Что такое режим sRGB в смартфонах и зачем он нужен? — Wylsacom
Сегодня говорим о сложных вещах простыми словами. Экраны смартфонов — загадочный элемент. В каждом смартфоне экран передает изображения по-своему. Еще большая загадочность в том, что будучи абсолютно разными, экраны умудряются при этом круто показывать конечную картинку пользователю.
Разные оттенки серого, «настоящий» черный и белые цвета, чего только не встретишь на рекламных проспектах каждого нового флагмана и в ветках обсуждений на форумах. Точность передачи изображения важный параметр для людей, которые используют смартфон не только как средство для потребления контента, но и как средство для создания этого контента. Фотографы, дизайнеры и прочие специалисты должны быть уверены в том, что изображение на экране смартфона передает им максимально «честную» картинку.
Маленький пример из реальной жизни. Я часто публикую фотографии снятые на смартфон в Instagram, предварительно обрабатывая их в специальных приложениях. По завершению обработки я вижу, что полученный результат меня устраивает и готовлюсь показать свою «работу» широкой публике. Здесь наступает важный момент: а как будет выглядеть эта же фотография на экранах смартфонов у тысячи людей? К примеру, создавая фото на iPhone, я уверен в том, что передам всем пользователям iPhone то, что хотел показать на этой фотографии. Но я точно знаю, что изображение на экране Samsung или LG будет выглядеть иначе. Порой кардинально иначе и не всегда в лучшую сторону.
Если я возьмусь за подобные задачи на Android-смартфоне, мне будет крайне трудно предугадать, как фотография снятая на Pixel’e, будет выглядеть у других. Хотелось бы иметь какой-то усредненный вариант изображения, чтобы отталкиваться от него. Такой вариант встречается в некоторых моделях — это режим изображения sRGB. В Pixel’е он включается через меню для разработчиков.
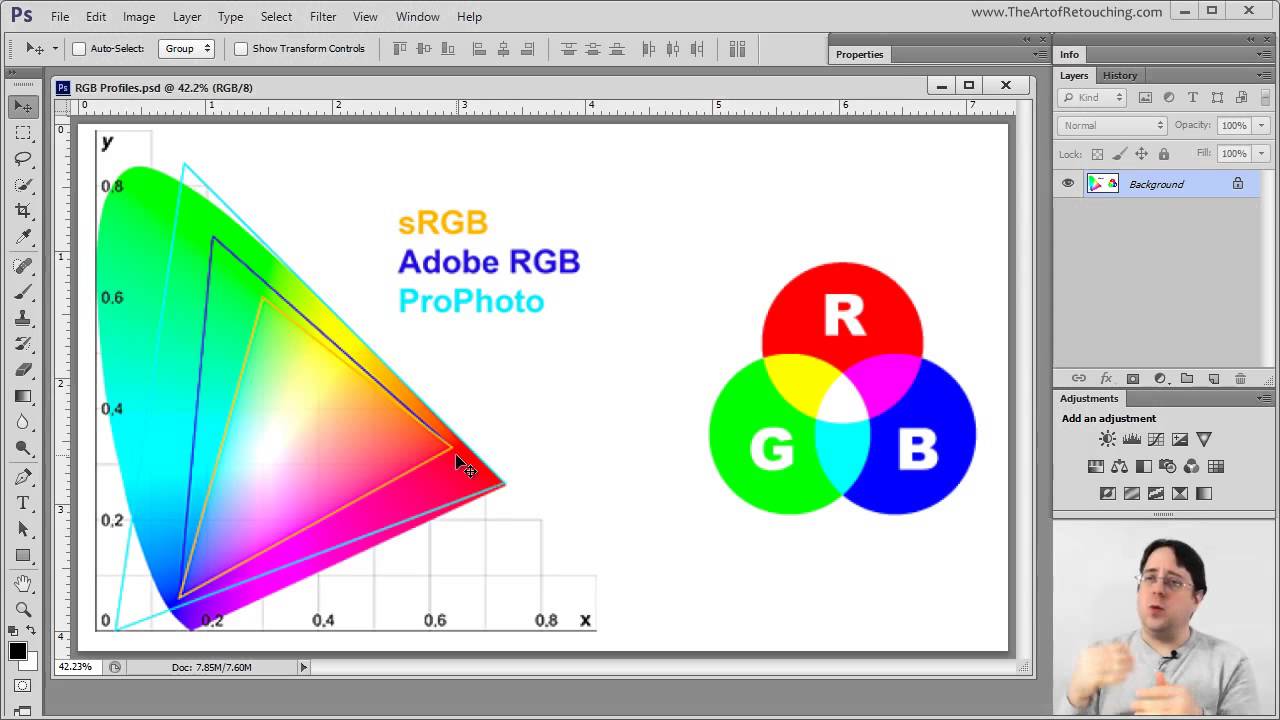
Про основы RGBsRGB — это цветовое пространство в пределах цветового пространства RGB.
Дабы не засорять ваш мозг терминами о Adobe RGB, который используется в профессиональной отрасли графики, просто запомните: на экранах смартфона sRGB — это необходимый минимум. Он покажет изображения, так сказать, в более правдоподобном обличии.
Почему sRGB это лучшее, что вы можете выжать из экрана смартфона на Android?Все дело в погрешности. Люди создающие контент, видео или фото, при правильном подходе производят все действия на профессиональном оборудовании и позже выкладывают эту информацию в сеть. Вы как потребитель можете довериться настройкам и калибровке своего экрана, но с большой долей вероятности картинка, которую вы будет наблюдать на экране не будет соответствовать действительности и задумке автора.
Да, тот же Super AMOLED
Для этого производители смартфонов придумывают собственные профили изображения. Не будем далеко ходить и возьмем тот же Samsung с его «адаптивным» режимом изображения. Частично этот режим оправдывает свое название. Как говорится, каждый выкручивается как может. У Samsung собственная технология, у другого производителя тоже своя собственная. А есть производители смартфонов, которые вообще не позволяют ничего настроить, откалибровали по заводу и пустили в продажу.
В Pixel и OnePlus побеспокоились об этом и добавили возможность включения режима sRGB. Проблема скрывается не в самих экранах и производителях, а в ограничениях операционной системы Android.
Почему sRGB не массовый стандарт для всех?Экраны всех смартфонов не могут быть одинаковыми с маркетинговой точки зрения.
Да, есть. К примеру профиль DCI-P3. В мобильные устройства он пришел совсем недавно. Такой профиль стоит у
Профиль sRGB не является обязательным режимом работы экрана, просто в рамках системы Android — это единственный режим, который позволяет добиться максимально «честной» картинки. Исключением можно назвать DCI-P3 у LG G5, который полностью управляется алгоритмами LG, компания потратила уйму человеко-часов, чтобы завести этот режим в Android.
Главная трудностьПроблема в том, что с течением времени мы не привыкли смотреть на «правильную» картинку и балуем себя различными вариациями изображений, которые нам подсовывают производители. Именно поэтому не факт, что вы сможете использовать sRGB профиль в повседневной жизни, глаз так и попросит больше цветов и контрастов.
Именно поэтому не факт, что вы сможете использовать sRGB профиль в повседневной жизни, глаз так и попросит больше цветов и контрастов.
Что такое sRGB? | Цветофобия
sRGB Разработано Hewlett-Packard и Microsoft.
Курьёз в том, что фирменный цвет Hewlett-Packard не входит в цветовой охват sRGB.Это искусственно созданное, выхолощенное цветовое пространство, основанное на цветовом охвате CRTмонитора середины 90-х годов.
Имеет точку белого D65:
Координаты точки белогокривые тонопередачи достаточно значительно отличаются от Гаммы 2.2:
Цветовое пространство sRGB предназначено для редактирования и передачи изображений, оно так и называется — рабочее пространство редактирования. Если напрячь воображение, то это подготовленная матрица для файлов с данными RGB. Эта «матрица» имеет характеристики — гамма, координаты белой точки, координаты первичных цветов, но она абстрактна, пока нет данных изображения.
Профиль sRGB не предназначен для использования его в качестве профиля монитора!
Согласитесь, что современные LCD мониторы достаточно сильно отличаются от 14″ CRT мониторов прошлого века.
Даже первые плоские мониторы на IPS матрицах середины 2000-х годов, которые позволили работать на них с графикой и цветом, по цветовому охвату отличаются по своим характеристикам от описанного цветового пространства профилем sRGB:
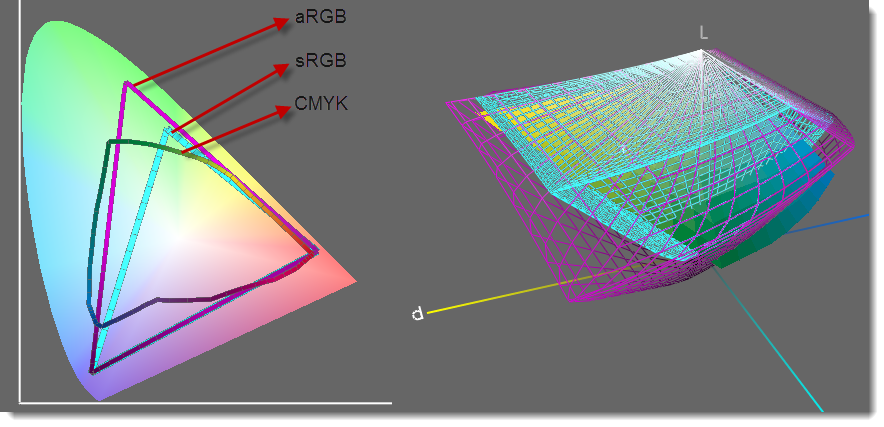
3D график 2D графикКоординаты первичных цветов:
Т. е. если в качестве профиля монитора используется sRGB, то изображение темнее, тени светлее, цвета более насыщены в полутонах, а в светах и тенях «потеряны» оттенки (а на самом деле они в файле есть).
Режимы эмуляции цветового пространства sRGB в современных мониторах — чистой воды маркетинг — не возможно физическое устройство подогнать под искусственное, не существующее в природе цветовое пространство — в лучшем случае фактическое цветовое пространство монитора примерно равно sRGB в полутонах (в обзорах, тестах публикуют исключительно 2D график для L~54) — искусственное, программное занижение фактического цветового охвата чревато низким порогом пастеризации изображения на мониторе, а в светах и тенях изображение не соответствует sRGB.
Что происходит если в системе не установлен профиль монитора:
В «панели управления» выбираем «Управление цветом»:
Выбираем в списке монитор:
Что бы выбрать нужный профиль надо включить галочку — использовать мои параметры и нажать кнопку «добавить», выбрав файл нужного профиля.Запускаем Фотошоп и в диалоге управления цветом, в выпадающем списке RGB смотрим пункт МониторRGB:
Данный пункт, как мне сказал один из команды adobe, предназначен только именно для «посмотреть» видит ли фотошоп профиль монитора из системы, но заблокировать его, не дав возможности его выбрать в качестве рабочего пространства редактирования им видимо лень.Там стоит sRGB!!! Фотошоп не может не использовать профиль монитора и не обнаружив требуемое в системе — фотошоп использует sRGB. — Это проблема исключительно Windows, на Макинтоше системная утилита ColorSync подставит для монитора нужный профиль (из своей базы данных выберет наиболее подходящий по её мнению, как правило это профиль от производителя монитора) сама при установке системы.
Для дома, для семьи достаточно в системе установить заводской профиль монитора от производителя и это будет гораздо лучше в плане предсказуемости цвета и ситуации с экранной пастеризации изображений, чем использование в качестве профиля монитора профиль sRGB.
Для всех, кто более ли менее серьёзно занимается графикой путь один: — аппаратная калибровка монитора.
Если информация для Вас полезна, нажмите лайк, поделитесь с друзьями в соц сетях и подписывайтесь на канал.
что это и как настроить инструменты — Оди
Автор: Ян Австрейх
Переводчик, копирайтер. Дизайн и психология.
Перевод подробного материала компании Bjango Pty Ltd.
Если вас просят сделать журнальный столик с ножками высотой 50, что это значит? 50 километров? Футов? Дюймов? Миллиметров?
Наверное, 50 сантиметров. Никто об этом не сказал, но можно догадаться: 50 километров, футов или дюймов — слишком много для журнального столика, а 50 миллиметров — слишком мало.
Лучше бы вам указали систему измерения. Значение «50» само по себе бессмысленно, тогда как «50 см» раскрывает абсолютные физические характеристики ножек стола.
Эта статья об управлении цветом для дизайнеров и разработчиков программного обеспечения. Если вы поняли приведённый выше пример, то понимаете самую важную вещь в управлении цветом — одних значений недостаточно для описания цвета. Вам нужно значение цвета и описание пространства, в котором оно существует.
Полностью красный непрозрачный цвет без примесей синего и зелёного можно записать в разных форматах. В сети это может быть #ff0000 или rgb(255, 0, 0), на iOS может быть UIColor(red:1, green:0, blue:0, alpha:1), а на Android — Color.valueOf(0xffff0000). Это всё разные формы одного и того же — полностью красного цвета, без зелёного и синего.
Эти значения похожи на цифру «50» выше — у них нет единиц измерения. Характеристика «полностью красный» не имеет смысла. Какой красный считать «полным»? Разные дисплеи имеют разную максимальную интенсивность для красного. Некоторые могут давать более яркие и глубокие оттенки, чем другие.
Если вы хотите, чтобы красный цвет выглядел одинаково на разных дисплеях, нужно указать единицы измерения. Нам нужен эквивалент сантиметров для цвета, чтобы знать, чему соответствует этот «красный» в видимом спектре света.
Цветовые пространстваЦветовые пространства позволяют нам отображать абсолютные цвета физического мира в системе измерений, подходящей для дисплеев. Вы слышали о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это и есть цветовые пространства.
Они похожи на «см» из первого абзаца. sRGB — это стандартное цветовое пространство для многих устройств. Adobe RGB, Display P3 и DCI-P3 — это пространства с более широким цветовым охватом, которые можно найти на более новых или дорогих устройствах.
Значение слева, цветовое пространство справа
Цветовые пространства сложнее, чем единицы измерения.
