Эффект виньетирования с размытием в Photoshop
В этом уроке мы научимся использовать новый фильтр Iris Blur в Photoshop CS6, который позволяет без труда сделать на любой фотографии виньетку с размытием. Мы воспользуемся опцией этого фильтра скрытая маска слоя (Layer Mask) и создадим пару корректирующих слоев, чтобы сделать виньетку светлее и приглушить ее цвета. Такой же эффект можно получить и в более ранних версиях программы, но этот урок рассчитан на Photoshop CS6.
В данном уроке мы будем использовать этот снимок:
Оригинальный снимок
А вот как он будет выглядеть после обработки:
Виньетка с размытием
Давайте начнем!
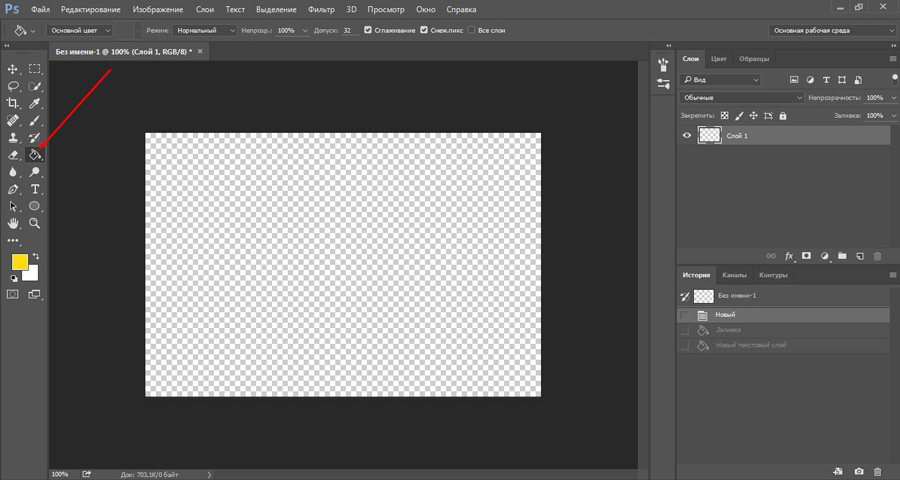
Шаг 1: Создаем копию слоя Background Layer
Для начала давайте позаботимся о том, чтобы при работе наш оригинальный кадр остался невредимым. На панели слоев мы видим, что слой с оригинальным снимком называется
Панель слоев с оригинальным слоем Background Layer
Давайте создадим его копию, над которой и будем работать. В меню, расположенном в верхней части экрана, откройте Layer, выберите New, затем Layer Via Copy. Это можно сделать и быстрее, просто нажмите Ctrl + J (Win) / Command + J (Mac). Оба способа одинаково эффективны:
В меню, расположенном в верхней части экрана, откройте Layer, выберите New, затем Layer Via Copy. Это можно сделать и быстрее, просто нажмите Ctrl + J (Win) / Command + J (Mac). Оба способа одинаково эффективны:
Откройте Layer > New > Layer Via Copy
Теперь у нас появилась копия фотографии, которая называется Layer 1 и располагается над слоем Background Layer. Слой Layer 1 выделен синим, значит, он в настоящий момент активен, то есть все изменения будут производиться в нем, а оригинальное фото, которое находится в слое Background Layer, останется без изменений:
Layer 1 – рабочая копия снимка
Шаг 2: Выбираем фильтр Iris Blur
Теперь нужно выбрать фильтр Iris Blur. В верхней части экрана найдите меню Filter, в нем выберите Blur, затем Iris Blur (второе сверху):
В верхней части экрана найдите меню Filter, в нем выберите Blur, затем Iris Blur (второе сверху):
Откройте Filter > Blur > Iris
Откроется галерея Blur Gallery, фотография окажется в большом окне предварительного просмотра, оно займет почти весь экран. В правом верхнем углу этой галереи расположена панель Blur Tools с опциями фильтра Iris Blur – один ползунок, с помощью которого можно регулировать степень размытия. Но мы в данном случае им не воспользуемся, потому что все, что нам нужно для сегодняшнего урока, расположено прямо в окне предварительного просмотра, так что на панель справа можете не обращать внимания:
Blur Gallery
Шаг 3: Регулируем размытие
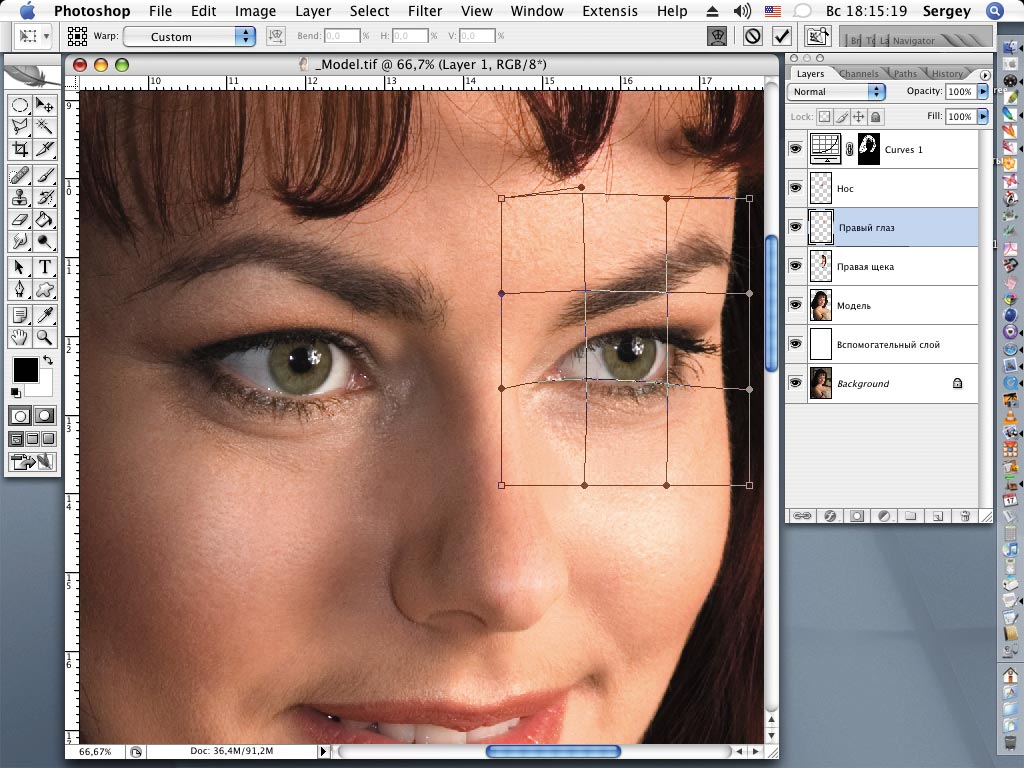
На изображении в окне предварительного просмотра мы видим несколько точек и кривых. Все они относятся к той же самой булавке, с помощью которой регулируется место и степень размытия. При необходимости можно добавить еще несколько булавок, что обеспечит нам больший контроль над размытием, но для нашей виньетки достаточно будет одной этой булавки.
Все они относятся к той же самой булавке, с помощью которой регулируется место и степень размытия. При необходимости можно добавить еще несколько булавок, что обеспечит нам больший контроль над размытием, но для нашей виньетки достаточно будет одной этой булавки.
Обратите внимание на внешнее кольцо вокруг булавки. Поворачивая его, мы можем увеличивать или уменьшать степень размытия. Наведите курсор на кольцо, нажмите и, удерживая кнопку мыши, поверните по часовой стрелке, что увеличит степень размытия, или против часовой, что уменьшит степень размытия. Photoshop позволяет контролировать результат в режиме реального времени, а на дисплее степень размытия HUD отображается в пикселях. Я установлю значение, равное 12 пикселям:
Увеличивайте или уменьшайте степень размытия вращением кольца
Шаг 4: Выбираем точку стопроцентного размытия
Видите тонкий овал? Там достигается стопроцентное размытие.
Удерживая Shift, переместите вверх верхнюю точку. Нижняя тоже сдвинется вниз
Затем точно так же переместите ближе к краю левую или правую точку, не доводя ее до края фотографии. Противоположная точка снова сдвинется в соответствующем направлении. В этот раз Shift позволяет производить движение строго в горизонтальной плоскости:
Удерживая Shift, переместите боковую точку в сторону.
Шаг 5: Изменяем размер переходной зоны
Между центральной булавкой и границей полного размытия есть еще четыре точки, которые управляют шириной переходной зоны размытия. Участок между центральной точкой и этими четырьмя точками не подвергается размытию. Спецэффект вступает в силу возле этих точек и достигает своего предела на границе полного размытия. Если нажать мышью на любую из них и начать перемещать, все четыре точки сместятся одновременно. Если их сдвинуть ближе к центру, размытие будет постепенным, с более широкой переходной зоной, а если расположить их ближе к овальной границе, переход, наоборот, станет более резким.
Нажмите на любую из больших точек и сдвиньте, отрегулировав размер переходной зоны
Шаг 6:
Прежде чем применить эффект размытия к изображению, выберите в меню опций, которое расположено в верхней части экрана, Save Mask to Channels. Photoshop, хотя мы этого и не заметили, создал для нас маску слоя, пока мы работали в галерее Blur Gallery, и чтобы увидеть маску слоя, когда работа будет закончена, надо выбрать эту опцию.
Photoshop, хотя мы этого и не заметили, создал для нас маску слоя, пока мы работали в галерее Blur Gallery, и чтобы увидеть маску слоя, когда работа будет закончена, надо выбрать эту опцию.
Поставьте галочку перед Save Mask to Channels
Шаг 7: Применяем эффект
Чтобы сохранить результат, нажмите Enter (Win) / Return (Mac) и выйдите из галереи Blur Gallery. Вот что получилось у меня на данном этапе:
Фотография после применения фильтра Iris Blur
Шаг 8: Загружаем маску слоя как выделение
Вернувшись в главный интерфейс Photoshop, переходим в панель Channels. По умолчанию эта вкладка расположена рядом с вкладкой слоев Layers:
Переключаемся между панелями
Вы увидите, что под каналами Red, Green и Blue был создан альфа-канал с названием Blur Mask. Нам нужно загрузить этот канал Blur Mask как выделение. Для этого нажмите Ctrl (Win) / Command (Mac) на клавиатуре и кликните мышью по любой точке канала:
Нам нужно загрузить этот канал Blur Mask как выделение. Для этого нажмите Ctrl (Win) / Command (Mac) на клавиатуре и кликните мышью по любой точке канала:
Удерживая Ctrl (Win) / Command (Mac), кликните мышью по каналу Blur Mask
Вокруг фотографии появится контур выделения:
Канал загружен как выделение
Перейдите обратно в панель слоев, нажав на вкладку Layers:
Возвращаемся в панель Layers
Шаг 9: Добавляем слой для корректировки уровней
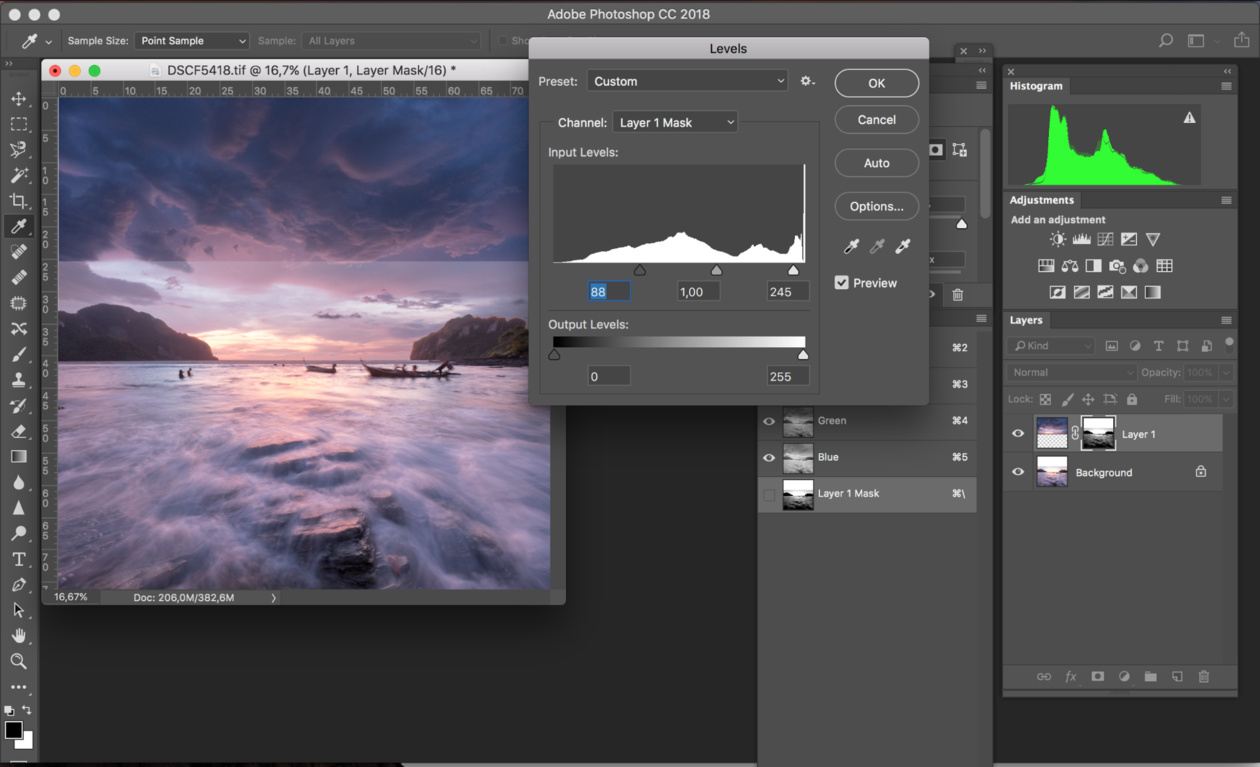
Оставив выделение активным, переходим в панель Adjustments, нажимаем на иконку Levels (вторая слева в верхнем ряду) – добавляется слой для регулирования уровней:
Выбираем Levels в панели Adjustments
Над слоем Layer 1 появился новый слой Levels, а поскольку у нас было активное выделение, Photoshop создал маску слоя, что видно по иконке Layer Mask. Черный овал в центре изначально был защищен от воздействия фильтра Iris Blur, а теперь этот же участок будет защищен и от тех изменений, которые мы проделаем над этим новым слоем Levels:
Черный овал в центре изначально был защищен от воздействия фильтра Iris Blur, а теперь этот же участок будет защищен и от тех изменений, которые мы проделаем над этим новым слоем Levels:
Photoshop сделал из выделения маску слоя
Шаг 10: Меняем режим смешивания нового слоя на Screen
Что же мы будем делать с этим новым слоем? Как выяснится, почти ничего. Вообще управление слоем осуществляется через панель Properties, новинку Photoshop CS6, но мы там ничего трогать не будем. Мы просто изменим режим смешивания для данного слоя с Normal, установленного по умолчанию, на Screen:
В качестве режима смешивания выберите Screen
Когда вы выбираете режим смешивания Screen, на слое Levels размытая зона сразу же становится светлее, а центр, защищенный маской слоя, не затрагивается:
Размытая зона стала светлее
Если яркость кажется вам слишком высокой, можно снизить непрозрачность нового слоя. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Чем ниже вы зададите значение непрозрачности, тем менее интенсивным будет этот слой. Но я оставлю оригинальное значение, равное ста процентам:
Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Чем ниже вы зададите значение непрозрачности, тем менее интенсивным будет этот слой. Но я оставлю оригинальное значение, равное ста процентам:
При необходимости можно уменьшить значение параметра Opacity
Шаг 11: Снова загружаем маску слоя как выделение
Удерживая Ctrl (Win) / Command (Mac), на этот раз нажмите мышью непосредственно на иконку Layer Mask:
Удерживая Ctrl (Win) / Command (Mac), кликните мышью по маске
Выделение с маской снова появится на изображении:
Мы снова видим контур выделения
Шаг 12: Добавляем слой для корректировки Vibrance
В конце работы понизим насыщенность цветов в размытой зоне, чтобы она выглядела как бы выцветшей. В панели Adjustments нажмите на иконку Vibrance (крайняя правая в верхнем ряду), и добавится новый слой:
В панели Adjustments нажмите на иконку Vibrance (крайняя правая в верхнем ряду), и добавится новый слой:
Добавим слой для корректировки Vibrance
Новый слой Vibrance появляется над слоем Levels, и мы опять видим, что Photoshop использовал активное выделение для создания маски слоя, чтобы изменения снова не затронули центр фотографии:
На слое Vibrance тоже есть маска слоя
Шаг 13: Снижаем значение Vibrance
Этим слоем мы будем управлять через панель Properties. Сместите ползунок Vibrance влево, это снизит насыщенность цветов в размытой зоне. Изменение насыщенности цветов происходит в зависимости от насыщенности оригинала: даже если вы сместите ползунок влево до самого конца, до значения -100, изображение все равно не утратит цвет окончательно; а при использовании ползунка Saturation насыщенность снижается одинаково и цвет можно удалить полностью. В данном случае я не буду доходить до самого края, мне подойдет значение -50:
В данном случае я не буду доходить до самого края, мне подойдет значение -50:
Перемещение ползунка Vibrance снижает насыщенность цветов
И все, готово! Для сравнения можете снова посмотреть на оригинал:
Оригинальный снимок
А теперь, после снижения насыщенности, вы видите мою виньетку с размытием:
Конечный результат
Источник — http://www.photoshopessentials.com
Размытый эффект виньетки в Photoshop CS6
Как создать эффект размытой виньетки
Шаг 1: дублируем фоновый слой
Давайте начнем с того, что удостоверимся, что наше исходное изображение останется в целости и сохранности, пока мы создаем эффект. Если мы посмотрим на мою панель «Слои», то увидим, что моя оригинальная фотография находится на слое фона , который является единственным слоем, который у меня есть в моем документе:
Панель «Слои», показывающая исходную фотографию на фоновом слое.
