Вставка фонового рисунка или изображения в Word
Word для Microsoft 365 Word для Microsoft 365 для Mac Word 2021 Word 2021 for Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word для Mac 2011 Еще…Меньше
-
На вкладке «Дизайн» выберите «Подметка > настраиваемая подметка».
-
Выберите «Рисунок» и выберите рисунок.
-
Выберите или очищайте «Подошву».
Нажмите кнопку ОК.
Чтобы поместить подложку только на одну страницу, создайте ее и сохраните в коллекции, удалите текущую, а затем снова поместите на одну страницу из коллекции.
Добавление или изменение фонового изображения или подложки
-
Перейдите в «Конструктор»или «Макет»и выберите «Подметка».
-
Выберите >«Выбор рисунка»,просмотрите файлы изображений и выберите нужное изображение.

-
Нажмите Вставка.
-
Если рисунок должен отображаться в полном цвете, снимите флажок Подложка.
Удаление фонового изображения или подложки
-
Перейдите в «Конструктор»или «Макет»и выберите «Подметка».
org/ListItem»>
Выберите параметр Без водяного знака.
Хотите узнать больше? См. все наши материалы о водяных знаках.
Фоновые рисунки | htmlbook.ru
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут
background тега <body>.
Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом
все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому
обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background, его и будем использовать в дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url. Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
<style type="text/css">
BODY {
background: url(images/target. gif) no-repeat 30px 20px; /* Параметры фона */
}
</style>
</head>
<body>
<p>...</p>
</body>
</html>
gif) no-repeat 30px 20px; /* Параметры фона */
}
</style>
</head>
<body>
<p>...</p>
</body>
</html>В данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
<style type="text/css">
BODY {
background: #fc0 url(images/hand.png) repeat-y; /* Повторение по вертикали */
}
</style>
</head>
<body>
<p>...</p>
</body>
</html>Аналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы.
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
<style type="text/css">
BODY {
background: url(images/gradient2.png) repeat-x; /* Параметры фона */
text-align: center; /* Выравнивание блока по центру */
}
DIV {
margin: auto; /* Отступы вокруг блока */
width: 75%; /* Ширина блока */
height: 90%; /* Высота блока */
text-align: left; /* Выравнивание текста по левому краю */
padding: 10px; /* Поля вокруг текста */
background: white; /* Цвет фона */
}
</style>
</head>
<body>
<div>
Lorem ipsum.
..
</div>
</body>
</html>Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background, которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
<style type="text/css">
h3 {
background: url(images/book.gif) no-repeat 0 50%; /* Параметры фона */
padding-left: 20px; /* Отступ слева от текста */
}
</style>
</head>
<body>
<h3>Заголовок</h3>
<p>Основной текст</p>
</body>
</html>Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали
относительно своего исходного положения, по умолчанию это левый верхний угол
блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту
желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует
добавить свойство padding-left, за счет него текст
смещается вправо на указанное расстояние. Оно в каждом случае индивидуально
и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Сдвиг фона позволяет установить изображение по отношению к тексту
желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует
добавить свойство padding-left, за счет него текст
смещается вправо на указанное расстояние. Оно в каждом случае индивидуально
и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
изображенияCSSфонвёрстка
HTML по теме
- Тег <div>
CSS по теме
- background
- margin
- padding-left
- width
Вы рисуете фоны, которые не работают? — Sharpened Artist
Джон Миддик
Композиция, фоны
Джон Миддик
Композиция, фоны
Давайте немного поговорим о фонах, хорошо?
Большинство начинающих художников чувствуют необходимость иметь фон в своих рисунках. Это все хорошо и хорошо.
Это все хорошо и хорошо.
Эффективный фон может:
Придать глубину и интерес вашему объекту.
Создайте контекст и удерживайте внимание зрителя дольше.
Помогите установить фокус и выделить объект.
Но неэффективный фон может конкурировать с вашим объектом за внимание. (Плохо.)
Позвольте мне использовать несколько фотографий, чтобы объяснить, что я имею в виду.
Когда вы смотрите на эту фотографию маленькой девочки, ваш взгляд автоматически устремляется к ее глазам — это фокус. Темные радужки резко контрастируют с белками глаз (склерами).
