Теория цвета для начинающих: yatzenko — LiveJournal

Я уже писал об истории теории цвета и том, как правильно сочетать цвета при помощи основных цветовых схем. Тут же я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
1. Немного теории, для понимания основ.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.

Обложка альбома группы Pink Floyd “Dark Side of the Moon», отображающая дисперсию света.
Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленыйцвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также
Параметры цвета
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.
- Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.

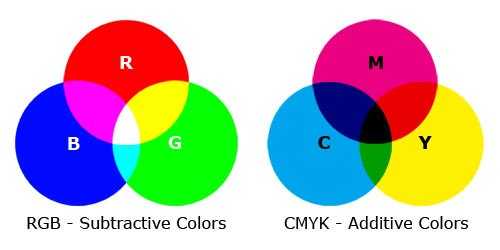
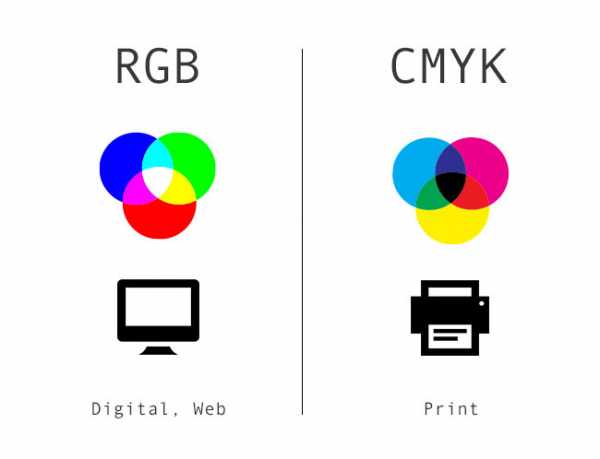
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.

Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.

Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
2. Как мы воспринимаем цвета. Психология цвета
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.

Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
3. Цветовая гармония
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
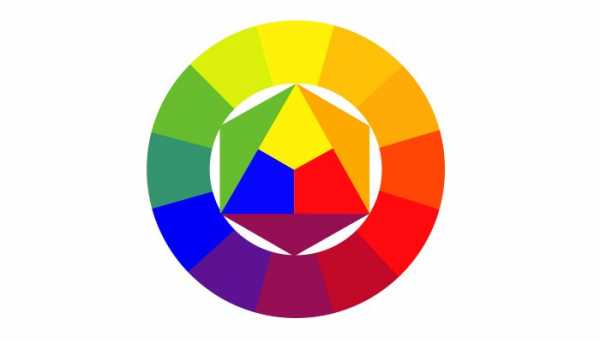
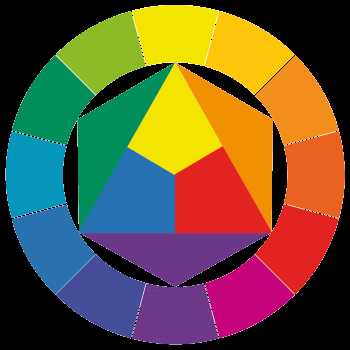
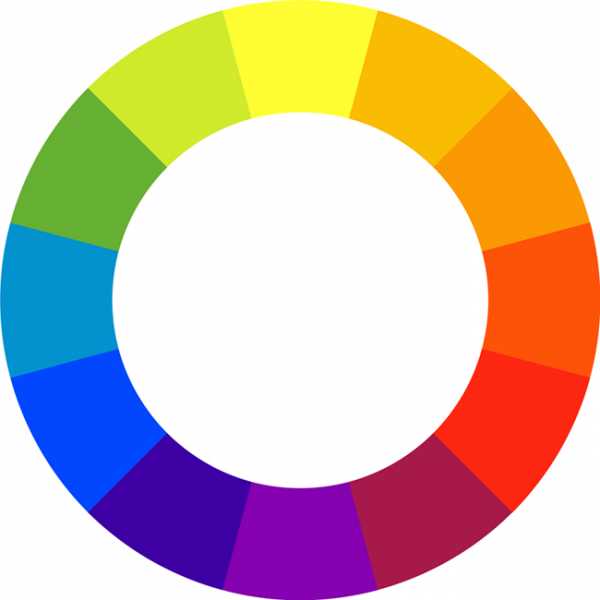
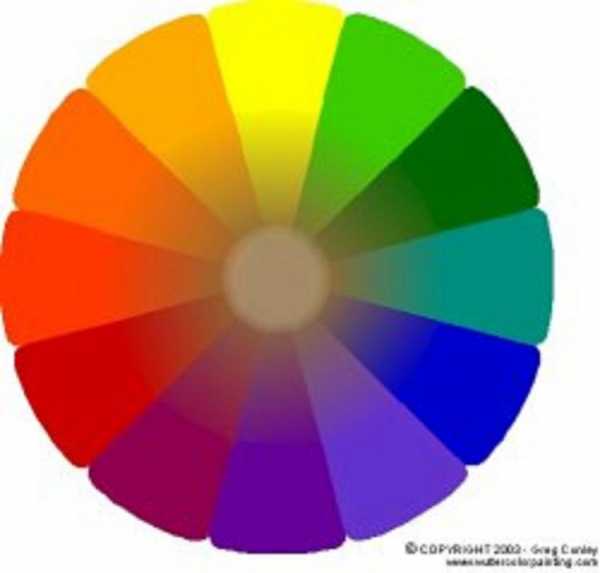
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.

Цветовой круг по Иоханнесу Иттену (1961)
Композиционные схемы
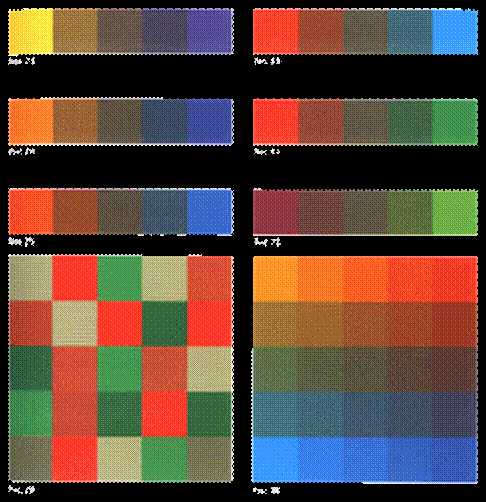
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
4. Цветовой контраст
Существует семь типов цветовых контрастов:
- Контраст по тону.
- Контраст светлого и тёмного.
- Контраст холодных(синий, фиолетовый) и тёплых(оранжевый, красный, желтый) цветов. (Зеленый цвет может относится и к теплым и к холодным цветам, в зависимости от того, какого цвета в нем больше, желтого или синего).
- Контраст дополнительных цветов (противоположные в круге Иттена).
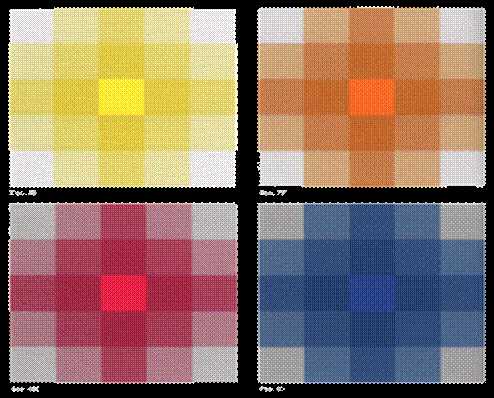
- Симультанный контраст — это создание иллюзии дополнительного цвета на соседнем оттенке.
- Контраст цветового насыщения (один цвет: яркий, а второй блеклый).
- Контраст количества цвета по соотношению к другому цвету.
5. Как составить свою палитру цветов
Ниже описан лайфхак по выбору цвета от Лауры Элизабет. Всю статью можно прочитать тут.
Выбор основного цвета
В нашем распоряжении имеется 10 миллионов цветов, но нам необходимо выбрать всего один. Этот цвет будет основным для нашего бренда.
Необходимо обосновывать выбор цвета. Несколько советов, как выбрать основной цвет:
- Используйте то, что у вас есть. Если у клиента уже есть логотип с установленным цветом, то обычно это и будет начальный цвет.
- Ликвидируйте цвета ваших конкурентов. Если у одного из ваших сильных конкурентов есть свой фирменный цвет бренда, то не нужно его копировать. Найдите цвета конкурентов, и удалите их из собственных цветовых схем.
- Подумайте о вашей целевой аудитории. Цвета для сайтов похоронного бюро и детского сада, скорее всего, должны очень отличаться. Подумайте, кто будет использовать сайт, и как вы хотите, чтобы они его воспринимали.
- Но не становитесь заложником стереотипов. Если вы разрабатываете сайт для молодых девушек, вы не должны использовать розовый. Избегайте клише, чтобы завоевать доверие.
- Играйте в «слова». Если вы топчитесь на месте, запишите все слова, которые вы связываете с бизнесом клиента. Подбирайте ассоциации, пока не дойдете до самых простых вещей, которые можно ассоциировать с цветом.
Вам нужно выбрать чистый цвет, такие как красный, синий, зеленый, голубой, розовый и тд.
Далее перейдите на сайт Dribbble или Designspiration и нажмите на “Colors”, перед вами появится палитра цветов.

Выберете более подходящий оттенок вашему проекту. Для свежего и энергичного бренда, вам понадобятся более светлые оттенки. Для корпоративных серьёзных сайтов следует выбрать менее яркие оттенки.
Выберите оттенок, и посмотрите все высветившиеся сайты, чтобы увидеть, как наш цвет использовали другие дизайнеры. После этого вы должны выбрать оттенок с помощью пипетки на понравившейся работе. Так у нас уже будет выбран основной цвет!

