Трансформация слоев и объектов в Adobe Photoshop Elements
- Перемещение слоя в редакторе Adobe Photoshop Elements
Для перемещения слоя целиком или его фрагмента используется инструмент Move с Панели инструментов.
Итак, для перемещения слоя необходимо выполнить следующие действия:
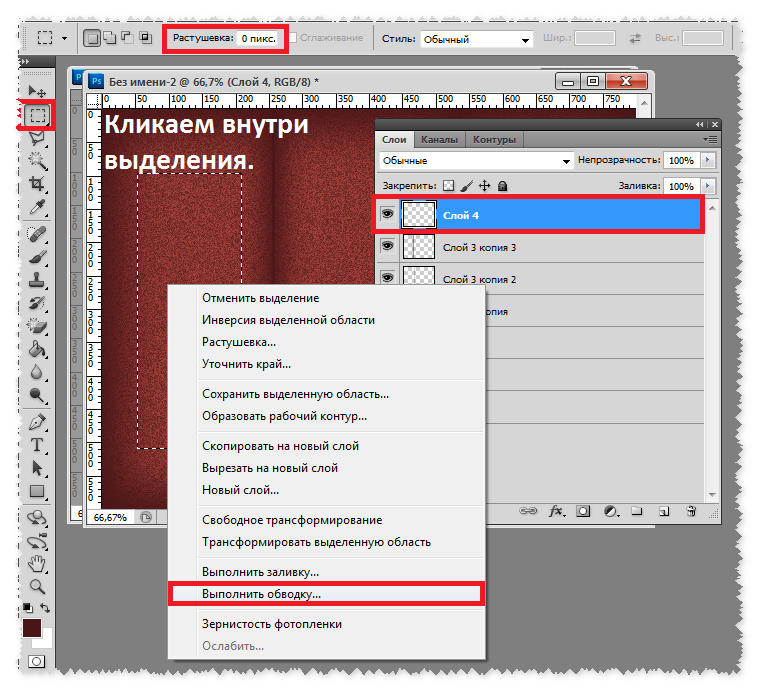
- Шаг 1. Если необходимо переместить не весь слой целиком, а только какой-то его фрагмент, то воспользоваться любым из инструментов выделения и выделить фрагмент слоя.
- Шаг 2. Выбрать на Панели инструментов инструмент Move.
- Шаг 3. Подвести курсов внутрь выделения для перемещения фрагмента или в любую точку на слое для перемещения слоя целиком.
- Шаг 4. Выполнить перетаскивание. Для этого нажать левую кнопку мыши и, продолжая удерживать кнопку нажатой, переместить курсор мыши.
- Преобразование слоя в редакторе Adobe Photoshop Elements
Под преобразованием слоя подразумеваются следующие действия:
- изменение размера;
- вращение и переворот;
- скос;
- искажение;
- создание перспективы.

Все эти преобразования могут быть применены как к слою целиком, так и к любому его выделенному фрагменту. Для выделения фрагмента слоя может быть использован любой из инструментов выделения.
Для масштабирования слоя или его фрагмента применяется команда Scale из вложенного меню Image — Resize.
После выбора из меню данной команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами. Для того чтобы отмасштабировать слой (фрагмент) необходимо перетащить один из восьми квадратных маркеров.
Для выполнения пропорционального масштабирования необходимо перетащить угловой маркер с нажатой клавишей Shift.
Или же можно непосредственно на панели Options задать значения для параметров W (ширина) и H (высота) в процентах от исходного размера. Для того чтобы размеры менялись пропорционально необходимо щелкнуть на значке связи, который расположен между значениями параметров W и H.
Для вращения или переворота слоя или его фрагмента можно воспользоваться следующими командами из вложенного меню Image — Rotate:
- Layer/Selection 90° Left — для поворота по часовой стрелке на 90 градусов.
- Layer/Selection 90° Right — для поворота на 90 градусов против часовой стрелки.
- Layer/Selection 180° — для поворота на 180 градусов.
- Flip Layer/Selection Horizontal — для зеркального отражения относительно вертикальной оси.
- Flip Layer/Selection Vertical — для зеркального отражения относительно горизонтальной оси.
- Free Rotate Layer/Selection — для поворота на произвольный угол. После выбора в меню данной
команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами. Для поворота
слоя (фрагмента) необходимо подвести курсор мыши к любому из маркеров, так чтоб курсор мыши принял
форму закругленной двухсторонней стрелки, нажать левую кнопку мыши и, продолжая удерживать кнопку
нажатой, перетащить курсор.

Для того чтобы скосить, исказить или создать перспективу, применяются следующие команды из вложенного меню Image — Transform:
- Skew — для скоса. После выбора из меню данной команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами, чтобы скосить изображение необходимо перетащить боковой, верхний или нижний маркер с нажатой клавишей Ctrl (Command на Macintosh).
- Distort — для искажения. После выбора из меню данной команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами, чтобы исказить изображение, необходимо перетащить угловой маркер с нажатой клавишей Ctrl (Command на Macintosh).
- Perspective — для создания перспективы. После выбора из меню данной команды вокруг слоя
или выделенного фрагмента появится рамка с восемью маркерами, для создания перспективы необходимо
перетащить угловой маркер с нажатыми клавишами Ctrl и Shift (Command+Shift на Macintosh).

Кроме того, можно воспользоваться командой Free Transform (свободное преобразование) во вложенном меню Image — Transform, которая позволит выполнить все эти преобразования в рамках одной операции.
Как сгруппировать слои в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Помимо предоставления многофункционального интерфейса для создания всех видов графики, Photoshop включает в себя функции организации, которые помогают улучшить наш рабочий процесс. Среди них — возможность организовывать слои в группы, что избавляет вашу панель «Слой» от беспорядка. Вот подробное руководство о том, как группировать слои в Photoshop для более упорядоченного и эффективного рабочего процесса.
Быстрая Навигация
- Как сгруппировать слои в фотошопе
- Использование сочетаний клавиш
- Использование меню слоя
- Использование контекстного меню
- Использование значка «Создать новую группу»
- Создание групп групп слоев
- Перемещение групп слоев в области документа Photoshop
- Разгруппировать слои
- Удаление группы слоев
- Причины формирования групп слоев
- Наиболее распространенные проблемы с группами слоев и их решения
- Группа слоев не будет сворачиваться
- Большое количество групп слоев увеличивает размер файла
- Заключение
Как сгруппировать слои в фотошопе
Если вы часто делаете Задачи Photoshop, включающие слишком много слоев, сгруппировав их, вы получите много преимуществ. Создавая группы, вы сможете классифицировать каждую часть иллюстрации для быстрого редактирования. Группы слоев сжимают вашу панель слоев, облегчая повторное редактирование для вас или любого другого человека, который может работать с изображением.
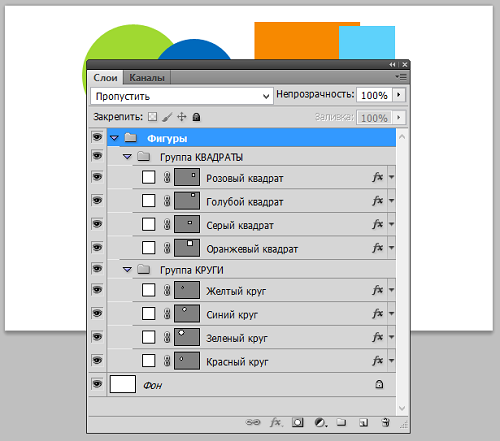
В качестве примера предположим, что вы создаете флаер с отдельными элементами контента для заголовка и основной части. Вы можете создать отдельные группы для обоих разделов, содержащие слои каждого. Это очень поможет вам в процессе редактирования.
Следует иметь в виду, что вы можете создавать группы из слоев, расположенных в последовательном порядке на панели «Слой». Создание групп разбросанных слоев негативно повлияет на макет.
Использование сочетаний клавиш
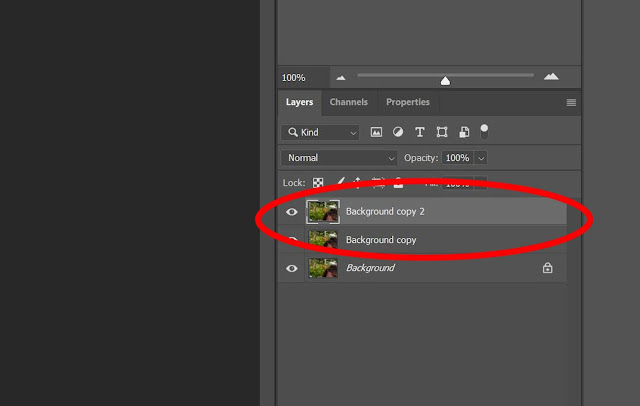
Одним из самых быстрых способов сформировать группу слоев является сочетание клавиш CTRL/CMD+G. Все, что вам нужно сделать, это выделить слои и нажать это сочетание клавиш.