Что вы заметили на фоне?
Всего несколько расплывчатых теней, которых почти нет. На самом деле, вы, вероятно, не замечали этого, пока я не спросил об этом. Это признак того, что фон сделан правильно.
Можете ли вы представить, какое впечатление произвело бы это фото, если бы на нем был один из тех фонов «используйте все круги», которые я видел в последнее время?
Позвольте мне показать вам:
(Вы должны извинить меня за быстрое редактирование фотографий, но я думаю, что вы поняли идею. )
)
Теперь вместо реалистичного портрета у нас какое-то космическое фото нового века. Круги невероятно отвлекают, а глаза больше не привлекают наше внимание. Почему? Потому что фон имеет такой же контраст, как и глаза.
Весь тон портрета изменен — и не в лучшую сторону.
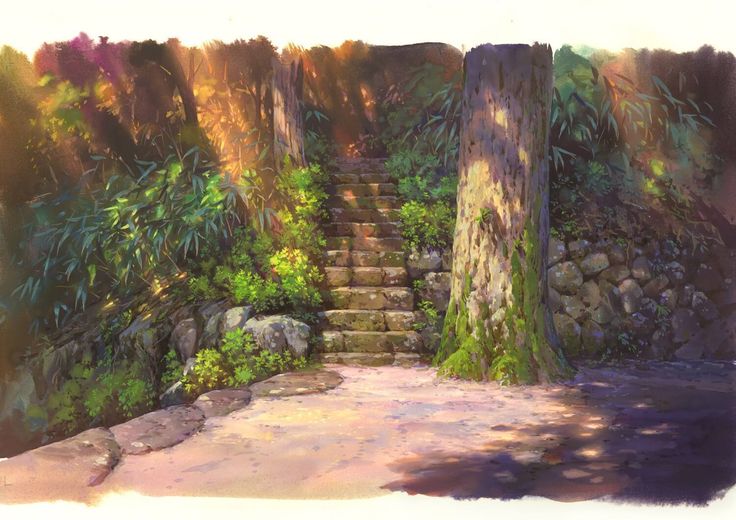
Вот еще один пример фотографии с неэффективным фоном:
Обратите внимание, что уровень детализации фона аналогичен уровню детализации объекта. Цвета тоже везде одинаковые.
Мы видим такие же оттенки на коже, волосах и лице объекта, как и на заднем плане скалы, лестницы и листьев. Причина, по которой это не работает, заключается в том, что наши глаза естественным образом фокусируются там, где больше контраста. Самая яркая или самая светлая ценность этой картины — платье. Так что наш взгляд сразу же устремляется туда. Это никак не влияет на общий баланс и композицию, а фокус остается неопределенным.
Более простой фон с меньшей контрастностью привлек бы больше внимания к самому портрету.
 Я сделал это в редактировании ниже.
Я сделал это в редактировании ниже.
Та же проблема наблюдается и на этом фото:
Фон на этом снимке ОЧЕНЬ отвлекает внимание.
Теперь, когда вы увидели, как это работает в фотографии, вы можете применить те же принципы к своему творчеству.
Моя рекомендация?
Не форсировать фон.
Если вы можете добавить фон, который имеет смысл для вашей работы, то есть тот, который НЕ отвлекает, то дерзайте! В противном случае просто оставьте это. Пусть тема будет в центре внимания, несмотря ни на что!
***ПРИМЕЧАНИЕ. Все фотографии в этом посте можно использовать в коммерческих или личных целях без указания авторства.
Джон Миддик
Композиция, фоны
Tagged: фоны, портретная живопись, рисунок, фотография
Джон Миддик
Как нарисовать фон | 11 простых советов для начинающих — Artsydee
Делиться заботой!
- Фейсбук
- Твиттер
Хотите знать, как нарисовать фон? Когда дело доходит до рисования фона, независимо от того, используете ли вы традиционный носитель (например, карандаш) или делаете цифровые наброски в Procreate на своем iPad, есть несколько вещей, которые вам нужно знать, чтобы начать.
В этой записи блога я дам вам 12 простых советов о том, как создать красивый фон для ваших работ!
Мы также обсудим различные методы, которые можно использовать для создания эффекта размытого фона. Итак, являетесь ли вы новичком или опытным художником, в этом блоге каждый найдет что-то для себя!
