О цветовых пространствах / Хабр
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.
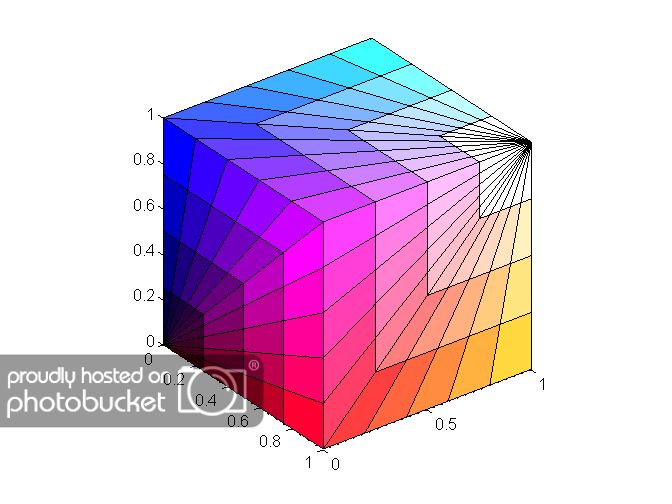
В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому данную модель часто называют цветовым кубом. На Рис. 1 представлена модель цветового куба.
Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). При этом вторичные цвета (полученные смешением двух базовых) расположены в других вершинах куба: голубой — (0;1;1), пурпурный — (1;0;1) и жёлтый – (1;1;0).
Субтрактивные модели CMY и CMYK
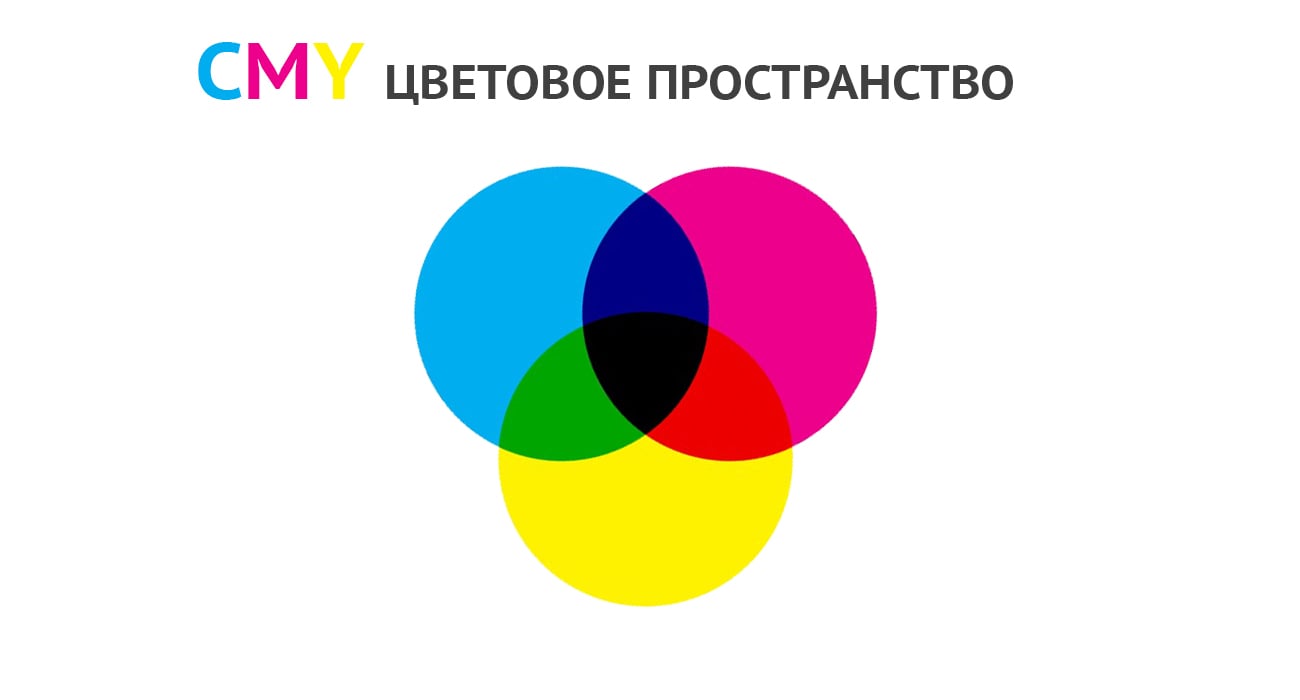
Субтрактивная модель CMY (от англ. cyan — голубой, magenta — пурпурный, yellow — жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба.
Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:
При этом предполагается, что цвета RGB находятся в интервале [0;1]. Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ.
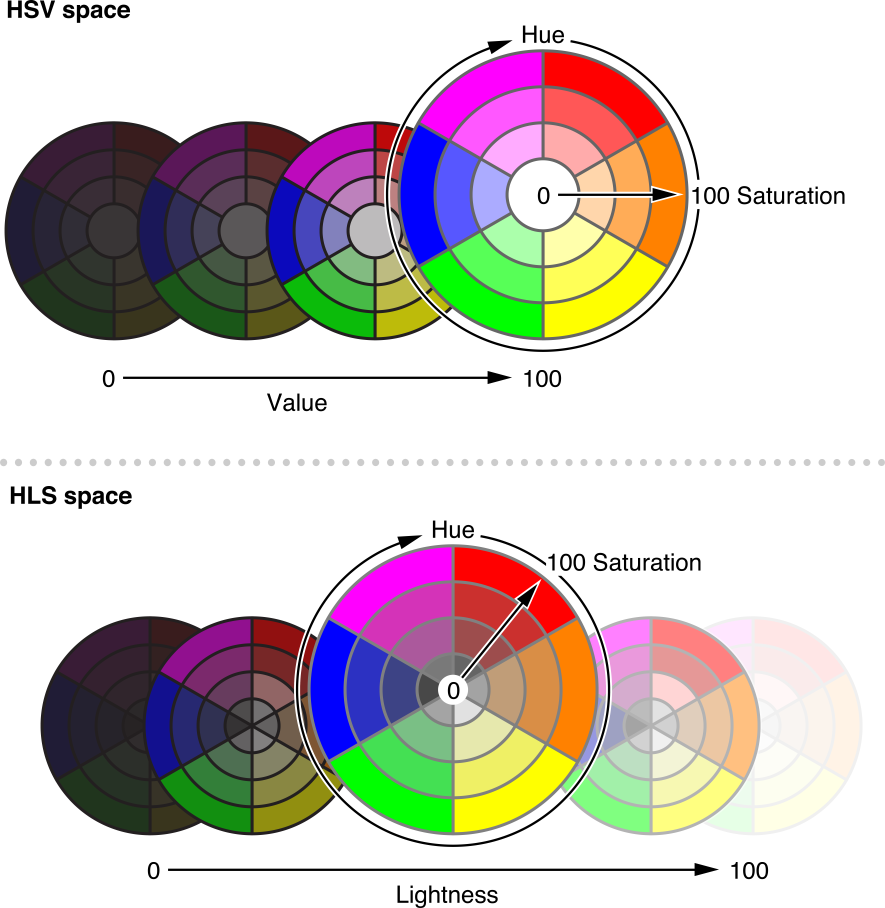
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
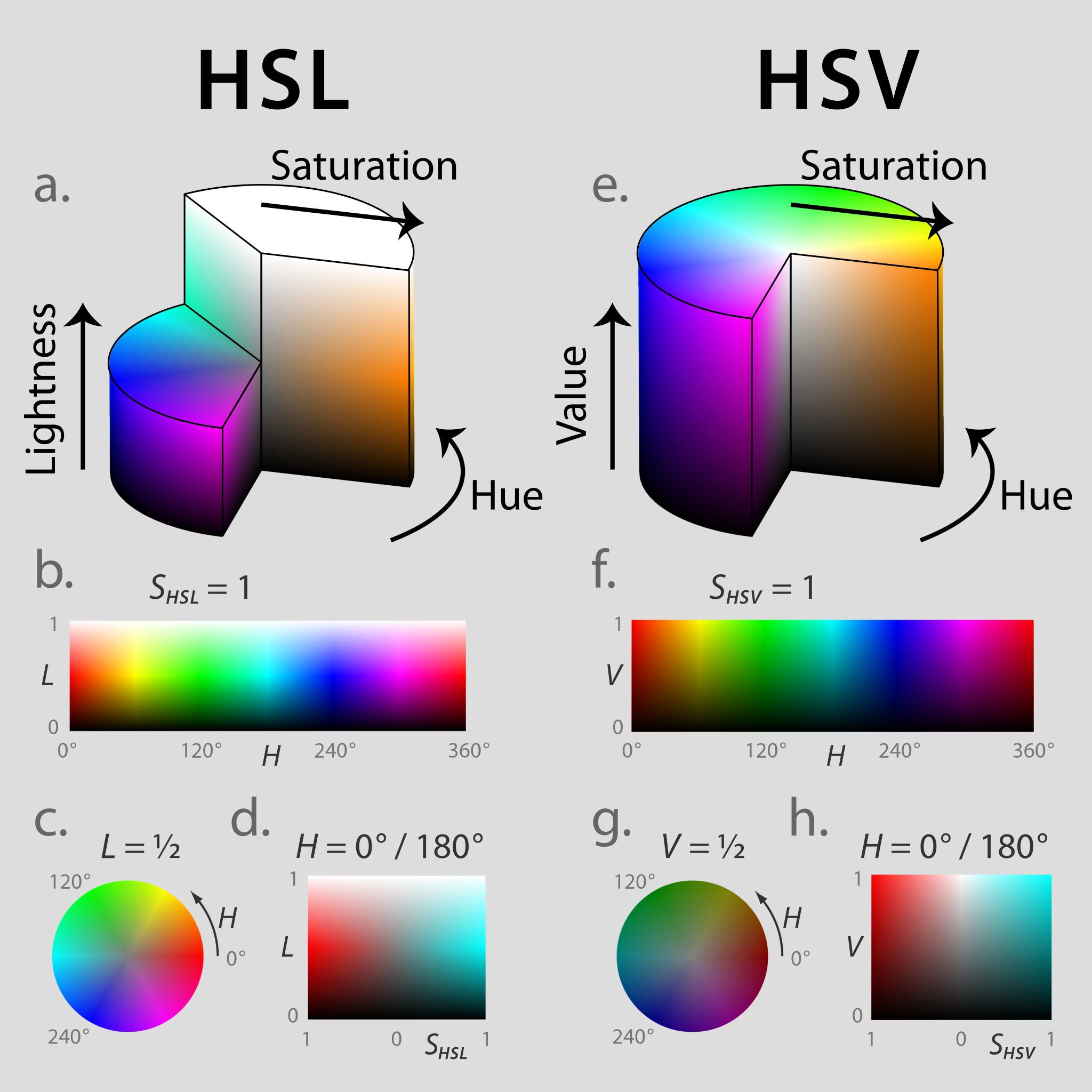
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:
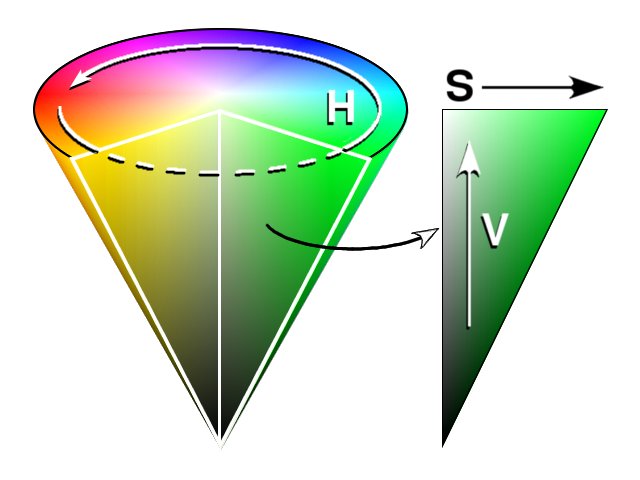
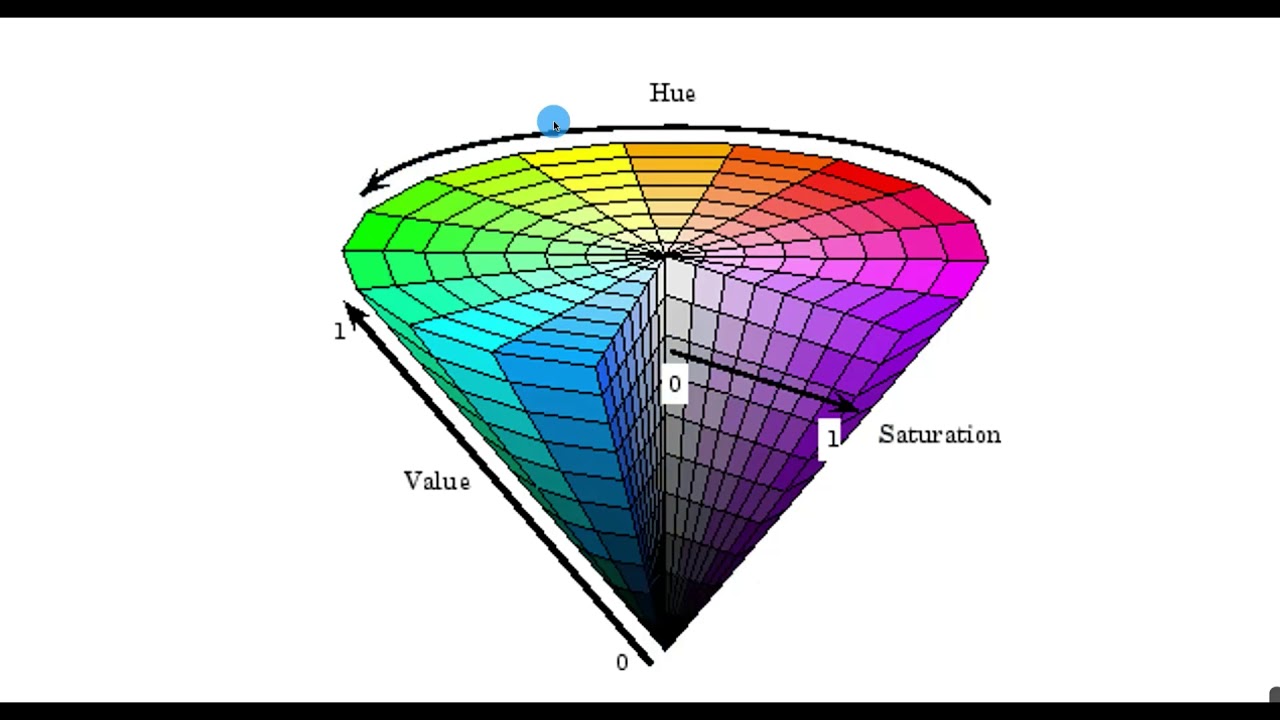
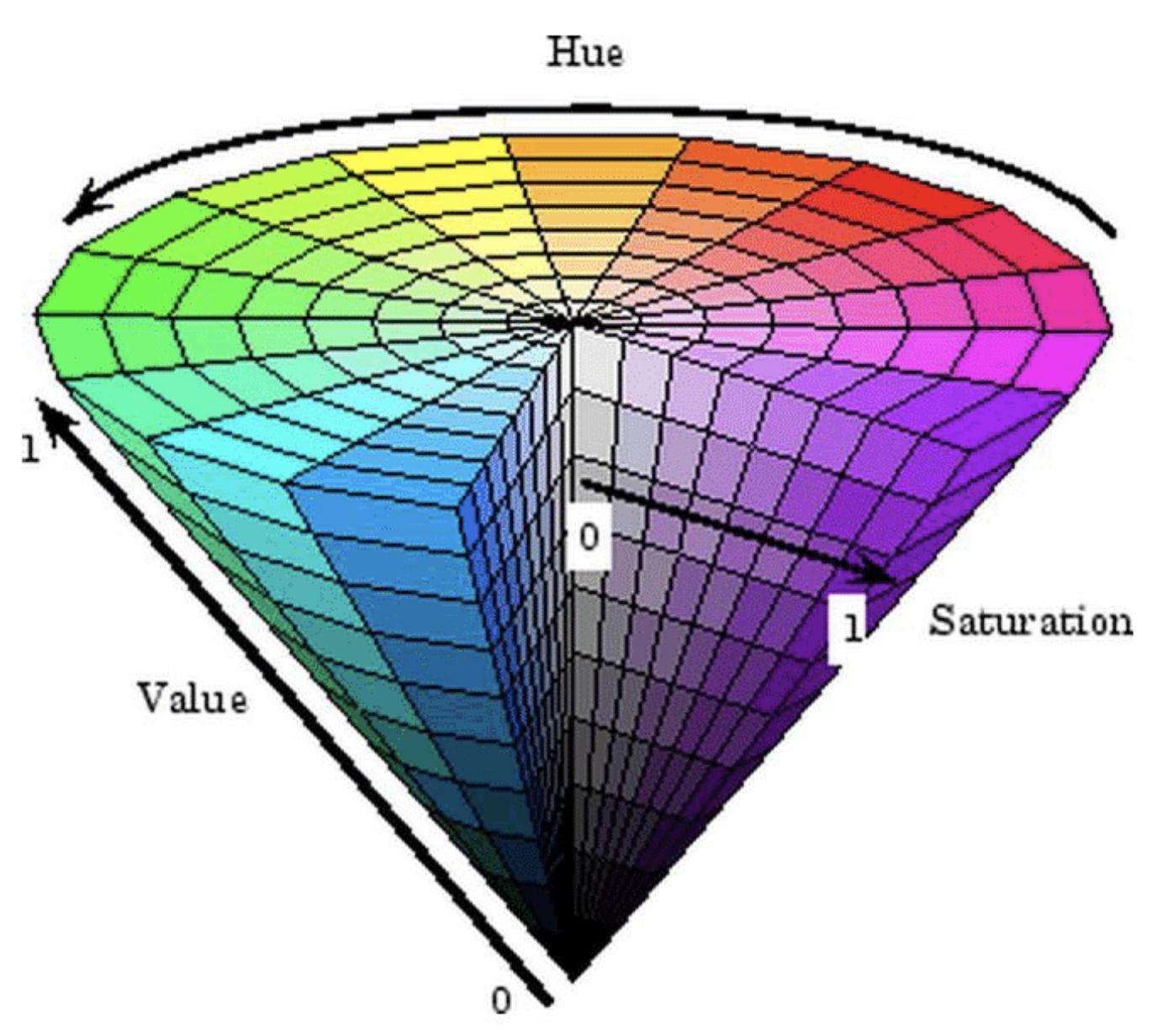
Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.
Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:
Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.
Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).
В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:
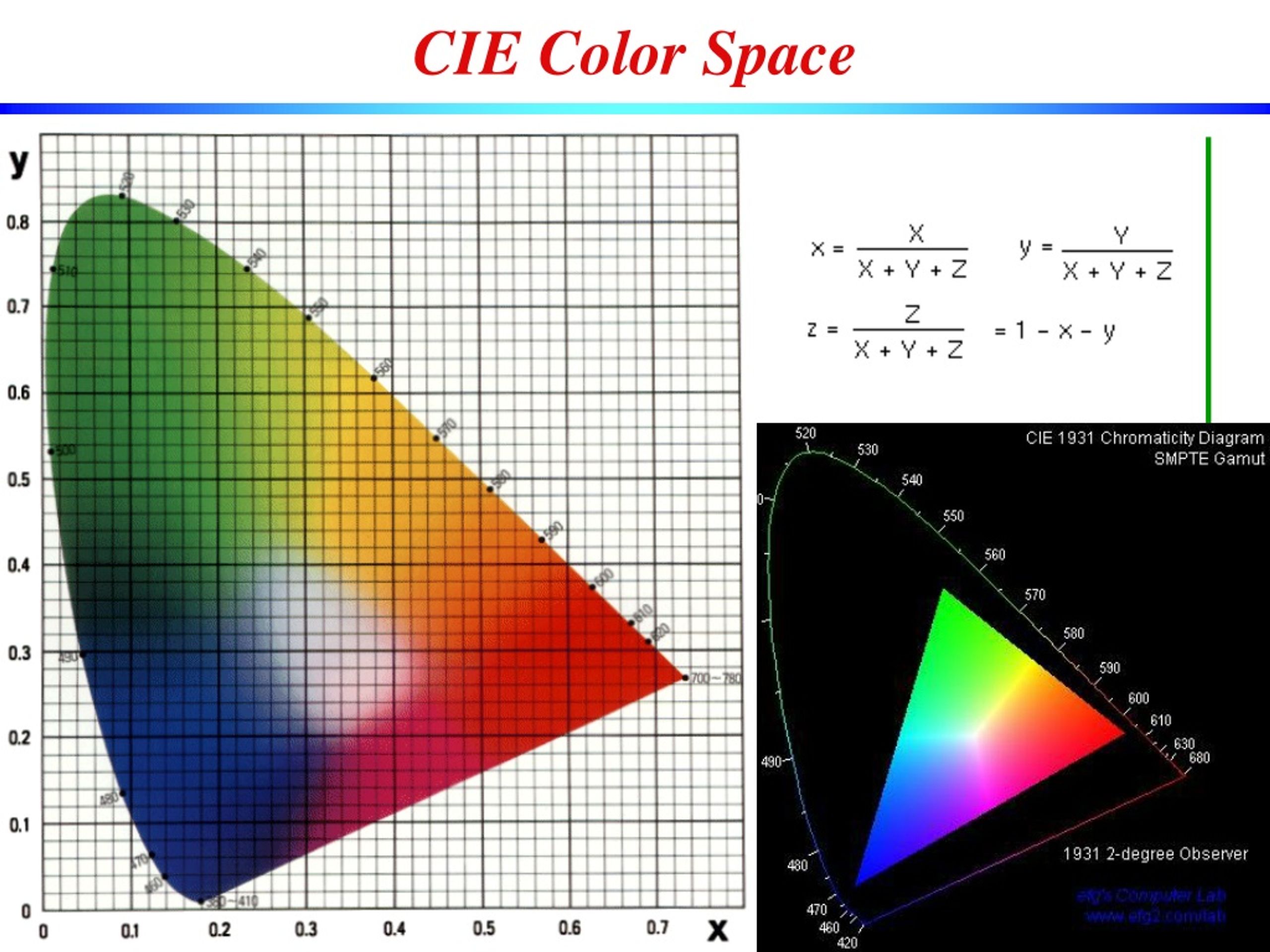
Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:
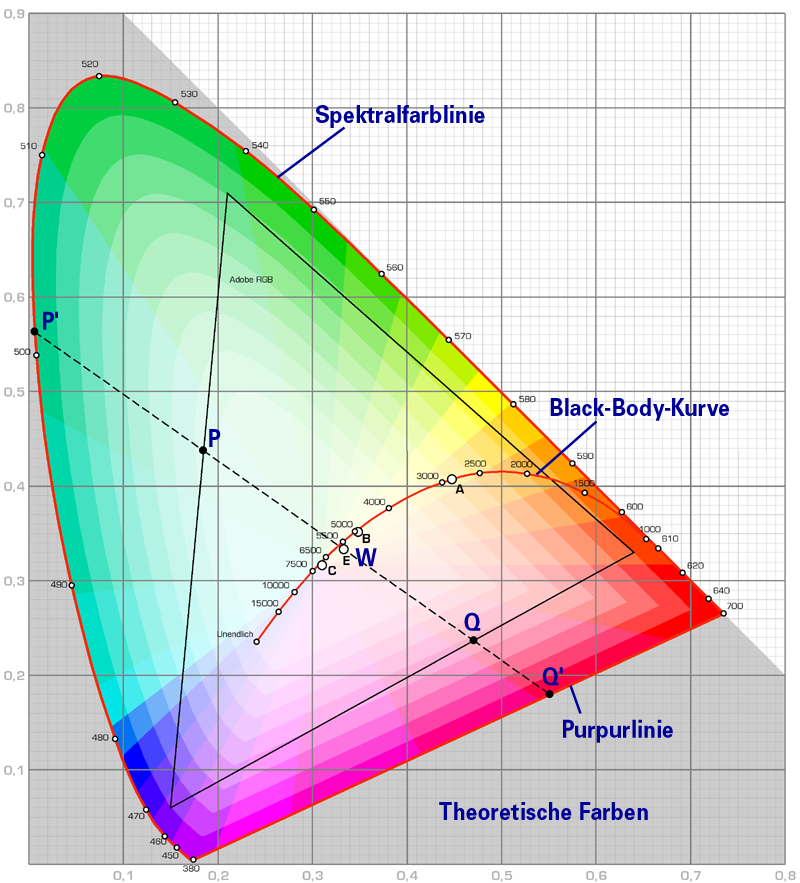
Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:
Множество цветов, задаваемое таким способом, называют треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):
Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
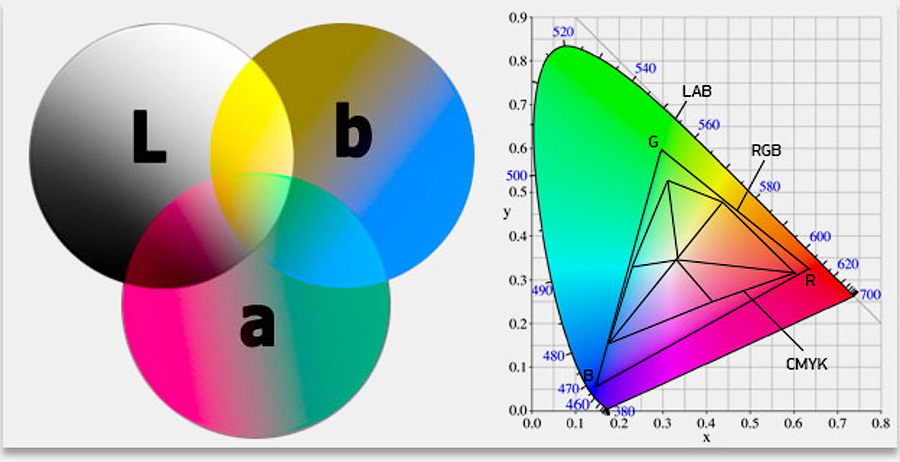
Модель CIELAB
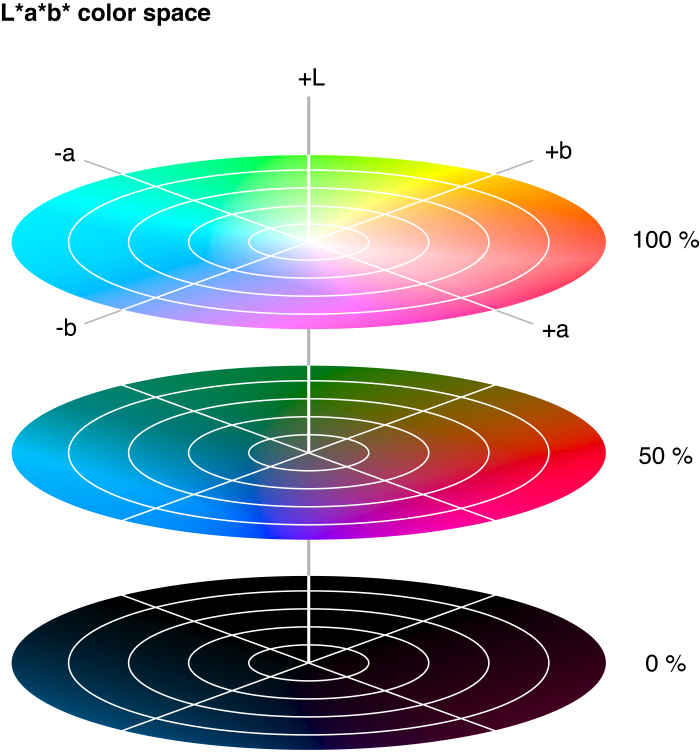
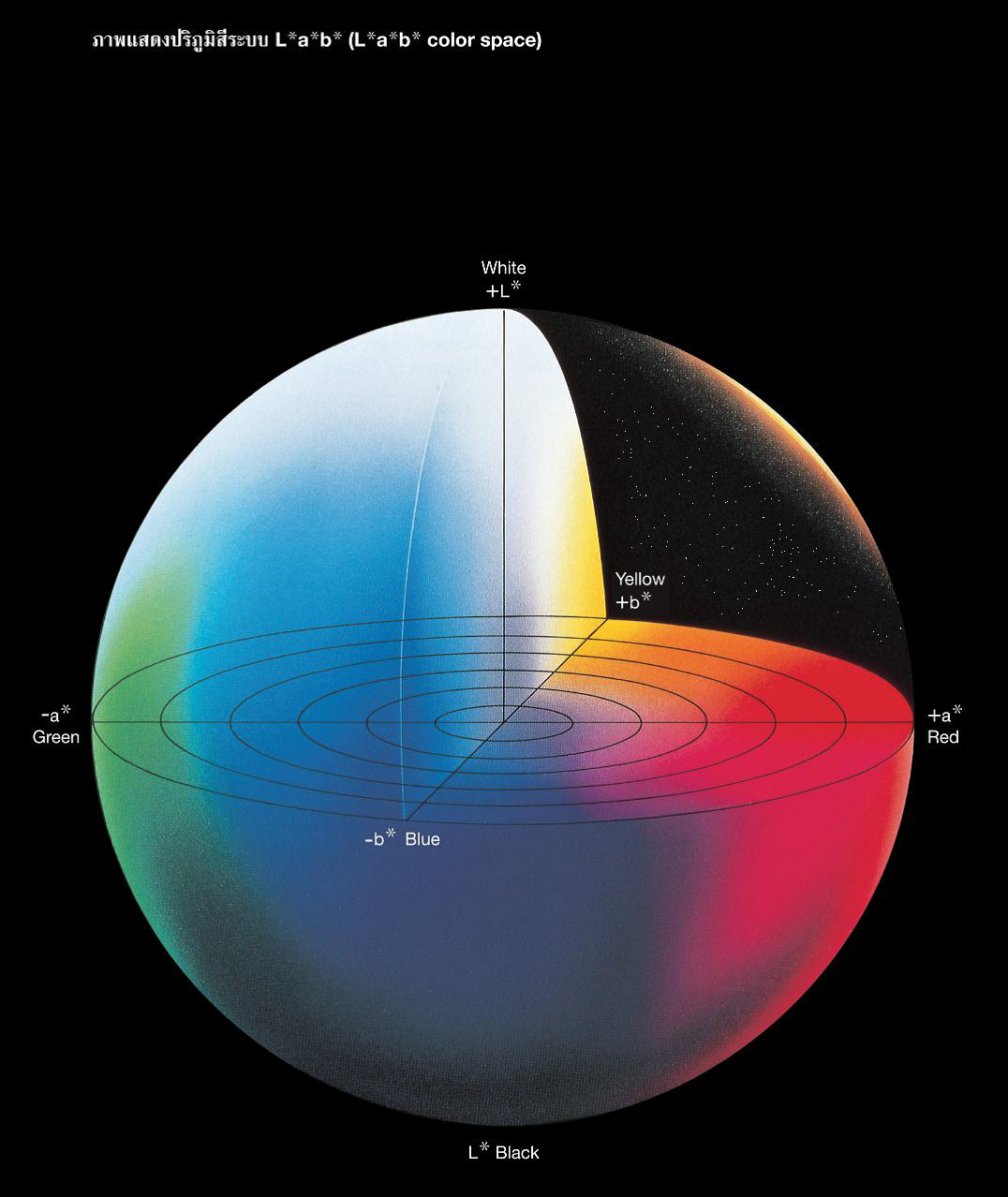
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной.
Что такое цветовое пространство? Разбор
Восприятие цвета — довольно субъективная штука. Кто-то любит более насыщенные и контрастные цвета, кто-то наоборот предпочитает более сдержанные оттенки. Тем не менее, даже в таком субъективном вопросе как восприятие цвета — есть строгая наука. Наверняка, вы слышали такие термины как sRGB, дельта E. Сегодня разберемся, что все это значит…
Поэтому сегодня мы поговорим о том, что такое цветовое пространство и цветовой охват?
- 100% sRGB — это много или мало?
- Что такое ΔE?
- Почему старые ЭЛТ-мониторы точнее отображали цвет?
А также подскажем, на что обратить внимание при покупке монитора, если вы работаете с цветом!
Начнём с с того, как вообще на экране мониторов создаётся цветное изображение. Дело в том, что все люди с нормальным цветовосприятием — трихроматы.
Дело в том, что все люди с нормальным цветовосприятием — трихроматы.
Это значит, что на нашей сетчатке глаза есть три вида рецепторов (колбочек), чувствительных к свету разной длины волны: S, M, L (от англ. short,medium, long). Соответственно S-колбочки преимущественно воспринимают синий цвет, М — зеленый, L — красный.