Давайте сделаем копию этого слоя, который будет служить нашей рабочей копией изображения. Поднимитесь в меню Layer в строке меню вдоль верхней части экрана, выберите New , затем выберите Layer via Copy . Или, чтобы быстрее скопировать слой, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. В любом случае будет работать:
Перейдите в Слой> Новый> Слой через Копировать.
Теперь у нас есть копия изображения на нашем новом слое, Layer 1, который находится над фоновым слоем. Слой 1 выделен синим цветом, что говорит о том, что это текущий активный слой. Это означает, что все, что мы будем делать дальше, будет применено к слою 1, в то время как исходная фотография на фоновом слое останется невредимой:
Слой 1 теперь является нашей рабочей копией изображения.
Шаг 2: выберите фильтр Iris Blur
Далее мы выберем фильтр Iris Blur. Перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , затем выберите « Размытие в радужной оболочке» (второе сверху):
Перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , затем выберите « Размытие в радужной оболочке» (второе сверху):
Перейдите в Filter> Blur> Iris Blur.
Откроется новая Blur Gallery , наша фотография появится в области предварительного просмотра , занимающей большую часть экрана. В верхнем правом углу галереи « Размытие» находится панель « Инструменты размытия», в которой отображаются параметры фильтра «Размытие Iris» — один ползунок « Размытие», который можно использовать для управления величиной размытия. На самом деле мы не собираемся использовать ползунок Blur, потому что все необходимые нам элементы управления можно найти в самой области предварительного просмотра, поэтому, по крайней мере, для этого урока вы можете игнорировать панели вдоль правой стороны галереи:
Галерея размытия.
Шаг 3: Установите количество размытия
Если мы посмотрим на нашу фотографию в области предварительного просмотра, мы увидим набор точек и изогнутых линий, наложенных на изображение. Они на самом деле являются частью одного и того же вывода, который используется для точного управления тем, как и где применяется эффект размытия. Мы можем добавить дополнительные булавки к изображению, если это необходимо, для еще большего контроля размытия, но для нашего эффекта виньетки, первоначальный пин, который Photoshop добавляет для нас, это все, что нам нужно.
Если вы посмотрите на центральную точку булавки, вы увидите внешнее кольцо вокруг нее. Это кольцо служит циферблатом, который позволяет нам увеличивать или уменьшать степень размытия, просто поворачивая циферблат. Наведите курсор мыши на кольцо, затем нажмите и, удерживая нажатой кнопку мыши, перетащите по кругу по часовой стрелке, чтобы увеличить величину размытия, или перетащите против часовой стрелки, чтобы уменьшить ее. Photoshop дает вам предварительный просмотр величины размытия при перетаскивании, а HUD (Heads-Up Display) показывает точную величину размытия в пикселях. Я собираюсь установить размер размытия на 12 пикселей:
Photoshop дает вам предварительный просмотр величины размытия при перетаскивании, а HUD (Heads-Up Display) показывает точную величину размытия в пикселях. Я собираюсь установить размер размытия на 12 пикселей:
Нажмите и перетащите кольцо, чтобы увеличить или уменьшить степень размытия.
Шаг 4: Установите точку 100%
Видите ту тонкую изогнутую внешнюю линию, которая окружает все остальное? Эта линия является 100% точкой для эффекта размытия. Все, что находится за пределами этой линии, получает 100% от вашей степени размытия. Если вы посмотрите внимательно, вы увидите четыре маленькие круглые точки вокруг линии, одна сверху, снизу, слева и справа. Удерживая нажатой клавишу Shift , нажмите на точку сверху и, удерживая нажатой кнопку мыши, перетащите ее вверх, чтобы переместить линию 100% ближе к верхнему краю изображения. Оставьте немного места между точкой и краем. Нижняя точка будет двигаться вместе с ней, толкая нижнюю часть линии вниз к нижнему краю. Удерживание клавиши Shift при перетаскивании облегчает перетаскивание вертикально по прямой линии:
Удерживание клавиши Shift при перетаскивании облегчает перетаскивание вертикально по прямой линии:
Удерживайте Shift, затем нажмите и перетащите верхнюю точку вверх. Нижняя точка движется вместе с ним.
Затем щелкните точку слева или справа от линии и снова, удерживая клавишу Shift , перетащите ее наружу к краю фотографии, оставив немного места между точкой и краем. Перемещение одной из боковых точек будет перемещать другую вместе с ней, но в противоположном направлении. На этот раз, удерживая Shift при перетаскивании, легче перетаскивать горизонтально по прямой линии:
Удерживайте Shift, затем нажмите и перетащите любую из боковых точек наружу. Другая точка движется вместе с ней.
Шаг 5: Установите область перехода
Четыре большие точки между центральной точкой булавки и внешней линией 100% контролируют ширину области перехода размытия . Область фотографии, которая находится между центральной точкой и точками перехода, защищена от эффекта размытия. Затем эффект начинается с точек перехода и постепенно усиливается по мере вашего продвижения наружу, пока не достигнет полной силы на линии 100%. Нажатие и перетаскивание любой из четырех точек переместит все четыре из них вместе. Перетащите их ближе к центральной точке булавки, чтобы создать более широкий, более тонкий переход размытия, или ближе к внешней 100% линии для более узкого и резкого перехода:
Затем эффект начинается с точек перехода и постепенно усиливается по мере вашего продвижения наружу, пока не достигнет полной силы на линии 100%. Нажатие и перетаскивание любой из четырех точек переместит все четыре из них вместе. Перетащите их ближе к центральной точке булавки, чтобы создать более широкий, более тонкий переход размытия, или ближе к внешней 100% линии для более узкого и резкого перехода:
Нажмите и перетащите любую из четырех больших точек, чтобы настроить размер области перехода.
Шаг 6: выберите опцию «Сохранить маску на каналы»
Прежде чем применить эффект размытия к изображению, выберите параметр « Сохранить маску на каналы» на панели параметров в верхней части экрана. Несмотря на то, что кажется, что мы не использовали его, Photoshop был занят созданием маски слоя для нас за кулисами, так как мы работали в галерее Blur, и выбрав эту опцию, мы фактически сможем используйте маску слоя, когда мы закончим:
Щелкните внутри флажка, чтобы выбрать опцию «Сохранить маску на каналы».
Шаг 7: примени эффект размытия к изображению
Когда вы будете готовы, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы применить эффект размытия к изображению и выйдите из Blur Gallery. Вот как выглядит моя фотография:
Фотография после применения фильтра Iris Blur.
Шаг 8: загрузи маску слоя как выделение
Теперь, когда мы вернулись в основной интерфейс Photoshop, переключитесь на панель « Каналы », щелкнув по вкладке с ее именем . По умолчанию каналы сгруппированы рядом с панелью слоев:
Нажмите на название вкладки для переключения между панелями.
Вы найдете только что созданную нами маску слоя в виде альфа-канала с именем Blur Mask под каналами Red, Green и Blue. Нам нужно загрузить этот канал Blur Mask как выделение в нашем документе. Чтобы сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните в любом месте канала:
Удерживайте Ctrl (Win) / Command (Mac) и нажмите на канал Blur Mask.
Схема выбора появится над изображением:
Канал был загружен как выбор.
Когда закончите, переключитесь с панели «Каналы» и вернитесь на панель « Слои », нажав на вкладку «Имя слоя»:
Переключение обратно на панель Layers.
Шаг 9: добавь корректирующий слой
При активном выделении перейдите на панель « Коррекция» и щелкните значок « Уровни» (второй слева, верхний ряд), чтобы добавить корректирующий слой «Уровни» в документ:
Выберите «Уровни» на панели «Коррекция».
Новый корректирующий слой «Уровни» появляется над слоем 1 на панели «Слои», и, поскольку у нас был активный выбор, Photoshop использовал выделение для создания и определения маски слоя для корректирующего слоя, как мы можем видеть, глядя на миниатюру маски слоя . Черная область в центре маски — это область, которая изначально была защищена от эффектов фильтра Iris Blur. Эта же область теперь будет защищена от всего, что мы делаем с помощью корректирующего слоя Levels:
Фотошоп преобразовал выделение в маску слоя.
Шаг 10: измени режим смешивания корректирующего слоя на экран
Так что будем мы будем делать с этим корректирующим слоем Levels? Как оказалось, не очень. Фактические элементы управления для корректирующего слоя отображаются на панели « Свойства» , которая является новой для Photoshop CS6, но мы не будем там ничего трогать. Вместо этого все, что мы собираемся сделать, это изменить режим наложения для слоя с Normal (режим наложения по умолчанию) на Screen :
Измените режим смешивания корректирующего слоя на Screen.
С режимом наложения, установленным на Экран , слой регулировки уровней мгновенно осветляет размытую область вокруг центра изображения, в то время как область в центре, которая защищена маской слоя, остается неизменной:
Размытая область теперь выглядит светлее.
Если вам кажется, что все выглядит слишком ярко, вы можете уменьшить интенсивность корректирующего слоя, уменьшив значение его непрозрачности. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». Чем ниже значение непрозрачности ниже 100% (значение по умолчанию), тем больше вы уменьшите интенсивность. Однако в моем случае я оставлю непрозрачность 100%:
Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». Чем ниже значение непрозрачности ниже 100% (значение по умолчанию), тем больше вы уменьшите интенсивность. Однако в моем случае я оставлю непрозрачность 100%:
При необходимости уменьшите значение непрозрачности корректирующего слоя «Уровни».
Шаг 11: перезагрузите маску слоя как выделение
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре еще раз, на этот раз нажмите непосредственно на миниатюру маски слоя :
Удерживайте Ctrl (Win) / Command (Mac) и нажмите на миниатюру маски.
Это перезагрузит маску как контур выделения над изображением:
Схема выбора появляется снова.
Шаг 12: добавь слой регулировки вибрации
Чтобы завершить эффект, мы снизим насыщенность цветов в размытой области, чтобы придать им более блеклый вид. Перейдите на панель « Коррекция» и щелкните значок « Вибрация» (крайний правый верхний ряд), чтобы добавить корректирующий слой «Вибрация»:
Перейдите на панель « Коррекция» и щелкните значок « Вибрация» (крайний правый верхний ряд), чтобы добавить корректирующий слой «Вибрация»:
Добавьте корректирующий слой Vibrance.
Новый корректирующий слой «Вибрация» появляется над слоем «Уровни», и мы снова видим, что Photoshop использовал наш активный выбор, чтобы определить маску слоя, чтобы область в центре фотографии была защищена от изменений, которые мы собираемся внести. :
К корректирующему слою Vibrance применяется аналогичная маска слоя.
Шаг 13: понизь количество вибрации
Элементы управления для корректирующего слоя Vibrance появятся на панели « Свойства» (которую мы и собираемся использовать на этот раз). Перетащите ползунок « Вибрация» влево, чтобы уменьшить насыщенность цвета в размытой области. Элемент управления «Вибрация» влияет на цвета по-разному в зависимости от их исходного уровня насыщенности, и даже если вы перетащите ползунок «Вибрация» полностью влево (до значения -100), цветовой оттенок все равно останется (в отличие от ползунка «Насыщенность», который влияет на цвета в равной степени и удалил бы цвет полностью). Для моего изображения я не собираюсь тащить ползунок так далеко. Значение вибрации около -50 хорошо работает:
Для моего изображения я не собираюсь тащить ползунок так далеко. Значение вибрации около -50 хорошо работает:
Уменьшите насыщенность цвета, перетаскивая Vibrance влево.
И с этим мы закончили! Вот для сравнения мое оригинальное фото еще раз:
Исходное изображение.
И вот, после уменьшения насыщенности цвета, мой последний эффект «размытой виньетки»:
Конечный результат.
Как сделать в фотошопе цветную виньетку. Добавляем виньетки на снимки в фотошопе
Метод 1: затемняем фон
- В качестве примера возьмем фото знаменитой актрисы – Джессики Альбы. Открываем его в программе.
- На боковой панели инструментов выбираем “Овальную область”.
- С помощью зажатой левой кнопки мыши выделяем область на фото. Чаще всего выделение выполняется по центру, с равными отступами от краев. Однако это вовсе не обязательно. В нашем случае мы хотим подчеркнуть только область вокруг головы.
- Создаем новый слой, нажав соответствующую кнопку в палитре.

- Жмем по кнопке “Добавить слой-маску” вместе с зажатой кнопкой Alt на клавиатуре. После этого рядом с миниатюрой слоя должна быть добавлена маска с овальным выделением черного цвета.
- Щелкаем левой кнокой по миниатюре созданного слоя.
- Нажимаем клавишу D на клавиатуре, чтобы сбросить основной и фоновый цвета. Таким образом, в качестве основного будет установлен черный.
- Выбираем на панели инструментов инструмент “Заливка” и щелкаем по холсту, чтобы закрасить выбранный слой черным цветом. Также вместо этого можно просто нажать сочетание клавиш Alt+Backspace.
- Получаем примерно следующий результат.
- В палитре слоев в параметре “Непрозрачность” указываем 30-50%. Чем больше значение непрозрачности, тем более затемненным получится фон.
- Благодаря этому нам удалось затемнить все области фото, расположенные за пределами овального выделения.
- Теперь воспользуемся фильтром “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).

- Выставляем значение параметра “Радиус”, визуально отслеживая результат. Здесь следует ориентироваться на контур овальной области – он должен получится “мягким”. Главное – не переусердствовать, чтобы сохранить естественность снимка, если конечно, не преследуется другая цель. Щелкаем OK, чтобы применить фильтр.
- На этом нашу работу можно считать завершенной. Мы выделили область лица, создав эффект рассеянной подсветки.
Примечание: во время печати обработанного фото можно столкнуться с тем, что виньетка будет выглядеть как разноцветные овалы. Для устранения такой проблемы делаем следующее:
- В меню “Фильтр” выбираем “Добавить шум” в группе “Шум”.
- Размер задаем не более 5%, для параметра “Распределение” выбираем “по Гауссу”.
Виньетка с помощью Camera RAW
Для начала нужно немного настроить камеру рав, для этого пройдите Редактирование → Установки → Обработка файлов → Настройки Camera Raw
затем в абзаце
Обработка JPEG и TIFF
установите «Автоматически открывать все поддерживаемые файлы»
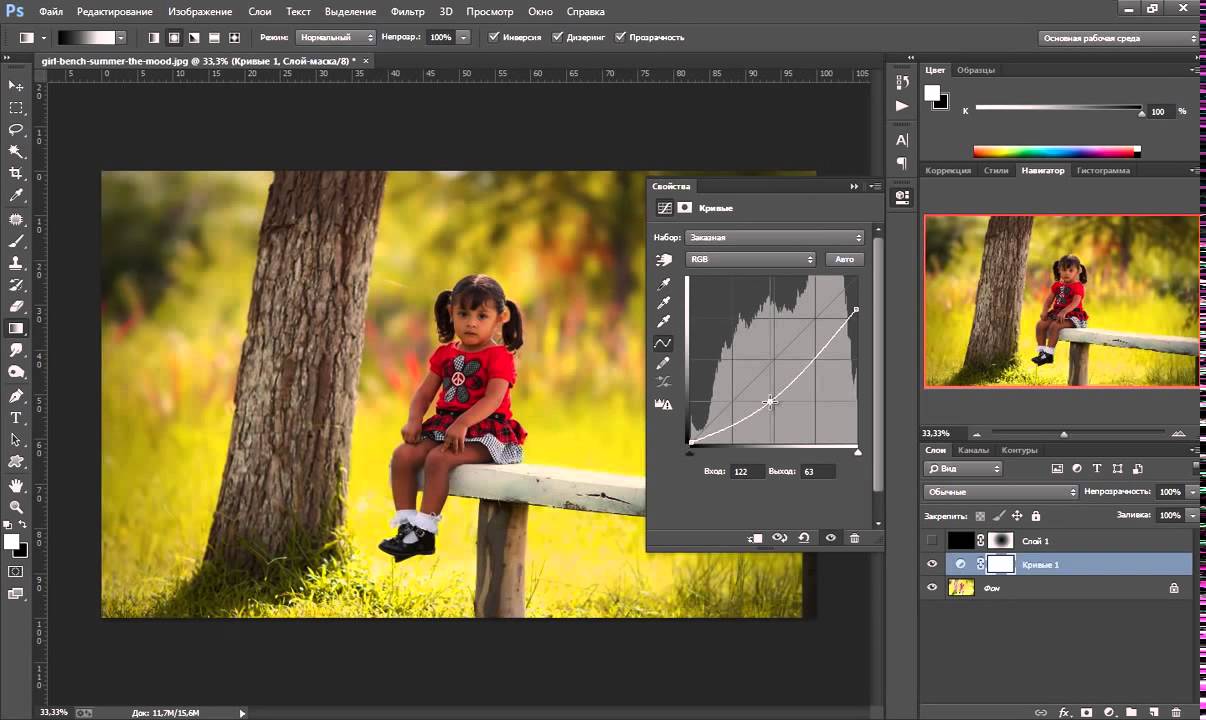
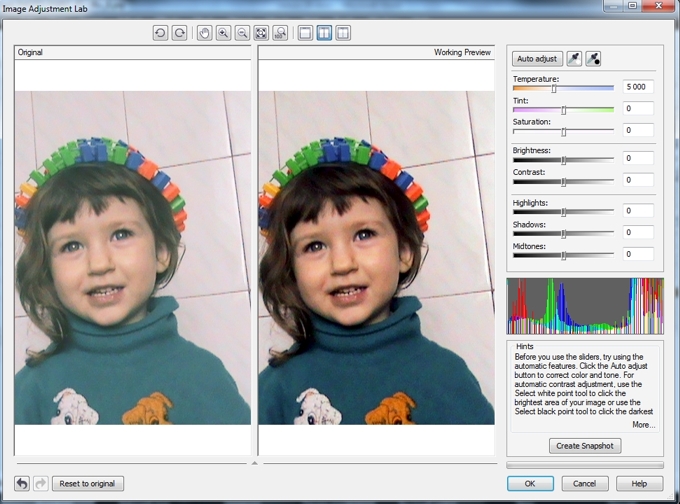
Затем идем Файл → Открыть и выбираем фотографию на которую будет наложена виньетка. Я для наглядного примера взял портрет девушки. Вот как выглядит окно камеры рав:
Я для наглядного примера взял портрет девушки. Вот как выглядит окно камеры рав:
Теперь с правой стороны переходим на вкладку Эффекты. В данном разделе нас интересует «Виньетирование после кадрирования» (что такое кадрирование думаю вам известно, если кто не знает это обрезка фотографии).
