50 PNG, Световые эффекты и блики на прозрачном фоне
PNG 2101*2101 px размер: 4,39 Mb (2863)
PNG 1600*1600 px размер: 2,24 Mb (1833)
PNG 2100*2100 px размер: 1,39 Mb (2346)
PNG 1872*1872 px размер: 2,69 Mb (1899)
PNG 2096*2137 px размер: 537,01 Kb (1011)
PNG 1204*1156 px размер: 924,95 Kb (2758)
PNG 1000*1000 px размер: 686,58 Kb (3548)
PNG 1090*1090 px размер: 1,67 Mb (2333)
PNG 2000*2000 px размер: 1,67 Mb (708)
PNG 1003*1000 px размер: 998,39 Kb (1325)
PNG 2000*2000 px размер: 1,6 Mb (1046)
PNG 1501*803 px размер: 288,77 Kb (2212)
PNG 4293*3220 px размер: 20,82 Mb (3653)
PNG 3720*3541 px размер: 3,12 Mb (2711)
PNG 1400*1400 px размер: 1,54 Mb (2060)
PNG 1920*1080 px размер: 592,49 Kb (1681)
PNG 2098*1180 px размер: 1,48 Mb (647)
PNG 1467*1100 px размер: 320,46 Kb (1232)
PNG 3400*3400 px размер: 3,4 Mb (1650)
PNG 2105*2013 px размер: 9,12 Mb (860)
PNG 2280*2280 px размер: 9,87 Mb (915)
PNG 1281*1281 px размер: 1,39 Mb (1941)
PNG 1500*1500 px размер: 3,06 Mb (1440)
PNG 1377*1377 px размер: 2,27 Mb (373)
PNG 1838*1900 px размер: 1,41 Mb (787)
PNG 2098*1180 px размер: 1,35 Mb (892)
PNG 1049*1067 px размер: 1,86 Mb (721)
PNG 1900*1900 px размер: 1,42 Mb (544)
PNG 682*1100 px размер: 1,76 Mb (366)
PNG 1200*1500 px размер: 399,96 Kb (162)
PNG 3000*2182 px размер: 2,21 Mb (869)
PNG 1500*833 px размер: 1,47 Mb (1109)
PNG 1500*833 px размер: 1,25 Mb (731)
PNG 1000*707 px размер: 680,98 Kb (856)
PNG 1200*675 px размер: 1,08 Mb (542)
PNG 730*1009 px размер: 831,77 Kb (139)
PNG 1165*788 px размер: 449,27 Kb (1082)
PNG 1100*1100 px размер: 1,57 Mb (311)
PNG 2955*1564 px размер: 2,47 Mb (307)
PNG 2039*1185 px размер: 553,05 Kb (475)
PNG 1700*1700 px размер: 812,16 Kb (1125)
PNG 2000*2000 px размер: 648,95 Kb (246)
PNG 1800*1800 px размер: 2,14 Mb (213)
PNG 3808*3751 px размер: 4,97 Mb (450)
PNG 2000*1858 px размер: 1,73 Mb (719)
PNG 1673*1599 px размер: 3,1 Mb (862)
PNG 1920*1080 px размер: 481,49 Kb (272)
PNG 1100*1100 px размер: 1,99 Mb (334)
PNG 1800*1000 px размер: 451,29 Kb (443)
PNG 1843*1170 px размер: 1,12 Mb (391)
Pngtree PNG рисунок и векторы картинки
-
спичка
-
значок линии смога
-
шоколадные батончики вектор
-
изображение лаоса и коммунистического флага вектор
-
Значок линии зрителей
-
Синий контейнер оригинального дизайна
-
розовые акварельные цветы в углу
-
маленькая девочка верхом на лошади
-
значок линии электронной коммерции вектор
-
цветочный цветок
-
облачный рисунок
-
современный инфографический баннер с красочными квадратами подходящими для информации о продажах
-
индонезийские традиционные блинчики
-
шубанская каллиграфия
-
абстрактные изолированные световые эффекты звезды
-
поздравляю с постом
-
классическая персиковая роза в акварели
-
иллюстрация дизайна векторной иконки успеха
-
значок линии маркера вектор
-
пересечение и размахивание национальным флагом кении с реалистичным дизайном рендеринга 3d текстуры
-
лев чанна рыба
-
Мусульманка читала книгу сидя на скамейке в парке вектор
-
Кори Банни смайлик
-
варианты инфографики этикетки элементы баннера рамка заголовка
-
шуво нобоборшо бенгалия 1430 бенгальский совеча похела бойшах вектор
-
письмо граффити исра валь ми радж
-
значок линии протеста
-
набор роскошных белых золотых арабских исламских баннеров заголовок рамки текстовое поле на прозрачном фоне бесплатный вектор
-
Текстовая этикетка в исламском стиле
-
чашка кофе с бабочкой вектор
-
красивая золотая исламская мандала
-
прозрачные аксессуары для bluetooth гарнитуры
-
жизнь диких животных
-
с днем Святого Валентина
-
с днем рождения мультяшная надпись простая вектор
-
Добро пожаловать на остров Чеджу
