Создание сложных 3D объектов в Фотошопе
1. Немного теории
Все трехмерные (3D) объекты, которые мы хотим создать должны быть вначале нарисованы в фотошопе в градациях серого. Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
Именно этот спектр цветов является рабочим для создания 3D объектов.Чем темнее вы выберете цвет, тем больше будет вмятина в 3D объекте, и наоборот, чем светлее будет выбранный цвет, тем больше это место будет возвышаться на 3D объекте. Таким образом мы можем создавать рельефы, выпуклости и вогнутости на 3D объекте.
Необходимо заметить, что все 3D объекты имеют стандартный геометрический набор в четырех направлениях:
— плоскость;
— двусторонняя плоскость;
— цилиндр;
— сфера;
На основании которых строятся модели, исходя из того, какую модель нам предстоит построить. Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
2. Подготовка рабочей среды программы к работе
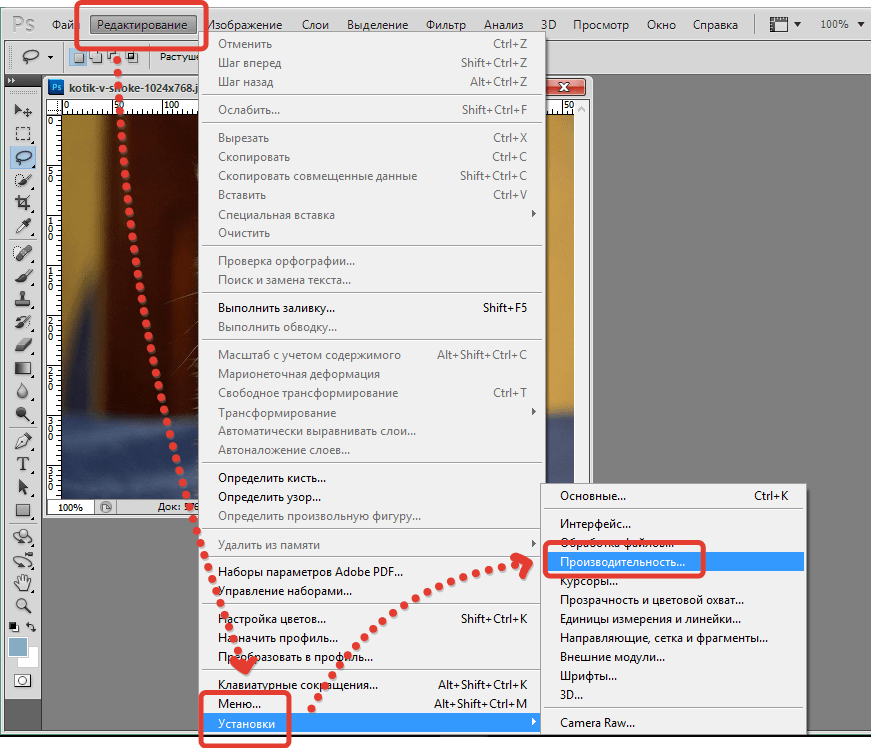
Если у Вас еще не включена отрисовка OpenGL, включаем ускорение трехмерных объектов:
Edit — Preferences — Performance (Редактирование — Настройки — Производительность), ставим галочку и нажимаем Ok.
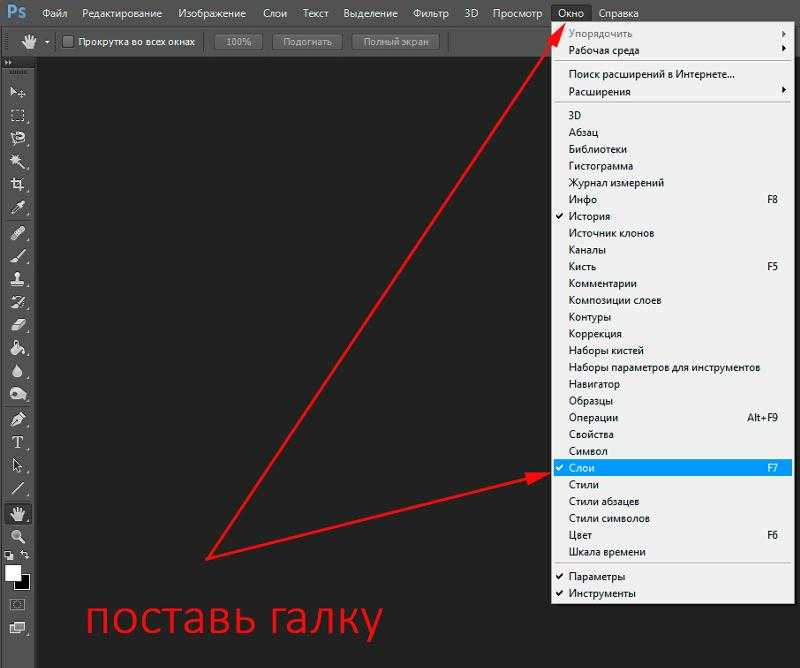
Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: Window — 3D (Окно — 3D).
