Водяной знак на фотографии. Создание прозрачного текста
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 2 мин Просмотров 1.2к. Обновлено
Если вы решили выложить свою фотку или рисунок на просторах интернета, и не хотите, чтоб его нагло спёрли злобные злодеи, а потом разместили на своих ресурсах, да ещё и под своим авторством, то на этом рисунке можно наложить водяной знак, прозрачный логотип или текст-подпись.
Вообще-то правильно говорить «водный знак», а не «водяной знак», но раз уж в народе так говорят, не будем спорить. Вообще-то, водяной знак — это фишка в метаданных.
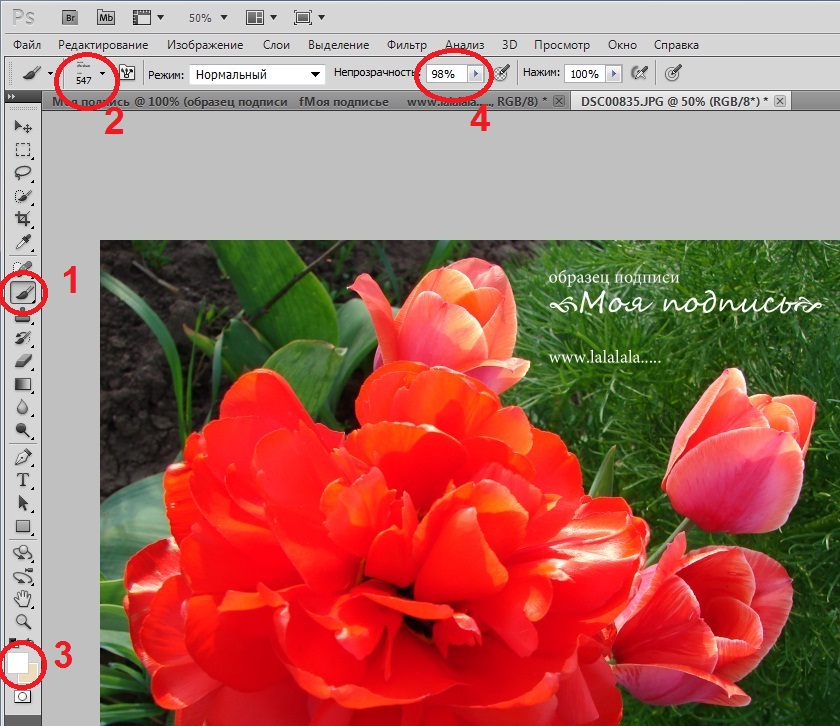
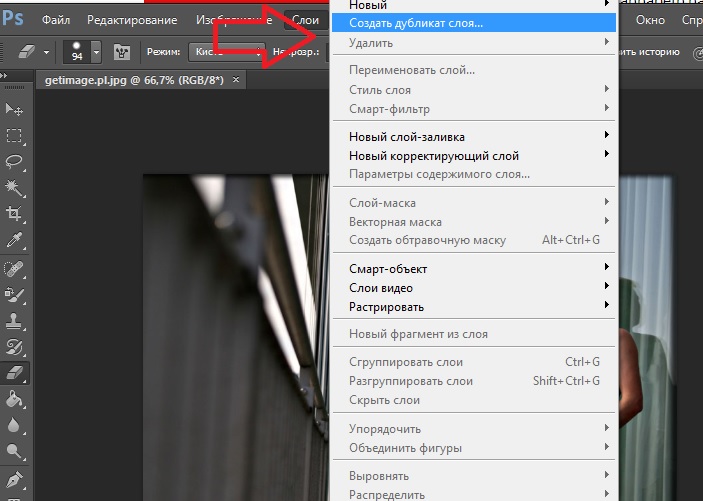
Итак, приступим. Открываем фотку, берём инструмент «Текст» (клавиша Т) и пишем какое-нибудь слово. Я взял нейтральную фотку бобра, чтоб не обвинили в копирайте (если что, приношу свои извинения благородному и мудрому зверю бобру). Пишем текст. Не беда, если текст получился не того размера или не в нужном месте. Если нажать и удерживать клавишу Ctrl, то вокруг текста появляется рамочка, и, потянув за её угол, можно изменить размер текста. А если отвести от текста курсор, то он (курсор) изменит форму на чёрный треугольник, и, зажал левую клавишу мыши, текст можно перемещать.
Я взял нейтральную фотку бобра, чтоб не обвинили в копирайте (если что, приношу свои извинения благородному и мудрому зверю бобру). Пишем текст. Не беда, если текст получился не того размера или не в нужном месте. Если нажать и удерживать клавишу Ctrl, то вокруг текста появляется рамочка, и, потянув за её угол, можно изменить размер текста. А если отвести от текста курсор, то он (курсор) изменит форму на чёрный треугольник, и, зажал левую клавишу мыши, текст можно перемещать.
