Статьи о Photoshop CS
Открывая цикл статей о графическом редакторе Photoshop CS компании Adobe (www.adobe.com), хочу немного рассказать об этом популярном графическом редакторе, название которого уже стало нарицательным.
Человек никогда не работавший с этой программой, при виде того или другого разукрашенного (чересчур обработанного) изображения, может пробурчать: — «Опять этот фотошоп…» Хотя не факт, что это изображение обрабатывалось именно в этом замечательном графическом редакторе.
На сегодняшний день существует много хороших графических редакторов, но ни один из них не удостоился всеобщего признания и уважения среди фотографов, дизайнеров и пр. По этой причине, в этом цикле статей будем говорить исключительно о Photoshop CS. Видеоуроков и статей о фотошопе в Сети интернет существует огромное количество, но все равно, на многие вопросы еще нет ответов. Надеюсь, мне удастся заполнить эту нишу своими статьями о Photoshop.
Интерфейс графического редактора Photoshop CS
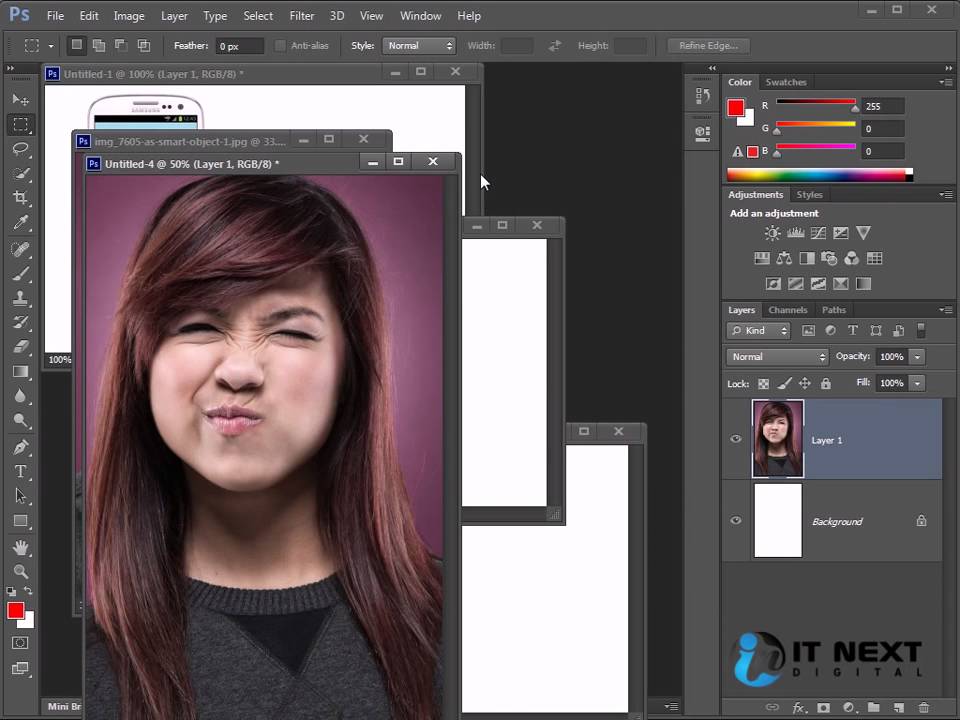
На скриншоте ниже представлен интерфейс графического редактора Photoshop CS5. Все версии интерфейсов данного редактора похожи, поэтому не будет особой сложности в том, чтобы разобраться в интерфейсе, если вы используете новую или старую версию этого графического редактора.
Все версии интерфейсов данного редактора похожи, поэтому не будет особой сложности в том, чтобы разобраться в интерфейсе, если вы используете новую или старую версию этого графического редактора.
На скриншоте выше, обозначены разным цветом области с палитрами и панелями инструментов программы. О каждой из этих областей в следующих публикациях я буду рассказывать подробно. Также буду рассказывать о том, какой инструмент когда и как использовать; буду приводить примеры работы инструмента сопровождая текстовое описание изображениями и видеороликами; поделюсь с вами своими наработками и секретами обработки фотоизображений используя данный графический редактор.
Основные возможности Photoshop CS
Графический редактор Photoshop может многое, очень многое. Всего потенциала фотошопа мне не описать в данном цикле статей, и не потому что просто времени не хватит об этом рассказывать, а потому, что до сих пор я сам для себя всего потенциала Photoshop еще не раскрыл. Работая с этим редактором, каждый раз нахожу новые пути решения поставленных целей, применяя новые подходы и методы фотообработки. Приобретенными за 5 лет фотообработки знаниями, которыми владею на данный момент, сегодня я охотно делюсь с вами. И по мере приобретения нового опыта, непременно буду продолжать делиться с вами своими наработками.
Приобретенными за 5 лет фотообработки знаниями, которыми владею на данный момент, сегодня я охотно делюсь с вами. И по мере приобретения нового опыта, непременно буду продолжать делиться с вами своими наработками.
В этом цикле статей мы рассмотрим лишь основные возможности Photoshop CS; расскажу о главных инструментах программы, которые необходимы для редактирования фотографий, создания разных визуальных эффектов и пр. О некоторых инструментах Photoshop CS5 я уже рассказывал в своих фотостатьях. Поэтому, в этом цикле я расскажу о новых инструментах редактора, которыми необходимо пользоваться при фотообработке.
Также в данном цикле статей о фотошопе, я расскажу как создавать текстовую и графическую анимацию с помощью этой программы; как создать анимационную аватарку и анимационные баннеры. Это пригодится в первую очередь начинающим веб-дизайнерам, которые должны уметь создавать анимационные баннеры для сайтов.
Чтобы экономить время на обработку фотографий, этот процесс можно автоматизировать с помощью предварительно записанных экшенов. Экшены очень полезны при обработке большого количества похожих фотографий, или при создании каких-либо графических файлов. Например, с помощью экшена можно за пару секунд создать индекс-принт для распечатки фото на документы. О том как записать экшен я уже писал в одной из своих фотостатей, но думаю, не будет лишним рассказать об этом более подробно.
Экшены очень полезны при обработке большого количества похожих фотографий, или при создании каких-либо графических файлов. Например, с помощью экшена можно за пару секунд создать индекс-принт для распечатки фото на документы. О том как записать экшен я уже писал в одной из своих фотостатей, но думаю, не будет лишним рассказать об этом более подробно.
Дополнения для фотошопа
Фотошоп — это самодостаточная программа обработки растровых изображений с огромным арсеналом инструментов, которых вполне достаточно для создания самых сложных визуальных 2D и 3D эффектов, но для удобства выполнения некоторых спецэффектов, фотошоп-мастера используют целый ряд полезных дополнений.
Дополнения для фотошопа — это совместимые с Ps утилиты, фильтры, плагины и пр., см. рис. справа, которые дополняют и расширяют возможности фотошопа. О некоторых популярных дополнениях, я расскажу в этом цикле статей о Photoshop CS.
Ваши вопросы о Photoshop CS
Если вас интересует какой-то особый метод/способ обработки растровой графики, который пока ещё не был рассмотрен в данном цикле статей о Photoshop CS, вы всегда сможете задать свой вопрос в комментариях, где и получите ответ на интересующий вас вопрос. Если ваш вопрос окажется актуальным и интересным, вполне возможно, что на эту тему будет написана статья с подробным описанием процесса обработки. На этом пока все, спасибо за внимание.
Если ваш вопрос окажется актуальным и интересным, вполне возможно, что на эту тему будет написана статья с подробным описанием процесса обработки. На этом пока все, спасибо за внимание.
Еще по данной теме:
| Настройка Photoshop CS | |
| Инструменты Photoshop — Рамка, Раскройка | |
| Инструмент «Лассо» | |
| Инструмент «Прямоугольная область» | |
| Инструменты — Кисть, Замена цвета |
| Этот приём является достаточно простым для опытных пользователей Photoshop, но если Вы его не знаете, то изучите его — он будет полезен для Вас. | |
После создания нового изображения, перейдите на палитру каналов (Окно>Показать каналы) и создайте новый канал, нажав на значок Новый канал. Теперь сделайте выделение в виде прямоугольной области, и заполните её белым цветом.Это будет основа для нашего примера.
Теперь сделайте выделение в виде прямоугольной области, и заполните её белым цветом.Это будет основа для нашего примера. |
|
| Снимите выделение и примените фильтр Размытие по Гауссу. Обратите внимание на то, что чем большее значение размытия Вы будете использовать, тем Ваши точки будут более рассеяны. Наш метод использует серый слой, чтобы создать точки. Я использовал значение размытия : 20 пикселов. | |
| Рассеивание точек очень зависит от формы вашего канала. Здесь я использовал прямоугольник лишь потому, что его очень просто создать.
Давайте немного исказим его, чтобы получить другую форму.
(Фильтр>Деформация> Скручивание…). Ok, продолжаем дальше. |
|
Далее мы будем использовать фильтр Цветные полутона. (Фильтр>Оформление>Цветные полутона…). Я использовал установки по умолчанию в этом примере, но, конечно, Вы можете пробовать их изменять, чтобы получать другие результаты (например, изменить радиус).
Итак, мы получили эти точки. Если некоторые маленькие точки вокруг изображения Вам не ненужны, то Вы можете удалить их.
(Фильтр>Оформление>Цветные полутона…). Я использовал установки по умолчанию в этом примере, но, конечно, Вы можете пробовать их изменять, чтобы получать другие результаты (например, изменить радиус).
Итак, мы получили эти точки. Если некоторые маленькие точки вокруг изображения Вам не ненужны, то Вы можете удалить их. |
|
| Ok, теперь у нас есть канал с рассеяннными точками. Переключитесь на канал RGB, я должен показать Вам, как использовать каналы. |
|
| Заполните ваше изображение синим цветом ( это может быть также и текстура).
Только убедитесь, что у Вас не получатся смешанные слои.
|
|
| Выделение>Загрузить область…> #4 Подберите более легкий цвет, и заполните выделение (Редактирование>Выполнить заливку.
|
|
| Закончите вашу работу, поместив на изображение некоторый стилизованный текст.
Затем сделайте, например, обводку текста ( Не забудьте про стиль оформления ! |
|
|
Эллипс Текст |
В зависимости от формы вашего канала, Вы можете получать различные эффекты (Вы можете даже использовать текст !). |
5 секретов Adobe Photoshop, о которых вы не знали — статьи на Skillbox / Skillbox Media
В этом материале мы раскроем некоторые хитрости, которые помогут более эффективно пользоваться инструментами Photoshop.
Горячая клавиша — I.
«Линейка» в Photoshop — это вспомогательный инструмент, который позволяет измерять расстояние между двумя точками.
Горячая клавиша — C.
Инструмент «Рамка» нужен для того, чтобы кадрировать изображение, то есть вырезать из него нужный фрагмент.
Если вы собираетесь использовать Photoshop для редактирования фотографий, научитесь исправлять «заваленный» горизонт. Для этого можно использовать инструмент «Линейка».
Выберите ровную горизонтальную или вертикальную поверхность, относительно которой нужно исправить изображение, и проведите вдоль неё линию. После этого в настройках инструмента нажмите Straighten Layer («Выровнять слой»).
Способ с «Линейкой» более распространён, однако то же можно сделать и при помощи инструмента «Рамка».
Инструмент «Кисть»
Горячая клавиша — B.
Инструмент «Кисть» — один из самых важных и разнообразных инструментов Photoshop, которые используют для рисования.
При этом пользователю вовсе не обязательно видеть контур кисти, который появляется автоматически и отвлекает внимание. Чтобы убрать очертания инструмента и оставить лишь небольшой крестик, обозначающий курсор, нажмите Caps Lock.
Если вы, напротив, потеряли кисть и не понимаете, в чём дело, — проверьте, активна ли клавиша Caps Lock, и отключите её.
Горячая клавиша — M.
Горячая клавиша — L.
Горячая клавиша — W.
На панели инструментов Photoshop есть сразу несколько предметов, которые позволяют выделять области различной формы и размера. После создания выделения её можно редактировать на своё усмотрение.
Работая с инструментами из этой группы, вы можете перемещать выделения. Например, возьмите «Лассо» и обведите нужную часть изображения. После, не отпуская кнопку мыши, зажмите клавишу «Пробел». В этот момент вы перестанете менять форму выделения и начнёте его перемещать. Такой же трюк можно проделать с векторными формами.
Часто для работы с изображениями (особенно с фотографиями) нужно пользоваться инструментами
Горячая клавиша — O.
Нередко дизайнерам приходится применять оба инструмента попеременно. Чтобы быстро и удобно переключаться между «светом» и «тенью», зажмите клавишу Alt. Если в этот момент вы работаете с «Затемнителем», Alt превратит его в «Осветлитель». И наоборот. Это гораздо быстрее, чем нажимать горячие клавиши или пользоваться панелью инструментов.
Чтобы быстро и удобно переключаться между «светом» и «тенью», зажмите клавишу Alt. Если в этот момент вы работаете с «Затемнителем», Alt превратит его в «Осветлитель». И наоборот. Это гораздо быстрее, чем нажимать горячие клавиши или пользоваться панелью инструментов.
Горячая клавиша — I.
Инструмент «Пипетка» используют для того, чтобы взять образец цвета с определённого участка изображения.
С помощью «Пипетки» можно легко добывать понравившиеся цвета, даже если они находятся за пределами Photoshop. Для этого не нужно делать скриншоты или перетаскивать в программу сохранённые картинки.
Чтобы извлечь интересный цвет из любой веб-страницы, уменьшите окно графического редактора так, чтобы был виден браузер и нужный цвет. После этого возьмите «Пипетку», кликните по картинке с зажатой кнопкой мыши и утащите курсор за пределы Photoshop.
Теперь вы знаете несколько секретов, которые помогут более эффективно пользоваться инструментами Adobe Photoshop. Однако существует множество других лайфхаков, которые невозможно запомнить и о которых трудно рассказать за один раз. Изучайте программу постепенно и не бойтесь экспериментировать — вместе с опытом у вас наверняка появятся собственные фишки и хитрости.
Однако существует множество других лайфхаков, которые невозможно запомнить и о которых трудно рассказать за один раз. Изучайте программу постепенно и не бойтесь экспериментировать — вместе с опытом у вас наверняка появятся собственные фишки и хитрости.
Если вы интересуетесь дизайном и мечтаете создавать крутой внешний вид для сайтов, интернет-сервисов и мобильных приложений, обратите внимание на курс «Веб-дизайн с нуля до PRO» от Skillbox. За год вы научитесь работать в графических редакторах, познакомитесь с основными принципами дизайна, получите востребованную специальность и первые заказы.
Дуплексные изображения в Photoshop: взгляд технолога статья по журналистике
Дуплексные изображения в Photoshop: взгляд технолога Евгений Кузнецов Небольшое введение Изображения, при печати которых используются две краски, получили название дуплексных, а цветовые модели, предназначенные для их хранения и обработки — Duotone. Дизайнеры-профессионалы часто обращаются к использованию подобных цветовых решений, например, для достижения в своих работах эффекта «старинной фотографии», или в других, специальных случаях, когда необходимо добиться особенного результата. Как правило, для дизайнера принятие нестандартного подхода в реализации макета- например, использование нетрадиционного цветового решения — является большим плюсом, который выделяющим его работу среди других. К сожалению, многие специалисты сталкиваются с некоторым дефицитом практических знаний о технологии подготовки дуплексных изображений в «классической» полиграфии, даже в случае профессионального владения программной средой используемого графического редактора. А между тем, эти приемы были изобретены и «обкатаны» многими поколениями полиграфистов-профессионалов еще задолго до наступления «компьютерной эры» в издательском деле, и с успехом могут быть применены и сейчас, уже новым поколением компьютерных художников. Задача данной статьи — рассказать о частных случаях использования дуплексной печати и проиллюстрировать их на практических примерах. В целом, она будет немного отличаться от большинства подобных публикаций в периодических изданиях и сети Интернет, так как, в первую очередь, будет затрагивать не вопросы дизайна, а технологические тонкости допечатной подготовки этих изображений.
Как правило, для дизайнера принятие нестандартного подхода в реализации макета- например, использование нетрадиционного цветового решения — является большим плюсом, который выделяющим его работу среди других. К сожалению, многие специалисты сталкиваются с некоторым дефицитом практических знаний о технологии подготовки дуплексных изображений в «классической» полиграфии, даже в случае профессионального владения программной средой используемого графического редактора. А между тем, эти приемы были изобретены и «обкатаны» многими поколениями полиграфистов-профессионалов еще задолго до наступления «компьютерной эры» в издательском деле, и с успехом могут быть применены и сейчас, уже новым поколением компьютерных художников. Задача данной статьи — рассказать о частных случаях использования дуплексной печати и проиллюстрировать их на практических примерах. В целом, она будет немного отличаться от большинства подобных публикаций в периодических изданиях и сети Интернет, так как, в первую очередь, будет затрагивать не вопросы дизайна, а технологические тонкости допечатной подготовки этих изображений. Однако эта статья не в коей мере не претендует на полноту изложения всех возможных случаев практического применения дуплексной печати. Как говорится, нельзя объять необъятное — скромные размеры журнальной статьи не позволяют рассказать обо всех тонкостях подготовки таких изображений к печати. Но большинство ключевых моментов, тем не менее, здесь будут подробно рассмотрены. На практике, приведенные здесь советы пригодятся пользователям при создании своих собственных эксклюзивных дуплексных работ, которые они будут делать на основе различных оригиналов, например, при репродуцировании старинных изображений или при стилизации современных графических работ под «ретро»; в ситуации, когда некоторое издание — например, многостраничный буклет — приходится печатать в две краски. Текст в нем, естественно будет черным, а различные оформительские элементы — буквицы, колонтитулы, или колонцифры будут отпечатаны некоторой дополнительной краской. Фотоизображения, которые использовались в этом буклете, можно было бы отпечатать черно-белыми, однако, такое решение было бы неверным — при условии наличия второй заказной краски было бы недальновидно ее не использовать.
Однако эта статья не в коей мере не претендует на полноту изложения всех возможных случаев практического применения дуплексной печати. Как говорится, нельзя объять необъятное — скромные размеры журнальной статьи не позволяют рассказать обо всех тонкостях подготовки таких изображений к печати. Но большинство ключевых моментов, тем не менее, здесь будут подробно рассмотрены. На практике, приведенные здесь советы пригодятся пользователям при создании своих собственных эксклюзивных дуплексных работ, которые они будут делать на основе различных оригиналов, например, при репродуцировании старинных изображений или при стилизации современных графических работ под «ретро»; в ситуации, когда некоторое издание — например, многостраничный буклет — приходится печатать в две краски. Текст в нем, естественно будет черным, а различные оформительские элементы — буквицы, колонтитулы, или колонцифры будут отпечатаны некоторой дополнительной краской. Фотоизображения, которые использовались в этом буклете, можно было бы отпечатать черно-белыми, однако, такое решение было бы неверным — при условии наличия второй заказной краски было бы недальновидно ее не использовать. Дизайнеру останется только преобразовать черно-белые фотоизображения в Duotone и, подобрав необходимые градационные кривые для каждой использованной краски, наслаждаться полученным результатом. При подготовке материалов этой статьи я ссылался на возможности графической среды редактора Adobe Photoshop последней на сегодняшний день версии — 8 (CS), но и в предыдущих версиях этого редактора в отношении дуплексных изображений сохранялся тот же уровень функциональности. Кроме того, в этой статье излагается не сколько четкий пошаговый алгоритм действий, необходимых для получения дуплексных изображений, сколько общие принципы их получения. Таким образом, полученные знания можно будет применить не только в других версиях Adobe Photoshop, но и в растровых редакторах других разработчиков, поддерживающих работу с дуплексными изображениями. И, до начала нашей беседы, осталось добавить, что создание дуплексного изображения — это особое искусство, которое не сразу дается новичку, но которое позволит добиться замечательного качества издания даже без использования традиционной четырехцветной печати.