Содержание
- Зачем вам нужно рисовать фоны в своем искусстве?
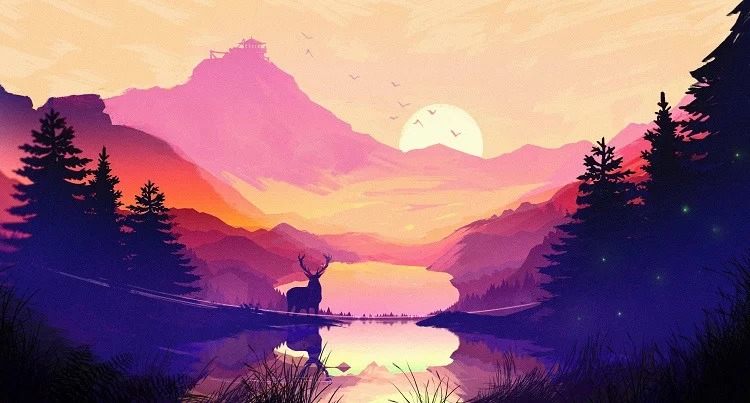
- Различные типы фонов, которые вы можете создать
- 11 простых советов по рисованию реалистичного фона
- Используйте эталонное изображение
- Обратите внимание на перспективу
- Изучите различные художественные материалы для создания фона
- Помните о тенях
- Используйте смешанную технику
- Используйте приглушенные цвета для создания глубины
- Придайте фону эффект размытия
- Как создать эффект размытого фона
- Создание эффекта размытия Цифровой
- Используйте текстуры в своем цифровом искусстве
- Объедините передний план и фон
- Работа на тонированной или цветной бумаге
- Не обводить фигуры на фоне
- Как нарисовать основной фон
- Шаг 1: Определитесь с составом
- Шаг 2: Установите базовые формы
- Шаг 3: Работайте над деталями
- Шаг 4.
 Оцените свой опыт
Оцените свой опыт
- Заключение
Как хороший фундамент важен для устойчивости дома, так и фон необходим для успеха произведения искусства.
Фон задает тон и настроение произведения и помогает создать визуальный баланс. Его также можно использовать для добавления глубины и интереса или для создания контрастного фона для основного объекта.
Короче говоря, фон — это важный инструмент, которым нельзя пренебрегать при планировании картины, рисунка или скульптуры.
При эффективном использовании он может полностью изменить конечный продукт.
[Статья по теме: Как начать рисовать]
Различные типы фонов, которые можно создать Когда дело доходит до создания фона на рисунке, пределом является небо. Буквально. Фон неба является одним из вариантов, и его можно сделать, просто нарисовав линию горизонта и голубое небо над ней.
Чтобы сделать небо более интересным, попробуйте добавить облака.
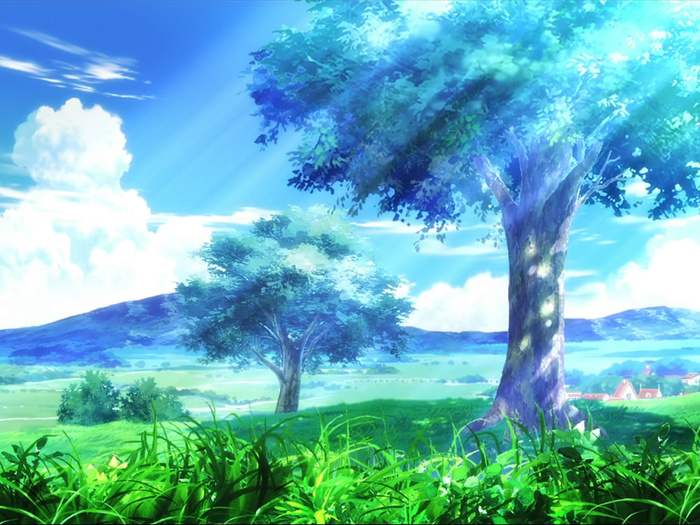
Вы также можете создать фон с изображением земли, например холмистой местности или гор. Если вы хотите включить деревья, вы можете нарисовать их как силуэты на фоне неба или более подробно, если они находятся ближе к зрителю.