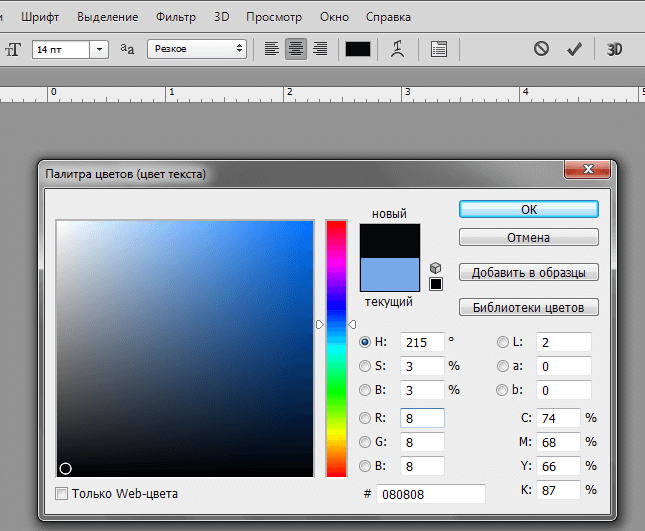
Цвет текста не имеет значения:
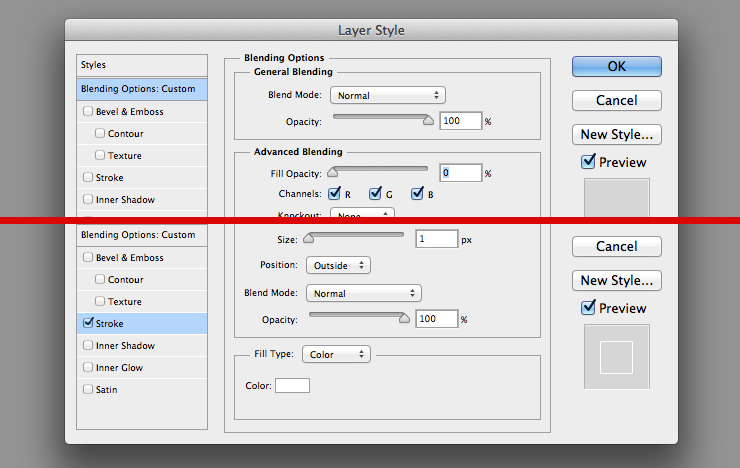
Открываем Панель слоёв (клавиша F7) и изменяем параметр «Заливка» (Fill) на ноль процентов. Потом нажимаем на кнопку «Стиль слоя»:
В открывшемся меню выбираем стиль слоя «Тиснение» (Bevel and Emboss) и задаём такие настройки, чтобы надпись была видна, но в то же время не отвлекала от самого изображения.
Мне показались наилучшими для текста на бобровом фото следующие настойки:
Ну вот, надпись создана, теперь можно выбрать размер и расположение для неё (если не получается перемещение надписи, надо кликнуть по слою в Панели слоёв и затем по инструменту «Текст» в инструментальной панели и попробовать переместить заново.
Теперь бобры могут спать спокойно, эту фотку враги не стырят.
Вместо стиля слоя «Тиснение» можно использовать стиль «Тень» со следующими настройками:
Результат:
Возникает вопрос — а если надо много фоток подписать, то что, каждый раз необходимо тратить столько времени на создание водяного знака? Ответ — нет, не нужен, добрые адобовцы создали инструмент автоматизации Экшен (другие названия инструмента — Actions, Действие, Операция), который может помочь во многих случаях, в том числе и в нашем. Об автоматизации создания водяных знаков рассказывается в уроке «Автоматизация создания водяных знаков на фото»
( 31 оценка, среднее 0.19 из 5 )
Защита авторских правых с помощью водяных знаков Digimarc в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Если вы используете Photoshop CC 2015 или более поздней версии, можно загрузить подключаемый модуль «Штрихкод Digimarc® для цифровых изображений» для Adobe Photoshop по адресу: https://exchange. adobe.com/creativecloud.details.12783.html.
adobe.com/creativecloud.details.12783.html.
Штрихкод Digimarc, созданный на основе технологии цифровых водяных знаков, применяет уникальный цифровой идентификатор файлам изображений Photoshop, чтобы обеспечить защиту авторского права.
Выберите «Фильтр» > «Digimarc» > «Чтение водяного знака». Если фильтр находит штрихкод, в диалоговом окне появляются данные штрихкода Digimarc, сведения об авторе и свойства изображения.
Нажмите ОК или нажмите «Поиск в Web» для получения дополнительной информации. В браузере откроется сайт Digimarc, где можно будет посмотреть контактную информацию для указанного идентификатора создателя.
Прежде чем добавлять штрихкод Digimarc, необходимо учесть следующие моменты.
Цветовые вариации
Для того чтобы встроить штрихкод Digimarc эффективно и незаметно для глаза, изображение должно содержать определенную степень цветовых вариаций или случайности цвета. Изображение не должно состоять в значительной мере или целиком из единственного плоского цвета.
Изображение не должно состоять в значительной мере или целиком из единственного плоского цвета.