Давайте рассмотрим каждый пункт виньетирования по порядку.
В строке Эффект
можно отрегулировать на сколько светлой или темной будет виньетка.
В строке Средняя точка
можно отрегулировать масштаб виньетки.
Чем больше / меньше значение, тем шире / уже виньетка.
В строке Округлость
можно настроить форму по своему вкусу, совсем круглую или прямоугольную. Соответственно чем больше значение тем круглее становится виньетка, и наоборот.
В строке Растушевка
настраиваем грубость краев, то есть четкие или размытые они будут.
Получается если значение 0 то края будут предельно четкие, а если 100 то максимально размытые.
Так как мы делаем виньетку я советую ставить значение больше 50, если оставить меньше то у Вас получиться рамка а не виньетка.
Строка Светлые тона
создает ограничение темной виньетки на светлые области вашей фотографии.
Допустим вы сделали темную виньетку и соответственно все края были затемнены. Если установить настройку светлые тона на 100, то светлые области которые были затемнены посветлеют.
Ниже на картинке красными кружочками выделены светлые области после увеличения параметра.
Теперь когда я рассказал и показал как работает и за что отвечает каждый параметр Виньетирования
, вы можете без труда сделать
профессиональную и красивую виньетку
.
Вот такая темная виньетка
получилась у меня:
и светлая виньетка
как вам?
Честно? светлая мне не нравится, такое чувство что туманит в глазах. А с темной виньеткой намного красивее, темный фон создает эффект углубления, что придает объемность фотографии.
На этом пожалуй закончим с Camera RAW
. Давайте рассмотрим другой менее функциональный метод виньетирования.
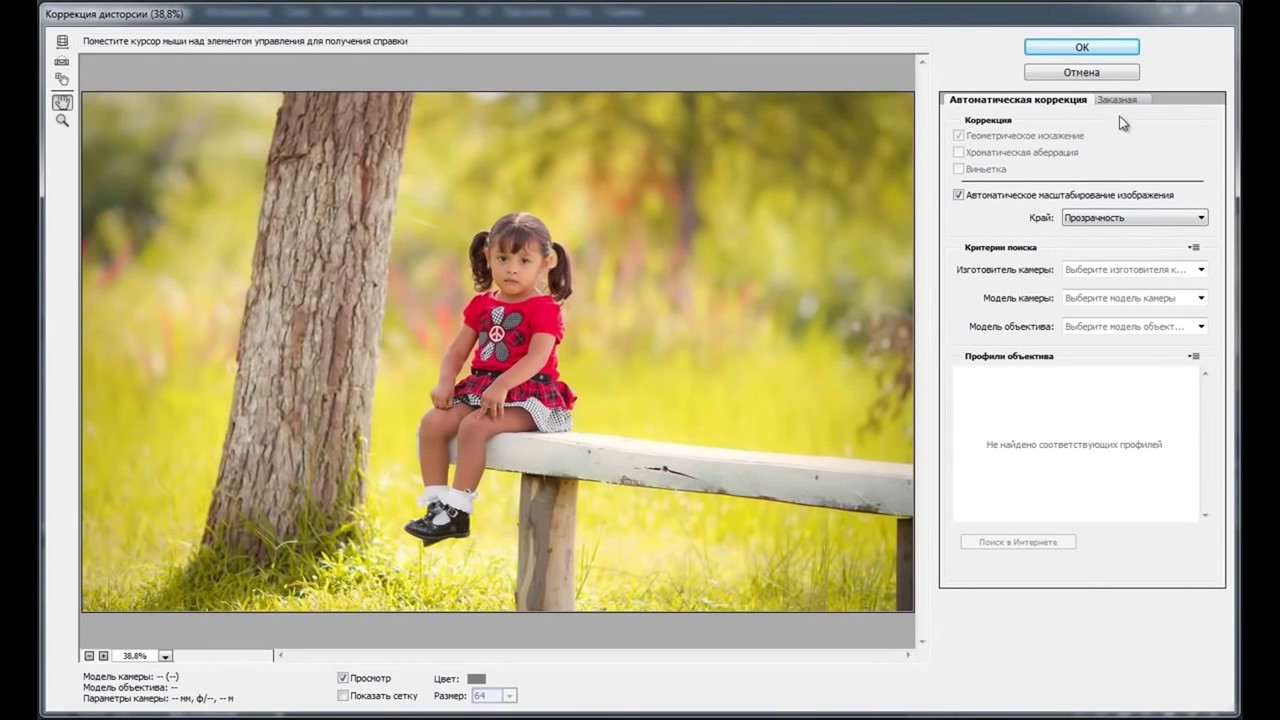
Виньетка с помощью фильтра Коррекция дисторсии
Для этого заходим Фильтр → Коррекция дисторсии → вкладка Заказанная → раздел Виньетка.
Как видим параметров для настройки намного меньше чем в raw, но их достаточно что сделать качественную виньетку.
Эти два параметра Эффект и Средняя точка функционируют также как и в camera raw (читайте выше).
Если сдвинем ползунок параметра эффект в лево, получим темную виньетку. Соответственно если сдвинуть в право, будет светлая.
Средняя точка регулирует ширину, чем выше значение тем шире виньетка. Как вы уже заметили отсутствие параметров округлость и растушевка не сильно повлияли на создание виньетки. Эти параметры как понимаю уже встроены.
Если посмотреть внимательней то видно, что растушевка стоит максимальная. Округлость автоматически остается средней.
Каким способом лучше сделать виньетку?
Трудно дать однозначный ответ, поскольку это зависит от многих параметров, например таких как сложность фотографии, ваши навыки работы в фотошопе, и мн. другое…
другое…
Давайте рассмотрим + и — обоих способов:
- С помощью Camera RAW
- Плюсы
- Расширенные возможности
- Полное воплощение идей на счет виньетки
- Минусы
- Изменение настроек фотошоп
2. С помощью фильтра Коррекция дистросии
- Плюсы
- Быстрое виньетирование
- Без изменения настроек фотошоп
- Минусы
- Минимальные возможности
В заключение..
Так вроде быстро и уже конец. Все что хотел, вам рассказал и показал. Каким способом сделать виньетку решать только вам. По моему оба способа хороши в различных ситуациях, например если нужно очень срочно наложить виньетку то можно воспользоваться фильтром. Ну а если есть время, зайдите в camer»y Raw и сдвигая ползунки найдите для себя идеал.
Урок получился, немного объемным и вы наверное устали читать и вникать, советую посмотреть интересное видео Как избежать ошибок новичкам, в фотографии.
Ах да, не забывайте подписаться на нашу рассылку, чтобы не пропустить новые обучающие уроки по фотошопу. Покааа..
Покааа..
Друзья приветствую! Сегодня небольшой урок, в котором я расскажу вам как буквально за несколько шагов можно сделать виньетку в фотошопе. Как вы понимаете, виньетка понятие растяжимое и обширное, что я подразумеваю под виньеткой, в данном уроке под виньеткой я подразумеваю затемнение краев фотографии создавая тем самым эффект виньетирования. Думаю так более понятно. Способов создания подобного эффекта много, зачастую это создание каких-то выделений, заливка их цветом потом размытие и подгонка под нужный результат.
Данный способ удивительно прост, но имеет один минус, если его сразу использовать на фото.
Что за минус?
Под минусом я подразумеваю невозможность редактирования, хотя бы уменьшение прозрачности. Но это мы с легкостью можем победить. А плюс в нем такой, что создается буквально за секунды, и в процессе создания вы видите, какой будет результат. Да и можно и процесс станет вообще легче некуда.
Создаем новый слой поверх фото (ctrl+
shift+N)
, заливаем этот слой белым цветом при помощи инструмента заливка (
G
). Если делать без этого слоя, то эффект виньетки получается не редактируемым.
Если делать без этого слоя, то эффект виньетки получается не редактируемым.
После чего будем добавлять наш эффект. Идем фильтр
>
коррекция дисторсии
(
ctrl+shift+R
). Переходим на вкладку заказная, отредактируем параметры виньетка и применим наши настройки.
Устанавливаем режим наложения на умножение (Multiply
).
Все, как видите, мы быстро сделали виньетку в фотошопе. Теперь можно добавлять к слою с виньеткой различные корректирующие слои, и редактировать оттенки затемнения, уменьшать непрозрачность, если края сильно затемнились и тому подобное. А чтобы влияние корректирующего слоя было только на слой с виньеткой используйте
Самый популярный эффект в обработке фотографий – это виньетирование. Однако, непрофессионалы редко знают, как его создать. В этом уроке вы научитесь создавать простой эффект виньетирования в Adobe Photoshop (cs5, cs6, cc) шестью разными способами. Каждый из способов обладает своими особенности, которые вы сможете использовать в разных проектах.
Метод 2: размываем фон
Фон на нашем фото изначально размыт, однако, данный эффект можно слегка усилить. Вот, что мы делаем:
- Выделяем с помощью “Овальной области” часть снимка, которую хотим подчеркнуть.
- Правой кнопкой мыши щелкаем любому месту на холсте и в открывшемся контекстном меню выбираем пункт “Инверсия выделенной области”.
- Теперь выделены все области за пределами овала.
- Жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
- Идем в меню “Фильтр” и выбираем “Размытие по Гауссу”.
- Выставляем подходящее значение “Радиуса” и щелкаем OK.
- Устанавливаем процент “Непрозрачность” слоя – на наше усмотрение. Че выше значение, тем сильнее эффект от примененного фильтра.
- Все готово, можем оценить результаты наших трудов.
Как добавить виньетку в фотошопе cs6. Эффект виньетирования с размытием в Photoshop
В программе Adobe Photoshop огромное количество разнообразных спецэффектов для придания Вашему снимку неповторимого образа. Самым популярным элементом для редактирования фото является виньетка. Ее используют в том случае, когда требуется выделить конкретный фрагмент на снимке. Добиваются этого благодаря смягчению освещения возле нужного элемента, область вокруг него затемняют, либо размывают.
Самым популярным элементом для редактирования фото является виньетка. Ее используют в том случае, когда требуется выделить конкретный фрагмент на снимке. Добиваются этого благодаря смягчению освещения возле нужного элемента, область вокруг него затемняют, либо размывают.
Что предпочтете Вы – размытие или затемнение окружающего фона – решать только Вам. Опирайтесь на свое творческое чутье и свои личностные предпочтения. Особое внимание обратите на специфичных элементах обрабатываемого снимка.
Особенно торжественно виньетирование в Фотошопе будет смотреться на праздничных фотографиях или портретных снимках. Такой снимок станет прекрасным подарком для родных и близких.
Для создания виньеток в Adobe Photoshop есть несколько методов. Мы познакомимся с самыми эффективными.
Запускаем программу Adobe Photoshop, открываем там снимок, предназначенный для обработки.
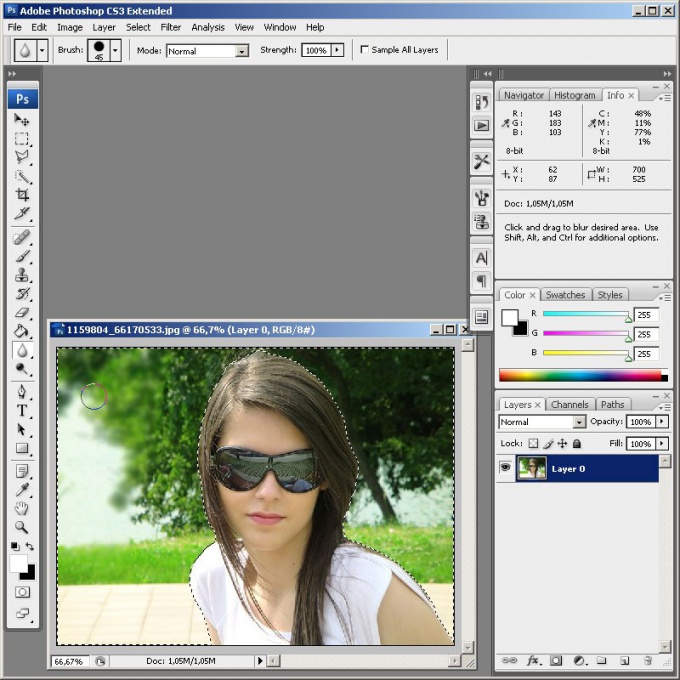
Нам понадобится инструмент «Овальная область» , используем его, чтобы создать выделение овального типа возле элемента фотоснимка, где планируется сделать акцент рассеивающим светом.
Используем инструмент «Создать новый слой» , он находится внизу окна управления слоями.
Используем клавишу ALT и одновременно кликаем по значку «Добавить маску» .
После всех этих шагов появится маска овального типа, которая залита черным оттенком. Главное, не забывайте, что клавишу и значок нужно нажимать одновременно. Иначе у вас не получится создать маску.
Открыв список слоев, выберите тот, которой только что создали.
Для выбора оттенка переднего фона изображения нажмите на клавиатуре клавишу D , выбрав черный тон.
Необходимо задать показатель прозрачности фона, выберите значение 40 % . В результате всех ваших действий вокруг нужного вам элемента снимка должен появиться четкий овальный контур. Остальные элементы рисунка должны быть затемнены.
Также вам нужно будет затемненный фон размыть. В этом вам поможет меню: «Фильтр – Размытие — Размытие по Гауссу» .
Для того чтобы подобрать идеальный диапазон размытия для затемненной области двигайте ползунок. Вам нужно достичь мягкой границы между выделенным фрагментом и затемненным фоном. Когда нужный вам результат достигнут — жмите «Ок» .
Что вы получите по итогам проделанной работы? Центральный элемент снимка, на котором вам нужно акцентировать внимание будет освещен рассеянным светом.
Когда Вы будете печатать обработанный снимок, Вас может настигнуть такая проблема: виньетка представляет собой некоторое количество овалов разнообразных оттенков. Для того, чтобы этого не произошло, используйте меню программы: «Фильтр — Шум — Добавить шум» . Размер шума задаем в пределах 3% , размытие необходимо выбрать «По Гауссу» — все готово, жмем «Ок» .
Создаем виньетку с помощью размытия основы
Он практически идентичен методу, описанному выше. Есть только несколько нюансов, которые Вам нужно знать.
Открываем обрабатываемый снимок в Adobe Photoshop. Используя инструмент «Овальная область» выделяем нужный нам элемент, который планируем выделить на фотоснимке.
На снимке кликаем правой кнопкой мыши, в выпавшем меню нам понадобится строка «Инверсия выделенной области» .
Область, которую мы выделили, копируем на новый слой с помощью комбинации CTRL + J .
Если есть такая необходимость, то задайте параметры прозрачности слоя, который используете для размытия. Данный показатель выбирайте по своему усмотрению.
Украшение фотоснимка виньеткой – это очень тонкое искусство. Здесь важно не переусердствовать, но при этом выполнить работу аккуратно и со вкусом. Чтобы подобрать идеальные параметры не бойтесь экспериментировать. И Вы получите настоящий шедевр фотоискусства.
Друзья приветствую! Сегодня небольшой урок, в котором я расскажу вам как буквально за несколько шагов можно сделать виньетку в фотошопе. Как вы понимаете, виньетка понятие растяжимое и обширное, что я подразумеваю под виньеткой, в данном уроке под виньеткой я подразумеваю затемнение краев фотографии создавая тем самым эффект виньетирования. Думаю так более понятно. Способов создания подобного эффекта много, зачастую это создание каких-то выделений, заливка их цветом потом размытие и подгонка под нужный результат.
Как вы понимаете, виньетка понятие растяжимое и обширное, что я подразумеваю под виньеткой, в данном уроке под виньеткой я подразумеваю затемнение краев фотографии создавая тем самым эффект виньетирования. Думаю так более понятно. Способов создания подобного эффекта много, зачастую это создание каких-то выделений, заливка их цветом потом размытие и подгонка под нужный результат.
Данный способ удивительно прост, но имеет один минус, если его сразу использовать на фото.
Что за минус? Под минусом я подразумеваю невозможность редактирования, хотя бы уменьшение прозрачности. Но это мы с легкостью можем победить. А плюс в нем такой, что создается буквально за секунды, и в процессе создания вы видите, какой будет результат. Да и можно и процесс станет вообще легче некуда.
Создаем новый слой поверх фото (ctrl+ shift+ N) , заливаем этот слой белым цветом при помощи инструмента заливка (G ). Если делать без этого слоя, то эффект виньетки получается не редактируемым.
После чего будем добавлять наш эффект. Идем фильтр > коррекция дисторсии (ctrl+ shift+ R ). Переходим на вкладку заказная, отредактируем параметры виньетка и применим наши настройки.
Устанавливаем режим наложения на умножение (Multiply ).
