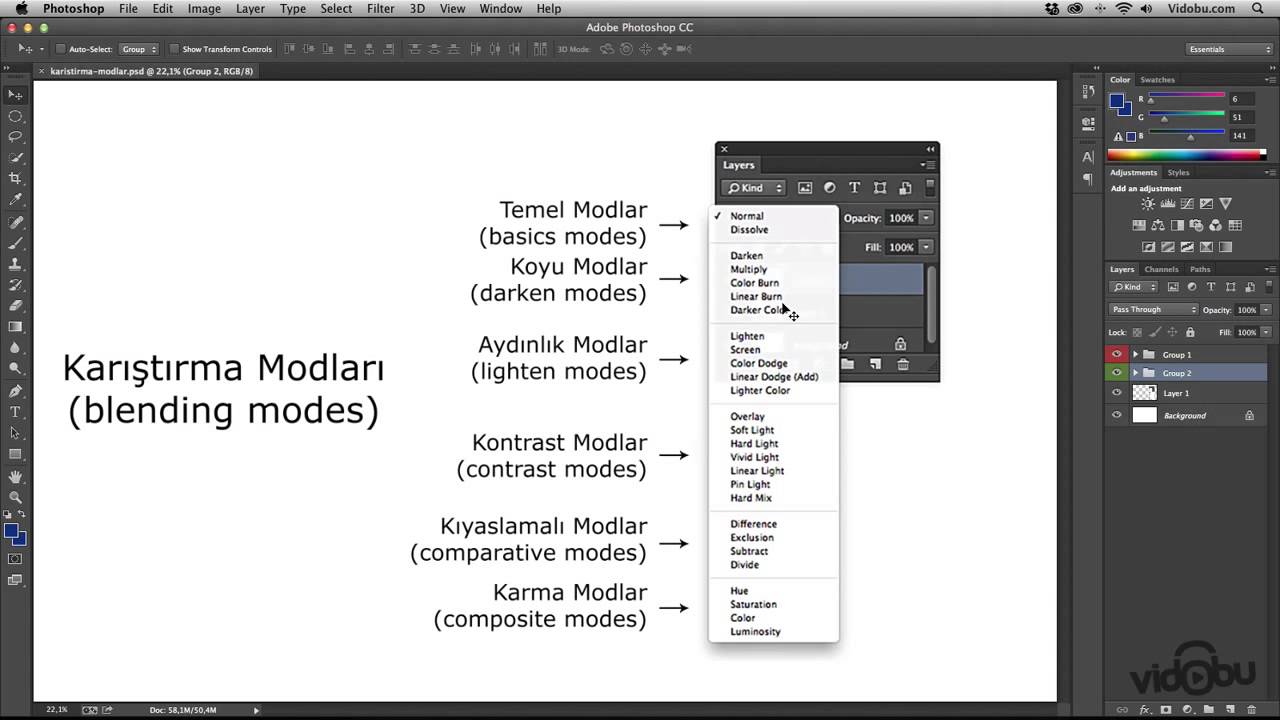
Vivid Light и Linear Light — режимы наложения
Последнее обновление: Вт, 04 апреля 2023 г. | Режимы наложения
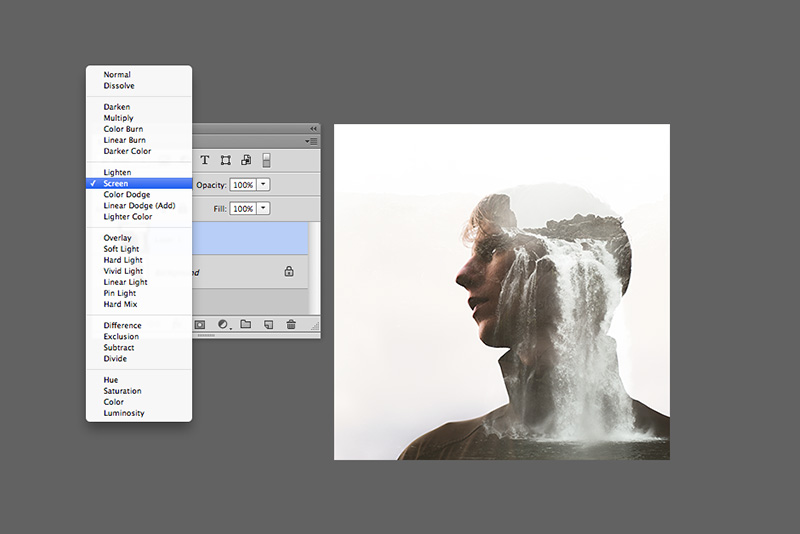
Исходное изображение.