Есть много способов визуально отразить цветовые профили, но самый удобный и распространённый — с помощью цветовой модели в 3D.
Цветное поле — sRGB, белёсое — Display P3
Перед вами разница между sRGB и Display P3. sRGB отображает меньше цветов, чем Display P3, поэтому на картинке его цветовой охват находится внутри охвата Display P3.
Любой цвет, описанный в пространстве sRGB, также можно описать в Display P3. #ff0000 в sRGB — это #ea3323 в Display P3 (значение может немного отличаться в зависимости от метода преобразования).
Однако в Display P3 есть цвета, которых нет в пространстве sRGB. Display P3 имеет более широкий цветовой охват и может отображать больше, особенно это касается глубоких красных и зелёных оттенков. #ff0000 в Display P3 нельзя превратить в значение HEX для sRGB , поскольку оно выходит за пределы диапазона sRGB.
Я надеюсь, что трёхмерная модель понятно демонстрирует важный момент — когда вы назначаете значению цвета цветовой профиль, оно становится абсолютным и более полезным. Такое значение предоставляет всю необходимую информацию устройству, отображающему картинку, чтобы воспроизвести цвет максимально точно.
sRGB как стандартЯ написал, что у значений, указанных выше, нет единиц измерения или цветового пространства. Это не совсем верно. Во многих случаях есть цветовое пространство по умолчанию, которое предполагается, если изначально данных о цветовом пространстве нет.
В сети sRGB — стандартное цветовое пространство для CSS и SVG, хотя, скорее всего, в будущем получится использовать другие пространства. Например, в CSS цвета пространства Display P3 можно прописать как color(p3 1.0 0 0).
 Изображения и видео
Изображения и видеоТот же концепт работает для изображений и видео.
Во многих ситуациях изображения и видео должны иметь встроенные цветовые профили. Если их нет, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто идут без встроенных цветовых профилей: это экономит место на диске, а цвета всё равно будут восприняты как существующие в sRGB.
Будущее широкого цветового охватаРаньше дизайнеры и разработчики могли хорошо работать, не имея знаний об управлении цветом, но скоро без них будет не обойтись.
Распространение дисплеев с широким цветовым охватом означает, что ошибок, связанных с управлением цветом, станет больше и они будут серьёзнее. Хороший пример — на экране новых MacBook Pro и iMac в некоторых приложениях цвета выглядят перенасыщенными.
Если вы работаете с интернет-страницами и приложениями для iOS и Android, важно понимать цветовое пространство, в котором находится проект, и настроить дизайн и среду разработки в соответствии с ним. Скорее всего, вы работаете в sRGB, но важно, чтобы это был осознанный выбор. Важно, чтобы вы знали, при каких условиях происходит преобразование цветов.
Если цвета выбраны в одном цветовом пространстве, а затем не преобразованы, а назначены из другого пространства, они будут выглядеть неправильно. Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Разница между цветовыми пространствамиВместо того чтобы сравнивать цветовые пространства с единицами измерения, давайте представим их как линейку.
Цветовой охватЦветовой охват — это диапазон цветов, которые могут быть представлены цветовым пространством. Он определяет границы того, насколько насыщенными и чистыми могут быть цвета.
В нашей аналогии охват похож на длину линейки. Предположим, у нас есть две линейки, которые представляют два разных цветовых пространства — одна длиной 1 фут (английская система мер), другая длиной 1 метр (метрическая система мер).
Линейки имеют разную длину. У них одинаковое количество делений от 0 до 1, но физическое расстояние между делениями отличается. Значения 1 у метрической и английской линейки находятся совсем в разных точках пространства.
Широкий цветовой охват — это метрическая линейка.
Их относительные масштабы не верны, но условно можно считать, что футовая линейка — это sRGB (цветовое пространство со стандартным цветовым охватом), а метровая линейка — Display P3 (цветовое пространство с широким цветовым охватом).
Фут составляет лишь часть метра. То же самое можно сказать о цветах: #ff0000 в sRGB — это только #ea3323 в Display P3. Наиболее насыщенный красный в sRGB будет лишь одним из цветов линейки «ярко-красного» в Display P3.
При одинаковом количестве делений более длинная линейка имеет меньшую физическую точность. Это верно и для цветовых пространств — пространства с более широким цветовым охватом растягивают значения цвета по большему пространству, поэтому они более склонны к вещам вроде градиентных полосок. Избежать этого поможет увеличение глубины цвета.
Глубина цветаКогда значение цвета сохраняется компьютером, у него есть определённая глубина, которая зависит от метода хранения информации.
В нашей аналогии с линейкой глубину можно представить в виде делений, тогда каждое значение цвета будет стоять на своём делении. Чем больше делений, тем больше возможная глубина.
Если вы знакомы с HEX-цветами в CSS, то знаете, что #ff0000 — самый яркий чистый красный цвет, а #fe0000 — второй самый яркий чистый красный. Между #ff0000 и #fe0000 нет ничего.
Красный компонент HEX-цвета в CSS изменяется в пределах от 00 до ff в шестнадцатеричном формате или от 0 до 255 в десятичном. Есть только 256 вариантов. Если вам нужно значение 254,5, вам не повезло — оно должно быть 254 или 255. Значение должно быть округлено в большую или меньшую сторону.
Есть только 256 вариантов. Если вам нужно значение 254,5, вам не повезло — оно должно быть 254 или 255. Значение должно быть округлено в большую или меньшую сторону.
Может показаться, что 256 оттенков — это много, но, когда дело доходит до рисования плавных градиентов, преобразования цветового пространства и другой обработки, легко допустить ошибки в округлении, которые можно будет заметить невооруженным глазом. Когда есть несколько этапов обработки, это ведёт к накоплению ошибок и разнице гораздо большей, чем в пол оттенка.
Ошибки округления обычно заканчиваются полосами, постеризацией или выраженным шумом. Дисплеи с широким цветовым охватом обостряют необходимость в большей глубине цвета — если линейка становится длиннее, количество делений, необходимых для создания плавных градиентов, увеличивается.
Вероятно, в будущем мы не будем использовать для цветов значения HEX как основные — они изначально имеют малую глубину, допуская только 8 бит на канал (256 оттенков для каждого цветового канала).
Лучше использовать более «глубокие» значения с плавающей точкой. Числа с плавающей точкой могут выходить за пределы охвата цветового пространства. Самый яркий красный цвет в sRGB можно записать как «1.0 0 0», а красный цвет за пределами охвата sRGB — как «1.2 0 0», если цветовое пространство это позволяет.
Глубина цвета — не часть цветового пространства. Это деталь реализации, оставленная на усмотрение движка рендеринга или инструмента дизайна. Разные инструменты требуют разного подхода, и вероятность возникновения проблем зависит от того, чем и как вы пользуетесь.
ГаммаГамму цветового пространства можно рассматривать как расстояние между делениями вдоль линейки. Равномерно расположенные деления называются линейной гаммой.
В отличие от обычных линеек, деления на линейке гаммы чаще всего расположены неравномерно. sRGB использует нелинейную гамма-кривую, как на рисунке ниже. Другие популярные цветовые пространства также используют нелинейные гамма-кривые. Гамма-кривая Display P3 идентична гамма-кривой sRGB.
Гамма-кривая Display P3 идентична гамма-кривой sRGB.
Сверху линейная гамма-кривая, снизу нелинейная
Обратите внимание, на левой стороне линейки больше делений. Это увеличивает глубину в более тёмных цветах, где человеческое восприятие более чувствительно.
Гамму обычно описывают как экспоненциальную кривую, где значение 1,0 является линейным (равномерно расположенные деления), а цифры выше 1 означают, что для более тёмных цветов точность цвета больше, а для более светлых — меньше.
Гамма-кривая sRGB немного сложнее: на ней есть короткая линейная секция, а затем идёт экспоненциальная кривая. Про sRGB обычно говорят, что его гамма равна 2,2, но экспоненциальный участок фактически равен 2,4 (2,2 — это значение средней гаммы).
Вам не нужно много знать про гамма-кривую sRGB, чтобы понимать сферу управления цветом. Это просто интересная вещь, которую стоит рассмотреть, если вы будете копаться в цветовых профилях с помощью Apple ColorSync Utility. Важно помнить, что гамма — это расстояние между делениями на линейке, и что расстояние обычно является нелинейным.
Преобразование цветовМы рассмотрели достаточно основ, чтобы перейти к преобразованию цветового пространства, используя нашу аналогию с линейкой.
Если у нас есть исходные цвет и цветовое пространство и конечное цветовое пространство, каким должно быть конечное значение цвета? Иными словами, если положить рядом две линейки и выбрать значение на одной из них, как узнать, чему оно соответствует на другой?
Значение с исходной линейки переносится на ближайшее деление на конечной, как показано выше.
Если значение на исходной линейке находится за пределами значений конечной, его просто «отсечёт», как на рисунке ниже.
Упрощённая аналогия с линейками отлично иллюстрирует, как работает преобразование цветового пространства.
Преобразование цветов с помощью инструментов дизайнаПлатформы, для которых вы разрабатываете, и ресурсы, скорее всего, сами диктуют подход к управлению цветом и цветовое пространство.
Когда вы разрабатываете веб-сайт, CSS и SVG работают в sRGB, поэтому ваши документы должны быть настроены под sRGB. CSS level 4, скорее всего, будет поддерживать больше цветовых пространств, SVG тоже наверняка будет улучшен в будущем. Но сейчас, если вы создаете приложение, использующее веб-технологии, пока оставайтесь верны sRGB.
Если вы разрабатываете приложение для iOS, Android или Mac, вам тоже лучше работать в sRGB. Есть ситуации, когда вы можете или должны использовать цветовой профиль с более широким охватом вроде Display P3, но это бывает довольно редко.
Если вы решите работать в Display P3, вам всё равно понадобится полный набор ресурсов в sRGB, что сильно увеличит бинарный файл вашего приложения (да, Xcode может сгенерировать их для iOS и macOS, и да, помогает App Thinning). Если вы используете определённые элементы кода, Android, iOS и macOS будут поддерживать профили с широким цветовым охватом (всё зависит только от версии ОС).
Display P3 и другие цветовые пространства становятся всё более распространёнными, но есть простое правило: если вы не уверены, работайте в sRGB. Проблемы управления цветом могут быть невероятно трудными для отладки, поэтому важно принять решение на ранней стадии и убедиться, что все члены команды используют одинаковые настройки для своих инструментов и документов.
Назначить или преобразовать?При изменении цветового профиля документа можно использовать два подхода: назначить профиль или преобразовать в него. Какой выбрать, зависит от ситуации.
Назначение профиля документу сохраняет исходные значения цвета прежними (#ff0000 останется #ff0000), но внешний вид изменится. Назначение просто даёт документу тег с новым цветовым профилем. Это всё равно что сказать «этот документ в sRGB», не меняя содержимое самого документа.
Преобразование в профиль делает противоположное — исходные значения цвета будут изменены, но внешний вид останется прежним, если это возможно. Может произойти округление и отсечение некоторых значений, это зависит от исходного и конечного профилей.
Преобразование считывает старое значение, преобразует его и записывает новое для каждого цвета в документе. Прежде чем начать его, лучше сохранить резервную копию документа, потому что это необратимо.
Настройки системыНа Mac в панели «Display preference» в «System Preferences» можно изменить цветовой профиль в зависимости от вашего дисплея.
Настройка не может изменить ваш дисплей, она меняет то, каким система будет считать ваш дисплей. Лучше оставить значение по умолчанию («Color LCD» или «iMac», либо аналогичное, вверху списка) или использовать калибровочное устройство. Возиться с этими настройками не рекомендуется.
Я рекомендую отключить «Automatically Adjust Brightness», «Night Shift» и «f.lux», поскольку все они могут повлиять на точность отображения цветов во время вашей работы. Обязательно отключите «True Tone».
SketchДо сорок восьмой версии в Sketch не было функции управления цветом. Если вы используете старую версию, пожалуйста, обновитесь.
Текущую версию Sketch можно настроить для работы в sRGB или Display P3. По умолчанию в настройках Sketch новые документы создаются как «Unmanaged». Установите значение на sRGB или Display P3 в зависимости от того, какое из пространств вам подходит.
Я порекомендовал бы использовать sRGB по умолчанию, даже если вы планируете с некоторыми документами работать в Display P3.
Чтобы назначить цветовой профиль существующему документу, выберите «Change Color Profile» в меню «File».
Если документ уже настроен на sRGB или Display P3, программа спросит вас, хотите вы назначить или преобразовать цвета в документе.
Важно понимать, что делает опция «Save For Web», её описание в Sketch немного неточно. EXIF данные никогда сохраняются, даже если «Save For Web» отключена, в экспортируемое изображение может быть включён только профиль ICC.
Описание опции «Save For Web» в Sketch: «Для уменьшения размера файла цветовой профиль и EXIF метаданные будут удалены».

При экспорте PNG из документа в пространстве sRGB, если включена функция «Save For Web», то результат будет содержать фрагмент гаммы. Если функция «Save For Web» отключена, он будет содержать блок sRGB.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в sRGB из Sketch, поскольку фрагмент sRGB является лучшим описанием содержимого файла. Фрагмент sRGB на 3 байта меньше фрагмента гаммы, поэтому отключение функции «Save For Web» поможет уменьшить размер итогового файла.
Если при экспорте PNG из документа в Display P3 включен параметр «Save For Web», результат будет содержать фрагмент гаммы. Если параметр «Save For Web» отключён, он будет содержать фрагмент профиля ICC.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в Display P3 из Sketch, поскольку для файлов в Display P3 очень важен профиль ICC (большинство браузеров и платформ считают, что изображение существует в sRGB, если нет профиля ICC).
Photoshop
В Photoshop есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже если вы хотите создавать документы в Display P3, разумно по-прежнему устанавливать sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles». Также неплохо бы отключить параметр «Blend Text Colors Using Gamma».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
При экспорте PNG-файлов в Display P3 с помощью Photoshop через «Save For Web» или «Export As» убедитесь, что параметр «Embed ICC profile» включен, а «Convert to sRGB» отключен.