Создание палитры
Большинство палитр имеет гораздо больше цветов, чем вам вообще когда-нибудь потребуется, особенно учитывая, что нам нужно добавить, в среднем, три нейтральных цвета к каждой схеме. Если вы попытаетесь добавить пять или больше нейтральных цветов, то получится бардак. Всё что вам нужно это два цвета:
- Основной цвет (его мы уже выбрали)
- Цветовой акцент (мы вернёмся к этому чуть позже)
- Белый (нейтральный)
- Темно-серый (нейтральный)
Светло-серый (нейтральный, необязательно)
Как найти цветовой акцент
Перейдите на сайт Paletton, введите свой цвет в специальное поле (внизу слева). И выберете одну из цветовых схем. Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
Как найти серые оттенки
Для большинства веб-проектов, я считаю нужным использовать всего два оттенка серого: светло серый и тёмно серый. И вам придётся использовать их много. Тёмный оттенок обычно используется для текста, а светлый, чтобы создавать границы со всем белым (обычно для фона).
Чтобы получить гармоничный серый цвет по методу Эрики, нам нужно выбрать два стандартных серых цвета. Затем выполните следующие действия:
- Создайте две формы и залейте их #424242 и #fafafa .
- Создайте слой-заливку поверх этих двух фигур.
- Измените её цвет на основной цвет.
- Установите режим смешивания на “Overlay”, а непрозрачность установите в промежутке от 5 до 40% .
- Откройте палитру и скопируйте получившиеся значения.
Цветовая схема готова!
Как применять цветовую схему
Для начала создайте дизайн с помощью серых блоков. Только потом начните его разрисовывать.
Основной цвет используется как на больших фигурах, так и на иконках.
Акцент, выгодно выделяется на фоне основного цвета. Он используется в очень малых областях — кнопках и иконках. Чем меньше вы используете этот цвет, тем больше он будет выделяться.
Тёмно серый цвет мы используем для текста, логотипов и очертания значков. (Не забудьте проработать цвета для иконок — это очень влияет на общую картину).
Белый и светло серый цвета используются как фон.
Вывод
Теперь, когда вы знакомы с основами, начните составлять собственные палитры и схемы, экспериментируйте практикуйтесь и тогда, у вас все точно получится!
Оригинал: https://designpub.ru/цвет-для-чайников-обширное-руководство-для-начинающих-3bea0eb5bacb
Подписывайтесь на нас в других социальных сетях:
Yandex.Zen — https://zen.yandex.ru/media/id/5ac098dff031731b9711ba45
Instagram — https://www.instagram.com/dotdesignblog
VK — https://vk.com/dotdesignblog
Twitter — https://twitter.com/dotdesignblog
Facebook — https://www.facebook.com/dotdesignblog
yatzenko.livejournal.com
7 уроков на примере популярных брендов
Пабло Пикассо однажды сказал: «Почему две краски, расположенные рядом, поют? Может ли кто-то объяснить это? Нет. Поэтому никто никогда не сможет научить рисовать».
Дамы и господа, Пикассо ошибался. На самом деле ответить на этот вопрос можно. А если быть точнее, можно понять, почему некоторые комбинации цветов выглядят гармонично, а другие — нет.
Очевидно, что «никто никогда не сможет научить рисовать» — выражение скорее философского толка, которое не должно восприниматься буквально. Великий художник, вероятно, хотел сказать, что нельзя научить кого-то чувству стиля или таланту художника и что существует какое-то врожденное, непостижимое свойство, присущее лишь единицам.
Из этого изречения также можно сделать вывод о том, что способность определять гармонирующие между собой цвета — врожденный талант, а не навык, которому можно научиться.
И снова с этим можно поспорить.
Если смотреть на проблему с научной точки зрения, определенно можно допустить существование генетической предрасположенности к искусству и дизайну, однако в контексте «правила 10 000 часов» такая предрасположенность перестает играть большую роль. Если кто-то не в курсе, «правило 10 000 часов» ― это концепция, согласно которой ключевая составляющая в освоении любого, даже самого сложного навыка — вовсе не талант, а около 10 000 часов, проведенных за практикой и совершенствованием этого навыка.
Разумеется, Пикассо был рожден с определенной предрасположенностью к рисованию, но причина, по которой он стал великим, кроется в другом: он просто много работал. И если практиковаться в умении подбирать гармонирующие цвета, этому тоже можно научиться.
Практика превыше всего
После того, как мы разнесли в пух суждение одного из величайших художников всех времен, давайте перейдем практике.
Ниже представлены цветовые палитры семи различных веб-сайтов, принадлежащих известным брендам. В каждом случае сначала будет представлена сама палитра и у вас будет возможность угадать, какой компании она принадлежит. Затем мы разберем теорию цвета и механизмы, стоящие за гармоничностью (или, в некоторых случаях, дисгармоничностью) каждой отдельно взятой страницы.
Урок 1. Разновидности цветовых моделей
Итак, начнем: как вы думаете, сайт какой известной компании может похвастаться следующим цветовым решением?
А теперь опуститесь ниже, чтобы проверить свой ответ!
Конечно же, за этой зелено-желто-красно-голубой палитрой скрывается не кто иной, как великий и могучий Google!
Даже если вы не обладаете глубокими познаниями в теории цвета, уже на таком простом примере можно понять, как устроены различные цветовые модели.
Во-первых, кто-то этого может и не знать, но три цвета из представленной палитры ― красный, синий и желтый — первичные цвета. То есть, другими словами, путем смешения именно этих трех цветов получаются все остальные. Так, например, оставшийся зеленый — вторичный цвет, который можно получить, смешав между собой желтый и синий.
Однако такое представление о создании цветов путем смешения работает лишь в рамках цветовой модели CMYK, главенствующей в мире живописи и печати. Каждая буква акронима CMYK указывает на один из ключевых цветов модели: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный). То есть эта модель состоит из трех основных цветов и черного, который позволяет создавать более темные оттенки.
А вот дальше все немного сложнее: CMYK — субтрактивная модель. Другими словами, цвета создаются путем поглощения или «вычитания» из видимого спектра световых волн определенной длины. В результате непоглощенные волны отражаются, и отраженный свет — это те цвета, которые мы видим.
Так, например, в рамках этой модели зеленый объект воспринимается в первую очередь не как зеленый, а как объект, поглощающий весь видимый спектр, кроме зеленого.
В качестве примера для сравнения выше представлено изображение, где цвета были созданы не посредством CMYK, а при помощи RGB-модели (red, green, blue — красный, зеленый, синий), которая используется в компьютерах, телевизорах и других электронных устройствах. В отличие от CMYK, RGB — аддитивная модель, то есть красные, зеленые и синие световые волны комбинируются для создания всех остальных цветов.
В то время как в CMYK-модели зеленый цвет — вторичный, в рамках RGB-модели это один из первичных цветов. Да и в целом цветовая палитра Google вызывает ощущение чего-то базового. Как кубики на картинке выше.
Итак, мы разобрали разницу между двумя основными цветовыми моделями ― CMKY и RGB. Двигаемся дальше.
Урок 2. Тон, светлота и насыщенность
Сайту какой компании принадлежит эта цветовая палитра?
А теперь опуститесь ниже, чтобы проверить свой ответ.
Twitter — отличный пример одноцветной схемы. Вместо того чтобы воспринимать серый, темно-синий и голубой в этой палитре как отдельные цвета, думайте о них, как о разновидностях одного и того же тона.
Итак, разберем основную терминологию параметров цвета:
Тон. Это то, что мы имеем в виду, говоря «цвет»; указывает на длину световой волны. Тон — ключевая характеристика цвета, то, что, например, отличает синий от красного или зеленого.
Светлота. Обозначает степень отличия цвета от белого или черного. Так, например, по параметру светлоты между собой отличаются темно- и светло-синий.
Насыщенность. Термин указывает на интенсивность определенного тона. При нулевой насыщенности любой цвет представляет из себя серый. Ненасыщенные цвета, как правило, мягче и тусклее своих насыщенных собратьев.
Итак, вернемся к Twitter: возьмем голубой цвет логотипа в качестве отправной точки. Это наш основной тон. Использованный в кнопке справа темно-синий обладает теми же характеристиками тона, однако отличается меньшей светлотой и одновременно большей насыщенностью, в результате чего выделяется на фоне остальных. И это вполне логично: кнопка Tweet ― главная CTA-кнопка на странице.
Серый цвет иконки — тоже оттенок голубого, пусть и заметно менее насыщенный (около 20%).
Таким образом, цветовую палитру сайта Twitter можно назвать одноцветной. Все представленные цвета — фактически один и тот же тон и отличаются между собой лишь степенью светлоты и насыщенности.
Такая цветовая схема разительно отличается от многоцветной палитры Google, где все цвета первичные и отсутствует какой-то основной тон. Так почему же цветам страницы Google удается гармонично смотреться вместе? Дело в том, что все они имеют одинаково высокий уровень насыщенности.
Урок 3. Типы цветовых комбинаций
Итак, следующий ресурс вы вряд ли узнаете, но тем не менее он нам нужен.
Это страница компании UPS.
Если не угадали, ничего страшного: многие, вероятно, слышали об этой популярной в США курьерской компании, но мало кто из нас пользовался ее услугами. Так или иначе, основной цвет логотипа компании — коричневый. С одной стороны, может показаться неожиданным выбор серо-синего в качестве цвета верхней панели и других элементов, однако, нравится вам этот цвет или нет, поспорить с тем, что цветовая палитра сайта гармонична, не получится. Причина кроется в том, что основные цвета сайта (коричневый и серо-синий) — дополняют друг друга.
В рамках теории цвета взаимодополняющие, или комплементарные, цвета находятся на противоположных концах цветового круга и максимально контрастируют между собой. Когда два цвета оказываются рядом в композиции, они создают ощущение гармонии, при этом как бы усиливая друг друга.
Однако, посмотрев на цветовой круг в поисках наглядного подтверждения вышесказанного, вы наверняка спросите: «А где тут коричневый?»
Дело в том, что коричневый — всего лишь оттенок красно-рыжего (который присутствует в круге), отличающийся более низким параметром светлоты. Таким образом, чтобы найти цвет, комплементарный коричневому, нужно просто отыскать красно-оранжевый. А на противоположном конце круга вы обнаружите искомый синий.
Конечно, пары взаимодополняющих цветов — не единственные приятные глазу комбинации. Существуют и другие. Кратко перечислим основные:
- Аналогичные цвета (Analogous Colors) — это цвета, находящиеся рядом на цветовом круге.
- Триада цветов (Triadic colors) — три цвета, лежащие на окружности цветового круга на одинаковом друг от друга расстоянии.
- Расщепленные дополняющие цвета (Split Complementary Colors) — основной цвет и два других, находящихся на равном расстоянии от комплементарного ему цвета.
Главный урок заключается в том, что ключевые параметры цвета (тон, насыщенность и т. д.) — не единственные факторы, определяющие восприятие этого цвета. Поняв соотношение и взаиморасположение различных цветов в рамках цветового круга, можно научиться создавать более гармоничные схемы.
Урок 4. Восприятие цвета — восприятие бренда
Итак, мы постепенно переходим к теме связи цвета и эмоций. В качестве примера возьмем сайт еще одной компании, занимающейся доставкой писем и грузов.
Речь идет о FedEx.
Здесь перед нами пример одноцветной палитры. И хотя речь идет о компании, предоставляющей такой же спектр услуг, что и UPS, цветовые схемы двух сайтов совершенно различны: в то время как в палитре UPS преобладают земляные тона, в случае с FedEx компания предпочла придерживаться более строгого, делового стиля. Вдобавок к одноцветности, придающей странице лаконичный вид, важную роль играет выбор фиолетового в качестве основного. Дело в том, что в природе он встречается редко, поэтому его присутствие придает композиции налет искусственности.
Запомните: цветовая палитра бренда может повлиять на то, как клиенты будут воспринимать бренд и какие чувства у них будут возникать. Так, например, фиолетовый, как правило, ассоциируется с авторитетом и утонченностью.
Урок 5. Проблемы взаимодополнения
Рассмотрим еще один пример, на этот раз — известный в США новостной ресурс.
Итак, это сайт газеты Huffington Post. И что в первую очередь бросается в глаза?
Да — сайт зеленый. И тут мы затронем тему психологии цвета. Дело в том, что зеленый ассоциируется у людей с балансом, гармонией и уверенностью — определенно, неплохой выбор для новостного сайта.
Между тем этот зеленый заметно более темный и ненасыщенный, чем на всех рассмотренных ранее примерах. А это значит, что он также ассоциируется с богатством и властью.
Красный — самый эмоционально заряженный из всех цветов, и он связан с чувствами страсти, любви, ненависти и так далее. Поэтому неудивительно, что когда вы бросаете взгляд на страницу, то первым делом обращаете внимание на красную кнопку, призывающую подключиться к видеотрансляции. Еще одна причина, по которой кнопка так заметна, состоит в том, что красный комплементарен зеленому — цвету всей остальной страницы.
Интересно, что, как правило, дизайнерам советуют избегать сочетаний красного и зеленого, несмотря на то, что это взаимодополняющие цвета. Во-первых, дело в том, что такое сочетание часто создает у пользователя… новогоднее настроение. И если лендинг или сайт никак не связан с новогодними праздниками, то стоит всячески избегать этих ложных ассоциаций.
Вторая причина, по которой не стоит полагаться на такой контраст, состоит в том, что люди, страдающие цветовой слепотой, а именно ее самой распространенной формой ― дейтеранопией (пониженной чувствительностью к оттенкам зеленого), просто не смогут разобрать, что у вас там изображено. Еще одна проблема, возникающая при использовании красного и зеленого: они «соперничают» между собой и, выступая на фоне друг друга, воспринимаются как более яркие.
Дизайнеры сайта Huffington Post учли эту особенность и, во-первых, использовали очень умеренное количество красного, а во-вторых, взяли более темный и ненасыщенный зеленый, на фоне которого красный стал смотреться лучше.
Урок 6. Насыщенность и первичные цвета
Итак, переходим к следующей палитре.
Она принадлежит новостному ресурсу BuzzFeed.
Первые слова и фразы, которые приходят в голову при виде палитры сайта, — «яркий», «насыщенный», «кричащий»; она как бы говорит: «Остановись и посмотри на меня!». Очевидно, задача такой палитры — привлечь внимание. А что же с точки зрения теории цвета?
Для начала отметим, что в палитре BuzzFeed, так же как и Google, используются первичные цвета: красный, желтый и синий. Однако, в отличие от поискового гиганта, они здесь более светлые и насыщенные. Также, если не брать в расчет черный (который фактически является не цветом, а его полным отсутствием — поглощением всех цветовых волн), можно сказать, что на странице BuzzFeed использована триадная цветовая палитра.
Как говорилось ранее, с точки зрения психологии красный — самый эмоционально-заряженный цвет, поэтому неудивительно, что в логотипе сайта использован теплый, ярко-рыжий оттенок, исполняющий ту же функцию: активизацию чувства волнения и возбуждения.
Желтый, еще один ключевой для палитры цвет, связан с энергичностью и чувством счастья. Кстати о счастье: ряд желтых кругов с черным текстом внутри, расположенных вверху страницы, вероятно, неслучайно напоминает серию смайлов.
Синий в цветовой гамме сайта предназначен исключительно для ссылок и CTA-кнопок, и это крайне умное решение. Так как он связан с чувством спокойствия и доверия, ссылки и кнопки выступают в качестве приглашения, как бы говоря пользователю: «Не беспокойся, тут все такое яркое и сумасшедшее, а нам ты можешь доверять. Не бойся — нажимай».
Урок 7. Ненасыщенные цвета
Итак, последний пример.
Даже если не узнаете палитру, сайт вы узнаете наверняка.
Скорее всего, угадать сайт по представленной выше цветовой схеме вам не удалось. И действительно: если посмотреть на страницу, то можно увидеть там еще много других оттенков, особенно на боковой панели. Однако мы рассмотрим верхнюю панель, откуда и взяты присутствующие в диаграмме красный и желто-телесный.
Сравнив представленную палитру с палитрой сайта BuzzFeed, можно увидеть, что в обоих случаях используются одни и те же тона, а именно: желтый красный и голубой. При этом о схожести дизайна не может быть и речи! После всех представленных выше примеров вы уже, наверное, можете сами объяснить причину, но все же давайте разберем по порядку.
Во-первых, так же как и в случае с Twitter, на странице используется несколько оттенков «фирменного» голубого цвета Facebook разной светлоты. Такой шаг позволяет расставить акценты, сохранив общее стилистическое единообразие.
Однако ключевым параметром здесь является насыщенность: все основные цвета страницы — желтый, красный и голубой — характеризуются равномерно низким уровнем насыщенности. В результате весь интерфейс создает ощущение спокойствия и расслабленности. То есть, в то время как интерфейс BuzzFeed возбуждает психику, страница Facebook создает атмосферу уюта и комфорта.
Продолжая сравнение, мы видим, что два сайта очевидно различаются и количественным соотношением основных цветов композиции: тогда как на BuzzFeed синий — цвет спокойствия ― используется лишь в виде мелких вкраплений, на сайте Facebook в нем выполнена вся верхняя панель, которая задет настроение всей странице.
В конечном итоге дизайн Facebook, где преобладает мягкая, ненасыщенная синяя палитра, вызывает желание сесть и расслабиться. Вероятно, именно поэтому среднестатистический американец ежедневно проводит на этой странице около 40 минут — похоже, палитра делает свое дело.
Заключение
Создавая лендинг, стоит принимать во внимание огромное количество параметров, среди которых цветовая палитра — один из главных.
Хорошо продумайте, какие эмоции и чувства должна вызывать ваша посадочная страница у пользователя и на какие действия она должна его побуждать; учитесь у лидеров, экспериментируйте. Ну и, конечно, самое главное — тестируйте, тестируйте и снова тестируйте!
Высоких вам конверсий!
По материалам: blog.hubspot.com, Image source: Jane Hannah
21-03-2015
lpgenerator.ru
Теория Цвета. Самое важное о цвете
Каково цветовое воздействие на человека, что такое двенадцатичастный цветовой круг, почему цвета на самом деле не такие, какими кажутся – из книги Искусство цвета
Иттена Иоханнеса.
Глаза и мозг способны чётко различать цвета только благодаря контексту — то есть контрастам и сравнениям. Цвет очень легко может обрести новые характеристики, измениться, стать не чистым, стопроцентным цветом. Не секрет, что на чёрном фоне белый квадрат выглядит крупнее, чем такой же квадрат на белом. Белый цвет имеет способность расширяться, выходить за рамки, между тем как чёрный сокращает размеры.

