Учить матчасть: как решения компании F5Devs повышают эффективность бизнеса
Что общего между прикладной математикой и оптимизацией бизнес-процессов на промышленных и логистических предприятиях? Очень многое, если речь идет о решениях широкого спектра задач при помощи прикладной математики в IT, уверены в R&D-компании F5Devs, разработчике решения класса Operations Research. В каких сферах бизнеса применяются такие решения и какой эффект они способны принести?
В контексте современных трендов
Цифровая трансформация и автоматизация бизнес-процессов неизбежно приводит к тому, что IT-инфраструктура компаний обрастает различными взаимодействующими между собой информационными системами, приложениями и сервисами. Внутри этих систем накапливается огромный объем данных. От способности грамотно их использовать, опираясь на цели компании и критерии ее эффективности, во многом и зависит выбор оптимального сценария для управления бизнесом. С реализацией всех этих задач и способны помочь решения класса Operations Research* в сочетании с Machine Learning.
С реализацией всех этих задач и способны помочь решения класса Operations Research* в сочетании с Machine Learning.
* Operations Research — это методология управления организацией на основе данных, при которой поиск оптимального решения бизнес-задач происходит с помощью средств математического моделирования и программирования. Они тесно связаны с технологиями искусственного интеллекта и машинного обучения.
Технологии Operations Research улучшают показатели операционного и стратегического планирования — собственно, в этом и заключаются ключевые преимущества применения такого класса решений.
«Если обратиться к отчетам Gartner и других аналитиков, в числе нарастающих IT-трендов мы увидим такие перспективные технологии, как Data Fabric или Data Mining, — отмечает Антон Ларин, директор по проектам F5Devs. — Но в контексте российских реалий это не то, что волнует бизнес сейчас. Базово его волнует, как выжить в моменте, когда зарубежные IT-поставщики покинули рынок, рвутся цепочки поставок и будущее неопределенно. Поэтому компании обращают внимание на отечественные решения, которые могут повысить эффективность процессов здесь и сейчас. Однако в России мало IT-компаний, которые занимаются применением математического программирования для оптимизации масштабных бизнес-задач. Именно по этой причине наши компетенции во многом уникальны, а решения находят большой спрос».
— Но в контексте российских реалий это не то, что волнует бизнес сейчас. Базово его волнует, как выжить в моменте, когда зарубежные IT-поставщики покинули рынок, рвутся цепочки поставок и будущее неопределенно. Поэтому компании обращают внимание на отечественные решения, которые могут повысить эффективность процессов здесь и сейчас. Однако в России мало IT-компаний, которые занимаются применением математического программирования для оптимизации масштабных бизнес-задач. Именно по этой причине наши компетенции во многом уникальны, а решения находят большой спрос».
С нарушением сложившихся логистических цепочек и необходимостью более тщательно прогнозировать поставки многие компании столкнулись еще с приходом пандемии. Сегодня бизнесу приходится решать проблемы иного характера, переориентируясь с западных направлений на восточные.
К примеру, один из игроков российского рынка контейнерных перевозок раньше доставлял грузы преимущественно в Европу, сегодня же спрос в основном идет из Азии. Перевозчику нужно развивать инфраструктуру в восточной части страны, но при этом резко нарастить количество контейнеров он не может. Возникает запрос на решение, которое обеспечит наиболее эффективное управление текущими активами из всего многообразия возможных вариантов.
Перевозчику нужно развивать инфраструктуру в восточной части страны, но при этом резко нарастить количество контейнеров он не может. Возникает запрос на решение, которое обеспечит наиболее эффективное управление текущими активами из всего многообразия возможных вариантов.
«По нашему опыту, наибольшее влияние Operations Research оказывает на те процессы компании, которые выполняются часто и находятся в корне ее деятельности. В таком случае даже небольшое улучшение приводит к значительному эффекту», — уверен Равиль Каримов, технический директор F5Devs.
Алгоритмы для бизнеса
Характерные примеры — управление транспортной логистикой и курьерская доставка. В первом случае рассчитывается оптимальное использование транспортных средств с учетом вида транспорта, количества заказов, маршрута и т. д. Сюда же можно отнести утилизацию транспорта.
д. Сюда же можно отнести утилизацию транспорта.
В случае же с курьерской доставкой система может предсказать, сколько по времени займет перемещение курьера от старта до конечной точки маршрута. Учитывая это в распределении заказов в онлайне, можно точнее планировать сроки доставки и экономить ресурсы.
Еще одна сфера применения решений класса Operations Research — формирование оптимального плана производства.
Система рассчитывает нагрузку на производственное оборудование с учетом множества ограничений и целевой функции: правил эксплуатации оборудования, необходимости равномерной нагрузки или производства с учетом сезонного спроса, скорости отгрузки товара со склада и других.
Operations Research может применяться и в оптимизации затрат на производство. Зная стоимость и характеристики каждого компонента, необходимого для создания конечного продукта, система рассчитывает их оптимальное сочетание.
Зная стоимость и характеристики каждого компонента, необходимого для создания конечного продукта, система рассчитывает их оптимальное сочетание.
Например, в процессе смешения в нефтегазовой промышленности в расчет могут приниматься такие условия, как объем остатков, стоимость закупки дополнительных компонентов, качество продукта на выходе.
В банковской сфере, в области оптимизации портфеля активов, система помогает формировать портфель с учетом поставленных задач, прибыльности и рисков.
В целом же решения класса Operations Research могут эффективно применяться в управлении любыми динамическими системами. Например, система может смоделировать сценарии использования сложного оборудования в разных условиях и проверить гипотезу: можно ли снизить энергопотребление этого оборудования с сохранением высокого качества процесса.
Поможет Operations Research и в формировании рабочего графика сотрудников. Например, в случае, когда компании необходимо планировать равномерную загрузку ремонтных бригад, которые перемещаются между удаленными объектами и должны вовремя обслужить оборудование, нефтяную скважину и т. д., во избежание простоя производства. В расчет могут приниматься производственный календарь, логистические затраты, время перемещения между скважинами и другие параметры.
«В случаях, когда принятие оптимального решения затруднено большим объемом данных и большим количеством вариантов этого, способна помочь Operations Research. Таким образом, применяемую нами методику можно применить ко многим процессам компании, учитывая их специфику», — подытоживает Равиль Каримов.
В индивидуальном порядке
Внедрение инструментов Operations Research может происходить по-разному. Так, в крупных софтверных продуктах, таких как SAP, существует готовая среда для моделирования. В других случаях под конкретную задачу интегратором создается отдельная рабочая модель, которая впоследствии встраивается в IT-ландшафт в виде отдельного сервиса/микросервиса, интегрируясь с существующими системами.
Так, в крупных софтверных продуктах, таких как SAP, существует готовая среда для моделирования. В других случаях под конкретную задачу интегратором создается отдельная рабочая модель, которая впоследствии встраивается в IT-ландшафт в виде отдельного сервиса/микросервиса, интегрируясь с существующими системами.
Встречаются также разработки in-house, но их создание и внедрение требует от внутренней IT-команды специфических навыков, а неэластичное и негибкое решение может вызвать разочарование бизнеса в этой технологии.
Индивидуальный подход к каждому проекту — одна из особенностей команды F5Devs. Ведь полностью идентичных задач в математическом моделировании, как правило, не существует.
«Бизнес-процессы каждого нашего заказчика, крупной компании, включают в себя множество специфических элементов, — замечает Равиль Каримов. — Использовать «коробочное» решение при реализации проекта с использованием математических алгоритмов сложно: в большинстве случаев лучшим вариантом является кастомная разработка под конкретный бизнес-процесс. Это экономит издержки при внедрении и улучшает гибкость системы. Заказчикам удобно с нами работать за счет того, что мы делаем именно кастомные решения и учитываем все нюансы их деятельности».
— Использовать «коробочное» решение при реализации проекта с использованием математических алгоритмов сложно: в большинстве случаев лучшим вариантом является кастомная разработка под конкретный бизнес-процесс. Это экономит издержки при внедрении и улучшает гибкость системы. Заказчикам удобно с нами работать за счет того, что мы делаем именно кастомные решения и учитываем все нюансы их деятельности».
Как происходит взаимодействие заказчика с F5Devs? Есть два основных сценария, говорят эксперты компании.
В первом, наиболее типичном сценарии заказчик формулирует конкретную задачу и ожидает от разработчика экспертизы. Специалисты F5Devs показывают заказчику реализованные проекты, объясняют принципы работы алгоритмов того или иного решения и выслушивают пожелания. Затем производится предпроектное обследование инфраструктуры и бизнес-процессов заказчика, формируется предварительное техническое задание — и проект набирает ход.
Второй сценарий выглядит сложнее: когда заказчик планирует оптимизацию, имея на руках не готовую задачу, а лишь некий набор данных, которые нужно как-то применить. Перед тем как перейти к этапу предпроектного исследования, разработчик предлагает ему набор задач, которые можно решить с помощью этих данных, и приоритизирует их, например, по критериям скорости реализации и параметрам эффективности.
Экономический эффект: рассчитать и проверить
Перед внедрением решения, использующего математические алгоритмы в своей IT-инфраструктуре, заказчик с помощью разработчика может несколькими способами подтвердить ожидаемый эффект от их применения. Например, проверить модели на основе ретроспективных данных.
«Например, для компании, занимающейся железнодорожными перевозками, мы в течение двух месяцев создали тестовую модель, — вспоминает Равиль Каримов. — Получив независимую выборку, запускали на ней модель и сравнивали фактический результат с ожидаемым, делали выводы, насколько выполняются различные показатели перевозок. Когда по определенному показателю диспетчер и менеджеры заказчика указывали на необходимость изменений, мы запускали следующую итерацию, и так до тех пор, пока не получали доказательство эффективности».
— Получив независимую выборку, запускали на ней модель и сравнивали фактический результат с ожидаемым, делали выводы, насколько выполняются различные показатели перевозок. Когда по определенному показателю диспетчер и менеджеры заказчика указывали на необходимость изменений, мы запускали следующую итерацию, и так до тех пор, пока не получали доказательство эффективности».
Второй вариант — проверка модели или сервиса в рамках пилотной или промышленной эксплуатации. Критерии приемки формулируются заранее, настраивается и мониторинг за отчетными показателями.
