Как сделать 3D текстуру в Adobe Photoshop для 3ds Max. Уроки Photoshop
Как сделать 3D текстуру в Adobe Photoshop? Как правильно кадрировать? Как избежать тайлинга текстуры? Как подготовить текстуру для карты Bump? Ответы на эти вопросы в уроке ниже.
В качестве исходных материалов для растровых 3D-текстур годится практически любое изображение.
Причем не страшно даже если плоскость текстуры сильно наклонена или неравномерно освещена.
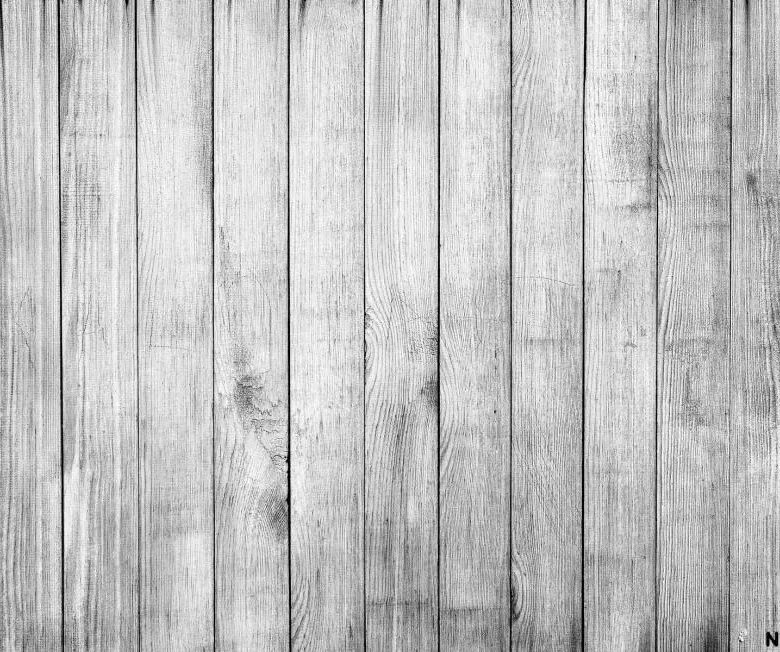
Например, я взял для урока такое изображение плетеной текстуры:
Как видите на картинке заметное перспективное искажение и неравномерность в освещении.
Первым делом нужно кадрировать достаточно однородный фрагмент текстуры. Берем инструмент кадрирования и растягиваем прямоугольник рамки
Для того чтобы убрать перспективные искажения включаем опцию Perspective и выставляем
углы рамки по возможности в края прямоугольного фрагмента. Например, здесь я использовал в качестве
ориентиров середины черных отверстий в плетенке.
Как я уже говорил, желательно, чтобы текстура для 3D была квадратной, но если у текстуры есть естественный шаг, то квадрат может не получиться — не страшно. Если вам повезет, то кадрированный фрагмент — уже готов для использования. Проверить можно либо в 3ds Max, либо прямо в Adobe Photoshop.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All (или Ctrl+A) выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
 Тем не менее
отретушируем стыки для большей надежности.
Тем не менее
отретушируем стыки для большей надежности.
Для начала применим к кадрированному квадратику фильтр Filter > Other > Offset.
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
Использование штампа для ретуши стыков я уже демонстрировал, на этот раз воспользуемся заплаткой (Patch tool).
Выделяем инструментом стык, и перетаскиваем на подходящий участок слева или справа. Аналогично расправляемся с
горизонтальным швом. Результат вполне удовлетворителен.
Полученная текстура вполне годится для использования, но при попытке заполнить ею большую площадь появляется неприятный эффект от чередующихся светлых и темных участков. 3D-шники в таких случаях говорят «текстура тайлится» (от англ. texture tiling) — т.е. виден шаг текстуры.
Для устранения неоднородности в освещенности текстуры мы воспользуемся весьма необычным способом. Идея метода в том, что детали текстуры — это высокочастотная составляющая изображения, а освещенность — низкочастотная.
Сначала дублируем слой текстуры и назначаем дубликату режимн наложения Luminosity (Яркость).
Далее для выделения ВЧ мы применяем к изображению фильтр высокой частоты
Filter > Other > High Pass. Радиус фильтрации подбираем наибольший(!),
при котором сохраняются детали, но освещенность остается однородной по площади.
Результат будет выглядеть ужасно, поскольку контраст значительно уменьшится.
Продолжаем работать с дублированным слоем — осветляем его и увеличиваем контраст (я использовал
команду Image > Adjustment > Levels и двигал черный и белый ползунки к середине,
а средний влево, чтобы осветлить общий уровень),
добиваясь желаемого вида однородной текстуры. Вот что получилось.
Вот что получилось.
Если теперь заполнить текстурой большой фрагмент, то тайлинг почти незаметен. Обычно еще приходится делать небольшую цветовую коррекцию, но это уже частности. Не забудьте сохранить подготовленную плитку текстуры в отдельном растровом файле.
В заключение подготовим текстуру рельефа, так называемую карту бамп (Bump map).
Карта Bump используется для создания иллюзии рельефа и значительно улучшает вид 3D-материалов.
Изображение для карты Bump должно быть черно-белым и обладать сильным контрастом.
Части материала, которым в карте Bump соответствует белый кажутся выступающими,
а черным — вдавленными. Чтобы создать такую карту изображение текстуры надо сначала перевести
в черно-белый режим Grayscale командой Image > Mode > Grayscale
И значительно поднимаем контраст, я опять-таки использовал команду Image > Adjustment > Levels
Таким образом, в ходе этого урока мы научились делать текстуру для 3ds Max буквально
из любого образца фактуры. Слева сама текстура, справа — карта Bump для нее.
Слева сама текстура, справа — карта Bump для нее.