3. Создание заготовки
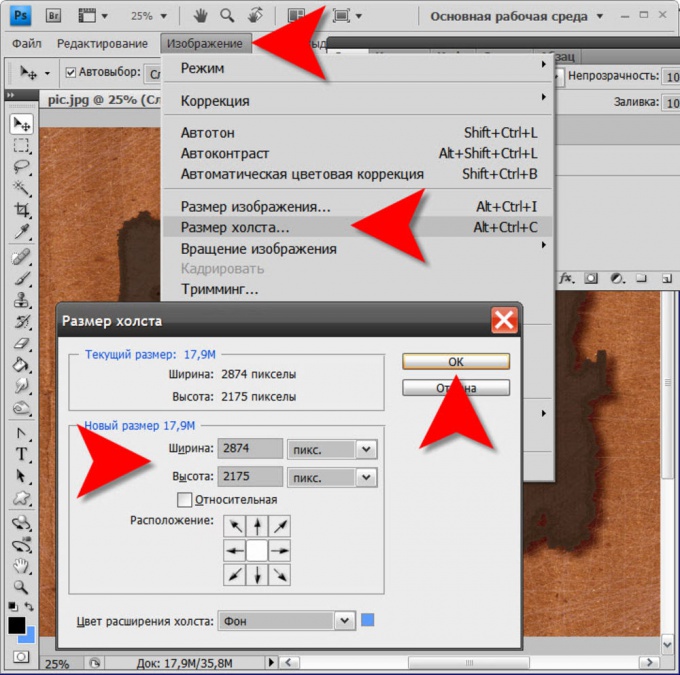
Создаем новый документ: File — New (Файл — Создать / Сочетание клавиш «Ctrl+N»), выставляем такие параметры:
Вы можете задать другие параметры, но помните, чем больше наше изображение, и его разрешение тем тяжелей и дольше компьютер будет обрабатывать нашу фигуру.
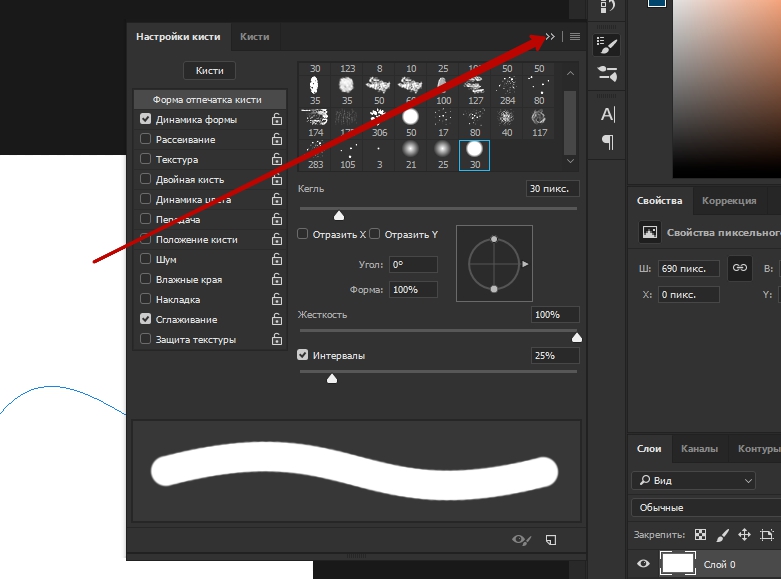
Нарисуйте на холсте кистью с твердыми краями и большого диаметра, нажав клавишу Shift, следующий рисунок (выбирайте для каждой полосы цвет, который указан у меня на скриншоте):
Это и есть наш рисунок – заготовка.
