Создаем Tilt-Shift эффект в Photoshop
Tilt-Shift переводится с английского как Наклон-Сдвиг. Это эффект, который достигается при использовании специальных объективов, которые могут наклоняться и поворачиваться вокруг своей оси. Этот тип объектива был разработан для архитектурной съемки, чтобы свести к минимуму искажения перспективы. Также данный объектив позволяет создавать интересный эффект размытия, которое делает всё, что находится в кадре как будто игрушечным. Для создания игрушечных снимков должно соблюдаться одно условие. Они должны делаться с высоты, чтобы это было похоже на то, как мы смотрим на игрушечные машинки и человечков.
Данный эффект легко имитировать в Фотошопе, чем мы сейчас и займемся.
Шаг 1 — подбор снимка
Одно из главных условий — это подбор снимка, сделанного с высоты. Он должен выглядеть так, как будто сфотографирован не настоящий мир, а миниатюра.
Шаг 2 — создание маски
Открыв снимок в Photoshop, Нужно создать маску.
Шаг 3 — градиент
Выбираем инструмент «градиент» и в опциях отмечаем Reflected Gradient:
Зажав клавишу Shift можно нарисовать идеально вертикальный градиент. Нужно начертить градиент таким образом, чтобы то, что должно остаться в фокусе, было прикрыто красной маской.
Затем переходим в стандартный вид клавишей Q или значком Quick mask button. На фотографии появится выделение.
Шаг 4 — эффект размытия
На вкладке “Filter” выбираем “Blur” — “Lens Blur”. Стандартные значения обычно подходят, но можно и попробовать настроить другие параметры размытия. Добившись нужного результата размытия, нажимаем «ОК».Шаг 5 — контраст и насыщенность
Теперь нужно придать цветам красочность. Для того можно повысить контраст и насыщенность. Нажимаем “Image” — “Adjustments” — “Brightness / Contrast”. Тут увеличиваем контраст:
Для того можно повысить контраст и насыщенность. Нажимаем “Image” — “Adjustments” — “Brightness / Contrast”. Тут увеличиваем контраст:
Опять же, обращаемся к вкладке “Image”, там выбираем “Adjustments” — “Hue/Saturation”. Тут увеличиваем насыщенность снимка:
Вот такой результат должен получиться в итоге:
Эффект Tilt-shift в Photoshop CS6
Панель настроек фильтра Blur Effects (на рисунке справа) также достойна подробного описания:
В панели управления можно задавать резкость центральной зоны фильтра — окно Focus, а также установить повышенное качество — High Quality (при работе на медленном компьютере это галочку можно снять во время настройки и включить непосредственно перед применением фильтра). Для того, чтобы применить фильтр, нужно нажать кнопку OK:
4-й шаг.
Настоящая, оптическая глубина резкости, распространяется на некоторую плоскость, которая всегда перпендикулярна оптической оси объектива. Разумеется, фильтр, каким бы умным он ни был, не может учесть это в двухмерном изображении. Для исправления этого недоразумения нам и понадобилось дублировать слой. Добавим этому слою, с уже примененным tilt-shift эффектом, маску:
Разумеется, фильтр, каким бы умным он ни был, не может учесть это в двухмерном изображении. Для исправления этого недоразумения нам и понадобилось дублировать слой. Добавим этому слою, с уже примененным tilt-shift эффектом, маску:
5-й шаг.
Теперь, вооружившись кисточкой и переключив цвет переднего плана (Foreground) в черный, прорисуем элементы изображения, которые не должны попадать в нерезкую зону:
Работая в маске в размытом слое, мы создаем прозрачные зоны (на среднем рисунке показаны красным цветом), через которые становится виден нижний, не размытый, слой. Таким образом мы отменяем эффект в местах, где он не нужен.
6-й шаг.
Теперь можно объединить слои командой Layer —> Flatten Image или создать объединенный слой комбинацией клавиш Alt+Ctrl+Shift+E.
7-й шаг.
Как правило, изображения в стиле «Tilt-Shift» имеют высокую насыщенность и своеобразный контраст деталей. Для повышения насыщенности воспользуемся инструментом Vibrance (Image —> Adjustment —> Vibrance).
Для повышения насыщенности воспользуемся инструментом Vibrance (Image —> Adjustment —> Vibrance).
8-й шаг.
Для усиления детализации имеет смысл воспользоваться популярным приемом, основанном на использовании фильтра Unsharp Mask. Установите относительно большое значение для радиуса и отрегулируйте Amount:
Этот прием, описанный еще в первых книгах Дэна Маргулиса, реализован в адобовских RAW-конвертерах в виде ползунка Clarity, хорошо знакомого всем фотографам. В нашем случае он даст вот такой эффект:
Урок 15 Как сделать эффект tilt-shift в фотошопе
Автор Владислав На чтение 3 мин Просмотров 19.3к.
Готовы к новому уроку? Хотя, чего я спрашиваю? Конечно же готовы! Сегодня мы с Вами рассмотрим очень интересный урок. Так как основы фотошопа я больше, почти, не публикую, то, естественно, уроки становятся все более и более интересными. То, чему я Вас сегодня научу, непременно Вам понравится, гарантирую!
То, чему я Вас сегодня научу, непременно Вам понравится, гарантирую!
Итак, хватит “лить воду”, давайте я расскажу лучше, о чём будет сегодня урок и, естественно, расскажу Вам, дорогие мои читатели, как добиться эффекта tilt-shift.
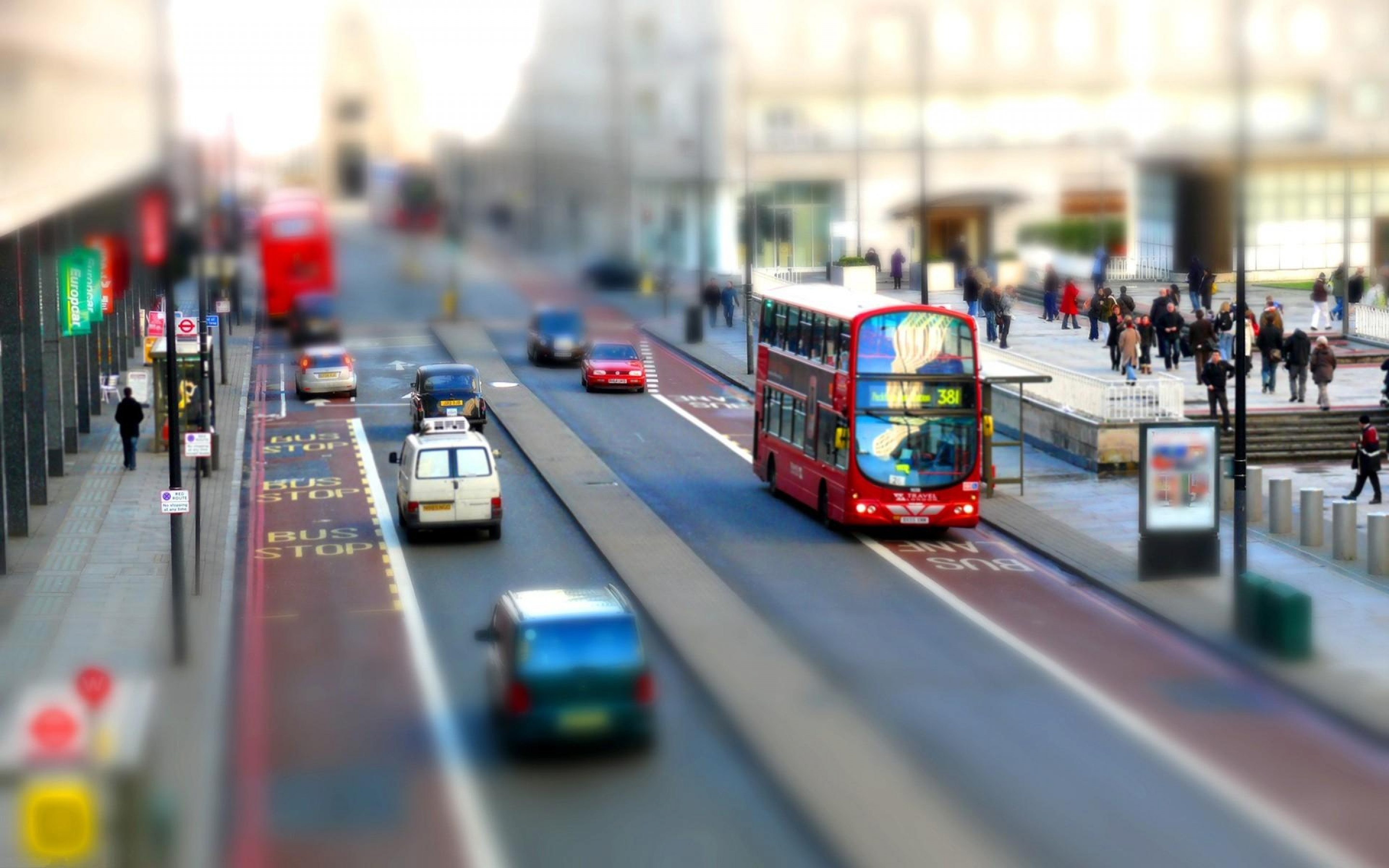
Наверняка, Вы видели подобные фотографии в интернете. Интересный эффект, не правда ли? Вроде бы обычная была фотография, а получилось вот такое интересное фото. Чем-то напоминает снимок игрушек. Вон, якобы кукольный домик, модельки машинок и сами куклы. С первого взгляда, можно так и подумать. Все еще хотите научиться как добиться такого эффекта в фотошопе? Тогда идем дальше!
