Как уменьшить вес фото или картинки без потери качества?
Сегодня я напишу о том, как уменьшить вес фото или картинки та еще и без потери качества. Думаю, статья будет очень полезна для вас.
Для чего нужно уменьшать вес фото? Это может понадобится по трем причинам:
- Вы нужно уменьшить вес архива для хранения. Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
- Вам нужно передать большое количество фоторафий. И опять-таки, если у вас только мобильный интернет, то это может быть проблемой.
- Ну и наконец, сжатие изображений очень актуально для сайтостроения.
 Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).
Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).
Каждая поисковая система учитывает при ранжировании скорость загрузки сайта. И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: Как ускорить wordpress блог? 10 фишек для ускорения wordpress, а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
Но знать, как уменьшить вес картинки в фотошопе нужно не только тем, кто ведет свои сайты или блоги. Вот, например, вы зашли на какой-либо форум или социальную сеть, зарегистрировались там, и хотите загрузить свое фото. Загружаете, и вдруг неожиданно выскакивает ошибка: «Размер картинки слишком большой :smile:» Но фото загрузить то хочется. Вот сейчас ми и поговорим о том, как уменьшить вес фото.
Два метода уменьшения.
Прежде всего, давайте пройдемся немного по теории. Дело в том, что уменьшить вес картинки, можно двумя основными путями:
Можно уменьшить вес картики в пикселях. То есть, если оригинал изображения у нас был скажем 6000 на 4000, то мы можем обрезать изображение и оставить только нужную нам часть
Это и будет уменьшение изображения без потери качества. Да, картинка будет обрезанной, но ее качество будет на прежнем уровне.
Другой метод, это увеличение сжатия картинки. Дело в том, что есть форматы изображений без потери качества, такие как TIFF, RAW, PSD. А есть и широко используемые: JPG, PNG. (есть и другие форматы, но эти, самые распространенные).
Так вот, вот эти последние, позволяют просто сжать картинку. Причем, вы можете сжать как по пикселям, то есть, «упаковать» картинку размером 6000х4000 в размер 3000х2000 пикселей. Или просто сжать картинку. И таким образом, значительно уменьшить вес картики в байтах.
Фактически, на практике обычно применяют сжатие по количеству пикселей и по степени сжатия.
Сжатие с помощью онлайн сервиса
Вы переходите на сайт squoosh.app и просто перетаскиваете туда изображение.
Таким образом, если оригинальное изображение имело размер 8 мегабайт, то теперь изображение стало весить меньше четырех мегабайт.
Тут же мы можем уменьшить еще и пикселях. Для этого кликнем по Resize и установим новый размер. Здесь же мы можем изменить и ряд других параметров, таких как алгоритм сжатия, но и настройки по умолчанию вполне нормальные. Ну а ползунок по центру, позволяет наглядно сравнить, как было и стало. И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.
В результате, с восьми мегабайт, мы снизили размер картинки всего до двухсок килобайт. Хотя у этого уменьшения есть и своя цена. Так, если на оригинальном изображении мы могли легко различить название фирмы на стене здания, то теперь это невозможно.
Уменьшение с помощью специальных программ.
У онлайн сервисов есть конечно свои преимущества. В первуо очередь, это легкая доступность. Но есть и свои недостатки: он потребляет трафик, и у него нет системы пакетной обработки.
Этих минусов лишены различные программы для сжатия. Из которых, моя любимая, это IrfanView
Это официально бесплатная программа, которую можно скачать с официального сайта. При всем своем небольшом весе и неприхотливой работе, IrfanView имеет огромные возможности. Но, поскольку сейчас речь идет о сжатии изображений, то она очень хорошо для этого подходит. Я рекомендую сразу скачать все плагины, из которых вам нужен будет WEBP. То есть, плагин, которых заточен под сжатие под веб.
Таким образом, программа даёт хорошее соотношение качества изображения, к его размеру.
Как уменьшить вес изображения в фотошопе
Для начала нужно скачать программу фотошоп и установить себе на компьютер, если у вас еще ее нет. Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
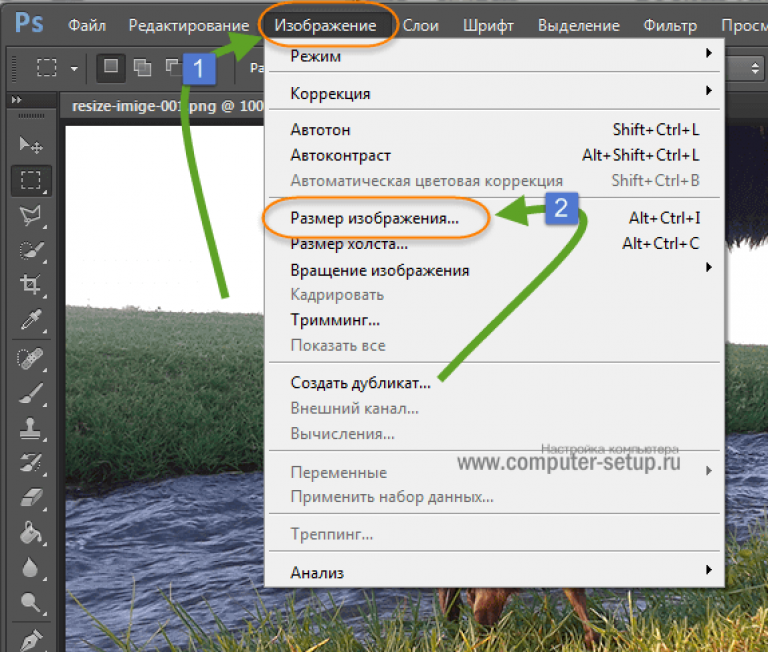
Скачали, установили. Хорошо. Теперь нам нужно открыть в фотошопе любую картинку. Для этого в левом верхнем углу нажмите Файл — Открыть.