Дизайнеру останется только преобразовать черно-белые фотоизображения в Duotone и, подобрав необходимые градационные кривые для каждой использованной краски, наслаждаться полученным результатом. При подготовке материалов этой статьи я ссылался на возможности графической среды редактора Adobe Photoshop последней на сегодняшний день версии — 8 (CS), но и в предыдущих версиях этого редактора в отношении дуплексных изображений сохранялся тот же уровень функциональности. Кроме того, в этой статье излагается не сколько четкий пошаговый алгоритм действий, необходимых для получения дуплексных изображений, сколько общие принципы их получения. Таким образом, полученные знания можно будет применить не только в других версиях Adobe Photoshop, но и в растровых редакторах других разработчиков, поддерживающих работу с дуплексными изображениями. И, до начала нашей беседы, осталось добавить, что создание дуплексного изображения — это особое искусство, которое не сразу дается новичку, но которое позволит добиться замечательного качества издания даже без использования традиционной четырехцветной печати. К примеру, «стилизовав» все ваши изображения под старинные фотографии, решенные в цветах сепии, вы сможете достигнуть великолепных художественных результатов даже при использовании всего двух красок — коричневой и черной. В результате, из-за снижения красочности Вашей публикации, уменьшится количество краско-прогонов в печати и, как следствие — произойдет снижение себестоимости печати, что особо порадует заказчика, выделяющего на нее средства. Назначение дуплексных изображений Изначально, дуплексная печать была разработана полиграфистами-профессионалами для расширения тонового диапазона репродуцируемых монохромных оригиналов — например, старинных черно-белых фотографий. Воспроизведение такого оригинала с использованием только одной черной краски на практике часто приводило к тому, что он в результате печати оказывался достаточно «беден» в градационном плане и был малоинтересен для зрителя. Поэтому, профессионалами был предложен способ репродуцирования одного черно-белого оригинала — через его воспроизведение с использованием нескольких базовых красок.
К примеру, «стилизовав» все ваши изображения под старинные фотографии, решенные в цветах сепии, вы сможете достигнуть великолепных художественных результатов даже при использовании всего двух красок — коричневой и черной. В результате, из-за снижения красочности Вашей публикации, уменьшится количество краско-прогонов в печати и, как следствие — произойдет снижение себестоимости печати, что особо порадует заказчика, выделяющего на нее средства. Назначение дуплексных изображений Изначально, дуплексная печать была разработана полиграфистами-профессионалами для расширения тонового диапазона репродуцируемых монохромных оригиналов — например, старинных черно-белых фотографий. Воспроизведение такого оригинала с использованием только одной черной краски на практике часто приводило к тому, что он в результате печати оказывался достаточно «беден» в градационном плане и был малоинтересен для зрителя. Поэтому, профессионалами был предложен способ репродуцирования одного черно-белого оригинала — через его воспроизведение с использованием нескольких базовых красок. Традиционный полиграфический подход, который использовался еще в докомпьютерную эпоху, подразумевал следующее. Вначале, специалистом по цветоделению производилось сканирование оригинала (см. вставку ниже по тексту статьи). В результате, он получал на его основе несколько цветоделенных фотоформ, отличающихся между собой уровнем относительного контраста. В дальнейшем, более контрастная форма — у которой были «убраны» света и оставлены только теневые участки, образовывающие основные очертания, использовалась для последующего воспроизведения контура изображения (здесь вспомним генерацию «скелетного» черного цвета в традиционном четырехцветном цветоделении и проведем для себя необходимые параллели). Менее контрастная форма (называющаяся на языке профессионалов более «мягкой») содержала все участки исходного изображения, однако уровень светов обычно поддерживался на более высоком уровне, чем у исходного оригинала. С этой формы в дуплексном изображении печаталась более светлая краска, которая служила своеобразным «заполнителем» в выходном изображении, как правило, определяя его преобладающий оттенок.
Традиционный полиграфический подход, который использовался еще в докомпьютерную эпоху, подразумевал следующее. Вначале, специалистом по цветоделению производилось сканирование оригинала (см. вставку ниже по тексту статьи). В результате, он получал на его основе несколько цветоделенных фотоформ, отличающихся между собой уровнем относительного контраста. В дальнейшем, более контрастная форма — у которой были «убраны» света и оставлены только теневые участки, образовывающие основные очертания, использовалась для последующего воспроизведения контура изображения (здесь вспомним генерацию «скелетного» черного цвета в традиционном четырехцветном цветоделении и проведем для себя необходимые параллели). Менее контрастная форма (называющаяся на языке профессионалов более «мягкой») содержала все участки исходного изображения, однако уровень светов обычно поддерживался на более высоком уровне, чем у исходного оригинала. С этой формы в дуплексном изображении печаталась более светлая краска, которая служила своеобразным «заполнителем» в выходном изображении, как правило, определяя его преобладающий оттенок. В некоторых, более специфических случаях, использовались дополнительные (третья, четвертая и т.д.) краски — обычно для тонкой проработки отдельных, сюжетно-важных элементов. Таким образом, в «классическом» дуплексном изображении, обычно более мягкая форма прорабатывала света и полутона изображения, более контрастная — его теневые участки. Эти сведения понадобятся нам для понимания дальнейших материалов статьи. Неверно было бы считать, что сканеры вошли в жизнь полиграфистов только с распространением настольных издательских систем. Полиграфисты «со стажем», вероятно, помнят специальные устройства — цветокорректоры, фактически, представляющие собой совокупность барабанного сканера с фотовыводящей секцией. Эти сложные устройства позволяли проводить сканирование, цветокоррекцию, необходимые трансформации и масштабирование изображения оригинала, а также его растрирование и цветоделенный вывод на фотопленку в реальном времени. Кандидаты в дуплексы Если черно-белые оригиналы — фотографии и рисунки, как мы уже определили, являются идеальными кандидатами в дуплексы, то с цветными изображениями, на основе которых планируется создание дуплексов, дело обстоит несколько сложнее.
В некоторых, более специфических случаях, использовались дополнительные (третья, четвертая и т.д.) краски — обычно для тонкой проработки отдельных, сюжетно-важных элементов. Таким образом, в «классическом» дуплексном изображении, обычно более мягкая форма прорабатывала света и полутона изображения, более контрастная — его теневые участки. Эти сведения понадобятся нам для понимания дальнейших материалов статьи. Неверно было бы считать, что сканеры вошли в жизнь полиграфистов только с распространением настольных издательских систем. Полиграфисты «со стажем», вероятно, помнят специальные устройства — цветокорректоры, фактически, представляющие собой совокупность барабанного сканера с фотовыводящей секцией. Эти сложные устройства позволяли проводить сканирование, цветокоррекцию, необходимые трансформации и масштабирование изображения оригинала, а также его растрирование и цветоделенный вывод на фотопленку в реальном времени. Кандидаты в дуплексы Если черно-белые оригиналы — фотографии и рисунки, как мы уже определили, являются идеальными кандидатами в дуплексы, то с цветными изображениями, на основе которых планируется создание дуплексов, дело обстоит несколько сложнее. Давайте немного поговорим о том, какие исходные полноцветные изображения могут быть использованы для создания эффектных двухцветных работ. Спор о том, насколько удачно будет использование того или иного изображения в режиме Duotone, обычно достаточно субъективен, и во многом зависит от вкусов дизайнера. Как известно, всем нравится только одна вещь — купюра номиналом в сто долларов, в отношении остального у людей обычно возникают споры и неоднозначные реакции. Со своей стороны, позволю себе дать несколько советов, которые помогут дизайнеру определиться с задачами выбора и подготовки дуплексных изображений, и уберегут его от использования откровенно «невыгодных» сюжетов. порядок наложения красок, толщины красочных слоев, наконец, степень прозрачности тех или иных красок, а также некоторые другие параметры печати могут значительно варьироваться, в зависимости от тех или иных условий. При этом цвет красок при наложении друг на друга может несколько отличаться от номинального, «исходного» цвета, предсказываемого встроенными средствами CMS.
Давайте немного поговорим о том, какие исходные полноцветные изображения могут быть использованы для создания эффектных двухцветных работ. Спор о том, насколько удачно будет использование того или иного изображения в режиме Duotone, обычно достаточно субъективен, и во многом зависит от вкусов дизайнера. Как известно, всем нравится только одна вещь — купюра номиналом в сто долларов, в отношении остального у людей обычно возникают споры и неоднозначные реакции. Со своей стороны, позволю себе дать несколько советов, которые помогут дизайнеру определиться с задачами выбора и подготовки дуплексных изображений, и уберегут его от использования откровенно «невыгодных» сюжетов. порядок наложения красок, толщины красочных слоев, наконец, степень прозрачности тех или иных красок, а также некоторые другие параметры печати могут значительно варьироваться, в зависимости от тех или иных условий. При этом цвет красок при наложении друг на друга может несколько отличаться от номинального, «исходного» цвета, предсказываемого встроенными средствами CMS. Предполагается, что если у пользователя есть возможность изготовить цветопробу с использованием реальных тиражных красок, то он, в случае необходимости, сможет, в соответствии с полученными результатами, несколько «подкорректировать» исходный экранный вид своего макета для того, чтобы уже на стадии дизайна и допечатной подготовки видеть результаты печати своего изображения. В идеале для подобных измерений предполагается использование спектрофотометрического оборудования, для того, чтобы полученное Lab — значение цвета указать в качестве результирующего в окне Color Picker, но на практике часто цвет указывается «на глазок». К счастью, этой точности вполне хватает для большинства графических работ. Некоторые элементы окна «Overprint Colors» недоступны по той причине, что нами не используется дополнительные третья и четвертая краски, которую мы могли бы «заказать» в родительском диалоговом окне Duotone Options. Кроме того, в случае использования одной краски (режим Monotone) кнопка «Overprint Colors», по понятным причинам, станет вовсе недоступной.
 Теперь поговорим о градационных кривых, которые доступны нам для редактирования, при создании дуплексных изображений. При одиночном клике на область кривой появляется диалоговое окно ее редактирования — Duotone Curve, позволяющее точно построить градационную кривую необходимой для нас формы. Здесь все достаточно просто. В начальном виде кривая обычно имеет линейный вид и не предполагает какую-либо коррекцию исходного черно-белого изображения. Понятно, что при наличии возможности редактирования такой кривой, этим можно и нужно пользоваться. Как известно, градационные кривые предназначены для модификации исходного изображения по «закону» той кривой, которую мы для него построили. Градационные кривые — один из самых мощных инструментов, которые дает в руки пользователю графическая среда Photoshop. С их помощью возможна практически любая модификация исходного изображения — тоновая коррекция, осветление или затемнение, увеличение или уменьшение контраста, и даже инверсия изображения (преобразование в негатив).
Теперь поговорим о градационных кривых, которые доступны нам для редактирования, при создании дуплексных изображений. При одиночном клике на область кривой появляется диалоговое окно ее редактирования — Duotone Curve, позволяющее точно построить градационную кривую необходимой для нас формы. Здесь все достаточно просто. В начальном виде кривая обычно имеет линейный вид и не предполагает какую-либо коррекцию исходного черно-белого изображения. Понятно, что при наличии возможности редактирования такой кривой, этим можно и нужно пользоваться. Как известно, градационные кривые предназначены для модификации исходного изображения по «закону» той кривой, которую мы для него построили. Градационные кривые — один из самых мощных инструментов, которые дает в руки пользователю графическая среда Photoshop. С их помощью возможна практически любая модификация исходного изображения — тоновая коррекция, осветление или затемнение, увеличение или уменьшение контраста, и даже инверсия изображения (преобразование в негатив). При написании этой статьи я предполагал, что читатель в целом уже знаком с «идеологией» построения и использования градационных кривых, и дополнительных комментариев с моей стороны здесь не потребуется. Однако, для новичков, которые только начинают становиться на тернистый путь познания основ редактирования растровых изображений, я порекомендую обратиться к специальным изданиям, например, к «Классическому руководству по цветокоррекции» Дэна Маргулиса. Замечу лишь, что средняя точка кривой, опущенная относительно нижней черты с пятой отметки до четвертой, предполагает, что в корректируемом изображении, все области с плотностью в 50 процентов, станут светлее на 10 процентов и достигнут 40-процентной плотности. Соответственным образом изменятся и смежные участки изображения, так как соседние участки кривой (например, 40%-е или 60%-е ее области) также будут ею затронуты, хотя и в меньшей степени. Редактор кривых, использующийся для Duotone — изображений, несколько отличается от привычного диалогового окна, вызываемого командой меню Image-Adjustments-Curves.
При написании этой статьи я предполагал, что читатель в целом уже знаком с «идеологией» построения и использования градационных кривых, и дополнительных комментариев с моей стороны здесь не потребуется. Однако, для новичков, которые только начинают становиться на тернистый путь познания основ редактирования растровых изображений, я порекомендую обратиться к специальным изданиям, например, к «Классическому руководству по цветокоррекции» Дэна Маргулиса. Замечу лишь, что средняя точка кривой, опущенная относительно нижней черты с пятой отметки до четвертой, предполагает, что в корректируемом изображении, все области с плотностью в 50 процентов, станут светлее на 10 процентов и достигнут 40-процентной плотности. Соответственным образом изменятся и смежные участки изображения, так как соседние участки кривой (например, 40%-е или 60%-е ее области) также будут ею затронуты, хотя и в меньшей степени. Редактор кривых, использующийся для Duotone — изображений, несколько отличается от привычного диалогового окна, вызываемого командой меню Image-Adjustments-Curves. C одной стороны, функциональность редактора кривых здесь несколько ниже — например, отсутствует возможность изменения положений крайних точек кривой — областей, определяющих плотности в 0 и 100 процентов; с другой стороны, имеется целый ряд полей, позволяющих вручную указать необходимую плотность того или иного участка выходного растрового изображения, по сравнению с некоторой исходной плотностью. Кроме того, имеется возможность загрузки кривой, построенной с помощью диалогового окна Curves и сохраненного в виде *.acv — файла, а также возможность сохранения ее во внешний дисковый файл. Умение правильно подобрать краски для дуплексной печати и грамотно выстроить градационные кривые, подобрав таким образом, относительный контраст того или иного цветового канала является настоящим искусством. И если рекомендации по выбору цвета зависят от конкретных предпочтений дизайнера, то работа с градационными кривыми подчиняется простым, почти математическим законам. Специалисты по цветокоррекции хорошо знают, каким образом можно с помощью градационной кривой выделить теневые участки для их использования на форме, с которой в печати будет накатываться более темная краска, и как можно получить «мягкую» форму, которая будет прорабатывать света будущего дуплексного изображения. На рисунке ниже показан пример преобразования исходного изображения в двухцветное, с указанием цветов и градационных кривых, примененных для каждого изображения. По этим изображениям хорошо проиллюстрированы два примера преобразования черно-белого изображения в Duotone — один достаточно неудачный, второй — более взвешенный, в результате чего были получены лучшие результаты. Попробуйте самостоятельно выбрать тот вариант, который Вам больше нравится, а затем сравнить свои собственные выводы с тем мнением, которое будет изложено далее по тексту статьи. По одному из этих изображений сразу можно заметить, как минимум, две допущенные ошибки, которых следует опасаться каждому дизайнеру. Попробуем и мы разобраться с ними. Ошибка №1. Использование линейной (исходной) градационной кривой. Линейная градационная кривая подразумевает, что какие-либо воздействия на исходное изображение не проводятся. Возможно, если изображение и было ранее сбалансировано с точки зрения соотношения светов-полутонов-теней, то для него не требуется коррекция и при переходе в Duotone. Это особенно актуально для Monotone — изображений, состоящих из одной краски. Однако достаточно часто дизайнеры не используют градационную кривую по причине банальной «боязни» что-либо испортить, или, как это не прискорбно — по причине полного отсутствия знаний об этой, весьма полезной возможности Photoshop. Здесь важно прислушаться к здравому смыслу и использовать градационные кривые лишь в том случае, если это необходимо для Вашей работы. Но ни в коем случае не «бояться» их применения в случае необходимости. Ошибка №2. Использование для Duotone нескольких различных красок с исходными (линейными) или одинаковыми градационными кривыми. Эта ошибка часто является прямым следствием первой, и приводит к тому, что даже при использовании более двух красок — например, трех или четырех, фактически, тональный диапазон изображения при этом не увеличивается. Всего, чего достиг дизайнер в случае первого изображения (вверху) — это добавил легкий рыжеватый оттенок сразу по всем градациям сюжета. Этот же результат с успехом мог быть достигнут и при печати всего в одну краску. Для этого было бы достаточно просто изменить в печати рецептуру используемой черной краски, добавив в нее некоторое количество необходимого нам коричневого красителя (В нашем случае — Pantone DS 21-1C). Выборочность — использование разных красок для разных по градациям участков изображения — это то, что обеспечивают нам градационные кривые. Во втором примере (внизу), к исходному черно-белому изображению были применены две разные кривые. При этом в светах кривыми предусмотрено наличие более светлой краски, которая служит «заполнителем» и определяет общую тональность изображения, а в тенях, уже черной краской прорабатывается «скелет» изображения. Соответствующие кривые, примененные к каждой версии красок наших дуплексных изображений, вместе с результатами их воздействия показаны на рисунке. Duotone и CMS При экранном отображении документов Duotone, Photoshop так же, как и для CMYK/ Grayscale изображений, проводит экранную имитацию процесса растискивания, возникающего в печати. Растискивание, как известно, процесс неизбежный, который возникает при печати и проявляется как увеличение размеров растровых точек относительно их номинальных размеров. Вследствие этого, изображение после растискивания выглядит более темным, от чего особенно страдают его полутоновые области. Современные графические редакторы позволяют пользователю «предсказывать» ожидаемый уровень затемнения изображения в печати, и позволяют задавать необходимый уровень растискивания печати в опциях Dot Gain целого ряда окон, в меню настроек цвета (Color Settings). Это позволяет дизайнеру увидеть на экране результат печати с учетом растискивания, и, в случае необходимости, произвести осветление изображения еще на стадии допечатной подготовки. Обычно это требуется при слишком сильном растискивании, характерном для немелованных и газетных бумаг. Это — теория. На практике, все это многообразие настроек может несколько запутать пользователя. В среде современных версий Photoshop возможно задание различного уровня растискивания в отдельности для CMYK и Grayscale — изображений, а также для изображений, содержащих каналы с дополнительными (плашечными) цветами (Spot colors). Как нетрудно догадаться, при экранном отображении документов в цветовых моделях Duotone, Photoshop корректирует их экранный вид в соответствии с уровнем растискивания печати, установленном для spot — цветов. С этим связана небольшая путаница: поскольку Duotone — изображения преобразовываются из исходных Grayscale — картинок, то в случае указания сильно отличающихся значений растискивания для grayscale и для spot — цветов, возможно достаточно сильное изменение изображения на экране при переходе из Grayscale в Duotone и обратно, что может несколько дезориентировать пользователя. Поэтому, до работы с Duotone, по возможности, следует указать равное значение предполагаемого растискивания печати в полях Dot gain окна Color Settings для Grayscale-изображений и для Spot — цветов. Ориентировочное значение растискивания может сильно варьироваться в зависимости от условий печати, и обычно находится в пределах от 15-18 до 25-30 процентов. Назначение углов наклона растров Теперь — немного о технологии печати и о растрировании. Читатель, вероятно, знаком с понятием углов наклона растра. Казалось бы, при чем тут дуплексные изображения, и как эти технологические тонкости, которые, на первый взгляд, вовсе не должны волновать простого дизайнера, связаны с тематикой нашей статьи? Дело в том, что при традиционном
C одной стороны, функциональность редактора кривых здесь несколько ниже — например, отсутствует возможность изменения положений крайних точек кривой — областей, определяющих плотности в 0 и 100 процентов; с другой стороны, имеется целый ряд полей, позволяющих вручную указать необходимую плотность того или иного участка выходного растрового изображения, по сравнению с некоторой исходной плотностью. Кроме того, имеется возможность загрузки кривой, построенной с помощью диалогового окна Curves и сохраненного в виде *.acv — файла, а также возможность сохранения ее во внешний дисковый файл. Умение правильно подобрать краски для дуплексной печати и грамотно выстроить градационные кривые, подобрав таким образом, относительный контраст того или иного цветового канала является настоящим искусством. И если рекомендации по выбору цвета зависят от конкретных предпочтений дизайнера, то работа с градационными кривыми подчиняется простым, почти математическим законам. Специалисты по цветокоррекции хорошо знают, каким образом можно с помощью градационной кривой выделить теневые участки для их использования на форме, с которой в печати будет накатываться более темная краска, и как можно получить «мягкую» форму, которая будет прорабатывать света будущего дуплексного изображения. На рисунке ниже показан пример преобразования исходного изображения в двухцветное, с указанием цветов и градационных кривых, примененных для каждого изображения. По этим изображениям хорошо проиллюстрированы два примера преобразования черно-белого изображения в Duotone — один достаточно неудачный, второй — более взвешенный, в результате чего были получены лучшие результаты. Попробуйте самостоятельно выбрать тот вариант, который Вам больше нравится, а затем сравнить свои собственные выводы с тем мнением, которое будет изложено далее по тексту статьи. По одному из этих изображений сразу можно заметить, как минимум, две допущенные ошибки, которых следует опасаться каждому дизайнеру. Попробуем и мы разобраться с ними. Ошибка №1. Использование линейной (исходной) градационной кривой. Линейная градационная кривая подразумевает, что какие-либо воздействия на исходное изображение не проводятся. Возможно, если изображение и было ранее сбалансировано с точки зрения соотношения светов-полутонов-теней, то для него не требуется коррекция и при переходе в Duotone. Это особенно актуально для Monotone — изображений, состоящих из одной краски. Однако достаточно часто дизайнеры не используют градационную кривую по причине банальной «боязни» что-либо испортить, или, как это не прискорбно — по причине полного отсутствия знаний об этой, весьма полезной возможности Photoshop. Здесь важно прислушаться к здравому смыслу и использовать градационные кривые лишь в том случае, если это необходимо для Вашей работы. Но ни в коем случае не «бояться» их применения в случае необходимости. Ошибка №2. Использование для Duotone нескольких различных красок с исходными (линейными) или одинаковыми градационными кривыми. Эта ошибка часто является прямым следствием первой, и приводит к тому, что даже при использовании более двух красок — например, трех или четырех, фактически, тональный диапазон изображения при этом не увеличивается. Всего, чего достиг дизайнер в случае первого изображения (вверху) — это добавил легкий рыжеватый оттенок сразу по всем градациям сюжета. Этот же результат с успехом мог быть достигнут и при печати всего в одну краску. Для этого было бы достаточно просто изменить в печати рецептуру используемой черной краски, добавив в нее некоторое количество необходимого нам коричневого красителя (В нашем случае — Pantone DS 21-1C). Выборочность — использование разных красок для разных по градациям участков изображения — это то, что обеспечивают нам градационные кривые. Во втором примере (внизу), к исходному черно-белому изображению были применены две разные кривые. При этом в светах кривыми предусмотрено наличие более светлой краски, которая служит «заполнителем» и определяет общую тональность изображения, а в тенях, уже черной краской прорабатывается «скелет» изображения. Соответствующие кривые, примененные к каждой версии красок наших дуплексных изображений, вместе с результатами их воздействия показаны на рисунке. Duotone и CMS При экранном отображении документов Duotone, Photoshop так же, как и для CMYK/ Grayscale изображений, проводит экранную имитацию процесса растискивания, возникающего в печати. Растискивание, как известно, процесс неизбежный, который возникает при печати и проявляется как увеличение размеров растровых точек относительно их номинальных размеров. Вследствие этого, изображение после растискивания выглядит более темным, от чего особенно страдают его полутоновые области. Современные графические редакторы позволяют пользователю «предсказывать» ожидаемый уровень затемнения изображения в печати, и позволяют задавать необходимый уровень растискивания печати в опциях Dot Gain целого ряда окон, в меню настроек цвета (Color Settings). Это позволяет дизайнеру увидеть на экране результат печати с учетом растискивания, и, в случае необходимости, произвести осветление изображения еще на стадии допечатной подготовки. Обычно это требуется при слишком сильном растискивании, характерном для немелованных и газетных бумаг. Это — теория. На практике, все это многообразие настроек может несколько запутать пользователя. В среде современных версий Photoshop возможно задание различного уровня растискивания в отдельности для CMYK и Grayscale — изображений, а также для изображений, содержащих каналы с дополнительными (плашечными) цветами (Spot colors). Как нетрудно догадаться, при экранном отображении документов в цветовых моделях Duotone, Photoshop корректирует их экранный вид в соответствии с уровнем растискивания печати, установленном для spot — цветов. С этим связана небольшая путаница: поскольку Duotone — изображения преобразовываются из исходных Grayscale — картинок, то в случае указания сильно отличающихся значений растискивания для grayscale и для spot — цветов, возможно достаточно сильное изменение изображения на экране при переходе из Grayscale в Duotone и обратно, что может несколько дезориентировать пользователя. Поэтому, до работы с Duotone, по возможности, следует указать равное значение предполагаемого растискивания печати в полях Dot gain окна Color Settings для Grayscale-изображений и для Spot — цветов. Ориентировочное значение растискивания может сильно варьироваться в зависимости от условий печати, и обычно находится в пределах от 15-18 до 25-30 процентов. Назначение углов наклона растров Теперь — немного о технологии печати и о растрировании. Читатель, вероятно, знаком с понятием углов наклона растра. Казалось бы, при чем тут дуплексные изображения, и как эти технологические тонкости, которые, на первый взгляд, вовсе не должны волновать простого дизайнера, связаны с тематикой нашей статьи? Дело в том, что при традиционном
«Фотографии подозреваемых могли быть подделаны в фотошопе» | Статьи
Племянница экс-сотрудника британских спецслужб Сергея Скрипаля, якобы отравленного в Солсбери, не верит обвинениям Лондона в адрес россиян Александра Петрова и Руслана Боширова. Более того, их фотографии вполне могут оказаться подделкой, считает Виктория Скрипаль. Также в интервью «Известиям» она выразила мнение, что британским властям нужны новые жертвы, чтобы подтвердить рассыпающуюся версию по «делу Скрипалей».