4. Создание 3D объектов
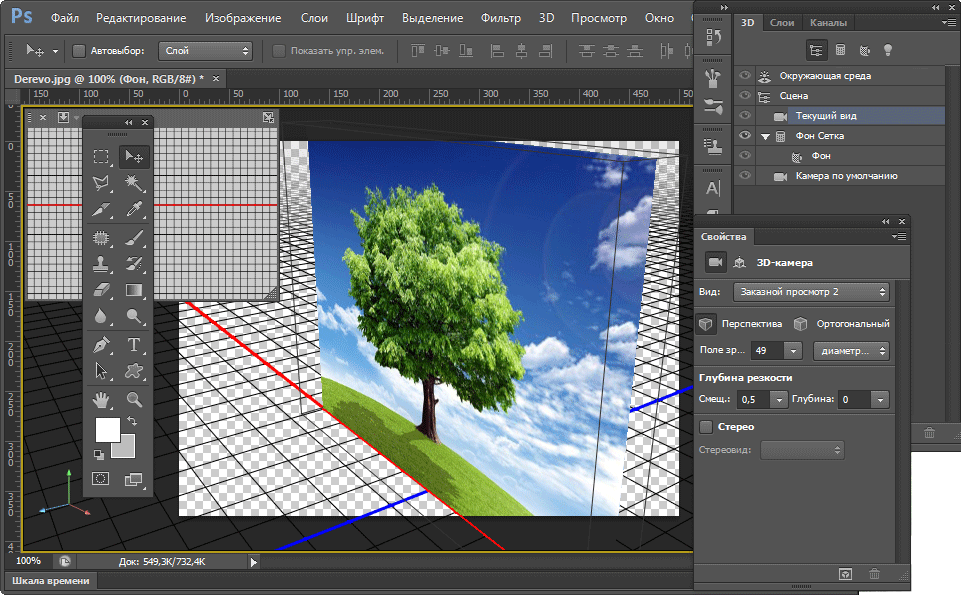
В палитре 3D объектов, установите такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Теперь повращайте ее инструментами:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь вновь верните состояние когда у нас была простая заготовка.
В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:

Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь снова верните состояние когда у нас была простая заготовка.
В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
5. Пример
Думаю Вы поняли принцип по которому фотошоп строит трехмерные объекты.
Для закрепления материала, покажу такой пример:
Для того, чтобы нам воссоздать такую же мы должны проанализировать следующим образом: Сверху и снизу у фигуры места среднего диаметра относительно всей фигуры, а значит на заготовке он должен быть средним цветом (не сильно темным, не сильно светлым). Далее барабан с впадинами, значит барабан самый выпуклый и значит цвет на заготовке у него самый светлый (но не слишком светлый поскольку диаметр барабана будет чрезмерно большим). Очень глубокие впадины до основания говорят о том, что цвет впадин должен быть на заготовке черный или около того. Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем – цилиндр. На основе этих анализов создаю такую заготовку:
Очень глубокие впадины до основания говорят о том, что цвет впадин должен быть на заготовке черный или около того. Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем – цилиндр. На основе этих анализов создаю такую заготовку:
Используя логическое мышление мы можем создавать абсолютно любые 3D фигуры. Хочется посоветовать Вам попрактиковаться. Представьте в уме любую вымышленную фигуру и рассуждая как делал это я, воспроизведите заготовку и постройте на её основе фигуру, посмотрите совпадает ли она с задуманной Вами фигурой, если нет попробуйте еще раз и таким образом Вы приобретете навык работы с 3D объектами и без труда сможете создавать фигуры по Вашей задумке.
Желаю Вам успехов, надеюсь урок Вам понравился.
Автор: maxzeev;
Источник;
photoshop-master.ru
⇐ • Сохранение прозрачности при вырезании сложного объекта (предыдущая страница учебника)
Ретушь и коррекция изображений в Adobe Photoshop
Главная / Офисные технологии / Ретушь и коррекция изображений в Adobe Photoshop / Тест 3
Упражнение 1:
Номер 1
Чем темнее точка, тем меньше соответствующие х,у-координаты градационной кривой?
Ответ:
 (1) всегда 
 (2) никогда 
 (3) только для кривых, отображающих яркости 
 (4) только для кривых, отображающих плотность черной краски 
Номер 2
Чем светлее точка, тем меньше соответствующие х,у-координаты на градационной кривой?
Ответ:
 (1) всегда 
 (2) никогда 
 (3) только для кривых, отображающих яркости 
 (4) только для кривых, отображающих плотность черной краски 
S-образная градационная кривая повышает контрастность изображения?
