Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
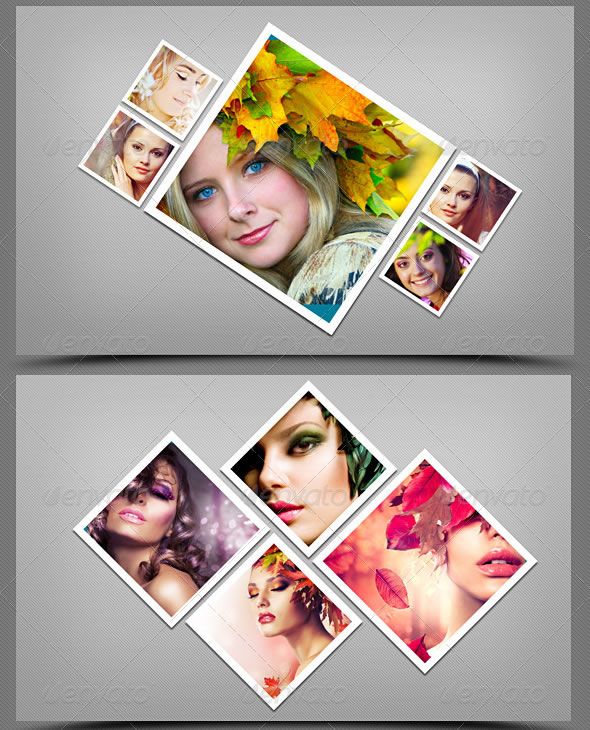
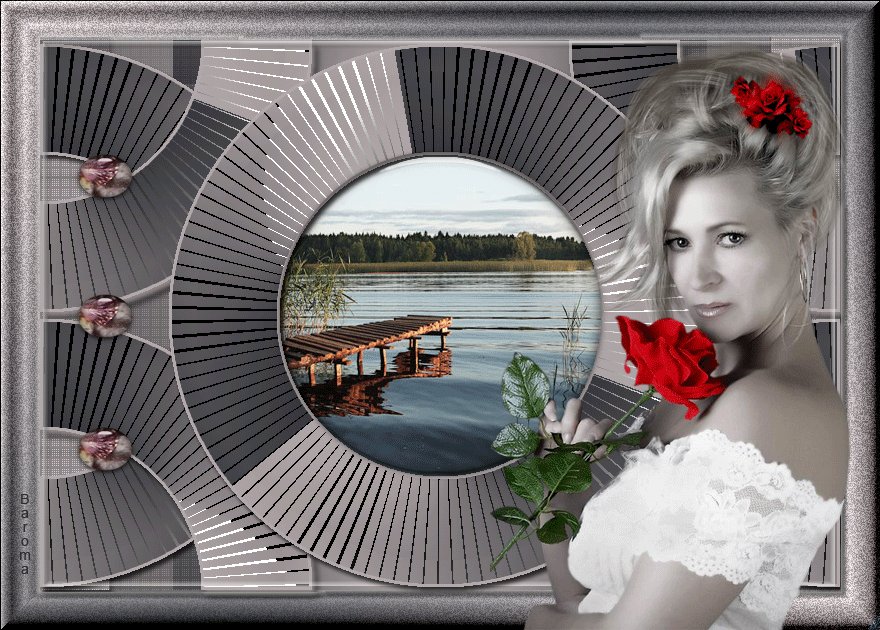
Коллаж который Вы научитесь делать будет выглядеть так:
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете .
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
Для чего создают коллаж из несколько фото:
- Владельцы сайтов, блогов, каналов или страничек в интернете стремятся вызвать интерес к своей деятельности. Также разнообразие вносят люди, которые открыли для себя интернет площадки с целью самовыражения. Коллаж из фото, схожих по тематике, очень оригинально выглядит.
- Многие люди просто хотят поделиться каким-то событием. Но фото на ресурсах располагаются не так, как они ожидают, поэтому авторы фотографий хотят самостоятельно их оформить.

- На сайтах допустимы ограничения на определенное количество фото. Удобней объединить фотографии, не попавшие на сайт, в одно фото. Так пользователь просмотрит больше интересных фото, а публикация останется полноценной.
Что нужно для создания коллажа:
– Персональный компьютер, планшет или ноутбук, к которому имеется доступ.
– Программа Adobe Photoshop любой версии.
Вариант № 1: простое объединение изображений
Это самый несложный способ. Он подойдет тем, кто только начинает пользоваться программой и не хочет тратить много времени на композицию. Единое изображение будет получено простым поочередным копированием снимков.
Для начала необходимо подготовить несколько фото или других изображений. Все следует заблаговременно открыть через Photoshop.
Процесс создания коллажа из фотографий в Фотошопе:
1. В открытой программе нужно найти меню Файл (File), создать новый файл.
2. Установить следующие настройки нового файла: высота и ширина предпочтительно в пикселях, с соотношением сторон 4:3 или 16:9 (например для ширины и высоты можно установить 1280 и 853 пикселей). Если вы делаете коллаж для последующей печати, то разрешение должно быть больше.
Если вы делаете коллаж для последующей печати, то разрешение должно быть больше.
3. Следующий шаг: вернуться к меню Файл и перейти на команду Открыть (Open), выбрать изображения в нужной папке.
Если изображения располагаются подряд, можно зажать клавишу Shift, затем кликнуть по первому и последнему фото: все изображения будут выделены. При случае, когда из всех изображений следует выбрать конкретные, не идущие подряд, можно не загружать каждое, а зажать Ctrl и выбрать фотографии.
4. При открытии всех фото, появится возможность переключаться между ними, переходя по вкладкам в верхней панели.
5. В панели инструментов есть Перемещение (клавиша V). Обычно он находится выше всех остальных. Инструментом Перемещение (Move Tool) перетащить фото на пустой холст, будущий коллаж. То же самое нужно проделать со всеми изображениями.
6. Вкладка со слоями позволит изменить расположение слоев, указать, какое фото будет накладываться, а какое – скрываться под другим. Используя элементы управления появляется возможность деформировать фото: уменьшить, увеличить, повернуть, сжать, расширить.
7. После того как вы расположили свои фотографии, для улучшения внешнего вида следует сделать между ними пространство. Для этого обрежте все фото так, чтобы они не накладывались друг на друга. После этого примените ко всем фотографиям эффект “обводка” (в нижнем правом углу значок “fx”). Экспериментируйте с параметрами, чтобы добиться наилучшего вида.
8. По завершению работы зайдите в файл/сохранить как… и экспортируйте файл в формат jpg.
Таким не хитрым способом можно сделать простейший коллаж.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.

- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
youtube.com/embed/aBnwWRbxsU8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Фотографии растворенные одна в другой
Во втором варианте, я размыл края фотографий делая их как бы единой частью композиции. Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.
Также, как и в первом случае, выделите фрагменты фотографий любым удобным для вас инструментом лассо и скопируйте на основную фото.
Инструментом «Ластик» с мягкими краями кисти сотрите резкие края фотографии, чтобы они плавно переходили из одной в другую.
Выделите все слои с фотографиями, кроме основного и объедините в один слой (CTRL+E).
Задайте этому слою тонирование, нажмите — Изображение/Коррекция/Цветовой тон/Насыщенность… (Сочетание клавиш — CTRL+U). Поставьте галочку «Тонирование» и выставьте параметры, как на снимке выше.
Открытие нового окна
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Как Открыть Raw Файлы В Photoshop
пока все изображения я открыл в Photoshop JPEG файлы. Мы знаем, что это были файлы JPEG, потому что каждый из них имел «.jpg» расширение файла в конце его имени. Но как насчет raw файлы? То есть, изображения, которые были сняты с использованием формата raw вашей камеры?
Я Ctrl+O (Win)/Команда+O (Mac) на клавиатуре для быстрого повторного открытия Finder окно (проводник файлов на ПК с Windows). Затем я дважды щелкну на четвертом изображении, чтобы открыть его. Обратите внимание, однако, что это изображение, которое я собираюсь открыть, имеет другое расширение файла». dng«. ДНЗ расшифровывается как Цифровой Негатив, который является версией Adobe в формате raw:
dng«. ДНЗ расшифровывается как Цифровой Негатив, который является версией Adobe в формате raw:
Открытие файла raw вместо стандартного JPEG.
каждый производитель камеры имеет свою версию формата raw, каждый со своим уникальным расширением. Canon raw файлы, например, обычно имеют «.CR2 » расширение. Nikon использует «.НЭФ», в то время как Фуджи использует «.РАФ.» И как мы видели, Adobe также имеет свой собственный формат RAW с «.расширение ДНГ». Raw-файлы выходят за рамки этого урока, но вы можете узнать о них больше в нашем Raw vs JPEG для редактирования фотографий учебник.
когда мы открываем файлы JPEG, они открываются непосредственно в Photoshop, как мы и ожидали. Но когда мы открываем raw-файл, происходит что-то другое. А не собирается прямо в Photoshop, raw файлы сначала открываются в Adobe Camera Raw. Camera Raw-это отдельный плагин, включенный в Photoshop, который запускается автоматически при каждом открытии файла raw.
Camera Raw часто рассматривается как цифровая фотолаборатория потому что мы используем его для разработки raw-изображения (корректировка экспозиции и цвета, добавление начальной резкости и многое другое) перед отправкой в Photoshop. Здесь мы видим мое изображение открытым в диалоговом окне Camera Raw box:
Фотографии, сделанные в формате raw, открываются в Camera Raw.
Camera Raw-это совсем другая тема, которую мы подробно рассмотрим в других уроках. На данный момент, если ваше изображение открыто в Camera Raw, просто нажмите Открыть Изображение кнопку в нижней части диалогового окна:
Нажмите кнопку Открыть изображение.
закрывает Camera Raw и открывает изображение в Photoshop:
Изображение перемещается с камеры Raw в Photoshop.
Я закрою фотографию, подойдя к и выберите закрыть:
Снова переходим к файлу > закрыть.
Это еще раз возвращает меня на начальный экран Photoshop, где все четыре моих изображения теперь отображаются в виде эскизов в области последних файлов:
Вернуться к начальному экрану.
Переключение Между Миниатюрами И Списком
последняя особенность, которую мы стоит посмотреть на в новом стартовом экране возможность увидеть наши недавно открытые файлы либо в виде миниатюр или в виде списка.
до сих пор мы рассматривали их как миниатюры. Но если вы предпочитаете просматривать файлы в виде списка, выберите Посмотреть Список значок чуть выше миниатюр слева. Чтобы открыть изображение в виде списка, просто нажмите на его имя:
Переключение из режима миниатюр в режим списка.
чтобы вернуться к эскизам, нажмите на Миниатюры:
Переключение обратно в режим просмотра миниатюр.
куда идти дальше…
и там мы имеем его! Начальный экран Photoshop позволяет легко повторно открывать изображения, над которыми мы уже работали. Но это не так здорово для открытия новых изображений. На следующем уроке в эта глава, мы узнаем, почему Adobe Bridge, свободный браузер файла включенный с Photoshop, делает находить и раскрывать изображения в Photoshop намного проще!
или проверить любой из других уроков в этой главе:
- 01.
 Сделайте Photoshop вашим редактором изображений по умолчанию в Windows 10
Сделайте Photoshop вашим редактором изображений по умолчанию в Windows 10 - 02. Сделайте Photoshop вашим редактором изображений по умолчанию в Mac OS X
- 03. Как создать новый документ в Photoshop
- 04. Как открыть изображения в Photoshop
- 05. Как открыть изображения в Photoshop от Adobe Bridge
- 06. Как изменить Ассоциации типов файлов в Adobe Bridge
- 07. Как открыть изображения в Camera Raw
- 08. Как переместить raw файлы из Lightroom в Photoshop
- 09. Как переместить JPEG изображения из Lightroom в Photoshop
- 10. Как закрыть изображения в Photoshop
для другие главы и наши последние учебники, посетите наш Основы Photoshop!
быть первым знать, когда новые учебники добавляются!
Выбор варианта изменения масштаба
Если вы хотите одновременно изменять масштаб обоих изображений – установите флажок в чек-боксе Zoom All Windows (Во всех окнах) в строке меню. Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Обычно я оставляю одно изображение с масштабом 50%, а второе подгоняю под размер экрана. Таким образом, при работе с увеличенным изображением я могу одновременно наблюдать за тем, как результат моей работы отражается на всём изображении в целом.
Теперь изображения можно просматривать в двух разных масштабах. Я предпочитаю использовать этот метод при ретуши кожи. Попробуйте его и вы, возможно, он значительно облегчит вашу работу.
Автор и изображения: Нисси Вайденер
Больше полезной информации и новостей в нашем Telegram-канале «Уроки и секреты фотографии». Подписывайся!
Метки: Photoshop, Постобработка, Фотосоветы, Фотошоп
Об авторе: spp-photo.ru
- Похожие записи
- 5 советов ассистенту фотографа
- Что и как фотографировать в новогодние праздники
- Как улучшить композицию: 4 простых совета
« Предыдущая запись
Делаем коллаж онлайн с помощью mycollages.
 ru
ruMycollages.ru — удобный веб-сервис с большим функционалом. Здесь собрана масса готовых макетов, куда достаточно только вставить фотографии. А огромный выбор фильтров, цветов и текстур для фона помогут привести все снимки к единому стилю.
Как пользоваться сервисом
Обратите внимание, вы можете регулировать область фотографий и их размер нажатием на перо в правом верхнем углу изображения.
- Для регулировки размера холста, цвета фона, размера шрифта и вида текстуры используйте настройки с левой панели.
Чтобы добавить работе больше выразительности и акцентировать внимание на ваших снимках, фон лучше сделать однотонным или многоцветным, но приглушенным, не притягивающим взгляд.