Я также попробовал экспорт через «Generator», и не думаю, что он сохраняет изображения с профилями ICC, независимо от того, какие настройки используются. Так что« Generator» нельзя использовать для ресурсов Display P3.
Так что« Generator» нельзя использовать для ресурсов Display P3.
Настройки для «Save For Web» и «Export As» показаны ниже.
IllustratorВ Illustrator есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже вы хотите создавать документы в Display P3, разумно установить пространство sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
Я не думаю, что можно сохранить PNG-файл из Illustrator с профилями ICC, поэтому эта программа не подходит для экспорта ресурсов Display P3. В «Export For Screens» нет настроек, связанных с управлением цветом, поэтому здесь нечего менять, если вы сохраняете PNG в sRGB. В «Save For Web» есть опция «Convert to sRGB», но это не возымеет эффекта, если ваш документ уже в sRGB.
XDВ Adobe XD нет функции управления цветом и нет никаких подходящих для этого настроек.
Adobe написали больше приложений для управления цветом и имеют больше опыта в этом, чем любая другая компания. К сожалению, в главном инструменте Adobe для дизайна интерфейса отсутствует эта функция. Надеюсь, что скоро она появится.
Affinity DesignerВ Affinity Designer есть функция управления цветом и можно задать настройки для работы в sRGB или Display P3. Можно по умолчанию установить цветовой профиль RGB в «Preferences» в разделе цветов.
Чтобы назначить документу цветовой профиль или преобразовать существующий, выберите «Document Setup» в меню «File». Цветовой профиль документа можно найти во вкладке «Color».
В Affinity Designer исключительные параметры экспорта, они дают полный контроль над тем, что сохраняется. Для PNG в sRGB я бы рекомендовал 8 бит на канал, без метаданных и без профиля ICC. Для PNG в Display P3 я бы рекомендовал 16 бит на канал, без метаданных и включить в файл профиль ICC.
Для PNG в sRGB я бы рекомендовал 8 бит на канал, без метаданных и без профиля ICC. Для PNG в Display P3 я бы рекомендовал 16 бит на канал, без метаданных и включить в файл профиль ICC.
Affinity Designer делает именно то, что указано в настройках экспорта. Было бы неплохо иметь возможность включать в файл фрагмент sRGB для изображений в sRGB, но это не обязательно.
FigmaВ Figma нет функции управления цветом и нет никаких настроек для этого.
Приложение Figma для рабочего стола отображает цвета в профиле дисплея — если вы ориентируетесь на sRGB, документы будут выглядеть слишком яркими на экране Display P3 (протестировано с помощью Figma Desktop 3.5.3). При использовании Figma через Chrome (протестировано с использованием версии 64.0.3282.186) или через Safari (протестировано с 11.0.3) все цвета отображаются правильно, но только если вы ориентируетесь на sRGB.
Если вы ориентируетесь на Display P3, не думаю, что получится правильно отобразить цвета. При запуске Figma через Firefox нет управления цветом. Возможно, какие-то настройки самого браузера способны исправить ситуацию.
Обновление от февраля 2019 года: в Electron 2.0.6 добавили флаг «ColorCorrectRendering», который означает, что все цвета будут обрабатываться как sRGB и корректно преобразовываться в цветовое пространство дисплея. Чтобы включить эту функцию в Figma, выполните команду:
Следует отметить, что это только частичное решение, а не полное управление цветом.
InVision StudioВ InVision Studio нет функции управления цветом, и нет никаких настроек для этого.
Обновление от февраля 2019: InVision Studio теперь поставляется с выставленным флагом Electron «ColorCorrectRendering». Это ставит его в один ряд с Figma с точки зрения управления цветом.
СравнениеВ настоящее время только три из протестированных инструментов дизайна могут полно работать с sRGB и Display P3.
В таблице ниже «sRGB canvas» (холст sRGB) означает, что приложение может правильно отображать цвета sRGB на холсте. «Display P3 canvas» (холст Display P3) означает то же самое, но в отношении Display P3.
«sRGB PNGs» (PNG в sRGB) означает, что приложение может экспортировать изображения PNG с правильными цветами и фрагментом sRGB или вообще без включенного профиля ICC, поскольку обычно предполагается, что PNG без данных цветового профиля — это изображение в sRGB.
«Display P3 PNGs» (PNG в Display P3) означает, что приложение может экспортировать изображения PNG с правильными цветами и встроенным ICC профилем Display P3.
Столбцы слева направо: холст sRGB, холст Display P3, PNG в sRGB, PNG в Display P3
Сравнение получилось довольно поверхностным — экспорт WebP, импорт изображений, битовая глубина и многие другие факторы также стоило бы протестировать и включить в таблицу.
Стоит отметить, что управление цветом идёт по принципу «всё или ничего» и решение частных моментов не помогает. Нужен отлаженный процесс от начала и до конца. В целом индустрия довольно плохо справляется с предоставлением функции управления цветом для наших инструментов.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Что такое цветовой охват sRGB и Adobe RGB в мониторе и дисплее
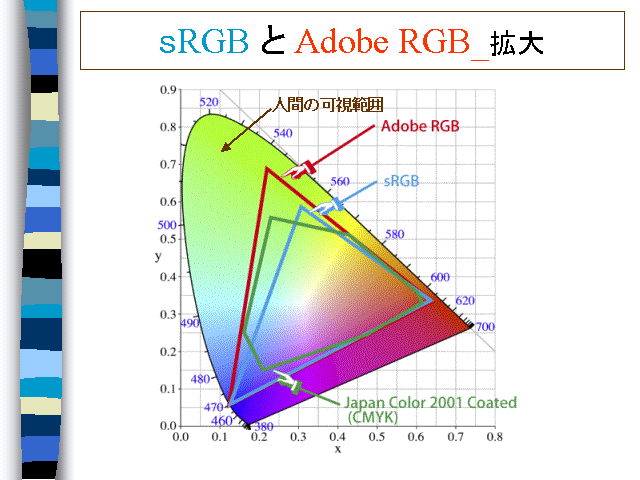
Цветовой охват, который иногда еще называют цветовым пространством — это диапазон цветов, который воспринимает человеческий глаз и который способно воспроизвести устройство. Если вы подбираете монитор для работы с изображениями или монтажа видео, то уделите пристальное внимание именно цветовому охвату, который он поддерживает.
Цветовой охват говорит нам о том, сколько цветов может отобразить дисплей того или иного устройства. Не будем останавливаться на всех существующих пространствах— наиболее часто встречаются sRGB и Adobe RGB, о них и поговорим.
Adobe RGB — более широкое пространство, чем sRGB, то есть оно охватывает больше цветов и их оттенков, в частности, голубого, желтого и зеленого. Именно поэтому мониторы с охватом Adobe RGB используются чаще и их предпочитают те, кто работает с изображениями. Если вам нужен монитор для работы с видео и графикой, обработки фотографий — лучше выбирать устройство, у которого максимальный охват пространства Adobe RGB. Еще один плюс таких мониторов и экранов: когда вы печатаете в цветовом пространстве CMYK, все цвета, которые вы видите на таком экране, будут отображаться на бумаге корректно. Поэтому такой дисплей предпочтительнее для тех, кто публикует свои фото не только в интернете.
Но обычные мониторы, не предназначенные для профессионального использования, редко поддерживают полный охват Adobe RGB — это им и не нужно. Однако, если монитор нужен вам не только для того, чтобы раскладывать пасьянсы и серфить в сети, то имейте в виду — бюджетный дисплей, у которого нет 100% охвата спектра sRGB, может не отображать некоторые цвета. Обычно это замечают профессионалы, но сейчас большинство устройств для видео- и фотосъемки работает в стандарте sRGB. Если для вас важна более-менее точная цветопередача — ищите монитор с полным охватом sRGB.
Что будет, если на мониторе Adobe RGB работать с изображением в пространстве sRGB? Скорее всего, картинка вас не порадует — цвета будут чересчур насыщенные и даже искаженные. Поэтому важно, чтобы монитор с Adobe RGB можно было переключить в режим sRGB.
Источник: //zoom.cnews.ru/b/post/tehnoblog/75705
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
методика тестирования экранов / Мониторы и проекторы
Наша методика тестирования экранов смартфонов и планшетов состоит из четырёх сравнительно несложных тестов:
- Измерение максимальной яркости чёрного и белого полей, а также вычисление контрастности по полученным значениям;
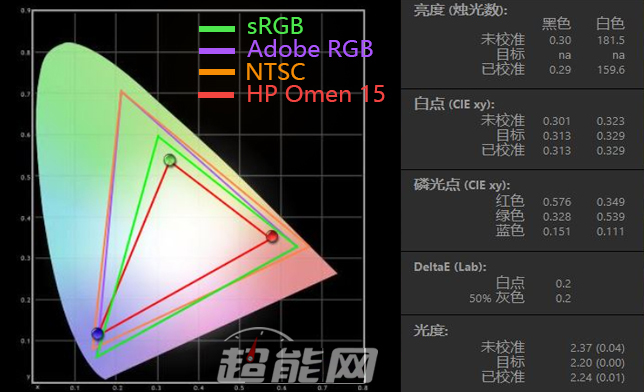
- Определение цветового охвата и точки белого;
- Измерение цветовой температуры;
- Измерение гаммы дисплея по трём основным цветам (красный, зелёный, синий) и по серому цвету.

Результаты каждого из этих тестов характеризуют отдельные особенности экрана, поэтому при окончательной оценке качества дисплея стоит воспринимать все четыре теста сразу, а не какой-либо из них в отдельности.
Для определения каждого параметра используется колориметр X-Rite i1Display Pro и программный комплекс Argyll CMS. В этом материале мы расскажем про каждый тест, а также объясним, как читать и понимать полученные нами графики. Итак, поехали!
⇡#Определение максимальной яркости чёрного и белого полей, а также вычисление статической контрастности
На первый взгляд, этот тест кажется самым простым. Для того чтобы измерить яркость белого цвета, мы выводим на экран абсолютно белую картинку и измеряем яркость при помощи колориметра — полученное значение и будет называться яркостью белого поля. А для того чтобы измерить яркость чёрного, мы проделываем то же самое с абсолютно чёрной картинкой. Яркость белого и чёрного полей измеряется в кд/м2 (канделах на квадратный метр). Контрастность узнаётся и того проще: поделив яркость белого поля на яркость чёрного, мы получаем искомое значение. Величина статической контрастности у практически идеального экрана смартфона или планшета составляет 1000:1, хотя результаты 700:1 и выше можно также назвать отличными.
К сожалению, простым этот тест можно назвать только с виду. В последние годы производители смартфонов пошли по тому же пути, что и производители телевизоров: они стали добавлять различные «улучшайзеры» изображения в прошивку аппаратов. Это не удивительно, а скорее закономерно, потому что почти все крупнейшие производители смартфонов занимаются разработкой телевизоров и/или мониторов.
В случае жидкокристаллических дисплеев (с OLED все ровно наоборот) эти «улучшайзеры» работают, как правило, следующим образом: чем меньше на дисплее светлых точек, тем ниже яркость подсветки. Сделано это, во-первых, для того, чтобы обеспечить большую глубину чёрного на тех изображениях, в которых много этого цвета. А во-вторых, чтобы не тратить зря электроэнергию: если изображение в основном тёмное, нет смысла светить подсветкой на полную катушку — логично её приглушить.
Проблема в том, что реальная контрастность от этого не повышается: при использовании «улучшайзера» светлые участки на тёмном изображении тоже станут чуточку темнее, так что соотношение яркости белого и чёрного в лучшем случае останется таким же, как и при полной подсветке. То есть если на дисплее, оснащённом динамической оптимизацией подсветки, измерить светимости белого и чёрного полей, как описано выше, а потом просто поделить одно на другое, то получится не настоящее значение контрастности, а довольно абстрактная цифра. Чаще всего — очень заманчивая (вроде 1500:1), но не имеющая ничего общего с реальной контрастностью.
Для того чтобы обойти эту проблему, мы отказались от картинок, полностью залитых чёрным или белым цветом в пользу изображения, состоящего на 50% из белого и на 50% из чёрного. Таких картинок у нас две (50-50 и 50-50-2 на рисунке ниже), соответственно, мы измеряем значения светимости белого и чёрного полей как в верхней, так и в нижней частях дисплея — а вычисленные после деления этих чисел значения контрастности усредняем.
Полный набор тестовых изображений для измерения характеристик LCD-дисплеев
Оптимизация вносит изрядную погрешность в том числе и в измерение других параметров экрана — цветовой температуры и гамм. Поэтому для получения более корректных результатов мы и для этих тестов используем не полностью залитые цветом картинки, а квадраты, занимающие около 50% от площади экрана. Фон при этом заливается белым или чёрным цветом, чтобы соотношение светлых и тёмных точек на дисплее было более равномерным для всех тестовых изображений и динамическая подстройка подсветки вносила минимальные искажения в результаты.
Такой подход позволяет повысить реалистичность полученных значений контрастности и прочих параметров дисплея.
⇡#Измерение цветового охвата
Наш глаз способен воспринимать огромное количество цветов, тонов, полутонов и оттенков. Вот только самые современные дисплеи мобильных устройств — как и их «большие братья», экраны телевизоров и мониторов — пока ещё не способны воспроизвести всё это буйство цвета. Цветовой охват любого современного дисплея очень сильно уступает части спектра, видимой человеческим глазом.
На графике ниже представлен примерный диапазон видимой (оптической) области спектра, или «цветового охвата человеческого глаза». Белым треугольником на нём выделено цветовое пространство sRGB, которое было определено компаниями Microsoft и HP в не очень далёком 1996 году как стандартное цветовое пространство для всего компьютерного оборудования, предполагающего работу с цветом: мониторов, принтеров и так далее.
По сравнению со всей оптической областью спектра цветовой охват sRGB не так уж и велик. А уж по сравнению с полным спектром электромагнитного излучения (не показанном на графике) — и вовсе песчинка в песочнице
Если честно, в работе с цветом всё далеко не просто, крайне запутанно и не так хорошо стандартизировано, как того хотелось бы. Однако, пусть и с изрядной долей условности, можно сказать, что большая часть цифровых изображений рассчитана на использование цветового пространства sRGB.