Все, как видите, мы быстро сделали виньетку в фотошопе. Теперь можно добавлять к слою с виньеткой различные корректирующие слои, и редактировать оттенки затемнения, уменьшать непрозрачность, если края сильно затемнились и тому подобное. А чтобы влияние корректирующего слоя было только на слой с виньеткой используйте
Виньетка является популярным фотоэффектом, который используют в тех случаях, когда нужно сфокусировать внимание на каком-то фрагменте в исходном изображении. Достигается это созданием эффекта мягкого освещения вокруг данного фрагмента за счет затемнения или размытия фона вокруг него. Что конкретно выполнить с фоном — затемнить или размыть выбирается тем, кто занимается редактированием изображения в зависимости от его личных предпочтений и особенностей обрабатываемой фотографии. Очень красиво виньетки смотрятся на портретах и фотографиях торжественных мероприятий.
Очень красиво виньетки смотрятся на портретах и фотографиях торжественных мероприятий.
Существует несколько способов создания виньеток в Фотошопе. Предлагаем вам ознакомиться с двумя наиболее эффективными.
Способ создания виньетки c затемнением основы
В конечном итоге главный фрагмент изображения, на котором должно быть акцентировано внимание зрителя, будет как-бы освещен мягким светом.
При печати данного изображения вы можете столкнуться с тем, что виньетка будет выглядеть как несколько четко просматривающихся овалов различных тонов. Чтобы этого избежать в главном меню программы запустите команду «Фильтр»-«Шум»-«Добавить шум». Установите величину эффекта шума в 3%, выберите распределение «По Гауссу» и нажмите кнопку «Ок».
Теперь можно сравнить исходную фотографию с обработанной.
Способ создания виньетки c размытием основы
Способ во многом похож на предыдущий и отличается от него лишь в деталях.
- Откройте редактируемое изображение в Фотошопе.

- Выделите на изображении с помощью инструмента «Овальная область» фрагмент, на котором требуется создать акцент.
- Кликните правой кнопкой мышки по изображению и в появившемся меню выберите пункт «Инверсия выделенной области».
- Создайте копию выделенной области на новый слой нажатием сочетания клавиш Ctrl + J.
- Запустите инструмент «Фильтр»-«Размытие»-«Размытие по Гауссу» и установите требуемое значение радиуса размытия. Нажмите кнопку «Ок» для сохранения изменений.
- При необходимости настройте прозрачность слоя, выполняющего размытие.
В этом уроке мы научимся использовать новый фильтр Iris Blur в Photoshop CS6, который позволяет без труда сделать на любой фотографии виньетку с размытием. Мы воспользуемся опцией этого фильтра скрытая маска слоя (Layer Mask) и создадим пару корректирующих слоев, чтобы сделать виньетку светлее и приглушить ее цвета. Такой же эффект можно получить и в более ранних версиях программы, но этот урок рассчитан на Photoshop CS6.
Такой же эффект можно получить и в более ранних версиях программы, но этот урок рассчитан на Photoshop CS6.
В данном уроке мы будем использовать этот снимок:
Оригинальный снимок
А вот как он будет выглядеть после обработки:
Виньетка с размытием
Давайте начнем!
Шаг 1: Создаем копию слоя Background L ayer
Для начала давайте позаботимся о том, чтобы при работе наш оригинальный кадр остался невредимым. На панели слоев мы видим, что слой с оригинальным снимком называется Background L ayer , а других слоев пока нет:
Панель слоев с оригинальным слоем Background L ayer
Давайте создадим его копию, над которой и будем работать. В меню, расположенном в верхней части экрана, откройте Layer , выберите New , затем Layer Via Copy . Это можно сделать и быстрее, просто нажмите Ctrl + J (Win) / Command + J (Mac). Оба способа одинаково эффективны:
Оба способа одинаково эффективны:
Откройте Layer > New > Layer Via Copy
Теперь у нас появилась копия фотографии, которая называется Layer 1 и располагается над слоем Background L ayer . Слой Layer 1 выделен синим, значит, он в настоящий момент активен, то есть все изменения будут производиться в нем, а оригинальное фото, которое находится в слое Background L ayer , останется без изменений:
Layer 1 — рабочая копия снимка
Шаг 2: Выбираем фильтр Iris Blur
Теперь нужно выбрать фильтр Iris Blur . В верхней части экрана найдите меню Filter , в нем выберите Blur , затем Iris Blur (второе сверху):
Откройте Filter > Blur > Iris Blur
Откроется галерея Blur Gallery , фотография окажется в большом окне предварительного просмотра, оно займет почти весь экран. В правом верхнем углу этой галереи расположена панель Blur Tools с опциями фильтра Iris Blur — один ползунок, с помощью которого можно регулировать степень размытия. Но мы в данном случае им не воспользуемся, потому что все, что нам нужно для сегодняшнего урока, расположено прямо в окне предварительного просмотра, так что на панель справа можете не обращать внимания:
В правом верхнем углу этой галереи расположена панель Blur Tools с опциями фильтра Iris Blur — один ползунок, с помощью которого можно регулировать степень размытия. Но мы в данном случае им не воспользуемся, потому что все, что нам нужно для сегодняшнего урока, расположено прямо в окне предварительного просмотра, так что на панель справа можете не обращать внимания:
Blur Gallery
Шаг 3: Регулируем размытие
На изображении в окне предварительного просмотра мы видим несколько точек и кривых. Все они относятся к той же самой булавке, с помощью которой регулируется место и степень размытия. При необходимости можно добавить еще несколько булавок, что обеспечит нам больший контроль над размытием, но для нашей виньетки достаточно будет одной этой булавки.
Обратите внимание на внешнее кольцо вокруг булавки. Поворачивая его, мы можем увеличивать или уменьшать степень размытия. Наведите курсор на кольцо, нажмите и, удерживая кнопку мыши, поверните по часовой стрелке, что увеличит степень размытия, или против часовой, что уменьшит степень размытия. Photoshop позволяет контролировать результат в режиме реального времени, а на дисплее степень размытия HUD отображается в пикселях. Я установлю значение, равное 12 пикселям:
Photoshop позволяет контролировать результат в режиме реального времени, а на дисплее степень размытия HUD отображается в пикселях. Я установлю значение, равное 12 пикселям:
Увеличивайте или уменьшайте степень размытия вращением кольца
Шаг 4: Выбираем точку стопроцентного размытия
Видите тонкий овал? Там достигается стопроцентное размытие. За этой чертой все размыто на сто процентов. Присмотритесь, и вы заметите на контуре овала четыре небольшие точки: вверху, внизу, слева и справа. Удерживая клавишу Shift , кликните мышью по верхней точке и, не отпуская ее, переместите вверх — туда сместится и граница полного размытия. Не следует располагать точку на верхней границе кадра. Нижняя граница сместится, соответственно, к нижней границе кадра. Нажатие клавиши Shift позволяет производить движение строго в вертикальной плоскости:
Удерживая Shift , переместите вверх верхнюю точку. Нижняя тоже сдвинется вниз
Затем точно так же переместите ближе к краю левую или правую точку, не доводя ее до края фотографии. Противоположная точка снова сдвинется в соответствующем направлении. В этот раз Shift позволяет производить движение строго в горизонтальной плоскости:
Противоположная точка снова сдвинется в соответствующем направлении. В этот раз Shift позволяет производить движение строго в горизонтальной плоскости:
Удерживая Shift , переместите боковую точку в сторону. Противоположная точка тоже сдвинется
Шаг 5: Изменяем размер переходной зоны
Между центральной булавкой и границей полного размытия есть еще четыре точки, которые управляют шириной переходной зоны размытия. Участок между центральной точкой и этими четырьмя точками не подвергается размытию. Спецэффект вступает в силу возле этих точек и достигает своего предела на границе полного размытия. Если нажать мышью на любую из них и начать перемещать, все четыре точки сместятся одновременно. Если их сдвинуть ближе к центру, размытие будет постепенным, с более широкой переходной зоной, а если расположить их ближе к овальной границе, переход, наоборот, станет более резким.
Нажмите на любую из больших точек и сдвиньте, отрегулировав размер переходной зоны
Шаг 6: Опция Save Mask to Channels
Прежде чем применить эффект размытия к изображению, выберите в меню опций, которое расположено в верхней части экрана, Save Mask to Channels . Photoshop, хотя мы этого и не заметили, создал для нас маску слоя, пока мы работали в галерее Blur Gallery , и чтобы увидеть маску слоя, когда работа будет закончена, надо выбрать эту опцию.
Photoshop, хотя мы этого и не заметили, создал для нас маску слоя, пока мы работали в галерее Blur Gallery , и чтобы увидеть маску слоя, когда работа будет закончена, надо выбрать эту опцию.
Поставьте галочку перед Save Mask to Channels
Шаг 7: Применяем эффект
Фотография после применения фильтра Iris Blur
Шаг 8: Загружаем маску слоя как выделение
Вернувшись в главный интерфейс Photoshop, переходим в панель Channels . По умолчанию эта вкладка расположена рядом с вкладкой слоев Layers :
Переключаемся между панелями
Вы увидите, что под каналами Red , Green и Blue был создан альфа-канал с названием Blur Mask. Нам нужно загрузить этот канал Blur Mask как выделение. Для этого нажмите Ctrl (Win) / Command (Mac) на клавиатуре и кликните мышью по любой точке канала:
Удерживая Ctrl (Win) / Command (Mac), кликните мышью по каналу Blur Mask
Вокруг фотографии появится контур выделения:
Канал загружен как выделение
Перейдите обратно в панель слоев, нажав на вкладку Layers :
Возвращаемся в панель Layers
Шаг 9: Добавляем слой для корректировки уровней
Оставив выделение активным, переходим в панель Adjustments , нажимаем на иконку Levels (вторая слева в верхнем ряду) — добавляется слой для регулирования уровней:
Выбираем Levels в панели Adjustments
Над слоем Layer 1 появился новый слой Levels , а поскольку у нас было активное выделение, Photoshop создал маску слоя , что видно по иконке L ayer M ask . Черный овал в центре изначально был защищен от воздействия фильтра Iris Blur , а теперь этот же участок будет защищен и от тех изменений, которые мы проделаем над этим новым слоем Levels :
Черный овал в центре изначально был защищен от воздействия фильтра Iris Blur , а теперь этот же участок будет защищен и от тех изменений, которые мы проделаем над этим новым слоем Levels :
Photoshop сделал из выделения маску слоя
Шаг 10: Меняем режим смешивания нового слоя на Screen
Что же мы будем делать с этим новым слоем? Как выяснится, почти ничего. Вообще управление слоем осуществляется через панель Properties , новинку Photoshop CS6, но мы там ничего трогать не будем. Мы просто изменим режим смешивания для данного слоя с Normal , установленного по умолчанию, на Screen :
В качестве режима смешивания выберите Screen
Когда вы выбираете режим смешивания Screen , на слое Levels размытая зона сразу же становится светлее, а центр, защищенный маской слоя, не затрагивается:
Размытая зона стала светлее
Если яркость кажется вам слишком высокой, можно снизить непрозрачность нового слоя. Эта опция, Opacity , находится прямо напротив опции Blend Mode в верхней части панели слоев. Чем ниже вы зададите значение непрозрачности, тем менее интенсивным будет этот слой. Но я оставлю оригинальное значение, равное ста процентам:
Эта опция, Opacity , находится прямо напротив опции Blend Mode в верхней части панели слоев. Чем ниже вы зададите значение непрозрачности, тем менее интенсивным будет этот слой. Но я оставлю оригинальное значение, равное ста процентам:
При необходимости можно уменьшить значение параметра Opacity
Шаг 11: Снова загружаем маску слоя как выделение
Удерживая Ctrl (Win) / Command (Mac), на этот раз нажмите мышью непосредственно на иконку L ayer M ask :
Удерживая Ctrl (Win) / Command (Mac), кликните мышью по маске
Выделение с маской снова появится на изображении:
Мы снова видим контур выделения
Шаг 12: Добавляем слой для корректировки Vibrance
В конце работы понизим насыщенность цветов в размытой зоне, чтобы она выглядела как бы выцветшей. В панели Adjustments нажмите на иконку Vibrance (крайняя правая в верхнем ряду), и добавится новый слой:
Добавим слой для корректировки Vibrance
Новый слой Vibrance появляется над слоем Levels , и мы опять видим, что Photoshop использовал активное выделение для создания маски слоя, чтобы изменения снова не затронули центр фотографии:
На слое Vibrance тоже есть маска слоя
Шаг 13: Снижаем значение Vibrance
Этим слоем мы будем управлять через панель Properties . Сместите ползунок Vibrance влево, это снизит насыщенность цветов в размытой зоне. Изменение насыщенности цветов происходит в зависимости от насыщенности оригинала: даже если вы сместите ползунок влево до самого конца, до значения -100, изображение все равно не утратит цвет окончательно; а при использовании ползунка Saturation насыщенность снижается одинаково и цвет можно удалить полностью. В данном случае я не буду доходить до самого края, мне подойдет значение -50:
Сместите ползунок Vibrance влево, это снизит насыщенность цветов в размытой зоне. Изменение насыщенности цветов происходит в зависимости от насыщенности оригинала: даже если вы сместите ползунок влево до самого конца, до значения -100, изображение все равно не утратит цвет окончательно; а при использовании ползунка Saturation насыщенность снижается одинаково и цвет можно удалить полностью. В данном случае я не буду доходить до самого края, мне подойдет значение -50:
Перемещение ползунка Vibrance снижает насыщенность цветов
И все, готово! Для сравнения можете снова посмотреть на оригинал:
Оригинальный снимок
А теперь, после снижения насыщенности, вы видите мою виньетку с размытием:
Конечный результат
В данном уроке я покажу вам два способа как сделать виньетку в фотошопе. Для создания красивой виньетки мы будем использовать Camera RAW или Коррекция дисторсии. Я опишу оба метода, а вы вибирете какой Вам удобней
Виньетка с помощью Camera RAW
Для начала нужно немного настроить камеру рав, для этого пройдите Редактирование → Установки → Обработка файлов → Настройки Camera Raw затем в абзаце Обработка JPEG и TIFF установите «Автоматически открывать все поддерживаемые файлы»
Затем идем Файл → Открыть и выбираем фотографию на которую будет наложена виньетка. Я для наглядного примера взял портрет девушки. Вот как выглядит окно камеры рав:
Я для наглядного примера взял портрет девушки. Вот как выглядит окно камеры рав:
Теперь с правой стороны переходим на вкладку Эффекты. В данном разделе нас интересует «Виньетирование после кадрирования» (что такое кадрирование думаю вам известно, если кто не знает это обрезка фотографии).
Давайте рассмотрим каждый пункт виньетирования по порядку.
В строке Эффект можно отрегулировать на сколько светлой или темной будет виньетка.
В строке Средняя точка можно отрегулировать масштаб виньетки.
Чем больше / меньше значение, тем шире / уже виньетка.
В строке Округлость можно настроить форму по своему вкусу, совсем круглую или прямоугольную. Соответственно чем больше значение тем круглее становится виньетка, и наоборот.
В строке Растушевка настраиваем грубость краев, то есть четкие или размытые они будут.
Получается если значение 0 то края будут предельно четкие, а если 100 то максимально размытые.
Так как мы делаем виньетку я советую ставить значение больше 50, если оставить меньше то у Вас получиться рамка а не виньетка.
Строка Светлые тона создает ограничение темной виньетки на светлые области вашей фотографии.
Допустим вы сделали темную виньетку и соответственно все края были затемнены. Если установить настройку светлые тона на 100, то светлые области которые были затемнены посветлеют.
Ниже на картинке красными кружочками выделены светлые области после увеличения параметра.
Теперь когда я рассказал и показал как работает и за что отвечает каждый параметр Виньетирования , вы можете без труда сделать профессиональную и красивую виньетку .
Вот такая темная виньетка получилась у меня:
и светлая виньетка как вам?
Честно? светлая мне не нравится, такое чувство что туманит в глазах. А с темной виньеткой намного красивее, темный фон создает эффект углубления, что придает объемность фотографии.
На этом пожалуй закончим с Camera RAW . Давайте рассмотрим другой менее функциональный метод виньетирования.
Виньетка с помощью фильтра Коррекция дисторсии
Для этого заходим Фильтр → Коррекция дисторсии → вкладка Заказанная → раздел Виньетка.
Как видим параметров для настройки намного меньше чем в raw, но их достаточно что сделать качественную виньетку.
Эти два параметра Эффект и Средняя точка функционируют также как и в camera raw (читайте выше).
Если сдвинем ползунок параметра эффект в лево, получим темную виньетку. Соответственно если сдвинуть в право, будет светлая.
Средняя точка регулирует ширину, чем выше значение тем шире виньетка. Как вы уже заметили отсутствие параметров округлость и растушевка не сильно повлияли на создание виньетки. Эти параметры как понимаю уже встроены.
Если посмотреть внимательней то видно, что растушевка стоит максимальная. Округлость автоматически остается средней.
Каким способом лучше сделать виньетку?
Трудно дать однозначный ответ, поскольку это зависит от многих параметров, например таких как сложность фотографии, ваши навыки работы в фотошопе, и мн. другое…
другое…
Давайте рассмотрим + и — обоих способов:
- С помощью Camera RAW
- Плюсы
- Расширенные возможности
- Полное воплощение идей на счет виньетки
- Минусы
- Изменение настроек фотошоп
2. С помощью фильтра Коррекция дистросии
- Плюсы
- Быстрое виньетирование
- Без изменения настроек фотошоп
- Минусы
- Минимальные возможности
В заключение..
Так вроде быстро и уже конец. Все что хотел, вам рассказал и показал. Каким способом сделать виньетку решать только вам. По моему оба способа хороши в различных ситуациях, например если нужно очень срочно наложить виньетку то можно воспользоваться фильтром. Ну а если есть время, зайдите в camer»y Raw и сдвигая ползунки найдите для себя идеал.
Урок получился, немного объемным и вы наверное устали читать и вникать, советую посмотреть интересное видео Как избежать ошибок новичкам, в фотографии.
Ах да, не забывайте подписаться на нашу рассылку, чтобы не пропустить новые обучающие уроки по фотошопу. Покааа..
Виньетка с размытием — Блог Про Фото
Инструменты. Это можно сделать в Photoshop CS6/CC.
