Изменение разрешения экрана
Поддержка Windows 7 закончилась 14 января 2020 г.
Чтобы продолжить получать обновления системы безопасности от Майкрософт, мы рекомендуем перейти на Windows 10.
Подробнее
От разрешения экрана зависит четкость текста и изображений на экране. При высоких разрешениях, например 1600 x 1200 пикселей, элементы выглядят более четкими. Кроме того, они становятся меньше, поэтому на экране помещается больше элементов. При низких разрешениях, например 800 x 600, на экране помещается меньше элементов, но они становятся больше.
Доступные разрешения зависят от того, какие разрешения поддерживает ваш монитор. Как правило, ЭЛТ-мониторы работают с разрешением 800 x 600 или 1024 x 768 пикселей и поддерживают несколько разрешений. ЖК-мониторы (т. н. плоскопанельные дисплеи) и экраны ноутбуков обычно поддерживают более высокие разрешения, но лучше всего работают с определенным разрешением.
Как правило, чем больше монитор, тем более высокое разрешение он поддерживает. Возможность повысить разрешение экрана зависит от размера и характеристик монитора, а также типа используемого видеоадаптера.
Изменение разрешения экрана
-
Откройте «Разрешение экрана», нажав кнопку «Начните «Панель управления», а затем в группе «Внешний вид и персонализация» выберите «Изменить разрешение экрана».
-
В раскрывающемся списке Разрешение переместите ползунок на нужное разрешение и нажмите кнопку Применить.
-
Нажмите Сохранить изменения, чтобы использовать новое разрешение, или Отменить изменения, чтобы восстановить предыдущее разрешение.
Основное разрешение
ЖК-мониторы, в том числе экраны ноутбуков, обычно работают лучше всего с основным разрешением. Использовать это разрешение не обязательно, но обычно рекомендуется, чтобы обеспечить максимальную четкость текста и изображений. Как правило, ЖК-мониторы выпускаются в двух вариантах пропорций ширины к высоте: стандартном (4:3) и широкоэкранном (16:9 или 16:10). Широкоэкранные мониторы отличаются от обычных большей шириной и более высоким разрешением.
Использовать это разрешение не обязательно, но обычно рекомендуется, чтобы обеспечить максимальную четкость текста и изображений. Как правило, ЖК-мониторы выпускаются в двух вариантах пропорций ширины к высоте: стандартном (4:3) и широкоэкранном (16:9 или 16:10). Широкоэкранные мониторы отличаются от обычных большей шириной и более высоким разрешением.
Если вы не уверены, какое у вашего монитора основное разрешение, изучите руководство пользователя или посетите веб-сайт производителя. Типичные разрешения для некоторых распространенных размеров экрана:
-
19-дюймовый экран (стандартные пропорции): 1280 x 1024 пикселей
-
20-дюймовый экран (стандартные пропорции): 1600 x 1200 пикселей
-
22-дюймовый (широкий) экран: 1680 x 1050 пикселей
-
24-дюймовый (широкий) экран: 1900 x 1200 пикселей
Примечания:
-
Изменение разрешения экрана влияет на все учетные записи на компьютере, под которыми пользователи входят в систему.

-
Если установить на компьютере разрешение экрана, не поддерживаемое монитором, экран отключится на несколько секунд, пока монитор возвращается к исходному разрешению.
Что такое DPI и ресемплинг
Что такое DPI и ресемплингВернуться к разделу «Материалы по сканированию и оцифровке бумажных книг».
Что такое DPI и ресемплинг
По материалам книги Сибил и Эмиль
Айриг
«Сканирование — профессиональный подход».
Введение
Создавая электронные версии бумажных книг (в
формате DjVu), необходимо знать некоторые основные
базовые понятия из области сканирования и
преобразования изображений. Это поможет
создавать электронные книги лучшего качества, а
также находить общий язык с единомышленниками.
К таким базовым понятиям относятся, например, «DPI» и «ресемплинг».
Виды разрешения
Исходная чёрно-белая или цветная страница бумажной книги имеет непрерывный тон
Пиксел, или элемент изображения, является минимальной единицей измерения данных изображения. Каждый пиксел имеет однородный цвет. Компьютер же воспроизводит цифровые изображения путём моделирования непрерывных тонов с помощью этих маленьких дискретных элементов.
Понятие «разрешение» имеет несколько различных значений:
Плотность информации, которую сканирующее устройство может вводить на дюйм (входное разрешение, или разрешение при сканировании).

Полный объём информации в растровом изображении (разрешение изображения).
Число дискретных горизонтальных и вертикальных элементов, которые может одновременно отображать компьютерный монитор (экранное разрешение).
Важно различать эти значения.
Во всех случаях разрешение описывает либо общее количество, либо плотность графической информации в пикселях на единицу площади цифрового изображения (при масштабе 100%).
Единицы разрешения
Все оцифровывающие устройства — сканеры, цифровые фото- и видеокамеры и т.д., имеют несколько общих функций:
— Преобразуют аналоговую (реальную) информацию в цифровые данные, которые могут использоваться компьютером.
— Генерируют растровые изображения, состоящие
из матриц чёрно-белых, серых полутоновых или
цветных пикселов (элементов изображения).
Примечание: Растровые изображения часто называют также битовыми изображениями, но между ними имеется важное различие. Термин «растровое изображение» описывает состоящие из пикселов изображения независимо от их цветовых характеристик. Битовые изображения (bitmap) содержат только чёрно-белые пикселы.
— Считывают или производят выборку исходного изображения, измеряя значения градаций серого или цвета для каждого элемента выборки.
Входное разрешение сканера описывает плотность, с которой сканирующее устройство производит выборку информации в данной области (обычно на дюйм или на сантиметр) в ходе оцифровки.
PPI (пикселы на дюйм)
Программные интерфейсы многих оцифровывающих
устройств описывают частоту дискретизации в ppi
или пикселах на дюйм. Многие цифровые фото- и
видеокамеры имеют единое фиксированное входное
разрешение, а в сканерах обычно имеется диапазон
возможных разрешений. При этом с ростом частоты
дискретизации сканирующего устройства размер
генерируемых пикселов уменьшается. Это легко
понять, если мысленно попробовать упаковать 50
сардин в банку, предназначенную для 25 сардин
стандартного размера. 50 сардин поместятся в ней
только в том случае, если они вдвое меньше
стандартных 25.
При этом с ростом частоты
дискретизации сканирующего устройства размер
генерируемых пикселов уменьшается. Это легко
понять, если мысленно попробовать упаковать 50
сардин в банку, предназначенную для 25 сардин
стандартного размера. 50 сардин поместятся в ней
только в том случае, если они вдвое меньше
стандартных 25.
Термин «пикселы» может также указывать
полный объём информации, которую оцифрованное
изображение содержит по горизонтали и по
вертикали (например, 800 х 400 пикселов). Этот
вариант использования описывает скорее  Следовательно, монитор отображает все пикселы
каждого изображения с единым фиксированным
размером. Это объясняет, почему изображение,
сканированное с разрешением 300 ppi, отображается
на мониторе компьютера Macintosh с разрешением всего
72 ppi и выглядит намного большим на экране, чем в
печати.
Следовательно, монитор отображает все пикселы
каждого изображения с единым фиксированным
размером. Это объясняет, почему изображение,
сканированное с разрешением 300 ppi, отображается
на мониторе компьютера Macintosh с разрешением всего
72 ppi и выглядит намного большим на экране, чем в
печати.
DPI (точки на дюйм) Многие журналисты и некоторые программные интерфейсы сканирования всё ещё используют термин dpi (точки на дюйм) для описания разрешения при сканировании, или входного разрешения. Однако с технической точки зрения число точек на дюйм описывает выходное разрешение, представляя горизонтальную плотность меток, которые имиджсеттеры и лазерные принтеры типа PostScript делают в ходе печати. Будьте внимательны и не путайте эти два термина - подразумевайте «ppi» всякий раз, когда видите в интерфейсе сканера «dpi».
Виды разрешения сканера
Одним из важнейших критериев при выборе
сканера или бесплёночной цифровой камеры должно
быть максимальное входное разрешение
конкретного сканирующего устройства. Изготовители определяют это максимальное
значение двумя способами: как
Изготовители определяют это максимальное
значение двумя способами: как
Оптическое разрешение
Оптическое разрешение описывает объём реальной информации, который может ввести оптическая система сканирующего устройства. Факторы, определяющие оптическое разрешение, зависят от типа оцифровывающего устройства. В планшетных, листовых, ручных сканерах и многих сканерах для обработки слайдов и диапозитивов максимальное оптическое разрешение зависит от трёх факторов:
а). Количества отдельных датчиков в линейке ПЗС
в перемещающейся сканирующей головке. ПЗС («приборы
с зарядовой связью») — это твердотельный
электронный компонент, состоящий из множества
крошечных датчиков, которые регистрируют
аналоговый электрический заряд,
пропорциональный интенсивности падающего на них
света).
b). Максимальной ширины оригинала, который может обработать сканер. Например, линейка ПЗС из 5100 ячеек в сканере, принимающем оригиналы шириной до 8,5 дюймов, позволяет получить максимальное горизонтальное оптическое разрешение 600 ppi.
с). Расстояние смещения сканирующей головки по оригинальному изображению. Оно определяет вертикальное разрешение, которое может быть выше, чем горизонтальное.
В цифровых фото- и видеокамерах, а также некоторых сканерах для обработки диапозитивов обычно используется прямоугольная матрица (а не перемещающаяся линейка) ПЗС, определяющая общее число пикселов, которые могут вводиться по любому направлению.
Примечание: Изготовители планшетных
сканеров часто приводят вертикальное оптическое
разрешение вдвое большее, чем горизонтальное,
например, 600 х 1200 ppi. Механизм перемещения этих
сканеров отрабатывает «полушаги», сдвигая
головку на половину пиксела за шаг, что приводит
к перекрыванию пикселов. Для получения
окончательного значения уровней цвета или
серого сканер должен выполнить математическое
усреднение. «Истинное» оптическое
разрешение этих сканеров ниже (например, 600 х 600
ppi), оно также приводит к наилучшей чёткости
изображения и уменьшает шум.
Для получения
окончательного значения уровней цвета или
серого сканер должен выполнить математическое
усреднение. «Истинное» оптическое
разрешение этих сканеров ниже (например, 600 х 600
ppi), оно также приводит к наилучшей чёткости
изображения и уменьшает шум.
Интерполированное разрешение
С другой стороны, максимальное интерполированное разрешение устройства представляет кажущийся объём информации, который сканер может вводить с помощью алгоритмов реализуемых процессором и/или программным обеспечением. Алгоритмы интерполяции не добавляют реальных деталей в изображение, они лишь добавляют пикселы, просто усредняя значения цвета или градаций серого в смежных пикселах и вставляя между ними новый пиксел. Интерполированное разрешение часто в два или более раз выше, чем оптическое.
Остерегайтесь маркетинговых уловок — там, где
важно качество, имеет значение только оптическое
разрешение. Интерполяция добавляет
«псевдоинформацию», которая может быть
приемлема для дешёвых публикаций или компаний с
ограниченными средствами, но никогда не будет
работать в цветных изображениях большого
формата, где жизненно важны детальная структура
и широкий тоновый диапазон. Интерполяция также
приводит к «смягчению» изображения и
необходимости более серьёзного увеличения
контраста на границах между областями. Если вы
часто сканируете для высококачественной печати,
то лишь выиграете, вложив дополнительные деньги
в сканер с более высоким оптическим разрешением.
Интерполяция добавляет
«псевдоинформацию», которая может быть
приемлема для дешёвых публикаций или компаний с
ограниченными средствами, но никогда не будет
работать в цветных изображениях большого
формата, где жизненно важны детальная структура
и широкий тоновый диапазон. Интерполяция также
приводит к «смягчению» изображения и
необходимости более серьёзного увеличения
контраста на границах между областями. Если вы
часто сканируете для высококачественной печати,
то лишь выиграете, вложив дополнительные деньги
в сканер с более высоким оптическим разрешением.
Атрибуты пикселов
Каждый пиксел растрового изображения имеет четыре основные характеристики — размер, тоновое значение, глубину цвета и позицию. Эти четыре атрибута определяют разрешение, причем каждый это делает по-своему.
Размер пиксела (физический размер)
Все пикселы одного изображения имеют
одинаковый размер. Изначально размер пиксела
определён разрешением, с которым было
сканировано или оцифровано изображение. Так,
разрешение в 600 пикселов на дюйм указывает, что
размер каждого пиксела равен 1/600 дюйма. При более
высоком входном разрешении генерируются пикселы
меньшего размера, что, в свою очередь,
обеспечивает большее количество информации и
вероятных деталей на единицу измерения, а также
большую плавность тоновых переходов. При более
низком разрешении пикселы имеют больший размер,
наблюдается меньше деталей на единицу измерения
и изображение имеет мозаичную структуру. Размер
и количество пикселов определяют количество
информации, содержащейся в изображении. Можно
изменить размер пиксела в любой момент
производственного процесса, изменив разрешение.
При этом если изображение выводится на печать, то
автоматически изменится размер отпечатка.
Изначально размер пиксела
определён разрешением, с которым было
сканировано или оцифровано изображение. Так,
разрешение в 600 пикселов на дюйм указывает, что
размер каждого пиксела равен 1/600 дюйма. При более
высоком входном разрешении генерируются пикселы
меньшего размера, что, в свою очередь,
обеспечивает большее количество информации и
вероятных деталей на единицу измерения, а также
большую плавность тоновых переходов. При более
низком разрешении пикселы имеют больший размер,
наблюдается меньше деталей на единицу измерения
и изображение имеет мозаичную структуру. Размер
и количество пикселов определяют количество
информации, содержащейся в изображении. Можно
изменить размер пиксела в любой момент
производственного процесса, изменив разрешение.
При этом если изображение выводится на печать, то
автоматически изменится размер отпечатка.
Значение цвета или тона (номер цвета)
Сканеры и цифровые камеры присваивают
определенное значение цвета или оттенка серого
каждому пикселу изображения. Эффект
непрерывности тона возникает из-за того, что
пикселы очень малы и соседние пикселы только
немного отличаются друг от друга по цвету или
тону. Изображения, сканированные с помощью
устройств с широким динамическим диапазоном,
наилучшим образом передают непрерывность тона.
Динамический диапазон — это аппаратная
чувствительность сканера к тончайшим цветовым
оттенкам на сканируемом изображении.
Динамический диапазон зависит от битовой
разрядности сканера, соотношения сигнал/шум,
типа лампы подсветки, непрерывной коррекции тона
и т.д. Чем дороже сканер, тем шире его
динамический диапазон.
Эффект
непрерывности тона возникает из-за того, что
пикселы очень малы и соседние пикселы только
немного отличаются друг от друга по цвету или
тону. Изображения, сканированные с помощью
устройств с широким динамическим диапазоном,
наилучшим образом передают непрерывность тона.
Динамический диапазон — это аппаратная
чувствительность сканера к тончайшим цветовым
оттенкам на сканируемом изображении.
Динамический диапазон зависит от битовой
разрядности сканера, соотношения сигнал/шум,
типа лампы подсветки, непрерывной коррекции тона
и т.д. Чем дороже сканер, тем шире его
динамический диапазон.
Глубина цвета (битовая разрядность)
Конечно, каждому отдельному пикселу можно
приписать лишь одно значение, но существует
такая характеристика, как разрядность битового
представления цвета (или глубина цвета)
оцифровывающего устройства, определяющая
количество возможных цветов или тонов. Каждый дополнительный бит приводит к росту
размера графических файлов и, соответственно,
потребности в свободном месте на жёстком диске,
хотя при этом увеличивается гладкость переходов
между смежными цветами и тонами.
Каждый дополнительный бит приводит к росту
размера графических файлов и, соответственно,
потребности в свободном месте на жёстком диске,
хотя при этом увеличивается гладкость переходов
между смежными цветами и тонами.
Позиция пиксела (координаты)
Растровое изображение представляет собой сетку дискретных пикселов, каждый из которых имеет определенные горизонтальные и вертикальные координаты внутри сетки. В большинстве основных программ редактирования изображений можно узнать координаты любого пиксела, поместив над ним инструмент Eyedropper (пипетка). Физические размеры сетки, определяемой общим количеством пикселов и разрешением, задают относительное положение пикселов.
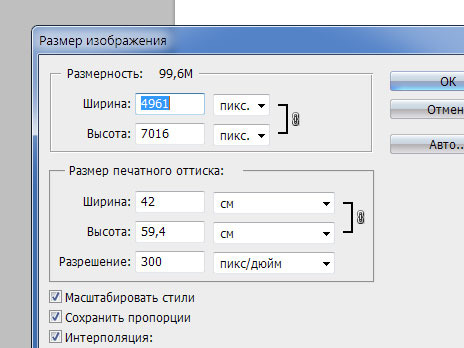
Повторная выборка изображений, или ресемплинг
Большинство цифровых изображений имеют следующие размерные характеристики:
1. Физические размеры (длина и ширина) в
дюймах (миллиметрах, точках и т.д.). Это, в общем-то,
довольно условная величина, которая показывает,
какую площадь экрана монитора или страницы при
печати на принтере будет занимать данное
изображение при масштабе 100%.
Физические размеры (длина и ширина) в
дюймах (миллиметрах, точках и т.д.). Это, в общем-то,
довольно условная величина, которая показывает,
какую площадь экрана монитора или страницы при
печати на принтере будет занимать данное
изображение при масштабе 100%.
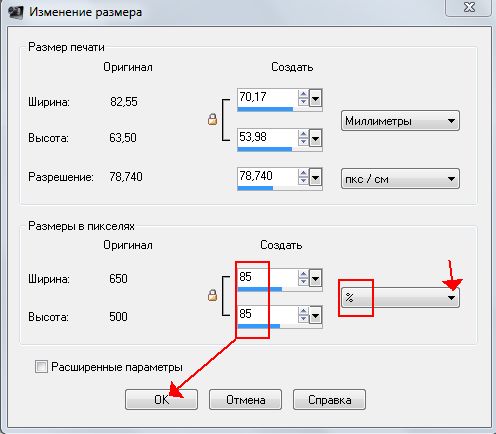
2. Печатные (пиксельные) размеры (длина и ширина) в пикселях (процентах).
3. Разрешение (пикселы/дюймы, пикселы/сантиметры). Это определённое соотношение предыдущих величин.
Все 3 вида этих характеристик являются переменными величинами.
Многие профессионалы-графики не
понимают, чем изменение физических размеров
изображения отличается от повторной выборки. При
изменении физических размеров пропорционально
изменяется разрешение при неизменном
информационном содержании (размере файла). С
другой стороны, повторная выборка, или ресемплинг,
всегда связана с изменением объёма информации в
изображении и может включать независимые
изменения любой из трёх (или всех) размерных
характеристик файлов. Ресемплинг всегда
изменяет количество пикселей и размер
файла. Поскольку это влечет за собой
интерполяцию и усреднение, повторную выборку
следует использовать только в том случае, если
сканированное изображение оригинала содержит
или слишком много, или слишком мало информации
для высококачественного вывода.
Ресемплинг всегда
изменяет количество пикселей и размер
файла. Поскольку это влечет за собой
интерполяцию и усреднение, повторную выборку
следует использовать только в том случае, если
сканированное изображение оригинала содержит
или слишком много, или слишком мало информации
для высококачественного вывода.
