 пикселей. Цель состоит в том, чтобы вычислить, какой должна быть новая высота изображения, сохраняя при этом исходное соотношение сторон 16: 9, что позволяет изменять размер изображения в соответствии с новыми ограничениями ширины без потери исходного изображения.
- (1080 исходная высота / 1920 исходная ширина) x 1280 новая ширина = 720 новая высота
Из этого расчета мы теперь знаем, что для соответствия новой платформе размер изображения необходимо будет изменить до 1280 x 720 пикселей. Это изменение размера позволит изображению сохранить исходное соотношение сторон 16: 9, не влияя на то, как изображение будет отображаться на экране, даже если оно теперь имеет меньший размер.
Как изменить соотношение сторон изображения
Изображение, которое отлично смотрится на одном веб-сайте, может выглядеть забавно при переключении на новый носитель с другим соотношением сторон.Обработка одного изображения для использования на нескольких социальных платформах или для печати размеров иногда требует ручного изменения соотношения сторон и размера изображения несколько раз, чтобы избежать неприглядного растяжения, обрезки или потери разрешения.
Простой онлайн-редактор фотографий, такой как iStock Editor, поставляется с предварительно выбранными размерами кадрирования, охватывающими самые популярные соотношения сторон и размеры изображений в Интернете и печати, и позволяет легко устанавливать пользовательские размеры для уникальных соотношений сторон или точных размеров изображения.Просто загрузите свое изображение в редактор и используйте встроенные или ручные инструменты кадрирования, чтобы идеально настроить, обрезать или изменить размер изображения в соответствии с требуемым соотношением сторон.
Убедившись, что изображение соответствует соотношению сторон для желаемой платформы, вы можете создавать запоминающийся визуальный контент на всех носителях, не отвлекаясь на нелестные кадры или потерю качества изображения.
Готовы приступить к проектированию? Просмотрите нашу коллекцию стоковых фотографий и векторных изображений, чтобы найти идеальное изображение для вашего следующего проекта.
Что такое соотношение сторон? Вот что вам нужно знать
- Соотношение сторон измеряет соотношение между шириной и высотой дисплея, сенсора или изображения.
- Обычное соотношение сторон — 16: 9, что означает, что его ширина составляет 16 единиц, а высота — 9 единиц.
- Сегодня широко используется множество соотношений сторон, и каждое соотношение сторон обычно имеет определенное назначение.
- Чтобы узнать больше, посетите техническую библиотеку Insider .
Соотношение сторон относится к соотношению между шириной и высотой чего-либо и обычно используется для описания компьютерных и телевизионных дисплеев, датчиков камеры, печатных и цифровых изображений и т. Д.
Сегодня используется много распространенных форматов изображения — например, многие фильмы создаются в формате 16: 9, и это соотношение сторон стало популярным и среди компьютерных дисплеев. Но это резко контрастирует с ранними телевизорами с соотношением сторон 4: 3.
Как измерить соотношение сторон
Проще говоря, соотношение сторон — это соотношение ширины и высоты, в котором ширина обычно является первым числом, а высота — вторым числом.Дисплей с соотношением сторон 16: 9 может иметь длину 16 дюймов и высоту 9 дюймов или 32 дюйма в длину и 18 дюймов в высоту. Соотношение сторон — это просто соотношение, которое не зависит от фактического размера.
В наши дни телевизоры в основном изготавливаются с дисплеями с соотношением сторон 16: 9.Вачиравут Приамфимай / EyeEm / Getty ImagesИногда соотношение сторон обозначается одним числом, например 1,33 или 1,78. В этой ситуации соотношение было просто разделено — соотношение сторон 4: 3 можно выразить как 4/3 = 1,33. Точно так же соотношение сторон 16: 9 также может быть 16/9 = 1,78. Еще реже это может быть преобразовано обратно в соотношение, например 1.33: 1 или 1,78: 1. Это может показаться запутанным, но математически длина 1,33 и высота 1 — это то же самое, что длина 4 и высота 3.
Стандартные соотношения сторон
Сегодня широко используются многие соотношения сторон, потому что каждое соотношение сторон имеет определенное применение. Вот некоторые из наиболее распространенных:
- 1: 1: Это просто квадрат, и хотя есть много причин для использования квадратного изображения, оно обычно используется в изображениях в социальных сетях.
- 3: 2: Это стандартный размер датчиков, используемых в камерах и телефонах для съемки фотографий и видео.
- 4: 3: Это соотношение сторон использовалось в вещательном телевидении до эпохи высокой четкости.
- 16: 9: Это стандартное соотношение сторон для компьютерных дисплеев и кинотеатров, хотя есть много исключений из этого правила.
- 2.35: 1: Это сверхширокое соотношение сторон, известное как CinemaScope, часто используется для создания фильмов для кино.
Почему важно соотношение сторон
Соотношение сторон может быть важным именно по той причине, что существует так много стандартов. Например, разработчики программного обеспечения, создающие контент как для смартфонов, так и для ПК, должны учитывать тот факт, что дисплей смартфона имеет другое соотношение сторон, чем экран ноутбука (например, многие iPhone имеют соотношение сторон по вертикали 9:19 по сравнению с 16. : 9 горизонтальных дисплеев, характерных для экранов ноутбуков).
Соотношение сторон может даже различаться на разных ПК в зависимости от того, с каким монитором он сопряжен. Старые мониторы квадратной формы использовали соотношение сторон 4: 3, в то время как обычные мониторы обычно имеют соотношение сторон 16: 9. Сверхширокие мониторы могут иметь соотношение сторон 32: 9. К счастью, операционная система компьютера может поддерживать несколько форматов изображения и настраиваться в соответствии с любым подключенным монитором.
Не все мониторы используют одинаковое соотношение сторон.Некоторые сверхширокие мониторы имеют действительно огромные форматы изображения. Мэттью Рохарик / Getty ImagesФотографам и видеооператорам может потребоваться изменить соотношение сторон фотографии путем кадрирования. Например, инструмент кадрирования Adobe Photoshop позволяет изменять соотношение сторон после того, как фотография была сделана.