Я взял вот такую фотографию, и на её примере буду Вас учить как сделать tilt-shift в фотошопе!
Шаг 1. Переходим в режим “Быстрая маска”. Сделать это можно, нажав на кнопку, как на скриншоте:
Шаг 2. Выбираем инструмент “Градиент” > “Зеркальный градиент”:
Выбираем инструмент “Градиент” > “Зеркальный градиент”:
Шаг 3. И теперь используем градиент. Центром делаете то, что хотите выделить на фотографии. Вот, как это сделал я ( красным я линию навел, что бы Вы видели ):
Шаг 4. Повторяем шаг 1, только теперь выключаем эту “Быструю маску”.
Шаг 5. Идем в Фильтр > Размытие > Размытие при малой глубине резкости… :
И у нас должно появится подобное окно:
Здесь можем настраивать размытие с помощью ползунка “Радиус” по вашему вкусу.
Шаг 6. Вроде бы все готово, подумаете Вы. Да, по сути, мы добились того, чего хотели. Но, я Вам советую добавить насыщенности! Настоятельно советую. По этому повторяем за мной:
Можно еще добавить яркости.![]()
Давайте же посмотрим, что у нас с Вами получилось!
До
После
Согласитесь, очень интересно получилось! Правда, самое тяжелое в этом деле, не сам эффект, а правило сфотографировать. Ведь не все фотографии подходят, некоторые больше, некоторые меньше, а некоторые вообще никак не подходят.
И да, фотошоп, это не единственный инструмент для эффекта tilt-shift, есть еще другие инструменты. Но, об этом, я Вам расскажу в следующих статьях. Мы к нему еще вернемся!
Если в текстовом варианте Вам что-то не понятно, специально для Вас, записал видео урок!
Дорогие читатели, если Вам что-то не понятно, то пишите Ваши вопросы в комментариях. Удачи Вам в обучении! Подписывайтесь на новые бесплатные уроки!
P.
Эффект объектива тилт-шифт / Блог компании CopterTime / Хабр
Есть кое-что притягивающее в крошечных вещах, они увлекательны по своей природе. Фотография с эффектом тилт-шифт — отличный пример того, как большие объекты из реальной жизни можно сделать миниатюрными произведениями искусства.
Тилт-шифт — это вид фотографии, где Вы можете манимулировать фокусом и глубиной резкости для получения фотографий, имитирующих миниатюрные моели путем избирательной фокусировки.
Эффект может быть достигнут с помощью специальных Tilt-shift объективов, но Вы также можете сымитировать этот эффект при пост обработке в Photoshop.
Если Вы не хотите тратить 2500 долларов на такой объектив, чтобы добиться требуемого эффекта, я дам несколько советов, которые помогут сделать это с помощью Photoshop CC.
Кроме непосредственно ретуширования и программного обеспечения я дам несколько советов для получения наиболее подходящих снимков-исходников.
Существует несколько способов получения тилт-шифт эффекта с помощью Photoshop CC, но мы будем использовать простой способ, который даст точно такой же результат как и использование специализированного оборудования.
1. Выберете наиболее подходящее изображение
Выберите высокую точку съемки (в Вашим коптером DJI Mavic Pro, Mavic Air или Phantom 4, я думаю, Вам будет легко сделать это), чтобы добиться атмосферы модели (мы всегда смотрим на модели с высоты). Выберите фотографию с достаточным количеством деталей, с большим количеством элементов и небольшим количеством «пустых» мест, чтобы придать больший эффект Вашей фотографии.
2. Шаг два
В меню «слои» кликните правой кнопкой на превью, в выпадающем меню выберите «преобразовать в смарт объект» (convert to smart object).
3. Шаг три
Теперь в верхнем меню нажмите «фильтр», далее указателем на «галерея размытия», затем выберите «наклон-смещение».
4. Шаг четыре
В правой части экрана есть 2 панели: основные инструменты размытия наверху с опциями и настройками тилт-шифт фильтра и панель «размытия» внизу, с некоторыми дополнительными функциями настройки «боке».
Чтобы двигать область резкости, просто нажмите в центр и перенесите в новое место, затем отпустите кнопку мыши. Чтобы изменить силу воздействия нажмите на «кнопку» и Вы сможете двигать линии вверх и вниз, чтобы изменить место размытия.
5. Шаг пять
Вы можете решить по-своему, но я выбираю «симметричное искажение»
6. Шаг шесть
Выберите опцию «высокое качество» для лучшей проработки деталей. Для достижения наибольшего эффекта «игрушечности», возможно имеет смысл немного подредактировать цвета (возможно стоит добавить немного насыщенности). Верхнее меню-изображение-коррекция-цветовой тон/насыщенность. Еще один важный шаг, который не стоит забывать — коррекция кривых яркости. Верхнее меню-изображение-коррекция-кривые. И, наконец, последний шаг — добавление резкости. Я рекомендую провести небольшую обрезку изображения, чтобы убрать все ненужное окружение для достижения большего тилт-шифт эффекта
Что касается цветов, кривых и добавления резкости — не переусердствуйте.
Я надеюсь, что эти короткие советы помогут вам открыть для себя новый приятный способ съемки и затем добавить тилт-шифт эффект к некоторым Вашим фотографиям.
Спасибо, что прочитали, наслаждайтесь полетами с Вашим коптером.
ps: тилт-шифт эффект работает не только в фотографии, Вы также можете использовать эту технику с Вашим видео материалом. Я использую Final Cut Pro X, который позволяет легко добавить этот эффект и в видеоряд.
Примеры обработки фотографий
Доминиканский костел
Перекресток
Набережная
Скала Uluwatu
Пляж Nusa Dua
Церковь
Рисовые террасы
Gili
Pandawa pier
Pandawa Pier часть II
Тилт-шифт эффект в фотошопе против настоящего тилт-шифт объектива!
Здравствуйте! Видео, размещенное в прошлой статье, вызвало небольшой спор: первый оппонент утверждал, что идентичного эффекта можно достичь в фотошопе, не тратя деньги на покупку тилт-шифта. Второй же был несогласен — хотя бы потому, что объектив тилт-шифт позволяет снимать интересные видео, а в фотошопе должным образом такого эффекта не добиться. Проверим!
Второй же был несогласен — хотя бы потому, что объектив тилт-шифт позволяет снимать интересные видео, а в фотошопе должным образом такого эффекта не добиться. Проверим!Для съемки использовалась Тилт-шифт переделка из Гелиоса-44-2 и родной объектив с фокусным расстоянием, близким к 58 мм — Micro Nikkor 60 mm F 2.8. Далее я привожу две инструкции, как можно сделать эффект тилт-шифт в фотошопе.
Тест 1.
Для первого теста использую вот такую фотографию:
Шаг 1. Открываем фотографию в Фотошопе. Нажатием клавиши Q переходим в режим быстрой маски. Используем инструмент градиент, от черного к белому. Растягиваем полосу (она будет красного цвета, так как мы уже находимся в маске). Там, где полоса красная, пройдет в будущем полоса резкости.
Шаг 2. Снова нажимаем Q, при этом на снимке появится выделение. В меню фильтров выбираем Размытие -> Размытие при малой глубине резкости.
Шаг 3. Перемещая ползунки, добиваемся необходимого размытия.
В итоге при помощи фотошопа я получила такой кадр:
А вот кадр, заснятый тилт-шифтом. Различия минимальны!!! Фотошоп даже придал кадру некое подобие боке.
Тест 2.
Для второго теста я выбрала такую фотографию:
Здесь я покажу второй способ, как получить эффект размытия.
Шаг 1. В меню фильтров открываем раздел Размытие -> Наклон-смещение.
Шаг 2. Путем нехитрых манипуляций выбираем направление полосы резкости и силу размытия.
Совет для хитрецов: можно сделать несколько слоев с различными типами размытия, начать с наклона, и сделать слой с более сильным размытием (например, размытие диафрагмы), а затем по маске этого слоя прорисовать более размытые края.
Итог у меня получился вот такой:
Сравним его с фотографией, полученной при помощи Гелиос-44-2:
Заметно, что у Гелиоса немного другое размытие, а так же правый край заметно затемнен, так как объектив был наклонен и немного свиньетировал. Но и в этом случае фотошоп выручил.
Но и в этом случае фотошоп выручил.
А дальше я покажу варианты, где фотошоп не справился.
Оригинал фотографии:
Размытие в фотошопе:
Размытие объектива:
Объектив показал небольшой софт-эффект, в правом нижнем углу заметны круги боке. В фотошопе этого добиться не удалось, отредактированная картинка выглядит топорно и странно.
Второй пример еще более показательный.
Оригинал фотографии (снято на тилт-шифт, F 11, без наклона):
Попытка отредактировать в Фотошопе:
Изображения, полученные при помощи тилт-шифт объектива:
На этом примере четко видно, чего не может сделать фотошоп.
Выводы.
Тест показал, что фотошоп хорошо справляется с задачей превращения фотографии только в том случае, если требуется «кремовое» боке, без ярко выраженного рисунка. Несомненно, Тилт-шифт объектив дает намного больше возможностей, чем фоторедактор. Но не всем хочется тратить деньги на покупку отдельного объектива для «баловства» — такие фотографы могут для начала опробовать применять эффект тилт-шифт в фотошопе.
Спасибо за внимание! Желаю Вам удачных снимков!
Эффект tilt shift в Adobe Photoshop
В этом уроке вы узнаете как создавать эффект tilt shift в Adobe Photoshop. Этот эффект в реальном мире достигается при помощи специальных объективов, однако нам они не понадобятся. Мы используем быстрые маски, эффект размытия при малой глубине резкости и корректирующие слои. В итоге у вас получится фотография, объекты на которой выглядят миниатюрными.
