Как создать атмосферные лучи света в Фотошопе
Создать атмосферное освещение в Adobe Photoshop CC довольно просто, хотя оно, несомненно, придаст вашему изображению глубину и необычный вид.
Пример HTML-страницыШаг 1.
Шаг 1.Откройте ваше изображение в Adobe Photoshop. Создайте новый слой (Ctrl + Shift + Alt + N), затем возьмите Инструмент Перо — Pen tool (P) или Полигональное лассо — Polygonal Lasso Tool (L) и создайте выделение по контуру окна, из которого будет литься свет.
Шаг 2.
Шаг 2.Затем создайте новый слой (Ctrl + Shift + Alt + N) и залейте (Alt + Delete) выделение цветом #fff6dc.
Шаг 3.
Шаг 3.
При выделенном слое нажмите Ctrl + Т или перейдите в меню Редактирование > Трансформирование (Edit > Transform). Затем кликните правой кнопкой мыши и выберите в меню пункт Искажение (Distort) и растяните фигуру, как показано ниже.
Вы также можете использовать функцию Перспектива (Perspective), чтобы расширить одну грань фигуры, имитируя распространение света.
Шаг 4.
Шаг 4.Теперь смягчите ваш “свет”, применив Фильтр > Размытие > Размытие по рамке (Filter > Blur > Box Blur) с Радиус (Radius) 218 пикселей. Для этого же эффекта можно использовать и Размытие по Гауссу (Gaussian Blur).
Шаг 5.
Шаг 5.Теперь примените к слою со светом Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map): используйте линейный градиент от белого к черному, чтобы создать эффект растворения света. В данном случае режим наложения (blend mode) слоя Нормальный (Normal), но вы также можете попробовать Осветление (Screen), Светлее (Lighter color)
или несколько дублированных слоев в режиме Мягкий свет (Soft Light) – всё зависит от вашего фото.
Далее для большей реалистичности уменьшите Непрозрачность (Opacity) до 50%.
Шаг 6.
Шаг 6.Теперь повторите те же действия для всех окон и других мест, откуда пробивается свет. Экспериментируйте с режимами наложения, и сохраняйте одинаковый угол падения света, если по вашей задумке источник света – один. Используйте разную степень размытия для создания более плотных лучей света.
И напоследок, для создания более кинематографичного эффекта добавьте:
1. Слой > Новый корректирующий слой > Поиск цвета (Layer > New Adjustment Layer > Color Lookup), выберите в выпадающем списке Файл 3DLUT (3DLUT) Tension Green.3DL, в режиме наложения
2. Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) в режиме RGB в режиме наложения Цветность (Color), Непрозрачность (Opacity) 10%.
Вот и все!
Ссылка на источник
Как изменить цвет освещения в фотошопе. Как добавить интересное освещение в фотошоп
Перед нами невеста на фоне травы и деревьев, тени на фотографии словно провалены, трава выглядит тусклой.
Чтобы исправить это, применим следующие действия.
Идем через меню в (Изображение — Коррекция — Тени/Света).
Щелкнем на квадратике возле Show More Options (Дополнительные параметры), палитра откроет скрытые функции.
Ставим следующие настройки:
Немного отвлечемся от урока и более детально познакомимся с этой палитрой.
Палитра Shadow/Heights (Света/Тени)
Секция Shadows (Тени)
Amount (Количество) – количество света в тенях. Движение регуляторов: больше – меньше.
Total Width (Ширина тонового диапазона) – движение регуляторов изменяет ширину охвата теней.
Чем выше этот параметр, тем более широкие области изображения будут подвергнуты воздействию инструмента.
Radius (Радиус) – эта функция контролирует контрастность теней и плавность их переходов.
Секция Highlight (Света)
Amount (Количество) — функция затемнения светлых участков.
Total Width (Ширина тонового диапазона) — параметр, определяющий диапазон пикселей, подвергающихся воздействию команды.
Следующая секция Adjustments (Цветокоррекция)
Midtone Contrast (Контрастность средних тонов) — Чем больше его значение, тем выше контраст изображения средних оттенков.
Black Clip и White Clip (Усечение теней, Усечение светов) – параметры, которые задают максимальные значения, определяющие насколько темными (или светлыми) должны быть пиксели на изображении.
Увеличение этого параметра будет приводить к снижению динамического диапазона картинки и уменьшению общего количества тоновых переходов. Этот параметр не рекомендуется трогать, лучше оставить значения по умолчанию.
Возвращаемся к уроку
Создадим дубликат слоя.
Поставим верхнему слою режим наложения Soft Light (Мягкий свет). Затем идем в (Фильтр — Размытие — Размытие по Гауссу) и ставим такие настройки:
Делаем еще одну копию слоя и еще раз применим фильтр «Гауссовского » размытия, но уже с такими настройками.
В этом уроке вы узнаете, как добавить интересное освещение вашей композиции. Будут объяснены различные способы сочетания сложных объектов, такие как полупрозрачный материал. Давайте начнем!
Финальное изображение
Шаг 1. Подготовка фона
Давайте начнем с создания нового документа в Photoshop. Перейдите в меню File> New (Файл>Новый). Установите Width (Ширина) 600px, Height (Высота) 900px и Resolution (Разрешение) 72Pixels /inch. Нажмите OK.
Возьмите Paint Bucket Tool (Заливка) (G) и залейте фоновый слой темно-синим цветом. Я использовала #2b2b32.
Шаг 2. Размещение библиотеки
Загрузите изображение библиотеки, указанное в начале урока и перетащите его на ваш рабочий холст. Поместите его выше фонового слоя и назовите этот слой Библиотека Free Transformation (Свободная трансформация) и подгоните изображение под размер холста. Для сохранения пропорций удерживайте клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.
Поместите его выше фонового слоя и назовите этот слой Библиотека Free Transformation (Свободная трансформация) и подгоните изображение под размер холста. Для сохранения пропорций удерживайте клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.
Шаг 3. Снижение насыщенности
Hue / Saturation Saturation (Насыщенность) -40. Чтобы эффект воздействовал только на слой
Давайте взглянем на порядок слоев
Шаг 4. Добавление пола
В следующих шагах мы добавим изображение модели в нижний левый угол. Поэтому вам не нужно размещать там пол, но остается пустое пространство в правом нижнем углу. Исправим это. Возьмите Lasso Tool (Лассо) (L) и выделите пол (см рисунок ниже).
Нажмите Ctrl + J, чтобы скопировать и вставить выделение. Поместите этот новый слой поверх всех остальных слоев и назовите его Пол . Возьмите инструмент Move Tool (Перемещение) (V) и переместите его на то место, которое указано на следующем рисунке.
Поместите этот новый слой поверх всех остальных слоев и назовите его Пол . Возьмите инструмент Move Tool (Перемещение) (V) и переместите его на то место, которое указано на следующем рисунке.
Шаг 5. Насыщенность пола
Вам нужно понизить насыщенность пола точно так же, как вы делали это с библиотекой. Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и установите значение
Saturation (Насыщенность) -40. Создайте обтравочную маску из этого слоя, чтобы он влиял только на слой, расположенный ниже него (= Пол). После того как вы закончите, ваша композиция должна выглядеть следующим образом.
Шаг 6. Затемнение комнаты
Чтобы комната стала немного мистической, в этом шаге вы затемните ее. Добавьте новый корректирующий слой Curves (Кривые) поверх всех слоев и установите настройки, как показано ниже.
Шаг 7. Добавление модели
Загрузите изображение модели. Поместите его поверх всех слоев и назовите слой Модель . Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и измените размер на соответствующий. Для сохранения пропорций не забывайте удерживать клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.
Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и измените размер на соответствующий. Для сохранения пропорций не забывайте удерживать клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.
Шаг 8. Коррекция модели
Нам нужно, чтобы модель лучше сочеталась с остальным изображением. Добавьте слой-маску к слою Модель . Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) кисти на 50%, а Opacity (Непрозрачность) 100%. Выберите черный цвет и начинайте рисовать на сером фоне, заставляя его исчезнуть (Убедитесь, что маска слоя активна, щелкнув по нему). Вы должны получить что-то похожее на рисунке ниже. Вам не нужно быть точным в области женских волос. Эта область будет покрыта другими волосами в следующих шагах.
Шаг 9. Добавление юбки
Загрузите изображение юбки на рабочий холст, расположите его поверх всех слоев и назовите Юбка . К счастью это изображение уже отделено от фона. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и поверните юбку так, как показано на следующем изображении.
К счастью это изображение уже отделено от фона. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и поверните юбку так, как показано на следующем изображении.
Шаг 10 — Создание прически
На этом этапе мы будем создавать прическу. Следуйте ниже схеме пронумерованных изображений для создания большой сюрреалистичной прически. Поместите все слои поверх всех текущих слоев.
Шаг 11. Коррекция прически
Теперь пришло время аккуратно соединить каждую часть волос с остальной частью прически. Переходя от слоя к слою, добавьте слой-маску каждому слою, а затем черной кистью закрасьте края волос, которые вы хотите скрыть. Используйте те же настройки кисти, как и раньше: Hardness (Жесткость) 50%, Opacity (Непрозрачность) 100%. Взгляните на следующий рисунок, чтобы понять, как нужно работать.
Шаг 12. Коррекция платья
Коррекция краев женского платья довольно сложна. Это полупрозрачная ткань на довольно темном фоне, так что вы не сможете применить коррекцию Levels (Уровни) как и в большинстве случаев. Чтобы создать действительно реалистичный результат, я придумала новую, немного непривычную технику смешения. Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.
Чтобы создать действительно реалистичный результат, я придумала новую, немного непривычную технику смешения. Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.
Нажмите Ctrl+A на клавиатуре, чтобы выделить все изображение. Нажмите Ctrl + Shift + C, чтобы скопировать его объединение и затем нажмите Ctrl + V, чтобы вставить его. Поместите этот новый слой поверх всех слоев и назовите его Ретушь платья . Добавьте слой-маску к этому новому слою и заполните его черным цветом, чтобы сделать его невидимым. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) 0% и Opacity (Непрозрачность) 10%. Выберите белый цвет и тщательно закрасьте полупрозрачные области платья. Посмотрите на рисунок ниже, чтобы получить представление, как вы должны рисовать. Эти области выделены красным цветом.
Не торопитесь со смешением. Попробуйте разные размеры кисти, чтобы получить наиболее реалистичный результат. После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.
Попробуйте разные размеры кисти, чтобы получить наиболее реалистичный результат. После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.
Шаг 13. Добавление тумана
На этом этапе мы добавим немного тумана позади модели, чтобы создать более волшебную атмосферу. Загрузите кисти Туман и установите их в Photoshop. Добавьте новый пустой слой под слоем Модель . Возьмите Brush Tool (Кисть) (B), выберите одну из кистей, которые вы только что установили, установите Opacity (Непрозрачность) 30% и укажите светло-желтый цвет (#e4e1c9). Теперь нарисуйте очень нежный туман. Взгляните на изображение ниже, чтобы получить представление, как все должно выглядеть.
Шаг 14. Свет позади прически
Чтобы отделить прическу от фона, в этом шаге сделайте область светлее. Добавьте новый корректирующий слой Curves (Кривые) под слоем Модель и установите настройки, как показано ниже.
Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть и установите Opacity (Непрозрачность) 80%. Выберите белый цвет и нарисуйте две больших белых точки на маске корректирующего слоя под прической. На следующем рисунке вы можете увидеть результат этого шага.
Выберите белый цвет и нарисуйте две больших белых точки на маске корректирующего слоя под прической. На следующем рисунке вы можете увидеть результат этого шага.
Шаг 15. Окрашивание
Добавьте новый корректирующий слой Gradient Map (Карта градиента) поверх всех слоев и установите градиент, как показано ниже.
Чтобы соединить этот слой аккуратно с остальной частью изображения, поменяйте режим наложения на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 20%.
Шаг 16. Добавление пластичности
Пришло время добавить больше пластичности вашему изображению. В основном это означает, что вы хотите сделать света ярче, а тени темнее. Добавьте новый пустой слой поверх всех слоев и назовите его Пластичность . Измените режим наложения Soft Light (Мягкий свет).
Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, укажите черный цвет и установите Opacity (Непрозрачность) 10%. Закрасьте тени на картине, чтобы сделать их темнее. После того как вы закончили, переключитесь на белый цвет и закрасьте блики. Чтобы получить более полное представление о том, где вы должны закрашивать, давайте взглянем на следующий рисунок. Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.
Закрасьте тени на картине, чтобы сделать их темнее. После того как вы закончили, переключитесь на белый цвет и закрасьте блики. Чтобы получить более полное представление о том, где вы должны закрашивать, давайте взглянем на следующий рисунок. Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.
На следующем рисунке вы можете сравнить, как композиция выглядит до и после этого шага.
Шаг 17. Создание интересного освещения
Для того чтобы ваша композиция стала более интересной, в этом шаге добавим немного света за моделью. Начните с добавления нового пустого слоя поверх всех слоев и назовите его Освещение . Взгляните на следующее изображение, чтобы посмотреть ваш порядок слоев до сих пор.
Измените режим наложения слоя Освещение на Color Dodge (Осветление основы). Возьмите мягкую круглую Brush Tool (Кисть) (B) и установите Opacity (Непрозрачность) 10%. Выберите апельсиновый цвет (# b68854) и пройдитесь по краям волос модели, лицу и платью. Пройдитесь также вокруг источника света позади модели. Не торопитесь с рисованием и создавайте световой эффект медленно, чтобы получить наиболее реалистичный результат. Взгляните на изображение ниже, чтобы понять, где нужно рисовать. Эти области выделены красным цветом.
Пройдитесь также вокруг источника света позади модели. Не торопитесь с рисованием и создавайте световой эффект медленно, чтобы получить наиболее реалистичный результат. Взгляните на изображение ниже, чтобы понять, где нужно рисовать. Эти области выделены красным цветом.