Размеры в пикселях
Для использования технологии Digimarc необходимо наличие в изображении определенного минимального числа пикселей. Digimarc рекомендует следующие минимальные размеры в пикселях для изображений, подлежащих встраиванию штрихкода Digimarc:
100 на 100 пикселей, если не предполагается, что изображение будет изменено или сжато перед фактическим использованием;
256 на 256 пикселей, если предполагается, что изображение может быть кадрировано, повернуто, сжато или изменено иным способом после встраивания штрихкода Digimarc;
750 на 750 пикселей, если изображение предполагается использовать исключительно в печатной форме при разрешении 300 точек на дюйм или выше.
Максимального размера в пикселях для использования водяных знаков не существует.
Сжатие файла
Обычно штрихкоды Digimarc выдерживают сжатие с потерями, например JPEG, хотя рекомендуется выбирать вариант с более высоким качеством изображения, а не с минимальным размером файла (лучше всего подойдет настройка сжатия JPEG уровня 4 или выше). Кроме того, чем выше значение настройки «Стойкость водяного знака», выбранное при добавлении штрихкода Digimarc, тем больше вероятность сохранения цифрового сигнала после сжатия.
Кроме того, чем выше значение настройки «Стойкость водяного знака», выбранное при добавлении штрихкода Digimarc, тем больше вероятность сохранения цифрового сигнала после сжатия.
Рабочий процесс
Применение штрихкода Digimarc знаков должно осуществляться как одна из самых последних процедур, которым подвергается изображение, не считая сжатия файла. Используйте следующий рекомендуемый рабочий процесс.
Внесите в изображение все необходимые изменения для удовлетворительного результата (включая изменение размеров изображения и цветокоррекцию).
Примените штрихкод Digimarc.
При необходимости выполните сжатие изображения путем сохранения его в формате JPEG или GIF.
Если изображение предназначено для вывода на печать, выполните цветоделение.
Выполните обнаружение штрихкода Digimarc и используйте индикатор уровня сигнала, чтобы убедиться, что изображение содержит сигнал достаточной надежности для поставленной цели.

Опубликуйте цифровое изображение, защищенное с помощью Digimarc.
Чтобы применить штрихкод Digimarc, необходимо сначала зарегистрироваться в Digimarc Corporation, чтобы получить уникальный идентификатор Digimarc. После этого можно добавлять идентификатор Digimarc в изображения вместе с другими сведениями, например сведениями об авторском праве или ограничениях использования.
Откройте изображение, которое необходимо защитить. К изображению можно применить только один штрихкод Digimarc. Фильтр «Встроить водяной знак» нельзя использовать для изображения, ранее защищенного с помощью штрихкода Digimarc.
Если вы работали с многослойным изображением, необходимо выполнить его сведение перед добавлением защитного штрихкода. В противном случае штрихкод Digimarc будет применен только к активному слою.
Чтобы добавить штрихкод Digimarc в изображение в режиме индексированных цветов, необходимо сначала преобразовать изображение в режим RGB, затем применить штрихкод, а после этого преобразовать изображение обратно в режим индексированных цветов.
 Однако результаты могут оказаться несогласованными. Чтобы убедиться в успешном добавлении штрихкода Digimarc, примените фильтр «Чтение водяного знака».
Однако результаты могут оказаться несогласованными. Чтобы убедиться в успешном добавлении штрихкода Digimarc, примените фильтр «Чтение водяного знака».Выберите «Фильтр» > «Digimarc» > «Встроить водяной знак».
При первом использовании фильтра нажмите кнопку «Зарегистрировать». Введите PIN-код и идентификационный номер в текстовом поле «Идентификатор Digimarc» и нажмите «ОК». После введения идентификатора Digimarc кнопка «Настройка» видоизменяется и отображается как кнопка «Изменить», позволяя ввести новый идентификатор Digimarc.
Примечание. Клиенты Digimarc получат свои учетные данные непосредственно от корпорации Digimarc.
Введите год регистрации авторского права, идентификатор транзакции или изображения для изображения.
Выберите любой из следующих атрибутов изображения:
Ограниченное использование
Ограничивает использование изображения.
Не копировать
Запрещает копирование изображения.

Только для взрослых
Отмечает изображение, предназначенное для просмотра только взрослыми.
Для параметра «Стойкость водяного знака» введите значение или выберите его, двигая ползунок, как описано в следующем разделе.
Выберите «Проверка», чтобы автоматически выполнить проверку надежности штрихкода Digimarc сразу после применения.
Нажмите кнопку ОК.
Настройка «Стойкость водяного знака», используемая по умолчанию, предназначена для обеспечения баланса между стойкостью и видимостью штрихкода Digimarc в большинстве изображений. Однако можно самостоятельно изменить настройку «Стойкость водяного знака» для соответствия конкретным изображениям. При использовании низких значений водяные знаки менее заметны на изображении, однако и менее надежны, они могут быть повреждены путем применения фильтров или с помощью некоторых операций редактирования, печати и сканирования изображения. Высокие значения обеспечивают более надежные водяные знаки, но вносят в изображение видимый шум.
Высокие значения обеспечивают более надежные водяные знаки, но вносят в изображение видимый шум.