Читайте также урок по созданию бесшовных текстур
135 Metal Textures Compatible with Adobe Photoshop
135 Metal Textures Compatible with Adobe PhotoshopУточнить
Очистить
Категории
Фоны
166
Текстуры
135
Социальные
13
Паттерны
16
Значки
164
Объекты
142
иллюстрации
52
Поддерживаемые приложения
Adobe Photoshop
135
Adobe Illustrator
112
Figma
70
Sketch
100
Affinity Designer
99
Типы файлов
JPG
115
Свойства
Векторный
9
Многослойный
24
Черепичный
7
Уточнить
Очистить
Категории
Фоны
166
Текстуры
135
Социальные
13
Паттерны
16
Значки
164
Объекты
142
иллюстрации
52
Поддерживаемые приложения
Adobe Photoshop
135
Adobe Illustrator
112
Figma
70
Sketch
100
Affinity Designer
99
Типы файлов
JPG
115
Свойства
Векторный
9
Многослойный
24
Черепичный
7
Сортировать по релевантностипо популярностипо новизне
Металлические ржавчины, царапины и трещины Фоны
От vasaki в Графика
Добавить в коллекцию
Скачать
Ржавый металл
От creativeartx в Графика
Добавить в коллекцию
Скачать
Металлические текстуры
От CollectiveOffset в Графика
Добавить в коллекцию
Скачать
жидкий металл
От Zffoto в Графика
Добавить в коллекцию
Скачать
Металлические Фоны
От VProxy в Графика
Добавить в коллекцию
Скачать
Декоративные Фоны — Металл
От cruzine в Графика
Добавить в коллекцию
Скачать
Текстуры ржавого металла
От creativetacos в Графика
Добавить в коллекцию
Скачать
Жидкий металл | Радужная упаковка
От CkyBe в Графика
Добавить в коллекцию
Скачать
Металлические треугольники фон
От FXBoxx в Графика
Добавить в коллекцию
Скачать
Пакет из металлической фольги
От Integnity в Графика
Добавить в коллекцию
Скачать
Металлический жидкий фон
От themefire в Графика
Добавить в коллекцию
Скачать
10 бесшовных металлических текстур
От sparklestock в Графика
Добавить в коллекцию
Скачать
Симпатичные металлические текстуры и узоры
От Oxana-Milka в Графика
Добавить в коллекцию
Скачать
Ржавые металлические Фоны
От creativeartx в Графика
Добавить в коллекцию
Скачать
11 Гранж Металлическая комната Сцена
От okanakdeniz в Графика
Добавить в коллекцию
Скачать
Текстуры металла
От StrokeVorkz в Графика
Добавить в коллекцию
Скачать
Темные металлические фоны
От VProxy в Графика
Добавить в коллекцию
Скачать
Хромированные металлические Фоны
От VProxy в Графика
Добавить в коллекцию
Скачать
20 реалистичных наложений объектов, изолированных металлической лентой
От slavamishura в Графика
Как добавить текстуру к вашему дизайну в Photoshop
Что вы узнаете из этого урока?
В этом уроке вы узнаете о различных способах использования текстур в дизайне и иллюстрациях. Вы также узнаете, откуда Сара Бет берет свои текстурные кисти и как она использует их в Photoshop, чтобы придать своим работам визуальный интерес и форму.
Вы также узнаете, откуда Сара Бет берет свои текстурные кисти и как она использует их в Photoshop, чтобы придать своим работам визуальный интерес и форму.
КАК ИСПОЛЬЗУЕТСЯ ТЕКСТУРА?
Конечно, вы можете наложить текстуру на весь дизайн в режиме «Умножение», но неужели это все? Эм… нет. Вы узнаете, как по-настоящему контролировать текстурирование в Photoshop.
ГДЕ ВЗЯТЬ ХОРОШИЕ ТЕКСТУРНЫЕ АКТИВЫ?
Сара показывает вам, где именно вы берете текстуры, которые она использует в 90% случаев. Спойлер: с Photoshop они идут бесплатно.
КАК ПРИМЕНЯТЬ ТЕКСТУРЫ В ФОТОШОПЕ?
Вы должны быть знакомы с несколькими методами маскирования, чтобы получить полный контроль над текстурами. В этом уроке вы узнаете несколько.
КАК РАБОТАЮТ ПРОФЕССИОНАЛЬНЫЕ ИЛЛЮСТРАТОРЫ?
Ничто не заменит наблюдения за работой профессионала. Наблюдая за работой Сары Бет, вы лучше поймете, как работает профессиональная иллюстрация на практике.
Не бойся рисовать.
 Научитесь иллюстрировать движение.
Научитесь иллюстрировать движение. Если вы моушн-дизайнер, вам следует освоить некоторые навыки работы с иллюстрациями. Мы не можем переоценить, насколько они могут быть полезны для вашей работы и вашей карьеры. Если вы готовы сделать решительный шаг и хотите учиться у одного из лучших художников в этой области под руководством и критикой профессионалов отрасли, ознакомьтесь с «Иллюстрацией для движения». Этот 12-недельный интерактивный курс был одним из самых популярных с момента его запуска, и на то есть веская причина: он работает.
Наша команда готова ответить на любые ваши вопросы об этом курсе или любом другом курсе нашей учебной программы. Пожалуйста, дайте нам знать, если мы можем помочь вам в любом случае!
———————————————— ————————————————— ——————
Полная расшифровка учебника ниже 👇:
Сара Бет Морган (00: 00): Привет, я Сара Бет Морган. И в этом коротком видео я собираюсь научить вас нескольким способам. Вы можете добавить текстуру к своим работам в Photoshop. Я постоянно использую эти приемы в работе с клиентами, и теперь вы можете воспользоваться. Если вы ищете возможность действительно повысить свой уровень иллюстратора, ознакомьтесь с иллюстрацией для движения, где вы изучите принципы и методы иллюстрации с нуля через призму кого-то, кто работает в области моушн-дизайна. Кроме того, вы можете скачать файлы проекта, которые я использую в этом видео, чтобы следовать или практиковаться. После того, как вы закончите, подробности просмотра в описании.