Ответ:
 (1) всегда 
 (2) зависит от изображения 
 (3) зависит от координат кривой 
 (4) зависит от изображения и координат 
Упражнение 2:
Номер 1
Максимальное количество точек на кривой:
Ответ:
 (1) неограничено 
 (2) равно 16 
 (3) равно 64 
 (4) зависит от изображения 
Номер 2
Контрольной точкой называется:Ответ:
 (1) точка, которая ставится по щелчку цветовыми пробниками 
 (2) точка на кривой, предназначенная для изменения ее формы 
 (3) самая светлая и темная точки изображения 
 (4) точка нейтрального серого 
Номер 3
Чтобы изображение в системе CMYK сделать светлее, требуется изменить градационную кривую, как указано ниже:
Ответ:
 (1) увеличить наклон 
 (2) уменьшить наклон 
 (3) сделать кривую вогнутой 
 (4) сделать кривую выпуклой 
Упражнение 3:
Номер 1
Для того, чтобы осветлить изображение в небольшом диапазоне контрольной точки требуется
Ответ:
 (1) в поле Output ввести число большее, чем в поле Input 
 (2) в поле Output ввести число меньшее, чем в поле Input 
 (3) зависит от изображения 
 (4) зависит от выбранной шкалы диалогового окна Curves 
Номер 2
Чтобы точку на изображении сделать активной контрольной точкой кривой, требуется:
Ответ:
 (1) щелкнуть по точке цветовым пробником 
 (2) ввести яркостные координаты точки в поля Input и Output 
 (3)
щелкнуть мышкой при нажатой клавише Ctrl  (4) щелкнуть мышкой при нажатой клавише Alt 
Номер 3
Чтобы в окрестности некоторой контрольной точки сделать изображение темнее требуется
Ответ:
 (1) в поле Output ввести число большее, чем в поле Input 
 (2) в поле Output ввести число меньшее, чем в поле Input 
 (3) зависит от изображения 
 (4) зависит от выбранной шкалы диалогового окна Curves 
Упражнение 4:
Номер 1
Чтобы отказаться от неудачных изменений кривой, требуется:
 (1) нажать кнопку Cancel 
 (2) нажать клавишу Esc 
 (3) закрыть диалоговое окно Curves 
 (4) удерживая клавишу Alt, щелкнуть по кнопке Reset 
Номер 2
Кривая, которая представляет собой зеркальное отображение относительно прежней кривой относительно оси ординат, влечет за собой:
Ответ:
 (1) увеличение контраста 
 (2) уменьшение яркости 
 (3) инвертирование изображения 
 (4) увеличение площади светлых фрагментов 
 (5) зависит от выбора осей диалогового окна Curves 
Номер 3
Если в композитном канале цветного изображения кривую превратить в горизонталь, то:
Ответ:
 (1) изображение изменится непредсказуемо 
 (2) изображение будет закрашено сплошным серым цветом 
 (3) изображение будет окрашено градиентом 
 (4) изображение инвертируется 
Упражнение 5:
Номер 1
Если увеличить угол наклона яркостной кривой в канале красного цвета (Red), то эта операция приведет к:
Ответ:
 (1) осветлению изображения 
 (2) повышению вклада красного цвета 
 (3)
 (4) затемнению изображения 
Номер 2
Если увеличить наклон градационной кривой в канале желтой краски (Yellow), то эта операция повлечет за собой:
Ответ:
 (1) затемнению изображения 
 (2) осветлению изображения 
 (3) уменьшению доли желтого цвета в изображении 
 (4) увеличению доли желтого цвета в изображении 
Номер 3
Какую форму должна принять яркостная кривая, чтобы вызвать эффект резкой постеризации
Ответ:
 (1) горизонтали 
 (2) ломаной 
  (3) кривой с высокой кривизной.![]()  
 
 (4) ступенчатой ломаной 
Упражнение 6:
Номер 1
Какая форма кривой влечет за собой отсечку тонов?
Ответ:
 (1) выпуклая 
 (2) вогнутая 
 (3) ломаная 
 (4) любая кривая, которая начинается с горизонтального участка или заканчивается горизонталью 
Номер 2
Чтобы пометить несколько контрольных точек на кривой, требуется:
Ответ:
 (1) указать их мышкой 
 (3) указать мышкой, удерживая клавишу Alt 
 (4) при помощи комбинации клавиш Ctrl+Tab 
Номер 3
Чтобы снять пометку с нескольких выбранных контрольных точек, следует:
Ответ:
 (1) щелкнуть мышкой по оригиналу 
 (2) нажать Ctrl+D 
 (3) воспользоваться комбинацией Alt+S 
 (4) щелкнуть мышкой по любой точке диалогового окна Curves 
Упражнение 7:
Номер 1
Пусть ретушер определил границы проблемного тонового диапазона по палитре Histogram.Для исправления дефектного диапазона командой Curves требуется:
Ответ:
 (1) найти все точки оригинала, принадлежащие дефектному диапазону 
 (2) поставить две контрольные точки на градационную кривую, соответствующие границам диапазона 
 (3) найти граничные точки диапазона на оригинале 
 (4) найти все точки диапазона на контрольной кривой 
Номер 2
Может ли градационная кривая иметь разрывы?
