Создание текстурированные кистей в Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Текстурированная кисть позволяет использовать узор для того, чтобы штрихи выглядели так, как будто они нанесены на текстурированный холст.
Щелкните образец узора и выберите узор во всплывающей панели. Установите один или несколько перечисленных далее параметров.
Инверсия
Инвертирует верхние и нижние точки в текстуре с учетом значений тонов в узоре. Если выбрано «Инверсия», то самые светлые области в узоре становятся нижними точками в текстуре и поэтому получают наименьшее количество краски, а самые темные области в узоре становятся верхними точками в текстуре и поэтому получают наибольшее количество краски. Если параметр «Инверсия» не выбран, то самые светлые области в узоре получают наибольшее количество краски, а самые темные области в узоре — наименьшее количество краски.
Масштаб
Определяет масштаб узора. Введите число или воспользуйтесь ползунком, чтобы задать значение, которое представляет собой процентную долю от размера узора.
Текстурировать каждый отпечаток
Применяет выбранную текстуру отдельно к каждому следу кисти в мазке кистью, а не ко всему мазку кистью (мазок кистью состоит из многих следов кисти, производимых непрерывно по мере перетаскивания кисти). Необходимо выбрать этот параметр, чтобы сделать доступным изменение параметра «Глубина».
Необходимо выбрать этот параметр, чтобы сделать доступным изменение параметра «Глубина».
Режим
Указывает режим наложения, используемый для комбинирования кисти и узора. (См. раздел Режимы наложения.)
Глубина
Указывает, насколько глубоко краска проникает в текстуру. Введите число или воспользуйтесь ползунком, чтобы задать значение. При 100 % нижние точки в текстуре не получают никакой краски. При 0 % все точки в текстуре получают одно и то же количество краски, поэтому узор скрывается.
Минимальная глубина
Указывает минимальную глубину, на которую может проникнуть краска, если в качестве параметра «Управление» задано значение «Переход», «Нажим пера», «Наклон пера» или «Копировальное колесико», а также выбран параметр «Текстурировать каждый отпечаток».
«Колебание глубины» и «Управление»
Указывает, как изменяется глубина, если выбран параметр «Текстурировать каждый отпечаток». Чтобы указать максимальную процентную долю колебания, введите значение. Чтобы указать, как должно осуществляться управление изменчивостью глубины следов кисти, выберите параметр во всплывающем меню «Управление».
Чтобы указать максимальную процентную долю колебания, введите значение. Чтобы указать, как должно осуществляться управление изменчивостью глубины следов кисти, выберите параметр во всплывающем меню «Управление».
Отключить
Указывает, что управление изменчивостью глубины следов кисти отсутствует.
Переход
Уменьшает от процентного значения «Колебание глубины» до процентного значения «Минимальная глубина» за указанное число шагов.
«Нажим пера», «Наклон пера», «Копировальное колесико», «Поворот»
Изменяет глубину с учетом нажима пера, наклона пера, позиции координатного манипулятора пера или поворота пера.
После того как определенная текстура будет задана для текущего инструмента, появляется возможность скопировать узор и масштаб этой текстуры во все инструменты, поддерживающие текстуру. Например, можно скопировать текущий узор и масштаб текстуры для инструмента «Кисть» в следующие инструменты: «Карандаш», «Штамп», «Узорный штамп», «Архивная кисть», «Архивная художественная кисть», «Ластик», «Осветлитель», «Затемнитель» и «Губка».
Выберите пункт «Скопировать текстуру в другие инструменты» в меню панели «Кисти».
В двойной кисти для создания следов кисти комбинируются два кончика кисти. Текстура второй кисти применяется в штрихе основной кисти; происходит рисование только тех областей, в которых оба штриха кисти пересекаются. Задайте параметры для основного кончика в разделе «Форма отпечатка кисти» панели «Кисти». Выберите второй кончик кисти в разделе «Двойная кисть» на панели «Кисти» и установите один из следующих параметров.
A. Мазок основного кончика кисти (твердый, круглый 55). B. Мазок второстепенного кончика кисти (трава). C. Двойной мазок кисти (использует оба вида мазка).
Режим
Задает режим наложения, используемый при комбинировании следов основного и дублирующего кончика кисти. (См. раздел Режимы наложения.)
Диаметр
Управляет размером двойного кончика. Задайте значение в пикселах, перетащите ползунок или установите флажок «Использовать размер образца», чтобы использовать оригинальный диаметр кончика кисти. (Параметр «Восстановить исходный размер образца» доступен, только если форма отпечатка кисти была создана с помощью выборки пикселов в изображении.)
Задайте значение в пикселах, перетащите ползунок или установите флажок «Использовать размер образца», чтобы использовать оригинальный диаметр кончика кисти. (Параметр «Восстановить исходный размер образца» доступен, только если форма отпечатка кисти была создана с помощью выборки пикселов в изображении.)
Интервалы
Управляет расстоянием между следами кисти с двойным кончиком в одном штрихе. Чтобы изменить расстояние, введите номер или используйте ползунок, чтобы ввести процентную долю диаметра кончика.
Рассеивание
Указывает, как распределяются следы кисти с двойным кончиком в штрихе. Если выбран параметр «Обе оси», следы кисти с двойным кончиком распределяются в радиальном направлении. Если отметка с параметра «Обе оси» снята, то следы кисти с двойным кончиком распределяются перпендикулярно движению штриха. Чтобы указать максимальную процентную долю рассеивания, введите число или воспользуйтесь ползунком для определения значения.
Подсчет
Указывает количество следов кисти с двойным кончиком, применяемых в каждом интервале пространственного разделения. Введите число или воспользуйтесь ползунком, чтобы задать значение.
Справки по другим продуктам
- Создание и изменение кистей
- Инструменты раскраски
Как наложить текстуру на текст в фотошоп
Наложение текстуры в фотошопе
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Стилизуем текст под гранит в Фотошопе
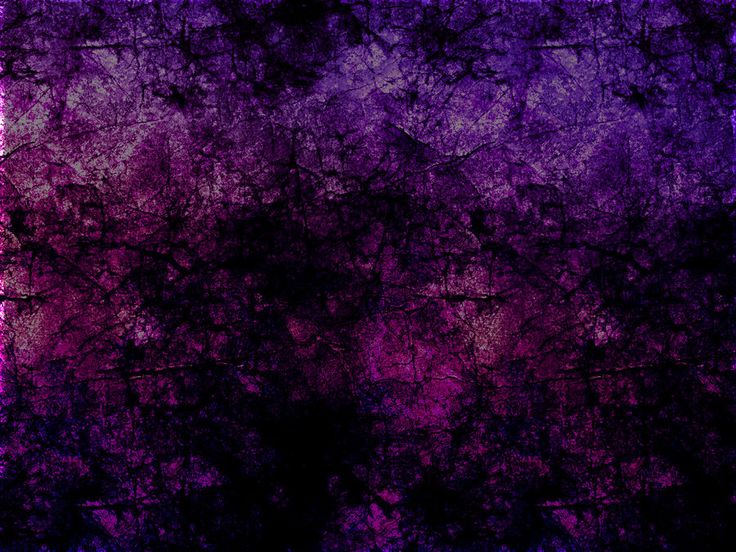
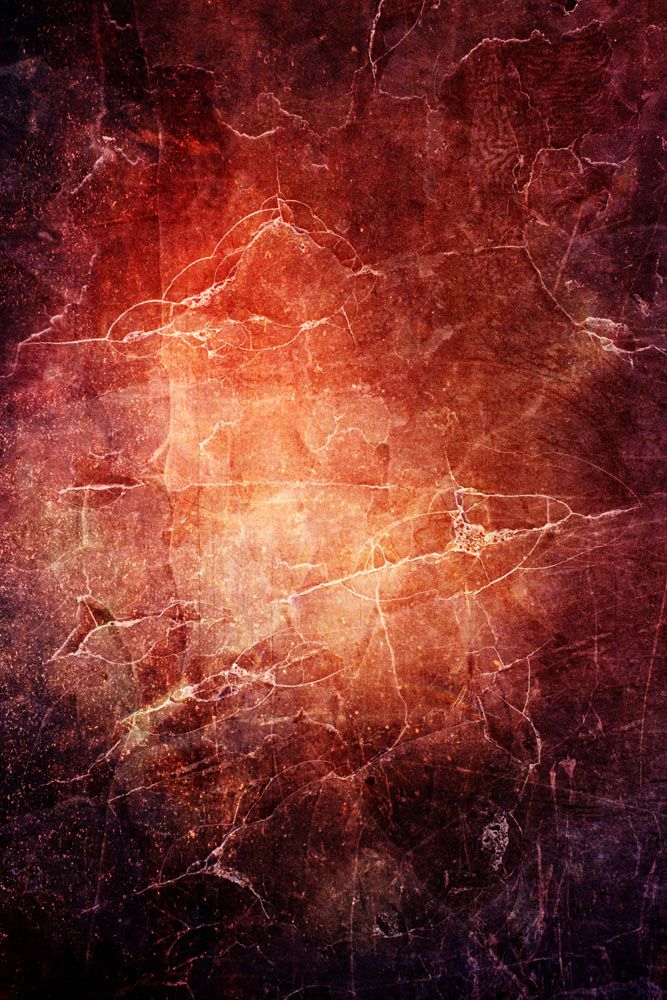
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
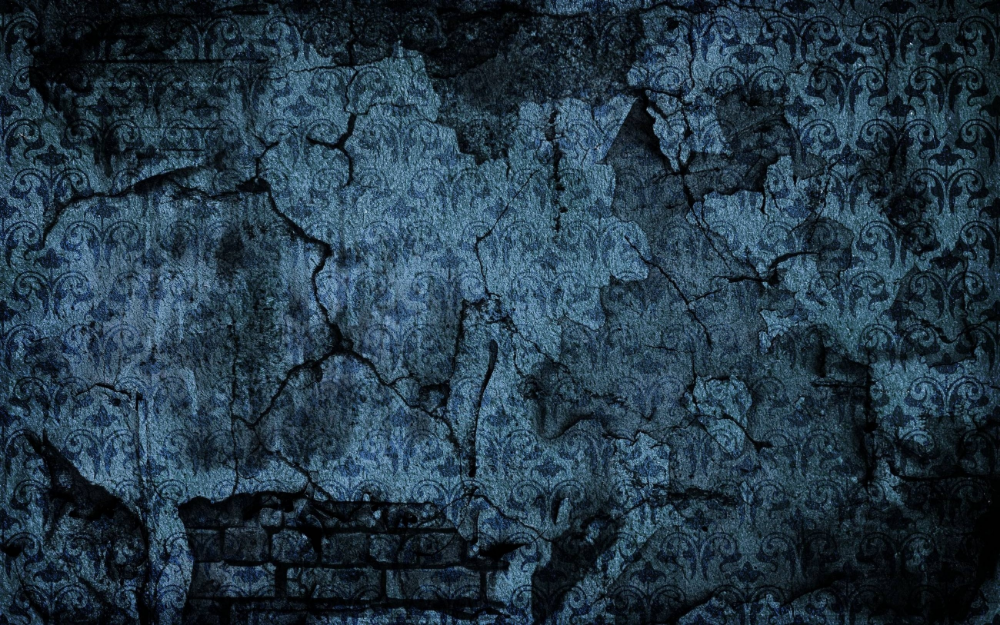
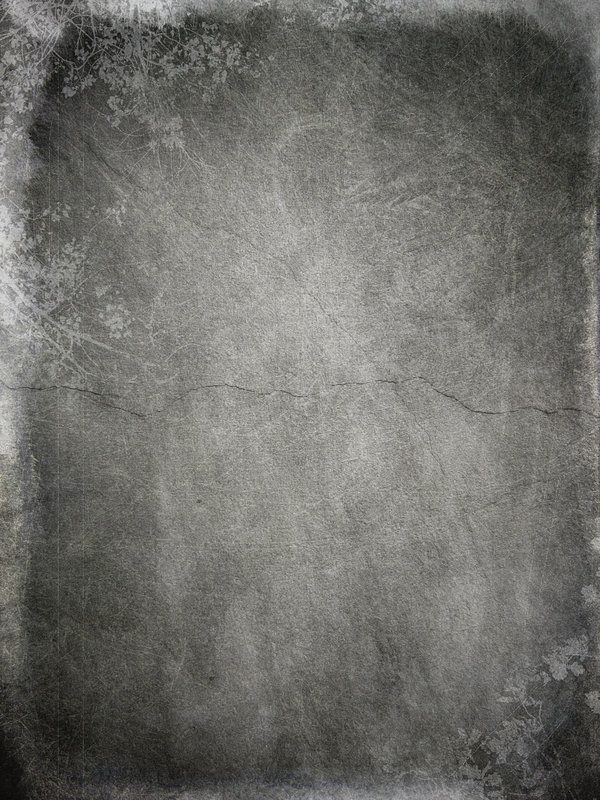
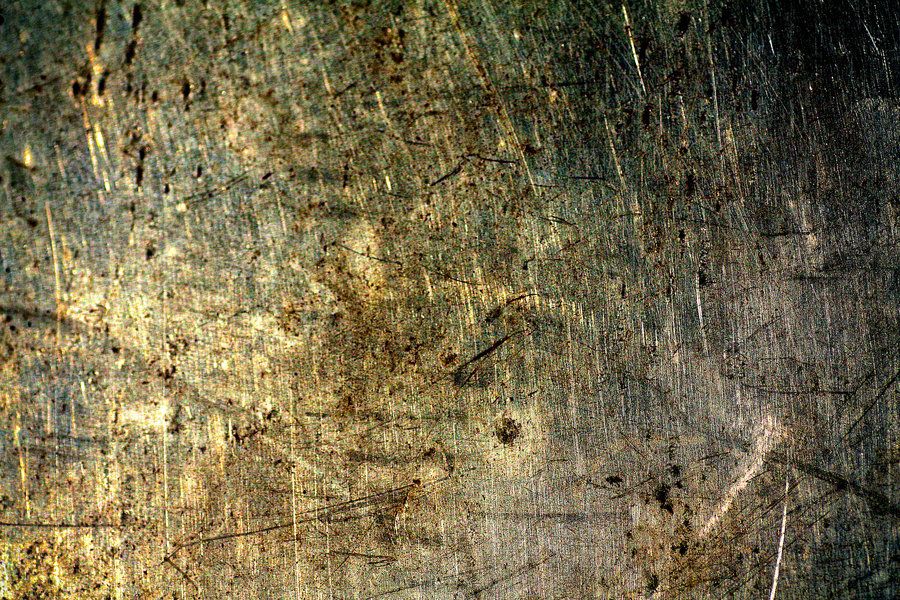
Для фона была выбрана вот такая стена из камня:
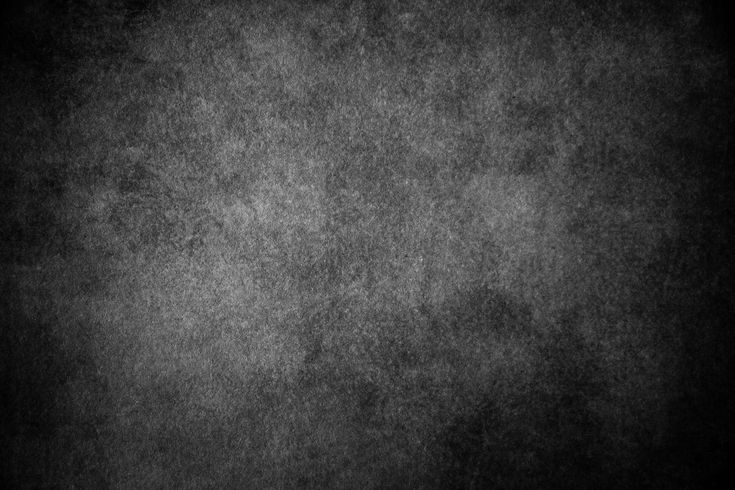
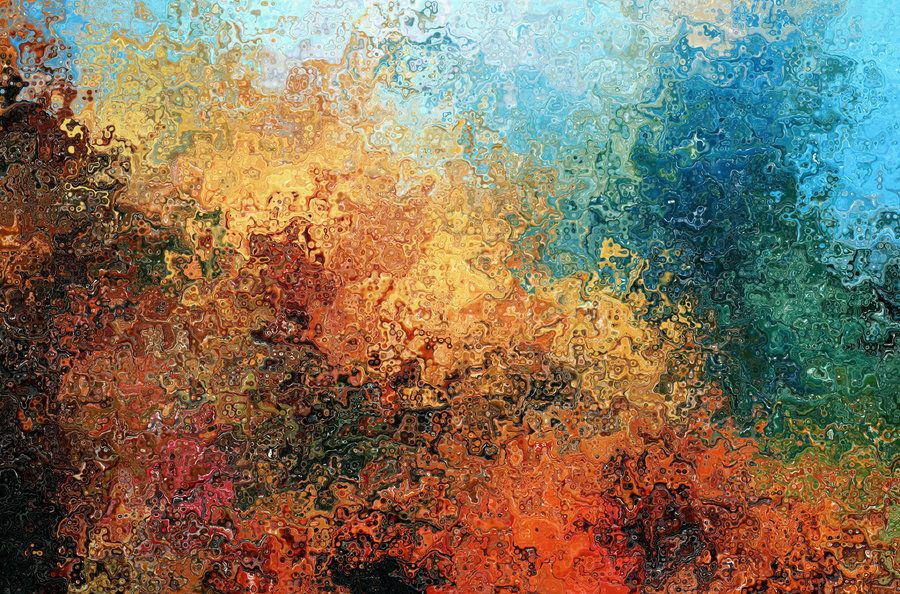
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
- Создаем новый документ (CTRL+N) нужного нам размера.
Написание текста
- Выбираем инструмент «Горизонтальный текст».
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Быстрый способ наложить текстуру на текст в фотошопе
Текстовые эффекты позволяют добиться особой выразительности в ваших работах. Они могут преследовать разные цели. Особенно интересно использование текстовых эффектов на баннерах, логотипах и в вебдизайне.
Они могут преследовать разные цели. Особенно интересно использование текстовых эффектов на баннерах, логотипах и в вебдизайне.
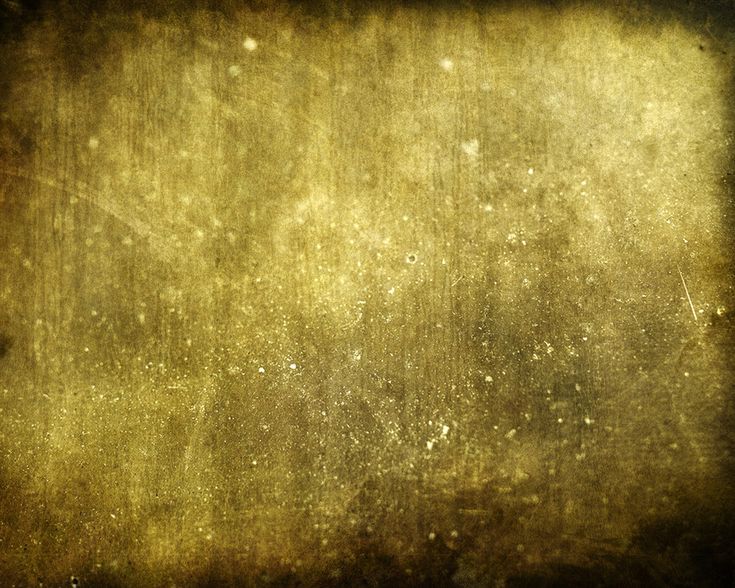
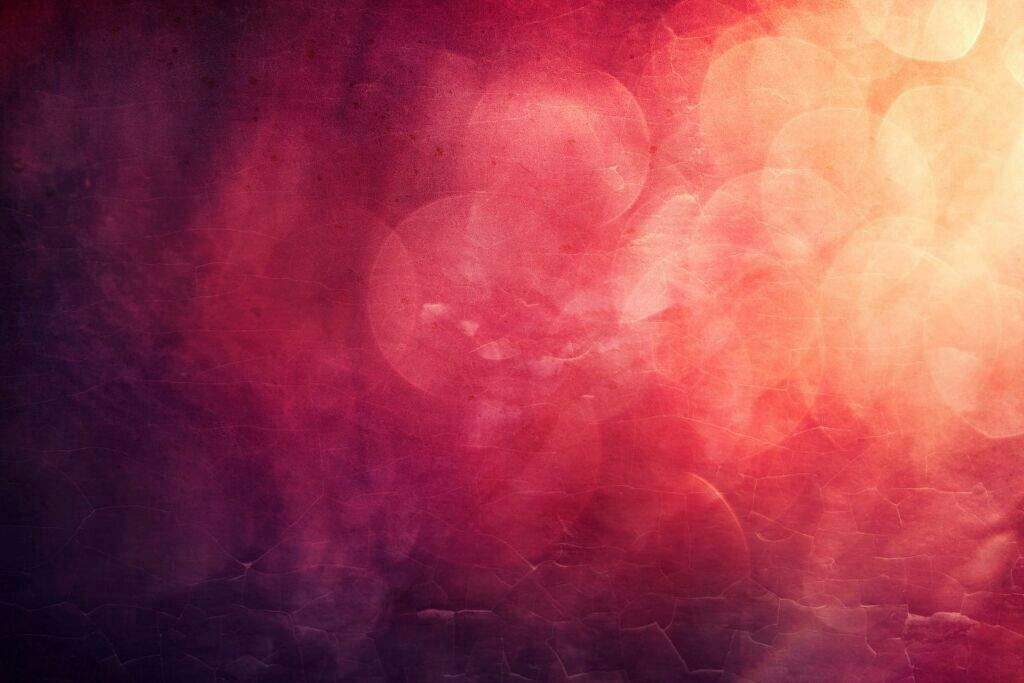
Создать собственные текстуры вы можете в программе Texture Maker, а также можете скачать готовую в интернете. Я уже выкладывала урок с похожим эффектом “картинка в тексте фотошоп“. Сегодня же вы узнаете, как сделать этот же эффект всего за три шага.
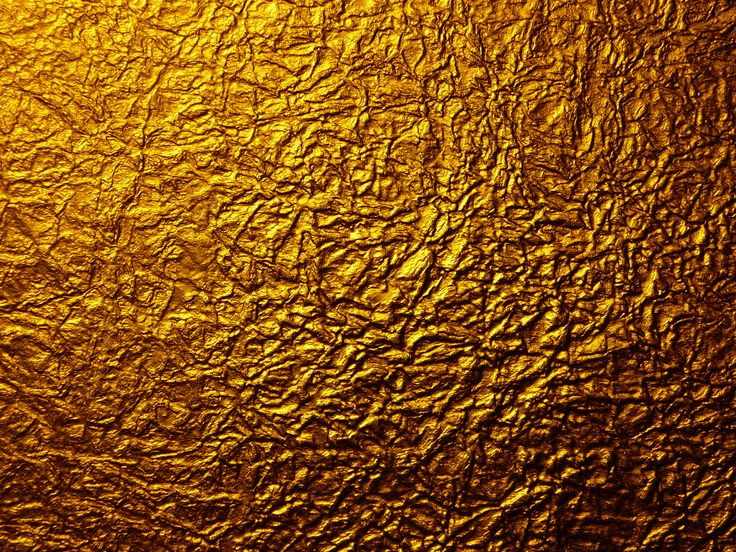
С помощью этого урока вы можете быстро создавать интересные текстовые эффекты, например, создавать золотой текст, потертый, накладывать гранжевые текстуры или винтажные и многое другое.
- Создайте новый документ в программе Adobe Photoshop и сделайте надпись при помощи жирного шрифта. Используйте большой размер, чтобы получить более наглядный результат. Цвет текста может быть любой. В примере я использовала шрифт Dayton размером 200px.
- Воспользуйтесь командами File -> Place Embedded (Файл -> Поместить…) и выберите на компьютере подходящую текстуру. После добавления ее в фотошоп, вы увидите рамку, которая появляется при трансформировании.
 Потяните за края рамки так, чтобы текстура перекрыла текст по размерам. Для того, чтобы текстура не деормировалась (сохранялись пропорции) при трансформировании зажмите клавишу Shift. Нажмите Enter, чтобы одобрить результат.
Потяните за края рамки так, чтобы текстура перекрыла текст по размерам. Для того, чтобы текстура не деормировалась (сохранялись пропорции) при трансформировании зажмите клавишу Shift. Нажмите Enter, чтобы одобрить результат.
У вас должно получиться 3 слоя:
1 слой (нижний) – фоновый,
2 слой – текст,
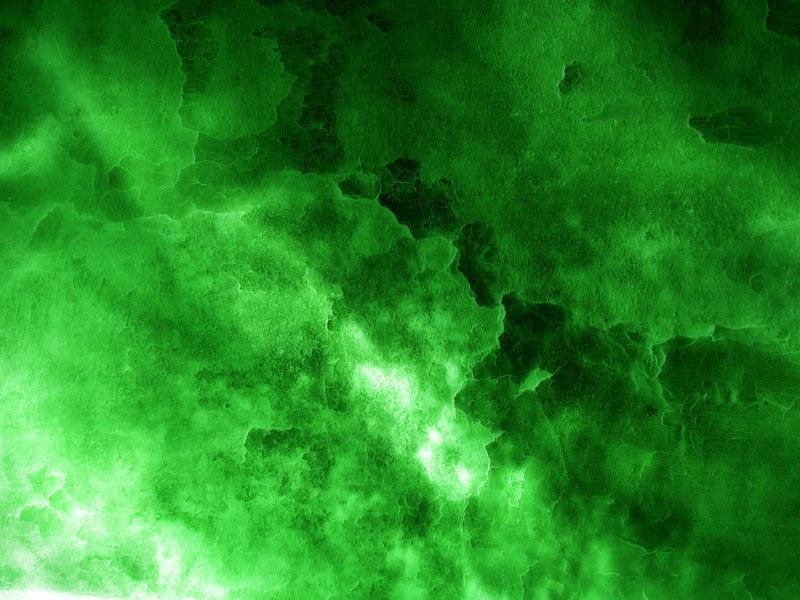
