Уроки Pano2vr. Основы. Работа с изображением. Patch tool
Уроки Pano2vr. Основы. Работа с изображением. Patch tool.
Импорт панорамы.
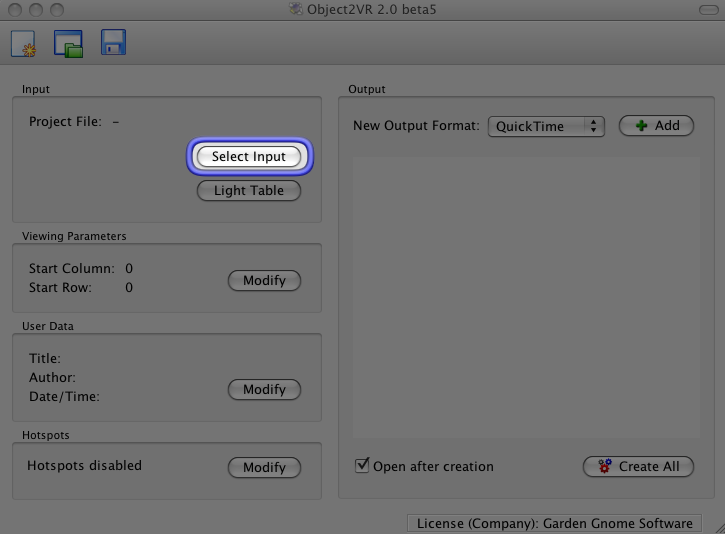
- Для выбора файлы нажмите кнопку выбрать (select input)
- Выбор файла в браузере программы
Есть несколько способов, чтобы получить изображение в Pano2VR:
- Перетащите изображение мышью, которое будет преобразовано в Pano2VR.
- Перетащите и отпустите изображение на открытое окно проекта или в браузер программы .
- Выберите select input, найдите и выберите нужный файл, подтвердите.
Преобразование изображения
После импорта изображения в Pano2VR, вы можете выбрать разные варианты отображения, чтобы преобразовать панораму в другую проекцию. Этот раздел покажет вам, как конвертировать ваши панорамы в другие проекции.
Преобразование в стороны куба
- Импорт панорамы.

- Выберите Преобразование текстуры нажав кнопку — изменитьь.
- В всплывающем списке выберите тип проекции – стороны куба .
- Выберите имя (названия файлов) для сторон в всплывающем списке – имена сторон.
- Задайте размер для сторон куба в поле – размер сторон куба.
Примечание : Вы можете оставить размер по умолчанию, которая рассчитывается, ширина/4. Однако, если вы планируете ретушировать стороны куба и вам в дальнейшем потребуется изображение исходного качества, то расчитывайте сторону куба по формуле — ширина / рi (3,14). Например: если панорама имеет размер по длинной стороне 10000п, то 10000/3,14=3184п. Таким образом длина стороны куба будет равна 3184 пикселям.
- Выберите выходной формат. Если вы выберете JPEG, введите качество JPEG или воспользуйтесь ползунком.
- Если хотите измените имя папки и изображения в поле – экспортируемый файл.
 Если вы не выбирете новую папку для экспорта, файлы будут автоматически добавлены в ту же папку, что и исходный файл.
Если вы не выбирете новую папку для экспорта, файлы будут автоматически добавлены в ту же папку, что и исходный файл. - Для завершения экспорта нажмите кнопку – процесс (process)
Из сторон (граней) куба в эквидистантную (сферическую) проекцию
- Клавишей – выбрать (select input), вы можете импортировать как все, так и одну любую из граней куба. Программа автоматически определит остальные.
- Выберите изменить (convert input)
- В появившемся окне, тип – эквидистантная будет выбран автоматически.
- Задайте ширину панорамы. В зависимости от ширины грани куба, будет автоматически вычисленна ширина панорамы. По молчанию ширина стороны куба*4. Для экспорта панорамы в полном качестве используйте формулу ширина грани куба*3,14.
- Далее задайте тип файла, качество для jpg, его расположение и имя. Нажмите кнопку процесс (process).
Исправление изображений. Инструмент – Patch tool.
Инструмент – Patch tool.
Patch Tool представляет собой удобный инструмент, который, позволяет извлекать и изменять только указанные области изображения без преобразования и конвертации из формата в формат.Pan : Это положение изображения по горизонтальной оси.Tilt : Это положение изображения по вертикальной оси.Ролл : поворот изображения на центральной оси. Для поворота панорамы, отрегулируйте значение слева. В настоящее время это не может быть сделано с помощью мыши.FoV : область изображения, которая видна — также описывается как степень приближения. Прокрутку вверх и вниз, чтобы увеличить или уменьшить масштаб, создавая узкие или широкие поля зрения.
Выбор и редактирование патча
- Выберите панораму. Для выбора пата нажмите кнопку Patch input, в русской версии программы — корректор .
- В появившемся окне (окно Patch Panorama), нажмите кнопку Добавить , чтобы сделать новый патч.

- В разделе позиция можно внести изменения в панораму – степень приближения и ориентацию.
СОВЕТ: Чтобы сделать редактирование патча проще, нужно стараться делать патчи более плоскими, т.е. небольшими по площади. - В области экспорта выбираем тип выходного файла.
- Там же выбираем формат экспортируемого файла.
- На вопрос о извлечении файла отвечаете да.
- Откройте сохраненный файл в графическом редакторе для внесения изменений. Оставьте прозрачными области которые не требуют редактирования.
9. Вернитесь в проект Pano2VR, выберите — корректор, а затем нажмите на кнопку ключа (параметры корректировки), чтобы открыть редактор (Patch Editor).
10. Убедитесь что заданы правильные настройки – тип, формат.11. Нажмите OK , затем OK еще раз, чтобы добавить свой исправленный патч.
 12. Файл успешно добавлен. Вы можете использовать параметры проекции для просмотра панорамы.13. Для сохранения отредактированной панорамы в меню экспорта задайте необходимые настройки и сохраните файл.
12. Файл успешно добавлен. Вы можете использовать параметры проекции для просмотра панорамы.13. Для сохранения отредактированной панорамы в меню экспорта задайте необходимые настройки и сохраните файл.
Создание нового изображения патча
- В проекте с использованием патчей нажмите кнопку – изменить (convert input).
- Выберите тип изображения .
СОВЕТ: Выберите тип исходного изображения, для оптимизации выходных файлов. - поставьте галочку в поле – применять все корректировки.
- Нажмите — процесс (process), чтобы создать новый образ
СОВЕТ: Если вы хотите конвертировать исходное изображение (с новым патчем) для различных типов изображений, переназначтt исходное изображение первого (без патча), а затем заново примените патч к новому типу изображений.
Патч в виде зеркального шара
- Импортируйте панораму во вкладке выбора входного файла.

- В появившемся окне нажмите кнопку Добавить , чтобы сделать новый патч.
- В параметрах экспорта выбираем тип – зеркальный шир (Mirrorball) .
- Нажмите OK или извлечь для вывода изображения.
- В окне появится ваш патч. Его можно заново отредактировать. Еще раз нажмите ок — Pano2VR спросит вас – обновить с коррекцией? Нажмите, да. Патчи применен к панораме. Посмотреть на панораму можно в окне параметры проекции. Данный вид патча подходит для ретуши надира (низ панорамы), когда сложная ретушь не требуется, а закрыть черную дыру чем то нужно.
Добавление нескольких патчей в панораму
- В исправленный патчем проект добавьте новый патч.
- В разделе Позиция задайте область, которую следует отредактировать, или задайте числовые значения вручную
СОВЕТ: Старайтесь использовать не большие по площади патчи.
- В разделе экспорта выберите тип выходного файла.
- Выберите нужный формат для сохранения файла.
- Далее, нажмите Открыть , чтобы открыть изображения для второго патча.
- Нажмите OK в окне патча, чтобы добавить изображение.
Примечание: патчи в окне – корректировка текстуры (patch panorama), можно перемещать относительно друг друга вверх или вниз. Нижний слой будет иметь приимущество при отображении. - Готово! Теперь можно вывести панораму с патчами в нужный формат.
2012 © www.apeskov.ru
Комментарии:
Pano2VR 4.5.3 Pro — Создание проекта — Теория (часть 1)
Сергей Дишук Фотограф, программист, инженер, блогер
Создание панорамы и виртуального тура в Pano2VR, создание панорамы и тура с фоновой музыкой. C чего начать работу в Pano2VR. Пошаговая инструкция на русском.
Pano2VR одна из программ позволяющих осуществлять авторинг панорам, то есть создавать панорамы в удобном для просмотра виде, имеющем эффект присутствия. Кроме этого вид может быть оснащен интерфейсом для навигации, картами и другими инструментами. В ней можно создавать как одиночные панорамы, так и виртуальные туры, представляющие собой несколько панорам, связанных между собой переходами. В данном цикле статей будет рассматриваться версия 4.5.3 Pro. Для удобства я решил разбить обзор на несколько частей.
Кроме этого вид может быть оснащен интерфейсом для навигации, картами и другими инструментами. В ней можно создавать как одиночные панорамы, так и виртуальные туры, представляющие собой несколько панорам, связанных между собой переходами. В данном цикле статей будет рассматриваться версия 4.5.3 Pro. Для удобства я решил разбить обзор на несколько частей.
Теоретическая часть:
- Создание проекта;
- Экспорт во Flash;
- Экспорт в HTML5;
- Преобразования проекции;
- Редактор шаблона (Компоненты, Сценарии, Функции редактора).
Практическая часть:
- Создание шаблона;
- Создание панорамы;
- Создание виртуального тура;
- Другие возможности Pano2VR.
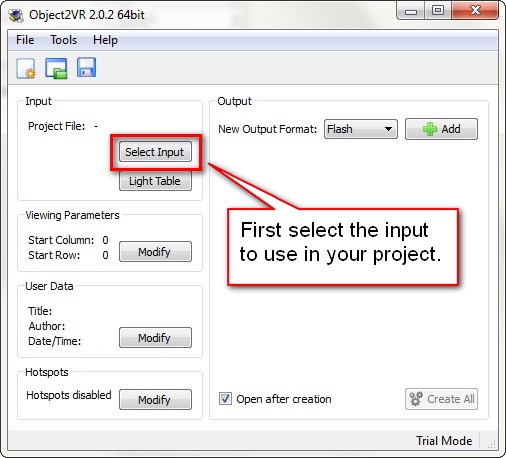
Рисунок 1. Главное окно Pano2VR.
Рисунок 2. Секция «Импорт».
Исходное изображение панорамы добавляется в секции «Импорт» (рис. 2). Загрузить изображение можно путем перетаскивания файла с изображением панорамы из файлового менеджера в обозначенную область (в виде развертки куба). Если исходная проекция панорамы типа «Стороны куба» для её загрузки достаточно перетащить файл изображения одной из сторон. Также исходное изображение можно загрузить, нажав кнопку «Выбрать». При этом будет показано окно «Импорт» (рис. 3).
Если исходная проекция панорамы типа «Стороны куба» для её загрузки достаточно перетащить файл изображения одной из сторон. Также исходное изображение можно загрузить, нажав кнопку «Выбрать». При этом будет показано окно «Импорт» (рис. 3).
Рисунок 3. Окно «Импорт».
В окне (рис. 2) указываются тип панорамы и файлы изображений. С помощью кнопки «Открыть» для строки ввода с меткой «Панорама» выбирается файл изображения панорамы. Тип панорамы можно установить в «Авто». При этом программа сама проанализирует изображение и определит тип проекции. Для загрузки проекции «Стороны куба» достаточно выбрать файл изображения одной из сторон. Есть возможность пользователю самому выбирать тип загружаемой проекции (рис. 4, 5).
Рисунок 4. Импорт эквидистантной проекции.
Рисунок 5. Импорт проекции «стороны куба».
Список поддерживаемых проекций: эквидистантная, стороны куба, цилиндрическая, плоский образ, стрип куба (горизонтальный, вертикальный), крест куба (горизонтальный, вертикальный), Т-образная куба (горизонтальная, вертикальная), QuickTime VR.
Не всегда удается собрать панораму, чтобы она выглядела идеально, без каких-либо дефектов. Под дефектами подразумеваются нестыковки, засечки и детали, которых на панораме быть не должно (частей штатива, тени людей (при отсутствии самих людей), штатива). Если на панораме имеются описанные выше дефекты, с помощью инструмента «Коррекция текстуры» можно извлечь дефектную область панорамы в изображение в нормальной проекции для правки (ретуши) в графическом редакторе, а после завершения правки заменить эту область на исправленную. Часто возникает необходимость ретуши надира.
Рисунок 6. Дефект области надира.
Окно «Корректировка текстуры» нажатием кнопки «Корректор» в секции «Импорт». В этом окно содержит список корректировок текстуры для текущей панорамы (рис. 7). Для добавления новой корректировки служит кнопка «Добавить».
Рисунок 7. Окно «Корректировка текстуры».
После нажатия кнопки «Добавить» откроется окно, в котором задаются параметры корректировки (рис. 8) для настройки параметров области коррекции и извлечения изображения.
8) для настройки параметров области коррекции и извлечения изображения.
Рисунок 8. Окно «Коррекция текстуры».
Параметры позиции Pan/Tilt/Roll/FoV можно задать вручную или установить с помощью перемещения мышью панорамы в окне предпросмотра (кроме параметра Roll). Для удобства позиционирования можно включить отображение сетки. В поле ввода задается количество линий сетки по горизонтали или вертикали.
Например, если нужно извлечь корректировку надира, параметру Tilt задаем значение -90°, оставляя без изменения остальные параметры (рис. 9).
Рисунок 9. Окно «Коррекция текстуры».
В секции «Экспорт» указываем тип «Изображение», выбираем требуемый формат и качество изображения (только для формата JPG).
Имя файла генерируется автоматически на основе имени исходного файла путем добавления суффикса «_patch_N», где N – номер корректировки (начинающийся с нуля). Программа позволяет сформировать имя файла путем добавления к исходному имени файла корректировки позицию в формате _p(Pan)_t(Tilt)_r(Roll)_f(FoV), где вместо обозначений параметров в скобках используются цифры соответствующие параметру. Для этого в поле ввода «Файл» указывается системная переменная $c. Например, если указать имя lctn_2_$c, то в соответствии с настройками позиции, которые представлены на рис. 9, в результате получится имя файла lctn_2_p0_t-90_r0_f90.tif.
Для этого в поле ввода «Файл» указывается системная переменная $c. Например, если указать имя lctn_2_$c, то в соответствии с настройками позиции, которые представлены на рис. 9, в результате получится имя файла lctn_2_p0_t-90_r0_f90.tif.
Чтобы не вводить при каждом извлечении корректировки переменную $c, в настройках программы предусмотрена соответсвующая опция (рис. 10). Окно настроек программы открывается через меню «Файл -> Настройки». Чтобы переменная $c добавлялась автоматически, нужно активировать пункт «Добавить позицию к имени файла» (выделен прямоугольником).
Рисунок 10. Окно «Настройки».
Чтобы извлечь корректировку нажимаем на кнопку «Извлечь» и дождаться завершения процедуры извлечения корректировки, после чего в списке корректировок появится запись (рис. 11), содержащая имя файла и параметры позиции, а в папке с проектом будет находиться и сам файл.
Рисунок 11. Окно «Корректировка текстуры».
Каждая запись списка текстур имеет пять кнопок управления «Параметры корректировки», «Открыть экспортированный файл», «Переместить выше», «Переместить ниже», «Удалить корректировку».
Кнопка «Параметры корректировки» служит для открытия окна (рис. 8) и внесения изменений в позицию корректировки. Кнопка «Открыть экспортированный файл» открывает файл в установленном по умолчанию просмотрщике изображений. Кнопки «Переместить выше» и «Переместить ниже» изменяют очередность применения корректировок. «Удалить корректировку» удаляет запись из списка корректировок и связанный с ней файл корректировки.
После извлечения всех необходимых корректировок нажимаем кнопку OK и не соглашаемся с применением корректировок – они еще не готовы. (Можно не закрывать это окно и нажать OK после завершения правок. Тогда можно согласиться с применением корректировок). Дальнейшие действия с корректировками проводятся в одном графических редакторов, которыми вы владеете.
Рисунок 12. До и после правки извлеченной корректировки
Извлечение областей текстуры используется не только для проведения их коррекции, но и для создания кликабельных областей панорамы. Как это делается, я расскажу в статьях практической части, посвященной Pano2VR.
Исходную проекцию панорамы можно изменить или сохранить с применением всех корректировок текстуры. Для этого служит кнопка «Изменить», которая вызывает окно «Преобразование структуры». Примеры видов окон для случаев преобразования проекции в эквидистантную и в стороны куба представленные на (рис. 13, 14).
Рисунок 13. Преобразование в эквидистантную проекцию.
В данном случае выполняется замена исходной проекции на аналогичную с учетом сделанных корректировок.
Рисунок 14. Преобразование в кубическую проекцию.
В данном случае выполняется замена исходной проекции на аналогичную с учетом сделанных корректировок.
Рисунок 15. Секция «Параметры проекции».
В секции «Параметры проекции» (рис. 15) устанавливаются параметры первоначального вида панорамы, который будет показан после загрузки, а также ограничения просмотра. Кнопка «Изменить» отображает окно «Параметры просмотра панорамы» (рис. 16). Установка этих параметров не является обязательной и производится, когда есть необходимость задать другой первоначальный вид или ограничить просмотр панорамы при приближении или отдалении и в направлениях влево, вправо, вверх, вниз.
Установки / ограничения можно вводить вручную или путем перетаскивания проекции в правой части окна. После перетаскивания проекции необходимо будет нажать кнопку «Установить», которая есть у каждой настройки. Кнопка «Сброс» восстанавливает первоначальные значения. Кнопка «Назад» возвращает просмотр в состояние определенное параметрами Pan/Tilt/FoV.
Рисунок 16. Окно «Параметры просмотра панорамы».
Установка «Pan» определяет угол горизонтальной плоскости, на который будет повернута панорама относительно своего центра. Задание отрицательного значения поворачивает панораму вправо, установка положительного значения – влево.
Установка «Tilt» устанавливает наклон панорамы по отношению к горизонту. Допустимые значения Tilt находятся в пределах от -90° до +90°.
Если выбран переключатель «Показать параметры ограничения», то в окне предпросмотра появятся поля ввода ограничительных значений для четырех направлений (рис. 17). Чтобы установить ограничения поворота (Pan), нужно задать значения в полях «Левый» и «Правый». Значения задаются в градусах относительно центра панорамы. Положительные значения находятся левее центра, отрицательные – правее. Например, если в поле «Левый» будет задано значение 200, а в поле «Правый» − -100, то поворот панорамы будет возможен влево на 200° и вправо на 100°. Чтобы установить ограничения наклона (Tilt), нужно задать значения в полях «Верх» и «Низ». Значения задаются в градусах относительно горизонта. Например, если в поле «Верх» будет задано значение 70, а в поле «Правый» − -70, то наклон панорамы будет возможен вверх на 70° и вниз на 70°.
Значения задаются в градусах относительно центра панорамы. Положительные значения находятся левее центра, отрицательные – правее. Например, если в поле «Левый» будет задано значение 200, а в поле «Правый» − -100, то поворот панорамы будет возможен влево на 200° и вправо на 100°. Чтобы установить ограничения наклона (Tilt), нужно задать значения в полях «Верх» и «Низ». Значения задаются в градусах относительно горизонта. Например, если в поле «Верх» будет задано значение 70, а в поле «Правый» − -70, то наклон панорамы будет возможен вверх на 70° и вниз на 70°.
Если включен переключатель «Игнорировать лимит превью», то заданные установки ограничений не будут применяться для окна предварительного просмотра.
Рисунок 17. Окно «Параметры просмотра панорамы».
Ограничение «Лимит FoV» определяет максимальный и минимальный горизонтальный угол обзора. Минимальный угол обзора определяет насколько близко можно приблизить просмотр, а максимальный – насколько можно отдалить просмотр. Рекомендуемые значения от 30 до 130. Ограничение «Минимальный FoV» можно устанавливать в градусах (по умолчанию) или в пикселах, «Максимальный FoV» – только в градусах.