Из этого есть такое следствие: в идеальном случае цветовой охват дисплея должен совпадать с цветовым пространством sRGB. Тогда вы будете видеть изображения именно такими, какими их задумали их создатели. Если цветовой охват дисплея меньше, то цвета теряют насыщенность. Если больше — то становятся более насыщенными, чем нужно. «Мультяшная» картинка с перенасыщенными цветами, как правило, выглядит наряднее, но это не всегда уместно.
Здесь и далее: все различия примеров изображений утрированы для большей наглядности. То есть количественно они не обязательно соответствуют той разнице, которую можно видеть на реальных дисплеях, а просто показывают общие тенденции
Хорошими значениями цветового охвата можно считать показатели от 90 до 110% sRGB. Дисплеи, цветовой охват которых уже 90%, выдают слишком блеклую картинку. Экраны с более широким цветовым охватом могут ощутимо перенасыщать цвета и делать картинку излишне красочной.
Не очень удачными следует считать и такие настройки дисплея, когда треугольник цветового охвата по площади близок к sRGB, но сильно искажён: это означает, что, вместо предусмотренного стандартом цвета, на дисплее вы увидите какой-то существенно отличающийся от него цвет. Например, оливковый вместо зелёного или морковный вместо насыщенного красного.
Набор изображений для определения цветового охвата
Также во время измерения цветового охвата мы находим координаты точки белого и указываем её на графике. Более подробно о ней мы поговорим в следующем разделе.
⇡#Определение цветовой температуры
Идеальная цветовая температура белого цвета составляет 6500 кельвин. Это связано с тем, что именно такой цветовой температурой характеризуется солнечный свет. То есть такой белый цвет является наиболее естественным и привычным человеческому глазу. Более «тёплые» оттенки белого имеют температуру ниже 6500 К, например 6000 К. Более «холодные» — выше, то есть 8000 или 10000 К и так далее.
Отклонения как в ту, так и в другую сторону, в принципе, нежелательны. При меньшей цветовой температуре изображение на экране устройства приобретает красноватый или желтоватый оттенок. При более высокой — уходит в голубые и синие тона. Также следует иметь в виду, что точка белого у дисплея может в принципе не попадать на кривую Планка, определяющую именно белый цвет. На таком дисплее белый имеет совсем уж нежелательный зеленоватый (очень характерный недостаток ранних AMOLED-дисплеев) или пурпурный оттенок.
В идеале для всех градаций серого — которые по сути представляют собой тот же белый цвет, но меньшей яркости, — цветовая температура и координаты цвета должны быть одинаковыми. Если они отличаются в незначительных пределах, то ничего страшного в этом нет. Если же они резко меняются от градации к градации, то на таком дисплее разные участки чёрно-белых изображений приобретают разный оттенок и в целом получаются слегка «радужными». Это не очень хорошо.
Тестовые изображения, используемые для измерения цветовой температуры
Исключение составляют самые тёмные градации серого: на практически чёрном цвете заметить паразитный оттенок практически невозможно, так что ничего страшного в завышенной цветовой температуре, например, полностью чёрного цвета нет — он может быть сколько угодно холодным, вы этого всё равно не увидите.
Мы измеряем цветовую температуру для градаций 10, 20, 30 … 100% от полностью белого цвета. В результате появляется график следующего вида:
⇡#Измерение гаммы дисплея по трём основным цветам (красный, зелёный, синий) и по серому цвету
Если не вдаваться в глубокую теорию, то графиками гамма-кривых можно назвать отношение входящего сигнала к измеренному сигналу, отображаемому монитором.
Набор изображений для измерения гаммы
К сожалению, идеальных дисплеев не существует, поэтому любой цвет на экране отображается с погрешностью, которую вносит ЖК-матрица. Именно эту погрешность мы и будем измерять. Для того чтобы наши измерения не оказались «сферическими в вакууме», на всех графиках гамма-кривых присутствует эталонная кривая, нарисованная чёрным цветом. За эталон принята гамма 2,2, которая используется в цветовых пространствах sRGB, Adobe RGB.
На примерах графиков видно, что полученные нами кривые далеко не всегда совпадают с эталонными. Если гамма-кривая проходит ниже эталонной, то это значит, что полутона на таком дисплее недосвечиваются, выглядят темнее нужного. При этом особенно могут страдать тёмные участки изображения — детали в них теряются. Если кривая идет выше эталонной — то полутона пересвечиваются и теряются уже детали в светлых частях изображения.
Также встречаются гамма-кривые s-образной и z-образной формы. В первом случае изображение получается более контрастным, при этом детали теряются как в светлых частях, так и в тёмных. Во втором случае — наоборот, контрастность занижается, хоть и с выгодой для детальности. Все случаи несоответствия гамм по-своему плохи, так как из-за них картинка на экране получается изменённой по сравнению с оригиналом.
⇡#Выводы
Для того чтобы отличить хороший экран от плохого, надо смотреть на все диаграммы и графики сразу, одной или пары здесь недостаточно.
С яркостью белого всё просто — чем она больше, чем ярче будет дисплей. Яркость на уровне в 250 кд/м2 можно считать нормальной, а все значения выше — хорошими. С яркостью чёрного дела обстоят наоборот: чем она ниже, тем лучше. Что же касается контрастности, то про неё можно сказать почти то же, что и про яркость белого: чем выше величина статической контрастности, тем лучше дисплей. Значения около 700:1 можно считать хорошими, а около 1000:1 — и вовсе великолепными. Отметим, что у AMOLED- и OLED-экранов чёрный почти не светится — наш прибор просто не позволяет измерить столь малые значения. Соответственно, мы считаем их контрастность почти бесконечной, а на деле — если вооружиться более точным прибором — можно получить значения вроде 100 000 000:1.
С цветовым охватом дела обстоят немного сложнее. Принцип «чем больше — тем лучше» здесь уже не действует. Следует ориентироваться на то, насколько хорошо совпадает треугольник цветового охвата с цветовым пространством sRGB. Полностью идеальные в этом смысле дисплеи практически не встречаются в мобильных устройствах. Оптимумом же можно считать такой охват, который занимает от 90 до 110% sRGB, при этом очень желательно, чтобы форма треугольника была близка к sRGB. Также на графике цветового охвата стоит посмотреть на расположение точки белого. Чем она ближе к эталонной точке D65, тем лучше баланс белого у дисплея.
Ещё одной мерой баланса белого является цветовая температура. У отличного монитора она составляет 6 500 К у насыщенного белого цвета и почти не изменяется на разных оттенках серого. Если температура ниже, то экран будет «желтить» изображение. Если выше — то «синить».
С гамма-кривыми всё ещё проще: чем ближе измеренная кривая к эталонной, которую мы на графиках рисуем чёрным, тем меньше погрешностей в изображение вносит матрица дисплея. Мы прекрасно понимаем, что всё это так сходу запомнить непросто. Поэтому мы будем ссылаться на данный материал в будущих обзорах. Так что информация о том, как следует читать приводимые нами графики, всегда будет у вас под рукой.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Каким бывает цветовое пространство мониторов и телевизоров и что это такое | Мониторы | Блог
Изображение, выдаваемое мониторами стандартизировано в наиболее существенных его составляющих: разрешение, частота смены кадров, глубина цвета, гамма, цветовое пространство.
Для построения математической модели восприятия цвета человеком двое ученых — Джон Гилд и Дэвид Райт, независимо друг от друга, провели эксперименты на людях с нормальным зрением.
По результатам этих экспериментов в 1931 году был принят стандарт CIE XYZ, легший в основу почти всех прочих стандартов, в которых так или иначе упоминается цвет. Конечно же эта модель неидеальна.
Например, большую часть цветов этого пространства невозможно увидеть в реальности. Области, увеличенные в 10 раз для наглядности, внутри которых цвета для большинства людей неотличимы друг от друга — весьма неравномерны.
Зато эта диаграмма очень удобна для описания цветовых охватов реальных устройств. Прямая линия между двумя цветами на диаграмме показывает те цвета, которые можно получить при их смешении в разной пропорции. Достаточно знать длину волны и ширину пиков основных цветов чтобы без сложных расчетов найти координаты точки прямо на диаграмме.
Существуют альтернативные пространства, отображающие полный цветовой охват, со своими особенностями. Например, CIE Lab в котором из-за нелинейных преобразований сравнивать мониторы неудобно. Но удобно сравнивать печатающие устройства, из-за того, что цвета рассматривается относительно точки белого, которая для напечатанного изображения меняется в зависимости от освещения.
О наиболее распространенных цветовых пространствах и будет рассказано в данном материале.
Стандарты аналогового телевидения. NTSC, SAMPT-C, PAL/SECAM, REC.601
NTSC стандартом на цвет обзавелся в 1953 году. В те далекие времена телевизоры обеспечивали очень широкий цветовой охват, но используемый люминофор оставлял длинные шлейфы и не давал достаточно яркой картинки, что привело к постепенному отказу производителей от этого стандарта.
В итоге появился стандарт SAMPT-C, учитывающий реальный цвет в телевизорах, который продолжили использовать в вещании NTSC.
Этой неразберихой (использование одного названия как для стандарта цветового пространства, так и системы вещания) пользуются хитрые производители, беря для расчётов процента охвата относительно NTSC (NTSC 1953) другой стандарт цветового охвата SAMPT-C (NTSC 1976) устройство на бумаге выглядело «круче» чем на самом деле. В современности стандарт цветового охвата NTSC (1953 года) нигде кроме маркетинга не используется
Чуть позже разработали другие стандарты телевиденья PAL/SECAM, которые описываются единым стандартом REC.601. В современном цифровом мире единственное подходящее его применение — оцифровка кассет, с последующей конвертацией в другое, более подходящее, пространство.
Но есть еще кое-что. Декодеры h.264 в зависимости от размера изображения по-разному преобразуют закодированную информацию о цвете в итоговые значения RGB. В зависимости от размеров изображения иногда неверно используется стандарт REC.601 вместо REC.709. Это проводит к искажению цветов либо в красноватую, либо в желтоватую область.
sRGB, REC.709
sRGB и REC.709 появились примерно так же, как SAMPT-C — чтобы навести порядок в том хаосе, который устроили производители мониторов. И то, что он так свободно перешел на ЖК-панели, можно считать чудом — принцип получения итоговой картинки разный (разные люминофоры, фильтры и так далее). Интересная особенность стандарта — он не имеет постоянной оптоэлектронной световой характеристики(гаммы).
Изначально обратную гамму использовали для компенсации неравномерности светимости люминофора от уровня сигнала управляющего током луча кинескопа, (производителям так было проще) чтобы итоговое изображение выглядело максимально близко к оригиналу. Но современным мониторам это не так уж и необходимо — они могут работать с любой гамма-функцией.
Сейчас гамма нужна для оптимального распределения информации о цвете на числовой последовательности бит. К примеру, в стандарте вещания HDTV (REC.709) числа 0-15,236-255 нужны для синхронизации кадров хотя реально для этой цели используются только 0 и 255. Чтобы учесть потерю этой части диапазона была подобрана соответствующая гамма функция. А что будет с изображением при подаче REC.709 сигнала на sRGB-монитор видно при неправильной настройке HDMI в драйвере видеокарты.
Так вот, несмотря на то, что везде для sRGB указывается гамма 2,2, на самом деле гамма меняется от 1 до 2,4.
Синий — локальное значение гаммы sRGB, пунктир — гамма 2,2, красный — гамма sRGB.
Сделано это как раз для оптимального распределения цвета по битам с учетом отражения освещения в комнате на экране монитора.
А еще все привыкли к тому, что точка белого указывается в кельвинах (к примеру, 6500К), но и это «неправда». По стандарту белый цвет используемый в sRGB соответствует дневному белому при полуденном солнце, выглядит немного зеленее привычного 6500К и называется D65.
Пока что sRGB — это стандарт цвета для интернета. Именно в этом пространстве стоит работать создателям изображений, дизайнерам, фотографам, ориентирующимся на цифровые публикации. А вот создателям видеоконтента стоит использовать другой стандарт — REC.709, у которого, несмотря на тот же самый цветовой охват, есть отличия в уровне точек черного и белого.
Еще одна особенность sRGB — отношение производителей мониторов к этому стандарту. Даже заявляя заводскую калибровку в sRGB, по факту от стандарта может отличаться все, кроме основных цветов, что осложняет работу. Обращайте внимание на обзоры.
AdobeRGB
Adobe RGB считается стандартом в печати, из-за того, что координаты основных цветов для подобраны таким образом, чтобы точно перекрывать swopCMYK — стандарт цветового охвата для печати 4 красками. В области голубого цвета у sRGB очень большие проблемы. Даже дешевенький домашний струйный принтер дает более насыщенный голубой цвет, чем дорогущий дизайнерский монитор, поддерживающий только sRGB.
Точка белого в Adobe RGB не D65, а D50 как соответствующая белому цвету на высококачественной бумаге. Который может доставить кучу неприятностей даже в любительской печати из-за принципа своей работы. Это вещество, преобразующее ультрафиолетовую часть спектра в синий цвет, что делает желтоватую низкосортную бумагу на вид яркой и белой, а отпечатки на такой бумаге сильно меняют цвета в зависимости от источника света.
Картинка, предназначенная для sRGB с отключенным управлением цветом, на таком мониторе, будет заметно отличаться от оригинального цвета, из-за того, что зеленая компонента не только дальше от точки белого, но еще и немного сдвинута в сторону от линии «точка белого/точка зеленого».
Такое пространство не подходит для потребления контента, цвета получаются нетолько более насыщенными, но и меняют оттенки, что больше всего заметно на лицах, к цвету которых глаз более чувствителен. По той же причине создателям контента, не занимающимся печатью, такое пространство доставит больше проблем чем пользы — практически никто не увидит изображение в изначальном виде.
Чтобы использовать такой монитор как следует, к нему потребуется колориметр-спектрофотометр для точной калибровки как самого монитора, так и принтера, источники света D50 и D65 для контроля отпечатков, помещение без окон, окрашенное серой краской. И всё это для того, чтобы исключить влияние внешнего освещения на восприятие цвета. В противном случае это будет просто монитор с насыщенными зелеными и голубыми цветами.