- Установите размеры будущего изображения, отрегулировав их в настройках:
- Для публикации в Интернете кликните по нужному значку справа. Сервис поддерживает социальные сети Одноклассники, Фейсбук и ВКонтакте.

- Если нужно скачать изображение на компьютер, кликните по значку с картой памяти на панели настроек. На выбор — два формата сохранения: jpeg и png
Ниже один из готовых примеров:
Очень важно не перегружать коллаж снимками, поскольку иначе теряется восприятие деталей и создается эффект нагромождения. Зрителю будет сложно сконцентрировать внимание на чем-то одном.
Альтернативный метод
Подобный стиль изготовления фотосклейки может быть по вкусу не всем. К счастью, это лишь один из способов того, как в «Фотошопе» сделать коллаж.
К примеру, вы еще можете размыть острые концы каждого фрагмента постера. Конечный результат будет выглядеть иначе. Чтобы изготовить такую склейку, необходимо сделать следующее:
- Остановитесь на том шаге, где вы создавали клетчатое поле. Позже на нем вы располагали все остальные фрагменты коллажа. В момент создания на нем присутствовала только одна фотография.
- По отдельности скопируйте (Ctrl + C) и вставьте (Ctrl + V) каждую нужную вам фотку на клетчатое поле.
 Они будут вставляться в хаотичном порядке — это нормально.
Они будут вставляться в хаотичном порядке — это нормально. - Разместите все иллюстрации там, где вам нужно (с помощью Ctrl + T).
- Ниже панели слоев находится кнопка «добавить слой-маску» (белый прямоугольник с кружком внутри). Примените эту команду для каждой картинки (слоя).
- Рядом с каждым слоем появится белое поле. Так и должно быть.
- Далее вам понадобится взять инструмент «кисть». Он располагается с левой стороны экрана. Установите удобный для вас размер инструмента. Цвет понадобится черный. Непрозрачность и нажим кисти должны быть 50 (меняются бегунками, которые находятся на верхней панели).
- На панели слоев выберите любой из белых квадратиков-масок. Кистью начните красить по границам того изображения, к которому относится выбранный вами холст. Вы увидите, как острые края картинки начинают размываться.
- Плавными движениями продолжайте размывать границы снимка. Нужно провернуть эту процедуру с каждым слоем.
Вот и все! Ваш коллаж готов. Осталось лишь сохранить результат проделанной работы. Для этого выберите пункт «файл», далее «сохранить как…». Установите формат JPEG и определитесь с папкой, где хотите хранить документ. После выберите нужный размер и нажмите «ок».
Осталось лишь сохранить результат проделанной работы. Для этого выберите пункт «файл», далее «сохранить как…». Установите формат JPEG и определитесь с папкой, где хотите хранить документ. После выберите нужный размер и нажмите «ок».
Недостатки
При кажущейся простоте и многих неоспоримых достоинствах программа Фотошоп имеет и ряд существенных недостатков. Программа очень дорогая и сложная для освоения ее начинающими пользователями. Чтобы не ломать над ней голову, можно воспользоваться более простой программой — Photoscape. Программу можно скачать практически с любого сайта в интернете и установить на свой компьютер. После успешной установки запускаем Photoscape и нажимаем значок «Комбинация» для того, чтобы соединить фото. Через проводник в левой части выбираем на компьютерном диске фотографии, которые нужно объединить, и перетаскиваем их в центральную часть рабочего окна программы. С правой стороны окна при необходимости можно менять расположение и порядок фотографий, выбирая в меню соответствующие варианты: «4х-угол. », «Вертик» и «Гориз». Это сделано для того, чтобы каждый пользователь мог установить для себя удобный вид использования программы. Изменение визуального вида способствует более быстрой и эффективной работе. После того как процесс соединения фотографий завершен, остается сохранить результат.
», «Вертик» и «Гориз». Это сделано для того, чтобы каждый пользователь мог установить для себя удобный вид использования программы. Изменение визуального вида способствует более быстрой и эффективной работе. После того как процесс соединения фотографий завершен, остается сохранить результат.
Интересные факты
Важно, что работа со слоем-маской для коллажа требует немного больше времени, чем метод с использованием рамки.
Не забывайте вращать изображения, применять к ним разные эффекты или дополнять текстом. Так склейка будет выглядеть интересной и красочной.
Скрепку (кнопку «сохранить пропорции») стоит использовать при изменении размера любой картинки. Когда увеличение/уменьшение производится в произвольной форме — детали на фото видоизменяются до неузнаваемости. Так быть не должно.
Все-таки методы того, как в «Фотошопе» сделать коллаж, не являются единственными. В Интернете есть достаточно много программ, которые способны справиться с данной задачей в разы быстрее. Но, работая в «Фотошопе», вы открываете для себя гораздо больше возможностей обработки снимков.
Но, работая в «Фотошопе», вы открываете для себя гораздо больше возможностей обработки снимков.
FAQ
Почему курс стоит так дешево?
Раньше он распространялся бесплатно, но после нескольких совещаний создатели решили поставить символическую цену, чтобы заинтересовать желающих научиться делать коллажи.
Можно ли вернуть деньги, заплаченные за курс?
Да, если обучение не подошло, вы можете вернуть сумму,связавшись с нашей службой поддержки.
Как оплатить онлайн-обучение?
На ваш выбор предлагается широкий выбор способов оплат. От банковских карт, до онлайн-кошельков.
Можно ли приобрести курс, если я из другой страны?
Да, некоторые способы оплаты подходят жителям из других стран.
Для тех, кто не желает останавливаться совершенствовать навыки в графическом дизайне и и моделировании вот несколько полезных курсов:
Посетить главную страницу курса
- Полные обучающие онлайн-курсы по 3D-моделированию программой Maya
- Обучение работы с векторной графикой в программе Adobe Illustrator
- Все о моушн-графике с курсом «Супер Моушн»
- Пин
- Репост
- Поделиться
Программа курса
Занятие 1 (6 мин.
 47 с.)
47 с.)В первом небольшом занятии Елена научит вас поиску идей в повседневной жизни. На самом деле они находятся совсем рядом, нужно лишь внимательно осмотреться.
Занятие 2 (13 мин. 53 с.)
Второй урок в онлайн курсе посвящен наиболее распространенным ошибкам, которые делают новички, только начавшие работать в графическом дизайне. Также речь пойдет о правилах создания композиции коллажа.
Занятие 3 (21 мин. 8 с.)
После оформления идеи и создания композиции, наступает этап подбора исходных материалов. Елена расскажет вам о своем опыте и продемонстрирует несколько секретов, которые касаются этой темы.
Занятие 4 (19 мин. 58 с.)
Работа в фотошопе тесно связана с цветокоррекцией. Именно этот аспект изображения отвечает за настроение, которое передает автор посредством своего творчества. В этом уроке, используя как пример свои работы, Елена расскажет вам о понятии теории цвета.
Занятие 5 (18 мин. 56 с.)
При желании создать объемное и реалистичное изображение, особенное внимание следует уделить настройке света и тени картинки. Елена поведает о причинах установки источников света на начальных стадиях работы над коллажем, а также поделится знаниями о рефлексе и прорисовке цвета в коллаже.
Елена поведает о причинах установки источников света на начальных стадиях работы над коллажем, а также поделится знаниями о рефлексе и прорисовке цвета в коллаже.
Занятие 6 (33 мин. 47 с.)
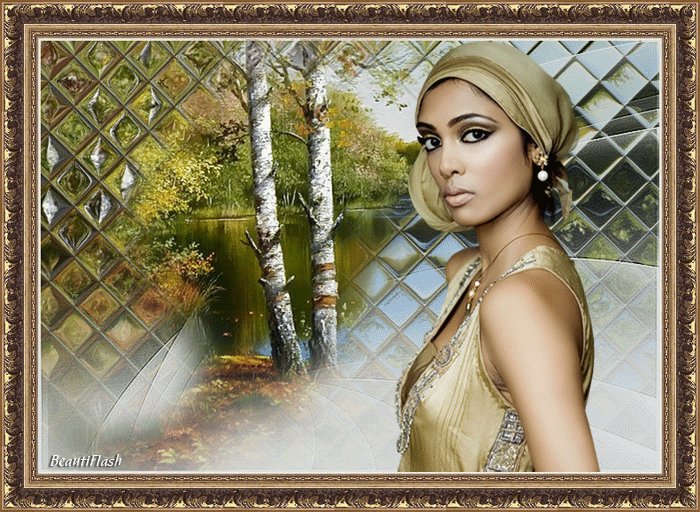
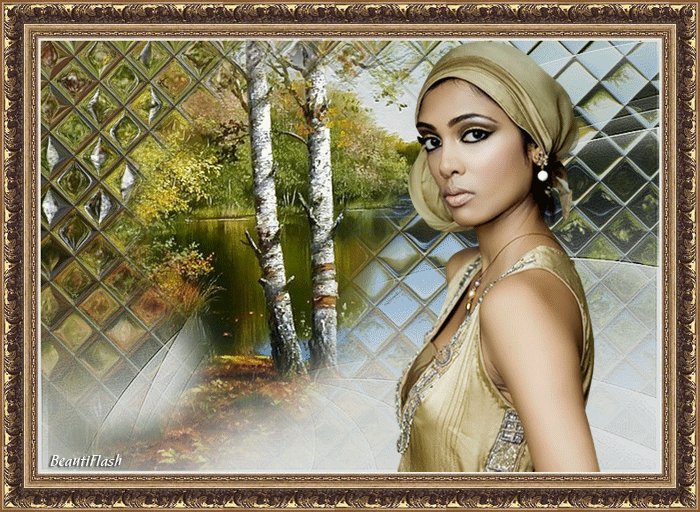
Данная часть онлайн-обучения по созданию коллажа посвящена практическим навыкам. Используя материал из предыдущих занятий, вместе с преподавателем вы займетесь созданием уникального коллажа с осенним пейзажем и таинственной девушкой на балконе.
Занятие 7 (6 мин. 5 с.)
Последний урок – этот напутствие от автора курса. Елена Минакова пожелает вам удачи и даст несколько прощальных советов, которые помогут в вашей дальнейшей творческой деятельности.
В результате прохождения онлайн-курса вы научитесь:
- искать и сохранять удачные идеи;
- компоновать исходные изображения в новый коллаж;
- искать сайты со стоковыми изображениями высокого разрешения;
- настройке цветокоррекции изображения;
- работе со светом, тенью и рефлексами;
- созданию коллажа с нуля, используя инструментарий Adobe Photoshop.

Двойная экспозиция
Обычно эффект двойной экспозиции применяют фотографы, при этом ничего не используя, кроме своего фотоаппарата, деля два снимка на одном пленочном кадре. Тем не менее, мы также можем воспроизвести данный эффект в программе Photoshop. Используются режимы наложения. Этот красивый эффект сегодня активно используется в рекламе, на сайтах и в видеопродукции. Посмотреть примеры
Перейти к уроку
Урок по фотошопу на тему «Как сделать коллаж в Photoshop»
Как сделать коллаж в фотошопе. Подробный урок
В этом подробном уроке вы научитесь делать простой фотоколлаж в фотошопе. Вы с лёгкостью научитесь красиво оформлять свои семейные фотографии с отпуска, праздников и т.д
В этом уроке вы научитесь делать вот такой коллаж:
1. Начнём. Создаём документ 1024х968 (пикс.)
2. Вот такого размера будет наш коллаж:
3. Открываем фоновую фотографию для заднего фона коллажа (здесь – небо и горы)
Открываем фоновую фотографию для заднего фона коллажа (здесь – небо и горы)
4. Перетаскиваем её на документ который мы создали в самом начале
5. При желании эту фотографию можно переместить (Инструмент Перемещение) или отмасштабировать (Редактировать>Трансформировать> Масштабировать)
6. Открываем первую фотографию для коллажа и так же перетаскиваем её уже на фон с небом и горами
7. Вот, что у нас получается:
Если картинка получилась большая, её следует отмасштабировать (Редактировать> Трансформировать> Масштабировать)
8. Теперь повернём её в любую сторону
9. Сделаем рамку, а именно применим эффект обводки белого цвета в окне Стиль слоя (для его открытия — дважды нажать на слой)
10. Получается вот что:
Получается вот что:
11. Далее применим эффект тени
12. Добавляем следующую фотографию на фон с небом
13. Так же масштабируем
14. Применяем Обводку
15. И тень как на первой фотографии
16. Добавляем третью фотографию и применяем к ней те же эффекты (Тень и Обводку)
17. Для того, чтобы определиться какая фотография будет сверху, а какая снизу, пользуемся передвижением слоёв
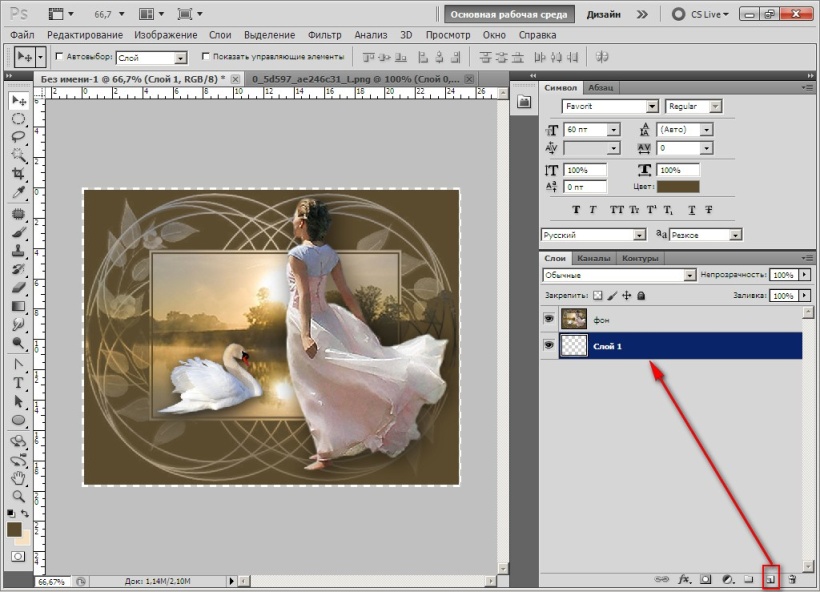
ПРИМЕЧАНИЕ: здесь сверху будет фотография — Слой 1, а под ним фотография – Слой 6
18. Так же добавляем все остальные фото, с такими же эффектами как и у двух первых фото
19. Теперь пишем текст (пользуемся инструментом Текст в панели инструментов)
20. После того, как написали текст, меняем его вид. Нажимаем кнопку, которая выделена на рисунке:
После того, как написали текст, меняем его вид. Нажимаем кнопку, которая выделена на рисунке:
21. И выбираем там любой формат текста. Я выбрал такой:
22. Изменяем форму текста. Нажимаем на выделенную кнопку
23. Выбираем в появившемся окне понравившуюся форму для текста. Я выбрал Флагом
24. Это выглядит так:
25. Теперь применим Градиент для текста. Дважды кликаем на слой с текстом «We’relovetotrip» (англ. — Мы любим путешествовать)
26. И в окне Стиль слоя нажимаем Наложение градиента, где выбираем цвета для каждого из ползунков. Для первого
27. Для второго:
28. Получается вот такой градиент:
29. Применим для текста Тень:
30.