Рекомендуемые значения от 30 до 130. Ограничение «Минимальный FoV» можно устанавливать в градусах (по умолчанию) или в пикселах, «Максимальный FoV» – только в градусах.
Установка «Север», позволяет указать направление на север в градусах относительно центра панорамы. Задание отрицательного значения смещает направление на север вправо, установка положительного значения – влево. Переключатель «Показать Север» включает/отключает отображение стрелок с направлениями у горизонта и в надире. Установка обязательна, если вы создаете виртуальный тур (для правильности расстановки точек перехода) и если в туре будет использоваться карта, например Google Maps (для правильной ориентации радара).
Рисунок 18. Секция «Информация о проекте».
Кнопка «Изменить» в секции «Информация о проекте» (рис. 18) вызывает окно для ввода пользовательских данных проекта, таких как заголовок, описание, автор, дата и время, географические координаты, теги и другие (рис. 19). Заполнение информации может быть необязательным, если введенная информация нигде не будет использоваться. Например, нет необходимости указывать географические координаты, если в проекте не будет отображаться карта Google Maps.
Например, нет необходимости указывать географические координаты, если в проекте не будет отображаться карта Google Maps.
Рисунок 19. Окно «Пользовательские метаданные».
Если в проекте используются несколько панорам (виртуальный тур), не лишним будет указать теги. Во-первых, они позволят фильтровать список панорам в браузере тура, во-вторых, с помощью тегов удобно делать навигацию, например по нескольким этажам здания.
Заполненную информацию можно выводить в оформлении панорамы (тура), например, в текстовых полях. Для этого предусмотрен целый ряд заменителей (табл. 1). Возможно использование простейших HTML-тегов для придания стиля введенному тексту, например, <p>, <font>, <b>, <i>, <u> (рис. 20).
Рисунок 20. Пример использования HTML-тегов.
Если изображение панорамы имеет EXIF гео-данные, то значения широты и долготы будут взяты из EXIF.
Таблица 1. Заменители, используемые в редакторе оформления.
| Обозначение | Описание | Место использования |
| Ход загрузки | ||
| $b | Байт загружено | В текстовом поле |
| $t | Байт всего | В текстовом поле |
| $B | Килобайт загружено | В текстовом поле |
| $T | Килобайт всего | В текстовом поле |
| $p | Процентов загружено | В текстовом поле |
| $n | Статус загрузки 0. 000 .. 1.000 000 .. 1.000 |
В текстовом поле |
| Позиция | ||
| $ap | Текущий угол поворота (Pan) | При указании целевого значения (target) при открытии другой панорамы (в виртуальном туре), а также в текстовом поле |
| $an | Текущий угол поворота (Pan) с учетом Севера | При указании целевого значения (target) при открытии другой панорамы (в виртуальном туре), а также в текстовом поле |
| $at | Текущий угол наклона (Tilt) | При указании целевого значения (target) при открытии другой панорамы (в виртуальном туре), а также в текстовом поле |
| $af | Текущий угол обзора (FoV) | При указании целевого значения (target) при открытии другой панорамы (в виртуальном туре), а также в текстовом поле |
| $cur | Текущие значения pan/tilt/fov | При указании целевого значения (target) при открытии другой панорамы (в виртуальном туре), а также в текстовом поле |
| Точки перехода (Хотспоты) | ||
| $hs | Заголовок | В текстовом поле |
| $hu | Ссылка на URL или на панораму тура | При указании ссылки поле URL в методе Go to URL (Перейти к URL), также ссылки на другую панораму тура в методе Open next panorama (Открыть следующую панораму) |
| $ht | Целевые параметры ссылки | При указании целевого значения (target) ссылки (_blank, _top, _parent, _self) или значения target (Pan/Tilt/FoV) точки перехода в методе Open next panorama (Открыть следующую панораму) |
| Пользовательские метаданные | ||
| $ut | Заголовок | В текстовом поле или переменных. |
| $ud | Описание | |
| $ua | Автор | |
| $ue | Дата / время | |
| $uc | Копирайт | |
| $us | Источник | |
| $ui | Информация | |
| $uo | Комментарий | |
| $lat | Широта | |
| $lng | Долгота | |
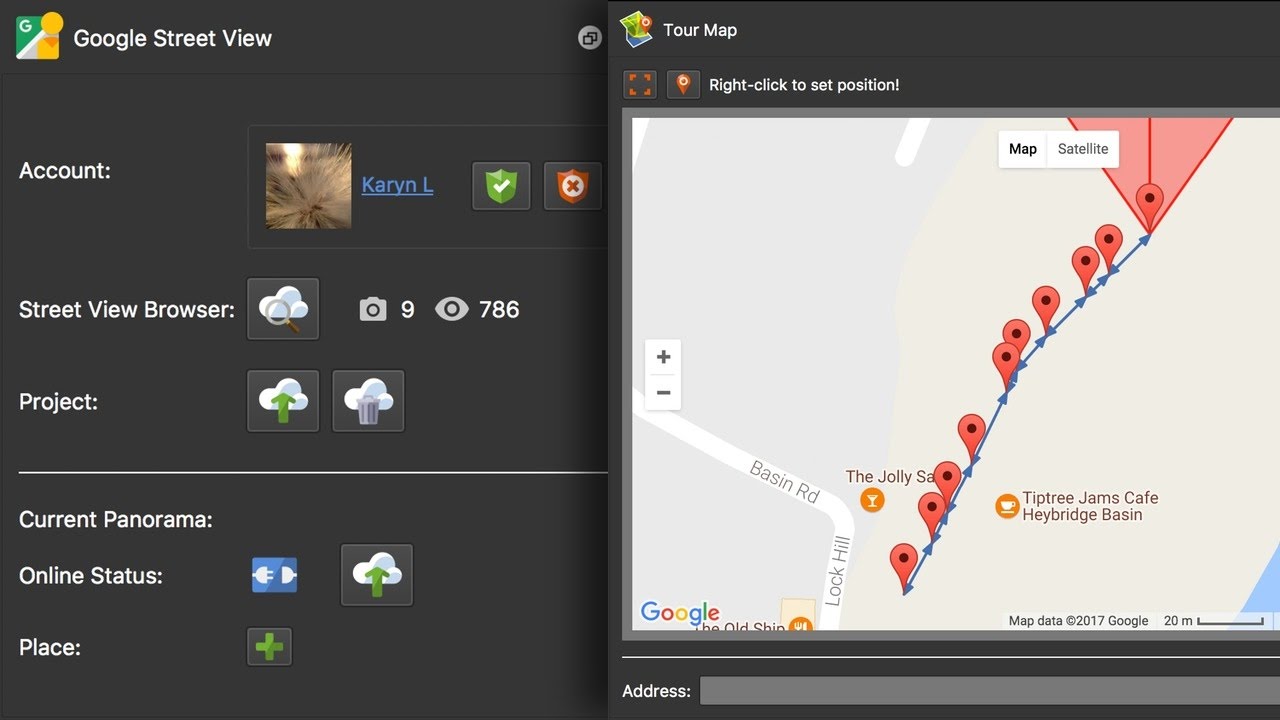
Нажатие на кнопку со значком маркера открывает окно «Координаты» (рис. 21). Окно разделено на две части: карта и предпросмотр. Если значения координат уже были заданы, то на карте появится маркер с радаром. В противном случае нужно будет выполнить поиск местоположения точки съемки на карте и нажатием правой кнопки мыши установить маркер. Для быстрого поиска можно воспользоваться строкой ввода адреса, где можно указать, например, город. Изменение положения маркера осуществляется при помощи захвата и перемещения левой кнопкой мыши. По умолчанию карта находится в обычном режиме. Для точности установки маркера рекомендуется включить режим «Спутник».
Рисунок 21. Окно «Координаты».
После установки маркера необходимо ориентировать панораму на Север. Это можно сделать двумя способами.
В первом способе (рис. 22) поворачиваем панораму в окне предварительного просмотра так, чтобы вертикальная линия совпала с направлением на север, ориентируясь по карте (на ней север всегда вверху). После поворота панорамы в нужном направлении необходимо нажать на кнопку «Установить Север».
Рисунок 22. Первый способ установки на Север
Второй способ (рис. 23) заключается в поиске ориентиров на карте и панораме. Для этого должен быть активирован режим «Pick Landmark». Панорама в окне предварительного просмотра поворачивается так, чтобы вертикальная линия совпала с направлением на ориентир. Затем в окне карты нужно нажать правой кнопкой мыши по этому ориентиру.
Для этого должен быть активирован режим «Pick Landmark». Панорама в окне предварительного просмотра поворачивается так, чтобы вертикальная линия совпала с направлением на ориентир. Затем в окне карты нужно нажать правой кнопкой мыши по этому ориентиру.
Рисунок 23. Второй способ установки на Север
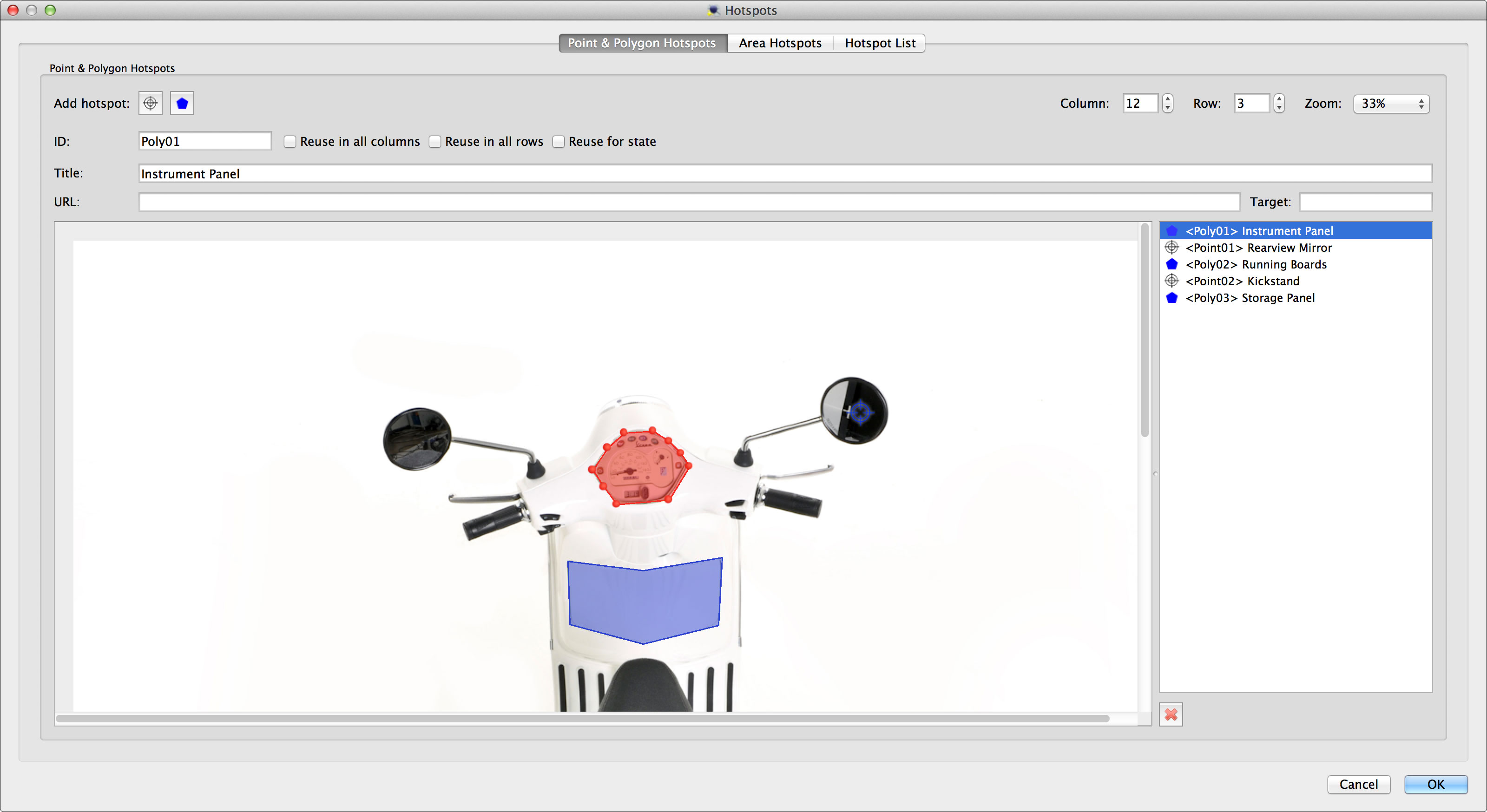
Рисунок 24. Секция «Активные зоны».
Существуют два вида активных зон: точечная и полигональная. Точечная активная зона используется для создания точек перехода между панорамами, также других точечных объектов, шаблоны которых определены в файле оформления. Этот файл создается в редакторе шаблона. Рассмотрение редактора не входит в рамки данной статьи. Я обязательно расскажу о нем в одной следующей статей о Pano2VR. Полигональную активную зону можно использовать для создания области перехода, а также для выделения объектов панораме, чтобы затем можно было отображать текстовую подсказку, появляющуюся при наведении курсора на область полигональной активной зоны.
Добавление активных зон осуществляется в секции «Активные зоны» (рис. 24). Кнопка «Изменить» откроет редактор активных зон. Окно редактора показано на рис. 25.
24). Кнопка «Изменить» откроет редактор активных зон. Окно редактора показано на рис. 25.
Точечная активная зона
Рисунок 25. Редактор активных зон. Выделена точечная активная зона
Чтобы добавить точечную активную зону, нужно в редакторе активировать кнопку с изображением мишени после чего осуществить двойное нажатие правой кнопкой мыши области просмотра в определенном месте. Расположение активной зоны можно изменить либо перетаскиванием объекта в виде мишени, либо редактированием в листинге хотспотов значений Pan и Tilt.
Для точечной активной зоны можно указать ID шаблона, определенного в оформлении элемента. Таким образом, можно повлиять на вид и поведение активной зоны при нажатии.
На рис. 26 представлены определенные в оформлении типы шаблонов для точечных активных зон. Шаблон с ID «hotspot» используется для стрелки перехода, другой шаблон с ID «hs_info» используется для отображения информации. Шаблоны представлены в качестве примеров. Это не единственные возможные варианты применения элемента «Активная зона». Подробнее об этом я расскажу в практической части.
Подробнее об этом я расскажу в практической части.
Рисунок 26. Шаблоны активных зон.
Полигональная активная зона
Рисунок 27. Редактор активных зон. Выделена полигональная активная зона
Для добавления полигональной активной зоны активируется кнопка с пиктограммой синего пятиугольника. Затем определяется место расположения первой точки и двойным нажатием левой кнопки мыши и производится её установка. После этого одиночным нажатием левой кнопки мыши расставляются остальные точки. После завершения расстановки всех необходимых точек нажатием правой кнопки мыши осуществляется выход из режима редактирования полигональной зоны.
При необходимости внесения изменений в форму полигональной зоны для начала нажатием в пределах зоны производится её активизация, т.е. зона становится доступной для редактирования. При этом она сменит цвет с синего на красный. Добавление новой точки осуществляется нажатием левой кнопки мыши на границе зоны. Для удаления точки потребуется нажать на нее правой кнопкой мыши./1_czq9qYoAsuN82BoJ6GmDEw-d1ff812dd3c34f2ca9e031b5cc9fb8a9.png) Нажатие левой кнопкой мыши и перемещение курсора изменяет положение точки.
Нажатие левой кнопкой мыши и перемещение курсора изменяет положение точки.
Поведение активной зоны при наведении на него курсора, цвет рамки и цвет фона определяются в настройках экспорта панорамы во Flash или HTML5.
Редактор шаблона оформления не определяет элемент для полигональной активной зоны. Поэтому задавать ID шаблона не имеет смысла. ID зоны назначается автоматически и менять его не стоит, если в этом нет необходимости.
Для обоих видов активных зон
Текст заголовка будет выводиться при наведении курсора, если в настройках экспорта включена опция «Текстовые модули для активных зон».
В строке ввода URL указывается веб-ссылка или ссылка на панораму (если собирается виртуальный тур). При нажатии на активную зону будет либо открыт интернет-браузер (используемый по умолчанию) и осуществлен переход по указанной ссылке, либо будет осуществлен переход в другую панораму тура.
Свойство Target для веб ссылок принимает значения _blank, _parent, _self, _top. Для панорам это свойство записано в формате Pan/Tilt/FoV, что определяет целевые параметры просмотра панорамы, в которую будет осуществлён переход. Например, если в Target записано 70/-20/90, то после перехода на панораму она будет повернута на 70° влево относительно своего центра, наклонена вниз на 20° относительно горизонта и угол обзора установится в 90°. Если свойство Target пусто будут использоваться параметры, установленные по умолчанию в параметрах проекции.
Для панорам это свойство записано в формате Pan/Tilt/FoV, что определяет целевые параметры просмотра панорамы, в которую будет осуществлён переход. Например, если в Target записано 70/-20/90, то после перехода на панораму она будет повернута на 70° влево относительно своего центра, наклонена вниз на 20° относительно горизонта и угол обзора установится в 90°. Если свойство Target пусто будут использоваться параметры, установленные по умолчанию в параметрах проекции.
Значения Pan, Tilt, FoV, зависят от ограничений, которые устанавливаются в окне «Параметры проекции».
Рисунок 28. Секция «Медиа».
В панораму можно добавить различные медиа данные аудио, видео, изображения. Редактор медиа открывается после нажатия на кнопку «Изменить» в секции «Медиа». Добавить медиаданные можно одним из следующих способов:
- Перетаскиванием медиафайла в область предпросмотра;
- Выполнением двойного нажатия в области предпросмотра, а затем выбора медиафайла в появившемся диалоговом окне;
- Нажатием кнопки «Открыть» в секции «Настройки медиа» и выбором медиафайла в появившемся диалоговом окне.

В первых двух случаях тип медиафайла (аудио, видео, изображение) будет автоматически распознан и создан элемент управления положением, ориентацией и размером. Удаление осуществляется выбором элемента и последующим нажатием кнопки Delete на клавиатуре.
Добавление фонового звука
Чтобы добавить фоновый звук нужно воспользоваться третьим способом. В секции «Медиа настройки» (рис. 28) выбираем файл аудиоформата (*.mp3, *.ogg). Далее задаем желаемый уровень громкости, и количество повторений (0 — количество повторений не ограничено). Опция «Внешним файлом» касается экспорта во Flash. Если опция не будет активирована, то аудиофайл будет встроен в swf-файл.
Рисунок 29. Редактор медиа.
На этом подготовка проекта завершена. Далее можно переходить к экспорту в формат Flash или HTML5.
Домашняя страница Pano2VR: ggnome.com/pano2vr
Обзор программы Pano2VR 5 — Фотограф Сергей Дишук
Сергей Дишук Фотограф, программист, инженер, блогер
Обзор программы Pano2VR5, Возможности программы Pano2VR5, Экспорт Pano2VR5 Flash и HTML5, Логические блоки в Skin Editor
Долгое время программа для создания VR-версий панорам и виртуальных туров не обновлялась. Последней актуальной версией программы была версия 4.5.3., которая упоминается при написании моих уроков и статей. Этой версией программы еще можно пользоваться. Однако версия 5 делает работу с проектом более удобной и имеет множество возможностей, которых не было в предыдущей версии.
Последней актуальной версией программы была версия 4.5.3., которая упоминается при написании моих уроков и статей. Этой версией программы еще можно пользоваться. Однако версия 5 делает работу с проектом более удобной и имеет множество возможностей, которых не было в предыдущей версии.
С июля 2015 года по февраль 2016 года выходило 4 бета версии 5 версии, а с 27 февраля стала доступна финальная версия 5.0. На момент публикации этой статьи доступна версия 5.0.3, а также бета версия 5.1.
Что нового в Pano2VR5:
- Обновленный пользовательский интерфейс.
- Возможность создания анимации из панорамы. Доступна как опция в настройках авторотации и как один из видов формата экспорта, позволяющий создать видео файл или последовательность изображений. С помощью анимации можно заменить обычное автовращение на определенные действия: повороты, наклоны, зуммирование.
- Выравнивание панорамы с заведомо неровным горизонтом. Больше подходит к панорамам, снятым с помощью специальных панорамных камер, например, Ricoh Theta.

- Автоматическое связывание панорам в туре (Версия Pro). При этом в метаданных панорам должна быть указана информация о местоположении (геотег).
- Встроенные и настраиваемые блики объектива — LensFlares, доступные при экспорте в HTML5.
- Несколько новых эффектов, используемых при переходах из одной панорамы в другую (Версия Pro).
- Редактор оформления с новыми возможностями:
- Новые элементы в редакторе оформления (Cloner, Map, Timer, Scroll Area, Node Image).
- Библиотека элементов и возможность создания собственных элементов.
- Некоторые элементы обрели новые свойства. Значения свойств Position, Size можно указывать в процентах. Возможность присваивать элементам классы и стили CSS.
- В опциях текстового поля в свойстве Text появилась кнопка быстрой вставки заменителей (Например, $p, $ud, $ua).
- Новые обработчики действий, режим новичка/эксперта при вводе параметров.
- Логические блоки и переменные, позволяющие описать зависимость свойств элементов от ряда факторов.

Версия 5 получила новый интерфейс, не похожий на интерфейсы предыдущих версий. Интерфейс программы гибкий (Drag & Dock) и позволяет настроить рабочую область программы по своему усмотрению. Некоторые элементы интерфейса можно скрывать, отображать, отделять от одного края и перетаскивать к другому. Также можно менять порядок расположения элементов. Пользователь сможет оставить на рабочей области только те элементы, с которыми он чаще работает.
Рисунок 1. Интерфейс программы Pano2VR5 Pro.
По умолчанию в центре отображается панорама уже преобразованная в сферу. Она отображается так, как будет отображаться в готовом проекте. На ней удобно размещать активные зоны, звуки, фото и видеоматериалы, блики объектива (lensflares). В предыдущей версии для этих целей панорама отображалась в соответствующем окне: параметры проекции, редактор активных зон, редактор медиа и редактор местоположения.
В верхней части окна как заведено стандартом пользовательского интерфейса части отображается меню и панель инструментов. Слева расположены панели редакторов свойств проекта, панели опций отображения предпросмотра панорамы и другие панели. Правая часть окна отведена под панель настроек экспорта и список медиаданных. В нижней части окна расположен браузер тура (В версии Pro).
Слева расположены панели редакторов свойств проекта, панели опций отображения предпросмотра панорамы и другие панели. Правая часть окна отведена под панель настроек экспорта и список медиаданных. В нижней части окна расположен браузер тура (В версии Pro).
Обо всем по порядку. Начну с левой части.
Рисунок 2. История изменений.
Чего не было в предыдущих версиях, так это окна со списком проделанных изменений в проекте – истории. Отменять действия в предыдущих версиях можно было, а вот видеть последовательность операций программа не позволяла. В версии 5 список истории позволить отменить одно или несколько действий сразу за одно нажатие на строку, стоящую выше строк, связанных с отменяемыми действиями.
Рисунок 3. Настройки области просмотра.
Раздел «Viewer Settings» представляет собой набор опций для настройки области просмотра. Это та область, которая занимает центральную часть окна программы.
- Compass – отображения сторон света.
- Center marker – отображение перекрестия в центре области просмотра.

- Grid и Grid steps – сетка и шаг сетки соответственно.
- Hide ghosts hotspots – скрывает/показывает неиспользуемые активные зоны. Опция полезна в проектах, состоящих из нескольких десятков панорам.
- Ignore Limits – игнорирование пределов панорамы.
- Drag Mode – режим перетаскивания/вращения панорамы.
Следующая вкладка – Properties, в которой настраиваются некоторые параметры проекта.
Рисунок 4. Настройки параметров проекта.
В разделе «Input Image» отображены свойства входного файла панорамы. В случае необходимости замены файла нужно будет перейти в этот раздел и выбрать другой файл. Также здесь можно изменить тип входной панорамы, если он не верен. Например, плоский образ (Flat) воспринимается как цилиндрическая проекция (Cylinder). По сути это один и тот же тип панорамы, но в зависимости от выбранного типа в настройках Flat или Cylinder на выходе будут разные результаты.
Кнопка «Convert Input» вызывает мастер преобразования панорамы с одного типа на другой, например сферическую проекцию (эквидистантную) в стороны куба.
В разделе Input Video устанавливаются параметры встраиваемого в панораму видеофайла, а разделе Input Audio – параметры фонового звука.
В отличие от настроек в предыдущих версиях, в версии 5 добавлена настройка Leveling. Эта опция позволяет выровнять панораму по оси вращения, то есть исправляет «неровный» горизонт.
Рисунок 5. Сводные данные о проекте.
Вкладка «Overview» содержит сводные данные о проекте. Из нее можно узнать о свойствах входных файлов (Размер по ширине и высоте изображения и в количестве пикселей) и начального вида панорамы, а также о количестве добавленных активных зон, патчей, звуков, изображений, видеофайлов и эффектов бликов объектива.
Рисунок 6. Настройки параметров просмотра.
Рисунок 7. Пользовательские метаданные.
Настройки параметров первоначального вида просмотра (рис. 6) и пользовательских метаданных (рис. 7) перекочевали из предыдущей версии без каких -либо изменений.
Перейду к рассмотрению центральной части окна. В этой области отображается выбранная панорама с хорошей детализацией.
В этой области отображается выбранная панорама с хорошей детализацией.
Рисунок 8. Панель выбора инструментов редактирования.
У левого края находится панель инструментов. Она отображается только при наведении курсора на иконку в верхнем левом углу. Панель инструментов предоставляет возможность добавления на панораму активных зон, медиаданных и эффекта бликов объектива. Кроме этого она имеет инструмент для извлечения определенного фрагмента панорамы (заплатки) для последующей коррекции (патчинг). Доступ к тем же самым инструментам можно получить из меню Elements.
Рисунок 9. Меню Elements.
О панели экспорта, которая находится справа здесь подробно расписывать не буду. Оставлю это на другой раз, когда буду рассказывать о процедурах экспорта. Скажу только, что в списке форматов экспорта появился пункты Animation и подменю выбора шаблона.
Рисунок 10. Добавление формата экспорта.
В браузере тура появилась возможность фильтрации панорам в списке. Актуально для проектов, состоящих из нескольких десятков панорам. Фильтровать можно по тексту, расстоянию (показывать только панорамы в радиусе N km от местоположения выбранной панорамы) и по тегу (Например в турах по многоэтажному зданию для одного этажа свой определенный тег, для других этажей свои).
Актуально для проектов, состоящих из нескольких десятков панорам. Фильтровать можно по тексту, расстоянию (показывать только панорамы в радиусе N km от местоположения выбранной панорамы) и по тегу (Например в турах по многоэтажному зданию для одного этажа свой определенный тег, для других этажей свои).
Рисунок 11. Браузер тура.
По сравнению с предыдущей версии Pano2VR 5 стала более удобной в работе. Все нужные инструменты находятся в одной рабочей области, а не в каждом окне, как в предыдущей версии. Кроме того, рабочая область может быть настроена по усмотрению пользователя. Долгое время Pano2VR оставалась далеко позади своего главного конкурента – KRPano. С выходом новой версии стало понятно, что еще не все потеряно и программа продолжает развиваться и уже стала ближе к KRPano. Хотя по функционалу она все же уступает KRPano. В версии 5.1beta появилась возможность создания Fly-In/Fly-Out эффекта – переход от обычной проекции к стереографической, как в KRPano. Возможно, появятся другие фишки и возможности.
В следующих статьях будет подробное описание всех возможностей, а также их практическое применение. До встречи в следующих статьях!
Как сделать 3 д тур по квартире. Как я делал первую виртуальную экскурсию по школе. Добавление точек перехода
Продолжаем серию уроков “как сделать 3d-панораму”
В предыдущих статьях было рассмотрено:
В этой статье отредактируем изображение панорамы, полученное в предыдущем уроке , достроим зенит и создадим 3d-панораму.
1. Программное обеспечение для работы с панорамами
Нам потребуются программы:
Виртуальный тур по недвижимости открывает двери для бесконечных возможностей. Представим себе, что вы можете исследовать квартиры или номера отеля, даже оставаясь дома. Конечно, это не сравнится с реальным видом. Но туры в виртуальную реальность помогают людям с физическими недостатками, например, чувствовать мир, посещать музеи или отдаленные места планеты повсюду.
Как создать тур виртуальной реальности?
Это будет очень полезно для отелей, агентств недвижимости, музеев и так далее. Давайте проверим вас через 5 простых шагов, чтобы создать свой собственный тур Виртуальной реальности. Вы увидите, что это намного проще, чем вы могли себе представить.
Шаг 1: Исходные файлы и — 7 фотографий
Будь то гостиница или большой кондо, вы должны пойти с фотографиями на 360 градусов. Клиенты должны видеть все детали квартиры и чувствовать себя внутри нее.1) Для работы с проекциями: Pano2VR (ссылка на триал-версию).
2) Для создания 3d-панорамы на основе сферической проеции: Autopano Tour . В версии Autopano Giga 2.0.6 . эта программа уже поставляется в комплекте. Для версии 2.5 можно скачать программу Panotour. Функционал у нее достаточно схож с Autopano Tour .
После того, как были предоставлены фотографии комнат и окружающей среды, мы можем двигаться вперед. Чтобы не потерять эффект присутствия, важно понимать связи между средами. Когда готово, пришло время начать разработку. После этих шагов больше не нужно беспокоить клиента.
Когда готово, пришло время начать разработку. После этих шагов больше не нужно беспокоить клиента.
Шаг 3: Разработка виртуальной реальности
Теперь пользователь погружается со всех сторон с помощью текстуры, что обеспечивает эффект виртуальной реальности. Требуется несколько часов для создания сферы с использованием математических формул, но после этого вы можете играть с изображениями по своему усмотрению и с легкостью. Мы должны вернуться к шагу 2, чтобы увидеть связи между местоположениями и поместить маркеры. В этом примере мы использовали стрелки, расположенные на земле, чтобы перемещаться по различным комнатам, так как это довольно интуитивно, и размещение земли имеет решающее значение.
Данные программы основаны на функционале просмотрщика панорам krpano
(уроки по работе с krpano). Этот просмотрщик имеет широкие возможности по созданию 3d-панорам, но при этом не имеет графического интерфейса. Все редактирование панорамы осуществляется через командную строку и редактирование xml файлов.
Программы для создания виртуальных туров
Вращая головку, основание ниже — это только стабильное место, где вы можете передвигаться. Код с информацией встроен в кнопку, чтобы сразу определить, какое изображение должно появиться дальше, не переходя в меню. Различные среды будут содержать свои собственные взаимодействия, и для них вы хотели бы иметь меню. Представьте, что вы прогуливаетесь по стрелкам с 1-го по 5-й этаж, пересекая все комнаты.
Количество сред Количество переходов между ними. . Платформа, которую вы планируете использовать. Когда все будет решено и принято решение, мы можем более глубоко оценить процесс развития. В зависимости от сложности и количества визуальных эффектов может потребоваться.
Autopano Tour предлагает функционал krpano в более удобном и привычном виде, но вместе с тем требует лицензию на krpano (на старших версиях лицензия интегрирована в программу). Без этой лицензии у вас будут ограничения на разрешение 3d-панорамы.
Купить лицензию на krpano можно .
3) Для работы с изображениями, само собой, потребуется Adobe Photoshop .
Программирование системы, загрузка сцен и обеспечение логики движения посредством навигации по стрелке, расположенной на земле. Развитие сфер единства с 360 фотографиями и их соединениями зависит от количества комнат и навигации. Одна комната с 4-5 вариантами движения займет приблизительно 3 часа.
Вы также должны учитывать движение в окружающей среде, например, перемещение из одного места в другое, но в приложении оно перемещает вас с фотографии на фотографию. Вы также можете проверить реальную оценку, визуализировать процесс разработки в глубину.
2. Заполнение зенита
На этом этапе необходимо панораму привести к необходимым размерениям.
У полной сферической проекции панорамы обзор составляет 360 0 по горизонтали и 180 0 по вертикали. Следовательно в сферической проекции соотношение сторон должно быть два к одному.
В нашей панораме получилось разрешение 7066х3272, а для сферической проекции необходимо 7066х3533.
Например, вы находитесь в роскошном круизном лайнере, и каждый из его комнат и оборудования должен обязательно смотреть объект в 360 градусов. Как объединить все эти 360 панорам вместе и заставить зрителей чувствовать себя как лично? Рассматривая его реалистичные эффекты, этот метод представления охватывает рынок недвижимости и называется виртуальным туром недвижимости.
Какими бывают виртуальные экскурсии
А программа позволяет пользователям просматривать 360 панорам с помощью встроенного средства просмотра. Таким образом, вы можете обрабатывать каждую единицу 360 виртуальных туров без каких-либо проблем, независимо от того, планируете ли вы виртуальный тур по недвижимости или другие виртуальные туры. Теперь давайте обсудим 360 виртуальных туров по глубине. Сначала мы говорим о виртуальных турах, а затем 360 виртуальных турах.
Горизонт в 3d-панораме должен проходить через центр, когда камера находится горизонтально. Но если Phi Min не равен Phi Max, то расстояние в пикселях от горизонта до верхней границы и от горизонта до нижней не равны друг другу. В этом случае необходимо сместить панораму по вертикали, чтобы выровнять положение горизонта.
В этом случае необходимо сместить панораму по вертикали, чтобы выровнять положение горизонта.
Vertical offset = (Phi Min+ Phi Max)/2
Виртуальный тур состоит из множества фотографий или видеокадров, чтобы представить общий вид для каждого угла предметов, обычно это здание, имеющее разные части, или красивые пейзажи с разнородными углами обзора. Люди создают фотографии с поворотом камеры и объектива вокруг того, что называется узловой точкой.
Хотя 360-градусные виртуальные туры позволяют вам просматривать все сцены в любом уголке, который вам нужен Через проклятие мыши вы можете переключать углы обзора, панорамирование и масштабирование, переходить в другую комнату так, как вы сами там. Самая впечатляющая презентация панорамы — это, безусловно, виртуальный тур или фотография на 360 °.
Здесь следует учитывать, что Phi Min идет со знаком “-”.
Pictures parameters
Preview Width .
Перед тем как панорама полностью загрузится, чтобы пользователь не скучал перед черным экраном, показывается превью. Здесь задается ширина данного превью. По умолчанию данный параметр равен 800, что вполне подходит для большинства случаев.
Здесь задается ширина данного превью. По умолчанию данный параметр равен 800, что вполне подходит для большинства случаев.
Что нужно, чтобы создать виртуальную экскурсию самому
Это недавний способ показать панорамы интерактивным способом, следовательно, обязательно онлайн, который, кстати, участвовал в цифровой революции в этой области фотографии. Владельцы бизнеса скажут вам, что самая сложная часть совершения продажи — это просто доставка клиентов через дверь. Возможно, ваша библиотека сталкивается с подобной проблемой.
Нет лучшего способа описать это, чем просто увидеть его. Хватит с футбольных стадионов. Элегантный интерьер этой исторической красоты дополняет внешний вид, а комната для детей в подвале выглядит достаточно уютно, чтобы проникнуть в сон.
Любопытно, как создать собственный тур виртуальной библиотеки?
Jpeg Quality
Изображение для панорамы кодируется в jpeg-файл. Здесь устанавливается значение качества. Если панорама подготавливается для интернета, то рекомендуется устанавливать качество 6-9.
Cube Face Size /Partial Panorama Width
Изображения для 3d-панорамы сохраняются в кубической развертке. Если панорама сферическая – то предлагается ввести ширину стороны куба (Cube Face Size). Для интернета в этом случае подойдет значение 1500-2000.
Это не плохая идея, чтобы избавиться от пре-фотосессии. Во-первых, только ваша опубликованная фотография получит максимальный биллинг, когда покровитель будет искать вашу библиотеку. Во-вторых, вы можете использовать инструмент «Отчетность», чтобы удалить неприемлемые фотографии.
Возьмите эту библиотеку, например. В этот список включены 14 фотографий, и 13 из них действительно замечательные. Тогда есть фотография, которая является всего лишь штрих-кодом.
Самый распространенный способ проверить ваш «бизнес» — попросить открытку.
Если панорама с углом обзора по вертикали не 180, то здесь необходимо ввести ширину панорамы в сферической развертке. Опять таки, если панорама подготавливается для размещения в интернете, подойдет значение 5000-7000.
Если нажать на кнопку Compute Optimal Size , то программа предложит свое значение с точки зрения оптимальности Cube Face Size / Partial Panorama Width. Вместе с тем предложенные значения не всегда подходят.
Создание фотопанорам для виртуального тура
После того, как вы будете проверены, административная часть вашего списка «Мой бизнес» будет выглядеть примерно так.
Или, чтобы увидеть список прямо сейчас, просто пойдите. С другой стороны, может быть веская причина, чтобы патроны включались в выстрел.
У вас уже начали получаться сферические панорамы?
Вам не нужно инвестировать в полную съемку здания. Многие компании предпочитают показывать только самые привлекательные части своего здания или даже просто одну комнату. При планировании бюджета для ремоделирования комнаты подумайте о том, чтобы документировать результат в исторических целях. Вы платите только один раз за фотографии, а затем вы владеете ими навсегда, поэтому никогда не бывает более высокой отдачи от инвестиций, чем стрельба сразу после ремоделирования.
Nadir Patch
Если в надире вы хотите разместить логотип, или какое-либо изображение то выберите здесь файл и отрегулируйте размер этого изображения (параметр Scale )
В данном примере мы не будем использовать эту возможность.
Camera Parameters
Yaw, Pitch определяет начальные углы камеры (эти параметры определяются автоматически, если в 3d editor-е использовалась функция s et a start position )
Постарайтесь запланировать свою съемку за пределами праздников. Вы знаете, какая самая неудовлетворенная хозяйственная работа? Вакуумирования. Но пылесос не делает ничего для ковровых пятен. Получил тот, который просто не выйдет? Спросите фотографа, имеет ли смысл размещать штатив камеры поверх пятна.
Вытащите эти книги на полки и выпрямите стулья. Откройте жалюзи, чтобы впустить солнце. Удалите заметки из мониторов и выбросьте эту бутылку воды на свой стол. Это мелочи, о которых мы часто забываем, что может помочь сделать ваши изображения действительно популярными!
Fov — угол обзора камеры.
Следует заметить, что Fov камеры и Fo v в 3d Editor -е это независимые значения. Для создаваемой 3d-панорамы необходимо выставить Fov именно в Camera parameters . В данном случае установим Fov =55.
Параметры Min и Max определяют соответственно минимальный и максимальный fov камеры, если пользователь будет изменять масштаб. Т.е. эти параметры определяют в каких пределах пользователь может приближать и удалять картинку.
Вы столкнулись с проблемой фотосессии — теперь убедитесь, что ваши изображения видны! В ваш сервис входит возможность свободно встраивать 360-градусный тур на ваш сайт. Подумайте о том, чтобы отобразить его на своей домашней странице в течение месяца, чтобы вы могли измерить тягу, прежде чем найти хорошее, постоянное место для нее на странице «О нас» или «Контакт».
Услуга умеренно оценена, предполагая, что вы не хотите снимать каждую квадратную ногу своей библиотеки. Цены варьируются в зависимости от агентства и фотографа. Мы надеялись, что это будет возможностью. И, технически, это — если вы готовы отказаться от своей дневной работы.
Поставим Min =20, а Max =100.
Вкладка Project Properties
First Displayed Panorama
Если вы создаете виртуальный тур, состоящий из нескольких панорам, то здесь здесь можно выбрать, какая панорама будет показываться первой.
Insert navigation menu
Позволяет вставить навигационное меню. Оно показывается в нижней части панорамы.