Из-за слишком широкого охвата может наблюдаться эффект постеризации на 8-битных панелях, а калибровка через LUT видеокарты в более «узкие» пространства только усиливает этот эффект. Поэтому в таких мониторах 14-битный LUT в самом мониторе и 10-битный вход — не роскошь, а необходимость.
Но все эти ухищрения недостаточны, когда дело доходит до многоцветных принтеров. Даже обычный потребительский 6-цветный принтер может выйти за пределы возможностей начальных профессиональных мониторов, поэтому превышение охвата монитора над стандартным очень даже желательно.
DCI-P3, Display-P3, P3-D65
Изначально DCI-P3 был стандартом для кинотеатров.
У оригинального стандарта яркость точки белого всего 45 нит (кд/м²) и заметен зеленоватый оттенок, а используемая гамма 2,6. Большинство мониторов даже если выкрутить яркость на минимум, всё равно будут заметно ярче чем полагается экрану в кинотеатре.
Поэтому у стандарта появились адаптации для потребительской техники — Display-P3, P3-D65, отличающиеся точкой белого, и гаммой, которую приняли за 2,2. Общего у них с изначальным стандартом — только основные цвета.
Этот стандарт планируется в качестве замены sRGB. Своим приходом в массы в скором будущем он будет обязан квантовым точкам — дешёвому люминофору позволяющим получить практически любой цвет без применения редкоземельных металлов.
Мониторов, обеспечивающих достаточный уровень покрытия будущего стандарта, становится все больше, но сейчас это вызывает некоторые сложности. Хотя браузеры и научились преобразованию цвета, для этого им требуется знать охват монитора. А Windows 10 знать не знает об этом стандарте. И если вы стали счастливым обладателем монитора с цветовым охватом отличным от sRGB, то при отсутствии настроек это может привести к искажению цветов.
В отличии от Adobe RGB у семейства P3 охват расширен не только в области зеленых, но и красных оттенков. Это приводит к чрезмерно насыщенным, «кислотным» цветам. Чтобы избежать этого достаточно скачать соответствующий профиль и назначить его по умолчанию для монитора.
К сожалению, производители и обзорщики не часто балуют профилями мониторов, а калибровка стоит денег, которые не хочется тратить. В таком случае поможет стандартный профиль, делающий просмотр интернета более приятным.
REC.2020 REC.2100
Новейший формат для цифрового телевидения — REC.2020 REC.2100. Из-за того, что используются монохромные цвета, даже квантовые точки не смогут обеспечить такого охвата, а значит бюджетных устройств с 100% покрытием в обозримом будущем не предвидится. Скорее всего это цветовое пространство ожидает судьба контейнера —цветового пространства, не соответствующего ни одному реальному устройству, но используемое для хранения информации о цвете, чтобы уже само устройство выполнило преобразования цвета в соответствии со своим возможностями. Это уже происходит на YouTube. Где для правильного отображения цвета видео в формате HDR, перед загрузкой рекомендуется конвертация именно в пространство REC.2020.
Заключение
В первую очередь при покупке монитора следует помнить, что отклонение более чем на 5% от стандартного цветового охвата в большую сторону ведет к существенному изменению цвета, которое без калибратора практически не исправить. А отклонение в меньшую сторону ничем не исправить.
Заводская калибровка вовсе не гарантирует, что монитор будет пригоден для работы.
Как ни странно, несмотря на явное желание производителей сделать DCI-P3 новым стандартом мониторов «по умолчанию», Windows 10 даже не знает о существовании этого пространства. Для того чтобы это исправить потребуется вручную назначить монитору соответствующий профиль.
Но это все настолько заморочено, что даже разработчики ПО и оборудования допускают ошибки.
sRGB – HiSoUR История культуры
sRGB (стандартный Red Green Blue) – это цветовое пространство RGB, которое HP и Microsoft совместно создали в 1996 году для использования на мониторах, принтерах и в Интернете. Впоследствии он был стандартизован IEC как IEC 61966-2-1: 1999. Часто это цветное пространство по умолчанию для изображений, которые не содержат информации о цветовом пространстве, особенно если пиксели изображений хранятся в 8-битных целых числах на цветной канал.
sRGB использует праймеры ITU-R BT.709, такие же, как в студийных мониторах и HDTV, функция передачи (гамма-кривая), типичная для ЭЛТ, и среда просмотра, предназначенная для соответствия типичным условиям домашнего и офисного просмотра. Эта спецификация позволила sRGB быть непосредственно отображена на обычных мониторах CRT того времени, что очень помогло ее принятию.
Диапазон sRGB
| цветность | красный | зеленый | синий | Белая точка |
|---|---|---|---|---|
| Икс | 0,6400 | 0,3000 | 0,1500 | 0,3127 |
| Y | 0,3300 | 0,6000 | 0,0600 | 0,3290 |
| Y | 0,2126 | 0,7152 | 0,0722 | 1,0000 |
sRGB определяет цветности красных, зеленых и синих праймериз, цвета, где один из трех каналов отличен от нуля, а два других равны нулю. Гамма цветности, которая может быть представлена в sRGB, является цветовым треугольником, определенным этими праймерами. Как и в любом цветовом пространстве RGB, для неотрицательных значений R, G и B невозможно представить цвета вне этого треугольника, который хорошо находится внутри диапазона цветов, видимых человеку с нормальным треххроматическим зрением.
sRGB иногда избегают высококлассных специалистов в области печати, поскольку его цветовая гамма невелика, особенно в сине-зеленых тонах, включая все цвета, которые можно воспроизвести в печати CMYK.
Передаточная функция sRGB («гамма»)
эффективная гамма в каждой точке. Ниже сжатого значения 0,04045 или линейной интенсивности 0,00313 кривая линейна, поэтому гамма равна 1. За красной кривой находится пунктирная черная кривая, показывающая точный закон мощности гамма = 2,2.
sRGB также определяет нелинейное преобразование между интенсивностью этих первичных чисел и фактическим сохраненным числом. Кривая похожа на гамма-отклик дисплея ЭЛТ. Это нелинейное преобразование означает, что sRGB – это разумно эффективное использование значений в файле изображения на основе целого числа, чтобы отображать различимые в человеческом свете уровни освещенности.
В отличие от большинства других цветовых пространств RGB, гамма sRGB не может быть выражена как одно числовое значение. Общая гамма составляет приблизительно 2,2, состоящая из линейного участка (гамма 1,0) вблизи черного, а нелинейный участок в другом месте с показателем 2,4 и гамма (наклон логарифмического выхода по сравнению с входным логом) изменяется от 1,0 до 2,3. Цель линейного сечения заключается в том, что кривая не имеет бесконечного наклона в нуле, что может вызвать численные проблемы.
Спецификация преобразования
Прямое преобразование (CIE XYZ в sRGB)
Значения CIE XYZ должны быть масштабированы так, чтобы Y из D65 («белый») был 1,0 (X, Y, Z = 0,9505, 1,0000, 1,0890). Это обычно верно, но некоторые цветовые пространства используют 100 или других значений (например, в статье Lab).
Первым шагом в вычислении sRGB из CIE XYZ является линейное преобразование, которое может быть выполнено с помощью матричного умножения.(Числовые значения ниже соответствуют значениям в официальной спецификации sRGB, которые исправили небольшие ошибки округления в оригинальной публикации создателями sRGB и предполагают стандартный колориметрический наблюдатель 2 ° для CIE XYZ)
Важно отметить, что эти линейные значения RGB не являются конечным результатом, поскольку они еще не были скорректированы для гамма-коррекции. Следующая формула преобразует линейные значения в sRGB:
где {\ displaystyle a = 0.055} a = 0.055 и где {\ displaystyle C} C – {\ displaystyle R} R, {\ displaystyle G} G или {\ displaystyle B} B.
Эти значения с гамма-коррекцией находятся в диапазоне от 0 до 1. Если требуются значения в диапазоне от 0 до 255, например, для видеодисплея или 8-битной графики, обычная техника заключается в умножении на 255 и округление до целого.
Значения обычно обрезаются до диапазона от 0 до 1. Это отсечение может быть выполнено до или после вычисления гаммы или выполнено как часть преобразования в 8 бит.
Обратное преобразование
Опять же, значения компонента sRGB , , находятся в диапазоне от 0 до 1. (Диапазон от 0 до 255 можно просто разделить на 255,0).
где {\ displaystyle a = 0.055} a = 0.055 и где {\ displaystyle C} C – {\ displaystyle R} R, {\ displaystyle G} G или {\ displaystyle B} B.
Затем следует умножение матрицы на линейные значения для получения XYZ:
Теория преобразования
Часто небрежно заявляется, что дешифрирующая гамма для данных sRGB равна 2,2, но приведенное выше преобразование показывает показатель 2,4.Это связано с тем, что чистый эффект кусочного разложения обязательно является изменяющимся мгновенным гаммам в каждой точке диапазона: он переходит от гамма-1 в нуле до гамма 2,4 при максимальной интенсивности, при этом медианное значение близко к 2.2. Преобразование было рассчитано на приближение гамма около 2,2, но с линейной частью вблизи нуля, чтобы избежать бесконечного наклона при K = 0, что может вызвать численные проблемы. Условие непрерывности кривой , которая определена выше как кусочная функция , является
Решение и стандартное значение дает два решения, ≈ или ≈ , В стандарте IEC 61966-2-1 используется округленное значение , Однако, если мы наложим условие, что склоны совпадают, тогда мы должны иметь
Теперь мы имеем два уравнения. Если мы возьмем два неизвестных, чтобы быть {\ displaystyle K_ {0}} K_ {0} и {\ displaystyle \ phi} \ phi, тогда мы можем решить, чтобы дать
Подставляя а также дает ≈ а также ≈ , с соответствующим порогом линейной области в ≈ , Эти значения, округленные до , , а также , иногда описывают преобразование sRGB. Публикации создателей sRGB округлены до а также , что приводит к небольшому разрыву кривой. Некоторые авторы приняли эти значения, несмотря на разрыв. Для стандарта округленное значение был сохранен, и значение было пересчитано, чтобы сделать полученную кривую непрерывной, как описано выше, что привело к разрыву склона с 12,92 ниже пересечения с 12,70 выше.
Просмотр среды
| параметр | Стоимость |
|---|---|
| Уровень яркости экрана | 80 кд / м 2 |
| Светлая светлая точка | x = 0,3127, y = 0,3290 (D65) |
| Коэффициент отражения объемного изображения | 20% (~ средний серый) |
| Кодирование уровня окружающей освещенности | 64 люкс |
| Кодирование внешней белой точки | x = 0,3457, y = 0,3585 (D50) |
| Кодирующий просмотр вспышки | 1,0% |
| Типичный уровень внешней освещенности | 200 люкс |
| Типичная окружающая белая точка | x = 0,3457, y = 0,3585 (D50) |
| Типичная вспышка | 5,0% |
Спецификация sRGB предполагает тускло освещенную среду кодирования (создания) с внешней коррелированной цветовой температурой (CCT) 5000 К. Интересно отметить, что это отличается от CCT источника света (D65). Использование D50 для обоих привело бы к тому, что белая точка большинства фотобумаг выглядела чрезмерно синей. Другие параметры, такие как уровень яркости, являются типичными для ЭЛТ-монитора.
Для достижения оптимальных результатов ICC рекомендует использовать среду просмотра кодировки (т. Е. Тусклое, диффузное освещение), а не менее жесткую типичную среду просмотра.
Применение
Из-за стандартизации sRGB в Интернете, на компьютерах и принтерах многие потребительские цифровые камеры и сканеры среднего и среднего размера используют sRGB в качестве рабочего пространства по умолчанию (или только доступного). Поскольку диапазон sRGB соответствует или превосходит гамму низкокачественного струйного принтера, изображение sRGB часто считается удовлетворительным для домашнего использования.Тем не менее, ПЗС потребительского уровня обычно не откалиброваны, что означает, что даже если изображение помечено как sRGB, нельзя сделать вывод, что изображение является точным с точки зрения цвета sRGB.
Если цветовое пространство изображения неизвестно и это формат изображения с 8-16 бит, предполагая, что он находится в цветовом пространстве sRGB, это безопасный выбор. Это позволяет программе определять цветовое пространство для всех изображений, что может быть намного проще и надежнее, чем пытаться отслеживать «неизвестное» цветовое пространство. Может использоваться профиль ICC; ICC распределяет три таких профиля: два профиля, соответствующие версии 4 спецификации ICC, которую они рекомендуют, и один профиль, соответствующий версии 2, который по-прежнему широко используется.
Изображения, предназначенные для профессиональной печати с использованием полноцветного рабочего процесса, например допечатной обработки, иногда используют другое цветовое пространство, такое как Adobe RGB (1998), которое обеспечивает более широкий диапазон. Такие изображения, используемые в Интернете, могут быть преобразованы в sRGB с использованием инструментов управления цветом, которые обычно включаются в программное обеспечение, которое работает в этих других цветовых пространствах.
Два доминирующих интерфейса программирования для 3D-графики, OpenGL и Direct3D, включили поддержку гамма-кривой sRGB. OpenGL поддерживает текстуры с цветовыми компонентами, закодированными гамма-кодированием sRGB (впервые представленный с расширением EXT_texture_sRGB, добавленный к ядру в OpenGL 2.1) и рендеринг в гамма-кодированные рамки sRGB (впервые введенный с расширением EXT_framebuffer_sRGB, добавленный к ядру в OpenGL 3.0). Direct3D поддерживает гамма-текстуры sRGB и рендеринг в гамма-поверхности sRGB, начиная с DirectX 9. Корректная mipmapping и интерполяция γ-текстур sRGB имеет прямую аппаратную поддержку в блоках текстурирования большинства современных графических процессоров (например, nVidia GeForce 8 выполняет преобразование из 8-битной текстуры в линейную значения перед интерполяцией этих значений) и не имеет каких-либо ограничений производительности.