Профессионалы художественной графики используют термин субдискретизация (downsampling), или уменьшение размеров изображения, для описания уменьшения числа пикселов в изображении и термин интерполяция (upsampling), или увеличение размеров изображения, чтобы описать увеличение числа пикселов.
Усреднение значений пиксела происходит в обоих
случаях. При правильном проведении
субдискретизации устраняются ненужные детали, в
то время как при увеличении пиксельных размеров
изображения добавляются псевдодетали. Оба
способа являются компромиссными и воздействуют
на качество изображения, но субдискретизация
редко приводит к видимому ухудшению качества
изображения, потому что она обычно
сопровождается уменьшением размера изображения,
а увеличение пиксельных размеров изображения
почти всегда приводит к ухудшению изображения.
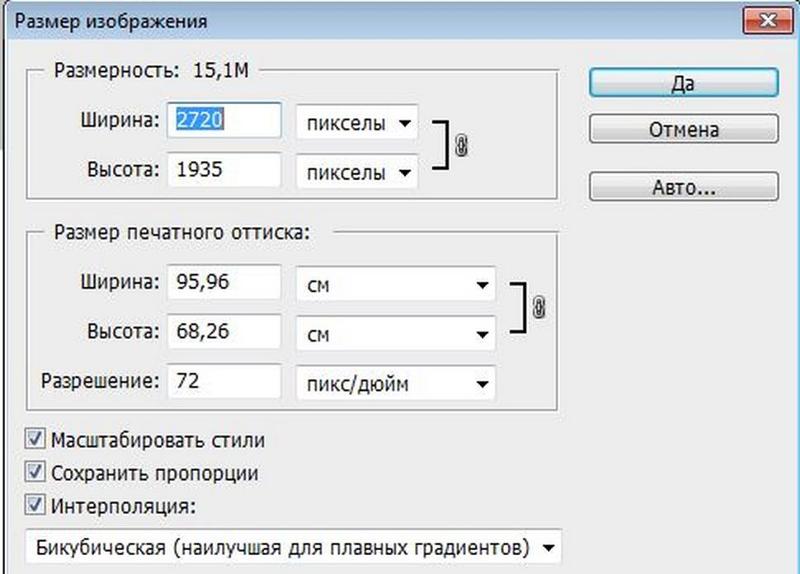
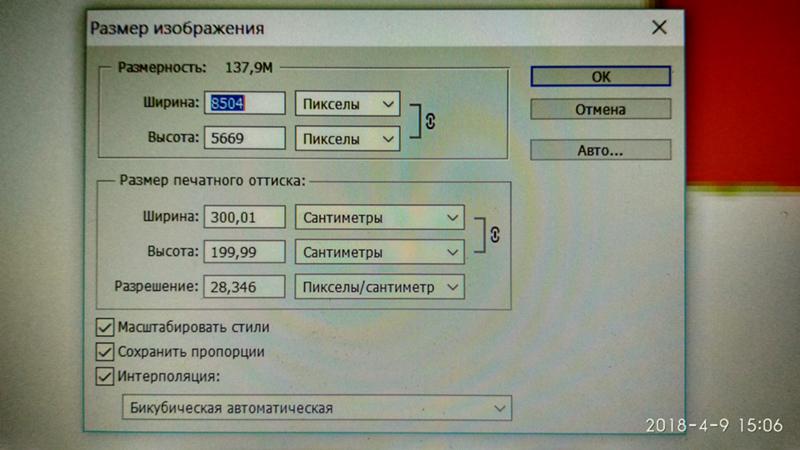
Повторную выборку изображения можно провести с помощью двух базовых методов — ручного масштабирования или через диалоговое окно типа Image Size (размер изображения), где в цифровой форме определяется изменение разрешения или размеров. Второй метод намного точнее и дает возможность точно проконтролировать количество добавляемой или отбрасываемой информации.
Чем руководствоваться при повторной выборке
Используйте алгоритм повторной выборки самого
высокого качества, поддерживаемый вашим пакетом
редактирования изображений, чтобы
минимизировать видимые потери. Так, например,
Photoshop предлагает выбор трех опций: Bicubic
(бикубическая), Bilinear (билинейная) и Nearest Neighbor
(ближайший сосед). Опция Bicubic выполняет наиболее
сложное усреднение значений пикселов; метод Bilinear
производит более мягкий просмотр, уменьшающий
вероятность артефактов; и Nearest Neighbor выполняется
быстро, но приводит к более видимой
ступенчатости изображения.
Не производите повторную выборку одного изображения более, чем один раз. Каждое изменение объёма информации в изображении связано с потерями, так что не стоит разбираться в причинах ухудшения второго, третьего (и далее) поколения.
Субдискретизация более надежна, чем увеличение пиксельных размеров изображения, с точки зрения уменьшения потерь качества изображения, особенно если физический размер выводимого изображения уменьшается. Детали, потерянные при проведении субдискретизации, все равно нельзя было вывести на печать.
Пример ресемплинга
Как уже было сказано, изменение разрешения не обязательно предполагает ресемплинг. Всего возможны 2 варианта:
1. Изменение разрешения с ресемплингом. При
этом всегда изменяется количество пикселей
и размер файла. Это часто связано с риском
ухудшения качества изображения. Подварианты:
Подварианты:
a). При чрезмерном уменьшении разрешения (с понижающим ресемплингом) может возникнуть угроза целостности и детальности изображения («нарастание мозаичности»).
b). При сильном увеличении разрешения (с повышающим ресемплингом) может ухудшиться чёткость и проработка деталей изображения (т.к. процесс интерполяции не добавляет «реальных» деталей). Этот дефект можно частично компенсировать с помощью фильтра наложения нерезкой маски. (Соблюдайте осторожность при наложении нерезкой маски на изображения низкого разрешения — во всех случаях, кроме светлых изображений, это может привести к нежелательным эффектам возникновения ореола).
2. Изменение разрешения без ресемплинга не
меняет информационное содержание файла, а только
автоматически и пропорционально меняет
физические размеры изображения (в мм) так, чтобы
оставить неизменными размеры в пикселях по длине
и ширине. Можно наоборот — поменять физические
размеры изображения — при этом пропорционально
изменится разрешение. В любом случае количество
пикселей, размер и качество изображения не
изменятся.
Можно наоборот — поменять физические
размеры изображения — при этом пропорционально
изменится разрешение. В любом случае количество
пикселей, размер и качество изображения не
изменятся.
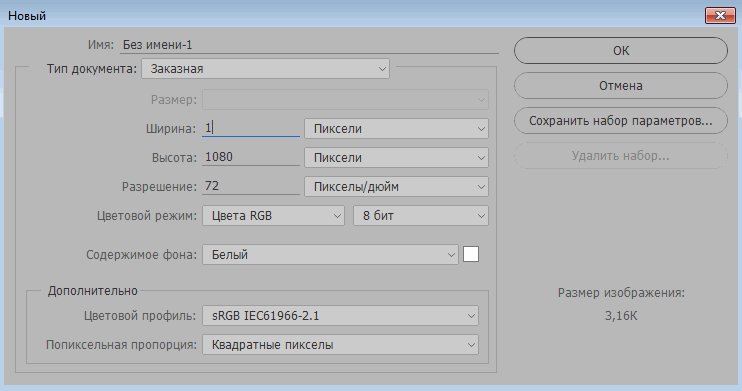
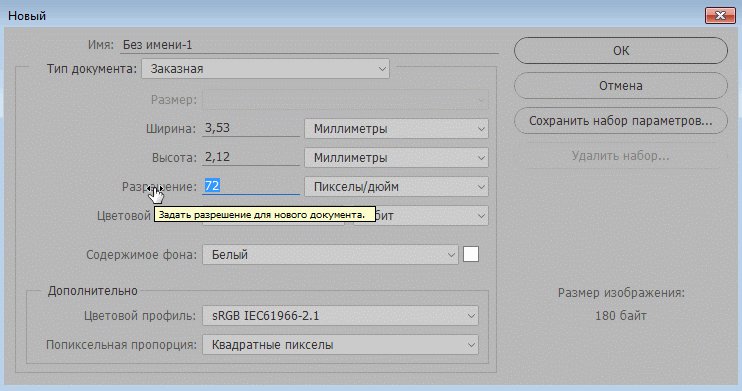
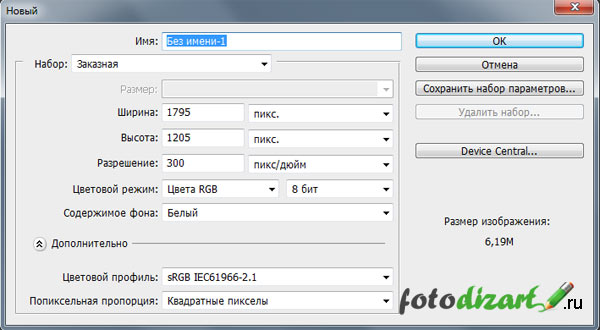
Рассмотрим примеры повышения и понижения разрешения изображения с ресемплингом и без него (в Adobe Photoshop 5.0):
Исходная картинка:
Файл в формате Color TIFF LZW.
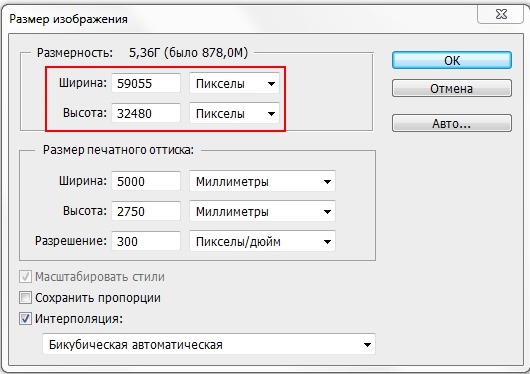
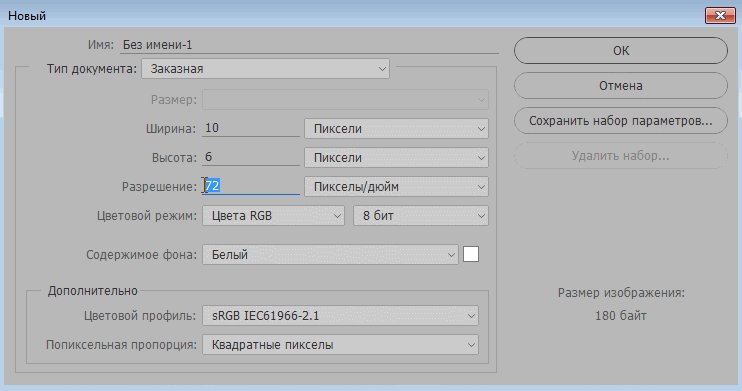
Пример 1. Повышение разрешения (в 2 раза):
a). Без ресемплинга:
Размер файла не изменился.
b). С ресемплингом:
Размер файла возрос в 2,87 раза (примерно в 3 раза).
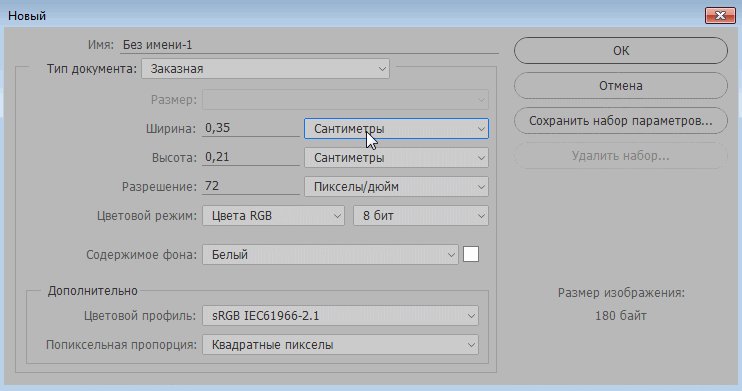
Пример 2. Понижение разрешения (в 2 раза):
a). Без ресемплинга:
Размер файла не изменился.
b). С ресемплингом:
С ресемплингом:
Размер файла уменьшился в 3,36 раза (примерно в 3 раза).
Ссылки
Связь между ppi, lpi и dpi
DPI в Википедии
Разрешение (компьютерная графика) в Википедии
Автор: monday2000.
24 мая 2006 г.
E-Mail (monday2000 [at] yandex.ru)
Размеры изображений и логотипов для соцсетей: требования на 2019 год | Дизайн, лого и бизнес
Успешная компания обязательно должна иметь собственный логотип. Данный знак представляет бренд на рынке, помогает ему выделиться и стать узнаваемым. С помощью логотипа можно сообщать целевой аудитории о направлении работы компании. Помимо этого, он помогает клиентам узнать об основной реализуемой продукции и других особенностях фирмы.
Дизайн логотипа за 5 минут
Нажмите кнопку «Создать» и конструктор бесплатно сгенерирует для вас логотип. Просто выбирайте и начинайте работать!
Просто выбирайте и начинайте работать!
Раньше созданием логотипов для организаций занимались исключительно дизайн-мастера или специальные организации. Но в мир современных технологий это стало гораздо проще. Теперь брендовый знак может разработать каждый, у кого есть достаточно знаний в области дизайна. Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
После разработки и получения фирменного знака его можно разместить на сайте или в социальной сети. А также есть возможность подготовить его к печати. Но при этом важно соблюдать требованиям к размеру изображения логотипа и фавикона. Подробности о данных нюансах Вы узнаете из этой статьи.
Пропорции лого для соцсети
Определять размерные значения используемого фирменного знака нужно заранее. Это объясняется тем, что нередки случаи искажения изображения при его загрузке на определенную платформу. Слишком маленькие изображения могут стать нечеткими при увеличении до требуемых пропорций. Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
Существует стандартный размер изображения фирменного знака: 1024 x 512 px. Он чаще всего подходит для всех вариантов использования. Однако следует дополнительно изучать требования каждой социальной сети к загружаемым лого.
Рекомендуемые размеры эмблемы для каждой соцсети
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px
VKontakte
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.
 ru
ruКартинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Какие размеры лого желательно использовать для сайта
После получения итогового варианта брендового знака его желательно сразу же начать активно применять для продвижения своей компании. Хорошо, если изображение изначально представлено в PNG формате. Это нужно для удобства его размещения на сайте организации.
Наиболее распространённый вариант размерных значений лого: 250 x 100 px. Изображение с данными размерами можно успешно загрузить на большинство площадок. Но при желании можно использовать другие варианты пропорции картинки. Главное, загруженная эмблема должна смотреться качественно. Если на нем присутствует надпись, то она тоже должна хорошо читаться.
При горизонтальной ориентации изображения желательно использовать размеры:
- 400 px x 100 px
- 250 px x 150 px
- 350 px x 75 px
В случае квадратной или вертикальной ориентации логотипа рекомендуются пропорции картинки:
Требования к размеру фавикона сайта
Фавикон, также как и логотип, требуется загружать на сайт в нужном размере. Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Рекомендуемые размеры фавикона:
- 16 px x 16 px
- 32 px x 32 px
- 48 px x 48 px
Размеры логотипа для печати
При планировании использования логотипа для печати необходимо продумать не только пропорции изображения. Помимо этого, его нужно представлять в векторном формате. Рекомендуемые форматы — PDF, SVG, EPS. Это нужно для того, чтобы брендовый знак можно было легко редактировать, при необходимости. В данном формате логотип даже в случае многократного увеличения будет сохранять свои показатели качества. А в случае использования растровой картинки желательно применять изображение максимального размера.
Таким образом, идеальным вариантом пропорций логотипа для печати является размер более 1024 рх.
Процесс изменения размера логотипа
В случае возникновения необходимости изменить пропорции изображения можно выбрать один из нескольких доступных способов.
- Скорректировать размеры брендового знака самому с помощью применения специальных графических программ.
- Обратиться за услугами к специалистам.
Кроме того, Вы можете использовать специальные онлайн-сервисы для изменения размера логотипа:
- Picresize.com
- Resizeimage.net
- Sproutsocial.com/landscape
Если вы решили выбрать второй вариант, то потребуется только найти ответственного и квалифицированного работника. Он выполнит данную работу быстро и недорого.
В случае самостоятельного изменения размера логотипа путем использования графической программы Вы сэкономите бюджет и сможете получить результат не хуже, чем, если бы обратились к фрилансеру. Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Заключение
Придерживайтесь всех представленных в статье советов по выбору оптимальных пропорций лого для размещения на различных площадках. В результате, сохранится привлекательность логотипа даже после его размещения на сайте, в социальной сети или при печати.
В случае отсутствия индивидуального логотипа бренда, его можно разработать с помощью онлайн-сервиса Turbologo. Данный конструктор позволит Вам создать привлекательный и продуманный брендовый знак. Кроме того, он будет выгодно представлять Вашу компанию на рынке. Детально продуманный функционал сервиса сделает процесс разработки быстрым и интересным. Кроме этого, процесс создания логотипа осуществляется абсолютно бесплатно. С Turbologo Ваш бренд станет успешным и узнаваемым.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Пишу о брендинге, дизайне логотипов и бизнесе.
Обрезайте и изменяйте размер фотографий в соответствии с размерами кадра с помощью Photoshop CC
Узнайте, как легко обрезать и изменить размер изображения, чтобы оно соответствовало размеру кадра, необходимому вам, с помощью Crop Tool в Photoshop! Для фотошопа CC и CS6.
При изменении размера изображения для печати мы часто сталкиваемся с проблемой, заключающейся в том, что соотношение сторон нашего изображения отличается от соотношения сторон кадра, в который мы хотим поместить изображение. Поскольку мы не можем изменить размер кадра, нам нужен способ изменить соотношение сторон изображения. В этом уроке я покажу вам, как легко изменить соотношение сторон и изменить размер изображения для достижения максимального качества печати с помощью Photoshop Crop Tool! Посмотрим, как это работает.
Я буду использовать Photoshop CC здесь, но вы также можете использовать Photoshop CS6.
Размер изображения против размера кадра
Во-первых, давайте быстро посмотрим на проблему. Вот изображение, которое я открыл в Photoshop и которое я скачал с Adobe Stock :
Оригинальное фото. Предоставлено: Adobe Stock.
Допустим, я хочу напечатать это изображение, чтобы оно помещалось в стандартный кадр 8 «на 10». Обычно мы изменяем размеры изображений в Photoshop, используя диалоговое окно «Размер изображения». Чтобы открыть его, я зайду в меню Изображение в строке меню и выберу Размер изображения :
Идем в Изображение> Размер изображения.
В Photoshop CC диалоговое окно «Размер изображения» содержит новое окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Почему обычный способ изменить размер изображения не работает
Но вот проблема. Помните, что я хочу поместить это изображение в рамку размером 8 на 10 дюймов. Но поскольку текущее соотношение сторон моего изображения не равно 8 x 10, диалоговое окно «Размер изображения» не позволит мне изменить его размер до необходимого мне размера кадра 8 x 10 дюймов. Если бы я попробовать установить ширину до 8 дюймов , то высота значение неверно:
Помните, что я хочу поместить это изображение в рамку размером 8 на 10 дюймов. Но поскольку текущее соотношение сторон моего изображения не равно 8 x 10, диалоговое окно «Размер изображения» не позволит мне изменить его размер до необходимого мне размера кадра 8 x 10 дюймов. Если бы я попробовать установить ширину до 8 дюймов , то высота значение неверно:
Установка значения ширины делает высоту неправильной.