31. И, наконец, к тексту применим Обводку (как и к фотографиям):
Фотоманипуляции в фотошопе уроки. Часть 1
Простой пошаговый урок в Фотошопе. Полезные советы и профессиональные приемы. Обработка фотографий, фотомонтаж, коррекция, трансформирование. Работа со слоями, масками. Вы узнаете как использовать изменения режима наложения, эффекты освещения, огня и дыма. Авторская техника, компьютерная обработка, ретушь фотомодели.
Фотоманипуляция до и после
Что такое фотоманипуляция и чем она отличается от фотомонтажа или коллажа
Попробуем разобраться в терминах. Photomanipulation, одна из разновидностей цифрового искусства. Слово появилось относительно недавно и пришло из англоязычного интернета. Фотоманипуляция, это вовсе не простая замена фона, лица, монтирование шпаги или шляпы к вашему изображению. Можно сказать, это законченное художественное произведение, почти картина.
- Фотоманипуляции;
- Фотомонтаж;
- Фотоколлаж;
- Цифровое редактирование;
- Ретушь;
Некоторые «мастера» фотошопа, не зная названия профессиональных программ, пользуются услугам бесплатных онлайн сервисов. И после нескольких эффектов, гордо размещают свое творение с надписью: фотоманипуляция. Видео youtube.com
Фотомонтаж
Фотомонтаж— от древне греческого слова, (montage), подъём, установка, сборка. Представляет собой комбинацию нескольких изображений или фотографий, соединенных, вместе для художественного эффекта, единой композиции или объедения информации. Формируется путем вырезания, склеивания или наложениядвух и более объектов. Используется как в творческих целях, так и для разработки инфо графики, постеров, открыток, текстовых или абстрактных форм.
 Фотомонтаж, более простой вид работ, чем фотоманипуляции, к нему можно отнести:
Фотомонтаж, более простой вид работ, чем фотоманипуляции, к нему можно отнести:- Простая замена фона;
- Монтирование нескольких снимков, иллюстраций, текстов;
- Добавление, удаление, перемещение отдельных элементов в композиции;
Фотоколлаж
Коллаж, в переводе с французского, collage, буквально «склеивание, наклейка», papier collee наклеенная бумага. Изначально, жанр изобразительного искусства, который подразумевает комбинацию, соединение различных материалов, отличающихся друг от друга по цвету или фактуре. Это может быть и вырезки газет, разноцветная бумага или кусочки ткани. Этим методом пользовались Пикассо и Брак, для создания своих произведений, в период расцвета кубизма. Фотоколлаж, свободное совмещение нескольких фотографий. Иногда без видимой взаимосвязи между собой, возможно, разного стиля или размера в единую композицию. Предполагается для создания коллажа потребуется минимум три изображения или больше. Например, страницы школьных или семейных альбомов можно назвать простейшим видом фото коллажа.
Создаём отпускной коллаж из пазлов
Близится
середина лета, некоторые уже отдохнули на море, сделали много классных
снимков и теперь хочется оформить их оригинально и красиво.
В этом уроке по работе с фотошопом будет показано, как создать коллаж из пазлов. Сохраните его в формате PSD и Вы в дальнейшем легко будете создавать коллажи на другие темы.
Наверх
Откроем исходное фото. Так как мы создаём отпускной коллаж, то я выбрал фотографию моря. Это будет основа нашего будущего коллажа.
Нажмём клавишу U и на панели параметров выберем «Прямоугольник со скруглёнными углами«, слой-фигуру (самая левая из трёх иконок), радиус закругления поставим около 50 пикселов и подберём необходимый цвет нашего будущего пазла.
Нарисуем прямоугольник со скруглёнными углами.
Теперь выберем «Эллипс» и кнопочку «Добавить к области фигуры«. Это означает, что нарисованный сейчас эллипс добавится к нашему прямоугольнику и будет представлять собой единое целое.
Это означает, что нарисованный сейчас эллипс добавится к нашему прямоугольнику и будет представлять собой единое целое.
Нарисуем эллипс.
Потом ещё один.
Выберем «Прямоугольник» и положение — «Вычесть из области фигуры«, что означает, что с помощью прямоугольника мы будем вырезать из нашей фигуры дырки.
Вырежем прямоугольник в центре нашей фигуры. Это место, куда мы будем вставлять фотографии.
Выберем эллипс, положение — «Вычесть из области фигуры» оставим прежним.
Вырежем эллипсом два небольших кусочка. Основа пазла для размещения фото готова.
Два раза левой кнопкой мыши щёлкнем по слою с нашим пазлом, появится окно «Стиль слоя«, в котором я выбрал вкладки «Тень«, «Тиснение«, «Глянец» и установил такие параметры. Вы можете подобрать такие значения, которые Вам нравятся.
Вы можете подобрать такие значения, которые Вам нравятся.
Вот такой симпатичный пазл у нас получился.
Далее берём слой с пазлом и просто перетаскиваем его на вторую справа иконку в палитре «
Вот что у нас получилось на данном этапе.
Выберем инструмент «Прямолинейное лассо» (L).
Выделим пространство внутри любого пазла.
Перейдём на основной слой с фото и нажмём Delete. То же самое проделаем и с остальными пазлами.
Вот что у нас получилось. Эти действия с «Прямолинейным лассо» производить необязательно, они сделаны для того, чтобы более наглядно представить наш коллаж.
Выберем инструмент «Горизонтальный текст» (Т).
Напишем что-нибудь подходящее случаю. Я выбрал такие параметры текста.
Перейдём на вкладку «Стили» и применим стиль к тексту. Я выбрал такой.
Вот что у нас получилось.
Для наглядности разместим фотографию в одном из пазлов. Вот наш окончательный вариант.
Сохраните получившийся коллаж в собственном формате фотошопа — PSD и
в дальнейшем Вы легко сможете заменить фоновую фотографию и фотографии,
которые вставлены в пазлы, на любые другие.
Объединенные Арабские Эмираты являются одним их излюбленных мест туристов.
Именно благодаря туризму и богатству природных ресурсов ОАЭ и процветает.
Путешествие в ОАЭ это отличный способ активно отдохнуть.
Удивительные по красоте пейзажи – все это манящий, завораживающий, запоминающийся отдых в ОАЭ
Объединенные Арабские Эмираты – это замечательная страна, которая преподносит своим посетителям множество приятных и удивительных сюрпризов.
Если вам захочется немного тепла посреди дождливой осени или холодной зимы, не обязательно отправляться на другую сторону земного шара, купите тур в ОАЭ.
Где можно отдохнуть!
Объединенные Арабские Эмираты являются одним их излюбленных мест
туристов. Именно благодаря туризму и богатству природных ресурсов ОАЭ и
процветает. Путешествие в ОАЭ это отличный способ активно
отдохнуть. Удивительные по красоте пейзажи – все это манящий,
завораживающий, запоминающийся отдых в ОАЭ.
Удивительные по красоте пейзажи – все это манящий,
завораживающий, запоминающийся отдых в ОАЭ.
Объединенные Арабские Эмираты – это замечательная страна, которая преподносит своим посетителям множество приятных и удивительных сюрпризов.
Если вам захочется немного тепла посреди дождливой осени или холодной зимы, не обязательно отправляться на другую сторону земного шара, купите тур в ОАЭ.
http://www.photoshopsunduchok.ru/photomontag/409-pazly.htmlКак сделать коллаж из фотографий в фотошопе
1В этом уроке по фотошопу мы научимся вырабатывать из одной фотографии общий коллаж в виде разбросанных полароидных снимков. Причем каждый таковой “снимок” будет содержать фрагмент целого изображения. Фотографии подходят любые. Я взял для примера эту необычную парочку:
Поступь 1: первое, что мы должны совершить — это дублировать самобытный задний слой путем нажатия клавиш CTRL+J. Мозговитый Фотошоп создаст копию фонового слоя, назовет его Предначертание (копия) (BACKGROUND (copy)) (мы же назовем его Покров_1) и поставит его в Палитре слоев над фоновым слоем:
Продвижение 2: добавим нетрадиционный пустой тропосфера между фоном и “СЛОЕМ_1”. Длина умному Фотошопу нужна наша подсказка и, чтобы подсказать ему поставить новоиспеченный под активным (а не над ним, как он это легкий делает), нужно зажать клавишу CTRL и придавить на кнопочку “создать неестественный слой” (“create a new layer“) внизу Палитры слоёв: Назовем его Пленка_2 и зальем черным, поскольку он будет использоваться как круг для нашего эффекта. Если у Вас скучный уже стоит как расцветка переднего плана, то наудалую жмите сочетание ALT+DELETE/BACKSPACE. Если же нет, то спервоначала нажмите букву D, а затем уже упомянутое собрание. Что, ничего не изменилось? Это потому что корка с копией оригинального изображения перекрывает Стратосфера_2 и все изменения видны только на ИКОНКЕ СЛОЯ в Палитре:
Длина умному Фотошопу нужна наша подсказка и, чтобы подсказать ему поставить новоиспеченный под активным (а не над ним, как он это легкий делает), нужно зажать клавишу CTRL и придавить на кнопочку “создать неестественный слой” (“create a new layer“) внизу Палитры слоёв: Назовем его Пленка_2 и зальем черным, поскольку он будет использоваться как круг для нашего эффекта. Если у Вас скучный уже стоит как расцветка переднего плана, то наудалую жмите сочетание ALT+DELETE/BACKSPACE. Если же нет, то спервоначала нажмите букву D, а затем уже упомянутое собрание. Что, ничего не изменилось? Это потому что корка с копией оригинального изображения перекрывает Стратосфера_2 и все изменения видны только на ИКОНКЕ СЛОЯ в Палитре:
Продвижение 4: над СЛОЕМ_2 который мы слегонца что залили черным, добавим заключительный пустой слой, СЛОЙ_3. Нажмите палата клавиш SHIFT+CTRL+N, в соответствующем окошке вписываете заглавие, Слой_3, и ОК. Слой создан в том месте, где нам и нужно.
Походочка 5: ну вот, преподавание закончена, Пришло скоро начать к созданию собственно полароидных “снимков” и коллажа из них. Для начала создадим всем известную белую рамку полароидного снимка. Для этого нам понадобится инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ (RECTANGULAR MARQUEE) (M) . Корка_3 по-прежнему активен. Рисуем выделение в любом месте изображения, это будет внутренняя фрагмент “снимка”, та, что содержит фотографию. Где именно разместить выделение не степенно, потому что его затем можно будет двигать как захочется. Я нарисовала повсеместно головы кошки: А чтобы выделение получилось квадратным, удерживайте клавишу SHIFT, когда будете его зарисовывать, или поставьте такие настройки: Это выделение заливаем черным, ALT+BACKSPACE/DELETE (если угольный стоит как основной окраска), или CTRL+BACKSPACE/DELETE (если безрадостный — расцветка фона в Палитре цветов). На самом деле, расцветка может жить любой, но поскольку принадлежащий коллаж будет размещаться на черном фоне, используем скучный. И снова все изменения видны лишь в Палитре слоев. Изменим эту ситуацию, создав из нашего выделения обтравочную маску. Свободно перейдите на СЛОЙ_1 и нажмите совет клавиш ALT+CTRL+G (CTRL+G для Фотошоп CS):
Для начала создадим всем известную белую рамку полароидного снимка. Для этого нам понадобится инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ (RECTANGULAR MARQUEE) (M) . Корка_3 по-прежнему активен. Рисуем выделение в любом месте изображения, это будет внутренняя фрагмент “снимка”, та, что содержит фотографию. Где именно разместить выделение не степенно, потому что его затем можно будет двигать как захочется. Я нарисовала повсеместно головы кошки: А чтобы выделение получилось квадратным, удерживайте клавишу SHIFT, когда будете его зарисовывать, или поставьте такие настройки: Это выделение заливаем черным, ALT+BACKSPACE/DELETE (если угольный стоит как основной окраска), или CTRL+BACKSPACE/DELETE (если безрадостный — расцветка фона в Палитре цветов). На самом деле, расцветка может жить любой, но поскольку принадлежащий коллаж будет размещаться на черном фоне, используем скучный. И снова все изменения видны лишь в Палитре слоев. Изменим эту ситуацию, создав из нашего выделения обтравочную маску. Свободно перейдите на СЛОЙ_1 и нажмите совет клавиш ALT+CTRL+G (CTRL+G для Фотошоп CS):
Походочка 6: создадим заново один беспочвенный слой под СЛОЕМ_3. Не забыли, как? (Переходим на Шар_3, зажимаем CTRL и кликаем по кнопочке “незнакомый слой” внизу Палитры слоёв). Это будет Эпидермис_4. На этом слое нарисуем вновь одно выделение, чуть больше первого. Это будет обрамление нашего “снимка”: А раз оправа полароидного снимка привычно белая, то и наше выделение зальем белым, нажмите CTRL/ALT+BACKSPACE, снимите выделение, CTRL+D, и получите таковой результат:“Снимок” почти готов, осталось причислить ему слегонца реалистичности, то бишь, падающую тень. Безотложно она не будет видна, но когда мы начнем “размножать” наши “снимки”, она появится. Следовательно, нажмите на кнопочку с буквой f внизу Палитры слоев: и выберите мастерство ПАДАЮЩАЯ ТЕНЬ (DROP SHADOW). Настройки можно сохранить как есть и просто придавить ОК.