А это значит, что смешивая три цвета в разных пропорциях мы можем получить любой оттенок. Поэтому пиксели в современных дисплеях состоят из трёх базовых цветов: зеленого, синего и красного.
Получается, что если создать три источника света с эталонными синим, зеленым и красным излучателем, то смешивая цвета в разных пропорциях мы сможем получить любой оттенок. В целом, да. Но есть важная ремарка, в основе такого формирования цвета лежит аддитивная цветовая модель. То есть модель, в которой цвет создаётся путём сложения.
Но бывает еще субтрактивная цветовая модель, где разные цвета формируются путем вычитания. Субтрактивной модели нас учили в детстве, когда рассказывали, как смешивать краски. Эта же модель используется в полиграфии, и более известна вам как CMYK.
Эта же модель используется в полиграфии, и более известна вам как CMYK.
Но сегодня мы будем говорить, в основном, про RGB-модели.
Цветовая модель CIE 1931
Итак, мы выяснили, что трёх базовых цветов, достаточно для формирования любого оттенка. Но проблема в том, что все люди воспринимают цвета немного по-разному и для всех эталонный зеленый, красный и синий цвета — будут разными. В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE — от французского Commission internationale de l’éclairage).
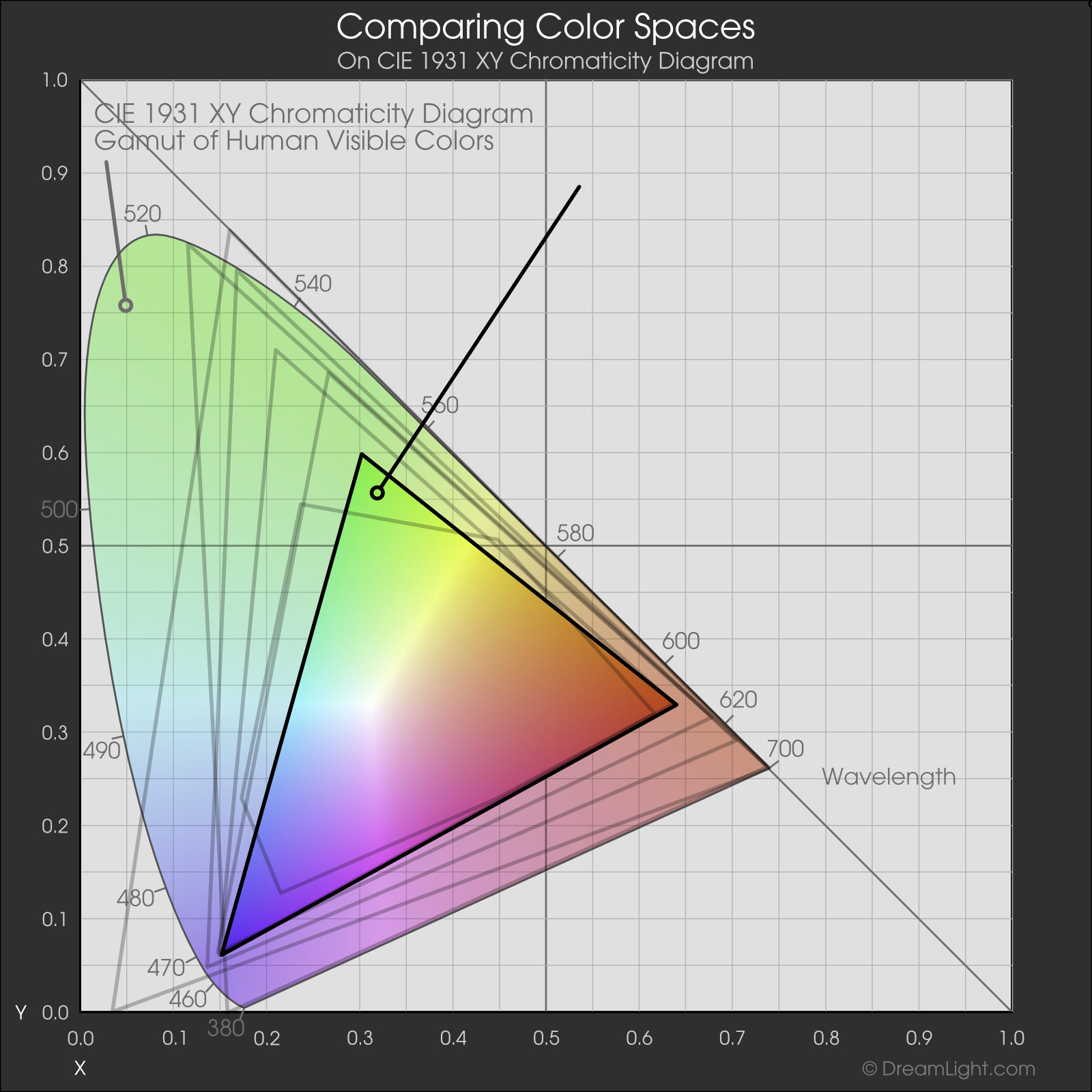
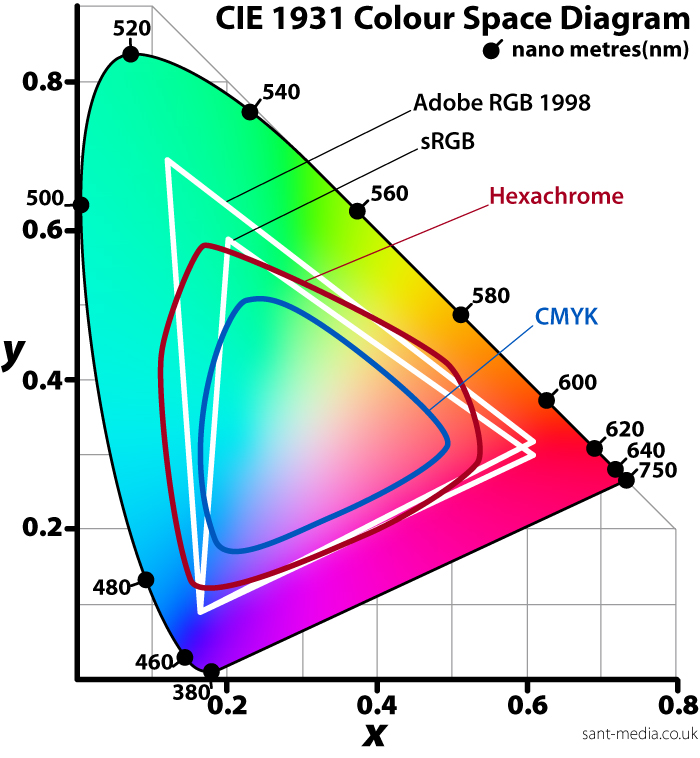
В 1931 году они утвердили цветовую модель CIE XYZ. Вот так она выглядит. Вы наверняка много раз видели эту цветную диаграмму похожую на треугольник. Но что тут вообще изображено?