Результат
Шаг 1
Для начала откройте изображение машин или любое другое, к которому хотите применить эффект. Эффект хорошо работает на снимках, которые сделаны с верхнего ракурса, как в нашем примере.
Шаг 2
Дублируйте фоновый слой. Для этого сделайте активным фоновый слой и нажмите Ctrl + J. Назовите копию TiltShiftBlur.
Шаг 3
Нам понадобится Quick Mask/Быстрая маска, но прежде нужно изменить некоторые настройки. Кликните дважды по иконке Quick Mask/Быстрая маска (она находится под цветами на панели инструментов). Откроется окно с настройками быстрой маски. Выберите в разделе Color Indicates/Показывать цветом вариант Selected Areas/Выделенные области и нажмите ОК.
Кликните дважды по иконке Quick Mask/Быстрая маска (она находится под цветами на панели инструментов). Откроется окно с настройками быстрой маски. Выберите в разделе Color Indicates/Показывать цветом вариант Selected Areas/Выделенные области и нажмите ОК.
Шаг 4
Теперь нажмите Q, чтобы войти в режим быстрой маски (или нажмите на иконку быстрой маски). Визуально не изменится ничего, кроме того, что иконка быстрой маски станет активной.
Шаг 5
Теперь возьмите инструмент Gradient/Градиент. Выберите градиент от черного к прозрачному.
Шаг 6
Зажмите клавишу shift и растяните градиент сверху немного вниз, примерно на четверть. Вы заметите что несмотря на то, что мы выбрали градиент от черного цвета, документ получит заливку красного цвета.
Это происходит потому что так мы настроили видимость маски. Красным цветом отображены скрытые в маске области. То есть чем гуще красный цвет, тем более скрыты эти места, и наоборот. Таким образом скрытие в маске рассеивается сверху вниз.
То есть чем гуще красный цвет, тем более скрыты эти места, и наоборот. Таким образом скрытие в маске рассеивается сверху вниз.
Шаг 7
Теперь сделаем то же снизу. Вновь зажмите клавишу Shift и растяните градиент снизу вверх примерно на четверть. Ваше изображение должно выглядеть примерно как на картинке ниже.
Шаг 8
Теперь нажмите Q, чтобы выйти из режима быстрой маски.
Вы увидите что появится выделение в тех местах, где был градиент. Этим очень удобна быстрая маска. Вы можете создать любое выделение, буквально нарисовав его кистью или любым другим инструментом в активном режиме маски. А потом, выйдя из режима, вы получите нужное вам выделение. Более того, в активном режиме маски вы можете использовать фильтры, размытие, режимы трансформации и т. д.
Шаг 9
Теперь у нас есть нужное выделение. В меню выберите Filter > Blur > Lens Blur/Фильтр > Размытие > Размытие при малой глубине резкости и укажите параметры как на картинке ниже. Нажмите Ok и вы увидите эффект Tilt Shift.
Нажмите Ok и вы увидите эффект Tilt Shift.
Шаг 10
Эффект tilt shift заставляет объекты на фотографиях выглядеть миниатюрными, и в реальном мире достигается при помощи специальных объективов. Давайте усилим эффект, увеличив насыщенность фотографии, ведь миниатюрные объекты часто бывают более яркими чем реальными. Создайте Adjustment Layer/Корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность и увеличьте Saturation/Насыщенность до +36.
Шаг 11
Почти все, но осталась еще деталь, которая поможет нам сделать работу еще лучше. Затемним края, чтобы привлечь внимание к центру композиции. Для этого создайте новый слой, нажав Ctrl + Shift + Alt + N и залейте его белым цветом (Shift + F5). Переименуйте слой в “Vignette”.
Шаг 12
Можно затемнить края вручную, просто обработав их кистью, но проще сделать это при помощи специальной функции Photoshop. В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии и кликните по закладке Custom/Заказной. Настройте параметрыVignette/Виньетки как показано на картинке ниже и нажмите Ok.
В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии и кликните по закладке Custom/Заказной. Настройте параметрыVignette/Виньетки как показано на картинке ниже и нажмите Ok.
Шаг 13
Виньетка готова, но у нас все еще есть белый цвет. Чтобы превратить его в прозрачный, укажите слою Blending mode/Режим наложения Multiply/Умножение. Белый цвет исчезнет.
Шаг 14
Обычно такой виньетки бывает достаточно. Но в нашем случае хочется сильнее затемнить размытые области. Для этого вновь создайте новый слой (Ctrl + Shift + Alt +N) и возьмите круглую растушеванную кисть. Смените режим наложения слоя на Multiply/Умножение, снизьте opacity/непрозрачность кисти до 20%. Теперь при помощи кисти затемните сильнее места, которые этого требуют.
Шаг 15
Наша работа уже выглядит неплохо, но хочется сделать ее немного контрастней. Создайте корректирующий слой Brightness/Contrast / Яркость/Контрастность и увеличьте Contrast/Контраст до 29.
Создайте корректирующий слой Brightness/Contrast / Яркость/Контрастность и увеличьте Contrast/Контраст до 29.
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Tilt-shift эффект в фотошопе
209
19.07.2011 | Автор: Трофименко Владимир | Просмотров: 36443 | видео + текстДанный эффект получается при использовании специальных шифт-объективов. Линзы таких объективов фокусируются на части фотографии и размывают окружающую область, что создает оптическую иллюзию миниатюризированного пейзажа. В этом видеоуроке мы попробуем с вами получится похожий эффект с помощью программы Photoshop.
Мы будем создавать просто tilt-shift и немного обработанный, который будет создавать эффект макета, который сделан из пластелина или пластика.
Открываем фотографию. Далее переходим в режим быстрой маски и выбираем инструмент «Градиент». В настройках инструмента устанавливаем опцию «Зеркальный градиент».
В настройках инструмента устанавливаем опцию «Зеркальный градиент».
Следующим шагом мы щелкаем по центральной части фотографии и, зажав левую клавишу мыши, ведем курсор от центра к нижней или верхней части фотографии. У нас получается красная область по центру фото как на скриншоте ниже.
При выходе из режима быстрой маски эта область останется без изменений, а все что за ней будет выделено.
Теперь давайте применим фильтр. С помощью него мы добьемся выделения объекта на передний план. Выбираем «Фильтр -> Размытие -> Размытие при малой глубине резкости» (Filters -> Blur -> Lens Blur).
В настройках фильтра можно все оставить без изменения как на фото ниже. Единственное, о чем хочется сказать — это настройка «Радиус». С помощью радиуса мы можем увеличить или уменьшить центральную часть, которая у нас остается без изменений. После всех настроек нажимаем «Ок», чтобы фильтр был применен.
В конце, через сочетание клавиш Ctrl+D, снимаем оставшееся на фотографии выделение. По сути наш tilt-shift эффект готов.
Теперь давайте пойдем немного дальше и добьемся мультяшности. Делать мы это будем с помощью Коррекции. Заходим в меню «Изображение -> Коррекция -> Цветовой тон/Насыщенность» (Image -> Adjustments -> Hue/Saturation) или нажимаем горячее сочетание клавиш Ctrl+U.
В настройках мы будем работать только с одной опцией «Насыщенность» — будем ее повышать. На фотографии из примера значения будут 50-60.
Конечно же для каждой фотографии это будет индивидуально, поэтому двигаем настройку для получения такого же эффекта как на готовом варианте.
Из рекомендаций хочется сказать, что применять такой эффект нужно на фотографиях у которых очень высокий угол съемки. Также, не обязательно, что он будет применяется горизонтальной полоской, можно выбрать какой-то один центральный объект или применить его вертикальной полосой.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
20.07.2012 | Просмотров: 6965
Новый видеоурок от наших друзей Photoshop Express, в котором вы будете создавать эффекты свечения.
31.08.2015 | Просмотров: 3899
В этом видеоуроке Братский Валентин научит вас создавать эффект Ортона в фотошопе.
30.06.2011 | Просмотров: 8454
Очередной видеоурок по работе в программе фотошоп, в котором мы с вами будем создавать эффект нежности как на фотографии выше.
16.03.2018 | Просмотров: 2676
Очередной урок для новичков в котором будем создавать эффект движения (флеш-эффект)
03.06.2012 | Просмотров: 5475
Очередной видеоурок по работе в программе фотошоп, в котором будет рассмотрен очень интересный способ обработки фотографий под снимки со старых плёночных фотоаппаратов.
Как легко имитировать эффект наклона-сдвига с помощью Photoshop
Возможно, вы этого не знаете, но даже если вы никогда не слышали о фотографии со сдвигом-наклоном, вы, вероятно, видели фотографию, сделанную именно таким способом. Несколько лет назад фотографии со сдвигом и наклоном стали популярными благодаря странно миниатюрным изображениям городов, автомобилей и даже пейзажей, которые, казалось, стали вирусными в мгновение ока.
Фотография с наклоном и сдвигом сама по себе не более чем буквальная оптическая иллюзия.По сути, это не что иное, как добавление полосы резкого фокуса к размытому в противном случае изображению. Даже само название относится не к типу фотографии, а скорее к движениям камеры или объектива, необходимым для достижения эффекта.
Да, фотографии с наклоном и сдвигом уходят корнями в широкоформатную фотографию, но не волнуйтесь, я коснусь этого только в той мере, в какой это необходимо, чтобы донести суть. На чем я сосредоточусь (понял?), Так это на том, чтобы показать вам, как фотоэффект наклона-сдвига можно очень точно и легко смоделировать с помощью Photoshop. О, и не думайте, что фотографии в камере с наклоном и сдвигом можно делать только с помощью широкоформатных камер. Для ваших зеркальных и зеркальных фотоаппаратов доступно довольно много объективов со сдвигом и наклоном.