И если я изменю Высота на 8 дюймов , то значение Ширина будет неправильным. И то же самое произойдет, если я попытаюсь установить ширину или высоту в 10 дюймов. Другое значение всегда будет неправильным, и это потому, что пропорции моего изображения и рамки разные:
Установка значения высоты делает ширину неправильной.
Теперь я мог отменить связь между значениями ширины и высоты, щелкнув значок ссылки между ними, и это позволило бы мне независимо изменять ширину и высоту. Поэтому, если я хочу сохранить изображение в горизонтальной ориентации, где ширина больше высоты, я мог бы ввести 10 дюймов для ширины и 8 дюймов для высоты:
Поэтому, если я хочу сохранить изображение в горизонтальной ориентации, где ширина больше высоты, я мог бы ввести 10 дюймов для ширины и 8 дюймов для высоты:
Отключение значений ширины и высоты и установка их независимо.
Но, как мы видим в окне предварительного просмотра, изображение распределяется по горизонтали, а это не то, что я хочу сделать:
Изображение выглядит искаженным после удаления ширины и высоты.
Поскольку изображение и рамка, в которой я хочу его отобразить, используют разные пропорции, тогда стандартный способ изменения размера изображения с помощью диалогового окна «Размер изображения» не будет работать. Поэтому я нажму кнопку « Отмена» , чтобы закрыть диалоговое окно без каких-либо изменений:
Отмена и закрытие диалогового окна «Размер изображения».
Как обрезать и изменить размер изображения с помощью инструмента Обрезка
Нам нужен способ обрезать наше изображение до того же соотношения сторон, что и у кадра, прежде чем изменить его размер. И мы можем сделать это с помощью Crop Tool . На самом деле, Crop Tool позволяет нам обрезать изображение и изменить его размер для печати за один снимок!
И мы можем сделать это с помощью Crop Tool . На самом деле, Crop Tool позволяет нам обрезать изображение и изменить его размер для печати за один снимок!
Шаг 1: выберите инструмент обрезки
Сначала я выберу инструмент обрезки на панели инструментов :
Выбор инструмента обрезки.
Фотошоп размещает границу обрезки и обводит изображение:
Появятся рамка обрезки и ручки.
Шаг 2. Выберите «Разрешение W x H x» в меню «Соотношение сторон»
Теперь, если я просто хочу обрезать изображение до нового соотношения сторон, не заботясь о фактическом размере печати , я мог бы сделать это, введя новое соотношение в поля « Ширина» и « Высота» на панели параметров. Поскольку я хочу обрезать его как 8 x 10 и в альбомной ориентации с шириной, превышающей высоту, я введу 10 для ширины и 8 для высоты . Обратите внимание, что я не ввожу определенный тип измерения, например, дюймы или пиксели. Я только ввожу соотношение сторон:
Я только ввожу соотношение сторон:
Ввод нового соотношения сторон в поля Ширина и Высота.
Photoshop автоматически изменяет размер границы обрезки в соответствии с новым соотношением:
Граница обрезки была изменена до нового соотношения сторон.
Но в этом случае изменение соотношения сторон — не единственное, что я хочу сделать. Я на самом деле хочу изменить размер изображения, чтобы оно печаталось с шириной ровно 10 дюймов и высотой 8 дюймов. Чтобы сделать это, я нажму на параметр Aspect Ratio на панели параметров:
Нажав опцию «Соотношение сторон».
А из меню я выберу разрешение W x H x (ширина x высота x разрешение):
Выбор «Ш х В х Разрешение».
Шаг 3: введите новые ширину и высоту, в дюймах
Затем я снова введу то же соотношение сторон, что и раньше. Но на этот раз я также включу тип измерения. Таким образом, вместо того, чтобы просто ввести 10 для ширины , я введу 10 дюймов для дюймов. А для высоты я введу 8 дюймов, опять же для дюймов:
А для высоты я введу 8 дюймов, опять же для дюймов:
Ввод ширины и высоты, на этот раз в дюймах.
Шаг 4: Установите разрешение 300 пикселей / дюйм
Обратите внимание, что теперь у нас также есть третье поле, и это третье поле для значения Разрешения . Поскольку я хочу, чтобы изображение печаталось с высочайшим качеством , я введу стандартное разрешение отрасли 300 пикселей / дюйм :
Ввод разрешения печати.
Шаг 5: Поместите границу обрезки вокруг вашего объекта
Затем я перетащу изображение вправо, чтобы изменить положение семейства внутри границы обрезки:
Перетаскивание изображения для размещения объектов внутри рамки обрезки.
Шаг 6: Нажмите на галочку
И, наконец, чтобы зафиксировать кадрирование и изменить размер изображения, я нажму галочку на панели параметров:
Нажмите на галочку, чтобы обрезать и изменить размер изображения.
Чтобы уместить обрезанное изображение на экране, я зайду в меню « Вид» и выберу «По размеру экрана» :
Идем в View> Fit на экране.
А вот наше изображение с новым соотношением сторон:
Изображение после обрезки и изменения его размера до размера кадра 8 x 10.
Как проверить, что размеры печати и рамки совпадают
Давайте закончим проверкой, чтобы убедиться, что изображение теперь будет печататься с размером кадра, который нам нужен. Я снова открою диалоговое окно «Размер изображения», зайдя в меню « Изображение» и выбрав « Размер изображения» :
Идем в Изображение> Размер изображения.
И, конечно же, если я изменю тип измерения для ширины и высоты на дюймы, мы увидим, что изображение теперь будет печататься с шириной ровно 10 дюймов и высотой 8 дюймов с разрешением 300 пикселей / дюйм, что означает, что теперь идеально подходят и отлично смотрятся в рамке 8 на 10 дюймов:
Подтверждение нового размера печати.
И там у нас это есть! В следующем уроке этой главы я покажу вам, как контентно-зависимая функция Crop Tool может добавить больше места вашим фотографиям, автоматически заполняя пустое пространство большим количеством фотографий!
Или посмотрите другие уроки этой главы:
- 01. Как обрезать изображения в Photoshop CC
- 02. Как вращать и выпрямлять изображения
- 03. Как увеличить размер холста с помощью Crop Tool
- 04. Crop Tool советы и подсказки
- 05. Использование инструмента Perspective Crop
- 06. Обрезайте и изменяйте размер фотографий в соответствии с размерами кадра
- 07. Как использовать Content-Aware Crop
- 08. Как обрезать фотографии по кругу
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Настройка размеров эскизов фотографий — Webasyst
При загрузке любой фотографии в приложении «Фото» создается несколько уменьшенных вариантов (эскизов) этой фотографии. Эскизы разного размера используются при отображении фотографий внутри приложения (в бекенде) и на сайте — в вашей фотогалерее.
Эскизы разного размера используются при отображении фотографий внутри приложения (в бекенде) и на сайте — в вашей фотогалерее.
Количество эскизов и их размеры зависят от настроек приложения.
Стандартные и дополнительные размеры эскизов
В настройках приложения доступно несколько стандартных размеров.
Эти стандартные размеры используются в бекенде приложения и также могут использоваться и в публичной фотогалерее (на сайте). Какие именно размеры используются для отображения фотографий на сайте, зависит от вашей темы дизайна. Для того чтобы узнать, какие размеры эскизов использует тема дизайна, перейдите в раздел «Дизайн», выберите тему из выпадающего списка и посмотрите информацию об эскизах в нижней части секции «Оформление».
Если здесь упомянуты размеры, отличающиеся от стандартных, то может потребоваться настройка дополнительных размеров, как описано ниже.
Когда нужно настраивать дополнительные размеры эскизов
Дополнительные размеры рекомендуется настроить, если они перечислены в настройках темы дизайна или справочной документации к ней.
Если вы применили новую тему дизайна с нестандартными размерами эскизов после того как загрузили хотя бы несколько фотографий в свой аккаунт, то нужно обеспечить правильное отображение «старых» фотографий в новых размерах. Для этого:
- Настройте новые размеры, как описано ниже.
- Включите настройку «Разрешить создание эскизов произвольных размеров по требованию». С этой настройкой приложение «Фото» автоматически создает нужный эскиз каждый раз, когда необходимо показать на сайте фотографию нестандартного размера, отображает эскиз в браузере пользователя и сохраняет его для дальнейшего использования.
Как добавлять дополнительные размеры эскизов
При добавлении собственного размера эскизов выберите один из вариантов масштабирования и обрезки фотографий. Их описания приведены ниже.
Вписывание в квадрат по ширине и высоте [200]
Оригинальное изображение уменьшается с сохранением пропорций таким образом, чтобы ни ширина, ни высота полученного эскиза не превышали указанное значение.
Ограничение по ширине [200×0]
Оригинальное изображение уменьшается с сохранением пропорций таким образом, чтобы ширина эскиза не превышала указанное значение.
Ограничение по высоте [0x200]
Оригинальное изображение уменьшается с сохранением пропорций таким образом, чтобы высота эскиза не превышала указанное значение.
Квадратная обрезка [200×200]
Из середины оригинального изображения вырезается квадрат максимальной площади и уменьшается до указанного размера. Если оригинальное изображение квадратное, то оно просто уменьшается до указанного размера.
Прямоугольная обрезка [200×100]
Из середины оригинального изображения вырезается прямоугольник максимальной площади, соотношение сторон которого соответствует соотношению указанных значений. Вырезанный прямоугольник уменьшается с сохранением пропорций до заданных размеров. Если оригинальное изображение обладает теми же пропорциями, что и указанные значения, то оно просто уменьшается до этих размеров.
Поддержка разных разрешений экрана в android приложениях — Fandroid.info
В этом уроке рассказывается, как работать с экранами разного разрешения с помощью не зависящих от разрешения пикселей и как подготовить растровые изображения для каждого из них.
Как создать интерфейс, поддерживающий разные разрешения экрана, за счет использования разных ресурсов и не зависящих от разрешения единиц измерения.
Скачать исходный код учебного приложения можно здесь
Использование пикселей, не зависящих от разрешения
Разработчики часто допускают одну и ту же ошибку при создании макетов – указывают размеры и расстояния с помощью абсолютных значений в пикселях. Задавать размеры в пикселях не рекомендуется, поскольку из-за различной плотности пикселей на экранах разных устройств фактический размер макета будет неодинаков. Всегда задавайте размеры в единицах dp или sp. dp – это не зависящий от разрешения пиксель, равный физическому пикселю на экране с плотностью 160 точек/дюйм. sp является аналогичной единицей измерения, но масштабируется на основе выбранного пользователем размера текста, поэтому ее следует применять для указания величины шрифта, но не размера макета.
Например, если вы задаете расстояние между двумя представлениями, рекомендуется использовать dp, а не px:
<Button android:layout_width=»wrap_content» android:layout_height=»wrap_content» android:text=»@string/clickme» android:layout_marginTop=»20dp» />
<Button android:layout_width=»wrap_content» android:layout_height=»wrap_content» android:text=»@string/clickme» android:layout_marginTop=»20dp» /> |
Для определения размера шрифта всегда используйте sp:
<TextView android:layout_width=»match_parent» android:layout_height=»wrap_content» android:textSize=»20sp» />
<TextView android:layout_width=»match_parent» android:layout_height=»wrap_content» android:textSize=»20sp» /> |
Предоставление альтернативных растровых изображений
Так как платформа Android предназначена для устройств с разными разрешениями экрана, необходимо позаботиться о наличии растровых изображений для каждого из четырех обобщенных типов разрешения: низкого, среднего, высокого и очень высокого. Это обеспечит оптимальное сочетание качества графики и производительности на всех устройствах.
На основе исходного векторного рисунка создайте растровые изображения для каждого из указанных разрешений согласно следующей шкале размеров:
xxxhdpi: 4,0xxhdpi: 3,0xhdpi: 2,0hdpi: 1,5mdpi: 1,0 (стандартный размер)ldpi: 0,75
Это означает, что изображение, которое на устройствах с разрешением экрана xxxhdpi имеет размер 400 x 400, на устройствах xxhdpi должно иметь размер 300 x 300, на устройствах xhdpi – 200 x 200, на устройствах hdpi – 150 x 150, на устройствах mdpi – 100 x 100, а на устройствах ldpi – 75 x 75.
Что касается размеров экранов, то mdpi является базовой точкой отсчёта и соответствует размеру экрана 320х480 пикселей, hdpi — 480×720, xhdpi — 640×960, далее считайте по таблице выше.
Поместите файлы изображений в соответствующие подкаталоги в папке res/ (при необходимости создайте подкаталог с нужным квалификатором), и система автоматически выберет подходящий в зависимости от разрешения экрана устройства, на котором выполняется приложение:
MyProject/ res/ drawable-xhdpi/ awesomeimage.png drawable-hdpi/ awesomeimage.png drawable-mdpi/ awesomeimage.png drawable-ldpi/ awesomeimage.png
MyProject/ res/ drawable-xhdpi/ awesomeimage.png drawable-hdpi/ awesomeimage.png drawable-mdpi/ awesomeimage.png drawable-ldpi/ awesomeimage.png |
При каждом обращении к файлу @drawable/awesomeimage система будет выбирать изображение, отвечающее разрешению экрана.
Дополнительную информацию и советы можно найти в разделе Рекомендации по созданию значков.
Перевод с сайта developer.android.com. Если не указано иное, этот контент распространяется под лицензией Creative Commons Attribution 2.5. Для получения дополнительной информации и ограничений, см. Лицензия контента.
Читайте также:
Реализация адаптивного пользовательского интерфейса в Android
Размеры изображений в Facebook
Размеры изображения в Facebook важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
Если не хочется входить в тонкости, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно в многих социальных сетях.
Либо можно воспользоваться сервисами, которые изменять размер изображения, я в таких случаях всегда пользуюсь сервисом Canva, это достаточно продвинутый редактор, с большим количеством настроек, хотя и по-прежнему очень простой и удобный. Можно использовать готовые размеры, либо указать собственные размеры. Поверх фото можно сделать надпись, выбрав подходящий шрифт и стиль надписи.
Также, для всех тех кто искал, но так и не нашел эффективный инструмент для продвижения в Facebook рекомендуем отличный, а самое главное проверенный сервис раскрутки в наиболее популярных социальных сетях. Решили увеличить количество подписчиков своего паблика или нужно больше лайков под Вашими публикациями? Все это можно найти по ссылке выше. Пользуемся!
Давайте рассмотрим наиболее важные параметры изображений в Facebook:
- Картинка к внешним ссылкам: 1200×630 px
- Картинка для поста: 1200×630 px
- Обложка: 851х315 px
- Фото профиля: 180х180 px
# 1 — Изображение к постам — 1200×630 px
В ленте горизонтальная картинка уменьшается до 470 px по ширине, пропорции сохранятся. Вертикальная картинка уменьшается до 394 px по высоте, пропорции сохранятся.
#2 — Изображение к внешним ссылкам — 1200×630 px
При публикации отображается изображение, указанное в метаданных сайта (поле «og:image»). Хотя ее размер 470 x 246 px, facebook рекомендует загружать картинку размером 1200 x 630 px для лучшего отображения на мониторах с высоким разрешением.
Если картинка размером меньше, чем 470х246 px, она будет отображаться в виде небольшого квадрата (158 х158 px) рядом с текстом. Так еще может происходить, если есть ошибки в тэге «og:image».
#3 — Изображение на обложке — 851х315 px
Фото профиля Страницы (Аватар)
Оптимальный размер составляет 180х180px, но стоит учитывать что с августа аватарка в Ленте новостей и хронике изменилась с квадратной на круглую. Увеличенное фото на обложке Страницы осталось квадратным.
Рекомендации facebook по размерам изображений
Похожие статьи: Размеры изображений в Twitter | Размеры изображений в Instagram | Размеры изображений в Linkedin | Размеры изображений в YouTube | Размеры изображений в Pinterest | Размеры изображений в Одноклассниках | Размеры изображений в Вконтакте (VK)
Стандартные размеры веб-цифровых изображений
Какого размера должны быть ваши фотографии при их размещении в сети? Каковы общие стандартные размеры цифровых фотоизображений?
На всех сайтах, которые я просматривал, были изображения разного размера, но возникали некоторые общие темы. 240 x 160 пикселей был очень распространенным малым форматом. Более крупные изображения обычно имели ширину около 460 пикселей. Если вы сделаете свои изображения больше 460 пикселей, большинство макетов в большинстве блогов или дизайнов сайтов столкнутся с некоторыми трудностями при размещении этих размеров в макете.
Мои предпочтительные размеры изображений
- Очень большой 800 пикселей
- Большой 500 или 520 пикселей
- Средний 460 пикселей
- Средний-Маленький 320 пикселей
- Маленький 240 пикселей
- Миниатюра 100 пикселей
- Квадратный палец 75 пикселей
Размеры изображения
Размеры видеоизображения
- Виддлер 437 x 370
- Youtube 425 x 355
Размеры фото
- 1024 x 768, соотношение сторон: 1.33
- Соотношение 800 x 600: 1,33
- Соотношение 460 x 308: 1,49 **
- Соотношение 320 x 240: 1,33 **
- Соотношение 240 x 160: 1,5 **
- Соотношение 220 x 148: 1,49 **
Размеры эскизов
- Соотношение 160 x 160: 1 **
- Соотношение 160 x 108: 1,49 **
- Соотношение 160 x 120: 1,33
- Соотношение 120 x 80: 1,5
- Соотношение 100 x 100: 1
- Соотношение 75 x 75: 1
Flickr Размеры изображения
- Квадрат 75 x 75
- Миниатюра 100 x 67
- Маленький 240 x 161
- Средний 500 x 334
- Большой 1024 x 768
Picassa Размеры изображений
Picassa Web Размер изображения
- Средний 640 x 428
- Большой эскиз 160 x 160
- Миниатюра 144 x 96
Picassa Desktop Размер изображения
- 320
- 480
- 640
- 800
- 1024
- 1200
- 1600
Windows Live Writer Размеры изображения по умолчанию
- Маленький 240 x 161 (128)
- Среднее 640 x 428 (480)
- Большой 1024 x 685 (768)
Стандартные размеры изображений для фотопечати
35 мм имеет соотношение 3: 2, а большинство цифровых форматов имеют соотношение 4: 3 или близкое.