«Нашему заказчику, организатору пассажирских перевозок, требовалась грамотная маршрутизация контролеров, производящих обходы, — рассказал Равиль Каримов. — За два месяца мы сформулировали задачу, провели очистку и анализ данных, создали модель, а затем сразу сформировали API и интегрировали модель в систему заказчика. В течение 2–4 недель маршрут для части контролирующего персонала определялся математическим алгоритмом, а для других — классическим способом. Со временем заказчик положительно оценил эффект применения Operations Research и перевел систему из тестовой в промышленную эксплуатацию».
В течение 2–4 недель маршрут для части контролирующего персонала определялся математическим алгоритмом, а для других — классическим способом. Со временем заказчик положительно оценил эффект применения Operations Research и перевел систему из тестовой в промышленную эксплуатацию».
Новый уровень эффективности
Решения класса Operations Research для оптимизации операционной деятельности компании могут принести эффект и сразу же после внедрения. F5Devs практикует не только индивидуальный подход к каждому проекту, но и обязательный расчет показателей экономической эффективности внедряемых систем.
Так, диспетчер или логист в рамках своей повседневной деятельности, используя привычные прикладные инструменты, получает от автоматизированной системы помощь в принятии решений.
Системы, в которых реализованы методы математического моделирования, позволяют компании управлять стратегическим планированием, не прибегая к услугам управленческих консультантов.
Например, алгоритм ежегодно рассчитывает стратегию развития логистики в компании с учетом оценки активов, приоритетного вида транспорта, актуальных логистических цепочек.
Еще один характерный пример — прогнозирование жизненного цикла локомотивов. Чем чаще подвижной состав выходит из строя, тем меньше прибыли компания получает. Поэтому ей необходимо на горизонте 5–10 лет предсказывать, какие локомотивы подлежат выводу из эксплуатации, в обслуживание каких еще можно вкладывать средства, сколько новых единиц транспорта нужно приобрести.
«Наш клиент, железнодорожный грузоперевозчик, управляет десятками тысяч вагонов, получая огромное количество заказов по всей России и странам ближнего зарубежья. Он должен соблюдать множество ограничений — например, разные грузы размещать в вагонах определенных категорий. Процесс доставки сопровождается дополнительными операциями: разгрузка и очистка вагонов, обеспечение станций пустыми вагонами и т. д. Это комплексная задача колоссального масштаба. Когда компания внедряет глобальную модель оптимизации, которая рассчитывает миллионы переменных в этой системе уравнений, с учетом большого промежутка времени, соблюдая все ограничения и прогнозируя поведение на отдельных участках неопределенности, — при грамотном подходе это дает огромный эффект», — уверен Антон Ларин.
Процесс доставки сопровождается дополнительными операциями: разгрузка и очистка вагонов, обеспечение станций пустыми вагонами и т. д. Это комплексная задача колоссального масштаба. Когда компания внедряет глобальную модель оптимизации, которая рассчитывает миллионы переменных в этой системе уравнений, с учетом большого промежутка времени, соблюдая все ограничения и прогнозируя поведение на отдельных участках неопределенности, — при грамотном подходе это дает огромный эффект», — уверен Антон Ларин.
Как правило, для таких расчетов используются обе технологии — и Machine Learning, и Operations Research. В Machine Learning берутся исторические данные, на основе найденных в них закономерностей создается модель прогнозирования на будущее (например, прогнозирование спроса). А через Operations Research создается модель принятия решений, которая помогает выбрать оптимальный вариант. Совмещение моделей дополнительно улучшает выбор итогового решения, выводя компанию на новый уровень эффективности: алгоритмы позволяют оптимизировать процессы обслуживания, распределения ресурсов, управления запасами с учетом всего многообразия данных, поступающих в информационные системы.
По завершении проекта поддержку внедренного решения и его дальнейшее развитие клиент может взять на себя или предоставить эту функцию разработчику. Например, с одним из своих заказчиков, логистической компанией, команда F5Devs взаимодействует уже более трех лет. По мнению представителей компании, основа долгосрочного сотрудничества — использование индивидуального подхода в сочетании с собственным опытом.
«На внутреннюю экспертизу клиента мы накладываем собственное понимание того, как решать ту или иную задачу. В любом случае мы работаем в связке, очень тесно взаимодействуем с клиентом, — заключает Антон Ларин. — У нас сильная команда специалистов с профильным образованием и большим стажем. Даже бэкенд-разработчиков мы стараемся погружать в контекст решаемых задач, чтобы они понимали основу бизнеса заказчиков. Это и позволяет нам создавать лучший сервис».
* Информационная поддержка
Изучайте мат часть, только сильно не матерись
Что значит «учи матчасть»? Откуда пошло выражение «учи матчасть»?
(мнения, подборка)
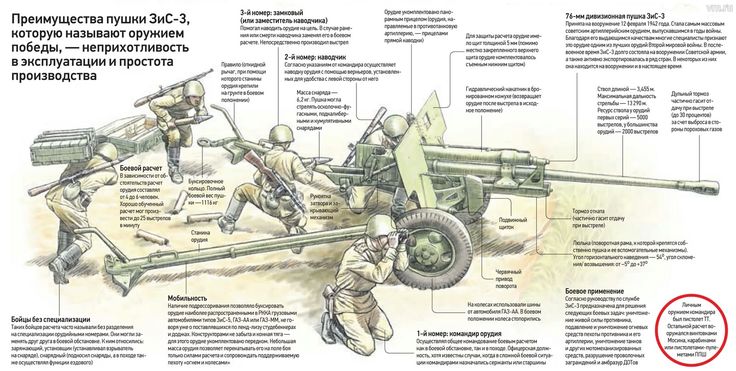
Учи матчасть, это пошло от военных. Если ты плохо знаешь составные части оружия, как правильно его разбирать и собирать, то это может в боевых условиях привести к ранению или даже смерти. Матчастью кратко называли материальную часть оружия. Еще одна составляющая — это ТТХ (тактико-технические характеристики) оружия.
«Матчасть значит» «материальная часть», на профессиональном жаргоне военных — имущество. В армию всякий народ приходил: от ленивых двоечников до самых светлых голов. С техникой приходилось иметь дело им всем, знать её строение, использование, обслуживание нужно было независимо от «айкью» и опыта.
Прежде чем допустить будущего бойца к дорогим железячкам с убойными свойствами, их заставляли выучить и понять, с чем они имели дело. Офицеры, естественно, знали гораздо больше, но на уровне «разобрать — собрать вслепую АК» и при необходимости объяснить, для чего какая «пимпочка» должен был каждый. Поэтому учить матчасть, хоть и в разных объёмах, в армии приходилось всем,
Офицеры, естественно, знали гораздо больше, но на уровне «разобрать — собрать вслепую АК» и при необходимости объяснить, для чего какая «пимпочка» должен был каждый. Поэтому учить матчасть, хоть и в разных объёмах, в армии приходилось всем,
По-английски это словосочетание переводится словом hardware — да, тот самый «хард», который противопоставляют «софту».
Данное выражение получило широкое распространение, потому что в армии отслужила основная часть мужского населения СССР. Особенно необходимость учить мч запомнилась любителям ничего не учить в школе, благополучно отлынивавшим от приобщения к любым знаниям. Они на личном опыте познали разницу между родительским «учись, сынок, в жизни пригодится» и армейским
«не знаешь — научим, не хочешь — заставим»
Это далеко не первый фразеологизм, пришедший в общенациональный язык из узкой армейской среды. До этого уже было выражение выкинуть номер (фортель). К таким же относятся ироническом контексте разведка боем, взять языка, ориентировка на местности и др.
Это фраза впервые на экране употребляется в популярном фильме про войну «В бой идут одни „старики“» (1973 год). —
Фраза в фильме действительно нашлась…
Учить матчасть советуют обычно невеждам, позорящимся высказыванием (в устном и письменном виде), обнаруживающими их полную некомпетентность. Сегодня, когда в Интернете можно написать полную чушь и она останется висеть годами, переходящими плавно в десятилетия, этот призыв особенно актуален.
Эта фраза означает, что тот, кому она адресована совершенно не владеет информацией по теме, которую активно (или не очень) пытается «подсветить» своим мнением. Если совсем просто, то она означает: «Разберитесь сначала в теме, а потом отвечайте или вообще говорите на данную тему», еще короче: «Не знаешь — не берись, а хочешь знать — разберись».
Конкретно на этом сайте, так пишут тем, кто плохо или совсем НЕ разбирается в вопросе, но активно пишет ответы, которые содержат откровенную ерунду, вводящую в заблуждение пользователей. При этом, эти самые «отвечающие авторы», чаще всего полностью уверены, что ответили правильно и все в порядке. С точки же зрения человека, который действительно разбирается в вопросе, содержание ответа такого вот «знатока» — откровенная ерунда, в которой как минимум есть ошибки, а как максимум — весь ответ одна большая ошибка. Не всем все равно, что и как отвечают на вопросы, особенно, если такой ответ-ошибка конкурирует за начисления (ведь количество ответов на вопрос хоть и не ограничено, но оплачивается же первая десятка). Еще обиднее, когда вот такой вот «ответ» автор вопроса выбирает лучшим (то ли по незнанию темы самим, а то ли по другим личным причинам).
При этом, эти самые «отвечающие авторы», чаще всего полностью уверены, что ответили правильно и все в порядке. С точки же зрения человека, который действительно разбирается в вопросе, содержание ответа такого вот «знатока» — откровенная ерунда, в которой как минимум есть ошибки, а как максимум — весь ответ одна большая ошибка. Не всем все равно, что и как отвечают на вопросы, особенно, если такой ответ-ошибка конкурирует за начисления (ведь количество ответов на вопрос хоть и не ограничено, но оплачивается же первая десятка). Еще обиднее, когда вот такой вот «ответ» автор вопроса выбирает лучшим (то ли по незнанию темы самим, а то ли по другим личным причинам).
Откуда изначально пришла эта фразочка — не могу ответить.
Матчасть — это аббревиатура, то есть, сокращение. В данном случае, усекли только первое слово — прилагательное «материальная», вторая же половина получившегося слова вошла в него целиком — это существительное «часть». Теперь о том, что же это такое. Словари утверждают, что это то же самое, что и имущество, то есть, что-то вроде материальной базы чего-либо (помещение, мебель и т. д.)
д.)
В более узком смысле данное слово употребляется в армейском лексиконе по отношению к оружию и его устройству. И как раз выражение «учите матчасть» пришло в обиход из речи военных, поскольку в Союзе служили все или почти все.