О, и не думайте, что фотографии в камере с наклоном и сдвигом можно делать только с помощью широкоформатных камер. Для ваших зеркальных и зеркальных фотоаппаратов доступно довольно много объективов со сдвигом и наклоном.
Что такое Tilt-Shift?
Лучший способ понять концепцию фотографической работы с наклоном и сдвигом — это понять, что на самом деле означают «наклон» и «сдвиг», когда они относятся к фотографии. Как я уже упоминал ранее, они относятся к движениям широкоформатной камеры.
Аспект наклона относится к физическому наклону вперед или назад передней или задней части камеры.Этот наклон влияет на плоскость фокусировки.
Передний и задний наклоны продемонстрированы с помощью широкоформатной камеры.
Не вдаваясь слишком далеко в движения камеры большого формата, наклон передней и / или задней части камеры позволяет очень избирательно регулировать глубину резкости.
«Сдвиг» менее важен для наших целей сегодня, но, поскольку мне нравится быть внимательным, смещение передней или задней части камеры просто означает, что она перемещается из стороны в сторону (или вверх и вниз) и буквально смещает изображение. слева направо или вверх и вниз.
слева направо или вверх и вниз.
Движение вправо и влево на широкоформатной камере.
Эффект наклона — это то, что вы собираетесь смоделировать в Photoshop прямо сейчас.
Как использовать фильтр «Наклон-сдвиг» в Photoshop
Для начала выберите изображение, которое способствует эффекту сдвига и наклона. Обычно лучше всего подходят фотографии с относительно изолированным объектом с большими областями переднего и заднего плана. Сделайте большую часть, если не все, свои основные изменения перед тем, как начать сдвиг и наклон, включая повышение резкости.Вот мое изображение после того, как я внес основные изменения.
Откройте изображение в Photoshop
Мне нравится начинать с Lightroom, а затем передавать изображение в Photoshop как смарт-объект, чтобы применить эффект сдвига и наклона. Я скоро покажу вам, почему.
Теперь, когда у вас есть изображение, открытое в любящих руках Photoshop, можно начинать веселье! Да, я думаю, это весело….
Дублируйте слой
Первым шагом в применении эффекта сдвига и наклона является дублирование слоя базового изображения.Используйте сочетание клавиш Ctrl / Cmd + J. Это дублированный слой, к которому вы примените размытие с наклоном и сдвигом.
Применение размытия
Наклон-сдвиг — это, по сути, эффект размытия, поэтому имеет смысл разместить его вместе с другими фильтрами размытия в Photoshop. Щелкните Фильтры> Галерея размытия> Наклон-сдвиг.
Это перенесет вас в модуль размытия наклона-сдвига в Photoshop. Вы заметите, что вы также можете добавить сюда другие формы размытия, но игнорируйте все это, поскольку мы будем работать только с наклоном-сдвигом.
Когда модуль откроется, вы увидите инструмент маскировки поверх вашего изображения. Он похож на инструмент с двойным градуированным фильтром. Фактически, он работает очень похоже на градуированный фильтр. Эффект будет растушевываться вверх и вниз от точки на центральной оси в центре фильтра. Сплошные линии контролируют границу эффекта, пунктирные линии определяют растушевку. Вот разбивка.
Накладной фильтр наклона-сдвига.
Интенсивность размытия регулируется ползунком «Размытие» или колесом интенсивности.Имейте в виду, что весь фильтр можно перемещать либо одновременно, либо верхнюю и нижнюю части можно перемещать и настраивать отдельно. Это последняя позиция моего фильтра сдвига и наклона.
Нажмите «ОК» и разрешите Photoshop визуализировать размытие.
Несколько советов для вас
Пока мы ждем … сейчас хорошее время, чтобы обсудить пару вещей, которые помогут сделать вашу работу тилт-шифт более эффективной.
Всегда помните, что если вы стремитесь к реализму, точное моделирование сдвига и наклона должно как можно точнее соответствовать оптическим принципам фотографии.Это означает, что, поскольку наклон-сдвиг контролирует глубину фокуса, ваш эффект также должен соответствовать этим правилам. Будьте осторожны, чтобы на границах размытых областей не было значительных неровностей. Кроме того, обратите особое внимание на элементы на фотографии и их пространственное соотношение друг с другом, чтобы избежать излишне искусственного вида.
Имейте в виду, что здесь, в модуле сдвига и наклона, можно увидеть немало других ползунков; а именно искажения, боке и светового диапазона.(Конечно, если вы любите приключения, обязательно попробуйте эти ползунки, но я обычно оставляю их как есть практически для всех моих работ.) К размытым областям можно добавить искажения в различной степени, а также улучшить боке. / окраска. Ползунок светового диапазона позволяет управлять размытием на основе определенных значений яркости. Однако в большинстве случаев настройки по умолчанию для этих ползунков идеально подходят для вашего изображения.
После завершения эффекта наклона-сдвига изображение автоматически откроется в главном окне Photoshop с внесенными изменениями.
Настройка эффекта
То, что вы должны неукоснительно придерживаться некоторых оптических правил, не означает, что вы полностью ими связаны. На самом деле я стараюсь никогда не использовать слово «правила», когда речь идет о фотографии. Если вы обнаружите, что вам нужно отрегулировать эффект наклона-сдвига, просто помните, что это все-таки Photoshop, и вы, бесстрашный постпроцессор, обладаете огромной мощью!
Помните, как вы ранее импортировали свое изображение как смарт-объект? Что ж, вот где действительно пригодится ваше изображение, доступное как смарт-объект.
Вы заметите, что наклон-сдвиг уже помещен в свою собственную маску слоя. Итак, теперь вы можете добавлять или убирать эффект размытия, пока он не станет правильным. Это позволяет вам выйти за рамки ограничений фильтров в модуле сдвига и наклона. С этим изображением я использовал небольшую разумную закраску на маске слоя Smart Filter, чтобы эффект выглядел немного более естественным.
Отделка в Lightroom
После того, как я полностью закончил с наклоном и сдвигом, я возвращаю изображение в Lightroom.Я добавляю одну последнюю правку, чтобы помочь гармонизировать наклон-сдвиг, и это градиентный фильтр внизу кадра, чтобы немного затемнить его.
И все! Теперь у вас должно быть настоящее изображение, имитирующее сдвиг и наклон. Взгляните на то, что было до и после.
Перед
После
Последние мысли о фильтре Tilt-Shift…
Фотографировать в Photoshop со сдвигом и наклоном очень просто, и вы можете добавить к вашим фотографиям потрясающие эффекты. Как и в случае с большинством эффектов постобработки, важно не выходить за рамки реальности, если только вашей целью не является намеренное искажение.
Эффекты, достигаемые в Photoshop, конечно, не идеальны, но вы можете очень близко подойти к внешнему виду настоящей фотографии со сдвигом и наклоном. И все это без необходимости использовать настоящий объектив с наклоном и сдвигом или переходить к широкоформатной фотографии. Поэкспериментируйте с размытием при наклоне и сдвиге в Photoshop и помните следующие важные советы:
- Помните, что наклон-сдвиг — это всего лишь манипуляция глубиной резкости.
- Постарайтесь не нарушать правила… Я имею в виду правила оптики.
- Выберите изображения, которые имеют большие области переднего плана и фон с изолированными объектами.
- Не забудьте настроить эффект сдвига и наклона или даже внести дополнительные изменения.
Попробуйте уроки из этой статьи и расширьте свои творческие возможности с помощью размытия с наклоном и сдвигом в Photoshop. И, как всегда, не забывайте получать удовольствие от редактирования и, пожалуйста, поделитесь своими результатами и любыми вопросами в области комментариев ниже.
Создание эффектов сдвига и наклона в Photoshop
Эффект Tilt-Shift делает пейзажи с высоты птичьего полета похожими на модельные деревни.Почему? Потому что, когда вы фотографируете сцену издалека — с вершины горы или с самолета — все так далеко, что все в фокусе. Когда вы фотографируете модельную деревню, вы так близко к объекту, что передний и задний план обычно не в фокусе. Вы можете воспроизвести этот эффект в Photoshop, используя фильтр Tilt-Shift Blur.
Шаг 1. Выберите начальное изображение
Вам нужна фотография, сделанная с высоты, с объектом примерно в центре. Снимок, сделанный на уровне земли, не будет работать, поскольку Tilt-Shift работает, размывая передний план и фон, а на уровне земли фон будет в основном небом.Это изображение польского города Краков (красивое место, которое вы должны посетить) взято с сайта pxhere.com, и вы можете бесплатно скачать его здесь.
Шаг 2: Начните размытие
Сначала используйте «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект», что позволит вам позже отредактировать эффект фильтра. Затем выберите «Фильтр»> «Галерея размытия»> «Наклон-сдвиг», чтобы открыть диалоговое окно. Вы уже можете увидеть, как начинает проявляться эффект.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Настройте зону фокусировки
Внутренние горизонтальные линии в этом фильтре выделяют область в фокусе. По умолчанию они расположены слишком низко, поэтому возьмите каждую линию и перетащите ее вверх так, чтобы они граничили с основной частью здания посередине. Не хватайтесь за соблазнительные белые точки, они используются для поворота эффекта.
Шаг 4. Настройте зону не в фокусе
Верхняя и нижняя пунктирные линии устанавливают точку, в которой размытие является максимальным.На переднем плане размытие должно происходить довольно постепенно; но на заднем плане, где расстояние сжато, это должно быть более резким. Для этого перетащите верхнюю пунктирную линию вниз к верхней границе фокусировки.