- Соотношение 2 x 3: 1,5 (бумажник)
- Соотношение 3 x 5: 1,66
- Соотношение 4 x 6: 1,5
- Соотношение 5 x 7: 1,4
- Соотношение 8 x 10: 1,25
- Соотношение 10 x 13: 1,3
- Соотношение 11 x 14: 1,27
- Соотношение 16 x 20: 1,25
- Соотношение 20 x 24: 1,2
- Соотношение 24 x 36 1,5
Стандартные размеры веб-изображений
- 1024 x 768, соотношение сторон: 1.33
- Соотношение 800 x 600: 1,33
- Соотношение 460 x 309: 1,49
- 320 x 240, соотношение: 1,33
- Соотношение 240 x 160: 1,5
- Соотношение 220 x 148: 1,49
- Соотношение 160 x 108: 1,49
- Соотношение 160 x 120: 1,33
Amazon Размеры изображений
- 120 х 150
- 120 х 240
- 120 х 90
- 180 х 150
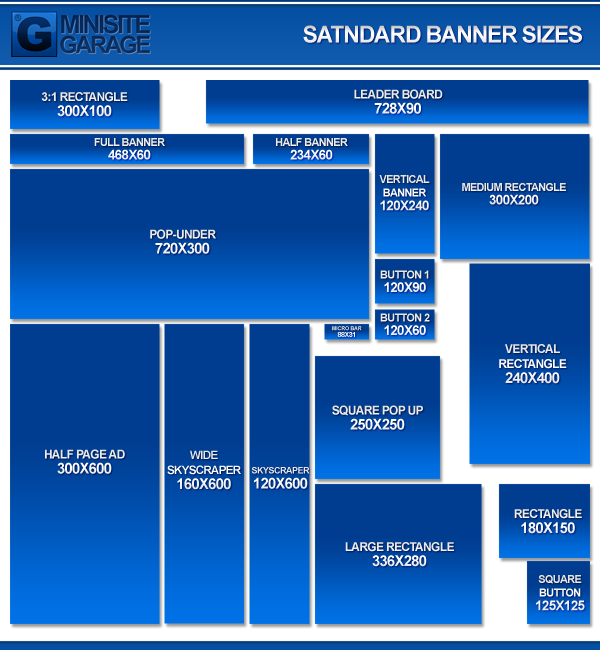
Стандартные размеры объявлений
Прямоугольная и всплывающая реклама
- Большой прямоугольник 336 x 280
- Средний прямоугольник 300 x 250
- Квадратное всплывающее окно 250 x 250
- вертикальный прямоугольник 240 x 240
- Прямоугольник 180 x 150
- Прямоугольник 300 x 100
- Прямоугольник 720 x 300
Баннер и кнопки
- полноразмерный баннер 728 x 90
- Полный баннер 468 x 60
- Полубаннер 234 x 60
- Кнопка 1120 x 90
- Кнопка 2120 x 60
- Микропробик 88 x 31
- Микрокнопка 80 x 15
- Вертикальный баннер 120 x 240
- Квадратная кнопка 125 x 125
Небоскребы
- Небоскреб 120 x 600
- Широкий небоскреб 160 x 600
- Половина страницы 300 x 600
Список литературы
- Рекомендации по рекламным блокам
- Википедия Стандартные размеры объявлений
- Стандартные размеры изображений
- Обычные размеры изображений
Рекомендации по размеру изображения — Duda Support
Каждый раз, когда вы загружаете изображение, создается до 5 уменьшенных копий изображения.Затем Duda автоматически вставляет изображение подходящего размера на сайты для настольных компьютеров, планшетов и мобильных устройств, чтобы посетители вашего сайта всегда видели изображение правильного размера для своего устройства. Для получения дополнительной информации см. Запись в нашем блоге.
ПРИМЕЧАНИЕ
- На сайт можно загрузить до 15K изображений, размер каждого изображения не должен превышать 15 МБ.
- На сайт можно загрузить до 100 видео, размер каждого видео не должен превышать 200 МБ. Вы можете использовать неограниченное количество ссылок на видео YouTube / Vimeo на каждом сайте.Для получения дополнительной информации см. Виджет видео.
Системные требования для Webp
Для образов Webp поддерживаются следующие версии:
- iPhone : v14 и более поздние версии
- Mac / Safari : последняя версия
- Chrome : все версии
- Android : все версии
Поддерживаются следующие типы файлов изображений:
png, jpg, jpeg, gif, svg, svg + xml, ico, x-icon, webp
Оптимизированные размеры изображений на устройство
Размер загруженного изображения не увеличивается, создаются только изображения, размер которых меньше исходного.Например, если загружено изображение шириной 2000 пикселей, будет создано 5 новых оптимизированных копий. Если загружено изображение шириной 100 пикселей, новые изображения не будут созданы.
Тип изображения | Ширина изображения |
|---|---|
Фон | 2880px |
Настольный | 1920px |
Планшет | 1280px |
мобильный | 640px |
Миниатюра Значок блога | 160px 300 пикселей |
Максимальный размер изображения
Общая площадь изображения не может превышать 3145728 пикселей.Маловероятно, что какое-либо из ваших изображений превысит этот предел, но вы можете быстро проверить, умножив ширину в пикселях на высоту.
Размер изображения не должен превышать 15 МБ.
Загрузка изображения, размер которого превышает установленный предел, может привести к следующим ошибкам:
- Изображения не загружаются.
- Изображения загружаются, но эскизы в средстве выбора изображений не отображаются.
- Изображения не загружаются в редактор.
- Изображения не загружаются на действующий сайт.
Рекомендации по размеру изображения для каждого виджета
Слайдер
Виджет «Ползунок» обычно используется с изображениями большего размера для создания драматического эффекта.Ползунки обычно растягиваются от края до края, поэтому лучше использовать изображения большей ширины, чтобы они соответствовали слайдеру. Для квадратных ползунков используйте равномерное соотношение сторон, например 1: 1.
Лучше всего выбирать изображения с хорошим заполнением, чтобы основное содержимое изображения не обрезалось при изменении размера. Соотношения изображений в слайдере должны быть одинаковыми для единообразия дизайна.
- Стандартные соотношения сторон: 16: 9, 3: 4
- Стандартные размеры разрешения (px): 1600×900, 1280×720, 1280×960
ПРИМЕЧАНИЕ
Мобильные устройства часто имеют противоположное соотношение сторон экрана по сравнению с настольными устройствами.Возможно, вам придется использовать функцию скрытия на устройстве для правильного отображения мобильных ползунков.
Фото галерея
Виджет «Фотогалерея» является наиболее гибким виджетом для использования с изображениями, поскольку существует множество вариантов макета. Например, у вас может быть мозаичная галерея, которая имеет одинаковый размер для всех изображений, или мозаика, которая имеет разный размер для каждого изображения.
Соотношение сторон изображений в фотогалерее должно отражать то, как вы хотите, чтобы они отображались.
- Например, галереи в квадратном стиле должны иметь соотношение изображений 1: 1.
- Галереи в стиле высоких изображений должны иметь более длинные отношения высоты, например 2: 5 или 200 на 500 пикселей.
Соотношения изображений должны быть одинаковыми для единообразия дизайна. Оставьте отступ в изображении, чтобы использовать эффект наведения, чтобы ваши изображения не обрезались.
- Стандартные соотношения сторон: любое соотношение сторон.
- Стандартные размеры разрешения (px): любое разрешение, но не более 1500 пикселей для скорости страницы.
Иконки
Иконки — очень важная часть любого сайта.Они служат визуальными маркерами информации и могут добавить современный вид вашему сайту. Вы можете использовать прозрачные PNG, JPEG или SVG.
- Стандартные соотношения сторон: обычно 1: 1, но подойдет любое соотношение сторон.
- Стандартные размеры разрешения (px): 200×200, 80×80 или любое разрешение. SVG может иметь любое разрешение.
Для получения дополнительной информации см. Значки сайтов.
Фавиконы
Favicons не используются на вашем реальном сайте, а отображаются на вкладке, когда пользователи открывают ваш сайт.Рекомендуется использовать формат ICO. Чтобы преобразовать файлы изображений в ICO, см. Следующий ресурс.
- Требуемое соотношение сторон: 1: 1
- Допустимые размеры разрешения (px): 24×24, 36×36, 48×48
Логотипы
Рекомендуется использовать формат SVG для изображений логотипов, поскольку файлы SVG не оптимизированы так же, как другие файлы изображений, поэтому даже если загружаемый логотип имеет небольшой размер, качество не снижается.
Соотношение сторони разрешение
Соотношение сторон — это соотношение атрибутов ширины и высоты изображения.Соотношение сторон 16: 9 может быть изображением 16×9 пикселей или изображением 1600×900 пикселей. Это практически любое разрешение изображения с соотношением сторон 16: 9.
Визуализация двух наиболее распространенных соотношений сторон:
Соотношение сторон на устройство
Хотя изображения на вашем сайте оптимизированы, на самом деле размер изображений на вашем сайте не изменяется. Если вы используете изображение на рабочем столе с соотношением сторон 16: 9, оно будет идеально смотреться на рабочем столе, так как настольное устройство широкое.Однако мобильное устройство намного меньше, поэтому соотношение сторон 16: 9 иногда может показаться маленьким.
Чтобы компенсировать это, вы можете либо использовать функцию скрытия на устройстве, чтобы создать определенные версии для этих устройств, либо изменить размеры изображения по размеру. Изменения размера не зависят от устройства.
Соображения
Самый большой — не всегда лучший
Загрузка самого большого разрешения для вашего сайта гарантирует, что изображения вашего сайта будут иметь высокое разрешение для ваших клиентов и заказчиков.Однако имейте в виду, что большие изображения также сильно влияют на скорость вашей страницы. Поскольку изображения с высоким разрешением уменьшаются, пользователи обычно не замечают разницы в разрешении. Лучше загружать изображения такого размера, который соответствует их предназначению. Например, если у вас есть изображение размером 300 на 300 пикселей на вашем сайте, вы не хотите загружать его как изображение размером 4000 на 4000 пикселей.
размеров изображений в социальных сетях и советы для пользователей WordPress (2021 г.)
Несмотря на серьезные нарушения конфиденциальности данных, такие как ситуация с Cambridge Analytica / Facebook, нет никаких сомнений в том, что социальные сети никуда не денутся.В конце концов, в нем участвуют все, он держит всех на связи, и это полезный инструмент для компаний по продвижению и продаже своей продукции.
Проблема с социальными сетями? Он перенасыщен шумом! Даже если вам есть что сказать, как привлечь (и удержать) внимание аудитории?
Использование изображений может помочь. Исследование Skyword показало, что в среднем включение изображений в ваш контент приводит к увеличению просмотров страниц на 94% по сравнению с просмотрами без изображений. Признавая короткую продолжительность концентрации внимания людей (она даже короче, чем у золотой рыбки!), Сейчас как никогда важно использовать визуальные образы для привлечения внимания людей.
Важность использования правильного размера изображений в социальных сетях
Недостаточно просто создать изображение, загрузить его во все свои профили в социальных сетях и подумать о проделанной работе.
Создание изображений для социальных сетей — это не универсальная задача: для каждой социальной сети требуются изображения разных размеров в разных областях профиля. Каждый сайт социальной сети также по-разному обрезает и оптимизирует загружаемые изображения, поэтому важно определить, как позиционировать изображения таким образом, чтобы продемонстрировать лучшее от вашего бренда (проверьте лучшие форматы изображений для своей страницы).
Если вы ищете TLDR ; этой статьи о размерах изображений в социальных сетях и о том, что вам нужен ленивый подход к визуальному маркетингу, вы можете прекратить читать после этого раздела. По словам Баффера, хотя большинству социальных сайтов требуются изображения разных размеров, они обнаружили, что эти размеры обычно подходят для обмена изображениями с обновлениями ленты новостей:
- Пейзаж (по горизонтали): 1024 x 512 пикселей
- Портрет (по вертикали): 800 x 1200 пикселей
Но если вы хотите создать лучший визуальный опыт, который всегда отображает идеально, ознакомьтесь с нашим часто обновляемым руководством по размерам изображений в социальных сетях: включая руководство по размерам изображений Facebook, размеров изображений Twitter и всех других основных социальных платформ !
Facebook Размер изображения
Facebook — крупнейшая социальная сеть, насчитывающая более двух.2 миллиарда активных пользователей в месяц (по состоянию на 1 квартал 2018 года).
активных пользователей Facebook в день (Источник изображения: TechCrunch)
Это незаменимая социальная сеть, особенно для предприятий, которые хотят охватить свою целевую аудиторию: это стало возможным благодаря мощной функции целевой рекламы Facebook. Но даже если компании не используют рекламу в Facebook (хотя должны!), Редко можно найти компанию, у которой еще нет страницы в Facebook.
Вот что вам нужно знать о размерах изображений Facebook во всех аспектах вашего профиля и сообщений в ленте новостей:
Фото на обложке Facebook
Вашу обложку можно просмотреть целиком, только когда люди посещают ваш профиль или страницу в Facebook (но люди могут видеть миниатюру в других областях Facebook).Фотография на обложке больше, чем фотография профиля, поэтому большинство людей используют свои фотографии на обложке как баннер, чтобы продемонстрировать свой бренд или индивидуальность.
обложки Facebook отображаются как 820 x 312 пикселей, на рабочем столе и 640 x 360 пикселей на смартфонах. Если вы загрузите что-то меньшее, оно будет растянуто. Обратите внимание, что существует также минимальный размер фотографий, которые вы рассматриваете в качестве обложек: 400 x 150 пикселей. Если у вас есть проблемы с качеством на дисплеях с более высоким разрешением, вы также можете попробовать 1640 x 624 пикселей.
Пример обложки для Facebook (страница Kinsta в Facebook)
Для оптимального качества изображения рекомендуется:
- Сохранение фотографий с логотипами или текстом в формате PNG.
- Загрузите файл sRGB JPG размером менее 100 КБ.
Фотография профиля в Facebook
Фото вашего профиля является ключевым элементом брендинга, поскольку оно представляет вас и / или ваш бренд для людей, которые посещают ваш личный или деловой профиль / страницу. Будь то фото профиля вашей личной или бизнес-страницы, оно должно быть не менее 180 x 180 пикселей .Для дисплеев с более высоким разрешением мы рекомендуем 480 x 480 пикселей.
Фотография вашего профиля Facebook отображается в виде 170 квадратных пикселей, когда пользователи заходят в Facebook через рабочий стол, 128 квадратных пикселей при просмотре на смартфонах и 36 квадратных пикселей на большинстве функциональных телефонов. Фотография вашего профиля также отображается в Facebook в виде значка размером 32 квадратных пикселя.
Фотография профиля Facebook
Если вы хотите интегрировать свою личную фотографию в профиль с дизайном обложки, помните, что фотографии профиля расположены по адресу:
- 16 пикселей слева и 176 пикселей сверху фотографии обложки на рабочем столе.
- 24 пикселя слева, 24 пикселя снизу и 196 пикселей сверху фотографии обложки на смартфоне.
Лента новостей Facebook Изображения
Публикация изображений в ленте новостей — один из наиболее распространенных способов рассказать о чем-либо. Изображения (и видео) могут помочь привлечь внимание вашей целевой аудитории.
В идеале загружаемые изображения должны иметь размер 1200 x 630 пикселей и пикселей, но после загрузки на Facebook они будут изменены до изображения 476 пикселей шириной .
Изображение в ленте новостей Facebook
Кроме того, вы должны помнить о размере изображения в Facebook:
- Квадратные фотографии , независимо от того, какой размер вы их загружаете, будут отображаться как 476 x 476 пикселей . Если вы загрузите изображение размером менее 400 пикселей, оно будет выглядеть размытым.
- Пейзаж (горизонтальное) фото будет масштабирован до 476 пикселей в ширину с соответствующей регулировкой высоты.
- Портретные (вертикальные) фотографии будут масштабированы до 476 пикселей в ширину с соответствующей регулировкой высоты, но только до 714 пикселей.
Facebook Ссылка изображения
Помимо обмена изображениями в ленте новостей, Facebook также поддерживает изображения при обмене ссылками. К этому действию относятся два разных макета:
- Меньшее квадратное изображение слева от ссылки (текст справа). Для этого требуется минимум 154 квадратных пикселя в фиде и 116 квадратных пикселей для страницы.
- Увеличенное изображение под фрагментом текста. Для этого требуется изображение размером не менее 470 x 246 для канала и 484 x 252 для страницы.
Рекомендуемый размер загружаемого изображения — 1200 x 628 пикселей , что не сильно отличается от размеров, используемых для обмена изображениями, созданными не по ссылке.
Изображение ссылки на Facebook
Вы можете загружать изображения большего размера, но Facebook будет масштабировать изображения, чтобы они соответствовали этим размерам, то есть они будут обрезать изображение сверху и снизу, чтобы соответствовать. Для достижения наилучших результатов получите изображение большего разрешения с тем же масштабом, что и минимальные требования.
Как Facebook выбирает изображения из общих ссылок
Facebook просматривает теги Open Graph на странице, когда выбирает изображение для отображения по ссылке, в частности тег og: image.
Тег og: image работает на основе протокола Open Graph Protocol, который позволяет веб-мастерам сообщать сторонним поставщикам (например, Facebook, Twitter и другим социальным сайтам) о типе контента, найденного на их страницах. Он отвечает за определение того, какая фотография появляется, когда ваш контент публикуется в социальных сетях, и как они выглядят.
Обратите внимание, что каждая платформа отображает изображение по-разному с точки зрения размера изображения или кадрирования. Без обозначения изображений для конкретной платформы ваше изображение может хорошо выглядеть на Facebook, но странно обрезаться в LinkedIn.
Вы можете добавить и отредактировать тег изображения og в разделе на каждой странице вашего веб-сайта. Если вы хотите, чтобы он не выглядел по-разному на всех платформах, вы можете использовать плагины, такие как Yoast SEO или Social Warfare, которые определяют и указывают лучшее изображение для каждой платформы, на которой вы делитесь своим контентом (при правильной настройке). Вы даже можете вручную установить изображение Facebook для каждой страницы или публикации с помощью плагина Yoast SEO (как показано ниже).
Yoast SEO Изображение Facebook
Если ваше изображение недостаточно велико или не имеет правильных тегов og image, Facebook может не отображать изображение полностью или может не отображать изображение вообще .Когда это происходит, ваша ссылка отображается как изображение первого типа (небольшая миниатюра, расположенная слева от строки текста). Вы также можете использовать отладчик Facebook, чтобы решить эту проблему.
Facebook Выделить изображения
Выделенные изображения появляются только на вашей странице в Facebook. Facebook позволяет вам публиковать информацию о каждом достижении определенного рубежа. Изображения не являются обязательными, но, поскольку они кажутся больше, чем общее изображение или ссылка, это хороший способ привлечь внимание к вашим достижениям или вехам.
Выделенные изображения отображаются на вашей странице в виде 843 x 504 пикселей , но рекомендуемый размер составляет 1200 x 717 пикселей.
Изображения событий в Facebook
С таким большим количеством объявлений и сообщений, заполняющих новостную ленту Facebook, создание мероприятия в Facebook поможет привлечь внимание вашей аудитории. Помимо отправки им уведомления с приглашением на мероприятие, они получат напоминание о мероприятии — особенно для владельцев смартфонов, у которых включено подключение к календарю Facebook.
Изображения событий отображаются в вашей ленте размером 470 x 174 пикселей, но рекомендуемый размер — 1920 x 1080 пикселей.
Изображения на обложке группы в Facebook
Обложки групп Facebook могут отличаться. Для обложек групп Facebook с высоким разрешением мы рекомендуем размер 1920 x 1080 .
Изображение обложки группы в Facebook
Обязательно ознакомьтесь с этими дополнительными маркетинговыми стратегиями Facebook.
Twitter Размеры изображений
Twitter позволяет людям легко общаться друг с другом (даже с громкими именами!) И в основном используется для отправки и получения коротких обновлений в режиме реального времени (твиты ограничены 280 символами).Хотя он не такой большой, как Facebook, у Twitter 330 миллионов активных пользователей в месяц.
Связь с другими людьми возможна с помощью @mentions и #hashtags. Когда вы нажимаете хэштег или выполняете поиск по запросу, появляются все (общедоступные) твиты, содержащие поисковый запрос или хэштег. Компании используют эту функцию, чтобы прислушиваться к отзывам пользователей или участвовать в обсуждениях.
Фото профиля Twitter
Как и любая другая социальная сеть, пользователи Twitter имеют возможность настроить фотографию профиля, представляющую себя / свой бренд.Он появляется в трех местах:
- Ваш профиль в Twitter . Если вы не загружаете фото профиля, в области фото профиля будет отображаться яйцо на синем фоне.