-
информационная векторная иллюстрация дизайна иконок
-
Значок линии футбольного поля вектор
-
милая иллюстрация мечети
-
музыкальная нота музыка черная кривая ноты
-
объявление двери
-
ислам муж убирает дома помогает жене работать
-
арабская исламская рамка Рамадан Мубарак вектор
-
очки светоотражающие черный мультфильм
-
Летняя тематическая вывеска на дереве
-
популярный дизайн шаблона профессионального удостоверения личности с высоким уровнем использования том 66 вектор
-
кхмерское украшение полотенца вектор
-
ткань шелковая текстура ткань волокно гладкая
-
Черно белые даосские сплетни
-
значок линии уха вектор
Добавление световых эффектов в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
-
Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основные сведения о фильтрах
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики на основе данных
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Применить фильтр «Эффекты освещения»
Фильтр «Эффекты освещения»
позволяет создавать множество световых эффектов на изображениях RGB. Ты можешь
также используйте текстуры из файлов в градациях серого (называемых картами рельефа )
для создания 3D-эффектов и сохранения собственных стилей для использования в других
изображений.
Ты можешь
также используйте текстуры из файлов в градациях серого (называемых картами рельефа )
для создания 3D-эффектов и сохранения собственных стилей для использования в других
изображений.
Примечание:
Фильтр «Эффекты освещения» работает только с 8-битными изображениями RGB в Photoshop. Для использования эффектов освещения у вас должна быть поддерживаемая видеокарта. Для получения дополнительной информации см. этот FAQ.
-
Выберите «Фильтр» > Рендеринг > Эффекты освещения.
-
В меню «Стили» в левом верхнем углу выберите стиль.
-
В окне предварительного просмотра выберите отдельные источники света, которые вы хотите настроить. Затем в верхней половине панели «Свойства» выполните одно из следующих действий:
- Выберите тип источника света (точечный, бесконечный или точечный) в верхнем меню.

- Отрегулируйте цвет, интенсивность и размер активной области.
- Выберите тип источника света (точечный, бесконечный или точечный) в верхнем меню.
-
В нижней половине панели «Свойства» настройте весь набор источников света с помощью следующих параметров:
Раскрасить
Нажмите, чтобы изменить общее освещение.
Контакт
Управляет деталями света и тени.
Глянец
Определяет, насколько поверхности отражают свет.
Металлик
Определяет, что лучше отражает: свет или объект, на который падает свет.
Атмосфера
Рассеивает свет, как если бы он был объединен с другим светом в комнате, например, солнечным светом или флуоресцентным светом. Выберите значение 100, чтобы использовать только источник света, или значение –100, чтобы удалить источник света.
Текстура
Применяет канал текстуры.

От эксперта: учебные пособия по световым эффектам
Быстро освойте специальное рабочее пространство «Световые эффекты». Этот учебник от Дэна Мугамяна представляет собой пошаговое руководство.
Также посмотрите это обзорное видео о световых эффектах от Matt Kloskowski.
Типы световых эффектов
Вы можете выбрать один из нескольких типов освещения:
Точка
Излучает свет во всех направлениях прямо над изображением — как лампочка.
Бесконечный
Проливает свет на всю плоскость — как солнце.
Место
Излучает эллиптический луч света. Линия в окне предварительного просмотра определяет направление и угол освещения, а ручки определяют края эллипса.
Настройка точечного источника света в окне предварительного просмотра
-
На панели «Свойства» выберите «Точка» в верхнем меню.