Другой вариант — создать подводную сцену с рыбами, плавающими среди кораллов и растений.
Или вы даже можете выбрать потусторонний фон со звездами или планетами.
Возможности безграничны! Так что экспериментируйте и получайте удовольствие, находя идеальный фон для своего рисунка.
11 простых советов по рисованию реалистичного фона Использование эталонного изображенияЕсли вы рисуете или рисуете определенное место, всегда лучше начинать с эталонного изображения.
Рисование или зарисовка на основе наблюдения — это навык, для развития которого требуется время и практика.
Тем не менее, даже самые опытные художники иногда находят полезным использование эталонных фотографий.
Справочные фотографии могут содержать множество деталей, которые может быть трудно запомнить по памяти, и они могут быть особенно полезны при рисовании сложных предметов.
Кроме того, эталонные фотографии помогут обеспечить точность пропорций.
При использовании эталонных фотографий важно выбирать качественные изображения, четкие и хорошо освещенные. В противном случае детали на фотографии могут быть нечеткими и их будет сложно скопировать.
При небольшой практике использование эталонных фотографий может помочь любому художнику создавать более подробные и точные рисунки или наброски.
Это поможет вам запечатлеть все детали, от цвета неба до формы облаков.
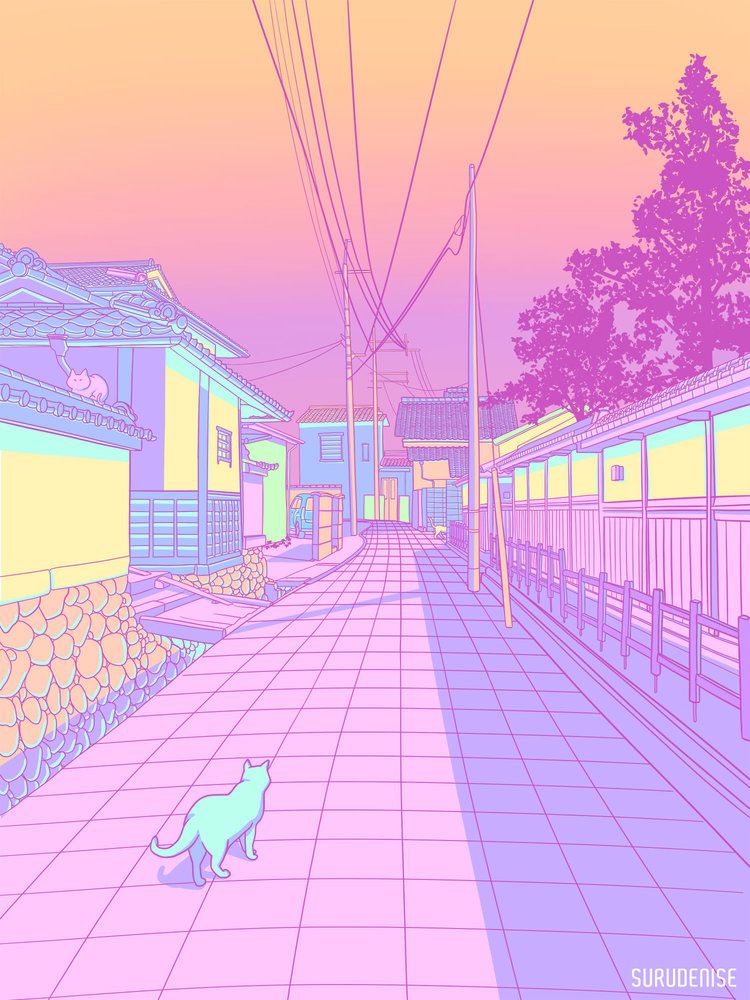
Обратите внимание на перспективуПри рисовании фона важно помнить о перспективе.
Например, объекты на расстоянии должны казаться меньше объектов на переднем плане, а линии, идущие параллельно горизонту, должны иметь соответствующий угол наклона.
У вас также должна быть точка схода где-то на линии горизонта с линиями направления, ведущими к ней.
Перспектива — важный инструмент для художников всех жанров, но особенно он важен для тех, кто работает в двух измерениях.
Понимая перспективу, художник может создать иллюзию глубины на плоской поверхности. Это достигается за счет использования системы линий направления для создания видимости расстояния.