Вопросы вроде: Ты библиотека — не бизнес. Что побудило вас купить услугу под названием «Бизнес-взгляд»? И: «Каковы были ваши ожидания?». Кроме того, «У ваших покровителей есть что сказать о вашем виртуальном туре?». К сожалению, мы не слышали ни одного из этих библиотек до нашего крайнего срока.
Но серьезно, мы хотим знать. Пожалуйста, покажите это, разместив ниже! Профессионалы во всех областях, особенно в сфере жилья, должны знать об этих изменениях и обладать гибкостью и воображением, чтобы опережать тенденции. Это означает, что ваш клиент или потенциальный клиент, связанный с вашей квартирой и персоналом, прежде чем они когда-нибудь наберут этот телефон. Когда клиентам нравится то, что они видят в Интернете, возникает ощущение комфорта и знакомства, прежде чем они ступают в вашу собственность.
Use auto rotation
Использовать автовращение. Если пользователь некоторое время не двигает мышкой, то панорама начинает плавно вращаться по горизонтали.
Add full screen button
Позволяет возле навигационного меню поместить кнопку для просмотра панорамы в полноэкранном режиме.
Insert panoramas list
Позволяет разместить разворачивающийся список панорам (актуально для виртуальных туров с множеством панорам). После выбора данной опции есть возможность определить угол, в котором будет выводиться данный список.
Он перехватывает их и поощряет наиболее квалифицированных клиентов, а также серьезные справки, чтобы связаться с вами. Нужен ли ваш комплекс апартаментов виртуальный макияж? Если у вас есть устаревшие и непрофессиональные фотографии ваших апартаментов, клубов, бассейнов, фитнес-центров, прачечной и офисов, мы можем помочь превратить все это.
Программы для создания панорам
В отличие от недвижимости фотографии, профессиональных изображений и презентаций виртуальных туров для каждой из ваших квартир может означать разницу между открытыми единицами и списком ожидания. Вы хотите убедиться, что вы демонстрируете свои лучшие функции и что потенциальные арендаторы могут видеть все, что было бы важно для них, когда вы ищете новое место, чтобы позвонить домой. Захватывающая экскурсия по разным планам этажей, общей площади, площадкам и т.д. может легко помочь арендатору выбрать вас в соревновании.
Данная опция позволяет вывести логотип поверх панорамы. Также можно задать ссылку на сайт, которой будет открываться при клике по логотипу. После выбора данной опции появится возможность определить угол, в котором логотип будет выводиться.
В данном пункте можно настроить параметры экспорта.
3d-панорама собирается из нескольких файлов:
— Swf – исполняемый флеш файл панорамы.
— Xml – текстовый файл с описанием настроек панорамы.
Ряд jpg файлов панорамы, которые представляют собой набор файлов изображений панорамы в кубической проекции.
Напрямую работать с этими файлами нет необходимости, программа Autopano tour может сама все оформить. Вместе с тем надо указать как именно ей необходимо собирать 3d-панораму.
Embed all data
Данная настройка позволяет упаковать все вышеобозначенные файлы в единый swf-файл. Это удобно для размещения 3d-панорамы в интернете, и для распространения на дисках.
Embed XML files
Эта настройка позволяет определить, надо ли упаковывать XML файл в общий swf-файл. В этом файле прописан скрипт работы панорамы. Возможность “неупаковки” может потребоваться если вы хотите вручную настроить данный XML-файл.
HTML Template
Определяет шаблон создания HTML файла для размещения панорамы в интернете. Данный шаблон показывает в каком разрешении выводить панораму, и возможность разворачивания панорамы на весь монитор.
По умолчанию данные шаблоны находятся в:
папка_куда_вы_инсталировали_Autopano_Giga\Temlates\ html
Сюда можно разместить свои шаблоны и после перезагрузки Autopano Tour автоматически добавит в список.
В данном примере выберем шаблон simple WithFullScreen. html. Это простой шаблон вывода 3d-панорамы c возможностью развернуть полностью на экран.
6. Создание 3d-панорамы и размещение ее в интернете
Теперь мы настроили экспорт изображения панорамы в flash-файл и запускаем на просчет.
— Export Flash
В результате получим 2 файла: swf файл панорамы, и html шаблон для размещения ее в интернете. Оба типа файла можно посмотреть при помощи браузера.
Для того чтобы разместить 3d-панораму в интернете, разместите оба файла на вашем хостинге, и укажите ссылку на html-файл.
Финальная 3d-панорама
Таким образом мы пошагово создали 3d-панораму . В этих трех уроках было показана на практическом примере общая последовательность действий, работа со специализированными программами и основные принципы создания 3d-панорам .
Продолжение:
4. Работа с редактором контрольных точек в Autopano
Все статьи по созданию панорам
У вас уже начали получаться сферические панорамы?
И присоединяйте их к большому виртуальному туру по городам и природным достопримечательностям.
Всем привет. На связи Василий Зорин. Это первая статья об авторинге панорам на 360 градусов из серии “Как создать виртуальный 3D тур своими руками в программе Panotour Pro версии 2.0 и выше”.
Итак: я сторонник практической модели обучения. Поэтому:
1. Узнайте требования к своему компьютеру и скачайте саму программу
2. Исходники для самостоятельной работы Вы можете скачать
Готово?
Тогда приступим!
И создадим Ваш первый виртуальный тур в программе Panotour Pro версии 2 и выше.
Для визуалов, предлагаю посмотреть видео инструкцию:
Ok. Давайте быстро соберем наш первый виртуальный тур из нескольких панорам. Для этого перейдем во вкладку тур “Tour”, нажмем добавить фотографии (панорамы), выберем массовый способ добавления фотографий, зажав клавишу shift, клавишей ctrl мы можем убрать не нужный нам кадр. Панорамы загрузились.
Перейдем во вкладку стиль “Style”, пока тут пусто. Нажмем на вкладку “Build”. Выберем папку для сохранения виртуального тура и введем название проекта. Я рекомендую index
(при выгрузке в интернет любой браузер будет подцеплять тур автоматически). И нажмем кнопку Сохранить проект “Build tour”.
Есть 2 способа сохранить проект (вверху на панели и внизу большая кнопка).
В нижней части Вы сможете заметить полосу создания нашего виртуального тура.
Как посмотреть этот виртуальный тур?
Чтобы посмотреть нажимаем на Просмотреть тур “View last built tour”. Тур загрузился. В нем еще нет ни интерфейса ни панели навигации.
Давайте переместимся во вкладку Стиль “Style” и добавим встроенный пресет “preset”. Нажмем “Load preset” и выбираем классический пресет “Kolor Classic”. Загрузилась рабочая область, стили кнопок переходов и параметры запуска. Нажмем сохранить тур.
Давайте посмотрим виртуальный тур. В верхней части вы видите миниатюры классической панели навигации. Кликнув по которой вы сможете увидеть название панорамы и переместиться непосредственно в эту панораму. В нижней части мы видим классическую панель управления.
С помощью этих кнопок можно управлять туром: скрывать миниатюры, включать и отключать автовращение, сменить режим отображения (полноэкранный, оконный), вывести справку, скрыть всю панель управления.
Как вы можете изменить шаблон (пресет) в Panotour Pro?
Точно также: зайдите во вкладку стиль “Style”, нажмите загрузить “Load preset” и выбираем другой шаблон “Kolor Cross”. Загрузилась рабочая область, стили кнопок переходов и параметры запуска. Нажмем сохранить тур.
Давайте посмотрим виртуальный тур. В правой части мы видим джойстик. С помощью этих кнопок можно управлять туром: скрывать миниатюры, включать и отключать автовращение, сменить режим отображения (полноэкранный, оконный), вывести справку, изменять зумирование. В нижней части все та же панель с миниатюрами. А названия выводятся чуть выше.
Теперь рассмотрим еще одну панель: “Kolor Header and Footer”. Загрузилась рабочая область, стили кнопок переходов и параметры запуска. Нажмем сохранить тур. Давайте посмотрим виртуальный тур. Мы видим объединенную панель миниатюр с панелью навигации виртуального тура.
Название всего нашего тура и название панорамы, в которой находимся выводиться сверху.
Давайте загрузим шаблон “Kolor iControl”. Загрузилась рабочая область, стили кнопок переходов и параметры запуска. Нажмем сохранить тур. Давайте посмотрим виртуальный тур. В верхней части экрана мы видим названия панорам, кликнув по которым мы перемещаемся в них.
Внизу панель управления с такими же кнопками управления как в предыдущих шаблонах.
Таким образом, буквально за несколько минут мы можем собрать виртуальный тур из множества панорам.
Давайте зайдем во вкладку тур “Tour” и объединим несколько панорам в группу.
Способ 1: просто выделить несколько панорам, нажать правую кнопку мыши и “Merge in a group” либо используем
Способ 2: выделив одну панораму и переместив на другую.
Группы учитываются в меню панорам. Давайте сохраним тур и посмотрим что из этого получилось.
В верхней части тура мы видим названия наших Групп и при наведении мы можем перенестись в ту или иную панораму.
В нижней части мы видим панель управления, с помощью которой мы можем управлять нашим туром.
Поздравляю! Ваш первый виртуальный тур готов!
Если же Вы хотите освоить дополнительные спец.эффекты и более глубоко изучить эту программу, то записаться на бесплатный курс по авторингу панорам можно по
Как Центр современного искусства в Нижнем Новгороде создавал виртуальные туры
Центр современного искусства «Арсенал» в Нижнем Новгороде предлагает зрителям виртуальные туры по зданию и своим выставкам. О том, что это дает музею и его аудитории, мы спросили Анастасию Полозову, руководителя отдела по связям с общественностью.
–
Как создавался виртуальный тур по экспозиции? Возникали ли у гуманитариев сложности в общении с технарями при создании тура?– Сложностей не возникало, так как мы и не вникали в технические тонкости. Мы сформулировали задачу и доверились профессионалу. Тур для нас создавал Антон Царьков*. Поскольку у нас нет постоянной коллекции, и экспозиции постоянно меняются, такие туры – прекрасная возможность для зрителей «прогуляться» по выставке после ее закрытия. А для нас – отличный способ документации.
*комментарий Антона Царькова: при создании использовались программы Pano2VR, Autopano, PTGui, Panotour, Photoshop.
–
Какую цель вы ставили при создании тура?Виртуальные туры – один из значимых этапов в нашей работе с аудиторией. Для нас важно показать зрителям, что мы максимально открыты.
У нас есть свободные дни посещения наших выставок (каждая среда), у нас есть аудиогиды, мы сами готовы отвечать на вопросы и рассказывать, и пояснять. И эти виртуальные туры – тоже способ показать, насколько красивыми, информативно насыщенными и понятными по тематике могут быть выставки современного искусства.
Это такая возможность заглянуть за закрытую дверь, чтобы потом захотеть прийти сюда и приходить, мы надеемся, часто.
– Есть ли планы по его апгрейду/расширению?
В туре по выставке «Музей великих надежд» впервые появилась возможность приблизить некоторые экспонаты и рассмотреть их поближе.
В планах – большой виртуальный тур по зданию. Причем мы снимали еще не отреставрированное здание, будет возможность сравнить «Арсенал» до и после реставрации и оценить, какая колоссальная работа была проделана.
Панораму выставки «Музей великих надежд» можно найти здесь, выставки «Живой уголок» – здесь, панорама реставрации «Арсенала» – здесь.
Деятельность — Малая академия наук
В Республике Дагестан в 2020 году начинает функционировать первый мобильный технопарк Кванториум, который реализуется в рамках федерального проекта «Успех каждого ребенка» национального проекта «Образование».
Мобильный «Кванториум» – это детский «технопарк на колесах», внутри которого обустроен многофункциональный комплекс Хайтек для проведения опытов, моделирования и конструирования, включающий в себя устройства для работы в дополненной и виртуальной реальности, 3d-принтеры, лазерный гравер, сборочную и паяльную зону.
Мобильный технопарк «Кванториум» создан, чтобы решить проблему доступности дополнительного образования детей для удаленных районов, реализовать научно-технический интерес детей, а также для повышения престижа технических профессий.
В Дагестане мобильный технопарк начнёт функционировать в сентябре 2020 года, как подразделение детского технопарка «Кванториум» Малой академии наук Республики Дагестан и охватит общеобразовательные учреждения Каякентского, Табасаранского, Буйнакского и Кизлярского районов республики.
На базе школ и мобильного технопарка пройдут дополнительные занятия по направлениям технопарка на выбор – «VR/IT», «ГЕО/АЭРО», «РОБО/ Промдизайн», «Hi-Tech» с учащимися 5-11-х классов. Наставники познакомят ребят с обязательными навыками, которые позволят школьникам эффективно работать в команде, ставить цели и достигать их, создавать актуальные и востребованные проекты. Предполагается, что мобильным технопарком в год будет охвачено 1000 школьников на постоянной основе и 3000 в рамках мероприятий и мастер-классов.
НАПРАВЛЕНИЯ
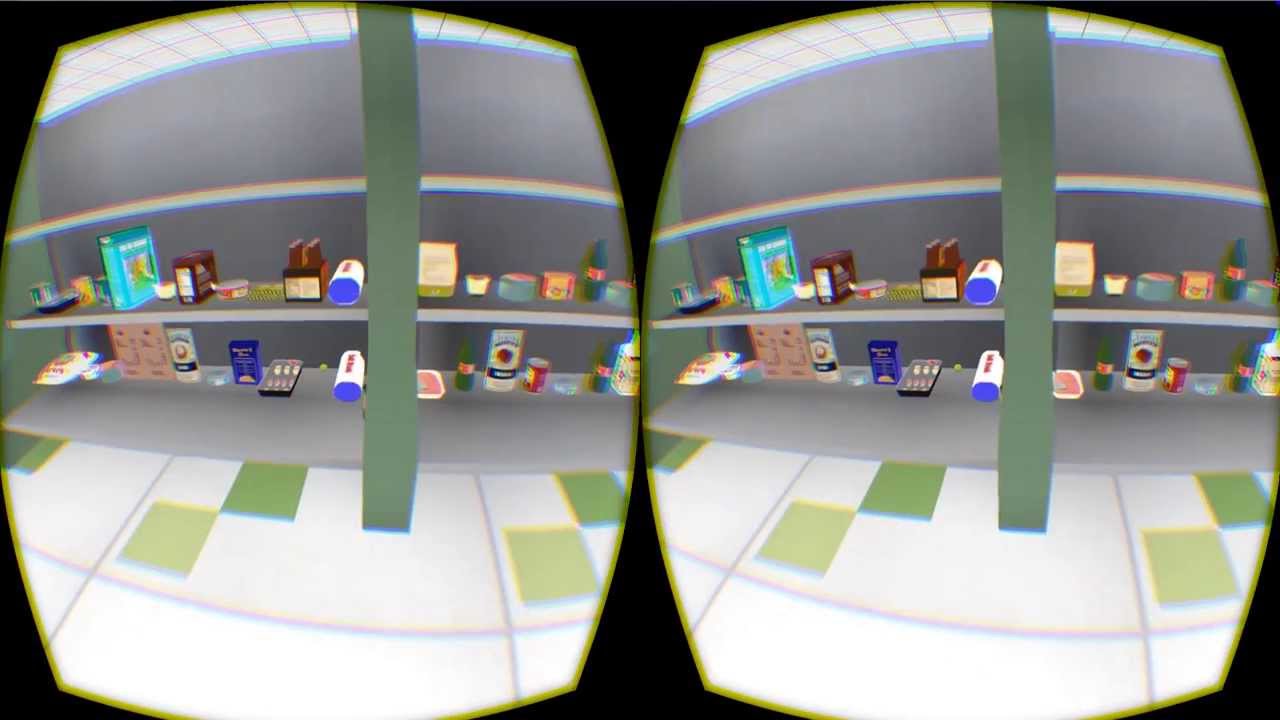
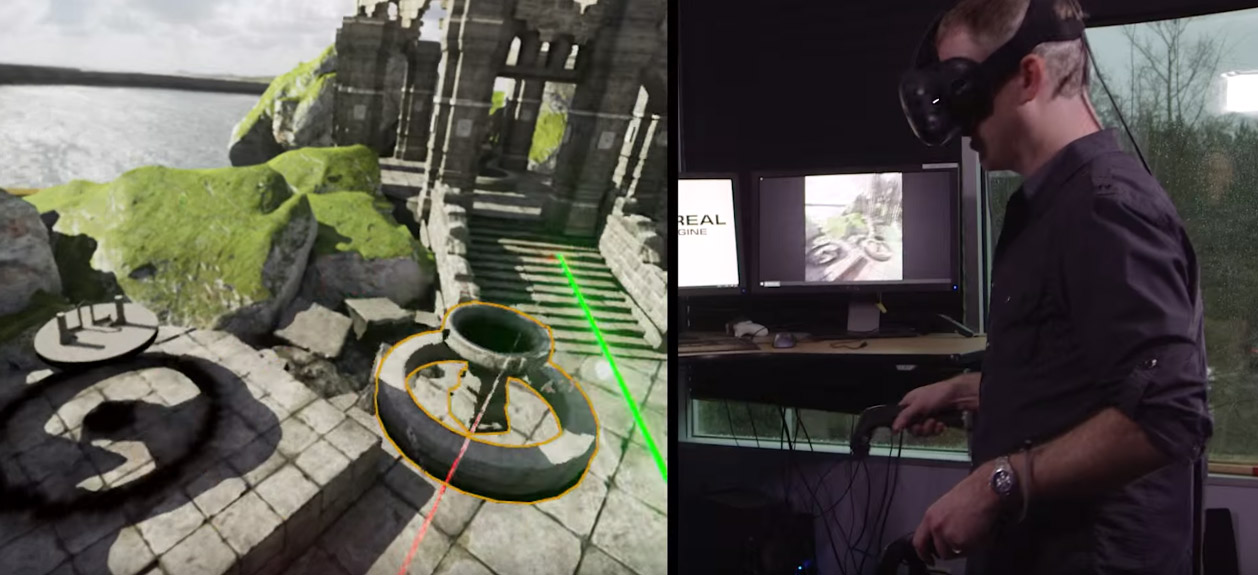
VR/ITПодготовка будущих специалистов в области IT по созданию и разработке VR/AR актуальна, как никогда.
Сфера VR/AR вмещает в себе большое разнообразие информационных продуктов, таких как, например, образовательные приложения, обучающие симуляторы, площадки для виртуального тестирования, шоурумы, развлекательные продукты game-инсдустрии и многое другое.
Наш мобильный технопарк оснащён современным оборудованием, мы помогаем заинтересованным школьникам научиться работать с VR-системами HTC Vive Pro и HTC Vive Cosmos, изучить настройку и контакт смартфонов с очками HIPER VR VRM, узнать, как применять планшеты, работающие под управлением как ОС Android, так и iOS, для отображения дополненной реальности.
Помимо технического оборудования, важной частью учебного процесса является программное создание своих виртуальных площадок.