Употреблялось оно изначально тогда, когда солдат что-то делал не так, неуклюже, промахивался, неумело собирал пистолет и т. п. Затем произошёл перенос на любую ситуацию, где человек не знал и не умел элементарных вещей, при этом брался за серьёзную и ответственную работу.
В настоящее время так говорят о людях, которые говорят что-то невпопад, выставляя себя невеждами (иногда даже незаслуженно претендуя на энциклопедичность) или же делают что-то из руук вон плохо, что появляется желание отправить их переучиваться назад в школу или в институт.
Матчасть это материальное устройство чего-либо. Это применительно к материальным вещам. А также для вещей не совсем материальных это изучение науки, как это устроено. Знание матчасти дает возможность понимать природу окружающих нас вещей. Применительно к управлению изучение матчасти означает изучение достаточно общей теории управления. Применительно к науке матчасть это научные знания об объективных законах природы.
Применительно к управлению изучение матчасти означает изучение достаточно общей теории управления. Применительно к науке матчасть это научные знания об объективных законах природы.
Учите матчасть, становитесь концептуально властными, изучайте суть вещей. Знания власть, берите эту власть в свои руки.
А сейчас эту фразу употребляют где ни попадя. Например, человек совершенно не разбирается в написании статей, а его банят за копипаст. Он возмущается, плачется, выводит на всеобщее обозрение свою проблему. А в ответ кто-то уже ну очень умудренный (вместо дельных советов, конечно) говорит ему поучительно: «учи матчасть», т. е. учи основы, бездарь.
Сами слова «материальная часть» в вооруженных силах означает — техника. Это может быть самолет, танк, орудие. Выражение «учи матчась» пошло от старого анекдота. Механик самолета во время войны попал в плен к врагу. Его начали бить, пытать, чтобы узнать секреты в конструкции самолета, но он молчал как партизан, не проронил ни слова. Ночью ему удалось бежать к своим. Первое, что он сказал коллегам :»Мужики, учите матчась. В плену так сильно бьют, если не знаешь».
Ночью ему удалось бежать к своим. Первое, что он сказал коллегам :»Мужики, учите матчась. В плену так сильно бьют, если не знаешь».
Учи матчасть — значит, получай какие-либо знания в определенной сфере. К математике это выражение имеет минимально значение. Учи матчасть — это фраза, с помощью которой можно акцентировать внимание на слабых теоретических навыках человека. Грубо говоря, это способ закрыть рот тому, кто не разбираете в теме, но при этом пытается показать себя лучше других и пробуя поучать их.
Выражение «учи масть» является жаргонизмом, устойчивым выражением, но не смотря на это, его смысл не многим понятен.
Значение выражения просто, «учи масть» является обращением к собеседнику с предложением, чтобы он разобрался в чем-либо, изучил что-то.
Само же выражение, считается, что пошло от военных, «масть» — материальное обеспечение вооружения.
Матчасть — сокращение от словосочетания материальная часть, другими словами имущество. Словосочетание «учите матчасть» используется, в случае, когда кто-либо дает советы в области, в которой недостаточно сведущ.
Аналогом выражения «учите матчасть», к примеру, можно считать «читайте инструкцию» или даже «погугли»))
Поведение материала | Coursera
Об этом курсе
20 534 недавних просмотров
Вы когда-нибудь задумывались, почему керамика твердая и хрупкая, а металлы склонны к пластичности? Почему одни материалы проводят тепло или электричество, а другие являются изоляторами? Почему добавление небольшого количества углерода к железу приводит к получению сплава, который намного прочнее основного металла? В этом курсе вы узнаете, как свойства материала определяются микроструктурой материала, которая, в свою очередь, определяется составом и обработкой, которой подвергся материал.
Гибкие срокиГибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по собственному графику.
Часов на выполнениеПрибл. 25 часов
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, английский, испанский
Гибкие срокиГибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по собственному графику.
Часов на выполнение Прибл. 25 часов
25 часов
Английский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, английский, испанский
Инструктор
Томас Х. Сандерс, младший
Профессор Регентов
Школа материаловедения и инженерии
53 0809 Учительские ученики
2
. Технологии Технологический институт Джорджии является одним из ведущих исследовательских университетов страны, отличающимся своей приверженностью делу улучшения условий жизни человека с помощью передовой науки и технологий.
Reviews
4.8
Filled StarFilled StarFilled StarFilled StarFilled Star 258 reviews
5 stars
80.81%
4 stars
15.68%
3 stars
2.72%
2 звезды
0,25%
1 Звезда
0,51%
Top Reviews из поведения материала
Заполненные звезды StarFiled Starfiled Starfiled.
Я успешно закончил этот курс, но я не могу купить курс, пожалуйста, помогите мне…..
Заполненные Звезды Заполненные Звезды Заполненные Звезды Заполненные Звезды by SCS 18 сентября 2018 г.
Этот курс очень информативный, и я узнал так много основных понятий, которые связанные с реальным поведением различных материалов.
Filled StarFilled StarFilled StarFilled StarFilled Star от SS30 марта 2018 г.
Поведение материалов является ключевым предметом изучения материалов, а также очень важным для карьеры инженера-механика. Этот курс очень полезен и очень прост для понимания концепций отверстий.
Filled StarFilled StarFilled StarFilled StarFilled Star by MAJun 6, 2022
Отличное содержание курса и эффективные знания, связанные с материалами.
Были затронуты все темы, связанные с материалами и это обязательный курс.
Просмотреть все отзывы
Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Материальный дизайн, изучение правил и их нарушение | Дана Фридман
Как мобильный дизайнер, я довольно часто посещаю веб-сайт Руководства по материальному дизайну Google. Это стало похоже на книгу рецептов, отмеченную множеством собачьих ушек, к которой я могу вернуться в любое время, когда возникнет вопрос или понадобится очень конкретный ингредиент. В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
Необходимость полагаться на эти рекомендации в работе, чтобы мой дизайн был согласованным и удобным для платформы, позволила мне ознакомиться с системой до такой степени, что мне не нужно обращаться к ней так часто, как раньше. предыдущие дни; Я могу просто выбрать нужную мне часть, ту, которой не хватает в пазле, и применить ее.
Однако я бы не сказал, что вся головоломка состоит из материальных компонентов. В настоящее время лучшие практики платформы становятся кросс-платформенными — FAB можно увидеть в приложениях для iOS, нижние навигационные вкладки становятся лучшими практиками в приложениях для Android и даже были включены в одну из последних библиотек поддержки. Секрет, как мне кажется, в том, чтобы иметь в виду лучшие практики и использовать их только для той цели, которая подходит для текущего проекта, для текущих целей. Никогда не повторяйте вслепую, рекомендации никоим образом не должны вас ограничивать.
В разговоре с несколькими разработчиками Android было интересно узнать, что у них другое представление о Руководстве по дизайну материалов. Кто-то из них работает в стартапах на ранних стадиях, кто-то работает в компаниях, где важность дизайна еще не до конца осознана. Они используют рекомендации в качестве строительных блоков для всего приложения. Если мы вернемся к аналогии с головоломкой, как только головоломка будет завершена, для наблюдателя будет очевидно, что она состоит исключительно из частей, которые соответствуют принципам материального дизайна. Как сказал мне один из разработчиков, в нем есть все необходимое для создания хорошего приложения — цветовые схемы, шрифты, сетки и компоненты.
Утверждать, что эти рекомендации не могут заменить дизайнера UX или UI, не было необходимости, поскольку мы все были согласны, и я понимал ограничения, с которыми они столкнулись. Чтобы проиллюстрировать их точку зрения, я создал несколько экранов, используя компоненты с веб-сайта руководств:
Итак, есть те, кто основывает весь дизайн своего приложения на руководствах по дизайну материалов, а есть те, кто включает некоторые компоненты в дизайн. Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Игры — это один жанр приложений, в которых материальный дизайн может не работать, другой жанр — это приложения, предназначенные для детей. Недавно, работая над личным проектом, мне довелось нарушить некоторые правила 🙂
Знакомьтесь, CommBoards, Android-приложение для дополненной и альтернативной коммуникации для детей с ограниченными способностями к вербальному общению. Мой партнер и я работали над этим приложением в течение последних двух месяцев, чтобы помочь другу, чей ребенок страдает аутизмом, и предоставить ему доступное и простое в использовании приложение. Мы выпустили его в Google Play две недели назад, и нам было очень приятно видеть, как дети начинают его использовать.
При разработке CommBoards было ясно, что у нас есть несколько ограничений, которые необходимо учитывать:
- Интерфейс должен был быть как можно более чистым, так как у ребенка было бы много вариантов выбора.

- Аудитория нашего приложения будет иметь широкий диапазон степени тяжести инвалидности, следовательно, компоненты интерфейса должны иметь большие сенсорные области.
- Изначально мы планировали создать приложение только для планшетов. Однако исследование показало, что у многих из наших потенциальных пользователей не было планшетов, поэтому нам пришлось сделать так, чтобы интерфейс хорошо работал на экранах разных размеров, чтобы он также поддерживал мобильные телефоны.
Вот каркас главного экрана CommBoards:
И экран выбора изображения для создания новой ячейки:
На первый взгляд, главный экран может выглядеть как простая галерея изображений с кратким описанием внизу. Для такого макета рекомендации по дизайну материалов предлагают плитки сетки:
«Плитки сетки — это чистый и легкий способ представить галерею изображений».
Однако каждая такая пара изображения и слова на самом деле является кнопкой, которую пользователь нажимает, чтобы слово произносилось вслух. Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Использование карт позволило нам бесплатно получить высоту, закругленные углы и тени. Добавление этих трех элементов в каждую ячейку сделало ячейки похожими на интерактивные элементы, выделяясь на экране и ставя их на первое место с точки зрения иерархии, фокусируя внимание на наиболее важном аспекте приложения.
Главный экран с карточками Испытание нарушением правил на этом не закончилось. В представлении выбора изображения, где родитель выбирал изображение для новой созданной ячейки, мы хотели предложить большой банк изображений и удобный способ фильтрации между изображениями. Вместо использования вкладок для организации различных фильтров мы решили использовать чипы.
Возможность поиграть с размером этого компонента и сделать фильтры похожими на кнопки помогли нам создать согласованный интерфейс, размер кнопки увеличил область касания, а больший размер шрифта облегчил чтение, и все это не были возможны при использовании вкладок.
Учить матчасть: Что такое учи матчасть?