Шаг 18. Ретуширование
Есть еще некоторые области изображения, которые должны быть светлее или темнее, чтобы получить более сбалансированную атмосферу. В этом шаге мы завершим с этим. Добавьте новый пустой слой поверх всех слоев и назовите его Ретушь Soft Light (Мягкий свет). Возьмите Brush Tool (Кисть) (B). Используйте те же настройки, что и в предыдущем шаге, только переключитесь на черный цвет. Закрашивайте области, выделенные на следующем рисунке. Как можете видеть, вы должны сделать нижнюю часть изображения и нижний правый угол немного темнее, чтобы привлечь внимание к модели. Также есть несколько слишком ярких деталей в волосах, которые должны быть немного темнее.
После того как вы закончили, укажите белый цвет и закрасьте блики в волосах женщины. Таким образом, вы придадите им здоровый вид. Для примера смотрите изображение ниже.
Таким образом, вы придадите им здоровый вид. Для примера смотрите изображение ниже.
На следующем изображении вы можете сравнить, как композиция выглядит до и после этого шага.
Шаг 19. Больше света
На этом этапе мы добавим еще больше света за моделью, чтобы создать более магическую атмосферу. Загрузите кисти Солнечные лучи и установите их в Photoshop. Добавьте новый пустой слой поверх всех слоев и назовите его Солнечные лучи . Измените режим наложения на Color Dodge (Осетление основы). Возьмите Brush Tool (Кисть) (B) из набора кистей Солнечные лучи, которые вы только что установили, укажите Opacity (Непрозрачность) 25% и ярко-оранжевый цвет (# b9a587). На изображении ниже вы можете увидеть, где должны рисовать.
Солнечные лучи не должны быть видны на лице и теле модели. Чтобы скрыть это, добавьте новую маску к этому слою. Возьмите Brush Tool (Кисть) (B), возьмите мягкую круглую кисть, выберите черный цвет и установите Opacity (Непрозрачность) 100%. Закрасьте лицо и тело, чтобы скрыть свет. После этого шага ваша композиция должна быть похожа на изображение, показанное ниже.
Закрасьте лицо и тело, чтобы скрыть свет. После этого шага ваша композиция должна быть похожа на изображение, показанное ниже.
Шаг 20. Свет на волосах
Для того, чтобы световой эффект на волосах модели выглядел более реалистичным вам нужно прокрасить левую сторону чуть больше. Добавьте новый пустой слой поверх всех слоев и назовите его Свет на волосах . Измените режим наложения на Color Dodge (Затемнение основы). Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, установите Opacity (Непрозрачность) 20% и укажите ярко-оранжевый цвет. Пройдитесь по краю левой стороны волос и лицу модели. На следующем рисунке вы можете увидеть, где должны рисовать.
Шаг 21. Добавление пыли
На этом этапе мы добавим больше деталей к картинке, добавив текстуру Пыль за моделью. Это также поможет создать атмосферу старой, забытой библиотеки. Загрузите текстуру Пыль . Поместите ее в верхней части всех слоев и назовите новый слой Пыль . Нажмите Ctrl + T, чтобы активировать Free Transform (Свободная трансформация) и поверните текстуру влево (см. рисунок ниже). Нажмите Enter, чтобы применить изменения. Кликните правой кнопкой мыши по слою Пыль и выберите опцию Duplicate Layer (Дублировать слой). Нажмите на только что скопированный слой, нажмите Ctrl + T на клавиатуре и поверните его вправо.
Нажмите Ctrl + T, чтобы активировать Free Transform (Свободная трансформация) и поверните текстуру влево (см. рисунок ниже). Нажмите Enter, чтобы применить изменения. Кликните правой кнопкой мыши по слою Пыль и выберите опцию Duplicate Layer (Дублировать слой). Нажмите на только что скопированный слой, нажмите Ctrl + T на клавиатуре и поверните его вправо.
Поменяйте режим обоих слоев на Screen (Экран), чтобы соединить их еще лучше с остальной частью изображения. Понизьте Opacity (Непрозрачность) текстуры слева до 40%, а Opacity (Непрозрачность) текстуры справа до 20%. Для лучшего их сочетания с остальной композицией добавьте маску слоя для них обоих. Возьмите Brush Tool (Кисть) (B), выберите черный цвет и установите Opacity (Непрозрачность) 40%. Закрасьте модель и ее платье, чтобы скрыть там текстуру. Прокрасьте также края текстуры, чтобы создать плавные переходы.
Шаг 22. Финальное затемнение и осветление
На этом этапе вы будете использовать одну текстуру, чтобы затемнить и осветлить ваше изображение. Скачайте текстуру Освещение . Поместите ее поверх всех слоев и назовите его Затемнение . Поменяйте режим наложения на Subtract (Вычитание) с Opacity (Непрозрачность) 15%. Правой кнопкой мыши кликните по слою и выберите опцию Duplicate Layer (Дублировать слой). Поместите этот новый слой поверх всех слоев и назовите его Осветление . Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.
Скачайте текстуру Освещение . Поместите ее поверх всех слоев и назовите его Затемнение . Поменяйте режим наложения на Subtract (Вычитание) с Opacity (Непрозрачность) 15%. Правой кнопкой мыши кликните по слою и выберите опцию Duplicate Layer (Дублировать слой). Поместите этот новый слой поверх всех слоев и назовите его Осветление . Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.
Эффект света на изображении
В прошлом видео уроке мы познакомились с фильтром «Lightning Effects» — «Эффекты освещения» и рассмотрели его параметры. В этом уроке мы рассмотрим применение данного фильтра на практике, создав несколько типов освещения на изображении .
Откройте диалоговое окно настроек фильтра «Lightning Effects» — «Эффекты освещения» , перейдя на вкладку «Filter» — «Фильтр» и выбрав соответствующую команду в списке «Render» — «Рендеринг».
Для начала попробуем воссоздать освещение лампой накаливания. Для этого раскройте выпадающий список в группе «Light Type» «Omni» — «Лампочка».
Теперь необходимо настроить свет . Для начала переместите источник света в необходимое место, перетащив центральный маркер в окне предварительного просмотра.
Теперь необходимо изменить размер источника света. Для этого перетащите один из маркеров области выделения, определяющей края эффекта.
После чего установите параметр «Intensity» — «Интенсивность» в соответствии с необходимой вам интенсивность света лампы.
В качестве цвета выберите ненасыщенный оттенок желтого цвета и нажмите «ОК».
После чего примените эффект освещения к изображению также нажав «ОК» в диалоговом окне настроек фильтра.
Как вы можете заметить, желаемый эффект был достигнут.
Теперь настроим параметры дневного света, применив его к другому изображению. Для этого также откройте окно настройки фильтра «Lightning Effects» — «Эффекты освещения» .
Для начала раскройте выпадающий список в группе «Light Type» — «Источник» и выберите параметр «Directional» — «Дневной свет» .
Теперь настроим дневной свет. Для начала переместите центральный маркер на области предварительного просмотра, чтобы переместить источник света.
Чтобы изменить направление освещения, перетащите ограничивающий маркер отрезка, задав тем самым как интенсивность, так и требуемый угол падения света. Чтобы оставить интенсивность света неизменной, удерживайте при перетаскивании зажатой клавишу «Ctrl». Чтобы при перетаскивании угол падения света оставался постоянным, и изменялась только высота источника света, удерживайте нажатой клавишу «Shift».
Поскольку дневной свет является белым, то изменение его оттенка в данном случае не понадобится. Нажмите кнопку «ОК», чтобы просмотреть полученный результат.
Как вы видите, создался эффект яркого солнечного дня.
Теперь рассмотрим, как настроить эффект света прожектора. Для этого в диалоговом окне настроек фильтра выберите из выпадающего списка в группе «Light Type» — «Источник» параметр «Spotlight» — «Прожектор».
По аналогии с рассмотренными ранее эффектами переместите положение источника света, перетащив центральный маркер в окне предварительного просмотра.
Для того чтобы увеличить угол падения света, перетащите направляющий маркер таки образом, чтобы сделать линию короче. Для уменьшения угла падения света перетащите его так, чтобы сделать линию длиннее.
Также вы можете изменить засвечиваемую область, для этого измените размеры ограничивающего эллипса, перетащив маркеры, расположенные на нем.
Чтобы установить интенсивность света прожектора и отрегулировать степень заполнения эллипса светом, изменяйте параметр «Intecity» — «Интенсивность». Для контроля над тем, какая часть эллипса заполняется светом, используйте ползунок параметра «Focus» — «Фокус».
Нажмите кнопку «ОК», чтобы применить настройки и оценить результаты созданного эффекта освещения.
Как вы видите, освещение объектов напоминает луч прожектора, направленного на них.
Таким образом, с помощью фильтра «Lightning Effects» — «Эффекты освещения» вы сможете задавать различные источники освещения, что позволит создавать правильные экспозицию и профессионально обрабатывать фотографии.
| 1. | Обзор галереи фильтров | 4:33 | 1 | 20926 | |
| 2. | Фильтр Extract | 6:36 | 0 | 24153 | |
| 3. | Коррекция дисторсии | 3:38 | 0 | 9805 | |
| 4. | Пластика | 4:15 | 0 | 5854 | |
| 5. | Фильтр Pattern Marker | 3:39 | 0 | 7009 | |
| 6. | Исправление перспективы | 3:16 | 0 | 9527 | |
| 7. | Фильтры размытия | 8:03 | 0 | 6943 | |
| 8. | Фильтры усиления резкости | 4:45 | 0 | 8054 | |
| 9. | Имитация художественных рисунков | 4:00 | 0 | 10023 | |
10. | Фильтры искажения | 4:32 | 0 | 7424 | |
| 11. | Удаление дефектов с помощью фильтров | 2:28 | 0 | 11088 | |
| 12. | Удаление цветового шума | 2:48 | 0 | 16255 | |
| 13. | Работа с заказным фильтром | 2:55 | 0 | 2578 | |
Adobe Photoshop – отличный инструмент для обработки изображений, и с помощью него почти каждое изображение может стать идеальным. Один из наиболее используемых эффектов в данном приложении – эффект освещения (огней, молнии и так далее). Все эти эффекты зачастую используются для придания ощущения креативности, технологий, волшебства и полета фантазии.
В данной статье мы собрали для вас 35 наиболее полезных обучалок о создании данного эффекта в Adobe Photoshop. Мы полностью уверены в том, что изучая данную подборку, у вас появляется гарантированная возможность поднять собственный уровень творчества и создавать более креативные работы. Не забудьте оставить свое мнение в комментариях.
Не забудьте оставить свое мнение в комментариях.
В этой статье мы будем использовать некоторые способы преобразования стоковых фотографий в сцену автомобильной погони с взрывами и оружием.
Данная статья расскажет вам о создании портрета, основанного на стиле последней рекламы Coldplay / Apple, включая «Viva la Vida»
В данной статье вам потребуются продвинутые знания в работе с тенями и освещением, а также куча времени. Эта статья точно научит вас тому, что наиболее важным аспектом такого типа работ является освещение. В сегодняшней статье вам будет рассказано о создании футуристического нефункционирующего интерфейса.
В этой статье мы покажем вам процесс создания простого и легкого текстового эффекта в Photoshop. Здесь мы поиграем с кистями, режимами смешивания, основными фильтрами (Blur и Liquify), ну и, конечно же, с самим текстом.
06.
Данная статья объясняет процесс создания энергичных и пестрых обоев.
В данной статье вы узнаете о процессе создания реалистичного светоизмерительного эффекта освещения.
 Мы будем использовать Photoshop CS4, а также бесплатные плагины и приложения.
Мы будем использовать Photoshop CS4, а также бесплатные плагины и приложения.Данная статья рассказывает о создании сцены из фильма. Вы можете воспользоваться данной техникой для создания постера к схожему по сюжету фильму.
Сегодня вам будет рассказано об альтернативном способе создания абстрактных шедевров, используя лишь простую фотографию. Начнем с отбора и упрощения компонентов, а затем придадим изображению ретро-футуристический вид.
В этой статье вы узнаете о процессе создания данной композиции. Здесь мы будем работать с режимами смешивания и оформлением текстур. Новичок в работе с Photoshop должен без труда справиться с этой обучалкой.
В этой статье вам будет рассказано о том, как сделать впечатляющий абстрактный фото-эффект посредством масок слоев и собственных текстур. Некоторые этапы могут быть вполне сложными, но почему бы не попробовать?
Используя новую функцию Photoshop CS5 «Puppet Warp», создаем впечатляющего единорога из дыма.

Функция «Warp» в Photoshop может быть очень полезной, если знать, как правильно пользоваться ей. В нашей сегодняшней статье мы продемонстрируем, как можно совместить несколько стоковых фотографий для создания волшебного горящего серда.
С помощью этой статьи вы научитесь создавать высококачественную кнопку в стиле хай-тек, которую можно использовать в страницах предварительной загрузки, приложениях или в презентациях powerpoint. Мы воспользуемся Illustrator для создания сложных векторов и Photoshop для создания реалистичных эффектов.
Эффекты освещения представляют отличный способ добавить искорку в фотографию. Джастин Моллер (Justin Maller) демонстрирует нам, как можно комбинировать несколько эффектов освещения.
Пошаговая обучающая статья.
В этой статье мы научимся создавать солнечное затмение в ретро-стиле используя только лишь Photoshop.
В этой статье мы будем создавать композицию с нуля в Illustrator, в котором мы обыграем фигуры и поиграем с инструментом смешивания.
 После этого, в Photoshop мы добавим эффекты освещения и наложение текстуры.
После этого, в Photoshop мы добавим эффекты освещения и наложение текстуры.20.
Отличный эффект, который привнесет немного живости в эту подборку. Мы окутаем руку певца светящимися лучами. В итоге получается вполне волшебно.
Просмотрите эту пошаговую статью создания в Photoshop. Она включает в себя создание планет и различные яркие световые эффекты.
Промо-видео Blackberry Loves U2 выглядит очень эффектно, ярко и красочно за счет световых эффектов. Давайте рассмотрим процесс разработки дизайна собственными руками.
В этой статье мы будем создавать постер к фильму под названием «Беглец» («Fugitive»). Фильм снят в жанре триллер, и его сюжет представляет собой побег под покровом ночи, несмотря на попытки поймать беглеца. Отличный способ повысить собственные навыки!