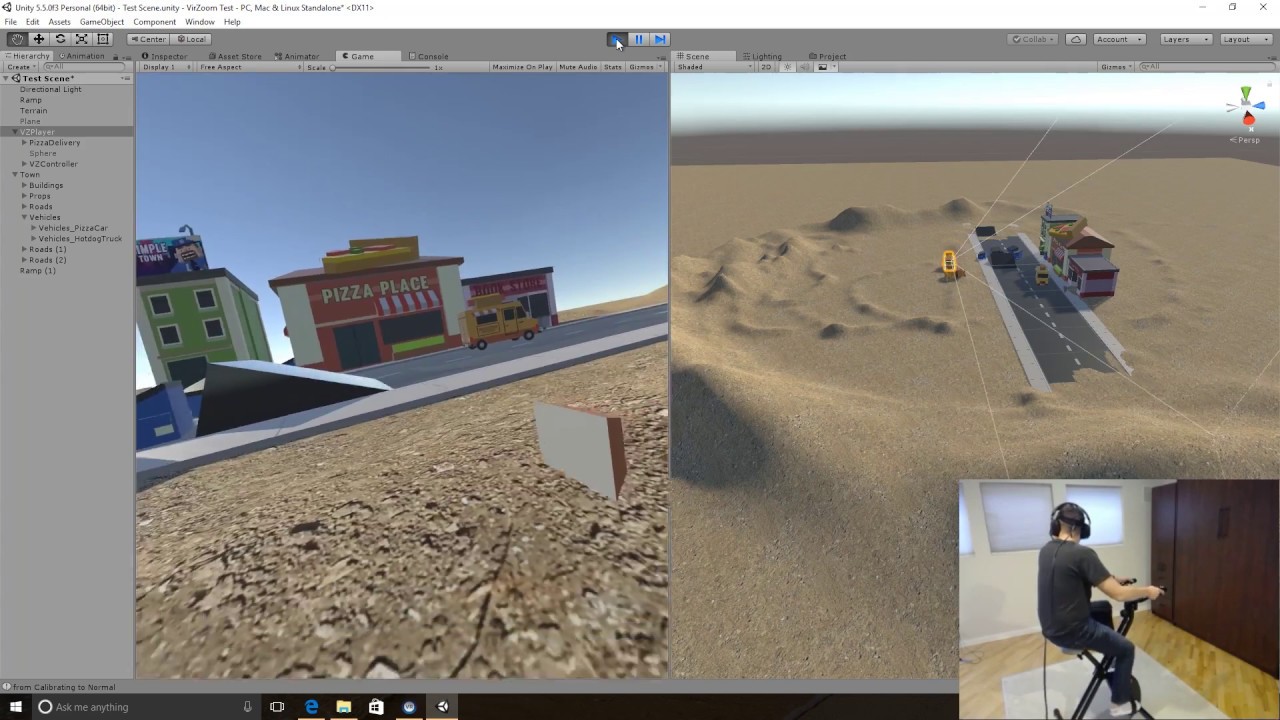
На стыке двух смежных направлений, VR-квантума (VR-прототипирование при помощи графического движка Unity,) и IT-квантума (программирование на языке C#, являющееся неотъемлемой частью данного направления) школьники приобретут необходимые навыки.
Гео/Аэро
Объединение направлений Гео и Аэро в единый квантум обусловлено их тесной связью. В рамках занятий учащиеся научатся собирать квадрокоптеры, виртуозно управлять ими, а с помощью квадрокоптера dji mavik вести видеосъёмку с высоты птичьего полёта. Изучат наборы квадрокоптеров, которые созданы для гонок, могут развивать невероятно высокую скорость, чрезвычайно маневренны, способны выполнять разнообразные пилотажные трюки, а компактные габариты позволяют им летать там, где другие модели не смогут пролететь!
В рамках изучения геоинформатики, дети освоят работу в программах: Google Earth Pro, QGIS, ArcGIS Online, а также Survey123 от ArcGIS, NextGIS Logger, Геотрекер; изучая основы фотографии рассмотрят PT Gui, Pano2VR и аналогичные программы; изучая основы съемки с БПЛА используют Pix4Dcapture, DJI Go и аналоги; SketchUp, Agisoft Metashape.
Изучение этих программ позволяет создавать виртуальные туры, начать работу со спутниковыми снимками; работать с одним из лучших бесплатных настольных приложений по созданию карт, обладая возможностями геоаналитики; создавать полетные задания беспилотникам и многое другое.
Промробо/Промдизайн
Промышленный дизайн и Промышленная робототехника — сочетание двух направлений, направленных на создания прототипов различных механизмов и конструкций с помощью аддитивных технологий. Быстрое прототипирование позволяет создать по CAD-модели полной или частичной копии изделия, подготавливаемого к производству. Прототип служит для оценки дизайна и эргономики, проверки совместимости с другими компонентами, утверждения у заказчика разработки, демонстрации на выставках.
В обучении используются два 3д принтера: BiZon2 и Zenit DUO, используется ПО Fusion360 для 3д моделирования и слайсер Cura для подготовки файлов к печати.
Использование аддитивных технологий позволяет создавать различных роботов и инструменты для них в кратчайшие сроки, тестировать различные виды деталей, а также собирать свои модели и подбирать под них различную электронику и программировать на поставленные цели. Например, с помощью Makeblock ULTIMATE ROBOT KIT можно сконструировать 10 стандартных конструкций роботов. Набор включает в себя: алюминиевые рейки, зубчатые колёса, покрышки, моторы, винты, всевозможные сенсорные составляющие и датчики, и многие другие элементы. Таким образом мы можем расширить возможность набора используя аддитивных технологии. Ultimate Robot Kit отлично поддерживает mBlock, что позволяет программировать робота в графической среде, но также мы можем перейти на язык программирование C++.
High-tech
Создание разнообразных вещей наиболее современным способом — именно этому можно научиться в связанных направлениях лазер/хайтек/3D. Алгоритм работы общий для всех направлений:
1) Спроектировать виртуальную модель изделия;
2) Настроить операции, выполняемые станком, и их порядок;
3) Подождать, пока станок закончит работу, и получить готовый продукт.
Существуют разные станки и разные программы для проектирования.
По направлению лазер у учащихся будет доступ к лазерному станку Trotec Speedy 100, на котором можно будет выполнять гравировку и резку разных материалов, таких как фанера, пластик, оргстекло и т.д. Для создания макетов используется программа Coreldraw.
В рамках направления «3D-моделирование», для создания изделий используются 3D-принтеры Prusha i3 Steel, для моделирования — программа blender. Между ними, для генерации команд 3D-принтеру на основе 3D-модели, используется программа Cura.
Вместе эта связка позволяет делать небольшие, но сложные предметы со множеством деталей. Например, так можно сделать фигурку игрушечного солдата. И даже не потребуется работать руками. Только головой.
Фотофокус №6: Интерактивная панорама с Останкинской телебашни и кое что еще.: chistoprudov — LiveJournal
Сегодня в рубрике «Фотофокусы я расскажу вам про саму съемку с Останкинской башни и про то, как я собираю интерактивные панорамы. Мы с Ильей Варламовым специально до этого не отвечали на вопросы, каким образом сделана эта панорама, на какой высоте мы проводили съемку и как нам удалось полетать на вертолете над таким серьезным объектом. В данном посте я не буду преподавать уроки Фотошопа (иначе это надолго), а расскажу только сам принцип обработки.1. На сегодняшний день съемка интерактивных панорам уже не является волшебством. Существуют специальные панорамные головы на штативы и соответствующее программное обеспечение, которые позволяют быстро и качественно собирать такие панорамы. Лично я для съемок интерьера использую популярную Манфротовскую модель 303SPH.
Перед крышными съемками я достаю ее из рюкзака и оставляю дома на полочке. Если я хочу сделать панораму со здания на 360°, то в этом случае панорамная голова бесполезна по двум причинам: во-первых, она очень нежная и шатучая и не годится для ночных съемок при ветре, а во-вторых, чтобы получить панораму без стыков, нужно снимать все с одной точки, соответственно часть здания в любом случае попадет в кадр. Поэтому кадры для интерактивных панорам со зданий днем я снимаю с рук, а ночью с помощью обычного штатива.
2. Выдвигались предположения, что мы сняли панораму с обычного или беспилотного вертолета.
3. Нет, все было гораздо проще. Вся съемка проводилась с технического балкона на высоте 340 метров. Он находится прямо над знаменитой смотровой площадкой, ее окна видны на фотографии.
4. Это единственные фотографии, которые мы сняли со штатива. Максимально разложенный штатив мы свесили с края балкона и фотографировали с помощью пультика. Да, было страшно за штатив, вдруг упадет (фотоаппарат был не мой, а Ильи, его не жалко).
5.
6. Вид наверх.
7.
Из-за жуткого смога большинство зум-кадров пришлось сильно вытягивать. Слева исходный файл, справа вытянутый. Да здравствуют Лайтрум и raw!
Настройки: exposure +0.0, recovery 100, fill light 0, blacks 83, brightness +48, contrast +100.
8. Теперь я расскажу про то, как я делал панораму. Для начала я снял вертикальные кадры на 360° с восьми точек, все с рук и на глаз. Наложение фотографий я старался делать около 50%.
9. Дальше я обошел башню и сделал еще восемь пар фотографий. Четко вниз и немного выше. Из первого ряда фотографий я буду клеить вид вниз, а из второго соберу ствол самой башни. Тут случилась маленькая неприятность — в какой-то момент при наклоне вниз объектив немного выдвинулся, и изменилось фокусное расстояние, а заметил это я уже за компьютером.
10. В программу PTGui я загружаю горизонтальные кадры и выравниваю панораму. Так как нижние кадры сняты с разным фокусным расстоянием, склеить все сразу не получается — программе сносит крышу напрочь. Чтобы выровнить горизонт и поставить вертикально дома, я ориентируюсь по сетке. Подробно рассказывать о работе в программе я не буду, а тем, кому это интересно, могут почитать уроки тут и тут.
11. Горизонт ровный, можно запускать склейку.
12. Прошло двадцать минут, и получилась хорошая панорама без стыков и сильных световых перепадов. Размер файла: 18000 пикселей. Из-за большого расстояния до объектов съемки незначительные перемещения и смена точек съемки никак не повлияли на склейку, и все получилось ровно. Ура!
13. В волшебной программе дорисовываю небо. Сначала простым градиентом, потом огромной кисточкой, чтобы не было неестественной равномерности. Важно сделать все работы по цветокоррекции и монтажу на этом этапе.
14. Дальше я запускаю программу Pano2QTVR, где буду переводить горизонтальную панораму в кубическую проекцию, или проще говоря — «шарик» в «кубик». Это нужно для того, чтобы к основной панораме добавить нижнюю часть. В поле «Равноугольное изображение» я выбираю горизонтальную панораму и нажимаю кнопку «преобразовать в куб».
15. Несложные настройки. Стороны куба у меня будут по 4000 пикселей.
16. Готово.
17.
Смотрим на дырку в полу. Самое главное, что дыра не заходит за края и не попадает на боковые грани. Заметны небольшие косячки, которые легко удаляются.
Нечто похожее получается, если снимать с одной точки с помощью штатива и Manfrotto 303SPH. Внизу у нас штатив и нижняя часть панорамы получается заполнена штативом. Для устранения дыры обычно снимают кадр вниз с рук, предварительно убрав штатив.
18. Соберем ствол башни. Для этого я беру фрагмент вида вниз.
19. Добавляю к нему фрагмент с другого кадра.
20. Третьего…
21. И так до конца. Получилось не идеально ровно, но это не так важно.
22. Теперь посмотрим, что нам предлагает программа PTGui из моих разнофокусных кадров.
23. Клеим. Результат плачевный. Все проблемы из-за того, что сбилось фокусное расстояние. Появились жуткие стыки и искажения. Если бы зум не сместился, таких проблем не было.
24. Дальше мы садимся в машину времени и отправляемся на два часа вперед. Повторюсь, если бы не сбитое фокусное расстояние, проблем с наложением заплатки на дно куба не было. Рассказывать, как долго и кропотливо я возился в Фотошопе не буду — получится один мат. Снимайте все на одном фокусном расстоянии, и будет вам счастье!
25. Отправляю получившуюся картинку Илье Варламову в компанию iCube, где нам делают трехмерную модель верхушки башни и распрямляют флаг (в действительности флаг прижался к шпилю и надежно примерз).
26. На небо я вставил наш логотип.
27. Куб готов, при желании, его можно склеить из бумаги.
28. Дальше я загружаю проекции куба в программу Pano2VR. Для желающих научиться работать в этой программе, на сайте «Garden gnome software» есть много подробных видео уроков.
29. После загрузки проекции куба я настраиваю параметры панорамной проекции: точка, откуда будет стартовать программа, ограничения по зуммированию и при необходимости, ограничения по вращению панорамы.
30. Параметры экспортируемого Flash-ролика.
31. Панорама готова (ее можно крутить-вращать мышкой).
Для того, чтобы вставить панораму в блог я использую следующий код:
<lj-embed> <object classid=»clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ codebase=»http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0″> <embed src=»http://images.chistoprudov.ru/lj/roofs/ostankinskaya/360/ostankinskaya-360.swf» quality=»high» bgcolor=»#FFFFFF» name=»mtown» align=»» type=»application/x-shockwave-flash» pluginspage=»http://www.macromedia.com/go/getflashplayer»> </embed> </object> </lj-embed>
32. Имея готовые проекции куба, можно обратно получить равноугольное изображение, но уже с готовой нижней частью панорамы.
33. Из равноугольного изображения за пару действий в Фотошопе можно собрать планетку. Чтобы не переписывать уже готовый урок по изготовлению планет, я лучше дам на него ссылку.
34. Теперь я расскажу о том, как я собираю панорамы, снятые с разных точек, удаленных друг от друга на десятки метров. В качестве примера я взял панораму, сделанную с 53 этажа башни «Империя» (ее тоже можно крутить-вращать мышкой).
35. В плане этаж башни представляет из себя прямоугольник со сторонами примерно 50х60 метров (судя по Яндекс-картам). Так как по времени съемки мы были сильно ограничены, я снял панорамы только с трех углов этажа.
36. Панорамы я делал двухрядные, хотя для интерактивной панорамы было бы достаточно и одного ряда. Никакого хитрого способа склеивания и борьбы со стыками я не использую. Весь секрет — вручную собирать куски в единое целое.
Увеличить изображение
37. При наложении первого и второго куска панорамы видно, как сильно сказалось смещение точки съемки.
38. При каждом подобном склеивании я долго выискиваю оптимальный вариант наложения.
39. В данном случае спасает река — по ней и пойдет основная линия стыка.
40. Неизбежны случаи искажения действительности: река стала поуже и мост «Багратион» подсократился на пару секций, но мы об этом никому не скажем.
41. Немного работы ластиком и стыка нет.
42. Граница второго стыка. Действия по склейке аналогичные. Главное найти удачное место наложения, чтобы было как можно меньше искажений.
43. Третий стык у меня удачно прошел по башни «Евразия».
44. В итоге получилась замкнутая панорама на 360°.
Увеличить изображение
45. Для того, чтобы сделать из этой панорамы интерактивную, я добавляю поля так, чтобы соотношение сторон изображения получилось 2:1. В моем случае это было 12000х6000 пикселей. Горизонт должен проходить по центру изображения (МГУ я сделал чуть выше, так как тот район находится на возвышенности).
46. Дальше я загружаю файл в Pano2VR.
47. И в разделе «Параметры панорамной проекции» выставляю ограничения, чтобы при просмотре панорамы нельзя было заглянуть за пределы изображения. Параметр «ЛимитFov» ограничивает приближение и удаление.
48. Со всеми панорамами на 360°, которые сняты не с одной точки, приходится долго возиться, чтобы они были стали ровными и красивыми. Всегда приходится прибегать к ручной склейке, иначе стыки будут слишком очевидны. Даже в случае с панорамой с дома на Кудринской площади, когда смещения точки съемки были невелики, автоматический режим склейки выдал слабый результат. Пришлось разбивать панораму на куски и потом склеивать вручную.
Увеличить изображение
UPD. Благодаря прекрасному совету 2typo во вкладке «Lens Settings» PTGui я выставил для каждого кадра свое фокусное расстояние и получил идеальный вид вниз:
Вот и весь рассказ. Если есть вопросы или что-то не понятно, спрашивайте.
Другие серии фотофокусов:
Соларография
Собираем световой меч. Светографика и Съемка автомобиля в тумане и в движении
Съемка в сложных условиях, постобработка
Съемка без объектива
Эксперименты с диафрагмой
Каталог всех моих записей.
Дмитрий Чистопрудов, фотоагентство Vostok. По вопросам проведения съемок пишите на электронную почту [email protected]
Выравнивание и калибровка изображений для круговых обзоров в Pano2VR
У вас есть виртуальный тур, состоящий из нескольких изображений 360˚, которые вам нужно соединить? Вы можете как разработать эти изображения, так и откалибровать их узлы в программном обеспечении Pano2VR. Как вы используете Pano2VR? В этом видео автор Фрэнсис Торрес демонстрирует, как выравнивать и калибровать изображения для круговых обзоров в Pano2VR.
Выпущено
22.03.2019 В последние годы фотографии и видео в формате 360 ° и VR стали новыми захватывающими платформами для просмотра контента.Будь то демонстрация изнутри бизнеса или просто обмен опытом, виртуальные туры — один из самых захватывающих способов увидеть пространство, не выходя из собственного дома или мобильного устройства. В этом случае узнайте, как продемонстрировать пространство или опыт, создав свой собственный виртуальный тур. Инструктор Ричард Харрингтон показывает, как создавать планы этажей, снимать как видео, так и фотографии в формате 360 °, а также объединять все ваши ресурсы в формате 360 ° для создания тура. Темы включают:- Использование для виртуальных туров
- Обсуждение целей с клиентами
- Создание плана этажа и списка снимков
- Выбор подходящей камеры VR
- Съемка панорам и изображений HDR с помощью цифровой зеркальной камеры
- Съемка панорамного тура
- Захват VR-фото и видео с помощью GoPro Fusion
- Улучшение изображений 360 ° в Photoshop
- Монтаж VR-видео
- Публикация контента VR и 360 °
Уровень квалификации
Средний3ч 16м
Продолжительность
18 402
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали эту оценку ранее, но не завершили ее.Вы можете продолжить с того места, на котором остановились, или начать заново.