Для постижения азов цветового конструирования автор советует создать двенадцатичастный цветовой круг, опорными точками которого являются жёлтый, синий и красный цвета. Это — цвета первого порядка, и располагаются они по определенным законам. Иттен помещает их в равностороннем треугольнике таким образом, чтобы жёлтый цвет занимал крайнюю верхнюю позицию, синий — внизу слева, а красный — внизу справа. На следующем этапе треугольник вмещается в круг и на основе последнего строится шестиугольник. Для того чтобы получить цвета второго порядка, нужно вписать в треугольники три смешанных цвета, которые мы получаем с помощью взаимодействия двух основных цветов. Таким образом, получаем уравнение:
жёлтый + красный = оранжевый
жёлтый + синий = зелёный
красный + синий = фиолетовый
Цвета третьего уровня можно воссоздать совмещением в свободных «коморках» тонов соответственно первого и второго уровней:
жёлтый + оранжевый = жёлто-оранжевый
красный + оранжевый = красно-оранжевый
красный + фиолетовый = красно-фиолетовый и т.д.
Итак, благодаря нехитрым манипуляциям создается правильный цветовой круг из двенадцати цветов, в котором царствует четкая иерархия. Каждый элемент занимает постоянное место, а их соединение имеет тот же вид, что естественный спектр.
Кроме того, следуя автору, стоит обратить внимание на семь видов контрастных противопоставлений, которые помогут лучше понять природу влияния цвета:
1. Контраст цветовых сопоставлений
Конечно же, белый и чёрный цвета обладают больше всего выраженным контрастом светлого и тёмного. Но не только они. Красный, синий и жёлтый цвета также образуют сильные контрастные пары. Нужно помнить, что экспрессивный потенциал каждого цвета проявляется по-разному. Это выражение и глубокой тоски, и неудержного веселья, и экзистенциональной универсальности. Творчество участников художественной группы «Синий всадник» В. Кандинского, Ф.Марка и А. Маке, по крайней мере, на раннем этапе строится исключительно на цветовом контрасте. Контраст цветовых сопоставлений демонстрируют следующие работы: «Церковь в Эфесе» в Апокалипсисе Сен Севера, XI век, Париж; «Коронация Марии» Е. Шаронтона, XV век.