. Технологии Технологический институт Джорджии является одним из ведущих исследовательских университетов страны, отличающимся своей приверженностью делу улучшения условий жизни человека с помощью передовой науки и технологий.
Reviews
4.8
Filled StarFilled StarFilled StarFilled StarFilled Star 258 reviews
5 stars
80.81%
4 stars
15.68%
3 stars
2.72%
2 звезды
0,25%
1 Звезда
0,51%
Top Reviews из поведения материала
Заполненные звезды StarFiled Starfiled Starfiled.
Я успешно закончил этот курс, но я не могу купить курс, пожалуйста, помогите мне…..
Заполненные Звезды Заполненные Звезды Заполненные Звезды Заполненные Звезды by SCS 18 сентября 2018 г.
Этот курс очень информативный, и я узнал так много основных понятий, которые связанные с реальным поведением различных материалов.
Filled StarFilled StarFilled StarFilled StarFilled Star от SS30 марта 2018 г.
Поведение материалов является ключевым предметом изучения материалов, а также очень важным для карьеры инженера-механика. Этот курс очень полезен и очень прост для понимания концепций отверстий.
Filled StarFilled StarFilled StarFilled StarFilled Star by MAJun 6, 2022
Отличное содержание курса и эффективные знания, связанные с материалами.
Были затронуты все темы, связанные с материалами и это обязательный курс.
Просмотреть все отзывы
Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Материальный дизайн, изучение правил и их нарушение | Дана Фридман
Как мобильный дизайнер, я довольно часто посещаю веб-сайт Руководства по материальному дизайну Google. Это стало похоже на книгу рецептов, отмеченную множеством собачьих ушек, к которой я могу вернуться в любое время, когда возникнет вопрос или понадобится очень конкретный ингредиент. В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
Необходимость полагаться на эти рекомендации в работе, чтобы мой дизайн был согласованным и удобным для платформы, позволила мне ознакомиться с системой до такой степени, что мне не нужно обращаться к ней так часто, как раньше. предыдущие дни; Я могу просто выбрать нужную мне часть, ту, которой не хватает в пазле, и применить ее.
Однако я бы не сказал, что вся головоломка состоит из материальных компонентов. В настоящее время лучшие практики платформы становятся кросс-платформенными — FAB можно увидеть в приложениях для iOS, нижние навигационные вкладки становятся лучшими практиками в приложениях для Android и даже были включены в одну из последних библиотек поддержки. Секрет, как мне кажется, в том, чтобы иметь в виду лучшие практики и использовать их только для той цели, которая подходит для текущего проекта, для текущих целей. Никогда не повторяйте вслепую, рекомендации никоим образом не должны вас ограничивать.
В разговоре с несколькими разработчиками Android было интересно узнать, что у них другое представление о Руководстве по дизайну материалов. Кто-то из них работает в стартапах на ранних стадиях, кто-то работает в компаниях, где важность дизайна еще не до конца осознана. Они используют рекомендации в качестве строительных блоков для всего приложения. Если мы вернемся к аналогии с головоломкой, как только головоломка будет завершена, для наблюдателя будет очевидно, что она состоит исключительно из частей, которые соответствуют принципам материального дизайна. Как сказал мне один из разработчиков, в нем есть все необходимое для создания хорошего приложения — цветовые схемы, шрифты, сетки и компоненты.
Утверждать, что эти рекомендации не могут заменить дизайнера UX или UI, не было необходимости, поскольку мы все были согласны, и я понимал ограничения, с которыми они столкнулись. Чтобы проиллюстрировать их точку зрения, я создал несколько экранов, используя компоненты с веб-сайта руководств:
Итак, есть те, кто основывает весь дизайн своего приложения на руководствах по дизайну материалов, а есть те, кто включает некоторые компоненты в дизайн. Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Игры — это один жанр приложений, в которых материальный дизайн может не работать, другой жанр — это приложения, предназначенные для детей. Недавно, работая над личным проектом, мне довелось нарушить некоторые правила 🙂
Знакомьтесь, CommBoards, Android-приложение для дополненной и альтернативной коммуникации для детей с ограниченными способностями к вербальному общению. Мой партнер и я работали над этим приложением в течение последних двух месяцев, чтобы помочь другу, чей ребенок страдает аутизмом, и предоставить ему доступное и простое в использовании приложение. Мы выпустили его в Google Play две недели назад, и нам было очень приятно видеть, как дети начинают его использовать.
При разработке CommBoards было ясно, что у нас есть несколько ограничений, которые необходимо учитывать:
- Интерфейс должен был быть как можно более чистым, так как у ребенка было бы много вариантов выбора.

- Аудитория нашего приложения будет иметь широкий диапазон степени тяжести инвалидности, следовательно, компоненты интерфейса должны иметь большие сенсорные области.
- Изначально мы планировали создать приложение только для планшетов. Однако исследование показало, что у многих из наших потенциальных пользователей не было планшетов, поэтому нам пришлось сделать так, чтобы интерфейс хорошо работал на экранах разных размеров, чтобы он также поддерживал мобильные телефоны.
Вот каркас главного экрана CommBoards:
И экран выбора изображения для создания новой ячейки:
На первый взгляд, главный экран может выглядеть как простая галерея изображений с кратким описанием внизу. Для такого макета рекомендации по дизайну материалов предлагают плитки сетки:
«Плитки сетки — это чистый и легкий способ представить галерею изображений».
Однако каждая такая пара изображения и слова на самом деле является кнопкой, которую пользователь нажимает, чтобы слово произносилось вслух. Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Использование карт позволило нам бесплатно получить высоту, закругленные углы и тени. Добавление этих трех элементов в каждую ячейку сделало ячейки похожими на интерактивные элементы, выделяясь на экране и ставя их на первое место с точки зрения иерархии, фокусируя внимание на наиболее важном аспекте приложения.
Главный экран с карточками Испытание нарушением правил на этом не закончилось. В представлении выбора изображения, где родитель выбирал изображение для новой созданной ячейки, мы хотели предложить большой банк изображений и удобный способ фильтрации между изображениями. Вместо использования вкладок для организации различных фильтров мы решили использовать чипы.
Возможность поиграть с размером этого компонента и сделать фильтры похожими на кнопки помогли нам создать согласованный интерфейс, размер кнопки увеличил область касания, а больший размер шрифта облегчил чтение, и все это не были возможны при использовании вкладок.
Учить матчасть: Что такое учи матчасть?
. Технологии Технологический институт Джорджии является одним из ведущих исследовательских университетов страны, отличающимся своей приверженностью делу улучшения условий жизни человека с помощью передовой науки и технологий.
Reviews
4.8
Filled StarFilled StarFilled StarFilled StarFilled Star 258 reviews
5 stars
80.81%
4 stars
15.68%
3 stars
2.72%
2 звезды
0,25%
1 Звезда
0,51%
Top Reviews из поведения материала
Заполненные звезды StarFiled Starfiled Starfiled.
Я успешно закончил этот курс, но я не могу купить курс, пожалуйста, помогите мне…..
Заполненные Звезды Заполненные Звезды Заполненные Звезды Заполненные Звезды by SCS 18 сентября 2018 г.
Этот курс очень информативный, и я узнал так много основных понятий, которые связанные с реальным поведением различных материалов.
Filled StarFilled StarFilled StarFilled StarFilled Star от SS30 марта 2018 г.
Поведение материалов является ключевым предметом изучения материалов, а также очень важным для карьеры инженера-механика. Этот курс очень полезен и очень прост для понимания концепций отверстий.
Filled StarFilled StarFilled StarFilled StarFilled Star by MAJun 6, 2022
Отличное содержание курса и эффективные знания, связанные с материалами.
Были затронуты все темы, связанные с материалами и это обязательный курс.
Просмотреть все отзывы
Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Материальный дизайн, изучение правил и их нарушение | Дана Фридман
Как мобильный дизайнер, я довольно часто посещаю веб-сайт Руководства по материальному дизайну Google. Это стало похоже на книгу рецептов, отмеченную множеством собачьих ушек, к которой я могу вернуться в любое время, когда возникнет вопрос или понадобится очень конкретный ингредиент. В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
Необходимость полагаться на эти рекомендации в работе, чтобы мой дизайн был согласованным и удобным для платформы, позволила мне ознакомиться с системой до такой степени, что мне не нужно обращаться к ней так часто, как раньше. предыдущие дни; Я могу просто выбрать нужную мне часть, ту, которой не хватает в пазле, и применить ее.
Однако я бы не сказал, что вся головоломка состоит из материальных компонентов. В настоящее время лучшие практики платформы становятся кросс-платформенными — FAB можно увидеть в приложениях для iOS, нижние навигационные вкладки становятся лучшими практиками в приложениях для Android и даже были включены в одну из последних библиотек поддержки. Секрет, как мне кажется, в том, чтобы иметь в виду лучшие практики и использовать их только для той цели, которая подходит для текущего проекта, для текущих целей. Никогда не повторяйте вслепую, рекомендации никоим образом не должны вас ограничивать.
В разговоре с несколькими разработчиками Android было интересно узнать, что у них другое представление о Руководстве по дизайну материалов. Кто-то из них работает в стартапах на ранних стадиях, кто-то работает в компаниях, где важность дизайна еще не до конца осознана. Они используют рекомендации в качестве строительных блоков для всего приложения. Если мы вернемся к аналогии с головоломкой, как только головоломка будет завершена, для наблюдателя будет очевидно, что она состоит исключительно из частей, которые соответствуют принципам материального дизайна. Как сказал мне один из разработчиков, в нем есть все необходимое для создания хорошего приложения — цветовые схемы, шрифты, сетки и компоненты.
Утверждать, что эти рекомендации не могут заменить дизайнера UX или UI, не было необходимости, поскольку мы все были согласны, и я понимал ограничения, с которыми они столкнулись. Чтобы проиллюстрировать их точку зрения, я создал несколько экранов, используя компоненты с веб-сайта руководств:
Итак, есть те, кто основывает весь дизайн своего приложения на руководствах по дизайну материалов, а есть те, кто включает некоторые компоненты в дизайн. Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Игры — это один жанр приложений, в которых материальный дизайн может не работать, другой жанр — это приложения, предназначенные для детей. Недавно, работая над личным проектом, мне довелось нарушить некоторые правила 🙂
Знакомьтесь, CommBoards, Android-приложение для дополненной и альтернативной коммуникации для детей с ограниченными способностями к вербальному общению. Мой партнер и я работали над этим приложением в течение последних двух месяцев, чтобы помочь другу, чей ребенок страдает аутизмом, и предоставить ему доступное и простое в использовании приложение. Мы выпустили его в Google Play две недели назад, и нам было очень приятно видеть, как дети начинают его использовать.