Потом выбирайте нужную вам картинку на компьютеры и нажмите на кнопку «Открыть»
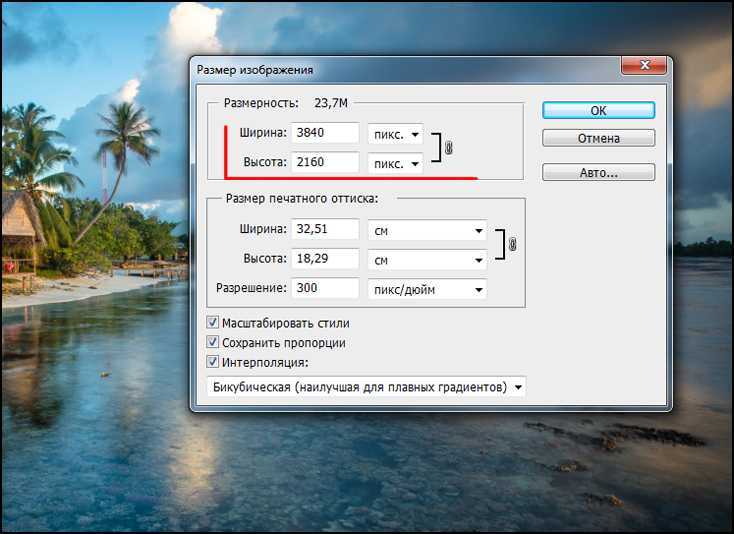
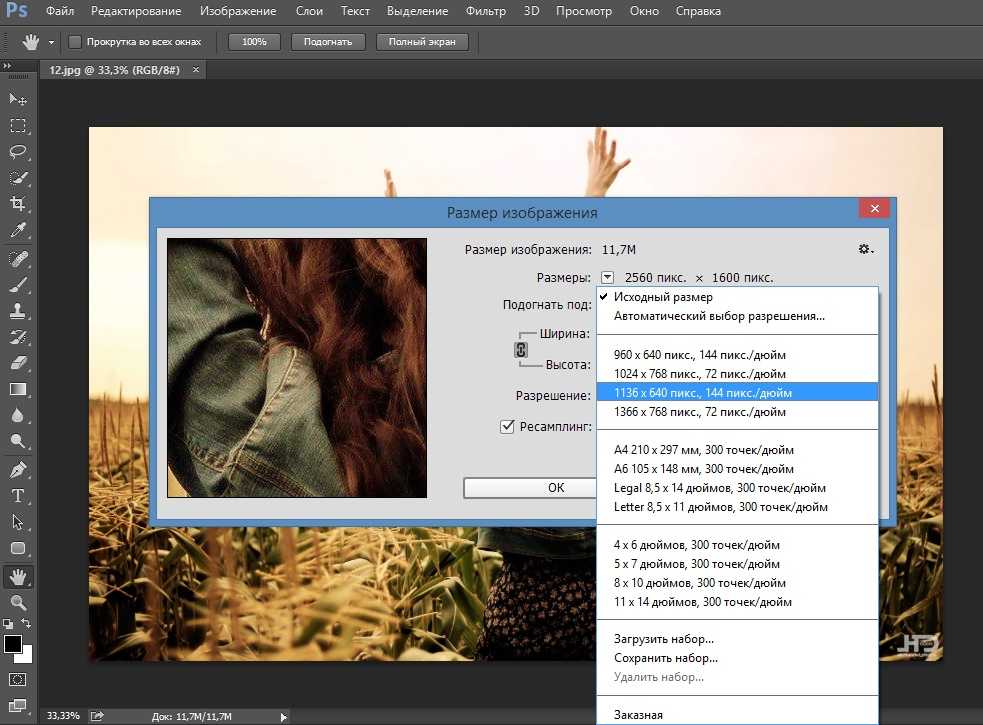
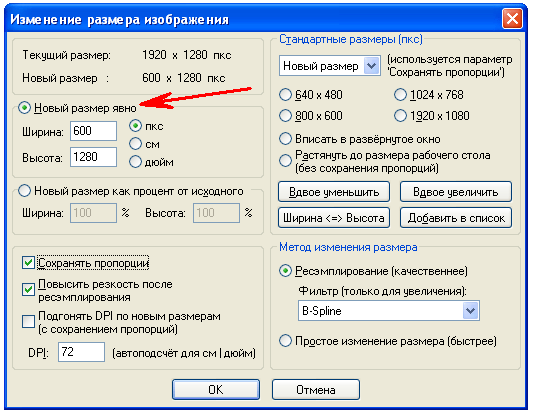
Картинка, которую я загрузил, занимает 2,9 Mb. Ее ширина — 2560, а высота — 1920. Для того чтобы уменьшить вес картинки, можно сначала уменьшить ее размер. Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели .jpg) Потом нажимаю «Ок»
Потом нажимаю «Ок»
Если размер картинки вас устраивает, то можете его оставить таким как есть. Но вы должны понимать, что чем больший размер, тем больше памяти изображения будет занимать.
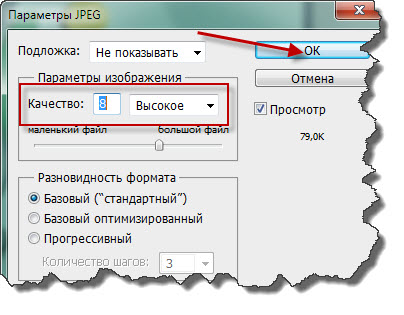
Теперь нам нужно сохранить картинку так, чтобы не потерять ее качество и уменьшить вес. Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.
После того, как вы указали нужное вам качество, нажимайте на кнопку «Сохранить». Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Таким образом, я уменьшил вес картинки с 2, 9 Мб до 27, 6 КБ. И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
Уменьшение веса на мобильнике.
Ну а если вам нужно уменьшить вес изображений на мобильнике, то вы для этого, можете использовать приложение Photo Resizer.
Оно позволяет буквально в пару кликов хорошо уменьшить изображение и при этом, ему не нужен интернет, да и свою работу это приложение делает просто на отлично.