— Великобритания заявила о том, что к отравлению вашего дяди могут быть причастны двое россиян. Как вы относитесь к этой версии?
— Скептически. Я бы даже сказала, с хорошей долей иронии. Им же нужно что-то сказать, а Терезе Мэй нужно как-то реабилитировать себя перед парламентом. Как-никак полгода прошло — 4 сентября исполнилось ровно шесть месяцев с момента отравления. У меня один вопрос: если британцы всё это так хорошо знали, почему не объявили об этом раньше? А эти двое, которые якобы прилетели по поддельным паспортам, якобы сделанным в России. Вот если я сейчас по поддельному паспорту приду получать визу, я должна сдать свои биометрические данные. То есть люди вообще до этого никогда не вылетали за границу? Получается, это был их первый полет, а они так хорошо ориентируются в Англии? Вам не кажется это странным?
— Как к публикации относится сам Сергей Викторович и Юлия?
— Семья в последний раз выходила на связь 24 июля. У нас односторонняя связь: звонят они, точнее, Юлия. Сергея Викторовича мы не видели и не слышали уже шесть месяцев, вот седьмой пошел. Мне передали, что в докладе Терезы Мэй говорится, что потерпевшими по делу признаны только два человека — Юлия и мужчина из Эймсбери. А как быть с Сергеем Викторовичем и этой дамой, которая умерла? Остается открытым вопрос, что случилось с Сергеем Викторовичем. Если он не потерпевший, он умерший, что ли?
— Как вы относитесь к тому, что Великобритания сразу объявила о санкциях в отношении РФ, не дождавшись расследования и реакции Москвы?
— Тут всё понятно. Каждый поддерживает свою экономику как может. Тем более всё идет к тому, что происходят подвижки в Сирии, должны последний оплот террористов очистить. Плюс очередная провокация — планирующаяся химатака.
— Вы не знаете лично людей, которых представили в качестве исполнителей покушения?
— Нет, я их лично не знаю. Мужчина с усами очень напоминает каждого третьего в России. Сейчас все ходят с бородой и с усами. Фотографии опубликовали, но сразу сказали, что имена вымышленные.
Доверять фотографии нельзя. Нам предлагают поверить на слово, но на слово мы поверить не можем, потому что нас не раз уже в этом деле обманывали. Фотографии подозреваемых могли быть подделаны в фотошопе.
— Вы всё еще планируете попасть в Великобританию?
— Я буду стремиться попасть в Великобританию. Сегодня Тереза Мэй заявила, что к гражданам России претензий не имеет. Уважаемая госпожа Тереза Мэй, если вы к россиянам не имеете претензий, почему вы меня, простую гражданку РФ, не пускаете на территорию своей страны, чтобы встретиться с людьми, попавшими в сложную жизненную ситуацию? Тем более эти люди — моя семья. И сейчас я вынуждена делать паспорт своей 90-летней бабушке, матери Сергея Викторовича, в надежде, что хотя бы ее пустят к сыну. До сих пор — а прошло уже шесть месяцев — сын не позвонил матери. Он арестован? Он преступник? Не думаю, что получится посетить Великобританию в следующем году. Дай бог, чтобы через 10 лет пустили.
— Вы думаете, ОЗХО работает в интересах Великобритании по этому вопросу?
— Я не знаю. Они дают свои выводы, и каждый трактует их по-своему. В прошлый раз они говорили, что неизвестно происхождение средства, которое им было предоставлено. Выводы ОЗХО очень расплывчаты. Там нет прямого указания, не написано, что это сделала Россия. Юля пишет, что пока она остается ухаживать за отцом и при первой возможности вернется обратно домой. Она мне лично это подтверждала.
ЧИТАЙТЕ ТАКЖЕ
Фотопроект. Работа с путями (Path) в Photoshop. Статьи. Фотошкола
Оглавление
- Предисловие.
- Что такое путь, или Немного теории.
- Инструменты Adobe Photoshop для работы с путями.
- Учитесь работать быстро.
- Сколько ставить точек, или чем хороший путь отличается от плохого.
- Многовариантность построений, или Чей путь лучше.
- Несколько размышлений о практической работе с путями.
- Редактирование путей.
- Что можно делать при помощи путей.
- Как сделать изолят.
Предисловие
Уже второе десятилетие Adobe Photoshop является лидирующим программным пакетом в области обработки растровой графики. И произошло это не потому, что он имеет какие-то уникальные, недоступные в других программах инструменты, а потому, что набор этих инструментов продуман и сбалансирован, а логика их работы прозрачна для понимания пользователя. Такая прозрачность позволяет оператору легко прогнозировать результат работы каждого конкретного инструмента. Основываясь на этом прогнозе и собственном опыте, оператор может вырабатывать как методику применения отдельного инструмента, так и алгоритм комплексной обработки изображения.
Специалист отличается от начинающего тем, что для решения задачи не будет искать магический фильтр с одной кнопкой сделать красиво, а создаст или адаптирует уже известную по другим задачам последовательность работы с обычными инструментами, необходимую для ее решения. Работа эксперта будет отличаться только тем, что такая последовательность будет короче, а результат качественнее.
Именно в этом и состоит вся мощь Photoshop. Она скрыта не в палитрах с инструментами и настройками, а в головах операторов. В очередной раз подтверждается старый добрый армейский принцип: Воюет не оружие, воюют люди.
На данный момент выпущено много хороших справочников по Adobe Photoshop. Они содержат множество примеров и подробных объяснений того, как работают инструменты. Но эти книги не обучают тому, как применять инструменты на практике. Изучение таких справочников позволит вам сдать экзамен и стать сертифицированным специалистом Adobe, но реальной работе над изображением вы не научитесь.
Информация по методикам работы обычно погребена под валом статей в духе как нарисовать вот такую вот прикольную кнопочку и книг, являющихся, по сути, сборниками таких статей. Из них тоже можно почерпнуть массу полезных сведений и приемов, но стройной методологии в них чаще всего нет.
Предлагаю вашему вниманию статью о работе с путями, которая, надеюсь, позволит начинающим сразу системно осваивать работу с ними, а опытным систематизировать уже имеющиеся знания. Я специально не затрагивал вопросы настроек инструментов. Это можно найти в справочной литературе. Также я не приводил примеры обтравки конкретных картинок, чтобы не отвлекать от главного: приемов и особенностей построения пути и навыков экономной быстрой работы.
Что такое путь, или Немного теории
Путь (Path) в Photoshop это векторное включение в растровую картинку. Он может использоваться как самостоятельно (атрибут Clipping Path, Vector Mask), так и в качестве заготовки для последующих операций по обработке изображения: создания выделений, обрисовки инструментами и т.д.
Как и любой векторный элемент, путь представляет собой кривую Безье и является фигурой, заданной при помощи математических функций. Последнее означает, что при любом увеличении путь остается гладким и, следовательно, допускает любое масштабирование и любое количество произвольных геометрических преобразований без потери качества.
Кривая Безье состоит из опорных точек (Anchor Points) и отрезков, которые их соединяют. Эти отрезки могут быть прямолинейными или криволинейными. В первом случае путь представляет собой ломаную линию, во втором кривую. Для задания параметров кривой, выходящей из опорной точки, используются направляющие, в простонародье часто называемые усами. Направление уса задает касательную к дуге на выходе из опорной точки, а длина уса степень ее кривизны.
Направляющие, которые выходят из опорной точки, могут быть связаны между собой, то есть образовывать угол в 180 градусов. В таком случае в данной опорной точке мы получаем точку перегиба кривой. Направляющие могут быть развязаны, тогда они образуют любой заданный нами угол. Также может отсутствовать одна из них или обе. В этих случаях в опорной точке мы получим точку перелома кривой.
На рисунке приведены примеры, иллюстрирующие описанное выше:
- Ломаная линия.
- Кривая линия.
- Зависимость угла выхода кривой из опорной точки от положения направляющей.
- Зависимость кривизны кривой от длины направляющей.
- Точки перегиба кривой.
- Точки перелома кривой.
Инструменты Adobe Photoshop для работы с путями
Пути находятся на палитре Paths. Если начать строить новую кривую, когда ни один из путей не активен, кривая будет построена в автоматически создавшемся пути Work Path. Иначе кривая будет строиться в активном пути.
Обратите внимание: путь Work path может быть только один. Поэтому если вы его создадите, деактивируете и начнёте строить новую кривую, существующий Work Path будет уничтожен вместе со всеми содержащимися в нём кривыми. Вместо него Photoshop создаст новый Work Path с новым контуром.
Pen Tool или перышко основной инструмент для построения путей. Логика его работы проста. При первом клике мышью в месте нахождения пера ставится первая опорная точка пути без направляющих. При каждом последующем клике ставится очередная опорная точка пути без направляющих, соединенная с предыдущей точкой отрезком прямой. Если при клике не отпускать кнопку мыши и потянуть перо в сторону, то из новой опорной точки вытягивается пара направляющих, связанных не только по направлению, но и по длине. Направляющие можно растягивать и позиционировать до тех пор, пока не отпущена кнопка мыши. Если после установки точки и растягивания направляющих, не отпуская кнопку мыши, зажать клавишу Alt, задняя направляющая остается в текущей позиции, передняя отвязывается от нее и допускает самостоятельное позиционирование. Если отпустить клавишу Alt, привязка направляющих друг к другу восстанавливается. При отпускании кнопки мыши опорная точка и направляющие фиксируются в текущем положении, инструмент готов к постановке следующей точки.
Чтобы замкнуть путь, надо навести перо на первую точку пути (рядом с изображением курсора появится маленький кружок) и кликнуть на ней. Чтобы прекратить строить путь, оставив его незамкнутым, выберите инструмент Direct Selection Tool и кликните в любом месте картинки, свободном от путей. Чтобы продолжить построение ранее созданного незамкнутого пути, кликните перышком на его крайней точке.
Freeform Pen Tool практически не представляет интереса при обтравке объектов, но подойдет иллюстраторам для построения вспомогательных путей, необходимых для художественной обработки картинки. Логика работы: рисуете произвольную кривую и сразу после отпускания кнопки мыши она превращается в путь.
Add/Delete Anchor Point Tool братья-близнецы. Предназначены для добавления/удаления опорных точек. Логика работы Add Anchor Point Tool: наведите инструмент на путь в любом его месте, кликните в этом месте пути добавится опорная точка. Длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы форма кривой сохранилась. Логика работы Delete Anchor Point Tool: кликните по опорной точке активного в данный момент пути эта опорная точка удалится. Длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы новый путь был максимально близок к исходному.
Обратите внимание: при удалении опорной точки путь изменяет свою форму, даже если точка была только что добавлена и форма пути в принципе могла быть сохранена без нее.
Convert Point Tool или галочка инструмент для работы с направляющими. Логика работы: кликните на опорную точку и, не отпуская кнопку мыши, потяните ее в сторону. Инструмент поведет себя так же, как перышко (см. выше). Кликните по опорной точке, имеющей направляющие они будут удалены. Кликните по крайней точке направляющей и, не отпуская кнопки мыши, потяните её направляющие для этой опорной точки будут развязаны, и вы сможете управлять одной из них.
Обратите внимание: вновь связать направляющие невозможно, вы можете только удалить направляющие для данной опорной точки и потом вытянуть их заново.
Path Selection Tool (аналог Selection Tool в Adobe Illustrator) или черная стрелка выделяет весь путь целиком и позволяет его двигать.
Direct Selection Tool или белая стрелка инструмент для работы с отдельными элементами пути. Позволяет выделять и передвигать их. Выделение элемента возможно либо непосредственным кликом на нем (для выделения дополнительных элементов кликните по ним, держа нажатой клавишу Shift), либо выделением области нажмите на кнопку мыши и, не отпуская, потяните курсор в сторону. После выделения нужной области отпустите кнопку мыши. Все элементы путей, попавшие в эту область, будут выделены.
Особенности работы:
- при выделении опорной точки показываются ее направляющие;
- при выделении криволинейного отрезка показываются задающие его направляющие;
- если направляющие развязаны, они правятся независимо друг от друга;
- если направляющие связаны, связка сохраняется только по направлению; по длине направляющиеправятся независимо друг от друга;
- если выделить прямолинейный отрезок и сдвинуть его, сдвинутся задающие его опорные точки;
- если выделить криволинейный отрезок и сдвинуть его, опорные точки останутся на месте, направляющие не изменят своего направления, но будут менять длину пропорционально сдвигу вдоль каждой из них, в результате изменится форма кривой.
Есть еще группа инструментов для построения путей стандартных форм: прямоугольники, эллипсы и т.д., но они подходят для обтравки еще меньше, чем Freeform Pen Tool, и интереса для нас не представляют.
Учитесь работать быстро
Мне не раз приходилось видеть, как пытаются строить пути начинающие обтравщики. Взяв перо, расставляют ломаную линию, грубо передающую контур объекта, переключаются на галочку и растягивают из каждой точки направляющие. В финале берется белая стрелка и начинается третий раунд ползания вдоль пути в попытках выставить его по контуру объекта. В результате: масса времени, потраченного зря на многократное прохождение вдоль пути, и упорное нежелание последнего садиться на контур. Сейчас я расскажу, как оптимизировать этот процесс, но сначала…
Немного истории.
Первая мышь была изобретена Дугласом Энгельбартом в Стэндфордском университете. Она имела одну кнопку. Это было в 1962 году. А в 1968 году он же продемонстрировал мышь с трёмя кнопками. По его словам, он хотел сделать пятикнопочную мышь. Дальше мышью занималась компания Xerox. В начале 70-х она стала комплектовать ею один из своих компьютеров. После приобретения у Xerox лицензии на использование оконного интерфейса (да-да, форточки придумала Xerox) перед Apple встал вопрос: сколько кнопок делать на мыши?
Я слышал историю, что команда Стива Джобса провела тест, который показал: наличие второй кнопки увеличивает количество ошибок оператора при работе с мышью в полтора раза. Не знаю, был ли такой тест в действительности, или роль сыграла лучшая эргономика, а может быть, все это было красивым маркетинговым ходом, но Apple сделала свою мышь однокнопочной.
Вопрос расширения функциональности был решен красиво задействовали простаивающую руку. Под левую руку на клавиатуре поместили четыре клавиши (Command, Option, Control и Shift). Зажав их в различных комбинациях, оператор изменял функциональное назначение единственной кнопки мыши. В результате появилась мышь с 16 виртуальными кнопками. Можно сколько угодно смеяться над ретроградами из фруктовой компании, которые долго отказывались добавлять вторую кнопку, и доказывать удобство вызова контекстного меню правой кнопкой мыши без привлечения второй руки. Но иметь до шестнадцати инструментов, подвешенных на одной кнопке, в работе гораздо удобнее, чем одно контекстное меню. Разработчики программного обеспечения, сотрудничавшие с Apple (в том числе и Adobe), активно использовали эту идею в своих программных продуктах. Вместе с их адаптированными версиями она пришла и на платформу Windows.
Хотите работать с путями быстро забудьте обо всех инструментах, кроме пера! Не надо переключаться между ними. При нажатии комбинации управляющих клавиш перо может временно (пока нажаты клавиши) переключаться во все эти инструменты. Я приведу список для Mac’а, потренируйтесь, и вы найдете эквивалентные сокращения на PC (Mac Cmd соответствует PC Ctrl):
- Pen Tool + Cmd = Direct Selection Tool.
- Pen Tool + Alt = Convert Point Tool.
- Pen Tool + навести курсор на отрезок активного пути = Add Anchor Point Tool.
- Pen Tool + навести курсор на не концевую опорную точку активного пути = Delete Anchor Point Tool.
- Pen Tool + Ctrl = Выпадает меню из палитры Path.
- Pen Tool + Cmd+Alt+ однократный клик мыши на пути = Path Selection Tool выделяет данный путь целиком.
- Pen Tool + Cmd+Alt + клик мышью на путь и движение мыши, не отпуская кнопку = Direct Selection Tool с дублированием: выделяет данный путь и копирует его на новое место.