И в этом коротком видео я собираюсь научить вас нескольким способам. Вы можете добавить текстуру к своим работам в Photoshop. Я постоянно использую эти приемы в работе с клиентами, и теперь вы можете воспользоваться. Если вы ищете возможность действительно повысить свой уровень иллюстратора, ознакомьтесь с иллюстрацией для движения, где вы изучите принципы и методы иллюстрации с нуля через призму кого-то, кто работает в области моушн-дизайна. Кроме того, вы можете скачать файлы проекта, которые я использую в этом видео, чтобы следовать или практиковаться. После того, как вы закончите, подробности просмотра в описании.
Сара Бет Морган (00:44): Текстура — это лишь один из многих способов, с помощью которых вы можете добавить визуальный интерес и дополнительную глубину слоям к вашим иллюстрациям и проектам. Мне особенно нравится это просто потому, что это делает мои иллюстрации немного более уникальными. И когда вы приводите его в движение, он добавляет небольшой слой вторичного движения, с которым аниматор может играть. Текстура действительно может взять плоское изображение и помочь придать ему форму и больший визуальный интерес. Это может внести разнообразие в цвет и помочь более четко разделить элементы. Я просто собираюсь пройти через пару вещей, которые я действительно люблю. Хм, и есть много разных способов, которыми вы можете использовать текстуру в своей работе. Как мы видим из этих примеров, особенно из первого, вы действительно можете взять то, что было создано в иллюстраторе, например, векторное произведение искусства, и действительно оживить его, добавив впоследствии текстуры в Photoshop.
Текстура действительно может взять плоское изображение и помочь придать ему форму и больший визуальный интерес. Это может внести разнообразие в цвет и помочь более четко разделить элементы. Я просто собираюсь пройти через пару вещей, которые я действительно люблю. Хм, и есть много разных способов, которыми вы можете использовать текстуру в своей работе. Как мы видим из этих примеров, особенно из первого, вы действительно можете взять то, что было создано в иллюстраторе, например, векторное произведение искусства, и действительно оживить его, добавив впоследствии текстуры в Photoshop.
Сара Бет Морган (01:29): Итак, это произведение Джакомо Бэга Нара, простите меня, если я неправильно произношу его имя, но мне очень нравится, что он добавил немного градуированной текстуры к яблоку, что делает его чувствовать себя немного более реалистично. У нас есть некоторые почти как бумага, как текстуры брызг на остальных предметах, но вы можете видеть, что они действительно отличаются от этого произведения Каролиса Страутниекаса. Я даже не уверен, я тоже не уверен, правильно ли произношу это, но мне просто нравится, что он монохромный, но из-за того, что в нем много текстуры, он все еще добавляет много ощущения вариации и контраста. Вы также можете создавать свои текстуры вручную и сканировать их. Например, я почти уверен, что Мэгги Чанг сделала все это вручную с помощью акварели, а затем, вероятно, усовершенствовала это с помощью Photoshop. И мы можем просто использовать его всегда. Это действительно придает много дополнительной жизни движению.
Я даже не уверен, я тоже не уверен, правильно ли произношу это, но мне просто нравится, что он монохромный, но из-за того, что в нем много текстуры, он все еще добавляет много ощущения вариации и контраста. Вы также можете создавать свои текстуры вручную и сканировать их. Например, я почти уверен, что Мэгги Чанг сделала все это вручную с помощью акварели, а затем, вероятно, усовершенствовала это с помощью Photoshop. И мы можем просто использовать его всегда. Это действительно придает много дополнительной жизни движению.
Сара Бет Морган (02:18): Как и в этом произведении Ариэля Косты, или загрузите мой мозг, он действительно оживляет эти более графические формы, добавляя шумовые текстуры и градиентные текстуры ручной работы, или вы можете использовать текстуры выборочно, как Гуннар. сделал здесь, где персонаж просто плоский. И тогда фон имеет гораздо большую глубину и индивидуальность, что выделяет персонажа и заставляет вас смотреть на него более внимательно. Или вы можете буквально вручную создавать текстуры на бумаге, как они сделали здесь. Я даже не уверен, было ли это на бумаге, но они используют много реалистичных текстур, Кранц и анимированные кадр за кадром, используя разные пастели, и все это действительно добавляет тактильности и органичности словесным возможностям. бесконечный.
Я даже не уверен, было ли это на бумаге, но они используют много реалистичных текстур, Кранц и анимированные кадр за кадром, используя разные пастели, и все это действительно добавляет тактильности и органичности словесным возможностям. бесконечный.
Сара Бет Морган (03:09): Итак, как сделать одну текстуру статической иллюстрацией? Это то, что я собираюсь начать здесь, если я иллюстрирую Photoshop. Мне действительно нравится убедиться, что я использую текстурированную кисть для создания всех своих форм, чтобы края моей иллюстрации имели немного индивидуальности и тактильности. Я организовал все свои кисти по категориям, используя группы, чтобы мне было легко выбирать кисти для работы с линиями, грубыми текстурами и так далее. Мне также нравится играть с этой функцией потока в инструменте «Кисть», чтобы настроить, какая часть кисти появляется, когда я применяю давление. Поэтому я думаю, что для этой иллюстрации я возьму бегущую якорную кисть, которую я переименовал из набора Кайла Вебстера. И, конечно же, если вы собираетесь создать более чистый стиль иллюстрации, такой как сумка Giacomo, векторный стиль Nura, который мы только что рассмотрели, вы можете начать в Illustrator или сформировать слои в Photoshop, а затем применить к ним текстуры. как я работаю.
И, конечно же, если вы собираетесь создать более чистый стиль иллюстрации, такой как сумка Giacomo, векторный стиль Nura, который мы только что рассмотрели, вы можете начать в Illustrator или сформировать слои в Photoshop, а затем применить к ним текстуры. как я работаю.