Смотрите, на этой диаграмме изображены все физически реализуемые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм.
Поэтому, задав координаты X и Y мы можем описать вообще любой цвет, а точнее оттенок, который может теоретически воспринять человеческий глаз. А если добавить еще и третью координату Z, то мы легко сможем описать еще и яркость.
А если добавить еще и третью координату Z, то мы легко сможем описать еще и яркость.
Такой метод описания цвета не лишен недостатков, но оказался настолько удобным, для описания и сравнения цветовых пространств. Этим мы сейчас и займемся.
sRGB
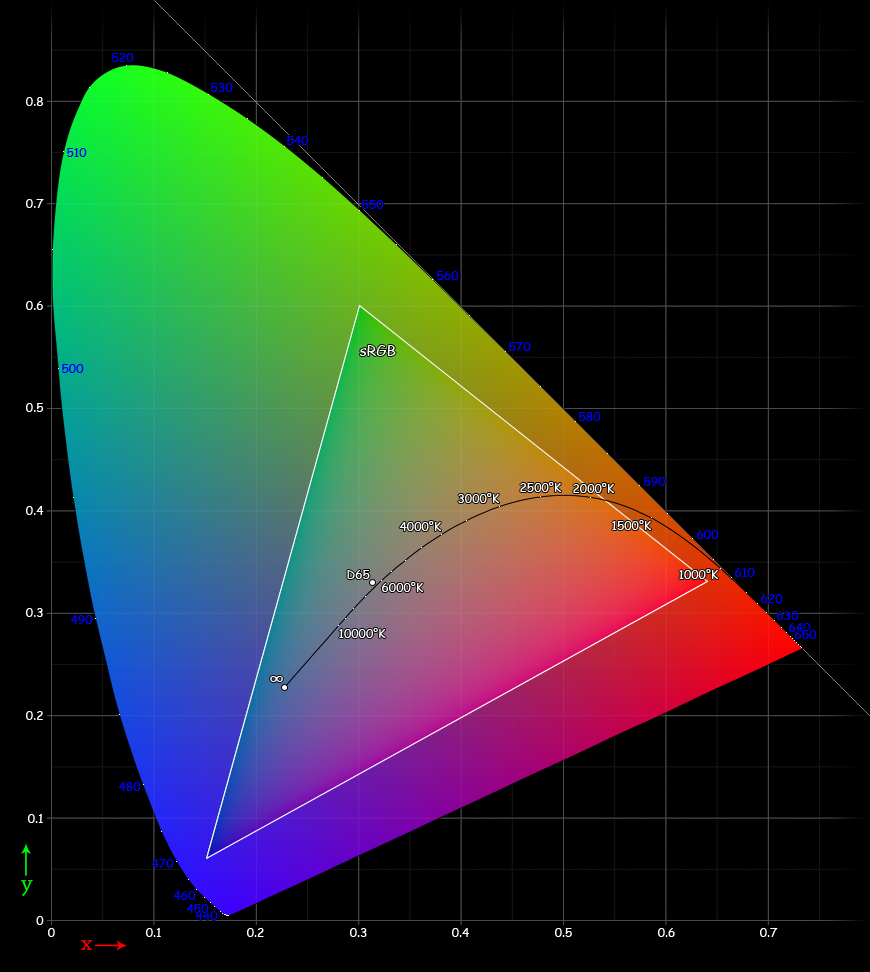
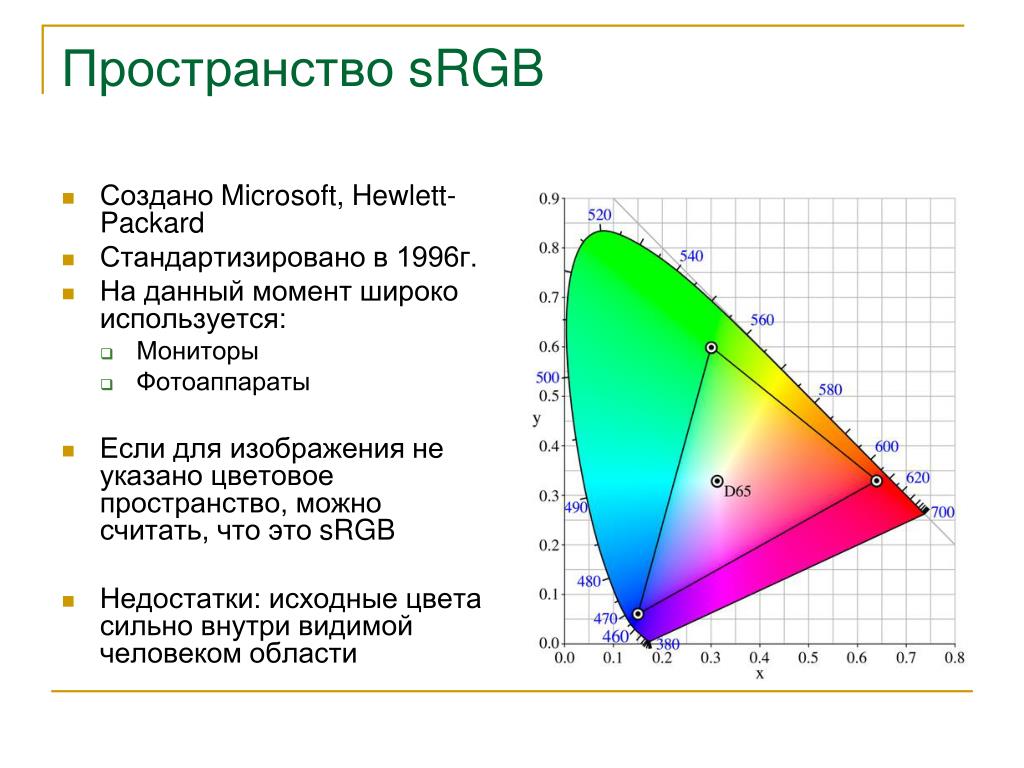
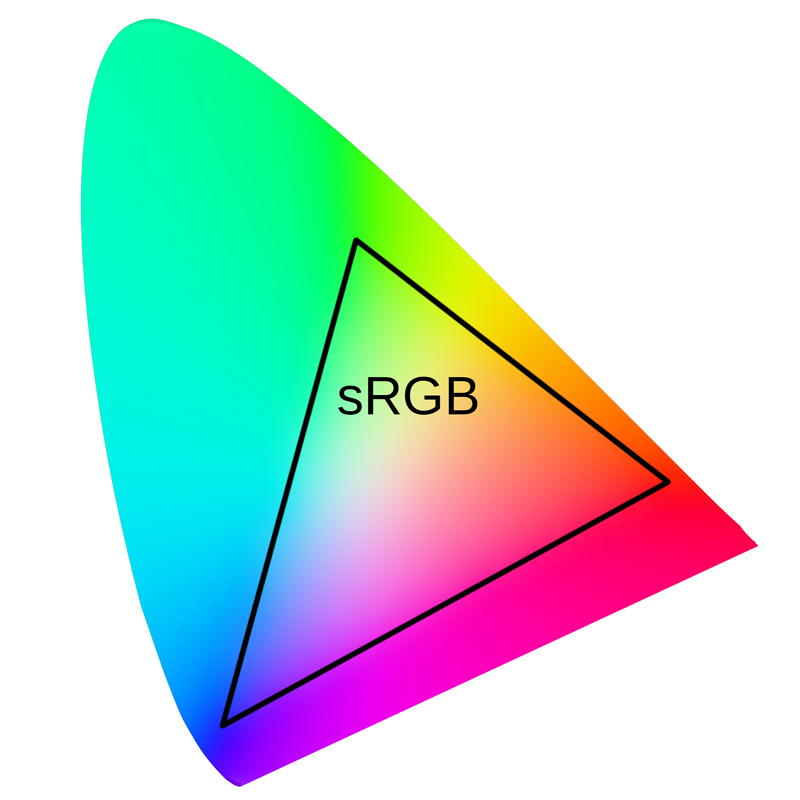
Начнём с sRGB. Сейчас — это наиболее популярное цветовое пространство и стандарт для графики в интернете.
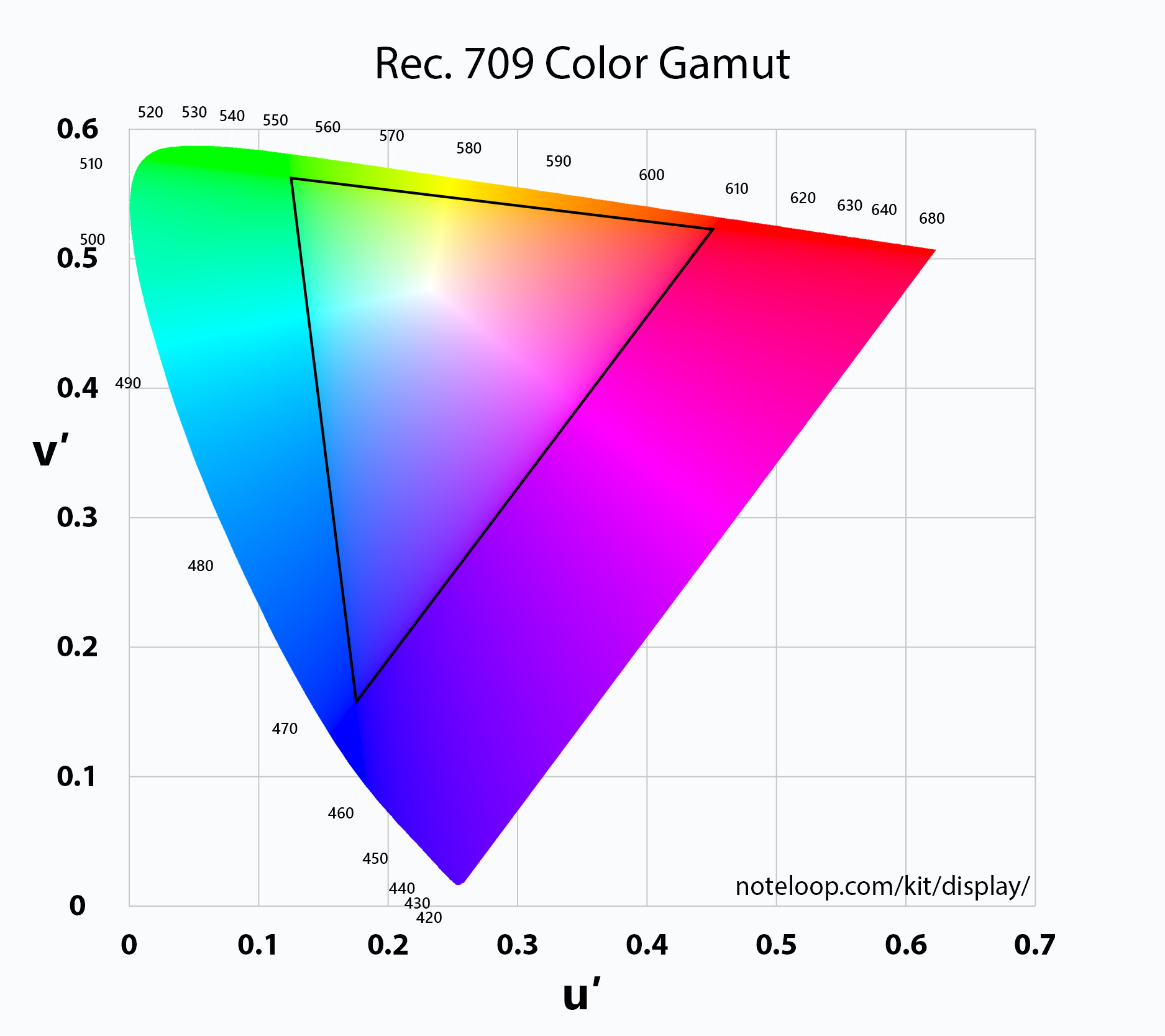
Стандарт — не новый. Он был разработан еще в 1996 году компаниями HP и Microsoft. А основан он был вообще на стандарте HDTV телевещания BT.709. Поэтому цветовые пространства sRGB и BT.709 идентичным по цветовому охвату.
Скажем так, sRGB не самое широкое цветовое пространство. Оно охватывает только 36% видимых глазу цветов. Здесь не очень зелёный зелёный, он скорее салатовый. Немного коричневатый красный. Но особо большая проблема с голубым, посмотрите насколько он близок к белому цвету.
Зато тут отличный синий и нормальная точка белого. Которая называется D65 и имеет цветовую температуру 6500 К, что типично для рассеянного дневного света.
Но почему пространство такое узкое? Неужели нельзя было выбрать нормальную точку для красного и зеленого цвета?
В 96 году было нельзя. Более того такой выбор был более чем логичен. Ведь основные цвета sRGB — это цвета люминофоров у кинескопов того времени. Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
А вот для современных ЖК-мониторов такая задача совсем нетривиальная. Поэтому сейчас корректное отображение цветового пространства sRGB по-прежнему редкость и встречается только в дорогих мониторах. За редким исключением…
Что такое ΔE? ASUS ProArt Display
Но что значит фраза “корректное отображение цветового пространства”?