Проблема здесь в том, что, хотя передний план и задний план аккуратно размыты, стороны по-прежнему четкие, потому что они находятся на том же горизонтальном уровне, что и основные здания. Но они еще дальше, поэтому их тоже нужно размыть. Для этого установите флажок «Размытие поля» и переключитесь на элементы управления этим фильтром (не выходя из диалогового окна «Галерея размытия»).
Шаг 5: Использование размытия поля
Когда вы переключаетесь на «Размытие поля», он по умолчанию применяет размытие в 15 пикселей ко всему изображению, по-видимому, стирая эффект наклона-сдвига. Чтобы удалить это, установите значение Blur на 0.
Шаг 6: Нулевое размытие поля
Вот результат, когда размытие поля убирается вправо. Он возвращает нас к эффекту, который мы оставили с эффектом Tilt-Shift, но с этим важным маркером нулевого размытия посередине.
Шаг 7. Добавьте пятно размытия поля
Щелкните слева над зданиями в фокусе, чтобы добавить туда маркер «Размытие поля».По умолчанию снова будет 15 пикселей, но поскольку центральный маркер имеет нулевое размытие, он не будет доходить до середины.
Шаг 8: Добавьте больше пятен размытия поля
Вы можете продолжать щелкать изображение, чтобы добавить дополнительные локализованные размытия. Здесь я добавил пятно размытия справа и одно над зданиями в центре. Когда все будет готово, нажмите ОК.
Шаг 9: Размытие до сих пор
Вот результат применения этих двух фильтров размытия.Есть места, где не следует применять размытие — в частности, на башнях, которые расположены по горизонтали выше изображения, но не дальше, чем здания, к которым они прикреплены.
Шаг 10: Закрасьте эффект
Поскольку вы превратили изображение в смарт-объект перед применением двух фильтров размытия, эти фильтры отображаются как смарт-фильтры с прикрепленной маской. Это означает, что вы можете закрасить размытие там, где оно не должно логически применяться, закрасив маску черным цветом, создавая более убедительный эффект модели деревни.
Использование Tilt-Shift Blur в Photoshop
Размытие при наклоне-сдвиг — третий из пяти фильтров размытия в галерее размытия, доступных в Photoshop CC и более поздних версиях, но впервые он был представлен как один из трех фильтров в Photoshop CS6.
Фотография со сдвигом и наклоном — это способ придать объектам фотографии миниатюрный вид. Это достигается путем выборочной фокусировки и расфокусировки частей изображения путем ручного наклона и сдвига объектива камеры, создавая небольшую глубину резкости, аналогичную макросъемке.В этом уроке вы узнаете, как использовать фильтр Tilt-Shift для достижения эффекта миниатюры и добавления эффекта боке.
Учебные материалы
В сторону Бруклина Питера Альфреда Хесса
Выбор подходящего фото
Этот эффект лучше всего работает с фотографиями, сделанными сверху, если смотреть вниз под углом на объект, который будет в фокусе. Фотография тоже должна быть в фокусе и простой, но интересной. Изображение ниже было выбрано для демонстрации эффекта и боке.Вы можете использовать любое другое изображение, которое вам нравится.
Работа с булавками и изменение областей размытия и перехода
ШАГ ПЕРВЫЙ: Откройте изображение «В сторону Бруклина», щелкните правой кнопкой мыши фоновый слой и выберите «Преобразовать в смарт-объект». Кроме того, вы можете выбрать этот слой и перейти в меню «Фильтр»> «Преобразовать для смарт-фильтров». Смарт-объекты удобны при использовании фильтров, поскольку они позволяют редактировать примененные фильтры в любое время.
ШАГ ВТОРОЙ: Перейдите в Фильтр> Галерея размытия> Наклон-сдвиг.Это откроет галерею размытия и покажет влияние значений фильтра по умолчанию на изображение. Вы увидите булавку в центре изображения с парой сплошных и пунктирных линий над и под ним.
ШАГ ТРЕТИЙ: В правой части экрана есть две панели: основная панель инструментов размытия вверху с параметрами и элементами управления фильтра наклона-сдвига и панель эффектов размытия внизу с некоторыми дополнительными параметрами и настройки для эффекта боке.
ШАГ ЧЕТВЕРТЫЙ: На панели параметров есть еще пара элементов управления, которые также могут пригодиться.Высокое качество контролирует качество рендеринга предварительного просмотра. Если этот флажок установлен, предварительный просмотр может отображаться немного медленнее, в зависимости от вашего устройства. Если этот флажок установлен, предварительный просмотр показывает результат любых изменений в настройках фильтра размытия. Если этот флажок не установлен, вы можете просматривать исходное изображение без размытия. Совет: Вы можете нажать клавишу P, чтобы включить или выключить предварительный просмотр. Щелкните значок «Удалить все булавки» (изогнутая стрелка) на панели параметров, чтобы удалить все размытые булавки на изображении.
ШАГ ПЯТЫЙ: Линии контролируют три области.Защищенная зона (1) — это зона между центральным штифтом и сплошными линиями. Эта область вообще не зависит от степени размытия, поэтому она остается резкой и в фокусе. Область перехода (2) — это область между сплошной и пунктирной линиями. Размытие постепенно нарастает от сплошных линий к пунктирным, где достигает своей полной силы. Полная область размытия (3) получает 100% эффект размытия, поэтому все части изображения за пределами пунктирных линий размыты на 100%.
ШАГ ШЕСТОЙ: Чтобы переместить булавку, просто щелкните ее центр и перетащите в новое положение, затем отпустите кнопку мыши.Чтобы изменить степень размытия булавки, выберите ее, щелкнув по ее центру, затем вы можете:
• Наведите указатель мыши на внешнее кольцо, затем щелкните и перетащите по часовой стрелке, чтобы увеличить степень размытия, и против часовой стрелки, чтобы уменьшить его.
• Перетащите ползунок «Размытие» на панели «Инструменты для размытия» вправо, чтобы увеличить степень размытия, и влево, чтобы уменьшить его.
• Щелкните внутри поля «Размытие» на панели инструментов «Размытие» и введите целочисленное значение от 0 до 500 пикселей.
ШАГ СЕДЬМОЙ: Вы можете настроить защищенную область, перетаскивая точки на сплошных линиях.Просто наведите курсор на точку, и когда форма курсора изменится на значок поворота, щелкните точку и перетащите ее, чтобы настроить область размытия или повернуть размытие.
Вы также можете щелкнуть и перетащить саму сплошную линию, чтобы переместить ее, сохраняя угол поворота, и вы можете щелкнуть и перетащить пунктирную линию, чтобы настроить размер области перехода. Чем дальше пунктирные линии от сплошных, тем плавнее переход.
Значение Focus на панели параметров вверху управляет степенью размытия между центральной булавкой и сплошными линиями.
Эффекты искажения и боке
ШАГ ПЕРВЫЙ: Эффект искажения на панели инструментов «Размытие» аналогичен эффекту «Радиальное размытие» (Фильтр> Размытие> Радиальное размытие). Перетаскивание ползунка вправо добавит эффект масштабирования к размытию, а перетаскивание ползунка влево добавит эффект вращения.
По умолчанию искажение применяется только к нижней части изображения, поэтому, чтобы применить его к обеим частям, установите флажок «Симметричное искажение» под ползунком.
Обязательно пробуйте разные настройки и значения, пока не получите желаемый результат.
ШАГ ВТОРОЙ: Еще один эффект, который вы можете добавить к изображению с помощью фильтра Tilt-Shift, — это эффект боке. Боке — это эффект, который создается, когда объектив камеры отображает точки света, находящиеся вне фокуса.
ШАГ ТРЕТИЙ: Установите флажок «Боке» на панели «Эффекты размытия» и начните изменять значение светового боке, чтобы создать эффект боке. Значение Light Bokeh контролирует общую интенсивность эффекта боке.Цвет боке определяет, насколько красочным будет боке, аналогично насыщенности в диалоговом окне «Цветовой тон / насыщенность». Light Range контролирует диапазон света, в котором появляется боке. Если вы перетащите черный ползунок влево, вы исключите более темные области. Если вы перетащите белый ползунок вправо, вы исключите более светлые области изображения.
Поиграйте с разными значениями, пока не получите желаемый результат.
В этом руководстве были рассмотрены основы фильтра Tilt-Shift и объяснены несколько различных способов его использования для получения интересных результатов.Надеюсь, вам понравились советы и рекомендации, и вы нашли этот учебник полезным.
Эффект миниатюры с наклоном и сдвигом в Photoshop CS6
Как создать эффект миниатюры с наклоном и сдвигом
Шаг 1. Дублируйте фоновый слой
Давайте начнем, как мы обычно делаем, с создания копии нашей исходной фотографии, которая будет нашей рабочей копией изображения, чтобы мы не вносили изменения в оригинал. Мы видим на моей панели Layers , что мое исходное изображение находится на слое Background :
Панель «Слои».
Сделайте быструю копию фонового слоя, нажав на клавиатуре Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на панель «Слои», мы увидим копию слоя, который Photoshop назвал Layer 1 , расположенный над оригиналом:
Слой 1 появляется над фоновым слоем.
Шаг 2: Выберите фильтр сдвига и наклона
Когда на панели «Слои» активен слой 1 (выделен синим), выберите фильтр «Наклон-сдвиг», перейдя в меню Фильтр в строке меню вверху экрана, выбрав Размытие , а затем выбрав Наклон-Shift :
Перейдите в Filter> Blur> Tilt-Shift.
Откроется галерея Blur Gallery , где фотография появится в большой области предварительного просмотра , которая занимает большую часть экрана. Большинство элементов управления, необходимых для настройки эффекта размытия, можно найти в этой области предварительного просмотра, но вы найдете еще несколько параметров и элементов управления для фильтра Tilt-Shift на панели Blur Tools в правом верхнем углу окна. галерея:
Галерея размытия.
