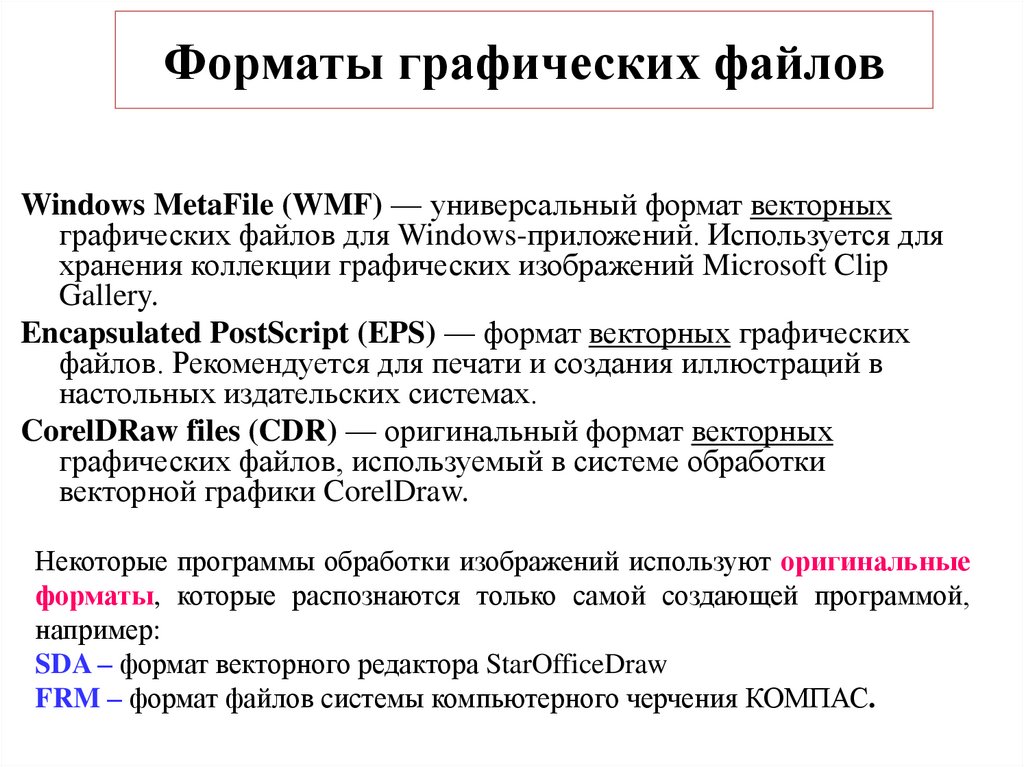
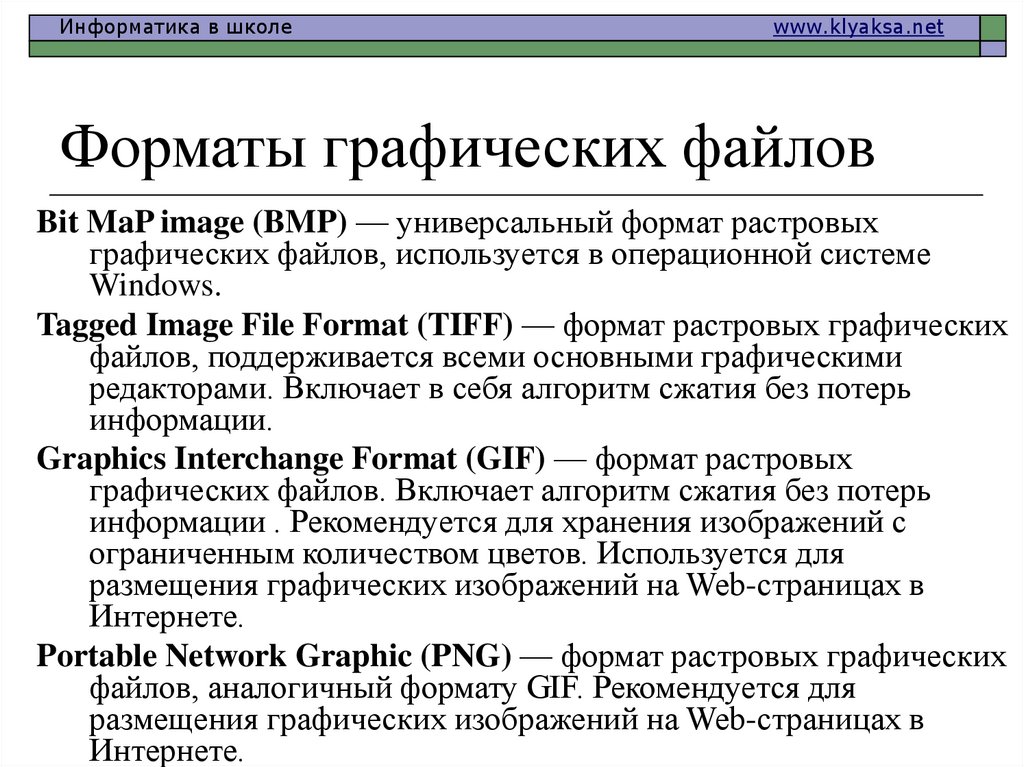
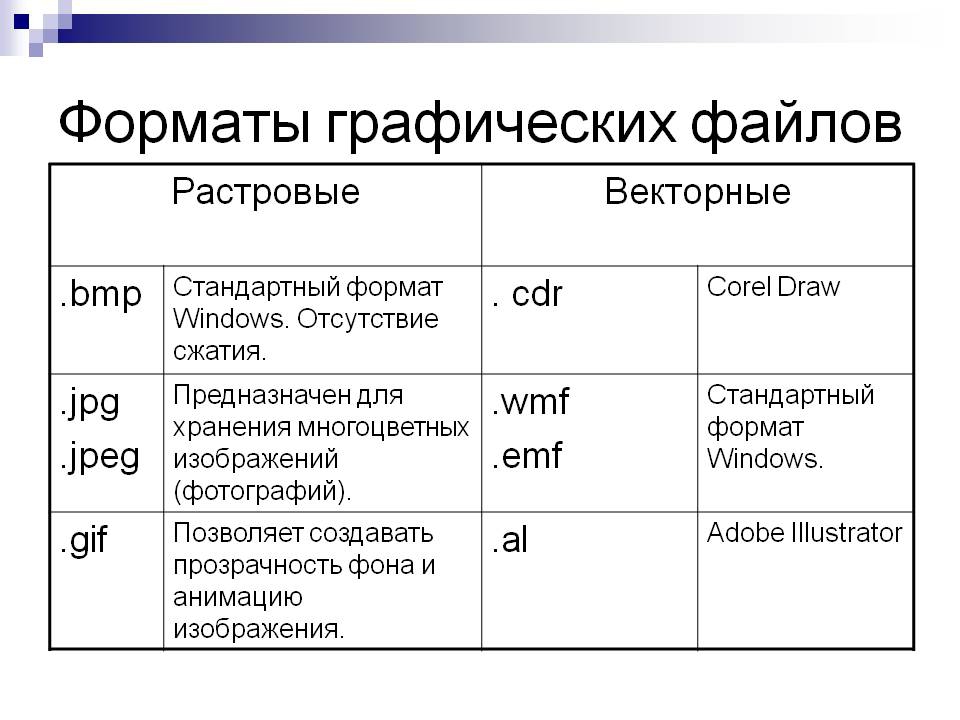
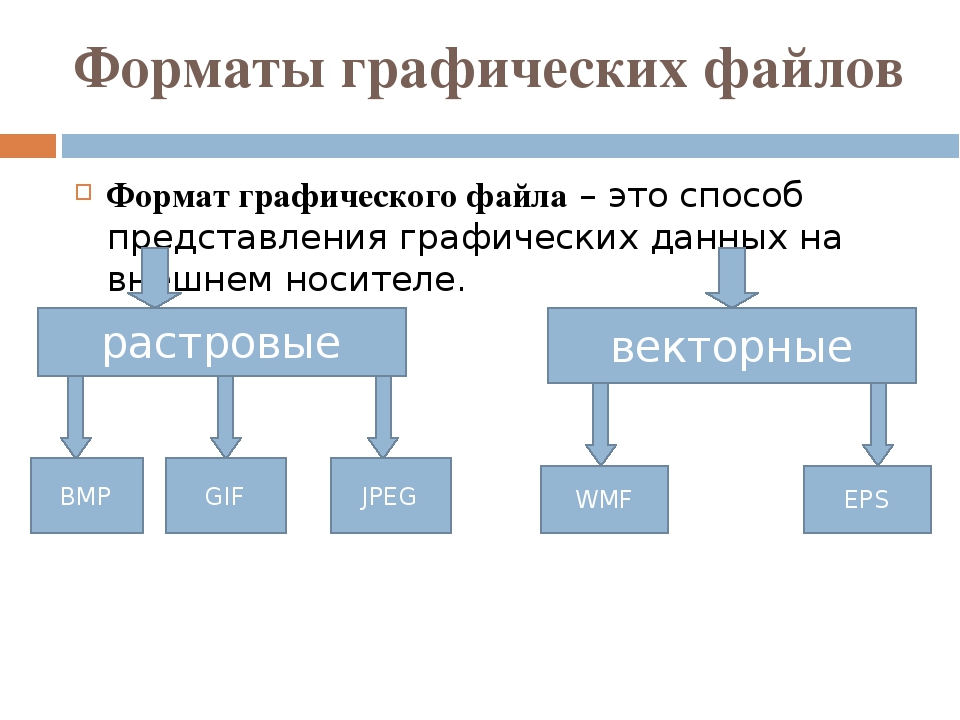
Форматы графических файлов
JPEG – для фотографий. Уменьшает размер фотографий в разы без заметной потери качества, но подходит и для макетов для печати
Тип – растр. Назначение – интернет или макет для печати. Программа – Photoshop или любой графический редактор. Расшифровка – Joint Photographic Experts Group – объединённая группа экспертов в области фотографии. Особенности – применяет деструктивный алгоритм сжатия (кроме максимального качества), может содержать разрешение, цветовую модель (CMYK и др.), профили – поэтому подходит для печати
jpg
PNG – с прозрачностью. Хорошо сжимает без потерь однотонные изображения, имеет 256 уровней прозрачности. Не подходит для фотографий (только если нужна прозрачность), т.к. не оптимизирует их и много весит
Тип – растр. Назначение – интернет. Программа – Photoshop. Расшифровка – Portable Network Graphics – графика для интернета. Особенности – много цветов (как в jpeg), 256 уровней прозрачности, может содержать цветовую палитру и делать графические изображения очень компактными
png
GIF – с анимацией. Может содержать покадровую анимацию. Содержит до 256 цветов, имеет 2 уровня прозрачности
Может содержать покадровую анимацию. Содержит до 256 цветов, имеет 2 уровня прозрачности
Тип – растр. Назначение – интернет. Программа – Photoshop и другие. Расшифровка – Graphics Interchange Format – формат для обмена изображениями. Особенности – всего 1 уровень прозрачности, поэтому края получаются рваными, палитра – настраивается под изображение (2-256 цветов), что очень мало для фотографий. Оптимизирует только однотонную графику, фотографии весят очень много
gif
SVG – векторный. Для векторных изображений в интернете. Хорошо подходит для логотипов, иконок – всегда идеален в адаптивной верстке и на ретина-дисплеях. Рекомендуется использовать вместо PNG для изначально векторных файлов
Тип – вектор. Назначение – интернет. Программа – Illustrator. Расшифровка – Scalable Vector Graphics – масштабируемая векторная графика. Особенности – мало весит по сравнению с растром, но не подходит для фотографий
svg
PDF – для всего. Универсальный многостраничный формат. Подходит как для интернета, так и для печати. Может содержать вектор, растр, шрифты и интерактивные элементы
Универсальный многостраничный формат. Подходит как для интернета, так и для печати. Может содержать вектор, растр, шрифты и интерактивные элементы