Не забыли, как? (Переходим на Шар_3, зажимаем CTRL и кликаем по кнопочке “незнакомый слой” внизу Палитры слоёв). Это будет Эпидермис_4. На этом слое нарисуем вновь одно выделение, чуть больше первого. Это будет обрамление нашего “снимка”: А раз оправа полароидного снимка привычно белая, то и наше выделение зальем белым, нажмите CTRL/ALT+BACKSPACE, снимите выделение, CTRL+D, и получите таковой результат:“Снимок” почти готов, осталось причислить ему слегонца реалистичности, то бишь, падающую тень. Безотложно она не будет видна, но когда мы начнем “размножать” наши “снимки”, она появится. Следовательно, нажмите на кнопочку с буквой f внизу Палитры слоев: и выберите мастерство ПАДАЮЩАЯ ТЕНЬ (DROP SHADOW). Настройки можно сохранить как есть и просто придавить ОК.
Продвижение 7: крошечку повернем свой “карточка”, как возможно его пренебрежительно бросили на темнокожий состояние. Для этого нужно выделить все слои из которых он состоит, т.е. Тропосфера_3 и СЛОЙ_4. Сейчас выделен вряд СЛОЙ_4. Нажмите клавишу SHIFT и кликните по СЛОЮ_3: Сейчас очередь волшебной комбинации клавиш CTLRL+Т, которая вызывает команду СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM). Срочно можете вращать свой “позитив” как угодно, например так: Его даже можно возвысить, уменьшить или перетащить на другое место. Это уже дело фантазии. При этом будет перемещаться только белая рамка. В моём случае переплет “переехала” с головы кошки на тяжеловесный нос и стала чуть меньше: В этом и состоит живописность обтравочной маски, двигать маску можно куда захочешь, граффити же останется на месте. Примените трансформацию, нажав ENTER, и продолжим.
Нажмите клавишу SHIFT и кликните по СЛОЮ_3: Сейчас очередь волшебной комбинации клавиш CTLRL+Т, которая вызывает команду СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM). Срочно можете вращать свой “позитив” как угодно, например так: Его даже можно возвысить, уменьшить или перетащить на другое место. Это уже дело фантазии. При этом будет перемещаться только белая рамка. В моём случае переплет “переехала” с головы кошки на тяжеловесный нос и стала чуть меньше: В этом и состоит живописность обтравочной маски, двигать маску можно куда захочешь, граффити же останется на месте. Примените трансформацию, нажав ENTER, и продолжим.
Поступь 8: мы создали лишь первый “карточка” нашего коллажа. Сейчас его нужно размножить и разместить по фону. Но сначала сгруппируем все три слоя из которых состоит характери “первенец”. В Палитре слоев у нас уже выделены цветом Эндодерма_4 и СЛОЙ_3. Зажмите клавишу SHIFT и щелкните по СЛОЮ_1. Все нужные нам слои выделены и самое справедливость нажать сочетание клавиш CTRL+G или спустя меню СЛОЙ/СГРУППИРОВАТЬ СЛОИ (LAYER/GROUP LAYERS). У нас получится рандеву из выделенных слоев, которую можно трансформировать, дублировать, в общем мастерить с ней, что угодно. Чем мы сейчас и займемся.
У нас получится рандеву из выделенных слоев, которую можно трансформировать, дублировать, в общем мастерить с ней, что угодно. Чем мы сейчас и займемся.
ШАГ 9: Этой группе я дала имя “ПЕРВЕНЕЦ” и продублировала ее путем перетаскивания на кнопочку “создать феноменальный слой”: Теперь разверните полученную копию группы, нажав на треугольник налево от иконки в виде папки. Нажмите клавишу SHIFT и выделите Мазок_3 (копия) и СЛОЙ_4 (копия):
и примените к этим слоям все ту же СВОБОДНУЮ ТРАНСФОРМАЦИЮ (FREE TRANSFORM) как в ШАГЕ 7: А вот, уместно, и наша тень появилась.
Продвижение 10: повторяем новенький шаг до те пор, временно не останетесь довольны результатом. При этом не бесспорно дублировать все время каплю наружный слой. Нам ведь нужно достичь впечатления хаотично разбросанных фотографий. Так что, включайте фантазию! В конце, когда Вас уже все устроит, отключите задний слой, нажав на “глаз” налево от иконки слоя, и объедините все слои-группы в один, SHIFT+CTRL+E. Вот мой выяснение:
На этом наставление, как ни странно, закончен!
Источник урока, кому будет занятно, тут -> http://www. photoshopessentials.com/photo-effects/polaroids/
photoshopessentials.com/photo-effects/polaroids/
До следующих уроков фотошоп!
выбор исходных фотографий | Капля света
Главная » Работа с фотографиями и коллажи » Коллаж в фотошопе, секрет №1: выбор исходных фотографий
Рубрика «Работа с фотографиями и коллажи»
Некоторые из читателей Капли света знают, что осенью прошлого года я проходила онлайн курсы «Фотошоп и коллажирование» на форуме demiart. Курсы оказались очень познавательными и интересными, но из-за нехватки времени тогда я не смогла закончить их до конца. Сейчас навёрстываю упущенное, путём штудирования буржунета, а чтобы удвоить пользу от своего труда, начала публиковать кое-какие уроки фотошопа сюда, в блог. Я уверена, кому-нибудь ещё пригодится.
В этой серии постов, «Коллаж в Фотошопе, секреты», написанных талантливым художником Andrei Oprinca, вы узнаете о тех базовых знаниях, которые часто забывают и игнорируют. Соблюдение и следование секретам, сделает ваш фотоарт значительно качественнее.
Соблюдение и следование секретам, сделает ваш фотоарт значительно качественнее.
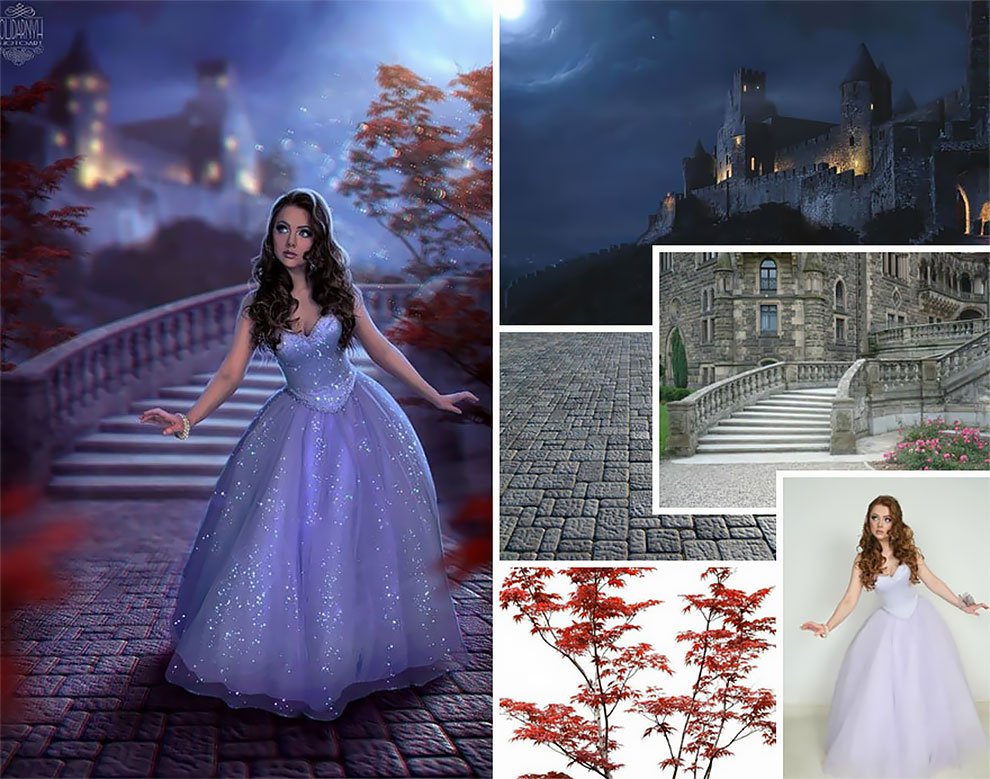
Я обещала, что покажу свои работы, сделанные на курсах. Но так, как я не закончила их до конца, работ, достойных публикации, оказалось меньше. Приведу здесь одну вместе с исходниками (так называют специалисты исходные фотографии), что как раз наглядно поясняет статью.
Аквариум с подводными птицами, домашнее задание на курсах. Первый продуманный коллаж, правда, из-за нехватки времени большее количество исходников взято было из интернета. По моему сюжету статуэтка вороны магическими манипуляциями оживлена «как некогда греческие боги вдохнули жизнь в каменную Галатею», но почему-то вороны оказались в аквариуме под водой.
Исходники
Итак, исходные материалы. То, с чего начинается коллаж. По поводу исходников нет единого мнения. Есть приверженцы использования в работе только своих (снятых лично) исходных материалов, а если нужного нет (например луноход не сфотографируешь просто так ), то нужно этот предмет самому создать из разных фотографий: здесь уже всё зависит от фантазии, ведь увидеть в обычной банке крема бусинку, которую можно использовать в шляпке, например, ещё суметь надо. А в случае если нет ни подходящих объектов, ни времени на извороты, или просто нет тяги к фотоаппарату, то легко можно взять нужные фотографии с бесплатных фотохостингов. Многие фотоарт-художники так и делают. Такой точки зрения придерживается и автор урока, к переводу которого мы вот-вот перейдём.
А в случае если нет ни подходящих объектов, ни времени на извороты, или просто нет тяги к фотоаппарату, то легко можно взять нужные фотографии с бесплатных фотохостингов. Многие фотоарт-художники так и делают. Такой точки зрения придерживается и автор урока, к переводу которого мы вот-вот перейдём.
С одной стороны использовать только свой исходный материал — это удобно, работа полностью принадлежит тебе, и фактически и по праву, легче подготовить именно нужный ракурс (при условии, что есть хороший опыт фотосъёмки). С другой стороны, если никак не выходят хорошие снимки, или нет нормального фотоаппарата, или моделей и объектов подходящих нет — что же не заниматься любимым делом? На мой взгляд, нужно искать середину, а то так можно дойти до того, что художник должен сам краску делать для своих картин. Я что-то фотографирую сама, что-то (фото людей, животных, замков) беру в интернете, но стремлюсь к увеличению доли собственных исходников. Ну, а теперь, собственно, сам урок.
Это первый урок из серии статей о приёмах и последовательных действий в фотоманипуляции. В этой серии я дам вам базовые знания по фотоарту с практическими примерами.
В этой серии я дам вам базовые знания по фотоарту с практическими примерами.
Серия статей будет состоять из 6 частей:
- Часть 1 — Выбор исходных фотографий.
- Часть 2 — Регулировка цвета и контраста.
- Часть 3 — Тени и свет.
- Часть 4 — Dodge и Burning (от переводчика: инструменты Photoshop`a, иначе переводятся, как Осветление и Затемнение).
- Часть 5 — Базовые настройки и совмещение исходников.
- Часть 6 — Финальное сохранение коллажа.
Порядок статей не является случайным, то есть, работая над проектом, я прохожу все данные этапы. После того, как коллаж придуман, я, прежде всего, подыскиваю все подходящие исходники, а уже после выполняю остальные действия, описанные выше.