Техника. Кажется, будто здесь применен какой-то особый плагин, но в действительности эффект достигнут за счет встроенного фильтра Photoshop под названием Iris Blur (Размытие диафрагмы).
1. Прежде всего создайте в Photoshop копию фонового слоя. После этого выполните команду Filter>Blur>lris Blur (Фильтр>Размытие>Размытие диафрагмы). Появится панель настроек размытия, и поверх снимка отобразится большой овал с контрольными точками.
2. Внешний контур овала можно перетаскивать, меняя его размеры, а если щелкнуть внутри овала и удерживать кнопку мыши нажатой, то можно будет переместить сам овал (я расположил его поверх гондолы). Возле контрольных точек на внешнем контуре указатель мыши становится изогнутым и позволяет вращать овал. Четыре крупные контрольные точки внутри овала задают границу перехода между зонами резкости и размытия. Их можно перемещать по направлению к центру и от центра. Если щелкнуть на круглом кольце в центре и перетащить указатель мыши вокруг него, то изменится степень размытия, задаваемая ползунком Blur (Размытие) на панели Blur Tools (Инструмент «Размытие»). Добившись нужного эффекта, щелкните на кнопке ОК панели инструментов. Благодаря тому что эффект применен к копии фонового слоя, его интенсивность можно будет регулировать, уменьшая непрозрачность слоя.
Четыре крупные контрольные точки внутри овала задают границу перехода между зонами резкости и размытия. Их можно перемещать по направлению к центру и от центра. Если щелкнуть на круглом кольце в центре и перетащить указатель мыши вокруг него, то изменится степень размытия, задаваемая ползунком Blur (Размытие) на панели Blur Tools (Инструмент «Размытие»). Добившись нужного эффекта, щелкните на кнопке ОК панели инструментов. Благодаря тому что эффект применен к копии фонового слоя, его интенсивность можно будет регулировать, уменьшая непрозрачность слоя.
Результат:
Эффект. Широко применяется в свадебной фотографии, когда необходимо привлечь внимание зрителя к определенному фрагменту снимка.
Другие варианты. Если вы работаете не с Photoshop, а с Lightroom или Apple Aperture, то можно воспользоваться плагинами или специальными приложениями.
1. Пакет Perfect Photo Suite от компании OnOne Software. В нем есть плагин Perfect Effects, содержащий фильтр Lens Blur. Один из пресетов фильтра называется Round, и он работает примерно так же, как и фильтр Iris Blur (Размытие диафрагмы) в Photoshop, отображая овал с возможностью позиционирования, масштабирования и т.п.
Один из пресетов фильтра называется Round, и он работает примерно так же, как и фильтр Iris Blur (Размытие диафрагмы) в Photoshop, отображая овал с возможностью позиционирования, масштабирования и т.п.
2. В плагине Color Efex Pro из пакета Google Nik Collection имеется фильтр Vignette: Blur (Виньетка: Размытие), делающий то же самое. В нем можно выбирать положение центра размытия, однако другие настройки не такие гибкие, как в Photoshop.
Виньетирование как сделать в фотошопе
Как сделать виньетку в Фотошопе
Самый популярный эффект в обработке фотографий – это виньетирование. Однако, непрофессионалы редко знают, как его создать. В этом уроке вы научитесь создавать простой эффект виньетирования в Adobe Photoshop (cs5, cs6, cc) шестью разными способами. Каждый из способов обладает своими особенности, которые вы сможете использовать в разных проектах.
Мы будем работать с этим фото размером 1920 x 1080 пикселей. В нем уже есть легкий эффект виньетирования, созданный из-за вспышки камеры при съемке. Мы же усилим эффект виньетирования, используя шесть разных методов.
В нем уже есть легкий эффект виньетирования, созданный из-за вспышки камеры при съемке. Мы же усилим эффект виньетирования, используя шесть разных методов.
Шаг 2. Способ 1
Создайте новый слой (Ctrl + Shift + N) и залейте его (Alt + Delete) черным цветом. Установите Непрозрачность (Opacity) слоя 50% на панели Слои (Layers).
Теперь возьмите Инструмент Ластик — Eraser Tool (Е), выберите мягкую круглую кисть, увеличьте ее размер и просто сотрите часть черного слоя в центре фото. Этот метод самый простой, но его сложно редактировать после создания.
Шаг 3. Способ 2
Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color), выберите темный цвет, когда появится окно выбора цвета. В уроке использован темно-синий цвет.
Далее установите Непрозрачность (Opacity) слоя 50%. Теперь перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All), чтобы добавить слою маску.
Теперь возьмите Инструмент Кисть – Brush Tool (B) и выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части заливки и открывая фотографию.
Шаг 4. Способ 3
Создайте Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните центральную часть кривой вправо вниз. Если корректирующий слой не содержит маску, создайте ее (Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Затем возьмите Инструмент Кисть – Brush Tool (B), выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части эффекта корректирующего слоя.
Этот способ быстрый, относительно простой и позволяет вам редактировать размер и интенсивность эффекта виньетирования впоследствие.
Шаг 5. Способ 4
Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%. Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style). Примените стиль Внутреннее свечение (Inner Glow) с такими настройками:
Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style). Примените стиль Внутреннее свечение (Inner Glow) с такими настройками:
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 250 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 75%
— Колебание (Jitter) : 0%
Этот способ ограничен размерами вашего изображения, но все же его можно редактировать после создания.
Шаг 6. Способ 5
Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%. Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style). Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Умножение (Multiply)
— снимите галочку Размыть (Dither)
— Непрозрачность (Opacity): 20%
градиент от белого к черному цвету
— поставьте галочку Обратить (Reverse) и Сглаживание (Anti-aliased)
— Стиль (Style): Радиальный (Radial)
— поставьте галочку Выровнять со слоем (Align with Layer)
— Угол (Angle): 90
— Масштаб (Scale): 150%:
Шаг 7. Способ 6
Теперь кликните по холсту и создайте эллипс размером под ваше изображение. Перетяните выделение на центр вашего изображения.
Затем возьмите Инструмент Выделение контура — Path Selection Tool (A) и потом кликните по эллипсу, выделяя его. В верхней панели кликните на иконку Операции с контуром (Path Operations) и выберите пункт Вычесть переднюю фигуру (Subtract Front Shape) – таким образом эллипс инвертируется и откроется центральная часть изображения.
Шаг 8. Способ 6
Нажмите Ctrl + Т, чтобы перейти в режим Трансформирования (Free Transform mode), теперь зажмите клавиши Alt + Shift и немного растяните эллипс так, чтобы его края немного выступали за границы холста. Нажмите Ввод, чтобы применить трансформацию.
При активном Инструменте Эллипс — Ellipse Tool (U) откройте панель Свойств (Properties) и установите Растушевку (Feather) где-то 100 пикселей. Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers). Этот метод немного более сложен и занимает больше времени, но он и более гибкий. Вы можете изменить цвет, интенсивность, мягкость, размер, форму и расположение вашей виньетки в любое время.
Вы также можете создавать виньетки, используя другие векторные фигуры.
Шаг 9. Финальное изображение
Существует много разных способов создания эффекта виньетирования в Фотошопе, но этот урок поможет вам расширить ваши знания и поможет понять, как использовать разные инструменты для получения похожего конечного результата.
Добавить виньетку. Как добавить виньетку в фотошопе. Как сделать виньетку в фотошопе cs6. Как сделать фото виньетку. Как сделать виньетку в фотошопе cs5. Как сделать виньетку в фотошопе сс.
Ссылка на источник
Виньетирование в Photoshop
Fotoredactor.com » Уроки и курсы » Виньетирование в Photoshop
Виньетирование считается дефектом, причина которого кроется в конструктивных особенностях объектива. В «Adobe Lightroom», например, есть инструмент для борьбы с виньетированием, который отлично справляется со своей функцией, если снимок был сделан в формате «RAW».
Но почему же тогда многие фотографы уже при обработке фотографий специально добавляют виньетирование поверх изображения, даже если его там не было изначально? Причем виньетирование получается не явным, сразу и не скажешь, есть оно, или его нет. Просто фотографы знают, что виньетирование – это прием, рассчитанный на подсознание. Зритель просто воспринимает вашу фотографию иначе. Фотография вроде бы не изменилась, но смотрится все же как-то лучше, интереснее. В чем же секрет? Виньетирование работает как незаметная рамка, направляющая взгляд в центр кадра и не дающая ему так просто уйти мимо. Как ни странно это звучит, но это работает. Исходя из всего вышеописанного, виньетирование можно разделить на два условных типа. Первый тип – заметное виньетирование, работающее как художественный прием. По периметру кадра создается заметное затемнение. Такое виньетирование вы видите на рисунке 1. Второй тип – неявное виньетирование, работающее с подсознанием зрителя. Сегодня я расскажу, как делать виньетирование любого типа в Photoshop. Вот как выглядит та же фотография без виньетирования. Откройте ее, или любую другую фотографию с помощью Photoshop. Создайте новый слой (Layer – New — Layer). Нужно выбрать инструмент «Paint Bucket» и черный цвет в палитре на панели инструментов. Залейте черным цветом весь новый слой. Затем нажмите кнопку с латинской буквой «M» на клавиатуре. Так будет выбран инструмент выделения прямоугольником. В верхней части экрана, под вкладками меню, есть горизонтальная панель с настройками выбранного инструмента.
В чем же секрет? Виньетирование работает как незаметная рамка, направляющая взгляд в центр кадра и не дающая ему так просто уйти мимо. Как ни странно это звучит, но это работает. Исходя из всего вышеописанного, виньетирование можно разделить на два условных типа. Первый тип – заметное виньетирование, работающее как художественный прием. По периметру кадра создается заметное затемнение. Такое виньетирование вы видите на рисунке 1. Второй тип – неявное виньетирование, работающее с подсознанием зрителя. Сегодня я расскажу, как делать виньетирование любого типа в Photoshop. Вот как выглядит та же фотография без виньетирования. Откройте ее, или любую другую фотографию с помощью Photoshop. Создайте новый слой (Layer – New — Layer). Нужно выбрать инструмент «Paint Bucket» и черный цвет в палитре на панели инструментов. Залейте черным цветом весь новый слой. Затем нажмите кнопку с латинской буквой «M» на клавиатуре. Так будет выбран инструмент выделения прямоугольником. В верхней части экрана, под вкладками меню, есть горизонтальная панель с настройками выбранного инструмента. Сейчас там настройки прямоугольной области. Окошко ввода чисел «Feather» позволяет задать степень размытия краев выделяемой области. Нужно ввести такое значение, которое довольно сильно размоет края выделенной области при вашем размере фотографии. Например, у моей фотографии 2000 пикселей по длине. Я ввел значение «150» в счетчик «Feather». Выделяем рамкой весь верхний слой. Должно получиться так: Нажимаем кнопку «Delete». Получаем затемнение по углам. Нужно меньше – увеличиваем прозрачность слоя. Хотим больше– дублируем слой с виньетированием. На рисунке ниже есть виньетирование. Его трудно заметить глазом, но подсознание реагирует на него. Дата публикации: 6-01-2016, 15:28 «|» Просмотров: 3165 «|» Автор статьи: Фотограф Поделиться с друзьями ссылкой на статью в соцсетях: Похожее:
Сейчас там настройки прямоугольной области. Окошко ввода чисел «Feather» позволяет задать степень размытия краев выделяемой области. Нужно ввести такое значение, которое довольно сильно размоет края выделенной области при вашем размере фотографии. Например, у моей фотографии 2000 пикселей по длине. Я ввел значение «150» в счетчик «Feather». Выделяем рамкой весь верхний слой. Должно получиться так: Нажимаем кнопку «Delete». Получаем затемнение по углам. Нужно меньше – увеличиваем прозрачность слоя. Хотим больше– дублируем слой с виньетированием. На рисунке ниже есть виньетирование. Его трудно заметить глазом, но подсознание реагирует на него. Дата публикации: 6-01-2016, 15:28 «|» Просмотров: 3165 «|» Автор статьи: Фотограф Поделиться с друзьями ссылкой на статью в соцсетях: Похожее:Статья о Xlideit – простой программе, используемой для просмотра и обработки графики на Windows-машинах….
Этот урок о том, как уменьшить объем талии в Photoshop, а также изменить другие части тела, например, увеличить грудь.
 Даже начинающий пользователь программы сможет научиться этому, так как операции расписаны…
Даже начинающий пользователь программы сможет научиться этому, так как операции расписаны…Самую обыкновенную пейзажную фотографию можно превратить в очень незаурядный «атмосферный» снимок, если выполнить простые действия, описанные в этом…
Софт для начинающих фотографов. Общий обзор программы Free Photo Blemish Remover, предназначенной для устранения с портретных фотографий мелких…
Обзор утилиты EXIF ReName, предназначенной для переименования фото в соответствии с датой и временем их создания….
Комментарии:
Как сделать виньетку в фотошопе
По поводу выпуска из детского сада, школы, института принято заказывать виньетки. Обычно такую услугу предоставляет приглашённый фотограф. И за неё он просит немалую сумму в несколько десятков долларов.
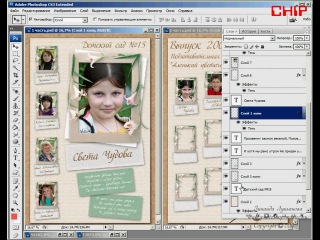
Обладая даже начальными знаниями графической программы Adobe Photoshop, вы сможете самостоятельно создать яркую запоминающуюся виньетку, следуя приведённым ниже рекомендациям. В статье будет описан процесс создания виньетки в честь выпуска из детского сада с помощью Photoshop CS5.
В статье будет описан процесс создания виньетки в честь выпуска из детского сада с помощью Photoshop CS5.
Классическая виньетка состоит из двух частей: одна большая портретная фотография слева и много маленьких фотографий справа (дети и воспитатели). Также на виньетке должно располагаться название учебного учреждения и год выпуска. Все фотографии должны быть подписаны.
Предварительно покупаем у вашего фотографа диск с фотографиями детей и воспитателей. Заранее готовим папки, в которые будем вклеивать виньетки. Размер изображения виньетки будет делаться под конкретную папку. Мы воспользуемся папкой-книжкой формата А4.
На сайтах, посвящённых дизайну, есть много готовых доступных для свободного скачивания различных рамок для фотографий, в т.ч. и виньетки. Но мы создадим свою оригинальную виньетку. Возьмём, разве что, фоновую картинку из Интернета. Название садика «Радуга», поэтому и фон выбираем соответствующий.Необходимо установить нужный размер и разрешение фоновой картинки таким образом: «Изображение — Размер изображения».
Так как виньетка будет распечатываться в наилучшем качестве, разрешение должно быть 300 пикс/дюйм. Сохраняем файл. Сверху под меню нажимаем «Подогнать» чтоб видеть всё изображение на экране.
Так как купленная папка для виньетки имеет разворот из двух форматов А4, поэтому сделаем из найденного изображении 2 фоновых рисунка (для левой и правой половины виньетки) с размерами 20 на 30 см. Обрезаем инструментом «Рамка» с соотношением 4 на 6 дюймов.
Сохраняем левый фон (fon-left.psd)
Снова открываем весь фон и аналогично создаём правый фон (fon-right.psd)
Создаём новый слой для рамки: «Слои – Новый слой». С помощью инструмента «Овальная область» создаём большую рамку для портрета.
Активируем инструмент «Заливка». Справа выбираем стиль «Чеканка с небом» и заливаем овальную область.
Далее необходимо оформить внутреннюю границу рамки. Создадим пропорционально уменьшенный овал. В меню «Выделение» выбираем «Трансформировать выделенную область», сверху под меню между значениями ширины и высоты нажимаем кнопку с цепью чтоб сохранились пропорции. Немного уменьшаем внешний овал, передвигая прямоугольное выделение за уголок. При этом удерживаем Alt для уменьшения относительно центра, чтоб он оставался на том же месте, что и у внешней границы рамки, жмём Enter.
Немного уменьшаем внешний овал, передвигая прямоугольное выделение за уголок. При этом удерживаем Alt для уменьшения относительно центра, чтоб он оставался на том же месте, что и у внешней границы рамки, жмём Enter.
Удаляем внутренность рамки клавишей Delete. Рамочка готова.
Инструментом «Волшебная палочка» выделяем внутреннюю часть рамки. Справа на вкладке «Каналы» нажимаем кнопку внизу панели «Сохранить выделенную область в новом канале»
Открываем файл с главным фото, располагаем окна рядом: «Окно – Упорядочить – Мозаика»
Прежде чем вставлять фото в рамку, проведём его отражение, чтоб взгляд мальчика был направлен вправо: «Изображение — Вращение изображения — Отразить холст по горизонтали». Перетаскиваем фотографию на левую виньетку. Фотография окажется сверху виньетки.
На вкладке «Слои» справа нажимаем кнопку внизу панели «Добавить слой-маску»
Фото переместилось под рамку. Нажимаем на кнопке с цепью между фото и маской чтоб убрать связь между ними. Там же выделяем фото, нажав на иконке фотографии. Теперь можно перемещать фотографию за рамочкой и корректировать её размеры.
Там же выделяем фото, нажав на иконке фотографии. Теперь можно перемещать фотографию за рамочкой и корректировать её размеры.