Вы можете использовать инструмент кадрирования в программе редактирования фотографий, такой как Photoshop, чтобы изменить соотношение сторон изображения.Дэйв Джонсон / ИнсайдерДэйв Джонсон
Писатель-фрилансер
Полезное руководство
Соотношение сторон имеет долгую и легендарную историю.Итак, что это значит для современного режиссера и видеоредактора?
Вот, пожалуй, преуменьшение века: на создание фильма, даже самого плохого, уходит много всего. Конкретно решений очень много. И эти решения должны быть реализованы. Когда все эти решения работают вместе и выполняется тщательное завершение, тогда изображение и звук плавно сочетаются, чтобы оживить историю наиболее увлекательным способом.
Мы подробно рассмотрели эти решения, от предпродакшн до постпродакшна.Что является правильным выбором, когда речь идет о раскадровке, записи и микшировании звука, освещении, написании сценариев, анимированной графике и редактировании? Какой микрофон лучше всего подходит для какой среды? Какая камера с каким карданом?
И еще нужно выбрать правильное соотношение сторон.
Раньше было проще выбрать соотношение сторон. Это определялось запасами пленки, объективами и тем, как изображение проецировалось на пленку. В наши дни мы можем манипулировать изображениями, казалось бы, бесконечным количеством способов, и это означает другое решение: как вы представите свое изображение?
Вот все, что вам нужно знать о выборе соотношения сторон, которое лучше всего подходит для вашего проекта.
Что такое соотношение сторон?
Проще говоря, это форма вашего изображения — ширина и высота. Соотношение сторон изображения представляет собой размер изображения двумя числами, разделенными двоеточием. Итак, изображение с соотношением сторон 1,85: 1 означает, что ширина изображения в 1,85 раза больше его высоты.
Давайте посмотрим, какие соотношения сторон популярны для разных сред, и посмотрим, как их получить.
Краткий обзор соотношения сторон
В течение десятилетий стандартное соотношение сторон составляло 1.37: 1, или Академическое соотношение. И только когда крупным производственным домам пришлось конкурировать с коммерциализацией телевизоров, они начали экспериментировать с новыми захватывающими пропорциями, чтобы дать зрителям то, чего они не могли получить дома — более широкие и большие экраны, которые глубже погружали аудиторию в фильм.
Пример формата 4: 3. Изображение предоставлено Заком Рамеланом.В конечном итоге соотношение сторон театра установилось между 2,35 и 1,85. Сегодняшний стандарт 16: 9 стал компромиссом между соотношением сторон кинотеатра и телевизионным форматом 4: 3.
Соотношение сторон 16: 9 позволяло комфортно смотреть как старые телевизионные программы, так и фильмы-блокбастеры, без необходимости обрезать и «панорамировать и сканировать» любой формат, чтобы он хорошо поместился на экране.
Соотношение сторон задает настроение и настройку
Определенные соотношения сторон стали настолько синонимичны кино, телевидению, домашнему видео и т. Д., Что даже непрофессионал, без полного понимания или знания соотношений сторон, может признать историческое значение каждого из них.
Классический Academy Ratio может создать ощущение «старины», в то время как сверхширокий анаморфный экран создает ощущение блокбастеров, эпических фэнтези или приключенческих фильмов. Да, определенные методы цветокоррекции могут подчеркнуть эти настроения, но все начинается с соотношения.
Режиссеры могут использовать это в своих интересах, когда они хотят погрузить аудиторию в определенный период или сделать настроение более драматичным. Если вы хотите посмотреть один фильм, который научит вас всему, что вам нужно знать о движении камеры и выборе композиции в зависимости от соотношения сторон, обратите внимание на фильм Уэса Андерсона The Grand Budapest Hotel .По мере того, как фильм путешествует по истории, соотношение сторон меняется, чтобы соответствовать обычным соотношениям того времени.
Чтобы понять, как сверхширокое соотношение сторон может создавать настроение и масштаб, обратите внимание на поистине эпическую и впечатляющую адаптацию «Властелин колец » Питера Джексона. Композиции в трилогии говорят сами за себя, показывая потрясающий мир с грандиозными видами и пейзажами. Эта история поддается более широкому изложению. (Вспомните старые эпосы, такие как Лоуренс Аравийский и Мост через реку Квай .)
Давайте поговорим о том, почему композиция так важна при выборе соотношения сторон.
Соотношение сторон определяет композицию
В конце концов, независимо от исторического или культурного значения различных соотношений сторон, соотношение будет определять, как режиссер создает каждый кадр в своем фильме. Расширение или уменьшение поля зрения неизменно влияет на одно из первых правил композиции: Правило третей.
Правило третей помогает режиссеру создавать визуально привлекательные изображения, которые привлекают внимание аудитории ко всему изображению, а не просто сосредотачиваются на чем-то в центре. Пересекающиеся линии создают ориентиры для размещения предметов для создания динамичной, интересной композиции.
Чем более ограничено соотношение, тем плотнее будут композиции, создавая более узкое ощущение пространства. Часто вещи начинают казаться чрезмерно сфокусированными и сжатыми.Это не дефект по своей сути. Это просто результат более жесткого соотношения, которое (опять же) Уэс Андерсон мастерски использует в The Grand Budapest Hotel .
Тем не менее, вы все равно можете добиться глубины и динамической композиции, как мы видим в Casablanca .
Несмотря на более узкое соотношение, мы все еще наблюдаем правило третей в действии для создания сильных углов, и мы никогда не перестанем поражаться широкому открытому пространству аэродрома. Движение камеры помогает создать ощущение глубины, но, в конечном итоге, существует ограничение на количество персонажей и объектов, которые мы можем наложить в один кадр.
Примеры соотношения сторон в Casablanca и Indiana Jones and the Last Crusade . Изображения предоставлены Warner Bros. и Lucasfilm Ltd.Мы не можем создать длинное пространство или панорамный вид. Но по мере того, как мы расширяем наше соотношение, мы можем усилить это ощущение глубины и масштаба. Обратите внимание на то, как Стивен Спилберг использует все пространство экрана для создания многослойной динамической композиции в Indiana Jones и Last Crusade .