Ответ:
 (1) да 
 (2) нет 
 (3) зависит от изображения 
 (4) зависит от способа создания 
Номер 3
Выполняется тоновая коррекция цветного оригинала и вся работа выполняется в композитном канале.Что происходит при этом с кривыми отдельных цветовых каналов?
Ответ:
 (1) они меняются одинаково и согласованно с кривой композитного канала 
 (2) они не меняются 
 (3) меняются различно для обеспечения решаемой задачи 
 (4) зависит от ситуации 
Упражнение 8:
Номер 1
Если черной пипеткой щелкнуть по белой точке изображения, то:
Ответ:
 (1) изображение станет светлее 
 (2) изображение станет темнее 
 (3) изображение окрасится сплошным белым цветом 
 (4) изображение окрасится сплошным черным цветом 
 (5) цвет изображения не изменится 
Номер 2
Пусть обрабатывается полутоновое изображение.Щелчок черной пипеткой по оригиналу влечет за собой следующие изменения яркостной кривой:
Ответ:
 (1) кривая получает форму холма (выпуклость) 
 (2) кривая получает форму оврага (вогнутось) 
 (3) кривая получает горизонталь в своем начале, но свою первоначальную форму не меняет 
 (4) кривая получает горизонталь в конце, но свою первоначальную форму не меняет 
Номер 3
Пусть обрабатывается полутоновое изображение. Щелчок белой пипеткой по оригиналу влечет за собой следующие изменения яркостной кривой:
Ответ:
 (1) кривая получает форму холма (выпуклость) 
 (2) кривая получает горизонталь в начале, но свою первоначальную форму не меняет 
 (3) кривая получает форму оврага (вогнутось) 
 (4) кривая получает горизонталь в своем конце, но свою первоначальную форму не меняет 
Главная / Офисные технологии / Ретушь и коррекция изображений в Adobe Photoshop / Тест 3
Создание карт рельефа в Photoshop
Карты рельефа используются в программах обработки изображений, обычно в программах 3D-рендеринга, для имитации текстуры на поверхности. Это могут быть небольшие вмятины зернистой текстуры на дереве или глубокие шрамы на разрушенной войной бетонной стене. Карты рельефа, вероятно, являются самым простым способом добавить дополнительное измерение фотореализма и должны быть частью стандартного рабочего процесса текстурирования любого 3D-художника.
Это могут быть небольшие вмятины зернистой текстуры на дереве или глубокие шрамы на разрушенной войной бетонной стене. Карты рельефа, вероятно, являются самым простым способом добавить дополнительное измерение фотореализма и должны быть частью стандартного рабочего процесса текстурирования любого 3D-художника.
Содержание
Основные моменты
- Карты рельефа экономят время при имитации текстурных эффектов на 3D-моделях
- Карты рельефа и смещения работают очень по-разному
- Карты рельефа можно создать в Photoshop, выполнив 3 основных шага
- Карты рельефа и карты диффузии очень тесно связаны при создании материалов
- Создание карт рельефа не всегда просто или возможно и может потребовать много настройки
Зачем использовать карты рельефа
Карты рельефа — это файлы изображений, которые помогают программному обеспечению 3D имитировать текстуру, фактически не затрагивая базовую геометрию 3D-модели. То есть; 3D модель будет выглядит как , его геометрия изменилась, но на самом деле это не так. Это основное различие между картами рельефа и картами смещения. Карты смещения изменяют физическую геометрию, а карты рельефа — нет. Обратите внимание на разницу ниже:
То есть; 3D модель будет выглядит как , его геометрия изменилась, но на самом деле это не так. Это основное различие между картами рельефа и картами смещения. Карты смещения изменяют физическую геометрию, а карты рельефа — нет. Обратите внимание на разницу ниже:
Вы действительно можете увидеть разницу, если посмотрите на края — обратите внимание, карты рельефа на самом деле не изменяют геометрию 3D-модели. Карты рельефа влияют только на нормали поверхности, тогда как карты смещения влияют на реальную геометрию. Мое общее практическое правило состоит в том, чтобы использовать карты рельефа для представления тонких текстур и использовать карты смещения для больших представлений. Пример: используйте карту рельефа для текстуры дерева и карту смещения для кирпичной стены. Есть много других соображений, таких как ракурсы камеры и время рендеринга.