3 слой (верхний) – текстура. Текстура должна быть наложена поверх текста таким образом, чтобы нижележащий текстовый слой не было видно. - Зажмите клавишу Atl и, не отпуская ее, кликните между верхним и средним слоем в палитре слоев. Вы сделаете обтравочную маску, и у вас текстура будет наложена на ваш текст. У меня получился травяной текст.
alt=»наложить текстуру на текст в фотошопе» width=»300″ height=»82″ />
Наложение текстуры гранита на текст в Фотошопе
Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:
А к тексту применим текстуру гранитного камня.
Расположение на холсте изображений с текстурами
- Первым делом потребуется создать новый документ требуемого размера. Для этого можно воспользоваться комбинацией клавиш CTRL+N.
Ввод текста на фоновом изображении
- Кликаем мышью по требуемому инструменту программы – «Горизонтальный текст».
- Затем набираем с клавиатуры требуемый текст – в нашем случае название нашего сайта (MyPhotoshop.ru).
- Размер шрифта укажите по желанию, т.к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.
В результате откроется окно, в котором можно изменять параметры шрифта.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
- Передвинем слой с надписью под слой с изображением текстуры гранита. В результате текст исчезнет, но это пока.
В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
- Первым делом давайте добавим объема надписи. Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Предварительный результат выглядит так: - Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона. Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”.
 В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Наш предварительный результат: - Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется. Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Результат
Вот собственно и все, надпись стилизованная под гранит готова.
Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
Вот как легко добавить текстуру к любому тексту с помощью Photoshop
Photoshop это самая полная и профессиональная программа для редактирования фотографий, которую вы можете найти в сети. С ним мы можем делать все, как от руки, соответствующими инструментами, так и в плане ретуши и фотомонтажа. Эта программа является незаменимой как для дизайнеров, так и для любого пользователя, желающего произвести фотомонтаж. Однако, если мы хотим получить максимальную отдачу от этой программы, например путем применения текстуры к тексту , необходимо знать все его секреты и работу его инструментов.
С ним мы можем делать все, как от руки, соответствующими инструментами, так и в плане ретуши и фотомонтажа. Эта программа является незаменимой как для дизайнеров, так и для любого пользователя, желающего произвести фотомонтаж. Однако, если мы хотим получить максимальную отдачу от этой программы, например путем применения текстуры к тексту , необходимо знать все его секреты и работу его инструментов.
Конечно, в Photoshop есть инструмент, который позволяет нам добавить любой текст на любой картинке. Помимо возможности писать на новом слое, этот инструмент позволяет нам выбирать размер текста, который мы хотим ввести, шрифт, который мы хотим использовать, и его цвет. Однако, если мы хотим пойти дальше и придать ему текстуру, мы должны прибегнуть к более продвинутым методам редактирования изображений.
Шаги по добавлению текстуры к любому тексту с помощью Photoshop
Этот процесс совсем не сложный. Скорее, это следует рассматривать как одну из основ для начала изучения Photoshop. Но чтобы уметь текстура текста в фотошопе , мы должны знать этапы, которые ведут нас туда.
Но чтобы уметь текстура текста в фотошопе , мы должны знать этапы, которые ведут нас туда.
Добавить текст
Очевидно, первое, что нужно сделать, — это введите текст к которому мы хотим добавить текстуру. Для этого вы должны выбрать текстовый инструмент на панели инструментов слева или использовать клавишу «T», чтобы выбрать его с помощью сочетания клавиш.
После того, как мы выбрали этот инструмент, следующим шагом будет выберите шрифт, который мы хотим использовать верх, а также размер. Цвет не нужен, поэтому мы можем оставить его как белым, так и черным, в зависимости от цвета фона на нашей картинке.
Текст у нас уже готов. Теперь перейдем к текстуре.
Выбираем и загружаем текстуру в фотошоп
Следующим шагом будет выбор текстуры, которую мы хотим придать тексту. Мы также можем сами создать текстуру с помощью Photoshop, на случай, если мы захотим сделать это так, или поищем в Интернете понравившуюся текстуру, всегда помня об авторских правах.
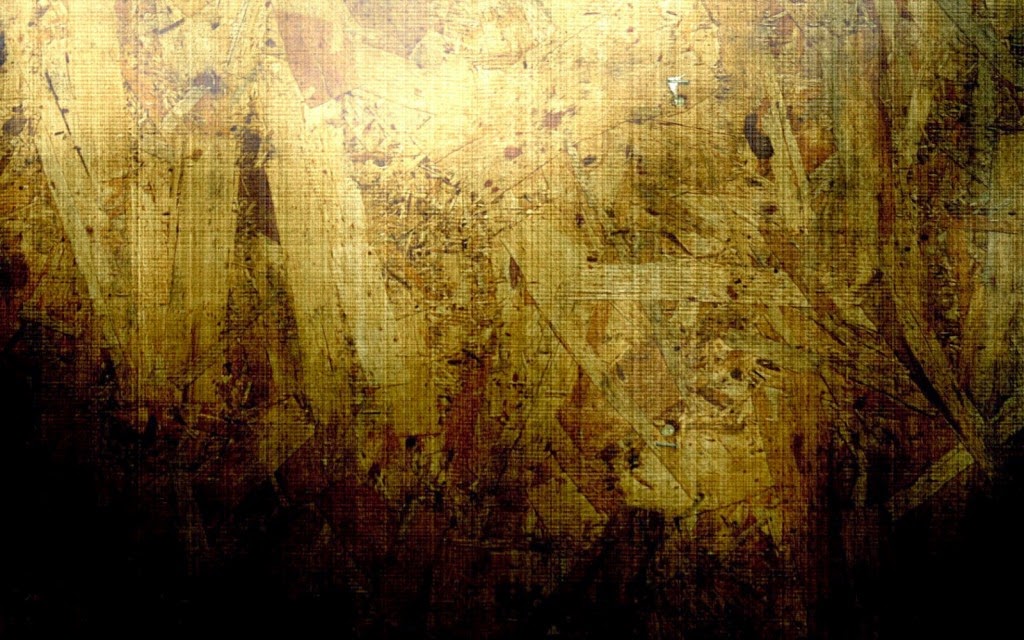
В этом примере мы будем использовать текстуру дерева. Этим мы добьемся того, что написанный нами текст будет казаться вырезанным из дерева. Когда у нас есть текстура, нам нужно использовать » Файл> Поместить внедренный элемент Добавить в программу.
Прежде чем продолжить процесс, нам нужно убедиться, что текстура полностью покрывает написанный нами текст. В противном случае мы можем использовать сочетание клавиш Ctrl + T, чтобы изменить его размер и сделать так, чтобы он занимал все пространство, занимаемое текстом.
Текстура у нас уже готова. Теперь мы адаптируем его к тексту.
Создайте маску для текстурирования текста
На данный момент наш проект должен состоять из 3-х слоев: фона, текста и текстуры. Затем мы выбираем слой текстуры и щелкаем по нему правой кнопкой мыши. Появится меню с множеством опций. Нас интересует » Создайте обтравочную маску ».
Готовы, нам больше нечего делать. Как мы увидим, теперь наш текст вместо черных букв имеет текстуру дерева.
Как мы увидим, теперь наш текст вместо черных букв имеет текстуру дерева.
Если текстура не была отцентрирована, мы сможем переместить ее с помощью инструмента «Перемещение», к которому мы можем получить доступ, нажав клавишу «V». Мы также можем изменить размер или шрифт текста, а также его содержимое. Текстуру и слой можно редактировать.
Сохраните текст с прозрачным фоном и текстурой
Мы закончили форматирование текста. Теперь нам нужно сохранить его с прозрачным фоном, чтобы мы могли использовать его, если захотим, в других проектах. Для этого в первую очередь нужно скрыть фоновый слой. Мы видим типичный шахматный фон, указывающий на то, что перед нами прозрачный альфа-канал.
Мы также можем воспользоваться возможностью обрезать прозрачный размер, чтобы при сохранении проекта сохранялся только текст. Он может сделать это в от изображение меню> размер холст или с помощью сочетания клавиш Ctrl + Alt + C .
Нам просто нужно экспорт изображения в формате PNG чтобы сохранить его с его прозрачностью на нашем компьютере. Мы также можем сохранить его как проект PSD на случай, если мы захотим его отредактировать.
Мы также можем сохранить его как проект PSD на случай, если мы захотим его отредактировать.
Добавление дополнительных эффектов в текстуру текста Photoshop
Как только мы дойдем до этой точки, у нас будет готовый текст с текстурой. Но есть еще кое-что, что мы можем сделать, чтобы улучшить его. Например, мы можем использовать различные инструменты, которые предлагает нам Photoshop, для стирания частей маски, добавления других или размытия определенных областей.
Таким образом, мы сможем улучшить качество изображения, например, округляя края или стирая части некоторых букв. И мы также можем добавить другие элементы, которые заставляют текст выглядеть, например, что он капает (если мы используем текстуру воды) или что он тает (если мы используем, например, огонь).
И с этого момента нам просто нужно дать волю нашему воображению, пока мы не дойдем до финиша, который хотим дать нашему тексту. Мы даже можем создать нашу собственную текстуру в Photoshop, чтобы сделать текст уникальным. Возможности, которые дает нам Photoshop, практически безграничны, но все зависит от того, насколько мы знаем о редактировании.
Возможности, которые дает нам Photoshop, практически безграничны, но все зависит от того, насколько мы знаем о редактировании.
Как наложить текстуру? Спецэффекты в Photoshop. Наложение текстуры в фотошопе Как пользоваться текстурами в фотошопе cs5
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
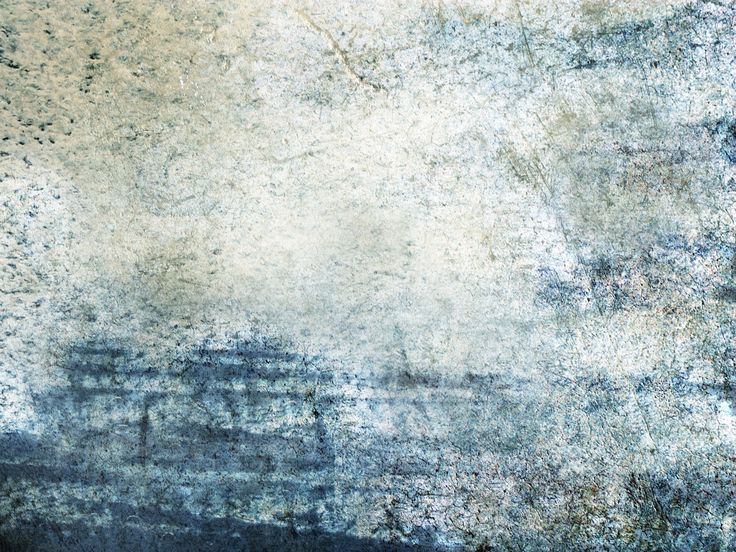
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A . Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C .
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет» , либо «Перекрытие» . Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U . Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Если вы когда-нибудь бродили по сайту вроде Flickr.com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других дефектов поверхности, которые будут придавать эффект старины. На первый взгляд это очень сложный и длительный процесс, однако, на деле всё достаточно просто: результат достигается с помощью использования текстур.