Выбирайте подходящие исходные фотографии
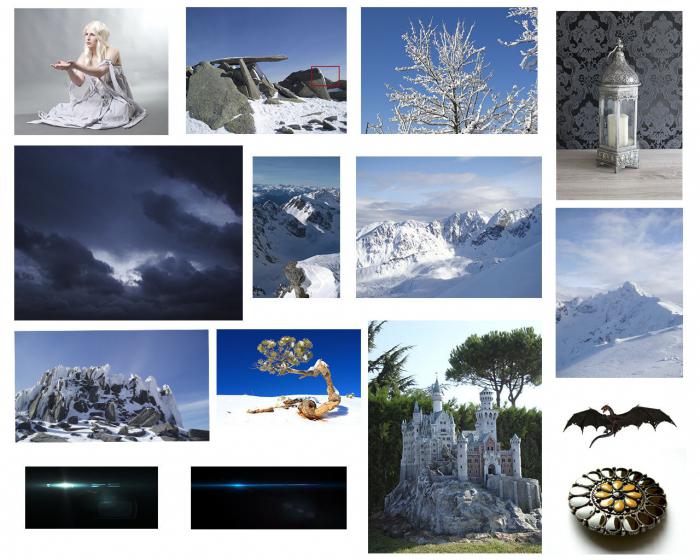
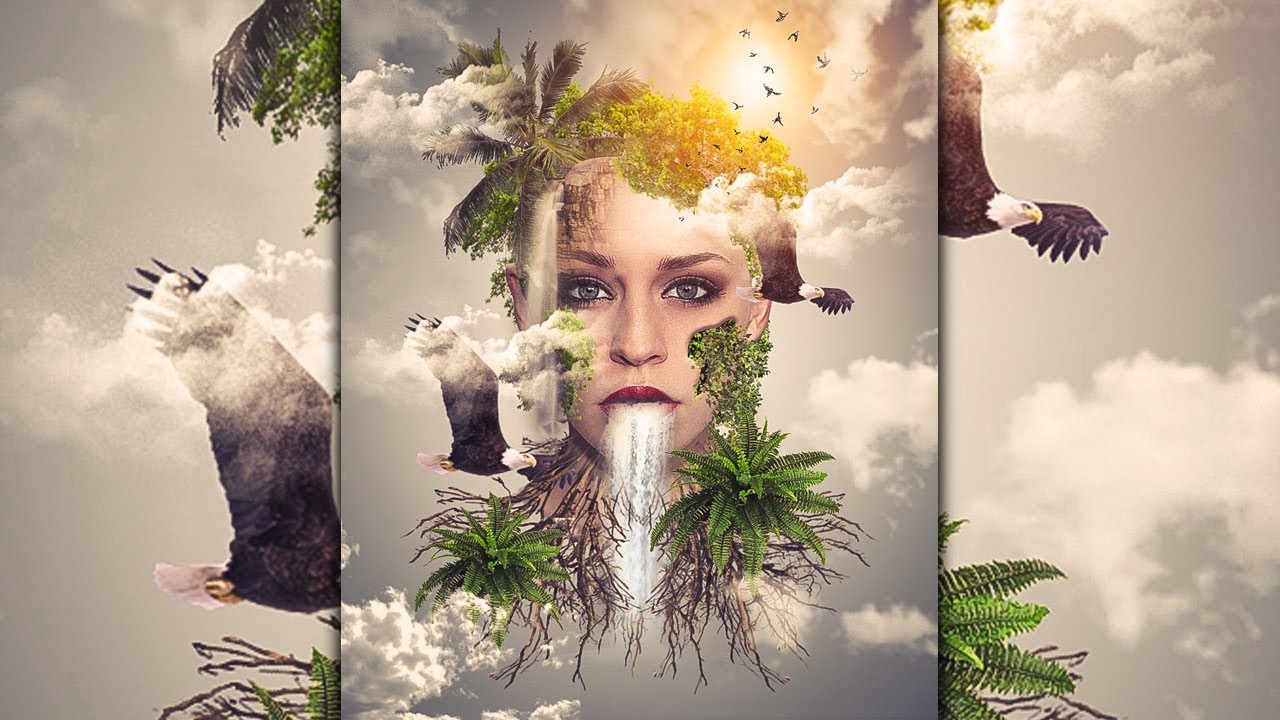
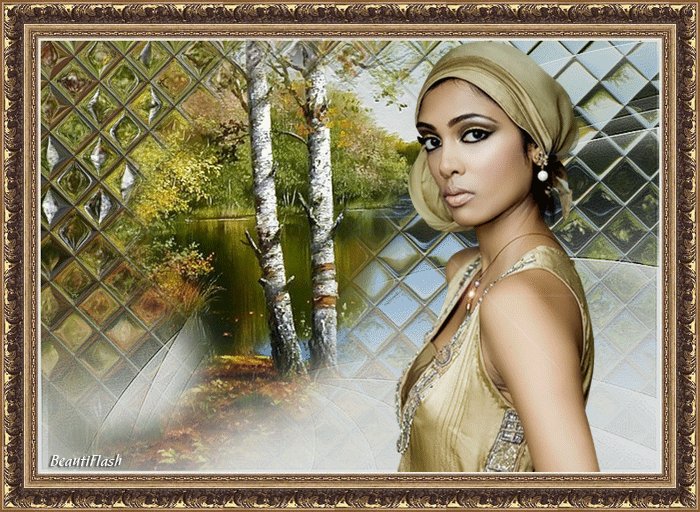
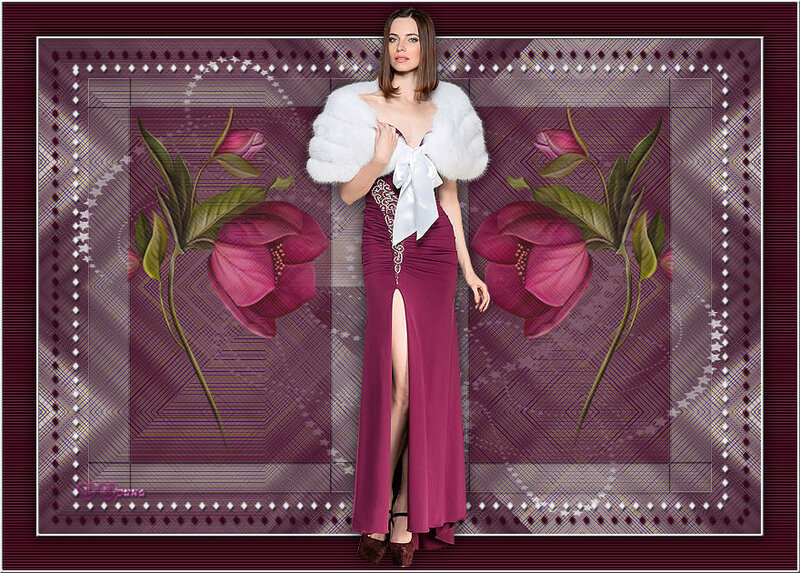
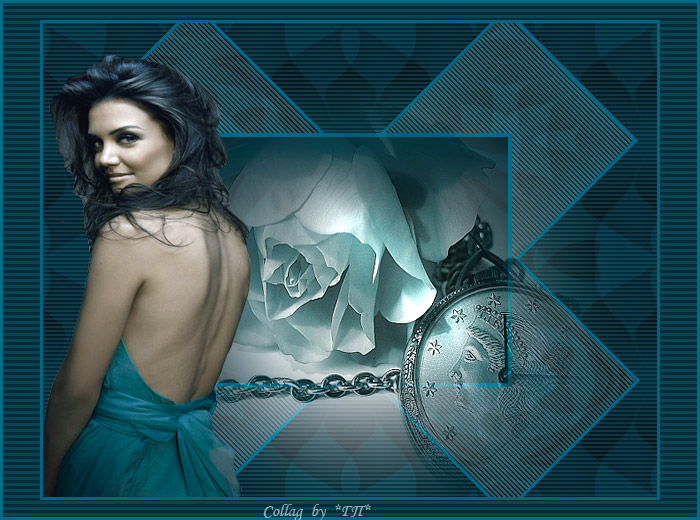
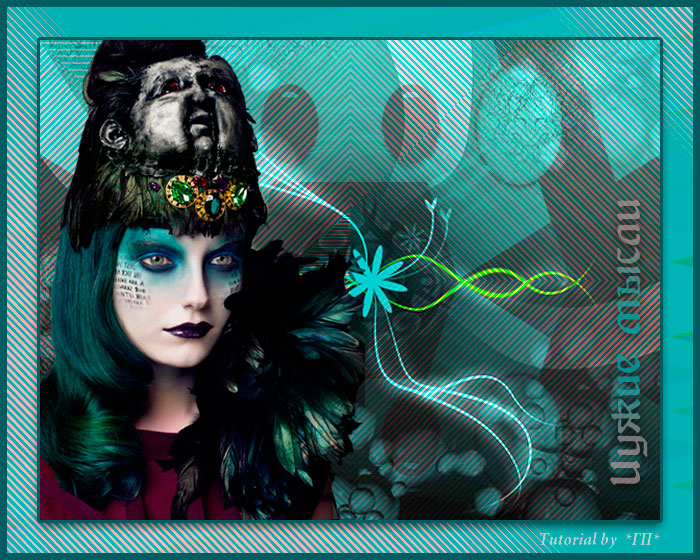
Перед тем, как начать собирать исходники, нужно иметь представление, как будет выглядеть финальный результат: стиль, тона, манера исполнения. Также нужно решить, какой цвет (цвета) будет преобладать на коллаже. Я взял несколько примеров с deviantArt, чтобы наглядно проиллюстрировать сказанное. Все работы имеют какой-то определённый доминирующий цвет.
Я взял несколько примеров с deviantArt, чтобы наглядно проиллюстрировать сказанное. Все работы имеют какой-то определённый доминирующий цвет.
Цветовую гамму коллажа можно выбрать какую угодно, на поиск исходных материалов это влиять не будет. Другими словами, вы можете выбрать любые исходные фотографии, которые вам понравятся, кроме чёрно-белых. Хотя даже и их можно выбрать и раскрасить в Photoshop`е, но это займёт больше времени.
Итак, с чего нужно начать сбор материала: с фона, с главных объектов? На самом деле, это несущественно, но определённо, начинать надо с главного. Не нужно сперва искать второстепенные детали, начните с главного.
В качестве примера: если вы нашли девушку в прекрасном средневековом платье, то после этого начните искать фон, подходящий более или менее к наряду модели.
На этой стадии фотоманипуляции, вы должны обязательно принять во внимание постановку света на фотографии. Я придерживаюсь такого метода: ищу остальные объекты с таким же или схожим освещением, как на выбранном мною фоне. В действительности, очень трудно найти исходники идеально подходящие друг другу по освещённости, но не беспокойтесь, вы сможете доработать свет и тень позже. Главное найти подходящие друг другу, более или менее, изображения.
В действительности, очень трудно найти исходники идеально подходящие друг другу по освещённости, но не беспокойтесь, вы сможете доработать свет и тень позже. Главное найти подходящие друг другу, более или менее, изображения.
Подбор исходников, вообще, не самая сложная задача, в зависимости от того, разумеется, какой сложности вы придумали коллаж.
Сохраните найденные исходники и посмотрите, как они будут комбинировать между собой. Потому что, если исходник выглядит качественно сам по себе, ещё не значит, что комбинация с остальными также вас удовлетворит. Поэтому сохраните несколько фотографий и откройте их в Photoshop`е, грубо вырежьте и скомпонуйте, чтобы увидеть, подходят они друг другу, или нет.
Всегда старайтесь работать с более высоким разрешением изображения.
Где искать исходные фотографии для коллажа.
Есть много сайтов, которые предоставляют большой выбор фотографий. Я использую в своих работах изображения с deviantArt и sxc.hu, но есть много других хороших сайтов. Также есть платные фотохостинги, некоторые более дорогостоящие, как Shutterstock, некоторые дешевле, как Depositphotos. В любом случае, вы должны отдать должное авторам фотографий и всегда читать правила использования бесплатных изображений, если вы берёте их, например, с deviantArt.
Также есть платные фотохостинги, некоторые более дорогостоящие, как Shutterstock, некоторые дешевле, как Depositphotos. В любом случае, вы должны отдать должное авторам фотографий и всегда читать правила использования бесплатных изображений, если вы берёте их, например, с deviantArt.
Фотохостинги:
www.shutterstock.com
depositphotos.com
www.sxc.hu
browse.deviantart.com/resources/stockart
www.stockvault.net
www.freepixels.com
Вот, что я делаю, перед работой над новым проектом. Сначала создаю новую папку, куда буду сохранять все найденные фотографии. Затем приступаю к поиску в интернете. Я всегда сначала скачиваю много изображений.
После этого я открываю картинки, которые, как мне кажется, могли бы стать хорошим фоном, а затем комбинирую с остальными изображениями, чтобы посмотреть, как они смотрятся вместе. Также не избегайте использовать на этом этапе Warp tool или другие инструменты трансформации, если что-то не выстраивается правильно.
Когда я вижу, что исходники подходят, я отказываюсь от остальных, и приступаю к работе над коллажем.
Это была только вводная часть, но некоторые из вас, возможно, найдут в ней, что-то полезное для себя. Во второй части я расскажу о цветах и о том, как привести к общей цветовой гамме разные фотографии с помощью Gradient maps (градиентная карта) и регулировки контраста, используя практический пример.
Вам понравилась статья? Поделитесь ею со своими друзьями, нажав кнопку соц. сервиса или «retweet».
Ещё почитать:
К записи 3 комментария
Вопросы, жалобы, предложения, пожелания и замечания
по данной статье можете оставить здесь:
Онлайн-курс «Photoshop. Визуализация против коллажа»
Нажми ниже, чтобы скопировать промокод
−20% на всё по SketchUp до 31 октября. Промокод: SKPOCTBR
Промокод: SKPOCTBR
визуализация против коллажа
Записаться на курс
визуализация против коллажа
о курсе
Этот курс создан архитекторами для архитекторов. Мы структурировали личный опыт и собрали в одном курсе то, что необходимо для создания эффектной подачи проекта: постобработка рендера и концептуальный коллаж, минималистичный разрез и насыщенный генплан, реалистичные интерьер и экстерьер.
для кого
Курс предназначен:
⟶ Для архитекторов.
⟶ Для студентов и практикующих специалистов.
⟶ Для пользователей Windows и macOS.