Кроме компьютера, мы будем использовать еще некоторые объекты домашнего быта для создания эффекта на фотографии. Затем воспользуйтесь Photoshop для обработки изображений посредством различных инструментов и методов для создания простого живого эффекта освещения.

Эта статья научит вас созданию впечатляющих эффектов, используя свечение, инструмент осветления, а также неон. Вы также научитесь использовать белый цвет в правильных местах так, чтобы эти места выглядели менее негативными.
В этой статье-обучалке вы научитесь добавлять искорку в фотографию, используя собственную кисть, которую вы также научитесь создавать в этой статье.
Тени — очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти — в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это — дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его . После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) — Трансформация (Transform) — Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь — Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал — источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) — Рендеринг (Rendering) — Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого — использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения — использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель — воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения — глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) — Рендеринг (Render) — Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Применение коррекции «Свет / Тень», как смарт-фильтра
Коррекция Photoshop «Тени/Света» помогает осветлить немного темные участки изображения и затемнить светлые, чтобы восстановить скрытые детали на фотографиях со слишком высокой контрастности.
К сожалению, «Тени/Света» – это одна из тех немногих коррекций, которые не доступны в Photoshop в виде корректирующего слоя. Это может навести вас на мысль, что у нас нет другого выбора, кроме как применять эту коррекцию непосредственно к изображению.
К счастью, это не так. Из этой статьи вы узнаете, что существует простой, но действенный прием, с помощью которого вы сможете получить все преимущества корректирующих слоев: применять «Тени/Света» в качестве неразрушающего смарт-фильтра.
Это фото я снял в яркий, солнечный день, поэтому оно страдает от слишком высокой контрастности – слишком темные области тени и излишне светлые участки. Давайте рассмотрим, как мы можем, применив «Тени/Света» в качестве смарт-фильтра, получить те же результаты, что и раньше, но, не внося при этом разрушающих структуру изображения изменений:
Исходное изображение
Когда мы используем «Тени/Света» для статической коррекции (то есть коррекции, которая применяется непосредственно к пикселям изображения), первое, что нам нужно сделать, это продублировать изображение и поместить копию в отдельном слое. То есть мы работаем с копией изображения, а исходное фото остается нетронутым. В этом случае мы можем не беспокоиться об этом, потому что мы будем применять «Тени/Света» как смарт-фильтр. А смарт-фильтры — полностью неразрушающая техника.
А смарт-фильтры — полностью неразрушающая техника.
Что такое смарт-фильтр? Это обычный фильтр Photoshop, за исключением того, что он применяется не к обычному слою, а к смарт-объекту. Можно представить себе смарт-объект, как прозрачный контейнер, в котором находится изображение. После того, как мы поместили изображение в контейнер, и все действия мы производим не с изображением, а с контейнером. Визуально все выглядит так, будто мы производим изменения с самим изображением, но это не так. Редактируется контейнер, в то время как изображение внутри него остается нетронутым.
Для нашей темы важно понимать, что когда мы применяем один из фильтров Photoshop к смарт-объекту, он автоматически становится смарт-фильтром. А одно из основных преимуществ смарт-фильтров перед обычными фильтрами заключается в том, что их параметры остаются полностью редактируемыми. Это дает нам возможность вернуться к ним в любое время и вновь отредактировать. При этом никакие постоянные изменения в изображение не вносятся.
Первое, что мы должны сделать, это преобразовать наше изображение в смарт-объект. Если мы посмотрим на палитру слоев, то увидим, что наше изображение располагается в фоновом слое:
В палитре «Слои» мы видим, что фотография располагается в фоновом слое
Чтобы преобразовать его в смарт-объект, нажмите на маленькую иконку меню в правом верхнем углу палитры слоев:
Нажмите на иконку меню в палитре слоев
Затем выберите из меню пункт «Преобразовать в смарт-объект»:
Выберите из меню пункт «Преобразовать в смарт-объект»
Визуально в основной области документа ничего с изображением не случилось. Но если мы снова посмотрим в палитру «Слои», то увидим, что в правом нижнем углу миниатюры слоя появился небольшой значок смарт-объекта. Это значит, что слой был преобразован в смарт-объект:
В правом нижнем углу миниатюры слоя появился значок, который говорит нам о том, что это смарт-объект
Преобразовав слой в смарт-объект, мы готовы применить корректировку «Тени/Света», как смарт-фильтр. Но как мы можем применить то, что не является фильтром, в качестве смарт-фильтр?
Но как мы можем применить то, что не является фильтром, в качестве смарт-фильтр?
Как выясняется, коррекция «Тени/Света» особенная. Это одна из двух коррекций изображения (вторая это тонирование HDR), которые Photoshop позволяет применять в качестве смарт-фильтра. Чтобы выбрать ее перейдите в меню «Изображение», затем выберите «Коррекция», а затем «Тени/Света».
Обратите внимание, что все коррекции изображения в списке отображаются серым цветом и недоступны в данный момент — кроме двух («Тени/Света» и «тонирование HDR»):
Перейдите в Изображение> Коррекция> Тени/Света
У вас на экране должно открыться диалоговое окно «Тени/Света» с установками по умолчанию. Но я не буду подробно останавливаться на всех этих параметрах.
Если в диалоговом окне отображаются только два слайдера по умолчанию («Эффект тени» и «Эффект света») включите опцию «Дополнительные параметры» (установив для нее флажок):
Включите опцию «Дополнительные параметры»
В результате мы получим доступ к дополнительным параметрам. В верхней части будут располагаться разделы «Свет» и «Тень» — каждый с тремя слайдерами («Эффект», «Тон» и «Радиус»). А ниже располагается раздел «Коррекция» со слайдерами «Цвет» и «Средние тона», а также опции «Усечение светов» и «Усечение теней». Я использую Photoshop CC 2014, в котором появились незначительные изменения названий некоторых параметров.
В верхней части будут располагаться разделы «Свет» и «Тень» — каждый с тремя слайдерами («Эффект», «Тон» и «Радиус»). А ниже располагается раздел «Коррекция» со слайдерами «Цвет» и «Средние тона», а также опции «Усечение светов» и «Усечение теней». Я использую Photoshop CC 2014, в котором появились незначительные изменения названий некоторых параметров.
Если вы используете более раннюю версию Photoshop, в ней параметр «Тон» должен называться «Тоновая глубина», «Цвет» — «Коррекция цвета», а «Средние тона» – «Контраст полутонов». Данные изменения касаются только названий параметров, а их функционал остался неизменным:
Расширенное диалоговое окно «Тени/Света»
Вот краткий обзор того, как работают три слайдера разделов «Свет» и «Тень»:
«Эффект»: Принцип действия корректировки «Тени/Света» заключается в осветлении темных областей и затемнении светлых, чтобы проявить дополнительные мелкие детали. Параметр «Эффект» задает, насколько будут осветляться темные области (в разделе «Тени») и насколько затемняться светлые (в разделе «Света»). Чем дальше вправо вы переместите ползунок, тем интенсивнее будет осветление или затемнение.
Чем дальше вправо вы переместите ползунок, тем интенсивнее будет осветление или затемнение.
«Тон»: В более ранних версиях Photoshop – «Ширина тонового диапазона». Слайдер «Тон» задает диапазон тонов, которые должны обрабатываться в темных или светлых областях. Только тона, которые попадают в эти диапазоны, будут осветляться или затемняться в соответствии со значением, заданным через «Эффект». В разделе «Тень», низкие значения «Тона» означают, что осветляться будут только самые темные области.
При увеличении значения параметра диапазон полутонов, которые будут обрабатываться, расширяется. Если значение составит более 50% (по умолчанию), то будут осветляться даже и без того яркие тона. Photoshop осветляет темные области, используя постепенный переход, темные тона становятся ярче, чем более светлые тона.
В разделе «Свет» слайдер «Тон» работает точно так же, только в противоположном направлении. Низкие значения параметра означают, что будут затемняться только самые светлые тона. Увеличение значения расширяет диапазон полутонов. А значение «Тона» более 50% означает, что даже темные области изображения будут затемняться. Как и для «Тени», Photoshop затемняет светлые области, используя постепенный переход, и светлые тона становятся даже темнее, чем тона нескорректированных темных участков изображения.
Увеличение значения расширяет диапазон полутонов. А значение «Тона» более 50% означает, что даже темные области изображения будут затемняться. Как и для «Тени», Photoshop затемняет светлые области, используя постепенный переход, и светлые тона становятся даже темнее, чем тона нескорректированных темных участков изображения.
«Радиус»: Параметр «Радиус» определяет, насколько плавно скорректированные области будут смешиваться с неоткорректированными участками изображения. Большее значение «Радиуса» задает плавные и визуально более естественные переходы между областями. Малое значение «Радиуса» задает более резкие переходы и может привести к возникновению ореолов вокруг краев элементов. Как правило, используют более высокое значение «Радиуса».
Я установил для параметров раздела «Тень» такие значения: «Эффект» — 40%, «Тон» — 50% (по умолчанию), «Радиус» — примерно 102 пикселя. При использовании «Тени/Света» как смарт-фильтра на данном этапе нет необходимости точно задавать значения всех параметров.
Мы в любой момент можем вернуться к ним и отредактировать:
Значения параметров раздела «Тень»
Вот как выглядит мое изображение после осветления темных областей:
В темных областях изображения теперь видны более мелкие детали
Далее я устанавливаю значения для параметров раздела «Свет». Значение «Эффект» я увеличиваю до 20%, оставляю значение «Тона» по умолчанию — 50% и увеличиваю «Радиус» примерно до 91 пикселя:
Значения параметров раздела «Тень»
Вот, как выглядит мое изображение после затемнения светлых областей, теперь в них проявилось больше мелких деталей:
В темных областях изображения теперь видны более мелкие детали, и в целом контрастность изображения снизилась
Два параметра в разделе «Коррекция» помогут нам компенсировать проблемы, которые могут возникнуть после корректировки светлых и темных областей. Слайдер «Цвет» («Цветокоррекция») может использоваться для увеличения или уменьшения общей насыщенности цветов, если она в данный момент отличается от оригинального изображения.
С помощью слайдера «Средний тон» («Контрастность средних тонов») можно увеличить контрастность полутонов, если в данный момент изображение выглядит слишком плоским.
Я увеличиваю значение параметра «Цвет» до 30, а значение «Средний тон» примерно до 19. Параметры «Усечение теней» и «Усечение светов» определяют процент темных тонов, которые будут обрезаны до чистого черного, и процент светлых тонов, которые будут обрезаны до чистого белого.
Если у вас нет серьезных причин изменять значения этих параметров, я советую оставить их по умолчанию:
Значения для параметров раздела «Коррекция»
Вот как выглядит мое изображение на данный момент:
Скорректированный вариант изображения
Когда вы зададите значения для параметров, нажмите «OK», чтобы закрыть диалоговое окно и применить изменения к изображению:
Нажмите «OK»
И вот здесь начинается самое интересное. Я осветлил темные участки, затем затемнил светлые, и в конце немного скорректировал полутона. После этого все изменения были применены в качестве смарт-фильтра.
После этого все изменения были применены в качестве смарт-фильтра.
Затем, если мы посмотрим на палитру «Слои», мы увидим коррекцию «Тени/Света», приведенную в списке как смарт-фильтр для смарт-объекта:
В палитре «Слои» отображается новый смарт-фильтр «Тени/Света»
Каковы же преимущества применения этой коррекции в качестве смарт-фильтра? Во-первых, мы можем отключить коррекцию «Свет / Тень», нажав на иконку видимости (иконка глаза). Нажмите на нее, чтобы отключить корректировку «Тени/Света» и просмотрите исходное изображение в окне документа. Нажмите иконку снова, чтобы включить «Тени/Света» и посмотреть скорректированный вариант.
Это работает так же, как предварительный просмотр в «Тени/Света», за исключением того, что в данном случае мы можем переключать коррекцию, даже после того, как она была применена к изображению:
Переключите корректировку «Тени/Света», нажав на иконку видимости
Мы также можем изменить режим смешивания и непрозрачность смарт-фильтра «Тени/Света», дважды кликнув по иконке «Параметры наложения» справа от его названия:
Дважды кликните по иконке «Параметры наложения»
Откроется диалоговое окно «Параметры наложения», в верхней части которого размещены параметры «Режим» (сокращенно от «Режим смешивания») и «Непрозрачность». Если вы обнаружите, что после применения «Тени/Света» цвета изображения сместились, попробуйте изменить режим смешивания с «Нормального» (по умолчанию) на «Яркость».
Если вы обнаружите, что после применения «Тени/Света» цвета изображения сместились, попробуйте изменить режим смешивания с «Нормального» (по умолчанию) на «Яркость».
Этот режим позволит ограничить влияние коррекции «Тени/Света» только уровнем яркости изображения, не затрагивая цвета. Уменьшение значения «Непрозрачности» снизит влияние, которое коррекция «Тени/Света» оказывает на изображение.
Рекомендуется оставлять значение «Непрозрачности» по умолчанию — 100%:
Изменив режим смешивания с «Нормального» на «Яркость», можно исправить проблемы, связанные со сдвигом цветов
После того, как вы установите нужные значения, нажмите «OK», чтобы закрыть диалоговое окно «Параметры наложения». Вот как выглядит мое изображение после применения режима смешивания «Яркость». В моем случае, разница в цветах не такая заметная, но сейчас цвета выглядят менее насыщенными и более приближенными к оригиналу.
Обратите внимание, что мы больше не затрагиваем цвета изображения, поэтому любые коррекции, внесенные в разделе «Цвет» («Тени/Света»), больше не будут оказывать никакого влияния:
Изображение после изменения режима смешивания смарт-фильтра на «Яркость»
Основным преимуществом, которое мы получаем от применения «Тени/Света» как смарт-фильтра, является то, что все наши настройки остаются полностью редактируемыми. Даже если мы уже применили коррекцию и закрыли диалоговое окно «Тени/Света», мы можем открыть его снова, дважды кликнув по названию смарт-фильтра в панели «Слои»:
Даже если мы уже применили коррекцию и закрыли диалоговое окно «Тени/Света», мы можем открыть его снова, дважды кликнув по названию смарт-фильтра в панели «Слои»:
Дважды кликните по названию смарт-фильтра «Тени/Света», чтобы снова открыть диалоговое окно
Смарт-фильтр является неразрушающим инструментом, никакие постоянные изменения в изображение вноситься не будут. Это значит, что мы можем открывать диалоговое окно и редактировать настройки, столько, сколько нам нужно.
Когда вы закончите, просто нажмите «ОК», чтобы сохранить изменения и закрыть диалоговое окно:
Повторное редактирование настроек «Тени/Света» благодаря возможностям смарт-фильтров
Photoshop не позволяет применять «Тени/Света», как корректирующий слой. Но, как вы узнали из этой статьи, мы можем легко получить все его преимущества, применив «Тени/Света» как смарт-фильтр!
Данная публикация является переводом статьи «Applying Shadows/Highlights As A Smart Filter In Photoshop» , подготовленная редакцией проекта.
Работа со Светом в Фотошопе для Начинающих
7Сегодня вам покажу как нужно трудиться с визуальными эффектами в фотошопе, а именно игра с светом, и сильнее детальная доработка изображения в фотошопе. В качестве подопытного экспоната над которым мы и станем изготавливать я выбрал достаточно характерное пристраивание некого “завода”, впихивание характерно тем что довольно темное, “пасмурное”. И в нем присутствует сверху окна, их мы будем использовать в качестве источника нашего мерцание, что и попытаемся выделить и подчеркнуть.
Иллюстрация это НЕ позитив =) это работенка в 3D Max довольно детальная, и по своему хороша, но многие дизайнеры, дорабатывают последствие полученный из 3D Max с помощью программ работы с уже готовыми изображениями, в данном случае будет использоваться все тот же Фотошоп, который сполна подходит для будущего результата.
И так приступим.
Спервоначала сдублируем слой с изображением.
Для нового слоя поменяем режим смешивания
Контраст и насыщенность возросли. Того же самого можно достичь разными способами, важно то, что у нас работают двое слоя. Переключимся в режим быстрой маски
Того же самого можно достичь разными способами, важно то, что у нас работают двое слоя. Переключимся в режим быстрой маски
Выберем инструмент градиент, радиального типа. Обратите отзывчивость, что передний колер выбран негритянский, обратный – светлый
Нарисуем растяжку (градиент) от центра композиции до угла кадра
Переключимся в стандартный режим. Наша растяжка превратилась в выделенную зона, причем “степень выделенности” размеренно изменяется от краев к центру.
Удаляем всё, что выделено.
От верхнего слоя осталась центральная отделение, неторопливо растворяющаяся к краям кадра
Отменяем выделенную область
Меняем характеристическую кривую так, что бы яркость верхнего слоя увеличилась заодно с возрастанием контраста (короче, свободно сделайте так, как нарисовано 🙂 )
Центральная часть композиции стала “интенсивнее”. Дублируем наружный слой (чуть позже будет рассказано, зачем)
И применяем к новому слою размытие, используя “Gaussian Blur” (алгоритм Гаусса)
Параметр “Radius” выставляем фактически 10
Для чего это было нужно? Потому что, просвечивающий по “оверлэю” хромосфера как бы “размажет” свои оттенки на нижние слои. Рисунок станет мягче. Сейчас этого не ощутимо, потому, что второй эндодерма (неразмытый) тоже работает по оверлэй. Исправим это, поменяв режим для второго слоя на “color”
Рисунок станет мягче. Сейчас этого не ощутимо, потому, что второй эндодерма (неразмытый) тоже работает по оверлэй. Исправим это, поменяв режим для второго слоя на “color”
Перейдем на нижний слой и поменяем его цветовой баланс. Периферия кадра станет “холодной”, а центр останется тёплым.
“Схлопнем” все слои
И добавим “VOLUME LIGHT” используя шаровой плагин LUCE
То же самое можно совершить и “в рукопашную”, но зачем, если о нас позаботились?
Настройки плагина можно не менять, укажите точку, из которой должны исходить лучи (несомненно, это окно) и все
Получилось слишком светло, исправим это при помощи все тех же “Curves”
Готово! Можно отправлять в галерею 🙂
По материалам: http://www.liveinternet.ru/users/2341402/post103006829/
Как сделать свет фар в фотошопе
Для урока я взял изображение автомобиля двигающегося по шоссе в темное время суток, эту картинку вы можете скачать в панели «Материалы» справа. Данному автомобилю мы в результате сделаем свет фар.
Данному автомобилю мы в результате сделаем свет фар.
И так, открываем картинку автомобиля программой фотошоп и первым делом разблокируем слой с изображением, для этого в правой панели слоев кликаем один раз левой кнопкой мыши по замочку. После данного действия замочек должен исчезнуть. Данное действие мы делаем для того, чтобы можно было с нашим слоем производить какие-либо действия.
Следующим шагом мы изобразим поток света. Для этого возьмем в левой панели фотошоп инструмент «Прямолинейное лассо».
Данным инструментом мы сделаем контур света (потока света) для каждой фары по отдельности. Просто удерживая левую клавишу мыши делаем образ потока, он будет отмечен пунктиром, при этом полученную фигуру необходимо замкнуть и сделать так же выступ за холст.
Теперь воспользуемся инструментом «Заливка», с помощью которого окрасим получившуюся область белым цветом. Сначала создадим новый слой, который и будет этим потоком света от фары автомобиля, для этого в панели слоев снизу кликаем на значок «Создать новый слой» и у нас над слоем с авто должен появиться новый слой.
Далее, так как у нас инструмент «Заливка» уже выбран, необходимо выбрать белый цвет, которым мы и будем заливать контур света. В левой панели кликаем по цвету и выбрав белый, нажимаем «Ок».
Теперь наводим курсор на область контура и кликаем левой кнопкой мыши, тем самым выполняем заливку контура белым цветом.
Теперь снимаем выделение (пунктир) с потока света, нажав комбинацию клавиш «Ctrl + D». Далее выбираем в верхнем меню «Фильтр» — «Галерея размытия» — «Размытие поля».
После этого действия поток света станет заметно размытым по краям и в центре холста появится фигура кружка. Данный кружок необходимо взять за центр курсором мыши и удерживая левую клавишу мыши перетащить на центр фары, после чего курсором, который будет в виде кнопки, кликнуть в противоположную сторону потока света.
В результате мы получим 2 точки, одну на фаре, вторую на окончании потока света. Каждую из этих точек нужно отрегулировать, для этого нужно кликнуть левой кнопкой мыши по нужной точке, в результате появится окружность и удерживая левую кнопку мыши на краю окружности регулируем размытие до необходимого эффекта.
Теперь, для того чтобы настройки фильтра вступили в силу нужно в верхней панели нажать кнопку «Ок»
Далее к получившемуся слою необходимо применить наложение свечения. Для этого кликаем правой кнопкой мыши по данному слою в панели слоев и в появившемся окне выбираем пункт «Параметры наложения».
И во всплывающем окне настроек выбираем пункт «Внешнее свечение», после чего делаем настройки и нажимаем «Ок». При этом цвет внешнего свечения нужно сделать немного желтоватым.
Теперь к данному слою подключим маску, для этого в панели слоев снизу выбираем «Добавить слой-маску», при этом слой, к которому мы подключаем маску должен быть выделен.
Следующим шагом мы выберем в правой панели инструмент «Градиент» и с помощью него будем редактировать созданную маску слоя.
После того как мы выбрали инструмент «Градиент», необходимо задать черный цвет в левой панели, как мы делали в случае с инструментом «Заливка». Так же обратите внимание на настройки инструмента «Градиент», которые находятся в верхней левой части панели. В настройках должен быть выбран именно линейный градиент и полупрозрачный.
В настройках должен быть выбран именно линейный градиент и полупрозрачный.
Теперь выделяем в панели слоев маску слоя, кликнув по ней левой кнопкой мыши. Значок маски должен выделиться рамкой.
Далее корректируем инструментом «Градиент» свет фар, т.е. накладывая градиент на края света мы будем его немного стирать (скрывать маской слоя) до получения необходимого вида.
Теперь сделаем эффект блика света. Для этого сначала создадим новый слой, как мы делали в начале урока, когда создавали слой для света фар (кликнув на значок в нижней части панели слоев). Теперь этот слой зальем инструментом «Заливка» черным цветом, таким образом у нас данным черным слоем будет закрыта вся картинка. Нам это нужно для того, чтобы создать эффект блика, после чего черный слой мы просто удалим.
И так, создаем еще один слой, он будет уже над черным, на нем мы и будем делать блик.
Выбираем в левой панели инструмент «Кисть», кисть возьмем обычную и мягкую. Задаем ей любой цвет, я использую желтый, «нажим» и «непрозрачность» должны быть 100%, размер не большой, примерно «30».
Данной кистью по всему холсту на нашем новом пустом слое нужно нарисовать типа вот таких вот закорючек, идущих от центра к краям холста.
Далее выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие», в результате чего откроется окошко меню настроек,в котором необходимо выставить настройки фильтра радиального размытия. Количество поставить «70-80», метод «Линейный» и Качество «Хорошее», после чего нажать «Ок».
В результате применения фильтра мы получим что-то типа такого:
После этого еще раз проделаем то же самое, т.е. еще раз применим этот фильтр повторно с теми же настройками к этому же слою. Теперь в панели слоев выделяем слой с черной заливкой, кликнув по нему левой кнопкой мыши и удаляем его, нажав клавишу «Delete». В результате мы получим вот такую «картину»:
Далее настроим параметры наложения слоя с будущим бликом, для этого в панели слоев выбираем данный слой, кликнув по нему левой кнопкой мыши и выбираем ему наложение «Перекрытие» вместо «Обычное».
Таким образом получившиеся лучи блика мягко лягут на общую картинку, после чего нужно будет настроить цвет этих лучей. Для этого мы создадим корректирующий слой, в нижней части панели слоев нажимаем на значок корректирующего слоя и выбираем «Цветовой тон» — «Насыщенность».
Откроется окошко с настройками тона и насыщенности, но перед тем как делать настройки мы должны наложить корректирующий слой на слой с лучами, для этого в панели слоев удерживая клавишу «Alt» наводим курсор мыши между этими двумя слоями и когда появится значок стрелочки кликаем левой кнопкой мыши. В результате получится вот такой вид у слоев:
Теперь в окошке настроек цветового тона и насыщенности с помощью ползунков выставляем настройки, т.е. подгоняем цвет лучей под необходимый — делаем его светло-желтым, ближе к белому.
Получилась вот такая картинка, на которой видно, что лучи блика у нас идут из центра, но они слишком большие, во всю картинку.
Чтобы подогнать по размеру мы в панели слоев выделяем слой с бликами (не корректирующий слой) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем комбинацию клавиш «Ctrl + T» и подгоняем по размеру блик и если нужно вращаем его.
На данном этапе свет от одной фары автомобиля готов. Теперь необходимо проделать тоже самое со второй фарой, т.е. таким же образом создать поток света. Так же можно пойти более простым путем — скопировать слои света правой фары автомобиля и приложить их к левой, при этом придется немного подредактировать направление потока света опять же с помощью свободного трансформирования, а возможно местами и ластиком стереть не нужное. Так же блики на второй (дальней) фаре не нужны, поэтому если вы копируете слои, блики не копируйте.
После того, как свет от обеих фар готов остается сделать отражение от дороги, потому что, судя по изображению дорога мокрая, так как авто немного отражается от нее, соответственно свет должен так же отражаться. Для этого в левой панели берем инструмент «Овальная область», создаем новый слой и на нем данным инструментом выделяем область отражения, перед автомобилем.
Заливаем выделенную область светло-желтым цветом при помощи инструмента «Заливка», как это делали ранее. После этого применяем к данному слою параметры наложения «Мягкий свет».
Теперь применяем к данному слою фильтр «Размытие по Гауссу», для этого в верхней панели выбираем «Фильтр» — «Размытие» — «Размытие по Гауссу». Делаем настройки размытия «30-35».
После этого нажимаем «Ок» и задаем прозрачность данному слою в «65-80».
На этом все, смотрите видео-урок, в нем содержаться дополнительные «фишки» для реализации данного эффекта.
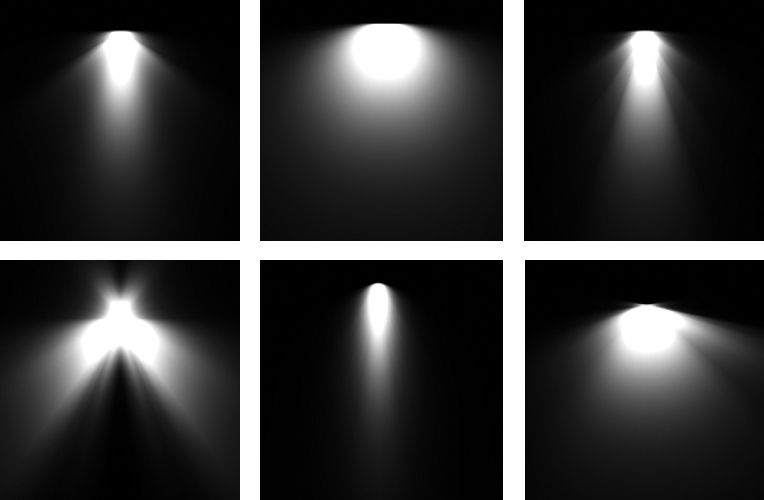
Настройки 3D-источников света (Photoshop Extended)
Источники 3D-света освещают модели с разных углов, создавая более реалистичную картину за счет подчеркивания глубины и отбрасываемых теней.
Источники 3D-света освещают модели с разных углов, создавая более реалистичную картину за счет подчеркивания глубины и отбрасываемых теней.
Добавление и удаление отдельных источников света
На панели 3D выполните одно из следующих действий:Чтобы добавить источник света, нажмите кнопку «Создать новый источник света» и выберите его тип.