Выбор настройки должен определяться предназначением изображения и целями использования водяных знаков. Например, будет вполне уместным использование высокого значения настройки «Стойкость водяного знака» для изображений JPEG, публикуемых на сайте. Более высокое значение надежности обеспечивает устойчивость штрихкода Digimarc, а несколько повышенная видимость нередко оказывается незаметной на изображениях JPEG среднего разрешения. Digimarc рекомендует попробовать различные варианты настроек в процессе тестирования, чтобы определить значения настроек, наиболее подходящие для большинства обрабатываемых изображений.
Индикатор уровня сигнала помогает определить, соответствует ли надежность штрихкода Digimarc требованиям предполагаемого использования изображения.
Выберите «Фильтр» > «Digimarc» > «Чтение водяного знака». Индикатор уровня сигнала отображается в нижней части диалогового окна.
 Можно также отобразить индикатор автоматически, выбрав «Проверка» при применении штрихкода Digimarc.
Можно также отобразить индикатор автоматически, выбрав «Проверка» при применении штрихкода Digimarc.
Индикатор уровня сигнала доступен только для изображений, содержащих штрихкоды Digimarc, примененные данным пользователем.
Digimarc рекомендует проверять индикатор уровня сигнала перед публикацией изображений. Например, если снабженные водяными знаками изображения нередко подвергаются сжатию для помещения на сайт, следует проверять индикатор уровня сигнала перед публикацией изображений. Можно также использовать индикатор уровня сигнала для проверки эффективности различных значений настройки «Стойкость водяного знака» во время тестирования.
Вход в учетную запись
Войти
Управление учетной записью
Как сделать водяной знак в Photoshop
Вы беспокоитесь о том, что ваши фотографии будут скопированы и незаконно использованы другими, когда вы размещаете их в Интернете? Хотите, чтобы все знали, что вы несете ответственность за свои замечательные изображения? Тогда вам нужно узнать, как сделать водяной знак для ваших фотографий в Photoshop.
Добавление водяных знаков на ваши фотографии поможет защитить их от людей, использующих их без вашего разрешения. Это также может предоставить людям возможность связаться с вами, если они захотят приобрести ваши изображения.
Содержание
- Что можно использовать для водяных знаков на изображениях?
- Почему вы хотите добавлять водяные знаки на свои изображения?
- Будет ли дизайн, который вы используете, отвлекать внимание на ваших изображениях?
- Как ваш логотип будет выглядеть в качестве водяного знака?
- Вы хотите включить веб-сайт или адрес электронной почты в свой водяной знак?
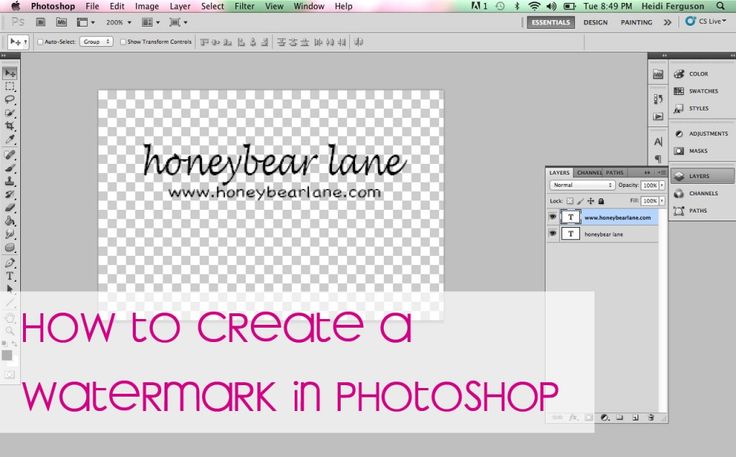
- Как сделать водяной знак в Photoshop
- Добавление текстового водяного знака к изображениям в Photoshop
- Добавление водяного знака с логотипом к изображениям в Photoshop
- Создание водяного знака с помощью пользовательской кисти в Photoshop
- Заключение
Научиться делать водяной знак в Photoshop достаточно просто. Знать, что использовать для защиты ваших изображений, может быть сложнее, когда вы планируете создать водяной знак.
Знать, что использовать для защиты ваших изображений, может быть сложнее, когда вы планируете создать водяной знак.
Что можно использовать для водяных знаков на изображениях?
В качестве водяных знаков для изображений можно использовать текст, изображение (например, логотип) или их комбинацию. Я не думаю, что есть один стиль водяного знака, который подойдет всем. Вы должны решить для себя.
Связанная статья : Добавление водяных знаков в Lightroom.
При разработке водяных знаков следует учитывать следующие основные моменты:
- Почему вы хотите добавлять водяные знаки на свои изображения?
- Не будет ли дизайн, который вы используете, слишком отвлекать на ваших изображениях?
- Как будет выглядеть ваш логотип в качестве водяного знака?
- Вы хотите включить веб-сайт или адрес электронной почты в свой водяной знак?
Ответив на эти вопросы, вы сможете создать практичный и привлекательный водяной знак, который сможете использовать.
Зачем вам добавлять водяные знаки на ваши изображения?
Многие фотографы любят наносить водяные знаки на свои фотографии, чтобы воспрепятствовать их незаконному использованию. Люди очень часто видят изображение в Интернете, копируют его и вставляют в свои социальные сети или на веб-сайт без предварительного запроса разрешения.