Вы можете выбрать один из шаблонов размера или же, выбрать свой конечный размер. В этом приложении также есть возможность пакетной обработки. А вот степень непосредственно сжатия, вы не сможете.
А вот степень непосредственно сжатия, вы не сможете.
Заключение.
Таким образом, в зависимости от своей ситуации, вы можете использовать любой из предложенных способов. Единственно, в статье нет приложения для айфона. Сам я пользуюсь андроидом, а рекомендовать что-то с чужих слов, я не хочу.
Поэтому, если у вас есть свое любимое приложение для айфон, напишите об этом в комменатариях. Да и вообще, если есть вопросы или предложения, обращайтесь в комментариях ;-).
8 простых способов ✔️ Блог Webpromo
31.10.2022
Редакция: Таня Шевченко. Автор: Татьяна Шевченко
В сфере диджитал-маркетинга графический контент играет значительную роль в повышении позиций сайта в поисковых системах, привлечении и удержании веб-пользователей. Он должен отвечать айдентике бренда, раскрывать тематику, быть четким и качественным. Вместе с тем профессиональные изображения размером в несколько мегабайт (а особенно в большом количестве) могут значительно замедлять загрузку веб-страниц, что негативно влияет на юзабилити ресурса. Одним из ключевых критериев seo-оптимизации является уменьшение размера картинки.
Одним из ключевых критериев seo-оптимизации является уменьшение размера картинки.
Содержание:
- Что такое вес и разрешение картинки?
- Популярные компьютерные программы
- Paint
- Adobe Photoshop
- Preview
- Онлайн-сервисы
- iLoveIMG
- Tiny
- Optimizilla
- IMGonline
- Compressor
- Заключение
Краткая теория: что такое вес и разрешение картинки?
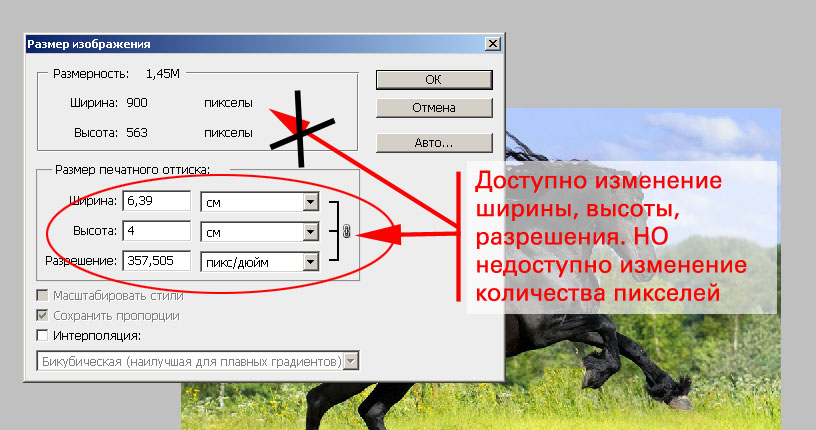
Разрешение изображения — это количество его пикселей на определенную единицу площади. То есть, чем их больше — тем выше разрешение, что непосредственно влияет и на вес картинки. Если изменить разрешение, ширина и высота фото также будут другими.
Изображения с высоким разрешением обеспечивают лучшее качество печати, но часто нецелесообразны для загрузки на сайты, ведь даже на мониторе с параметрами 1920 на 1080 px, они не будут открываться пользователем в полном формате. В большинстве случаев оптимальный вариант — до 1000 px в ширину и весом 300-400 кб.
- Сжать изображение, что поможет сделать его легче, но сохранит текущий размер. Используя этот метод нужно понимать: качество ухудшится — цвета будут менее насыщенными, а картинка не столь четкой при масштабировании.
- Уменьшить разрешение. Таким образом, несколько маленьких квадратов (пикселей) картинки объединяются в один большой, вес снижается. Например, отредактировав параметры с 4032 x 3024 px на 1280 x 960 px, можно уменьшить изображение примерно на 1 Мб. Но как следствие — возможна полная потеря мелких деталей снимка.
- Использовать оба варианта — лучшее решение для минимальной потери качества изображения, и вместе с тем улучшения его загрузки на веб-сайте.
Читайте также: Топ-8 расширений Google Chrome для создания скриншотов
Как уменьшить размер фото: популярные компьютерные программы
Для оптимизации картинок представлено множество разнообразных редакторов: стандартные утилиты на ПК, программы сторонних разработчиков, онлайн-сервисы, мобильные приложения.