⟶ Для тех, кто хочет учиться из любой точки мира.
альтернативы
Если вы уже владеете Photoshop, прокачать навыки можно на марафонах: «Photoshop. Авторские стили» для тех, кто хочет освоить новые приёмы подачи проектов, и «Photoshop. Коллаж интерьера» для тех, кто хочет быстро собирать мудборды и коллажи.
Коллаж интерьера» для тех, кто хочет быстро собирать мудборды и коллажи.
чему вы научитесь
1
Эстетика подачи
Расскажем о стилях подачи, композиционных и графических приёмах, работе с кадром и цветовой палитрой. Покажем, где брать референсы и источники для вдохновения.
2
Оформление проекта
Объясним, как работать с разными типами подачи и разными проекциями: разрезами, аксонометриями, генпланами, подачей интерьера и экстерьера.
3
Оптимизация работы
Покажем, как быстро и эффективно использовать инструменты Photoshop, как подготовить подоснову и грамотно структурировать рабочий файл. Разберём, как использовать маски и смарт-объекты для быстрой работы с коллажами.
формат
Это курс без фиксированной даты старта. Он состоит из заранее записанных видеоруков, лекций и мастер-классов. А ещё по субботам мы проводим вебинары с преподавателями, чтобы разобрать дополнительные темы и провести ревью домашних работ. Рассказываем подробнее о том, как устроен онлайн-курс.
план по неделям
1
Инструменты Photoshop
Интерфейс и базовые инструменты
Работа со слоями
Инструменты выделения
Цветокоррекция
Работа с масками
Векторные и смарт-объекты2
Фасад. Коллаж
Импорт чертежа
Работа с текстурами
Обтравочная маска3
Генплан. Коллаж
Подготовка подосновы
Работа с тенями и создание рельефа
Эффекты наложения4
Дневная визуализация
Постобработка простого рендера
Работа с Render Elements
Детализация и обработка окружения5
Ночная визуализация
Эффектны наложения
Настройка освещения
Цветокоррекция и фильтры
Отражения и блики6
Аксонометрия и интерьер
Дневная и ночная подачи
Коллажная и реалистичная подачи
Работа со стаффажем
Анимация в Photoshop и создание GIF
работы студентов
FAQ
Какой компьютер и какая версия программы мне нужны?
Операционная система: Windows, macOS.
Процессор: Intel i5–i7 от 2 ГГц.
Оперативная память: от 4 ГБ.
Софт: Photoshop CC 2019 и выше (английский интерфейс).Как проходит обучение?
Обучение проходит на нашей онлайн-платформе. Весь курс разбит на модули из предзаписанных видеоуроков, которые открываются по мере прохождения курса. У курса нет фиксированной даты старта: вы можете начать его в любой момент и проходить в удобном темпе в течение 3-х месяцев.
Кроме видеоуроков в курсе предусмотрены домашние задания и онлайн-вебинары, на которых преподаватель отвечает на вопросы о работе в программе: они проходят раз в две недели.
Как долго будут доступны материалы курса?
Все материалы курса доступны в личном кабинете студента в течение 3-х месяцев с момента оплаты. Затем доступ к личному кабинету закрывается, а видеозаписи переносятся в архив, который доступен студенту бессрочно.
Чем курс отличается от уроков на YouTube?
Программа курса выстроена последовательно: от азов до сложных навыков. Каждое занятие сделано максимально компактно: минута видео — это минута качественной концентрированной информации. На онлайн-курсах мы также предлагаем студентам живую поддержку: каждые две недели преподаватели проводят онлайн-вебинары, на которых отвечают на вопросы студентов и делятся знаниями из практики. А ещё студенты всегда могут задавать вопросы в чате.
Могу ли я смотреть видеокурс с нескольких компьютеров?
Да: в аккаунт можно заходить с трёх различных устройств — например, из дома, офиса и с планшета. Если вы превысите лимит устройств, мы закроем вам доступ.
Когда нужно будет оплатить участие в курсе?
Оплатить курс можно в любое удобное время. Материалы курса будут доступны сразу после оплаты.
Мне нужно будет устанавливать программу самостоятельно?
Да: перед стартом курса студенты самостоятельно устанавливают нужный софт на свой компьютер. Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить.
Есть ли скидки?
Для каждого курса существует студенческая цена, которая позволяет экономить до 2 000₽ за курс. Всем выпускникам мы дарим скидку на следующие курсы: 10% на второй, 15% на третий и 20% на все последующие. А ещё у нас бывают скидки — об акциях мы сообщаем в соцсетях проекта: следите за обновлениями. Скидки распространяются как на обычную, так и на Early Bird цену, но не суммируются друг с другом.
Как вернуть деньги?
Если вы предупредите нас ещё до старта, что не сможете пройти оплаченный курс, мы сможем вернуть вам деньги или оставить их на вашем депозите. Возврат осуществляется в течение трёх недель на карту, с которой была произведена оплата. Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
Получу ли я сертификат после обучения?
Наш опыт подсказывает, что навыки важнее свидетельств о прохождении курса: если при устройстве на работу от вас потребуется серьезное знание той или иной программы, вас просто проверят тестовым заданием. Но если вам нужен сертификат от Софт Культуры, мы предоставим его.
Остались вопросы?
Пишите на почту — [email protected].
Преподаватели
АлёнаШляховая
Архитектор, исследователь, куратор проектов Дворулица и Склад Ума. В течение нескольких лет Алёна непрерывно преподает культуру архитектурной подачи на нескольких курсах площадки. Работала в КБ «Стрелка», бюро WALL, FORM, «Меганом».
АртёмМатвеев
Архитектор, окончил МАрхИ. Работал в бюро AES и WALL. В настоящий момент ведёт архитектурную практику в бюро MODUL. Adobe Photoshop не раз выручал его в трудную минуту, поэтому Артём решил передавать накопленный опыт молодым архитекторам, чтобы освободить их головы для решения более сложных творческих задач.
МариМиндиашвили
Закончила магистратуру МАрхИ. Несколько лет работала в студии Kleinewelt architekten. Пишет кандидатскую диссертацию, посвящённую современным архитектурным концепциям, а также курирует программу «Пристальное чтение» в «Аудитории».
МихаилХвалебнов
Выпускник МАрхИ, архитектор группы САГА, автор статей по архитектурной теории. Михаил ценит прекрасное и преподает технику архитектурной подачи по разработанной им же самим программе.
ДарьяГридина
Архитектор, окончила МАрхИ. Училась по обмену в Аугсбургском университете (Германия). Сейчас работает младшим архитектором в КБ «Стрелка».
Отзывы
-
Ника Глазунова
студент СПбГАСУ
III курс
Работа в Photoshop — важная часть курсового проектирования, всегда есть риск сделать сильный проект и плохо его оформить. Чтобы этого избежать, я решила пройти курс Софт Культуры, и результат ощутила моментально. Я работала с цветом, текстурами, эффектами, научилась работать с кистями, хотя раньше их не использовала. Особенно сильно для курсового проекта помогли инструкции по реалистичной визуализации. Все уроки логично выстроены и содержат максимум практической информации. Очень понравилась структура курса с чередованием практики и теории. Я стала чувствовать себя компетентнее в вопросах композиционного и цветового оформления подачи. Это оказалось приятным бонусом. Ожидала хорошего владения программой, а получила в разы больше.
рекомендуемые курсы
SketchUp. Связки
подача с Illustrator + PhotoshopPhotoshop: авторские стили
трёхдневный интенсивIllustrator. Графика для конкурса
трёхдневный интенсивКоллажирование в Photoshop Учебное пособие по Photoshop
Step 1
Вы уже знаете, как это сделать, создайте новый документ и перетащите оба изображения в документ. Создайте новый слой для фона и залейте белым. (Я знаю его черный цвет на пикселе, но позже передумал)
Выберите верхний слой (щелкнув его имя в палитре слоев)
Щелкните значок добавления маски слоя в палитре слоев, чтобы добавить маску к слой рук.
Шаг 2
Убедитесь, что маска выбрана, вы можете это сказать, потому что на значке будет отображаться квадрат с кружком внутри.(См. Иллюстрацию) (ПОЛЬЗОВАТЕЛИ CS: они удалили этот значок в CS2. В верхней части строки состояния будет отображаться маска)
Сделав черный цвет передним планом, выберите инструмент «Кисть» и большую мягкую кисть.
Step 3
Когда вы начнете рисовать, обратите внимание, как верхнее изображение исчезает, когда вы его раскрашиваете. На маске слоя все, что окрашено в черный цвет, становится невидимым. Все, что белое, видно.
Step 4
После того, как мы закрасим все части, которые хотим скрыть, вы можете заметить некоторые области, которые вы перекрашиваете.Не волнуйся.
Шаг 5
Нажмите клавишу «X», чтобы переключить цвета переднего плана и фона. Выбрав белый цвет на переднем плане, выберите кисть меньшего размера и закрасьте области, которые вы хотите сохранить. Обратите внимание, когда вы рисуете белым, изображение возвращается. Разве вам не нравятся многослойные маски!
Step 6
Теперь вы готовы сделать следующий шаг? Дублируйте слой 1 (шестеренка), выбрав слой и слой> дублировать или просто перетащив имя слоя на значок нового слоя.
Перетащите новый слой в верхнюю часть палитры слоев, как показано на рисунке.
Не снимая выделения с верхнего слоя, Ctrl / Cmd + щелкните миниатюру слоя 4 (крошечное изображение рук в палитре слоев)
Шаг 7
A) Вы должны увидеть выделение «марширующие муравьи», подобное этому
B) Щелкните Добавить маску слоя, и выделение автоматически заполнит маску. Щелкните миниатюру маски, чтобы выбрать маску слоя.
C) Инвертируйте маску, нажав Ctrl / Cmd + I или изображение> инвертировать.
Теперь вы снова увидите стрелки.
Step 8
Мы собираемся закрасить часть шестеренки. Но чтобы отчетливо это видеть, мы снизим непрозрачность слоя с руками (слой 4). Выделите слой и уменьшите непрозрачность до 58%.
Шаг 9
Снова выберите верхний слой. Как и раньше, с активной маской слоя и белой кистью нарисуйте края шестеренки, чтобы сделать их видимыми.
Это поможет использовать жесткую щетку меньшего размера для детализации зубцов шестеренки.Используйте большую мягкую кисть в руках для более плавного перехода.
Шаг 10
Снова установите непрозрачность на 100% на слое 4 (слой с руками). У нас есть интересное сочетание изображений.
Готовы пойти дальше? Поехали…
Шаг 11
К настоящему моменту, если вы прошли другие уроки на photoshopcafe.com, вы уже хорошо знакомы с моей техникой раскрашивания.
Выберите оттенок / насыщенность и раскрасьте руки теплым цветом с очень небольшой насыщенностью цвета, максимум 30%.
Уменьшите непрозрачность на всех слоях до 70 — 80%
Щелкните по миниатюре «слоя с руками», чтобы выбрать его. затем прямо слева от других эскизов щелкните поле и увидите, как появляется маленький значок «цепочка». Это означает, что слои связаны. Свяжите 3 слоя вместе, не связывайте цветной фоновый слой. Выберите «Слои»> «Объединить связанные». (Пользователи CS2: удерживайте Cmd / Ctl и щелкайте каждый слой, чтобы выбрать его. Выберите «Объединить слои» в меню «Параметры палитры»)
Теперь у вас всего 2 слоя.Составной слой с нашим рисунком и белый фоновый слой, давайте сделаем что-нибудь крутое и веселое…
Шаг 12
Выберите белый слой «слой 3»
С помощью прямоугольного выделения «M» нарисуйте меньший прямоугольник внутри изображения. рамку и залейте черным. Должно выглядеть как слева.
Шаг 13
Выберите верхний слой и сделайте другой прямоугольник больше, чем последний
Инвертируйте выделение, нажав Ctrl + Shift + I или Mac Cmd + Shift + I
Выделение> ввод растушевки с растушевкой в 10 пикселей
12
Нажмите удалить 3 раза и вот что у нас есть.
13
В завершение я добавил несколько шрифтов в режиме экрана.
Я очень надеюсь, что вам понравился этот урок и вы узнали кое-что о коллажах. Разместите на форуме некоторые из ваших готовых проектов.
Чтобы узнать больше о таких крутых приемах в удобном для понимания формате видео, посмотрите видео в Photoshop на photoshopCD.com
Будьте в курсе событий!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супер-руководства.Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Учебники по Photoshop для цифровых коллажей
В последнее время моим любимым художественным стилем для создания был цифровой коллаж. Я всегда был поклонником эстетики вырезания и вставки, вероятно, потому, что я не очень хорошо рисую и ленив. Однако люди часто спрашивают, как я делаю эти конструкции.Простой ответ — фотошоп и сканер.
А как я научился это делать в фотошопе, спросите вы? учебников YouTube. Множество обучающих программ на Youtube.
Честно говоря, если вы хотите стать профессиональным графическим дизайнером, все, что вам нужно, — это YouTube, подписка на Adobe и немного терпения. Художественная школа отлично подходит для нетворкинга и изучения художественного процесса, но количество знаний и пошаговых руководств, доступных бесплатно в Интернете, просто поражает.
В последнее время я склоняюсь к эстетике кибер-хайпебаст-глитч-панк-коллаж (я знаю, я так хорошо описываю эстетику), чему мне было очень весело изучать. Итак, я подумал, почему бы не поделиться своими выводами со всеми вами, прекрасные люди в Интернете.
Если у вас возникли проблемы с поиском эстетики, которая вам нравится, или вы просто хотите изучить больше возможностей, вы можете прочитать «Как найти свое эстетическое вдохновение».