Шаг 3. Отрегулируйте степень размытия
Если вы уже прочитали наши руководства по двум другим новым фильтрам размытия в Photoshop CS6 — «Размытие поля» и «Размытие радужки» — то многое из того, что мы видим в области предварительного просмотра, будет вам знакомо.Точки, линии и круги, наложенные на изображение, являются частью одного и того же вывода , который используется для управления различными аспектами эффекта размытия (он называется булавкой, потому что мы можем «прикрепить» несколько его копий к изображению, если это необходимо для еще больший контроль над эффектом).
Если вы посмотрите на центральную точку штифта, вы увидите внешнее кольцо вокруг него. Это внешнее кольцо действует как циферблат, который позволяет нам регулировать степень размытия, просто поворачивая диск в ту или иную сторону.Наведите курсор мыши на кольцо, нажмите и удерживайте кнопку мыши, затем перетащите по часовой стрелке или против часовой стрелки вокруг кольца, чтобы увеличить (по часовой стрелке) или уменьшить (против часовой стрелки) степень размытия. HUD (Heads-Up Display) покажет вам текущую величину размытия в пикселях, а Photoshop предоставит вам предварительный просмотр эффекта в реальном времени при повороте диска. Я собираюсь установить степень размытия около 12 пикселей. Количество, которое вы используете, будет во многом зависеть от размера вашей фотографии:
Регулировка степени размытия путем вращения диска.
При желании вы также можете настроить степень размытия с помощью ползунка Blur на панели инструментов размытия в правом верхнем углу галереи. Перетащите ползунок вправо, чтобы увеличить размытие, или влево, чтобы уменьшить его. Как и в случае с циферблатом, Photoshop дает вам предварительный просмотр эффекта при перетаскивании ползунка. Ползунок и циферблат привязаны друг к другу, поэтому перемещение одного автоматически перемещает другое:
Ползунок «Размытие» также можно использовать для установки степени размытия.
Вот как выглядит мое изображение в области предварительного просмотра с размером размытия 12 пикселей. Если бы мы использовали один из более традиционных фильтров размытия Photoshop, таких как Gaussian Blur, вся фотография выглядела бы размытой, но с Tilt-Shift это не так. Фактически, горизонтальная область в центре моего изображения совсем не размыта. Обратите внимание на две горизонтальные сплошные линии непосредственно над и под центральной точкой штифта. Область между этими двумя линиями остается резкой и сфокусированной, полностью защищенной от эффекта размытия, и это становится нашей плоскостью фокуса.Все выше и ниже плоскости фокуса размыто. Мы узнаем, как отрегулировать расположение и размер этой охраняемой территории через мгновение:
Предварительный просмотр изображения на данный момент.
Шаг 4. При необходимости переместите штифт
По умолчанию Photoshop помещает булавку в центр изображения, но мы можем переместить булавку куда угодно. Чтобы переместить его, нажмите на центральную точку булавки, удерживая кнопку мыши нажатой, затем перетащите ее туда, где вам это нужно. Весь эффект размытия, включая защищенную плоскость фокуса, будет перемещаться вместе с ним.Например, я подниму булавку на изображении выше, и здесь мы увидим, что защищенная область также поднялась выше:
Щелкните и перетащите булавку в нужное место.
Однако в моем случае я действительно хочу, чтобы моя булавка вернулась туда, где она была в центре изображения. Photoshop дает нам один уровень отмены с фильтром Tilt-Shift, что означает, что мы можем отменить самое последнее, что мы сделали, поэтому я отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре.Это вернет мою булавку и весь эффект размытия на исходное место:
.Булавка снова в центре изображения.
Шаг 5. Измените размер защищенной области
Как мы узнали, охраняемая территория — это область между двумя сплошными линиями. Мы можем изменить размер этой области, просто перемещая линии. Если вы присмотритесь, вы увидите маленькую точку в центре каждой линии. Щелкните точку, удерживая кнопку мыши нажатой, затем перетащите точку вверх или вниз, чтобы изменить положение линии.Фильтр Tilt-Shift на самом деле позволяет нам вращать линии, но обычно это не то, что мы хотим делать для этого эффекта, поэтому, чтобы избежать поворота защищенной области, нажмите и удерживайте клавишу Shift при перетаскивании точек. Это упростит перетаскивание вверх или вниз:
Удерживайте Shift, затем щелкните и перетащите точки, чтобы изменить размер защищенной области.
Шаг 6. Измените размер переходной области
В дополнение к двум сплошным линиям есть еще две пунктирные линии ближе к верхней и нижней части изображения.Эти пунктирные линии отмечают точки, в которых эффект размытия достигает полной силы. Область между сплошной линией и пунктирной линией — это переходная зона . Эффект размытия начинается с минимальной силы у сплошных линий и затем постепенно становится сильнее по мере того, как мы приближаемся, вверх или вниз, к пунктирной линии, где она достигает полной силы. К областям за пределами пунктирных линий применяется 100% -ный эффект размытия.
Чтобы настроить размер переходных областей, просто щелкните и перетащите пунктирные линии вверх или вниз.Перемещение их ближе к сплошным линиям создаст более заметные резкие переходы между размытыми и не размытыми областями, а перемещение их от сплошных линий дает более мягкие и плавные переходы:
Щелкните и перетащите пунктирные линии, чтобы изменить размер области перехода для эффекта размытия.
Шаг 7. Добавьте искажение (необязательно)
Один из доступных нам вариантов, который можно найти только на панели инструментов размытия, — это Искажение , который позволяет нам добавить к размытию легкий эффект движения.По умолчанию ползунок «Искажение» находится в центре на уровне 0%, что означает, что искажение не применяется. Перетаскивание ползунка вправо от центра добавит эффект «масштабирования» к размытию, а перетаскивание ползунка влево от центра добавит эффект «вращения» или радиальный эффект. Также по умолчанию Photoshop применяет искажение только к эффекту размытия в нижней части изображения. Если вы хотите включить и верхнюю часть, вам нужно установить флажок Симметричное искажение под ползунком:
Параметры искажения на панели инструментов размытия.
Вот пример того, как выглядит мое изображение с некоторым искажением «масштабирования» (с установленной опцией «Симметричное искажение»). Вы можете или не хотите использовать искажение в своем изображении, но в моем случае я не думаю, что это действительно добавляет что-либо к моему эффекту, поэтому я собираюсь перетащить свой ползунок обратно в центр (0%), чтобы изменить искажение. выкл:
Используйте параметр «Искажение», чтобы добавить размытие в движение «зум» или «вращение».
Скрытие булавки и просмотр исходного изображения
Все эти линии, точки и круги, покрывающие наше изображение в области предварительного просмотра, могут затруднить оценку того, как на самом деле выглядит эффект размытия.Чтобы скрыть наложение булавки и просматривать только само изображение, нажмите и удерживайте букву H на клавиатуре. При нажатой клавише штифт временно скрывается из поля зрения. Отпустите ключ, и штифт появится снова.
Вы также можете вернуться и просмотреть исходное изображение в любое время, чтобы сравнить его с текущим эффектом размытия. Просто снимите флажок с опции Preview в верхней части галереи размытия или нажмите на клавиатуре букву P , чтобы отключить предварительный просмотр и просмотреть исходное изображение.Повторно выберите опцию предварительного просмотра или снова нажмите букву P, чтобы снова включить предварительный просмотр и просмотреть размытую версию в области предварительного просмотра:
Установите и снимите флажок «Предварительный просмотр», чтобы переключаться между исходной и размытой версиями изображения.
Шаг 8: примените размытие
Когда вы будете довольны эффектом размытия, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы применить размытие к изображению и выйти из галереи размытия:
Изображение после применения фильтра Tilt-Shift.
Шаг 9: Добавьте корректирующий слой оттенка / насыщенности
Давайте закончим наш эффект миниатюры, увеличив насыщенность цвета изображения, что поможет придать всему более нарисованный вручную вид модели. Добавьте корректирующий слой Hue / Saturation, перейдя на панель Adjustments и щелкнув значок Hue / Saturation (крайний левый, второй ряд):
Выберите оттенок / насыщенность на панели настроек.
Новый корректирующий слой оттенка / насыщенности появляется над слоем 1 на панели слоев:
Панель «Слои», показывающая новый корректирующий слой.
Шаг 10: Увеличьте насыщенность цвета
Элементы управления корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели «Свойства » . Щелкните и перетащите ползунок Saturation вправо, чтобы увеличить общую насыщенность цвета. Следите за своим изображением, перетаскивая ползунок, чтобы не заходить слишком далеко. Я собираюсь установить значение насыщенности на +20:
.Перетаскивание ползунка «Насыщенность».
И на этом мы закончили! Вот мое исходное изображение еще раз для сравнения:
Исходное изображение.
И вот мой последний эффект миниатюры после повышения насыщенности цвета с использованием нового фильтра размытия Tilt-Shift в Photoshop CS6:
.Окончательный эффект.
Как создавать фотографии Tilt-Shift в Photoshop (шаг за шагом!)
Линзы Tilt-shift изменяют перспективу. Они позволяют архитектурным фотографам выпрямлять линии, которые кажутся кривыми при съемке с традиционными объективами. Но они также создают интересный эффект миниатюрного мира.
В этой статье я покажу вам два способа воссоздать эффект сдвига и наклона. Ваши фотографии будут выглядеть так, будто вы попали в игрушечный мир миниатюрных машинок, зданий и пейзажей.
Это всего лишь уловка глаза, и для этого требуется всего несколько шагов в Photoshop.