Тип – вектор/растр. Назначение – интернет и печать. Программа – InDesign, Illustrator. Расшифровка – Portable Document Format – формат электронных документов. Особенности – в первую очередь это макет для печати, т.к. лучше других форматов приспособлен под это, но в то же время может быть легко оптимизирован для интернета за счет сжатия изображений. Может содержать текст и все шрифты прямо в файле
TIFF – для печати. Растровый формат для отправки в печать. Применяет недеструктивные алгоритмы сжатия, так что весит довольно много
Тип – растр. Назначение – печать, линк. Программа – Photoshop. Расшифровка – Tagged Image File Format. Особенности – может содержать слои – нужно не забывать свести их перед отправкой в печать. Может содержать прозрачность (как альфа-канал или векторную маску), так что удобен в качестве линков в программах верстки (InDesign). Может быть совсем без сжатия и весить очень много
Может быть совсем без сжатия и весить очень много
tiff
AI – исходник редактора векторной графики Adobe Illustrator. Открывается только в Иллюстраторе той же или более новой версии
Тип – вектор. Назначение – исходник. Программа – Illustrator. Расшифровка – Adobe Illustrator. Особенности – может содержать растровые изображения как в качестве линков, так и включенными в файл. Шрифты должны быть установлены в системе, пока их не перевели «в кривые»
ai
PSD – исходник программы Adobe Photoshop. Открывается только в Фотошопе, служит для хранения файла в редактируемом виде («в слоях»)
Тип – растр. Назначение – исходник. Программа – Photoshop. Расшифровка – Photoshop Document. Особенности – много весит, и иногда при пересылке или попытках отправить в печать слои сводят в один. Поэтому возникло уточнение «в слоях», которое значит, что слои сохранены и файл можно редактировать. Может содержать контейнеры с векторной графикой. Совместим с разными версиями программы
Совместим с разными версиями программы
psd
EPS – для печати. Векторный формат, уступает PDF в удобстве и универсальности, поэтому используется редко
Тип – вектор. Назначение – макет для печати. Программа – Illustrator. Расшифровка – Encapsulated PostScript. Особенности – часто используется для передачи векторных изображений между графическими редакторами, не имеющими прямой совместимости (ai-cdr и др). Для отправки в печать используется редко, т.к. не многостраничный, много весит и уступает формату PDF. Может содержать включенные растровые изображения.