Было бы невозможно предотвратить это с любыми изображениями в сети. Добавление водяного знака — это один из способов помешать людям делать ваши фотографии и использовать их. Если на фотографии есть водяной знак, вероятность того, что она будет скопирована и использована без разрешения, меньше.
Некоторых фотографов может не волновать нарушение авторских прав. В наши дни очень сложно полностью защититься от него. Добавление водяного знака, который идентифицирует ваши изображения как принадлежащие вам, предоставляет людям возможность связаться с ними. Это полезно, если они хотят получить разрешение на использование ваших фотографий или их покупку.
Добавление водяного знака может отвлекать внимание от изображения. Вы должны решить, насколько навязчивым должен быть ваш водяной знак. Это проблематично, потому что водяной знак, который вы добавляете, должен быть хорошо виден, чтобы стать сдерживающим фактором для людей, которые могут украсть ваши фотографии.
Ни один фотограф не любит, когда его лучшие работы искажаются крупными логотипами или жирным шрифтом. Подобные вещи портят внешний вид хорошей фотографии.
Многие стоковые фотоагентства агрессивно используют водяные знаки на своих веб-сайтах.
Большой полупрозрачный водяной знак © Kevin Landwer-JohanВы можете заметить, когда они используются кем-то, кто не заплатил, поскольку на них повсюду водяные знаки сайта.
Со вкусом оформленный и ненавязчивый дизайн сообщит любому, кто увидит ваши фотографии, кому они принадлежат. Часто этого бывает достаточно, чтобы люди не использовали их без разрешения.
То, как вы расположите водяной знак и смешаете его с фотографиями, определит, насколько он будет отвлекать.
Как ваш логотип будет выглядеть в качестве водяного знака?
Возможно, вы уже создали себе логотип в Photoshop. Теперь вы должны подумать, как это будет выглядеть, если вы используете его для водяных знаков на ваших изображениях.
Простой сильный логотип часто можно использовать для создания водяного знака. Сложный или слишком красочный логотип I может не сработать. Если вы хотите добавить водяной знак дискретно, вам нужно, чтобы он был небольшим. Вам нужно будет подумать о том, насколько хорошо будет выглядеть ваш логотип, когда он будет воспроизведен в маленьком размере.
© Kevin Landwer-JohanПри создании водяного знака в Photoshop включение веб-сайта или адреса электронной почты позволит людям связаться с вами. Если вы хотите продать свои фотографии или сделать комиссионную работу, это еще одна форма маркетинга.
Добавление символа авторского права © и адреса электронной почты или веб-сайта может быть очень эффективным способом создания водяного знака. Когда люди видят изображение с водяным знаком такого типа, они узнают, что права на это изображение защищены. Только при использовании водяного знака в виде логотипа эта информация не так четко передается.
Когда люди видят изображение с водяным знаком такого типа, они узнают, что права на это изображение защищены. Только при использовании водяного знака в виде логотипа эта информация не так четко передается.
Как сделать водяной знак в Photoshop
Создание водяного знака с использованием только текста — самый простой метод. Добавление изображения, например вашего логотипа, — это еще один способ. Вы можете использовать оба метода для каждого изображения или создать собственную кисть для добавления водяного знака в Photoshop и использовать ее так часто, как вам нравится. Позвольте мне провести вас через каждый процесс шаг за шагом.
Добавление текстового водяного знака к изображениям в Photoshop
1. Выберите фотографию для водяного знака
Открыв изображение, добавьте новый слой. Для этого нажмите и удерживайте Control + J на ПК или Cmd + J на Mac.
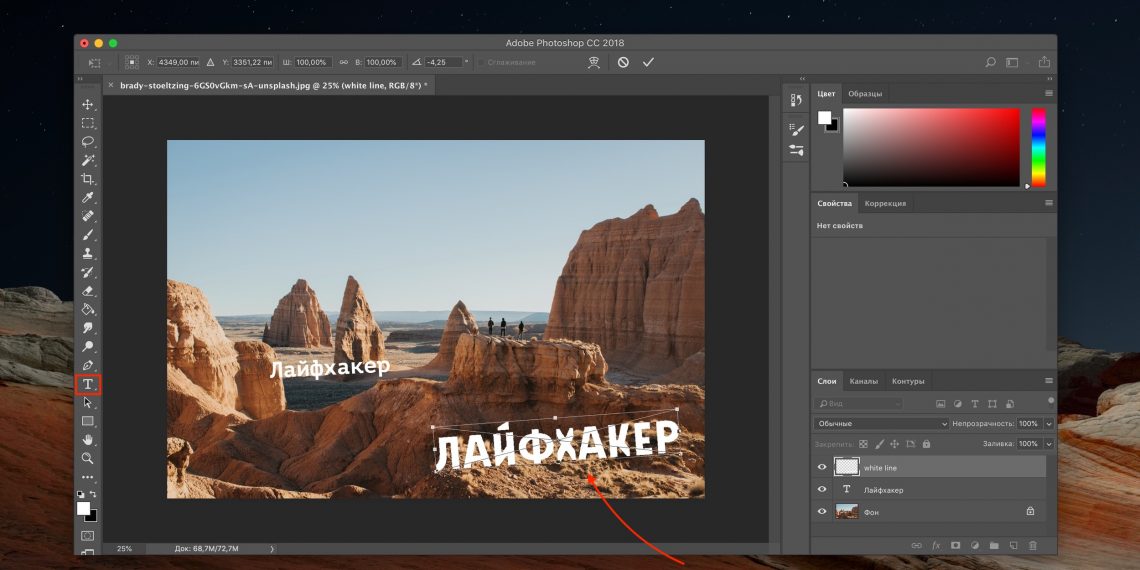
© Kevin Landwer-Johan2. Разместите текст водяного знака
Затем выберите текстовый инструмент.