Среди самых популярных компьютерных программ, где легко как уменьшить размер фотографии, так и изменить ее другие параметры (коррекция цвета, кадрирование и др.), следующие:
Paint
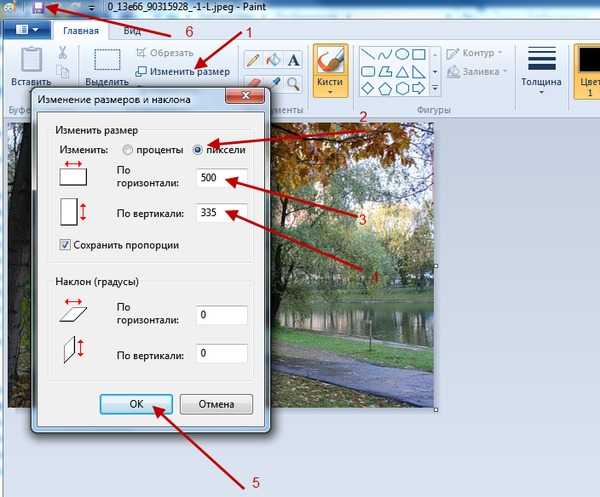
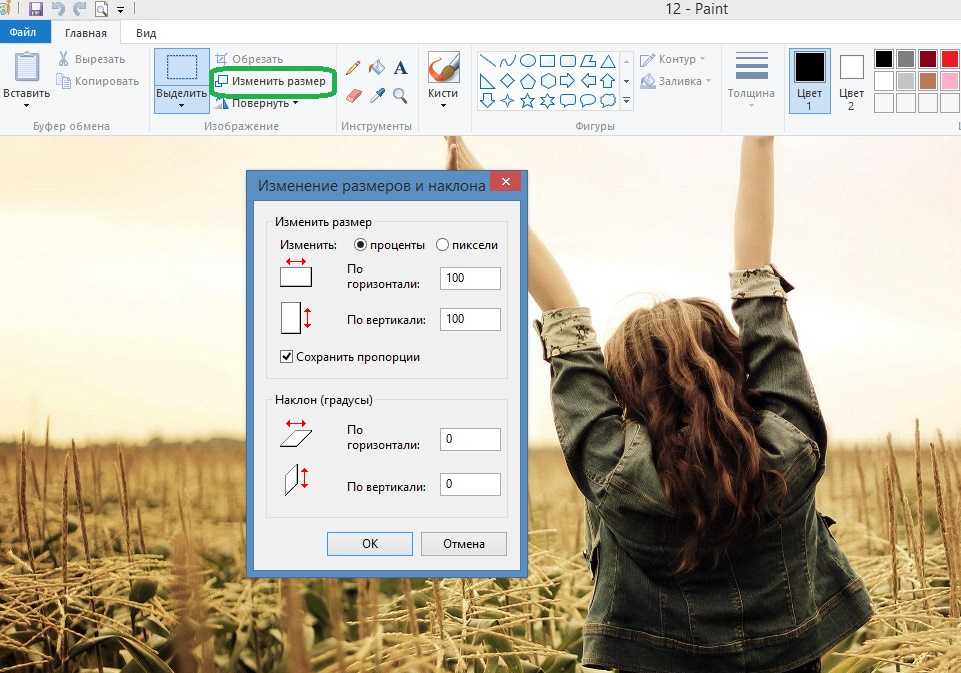
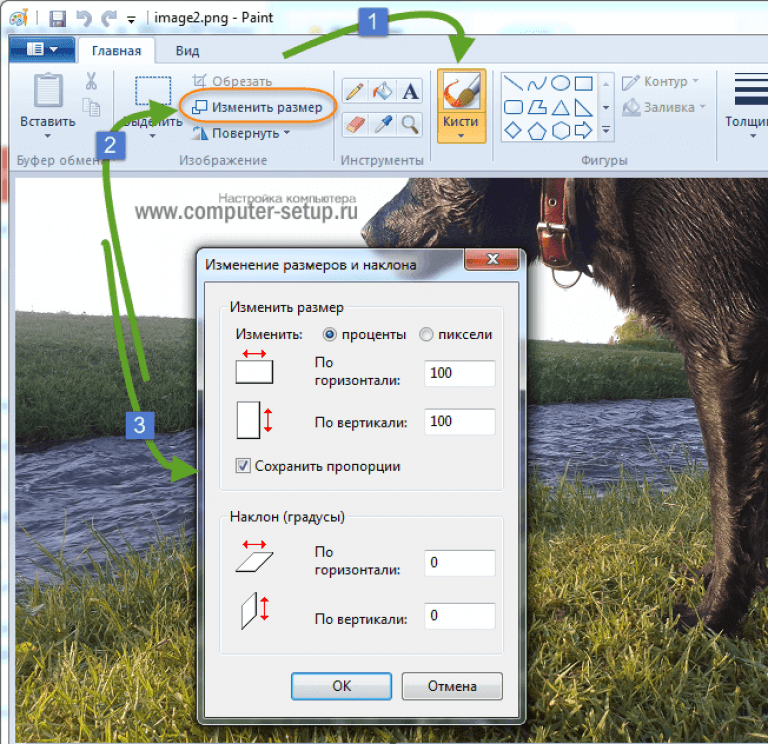
Несмотря на то, что графический редактор от Windows имеет очень ограниченный функционал, он полностью удовлетворяет базовые потребности в редактировании картинки, а также очень эргономичный и простой использовании. Чтобы уменьшить размер изображения в Paint:- нажмите на вкладку «Файл»;
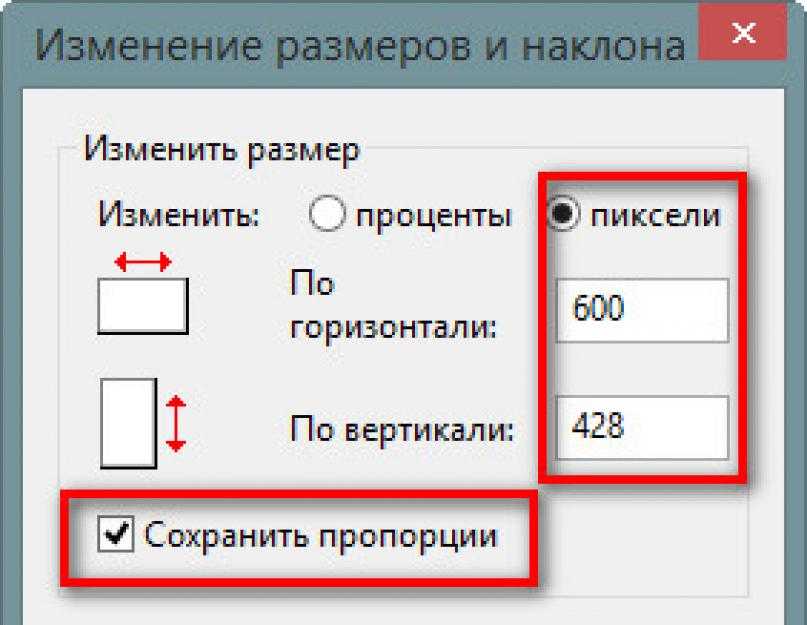
- выберите параметр «Изменить размер»;
- укажите требуемые высоту и ширину фото;
- подтвердите изменения кнопкой «ОК»;
- сохраните с помощью комбинации клавиш Ctrl+S.
