Основные типы графических файлов
Автор Дмитрий Евсеенков На чтение 11 мин Просмотров 92 Обновлено
В настоящее время существует огромнейшее количество различных графических форматов. Причина этому кроется в начале 90-х годов, когда еще на рынке компьютерных графических программ не сложилось положение однозначного лидерства нескольких пакетов.
В те уже весьма отдаленные годы практически каждая фирма-разработчик создавала свой собственный формат.
Сейчас ситуация сильно изменилась. Вряд ли можно назвать и десяток форматов, использующихся действительно повсеместно. Но представители этой небольшой группы являются лучшими в своем роде, являются стандартами.
Так чем отличаются различные форматы растровых графических файлов? Прежде всего, назначением, а уже потом из этого вытекают другие свойства. Условно все типы можно поделить на две большие группы по назначению:
1. Для отображения на экране монитора (чаще всего использования в Интернет).
Для отображения на экране монитора (чаще всего использования в Интернет).
2. Для последующей печати.
Кроме непосредственно графической информации, то есть информации о пикселях, некоторые графические файлы могут хранить еще много другого. Это дополнительные каналы, комментарии, векторные элементы и так далее. Разумеется, хранение информации, кроме графической, делает размеры файлов несколько больше.
Также стоит помнить, что каждый тип файлов обладает присущими только ему достоинствами, иначе он не выдержал бы конкуренции и отбора. Следовательно, знание этих свойств может сильно облегчить работу, так как в определенных обстоятельствах могут быть затребованы узко определенные свойства, которые может дать только один формат.
В этом пункте мы уделим несколько больше внимания одним форматам и несколько меньше другим. Причина этому проста и банальна — частота использования и полезность.
PSD (Photoshop document)
Собственный формат PhotoShop. Основное достоинство — позволяет сохранять абсолютно все, что можно создать в данной программе: слои, дополнительные каналы, комментарии, пути и так далее.
 Разумеется, это очень полезное свойство — зачастую работа над одним изображением ведется в течение нескольких дней, и если бы не было таких возможностей в формате PSD, возник бы целый ряд проблем.
Разумеется, это очень полезное свойство — зачастую работа над одним изображением ведется в течение нескольких дней, и если бы не было таких возможностей в формате PSD, возник бы целый ряд проблем.ВНИМАНИЕ! С каждой новой версией PhotoShop изменяется и формат PSD. Поэтому если вы хотите сделать свое изображение в этом формате доступным более ранним версиям, то выполните следующее: Edit (Preferences->Saving files->Maximize backwards compatibility in Photoshop format (Правка->Предпочтения->Максимальная совместимость PhotoShop формата).
В настоящее время данный формат файлов поддерживают практически все более или менее приличные программы редактирования растровой графики, поэтому сохранение изображений в этом формате делает их доступными и другим программам.
ПРИМЕЧАНИЕ! RLE (Run Length Encoding) — один из методов компрессии графических файлов. Основан на поиске совпадений в строках изображений. То есть, если у вас подряд идет 40 черных пикселей, то записаны они будут не как черный, черный, черный…, а 40 черных. Этот метод эффективен далеко не всегда, а только в случае достаточной повторяемости, то есть одноцветности областей изображения. Однако, при использовании RLE не ухудшается, в отличие от JPEG, качество самого изображения.
То есть, если у вас подряд идет 40 черных пикселей, то записаны они будут не как черный, черный, черный…, а 40 черных. Этот метод эффективен далеко не всегда, а только в случае достаточной повторяемости, то есть одноцветности областей изображения. Однако, при использовании RLE не ухудшается, в отличие от JPEG, качество самого изображения.
Таким образом, PSD идеальный формат для промежуточного и последующего качественного хранения изображений.
BMP (Windows Device Independent Bitmap)
Собственный формат операционной системы Windows. Разрабатывался в свое время специально для нее программистами компании Microsoft. Поддерживает индексированный (256 цветов) и RGB цвет. Данный формат понимают абсолютно все графические и не только редакторы, работающие под Windows. На этом немногочисленные достоинства BMP заканчиваются, и начинаются многочисленные недостатки:
2. BMP это крайне неудачный выбор для последующей распечатки.

3. BMP аппаратно зависимый формат.
4. Он некорректно использует RLE сжатие.
5. Этот формат занимает неоправданно много места.
Таким образом, можно сделать вполне определенный вывод — использование BMP будет ошибкой практически в любом случае за исключением дальнейшего использования в программах, которые никаких других форматов не понимают.
GIF (CompuServe Graphics Interchange Format)
Один из самых известных форматов файлов, на сегодняшний день в основном используется для нужд Интернет.
Первоначально это был формат, поддерживающий 256 индексированных цветов и больше ничего. Но вскоре один программист обнаружил неиспользованную возможность GIF — записывать в один файл несколько картинок и проигрывать их с определенным прерыванием.
Это, а еще поддержка прозрачности, стало основой обновления формата, который произошел в 1989 году, и отсюда название использующегося сейчас GIF — Gif89a.

Как вы уже смогли прочитать выше, GIF поддерживает прозрачность, причем прозрачными можно назначить несколько цветов. Реализуется это весьма несложно — за счет дополнительного альфа-канала, сохраняемого в файле.
В Gif используется LZW компрессия, что в сочетании с индексированными цветами делает этот формат почти идеальным для хранения и передачи малоцветных, с отсутствием сложного перехода цветов, изображений, к примеру, логотипов.
ПРИМЕЧАНИЕ! LZW компрессия — еще один вид сжатия изображений, идейно близкий к RLE. Идет поиск так называемых фраз (повторяющихся комбинаций разных цветов), и они записываются в виде ключей. В дальнейшем во всем изображении используются уже созданные ключи. Как можно понять, этот метод гораздо совершеннее RLE для областей с переходами цветов, однако кодировка в него требует больше системных ресурсов.
Также еще одно достоинство GIF — возможность использования Interlaced разверстки.
ПРИМЕЧАНИЕ! Interlaced — черезстрочные запись и чтение изображения. В результате сначала файл подгружается через строку, то есть в меньшем разрешении, а затем догружаются и остальные строки. Основное применение — Интернет, так как появляется возможность оценить содержимое изображения еще до его полной загрузки, а следовательно, и сэкономить время.
В результате сначала файл подгружается через строку, то есть в меньшем разрешении, а затем догружаются и остальные строки. Основное применение — Интернет, так как появляется возможность оценить содержимое изображения еще до его полной загрузки, а следовательно, и сэкономить время.
EPS (Encapsulated PostScript)
Один из лучших форматов для хранения информации для последующей распечатки. Использует облегченный вариант PostScript, а именно сохранение только одной станицы.
ПРИМЕЧАНИЕ
PostScript — одно из важнейших понятий в современной компьютерной графике. Это язык описания страниц для PostScript принтеров, к которым относится большинство современных профессиональных устройств. Его разработала компания Adobe, реализуя важнейший принцип WYSIWYG (What You See is What You Get), то есть «что вижу, то и имею».
JPEG (Joint Photographic Experts Group)
Несмотря на то, что мы рассматриваем Jpeg как графический формат, на самом деле это прежде всего принцип сжатия, один из самых распространенный в настоящее время.
Jpeg реализуется следующим образом. Если несколько упрощать, то сначала изображение разбивается на блоки 8*8 пикселей. Затем записываются два типа информации — усредненная информация о блоке и информация о его деталях. А далее, в зависимости от выбранной степени сжатия, выкидывается то или иное количество дополнительной информации. Понятно, что чем меньше будет файл по размерам, тем хуже будет его качество.
ВНИМАНИЕ! JPEG далеко не лучший формат для хранения ваших иллюстраций с целью дальнейшего редактирования. При каждом открытии и дальнейшем закрытии файла он переписывается заново, а следовательно, качество еще больше падает. Через некоторое время изображение может стать совершенно непригодным. Метод JPEG гораздо эффективнее, чем LZW или RLE. Можно добиться сжатия и в 100 раз, однако это происходит со значительным ухудшением качества, а LZW и RLE не меняют изображения, а сжимают на основе повторений уже имеющегося.
При каждом открытии и дальнейшем закрытии файла он переписывается заново, а следовательно, качество еще больше падает. Через некоторое время изображение может стать совершенно непригодным. Метод JPEG гораздо эффективнее, чем LZW или RLE. Можно добиться сжатия и в 100 раз, однако это происходит со значительным ухудшением качества, а LZW и RLE не меняют изображения, а сжимают на основе повторений уже имеющегося.
JPEG лучше всего использовать для фотографий, картинок и прочего, где можно допустить нечеткость краев и наличие небольшого «болота». Однако для хранения, к примеру, графиков лучше отдать предпочтение другим форматам, вроде PSD или Tiff. Большим недостатком JPEG является отсутствие возможности сохранять индексированные цвета. Можно сохранять в CMYK, но во многих программах появляются проблемы при чтении таких файлов.

В PhotoShop при сохранении в этом формате вы можете выбрать один из трех вариантов JPEG:
1. Standard. Обычный вышеописанный JPEG.
2. Baseline. Улучшенный формат. Файлы занимают меньше места при том же качестве, но есть программы, которые некорректно отображают такие Jpeg. В основном применяется для Интернет.
3. Progressive. Кроме достоинств Baseline, добавлена еще Interlaced (черезстрочная) разверстка. Незаменимое свойство для использования файлов в Internet.