Более широкое соотношение сторон позволяет Спилбергу и режиссеру Дугласу Слокомбу аккуратно и эстетично накладывать множество предметов и информации, не перегружая аудиторию и не перегружая какой-либо отдельный кадр.Каждое соотношение сторон требует определенной сюжетной композиции, которая позволяет актерам двигаться и действовать в кадре, который наилучшим образом подчеркивает сюжет. Хотя это звучит как супер-очевидное утверждение, хорошие кадры сводятся к взаимному творческому пониманию со стороны DP и режиссера.
Просто помните, что выбор более широкого соотношения сторон не только позволяет создавать более широкие и глубокие композиции, но и ставит задачу раскрыть больше места съемки. Если у вас нет локаций или декораций, которые стоит показать, или возможности освещать гораздо более широкие кадры, не раскрывая инструменты торговли, вы рискуете создать кадры, которые визуально неинтересны (если вы не мастер работы с негативным пространством. ).
Первичное соотношение сторон
Давайте углубимся в три соотношения сторон и рассмотрим другие примеры того, как они влияют на изображение и заставляют объекты двигаться.
Соотношение Академии, 1,33: 1 и 4: 3
4: 3 (1,33: 1) или 1,37: 1 («академический» коэффициент) значительно вернулись за последнее десятилетие. Это происходит не только в арт-хаусных фильмах — в начале этого года фильм «Снайдер» был показан в формате 4: 3 на канале HBO Max.
Когда на Justice Con спросили, почему он выбрал 4: 3 для финальной презентации, Снайдер сказал следующее:
Я хотел, чтобы фильм, весь фильм, воспроизводился с гигантским соотношением сторон 4: 3 на гигантском экране IMAX. Супергерои, как правило, менее горизонтальны, как фигуры. Может быть, это Супермен, когда он летит, но когда он стоит, он больше похож на вертикаль.
Все скомпоновано и снято таким образом, и большая часть реставрации пытается вернуть это обратно.Верните эти большие квадраты обратно. . . это совершенно другая эстетика. Просто у него другое качество и необычное. Никто этого не делает.
2,35: 1
Помните, как раньше мы говорили о широких, потрясающих пейзажах Властелина колец ? Это 2,35: 1. Сочетание более широких линз с широким соотношением сторон раскрывает окружающую среду вашей аудитории, образно погружая их. Кроме того, это локальное экранное пространство дает объектам больше свободы в кадре, а движение и действие можно запечатлеть в одном относительно статичном кадре.Камере не нужно вертеться, чтобы все уловить. Это очень раскрепощает.
Мне нравится использовать широкоугольные объективы — 35 мм и меньше — предпочтительно с фокусным расстоянием 24 мм. Широкоугольные объективы помогут раскрыть больше фона, создавая более глубокое ощущение пространства и окружающей среды на изображении. Я считаю, что это помогает создать более резкие и динамичные углы в композиции между объектом и обстановкой. Эти углы определяют линию взгляда зрителя, независимо от того, проходит ли она поперек кадра или направлена к центру.
Наибольшее влияние на меня в этом отношении, несомненно, оказала работа Стивена Спилберга и Дугласа Слокомба над The Last Crusade . Более широкие фокусные расстояния в большинстве сцен создают это чудесное ощущение глубины — почти 3D-качества. Объедините это с более широким соотношением сторон 2,35: 1, и ваши объекты смогут перемещаться вглубь и по всему кадру за один снимок. (Обязательно пересмотрите ролик Last Crusade ранее в статье.)
Способность 2.35 безупречно сочетать широкий охват действия с сильными динамическими углами — вот почему я считаю, что он идеален для боевиков и эпических фильмов.
Пример широкоугольного объектива в Индиана Джонс и последний крестовый поход . Изображение предоставлено Lucasfilm Ltd.16: 9
Как упоминалось ранее, формат 16: 9 родился как компромисс между Academy Ratio и 2.35, чтобы оба могли комфортно играть на одном экране. Естественно, что новые телесериалы и передачи захотят воспользоваться всем этим пространством. Это соотношение сторон стало стандартом в современных цифровых медиа. Отношение далеко не так ограничено, как Соотношение Академии, и даже близко не так экстремально и драматично, как 2.35. Предлагает приятный баланс. Из-за этого мы получаем много коммерческих фильмов и комедий в формате 16: 9.
Соотношение сторон видео в социальных сетях
Думая о видео в социальных сетях, подумайте о соотношении сторон с точки зрения ландшафтного или портретного режима. Альбомное соотношение, которое вам может понадобиться, может быть любым из вышеупомянутых соотношений, но, скорее всего, вам понадобится соотношение 16: 9, а затем наоборот (9:16) для презентации с вертикальной / портретной ориентацией.
Это именно то, на что похоже: видео с вертикальной ориентацией, предназначенное для просмотра в ленте Instagram, Instagram Reels, TikTok, Facebook и т. Д. В видео выше Майк Махер из Film Bodega рассказывает, как вы можете редактировать и изменять горизонтальность отснятый материал в вертикальное видео, чтобы соответствовать требованиям социальных сетей и потребностям клиентов.
Вот как подойти к каждой платформе:
Достижение различных соотношений сторон в посте
Традиционно кинематографисты снимают 2.35 пленок с анаморфными линзами, что на самом деле дает больше света, захваченного по горизонтали на всем 35-миллиметровом кадре. Позже он уплотняется до нужных пропорций. Это позволяет каждому кадру захватывать больше информации. Однако, если вы просто снимаете на зеркалку и у вас нет доступа к анаморфотным объективам, вы все равно можете добиться такого кадрирования.
Итак, как изменить соотношение сторон? Вы снимаете кадры определенным образом? Или эти решения принимаются на этапе пост-продакшн? Сложный ответ — да — обоим.Важно помнить о том, как ваше видео будет представлено при съемке, чтобы в некоторых обстоятельствах вы могли записывать именно этим способом. Или вы соответственно устанавливаете композицию и кадрирование, позволяя увеличить высоту по высоте, меньше по высоте, по центру кадрирования и т. Д.