Точечные источники света светят во всех направлениях подобно электрическим лампочкам.
Прожекторы освещают область в форме конуса, параметры которого можно настроить.
Неограниченные источники света светят с одной направленной плоскости, как например, солнечный свет.
Основанные на изображении источники света формируют освещенное изображение на 3D-сцене.
Чтобы удалить источник света, выберите необходимый источник света из списка в верхней части раздела «Источники света» . Затем нажмите кнопку «Удалить» в нижней части данной панели.
Настройка свойств источника света
В разделе «Источники света» на панели 3D выберите из списка требуемый источник света.
В нижней половине панели задайте следующие параметры.
- Набор
- применяет сохраненную группу источников света и параметры.
- Интенсивность
- Корректирует уровень яркости.
- Цвет
- Определяет цвет освещения. Установите флажок, чтобы выбрать цвет из палитры цветов.
- Изображение
- Указывает растровое изображение или 3D-файл для источников света, основанных на изображении. (Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.)
- Отброс теней
- Тени отбрасываются с поверхностей на переднем плане на поверхности на заднем плане, а также от отдельных сеток на себя или другие сетки. Отключение этого параметра немного повышает производительность.
- Сглаживание
- Размывает границы теней, что делает переходы цвета более плавными.
При использовании точечных источников света или прожекторов используйте следующие параметры.
- Центр освещенности
- (Только прожекторы) задает радиус области максимальной освещенности.
- Рассеивание
- (Только прожекторы) задает радиус области освещения, находящейся за пределами центральной области.
- Использовать ослабление
- Параметры «Внутренний радиус» и «Внешний радиус» определяют конус ослабления, а также степень уменьшения интенсивности освещения с увеличением расстояния до объекта. Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью. Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
Позиционирование источников света
Чтобы точно разместить источники света на базе изображения, используйте 3D-ось, которая оборачивает изображение вокруг сферы.Добавление направляющих света
Направляющие света представляют собой опорные точки в пространстве, которые используются для корректировки. Эти направляющие дают представление о типе, угле падения, а также параметрах затухания каждого источника света. Для точечных источников света используются кружочки, для прожекторов конусы, а для неограниченных источников света — сплошная линия.
Внизу на панели «3D» щелкните значок переключения и выберите «3D-свет».
Изменить цвет направляющих можно в разделах «3D» диалогового окна «Установки».Направляющие источников света:
- А. Точечный источник света
- Б. Прожектор
- В. Неограниченный источник света
Сохранение, перемещение и добавление групп источников света
Чтобы в будущем иметь возможность использовать группы источников света, сохраните их как набор. Чтобы задействовать сохраненный набор в других проектах, можно добавить источники света или заменить ими существующие.
В меню панели 3D выберите:- Сохранить набор света
- Сохраняет текущую группу источников света в виде предварительной установки, которую можно будет повторно загрузить, используя следующие команды:
- Добавить свет
- Добавляет ранее сохраненную группу источников света к текущему набору.
- Заменить свет
- Заменяет текущий набор ранее сохраненной группой источников света.
Light! (Свет!). Photoshop. Лучшие фильтры
Читайте также
Contrast & Light (Контрастность и освещение)
Contrast & Light (Контрастность и освещение) В результате применения фильтра на первых двух этапах может снизиться контрастность изображения и измениться его освещенность. Третий этап предназначен для того, чтобы убрать эти недостатки. Кроме этого, он поможет исправить
Солнечный свет
Солнечный свет Солнечное освещение создает эффект естественного света. При этом угол свещения определяется географическим местоположением, а также датой и временем, которые задаются для конкретной модели. Лучи солнечного света параллельны и имеют одинаковую
Объемный свет
Объемный свет Очень часто в процессе моделирования для придания сцене каких-то индивидуальных особенностей приходится применять различные трюки и эффекты. Одним из таких приемов является Volume Light (Объемный свет). Примечание В видеоуроке «Урок 30. Объемный свет», который
Свет
Свет Существующие стандарты офисного освещения говорят, что наиболее комфортным для глаз человека считается показатель от 200 до 500 люкс. Понять, что означает эта величина, можно, сравнив ее с другими показателями: Луна имеет яркость в один люкс, горящая свеча – пять люкс, а
Свет и тень
Свет и тень Наверное, каждый фотолюбитель сталкивался с ситуацией, когда снимок выглядит слишком темным или слишком светлым. Такое случается и в традиционной «пленочной» фотографии, и в современной цифровой.В Photoshop есть два простых способа исправить этот недостаток.
Солнечный свет
Солнечный свет Солнечное освещение создает эффект естественного света. При этом угол свещения определяется географическим местоположением, а также датой и временем, которые задаются для конкретной модели. Лучи солнечного света параллельны и имеют одинаковую
Солнечный свет
Солнечный свет Солнечное освещение создает эффект естественного света. При этом угол освещения определяется географическим местоположением, а также датой и временем, которые задаются для конкретной модели. Лучи солнечного света параллельны и имеют одинаковую
20 Свет мой, зеркальце
20 Свет мой, зеркальце «Свет мой, зеркальце, скажи, да всю правду доложи: я ль на свете всех милее»? Злой королеве из «Белоснежки» достаточно было посмотреть в зеркало, чтобы получить точную картину. Разработчики программного обеспечения тоже должны иметь такую
Свет
Свет Как уже говорилось выше, хорошим выбором для тех, кто только начинает работать с камерой и вспышками, является постоянный свет. Речь идет об источниках, которые не вспыхивают при нажатии кнопки спуска затвора на фотокамере. Они обеспечивают вас непрерывным потоком
Свет свету рознь
Свет свету рознь Хорошие снимки легче получить при естественном освещении и в открытом пространстве. Но даже при естественном освещении один и тот же объект может выглядеть по-разному.• Мягкий, рассеянный свет рассвета к полудню сменяется почти отвесными, резкими
Свет в пейзаже
Свет в пейзаже Хорошие пейзажные снимки получаются незадолго перед заходом или после восхода солнца из-за самого эффектного света – мягкого и теплого, потому что свет, падающий под углом, образует тени, которые так важны для передачи линий и контуров пейзажа.В полдень,
Light Peak: здравствуй или прощай? Олег Нечай
Light Peak: здравствуй или прощай? Олег Нечай Опубликовано 02 февраля 2011 года Как заявил исполнительный вице-президент и генеральный директор Intel Architecture Group Дэвид Пёрлмуттер на выставке CES 2011, первые модификации интерфейса Light Peak будут основаны не на
Свет
Свет Слово «фотография», если перевести буквально, означает «светопись». Наблюдая окружающий мир, различные объекты, человек воспринимает свет, который они излучают и отражают.От характера освещения зависит впечатление зрителя. Свет бывает разным, он меняется постоянно
Глава 5 Свет
Глава 5 Свет • Качество света• Естественный свет• Искусственный свет• Использование искусственного света• Световые
Естественный свет
Естественный свет Лучший источник света для фотографии. Старайтесь использовать его максимально. Если позволяют условия, снимайте на открытом воздухе. Естественный свет – это один источник, от которого неизбежно образуются тени (рис. 5.2). Чтобы у объекта не было тени,
Искусственный свет
Искусственный свет Искусственный свет, в отличие от естественного, позволяет фотографу не привязываться ко времени и условиям (рис. 5.6). Вы можете добиться оптимальных результатов по нужной вам схеме использования света в съемке. Основное его преимущество –
Простой сфокусированный световой эффект в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как привлечь внимание к определенной части изображения с помощью простого и легкого в создании эффекта освещения . Этот метод также является хорошим способом добавить интерес к фотографии, для которой нужно немного больше визуальной привязки.
Вот изображение, с которым я буду работать в этом уроке:
Исходное фото.
Очевидно, что женщина на фото привлекательна, но само изображение могло бы быть более интересным. Давайте привлечем больше внимания к ее лицу, сделав простую и тонкую настройку освещения на изображении. Вот как это будет выглядеть, когда мы закончим:
Эффект освещения Photoshop: окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Добавьте корректирующий слой Curves
Начнем с затемнения всего изображения с помощью корректирующего слоя Curves.Во-первых, нам нужно добавить корректирующий слой, поэтому щелкните значок New Adjustment Layer в нижней части палитры слоев:
Щелкнув значок «Новый корректирующий слой».
Затем выберите Curves из появившегося списка корректирующих слоев:
Выберите корректирующий слой «Кривые».
Шаг 2. Перетащите белую точку вниз, чтобы затемнить изображение
Когда появится диалоговое окно «Кривые», вы увидите большую квадратную сетку с диагональной линией, проходящей через нее от нижнего левого угла до верхнего правого.Мы можем контролировать тональный диапазон изображения, изменяя форму этой линии. Если вы посмотрите на любой конец линии, вы увидите небольшую квадратную точку. Точка в нижнем левом углу представляет области чистого черного цвета на изображении, а точка в правом верхнем углу представляет области чистого белого цвета.
Мы можем перемещать эти точки, чтобы контролировать, насколько светлым или темным будет изображение. В нашем случае мы хотим затемнить изображение, поэтому щелкните точку в правом верхнем углу сетки, которая определяет яркость изображения, и перетащите ее прямо вниз.При перетаскивании вниз вы увидите, что ваше изображение в окне документа становится все темнее. Продолжайте перетаскивать точку вниз, пока параметр «Вывод» в нижнем левом углу диалогового окна не покажет значение около 70:
.Перетаскивание белой точки в правом верхнем углу сетки вниз для затемнения изображения.
Вы можете перетащить белую точку еще дальше, если хотите сделать изображение еще темнее, и на самом деле на этом этапе лучше сделать изображение слишком темным, поскольку мы можем легко осветлить его позже, как мы увидим.Я обычно для начала устанавливаю уровень выходного сигнала около 70. По завершении нажмите OK, чтобы выйти из диалогового окна. Фотография теперь выглядит намного темнее, чем была изначально:
Изображение после затемнения с помощью Curves.
Шаг 3. Выберите инструмент «Лассо»
Теперь, когда мы затемнили наше изображение, нам нужно выбрать область, где мы хотим, чтобы появился свет. Нам не нужно беспокоиться о точном, хирургическом выделении, поэтому инструмент Photoshop Lasso Tool будет работать нормально. Возьмите инструмент Лассо из палитры инструментов или нажмите букву L на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Лассо».
Шаг 4: нарисуйте выделение вокруг области, которую вы хотите выделить
Выбрав инструмент «Лассо», нарисуйте грубое выделение вокруг области, которую вы хотите выделить. В моем случае я хочу, чтобы свет падал на лицо женщины и, возможно, на ее плечо, поэтому я выделю такой фрагмент:
Нарисуйте грубое выделение вокруг области, где вы хотите, чтобы свет появлялся.
Обратите внимание, мой выбор грубый и неровный, но это нормально. Через мгновение мы смягчим края выделения.
Шаг 5: Залейте выделение черным цветом
Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя. Слой Background, который содержит нашу фотографию, находится внизу, а наш корректирующий слой Curves, который мы использовали для затемнения изображения, находится над ним. Одна из замечательных особенностей корректирующих слоев Photoshop заключается в том, что каждый из них имеет свою собственную встроенную маску слоя, и если мы присмотримся, мы увидим белую границу выделения вокруг миниатюры маски слоя:
Палитра «Слои» показывает белую границу выделения вокруг миниатюры маски слоя корректирующего слоя.
Эта граница выделения говорит нам, что в настоящее время у нас выбрана маска слоя, и мы собираемся использовать маску, чтобы скрыть эффекты корректирующего слоя Curves внутри только что выбранной области. Для этого нам нужно залить наше выделение черным. Поднимитесь в меню «Правка» вверху экрана и выберите «Заливка», чтобы открыть диалоговое окно «Заливка» в Photoshop. Когда появится диалоговое окно, выберите «Черный» в раскрывающемся списке справа от слова «Использовать»:
.Выберите «Черный» в диалоговом окне «Заливка».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop закрасит наше выделение черным. Если мы снова посмотрим на миниатюру маски слоя в палитре слоев, мы увидим, что теперь она показывает область черного цвета. Это область, которая была внутри нашей выборки:
Миниатюра маски слоя теперь показывает область, которую мы залили черным цветом.
И если мы посмотрим на наше изображение в окне документа, мы увидим, что эффект затемнения корректирующего слоя Curves был скрыт внутри нашего выделения, открывая исходную фотографию внизу:
Эффекты корректирующего слоя Curves теперь скрыты внутри нашего выделения.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения с изображения.
Шаг 6. Применение фильтра размытия по Гауссу
Чтобы эффект выглядел как свет, падающий на женщину, нам нужно смягчить края выбранной области, что означает, что нам нужно их размыть, и для этого мы можем использовать фильтр «Размытие по Гауссу» в Photoshop. Подойдите к меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Когда появится диалоговое окно, перетащите ползунок внизу вправо, чтобы увеличить значение радиуса.Чем выше значение радиуса, тем сильнее размытие изображения. Следите за своей фотографией в окне документа, перетаскивая ползунок, чтобы оценить, сколько размытия вам нужно, чтобы создать реалистичный плавный переход между светлыми и темными областями. Я собираюсь установить значение радиуса около 40 пикселей. Вы можете установить свой выше или ниже в зависимости от вашего изображения. Лучший способ работать — не запоминать числа, а самому судить, какое значение лучше всего подходит для вашего изображения:
Размытие краев выделенной области путем регулировки значения радиуса в диалоговом окне «Размытие по Гауссу».
Вот мое изображение после применения фильтра Gaussian Blur:
Края выбранной области теперь плавно переходят в более темную окружающую область.
Шаг 7. Уменьшите непрозрачность корректирующего слоя «Кривые» (необязательно)
Если вы обнаружите, что эффект затемнения корректирующего слоя «Кривые» слишком сильный и делает остальную часть фотографии вокруг выделенной области слишком темной, просто уменьшите непрозрачность корректирующего слоя, чтобы настроить эффект. Параметр «Непрозрачность» находится в правом верхнем углу палитры «Слои».Я собираюсь снизить непрозрачность примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Кривые».