eps
RAW – «сырой» формат фотокамеры, содержащий данные с матрицы в необработанном виде
Тип – растр. Назначение – исходник. Программа – Lightroom, Photoshop. Особенности – для каждой из моделей камеры формат имеет свою разновидность, поэтому для открытия нужна не только программа, но и плагин с поддержкой этой камеры. Содержит гораздо больше информации о яркости и цвете, чем JPEG, поэтому используется при профессиональной съемке. Часто снимают в RAW+JPEG для быстрого просмотра и отправки эскизов
Часто снимают в RAW+JPEG для быстрого просмотра и отправки эскизов
raw
INDD – исходник программы макетирования и верстки Adobe InDesign. Открывается только в Индизайне той же или более новой версии
Тип – вектор. Назначение – исходник. Программа – InDesign. Расшифровка – InDesign Document. Особенности – растровые файлы содержит в виде линков. При передаче верстки на другой компьютер и в другие версии программы используют InDesign Package, который складывает в отдельную папку всё необходимое.
indd
Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов.
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
форматов графических файлов
форматов графических файлов Даррен Мейер, отдел компьютерных технологий WPIВВЕДЕНИЕ
Одной из ключевых областей для создания любой сложной графической программы является
возможность импорта и экспорта графики с использованием стандартных форматов файлов. Этот
обсуждаются три популярных формата графических файлов и два распространенных метода сжатия.
схемы для растровых данных. Три формата файлов — это формат Microsoft Windows.
Растровый формат (BMP), формат Adobe Encapsulated PostScript (EPS) и
Формат обмена графикой CompuServe (GIF). Схемы сжатия, которые
представлены Run-Length Encoding (RLE) и Limpel-Ziv-Welsh Compression.
(ЛЗВ).
Три формата файлов — это формат Microsoft Windows.
Растровый формат (BMP), формат Adobe Encapsulated PostScript (EPS) и
Формат обмена графикой CompuServe (GIF). Схемы сжатия, которые
представлены Run-Length Encoding (RLE) и Limpel-Ziv-Welsh Compression.
(ЛЗВ).
Обратите внимание, что этот документ содержит обсуждение схем сжатия и структуры форматов файлов, не обязательно полную информацию, необходимую для реализации (хотя для некоторых эта информация присутствует). ссылки в конце содержат информацию о том, где можно получить полную Спецификация для каждого. Тем не менее, это дает обзоры и пояснения которых нет в полной спецификации.
КОДИРОВАНИЕ ДЛИНЫ ПРОБЕГА
Кодирование длин серий — очень простой, интуитивно понятный и довольно эффективный способ.
схема сжатия растровой графики. Его основная идея заключается в обнаружении
повторяющиеся пиксели в каждой строке изображения и вывод их в виде количества пикселей и
пара значений пикселей вместо вывода повторяющихся пикселей по отдельности. РЛЭ
Кодирование не подходит для штриховых узоров или отсканированных изображений, которые
не иметь повторяющихся пикселей в строках — кодировка для этих типов изображений
на самом деле может быть больше после кодирования RLE. Несмотря на это ограничение, RLE
очень хорош для других типов изображений и поддерживается форматами BMP, TIFF и
форматы файлов Apple MacPaint, а также многие другие.
РЛЭ
Кодирование не подходит для штриховых узоров или отсканированных изображений, которые
не иметь повторяющихся пикселей в строках — кодировка для этих типов изображений
на самом деле может быть больше после кодирования RLE. Несмотря на это ограничение, RLE
очень хорош для других типов изображений и поддерживается форматами BMP, TIFF и
форматы файлов Apple MacPaint, а также многие другие.
При кодировании длин серий все исходные данные сканируются по строкам.
и преобразуется в количество пар байт-группа данных. Есть два типа
группировки, которые могут быть выполнены. Первый – бег, представляющий собой группу повторяющихся
значения пикселей. Это кодируется как количество пикселей, за которыми следует пиксель
ценить. Второй тип группировки — это последовательность, представляющая собой группу
неповторяющиеся байты. Это кодируется как количество пикселей, за которыми следует
значения пикселей. Все прогоны и последовательности могут не выходить за пределы конца сканирования.
строку, чтобы упростить логику.
Чтобы различать серии и последовательности, серии из n байтов присваивается count 1 — n, в то время как последовательности из j байтов присваивается значение j — 1. пример ниже показывает кодировку RLE для последовательности байтов, состоящей из пяти вхождения байта A, а затем последовательности BCDE. Прогон кодируется как счет -4, за которым следует значение A, и последовательность кодируется как count 3, за которым следуют значения BCDE.
Оригинал: АААААВСДЕ Кодировка: -4A3BCDE
Код C для декодирования RLE из файла показан ниже:
для (у = 0; уКодирование RLE является более сложным, чем декодирование, что характерно для многих методов сжатия. схемы. Это связано с тем, что любой входной поток может быть закодирован многими различными способами. способами, и часто бывает трудно определить оптимальную кодировку. Марв Лусе, автор моего основного источника для этого документа, утверждает, что сжатие усиления обычно не стоит писать полностью оптимальный кодировщик, так как это намного больше работы и гораздо медленнее.
Вместо этого он выступает за использование довольно разумного но простой энкодер.