Как использовать карты рельефа
На изображении выше я применил стандартную карту вмятин 3DS Max к материалу Vray, который использует простой цвет RGB в диффузном слоте. Это означает, что единственная фактическая карта текстуры, которая используется, — это карта рельефа . В большинстве случаев карты рельефа выравниваются с другой текстурной картой, такой как диффузная карта. Например, карта рельефа, используемая для трещин в текстуре дерева, должна быть выровнена по трещинам на карте диффузии. Посмотрите на изображение ниже для примера того, о чем я говорю:
Это означает, что единственная фактическая карта текстуры, которая используется, — это карта рельефа . В большинстве случаев карты рельефа выравниваются с другой текстурной картой, такой как диффузная карта. Например, карта рельефа, используемая для трещин в текстуре дерева, должна быть выровнена по трещинам на карте диффузии. Посмотрите на изображение ниже для примера того, о чем я говорю:
Здесь вы можете видеть, что рельефная карта представляет собой рисунок зернистости, показанный на диффузной карте. Эта карта рельефа эффективно сообщает движку рендеринга , чтобы все зерна выглядели так, как будто они имеют отступ . Как и следовало ожидать, было бы странно, если бы карта рельефа не совпадала с картой диффузии! На изображении выше показана текстура грубо обтесанной сосны Rendernode с картой рельефа, наложенной на правую сторону (красным цветом), чтобы показать, как выравниваются узоры зернистости каждого изображения. Примечание: не используйте карты с красной выпуклостью.
Как создавать карты рельефа
Безусловно, карты рельефа полезны. Они помогают добавить дополнительное измерение фотореализма к визуализации во многих случаях, когда ручное создание геометрии невозможно. Можете ли вы представить, что моделирует зернистость текстуры выше? Создание рельефных карт — это простой процесс, который можно выполнить в Photoshop, используя исходное изображение. Давайте разобьем все на этапы.
Шаг 1. Создание высококонтрастной черно-белой версии
На этом изображении я ничего не сделал, кроме как скопировал слой карты диффузии и применил корректирующий слой Black & White в Photoshop. Другие альтернативы включают использование красного, синего или зеленого цветовых каналов изображения. В большинстве случаев использование красного или синего канала изначально даст вам гораздо лучшую контрастность, но не позволяет корректировать изображение на лету. Совет: добавьте черно-белый корректирующий слой прямо над копией вашего диффузного канала, затем нажмите клавишу ALT и щелкните, чтобы ограничить его до 9. 0012 просто копия слоя.
0012 просто копия слоя.
Шаг 2: Увеличение контрастности
На этом изображении я увеличил «влияние» красного и желтого цветов, используя ползунки параметров черно-белого корректирующего слоя. В большинстве случаев настройка других каналов не окажет большого влияния. Цель здесь состоит в том, чтобы сделать все, кроме рисунка зерна, как можно ближе к rgb (255, 255, 255), что эффективно создает изображение просто текстуры дерева. Как вы можете видеть на изображении выше, это довольно хорошо работает, но все еще нуждается в небольшой доработке, чтобы обеспечить реалистичную карту рельефа.
Шаг 3: Уточнение
На этом изображении я добавил корректирующий слой кривых поверх первоначального результата черно-белого корректирующего слоя. Я использовал этот слой, чтобы сказать Photoshop, чтобы значения более темных пикселей были ближе к rgb (0, 0, 0), а значения более светлых пикселей ближе к rgb (255, 255, 255). Я считаю, что это отличный способ увеличить общую контрастность, предоставляя немного больше контроля, чем просто корректирующий слой яркости и контрастности .
Я также сгруппировал все вместе, продублировал группу и установил корректировку слоя на умножить на , что помогло заполнить некоторые недостающие места. Этот шаг создания карты рельефа в Photoshop может быть настолько сложным или настолько простым, насколько вы хотите сделать его . Это изображение было относительно простым, но я потратил часы, пытаясь улучшить некоторые карты рельефа. В некоторых случаях просто невозможно создать что-то пригодное для использования, потому что исходное изображение недостаточно контрастно или имеет слишком низкое разрешение.
Заключительные мысли и советы
Описанные здесь шаги представляют собой основных шагов по созданию карты рельефа в Photoshop и не должны рассматриваться как лучший подход во всех случаях. Иногда вам нужно добавить слои экспозиции, чтобы помочь «сбалансировать» уровень контраста, в других случаях вы понимаете, что вам нужно внести коррективы в исходное изображение , чтобы иметь возможность создать работоспособную карту рельефа. Как и в случае со всеми текстурами, используемыми для рендеринга, бесшовные файлы с высоким разрешением значительно улучшат скорость и эффективность вашего рабочего процесса. Я видел диффузные карты, которые бесшовно совпадали, но общий результат все еще немного шаткий, потому что контрастность карты рельефа была неравномерной! Не расстраивайтесь, если обнаружите, что настраиваете карты рельефа между тестовыми рендерами!