И с этим все готово! Вот еще раз мое исходное изображение для сравнения:
Исходное изображение.
И вот, после уменьшения непрозрачности моего корректирующего слоя, чтобы получить гораздо более тонкий световой эффект, мой окончательный результат:
Окончательный результат светового эффекта.
И вот оно! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Фокус со светом — Эффект Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить фокус к изображению с помощью света с помощью фильтра Photoshop Lighting Effects . Мы увидим, насколько легко добавить несколько источников света к одной фотографии, а не ограничиваться одним источником света, чтобы мы могли контролировать как источник света, так и его отражения.
Вот изображение, с которым я буду работать:
Исходное изображение.
Я хочу привлечь больше внимания к цветку и женскому лицу, уменьшив важность остальной части изображения.В Photoshop есть много разных способов сделать это, но в этом уроке мы собираемся сосредоточить внимание с помощью света. Даже небольшого количества освещения часто бывает достаточно, чтобы добиться цели, как вы можете видеть в нашем уроке по простому сфокусированному световому эффекту , но здесь, я думаю, я выберу более интенсивный эффект. Вот результат, который мне нужен:
Последний световой эффект.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Первое, что нам нужно сделать, это продублировать наш фоновый слой, поскольку он содержит наши исходные данные изображения, и мы всегда хотим сохранить их в безопасности на случай, если они нам понадобятся.Чтобы быстро скопировать фоновый слой, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac). В окне документа ничего не изменится, но мы видим в палитре слоев, что теперь у нас есть копия фонового слоя, расположенная над оригиналом. Photoshop автоматически назвал новый слой «Layer 1»:
.Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать фоновый слой.
Обычно я бы переименовал слой во что-нибудь более информативное, чем «Слой 1», но поскольку для этого эффекта требуется только два слоя, если у вас нет ничего лучшего, переименовывать его не нужно.
Шаг 2. Откройте фильтр световых эффектов
Выбрав «Слой 1» в палитре «Слои» (выбранные слои выделены синим), давайте вызовем фильтр «Световые эффекты» Photoshop. Поднимитесь в меню Filter вверху экрана, выберите Render , а затем выберите Lighting Effects . Откроется большое диалоговое окно «Эффекты освещения» с областью предварительного просмотра слева и различными параметрами и настройками справа:
Диалоговое окно фильтра «Эффекты освещения» в Photoshop.
Если вы никогда раньше не использовали фильтр «Эффекты освещения», возможно, вы смотрите на его диалоговое окно и думаете: «Хорошо, я никак не могу это сделать». Не волнуйтесь, вы можете проигнорировать большинство параметров в диалоговом окне для этого эффекта. Мы собираемся сделать здесь всего несколько вещей, и они очень простые.
Шаг 3. Выберите стиль освещения «Фонарик»
Первый вариант, который мы собираемся изменить, — это тот, который находится на самом верху, освещение Style .Щелкните стрелку, направленную вниз, чтобы открыть список доступных стилей, и выберите Flashlight из списка:
Выберите стиль освещения «Фонарик» из списка.
Как только вы выберете стиль фонарика, изображение в области предварительного просмотра слева от диалогового окна «Эффекты освещения» изменится и отобразит новый стиль освещения. Стиль фонарика — это в значительной степени то, что вы ожидаете увидеть, если осветите свой объект фонариком. Обратите внимание, как остальная часть изображения темнеет, и только область, освещенная источником света, остается видимой:
Область предварительного просмотра слева изменится, чтобы показать, как сейчас выглядит эффект фонарика.
Шаг 4. Перетащите источник света, чтобы переместить его
Мой источник света в настоящее время расположен в центре изображения, а это не там, где я хочу. Я хочу, чтобы он выглядел так, как будто он исходит от цветка, который держит женщина, поэтому мне нужно изменить его положение. Если вы присмотритесь, вы увидите, что источник света окружен тонким кругом с квадратной ручкой сверху, снизу, слева и справа. Маленький кружок посередине указывает точный центр источника света. Чтобы изменить положение источника света, все, что мне нужно сделать, это щелкнуть мышью по маленькому кружку посередине и перетащить свет в новое место.Перетащу на цветок:
Источники света можно легко перемещать, щелкая круг в центре и перетаскивая их мышью.
Шаг 5: При необходимости измените размер источника света
Мне нужно расширить область, на которую влияет источник света, поэтому я увеличу размер источника света, щелкнув верхний маркер и перетащив его вверх, от центра. В стиле фонарика, который мы здесь используем, не имеет значения, какую ручку вы перетаскиваете, поскольку свет имеет фиксированную круглую форму.Другие стили освещения дадут вам разные результаты в зависимости от того, какую ручку вы перетаскиваете, но это не имеет значения для стиля фонарика:
Перетащите любой из маркеров наружу от центра, чтобы увеличить размер источника света.
Далее мы добавим больше света к нашему изображению.
Шаг 6: Добавьте второй источник света, скопировав оригинальный
Теперь у меня есть источник света на цветке, и я мог бы остановиться на этом, если бы все, что я хотел, — это сфокусироваться на цветке.Но я хочу создать впечатление, будто свет от цветка освещает лицо женщины. Для этого мне понадобится второй источник света. Я хочу, чтобы мой второй источник света также использовал стиль «Фонарик», поэтому проще всего создать мой второй источник света, скопировав исходный, а затем переместив второй там, где он мне нужен, и я могу сделать и то, и другое. эти вещи одновременно.
Чтобы скопировать источник света, я удерживаю кнопку Alt (Win) / Option (Mac), затем нажимаю кружок в центре моего источника света и перетаскиваю его, чтобы изменить его положение.Удерживая нажатой клавишу Alt / Option во время перетаскивания, вместо того, чтобы перемещать исходный источник света, я создаю его копию, уже настроенную на стиль «Фонарик», и все, что мне нужно сделать, это перетащить ее туда, где она мне нужна. . Я перетащу к нижней части носа женщины:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите источник света, чтобы создать его копию.
Я хочу уменьшить этот второй источник света, поэтому перетащу верхний маркер внутрь к кругу в центре, чтобы уменьшить его размер:
Уменьшение размера второго источника света путем перетаскивания верхнего маркера внутрь.
Шаг 7: Добавьте больше источников света по мере необходимости
Я думаю, что добавлю третий источник света, чтобы усилить эффект. Я добавлю один чуть ниже глаза женщины слева на фотографии (слева от нас, справа от нее). Опять же, все, что мне нужно сделать, это скопировать один из моих существующих источников света. Я скопирую тот, который я только что создал, еще раз удерживая клавишу Alt (Win) / Option , чтобы создать его копию при перетаскивании. Я переставлю новый источник света чуть ниже ее глаза. Затем я немного уменьшу размер этого третьего источника света, перетащив один из его ручек внутрь к центру:
Добавление третьего источника света к изображению путем создания копии второго при перетаскивании с последующим изменением размера путем перетаскивания одного из его маркеров.
Я думаю, что это выглядит неплохо, поэтому теперь, когда я закончил добавлять источники света, я нажимаю OK, чтобы выйти из фильтра «Эффекты освещения», после чего Photoshop применяет источники света к моему изображению в окне документа:
Photoshop применяет световые эффекты к изображению при выходе из диалогового окна фильтра.
Шаг 8: При необходимости уменьшите непрозрачность слоя
Если вы обнаружите, что эффект освещения слишком интенсивный, просто уменьшите непрозрачность «Layer 1».Вы найдете опцию Opacity в верхней части палитры слоев. Понижение непрозрачности слоя позволяет просвечивать слой (-ы) под ним. Я собираюсь снизить непрозрачность примерно до 80%, чтобы немного смягчить эффект:
Уменьшите интенсивность эффекта освещения, уменьшив непрозрачность слоя.
И на этом мы закончили! Вот мой окончательный результат после точной настройки интенсивности светового эффекта путем настройки непрозрачности слоя:
Photoshop Effects: окончательный эффект «фокусировки со светом».
И вот оно! Вот как добавить фокус к изображению с помощью света с помощью фильтра «Световые эффекты» в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как применить обводной свет в Photoshop [Открыта профессиональная голливудская техника!]
В этом видео вы ТОЧНО узнаете, как профессиональные дизайнеры киноплакатов создают и применяют обводной свет в Photoshop
.Техника, которую вы собираетесь изучить сегодня, была использована Лизой Карни, профессиональным финишером (дизайнером постеров), на постере фильма «Люди Икс: Дни».Лиза также работала над постерами фильмов, таких как «Человек-паук: вдали от дома», «Мэри Поппинс возвращается», «Наследие» и другими!
При создании постеров к голливудским фильмам всегда необходимо уделять внимание деталям, а эффект краевого света помогает выделить каждого из персонажей и не утонуть в других элементах, включенных в окончательное изображение.
Вы готовы изучить эту голливудскую технику?
Начать с подготовленного документа
На панели «Слои» есть две группы, содержащие все изображения, используемые в этом руководстве:
Группа «Фон» содержит 3 разных слоя: черный, теплый, и холодный.
Группа Женщина содержит удаленный фон в маске слоя, теплый фильтр и холодный фильтр.
Эти фотофильтры будут использоваться для установки температуры фотографии, когда мы собираем все ресурсы позже.
Как создать фотофильтр
Чтобы создать фотофильтр , перейдите в нижнюю часть панели Layers , щелкните значок New Adjustment Layer и выберите Photo Filter .
На панели Properties щелкните раскрывающееся меню Filter и выберите Warming Filter или Cooling Filter .
Создайте край света из бликов
Начав сначала с черного фона, используйте технику под названием «Channel pull» , где вы используете канал Alpha , чтобы вытянуть блики на фотографии и использовать это извлечение для основы нашего окружающего света.
Перейдите на панель каналов и просмотрите все каналы RGB , из которых состоит ваша фотография.
Создайте новый канал, щелкнув значок Channel . Первоначально он отображается черным, что указывает на отсутствие канала.
Затем сделайте выделение вокруг светлых участков изображения. Для этого у вас есть 2 варианта:
- Удерживая Ctrl (Windows) или Command (macOS) , щелкните составной эскиз RGB , чтобы загрузить яркие области в качестве выделения.
- Чтобы загрузить яркость изображения с помощью ярлыка, нажмите Ctrl Alt 2 (Windows) или Command Option 2 (macOS). Обратите внимание на правую сторону каждого канала, чтобы увидеть, какой номер соответствует каждому каналу.
Например: чтобы загрузить синий канал, нажмите Ctrl Alt 5 (Windows) или Command Option 5 (macOS).
Выбрав яркость, залейте выделение белым цветом. Поскольку у вас белый цвет переднего плана, вы можете нажать Alt Backspace (Windows) или Option Delete (macOS) .
ПРИМЕЧАНИЕ. Если слой не заполняется автоматически, перейдите на панель «Слои» и убедитесь, что для выполнения действия выбрана группа.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Выбрав канал Alpha , перейдите к Image > Adjustments > Curves . Вы можете использовать эту настройку, чтобы придать каналу больше контраста и выделить яркие участки, создав кривую «S» .
Щелкните эту область, чтобы создать точку, и перетащите ее вниз, чтобы затемнить тени.
Затем щелкните эту область, чтобы создать еще одну точку, и перетащите ее вверх, чтобы сделать светлые участки ярче.
Кривая «S» должна быть только основой, поэтому не стесняйтесь настраивать кривую и раскрывать больше деталей изображения.
Затем нажмите OK , чтобы закрыть окно.
На панели инструментов выберите инструмент Dodge и установите диапазон от до Основные моменты .
PRO TIP: Чтобы уменьшить или увеличить размер кисти, вы можете нажать клавишу [ или ] на клавиатуре.
Используйте инструмент Dodge , чтобы выделить некоторые блики на изображении и расширить область, в которой будет применяться световой эффект по краю.
С нашим каналом Alpha с номером 6 нажмите Ctrl Alt 6 (Windows) или Command Option 6 (macOS) , чтобы загрузить яркость этого канала в качестве выделения.
Щелкните канал RGB , чтобы включить все слои, а затем вернитесь на панель Layers .
Создайте новый слой и переименуйте его в «Highlight Channel Pull».
Установите белый цвет (#ffffff ) в качестве цвета фона .
Затем нажмите Ctrl Backspace (Windows) или Command Delete (macOS) , чтобы залить текущее выделение белым цветом.
Снимите выделение, нажав Ctrl D (Windows) или Command D (macOS).
Чтобы еще больше усилить эффект, создайте новый слой под слоем Highlight Channel Pull .
Перейдите в группу Woman и , скопируйте маску слоя объекта, удерживая , удерживая , Alt (Windows) или Option (macOS) , затем щелкнув и перетащив маску слоя на новую слой и отпустив мышь.
Создайте слой контейнера
Установите цвет черный (# 000000) в качестве цвета переднего плана .
Затем нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы залить выделение черным цветом.
Если вы скроете слой Background , вы увидите крутой световой эффект обода!
Переименуйте новый слой в «Контейнер» и установите Blending Mode на Screen , чтобы черные пиксели были невидимы.
Затем, выберите , Highlight Channel Pull и нажмите Ctrl Alt G (Windows) или Command Option G (macOS) , чтобы закрепить его на слое ниже
Покажите эффект света оправы с помощью маски
Создайте маску нового слоя , удерживая Alt (Windows) или Option (macOS) и щелкнув значок Layer Mask , чтобы скрыть все пиксели на слое Highlights Channel Pull .
Выберите инструмент Brush на панели инструментов и установите цвет переднего плана на белый (#ffffff)
Используйте инструмент Brush , чтобы нарисовать на объекте, где вы хотите применить эффект света края.
Если есть области, куда вы хотите добавить блики, щелкните значок New Layer , чтобы создать новый слой, и нажмите Ctrl Alt (Windows) или Command Option (macOS) .
Затем переименуйте слой в «Раскрашенные блики».”