И вместо того, чтобы делать свои собственные видео на YouTube, я собрал несколько руководств по Photoshop, которые помогут вам изучить некоторые базовые методы, чтобы начать создавать цифровой коллаж.
Учебное пособие Совет для профессионалов по просмотру: Используйте функцию скорости воспроизведения на YouTube, чтобы ускорить или замедлить видео. Это может помочь вам не отставать от руководства или ускорить процесс, если он немного затягивается.
Жидкие текстовые эффекты
Глитч-фотоэффекты
Цифровой коллаж
26 мая 2021 г.
Харлен Малкович
Создайте эффектный научно-фантастический коллаж в Photoshop • Уроки Adobe Photoshop
Здравствуйте! В этом уроке я покажу вам, как создать фантастическую сцену, используя простые техники, режимы наложения, включая простые техники для создания манипуляций с фотографиями.В этом уроке вы можете поэкспериментировать и использовать свои оригинальные изображения.
Примечание: Автор урока использовал платные изображения. В архиве вы найдете альтернативные изображения к уроку.
Окончательный результат
Шаг 1. Создайте небо
Сначала мы создадим ночное звездное небо с видимой туманностью. Создайте новый слой заливки , цвет (сплошной цвет), цвет заливки темно-синий (# 070e24). Затем создайте новый слой и используйте инструмент Овальная область (инструмент Elliptical Marquee), установив высокое значение Растушевка (Растушевка) — 50 пикселей или более (значение затенения будет зависеть от размера вашего изображения), создайте овал в центре изображения.
Измените цвета переднего плана и фона на черный и белый, затем идем Фильтр — Рендеринг — Облака (Фильтр> Визуализация> Облака). Далее идем Filter — Rendering — Clouds with overlay (Filter> Render> Difference Clouds), применяем фильтр несколько раз. Это будет фигура нашей туманности.
Затем растяните форму созданных облаков так, чтобы форма распространилась в стороны. Для этого я использовал инструмент Transformation / Deformation (Transform / Warp tool).
Измените режим наложения для слоя туманности на Основы осветления (Осветление)
Затем создайте новый слой. Измените режим наложения для этого слоя на Soft Light (Мягкий свет). Выберите мягкую круглую кисть с , нажав (поток) на 20% или меньше, мазки кистью вдоль туманности. Расчесывайте медленно, постепенно добавляя штрихи. Нам нужно, чтобы эффект был незаметным. Главное терпение! Для этой сцены нам нужно, чтобы туманность была едва заметной.
Затем создайте еще один новый слой. Измените режим наложения для этого слоя на Overlap (Overlay). Теперь сделайте то же самое, что и раньше, только на этот раз используйте черную кисть. Создайте штриховку темной части туманности.
Сгруппируйте последние три слоя, которые вы создали, в одну группу. Новое название группы «Небула».
Затем создайте новый слой поверх созданной группы. Измените режим наложения для этого слоя на Soft Light (Мягкий свет).Теперь мы расширим штриховку и световые блики. Используя большую мягкую кисть с , нажмите (поток) 30% краски с черной кистью в углах изображения и белой кистью в середине.
Чтобы создать звезды, создайте новый слой поверх всех остальных слоев, залейте новый слой черным цветом. Затем перейдите Фильтр — Шум — Добавить шум (Фильтр> Шум> Добавить шум). Отметьте галочкой поле Монохромный (монохромный), а также установите распределение По Гауссу (по Гауссу).Количество шума будет зависеть от вашего изображения. Результат должен быть как на скриншоте ниже.
К слою шума добавьте корректирующий слой. Curves (Curves) в качестве обтравочной маски. Установите кривую, как показано на скриншоте ниже.
Результат должен быть таким, как на скриншоте ниже:
Теперь измените режим наложения для слоя шума на Осветление (Экран).
Если хотите, то можете добавить звездочки побольше.Для этого создайте новый слой поверх всех остальных слоев и используйте обычную кисть Stars или Glitter, чтобы добавить звезды к небу.
Шаг 2. Добавьте горы
Затем мы добавим горы к нашей сцене, а затем превратим эти горы в город. Сначала отделите горы от фона, используя метод выбора объекта.
Далее мы сделаем цветовую коррекцию гор с помощью 4 корректирующих слоев, которые мы используем как обтравочную маску для слоя с горами.Эти корректирующие слои следует располагать в четкой последовательности снизу вверх. Настройки корректирующего слоя будут зависеть от ваших исходных изображений.
Первый корректирующий слой Hue / Saturation (Hue / Saturation). Установите значение Цветовой тон (Оттенок) на +161. Режим наложения для этого корректирующего слоя Hard Light (Жесткий свет).
Поверх предыдущего корректирующего слоя добавьте корректирующий слой. Цветовой баланс (Цветовой баланс). Установите -43 Красный (Красный) и +35 Синий (Синий).
Затем добавьте корректирующий слой. Кривые (кривые). Результат должен быть как на скриншоте ниже:
И последний корректирующий слой Color search (Color Lookup). В окне настроек выберите вариант «Ночь из дня».
Результат:
Шаг 3. Добавьте город
Затем мы превратим горы в город, используя очень простой трюк с режимом наложения Освещение (Экран).Сначала найдите ночной пейзаж города. Нечто похожее на то, что вы видите на скриншоте ниже.
Затем измените режим наложения для слоя с городом на Осветление, (экран), а затем увеличьте контрастность / тень (контраст / тени), (контраст / тени), пока не будут видны только огни небоскребов. Для этого я использовал корректирующий слой. Кривые (кривые). Вы также можете использовать корректирующий слой. Яркость / Контрастность (Яркость / Контрастность).
Объедините слой с изображением города, а также корректирующие слои, которые использовались для коррекции изображения города (при необходимости восстановите режим наложения Осветление (экран) для объединенного слоя), затем Преобразуйте объединенный слой в обтравочную маску для слоя с горами, поместив объединенный слой поверх корректирующих слоев, которые мы применили к горам ранее.
Уменьшите размер изображения города, а также расположите огни города, пока не будете удовлетворены результатом.Огни города должны располагаться на изображении горы. Затем добавьте маску слоя к слою с городом, чтобы скрыть лишние части города. Вы можете увидеть мой результат с изображением городских огней на скриншоте ниже:
Сделайте то же самое, добавив огни ко всем горам на заднем плане.
Шаг 4. Фрагменты города на расстоянии и штриховка
Чтобы добавить перспективу, мы добавим городские небоскребы на задний план. Для этого просто продублируйте слой с горами, включая все слои, используемые в качестве обтравочных масок.Объедините повторяющиеся слои, поместив объединенный дублированный слой ниже исходного слоя с горами. Вы можете увидеть пример визуализации на скриншоте ниже.
Уменьшите масштаб дубликата, поместив горы (город) на задний план так, чтобы казалось, что за исходными горами есть еще горы (город). Затем перейдите в меню Image — Correction — Brightness / Contrast (Image> Adjustments> Brightness / Contrast), чтобы осветлить горы.Добавьте маску слоя к дублированному слою, чтобы скрыть резкие края, которые вам не нравятся. Вы можете увидеть мой результат на скриншоте ниже. Я разместил комбинированный дубликат слоя с горами над исходными горами, чтобы вам было лучше видно.
Результат:
Создайте новый слой под дублированным объединенным слоем с горами. Измените режим наложения для этого слоя на Soft Light (Мягкий свет). Далее, используя большую мягкую белую кисть, прокрасьте горизонт.
Шаг 5. Коррекция освещения и цвета
Теперь сделаем небольшую цветокоррекцию. Коррекцию проведем 5 корректирующими слоями, начиная снизу вверх. Эти корректирующие слои следует разместить поверх всех остальных слоев.
Сначала добавьте корректирующий слой. Яркость / Контрастность (Яркость / Контрастность). Установите значение Яркость (Яркость) 22, а значение Контрастность (Контрастность) -50.Затем добавьте корректирующий слой. Кривые (Кривые). Установите кривую, как показано на скриншоте ниже. Далее перейдите к маске корректирующего слоя. Curves (Curves) и с помощью большой мягкой черной кисти скрывают коррекцию в центре изображения, оставляя штриховку только по краям изображения.
Теперь добавьте корректирующий слой. Поиск цвета (Поиск цвета). В окне настроек выберите «Filmstock», установите непрозрачность слоя на 65%. Затем добавьте еще один корректирующий слой. Поиск цвета (Поиск цвета). В окне настроек выберите «Anime Palette», установите непрозрачность слоя на 50%. Наконец, добавьте последний корректирующий слой. Поиск цвета (Поиск цвета). В окне настроек выберите «RedBlueYellow», установите непрозрачность слоя на 29%. Сгруппируйте все эти корректирующие слои в одну группу. Новое название группы «Коррекция цвета».
Шаг 6. Добавляем модель
В заключение добавим модель к нашей сцене. Слой с изображением модели должен располагаться ниже слоя с группой «Коррекция цвета», но выше всех остальных слоев.Отделите изображение модели от фона, переместив выделенное изображение модели на наш рабочий лист. Примените масштабирование, расположив изображение модели, как показано на скриншоте ниже.
Создайте новый слой как обтравочную маску для слоя модели. Измените режим наложения для этого слоя на Overlap (Overlay). Используя большую мягкую белую кисть, добавьте светлые блики в области, на которые падает свет, а затем добавьте тень с помощью мягкой черной кисти.
Затем поверх созданного слоя добавьте корректирующий слой. Color Balance (Color Balance) в качестве обтравочной маски. Установите Red (красный) на +15, а затем добавьте еще один корректирующий слой Color search (Color Lookup), также как обтравочную маску. В окне настроек выберите «Moonlit», а также установите непрозрачность слоя на 84%.
В качестве последнего штриха мы возвращаемся к слою с небом и создаем объединенный слой с небом, звездами и туманностями. Затем, используя получившуюся текстуру неба, вырежьте фигуры по форме очков пилота.Просто преобразуйте слой текстуры неба в обтравочную маску для пилотного слоя, а затем измените режим наложения на , Осветление, (Экран), затем добавьте маску слоя, чтобы скрыть изображение вокруг линз очков.
Я также добавил немного цвета на изображение мужчины. Создайте новый слой поверх слоя с человеком, измените режим наложения для этого слоя на Осветление, (экран), а затем аккуратно закрасьте кисть розовым и синим оттенком.Затем, чтобы добавить легкое свечение за спиной мужчины, создайте новый слой под слоем с человеком, измените режим наложения для этого слоя на Soft Light (Мягкий свет) и затем закрасьте белой кистью.
Вот и все! Мы завершили урок!
10 лучших уроков по Photoshop для фотоколлажей
Теперь сделайте свой фотоколлаж в фотошопе 2015-2016. Эти 10 простых уроков сделают вас идеальным в Adobe Photoshop, вы просто выполняете каждый шаг для достижения идеального эффекта.В наши дни редактирование более ценно, дизайнеры могут делать все на компьютере, даже если они могут воплотить свои идеи в жизнь, если они знают, как использовать Photoshop. Манипулировать непросто, но после использования этих руководств вы можете манипулировать своими лучшими, такими как плакаты, монтировать что угодно, так что взгляните на эти уроки и поделитесь ими с друзьями.
1. Как сделать Photoshop Montage
Выполните 10 простых шагов, и вы сможете сделать отличный монтаж в фотошопе, как этот
2.Photoshop Продвинутые методы композитинга
В этом уроке вы узнаете, как объединить все эти элементы в одно изображение и получить мечтательную сюрреалистическую атмосферу, вдохновленную природой.
3. Практический пример, учебник
«Самый смертоносный улов»Питер Яворовски показывает плакат самого популярного шоу «Смертельный улов» телеканала Discovery.
4. Создание фотоманипуляции «Цветное горение»
Всего несколько простых приемов и манипулируйте целой кучей изображений вместе, чтобы сделать эту ужасающую работу.
5. Добавьте винтажности на свои фотографии мазками кисти
.Знаменитый блог Creative Bloq в сети сделал это руководство для всех, кто любит ретро или винтажный образ.
6. Сделайте свою одежду похожей на ваш фон
В этом уроке показано, как использовать фоновый узор на вашей одежде.
7. Креативные коллажи и продвинутая техника коллажа.
Узнайте, как объединить несколько фотографий реалистичным способом для создания потрясающего фотомонтажа
8.Легко комбинируйте изображения в Photoshop, чтобы создать потрясающую фотоиллюстрацию.
В этом уроке показано, как сделать голову из лампочки.
9. Создайте фотографию с двойной экспозицией в фотошопе
.В руководстве показано, как объединить две фотографии для создания эффекта двойной экспозиции в фотошопе.
10. Как создать праздничную открытку из фотоколлажа
Создайте свои собственные праздничные открытки в фотошопе.
Бесшовные Instagram Опубликовать Photoshop Видеоурок СУПЕР БЫСТРО + ЛЕГКО
Видеоурок по созданию бесшовных публикаций в Instagram в Photoshop
Как создать бесшовные публикации в Instagram в Adobe Photoshop
Создавайте бесшовные пазлы, сетки и коллажи из нескольких изображений в Photoshop за 30 секунд.
В этом видеоуроке вы узнаете, как создавать бесшовные посты Instagram в Photoshop для коллажей изображений, каналов пазлов и нескольких изображений.
Не секрет, что для того, чтобы создать инстаграмм подписчиков как фотографа, вам нужно выяснить, как выделить свою работу среди множества конкурентов. Сетки из нескольких изображений Instagram и бесшовные коллажи могут быть эффективным способом продемонстрировать вашу работу уникальным и мощным способом.
Но как сделать бесшовную ленту Instagram?