-
В окне предварительного просмотра отрегулируйте свет:
- Чтобы переместить источник света, перетащите его в любое место на холсте.
- Чтобы изменить распространение света (отражая свет, приближающийся или удаляющийся), перетащите белую часть кольца интенсивности в центре.
Примечание:
Значение интенсивности 100 соответствует максимальной яркости, нормальное освещение составляет около 50, отрицательная интенсивность убирает свет, а интенсивность -100 не дает света.
Настройка бесконечного света в окне предварительного просмотра
-
На панели «Свойства» выберите «Бесконечно» в верхнем меню.
-
Отрегулируйте свет:
- Чтобы изменить направление, перетащите ручку в конце линии.
- Чтобы изменить яркость, перетащите белую часть кольца интенсивности в центре элементов управления освещением.

- Чтобы изменить направление, перетащите ручку в конце линии.
Настройте прожектор в окне предварительного просмотра
-
В верхней части панели «Свойства» выберите Spot.
-
В окне предварительного просмотра отрегулируйте источник света:
- Чтобы переместить источник света, перетащите его внутри внешнего эллипса.
- Чтобы повернуть источник света, перетащите его за пределы внешнего эллипса.
- Чтобы изменить угол точки доступа, перетащите край внутреннего эллипса.
- Чтобы увеличить или уменьшить эллипс, перетащите один из четырех внешних маркеров.
- Чтобы изменить степень заполнения эллипса светом, перетащите белую часть кольца интенсивности в центре.
Предустановки световых эффектов
Используйте меню Presets в рабочей области Lighting Effects, чтобы выбрать один из 17 стилей освещения. Вы также можете создавать свои собственные пресеты, добавляя источники света к настройкам по умолчанию. Для фильтра «Эффекты освещения» требуется как минимум один источник света. Одновременно можно редактировать только один источник света, но для создания эффекта используются все добавленные источники света.
Вы также можете создавать свои собственные пресеты, добавляя источники света к настройкам по умолчанию. Для фильтра «Эффекты освещения» требуется как минимум один источник света. Одновременно можно редактировать только один источник света, но для создания эффекта используются все добавленные источники света.
2 часа прожектора
Желтый прожектор средней (17) интенсивности с широким (91) фокусом.
Синий Омни
Синий верхний всенаправленный свет полной (85) интенсивности без фокус.
Круг Света
Четыре прожектора. Белый имеет полную (100) интенсивность и концентрированный (8) фокус. Желтый имеет сильную интенсивность (88) и концентрированный фокус. (3). Красный имеет среднюю (50) интенсивность и концентрированный (0) фокус. Синий имеет полную (100) интенсивность и средний (25) фокус.
Пересечение
А
белый прожектор средней (35) интенсивности с широкой (69) фокус.
Переход вниз
Два белых прожектора средней (35) интенсивности с широким (100) фокус.
По умолчанию
Прожектор белого цвета средней интенсивности (35) с широким фокусом (69).
Пять огней вниз / Пять огней вверх
Пять белых прожекторов, направленных вниз или вверх, с полной (100) яркостью с широким (60) фокусом.
Фонарик
Всенаправленный желтый свет средней (46) интенсивности.
Прожектор
Прожектор белого цвета средней (35) силы света с широкой (69) фокус.
Параллельно направленный
Направленный синий свет полной (98) интенсивности без фокусировки.
RGB-подсветка
Красные, синие и зеленые лампы, излучающие свет средней
(60) интенсивность с широким (96) фокус.
Мягкий прямой свет
Два направленных огня белого и синего цвета. У белых мягкая (20) интенсивность. Синий имеет среднюю (67) интенсивность.
Софт Омни
Мягкий всенаправленный свет средней (50) интенсивности.
Мягкий прожектор
Белый прожектор полной (98) силы света с широким (100) фокус.
Три вниз
Три белых прожектора мягкой (35) интенсивности с широким (96) фокус.
Тройной прожектор
Три прожектора слабой (35) силы света с широкой (100) фокус.
Добавить или удалить свет
-
В рабочей области «Эффекты освещения» выполните одно из следующих действий:
- В левом верхнем углу щелкните значки источников света, чтобы добавить типы «Точечный», «Точечный» и «Бесконечный». Повторите по желанию для максимум 16 огней.

- На панели источников света (по умолчанию внизу справа) перетащите источник света на значок корзины, чтобы удалить его.