Как и в случае со всеми текстурами, используемыми для рендеринга, бесшовные файлы с высоким разрешением значительно улучшат скорость и эффективность вашего рабочего процесса. Я видел диффузные карты, которые бесшовно совпадали, но общий результат все еще немного шаткий, потому что контрастность карты рельефа была неравномерной! Не расстраивайтесь, если обнаружите, что настраиваете карты рельефа между тестовыми рендерами!
Различия между картами Displacement, Bump и Normal Maps
Перейти к содержимомуСталкивались ли вы с трудностями на пути к освоению текстур для ваших 3D-ресурсов? Не чувствуй себя плохо! Многие художники, которые плохо знакомы с текстурированием или 3D в целом, испытывают замешательство, впервые сталкиваясь с картами рельефа, нормалей и смещения. Кажется, они все делают одно и то же, верно?
Ответом на этот вопрос является громкое «вроде». Каждый из этих трех типов карт создает что-то вроде дополнительного разрешения или детализации на поверхности геометрии. Некоторые из этих деталей реальны, а некоторые нет. В этой статье мы углубимся в каждую из этих трех карт и узнаем, что каждая карта делает, а что нет. Вы также лучше поймете сильные и слабые стороны каждого типа.
Некоторые из этих деталей реальны, а некоторые нет. В этой статье мы углубимся в каждую из этих трех карт и узнаем, что каждая карта делает, а что нет. Вы также лучше поймете сильные и слабые стороны каждого типа.
Что такое рельефные карты?
Карты рельефа создают иллюзию глубины и текстуры на поверхности 3D-модели с помощью компьютерной графики. Текстуры искусственно создаются на поверхности объектов с использованием оттенков серого и простых трюков с освещением, вместо того, чтобы вручную создавать отдельные неровности и трещины.
Рельефная карта на самом деле является одним из старых типов карт, которые мы рассмотрим сегодня. Первое, что вы должны понять о рельефных картах, это то, что детали, которые они создают, являются фальшивыми. Никакое дополнительное разрешение не добавляется к модели в результате карты рельефа. Как правило, карты рельефа представляют собой изображения в градациях серого, которые ограничены 8-битной информацией о цвете. Всего 256 различных цветов: черный, серый или белый.
Эти значения в карте рельефа используются, чтобы сообщить программному обеспечению 3D в основном две вещи. Вверх или вниз. Когда значения на карте рельефа близки к 50% серого, на поверхности почти нет деталей. Когда значения становятся ярче, приближаясь к белому, кажется, что детали вытягиваются из поверхности. Для контраста, когда значения становятся темнее и ближе к черному, кажется, что они выталкиваются на поверхность.
Преимущества рельефных карт
Карты рельефа отлично подходят для создания мелких деталей модели. Например, поры или морщины на коже. Их также относительно легко создавать и редактировать в 2D-приложении, таком как Photoshop, учитывая, что вы просто используете оттенки серого.
Ограничения Bump Maps
Проблема с бамп-картами в том, что они довольно легко ломаются, если камера смотрит на них под неправильным углом. Поскольку детали, которые они создают, являются поддельными, а не добавляется реальное разрешение, силуэт геометрии, к которой применяется карта рельефа, всегда не будет зависеть от карты.
Что такое карты нормалей?
Карты нормалей можно рассматривать как новый, улучшенный тип карт рельефа. Как и в случае с бамп-картами, первое, что вам нужно понять о картах нормалей, это то, что детали, которые они создают, также являются поддельными. К геометрии вашей сцены не добавляется дополнительное разрешение.
В конце концов, карта нормалей создает иллюзию детализации глубины на поверхности модели, но делает это иначе, чем карта рельефа. Как мы уже знаем, карта рельефа использует значения оттенков серого для предоставления информации о повышении или понижении. Карта нормалей использует информацию RGB, которая напрямую соответствует осям X, Y и Z в трехмерном пространстве. Эта информация RGB сообщает 3D-приложению точное направление нормалей поверхности для каждого многоугольника. Ориентация нормалей поверхности, часто называемая просто нормалями, сообщает 3D-приложению, как следует закрашивать многоугольник.
Изучая карты нормалей, вы должны знать, что есть два совершенно разных типа. Эти два типа выглядят совершенно по-разному при просмотре в 2D-пространстве. Наиболее часто используемая карта называется картой нормалей касательного пространства и представляет собой смесь в основном фиолетовых и синих цветов. Эти карты лучше всего подходят для мешей, которые должны деформироваться во время анимации. Карты нормалей Tangent Space отлично подходят для таких вещей, как персонажи. Для ассетов, которые не нужно деформировать, часто используется карта нормалей Object Space.