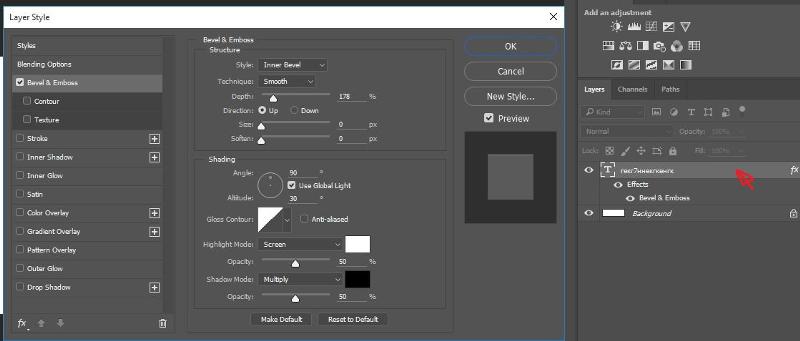
Сделаем надпись «Детский сад «Радуга». Создаём новый слой, активируем инструмент «Текст». Далее: «Слой — Стиль слоя – Тиснение». Вводим текст, изменяем шрифт, размер, цвет. Дважды щёлкнув на эффект тиснения справа под иконкой текста, в появившемся окне ставим галочку «Контур», выбираем стиль «Внешний скос».
Подпишем имя и фамилию под фото: «Слой – Создать дубликат слоя», меняем текст, делаем его выгнутым кнопкой деформированного эффекта на панели настройки текста (выбираем стиль, настраиваем изгиб).
Приступаем к правому фону. Открываем его рядом с левым. Т.к. вся виньетка должна быть выдержана в одном стиле, используем готовые элементы, лишь трансформируя их. Начнём с рамки. Справа должно получиться несколько таких рамок, но меньшего размера. Примерный размер маленьких рамочек просчитайте заранее исходя из количества детей в группе. Создаём дубликат слоя рамки в файл fon-right.psd. Далее: «Редактирование — Свободное трансформирование». Нажимаем кнопку с цепочкой для сохранения пропорций. Уменьшаем рамочку до нужных размеров.
Создаём дубликат слоя рамки в файл fon-right.psd. Далее: «Редактирование — Свободное трансформирование». Нажимаем кнопку с цепочкой для сохранения пропорций. Уменьшаем рамочку до нужных размеров.
Дублируем слой с именем и фамилией в файл fon-right.psd. Уменьшаем надпись, вводим другой текст. Вверху нажимаем кнопку «Реальные пикселы» чтоб оценить, будет ли текст читаем. Если нет – придётся менять форматирование.
Удерживая клавишу Alt, перемещаем объекты, делая нужное количество копий рамочек и подписей к ним. Изменяем стиль рамочек и цвет подписи воспитателей. Дублированием левой надписи справа делаем заключительную надпись «Выпуск 2013». Красиво располагаем все объекты.
Осталось поменять имена и вставить фотографии детей и воспитателей в маленькие рамочки аналогично тому, как вставляли основную фотографию слева.
Виньетка готова!
Как быстро сделать виньетку в фотошопе?
/ Сергей Нуйкин / Обработка фотографий
Друзья приветствую! Сегодня небольшой урок, в котором я расскажу вам как буквально за несколько шагов можно сделать виньетку в фотошопе. Как вы понимаете, виньетка понятие растяжимое и обширное, что я подразумеваю под виньеткой, в данном уроке под виньеткой я подразумеваю затемнение краев фотографии создавая тем самым эффект виньетирования. Думаю так более понятно. Способов создания подобного эффекта много, зачастую это создание каких-то выделений, заливка их цветом потом размытие и подгонка под нужный результат.
Как вы понимаете, виньетка понятие растяжимое и обширное, что я подразумеваю под виньеткой, в данном уроке под виньеткой я подразумеваю затемнение краев фотографии создавая тем самым эффект виньетирования. Думаю так более понятно. Способов создания подобного эффекта много, зачастую это создание каких-то выделений, заливка их цветом потом размытие и подгонка под нужный результат.
Данный способ удивительно прост, но имеет один минус, если его сразу использовать на фото.
Что за минус? Под минусом я подразумеваю невозможность редактирования, хотя бы уменьшение прозрачности. Но это мы с легкостью можем победить. А плюс в нем такой, что создается буквально за секунды, и в процессе создания вы видите, какой будет результат. Да и можно записать экшен и процесс станет вообще легче некуда.
Ну что же дальше я буду рассказывать, как сделать виньетку в фотошопе. Открываем редактор, загружаем необходимое фото.
Создаем новый слой поверх фото (ctrl+shift+N), заливаем этот слой белым цветом при помощи инструмента заливка (G). Если делать без этого слоя, то эффект виньетки получается не редактируемым.
Если делать без этого слоя, то эффект виньетки получается не редактируемым.
После чего будем добавлять наш эффект. Идем фильтр > коррекция дисторсии (ctrl+shift+R). Переходим на вкладку заказная, отредактируем параметры виньетка и применим наши настройки.
Устанавливаем режим наложения на умножение (Multiply).
Все, как видите, мы быстро сделали виньетку в фотошопе. Теперь можно добавлять к слою с виньеткой различные корректирующие слои, и редактировать оттенки затемнения, уменьшать непрозрачность, если края сильно затемнились и тому подобное. А чтобы влияние корректирующего слоя было только на слой с виньеткой используйте clipping mask. И В заключение скриншот того как можно использовать корректирующие слои.
Ребят, если есть вопросы, не стесняйтесь, задавайте в комментариях, по возможности отвечу.
все для фотошопа. Абсолютно бесплатный фотошоп cs6
Framestok – это настоящий сундук с сокровищами для тех, кто занимается фотографией и полиграфией или просто любит создавать красивые фотоработы! Здесь найдется все для фотошопа: фоторамки , красивые шрифты, футажи , клипарты, шаблоны, виньетки, различные инструменты и многое другое.
Дополнения для фотошопа можно скачать совершенно БЕСПЛАТНО!
Дополнения для фотошопа от Framestok – удобно, быстро и занимательно
Наш сайт предлагает колоссальный выбор дополнений для фотошопа CS5, CS6 и других версий программы. Навигация устроена таким образом, чтобы пользователю было удобно найти нужную информацию и легко скачать ее. Одним из ключевых преимуществ нашего ресурса является то, что вам совершенно не обязательно регистрироваться, чтобы сохранить понравившиеся шаблоны или другие дополнения к фотошопу . Доступ к файлам открыт любому посетителю. Благодаря системе поиска вы сможете быстро отыскать то, что нужно. Минимум затрат – максимум вдохновения!Чем вас порадует наш сайт о фотошопе?
Хотите создать оригинальную фотокнигу, удивить близких и друзей, красочно оформить свои фотоработы? Тогда вы по адресу! Framestok предоставляет возможность сохранить любые фоторамки для Adobe Photoshop за несколько минут. Романтические, праздничные, свадебные, школьные, весенние, цветочные – на нашем сайте можно бесплатно скачать рамки в высоком разрешении.
 Воплотите в реальность свои творческие задумки!
Воплотите в реальность свои творческие задумки!
Если вам необходимо украсить групповое фото, виньетки подойдут лучше всего. На Framestok вы найдете красочные виньетки для Adobe Photoshop, выполненные в виде одного разворота или же целого альбома. Семейные, детские, школьные виньетки позволят создать неповторимые альбомы, которые станут прекрасным подарком на любой праздник или выпускной.
Шаблоны для календарей очень удобны в использовании. Вы можете самостоятельно сделать потрясающий настенный календарь и повесить его у себя дома или преподнести в качестве оригинального подарка на годовщину, день рождения, Новый год, свадьбу или другое торжество. Framestok предлагает календари на различные тематики: детские, влюбленным, свадебные, школьные, новогодние, сезонные и другие.
PSD-исходники – это набор дизайнерских элементов и символов, которые применяются в графическом дизайне. С помощью исходников вы сможете подчеркнуть индивидуальность фотоработы, создать интересные коллажи и поэкспериментировать в других направлениях. На нашем сайте можно совершенно бесплатно скачать PSD-исходники, клипарт в формате PNG, скрап-наборы и многое другое.
На нашем сайте можно совершенно бесплатно скачать PSD-исходники, клипарт в формате PNG, скрап-наборы и многое другое.
Кисти для фотошопа , стили, шрифты, плагины и градиенты – чего только не придумали для того, чтобы любой мог сделать из обычной фотографии настоящее произведение искусства. На нашем сайте вы найдете все эти инструменты и многое другое. Немало интересного откроют для себя и любителя каллиграфии. Огромный выбор английских и русских шрифтов на все случаи жизни: готические, восточные, граффити, брендовые, рукописные, декоративные – такое многообразие дополнений для фотошопа обязательно воодушевит вас на новые идеи!
Фоны и заливки, текстуры и узоры – все эти и другие дополнения для фотошопа станут отличным помощником в создании уникальных фоторабот. Растровый и векторный клипарт способен значительно упростить труд дизайнера и помочь сделать потрясающие цифровые работы.
Если вы только постигаете азы владения Adobe Photoshop , мы готовы помочь вам. На нашем сайте представлено много уроков фотошопа, из которых вы узнаете все необходимое, чтобы научиться пользоваться этой программой. Если вы привыкли воспринимать информацию визуально, видеоуроки фотошопа подойдут как нельзя лучше. Также доступны уроки в текстовом варианте.
Футажи – отличный шанс сделать не просто красивую, но и интересную работу, которая станет причиной искренних улыбок и восхищения. Эти проекты для создания слайд-шоу и красочного оформления фотографий открывают массу возможностей для творчества. На нашем сайте представлены различные проекты для ProShow Producer и других программ. Выберите свой вариант!
Огромный выбор бесплатных дополнений, полезные уроки, интересная информация и мнения пользователей – все для фотошопа на сайте Framestok!
Есть возможность бесплатно скачать Photoshop CS6 с официального сайта, и потом произвести активацию, в итоге вы получите редактор с полной бесплатной лицензией. Автоматизированное средство для создания композиций максимально высокого качества. Управляйте, расширяйте и изменяйте фотографии с помощью новой версии программы!
Абсолютно бесплатный фотошоп cs6
Все совершенно бесплатно вам не придется отправлять смс и регистрироваться, не обязательно но будет приятно если вы поставите 5 пальцев вверх рейтинга или же поделитесь страницей нажав на кнопку социальных сетей. Сборки программы могут быть разные но неизменно одно это версия cs6, выбирайте для тех целей которые нужны вам, если вы намерены установить фотошоп для цели зарабатывать на своих работах то выбирайте официальную версию, чтобы в дальнейшем купить официальную лицензию и получать необходимые обновления, если же цель научится работать то подойдет и активированная. Хотя в любом случае можно получить и официальную версию бесплатно.
Не секрет, что фотошоп – самый популярный редактор изображений, всегда был таковым и, скорее всего, останется. При виде какого-либо фототворчества, например, демотиватора, говорят о произведении именно фотошопа, хотя программ редактирования существует множество. Просто название любимого редактора стало именем нарицательным и часто применяется к любым случаям обработки фото или картинок, что само по себе демонстрирует популярность этой программы. Отдавая предпочтение фотошопу, можно быть уверенным, что выбран надежный, оцененный многими софт.
Adobe Photoshop – это мощный редактор графики с многолетней историей, выпускаемый компанией AdobeSystem.
Предназначение программы Photoshop cs6 на русском
Благодаря новой версии такого обеспечения вы легко и быстро можете не только выделять и изменять даже самые сложные детали картинки (к примеру, волосы или мелкие элементы одежды), но и маскировать либо удалять компоненты фото, мгновенно заполняя пустую область подходящим цветом или изображением.
Фотошоп – одна из самых известных программ для редактирования изображений, функциональность которой просто поражает. Она будет полезна в работе как не опытному, так и профессиональному дизайнеру. Высокоэффективный инструментарий позволяет выполнять множество разнообразных задач. В отличие от предыдущей, данная версия содержит такие новые возможности: масштабирование с учетом содержимого, а также улучшение его функциональности, поворот рабочей области в одно касание, автовыравнивание и автоналожение, новые корректирующие палитры.
Как установить русский язык в фотошоп cs6:
Если у вас проблема после установки с русским языком то выполните следующее см. картинку . Путь таков Edit->Preferences->Interface-> Блок « text Language » смените на русский потом нажмите « OK » и после этого перезапустите фотошоп, язык будет русский. Если данным способом не получится перевести то переустановите программу, и внимательно смотрите на процесс установки в одном из шаге будет предложено выбрать желаемый язык.
Внимание! Если вы не уверены что сможете установить скачанный фотошоп самостоятельно или не знаете как устанавливать то перейдите к подробной инструкции ниже! (установка имеет свои особенности )
Если у вас версия OS Windows 8 и выше (8.1), то вам необходимо , это более свежая и стабильная версия программы под Win8.
Установка Фотошопа имеет ряд не стандартных действий при установке, стоит следовать инструкции которую вы найдете по ссылке ниже (имеются скриншоты). Связанна такая установка с тем что компания выпустила новую версию редактора и cs6 теперь приходится скачивать таким способом.
1) (подробная инструкция).
2) (подробная инструкция).
Скачать Photoshop cs6:
Внимание! Обнаружена ошибка
По данному адресу публикаций на сайте не найдено, либо у Вас нет доступа для просмотра информации по данному адресу.
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник — это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Шесть способов создания виньетки в Photoshop
Обычный эффект, который люди хотят, но редко знают, как создать, — это простая виньетка. Lightroom и Adobe Camera Raw упрощают добавление виньеток к вашим фотографиям, но в Photoshop это немного менее четко.
Этот урок научит вас шести различным способам создания простой виньетки в Photoshop. У каждого есть свои плюсы и минусы, но, попрактиковавшись, вы поймете, какой из них лучше всего подходит для вашего конкретного проекта.
Исходное изображение
Фотография, с которой мы будем работать, имеет размер 1920 x 1080 пикселей и уже имеет небольшую виньетку, созданную с помощью вспышки камеры.Мы собираемся улучшить его, используя шесть различных методов.
Метод 1
Создайте новый слой и залейте его черным. Установите непрозрачность на 50% на панели слоев.
Выберите инструмент «Ластик» (E) и выберите мягкую круглую кисть. Увеличьте размер кисти и просто сотрите часть черного слоя, чтобы открыть фотографию под ним.
Этот метод является одним из самых простых, но не очень редактируемым.
Метод 2
Щелкните «Слой»> «Новый слой заливки»> «Сплошной цвет».Дайте ему имя, а затем выберите темный цвет, когда появится палитра цветов. В этом примере мы используем темно-синий цвет.
Установите непрозрачность на 50% на панели «Слои».
Щелкните «Слой»> «Маска слоя»> «Показать все», чтобы задать ему маску белого слоя.
Выберите инструмент «Кисть» (B) и выберите мягкую круглую кисть. Увеличьте размер кисти и черным цветом нарисуйте маску слоя, чтобы открыть фотографию под ней.
Этот метод требует еще нескольких шагов, но теперь вы можете вернуться и отредактировать маску слоя в любое время.
Метод 3
Создайте корректирующий слой «Кривые» и перетащите центр кривой вниз и вправо. Если у него еще нет маски слоя, нажмите «Слой»> «Маска слоя»> «Показать все», чтобы дать ему белую маску слоя.
Выберите инструмент «Кисть» (B) и выберите мягкую круглую кисть. Увеличьте размер кисти и черным цветом нарисуйте маску слоя, чтобы ограничить настройку Кривых внешними краями изображения.
Этот метод быстрый и относительно простой, он позволяет вам позже настроить размер и интенсивность виньетки.
Метод 4
Создайте новый слой и залейте его черным. Установите Fill на 0% на панели Layers.
Дважды щелкните имя слоя на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя», затем включите эффект «Внутреннее свечение».
Примените следующие настройки стиля слоя, отрегулировав размер в соответствии с вашим конкретным изображением.
Этот метод ограничен размером вашего изображения, но позволяет вам настроить виньетку позже.
Метод 5
Создайте новый слой и залейте его черным.Установите Fill на 0% на панели Layers.
Дважды щелкните имя слоя на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя», затем включите эффект «Наложение градиента».
Примените следующие настройки стиля слоя. Пока диалоговое окно «Стиль слоя» все еще открыто, вы можете щелкнуть и перетащить холст, чтобы переместить центральную точку виньетки.
Этот метод относительно прост, и он позволяет позже изменить виньетку.
Метод 6
Выберите инструмент «Эллипс» (U) и убедитесь, что на верхней панели инструментов выбрана форма.
Щелкните холст и создайте эллипс того же размера, что и ваше изображение. Перетащите его в центр вашего изображения.
Выберите инструмент «Выбор пути» (A), затем щелкните свой эллипс, чтобы он стал выделенным. На верхней панели инструментов щелкните значок «Операции с контурами» и выберите «Вычесть переднюю форму». Ваш эллипс должен стать «отрицательным», чтобы центральная область была открытой.
Нажмите CTRL + T, чтобы войти в режим свободного преобразования, затем измените размер эллипса (удерживая ALT + SHIFT для сохранения симметрии), чтобы он немного перекрывал края холста.Нажмите Enter, чтобы подтвердить преобразование.
Не снимая выделения с эллипса, откройте панель «Свойства» и установите для параметра «Растушевка» значение 100 пикселей или около того. Затем установите непрозрачность на 50% на панели «Слои».
Этот метод занимает больше всего времени, но является наиболее гибким. Вы можете настроить цвет, интенсивность, мягкость, размер, форму и положение виньетки в любое время. Вы даже можете создавать подобные виньетки, используя другие векторные фигуры.
Существует МНОГО разных способов создания виньетки в Photoshop, но это руководство должно расширить ваши творческие возможности и помочь вам увидеть, как можно использовать разные инструменты для достижения аналогичных результатов.
У вас есть другой метод виньетки, который вы предпочитаете? Какой из них твой любимый?
Эффект размытой виньетки в Photoshop CS6
Как создать эффект размытой виньетки
Шаг 1. Дублируйте фоновый слой
Давайте начнем с того, что убедимся, что наше исходное изображение останется целым и невредимым, пока мы создаем эффект. Если мы посмотрим на мою панель слоев, мы увидим, что моя исходная фотография находится на фоновом слое, который является единственным слоем, который у меня сейчас есть в моем документе:
Панель «Слои», показывающая исходную фотографию на фоновом слое.