Кубинская кухня превратилась в игрушечную модель с помощью эффекта наклона-сдвига. Выбор изображенийНекоторые изображения работают лучше, чем другие, при создании фотографий со сдвигом и наклоном. Вот что я ищу:
- Высокая точка обзора;
- Глубина сцены;
- Предметы с потенциалом миниатюризации.
Хорошо работающие изображения сделаны под большим углом, но не обязательно прямо над головой.
В сцене должна быть некоторая глубина. Лучше всего подходят небольшие объекты на переднем и заднем плане. Если все объекты находятся в одной плоскости, изображение не будет эффективным. Будьте осторожны с изображениями, в которых доминирует тема. Если этот объект занимает и передний, и средний план, или середину, и задний план, эффект также не сработает.
Я должен был быть осторожным с церковной башней.Эффект был бы испорчен, если бы я добавил размытие только к части башни в Вернацце, Италия.Популярные объекты для этой техники — города и пейзажи. Виды транспорта делают предметы особенно хорошими. В моделях машин и поездов есть что-то привлекательное.
Я покажу вам два варианта создания эффекта сдвига и наклона. Оба используют фильтры размытия Photoshop. Как только вы поймете концепцию, вы сможете сделать это в Lightroom или другой программе постобработки.
Метод 1: Градуированный фильтр с размытием линзы
Шаг 1. Откройте изображение и создайте дубликат слоя
Откройте изображение, которое вы выбрали в Photoshop, и продублируйте фоновый слой, выбрав «Слой »> «Дублировать слой»… (Ctrl или ⌘J).
Шаг 2 — Создание маски слояДобавьте маску слоя к дублированному слою, выбрав Layer> Layer Mask> Reveal All. Или вы можете выбрать инструмент маски слоя в нижней части окна слоев.Это похоже на прямоугольник с кругом внутри.
Вы также можете редактировать в режиме быстрой маски, выбрав Select> Edit in Quick Mask Mode (сочетание клавиш Q).
Скриншот рабочего пространства Photoshop. Показывает повторяющийся слой, маску слоя и настройки инструмента градуированного фильтра. Шаг 3 — Добавление зеркального градиента к маскеВыберите маску слоя, а затем инструмент градиента на панели инструментов. В появившемся меню градиента выберите основной градиент от черного к белому и значок зеркала.Этот значок имеет белую полосу в центре и черные полосы сверху и снизу. Эта опция добавит градиент вверху и внизу вашего изображения.
Перетащите вертикальную линию посередине изображения. Начните где-нибудь посередине и перетащите линию к краю кадра.
На маске слоя вы увидите черную полосу где-то рядом с центром. Это часть изображения, которая будет в фокусе.
Возможно, вам придется немного поэкспериментировать, чтобы получить градиент именно там, где вы хотите.Если вы хотите, чтобы изображение было размыто, нарисуйте более длинную линию. Если вы хотите изменить градиент, нажмите «Отменить» и повторите попытку, выбрав «Правка »> «Отменить градиент » (Ctrl или Z).
Я думаю, что эффект работает лучше всего, когда фокус находится чуть ниже центра. Но просканируйте изображение, чтобы увидеть, есть ли что-нибудь интересное в сфокусированной части изображения.
Щелкните слой. Или, если вы находитесь в режиме быстрой маски, нажмите Q, чтобы вернуться к обычному редактированию.
Шаг 4 — Добавьте размытие линз
Чтобы добавить эффект наклона-сдвига, выберите Filter> Blur> Lens Blur… Радиус 20 — хорошее место для начала, но вы можете поэкспериментировать с настройками.
Размытие будет заметным, но не будет подавлять изображение и привлекать внимание.
Метод 2: фильтр сдвига и наклона
Вариант 1 работает, но в Photoshop есть еще лучший инструмент для создания эффекта: фильтр наклона-сдвига. Этот инструмент находится в галерее размытия. Эта опция дает вам гораздо больший контроль над эффектом.
Шаг 1. Откройте изображение и создайте дубликат слоя
Откройте изображение, которое вы выбрали в Photoshop, и продублируйте фоновый слой, выбрав «Слой »> «Дублировать слой»… (Ctrl или ⌘J).
Шаг 2 — Открыть галерею размытияВыберите дублированный слой и откройте галерею размытия, перейдя в Filter> Blur Gallery> Tilt-Shift .
Откроется рабочее пространство галереи размытия. Вкладка Tilt-Shift будет открыта, но обратите внимание, что у вас есть и другие вкладки. Мы собираемся использовать Field Blur через минуту.
По умолчанию Photoshop применяет размытие в 15 пикселей и помещает размытие в центр изображения.
Скриншот рабочего пространства Photoshop.Показывает, как перейти к фильтру размытия Tilt-Shift. Шаг 3 — Применение размытия при наклоне и сдвигеВозьмитесь за булавку в середине изображения и перетащите ее, чтобы настроить область фокусировки. Я часто помещаю зону фокусировки в нижнюю треть изображения.
Возьмите линии сверху и снизу, чтобы увеличить или уменьшить эффект размытия. Сплошная линия — это место, где начинается эффект. Пунктирная линия показывает максимальное размытие при наклоне и сдвиге. Мне нравится больше размытия фона. Будьте осторожны, чтобы не повернуть эффект.
Скриншот рабочего пространства Photoshop. Показывает рабочую область галереи размытия с примененным размытием с наклоном и сдвигом. Шаг 4 — Добавить размытие поляФильтр наклона-сдвига прост в использовании. Но сфокусированная часть изображения выходит за пределы кадра. Иногда мне нужно немного размытия слева или справа от кадра. Чтобы применить локализованное размытие, я открываю вкладку «Размытие поля» в рабочем пространстве «Галерея размытия».
По умолчанию Photoshop применяет размытие в 15 пикселей ко всему изображению. Чтобы получить более локализованное размытие, я перетаскиваю центральную булавку туда, где мне нужно меньше фокуса.Я настраиваю сидер, чтобы добавить больше или меньше эффекта.
Я могу добавить столько контактов, сколько захочу, и настроить фокус для контактов независимо.
Когда вы будете довольны размытием, нажмите «ОК», чтобы закрыть рабочее пространство «Галерея размытия».
Скриншот рабочего пространства Photoshop. Показывает рабочую область галереи размытия с примененным размытием поля.Завершение работы
В завершение отрегулируйте оттенок, насыщенность и контраст. Игрушки часто имеют жирные линии и перенасыщены. Увеличьте контраст и добавьте яркости и насыщенности.Вы также можете добавить немного четкости сфокусированному участку изображения.
Трансильванская деревня игрушек.Заключение
Вот и все! Мы внесли лишь небольшие изменения, но добавление эффекта размытия к верхней и нижней части кадра обманывает наш глаз. Мы считаем, что смотрим на миниатюру.
Попробуйте снять сцену с наклоном и сдвигом в следующий раз, когда вы не будете дома, и поделитесь ею в комментариях!
Фотография с наклоном и сдвигом — одна из тем, которые мы рассматриваем в нашем курсе творческой фотографии Wow Factor Photography.Если вы хотите узнать больше, пройдите курс здесь!
Хотите больше? Попробуйте наш 30-дневный курс по фотографии
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Измените эффект наклона и сдвига игрушечного городка с высоты птичьего полета в Photoshop CC
Узнайте, как создать свой собственный реалистичный эффект игрушечного городка с наклоном и сдвигом в Photoshop CC с помощью этого простого редактирования вида города с воздуха.
Эффект игрушечного городка — это мощная программа редактирования, которая превращает стандартные фотографии в миниатюрные миры. Самый простой способ добиться такого эффекта — использовать объектив с наклоном и сдвигом, где фотограф может изменять плоскость фокуса, используя способность объектива сдвигать стекло и тем самым либо увеличивать глубину резкости, либо резко ее уменьшать. Для эффекта игрушечного городка мы бы уменьшили глубину резкости до небольшой полоски фокуса, чтобы большая сцена казалась очень маленькой.
Но что, если у вас нет объектива с функцией наклона-сдвига? Хотя это универсальные и, как правило, фантастические объективы, они довольно дороги, и не многие фотографы постоянно носят их в своей сумке.Что ж, вы можете на удивление легко добиться того же эффекта в Photoshop CC. Используя программное обеспечение для редактирования изображений для создания эффекта, вы даже можете пересмотреть старые фотографии, которые не были сняты на объектив с наклоном и сдвигом, и применить эффект там же. Но нужно правильно выбрать фото.
Огромный вид затрудняет контроль над обликом игрушечного городка. Часто этот небольшой фрагмент фокуса в конечном итоге исчезает в зверинце более широкого обзора, поэтому относительно близкое кадрирование позволит этому эффекту больше выделяться. Вы также не хотите приближаться к своей сцене.Желательно, чтобы вид сверху вниз или с воздуха на улицу или две обеспечивал лучший эффект наклона-сдвига, потому что он будет выглядеть как игрушки на столе, отображая хорошее количество размытия и сильную секцию сфокусированных частей. Здесь я хотел создать эту ночную сцену Японии, поэтому я взял относительно близкий урожай, чтобы начать работу над ним. Чтобы получить реалистичный эффект, вы не должны просто применить фильтр размытия и покончить с ним, есть еще несколько шагов, которые вы можете выполнить относительно быстро, чтобы выделить свою фотографию из толпы.Итак, приступим.
Дублируйте слой
Начните с открытия изображения в Photoshop и дублирования слоя. Имея два слоя изображения, мы собираемся сделать наше размытие с наклоном и сдвигом на верхнем слое, а затем замаскировать любое нежелательное размытие на изображении, чтобы показать неотредактированную, не размытую фотографию ниже. Это сделает его более реалистичным, поскольку настоящий объектив со сдвигом и наклоном не добавит размытия по всему изображению, а скорее повлияет на сцену в зависимости от расстояния до камеры.Вы поймете, что я имею в виду, через минуту.