Резюме Начать сначалаПанорамная фотография 360 — часть 4 | Пол Чейни стенограммы
1. Обзор нескольких узлов: в этом блоке мы создадим многоуровневый тур с всплывающими окнами. Для этого блока мы будем использовать фотографии, сделанные в художественном музее. Я получил разрешение на съемку второго этажа Художественного музея Спрингвилля. Мне не разрешили ничего снимать на основном уровне. Убедитесь, что у вас есть разрешение, прежде чем снимать любую из ваших панорам для этой съемки.Были розочки с мансардными окнами, поэтому приходилось иметь дело с ярким солнцем. Потолок тоже не представлял особого интереса. Поэтому я решил использовать метод 18 выстрелов, который мы изучили ранее. На съемку восьми узлов и 11 всплывающих окон у меня ушло около двух часов. На следующий день обработал все изображения. Сначала я загрузил и организовал все изображения с камеры в папки местоположения. Необработанные изображения были скорректированы и сохранены как 16-битные изображения в формате TIFF. Изображения TIFF были объединены в изображения HDR, все штативы удалены из снимков вниз.Пять изображений HDR были объединены в высококачественные 16-битные панорамы. Я разработал закаленное всплывающее окно в фотомагазине, которое я покажу вам позже, и построил и экспортировал все всплывающие окна за 4-5 часов. Теперь, когда вы знаете, где я был и что делал, давайте создадим всплывающие окна в Photoshop, а затем создадим тур, используя эти всплывающие окна. 2. Создание мастера всплывающих окон в Adobe Photoshop. Теперь мы готовы создать мастер всплывающих окон для всех изображений, которые будут использоваться в нашем обзоре галереи. Начнем с открытия фотомагазина.Я сделаю новый документ шириной 600 и высотой 3 50. Теперь, этот белый, я не хочу, что я хочу, это образец стены, потому что я собираюсь разместить это всплывающее окно. над стеной, и он будет полупрозрачным. Итак, я собираюсь открыть одно из моих изображений, снятых в моей галерее. Я установлю размер изображения равным 600. Мы скопируем все, закроем, не сохраняем, а потом вставим сюда. Итак, теперь у меня есть своего рода симуляция того, что будет выглядеть, когда я панорамирую свою галерею и смотрю через всплывающее окно на стену за ней.Теперь я могу избавиться от этого сплошного белого цвета, потому что он мне не нужен. Давайте создадим новый слой под названием background и заполним его черным цветом. Теперь я не блокирую на 100%. Давайте пока возьмем, скажем, 50%, так что я просто затемняю это изображение. Следующее, что я хочу сделать, — это строка заголовка. Его высота будет 30 пикселей. Итак, мы взяли мой прямоугольник. Маркиз сказал это до фиксированного размера. Убедитесь, что это ширина всего документа и высота 30. Я хочу щелкнуть здесь. Я получаю прямоугольник маркиза, идентифицирующий именно это место.Я тоже почувствую это с черным быстрым, хорошо? И я не хочу, чтобы он был сплошным черным, поэтому уменьшу непрозрачность до 80%. Тогда мы увидим, что это правда. Это просто немного больше света в стене позади. Теперь давайте разместим здесь заголовок. Это Художественный музей Спрингвилля. Щелкните на текстовом инструменте. Я собираюсь использовать Helvetica и new со всеми различными вариациями, которые появляются, обычным наклонным. Давайте продолжим и используем средний для заголовка и установим размер шрифта на 18. Мы выделим все это, переключим его на белый цвет и, возможно, немного переместим его с помощью клавиатуры.Так что это хорошо выглядит здесь справа. Я хочу закрыть кнопку. Я собираюсь переключить его на эллиптическую рамку, сказал, что это фиксированный размер. Я собираюсь сделать это ближе, но 12 на 12 пикселей увеличим немного. Давайте создадим новый слой под названием close, и я помещу его прямо здесь. Залейте его красным, а затем нам нужно сохранить нашу работу. Я собираюсь разместить всплывающее окно, мастер, в Большой галерее. Всплывающие окна. Быстро. Безопасный? Нет, я хочу, чтобы мое изображение, всплывающее окно и текст об этом поддерживалось здесь, я собираюсь использовать соотношение 2 к 1.Таким образом, это будет 400. Это будет 200. Итак, мы снова вернемся к моему прямоугольнику, который Маркиз отправил мне с этими 200, когда я ненавижу эти 3 50, и они спрятаны с правой стороны. И на этот раз я создам новый слой, который назовем прямо. Я заполню его белым. Попробуем жадность на SE 60%. Обратите внимание, что это белое поле располагается над заголовком. Я не хочу этого. Так что я собираюсь удерживать командную клавишу на Mac Quick. Строка заголовка выбирает эту часть, а затем щелкните правой кнопкой мыши, удалите, и она исчезнет.Сейчас выставлен рейтинг в некоторых руководствах по продаже просмотров. Новое руководство Мы хотим, чтобы изображение было на пять пикселей от левой стороны, и мы также хотели, чтобы оно было на пять пикселей ниже строки заголовка. Итак, 30 строк заголовка. У нас их было пять. Теперь у нас есть горизонтальная полоса на 35. Мы также хотели, чтобы она располагалась не более чем на пять пикселей от низа. У нас есть высота 3 50, вычтем пять, получилось 3 45 для горизонтали, и они хотят вывести ее на пять пикселей от границы между левым и правым участками. Итак, это 400. Итак, 3 95 должно дать мне вертикальную линию, и мы хотим, чтобы текст также имел отступ в пять пикселей.Так что поместите новое руководство на 405, и наш текст начнется прямо здесь. Сохрани это. Теперь мы можем увеличить правую часть, взять наш текстовый инструмент и начать с размещения заголовка художника medium и в примечаниях И что все это должно быть белым, а их сейчас 18. Это немного великовато. Я собираюсь сделать их все 12. Используйте клавишу со стрелкой, чтобы осветить его этой верхней и левой направляющей, и я смотрю на нее. Наверное, мне нужно немного больше места. Когда вы добавляете дополнительный доход между ними, сохраните его.Теперь у нас есть шаблон. Вот как это будет выглядеть и вот как это выглядит на фоне. Итак, теперь мы готовы добавить сюда изображение и некоторую информацию. Итак, давайте рассмотрим все это. Давайте создадим новую группу, назовем ее base, а затем мы добавим изображение. Первая 1, которую мы добавим, называется «Бабушка как рассказчик», поэтому мы создадим новую группу под названием «Бабушка». Внутри этой группы мы поместим изображение и текст. Вот изображение, которое мы собираемся использовать слева.Выберем инструмент выделения. Превратите это в нормальное состояние. Возьмите отсюда секцию, представляющую изображение, а затем давайте обрежем его, указав размер нашего изображения от трех до 90. Помните, что левая сторона равна 400, поскольку пятерка выбирает левое и пять пикселей правое поле. Итак, вот так, все скопируйте, вставьте, и то, что должно идеально поместиться прямо здесь. Убедитесь, что он выровнен с этой линией на верхней направляющей, а также с правильной направляющей. Теперь мы готовы к информации об этой картине. Это называлось «Бабушка — это рассказ».Скажи ей сейчас об этом. Я собираюсь использовать Helvetica new, но я собираюсь сделать его слишком наклонным, что то же самое, что и я talaq. И вместо белого я хотел быть черным, и я размещу его прямо под заголовком. Теперь этот заголовок и изображение принадлежат папке бабушки. Теперь я хочу, чтобы у художника в среде был тот же шрифт. Так что я просто буду удерживать клавишу выбора, перетащить ее вниз и потянуть вниз еще раз, чтобы получить текст. Имя художника — Джудит и я, среда — холст, масло.Теперь с этим конкретным не связано никаких примечаний. Так где же оставить это поле пустым? Но есть папа его спасет. Если мы отключим первый слой. Это то, что мы собираемся экспортировать. Это пример того, как, вероятно, будет выглядеть. Итак, мы сделаем экспорт файла с сохранением для Интернета. Это будет PNG 24. В противном случае мы не получим хорошей прозрачности. Быстрое сохранение. Назовем бабушку, выставленную здесь на рабочем столе. И вот оно. Теперь мы можем переместить это готовое всплывающее окно в наши всплывающие окна.Папка Dan. Теперь мы готовы к 2-му 1. Намного проще сделать 2-е 1. Все, что нам нужно сделать, это создать еще одну новую папку и добавить нам четыре части информации. Так что давайте закроем и продублируем это. Этого называют писателями диапазона, так оно и есть. Сократите его до писателей. Там не будет бабушки, которую мы не смогли бы выбросить. И тогда нам просто нужно изменить эту информацию. Возьмите текстовый инструмент, выключите глаза бабушке. Так что титул этого — райдеры вне диапазона. Художник Ко.Кроме того, это очень, и это тоже масло на холсте, так что мы с этим закончили. Теперь нам просто нужно его подтянуть. Вот изображение. Это немного другое соотношение, поэтому давайте продолжим и выберем важную часть размера изображения кадрирования изображения. Помните, что с этим 3 90, и это может быть слишком большим, проверит его. Выделите все скопируйте. Закрывать. Не экономьте на зеленом, наклеите его включите наши направляющие. Увеличьте масштаб, и он станет слишком высоким. Итак, есть один из двух вариантов. Вы действительно уходите от нижней части изображения.Это просто трава и прочее, или, если это было важно, мы могли бы уменьшить ее, чтобы она поместилась сверху вниз, а затем по центру слева направо. Так что мы сделаем это, чтобы не отказываться от заставки сейчас. Курсы экспорта Файл писателей. Экспорт в более безопасную сеть. Убедитесь, что это райдеры PNG 24, P и G отображаются здесь, на моем рабочем столе, и я могу перетащить их в свои всплывающие окна. И теперь у меня их двое. Бабушка, сценаристы и я будем повторять этот процесс снова и снова, пока все мои всплывающие окна не появятся внутри мастера всплывающих окон.Теперь я добавил новую группу для каждого из этих всплывающих окон, и на моем рабочем столе их всего семь. Теперь я экспортировал каждый из них, чтобы мы могли добавить их в наше туристическое программное обеспечение. 3. Настройки проекта с использованием Pano Tour Pro: Начнем с галереи Клайда. Вы видите, что у меня есть законченный панорамный снимок у двери и один снимок внутри комнаты. Размер двери увеличен до 4096 в ширину. Внутренний также был изменен до 4096 белого. Давайте откроем панельный тур и перенесем оба изображения в нашу программу.Создадим пустую панель для проекта. Давайте сохраним его как проект Clyde Gallery и поместим в папку Clyde Gallery со всеми связанными изображениями. Теперь мы можем перетащить изображение двери в эту серую область, а затем внутреннюю. Помните, что это обе версии с измененным размером, так что это внутренняя, а вот и та. Теперь мы собираемся начать с соединения этих двух вместе. Щелкните инструмент Добавить точку. Один был застрелен на этом конце стола, а другой — на этом конце стола.Поэтому, если я щелкну здесь и поставлю точку, она автоматически соединится с другой панорамой. Если бы у нас было несколько панорам, вероятно, пришлось бы внести некоторые изменения в это здесь, и вы можете выбрать. Если у вас более двух Panorama, вы можете выбрать их здесь, при переходе к Panorama или группе, но затем переключитесь на эту. Вот дверь прямо здесь посередине, а моя панорама была снята как раз на другом конце этого стола. Итак, еще раз, быстро выберите точку и заметили, что автоматически возвращается к панораме двери.Здесь, на этой вкладке стиля, у нас есть панели управления. Давайте откроем это. Я собираюсь выбрать панель управления I для этого проекта. Он загружает его сюда. Перейдите на вкладку счета. Быстрая сборка здесь, на рабочем столе. Я вижу файл HTML и файл данных. После того, как все синие полосы будут построены полностью, я могу открыть файл HTML и протестировать его. Вот что у меня есть на данный момент. Это записка у дверного проема, и вы можете видеть, что индикатор позволяет мне перейти к другому концу стола, и это то место, где я был. И вот где я сейчас нахожусь.У нас есть проблемы, над которыми нужно работать. Например, когда я нажимаю здесь, я должен видеть этот дверной проем. Меня не следует поворачивать в сторону, поэтому нам нужно внести некоторые изменения 4. Точная настройка вашего проекта с помощью Pano Tour Pro: Вернемся к нашему программному обеспечению для редактирования и внесем некоторые изменения в панораму двери. Я собираюсь выбрать вот эту маленькую горячую точку справа. Там написано: «Перейти в панораму». Мы выбрали, что, когда я щелкаю эту точку, я фактически перемещаюсь во внутреннюю панораму, что здесь правильно, — говорит Target View.Переключим его в пользовательский вид. Вот дверь, где я нахожусь, и если я щелкну здесь эту желтую точку, я действительно хочу увидеть эту большую картину поближе, как если бы я шел к ней. Мы также собираемся выбрать исходный переход и приблизить точку, что означает поворот панорамы так, чтобы эта точка была в центре. А затем мы собираемся загрузить настраиваемый вид, который я только что установил прямо здесь, это большая картина, расположенная по центру кадра. Теперь перейдем к нашей внутренней Панораме, которая находится на другом конце.Щелкните вверх. Теперь я стою перед дверью. Давайте выберем индивидуальный вид и повернем его, чтобы я смотрел на дверной проем. Вот оно. Исходный переход и загрузка пользовательского представления. Давайте попробуем их и посмотрим, работают ли они. Click The Gear знает, что это было действительно очень быстро. Откройте HTML-файл. Мы сейчас сидим у входа и кружимся. Я хочу перейти к другому концу стола, и теперь я увеличил масштаб изображения. Я вращаюсь. Я сейчас смотрю на дверной проем. Щелкаю по центрам. Это обрекает меня на порог, заставляет ориентироваться.Это абсолютно важно: вы ориентируете своих конечных пользователей, когда они переходят с места на место. Итак, давайте вернемся в наш проект и внесем некоторые изменения в стартовые параметры. Мы собираемся начать тур с автоповоротом под автоповоротом, мы будем вращать вправо. Нам нужна задержка в пять со скоростью в один и ваш заказ. Первый загруженный или верхний наверху был тем, который был загружен первым. Вот тогда-то он и попадает по умолчанию. Давайте теперь щелкнем по двери, которая является первой загруженной единицей.Давайте откроем вкладку просмотра, и это представление, которое мне было представлено до сих пор. Когда я впервые открылся, он действительно хотел увидеть эту картину здесь, поэтому я собираюсь щелкнуть правой кнопкой мыши и установить это как вид по умолчанию. Теперь давайте перейдем к этим стилям. Нажмите здесь слева, есть точка и стиль точки по умолчанию. Когда я выбираю это, он показывает мне эту фиолетовую звезду, которой я не хочу пурпурные, я бы выбрал другой цвет. Я собираюсь установить его на белый цвет. Я собираюсь сделать его слегка прозрачным и вроде как до 55, что непрозрачно.Я собираюсь понизить его до 155 и посмотреть, сработает ли это для меня. Сохраним проект. Построим. Взгляните на HTML, обратите внимание, что он загружается сейчас, глядя на это изображение справа, когда я панорамирую влево, теперь есть полупрозрачная точка, на которую я могу щелкнуть. И если я повернусь, он станет полупрозрачным, чтобы вернуться назад. Если подождать пять секунд, должно начаться автоповорот и их агос. Теперь у нас есть некоторые элементы управления. Предыдущая панорама Следующая панорама не имеет смысла иметь их в этом виде, потому что там только две панорамы, поэтому я вернусь к своей панели управления I.Вот предыдущая следующая панорама. Я сниму это галочку. А потом я скажу это и построю еще раз. Откройте HTML, и этих двух элементов управления больше нет. 5. Добавление всплывающих окон с помощью Pano Tour Pro: в этом видео мы рассмотрим один из многих способов добавления всплывающих окон к нашему туру. Давайте начнем с того, что щелкнем дверь здесь справа, а на самом деле слева находится большой кувшин под названием «Выпускной», и я вижу его здесь. В режиме просмотра эскизов я собираюсь начать с перехода на вкладку этих стилей.Это отчасти не интуитивно понятно, но именно так они разработали это в этом стиле. У меня есть эта библиотека пятен, иногда это библиотеки, спрятанные здесь внизу. Вы даже не замечаете, что это есть, но потяните вверх. По умолчанию используется точечный стиль точки, дважды щелкните по нему. Теперь он добавляет его сюда как точку по умолчанию. Стиль номер два. Да, мы собираемся изменить название на «градация» в момент выпуска, чтобы отобразить изображение, и изображение, которое оно будет отображать, будет из галереи Клайд из всплывающих окон.И это файл PNG с названием Graduated Click Open. Так что эта точка жестко закодирована или жестко связана с этим конкретным изображением. И поэтому я назвал его здесь, чтобы я знал, как он называется. Давайте изменим это со звезды на I, что означает информацию, и мы изменим цвет, возможно, на красный с достаточным количеством 1 55, так что он полупрозрачный. Вернемся к нашему туру. Теперь мы можем открыть это изображение, щелкнуть точку добавления и щелкнуть вниз, возможно, в нижнем левом углу, где мы могли бы быстро в центре. Я, наверное, нет.Школа ставит его в угол, поэтому давайте просто щелкнем прямо здесь и выберем градацию из списка стилей. Давайте сохраним этот переключатель, чтобы построить и щелкнуть мышью, и у нас может возникнуть проблема, потому что иногда, когда вы щелкаете Bill, это не восстанавливает все. И поэтому он не получает всех необходимых изображений и всплывающих окон. Так что, если вы нажмете кнопку «Встроенный», откроете свой HTML и нажмете, получите ошибку. Возможно, вы захотите переместить все это в корзину, очистить корзину, а затем перестроить ее с нуля, чтобы убедиться, что у вас есть все, что вы должны перестроить в проекте.Итак, просто слово предупреждения, как только это будет сделано, откроется в вашем браузере. Вот мой, я нажимаю на него. Вот мое всплывающее окно, которое я могу закрыть, чтобы закрыть. Теперь я могу открыть это и щелкнуть в любом месте, чтобы закрыть, и это будет работать. Но мне нравится ставить на него закрытую коробку, потому что это немного странно, открывать что-то и визуально не знать этого. О, есть способ избавиться от этой штуки. Так что это просто подсказка, даже если щелчок в любом месте удалит ее. Второй способ загрузки всплывающего изображения — это щелкнуть по панораме, которую вы хотите, здесь, в углу, здесь, там солдат играет на пианино, поэтому я могу использовать инструмент добавления многоугольника, и я собираюсь щелкнуть в каждом угол этого изображения и сделайте многоугольник.Как только многоугольник появится, вы снова сможете увидеть его здесь. В этом стиле он связан со стилем полигонального пятна по умолчанию. Перейдем к этим стилям. Потяните его вверх, и появится стиль пятна многоугольника по умолчанию. Глупое название изменило его на Берлин, потому что это название картины с парнем, который замечает пианино, что цвет нашей границы белый, а цвет заливки белый, но он очень прозрачный. Или смотрите насквозь, изменив цвет нашей границы на красный и оставив белый цвет заливки, прокручивая вниз до действий.Мы хотим вывести изображение. Изображение, которое мы хотим отобразить, называется Берлин. В наших всплывающих окнах сохраните проект. Создайте проект, скрестите пальцы, загрузите проект в браузер, увеличьте масштаб до второй панорамы или внутреннего паттерна, где мы связали его с этим годом, это парень на пианино. Есть красная рамка и полупрозрачный белый прозрачный фон. Щелкните по нему, он выскочит. Мы можем закрыть это. Недостатком здесь является то, что это белое поле с красной линией, что может быть менее приемлемо для вас.Тогда, может быть, я был бы немного в углу, Но по крайней мере у вас есть два разных способа справиться с этим. 6. Завершение работы с всплывающими окнами с помощью Pano Tour Pro: давайте закончим нашу панораму. Я добавил все всплывающие окна, кроме одного. Итак, перейдем в это меню стилей. Раскройте наши пятна. Стиль вы можете увидеть у украденного и выпускного. Мы собираемся добавить новый стиль точки под названием тост. Это будет информационный тип. Он будет иметь собственный красный цвет с Alfa 1, 55, здесь появится, изменит действие, чтобы открыть изображение, щелкнув мышью.Хорошо, тогда выберите изображение, которое нужно открыть как тост, и мы будем использовать его дважды. Один раз в каждой панораме сохранилась моя работа. Теперь, когда есть тост, я могу вернуться к стилю. Начнем с взгляда на дверной проем. Это изображение тоста является верхним из этих сложенных, поэтому я собираюсь увеличить его и щелкнуть. Добавить точку. Поместите в нижний левый угол. Выберите тост. Итак, как и внутренняя панорама, найдите такую же. Увеличьте масштаб, щелкните угол и выберите тост. Итак, теперь он добавлен к обоим. Вернемся к нашей вкладке сборки.Смакуем работу и строим. Это было очень быстро. Будем надеяться, что это сработало. Если нет. Мы удалим их и начнем заново. Итак, есть «я». И если я пойду в другой конец своей комнаты и снова увеличу масштаб, у меня может быть кнопка прямо здесь, выделяющая это изображение, а я забыл вставить ее. Итак, давайте вернемся к нашему туру, чтобы внутри. Давайте увеличим масштаб, пока не увидим нижний левый угол точки градуировки изображения. Она окончила школу. Нажмите «Сохранить», «Восстановить», «Открыть». Мы уже знаем, что это работает.