Нажмите и перетащите туда, куда вы хотите поместить текстовый водяной знак. Вы можете изменить размер, так что на данный момент достаточно приблизительных значений.
3. Добавьте символ авторского права ©
Добавьте текст, который вы хотите использовать в качестве водяного знака. Если вы хотите включить символ авторского права ©, сделайте это, удерживая клавишу Alt на ПК или клавишу Option, если вы используете Mac. Удерживая клавишу, введите на цифровой клавиатуре 0 1 6 9и © появится.
4. Выберите шрифт, размер и цвет
Теперь вы можете выбрать шрифт, размер и цвет текста. У вас также есть много вариантов в Photoshop для настройки вашего текста. Вы можете добавить тень, а также использовать параметры скоса и тиснения для создания водяного знака с трехмерным видом.
Добавление водяного знака с логотипом к вашим изображениям в Photoshop
1. Создайте новый слой
Создайте новый слой для размещения водяного знака с логотипом.
2. Выберите и разместите свой логотип
Найдите свой логотип или изображение, которое вы хотите использовать, в файловой системе вашего компьютера. Затем перетащите его на новый слой, который вы создали.
3. Измените размер и положение логотипа водяного знака
Вам придется изменить размер логотипа и расположить его там, где вы хотите. Используйте Control + T на ПК или Cmd + T на Mac, чтобы активировать инструмент Transform. Это добавит ограничивающую рамку с ручками вокруг вашего логотипа. Нажмите и перетащите ручку, чтобы изменить размер логотипа.
Часто логотип может выглядеть лучше, если он не включает фон. Если вам нужен этот четкий вид, вам нужно выбрать тип файла TIFF или PNG с прозрачным фоновым слоем.
4. Стилизуйте свой логотип
В зависимости от вашего логотипа вы также можете добавлять эффекты, как и к тексту. Это может быть контур, свечение или любой другой вариант. Чтобы добавить их, щелкните значок fx в нижней части панели «Слои».
Чтобы добавить их, щелкните значок fx в нижней части панели «Слои».
Перед сохранением изображения просмотрите параметры режима наложения, чтобы увидеть, улучшит ли их изменение внешний вид добавляемого логотипа.
Создание водяного знака с помощью пользовательской кисти в Photoshop
Если вы хотите добавить один и тот же водяной знак в Photoshop много раз, использование пользовательской кисти является простым вариантом.
1. Выберите водяной знак
Во-первых, вам нужно убедиться, что у вас есть водяной знак, который вас устраивает. Не делайте его слишком маленьким. Легче уменьшить размер, чем увеличить его и сохранить качество изображения.
2. Создайте новый документ Photoshop
Затем создайте в Photoshop новый документ того же размера, что и файл, который вы будете использовать для водяного знака. Дайте этому белый фон.
3. Добавьте свой логотип
Если вы используете логотип для водяного знака, перетащите его на новый слой документа. Создайте новый слой и добавьте любой текст, который хотите. Здесь я использовал файл PNG и добавил текст со знаком авторского права.
Создайте новый слой и добавьте любой текст, который хотите. Здесь я использовал файл PNG и добавил текст со знаком авторского права.
4. Создайте предустановленную кисть
Затем перейдите в «Редактировать» в верхнем меню и выберите «Определить предустановку кисти» в раскрывающемся меню. Назовите свою пользовательскую кисть, и тогда вы будете готовы использовать ее в качестве водяного знака в Photoshop.
5. Примените предустановленную кисть водяного знака
Чтобы применить созданную вами кисть, щелкните инструмент «Кисть», а затем выберите «Кисти» в меню значков в правой части экрана. Здесь вы увидите пользовательскую кисть водяного знака, которую вы создали. Нажмите на него и наведите указатель мыши на изображение, чтобы расположить его. Нажмите один раз, чтобы применить водяной знак к изображению. Вы можете добавить его столько раз, сколько захотите.
Теперь вы можете настроить размер и прозрачность, а также режим наложения, если хотите.
Это очень простой способ нанести водяной знак на любое количество ваших фотографий. Разработав несколько предустановленных кистей с водяными знаками, вы можете дополнительно настроить то, как вы оставляете свой след на своих фотографиях. Вам может понравиться другой водяной знак для разных стилей фотографии.