Все, что вам нужно знать о sRGB против Adobe RGB
Существует так много цветовых пространств, и, похоже, существует небольшая дезинформация о том, что «лучше», например sRGB или Adobe RGB.
* Этот пост содержит партнерские ссылки. Заранее благодарим вас за поддержку Click it up a Notch.
Если вы заметили, что ваши отпечатки выглядят ненасыщенными по сравнению с экраном, возможно, у вас проблема с цветовым пространством. К счастью, проблемы с цветовым пространством действительно легко исправить.Цветовое пространство может быть горячей темой среди фотографов, которые иногда расходятся по этой теме. Но это также то, о чем многие фотографы мало что знают. Итак, давайте поговорим о цветовом пространстве.
Что такое sRGB и Adobe RGB?
sRGB обозначает стандартный красный, зеленый, синий. Это цветовое пространство, используемое в Интернете, на большинстве компьютерных мониторов и мобильных устройств.
Цветовое пространство Adobe RGB 1998 имеет охват более чем на 30% больше, чем sRGB. Это означает, что цветов больше, и они, как правило, более яркие.
Adobe RGB лучше, чем sRGB?
Не всегда. Позволь мне объяснить. Думайте о sRGB и Adobe RGB как о цветных карандашах. Вы можете увидеть каждый цвет в коробке с мелками sRGB. В коробке Adobe RGB намного больше мелков, но вы не всегда можете увидеть некоторые цвета. Причина, по которой вы не видите некоторые цвета, заключается в том, что гамма Adobe RGB намного больше, чем может отображать большинство экранов.
Когда следует использовать sRGB вместо Adobe RGB?
В первую очередь это зависит от того, есть ли у вас монитор с широким цветовым охватом или нет.Такие мониторы, как Eizo ColorEdge или BenQ, представляют собой удивительные мониторы с широким цветовым охватом, но кажется, что большинство фотографов предпочитают iMac (sRGB или P3).
Итак, я упомянул, что это зависит от монитора, но это также зависит от того, используете ли вы в первую очередь печать или Интернет. Если ваша лаборатория печати поддерживает Adobe RGB и вы редактируете на откалиброванном мониторе с широкой гаммой, вы должны АБСОЛЮТНО печатать в Adobe RGB.
Более широкая гамма означает, что ваши отпечатки будут более яркими и точными по цвету.Однако, если вы не печатаете часто и / или не используете монитор с широким цветовым охватом, sRGB подойдет вам как нельзя лучше. Я действительно говорю всем своим клиентам ретуширования, у которых нет мониторов с широким цветовым охватом, от начала до конца придерживаться sRGB. Это единственный способ действительно гарантировать единообразие вашего изображения в Интернете И в печати.
Снимаю и редактирую в Adobe RGB. Почему мои изображения выглядят такими тусклыми?
Если вы замечаете тусклые изображения при загрузке их в Интернет, вы должны помнить, что сначала изображения необходимо преобразовать в цветовое пространство sRGB.Однако, если вы этого не сделаете, Интернет конвертирует его за вас, что никогда не бывает идеальным, как вы можете видеть из приведенного выше примера.
Подходит ли sRGB для печати?
Если вы замечаете тусклые отпечатки, возможно, у вас проблемы с лабораторным цветовым пространством. Если вы распечатываете изображение Adobe RGB в лаборатории, которая не поддерживает цветовое пространство, оно обычно преобразуется в sRGB в их системе онлайн-заказов, и все может пойти очень плохо. Кроме того, для поиска подходящей лаборатории может потребоваться несколько попыток просто потому, что их управление цветом варьируется.Я считаю, что большинство профессиональных лабораторий отлично справляются с файлами Adobe RGB.
Как правильно преобразовать в разные цветовые пространства?
Это легко сделать в Lightroom при экспорте. Просто убедитесь, что цветовое пространство установлено на sRGB в настройках файла.
Это также легко сделать в Photoshop. Перейдите к «редактировать» и прокрутите вниз до «преобразовать в профиль».
Вы также можете сделать это в PS, выбрав «файл», «экспорт» и «сохранить для Интернета» для изображений, которые вы хотите опубликовать в Интернете, но при этом хотите сохранить Adobe RGB.Обязательно нажмите «Преобразовать в sRGB» и снимите флажок «Вставить цветовой профиль».
Могу ли я редактировать изображения Adobe RGB на стандартном мониторе?
Ага! Откалибруйте монитор и обязательно сравните результаты печати. Вам все равно нужно будет отправить sRGB jpeg в лабораторию печати, чтобы убедиться, что калибровка цвета выполнена правильно. Также имейте в виду, что вы сможете видеть свое изображение только в sRGB, потому что ваш монитор не поддерживает более широкую гамму Adobe RGB. Вы могли бы вырезать цвета, которые ваш экран не может отображать.
Какое цветовое пространство мне следует использовать?
Все зависит от вас! Я использую как в личной, так и в ретуши. Хотя я не считаю идеальным редактировать изображение Adobe RGB на стандартном мониторе (только потому, что вы не видите все цвета), я понимаю, почему это иногда необходимо. Если вы знаете, как правильно конвертировать Adobe RGB в sRGB, вы должны быть золотыми!
Проблемы с цветовым пространством — самая распространенная проблема, с которой я сталкиваюсь при работе с клиентами ретуширования и редактирования, но это всегда самая легкая проблема.
Дополнительный совет: Если у вас есть клиенты и вы доставляете цифровые изображения, всегда лучше доставлять изображения в sRGB. Многие потребительские лаборатории не поддерживают Adobe RGB, и ваши клиенты могут быть разочарованы качеством. Кроме того, вы не хотите, чтобы неправильно преобразованные изображения появлялись в Интернете. Вы используете sRGB, Adobe RGB или оба?
Теперь, когда мы обсудили sRGB и Adobe RGB, нам нужно поговорить о калибровке. Калибровка абсолютно необходима, независимо от того, какое цветовое пространство вы выберете.Подробнее: Калибровка монитора 101: как и почему
Следует ли откалибровать монитор?
Как ретушер и редактор говорю АБСОЛЮТНО! Я предпочитаю систему X-Rite i1 в сочетании с ColorChecker. По большей части я считаю, что большинство систем калибровки одинаковы, поэтому выберите ту, которая соответствует вашим потребностям и находится в пределах вашего бюджета.
Как мне узнать, правильна ли моя калибровка?
Вы должны сравнивать и сопоставлять отпечатки с вашим экраном. Хотя большинство систем калибровки отлично корректируют цвет, они иногда не попадают в цель по яркости экрана.Многие фотографы часто пропускают этот шаг, что приводит к разочарованию в своих отпечатках. Они видят на экране хорошо экспонированное изображение и получают гораздо более темный отпечаток.
Почему вам, вероятно, следует использовать sRGB
Когда я впервые начал использовать Adobe Camera Raw, один из вариантов, с которым я экспериментировал, заключался в том, в каком цветовом пространстве должен находиться результирующий JPEG. Не думая, что это имеет значение, я выбрал «Adobe RGB (1998)». Однако несколько дней спустя я внезапно понял, что изображения в браузере выглядят иначе, чем когда я сохранял их в Photoshop.Когда-то богатые и яркие цвета исчезли, и то, что я увидел, было размытым и ненасыщенным. Выяснив, почему это произошло, я обнаружил, что проблема связана с цветовым пространством.
Цветовые пространства
Так что же такое цветовое пространство? По сути, это определенный диапазон цветов, который может быть представлен. Изображения в формате JPEG предлагают одинаковые номера и цветов независимо от того, какое цветовое пространство вы используете, с той разницей, что диапазон цветов, которые могут быть представлены.Другими словами, sRGB может представлять то же количество цветов, что и Adobe RGB, но диапазон цветов, который он представляет, уже. Adobe RGB имеет более широкий диапазон возможных цветов, но разница между отдельными цветами больше, чем в sRGB.
Чтобы проиллюстрировать это, я воспользуюсь упрощенным примером. Предположим, мое цветовое пространство состоит только из синего, и у меня может быть всего 3 возможных цвета. Допустим, я выбрал следующее «цветовое пространство»:
Теперь, может быть, я хотел бы по той или иной причине поработать с более широким диапазоном цветов.Хотя я не могу увеличить количество цветов, которые могу представить, я могу увеличить диапазон, разводя цвета дальше друг от друга. Результирующее цветовое пространство может выглядеть примерно так:
Обратите внимание, как мне удалось захватить более широкий диапазон (или гамму) возможных цветов без увеличения количества цветов. В обоих «цветовых пространствах» я ограничен тремя цветами.
Точно так же Adobe RGB захватывает то же количество цветов, что и sRGB, но предлагает более широкий диапазон цветов за счет большего распределения цветов.
sRGB
sRGB — это в значительной степени цветовое пространство по умолчанию, куда бы вы ни посмотрели. Это означает, что большинство браузеров, приложений и устройств предназначены для работы с sRGB и предполагают, что изображения находятся в цветовом пространстве sRGB. Фактически, большинство браузеров просто игнорируют информацию о встроенном цветовом пространстве в изображениях и визуализируют их как изображения sRGB.
Плюсы
- Отображается единообразно во всех программах
- Упрощает рабочий процесс
- Подходит для обычных отпечатков
- Большинство людей все равно не заметят разницы
Минусы
- Более узкий диапазон цветов, чем у Adobe RGB
- Не могу получить преимущества Adobe RGB позже в будущем
Adobe RGB (1998)
Как я объяснил ранее, Adobe RGB представляет более широкий диапазон возможных цветов, используя тот же объем информации, что и sRGB, делая цвета более разнесенными.Поскольку sRGB имеет более узкий диапазон цветов, чем Adobe RGB, он не может отображать некоторые очень насыщенные цвета, которые могут быть полезны в определенных приложениях, таких как печать профессионального уровня. Таким образом, фотографы и художники, которым требуется этот дополнительный цветовой диапазон для определенных целей, предпочтут Adobe RGB вместо sRGB.
Плюсы
- Более широкий диапазон цветов, чем у sRGB
- Лучше для профессиональной печати
- Всегда можно получить преимущества sRGB позже в будущем
Минусы
- Будет отображаться неправильно в большинстве браузеров
- Усложняет рабочий процесс
Что использовать
Прежде всего, если вы публикуете свои изображения в Интернете, вы всегда должны сохранять и публиковать их как sRGB.Это связано с тем, что большинство браузеров будут отображать изображения как sRGB независимо от того, как вы их сохраняете, в результате чего изображения Adobe RGB выглядят ненасыщенными и размытыми (проблема, с которой я столкнулся). Таким образом, если вы хотите, чтобы ваши изображения выглядели одинаково независимо от того, где они отображаются, вы всегда должны публиковать их как sRGB. Благодаря этому то, что вы видите при сохранении, становится тем, что вы получаете, когда оно отображается.
Таким образом, возникает вопрос: «С каким цветовым пространством мне работать и как сохранять изображения?». Это сложнее и обычно зависит от вашего рабочего процесса и того, для чего вы используете свои изображения.
Если вы работаете с 16-битными изображениями и вам нужен дополнительный цветовой диапазон (или гамма) для печати профессионального уровня, вам следует сохранять изображения в Adobe RGB. Это сохраняет дополнительную информацию о цвете, которая будет потеряна при сохранении в формате sRGB, точно так же, как дополнительная информация в файлах RAW теряется, если вы сохраняете их в формате JPEG. В этом случае теряется не количество данных , а диапазон цветов .
Если в будущем вам может понадобиться более широкий диапазон, предлагаемый Adobe RGB, вам следует работать с изображениями в Adobe RGB и сохранять их.Если вы сохраните изображения как sRGB, вы не сможете преобразовать их в Adobe RGB в будущем для получения более широкого диапазона цветов.
Однако преимущество работы в sRGB состоит в том, что он упрощает рабочий процесс. Вам совсем не нужно беспокоиться о цветовых пространствах, если вы собираетесь публиковать изображения только в своем Flickr или личном фотоблоге. Все, что вам нужно сделать, это сохранить изображения sRGB и загрузить их в Интернет, и они будут выглядеть нормально.
Заключение
Если вы специально не знаете, что хотите работать в Adobe RGB, убедитесь, что все ваши устройства и программы настроены на работу в sRGB.В противном случае вы можете однажды обнаружить, что ваши изображения ужасно выглядят в браузерах других людей! Я выяснил это на собственном горьком опыте.
Изображение предоставлено : Исследование часов № 4 Дэвида Х.В. (Извлечение).
Что такое sRGB? Базовое определение
sRGB расшифровывается как Standard Red Green Blue и представляет собой цветовое пространство или набор определенных цветов, созданный HP и Microsoft в 1996 году с целью стандартизации цветов, отображаемых электроникой. sRGB — это наиболее популярное цветовое пространство, используемое сегодня и используемое для Windows, большинства веб-браузеров и большинства консольных и компьютерных игр, если только это не HDR .
При поиске лучшего игрового монитора , , телевизора или другого электронного оборудования, вы можете заметить продукт, утверждающий, что он покрывает определенный процент цветового пространства sRGB. Это говорит вам, какую часть цветового пространства sRGB может воспроизводить монитор (насколько точно он это делает — это еще одна история, которую можно подтвердить только путем тестирования).
Цветовая гамма монитора или другого устройства сообщает вам, какое цветовое пространство или пространства может воспроизводить устройство и какую часть указанного пространства (пространств) оно может отображать в диапазоне от 0 до 100% или даже больше.Помимо sRGB, другие распространенные цветовые пространства включают Adobe RGB и DCI-P3 , которые оба больше — или охватывают больше цветов — чем sRGB.
Стандарт sRGB
Международная электротехническая комиссия (IEC) стандартизировала sRGB в 1999 году. Вы можете найти официальный стандарт sRGB через IEC здесь, а также здесь .
Цветовое пространство определяется его треугольником на диаграмме цветности CIE 1931 XY, созданной Международной комиссией по освещению (CIE).