- В ленте Twitter . Подписчики или те, кто просматривает результаты поиска в Твиттере, в которые включен один из ваших твитов, могут видеть ваше фото профиля.
- На кого подписываться . Поле «Кто подписаться» появляется справа от вашей ленты Twitter. Твиттер часто рекомендует подписаться на аккаунты, похожие на ваши, или людей, которых вы, возможно, знаете.
Фотографии профиля Twitter имеют размер не менее 400 квадратных пикселей с максимальным размером файла 2 МБ. Они могут быть в форматах JPG, PNG или GIF. Рекомендуется фотография квадратного размера, даже если Твиттер будет отображать ее в круге.
Фотография профиля Twitter
Фотография заголовка Twitter
Это эквивалент фотографии в Twitter на обложке Facebook, она намного больше, чем фотография вашего профиля. Убедитесь, что вы загружаете изображения с высоким разрешением.
Рекомендуемый размер фотографии в заголовке Twitter — 1500 x 500 пикселей , максимальный размер файла — 5 МБ.К сожалению, мы заметили, что на них невозможно получить четкое изображение на дисплеях с более высоким разрешением.
Фото заголовка Twitter
Фотографии для публикации в Twitter
Раньше вы могли загружать в Twitter только одно изображение за раз, но теперь вы можете загружать до четырех фотографий за один твит. Раньше изображения также включались в счетчик символов Твиттера, но, к счастью, их больше нет. Стоит отметить, что твиты с изображениями привлекают на 313% больше пользователей, чем твиты без них.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасИзображения Twitter отображаются как минимум 440 x 220 пикселей (соотношение сторон 2: 1). Рекомендуемый размер, который лучше всего подходит, — 1024 x 512 пикселей . В Твиттере хорошо работает любое соотношение сторон от 2: 1 до 1: 1.
На рабочем столе изображения отображаются как минимум 506 x 253 пикселей , а 1200 x 675 пикселей (соотношение сторон 16: 9) — идеальный размер изображения для отображения вашего изображения полностью на мобильных устройствах (что также отлично подходит для рабочий стол).
Twitter # Маркетинговые стратегии для улучшения вашей социальной игры 💪 https://t.co/qvie7tLTtl #smm
— Kinsta (@kinsta) 4 июля 2018 г.
Любое изображение размером более 506 пикселей будет обрезано сверху и снизу с соответствующей регулировкой высоты.Максимальная высота изображения составляет 506 пикселей.
Между тем, если у вас есть изображение размером менее 506 x 253 пикселей, Twitter не растянет его до нужного размера. Вместо этого справа от изображения будет пробел.
Если вы загружаете четыре изображения, все они будут отображаться в виде квадратных изображений, причем первое будет больше другого 3. Вот что еще вам нужно знать, если вы загружаете 2–4 изображения:
- При загрузке четырех изображений каждое изображение будет масштабировано до 379 пикселей в высоту и обрезано до 379 пикселей в ширину с соотношением сторон 2: 1 для всех изображений (при отображении на мобильном устройстве).
- Если вы загружаете три изображения , каждое будет масштабировано до 337 пикселей в высоту и обрезано до 337 пикселей в ширину, с соотношением сторон 7: 8 для первого (и самого большого) изображения и 4: 7 для другого. два изображения (при отображении на мобильном телефоне).
- Если вы загружаете двух изображений , каждое будет масштабировано до 252 пикселей в высоту и обрезано до 252 пикселей в ширину с соотношением сторон 7: 8 для обоих изображений (при отображении на мобильных устройствах).
Как Twitter выбирает изображения из общих ссылок
Если ничего не настроено, Twitter вернется к тегам Open Graph.Однако мы рекомендуем вам установить карточки Twitter на своем сайте WordPress. Это добавит особую разметку карты Twitter.
Как и в случае с Facebook, вы даже можете вручную установить изображение Twitter для каждой страницы или публикации с помощью плагина Yoast SEO (как показано ниже).
Yoast SEO Изображение в Twitter
Ознакомьтесь с нашими маркетинговыми стратегиями в Twitter, чтобы вывести свою игру в социальных сетях на новый уровень!
LinkedIn Размеры изображений
LinkedIn известна как лучшая социальная сеть для ведения бизнеса с более чем 500 миллионами пользователей.
Помимо большой пользовательской базы, многочисленные улучшения сайта, приобретенные Microsoft, делают LinkedIn одним из лучших мест для общения и привлечения потенциальных клиентов. Фактически, LinkedIn на 277% эффективнее для привлечения потенциальных клиентов, чем Facebook и Twitter.
Успех в LinkedIn заключается в оптимизации вашего личного профиля и страницы компании (что включает в себя добавление необходимых фотографий, чтобы они выглядели заслуживающими доверия) и совместное использование контента на одном из них (или на обоих).
Мы рассмотрим конкретные размеры изображений в социальных сетях по отдельности, но вот некоторые общие правила для изображений в LinkedIn:
- Linkedin поделился изображениями. Как и в большинстве других социальных сетей, вы также можете обмениваться изображениями в LinkedIn. Рекомендуемый размер изображения составляет 520 x 320 пикселей , хотя модератор форума LinkedIn сообщил, что рекомендуемый размер изображения составляет 552 x 368 пикселей. Все, что находится между этими двумя, — беспроигрышный вариант. LinkedIn обрезает стороны пейзажных (горизонтальных) изображений до высоты 368 пикселей и обрезает нижнюю часть изображения, превышающую высоту 552 пикселей, если вы загружаете портретное (вертикальное) или квадратное изображение. Обратите внимание, что вы по-прежнему можете просмотреть все изображение, щелкнув по нему; обрезается только изображение.
- Общие ссылки LinkedIn. Когда вы делитесь ссылками на LinkedIn, также появляется изображение, как в Facebook. Это изображение выглядит как 520 x 272 пикселей .
Изображение опубликовано в LinkedIn
Личная страница LinkedIn
- Фотографии профиля Linkedin — первое впечатление о вас людей, поэтому, если вы хотите, чтобы вас воспринимали серьезно, сделайте профессиональный снимок в голову (никаких селфи!). Профили с фотографиями имеют в 9 раз больше запросов на подключение и в 21 раз больше просмотров профиля.Рекомендуемый размер фотографии составляет от 400 квадратных пикселей до 20 000 квадратных пикселей , с максимальным размером файла 10 МБ.
- Фоновое изображение профиля LinkedIn. LinkedIn версия обложки Facebook и фотографии в заголовке Twitter, фоновое изображение профиля — одна из новых функций LinkedIn, которая привлекает ваше внимание и дает больше возможностей для творчества. Рекомендуемый размер — 1584 x 396 пикселей, , но убедитесь, что наиболее важные элементы расположены в пределах видимой области 1350 x 220 пикселей.
Страница компании в LinkedIn
- Логотип компании. Если вы отвечаете за управление страницей компании в LinkedIn, знайте, что это один из двух логотипов, которые вам нужно будет загрузить. Этот логотип отображается в верхнем левом углу страницы вашей компании рядом с названием компании. Он также появляется в разделе «Компании, за которыми вы можете следить». Минимальный и рекомендуемый размер — 300 квадратных пикселей .
Логотип компании LinkedIn
- Квадратный логотип. Связанное изображение LinkedIn представляет собой квадратный логотип, который LinkedIn отображает, когда люди ищут вашу компанию. Его минимальный и рекомендуемый размер составляет 60 квадратных пикселей , и вы можете загружать только изображения с размером файла до 2 МБ.
- Обложка компании появляется в верхней части страницы. Рекомендуемый размер — , 1536 x 768 пикселей, , минимальный размер — 1192 x 220 пикселей, но изображение отображается как 1400 x 425 пикселей. Это определенно может быть немного неприятно, если вы окажетесь в нужном месте.
Изображение обложки компании LinkedIn
- Баннерные изображения на страницах компании — это новая функция LinkedIn. Изображения баннеров можно увидеть только тогда, когда кто-то посещает страницу вашей компании, поэтому те, кто их видит, должны иметь интерес к вашей бизнес-странице выше среднего. Это шанс привлечь их внимание. Минимальный размер — 640 x 220 пикселей . Обратите внимание, что этот конкретный тип изображения доступен только в альбомной ориентации.
- Образы героев .На странице компании есть несколько разделов. Помимо предустановленных разделов, вы также можете добавить страницы-витрины (демонстрирующие инициативу, бренд или бизнес-подразделение) и страницы карьеры (которые дают потенциальным сотрудникам представление о том, каково это работать в вашей компании). Когда вы добавляете эти страницы, у вас есть возможность добавить больше изображений, в частности, изображение главного героя. Минимальный и рекомендуемый размер изображения: 1128 x 376 пикселей : только альбомная ориентация.
Instagram Размеры изображений
Instagram — одно из крупнейших в мире приложений для обмена фотографиями и видео, которое теперь насчитывает более миллиарда пользователей после того, как оно было приобретено Facebook.То, что когда-то было эксклюзивной программой для приложений, теперь доступно через Интернет через компьютер, хотя Instagram затрудняет загрузку фотографий через компьютер.
активных пользователей Instagram в месяц (Источник изображения: TechCrunch)
Instagram в основном ориентирован на миллениалов (возрастная группа 18–29 лет), которым нравится возможность продемонстрировать свое визуальное творчество. Большинство людей используют Instagram для публикации вдохновляющего и тщательно подобранного контента, посвященного образу жизни, что помогло ввести новый тип рекламы: маркетинг влияния.
Фото профиля в Instagram
Фотография вашего профиля в Instagram выглядит как 110 квадратных пикселей с соотношением сторон 1: 1. Однако для дисплеев с более высоким разрешением мы рекомендуем загрузить тот, который имеет размер 180 квадратных пикселей и пикселей. Убедитесь, что он узнаваем.
Фотография профиля в Instagram
Размер фото в Instagram
Instagram раньше был посвящен квадратным фотографиям, но теперь освободил место как для пейзажных, так и для портретных фотографий.
Вот основные рекомендации по размеру изображений в социальных сетях в Instagram:
- Квадратные изображения лучше всего подходят с разрешением 1080 квадратных пикселей , хотя Instagram уменьшает их до 612 квадратных пикселей.
- Наилучший размер для пейзажных (горизонтальных) изображений — 1080 x 566 пикселей .
- Оптимальное разрешение для портретных (вертикальных) изображений составляет 1080 x 1350 пикселей . Фотографии отображаются в вашем фиде в виде 510 квадратных пикселей, но изображения меньшего размера в заголовке отображаются как 204 квадратных пикселя, а изображения заголовка большего размера отображаются как 409 квадратных пикселей. Для большей эффективности убедитесь, что соотношение сторон фотографий составляет от 1,91: 1 до 4: 5.
Пример сообщения в Instagram
Хотя Instagram теперь позволяет использовать изображения разного размера, фотографии по-прежнему отображаются в виде эскизов в форме квадрата на странице вашего профиля.Это 293 квадратных пикселя.
Истории из Instagram
Instagram Stories — это собственная версия эфемерного (исчезающего) контента Instagram, такого как Snapchat. Фактически, поскольку многие пользователи уже зарегистрированы в Instagram, количество ежедневных пользователей Stories уже превысило количество пользователей Snapchat, когда Stories исполнился год.
Для Instagram Stories изображения имеют соотношение сторон 16: 9. Идеальное разрешение составляет 1080 x 1920 пикселей , а минимальное разрешение — 600 x 1067 пикселей.Instagram имеет максимальный размер файла 4 МБ для каждой фотографии, загруженной на платформу.
Обязательно ознакомьтесь с этими замечательными плагинами Instagram для WordPress, которые вы можете использовать для отображения интерактивных лент на своем сайте!
Pinterest Размеры изображения
Хотя многие ассоциируют Pinterest с мамами-самоделками / домохозяйками, которые мастерит и пекут, этот сайт — это гораздо больше: Pinterest — это мощная система визуального поиска, которая может привлечь на ваш сайт тонны релевантного трафика, если вы знаете, как чтобы использовать его правильно.Это потому, что 90% страниц Pinterest — это внешние ссылки .
Pinterest Фото профиля
Вы можете зарегистрироваться в Pinterest с помощью Facebook, Twitter или электронной почты. Если вы используете метод входа в социальную сеть, Pinterest по умолчанию будет использовать фотографию вашего профиля с этих сайтов в качестве фотографии профиля Pinterest. Если вы хотите загрузить другое фото, это несложно.
Фотография вашего профиля Pinterest отображается на главной странице как 165 квадратных пикселей , а в ленте — как 32 квадратных пикселя.Хотя это определенно будет сложно сделать, обратите внимание, что вы не можете загружать файлы размером более 10 МБ.
Фотография профиля Pinterest
Вы не можете вручную установить обложку профиля, вместо этого Pinterest позволяет выбрать несколько булавок, которые будут отображаться на обложке вашего профиля:
- Последние пины: самые последние пины, которые вы сохранили в своем профиле
- Недавняя активность: закрепляет людей, сохраненных с вашего веб-сайта, на который заявлены права, и связанных учетных записей
Пины Pinterest
пина появятся на ваших досках и в ленте Pinterest.
В ленте и на досках они ограничены шириной 236 пикселей без ограничения по высоте. Рекомендуемое соотношение сторон изображения — от 2: 3 до 1,3: 5. Развернутые контакты имеют минимальную ширину 600 пикселей (высота масштабируется). На дисплее доски есть три избранных изображения. Самый заметный из них — 222 x 150 пикселей, , а остальные изображения под ним имеют размер 55 квадратных пикселей. Pinterest говорит, что 600 x 900 пикселей является оптимальным или любым размером 2: 3.
Пины Pinterest
Теперь, когда вы знаете идеальные (и минимальные) размеры изображений в социальных сетях для каждого типа фотографий в каждой сети, пришло время создать изображения для каждого из них.
Эти инструменты упрощают задачу:
Дизайн и создание изображений
- Canva — чрезвычайно популярный инструмент для создания социальных изображений, и не зря. Даже не имея опыта графического дизайна, Canva упрощает создание изображений с помощью функции перетаскивания, обширной коллекции шрифтов, цветов и даже шаблонов макетов. Еще одна отличительная черта Canva — это то, что когда вы создаете новое изображение, оно также позволяет вам выбирать из набора предопределенных размеров изображения, так что вам не нужно запоминать здесь все размеры изображений в социальных сетях.
- Pablo — это бесплатный и простой в использовании инструмент для создания изображений, предлагаемый компанией Buffer, занимающейся планированием социальных сетей. Он позволяет создавать простые изображения с наложением текста.
- Adobe Spark. Adobe известна своим мощным программным обеспечением для графического дизайна и редактирования видео, но многие находят этот отраслевой стандарт сложным в использовании. Adobe Spark — это их ответ для пользователей, требующих упрощения процесса создания изображений. Невдохновленный? Создание изображений стало проще благодаря библиотеке готовых шаблонов.В бесплатном плане Adobe добавляет свой логотип в нижний угол вашего дизайна. Платные планы начинаются с 9,99 долларов в месяц.
Или, конечно, вы можете выбрать более ручной подход и использовать Adobe Illustrator, Affinity Designer или Sketch.
Изменение размера изображения
В то время как большинство программ для создания и редактирования фотографий имеют функции изменения размера, Social Image Resizer Tool — отличный инструмент, который можно использовать, когда у вас нет этого руководства по размерам изображений в социальных сетях. Он помогает обрезать и изменять размер любого изображения, которое вам нужно, с помощью определенных предварительно отформатированных параметров, таких как: заголовок Twitter, отображаемое изображение Twitter, фотография профиля Twitter и многое другое.
Сжатие изображения
Несмотря на то, что изображения в социальных сетях не всегда загружаются в интерфейсе вашего сайта WordPress, все же важно их сжать. Плагины сжатия изображений WordPress позволяют оптимизировать изображения WordPress, сохраняя высокое качество изображения при более управляемом размере файла.
Вот несколько плагинов сжатия изображений для WordPress, которые мы рекомендуем:
Сводка
Поскольку все контент-маркетологи борются за ограниченное внимание людей, изображения — идеальный способ привлечь внимание вашей аудитории в социальных сетях.Но недостаточно создавать привлекающие внимание изображения — в идеале вы должны оптимизировать их для каждого сайта социальной сети с учетом этих стандартов размера изображений в социальных сетях. Убедитесь, что поддерживает единообразие вашего брендинга во всех социальных сетях.
Есть ли другие советы и рекомендации, которыми вы хотите поделиться о размерах изображений в социальных сетях и преодолении разрыва в дизайне для настольных и мобильных устройств? Мы будем рады услышать ваше мнение в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Это все, что вам нужно знать
У вас есть нужный размер изображения Twitter?
Давайте убедимся, что вы на верном пути к 2021 году!
Широко распространенное соотношение сторон 2: 1 для изображений в Твиттере НЕ является правильным. Этот размер приведет к обрезке изображений в ленте Twitter.
Вдобавок изменился «отзывчивый» и сбивающий с толку заголовок Twitter — в лучшую сторону.
Этот пост был обновлен 23 апреля 2021 года и включает всего, что вам нужно знать об изображениях в Twitter:
- Размеры аватара, заголовка, твита и ссылки в Twitter
- Размер изображения карты Twitter
- 7 способов использовать первое впечатление от заголовка Twitter
- Как использовать Twitter Moments
- Как публиковать фотографии или GIF-файлы в Twitter
- Как редактировать и отмечать фотографии в Twitter
- Размеры файлов изображений и типы, которые вы можете опубликовать в Twitter
- Шпаргалка по размеру изображения в Twitter (сохраните в Pinterest!)
- И даже больше!
Лучше начать…
Какой размер изображения в Твиттере сейчас самый лучший?
Давайте рассмотрим все типы изображений, которые могут вам понадобиться для Twitter в 2021 году.
Одно предупреждение распространяется на все: Twitter поддерживает форматы файлов JPEG, GIF и PNG.
Twitter размер круглого изображения профиля
Twitter перешел с квадратного на круглое изображение профиля в июне 2017 года. Рекомендуемые размеры по-прежнему составляют 400 × 400 пикселей.
Хотя при нажатии на рабочем столе изображение профиля будет иметь размер 400 × 400 пикселей, подойдет любая квадратная или круглая форма с квадратом не менее 400 пикселей.
Соотношение сторон аватара Twitter — 1: 1. Максимальный размер файла для фотографий профиля — 2 МБ.
Три года назад Twitter, наряду с Facebook, Instagram, Pinterest и LinkedIn, запрыгнул на подножку «аватарки по кругу».
Я рекомендую, чтобы ваш аватар был одинаковым для всех бизнес-аккаунтов в социальных сетях, и чтобы вы использовали фотографию своего лица крупным планом.
Вот несколько отличных советов по созданию привлекательного портрета:
ЧИТАЙТЕ: Как сделать блестящее изображение профиляИзображение профиля Twitter не подходит?
Более крупные предприятия, которые не представлены физическими лицами, будут использовать логотип.Это добавляет еще один уровень сложности.
Если ваш логотип сильно горизонтален, он может быть нечитаемым при уменьшении до размера изображения профиля. Подумайте о том, чтобы ваш дизайнер создал составную версию, чтобы она не превратилась в крошечную полосу типа мыши на вашем аватаре.
Есть квадратный логотип? Отлично смотрится в квадрате. По кругу не так уж и много.
Если у вас квадратный логотип, перед загрузкой вам нужно уменьшить его и поместить в квадрат большего размера, чтобы не обрезать углы при обрезке в круг.