Например, параллельные линии будут казаться сходящимися по мере их удаления вдаль. ОБРАЩАЯ ВНИМАНИЕ НА ПЕРСПЕКТИВУ, художники могут создавать более реалистичные и реалистичные картины и рисунки.
Кроме того, перспектива может использоваться для создания ощущения настроения или атмосферы в произведении искусства.
Картина с низкой линией горизонта даст зрителю ощущение простора, а высокая линия горизонта сделает сцену тесной и зажатой.
Важно поэкспериментировать с разными точками зрения и найти ту, которая лучше всего подходит для вашего конкретного предмета.
Исследуйте различные художественные материалы для создания фона Как художник, одно из самых важных решений, которое вы примете, — это выбор материала, который вы будете использовать для создания своей работы.
Существует широкий спектр художественных материалов, каждый со своими уникальными свойствами и эффектами. Экспериментируя с различными средами, вы можете определить, какие из них лучше всего соответствуют вашему творческому видению.
Аналогичным образом, используя различные материалы для создания фона в своих работах, вы можете добавить глубины и интереса к общей композиции.
Например, если вы работаете над картиной, на которой изображен пейзаж, вы можете подумать об использовании акварели для создания фона.
Полупрозрачная природа акварели добавит пейзажу мягкости и воздушности.
[Статья по теме: Лучший альбом для рисования акварелью]
В качестве альтернативы, если вы работаете над более абстрактным изображением, вы можете попробовать использовать акрил или масло для создания текстурированного фона.
Суть в том, что важно экспериментировать с различными средствами и методами, чтобы найти те, которые лучше всего подходят для вас.
Также важно помнить о тенях.
При отбрасывании тени объект, отбрасывающий тень, всегда будет находиться перед затеняемым объектом.
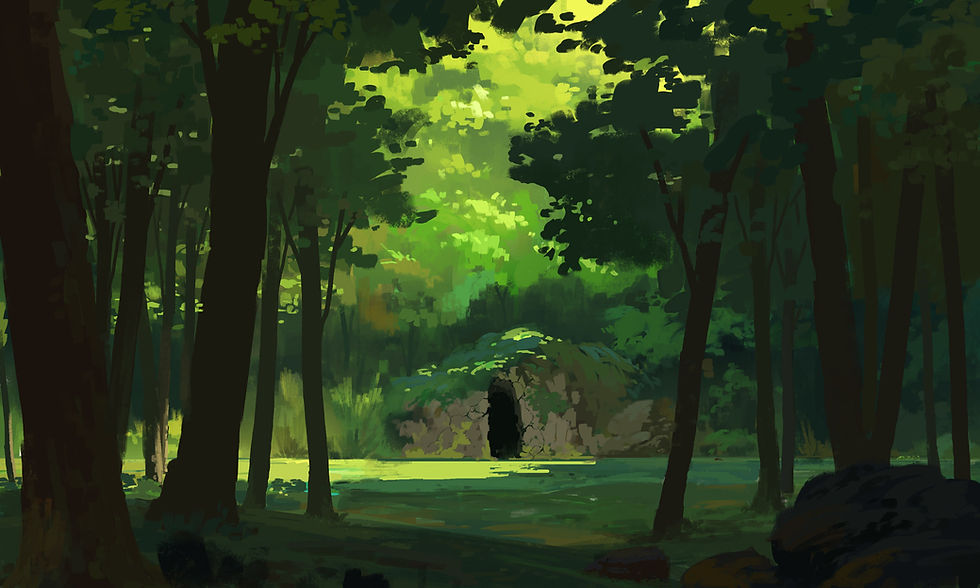
Тени помогают создать ощущение глубины и объема, а также позволяют добавить интереса и контраста рисунку.
Однако тени также могут быть обманчивы, и легко ошибиться, запечатлев их сложные формы и значения. Потратив время на внимательное наблюдение за тенями, художники могут избежать этих ошибок и создать более точные и реалистичные рисунки.
Кроме того, обращая внимание на то, как свет падает на объекты, художники могут передать уникальную атмосферу сцены.
Так что в следующий раз, когда вы возьмете карандаш, посмотрите на мир свежим взглядом и узнайте, как тени могут оживить ваши рисунки.