Сара Бет Морган (04:02): Я слежу за тем, чтобы все слои были разделены, что очень важно для техники маскирования текстуры, которую я люблю использовать. Это также очень важно, если вы планируете анимировать свою иллюстрацию позже. Хорошо. Итак, теперь я полностью раскрасил свою иллюстрацию, но я не добавлял никаких текстурных деталей, только немного работы с линиями. И теперь, когда у меня есть плоская затененная иллюстрация, разбитая на слои, я практически готов к работе. А вот пример работы, которой я постоянно занимаюсь. Он выглядит довольно хорошо, как есть, но я думаю, что текстура может действительно помочь ему во многих отношениях. Итак, во-первых, как мне добавить больше текстуры, помимо текстурированных краев? Есть много способов, но чаще всего я использую кисти Photoshop, которые я как бы просматривал, но мне действительно нравится органичность этих кистей, а не кисти, которые вы используете в иллюстраторе, которые являются векторными.
Сара Бет Морган (04:52): И они намного тяжелее и сложнее в работе. В Photoshop есть множество потрясающих кистей. А Кайл Вебстер фактически создал сотни полезных приложений, которые поставляются с облачным приложением Creative Cloud. И вот как вы их получаете и используете: зайдите в Photoshop, откройте панель кистей и щелкните, чтобы получить больше кистей. И оттуда это дает вам доступ ко всем кистям Кайла, а также к некоторым кистям Photoshop по умолчанию. Есть тонны удивительных. Как вы можете видеть здесь, все, что вам действительно нужно сделать, это просто нажать «Загрузить», и тогда он немедленно начнет загрузку всего этого пакета кистей, в котором есть много кистей. И как только он будет загружен, все, что вам нужно сделать, чтобы заставить его работать, — это перетащить его в Photoshop. А затем, если вы перейдете к панели кистей, вы увидите, что она уже находится внизу как группа.
Сара Бет Морган (05:36): Итак, я пройдусь по трем текстурам. Мне очень нравится, что вам тоже было бы интересно попробовать. Мне очень понравилась эта большая текстура спрея, которую я получил от, хм, просто как друг. Так что я не совсем уверен, что это текстура Кайла, но что-то, что вы можете сделать, будет действительно похоже, скажем, вам нужна текстура, форма, и вы хотите использовать что-то для имитации текстуры спрея. Я думаю, что я бы сделал, я бы взял большую мягкую круглую кисть по умолчанию, может быть, размер мягкой круглой формы давления, а затем я бы изменил режим наложения на растворение. И тогда это добавляет такое же качество, только немного более оцифрованное. Там можно поиграться с настройками. И это работает очень похожим образом. Мне также очень нравятся его сухие кисти, такие как те, что я только что скачал.
Мне очень понравилась эта большая текстура спрея, которую я получил от, хм, просто как друг. Так что я не совсем уверен, что это текстура Кайла, но что-то, что вы можете сделать, будет действительно похоже, скажем, вам нужна текстура, форма, и вы хотите использовать что-то для имитации текстуры спрея. Я думаю, что я бы сделал, я бы взял большую мягкую круглую кисть по умолчанию, может быть, размер мягкой круглой формы давления, а затем я бы изменил режим наложения на растворение. И тогда это добавляет такое же качество, только немного более оцифрованное. Там можно поиграться с настройками. И это работает очень похожим образом. Мне также очень нравятся его сухие кисти, такие как те, что я только что скачал.
Сара Бет Морган (06:24): Некоторые из них есть в моих грубых текстурах. У него есть эта кисть Kyle drag, которая действительно хороша для создания эффекта акварели, которая кажется более органичной и нарисованной от руки. Так что это хороший вариант. А еще у него есть такая текстура, как трафаретная печать, которая мне тоже нравится. Это как бы придает вещам больше похожее на качество бумаги, чем на затенение. Как будто вы не можете использовать его для затенения, чтобы создать форму. Гм, но это придает всему немного больше шероховатости. И еще одно, что действительно забавно, это сухость до костей, низкий поток. Я думаю, что это исходит либо от его сухих материалов, либо от его текстур рисования, но это действительно весело. И вы можете много играть, например, уменьшая поток и этот инструмент непрозрачности давления, вы можете многое сделать с его кистями. И с ними действительно весело и легко играть.
Это как бы придает вещам больше похожее на качество бумаги, чем на затенение. Как будто вы не можете использовать его для затенения, чтобы создать форму. Гм, но это придает всему немного больше шероховатости. И еще одно, что действительно забавно, это сухость до костей, низкий поток. Я думаю, что это исходит либо от его сухих материалов, либо от его текстур рисования, но это действительно весело. И вы можете много играть, например, уменьшая поток и этот инструмент непрозрачности давления, вы можете многое сделать с его кистями. И с ними действительно весело и легко играть.
Сара Бет Морган (07:18): Хорошо. Так что давайте на самом деле отправим ей текст этого произведения искусства. Я буду использовать сухую кисть с низким расходом, которую только что показала вам. Хм, я думаю, в основном потому, что это, такое ощущение, что это немного похоже на качество сборника рассказов. Я определенно мог бы использовать эту текстуру спрея, потому что это модно и сейчас в моде, но я ничего не знаю об этом, просто кажется, что это нарисовано, что-то вроде детской книги и просто смотри, я собирается здесь. Итак, у нас есть эта текстура, но я собираюсь поиграть с ее потоком по ходу дела. И типа, мы собираемся замаскировать это. Так что, когда мы закончим, все будет выглядеть совсем по-другому. Я постараюсь не выходить за рамки своей палитры текстур. И много раз я буду использовать режим умножения, режим экрана или режим наложения, и я буду регулировать непрозрачность каждого слоя текстуры, чтобы получить более желаемый вид, э-э, потому что здесь у меня темный цвет, а у меня есть светлый цвет, и у меня есть что-то вроде среднего тона с этим оранжевым.