На заметку: Можно указать один параметр, например, только ширину, а другой отредактируется автоматически — для этого поставьте отметку возле «Сохранять пропорции». Когда же нужно самостоятельно задать все показатели, учитывайте, что это может привести к искажению изображения.
Adobe Photoshop
Один из лучших инструментов компьютерной графики с широким набором опций. В нем можно как просто уменьшить размер фото на компьютере, так и создать полностью уникальный дизайн.
Основное преимущество фотошопа заключается в возможности оптимизировать картинку без потери ее качества. Для этого нужно:
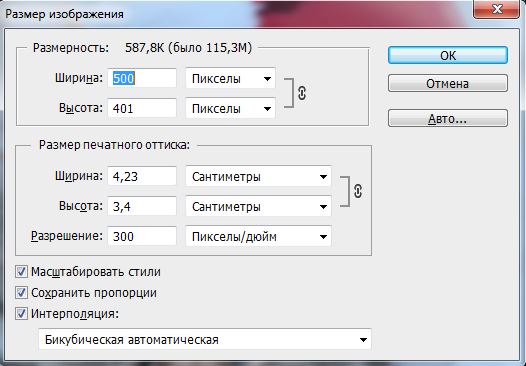
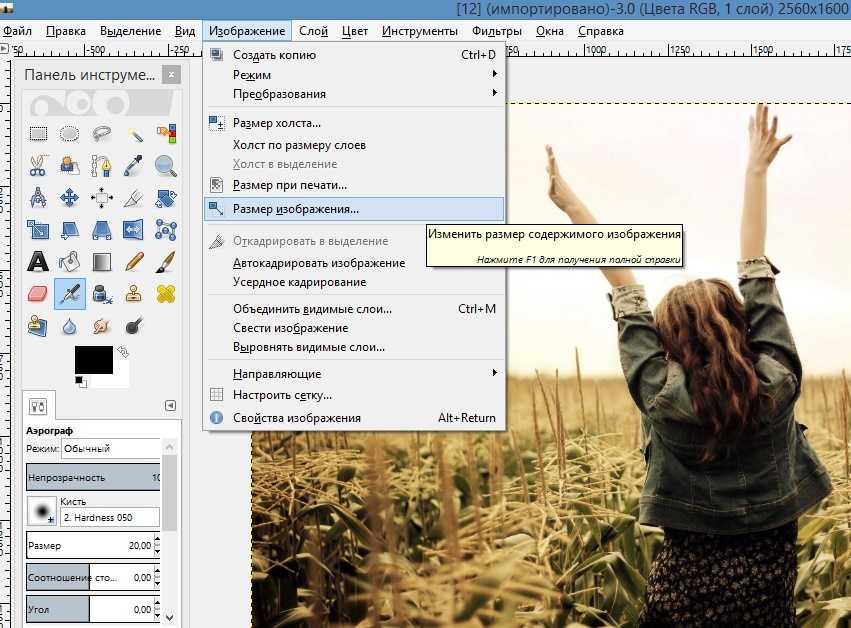
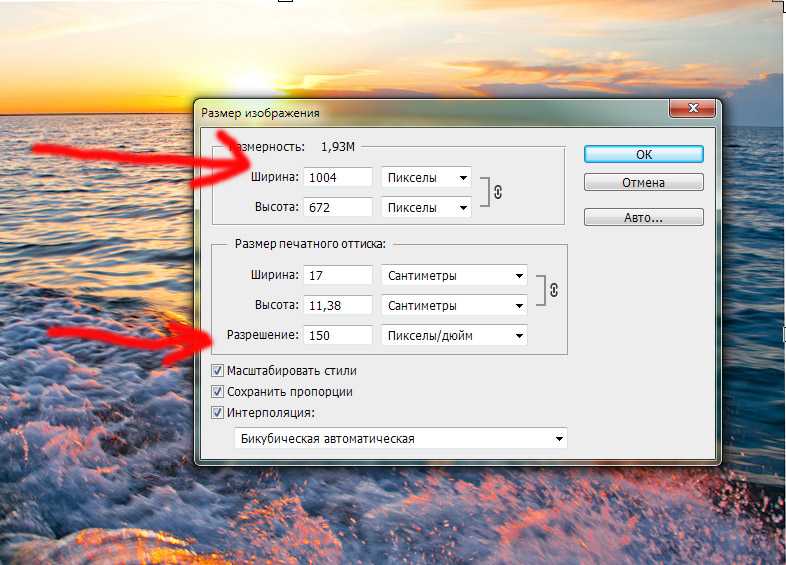
- выбрать пункт «изображение» → «размер изображения»;
- указать нужные ширину и высоту;
- отметить качество «лучшее»;
- поставить галочку «автоматический выбор разрешения» в пункте «подогнать под» (dimensions).
Перед тем, как уменьшить размер фото без потери качества, имейте в виду, что вес снимка может снизиться лишь незначительно от первоначального.
Adobe Photoshop — оптимальный вариант для контент-менеджеров, фотографов, web- и графических дизайнеров, SMMщиков, занимающихся комплексной обработкой изображений. Для быстрой работы десктопной версии важно иметь мощную видеокарту.
Preview
Отличный аналог MS Paint для пользователей ОС iOS позволяет легко настроить нужный размер картинки в несколько кликов. Щелкните «Показать панель инструментов разметки» (если она скрыта), а затем «Настроить размер». Введите требуемые значения. Чтобы уменьшить фотоснимки с сохранением текущего качества, перед корректировкой необходимо снять отметку «изменить изображение».
Кстати, в Preview легко отредактировать несколько картинок одновременно. Откройте их в одном окне программы и выберите в боковом меню.