- В левом верхнем углу щелкните значки источников света, чтобы добавить типы «Точечный», «Точечный» и «Бесконечный». Повторите по желанию для максимум 16 огней.
Создание, сохранение или удаление предустановки эффектов освещения
-
В диалоговом окне «Эффекты освещения» выполните одно из следующих действий:
- Чтобы создать набор параметров, выберите «Пользовательский» в меню «Набор параметров» и щелкните значки источников света, чтобы добавить типы «Точечный», «Точечный» и «Бесконечный». Повторите по желанию для максимум 16 огней.
- Чтобы сохранить стиль, нажмите «Сохранить», назовите стиль и нажмите «ОК». Сохраненные пресеты включают в себя все настройки для каждого источника света и появляются в меню «Стиль» всякий раз, когда вы открываете изображение.
- Чтобы удалить предустановку, выберите ее и нажмите «Удалить».
Применить канал текстуры
В рабочей области «Эффекты освещения» канал «Текстура» позволяет управлять эффектами освещения с помощью изображений в градациях серого (называемых картами рельефа). Вы добавляете карты рельефа к изображению как альфа-каналы. Вы можете добавить любое изображение в градациях серого к своему изображению в качестве альфа-канала или создать альфа-канал и добавить к нему текстуру. Для эффекта рельефного текста используйте канал с белым текстом на черном фоне или наоборот.
Вы добавляете карты рельефа к изображению как альфа-каналы. Вы можете добавить любое изображение в градациях серого к своему изображению в качестве альфа-канала или создать альфа-канал и добавить к нему текстуру. Для эффекта рельефного текста используйте канал с белым текстом на черном фоне или наоборот.
-
При необходимости добавьте альфа-канал к вашему изображение. Выполните одно из следующих действий:
- Чтобы использовать текстуру на основе другого изображения (например, ткань или вода), преобразовать это изображение в оттенки серого, затем перетащите канал оттенков серого из этого изображения в текущий изображение.
- Перетащите существующий альфа-канал из другого изображения в текущее изображение.
- Создайте альфа-канал на изображении, затем добавьте текстура к нему.
-
В рабочей области «Эффекты освещения» выберите канал в меню «Текстура» в диалоговом окне «Свойства».
 (Выберите либо добавленный вами альфа-канал, либо красный, зеленый или синий канал изображения.)
(Выберите либо добавленный вами альфа-канал, либо красный, зеленый или синий канал изображения.) -
Перетащите ползунок высоты, чтобы изменить текстуру с плоской (0) в Горный (100).
Еще нравится это
- Создание и редактирование масок альфа-канала
- Добавление эффектов освещения
Купите Adobe Photoshop или начните бесплатную пробную версию .
Как добавить световые эффекты в Photoshop (4 простых способа) различные световые эффекты в Photoshop гарантируют, что вы получите реалистичное финальное изображение. В зависимости от стиля, который вы собираетесь использовать, есть четыре основных способа добавления световых эффектов к вашим изображениям в программе.
Вы можете использовать любой метод, но некоторые из них больше подходят для творческих эффектов, а другие лучше всего подходят для добавления естественного освещения.
Начнем!
Видеоруководство
Вариант 1.
 Эффекты естественного освещения
Эффекты естественного освещения С помощью этого метода можно имитировать попадание прямого источника света на объект. В этом методе вы создаете источник света и луч света, который падает прямо на объект.
BeforeAfterШаг 1: Создайте новый слой
Сначала создайте новый слой для размещения источника света. Для этого щелкните значок плюса на панели «Слои» .
Шаг 2. Нарисуйте источник света
Включите инструмент «Кисть» (B) на панели инструментов .
Установите для обеих кистей Непрозрачность и Поток на 100% .
Выберите цвет для источника света, используя образец Передний план . Дважды щелкните цветовой блок, чтобы открыть палитру цветов. В моем случае я выбрал оранжевый оттенок.
Теперь определите размер источника света. Для этого щелкните правой кнопкой мыши изображение, чтобы открыть Настройки кисти 9. 1137 и выберите кисть Размер . Выберите для этой задачи мягкую круглую кисть .
1137 и выберите кисть Размер . Выберите для этой задачи мягкую круглую кисть .
Затем щелкните в нужном месте, чтобы создать свечение.