И еще одно очень важное клавиатурное сокращение. Если у вас выбран любой инструмент, кроме инструментов работы с текстом непосредственно в момент его редактирования, нажатие на пробел превращает его в лапу (Hand Tool). Таким образом, вы можете оперативно двигать перед собой область редактирования, не используя инструменты изменения масштаба изображения и прокрутки экрана.
Теперь, когда у нас в руках оказались все инструменты для работы с путями, поговорим об оптимальной последовательности создания пути. Предположим, что, глядя на контур объекта, вы уже представляете, в каких местах вам надо будет поставить опорные точки и как растянуть направляющие (об этом мы поговорим чуть позже). Сейчас разберем исключительно техническую последовательность операций.
1. Ставим первую точку пути и, не отпуская кнопку мыши, вытягиваем из нее направляющую с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
2. Ставим следующую опорную точку пути и, не отпуская кнопку мыши, вытягиваем из нее направляющие, ориентируясь на длину и направление задней направляющей так, чтобы образовавшийся криволинейный отрезок пути повторил контур объекта.
3а. Если это точка перегиба, отпускаем кнопку мыши и, зажав Cmd (временно получив таким образом Direct Selection Tool), исправляем длину передней направляющей последней опорной точки с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
3б. Если это точка перелома, не отпуская кнопку мыши и зажав Alt (см. логику работы Pen Tool), исправляем длину и направление передней направляющей последней опорной точки с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
4. Повторяем шаги 2-3, пока путь не будет построен.
Подробное описание выглядит несколько громоздко, но выполнение данной последовательности операций просто и эффективно.
В идеале нужно обрабатывать каждую точку в одно касание: поставили точку, выставили направляющие и больше к ней не возвращаемся. Конечно, в реальности приходится подправлять положение предыдущей точки (а то и двух) и ее направляющих, но надо стремиться делать это как можно реже.
По опыту обучения людей могу сказать, что самостоятельно поработав 2-3 дня и внимательно следя за выполнением данной методики, человек стабильно выходит на уровень среднего обтравщика. Технически он работает грамотно, инструменты применяет эффективно без потери времени на переключение между ними и возврат к уже построенным элементам пути и ему остается только развивать способность видеть, где надо ставить следующую точку и как растянуть направляющие, чтобы путь сел на контур объекта.
Сколько ставить точек, или Чем хороший путь отличается от плохого
Подавляющее большинство контуров реальных объектов (мы говорим прежде всего об обтравке фотографий, а не о рисовании дизайнером собственных композиций) имеют форму волны. Эта волна может быть разной. Пологой и почти неотличимой от прямой или крутой и напоминающей гребенку. Регулярной и повторяющейся, как синусоида, или случайной и непериодической, как складки на одежде. Но принципиально она все равно остается волной. Основная задача при построении пути: разбить волну на элементарные участки, каждый из которых хорошо аппроксимируется единичным (т.е. расположенным между соседними опорными точками) криволинейным отрезком кривой Безье.
Чтобы проще было в этом разобраться, посмотрите на рисунок:
На нем показаны некоторые характерные формы (примитивы) единичного отрезка. Естественно, это лишь капля в море: форм этих может быть бесконечное множество, но общую тенденцию можно заметить. Большинство таких примитивов представляют несколько искаженную четверть окружности. Исключение составляют две правые колонки, где приведены волнообразные формы. Но будьте осторожны: чем больше амплитуда такой волны, тем более вырожденной (прямолинейной) получается ее средняя часть.
После мысленного разбиения контура на подобные примитивы построение пути сводится к постановке опорных точек между ними и вытягиванию направляющих для придания примитивам необходимой формы. При этом в точке перегиба направляющие соседних примитивов должны быть связаны, то есть, направлены под одним и тем же углом.
Как я уже говорил, вся работа делается на лету: наметили примитив, сразу его построили, намечаем следующий. Чтобы не попадать в ситуации не знаю, куда теперь поставить следующую точку, каждый раз намечая текущий отрезок, прикиньте на 1-2 отрезка вперед. Попробуйте понаблюдать за изменением формы примитива, двигая направляющие, и прочувствовать ее. Это позволит вам понять, какие участки контура можно отобразить с помощью одного примитива, а какие нельзя, и, следовательно, придется разбивать на более короткие отрезки. Еще это сильно поможет с построением направляющей из первой точки отрезка (пункт 3а-3б в последовательности построения пути), ведь ее придется выставлять, еще не видя самого отрезка.
Не пугайтесь, все это проще делать, чем описывать. Тренируйтесь сразу на реальных работах. Во-первых, это имеет практическую пользу. Во-вторых, лучше откладывается в памяти. Через 2-3 десятка работ вы будете контурить уверенно и быстро. И всегда следите за соблюдением двух принципов:
- Не ставь лишних точек. Не строй 2 примитива там, где можно обойтись одним. Любая лишняя точка ухудшает плавность кривой, создает паразитные искажения и снижает пригодность пути к редактированию. Кроме того, это лишние движения мышью и потеря времени.
- Не жадничай. Ставь точку, если она нужна. Если участок контура невозможно передать одним примитивом, разбей его на несколько.
Многовариантность построений или, Чей путь лучше?
Дайте картинку десяти цветокорректорам и вы получите десять вариантов этой картинки. Все они могут быть хороши, но все они будут разными. То же самое происходит и с обтравкой: сколько человек будут контурить картинку столько различных путей получится. Даже один и тот же человек, обтравливающий одно и то же изображение, будет каждый раз делать другой путь.
На рисунке приведены два варианта обтравочного контура для одной и той же фигуры. Их можно условно назвать контур по скатам и контур по гребням волны. Оба они имеют право на существование. Какой выбрать, зависит от множества факторов: привычки и пристрастия контурящего, точки входа пути на волну (если первая точка контура, попавшая на волну, будет находиться на гребне, то, скорее всего, дальше контур пойдет по гребням, если на скате, то по скатам), особенностей конкретной фигуры и т.д.
Этот простой пример хорошо иллюстрирует основную идею обтравки: неважно, как конкретно вы построили путь, важно, чтобы он хорошо передавал требуемую форму и был построен быстро.
Несколько размышлений о практической работе с путями
Про точки перегиба и точки перелома.
Точки перегиба (имеющие связанные направляющие) вам будут попадаться постоянно, точки перелома изредка, и перед тем как их поставить, вы должны четко определиться: Да, это именно точка перелома, и я ставлю ее совершенно осознанно. Лишние точки перелома создают отталкивающее ощущение будто картинка вырезана ножницами.
Точки перелома можно разделить на внутренние (когда угол, задаваемый контуром, направлен внутрь изображения) и внешние (когда угол, задаваемый контуром, выступает из изображения). Внутренние встречаются достаточно часто. Например, на пересечении объектов: столб на фоне горизонта; карандаш в руке; нога, закинутая на ногу; линейка, лежащая на краю листа, все эти объекты дадут на пересечении внутренние точки перелома.
С внешними ситуация обстоит гораздо сложнее. Они возникают, только если объект имеет ОЧЕНЬ острую кромку. Природе свойственна плавность линий, поэтому на природных объектах внешние точки перелома возможны только на защитных органах растений и животных и сколах хрупких материалов. Над вещами, созданными человеком, довлеют два фактора: несовершенство обработки и материалов, безопасность применения предметов. Поэтому на рукотворных объектах внешние точки перелома возникают или на режущих кромках (инструменты, оружие) или на достаточно плотных материалах после механической обработки (свежеобрезанный лист бумаги, обработанная на металлорежущем станке металлическая заготовка и т.д.).
Свою лепту вносит и масштаб предмета: на фотографии букета точка перелома на кончике шипа розы не только уместна, но и необходима. Когда тот же самый шип сфотографирован на весь кадр вместе с сидящей на нем тлей, точке перелома на нем не место.
Про длину направляющих
Из предыдущего повествования должно быть понятно, что практически все точки контура должны иметь связанные между собой направляющие (за исключением отдельных точек перелома, поставленных осторожно и осмысленно). Их направление определяется контуром объекта, а вот о длине стоит поговорить отдельно.
Если отрезок имеет достаточно большую кривизну (см. левый рисунок), вопросов не возникает: длина направляющих определяется кривизной примитива. Но если кривизна отрезка невелика (он близок к прямой), то на первый взгляд длина направляющей ничего не определяет и может быть любой от сколь угодно малой до равной длине самого отрезка (см. центральный рисунок).
Такая ситуация возникает, когда длина предыдущего отрезка сильно отличается от длины текущего. Поставив точку, вы вытягиваете из нее пару усов таким образом, чтобы посадить на контур предыдущий отрезок. Следующий отрезок кажется почти прямым и возникает соблазн не поправлять выходную направляющую (пропустить пункт 3а), а сразу перейти к построению следующей точки. В результате, если предыдущий отрезок был существенно короче текущего, направляющая получается маленькая, а если длиннее большая по сравнению с длиной текущего отрезка. Вот здесь и кроется небрежность, граничащая с ошибкой.
Путь становится трудноуправляемым. И даже при незначительных отклонениях позиции такой направляющей от оптимальной возникают неприятные искажения гладкости пути. Если направляющая слишком короткая, искажения появятся возле ее собственной опорной точки, если чересчур длинная на противоположном конце отрезка.
По опыту работы могу порекомендовать делать каждую такую направляющую 20-40%% от длины отрезка (см. правый рисунок). Точное понимание необходимой длины придет со временем.
Про скруглённые углы
Поскольку внешних точек перелома (т.е. внешних углов с очень острой кромкой) достаточно мало, а самих внешних углов хоть отбавляй, мы неизбежно приходим к необходимости строить скругленный угол. Есть несколько вариантов таких построений, и часть из них явно неудачные. Давайте их разберем.
Первое, что приходит в голову начинающему обтравщику (и я сам на заре туманной юности не был исключением) это поставить одну опорную точку в вершине угла, а потом просто растянуть из нее небольшие направляющие. На рисунке 1 хорошо видны негативные последствия таких действий: искажается форма сторон угла (они приобретают некоторую бочкообразность). При этом в вершине угла путь имеет большую кривизну (малый радиус округления), что воспринимается глазом как надлом контура. Полученный контур соответствует скорее не углу, а некоторой самостоятельной фигуре с контуром переменной кривизны, из чего можно сделать заключение: данный вариант построения неприемлем для задания контуров скругленного угла, но может применяться для построения контуров некоторых самостоятельных элементов изображения (таким приемом удобно контурить, например, лепестки некоторых цветков или лопасти винтов самолетов).
Для защиты сторон угла от искажений можно поставить на входе и выходе из зоны скругления дополнительные опорные точки (рисунок 2). Тут нас подстерегает вторая ошибка: из этих точек часто забывают вытянуть направляющие. Таким образом, возникают неоправданные точки перелома. Я специально немного сдвинул угловую точку, чтобы сделать более заметными искажения пути на выходе из зоны округления.
Растянем направляющие из граничных точек зоны округления (рисунок 3). Мы устраним эти искажения, но полученный контур все еще далек от оптимального. Наличие центральной точки в зоне округления приводит к тому, что длина направляющих у всех трех точек маленькая, контур трудно управляем, центральная точка лежит на плавной кривой практически постоянной кривизны, и поэтому является лишней и может быть безболезненно удалена (рисунок 4).
Итак, методом последовательных приближений, мы пришли к оптимальному построению: оно содержит минимум точек (т.е. минимум времени на построение), не искажает контур объекта (стороны угла прямые, округление плавное), обеспечивает хорошую управляемость пути (незначительные отклонения позиции направляющих от оптимальных не вызывают сильных искажений пути).
Еще один плюс такого построения: радиус скругления угла можно регулировать, не меняя позиции опорных точек, а изменяя только длину направляющих. Поэкспериментируйте: меняйте соотношение между расстоянием от опорных точек до вершины угла и длиной направляющих, посмотрите, как ведет себя путь, и приступайте к работе. По мере накопления опыта вы научитесь безошибочно определять оптимальные пропорции для различных форм округления.
Про прямые
Человек устроен так, что получает информацию с помощью глаз, а воспринимает с помощью мозга. Что из этого следует? Мы воспринимаем картинку не объективно, такой, как она есть в реальности, а субъективно додумывая некоторые вещи на основе наших знаний и опыта. Мы знаем, что: линия горизонта прямая; веревка, на которой подвешен груз (отвес) прямая; угол дома прямая; и т.д. Глядя на фотографию, мы воспринимаем все эти объекты как прямые линии… пока дело не доходит до обтравки.
Неидеальность моделей, оптические искажения все это приводит к тому, что на фотографиях не остается НИ ОДНОЙ прямой линии, все они имеют кривизну. Кривизна эта может быть очень маленькой, но она будет обязательно, и реальный контур на фотографии никогда не совпадет с математически заданной прямой. Если отрезок контура маленький по сравнению с размером изображения, кривизной можно пренебречь, но если он достаточно большой, при обтравке нам придется строить кривую.
Из приведенного рисунка легко понять, как можно просто решить эту проблему:
- Линия, воспринимаемая нами как прямая.
- Попытка аппроксимировать ее математически заданной прямой.
- Решение вопроса кривизны.
Поставьте в центре отрезка пути дополнительную опорную точку, растяните направляющие в соответствии с общим правилом 20-40%%, позиционируя среднюю точку и ее направляющие, посадите путь на контур объекта.
Замечу, что я описал все действия в последовательности, облегчающей понимание. В реальности вы должны все это проделать мысленно, а путь строить по обычной последовательности: начальная точка средняя точка вместе с направляющими конечная точка.
Наличие такой средней точки облегчает управление путем: вы можете подвинуть его на прямом участке, не затрагивая граничных точек, которые завязаны на задание соседних отрезков контура, так что изменение их положения может быть нежелательным. От себя могу добавить только одно пожелание: ставьте среднюю точку на всех достаточно протяженных псевдопрямых участках, даже если их кривизна очень мала. Это выработает необходимый навык автоматизма грамотного построения пути.
Про отклонение обтравочного пути от реального контура объекта. Техническая сторона вопроса.
Контур объекта это просто кладезь всевозможных дефектов и искажений. Нерезкость при непопадании в ГРИП, дифракция света, паразитные блики и рефлексы, хроматические аберрации объектива, следы от шарпинга все это в большей или меньшей степени вы найдете на границах объекта.
Обтравка хороший повод и возможность избавиться от этих искажений или хотя бы их части, наиболее бросающейся в глаза. Единственный момент: определитесь сразу, как вы будете использовать путь, чтобы понять, как его строить. Если вы собираетесь вырезать изображение точно по контуру пути, при его построении вам придется отступить от реального контура объекта, сразу срезая все дефекты, которые вы решили удалить. Если вы собираетесь применить дополнительные приемы (например сделать по пути выделение и завалить его внутрь), стройте путь по реальному контуру объекта, срезая лишь самые большие дефекты.
Из личной практики:
- Никогда не травите объект при масштабе изображения на экране 100% и меньше. Или получится неаккуратно, или потеряете много времени на попытки посадить точки пути на контур.
- Оптимальный масштаб изображения на экране при обтравке объектов без мелкой детализации, снятых крупным планом 200%.
- Объекты с мелкой детализацией или снятые средним планом 300%.
- Очень детализированные объекты (или стоит задача сделать очень реалистично) 400%.
- В дальнейшем увеличении смысла нет, так как все равно никто это не рассмотрит.
Про степень детализации при обтравке. Художественная сторона вопроса.
Вырезание объекта дает возможность не только избавиться от ненужных элементов изображения (например: шнур питания, торчащий из-за электроприбора, или лишние листики на ветке), но и приукрасить действительность, подтянув контур объекта к идеальному. Степень такой идеализации зависит только от вас.
Чем точнее вы сохраните исходный контур, тем более жизненно (вплоть до отталкивающих проявлений этой жизненности) будет выглядеть объект. Чем сильнее вы сгладите контур тем искусственнее и сказочнее он будет смотреться.
Из личной практики: мы однажды, делая фотографию одной довольно известной женщины, рисовали ей талию, срезая с каждого бока куски шириной почти в ладонь. А потом мои знакомые, встретив эту картинку в магазине, говорили мне: Да ладно, не такая уж она и толстая, как ты говорил.
Занимаясь художественной коррекцией контура, не забывайте одну очень важную вещь: контур как художественный объект живет не сам по себе, а в тесном взаимодействии с изображением объекта.
Простой пример: женщина в юбке, юбка сборит на бедрах, в результате мы видим эти сборки на изображении (за счет игры света и тени) и на контуре (волнистая линия с большой высотой волн). Оставлять, как есть, нельзя явно видно, что размер юбки маловат, сидит она плохо, женщина для нее толстовата; одним словом ужас. Обрезать контур гладкой кривой тоже нельзя: мозг человека сопоставит волнистую картинку и гладкий контур, обнаружит несоответствие, и, даже если наблюдатель этого не осознает, выдаст сигнал тревоги: смотришь на картинку и не понимаешь, вроде все нормально, но что-то ломает.
Лучший выход в такой ситуации: сохранить волнистость контура, но сделать его более гладким (уменьшить высоту волн). Мозг отметит наличие сборок на картинке, оценит их глубину и размеры по волнистости контура и выдаст заключение: сборки есть, они не глубокие, их наличие в этом месте нормально, юбка сидит хорошо, женщина стройная все в порядке.
Можно сформулировать одно достаточно простое правило: чем более искусственным по своему происхождению и новым является объект и чем из более твердого материала он сделан, тем сильнее можно сглаживать контур, сохраняя натуральность общего внешнего вида. Чем менее искусственным и новым является объект и чем из более мягкого материала он сделан, тем меньше возможность сгладить контур, сохраняя натуральность общего внешнего вида.
Редактирование путей
Перед тем, как обсуждать использование путей в работе, давайте скажем пару слов о том, что можно делать с самими путями, как их редактировать.
Во-первых, править любой путь можно вручную. Если это незначительная коррекция, всё сведётся к небольшим манипуляциям с опорными точками и направляющими. Если требуется существенно изменить какой-то участок пути (например: контурили цветок, сразу отрезали листик, а потом решили его сохранить), удобнее будет поставить крайние точки исправляемого участка, удалить старый контур этого участка и, кликнув на одной из крайних точек пути (обязательно убедитесь, что вы продолжаете строить существующий путь, а не строите новый), продолжать его построение с чистого листа.
Во-вторых, редактировать пути можно стандартными средствами Photoshop. Когда путь активен, меню Edit \ Transform превращается в Edit \ Transform Path. Таким образом, к пути можно применять все стандартные трансформации, аналогичные трансформациям изображения.
Важно помнить:
- если на палитре Paths выделен путь, но ни один из его контуров не активен (не выделен при помощи инструментов Path Selection Tool или Direct Selection Tool) трансформироваться будут все контуры пути;
- если выделена только часть контуров или их отдельные элементы трансформироваться будут только эти контура или элементы.
В-третьих, путь можно править с помощью Adobe Illustrator. Остановимся на этом способе поподробнее.
Построив путь, дайте команду File \ Export Paths to Illustrator. В дополнительном меню вы можете выбрать, какой из путей, находящихся на палитре Paths, вы хотите экспортировать, либо экспортировать все пути одновременно. В результате выполнения этой команды, вы получите файл ***.AI, который сможете открыть в Illustrator.
После открытия в Illustrator переключитесь в режим отображения View \ Outline и вы увидите ваш путь и четыре пары нарисованных под прямым углом друг к другу черточек. Это метки реза, они задают границы исходной картинки. Дайте команду Object \ Crop Area \ Release вместо меток реза на экране появится прямоугольник, соответствующий границам исходной картинки. Ни в коем случае не удаляйте его и не сдвигайте относительно него экспортированные пути после всех необходимых преобразований путей он позволит вам быстро и безболезненно вернуть их в исходную картинку, избежав проблем с позиционированием.
Когда вы будете готовы вернуть пути обратно в Photoshop, просто выделите их вместе с задающим формат прямоугольником, скопируйте (Copy) и вставьте (Paste) в Photoshop. В появившемся меню Paste выберите опцию Path. Ваш путь, скопированный из Illustrator, будет вставлен в активный в данный момент путь на палитре Paths, или, если ни один из путей в данный момент не активен в созданный заново путь Work Path (не забудьте, что такой путь может быть только один, и, если он уже был в вашем файле, старый путь Work Path будет уничтожен вместе со всем содержимым).