Uivid Light и Linear Light — два очень похожих режима наложения, поэтому я решил включить их здесь вместе. Оба режима увеличивают контрастность, но Vivid Light сочетает в себе эффекты Color Burn и Color Dodge, а Linear Light сочетает в себе эффекты Linear Burn и Linear Dodge.
СОЧЕТАЕТ КЛАВИАТУРУ
Windows: Alt+Shift+V Mac: Option+Shift+V
Vivid Light — это режим наложения с увеличением контраста, который сочетает в себе эффекты Color Burn и Color Dodge. серый, Vivid Light затемняет или затемняет изображение за счет увеличения контраста. В противном случае изображение становится светлее или затемняется за счет уменьшения контраста.
Самосмешивание
-contrast image Но одно из любопытных свойств режимов наложения, повышающих контраст, заключается в том, что они могут создавать интересные ореолы при инвертировании и сочетании с некоторым размытием по Гауссу.
Слои Ihannels Paths W®
|
Яркий свет |
Непрозрачность: |
100% > |
|
Замок: □ J * Q |
Заполнение: |
100% > | |||
|
® |
/ |
Яркий свет | |||
|
® |
а |
Фон |
а | ||
|
Л_ |
■s®-Q] |
| |||
Слои Каналы I Пути
|
Яркий свет |
В |
Непрозрачность: | 100% |
► | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Блокировка: □ J tj+ £i Заполнение: |
100% |
Инверсия + размытие 4 Фон Исходное изображение. Самосмешивание Vivid Light обеспечивает высококонтрастное изображение и обрезает как тени, так и светлые участки. При инвертированном самосмешении Vivid Light радиус размытия по Гауссу, равный 4, создает рельефный эффект, а радиус 60 приводит к странным инверсиям теневых тонов. Линейный свет Использование линейного освещенияLinear Light — еще один режим сильного увеличения контрастности. Отличие Linear Light от Vivid Light в том, что Linear Light представляет собой комбинацию Linear Burn и Linear Dodge и регулирует яркость, а не контрастность. Свет затемняет изображение, уменьшая его яркость Смешивание цветов светлее среднего серого приводит к более яркому изображению из-за увеличения яркости Смешивание со средним серым цветом не изменяет изображение 9Гистограмма Источник: Среднее значение: Изображение целиком 59,30 Стандартное отклонение: 89,71 Медиана: 0 Пиксели: 310460
Уровень: Количество: Процентиль: Уровень кэша: 2 При инвертированном самосмешении Vivid Light радиус размытия по Гауссу 4 создает эффект тиснения, а радиус 60 создает странные инверсии теневых тонов. J Навигатор \ Информация ‘ Канал гистограммы: Не забывайте о расширенном виде гистограммы. С этими самосмесями среднее или среднее значение яркости Vivid Light составляет 60,57 — немного ярче, чем 59..30 производства Linear Light.Источник: Полное изображение Среднее значение: 60,57 Стандартное отклонение: 88,52 Медиана: 0 Пиксели: 310460 Уровень: Количество: Процентиль: Уровень кэша: 2 11 К использованию Linear Light добавить нечего, что еще не было упомянуто для Vivid Light Опять же, инвертирование слоя наложения и добавление некоторого размытия по Гауссу может привести к некоторым интересным эффектам Linear Light дает более контрастное изображение, чем Hard Light или Наложение.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Продолжить чтение здесь: Pin Light
Была ли эта статья полезной?
как применить режим наложения «яркий свет» как в фотошопе — общие вопросы
Konstrukto 1
Я смотрел видео на YouTube, объясняющее, как работает режим наложения яркого света в фотошопе, я также прикреплю ссылку на видео ниже, но все сводилось к тому, как его можно использовать в качестве «фиксатора контраста».
У Krita нет такого ползунка, хотя, насколько мне известно, это делает невозможным применение режима таким же образом.
Кто-нибудь из вас знает, как получить такой же эффект в крите?