Диаграмма цветности CIE 1931 XY ниже, предоставленная через BenQ , представляет полный диапазон цветов, которые может видеть человеческий глаз. В этом диапазоне цветов находится белый треугольник, который очерчивает цвета, предусмотренные стандартом sRGB. Если вы попытаетесь посмотреть изображение с цветами за пределами этого треугольника на мониторе sRGB, например, эти другие дополнительные цвета будут выглядеть неточными и ненасыщенными. Другие популярные цветовые пространства также определены на диаграмме ниже.
(Изображение предоставлено Tom’s Hardware)Цветовые пространства определяют свой диапазон цветов через определенные координаты на диаграмме цветности выше.Координаты для цветов sRGB основаны на стандарте BT.709 (Международный союз радиосвязи (ITU-R)) [ PDF ], который также известен как Rec .709 и ITU 709 и был создан для HDTV. цветовые координаты для пространства sRGB:
| Координата X | Координата Y | |
|---|---|---|
| Красный | 0,64 | 0,33 |
| Зеленый | 0.3 | 0,6 |
| Синий | 0,15 | 0,06 |
| Белая точка, также известная как D65 или CIE Illuminant D65 | 0,3127 | 0,329 |
sRGB использует 8-битный цвет (в отличие от 10-битного цвета или выше). Стандарт sRGB также использует значение гаммы , , равное 2,2.
sRGB против DCI-P3
Хотя sRGB является стандартом, могут быть желательны другие цветовые пространства.Например, Adobe RGB, хотя и не является международным стандартом, популярен в профессиональной среде, поскольку он предлагает более широкий диапазон цветов и был разработан Adobe, что делает очевидным привлекательным для пользователей программного обеспечения, такого как Adobe Photoshop. DCI-P3 — еще одно популярное пространство, похожее на Adobe RGB с точки зрения покрываемых цветов, но предназначенное для видео и стандартизированное на международном уровне.
DCI-P3 и Adobe RGB похожи и оба больше (покрывают большее количество цветов), чем sRGB. Если точнее, то у монитора DCI-P3 цветовая гамма на 25% шире, чем у монитора sRGB.
Еще одно различие между sRGB и DCI-P3 заключается в том, что последний может обрабатывать 10-битный цвет, ключевой для HDR-контента.
Говоря о HDR, DCI-P3 также является цветовым пространством, используемым HDR-контентом, поэтому, если вам нужен лучший HDR-монитор или дисплей, вам следует искать что-то со значительным охватом DCI-P3. Полное покрытие sRGB не будет полностью соответствовать формату. Если вы смотрите контент HDR на мониторе sRGB (при условии, что он поддерживает формат HDR), вы не получите доступа ко всему диапазону цветов, доступному на этом носителе.Но если вам нужен хороший экран HDR, который также позволяет вам точно просматривать содержимое Windows и SDR, вы должны убедиться, что дисплей также имеет точный режим sRGB, где он правильно смещает цветовую гамму в диапазон цветов sRGB.
Мы обнаружили, что для игр и развлечений SDR предложение большего количества цветов, чем требуется для sRGB — будь то перенасыщение цветового пространства sRGB или использование DCI-P3 — может быть приятным, даже если оно не совсем точное. Фактически, многие экраны, которые мы тестируем в наши дни, предлагают более 100% охват sRGB, благодаря чему контент, созданный в цветовом пространстве sRGB, выглядит более насыщенным, чем, возможно, предполагали создатели контента.
Эта статья является частью Tom’s Hardware Glossary .
Дополнительная литература:
Adobe RGB по сравнению с цветовым пространством sRGB
Когда вы настраиваете камеру, в какой-то момент вам придется принять решение о том, какое цветовое пространство использовать. Взгляните на меню камеры, и вы увидите пункт с надписью «Цветовое пространство». Двумя вариантами будут sRGB и Adobe RGB.
Как и многие люди, я начал использовать sRGB, потому что это то, что камера использует по умолчанию.Однако через некоторое время я узнал, что Adobe RGB представляет собой большее цветовое пространство, и начал использовать его. Это приводило к некоторым случайным проблемам, когда я публиковал изображения в Интернете, поэтому я вернулся к sRGB.
Пункт меню «Цветовое пространство», как он может отображаться в вашей камере.
Теперь, когда меня снова спросили, какое цветовое пространство выбрать для камеры, я возвращаюсь к этому вопросу. В этой статье я рассмотрю этот вариант и помогу вам выбрать, какой из них вам подходит.
О вариантах цветового пространства
Начнем с самого начала. Что такое цветовое пространство? Это просто диапазон цветов, доступных для вашей камеры. В цифровом мире обычно используются цветовые пространства RGB, что означает красный, зеленый, синий. Это означает, что все цвета в этом пространстве созданы некоторой комбинацией этих трех цветов.
Два варианта цветового пространства: sRGB и Adobe RGB.
sRGB безопасен
По умолчанию ваша камера настроена на sRGB, поэтому, если вы не задумывались об этой настройке, вы ее используете.Это цветовое пространство, созданное совместно HP и Microsoft еще в 1996 году. Практически все на компьютере построено на sRGB. Поэтому, если вы публикуете изображение в Интернете, это будет sRGB. Всегда! Так что использование sRGB — довольно безопасный вариант.
Adobe RGB
Другой вариант, доступный в вашей камере, — это Adobe RGB. Он был создан в 1998 году компанией Adobe Systems с идеей охвата большинства цветов, достижимых с помощью принтеров CMYK. (Коммерческие принтеры обычно используют совершенно другое цветовое пространство под названием CMYK, что означает голубой, пурпурный, желтый и черный.) Adobe RGB на самом деле имеет большее цветовое пространство — многие говорят, что оно примерно на 35% больше, чем sRGB. Узнав об этом, многие фотографы переходят на Adobe RGB. Я сделал это, руководствуясь простой логикой: чем больше, тем лучше.
Однако через некоторое время вы можете обнаружить, что время от времени сталкиваетесь с проблемами, если установите камеру на Adobe RGB. В частности, иногда, когда вы публикуете изображения в Интернете, цвета будут выглядеть сжатыми и странными. В моем случае я обнаружил, что иногда изображение, которое должно было выглядеть как то, что справа, публиковалось в Интернете, как и слева:
Если вы разместите изображение Adobe RGB в Интернете, оно будет автоматически преобразовано в sRGB.Когда это произойдет, цвета можно сжать, и в итоге они будут выглядеть как на картинке слева. Замечу, что эту проблему можно исправить. Если вы конвертируете свою фотографию в sRGB перед публикацией в Интернете, проблема должна исчезнуть.
Плюсы и минусы Adobe RGB
Преимущество увеличенного размера Adobe RGB также не так очевидно, как может показаться на первый взгляд. Например, большинство мониторов отображают только цвета цветового пространства sRGB (обычно около 97% этих цветов).Даже когда дело доходит до печати, вы не сможете воспользоваться преимуществами дополнительных цветов Adobe RGB. Некоторые лаборатории онлайн-печати предполагают, что вы загружаете файлы sRGB для своих отпечатков.
В результате всех этих проблем я получил следующий список плюсов и минусов для каждого цветового пространства:
Мы вернемся к плюсам и минусам, но сначала давайте перейдем к тому, как эта же проблема возникает при постобработке.
Выбор цветового пространства при постобработке
Вы столкнетесь с тем же вопросом по поводу цветового пространства при постобработке.Вы можете настроить Photoshop и Lightroom для обработки фотографий в sRGB или Adobe RGB. Фактически, если вы снимаете в формате RAW (а вы должны это делать), именно здесь вы в первую очередь назначаете цветовое пространство. Когда вы снимаете файл RAW, камера фиксирует все цвета, которые она может, и никакой цветовой профиль не назначается. Вместо этого вы делаете это в Photoshop или Lightroom. Я должен отметить, что есть и другие варианты цветового пространства, но для простоты я бы использовал тот же вариант, который вы выбрали для своей камеры.
Photoshop
Чтобы установить цветовое пространство изображения в Photoshop, щелкните раскрывающееся меню «Правка» и выберите «Параметры цвета» (или нажмите Shift + Cmd / Ctrl + K). Когда вы это сделаете, появится диалоговое окно (см. Ниже). У него будет много вариантов, но не волнуйтесь, вы измените только один параметр. Это настройка RGB в разделе «Рабочие пространства» в верхнем левом углу. Просто измените его на sRGB или Adobe RGB.
Диалоговое окно настройки цвета в Photoshop.
Теперь, когда вы сохраняете файлы в формате JPEG или любом другом формате файла, который вы выбираете, будет использоваться выбранное вами цветовое пространство.
Lightroom
Lightroom работает иначе. Вы не выбираете цветовое пространство, которое вы хотите использовать в Lightroom при редактировании фотографий. Lightroom использует очень большое цветовое пространство под названием ProPhoto RGB (оно даже больше, чем Adobe RGB). Вы не можете это изменить. Вместо этого вы выбираете цветовое пространство при экспорте фотографий из Lightroom.
Если вы знакомы с Lightroom, вы знаете, что он на самом деле не изменяет ваши фотографии, а сохраняет изменения в другом месте. Когда пришло время внести изменения в фотографию и создать файл JPEG или какой-либо другой тип файла, вы выполняете процесс экспорта.Просто щелкните правой кнопкой мыши и выберите «Экспорт». Когда вы это сделаете, появится диалоговое окно с множеством опций (см. Ниже).
Диалоговое окно экспорта Lightroom.
Одна из опций в разделе «Параметры файла» — «Цветовое пространство». Просто выберите тот, который вам нужен. Когда вы выполните все настройки, нажмите «Экспорт», и Lightroom создаст файл. Lightroom также запомнит ваш выбор для следующей фотографии.
Иногда вы отправляете файл из Lightroom в другое приложение, например Photoshop.Lightroom позволяет вам установить цветовое пространство, которое вы назначаете фотографии, когда вы это делаете. Для этого перейдите в раскрывающееся меню «Правка» и нажмите «Настройки», появится диалоговое окно. Сверху будет несколько вкладок. Щелкните значок с надписью «Внешнее редактирование». Затем появится ряд вариантов, один из которых — Цветовое пространство. Просто выберите sRGB или Adobe RGB.
Некоторые возможные стратегии
Итак, в конце концов, что выбрать, sRGB или Adobe RGB? Я не могу ответить вам на этот вопрос, так как это зависит от факторов, изложенных выше.Я могу просто ответить за себя и надеюсь, что мой ответ и эти факторы будут вам полезны. Тем не менее, существует три основных стратегии, но только две из них действительно жизнеспособны. Вот как я это вижу:
- Вариант 1 — sRGB: Ваш первый вариант — просто придерживаться sRGB. Это безопасно, и у вас никогда не будет проблем со сжатием цветов. Если вы публикуете большую часть или все свои фотографии в Интернете, это, вероятно, лучший выбор. Даже когда дело доходит до печати, она отлично справляется со своей задачей, и вы, вероятно, никогда не заметите никакой разницы.Да, это меньшее цветовое пространство, но оно по-прежнему хорошо работает как для онлайн-фотографий, так и для распечаток. Подумайте об этом таким образом; Вы когда-нибудь смотрели изображение в онлайн-галерее, которое имело невероятный, сногсшибательный цвет? Ну, поскольку он был в сети, вы знаете, что это было в sRGB. Достаточно хорошо.
- Вариант 2 — Попробуйте использовать оба: Второй вариант — попробовать использовать оба. В частности, есть те, которые рекомендуют использовать sRGB, если вы планируете публиковать в Интернете, и Adobe RGB, если вы планируете печатать.В этом есть смысл, но если, как и я, вы иногда публикуете сообщения в Интернете, а иногда распечатываете, в зависимости от того, как получается картинка, тогда этот совет не очень полезен. Когда дело доходит до настройки вашей камеры, вам нужно будет выбрать Adobe RGB, чтобы сохранить большую гамму (отложив на время файл RAW). Тогда вы либо сохраните его в Adobe RGB, если собираетесь печатать, либо конвертируете в sRGB для цифрового отображения. По сути, это тот же рабочий процесс, что и при постоянном использовании Adobe RGB, что является нашим третьим вариантом, поэтому мы можем игнорировать этот вариант.
- Вариант 3 — Adobe RGB: Третий вариант — использовать Adobe RGB на всем протяжении и просто не забудьте преобразовать в sRGB в качестве последнего шага для любых фотографий, которые вы публикуете в Интернете. Таким образом сохраняется самая широкая цветовая гамма вашей фотографии. Как упоминалось ранее, Adobe RGB в значительной степени предназначен для печати, и большинство согласны с тем, что это лучший вариант для этого, так что в этом есть преимущество. Единственным недостатком является то, что вы должны помнить о преобразовании в sRGB при публикации в Интернете.Но, честно говоря, насколько это сложно? Не каждый. Если вы заинтересованы в получении самых лучших изображений, разве вы не должны делать это и предоставлять нам самую широкую цветовую гамму?
Думаю, есть довольно веские аргументы в пользу sRGB и Adobe RGB.
Ответ для меня
Итак, мы возвращаемся к исходному вопросу, который, несмотря на все мои разговоры, все еще сводится к sRGB или Adobe RGB. Что это будет?
Думаю, есть отличные аргументы в пользу того и другого, но я вернулся к использованию sRGB повсеместно.Хотя технически это меньшее цветовое пространство, я просто никогда не замечал реальной разницы между двумя цветовыми пространствами. Это не значит, что мои фотографии портятся из-за того, что я выбрал меньшее цветовое пространство. Никто никогда не замечал.
Возможно, если я когда-нибудь замечу разницу в своих изображениях, связанных с цветовым пространством, я начну работать в Adobe RGB. Конечно, у меня все еще есть все мои файлы RAW, поэтому я всегда могу вернуться и назначить тот, который захочу. Но до тех пор для меня это sRGB.Ты?
Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
sRGB против Adobe RGB (выбор наиболее подходящего цветового профиля)
sRGB против Adobe RGB
При просмотре настроек цифровой зеркальной камеры вы могли встретить настройки цветового профиля в меню камеры. Вы найдете 2 различных варианта настройки: sRGB и Adobe RGB.
В этом посте мы поговорим о том, что такое sRGB и Adobe RGB, а также об их преимуществах и недостатках, чтобы вы могли принять осознанное решение о том, какой цветовой профиль лучше всего подходит для ВАС!
Что такое цветовые профили sRGB и Adobe RGB?
sRGB:
sRGB — это стандартное цветовое пространство, созданное Microsoft и Hewlett Packard в 1990-х годах для мониторов и интернет-браузеров.Поскольку он был создан до Adobe RGB и был создан производителями электроники, он стал стандартным цветовым пространством для электронных устройств.
Adobe RGB:
Цветовое пространствоAdobe RGB было создано Adobe в конце 1990-х годов и в настоящее время широко используется фотографами, графическими дизайнерами и полиграфическими лабораториями. Он содержит чрезвычайно широкий диапазон цветов, многие из которых не могут отображаться на определенных экранах, в интернет-браузерах или отображаться на принтере.
sRGB против Adobe RGB: какой цветовой профиль лучше использовать?
Есть много людей, которые придерживаются Adobe RGB, и есть также много людей, которые придерживаются sRGB, поэтому, просто услышав это, вы, вероятно, немного запутаетесь, какой цветовой профиль выбрать!
Я лично считаю, что, как и многие вещи в мире фотографии, цветовой профиль, который вы должны использовать, сводится к:
- Тип работы, которую вы выполняете
- Имеющееся у вас оборудование и
- Личные предпочтения.
Итак, имея это в виду, давайте поговорим о плюсах и минусах каждого цветового профиля.
sRGB
Преимущества:
- Главное преимущество sRGB в том, что вы видите то, что получаете. Если вы снимаете, редактируете, печатаете и публикуете в Интернете в формате sRGB, вы не столкнетесь с какими-либо огромными цветовыми сюрпризами.
- Вам также не нужно будет конвертировать файлы перед публикацией в Интернете, потому что они уже будут в стандартном читаемом формате для веб-браузеров.
Недостатки:
- Компромисс здесь заключается в том, что у вас не будет широкого диапазона цветов, обеспечиваемого AdobeRGB,
- Вы также можете обнаружить, что ваши цвета не обладают такой яркостью, как в AdobeRGB.
- Вы НЕ сможете преобразовать этот профиль в AdobeRGB.
Adobe RGB
Преимущества:
Цветовой профиль- Adobe RGB предоставит вам МАКСИМАЛЬНЫЙ диапазон цветов, поэтому, если вы перфекционист, который сосредоточен на работе с критичной цветом, этот цветовой профиль будет вам полезен.
- Это также обеспечит вам более яркий цвет. Что в этом не нравится?
- Adobe RGB также можно преобразовать в sRGB для простоты использования при работе с файлами.
Недостатки:
- Основная проблема Adobe RGB заключается в том, что делает его таким полезным — в широком диапазоне цветов! Поскольку Adobe RGB представляет столько миллионов цветов, огромное количество цветов невозможно отобразить на обычном экране, в вашем веб-браузере и даже на принтере.
- Поскольку Adobe RGB не может отображаться в веб-браузере, если вы публикуете свои изображения в Интернете, вам нужно будет преобразовать их в sRGB для правильной визуализации, что добавляет дополнительный шаг в процесс редактирования.
Заключение
Я надеюсь, что этот урок хотя бы прояснил некоторые различия между sRGB и Adobe RGB.
Как и многие другие вещи в фотографии, гибкость в выборе того, что использовать, часто является лучшей практикой.
Если вы уверены, что ваш монитор и принтер поддерживают AdobeRGB, непременно редактируйте и печатайте в AdobeRGB! Если, однако, вы не уверены, или вы просто не печатаете изображения так часто, и вы в основном загружаете свои файлы в Интернет, то sRGB, вероятно, лучший вариант в вашей ситуации.
ПОДРОБНЕЕ: Существует также альтернативное цветовое пространство, которое вы можете редактировать в Photoshop, под названием LAB Color, которое действительно может улучшить ваши изображения и вывести редактирование на новый уровень.Вы можете ознакомиться с руководством по LAB Color здесь.
Есть ли у вас какие-либо вопросы или комментарии об использовании Photoshop sRGB против RGB? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником, используя кнопки социальных сетей (мы очень ценим это)!
Анна Гей
Фотограф-портретист
Анна Гей — фотограф-портретист из Афин, штат Джорджия, автор электронной книги dPS «Искусство автопортрета».Она также разрабатывает экшены и текстуры для Photoshop. Когда она не снимает и не пишет, ей нравится проводить время со своим мужем и их двумя кошками, Эльфи и Толстяком.
Выбор цветовой гаммы — Adobe RGB или sRGB?
Adobe RGB
Adobe RGB — это цветовое пространство RGB, предложенное Adobe Systems, Inc. в 1998 году. По сравнению с цветовым пространством sRGB, Adobe RGB охватывает большее поле от зеленого до красного.
Сравнение цветопередачи Adobe ® RGB и sRGB на графике 3D Yxy
(линейная матрица: Adobe ® RGB; цвет блока: sRGB).
Большинство однообъективных зеркальных фотоаппаратов способны снимать в широком цветовом пространстве, эквивалентном Adobe RGB. Даже программное обеспечение для ретуширования Adobe Systems Adobe Photoshop способно правильно обрабатывать данные, хранящиеся в формате Adobe RGB. Кроме того, высококачественные струйные принтеры также могут печатать в цветовой гамме Adobe RGB.
График Yxy для Adobe ® RGB с гаммой принтера
При подготовке среды для использования цветового пространства Adobe RGB необходим монитор, который может отображать полную цветовую гамму Adobe RGB.Затем данные изображения, снятые в режиме Adobe RGB, могут быть правильно отображены, что приводит к большей точности цветопередачи при ретушировании изображений.
sRGB
sRGB — это международный стандарт пространства RGB, определенный Международной электротехнической комиссией (IEC). sRGB составляет основу цветового пространства Microsoft Windows и является цветовым пространством, в котором создаются веб-сайты.
sRGB очень универсален и совместим с большинством стандартных камер и принтеров.При публикации изображений на веб-сайте или на странице в социальных сетях изображения, созданные в Adobe RGB, могут неточно отображаться на устройстве просмотра из-за сжатия цветовой гаммы. Это также может привести к появлению непредусмотренных цветов при печати этих изображений. В этом случае использование sRGB снижает вероятность неправильного отображения цветов. При работе в sRGB мы видим одинаковые цвета на всех устройствах.
Поскольку Adobe RGB покрывает область воспроизведения цвета цветового пространства с покрытием ISO — одного из стандартных наборов цветов в полиграфической отрасли, для допечатной подготовки необходим монитор, который может отображать Adobe RGB.При использовании монитора Adobe RGB цвета на мониторе могут совпадать с цветами на отпечатке, что обеспечивает повышенную точность цветопробы.
Кроме того, в области видеопроизводства, компьютерной графики и анимации необходимо отображать изображения в соответствии с отраслевыми стандартами, такими как DCI и BT.709, в зависимости от места назначения вывода. Если вы используете монитор с широкой цветовой гаммой, способный отображать эти стандарты, можно с уверенностью ссылаться на цвета изображений, что обеспечивает точное редактирование на всех этапах производства.
24,1-дюймовые мониторы ColorEdge доступны с моделями Adobe RGB и sRGB, готовые к использованию в любых творческих приложениях, которые вам нужны.
С помощью уникального программного обеспечения для управления цветом монитор можно настроить для отображения как Adobe RGB, так и sRGB. ColorEdge CS2420 | Поддерживайте универсальную среду sRGB и оптимизируйте управление цветом с помощью специальных программных решений. ColorEdge CS2410 |
ColorEdge CS2420
ColorEdge CS2410
Какое цветовое пространство лучше всего для фотографии: sRGB или Adobe RGB?
Вы когда-нибудь пробовали смешивать цвета и экспериментировать с ними? Были ли времена, когда вы смешивали красный с небольшим количеством зеленого и немного синего и удивлялись новому цвету, который вы придумали? В этом суть цветового пространства.
Цветовое пространство относится к диапазону цветов, который представляет конкретная фотография. Он находится в цветовой гамме, в которой вы увидите всю вселенную цветовых тонов. Цветовое пространство позволяет вам выбирать и настраивать уровень детализации цвета, который будет записывать ваша камера. Бывает разных размеров. Чем больше пространство; чем больше цветовых комбинаций у него будет, и ваша камера запечатлит больше цветов.
На вашем компьютере цветовые пространства выглядят как таблицы, которые сообщаются с монитором, поэтому на экране отображаются правильные цвета.
В цифровой камере — зеркалке — цветовое пространство можно найти в настройках. Вам отображаются два варианта: sRGB и AdobeRGB. Хотя оба могут дать вам нужные результаты, между ними есть некоторые существенные различия. Таким образом, важно выбрать правильный тип цветового пространства, прежде чем вы начнете фотографировать.
sRGB против AdobeRGB: характеристики и качества
sRGB (или стандартный красный, зеленый, синий) является наиболее распространенным и широко используемым цветовым пространством.RGB означает R ed- G reen- B lue, все основные цвета. sRGB сочетает в себе три цвета всеми возможными способами, например: красный и синий или красный и зеленый; или синий и зеленый. Вы можете придумать столько комбинаций, сколько захотите — это означает, что вы можете создавать новые цвета.
AdobeRGB, с другой стороны, имеет больше вариантов цвета или цветового тона, чем sRGB. По сравнению с sRGB он дает как минимум на 35% больше диапазонов. Однако есть некоторые фотографы, которые говорят, что AdobeRGB имеет тот же диапазон цветов, что и sRGB — более 16 миллионов — и что их единственная разница заключается в том, сколько цветов может отображать каждый.
Изображение слева — sRGB, а изображение справа — Adobe RGB
.Это в основном работает как две разные камеры, работающие с датчиком 18MP. Фотограф, использующий полнокадровый сенсор, получит лучшие цветовые тона и диапазоны по сравнению с тем, кто использует камеру с меньшим сенсором. Полнокадровый датчик сопоставим с AdobeRGB, а меньший по размерам работает аналогично sRGB.
Еще один хороший пример сравнения двух цветовых пространств — акварель.У вас есть два набора акварелей, но в одном только 10 цветов, а в другом 24 цвета. Тот, у которого 10 — это sRGB, а тот, который дает вам 24 цветовых варианта, — AdobeRGB. Цвета AdobeRGB также более яркие по сравнению с цветами, созданными с помощью sRGB.
Хорошо это или плохо, когда дело касается фотографии, — это то, во что мы попытаемся погрузиться. Поговорим о каждом пространстве отдельно.
sRGB
Если вы посмотрите настройки своей камеры, вы, вероятно, увидите, что она установлена на sRGB.Это связано с тем, что в настоящее время sRGB является настройкой по умолчанию практически для каждой цифровой камеры.
Созданный в 1996 году Microsoft и HP, sRGB существовал еще до появления концепции AdobeRGB. Таким образом, компьютеры, приложения, устройства, видеоигры и даже Интернет были созданы с учетом sRGB. Итак, это стандартное цветовое пространство. Это означает, что ваш компьютер предназначен для отображения более 95% цветовой гаммы sRGB.
Это хорошая новость, но для некоторых фотографов она может быть и плохой.Почему? Потому что наши компьютеры — по крайней мере, большинство из них — предназначены для автоматического преобразования фотографий из AdobeRGB в sRGB, и результаты не особо впечатляющие или бросающиеся в глаза.
Вот преимущества и недостатки использования sRGB:
Преимущества
- Цвета ваших фотографий останутся неизменными на любом устройстве, даже если вы переключили монитор. Их насыщенность не изменится. Таким образом, вы можете быть уверены, что ваши изображения не будут преобразованы, а их качество останется прежним.
- Вам не нужно покупать мониторы AdobeRGB, на которых есть призовые теги, которые могут сказаться на вашем бюджете.
Недостатки
- По сравнению с AdobeRGB, гамма sRGB более ограничена с точки зрения разнообразия цветовых тонов. Таким образом, создание ярких и точных изображений и цветов может быть довольно сложной задачей.
- Вы не можете преобразовать фотографии sRGB в AdobeRGB.
Итак, когда следует использовать sRGB?
Если вы фотограф, который загружает фотографии напрямую на свой компьютер, устройство или где-нибудь в Интернете, то sRGB — лучший вариант для вас.
Однако, если возникнут случаи, когда вам нужно будет отправить свои фотографии для оценки (например, в онлайн-конкурсе), вам не следует использовать sRGB. Это связано с тем, что в большинстве случаев судьи конкурса будут использовать монитор AdobeRGB для просмотра ваших фотографий. Таким образом, они могут быть мгновенно преобразованы в AdobeRGB, и их качество будет изменено.
AdobeRGB
Как упоминалось ранее, AdobeRGB позволяет создавать больше цветовых комбинаций по сравнению с sRGB. Adobe Systems создала этот вариант цветового пространства еще в 1998 году, имея в виду принтеры CMYK ( C yan, M agenta, Y ellow и B без).Цвета CMYK в основном используются для печати журналов и других публикаций.
Даже если большинство компьютеров или мониторов работают с sRGB, существует также довольно много мониторов AdobeRGB, особенно тех, которые используются в современных принтерах. Эти мониторы идеальны, потому что они предназначены для демонстрации цветов, создаваемых профилем CMYK. Таким образом, цвета, выводимые на монитор AdobeRGB, очень похожи на цвета, выводимые на печать, особенно если вы используете принтер CMYK. Цвета более точные и яркие.
Преимущества:
- Цветовые тона имеют более широкий диапазон и более разнообразны по сравнению с цветовым пространством sRGB.
- AdobeRGB — идеальное цветовое пространство для фотографов, которые собираются напечатать свои фотографии. Качество цветопередачи даже немного не изменится.
- Вы можете конвертировать фотографии AdobeRGB в sRGB.
Недостатки:
- Вы не можете использовать AdobeRGB, если загружаете фотографии на компьютер или в Интернет, потому что цвета не будут выглядеть естественными.
- Вам понадобится монитор AdobeRGB, который может быть довольно дорогостоящим. Итак, у вас должна быть приличная сумма денег, если вы хотите ее купить и использовать.Srgb что это: Что такое режим sRGB в смартфонах и зачем он нужен? — Wylsacom