Сделаем копию этого слоя, которая будет нашей рабочей копией изображения. Подойдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer via Copy . Или, чтобы быстрее скопировать слой, нажмите на клавиатуре Ctrl + J (Win) / Command + J (Mac). В любом случае будет работать:
Выберите «Слой»> «Создать»> «Слой через копирование».
Теперь у нас есть копия изображения на нашем новом слое, Layer 1, , которое находится над фоновым слоем.Слой 1 выделен синим цветом, что говорит нам о том, что это текущий активный слой. Это означает, что все, что мы сделаем дальше, будет применено к слою 1, в то время как исходная фотография на фоновом слое останется нетронутой:
Слой 1 теперь является нашей рабочей копией изображения.
Шаг 2: Выберите фильтр размытия радужной оболочки
Затем мы выберем фильтр «Размытие диафрагмы». Поднимитесь в меню Filter вверху экрана, выберите Blur , затем выберите Iris Blur (второй сверху):
Перейдите в Filter> Blur> Iris Blur.
Откроется новая галерея Blur Gallery , где наша фотография появится в области предварительного просмотра , которая занимает большую часть экрана. В правом верхнем углу галереи размытия находится панель Blur Tools , отображающая параметры фильтра «Размытие радужной оболочки» — одного ползунка Blur , который можно использовать для управления степенью размытия. На самом деле мы не собираемся использовать здесь ползунок Blur, потому что все необходимые нам элементы управления можно найти в самой области предварительного просмотра, поэтому, по крайней мере, для этого урока вы можете игнорировать панели в правой части галереи:
Галерея размытия.
Шаг 3. Установите степень размытия
Если мы посмотрим на нашу фотографию в области предварительного просмотра, мы увидим набор точек и изогнутых линий, перекрывающих изображение. На самом деле все они являются частью одного и того же вывода , который используется для точного управления тем, как и где применяется эффект размытия. Мы можем добавить больше булавок к изображению, если необходимо, для еще большего контроля над размытием, но для нашего эффекта виньетки начальная булавка, которую Photoshop добавляет для нас, — это все, что нам нужно.
Если вы посмотрите на центральную точку штифта, вы увидите вокруг него внешнее кольцо .Это кольцо служит циферблатом, который позволяет нам увеличивать или уменьшать степень размытия, просто поворачивая циферблат. Наведите курсор мыши на кольцо, затем щелкните и, удерживая кнопку мыши, перетащите по часовой стрелке, по кольцу, чтобы увеличить степень размытия , или перетащите против часовой стрелки, , чтобы уменьшить его . Photoshop дает вам предварительный просмотр степени размытия при перетаскивании, а HUD (Heads-Up Display) сообщает вам точную величину размытия в пикселях.Я собираюсь установить степень размытия на 12 пикселей:
Щелкните и перетащите кольцо, чтобы увеличить или уменьшить степень размытия.
Шаг 4: Установите точку 100%
Видите эту тонкую изогнутую внешнюю линию, которая окружает все остальное? Эта линия является точкой 100% для эффекта размытия. Все, что находится за пределами этой линии, получает 100% вашего размытия. Если вы присмотритесь, вы увидите четыре маленькие круглые точки вокруг линии, по одной вверху, внизу, слева и справа.Удерживая нажатой клавишу Shift , щелкните точку в верхней части и, удерживая кнопку мыши, перетащите ее вверх, чтобы переместить линию 100% ближе к верхнему краю изображения. Оставьте немного места между точкой и краем. Нижняя точка будет двигаться вместе с ней наружу, подталкивая нижнюю часть линии к нижнему краю. Удерживание клавиши Shift при перетаскивании упрощает вертикальное перетаскивание по прямой линии:
Удерживая Shift, щелкните и перетащите верхнюю точку вверх.Нижняя точка перемещается вместе с ней.
Затем щелкните точку на левой или правой стороне линии и, снова удерживая Shift , перетащите ее наружу к краю фотографии, оставляя немного места между точкой и край. Перемещение одной из боковых точек приведет к перемещению другой вместе с ней, но в противоположном направлении. На этот раз удерживание Shift при перетаскивании упрощает горизонтальное перетаскивание по прямой линии:
Удерживая Shift, щелкните и перетащите любую из боковых точек наружу.Другая точка движется вместе с ней.
Шаг 5: Задайте переходную область
Четыре большие точки между центральной точкой булавки и внешней линией 100% определяют ширину переходной области размытия . Область фотографии, которая находится между центральной точкой и переходными точками, защищена от эффекта размытия. Затем эффект начинается в точках перехода и постепенно усиливается по мере вашего продвижения наружу, пока не достигнет полной силы на линии 100%. Если щелкнуть и перетащить любую из четырех точек, все четыре будут перемещены вместе.Перетащите их ближе к центральной точке булавки, чтобы создать более широкий и тонкий переход размытия, или ближе к внешней линии 100% для более узкого и резкого перехода:
Щелкните и перетащите любую из четырех больших точек, чтобы настроить размер области перехода.
Шаг 6. Выберите опцию «Сохранить маску в каналы»
Перед тем, как применить эффект размытия к изображению, выберите параметр Сохранить маску для каналов на панели параметров в верхней части экрана. Несмотря на то, что кажется, что мы его не использовали, Photoshop был занят созданием маски слоя для нас за кулисами, пока мы работали в галерее размытия, и, выбрав эту опцию, мы действительно сможем используйте маску слоя, когда мы закончим:
Щелкните внутри флажка, чтобы выбрать параметр «Сохранить маску для каналов».
Шаг 7. Применение эффекта размытия к изображению
Когда вы будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы применить эффект размытия к изображению и выйти из галереи размытия. Вот как выглядит моя фотография:
Фотография после применения фильтра Iris Blur.
Шаг 8: Загрузите маску слоя как выделение
Теперь, когда мы вернулись в основной интерфейс Photoshop, переключитесь на панель каналов , щелкнув вкладку имени .По умолчанию каналы сгруппированы рядом с панелью слоев:
Щелкайте вкладки с именами для переключения между панелями.
Вы найдете только что созданную маску слоя, сохраненную как альфа-канал с именем Blur Mask под красным, зеленым и синим каналами. Нам нужно загрузить этот канал маски размытия как выделение в нашем документе. Для этого удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните в любом месте канала:
Удерживая Ctrl (Win) / Command (Mac), щелкните канал Blur Mask.
Контур выделения появится над изображением:
Канал загружен как выделенный.
Выйдите из панели каналов и вернитесь к панели Layers , когда закончите, щелкнув вкладку имени слоев:
Возвращаемся к панели Layers.
Шаг 9. Добавьте корректирующий слой уровней
При активном выборе перейдите на панель Adjustments и щелкните значок Levels (второй слева, верхний ряд), чтобы добавить в документ корректирующий слой Levels:
Выберите «Уровни» на панели «Коррекция».
Новый корректирующий слой «Уровни» появляется над слоем 1 на панели «Слои», и, поскольку у нас было активное выделение, Photoshop использовал выделение для создания и определения маски слоя для корректирующего слоя, как мы можем видеть, посмотрев на маску слоя эскиз . Черная область в центре маски — это область, которая изначально защищалась от эффектов фильтра «Размытие радужной оболочки». Эта же область теперь будет защищена от всего, что мы делаем с корректирующим слоем Levels:
Photoshop преобразовал выделение в маску слоя.
Шаг 10: Измените режим наложения корректирующего слоя на экран
Итак, какие и мы будем делать с этим корректирующим слоем уровней? Как оказалось, не очень. Фактические элементы управления для корректирующего слоя появляются на панели Properties , которая является новой для Photoshop CS6, но мы не собираемся ничего там трогать. Вместо этого все, что мы собираемся сделать, это изменить режим наложения для слоя с Нормального (режим наложения по умолчанию) на Экран :
Измените режим наложения корректирующего слоя на «Экран».
Если для режима наложения установлено значение «Экран», корректирующий слой «Уровни» мгновенно осветляет размытую область вокруг центра изображения, в то время как область в центре, защищенная маской слоя, остается неизменной:
Теперь размытая область светлее.
Если вы обнаружите, что объекты выглядят слишком яркими, вы можете уменьшить интенсивность корректирующего слоя, уменьшив его значение непрозрачности. Вы найдете опцию Opacity прямо напротив опции Blend Mode в верхней части панели Layers.Чем дальше вы понижаете значение непрозрачности ниже 100% (значение по умолчанию), тем больше вы уменьшаете интенсивность. Однако в моем случае я оставлю непрозрачность 100%:
При необходимости уменьшите непрозрачность корректирующего слоя «Уровни».
Шаг 11: перезагрузите маску слоя как выделение
Удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре еще раз и на этот раз щелкните непосредственно по миниатюре маски слоя :
Удерживайте Ctrl (Win) / Command (Mac) и щелкните миниатюру маски.
Это перезагрузит маску как контур выделения над изображением:
Контур выбора появляется снова.
Шаг 12: Добавьте корректирующий слой Vibrance
Чтобы завершить эффект, мы снизим насыщенность цветов в размытой области, чтобы придать им более блеклый вид. Перейдите на панель настройки и щелкните значок Vibrance (крайний правый верхний ряд), чтобы добавить корректирующий слой Vibrance:
Добавьте корректирующий слой Vibrance.
Новый корректирующий слой Vibrance появляется над слоем Levels, и мы снова видим, что Photoshop использовал наше активное выделение для определения маски слоя, чтобы область в центре фотографии была защищена от изменений, которые мы собираемся внести. сделать:
К корректирующему слою Vibrance применена аналогичная маска слоя.
Шаг 13: Уменьшите уровень вибрации
Элементы управления корректирующего слоя Vibrance появляются на панели Properties (которую мы фактически собираемся использовать на этот раз).Перетащите ползунок Vibrance влево, чтобы уменьшить насыщенность цвета в размытой области. Элемент управления Vibrance влияет на цвета по-разному в зависимости от их исходных уровней насыщенности, и даже если вы перетащите ползунок Vibrance полностью влево (до значения -100), оттенок цвета все равно останется (в отличие от ползунка Saturation, который влияет на цвета одинаково и полностью удалит цвет). Что касается моего изображения, я не собираюсь тянуть ползунок так далеко. Значение Vibrance около -50 хорошо работает:
Уменьшите насыщенность цвета, перетащив Vibrance влево.
На этом мы закончили! Вот, для сравнения, еще раз мое оригинальное фото:
Исходное изображение.
И вот мой последний эффект «размытой виньетки» после уменьшения насыщенности цветов:
Окончательный результат.
Классический фотоэффект виньетки — Урок Photoshop
Как создать классический эффект виньетки
Шаг 1. Добавьте слой заливки сплошным белым цветом
После того, как фотография была открыта в Photoshop, мы начнем с заливки нашего документа белым цветом, который станет цветом границы виньетки.Обычно мы просто добавляем в документ новый пустой слой, а затем с помощью команды Photoshop «Заливка» заливаем новый слой белым цветом, но давайте сделаем что-нибудь другое. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев (это круг, разделенный по диагонали между черным и белым):
Щелкните значок «Новая заливка или корректирующий слой».
Откроется список всех слоев заливки и коррекции, которые мы можем выбрать. Выберите слой заливки Solid Color в верхней части списка:
Выберите Solid Color из списка.
Как следует из названия, слой заливки Solid Color позволяет нам быстро заполнить документ сплошным цветом. Как только вы выбираете Solid Color из списка, Photoshop открывает палитру цветов , чтобы мы могли выбрать цвет, который хотим использовать. Выберите белый , щелкнув в верхнем левом углу большого поля выбора цвета слева или введя 255 для значений R , G и B в нижнем центре диалогового окна. :
Выберите белый цвет в палитре цветов.
Щелкните OK, чтобы закрыть палитру цветов, и документ теперь залит сплошным белым цветом:
Слой заливки Solid Color заполняет документ белым цветом.
Шаг 2. Выберите маску слоя
Так почему мы использовали здесь заливку сплошным цветом вместо того, чтобы просто добавить обычный слой и залить его белым? Причина в том, что следующее, что нам нужно сделать, это добавить маску слоя к слою с белой заливкой, но слои заливки Photoshop, такие как только что добавленный сплошной цвет, уже имеют встроенную маску слоя, поэтому в этом нет необходимости чтобы мы сами добавили его! Если мы посмотрим на панель «Слои», мы увидим слой заливки, который в Photoshop назвал «Color Fill 1», расположенный над исходным изображением на фоновом слое, и мы увидим миниатюру маски слоя непосредственно слева от имени слоя. .Щелкните миниатюру маски, чтобы выбрать ее. Вокруг миниатюры появится рамка выделения, сообщающая, что сама маска слоя выбрана:
Слои заливки имеют собственные маски слоев. Щелкните миниатюру, чтобы выбрать маску.
Шаг 3. Выберите инструмент Elliptical Marquee Tool
Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, показывающее другие инструменты, доступные в этом месте, затем выберите Elliptical Marquee. Инструмент из списка:
Щелкните и удерживайте инструмент «Прямоугольная область», затем выберите инструмент «Эллиптическая область» во всплывающем меню.
Шаг 4. Вытяните эллиптический контур выделения
Выбрав инструмент Elliptical Marquee Tool, щелкните внутри документа и вытяните эллиптический контур выделения в центре документа. Вы можете переместить контур выделения, чтобы изменить его положение во время рисования, удерживая нажатой клавишу , пробел и перетаскивая его в новое место. Отпустите клавишу пробела, чтобы продолжить перетаскивание выделения. Не беспокойтесь о его точном размере, форме или положении сейчас, потому что мы можем легко исправить ситуацию позже.Все, что нам нужно на данный момент, — это начальный эллиптический контур выделения:
.Растяните исходный эллиптический контур выделения. Точный размер, форма и положение не важны.
Шаг 5: Залейте выделение черным цветом
Перейдите к меню Edit в строке меню в верхней части экрана и выберите Fill :
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка». Измените параметр Использовать в верхней части диалогового окна на Черный :
Измените параметр «Использовать» на «Черный».
Нажмите ОК, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение черным цветом, и поскольку у нас была выделена маска слоя на слое заливки Solid Color, черный эффективно пробивает дыру через слой заливки, открывая исходную фотографию на фоновом слое позади нее:
Заливка выделения черным цветом на маске слоя показывает исходную фотографию внизу.
Миниатюра маски слоя на панели «Слои» показывает нам область, которую мы залили черным цветом:
Миниатюра маски слоя после заливки выделения черным цветом.
Шаг 6. Отмените выбор
Нам больше не нужен контур выделения, поэтому, чтобы удалить его из документа, перейдите в меню Select вверху экрана и выберите Deselect . Вы также можете нажать Ctrl + D (Win) / Command + D (Mac), чтобы быстро отменить выбор с помощью сочетания клавиш, если хотите:
Выберите «Выбрать»> «Отменить выбор».
Шаг 7. Применение фильтра размытия по Гауссу
Чтобы смягчить края границы виньетки, мы воспользуемся фильтром «Размытие по Гауссу» в Photoshop.Подойдите к меню Filter вверху экрана, выберите Blur , затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Следите за своим изображением, когда начнете перетаскивать ползунок Radius в нижней части диалогового окна вправо. Чем дальше вправо вы перетаскиваете ползунок, тем больше размытия вы примените к краям виньетки и тем мягче они станут.Точное значение радиуса, которое вы в конечном итоге используете, будет зависеть от размера изображения, с которым вы работаете. Мне подходит значение около 35 пикселей, но ваше значение может быть другим:
Смягчите края виньетки, перетащив ползунок «Радиус» вправо.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Края виньетки теперь должны казаться более мягкими:
Изображение после смягчения краев границы фотографии.
Шаг 8: Измените форму и переместите границу с помощью Free Transform
Теперь, когда края границы фотографии смягчены, остается только настроить ее, изменив размер, изменив форму и переместив по мере необходимости, и все это мы можем легко сделать с помощью команды Photoshop Free Transform.Подойдите к меню Edit вверху экрана и выберите Free Transform . Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро получить доступ к Free Transform с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.
Это помещает поле «Свободное преобразование» Photoshop и ручки вокруг границы фотографии. Чтобы изменить его размер и форму, просто нажмите на любую ручку (маленькие квадраты) и перетащите их. Если вы удерживаете нажатой клавишу Alt (Win) / Option (Mac) во время перетаскивания маркера, вы измените размер границы от ее центра, а не сбоку или в углу.Чтобы переместить границу, просто щелкните в любом месте внутри ограничительной рамки и перетащите ее с помощью мыши. Продолжайте перетаскивать ручки и перемещать границу, пока не будете довольны тем, как она выглядит. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform:
Используйте ручки для изменения размера и формы краев виньетки по мере необходимости. Щелкните внутри ограничивающей рамки и перетащите мышью, чтобы переместить ее.
Шаг 9: Удалите лишнее белое пространство
Наконец, если вы хотите удалить лишнее белое пространство вокруг изображения, перейдите в меню Изображение вверху экрана и выберите Обрезать :
Перейдите в Image> Trim.
Откроется диалоговое окно «Обрезка». Выберите параметр Top Left Pixel Color в верхней половине диалогового окна, если он еще не выбран, и оставьте параметры Top , Bottom , Left и Right выбранными в нижней половине диалогового окна. ящик:
Выберите «Цвет верхнего левого пикселя» и оставьте четыре выбранных внизу.
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop обрежет все лишнее белое пространство вокруг изображения, оставив нам окончательный результат виньетки:
Окончательный результат.
Как создать виньетку в Photoshop (Пошаговое руководство)
Как создать виньетку в Photoshop (Пошаговое руководство) Обработка Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Хотите добавить к своим фотографиям легкий эффект, чтобы привлечь внимание зрителя? Добавление виньетки в Photoshop сделает именно это.
В этой статье я покажу вам три различных способа создания эффекта виньетки.
Что такое виньетка?
Эффект виньетки, наверное, так же стара, как сама фотография. Затемнение фото по углам.