Что же такое текстура? В Фотошопе этот термин применим для изображения, которое накладывается поверх вашей фотографии. Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Конечно, такое разнообразие может сбить вас с толку, поэтому для того, чтобы прояснить ситуацию, я предлагаю вам пошагово разобраться в том, как использовать несколько текстур, которые помогут сделать хорошее фото очень интересным. Очень легко переусердствовать с текстурами, поэтому я стараюсь не уходить далеко от оригинала, но вы можете поступать как вам вздумается, используя сколько угодно текстур.
Для этого нам понадобится Photoshop CS4 (подойдут любые версии, включая Elements), оригинальное изображение и парочка текстур. Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
В этом случае я использовал текстуру бумаги похожую на эту (участник flickr Фёдор Умаров) и текстуру боке, которую можно взять (участник flickr laughlinc). Обе они бесплатны для использования, согласно лицензии Creative commons.
Оригинальное изображение
Я выбрал это изображение из-за погруженного в раздумья объекта и достаточно негативного пространства. Мне очень нравится эта фотография, однако её можно немного «улучшить».
Шаг 1
Открываем исходное изображение в Photoshop.
Шаг 2
Открываем файл текстуры в Photoshop. Вот мой отсканированный лист старой бумаги. Теперь у вас должно быть 2 открытых файла в Photoshop. Перетаскиваем файл с текстурой на ваше исходное изображение, чтобы добавить его в виде слоя. Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Шаг 3
Изменяем размер слоя текстуры так, чтобы он охватывал все исходное изображение. Выбираем слой текстуры в палитре слоев, используем комбинацию клавиш Ctrl+T для изменения размера слоя текстуры. Растягиваем текстуру до необходимого размера. Нажимаем Enter для завершения изменения размера.
Шаг 4
Именно здесь происходят чудеса. Мы собираемся изменить режим наложения слоя в палитре слоев. Режим наложения изменяет один слой, взаимодействуя со слоем (слоями) расположенными ниже. В данном случае мы начнем с Multiply (Умножение).
Шаг 5
Сразу заметно, как мы придали изображению «больше винтажа». Этого легко добиться, руководствуясь вышеописанными шагами с любой фотографией, но давайте попробуем использовать еще один режим наложения.
Шаг 6
Overlay помогает осветлить изображение, и хотя оно излишне яркое, мне этот вариант нравится больше. Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Я остановился на режиме Saturation (Насыщенность), с прозрачностью слоя в 50%. Экспериментируйте.
Шаг 7
Здесь я продублировал оригинал (фоновый слой). Я буду также частично использовать этот слой как текстуру, чтобы смягчить финальный результат. Переместите исходную текстуру вниз, так чтобы она оказалась между копиями фона.
В результате продублированный фоновый слой, размещённый выше текстуры бумаги и с прозрачностью в 38%, смягчит наложение света. Здесь не нужно придерживаться строгой схемы, основная часть заключается в экспериментировании с прозрачностью и режимами наложения, и даже с последовательностью слоёв. На самом деле я только добавил одну текстуру и поменял прозрачность, а это сразу привнесло интересное изменение. Здесь вы можете остановиться, однако давайте всё-таки добавим ещё одну текстуру.
Шаг 8
Открываем дополнительную текстуру (здесь я использую текстуру «боке») и добавляем к вашим слоям, перетаскивая ее на исходное изображение.
Шаг 9
Перемещаем дополнительную текстуру между копией фонового слоя и слоем первой текстуры. Режим наложения изменяем на Overlay (Перекрытие) с прозрачностью 100%. К тому же, очень интересно попробовать все варианты режимов наложения для получения желаемого результата.
Шаг 10
Самое трудное позади. На этом этапе нам необходимо лишь небольшое редактирование для создания того, что мы хотели увидеть. Здесь я добавил регулирующий слой цветового баланса для получения красных/жёлтых тонов.
Итог
Финальное изображение. Прекрасный тон и создающее удивительную атмосферу качество. Мне нравится много больше, чем исходное изображение. Как уже было сказано, очень просто переусердствовать с таким эффектом, но вы всегда сможете вернуться в палитру Layers (Слои) и убрать ненужные слои, пока не добьетесь оптимального баланса цвета. Финальный результат с использованием текстур выглядит более впечатляющим, чем сам процесс. Это касается не каждого изображения, конечно, однако простой процесс использования текстур оказывает огромное влияние на вашу работу.
В этом уроке я покажу, как создать фотоманипуляцию с девушкой. Для создания этого эффекта мы будем использовать несколько текстур льда, параметры наложения и корректирующие слои.
Примечание: этот урок был выполнен в версии Photoshop CC, поэтому некоторые скриншоты могут различаться. Некоторые кисти эксклюзивны для версии Photoshop CS6.
Финальное изображение:
Шаг 1
Создайте новый документ размером 700px * 1020px (Файл — Новый) (Ctrl + N ) . Откройте папку с ледяной текстурой, выберите вот эту текстуру, откройте ее в Фотошопе и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в новый документ.
К этой текстуре примените корректирующий слой Черное и белое (black and white):
Теперь ледяная текстура выглядит так:
Шаг 2
Откройте изображение девушки и выделите ее верхнюю часть. Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
К слою с девушкой добавьте корректирующий слой Черное и белое (Black and White) с обтравочной маской:
Уровни (Levels) с обтравочной маской.
Корректирующий слой Кривые (Curves) с обтравочной маской:
Результат:
Шаг 3
Начнем добавлять лед вокруг девушки. Откройте изображение айсберга и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть льда в рабочий документ, уменьшите ее размер и поверните (Ctrl + T ) . Край айсберга должен располагаться на ноге девушки:
К слою с айсбергом добавьте обтравочную маску и примените корректирующий слой Черное и белое (Black and white):
Также, добавьте корректирующий слой Уровни (Levels):
Ластиком маленького размера (Е) сотрите края айсберга, чтобы сделать плавный переход к телу девушки.
Шаг 4
К нижней части тела девушки добавьте еще один кусок льда. Вернитесь к изображению айсберга, выделите еще один кусок льда и поместите его в рабочий документ.
Уменьшите размер нового слоя со льдом (Ctrl + T ) , отразите его по горизонтали (Редактирование — Трансформирование — Отразить по горизонтали) и поместите его на нижнюю часть тела модели:
К только что добавленному слою со льдом добавьте корректирующие слои с обтравочными масками. Для начала, добавьте корректирующий слой Черное и белое (Black and White):
Теперь добавьте корректирующий слой Уровни (Levels):
Результат:
Шаг 5
Вокруг девушки добавьте небольшие куски льда. Вернитесь к изображению айсберга и выделите его небольшую часть& Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть айсберга в рабочий документ.
Поверните слой со льдом и уменьшите его (Ctrl + T). Примените корректирующий слой Черное и белое (black and white), чтобы удалить цвет. Разбросайте слои со льдом по всему документу.
Шаг 6
Добавим еще больше льда в наш дизайн. Откройте вот эту ледяную текстуру и выделите ее небольшую часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ, уменьшите (Ctrl + T ) и расположите, как показано на скриншоте:
К этому слою со льдом примените корректирующий слой Уровни (levels) с обтравочной маской:
Результат:
Шаг 7
Вернитесь к текстуре льда, которую использовали в шаге 6 и инструментом Прямолинейное лассо (polygon Lasso tool) выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ и примените корректирующий слой Уровни (levels).
Как добавить текстуру на текст в фотошопе
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
- Создаем новый документ (CTRL+N) нужного нам размера.
Перетягиваем первую текстуру на окно Фотошопа в наш документ.
Как видим, на текстуре появилась рамка с маркерами, потянув за которые можно (нужно) растянуть ее на весь холст. Старайтесь минимально масштабировать текстуру во избежание потери качества последней.
То же проделываем и со второй текстурой. Палитра слоев у нас теперь выглядит следующим образом:
Написание текста
- Выбираем инструмент «Горизонтальный текст».
Пишем.
Размер шрифта подбираем в зависимости от размера холста, цвет не важен. Для изменения характеристик необходимо перейти в меню «Окно» и нажать на пункт «Символ». Откроется соответствующее окно, в котором можно изменить характеристики шрифта, но это уже материал для другого урока. Пока пользуйтесь настройками со скриншота.
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.