Теперь вернитесь к палитре цветов и выберите новый цвет для центра свечения. Это будет самое яркое пятно свечения, поэтому в идеале оно должно быть светлее основного цвета.
Теперь уменьшите размер кисти, чтобы яркое пятно соответствовало центру свечения.
Затем щелкните один раз по центру свечения, чтобы добавить это яркое пятно.
Теперь измените режим наложения слоя на Linear Dodge (Добавить).
Затем уменьшите заливку слоя , если вы считаете, что эффект получился слишком резким.
Шаг 3. Определение площади светового луча
Из источника света исходят световые лучи; следовательно, эти световые лучи попадают на объекты на изображении. Для моей фотографии я создал луч света, который начинается в моем источнике света и падает на лицо моего объекта.
Чтобы создать луч света, вам сначала нужно выбрать область, в которую вы хотите добавить свечение. Для этого выберите Polygonal Lasso Tool из панели инструментов .
На панели параметров установите Растушевка на 15 пикселей .
Чтобы создать выделение с помощью инструмента «Многоугольное лассо», щелкните любое место изображения, желательно на одном из краев изображения.
После этого щелкните в другом месте, чтобы продолжить выделение.
Продолжайте нажимать, чтобы закрыть область, которую необходимо выбрать.
Когда вы закончите выбор, свяжите начальную точку выбора с ее конечной точкой.
После закрытия вашего выбора марширующие муравьи укажут, что выбор активен.
Шаг 4. Залейте выделение луча света
Теперь создайте корректирующий слой Curves , щелкнув значок полумесяца на панели слоев и выбрав Curves.
Когда появится панель «Кривые», перетащите кривую вверх, чтобы осветлить выбранную область. Постарайтесь максимально согласовать яркость светового луча с яркостью источника света.
Теперь пришло время сопоставить цвет светового луча с цветом источника света, так как теперь он в основном белый, а источник света имеет более теплый оттенок. В Properties панели выберите Красный канал .
Теперь перетащите красную кривую вверх, пока световой луч больше не будет соответствовать источнику света.
Далее выберите Синий канал .
Перетащите синюю кривую вниз, чтобы сделать луч света более желтым. Это заставит световой луч лучше соответствовать источнику света.
Закройте панель свойств , когда вас удовлетворит новый цвет луча света.
Шаг 5. Смягчение краев луча света
После создания луча света вам нужно размыть его края, чтобы он лучше сочетался с фоном. Сначала выберите маску слоя Кривые.
Сначала выберите маску слоя Кривые.
Затем перейдите к Фильтр > Размытие > Размытие по Гауссу.
Теперь увеличьте радиус до тех пор, пока края лучей света не станут достаточно размытыми.
Луч света перед размытием Луч света после размытияПосле размытия краев луча света вам все равно нужно будет подправить его края, чтобы он естественным образом сливался с фоном. Для этого возьмите Инструмент «Кисть» (B) .
Убедитесь, что цвет переднего плана установлен на черный, а цвет фона — на белый. Если это еще не сделано, нажмите D на клавиатуре.
Затем снова выберите маску слоя Кривые.
Теперь закрасьте области, где световой луч отклоняется. Например, мне пришлось стереть часть луча света с левой стороны груди мужчины, потому что это не имело смысла на изображении.
Луч света перед стиранием Луч света после стирания В областях, где яркие пятна выглядят слишком резкими, уменьшите кисть Непрозрачность на панели параметров .
Затем закрасьте эти области, чтобы смягчить их. Например, я закрасил края луча света, чтобы он выглядел менее резким.
Края луча света до смягчения Края луча света после смягчения BeforeAfterВариант 2. Использование наложений освещения
Для этого метода вам не нужно создавать источник света, а нужно смешать изображение источника света с исходной фотографией.
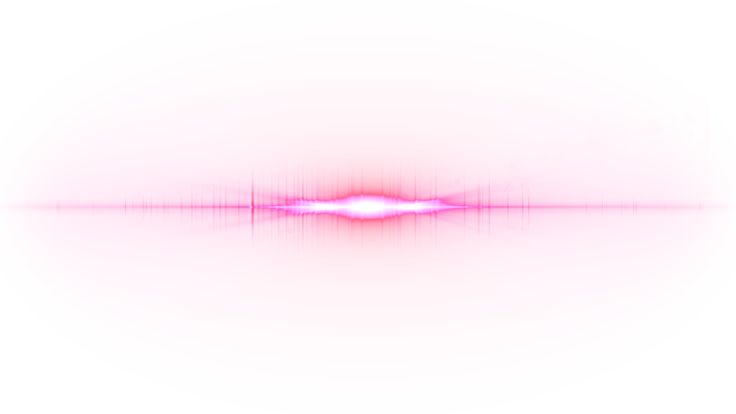
BeforeAfterЭти изображения источников света можно легко найти в Интернете, и они должны выглядеть примерно так, как показано на рисунке ниже: например, это свечение на темном фоне из Freepik.