Имейте в виду: даже после изменения размера изображение может весить несколько мегабайт. Поэтому, далее рекомендуем его сжать. Это можно сделать в следующих компьютерных программах:
- Image Compressor;
- FILEminimizer;
- Caesium;
- Light Image Resizer;
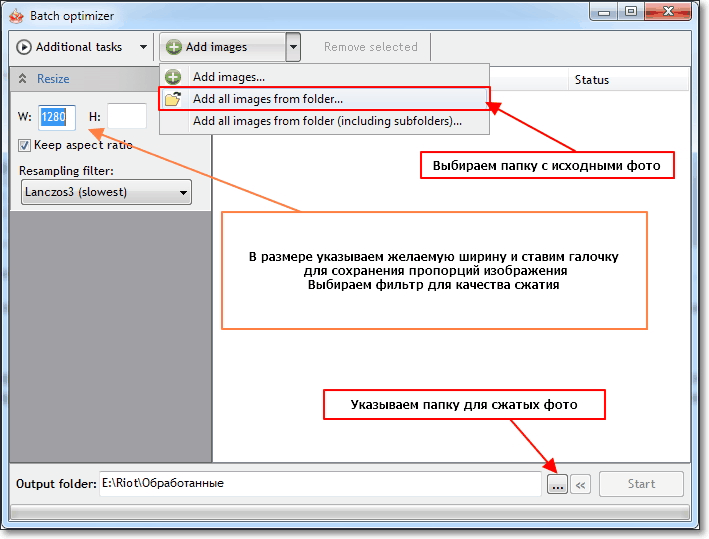
- RIOT.
Некоторые доступны только для Windows.
Уменьшаем размер изображения онлайн
Онлайн-сервисы набирают все большую популярность среди заядлых интернет-пользователей — это удобно, быстро и, в большинстве случаев, бесплатно. Еще один плюс: на одном ресурсе часто можно как снизить размер фотографии онлайн, так и сжать изображение.
Еще один плюс: на одном ресурсе часто можно как снизить размер фотографии онлайн, так и сжать изображение.
iLoveIMG
Благодаря широкому функционалу, iLoveIMG является одним из самых удобных онлайн-редакторов. В режиме онлайн можно сжать изображение jpg, png, svg и других форматов, изменить разрешение, кадрировать, добавить вотермарку, текст, рамку или стикеры. Пользование сервисом бесплатно, но также можно приобрести premium-подписку.
Tiny
Популярный онлайн-сервис предназначен для уменьшения веса изображения с сохранением его первоначального качества. Tiny — отличный вариант в случае, когда пропорции картинки устраивают, но она слишком «тяжелая» для загрузки на сайт.
Сервис имеет две отдельные версии: tinypng.com — чтобы сжать изображение png, и tinyjpg.com, поддерживающий jpg-файлы. Также есть плагины на Adobe Photoshop и WordPress.
Optimizilla
Онлайн-оптимизатор картинок использует разумную комбинацию алгоритмов для сжатия изображений с минимальным ухудшением их качества. Ресурс поддерживает форматы jpg, gif и png, а также возможность загружать до 20 фотографий одновременно. После автоматической оптимизации веса, его можно дополнительно отрегулировать самостоятельно с помощью ползунка.
Ресурс поддерживает форматы jpg, gif и png, а также возможность загружать до 20 фотографий одновременно. После автоматической оптимизации веса, его можно дополнительно отрегулировать самостоятельно с помощью ползунка.
IMGonline
Бесплатный сайт объединяет в себе несколько функций графического редактора: изменение разрешения, уменьшение веса, конвертация в разные форматы. Есть также набор эффектов и инструментов, например, размытие изображения или изменение белого фона на прозрачный. Кстати, сервис IMGonline — украинский.
Compressor
Веб-ресурс предлагает три пути оптимизации изображения: с ухудшением или сохранением качества и обычный — соответственно, будет отличаться и вес. Но даже при выборе первого варианта платформа минимизирует потери четкости и детализации фотоснимков. К тому же, Compressor очень прост в использовании: нужно выбрать картинки и через несколько секунд скачать их в облегченных версиях. Сервис бесплатный, дополнительно можно купить Pro-пакет.
Если нужно уменьшить и сжать изображение на смартфоне, можно воспользоваться мобильными версиями указанных ресурсов через веб-браузер телефона, или загрузить соответствующие приложения, например Resizer — для владельцев смартфонов с ОС Android; Resize It, Compress Photos & Pictures — подойдет тем, кого интересует как снизить размер фото на айфоне.
В заключение
Оптимизация изображений необходима для попадания сайта на топовые позиции поисковой выдачи и удержания целевой аудитории. При этом важно не просто снизить размер и вес картинки, но и сохранить ее высокое качество. Лучший способ — изменить разрешение и сжать изображение с помощью компьютерных программ, онлайн-сервисов или мобильных приложений — выбирайте самый удобный для вас вариант для легкой и быстрой оптимизации фото.
Уменьшить изображения JPG, BMP, GIF, PNG
Каков размер файла изображения?
Изображения состоят из нескольких точек, называемых пикселями, и каждая из них имеет цвет, представленный комбинацией трех основных цветов (красного, зеленого и синего). Для хранения каждого из этих пикселей обычно используются 3 байта (24 единицы или нули). Когда изображение большое, оно может иметь миллионы пикселей, а это означает, что хранение всей информации для такого изображения на компьютере или любом другом устройстве займет миллионы байтов.
Для хранения каждого из этих пикселей обычно используются 3 байта (24 единицы или нули). Когда изображение большое, оно может иметь миллионы пикселей, а это означает, что хранение всей информации для такого изображения на компьютере или любом другом устройстве займет миллионы байтов.
Когда камера или мобильный телефон говорит, что делает фотографии с разрешением 10 мегапикселей, это означает, что каждая фотография имеет 10 миллионов пикселей (мега = миллион). А наличие 10 миллионов пикселей означает, что для хранения этой фотографии требуется 30 миллионов байт (или 30 мегабайт) (а это много места!). Если вы хотите отправить эту фотографию (или несколько фотографий) другу по электронной почте, ему придется передать 30 мегабайт данных, и это займет некоторое время, чтобы загрузить его, и много времени, чтобы получатель мог загрузить его позже.