Важно!!! Обратите внимание. При любых операциях вставки (Paste) Photoshop позиционирует центр вставляемого объекта по центру видимой на экране области изображения. Поэтому, чтобы путь встал на прежнее место, необходимо, чтобы на экране была видна вся картинка. Проще говоря, перед тем, как вставлять путь, дайте команду View \ Fit on Screen (Cmd+0). Прямоугольник, соответствующий границам картинки, отцентрируется по этим же границам, а вместе с ним на свое место встанут все пути. В конце всех операций не забудьте удалить этот прямоугольник.
Теперь вернемся к главному вопросу: ради чего мы городили весь этот огород и что же можно делать с путями в Adobe Illustrator? Возможности обработки кривых в Illustrator гораздо богаче, чем аналогичные возможности в Photoshop, что вполне естественно для специализированной программы. Вы можете воспользоваться любыми из них. Какими конкретно зависит только от стоящей перед вами задачи и вашего воображения. Чтобы подтолкнуть его, приведу несколько примеров.
Пример 1. Равномерное раздувание пути наружу или заваливание его внутрь.
В полиграфии существует такое понятие: вылет. Если изображение стоит в край обрезного (или, что аналогично, вырубного) формата, оно должно продолжаться за линией реза (высечки) на некоторое расстояние (обычно 2-5 мм). Делается это для того, чтобы при отклонении ножа (штампа) от заданной линии реза (высечки) а такое отклонение бывает всегда из-за погрешностей оборудования у картинки не образовалась по краю белая полоса.
Для вырубки фигуры я построил путь по ее контуру (в дальнейшем этот путь использовался при изготовлении штанц-формы), штампом растиснул изображение фигуры по краю. Теперь мне надо обрезать изображение на расстоянии 2 миллиметра от контура высечки, чтобы все выглядело аккуратно и работать печатникам и высекальщикам было легче. То есть, мне нужен путь, отстоящий на 2 миллиметра наружу от уже имеющегося.
Экспортирую контур высечки в Illustrator, выделяю его, даю команду Object \ Path \ Offset Path, в поле Offset появившегося меню задаю 2 mm, удаляю исходный путь, новый путь перебрасываю в Photoshop. Задача решена.
Обратная ситуация: делаю изоляцию, строю путь для вырезания предмета. При вырезании слегка размываю границу, чтобы не было эффекта картинки, вырезанной ножницами. При этом я хочу сохранить для заказчика путь, по которому он сможет качественно вырезать картинку. Оставлять уже построенный путь нельзя из-за размытия границы картинки при вырезании по этому пути на границе объекта получится тоненький ореол, имеющий цвет фона. Решением проблемы может стать новый путь, равномерно заваленный внутрь относительно исходного на 1-2 пикселя.
При разрешении картинки 300 dpi один пиксель имеет размер 25,4 мм / 300 = 0,09 мм. Производим все операции, описанные выше, только в поле Offset вводим значение -0,09 mm (-0,18 mm если надо сдвинуть путь на 2 пикселя). Задача решена.
Пример 2. Пересекающиеся друг с другом и самопересекающийся пути.
Предположим, передо мной стоит задача оконтурить свадебные кольца. Все помнят, как выглядит такой объект. При обычном подходе мы сначала обтравили бы их общий контур, а после этого начали бы травить дырки. Этот вариант совершенно честный и имеет право на жизнь, однако, есть одно НО.
Построить контур правильной фигуры (например, круга) из отдельных частей так, чтобы визуально он не выглядел поломанным, достаточно сложно. Во всяком случае, гораздо сложнее, чем построить этот контур целиком. Я пойду простым путем: построю контуры для каждого кольца отдельно. Таким образом, я получу четыре пересекающиеся окружности по одной внешней и одной внутренней для каждого из двух колец. Чтобы избавиться от пересечений и получить общий контур, я экспортирую полученный путь в Illustrator.
Выделю кривые, соответствующие внутренним контурам, и вытащу их наверх командой Object \ Arrange \ Bring to Front. Дальнейшие манипуляции будут происходить на палитре Pathfinder: для каждого кольца я выделю оба контура (внутренний и внешний) и дам команду Subtract from shape Area (не забывая зажать при этом Alt). Затем выделю обе получившиеся фигуры и дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Вам кажется, что это слишком сложный путь для обтравки обручальных колец? Хорошо, подождем, пока вам не придется контурить олимпийские (надеюсь, все помнят, как выглядит эмблема олимпийского движения).
Похожая ситуация возникает при обтравке длинных гибких предметов, свернутых в несколько больших петель. Проще говоря, веревка или провод, свернутые в несколько свободных больших колец, лежащих друг на друге. В такой ситуации образуется много точек самопересечения и, соответственно, много внутренних областей фона, подлежащих вырезке.
Я использую такой же подход, как в случае с кольцами: буду контурить веревку целиком. Начиная с одного её конца, контурю всю ее левую сторону, закругляю контур на втором конце, контурю всю правую сторону и, дойдя до первого конца веревки, замыкаю контур.
В результате получается контур с множественными самопересечениями, следующая задача избавиться от них. Для этого: экспортирую путь в Illustrator, выделю его и дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Пример 3. Контурение объектов постоянной ширины.
Рассмотрим фотографию той же самой веревки. Если она сделана в лоб (то есть перспективные искажения малы) и имеет практически постоянную ширину, можно поступить еще проще. Вместо того, чтобы контурить обе ее границы, я просто построю осевую линию (кривую, проходящую по центру веревки), измерю ширину веревки (пусть она будет равна X мм) экспортирую путь в Illustrator, выделю его, на палитре Stroke задам параметр Weight равным X mm, дам команду Object \ Path \ Outline Stroke (или Object \ Expand), дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Еще более впечатляющим действие этого метода будет, если мне надо оконтурить сетку. Вместо обрисовки каждой составляющей ее лески (я уже не говорю про контурение дырочек) я построю для них осевые. Далее по тексту, приведенному выше. Мало того, что количество работы по построению сокращается в два раза, сетка будет выглядеть более аккуратной за счет постоянной ширины лесок. Не переживайте за натурализм изображения: он будет достигнут за счет изгибов лесок, а постоянство их ширины просто уберет с картинки ненужное дребезжание.
Вы считаете, что приведенные мной примеры надуманы и в реальной жизни не встречаются? Поздравляю вас вы проживете еще много счастливых лет, так как вы еще очень молоды. Все приведенные выше примеры взяты мной из опыта моей собственной практической работы.
Возможно, в будущем подобные операции можно будет проводить прямо в Photoshop’е. Это еще не повод отказываться от возможностей обработки путей, предоставляемых Illustrator’ом. Photoshop и Illustrator всегда были программами-братьями, а после коренной переделки интерфейса Illustrator’а (это произошло в его восьмой версии) под Photoshop они, можно сказать, стали близнецами. И выражается это не только во внешнем сходстве. В наше время вы вряд ли найдете специалиста, владеющего одной из этих программ и совершенно не знающего другой. Поэтому параллельно с Photoshop’ом обязательно изучайте Illustrator. Будет просто обидно, если, освоив работу с кривыми Безье (краеугольным камнем любого векторного редактора), вы остановитесь перед изучением набора дополнительных палитр и команд.
Что можно делать при помощи путей
Было бы серьезным упущением рассказать, как строить путь, и обойти стороной вопрос: А ради чего мы все это делали? Давайте, наконец, поговорим о том, для чего же нужны пути и что можно делать с их помощью.
Clipping Path
Начнем с их первородной, но в наше время отошедшей на задний план, задачи: команды Clipping Path.
Я не знаю, была ли такая команда (да и сами пути) в версии Photoshop 2, но в Photoshop 3.0, с которой я начинал свою работу, она была точно. В те суровые времена машина, имевшая оперативную память в 64 мегабайта, уже считалась графической станцией. На моей Quadr’е стояло 48, при этом она ещё и выступала в роли принт-сервера на весь пре-пресс. А 128 или даже 256 мегабайт были пределом мечтаний большинства цветокорректоров и ретушеров. Операторы серьезно задумывались перед созданием в файле каждого нового слоя, вопрос выбора между разрешением 250 и 300 dpi был актуальным всегда, а фильтр Gaussian Blur на формате А4 мог обрабатываться по несколько минут.
В таких условиях не могло быть и речи о больших (размером в полосу или разворот) коллажах, а ставить вырезанные картинки поверх фона все равно хотелось. Вот здесь и приходили на помощь пути и команда Clipping Path. Что же это такое?
CLIPPING PATH это атрибут, присваиваемый одному из путей. Означает он следующее: программа (например Adobe Illustrator, Quark XPress и т.д.), понимающая язык PostScript, при подстановке картинки, содержащей путь с таким атрибутом и сохраненной в формате Photoshop EPS (ОБЯЗАТЕЛЬНО!), воспринимает его как команду вырезать картинку по контуру этого пути. Сделайте картинку с Clipping Path, сохраните ее, например, в EPS, TIF и JPG, подставьте все три картинки в документ Illustrator (FilePlace) и вы увидите, как это выглядит. Картинки, сохраненные в TIF и JPG, будут отображаться целиком, а сохраненная в EPS обрезана по контуру пути.
Смотрится это не очень красиво (картинка по контуру обрезается жестко, как будто ножницами), но в 1996 году это устраивало практически всех.
После появления PostScript Level 3, поддерживающего прозрачность, появилась возможность вставлять в верстку картинки с плавно размытыми краями. Да и возросшие мощности компьютеров позволили делать коллажи только в Photoshop, и Clipping Path тихо отошел на задний план.
Vector Mask
Второй (и, по-моему, последней) возможностью непосредственного применения путей в Photoshop’е является Векторная маска. Может применяться как к отдельным слоям, так и к группам слоев. Она оставляет часть изображения, содержащуюся внутри контура пути, остальное маскирует. Возможны другие варианты маскирования в зависимости от настроек пути. Имеет те же минусы, что и Clipping Path: жесткая, выглядящая очень ненатурально обрезка по контуру. Вследствие этого чаще всего применяется или дизайнерами при изготовлении макетов в Photoshop’е (когда такая обрезка задумана), или во вспомогательно-технологических целях (например: при создании коллажа нижний объект выглядывает из-под верхнего в ненадлежащем месте, этот кусок удобно отрезать при помощи векторной маски, тем самым сохранив само изображение, которое может пригодиться в ходе работы).
Vector Mask может применяться совместно с Layer Mask. Чтобы создать векторную маску, на палитре Layers выберите слой (или группу слоев), к которым вы хотите ее применить, на палитре Paths выберите путь, который должен послужить основой для векторной маски, и дайте команду Layers \ Vector Mask \ Current Path.
Stroke Path
Очень полезной является возможность обвести контур пути большинством инструментов ручного редактирования (начиная от кисточки и карандаша и заканчивая пальцем и инструментом быстрой селекции). Команда Stroke Path вызывается из выпадающего меню после нажатия на стрелку в правом верхнем углу палитры Paths. В появляющемся окне выбираете инструмент, которым вы хотите обрисовать контур пути. Прорисовка происходит с теми параметрами работы инструмента, которые он имеет на момент отдачи команды, поэтому настроить эти параметры надо заблаговременно.
От друзей, учившихся в МГТУ имени Баумана, я слышал историю о профессоре начертательной геометрии. Это был человек в преклонном возрасте, вследствие чего у него постоянно тряслись руки… пока он не брал карандаш. А потом он начинал наносить на чертеж штриховку без линейки, от руки, каждую линию он рисовал в одно движение, причем линии получались будто вычерченные по линейке, шли с интервалом по ГОСТу, начинались и заканчивались точно на контуре детали. И делал он это с такой скоростью, с какой хороший картежник сдает карты. Если вы не принадлежите к числу таких людей с железной рукой, команда Stroke Path будет вам верным помощником. Для развития творческого подхода укажу еще один возможный путь ее применения. Перейдите в режим быстрой маски и поэкспериментируйте в ней. Возможности по формированию выделений ограничиваются только вашей фантазией.
Make Selection
Я специально оставил рассказ об этом способе применения путей напоследок, так как считаю, что это самый серьезный ресурс для их использования. Механизм работы этой команды очень прост: строите путь, нажимаете стрелку в правом верхнем углу палитры Paths, в выпадающем меню выбираете команду Make Selection, в дополнительно появляющемся меню задаете степень размытия границы Feather Radius (я всегда держу этот параметр равным 0, а потом отдельно размываю границу селекции на нужную величину) и сглаживание Anti-aliased (обязательно поставьте эту галочку!). Выделение готово.
Если один или несколько контуров в пути, с которым вы работаете, активны выделение будет сформировано только для них. Если ни один из контуров не активен выделение будет сформировано для всех контуров пути. В зонах, окруженных несколькими путями, область будет выделена в соответствии с их настройками на палитре Options инструмента Pen Tool. Можно сделать выделение, просто кликнув по соответствующему пути на палитре Paths при нажатой клавише Ctrl (для Mac’a). Я лично так и делаю экономит время. Поэтому и держу Feather Radius равным нулю.
Даже если бы с помощью путей нельзя было делать ничего, кроме выделений, их стоило бы придумать. Да простят меня любители данных инструментов, но я считаю, что Magnetic Lasso, Magic Wand и подобные им, чудо какие замечательные и так облегчающие жизнь, годятся только для изготовления превью и набросков или при газетном подходе (работы много, времени мало, качество не имеет значения). Это мое личное мнение, основанное на моем опыте работы, и я никого не призываю соглашаться с ним или спорить со мной. Имея достаточно примитивные алгоритмы работы и минимальное количество настроек, они позволяют добиться хоть какого-то качества выделения, только если изображение обеспечивает им очень тепличные условия работы. Для получения действительно качественного выделения необходима ручная обтравка.
При построении выделения пути имеют явные преимущества и перед инструментом Lasso. С их помощью ломаные линии строятся как минимум не медленнее, а кривые гораздо быстрее и, что особенно важно, гораздо аккуратнее, чем с помощью Lasso. Дополнительными аргументами в пользу путей являются: возможность легко редактировать путь для изменения зоны выделения и малый размер, занимаемый путем в файле при его сохранении (по сравнению с сохранением селекции в альфа-канале).
Тем, кто еще не освоил работу с путями и, считая этот инструмент очень сложным, продолжает работать с различными разновидностями инструмента Lasso или рисовать в быстрой маске, могу сказать только одно: затратив два-три дня вы очень быстро отобьете это время за счет ускорения работы, не говоря уже про ее качество и удобство. При этом, с опытом ваша работа будет становиться все быстрее и быстрее, соответственно, выигрыш во времени все больше и больше.
И последнее замечание по поводу обратной операции: автоматическое построение пути по имеющемуся выделению. С годами Photoshop учится делать это все лучше и лучше. Если третья версия строила путь по круглому выделению в виде полигона с сотнями точек, то CS3 обходится всего десятком. Но результат его работы все еще далек от ручной трассировки. Поэтому, если во главе угла стоит качество, не соблазняйтесь предложениями автоматизации, помните поговорку: Хочешь сделать что-то хорошо сделай это сам.
Как сделать изолят
Здесь описана последовательность операций, которую я произвожу для изоляции (вырезания) объекта. Возможно, она пригодится вам в работе или вы возьмете себе на вооружение отдельные приемы из нее. Итак, чтобы вырезать объект, я:
- Дублирую слой Background и всю работу с объектом произвожу на отдельном слое. Не удаляю ничего из картинки вплоть до отдачи файла в дальнейшую работу. Вместо этого использую Layer Mask. Всегда есть возможность откатиться и вернуть удаленную часть изображения.
- Сначала все явные границы, то есть, все, кроме волос и прочих лохматостей, обтравливаю путем. При этом сглаживаю границы объекта, если нужно, убирая явные дефекты модели или композиции, но не заваливаю путь внутрь относительно контура картинки.
- Когда путь готов, делаю из него выделение с параметром Feather=0. Далее команда Select \ Modify \ Contract с параметром Contract By в 1 пиксель (для больших картинок бывает 2, редко и для очень больших картинок 3). Таким образом, выделение заваливается внутрь контура изображения равномерно.
Примечание: если вам не надо переносить вырезанный объект на другую картинку, а просто требуется отделить его от фона для производства над фоном каких-либо операций (например: выбелить фон до чистого белого), этот пункт можно пропустить.
- Даю размывку границ выделения Select \ Modify \ Feather с тем же значением параметра, как и на предыдущем шаге.
Примечание: иногда бывает полезно дать размытие меньше, чем сжатие выделения, например: Contract=2, Feather=1, но это нужно смотреть по конкретной картинке.
- Делаю маску слоя по существующему выделению Layer \ Layer Mask \ Reveal Selection. Если в отдельных местах результат не устраивает можно поправить вручную, рисуя кисточкой прямо в маске или откорректировать путь и повторить шаги 3-4.
- Когда на картинке присутствуют волосы строя путь, оставляю вокруг них поле и формирую область выделения волос (а точнее область выделения поля, оставшегося вокруг волос) отдельным способом. Способов таких достаточно много, но это тема отдельного разговора.
- Перед тем, как отдать файл в дальнейшую работу, даю команду Layer \ Layer Mask \ Apply.
Андрей Журавлёв
Апрель 2008 г.
Первоисточник:
http://www.microstock.ru/articles/72.html
Редакция — сентябрь 2009 г.
Создайте себе или в подарок фотокнигу заказать онлайн которую, Вы можете на нашем сайте.
|
Историческая кисть — один из наиболее интересных инструментов программы Photoshop. Традиционно кисть используется для локальной коррекции за счет восстановления исходного или предыдущего состояния изображения. Однако, возможности применения этого инструмента намного шире — кисть можно использовать в качестве удобного творческого ластика. Весьма эффективно можно пользоваться исторической кистью при обработке портретов. Этот метод имеет ряд особенностей: наглядность — результат можно наблюдать и корректировать в режиме реального времени, оперативность — не требует предварительной подготовки в виде рисования контуров или масок и гибкость — позволяет получить достойный результаты даже в сложных случаях. Для примера я взял одно из изображений, отснятых недавно в студии Фотобанка (www.FotoBank.com). Фотограф — Андрей Петросян, модель — Виктория. Этот портрет, на мой взгляд, очень подходит именно для такой обработки по целому ряду причин. Во-первых — по сути, он достаточно экспрессивен и предполагает креативную обработку, во-вторых — чрезмерно прорисована фактура кожи, в-третьих — при съемке фотограф использовал контровую подсветку, и в-четвертых — изображение местами заметно пересвечено. Два последних пункта играют важную роль, так как контровая подсветка позволит создать вокруг волос красивый светящийся ореол, а «пересветы» не будут уже так бросаться в глаза благодаря смягчению тональных переходов. Поясню принцип работы исторической кисти. Кисть работает с двумя изображениями — источником и рабочим. Источником может служить снимок (snapshot) с любым состоянием истории, то есть исходный, уже полностью или частично обработанный другими инструментами графического редактора кадр. Например, на определенном этапе, вы обнаружили, что где-то сделали слишком большие акценты, «разблюрили» сильнее, чем нужно или взяли кисть больше, чем требовалось, но не хотите отменять все действие целиком. Выбираете кисть истории в панели инструментов, режим наложения normal (выставлен по умолчанию), задаете подходящие параметры воздействия и обрабатываете нужные участки измененного изображения, продвигаясь в сторону первоначального вида. Конечно же, подобную операцию можно проделать и с помощью обычного ластика, протирая (ослабляя воздействие) тот слой, где изменения были чрезмерными, до нужной степени просвечивания «нижних» слоев либо background-а. При этом исходное изображение останется неизменным. Однако, использование исторической кисти не только упрощает подобные действия, но, что особенно важно, расширяет возможности обработки. Помимо Normal, работающего практически так же как ластик, кисть имеет еще 23 дополнительных режима воздействия на разные части изображения. Выбирая подходящий режим исторической кисти можно не просто удалить изменения, а сделать это с одновременной корректировкой за счет «стирания» токлько нужной части изменений: светлой, темной, цветной и т.д. Так, удаляя изменения в режиме Darken, Вы будете убирать осветление по сравнению с источником или, вернее говоря — возвращать ту часть темного, которая «ушла» при обработке. Это не значит, что вы вернетесь в точности к состоянию «темности» исходной картинки, но весьма приблизитесь. Если, в процессе обработки, изображение заметно осветлилось — оно будет темнеть, если же затемнилось — никаких изменений в процессе работы кисти вы, вероятнее всего не заметите. В некотором смысле, Darken работает по принципу «сделать не светлее чем было». Соответственно, в режиме Lighten, затемненное изображение будет возвращаться к исходному светлому состоянию по принципу «сделать не темнее чем было». В целом режимы работы исторической кисти совершенно аналогичны режимам смешивания слоев в левом верхнем окне палитры Layers. Разница в возможности локального воздействия с регулируемыми параметрами размытости границ воздействия и диаметра кисти. Сила воздействия кисти определяется параметрами Opacity и Flow. 1 Однако, вернемся к фотографии. Прежде всего, имеет смысл смягчить тональные переходы на границах пересвеченных областей. Переведем изображение в цветовое пространство CMYK — Image/Mode/ CMYK Color. Вообще, переход от RGD к CMYK ведет к потере некоторой части информации, но в подобных случаях такая операция весьма полезна. Затем, с помощью инструмента Curves (Ctrl+M) корректируем контрастность и цвет. Чтобы еще больше усилить эффект смягчения контраста и точнее поработать с цветом, можно повторить процедуру в пространстве LAB, что я и сделал. 2 Переходим к главному. Чтобы воспользоваться кистью истории, крайне важно, чтобы источник и рабочее изображение были одного размера и находились в одном цветовом пространстве. Поэтому после завершения предварительной корректировки, рекомендую сохранить картинку, очистив историю. Дальше будем работать исключительно с историей снимка. Для этого нужно создать рабочее изображение, которое в паре с исходным даст материал для кисти и фантазии. С помощью фильтра Gaussian Blur (внутри Filter в верхнем меню) сильно «заблюрим», то есть размоем изображение. На мой взгляд, оптимальное значение радиуса в данном случае около 40 пикселей (для каждой конкретной картинки радиус будет зависеть от ее размера и поставленных задач). 3 Теперь делаем снимок текущего состояния — snapshot — кликните по значку фотоаппарата на панели History (все равно, правой или левой кнопками мыши). |
Как Photoshop влияет на общество? — Брендан Уильямс Creative
Нельзя отрицать, что Photoshop сыграл огромную роль в том, как мы потребляем контент как общество. Эффект от него далеко идущий и постоянно меняется, но к худшему или к лучшему? Как фотограф, Photoshop стал важным инструментом, без которого я не могу себе представить работу. Однако, если посмотреть с другой стороны, Photoshop как потребитель рисует тревожную картину. Итак, какое влияние Photoshop оставил на общество, и вредно ли это для будущего нашего психического здоровья?