За это отвечает показатель показатель ΔE. А что это такое, разберем на примере доступного профессионального монитора ASUS ProArt Display PA278QV, который нам любезно предоставила компания ASUS совместно и с интернет-магазином Ситилинк.
В идеале, цвета которые отображает монитор, должны полностью совпадать с цветами, описанными в рабочем цветовом пространстве. Так как если замерить спектр свечения базового синего, зеленого, красного, а также белого цвета разместить их на диаграмме, новые точки должны полностью совпасть координатами обозначенными в цветовом пространстве.
Так как если замерить спектр свечения базового синего, зеленого, красного, а также белого цвета разместить их на диаграмме, новые точки должны полностью совпасть координатами обозначенными в цветовом пространстве.
Но в реальности, к сожалению, так никогда не бывает. Всегда есть какая-то погрешность, вот эта погрешность и является показателем ΔE или Дельта E.
Empfindung — Ощущение
Можно сказать, что ΔE — это среднее расстояние междут этоланными координатами цветового пространства и реальными цветами, которые отображает монитор.
В нашем случае производитель заявляет, что в этом мониторе ΔE<2. Это много или мало?
Считается, что погрешность ΔE<3 будет незаметна для среднего человека. Поэтому для профессионального уровня стандартом считается ΔE<2, в этом случае ошибки совсем не значительные, но натренированный глаз профессионала может их увидеть. А вот показатель ΔE<1 считается неразличимым для человеческого глаза.
Так как это монитор профессионального уровня он проходит заводскую калибровку.![]() И в коробку с монитором кладут сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
И в коробку с монитором кладут сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
И вот конкретно в нашем экземпляре среднее отклонение ΔE всего 0,6, что существенно лучше заявленных на коробке. А это значит, что монитор идеально подойдет для работы с графикой и видео в цветовых пространствах sRGB и REC.709. То есть для 99% контента в сети. Поэтому, рекомендую присмотреться к модели. Профессиональный монитор с заводской калибровкой по адекватной цене — это большая редкость.
Плюс ко всему, помимо правильной цветопередачи из коробки, тут есть кучу других полезных фишек:
- 6-осевая подстройка цвета
- Все необходимые выходы, кроме Thunderbolt, к сожалению,
- Регулируемая подставка, с поворотом дисплея на 90 градусов: если код пишете, пригодится.
- Ну и всякие приколы типа это виртуальной линейки, которая показывает какой будет реальный размер при печати на бумаге.
Также монитор вполне подойдёт для игр: обновление с частотой 75 Гц, отклик 5 мс и поддержка VRR. Для профессионального решения, это вообще круто.
Для профессионального решения, это вообще круто.
Adobe RGB
Тем не менее есть вещи, для которых этот дисплей, а точнее пространство sRGB не подходит — а именно полиграфия.
Стандартом для четырехцветной печати является цветовое пространство SWOP CMYK. Оно не очень широкое, но существенно выходит за границы sRGB в области зеленых и голубых оттенков. Поэтому для того, чтобы была возможность корректно отобразить CMYK цвета на RGB мониторе придумали пространство Adobe RGB.
По сути, это тот же sRGB со сдвинутой вверх точкой зеленого, так чтобы внутрь полностью поместился SWAP CMYK.
С этим цветовым пространством работают только очень дорогие профессиональные мониторы. А всё потому что кроме полиграфии, и профессиональной работы с фотографиями оно ни для чего не походит.
DCI-P3
Тем не менее замена для sRGB есть и это, конечно цветовое пространство DCI-P3.
У него шире цветовой охват — 130,2% sRGB и 45,5% всего видимого человеком спектра.
Тут более правильные красный и зеленые цвета. А синий цвет такой-же каку sRGB и Adobe RGB. Таже осталась нехватка в области голубых и сине-зеленых оттенков.
Но все равно стандарт куда интереснее sRGB. Изначально он разрабатывался для проекторов в цифровых киннотеатрах, но потом был адаптирован для мониторов. И в 2015 году его на вооружение взяли Apple, поэтому вся их техника по умолчанию работает в DCI-P3, что совершенно прекрасно. Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
А вот Windows нормально с DCI-P3 работать не умеет. Поэтому, даже если ваш монитор способен отображать более широкую цветовую палитру DCI-P3, вы всё равно этого не увидите из-за вопросов совместимости. Но есть обход этого ограничения. Например, вы можете активировать DCI-P3 в Chrome.
Для этого вам надо будет зайти в экспериментальные функции и активируйте профиль Display P3 D65. А вот на этих сайтах можно посмотреть наглядную разницу между sRGB и DCI-P3:
https://webkit. org/blog-files/color-gamut/comparison.html
org/blog-files/color-gamut/comparison.html
https://www.wide-gamut.com/test
Выводы
В целом, цветовые пространства и теория цвета — практически бесконечные темы.
Мы не стали останавливаться на гамма-коррекции и супершироком цветовом пространстве BT.2020, об этом мы говорили в наших материалах про HDR10+ и Dolby Vision. Также рекомендуем материал про ЭЛТ-мониторы, где мы рассказывали про люминофор.
Post Views: 14 004
Основное руководство по цветовым пространствам
Содержание
Кажется, что термин цветовое пространство в наши дни используется чаще, чем когда-либо, но все же многие из нас (даже опытные почтовые профессионалы) немного не понимают, что конкретно он означает. и роль, которую он играет в получении и обработке видео.
Но почему «цветовое пространство» стало таким распространенным на съемочной площадке и в наших пост-конвейерах, и почему разрыв в знаниях среди профессионалов так велик?
Это побочный продукт бурного развития цифровых камер, дисплеев и рабочих процессов, которые мы наблюдаем за последние 10-15 лет. Практически каждая камера профессионального уровня теперь позволяет пользователям выбирать между несколькими цветовыми пространствами захвата, что делает это первостепенной задачей для производственных групп.
Практически каждая камера профессионального уровня теперь позволяет пользователям выбирать между несколькими цветовыми пространствами захвата, что делает это первостепенной задачей для производственных групп.
На этапе постпродакшна необходимо выбрать промежуточные цветовые пространства, чтобы обеспечить бесперебойный обмен отснятым материалом, визуальными эффектами и графическими активами между объектами и командами. Кроме того, с появлением HDR и других форматов отображения следующего поколения у нас появляется еще больше возможностей выбора, когда приходит время доставки.
Масла в огонь подливает то, что становится все более необходимым выбирать цветовое пространство во время подготовки к съемкам одновременно с определением кодеков, разрешений и других технических характеристик изображения, поскольку это ключевая деталь, необходимая для построение рабочего процесса проекта. Это означает, что больше людей, чем когда-либо прежде, обеспокоены цветовыми пространствами и должны понимать, что они собой представляют и как их следует использовать.
Так как же нам выбирать между цветовыми пространствами? Что делает его лучше или хуже для нашего контента и/или рабочего процесса? И какие скрытые возможности и опасности скрываются за каждым из этих технических решений?
Сегодня мы рассмотрим эти вопросы и окончательно объясним, что такое цветовое пространство. Попутно мы узнаем, почему выбор цветового пространства может быть самым важным фактором при съемке и передаче красивых движущихся изображений. Давайте погрузимся!
Давайте начнем с ясного и простого определения того, что относится к цветовому пространству. Цветовое пространство описывает определенный, измеримый и фиксированный диапазон возможных цветов и значений яркости . Его основная практическая функция заключается в описании возможностей устройства захвата или отображения для воспроизведения информации о цвете.
Например, если у меня есть камера, которая снимает в произвольном «Цветовом пространстве A», все, что я снимаю со значениями цвета и/или яркости за пределами того, что может определить это пространство, не будет точно снято. С этими «запредельными» значениями можно работать по-разному (некоторые более визуально приятны, чем другие), но они не могут быть точно зафиксированы в том виде, в каком они появляются в реальном мире.
С этими «запредельными» значениями можно работать по-разному (некоторые более визуально приятны, чем другие), но они не могут быть точно зафиксированы в том виде, в каком они появляются в реальном мире.
То же самое относится к устройству отображения, предназначенному для воспроизведения «Цветового пространства B» — любое значение цвета или яркости, хранящееся в цифровом изображении, которое выходит за пределы «Цветового пространства B», не может быть точно отображено на этом конкретном экране. В обоих случаях большее цветовое пространство означает возможность точного захвата и/или воспроизведения большего диапазона цветов.
Кроме того, единственный хороший способ обеспечить точное воспроизведение сцены, снятой в цветовом пространстве A и воспроизведенной в цветовом пространстве B, — это знать о несоответствии между пространством захвата и доставки и математически преобразовывать сигнал из одного цветового пространства в другой. Предоставление средств обеспечения точности цветопередачи от захвата до отображения является другой фундаментальной функцией явно определенных цветовых пространств.
Некоторые цветовые пространства, названия которых вам, возможно, уже знакомы, включают Rec. 709, Рек. 2020, DCI-P3, Arri LogC и RedWideGamutRGB.
При просмотре в виде трехмерных графиков концепция цветового «пространства» становится более интуитивно понятной.
Рек. 709, построенное в 3D-пространстве. Цветовое пространство DCI-P3, построенное в 3D-пространстве. Рек. Цветовое пространство 2020, построенное в трехмерном пространстве.Итак, теперь мы знаем, что цветовое пространство — это явно заданный диапазон цветов и яркостей. Но мы также знаем, что нет двух людей, которые видят вещи одинаково — так как же точно определить что-то столь скользкое, как цвет? Сводит с ума ответ, что цветовое пространство может быть определено только относительно другого цветового пространства.
Так где же заканчивается безумие? А еще лучше, где она начинается? Существует ли основное цветовое пространство, относительно которого можно определить все остальные?
К счастью, есть.
В 1931 году Международная комиссия по освещению, или CIE (от французского «Commission internationale de l’éclairage») определила всеобъемлющее цветовое пространство, основанное на человеческом восприятии, используя усредненные данные экспериментов, проведенных с небольшим набором испытуемые. Почти столетие спустя это пространство, CIE 1931, остается стандартным эталоном, используемым для описания всех других цветовых пространств.
Отличный вопрос! Правда в том, что на протяжении большей части истории создания движущихся изображений все это не имело значения ни для кого, кроме специалистов по изображению, разрабатывавших кинопленку, а позже и инженеров, ответственных за стандартизацию захвата и трансляции видео. Остальным приходится стоять на их плечах, действуя в рамках предвзятых конвейеров, которые проходят от захвата до доставки. Со стороны создателя контента практически не было выбора или контроля.
Сегодня фиксированные конвейеры и рабочие процессы ушли в прошлое. Исходный материал может поступать из одного или нескольких десятков доступных форматов захвата — iPhone, GoPro, Canon, Sony, RED, Alexa, 35 мм и т. д. — многие из которых сами по себе предлагают несколько вариантов цветового пространства
На стороне доставки, определенный фрагмент контента может потребоваться для воспроизведения в кинотеатрах, а также на телевизорах SDR и / или HDR, не говоря уже о постоянно растущем и постоянно меняющемся списке мобильных устройств и устройств виртуальной реальности.
Это сложное положение вещей, но оно указывает на простую истину:
Цветовые пространства, в которые мы захватываем, то, как мы направляем отснятый материал в цветовое пространство (я) доставки, и где и как в этом процесс, который мы выбираем для оценки, зависит от нас и может иметь такое же влияние на наши изображения, как и сама оценка.
Вот почему так важно понимать цветовое пространство, потому что незнание его означает риск создания некачественных изображений.
Как мы узнали ранее, благодаря CIE у нас есть возможность определить цветовое пространство по стандартному эталону.
Но с практической точки зрения, как мы можем ясно и просто использовать эти определения для описания устройства захвата или дисплея? Наиболее распространенный способ — указать гамму , гамму и точку белого .
Гамма
Цветовая гамма определяет диапазон цветности — по сути, набор возможных оттенков и соответствующих им максимальных насыщенностей.
Думайте о гамме как о границах цветового пространства, например Rec. 709.
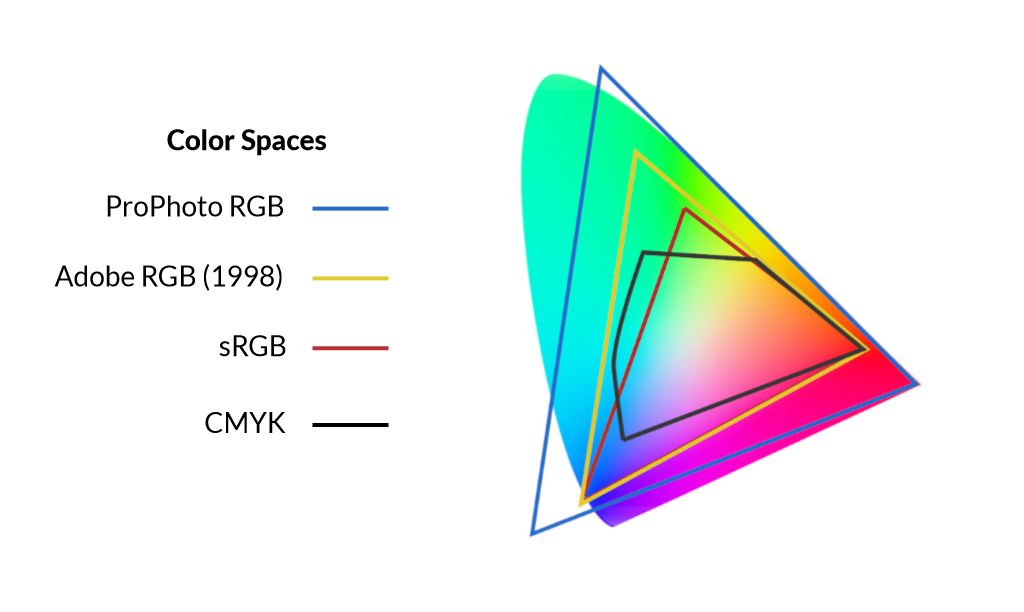
Цветовые гаммы дают двухмерное представление диапазона цветов в цветовых пространствах, например, черный треугольник, очерчивающий Rec. 709. Как вы можете видеть на изображении выше, гамму можно легко нанести на 2D-график, но при этом мы еще не полностью определили наше цветовое пространство. Для этого нам нужно третье измерение — яркость.