2. Контраст светлого и тёмного
Если переходить из крайности в крайность, строгую бинарную пару контраста светлого и тёмного выстраивают белый и чёрный цвета. Но кроме них, существует множественное число разных более светлых и более тёмных оттенков, которые занимают переходной этап. Количество таких оттенков, которые может различит глаз человека зависит от таких индивидуальных характеристик, как чувствительность глаза и предел восприятия. Из множества примеров использования этого типа контраста можно навести картины Франсиско Сурбарана «Лимоны, апельсины и розы», Рембрандта «Мужчина с золотым шлемом», Пабло Пикассо «Гитара на камине».



3. Контраст холодного и тёплого
В большинстве случаев, к тёплым цветам зачисляют жёлтый, оранжевый, красный, рубиновый и их оттенки. Зелёный, сине-зелёный, синий и фиолетовый принято, напротив, называть холодними. Однако, классификация такого типа не всегда оправдывает себя, так как важную роль в восприятии цвета отыгрывает его окружение. В данном контексте можно вспомнить творчество Огюста Ренуара («Мулен де ля Галетт») и Клода Моне («Лондонский парламент в тумане»).


4. Контраст дополнительных цветов

Понятие «дополнительный цвет» не менее важно, но не так уж знакомо, по крайней мере, непрофессиональной аудитории. Два цвета можно назвать дополнительными, если в последствии их смешивания получается нейтральный серо-чёрный цвет. Таким образом, эти цвета диаметральны друг другу, но в то же время связаны между собой. При недалёком размещении они стимулируют друг друга к максимальной яркости, но при непосредственном совмещении убивают друг друга, превращаясь в тёмно-серый или чёрный тон:
жёлтый — фиолетовый
жёлто-оранжевый — сине-фиолетовый
оранжевый — синий
красно-оранжевый — сине-зелёный
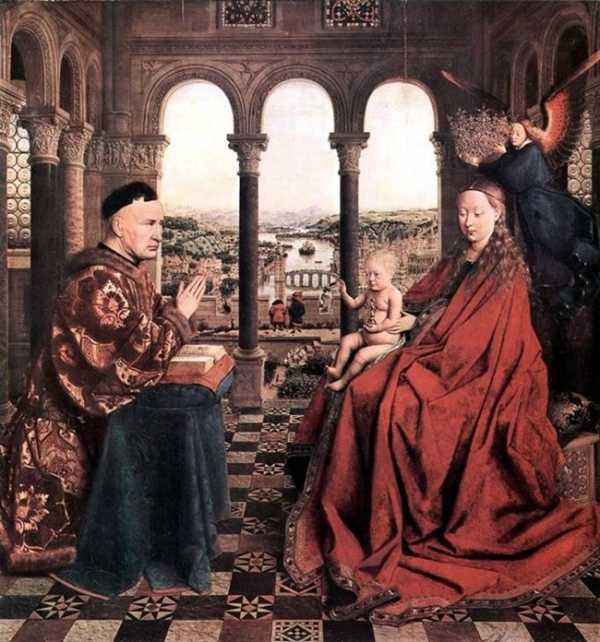
Примерами использования контраста дополнительных цветов могут служить следующие картины: «Мадонна канцлера Ролена» Ян ван Эйка, «Гора Сен-Виктор» Поля Сезанна.


5. Симультанныи контраст
Понятие «симультанный контраст» подразумевает появление дополнительного цвета во время рецепции какого-то основного цвета. Если такого нету, то он синхронно , то есть в то же время, создает его сам. Симультанно возникающие цвета это, по сути, впечатление и ощущение, говорить об их объективном существовании нельзя. Для того, чтобы проверить действие симультанного контраста, нужно сделать следующее: расположить на большой плоскости яркой окраски чёрный квадрат меньшего размера, а на него положить папиросную бумагу. Если поверхность — красного цвета, чёрная фигура покажется зелёной, а если зелёного, то возникает иллюзия красного квадрата, который на самом деле все же черный.
6. Контраст цветового насыщения

Под «контрастом насыщения» имеют в виду противоположность между насыщенностью, яркостью и тусклостью, затемненностью. Чистые цвета, которые образуются с помощью преломления белого света, это и есть цвета максимальной яркости (насыщения). Такой интенсивный цвет можно смягчить с помощью чёрного и белого цветов. Э. Делакруа не любил серый цвет в живописи и старался не обращаться к нему из-за нейтрализации серым цветом чистых тонов. Говоря о контрасте насыщения, вспоминаем картины Жоржа де ла Тура «Новорожденный» и Анри Матисса «Пеон» .


Узнать Больше о Цвете
say-hi.me
Теория цвета ‹ Виртуальная школа графического дизайна
Всем привет!
Продолжаем тему работы с цветом в дизайне, начатую в предыдущем посте.
Помните, как в детстве мы в безудержном полете фантазии раскрашивали тротуар и радовались, что у нас в коробочке лежит целых шесть цветных мелков?
Наступил век цифровых технологий, и как дизайнер вы больше не зависите от ограниченной палитры красок, карандашей или других цветных пигментов. Вы знали, что человеческий глаз способен различать миллионы разных тонов?
Правда, теперь проблема подстерегает с другой стороны: порой выбрать два или три из этих самых миллионов бывает ой как непросто!
Выбор цветов во многом зависит от субъективного мнения, а иногда даже имеет под собой целое научное обоснование. Так что же делать дизайнерам, которым всего лишь хочется подобрать приятную глазу цветовую палитру, которая придется по душе клиенту?
Нравится вам это или нет, при составлении наиболее привлекательных цветовых палитр нельзя руководствоваться только личными предпочтениями. Дело в том, что цвет обладает удивительной способностью влиять на настроение, эмоции и восприятие, несет на себе культурный и личностный отпечаток и привлекает внимание как осознанное, так и подсознательное.
Чтобы добиться желаемого эффекта в своей работе, дизайнерам и маркетологам нужно уметь находить правильный баланс этих трех основных ролей цвета. И здесь может пригодиться хотя бы базовое понимание теории цвета. Она позволит вам понять, какие цвета хорошо сочетаются друг с другом (а какие нет), и какого эффекта помогут добиться те или иные цветовые комбинации в вашем макете.
Начнем, пожалуй, с цветового круга.
Основы: понимание цвета
Цветовой круг
Наверняка вы уже видели его на уроках рисования в школе. Ну или хотя бы знаете, что существует три основных цвета: желтый, красный и синий. Мы будем работать с традиционным цветовым кругом из 12 цветов, которым обычно пользуются художники. Это самый простой способ понять, как цвета взаимодействуют друг с другом.

Суть цветового круга в смешении цветов. Соединив основные или базовые цвета (красный, желтый и синий), получаем дополнительные: оранжевый, зеленый и фиолетовый.
Если смешать их с основным цветом, мы получим цвета третьего порядка или третичные цвета: красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый. Основные и дополнительные цвета (с добавлением темно-синего или индиго) образуют видимый спектр электромагнитного излучения или «7 цветов радуги».
Все мы знаем фразу про охотника и фазана, именно она помогла нам в детстве запомнить все эти цвета, да еще и в правильном порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.
Данный способ понимания цвета известен как субтрактивная модель, которая подразумевает смешение цветных пигментов, т.е. красок или чернил. К этой категории относятся как традиционный цветовой круг, так и цветовая модель «голубой-пурпурный-желтый-черный» (Сyan, Magenta, Yellow, blacK или CMYK), которая используется при печати.
Помимо этого, существует так называемая аддитивная модель, которая строится на смешении цветных световых волн (вроде тех, что формируют цветовые сочетания на экране компьютера или телевизора). В её основе лежит совсем другой набор основных цветов: красный (Red), зеленый (Green) и синий (Blue), поэтому её часто сокращают до RGB.
Терминология
Прежде чем мы перейдем к вопросу о том, как правильно пользоваться цветовым кругом для создания красивых цветовых палитр, давайте быстренько пробежимся по терминологии, чтобы вам было легче понять, чем вы будете пользоваться в своей работе:
- Цветовой оттенок (hue) – синоним слова «цвет» или название определенного цвета, как правило, относится к одному из 12 цветов цветового круга
- Тень (shade) –цвет, затемненный черным
- Тон (tone) – цвет, приглушенный серым
- Светлый оттенок (tint) – цвет, осветленный белым
- Насыщенность (saturation) – интенсивность или чистота цвета (чем ближе тон к серому, тем он менее насыщенный)
- Яркость (value) – речь идет о том, насколько цвет «светлый» или «темный»
Цветовая гармония
Теперь, когда мы немного разобрались с технической стороной вопроса, давайте вернемся к цветовому кругу и попробуем выбрать цвета для проекта. Можно начать с классических палитр, которыми художники пользуются веками, добиваясь сбалансированного и визуально приятного (или, напротив, контрастного и режущего глаз) результата.
В большинстве случаев эти цветовые схемы подчиняются одному доминирующему цвету. Доминирующим он становится, потому что либо преобладает в дизайне, либо слишком сильно выделяется на фоне остальных цветов.
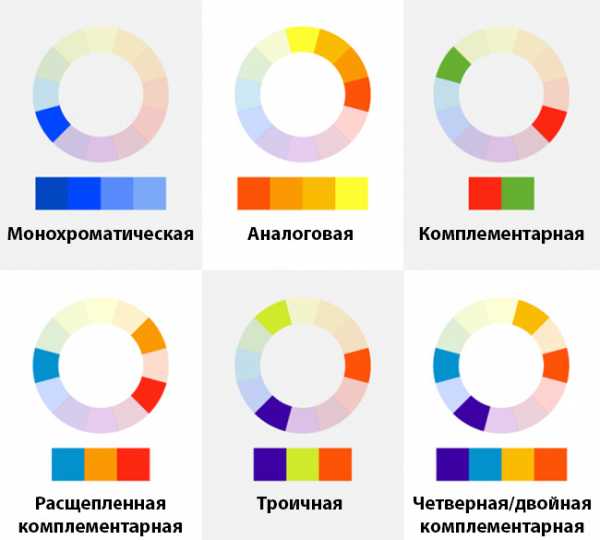
1. Монохроматическая: состоит из разных теней, тональностей и оттенков одного цвета, например, синего, начиная от светлого и заканчивая темным. Этот тип палитры считается более нежным и консервативным.
2. Аналоговая: сочетает цвета, которые находятся рядом в цветовом круге. Это универсальный тип палитры, который легко подогнать под любой дизайнерский проект.
3. Комплементарная: сочетает цвета, которые находятся друг напротив друга в цветовом круге, например, красный/зеленый или синий/оранжевый. Комплементарные цвета смотрятся контрастно и ярко, но их достаточно трудно сбалансировать и гармонично соединить (особенно в чистом виде).
4. Расщепленная комплементарная: включает любой цвет из цветового круга плюс еще два, которые находятся по бокам от комплементарного цвета. Эта палитра тоже обладает достаточно сильным визуальным воздействием, однако она не так режет глаз, как комплементарная.
5. Троичная: сочетает в себе любые три цвета, расположенные на равном расстоянии друг от друга в цветовом круге.
6. Четвертная/двойная комплементарная: включает две пары комплементарных цветов. Это красочная и яркая палитра, но с ней еще сложнее работать, чем с комплементарной, ведь чем больше цветов, тем сложнее их сбалансировать. Если вы выбрали этот тип, сделайте один из четырех цветов доминирующим и поэкспериментируйте с яркостью и насыщенностью остальных цветов, чтобы они хорошо гармонировали с другими элементами вашего дизайна (текстом и фоном).