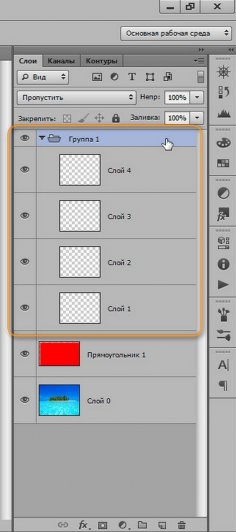
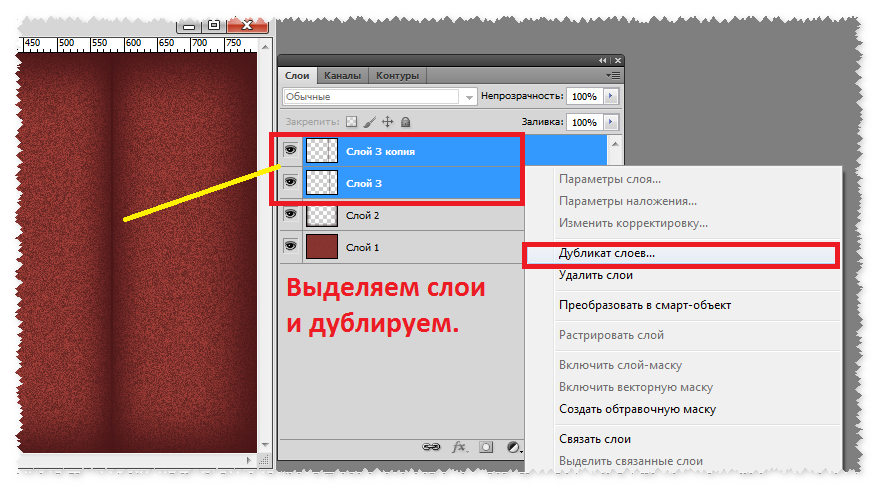
Выберите слои, нажав на первый слой, и, удерживая нажатой клавишу SHIFT, щелкните на последнем слое. Вы также можете нажать и удерживать CTRL (Windows) и CMD (Mac), щелкая слои, чтобы выбрать их. Если вы выбрали неправильный слой, щелкните по нему еще раз, чтобы отменить выбор.
Когда вы закончите с выбором, нажмите CTRL + G (или CMD + G, если вы используете Mac). Все выбранные слои будут сгруппированы.
Все выбранные слои будут сгруппированы.
Наименование группы
Вы не можете игнорировать решающий этап присвоения имени группе, если вы действительно хотите эффективно организуйте рабочий процесс Photoshop. Разверните группу на панели «Слой», щелкнув маленькую стрелку рядом с ней. Теперь дважды щелкните имя группы и введите новое имя.
Дайте группе имя, которое идентифицирует ее содержимое (добавьте номер, если вы планируете создавать подобные группы).
Использование меню слоя
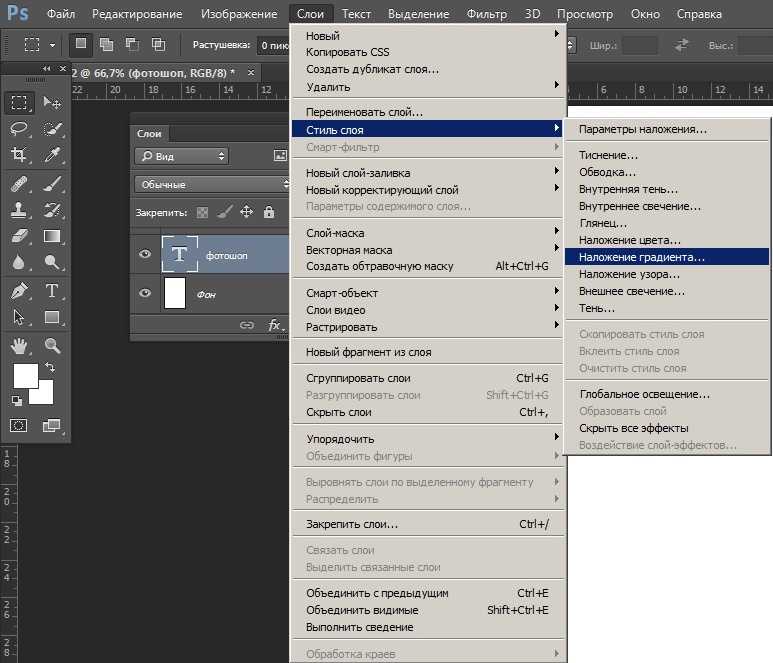
Еще одну функцию группировки можно найти в меню «Слой» вверху. Выберите слои, используя любой из методов, упомянутых выше. Перейдите в меню «Слои» и нажмите «Группировать слои».
Использование контекстного меню
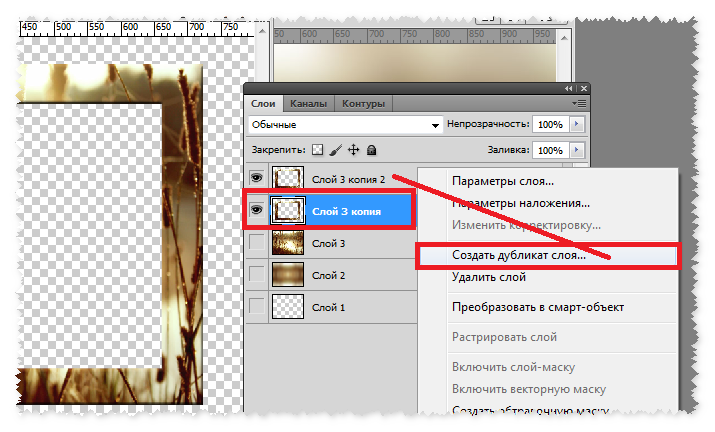
Второй способ создать группу — щелкнуть правой кнопкой мыши выбранные слои. Выберите любой из методов выделения, описанных выше, и щелкните правой кнопкой мыши слои. В раскрывающемся меню нажмите «Группировать из слоев».
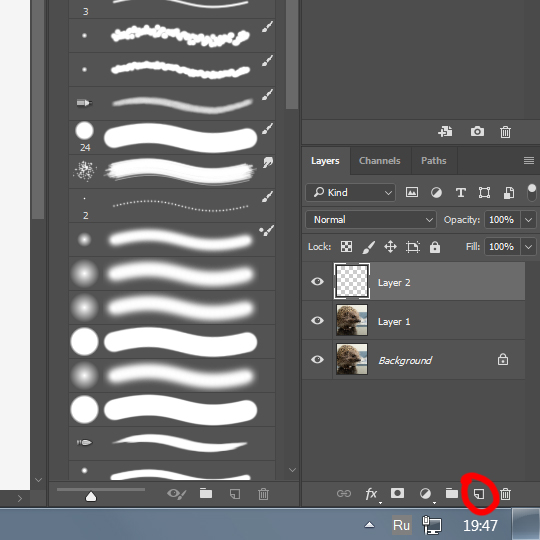
Использование значка «Создать новую группу»
Простой способ сгруппировать слои — перетащить их на значок в нижней части панели «Слой». Выберите слои которые нужно сгруппировать. Удерживая нажатой клавишу ALT (Windows) или Option (на Mac), перетащите выбранные слои на значок «Создать новую группу» внизу.
Выберите слои которые нужно сгруппировать. Удерживая нажатой клавишу ALT (Windows) или Option (на Mac), перетащите выбранные слои на значок «Создать новую группу» внизу.
Если щелкнуть этот значок без выбора каких-либо слоев, он образует пустую группу на панели слоев. Вы можете перетаскивать свои слои и помещать их в папку позже, но выбор слоев заранее и формирование группы — лучший способ создать организованные групповые папки.
Создание групп групп слоев
Photoshop позволяет нам создавать группы групп, что является преимуществом, когда вы имеете дело с сотнями слоев и подобных групп.
Например, вы можете поместить все группы слоев, присутствующие в правой части вашего изображения, в одну группу и назвать ее «Правосторонние группы контента». Таким образом, вам будет легко перемещаться по слоям определенной области.
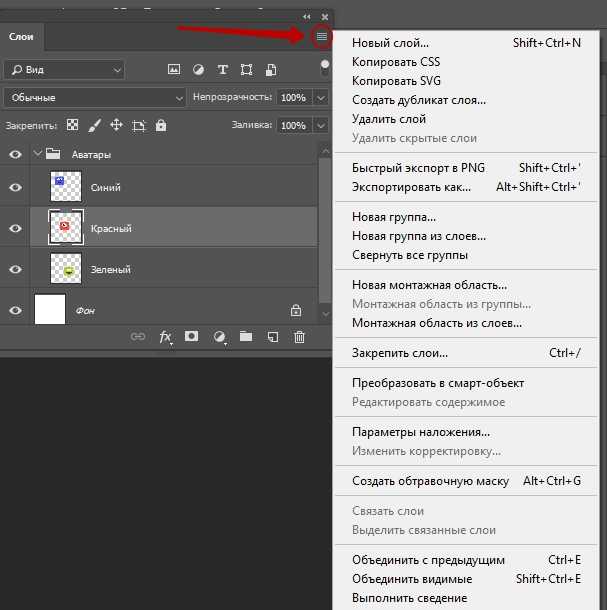
Все, что вам нужно сделать, это выбрать группы на панели слоев и щелкнуть значок меню в правой части панели слоев. Выберите опцию «Новая группа из слоев», и будет создана новая группа, содержащая выбранные вами группы.
Перемещение групп слоев в области документа Photoshop
Создание группы слоев дает вам возможность перемещать ее в области документа. Выбрав инструмент «Перемещение» на панели инструментов, вам нужно проверить параметр «Автоматический выбор» вверху. Выберите группу в настройках.
Теперь, когда вы выбираете группу слоев в области документа и пытаетесь переместить ее, все слои в группе будут перемещаться одновременно.
Разгруппировать слои
Если вы передумаете относительно группы слоев, вы всегда можете разгруппировать его. Используйте сочетание клавиш CTRL (Windows) или CMD (Mac) + SHIFT + G, чтобы разгруппировать выбранную группу слоев.