Использование смешанной техники Текстура — важный элемент любого произведения искусства, и фон — отличное место для ее добавления. Смешанная техника может быть отличным способом создания интересных текстур, а также может помочь добавить визуальный интерес.
[Статья по теме: Лучший альбом для рисования в смешанной технике]
В частности, использование различных цветов и рисунков может помочь создать глубину и объемность. Например, вы можете начать со слоя краски, затем добавить немного губки для текстуры и, наконец, закончить слоем элементов коллажа.
Используя различные материалы, вы можете создать фон, полный интереса и объема.
Использование приглушенных цветов для создания глубиныТо, как вы используете цвет на фоне вашего произведения искусства, может оказать большое влияние на общий внешний вид произведения.
Холодные, приглушенные цвета заставляют объекты казаться отодвинутыми на задний план, в то время как теплые, яркие цвета заставляют их двигаться вперед, и глаз воспринимает их ближе к переднему плану.
Тщательно выбирая цвета для фона, вы можете создать иллюзию глубины и добавить интереса к своим работам. Например, если вы хотите, чтобы небольшой объект казался больше, вы можете использовать теплые, яркие цвета на заднем плане, чтобы выделить его.
В качестве альтернативы, если вы хотите, чтобы большой объект казался меньше или дальше, вы можете использовать холодные, приглушенные цвета фона, чтобы создать ощущение расстояния.
Придайте фону эффект размытия Как создать эффект размытия фонаСерийная съемка с увеличением или размытие с увеличением — это превосходный фотоэффект, который прост в использовании и доставляет удовольствие. Это влечет за собой увеличение или уменьшение масштаба при съемке фотографии, в результате чего изображение расплывается от середины к краям, как будто оно «взрывается» к вам.
Вы можете добиться эффекта размытия при масштабировании на карандашном рисунке, работая со светло-серыми тонами и выполняя следующие шаги:
Первый шаг — избегать создания резких границ между цветами или значениями. Это можно сделать, перекрывая светлые и темные области фона и переходя один цвет в другой.
Другой способ создать размытый фон — использовать мягкий карандаш или блендер, чтобы сделать легкий набросок в области фона. Это поможет создать более рассеянный вид.
Это поможет создать более рассеянный вид.
Наконец, помните, что чем больше вы смягчаете края фигур, тем более размытыми они выглядят. Поэтому при рисовании размытого фона обязательно используйте мягкие размытые линии.
Следуя этим советам, вы легко создадите красивый размытый фон карандашом.
Размазывание — еще один способ создания эффекта размытия фона на рисунках.
Это простой, но эффективный способ смягчить линии рисунка и сделать фон менее четким.
Чтобы растушевать, возьмите мягкий карандаш или ватную палочку и слегка проведите ею по области, которую хотите размыть. Будьте осторожны, не переусердствуйте, иначе вы получите грязный беспорядок!
Если вы слишком сильно нажмете карандашом, линии станут более четкими, а фон по контрасту будет казаться более четким.
Итак, не напрягайтесь и позвольте объектам на переднем плане занять центральное место.
Посмотрите отличное видео о том, как рисовать размытый фон с помощью графитового карандаша …
Создание эффекта размытия в цифровом виде Есть несколько способов создать эффект размытия при увеличении в цифровом искусстве.
Чтобы создать эффект размытия в вашем искусстве Procreate, вы можете использовать эффект размытия по Гауссу. Существуют и другие способы создания размытия фона.
[Посмотрите мою статью: Как смешивать в Procreate]
Используйте текстуры в своем цифровом искусствеПри эффективном использовании текстуры могут добавить большую глубину и интерес к вашим фоновым изображениям. Однако есть несколько вещей, о которых следует помнить при использовании текстур.
Во-первых, попробуйте использовать текстуры с высоким разрешением, чтобы они не выглядели пикселизированными при увеличении.
Во-вторых, поэкспериментируйте с различными режимами наложения, чтобы увидеть, как они влияют на общий вид изображения.
Наконец, не бойтесь комбинировать несколько текстур для создания более сложного эффекта.
[Статья по теме: Лучший iPad для Procreate]
Объедините передний и задний план Один из способов создать единый и целостный дизайн — повторить одинаковые формы и цвета как на переднем, так и на заднем плане.