Видео:
3 лайков
2
Я искал, как это сделать в Krita, но, к сожалению, не смог добиться идеального поведения.
Эффект очень интересный в использовании, и мне понравились все результаты, которые я получил, тестируя этот урок.
Я также заметил, что Krita обрезает пиксели до полностью белого или черного в определенных областях с помощью режимов наложения, в то время как у PS не было обрезания цветов.
Однако я нашел некоторые режимы наложения, которые при низкой непрозрачности «вроде» вели себя как Яркий свет при низкой заливке.
- Цвет HSI
- Мягкий свет (IFS) (слабый)
- Наложение (влияет только на темные)
Все результаты не так интересны, потому что они не начинаются с 50% серого, как обычно, или просто идут в одном направлении градиента.
Если есть способ сделать это, мне тоже было бы интересно узнать.
хульманен
3Редактировать:
неважно, это используется со сплошным цветом, поэтому мое предложение не имеет смысла
Из Википедии:
» Vivid Light: этот режим наложения сочетает Color Dodge и Color Burn (масштабируется таким образом, что нейтральные цвета становятся средне-серыми). Dodge применяется, когда значения в верхнем слое светлее среднего серого, и применяется затемнение к более темным значениям. Средний серый цвет является нейтральным цветом. Когда цвет верхнего слоя светлее этого, это эффективно перемещает белую точку нижнего слоя вниз на двойную разницу; когда он темнее, черная точка перемещается вверх на в два раза больше разницы (это увеличивает воспринимаемый контраст).»
Dodge применяется, когда значения в верхнем слое светлее среднего серого, и применяется затемнение к более темным значениям. Средний серый цвет является нейтральным цветом. Когда цвет верхнего слоя светлее этого, это эффективно перемещает белую точку нижнего слоя вниз на двойную разницу; когда он темнее, черная точка перемещается вверх на в два раза больше разницы (это увеличивает воспринимаемый контраст).»
Итак, я полагаю, что в принципе это можно сделать, создав две копии слоя, к которому мы хотим применить режим наложения. Один из них получит маску, показывающую все пиксели светлее среднего серого, и этот слой будет настроен на «осветление». У другого слоя будет маска, обратная ей, и она будет гореть.
Не очень интерактивный, конечно.
АйОдин
Не нужно ли перекалибровать контрольный цвет на обоих слоях, чтобы он работал так?
Конструкто 5
Возможно, это то, что они должны реализовать, потому что потенциально это довольно мощная функция, а ползунок или другой элемент управления для нее можно применить ко многим другим эффектам.
1 Нравится
тиар 6
Интересно, как это реализовано математически? Что именно он делает, кроме того, что «делает X красивее»?
Конструкто 7
Я сам не совсем понимаю его работу, просто увидел разницу между ползунками непрозрачности и заливки на видео
Я думаю, что лучший способ ответить на ваш вопрос — это ссылка ниже, хотя я не знаю, что с этим делать в контексте криты
Что я хотел бы спросить вас в ответ, какова функциональность режима наложения яркого света krita без такого слайдера
Непрозрачность слоя и заливка в Photoshop
Узнайте разницу между параметрами прозрачности «Непрозрачность» и «Заливка» на панели «Слои» в Photoshop.
Расчетное время. время чтения: 6 минут
ГлазОдин 8
@tiar
да, я тоже искал эту информацию, но пока не нашел. Я нашел только сходства и различия между непрозрачностью и заливкой, как по ссылке выше.
Но справочное примечание, которое я получил, заключалось в том, что существует 8 основных режимов наложения PS, которые по-разному реагируют между непрозрачностью и заполнением всех остальных режимов наложения, независимо от того, что вы используете.
Как обычно, люди в PS знают многое, но ничего не знают об этом, кроме того, чтобы «сделать это красивее». У меня нет надежды найти эту информацию, к сожалению. но мои глаза открыты для этого.
2 лайков
9
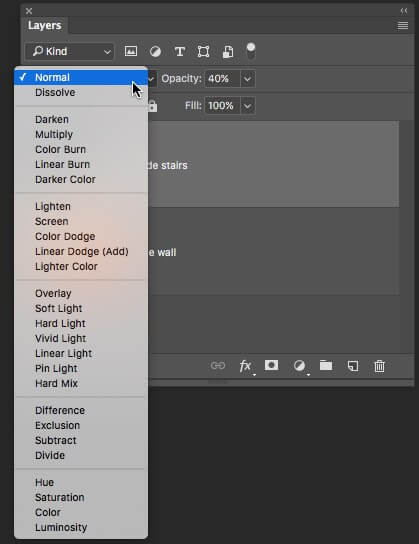
категории режимов наложения в PS
EyeOdin 10
провел сравнение дисплеев.