Часто мониторы камер и внешние мониторы позволяют вам видеть наложение с определенным соотношением сторон, которое дает вам представление о том, как будет выглядеть ваше кадрирование. Вы даже можете увидеть, как будет выглядеть вертикальное соотношение. Хотя это не традиционный способ выбора соотношения сторон, это обычная практика для современных кинематографистов при кадрировании кадра или выборе линз.
Если вы хотите узнать, как на самом деле изменить соотношение сторон видео, вот несколько руководств, которые помогут подойти к этому рабочему процессу в самых популярных нелинейных программах:
Чтобы изменить настройки последовательности, вам понадобится калькулятор соотношений. Как это работает?
Чтобы получить более широкое соотношение сторон (например, 2,35), просто поместите ширину отснятого материала в поле C.
Но, если вы меняете соотношение сторон на более узкое — например, Academy Ratio — вам нужно будет использовать высоту вашего видеоряда (так как вы не можете увеличить высоту кадра).
Выбор соотношения сторон
Выбор соотношения сторон — ключевой элемент в определении композиции и настроения вашего фильма. Можете ли вы составить и осветить более широкие снимки? Хотите акцентировать внимание аудитории на каких-то деталях? Вы хотите погрузить их в роскошную или фантастическую атмосферу фильма? Или вы хотите ограничить их поле зрения, чтобы избежать более пустых и плоских настроек?
Выберите соотношение сторон перед съемкой . Меняем его в посте — даже с 16: 9 на 2.35: 1 — может испортить композицию. Заранее составляйте разные кадры в разных соотношениях, прежде чем делать один в процессе производства. Посмотрите, какие места доступны. Найдите способы растянуть свой бюджет, чтобы вы могли создавать или одевать комплекты. Но, прежде всего, посмотрите, какие стили композиции лучше всего помогут рассказать вашу историю.
Этот пост был первоначально опубликован в июне 2019 года. Он был обновлен, чтобы предоставить дополнительную информацию.
Хотите узнать больше о работе с вертикальным видео? Проверьте это!
Изображение на обложке предоставлено Warner Bros .
16: 9 против 4: 3 — какое соотношение сторон выбрать?
Перед тем, как сделать фото или записать видео, вам необходимо подумать, какое соотношение сторон использовать. Двумя наиболее распространенными форматами мультимедиа являются 16: 9 и 4: 3, но какой из них лучше всего подходит для вас? В зависимости от цели вашего проекта определенные соотношения сторон могут иметь свои преимущества. В этом посте будет подробно описано, что такое соотношение сторон и что они значат для ваших фото- и видеоработ.
Соотношение сторон 16: 9, также известное как широкоэкранный, лучше всего подходит для видео, поскольку оно на 78% шире, чем его высота.Это упрощает размещение большего количества изображений в кадре по горизонтали при оптимизации видео для современных экранов. Между тем, соотношение сторон 4: 3 лучше подходит для фотографии, поскольку оно всего на 33% шире, чем высота, и лучше подходит для печати.
Выбор формата изображения для съемки может оказаться сложной задачей, если вы не понимаете различий. Давайте рассмотрим различные типы соотношений сторон, с которыми вы обычно будете снимать, и, наконец, решим, какой вариант лучше — 16: 9 или 4: 3.
Что такое соотношение сторон?
Соотношение сторон — это разница в ширине и высоте вашего изображения. Например, соотношение сторон 16: 9 можно рассматривать как рамку шириной 16 дюймов и высотой 9 дюймов. В фото и видео существует множество соотношений сторон, но то, какое вы выберете, в конечном итоге зависит от того, где вы собираетесь отображать свои изображения.
Существует гораздо больше соотношений сторон, чем просто 16: 9 или 4: 3, но это два из самых распространенных в фото и видео. Третье распространенное соотношение сторон в современной фотографии — 3: 2, , что соответствует размеру 35 мм полнокадрового сенсора.
Ниже приведено изображение, на котором показаны различия между этими тремя общими форматами изображения.
При изменении соотношения сторон вы сообщаете камере, какие части кадра вы хотите на самом деле записать. При соотношении 16: 9 вы запишете на меньше информации по вертикали, в кадре, но она будет лучше отображаться на большинстве современных телевизоров и компьютерных мониторов.
Вот почему соотношение сторон обычно определяется на основе конечного намерения для фото или видео.Где он будет отображаться и в каком формате вы собираетесь и аудитория его просматривать?
Что произойдет, если использовать неправильное соотношение сторон
Если вы снимаете фото или видео с соотношением сторон, которое не соответствует отображаемому на экране; тогда вы закончите кадрированием или искажением изображения.
Например, если у вас соотношение сторон 4: 3 и вы хотите отобразить его на дисплее с соотношением сторон 16: 9, у вас будут границы на обоих концах изображения.
Изображение 4: 3 отображается в формате 16: 9
Если вы хотите, чтобы изображение 4: 3 заполнило экран 16: 9, ваше изображение будет либо искажено, либо значительно обрезано.
Обрезано, чтобы уместить 4: 3 на 16: 9
Растягивается до размеров 4: 3 на 16: 9
То же самое применимо, если у вас есть изображение 16: 9, которое вы хотите поместить на дисплей 4: 3 — что-то вроде напечатанной фотографии 8X10, которая, например, будет иметь соотношение сторон 4: 3.
16: 9 отображается на 4: 3
Поскольку вам придется исказить или сильно кадрировать фотографию, важно использовать правильное соотношение сторон перед при съемке фотографии или видео.
В чем разница между 16: 9 и 4: 3?
Соотношение сторон 16: 9 создает кадр, ширина которого на 78% превышает его высоту.С другой стороны, соотношение сторон 4: 3 создает кадр, который на 33% шире, чем его высота. Разница между этими двумя соотношениями сторон в том, что 16: 9 записывает больше информации по горизонтали, а 4: 3 записывает больше по вертикали.
Вот пример того же изображения с соотношением сторон 16: 9 и 4: 3–
.Формат изображения 16 × 9
Соотношение сторон 4 × 3
Откуда взялось 4: 3?
Соотношение сторон 4: 3 было начальным соотношением сторон на заре телевидения в 1940-х годах.Если вы вспомните тот старый телевизор, который был у ваших родителей или бабушек и дедушек, он был бы более квадратным. Это произошло потому, что телевизоры были оптимизированы для отображения изображения 4: 3, в котором создавались первые немые фильмы.
Однако при добавлении звука к фильмам соотношение сторон было немного изменено. Вместо истинного соотношения сторон 4: 3 (1,33: 1) изображения были увеличены до 1,37: 1, увеличивая ширину рамки по горизонтали на 4%.
Когда мы начали использовать формат 16: 9?
Когда популярность домашних телевизоров стала расти, кинопродюсеры и кинотеатры опасались, что их выгонят из бизнеса.Чтобы привлечь больше зрителей, они изменили свои фильмы, чтобы они были сняты в формате 16: 9 для более широкого обзора, чем у вас дома. Благодаря более широкому кадру фильмы казались более захватывающими и масштабными, чем жизнь.
Это закончилось успехом и привлекло больше людей в театры, вместо того, чтобы сидеть дома и смотреть телевизор.
По сей день большинство телепрограмм и фильмов снимается с соотношением сторон 16: 9.
Какое соотношение сторон лучше всего использовать для фото и видео?
Теперь, когда вы понимаете, что такое соотношение сторон, давайте обсудим, какие из них вам следует использовать.Проблема в том, что вы захотите использовать другой, в зависимости от того, что снимаете. Поскольку фотографии и видео, как правило, отображаются и используются по-разному, наилучшее соотношение сторон варьируется между ними.
Давайте разберемся.
— Фотография
Лучшее соотношение сторон для фотографии — 4: 3 или 3: 2, так как оно наиболее совместимо для печати и хорошо отображается в социальных сетях. Соотношение сторон 3: 2 — одно из самых популярных соотношений сторон, используемых в современной фотографии.
Поскольку эти соотношения сторон лишь немного шире, чем высота, проще включить все в кадр. На переднем, среднем и заднем плане у вас есть больше объектов для работы.
Тем более, что фотографии снимаются как по горизонтали, так и по вертикали, использование более широкого соотношения сторон, например 16: 9, не имеет большого смысла.
С учетом сказанного, некоторые фотографы будут экспериментировать с другими пропорциями из творческих соображений. Особенно, если они намереваются использовать очень конкретные размеры для печати, они могут снимать с соотношением сторон, которое уменьшит количество обрезки, необходимой в дальнейшем.
— Видео
Наилучшее соотношение сторон для видео — 16: 9, поскольку оно подходит для большинства современных дисплеев, таких как телевизоры, планшеты, телефоны и экраны компьютеров. Вместо того, чтобы иметь черные полосы вокруг вашего изображения, это соотношение сторон позволяет отображать все видео без обрезки.
Даже для распространенных платформ потокового видео, таких как youtube, лучше всего использовать соотношение сторон 16: 9.
Поскольку видео просматривается только по горизонтали, имеет смысл использовать более широкое соотношение сторон.С соотношением сторон 16: 9 вы можете заполнить весь кадр и оптимизировать условия просмотра для вашей аудитории.
Итак, какое соотношение сторон следует использовать?
Правильное соотношение сторон будет зависеть от проекта или от того, снимаете ли вы фото или видео. Как правило, снимайте видео с соотношением сторон 16: 9 и фотографии с соотношением сторон 4: 3 или 3: 2. Таким образом, если вы не уверены, этот базовый уровень станет идеальным местом для начала.
В своей работе я снимаю видео только в формате 16: 9, а фото — в формате 3: 2.Хотя 3: 2 — это немного меньший кадр, чем 4: 3, я предпочитаю его, поскольку он не кажется слишком квадратным.
Вы можете изменить формат изображения, в котором вы снимаете, в настройках меню любой современной цифровой камеры. В следующий раз, когда вы будете снимать фото или видео, поиграйте с соотношением сторон камеры, чтобы увидеть результаты. Я всегда считал, что лучший способ чему-то научиться — это увидеть это самому, и это идеальный способ сделать это!
Итак, теперь вы знаете разницу между соотношением сторон 16: 9 и 3: 2 на фото и видео.В конечном итоге соотношение сторон просто определяет ширину и высоту вашего кадра. Правильный вариант, который вы используете, зависит исключительно от того, как вы собираетесь отображать свои изображения после их захвата.
В конце концов, все зависит от просмотра!
Счастливая стрельба,
— Брендан
Новое свойство CSS соотношения сторон, поддерживаемое в Chromium, Safari Technology Preview и Firefox Nightly
Новое свойство CSS, которое помогает поддерживать интервал в адаптивных макетах.
Соотношение сторон #
Соотношение сторон чаще всего выражается двумя целыми числами и двоеточием в размерах: ширина: высота или x: y. Наиболее распространенные соотношения сторон для фотографии — 4: 3 и 3: 2, в то время как видео и более современные потребительские камеры, как правило, имеют соотношение сторон 16: 9.
Два изображения с одинаковым соотношением сторон. Один размером 634 x 951 пикселей, а другой — 200 x 300 пикселей. Оба имеют соотношение сторон 2: 3.С появлением адаптивного дизайна поддержание соотношения сторон становится все более важным для веб-разработчиков, особенно из-за того, что размеры изображений различаются, а размеры элементов меняются в зависимости от доступного пространства.
Вот несколько примеров того, когда сохранение соотношения сторон становится важным:
- Создание отзывчивых окон iframe, где они составляют 100% ширины родительского окна, а высота должна оставаться с определенным соотношением окна просмотра.
- Создание внутренних контейнеров-заполнителей для изображений, видео и т. Д. и встраивается для предотвращения повторного макета, когда элементы загружаются и занимают место
- Создание единообразного адаптивного пространства для интерактивной визуализации данных или SVG-анимации
- Создание единообразного адаптивного пространства для многоэлементных компонентов, таких как карточки или календарные даты
- Создание единообразное адаптивное пространство для нескольких изображений разного размера (может использоваться вместе с
подгонкой под объект)
Подгонка под объект #
Определение соотношения сторон помогает нам определять размер мультимедиа в гибком контексте.Еще один инструмент в этом сегменте — свойство подгонки объекта , которое позволяет пользователям описывать, как объект (например, изображение) внутри блока должен заполнять этот блок:
подгонки объекта . См. Демонстрацию на Codepen. Исходные значения и fill повторно регулируют изображение, чтобы заполнить пространство. В нашем примере это приводит к тому, что изображение становится сжатым и размытым из-за повторной настройки пикселей. Не идеально. object-fit: cover использует наименьшее измерение изображения, чтобы заполнить пространство, и обрезает изображение, чтобы поместиться в него на основе этого измерения.Он «приближается» к самой нижней границе. object-fit: contain гарантирует, что все изображение всегда будет видимым, и поэтому противоположность cover , где он принимает размер самой большой границы (в нашем примере выше это ширина) и изменяет размер изображения для сохранения его внутреннее соотношение сторон при вписывании в пространство. Случай object-fit: none показывает изображение, обрезанное по центру (положение объекта по умолчанию), с естественным размером.
object-fit: cover имеет тенденцию работать в большинстве ситуаций, чтобы обеспечить хороший единообразный интерфейс при работе с изображениями разных размеров, однако при этом вы теряете информацию (изображение обрезается по самым длинным краям).
Если эти детали важны (например, при работе с плоской укладкой косметических товаров), обрезка важного контента недопустима. Таким образом, идеальным сценарием были бы адаптивные изображения разных размеров, которые соответствовали бы пространству пользовательского интерфейса без обрезки.
Старый прием: сохранение соотношения сторон с
padding-top # Использование padding-top для установки соотношения сторон 1: 1 на изображениях предварительного просмотра постов в карусели. Чтобы сделать их более отзывчивыми, мы можем использовать соотношение сторон.Это позволяет нам установить определенный размер соотношения и основывать остальную часть носителя на отдельной оси (высоте или ширине).
В настоящее время широко распространенное кроссбраузерное решение для поддержания соотношения сторон на основе ширины изображения известно как «Padding-Top Hack». Для этого решения требуется родительский контейнер и абсолютно размещенный дочерний контейнер. Затем можно было бы вычислить соотношение сторон в процентах, чтобы установить как padding-top . Например:
- Соотношение сторон 1: 1 = 1/1 = 1 =
padding-top: 100% - Соотношение сторон 4: 3 = 3/4 = 0.75 =
padding-top: 75% - Соотношение сторон 3: 2 = 2/3 = 0,66666 =
padding-top: 66,67% - Соотношение сторон 16: 9 = 9/16 = 0,5625 =
padding-top : 56.25%
Теперь, когда мы определили значение соотношения сторон, мы можем применить его к нашему родительскому контейнеру. Рассмотрим следующий пример:

Тогда мы могли бы написать следующий CSS:
.контейнер {
позиция: относительная;
ширина: 100%;
обивка верха: 56,25%;
} .media {
положение: абсолютное;
верх: 0;
}
Сохранение соотношения сторон с соотношением сторон
# Использование соотношения сторон для установки соотношения сторон 1: 1 на изображениях предварительного просмотра сообщений в карусели. К сожалению, вычисление этих значений padding-top не очень интуитивно понятно и требует дополнительных накладных расходов и позиционирования. Благодаря новому встроенному свойству CSS формата кадра язык для поддержания соотношений сторон стал намного более понятным.
С той же разметкой мы можем заменить: padding-top: 56,25% на соотношение сторон : 16/9 , установив соотношение сторон на указанное соотношение ширины / высоты .
с использованием padding-top
.container {
width: 100%;
обивка верха: 56,25%;
} Использование соотношения сторон
.container {
width: 100%;
соотношение сторон: 16/9;
} Использование соотношения сторон вместо padding-top гораздо более наглядно и не требует пересмотра свойства padding для выполнения каких-либо действий за пределами его обычной области.
Это новое свойство также добавляет возможность устанавливать соотношение сторон для auto , где «замененные элементы с внутренним соотношением сторон используют это соотношение сторон; в противном случае блок не имеет предпочтительного соотношения сторон». Если и auto , и указаны вместе, предпочтительным соотношением сторон является указанное соотношение ширины , деленное на высотой , если только это не заменяемый элемент с внутренним соотношением сторон, и в этом случае этот аспект Вместо этого используется коэффициент.
Пример: согласованность в сетке #
Это действительно хорошо работает с механизмами компоновки CSS, такими как CSS Grid и Flexbox. Рассмотрим список с дочерними элементами, для которых вы хотите сохранить соотношение сторон 1: 1, например сетку значков спонсоров:
-

-

.sponsor-grid {
дисплей: сетка;
столбцы-шаблона-сетки: повтор (автозаполнение, minmax (120px, 1fr));
} .спонсор img {
соотношение сторон: 1/1;
ширина: 100%;
объект-подходящий: содержать;
}
Изображения в сетке с их родительским элементом с разным соотношением сторон. См. Демонстрацию на Codepen. Пример: предотвращение смещения макета #
Еще одна замечательная особенность с соотношением сторон заключается в том, что он может создавать пространство-заполнитель, чтобы предотвратить кумулятивное смещение макета и улучшить Web Vitals. В этом первом примере загрузка ресурса из API, такого как Unsplash, создает сдвиг макета, когда загрузка мультимедиа завершается.
Использование соотношения сторон , с другой стороны, создает заполнитель для предотвращения этого сдвига макета:
img {
width: 100%;
соотношение сторон: 8/6;
} Видео с заданным соотношением сторон установлено для загруженного ресурса. Это видео записано с помощью эмулированной сети 3G. См. Демонстрацию на Codepen. Дополнительный совет: атрибуты изображения для соотношения сторон #
Другой способ установить соотношение сторон изображения - использовать атрибуты изображения.Если вы заранее знаете размеры изображения, рекомендуется установить эти размеры как шириной и высотой .
Для нашего примера выше, зная, что размеры составляют 800 пикселей на 600 пикселей, разметка изображения будет выглядеть так: . Если отправленное изображение имеет такое же соотношение сторон, но не обязательно с этими точными значениями пикселей, мы все равно можем использовать значения атрибутов изображения, чтобы установить соотношение, в сочетании со стилем 
width: 100% , чтобы изображение занимало надлежащее пространство .Все вместе это будет выглядеть так:

img {
width: 100%;
Заключение #
С новым CSS-свойством ratio-ratio , запускаемым в нескольких современных браузерах, поддержание правильных соотношений сторон в контейнерах мультимедиа и макета становится немного проще.
Фотографии Эми Шамблен и Лайонела Густава с Unsplash.
Последнее обновление: Улучшить статью Что такое соотношение сторон? - Стюарт
Соотношение сторон - это форма области отображения / изображения экрана. Это соотношение его ширины и высоты. Один из лучших способов выбрать соотношение сторон для проектора и экрана - это знать соотношение сторон источника / контента, который будет отображаться.
Есть несколько популярных соотношений сторон:
Передаточное отношение
Приложение
1: 1
1: 1 или квадратные экраны все еще используются в коммерческих, исследовательских и образовательных учреждениях.
4: 3 (1,33: 1)
4: 3 или NTSC - исходный телевизионный формат. Они также используются в основном в коммерческих и образовательных учреждениях.
16: 9 (1,78: 1)
16: 9 или HDTV - это наиболее распространенное сегодня соотношение сторон экрана. Это стандартное соотношение сторон большинства плоских телевизионных панелей и проекторов, представленных сегодня на рынке. Логичный выбор для Blu-Ray и широкоформатных DVD.
16:10 (1.60: 1)
16:10 - для широкоформатных ПК, используемых в основном на предприятиях.
2,35: 1 до 2,40: 1
2.35: 1 или CinemaScope, или «Широкоэкранный» основан на исходном 35-миллиметровом формате производства кинофильмов. Это типичный формат, используемый в фильмах, показываемых в современных кинотеатрах.
Форматирование соотношения сторон проектора в соответствии с форматом проекционного экрана очень важно.Соотношения сторон 1: 1, 4: 3 и 16:10 идеально подходят для коммерческих приложений, а 16: 9 идеально подходит для домашнего кинотеатра и при необходимости может вместить контент 2,35: 1. Но для энтузиастов кино лучше всего подойдет широкоформатный формат 2.35: 1.
Если вам нужно заданное соотношение сторон или несколько соотношений сторон для проекционного экрана, в Stewart Filmscreen у нас есть идеальное решение.
Что такое соотношение сторон? Как использовать соотношение сторон видео в социальных сетях?
Понимание соотношения сторон - важная часть создания видео и маркетинга.Если зрители смотрят ваше фирменное видео на разных платформах социальных сетей, должны ли все они быть в одинаковом соотношении? В этом блоге будет объяснено, что такое соотношение сторон на самом деле, как его правильно использовать в социальных сетях и как изменить соотношение сторон вашего видео для различных платформ социальных сетей с помощью нашего онлайн-редактора видео.
-
Что такое соотношение сторон?
-
Какое соотношение сторон наиболее распространено?
-
Насколько важно соотношение сторон в повествовании?
-
Что такое соотношение сторон в фотографии?
-
Какое соотношение сторон в фильмах и фильмах?
-
Какое соотношение сторон видео в социальных сетях?
-
Как изменить соотношение сторон видео после съемки?
Что такое соотношение сторон?
Соотношение сторон - это соотношение ширины и высоты изображения или экрана.Создатели и маркетологи видео обычно используют шесть распространенных соотношений сторон. Вот эти популярные соотношения сторон:
1. Соотношение сторон 16: 9
16 9 Размеры: 1920 x 1080
Когда дело доходит до соотношения сторон YouTube, наиболее подходящим форматом является соотношение сторон 16 9. Если маркетологи или создатели видео ищут широкоэкранный формат для использования на баннерах Vimeo, YouTube или Facebook, идеально подойдет соотношение сторон 16: 9.
2. Соотношение сторон 9:16
9 16 размеров: 1080 x 1920
Если вы создаете IGTV, TikTok, историю в социальных сетях или портретное видео, соотношение сторон 9:16 будет вашим выбором для вертикального видео.Соотношение сторон TikTok и IGTV всегда следует публиковать с соотношением сторон 9:16, поскольку эти медиафайлы обычно воспроизводятся на мобильных устройствах с портретной ориентацией.
3. Соотношение сторон 1: 1
Размеры 1 1: 1080 x 1080
Отредактированные видео в Instagram всегда должны публиковаться с соотношением сторон 1: 1, если они будут обычным фидом. В отличие от соотношения сторон IGTV, соотношение сторон Instagram представляет собой квадрат, специально разработанный для публикаций в ленте и рекламы карусели.
4. Соотношение сторон 4: 3
4 3 размера: 1024 x 768
Соотношение сторон 4: 3 специально разработано для SDTV и компьютерного видеодисплея.Соотношение сторон 4: 3 было одним из первых видеоформатов, которые использовались, поскольку изначально телевизоры были квадратными. В серии iPad от Apple используется соотношение сторон 4: 3, в то время как во всех других продуктах используется широкоформатное соотношение сторон 16: 9.
5. Соотношение сторон 3: 2
3 2 размера: 1080 x 720
3: 2 - соотношение сторон пленки. Соотношение сторон 3: 2 чаще всего используется в фото- и киноиндустрии для зеркальных, беззеркальных и компактных фотоаппаратов.
6. Соотношение сторон 21: 9
21 9 размеров: 2560 x 1080
21: 9 - соотношение сторон пленки.Соотношение сторон 21: 9 было разработано для показа фильмов, записанных в CinemaScope и современных анаморфных форматах. Если вы хотите создать видео для воспроизведения на мониторе компьютера, вам нужно соотношение сторон 21: 9.
Какое наиболее распространенное соотношение сторон?
Наиболее распространенные форматы изображения, используемые для видеоконтента, - это широкоэкранный формат 16: 9 и портретный формат 9:16. Фотосъемка в основном выполняется с соотношением сторон 4: 3 или 3: 2.
Насколько важно соотношение сторон в повествовании?
Соотношение сторон - чрезвычайно важный фактор, когда речь идет о повествовании, поскольку оно играет большую роль в результатах и платформе, на которой будет показано ваше видео.Будет ли ваше видео показано на сайте, в YouTube, на экране кинотеатра? Если создатели не выберут правильное соотношение сторон для платформы обмена, впечатления зрителя сильно пострадают. Однако некоторые режиссеры намеренно предпочитают включать в свое видео много разных соотношений сторон, чтобы показать аудитории разные временные рамки, которые изображает видео. Например, в The Grand Budapest Hotel Уэс Андерсон использовал всевозможные соотношения сторон в зависимости от временного периода фильма.
Что такое соотношение сторон в фотографии?
Соотношение сторон не отличается от видео, соотношение сторон описывает пропорциональное соотношение между шириной и высотой вашего изображения. Обычно соотношение сторон изображения определяется сенсором камеры. Большинство сенсоров цифровых зеркальных фотокамер имеют соотношение сторон 3: 2, которое стало отраслевым стандартом.
Какое соотношение сторон в фильмах и фильмах?
Широкоэкранный формат изображения 16: 9 дебютировал на телевидении только в 2000-х, когда все видео снималось и отображалось с соотношением сторон 4: 3.Многие программы преобразовали свои шоу и фильмы с соотношением сторон 4: 3 в формат 16: 9, чтобы идти в ногу с новой тенденцией. Все потоковые сервисы, такие как Netflix, Amazon и HBO, поддерживают видеоконтент с соотношением сторон 16: 9.
Каким должно быть соотношение сторон видео на YouTube?
При загрузке видеоконтента на YouTube соответствующее соотношение сторон YouTube составляет 16: 9 .
Каким должно быть соотношение сторон видео на Facebook?
Facebook рекомендует загружать видеоконтент с соотношением сторон 1: 1 или вертикальным 4: 5, 2: 3 или 9:16 для вертикального видео.
Каким должно быть соотношение сторон видео в Instagram?
Для загрузки канала Instagram соотношение сторон Instagram должно быть квадратным 1: 1 . Для всех других загрузок, таких как истории и IGTV, соотношение сторон IGTV должно быть 9:16 для вертикального видео.
Каким должно быть соотношение сторон видео Pinterest?
Соотношение сторон Pinterest составляет 9:16 или 2: 3 для всех вертикальных загрузок видео. Пины истории должны быть сделаны с соотношением сторон 9:16 .
Каким должно быть соотношение сторон видео в Twitter?
Соотношение сторон Twitter для всего видеоконтента должно быть квадратным 1: 1 .
Каким должно быть соотношение сторон видео в TikTok?
Соотношение сторон TikTok - вертикальное видео 9:16 . Соотношение сторон TikTok никогда не должно меняться, поскольку видео всегда делаются в вертикальном формате.
Как изменить соотношение сторон видео после съемки?
Если вы создали отличное видео, но его соотношение сторон не подходит для конкретной платформы, не беспокойтесь! У нас есть ответ.Смена соотношения сторон Clipchamp! Измените соотношение сторон вашего видео Tikok на YouTube в кратчайшие сроки. Все, что вам нужно сделать, это загрузить существующее видео в наш редактор, изменить соотношение сторон и сохранить его. Это так просто.
Как изменить формат видео с 9:16 на 16: 9?
Многие из нас записывают видео на свои смартфоны, даже не задумываясь о том, следует ли использовать альбомную (16: 9) или портретную (9:16). Вот почему наш инструмент для изменения соотношения сторон - один из наиболее часто используемых инструментов! Ниже приводится краткое пошаговое руководство по преобразованию вертикального видео в широкоэкранный формат.
Шаг 1. Войдите в Clipchamp или зарегистрируйтесь бесплатно
Зарегистрируйтесь сегодня бесплатно или войдите в существующую учетную запись Clipchamp.
Шаг 2. Создайте новый проект
После входа в систему нажмите кнопку Create a Video в верхнем левом углу экрана. Вы можете выбрать любой из пяти вариантов соотношения сторон. Если вы хотите изменить вертикальное видео 9:16 на соотношение сторон YouTube 16: 9, щелкните широкоэкранный формат с соотношением сторон 16 9. Редактор откроется автоматически после выбора соотношения сторон.
Чтобы загрузить вертикальное видео, нажмите фиолетовую кнопку + Browse Files в редакторе. Выберите видео, которое вы хотите преобразовать в широкоформатный формат 16: 9, чтобы вернуться в редактор. Вы также можете перетащить видеофайл в библиотеку. После того, как вертикальное видео загружено в вашу библиотеку, перетащите видео на временную шкалу, чтобы начать редактирование.
Шаг 4. Преобразование вертикального видео в широкоформатный.
Щелкните Transform , затем в разделе изменения размера щелкните Crop to fill. Это увеличит ваше вертикальное видео до широкоэкранного формата. Вы также можете нажать на предварительный просмотр видео, чтобы изменить соотношение сторон. Появятся два варианта, щелкните второй вариант Обрезать для заполнения. Вы можете свободно перемещать видео по экрану предварительного просмотра, когда оно выделено зеленым цветом, чтобы отрегулировать центр.
Шаг 5. Экспорт видео
По завершении нажмите фиолетовую кнопку Export в правом верхнем углу редактора. Сохраняйте видео в разрешении 1080p для наилучшего широкоэкранного качества.
Какой хороший инструмент для обрезки видео от 16: 9 до 1: 1?
Вам интересно, как уменьшить соотношение сторон видео? Это просто. Просто загрузите видео 16: 9, а затем измените соотношение сторон на 1: 1 в Clipchamp. Следуйте приведенному выше руководству для получения более подробных инструкций.
Соотношение сторон: Sorry, this page can’t be found. 