Photoshop повлиял на общество как в негативном, так и в позитивном свете.В негативном смысле он создал культуру нереалистичного совершенства, которой не существует. С отретушированными моделями, истонченным животом и безупречной кожей — это прямое ударение по самооценке многих. С другой стороны, Photoshop создал позитив, позволив художникам и фотографам более творчески подходить к изображениям. С художественной точки зрения Photoshop — ценный творческий актив.
Итак, давайте глубже погрузимся в плюсы и минусы Photoshop и его влияние на наш мир.Есть ли на самом деле однозначный ответ на вопрос, хорош или плох Photoshop?
Что значит «отфотошопить» изображение?
Хотя Photoshop — это настоящая программа, термин «фотошоп» за последние годы изменился. Благодаря такому количеству доступных программ для редактирования редактировать фотографию никогда не было так просто. Вот почему этот термин не обязательно означает, что фотография была отредактирована в самом Photoshop, а скорее была изменена за пределами реальной жизни. Такие вещи, как улучшение тела, сглаживание кожи или замена фона, — это обычные настройки, которые вы увидите в повседневных СМИ.
Люди редактируют свои фотографии, чтобы улучшить не совсем идеальные части изображения. Картинка, заслуживающая названия «Фотошоп», станет совершенно неузнаваемой от исходной фотографии. Проблема в том, что это отредактированное изображение выдают за настоящее.
В частности, когда речь идет о моделях, это может стать проблемой. Вместо того, чтобы иметь валики, растяжки, пятна или шрамы от прыщей, как у реальных людей, Photoshop создает фальшивую альтернативную реальность. Поскольку большинство людей не видят разницы между естественной фотографией и фотографией, сделанной в фотошопе, грань между тем, что реально, а что нет, стирается.
Какой процент моделей отфотошоплен
Хотя официальной статистики нет, можно с уверенностью сказать, что 99,9% фотографий, которые вы видите в Интернете, так или иначе обработаны в фотошопе. Независимо от того, была ли улучшена кожа модели, подкрашена ее тело или ненужные объекты удалены с фона, почти каждое изображение в социальных сетях имеет такие корректировки.
Когда вы думаете о моделях из фотошопа, вы можете подумать о триммерной талии или большем бюсте, но корректировки могут быть более тонкими, чем это.Такие вещи, как увеличение глаз, пухлые губы или даже улучшение макияжа, быстро выполняются опытным фоторедактором. Все, от мегаизвестных знаменитостей до подростка, живущего на улице, виноваты в этих улучшениях.
В большем масштабе рекламная индустрия требует совершенства. С их продуктом вы почувствуете, что X, Y и Z живут лучше. Как общество, мы часто ассоциируем лучшую жизнь с большей красотой, богатством и отсутствием проблем. Хотя такого «совершенства» не существует, рекламодатели могут использовать Photoshop, чтобы улучшить «образ жизни» своего бренда и заставить вас желать этого для себя.
Хотя в последние годы эти нереалистичные ожидания постепенно улучшаются, они могут иметь множество негативных последствий для общества в целом, особенно для молодежи. Негативные эффекты Photoshop меняются между разными жанрами медиа, но все они могут быть одинаково пагубными.
Негативные эффекты Photoshop
Поскольку сложно выделить один всеобъемлющий отрицательный аспект Photoshop, давайте разберем его на три основные проблемные области.
— В рекламе
Как я уже упоминал в предыдущем разделе, Photoshop в рекламе создает идеальный «образ жизни», связанный с брендом.Используя , этот продукт , вы будете выглядеть и чувствовать себя как , это .
Стандарт для рекламодателей по продвижению определенного типа безупречного контента высок. Прекрасный пример: спортивная реклама, как правило, продвигает много нездоровой обработанной пищи. Вы получаете фотографии здоровых людей, которые едят доррито или пьют пепси, хотя мы с вами оба знаем, что это не способ получить измельченные упаковки из шести банок. Образ жизни, который бренд строит вокруг себя, — это то, что продает товары и приносит доход.
С фото-рекламой некоторые рекламодатели могут отправлять смешанные сообщения с использованием Photoshop. Показав стройного, подтянутого и красивого мужчину или женщину, вы с большей вероятностью купите продукт и захотите получить его для себя.
Только представьте, у вас, вероятно, не было бы такого соблазна купить бутылку Pepsi, если бы она находилась в руках толстого человека на диване. Вместо этого вы видите на поле спортсмена с фотошопом. Это создает подсознательный разрыв между победой и поражением, и никто не хочет чувствовать себя проигравшим.
Вот почему рекламодатели стараются поддерживать совершенство и безупречность своих рекламных материалов. С помощью Photoshop они могут создать нереалистичный фирменный стиль, который продает больше товаров.
— О молодежи
Молодежь, безусловно, самая впечатлительная возрастная группа, и фотографии, сделанные в фотошопе, могут произвести на нее неизгладимое впечатление. Будь то обложка журнала, реклама или знаменитость в Интернете, изображения в фотошопах окружают молодежь каждый день. Проблема в том, что никто не может отличить подлинное от подделки.
Я уверен, что вы знаете кого-то в возрасте от 12 до 19 лет из вашей семьи, кто неукоснительно использует приложения для улучшения изображений. Ни одна фотография не публикуется без быстрой коррекции кожи или, возможно, корректировки тела. Хотя это не относится к каждому молодому человеку, это действительно большое количество. Поскольку так много фотографий, которые они видят в Интернете, отфотошоплены (даже среди их друзей), они не чувствуют себя адекватными, чтобы публиковать фотографию с прыщами, без идеальных волос или без худых.
После того, как его постоянно бомбардируют изображениями из фотошопа, он оказывает непосредственное влияние на самооценку молодежи.
— СМИ и новости
Сейчас мы с вами живем в одно из самых противоречивых времен в новейшей истории, и фотошопированные изображения иногда играют большую роль в этом. В социальных сетях нередко можно увидеть фальшивые новостные фотографии, которые были каким-то образом изменены. Было ли что-то добавлено или удалено, даже малейшие изменения могут полностью изменить его значение.
Фотография, сделанная в фотошопе, может в конечном итоге создать большой разрыв между людьми, как в политическом, так и в социальном плане.Спор о содержании фальшивой фотографии приводит к нарастанию напряженности и возникновению довольно щекотливых ситуаций.
Положительные эффекты Photoshop
Пока вы только слышали о гибели и мраке, которую приносит Photoshop. Ведь после всего этого не может быть ничего положительного, верно?
По правде говоря, появилось много удивительных вещей, которые произошли с появлением фотошопов. Эти преимущества в конечном итоге сводятся к тому, что вы можете более творчески подходить к работе с изображениями.
Тот факт, что изображение было отфотошоплено, не означает, что оно автоматически оказывает негативное влияние на всех, кто его видит. Например, некоторые люди создают невероятные составные изображения и цифровое искусство с помощью Photoshop, которые вдохновляют. Превращение обычного изображения в сказочную страну — увлекательный побег для зрителя и удивительный творческий выход для художника.
В других формах фотографии, таких как пейзажи, фотографы могут объединить несколько фотографий определенного места, чтобы создать максимально безупречные условия освещения.
Не все изображения, редактируемые в Photoshop, должны иметь измененные тела или улучшенную кожу. Это может быть намного веселее и веселее, чем это. В конце концов, Photoshop — это просто программа, и художник должен решать, что делать с фотографией.
Как Photoshop изменил общество?
Итак, с некоторыми плюсами и минусами Photoshop, как он изменил общество в целом? Хотя однозначного ответа может и не быть, он явно оказал как положительное, так и отрицательное влияние.
В негативном смысле Photoshop позволил людям создавать нереалистичные ожидания в отношении образа тела и образа жизни. Усиливая реальность, он начинает стирать грань между реальным и ненастоящим. В конце концов, это заставляет людей сравнивать свою жизнь с тем, чего не существует, что может нанести ущерб вашей самооценке или психическому здоровью.
С другой стороны, не все изображения, сделанные в фотошопе, создают такие нереалистичные стандарты. Photoshop также используется художниками и фотографами в качестве творческого инструмента для улучшения своих изображений более уникальными способами.От замены неба до составных изображений — вы можете создавать массу забавных эффектов с помощью Photoshop. Эти художественные образы нравятся зрителям всех возрастных групп и служат источником вдохновения как в творчестве, так и в жизни.
Следует ли запретить Photoshop?
В конце концов, Photoshop — это всего лишь часть программного обеспечения. Он не принимает никаких злых решений, чтобы создать нереалистичные стандарты тела или повлиять на психическое здоровье людей. Это исключительная ответственность художника, создающего контент.
Photoshop не следует запрещать, потому что он не делает ничего плохого. Он предоставляет средства для редактирования и улучшения фотографий, но вы можете сами выбирать, в какой степени. Вместо того, чтобы запрещать Photoshop, лучшим решением будет говорить о нереалистичной рекламе и пропагандировать бодипозитив в более реалистичной манере.
Поскольку все сводится к выбору художника, изменение нашего индивидуального мышления в конечном итоге влияет на то, что мы видим в средствах массовой информации и в рекламе.Если людей больше не привлекает нереалистичная модель Photoshopped, рекламодатели изменят свою настройку.
В последние годы было много движений вокруг бодипозитива и психического здоровья. Переход от стремления к «идеальному» образу жизни к стремлению к удовлетворению и радости в своей реальной жизни. Многие рекламодатели осознали это, что привело к увеличению количества более естественных фотографий моделей на обложках журналов и реальных людей в рекламных объявлениях.
Как фотограф, я творчески люблю Photoshop и все инструменты, которые он мне предлагает.Хотя у этого могут быть свои недостатки, сама программа не делает ничего плохого. Мы, как потребители, влияем на СМИ, которые видим. Отвергая нереалистичные стандарты и поддерживая бренды, соответствующие вашим ценностям, вы можете высказать свое мнение в обществе в отношении поддержки или отказа от фотошопа.
— Брендан
Как далеко это слишком далеко?
Все мы видели рекламу невероятно красивых людей. По большей части реклама носит вдохновляющий характер: покажите клиентам идеал, человека, которым они хотят быть — тем, кем они могли бы быть, если бы у них был ваш продукт — и мотивируйте их покупать.
Но что, если «невероятно красиво» — не метафора? Что, если это буквально?
Что ж, во все большем количестве стран есть законы об этом. Если вы используете Photoshop с женскими телами, ваше изображение может быть заклеено предупреждающей надписью.
Неужели фотошоп-модели — это курение новых сигарет? Все больше и больше стран говорят «да». К сожалению, мы видим эту ненатуральную чрезмерно отредактированную работу у многих самых дешевых сторонних поставщиков ретуши. Узнайте, почему ведущие студии электронной коммерции доверяют сервисам Pixelz более миллиона фотографий продуктов в месяц.
Photoshop изменил фотографию, моду и рекламу быстрее, чем это успело сделать законодательство. В США FTC уже сто лет обеспечивает соблюдение законов о рекламе (буквально: FTC была создана в 1914 году), но они не спешат реагировать на ретуширование изображений.
Это начинает меняться. В странах по всему миру законодательные и регулирующие органы начинают действовать; принимаются законы, такие как Закон о Photoshop в Израиле, который требует, чтобы модели были 18 лет.5 BMI и для рекламодателей, чтобы маркировать ретушированные изображения. Во Франции закон, вступивший в силу в октябре 2017 года, требует наличия метки «ретушь фотографий» на фотографиях, которые были подвергнуты цифровым изменениям, чтобы сделать силуэт модели более узким или более широким; также требуется, чтобы модели каждые два года проходили медицинский осмотр, чтобы удостовериться, что они достаточно здоровы для работы.
В ответ Getty Images (массовая группа стоковых фотографий) запретила «любой творческий контент, изображающий модели, чьи формы тела были отретушированы, чтобы они выглядели тоньше или крупнее», согласно электронному письму, разосланному всем клиентам и воспроизведенному PetaPixel.В ходе последующей беседы с Digital Photography Review Гетти заявил: «Важно четко понимать, что изменение формы тела модели, описанное в новом французском законе, довольно редко встречается в коммерческой стоковой фотографии (это требует много времени и также противоречит правилам возрастающая тенденция к более аутентичным изображениям) «. Подробнее об этой тенденции «к более аутентичным изображениям» позже.
Получите аутентичную ретушь модели
Услуга ретуши, которой вы можете доверять, позволяет легко, профессионально и легко ретушировать фотографии моделей.
- 42M + 40+ миллионов обработанных фотографий
- Доставка на следующее утро
- Платформа по запросу
Законодатели и правозащитники мотивированы прежде всего нереалистичным изображением женского тела и потенциальным вредом, который ретушированные изображения наносят самооценке впечатлительной молодежи. Влиятельная Американская медицинская ассоциация в 2011 году выступила с заявлением, в котором осуждала чрезмерное изменение имиджа, которое включало этот отрывок:
«Появление рекламы с сильно измененными моделями может создать нереалистичные ожидания соответствующего имиджа тела.На одном изображении талия модели была настолько уменьшена, что ее голова казалась шире талии, — сказал доктор МакЭнини. программа для редактирования фотографий. «
«Мы должны остановить … модели с типом телосложения, доступным только с помощью программного обеспечения для редактирования фотографий».
Доктор Макэнини, член правления AMA, имел в виду изображение слева:
На этих двух изображениях Ральфа Лорена изображена одна и та же модель Филиппы Гамильтон.Изображение слева вызвало резкую критику за его изменение до невозможных пропорций тела.
Интернет-фурор заставил Polo Ralph Lauren опубликовать заявление с почти извинениями за «плохие изображения и ретушь, которые привели к очень искаженному изображению женского тела».
Как можно избежать перехода от улучшения к искажению? От успешной рекламы к подстрекательству толпы с вилами и факелами?
Давайте подробно рассмотрим фотошоп, моделей, рекламу и появляющийся свод законов вокруг этих трех.Как фотографу, бренду или продавцу электронной коммерции важно понимать, где находятся линии и какова их логика. Обсуждение ретуши изображений тела может научить нас, как мы должны подходить к ретуши изображений продуктов, как с этической точки зрения, так и с точки зрения бизнеса.
Дискуссия «реальный против подделки», основанная на ретушированных моделях, учит принципам редактирования изображений товаров.
Photoshop переосмысливает возможности
Когда братья Томас и Джон Нолл разрабатывали ранние версии Photoshop в конце 1980-х, их целью было воссоздать изображение, которое видели их глаза, но технология камеры в то время не могла полностью захватить.
Джон Нолл, один из создателей Photoshop, воссоздает первую демонстрацию продукта, которую он дал.
Перенесемся в сегодняшний день, и Photoshop делает гораздо больше, чем просто отображение изображений в градациях серого, как это было в 80-х годах. От удаления маленькой родинки или пятна до полного изменения фигуры модели — «фотошоп» стал глаголом в современном народном языке.
Эффектные фотошопные изображения стали настолько распространенными, что изюминка этого объявления Snickers помещена на задней обложке выпуска журнала Sports Illustrated о купальниках.
И эта способность изменять каждую деталь захваченного изображения вызвала дебаты по важному для потребителей, брендов и законодателей вопросу:
Когда улучшение изображения становится обманом? Что реально и как фотошоп (особенно тела) влияет на культуру?
Видеокампании, такие как «Body Evolution» от Dove, нацелены на то, чтобы показать, как резко меняются тела для рекламы с помощью макияжа и цифрового ретуширования.
В некоторых странах, особенно в отношении внешнего вида моделей, приговор уже вынесен.
Будущее Photoshop — это… предупреждающие надписи?
За последние 10 лет или около того во всем мире наблюдается движение к нормализации внешнего вида моделей в моде.
Холли Мур гуляет на Мельбурнском фестивале моды в марте 2016 года, чувствуя, что у нее слишком низкий вес, чтобы ходить по подиуму. Предоставлено: Dailymail.co.uk
Еще в 2006 году на Мадридской неделе моды и Миланской неделе моды требовалось, чтобы модели имели ИМТ (индекс массы тела) более 18, чтобы участвовать в их показах; здоровый ИМТ составляет от 18,5 до 25. Это вызвало некоторый переполох среди модельных агентств, которые утверждали, что закон дискриминирует более тонкие модели, но чиновники здравоохранения были вполне довольны событиями, устанавливающими более здоровый стандарт для их моделей.
Затем, основываясь на требованиях Мадрида и Милана, в 2013 году Израиль принял закон, согласно которому модели должны иметь ИМТ не менее 18.5. В Израиле процент женщин, страдающих расстройствами пищевого поведения, «соответствует таковому в промышленно развитых западных странах», но проблема здоровой массы тела приобрела известность после смерти известной модели, Хилы Эльмалиах, от осложнений анорексии. На момент смерти женщина ростом 5 футов 8 дюймов весила менее 60 фунтов.
Закон также требует, чтобы изображения, на которых изображены модели с цифровыми изменениями, были помечены как таковые, чтобы убедить широкую публику в том, что даже модели не похожи на модели.
Предупреждения о рекламе в фотошопе? BMI требует для моделей? Это закон Франции и Израиля. На очереди США?
Модель с подиума Кэсси Ван дер Данген на Австралийской неделе моды в 2014 году. Кредит: Dailymail.co.uk
А затем, в эпицентре моды, Франция приняла закон, согласно которому модели должны получать справку от врача, подтверждающую, что они достаточно здоровы, чтобы ходить по подиуму. Подобно Израилю, во Франции также требуются изображения, которые были изменены в фотошопе, чтобы «сделать силуэт модели« уже или шире »», чтобы указать, что изображение было отретушировано или отфотошоплено.
Новые меры не за горами и в Соединенных Штатах. Республиканская член палаты представителей Илеана Рос-Летинен и Демократическая партия Лоис Кэппс при поддержке Коалиции за расстройства пищевого поведения и Альянса храбрых девушек первоначально выступили с Законом «Правда в рекламе» 2014 года. вновь введен в действие в феврале 2016 года с восемью дополнительными спонсорами нового законопроекта в качестве Закона о правде в рекламе 2016 года.
Законопроект требует от Федеральной торговой комиссии в течение 18 месяцев представить в Конгресс отчет, содержащий следующую информацию:
«Отчет должен содержать: (1) оценку степени, в которой такое использование измененных изображений может представлять собой несправедливое или вводящее в заблуждение действие или практику, (2) рекомендации для рекламодателей относительно того, как FTC определяет, является ли такое использование несправедливым или недобросовестным. вводящий в заблуждение акт или практика, и (3) рекомендации, отражающие консенсус заинтересованных сторон и экспертов по снижению вреда для потребителей, возникающего в результате такого использования.«
Счет — это только первый шаг. Если FTC обнаружит, что обработанные изображения вводят в заблуждение и / или причиняют вред потребителю, есть несколько возможных результатов:
- FTC может использовать свои существующие регулирующие полномочия и потребовать внесения изменений в рекламу практически немедленно.