При разработке CommBoards было ясно, что у нас есть несколько ограничений, которые необходимо учитывать:
- Интерфейс должен был быть как можно более чистым, так как у ребенка было бы много вариантов выбора.

- Аудитория нашего приложения будет иметь широкий диапазон степени тяжести инвалидности, следовательно, компоненты интерфейса должны иметь большие сенсорные области.
- Изначально мы планировали создать приложение только для планшетов. Однако исследование показало, что у многих из наших потенциальных пользователей не было планшетов, поэтому нам пришлось сделать так, чтобы интерфейс хорошо работал на экранах разных размеров, чтобы он также поддерживал мобильные телефоны.
Вот каркас главного экрана CommBoards:
И экран выбора изображения для создания новой ячейки:
На первый взгляд, главный экран может выглядеть как простая галерея изображений с кратким описанием внизу. Для такого макета рекомендации по дизайну материалов предлагают плитки сетки:
«Плитки сетки — это чистый и легкий способ представить галерею изображений».
Однако каждая такая пара изображения и слова на самом деле является кнопкой, которую пользователь нажимает, чтобы слово произносилось вслух. Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Использование карт позволило нам бесплатно получить высоту, закругленные углы и тени. Добавление этих трех элементов в каждую ячейку сделало ячейки похожими на интерактивные элементы, выделяясь на экране и ставя их на первое место с точки зрения иерархии, фокусируя внимание на наиболее важном аспекте приложения.
Главный экран с карточками Испытание нарушением правил на этом не закончилось. В представлении выбора изображения, где родитель выбирал изображение для новой созданной ячейки, мы хотели предложить большой банк изображений и удобный способ фильтрации между изображениями. Вместо использования вкладок для организации различных фильтров мы решили использовать чипы.
Возможность поиграть с размером этого компонента и сделать фильтры похожими на кнопки помогли нам создать согласованный интерфейс, размер кнопки увеличил область касания, а больший размер шрифта облегчил чтение, и все это не были возможны при использовании вкладок.
Учить матчасть: Что такое учи матчасть?
. Технологии Технологический институт Джорджии является одним из ведущих исследовательских университетов страны, отличающимся своей приверженностью делу улучшения условий жизни человека с помощью передовой науки и технологий.
Reviews
4.8
Filled StarFilled StarFilled StarFilled StarFilled Star 258 reviews
5 stars
80.81%
4 stars
15.68%
3 stars
2.72%
2 звезды
0,25%
1 Звезда
0,51%
Top Reviews из поведения материала
Заполненные звезды StarFiled Starfiled Starfiled.
Я успешно закончил этот курс, но я не могу купить курс, пожалуйста, помогите мне…..
Заполненные Звезды Заполненные Звезды Заполненные Звезды Заполненные Звезды by SCS 18 сентября 2018 г.
Этот курс очень информативный, и я узнал так много основных понятий, которые связанные с реальным поведением различных материалов.
Filled StarFilled StarFilled StarFilled StarFilled Star от SS30 марта 2018 г.
Поведение материалов является ключевым предметом изучения материалов, а также очень важным для карьеры инженера-механика. Этот курс очень полезен и очень прост для понимания концепций отверстий.
Filled StarFilled StarFilled StarFilled StarFilled Star by MAJun 6, 2022
Отличное содержание курса и эффективные знания, связанные с материалами.
Были затронуты все темы, связанные с материалами и это обязательный курс.
Просмотреть все отзывы
Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Материальный дизайн, изучение правил и их нарушение | Дана Фридман
Как мобильный дизайнер, я довольно часто посещаю веб-сайт Руководства по материальному дизайну Google. Это стало похоже на книгу рецептов, отмеченную множеством собачьих ушек, к которой я могу вернуться в любое время, когда возникнет вопрос или понадобится очень конкретный ингредиент. В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
Необходимость полагаться на эти рекомендации в работе, чтобы мой дизайн был согласованным и удобным для платформы, позволила мне ознакомиться с системой до такой степени, что мне не нужно обращаться к ней так часто, как раньше. предыдущие дни; Я могу просто выбрать нужную мне часть, ту, которой не хватает в пазле, и применить ее.
Однако я бы не сказал, что вся головоломка состоит из материальных компонентов. В настоящее время лучшие практики платформы становятся кросс-платформенными — FAB можно увидеть в приложениях для iOS, нижние навигационные вкладки становятся лучшими практиками в приложениях для Android и даже были включены в одну из последних библиотек поддержки. Секрет, как мне кажется, в том, чтобы иметь в виду лучшие практики и использовать их только для той цели, которая подходит для текущего проекта, для текущих целей. Никогда не повторяйте вслепую, рекомендации никоим образом не должны вас ограничивать.
В разговоре с несколькими разработчиками Android было интересно узнать, что у них другое представление о Руководстве по дизайну материалов. Кто-то из них работает в стартапах на ранних стадиях, кто-то работает в компаниях, где важность дизайна еще не до конца осознана. Они используют рекомендации в качестве строительных блоков для всего приложения. Если мы вернемся к аналогии с головоломкой, как только головоломка будет завершена, для наблюдателя будет очевидно, что она состоит исключительно из частей, которые соответствуют принципам материального дизайна. Как сказал мне один из разработчиков, в нем есть все необходимое для создания хорошего приложения — цветовые схемы, шрифты, сетки и компоненты.
Утверждать, что эти рекомендации не могут заменить дизайнера UX или UI, не было необходимости, поскольку мы все были согласны, и я понимал ограничения, с которыми они столкнулись. Чтобы проиллюстрировать их точку зрения, я создал несколько экранов, используя компоненты с веб-сайта руководств:
Итак, есть те, кто основывает весь дизайн своего приложения на руководствах по дизайну материалов, а есть те, кто включает некоторые компоненты в дизайн. Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Игры — это один жанр приложений, в которых материальный дизайн может не работать, другой жанр — это приложения, предназначенные для детей. Недавно, работая над личным проектом, мне довелось нарушить некоторые правила 🙂
Знакомьтесь, CommBoards, Android-приложение для дополненной и альтернативной коммуникации для детей с ограниченными способностями к вербальному общению. Мой партнер и я работали над этим приложением в течение последних двух месяцев, чтобы помочь другу, чей ребенок страдает аутизмом, и предоставить ему доступное и простое в использовании приложение. Мы выпустили его в Google Play две недели назад, и нам было очень приятно видеть, как дети начинают его использовать.
При разработке CommBoards было ясно, что у нас есть несколько ограничений, которые необходимо учитывать:
- Интерфейс должен был быть как можно более чистым, так как у ребенка было бы много вариантов выбора.

- Аудитория нашего приложения будет иметь широкий диапазон степени тяжести инвалидности, следовательно, компоненты интерфейса должны иметь большие сенсорные области.
- Изначально мы планировали создать приложение только для планшетов. Однако исследование показало, что у многих из наших потенциальных пользователей не было планшетов, поэтому нам пришлось сделать так, чтобы интерфейс хорошо работал на экранах разных размеров, чтобы он также поддерживал мобильные телефоны.
Вот каркас главного экрана CommBoards:
И экран выбора изображения для создания новой ячейки:
На первый взгляд, главный экран может выглядеть как простая галерея изображений с кратким описанием внизу. Для такого макета рекомендации по дизайну материалов предлагают плитки сетки:
«Плитки сетки — это чистый и легкий способ представить галерею изображений».
Однако каждая такая пара изображения и слова на самом деле является кнопкой, которую пользователь нажимает, чтобы слово произносилось вслух. Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Использование карт позволило нам бесплатно получить высоту, закругленные углы и тени. Добавление этих трех элементов в каждую ячейку сделало ячейки похожими на интерактивные элементы, выделяясь на экране и ставя их на первое место с точки зрения иерархии, фокусируя внимание на наиболее важном аспекте приложения.
Главный экран с карточками Испытание нарушением правил на этом не закончилось. В представлении выбора изображения, где родитель выбирал изображение для новой созданной ячейки, мы хотели предложить большой банк изображений и удобный способ фильтрации между изображениями. Вместо использования вкладок для организации различных фильтров мы решили использовать чипы.
Возможность поиграть с размером этого компонента и сделать фильтры похожими на кнопки помогли нам создать согласованный интерфейс, размер кнопки увеличил область касания, а больший размер шрифта облегчил чтение, и все это не были возможны при использовании вкладок.
Учить матчасть: Что такое учи матчасть?
. Технологии Технологический институт Джорджии является одним из ведущих исследовательских университетов страны, отличающимся своей приверженностью делу улучшения условий жизни человека с помощью передовой науки и технологий.
Reviews
4.8
Filled StarFilled StarFilled StarFilled StarFilled Star 258 reviews
5 stars
80.81%
4 stars
15.68%
3 stars
2.72%
2 звезды
0,25%
1 Звезда
0,51%
Top Reviews из поведения материала
Заполненные звезды StarFiled Starfiled Starfiled.
Я успешно закончил этот курс, но я не могу купить курс, пожалуйста, помогите мне…..
Заполненные Звезды Заполненные Звезды Заполненные Звезды Заполненные Звезды by SCS 18 сентября 2018 г.
Этот курс очень информативный, и я узнал так много основных понятий, которые связанные с реальным поведением различных материалов.
Filled StarFilled StarFilled StarFilled StarFilled Star от SS30 марта 2018 г.
Поведение материалов является ключевым предметом изучения материалов, а также очень важным для карьеры инженера-механика. Этот курс очень полезен и очень прост для понимания концепций отверстий.
Filled StarFilled StarFilled StarFilled StarFilled Star by MAJun 6, 2022
Отличное содержание курса и эффективные знания, связанные с материалами.
Были затронуты все темы, связанные с материалами и это обязательный курс.
Просмотреть все отзывы
Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Материальный дизайн, изучение правил и их нарушение | Дана Фридман
Как мобильный дизайнер, я довольно часто посещаю веб-сайт Руководства по материальному дизайну Google. Это стало похоже на книгу рецептов, отмеченную множеством собачьих ушек, к которой я могу вернуться в любое время, когда возникнет вопрос или понадобится очень конкретный ингредиент. В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
Необходимость полагаться на эти рекомендации в работе, чтобы мой дизайн был согласованным и удобным для платформы, позволила мне ознакомиться с системой до такой степени, что мне не нужно обращаться к ней так часто, как раньше. предыдущие дни; Я могу просто выбрать нужную мне часть, ту, которой не хватает в пазле, и применить ее.