Используйте инструмент Brush , чтобы закрасить области, где свет может добавить более драматический эффект к фото. (например, контур ее серег или частей ее одежды)
Используйте настройку цветового баланса, чтобы раскрасить край света
Поскольку наше изображение черно-белое, примените цвет к изображению, щелкнув значок New Adjustment Layer и выбрав Color Balance .
На панели Properties щелкните значок Clipping Mask , чтобы закрепить его на слое ниже.
В раскрывающемся меню Tones ’вы можете переключаться между Shadows, Midtone и Highlights для применения цвета.
Начиная с Highlights , обязательно установите флажок Preserve Luminosity .
Если вы работаете с теплым фоном, начните с теплых светлых участков, переместив ползунок и перетащив его вправо, чтобы добавить еще Red.
На Midtones можно добавить еще Red и немного желтого .
На Shadows вы можете добавить еще Red без Yellow .
С помощью Color Balance вы можете индивидуально добавить больше оттенков к вашему изображению.
Если я вернусь к своему слою Container и установлю режим наложения на Screen , я смогу увидеть корректировки, сделанные из Color Balance .
Чтобы увидеть, как эффект выглядит на теплом фоне, выберите слой Контейнер > удерживайте Shift > выберите слой Color Balance > нажмите Ctrl G (Windows) или Command G (macOS ) , чтобы скомпилировать все слои в группу .
Затем переименуйте группу в «Rim Light».
Отрегулируйте контрастность с помощью корректирующего слоя Curves
Откройте группу Woman и оцените цвет объекта с помощью фильтра Warm Filter на , включив слой .
Откройте также группу Background и включите фоновый слой Warm , чтобы применить его позади объекта.
Поскольку объект подсвечен сзади, вы можете усилить эффект, затемнив его, перейдя в нижнюю часть панели Layers , щелкнув слой New Adjustment и выбрав Curves.
На панели Properties добавьте еще одну кривую S , следуя этой формации :
Поскольку вы применили фон, теперь вы можете настроить световой эффект обода, уменьшив Красный и добавив еще Желтый , чтобы он точно соответствовал фону.
Добавьте больше эффекта
Используйте это время, чтобы добавить больше к эффекту обводного освещения, отрегулировав детали или добавив новые корректирующие слои.Вы можете добавить новый слой в группу «Rim Light» и использовать инструмент «Кисть», чтобы нарисовать больше света на объекте.
Переключение фона и фотофильтра
Если вы не видите текущую композицию, подходящую для стиля, который вы хотите выполнить, вы можете легко переключить фон, перейдя в группу Фон и отключив слой Теплый фон.
Затем включает фоновый слой Cool .
Перейдите в группу Woman > отключите фильтр Warm Photo Filter > включите фильтр Cool Photo Filter для точного соответствия цветовой температуре фона.
В группе Rim Light вы можете вернуться и отрегулировать цветовой баланс и щелкнуть значок Сбросить на , чтобы сбросить ползунки на настройки по умолчанию.
Затем установите Tone на Highlights .
Отсюда перетащите ползунки, чтобы добавить больше синих тонов к светлым участкам, увеличив количество Cyan и Blue .
Для Midtones следует усилить Cyan и Blue .
На Shadows вы можете добавить немного Magenta для яркости цвета. Эта настройка полностью зависит от вас, в зависимости от фона, с которым вы работаете.
Цветовой баланс помогает добавлять оттенки фона и усиливать текущие цвета объекта, чтобы они соответствовали друг другу.
Поскольку вы работаете неразрушающим образом, вы можете отменить эти настройки, отключить эти слои или уточнить маску слоя, используя инструмент «Кисть» и закрашивая черным цветом, чтобы скрыть примененные эффекты.
Учебные файлы
Скачать «285 — Учебные файлы Rim Light» 285-Rim-Light-Starter.zip — Скачано 2706 раз — 3 МБ
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Учебное пособие по световым сферам в Photoshop | Small Business
Помимо исправления изображений и настройки внешнего вида фотографий, Photoshop также используется для создания специальных эффектов для неподвижных изображений и цифрового искусства.Одним из объектов, который можно создать либо как специальный эффект для добавления к существующим изображениям, либо как компонент цифровой живописи, является сфера света. Вариации могут выглядеть волшебными или состоять из энергии, но основная концепция одной из этих сфер — это парящая сфера, которая, кажется, состоит только из света.
Откройте изображение, к которому вы хотите добавить сферу света, или создайте новое изображение. Создайте новый слой с изображением, залейте его черным цветом с помощью инструмента «Заливка».
Создайте блики на слое, используя «Lens Flare»… », расположенный в параметрах« Рендеринг »в меню« Фильтры ». Откроется окно, в котором вам будет предложено выбрать настройки для бликов вашего объектива; создайте блики объектива 105 мм, отрегулировав яркость так, чтобы первичные блики были немного больше. чем вы хотите, чтобы ваша световая сфера была. Нажмите «ОК», чтобы применить фильтр к слою изображения.
С помощью инструмента «Перемещение» разместите блики линзы там, где вы хотите, чтобы световая сфера появлялась на вашем изображении. Черный фон слоя также переместится, обнажая часть изображения внизу.
Нажмите кнопку «Добавить маску слоя» в нижней части палитры «Слои»; это кнопка, которая отображается в виде белого кружка на сером фоне. Установите активный цвет переднего плана на черный, а активный цвет фона на белый, если вы еще не создали маску слоя должным образом.
Выберите инструмент «Градиент», щелкнув правой кнопкой мыши инструмент «Заливка» и выбрав параметр градиента в появившемся меню. Нажмите кнопку «Радиальный градиент», которая отображается в виде белого кружка на черном фоне в палитре настроек инструмента, и установите флажок рядом с параметром «Обратный», чтобы выбрать его.
Щелкните центр бликов линзы на изображении, удерживая кнопку мыши нажатой и перетаскивая указатель к краю бликов. Отпустите кнопку, чтобы создать градиент на слое. Так как вы создали маску слоя, белая часть вашего градиента будет указывать часть слоя, которая должна оставаться видимой, а черная часть укажет часть, которая должна быть скрыта; на слое должен остаться только созданный вами блик.
Измените режим наложения слоя с «Нормальный» на «Жесткий свет», выбрав последний вариант в раскрывающемся меню в верхней части палитры «Слои».Это изменит внешний вид бликов вашего объектива, так что он будет казаться интенсивной сферой света.
Выберите опцию «Фотофильтр …», расположенную в списке «Корректировки» меню изображения. Выберите «Теплый фильтр (81)», чтобы придать свету сферы легкий оранжевый оттенок, «Охлаждающий фильтр (82)», чтобы придать ему легкий синий оттенок или другой цвет, в раскрывающемся меню, чтобы настроить цвет световой сферы. . Уменьшите параметр «Плотность» фильтра примерно до 10, затем нажмите «ОК», чтобы применить изменение.
Щелкните правой кнопкой мыши слой в палитре «Слои» и выберите «Параметры наложения …» в появившемся меню. Щелкните параметр «Внутреннее свечение», чтобы выбрать его, отрегулировав его настройки, чтобы уменьшить непрозрачность до 50 процентов и отрегулировать размер, чтобы он создавал мягкое свечение на окраинах вашей световой сферы. Нажмите «ОК», чтобы применить настройки.
Сгладьте изображение или поработайте над другими слоями. При необходимости на изображении можно создавать дополнительные световые сферы, но их следует размещать на отдельных слоях, чтобы обеспечить правильный размер свечения каждой сферы.
Ссылки
Советы
- Создайте второй черный слой под слоем, на котором появляется ваша световая сфера, чтобы упростить регулировку свечения и интенсивности вашей сферы. Это позволяет вам иметь черный фон для создания вашей сферы, на которой вы можете удалить ее позже, если это необходимо.
Биография писателя
Джек Джерард родился в Западной Вирджинии, сейчас живет в Кентукки. Писатель и редактор с более чем 10-летним опытом, он писал статьи и стихи для публикации в журналах и в Интернете.Бывший спортивный фехтовальщик национального уровня, Джерард также несколько лет проработал тренером по фехтованию и тренером.
Создайте этот эффект «двойного освещения», используя всего 2 слоя в Photoshop
Хотите создать эпический эффект «двойного освещения» для своих студийных портретов, но у вас нет гелей или светодиодов, с которыми можно было бы работать? Без проблем. В этом коротком уроке мастер Photoshop Unmesh Dinda из PIXimperfect покажет вам, как создать этот эффект при публикации, используя всего 2 слоя!
Как показывает Динда на видео, базовый эффект создать очень легко.Вам нужно использовать только две карты градиента — по одной для каждого цвета. Затем используйте маску слоя, чтобы «закрасить» вторым цветом только те области, где этот свет будет падать на ваш объект. После этого последний шаг смешивания — это все, что нужно для завершения изображения.
С помощью этих шагов вы создадите эффект двойного освещения самостоятельно. Однако, если вы хотите сделать еще один шаг и создать дополнительные «эффекты рисования света», которые вы видите на изображении до и после, вам нужно сделать еще один шаг:
Чтобы добавить эти элементы , Динда просто перетаскивает наложение светового рисунка на свое изображение, размещает его по мере необходимости и устанавливает режим наложения на Screen, поскольку он просто цвет на черном.Затем он выбирает объект и использует это выделение для рисования в маске, поэтому эффекты освещения выглядят так, как будто они нарисованы вокруг объекта, а не перед ним.
Последний шаг — сопоставить цвет элементов рисования светом с только что созданным эффектом двойного освещения. Мы можем сделать это, скопировав ранее созданные карты градиента и обрезав их на слое рисования света, настроив маски слоя в соответствии с ними.
Очевидно, что увидеть намного проще, чем объяснять в письменной форме, поэтому, если вы хотите получить пошаговое описание того, как это делается, посмотрите полное видео вверху.И если вы хотите следовать и научиться делать это самостоятельно, Динда фактически предоставляет изображения, которые он использовал в описании видео.
(через Fstoppers)
Добавьте эффект свечения с помощью Photoshop | Полный дизайн
В этом уроке я научу вас, как добавить в Photoshop эффект свечения светового луча, используя контуры, обычную кисть, фильтры и стили слоя. Вы познакомитесь с различными техниками, которые можно применить к другим изображениям и которые помогут вам понять ужасный инструмент «Перо» и то, как разные режимы наложения влияют на то, как слои выглядят и взаимодействуют с другими.
Если у вас есть вопросы, используйте раздел комментариев, и я вам обязательно перезвоню. Давайте начнем!
Конечный результат:
Ресурсов:
Lens-Flare.jpg
Шаг за шагом …
Шаг 1:
Откройте свое изображение в фотошопе
Шаг 2:
Решите, как вы хотите сформировать кружок вокруг вашего изображения, выберите инструмент Brush Tool (b) с белым передним планом, выбранным как цвет со 100% непрозрачностью, жесткостью и потоком (мы смягчим его позже), выберите размер кисти, который вы бы хотели нравиться.
Шаг 3:
Использование инструмента «Перо» (p) (что требует некоторой практики, если вы к нему не привыкли, поэтому не расстраивайтесь слишком сильно) нарисуйте путь для вашего водоворота, щелкая и удерживая каждую точку привязки, затем перетаскивая, чтобы создать плавная кривая.
Совет: вы можете использовать инструмент «Прямое выделение» (а), чтобы потом точно настроить свой путь.
Шаг 4:
Создайте и выберите новый слой поверх фонового изображения (назовите его как-то вроде «основной штрих») и с выбранным инструментом «Перо» (p) щелкните правой кнопкой мыши на изображении и выберите « Stroke Path… ».
Шаг 5:
В меню контура обводки выберите «Кисть» (которую мы предварительно определили на шаге 2) и, при желании, вы можете имитировать давление, чтобы сделать линию тонкой на каждом конце.
Шаг 6:
Теперь у вас есть красивая обведенная линия на вашем изображении … которая выглядит как то, что вы могли бы сделать в Paint, подождите …
Шаг 7:
Создайте маску слоя для слоя обводки, выбрав слой и нажав кнопку маски слоя (как показано ниже).
Совет: вы можете использовать Ластик для этого следующего шага, но я думаю, что это хорошая привычка использовать маски слоев, поскольку они не разрушают слои, к тому же вы не стираете Cmd / Ctrl + Z!
Шаг 8:
Теперь мы собираемся стереть участки обводки, которые появляются позади руки на изображении. Внимательно посмотрите на свое изображение и решите, какие участки лучше всего затереть.
Выберите инструмент «Кисть» (b) и черный цвет в качестве цвета переднего плана, с помощью слегка мягкой кисти выберите маску слоя на слое обводки и начните « Erasing » обводки, вот так…
Шаг 9:
Отлично, на самом деле начинает немного больше походить на часть изображения!
Затем продублируйте обводку дважды, щелкнув правой кнопкой мыши> Дублировать слой… ИЛИ Cmd / Ctrl + J, если вам нравится!
Затем щелкните правой кнопкой мыши только дублированные маски слоя и выберите «Применить маску слоя» …
Переименуйте среднюю обводку в «свечение обводки» , а нижнюю — на «текстурированное свечение» .
Шаг 10:
Выберите слой ‘Stroke Glow’ , затем перейдите в Фильтр> Размытие> Размытие по Гауссу, у меня сработало около 20 пикселей.
Не беспокойтесь о том, что свечение немного «просачивается» на те области, которые мы протерли, оно все равно будет освещено «световым лучом».
Шаг 11:
Теперь добавим немного цвета…. наконец!! Скройте два верхних слоя и создайте новый слой над « textured glow ».Щелкните правой кнопкой мыши> «Создать обтравочную маску» и залейте слой ковшом любым цветом, который вам нравится! Я выбрал зеленый.
Шаг 12:
Теперь мы перейдем к Gaussian Blur на слое « textured glow », который должен дать нам красивое большое цветное свечение. Дублируйте слой, затем объедините их вместе, чтобы добавить немного дополнительной интенсивности, затем немного уменьшите непрозрачность, если необходимо.
Шаг 13:
А теперь немного текстуры! Создайте новый слой обтравочной маски над слоем с цветом свечения.