Используя повторение, вы можете создать ощущение визуальной стабильности и порядка. Кроме того, повторяющиеся формы и цвета могут помочь создать ощущение ритма и движения.
При эффективном использовании повторение может стать мощным инструментом унификации дизайна.
Однако важно использовать повторы с осторожностью, так как слишком много повторений может визуально подавлять.
При разумном использовании повторение может помочь создать визуально привлекательный и единый дизайн.
Работа на тонированной или цветной бумагеЕсть несколько причин, по которым цветная бумага может помочь сделать рисунок красивым.
Во-первых, цветная бумага может создать приятный контраст с карандашом или углем, которые использовались для создания рисунка. Это может помочь сделать линии и формы более заметными, делая рисунок более визуально привлекательным.
Во-вторых, цветная бумага также может помочь создать определенное настроение или атмосферу на рисунке. Например, использование бумаги теплых тонов может сделать рисунок более привлекательным и интимным, а использование бумаги холодного цвета может придать рисунку более спокойное ощущение.
Например, использование бумаги теплых тонов может сделать рисунок более привлекательным и интимным, а использование бумаги холодного цвета может придать рисунку более спокойное ощущение.
В конечном счете, тип используемой бумаги — лишь один из многих факторов, влияющих на общий вид рисунка. Но это определенно стоит рассмотреть, если вы хотите вывести свои рисунки на новый уровень.
При рисовании фона важно использовать цвета, которые создадут ощущение глубины и расстояния.
Холодные, приглушенные цвета могут использоваться для того, чтобы большие объекты казались меньше или дальше, а теплые, яркие цвета могут использоваться для выделения мелких объектов.
Не обводить фигуры на фонеЕсли вы хотите создать более реалистичный фон на своих картинах, важно избегать обводки фигур. Это часто может сделать фон плоским и двухмерным.
Вместо этого сосредоточьтесь на создании различных оттенков и тонов, используя разные цвета. Это создаст иллюзию глубины и сделает фон более правдоподобным.
Это создаст иллюзию глубины и сделает фон более правдоподобным.
Вы также можете добавить такие детали, как текстуры и узоры, чтобы привлечь внимание зрителя. Внеся эти небольшие изменения, вы сможете создать фон, который будет выглядеть более реалистично и добавит рисунку интереса.
[Статья по теме: Как создать контурный рисунок за 3 простых шага]
Как нарисовать основной фонФон может создать или испортить рисунок. Хорошо прорисованный фон может обеспечить контекст и создать ощущение масштаба, в то время как плохо выполненный фон может сделать объект рисунка плоским и неинтересным.
К счастью, даже начинающие художники могут научиться рисовать базовый фон всего за несколько простых шагов.
Шаг 1: Определитесь с композициейПервым делом определитесь с композицией фона. Это будет зависеть от тематики рисунка и личных предпочтений художника.
Например, если объектом является человек, фон может состоять из нескольких простых элементов, таких как стул, стол и окно.
После определения композиции следующим шагом является определение основных форм элементов фона. Это можно сделать с помощью простых набросков или легкой заливки цветом.
Шаг 3: Работа над деталямиПосле того, как основные формы установлены, можно добавить детали. Это включает в себя такие вещи, как затенение, текстуры и блики.
Важно не торопиться с этим шагом, так как добавление слишком большого количества деталей может быстро сделать фон загроможденным и занятым.
Шаг 4. Оцените свой фонНаконец, важно убедиться, что фон соответствует общему тону и ощущениям от рисунка.
Например, если рисунок легкий и воздушный, фон должен быть мягким и приглушенным. Если рисунок темный и угрюмый, то фон нужно тонировать аналогичным образом.
Заключение Если вам интересно, как нарисовать фон, следуйте этим простым советам, чтобы создать правдоподобную и интересную сцену.


 gif) no-repeat 30px 20px; /* Параметры фона */
}
</style>
</head>
<body>
<p>...</p>
</body>
</html>
gif) no-repeat 30px 20px; /* Параметры фона */
}
</style>
</head>
<body>
<p>...</p>
</body>
</html>
 Оцените свой опыт
Оцените свой опыт