обычный
Photoshop Яркий свет 100% заливка
для rgb я установил значения от 0 до 255 и сделал шаг по 10 пунктов для каждого. для черно-белого я пошел с шагом 10%. Я не знаю, поможет ли это кому-нибудь, но да… @tiar это не формула, но я думаю, что сдвиг заметен.
рагхукаматх 11
Разница между Заливкой и Непрозрачностью в PS заключается в том, что заливка влияет только на пиксели слоя, но не на стили слоя. Оба управляют непрозрачностью слоя, но один управляет только содержимым слоя и не влияет на стили слоя. Я сомневаюсь, что у нас будет эта функция или это будет полезно в контексте рисования, но это мое личное мнение.
Оба управляют непрозрачностью слоя, но один управляет только содержимым слоя и не влияет на стили слоя. Я сомневаюсь, что у нас будет эта функция или это будет полезно в контексте рисования, но это мое личное мнение.
Здесь есть другие темы, запрашивающие аналогичную функцию
- Внутреннее свечение, но невидимый слой (КА)
- https://www.reddit.com/r/krita/comments/ij7dbp/is_there_any_way_to_replicate_photoshops_layer/ (Реддит)
- https://www.reddit.com/r/krita/comments/idxax9/layer_fill_vs_layer_opacity_in_krita/ (Реддит)
хульманен 12
@raghukamath, я не думаю, что это полное объяснение, поскольку оно не объясняет, почему некоторые режимы наложения, такие как яркий свет, ведут себя по-разному с настройками непрозрачности и заливки.
Дивад 13
У меня была интуиция, когда я читал ветку. Из воспоминаний о моем использовании Photoshop 4.0 до 2000 года; на самом деле это было довольно плохо с непрозрачностью для многих операций со слоями. Как и во многих видеоредакторах (если вы знаете Kdenlive/Blender), непрозрачность редко предварительно умножается на проекцию «картинка под», а используется чистый черный цвет rgba(0,0,0,0) (подробности читайте здесь). Итак, я подумал, что, возможно, ползунок «Заливка» — это не «непрозрачность», как мы могли бы думать об этом в современном понимании, а одна из непрозрачностей «наложения на черный». И был оставлен таким для ретро-совместимости со старым PSD.
Таким образом, в этом контексте ползунки «Заливка» — это просто затемняющий ползунок: создайте слой, залейте его чистым цветом, поместите слой в режим наложения «Яркий свет» (часть семейства режимов наложения «Осветление» для причину), затем нажмите Ctrl+U, чтобы получить доступ к настройке HSV/HSL, и сдвиньте ползунок «Яркость» вниз, чтобы имитировать его (а затем управляйте силой эффекта с помощью обычного ползунка непрозрачности).
Вот короткое видео, которое я сделал со снимком экрана из этого видео, чтобы попытаться воспроизвести [редактировать, но это не 1: 1, он пропускает тонкий удар в свете] :
/uploads/по умолчанию/оригинал/3X/f/2/f25416de9a1eb49173453ea7f39842597fee00e6.webm
4 лайков
Дивад 14
Ммм… Нет, я был слишком быстр и счастлив, чтобы воспроизвести эффект. Это не 1:1 со скриншотом. Это близко; достаточно близко, чтобы быть довольным этим. Но не хватает насыщенного осветления на свету и контраста; это , вероятно, , где Photoshop все еще считает слой ярко-пурпурным и запускает математику для той части, которая уклоняется от «Яркого света». (из этого источника)
Я отредактирую свой предыдущий комментарий.
хульманен 15
Итак, мысли вслух: судя по описанию в Википедии (или руководству по Photoshop, если уж на то пошло), на первый взгляд не имеет смысла использовать яркий свет на слое-заливке, поскольку суть чтобы применить другой режим наложения в зависимости от значения цвета на верхнем слое. Так что я предполагаю, что хитрость здесь в том, что цвет очень специфический: это более или менее R255, G0, B255. Это означает, что он будет уклоняться от каналов R и B, одновременно сжигая канал G.