Однако я бы не сказал, что вся головоломка состоит из материальных компонентов. В настоящее время лучшие практики платформы становятся кросс-платформенными — FAB можно увидеть в приложениях для iOS, нижние навигационные вкладки становятся лучшими практиками в приложениях для Android и даже были включены в одну из последних библиотек поддержки. Секрет, как мне кажется, в том, чтобы иметь в виду лучшие практики и использовать их только для той цели, которая подходит для текущего проекта, для текущих целей. Никогда не повторяйте вслепую, рекомендации никоим образом не должны вас ограничивать.
В разговоре с несколькими разработчиками Android было интересно узнать, что у них другое представление о Руководстве по дизайну материалов. Кто-то из них работает в стартапах на ранних стадиях, кто-то работает в компаниях, где важность дизайна еще не до конца осознана. Они используют рекомендации в качестве строительных блоков для всего приложения. Если мы вернемся к аналогии с головоломкой, как только головоломка будет завершена, для наблюдателя будет очевидно, что она состоит исключительно из частей, которые соответствуют принципам материального дизайна. Как сказал мне один из разработчиков, в нем есть все необходимое для создания хорошего приложения — цветовые схемы, шрифты, сетки и компоненты.
Утверждать, что эти рекомендации не могут заменить дизайнера UX или UI, не было необходимости, поскольку мы все были согласны, и я понимал ограничения, с которыми они столкнулись. Чтобы проиллюстрировать их точку зрения, я создал несколько экранов, используя компоненты с веб-сайта руководств:
Итак, есть те, кто основывает весь дизайн своего приложения на руководствах по дизайну материалов, а есть те, кто включает некоторые компоненты в дизайн. Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Игры — это один жанр приложений, в которых материальный дизайн может не работать, другой жанр — это приложения, предназначенные для детей. Недавно, работая над личным проектом, мне довелось нарушить некоторые правила 🙂
Знакомьтесь, CommBoards, Android-приложение для дополненной и альтернативной коммуникации для детей с ограниченными способностями к вербальному общению. Мой партнер и я работали над этим приложением в течение последних двух месяцев, чтобы помочь другу, чей ребенок страдает аутизмом, и предоставить ему доступное и простое в использовании приложение. Мы выпустили его в Google Play две недели назад, и нам было очень приятно видеть, как дети начинают его использовать.
При разработке CommBoards было ясно, что у нас есть несколько ограничений, которые необходимо учитывать:
- Интерфейс должен был быть как можно более чистым, так как у ребенка было бы много вариантов выбора.

- Аудитория нашего приложения будет иметь широкий диапазон степени тяжести инвалидности, следовательно, компоненты интерфейса должны иметь большие сенсорные области.
- Изначально мы планировали создать приложение только для планшетов. Однако исследование показало, что у многих из наших потенциальных пользователей не было планшетов, поэтому нам пришлось сделать так, чтобы интерфейс хорошо работал на экранах разных размеров, чтобы он также поддерживал мобильные телефоны.
Вот каркас главного экрана CommBoards:
И экран выбора изображения для создания новой ячейки:
На первый взгляд, главный экран может выглядеть как простая галерея изображений с кратким описанием внизу. Для такого макета рекомендации по дизайну материалов предлагают плитки сетки:
«Плитки сетки — это чистый и легкий способ представить галерею изображений».
Однако каждая такая пара изображения и слова на самом деле является кнопкой, которую пользователь нажимает, чтобы слово произносилось вслух. Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Использование карт позволило нам бесплатно получить высоту, закругленные углы и тени. Добавление этих трех элементов в каждую ячейку сделало ячейки похожими на интерактивные элементы, выделяясь на экране и ставя их на первое место с точки зрения иерархии, фокусируя внимание на наиболее важном аспекте приложения.
Главный экран с карточками Испытание нарушением правил на этом не закончилось. В представлении выбора изображения, где родитель выбирал изображение для новой созданной ячейки, мы хотели предложить большой банк изображений и удобный способ фильтрации между изображениями. Вместо использования вкладок для организации различных фильтров мы решили использовать чипы.
Возможность поиграть с размером этого компонента и сделать фильтры похожими на кнопки помогли нам создать согласованный интерфейс, размер кнопки увеличил область касания, а больший размер шрифта облегчил чтение, и все это не были возможны при использовании вкладок.
Учить матчасть: Что такое учи матчасть?
. Технологии Технологический институт Джорджии является одним из ведущих исследовательских университетов страны, отличающимся своей приверженностью делу улучшения условий жизни человека с помощью передовой науки и технологий.
Reviews
4.8
Filled StarFilled StarFilled StarFilled StarFilled Star 258 reviews
5 stars
80.81%
4 stars
15.68%
3 stars
2.72%
2 звезды
0,25%
1 Звезда
0,51%
Top Reviews из поведения материала
Заполненные звезды StarFiled Starfiled Starfiled.
Я успешно закончил этот курс, но я не могу купить курс, пожалуйста, помогите мне…..
Заполненные Звезды Заполненные Звезды Заполненные Звезды Заполненные Звезды by SCS 18 сентября 2018 г.
Этот курс очень информативный, и я узнал так много основных понятий, которые связанные с реальным поведением различных материалов.
Filled StarFilled StarFilled StarFilled StarFilled Star от SS30 марта 2018 г.
Поведение материалов является ключевым предметом изучения материалов, а также очень важным для карьеры инженера-механика. Этот курс очень полезен и очень прост для понимания концепций отверстий.
Filled StarFilled StarFilled StarFilled StarFilled Star by MAJun 6, 2022
Отличное содержание курса и эффективные знания, связанные с материалами.
Были затронуты все темы, связанные с материалами и это обязательный курс.
Просмотреть все отзывы
Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Материальный дизайн, изучение правил и их нарушение | Дана Фридман
Как мобильный дизайнер, я довольно часто посещаю веб-сайт Руководства по материальному дизайну Google. Это стало похоже на книгу рецептов, отмеченную множеством собачьих ушек, к которой я могу вернуться в любое время, когда возникнет вопрос или понадобится очень конкретный ингредиент. В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
Необходимость полагаться на эти рекомендации в работе, чтобы мой дизайн был согласованным и удобным для платформы, позволила мне ознакомиться с системой до такой степени, что мне не нужно обращаться к ней так часто, как раньше. предыдущие дни; Я могу просто выбрать нужную мне часть, ту, которой не хватает в пазле, и применить ее.
Однако я бы не сказал, что вся головоломка состоит из материальных компонентов. В настоящее время лучшие практики платформы становятся кросс-платформенными — FAB можно увидеть в приложениях для iOS, нижние навигационные вкладки становятся лучшими практиками в приложениях для Android и даже были включены в одну из последних библиотек поддержки. Секрет, как мне кажется, в том, чтобы иметь в виду лучшие практики и использовать их только для той цели, которая подходит для текущего проекта, для текущих целей. Никогда не повторяйте вслепую, рекомендации никоим образом не должны вас ограничивать.
В разговоре с несколькими разработчиками Android было интересно узнать, что у них другое представление о Руководстве по дизайну материалов. Кто-то из них работает в стартапах на ранних стадиях, кто-то работает в компаниях, где важность дизайна еще не до конца осознана. Они используют рекомендации в качестве строительных блоков для всего приложения. Если мы вернемся к аналогии с головоломкой, как только головоломка будет завершена, для наблюдателя будет очевидно, что она состоит исключительно из частей, которые соответствуют принципам материального дизайна. Как сказал мне один из разработчиков, в нем есть все необходимое для создания хорошего приложения — цветовые схемы, шрифты, сетки и компоненты.
Утверждать, что эти рекомендации не могут заменить дизайнера UX или UI, не было необходимости, поскольку мы все были согласны, и я понимал ограничения, с которыми они столкнулись. Чтобы проиллюстрировать их точку зрения, я создал несколько экранов, используя компоненты с веб-сайта руководств:
Итак, есть те, кто основывает весь дизайн своего приложения на руководствах по дизайну материалов, а есть те, кто включает некоторые компоненты в дизайн. Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Игры — это один жанр приложений, в которых материальный дизайн может не работать, другой жанр — это приложения, предназначенные для детей. Недавно, работая над личным проектом, мне довелось нарушить некоторые правила 🙂
Знакомьтесь, CommBoards, Android-приложение для дополненной и альтернативной коммуникации для детей с ограниченными способностями к вербальному общению. Мой партнер и я работали над этим приложением в течение последних двух месяцев, чтобы помочь другу, чей ребенок страдает аутизмом, и предоставить ему доступное и простое в использовании приложение. Мы выпустили его в Google Play две недели назад, и нам было очень приятно видеть, как дети начинают его использовать.
При разработке CommBoards было ясно, что у нас есть несколько ограничений, которые необходимо учитывать:
- Интерфейс должен был быть как можно более чистым, так как у ребенка было бы много вариантов выбора.

- Аудитория нашего приложения будет иметь широкий диапазон степени тяжести инвалидности, следовательно, компоненты интерфейса должны иметь большие сенсорные области.
- Изначально мы планировали создать приложение только для планшетов. Однако исследование показало, что у многих из наших потенциальных пользователей не было планшетов, поэтому нам пришлось сделать так, чтобы интерфейс хорошо работал на экранах разных размеров, чтобы он также поддерживал мобильные телефоны.
Вот каркас главного экрана CommBoards:
И экран выбора изображения для создания новой ячейки:
На первый взгляд, главный экран может выглядеть как простая галерея изображений с кратким описанием внизу. Для такого макета рекомендации по дизайну материалов предлагают плитки сетки:
«Плитки сетки — это чистый и легкий способ представить галерею изображений».
Однако каждая такая пара изображения и слова на самом деле является кнопкой, которую пользователь нажимает, чтобы слово произносилось вслух. Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Использование карт позволило нам бесплатно получить высоту, закругленные углы и тени. Добавление этих трех элементов в каждую ячейку сделало ячейки похожими на интерактивные элементы, выделяясь на экране и ставя их на первое место с точки зрения иерархии, фокусируя внимание на наиболее важном аспекте приложения.