Размер изображения баннера или заголовка Twitter 2021
Вы также можете называть это фото обложки Twitter. Twitter полностью скопировал фотографию обложки Facebook Timeline, когда придумал свой заголовок.
Twitter change August 2019: заголовок Twitter больше не реагирует, меняет размер и форму для каждого устройства или в зависимости от ширины браузера вашего компьютера.
Рекомендуемые размеры фотографии в заголовке Twitter в апреле 2021 года по-прежнему будут составлять 1500 × 500 пикселей, согласно Twitter.Однако они также имеют в виду кадрирование, чего, конечно же, не происходит со мной. Это тебе?
Существует другой размер дисплея, который зависит от устройства, но ВСЕ имеют соотношение сторон 3: 1. 1500 × 500 все еще работает.
Единственное различие, которое я вижу, — это то, какая часть заголовка покрыта изображением профиля.
Чтобы помочь вам обойти это позиционирование при проектировании, я создал абсолютно бесплатный шаблон заголовка Twitter, который вы можете загрузить, щелкнув правой кнопкой мыши изображение ниже.
В бесплатной зоне для участников есть больше бесплатных шаблонов для социальных сетей, а также инструкции! Присоединиться бесплатно.
НАЖМИТЕ ЗДЕСЬ, чтобы войти в систему или стать БЕСПЛАТНЫМ участником.Дополнительные советы по обновлению фото профиля или заголовка
Вы можете редактировать свой профиль Twitter на компьютере или мобильном устройстве, но цвет вашей темы Twitter доступен только для редактирования на twitter.com.
Чтобы настроить тему или цвет отображения:
- В боковом меню нажмите «Еще».
- Затем нажмите «Показать».
- Теперь выберите желаемый размер шрифта, цвет и тему фона.
Эти настройки повлияют на каждую вкладку или учетную запись, которые вы просматриваете на сайте twitter.com в этом браузере.
При изменении фотографии профиля или заголовка щелкните или коснитесь значка камеры и выберите «Загрузить фотографию» или «Удалить».
По завершении щелкните или коснитесь Сохранить изменения.
Фотографии могут быть в любом из следующих форматов: JPG, GIF или PNG. (Twitter не поддерживает анимированные GIF-файлы для изображений профиля или заголовков.)
Прочтите эту справочную статью в Твиттере, если у вас возникли проблемы с загрузкой фотографии.
Размер сообщения в Twitter на мобильном телефоне
Вам необходимо установить приоритет изображений Twitter на мобильном телефоне . По данным Wall Street Journal, 85% времени, которое пользователи Twitter проводили в Twitter, приходилось на мобильное устройство. Так что не имеет значения, что отображается на компьютере.
Кроме того, вам понадобится твит с изображением, чтобы он хорошо смотрелся в ленте новостей. Хотя это здорово, что вы можете щелкнуть изображение, чтобы просмотреть его полностью, но подавляющее большинство людей этого не сделает.
Обратите внимание на изображение правильного размера в ленте новостей!
Когда в 2011 году Twitter добавил твиты с изображениями, в Twitterverse было много шума о лучших размерах.
Наиболее рекомендуемый размер — 1024 x 512. Я не уверен, что он был создан в Твиттере. Но соотношение 2: 1 показало, что лучше всего работает на мобильных устройствах. По крайней мере, до сентября 2017 года.
Если вы тщательно создадите изображение 2: 1 для Твиттера, которое будет нарезано, это не буэно.2: 1 больше не является правильным размером изображения ленты новостей Twitter!
Лучший размер изображения Twitter 2021
Изображения в твиттере
Ширина / высота изображения: минимум 600 X 335 пикселей, хотя изображения большего размера (например, 1200 X 675) будут лучше оптимизированы для случаев, когда пользователи нажимают, чтобы развернуть изображения.
Соотношение сторон: 16: 9.
Размер файла изображения: не более 15 МБ на twitter.com и 3 МБ на ads.twitter.com.
Типы файлов: рекомендуются PNG, JPEG или GIF. Twitter не принимает файлы BMP или TIFF.
С апреля 2021 года изображения выше этой пропорции 16: 9 будут обрезаться в фиде как на мобильных устройствах, так и на компьютерах, за исключением GIF и видео, которые могут отображаться до квадрата.
Как и реклама, о которой мы поговорим позже в этой статье.
Вы можете настроить камеру телефона на разрешение 16: 9, чтобы точно соответствовать соотношению сторон Twitter.Но для большинства людей это критично только в случае разработанной графики, которая будет плохо выглядеть, если не будет создана с правильным соотношением сторон 16: 9.
Twitter размер изображения карты
или Twitter размер изображения общей ссылкиХорошие новости!
Размер изображения предварительного просмотра ссылки Twitter такой же, как и изображения предварительного просмотра ссылки Facebook.
Изображения карточек Twitter (или репосты ссылок / превью ссылок) на близки к широко разрекламированной форме 2: 1 (вдвое шире, чем высота)… но не совсем.
Правильная пропорция для публикации ссылки в Twitter — 1,91: 1.
Изображения карточек Twitter, показанные в ленте, имеют соотношение 1,91: 1. Рекомендуется: 1200 x 628.
Как создать карточку Twitter?
С помощью Twitter Cards вы можете прикреплять к твитам насыщенные фотографии, видео и мультимедийные материалы, помогая привлечь трафик на свой веб-сайт.
Просто добавьте несколько строк разметки на свою веб-страницу, и пользователи, которые публикуют в Твиттере ссылки на ваш контент, будут иметь «Карточку», добавленную к твиту, которая будет видна их подписчикам.
Первый шаг — выбрать, какой тип вы хотите!
Различные типы карт работают для веб-клиентов и мобильных клиентов Twitter:
Чтобы узнать больше о том, как работают метатеги Card и веб-сканер, вы можете ознакомиться с Руководством по началу работы в Twitter.
Пример большой сводной карточки TwitterДобавление карточек Twitter за 4 простых шага
Готовы начать работу с карточками? В большинстве случаев на внедрение требуется менее 15 минут.
- Выберите тип карты для внедрения.
- Добавьте на страницу правильные метатеги.
- Запустите URL-адрес через средство проверки подлинности для проверки. Если вы работаете с карточкой игрока, запросите разрешение на добавление в белый список. Все остальные карты не нуждаются в добавлении в белый список.
- После тестирования в валидаторе или утверждения вашей карточки игрока, отправьте твит по URL-адресу и увидите, что карточка появится под вашим твитом в подробном представлении.
На собственном сайте WordPress самый простой способ — установить плагин, который позволит вам легко добавлять код на ваш сайт.Плагин Yoast SEO или JM Twitter Cards не требует навыков программирования.
Если у вас есть вопросы, задавайте их на форуме Twitter Cards.
Карты Twitter бесплатны?
Сколько стоят карты Twitter? Карты Twitter, описанные выше и связанные ниже, бесплатны.
Однако карточки в разделе о рекламе ниже , а не бесплатные.
Twitter Сводная карточка Размеры изображения
Размер изображения обычной сводной карточки Twitter составляет минимум 120 × 120 пикселей и не более 1 МБ.
Эти изображения показаны в виде небольшого квадрата. Вы также можете назвать это размером эскиза изображения Twitter.
Вы знаете, что я призываю к лучшему разрешению фотографий в Интернете, поэтому, пожалуйста, сделайте размер миниатюрного изображения больше квадрата 120 пикселей, что, кстати, слишком мало, чтобы его можно было даже сохранить в Pinterest.
Я бы рекомендовал не меньше 600 пикселей, что также работает как размер изображения Pinterest.
Не стесняйтесь увеличивать квадрат до 1200 пикселей, что рекомендуется в качестве размера публикации изображения Facebook или размера публикации Instagram.
Потому что скалы перепрофилировали!
Размер изображения большой сводной карточки должен быть не менее 280 x 150 пикселей и не более 1 МБ. Это соотношение сторон примерно 1,91: 1.
Похоже, эти большие изображения могут быть обрезаны по горизонтали с соотношением сторон 2: 1 на рабочем столе. См. Пример выше с изображением конверта.
Twitter не дал нам возможности контролировать изображения, как вы еще раз увидите ниже.
Опять же, я бы сказал, что этот размер слишком мал, и предлагаю 1200 x 675 для Twitter, что также идеально подходит для Facebook и LinkedIn.
Как я могу разместить правильное изображение на моей карте Twitter?
Читатель предупредил меня, что этот пост не использует правильное изображение в качестве своей карточки в Твиттере. Как неловко!
У меня есть оптимизированное изображение вверху, идеально подходящее для Facebook, Twitter и LinkedIn.
В Yoast я могу указать, что Facebook вытаскивает именно это изображение. И даже если я не уточняю, похоже, что FB достаточно умен, чтобы вытащить изображение правильного размера.
Но не Твиттер! Нет, они переходят в конец сообщения и вытаскивают мой пин-образ.
Читайте советы для тех, кто использует WordPress. Я пока не нашел ничего о том, как получить правильное изображение на другой платформе веб-сайта.
Twitter Card image tip 1: По мнению экспертов Sprout Social, если вы используете WordPress, установите «избранное изображение» для публикации, и оно должно быть загружено. У меня это сработало! (Фиолетовое изображение ниже).
Twitter Card image tip 2: Возможно, Twitter вытянет либо первое загруженное, либо самое большое изображение на странице.Вы можете проверить эту теорию. К сожалению, мне не удалось это проверить, так как я всегда сначала загружаю изображение Pinterest — именно так моя кнопка публикации для Pinterest работает лучше всего.
Twitter Card image tip 3: Вы можете проверить правильность изображения на валидаторе Twitter Card. Может быть, это сработает для вас, но не для меня. На самом деле он не использовал или изображения для этого сообщения?
Давай, Твиттер, расскажи нам!
7 способов использовать заголовок Twitter
Хотите улучшить свой баннер Twitter?
С помощью этих советов научитесь производить ценное первое впечатление!
Вы — образ, который вы проецируете.Это касается как вашей личной, так и профессиональной жизни.
Хотя ваша компания может предоставлять продукты или услуги самого высокого качества, если у вас нет безупречного внешнего вида в Интернете, потенциальные клиенты могут подумать, что вы — проблема Микки Мауса.
Если посмотреть на некоторые из самых крупных и успешных брендов в мире, их страницы в Twitter выглядят очень профессионально и творчески составлены.
Итак, что вы можете сделать, чтобы использовать собственный баннер Twitter?
1.Во-первых, проведите мозговой штурм , чтобы определить изображение, которое вы хотите проецировать.
Здесь следует учитывать вашу целевую аудиторию: какой образ понравится им больше всего? Вы пытаетесь выглядеть веселым, профессиональным или семейным брендом?
При выборе изображений для заголовков не забывайте о бренде.
2. Прежде чем создавать заголовок , имейте в виду, что у Twitter есть определенные правила, когда дело касается размеров.
Изображение на обложке должно быть 1500 x 500 пикселей, а изображение профиля — квадратное изображение 400 x 400 пикселей.
Эти размеры подробно описаны выше.
3. Заголовок Twitter может стать отличным маркетинговым инструментом! Например, если вы только что запустили новый продукт или услугу, это идеальное место для демонстрации этого.
Баннерное пространство также является идеальным местом для рекламы таких мероприятий, как выступления, вебинары, новые книги и многие другие.
4. Есть ли у вас хэштег для конкретной компании или бренда, о котором вы хотите, чтобы люди знали?
Создайте качественную обложку с хэштегом, чтобы привлечь к ней внимание.
5. Максимально персонализируйте свой баннер. Используйте копию, которая поражает суть вашего предложения.
Если вам необходимо использовать стоковую фотографию, никогда не используйте ее «как есть». Пользователи Twitter, как правило, могут сказать об этом, и это неизбежно ухудшит профессиональный имидж, который вы пытаетесь создать.
Вместо этого воспользуйтесь инструментами для редактирования фотографий или наймите профессионального дизайнера, чтобы он создал что-нибудь привлекательное, чтобы передать суть вашего бренда, блога или компании.
6.Поделитесь местами, где вы или ваша компания были опубликованы или попали в прессу. Эта демонстрация влияния помогает людям доверять вам и вашей информации. Это еще одно «социальное доказательство».
Другие факторы доверия могут включать в себя отзыв или три кратких списка ключевого ценностного предложения вашего продукта или услуги.
7. Никогда не соглашайтесь ни на что, кроме самого лучшего! Настаивание на превосходном дизайне, безусловно, в конечном итоге будет стоить затраченных усилий и вложений.
Ваш заголовок Twitter можно сравнить с приемной вашей компании. Это первая точка захода, которую делают многие новые и потенциальные клиенты при посещении вашего предприятия.
Таким образом, следует проявлять особую осторожность и точность при выборе фотографий профиля и заголовка вашего баннера Twitter, так как это хорошая возможность!
Как использовать моменты Twitter
Средняя продолжительность жизни ваших изображений в Твиттере составляет всего 18 минут! Но теперь вы можете сохранять свои лучшие изображения и видео в Twitter Moments.
The Moment создает что-то вроде слайд-шоу, которое находится на вкладке Moments вашего профиля. Коснитесь 3 горизонтальных точек в правом верхнем углу, чтобы получить доступ к моментам учетной записи.
Вы также можете поделиться своим моментом в твите в любое время!
Twitter Моменты, которые вы можете создать:
- Самые популярные твиты месяца или года.
- Графические подсказки по конкретным темам, связанным с вашим бизнесом.
- Отзывы клиентов или заказчиков.
- Видео, GIF-файлы, изображения, инфографика и твиты, чтобы поделиться подробностями о вашем продукте.
- Фото и видео с мероприятия, которое вы посещаете или продвигаете.
Какой размер изображения для моментов Twitter?
Размер изображения Moments не указан. Вы можете добавлять твиты с любым размером и формой графики, GIF или видео.
На мобильных устройствах изображения могут занимать весь экран по горизонтали или вертикали, в зависимости от того, как зритель держит свое устройство.ИЛИ они могут отображаться как вставка на темном фоне.
На самом деле нет изображения подходящего или неправильного размера для Moments. Вертикальный 9:16 действительно выглядит потрясающе в ваш момент, но совсем не хорошо в вашем исходном твите.
Создавайте лучшие твиты, и вы создадите отличный момент.
Пример обложки Twitter MomentsTwitter Moments обложки
Выберите привлекательную обложку для своего Moment.
Ваше изображение обложки может быть из одного из включенных вами твитов, или вы можете загрузить другое изображение со своего компьютера.
Если вы добавляете изображение с вашего компьютера, вероятно, лучше всего подойдет высота, идеальная пропорция 9:16. Независимо от формы изображения вы сможете выбрать предварительный просмотр для мобильных устройств.
Независимо от того, опубликовано ли изображение в Твиттере или загружено, я рекомендую выбрать фотографию, а не рисунок с текстом на нем, поскольку заголовок момента и другой текст будут наложены на изображение обложки (см. Образец).
Нажмите Установить обложку , чтобы выбрать изображение обложки из одного из выбранных твитов или загрузить изображение.Перетащите выбранное изображение, чтобы установить предварительный просмотр Mobile, нажмите кнопку Далее , затем нажмите кнопку Сохранить .
Чтобы изменить выбранное изображение, наведите указатель мыши на изображение обложки и нажмите Изменить обложку . После того, как вы установили обложку, источник будет указан под изображением.
Другие моменты Twitter, связанные с изображениями
Вы можете добавлять твиты от кого угодно, а не только от ваших собственных. Однако вы несете ответственность, если разместили твит, нарушающий авторские права или иным образом нарушающий правила Twitter.
Если нам сообщат об обложке или любом из отдельных твитов вашего Момента и будет установлено, что они нарушают Правила Твиттера, ваша учетная запись может быть заблокирована, даже если вы не являетесь автором твита. source
Было бы целесообразно включать только ваши собственные изображения твита, если вы не уверены, что изображение другого твитера не нарушает авторские права или другие правила.
Обратите внимание, что моменты Twitter можно создавать только с компьютера, но не на мобильном устройстве.
Лучшие размеры рекламных изображений Twitter
В этом разделе описывается платная реклама, поэтому размеры могут отличаться от размеров бесплатных карточек Twitter, описанных выше.
Размер карточки веб-сайта с изображениями для Twitter
В настоящее время существует два типа карточек с изображениями для веб-сайтов для рекламы в Twitter: горизонтальные и квадратные.
Это будет ссылка на ваш сайт. Ниже приведены технические характеристики рекламного креатива.
Длина заголовка сайта: 70 символов. В зависимости от настроек устройства и приложения это описание может быть сокращено.Ограничение описания до 50 символов должно гарантировать, что усечение не произойдет на большинстве устройств.
Размер изображения: 800 x 418 пикселей для соотношения сторон 1,91: 1, 800 x 800 пикселей для соотношения сторон 1: 1 (макс. 3 МБ).
Соотношение сторон: 1: 91: 1 или 1: 1. Соотношение сторон 1 × 1 в настоящее время недоступно для самообслуживания рекламодателей.
Типы файлов: Рекомендуются PNG и JPEG. Twitter не принимает файлы BMP или TIFF.
Размер карточки графического приложения Twitter
Рекламные объявления Twitter имеют те же два типа карточек изображений приложений: альбомные и квадратные.
Это будет ссылка на ваше приложение для загрузки. Ниже приведены технические характеристики рекламного креатива.
Размер изображения : 800 x 800 пикселей (макс. 3 МБ) для соотношения сторон 1: 1. 800 x 418 пикселей (макс. 3 МБ) для соотношения сторон 1,91: 1
Типы файлов : Рекомендуются PNG и JPEG. Twitter не принимает файлы BMP или TIFF, а загруженные файлы GIF будут отображаться как статические изображения.
Заголовок / цена: Вытащил из app store.
Варианты призыва к действию : Установить (по умолчанию, если приложение не установлено), Открыть (по умолчанию, если приложение установлено), Играть, Покупать, Закажи, Подключиться и Заказать.
Twitter продвигают видео
Вы уже знаете, что видео круто в соцсетях! Вы можете легко использовать эти идеи видео YouTube для работы в Twitter, так как размер будет подходящим.
Вот размеры видеообъявлений в Twitter.
Заголовок (под видео): 70 знаков.
Описание (под видео): 200 знаков.
Тип файла: MP4 или MOV.
Размер файла: 1 ГБ Макс.
Максимальное время: 2 минуты 20 секунд (некоторые рекламодатели имеют право запросить увеличение до 10 минут.Пожалуйста, свяжитесь с вашим менеджером учетной записи Twitter для получения дополнительной информации.)
Разрешение видео: 720 × 1280 (портретное), 1280 × 720 (альбомное), 720 × 720 (квадратное).
Соотношение сторон: 16: 9 или 1: 1 (квадрат)
Миниатюра видео Twitter
Поддерживаемые типы файлов : PNG или JPEG.
Рекомендуемое соотношение сторон : 16: 9 или 1: 1
Минимальный размер : 640 пикселей на 360 пикселей.
Максимальный размер : 5 МБ
Одно изображение Твиты и GIF-файлы в рекламе
Мобильные изображения ограничены соотношением сторон 16: 9, тогда как для настольных ПК можно использовать любое соотношение сторон — хотя, если высота превышает ширину, они будут обрезаны в квадрат.