Заключение
Добавить водяной знак в Photoshop очень просто. Решить, использовать ли текст, логотип или их комбинацию, сложнее. То, как вы размещаете свой водяной знак, очень важно.
Плохо оформленный и размещенный водяной знак портит впечатление от фотографии. Будьте осторожны, хорошо создавайте водяные знаки и правильно применяйте их в Photoshop. То, как вы расположите водяной знак, очень важно. Вы можете быть последовательными и всегда размещать их в одном и том же месте на каждом изображении. Или вы можете настроить их размещение и размер, чтобы они лучше всего подходили к каждой фотографии.
Если вы указываете адрес веб-сайта или адрес электронной почты, убедитесь, что это постоянный адрес. Нет смысла добавлять веб-адрес, если через несколько лет этот URL перестанет существовать. Добавление веб-информации или электронной почты к вашим водяным знакам делает их очень практичным способом для людей, которые видят ваши изображения, чтобы они могли связаться с вами. Это поможет людям идентифицировать ваши фотографии как принадлежащие вам и может предоставить вам контакты людей, которые заинтересованы в вашей работе.
Нет смысла добавлять веб-адрес, если через несколько лет этот URL перестанет существовать. Добавление веб-информации или электронной почты к вашим водяным знакам делает их очень практичным способом для людей, которые видят ваши изображения, чтобы они могли связаться с вами. Это поможет людям идентифицировать ваши фотографии как принадлежащие вам и может предоставить вам контакты людей, которые заинтересованы в вашей работе.
Экспериментируйте с различными сочетаниями текста и графики. Я уверен, вы придумаете несколько привлекательных водяных знаков, которые будут отлично смотреться на ваших фотографиях.
Добавление шаблона водяного знака авторского права на изображение с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как создать и добавить простой шаблон водяного знака авторского права на изображение с помощью Photoshop CS6 и CC (Creative Cloud). Если вы используете более раннюю версию Photoshop, вам следует ознакомиться с нашим оригинальным учебным пособием по шаблону водяного знака авторского права.
Добавление рисунка водяного знака авторского права к вашим фотографиям позволяет отправлять их по электронной почте клиентам или загружать на веб-сайт, не беспокоясь о том, что кто-то украдет их или присвоит себе вашу работу (не то, чтобы кто-то даже подумал о том, чтобы сделать такую жалкую вещь ). Конечно, ничто из того, что мы делаем с изображением, не может полностью гарантировать, что его нельзя будет украсть, но, по крайней мере, добавление шаблона водяного знака сделает это намного сложнее. В этом уроке мы начнем с изучения того, как создать сам шаблон водяного знака, а затем увидим, как быстро применить его к любому из наших изображений.
Вот фото, которое я буду использовать:
Исходное изображение.
А вот как это будет выглядеть с информацией об авторских правах, нанесенной в виде полупрозрачного рисунка водяного знака:
Окончательный результат.
Шаг 1. Создайте новый документ
Давайте начнем с создания самого рисунка водяного знака, и для этого нам понадобится новый документ Photoshop. Перейдите к меню File в строке меню в верхней части экрана и выберите New 9.0038 :
Перейдите к меню File в строке меню в верхней части экрана и выберите New 9.0038 :
Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». Установите Width нового документа на 800 пикселей и Height на 600 пикселей . Поскольку мы создаем этот шаблон водяного знака в основном для изображений, которые будут отображаться на экране компьютера, а не в печати, нам не нужно беспокоиться о значении разрешения. Мы делаем , однако необходимо убедиться, что параметр Background Contents в нижней части диалогового окна установлен на Прозрачный :
Параметры диалогового окна «Новый документ».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. На вашем экране появится новый пустой документ Photoshop (узор в виде шахматной доски говорит нам о том, что документ пустой):
Появится новый пустой документ.
Шаг 2. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов в левой части экрана:
Использование инструмента «Текст» на панели «Инструменты».
Шаг 3. Выберите шрифт
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Я собираюсь использовать что-то простое и легко читаемое, например Arial Black , но, конечно, вы можете выбрать любой шрифт, который вам нравится. Я также собираюсь установить размер шрифта 36 pt :
.Установка шрифта Arial Black и размера 36 pt на панели параметров.
Все еще на панели параметров щелкните Center Text 9Значок 0038 (средний из трех значков выравнивания). Затем установите цвет вашего шрифта на черный , нажав букву D на клавиатуре. Это вернет цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет переднего плана. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что наш цвет шрифта теперь также установлен на черный (образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что наш цвет шрифта теперь также установлен на черный (образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Щелкните значок выравнивания текста по центру, затем нажмите D, чтобы установить черный цвет шрифта.
Шаг 4. Введите информацию об авторских правах
Выбрав все параметры шрифта, щелкните в центре документа и введите информацию об авторских правах. Чтобы добавить символ авторского права ( © ), на ПК с Windows нажмите и удерживайте клавишу Alt на клавиатуре и введите 0169 на цифровой клавиатуре. На Mac просто нажмите Option+G .