Шаг 1. Организация слоев
Поместите слой с источником света поверх исходного слоя с изображением.
Шаг 2. Измените режим наложения
Затем измените режим наложения с Обычный от до Экран.
Это смешает ваши слои так, что источник света будет выглядеть как часть изображения.
Если вас не устраивает положение источника света, используйте инструмент Move Tool (V) , чтобы разместить его в любом месте.
Шаг 3. Добавьте свечение к источнику света
Источник света будет сиять на вашей фотографии, но вы можете сделать его еще ярче. Для этого создайте новый пустой слой поверх исходного слоя с изображением.
Вы можете назвать новый слой Glow или как-то так, чтобы отличать новый слой от других. Выбрав этот новый слой, возьмите инструмент Brush Tool (B) на панели инструментов .
Затем дважды щелкните образец переднего плана, чтобы открыть панель Color Picker и выбрать цвет свечения. Я рекомендую выбрать цвет, похожий на ваш основной цвет, но более яркий. В моем случае, поскольку мой источник света синий, я выбрал светло-голубой.
Теперь отрегулируйте кисть Непрозрачность от до 50% на панели параметров .
Затем закрасьте области, которые вы хотите сделать ярче. В моем случае я закрашивал края поста. Не беспокойтесь, если он выглядит «нарисованным»; мы исправим это в ближайшее время.
Теперь перейдите на панель Слои и измените режим наложения на Наложение.
Этот режим наложения сделает яркие цвета ярче, а темные оттенки темнее. Поэтому окрашенная область будет выглядеть как блестящее волшебное свечение.
До ПослеЕсли вы считаете, что эффект получился слишком резким, уменьшите слой свечения Заливка .
Шаг 4. Коррекция тонов изображения
После завершения создания свечения и использования наложений может потребоваться настроить тона изображения, поскольку его тона могут не совпадать с тонами свечения. Например, в то время как блик на моем изображении синий, тона кожи объекта очень теплые.
Чтобы исправить это, щелкните слой с изображением и создайте новый Color Balance корректирующий слой.
Теперь сбалансируйте цвета по мере необходимости. В моем случае я увеличил голубой и синий цвета моего изображения.
BeforeAfterВариант 3.
 Использование кистей для создания свечения
Использование кистей для создания свечения Этот метод сводится к выборке цветов с неба на изображении для создания свечения на объектах с помощью кисти. Кроме того, вы можете усилить эффект, продублировав слой свечения. Этот метод лучше всего работает с частично видимым небом.
BeforeAfterШаг 1: Создайте новый слой
Сначала создайте новый слой для эффекта свечения. Вы можете назвать это Base Glow.
Затем выберите инструмент Brush Tool (B) на панели инструментов .
Теперь установите кисть Непрозрачность на 50% на панели параметров .
Шаг 2. Образец цвета с неба
Теперь, удерживая Alt (Win) или Option (Mac) , щелкните цвет неба для образца. Когда ваш курсор превратится в пипетку, вы можете щелкнуть, чтобы попробовать цвет.
Шаг 3: Закрасьте нужные области
Так как мы хотим создать эффект свечения, я советую вам попробовать самый яркий цвет неба на вашем изображении. После выбора нужного цвета закрасьте области, где вы хотите добавить свечение.
После выбора нужного цвета закрасьте области, где вы хотите добавить свечение.
Помните о следующих вещах, используя кисть для покрытия нужных областей.
Вам потребуется отрегулировать размер кисти в соответствии с закрашиваемой областью. Например, на небольших участках нажмите левую скобку 9.1136 [ , чтобы уменьшить размер кисти, а для больших площадей нажмите клавишу правой квадратной скобки ] , чтобы увеличить размер кисти.