При использовании одного и того же изображения на настольных компьютерах и мобильных устройствах придерживайтесь спецификаций мобильных устройств — они будут работать на обоих устройствах. Выбор характеристик настольного компьютера может привести к кадрированию на мобильном устройстве.
Ширина / высота мобильного изображения : минимум 600 × 335 пикселей, хотя изображения большего размера (например, 1200 × 675) будут лучше оптимизированы для случаев, когда пользователи нажимают, чтобы развернуть изображения.
Соотношение сторон на мобильном телефоне : 16: 9.
Ширина / высота изображения рабочего стола : Минимальная ширина 600 пикселей, хотя изображения большего размера (например, 1200 пикселей) будут лучше оптимизированы для случаев, когда пользователи нажимают, чтобы развернуть изображения.
Соотношение сторон рабочего стола : Допускается любое соотношение сторон от 2: 1 до 1: 1. Например, 1200 × 600 (2: 1), 1200 × 800 (3: 2) или 1200 × 1200 (1: 1). После того, как соотношение сторон 1: 1 (например, 1200 × 1800) будет обрезано до соотношения сторон 1: 1.
Размер файла изображения : не более 15 МБ на twitter.com и 3 МБ на ads.twitter.com.
Типы файлов : Рекомендуются PNG, JPEG или GIF. Twitter не принимает файлы BMP или TIFF.
Рекламные сообщения в Твиттере с несколькими изображениями для мобильных устройств
Ширина / высота изображения : минимум 600 X 335 пикселей, хотя изображения большего размера (например, 1200 X 675) будут лучше оптимизированы для случаев, когда пользователи нажимают, чтобы развернуть изображения.
Соотношение сторон : для двух изображений изображения будут располагаться рядом, оба с соотношением сторон 7: 8. Для трех изображений будет одно изображение с соотношением сторон 7: 8 слева и два изображения с соотношением сторон 4: 7, идущие вверх по правой стороне изображения. Для четырех изображений в сетке будет четыре изображения с соотношением сторон 2: 1.
Размер файла изображения : Максимум 3 МБ на twitter.com, максимум 1048 КБ на ads.twitter.com.
Рекламы в Твиттере с несколькими изображениями для настольных ПК
Ширина / высота изображения : Twitter рекомендует минимум 600 x 600 пикселей, хотя изображения большего размера (например, 1200 x 1200 пикселей) будут лучше оптимизированы для тех случаев, когда пользователи нажимают на развернуть изображения.
Соотношение сторон : Твиты с несколькими изображениями всегда будут обрезаны до квадрата (соотношение сторон 1: 1). Для двух изображений изображения будут располагаться бок о бок по горизонтали. Для трех изображений будет одно большое квадратное изображение слева, а два квадратных изображения поднимаются вверх по правой стороне изображения. Для четырех изображений будет одно большое квадратное изображение слева и три меньших квадратных изображения по бокам.
Размер файла изображения : Максимум 3 МБ на twitter.com, максимум 1048 КБ на объявлениях.twitter.com.
В это трудно поверить, но есть еще более креативные требования к рекламе. Вы можете найти их здесь.
Как публиковать фотографии или GIF-файлы в Twitter
Существуют некоторые незначительные различия в действиях по размещению фотографий или GIF-файлов через iOS, Android или компьютер.
Инструкции ниже для iOS. Пропустите шаг 2 для Android и компьютера.
- Коснитесь значка Tweet .
- Под полем создания твита вы увидите параметры быстрого выбора, чтобы добавить в твит новую фотографию или видео.Кроме того, ваши самые последние фотографии из галереи вашего устройства будут отображаться в виде эскизов для быстрого доступа.
- Нажмите значок фото , чтобы сделать снимок или выбрать фотографию или GIF из галереи.
Совет: Прочтите о том, как включить видео в свой твит. - Чтобы найти и выбрать GIF из библиотеки GIF, коснитесь значка GIF .
Примечание. Анимированные GIF-файлы нельзя включать в твиты с несколькими изображениями. Вы можете отправлять только один GIF за твит. - После выбора фотографии или GIF изображение будет прикреплено к вашему твиту в полном размере. Вы можете выбрать до 4 фотографий для твита одновременно.
- Нажмите Tweet , чтобы опубликовать сообщение.
Совет: Вы также можете отправлять фотографии и GIF-файлы в личных сообщениях.
Как искать GIF при создании твита
После нажатия значка Tweet коснитесь значка GIF , чтобы открыть библиотеку GIF.
Вы можете искать GIF, вводя различные ключевые слова в поле поиска, или вы можете просматривать автоматически отображаемые категории, чтобы выбрать GIF.
В приложении Twitter для iOS или Android: в верхней части списка категорий нажмите Часто используемые , чтобы просмотреть все недавно использованные GIF-файлы для быстрого доступа.
Примечание. Twitter поддерживает зацикливание GIF-файлов. Если ваш анимированный GIF не воспроизводится один раз, он будет отображаться как статическое изображение.
Как редактировать и отмечать изображения Twitter
Как редактировать фотографию Twitter
Если вы публикуете твит из приложения Twitter для iOS или Twitter для Android, вы можете улучшить, применить фильтр, обрезать изображение и добавить стикеры к фотографии, как только вы ее выберете.
Как добавить стикер к фотографии в Twitter
Если вы пишете твит из приложения Twitter для iOS или Twitter для Android, вы можете добавить до 25 стикеров к фотографии после того, как вы сделаете или выберете изображение. Чтобы добавить стикер к изображению:
- Коснитесь значка Tweet .
- Нажмите значок фото , чтобы сделать снимок или выбрать его из фотопленки.
- Нажмите значок стикера на выбранной фотографии, чтобы запустить библиотеку стикеров на выбор.Коснитесь выбранных стикеров. После размещения на фотографии, удерживайте и перетащите наклейку пальцем, чтобы переместиться в желаемое положение.
- Чтобы наклонить, увеличить или уменьшить наклейку: поместите два пальца по обе стороны от наклейки и поверните наклейку по часовой стрелке или против часовой стрелки, чтобы повернуть ее, или раздвиньте или сведите пальцы, чтобы изменить размер.
- Если вы хотите удалить наклейку с фотографии, нажмите и удерживайте наклейку, а затем перетащите ее в нижнюю часть экрана, пока не появится значок удалить .
Примечание. После того, как вы разместили в Твиттере фото с наклейками, вы не сможете редактировать изображение. Кроме того, вы не можете редактировать стикеры при ретвитировании чужой фотографии.
Как отметить людей на фотографии в Твиттере
Нажмите Кто на этой фотографии? , чтобы отмечать людей. Введите полное имя или имя пользователя, а затем нажмите Готово .
Примечание. Теги нельзя применять к анимированным GIF-файлам.
Как отметить местоположение на фотографии в Twitter
При выборе фотографии или GIF вы можете увидеть Добавить местоположение и список предлагаемых местоположений под изображением.
Чтобы пометить фотографию или GIF-изображение местоположением, нажмите Добавить местоположение , чтобы выбрать местоположение из списка, или нажмите одно из местоположений, предлагаемых в зависимости от вашего текущего местоположения или места, где вы сделали фотографию.
Вы также можете выполнить поиск местоположения, нажав значок маркера местоположения или нажав Поиск местоположений .
Примечание. Чтобы удалить выбранный файл изображения, щелкните или коснитесь x на миниатюре изображения (или рядом с именем файла).Чтобы удалить тег, коснитесь его, а затем нажмите кнопку возврата или удаления. Это можно сделать только перед тем, как опубликовать фотографию в Твиттере. Вы не можете удалить теги с фотографии, опубликованной в Твиттере.
И еще раз, да, на этой справочной странице есть еще больше информации о размещении изображений в Twitter.
Размеры и типы файлов изображений Twitter
Каковы требования к размеру и типу файлов?
- Фотографии могут быть размером до 5 МБ; Анимированные GIF-файлы могут иметь размер до 5 МБ на мобильном устройстве и до 15 МБ в Интернете.
- Вы можете твитнуть файлы GIF, JPEG и PNG.
- НЕЛЬЗЯ использовать файлы BMP или TIFF.
- Ваша фотография будет автоматически масштабирована для отображения в развернутом твите и в галерее. источник
Шпаргалка по размеру изображения в Twitter
Вот удобная справочная информация, которую вы можете сохранить на своей доске Pinterest в советах по социальным сетям или по маркетингу!
В конце этой публикации вы узнаете, как бесплатно распечатать полную шпаргалку по размерам социальных сетей.
Прикрепите шпаргалку по размерам изображений в Twitter и продолжайте читать.
Как сделать изображения в Твиттере приватными
Если вы установите для своих твитов режим защиты, только ваши подписчики смогут видеть фотографии в ваших твитах.
Однако ваших подписчика могут загружать или повторно делиться ссылками на фотографии, которыми вы делитесь в защищенных твитах. Ссылки на фотографии, опубликованные в Twitter, не защищены. Любой, у кого есть ссылка, сможет просмотреть содержимое.
Если вы не хотите, чтобы кто-либо видел ваши фотографии в Twitter, удалите твиты, содержащие эти фотографии.
Как удалить изображения Twitter
Вы можете удалить фотографию, удалив содержащий ее твит.
После удаления твита фотография больше не будет доступна в Twitter. Однако он все еще может кэшироваться в некоторых браузерах, приложениях и серверах.
Как сделать изображения Twitter доступными для слабовидящих
Это отличная функция! У Twitter есть своя собственная версия альтернативного текста изображения вашего веб-сайта.
Когда вы публикуете фотографии в Твиттере с помощью приложения Twitter для iOS или Android или в Twitter.com, у вас есть возможность составить описание изображений, чтобы контент был доступен для людей с ослабленным зрением.
Эта справочная статья Twitter содержит информацию о том, как включить параметр «Составить описания изображений», и инструкции по составлению описаний изображений с помощью iOS, Android или компьютера.
Это немного сложно, но, безусловно, необходимо, если в вашу аудиторию входят люди с ограниченными возможностями.
Предыдущая информация о размере изображения в Twitter от моих читателей
Я благодарю этих читателей за их помощь в решении загадки размера изображения!
По словам моего читателя Джеффри:
Чтобы изображения в Twitter не обрезались, вам потребуется соотношение сторон 533: 300 (или 1.777 x высота, чтобы получить ширину или 0,562 x ширину, чтобы получить высоту) Это означает, что при 1066 высота должна быть примерно 600. Или, как в вашем примере, 1024 × 576, а не 512. Они продолжают менять систему, но на данный момент что работает.
Твитер @RobLathamUK указал мне на Twitter Business Help page:
Ширина / высота изображения: минимум 600 x 335 пикселей, хотя изображения большего размера (например, 1200 x 675 ) будут лучше оптимизированы для пользователей щелкните, чтобы развернуть изображения.
Соотношение сторон: 16: 9.
Размер файла изображения: не более 15 МБ на twitter.com и 3 МБ на ads.twitter.com.
Типы файлов: PNG, JPEG или GIF. Мы не принимаем файлы BMP или TIFF. источник
Да! Я тоже это обнаружил.
И обратите внимание на их «примечание»:
Примечание. При использовании одного и того же изображения на настольных компьютерах и мобильных устройствах мы рекомендуем придерживаться мобильных спецификаций , которые будут работать с обоими. Выбор характеристик настольного компьютера может привести к кадрированию на мобильном устройстве.
Поскольку мобильные устройства сильно различаются по размеру пикселей, не существует идеальной ширины. Я всегда рекомендую больше, тем лучше. Изображения выглядят лучше уменьшенными, чем увеличенными, когда они могут выглядеть пиксельными.
В настоящее время я рекомендую 1200 пикселей в ширину и 675 пикселей в высоту для изображений в твиттере . Это полностью отображается в потоке твитов как на мобильных устройствах, так и на компьютерах.
Это немного больше, чем размер ссылки Facebook (1200 x 628) и размер карточки Twitter.
Оставьте немного «свободного места» сверху и снизу, которое можно обрезать, и изображение твита будет работать для всех трех.
Если вы не хотите использовать ширину 1200 пикселей, следуйте совету Джеффри и умножьте свою высоту на 1,777, чтобы получить правильную ширину.
Или умножьте ширину на 0,562, чтобы получить подходящую высоту.
Выводы о размерах изображений в Twitter
В этой статье мы рассмотрели:
- Размеры аватара, заголовка, твита и ссылки в Twitter
- Размеры изображений Twitter для рекламы (продвигаемые твиты)
- Размер изображения сводной карточки Twitter
- Как размещать фотографии или GIF-файлы в Twitter
- Как редактировать и отмечать фотографии в Twitter
- Размеры и типы файлов изображений, которые вы можете опубликовать в Twitter
- Шпаргалка по размеру изображения Twitter (обязательно сохраните ее в Pinterest!)
Обзор что вы пропустили или что нужно обновить.И посетите соответствующие ссылки для получения более подробной информации.
Примечание. Эта статья была первоначально опубликована 19 сентября 2017 г. и полностью обновляется ежегодно, последнее обновление — 23 апреля 2021 г.
Активны ли вы в других социальных сетях?
НЕ ПРОПУСТИТЕ: Всегда обновляемая памятка для социальных сетей!Из этого поста вы узнаете, как бесплатно распечатать полную шпаргалку по размерам в социальных сетях.
Сообщите мне, если вы обнаружите какие-либо расхождения с этими размерами изображений Twitter!
Рекомендации по размеру изображения для цифрового маркетинга
В наши дни, когда дело доходит до привлечения трафика на ваши бизнес-страницы через Google или любую платформу социальных сетей, даже самые мелкие детали могут иметь значение.Знаете ли вы, что даже выбранные вами изображения должны соответствовать определенным критериям, чтобы быть эффективными в цифровой сфере?
Если вы используете такие инструменты, как Google Мой бизнес, соблюдение всех рекомендаций Google имеет решающее значение для каждого элемента вашей компании — даже для изображений. То же самое верно для Facebook, Instagram, Twitter, Pinterest и любой другой платформы интернет-маркетинга, о которой вы только можете подумать. Каждая из этих платформ имеет свои собственные стандарты и рекомендации по изменению размеров изображений, и использование правильных форматов изображений имеет решающее значение для успеха вашей бизнес-страницы.
Почему использование правильного размера изображения укрепляет вашу стратегию цифрового маркетинга
Изображения часто являются первыми элементами на странице, которые привлекают внимание читателя и привлекают их. Если ваши изображения соответствуют надлежащим рекомендациям, вы можете быть уверены, что ваша страница выглядит профессионально, демонстрирует стандарты вашего бренда и привлекает на вашу страницу потенциальных клиентов и покупателей.
Знаете ли вы, что визуальным контентом в 40 раз чаще делятся и обычно привлекают в 2–3 раза больше? Благодаря использованию качественных изображений ваши бизнес-страницы будут получать больше кликов, что может означать больше лидов и потенциальных клиентов.
В огромной цифровой сфере, в которой размещены тысячи других страниц, наличие изображений хорошего качества, соответствующих надлежащим рекомендациям, является ключом к выделению страниц вашего бизнеса. Для максимального успеха в ваших усилиях по цифровому маркетингу убедитесь, что все изображения соответствуют рекомендациям для каждой из следующих платформ:
Google Мой бизнес
Изображение профиля — 250 x 250 пикселей
- минимум 120 x 120
- максимум 5200 x 5300
- От 10 КБ до 5 МБ
- Файлы PNG или JPG
Фотография обложки — 1080 x 608 пикселей
- минимум 480 x 270
- максимум 2120 x 1192
- От 10 КБ до 5 МБ
- Файлы PNG или JPG
Общие изображения — 497 x 373 пикселей
- минимальная ширина 497
- максимальная 2048 x 2048)
- Между 10 КБ и 5 МБ
- Файлы PNG или JPG
Google+
Изображение профиля — 250 x 250 пикселей
- Минимум 250 x 250
- Рекомендуется использовать фотографии большего размера
- Максимальный размер файла 100 МБ
- Файлы JPG, GIF или PNG
Фотография на обложке — 1080 x 6 08 пикселей
- Минимум 480 x 270
- Максимум 2120 x 1192
- Файлы JPG, GIF или PNG
Общие изображения — 497 x 373 пикселей
- Минимальная ширина 497
- Максимум 2048 x 2048
- Минимальная ширина 497 пикселей
- Максимальная загрузка 2048 x 2048 пикселей
- Общая ссылка — 150 x 150 (миниатюра)
- Файлы JPG, GIF или PNG
Изображение профиля — 180 x 180 пикселей
- Дисплей 160 x 160 на рабочем столе
- Дисплей 140 x 140 на смартфонах (50 x 50 на обычных телефонах)
- Расположен на 16 пикселей слева и 176 пикселей сверху на обложке фото на рабочем столе
- Расположен на 24 пикселя слева, 24 пикселя снизу и 196 пикселей от верхней части обложки на смартфонах
- Миниатюра отображается 32 x 32 пикселя по всему Facebook
Фотография на обложке — 820 x 312
- Все, что меньше 820 x 312 пикселей, будет растянутый
- Минимум 399 x 150
- Дисплей 820 x 312 пикселей на рабочем столе
- Дисплей 640 x 360 пикселей на смартфоне
- Для достижения наилучших результатов загрузите файл sRGB JPG размером менее 100 КБ
- PNG для изображений с логотипом или текстом
Общее изображение — 1200 x 630
- Отображается в фиде с максимальной шириной 470 пикселей (максимальное масштабирование до 1: 1)
- Отображается на странице с максимальной шириной 504 пикселей (максимальное масштабирование до 1: 1)
Общая ссылка — 1200 x 627.
Квадратное фото: минимум 154 x 154 пикселей в подаче.
Квадратное фото: минимум 116 x 116 на странице.
Прямоугольное фото: минимум 470 x 246 пикселей в подаче.
Прямоугольное фото: минимум 484 x 252 на странице.
Facebook масштабирует фото под минимальные размеры. Для получения лучших результатов увеличьте разрешение изображения в том же масштабе, что и минимальный размер.