Пойдем в другой конец комнаты. Вращайся, и вот глаз. Итак, теперь мы можем добраться до градуировки с обоих концов комнаты. Солдат, играющий на пианино, работает в этом конце комнаты, и если я подойду к входу, эта картина будет совсем далеко. Но я все же поставил на него белый квадрат, а красная линия открывала то же изображение. Вот информация для изображения тоста. На другом конце комнаты это было где-то рядом. Есть та же ссылка на изображение тоста, так что на этом экскурсия закончена.Все ссылки на месте. На самом деле у меня есть примеры двух разных типов. Я бы не стал этого делать в настоящем туре. Я был бы последовательным. Либо используйте место для щелчка, либо используйте интерактивную область, не смешивайте и не сопоставляйте, потому что это немного сбивает с толку. 7. Добавление плана этажа с помощью Pano Tour Pro: Теперь давайте посмотрим на процесс добавления плана этажа. Toe наш проект. Когда я пошел в музей, я спросил его, есть ли у них план этажа, и они предоставили мне его, в котором есть нижний, основной и верхний уровни.Затем я перетаскиваю его в Photoshopped, немного обрезаю и изменяю размер до 400 на 2 93. Когда вы перейдете в настройки тура, нажмите на эту серую область и спуститесь к плану этажа. Вы можете видеть, что я уже загрузил один, но если бы я этого не сделал, вы бы нажали на этот значок, выберите свой план этажа, нажмите «Открыть», и он появится здесь слева. Это также говорит вам прямо здесь, что есть план этажа. Затем я щелкнул по своему рекламному пункту и поставил место здесь, на этом конце стола, и место там, на этом конце стола.Когда я выбираю одну из этих точек, открывается стиль карт по умолчанию. Оба они идентичны. Я могу спуститься сюда и выбрать вид по умолчанию, если захочу. Итак, когда пользователь нажимает на карту, и они нажимают на этом конце. Что я хочу, чтобы они увидели? Что ж, наверное, эта картина здесь важна. Итак, я собираюсь установить это как свой собственный вид. В связи с этим я хочу, чтобы они увидели эту картину выпуска. Так что это будет мой собственный вид. Это не так, хотя теперь нам нужно перейти на вкладку стиля. А вот здесь, с правой стороны, есть библиотека плагинов.Есть раздел карт и есть раздел плана этажа, дважды щелкните, чтобы активировать план этажа. У нас может быть всплывающее окно в верхнем левом углу или что-то еще, и мы можем установить его в пределах его высоты. Мы собираемся установить его значение в пикселях на основе моего изображения, которое было 400 в ширину на 2 93 в высоту. Цвет фона будет белым, чтобы соответствовать моему рисунку. Я не собираюсь добавлять на него рамку или размер рамки. Поля равны 15. Итак, если мои изображения 400 устанавливают это значение равным нулю и оно должно идеально вписываться в него, если я хочу, чтобы маржа была равна 10, я должен увеличить это значение до 10 слева на 10 справа, что будет для 20. Это квадрат.Считаю, что ноль. Это план одного этажа. Начнем с пола. Plan shut будет реагировать на элементы управления отображением скрытия, которые находятся на нашей панели управления. Открыть расширенный. Размер четырех планов преобразован в контейнерные радары. Просто играть. Радары будут 30 пикселей. Цвет моего радара. Не может быть белым, потому что мой план этажа белый. Итак, давайте сделаем это синий темно-синий радар со светло-голубым Филом в один пиксель. Спаси их. Сью. У нас есть щелчок по кнопке сборки, а затем мы собираемся щелкнуть кнопку воспроизведения здесь, эту зеленую.Поэтому вместо загрузки HTML с нашего рабочего стола, как если бы я дважды щелкнул это уведомление, он говорит, что файл Colin User, я хочу запустить его через свой локальный хостинг, поэтому я собираюсь щелкнуть его, теперь он говорит о локальном хосте, и теперь ответит так, как и положено, чтобы вы могли видеть мой радар. Я смотрю прямо на восток. Этот радар не указывает. Восток указывает немного на юг, так что это неверно. Если я щелкну по нему, то теперь я иду прямо на запад, и мой радар выключен, поэтому мне нужно починить мой радар, поэтому я вернусь сюда, чтобы вернуться в тур.Быстро нажмите на изображение на этом компасе, и давайте найдем восток, это тот дверной проем. Затем мы перетащим его так, чтобы он указывал прямо на восток. Перейдите во внутреннюю панораму, повторите процесс. Найдите дверной проем, найдите выход прямо на восток. Выровняйте это, сохраните. Переходим на вкладку стиля на плане этажа. Здесь говорится: «Показать заголовок плана этажа». Я не хочу этого делать. Хорошо, вот этот новый проект. Итак, мы выключаем это, строим, Рената, открой мою карту. Посмотрите на восток, и мой радар теперь точен. Пошли.Другая панорама теперь должна быть обращена прямо на запад. Бум! Вот оно. Лицом на запад. Я могу щелкнуть в любом месте карты, и он должен исчезнуть. Но это не так. Я нажимаю здесь. Он открывается и закрывается. Давайте вернемся и посмотрим, сможем ли мы найти здесь место, где мы можем включать и выключать одежду. Правша. На нем написано «Закрыть этаж, планировать по щелчку». Я активирую эту кнопку. Запустите его еще раз, и теперь я открываю его и нажимаю, чтобы закрыть, или я открываю и закрываю здесь 8. Создание тура с использованием Pano2VR: Здравствуйте и добро пожаловать обратно.Давайте теперь посмотрим, как построить галерею Клайд с помощью панели в VR. Помните, что у меня есть дверь и мое внутреннее пространство. Оба изображения в формате TIFF 16 бит, и они уменьшены до 409 пикселей. У VR с широким штрафом есть место наверху, называемое браузером Tor. Первый знающий, что ваш дракон будет стартовой нотой. Так что, если я хочу начать с двери, я сначала перетащу ее. А потом я хочу добавить другие. Обратите внимание, что рядом с дверью есть одна, которая указывает, что это место по умолчанию или начальное местоположение для вашего браузера.Теперь на каждом из них есть маленький желтый значок. Это просто напоминание о том, что они ни к чему не причастны. Итак, давайте начнем с нажатия на записку у двери и посмотрим на нее. Что ж, это начальная позиция, которую увидит пользователь. Я не хочу, чтобы он видел, что когда они впервые погружаются в этот тур, я хочу, чтобы они действительно чувствовали, будто они вошли в эту дверь и смотрят вниз вдоль этого длинного стола на эту русскую снежную картину здесь. Итак, я собираюсь установить это положение по умолчанию.Заметил, что числа здесь изменились с 2 на 72 отрицательной пятерки. Я также собираюсь изменить свои пределы масштабирования. Five и 1 20 Хм, это слишком далеко для моих личных предпочтений. Мне нравятся 50 и 100. Щелкните. Хорошо, теперь нам нужно сохранить проект, и мы его назовем. А пока я просто поставлю его на заставку рабочего стола. Теперь давайте войдем и создадим горячую точку, соединяющую дверь с внутренней. Итак, вот я у двери. Я смотрю через стол. Другая панорама была снята в конце этого длинного стола.Итак, с целью горячей точки я дважды щелкну. Я мог бы дать несколько инструкций. Вот, пройдите внутрь комнаты. Что теперь будет открываться? Ну, это откроет внутреннюю панораму, и это неплохо. Эта функция таргетинга позволяет вам установить вид, в котором конечный пользователь будет сразу смотреть при открытии. Так что помните, что я начал здесь. Когда они щелкают по нему, они оказываются в этом конце стола и смотрят на это изображение гораздо ближе, чем были раньше. Так что центр то и быстро. Хорошо, нажмите.Хорошо, теперь он идет во внутреннюю комнату и снова связан с дверной панорамой. Еще раз, мы собираемся добавить горячую точку. Убедитесь, что точка активна. Вот дверной проем, дважды щелкните, чтобы добавить еще одну точку, перемещенную к двери, и я покажу панораму двери. И я хочу смотреть на эту дверь. Однажды я переехал туда. Щелкните. Хорошо, быстро. Хорошо, еще раз. Теперь у нас еще нет панели управления. Итак, здесь, на стороне вывода, мы собираемся добавить панель управления HTML 5 и быстро выбрать этот симплексный файл GS K.Хорошо, говорит, вы хотите его создать? Мы собираемся создать и посмотреть на это. Вот что появляется в нашем браузере, когда мы его запускаем. У меня есть мишень с текстами. Обратите внимание, я подошел ближе к этому изображению. Я повернулся и подошел к двери. Теперь я смотрю на дверь, так что ориентация правильная. Он также имеет полноэкранную функцию и режим управления изменениями, поэтому вы можете использовать этот режим. Если вам это нравится, лучше увеличьте масштаб. Это останавливается. Увеличьте масштаб и вот оно остановится. Так что у меня хорошее качество без слишком большого увеличения.Еще одно изменение. Мы могли бы зайти в наш шаблон. Щелкните вкладку HTML. Скажите, чтобы он быстро работал в полноэкранном режиме. Хорошо, восстанови его. И вот у нас есть полноэкранная версия нашего тура. Наша ротация идет достаточно быстро. Это слишком быстро. Вот так. Так немного лучше. 9. Добавление всплывающих окон с помощью Pano2VR: Теперь давайте посмотрим на добавление всплывающих окон в наш проект. Вспомните, у нас четыре подпорки, Берлин, выпускник Сталина и тост. Я также добавил фотоателье, PNG Graphic Assistant I. Он имеет ширину 20 пикселей и высоту 32 пикселя. Итак, давайте вернемся к нашему программному обеспечению штрафной виртуальной реальности и начнем с добавления горячей точки.Начнем с дверной панорамы. Нажмите на изменить и это изображение прямо здесь. Это называется выпускным днем. Давайте продолжим и поместим горячую точку в нижний левый угол, и мы дадим ему скин I. И это важно помнить о выпускнике H, поэтому выпускник, одетый в него, не имеет значения. Нажмите «ОК» сейчас, когда они нажмут «Выпускник», мы должны изменить наш шаблон, чтобы он появился здесь. Нажмите «Изменить», и давайте внесем некоторые изменения. Так что это немного больше. Пойдем 6 50 на 500. Крупным планом. Этот материал является существующим шаблоном Theo, который называется симплекс, и нам нужно добавить к нему несколько вещей.Каждая горячая точка должна быть добавлена в скин шаблона как изображение. Так что щелкните один раз, чтобы добавить изображение. Щелкните один раз в редакторе и выберите градуированный как графический вид центриста. Так что здесь, под позицией, все выглядит хорошо. Мы хотели появиться в среднем облике. Хотели начать, а не показывать. И когда пользователь щелкает это изображение, нажимая кнопку мыши, мы хотим скрыть сам элемент. Другими словами, спрячься. Мы дадим этому название «закончил». Теперь, когда у нас есть всплывающее окно, мы готовы добавить горячую точку.Эта горячая точка будет здесь, с левой стороны, и это всего лишь относительная вещь. Неважно, где он находится, но его имя должно совпадать с именем, которое мы создали ранее, когда создавали горячую точку и фактически нажимали на это изображение в нашей панораме. Так что выпускник горячая точка. Еще раз, я привязался к среднему нулю. Я поставлю 100. Это просто случайное число, чтобы вещи оставались даже здесь, с левой стороны. Теперь, когда пользователь щелкает по этой горячей точке мышкой вниз, мы хотим показать элемент.И вместо того, чтобы показывать себя, мы хотим показать это изображение под названием Graduated. Теперь для этой горячей точки нужен значок, который в нашем случае будет изображением. Так что у меня был другой образ. Это будет значок горячей точки, то есть этот красный глаз и оппозиция. Он в середине сказал, что его позиция равна нулю на 100. Так что он относительно близок к Graduate HS, и я собираюсь сделать его дочерним, перетащив его вниз. более того. Так что теперь это дитя сейвов из горячих точек. Вы знаете, это предупреждает нас о том, что шаблон по умолчанию изменяется.Это не позволит нам этого сделать. Итак, теперь нам нужно сохранить его как мой скин. Поэтому вместо того, чтобы использовать симплексный скин, теперь мы собираемся изменить его на мой скин. Мы собираемся разместить это здесь на рабочем столе вместе с остальными нашими файлами. Нажмите ОК, перестройте проект. Открой это. Заметил, что эта цель испорчена. Но вот моя фотография с градуировкой. Я щелкаю по нему, изображение всплывает, я щелкаю по нему, и оно закрывается, как я хотел. Теперь давайте посмотрим, почему это неправильно в нашем шаблоне.Редактор скинов. Это связано с порядком здесь. Уведомление. Есть вторая снизу горячая точка, а наша новая — вверху, поэтому она перекрывает ее. Так что давайте переместим это вниз и двинемся. Дефолт вырос. Быстро. Закройте заставку. Щелкните. Да, пересобрать проект. Есть значок по умолчанию, и наш собственный значок работает правильно. Теперь, когда мы спускаемся в этот конец комнаты, я все еще вижу градуированное изображение, так что мне тоже нужно связать его. Поскольку вся работа была проделана в нашей коже, все, что нам нужно сделать, это пойти внутрь и в горячую точку.Дважды убедитесь, что он активен быстро. Убедитесь, что оно связано с той же самой горячей точкой на нашей коже. Быстро. Ладно, создадим все превью. Наш 1-й 1 все еще работает нормально. Перешел в другой конец комнаты. Вращаться вокруг. То же изображение. Щелкните по нему. Та же самая горячая точка активируется в ее шаблоне. Сделаем еще один. Займитесь нашей кожей. Отредактируйте скин на изображении. Назовем это Берлин. Это парень на пианино. Отправить поездку. Дайте ему имя, измените свои действия так, чтобы мышь была внизу. Скройте элемент под названием self.Другими словами, прячьтесь. Начать не показывать. Так что у меня есть изображения. Теперь нам нужна еще одна активная точка, но эта под ней ставит ноль, и теперь мы прыгаем вниз на 50 пикселей, чтобы все было организовано. Когда я наводил указатель мыши на горячую точку, я хочу показать элемент под названием «Берлин», который должен называться «Горячая точка Берлинд». Теперь горячие точки Берлина на месте. Нам нужно быстро добавить изображение. Когда-то горячая точка, я мог бы сказать, что это также на нуле и 150 якоря к середине. Это должно быть дитя Берлина.Берлин нужно переместить ниже другой горячей точки, так что не связывайтесь с этим. Итак, наши пользовательские горячие точки находятся внизу. Горячая точка шаблона находится выше. Закрой его. Сохраните проект. Щелкните ОК, щелкните Изменить. Найдите изображение Берлина прямо здесь. Быстро, тип горячей точки. Двойной клик. Назовите это землей. Горячая точка. Все остальное не имеет значения. Подойдите к двери в горячей точке. Вот это где-то внизу. Мы не хотим путать его с лошадью, поэтому я добавлю его внизу. Правый угол.Берлинская горячая точка. Создать все превью. Теперь вы можете видеть, что значок для перемещения внутри комнаты и значок для Берлина одинаковы, и он не работает, поэтому у меня должен быть тип, когда мой проект Somewhere Common ошибается. Когда вы делаете все это вручную, давайте перейдем к нашей горячей точке. Нажмите на горячую точку Берлина. Это верно. Пойдем к нашему другому. Изменить. Щелкните его в начале в горячей точке. Это верно. Это наш шаблон Goto. Редактировать скин Berlin Hot Spot. Нет, я запуталась. Получил типаж. Когда они верны, типа быстрого закрытия перестроить проект.Вот этот. Там I D. Я открыл его, как будто он должен был переместиться в другой конец комнаты. Там я работает правильно, и нормальная горячая точка тоже работает правильно. 10. Тестирование на мобильных устройствах. Теперь давайте посмотрим на них на наших мобильных устройствах. Я загрузил выходную папку на свой веб-сайт, и когда я нажимаю на Clyde I html, открывается проект. Вы можете видеть свою белую цель посередине, мой значок глаза сбоку, и когда я щелкаю и перетаскиваю пальцем, он реагирует.Я могу нажимать «плюс» и «минус», чтобы увеличивать и уменьшать масштаб. Когда я нажимаю I, появляется всплывающее окно. Это раздвигает границы экрана моего телефона. Я все еще могу видеть важную информацию здесь, справа, но если бы я был разработан для строго мобильной аудитории, я бы, вероятно, сделал этот рисунок немного меньше. С моим планшетом. Я еще раз нажимаю на Клайда, что немного приятнее, потому что у меня появляется больше места для работы, когда я касаюсь этого, если на экране намного лучше, что мой телефон не перемещается на другой конец.Мои горячие точки работают прекрасно.
Серияв расширенной реальности (XR) (2/4): изучение влияния виртуальной реальности в высшем образовании с Франческой Альбрецци — HumTech
Меган Ройше, 2 января 2020 г.
Эта статья, вторая из четырех нашей серии XR, посвящена использованию виртуальной реальности (VR) в высшем образовании. Понимание и комментарии относительно внедрения виртуальной реальности в высшем образовании и в UCLA предоставлены Франческой Альбрецци, консультантом по цифровым исследованиям в Институте цифровых исследований и образования UCLA и преподавателем цифровых гуманитарных наук в UCLA.
Для Франчески важны иммерсивные технологии, такие как виртуальная реальность, потому что они дают возможность преобразить на мультисенсорном уровне. Чем больше мы задействуем чувства, тем больше мы можем повлиять на большее количество людей. Обучение через опыт также задействует все наши чувства одновременно и помогает формированию памяти и, в свою очередь, обучению.
Продолжайте читать, чтобы узнать больше об успехах и ограничениях этой технологии, а также о том, как включить виртуальную реальность в свои исследовательские проекты и планы уроков.
Текущие проекты VR в UCLA
Как доктор философии Студентка факультета мирового искусства и культур / танцев Калифорнийского университета в Лос-Анджелесе, диссертация Франчески была посвящена погружению в музеи и культурное наследие. В своей работе она использовала камеры с обзором на 360 градусов, чтобы задокументировать неподвижные изображения выставочных пространств и запечатлеть выступления в культурных пространствах.
Этот метод дал возможность расширить и задокументировать архив, контекстуализировав то, как мы сохраняем выставки и выступления.На данный момент кураторы создают записные книжки с физическим или цифровым дизайном и помещают их в хранилища для хранения. Эти записи не всегда доступны исследователям.
Теперь у нас есть технология, позволяющая знакомиться со студентами там, где они учатся, и предлагать более интересные занятия. Мы можем взять студентов в поездку в музей и телепортировать их в пространство, фактически не выходя из класса.
Лучшие инструменты для создания впечатлений от виртуальной реальности в классе
Если вы новичок в создании виртуальной реальности, камера Samsung Gear 360 — отличная камера для ознакомления с видео.Обычно он используется в журналистике и имеет умеренную цену.
Франческа рекомендует использовать Google Tour Creator для загрузки видео и создания иммерсивных 3D-туров со своего компьютера. Вы можете использовать 360-градусные фотографии, выделять достопримечательности, накладывать изображения и легко делиться видео на настольном компьютере, мобильном телефоне или Google Cardboard.
Профессора и студенты колледжей также могут использовать ThingLink для создания интерактивных карт, инфографики, виртуальных туров или других визуальных учебных материалов для планов уроков или презентаций в классе.Эта удобная программа позволяет загружать изображения Google Street View и прикреплять теги, подписи и другие фотографии к карте с обзором в 360 градусов. Зрители могут вращать карту и полностью визуализировать пространство, узнавая больше о прошлом и настоящем этого места с помощью тегов, которые вы прикрепляете к различным ориентирам. Эта интерактивная карта позволяет учащимся полностью погрузиться в процесс цифрового повествования, который вскоре может вытеснить повествования на основе PowerPoint, с которыми мы так хорошо знакомы.
Если вас интересует программное обеспечение с открытым исходным кодом, Pano2VR позволяет превратить ваши панорамные изображения в виртуальный тур. Вы можете добавить такие улучшения, как направленный звук и видео, а также улучшить качество изображения. Единственным недостатком этого программного обеспечения является то, что поделиться своими файлами с другими не так просто.
UCLA предлагает несколько пространств для групповых проектов и помощи с цифровыми проектами в кампусе, включая Technology Sandbox, Scholarly Innovation Lab (SIL) и Lux Lab.Как партнеры Консорциума цифровых исследований Калифорнийского университета в Лос-Анджелесе, эти центры поддержки сотрудничают и обмениваются как оборудованием, так и опытом, а также готовы помочь с новыми инструментами и технологиями, которые вы, возможно, захотите изучить. Если вы хотите отправить предложение или запрос, используйте контактную информацию, указанную на их веб-сайтах, и знайте, что они будут работать вместе, чтобы помочь в реализации вашей идеи.
Проблемы и ограничения, связанные с оборудованием VR
При документировании выставки Франческа отмечает, что она столкнулась с трудностями с естественным освещением и пространством.Если вы не сделаете снимки достаточно быстро, естественное освещение сместится, и в результате получатся фотографии с разным уровнем освещенности. Собирая эти изображения вместе, ваш виртуальный тур выглядит непоследовательным.
Пространство для хранения также очень важно учитывать при работе с файлами и видео с высоким разрешением. Иногда на рендеринг видео уходит пять часов или больше, поэтому важно выделить себе достаточно времени и места для хранения.
При использовании виртуальной реальности в классе одним из самых больших недостатков является получение поддержки.Некоторые преподаватели задаются вопросом, сколько часов потребуется, чтобы научиться создавать ресурсы виртуальной реальности для класса, и задаются вопросом, отнимет ли это время уроки. Это верный момент, особенно потому, что вы обычно создаете виртуальную реальность в одном приложении, а затем разрабатываете ее во втором.