- Конгресс может принимать законы в соответствии с рекомендациями FTC.
Правительство действует медленно, но вполне возможно — даже вероятно — что через несколько лет в Соединенных Штатах будут действовать законы, ограничивающие редактирование изображений лица и тела.
Журнал Seventeen ответил на онлайн-петицию 14-летней девочки опубликованным «Договором о мире тела». Кредит: NYMag.com.
И дело не только в знаменитостях и политиках: в дебатах шумит важный элемент на низовом уровне. Джулия Блум, 14-летняя в 2012 году, подала петицию против журнала Seventeen на Change.org, собрав 86 000 подписей. В ответ редактор журнала Seventeen Magazine велел своим сотрудникам подписать и опубликовать «Договор о мире тела», в котором излагались способы и способы использования Photoshop.
Эрин Трелоар — еще один защитник, лично связанный с этой проблемой. Treloar пережил анорексию, когда-то весил 86 фунтов при росте 5 футов 11 дюймов, но теперь ведет сайт Raw Beauty Talks, посвященный пропаганде здорового образа тела и психического благополучия у женщин. Она также является автором петиции #lessismore, в которой надеется начать разговор с публикациями об улучшении их прозрачности при использовании Photoshop.
Эрин Трелоар, основатель и генеральный директор Raw Beauty and Body Image Activist.Кредит: RawBeauty.com
Будь то национальный закон об ИМТ, такой как Израиль, маркировка изображений во Франции, или массовые петиции, такие как Блюм и Treloar, похоже, что всеобщее согласие заключается в том, что осведомленность является наиболее важным аспектом обсуждения Photoshop. Осведомленность о том, что фотографии изменяются, осознание того, что это влияет на жизнь женщин, и осведомленность о том, как этично использовать Photoshop.
Общественная реакция знаменитостей против ретуширования
В эпоху социальных сетей люди могут быть брендами сами по себе.Некоторые модели и знаменитости использовали свое влияние, чтобы привлечь внимание к своим фотографиям, которые, по их мнению, были чрезмерно отфотошоплены, и выступить против иллюзии совершенства, которую фотографии увековечивают.
Большинство моделей относительно анонимны для широкой публики. Средний потребитель не может отличить неотретушированное изображение модели от отретушированного, если его отретушировали в разумных пределах, потому что он не ожидает, как этот человек должен выглядеть.
Возьмем, к примеру, австралийскую модель Миган Каусман, которая в августе 2014 года обнаружила, что одно из ее изображений сильно отфотошоплено в аккаунте компании по производству купальных костюмов Fella Swim в Instagram.Она опубликовала оригинал и фотошоп-версию фотографии, подчеркнув в своем посте, что Fella Swim «радикально изменила мое тело, истончив мой живот и бедра».
Оригинальное изображение модели купальника Миган Каусман внизу и фото в фотошопе вверху.
Вы, вероятно, никогда не слышали о Каусман, поэтому ее жалобы были относительно глухими и так и не заставили Фелла Свит ответить.
Это меняется, когда ваша модель — знаменитость: публика видела этого человека в самых разных контекстах, что делает ретушь гораздо более заметной.Это также дает знаменитости / модели платформу для протеста.
В октябре 2015 года звезда-подросток Зендая получила аплодисменты за вызов журнала Modeliste Magazine за то, что, по ее мнению, было жестким фотошопом ее изображений. В своем аккаунте в Instagram (24,1 млн подписчиков) она объяснила, что была «шокирована, когда обнаружила, что мои 19-летние бедра и торс подвергаются манипуляциям», и что изображения, отредактированные таким образом, «создают нереалистичные идеалы красоты, которые есть у нас. ”
Взгляните на исходное изображение и отфотошопленные изображения Зендаи, особенно ее левого бедра и левого бедра.
В 2013 году Бейонсе выразила протест против H&M, отказавшись разрешить им вносить изменения в ее тело после фотосессии для линии купальных костюмов H&M. В том же году Леди Гага выступила против своей фотографии на обложке Glamour, потому что она чувствовала, что ее «кожа выглядела слишком идеальной», а ее «волосы выглядели слишком мягкими».
Леди Гага, появившаяся на обложке Glamour
в 2013 году, выглядела, как она считала, слишком идеальной.
В апреле 2016 года звезда скандала Керри Вашингтон опубликовала в своем Instagram (2.5 млн подписчиков), чтобы отреагировать на тяжелую работу Adweek над ее обложкой в фотошопе, объяснив, что «было странно смотреть на мою фотографию, которая так отличается от того, как я выгляжу, когда смотрю в зеркало». Adweek ответила, что они внесли только «минимальные изменения», но, основываясь на комментариях Вашингтона, она возражала против определения «минимальных».
Актриса Керри Вашингтон появилась на обложке Adweeks … хотя некоторые из ее поклонников не могут быть уверены, что это она. Фотография: Adweek
В большинстве форм выпуска моделей прямо отказываются от прав моделей на проверку или утверждение готовой продукции.Но это не имеет значения, когда знаменитость может общаться с миллионами подписчиков, не так ли?
Право на публикацию имеет гораздо меньшее значение, чем реакция, которую вызывает опубликованное изображение. Когда он отрицательный, из-за критики со стороны известных моделей, которые чувствуют себя преданными, бренды оказываются запятнанными. Отретушированные изображения Зендаи и Бейонсе были удалены и заменены, но ущерб репутации брендов останется.
Новый тренд: позитивный маркетинг
Даже без широко распространенного официального законодательства в Соединенных Штатах, дискуссия стала достаточно заметной, чтобы некоторые компании заняли проактивный подход.Они ограничивают использование фотошопа и продвигают позитивные сообщения о теле, призывая мужчин и женщин в одинаковой мере убрать критическую линзу, когда дело касается имиджа тела.
«Знак красоты CVS» — самая амбициозная попытка установить новые стандарты, которую я когда-либо видел. В 2018 году CVS анонсировала CVS Beauty Mark. Пытаясь переопределить стандарты постпродакшна, CVS маркирует все изображения — с цифровыми или другими изменениями. Неизмененные изображения получают водяной знак «CVS Beauty Mark», чтобы подчеркнуть, что они не были «существенно изменены».«Существенно измененное», как утверждает CVS, определяется как изменение или улучшение формы, размера, пропорции, цвета кожи или глаз, морщин или любых других индивидуальных характеристик человека. На измененные изображения выделяется жирная черная метка с надписью «Цифровое изменение».
Видео кампании CVS Beauty Mark
Год спустя, в январе 2019 года, CVS сообщила, что 70% их изображений были помечены, и почти 70% из них имели «знак красоты», подтверждающий, что они не были изменены.
Это важно по ряду причин:
- CVS — третий по величине продавец средств по уходу за кожей и косметики в США.С., уступая только Walmart и Target
- Это все изображения CVS: магазины, веб-сайты, социальные сети и любые маркетинговые материалы
- CVS стремится к 2020 году пометить 100% своих изображений
- Участвуют основные бренды: Neutrogena, Covergirl, Olay, Revlon, Maybelline и многие другие
- К участию присоединились послы бренда знаменитостей, такие как Аеша Карри (Covergirl), Эшли Грэм (Revlon) и Керри Вашингтон (Neutrogena)
CVS понимает, что все больше и больше людей отталкивают от ретуширования фотографий.Кампания CVS Beauty Mark является прямым ответом на это. Керри Вашингтон сослалась на свой предыдущий опыт Adweek, рассказав Рейтер: «Я не понаслышке знаю, как это выглядит, когда просыпается утром, смотрит на обложку журнала и спрашивает:« Кто это? Почему кто-то за компьютером изменил изображение » форма моего лица, чтобы удовлетворить их собственное представление о том, как я должен выглядеть, когда это не то, кем я являюсь? »
Все изображения CVS так или иначе помечены.
CVS читают реакцию общественности, и их смелость в занятии руководящей должности приносит им положительные отзывы в прессе и потребителей.Они говорят потребителям, что заботятся как о женском здоровье, так и в рекламе. Их лозунг: «Это знак, движение и обещание вам». Какой замечательный способ заработать доверие и построить свой бренд.
И они не единственные.
Dove начали свою деятельность еще в 2000 году, когда они начали свою «Кампанию за настоящую красоту», которая считается одной из самых успешных маркетинговых кампаний современной эпохи. Одними из самых знаковых аспектов кампании были рекламные щиты, на которых «изображались группы« реальных »разноплановых женщин в нижнем белье.”
Dove выпустили подобные изображения для продвижения своей кампании за настоящую красоту. Кредит: huffingtonpost.com.
А затем, совсем недавно, Aerie, линия нижнего белья от American Eagle, запустила #AerieReal, чтобы объявить о своем решении сократить использование фотошопа в рекламе и распространить позитивное послание, в котором прославляют женщин всех типов телосложения, цвета и цвета кожи. размеры. Кульминацией кампании стало крупнейшее в мире мероприятие Aerie’s Selfie без ретуши. Результат? Рост продаж в 2015 году на 20%.
Мероприятие
Aerie без ретуши селфи стало кульминацией позитивной маркетинговой кампании, которая привела к увеличению продаж на 20%.
Весной 2016 года Target продвигала кампанию для тела #NOFOMO (No Fear of Missing Out) для весенней коллекции купальных костюмов. Кампания, аналогичная кампании Эйри, была посвящена женскому телу и нарушила статус-кво, когда для рекламы купальных костюмов использовались только тонкие белые модели.
Aerie увеличила продажи на 20% при меньшем количестве ретуши.Как и почему? #AerieReal
В кампании Target 2016 #NOFOMO весело провести время на солнышке. Кредит: mothernewyork.com
Этичные методы ретуши
Итак, когда дело доходит до вашего собственного редактирования изображений, как вы можете убедиться, что ваши изображения не являются обманчивыми, нечувствительными или даже культурно вредными, и избежать ударов социальных сетей?
Как правило, законы о том, как представлены модели, и презрение широкой публики нацелены на изменения, внесенные в модели, которые настолько радикальны, что изображения теряют свою подлинность.Чаще всего проблемы возникают, когда физическая форма модели, например, бедра и уникальные черты лица, заметно меняются.
Как определить, какие изменения будут приемлемыми? Что ж, мы предлагаем мыслить с точки зрения момента, а не постоянного. Вы можете следовать этому руководству по ретушированию кожи вместе с видеоуроками, чтобы получить практические советы.
Хорошее эмпирическое правило — ретушировать только мгновенные особенности, а не постоянные.
Моментальные недостатки могут быть прыщами, царапинами, грязью, складками на ткани, растрепанными волосами, неравномерно загорелой кожей, покрасневшим цветом лица, отражениями или любым другим преходящим признаком.
Удаление мелких мгновенных дефектов не изменит ничего принципиального в вашей модели; вы все равно узнаете этого человека на улице. Если что-то меняется изо дня в день, то, вероятно, можно изменить это на этапе пост-обработки.
Но мы рекомендуем избегать изменений постоянных черт лица, таких как удлинение ног, истончение рук, увеличение глаз, разглаживание мимических морщин, приподнятие скул или сглаживание кривых.
Если это не то, что реально может быть зафиксировано камерой (и если вам нужно изменить структуру костей, вы определенно не сможете), то вам, вероятно, не следует делать это в Photoshop.Это момент, когда захват переходит в творчество, и публика перестанет думать о вашем изображении как о реальном.
Мгновенный и постоянный стандарт — это тот же стандарт, который вы должны применять при редактировании изображений вашего продукта, и основанный на том же принципе. Вы хотите завоевать доверие, будучи максимально точным. Худшее впечатление, которое изображение может произвести на покупателя, — это подделка.
Присоединяйтесь к разговору
И так разговор продолжается.Что мы хотим видеть в наших журналах и рекламе? Является ли модная реклама искусством, не стремящимся отражать реальность, а апеллирующей просто к чувству прекрасного? Или Photoshop используется тактически, чтобы создать нереалистичную версию красоты, чтобы подорвать уверенность женщин?
Может потребоваться некоторое время, чтобы общественность и отрасль выработали твердые передовые методы, когда дело доходит до этики Photoshop, но разговор, безусловно, начался.
Pixelz — это сервис ретуши, предназначенный исключительно для фотографии продуктов, специализирующийся на массовых студиях электронной коммерции.Мы сохраняем стандарты вашего бренда и спецификации ретуширования моделей в нашей системе, чтобы вы могли настроить свои требования один раз, а затем начать загружать тысячи изображений в свои предустановки. Узнайте больше об услугах Pixelz или поговорите с нами прямо сейчас, чтобы начать работу.
% PDF-1.4 % 1 0 объект > / ViewerPreferences> / Страницы 2 0 R / StructTreeRoot null / Тип / Каталог >> эндобдж 3 0 obj > эндобдж 2 0 obj > эндобдж 4 0 obj > эндобдж 5 0 obj > эндобдж 6 0 obj > / ProcSet [/ PDF / Text] / ExtGState> / XObject> >> / Тип / Страница / Аннотации [53 0 R] >> эндобдж 7 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 8 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 9 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 10 0 obj > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 11 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 12 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 13 0 объект > / ColorSpace> / Шрифт> / ProcSet [/ PDF / Text / ImageC / ImageI] / ExtGState> >> / Тип / Страница >> эндобдж 14 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 15 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 16 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 17 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 18 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 19 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 20 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 21 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 22 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 23 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 24 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 25 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 26 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 27 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 28 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 29 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / ExtGState> >> / Тип / Страница >> эндобдж 30 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 31 0 объект > / ProcSet [/ PDF / Text] / Свойства> >> / ExtGState> >> / Тип / Страница >> эндобдж 32 0 объект > / ProcSet [/ PDF / Text] / Свойства> >> / ExtGState> >> / Тип / Страница >> эндобдж 33 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / Свойства> >> / ExtGState> >> / Тип / Страница >> эндобдж 34 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / Свойства> >> / ExtGState> >> / Тип / Страница >> эндобдж 35 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / Свойства> >> / ExtGState> >> / Тип / Страница >> эндобдж 36 0 объект > / ProcSet [/ PDF / Text] / Свойства> >> / ExtGState> >> / Тип / Страница >> эндобдж 37 0 объект > / Шрифт> / ProcSet [/ PDF / Text / ImageC] / Свойства> >> / ExtGState> >> / Тип / Страница >> эндобдж 38 0 объект > / ProcSet [/ PDF / Text] / Свойства> >> / ExtGState> >> / Тип / Страница >> эндобдж 39 0 объект > / ProcSet [/ PDF / Text] / Свойства> >> / ExtGState> >> / Тип / Страница >> эндобдж 40 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 41 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 42 0 объект > / ProcSet [/ PDF / Text] / ExtGState> >> / Тип / Страница >> эндобдж 43 0 объект > транслировать HOk0s @ KnR48 ڬ Ӎx ~ JCBЋ {3Zlꬄzy gg% DqH, E_nrC-4l ۈ Pg и VӇUmkd% * E ԜO٣4 $ k J (PjRBsv (.ʑ \ 7 \ ٺ [vLH XhA: CM {k # TKTxEz ڻ 2 ܩ P2AP; PV; m ل: @ Vguy & f / 5 ltxZ8D9j.leck! \ V / = ٹ C>% z1 ~ s9 «cm4G @ C | FE {n6To̠ {
Бесплатные статьи и руководства: Photoshop
Photoshop
Adobe Photoshop: Советы и приемы
Здесь мы предоставляем список бесплатных статей и руководств с советами и приемами, которые помогут вам более эффективно работать с Photoshop.
Прочитать статью
Преобразовать точечный текст в текст абзаца в Photoshop CC
При вставке текста абзаца в Photoshop текст часто оказывается на одной линии, выходящей за пределы ширины изображения.В этой статье я покажу вам, как это исправить.
Читать статью
Как применять и копировать стили слоя в Adobe Photoshop
Стили слоя, такие как тени, свечение и наложения, — это эффекты, которые можно использовать и комбинировать для создания визуального интереса в композиции. После создания стиля слоя его можно быстро применить к другим слоям в том же файле или скопировать в другой файл.
Читать статью
Как применить эффект размытия радужной оболочки в Adobe Photoshop
Размытие ирисовой оболочки — это одна из опций в галерее размытия Photoshop, которая позволяет выборочно размывать одни области изображения, сохраняя при этом фокус в других.Iris Blur создает размытие, которое расходится от центра во всех направлениях. Чтобы применить размытие радужной оболочки к изображению, выполните следующие четыре шага.
Читать статью
Как применить искажение перспективы в Adobe Photoshop
В случаях, когда объект изображения большой, например, здание, искажение ракурса может возникнуть из-за угла фотографа по отношению к зданию. Функция «Искажение перспективы» в Photoshop позволяет выпрямить изображение, чтобы уменьшить некоторые искажения.
Прочитать статью
Как применить эффект размытия с наклоном и сдвигом в Adobe Photoshop
Размытие с наклоном и сдвигом — одна из опций в галерее размытия Photoshop, которая позволяет выборочно размывать одни области изображения, сохраняя при этом точки фокусировки на других . Tilt-Shift создает размытие в линейном направлении. Чтобы применить к изображению размытие с наклоном и сдвигом, выполните следующие четыре шага.
Читать статью
Как применить масштабирование с учетом содержимого в Adobe Photoshop
Когда изображение масштабируется, каждый отдельный пиксель сжимается или растягивается, и при масштабировании только в одном направлении, а не пропорционально, изображение искажается.Масштабирование с учетом содержимого пытается проанализировать изображение на основе заданных пользователем критериев и сохранить области деталей. Масштабирование с учетом содержимого можно применять к изображениям RGB, CMYK и полутоновым изображениям. Он не работает с масками слоев, корректирующими слоями, трехмерными слоями или смарт-объектами.
Читать статью
Как применять эффекты освещения в Adobe Photoshop
При монтаже фотографий освещение на разных изображениях может быть несовместимым, поэтому на составных изображениях становится очевидно, что свет исходит от двух разных и несовместимых источников.Фильтр «Эффекты освещения» в Photoshop позволяет применять источники и типы освещения для создания творческого эффекта или гармонизировать освещение в различных элементах изображения.
Читать статью
Как изменить цвет в частях изображения в Adobe Photoshop
Коррекция Replace Color в Photoshop — это простой способ внести глобальные изменения в определенный цветовой диапазон в изображении без необходимости создания выделения шатер первым.
Прочитать статью
Как скопировать CSS для слоев текста и фигур в Adobe Photoshop
Дизайнеры обычно используют Photoshop для создания внешнего вида веб-сайта, а затем передают различные элементы программисту для сборки в таком приложении, как Dreamweaver.С появлением Creative Cloud в Photoshop был добавлен Adobe Generator, что упростило создание готовых для Интернета ресурсов из слоев в файле Photoshop. В дополнение к изображениям, Adobe Generator также позволяет копировать CSS непосредственно из текстовых слоев. CSS можно сгенерировать из любого слоя, не являющегося смарт-объектом.
Прочитать статью
Как создать трехмерный экструдированный текст в Adobe Photoshop
Photoshop предлагает множество вариантов трехмерного изображения как для графических, так и для текстовых слоев. В этом примере к тексту будет применено трехмерное выдавливание.
Прочитать статью
Как создать трехмерную открытку в Adobe Photoshop
Трехмерная открытка — это простейшая из предустановок трехмерной сетки в Photoshop. 3D-моделирование требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D.
Читать статью
Как создать трехмерную сферу в Adobe Photoshop
Трехмерные изображения можно создавать в Photoshop либо с нуля, используя предварительно настроенные формы Photoshop, либо путем импорта каркасов и визуализированных изображений из 3D-приложений, таких как 3D Studio Max или Maya.3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D. Имейте в виду, что 3D-моделирование — сложная тема, и о ней написаны тома, поэтому это руководство является просто введением, в котором 3D-объект будет создан с использованием второго изображения над слоем фонового изображения.
Читать статью
Как создать пользовательскую деформацию в Adobe Photoshop
Преобразование деформации в Photoshop предлагает множество предопределенных стилей, таких как выпуклость или дуга, которые во многих случаях будут работать нормально.Однако в некоторых случаях существующих стилей недостаточно. В этом примере баннер будет наложен на воздушный шар и деформирован по форме воздушного шара.
Читать статью
Как создать слой с сплошной заливкой в Adobe Photoshop
Слой с сплошной заливкой — это именно то, на что он похож: слой, залитый сплошным цветом. Создание однотонного корректирующего слоя, в отличие от простого заполнения слоя сплошным цветом, имеет дополнительное преимущество, заключающееся в автоматическом создании маски слоя, которую можно редактировать.