Facebook Business Pages
Изображение профиля — 180 x 180 пикселей
- Дисплей 170 x 170 на рабочем столе
- Дисплей 128 x 128 на смартфонах (36 x 36 на обычных телефонах)
- Расположен на 16 пикселей слева и 176 пикселей от верхняя часть обложки на рабочем столе
- Обрезано по размеру квадрата
- Миниатюра отображается 32 x 32 пикселя по всему Facebook
Фотография профиля — 400 x 400
- Дисплеи 200 x 200
- Максимальный размер файла 2 МБ
- Файлы JPG, GIF или PNG
Фотография заголовка — 1,500 x 500
- Максимальный размер файла 5 МБ
- Файлы JPG, GIF или PNG
Фотография In-Stream — Минимум 440 x 220
- 2 : 1 ration
- Твитнуть до 4 изображений одновременно
- Изображения можно редактировать из Twitter iOS и Android
- Максимальное изображение 1024 x 512 пикселей
- Отображается с размером 506 x 253 пикселей в свернутом виде в потоке на рабочем столе
- Максимальный размер файла 5 МБ на мобильном телефоне
- Максимальный размер файла 15 МБ в Интернете
Изображение профиля — 110 x 110
- Квадратное фото
- Соотношение сторон 1: 1
Миниатюры фотографий — 161 x 161
- Квадратные фотографии
- Соотношение сторон 1: 1
Размер фото — 1080 x 1080
- Instagram масштабирует фотографии до 612 x 612 пикселей
- Появляется в ленте с разрешением 510 x 510 пикселей
- Квадратные или прямоугольные фотографии
- Соотношение сторон между 1.9: 1 и 4: 5
- Небольшие избранные изображения заголовков отображаются как 204 x 204 пикселя
- Более крупные изображения заголовков функций отображаются как 409 x 409 пикселей
Изображение личного профиля — 400 x 400
- Минимум 200 x 200 пикселей
- Максимальный размер файла 10 МБ
- Файлы JPG, GIF или PNG
Персональное фоновое изображение — 1584 x 396
- Максимальный размер файла 4 МБ
- Файлы JPG, GIF или PNG
Изображение логотипа компании — 300 x 300
- Минимум 300 x 300 пикселей
- Максимум 4 МБ (квадратный макет)
- Файлы JPG, GIF или PNG
Квадратный логотип — 60 x 60
- Максимум 2 МБ
- JPG, GIF, или файлы PNG
Изображение обложки компании — 1536 x 768
- Минимальный размер 1192 x 220
- Максимум 4 МБ
- Отображается как 1400 x 425 пикселей
- Типы изображений включают PNG, JPG или GIF
Изображение баннера для страниц компании — 646 x 220
- Максимум 2 МБ
- Горизонтальный макет
- Файлы JPG, GIF или PNG
Изображение героя — 1128 x 376
- Минимум 1128 x 376 пикселей
- Максимум 2 МБ
- Горизонтальный макет
- Файлы JPG, GIF или PNG
Фотография профиля — 165 x 165
- Отображается с размером 165 x 165 пикселей на главной странице
- Отображается с размером 32 x 32 пикселя на остальной части Pinterest
- Максимум 10 МБ
- Файлы JPG или PNG
Размеры выводов
- Выводы на главной странице отображаются как 236 пикселей (высота масштабируется)
- Выводы на плате отображаются как 236 пикселей (высота масштабируется)
- Развернутый контакты имеют минимальную ширину 600 пикселей (высота масштабируется)
- Соотношение сторон изображения от 2: 3 до 1: 3.5
Дисплей доски
- Большие эскизы 222 x 150 пикселей
- Маленькие эскизы 55 x 55 пикселей
YouTube
Изображение профиля канала — 800 x 800
- Отображается как 98 x 98
- JPG , Файлы GIF, BMP или PNG
Фотография обложки канала — 2560 x 1440
- Безопасная область для мобильных устройств и Интернета: 1546 x 423 пикселей
- Максимальный размер файла 4 МБ
- Файлы JPG, GIF, BMP или PNG
Размеры дисплеев для различных устройств
- Планшет: 1855 x 423
- Мобильный: 1546 x 423
- Телевизор: 2560 x 1440
- Настольный компьютер: 2560 x 423
Загрузка видео — 1280 x 720
- Соотношение сторон должно быть 16: 9
- Для Full HD размеры должны быть не менее 1280 x 720
Tumblr
Изображение профиля — 128 x 128
- Файлы JPG, GIF, PNG или BMP
Изображение po sts — 500 x 750
- Максимальный размер изображения Dash: 1280 x 1,920
- Показывать в фидах при 500 x 750
- Максимальный размер 10 МБ
- Анимированные GIF-файлы должны быть меньше 2 МБ и не более 540 пикселей
Связаться с Digital Эксперты по маркетингу
Управление успешной стратегией цифрового маркетинга требует большого внимания к деталям, а когда дело доходит до использования изображений, очень важно следовать руководящим принципам.Вот почему Get YOU Found предлагает помощь в выборе подходящих изображений для ваших страниц цифрового маркетинга. Мы поможем обеспечить соответствие всего вашего контента надлежащим критериям, чтобы вы добились большего успеха в цифровом маркетинге! Для получения дополнительной информации свяжитесь с нашим офисом цифрового маркетинга в Гринсборо сегодня!
Полное руководство по размерам изображений в социальных сетях на 2021 год
Управлять нашей цифровой жизнью было бы очень просто, если бы в Интернете была только одна платформа для социальных сетей.К сожалению, существует множество платформ, и каждая из них поставляется со своими различными размерами изображений в социальных сетях, которые пользователи и дизайнеры должны соблюдать, чтобы максимально использовать визуальный контент при подключении и обмене с другими.
Мы не просто говорим об аватарах, обложках, баннерах и заголовках, мы думаем об историях, видео, рекламе и эскизах, которые, если собрать все вместе, составляют множество рекомендуемых размеров социальных сетей, которых следует придерживаться. Итак, чтобы сделать жизнь немного проще, в этом руководстве рассматриваются 7 наиболее часто используемых платформ социальных сетей: Instagram, Facebook, TikTok, LinkedIn, Twitter, Pinterest и YouTube, а также все важные рекомендуемые размеры изображений, о которых следует помнить. когда практикуете цифровое творчество, социально.
1. Instagram
—
Существует несколько специализированных форматов изображений, которые мы учитываем для Instagram: «истории» относятся к эфемерному обмену изображениями и видео для выбора пользователей, «основные моменты» означают лучшие фрагменты сообщений Instagram, прикрепленные к верхней части ваших wall, «карусельная реклама» позволяет использовать несколько изображений в одной рекламе, скажем, для галерей с несколькими товарами и «IGTV», которое представляет собой отдельное видео-приложение.
Рекомендуемые размеры и размеры Instagram:
Иллюстрации от OrangeCrushИзображение профиля в Instagram
постов в Instagram и графической рекламы
- Пейзаж 1080 x 566px
- Портрет 1080 x 1350px
- Квадрат 1080 x 1080px
- Соотношение сторон 1.91: 1—4: 5
- Рекомендуемая ширина 1080px
- Рекомендуемая высота 566–1350 пикселей
Instagram эскизы
- Размер дисплея 161 x 161px
- Рекомендуемая ширина 1080 пикселей (загружайте изображения как можно большего размера)
Instagram истории и истории реклама
- Рекомендуемый размер 1080 x 1920 пикселей
- Соотношение сторон 9:16
- Максимальный размер файла 30 МБ … но помните, что чем больше изображение, тем медленнее буфер!
- Согласно официальным рекомендациям, «рассмотрите возможность оставить примерно 14% (250 пикселей) верхней и нижней части изображения свободными от текста, логотипов или других ключевых творческих элементов, чтобы не закрывать их значком профиля или призывом к действию.”
Instagram карусель
- Пейзаж 1080 x 566px
- Портрет 1080 x 1350px
- Квадрат 1080 x 1080 пикселей
- Соотношение сторон горизонтальное 1,91: 1, квадратное 1: 1, вертикальное 4: 5
- Рекомендуемая ширина 1080 пикселей
- Рекомендуемая высота 566–1350 пикселей (в зависимости от ориентации изображения)
IGTV
- Рекомендуемые размеры 1920 x 1080 пикселей (наоборот для альбомной ориентации)
- Высота обложки 420px
- Ширина изображения обложки 654px
- Соотношение сторон 1: 1.55
2. Twitter
—
Твиттер специализируется на «твиттер-карточках» для прикрепления ссылок с изображениями к твитам и «моментам», которые в значительной степени аналогичны тем, что используются в Instagram. Последним дополнением к их множеству маркетинговых функций являются «Флоты», которые в настоящее время можно использовать только на мобильных устройствах.
Рекомендуемые размеры и размеры Twitter:
Профиль Twitter
- Изображение профиля 400 x 400px
- Максимальный размер файла 2 МБ
- Баннер 1500 x 500px
- Соотношение сторон 3: 1
Твитов
- Рекомендуемый размер 1024 x 512 пикселей
- Соотношение сторон 16: 9
- Максимальный размер файла 5 МБ для фотографий / GIF-файлов на телефоне, 15 МБ на рабочем столе
Твиттер-карты
- Соотношение сторон 1.91: 1
- Сводная карточка 120 x 120 пикселей
- Сводная карточка с большим изображением, макс. Размеры 4096 x 4096 пикселей
- Карточка игрока 262 x 262 пикселей или 359 x 196 пикселей с соотношением сторон 16: 9
- Карточки веб-сайта 800 x 320px
Twitter флоты
- Рекомендуемые размеры 1080 x 1920 пикселей
Моменты Twitter
- Не указано в инструкциях, так что решать вам!
Реклама в Twitter
- Минимальный размер твитов с одним или несколькими изображениями 600 x 335 пикселей
- Размер изображения карточки веб-сайта 800 x 418 пикселей с 1.Соотношение сторон 91: 1 или
- 800 x 800 пикселей с соотношением сторон 1: 1, максимальный размер файла 20 МБ
- Изображение карточки приложения 800 x 418 пикселей с соотношением сторон 1,91: 1, максимальный размер файла 3 МБ
- Карусели 800 x 418 пикселей с соотношением сторон 1,91: 1, максимальный размер файла 20 МБ для карточек с 2–6 изображениями
- Карточка для прямого сообщения 800 x 418 пикселей с соотношением сторон 1,91: 1
- Карточка разговора 800 x 418 пикселей с соотношением сторон 1,91: 1, максимальный размер файла 3 МБ
3. TikTok
—
Последнее явление в социальных сетях, TikTok дает нам легкое облегчение; Эта платформа упрощает форматирование, заботясь только о видео, рекламе и изображениях профиля.
Рекомендуемые размеры и размеры TikTok:
Изображение профиля в TikTok
Видео в TikTok
- Рекомендуемые размеры 1080 x 1920 пикселей с соотношением сторон 1: 1 или 9:16
Объявление TikTok
- Портрет 720 x 1280 пикселей
- Квадрат 1200 x 1200px
- Пейзаж 1280 x 720px
4. Facebook
—
Подобно критериям изображения Instagram, Facebook фокусируется на публикациях, баннерах и историях в качестве визуального контента.Страницы мероприятий и реклама на торговых площадках требуют определенных размеров. Эта платформа также вмещает 360-градусные изображения, также известные как панорамы.
Рекомендуемые размеры и размеры Facebook:
Страница Facebook
- Изображение профиля рекомендуемые размеры 170 x 170 пикселей на рабочем столе, 128 x 128 пикселей на смартфонах
- Фотография на обложке рекомендуемые размеры 820 x 312 пикселей на рабочем столе, 640 x 360 пикселей на смартфонах
- Идеальный размер файла менее 100 Кб
- Обложка видео должна быть 820 x 462 пикселей и 20-90 секунд
сообщений в Facebook
- Рекомендуемые размеры 1200 x 630 пикселей с соотношением сторон 1.9: 1 — загрузите с максимально возможным разрешением!
- Карусель из 2-10 изображений 1200 x 1200 пикселей с соотношением сторон 1: 1
Фото на обложке мероприятия в Facebook
- 1200 x 628 пикселей с соотношением сторон 2: 1
Панорама в Facebook
- 30,000 пикселей в любом направлении; общий размер менее 135 000 пикселей
- Соотношение сторон 2: 1
- Максимальный размер до 30 МБ
Истории в Facebook
- Рекомендуемые размеры 1080 x 1920 пикселей с
- Соотношение сторон 9:16 и 4: 5 к 1.91: 1
- Максимальная продолжительность 5 секунд (6 в мессенджере)
- Максимальный размер файла 30 МБ
- Как и в IG-историях, избегайте 250 пикселей вверху и внизу, если включаете текст
Видеоистории: минимальная ширина 500px
- соотношение сторон от 9:16 до 1,91: 1
- максимальная продолжительность: 15 секунд
- максимальный размер файла: 4 ГБ
Реклама в Facebook
- Объявления в ленте Facebook 1080 x 1080 пикселей с соотношением сторон от 1,91: 1 до 1: 1; максимальный размер файла 30 МБ
- Объявления в правом столбце 1080 x 1080 пикселей с соотношением сторон 1: 1; эти функции только на рабочем столе!
- Мгновенные статьи 1080 x 1080 пикселей с соотношением сторон 1.91: 1 до 1: 1; максимальный размер файла 30 МБ
- Реклама на торговой площадке 1080 x 1080 пикселей с соотношением сторон 1: 1; максимальный размер файла 30 МБ
- Поиск в Facebook 1080 x 1080 пикселей с соотношением сторон от 1,91: 1 до 1: 1; максимальный размер файла 30 МБ
- Рекламные сообщения 1080 x 1080 пикселей с соотношением сторон от 1,91: 1 до 1: 1; максимальный размер файла 30 МБ
- Объявления в почтовом ящике Messenger 1080 x 1080 пикселей с соотношением сторон 1: 1; максимальный размер файла 30 МБ
- Объявления в Messenger Stories 1080 x 1080 пикселей с соотношением сторон 9:16
5.LinkedIn
—
LinkedIn имеет второй по величине пул маркетинга B2B после Facebook, и по состоянию на декабрь 2020 года рекламирует более 20 миллионов вакансий. Когда на карту поставлено так много, стоит быть точным с размерами и качеством изображения и видео … к счастью, на этой платформе социальных сетей есть только несколько вещей, о которых следует помнить, уделяя особое внимание профилям отдельных лиц и компаний.
Рекомендуемые размеры и размеры в LinkedIn:
Профиль LinkedIn
- Изображение профиля 400 x 400 пикселей; хотя вы можете использовать изображения размером до 7680 x 4320 пикселей для лучшего качества; максимальный размер файла 8 МБ
- Обложка 1584 x 396 пикселей с соотношением сторон 4: 1
LinkedIn для бизнес-страниц
- Изображение профиля / логотип 300 x 300px
- Рекомендуемый размер баннера 1128 x 191px
- Главное изображение вкладки Life рекомендуемые размеры 1128 x 376px
- Пользовательские модули Life tab рекомендуемые размеры 502 x 282px
- Фотографии компании Life tab 900 x 600px
сообщений в LinkedIn
- Рекомендуется, чтобы изображения для ссылок на сообщения блога были размером 1200 x 627 пикселей с соотношением сторон 1.91: 1
- Видеозапись 256 x 144px – 4096 x 2304px
Истории LinkedIn
- 1080 x 1920 пикселей с соотношением сторон 9:16
Объявления в LinkedIn
- Рекомендуемый размер логотипа компании / в центре внимания 100 x 100 пикселей
- Рекомендуется фоновое изображение для рекламы Spotlight с разрешением 300 x 250 пикселей
- Изображения спонсируемого контента 1200 x 627 пикселей с соотношением сторон 1,91: 1
- Карусельные изображения с рекламным контентом 1080 x 1080 пикселей с соотношением сторон 1: 1
6.YouTube
–
Видео занимают ведущее место на YouTube, а это означает, что вам нужно беспокоиться только о нескольких дополнительных размерах изображения, чтобы ваш канал выглядел привлекательно.
Рекомендуемые размеры и размеры YouTube:
Страница на Youtube
- Изображение профиля 800 x 800px
- Баннерное изображение 2560 x 1440 пикселей с соотношением сторон 16: 9; максимальный размер файла 6 МБ
Youtube видео
- Стандартное видео при минимальном размере должно быть 1280 x 720 пикселей
- Максимальный размер файла 6 МБ
- Соотношение сторон видео 16: 9
- Для лучшего качества видео (т.е. сдавать в аренду / продавать), рекомендуемые размеры 1920 x 1080px
- Максимальный размер видеофайла 128 ГБ
- Максимальная длина видео 12 часов
Реклама на YouTube
- Рекламы In-Stream с возможностью пропуска должны длиться 12 секунд — 3 минуты
- Объявления без возможности пропуска — 15 секунд, если вы не находитесь в регионе EMEA, где они 20 секунд
- Рекламы-заставки длятся 6 секунд
- Discovery Ads рекомендует формат 16: 9/4: 3 с максимальным размером файла 1 ГБ
7. Pinterest
—
Единственная платформа социальных сетей, которая позволяет пользователям выполнять поиск по изображениям, этот список не мог бы быть полным без Pinterest.Творческий, совместный и полностью сосредоточенный на визуальном контенте, это простой набор стандартов, позволяющий реализовать вашу творческую свободу.
Рекомендуемые размеры и размеры Pinterest:
Стандартный штифт:
- 1000 x 1500 пикселей, соотношение сторон 2: 3
Квадратный штифт:
- 1000 x 1000 пикселей, соотношение сторон 1: 1
Длинный штифт:
- 1000 x 2100 пикселей, соотношение сторон 1: 2,1
Инфографика:
- 1000 x 3000 пикселей, соотношение сторон 1: 3 (для этого может потребоваться метод проб и ошибок, поскольку с технической точки зрения удлиненные булавки могут оказаться укораченными при подаче)
Увеличить размер
—
Создание захватывающих изображений на регулярной основе — это достаточно впечатляюще, не говоря уже о том, чтобы беспокоиться о том, как заставить параметры изображения каждой платформы работать на вас.Мы сделали всю логистическую работу за вас, чтобы вы могли наслаждаться творческой свободой. Сохраните этот пост для использования в будущем и постарайтесь не отклоняться от приведенных выше рекомендаций по размеру социальных сетей, чтобы максимально раскрыть потенциал вашего визуального контента на разных платформах.
Мечтаете о постоянном качестве в социальных сетях?
Наши дизайнеры могут усовершенствовать ваш дизайн в социальных сетях.
Размеры и размеры баннеров и блочных изображений
На сайтах Jumpstart уже есть набор стандартных размеров изображений.Если вы хотите обрезать до точных размеров, вот общие размеры, которые вам нужно будет обрезать.
Примечание. Все размеры изображения указаны шириной по высоте.
Стэнфордский баннерный блок
Блок Stanford Banner имеет 5 различных вариантов размера в зависимости от того, что вы выбрали в раскрывающемся меню. View Mode
По умолчанию (по умолчанию используется столбец 9 баннеров), окончательный размер: 870 x 330 пикселей — размер кадрирования перед загрузкой: 1740 x 660 пикселей *
столбец баннера 12, окончательный размер: 1170 x 370 пикселей — кадрирование перед загрузкой размер: 2340 x 740 пикселей *
Баннер, высота 12 столбцов, окончательный размер: 1200 x 500 пикселей — Размер кадрирования перед загрузкой: 2400 x 1000 пикселей размер: 3200 x 1000 пикселей *
Слайд-изображения
Окончательный размер: 870 x 330 пикселей — Размер кадрирования перед загрузкой: 1740 x 660 пикселей *
Заголовок блока
Окончательный размер: 270 x 100 пикселей — Размер кадрирования перед загрузкой: 540 x 200 пикселей *
Избранное изображение на страницах
Размер избранного изображения может изменяться по высоте.Для достижения наилучших результатов используйте изображение с портретной обрезкой.
Окончательный размер: 270 x любые пиксели — Размер кадрирования перед загрузкой: 540 x любые пиксели *
Услуги Jumpstart Plus, Jumpstart Academic и Jumpstart Engineering также включают предустановленные размеры изображений для людей, новостей, событий, публикаций и многого другого!
Люди, Новости, События изображений
Все изображения обрезаны как квадраты. Для получения наилучших результатов на изображениях людей расположите лицо человека по центру чуть выше середины фотографии.
Окончательный размер: 270 x 270 пикселей — Размер кадрирования перед загрузкой: 540 x 540 пикселей *
Публикации изображений
Изображения публикаций обрезаются до портретного соотношения, но имеют переменную высоту. Для достижения наилучших результатов используйте 540 x 700 пикселей.
Окончательный размер: 270 x любые (350) пикселей — Размер кадрирования перед загрузкой: 540 x любые (700) пикселей *
* Drupal оптимизирует изображения за вас, поэтому вам не нужно оптимизировать их для Интернета перед загрузкой в Drupal.