Для этого нам нужно третье измерение — яркость.
Гамма/отображение тона
Кривая гаммы или кривая отображения тона используется для определения определенного нелинейного распределения значений яркости. Разные кривые предназначены для разных целей.
2D-график кривой тонального отображения Gamma 2.4. Это показывает нелинейное распределение значений яркости при переходе от чисто черного (внизу слева) к чисто белому (вверху справа). Линейное распределение будет двигаться по прямой линии снизу слева вверх справа.Например, логарифмическая кривая (такая как Arri LogC) предназначена для хранения максимального динамического диапазона, а кривая Gamma 2.4 предназначена для кодирования значений яркости, которые воспринимаются человеческим глазом как линейные.
Изображение журнала до гамма-коррекции. То же изображение журнала с примененной гамма-кривой 2,4.Белая точка
В повседневной жизни у нас нет проблем с распознаванием белого цвета. Если я передам вам лист бумаги в офисе с флуоресцентным освещением, а затем покажу вам тот же лист бумаги снаружи в солнечный день, вы идентифицируете его как белый в обоих случаях, несмотря на то, что любое цифровое измерение цвета устройство, включая камеру, будет получать совершенно разные показания в этих соответствующих условиях освещения.
Это потому, что наши глаза постоянно адаптируются к окружающей среде, используя контекст и визуальные подсказки для определения белого цвета. Цифровые датчики и дисплеи (как правило) не предназначены для этого, поэтому мы должны предоставить для них эту информацию.
Это также означает, что нам нужна эта информация для точного определения цветового пространства. В случае камеры нам в основном нужно числовое значение цвета, чтобы объяснить, что камера воспринимала как белый во время захвата, поскольку дисплей может иметь другую целевую точку белого.
Может быть сложно представить белый цвет как нефиксированную переменную, но это реальность, когда дело касается изображений и дисплеев. Белая точка часто выражается цветовой температурой, например 3200K или 5600K, или одним из стандартных источников света , определенных CIE.
Чтобы немного запутать ситуацию, точка белого часто подразумевается, а не обозначается явно при описании цветовых пространств. И, как мы увидим ниже, в случае с камерами он меняется в зависимости от исходной сцены.
Теперь, когда мы обсудили эти три параметра, вот несколько практических примеров:
- Arri Alexa записывает медиафайлы в широкой цветовой гамме Arri, с кривой отображения тонов Arri Log C и точкой белого в диапазоне от 2000K до 11 000 тыс.
- RED Dragon захватывает медиаданные в цветовой гамме RedWideGamutRGB с кривой преобразования тонов Log3G10 и точкой белого в диапазоне от 1700K до 10000K (доступны другие варианты гаммы и гаммы).
- Кинопроектор имеет гамму DCI-P3, кривую преобразования тона Gamma 2.6 и точку белого стандартного источника света D63.
- Телевизор SDR имеет гамму Rec 709, кривую преобразования тона Gamma 2.4 и точку белого D65 стандартного источника света.
Теперь, когда у нас есть прочная техническая база, вот несколько ключевых практических принципов, которые следует усвоить, когда вы думаете о цветовом пространстве в своих рабочих процессах.
1. Любое цветовое пространство можно преобразовать в любое другое цветовое пространство с помощью правильной математики.
Одно важное предостережение к этому утверждению: при преобразовании из большего пространства в меньшее будут возникать так называемые значения «вне гаммы», с которыми нельзя будет воспроизвести в исходном пространстве. Существует ряд методов обращения к этим значениям, но от них никуда не деться. Нельзя обманывать математику и физику.
Существует множество инструментов для преобразования цветового пространства, но мой любимый — плагин Color Space Transform с метким названием внутри DaVinci Resolve.
На приведенном выше снимке экрана плагин Color Space Transform берет изображение Arri Log C/Arri Wide Color Gamut и преобразует его в RedWideGamutRGB/Log3G10. Функции отображения тона и гаммы в первую очередь полезны, когда целевое цветовое пространство значительно меньше исходного цветового пространства, как отмечалось выше. Хотя использование этих функций выходит за рамки этой статьи, достаточно сказать, что вы можете безопасно отключить их по умолчанию. Для получения дополнительной информации вы можете обратиться к документации Blackmagic.
Для получения дополнительной информации вы можете обратиться к документации Blackmagic.
Обратите внимание, что Преобразование цветового пространства не преобразует точку белого , поэтому вам необходимо принять это во внимание, если исходное и целевое цветовое пространство не имеют общей точки белого. К счастью, в Resolve 16 есть второй подключаемый модуль, разработанный для этой цели, который называется Chromatic Adaptation.
На приведенном выше снимке экрана плагин Chromatic Adaptation берет входное изображение с точкой белого стандартного источника света D60 и преобразует его в точку белого стандартного источника света D65.
Обратите внимание, что вам необходимо указать гамму и гамму вашего текущего цветового пространства. Если бы мы выполнили эту операцию сразу после экземпляра подключаемого модуля «Преобразование цветового пространства», упомянутого выше, это был бы REDWideGamutRGB/Red Log3G10. Раскрывающийся список «Метод» позволяет пользователям выбирать между несколькими алгоритмами для выполнения этого преобразования, но разница между ними относительно незначительна, особенно для таких небольших корректировок. Как правило, для него можно оставить значение по умолчанию CAT02.
Как правило, для него можно оставить значение по умолчанию CAT02.
Помните, что для успешного перемещения между цветовыми пространствами вам потребуется всего шесть элементов информации: исходная гамма, гамма и точка белого; а также целевую гамму, гамму и точку белого. Без каждой из этих частей вы вносите нежелательные догадки в свое преобразование.
2. Почти во всех случаях цветовое пространство данного фрагмента контента должно быть преобразовано по крайней мере один раз перед доставкой.Как минимум, вам почти наверняка потребуется перейти от цветового пространства камеры к цветовому пространству дисплея перед доставкой вашего контента, если только они не совпадают, что все реже встречается в профессиональных рабочих процессах. Вынос? Даже в самых простых рабочих процессах полезно понимать цветовое пространство!
3. В любой среде цветокоррекции одни и те же ручки и инструменты будут иметь разные эффекты в зависимости от цветового пространства, в котором вы работаете. в результате их поведение подвержено влиянию любой математики, которая предшествует им и следует за ними, включая математику, используемую для преобразования цветовых пространств.
В любой среде цветокоррекции одни и те же ручки и инструменты будут иметь разные эффекты в зависимости от цветового пространства, в котором вы работаете. в результате их поведение подвержено влиянию любой математики, которая предшествует им и следует за ними, включая математику, используемую для преобразования цветовых пространств.Это означает, что для получения согласованного поведения и результатов идеальным подходом является введение в рабочий процесс третьего цветового пространства между цветовым пространством захвата и цветовым пространством доставки. Мы назовем это промежуточным или оценочным пространством. Идея состоит в том, что весь исходный материал отображается в это пространство, а наш окончательный результат создается путем применения единственного преобразования для получения цветового пространства нашего дисплея.
Почему бы не пропустить промежуточное пространство и не выполнить всю нашу оценку после сопоставления с единым пространством доставки? Есть несколько причин, но, возможно, самая главная из них заключается в том, что цветокоррекция работает лучше, когда выполняется выше по течению в большем цветовом пространстве. Результаты приходят быстрее, выглядят лучше и чувствуют себя более естественно. Думайте об этом как о разнице между изменением ингредиентов в торте до , когда он отправляется в духовку, и после.
Результаты приходят быстрее, выглядят лучше и чувствуют себя более естественно. Думайте об этом как о разнице между изменением ингредиентов в торте до , когда он отправляется в духовку, и после.
Почему? Потому что, как только наше изображение попадает в заданное цветовое пространство, любой цвет за его пределами исчезает навсегда.
Мы хотим точно передать и сохранить как можно больше цветов как можно дольше, с компромиссами только ради конечного дисплея, где их невозможно избежать.
По мере того как изображения проходят через рабочий процесс, диапазон цветов уменьшается от захвата до доставки. Большие цветовые пространства, такие как ACES, поддерживают максимальное качество изображения до преобразования в предполагаемые форматы просмотра. Изображение © Академия кинематографических искусств и наук.
При таком подходе вы получаете мастер с большим перспективным цветовым пространством, которое можно легко трансформировать для работы с другими дисплеями. Через мгновение мы подробно рассмотрим этот тип рабочего процесса.
В этой статье мы много говорили о том, что такое цветовые пространства, но также важно коснуться того, чем они не являются. Перекрывающаяся, но отдельная концепция — это модель цвета , например RGB, LAB, HSV, CMY и XYZ.
В отличие от цветовых пространств, 9Цветовые модели 0021 предназначены не для выражения разных диапазонов цвета и яркости, а для того, чтобы по-разному выражать один и тот же диапазон цвета и яркости
. Как правило, нам лучше всего знакома цветовая модель RGB, в которой мы описываем данный цвет с точки зрения пропорций красного, зеленого и синего. Другие цветовые модели просто рисуют и нацеливают цвета альтернативными способами — например, HSV описывает цвет с точки зрения его оттенка, насыщенности и значения (примерно эквивалентного яркости).
Как и в случае с цветовыми пространствами, мы можем формально преобразовать одну цветовую модель в другую — разница в том, что это не приведет к визуальному изменению. Тем не менее, есть еще много творческих и технических причин для преобразования между различными цветовыми моделями, но это тема для другого дня.
А теперь самое интересное! Мы собираемся объединить все, что мы узнали, в практический пример из реальной жизни.
В этом гипотетическом сценарии мы работаем над двухчасовым документальным фильмом, состоящим из нескольких источников — Arri Alexa, Sony FS7 и архивного видео — которые необходимо будет предоставить для трансляции и потоковой передачи SDR, трансляции и потоковой передачи HDR, а также как театральный релиз. Это ставит перед нами несколько задач с самого начала:
- Как бороться с несоответствием исходных цветовых пространств?
- В каком цветовом пространстве мы должны использовать визуальные эффекты?
- В каком цветовом пространстве следует запрашивать графику?
- Должны ли мы отказываться от LUT или фильтров глобального вида, поскольку они будут давать разные результаты в зависимости от исходного цветового пространства?
- Имея ограниченное время и тысячи снимков для оценки, как нам создать среду для оценки, в которой мы чувствуем себя комфортно и уверенно?
- Как обеспечить наиболее единообразный внешний вид наших различных результатов?
- Как нам не сойти с ума, постоянно полагаясь на субъективные компенсации и догадки, чтобы все казалось единым?
Ответ на каждый из этих вопросов один и тот же: используя наше понимание цветовых пространств, используйте рабочий процесс с управлением цветом, который устраняет как можно больше догадок и субъективной компенсации.
Что такое рабочий процесс с управлением цветом? Ничего, кроме причудливого термина для рабочего процесса, разработанного с учетом цветового пространства.
Вот как это выглядит в виде блок-схемы:
Говоря об этом, мы собираемся начать с сопоставления исходного материала с большим унифицированным цветовым пространством. В данном случае я имею в виду ACES, но единственными важными факторами являются то, чтобы пространство было достаточно большим, и чтобы все было правильно преобразовано в него. С таким же успехом мы могли бы использовать Arri WCG/Arri Log C для нашего пространства оценок.
Цветовое пространство ACES AP0 охватывает все цвета, которые может видеть человек, затмевая диапазон цветов Rec. 709, Рек. 2020, и меньшее рабочее пространство ACES AP1 может кодировать. После того, как мы правильно сопоставили каждый источник с ACES с собственным преобразованием цветового пространства, мы готовы к оценке. Поскольку теперь все находится в едином цветовом пространстве, у нас будет меньше начального согласования глаз, а наши элементы управления и инструменты будут иметь более единообразное «ощущение» для каждого источника. Теперь у нас также есть возможность развертывать LUT или плагины не только для отдельных кадров, но и для целых сцен или даже всего фильма, если мы того пожелаем.
Теперь у нас также есть возможность развертывать LUT или плагины не только для отдельных кадров, но и для целых сцен или даже всего фильма, если мы того пожелаем.
Ничто из этого не означает, что мы волшебным образом сделали архивное видео похожим на Alexa (или наоборот), но мы намного ближе к фильму, который визуально течет, просто благодаря эффективному управлению цветовыми пространствами с самого начала. Мы также будем отправлять все кадры, требующие визуальных эффектов, в одном пространстве и можем запросить их доставку обратно в то же пространство.
На протяжении всего процесса оценивания у нас есть нисходящее преобразование цветового пространства, которое перемещает нас из ACES в цветовое пространство нашего мастер-дисплея, которое мы используем для принятия творческих решений. В любое время мы можем подключить нашу систему оценок к другому дисплею и переключить это преобразование, если мы хотим увидеть, как наша работа переводится на другие наши целевые дисплеи.
Мы можем обнаружить, что нам нужно внести небольшие субъективные корректировки, адаптированные специально к тому или иному результату, но это будет скорее исключением, чем правилом, и нам будет легко их обнаружить, поскольку мы не будем утомлены выслеживание и корректировка глаз несоответствий на каждом шагу.
В конце концов, у нас, по сути, есть единая градуированная пленка с отдельными мастерами, предназначенными для каждого из наших трех мест доставки. В довершение всего, мы готовы к дополнительным результатам, которые нам могут понадобиться на следующей неделе или в следующем году, независимо от требуемого цветового пространства.
Поздравляем, вы довели дело до конца — поначалу цветовое пространство может быть очень сложной темой. Если вы запутались или у вас есть вопросы, это хорошо! Это означает, что вы учитесь. Прочитайте статью еще раз и задайте свои вопросы ниже.
Могут потребоваться годы, чтобы в совершенстве овладеть этими понятиями, но каждая крупица, которую вы выучите, станет огромным дополнением к вашему арсеналу режиссера. Понимание цветового пространства сегодня важнее, чем когда-либо, и его ценность будет только расти по мере того, как количество наших камер и экранов будет увеличиваться.
Помните, что в конечном итоге речь идет не о запоминании технических данных, а о формировании вашего мышления. Приверженность этим концепциям приведет к более четкому и авторитетному владению вашим ремеслом и к созданию сногсшибательных изображений, которые в первую очередь привлекли вас к кинопроизводству.
Приверженность этим концепциям приведет к более четкому и авторитетному владению вашим ремеслом и к созданию сногсшибательных изображений, которые в первую очередь привлекли вас к кинопроизводству.
Полное руководство [с советами] • Кинопроизводство Образ жизни
Интернет — прекрасное место, полное видеороликов смеющихся младенцев, очаровательных фотографий животных и, казалось бы, бесконечной информации по всем темам на свете.
Сегодня мы кратко рассмотрим одну из этих тем — цветовое пространство.
В компьютерной графике и фотографии цветовое пространство относится к определенной организации цветов.
Наиболее распространены три цвета: красный, зеленый и синий (RGB), голубой, пурпурный, желтый и ключевой (CMYK) и оттенок-насыщенность-значение (HSV).
Цветовое пространство — чрезвычайно важная концепция, которую необходимо понимать, когда вы пытаетесь редактировать фотографии или видео.
Каждое цветовое пространство имеет свое применение:
- RGB лучше подходит для изображений веб-сайтов, поскольку он работает с мониторами.

- CMYK часто используется в печати, так как допускает большее количество цветовых вариаций.
- HSV отлично подходит для редактирования, поскольку он отделяет вариации яркости от вариаций оттенка и насыщенности.
Давайте узнаем больше о цветовом пространстве!
Цветовое пространство — это диапазон цветов, который может отображать программа редактирования изображений. Обычно он выражается в виде трехзначного числа, например «RGB 16» или «CMYK 100».
RGB — это аббревиатура для красного, зеленого и синего, основных цветов в аддитивной цветовой модели, используемой компьютерными мониторами. Телевизоры используют одни и те же цвета, но смешивают их по-разному.
CMYK относится к голубому, пурпурному, желтому и черному цветам, используемым в печати.
Номера цветового пространства важны при подготовке изображений для профессиональной печати или отправки в коммерческую фотолабораторию. Изображения с разными цветовыми пространствами нельзя одинаково смешивать или печатать на одной и той же бумаге.
Изображения с разными цветовыми пространствами нельзя одинаково смешивать или печатать на одной и той же бумаге.
Цветовое пространство — это определенная организация цветов. Он определяет сопоставление между числовыми значениями и определенными цветами, которые называются «основными» в этом цветовом пространстве.
RGB (красный, зеленый, синий) — это цветовое пространство, используемое компьютерными мониторами. Это аддитивное цветовое пространство, означающее, что оно использует красный, зеленый и синий свет для создания всех своих цветов.
CMYK (голубой, пурпурный, желтый, черный) — это цветовое пространство, используемое для печати чернилами на бумаге (в отличие от тонера на лазерном принтере). Это субтрактивное цветовое пространство; он использует эти четыре чернила для создания всех своих цветов.
Цветовое пространство RGB RGB — наиболее распространенная цветовая модель, используемая сегодня. Каждый телевизор или монитор компьютера использует цветовую модель RGB для отображения изображений.
Большинство программ для редактирования изображений, таких как GIMP, также используют модель RGB. зеленый делает все более желтым.
Что такое цветовое пространство камеры?Цветовое пространство — сложная для понимания концепция. Это тема, в которой разбрасывается много псевдотехнической дезинформации.
Это потому, что есть два разных аспекта цветового пространства: физический аспект и аспект восприятия. Попытка объяснить оба сразу может сбить с толку, но, надеюсь, эта статья поможет вам прояснить ситуацию.
Физическое пространство в сравнении с пространством восприятия
Физический аспект представляет собой цветовое представление, зависящее от устройства, в то время как аспект восприятия не зависит от устройства (т. е. перцептивно однороден).
е. перцептивно однороден).
Причина, по которой важно различать эти два аспекта, заключается в том, что они по-разному обрабатываются компьютерными системами.
Физический аспект цветового пространства таков, как оно звучит; это фактическое цветовое представление в цифрах, которое датчик использует для записи файла изображения или цифрового видеофайла (DVF). Это цветовое пространство зависит от устройства.
Если вы сделаете снимок одной камерой, а затем попытаетесь отобразить или обработать его на другой камере, вы можете получить заметно разные результаты, поскольку две камеры не используют одно и то же физическое цветовое пространство.
Наиболее распространенный
Цветовое пространство камеры относится к тому, как камера захватывает цветные изображения. Если ваша камера настроена на неправильное цветовое пространство, ваши изображения могут выглядеть искаженными или размытыми.
com/embed/l1vMKrccBF0?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> Какие существуют типы цветового пространства?С тех пор как в начале 1960-х годов было разработано первое цветовое пространство RGB, было создано несколько других.
Некоторые из них предназначены для определенных приложений, в то время как другие были приняты в промышленности, чтобы обеспечить достижение одинаковых результатов при использовании оборудования разных производителей.
Чтобы понимать цветовые пространства RGB, вам нужно знать две вещи:
- принцип работы цветовой модели RGB
- и что такое цветовое пространство.
Цветовые модели
Цветовая модель RGB (красный, зеленый, синий) — это один из трех аддитивных основных цветов, используемых для создания всех остальных цветов.
Двумя другими аддитивными основными цветами являются голубой и пурпурный. Когда свет разных длин волн или частот комбинируется, они создают диапазон видимого света.
Когда свет разных длин волн или частот комбинируется, они создают диапазон видимого света.
Если красный свет одной частоты объединить с зеленым светом другой частоты и синим светом еще одной частоты, они будут давать белый свет, потому что они складываются для создания всех частот видимого света. Вот как аддитивные цвета смешиваются вместе, чтобы создать цвета вокруг нас.
Цветовые пространства
Они определяются указанием того, какие аддитивные основные цвета используются в них.
Например, если вы работаете с основными цветами RGB, нет причин использовать для вычислений основные цвета CMY, поскольку между ними не будет разницы.
Какое цветовое пространство лучше? Цветовые пространства, также известные как цветовые модели или цветовые системы, представляют собой абстрактные математические модели, используемые в цифровых изображениях и цветной печати для представления цветов изображения.
Цветовые пространства могут быть либо зависимыми от устройства (зависящими от устройства вывода), либо независимыми (независимыми от дисплея), при этом разные пространства имеют разные гаммы, разрешения или битовую глубину.
Цветовые пространства следует отличать от цветовых моделей, которые представляют собой методы, используемые для представления цветов в пространстве. Цветовое пространство RGB — это пример цветовой модели, тогда как RGB — это пример определенного цветового пространства, основанного на цветовой модели RGB.
Существуют различные типы цветовых пространств:
Пробелы, зависящие от устройства, зависят от устройства вывода. Например, sRGB используется для мониторов и принтеров, предназначенных для среды sRGB.
При подготовке цифрового видео для редактирования и просмотра на компьютере возникает необходимость конвертации из одного цветового пространства в другое (часто между Adobe RGB и sRGB). Пространства с независимой адресацией не привязаны к какому-либо конкретному устройству вывода.
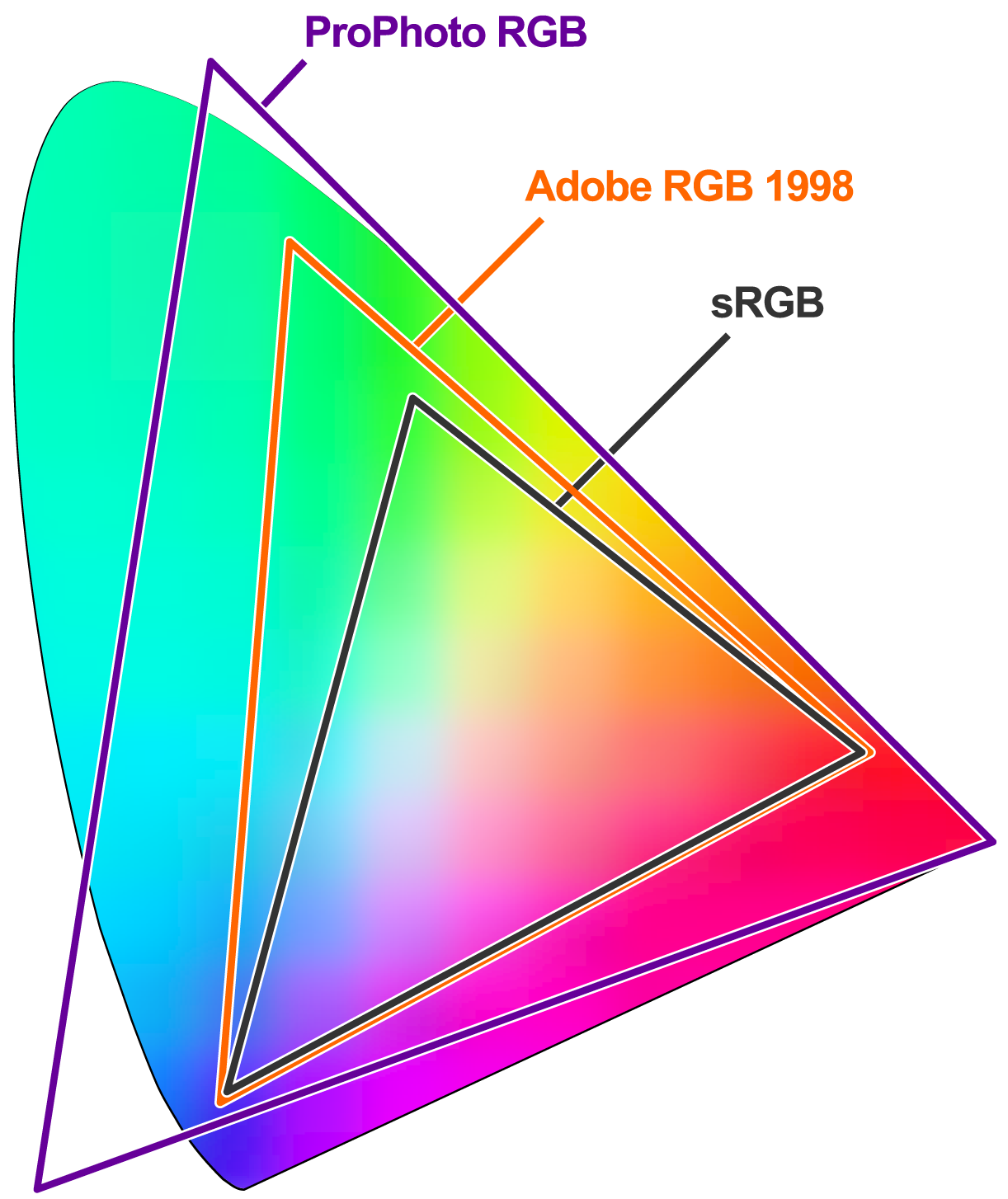
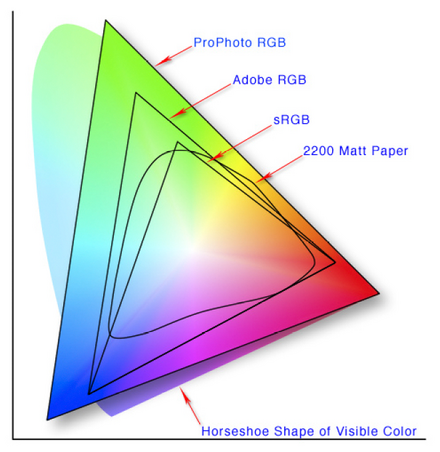
В зависимости от того, кого вы спросите, может существовать более одного независимого адресуемого цветового пространства, подходящего под это описание. Некоторые примеры включают Adobe RGB (1998 г.) и ProPhoto RGB (также известную как Wide Gamut RGB). Они используются в профессиональной среде.