На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T.
 Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии. - Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.

- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса.
 Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор. - А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .

- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.

- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Автор: Галина Соколова. Дата публикации: 03 июня 2017 . Категория: Уроки фотошопа текст.
В этом уроке мы будем делать объёмный тест и наложим на него текстуру травы.
В результате работы у меня получился текст из травы, который вы видите ниже.
Так как травинки очень мелкие, то результат на полном рисунке будет плохо заметен, всвязи с тем, что публиковать можно картинку только маленького размера, поэтому я показываю результат на части картинки:
Итак, приступим к работе и создадим Новый документ CTRL + N с параметрами Ширина 1920 пикселей и Высота 1080 пикселей.
В палитре Слои у нас образовался слой с замочком, который нужно убрать и для этого дважды щёлкнем по замочку левой кнопкой мышки, после чего появится окно, в котом нужно нажать ОК и в результате мы получим разблокированный слой.
Теперь создадим Новый прозрачный слой , нажав на иконку, помеченную красным квадратиком:
Теперь активируем инструмент Текст , нажав клавишу T и любым жирным шрифтом, удерживая клавишу SHIFT напишем текст: ТРАВА — заглавными буквами, чтобы текст был более жирным:
Теперь перейдём на слой ниже и выполним команду Файл-Поместить , после чего откроется проводник компьютера, где нужно найти папку Исходники, в которой будет находиться текстура травы. Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Теперь нужно взять инструмент Перемещение и передвинуть текстуру влево так, чтобы она охватывала три буквы и слева был запас текстуры:
Теперь удерживая клавишу ALT переместим текстуру вправо, при этом у нас создастся дубликат слоя и этот дубликат совместим с левой текстурой так, чтобы весь текст был охвачен текстурой:
Объединим два слоя с текстурой в один и для этого выделим оба слоя, используя для выделения второго слоя клавишу SHIFT , а затем нажмём CTRL + E :
Теперь создадим выделение для слова ТРАВА и для этого, удерживая клавишу CTRL , щёлкнем по миниатюре слоя ТРАВА, в результате, мы получим выделение текста. Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
На скриншоте опечатка — удерживать нужно клавишу CTRL
Теперь создадим слой-маску для слоя с текстурой, нажав на иконку, помеченную красным квадратиком:
Мы получили текст с текстурой травы, но, чтобы буквы выглядели реально и объёмно, нам нужно создать кисть для травы и прорисовать ею края букв.
Для создания кисти будем использовать стандартную кисть травы:
Создадим поверх всех слоёв Новый прозрачный слой и поставим на нём отпечаток кисти:
Теперь, удерживая клавишу ALT , c помощью инструмента Перемещение передвинем отпечаток вправо и получим дубликат слоя, то есть второе изображение отпечатка кисти:
Теперь вызовем рамку Трансформации CTRL + T и отобразим второй отпечаток по вертикали, затем присоединим его к первому отпечатку, чтобы получилась картинка в виде буквы Х:
Теперь выделим и объединим оба слоя с отпечатками в один слой CTRL + E , затем вызовем опять рамку Трансформации и немного уменьшим размер отпечатка по вертикали:
Теперь опять перетащим отпечаток, удерживая клавишу ALT , чтобы получить дубль и затем полученный дубль с помощью рамки Трансформации расположим поперёк первого отпечатка:
Объединим два слоя с отпечатками в один CTRL + E :
Отпечаток для нашей кисти готов и теперь мы создадим саму кисть. Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Затем нужно выполнить команду Редактирование-Определить кисть и в открывшемся окне написать имя кисти, например, ТРАВА4. Нажать ОК и кисть появится последней в списке кистей:
Теперь закроем глазик у верхнего слоя и уберём выделение CTRL + D , а затем перейдём на слой-маску и сделаем настройки кисти как показано на скриншотах:
Затем, находясь на слой-маске, прорисуем края букв белой кистью.
На этом урок Как наложить текстуру на текст окончен.
Автор: Галина Соколова
Скачать урок в формате PDF:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Создание текста из травы | Photoshop
В этой статье показано, как в Photoshop создать потрясающий эффект текста в виде зеленой травы. Давайте приступим!
Давайте приступим!
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Шаг 28
- Шаг 29
- Шаг 30
Эта статья состоит из трех частей: задний план, собственно текст и некоторые дополнительные эффекты. Итак, прежде всего мы хотим создать фон. Для этого мы открываем в Photoshop новый документ. У меня он имеет размеры 1920 на 1200 пикселей, потому что я хочу сделать создаваемое изображение обоями для рабочего стола на моем ноутбуке.
Мы начнем с рисования радиального градиента с помощью инструмента «Градиент» (G), переходящего из светло-желтого-зеленого (#adbf41) в зеленый (#328a26):
Дальше мы хотим создать текстурированный фон, слегка напоминающий бумагу. Поэтому первое, что нам нужно, это … текстура бумаги!
Поэтому первое, что нам нужно, это … текстура бумаги!
К счастью вы можете взять действительно классную текстуру шероховатой бумаги из Bittbox. Она красивая и очень большая. И это хорошо, потому что наш холст тоже огромен.
Я на самом деле уже не помню, какую текстуру я использовал в первый раз, но возьмите какую-либо понравившуюся вам, обесцветьте ее (Ctrl + Shift + U) и растяните так, чтобы она соответствовала размерам холста:
Теперь мы устанавливаем для режима смешивания слоя значение «Наложение» и для «Непрозрачности» 70%, чтобы слить текстуру с нашим красивым зеленым фоном:
Далее, чтобы получить действительно красивый вид, я скопировал этот слой, развернул копию на 180 градусов и установил непрозрачность 20%. После этого я создал еще несколько слоев текстуры бумаги (с использованием различных текстур, в основном из Bittbox) и установил их один поверх другого.
Это было отчасти из-за обнаруженного мной недостатка, который заключался в том, что текстуры выглядели немного зернистыми, и в них не было мелких резких узоров. Так, пробуя разные текстуры, я смог получить более приемлемое, резкое изображение.
Так, пробуя разные текстуры, я смог получить более приемлемое, резкое изображение.
По крайней мере, на скриншоте, который вы можете видеть, использовано шесть слоев. Не забывайте, если вы пользователь Plus, вы можете скачать PSD-файл для этой статьи и сами посмотреть на них!
Теперь я продублировал оригинальный градиент фона, поместил дубликат выше всех текстур и установить для него непрозрачность 40% — это несколько сглаживает текстуру, и она становится не такой шероховатой!
Теперь мы создадим новый верхний слой и с помощью большой, мягкой, черной кисти добавим немного темноты по краям. Для этого слоя я бы установил непрозрачность около 30% и режим смешивания «Наложение». Вы можете продублировать этот слой и для дубликата применить «Размытие по Гауссу» (примерно на 32 пикселя). Таким образом, для темных краев будет обеспечен плавный переход:
ОК, теперь у нас есть красивый фон!
Идем дальше, теперь мы готовы начать работу над текстом в виде травы. Для этого нам, естественно, понадобится красивая трава, которую мы затем будем обрезать. После долгих поисков, я, наконец, нашел на Flickr это прекрасное фото травы.
После долгих поисков, я, наконец, нашел на Flickr это прекрасное фото травы.
Скачайте изображение в оригинальном размере и скопируйте его на холст:
Далее нам нужен текст. Выберите шрифт, по контуру которого вы хотите обрезать траву. Я выбрал Swiss 924BT, который дает жирный и плотный текст. Я думаю, это выглядело красиво и грандиозно. Я написал текст «EARTH». Это потому, что я создавал пять разных обоев на одну тему: земля, вода, огонь, воздух, дух … по мотивам мультфильма «Капитан Планета», который я смотрел в детстве.
В любом случае, установите для текста белый цвет, режим смешивания — наложение, непрозрачность — 50%. Этот слой на самом деле не будет виден, от него мы просто будем отталкиваться:
Итак, у нас есть текст, который мы хотим выполнить с помощью травы, полученной нами раньше.
Теперь немного планирования! Для того чтобы текст выглядел состоящим из травы, нам не достаточно будет просто обрезать траву по контуру текста. Скорее, наоборот, нам нужно, чтобы все выглядело грубо, с пучками травы, торчащими за край текста. Чтобы сделать это, нам нужно использовать форму букв в качестве приблизительного ориентира, а затем прочертить вокруг них примерный контур, периодически вынося травинки за ее границы.
Чтобы сделать это, нам нужно использовать форму букв в качестве приблизительного ориентира, а затем прочертить вокруг них примерный контур, периодически вынося травинки за ее границы.
Предупреждаю вас заранее, это очень утомительно!
Итак, нам нужно создать контур. Вы должны использовать инструмент «Перо» (P) и, откровенно говоря, если вы сейчас не дружите с ним, то после того, как вы закончите траекторию, вы подружитесь!
Обратите внимание, что в той части, где мой контур выступает за границы букв, он выглядит, как отдельные травинки. Таким образом, когда вы обрежете текстуру, это будет выглядеть, как торчащие пучки травы:
Когда вы закончили контур, лучше сохранить его в палитре контуров. Это можно сделать, переключившись на эту палитру, а затем, нажав на маленькую стрелку внизу и выбрать контур для сохранения. Таким образом, если вам потребуется этот контур позже, вы сможете взять его оттуда.
В любом случае дважды щелкните по контуру, чтобы выделить его выбор, вернитесь к слою травы. Скопируйте этот слой, так как нам все еще нужна будет трава для других букв, а затем инвертируйте выделение (Ctrl + Shift + I) и обрежьте лишнюю траву. На скриншоте я обрезал дубликат слоя травы, так что вы можете увидеть вырезанную часть в виде буквы «Е»:
Скопируйте этот слой, так как нам все еще нужна будет трава для других букв, а затем инвертируйте выделение (Ctrl + Shift + I) и обрежьте лишнюю траву. На скриншоте я обрезал дубликат слоя травы, так что вы можете увидеть вырезанную часть в виде буквы «Е»:
Итак, у нас есть буква «E» на готовом фоне. Как вы можете видеть, это выглядит немногим лучше, чем, если бы мы просто использовали трафарет текста из травы, не потрудившись создать рваный контур. Но нам нужно еще немного обработать эту букву. В конце концов, если бы эта буква действительно состояла из травы, мы должны были бы увидеть тень с одной стороны:
Прежде всего, нам нужно добавить некоторые стили слоя, которые должны придать изображению текста объемный вид. Эти стили описаны ниже:
Вот первый набор стилей слоя …
Теперь продублируйте этот слой, а затем очистите все стили дубликата, чтобы мы могли добавить еще несколько стилей. На этот раз добавьте стили, показанные ниже…
Вот второй набор стилей слоя . .. (Обратите внимание, что для непрозрачности установлено значение 51%, чтобы этот слой гармонировал с предыдущим).
.. (Обратите внимание, что для непрозрачности установлено значение 51%, чтобы этот слой гармонировал с предыдущим).
Как видите, прежде чем получить неплохой вид, мне пришлось немало поэкспериментировать. Это был непростой путь. Теперь мы добавим немного тени. Для этого мы используем технику, которую я продемонстрировал в предыдущем уроке, Использование света и тени, чтобы оживить текст.
Идея состоит в том, чтобы сделать трехмерный вид. Удерживая клавишу Ctrl, кликните на слое травы, а затем на новом нижнем слое, залейте его черным цветом. Затем нажмите стрелку вниз один раз и один раз стрелку вправо и залейте слой снова. После этого повторите те же действия несколько раз, пока не получите эффект, как на рисунке ниже. Я думаю, что потребуется повторить это около 15 раз:
Теперь на слое тени перейдите в Фильтр – Размытие — Размытие, установите угол 45 градусов и расстояние около 30. Затем установите для текста непрозрачность около 50%. Вы должны получить нечто, выглядящее, как показано на скриншоте ниже:
Теперь переместите слой с тенью вниз и вправо, и происходит магия! Все вдруг начинает выглядеть, как будто буква отбрасывает тень. Довольно просто!
Довольно просто!
Теперь я продублировал этот слой три раза. Каждый раз я немного подтирал края, так что тень ближе к тексту выглядит темнее. Я установил для этих слоев режим смешивания умножение:
Теперь наш текст выглядит довольно круто, но для большей глубины нам нужно добавить немного травы в область фона / тени. Вместо того чтобы снова вырезать траву из оригинального изображения, мы можем просто использовать текущую надпись, изменив ее так, чтобы было не очевидно, что это тот же текст.
Итак, как вы можете видеть ниже, я создал несколько клочков травы. Это просто фрагменты из нашей основной надписи:
Теперь, перемещая эти части в область тени, мы можем сделать их похожими на пучки травы, торчащие из букв, и это настоящий 3D объект!
Так как эти пучки травы находятся в тени, вы можете использовать инструмент «Затемнитель» (O), чтобы сделать их темнее:
Ох, одна буква готова … осталось четыре! Хорошо, что мы не выбрали длинное слово, иначе я себе не представляю, насколько трудоемкий это был бы процесс!
Используя точно такую же технику . .. я получил «А»:
.. я получил «А»:
и «R» и «T» …, как вы видите на картинке:
И, наконец, все слово! Единственная вещь, которую я сделал дополнительно, это раздвинул немного буквы друг от друга. Каждая буква находится в отдельной группе слоев, что делает ее перемещение намного более простым:
Хорошо, но наш текст все еще выглядит немного однообразно. Поэтому в последнем разделе мы добавим несколько дополнительных элементов дизайна. Обратите внимание, мы не хотим особо переусердствовать, потому что будем использовать эту картинку, как обои для рабочего стола. А здесь свободное пространство особенно важно (для всех моих ярлыков!).
Итак, сначала, давайте добавим дополнительный текст. Здесь я разместил подходящую цитату о земле и единстве, взятую из веры Бахаи (это моя религия!). Я люблю цитаты, потому что это означает, что мы получаем три декоративных элемента: саму цитату, кавычки и источник.
Для текста я использовал измененный шрифт Swiss, который тоньше оригинального, но все еще довольно плотный. Использование нескольких шрифтов из того же семейства (жирный, тонкий и т.д.) является хорошим, безопасным способом поддержать целостную гармонию.
Использование нескольких шрифтов из того же семейства (жирный, тонкий и т.д.) является хорошим, безопасным способом поддержать целостную гармонию.
Для кавычек я установил режим смешивания – «Наложение» и непрозрачность — 50%, а затем создал дубликат слоя и установил для него «Освещение» на 50%. После этого я добавил кавычки тем же шрифтом Swiss, но сделал их очень большими и яркими оттенка зеленого цвета.
Наконец, источник я написал крохотными буквами и отцентрировал его вертикально. И, конечно, всю цитату я изменил так, чтобы ее длина соответствовала длине основного текста «EARTH»:
Теперь мы добавим несколько изюминок. Для этого создайте новый слой выше всех остальных и, используя инструмент «Градиент» (G), нарисуйте градиент от белого к прозрачному в верхнем левом углу. Затем установите для этого слоя режим смешивания «Мягкое свечение» и непрозрачность 50%. Это превратит его в красивый луч света:
Теперь мы добавим два привлекательных элемента, чтобы компенсировать всю зелень. Это будет прекрасная голубая бабочка и небольшая красная божья коровка. Для их поиска я использовал отличный сайт everystockphoto, где и нашел: Бабочку и Божью коровку:
Это будет прекрасная голубая бабочка и небольшая красная божья коровка. Для их поиска я использовал отличный сайт everystockphoto, где и нашел: Бабочку и Божью коровку:
Вставить эти изображения в мой дизайн было довольно просто. Во-первых, бабочка. Просто откройте изображение в Photoshop, используйте инструмент «Волшебная палочка» (W), чтобы выбрать все белую область, а затем перейдите в Выделение – Модификация.
Расширить и увеличьте выделение на 1 пиксель, чтобы точно захватить все. Затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение и скопируйте бабочку на основной холст.
Божью коровку, которую я присмотрел, сперва нужно вырезать из ее изображения. Для этого я использовал инструмент «Перо» (P) и обвел ее контуром, а затем просто вырезал ее по этому контуру:
Итак, наши дополнительные элементы готовы. Как вы можете видеть, божья коровка выглядит немного грубо, потому что я вырезал ее не особенно тщательно. Но это нормально, потому что она будет крошечной, и эти мелкие неточности не будут видны.
Теперь уменьшите бабочку и божью коровку и разместите их, где вам нравится. Лучше всего, если они не будут располагаться близко друг к другу, потому что таким образом они уравновешивают друг друга.
Я добавил каждой из них тень. У божьей коровки тень очень узкая, потому что сама она очень маленькая и сидит на траве. Для бабочки я установил расстояние до 10 пикселей, потому что она парит в воздухе и, следовательно, тень будет отбрасываться дальше:
РедакцияПеревод статьи «Create a Spectacular Grass Text Effect in Photoshop»
Как добавить текстуры к тексту в Adobe Photoshop
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего фирменного стиля — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может придать интерес плоскому шрифту.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1. Добавьте текст
С помощью инструмента Text напечатайте текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.
Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.
Кроме того, попробуйте подобрать шрифт в соответствии с типом текстуры, которую вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; плиточный шрифт хорошо сочетается с металлическим эффектом и так далее. Ознакомьтесь с нашим руководством, в котором подробно описано, где скачать бесплатные шрифты, чтобы расширить свои возможности.
Цвет текста не имеет значения, так как он скоро покроется текстурой.
Шаг 2: Найдите текстуру
Ваша текстура может исходить из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно легко создавать собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к тексту. Однако во многих случаях лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых изображений на некоторых из лучших сайтов с бесплатными изображениями.
Вы можете найти много готовых изображений на некоторых из лучших сайтов с бесплатными изображениями.
Шаг 3: Разместите текстуру
Следующим шагом будет размещение текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится непосредственно поверх вашего текстового слоя.
Если вы импортируете текстуру из другого файла, перейдите к Файл > Поместить встроенный . Затем перейдите к текстуре, которую вы используете, и нажмите кнопку Place .
Если изображение полностью закрывает текст, нажмите Введите . Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить ее размер. (Обязательно удерживайте нажатой клавишу Shift , если хотите сохранить пропорции изображения.) Теперь нажмите Введите , чтобы двигаться дальше.
Шаг 4. Создание обтравочной маски
Перейдите на панель Layers . (Если он не отображается, перейдите к Windows > Layers .) В файле должны быть три слоя: фон, текст и текстура.
(Если он не отображается, перейдите к Windows > Layers .) В файле должны быть три слоя: фон, текст и текстура.
Убедитесь, что слой с текстурой расположен прямо над текстом. Теперь щелкните правой кнопкой мыши этот слой и выберите Create Clipping Mask .
Полный слой текстуры исчезнет и будет виден только там, где под ним есть текст.
Шаг 5: Отрегулируйте положение
И текстовый, и текстурный слои остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и отредактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура не расположена точно там, где вы хотите, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая Ctrl в Windows или Cmd в Mac и перетаскивание изображения мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите Свободное преобразование . Это снова активирует ограничительную рамку вокруг текстуры, и вы сможете изменить ее размер так же, как описано в шаге 3 выше при размещении изображения.
Шаг 6. Расширьте или смягчите края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить все там, если вы довольны. Но есть один последний необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы хотите получить, вам не всегда нужны четкие края текста. Текстура пламени, например, может выходить за края ваших персонажей, или эффект коррозии может разъедать их. К счастью, этого легко добиться.
Чтобы обрезать края текста, выберите слой Текст и щелкните Добавить векторную маску . Теперь выберите инструмент Brush (B) и выберите кисть, соответствующую нужному стилю.
Затем установите Цвет на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте в белый цвет, чтобы восстановить части, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить больше текстуры за края текста, выберите слой Text , затем возьмите инструмент Brush . Дважды щелкните по холсту. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вы можете сначала продублировать текстовый слой, чтобы создать резервную копию. Нажмите OK для продолжения.
Выберите подходящую кисть и установите белый цвет краски. Теперь начните рисовать по краям текста, и вы увидите больше текстуры. Поскольку мы не используем здесь маску, вам нужно использовать инструмент Undo , чтобы удалить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7.
 Сохраните изображение
Сохраните изображениеПоследний шаг — сохранить или экспортировать изображение. Сохраните его как PSD-файл, чтобы сохранить мастер-копию со всеми редактируемыми слоями. Или сохраните его в формате JPEG, чтобы сохранить сглаженную копию изображения с белым фоном.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, а затем сохраните изображение как файл PNG (или GIF).
Узнайте больше о Photoshop трюках
Как видите, добавить текстуру для печати в Photoshop довольно просто. Самое главное — получить правильную текстуру и правильные шрифты. Если вам нужна помощь в выборе шрифтов для ваших проектов, вам поможет наша статья о советах по сочетанию шрифтов.
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, который можно использовать во многих интересных целях. Это позволяет вам обрезать изображения уникальными способами, сохраняя при этом возможность полного редактирования. Вы можете узнать об одном из лучших применений в нашем руководстве, подробно описывающем, как обрезать изображения с помощью фигур в Photoshop.
Вы можете узнать об одном из лучших применений в нашем руководстве, подробно описывающем, как обрезать изображения с помощью фигур в Photoshop.
Редактирование текста в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Рабочие диски, подключаемые модули и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотообъединение Составление
- Создать панораму
- Перемещение накладок
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выбрать цвета
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенных фрагментов
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для преобразования выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
После создания текстового слоя вы можете редактировать
текст и применить к нему команды слоя. Вы можете вставить новый текст,
изменить существующий текст и удалить текст в текстовых слоях. Если какие-либо стили
применяются к текстовому слою, весь текст наследует атрибуты
эти стили.
Вы можете вставить новый текст,
изменить существующий текст и удалить текст в текстовых слоях. Если какие-либо стили
применяются к текстовому слою, весь текст наследует атрибуты
эти стили.
Вы также можете изменить ориентацию (либо горизонтальный или вертикальный) текстового слоя. Когда текстовый слой вертикальный, линии шрифта идут сверху вниз. Когда текстовый слой расположен горизонтально, линии шрифта текут слева направо.
Выполните одно из следующих действий:
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Перемещение» и дважды щелкните текст).
В режиме «Эксперт» выберите текстовый слой на панели «Слои».
При щелчке существующего текстового слоя инструмент «Текст» изменяется в точке вставки, чтобы соответствовать ориентации слоя.
Поместите точку вставки в текст и выполните одно из следующих:
Нажмите, чтобы установить точку вставки.

Выберите один или несколько символов для редактирования.
Введите нужный текст.
Зафиксируйте текстовый слой, выполнив одно из следующих действий:
Выберите инструмент типа.
Выберите текстовый слой на панели «Слои» или нажмите кнопку поток текста для автоматического выбора текстового слоя.
Поместите точку вставки в текст и выполните одно из следующих:
Перетащите, чтобы выбрать один или несколько символов.
Дважды щелкните, чтобы выбрать одно слово.
Трижды щелкните, чтобы выделить всю строку текста.
Щелкните точку в тексте, а затем щелкните, удерживая нажатой клавишу Shift, чтобы выберите диапазон символов.
Выберите «Выбрать» > «Все», чтобы выбрать все символов в слое.
Чтобы использовать клавиши со стрелками для выбора символов, удерживайте вниз Shift и нажмите клавишу со стрелкой вправо или влево.

Шрифт представляет собой набор символов — букв, цифр, или символы, которые имеют общий вес, ширину и стиль. Когда ты выберите шрифт, вы можете выбрать семейство шрифтов (например, Arial) и стиль его типа независимо. Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов (например, обычного, жирным шрифтом или курсивом). Диапазон доступных стилей шрифта зависит от каждый шрифт.
Если шрифт не включает нужный стиль, вы можете применять фальшивые (фальшивые) версии полужирного и курсивного начертания. Искусственный шрифт представляет собой компьютерную версию шрифта, которая приближается к альтернативному дизайн шрифта.
Если вы изменяете существующий текст, выберите один или более символов, шрифт которых вы хотите изменить. Чтобы изменить шрифт всех символов в слое, выберите текстовый слой в панель «Слои», а затем используйте кнопки и меню в параметрах панель для изменения типа шрифта, стиля, размера, выравнивания и цвета.

На панели параметров выберите семейство шрифтов в списке Шрифт. Семейное всплывающее меню.
Выполните одно из следующих действий:
Выберите стиль шрифта во всплывающем меню «Стиль шрифта» на панели параметров.
Если выбранное вами семейство шрифтов не включает жирный шрифт или курсив, нажмите кнопку Faux Bold, Faux Italic или обе.
Тип, который вы вводите, получает свой цвет от текущего цвет переднего плана; однако вы можете изменить цвет шрифта до или после вы вводите текст. При редактировании существующих текстовых слоев вы можете изменить цвет отдельных символов или всего шрифта в слое.
Размер шрифта определяет размер
тип появляется на изображении. Физический размер шрифта зависит
на разрешение изображения. Заглавная буква в тексте размером 72 пункта
составляет примерно 1 дюйм в высоту на изображении с разрешением 72 ppi. Более высокие разрешения
уменьшить заданный размер точки текста, потому что пиксели упакованы более плотно
на изображениях с более высоким разрешением.
Если вы изменяете существующий текст, выберите один или больше символов, размер которых вы хотите изменить. Чтобы изменить размер из всех символов в слое, выберите текстовый слой в слоях панель.
Выберите инструмент «Горизонтальный текст» или Инструмент «Вертикальный текст».
На панели параметров введите или выберите новое значение для параметра Размер. Вы можете ввести размер больше 72 пунктов. Значение, которое вы вводите преобразуется в единицу измерения по умолчанию. Чтобы использовать альтернативный единицы измерения, введите единицу измерения (дюймы, см, точки, пиксели или пики) после значение в текстовом поле Размер.
Единица измерения по умолчанию для тип — баллы. Однако вы можете изменить единицу измерения в разделе «Единицы и линейки» диалогового окна «Настройки». Выбирать Правка > Настройки > Единицы и линейки, а затем выберите единицу измерения для Типа.
Вы
можно изменить цвет шрифта до или после ввода текста. При редактировании существующих
текстовые слои, вы можете изменить цвет отдельных символов или
все типа в слое. Вы также можете применить градиент к тексту в
текстовый слой.
При редактировании существующих
текстовые слои, вы можете изменить цвет отдельных символов или
все типа в слое. Вы также можете применить градиент к тексту в
текстовый слой.
Выполните одно из следующих действий:
Чтобы изменить цвет текста перед введите его, выберите инструмент типа.
Чтобы изменить цвет существующего текста, выберите тип инструмент, а затем перетащите, чтобы выделить текст.
Чтобы выбрать цвет из списка образцов цвета, нажмите меню Цвет на панели параметров. Чтобы выбрать цвет и добавить его на палитру, щелкните .
Вы можете применять эффекты печатать. К тексту можно применить любой эффект с панели «Эффекты». в слое.
До (вверху) и после (в середине и внизу) применения стилей печатать.Для нового текста напишите и зафиксируйте нужный текст для применения стиля.
 Затем выберите один из доступных пресетов в
панель параметров инструмента.
Затем выберите один из доступных пресетов в
панель параметров инструмента.Для существующего текста выберите слой, содержащий текст.
Откройте панель «Эффекты» и дважды щелкните миниатюру стиля, который вы хотите применить к тексту.
Деформация позволяет искажать шрифт, чтобы он соответствовал различным формам; за например, вы можете деформировать текст в форме дуги или волны. Деформация применяется ко всем символам в текстовом слое — вы не можете деформировать отдельные персонажи. Кроме того, вы не можете деформировать полужирный текст.
Текстовый слой с применением деформацииВ рабочей области редактирования выберите текстовый слой.
Выполните одно из следующих действий:
Выберите стиль деформации во всплывающем меню «Стиль». Стиль определяет основную форму искаженного текста.
Выберите ориентацию для эффекта деформации — по горизонтали или по вертикали.

(Необязательно) Укажите значения для дополнительных параметров деформации для управления ориентацией и перспективой эффекта деформации:
Нажмите OK.
Выберите текстовый слой, к которому применена деформация к этому.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» в панель опций; или выберите «Слой» > «Тип» > «Деформация». Текст.
Выберите «Нет» во всплывающем меню «Стиль» и нажмите «ОК».
Выполните одно из следующих действий:
- Добавить текст
- Использование панели «Образцы цвета»
- Используйте палитру цветов Adobe
- Добавить текст к фото онлайн
Войдите в свою учетную запись
Войти
Управление учетной записью
Узнайте, как использовать текстовый инструмент, выполнив несколько быстрых шагов
Руководство пользователя Отмена
Поиск
Последнее обновление:
13 мая 2022 г. , 05:58:30 по Гринвичу
, 05:58:30 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление облачными документами и работа с ними в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр и образцов цвета
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого из других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, фигур и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматировать абзацы
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентификация и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Впервые в Photoshop? Хотите научиться пользоваться инструментом «Текст»? Вы попали в нужное место.
Найдите быстрые и простые ответы, советы и видеоуроки по наиболее часто задаваемым вопросам об инструменте «Текст».
Загрузите образец файла и шрифты, чтобы попробовать
Чтобы помочь вам попрактиковаться и создать что-то красивое, вот образец файла. Загрузите и откройте этот PSD-файл (ZIP, 1,35 МБ) и попробуйте выполнить все задания в собственном файле. Играйте с размером шрифта, цветом шрифта и размещением текста, чтобы получить желаемые результаты.
Если у вас нет шрифтов, используемых в образце файла, вы можете заменить их на имеющиеся у вас шрифты по умолчанию. Вы также можете получить шрифты, используемые в файле — Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов .
Оставьте комментарий, если здесь нет ответа на ваш вопрос!
Откройте фотографию или документ Photoshop (PSD).
На панели инструментов выберите инструмент «Текст» или просто нажмите «T», чтобы быстро выбрать его.
 По умолчанию выбран инструмент «Горизонтальный текст», с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.
По умолчанию выбран инструмент «Горизонтальный текст», с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.Вы хотите добавить несколько слов, например заголовок или заголовок? Щелкните в любом месте холста, чтобы ввести его. В Photoshop это называется точечным текстом.
Другой тип текста в Photoshop называется текстом абзаца. Как следует из названия, это используется, когда вы хотите ввести абзац. Нажмите и перетащите курсор на холсте, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Это поможет вам эффективно отредактировать и выровнять абзац позже.
Текстовый слой создается автоматически, когда вы создаете точечный или абзацный текст, и его можно определить на панели «Слои» с помощью значка T.
Текстовый слой на панели «Слои»Введите текст. Чтобы сохранить изменения, нажмите на панели параметров или нажмите клавишу ESC, и все готово!
Панель параметров в macOS Панель параметров в Windows
- Чтобы изменить размер и цвет шрифта, узнайте, как изменить размер текста и как изменить цвет текста.

- Не нравится текст Lorem ipsum при наборе? Вы можете отключить образец текста. Просто выберите «Правка» > «Установки» > «Текст», снимите флажок «Заполнить новые текстовые слои текстом-заполнителем» и нажмите «ОК».
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Чтобы выделить весь текст или абзац на текстовом слое, выберите инструмент «Перемещение» на панели инструментов и дважды щелкните текст, который хотите выделить.
Если вы не можете выполнить этот шаг, возможно, у вас не установлена последняя версия Photoshop. В этом случае выберите инструмент «Текст» на панели инструментов, щелкните текст, который хотите выделить, и выберите «Выделить» > «Все» в строке меню.
Чтобы выбрать один или несколько символов на текстовом слое, просто выберите инструмент «Текст» на панели инструментов, а затем щелкните и перетащите курсор на символы, которые вы хотите выделить.

Выбрав текст, вы можете редактировать его, изменять цвет текста, изменять размер текста, копировать и вставлять текст и т. д.
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Текст» на панели инструментов.
Выберите текст, который хотите изменить.
На панели параметров в верхней части есть параметры для редактирования типа шрифта, размера шрифта, цвета шрифта, выравнивания текста и стиля текста. Подробности смотрите в этом видеоуроке.
Панель параметров в Photoshop на macOSA. Преобразование горизонтального текста в вертикальный и наоборот B. Изменение стиля шрифта C. Изменить размер шрифта D. Изменить пикселизацию края текста (сглаживание) E.
Панель параметров в Photoshop в Windows Изменить выравнивание текста F. Изменить цвет текста G. Деформировать текст H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения
Изменить выравнивание текста F. Изменить цвет текста G. Деформировать текст H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить измененияA. Преобразование горизонтального текста в вертикальный и наоборот B. Изменение стиля шрифта C. Изменить размер шрифта D. Изменить пикселизацию края текста (сглаживание) E. Изменить выравнивание текста F. Изменить цвет текста G. Отменить изменения H. Сохранить изменения
Вы также можете использовать панель «Символ» и панель «Абзац» для дальнейшего редактирования текста.
Наконец, нажмите на панели параметров, чтобы сохранить изменения.
Вы можете копировать и вставлять текст в документ Photoshop (PSD) из других документов. Например, из файла Word, файла PDF, веб-страницы или другого файла Photoshop (PSD).
Копирование и вставка текста из файла, отличного от Photoshop
В файле, отличном от Photoshop, таком как файл Word, PDF или веб-страница, щелкните и перетащите курсор на текст, чтобы выделить его.
Нажмите Command+C (в macOS) или Control+C (в Windows), чтобы скопировать выделенный текст.
Откройте документ Photoshop (PSD), в который вы хотите вставить скопированный текст, а затем выберите инструмент «Текст» на панели инструментов.
Выберите текстовый слой на панели «Слои», в который вы хотите вставить текст. Если у вас нет текстовых слоев или вы хотите добавить еще один текстовый слой, см. шаги 2 и 3 в разделе как добавить текст.
Выберите «Правка» > «Вставить» или нажмите Command+V (в macOS) или Control+V (в Windows), чтобы вставить текст. Для отмены выберите «Правка» > «Отменить вставку текста».
Копирование и вставка из другого документа Photoshop (PSD)
Откройте PSD-файл, из которого вы хотите скопировать текст.

Выберите текст, который хотите скопировать, и выберите «Правка» > «Копировать» или просто нажмите Command + C (в macOS) или Control + C (в Windows).
Откройте PSD-файл, в который вы хотите вставить текст, и выберите текстовый слой. Если у вас нет текстовых слоев или вы хотите добавить еще один текстовый слой, см. шаги 2 и 3 в разделе как добавить текст.
Выберите «Правка» > «Вставить», чтобы вставить текст в центр холста. Вы также можете выбрать «Правка» > «Специальная вставка» > «Вставить на место», чтобы разместить текст так, как он был в PSD, из которого вы скопировали.
Пытаетесь изменить размер текста? Вот как это легко сделать:
Изменение размера всего текста на текстовом слое
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.

Выберите инструмент «Перемещение» на панели инструментов.
На панели параметров сделайте следующее:
(для пользователей macOS) Убедитесь, что выбраны параметры Автовыбор: Слой и Показать элементы управления преобразованием .
Выберите «Автовыбор слоя» и «Показать элементы управления преобразованием» в macOS(для пользователей Windows). Убедитесь, что выбраны слой и значок.
Убедитесь, что выделенные поля выбраны в Windows- .
Нажмите, чтобы выбрать текст, размер которого вы хотите изменить.
В появившемся окне преобразования перетащите одну из опорных точек, чтобы пропорционально изменить размер текста. При перетаскивании точки привязки вы также можете выполнить следующие действия:
- Удерживайте нажатой клавишу Shift, чтобы изменить размер текста непропорционально.
- Удерживайте нажатой клавишу Alt, чтобы центр текста оставался на том же месте при изменении размера текста.

- Удерживайте нажатой клавишу Command (в macOS) или Control (в Windows), чтобы исследовать перекошенные углы при изменении размера текста.
Наконец, нажмите на панели параметров, чтобы сохранить изменения.
Вот оно! Весь текст теперь изменен.
Изменение размера одного или нескольких символов на текстовом слое
Чтобы изменить размер определенных букв, цифр или слов в тексте, вы можете сделать следующее:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Текст» на панели инструментов.
Выберите текст, размер которого нужно изменить.
В поле на панели параметров выберите нужный размер текста. Вы можете видеть изменения в режиме реального времени.
Если у вас есть текст абзаца и вы не можете просмотреть весь абзац после изменения его размера, перетащите углы ограничивающей рамки.

Нажмите на панели параметров, и все готово! Чтобы отменить изменения, нажмите на панели параметров.
Чтобы переместить текст на холсте Photoshop:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите текстовый слой с текстом, который вы хотите переместить.
Выберите инструмент Перемещение на панели инструментов.
Убедитесь, что на панели параметров выбран параметр «Автовыбор слоя» (в macOS) или «Слой» (в Windows), а затем щелкните текст, который нужно переместить. Затем вы можете просмотреть поле преобразования с темной стрелкой.
Нажмите и переместите поле преобразования, а затем отпустите его, чтобы разместить текст в нужном месте.

Изменение цвета всего текста
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Текст» на панели инструментов и щелкните текст, для которого вы хотите изменить цвет. Выделен весь текст в текстовом слое.
Щелкните значок выбора цвета (цвет текста) на панели параметров.
Щелкните значок выбора цвета на панели параметров- .
Переместите ползунок цвета по своему усмотрению и выберите нужный цвет. Вы можете видеть, как меняется цвет текста в режиме реального времени, когда вы выбираете разные цвета.
Если вас устраивает цвет текста, нажмите OK.
Изменение цвета одного или нескольких символов в тексте
Откройте документ Photoshop с текстом, который вы хотите отредактировать.

Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Текст» на панели инструментов.
Нажмите и перетащите курсор на символы, которые вы хотите выбрать.
Щелкните значок выбора цвета (цвет текста) на панели параметров.
Щелкните значок выбора цвета на панели параметров 9.0128Переместите ползунок цвета по своему усмотрению и выберите нужный цвет. Вы можете видеть, как меняется цвет текста в режиме реального времени, когда вы выбираете разные цвета.
Если вас устраивает цвет текста, нажмите OK.
Вуаля! Готово.
Не удается правильно выровнять текст? Вот как вы можете выровнять текст по ширине:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См.
 шаги 2 и 3, как добавить текст.
шаги 2 и 3, как добавить текст.Выберите текстовый слой на панели «Слои», содержащий абзац, который вы хотите выровнять. Если вы хотите выровнять определенный абзац на текстовом слое, выберите его.
Если у вас есть слово или несколько слов (то есть точечный текст), вам нужно сначала преобразовать его в текст абзаца, чтобы выровнять его. Чтобы преобразовать точечный текст в текст абзаца, выберите текстовый слой и выберите «Текст» > «Преобразовать в текст абзаца» в строке меню.
Выберите «Окно» > «Абзац», чтобы просмотреть панель «Абзац».
На панели «Абзац» можно просмотреть различные параметры выравнивания по ширине. Выберите параметр для просмотра изменений в режиме реального времени.
Выровняйте текст абзаца с помощью параметров «По ширине» на панели «Абзац»После того, как вы окончательно определились с параметром «Обоснование», нажмите на панели параметров, и все готово!
Хотите наклонить или повернуть текст под определенным углом? Вот как это сделать:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.

Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Перемещение» на панели инструментов.
На панели параметров выполните следующие действия:
(для пользователей macOS) Убедитесь, что выбраны параметры Автовыбор: Слой и Показать элементы управления преобразованием.
Выберите «Автовыбор слоя» и «Показать элементы управления преобразованием» в macOS(для пользователей Windows). Убедитесь, что выбраны слой и значок.
Выберите значок «Слой» и «Показать элементы управления преобразованием» в Windows 9.0128Щелкните текст, который хотите повернуть. Затем вы можете просмотреть поле преобразования вокруг вашего текста.
Наведите указатель мыши на углы поля преобразования. Курсор изменится на двустороннюю стрелку.
Двусторонняя стрелка рядом с полем трансформацииНажмите и перетащите изогнутую стрелку, чтобы повернуть текст в нужном направлении.
Введите значения для поворота текста на панели параметров Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.
Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.Нажмите на панели параметров, и все готово!
Еще нравится это
- Видеоруководство: Редактирование текста на изображении
- Редактировать текст
- Символы формата
- Добавить текст к фото онлайн
Купите Adobe Photoshop или начните бесплатную пробную версию . Войти
Управление учетной записью
Как показать текстуру фона через текст, размещенный на фоне в Photoshop?
Спросил
Изменено 9 лет, 1 месяц назад
Просмотрено 82k раз
Допустим, у вас есть изображение стены или старого помятого листа бумаги, и вы хотите добавить текст на этот фон. Как сделать так, чтобы текстура фона проходила через новый текст в Photoshop, чтобы текст выглядел так, будто текст на самом деле находится на фоне, а не над ним?
Как сделать так, чтобы текстура фона проходила через новый текст в Photoshop, чтобы текст выглядел так, будто текст на самом деле находится на фоне, а не над ним?
- adobe-photoshop
- фон
- текстура
- текст
Вот что я быстро приготовил:
Для этого введите текст a7 жирным шрифтом: 9012 цвет черный Теперь он просвечивает. Если вы хотите задать смещение, сделайте следующее: Теперь текст вдавливается в стену. Редактировать Или, если вы имеете в виду это: 4 Добавление к тому, что предлагают Луук и Горацио: Если вы хотите, чтобы надпись выглядела как на шероховатой поверхности (т. е. вы хотите, чтобы она соответствовала текстуре поверхности, по крайней мере частично), вы должны использовать Фильтр смещения ( Посмотрите на каналы RGB для фоновой текстуры и выберите тот, который имеет хороший контраст. Выберите этот канал, затем используйте Сохраните новый документ как MyCoolDisplacementMap. Вернитесь в основной документ, добавьте свой текст и сделайте его смарт-объектом. Выполнить Вы только что сместили текстовые пиксели таким образом, чтобы они соответствовали значениям оттенков серого на карте смещения. Если этого слишком много, слишком мало или направление неверное, просто отмените и снова запустите фильтр. Настраивайте настройки в первом диалоговом окне, пока не получите желаемый результат. При использовании в сочетании с методами, описанными Лууком и Горационом, вы можете получить очень реалистичную визуализацию текста. 0 Один из способов — просто установить непрозрачность текстового слоя на значение меньше 100%. Другой способ — использовать режим наложения слоя, отличный от Другим способом может быть создание копии фонового слоя, обесцвечивание цветов, чтобы он был в оттенках серого, а затем 2 Я нашел это руководство чрезвычайно полезным: http://imjustcreative.com/tutorial-alogo-photographed-on-textured-paper/2010/08/23/ оригинальное произведение искусства (в данном случае цветной логотип) было слишком светлым. Итак, я начал с дублирования слоя с логотипом. На нижнем слое с логотипом я выбрал «Умножение». Затем я просто уменьшал непрозрачность верхнего слоя с логотипом, пока не был доволен результатом и количеством отображаемой текстуры. Поэкспериментируйте с Multiply, Color Burn и Linear Burn. Я нашел эти самые эффективные. Надеюсь, это поможет 🙂 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается
Фильтр > Искажение > Смещение ). Это требует некоторой подготовки, но это не сложно. Изображение > Расчеты , чтобы создать новый документ, используя только этот канал в качестве источника. (Неважно, какой режим наложения вы используете, потому что он переходит в новый документ.) psd (или как вам угодно).
psd (или как вам угодно). Фильтр > Искажение > Смещение . Примите значения по умолчанию в первом диалоге, а во втором выберите файл, который вы сохранили ранее. нормальный , например наложение или умножить (возможно, в сочетании с настройкой непрозрачности).
порог , чтобы у вас была часть текстуры. Наложите это поверх текстового слоя, возможно, с маской слоя/группы, чтобы затрагивался только текст. Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
65+ лучших PSD-шаблонов с текстовыми эффектами и стилями для Photoshop (бесплатные и платные)
Невероятная любовь к фильмам и ретро (или к этим двум вместе взятым) пробудила мой интерес к стилям текста в Photoshop. Вы можете разрабатывать любой проект, и ничто не ускорит процесс и расставит акценты лучше, чем надежный стиль текста.
Вдохновленные бессмертной кинематографией, дизайнерскими тенденциями и движениями, текстовые эффекты Photoshop станут великолепным завершающим штрихом и сэкономят массу вашего времени. Я не уверен, всегда ли можно найти подходящий шрифт, но все еще есть множество премиальных и бесплатных текстовых эффектов Photoshop для эффекта взрыва – как это было в «Очень странных делах».
Основные текстовые эффекты
Текстовый эффект «Нарезанные буквы»
Текстовый эффект «Золотой блеск»
Эффект битого текста в Photoshop
Коллекция старых фильмов
Коллекция текстовых эффектов с ошибками
Космический ретро-текстовый эффект
Получить больше текстовых эффектов
elements. envato.com
envato.com
Вам не нужно быть опытным создателем, чтобы использовать стиль текста в своем проекте. Каждый элемент содержит смарт-объекты, поэтому вы можете применить художественный эффект к своему тексту за несколько секунд и мгновенно повысить визуальный интерес. В общем, интуитивно понятное использование — это огромное преимущество (после привлекательного внешнего вида, конечно) текстовых эффектов Photoshop — и это основная причина, по которой их так много в наборе инструментов каждого.
актуально:
Следующий
Предыдущий
Лучший выбор нашей команды
Fancy Gold Text Effect
Причудливо напишите название вашей компании с помощью этого текстового эффекта для Photoshop. Он имитирует золото лучшего качества, не оставляя сомнений в его реалистичности. Напишите любую надпись золотыми буквами! Но это не только текстовый эффект, который делает его фантастическим, но и подходящий выбор шрифта, поэтому не торопитесь, проверяя, какой из них использовать. Уделите минутку, чтобы оценить освещение, придающее более реалистичный вид сцене или логотипу.
Уделите минутку, чтобы оценить освещение, придающее более реалистичный вид сцене или логотипу.
Скачать сейчас
Теперь вы можете сделать свою типографику великолепной с обширной коллекцией текстовых эффектов Adobe Photoshop. Они предоставляются крупными бесплатными блогами, такими как Pixelbuddha, Graphic Burger или Pixeden, и самое лучшее в них то, что вам не нужно платить за ресурсы. Мы также представили самые ценные предметы премиум-класса! У нас есть сотни текстовых надстроек в нашем наборе инструментов, однако только лучшие из них достигли этого выбора — и мы уверены, что вы полюбите их так же сильно, как и мы!
Неоновые стили слоев
Вы чувствуете, что с этой одержимостью ретро, захватившей мир, все больше и больше людей испытывают потребность в какой-то космической или андерграундной атмосфере? Если ваш ответ «да», то вам понравится этот набор текстовых стилей Photoshop. Он включает в себя более 70 стилей слоев с более чем шестьюдесятью цветовыми вариациями, бонусные фоны и файл с подробными инструкциями — целый пакет ресурсов, чтобы углубиться в неоновую типографику и сделать что-то экстраординарное.
Скачать сейчас
Текстовый эффект неонового освещения
Теперь стало практическим правилом, что неоновый свет делает что угодно лучше: более эпично, киношно и впечатляюще. Чтобы проверить эту теорию, вам понадобится приличный текстовый эффект в Photoshop и щепотка воображения! Помимо самого неонового света, актив включает в себя этот «фантомный» эффект, повторяющий написанный текст с помощью призрачной копии. Надпись также разделена пополам со светящейся серединой, что добавляет смелости!
Скачать сейчас
Игривый текстовый эффект букв
Получите удовольствие от мультяшных надписей в виде пузырей, которые привнесут атмосферу вечеринки и массу удовольствия в ваши проекты графического дизайна! Рабочий процесс может стать еще более увлекательным, если к нему добавить глупый текстовый эффект, на который вы смотрите прямо сейчас. При этом не требуется особого опыта или профессиональных навыков, процесс плавный, прозрачный, все шаги понятны и интуитивно понятны. В этом прелесть этого текстового эффекта!
В этом прелесть этого текстового эффекта!
Скачать бесплатно
Мультяшный текстовый эффект
О создании дизайнов для детских проектов не может быть и речи, но как насчет красивых летних дизайнов? Для них это тоже идеально подойдет, так как нет никаких ограничений на использование текстовых надстроек, подобных этому. Откройте PSD, введите свою фразу, сохраните ее и поработайте над остальной частью композиции, например фоном, цветом текста. Выпустите шедевр в мир!
Скачать сейчас
Призрачные буквы Текстовый эффект
Этот свободный стиль текста может стать незаменимым инструментом для создания тематических обложек продуктов, дизайна книг, анимированных блоков веб-сайтов и для любых других целей, которые вы можете придумать. Никаких привязок к определенной теме или сфере, только вы и ваше восприятие красоты. Загрузите текст в смарт-слой, сохраните изменения и станьте мастером типографской магии, накладывая атмосферное заклинание на любые буквы.
Скачать бесплатно
Мокап логотипа Lava Light
Он похож на любой другой неоновый текстовый эффект или мокап знака, который мы уже выпустили, однако этот предмет намного мощнее! Просто посмотрите на тщательно сделанный каменный фон, результат будет сногсшибательным. Когда вам нужно разжечь пламя внимания, этот продукт может стать топливом, которое вам нужно!
Скачать сейчас
Текстовый эффект искажения цвета
Иногда непросто решить цветовую дилемму: тот или иной цвет лучше подходит к композиции на витрине? Если вы устали постоянно ломать голову, этот текстовый эффект искажения цвета для вас! Введите необходимый текст и выберите один из 4 градиентов цветовой схемы. Может случиться так, что даже этот трюк не оправдает ваших ожиданий по поводу результата, что ж, мы вас прикрыли: используйте белые искаженные буквы и разыграйте карту минимализма.
Скачать бесплатно
Текстовые эффекты в стиле ретро
Доведите свою одержимость ретро-дизайном до максимума с помощью этого пакета текстовых эффектов Photoshop. Есть 10 PSD-файлов, каждый со своей уникальной запоминающейся атмосферой. На самом деле универсальность текстовых стилей настолько поразительна, что вы можете использовать один и тот же пакет для совершенно разных проектов: от обложек книг до плакатов и принтов на футболках. На самом деле, вы вряд ли сдержите свой творческий потенциал, работая с этим пакетом текстовых эффектов Photoshop — так зачем мешать себе превращать слова и тексты в произведение искусства в стиле ретро?
Есть 10 PSD-файлов, каждый со своей уникальной запоминающейся атмосферой. На самом деле универсальность текстовых стилей настолько поразительна, что вы можете использовать один и тот же пакет для совершенно разных проектов: от обложек книг до плакатов и принтов на футболках. На самом деле, вы вряд ли сдержите свой творческий потенциал, работая с этим пакетом текстовых эффектов Photoshop — так зачем мешать себе превращать слова и тексты в произведение искусства в стиле ретро?
Скачать сейчас
Бесплатный текстовый эффект утечки цвета
Здесь у вас есть этот бесплатный текстовый эффект утечки цвета Photoshop для самых сумасшедших преобразований! Одна капля его ядовитого искажения обрекает ваши образы на бесконечное, невыносимое эстетическое наслаждение. Стиль произвольного текста был вдохновлен триповой городской атмосферой, дизайном альбомов инди-музыки и клубной атмосферой, поэтому персонажи получились остроконечными и немного надломленными. Идеально подходит для робкого шрифта с засечками, чтобы заставить его сиять!
Винтажные текстовые эффекты для комиксов
Коллекция состоит из 10 эффектов типа Photoshop, пришедших прямо из индустрии комиксов прошлого века! Смешно, романтично и эпично — у вас будет все, чтобы вместить как можно больше идей. Попробуйте себя в роли автора графического романа и сочиняйте собственные невероятные истории, особенно если это так просто с нашим супер-удобным набором!
Попробуйте себя в роли автора графического романа и сочиняйте собственные невероятные истории, особенно если это так просто с нашим супер-удобным набором!
Скачать сейчас
Текстовые эффекты Noir Retro Photoshop
Пусть каждый созданный вами предмет будет невероятно привлекательным и наполнит вашу типографику подлинной нуарной атмосферой. Действительно, эти два бесплатных текстовых эффекта Photoshop настолько привлекательны и профессионально созданы, что привередливый креативщик не пропустит их. А со смарт-слоями процесс настройки становится настолько простым и плавным, что мощный постер, открытка или что-то еще не проблема.
Japan Text Effect
Этот потрясающий текстовый эффект Photoshop перенесет вас на шумные улицы Осаки и поразит подлинной эстетикой японских вывесок. Ни один символ катаканы, только игра цветов и узоров заставит ваши тексты звучать так, как будто они взяты из азиатских журналов, плакатов или телерекламы.
Скачать бесплатно
Page Flip Text Effect
Этот визуальный шедевр сделает вашу презентацию по-новому! Текстовый эффект «Перелистывание страницы» — это ресурс с одним PSD, который содержит 4 цветовых решения для настройки перелистывания страниц. Всякий раз, когда вы наводите курсор на текст на слайде, он показывает, что написано под ним, как по волшебству! Поднимите свою витрину на новый уровень, добавив что-то, что ваша аудитория не может не заметить.
Скачать бесплатно
Fabric Kingdom Photoshop Edition
Стиль текста Photoshop в этом наборе — один из многих компонентов, которые помогут сделать ваши проекты популярными! Включает в себя не только оригинальный векторный алфавит, совместимый с Adobe Illustrator, но и 14 стилей ткани с бесшовными текстурами, 288 стежковых кистей, действие стежка, позволяющее добавить контур стежка на любой слой, более 500 великолепных векторных иллюстраций и многое другое!
Скачать сейчас
3D 80s Text Effects Vol.
 2
2Окунитесь в блестящую и газированную атмосферу 80-х с этими текстовыми эффектами Photoshop! Пакет включает в себя 10 файлов, каждый со своим уникальным настроением и атмосферой — и вы, несомненно, найдете тот, который подойдет для вашего сегодняшнего проекта. Вам не нужно ничего устанавливать в Photoshop, просто откройте файлы и замените текст в смарт-объекте.
Скачать сейчас
Сбой Глюк Текстовые эффекты
Придайте своей типографике абсолютный магнетизм и создавайте выдающиеся, гипнотические дизайны — для этого было создано 10 текстовых эффектов с ошибками! После нескольких часов страстных исследований мы создали собственное воплощение современного уличного искусства и чистого творчества. С этими невероятными, мощными, яркими текстовыми эффектами вы получите массу лайков и репостов от сообщества.
Скачать бесплатно
Текстовый эффект Papercut
Ножницы не всегда могут быть такими точными при работе с объектами papercut: пальцы могут скользить, углы могут быть не такими гладкими, как вы ожидаете, и т. д. Доверьте эту тщательную работу этому шрифтовому фильтру Photoshop и вы навсегда избавитесь от таких несчастных случаев! Подготовьте игривые заголовки, баннеры для веб-сайтов, плакаты и флаеры за пару кликов! Все, что вам нужно, — это этот PSD-файл и его бесконечная творческая сила, которую дает ваше уникальное художественное видение.
д. Доверьте эту тщательную работу этому шрифтовому фильтру Photoshop и вы навсегда избавитесь от таких несчастных случаев! Подготовьте игривые заголовки, баннеры для веб-сайтов, плакаты и флаеры за пару кликов! Все, что вам нужно, — это этот PSD-файл и его бесконечная творческая сила, которую дает ваше уникальное художественное видение.
Скачать сейчас
Яркие ретро-текстовые эффекты 80-х
Эти сбивающие с толку бесплатные текстовые эффекты Photoshop легко редактировать и использовать! С хорошо организованными слоями и включенными бесплатными шрифтами создайте безупречные плакаты, создайте замечательные канцелярские принадлежности и упаковку или внесите свой вклад в дизайн некоторых веб-сайтов. Пусть настоящее ретро коснется вашего проекта и превратит его в бомбу!
Скачать бесплатно
Плавящийся текстовый эффект
Плавящийся текстовый эффект поразит вашу аудиторию своим креативным и уникальным дизайном. С таким количеством цветов вы можете создать идеальную визуализацию для любого проекта. Ищете ли вы яркий и красочный неоновый вид или что-то более тонкое, этот текстовый стиль подойдет вам.
Ищете ли вы яркий и красочный неоновый вид или что-то более тонкое, этот текстовый стиль подойдет вам.
Скачать сейчас
Сбой данных — Эффект свободного текста
В наборе инструментов дизайнера никогда не будет слишком много эффектов сбоев! Поскольку они различаются по интенсивности и звучанию, в вашем распоряжении должно быть как минимум дюжина из них — так что не стесняйтесь брать еще один! Он поставляется с интенсивным цифровым искажением, подходящим для проектов с современной тематикой. Эта халява является частью пакета, содержащего 8 других текстовых эффектов с ошибками, и все они просто невероятные!
Скачать сейчас
Цирковые стили текста
Эти текстовые эффекты Photoshop, выполняемые одним щелчком мыши, идеально подходят для привлечения внимания к листовкам, поздравительным открыткам и книгам. Вы также можете использовать их для сопоставления тематических проектов и мероприятий — фестивалей, театров, клубных вечеров, винтажных ярмарок, ремесленных мероприятий и многого другого. Графические стили позволяют быстро изменить внешний вид объекта. Все изменения применяются всего в один клик!
Графические стили позволяют быстро изменить внешний вид объекта. Все изменения применяются всего в один клик!
Скачать сейчас
Текстовый эффект доплеровского искажения
Несмотря на то, что это занудная фишка физики, эффект настолько художественный и ошеломляющий! Вы просто добавляете свой текст в смарт-слой и смотрите, как он начинает нервничать. Но это еще не все: вы окажетесь в гипнотизирующем взгляде после добавления одного из 4 волнистых фонов и выбора готового цвета из 50 карт градиента (или настройте цвет самостоятельно, вы тоже можете это сделать!).
Скачать сейчас
Набор ретро-текстовых эффектов для Photoshop
Пакет включает 10 файлов PSD с одним эффектом ретро-текста в каждом. Они имеют высокое разрешение, поэтому вы сможете использовать свои творения как для веб-проектов, так и для печати. Возьмите изображения как есть или скройте фон и импортируйте выбранный текстовый эффект в другие ваши дизайнерские проекты, такие как плакаты, листовки, сообщения в социальных сетях, баннеры YouTube и заголовки веб-сайтов.
Скачать сейчас
Набор текстовых эффектов для старых комиксов
Потрепанная бумага и затененные цвета — как раз то, что нужно для изображения приключений супергероев. Теперь ваша очередь получить наследие Стэна Ли, воскресшее в наборе бесплатных текстовых эффектов Photoshop! Вы можете использовать их с пользой для любых творческих целей, таких как создание заголовка или разработка баннера, рекламы, коллажа, брендинговой кампании — варианты бесконечны.
Скачать бесплатно
Lightbox Text Effect
Неоновая стилистика не всегда подразумевает что-то слишком яркое и красочное. С помощью этого текстового эффекта Photoshop вы сможете придать любому тексту или фигуре мягкий неоновый свет и выделить их на темном фоне. Файл PSD содержит смарт-слои, которые упрощают использование и модификацию даже для новичков.
Скачать бесплатно
Неоновая вывеска Эффект Photoshop
Воспользуйтесь преимуществами любой темной среды и расставьте в ней яркие акценты с помощью этих неоновых стилей слоя для Photoshop. Пакет включает в себя 6 готовых цветов, с которыми вы можете начать экспериментировать, и 3 текстуры черных стен, чтобы создать причудливую сцену. И, конечно же, вы никогда не ограничены готовыми вещами — так что делайте все, что подсказывает вам ваша фантазия, а Smart Layers просто сделает процесс быстрее и проще.
Пакет включает в себя 6 готовых цветов, с которыми вы можете начать экспериментировать, и 3 текстуры черных стен, чтобы создать причудливую сцену. И, конечно же, вы никогда не ограничены готовыми вещами — так что делайте все, что подсказывает вам ваша фантазия, а Smart Layers просто сделает процесс быстрее и проще.
Скачать сейчас
Очень странные дела Эффект шрифта
Возьмите вафли Eggo, зажгите рождественские огни на стене и предайтесь приятной ностальгии по четырем сезонам «Очень странных дел» с нашими стилями текста! Будьте изобретательны и сделайте свою фанатскую версию интро, где вы сможете назвать шоу по-своему.
Текстовые стили под дерево в стиле ретро
С легкостью создавайте потрясающие эффекты слоя под дерево в стиле ретро, экономя время на своем следующем дизайн-проекте. Каждая буква будет профессионально вырезана из деревянной основы и донесена до вашей аудитории в винтажной манере. Поделитесь своими идеями с этим эффектом через рекламу, распечатки, баннеры, заголовки, логотипы и многое другое!
Скачать бесплатно
Эффект 3D-текста Sandwich
Превратите свои изображения в ультрасовременную композицию с эффектом 3D-текста Photoshop! Это отличный инструмент для создания чего-то совершенно нового на основе вашего авторского права или добавления глубины и текстуры сэндвича в ваш простой текст. Все, что вам нужно сделать, это ввести текст в смарт-слое и сохранить изменения.
Все, что вам нужно сделать, это ввести текст в смарт-слое и сохранить изменения.
Скачать бесплатно
Нарезанные буквы Текстовый эффект
Взгляните на статичную картинку, в которой столько динамики! Замените текст сообщением, которое вы хотите доставить в нарезанной форме. С этим текстовым эффектом Photoshop очень легко работать, так что ваши заголовки, элементы брендинга, рекламные акции, дизайн товаров и другие творческие работы будут готовы в кратчайшие сроки!
Скачать сейчас
Текстовые макеты Pro 3D
Эстетика 3D-типографики может поднять любую дизайнерскую работу на новый уровень. Свечение, объем, текстура — это вещи, которые выполняют свою работу и составляют лучшие из этих текстовых 3D-эффектов Photoshop. Пакет включает в себя четыре PSD-файла, отображающие четыре разных стиля — и вам будет очень легко применить их к своей копии или внести необходимые изменения.
Скачать сейчас
Американские винтажные текстовые эффекты
Эти стили текстовых эффектов Photoshop прекрасно воплощают типографику классических голливудских фильмов и ретро-уличные знаки Чикаго и Нового Орлеана, так что, думаю, нет более мощного способа привнести эстетику 70-х и заставить ваши работы дышать инди-музыка и винтажный стиль, который из года в год остается одним из самых популярных дизайнерских трендов..png)
Скачать бесплатно
PSD Ретро текстовый эффект
Чувствуете запах горячего кофе и блинчиков американских закусочных? Они поставляются вместе с этим абсолютно ярким, ошеломляющим, смелым стилем 3D-текста, созданным для того, чтобы сиять во всех размерах. Ресурсы не требуют специального опыта — и, поскольку вы получаете их одним щелчком мыши, обязательно редактируйте и настраивайте их также одним щелчком мыши!
Скачать бесплатно
Средневековый золотой текстовый эффект
Вам не нужно быть золотоискателем или охотником за сокровищами, чтобы получить ключ к текстовому эффекту Средневекового золота. Он скрыт в смарт-слоях, где текст должен быть размещен, прежде чем он приобретет ценность. Не забудьте нажать «сохранить», чтобы процесс не затерялся, и хвастайтесь свежими золотыми заголовками, баннерами, дизайном обложки, плакатами и всем, над чем вы работали!
Скачать сейчас
Grand Motel Текстовый эффект
Текстовый эффект в стиле ретро для Photoshop, вдохновленный фантастическим старинным дизайном вывески мотеля. Напечатайте свой собственный текст внутри смарт-объекта и с легкостью создайте яркую типографскую работу — и убедитесь, что ваши открытки, приглашения, плакаты, подарочная бумага (или любое другое сообщение) воспринимаются не только глазом, но и сердцем!
Напечатайте свой собственный текст внутри смарт-объекта и с легкостью создайте яркую типографскую работу — и убедитесь, что ваши открытки, приглашения, плакаты, подарочная бумага (или любое другое сообщение) воспринимаются не только глазом, но и сердцем!
Скачать бесплатно
Фольгированные воздушные шары Текстовые эффекты
Существует четыре различных стиля текстовых эффектов, созданных для игры с различными шрифтами. Каждый сантиметр фольги создан с любовью к реализму и деталям, чтобы эти эффекты выглядели натурально и напоминали о праздничном уюте. Не торопитесь с составлением надписи, обратитесь к сборнику 9выкройки, также входящие в комплект.
Скачать бесплатно
PSD Текстовый эффект Candy Cane
Встречайте Рождество в любое время с помощью этого бесплатного текстового эффекта Photoshop! Этот тематический элемент представляет собой аккуратную конфетную трость, которая превратит любой текст в сладкое рождественское угощение и подарит вам праздничное настроение, где бы вы ни находились. Смело используйте его для декора, постеров, гравюр и поздравительных открыток, он создан именно для таких работ.
Смело используйте его для декора, постеров, гравюр и поздравительных открыток, он создан именно для таких работ.
Скачать бесплатно
3D-текстовый эффект Fade Out
Представляем 3D-текстовый эффект с легким исчезающим эффектом, который хорошо подходит для плакатов, печати одежды, рекламы или других дизайнерских проектов. Этот текстовый эффект Photoshop очень прост в использовании, все, что вам нужно сделать, это отредактировать текст внутри смарт-слоя, и вы получите потрясающий результат в кратчайшие сроки.
Скачать бесплатно
Текстовый эффект из нержавеющей стали
Создавайте железные надписи для своих проектов, имея под рукой всего один PSD-файл! Мы подготовили простой в использовании металлический текстовый эффект, способный отполировать ваш текст до блеска. Текст не поцарапается и не испортится, а только будет восхвален и любим зрителями! Вставьте фразу, которую нужно преобразовать в железо, сохраните ее и наблюдайте за кузнечным ремеслом в действии!
Скачать сейчас
Роза Текстовый эффект
Превратите аутентичное ретро в изображение — просто подойдите поближе и попробуйте Rose, абсолютно яркий и сочный текстовый эффект Photoshop. Он пришел прямо из футболок 80-х, и, поскольку этот стиль снова в моде, не стесняйтесь использовать эффект для дизайна одежды, канцелярских товаров, плакатов, наклеек и даже иллюстраций.
Он пришел прямо из футболок 80-х, и, поскольку этот стиль снова в моде, не стесняйтесь использовать эффект для дизайна одежды, канцелярских товаров, плакатов, наклеек и даже иллюстраций.
Скачать бесплатно
Назад в 80-е Ретро Текстовые Эффекты
Многие из нас никогда не жили в 80-х, но наследие, которое мы получили от этой сумасшедшей эпохи, по-прежнему бесценно и ультра легендарно. Подумайте о своих любимых видеоиграх, неоновых леггинсах, диско-мелодиях и тенденциях дизайна, которые возрождаются сейчас. Итак, без слов, добро пожаловать в текстовые эффекты Photoshop 80-х — пакет, в который входят Hotline Miami, Stranger Things, Kung Fury, Drive, Tron и многие другие!
Скачать сейчас
PSD Wall Poster Text Effect
Тонкий и скошенный текстовый эффект для Adobe Photoshop идеально подходит для иллюстрирования вашего плаката или флаера, а также различных заголовков, печатных изданий и упаковки. В любом случае, это очень просто, и в результате получится взрыв бомбы. Если это ваш первый дизайн с помощью смарт-объектов, посмотрите видеоурок для более подробной информации.
Если это ваш первый дизайн с помощью смарт-объектов, посмотрите видеоурок для более подробной информации.
Скачать бесплатно
Анаглифический стереотекстовый эффект
Пусть сумасшедшие цвета танцуют свои веселые танцы в ваших надписях, поражая всех невероятными комбинациями! Совместите несколько цветов в одном анаглифическом текстовом эффекте, чтобы улучшить его эстетику и добавить немного сломанной вибрации VHS. Откройте PSD-файл, введите текст, выберите цветовое решение из 3 готовых цветовых схем, нажмите «Сохранить» и наблюдайте, как символы мгновенно искажаются.
Скачать сейчас
Аутентичные винтажные текстовые эффекты
Эти два названных бесплатных текстовых эффекта Photoshop сделают вашу типографику теплой и уютной, наполнят ее энергией и радостью и добавят яркий рубиновый оттенок в ваш художественный набор инструментов. Играйте с ними, не ограничивая себя в творчестве: текстовые эффекты, созданные с максимальным вниманием к мельчайшим деталям, поразят множество целей и проектов, от постеров до винтажных футболок.
Скачать бесплатно
Эффект ретро-типографики 80-х
Создайте культовый шрифт или логотип в стиле 80-х с помощью этого хромированного текстового эффекта, вдохновленного некоторыми из самых популярных руководств по дизайну знаков старой школы. Чтобы применить этот ретро-эффект к тексту или векторной фигуре, просто отредактируйте смарт-слой, и все будет готово в кратчайшие сроки — просто не стесняйтесь вдохнуть дух своего проекта в эффект!
Скачать бесплатно
Вы уже жаждете большего? Команды, представленные ниже, хорошо разбираются в текстовых надстройках, так что вы должны влюбиться в их невероятные стили текста и лучшие дизайнеры текстовых эффектов, которые когда-либо использовали или создавали. Мы объединили как гранж, так и технику в винтажном стиле, поэтому нет другого выхода, кроме как отдать свое сердце одному из этих замечательных проектов. Существует также множество индустриальных, технических, глитч-эффектов, художественных и даже 3D-текстовых эффектов, так что подождите, потому что выбор будет супер умопомрачительным!
актуально:
Следующий
Предыдущий
80s Metal Photoshop Text Effect
Придайте любому тексту и шрифту эффект хэви-метала 80-х одним двойным щелчком. Пакет включает многослойный PSD-файл высокого разрешения со смарт-объектами для текста, эффекты слоя, бесплатную бетонную текстуру и видеоурок для дополнительных дополнений. Он покажет, как добавить тени вокруг экструзии и световые блики по краям, чтобы сделать ваш дизайн по-настоящему ярким!
Пакет включает многослойный PSD-файл высокого разрешения со смарт-объектами для текста, эффекты слоя, бесплатную бетонную текстуру и видеоурок для дополнительных дополнений. Он покажет, как добавить тени вокруг экструзии и световые блики по краям, чтобы сделать ваш дизайн по-настоящему ярким!
Скачать сейчас
Кинематографический 3D-текстовый эффект
Создайте потрясающий кинематографический эффект для своих логотипов или текста и придайте им новое измерение с помощью этого текстового эффекта Photoshop, созданного Designercow. PSD-файл включает в себя смарт-объекты, которые позволят вам легко применить эффект — поместите свою копию внутрь слоя, нажмите «Сохранить», и все готово! Законченная сцена будет выглядеть как настоящий постер фильма, и разве не здорово создать ее без суеты?
Скачать бесплатно
Бетонная стена Текстовый эффект
Как и в случае с обычным искусством, в вашем распоряжении различные материалы и техники! Быстро добейтесь безупречного изображения с помощью этого эффекта бетонного текста для Photoshop. Все, что вам нужно сделать, это вставить текст внутрь смарт-объекта и сохранить его. Такая типографика станет отличным решением для брендинга, рекламы, логотипов. А можно немного рискнуть и использовать как элемент декора или канцелярские принты.
Все, что вам нужно сделать, это вставить текст внутрь смарт-объекта и сохранить его. Такая типографика станет отличным решением для брендинга, рекламы, логотипов. А можно немного рискнуть и использовать как элемент декора или канцелярские принты.
Скачать сейчас
PSD Frames Text Effect
Тонкий и гладкий текстовый эффект Photoshop с потрясающими тенями и функциями освещения, которые помогут вашему тексту сиять в ваших проектах: плакаты, логотипы, принты, упаковка, брендинг, канцелярские товары и многое другое. Используйте интеллектуальный слой, чтобы применить текстовый эффект PSD к собственному тексту и создать дизайн, который никогда не забудется.
Скачать бесплатно
Cinematic Title Text Effect
Дополнения к фильмам кажутся одними из самых популярных среди дизайнеров. И это совершенно очевидно, ведь они всегда выглядят как произведение искусства! Добавьте этот высокодетализированный эффект кинематографического заголовка к своим логотипам или любым другим текстам, чтобы получить драматический вид прямо из ваших любимых фильмов. Все, что вам нужно сделать, это ввести нужный текст внутри смарт-объекта, и ваша работа сделана. Надеюсь, вы получите массу удовольствия, а ваша финальная работа будет достойна Оскара!
Все, что вам нужно сделать, это ввести нужный текст внутри смарт-объекта, и ваша работа сделана. Надеюсь, вы получите массу удовольствия, а ваша финальная работа будет достойна Оскара!
Скачать бесплатно
Набор инструментов Photoshop с эффектом пэчворка
Здесь вы найдете все необходимое для создания печатных дизайнов, таких как плакаты, открытки, упаковка и т. д. Пакет включает 180 стилей слоев Photoshop, а также кисти для стежков, кнопки и алфавиты. Если вам нужен дизайн для экрана или сайта, например баннер для соцсети или пост, вам достаточно сохранить результат в нужном разрешении. Ведь лучше больше, чем меньше!
Скачать сейчас
Цифровой текстовый эффект с ошибками
Получите этот бесплатный цифровой текстовый эффект с эффектом сбоев для Photoshop в своей коллекции! У вас, вероятно, есть фотоэффект с ошибками, так что вам не кажется, что вам тоже нужно что-то для ваших текстов? Этот эффект можно использовать, чтобы подчеркнуть техническую атмосферу вашего заголовка или логотипа. Чтобы создать его, вы можете легко добавить свою копию, используя верхний слой смарт-объекта. PSD-файл также содержит две версии эффекта, и вы можете легко настроить его под свои нужды.
Чтобы создать его, вы можете легко добавить свою копию, используя верхний слой смарт-объекта. PSD-файл также содержит две версии эффекта, и вы можете легко настроить его под свои нужды.
Скачать бесплатно
Chrome Photoshop Text Effects
Вы найдете файлы с хорошо организованными слоями, обеспечивающими плавный рабочий процесс, который вам понравится! Ознакомьтесь со всеми 5 эффектами шрифта Photoshop с предлагаемым списком бесплатных шрифтов для загрузки. Эти металлические стили слоя созданы в высоком разрешении, поэтому вам будет сложно сказать, настоящая ли это хромированная вывеска или нет.
Скачать бесплатно
Эскиз PSD Текстовый эффект
Для графического искусства иногда требуется только надстройка для Photoshop и подходящий шрифт! В этом шаблоне PSD используются смарт-объекты для создания реалистичного эффекта эскиза для любого текста или формы. Файл включает в себя три различных стиля текстовых эффектов с изменяемыми цветами. Подходит для заголовков, заголовков, логотипов, дизайна упаковки, идей брендинга — другими словами, везде, где текстовый эффект эскиза будет выглядеть поразительно!
Подходит для заголовков, заголовков, логотипов, дизайна упаковки, идей брендинга — другими словами, везде, где текстовый эффект эскиза будет выглядеть поразительно!
Скачать бесплатно
Подводный текстовый эффект
Возьмите этот шаблон с высоким разрешением для создания подводных пейзажей. Не так много крутых текстовых эффектов работают так, так что вы можете считать, что у вас есть один бесплатно! Он работает с Photoshop CS6 и всеми версиями CC и содержит все необходимое для быстрого создания крутых логотипов, слоганов, плакатов, обложек или рекламы. Приготовьтесь создавать внеземные дизайны и удивлять всех гениальными композиционными решениями.
Скачать бесплатно
Текстовый эффект в стиле 80-х
Неоновый блеск не сделает хуже! Вероятно, это лучшие текстовые эффекты, которые могут вам понадобиться, чтобы вернуть 80-е в свои работы. Реалистичный, гладкий и уникальный — именно то, что вам нужно, чтобы создать собственную итерацию какого-нибудь ретро-музыкального альбома или сделать винтажный постер, напоминающий вам о бурных 80-х!
Скачать бесплатно
Реалистичный золотой текстовый эффект для Photoshop
Ничто не может заменить изумление, когда вы смотрите на гламурные рекламные щиты, желая оказаться там частью этого сверкающего мира. И мы рады, что можем приблизить вас к этому миру с помощью этого точно созданного текстового стиля Photoshop — для особых случаев.
И мы рады, что можем приблизить вас к этому миру с помощью этого точно созданного текстового стиля Photoshop — для особых случаев.
Скачать бесплатно
3D 80-е Текстовый эффект
Готовы ли вы вернуться в 80-е годы, время умопомрачительных дискотек, ярких красок и видеоигр? Итак, встречайте мастерски созданный текстовый эффект 3D 80-х. Если вы хотите путешествовать во времени, просто напечатайте свой текст и примените этот текстовый стиль — затем расслабьтесь и расслабьтесь, ваш красивый текст 80-х готов. Этот эффект свободного текста лучше всего работает на флаерах, логотипах, названиях фильмов, хрониках Facebook.
Скачать бесплатно
Текстовые эффекты 70-х для Photoshop
Этот пакет стилей текста Photoshop очень прост в использовании — просто замените копию с помощью слоев смарт-объекта! Работает с текстом, векторными фигурами или любыми слоями. Редактируемый текст. Все используемые шрифты бесплатны для использования, бесплатны для личного использования или в демонстрационных версиях. Ссылки на шрифты находятся в файле справки, расположенном в основной загрузке. Но вы можете использовать любые шрифты с этими эффектами!
Ссылки на шрифты находятся в файле справки, расположенном в основной загрузке. Но вы можете использовать любые шрифты с этими эффектами!
Скачать сейчас
Винтажные стили слоя Photoshop
Эти 16 текстовых эффектов Photoshop были вдохновлены рваными краями старинной типографики и ее полутоновой печатью. Реализовать такой романтизм типографики 30-х проще простого — вы открываете смарт-объект, размещаете леттеринг, затем применяете графический стиль! Путешествие во времени в прошлое современной типографики возможно менее чем за 15 секунд.
Скачать бесплатно
Текстовый эффект «Назад в будущее»
Текстовый эффект «Назад в будущее» — это кинематографический текстовый стиль 80-х годов, разработанный для любого типа текста, который вам нужен: логотипы, листовки, баннеры, принты и т. д. Этот тщательно разработанный PSD содержит смарт-объекты. , а это значит, что вам ничего не остается, кроме как добавить свои тексты, и все готово — встречайте Марти МакФлая и преодолевайте временной барьер!
Скачать бесплатно
Эффект ретро-текста
О, это очарование винтажной текстуры с эффектом потертости в стиле ретро! Если ваше сердце принадлежит ему навсегда, то этот текстовый эффект PSD в надежных руках и изобретательном уме. Создавайте с его помощью характерную винтажную типографику — к тому же это так просто! Вы можете использовать интеллектуальный слой, чтобы применить жирный 3D-эффект к любому тексту или фигуре.
Создавайте с его помощью характерную винтажную типографику — к тому же это так просто! Вы можете использовать интеллектуальный слой, чтобы применить жирный 3D-эффект к любому тексту или фигуре.
Скачать бесплатно
Эффект полужирного 3D-текста
Объем — одна из наиболее выигрышных техник, предлагаемых для создания мощных эффектов в Photoshop. Например, этот поразительный текстовый эффект 3D Photoshop придаст вашему дизайну дополнительную глубину и выделит его. Чтобы применить этот эффект к вашему тексту или логотипу, просто отредактируйте смарт-объект. С его сногсшибательным видом вы можете использовать его для украшения баннеров, рекламы, распечаток, логотипов, обложек книг, фотографий и многого другого.
Скачать бесплатно
Набор винтажных текстовых эффектов Retrica
Набор Retrica содержит текстовые стили Photoshop, пронизанные ностальгией и огнем — редкий эмоциональный союз, который сделает ваши проекты яркими, включая различные баннеры, открытки, канцелярские принадлежности, одежду, логотипы и упаковку. Думаю, они вам понравятся за создание постеров к фильмам, оформление музыкальных магазинов и настоящие ретро-футболки. В общем, все ваши идеи приветствуются!
Думаю, они вам понравятся за создание постеров к фильмам, оформление музыкальных магазинов и настоящие ретро-футболки. В общем, все ваши идеи приветствуются!
Скачать бесплатно
Реалистичный неоновый эффект Photoshop
Откройте для себя эффект текстового слоя Photoshop, вдохновленный неоновыми вывесками, и поразите весь мир! Этот реалистичный эффект Photoshop, словно взятый из старинных фотографий, покрывает любой текст и фигуру неоновым свечением. Пусть ваши проекты сияют даже в самые темные времена! Эффект легко редактируется и включает в себя подвижные клипы и отверстия в стене, чтобы соответствовать вашему собственному тексту.
Скачать бесплатно
Часто задаваемые вопросы
Что такое текстовые эффекты?
Текстовый эффект — это инструмент дизайна, добавляющий шрифтам уникальную атмосферу и создающий визуальный интерес. Они могут сохранить любую эстетику, от названий фильмов до тематической типографики. В основном вы будете использовать текстовый эффект в Photoshop. Однако их немало, выполненных в векторном формате для Adobe Illustrator. Текстовые эффекты (также называемые стилями слоя) — одно из самых популярных дополнений, используемых и создаваемых дизайнерами.
Однако их немало, выполненных в векторном формате для Adobe Illustrator. Текстовые эффекты (также называемые стилями слоя) — одно из самых популярных дополнений, используемых и создаваемых дизайнерами.
Каковы примеры текстовых эффектов?
Наиболее очевидным примером стиля текста в Photoshop являются тексты, вдохновленные некоторыми фильмами. Вы можете найти несколько крутых текстовых эффектов, вдохновленных Гарри Поттером, «Очень странными делами», Marvel или любым другим блокбастером. Применяя их к своему шрифту, вы можете легко создать броский дизайн логотипа или заголовка, который будет повторять известный визуальный ряд. Также многие текстовые стили могут преобразовывать слово в изображение: добавляя различные текстуры, цвета, узоры или реалистичное наложение теней.
Как называется текст со спецэффектами?
Текст с примененными специальными эффектами называется текстовым эффектом Photoshop или стилем слоя. Доступно множество бесплатных и платных опций. Но если хотите, вы можете сами создать стиль слоя для Adobe Illustrator или Photoshop, так как в Интернете доступно множество идей, материалов и учебных пособий.
Но если хотите, вы можете сами создать стиль слоя для Adobe Illustrator или Photoshop, так как в Интернете доступно множество идей, материалов и учебных пособий.
Как добавить специальные эффекты к тексту в Photoshop?
Для этого используйте инструмент Text , чтобы создать новый текстовый слой в приложении Photoshop. Выберите Стили в меню слева и выберите эффект, который хотите применить. Как только текст вас устроит, нажмите OK , и все готово. Доступно множество эффектов и графических стилей; вы всегда можете найти что-то новое в соответствующих блогах и на дизайнерских площадках.
Как добавить стили текста в Photoshop?
Импортировать эффект в Photoshop можно двумя способами. Во-первых: вы можете просто перетащить файл .asl в окно Photoshop. Вот и все! Второй: открыть Редактировать > Пресеты . Выберите во вкладке Стили и загрузите нужные для использования стили графики.
Вот как легко добавить текстуру к любому тексту с помощью Photoshop
Photoshop — самая полная и профессиональная программа для редактирования фотографий, которую вы можете найти в сети. С ним мы можем все, как от руки, с соответствующими инструментами, так и в плане ретуши и фотомонтажа. Эта программа является одной из самых необходимых как для дизайнеров, так и для любого пользователя, желающего сделать фотомонтаж. Однако, если мы хотим получить максимальную отдачу от этой программы, например, , применяя текстуру к тексту , необходимо знать все его секреты и функционирование его инструментов.
С ним мы можем все, как от руки, с соответствующими инструментами, так и в плане ретуши и фотомонтажа. Эта программа является одной из самых необходимых как для дизайнеров, так и для любого пользователя, желающего сделать фотомонтаж. Однако, если мы хотим получить максимальную отдачу от этой программы, например, , применяя текстуру к тексту , необходимо знать все его секреты и функционирование его инструментов.
Конечно, в Photoshop есть инструмент, который позволяет нам добавлять любой текст на любую картинку. Помимо того, что мы можем писать на новом слое, этот инструмент позволяет нам выбирать размер текста, который мы хотим ввести, шрифт, который мы хотим использовать, и его цвет. Однако, если мы хотим пойти дальше и придать текстуру, мы должны прибегнуть к более продвинутым методам редактирования изображения.
Шаги по добавлению текстуры к любому тексту с помощью Photoshop
Этот процесс совсем не сложен. Скорее, это следует считать одной из основ для начала изучения Photoshop. Но чтобы иметь возможность текстурировать текст с помощью Photoshop , мы должны знать этапы, которые нас к этому ведут.
Но чтобы иметь возможность текстурировать текст с помощью Photoshop , мы должны знать этапы, которые нас к этому ведут.
Добавить текст
Очевидно, первое, что нужно сделать, это ввести текст , к которому мы хотим добавить текстуру. Для этого вы должны выбрать текстовый инструмент на панели инструментов слева или использовать клавишу «T», чтобы выбрать его, используя его сочетание клавиш.
После того, как мы выбрали этот инструмент, следующим шагом будет выбрать шрифт, который мы хотим использовать сверху, а также размер. Цвет не нужен, поэтому мы можем оставить его как белым, так и черным, в зависимости от цвета фона, который у нас есть на нашей картинке.
Текст уже готов. Теперь займемся текстурой.
Выберите и загрузите текстуру в Photoshop
Следующим шагом будет выбор текстуры, которую мы хотим придать тексту. Мы также можем сами создать текстуру с помощью Photoshop, на случай, если мы захотим сделать это, или найдите понравившуюся текстуру в Интернете, всегда помня об авторских правах.
В этом примере мы будем использовать текстуру дерева. Чего мы собираемся добиться, так это того, что текст, который мы написали, кажется вырезанным из дерева. После того, как у нас есть текстура, нам нужно использовать « File> Place Embedded Element , чтобы добавить его в программу. написано.В противном случае мы можем использовать сочетание клавиш Ctrl + T , чтобы изменить его размер и заставить его занимать все пространство, занимаемое текстом.
Текстура у нас уже готова. Сейчас мы адаптируем его к тексту.
Создайте маску для текстурирования текста
На данный момент наш проект должен состоять из 3-х слоев: фон, текст и текстура. Затем мы выбираем слой с текстурой и щелкаем по нему правой кнопкой мыши. Появится меню, полное опций. Нас интересует « Создать обтравочную маску ».
Готово, нам больше нечего делать. Как мы увидим, теперь у нашего текста вместо черных букв теперь текстура дерева.
В случае, если текстура не была отцентрирована, мы сможем переместить ее с помощью инструмента «Перемещение», доступ к которому можно получить, нажав клавишу «V». Мы также можем изменить размер или шрифт текста, а также его содержимое. Текстура и слой доступны для редактирования.
Сохраните текст с прозрачным фоном и текстурой
Мы закончили форматирование нашего текста. Теперь нам нужно сохранить его с прозрачным фоном, чтобы иметь возможность использовать его, если мы захотим, в других проектах. Для этого первым делом нужно скрыть фоновый слой. Мы видим типичный шахматный фон, указывающий на то, что мы сталкиваемся с прозрачным альфа-каналом.
Мы также можем воспользоваться функцией уменьшения прозрачного размера, чтобы при сохранении проекта сохранялся только текст. Это можно сделать при запуске из меню изображение > размер холста, либо с помощью сочетания клавиш Ctrl+Alt+C .
Нам просто нужно экспортировать изображение в формате PNG , чтобы сохранить его с прозрачностью на нашем компьютере. Мы также можем сохранить его как проект PSD, если мы хотим иметь возможность редактировать его.
Мы также можем сохранить его как проект PSD, если мы хотим иметь возможность редактировать его.
Добавление дополнительных эффектов к текстовой текстуре Photoshop
Как только мы достигли этой точки, у нас будет готовый текст с текстурой. Но есть и другие вещи, которые мы можем сделать, чтобы улучшить его. Например, мы можем использовать различные инструменты, которые Photoshop предлагает нам, чтобы стереть части маски, добавить другие или размыть определенные области.
Таким образом мы улучшим качество изображения, например, скруглив края или удалив части некоторых букв. И мы также можем добавить другие элементы, которые заставят текст выглядеть, например, что он капает (если мы используем текстуру воды) или что он тает (если мы используем, например, огонь).
И с этого момента нам просто нужно дать волю своему воображению, пока мы не достигнем того конца, который хотим придать нашему тексту. Мы даже можем создать собственную текстуру в Photoshop, чтобы сделать текст уникальным.


 Потяните за края рамки так, чтобы текстура перекрыла текст по размерам. Для того, чтобы текстура не деормировалась (сохранялись пропорции) при трансформировании зажмите клавишу Shift. Нажмите Enter, чтобы одобрить результат.
Потяните за края рамки так, чтобы текстура перекрыла текст по размерам. Для того, чтобы текстура не деормировалась (сохранялись пропорции) при трансформировании зажмите клавишу Shift. Нажмите Enter, чтобы одобрить результат.  В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
 Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
 Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.




 Затем выберите один из доступных пресетов в
панель параметров инструмента.
Затем выберите один из доступных пресетов в
панель параметров инструмента.
 По умолчанию выбран инструмент «Горизонтальный текст», с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.
По умолчанию выбран инструмент «Горизонтальный текст», с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.

 Изменить выравнивание текста F. Изменить цвет текста G. Деформировать текст H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения
Изменить выравнивание текста F. Изменить цвет текста G. Деформировать текст H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения





 шаги 2 и 3, как добавить текст.
шаги 2 и 3, как добавить текст.
 Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.
Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.