LZW СЖАТИЕ
Сжатие LZW очень популярно из-за его использования в формате файла GIF и высокое сжатие достигается практически на всех изображениях. Он был впервые опубликован в 1977 г. Дж. Зивом и А. Лимпелем, а затем был уточнен Т. Уэлшем. После много лет свободного использования, корпорация UniSys уведомила CompuServe и другие, что у них есть патент на это. С тех пор UniSys решила, что они разрешить его свободное использование в некоммерческих целях, но коммерческие пользователи необходимо получить у них лицензию. Сжатие LZW используется файлом GIF формат и является одной из поддерживаемых схем сжатия для формата файлов TIFF. изображений.
Целью LZW-сжатия является замена повторяющихся входных строк на n-битные. коды. Это делается путем создания таблицы строк на лету, которая отображение между значениями пикселей и кодами сжатия. Эта таблица строк строится кодировщиком по мере обработки данных и из-за метода кодирования декодер может реконструировать таблицу строк по мере обработки сжатого данные.
Это отличается от других алгоритмов сжатия, таких как кодирование Хаффмана, где таблица поиска должна быть включена в сжатые данные.
LZW работает на основе того факта, что многие группы пикселей являются общими для изображения: он просматривает данные изображения и пытается закодировать как можно больше максимально возможная группировка пикселей с кодировкой из таблицы строк, размещение нераспознанных группировок в таблице строк, чтобы их можно было сжаты в более поздних случаях. Для изображения с n-битными значениями пикселей это использует коды сжатия размером n + 1 бит или больше. В то время как меньший код сжатия помогает получить большую степень сжатия, размер код сжатия ограничивает размер таблицы строк. Например, общий компоновка представляет собой 12-битные коды сжатия для 8-битных изображений на пиксель, что позволяет 4096 записей в таблице строк. Если кодировщику не хватает места в таблице строк традиционный кодировщик LZW должен прервать и повторить попытку с большим размером кода сжатия.
(Версия сжатия LZW в формате GIF расширен для решения этих ситуаций.)
В начале сжатия или распаковки таблица строк инициализируется чтобы содержать все возможные значения одного пикселя в изображении (называемые корнеплоды). Как только это будет сделано, кодировщик загружает значения пикселей из источника. изображение, пока не накопится строка, которой нет в таблице строк. В в этот момент он выводит код сжатия для строки за вычетом нового добавляет значение пикселя и помещает всю строку в таблицу строк, чтобы она могла быть признаны позже. Этот процесс продолжается до тех пор, пока все изображение не будет обработано. Ниже приведен некоторый C-подобный псевдокод для кодировщика LZW:
/* Помещаем корни в таблицу строк */ для (целое я = 0; яФормат файла GIF расширяет базовый алгоритм LZW, добавляя два дополнительных корни в таблицу строк: чистый код и конец входного кода. ясно код используется, когда таблица строк заполнена, и приводит к тому, что таблица строк повторно инициализируется, чтобы содержать только корни.
Конец вводимого кода используется как удобство для декомпрессора, так как упрощает логику.
ФОРМАТ ФАЙЛА BMP
Формат файла BMP — это формат растрового изображения Microsoft Windows для устройства. Независимые растровые изображения (DIB). Он может содержать изображения с разрядностью 1, 4, 8 или 24 бита. на пиксель и сохраняется по строке сканирования, снизу вверх (что вызывает много усугубление, так как почти все графические форматы хранят данные сверху вниз нижний). Существуют две несовместимые версии этого формата, одна из которых представлена с OS/2 версии 1.x и еще одним, представленным в Windows 3.0. Поскольку Формат Windows 3.0 более новый и распространенный, он описан здесь. Формат BMP поддерживает RLE для изображений с разрядностью 4 и 8 бит на пиксель, но это средство крайне редко используется, даже Microsoft. Весь файл дополняется, чтобы быть без остатка кратным 4 байтам для оптимального доступа к файлу. Байт порядок всегда младший значащий бит первым (упорядочение Intel).

Формат BMP очень популярен на персональных компьютерах с процессорами Intel из-за того, что поддерживается приложениями Microsoft и оптимизирован для доступа Intel процессоры. Так как это довольно просто и BMP-читатели доступны на других систем, это довольно хороший выбор для новых приложений.
Заголовок файла BMP используется для указания формата файла и основных информация. Его участники представлены ниже:
беззнаковый короткий тип = 'BM' (ASCII), указывает, что это файл BMP unsigned long, размер файла в байтах беззнаковый короткий, зарезервированный беззнаковый короткий, зарезервированный unsigned long, смещение в байтах к данным изображенияИнформационный заголовок BMP используется для хранения всех важных изображений. метрики. Его участники представлены ниже:
unsigned long, размер заголовка в байтах длинная ширина, ширина изображения в пикселях большая высота, высота изображения в пикселях unsigned short, количество плоскостей изображения, в настоящее время всегда 1 unsigned short, количество битов для каждого пикселя изображения unsigned long, код для указания типа сжатия unsigned long, размер изображения в байтах long, количество x пикселей на метр long, количество пикселей y на метр unsigned long, количество используемых цветов unsigned long, количество цветов считается важнымЗаписи палитры BMP задаются четырьмя символами без знака, чтобы указать синие, зеленые и красные компоненты в указанном порядке.
Четвертый байт зарезервирован. Нечетный порядок спецификации RGB и использование зарезервированного байта позволяет загружать записи в целое число в правильном порядке на Intel процессоры. Для каждого цвета в изображении существует запись палитры с важные цвета, если таковые имеются, в первую очередь.
Полный формат файла BMP содержит заголовок файла, за которым следует информационный заголовок, как описано выше. Далее идут элементы палитры, с данные изображения последними. Помните, что файл дополняется до 4 байтов. граница.
ФОРМАТ ФАЙЛА EPS
Формат файла EPS — это формат Adobe Encapsulated PostScript. Понимать файл формата EPS, необходимы некоторые сведения о PostScript. Постскриптум это формат файла, используемый практически всеми принтерами высокого класса, и многими умеренные конечные принтеры, а также. PostScript предназначен для описания всего документов, включая текст, объектную графику (кривые, линии и т.п.) и растровая графика. Текст и объектная графика в файлах PostScript масштабируются к полному разрешению устройства вывода, что помогает учитывать популярность PostScript.
PostScript чрезвычайно сложен и изощрен, поскольку он описывает язык программирования на основе полного стека. Например, это поддерживает математику, подпрограммы, переменные, комментарии и многие другие общие концепции языка программирования. Можно даже написать полный программа трассировки лучей в PostScript, так что программа и ее данные могут быть загружается на лазерный принтер для выполнения и вывода!