Человеческий глаз может воспринимать миллионы цветовых оттенков. Эти миллионы цветов можно разделить на два основных типа, названных по способу их создания.
Первый тип называется зависящим от устройства цветовое пространство. Это то, что воспроизводит монитор вашего компьютера или телевизор, и это зависит от конкретного устройства, которое вы используете для просмотра. Второй тип называется аппаратно-независимым цветовым пространством и используется для таких вещей, как вывод на печать.
Цифровая цветовая палитраЧто такое цифровая цветовая палитра?
Это набор цветов, которые можно использовать для создания любого другого цвета. Количество цветов в этой палитре ограничено, но их можно комбинировать для создания любого другого цвета..
Количество цветов в этой палитре ограничено, но их можно комбинировать для создания любого другого цвета..
Цветовая палитра включает три основных цвета: красный, синий и желтый. Вы также можете включить черный и белый в качестве основных цветов.
А еще есть вторичные цвета: оранжевый, зеленый и фиолетовый. Смешивая эти шесть цветов вместе, вы можете создать почти безграничный набор различных оттенков для дизайна вашего веб-сайта.
При выборе цветовой схемы веб-сайта важно помнить, что цвета должны вам нравиться. Если они вам понравятся и вы их найдете, они понравятся вашим посетителям.
Этот аспект невозможно переоценить. Не беспокойтесь о том, как выглядят другие веб-сайты, и не пытайтесь использовать последние модные тенденции в дизайне веб-сайтов.
Просто выберите несколько хороших однотонных цветов, которые вам нравятся, и придерживайтесь их во всем дизайне сайта.
Вы когда-нибудь задумывались, почему в 8-битном изображении всего 256 цветов?
Или почему в 24-битном изображении задано количество цветов?
Как насчет 32-битных изображений?
Цифровая цветовая палитра уходит корнями в ранние дни компьютеров и их ограничения.
Компьютерный монитор может одновременно отображать ограниченное количество цветов. Это число определяется количеством битов, используемых для хранения каждого пикселя (сокращение от «элемент изображения»).
Один бит может быть включен или выключен, что означает, что два бита могут представлять четыре возможные комбинации (00, 01, 10 и 11), а три бита могут представлять восемь возможных комбинаций (000, 001, 010, 011, 100, 101). , 110 и 111).
Если пиксель хранится как один бит на пиксель (1 бит на пиксель), то возможны только два цвета: черный или белый.
Два бита на пиксель (2 бита на пиксель) удваивают количество возможных цветов до четырех: черный, белый, красный и зеленый. Три бита на пиксель (3 бита на пиксель) обеспечивают восемь различных цветов: черный, белый, красный, зеленый, синий и два уровня серого.
Четыре бита на пиксель (4 бита на пиксель) позволяют отображать 16 различных цветов: черный, белый, красный, зеленый и т. д.
youtube.com/embed/071XzduxEqI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> Визуализация цветовых пространств в кинопроизводствеМир черного и белого имеет свое собственное цветовое пространство, которое является визуальным представлением диапазона цветов в данной системе.
Несмотря на то, что цифровая революция принесла с собой множество новых возможностей, когда дело доходит до цвета, все же есть определенные цветовые пространства, которые лучше других.
В этой статье обсуждается, как цвета изображаются на пленке и почему для кинематографистов важно понимать, как различные цветовые пространства могут повлиять на их работу.
Яркие и низкие тона
Художники уже давно используют высокие и низкие тона в качестве стилей рисования для передачи общей яркости изображения. Высокий ключ относится к картинам, которые состоят в основном из светлых тонов с небольшим контрастом, в то время как работы в низком ключе, как правило, имеют более темные тона с большим контрастом.
Кинематографисты также используют эти термины для описания условий освещения. Сцена, снятая при ярком освещении, будет яркой, с большим контрастом и тенями. В сценах с низким ключом будет меньше света и теней (или их вообще не будет), что создаст темную, мрачную атмосферу.
Яркость и насыщенность
Точно так же, как художники используют разные стили для разных уровней яркости, кинематографисты используют разные визуальные стили в зависимости от своих предпочтений или требований своего проекта. Яркость относится к интенсивности или светимости данного цвета.
Сравнение цветовых пространств в кинопроизводстве Человеческий глаз способен воспринимать широкий спектр цветов сцены, но не все эти цвета видны на цветочувствительной поверхности пленки. Многие камеры имеют возможность снимать в цвете или в черно-белом режиме.
Многие камеры имеют возможность снимать в цвете или в черно-белом режиме.
Черно-белая пленка имеет гораздо большую свободу действий, чем цветная пленка.
Давайте сравним два типа пленки, а также соответствующие им цветовые пространства.
Цветовые пространства
При работе с цифровым видео существует два основных способа записи цвета: RGB и YUV (также называемые Y’CbCr).
Независимо от того, используете ли вы камеру или компьютер, оба конца цепочки должны договориться о том, как следует кодировать цвета. Если вы снимаете в одном цветовом пространстве, а редактируете в другом, вполне вероятно, что кто-то в какой-то момент захочет конвертировать ваши изображения между этими двумя форматами.
Цветовое пространство RGB
Диапазон значений RGB от 0 (чисто красный) до 255 (чисто синий) с 256 оттенками каждого возможного; поэтому теоретически изображение может содержать более 16 миллионов цветов.
Однако так почти никогда не бывает.
Существует много путаницы в области управления цветом между тем, что я называю зависимыми от устройства цветовыми пространствами и независимыми от устройств цветовыми пространствами. Лучше всего объяснить разницу с помощью аналогии:
Предположим, вы пишете книгу и хотите описать цвета различных предметов.
Для этого вы должны использовать такие слова, как красный, синий, зеленый, желтый и т. д. Затем предположим, что ваш издатель сказал вам, что для публикации вашей книги каждое слово цвета должно быть заменено числом, представляющим цвет.
Вместо «синего» можно написать «100» и так далее. Теперь, пока все используют одни и те же числа для одинаковых цветов (например, 100 = синий), не имеет значения, используете ли вы «синий» или «100».
Однако, если бы один человек использовал «синий», а другой — «98», то при переводе книги на другие языки возникла бы некоторая путаница. Так что вы можете решить перевести свою книгу на испанский язык, используя любые слова для обозначения цветов.
И если бы это было сделано на многих разных языках, то стало бы очевидно, что ни у кого на самом деле нет стандартного набора чисел для всех цветов в их языке.
В каком цветовом пространстве мне следует фотографировать?Если вы новичок в фотографии, вы можете не знать, что такое цветовое пространство. Но даже если у вас есть некоторый опыт, вы можете не понимать, почему это важно.
Большую часть времени камеры снимают в том же цветовом пространстве, что и ваш экран, так зачем об этом беспокоиться?
Я попытаюсь объяснить, что такое цветовые пространства, что они значат для нас как фотографов и как мы можем использовать их в своих интересах при редактировании наших фотографий.
Цветовые пространства — это способ определения цветов, позволяющий преобразовывать их друг в друга.
Цветовое пространство определяет диапазон цветов, которые могут быть выражены в нем. Чем больше диапазон, тем большее разнообразие цветов может быть выражено в этом цветовом пространстве.
Представьте, например, цветовое пространство только с двумя цветами (черным и белым). Теперь спросите себя, какое разнообразие цветов вы можете выразить в этом цветовом пространстве.
Ответ: ни одного. Следовательно, наличие большого диапазона цветов означает наличие большего количества возможностей для выражения цвета.
Каждый производитель камер имеет свой собственный набор цветовых пространств, и каждая камера имеет свой собственный датчик, который определяет, какие цветовые пространства могут использоваться данной конкретной камерой. Крайне важно понимать ограничения вашей камеры, когда дело доходит до преобразования между различными цветами.
youtube.com/embed/_Z9_UvCOZdQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> В каком цветовом пространстве следует обрабатывать?Этот вопрос мне часто задают мои студенты-фотографы, особенно те, кто занимается черно-белой фотографией. И я должен признать, что есть несколько способов взглянуть на ответ.
Если вы работаете с Adobe Camera RAW или Photoshop CS4 или более ранней версией, то не имеет значения, в каком цветовом пространстве вы обрабатываете.
Почему? Потому что все используемые в Photoshop цветовые пространства — sRGB, Adobe RGB, ProPhoto RGB и т. д. — можно преобразовать в любое другое пространство в ACR или Photoshop.
Однако, если вы используете Photoshop CS5, при выборе цветового пространства для обработки необходимо учитывать два фактора.
Во-первых, sRGB является рабочим пространством по умолчанию в CS5 (его не было в CS4). Поэтому, если вы не примете решение о том, в каком цветовом пространстве вы хотите работать, прежде чем открывать изображение, то по умолчанию вы будете обрабатывать свое изображение в sRGB.
Поэтому, если вы не примете решение о том, в каком цветовом пространстве вы хотите работать, прежде чем открывать изображение, то по умолчанию вы будете обрабатывать свое изображение в sRGB.
Во-вторых, применение методов HDR стало более популярным среди фотографов с момента выпуска предыдущей версии Photoshop. С помощью этих методов (и многих других) для неразрушающего редактирования требуется 32-битный формат файла с плавающей запятой.
Что такое SRGBSRGB или sRGB — это цветовое пространство. Что это значит?
Представьте, что у вас есть крошечная коробка с красками, в которой всего три цвета.
Ладно, может быть, это не такая уж маленькая коробка с красками, потому что там есть все цвета радуги.
Но представьте, что у вас есть только три основных цвета, и эти три цвета — красный, зеленый и синий.
Теперь посмотрите на экран своего компьютера (или телефона). Он состоит из сотен тысяч крошечных точек, называемых пикселями.
Внутри каждого пикселя находится один красный, один зеленый и один синий свет. Комбинация этих трех огней делает их любого цвета, который вы можете себе представить.
Но что, если в вашей крошечной коробке с краской в качестве основных цветов используются только красный, зеленый и синий?
Ваше изображение может отображаться только в красно-зелено-синем цветовом пространстве (и только для устройств RGB). Если вы хотите отобразить свое изображение на других устройствах, таких как принтеры, тогда ваше изображение необходимо будет преобразовать из цветового пространства RGB, чтобы оно соответствовало другим устройствам.
И этот процесс преобразования называется «преобразование пространства».
youtube.com/embed/v0heywhEkOU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> Что такое Adobe RGB?Красный, зеленый и синий свет в системе RGB складываются в разных пропорциях для получения широкого спектра цветов.
RGB используется в большинстве компьютерных дисплеев, а также во многих видеопроекторах.
Это важная часть управления цветом, для которой профили ICC (стандарт Международного консорциума по цвету) обеспечивают точное воспроизведение на разных устройствах без каких-либо причудливых цветов, вызванных самим устройством.
Таким образом, если ваша цифровая камера отображает более яркие цвета, чем те, которые вы видите на домашнем мониторе, это, вероятно, связано с тем, что профиль вашей камеры не соответствует настройке RGB монитора.
RGB также используется в традиционной фотографии, но с другими основными цветами — красными, зелеными и синими красителями вместо люминофоров.
Когда мы говорим о «RGB», мы обычно имеем в виду «аддитивный» RGB. Красный, зеленый и синий люминофоры на экране телевизора или мониторе компьютера смешиваются аддитивно, чтобы получить широкий спектр цветов.
Режим RGB использовался для съемки пленки до тех пор, пока примерно в 2000 году цифровые камеры не стали популярными.
Что такое Prophoto RGB?Одним словом «RGB» относится ко всем цветам, созданным с использованием цветовой модели RYB, а не только к цветам внутри цветового пространства RGB. Это верно как для цифровых, так и для печатных цветовых пространств.
В то время как RYB используется в цветной печати для обозначения всех цветов, возможных для рабочего цвета CMYK, RGB никогда не используется для обозначения печати.
Цветовая гамма, которую можно создать на экране компьютера, включает в себя множество пурпурных и зеленых оттенков, которые невозможно воспроизвести с помощью процесса CMYK.
Это связано с тем, что для них требуется смешивание синего и желтого или красного и зеленого света (оранжевого или голубого). Совокупность всех видимых цветов называется видимым спектром.
Чтобы воспроизвести эту более широкую гамму без использования большего цветового пространства (например, с использованием только CMYK), цвета за ее пределами должны быть сопоставлены с ней, как описано в следующем разделе.
ProPhoto RGB — это цветовое пространство, разработанное в 1998 году компанией Adobe Systems, Inc. Это цветовое пространство по умолчанию для большинства профессиональных приложений для редактирования цифровых изображений, включая Photoshop (начиная с версии 4.0) и Lightroom.
Многие коммерческие струйные принтеры также поддерживают цветовое пространство ProPhoto RGB, что позволяет фотографу напрямую выбирать цветовые профили для своих изображений.