Главный экран с карточками Испытание нарушением правил на этом не закончилось. В представлении выбора изображения, где родитель выбирал изображение для новой созданной ячейки, мы хотели предложить большой банк изображений и удобный способ фильтрации между изображениями. Вместо использования вкладок для организации различных фильтров мы решили использовать чипы.
Возможность поиграть с размером этого компонента и сделать фильтры похожими на кнопки помогли нам создать согласованный интерфейс, размер кнопки увеличил область касания, а больший размер шрифта облегчил чтение, и все это не были возможны при использовании вкладок.
Учить матчасть: Что такое учи матчасть?
. Технологии Технологический институт Джорджии является одним из ведущих исследовательских университетов страны, отличающимся своей приверженностью делу улучшения условий жизни человека с помощью передовой науки и технологий.
Reviews
4.8
Filled StarFilled StarFilled StarFilled StarFilled Star 258 reviews
5 stars
80.81%
4 stars
15.68%
3 stars
2.72%
2 звезды
0,25%
1 Звезда
0,51%
Top Reviews из поведения материала
Заполненные звезды StarFiled Starfiled Starfiled.
Я успешно закончил этот курс, но я не могу купить курс, пожалуйста, помогите мне…..
Заполненные Звезды Заполненные Звезды Заполненные Звезды Заполненные Звезды by SCS 18 сентября 2018 г.
Этот курс очень информативный, и я узнал так много основных понятий, которые связанные с реальным поведением различных материалов.
Filled StarFilled StarFilled StarFilled StarFilled Star от SS30 марта 2018 г.
Поведение материалов является ключевым предметом изучения материалов, а также очень важным для карьеры инженера-механика. Этот курс очень полезен и очень прост для понимания концепций отверстий.
Filled StarFilled StarFilled StarFilled StarFilled Star by MAJun 6, 2022
Отличное содержание курса и эффективные знания, связанные с материалами.
Были затронуты все темы, связанные с материалами и это обязательный курс.
Просмотреть все отзывы
Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Материальный дизайн, изучение правил и их нарушение | Дана Фридман
Как мобильный дизайнер, я довольно часто посещаю веб-сайт Руководства по материальному дизайну Google. Это стало похоже на книгу рецептов, отмеченную множеством собачьих ушек, к которой я могу вернуться в любое время, когда возникнет вопрос или понадобится очень конкретный ингредиент. В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
Необходимость полагаться на эти рекомендации в работе, чтобы мой дизайн был согласованным и удобным для платформы, позволила мне ознакомиться с системой до такой степени, что мне не нужно обращаться к ней так часто, как раньше. предыдущие дни; Я могу просто выбрать нужную мне часть, ту, которой не хватает в пазле, и применить ее.
Однако я бы не сказал, что вся головоломка состоит из материальных компонентов. В настоящее время лучшие практики платформы становятся кросс-платформенными — FAB можно увидеть в приложениях для iOS, нижние навигационные вкладки становятся лучшими практиками в приложениях для Android и даже были включены в одну из последних библиотек поддержки. Секрет, как мне кажется, в том, чтобы иметь в виду лучшие практики и использовать их только для той цели, которая подходит для текущего проекта, для текущих целей. Никогда не повторяйте вслепую, рекомендации никоим образом не должны вас ограничивать.
В разговоре с несколькими разработчиками Android было интересно узнать, что у них другое представление о Руководстве по дизайну материалов. Кто-то из них работает в стартапах на ранних стадиях, кто-то работает в компаниях, где важность дизайна еще не до конца осознана. Они используют рекомендации в качестве строительных блоков для всего приложения. Если мы вернемся к аналогии с головоломкой, как только головоломка будет завершена, для наблюдателя будет очевидно, что она состоит исключительно из частей, которые соответствуют принципам материального дизайна. Как сказал мне один из разработчиков, в нем есть все необходимое для создания хорошего приложения — цветовые схемы, шрифты, сетки и компоненты.
Утверждать, что эти рекомендации не могут заменить дизайнера UX или UI, не было необходимости, поскольку мы все были согласны, и я понимал ограничения, с которыми они столкнулись. Чтобы проиллюстрировать их точку зрения, я создал несколько экранов, используя компоненты с веб-сайта руководств:
Итак, есть те, кто основывает весь дизайн своего приложения на руководствах по дизайну материалов, а есть те, кто включает некоторые компоненты в дизайн. Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Игры — это один жанр приложений, в которых материальный дизайн может не работать, другой жанр — это приложения, предназначенные для детей. Недавно, работая над личным проектом, мне довелось нарушить некоторые правила 🙂
Знакомьтесь, CommBoards, Android-приложение для дополненной и альтернативной коммуникации для детей с ограниченными способностями к вербальному общению. Мой партнер и я работали над этим приложением в течение последних двух месяцев, чтобы помочь другу, чей ребенок страдает аутизмом, и предоставить ему доступное и простое в использовании приложение. Мы выпустили его в Google Play две недели назад, и нам было очень приятно видеть, как дети начинают его использовать.
При разработке CommBoards было ясно, что у нас есть несколько ограничений, которые необходимо учитывать:
- Интерфейс должен был быть как можно более чистым, так как у ребенка было бы много вариантов выбора.

- Аудитория нашего приложения будет иметь широкий диапазон степени тяжести инвалидности, следовательно, компоненты интерфейса должны иметь большие сенсорные области.
- Изначально мы планировали создать приложение только для планшетов. Однако исследование показало, что у многих из наших потенциальных пользователей не было планшетов, поэтому нам пришлось сделать так, чтобы интерфейс хорошо работал на экранах разных размеров, чтобы он также поддерживал мобильные телефоны.
Вот каркас главного экрана CommBoards:
И экран выбора изображения для создания новой ячейки:
На первый взгляд, главный экран может выглядеть как простая галерея изображений с кратким описанием внизу. Для такого макета рекомендации по дизайну материалов предлагают плитки сетки:
«Плитки сетки — это чистый и легкий способ представить галерею изображений».
Однако каждая такая пара изображения и слова на самом деле является кнопкой, которую пользователь нажимает, чтобы слово произносилось вслух. Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Использование карт позволило нам бесплатно получить высоту, закругленные углы и тени. Добавление этих трех элементов в каждую ячейку сделало ячейки похожими на интерактивные элементы, выделяясь на экране и ставя их на первое место с точки зрения иерархии, фокусируя внимание на наиболее важном аспекте приложения.
Главный экран с карточками Испытание нарушением правил на этом не закончилось. В представлении выбора изображения, где родитель выбирал изображение для новой созданной ячейки, мы хотели предложить большой банк изображений и удобный способ фильтрации между изображениями. Вместо использования вкладок для организации различных фильтров мы решили использовать чипы.
Возможность поиграть с размером этого компонента и сделать фильтры похожими на кнопки помогли нам создать согласованный интерфейс, размер кнопки увеличил область касания, а больший размер шрифта облегчил чтение, и все это не были возможны при использовании вкладок.
Учить матчасть: Что такое учи матчасть?
. Технологии Технологический институт Джорджии является одним из ведущих исследовательских университетов страны, отличающимся своей приверженностью делу улучшения условий жизни человека с помощью передовой науки и технологий.
Reviews
4.8
Filled StarFilled StarFilled StarFilled StarFilled Star 258 reviews
5 stars
80.81%
4 stars
15.68%
3 stars
2.72%
2 звезды
0,25%
1 Звезда
0,51%
Top Reviews из поведения материала
Заполненные звезды StarFiled Starfiled Starfiled.
Я успешно закончил этот курс, но я не могу купить курс, пожалуйста, помогите мне…..
Заполненные Звезды Заполненные Звезды Заполненные Звезды Заполненные Звезды by SCS 18 сентября 2018 г.
Этот курс очень информативный, и я узнал так много основных понятий, которые связанные с реальным поведением различных материалов.
Filled StarFilled StarFilled StarFilled StarFilled Star от SS30 марта 2018 г.
Поведение материалов является ключевым предметом изучения материалов, а также очень важным для карьеры инженера-механика. Этот курс очень полезен и очень прост для понимания концепций отверстий.
Filled StarFilled StarFilled StarFilled StarFilled Star by MAJun 6, 2022
Отличное содержание курса и эффективные знания, связанные с материалами.
Были затронуты все темы, связанные с материалами и это обязательный курс.
Просмотреть все отзывы
Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Материальный дизайн, изучение правил и их нарушение | Дана Фридман
Как мобильный дизайнер, я довольно часто посещаю веб-сайт Руководства по материальному дизайну Google. Это стало похоже на книгу рецептов, отмеченную множеством собачьих ушек, к которой я могу вернуться в любое время, когда возникнет вопрос или понадобится очень конкретный ингредиент. В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
Необходимость полагаться на эти рекомендации в работе, чтобы мой дизайн был согласованным и удобным для платформы, позволила мне ознакомиться с системой до такой степени, что мне не нужно обращаться к ней так часто, как раньше. предыдущие дни; Я могу просто выбрать нужную мне часть, ту, которой не хватает в пазле, и применить ее.
Однако я бы не сказал, что вся головоломка состоит из материальных компонентов. В настоящее время лучшие практики платформы становятся кросс-платформенными — FAB можно увидеть в приложениях для iOS, нижние навигационные вкладки становятся лучшими практиками в приложениях для Android и даже были включены в одну из последних библиотек поддержки. Секрет, как мне кажется, в том, чтобы иметь в виду лучшие практики и использовать их только для той цели, которая подходит для текущего проекта, для текущих целей. Никогда не повторяйте вслепую, рекомендации никоим образом не должны вас ограничивать.
В разговоре с несколькими разработчиками Android было интересно узнать, что у них другое представление о Руководстве по дизайну материалов. Кто-то из них работает в стартапах на ранних стадиях, кто-то работает в компаниях, где важность дизайна еще не до конца осознана. Они используют рекомендации в качестве строительных блоков для всего приложения. Если мы вернемся к аналогии с головоломкой, как только головоломка будет завершена, для наблюдателя будет очевидно, что она состоит исключительно из частей, которые соответствуют принципам материального дизайна. Как сказал мне один из разработчиков, в нем есть все необходимое для создания хорошего приложения — цветовые схемы, шрифты, сетки и компоненты.