Назовите это, я не знаю… текстура? Измените режим наложения на Multiply , затем перейдите в Filter> Render> Clouds.
Покажите два верхних слоя и … Отлично!
Шаг 14:
Теперь мы добавим вторую обводку меньшего размера, идущую вверх по руке. Поэтому выберите жесткую кисть меньшего размера, чем исходный мазок, и снова выберите белый передний план. С помощью Pen Tool (P) пройдите по тому же пути, что и оригинал, но немного в стороне.
Шаг 15:
Создайте новый слой (маленькая обводка) поверх всего и щелкните правой кнопкой мыши> Обводка контура.
Шаг 16:
Добавьте небольшое размытие по Гауссу к меньшей обводке.
Шаг 17:
Создайте маску слоя на меньшей обводке и закрасьте черным участки, где она находится позади на изображении. Затем уменьшите непрозрачность слоя примерно до 20%.
Шаг 18:
Теперь нам нужны светлые крапинки, чтобы добавить изображению немного большей глубины и волшебства.
Создайте новый слой, затем выберите очень маленькую белую кисть с жесткостью 0%.
Затем начните щелкать одиночные точки на изображении, изменяя размер кисти. Мой варьировался от 4 до 30 пикселей.
Шаг 19:
Теперь мы добавляем блики к основному источнику света, в моем случае исходящий от кончика звуковой отвертки.
Возьмите изображение Lens-Flare.jpg ниже, выберите «Файл»> «Поместить» … затем измените размер и разместите изображение на месте.
Затем измените режим наложения на «Linear Dodge (Add)» и уменьшите непрозрачность слоя до 90%.
Затем добавьте корректирующий слой, Слой> Новый корректирующий слой> Цветовой тон / Насыщенность и раскрасьте слой до желаемого тона, это мои настройки …
Примечание. Убедитесь, что кнопки «Обтравочная маска» и «Раскрашивание» отмечены флажком.
Теперь у вас должен получиться отличный блик!
Шаг 20:
Наконец, поскольку цвет, который я использовал, полностью отличается от того, что использовался в исходном изображении, нам нужно, чтобы он выглядел так, как будто цветное свечение действительно присутствует. Итак, создайте новый корректирующий слой чуть выше фонового изображения, Layer> New Adjustment Layer> Hue / Saturation.
Вам придется немного поиграть с настройками, чтобы они соответствовали вашему изображению, но так как моему требовалось больше зеленого и немного дополнительной насыщенности, это были мои настройки…
Заключение:
Итак, существует множество различных версий техники «Неоновое свечение», но я лично считаю, что она работает лучше с несколькими дополнительными штрихами, такими как второй меньший штрих, небольшие световые точки и блики от линз, добавляя немного дополнительной глубины. и интерес.Также релевантное изображение, такое как это, с научно-фантастической темой и переходным источником света на картинке, действительно связывает это воедино.
Надеюсь, вы нашли этот урок полезным! Если у вас возникнут какие-либо вопросы или мысли, используйте раздел комментариев ниже.
Как усилить свет в Photoshop
Мне нравится фотографировать природу, особенно пейзажи. Один из факторов, который привлек меня к этому, — это попытка запечатлеть красоту матери-природы. Как пейзажные фотографы, нам часто приходится принимать погоду и работать с ней, а не вокруг нее, что означает, что вам может потребоваться усилить свет в программном обеспечении для постобработки, таком как Photoshop.Об этом я расскажу в этой статье.
Некоторые жанры фотографии, сделанные в закрытых студиях, обеспечивают контролируемую среду для создания идеальных цветов и света, которые вы себе представляли. В пейзажной фотографии наша студия — это природа, а солнце — главный источник света. Хотя здесь нет удобных кресел или роскоши съемки на привязи, мы наслаждаемся каждым моментом на открытом воздухе.
Пейзажные фотографы находят захватывающим только присутствие хорошего света.Лично я особенно волнуюсь, когда появляются лучи света — чем их больше, тем лучше. Когда я сталкиваюсь с такими ситуациями, я испытываю радость от работы с камерой. Однако это не всегда приводит к хорошему изображению после его загрузки на свой компьютер. Чтобы оценить эти световые пути, вам, возможно, потребуется использовать техники, чтобы вернуть свет к жизни.
На протяжении многих лет я экспериментировал с различными техниками постобработки, чтобы выделить свет, и я собираюсь поделиться этим с вами в этой статье.
Акцентирование и создание
Прежде чем идти дальше, я просто хочу прояснить это. Я знаю, что звучание слова «акцентировать» может не понравиться некоторым читателям, потому что у вас может сложиться впечатление, что вы делаете что-то из ничего в Photoshop. Подчеркивая, я просто работаю над тем, что уже есть на изображении, и визуально подчеркиваю это, чтобы привлечь внимание зрителей. Если вы придерживаетесь строгой этики в отношении постобработки, могу заверить вас, что вы не будете «фотографировать» свое изображение до абсурда.
Сказав это, этот метод также будет работать в ситуациях, когда на изображении нет видимых световых лучей. Итак, если вы подходите к фотографии с этой точки зрения, вы можете найти это простой и быстрый способ создать свет в своей композитной работе.
Поиск подходящего изображения для редактирования
Хороший результат дает выбор типа изображения, с которым вы хотите работать. Вам нужно изображение с хорошим тональным разделением света и окружающей среды.Хороший пример — когда лучи света пробиваются сквозь листья на дереве или яркий свет проникает через окно в тускло освещенную комнату. В обоих случаях, поскольку свет перемещается из светлого пространства в более темное, создается впечатление, что он «видим». Картинка рисует более тысячи слов, поэтому я надеюсь, что изображение ниже иллюстрирует мою точку зрения.
Canon EOS 5D Mark II + EF24-105mm f / 4L IS USM @ 32mm, ISO 640, 1/15, f / 6.3Акцентный свет в Photoshop
Для этого метода не требуются какие-либо сторонние плагины или скрипты в Photoshop .По этой причине вы можете технически воспроизвести то, что я вам здесь показываю, в большинстве программ для редактирования изображений.
Кроме того, вместо инструкций я поделюсь с вами тем, что я обычно делаю. Затем вы можете обработать эту информацию так, как вам удобно. Не имеет значения, решите ли вы полностью следовать моим шагам или адаптировать их к своему рабочему процессу. В конце концов, есть несколько способов снять шкуру с кошки.
Как только вы открыли изображение в Photoshop, первым шагом будет визуализация.Обычно я приглядываюсь к изображению и определяю источник света. Я обращаю внимание на путь света, рассеянный он или сходящийся. Затем я смотрю на направление света и объекты вокруг его пути. Наконец, я представляю, как может выглядеть акцентированный свет, и выясняю, что мне нужно сделать, чтобы этого добиться.
Визуализация света в отредактированном изображенииЛично я считаю, что внимание к деталям важно. В конце концов, вы хотите создать максимально естественный эффект.Эта «предполетная проверка» дает вам возможность сделать мысленный набросок и подумать о том, как вы можете достичь цели.
Трехэтапный процесс: рисование, размытие и маска
После того, как вы выполнили домашнюю работу, как описано выше, пора заняться реальной работой. Процесс выделения света довольно прост. Сначала вы рисуете белым. Затем вы размываете это. Наконец, вы маскируете любые нежелательные области с эффектом. Позвольте мне уточнить детали.
Нарисуйте точки вдоль пути, по которому следует свет.Первый шаг — выбрать инструмент «Кисть» и установить белый цвет переднего плана. Я предпочитаю устанавливать жесткость кисти на 0, чтобы эффект плавно переходил в изображение. Что касается размера кисти при рисовании точек, это то, что влияет на размер световых лучей в вашем окончательном изображении. Итак, выбирайте то, что будет хорошо выглядеть в соответствии с вашей визуализацией во время «предполетной проверки».
Теперь создайте новый слой и с помощью белой кисти нарисуйте несколько точек вдоль пути света, который вы хотите выделить.Чем больше размер кисти и чем больше точек вы рисуете, тем сильнее эффект. Тем не менее, вам не нужно особо беспокоиться об этом, потому что вы всегда можете замаскировать его с помощью маски слоя или уменьшить непрозрачность слоя.
Я знаю, что на данном этапе все выглядит бесперспективно и странно, но уверяю вас, все это часть процесса!
Применение размытия по Гауссу и размытия в движении
Следующий шаг — создать свет из этих белых точек, которые вы нарисовали. Это достигается применением двух типов размытия: движения и гауссова.
Во-первых, используйте размытие движения, чтобы преобразовать белые точки в размытую линию. Не снимая выделения с нового слоя (тот, что нарисован белыми точками), перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении». Установите угол по направлению света. Самый простой способ сделать это — использовать циферблат справа от поля значения угла. Distance устанавливает степень размытия, которую вы хотите применить. Как правило, вам нужно ровно столько размытия, чтобы белые точки не выглядели как точки, а сливались в белую размытую толстую линию.
Теперь, когда у вас есть то, что кажется «легким», возникает соблазн остановиться на этом.Но если вы внимательно посмотрите, увеличив масштаб, вы увидите, что созданный вами свет имеет некоторую нежелательную текстуру. Это можно легко исправить, применив размытие по Гауссу. Чтобы применить его, перейдите в Фильтр> Размытие> Размытие по Гауссу. Вам нужно ровно столько размытия, чтобы избавиться от текстуры и сделать свет диффузно мягким. Обычно это можно сделать, установив радиус размытия по Гауссу примерно от 10 до 30. Слишком много, и вы, вероятно, сделаете все неузнаваемым, до такой степени, что вы можете вообще не добавить никакого эффекта! Вот результат с добавлением ощущения дымки и света к изображению:
Если вам сложно визуализировать эффект при применении фильтров размытия, просмотрите его на черном фоне, добавив новый слой под слоем. с белыми точками и залейте черным.Этот слой можно будет удалить позже, когда вы закончите редактирование. Когда вы закончите, измените режим наложения слоя на мягкий свет, и вы должны сразу увидеть результат! Вы можете уменьшить непрозрачность слоя, чтобы уменьшить эффект, если он слишком сильный на ваш вкус. Если он недостаточно сильный, просто продублируйте слой, чтобы удвоить эффект.
Добавление большей четкости к световому лучу
В зависимости от вашего изображения последний шаг является необязательным и может даже оказаться ненужным.Но если вы хотите сделать созданный вами свет более четким, вы можете сделать это, замаскировав части только что созданного слоя.
В приведенном выше примере источник света исходит из правого верхнего угла. Вы можете видеть, как свет частично блокируется вершиной горы справа. Итак, я хочу, чтобы относительно жесткий луч двигался по диагонали вниз влево. Я могу сделать его более четким, замаскировав свет по линии от вершины горы до противоположной стороны изображения.
Это простая задача. Просто добавьте маску слоя, выберите инструмент «Кисть» и установите черный цвет переднего плана. Установите жесткость на 0 и размер относительно большой. Быстрым и прямым движением, имитирующим мазок кисти, нарисуйте маску слоя, чтобы скрыть любой свет, проливаемый с вершины горы.
Вот сравнение между до и после, которое также включает дополнительные тональные и цветовые корректировки:
Вот и все, действительно простой способ подчеркнуть свет в Photoshop!
Более сложный пример
Пример, который я только что привел вам выше, представляет собой довольно простой сценарий, в котором вы акцентируете свет в одном направлении.Во втором примере я покажу вам изображение с более сложным освещением и покажу, как с этим справиться.
Canon EOS 40D + EF24-105mm f / 4L IS USM @ 24mm, ISO 100, 1,6 секунды, f / 11.0Этот снимок был сделан в Университете Глазго в Шотландии. Он построен в готическом стиле с красивым монастырем, соединяющим два основных четырехугольника. Я рассматривал это изображение сложным в контексте того, что мы обсуждали в этой статье — акцентирования света при постобработке. Когда вы смотрите на изображение, вы можете видеть, что свет идет слева, за пределами монастыря, проходит через арочные входы, а затем рассеивается во всех направлениях, освещая колонны и арки в крыше.Вдобавок к этому изображение имеет глубину, а интенсивность света у фона сильнее, чем у переднего плана.
На первом этапе рисования белым цветом я нарисовал несколько белых точек вдоль линий, которые, как я представлял, будут путем проходящего света. Вместо одной линии, как в первом примере, на этой фотографии должно быть несколько лучей, поскольку свет рассеивается от источника (арочный вход).
Итак, нарисовав точки вдоль линий, нарисованных выше, я проделал те же шаги: применил размытие в движении и размытие по Гауссу до тех пор, пока изображение не стало правильным.На этот раз я также изменил режим наложения слоя на «мягкий свет», так как результат мне понравился больше, чем «нормальный». Вот результат:
Я был вполне доволен на этом этапе, но не полностью удовлетворен. Я подумал, что к изображению можно добавить дополнительный свет. Итак, я повторил шаги, чтобы добавить больше света от арочного входа сзади. Это то, что вы можете сделать — повторить эти шаги до тех пор, пока изображение не будет выглядеть так, как вы хотите.
Наконец, я применил маскировку слоя, чтобы отрезать свет в определенных областях, которым он не принадлежал.Это потому, что свет поступал из разных арочных входов, и они находились на разной глубине изображения. Итак, я добавил маску слоя и закрасил черной мягкой кистью области, которые, по моему мнению, не должны быть затронуты, особенно включая некоторые из самих столбцов. Я включал и выключал слой каждый раз, когда маскировал структуру, чтобы общее освещение на изображении оставалось естественным и реалистичным.
Окончательная версия, в которой также есть некоторые дополнительные тональные настройки, представлена ниже:
Canon EOS 40D + EF24-105mm f / 4L IS USM @ 24mm, ISO 100, 16/10, f / 11.0Заключение
Как видите, здесь нет сложного рабочего процесса Photoshop. Всего три простых шага: раскраска, размытие и маска. Это, безусловно, самый простой способ подчеркнуть естественный свет при постобработке. Хотя я лично использую эту технику для усиления света, который уже присутствует в изображении, вы также можете использовать эту технику, чтобы добавить свет в более сложный рабочий процесс.