Я собираюсь разделить информацию об авторских правах на две строки, которые выглядят лучше, если их применить в качестве шаблона. Я наберу «© 2014» в первой строке, затем нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы перейти на вторую строку, и я закончу информацию об авторских правах, введя свое имя «Стив Паттерсон». Поскольку минуту назад мы выбрали параметр выравнивания текста по центру на панели параметров, обе строки отображаются по центру друг друга:
Поскольку минуту назад мы выбрали параметр выравнивания текста по центру на панели параметров, обе строки отображаются по центру друг друга:
Ввод информации об авторских правах.
Когда вы закончите, нажмите на галочку вверху на панели параметров, чтобы принять текст:
Щелкните галочку на панели параметров.
Шаг 5. Поверните текст со свободным преобразованием
Теперь давайте повернем текст с помощью команды Free Transform в Photoshop. Перейдите к меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
.Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает текст. Переместите курсор мыши за пределы поля Free Transform. Когда вы увидите, что ваш курсор превращается в изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть текст. Если нажать и удерживать Shift при перетаскивании вы будете вращать текст с определенным шагом. Однако убедитесь, что вы отпустили кнопку мыши до того, как отпустили клавишу Shift, иначе это не сработает. Когда вы закончите вращать текст, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Если нажать и удерживать Shift при перетаскивании вы будете вращать текст с определенным шагом. Однако убедитесь, что вы отпустили кнопку мыши до того, как отпустили клавишу Shift, иначе это не сработает. Когда вы закончите вращать текст, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть текст.
Шаг 6. Обрежьте окружающие прозрачные области
Через мгновение мы собираемся определить наш текст как узор, но прежде чем мы это сделаем, нам нужно обрезать всю лишнюю прозрачную область вокруг текста. Для этого мы будем использовать команду Photoshop Trim. Перейдите в меню Image в верхней части экрана и выберите Trim :
.Идем в Изображение > Обрезать.
Откроется диалоговое окно «Обрезка». Выберите Прозрачные пиксели в верхней части диалогового окна и убедитесь, что все четыре параметра ( Верхние , Нижний , Левый и Правый ) проверяются в разделе Trim Away внизу:
Параметры обрезки.
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop мгновенно обрежет все лишнее пространство вокруг текста:
Окружающая пустая область обрезана.
Шаг 7. Определите текст как шаблон
Мы готовы определить наш текст как образец. Подойдите к меню Edit в верхней части экрана и выберите Определить шаблон :
Перейдите в меню «Правка» > «Определить шаблон».
Photoshop открывает диалоговое окно «Имя шаблона», давая нам возможность назвать шаблон перед его добавлением. Я назову свой «Авторское право 2014»:
Присвоение имени новому шаблону.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Имя шаблона. Это не будет выглядеть так, как будто что-то произошло, но, как мы вскоре увидим, Photoshop теперь добавил текст в виде шаблона, который мы можем легко применить к любому изображению. Нам больше не нужен наш текстовый документ, так что не стесняйтесь закрывать и его.
Шаг 8.
 Откройте изображение
Откройте изображениеТеперь, когда наш шаблон создан, откройте изображение, к которому необходимо применить информацию об авторских правах. Вот еще раз изображение, которое я буду использовать:
.Откройте одну из своих фотографий.
Шаг 9: Добавьте новый пустой слой
Нам нужно добавить рисунок водяного знака на отдельный слой, поэтому щелкните значок «Новый слой» в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением на фоновом слое:
Добавлен новый пустой слой.
Шаг 10. Заполните слой шаблоном авторского права
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Правка > Заполнить.
Откроется диалоговое окно «Заливка». Измените параметр Use в самом верху на Pattern . Затем, чтобы выбрать шаблон, нажмите на миниатюру пользовательского шаблона :
Установите Use в Pattern и щелкните миниатюру пользовательского шаблона.
Откроется средство выбора паттернов, в котором отображаются эскизы всех доступных в настоящее время паттернов. Ваш образец авторского права будет последним в списке. Если в настройках Photoshop включены подсказки, название шаблона появится при наведении на него курсора мыши. Дважды щелкните на его миниатюре, чтобы выбрать его и закрыть окно выбора шаблона:
Двойной щелчок по эскизу авторского права.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет изображение авторским рисунком. Конечно, сейчас слишком темно, но мы это исправим дальше:
Изображение после заливки слоя авторским рисунком.
Шаг 11. Измените режим наложения и уменьшите непрозрачность
Чтобы смешать узор с изображением, сначала измените режим наложения слоя с Нормальный на Наложение или Мягкий свет . Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». Оба этих режима наложения позволят вам увидеть изображение сквозь текст.

 Сделайте это.
Сделайте это.

 Однако результаты могут оказаться несогласованными. Чтобы убедиться в успешном добавлении штрихкода Digimarc, примените фильтр «Чтение водяного знака».
Однако результаты могут оказаться несогласованными. Чтобы убедиться в успешном добавлении штрихкода Digimarc, примените фильтр «Чтение водяного знака».
 Можно также отобразить индикатор автоматически, выбрав «Проверка» при применении штрихкода Digimarc.
Можно также отобразить индикатор автоматически, выбрав «Проверка» при применении штрихкода Digimarc.