© PixabayОн по-прежнему популярен сегодня, потому что, применив виньетку, вы привлечете больше внимания к теме.
Как добавить виньетку в Photoshop
Photoshop дает вам множество возможностей, если вы хотите создать эффект виньетки.Вот некоторые из наиболее распространенных методов.
1. Добавьте виньетку с помощью фильтра коррекции объектива
Шаг 1. Откройте окно коррекции объектива
Откройте фотографию, которую хотите использовать для эффекта виньетки. Выберите «Коррекция объектива…» в меню «Фильтр».
Шаг 2. Добавьте эффект виньетки
Выберите вкладку Custom.
Вы увидите два ползунка для управления эффектом виньетки. Один для установки количества и один для установки средней точки.Вы можете увидеть, как это будет выглядеть на превью.
Это определенно самый простой способ добавить виньетку в Photoshop. Проблема в том, что он не позволяет настраивать эффект.
2. Добавьте виньетку со слоем уровней
Шаг 1. Добавьте слой уровней
Щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Уровни…». Появится панель уровней.
Потяните серый треугольник вправо. Это сделает изображение темнее.Если вы хотите, чтобы эффект был еще более интенсивным, перетащите белый треугольник ползунка внизу влево.
Шаг 2: Маскирование
Выберите инструмент «Кисть» и убедитесь, что выбран черный цвет.
Убедитесь, что выделена миниатюра маски слоя для слоя «Кривые».
Возьмите большую мягкую кисть и закрасьте середину фотографии. Затемнение исчезнет там, где вы рисуете черным.
Вы можете увидеть, как изменяется эскиз маски.
Если вы хотите снова добавить затемнения, закрасьте фотографию белым цветом.
Этот метод позволяет настраивать не только размер, но и форму эффекта виньетки. Вы можете выбрать круг, овал или даже прямую линию.
Вы всегда можете изменить интенсивность эффекта, дважды щелкнув слой «Уровни».
3. Добавьте эффект виньетки с помощью сплошного цветного слоя
Шаг 1. Добавьте сплошной цвет
Щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Сплошной цвет».
Выберите «Установить черный цвет» в палитре цветов и нажмите «ОК».
Шаг 2: изменение режима наложения
Установите непрозрачность около 30%. Измените режим наложения на «Умножение».
Шаг 3: Маскирование
Используйте шаг 2 предыдущего метода, чтобы создать эффект виньетки.
Этот метод аналогичен, но еще более универсален. Теперь вы также можете экспериментировать с разными цветами. Выберите коричневый, чтобы немного различить, или используйте белый, чтобы создать что-то совершенно иное.
Если вы решили использовать светлый цвет, не забудьте установить режим наложения «Светлее» вместо «Умножение».
Заключение
Вероятно, существует более десятка способов создать виньетку в Photoshop. Однако лучшая виньетка привлекает внимание к объекту, а не к самому эффекту.
Поэкспериментируйте с разными формами и цветами в зависимости от фотографии и положения объекта. Не делайте виньетку слишком темной, потому что она потеряет силу.
У нас есть отличные статьи о том, как использовать фильтр высоких частот или кисти в Photoshop, чтобы проверить их дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как создать эффект виньетки мягкого затухания в Adobe Photoshop CC
Что нужно знать
- Два способа создания: используя маску слоя и используя векторную фигуру в качестве маски.
- Измените форму рамки, используя вместо нее прямоугольную область .
- Чтобы изменить положение виньетки, щелкните значок связи между миниатюрой слоя и миниатюрой маски. Подключите заново, когда закончите.
В этой статье объясняются два способа создания эффекта виньетки с мягким затуханием в Adobe Photoshop. Инструкции относятся к Adobe Photoshop CC 2019.
Техника первая: добавление слоя-маски
Откройте фото в фотошопе.
Чтобы получить мягкую белую рамку, вам сначала нужно создать белый (или любой цвет по вашему выбору) фон.На вкладке Layers выберите New Fill или Adjustment Layer , обозначенный половинным черно-белым кружком, а затем выберите Solid Color .
В палитре цветов введите R: 255 , G: 255 , B: 255 , чтобы получить сплошной белый фон. Вы должны увидеть, что новое окно изменится на белый. Выберите OK .
Выберите эскиз слоя Color Fill (правое изображение), который будет называться примерно Color Fill 1 .
Преобразуйте фон в слой, дважды щелкнув его в палитре слоев. Когда изображение открывается в Photoshop, оно открывается как заблокированный фоновый слой. Когда вы дважды щелкаете по слою, открывается диалоговое окно Новый слой , и вы можете либо выбрать имя слоя, либо оставить имя по умолчанию — Layer 0 — как есть. Распространенной альтернативной практикой является преобразование слоя в смарт-объект. Этот неразрушающий метод сохраняет исходное изображение.
Выберите Layer 0 (изображение) и переместите его над слоем Color Fill , чтобы вы снова могли видеть свое изображение.
Выделив слой на панели Layers , выберите инструмент Elliptical Marquee Tool и перетащите выделенную область вокруг области фотографии, которую вы хотите сохранить.
Нажмите кнопку Добавить маску слоя в нижней части палитры слоев. Значок Добавить маску слоя — это прямоугольник с отверстием в нижней части панели «Слои». Когда вы отпускаете мышь, на слое появляется цепочка и новая миниатюра. Новый эскиз — это маска.
Дважды щелкните миниатюру маски слоя в палитре Layers , чтобы открыть панель Properties для маски. Если он не открыт, разверните область Группа вкладок , чтобы просмотреть Свойства .
Затемните края маски, чтобы создать эффект виньетки. В окне есть четыре ползунка, которые помогут вам понять все правильно:
- Smooth: Этот ползунок делает переход краев менее резким.
- Растушевка: При перемещении внутрь или наружу увеличивается или уменьшается затухание по краям маски.
- Контрастность: Перемещение этого ползунка делает края выделения более резкими и четкими.
- Shift Edge: При сдвиге или выдвижении увеличивается или уменьшается диаметр области выделения, установленной на шаге 2.
Выберите OK , чтобы вернуться на панель Layers .
Метод второй: использование векторной формы в качестве маски
Самое замечательное в работе с вектором — это то, что вы можете использовать или создать любую векторную фигуру, а затем применить ее в качестве маски для изображения.
Откройте изображение в Photoshop.
Преобразуйте фон в слой, дважды щелкнув его в палитре слоев. Когда изображение открывается в Photoshop, оно открывается как заблокированный фоновый слой. Когда вы дважды щелкаете по слою, открывается диалоговое окно Новый слой , и вы можете либо выбрать имя слоя, либо оставить имя по умолчанию — Layer 0 — как есть.
Выберите инструмент Elliptical Marquee Tool и нарисуйте форму маски.
Внизу списка слоев выберите Новая заливка или корректирующий слой , а затем выберите Градиент .
В разделе Gradient Fill установите градиентную заливку Style на Radial . Убедитесь, что Gradient — Black and White , а затем выберите OK .
Когда вы вернетесь к своим слоям, вы должны увидеть слой эллипса над изображением.Перетащите слой под изображением.
Удерживая нажатой клавишу Command или Ctrl , перетащите слой эллипса на слой изображения. Вы увидите значок маски, и когда вы отпустите кнопку мыши, форма будет применена к изображению в качестве маски.
Дважды щелкните маску, чтобы открыть панель свойств векторной маски .
Перетащите ползунок Feather вправо, чтобы добавить виньетку.
Отличительной чертой векторов в Photoshop является то, что их можно редактировать.Чтобы изменить форму маски, выберите маску на панели Layers и переключитесь на инструмент Path Selection . Вы можете перетаскивать точки или добавлять точки с помощью инструмента Pen .
Полезные советы
Закрасьте слой-маску оттенками серого, чтобы настроить общий эффект. Просто щелкните миниатюру маски в палитре слоев, чтобы активировать ее для рисования. По умолчанию цвета переднего плана и фона — черный и белый, выберите инструмент «Кисть» и — с выбранным маскирующим слоем — закрасьте область маски.Будьте осторожны с этой техникой, учитывая старую пословицу, что «черное скрывает, а белое открывает». Оттенки серого между ними контролируют непрозрачность.
Если вы решите, что вам не нравится эффект, перетащите миниатюру маски на значок корзины на палитре «Слои» и выберите Отменить .
Чтобы изменить положение виньетки, щелкните значок связи между миниатюрой слоя и миниатюрой маски, чтобы переместить маску независимо от слоя. Не забудьте заново связать их, когда закончите.
Вам не обязательно использовать только инструмент Elliptical Marquee . Прямоугольную область или текст также можно использовать в качестве маски в Photoshop.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьДобавление виньетки в качестве творческого эффекта — Тренировка в Скалистых горах
Опубликовано: 27 января 2011 г. Автор: barb.binder Категория: Adobe Photoshop
от Барб Биндер
В фотографии термин «виньетка» относится к затемнению (или иногда осветлению) краев изображения по сравнению с центром изображения.Иногда виньетирование — это непреднамеренный и / или нежелательный эффект, вызванный настройками камеры или ограничениями объектива. В других случаях он добавляется постфактум как творческий эффект. На двух изображениях ниже оригинал находится слева, виньетка была добавлена к изображению справа, чтобы привлечь внимание к центру фотографии.
В Adobe Photoshop вы можете добавить или удалить виньетирование несколькими способами, в основном с помощью команды «Коррекция линзы». Вы найдете вкладку «Коррекция объектива» при обработке изображений в диалоговом окне «Camera Raw», но в этой публикации мы сделаем это с помощью фильтра «Коррекция объектива».Вот как это работает:
- Откройте изображение в Photoshop CS4, CS5, CS6 или CC.
- Выберите Фильтр> Преобразовать для смарт-фильтров (чтобы сделать изменение неразрушающим эффектом фильтра, который можно отредактировать или удалить позже) и нажмите «ОК», чтобы преобразовать в смарт-объект.
- Выберите Фильтр> Коррекция объектива (в Photoshop CS4 и более ранних версиях команда была Фильтр> Искажение> Коррекция объектива)
- Щелкните вкладку «Пользовательский» на боковой панели справа.
- При активированном флажке Предварительный просмотр отрегулируйте ползунки количества и средней точки, чтобы нейтрализовать непреднамеренную виньетку или ввести ее в качестве творческого эффекта.
- Нажмите ОК, когда будете удовлетворены результатами.
Помните, что, выбрав «Преобразовать для смарт-фильтров» перед добавлением коррекции линзы, вы можете скрыть и отобразить эффект или дважды щелкнуть эффект «Коррекция линзы» на панели «Слои», чтобы изменить его позже.
Если вы хотите получать уведомления о будущих публикациях в блоге Rocky Mountain Training, наших курсах или просто хотите оставаться на связи, поставьте лайк на нашей странице в Facebook.
Сообщение навигации
Как добавить виньетку в Photoshop
Классическая виньетка обычно подразумевает затемнение углов изображения. В конце концов я остановился на так называемом управляемом редактировании элемента, но не могу понять, что это такое.
Как добавить in и Lightroom в 30
Руководство пользователя Adobe Photoshop выберите статью:
Как добавить виньетку в фотошопе . В коробке с фотографиями бабушки виньетирование — это закругленное затемнение по краям изображения.Например, виньетка может быть добавлена прямо в световой комнате с панели коррекции линз. Внесите изменения в слой кривых, чтобы контролировать эффект виньетки.
В результате получается четкое изображение в центре и блеклые края по краям. Это определенно самый простой способ добавить виньетку в фотошопе. Виньетка — это уменьшение яркости или насыщенности изображения по краям по сравнению с его центром.
Canva переносит цифровое виньетирование в эпоху социальных сетей.Преимущество базового метода в Photoshop по сравнению с основным методом в Lightroom состоит в том, что фотошоп предлагает гораздо большую гибкость. Есть много способов добавить виньетку.
Щелкните кривую, чтобы добавить точку настройки около середины, затем перетащите ее вниз, чтобы затемнить углы фотографии, или вверх, чтобы сделать их светлее. Как создать виньетку в фотошопе, шаг 1. Он быстро и легко применяется и дает стабильные результаты.
Исторически сложилось так, что фотографы старались не допускать виньетирования.Это быстрое и простое руководство по виньетке в Photoshop покажет вам, как создать эффект виньетки с помощью кривых в Adobe Photoshop. Создать эффект легко, и, как только вы ознакомитесь с шагами, от начала до конца уйдет не более пары минут.
Эффект виньетки — это эффект творческого редактирования, который затемняет углы и стороны изображения. Чтобы сделать виньетку в этой технике, вы должны использовать элементы Photoshop 11 или новее. В этом примере мы используем темно-синий цвет.
Виньетка в фотошопе означает добавление темных оттенков по краю изображения. Один из способов создать эффект виньетки в Photoshop cc — использовать корректирующий фильтр объектива; Чтобы сделать виньетку более тонкой, не снимайте выделения с слоя с фигурой.
Сегодня можно получить то же самое. Появится панель уровней. Например, светло-коричневый помогает создать винтажный образ.
Вот настройки, которые нам понравились для этого фото. Это потому, что эффект виньетки не добавлялся к элементам ps до pse 11.если вы используете pse 10 или более раннюю версию, следуйте инструкциям по созданию собственной виньетки, следуя этой технике управляемого редактирования. Другой вариант добавления виньетки в Photoshop — использование сплошного цветного слоя.
Часто нам нужно избегать этого и добавлять виньетку только выборочно. Виньетка, или «виньетирование» — это уменьшение яркости или насыщенности изображения на периферии по сравнению с центром изображения. Чтобы растушевать виньетку и сделать ее более естественной, измените режим наложения вашего слоя на мягкий свет или оверлей и уменьшите непрозрачность:
Теперь, когда мы знаем основы того, как работают действия Photoshop, давайте создадим действие виньетки, которое мы можем легко повторно использовать и повторно применять к любому изображению, которое нам нравится.Мы выбрали три простых и легких способа сделать это. Первый быстрый способ добавления виньеток в фотошопе, который я нашел, — это дублирование фонового слоя с помощью cmd / cntrl + j.
Щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Уровни…». Проблема в том, что он не позволяет настраивать эффект. В этом уроке по фотошопу мы узнаем, как добавить к фотографии классический эффект виньетки, который идеально подходит для свадебных и помолвочных фотографий, юбилеев и других семейных портретов !.
Первый шаг — создать новый пустой слой и затем заполнить этот новый пустой слой. Вы хотите выбрать черный. Полученный эффект создает тонкую рамку на вашей фотографии и привлекает внимание к центру композиции.
Установите непрозрачность на 50% на панели слоев. Когда дело доходит до добавления виньетки в фотошопе, можно нарисовать большой круг, а затем применить очень большое размытие, или можно добавить настройку сплошного цвета и замаскировать центр. Прежде чем мы начнем, удалите все дополнительные слои, которые у вас могут быть (например, текстовый слой, который говорит «привет» ранее — он нам больше не нужен).
Выберите инструмент «Кисть» (b) и выберите мягкую круглую кисть. Начните с выбора сплошного цвета на значке создания новой заливки или корректирующего слоя. Вы можете использовать уровни или кривые, вы можете добавить новый слой и заполнить область, вы можете закрасить один слой.
Добавьте виньетку. Есть много способов добавить виньетку. Я пытаюсь создать простую виньетку, но не могу понять, как это сделать. Затем измените режим наложения на умножение.
Насколько я могу судить, это не программа из моего набора.Я использую Photoshop CS5, но подойдет любая последняя версия Photoshop. Есть несколько способов создать виньетку в фотошопе, но это быстрый и простой способ, который вы можете попробовать.
Также можно использовать другие цвета. Добавьте виньетку со слоем уровней. Шаг 1: Как добавить эффект виньетки.
Добавьте к фотографии эффект виньетки одним щелчком мыши. На панели слоев вы можете настроить непрозрачность слоя-фигуры, чтобы улучшить виньетку. После того, как вы добавите виньетку для фотошопа, ваше изображение будет немного темнее по краям, и, скорее всего, эффект будет слишком сильным.
Затем щелкните значок маски на панели свойств и увеличьте настройку растушевки. Увеличьте размер кисти и черным цветом нарисуйте маску слоя, чтобы открыть фотографию под ней. Потяните серый треугольник к.
Виньетка в фотошопе означает добавление темных оттенков по краю изображения. При правильном использовании виньетка может использоваться для направления взгляда или добавления тонкой рамки к фотографии, и наиболее распространенный способ ее создания — в цифровом виде с помощью программного обеспечения, такого как Adobe Photoshop.Щелкните слой> маска слоя> показать все, чтобы создать маску белого слоя.
Начните с перехода в управляемый режим. В пленочной фотографии этот эффект является побочным продуктом более дешевых камер, которые не полностью защищают свет от проникновения в камеру. Изображение слева на 100% видно до его прямоугольного края.
Добавьте к фотографиям эффект виньетки.
Умножение (с БЕСПЛАТНЫМ действием
Зачем и как добавлять и Lightroom в
Шесть способов создать идеальное в
Как воссоздать ваши любимые фильтры Instagram в
Как добавить in и Lightroom в 30
Пин от пользователя Jason Kovalck на доске Фотография фотография
Создайте элемент в элементах 11 (с изображениями
Высококонтрастное ретуширование с использованием черно-белого
10 бесплатных зернистых текстур с прозрачностью PNG
Как создать теплый, легко редактируемый в
Как создать в CS6 фото
Зачем и как добавлять и Lightroom в
Как добавить in и Lightroom в 30
Добавление тонкости в
Добавление тонкости (с изображениями
Искусство тонкости Как добавить, чтобы улучшить изображения
Как создать в
Узнайте, как подать заявку в CC, CS6, CS5
Зачем и как добавлять и Lightroom в
.



 Даже начинающий пользователь программы сможет научиться этому, так как операции расписаны…
Даже начинающий пользователь программы сможет научиться этому, так как операции расписаны…