Файл PostScript состоит из удобочитаемого текста для описания документа. Например, появление «2 3 add» указывает процессору нажать 2 на стек, поместите 3 в стек, а затем выполните добавление. Оператор добавления выталкивает его два операнда из стека, выполняет сложение и помещает результат обратно в стек. Таким образом, добавление трех чисел можно выполнить как «1 2 3 добавить добавить» или «1 2 add 3 add" с тем же результатом, оставшимся в стеке. Несколько книг доступен для описания языка PostScript, если вы хотите больше информация. Они перечислены в конце этого документа.
Из-за сложности PostScript структурирование документов PostScript Соглашения (DSC) были введены, чтобы помочь определить порядок задач в пределах файл PostScript. Файлы, соответствующие DSC, также содержат комментарии для указания структурирование и дополнительная информация, такая как название документа, Создатель и ограничивающие рамки. Однако интерпретация PostScript все еще очень трудный. Большинство приложений обеспечивают вывод PostScript, что относительно прост в реализации, что позволяет печатать с высоким разрешением на большинстве принтеров. Очень немногие интерпретируют PostScript.
Теперь вернемся к файлам EPS. Файлы EPS — это просто файлы PostScript, которые следуют за DSC и может содержать описание только одной страницы. PostScript не имеет средств для сжатия растровых данных, что наряду с сложность PostScript делает формат файла EPS плохим выбором для хранение растровых данных. Однако, поскольку разместить ЭПС относительно легко файл в полный документ PostScript, EPS обычно является лучшим выбором для экспорт графики в приложение макета документа.
Выход EPS особенно легко добавлять в приложения, которые уже поддерживают PostScript вывод на печать.
Файлы EPS могут содержать миниатюру предварительного просмотра с низким разрешением в стандартном изображении. формат файла, такой как TIFF на машине UNIX, метафайл Windows или BMP на компьютере. ПК Intel 80x86 или PICT на компьютере Macintosh. Многие программы, которые утверждают чтобы импортировать файлы EPS, просто интерпретируйте эту миниатюру с низким разрешением, что обычно намного меньше, чем удовлетворительно.
Поскольку файлы EPS и PostScript имеют формат свободной формы с очень сложными операций, формат EPS здесь больше обсуждаться не будет. Для большего информацию см. в ссылках в конце этого документа.
ФОРМАТ GIF-ФАЙЛА
Формат файла GIF был разработан CompuServe для использования через модем. Этот объясняет его высокую степень сжатия, пакетно-ориентированную структуру и переплетение строк развёртки изображения (что позволяет увидеть базовое GIF-изображение после получения относительно небольшой объем файла).
Поскольку он использует сжатие LZW, запатентовано UniSys, для коммерческих пользователей необходима лицензия. GIF сам формат защищен авторскими правами CompuServe, но все, что нужно для его использования является признание этого авторского права в печатной документации. Формат GIF имеет две версии: формат 87а был введен в 1987, и определяет Базовая структура. Редакция 89a расширила формат, чтобы можно было указывать комментарии и рекомендации по взаимодействию. При записи файлов GIF, которые не нужны расширения 89a, рекомендуется использовать идентификатор формата 87a. GIF-файлы поддерживают 8 бит на пиксель или меньше.
Несмотря на ограничение на количество бит на пиксель и его исходное дизайн для модемной передачи, высокое сжатие и полный заголовок информация сделала формат GIF чрезвычайно популярным для растровых изображений. Таким образом это очень хороший выбор для приложений растровой графики, которые хотят импортировать и/или экспортировать данные изображения. 19 мая95 выпуск журнала MacWorld сообщил, что CompuServe работает над «новым стандартом», позволяющим использовать 24-битные изображений и общедоступных схем сжатия, что может означать дополнительные расширения или совершенно новый формат.
Структура файла GIF довольно сложна, так как может содержать любое количество изображения и любое количество расширений. Основной состав представлен ниже:
Заголовок файла, либо «GIF87a», либо «GIF89a» в ASCII. Логический дескриптор экрана Глобальная таблица цветов (необязательно) Определения блоков Трейлер файла, ";" в ASCIIРаздел дескриптора логического экрана начинается с ширины и высоты экрана. физический дисплей, на котором были созданы изображения. Далее идет байт, который содержит есть ли глобальная таблица цветов, сколько бит на пиксель в ней изображение(я), отсортирована ли таблица цветов по важности, и количество записей в таблице цветов. Далее идет индекс цвета фона и спецификация соотношения сторон.
Глобальная таблица цветов присутствует только в том случае, если дескриптор логического экрана содержит флаг, указывающий на его присутствие. Однако обычно он присутствует и содержит серию триплетов RGB, которые кодируются как один байт для каждого из три компонента.
Если сортировать по важности, более важные записи идут первыми. Каждое изображение в файле GIF может содержать собственную локальную таблицу цветов. Для каждого изображение, которое выполняет глобальную таблицу цветов, игнорируется.
Раздел «Определения блоков» содержит любое количество изображений и 89a расширения в любом порядке. Тип блока (изображение или расширение) может быть определяется первым байтом в блоке. Блоки изображения имеют следующее данные:
Логический дескриптор изображения Локальная таблица цветов (необязательно) Минимальный размер кода LZW Данные изображения Терминатор блока (байт, содержащий шестнадцатеричное число 0x00)Логические дескрипторы изображений начинаются с символа ASCII ',', за которым следует левый и верхний край изображения на логическом экране в пикселях. Далее идет ширина и высота изображения в пикселях. Последняя часть каждого дескриптора байт, указывающий, имеет ли изображение локальную таблицу цветов, таблица цветов сортируется по важности и количеству записей в цвете стол.
Локальная таблица цветов присутствует только в том случае, если соответствующий флаг в логическом Дескриптор изображения присутствует. Его структура идентична Global Color. Стол.
Минимальный размер кода LZW — это начальный размер кода для изображения. максимальный размер кода для GIF-файлов составляет 12 бит, а начальный размер кода — 3 бита. для изображений с разрешением 1 бит на пиксель и обычно количество битов на пиксель плюс 1 для других изображений.
Данные изображения состоят из байта, указывающего размер данных изображения в блок (1 - 255 байт), за которым следуют данные изображения, сжатые LZW. Там может быть любое количество байтов размера, за которыми следуют байты изображения в данных изображения раздел.
Для блоков расширения присутствуют следующие данные:
Ввод расширения (байт, содержащий шестнадцатеричное число 0x21) Тип расширения (байт с номером расширения) Данные расширения Терминатор блока (байт, содержащий шестнадцатеричное число 0x00)Данные расширения имеют тот же формат, что и данные изображения, с байтом, указывающим размер, за которым следуют соответствующие данные.