Итак, у нас есть эта текстура, но я собираюсь поиграть с ее потоком по ходу дела. И типа, мы собираемся замаскировать это. Так что, когда мы закончим, все будет выглядеть совсем по-другому. Я постараюсь не выходить за рамки своей палитры текстур. И много раз я буду использовать режим умножения, режим экрана или режим наложения, и я буду регулировать непрозрачность каждого слоя текстуры, чтобы получить более желаемый вид, э-э, потому что здесь у меня темный цвет, а у меня есть светлый цвет, и у меня есть что-то вроде среднего тона с этим оранжевым.
Сара Бет Морган (08:14): Думаю, это все, что мне нужно, чтобы начать рисовать. Конечно, если бы я хотел пойти и использовать какие-то аналогичные цвета или дополнительные цвета, например, если бы я хотел использовать голубоватый цвет, чтобы компенсировать этот оранжевый, эм, придать волосам ощущение тени, я мог бы , но я лично очень люблю использовать цвета, которые уже есть в моей палитре, для создания теней. Лучший способ сделать это — создать новый слой для ваших текстур. Скажем, я хочу текстурировать волосы женщины прямо здесь. Много раз я буду контролировать, щелкните слой. И тогда это позволит мне выбрать, какой слой я на самом деле использую. И тогда я найду слой волос оттуда. Я просто обычно добавляю этот слой внизу справа. Но вы также можете выполнить команду shift N, и это также создаст новый слой.
Скажем, я хочу текстурировать волосы женщины прямо здесь. Много раз я буду контролировать, щелкните слой. И тогда это позволит мне выбрать, какой слой я на самом деле использую. И тогда я найду слой волос оттуда. Я просто обычно добавляю этот слой внизу справа. Но вы также можете выполнить команду shift N, и это также создаст новый слой.
Сара Бет Морган (09:03): Э, но я просто, я обычно нажимаю, потому что я использую здесь свой Сантик. Вы можете использовать планшет или что-то подобное, но возможность применять различное давление и иметь такую чувствительность к давлению действительно значительно улучшит ваши текстуры. У меня есть слой с текстурой, который я только что открыл здесь, и я собираюсь переименовать его в тень для волос. И затем оттуда, эта часть действительно важна. Я собираюсь создать обтравочную маску таким образом, чтобы текстура обтекала только мои определенные слои. Допустим, я хочу использовать этот более темный, например, темно-бордовый цвет, чтобы создать тень для волос. И я хочу сохранить его в форме волос, вариант, щелкните между этими двумя слоями между слоем тени волос и слоем волос. А затем слой с тенью прикрепится к слою с волосами под ним, но я просто удалю то, что сделал там.
И я хочу сохранить его в форме волос, вариант, щелкните между этими двумя слоями между слоем тени волос и слоем волос. А затем слой с тенью прикрепится к слою с волосами под ним, но я просто удалю то, что сделал там.
Сара Бет Морган (09:51): И у меня уже есть этот обрезанный слой. Хм, так что я просто собираюсь начать текстурирование здесь. Я немного уменьшу поток. Так что у него немного больше разделения между мазками кисти, и я собираюсь просто наложить его туда. И это техника, которую я чаще всего использую для текстурирования. Итак, у меня есть эта текстура, и она выглядит очень тяжелой. Например, если я уменьшу масштаб, это будет слишком темно. Я не хочу этого. Следующей важной частью этой техники является превращение этой обтравочной маски в маску слоя. Итак, как вы это сделаете, просто нажмите эту маленькую кнопку маски слоя. И тогда это создаст черно-белую маску для вашего слоя, так мы собираемся уменьшить текстуру и сделать ее более точной.
Сара Бет Морган (10:39): Используя ту же текстурную кисть, убедитесь, что вы выбрали черный цвет. Таким образом, здесь будет использоваться черный и белый цвета, чтобы замаскировать вашу текстуру. А потом начинается что-то вроде стирания, по сути, информации, которая там есть. Но если вы хотите отключить эту маску слоя, скажем, я отключу ее. Текстура осталась. Вся информация осталась. И это на самом деле было очень полезно для анимации, потому что, если у аниматора все еще есть вся эта информация о слоях, он может ее использовать, а может и не использовать. И им может не понравиться использование маски слоя, но, по крайней мере, она все еще там, и я не стер все полностью. Хм, вы можете использовать X для переключения туда и обратно между цветами слева здесь, черный и белый, используя черный и белый, вы можете маскировать свою текстуру так сильно или так мало, как вам нравится, этот вид добавляет как забавная живописная текстура и, и это все еще может быть немного темно для меня.
Таким образом, здесь будет использоваться черный и белый цвета, чтобы замаскировать вашу текстуру. А потом начинается что-то вроде стирания, по сути, информации, которая там есть. Но если вы хотите отключить эту маску слоя, скажем, я отключу ее. Текстура осталась. Вся информация осталась. И это на самом деле было очень полезно для анимации, потому что, если у аниматора все еще есть вся эта информация о слоях, он может ее использовать, а может и не использовать. И им может не понравиться использование маски слоя, но, по крайней мере, она все еще там, и я не стер все полностью. Хм, вы можете использовать X для переключения туда и обратно между цветами слева здесь, черный и белый, используя черный и белый, вы можете маскировать свою текстуру так сильно или так мало, как вам нравится, этот вид добавляет как забавная живописная текстура и, и это все еще может быть немного темно для меня.
Сара Бет Морган (11:31): Итак, я возьму весь слой в целом, слой с тенями для волос и уменьшу непрозрачность примерно до 50. Итак, теперь у нас есть эта текстура, и она добавляет немного объема или волос и немного теней, но также просто добавляет больше рисованного вида, что я и собираюсь сделать здесь. И это может выглядеть немного грубо, но это то, что мне нравится. Мне нравятся эти несовершенства, но да, есть что-то вроде вашей базовой техники текстурирования, и это то, что я делаю на протяжении всего своего проекта, я просто применяю эти текстуры с масками, масками слоя и обтравочными масками, что просто дает мне много больше контроля, потому что, если бы это было похоже на сглаживание, аниматор или я не смогли бы вернуться и настроить эти текстуры самостоятельно. И знаете, есть много способов сделать это. Некоторым людям нравится использовать карты, некоторым нравится создавать группы для своих текстур, а затем обрезать их. Как будто есть много вещей, которые вы можете сделать, но это мой любимый метод. Очень приятно применить это. Например, если вы разделите все свои слои, скажем, у меня есть это крыло, которое находится за всем, что я мог бы легко, гм, войти и создать здесь некоторое разделение теней.