Читать статью
Как создавать фрагменты изображения с помощью существующих направляющих в Adobe Photoshop
Срезы позволяют разделить одно большое изображение на несколько меньших, которые будут загружаться быстрее и позволяют наложение слоев при создании дизайна. После создания фрагментов есть параметры, которые позволяют вам давать имена отдельным фрагментам, а также создавать гиперссылки. Существуют различные методы создания срезов в Photoshop. Приведенная ниже техника показывает, как создавать срезы, используя существующие направляющие.
Прочитать статью
Как вставить остановки действий в Adobe Photoshop
Экшены Photoshop отлично подходят для ускорения или автоматизации повторяющихся процессов. Большинство, но не все команды могут быть записаны в действие. Остановки действий также могут быть созданы, чтобы пользователь мог вводить данные в конце записанной команды. В этом примере будет записано действие для создания корректирующего слоя «Черно-белый» с последующим применением градиента к маске слоя с остановкой действия, чтобы пользователь мог определить, где следует применить градиент в маске.
Прочитать статью
Как разместить и выровнять эскизы на странице в Adobe Photoshop
Photoshop предоставляет инструменты для выравнивания и распределения слоев. В этом примере миниатюрные изображения будут помещены в базовое изображение, затем выровнены и распределены по правой стороне.
Прочтите статью
Как подготовить изображение для печати в Adobe Photoshop
Под производством печати понимается цифровая печать, такая как цветные лазеры, или коммерческая печать, такая как офсетная литография.Для цифровой печати для хорошего качества обычно требуется около 120 пикселей на дюйм.
Читать статью
Как сохранить набор действий в Adobe Photoshop
Действия — это шаги, которые можно записать в Photoshop. Затем ряд действий можно сохранить как набор действий для автоматизации повторяющихся шагов при пакетной обработке изображений.
Читать статью
Как использовать градиентную маску в Adobe Photoshop
Используйте градиентную маску в Photoshop, чтобы смешать одно изображение с другим.Можно настроить глубину и непрозрачность наложения, а также режим наложения слоя.
Читать статью
Как использовать режимы наложения для простой коррекции цвета в Adobe Photoshop
Хотя режимы наложения можно использовать с инструментом «Кисть» для ретуширования, они также являются мощной функцией панели слоев и могут использоваться для простого цвета исправление. Следующие шаги показывают, как использовать режимы наложения для осветления изображения; регулировка цвета, которая часто бывает необходима при цифровой фотографии.
Читать статью
Как использовать режимы наложения кисти в Adobe Photoshop
Режимы наложения смотрят на тональное качество пикселей, которые вы рисуете, и цвет, которым вы рисуете, чтобы повлиять на результат различными способами. В этом примере мы раскрасим изображение в оттенках серого, используя режим наложения, чтобы не нарушить формирование изображения, созданного серым цветом.
Читать статью
Как использовать направляющие и организацию в Adobe Photoshop
Направляющие помогают контролировать размер и расположение срезов, которые вы создадите в Photoshop.Они не являются обязательными, но часто создают основу для успешного набора произведений искусства. Организация с использованием папок является ключом к тому, чтобы при необходимости можно было легко скрыть художественные слои.
Прочитать статью
Как использовать панели в Adobe Photoshop
Большая часть возможностей Photoshop заключена в панелях, и каждая панель имеет специальную функцию. Существует Layers Panel для управления слоями, Adjustment Panel для управления цветокоррекцией, Swatches Panel для управления цветными образцами и так далее.Панели обычно крепятся к док-станции Panel Dock . Photoshop предоставляет несколько предустановленных конфигураций рабочего пространства по умолчанию на основе задач, которые влияют на то, что отображается на панели Panel Dock и Toolbar . Следующие шаги помогут вам использовать панели в Adobe Photoshop.
Прочитать статью
Как использовать Quick Share в Adobe Photoshop
В прошлом, если вам нужно было поделиться изображением с высоким разрешением с клиентом или опубликовать в социальных сетях, это требовало создания копии сведенного файла, а затем уменьшить его, что требует времени.Новая кнопка Quick Share позволяет мгновенно отправить по электронной почте версию изображения с полным или низким разрешением, а также в различные социальные сети и облачные сервисы. Нет ничего проще. Просто введите подпись, и все готово.
Читать статью
Как использовать ретуширование и восстановление в Adobe Photoshop
Восстановление изображений достигается с помощью различных кистей и инструментов, включая Spot Healing Brush , Clone Stamp Tool и Healing Brush .
Прочитать статью
Как использовать корректирующий слой «Черно-белый» в Adobe Photoshop
Корректирующий слой «Черно-белый» позволяет легко преобразовать цветное изображение в оттенки серого, а затем применить другие эффекты оттуда.
Прочтите статью
Как использовать панель источника клонирования в Adobe Photoshop
Панель источника клонирования работает с инструментом Clone Stamp Tool , чтобы дать вам возможность определять до пяти источников выборки, а также преобразовывать образец вращением, масштабированием и т. д.Вы даже можете определить источник выборки в другом файле. На этом примере мы покажем, как отремонтировать загнутый угол.
Читать статью
Как использовать инструмент «Перо кривизны» в Adobe Photoshop
Инструмент «Перо» с самого начала был основным инструментом рисования в программном обеспечении Adobe для дизайна, позволяя пользователям создавать собственные контуры. Это также стало источником разочарования для многих новичков, потому что для создания идеальных кривых используются различные методы работы с мышью и сочетания клавиш.В Photoshop теперь есть инструмент Curvature Pen Tool, который значительно упрощает процесс рисования.
Прочитать статью
Как использовать волшебную палочку в Adobe Photoshop
Инструмент Magic Wand в Photoshop делает выборки на основе сходства цветов.
Прочитать статью
Как использовать переменные шрифты в Adobe Photoshop
В Photoshop CC 2018 добавлен элемент управления переменными шрифтами, также известный как несколько мастеров. По сути, переменный шрифт позволяет настраивать один файл шрифта для создания такие варианты, как полужирный, сокращенный, курсив и т. д.
Читать статью
Как работать со сглаживанием мазков в Adobe Photoshop
В Photoshop CC 2018 добавлена новая функция сглаживания для использования с инструментами «Кисть, Карандаш, Кисть-миксер и Ластик», которая позволяет лучше контролировать эффект неровностей при рисовании или Рисунок.
Читать статью
Прошлое и будущее Photoshop — t-art magazine
Photoshop на сегодняшний день является наиболее широко используемым и успешным программным обеспечением для редактирования изображений.Он изменил весь процесс обработки изображений, запустив новую отрасль, и сегодня более 90% творческих профессионалов мира используют Adobe Photoshop.
До появления Photoshop графический дизайн выполнялся вручную. Редактирование одного изображения заняло бы несколько дней, часто требуя тщательного планирования с командой дизайнеров и типографов. Эти графические дизайнеры обычно разрабатывали черно-белые макеты, на которые накладывались инструкции для принтера. Чтобы создать эти макеты, дизайнеры будут прикреплять различные элементы с помощью резинового клея, использовать французские линейки для создания кривых, а только для смены типа требуется до 24 часов.Это видео от LinkedIn Learning отлично описывает процесс обработки материалов до Photoshop.
Работа Виктории Гржесяк.Photoshop был разработан в 1987 году двумя братьями, Томасом и Джоном Ноллами. Томас Нолл был доктором философии. студентка Мичиганского университета в Анн-Арборе, факультет компьютерных наук. Он приобрел Macintosh Plus и вскоре был удивлен, что не может отображать фотографии в оттенках серого на его монохромном дисплее, поэтому он решил кодировать решение. Джон Кролл в то время работал в индустрии визуальных эффектов для кино и был невероятно впечатлен решением своего брата для работы с оттенками серого.Джон убедил его пойти дальше в программировании и превратить его в полноценную программу для редактирования изображений. После этого Томас взял 6-месячный отпуск для создания этого программного обеспечения, которое он первоначально назвал ImagePro . Вскоре после этого он был изменен на Photoshop . Братья заключили краткосрочное соглашение с производителем сканеров Barneyscan о распространении программы со сканером изображений, и в конечном итоге с Barneyscan было продано и отправлено только 200 копий Photoshop.
Гифка Виктории Гржесяк.Позже Джон отправился в Кремниевую долину, чтобы продемонстрировать свою программу инженерам Apple и Расселу Брауну, в то время арт-директору Adobe. В то время основным источником доходов Adobe был PostScript — программное обеспечение, которое переводило формы, цвета, шрифты и размеры в математические уравнения, которые можно было интерпретировать на любом принтере или устройстве. Adobe уже имела место в мире дизайна, но еще не предлагала программного обеспечения для редактирования изображений. Братья Кролл в конечном итоге победили руководителей Adobe и Adobe Photoshop 1.0 был выпущен в 1990 году. В этой версии есть некоторые из самых известных инструментов Photoshop, включая лассо, размытие, резкость, заливку, волшебную палочку и пипетку. Вот видео Джона Кролла, демонстрирующего возможности Adobe Photoshop 1.0. Тогда прейскурантная цена Adobe Photoshop 1.0 составляла 895 долларов, и он был доступен только для компьютеров Apple.
Photoshop 2.0 был выпущен в 1991 году и представил функцию контуров , а также поддержку растеризации CMYK и EPS. Эта версия требовала вдвое больше ОЗУ, чем первая версия, и по-прежнему была доступна исключительно для Mac.Полтора года спустя был выпущен Adobe Photoshop 2.5, поддерживаемый как Mac, так и Windows, что сделало его одним из первых кроссплатформенных программ. Чтобы это стало возможным, весь код программы пришлось переписать для операционной системы Windows. Позже в Adobe Photoshop 3.0 появилась одна из самых знаковых функций: слои. Чтобы узнать больше о каждой версии фотошопа, в этой статье описаны основные изменения в каждой версии.
В 2013 году Adobe изменила структуру ценообразования — вместо покупки Adobe Photoshop в составе Creative Suite на одном локальном компьютере Adobe решила ввести модель на основе подписки.Это позволяло одному клиенту иметь программу на нескольких устройствах. Еще одно преимущество этой модели подписки заключается в том, что пользователям не нужно покупать новые версии программного обеспечения с каждым обновлением. Кроме того, в зависимости от приобретенного плана пользователь может получить доступ к дополнительному программному обеспечению для дизайна, например Adobe Illustrator, Premiere Pro и InDesign. Позже эта модель была преобразована во множество планов, доступных сегодня.
Будущее Photoshop
Adobe уже начала внедрять в программе искусственный интеллект с функцией «выбрать тему».Используется умный алгоритм, чтобы определить, какие пиксели, вероятно, включены в основную тему страницы. Photoshop будет включать больше этих алгоритмов в будущем, чтобы угадывать намерения зрителей и сделать процесс редактирования изображений более эффективным для тех, кто уже имеет опыт работы с программным обеспечением.
Если у Adobe Photoshop есть один серьезный недостаток, то это интенсивная кривая обучения программе. Adobe пытается облегчить эту боль, предлагая короткие учебные пособия и рекомендуя пользователям решения сложных проблем на своем онлайн-форуме.Однако даже графические дизайнеры, использующие программу в течение многих лет, не знают всех возможностей приложения. Когда доступно бесконечное количество вариантов, становится трудно понять, с чего начать или что искать.
Работа Виктории Гржесяк.Сегодня существует множество альтернатив Photoshop, доступных как для начинающих художников, так и для элитных дизайнеров. Некоторые из этих альтернатив, включая Procreate, Rebelle, Photopea и Sketch. Многие альтернативы Photoshop ориентированы на улучшение цифровой живописи, в то время как другие сосредоточены на дизайне UX / UI или предлагают бесплатные онлайн-услуги по редактированию изображений.
Окончательная заменаPhotoshop может быть даже не как приложение, а как инструмент редактирования в реальном времени. В статье Дженнифер Смит обсуждается потенциал коррекции изображений в реальном времени. «Исследователи из Массачусетского технологического института и Google продемонстрировали корректировки в реальном времени, которые можно применить для улучшения изображения менее чем за 20 миллисекунд прямо в момент съемки». Эта технология может применяться к прямым трансляциям и трансляциям без уведомления зрителя. Однако наличие глубоких фейков уже угрожает прозрачному распространению цифровой информации.Возможно, редактор изображений в реальном времени изменит наши представления о том, что реально, и поставит под сомнение то, что мы знаем как правдивое и красивое в жизни. Если бы мир на экране стал казаться красивее и увлекательнее, а не за его пределами, кто бы вообще отключился?
Photoshop — не идеальное приложение, но оно оказало огромное влияние на современную культуру изображения, рекламу и мир искусства благодаря своим возможностям безграничного творчества и потенциала. На данный момент Photoshop останется основным продуктом среди дизайнеров, но по мере развития технологий и интеграции в нашу жизнь этого программного обеспечения тоже.Это может принести немного фальшивую реальность, но в то же время красивую.
Adobe Photoshop для семейного фотографа
Как фотографы, мы давно знали силу цифровой фотографии и удивительные возможности современных программ обработки цифровых изображений. Трудно представить время, когда вы не могли исправить или улучшить изображение с помощью нескольких щелчков мыши и текущей копии Adobe Photoshop. В конце концов, Photoshop существует на рынке с 1990 года.Но для начинающего фотографа, обычного фотографа, даже для мам и пап с их верными метками, идея о том, что вы можете манипулировать своими семейными фотографиями, должна была казаться волшебством, с которым могут справиться только профессиональные фотографы и компьютерные гуру. делать. Больше никогда. Простое программное обеспечение, разработанное даже для обычного пользователя, сделало цифровую обработку изображений мейнстримом.
Это стало для нас еще более очевидным, когда корреспондент ABC News Кейт Сноу приехала в штаб-квартиру NYI, чтобы снять отрывок «Знак времени» для программы Nightline.Темой программы было влияние цифровых изображений на семейный фотоальбом. Сегодня фотошопом подвергаются не только рекламные объявления и коммерческие фотографии, но и фотографии из семейного альбома! И, скорее всего, манипуляциями с изображениями занимается ваша тетя Салли или ваш десятилетний сын, а не местная фотолаборатория. Как это для «Знака Времени!»
Итак, консультант NYI по нашему курсу цифровой фотографии, Тед Фишер, продемонстрировал аудитории ABC Nightline несколько примеров того, как Adobe Photoshop и другие программы обработки цифровых изображений могут улучшить или исправить проблемы, которые обычно встречаются на свадебных фотографиях, фотографиях с отпуска и семейных портретах. .
Если вы пропустили серию Nightline, не бойтесь. Вот несколько советов, которые вы можете использовать, чтобы исправить фотографические ошибки на своих фотографиях. И мы даже покажем вам несколько способов повеселиться с вашими фотографиями! Во всех наших примерах используется полная версия Adobe Photoshop, но вы также можете выполнять аналогичные задачи с помощью Photoshop Elements или других программ обработки цифровых изображений.
Если Photoshop вам совершенно незнаком и вы хотите узнать больше, попробуйте пройти онлайн-курс NYIP по фотошопу.Он научит вас редактировать фотографии как профессионал. Сертифицированные специалисты Adobe шаг за шагом проведут вас через Adobe Photoshop, самое популярное в мире программное обеспечение для редактирования фотографий. Вы научитесь калибровке, кадрированию, ретушированию, маскам, слоям и раскраске. Руководства загружены советами и ярлыками, так что вы будете знать все, что вам нужно сделать, чтобы создать наилучшие версии своих фотографий. На протяжении нашего курса редактирования фотографий вы выполните серию фотопроектов, которые проверит ваши навыки.Ваш учитель, профессиональный фотограф с многолетним опытом работы в Photoshop, рассмотрит вашу работу и поделится с вами своим мнением.
Смешай и сопоставь.
Вы когда-нибудь фотографировали пару только для того, чтобы обнаружить, что, хотя один человек выглядит потрясающе, у другого глаза закрыты? Совершите незабываемый семейный отпуск и не получите ни одной фотографии, на которой все смотрят в камеру? У всех есть! Часто эти неутешительные семейные фотографии попадают в мусорное ведро или остаются в вашем альбоме как печальное напоминание о фотографии, которую вы хотели бы сделать.Для Nightline мы использовали Adobe Photoshop, чтобы исправить официальный свадебный портрет, на котором у кого-то из свадебной группы были закрыты глаза. Мы взяли лицо ребенка с одной фотографии и поместили его на другую фотографию, где она повернула голову. Мы даже сделали глупую фотографию и сделали ее смешнее, заменив одного человека на другого. Это может показаться трудным, но стоит потрудиться, если с его помощью можно сделать не очень удачный снимок особого события и превратить его в незабываемый снимок.
Например, давайте посмотрим на эту фотографию невесты, бросающей букет.По крайней мере, это должно быть изображение, если бы вы действительно могли видеть цветы. К сожалению, фотограф пропустил акцию. Используя инструмент «Выделение» в Photoshop, мы вырезали букет из другой фотографии и вставили его на новый слой этого рисунка. Используя Erase Tool и растушеванную кисть, мы стерли фон вокруг цветов, которые вставлялись в слой вместе с букетом. Затем мы использовали инструмент Transform (Edit> Transform> Scale), чтобы изменить размер цветов по фотографии.Наконец, мы использовали немного размытия в движении (Фильтр> Размытие> Размытие в движении), чтобы сделать букет таким, как будто его бросают. В этом примере мы оставили цветы в цвете, но мы могли бы легко изменить их на черно-белые (Изображение> Коррекция> Обесцветить), чтобы они соответствовали остальной части изображения. Упущенная возможность становится ценным фото!
Обладая более чем 100-летним опытом подготовки профессиональных фотографов, команда NYIP каждый день работает над обновлением и улучшением наших курсов, чтобы студенты могли действительно получить лучший и самый ценный опыт обучения (без необходимости отказываться от своей занятой жизни).Если вы хотите присоединиться к быстрорастущему студенческому сообществу NYIP, щелкните здесь, чтобы ознакомиться с бесплатным каталогом курсов сегодня!Щелкните здесь, чтобы посмотреть вторую часть этой серии.
Повысьте свои навыки редактирования фотографий в Photoshop и Lightroom с помощью этой статьи. Обзор
Отправляя это приложение сегодня, вы соглашаетесь соблюдать Кодекс этики PPA, а также Условия и положения PPA, перечисленные ниже:
Кодекс этики профессиональных фотографов Америки (PPA)
В качестве требования для допуска и сохранения членства и участия в этой фотографической ассоциации каждый член и участник PPA соглашается использовать высочайший уровень профессионализма, честности и порядочности во всех отношениях с коллегами, клиентами и широкой общественностью.
Положения и условия
Взносы в размере 17,50 долларов США (42 доллара США, не являющиеся домашними) относятся к журналу Professional Photographer и не вычитаются из сборов. Члены из США и Канады ежемесячно получают как печатную, так и цифровую версии журнала. Международные участники получают электронную версию журнала Professional Photographer, если они не запрашивают печатную версию. Платежи или взносы в компанию Professional Photographers of America, Inc. не подлежат вычету в качестве благотворительных взносов для целей подоходного налога.Платежи могут вычитаться как обычные и необходимые деловые расходы, если вы занимаетесь бизнесом, связанным с фотографией. Проконсультируйтесь с вашим налоговым консультантом. Отправка этого заявления означает ваше согласие следовать и соблюдать политики и процедуры, а также Кодекс этики профессиональных фотографов Америки. Членство начинается после получения оплаты и составляет один год. Размер оплаты может быть изменен. Взносы включают 10 долларов США на одного участника, не являющегося международным, в качестве оценки Фонда защиты авторских прав.
Информация для заявителей на ежемесячную опцию кредитной карты:
Подавая ежемесячную заявку на опцию кредитной карты, я понимаю, что PPA будет взимать с моей кредитной карты ежемесячные платежи. Я понимаю, что буду платить дополнительно 1,00 доллар в месяц за банковские сборы за обработку, включенные в суммы взносов в этом заявлении. Ежемесячная плата будет отображаться в выписках по моей кредитной карте как «Профессиональные фотографы Америки», а выписка будет действовать как квитанция. PPA уведомит меня о любых взносах или изменениях в членстве и автоматически продлит мое членство.Я могу в любой момент отказаться от участия в PPA и прекратить списание средств с моей кредитной карты. Любые платежи, сделанные до этого, возврату не подлежат. Заявление об отставке должно быть получено в письменной форме, по факсу или электронной почте. Уведомление об отставке должно быть отправлено с адреса электронной почты, указанного в записи участника, включая его имя и идентификационный номер PPA.

 ..).
Снимите выделение, нажав Ctrl+D.
Ну как Вам результат?
..).
Снимите выделение, нажав Ctrl+D.
Ну как Вам результат?