Опять же, может быть любое количество байтов размера, за которыми следуют байты данных. Интерпретация данных зависит по типу расширения. В настоящее время существует четыре расширения: одно для указания комментарии, один для текстовых аннотаций, один для хранения специфичных для приложения информацию, а последний указать, как переключаться между изображениями в GIF-файл.
ЗАКЛЮЧЕНИЕ
Для написания приложения, которое использует 8-битный цвет или меньше, GIF является отличным выбор форматов файлов, так как он поддерживается многими приложениями на многих платформы. БМП тоже неплохой выбор, хотя ее поддержка более ограничено для платформ, отличных от Intel. Наконец, сложные программы должны поддержка возможности печати PostScript и вывода файла EPS.
Для приложений, которые хотят использовать свой собственный формат файла, RLE и LZW схемы сжатия — это хорошие алгоритмы, которые можно использовать для уменьшения объема хранимых данных. требования. RLE прост в реализации и бесплатен, в то время как сжатие LZW обычно работает намного лучше, но требует лицензии для коммерческого использования.
ССЫЛКИ
Большая часть приведенной выше информации была получена из «Растровой графики». Programming in C++» Марва Лусе. Помимо отличного описания вышеперечисленных схем сжатия и форматов файлов, а также многие другие, он также содержит отличное обсуждение дизеринга и управления цветом. Окончательно, и, возможно, наиболее важным для многих людей является то, что он включает в себя полный код C++ для реализовать чтение и запись каждого формата файла и схемы сжатия. Его C++ написан довольно просто, что делает его преобразование для использования в программах на C относительно просто.
Официальную спецификацию формата файла GIF можно получить по адресу: ftp://ftp.hawaii.edu/mirrors/info-mac/info/dev/gif-format-gif89a.txt
Если вы хотите включить в свое приложение поддержку PostScript и/или EPS, вам потребуется официальное руководство по PostScript, «Справочник по языку PostScript». Manual" от Adobe Systems Incorporated. Некоторые рабочие станции UNIX поставляются с руководствами PostScript или их онлайн-версиями.
мейерд@cs.WPI.EDU
Как правильно выбрать тип для вашего проекта
Мир визуален. И различные форматы файлов изображений распространяются по всему Интернету, на наших экранных устройствах и на продуктах, которые мы покупаем.
Каждый формат файла изображения будет служить вам определенным образом, поэтому вы должны выбирать их в соответствии со своей стратегией. Если вы выберете неправильный формат для своей цели, это может замедлить работу вашего веб-сайта, вызвать нежелательные ошибки или ухудшить взаимодействие с пользователем.
Итак, как мы можем создавать цифровые продукты, максимально используя этот элемент для достижения наших целей? В этой статье объясняются различные форматы файлов изображений и когда их использовать. Приятного чтения!
Типы изображений
Прежде чем мы углубимся в детали каждого формата файла изображения, давайте рассмотрим две основные категории изображений:
- Растровые изображения
- Векторные изображения
Растровые изображения
пикселей крупным планом.
Эта группа является наиболее распространенным типом изображений, который мы находим в Интернете, например:
- JPEG;
- GIF;
- PNG.
Растровые или растровые изображения состоят из пикселей в сетке, где каждый пиксель имеет определенный цвет.
Обратная сторона растрового изображения? Они предлагают фиксированное статическое разрешение, поэтому качество изображения снижается, если вы пытаетесь изменить его размер. Исходный дизайн и пиксели будут растягиваться только для заполнения дополнительного пространства, что приведет к размытому, пикселизированному или искаженному изображению.
Метрика, называемая DPI (точек на дюйм), измеряет количество пикселей на дюйм для расчета качества и разрешения растрового изображения. Чем выше DPI, тем четче изображение, и наоборот.
Векторные изображения
Линии и кривые векторных изображений Векторные изображения также несут информацию о цвете, но они не являются статическими изображениями, где каждая форма дизайна привязана к пикселю. Вместо этого они содержат дополнительную информацию, такую как линии и кривые.
Вместо этого они содержат дополнительную информацию, такую как линии и кривые.
Поскольку эту дополнительную информацию определяют математические формулы, при изменении размера векторного изображения все его элементы увеличиваются или уменьшаются пропорционально, не влияя на качество изображения.
Благодаря гибкости изменения размера векторные изображения широко используются в дизайнерских проектах, например, для создания визуальной идентичности.
Совет по прочтению: Как создать руководство по стилю
Сжатие файлов
Файлы изображений могут быть сжаты для уменьшения их размера, а их файл может быть восстановлен до исходной формы целиком или с некоторыми изменениями. потери данных.
- С потерями: качество изображения также снизится.
- Без потерь: без потери качества изображения.
Например, файлы JPEG содержат потери, так как если вы уменьшите размер файла, качество изображения также пострадает.
С другой стороны, файлы PNG представляют собой растровую графику, которая поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
Форматы файлов изображений
Существует несколько форматов файлов изображений, каждый со своими особенностями и указаниями по использованию.
Наш список охватывает основные форматы, и это не значит, что это единственные, но самые распространенные.
JPEG/JPG
JPEG, или JPG, является одним из самых популярных форматов изображений среди большинства людей.
Любой, кто сохранил или разместил изображение в Интернете, наверняка встречал эту аббревиатуру, расшифровывающуюся как Joint Photographic Experts Group.
Формат JPEG стал таким популярным из-за его гибкости; вы можете легко уменьшить размер файла, что делает его пригодным для обмена изображениями. Вот почему большинство платформ социальных сетей автоматически преобразуют ваши загруженные файлы изображений в JPEG.
Помимо предоставления вам самого маленького файла изображения, Jpg представляет собой полное 24-битное цветное изображение с универсальной поддержкой браузера.
Конечно, эта высокая универсальность сжатия окупается качеством. Если, с одной стороны, JPEG позволяет получить очень светлую цифровую картинку, то, с другой стороны, они страдают качеством и резкостью.
Это связано с тем, что файлы JPEG относятся к категории сжатия с потерями, а это означает, что качество изображения снижается по мере уменьшения размера файла. Например, при преобразовании в JPEG изображение в формате Full HD может иметь окончательный размер только 100 КБ.
Поскольку их низкое качество становится более очевидным в графических изображениях, таких как логотипы или иллюстрации, использование JPEG больше подходит для фотографий и изображений в Интернете.
Помните: сжатие изображений с потерями обычно приводит к ухудшению читаемости текста.
Форматы файлов изображений JPEG отлично подходят для:- Фотографии предназначены для личного использования, социальных сетей, альбомов и небольших распечаток и не предназначены для больших распечаток;
- Вы не собираетесь сильно улучшать или редактировать фотографии на этапе постобработки;
- Для обмена изображениями по электронной почте.