Кроме того, вы можете выбрать группу и перейти в меню «Слои». В раскрывающемся меню выберите параметр «Разгруппировать слои».
Удаление группы слоев
Если вы нажмете и удержите CTRL или CMD и перетащите группу в корзину ниже, ваша группа будет удалена. Однако ваши слои, которые сформировали группу, останутся нетронутыми, если вы не удалите их по отдельности.
Причины формирования групп слоев
Использование групп слоев в Photoshop имеет несколько преимуществ, которые расширяют его функциональность. Ниже мы изложили основные преимущества слоев.
- Формирование групп слоев позволяет легко включать или выключать видимость сразу нескольких слоев.
- Вы можете сформировать несколько слоев для редактирования изображения, сгруппировать их все и отключить его видимость, чтобы получить представление о своей работе до и после.
- Группы позволяют не загромождать и хорошо организовывать панель «Слой».
- Вы можете перемещать сразу все сгруппированные слои в области документа.
- Слой-маска может быть применена ко всем слоям в группе одновременно.
- Используя инструмент свободного преобразования, вы можете изменить размер и форму слоев в группе.
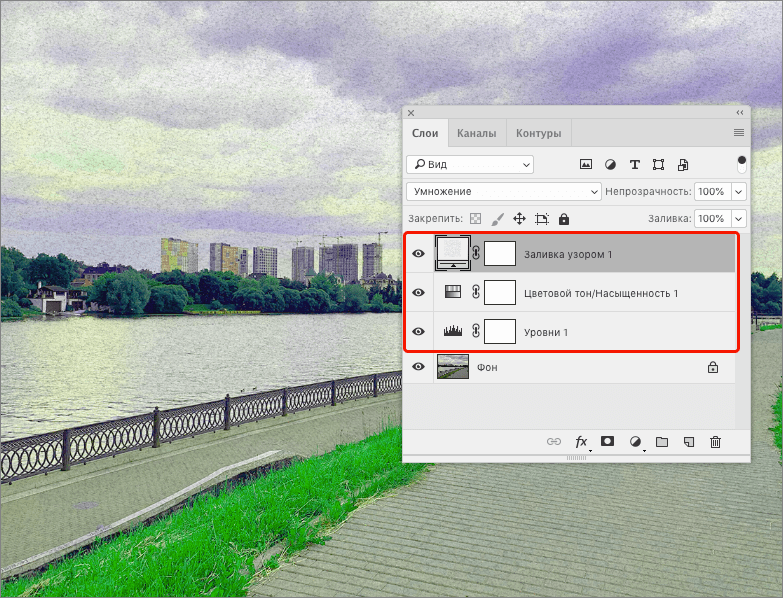
- Добавленные над группой корректирующие слои влияют на всю группу.
- Навигация по группе слоев очень проста, даже если у вас большое количество слоев на панели.

- Группировка слоев экономит ваше время и силы при редактировании отдельных элементов в сложном документе.
- Имена групп позволяют идентифицировать слои.
- Вы можете копировать группы слоев в другие документы, где требуется подобное редактирование.
Наиболее распространенные проблемы с группами слоев и их решения
Прежде чем мы закончим эту статью, мы хотели рассказать о некоторых наиболее распространенных проблемах, с которыми сталкиваются фотографы при работе с группами слоев, и о том, как их исправить.
Группа слоев не будет сворачиваться
Если у вас возникли проблемы со свертыванием группы слоев, попробуйте нажать CMD/CTRL и щелкнуть стрелку рядом с группой. Чтобы свернуть все группы на панели слоев в Windows, нажмите CTRL + ALT и щелкните стрелку рядом с группой. Для Mac OS нажмите CMD + Opt и щелкните значок «Развернуть/свернуть».
Большое количество групп слоев увеличивает размер файла
Наличие большого количества групп может привести к увеличению размера файла. Чтобы уменьшить его, вы можете использовать опцию Flatten для объединить все группы и слои в один слой, который является вашим фоном.
Чтобы уменьшить его, вы можете использовать опцию Flatten для объединить все группы и слои в один слой, который является вашим фоном.
Вы можете выбрать параметр «Свести слои» в меню «Слой». Изображение со сглаженными слоями имеет уменьшенный размер файла сохраняя при этом всю обработку, выполненную на изображении.
Заключение
Группы слоев очень полезны для организации рабочего процесса Adobe Photoshop. Он сохраняет вашу панель слоев аккуратной и свободной от беспорядка, а также позволяет легко редактировать несколько слоев одновременно. Вы можете легко создавать группы и управлять ими, используя методы, упомянутые в нашем руководстве, чтобы обеспечить скорость и гибкость при редактировании нескольких слоев.
6 советов по изучению слоев в Photoshop
ARTISTHUNT BLOG
6 советов по изучению слоев в Photoshop
На это может потребоваться много времени, но так или иначе, освоение слоев Photoshop — это ключевой шаг к освоению программы в целом.
Photoshop представляет собой комплексную программу, тщательное изучение которой может занять много времени — даже годы! Существует также множество туториалов и уроков по Фотошопу, но как определиться, с чего же начать? Наш ответ — начинать надо с изучения слоев! Это может показаться нелегкой задачей, однако факт остается фактом — хорошее понимание системы слоев создаст вам прочную основу для дальнейшей работы с цифровым искусством.
Прежде чем мы начнем, пожалуйста, ознакомьтесь с этим небольшим списком самых распространенных ошибок, которые делают пользователи Photoshop. И, конечно же, постарайтесь их избегать!
- Не стоит создавать новые слои по каждой мелочи. Это может замедлить процесс, да и саму программу. Старайтесь использовать слои более рационально…
- …но при этом также помните, что не стоит объединять все слои в один единый слой до тех пор, пока вы на 100% не будете уверены, что никаких недочетов и ошибок исправлять уже не придется. Переместить объект или персонажа с одного места на другое — гораздо легче, если они находятся каждый на отдельном слое.
- Так-так, а на каком слое у меня были нарисованы те световые блики на крыльях? На слое 406? Ой, или, быть может, на слое 306 ??? Ребята, не ленитесь давать своим слоям адекватные названия, чтобы облегчить работу самим себе и точно знать, где что нарисовано.
- Длительный процесс рисования может замедлить работу программы.
 Все зависит от виртуальной памяти программы. Поэтому мы настоятельно рекомендуем почаще сохраняться, перезапускать иногда программу, дабы очистить эту память.
Все зависит от виртуальной памяти программы. Поэтому мы настоятельно рекомендуем почаще сохраняться, перезапускать иногда программу, дабы очистить эту память. - Также замедлить программу может работа над файлами с очень высоким разрешением, или же слишком большое количество слоев. А если программа начнет «тормозить», то это может плохо сказаться на работе некоторых инструментов — например, инструмент Палец (Smudge) может начать лагать. Если вам нужно, чтобы инструменты работали более гладко, сохраните работу как новый файл и временно понизьте разрешение.
Итак, мы разобрали несколько распространенных ошибок. Теперь приступим непосредственно к нашим полезным подсказкам о том, как же овладеть «языком слоев».
1. Система слоев
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Сам концепт слоев — это крайне полезная функция Фотошопа для цифровых художников. Рисование различных частей рисунка на разных слоях позволяет художнику редактировать каждый из участков отдельно, при этом общий вид картины все равно остается видимым.
Рисование различных частей рисунка на разных слоях позволяет художнику редактировать каждый из участков отдельно, при этом общий вид картины все равно остается видимым.
2. Создание слоев
В большинстве стандартных режимов окно Слоев находится либо в правой части экрана, либо же в какой-либо другой части экрана. Чтобы включить или отключить функцию, можно зайти в раздел Окно>Слои (Window>Layers). У новых документов имеется лишь слой с фоном (background), но если нажать на всплывающее меню справа сверху, то станут видимыми такие функции как Создать, Копировать или Объединить слои.
3. Блокирование слоев
Иногда в процессе рисовании возникает необходимость добавить градиент в какой-либо участок рисунка без изменения его границ, и в этом случае очень полезной оказывается функция Блокирования слоя. Нужно кликнуть на маленький значок на панели Слоев, и тогда любая полупрозрачная зона не будет затронута инструментами, оставаясь как есть. Можно свободно пользоваться кистью, не беспокоясь о том, что вы заденете особенно важные участки.
Пер.: Новые мазки кисти не заденут предварительно установленные края, если слой заблокирован
4. Группировка слоев
При выполнении сложных масштабных проектов иногда приходится работать более чем со ста слоями, и в этом случае есть способ сохранять порядок в своих файлах. Просто зажмите Ctrl или Cmd на клавиатуре, это позволит вам выбрать и выделить много различных слоев сразу. Затем выбираем New Group From Layers — Создать группу из слоев, в раскрывающемся меню.
Затем программа предложит дать название этой новой группе слоев. Теперь эти слои можно будет передвигать все вместе, а также редактировать можно сразу всю группу, вместо того чтобы выбирать по отдельному слою.
5. Регулирование уровня Непрозрачности
Другой полезной функцией панели слоев является возможность регулирования их прозрачности. Сверху в правом углу окна Слои есть всплывающий слайдер (бегунок), который называется Непрозрачность (Opacity), с помощью которого можно настраивать уровень непрозрачности слоя. Эта функция крайне полезна для создания множества различных эффектов, например, рисования одежды из тонкой прозрачной ткани, а также рисования дыма, тумана или лучей света.
Эта функция крайне полезна для создания множества различных эффектов, например, рисования одежды из тонкой прозрачной ткани, а также рисования дыма, тумана или лучей света.
6. Резервное сохранение
Можно создавать много резервных файлов для каждого изображения, в случае если какое-то из них испортится или же если вы сделаете какую-то критическую ошибку и сохранитесь прежде, чем поймете это. Таким образом у вас всегда будет несколько версий рисунка, которые, в основном, были сделаны пару часов назад.
Когда такое случается, можно просто открывать более давний сохраненный файл, удалять некорректный слой и просто перетаскивать нужную замену из старого файла (либо же полностью другую иллюстрацию) на окно Слоев в более позднюю недавнюю версию.
Оригинал: Master Photoshop layers: 6 top tips
Как создать сложную анимацию в Photoshop — Smashing Magazine
- 22 мин чтения
- Графика, Учебники, фотошоп, Анимация
- Поделиться в Twitter, LinkedIn
Об авторе
Стивен Дж. Петрани работает графическим дизайнером на полную ставку и инструктором в Университете Брэдли в США. Ему нравится работать в Photoshop…
Больше о
Стивен ↬
Петрани работает графическим дизайнером на полную ставку и инструктором в Университете Брэдли в США. Ему нравится работать в Photoshop…
Больше о
Стивен ↬
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель временной шкалы была переработана, были представлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам.
Несмотря на то, что Photoshop все еще далек от того, чтобы создавать высококачественные и кинематографические анимации таких программ, как After Effects, он по-прежнему обладает достаточной мощностью для создания сложной анимации — что особенно полезно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель Timeline и различные свойства, которые можно анимировать. Мы также изучим роли, которые корректирующие слои, фильтры и смарт-объекты могут играть в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы, описанные в этой статье, являются продвинутыми, ожидается средний уровень знаний Photoshop.
Дополнительная литература на SmashingMag:
- Функциональная анимация в UX-дизайне
- Бесплатные инструменты Photoshop для веб-дизайнеров
- Лучший способ дизайна для Retina в Photoshop
- Практические приемы проектирования анимации
9004! Продолжить чтение ниже ↓ - положение,
- непрозрачность,
- стилей.
- положение маски слоя или вектора
- активация слоя или векторной маски
- положение,
- непрозрачность,
- стили,
- положение векторной маски,
- включение векторной маски.
- преобразование,
- непрозрачность,
- стили,
- деформация текста.
- преобразование,
- непрозрачность,
- стили.
- Текстурный трикстер, Стивен Петрани Дополнительные уроки и приемы по анимации в моем блоге
- Анимация в Adobe Photoshop, Tuts+ Серия руководств по анимации
-
- Что такое слои и что в них такого особенного?
- Слои похожи на листы ацетата, прозрачные, за исключением тех мест, где на них есть рисунки. Вы можете просмотреть их все сразу или выборочно «скрыть» отдельные слои, чтобы просмотреть только один или несколько. Они обеспечивают высокую степень контроля над вашей иллюстрацией, поскольку каждый слой можно перемещать, менять порядок и редактировать независимо.
- Все слои имеют ползунки непрозрачности, так что вы можете позволить фону или нижележащим слоям просвечиваться.
- Порядок слоев в «стеке» можно изменить, перетащив слой вверх или вниз в палитре слоев.
- Вы можете скопировать слой в другой документ, открыв оба документа и перетащив имя слоя из палитры слоев первого документа в окно изображения второго документа.
- Вы можете «закрепить слои» вместе, и таким образом один эффект будет применяться ко всем слоям, заблокированным вместе.
- Слой является прозрачным, пока вы не нарисуете на нем что-либо, но если он содержит пиксели, вы можете ограничить редактирование только этим изображением, выбрав «Сохранить прозрачность» в палитре слоев.

- Сколько слоев у вас может быть?
- Вы можете иметь до 100 слоев, в зависимости от памяти компьютера. Когда вы создаете новый документ в Photoshop, он имеет только один слой — фоновый слой. Это как холст картины. Его нельзя переместить вверх в иерархии слоев, если вы сначала не преобразуете его в слой в палитре параметров слоя. У вас есть возможность при создании нового документа не иметь фонового слоя, выбрав параметр «Прозрачный» в диалоговом окне «Создать». Вы также можете добавить фон к изображению, у которого его нет, выбрав режим «Фон» в диалоговом окне «Новый слой».
- Как создавать слои?
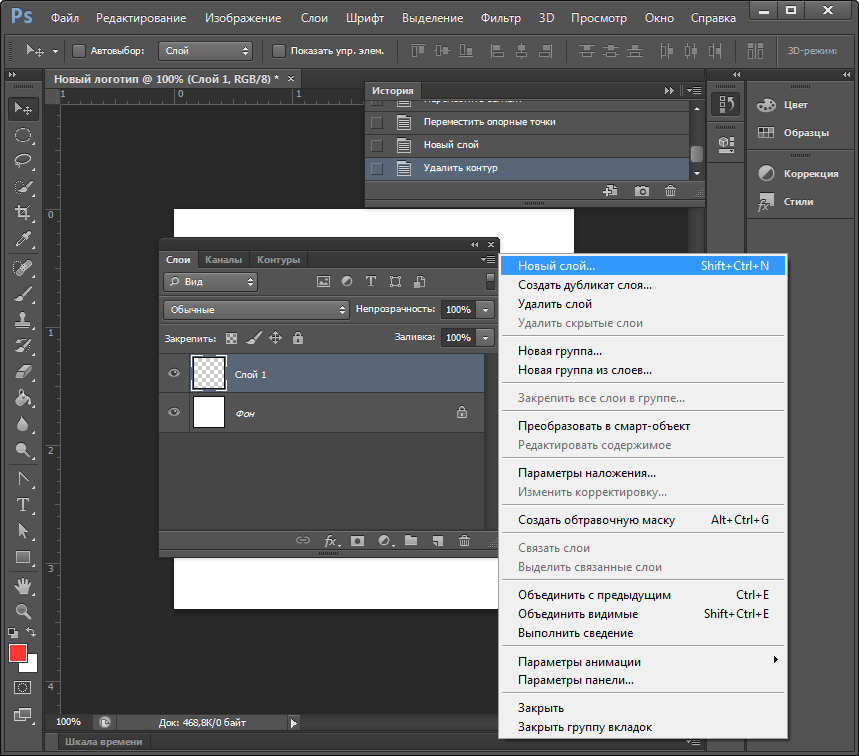
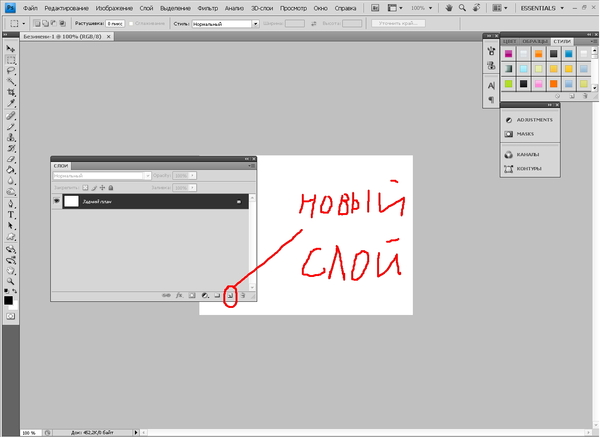
- Для создания нового пустого слоя щелкните значок нового слоя в нижней части палитры слоев. Или — вы можете использовать выбор строки меню «Слой» и выбрать «Новый слой».
- Вы можете создать слой из выделения, сначала сделав выделение, затем перейдя в строку меню «Слои», выбрав «Новый слой» и выбрав «Слой через копирование» или «Слой через вырезание».

- Вы также можете создавать новые слои, вставляя их или используя текстовый инструмент. (Смотри ниже)
- Вы можете иметь до 100 слоев, в зависимости от памяти компьютера.
- Ого! В моем документе есть слои! Я не ставил их туда. Кто сделал?
- Всякий раз, когда вы вставляете или перемещаете выделенный фрагмент в документе, он автоматически вставляется в новый слой и появляется над активным слоем. Вы также можете скопировать выделение на новый слой с помощью Layer> New> Layer через Copy (или вырезание). Текст также помещается в отдельный слой.
- Как слои влияют на формат изображения и размер файла?
- Изображения со слоями или изображения без фона можно сохранять только в формате Photoshop.
- Наличие слоев увеличивает размер документа, поскольку информация для каждого из них должна храниться независимо. Требования к хранению для каждого слоя пропорциональны количеству информации о пикселях на слое. Прозрачные области не учитываются.

- После завершения работы над несколькими слоями вы можете объединить их вместе, чтобы уменьшить размер файла, пока вы продолжаете работать над документом. Когда закончите, вы должны объединить все слои в «плоское изображение», содержащее только один слой. Убедитесь, что вы закончили, так как после объединения или выравнивания слои не могут быть восстановлены. Лучше всего сохранить копию документа в формате Photoshop со всеми его слоями, если вы думаете, что вам нужно будет вернуться и отредактировать его.
- Что делает флажок «Сохранить прозрачность»?
- Установка этого параметра позволит вам работать только с теми частями слоя, которые «пигментированы», т.е. имеют информацию о пикселях. Части слоя, на которых нет «краски», будут «прозрачными» и не будут затронуты. Некоторые фильтры, такие как размытие, не будут работать на слое с этой опцией, так как они должны иметь возможность распространять «краску» на прозрачные области.
- Что такое слои и что в них такого особенного?
Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет выбрать один из двух типов временной шкалы: видео и кадр. Временная шкала кадра предназначена для покадровой анимации и может быть очень ограниченной. Обычно это работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео.
Временная шкала кадра предназначена для покадровой анимации и может быть очень ограниченной. Обычно это работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео.
Временная шкала видео
Временная шкала видео позволяет выполнять анимацию по ключевым кадрам — процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания целостной анимации. Давайте продолжим и создадим очень простую анимацию, чтобы увидеть, как это работает.
На панели временной шкалы видео отображается слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотреть увеличенную версию) Как вы, вероятно, заметили на изображении выше, временная шкала видео показывает представление слоев на панели «Слои». Каждый слой на временной шкале имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать). Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически размещается на индикаторе текущего времени.
Каждый слой на временной шкале имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать). Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически размещается на индикаторе текущего времени.
Переместите индикатор текущего времени в другую точку временной шкалы и измените положение слоя. Опять же, еще один ключевой кадр будет автоматически добавлен на временную шкалу.
При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на временной шкале. (Показать большую версию)Воспроизведение анимации показывает, как объект на холсте перемещается из одной позиции в другую.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте подробнее рассмотрим распространенные типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop. Свойства слоя включают:
Стандартный слой на временной шкале с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою приведет к появлению дополнительных свойств, специфичных для этой маски. Свойства слоя, которые добавляются к существующим свойствам слоя, включают:
Слой с маской слоя на временной шкале.

Слой с векторной маской на временной шкале.
Слой формы содержит форму (будь то из одного из инструментов формы или инструмента «Перо») или сегмент линии. Поскольку фигуры и сегменты линий создаются с использованием информации о векторной маске, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают:
Слой формы на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растрирован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают:
Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать один или комбинацию указанных выше типов слоев. Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой и используя новый набор свойств. Эти свойства включают в себя:
Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой и используя новый набор свойств. Эти свойства включают в себя:
Текстовый слой на временной шкале с открытыми свойствами слоя.
Слово предупреждения при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора содержащихся в нем слоев, его можно масштабировать и масштабировать без потери качества. Однако его нельзя масштабировать больше, чем размер исходного слоя, который он содержит. Это приведет к потере качества смарт-объекта.
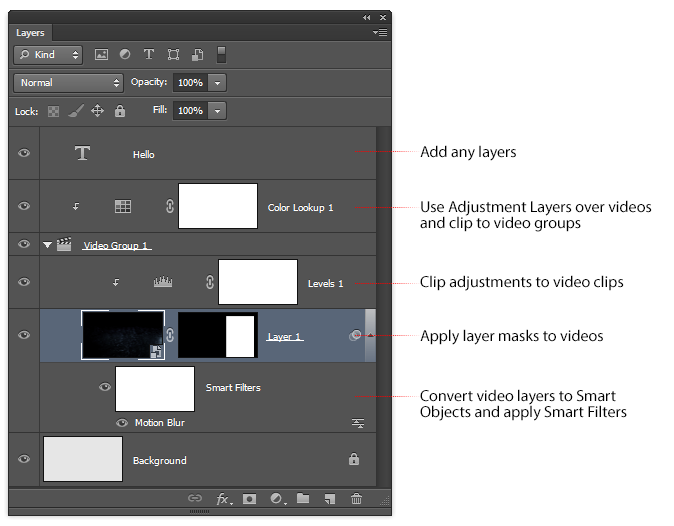
На этом этапе я хочу упомянуть два других типа слоев — слой видео и слой 3D. Оба этих слоя совершенно уникальны среди других упомянутых типов слоев. Слой видео на самом деле представляет собой группу слоев, которая содержит свой собственный набор свойств, в то время как слой 3D, помимо того, что он содержит уникальный набор свойств, управляется в среде, полностью отдельной от других слоев, что повышает уровень сложности. Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности. Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности. Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Группа видеослоев на временной шкале с открытыми свойствами слоя.
3D-слой на временной шкале с открытыми свойствами слоя.
Я призываю вас изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда мы разобрались с различными типами слоев, давайте рассмотрим различные свойства, которые мы можем анимировать. Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Свойство объекта Position было задано в ключевом кадре для перемещения мяча вперед и назад по оси x.
Непрозрачность позволяет задать непрозрачность слоя по ключевому кадру. Элемент управления «Непрозрачность» находится на панели «Слои».
Ключевой кадр непрозрачности объекта был установлен на 100% и 0% для создания анимации затухания.
9Свойство 0014 Style позволяет вам использовать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоя, дважды щелкните слой на панели «Слои».
Стили слоя объекта («Скос и тиснение», «Наложение цвета» и «Тень») были объединены в ключевые кадры для создания пульсирующей анимации.
Маска слоя или позиция векторной маски определяют ключевые кадры координат x и y каждой маски. Лучше всего работает, когда маска не связана со слоем.
Положение маски определяется по ключевому кадру для перемещения по слою, открывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска». Кроме того, вы можете «Shift + клик» по маске на панели «Слои», чтобы включить или выключить.
Для векторных масок перейдите в «Слой» → «Векторная маска». Кроме того, вы можете «Shift + клик» по маске на панели «Слои», чтобы включить или выключить.
Маска активируется по ключевому кадру, а затем отключается через короткое время, вызывая раскрытие.
Характерное для текстовых слоев свойство Деформация текста позволяет задать ключевой кадр любой деформации текста, примененной к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
Деформация флага была применена к тексту и ключевому кадру для создания анимации деформации.
Свойство Transform позволяет выполнять преобразование ключевых кадров в слой. Доступ к различным преобразованиям (таким как «Поворот» и «Масштаб») можно получить, выбрав «Правка» → «Преобразование» или нажав Control + T , чтобы войти в режим свободного преобразования.
Масштаб и вращение объекта определяются ключевыми кадрами для создания вращающейся звезды, которая увеличивается и уменьшается.
Изучение некоторых новых методов
В следующем разделе мы объединим то, что узнали выше, чтобы исследовать некоторые новые методы анимации. Мы также узнаем, как манипулировать анимацией с помощью корректирующих слоев и фильтров, как создавать сложное движение путем наложения анимаций и даже как создавать эффекты, выглядящие органично.
Использование слоев шаблонов с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации. Например, в анимации ниже я создал красную точку, которая движется по кругу. Как правило, это было бы сложно создать, требуя много ключевых кадров. Со смарт-объектами мы можем использовать шаблонные слои, чтобы упростить процесс. Посмотрим, как это делается:
Красная точка, движущаяся по кругу.
В приведенной ниже сцене я создал два слоя: один с красной точкой, помеченный как «Точка», а другой с большим серым кружком, помеченный как «Форма шаблона». Я добавил решетку к большому серому кругу, чтобы лучше показать движение.
Я добавил решетку к большому серому кругу, чтобы лучше показать движение.
Для начала я выделю оба слоя и преобразую их в смарт-объект. Это можно сделать, щелкнув правой кнопкой мыши один из выбранных слоев и выбрав «Преобразовать в смарт-объект» из всплывающего списка.
Шаг 2: Преобразуйте слои в смарт-объект. (Просмотреть большую версию)Теперь мы можем анимировать оба объекта как один слой. Поскольку это смарт-объект, у меня есть доступ к свойству «Преобразование» на панели «Таймлайн», которое позволяет мне поворачивать ключевой кадр. Я добавил ключевой кадр на каждую половину оборота, чтобы получить один полный оборот. В результате получается круг, вращающийся на 360 градусов.
Шаг 3: Оба слоя вращаются как один.
Теперь, когда наша анимация работает, нам нужно удалить форму шаблона. Для этого двойным щелчком отредактируйте миниатюру смарт-объекта на панели «Слои». Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Все, что нам нужно сделать сейчас, это сохранить документ смарт-объекта и вернуться к исходному документу. Мы видим, что наша красная точка движется по кругу без серой формы на заднем плане.
Красная точка, движущаяся по кругу.
Встраивание анимации в смарт-объекты
Как я уже упоминал, смарт-объекты могут состоять из слоев любого типа (или нескольких типов), включая слои, которые уже содержат анимацию с ключевыми кадрами. Способность смарт-объекта содержать анимированные слои еще больше упрощает создание сложных движений, таких как показанное ниже. Давайте рассмотрим, как это делается.
Анимация прыгающих точек, созданная с использованием нескольких наборов ключевых кадров.
В сцене ниже я уже настроил простую анимацию желтой точки, вращающейся на синем фоне.
Шаг 1: Желтая точка вращается на холсте.
Затем я перехожу на панель «Слои», щелкаю правой кнопкой мыши слой «Точка» и выбираю «Преобразовать в смарт-объект».
Шаг 2. Преобразуйте слой с желтой точкой в смарт-объект. (Просмотреть большую версию)Теперь, когда это новый слой смарт-объекта, мы можем добавить к нему новый набор ключевых кадров. В сцене ниже я добавил набор ключевых кадров для анимации смарт-объекта вверх и вниз. Когда анимация воспроизводится, мы видим, как работают оба набора ключевых кадров, создавая эффект подпрыгивания.
Шаг 3: Новые ключевые кадры создают эффект подпрыгивания.
Давайте продолжим. Преобразуйте этот слой смарт-объекта в другой смарт-объект. Это даст нам новый смарт-объект для редактирования. Далее мы добавим трансформацию к этому смарт-объекту. Перейдите в «Редактировать» → «Свободное преобразование» и отрегулируйте ручки так, чтобы смарт-объект отображался в перспективе.
Шаг 4: Преобразуйте анимацию. (Просмотреть большую версию) Теперь, когда вы воспроизводите анимацию, она будет анимироваться внутри искаженного смарт-объекта.
Во время трансформации воспроизводится анимация.
Анимация фильтров
Теперь, когда мы научились встраивать анимацию в смарт-объекты, мы можем использовать эту же технику для анимации фильтров. Если мы добавим фильтр к смарт-объекту, содержащему анимированный слой, результатом будет анимация, которая воспроизводится через фильтр. Давайте посмотрим, как это работает.
В приведенной ниже сцене я уже настроил простую анимацию внутри смарт-объекта, которая показывает точку, движущуюся по красному фону.
Шаг 1: Анимация смарт-объекта желтой точки, движущейся по красному фону.
Поскольку наша анимация уже находится в смарт-объекте, я могу добавить фильтр непосредственно к нему. В этом случае я выберу «Фильтр» → «Искажение» → «Вращение».
Шаг 2. Применение фильтра «Вертушка» к анимации смарт-объекта. (Просмотреть увеличенную версию) Когда я просматриваю анимацию, я вижу, что происходят некоторые интересные вещи. Фильтр применен к самому смарт-объекту, а не к пикселям его содержимого. Поэтому движение анимированных пикселей через фильтр имеет уникальный эффект.
Поэтому движение анимированных пикселей через фильтр имеет уникальный эффект.
Анимация фильтра «Вихрь».
Добавление стилей слоя к анимации смарт-объектов
Стили слоя можно применять к анимированным слоям так же, как к обычным слоям. Они полезны и в других отношениях. Я покажу вам, что я имею в виду.
В приведенной ниже сцене у меня уже есть смарт-объект, содержащий простую анимацию точки, движущейся по белому фону.
Шаг 1: Простая анимация смарт-объекта.
Моя цель — применить стиль слоя Bevel & Emboss к точке. Однако, если я попытаюсь применить стиль слоя к смарт-объекту в этот момент, это повлияет на весь смарт-объект, белый фон и все остальное.
Шаг 2: Стили слоя применяются ко всему изображению.
Чтобы это исправить, мне нужно убрать белый фон. Ранее я упоминал, что мы можем отредактировать смарт-объект, чтобы скрыть лишние слои. В этом примере я хочу продемонстрировать еще один метод.
Пока есть хороший тональный контраст между слоями, мы можем использовать параметры «Смешать, если» на панели «Стили слоя», чтобы удалить фон. Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и регулируйте ползунок «Смешать, если» → «Этот слой», пока фон не исчезнет.
Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и регулируйте ползунок «Смешать, если» → «Этот слой», пока фон не исчезнет.
Совет: удерживая кнопку , опция разделит ползунки, что сделает переход более плавным.
Чтобы завершить этот метод, щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Преобразовать в смарт-объект». Это создаст новый смарт-объект, который сохранит изменения, которые мы только что сделали.
Шаг 4. Преобразование в смарт-объект. (Показать большую версию)Теперь, когда мы добавим набор стилей слоя в нашу анимацию, эффект будет применяться только к объекту.
В анимацию смарт-объекта добавлены стили слоя.
Изменение анимации с помощью корректирующих слоев
Корректирующие слои действуют с анимированными слоями так же, как и с обычными слоями. Пока корректирующий слой находится над слоем, содержащим ключевые кадры анимации, анимация наследует корректировки. Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте исследуем это.
Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте исследуем это.
В приведенной ниже сцене я настроил простую анимацию GrayScsale с двумя точками, одна проходит над другой.
Шаг 1: Анимация двух точек в оттенках серого.
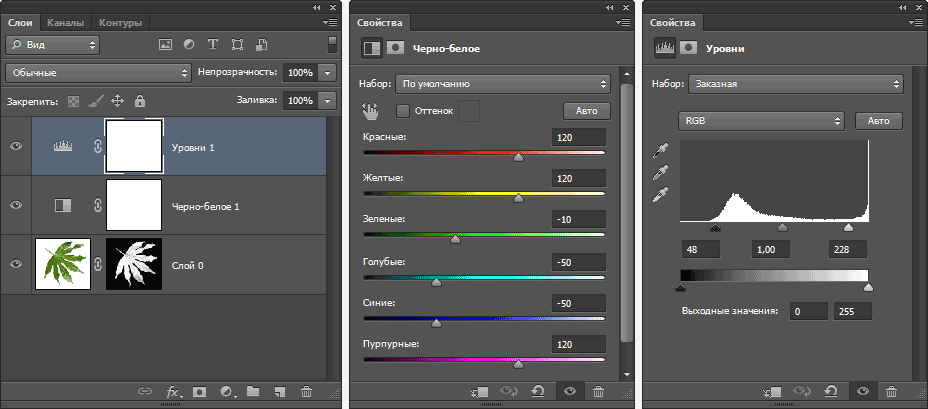
Поскольку вся сцена была создана в оттенках серого, я буду использовать корректирующий слой Gradient Map для введения цвета. После того, как я добавил корректирующий слой, я могу использовать панель «Свойства», чтобы внести следующие корректировки.
Шаг 2. Параметры корректирующего слоя карты градиента (Просмотреть большую версию)Полученный эффект представляет собой анимацию, окрашенную в соответствии со свойствами корректирующего слоя.
Анимация окрашена корректирующим слоем.
Создание органических эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько техник создания анимации, я хочу объединить некоторые из них, чтобы создать органический эффект, показанный ниже.
Эффект органической анимации.
Давайте узнаем, как это делается. Для начала я создал еще одну простую анимацию с двумя слоями, один из которых наложен на другой. Разница лишь в том, что оба слоя размыты.
Шаг 1: Анимация размытой точки поверх другой.
Теперь добавим корректирующий слой «Уровни». Используйте панель «Свойства», чтобы установить ползунки теней и бликов, пока края объектов не станут четкими.
Шаг 2: Редактирование корректирующего слоя «Уровни». (Просмотреть большую версию)Воспроизведение анимации даст нам уникальный органический эффект.
Эффект органической анимации.
Собираем все вместе
Теперь, когда мы изучили концепции более сложных анимаций, пришло время применить их на практике. В следующем разделе мы рассмотрим три расширенные анимации и способы их создания.
Создание часов с движущимися стрелками
В этом уроке мы будем использовать технику слоя шаблона для анимации вращающихся стрелок часов. Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене. Вот что мы будем создавать:
Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене. Вот что мы будем создавать:
Анимация стрелок часов.
Сцена начинается с двух новых слоев: один содержит форму минутной стрелки (красный), а другой — наш объект-шаблон (серый).
Шаг 1: Два новых слоя: минутная стрелка и слой шаблона. (Просмотреть увеличенную версию)Как мы узнали ранее, мы преобразуем эти два слоя в смарт-объект и анимируем вращение.
Шаг 2: Слои, объединенные в смарт-объект, анимируются как один.
Чтобы заблокировать анимацию, преобразуйте слои в другой смарт-объект. Это позволит нам преобразовать ( Control + T ) смарт-объект так, чтобы он выглядел в перспективе, как показано на изображении ниже.
Шаг 3: Анимация преобразуется в перспективу.
Далее нам нужно вернуться к исходному смарт-объекту и скрыть слой шаблона. Когда мы сохраним и вернемся к нашему рабочему документу, мы должны увидеть, как наша минутная стрелка вращается без слоя шаблона.
Шаг 4: Анимация со скрытым слоем шаблона.
Добавление стиля слоя «Тень» с настройкой «Распространение» на 100% имитирует некоторую глубину.
Шаг 5: Тень имитирует края стрелки часов.
Повторяя эти шаги, мы можем создать часовую стрелку. (Я изменил синхронизацию, чтобы она соответствовала анимации часовой стрелки.)
Шаг 6: Анимация часовой и минутной стрелок.
Наконец, мы можем создать остальные часы, используя традиционные методы Photoshop. Результатом являются часы, которые оживают в перспективе.
Анимация стрелок часов.
В этом уроке мы узнали, как использовать слои-шаблоны для создания более сложных движений. Мы также узнали, как использовать преобразования и стили слоя для создания иллюзии перспективы в нашей анимации.
Создание вращающегося глобуса
В этом уроке мы будем применять фильтры к анимированным смарт-объектам, чтобы создать новый эффект. Вот что мы будем создавать:
Анимация вращающегося земного шара.
Ниже показано базовое изображение, которое мы будем использовать. Обратите внимание, что это повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.
Шаг 1: Изображение повторяющегося изображения, которое будет анимировано. (Просмотреть большую версию)Я создал новый квадратный документ и добавил графику карты мира в качестве нового слоя. Я пошел дальше и анимировал свойство Position, чтобы карта мира прокручивалась по сцене. Это было приурочено к циклу, когда он начинается снова.
Шаг 2: Простая зацикленная анимация.
Затем преобразуйте этот слой в смарт-объект.
Шаг 3. Преобразуйте простую анимацию в смарт-объект. (Просмотреть увеличенную версию) Прежде чем мы займемся чем-то еще, я хочу показать вам, что происходит со слоем. Если я перейду к «Вид» → «Показать» → «Краи слоев», мы увидим ограничивающую рамку слоя во время его анимации. Это будет важно, когда мы добавим фильтры. Также обратите внимание, что наша анимация плавно зацикливается.
Шаг 4: границы слоя видны во время анимации.
На данный момент наша сцена еще не готова для добавления фильтра. Но давайте рассмотрим, почему — мы добавим фильтр Spherize, чтобы посмотреть, что произойдет. Когда фильтр добавлен, мы видим, что он не применяется в пределах нашего холста; скорее, он применяется непосредственно ко всему слою. В результате получается искаженная карта, которая перемещается по холсту. Кроме того, обратите внимание, как это нарушает зацикливание, которое мы видели на предыдущем шаге. Это не тот эффект, который нам нужен.
Шаг 5: Фильтр применяется к границам слоя.
Теперь мы знаем, что нам нужно проделать еще немного работы, чтобы фильтр применялся правильно. Чтобы убедиться, что фильтр применяется только к границам холста, нам нужно создать маску слоя. Сначала перейдите в «Выбрать» → «Все», чтобы выбрать весь холст. Затем щелкните значок «Добавить маску слоя» на панели «Слои». Теперь к нашему слою должна быть применена маска слоя.
Преобразуйте этот слой в новый смарт-объект. Наш результирующий слой смарт-объекта теперь будет анимироваться в границах холста. Если мы снова добавим фильтр Spherize, мы увидим, что он применяется правильно при воспроизведении анимации. Идите вперед и добавьте фильтр Spherize во второй раз, чтобы усилить его эффект.
Шаг 7: Фильтр применяется к границам холста.
Теперь, когда наш эффект работает правильно, мы можем создать еще одну маску слоя в форме круга, чтобы скрыть нежелательные пиксели.
Шаг 8: Слой-маска скрывает все, что находится за пределами земного шара.
Чтобы закончить, теперь вы можете добавлять стили слоя непосредственно в анимацию смарт-объекта для украшений.
Анимация вращающегося земного шара.
В этом уроке мы узнали, как использовать смарт-объекты для содержания анимированных слоев, к которым мы затем добавляем эффекты, такие как фильтры, маски слоев и стили слоев. Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Создание анимации пламени
В этом уроке мы будем использовать несколько корректирующих слоев и фильтров с анимацией смарт-объектов для создания действительно уникального эффекта пламени. Вот как будет выглядеть наша финальная анимация.
Анимация пламени с использованием органической техники.
Для начала нам нужно создать очень высокую сцену. В данном случае у меня есть сцена размером примерно 500 × 10 000 пикселей. На новом слое я нарисовал очень грубую линию с помощью инструмента «Кисть».
Шаг 1: Высокая белая линия с мягкими краями
Затем создайте новую сцену размером 500 × 500 пикселей с черным фоном. Перенесите длинную линию, которую мы только что создали, в эту новую сцену и создайте простую анимацию прокрутки.
Шаг 2: Простая анимация бегущей строки.
Добавьте новую маску слоя в форме перевернутой слезинки к анимированному слою. Убедитесь, что маска имеет мягкие края. Результат покажет часть линии, когда она анимируется через маску.
Убедитесь, что маска имеет мягкие края. Результат покажет часть линии, когда она анимируется через маску.
Воспроизведите анимацию, чтобы увидеть, как пламя обретает форму. Обратите внимание, как форма нашей маски заставляет верхнюю часть анимации прыгать, в то время как основание обычно остается на одном и том же месте.
Шаг 4: Простая анимация с маской слоя.
Затем добавьте корректирующий слой «Уровни». На панели «Свойства» переместите два внешних ползунка внутрь, пока края пламени не станут четкими. Воспроизведение анимации покажет нам более плавное пламя.
Шаг 5: корректирующий слой уточняет форму.
Теперь мы можем еще больше сгладить пламя. Сначала преобразуйте все слои в другой смарт-объект. Затем размойте слой, а затем повторите корректирующий слой «Уровни».
Шаг 6: Размыв смарт-объект, а затем повторив корректирующий слой «Уровни», мы создадим более плавное движение.
Существует несколько способов введения цвета. Я хочу показать один способ, который хорошо сработал для меня. Создайте новый слой и с помощью инструмента «Кисть» нарисуйте синие (внизу) и желтые (кверху) блики на пламени. Изменение режима наложения этого слоя на «Hard Mix» даст нам несколько ярких цветных полос.
Шаг 7: Использование режимов наложения для добавления цвета.
Поскольку переходы между цветами слишком резкие, нам нужно их смягчить. Для этого снова выберите все слои ( Alt + Control + A ) и преобразуйте их в другой смарт-объект. Теперь мы можем добавить фильтр Motion Blur, чтобы лучше смешать цвета.
Шаг 8. Добавление размытия в движении смешивает цвета.
Почти готово! Поскольку этот объект является смарт-объектом, мы можем обращаться с ним как с обычным слоем и использовать простые методы композиции фотографий, чтобы добавить его к другой фотографии. На финальном изображении наше пламя танцует на зажигалке.
Анимация пламени с использованием органической техники.
В этом уроке мы узнали, как использовать несколько корректирующих слоев и смарт-фильтров, накладывая смарт-объекты на смарт-объекты, чтобы создавать и улучшать органический эффект в Photoshop.
Photoshop Animation Заключение
К настоящему времени вы должны быть знакомы со всеми распространенными типами слоев и тем, как можно анимировать каждое из их свойств. Кроме того, теперь мы знаем, что Photoshop хорошо оснащен для создания потрясающих анимаций 9.0015 . Мы рассмотрели, как использовать смарт-объекты для расширения возможностей анимации, выступая в качестве шаблонов или позволяя нам объединять несколько анимаций. Мы также увидели, как улучшить нашу анимацию с помощью фильтров и стилей слоя. Мы даже научились создавать некоторые новые — и, казалось бы, невозможные эффекты (для Photoshop) — используя корректирующий слой «Уровни». Наконец, мы собрали все вместе, чтобы создать несколько полированных анимаций.
Приемы, представленные в этой статье, демонстрируют, насколько Photoshop может быть надежным инструментом для создания анимации. Всегда будут приложения, предназначенные для создания анимации. Однако владение другим программным обеспечением или даже его изучение не всегда возможно. Вместо этого вы можете оставайтесь в привычной для вас программе и по-прежнему создавайте эффекты, которые когда-то считались невозможными в Photoshop.
Всегда будут приложения, предназначенные для создания анимации. Однако владение другим программным обеспечением или даже его изучение не всегда возможно. Вместо этого вы можете оставайтесь в привычной для вас программе и по-прежнему создавайте эффекты, которые когда-то считались невозможными в Photoshop.
Дополнительное чтение
Выделение в Photoshop
Выделение в Photoshop
|
|||||
| Центр образовательных технологий наук о жизни |
|||||
Photoshop 7. 0 — Слои 0 — Слои |
|||||
|
|
|||||
|
© 2003 г. |
Обучение работе с Photoshop Elements: создание слоев и типов слоев
Обучение работе с Photoshop Elements по слоям
Этот пост в блоге представляет собой небольшое обучение работе с Photoshop Elements по использованию слоев и типов слоев, а также созданию новых слоев в Adobe Photoshop Elements 12. Этот материал взято из нашего более продолжительного учебного курса по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy™ v.12», о котором вы можете узнать больше, перейдя по ссылке. В этом учебном пособии вы познакомитесь с концепцией использования слоев и создания слоев в Adobe Photoshop Elements 12. Вы также узнаете о различных типах слоев, которые можно применять к файлу в Adobe Photoshop Elements 12. для бесплатной демонстрации полного онлайн-учебника, если вы хотите узнать больше о том, как использовать Adobe Photoshop 12, щелкнув эту ссылку, чтобы посетить нашу страницу регистрации бесплатной онлайн-демонстрации. Вы можете узнать больше об Adobe Photoshop Elements 12, посетив сайт продукта Adobe по этой ссылке.
Вы можете узнать больше об Adobe Photoshop Elements 12, посетив сайт продукта Adobe по этой ссылке.
Обучение работе с Photoshop Elements — Использование слоев:
В Elements все элементы, которые вы добавляете и которыми управляете, хранятся в слоях. Слой подобен прозрачному листу, на котором размещаются и редактируются изображения. Там, где в слое нет изображения или контента, он прозрачен, что позволяет вам видеть сквозь него контент ниже. Вы можете наложить несколько слоев друг на друга, чтобы разделить различные отдельные элементы изображения в большом файле изображения. Таким образом, вы можете манипулировать содержимым одного слоя, не нарушая содержимое других слоев. В этой главе вы узнаете, как создавать и редактировать слои и их содержимое для создания различных эффектов в файлах изображений. Понимание и использование слоев — один из наиболее важных аспектов эффективного использования Elements.
Всякий раз, когда вы создаете в Elements новый файл изображения с белым или цветным фоном, самый нижний слой называется фоновым слоем. Файл изображения может иметь не более одного фонового слоя. Вы не можете изменить размещение фонового слоя в стеке слоев, его непрозрачность или режим наложения. Однако вы можете преобразовать этот слой в обычный слой.
Файл изображения может иметь не более одного фонового слоя. Вы не можете изменить размещение фонового слоя в стеке слоев, его непрозрачность или режим наложения. Однако вы можете преобразовать этот слой в обычный слой.
Если вы создаете новое изображение с прозрачным фоном, то файл изображения не имеет фонового слоя. Самый нижний слой не ограничен так, как стандартный фоновый слой. Таким образом, вы можете перемещать его положение в стеке слоев, изменять его непрозрачность и даже изменять режим наложения.
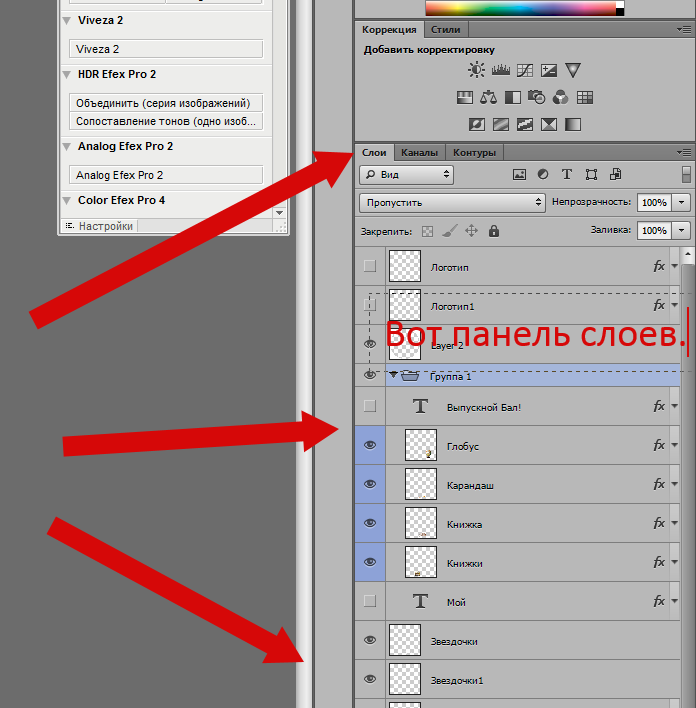
Панель «Слои» используется для управления слоями в выбранном файле изображения. Вы можете запустить панель «Слои», если она не отображается, выбрав «Окно | Слои» из строки меню. На панели «Слои» вы увидите различные слои в текущем файле изображения, отображаемые в виде списка. Как и в случае с другими панелями, которые вы видели, на этой панели есть кнопка параметров, которую можно щелкнуть, чтобы просмотреть параметры панели во всплывающем меню. Уделите минутку, чтобы изучить функции панели «Слои», прежде чем использовать ее.
Ниже представлено видео, которое вы можете посмотреть, чтобы дополнить информацию в этом разделе.
Photoshop Elements Training — Типы слоев
В Elements можно добавлять различные типы слоев. «Слой изображения», часто называемый просто «слоем», является самым основным типом слоя. Вы можете создавать слои, используя сами изображения, или вы можете создать пустой слой и вставить в него изображение.
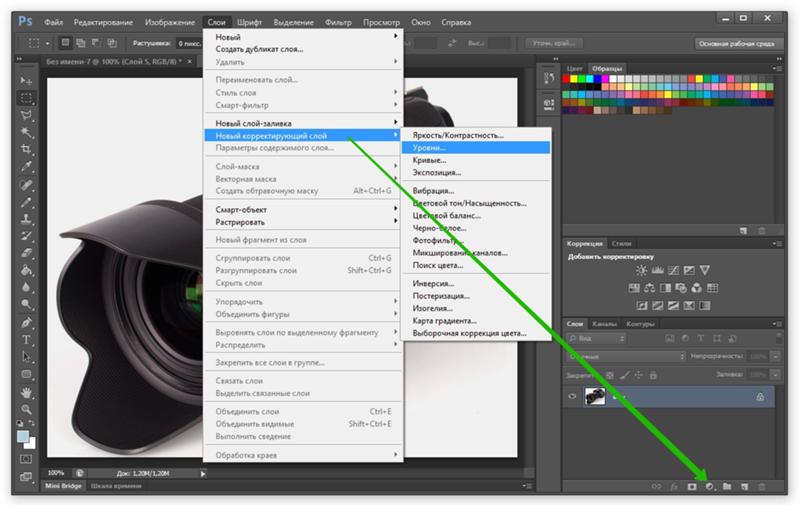
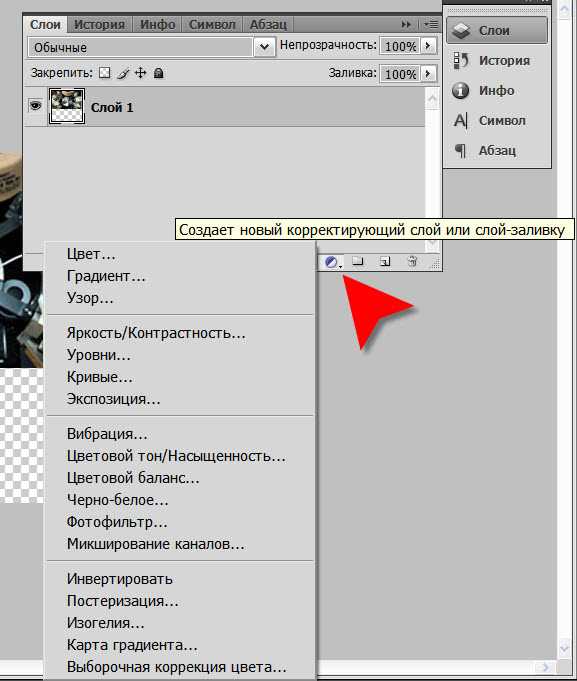
«Корректирующие слои» — это слои, используемые для коррекции контраста и цвета изображения. Когда вы создаете корректирующий слой, вы вносите изменения в этот слой, не затрагивая исходные пиксели. Корректирующие слои создают маску слоя, которая располагается поверх слоя. Это позволяет применить корректировку к слоям под ним или даже смешать два слоя вместе. Чтобы создать корректирующий слой, щелкните значок «Создать новый слой-заливку или корректирующий слой» на панели «Слои». Выберите нужную настройку в раскрывающемся меню, внесите изменения на появившейся панели, а затем закройте панель, когда закончите. Вы также можете добавить маску слоя непосредственно к слою, щелкнув значок «Добавить маску слоя».
Это позволяет применить корректировку к слоям под ним или даже смешать два слоя вместе. Чтобы создать корректирующий слой, щелкните значок «Создать новый слой-заливку или корректирующий слой» на панели «Слои». Выберите нужную настройку в раскрывающемся меню, внесите изменения на появившейся панели, а затем закройте панель, когда закончите. Вы также можете добавить маску слоя непосредственно к слою, щелкнув значок «Добавить маску слоя».
«Слои-заливки» позволяют добавить слой со сплошным цветом, узором или градиентом. Создание слоя-заливки также создает маски слоя, как и в случае корректирующего слоя. Чтобы создать слой-заливку, щелкните значок «Создать новый слой-заливку или корректирующий слой» на панели «Слои». Выберите сплошной цвет, градиент или узор из раскрывающегося меню, внесите изменения и нажмите «ОК».
«Слои-фигуры» — это слои, на которых вы создали векторную форму. Чтобы создать слой формы, выберите любой из инструментов формы (описанных позже) на панели инструментов, а затем щелкните и перетащите в файле изображения, чтобы нарисовать фигуру. Если у вас выбран пустой слой изображения, то фигура будет помещена в слой. Если нет, то новый слой формы будет создан автоматически.
Если у вас выбран пустой слой изображения, то фигура будет помещена в слой. Если нет, то новый слой формы будет создан автоматически.
«Типовые слои» создаются путем добавления текста к вашему изображению. Тип будет обсуждаться более подробно в следующей главе, но добавить тип довольно просто. Нажмите на свое изображение с помощью инструмента «Текст» и начните печатать. Если у вас выбран пустой слой изображения, текст появится в слое. Если нет, то при нажатии на появившуюся кнопку «Зафиксировать» вы создадите новый текстовый слой.
Ниже представлено видео, которое вы можете посмотреть в дополнение к информации в этом разделе.
Обучение Photoshop Elements — создание новых слоев:
В Elements можно легко создавать слои. Многие команды автоматически создают слои из выделенных фрагментов при их использовании. Вы также можете создавать пустые слои, а затем добавлять к ним содержимое. Чтобы создать новый пустой слой, просто нажмите кнопку «Создать новый слой» на панели «Слои». Вы также можете выбрать «Слой | Новый| Слой…» из строки меню. Если вы выберете первый вариант, он мгновенно создаст новый слой с именем по умолчанию на панели «Слои». Если вы выберете последний вариант, вы запустите диалоговое окно «Новый слой». В этом диалоговом окне вы можете ввести имя нового слоя в текстовом поле «Имя:». Затем вы можете установить желаемый режим наложения, используя раскрывающийся список «Режим». Затем используйте ползунок «Непрозрачность», чтобы установить уровень непрозрачности слоя. Если вы выберете «Использовать предыдущий слой для создания обтравочной маски», вы создадите «Обтравочную группу», в которой группа слоев ограничена границами базового слоя. Группы отсечения будут обсуждаться на следующих уроках. Когда вы будете готовы создать слой, нажмите кнопку «ОК», чтобы добавить слой на панель «Слои».
Многие команды автоматически создают слои из выделенных фрагментов при их использовании. Вы также можете создавать пустые слои, а затем добавлять к ним содержимое. Чтобы создать новый пустой слой, просто нажмите кнопку «Создать новый слой» на панели «Слои». Вы также можете выбрать «Слой | Новый| Слой…» из строки меню. Если вы выберете первый вариант, он мгновенно создаст новый слой с именем по умолчанию на панели «Слои». Если вы выберете последний вариант, вы запустите диалоговое окно «Новый слой». В этом диалоговом окне вы можете ввести имя нового слоя в текстовом поле «Имя:». Затем вы можете установить желаемый режим наложения, используя раскрывающийся список «Режим». Затем используйте ползунок «Непрозрачность», чтобы установить уровень непрозрачности слоя. Если вы выберете «Использовать предыдущий слой для создания обтравочной маски», вы создадите «Обтравочную группу», в которой группа слоев ограничена границами базового слоя. Группы отсечения будут обсуждаться на следующих уроках. Когда вы будете готовы создать слой, нажмите кнопку «ОК», чтобы добавить слой на панель «Слои».


 — E. Barbara Meyer — EdTech Center — Life Sciences — University of Illinois — Urbana, IL USA
— E. Barbara Meyer — EdTech Center — Life Sciences — University of Illinois — Urbana, IL USA