PDF (Portable Document Format)
PDF это формат, разработанный для быстрой передачи по сетям информации разного типа, в основном верстанных документов. На сегодняшний день в PDF могут входить графика, текст, гиперссылки, звук, видео и другое.
PhotoShop 6.0 умеет сохранять как одностраничные, так и многостраничные PDF документы.
 Учитывая то, что этот формат на сегодняшний день все шире и шире применяется в Интернет, ему стоит уделить повышенное внимание.
Учитывая то, что этот формат на сегодняшний день все шире и шире применяется в Интернет, ему стоит уделить повышенное внимание.PCX
Один из тех форматов, которые неплохи сами по себе, но вытесняются другими. PCX это формат, существующий только на PC (Personal Computer) совместимых компьютерах. Он может поддерживать цветовые модели Bitmap, Grayscale, Indexed color, RGB. Как видно из этого списка, PCX не поддерживает CMYK, что на сегодняшний день не очень хорошо.
Также этот формат не умеет в себе хранить дополнительные каналы.
PCX может использовать RLE компрессию, что делает его несколько более привлекательным для пользователей.
Вывод таков — лучше этот формат не использовать. Его прекрасно заменит куда более распространенный и надежный Tiff.
Pict file (Macintosh QuickDraw Picture Format)
Формат, использующийся в основном под управлением MacOs компьютеров Macintosh. Поддерживается всеми программами на этих компьютерах и даже служит стандартом буфера обмена. При сохранении в этом формате вы можете использовать цветовые режимы Bitmap, Grayscale, Indexed colors, RGB, CMYK. При сохранении в RGB можно сохранить еще один альфа-канал, а в остальных режимах — несколько.
При сохранении в этом формате вы можете использовать цветовые режимы Bitmap, Grayscale, Indexed colors, RGB, CMYK. При сохранении в RGB можно сохранить еще один альфа-канал, а в остальных режимах — несколько.
Кроме того, Pict способен хранить векторную информацию и даже текст и (!) звук, правда, корректно только на Macintosh.
Этот формат имеет достаточно неплохие возможности для сжатия при условии наличия больших областей одного цвета (RLE).
Pixar
Формат, служащий специально для обмена с графическими станциями Pixar (рабочие станции профессионального hi-end уровня). На машинах Pixar в основном решаются задачи трехмерной графики и обработки видео. Очень сомнительно, что у нас это может оказаться кому-либо полезным.
PNG (Portable Network Graphics)
Третий кит (первые два — это JPEG и GIF), на котором держится графика в Интернет. Самый перспективный формат для развития всемирной сети.
PNG это молодой формат, специально разработанный в качестве замены для уже не отвечающего потребностям времени Gif.
PNG, в отличие от Gif, использует любое количество цветов, даже 48-битный цвет. Сжатие происходит по принципу, сходному с LZW, но несколько более совершенному, что дает неплохие результаты. PNG имеет возможность загружаться с черезстрочной разверсткой, причем двойной — по горизонтали и вертикали одновременно.
PNG также поддерживает прозрачность. И даже не просто прозрачность, а в разной степени, то есть могут сохраняться полупрозрачные (1-99%) пиксели. Это, конечно, расширяет возможности web-дизайна и делает этот формат весьма привлекательным.
Встроенная гамма-коррекция позволяет правильно отображать цвета на всех компьютерах, независимо от платформы.
Таким образом, PNG формат заслуживает внимания прежде всего людей, чьи работы направлены на дальнейшее использование во Всемирной сети. Кстати, мне кажется, что web-мастера незаслуженно мало используют PNG. Не так уж часто его встретишь, несмотря на широкие возможности. Может быть, причина такой ситуации — традиционализм старых мастеров и обучение на их опыте и книгах новых. Даже в лучших изданиях по дизайну в сети PNG почему-то незаслуженно мало описывают.
Даже в лучших изданиях по дизайну в сети PNG почему-то незаслуженно мало описывают.
RAW
Самый гибкий формат для обмена изображениями между компьютерами разных платформ. Можно сохранять изображения в любой цветовой модели, включая Lab и мультиканальный, альфа-каналы.
Работа с этим форматом достаточно сложна, и поэтому если нет острой необходимости, его лучше не использовать вообще.
Tiff (Tagged Image File Format)
Самый распространенный на сегодняшний день в издательском деле графический растровый формат. Основные его достоинства:
1. Tiff аппаратно независим. Многие поэтому специально используют его для переноса изображений с PC на Macintosh и наоборот.
2. Tiff очень надежный формат. Практически все программы понимают его без проблем.
3. Этот формат поддерживает все цветовые модели, включая CMYK и PANTONE.
4. Tiff может нести в себе дополнительную информацию, к примеру, о контурах или альфа-каналах.
5. Tiff может использовать LZW компрессию, что делает его приемлемым для хранения файлов. Как вы знаете, LZW сжатие не изменяет качества изображения.
Как вы знаете, LZW сжатие не изменяет качества изображения.
Таким образом, Tiff лучший выбор для тех, чьи работы предназначаются в будущем для распечатки.
В этой статье не идёт речь о векторных форматах, так как это дело другое,и к Фотошопу они никак не относятся.
Типы графических файлов и когда их использовать.
Изображения бывают нескольких разных типов, и каждый из них имеет свое применение. Вот некоторые суффиксы файлов, с которыми вы столкнетесь: JPEG, TIFF, PSD, BMP, PICT и PNG.
Вот некоторые общие рекомендации по использованию каждого типа файла изображения:
- Если изображения для Интернета или для мобильных устройств, используйте JPEG , PNG или GIF.
- Если изображения должны появляться в печатном материале, используйте TIFF.
- Если вы хотите сохранить версию, которая остается редактируемой, выберите собственный формат файла вашего программного обеспечения, например PSD для Photoshop .
Когда использовать JPEG
Объединенная группа экспертов по фотографии ( JPEG или JPG ) лучше всего подходит для фотографий, когда вам нужно сохранить небольшой размер файла и не отказываться от некоторого качества для значительного уменьшения размера.
Когда создается файл JPEG, компрессор смотрит на изображение, идентифицирует области общего цвета и использует их вместо этого. Цвета, которые компрессор не идентифицирует как распространенные, «теряются». Количество информации о цвете в изображении уменьшается, что также уменьшает размер файла.
Обычно вы устанавливаете значение качества для JPG, например параметры Photoshop Image, значения которых находятся в диапазоне от 0 до 12. Скорее всего, значение ниже 5 приведет к пикселизированному изображению, поскольку компрессор выбрасывает огромное количество информации для уменьшения размера файла. Лучше попробовать для значения качества 8 или выше. JPEG не подходит для изображений с текстом, большими цветными блоками или простыми формами, потому что четкие линии будут размыты, а цвета могут сместиться.
Три типа JPEG: базовый, оптимизированный по базовой линии и прогрессивный.
- Базовая линия (стандартная) — все веб-браузеры распознают этот формат JPEG.

- Оптимизированная базовая линия — эта опция формата JPEG обеспечивает оптимизированный цвет и немного лучшее сжатие. Все современные браузеры поддерживают его, но ранние — нет. Это ваш лучший выбор для файлов JPEG сегодня.
- Прогрессивный — Создает файл JPEG, который отображается при загрузке, начинает блокировать и становится все более четким при загрузке. Это не заставляет изображение загружаться быстрее, но оно может создать иллюзию скорости, так как блочное изображение сразу загружается при медленном соединении. Сегодня, когда большинство пользователей Интернета используют высокоскоростные соединения, Progressive JPEG используется редко.
Когда использовать TIFF
TIFF (Tagged Image File Format) подходит для любого типа растровых (пиксельных) изображений, предназначенных для печати, поскольку в этом формате используется отраслевой стандарт цвета CMYK. TIFF создает большие файлы благодаря общему разрешению 300 ppi без потери качества. TIFF также сохраняет слои, альфа-прозрачность и другие специальные функции при сохранении из Photoshop. Тип дополнительной информации, хранящейся в файлах TIFF, зависит от версии Photoshop, поэтому для получения более подробной информации обратитесь к справке Photoshop.
TIFF также сохраняет слои, альфа-прозрачность и другие специальные функции при сохранении из Photoshop. Тип дополнительной информации, хранящейся в файлах TIFF, зависит от версии Photoshop, поэтому для получения более подробной информации обратитесь к справке Photoshop.
Когда использовать PSD
PSD — родной формат Photoshop. Используйте PSD, когда вам нужно сохранить слои, прозрачность, корректирующие слои, маски, обтравочные контуры, стили слоев, режимы наложения, векторный текст и фигуры.
Только Photoshop может открывать и редактировать PSD-файлы, но некоторые графические редакторы открывают их.
Когда использовать BMP
Используйте BMP для любого типа растровых (пиксельных) изображений. BMP — это огромные файлы, но они не теряют в качестве. BMP не имеет реальных преимуществ перед TIFF, за исключением того, что вы можете использовать его для обоев Windows. BMP — это формат изображений, оставшийся с первых дней компьютерной графики, и он больше не получает широкого применения.
Когда использовать PICT
PICT — это старый, только для Mac, растровый формат, используемый для рендеринга Quickdraw. Подобно BMP для Windows, немногие люди больше используют PICT.
Когда использовать PNG
Используйте PNG, когда вам нужны файлы меньшего размера без потери качества. Файлы PNG обычно меньше изображений TIFF. PNG также поддерживает альфа-прозрачность (мягкие края) и начался как замена веб-графики для GIF.
Чтобы сохранить полную прозрачность , сохраните файл PNG как PNG-24, а не PNG-8. PNG-8 полезен для уменьшения размера файла, когда вам не нужна прозрачность, но имеет те же ограничения цветовой палитры, что и файлы GIF .
Формат PNG также обычно появляется в изображениях для iPhone и iPad. Фотографии не очень хорошо рендерится в формате PNG. Это формат без потерь, что означает, что они не сжаты и имеют значительно больший размер файлов, чем их двоюродные братья JPG.
Когда использовать GIF
Используйте GIF для простой веб-графики, имеющей ограниченное до 256 цветов. GIF-файлы создают небольшую быстро загружаемую графику для Интернета . GIF отлично подходит для веб-кнопок, диаграмм или диаграмм, рисования в виде мультфильмов, баннеров и текстовых заголовков. Люди также используют GIF для небольших компактных веб-анимаций. GIF редко следует использовать для фотографий, хотя благодаря появлению мобильных устройств и социальных сетей наблюдается возрождение GIF-изображений и GIF-анимаций.
GIF-файлы создают небольшую быстро загружаемую графику для Интернета . GIF отлично подходит для веб-кнопок, диаграмм или диаграмм, рисования в виде мультфильмов, баннеров и текстовых заголовков. Люди также используют GIF для небольших компактных веб-анимаций. GIF редко следует использовать для фотографий, хотя благодаря появлению мобильных устройств и социальных сетей наблюдается возрождение GIF-изображений и GIF-анимаций.
15 лучших типов файлов изображений (плюсы и минусы + варианты использования для каждого формата)
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Выбор правильных типов файлов изображений может показаться тривиальным решением.
Но люди — визуальные существа, а изображения — неотъемлемая часть онлайн-опыта.
Большинство страниц и статей используют скриншоты или изображения для обогащения текстового контента. Фактически, лишь примерно 8% веб-сайтов не содержат визуального контента.
К сожалению, многие владельцы сайтов до сих пор не понимают, какие типы файлов изображений следует выбирать для различных вариантов использования. Каков результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их изображения не являются лучшим доступным форматом и что еще хуже — не оптимизированы.
В этой статье мы рассмотрим наиболее важные расширения файлов изображений и когда вы должны их использовать, чтобы обеспечить наилучший пользовательский опыт для ваших посетителей.
Какие существуют типы файлов изображений?
Типы и форматы файлов изображений делятся на две основные категории: файлы растровых изображений и файлы векторных изображений.
Давайте подробнее рассмотрим каждую категорию.
Форматы файлов растровых изображений
Наиболее распространенные форматы изображений для Интернета (JPEG, GIF и PNG) относятся к категории растров.
Типы файлов растровых изображений отображают статические изображения, где каждый пиксель имеет определенный цвет, положение и пропорцию в зависимости от разрешения (например, 1280×720).
Поскольку они статичны, вы не можете эффективно изменить размер изображений: исходный дизайн и пиксели будут просто растянуты, чтобы заполнить лишнее пространство. В результате создается размытое, пиксельное или иным образом искаженное изображение.
Подавляющее большинство фотографий или изображений, которые вы видите в Интернете, используют формат растровых изображений.
Форматы файлов векторных изображений
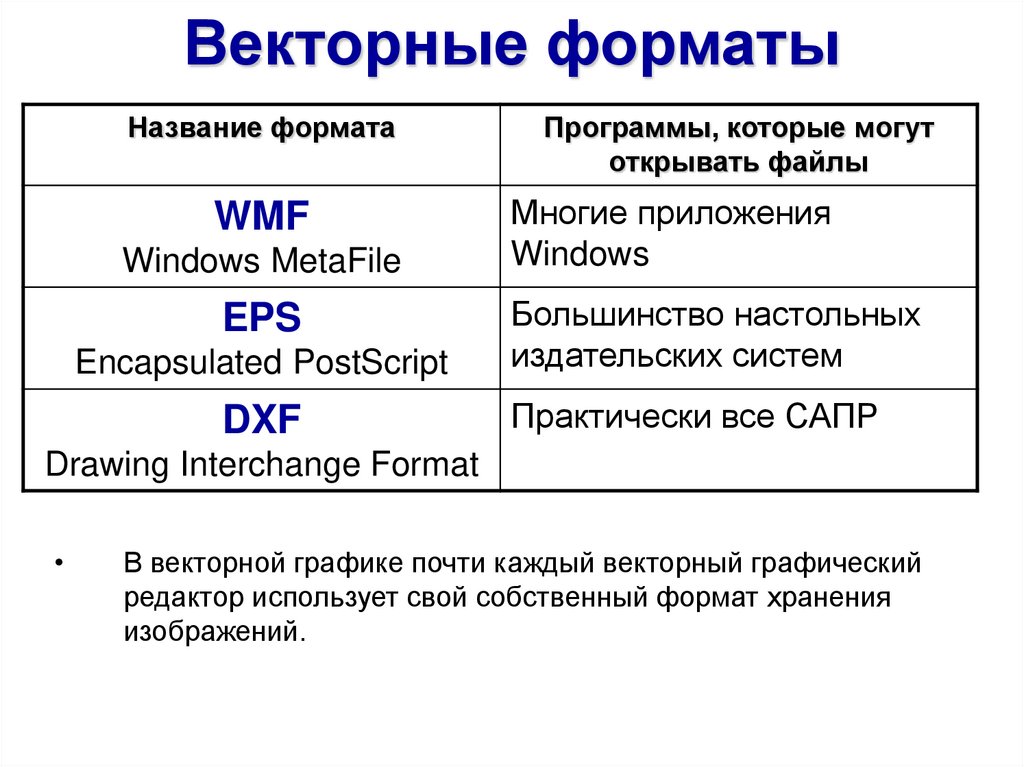
SVG, EPS, AI и PDF являются примерами типов файлов векторных изображений.
В отличие от статических форматов файлов растровых изображений, где каждая форма и цвет привязаны к пикселю, эти форматы являются более гибкими.
В векторной графике вместо этого используется система линий и кривых на декартовой плоскости, масштабируемая по сравнению с общей площадью, а не отдельным пикселем.
Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
Как видите, разница между качеством при увеличении в 7 раз совершенно несравнима.
Поскольку SVG вычисляет позиции на основе процента от общей площади, а не пикселей, пикселизация отсутствует.
15 самых популярных типов файлов изображений
Ниже мы рассмотрим все основные форматы графических файлов, от растровых веб-изображений до векторов и файлов программного обеспечения для редактирования изображений.
Мы также подробно рассмотрим плюсы и минусы, поддержку браузеров и ОС, а еще идеальные варианты использования для каждого формата.
1.JPEG (и JPG) — Объединенная группа экспертов по фотографии
JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, что делает его пригодным для обмена изображениями. JPEG с потерями означает, что они уменьшают размер файла, а также качество изображений при использовании этого формата.
JPEG по-прежнему остается одним из наиболее часто используемых типов файлов изображений, которые вы можете встретить в Интернете, из-за его сжатия и практически универсальной поддержки браузером/ОС.
Большинство платформ социальных сетей (например, Facebook и Instagram) автоматически превращают загруженные файлы изображений в файлы JPEG. Они также используют уникальные размеры изображений в социальных сетях, чтобы контролировать разрешение ваших фотографий.
Преимущества и недостатки
- Универсальная поддержка браузера и ОС.
- Довольно низкий размер файла.
- Сжатие изображения с потерями может привести к плохой читабельности текста.
Поддержка браузеров и ОС
- Поддерживается начиная с версии 1.0 всеми основными браузерами (Chrome, Firefox, Safari и др.)
- Поддерживается по умолчанию всеми средствами просмотра изображений и редакторами всех основных операционных систем.
Случаи применения
- Хороший выбор для изображений в блогах и статей, таких как хедшоты интервьюируемых, изображения продуктов и т.
 д.
д. - Не используйте JPEG для инфографики с большим количеством мелкого текста или обучающих скриншотов, где текст является ключевым.
2. PNG — переносимая сетевая графика
PNG — это формат растровой графики, который поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
В частности, PNG обеспечивает гораздо лучшую читаемость текста, чем JPEG.
Это делает данный формат более популярным выбором для инфографики, баннеров, снимков экрана и другой графики, содержащей как изображения, так и текст.
Преимущества и недостатки
- Более высокое качество (без потерь) изображений и четко видимый текст.
- Файлы большего размера могут замедлить работу вашего веб-сайта при чрезмерном использовании (особенно изображения с высоким разрешением).
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).

- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Случаи применения
- Хороший выбор для инфографики, баннеров, графики для блогов, снимков экрана, купонов и других визуальных элементов, содержащих текст.
- Не используется для фотографий с высоким разрешением, так как это создаст большие файлы размером до нескольких мегабайт.
3. GIF — формат обмена графикой
GIF — это еще один тип файла изображения, относящийся к растровому формату. Он использует сжатие без потерь, но «ограничивает» изображение до 8 бит на пиксель и палитрой из 256 цветов.
Формат GIF наиболее известен (и наиболее часто используется) для анимированных изображений, потому что его 8-битное ограничение позволяет уменьшить размер файлов анимации и сделать их удобными для использования в Интернете.
Преимущества и недостатки
- Низкий размер файла.
- Поддержка анимации.

- 8-битное ограничение приводит к ограниченному качеству изображения.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными графическими редакторами.
Случаи применения
- Используйте анимированные GIF-файлы не только для «оживления контента», но и для демонстрации выполнения задач в учебных пособиях и руководствах.
- Не используйте его, если вам нужны цветные изображения с разрешением более 8 бит (JPEG поддерживает до 24 бит).
4. WebP
WebP — это формат изображений, разработанный специально для обеспечения лучшего сжатия изображений без потерь и с потерями.
Переключение с JPEG и PNG на WebP может помочь сэкономить дисковое пространство сервера и значительную пропускную способность, а также уменьшить размер файлов изображений до 35% при одинаковом качестве.
Преимущества и недостатки
- Файлы меньшего размера для того же или лучшего качества изображения.
- Поддерживается не всеми браузерами и редакторами изображений.
Поддержка браузеров и ОС
- Google Chrome (версия 17+ для настольных компьютеров, 25+ для мобильных устройств), Firefox (65+), Edge (18+) и Opera (11.0+) изначально поддерживают WebP. Запланированная версия Safari 14 будет поддерживать WebP.
- Этот формат по-прежнему не поддерживается большинством графических редакторов родной ОС, но профессиональные опции, такие как Photoshop, поддерживают WebP.
Случаи применения
Замените файлы JPEG и PNG, чтобы сэкономить пропускную способность и ускорить работу вашего сайта.
5. TIFF
Формат, который ни в коем случае не должен отсутствовать в этом руководстве по типам файлов изображений — это TIFF.
TIFF, сокращенно от Tagged Image File Format (Теговый формат файла изображения) — это растровый формат изображений, наиболее часто используемый для хранения и редактирования изображений, которые позже будут использоваться для печати.
Он не предлагает никакого сжатия, потому что приоритет отдается сохранению качества изображения.
Преимущества и недостатки
- Высококачественные файлы идеально подходят для хранения или печати.
- Никакие параметры сжатия не приводят к большим файлам изображений.
- Ограниченная поддержка браузера.
Поддержка браузеров и ОС
- Ни один из основных браузеров не может отображать файл TIFF без надстроек или расширений.
- Доступен в основном как формат экспорта для профессиональных инструментов редактирования и публикации изображений.
Случаи применения
- Хранение и подготовка изображений и графики к публикации.
- Используется многими сканерами для сохранения качества отсканированных документов или изображений.
6. BMP — бинарное изображение
Бинарное изображение (BMP) — это в основном устаревший формат файла изображения, который отображает отдельные пиксели практически без сжатия. Это означает, что BMP-файлы могут легко стать чрезвычайно большими и непрактичными для хранения или обработки.
Это означает, что BMP-файлы могут легко стать чрезвычайно большими и непрактичными для хранения или обработки.
Преимущества и недостатки
- Гигантские размеры файлов без заметного повышения качества по сравнению с такими форматами, как WebP, GIF или PNG.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Встроенная поддержка в большинстве графических редакторов ОС по умолчанию, таких как MS Paint.
Случаи применения
- В 2020 году практически нет допустимых вариантов использования формата изображений BMP.
7. HEIF — высокоэффективный формат графических файлов
HEIF — это формат изображений, разработанный командой, стоящей за видеоформатом MPEG, с целью стать прямым конкурентом JPEG.
В теории, сжатие почти в два раза эффективнее JPEG, что приводит к изображениям до двойного качества с одинаковыми размерами файлов.
Это растровый формат изображения, основанный на отображении пикселей, что означает, что вы не можете масштабировать изображения без потери качества.
Преимущества и недостатки
- Отличное соотношение качества и размера файла.
- Нет браузерной и лимитированная поддержка ОС.
Поддержка браузеров и ОС
- Не поддерживается никакими основными браузерами.
- Встроенная поддержка в macOS Sierra и iOS 11 и более поздних версиях, но не в соответствующих версиях Safari.
Случаи применения
- Используется некоторыми новыми телефонами и устройствами для хранения фотографий в более высоком качестве, чем файлы JPEG.
8. SVG — масштабируемая векторная графика
Масштабируемый формат векторных графических файлов, обычно называемый SVG, был разработан W3C в качестве языка разметки для визуализации двумерных изображений прямо в браузере.
Он не полагается на пиксели, как растровый формат, а скорее использует текст XML для очертания фигур и линий аналогично тому, как математические уравнения создают графики.
Это означает, что вы можете масштабировать SVG-изображения бесконечно без потери качества.
Преимущества и недостатки
- Небольшие размеры файлов и масштабирование без потерь для простых иллюстраций, фигур и текста.
- Не идеальный формат для фотографий или сложных рисунков.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Стандартные графические редакторы, как правило, не поддерживают SVG (поскольку он не подходит для фотографий), но большинство иллюстрационных программ поддерживают экспорт SVG.
Случаи применения
SVG — это идеальный формат для логотипов, иконок, простых иллюстраций и всего остального, что вы хотите свободно масштабировать с помощью своего адаптивного дизайна. Если вы используете WordPress, обязательно ознакомьтесь с тем, как включить поддержку WordPress SVG для вашего сайта.
9. EPS
По сути, файл EPS — это файл векторного изображения, используемый для хранения иллюстраций в Adobe Illustrator и других иллюстрационных программах, таких как CorelDraw.
Как и SVG-файлы, EPS на самом деле представляет собой текстовый документ, который очерчивает фигуры и линии с помощью кода, а не отображает пиксели и цвета. В результате файлы EPS также поддерживают масштабирование без потерь.
Преимущества и недостатки
- Масштабирование без потерь.
- Поддержка принтеров для документов и дизайнов.
Поддержка браузеров и ОС
- EPS не является стандартным форматом файлов веб-изображений и не поддерживается никакими основными браузерами.
Случаи применения
- Он в основном используется для хранения, сохранения и печати иллюстраций при работе с Adobe Illustrator или другим программным обеспечением.
10. PDF — портативный формат документа
Вы, вероятно, ассоциируете PDF с хранением, сохранением и чтением в основном текстовых документов. Это вполне объяснимо — слово «документ» все-таки есть в названии.
Это вполне объяснимо — слово «документ» все-таки есть в названии.
Но PDF-файлы на самом деле основаны на том же языке PostScript, что и файлы векторных изображений EPS, и могут использоваться помимо этого для сохранения изображений и иллюстраций.
Это предпочтительный формат изображений для хранения иллюстраций, обложек журналов и многого другого для последующей печати.
Преимущества и недостатки
- Индексируемый и доступный для поиска текст делает его идеальным для углубленной инфографики или отчетов.
- Может включать ссылки, кнопки CTA и другие интерактивные элементы.
- Масштабируемость без потерь.
- Не может быть включен в веб-контент, должен быть загружен и прочитан как отдельный файл.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами, но вы будете вынуждены открывать PDF-файл как отдельный файл. (Вы не можете использовать PDF-файлы для отображения изображений в вашем HTML-контенте.
 )
) - Поддерживается в качестве формата большинством стандартных редакторов документов (таких как MS Word или Google Docs) и иллюстративным программным обеспечением (AI, Inkscape), но не программным обеспечением для редактирования изображений.
Случаи применения
- PDF — это лучший вариант, если вы хотите создать интерактивный визуальный отчет или инфографику, дополняющую ваш контент.
11. PSD — документ Photoshop
Как следует из названия, PSD — это формат изображений, используемый для сохранения графических документов и работающий в Adobe Photoshop.
Это не веб-безопасный формат изображений, поэтому он не поддерживается никакими браузерами, стандартными средствами просмотра изображений или редакторами.
Преимущества и недостатки
- Все фильтры, прозрачность, пути и правки полностью настраиваемы и обратимы.
- Качество изображения без потерь.
- Большие размеры файлов.
Случаи применения
- Сохранение и хранение проектов Photoshop до и после их завершения.

12. AI — иллюстрации Adobe Illustrator
AI — это еще один формат изображений, специально разработанный компанией Adobe для сохранения не только изображения, но и состояния проекта.
Как и PSD, он не предназначен для использования в интернете и не поддерживается ни браузерами, ни большинством стандартных средств просмотра изображений.
В отличие от PSD-файлов, вы можете свободно масштабировать файлы AI без потери качества.
Преимущества и недостатки
- Все штрихи, линии, формы, фильтры являются настраиваемыми и обратимыми.
- Можно свободно увеличивать или уменьшать размеры иллюстраций.
- Большие размеры файлов.
Случаи применения
- Сохранение и хранение проектов Adobe Illustrator до и после их завершения.
13. XCF — экспериментальный вычислительный комплекс
XCF, что означает экспериментальный вычислительный комплекс, представляет собой тип файла изображения, родного для графического редактора с открытым исходным кодом GIMP. Это эквивалент PSD-файлов, который сохраняет пути, прозрачность, фильтры и многое другое.
Это эквивалент PSD-файлов, который сохраняет пути, прозрачность, фильтры и многое другое.
Опять же, это собственный тип файла для хранения проектов, и он не поддерживается никакими браузерами или средствами просмотра изображений по умолчанию.
Преимущества и недостатки
- Все пути, фильтры и формы являются настраиваемыми и обратимыми.
- Качество изображения без потерь.
- Большой размер файла.
Случаи применения
- Сохранение и хранение проектов GIMP до и после их завершения.
14. INDD — документ Adobe InDesign
INDD — это собственный тип файлов для пользователей Adobe InDesign, где вы можете сохранять файлы проектов, включая содержимое страниц, стили, образцы и многое другое.
Хотя иногда его называют графическим форматом файла, он имеет тенденцию ссылаться на визуальные элементы помимо текста.
Он не поддерживается никакими браузерами или средствами просмотра изображений по умолчанию, так как это не веб-безопасный формат.
Преимущества и недостатки
- Хранение больших многостраничных дизайн-проектов с настраиваемыми элементами.
Случаи применения
- Он в основном используется графическими дизайнерами и художниками-постановщиками для разработки и совместной работы над плакатами, листовками, журналами, брошюрами и многим другим.
15. Типы файлов необработанных изображений (RAW)
Форматы RAW-изображений — это типы файлов, которые цифровая камера использует для хранения полноценных изображений для последующего постпродакшна и редактирования.
Основные типы файлов необработанных изображений от производителя камеры:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olympus: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Вместо 256 цветов, доступных в файле JPEG, RAW-файлы предлагают до 16 384 различных цветов в одном изображении. Это дает вам большую гибкость при настройке цветов и контраста в постобработке.
Это дает вам большую гибкость при настройке цветов и контраста в постобработке.
RAW-изображения не предназначены для интернета или совместного использования и не поддерживаются никакими основными браузерами или средствами просмотра изображений.
Преимущества и недостатки
- Более качественные изображения с большей изменчивостью цветов.
- Гигантские файлы изображений (необработанный файл может легко достигать 20-40 мегабайт).
Случаи применения
- Сохранение фотографий в максимально возможном качестве для последующей обработки и редактирования.
Часто задаваемые вопросы о типах файлов изображений
Какие три самых распространенных типа файлов изображения?
Основываясь на данных, связанных с использованием Интернета, тремя наиболее распространенными типами файлов изображений являются PNG, JPEG и SVG.
Давайте разберемся, почему они так широко распространены, ниже.
1.
 PNG: скриншоты, баннеры, инфографика, картинки
PNG: скриншоты, баннеры, инфографика, картинки Поскольку PNG как формат лучше подходит для текста внутри изображения, он чаще используется для скриншотов, баннеров (в зависимости от размера баннерной рекламы) и многого другого.
Учитывая то, что он использует сжатие без потерь, он также используется дизайнерами и фотографами для демонстрации высококачественных изображений на своих сайтах портфолио.
Эти два фактора, а также универсальная браузерная и ОС поддержка делают его самым популярным типом файлов изображений в Интернете. PNG присутствуют на 77% веб-сайтов.
2. JPEG: изображения
Сжатие с потерями означает, что JPEG — лучший вариант для демонстрации изображений в вашем контенте. Потеря качества практически незаметна для обычного пользователя Интернета, а вы можете сэкономить значительное дисковое пространство и пропускную способность.
Вот почему это второй по популярности формат в Интернете, который используют почти 72% веб-сайтов. Большинство сайтов используют как PNG, так и JPEG для разных целей.
Напоминаем: между JPG и JPEG нет никакой разницы, это две разные аббревиатуры и расширения файлов для одного и того же формата.
3. SVG: логотипы, иконки и иллюстрации
Файлы SVG — это масштабируемые векторные файлы, которые идеально подходят для иконок, логотипов, графиков и простых иллюстраций. Изображение можно даже вставить прямо на страницу в виде кода CSS.
Вот почему SVG занимают третье место, их используют 27% веб-сайтов.
Бонус: анимированные изображения в формате GIF
Хотя формат GIF редко используется для статических изображений, он снова стал выбором №1 для обмена анимациями.
В результате около 22% веб-сайтов используют GIF-файлы на своих страницах, хотя они, вероятно, также используют PNG и JPEG в качестве стандартных форматов.
Какой формат изображения является самым качественным?
Форматы необработанных изображений имеют высочайшее качество, но имеют неоправданно большие размеры файлов — до сотен мегабайт.
Для веб-изображений формат файла WebP предлагает на 25-35% меньшие размеры файлов, чем JPEG для фотографий того же качества, что означает, что вы можете загружать изображения более высокого качества для того же дискового пространства и ускорить работу вашего сайта.
HEIF — еще одна альтернатива JPEG с более эффективным сжатием, но в настоящее время она не поддерживается ни одним из основных браузеров.
Файлы PNG предлагают сжатие без потерь, но это означает, что размеры файлов будут очень большими и загружаться медленно. Размер одного файла PNG может составлять сотни КБ или даже более 1 МБ. Однако, если вы воспользуетесь некоторыми тактиками, такими как ленивая загрузка (доступна в ядре с WordPress 5.5) и CDN, у вас все равно будет быстрый сайт.
Какие форматы файлов поддерживают прозрачность?
Наиболее распространенными типами файлов изображений для Интернета, поддерживающими прозрачность, являются PNG, WebP, GIF и даже SVG.
Большинство типов файлов изображений проектов, таких как PSD, XCF и AI, также поддерживают прозрачность.
С другой стороны, популярный формат изображений JPEG не поддерживает прозрачность.
PNG лучше, чем JPEG?
Основное различие между PNG и JPEG заключается в том, что PNG — это формат изображения без потерь, а JPEG — с потерями. Это в основном означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
Для текста в изображениях, снимков экрана учебников, а также когда вы хотите, чтобы иконки или другие мелкие элементы были на 100% видны на фотографии, формат PNG является лучшим выбором.
Как вы можете видеть на этой забавной картинке выше, PNG, который изображен слева, намного лучше отображает текст и простые формы по сравнению с JPEG, тем, что справа.
Означает ли это, что JPEG — плохой тип файла изображения? Ни в коем случае!
Для обычных постов в блогах или изображений заголовков JPEG предлагает более чем достаточно хорошее качество при значительно меньшем размере файла. Часто можно сэкономить до 50% или больше места, пытаясь заметить разницу в качестве невооруженным глазом.
Вывод
Нет недостатка в изображениях, которые вы могли бы спокойно использовать в своих проектах. Надеемся, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Растровые форматы лучше всего использовать для изображений и картинок, а векторные – отличный выбор для логотипов, иконок и цифровой графики.
Использование правильных типов файлов изображений для правильной задачи может не только помочь улучшить скорость загрузки вашей страницы, но также снизить пропускную способность и нагрузку на сервер. В качестве последующего положительного эффекта ваш общий пользовательский опыт также значительно улучшится. Неплохо, а?
Всем успешной работы и творчества!
Источник
Руководство для начинающих по типам файлов изображений
учебники Новичок, краткие советы Руководство для начинающих по типам файлов изображений
Запутались в сравнении файлов JPEG и PNG? Озадачены GIF или TIFF?
Не бойся! Прочтите прямое руководство по типам файлов цифровых и печатных изображений, а также по тому, где (и где нельзя) их использовать.
Неограниченное количество загрузок: более 1 000 000 шаблонов InDesign, макетов и элементов дизайна
поУзнайте, как работать с изображениями в InDesign.
1. JPEG (файлы, оканчивающиеся на .jpg)
Самый распространенный и универсальный тип файла изображения, JPEG (или JPG ) означает Объединенная группа экспертов по фотографии 900. Броский.
JPEGS — это сжатые файлы изображений, в результате чего размер файла меньше исходного, предварительно экспортированного файла. JPEG являются растровыми файлами, а это означает, что они теряют качество при масштабировании и могут выглядеть размытыми или пикселизированными, если масштабируются до большего размера, чем они были сохранены.
Поскольку файлы JPEG можно сохранять с определенными размерами и качеством (обычно измеряется в DPI, количество точек на дюйм), они полезны, когда вы имеете представление о пространстве, которое должно занимать изображение. Например, если вы хотите использовать изображение на печатной обложке журнала, вы можете изменить размер файла JPEG до размеров обложки и установить разрешение 300 dpi (см. совет ниже).
Например, если вы хотите использовать изображение на печатной обложке журнала, вы можете изменить размер файла JPEG до размеров обложки и установить разрешение 300 dpi (см. совет ниже).
Где использовать JPEG: Фотографии на сайтах и в печатных СМИ.
Верхний наконечник: Для полиграфического дизайна лучше всего использовать JPEG с разрешением не менее 300 dpi . Для веб-сайтов и приложений достаточно разрешения 72 dpi .
2. PNG (файлы, заканчивающиеся на .png)
Изображения PNG (обозначающие Portable Network Graphics ) являются важными инструментами веб-дизайна. Способные сохранять качество текста и линий лучше, чем JPEG, они также могут сохранять прозрачность.
PNG обычно представляют собой файлы большего размера, чем JPEG, поэтому они обычно не используются для сохранения изображений, которые являются только фотографиями.
Неограниченное количество загрузок: более 1 000 000 шрифтов, макетов и элементов дизайна
byГде использовать PNG: Изображения, содержащие смесь фотографий и текста или логотипы и другие экспортированные векторные изображения, на веб-сайтах и в приложениях.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
3. TIFF (файлы, оканчивающиеся на .tif)
Файлы изображений TIFF , что означает Tagged Image File Format , содержат большой объем данных изображения. Они не сжаты, что приводит к очень большому размеру файлов, но в результате они гибки с точки зрения цвета, сохраняют слои и теги изображений и имеют очень высокое качество.
Хотя файлы TIFF обычно используются для полиграфического дизайна из-за их большого размера, они могут отображаться как в цветах CMYK, так и в RGB.
Где использовать TIFF: Печатные материалы и высококачественные изображения для веб-сайтов; фотографии для печати или использования в Интернете.
4. GIF (файлы, оканчивающиеся на .gif)
Достигнув известности как анимация, которой легко делиться, GIF , вероятно, наиболее известен тем, что доносит выходки домашних кошек до масс на Tumblr и WhatsApp.
Обозначает Формат графического обмена , GIF-файлы представляют собой сжатые файлы изображений, но, в отличие от JPEG, сжатие происходит без потерь, что приводит к большему размеру файла.
GIF-файлы имеют ограниченный цветовой диапазон, а это означает, что они редко используются для фотографий в Интернете и почти никогда не используются в печатном дизайне.
Где использовать GIF: Низкокачественные изображения и анимация для веб-сайтов и приложений.
5. EPS (файлы с расширением .eps)
Сокращение от Encapsulated PostScript , Файлы EPS содержат векторное изображение. Совместимые с большинством программ для редактирования векторной графики, таких как Adobe Illustrator и CorelDRAW, файлы EPS можно увеличивать или уменьшать до любого размера без ущерба для качества. Их также можно редактировать с помощью векторного программного обеспечения.
Их также можно редактировать с помощью векторного программного обеспечения.
Обычно не используются на веб-сайтах из-за большого размера, файлы EPS чаще всего используются иллюстраторами и дизайнерами в качестве общедоступных файлов изображений. Например, один человек может сохранить логотип или другой векторный файл в виде EPS-файла в Adobe Illustrator и поделиться им с другим человеком, который сможет открывать и редактировать файл в CorelDRAW.
Где использовать EPS: Используйте в качестве более гибкого «родного» формата файла (см. ниже) для обмена редактируемыми векторными файлами с другими или между различными векторными программами.
6. «Исходные» и необработанные файлы изображений
Одна из самых непонятных вещей, с которой сталкиваются начинающие дизайнеры, — это запрос «родного» файла изображения . Действительно расплывчатый термин, но, по сути, собственный файл относится к исходному типу файла, в котором было создано изображение.
Наиболее часто запрашиваемыми собственными типами файлов являются файлы, созданные программным обеспечением Adobe, такие как файлы PSD (Adobe Photoshop), INDD (Adobe InDesign) и ASE (Adobe Illustrator).
Обычно нативные файлы запрашиваются дизайнерами (или клиентами) у других дизайнеров, чтобы они могли получить доступ к изображению, а также при необходимости отредактировать его и повторно экспортировать.
Файлы изображений Raw похожи в том, что они представляют собой необработанные, неэкспортированные изображения, но файлы RAW обычно используются фотографами и фоторедакторами, поскольку эти файлы содержат данные с цифровых камер.
Где использовать файлы исходных и необработанных изображений: для обмена оригинальными редактируемыми изображениями с другими дизайнерами или клиентами.
Узнайте, как обтекать текстом изображения в InDesign, из этого быстрого и простого руководства.

Ознакомьтесь с другими советами и учебными пособиями для начинающих по началу работы с Adobe InDesign и приобретите необходимые навыки графического дизайна.
Когда использовать разные типы файлов изображений
Любая графика, которую вы видите — в Интернете или в печатном виде — создается из файла изображения. Будь то фотоальбом iPhone, забавная анимация, которую вы видите на Buzzfeed, или ваша любимая футболка с цветочным принтом, все они либо возникли, либо в настоящее время являются цифровыми изображениями. Как вы понимаете, существует множество различных способов использования таких файлов, поэтому у нас есть стандартизированные способы организации, хранения и распространения графики, называемые форматами.
Каждый из этих форматов был создан для определенной цели с уникальным набором плюсов и минусов. Некоторые, например GIF, отлично подходят для анимации, но бесполезны, если вы хотите распечатать и повесить их в своей спальне. Итак, что это за типы файлов изображений? Чем они хороши? И какой из них вы должны использовать? У нас есть все ответы.
Итак, что это за типы файлов изображений? Чем они хороши? И какой из них вы должны использовать? У нас есть все ответы.
Что такое файлы растровых и векторных изображений?
Прежде чем мы перейдем к конкретным форматам, нам нужно понять типы файлов изображений с высоты птичьего полета. Файлы изображений делятся на две категории: растровые и векторные.
Типы растровых изображений, вероятно, наиболее знакомы вам (знают ли вам JPG, PNG и GIF?). Они состоят из пикселей или точек, которые формируют изображение, которое вы видите на экране. Чем больше точек на дюйм (DPI) состоит из графики, тем выше качество — другими словами, лучше разрешение изображения. Однако это создает некоторые проблемы, когда дело доходит до изменения размера изображений, поскольку количество пикселей, составляющих фотографию, заранее определено. При увеличении просто точки кажутся больше, что снижает качество.
Вот где на помощь приходят файлы векторных изображений, такие как EPS или SVG. Вместо того, чтобы быть набором пикселей, векторы опираются на математические уравнения. Эти вычисления создают различные линии, формы и кривые, поэтому они бесконечно масштабируемы. Это особенно полезно, например, для логотипов, так как вам нужно будет постоянно изменять их размер и форму в процессе редактирования. Однако они не такие яркие и реалистичные. Векторные изображения имеют ограниченные оттенки цвета и вариации глубины, ими не так легко манипулировать, и их производство стоит гораздо дороже.
Вместо того, чтобы быть набором пикселей, векторы опираются на математические уравнения. Эти вычисления создают различные линии, формы и кривые, поэтому они бесконечно масштабируемы. Это особенно полезно, например, для логотипов, так как вам нужно будет постоянно изменять их размер и форму в процессе редактирования. Однако они не такие яркие и реалистичные. Векторные изображения имеют ограниченные оттенки цвета и вариации глубины, ими не так легко манипулировать, и их производство стоит гораздо дороже.
Растр против вектора: преимущества и недостатки
| Преимущества 👍 | Недостатки 👎 | |
| Растр | Лучшее качество и детализация | Большой размер файла |
| Больше точности и контроля при редактировании | Нельзя увеличить |
| Преимущества 👍 | Недостатки 👎 | |
| Вектор | Меньший размер файла | Ограниченные спецэффекты |
| Бесконечное масштабирование | Менее яркий/реалистичный | |
| Без выравнивания (можно редактировать аспекты проекта независимо друг от друга) |
Больше времени |
Даже в этих больших категориях разные типы растровых и векторных файлов лучше подходят для разных целей. Вот несколько примеров форматов и их преимуществ.
Вот несколько примеров форматов и их преимуществ.
Форматы растровых изображений
JPG/JPEG
Вероятно, самый известный формат, JPG, названный в честь разработавшей его технической группы (Joint Photographic Experts Group), особенно популярен для фотографий и больших веб-изображений. Когда файлы JPG сохраняются, вы можете выбрать степень сжатия. Чем сильнее сжата графика, тем ниже качество и размер файла. Однако JPG не может отображать прозрачность, поэтому, если вам нужен чистый фон, этот формат вам не подходит.
PNG
PNG быстро становятся одним из наиболее часто используемых форматов изображений в Интернете благодаря встроенной прозрачности, относительно высокой глубине цвета и небольшому размеру. Как вы можете понять по названию — Portable Network Graphics — файлы PNG оптимизированы для экрана, поэтому, если вы хотите распечатать графику, избегайте использования этого формата. И, несмотря на диапазон цветов, лучше всего работает с ограниченной палитрой, поскольку файлы имеют тенденцию становиться довольно большими, когда используются тысячи цветов. Фотографии, например, выиграют от других типов файлов.
Фотографии, например, выиграют от других типов файлов.
GIF
Формат GIF или Graphics Interchange Format обычно используется для анимации. Подобно JPG, он также легко сжимается, однако обладает «альфа-каналом», который может быть прозрачным. Помимо того, что они идеально подходят для анимированной графики, GIF-файлы могут уменьшаться до крошечного размера файла, но это ухудшает качество изображения. Поскольку высококачественные GIF-файлы довольно большие, они почти не используются для веб-сайтов. GIF-файлы также ограничены 256 цветами, поэтому, если вы пытаетесь сохранить изображение, например, вам следует избегать этого типа (для фотографий обычно требуются тысячи цветов). По той же причине не рекомендуется использовать GIF для печати.
TIFF
Формат Tagged Image File Format (TIFF) идеально подходит для фотографий, поэтому неудивительно, что он в основном используется художниками-графиками, фотографами и печатными СМИ. Он специально создан для высококачественных изображений с хорошей глубиной цвета, характерных для цифровых фотографий и отсканированных документов. Как вы понимаете, этот формат создает очень большие файлы из-за того, что изображение не сжимается. Вот почему он не так удобен для Интернета, как другие. Тем не менее, он поддерживает прозрачность.
Как вы понимаете, этот формат создает очень большие файлы из-за того, что изображение не сжимается. Вот почему он не так удобен для Интернета, как другие. Тем не менее, он поддерживает прозрачность.
СЫРЬЕ
Маловероятно, что вы столкнетесь с файлом RAW, если только вы не работаете с профессиональными фотографами. Это имя файла не является аббревиатурой, а скорее обозначает то, чем оно является — необработанный файл камеры перед обработкой. Обычно изображения, которые вы видите на своем экране, даже если они были предварительно сняты камерой, являются обработанными изображениями: их цвета были скорректированы, изменен баланс белого и установлена экспозиция. RAW, с другой стороны, также хранит необработанное изображение. Это означает, что когда дело доходит до редактирования файлов, вы получаете максимально возможное качество. Тем не менее, ваша камера должна быть откалибрована заранее, чтобы делать снимки в формате RAW. Однако принтеры и Интернет плохо работают (или вообще не работают) с файлами RAW, поэтому обязательно конвертируйте их, когда закончите редактирование.
WebP
Когда дело доходит до использования графики на веб-сайтах, в большинстве случаев WebP является лучшим вариантом. Разработанный Google в 2010 году, он является сокращением от формата Web Picture. При использовании для сжатия изображения с сохранением исходного качества оно становится на 26% меньше по сравнению с PNG, а если разрешить изменение качества, размер файла может уменьшиться на 34%. Это невероятно полезная опция с точки зрения SEO, поскольку цель состоит в том, чтобы представить красивую графику как можно меньшего размера, что позволяет страницам загружаться быстро. Обычно разработчики берут исходный файл — например, JPEG или PNG — и конвертируют его в WebP перед размещением в Интернете.
PSD
Этот формат является редактируемым файлом для создания Adobe Photoshop и обозначает документ Photoshop. Он несплошной, что означает, что вы можете открыть файл в программном обеспечении и редактировать его поэлементно, с отдельными и неповрежденными слоями. Это огромное преимущество, если вы знаете, что собираетесь повторно редактировать или ретушировать свое изображение, будь то графика или фотография. Более того, вы также можете включать векторные слои, так что это один из самых универсальных форматов.
Это огромное преимущество, если вы знаете, что собираетесь повторно редактировать или ретушировать свое изображение, будь то графика или фотография. Более того, вы также можете включать векторные слои, так что это один из самых универсальных форматов.
Когда вы закончите редактирование, вы должны сохранить его, используя другой тип файла, поскольку он не подходит для Интернета, а большинство принтеров не принимают файлы PSD. К счастью, преобразовать PSD-файлы с помощью Photoshop очень просто.
Форматы векторных изображений
Мы все знаем и любим формат Portable Document Format, также известный как PDF. Главное преимущество этого типа изображения в том, что он универсален, поэтому правильно отображает документы или графику, независимо от того, какое устройство вы используете. По своей природе это векторные файлы, но они также могут представлять растровые изображения. Его наиболее популярное использование, конечно, для печати, но вы также можете использовать PDF-файлы для демонстрации документов в Интернете, особенно для загружаемого контента.
Однако избегайте сохранения отдельных изображений, таких как логотипы или веб-дизайн, в формате PDF — это не его цель, и это либо будет выглядеть странно, либо вообще не будет работать. Хотя некоторые приложения позволяют редактировать PDF-файлы, редактировать отдельные изображения в нем невозможно, поэтому важно сохранять PDF-файл только после того, как вы знаете, что все графические элементы установлены.
EPS
Один из самых распространенных векторных файлов, EPS (Encapsulated PostScript) может включать данные векторного и растрового изображения и чрезвычайно популярен для логотипов и значков. Это также фаворит для графических иллюстраций, которые должны быть в очень высоком разрешении или напечатаны в большом масштабе. Например, графическая реклама часто использует этот формат. Еще одним ключевым преимуществом этого является то, что он считается «устаревшим» векторным файлом, что означает, что почти все приложения, независимо от их возраста, могут открывать ваш EPS и позволяют вам работать с ним.
Тем не менее, это не лучший файл для использования в Интернете, и, несмотря на его способность представлять растровые изображения, он по-прежнему не рекомендуется для фотографий. Он также не может обрабатывать прозрачность, что может создать реальную проблему, если вы пытаетесь экспортировать логотип.
SVG
SVG (масштабируемая векторная графика) идеально подходит для двумерной графики и может индексироваться и сжиматься. Это особенно полезно из-за небольшого размера файла, что делает его удобным для использования в Интернете. Возможно, наиболее интересным является то, что эти файлы основаны на XML, а это означает, что их можно редактировать не только с помощью обычных векторных и графических редакторов, но и с помощью текстовых редакторов. Это превращает эти файлы в идеальный тип изображения для графиков и диаграмм, но они не подходят для печати, поэтому вам нужно будет преобразовать их в PDF.
AI
AI означает Adobe Illustrator и считается самым надежным форматом. Это могут быть растровые изображения. С помощью программного обеспечения файлы AI легко конвертируются в PDF и EPS для печати, а также в большинство растровых форматов для использования в Интернете. Подобно PSD, AI особенно полезен, если вы знаете, что хотите отредактировать свое изображение (если это не растровый формат, поскольку файлы AI оставляют очень узкое пространство для маневра). И, как и все другие векторные файлы, он создан для логотипов и иконок.
Это могут быть растровые изображения. С помощью программного обеспечения файлы AI легко конвертируются в PDF и EPS для печати, а также в большинство растровых форматов для использования в Интернете. Подобно PSD, AI особенно полезен, если вы знаете, что хотите отредактировать свое изображение (если это не растровый формат, поскольку файлы AI оставляют очень узкое пространство для маневра). И, как и все другие векторные файлы, он создан для логотипов и иконок.
6 лучших типов файлов изображений для ваших веб-сайтов
Графика, которую вы видите в Интернете, представлена в виде файла изображения. Почти все, что вы видите на бумаге или футболках, получено из файла изображения. Эти файлы доступны в различных форматах, каждый из которых предназначен для определенной цели. Выбор подходящего шрифта для этой цели помогает гарантировать, что ваш дизайн будет иметь высочайшее визуальное качество и будет работать так, как вы ожидали. Неправильный формат может привести к некачественной печати или веб-изображению низкого качества, а также к замедлению работы веб-сайта.
Для дополнения письменного материала на большинстве страниц и статей используются скриншоты и фотографии. Около 8% веб-сайтов лишены какого-либо визуального материала. К сожалению, многие владельцы веб-сайтов до сих пор не уверены, какие типы файлов изображений использовать для различных целей. Каков результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их фотографии не в оптимальном формате.
Мы рассмотрим все наиболее распространенные расширения файлов изображений и расскажем, когда их следует использовать, чтобы получить наилучшие впечатления.
Файлы растровых и векторных изображений считаются двумя основными типами и форматами файлов изображений. Типы файлов растровых изображений отображают статические изображения с фиксированными цветами, положениями и пропорциями для каждого пикселя в зависимости от разрешения.
Вы не можете эффективно изменить размер графики, поскольку она статична; исходный дизайн и пиксели будут растянуты, чтобы заполнить дополнительное пространство. В результате изображение становится размытым, пикселизированным или иным образом деформированным. Растровый формат изображения используется подавляющим большинством фотографий и изображений в Интернете.
В результате изображение становится размытым, пикселизированным или иным образом деформированным. Растровый формат изображения используется подавляющим большинством фотографий и изображений в Интернете.
Векторная графика более универсальна, чем форматы файлов статических растровых изображений, которые связывают каждую форму и цвет дизайна с пикселем.
Вместо одного пикселя в векторной графике используется система линий и кривых на декартовой плоскости, масштабированных по отношению к общей площади. Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
1. JPG (JPEG) — Объединенная группа экспертов по фотографии
JPEG считается популярным форматом файлов изображений. Он в основном используется цифровыми камерами для хранения фотографий, поскольку поддерживает 224 или 16 777 216 цветов. Этот формат также предлагает различные уровни сжатия, что делает его идеальным для веб-графики.
Большинство социальных сетей (например, Facebook и Instagram) автоматически конвертируют загружаемые файлы изображений в формат JPEG. JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, который идеально подходит для распространения фотографий. Слово «с потерями» означает, что JPEG уменьшает размер файла, а также качество изображений при использовании этого формата.
Платформа сжатия изображений JPEG лучше всего подходит для фотографий и картин, изображающих реалистичные сцены с плавными переходами тона и цвета. Штриховые рисунки и другие литературные или графические изображения, с другой стороны, плохо подходят для JPEG, поскольку резкие контрасты между соседними пикселями могут создавать очевидные дефекты. Графические форматы без потерь, такие как TIFF, GIF и PNG, а также необработанные форматы изображений лучше подходят для таких изображений. Хотя стандарт JPEG содержит режим кодирования без потерь, большинство продуктов не поддерживают этот режим. Во многих случаях качество JPG-файла достаточно для использования в Интернете, а небольшой размер файла позволяет ускорить загрузку. Однако недостатком является то, что сжатие файла изображения приводит к потере данных изображения из-за объединения одинаковых пикселей, что приводит к потере качества.
Во многих случаях качество JPG-файла достаточно для использования в Интернете, а небольшой размер файла позволяет ускорить загрузку. Однако недостатком является то, что сжатие файла изображения приводит к потере данных изображения из-за объединения одинаковых пикселей, что приводит к потере качества.
JPEG обычно используется в качестве метода сжатия с потерями, что снижает точность изображения и делает его непригодным для точной репликации данных изображений (некоторые научные и медицинские приложения для обработки изображений и некоторые технические работы по обработке изображений не поощряются). JPEG также не является хорошим выбором для файлов, которые будут подвергаться многократному редактированию, так как качество изображения частично теряется при каждом повторном сжатии изображения, особенно если изображение обрезается или изменяются параметры кодирования. Он идеально подходит для изображений блогов и статей, например изображений продуктов и т. д. Разработчики не рекомендуют использовать JPEG для инфографики с большим количеством мелкого текста или обучающих скриншотов, где текст является ключевым. Файлы JPG выбраны Squarespace, потому что они легче всего распознаются и отображаются в большинстве браузеров (что приносит вам большие баллы за SEO-оптимизацию)! Shopify также использует платформу файлов изображений JPEG для изображений продуктов, страниц и сообщений в блогах, что обеспечивает наилучший общий баланс качества (довольно хорошее) и размера файла (не слишком большой). Поскольку файлы JPEG сжаты, они являются лучшим выбором для WIX и помогают сократить время загрузки вашего сайта.
Файлы JPG выбраны Squarespace, потому что они легче всего распознаются и отображаются в большинстве браузеров (что приносит вам большие баллы за SEO-оптимизацию)! Shopify также использует платформу файлов изображений JPEG для изображений продуктов, страниц и сообщений в блогах, что обеспечивает наилучший общий баланс качества (довольно хорошее) и размера файла (не слишком большой). Поскольку файлы JPEG сжаты, они являются лучшим выбором для WIX и помогают сократить время загрузки вашего сайта.
JPEG или JPG можно увидеть в редакторе Wix, потому что файлы JPEG обычно сжимаются при загрузке в Wix, что увеличивает время загрузки, сохраняет качество изображения и даже сокращает большое количество размеров изображения.
Webflow рекомендует использовать файл изображения JPEG для повышения рейтинга SEO в блоге, а сжатые изображения приносят более высокие результаты.
Файл JPEG поддерживается всеми браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
2.
 PNG — Portable Network Graphics
PNG — Portable Network Graphics PNG — это формат файла, используемый для сжатия изображений без потерь, сохранения деталей и контраста между цветами. В частности, PNG предлагает гораздо лучшую читаемость текста, чем платформа JPEG.
Это делает PNG более распространенным выбором для инфографики, баннеров, снимков экрана и другой графики, которая включает как изображения, так и текст. Файл PNG сжат в форме без потерь, что означает, что вся информация об изображении восстанавливается при распаковке файла во время просмотра. Это преимущество предоставляет пользователям изображения более высокого качества (без потерь) и четко различимый текст. Тем не менее, вы должны принять к сведению, что файлы большего размера могут замедлить работу вашего веб-сайта при чрезмерном использовании (особенно изображения с высоким разрешением). Будьте осторожны при использовании изображений с высоким разрешением, так как это приведет к огромным файлам размером в несколько мегабайт. Вы можете изменить степень прозрачности, а также сделать полупрозрачным один цвет (это также называется «непрозрачностью»). Чересстрочное изображение поддерживается и быстрее развивается, чем в формате GIF.
Вы можете изменить степень прозрачности, а также сделать полупрозрачным один цвет (это также называется «непрозрачностью»). Чересстрочное изображение поддерживается и быстрее развивается, чем в формате GIF.
Гамма-коррекция позволяет «настроить» изображение в соответствии с требованиями к яркости цвета, установленными производителями дисплеев.
Однако формат PNG не поддерживает анимацию, поскольку не может содержать несколько изображений. Однако PNG описывается как «расширяемый». Компании-разработчики программного обеспечения смогут создавать варианты PNG, которые могут содержать несколько изображений с поддержкой сценариев.
Shopify рекомендует использовать PNG для декоративных изображений, таких как логотипы, обрезки и рамки (они должны быть в вашем коде CSS, а не в HTML, поэтому это не должно сильно влиять на время загрузки страницы. Вы должны принять во внимание, что PNG изображения обеспечивают превосходное качество, но они ухудшат качество изображения, если они сильно сжаты.
Wix считает PNG лучшим форматом для загрузки высококачественных изображений или изображений с прозрачным фоном.
Webflow сотрудничает с PNG — ведущим мировым решением для оптимизации изображений, позволяющим уменьшить размер данных ваших изображений до 80% без потери качества.
Файл PNG поддерживает все браузеры (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
3. SVG — Масштабируемая векторная графика
Формат файла масштабируемой векторной графики — SVG, обычно известный как язык разметки — отображает двумерные изображения прямо в браузере. В нем не используются пиксели, как в растровом формате, а вместо этого используется XML-текст для обведения фигур и линий таким же образом, как математические уравнения создают графики. Это означает, что вы можете бесконечно масштабировать изображения SVG без потери качества. Эта платформа определенно подходит для небольших размеров файлов и масштабирования без потерь, таких как простые иллюстрации, фигуры и текст. Это не идеальный вариант для изображений или сложных рисунков. SVG отлично подходит для логотипов, значков, простых иллюстраций и всего остального, что вы хотите свободно масштабировать с помощью адаптивного дизайна.
Это не идеальный вариант для изображений или сложных рисунков. SVG отлично подходит для логотипов, значков, простых иллюстраций и всего остального, что вы хотите свободно масштабировать с помощью адаптивного дизайна.
Например, Editor X просматривает тысячи векторных иллюстраций, фигур и значков или загружает ваши собственные SVG-файлы.
Дизайнеры используют изображение SVG для разработки значка, логотипа с простой векторной линией. Подходит для Webflow и Wix Editor.
Кроме того, файл SVG поддерживают все браузеры (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari), но обычно с ограниченным качеством изображения.
4. GIF — Формат обмена графикой
Формат файла изображения GIF является еще одним типом файла растрового изображения. GIF-файлы используют сжатие без потерь, которое не ухудшает качество изображения. GIF, с другой стороны, хранят данные изображения с использованием индексированного цвета, что означает, что стандартное изображение GIF может содержать только 256 цветов. GIF-файлы могут содержать только 256 цветов, поэтому они не идеальны для хранения цифровых фотографий, например, сделанных цифровой камерой. Даже при использовании пользовательской цветовой палитры и применении дизеринга для сглаживания изображения фотографии, сохраненные в формате GIF, часто выглядят зернистыми и нереалистичными. Формат JPEG, который поддерживает миллионы цветов, чаще используется для хранения цифровых фотографий, а формат GIF лучше подходит для кнопок и баннеров веб-сайтов, поскольку эти изображения обычно не требуют различных цветов. Одним из наиболее значительных преимуществ является то, что эти GIF-изображения имеют небольшой размер файла и поэтому быстро загружаются онлайн без потери качества. Более того, они могут изображать движения и эмоции, чего не может статичное изображение. Это может быть идеальным для создания обучающих анимаций, которые улучшают взаимодействие с пользователем. Напротив, их нельзя редактировать после того, как анимация была закодирована в фактический файл GIF.
GIF-файлы могут содержать только 256 цветов, поэтому они не идеальны для хранения цифровых фотографий, например, сделанных цифровой камерой. Даже при использовании пользовательской цветовой палитры и применении дизеринга для сглаживания изображения фотографии, сохраненные в формате GIF, часто выглядят зернистыми и нереалистичными. Формат JPEG, который поддерживает миллионы цветов, чаще используется для хранения цифровых фотографий, а формат GIF лучше подходит для кнопок и баннеров веб-сайтов, поскольку эти изображения обычно не требуют различных цветов. Одним из наиболее значительных преимуществ является то, что эти GIF-изображения имеют небольшой размер файла и поэтому быстро загружаются онлайн без потери качества. Более того, они могут изображать движения и эмоции, чего не может статичное изображение. Это может быть идеальным для создания обучающих анимаций, которые улучшают взаимодействие с пользователем. Напротив, их нельзя редактировать после того, как анимация была закодирована в фактический файл GIF. В результате, прежде чем начать, вы должны убедиться, что у вас есть исходные данные. Если вы этого не сделаете, вам, возможно, придется начать все сначала, если вы хотите внести незначительные изменения в существующий файл GIF.
В результате, прежде чем начать, вы должны убедиться, что у вас есть исходные данные. Если вы этого не сделаете, вам, возможно, придется начать все сначала, если вы хотите внести незначительные изменения в существующий файл GIF.
GIF-изображение следует использовать в редакторе Wix только в случае необходимости, поскольку большой размер изображения может повлиять на время загрузки веб-сайта.
GIF ограничен на некоторых конструкторах веб-сайтов из-за их размера и невысокого качества изображения. В целом, GIF-изображения поддерживаются всеми браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
5. WebP
WebP хорошо известен как передовой формат изображений, обеспечивающий превосходное сжатие изображений в Интернете без потерь и с потерями. Веб-мастера и веб-разработчики могут использовать WebP для создания меньших, более насыщенных изображений, которые ускоряют работу в Интернете. По сравнению с PNG изображения WebP без потерь на 26 процентов меньше по размеру, чем PNG. Изображения WebP с потерями на 25-34% меньше, чем сопоставимые изображения JPEG с тем же индексом качества SSIM. Короче говоря, WebP предлагает файлы меньшего размера для того же или лучшего качества изображения, но поддерживается не всеми браузерами и графическими редакторами.
Изображения WebP с потерями на 25-34% меньше, чем сопоставимые изображения JPEG с тем же индексом качества SSIM. Короче говоря, WebP предлагает файлы меньшего размера для того же или лучшего качества изображения, но поддерживается не всеми браузерами и графическими редакторами.
WIX и Editor X выбрали платформу файлов изображений WebP, чтобы предлагать пользователям сжатие без потерь и с потерями, а также изображения меньшего размера с одинаковым качеством.
Shopify также при использовании WebP с CDN автоматически предоставляет формат WebP с загруженным изображением в форматах файлов PNG, JPG. При этом у WebP значительно меньшие размеры файлов почти на 30%.
К сожалению, WebP поддерживает только последние версии браузеров Chrome и Firefox.
6. AV1/AVIF
AVIF — это оптимизированный формат изображения, разработанный для уменьшения размера наших изображений при сохранении того же качества (без потерь). AVIF, как и его предшественники (WebP, JPEG-XR, JPEG2000, PNG и GIF), поддерживает изображения с высоким динамическим диапазоном.