Итак, теперь у нас есть эта текстура, и она добавляет немного объема или волос и немного теней, но также просто добавляет больше рисованного вида, что я и собираюсь сделать здесь. И это может выглядеть немного грубо, но это то, что мне нравится. Мне нравятся эти несовершенства, но да, есть что-то вроде вашей базовой техники текстурирования, и это то, что я делаю на протяжении всего своего проекта, я просто применяю эти текстуры с масками, масками слоя и обтравочными масками, что просто дает мне много больше контроля, потому что, если бы это было похоже на сглаживание, аниматор или я не смогли бы вернуться и настроить эти текстуры самостоятельно. И знаете, есть много способов сделать это. Некоторым людям нравится использовать карты, некоторым нравится создавать группы для своих текстур, а затем обрезать их. Как будто есть много вещей, которые вы можете сделать, но это мой любимый метод. Очень приятно применить это. Например, если вы разделите все свои слои, скажем, у меня есть это крыло, которое находится за всем, что я мог бы легко, гм, войти и создать здесь некоторое разделение теней. Это действительно удобная техника.
Это действительно удобная техника.
Сара Бет Морган (12:47): Очевидно, вы собираетесь использовать текстуру, просто добавьте немного больше тактильного качества и оживите свои иллюстрации. Но я имею в виду, что есть и другие причины для текстуры. Я могу использовать текстуру, чтобы предложить форму или трехмерную форму объекта. Я имею в виду, что это требует практики, и вам нужно немного изучить, знаете ли, где должен быть блик и, возможно, где должна быть тень от земли, или как на самом деле реалистично произойдет с освещением. Так что это требует практики, но, по сути, я представляю, где будут падать тени, и рисую их, особенно как в случае со змеей, здесь она будет изгибаться. Таким образом, внутри будет небольшая тень, скрытая от света. Ну, а для этого я просто выбрал цвет змеи.
Сара Бет Морган (13:33): Затем я на самом деле перевела слой в режим умножения, но это добавило немного больше глубины. И потом, очевидно, каждый раз, когда что-то прячется за чем-то другим, будут тени, как здесь, на хвосте. Вы бы добавили тень на спину змеи, потому что она позади нашего персонажа. Змея, вертится здесь. Будет что-то вроде складки на змее. Так вот где бы вы поместили тень там. И, очевидно, здесь тоже, когда он обвивается вокруг женщины, он тоже будет в тени. И вы знаете, я не всегда люблю делать это, может быть, анатомически правильно или что-то в этом роде, но обычно я просто отталкиваюсь от того, как это выглядит визуально, это кажется правильным? И затем, я имею в виду, вы можете сделать то же самое с бликами вместо того, чтобы переводить свой слой в режим умножения, я раскрашиваю, выбираю цвет слоя, текстурирую, а затем помещаю его в режим экрана или режим наложения. .
Вы бы добавили тень на спину змеи, потому что она позади нашего персонажа. Змея, вертится здесь. Будет что-то вроде складки на змее. Так вот где бы вы поместили тень там. И, очевидно, здесь тоже, когда он обвивается вокруг женщины, он тоже будет в тени. И вы знаете, я не всегда люблю делать это, может быть, анатомически правильно или что-то в этом роде, но обычно я просто отталкиваюсь от того, как это выглядит визуально, это кажется правильным? И затем, я имею в виду, вы можете сделать то же самое с бликами вместо того, чтобы переводить свой слой в режим умножения, я раскрашиваю, выбираю цвет слоя, текстурирую, а затем помещаю его в режим экрана или режим наложения. .
Сара Бет Морган (14:31): И тогда получится более светлая версия цвета змеи. Так что я могу также замаскировать это, а затем, возможно, даже уменьшить непрозрачность этого. Наличие бликов и теней действительно помогает предложить эту форму. И тогда я могу, знаете ли, применить это к вот этим птичьим крыльям. Я на самом деле хочу показать некоторое разделение. Перья на крыле. Одна вещь, которую я сделаю, это создам этот новый слой. А затем иногда, если я просто очень груб с этим, я буду использовать инструмент лассо, который вы нажимаете, нажмите L, чтобы поднять этот инструмент лассо. А затем просто выберите часть, которую я хочу начать затенение, а затем текстуру внутри этой затененной части. Так что на моей, моей текстуре есть что-то вроде жесткого края. Так что это просто добавляет немного больше размера крыльям этой птицы.
Перья на крыле. Одна вещь, которую я сделаю, это создам этот новый слой. А затем иногда, если я просто очень груб с этим, я буду использовать инструмент лассо, который вы нажимаете, нажмите L, чтобы поднять этот инструмент лассо. А затем просто выберите часть, которую я хочу начать затенение, а затем текстуру внутри этой затененной части. Так что на моей, моей текстуре есть что-то вроде жесткого края. Так что это просто добавляет немного больше размера крыльям этой птицы.
Сара Бет Морган (15:17): И, вы знаете, могут быть части вашей иллюстрации, которые вы действительно хотите оставить на текстуре, или я могу создать что-то вроде текстуры узора. Например, возьмите рубашку, создайте обтравочную маску. Хм, а затем, может быть, я использую ту же кисть для рисования, ставлю ее в режим умножения с тем же цветом футболки или рубашки, а затем добавляю туда что-то вроде петельчатой текстуры. Но затем, если я поставлю это на очень, очень низкую емкость, например, 15, вы знаете, это добавит немного больше глубины моему произведению. И, наконец, знаете, неплохо добавить немного фоновой текстуры. Я собираюсь сделать это, взяв несколько реальных текстур и применив их к фону. Честно говоря, много раз я иду в Google изображения, затем набираю текстуру пыли, иду к изображениям, а затем выбираю что-то вроде этого, типа, это действительно красиво.