Этические, физические и финансовые проблемы, связанные с VR
Доступность, удобство использования и инклюзивность — вот три основных фактора, вызывающих озабоченность в отношении технологии виртуальной реальности. Сенсорные данные, которые мы используем в VR, должны быть адаптированы для людей с ограниченными физическими возможностями или с ограниченными физическими возможностями.
Обдумывая, кто может получить доступ к виртуальной реальности, Франческа отмечает, что важно создавать политики и проводить ответственное пользовательское тестирование.
«Нам нужно приложить все усилия, чтобы взаимодействовать с этими сообществами и удовлетворять их потребности. Устанавливая политику, мы создаем путь к тому, чтобы знать, что делать, когда мы сталкиваемся с обстоятельствами, с которыми никогда раньше не сталкивались ».
Стоимость VR также очень важна, но есть способы сделать ее более доступной.Существуют различные службы аренды библиотек UCLA, которые предлагают камеры с обзором на 360 градусов и телефоны Galaxy для создания видео и туров.
VR в высшем образовании
Принятие VR / AR происходит в университетах по всей стране. Однако Франческа понимает, что одна из проблем, с которыми мы сталкиваемся с его реализацией, заключается в том, что исследователи не провели достаточного количества экспериментов, чтобы измерить его успех в академических кругах.
«Хотя людям нравится работать с VR / AR, нам необходимо понять этот процесс с помощью более глубокого обучения и методов обучения и обучения (SoTL).Таким образом мы сможем лучше понять, как эта технология меняет способ обучения и как ее можно развивать в долгосрочной перспективе для более эффективного использования в классе.
«Здесь, в Калифорнийском университете в Лос-Анджелесе, я хотел бы видеть специальное пространство, которое позволяет нам объединяться в сфере технологий и различных дисциплин. Мы можем решать проблемы более эффективно, собирая всех за стол переговоров для обмена передовым опытом или даже составляя контрольный список внедрения, чтобы каждый знал, как ориентироваться в программном обеспечении.Мы не совсем в том месте, где все знают, как эффективно использовать виртуальную реальность, но мы пытаемся обеспечить это путем сопоставления и агрегирования информации, которая обеспечивает техническую поддержку и лучшие практики ».
VR — это новая технология, которая позволяет инструкторам и исследователям собирать и отображать информацию, чтобы разбить ее на педагогические методы и усилия по сохранению. Хотя не все могут использовать эту технологию из-за отсутствия учебных материалов и исследований по ее успеху, исследователи стремятся создать способ стандартизации списка передовых практик и стратегий реализации для навигации по программному обеспечению.
В следующей части серии мы более подробно рассмотрим VSim, программное обеспечение виртуальной реальности, созданное Лизой Снайдер из Калифорнийского университета в Лос-Анджелесе, которое поощряет использование интерактивных трехмерных компьютерных моделей в образовательных целях.
Фотографии предоставлены Unsplash
Новости индустрии виртуальной реальности IVRPA
Семинар по фотографии в скобках с расширенным динамическим диапазоном Семинар по фотографии в скобках (HDR) Александра Резника на конференции IVRPA Tokyo 2018 будет посвящен различным методам захвата и обработки фотографий в скобках, процесс, который часто ошибочно называют термином «HDR».Семинар будет состоять из теоретической и практической частей, охватывающих основы изготовления и… Подробнее…
Размещено в новостях.Pano2VR 6.0 Мастерская поэтажных планов, скинов и анимации Pano2VR — это инструмент для создания виртуальных туров, загрузки непосредственно в Google Street View, добавления интерактивности панорамам, исправления надиров и многого другого. Последняя версия Pano2VR получила значительные обновления для карты тура, редактора анимации и редактора скинов, поэтому в этом году на IVRPA Tokyo… Подробнее…
Размещено в новостях.Джим Зеллмер продемонстрирует свое новое приложение на конференции IVRPA Tokyo 2018. Это приложение стремится предоставить самую лучшую, самую интересную и тщательно подобранную информацию, чтобы помочь людям принимать решения: Куда мне идти? Что мне делать? У меня есть свободный день; что интересно? Как вы решаете, куда идти? Я слышал эти… Подробнее…
Размещено в новостях.Вращающиеся стереопанорамы Мастерская Один фотограф, одна камера, один 8-миллиметровый объектив и штатив — все, что нужно для создания идеальной стереопанорамы.От подготовки к выпуску до публикации всего 15 минут. После опыта захвата бок о бок, с различными датчиками, оптикой и межосевым расстоянием, мы увидели, что параллакс равен внешнему виду… Подробнее…
Размещено в новостях.Аэрофотограмметрия: моделирование и картирование трехмерных структур с помощью дронов Eqdron и OrbitalVision реализовали важные проекты в государственном и частном секторах. Оба они были осью цифровых кампаний интерактивных технологий 360 и аэрофотограмметрии для рекламных и инженерных проектов в нескольких областях, таких как строительство, точное земледелие, дороги, историческое наследие и т. Д.… Подробнее…
Размещено в новостях.От описания к общению: повышение интерактивности в визуализации виртуальной реальности Лука-Николо Васкон и Кьяра Мазьеро Сгринцатт обсудят использование высокоинтерактивного контента на 360 °, чтобы рассказывать удивительные истории, знакомить пользователей с иммерсивным опытом и вовлекать их в повествование путем открытий. на конференции IVRPA Tokyo 2018. Четыре примера расширенного взаимодействия, четыре… Подробнее…
Размещено в новостях.Портативная гигапиксельная фотография На конференции IVRPA Tokyo 2018 Александр Резник поделится своим опытом создания 45-гигапиксельной фотографии в Нью-Йорке Эмпайр-стейт-билдинг (сделанной в сотрудничестве с roundme.com). Это была 1 неделя съемок, 3 месяца сшивания проекта. Темы будут включать: — поиск финансирования — технологическая подготовка — работа с параллаксом 20-30 м -… Подробнее…
Размещено в новостях.Разработка контента виртуальной реальности предполагает внедрение новых технологий. Две многообещающие технологии, которые могут революционизировать возможности создания и использования виртуальной реальности в реальном времени, — это технология объемного захвата и технология светового поля. Обе технологии являются фокусом исследовательской деятельности INVR.Космос и REALLIFEFILM задействованы. До недавнего времени в качестве пользователя интерактивного VR… Подробнее…
Размещено в новостях.Life in 360 Социальные сети полностью изменили правила игры, так как они стали творческими людьми. Ваш короткометражный фильм больше не нужно принимать на кинофестиваль, а вашу фотографию больше не нужно публиковать профессионально, чтобы мир вас «открыл». В 2018 вы можете сделать имя и карьеру… Подробнее…
Размещено в новостях.VFX и цифровая композиция для виртуальной реальности Эргин Санал на конференции IVRPA Tokyo 2018 расскажет о 2 проектах, в которых он недавно принимал участие: 1) первый международный VR-проект CNN «Challenger Disaster», Mono, Shoot with 4 * SonyA7s и 12mm Rokinon .2) Съемка гигантского стереопроекта с расширением набора камерой Jaunt One. Темы… Подробнее…
Размещено в новостях.Sonic VR: восстановление почвы для звука в визуально управляемом пространстве В гонке за великолепной виртуальной реальностью о звуке часто думают в последнюю очередь. Это должно измениться, поскольку новые инструменты пространственной обработки становятся широко доступными, а платформы VR могут все больше поддерживать новые аудиоформаты 360 °. Это выступление Джоэла Дуэка из EccoVR на… Подробнее…
Размещено в новостях.Проектирование и создание пространственного звука для видео в формате 360º Этот семинар, проведенный соучредителем ECCO VR Джоэлом Дуэком на конференции IVRPA Tokyo 2018, подчеркнет роль и значение иммерсивного звука в виртуальной реальности и основные рабочие процессы для достижения лучших в своем классе впечатлений.Он представит бесплатные или дешевые инструменты для создателей с низким бюджетом в виде… Подробнее…
Размещено в новостях.Virtual Field Trips с использованием адаптивной нелинейной интерактивной среды на 360 ° Команда Университета штата Аризона в течение последних нескольких лет исследовала и разрабатывала нелинейные, адаптивные и интерактивные возможности для обучения с использованием разнообразного контента на 360 °. Во время выступления на конференции IVRPA Tokyo 2018 Джеффри Брюса, ведущего разработчика… Подробнее…
Размещено в новостях.Создание «как есть»: документальный фильм о Гранд-Каньоне VR Соучредитель 360 Labs Томас Хайден и редактор и продюсер Рэйчел Брекер обсуждают путь создания «как есть» документального фильма в виртуальной реальности о массовых активистах, работающих над спасти Гранд-Каньон от спорного предложения по развитию. Их доклад будет посвящен проблемам… Подробнее…
Размещено в новостях.Когда экран перед нами становится миром вокруг нас, открываются новые миры — не только для развлечения, но и для практически любого типа контента или опыта.Наша работа — помочь художникам, режиссерам и творческим провидцам раскрыть свои таланты на новом холсте и заново открыть — или даже заново изобрести — искусство повествования. У нас есть возможность заново изобрести инструменты повествования и создания контента, какими мы их знаем. Подробнее…
Размещено в новостях.уроков от мастеров | SpringerLink
В настоящее время тысячи астрономов-любителей во всем мире занимаются астрофотографией на все более сложном уровне. Их ряды намного превосходят число профессиональных астрономов, которые делают то же самое, и их вклад как в техническом, так и в художественном отношении является сегодня доминирующим движущим фактором прогресса в этой области.Эта книга представляет собой уникальное сотрудничество людей, всемирно известных в своей области, и подробно описывает каждую из основных дисциплин астрофотографии. Такой подход предлагает читателю прекрасную возможность узнать самую свежую информацию и новейшие методы непосредственно от ведущих новаторов в этой области сегодня.
Книга в целом охватывает все типы обработки астрономических изображений, включая обработку затмений и солнечных явлений, извлечение деталей из изображений глубокого неба, планет и широкопольных изображений, а также предлагает решения некоторых из наиболее сложных и неприятных проблем. в обработке астрономических изображений.Среди признанных авторов главы — эксперты по дальнему космосу, такие как ДЖЕЙ ГАБАНИ, ТОНИ ХАЛЛАС, РОБЕРТ ГЕНДЛЕР, КЕН КРОФОРД, планетарный эксперт высокого разрешения ДАМИАН ПИЧ, основатель «Ночного мира» БАБАК А. ТАФРЕШИ, а также другие деятели в области астрономии. обработка изображений.
Большое количество качественных иллюстраций помогает объяснить важнейшие концепции и сложные методы, которые потребуются современному астрофотографу для достижения наивысшего уровня качества своих астрономических изображений.
Продвинутая астрофотография Астрономическая обработка изображений Уроки астрофотографии Усиление цвета Создание изображений Звезд и планет Книга по построению лунных изображений Книга по построению планетных изображений Теория астрономических изображений по теории астрономических изображений Создание широкоугольных созвездий Книга по созданию изображений с широким полем зрения
О редакции
Роберт Гендлер — астрофотограф-любитель, чья астрофотография принесла ему международное признание. Он был показан в документальном фильме PBS «Видение в темноте» Тимоти Ферриса, который назвал Гендлера «одним из величайших астрофотографов во всей истории».«Роберт известен среди коллег-астрофотографов как пионер, всегда ищущий способы вывести доступные технологии за их пределы. Он опубликовал две книги по астрофотографии. Первая,« Год в жизни Вселенной »(Voyageur Press, 2006), была опубликована на четырех языках (английском, испанском, польском и греческом). Он является автором книг по астрофотографии, включая Capturing the Stars: Astrophotography by the Masters (Voyageur Press, 2009) и Treasures of the Southern Sky (Springer, 2012). из самых опытных создателей астрономических изображений в мире.Гендлер получил приз Хаббла за вклад в астрофотографию на конференции Advanced Imaging Conference в Сан-Хосе, штат Калифорния, в 2007 году. Роберт живет в Эйвоне, штат Коннектикут, с женой и двумя детьми. Его работы можно посмотреть на сайте www.robgendlerastropics.com.
Pano2VR 6 正式 リ リ ー ス (価 格 改 定 あ り) — Панорамания, ДНЕВНИК
本 日 未 明 、 ノ ラ マ 画像 VR コ ン テ ン ツ へ に 特 化 し た ソ フ ト ア 「Pano2VR」 の ver.6.0 が
■ Выпущена версия Pano2VR 6.0 | Программное обеспечение Garden Gnome
https: // ggnome.com / blog / Pano2vr-60-Release
Panormania, МАГАЗИН の Pano2VR の ペ ー ジ は 、 以下 の 通 り す。
□ Garden Gnome Software — パ ノ ラ マ 専 用 ソ フ ト ウ ェ ア — Panoramania, МАГАЗИН
今年 の 3 月 に パ ブ リ ッ ク ベ ー タ 版 が 公開 さ れ, 多 く の フ ィ ー ド バ ッ ク が 寄 せ ら れ ま し た. そ の 結果 を 受 け, 数 多 く の バ グ フ ィ ッ ク ス が 成 さ れ, ま た 多 く の 機能 も 追加 さ れ ま し た. そ し て 約 8ヶ 月 の 開 発 期間 を 経 よ う や く 正式 リ リ ー ス り ま し た。
вер.6 の 目 玉 機能 は 、 以下 の 通 す。
- 平面 図
- カ ス タ ム マ ッ プ
- ツ ア ー マ ッ プ
- 一 新 さ れ た ス キ ン エ デ ィ タ
- 【新 機能】 ア ニ メ ー シ ョ ン エ デ ィ タ
- 360 ° ビ デ オ プ レ イ バ ッ ク
昨 今 の В.Р. ブ ー ム に 乗 っ た 360×180 ° В.Р. 映像 の 新 し い интерфейс が 実 装 さ れ て い る 他, 360×180 ° В.Р. 写真 に キ ー フ レ ー ム を 与 え て 時 系列 で 動 き を 付 け て リ ニ ア ム ー ビ ー に 変 換 す る 「ア ニ メ ー シ ョ ン エ デ ィ タ」 は,大 昔 に 専 用 ソ フ ト が い く つ か 出 て い ま し た が (ボ ク も 重 宝 し て ま し た), Pano2VR の よ う な メ ジ ャ ー ソ フ ト で は 初 の 実 装 で す (360 ° 映像 だ け で 言 え ば, Колор の AutopanoVideo で 実 装 さ れ て い ま した ね)。
さ ら に は, 「マ ッ プ エ デ ィ タ」 が 強化 さ れ, ス キ ン エ デ ィ タ と の 連 携 も 合 間 っ て, 非常 に 使 い や す く 洗練 さ れ ま し た. 本 当 に 便利 で す. あ り が た い で す. こ れ に よ り, GoogleStreetView の ツ ア ー が, と っ て も 作 り や す く な って い ま す。
さ ら に ベ ー タ 版 と に の よ 実 装 ま し た。
- 複数 の Streetview ア カ ウ ン ト の 管理
- SNS 投稿 の た め の 簡易 オ ー サ ン グ 機能 「ク イ ッ ェ ア」
- カ テ ゴ リ ー 毎 の メ ニ ュ ー
- Streetview だ け じ ゃ な く Mapbox や OpenStreetMap に も 対 応 さ せ Стилизованная карта 」
- Streetview か ら 着想 を 得 た 3D 矢 印 ト ス ポ ッ ト
□ Добавление планов этажей — Pano2VR Pro
□ Редактор скинов — Кнопка настройки скинов — Pano2VR
□ Редактор скинов — Фильтры действий — Pano2VR
□ Редактор скинов — Заполнители — Pano2VR
□ Редактор скинов — Раскладка клавиатуры — Pano2VR
□ Кнопка быстрого доступа — Pano2VR
□ Компонент редактора скинов — горячие точки 3D-стрелки — Pano2VR
□ Компонент редактора скинов — Пин карты с радаром — Pano2VR pro
□ Редактор анимации — Дорожки переменных — Pano2VR
□ Меню эскизов с категориями — Pano2VR Pro
□ Создание меню с помощью вложенных клонеров — Pano2VR Pro
な お 、 今 回 の バ ー ン か ら 、 ラ イ セ の 購入 方法 が 少 ま し た。
「Pano2VR 6 света」 と 「Pano2VR 6 Pro」 の 2 バ ー ジ ョ ン が 用意 さ れ て い ま す. 双方 と も, ラ イ セ ン ス は 各 個人 に 付 与 さ れ ま す.
свет と про の 違 い は, オ フ ィ シ ャ ル サ イ ト の Pano2VR の ペ ー ジ の 下 の方 に あ る 「СПИСОК ФУНКЦИЙ」 を ご 覧 く だ さ い。
□ Pano2VR — Создание виртуальных туров | Программное обеспечение Garden Gnome
вер.5 か ら 大幅 に リ ニ ュ ー ア ル し た Pano2VR で す が, 今 回 の バ ー ジ ョ ン ア ッ プ で интерфейс も 機能 も か な り 熟 れ て き て, 非常 に 使 い や す い ソ フ ト に な っ た と 思 い ま す .Kolor 無 き 今, веб-系 VR コ ン テ ン ツ 制作 の 筆頭 ソ フ ト と し て, 今後ま す ま す ク ロ ー ズ ア ッ プ さ れ る こ と で ょ う。
ぜ ひ こ の 機会 に, 使 っ て み て く だ さ い,.
ラ イ セ ン ス を 購入 し な く て も, 試用 版 と し て 無 期限 で 使 う こ と が 可能 で す (プ ロ ジ ェ ク ト フ ァ イ ル の 保存 不可, ツ ア ー コ ン テ ン ツ の 透 か し 入 り が 条件 で す).
ご 興味 が あ る 方 、 ぜ ひ ダ ウ ン ロ ー ド を!
Getpczone Golden Software Grapher 15.2.311 Скачать 32-64 Bit
Скачать Grapher 15 — это мощный инструмент для рисования графиков различной сложности с хорошей скоростью. Скачать Grapher 15 очень полезно для студентов, инженеров и тех, кто работает в области рисования. В этой статье мы расскажем вам о самых свежих функциях Golden Software Grapher 15 Download.
Golden Software Grapher 15 Download снижает стоимость рисования диаграмм и позволяет пользователям создавать свои собственные графики, не тратя время на Golden Software Grapher 15 Free Download. Golden Software Grapher 15 Free Download имеет более 60 уникальных типов диаграмм. Создавайте двухмерные или трехмерные линейные или логарифмические, разбросанные, функциональные, разбросанные по классам, пузырьковые, гистограммы, гистограммы, гистограммы, новые диаграммы.
Создание линий, полос, создание различных форм, ветер — хорошие возможности Grapher 15.2 Бесплатно. А также от создания векторных 2D- и 3D-дизайнов до создания линейных, точечных и пузырьковых диаграмм. Отображает закрытие сверху вверх или особенность подсвечника. Поддерживает статистические диаграммы, включая гистограммы, прямоугольник Sharp и диаграммы QQ.
В общем, Grapher 15.2 Free очень хорош для студентов, занимающихся математикой, и может быть очень полезен в улучшении их уроков и выполнении логарифмических операций. С помощью Golden Software Grapher Free Download вы можете сохранить свои работы Grapher Grapher 5, Grapher 6, Grapher 7 в формате GRF или GPJ.
Характеристики
- Возможность создавать диаграммы уведомлений с подробным описанием.
- Настройте пользовательские части диаграммы с помощью Graph Wizard.
- Возможность добавлять описания, аннотации и рисовать объекты для завершения диаграммы.
- Включает 4 различных типа 2D-диаграмм для создания гистограмм, линейных, полярных и экспертных диаграмм.
- Упорядочивайте объекты, чтобы улучшить диспетчер объектов и редактировать диаграмму GRF.
- Возможность хранить нарисованные графики в разных форматах.Pano2Vr уроки: Уроки Pano2vr. Основы. Работа с изображением. Patch tool