Как уменьшить размер файла изображения?
Одним из способов является сжатие изображения, что уменьшает размер файла без необходимости его изменения. Качество изображения будет страдать по мере того, как вы увеличиваете сжатие и начинаете терять больше данных.
Качество изображения будет страдать по мере того, как вы увеличиваете сжатие и начинаете терять больше данных.
Другой способ — изменить размер фотографии, уменьшив количество пикселей, необходимых для сохранения изображения. Уменьшение размера изображения не снижает его качество, хотя мелкие детали могут быть потеряны.
Фотографии с современных мобильных телефонов и камер обычно имеют разрешение более 6 миллионов пикселей, в то время как большинство мобильных телефонов, планшетов, ноутбуков или телевизоров имеют только около 1,5 миллионов пикселей, что означает, что в конечном итоге вы видите версию изображения с измененным размером (вы используете только полную изображение, если вы его распечатываете). Таким образом, если вы измените размер изображения, уменьшив его ширину и высоту наполовину, ваше изображение будет иметь примерно такое же количество пикселей, как и экраны, на которых оно будет отображаться, и вы не потеряете ни качества, ни детализации, даже глядя на свое изображение. изображение в полноэкранном режиме.
изображение в полноэкранном режиме.
Если у вас есть большая фотография, мы рекомендуем изменить ее размер примерно до 1900 на 1100 пикселей в формате JPG и с качеством 90%. Вы получите универсальное изображение с отличным качеством, которое вы можете отправить кому угодно, не занимая слишком много времени.
Почему моя фотография такая тяжелая?
Когда фотография делается камерой, датчик камеры фиксирует информацию о свете и цвете и преобразует ее в цифровые данные. Затем эти данные сжимаются и сохраняются в виде файла, обычно в формате JPEG. Размер файла фотографии определяется объемом данных, захваченных и сохраненных в изображении.
Разрешение — один из основных факторов, определяющих размер файла фотографии. Чем выше разрешение, тем больше пикселей захватывается изображением и тем больше размер файла. Например, фотография, сделанная с разрешением 12 мегапикселей, будет иметь больший размер файла, чем фотография, сделанная с разрешением 8 мегапикселей.
Другим фактором, влияющим на размер файла, является количество деталей на фотографии. Если на изображении много мелких деталей, таких как сложные текстуры или узоры, для сохранения потребуется больше данных, что приведет к увеличению размера файла.
Кроме того, количество цветов, используемых в фотографии, также может влиять на размер файла. Изображения с большим количеством цветов, такие как фотографии природы или пейзажей, требуют сохранения большего объема данных, что приводит к увеличению размера файла.
Наконец, если фотография была сделана в режиме высокого разрешения или с большим объемом редактирования, это также может увеличить размер файла. Эти инструменты редактирования и специальные эффекты могут добавлять к изображению дополнительные данные, делая его больше.
Таким образом, сделанная вами фотография может быть тяжелой с точки зрения размера файла из-за высокого разрешения, количества захваченных деталей, количества используемых цветов и объема редактирования, примененного к изображению.
Зачем мне использовать функцию «Уменьшить изображения»?
Наш инструмент для изменения размера — отличный выбор для пользователей, которым необходимо настроить размер своих изображений без ущерба для качества. Вот несколько причин, почему:
1 — Это бесплатно: наш инструмент для изменения размера можно использовать совершенно бесплатно, что означает, что пользователи могут изменять размер своих изображений без каких-либо дополнительных затрат.
2 — Простота в использовании: Инструмент разработан с удобным интерфейсом, который упрощает навигацию и настройку размера изображений. Пользователи могут просто выбрать изображение, размер которого нужно изменить, отрегулировать размер и сохранить изменения за считанные минуты.
3 — Полностью в автономном режиме: Одним из основных преимуществ нашего инструмента является то, что его можно использовать полностью в автономном режиме. Это означает, что изображения никогда не покидают компьютер пользователя, что особенно важно для пользователей, которым необходимо изменить размер конфиденциальных данных, таких как паспорта, водительские права или удостоверения личности.
4 — Высококачественный результат. Наш инструмент для изменения размера использует передовые алгоритмы для изменения размера изображений без ущерба для качества. Это означает, что конечное изображение сохранит свою четкость, резкость и разрешение, что делает его пригодным для использования в различных приложениях.
5 — Универсальность: наш инструмент универсален и может использоваться для изменения размера изображений любого типа, включая JPEG, PNG, GIF и BMP.
Может ли кто-нибудь увидеть фотографии, которые я изменяю?
Наш инструмент для изменения размера изображения представляет собой браузерное приложение, которое работает полностью в автономном режиме. Это означает, что пользователи могут изменять размер своих изображений без необходимости подключения к Интернету или загрузки изображений на удаленный сервер. Эта функция делает его идеальным вариантом для пользователей, которым необходимо изменить размер конфиденциальных данных, таких как паспорта, водительские права или удостоверения личности.
Инструмент основан на алгоритме изменения размера JavaScript, который позволяет ему работать локально на устройстве пользователя. Это означает, что изображение обрабатывается и изменяется в размере в браузере без необходимости отправки данных на удаленный сервер. Это также означает, что пользователям не нужно беспокоиться о безопасности своих данных, поскольку они никогда не покидают их устройства.
Алгоритм использует передовые технологии для изменения размера изображений без ущерба для качества. Он сохраняет четкость, резкость и разрешение исходного изображения даже после изменения размера. Это гарантирует, что конечное изображение подходит для использования в различных приложениях, включая онлайн-формы, социальные сети и печатные материалы.
Что входит в платные планы?
Наш инструмент для изменения размера изображения поставляется как в бесплатной, так и в платной версии. Обе версии предлагают одинаковые высококачественные возможности изменения размера, но главным преимуществом платной версии является возможность одновременного изменения размера нескольких изображений.