Вдохновение цветом
Помимо цветовых комбинаций, взятых из цветового круга, безграничным источником вдохновения для гармоничных цветовых схем может стать природа.
Также цвета можно подбирать по температуре (теплые и холодные), по насыщенности (яркие цвета смотрятся живо и энергично, в то время как приглушенные придают дизайну налет винтажности), по настроению (яркие и веселые, темные и серьезные), по тематике (местоположение, время года, праздник) и другим аспектам.
Для изучения различных цветовых схем воспользуйтесь одним из многочисленных инструментов для подбора цвета, доступных сегодня в интернете. Некоторые из них даже позволяют загружать изображения и генерируют цветовые схемы. Вот несколько примеров: Paletton, Adobe Color CC (Kuler) и ColorExplorer. Если вы пользуетесь Chrome, можете скачать расширение Eye Dropper, которое позволяет находить и вытягивать цвета прямо с веб-страниц.

Яркие веселые цветовые палитры, найденные в путешествиях по миру.
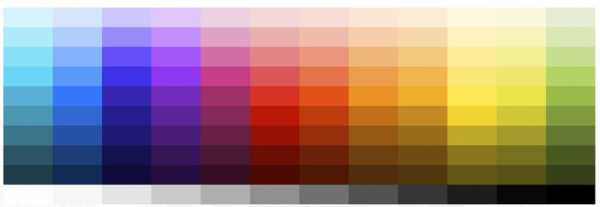
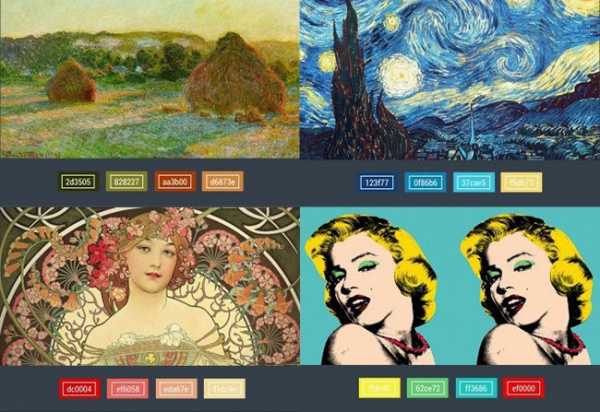
Еще один отличный прием: обратите внимание на различные исторические периоды и художественные направления. Из палитр ниже становится понятно, что импрессионистам были свойственны теплые наполненные светом цвета, а постимпрессионисты использовали в своих работах живые и неожиданные цветовые сочетания. Направление Art Nuvo сделало выбор в пользу теплых землистых цветовых схем, а поп-арт – ярких и смелых.

Слева направо: «Пшеничные стога» («Конец лета») Клода Моне; «Звездная ночь» Винсента Ван Гога; «Мечтательность» Альфонса Мухи; «Мэрилин» Энди Уорхола
Цвет в дизайне
Использование цвета в дизайне – занятие более сложное, чем просто выбор двух-трех тонов и нанесение их в равных частях там и сям. Эффективное использование цвета обусловлено достижением визуального баланса, а это означает, что чем больше цветов вы используете, тем сложнее вам будет достичь этого баланса.
Начиная работу над проектом, разделите цвета на доминирующие и акцентные. Доминирующий цвет – самый заметный и наиболее часто используемый оттенок в дизайне, который нужно дополнить и уравновесить одним или несколькими акцентными цветами.
Если вы заранее подумаете о том, как эти цвета будут взаимодействовать друг с другом – например, о наличии (или отсутствии) контраста, читабельности текста, о том, как одни цвета влияют на восприятие других, когда они находятся рядом, о настроении, которое задает ваша цветовая комбинация и т.д. – вы сможете создать гармоничную палитру и добиться необходимого результата в работе.
Выбрав основную трехцветную палитру, придерживайтесь правила 60-30-10. Обычно этот подход используется в дизайне интерьера, но он вполне может пригодиться и в веб-дизайне. Все предельно просто: на доминирующий тон должно приходиться 60% цвета, в то время как на два акцентных тона – 30% и 10% соответственно. В качестве хорошей аналогии можно привести мужской костюм: пиджак и брюки составляют 60% общего цвета, рубашка – 30%, а галстук – маленькое яркое пятнышко – 10%. В результате получается гармоничный изысканный внешний вид.
Еще один способ сделать цветовую палитру простой и сбалансированной – использовать тени и оттенки (или более светлые и темные вариации выбранного тона). В этом случае вы сможете добиться желаемого цветового результата, не перегружая свой дизайн радугой цветов.

Имидж бренда прочно связан с цветом. Вспомните Coca-Cola, Facebook или Starbucks. Готов поспорить, что вы мгновенно перечислите все цвета, с которыми ассоциируются эти бренды.
Исследования показали, что первоначальное суждение клиентов о продукте во многом зависит от цвета: 60-90% оценки, на которую уходит каких-то 90 секунд, базируются на одном только цвете. Это означает, что в дизайне цвет играет не только художественное значение. От него зависят важные деловые решения, он влияет на все, начиная от восприятия покупателей и заканчивая продажами.
Однако при выборе цветовой схемы для создания фирменного стиля не стоит руководствоваться одними лишь традиционными методами или стереотипами. В дизайне нет непреложного свода правил. Самое главное, чтобы выбранные цвета способствовали персонализации бренда и соответствовали рыночному контексту.
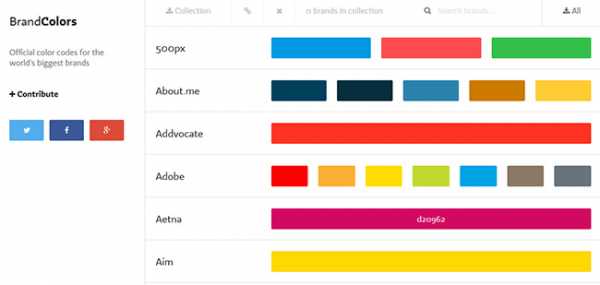
Для вдохновения: загляните на сайт BrandColors, там собраны цветовые сочетания с hex-кодами известных брендов со всего мира.

Когда вы работаете над дизайнерским проектом, который необходимо напечатать на принтере, учтите, что монитор компьютера всегда хоть немного искажает цвета, и они могут разительно отличаться от тех, что получатся на бумаге (см. мою статью «почему врет монитор»).
Вопреки известному правилу графических программ: «What you see is what you get» (т.е. что видим, то и получаем), в работе с цветом «то, что вы видите» совсем не соответствует «тому, что вы получите», потому что цифровые мониторы и принтеры пользуются разными цветовыми системами: RGB и CMYK.
RGB строится на использовании маленьких точек красного, зеленого и синего света, которые при смешении образуют необходимые цветовые сочетания на экране. А вот в основе CMYK лежит применение чернил (или красок) голубого, пурпурного, желтого и черного цветов, которые смешиваются при печати.
Поскольку в цветовом пространстве RGB используется более широкий цветовой спектр, чем в CMYK, удобнее сначала создать свой дизайн в RGB для получения более богатой цветовой палитры, а потом конвертировать готовый проект в CMYK.

Вследствие таких различий дизайнеру необходимо знать, как добиться одного и того же результата при отображении цвета на мониторе и на бумаге. Представьте, например, что вы работаете над логотипом для сайта, но при этом заказчик планирует нанести его и на визитки.
Здесь может пригодиться система подбора цвета компании Pantone. Вам просто нужно подобрать одни и те же цвета для экрана компьютера и для печати (в том числе на разных типах бумаги). Система Pantone помогает дизайнерам и их клиентам найти общий язык и понять, как в итоге будет выглядеть готовый продукт. Подробнее о работе с каталогом Pantone вы можете узнать из видео: часть 1 и часть 2.
Изучайте и любите цвет!
Именно цвет превращает дизайн в интересный и эффективный инструмент маркетинга. Поэтому не случайно есть специалисты, которые занимаются исключительно теорией цвета и его психологией. На самом деле это очень сложная тема для исследования, сочетающая в себе искусство и науку.
Все советы в моей статье — лишь капля в море информации о работе с цветом в дизайне. Если вы хотите основательно изучить эту тему и получить практические навыки по созданию удачных цветовых сочетаний, приглашаю вас принять участие в моем онлайн-воркшопе «Колористика для дизайнера-самоучки», который стартует 20.09.2016.
Информация и предварительная запись здесь.

Поделиться в соц. сетях:
creativshik.com
кратко обо всем, что нужно знать
Цветовой круг, состоящий из 12 частей, представляет визуальный спектр света, который мы, люди, можем на самом деле различать. Это радуга, которую мы видим, благодаря рассеиванию света через призму или каплю дождя. Видимый спектр (традиционно КОЖЗГСФ) — это крайне маленький диапазон полного электромагнитного спектра, который начинается с радиоволн и заканчивается гамма-волнами. Каждый цвет обладает своей собственной частотой, которая воспринимается человеческим глазом как отличное цветовое восприятие.
Цветовой круг
Художники делят все цвета на три группы: Основные цвета (первичные), Вторичные цвета и Третичные цвета. Тон, относящийся к названию цвета, как то красный, синий и желтый, являются разными оттенками. Насыщенность цвета — это сила, с которой этот цвет представлен. Чистота цвета — это количество серого в цвете, достигаемое при добавлении белого или черного. Это значение относится к светлоте и темноте цвета по шкале градации яркости от 1 до 10.
При взаимодействии одного цвета с другим можно добиться как сильного, так и тонкого эффекта свечения в работе. Понимание силы взаимодействия цвета и света на поверхности различных текстур имеет существенное значение для каждого художника. Жанр, техника и изображаемый предмет не имеет такого значения. Каждый должен обязательно это знать, иначе его работы будут лишь странными произведениями, так как добиваться этого эффекта вы будете методом проб и ошибок.
Первичные цвета
Красный, Желтый и Синий, так как световые волны обладают различной частотой: Красный — длинные волны, Желтый — средние, Синий — ближе к коротким, последний- (Фиолетовый)
Вторичные цвета
Оранжевый, Зеленый и Фиолетовый — сочетание Основных цветов в пары является результатом появления Вторичных цветов. (Желтый +Красный=Оранжевый, Желтый+Синий=Зеленый, Красный+Синий=Фиолетовый)
Третичные цвета

Цвета, которые получаются при смешивании Первичных и Вторичных — это Желто-оранжевый, Красно-оранжевый, Желто-зеленый, Сине-зеленый, Красно-фиолетовый и Сине-фиолетовый.
Комплиментарные цвета

Это те цвета, которые на 180° противоположны друг другу на цветовом круге. Комплиментарные цвета позволяют достичь наибольшего цветового контраста и стабильности. Цвета, расположенные рядом с комплиментарными позволяют смягчить визуально контраст, который может раздражать.
Как получить «свечение»
Вы знали? Использование более светлых оттенков комплиментарных цветов может воссоздать то самое «свечение» света и цвета.
Смешивание комплиментарных цветов


Если медленно добавлять цвет в его комплиментарный цвет, то постепенно он будет терять свою идентичность. Они нейтрализуют друг друга и остается только вариация оттенка. В зависимости от используемого пигмента, это свойство можно считать важным инструментом для поиска более сложных сочетаний теплых и холодных оттенков.
Сплит-комплиментарные цвета

Сплит-комплиментарные группы состоят из главного цвета и двух прилегающих цветов. Например, Желтый\Красно-фиолетовый\Сине-фиолетовый.
Аналогичные цвета

Группы из 3-4 ближайших цветов на цветовом колесе. Здесь представлены четыре группы из трех аналогичных цветов.
Цветовой ключ
Цветовой ключ — общая яркость и насыщенность цвета рисунка. Рисунок в светлой цветовой гамме — рисунок изображенный цветами, находящимися на светлом конце шкалы. Работа в темных тонах — темнее, и оттенки находятся на темном конце шкалы. Картины, написанные в светлой и темной цветовой гамме, могут иметь разный уровень насыщенности цвета.
 Высокий ключ — высокий уровень насыщенности цветов
Высокий ключ — высокий уровень насыщенности цветов Высокий ключ — низкий уровень насыщенности цветов
Высокий ключ — низкий уровень насыщенности цветов Низкий ключ — высокий уровень насыщенности цветов
Низкий ключ — высокий уровень насыщенности цветов Низкий ключ- низкий уровень насыщенности цветов
Низкий ключ- низкий уровень насыщенности цветовЦвет и эмоциональная температура
Основные цвета — красный, желтый, синий
Красный — это цвет крови и всего живого, он теплый. Желтый — это цвет солнца и теплых золотистых цветов. Синий —это цвет прохлады и воды и далекого неба.
Вторичные цвета — оранжевый, зеленый, фиолетовый
Оранжевый — это цвет плодов цитрусовых, висящих на деревьях и последних теплых лучей, касающихся края отдаленного каньона. Зеленый может быть цветом жизни и всего растущего, или далекого и чужого. Фиолетовый может быть богатым, требующим нейтрального присутствия или обнаруживать себя в элементах органических продуктов.
Третичные цвета — желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый
Желто-оранжевый — это цвет плоти и жизни. Красно-оранжевый — это яркое приглашение отпраздновать его присутствие. Красно-фиолетовый — это еще не холодный оттенок каньенного песчанника в сумерках. Сине-фиолетовый — это тайна с глубокими тенями в холодную ночь. Сине-зеленый требование, которое обещает утешение в другом месте.
Эмоциональный отклик на цвет
Все приведенные выше ассоциации дадут вам лишь неясное представление о той базовой теории цвета, которая рассказывает о нашем эмоциональном ответе на цвет, и как эти отклики фактически связаны с реальностью, в которой мы находимся. Так же, как и вмешательство некоторых закономерных первобытных связей, которые мы, скорее всего не сможем понять.
 Фредерик Эдвин Черч. «Сумерки в пустыне», 40×64,1860, масло, Кливлендский музей искусств
Фредерик Эдвин Черч. «Сумерки в пустыне», 40×64,1860, масло, Кливлендский музей искусств«Цвет — сильная составляющая. Он может заставить вас затаить дыхание. Привычный вид сияющего ярко красного заката стало таковым по причине нашего желания получить один и тот же эмоциональный ответ из первых рук. Это один из тех волшебных моментов, когда мы, в качестве художников, пытаемся возродить реальность в наших мыслях и действиях. Мы хотели бы обратить внимание на этот опыт с помощью наших творений… не так ли?«
Включите в работу голову:
Составьте список цветов, как было сделано выше. Запишите свой эмоциональный отклик на каждый цвет, как если бы это было всего лишь свойством, присущим какой-либо личности, за которой вы наблюдаете. Как например, «Когда вы видите красный, что приходит вам в голову. Затем, используя термины, которыми вы описываете те предметы, имеющие данные цвета, представьте тактильные ощущения, температуру цвета. Обычно это относится к времени суток, времени года и насколько далеко визуально отображается данный цвет.
«Если вы замерзли, и при равных условиях можете выбирать из красного и синего одеяла, в каком, по вашему мнению будет теплее?»
Если вы действительно оглянетесь вокруг и посмотрите на природу, и предметы повседневной жизни, то, что вы увидите, должно быть записано. Если нет, то вам необходимо время, чтобы скорректировать свой выбор.
Источник: Ссылка
Поделиться статьей:
urokiakvareli.ru
Теория цвета / Habr
Первое впечатление — это все. Пословица «По одежке встречают, по уму провожают» актуальна не только в жизни, но и в дизайне. Впечатление от дизайна состоит из множества факторов, и один из важнейших — это цвет.Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.
Основные цвета (Primary Colors)
Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
Вторичные цвета (Secondary Colors)
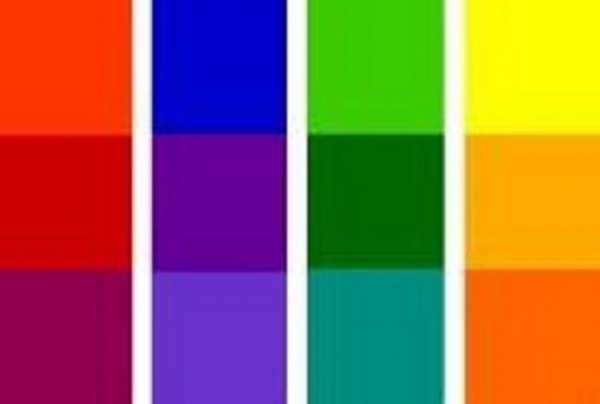
Если равномерно смешать красный и желтый, желтый и синий, синий и красный получатся соответственно вторичные цвета — оранжевый, зеленый и фиолетовый. Сочетание этих цветов в проекте может придать дизайну контраст.
Третичные цвета (Tertiary Colors)
Третичный цвет получается если смешать основной и вторичный. Например, красный-фиолетовый, синий-фиолетовый, синий-зеленый, желтый-зеленый, красный-оранжевый, желтый-оранжевый.
Мы разобрались с основами «колеса цветов». С помощью него легко подбирать хорошо сочетающиеся цвета для дизайна. Перейдем к более сложным сочетаниям.
Дополняющие цвета (Complementary Colors)
Как понятно из схемы, дополняющие цвета противоположны друг другу на колесе. Придают дизайну больше контраста, но использовать их следует с осторожностью, иначе будет «вырви-глаз-дизайн»
Аналогичные цвета (Analogous Colors)
Располагаются рядом на колесе цветов. Соседние цвета создают ощущение разнообразия, например синий-зеленый или желтый-оранжевый.
Триады (Triads)
Используя триады на цветовом колесе можно добиться достаточного разнообразия, но в то же время хорошего баланса.
Расщепленные дополняющие цвета (Split Complementary Colors)
Такое сочетание цветов добавляет контраста и разнообразия дизайну.
Квадратная схема (Square Colors)
Такая схема хорошо работает при одном усиленном цвете и трех приглушенных.
Прямоугольная схема (Tetradic Colors)
Похожа на предыдущую схему, а точнее просто ее вариация.
Использование света и тени (Tints and Shades)
Придает дизайну объем и цветовое разнообразие.
Теплые и холодные цвета (Warm and Cool Colors)
Холодные и теплые цвета сами по себе являются классическими цветовыми схемами. Главное их отличие в восприятии человеком. Теплые цвета вызывают летние ассоциации: тепло, солнце, зеленые пейзажи, а холодные цвета ассоциируется с зимой: холод, снег, пасмурная погода.
Понимание теории цвета и грамотное использование ее на практике — это один из важнейших навыков хорошего дизайнера. Правильное сочетания цветов на сайте улучшает общее восприятие дизайна и может вызывать различные эмоции.
В дополнение могу посоветовать kuler — очень крутой сервис для подбора цветовых схем от Adobe.
Картинки колеса цветов отсюда.
PS shalaev добавил еще один отличный сервис — colorschemedesigner.com.
habr.com
Теория цвета или Цветоведение для колориста • EstPortal
Цвет – ёмкое многоплановое понятие. Исследованием этого особенного природного и культурного явления занимаются физики, физиологи, психологи, философы, искусствоведы и многие другие.
Природа цвета
Мы видим мир в красках и считаем цвет некой постоянной характеристикой вещей. Ни у кого не вызовут возражений утверждения, что трава зелёная, а снег – белый. А между тем, в темноте и в сумерках они серые. Психология восприятия цвета такова, что мы не обращаем внимания на изменение цвета предметов при изменении их освещения. Хотя в освещении, а точнее в свете, и кроется ключ к пониманию природы цвета. Первым, кто это понял, был английский физик Исаак Ньютон (1642-1727 гг.). В 1666 году он открыл явление дисперсии (рассеивания), благодаря которому белый свет, преломляясь при прохождении через стеклянную призму, разлагается в спектр (рис. 1). Намного позже, уже другими учёными свет был квалифицирован как один из видов электромагнитной энергии, состоящей из световых волн разной длины.