Добавьте размытие при наклоне и сдвиге
Выделив верхний слой, перейдите в Filter> Blur Gallery> Tilt-Shift. Отсюда появляется новое окно с элементами управления инструментом размытия с правой стороны. В Tilt-Shift у нас есть несколько вариантов. Сначала вы заметите контрольную точку привязки и четыре пунктирные линии. Самые внутренние линии указывают точку, в которой размытие начинает действовать, за ними следуют две внешние линии, указывающие на конец перехода к полному размытию.Совместите фильтр с областью на фотографии, которую вы хотите сохранить резкой, здесь я немного повернул его, чтобы он совпадал с центральной улицей.
Затем настройте желаемую степень размытия. Ползунок размытия позволяет нам управлять размытием, сдвигая его вправо для более интенсивного эффекта. Не переусердствуйте, но и не экономьте на размытии, так как это решающий шаг в создании эффекта нашего игрушечного городка. Вы можете оставить все как есть, если хотите немного ускорить процесс, но если вы готовы потратить здесь еще несколько минут, вы можете создать еще более реалистичный эффект наклона-сдвига.
Используйте ползунок искажения, чтобы добавить растянутое искажение к размытым областям, имитирующее эффект, который вы бы достигли с помощью настоящего объектива с наклоном и сдвигом. Затем, если она есть на вашей фотографии, перейдите на вкладку эффектов и увеличьте ползунок светлого боке (я пробил свой до 31%). Это позволит зеркальным бликам на фотографии превратиться в великолепное боке, сияя в размытых областях, снова имитируя эффект, который дает настоящий объектив. Первоначально ползунок светлого боке просто добавляет яркости пятнам света, поэтому увеличьте ползунок цвета боке, чтобы добавить немного насыщенности огню — я обнаружил, что это дает чудесное свечение уличным фонарям и фарам автомобилей.
Маска высотных зданий
Теперь, помните, ранее я упоминал, что простое применение фильтра размытия не сделает эффект сдвига и наклона реалистичным? Ну, это потому, что объектив с наклоном и сдвигом не просто размывает все, что находится выше и ниже определенной линии, он фактически влияет на фотографию в зависимости от расстояния от объекта до объектива. Итак, чтобы приблизить этот процесс, мы собираемся замаскировать некоторые из более высоких зданий, которые расположены вдоль сфокусированной части нашего снимка.
Здесь вы можете увидеть два здания, которые находятся в фокусе внизу, но не были в фокусе вверху, поэтому я добавил маску слоя и использовал кисть (B), чтобы закрасить здания черным цветом.Это показывает нижний слой, на котором здания не размыты, и, как таковой, имитирует эффект реальной линзы с наклоном и сдвигом.
На этом снимке вы можете увидеть два здания, которые я не замаскировал, и сразу кажется, что я только что применил фильтр размытия поверх изображения (который у меня есть). Итак, чтобы эта сцена выглядела лучше, я потрачу некоторое время и замаскирую высокие здания, которые расположены вдоль сфокусированной, незатронутой части фотографии.
Уменьшить масштаб и посмотреть
Потратив некоторое время на масштабирование фотографии, маскирующей точные здания, хорошо сделать шаг назад и посмотреть, чего вы достигли.Уменьшите масштаб, чтобы просмотреть всю фотографию, или даже уменьшите ее размер, чтобы проверить общий эстетический вид. Я заметил, что есть несколько отвлекающих огней вдоль нижнего края кадра, которые отвлекают мой взгляд от центра изображения, так что пора убрать их.
Убрать отвлекающие края
Я решил создать новый слой, используя Ctrl, Shift и N (Cmd, Shift и N на Mac), а затем объединил все видимые с помощью Ctrl, Shift и E (Cmd, Shift и E на Mac), чтобы создать новый готовый слой, на котором нужно внести коррективы.Мне нравится делать это, чтобы переключаться между различными версиями редактирования, которые у меня есть. Я использовал инструмент заплатки (J), чтобы обвести отвлекающий фактор, затем щелкнул и перетащил его в другую точку на фотографии, где текстура примерно соответствует окружающей среде, затем отпустил, чтобы Photoshop автоматически заполнил ее. Я продолжил это по всему краю кадра, пока не исчезли отвлекающие огни. Этот метод также работает для любого места на изображении, поэтому, если есть столб или провод, которые вы хотите убрать, попробуйте использовать инструмент patch.
Притяните фокус
Эффект наклона-сдвига завершен, и мы можем доработать фотографию, готовую к публикации. Я решил, что свечение уличных фонарей вверху и внизу этого снимка заставляет мой взгляд отводить взгляд от улицы в фокусе, на которую я так много работал, чтобы привлечь внимание, поэтому я добавил новый слой и закрасил его черным. кистью поверх и снизу фотографии. Затем я уменьшил непрозрачность слоя до 30%, чтобы все еще можно было видеть здания позади.
Конец с процветанием
Последний шаг — добавить снимку немного контраста. Мне нравится делать это с корректирующим слоем «Уровни», перемещая стрелку теней вверх по гистограмме и стрелку светов вниз. Это делает черный цвет более насыщенным, а белый — более резким. Вы также можете сделать это с помощью корректирующего слоя кривых, если хотите.
Фальшивый сдвиг наклона в Photoshop CC для создания невероятного эффекта игрушечного городка
Посмотрите видео: Получите вид игрушечного городка в Photoshop CC
На обычном объективе плоскость фокуса — резкие части сцены — остается параллельной сенсору камеры, и мы перемещаем плоскость вперед или назад по сцене, сфокусировав объектив.Но объектив с наклоном и сдвигом предлагает другой взгляд. Наклоняя передний элемент, можно наклонять плоскость фокуса по диагонали через сцену. Это приводит к интересным эффектам глубины резкости, где динамикой между резким и мягким можно творчески управлять.
Одним из таких эффектов является вид игрушечного городка. Используя большой угол, наклоняя объектив по диагонали и снимая широко размашистую сцену, можно неестественно размыть передний план и задний план.Поскольку мы не привыкли видеть размытость на таких широких сценах, это выглядит почти так, как если бы сцена была в миниатюре. Это потому, что неглубокое размытие соответствует таковому у объектива крупного плана.
• Подробнее: Лучшее программное обеспечение для редактирования фотографий
Если у вас нет доступа к одному из этих специализированных объективов, вы можете получить аналогичные результаты с фильтрами Photoshop CC. Специальный фильтр «Размытие при наклоне и сдвиге» — лучшая отправная точка, но мы можем пойти дальше, управляя размытием с помощью выделений и масок, чтобы оно выглядело так, как если бы части сцены, естественно, были бы ближе — например, пар — оставаться резким, пока области за ним размыты.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
(Изображение предоставлено Джеймсом Патерсоном)01 Используйте Tilt-Shift
(Изображение предоставлено Джеймсом Патерсоном)Откройте tilt-shift_before в Photoshop. Перейдите на панель «Слои» и нажмите Cmd / Ctrl + J, чтобы дублировать фоновый слой, затем щелкните правой кнопкой мыши дубликат и «Преобразовать в смарт-объект». Затем перейдите в Filter> Blur Gallery> Tilt-Shift. Перетащите центральную точку на переднюю часть поезда (загрузите начальное изображение здесь).
02 Точная настройка размытия
(Изображение предоставлено Джеймсом Патерсоном)Используйте диск для управления силой размытия.Перетащите горизонтальные линии, чтобы изменить переходы между резким и мягким. Увеличьте ползунок уровня шума, чтобы добавить немного шума к размытым областям, чтобы зерно соответствовало резким частям. Нажмите ОК.
03 Выберите пар
(Изображение предоставлено Джеймсом Патерсоном)Здесь наш пар выглядит неестественно размытым. Щелкните значок глаза, чтобы скрыть верхний слой и выделить нижний слой. Возьмите инструмент «Быстрое выделение» и закрасьте пар, чтобы выделить его. После этого нажмите Cmd / Ctrl + J, чтобы скопировать его на новый слой.
04 Откройте смарт-слой
(Изображение предоставлено Джеймсом Патерсоном)Перетащите слой пара наверх и покажите размытый слой. Он выглядит резче, но имеет размытые края. Дважды щелкните миниатюру размытого слоя, чтобы открыть смарт-объект в новом окне. Щелкните значок нового слоя на панели «Слои», чтобы создать новый пустой слой.
05 Клонируйте края
(Изображение предоставлено Джеймсом Патерсоном)Возьмите инструмент «Клонирование» и установите «Образец: все слои» вверху.Мы хотим клонировать край пара, чтобы размытие не отображалось на нашем основном изображении. Удерживая Alt, щелкните по образцу деревьев поблизости и раскрасьте его, чтобы клонировать. После этого закройте изображение и сохраните его при появлении запроса.
06 Усильте тона
(Изображение предоставлено Джеймсом Патерсоном)Наконец, мы повысим контрастность и цвет, чтобы создать более «игрушечный» вид. Выделите верхний слой, щелкните значок «Создать корректирующий слой» и выберите «Уровни». Перейдите в раскрывающийся список Blend Mode на панели Layers и выберите Overlay.Уменьшите непрозрачность слоя, чтобы сделать его более тонким.
Подробнее
Лучшее программное обеспечение для редактирования фотографий: редакторы изображений для новичков и профессионалов
Лучшие ноутбуки для редактирования фотографий: лучшие ноутбуки для фотографов
10 лучших онлайн-курсов фотографии — от руководств для начинающих до мастер-классов