Совет по прочтению: Визуальная иерархия: как расставлять приоритеты и выделять информацию
GIF
Art Pizza GIF Автор: Энн Хорел Он использует сжатие без потерь, но ограничивает изображение 8 битами на пиксель и ограниченной палитрой из 256 цветов, поэтому качество не является его преимуществом.Излишне говорить, что это не лучший выбор для фотографий или изображений со слишком большим количеством деталей и цветов.
Формат GIF известен своими анимированными изображениями в Интернете, так как ограничение по битам обеспечивает небольшой размер файлов и поддерживается всеми основными браузерами.
GIF — это отличные форматы файлов изображений для:
- изображений с прозрачным фоном;
- Небольшие размеры файлов и быстрая загрузка;
- Демонстрация практических действий в учебниках или руководствах;
- Небольшие анимации до 15 кадров в секунду;
- Изображения с ограниченной цветовой палитрой и потерей качества не актуальны.

PNG
Многие люди могут рассматривать PNG как версию 2.0 GIF. Это происходит потому, что патент на ответственный алгоритм сжатия GIF был создан в 1995 году, а затем Adobe инвестировала в новый улучшенный формат, чтобы заменить и улучшить старый GIF.
Так родилась Portable Network Graphics. А улучшения сделали их популярными, так как они:
- Имеют большую цветовую гамму;
- Также возможен прозрачный фон;
- Их алгоритм сжатия более эффективен, обеспечивая лучшее качество.
Недостатком является то, что PNG не поддерживает анимацию. Но, с другой стороны, они позволяют добавлять текст к изображениям (лучшее качество обеспечивает читаемость).
Что касается степени сжатия, файлы PNG очень похожи на файлы JPEG. Разница в том, что его качество не так страдает, а значит, файлы будут не такими светлыми, как файлы jpeg.
Из-за этой универсальности между качеством и сжатием файлы PNG широко используются в стратегиях цифрового маркетинга и графических файлах, таких как логотипы и иллюстрации.
Хорошим примером, используемым во многих стратегиях повышения производительности, является смешивание файлов JPEG и PNG с веб-сайтами для обеспечения легкой и быстрой навигации.
Имейте в виду : независимо от их размера, они не подходят для печати.
PNG
— отличные форматы файлов изображений для:- Демонстрация высококачественных изображений в портфолио;
- Скриншоты, баннеры, инфографика, картинки.
Совет по чтению: Специальные возможности для цифровых продуктов
Другой формат файла изображения, созданный Adobe, PDF (Portable Document Format) очень универсален, так как вы можете использовать его для хранения иллюстраций, текстов и векторные изображения.
Например, если векторный логотип сохранен в формате PDF, вы можете открыть его без какого-либо программного обеспечения для редактирования изображений и использовать этот файл для внесения дальнейших изменений.
Это также лучший универсальный инструмент для инфографики, поскольку он индексируется и имеет текст с возможностью поиска.
Вы можете увеличивать PDF-изображение настолько, насколько хотите, так как это вектор со сжатием без потерь. И поскольку он предлагает возможность настроить, кто может редактировать или не редактировать файл, PDF настоятельно рекомендуется для контрактов, руководств по брендам и окончательных версий иллюстраций.
PDF-файлы
— отличные форматы файлов изображений для:- Печать;
- Подробная инфографика или отчеты;
- Включая ссылки, кнопки CTA и другие интерактивные элементы;
- Масштабируемость без потерь.
SVG
SVG (Scalable Vector Graphics) — это масштабируемый векторный формат файла, который распознается большинством браузеров и широко используется на веб-сайтах и в блогах. Кроме того, можно анимировать изображения SVG с помощью программирования HTML 5. 0.
0.
Внимание : Не подходит для отображения детализированных изображений с высокой глубиной цвета, например фотографий.
SVG
— отличные форматы файлов изображений для:- Иконок, логотипов, графиков и простых иллюстраций;
- Импорт 2D-изображений в программное обеспечение для 3D-моделирования; 90 136 изображений SVG можно вставлять непосредственно на страницу в виде кода CSS.
BMP
Bitmap появился одновременно с операционной системой Windows и имеет емкость более 16 миллионов цветовых вариаций (24 бита).
Основной проблемой является низкая способность к сжатию; файлы изображений слишком тяжелые, поэтому они не подходят для Интернета.
Преимущество заключается в том, что файлы BMP сохраняют детали исходного файла и не защищены патентами.
BMP — это отличные форматы файлов изображений для:- Он поддерживается всеми основными браузерами и программами для просмотра изображений, включая их самые старые версии.
 Сейчас это вообще устаревший формат.
Сейчас это вообще устаревший формат.
PSD
PSD — это собственный тип файла, обозначающий документ Photoshop. Он поддерживает несколько расширенных инструментов редактирования, сохраняя при этом свою первоначальную структуру. Например, вы можете добавлять, удалять или редактировать слои, не затрагивая исходный документ.
Имейте в виду, что если вы объедините все слои в файле PSD, вы не сможете отменить это позже. Поэтому перед сведением сохраните файл в формате PSD, если вам, возможно, придется снова работать со слоями.
Дизайнеры лучше знакомы с этим типом файлов, поскольку он соответствует только документам, созданным в Adobe Photoshop. Обычно файлы PSD позже преобразуются в более доступные и совместимые форматы, такие как JPEG и PNG.
PSD
— отличные форматы файлов изображений для:- Редактируемые проекты графического дизайна.
TIFF
TIFF является сокращением от Tagged Image File Format и считается лучшим форматом для высококачественных изображений. Это растровое изображение широко используется в программном обеспечении для редактирования, фотографии и автономной печати.
Это растровое изображение широко используется в программном обеспечении для редактирования, фотографии и автономной печати.
Обычно они несжатые, так как большинство графических приложений, поддерживающих TIFF (например, Photoshop или Illustrator), не используют сжатие. Из-за этого изображения в формате TIFF занимают много места, так как это файлы гораздо большего размера.
TIFF
— отличные форматы файлов изображений для:- Печать и сканирование документов.
RAW
Цифровые камеры используют RAW, и, как следует из названия, он сохраняет все данные изображения без изменений, поэтому не имеет сжатия. По этой причине изображения RAW могут редактироваться профессионалами в специальном программном обеспечении.
Необработанные форматы файлов имеют самое высокое качество, но имеют размер файлов до сотен мегабайт. Из-за этого файлы RAW не используются в качестве окончательных версий цифровых стратегий.