Рис. 1. Опыт Ньютона. Разложение света в спектр при прохождении через призму.
Итак, давайте подытожим, свет – это электромагнитные волны в интервале частот, воспринимаемых человеческим глазом. Такое определение света даёт Большой Энциклопедический Словарь. Возможно, кому-то будет ближе более поэтичное определение света из толкового словаря Даля «Свет – это состояние противное тьме, мраку, что даёт способ видеть».
Человеческий глаз воспринимает свет только при длине волн от 380 до 780 нанометров. Этот диапазон характеризует видимое или оптическое излучение (рис. 2). Его составляют радужные цвета:
- красный;
- оранжевый;
- зелёный;
- голубой;
- синий;
- фиолетовый.
Тут впору вспомнить детскую считалочку-запоминалку: «Каждый Охотник Желает Знать, Где Сидит Фазан»! В радуге эти цвета всегда наблюдаются именно в этой последовательности. Самое большое значение длины волны имеет красный свет, а самое маленькое – фиолетовый. За пределам видимого диапазона лежит инфракрасное (ИК) и ультрафиолетовое (УФ) излучения. Их человеческий глаз не видит.
Рис. 2. Видимое излучение лежит в диапазоне от 380 до 780 нанометров. Невидимые человеческому глазу УФ- и ИК-излучения за пределами этого диапазона.
Несмотря на то что цвета создаются световыми волнами, сами световые волны цвета не имеют. Цвет возникает в результате восприятия отражённого излучения человеческим глазом и мозгом. Фактически мы видим отражённый от поверхности предмета световой луч. Так, зелёная чашка выглядит зелёной только потому, что её поверхность отражает зелёный световой луч и поглощает все остальные. Красная поверхность кажется красной из-за того, что поглощает все лучи, кроме красного. Немного иначе дело обстоит с белым и чёрными цветами. Белыми принято считать предметы, отражающие все цвета видимого спектра (а если быть точными, до 75 % света). Чёрными кажутся предметы, поглощающие практически весь падающий на них свет. Кстати, самым чёрным считается чёрный бархат. Он отражает лишь 0,2 % света.
Итак, цвет – это ощущение, которое возникает в мозгу человека в результате попадания на сетчатку глаза световых волн разной длины.
Если разбирать цвет волос в контексте вышесказанного, то напрашивается несложный вывод – цвет волос зависит от отражающей и поглощающей способности входящих в них цветовых пигментов, натуральных и косметических. Чёрные волосы отражают от 2 % падающего на них света, а светлые – до 90 % света (максимальное значение отражения было зафиксировано на волосах альбиносов).
Цветовое зрение
Человеческий глаз воспринимает свет, отражённый от предметов, с помощью двух видов фоторецепторов — палочек и колбочек. Палочки высокочувствительны к свету и отвечают за ночное чёрно-белое зрение человека. А колбочки отвечают за цветное зрение. Каждый вид колбочек реагирует на определённый диапазон видимого спектра, максимум чувствительности которых приходится на его красный, зелёный и синий участки. Интересно, что цветовое зрение человека развито чуть лучше, чем у собак. Световые рецепторы наших четвероногих братьев чувствительны к фиолетово-синему и жёлто-зелёному спектрам, что, предположительно, позволяет им различать только два цвета – жёлтый и синий, остальные цвета воспринимаются ими как серые. Глаза птиц имеют более чувствительный спектральный диапазон. Таким образом, некоторые виды пернатых способны различать четыре цвета. Пчёлы же обладают и вовсе фантастическим цветовым зрением. Они видят в ультрафиолетовом диапазоне, недоступном для человеческого глаза. Только представьте себе, какая разница в восприятии цвета!
Влияние языка на восприятие цвета
Только что мы выяснили, что восприятие цвета зависит от света, отражающей способности объектов и особенностей цветового зрения. К этому набору следует добавить ещё мышление и языковую культуру. Да, всё не просто!
Важно понимать, что носители разных культур могут по-разному воспринимать цвета. И знаете почему? В обыденной жизни они придают им разную значимость, и это находит отражение в языке. Иначе говоря, что выделяется языком, то и считается важным. К примеру, во многих германских языках (английский, немецкий и др.) отсутствует понятие голубого цвета, и все оттенки синего обозначаются одним словом (blue – в англ., blau — в нем.). Учёными было доказано, что из-за этой языковой особенности голубой и синий цвета воспринимают этими народами как один.
А вот ещё один интересный пример влияния культурных и языковых особенностей на восприятие цвета. У ряда северных народов в речи зафиксированы названия нескольких десятков характеристик снега. Они носят сугубо практический характер и используются для описания его состояния и оттенков. Благодаря такому вниманию к снегу северяне отлично ориентируются в его палитре. Для нас же большинство снежных оттенков окажутся просто неразличимыми. Интересно, что белого цвета как обобщающего для снега в их языке нет, а словарный запас относительно остальных цветов сильно обеднён, от чего они, надо думать, особенно не страдают. Да что там сверхчувствительность к оттенкам белого! Парикмахерам-колористам, вот кому в силу профессии приходится развивать цветовое зрение и восприимчивость к оттенкам волос. Со временем у многих из них вырабатывается профессиональный навык точно определять цвет волос, как говорится, на глазок.
Синтез цвета
Существует два способа получения цвета:
- путём вычитания световых лучей;
- путём сложения световых лучей.
Принцип вычитания, он же субстрактивный синтез цвета, основан на поглощении предметами или окрашенными поверхностями отдельных спектральных составляющих света. Вспомните пример с зелёной чашкой. Её поверхность поглощает все световые лучи, кроме зелёного. При смешении красителей путём «вычитания» цвета затемняются – итоговая смесь содержит меньше света, чем её составляющие по отдельности. Если, например, смешать краски всех цветов радуги, то получится цвет, близкий к чёрному (рис. 3). Принцип сложения (аддитивный синтез цвета) — это способ получения цвета от светящихся предметов путём сложения излучаемых ими световых лучей. Он принципиально отличается от принципа вычитания. Чем больше световых лучей излучает объект, тем светлее он кажется. Так, если соединить все лучи спектра, то получится белый цвет, а точнее белый свет (рис. 4).