Закрасьте область один раз, чтобы добавить тонкий эффект, и закрасьте несколько раз там, где вы хотите, чтобы эффект был более заметным. Например, я нарисовал область ниже три раза вместо одного мазка, который я нанес на другие области, которые я нарисовал.
После покрытия нужных областей перейдите на панель Layers и измените режим наложения на Overlay.
Шаг 4. Смягчение эффекта свечения
Вы можете сделать эффект менее интенсивным, немного опустив Заливку .
После выполнения описанных выше действий ваше изображение приобретет легкий эффект свечения.
Шаг 5. Дублируйте слой свечения
Чтобы сделать эффект более интенсивным, продублируйте базовый слой свечения, выбрав его и нажав Control + J (Win) или Command + J (Mac) .
Шаг 6. Измените режим наложения нового слоя
Выбрав новый слой, измените режим наложения на Мягкий свет .
Изображение после изменения режима наложения на Мягкий светШаг 7. Уточнение свечения
Эффект свечения можно улучшить, сделав свечение ярче и уменьшив эффект в темных областях. Для этого дважды щелкните копию слоя, чтобы открыть диалоговое окно Layer Style .
Теперь удерживайте Alt (Win) или Option (Mac) и щелкните стрелку влево от Базовый слой . Это разделит стрелу на две части.
Затем перетащите половину стрелки вправо.
Щелкните OK , чтобы закрыть диалоговое окно после этого.
BeforeAfterВариант 4. Использование градиентов для цветных световых эффектов
Этот метод идеально подходит для создания световых эффектов с различными сочетаниями цветов для современных творческих целей. Он использует градиенты от переднего плана к прозрачному, и его довольно легко применить несколькими щелчками мыши.
В этом примере я создам два градиента и применю их к левой и правой сторонам моего изображения.
BeforeAfterШаг 1. Создайте новый слой
Сначала создайте новый слой на панели слоев , чтобы разместить первый градиент.
Шаг 2. Выберите цвет для первого градиента
Теперь выберите цвет для первого градиента на цветовой панели в правой части рабочего пространства Photoshop. В моем случае я выбрал оранжевый цвет.
Шаг 3. Создание первого градиента
Теперь выберите инструмент Gradient (G) из Панель инструментов .
Убедитесь, что для градиента задано значение От переднего плана к прозрачному , щелкнув значок редактора градиента на панели параметров , а затем выбрав градиент от переднего плана к прозрачному в редакторе. Если цвет градиента отличается от того, который вы выбрали ранее, вы можете изменить цвет градиента на тот, который вам нужен.
Установите ориентацию градиента на Linear .
И установите Непрозрачность на 100% .
Теперь щелкните точку, в которой вы хотите начать градиент, и перетащите ее к месту, где вы хотите, чтобы градиент исчезал. В моем случае я поместил начальную точку на край изображения, а другую — на руку модели.
Если у вас не получилось с первой попытки, продолжайте нажимать на градиент, пока он не покроет нужную область.
Вы можете повторить процесс под разными углами для лучшего результата.
Шаг 4. Измените режим наложения слоя с градиентом
Теперь перейдите на панель Слои и измените режим наложения на Наложение , чтобы цвет лучше сочетался с вашим объектом.
Шаг 5. Создайте новый слой для второго градиента
Теперь мы повторим процесс для правой стороны изображения. Для этого создайте новый пустой слой, чтобы разместить второй градиент.
Шаг 6. Выберите цвет для второго градиента
Затем выберите новый цвет на панели цветов .
Шаг 7. Создайте второй градиент
Теперь снова возьмите инструмент Gradient Tool (G) .
Щелкните и перетащите изображение, чтобы создать градиент, как показано в предыдущем шаге.
Шаг 8. Удаление цветных пятен с фона
После изменения режима наложения нового градиентного слоя, как вы сделали для первого градиента, вы можете заметить цветные пятна на заднем плане, как это произошло с моим изображением.
Если это произойдет, вы можете легко удалить пятна, дважды щелкнув слой с градиентом.
Откроется диалоговое окно Layer Style .
Затем щелкните стрелку нижележащего слоя.

 Сделай это.
Сделай это. 





 (Выберите либо добавленный вами альфа-канал, либо красный, зеленый или синий канал изображения.)
(Выберите либо добавленный вами альфа-канал, либо красный, зеленый или синий канал изображения.)