Чего я не совсем понимаю, так это почему в примере ничего не меняется, когда для слоя заливки сначала устанавливается значение «яркий свет». Только когда заполнение меньше 100%, мы начинаем видеть, как проступает нижний слой. В Крите это явно не так.
АйОдин 16
Интересно, есть ли способ выборки значений из стандартного изображения с помощью сценария. Таким образом, вы могли бы нанести точки и получить оценку прогрессии математической кривой.
Таким образом, вы могли бы нанести точки и получить оценку прогрессии математической кривой.
Для смешения я использовал чистые цвета hsv, а не монохромные цвета, но мне интересно, есть ли лучший способ протестировать смешение и получить больше информации.
хульманен 17
В чем разница между слоем заливки цветом и слоем заливки цветом?
АйОдин
Я думаю, проблема в том, что он фиксирует только половину эффекта, поэтому он не создает необходимого контраста. Я пытался замаскировать серый цвет вверх, а затем серый вниз, и для каждого применить данный эффект, но это все еще отстой из-за выбранного цвета. Я думаю, что применяемый цвет тоже нужно изменить, если нет переназначения, поэтому делать это вручную — неблагодарная задача.
Я думаю, что применяемый цвет тоже нужно изменить, если нет переназначения, поэтому делать это вручную — неблагодарная задача.
Конструкто
Дивад:Ммм… Нет, я был слишком быстр и счастлив, чтобы воспроизвести эффект. Это не 1:1 со скриншотом. Это близко; достаточно близко, чтобы быть довольным этим. Но не хватает насыщенного осветления на свету и контраста; это , вероятно, , где Photoshop все еще считает слой ярко-пурпурным и запускает математику для той части, которая уклоняется от «Яркого света».
На самом деле это меня немного беспокоит, потому что, судя по видео-примеру yt, этот эффект должен делать одновременно что-то похожее на эффект осветления и осветления.
Я сам немного поэкспериментировал с ним, и хотя примененный цвет (я остановился на пурпурном ради эксперимента) имеет эффект настроения и немного связывает цвета, я не совсем уверен, усилил ли он контраст .
Это на этом конкретном рисунке, и я установил ползунок яркости на 50%.
У этого метода есть и недостаток: цвет нельзя настроить (?).
Редактировать: можно в свойствах слоя-заливки.
Интересная вещь произошла, когда я применил настройку HSV к слою-заливке, что я считаю ошибкой:
Я применил настройку HSV в качестве слоя фильтра, который был хорош в предварительном просмотре, но затем оказался намного темнее, чем в предварительном просмотре, что также сильно повлияло на процент непрозрачности конечного результата.
При простом сохранении корректировки HSV (деструктивный метод) все работало как в предварительном просмотре.
Вот:
Заливка слоя пурпурного цвета (обратите внимание, что поведение krita здесь действительно отличается от поведения фотошопа, он не полностью покрывает!)
Настройка HSV на 50% яркости
Неразрушающий метод, который я считаю ошибкой
Разрушающий метод, как в превью
Кусок с примененным эффектом, непрозрачность 15%
Кусок без примененного эффекта
Правка: мне кажется или «забагованная» версия действительно приблизилась к задуманному результату?
Дивад 20
Конструкция:судя по видео yt […] что-то похожее на эффект горения и уклонения одновременно
Я зашел в исходник на Krita, чтобы прочитать его, он здесь: libs/pigment/compositeops/KoCompositeOpFunctions.h · master · Graphics/Krita · GitLab, но я не могу понять его полностью.
Автор видео на Youtube в приведенном выше примере прав: это режим наложения, который разделен на две части: половина со «средним» значением становится светлее, а другая половина темнее. Это, вероятно, обрабатывается с помощью if(src < halfValue условие исходного кода. Но он не может работать с чистым пурпурным/розовым цветом; этот оттенок, превышающий среднее значение, вызовет только часть алгоритма/режима наложения Dodge/Screen/Brightening. Если я уменьшу яркость до темно-фиолетового/пурпурного; он запускает умножение/затемнение/затемнение, а тонкая насыщенность в ярких частях отсутствует…
Значит, ползунок «Заливка» делает что-то еще на PS.