Эта функция позволяет пользователям обрабатывать пакеты больших изображений за один раз, экономя время и усилия. Это особенно удобно для пользователей, которым необходимо изменить размер большого количества изображений, таких как фотографы, графические дизайнеры или предприятия, которым необходимо регулярно обрабатывать большое количество изображений.
Все наши платные планы предлагают одинаковые возможности, но на разные периоды времени. Одним из преимуществ покупки долгосрочного плана является то, что он предлагает более низкую цену в месяц. Например, покупка шестимесячного плана на 50% дешевле, чем покупка одномесячного плана шесть раз подряд. Это может быть экономичным вариантом для пользователей, которые планируют использовать инструмент регулярно или в течение более длительного периода времени.
Кроме того, покупка плана на более длительный период также дает пользователю возможность использовать инструмент в своем собственном темпе, не беспокоясь о частом продлении плана.
Если вы планируете использовать инструмент в долгосрочной перспективе и не хотите беспокоиться об обновлении своего плана каждые 6 месяцев, вы можете выбрать ежемесячный план подписки, который экономит вам 20% каждый месяц по сравнению с «Простым» План на 1 месяц.
Полезный словарь и определения для изменения размера фотографий
— Изменение размера изображения: процесс изменения размеров изображения путем регулировки количества пикселей в изображении.
— Пиксели: Крошечные точки, из которых состоит изображение. Чем больше пикселей в изображении, тем выше разрешение и больше размер файла.
— Разрешение: количество пикселей в изображении. Изображение с более высоким разрешением будет иметь больше пикселей и, следовательно, больший размер файла.
— Сжатие: процесс уменьшения размера файла изображения путем удаления ненужных данных. Различные форматы файлов, такие как JPEG и PNG, используют разные типы сжатия для уменьшения размера файла.
— Формат файла: тип файла, в котором сохраняется изображение. Различные форматы файлов, такие как JPEG, PNG и GIF, имеют разные возможности, когда речь идет о размере файла изображения.
— Соотношение сторон: отношение ширины к высоте изображения.
— Обрезка: процесс удаления частей изображения для корректировки соотношения сторон или фокусировки на определенной области изображения.
— Масштабирование: процесс изменения размера изображения путем регулировки количества пикселей в изображении.
— Интерполяция: процесс добавления пикселей к изображению для увеличения его размера.
— Повторная выборка: процесс настройки разрешения изображения путем удаления или добавления пикселей.
— Сжатие без потерь: тип сжатия, который уменьшает размер файла изображения без потери исходных данных изображения.
— Сжатие с потерями: тип сжатия, при котором размер файла изображения уменьшается за счет удаления части исходных данных изображения.
— DPI (точек на дюйм): мера разрешения изображения.
— Пакетная обработка: процесс одновременной обработки нескольких изображений.
— Алгоритм: набор инструкций, используемых для выполнения определенной задачи, в данном случае — изменения размера изображения.
TinyPNG — API разработчика
Начало работы
Как только вы получите свой ключ, вы можете сразу начать сжимать изображения. Официальные клиентские библиотеки доступны для Ruby, PHP, Node.js, Python, Java и .NET. Вы также можете использовать плагин WordPress для сжатия изображений JPEG и PNG.
Сообщество также создало большое количество сторонних надстроек с помощью Developer API.
Вы также можете создать собственную интеграцию с любым клиентом HTTP(S). Сервер сожмет ваше изображение и ответит URL-адресом, по которому вы сможете получить результат.
curl --user API: YOUR_API_KEY \
--data-binary @ unoptimized.png -i https://api. tinify.com/shrink
tinify.com/shrink
Особенности
Тот же API для изображений WebP, JPEG и PNG
API сжимает изображения WebP, JPEG и PNG. Вам нужно только загрузить исходное изображение и загрузить результат. Все остальное происходит автоматически .
Загрузить напрямую или указать URL-адрес изображения
Вы можете либо загрузить изображений напрямую, либо указать URL-адрес изображения, которое вы хотите сжать.
Преобразование изображений в WebP, JPEG или PNG
(новый)Преобразование изображений в другой формат или запросите у API наименьший формат изображения! Изображения с прозрачным фоном можно залить указанным цветом.
Сохранить метаданные
Вы можете сохранить информацию об авторских правах , местоположение GPS и дату создания в сжатых изображениях JPEG. Для изображений PNG информация об авторских правах может быть сохранена.
Amazon S3 и Google Cloud Storage
(новый)Вы можете указать API сохранять оптимизированные изображения непосредственно в корзинах Amazon S3 или Google Cloud Storage . При этом вы также можете установить собственные заголовки Cache-Control и Expires.
Идеальное изменение размера изображения
API может изменять размер ваших изображений, а также оптимизировать их. Вам нужно только один раз загрузить оригинал, а затем сгенерировать изображения нужных размеров. Изменение размера включает корректное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественное повышение резкости изображения.
Обнаружение области интереса
Воспользуйтесь преимуществами интеллектуальной обрезки для создания миниатюр с различными соотношениями сторон . API изменит размер ваших изображений и обрежет части, которые визуально наименее интересны.
Объяснение определения области интереса
загрузите исходное изображение …… область интереса обнаружена …… изображение масштабируется и обрезаетсяОбнаружение вырезания изображения
(новый)Мы добавлен новый алгоритм для обнаружения отдельно стоящих объектов на однотонном фоне. API добавит фоновое пространство или удалит лишние области при изменении соотношения сторон. Таким образом, объект на вашем изображении останется отдельно стоящим и не будет обрезан по краям при изменении размера.
Объяснение изменения размера вырезанных изображений
загрузите исходное изображение …… обнаружен отдельно стоящий объект …… применяется новый размер изображенияЦена
Вы платите только за то, что используете. Первые 500 компрессий каждый месяц бесплатны. ты будешь оплачивается только как , если вы сжимаете более 500 изображений.
Нет абонентской платы и нет минимальной платы .

 Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).
Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).
 tinify.com/shrink
tinify.com/shrink