Рис. 3. Смешение цветов по принципу вычитания (субстрактивная модель) – сумма всех цветов радуги даёт чёрный цвет. Рис. 4. Смешение цветов по принципу сложения (аддитивная модель) – сумма всех цветов радуги даёт белый цвет.
Набор основных цветов зависит от типа цветовой модели:
- субстрактивной;
- аддитивной.
Так, в изобразительном искусстве, равно как и в парикмахерском, смешение красок происходит по принципу вычитания (субстрактивный синтез) и основными цветами принято считать красный, синий и жёлтый. В полиграфии используется субстрактивная схема формирования цвета CMYK, основные цвета которой – жёлтый, пурпурный, голубой. Аддитивные же модели используют в качестве основных цветов красный, синий и зелёный.
Принцип сложения действует только в отношении технических устройств и предметов, излучающих свет (мониторы, телевизоры, лампы и т. п.). А принцип вычитания – в отношении предметов, отражающих свет и, соответственно, всех красителей: живописных, парикмахерских, автомобильных и любых других. Применительно к окрашиванию волос, мы будем говорить только о принципе вычитания цвета (субстрактивном синтезе).
Классификация цвета
Чтобы получить любой цвет, не нужно много красок, достаточно взять краски всего трёх цветов. Выражаясь научным языком, любой цвет можно получить путём смешения в разных комбинациях и пропорциях трёх цветов, каждый из которых невозможно получить из сочетания двух других. Такие цвета принято называть основными. В парикмахерском искусстве, равно как и в изобразительном, основными (первичными) цветами при построении палитры считаются красный, синий и жёлтый.
Пары первичных и вторичных цветов – красный-зелёный, синий-оранжевый, жёлтый-фиолетовый – являются дополнительными (комплементарными) друг к другу цветами. Их оптическое смешение приводит к визуальному ощущению серого цвета.
При смешении двух основных цветов получаются вторичные цвета. К ним относятся фиолетовый, зелёный и оранжевый. Зелёный цвет – итог смешения синего и жёлтого, оранжевый – красного и жёлтого, фиолетовый – красного и синего. Пары первичных и вторичных цветов – красный-зеленый, синий-оранжевый и жёлтый-фиолетовый – являются дополнительными (комплементарными) друг к другу цветами. Их оптическое смешение приводит к визуальному ощущению серого цвета.
Если же основные цвета смешать с вторичными, но не дополнительными цветами, то получатся цвета третьего уровня, иначе третичные. Примеры таких цветов — жёлто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зелёный, и жёлто-зелёный.
Нужно отметить, что все цвета принято делить на хроматические и ахроматические.
- Хроматические цвета — все цвета, кроме чёрного, белого и серого.
- Ахроматические цвета — чёрный, белый и серый.
Белый – самый яркий ахроматический цвет, он отражает все световые лучи. Чёрный — самый тёмный. Он, наоборот, поглощает все лучи. Ну а серые цвета в равной степени отражают и поглощают световые лучи.
Характеристики цвета
Любой цвет независимо от того, к какой группе оттенков он относится, можно описать, используя три независимые друг от друга характеристики:
- цветовой тон;
- насыщенность;
- светлота.
Остановимся на них подробнее.
Цветовой тон – это сам цвет (жёлтый, оранжевый, красный, зелёный, синий, фиолетовый), который определяется длиной волны отражённого излучения (рис. 7.1).
Насыщенность цвета определяет его интенсивность. Она характеризуется степенью отличия хроматического цвета от равного по светлоте серого цвета (ахроматического). Насыщенные цвета мы обычно называем глубокими, а не насыщенные – приглушёнными (рис. 7.2). Насыщенность красок будет уменьшаться при добавлении белых, серых и чёрных тонов, а также при добавлении дополнительного оттенка. Дополнительные цвета (комплементарные) – пары цветов, оптическое смешение которых приводит к визуальному ощущению серого цвета. Полностью ненасыщенный цвет будет оттенком серого.
Светлота — количественная характеристика цвета, определяет его положение на шкале от белого до чёрного. Светлоту можно охарактеризовать словами «тёмный», «светлый». Например, цвет чёрного чая и цвет чёрного чая с молоком, будут отличаться светлотой. Цвет второго будет заметно светлее первого (рис. 7.3). Цвет с максимальным значением светлоты — белый, с минимальным — чёрный.
Рис. 7.1. Цветовой тон. Рис. 7.2. Изменение насыщенности синего цвета при добавлении в него чёрного цвета. Рис. 7.3. Коричневый цвет разной светлоты.
Цветовой круг
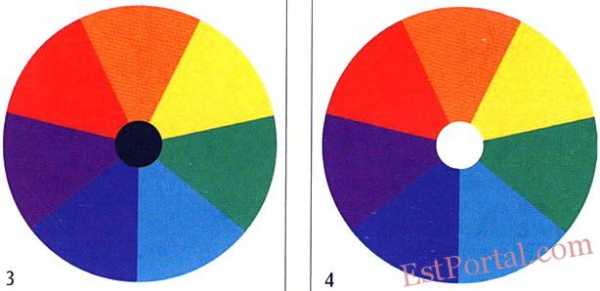
Как упорядочить цветовое пространство? Этот вопрос в разные времена занимал и художников, и учёных. Их усилиями были созданы разнообразные цветовые системы и модели, которые чаще всего изображались в виде плоских или объёмных фигур: кругов, колец или шаров.
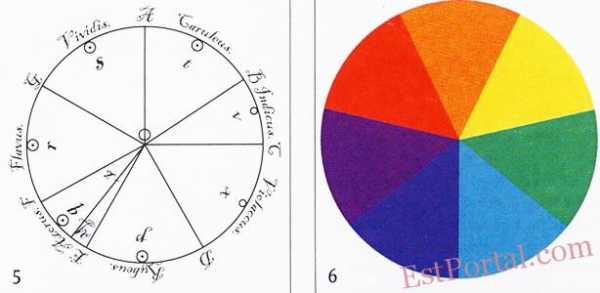
Создание первого цветового круга приписывают Исааку Ньютону. Он ещё в ХVI веке представил цвета солнечного спектра в виде семисекторного круга (рис. 5, 6). Учёный соединил спектр при помощи пурпурного цвета, который получил, смешав красный с фиолетовым. Его круг относят к роду физических, поскольку он заключает радужные цвета в той последовательности, в которой они наблюдаются в природе.

Рис. 5. Оригинальный цветовой круг Ньютона из книги «Оптика», 1704 год. Рис. 6. Физический круг из семи цветов радуги.
Спустя два столетия немецкий поэт и философ Вольфганг Гёте (1749-1832 гг.) разработал классификацию цветов, основанную на физиологических признаках. Гёте построил свой колористический круг, используя три первичных цвета – красный, синий и жёлтый, и три дополнительных — оранжевый, зелёный и фиолетовый. В итоге круг представлял собой три пары дополнительных цветов, расположенных друг напротив друга (рис. 8). Надо заметить, что первым об основных и дополнительных цветах сказал немецкий живописец и гравёр Якоб Кристоф Леблон/Jacob Christoph Le Blon (1667-1741 гг.). Гёте же сумел объединить их в цветовую систему.
Как бы там ни было, шестисекторный круг Гёте, составленный из трёх пар дополнительных (взаимно нейтрализующих) цветов, по сей день имеет широкое прикладное значение. Колористы и художники с его помощью определяют гармоничные цвета, а парикмахеры ещё и цветовые нюансы для нейтрализации нежелательных оттенков на волосах. Несмотря на то, что авторство вышеописанной цветовой схемы из трёх пар дополнительных цветов принадлежит Гёте, многим парикмахерам она больше известна под названием «Звезда Оствальда». Почему так произошло, мы объяснить не берёмся. Вильгельм Оствальд, уважаемый немецкий физик и химик, основатель института по изучению проблем цвета, действительно, разработал цветовой круг. Но только его круг включал 24 цвета, а не 6. И был построен по другому принципу – он не учитывал законы смешения пигментных красок (в нём жёлтый расположен напротив синего, что в смеси они дают зелёный). Именно поэтому его цветовая схема не могла использоваться в живописи и других прикладных искусствах, в парикмахерском, в частности. Однако круг Оствальда стал предшественником современного цветового круга, используемого в компьютерной графике и дизайне.
Кроме круга Гёте немалый практический интерес представляет двенадцатичастный цветовой круг Иоханнеса Иттена, известного швейцарского художника и искусствоведа (рис. 9). Он наглядно иллюстрирует первичные, вторичные и третичные цвета. Круг построен таким образом, что диаметрально противоположные цвета являются дополнительными друг к другу. Кстати, в парикмахерской практике многие профессиональные марки, чтобы продемонстрировать пигментный состава различных цветовых нюансов красителей для волос, используют именно двенадцатичастный цветовой круг. На рисунке 10 изображена современная версия пигментного цветового круга с разделением цветов на первичные и вторичные.
Рис. 8. Круг Гёте. Рис. 9. Цветовой круг Иоханнеса Иттена. Рис. 10. Современный пигментарный цветовой круг.
Цветовая гармония
Главная цель профессионального окрашивания волос – достичь гармоничного сочетания оттенков. Чаще всего цветовую гармонию определяют как сочетание двух и более цветов, вызывающее приятное впечатление. Последние сто лет теоретики искусства спорят о том, существуют ли объективные универсальные законы цветовых гармоний. Одни утверждают, что такие законы есть и подробно их описывают. Другие же считают, что цветовые гармонии в большей степени подвержены влиянию субъективных предпочтений, моды, культурных особенностей, а также особенностей композиции и изображения.
Однако, несмотря на отсутствие согласия в рядах искусствоведов, широкое распространение в дизайне получила теория «объективных цветовых гармоний», которая выразилась в следующих несложных схемах сочетания цветов.
Гармония ахроматических цветов (белого, серого, чёрного). Белый и чёрный создают контрастное сочетание, оттенки серого – более спокойное. Кстати, седина в тёмных волосах зачастую создаёт визуальный эффект ахроматической гармонии (рис. 11). Монохромная гармония – представляет собой сочетание различных по интенсивности оттенков одного цвета (рис. 12). Гармония комплементарных (дополнительных) цветов — сочетание цветов, расположенных в цветовом круге друг напротив друга. Подобное сочетание выглядит очень контрастным (рис. 13). Пикантно смотрятся акценты, сделанные одним из цветов пары на фоне второго.
Рис. 11. Гармония ахроматических цветов.
Рис. 12. Монохромная гармония.
Гармония аналогичных или родственных цветов – комбинация цветов, расположенных в колористическом круге по соседству (рис. 14). Эти цвета создают спокойное комфортное для глаз сочетание. Подобные гаммы оттенков часто встречаются в природе.
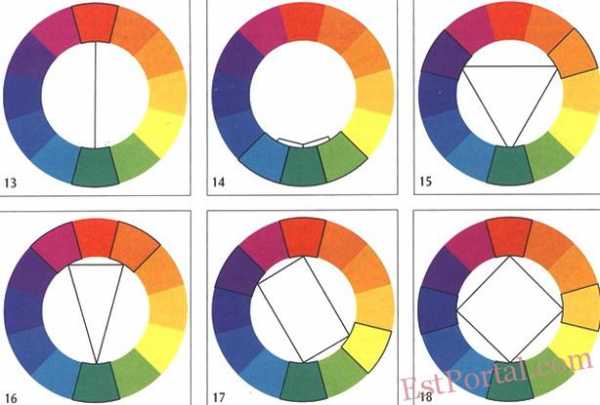
Трёхцветная гармония – сочетание цветов, расположенных на вершинах равностороннего треугольника, вписанного в цветовой круг (рис. 15).
Гармония разделённых комплементарных цветов — комбинация трёх цветов, лежащих на вершинах вписанного в цветовой круг равнобедренного треугольника (рис. 16). В этой триаде два цвета являются родственными, а третий дополнительным к цвету, лежащему между ними. В этом сочетании один из цветов комплементарной пары заменяют два производных от него оттенка. Подобное сочетание цветов имеет сильный визуальный контраст, но смотрится менее напряжённо, чем комбинация комплементарных цветов в чистом виде.
Четырёхцветная гармония комплементарных цветов — сочетание двух пар дополнительных цветов, лежащих на вершинах вписанного в цветовой круг прямоугольника или квадрата (рис. 17, 18). Рекомендуется использовать один из цветов комбинации как главный (фоновый), а остальные – второстепенными.

Рис. 13. Гармония комплементарных цветов. Рис. 14. Гармония аналогичных или родственных цветов. Рис. 15. Трёхцветная гармония. Рис. 16. Гармония разделённых комплементарных цветов. Рис. 17,18. Четырёхцветная гармония комплементарных цветов.
Авторство схем 13 и 15-18, принадлежит Иоханнесу Иттену. Согласно его теории «два и более цвета гармоничны, если их смесь даёт нейтральный серый цвет» (1961 год). Такой эффект как раз и получается при смешивании цветов из указанных схем.
По материалам “Теория перманентного окрашивания волос”
estportal.com