И, наконец, знаете, неплохо добавить немного фоновой текстуры. Я собираюсь сделать это, взяв несколько реальных текстур и применив их к фону. Честно говоря, много раз я иду в Google изображения, затем набираю текстуру пыли, иду к изображениям, а затем выбираю что-то вроде этого, типа, это действительно красиво.
Сара Бет Морган (16:17): Не знаю, что это такое, но скопирую. А затем, когда я доберусь до своей фоновой текстуры, я просто вставлю ее туда, и она мгновенно окажется в нашем пространстве, но поскольку это черно-белая текстура, я могу сделать экранный режим, который даст мне белую фоновую текстуру. , или я могу перейти к этому слою и нажать команду I, чтобы инвертировать его. И тогда это даст мне что-то, что я могу включить в режим умножения. А затем я уменьшу непрозрачность этого слоя. Так что это более тонко. И тогда я даже могу взять текстуру спрея, которая у меня есть, и затем замаскировать ее оттуда. Так что это еще менее заметно. Это просто добавляет немного визуального интереса ко всему. И если я захочу, например, иногда я даже зайду и хочу добавить еще немного, ну, уникальности этой текстуре.
И если я захочу, например, иногда я даже зайду и хочу добавить еще немного, ну, уникальности этой текстуре.
Сара Бет Морган (17:04): Иногда я даже захожу и рисую точки линейной кистью или чем-то подобным. Так что очень приятно взять какую-то текстуру из реального мира и применить ее выборочно и к частям моего изображения. В этом случае фон, чтобы он выглядел более нарисованным от руки или несовершенным, или вы могли бы даже сфотографировать что-то дома, или, как здесь, где мы видели в произведении Ариэля Косты, вы могли бы сфотографировать мрамор на своей кухне. , счетчик или что-то в этом роде, а затем используйте обтравочную маску, чтобы применить эту текстуру к вашей фигуре. Очевидно, что я мог бы говорить о текстуре днями и днями, но я надеюсь, что этот урок научил вас чему-то полезному. Попробуйте эти приемы в следующий раз, когда будете работать над дизайном или иллюстрацией, обязательно нажмите «Подписаться». Если вы хотите больше советов, подобных этому, и проверьте описание, чтобы вы могли загрузить файлы проекта из этого видео. Если вы хотите научиться иллюстрировать с нуля с помощью профессионалов отрасли и интересных реальных проектов, ознакомьтесь с моим классом иллюстраций для движения. Большое спасибо за просмотр.
Если вы хотите научиться иллюстрировать с нуля с помощью профессионалов отрасли и интересных реальных проектов, ознакомьтесь с моим классом иллюстраций для движения. Большое спасибо за просмотр.
Добавление металлических текстур в Photoshop — CatCoq
В этом уроке по Photoshop я покажу вам, как добавить металлическую текстуру к вашей работе. Металлики сейчас очень популярны, и эта тенденция никуда не денется в ближайшее время. Металлические акценты — это действительно классный цифровой эффект на акварельных картинах, и я люблю использовать это сочетание материалов в своем портфолио.
Вот несколько примеров моих работ с металлическими текстурами:
Многие думают, что я рисую золотом, чтобы создать золотые акценты в своих работах. Хотя я иногда использую свои любимые золотые туши для некоторых работ, большинство моих золотых картин создаются в цифровом виде.
Если вы когда-нибудь хотели создать свои собственные рисунки на стенах из золота, розового золота или меди, этот урок Photoshop с металлической текстурой для вас! Сегодня вы узнаете, как изолировать определенные элементы вашей работы и добавить к ним металлическую текстуру. Конечный результат будет выглядеть примерно так:
Для этого урока вам понадобится:
-
Нарисованное от руки или раскрашенное произведение искусства, которое вы отсканировали и сохранили в формате jpg (я использую этот сканер )
-
Металлическая текстура на ваш выбор . Если у вас нет под рукой металлической текстуры, вы можете бесплатно скачать восемь моих любимых текстур здесь:
Больше визуальных навыков? Вы можете научиться добавлять металлик в свои работы в моем классе Skillshare: 9.0092 Оцифруйте свое искусство для продажи в Интернете. На этом занятии вы узнаете весь процесс оцифровки моих нарисованных вручную работ в Photoshop, включая добавление металлических акцентов и создание бесшовного узора!
зарегистрируйтесь в программе оцифруйте свое искусство для продажи в Интернете
Готовы добавить блеска своим работам? Давайте погрузимся! ✨
Начните с открытия нового файла Photoshop с вашим произведением искусства. Работа будет вашим фоновым слоем.
Работа будет вашим фоновым слоем.
Затем перетащите файл металлической текстуры в Photoshop. Он должен быть на отдельном слое и покрывать весь холст. Мы пока не будем работать с металлической текстурой, поэтому вы можете щелкнуть глазное яблоко рядом с ней на панели слоев, чтобы скрыть ее.
Изолировать элементы
Мы начнем с выбора каждого элемента вашего рисунка, к которому вы хотите применить металлическую текстуру. Для этого возьмите инструмент «Лассо» (
Увеличьте области, которые вы хотите превратить в металлическую текстуру, и обведите каждую область с помощью инструмента «Лассо». В моем примере я выбираю несколько разных перьев у каждой совы, чтобы сделать их золотыми.
Если вы выбираете несколько областей, очень важно удерживать нажатой клавишу Shift, прежде чем переходить к следующему выделению. Это позволяет вашей начальной области оставаться выделенной, пока вы выбираете каждую новую. Когда вы удерживаете клавишу Shift, рядом со значком лассо будет отображаться небольшой знак плюса. Это трудно увидеть, но я хотел показать вам, как это выглядит. Убедитесь, что этот знак плюса присутствует каждый раз, когда вы делаете новый выбор.