К счастью, создание коллажей Instagram и каналов с несколькими изображениями очень просто собрать и создать с помощью Adobe Photoshop.
В этом видеоуроке вы узнаете, как сделать коллажи Instagram из нескольких изображений за 30 секунд с помощью Photoshop всего за несколько простых шагов:
Создание мультиизображений Instagram-коллажей с помощью Adobe Photoshop:
Прелесть использования фотошопа для создания коллажей Instagram и бесшовных сеток в том, насколько это просто и БЫСТРО. Совместите использование фотошопа с публикацией в Instagram со своего компьютера, и вы получите 1-2 удара, которые позволят вам создавать НАМНОГО более качественный контент, чем у ваших конкурентов, с гораздо меньшими затратами.
Бесшовные фотошоп для публикации в Instagram. Шаг 1. Создайте новый документ фотошопа.
Откройте Photoshop и создайте новый документ с нестандартным размером изображения, который соответствует общему размеру вашей сетки. Чтобы найти эти числа, умножьте количество плиток в вашей сетке по длине и ширине на 1080
.Например, вот размеры сетки из 3 ширины и 5 высот:
Ширина = 1080 x 3 плитки в ширину = 3240 пикселей
Высота = 1080 x 5 плиток в высоту = 5400 пикселей
Бесшовные пост в Instagram. Шаг 2. Создайте коллаж из изображений.
Импортируйте свою фотографию или фотографии и создайте готовую ленту.Обратите внимание, что вам НЕ ОБЯЗАТЕЛЬНО создавать коллаж, если вы этого не хотите — это руководство подойдет как для бесшовных изображений, так и для коллажей Instagram.
Бесшовная лента Photoshop Instagram Шаг 3. Создайте новый шаблон руководства
Перейдите в меню фотошопа -> выберите вид -> выберите «Создать новый шаблон руководства»
Установите количество строк в соответствии с высотой сетки и количество столбцов в соответствии с шириной сетки.
Бесшовные Instagram Photoshop. Шаг 4. Используйте инструмент для разделения изображений.
Перейдите к инструменту среза, который можно найти, щелкнув и удерживая инструмент кадрирования, а затем выбрав «инструмент среза» в раскрывающемся меню.
Оттуда нажмите кнопку, которая появляется в верхнем меню с надписью «фрагменты из направляющих».
Это разделит ваше изображение на идеальное количество мини-изображений, следуя рекомендациям, которые мы сделали на шаге 3.
Multi-Image Instagram Шаг 5. Экспортируйте отдельные мульти-изображения
Перейдите в меню «Файл» -> «Экспорт» -> «Сохранить для Интернета (устаревшая версия)» и сохраните готовый коллаж изображения.
Instagram Collage Шаг 6. Отправьте фотографии на свой телефон для загрузки или загрузите с компьютера!
Все, что осталось, — это загрузить изображения, как обычно, по одному последовательно.Вам нужно будет загрузить их в ОБРАТНОМ порядке, чтобы готовая сетка была в правильном порядке. Итак, начните с загрузки последнего изображения, затем второго последнего, затем третьего последнего и т. Д., Пока вы не загрузите первое изображение из последовательности в самом конце.
Instagram Multi Image Feed Шаг 7: Полюбуйтесь своей готовой работой!
Еще раз проверьте, правильно ли вы все загрузили, просмотрев фид. Если все выглядит хорошо, похлопайте себя по плечу — вы только что опубликовали свой первый коллаж из нескольких изображений в Instagram!
Заключение
Instagram Multi Image Feeds и графические коллажи — отличный способ добавить дополнительный WOW-фактор в ваш Instagram-канал.Они могут показаться сложными, но как только вы усвоите эти уловки по их созданию в фотошопе, на самом деле это будет очень просто и легко сделать!
Что вы думаете? Будете ли вы использовать коллажи Instagram в следующем потоке?
Если этот урок был полезен, сделайте мне огромную услугу и прикрепите его или поделитесь на своем любимом социальном канале.
До следующего раза — Создайте что-нибудь классное!
Райан
Photoshop: создать фотомонтаж.
Photoshop: создать фотомонтаж. Обучающее программное обеспечение (Macintosh, версия CC 2017)
Самоучитель Росс Коллинз, Государственный университет Северной Дакоты
Создание монтажаКоллажи, или монтажи , как их иногда называют, стали стандартом современности в печати и в Интернете. Это потому, что их так легко сделать в Photoshop. Хотя вы можете сделать это и другими способами (см. Урок Photoshop 6), вот инструкции, которые помогут упростить и отполировать монтаж с использованием нескольких фотографий.Используйте свои собственные фотографии или практические фотографии, ссылки на которые приведены в конце этого руководства.
Подсказка: они также делают классные баннеры для веб-сайтов, смотрите справа.
1. В раскрывающемся меню Windows выберите «Рабочая область» и «Фотография». Откройте свою первую фотографию для монтажа. Это будет вашей фоновой фотографией; другие фотографии будут сливаться с этим. В идеале на фотографии должно быть пространство вокруг центра интереса, чтобы смесь работала. (Используйте Размер изображения, чтобы сделать фотографии нужного размера и разрешения.См. Инструкции в шестом учебном пособии Photoshop.)
2. Откройте вторую фотомонтаж. В раскрывающемся меню «Окно» выберите «Упорядочить» и раскрывающееся меню «По вертикали 2 вверх» для сравнения с одинаковым процентом. Обрежьте по мере необходимости и установите размер так, чтобы он уместился на фоновой фотографии, как вам нужно.
3. Используя инструмент выделения , перетащите вторую фотографию. Копия . Вставить скопированное фото в фоновое фото.
4. Вторая фотография будет размещена поверх первой на отдельном слое.Выберите инструмент перемещения , чтобы перемещать его по своему усмотрению. При необходимости используйте опцию «Преобразование » в (раскрывающееся меню «Правка») и «Масштабировать», чтобы подогнать изображение под нужную область на исходной фотографии. Выберите Return, чтобы принять преобразование.
5. Продолжая работать над новым слоем, на панели «Слои» выберите значок Добавить маску слоя внизу (маленький кружок в значке прямоугольника; см. Снимок экрана справа).
6. Выберите инструмент градиента на панели инструментов. (Это может быть за инструментом для ведра с краской).Выберите линейный градиент в строке контекстного меню вверху.
7. На значке цвета переднего плана / фона выберите черный для переднего плана.
8. Убедившись, что миниатюра маски слоя выбрана на панели «Слои» и черный цвет является цветом переднего плана, перетащите по горизонтали на второй фотографии, чтобы плавно слиться с первой. Вам придется немного поэкспериментировать с этим, чтобы получить все правильно, перетаскивая несколько раз для разных эффектов.
9. Когда будете готовы, откройте третье изображение.Та же процедура: размер, обрезка, копирование, вставка в ваш монтаж. Перемещение, слой-маска, градиент.
10. Добавьте четвертое изображение или больше, если хотите.
11. Вам необходимо настроить резкие края между фотографиями. Для этого выберите инструмент «Кисть » . Выберите кисть с мягкими краями и установите черный цвет переднего плана. Для режима выберите Нормальный.
12. Снова с выбранной маской слоя активной (щелкните по ней на панели слоев), закрасьте изображение, чтобы смешать.Отрегулируйте поток и непрозрачность кисти по мере необходимости для плавного перехода. Отрегулируйте размер (Трансформировать) и при необходимости переместите.
13. Добавьте текст, если хотите. См. Инструкции в пятом уроке.
14. Сохраните как .pdf, чтобы сохранить слои для будущей работы. Затем сохраните как .tif или .jpg для публикации или в Интернете.
Ниже приведены несколько практических фотографий и пример монтажа, который, я уверен, вы можете улучшить. В качестве альтернативы и, возможно, предпочтительнее использовать свои собственные фотографии.
Вабакими, Онтарио, закат.
Рыбак.
Каноэ.
Плавание на каноэ.
Задание : загрузите готовый монтаж в Blackboard как файл .jpg для оценки.
Создание модного цифрового коллажа в Adobe Photosop CS6
Сегодня вы узнаете, как использовать различные инструменты в Adobe Photoshop CS6, чтобы смешивать модную фотографию с абстрактными формами, и как использовать корректирующие слои и маски, чтобы объединить цветовую палитру и композицию иллюстрации.Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS6 с размером 1000 пикселей на 1500 пикселей (цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить # 212F60 цветом нового фонового слоя .
Найдите стоковую фотографию с изображенной на ней моделью, я использовал эту фотографию с Shutterstock.Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить аналогичное изображение своим.
Удалите фон с помощью ваших любимых инструментов, таких как Pen Tool (P) , Magic Wand Tool (W) , Magnetic Lasso (L) или даже простой Filter> Extract и вставьте его на новый слой в нашем основном документе.
Поместите слой модели в группу (удерживая кнопку Ctrl , выберите слой модели на панели слоев и затем нажмите CTRL + G ).Затем примените маску к группе, выбрав Добавить маску слоя в нижней части панели слоев и выберите мягкую круглую кисть черного цвета .
Закрасьте маску, чтобы скрыть слой модели так же, как и на следующем изображении.
Создайте новый слой и выберите на нем упомянутую выше кисть, чтобы закрасить нижнюю часть холста, выбрав цвет # 7B78FF (непрозрачность кисти — 20%, ).Поместите этот слой под слой модели.
Затем создайте новый слой и выберите на нем также кисть Soft Round , чтобы закрасить модель так же, как на следующем рисунке, используя цвет # 0097E0 (непрозрачность кисти — 15%, ). Поместите этот слой также под слой модели.
Мы получили следующий результат:
Следующим шагом мы загрузим набор кистей Sujune Brush Pack 2 с Deviantart.
Также скачайте набор кистей для Adobe Photoshop , который называется: Light Brushes 2 .
Скопируйте файлы кистей в папку C: Program Files Adobe Adobe Photoshop XPresetsBrushes ( Adobe Photoshop X была вашей версией Photoshop).
Создайте новый слой и выберите следующую кисть из Sujune Brush Pack 2 , чтобы закрасить фон цветом # 37004A (непрозрачность кисти — 15%, ).
Поместите этот слой также под слой модели.
Создайте еще один новый слой и выберите для него мягкую круглую кисть , чтобы закрасить левую часть холста, а также правый нижний угол того же изображения.
Цвет кисти: # 37004A (непрозрачность кисти — 15%, ). Поместите этот слой под слой модели.
Используйте инструмент Rectangle Tool (U) , чтобы нарисовать прямоугольник цвета # 2E5783 .Его нужно наклонить, применив команду Free Transform (Ctrl + T) и поместив его слой под слой модели.
Вставьте маску на последний созданный слой, выбрав Добавить маску слоя в нижней части панели слоев и выберите кисть Soft Round черного цвета (установите непрозрачность на 15% дюймов). Панель опций ).
Закрасьте маску, чтобы скрыть прямоугольник по краям.
Создайте новый слой и выберите кисть, которая использовалась ранее, чтобы закрасить зону позади модели и под прямоугольником. Цвет кисти — # 00B1ED (непрозрачность кисти — 30%, ). Этот слой также должен находиться под слоем модели.
Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS) , щелкните между слоем кисти и слоем прямоугольника на панели слоев , чтобы создать обтравочную маску .
Мы получили следующий результат:
Затем мы представим следующий новый слой , на котором мы применим кисть Soft Round , чтобы нарисовать пятно позади модели. Имеет цвет белый (непрозрачность кисти — 20%, ).
Слой пятна будет расположен под слоем модели на панели Слои .
Установите режим наложения для этого слоя на Overlay .
Используя инструмент Rectangle Tool (U) , нарисуйте линию цвета #DADADA . Добавьте Stroke из Option bar , как показано.
Наклонное положение может быть получено с помощью команды Свободное преобразование (Ctrl + T) .
Установите режим наложения для этого слоя на Яркий свет .
Вставьте маску на тот же слой, выбрав Добавить маску слоя в нижней части панели слоев и выберите после этого инструмент Rectangular Marquee Tool (M) , чтобы сделать следующее выделение:
Используя кисть Soft Round цвета черный (непрозрачность кисти — 20%, ), закрасьте так, чтобы скрыть внутреннюю часть выделения с левой и правой сторон.
Мы получили следующий результат:
Сделайте копию недавно созданного слоя и измените режим наложения на Нормальный . Попробуйте также скрыть края линии в маске, используя ранее нанесенную кисть цвета черный . Скопированный слой, содержащий линию, будет расположен под слоем модели.
Сделайте копию слоя с последней созданной линией и выберите команду Free Transform (Ctrl + T) , чтобы сместить копию точно так, как показано на следующем изображении.Слой копии должен находиться под слоем модели.
Создайте новый слой над недавно сделанной копией и выберите кисть Soft Round , чтобы закрасить края линии. Цвет кисти: # 4BC5EE .
Этот слой также будет расположен под слоем модели.
Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS) , щелкните между слоем кисти и слоем линии на панели слоев , чтобы создать обтравочную маску .
Установите режим наложения для этого слоя на Linear Light .
Используя инструмент Rectangle Tool (U) , нарисуйте еще одну линию, наклоняя ее также с помощью Free Transform (Ctrl + T) .
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя из нижней части панели Layers , чтобы выбрать Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить границы цвета , как показано.Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Добавить Drop Shadow :
Мы получили следующий результат:
Сделайте одиннадцать копий последнего созданного слоя и выберите команду Free Transform (Ctrl + T) , чтобы разместить копии таким же образом, как указано ниже, и поместите этот слой ниже, чем слой модели.




 Они будут вставляться в хаотичном порядке — это нормально.
Они будут вставляться в хаотичном порядке — это нормально.