RAW — это отличные форматы файлов изображений для:
- Высококачественных фотографий.

WEBP
WEBP — это формат файла, созданный Google для оптимизации сжатия файлов без потери качества или разрешения.
Идея заключалась в том, чтобы собрать воедино преимущества других форматов; универсальность сжатия JPEG, возможность качества и прозрачного фона PNG и простота анимации GIF. В этом смысле WEBP позволяет сжимать изображения на 30% больше, чем JPEG, без потери качества.
WEBP был создан в 2010 году, и некоторые люди считают, что это будущее цифровых изображений. Тем не менее, он все еще не превзошел популярность JPEG.
AVIF
Формат файла изображения AVIF появился относительно недавно и обещает быть таким же универсальным, как JPEG, в отношении сжатия, сохраняя при этом более высокое качество и разрешение.
Идея состоит в том, что AVIF может быть на 50% меньше, чем JPEG, без потери качества изображения.
Поскольку это новый формат файла, AVIF все еще не очень распространен в поисковых системах или в Интернете.
Совет по прочтению: UX-дизайн: наука или искусство?
Как выбрать формат файла изображения?
Выбор наилучшего формата файла изображения напрямую связан с вашей целью. Итак, если вы сомневаетесь, спросите себя:
- Где будет использоваться это изображение? Какие платформы?
- Что важнее: производительность и размер или качество?
- Нужно ли открывать в нескольких программах?
- Нужно ли редактировать изображение?
- Будет ли он распечатан или только для цифровых целей?
Ответы на эти вопросы очень важны и помогут вам найти лучший формат файла для вашего проекта.
Вообще говоря, лучшими форматами для печати являются TIFF и PDF. С другой стороны, вы можете использовать JPEG, GIF или даже PNG для социальных сетей.
Всегда помните о балансе между производительностью, размером и качеством. Для каждой платформы и использования требуется другой тип формата, соответствующий этим спецификациям.

 Вместо этого он выступает за использование довольно разумного
но простой энкодер.
Вместо этого он выступает за использование довольно разумного
но простой энкодер.
 Это отличается от других алгоритмов сжатия, таких как кодирование Хаффмана,
где таблица поиска должна быть включена в сжатые данные.
Это отличается от других алгоритмов сжатия, таких как кодирование Хаффмана,
где таблица поиска должна быть включена в сжатые данные.
 (Версия сжатия LZW в формате GIF
расширен для решения этих ситуаций.)
(Версия сжатия LZW в формате GIF
расширен для решения этих ситуаций.)
 Конец вводимого кода используется как
удобство для декомпрессора, так как упрощает логику.
Конец вводимого кода используется как
удобство для декомпрессора, так как упрощает логику.

 Четвертый байт зарезервирован.
Нечетный порядок спецификации RGB и использование зарезервированного байта
позволяет загружать записи в целое число в правильном порядке на Intel
процессоры. Для каждого цвета в изображении существует запись палитры с
важные цвета, если таковые имеются, в первую очередь.
Четвертый байт зарезервирован.
Нечетный порядок спецификации RGB и использование зарезервированного байта
позволяет загружать записи в целое число в правильном порядке на Intel
процессоры. Для каждого цвета в изображении существует запись палитры с
важные цвета, если таковые имеются, в первую очередь. PostScript чрезвычайно сложен и изощрен,
поскольку он описывает язык программирования на основе полного стека. Например, это
поддерживает математику, подпрограммы, переменные, комментарии и многие другие общие
концепции языка программирования. Можно даже написать полный
программа трассировки лучей в PostScript, так что программа и ее данные могут быть
загружается на лазерный принтер для выполнения и вывода!
PostScript чрезвычайно сложен и изощрен,
поскольку он описывает язык программирования на основе полного стека. Например, это
поддерживает математику, подпрограммы, переменные, комментарии и многие другие общие
концепции языка программирования. Можно даже написать полный
программа трассировки лучей в PostScript, так что программа и ее данные могут быть
загружается на лазерный принтер для выполнения и вывода!
 Выход EPS
особенно легко добавлять в приложения, которые уже поддерживают PostScript
вывод на печать.
Выход EPS
особенно легко добавлять в приложения, которые уже поддерживают PostScript
вывод на печать. Поскольку он использует сжатие LZW,
запатентовано UniSys, для коммерческих пользователей необходима лицензия. GIF
сам формат защищен авторскими правами CompuServe, но все, что нужно для его использования
является признание этого авторского права в печатной документации. Формат GIF
имеет две версии: формат 87а был введен в 1987, и определяет
Базовая структура. Редакция 89a расширила формат, чтобы можно было указывать
комментарии и рекомендации по взаимодействию. При записи файлов GIF, которые не нужны
расширения 89a, рекомендуется использовать идентификатор формата 87a. GIF-файлы
поддерживают 8 бит на пиксель или меньше.
Поскольку он использует сжатие LZW,
запатентовано UniSys, для коммерческих пользователей необходима лицензия. GIF
сам формат защищен авторскими правами CompuServe, но все, что нужно для его использования
является признание этого авторского права в печатной документации. Формат GIF
имеет две версии: формат 87а был введен в 1987, и определяет
Базовая структура. Редакция 89a расширила формат, чтобы можно было указывать
комментарии и рекомендации по взаимодействию. При записи файлов GIF, которые не нужны
расширения 89a, рекомендуется использовать идентификатор формата 87a. GIF-файлы
поддерживают 8 бит на пиксель или меньше.
 Если сортировать по важности, более важные записи идут первыми.
Каждое изображение в файле GIF может содержать собственную локальную таблицу цветов. Для каждого
изображение, которое выполняет глобальную таблицу цветов, игнорируется.
Если сортировать по важности, более важные записи идут первыми.
Каждое изображение в файле GIF может содержать собственную локальную таблицу цветов. Для каждого
изображение, которое выполняет глобальную таблицу цветов, игнорируется.
 Опять же, может быть любое количество
байтов размера, за которыми следуют байты данных. Интерпретация данных зависит
по типу расширения. В настоящее время существует четыре расширения: одно для указания
комментарии, один для текстовых аннотаций, один для хранения специфичных для приложения
информацию, а последний указать, как переключаться между изображениями в
GIF-файл.
Опять же, может быть любое количество
байтов размера, за которыми следуют байты данных. Интерпретация данных зависит
по типу расширения. В настоящее время существует четыре расширения: одно для указания
комментарии, один для текстовых аннотаций, один для хранения специфичных для приложения
информацию, а последний указать, как переключаться между изображениями в
GIF-файл.



 Сейчас это вообще устаревший формат.
Сейчас это вообще устаревший формат.