Это позволяет вашей начальной области оставаться выделенной, пока вы выбираете каждую новую. Когда вы удерживаете клавишу Shift, рядом со значком лассо будет отображаться небольшой знак плюса. Это трудно увидеть, но я хотел показать вам, как это выглядит. Убедитесь, что этот знак плюса присутствует каждый раз, когда вы делаете новый выбор.
Скопируйте элементы на новый слой
Теперь мы хотим добавить области, которые мы выделили, на их собственный слой, чтобы мы могли добавить к ним металлическую текстуру. Вы можете сделать это с помощью сочетания клавиш cmd + J , которое берет ваш выбор, копирует его и вставляет в свой собственный слой.
Вы можете перепроверить, что ваши элементы были выбраны, скрыв фоновый слой. Нажмите на глазное яблоко рядом с фоновым слоем, и вы увидите, что ваши элементы изолированы на прозрачном фоне.
Выберите элементы
Мы собираемся добавить текстуру золотой фольги, но мы хотим убедиться, что она применяется только к элементам, а не к белому фону, окружающему каждый из них. Для этого возьмите инструмент Magic Wand Tool (сочетание клавиш
Для этого возьмите инструмент Magic Wand Tool (сочетание клавиш
Убедитесь, что допуск установлен на 30, а параметр Непрерывный отключен. Это означает, что какой бы цвет вы ни выбрали, он будет выделен по всему холсту, даже если они не соприкасаются. Это обеспечит выделение всего этого белого фона.
Нажмите на любую часть белого фона, чтобы выбрать все белые области. Затем, удерживая Shift, также нажмите на клетчатый прозрачный фон. Это позволит нам переключать выделение так, чтобы выделялись только элементы, а не фон. Инвертируйте выделение, нажав Select → Inverse .
Теперь выбираются только окрашенные элементы. Небольшой трюк, который я использую, чтобы мои картины лучше сочетались друг с другом, — это нажать 9.0092 Выберите → Изменить → Расширить и расширить выделение на 3 пикселя.
Последний шаг для придания выделению более естественного вида — нажать Select → Modify → Feather и растушевать на один пиксель.
Шаг 3. Добавьте металлическую текстуру
Теперь пришло время добавить металлическую текстуру! Вы уже должны были натянуть свою металлическую текстуру в шаг первый . Вы можете снова включить его, щелкнув слева от слоя на панели слоев. Фон с металлической текстурой должен быть верхним слоем и покрывать два других слоя.
Создайте маску
Убедитесь, что выбран слой металлической текстуры, и создайте маску, щелкнув значок «Маска» в нижней части панели слоев.
Теперь вы можете вернуться к фоновому слою, и вы сможете увидеть металлический акцент на выбранных вами элементах!
Использование масок в Photoshop дает вам большую гибкость. Если вы щелкнете по ссылке между металлической текстурой и маской на панели слоев, вы сможете перемещать текстуру и находить подходящее место.
Если вы щелкнете по ссылке между металлической текстурой и маской на панели слоев, вы сможете перемещать текстуру и находить подходящее место.
Вы также можете добавить различные текстуры, чтобы попробовать их! Вот краткое руководство, как это сделать:
Перетащите новую текстуру в файл Photoshop. В моем примере я буду использовать плоский медный блеск. Затем выберите оба металлических слоя, щелкнув каждый слой, удерживая нажатой клавишу Shift. Нажмите cmd + G , чтобы сгруппировать их вместе. Теперь, когда они сгруппированы, щелкните и перетащите маску слоя поверх всей группы, чтобы она была применена к обеим текстурам. Затем вы можете нажать на глазное яблоко рядом с каждым слоем, чтобы увидеть, как будут выглядеть различные металлические текстуры. Оттуда все, что вам нужно сделать, это выбрать свою любимую текстуру!
Теперь у вас есть красивое, мерцающее произведение искусства, полностью цифровое!
Надеюсь, этот урок был вам полезен! Если у вас вообще остались вопросы, задавайте их в комментариях! Когда вы создадите свою металлическую работу, я бы хотел, чтобы вы поделились ею в Instagram и отметили меня @catcoq, чтобы я мог видеть, что вы делаете!
Добавление металлических текстур к вашим произведениям искусства — отличный навык, которому стоит научиться, если вы хотите продавать свои произведения искусства в Интернете с помощью сайтов печати по запросу. Металлики сейчас очень в тренде, и кажется, что они останутся в тренде еще долго!
Металлики сейчас очень в тренде, и кажется, что они останутся в тренде еще долго!
Когда дело доходит до создания цифрового искусства, варианты разнообразия вашей работы безграничны. Единственным ограничением является ваше воображение!
Если вы хотите узнать больше о цифровом искусстве, я буду рад, если вы присоединитесь ко мне в одном из моих класса Skillshare ! Вы можете бесплатно посмотреть любой из моих уроков, подписавшись на бесплатную пробную версию на Skillshare !
Посмотрите эти занятия по цифровому искусству!
Прогнозирование тенденций: как выявить тенденции прибыльного проектирования
Узнать больше
Знаете ли вы, что вы можете легко перекрасить свое цифровое изображение всего за несколько кликов в Photoshop? Узнайте, как преобразить свое искусство с помощью цвета в
Cultivating Color!Совершенствование цвета: меняйте палитры в оригинальном искусстве и расширяйте свое портфолио
Узнать больше
Хотите узнать, как добавлять новые текстуры, управлять своими рисунками в цифровом виде и менять их цвет всего за несколько кликов? Присоединяйтесь ко мне на моем фирменном уроке цифрового искусства!
Оцифруйте свое искусство для продажи в Интернете
Узнать больше
Ресурсы для художников, Учебники по искусству, Учебники по PhotoshopCatCoq