Утверждать, что эти рекомендации не могут заменить дизайнера UX или UI, не было необходимости, поскольку мы все были согласны, и я понимал ограничения, с которыми они столкнулись. Чтобы проиллюстрировать их точку зрения, я создал несколько экранов, используя компоненты с веб-сайта руководств:
Итак, есть те, кто основывает весь дизайн своего приложения на руководствах по дизайну материалов, а есть те, кто включает некоторые компоненты в дизайн. Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Игры — это один жанр приложений, в которых материальный дизайн может не работать, другой жанр — это приложения, предназначенные для детей. Недавно, работая над личным проектом, мне довелось нарушить некоторые правила 🙂
Знакомьтесь, CommBoards, Android-приложение для дополненной и альтернативной коммуникации для детей с ограниченными способностями к вербальному общению. Мой партнер и я работали над этим приложением в течение последних двух месяцев, чтобы помочь другу, чей ребенок страдает аутизмом, и предоставить ему доступное и простое в использовании приложение. Мы выпустили его в Google Play две недели назад, и нам было очень приятно видеть, как дети начинают его использовать.
При разработке CommBoards было ясно, что у нас есть несколько ограничений, которые необходимо учитывать:
- Интерфейс должен был быть как можно более чистым, так как у ребенка было бы много вариантов выбора.

- Аудитория нашего приложения будет иметь широкий диапазон степени тяжести инвалидности, следовательно, компоненты интерфейса должны иметь большие сенсорные области.
- Изначально мы планировали создать приложение только для планшетов. Однако исследование показало, что у многих из наших потенциальных пользователей не было планшетов, поэтому нам пришлось сделать так, чтобы интерфейс хорошо работал на экранах разных размеров, чтобы он также поддерживал мобильные телефоны.
Вот каркас главного экрана CommBoards:
И экран выбора изображения для создания новой ячейки:
На первый взгляд, главный экран может выглядеть как простая галерея изображений с кратким описанием внизу. Для такого макета рекомендации по дизайну материалов предлагают плитки сетки:
«Плитки сетки — это чистый и легкий способ представить галерею изображений».
Однако каждая такая пара изображения и слова на самом деле является кнопкой, которую пользователь нажимает, чтобы слово произносилось вслух. Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Использование карт позволило нам бесплатно получить высоту, закругленные углы и тени. Добавление этих трех элементов в каждую ячейку сделало ячейки похожими на интерактивные элементы, выделяясь на экране и ставя их на первое место с точки зрения иерархии, фокусируя внимание на наиболее важном аспекте приложения.
Главный экран с карточками Испытание нарушением правил на этом не закончилось. В представлении выбора изображения, где родитель выбирал изображение для новой созданной ячейки, мы хотели предложить большой банк изображений и удобный способ фильтрации между изображениями. Вместо использования вкладок для организации различных фильтров мы решили использовать чипы.
Возможность поиграть с размером этого компонента и сделать фильтры похожими на кнопки помогли нам создать согласованный интерфейс, размер кнопки увеличил область касания, а больший размер шрифта облегчил чтение, и все это не были возможны при использовании вкладок.
Учить матчасть: Что такое учи матчасть?
. Технологии Технологический институт Джорджии является одним из ведущих исследовательских университетов страны, отличающимся своей приверженностью делу улучшения условий жизни человека с помощью передовой науки и технологий.
Reviews
4.8
Filled StarFilled StarFilled StarFilled StarFilled Star 258 reviews
5 stars
80.81%
4 stars
15.68%
3 stars
2.72%
2 звезды
0,25%
1 Звезда
0,51%
Top Reviews из поведения материала
Заполненные звезды StarFiled Starfiled Starfiled.
Я успешно закончил этот курс, но я не могу купить курс, пожалуйста, помогите мне…..
Заполненные Звезды Заполненные Звезды Заполненные Звезды Заполненные Звезды by SCS 18 сентября 2018 г.
Этот курс очень информативный, и я узнал так много основных понятий, которые связанные с реальным поведением различных материалов.
Filled StarFilled StarFilled StarFilled StarFilled Star от SS30 марта 2018 г.
Поведение материалов является ключевым предметом изучения материалов, а также очень важным для карьеры инженера-механика. Этот курс очень полезен и очень прост для понимания концепций отверстий.
Filled StarFilled StarFilled StarFilled StarFilled Star by MAJun 6, 2022
Отличное содержание курса и эффективные знания, связанные с материалами.
Были затронуты все темы, связанные с материалами и это обязательный курс.
Просмотреть все отзывы
Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Материальный дизайн, изучение правил и их нарушение | Дана Фридман
Как мобильный дизайнер, я довольно часто посещаю веб-сайт Руководства по материальному дизайну Google. Это стало похоже на книгу рецептов, отмеченную множеством собачьих ушек, к которой я могу вернуться в любое время, когда возникнет вопрос или понадобится очень конкретный ингредиент. В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
Необходимость полагаться на эти рекомендации в работе, чтобы мой дизайн был согласованным и удобным для платформы, позволила мне ознакомиться с системой до такой степени, что мне не нужно обращаться к ней так часто, как раньше. предыдущие дни; Я могу просто выбрать нужную мне часть, ту, которой не хватает в пазле, и применить ее.
Однако я бы не сказал, что вся головоломка состоит из материальных компонентов. В настоящее время лучшие практики платформы становятся кросс-платформенными — FAB можно увидеть в приложениях для iOS, нижние навигационные вкладки становятся лучшими практиками в приложениях для Android и даже были включены в одну из последних библиотек поддержки. Секрет, как мне кажется, в том, чтобы иметь в виду лучшие практики и использовать их только для той цели, которая подходит для текущего проекта, для текущих целей. Никогда не повторяйте вслепую, рекомендации никоим образом не должны вас ограничивать.
В разговоре с несколькими разработчиками Android было интересно узнать, что у них другое представление о Руководстве по дизайну материалов. Кто-то из них работает в стартапах на ранних стадиях, кто-то работает в компаниях, где важность дизайна еще не до конца осознана. Они используют рекомендации в качестве строительных блоков для всего приложения. Если мы вернемся к аналогии с головоломкой, как только головоломка будет завершена, для наблюдателя будет очевидно, что она состоит исключительно из частей, которые соответствуют принципам материального дизайна. Как сказал мне один из разработчиков, в нем есть все необходимое для создания хорошего приложения — цветовые схемы, шрифты, сетки и компоненты.
Утверждать, что эти рекомендации не могут заменить дизайнера UX или UI, не было необходимости, поскольку мы все были согласны, и я понимал ограничения, с которыми они столкнулись. Чтобы проиллюстрировать их точку зрения, я создал несколько экранов, используя компоненты с веб-сайта руководств:
Итак, есть те, кто основывает весь дизайн своего приложения на руководствах по дизайну материалов, а есть те, кто включает некоторые компоненты в дизайн. Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Игры — это один жанр приложений, в которых материальный дизайн может не работать, другой жанр — это приложения, предназначенные для детей. Недавно, работая над личным проектом, мне довелось нарушить некоторые правила 🙂
Знакомьтесь, CommBoards, Android-приложение для дополненной и альтернативной коммуникации для детей с ограниченными способностями к вербальному общению. Мой партнер и я работали над этим приложением в течение последних двух месяцев, чтобы помочь другу, чей ребенок страдает аутизмом, и предоставить ему доступное и простое в использовании приложение. Мы выпустили его в Google Play две недели назад, и нам было очень приятно видеть, как дети начинают его использовать.
При разработке CommBoards было ясно, что у нас есть несколько ограничений, которые необходимо учитывать:
- Интерфейс должен был быть как можно более чистым, так как у ребенка было бы много вариантов выбора.

- Аудитория нашего приложения будет иметь широкий диапазон степени тяжести инвалидности, следовательно, компоненты интерфейса должны иметь большие сенсорные области.
- Изначально мы планировали создать приложение только для планшетов. Однако исследование показало, что у многих из наших потенциальных пользователей не было планшетов, поэтому нам пришлось сделать так, чтобы интерфейс хорошо работал на экранах разных размеров, чтобы он также поддерживал мобильные телефоны.
Вот каркас главного экрана CommBoards:
И экран выбора изображения для создания новой ячейки:
На первый взгляд, главный экран может выглядеть как простая галерея изображений с кратким описанием внизу. Для такого макета рекомендации по дизайну материалов предлагают плитки сетки:
«Плитки сетки — это чистый и легкий способ представить галерею изображений».
Однако каждая такая пара изображения и слова на самом деле является кнопкой, которую пользователь нажимает, чтобы слово произносилось вслух. Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Использование карт позволило нам бесплатно получить высоту, закругленные углы и тени. Добавление этих трех элементов в каждую ячейку сделало ячейки похожими на интерактивные элементы, выделяясь на экране и ставя их на первое место с точки зрения иерархии, фокусируя внимание на наиболее важном аспекте приложения.
Главный экран с карточками Испытание нарушением правил на этом не закончилось. В представлении выбора изображения, где родитель выбирал изображение для новой созданной ячейки, мы хотели предложить большой банк изображений и удобный способ фильтрации между изображениями. Вместо использования вкладок для организации различных фильтров мы решили использовать чипы.
Возможность поиграть с размером этого компонента и сделать фильтры похожими на кнопки помогли нам создать согласованный интерфейс, размер кнопки увеличил область касания, а больший размер шрифта облегчил чтение, и все это не были возможны при использовании вкладок.
Учить матчасть: Что такое учи матчасть?

5 stars
80.81%
4 stars
15.68%
3 stars
2.72%
2 звезды
0,25%
1 Звезда
0,51%

 В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
В своей первой статье на Medium (ура!) я хотел бы предложить несколько способов работы с рекомендациями для создания отличных продуктов.
 Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
Оба в определенной степени используют компоненты из руководств по дизайну материалов. Однако есть и третий вариант. В некоторых случаях включение материальных компонентов в готовом виде не сработает. Иногда нужно выучить правила, а потом их нарушать.
«Плитки сетки — это чистый и легкий способ представить галерею изображений».
 Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.
Нажатие на несколько кнопок друг за другом формирует произнесенное вслух предложение, позволяющее ребенку общаться. Поэтому мы нарушили правила и вместо этого использовали карты.


 Этот первый раздел охватывает основы материаловедения, включая атомную структуру и связи, кристаллическую структуру, атомные и микроскопические дефекты, а также некристаллические материалы, такие как стекла, каучуки и полимеры.
Этот первый раздел охватывает основы материаловедения, включая атомную структуру и связи, кристаллическую структуру, атомные и микроскопические дефекты, а также некристаллические материалы, такие как стекла, каучуки и полимеры.