Эти два типа выглядят совершенно по-разному при просмотре в 2D-пространстве. Наиболее часто используемая карта называется картой нормалей касательного пространства и представляет собой смесь в основном фиолетовых и синих цветов. Эти карты лучше всего подходят для мешей, которые должны деформироваться во время анимации. Карты нормалей Tangent Space отлично подходят для таких вещей, как персонажи. Для ассетов, которые не нужно деформировать, часто используется карта нормалей Object Space.
Преимущества карт нормалей
Эти карты имеют радужный ассортимент различных цветов, а также немного улучшенную производительность по сравнению с картами Tangent Space. Определенно есть некоторые вещи, о которых вам нужно знать, когда вы рассматриваете возможность использования карты нормалей. В отличие от карты рельефа, эти типы карт может быть очень сложно создать или отредактировать в 2D-программе, такой как Photoshop. Скорее всего, вы запечете карту нормалей, используя версию вашей сетки с высоким разрешением.
Ограничения карт нормалей
Однако есть некоторые исключения для редактирования этих типов карт. MARI, например, имеет возможность рисовать тип информации о нормали поверхности, которую мы видим на карте нормалей. Когда дело доходит до поддержки, карты нормалей довольно хорошо интегрированы в большинство пайплайнов. В отличие от рельефной карты, из этого правила есть исключения. Одним из них будет дизайн мобильных игр. Только недавно аппаратное обеспечение развилось до такой степени, что мобильные игры начали внедрять карты нормалей в свои пайплайны.
Что такое карты смещения?
Карты смещения физически смещают (как следует из названия) меш, к которому они применяются. Чтобы создать детали на основе карты смещения, обычно сетка должна быть разделена или мозаична, чтобы была создана реальная геометрия.
Самое замечательное в картах смещения то, что их можно либо запечь из модели с высоким разрешением, либо нарисовать вручную. Как и карта рельефа, карта смещения состоит из значений оттенков серого.
Как и карта рельефа, карта смещения состоит из значений оттенков серого.
Преимущества карт смещения
Когда дело доходит до создания дополнительных деталей для мешей с низким разрешением, лучше всего подходят карты смещения. Хотя вы можете использовать 8-битную карту смещения, вы почти всегда получите лучшие результаты, используя 16- или 32-битную карту смещения. В то время как 8-битные файлы могут хорошо выглядеть в 2D-пространстве, при переносе в 3D они могут иногда вызывать полосатость или другие артефакты из-за недостаточного диапазона значений.
Пределы смещения карт
А вот и не очень хорошая вещь в картах смещения. Создание всей этой дополнительной геометрии в реальном времени чрезвычайно сложно и тяжело для вашей системы. Из-за этого большинство 3D-приложений рассчитывают окончательные результаты смещения во время рендеринга.
По сравнению с картами рельефа или нормалей, карта смещения также увеличивает время рендеринга. В результате этой дополнительной геометрии трудно превзойти результаты карты смещения. Поскольку поверхность фактически изменена, силуэт отражает дополнительную геометрию. Вы всегда должны сопоставлять стоимость карты смещения с дополнительным преимуществом, прежде чем принять решение об ее использовании.
В результате этой дополнительной геометрии трудно превзойти результаты карты смещения. Поскольку поверхность фактически изменена, силуэт отражает дополнительную геометрию. Вы всегда должны сопоставлять стоимость карты смещения с дополнительным преимуществом, прежде чем принять решение об ее использовании.
Совместное использование карт Bump, Normal и Displacement
В некоторых случаях у вас может быть возможность комбинировать рельефную карту или карту нормалей с картой смещения на одном и том же ассете. Лучший способ сделать это — использовать смещение для больших изменений геометрии, а затем нормаль или бамп для мелких деталей. Независимо от того, какую карту вы решите использовать, понимание того, как работает каждая карта, ее сильные и слабые стороны, только облегчит ваше решение.
В конечном счете, карта, которую вы используете, должна быть той, которая лучше всего соответствует потребностям сценария, с которым вы сталкиваетесь. Если вы заинтересованы в обучении, посвященном этим трем различным типам карт, обязательно ознакомьтесь с курсами по текстурированию, которые вы найдете для ZBrush, Maya и MARI.

 Что происходит при этом с кривыми отдельных цветовых каналов?
Что происходит при этом с кривыми отдельных цветовых каналов? Щелчок черной пипеткой по оригиналу влечет за собой следующие изменения яркостной кривой:
Щелчок черной пипеткой по оригиналу влечет за собой следующие изменения яркостной кривой: