Графические форматы файлов : Документные сканеры
Графические форматы различаются по виду хранимых данных (растровая, векторная и смешанная формы), по допустимому объему данных, параметрам изображения, хранению палитры, методике сжатия данных (для EGA без сжатия требуется 256К) — DCLZ (Data Comdivssion Lempel-Ziv), LZW (Lempel-Ziv & Welch), по способам организации файла (текстовый, двоичный), структуре файла (с последовательной или ссылочной (индексно-последовательной) структурой) и т.д.
Растровый файл состоит из точек, число которых определяется разрешением, измеряемым обычно в точках на дюйм (dpi) или на сантиметр (dpc). Очень важным фактором, влияющим, с одной стороны, на качество вывода изображения, а с другой — на размер файла, является глубина цвета, т.е. число разрядов, отводимых для хранения информации о трех составляющих (если это цветная картинка) или одной составляющей (для полутонового не цветного изображения). Например, при использовании модели RGB глубина 24 разряда на точку означает, что на каждый цвет (красный, синий, зеленый) отводится по 8 разрядов и поэтому в таком файле может храниться информация о 2^24 = 16,777,216 цветах (Обычно в этом случае говорят о 16 млн. цветов). Очевидно, что даже файлы с низким разрешением содержат в себе тысячи или десятки тысяч точек. Так, растровая картинка размером 1024х768 точек и с 256 цветами занимает 768 Кбайт. Для уменьшения объемов файлов разработаны специальные алгоритмы сжатия графической информации. Именно они и являются основной причиной существования графических форматов.
цветов). Очевидно, что даже файлы с низким разрешением содержат в себе тысячи или десятки тысяч точек. Так, растровая картинка размером 1024х768 точек и с 256 цветами занимает 768 Кбайт. Для уменьшения объемов файлов разработаны специальные алгоритмы сжатия графической информации. Именно они и являются основной причиной существования графических форматов.
Векторный способ записи графических данных применяется в системах автоматического проектирования (CAD) и в графических пакетах. В этом случае изображение состоит из простейших элементов (линия, ломаная, кривая Безье, эллипс, прямоугольник и т.д.), для каждого из которых определен ряд атрибутов (например, для замкнутого многоугольника — координаты угловых точек, толщина и цвет контурной линии, тип и цвета заливки и т.д.). Записывается также место объектов на странице и расположение их друг относительно друга (какой из них «лежит» выше, а какой ниже). Векторный формат является доказательством идеи древнегреческих математиков о том, что любую существующую в природе форму можно описать, используя геометрические примитивы и компас.
У каждого метода есть свои преимущества. Растровый позволяет передавать тонкие, едва уловимые детали образов, векторный же лучше всего применять, если оригинал имеет отчетливые геометрические очертания. Векторные файла меньше по объему, зато растровые быстрее вырисовываются на экране дисплея, так как для вывода векторного изображения процессору необходимо произвести множество математических операций. С другой стороны, векторные файлы гораздо проще редактировать.
Существует множество программ-трансляторов, переводящих данные из векторного формата в растровый. Как правило, такая задача решается довольно просто, чего нельзя сказать об обратной операции — преобразовании растрового файла в векторный и даже о переводе одного векторного файла в другой. Векторные алгоритмы записи используют уникальные для каждой фирмы-поставщика математические модели, описывающие элементы изображения.
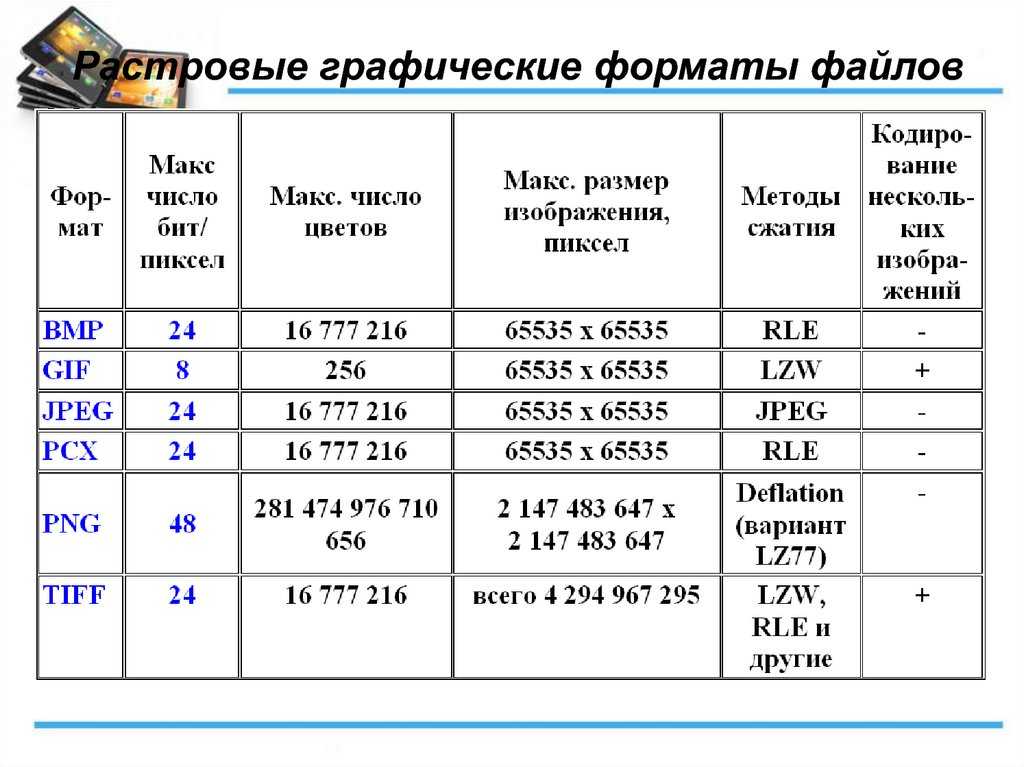
Ниже описан ряд наиболее распространенных графических форматов.
PCX — Простейший растровый формат. Первоначально этот формат использовался в программе PaintBrush фирмы Zsoft, однако в последствии получил широкое распространение среди пакетов редактирования растровых изображений, хотя до сих пор не признан в качестве официального стандарта. К сожалению, в процессе своей эволюции PCX претерпел настолько значительные изменения, что современная версия формата, поддерживающая 24-разрядный цветовой режим, не может использоваться старыми программами. С самого «рождения» формат PCX был ориентирован на существующие видеоадаптеры (сначала EGA, потом VGA) и поэтому является аппаратно-зависимым. В PCX используется схема сжатия данных RLE, позволяющая уменьшать размер файла, например, на 40- 70%, если используется 16 и менее цветов, и на 10- 30% для 256-цветных изображений.
Первоначально этот формат использовался в программе PaintBrush фирмы Zsoft, однако в последствии получил широкое распространение среди пакетов редактирования растровых изображений, хотя до сих пор не признан в качестве официального стандарта. К сожалению, в процессе своей эволюции PCX претерпел настолько значительные изменения, что современная версия формата, поддерживающая 24-разрядный цветовой режим, не может использоваться старыми программами. С самого «рождения» формат PCX был ориентирован на существующие видеоадаптеры (сначала EGA, потом VGA) и поэтому является аппаратно-зависимым. В PCX используется схема сжатия данных RLE, позволяющая уменьшать размер файла, например, на 40- 70%, если используется 16 и менее цветов, и на 10- 30% для 256-цветных изображений.
BMP — (Windows Bitmap) разрабатывался фирмой Microsoft как совместимый со всеми приложениями Windows. Для приложений в операционной системе OS/2 имеется собственная версия BMP. В формате BMP можно сохранять черно-белые, серые полутоновые, индексные цветные и цветные изображения системы RGB (но не двухцветные или цветные изображения системы CMYK). Недостаток этих графических форматов: большой объем. Следствие — малая пригодность для Internet-публикаций.
Недостаток этих графических форматов: большой объем. Следствие — малая пригодность для Internet-публикаций.
GIF — поддерживает до 256 цветов, позволяет задавать один из цветов как прозрачный, дает возможность сохранения с чередованием строк (при просмотре сначала выводится каждая 8-я, затем каждая 4-я и т.д. Это позволяет судить об изображении до его полной загрузки). Способен содержать несколько кадров в одном файле с последующей последовательной демонстрацией (т.н. «анимированный GIF»). Уменьшение размера файла достигается удалением из описания палитры неиспользуемых цветов и построчного сжатия данных (записывается количество точек повторяющегося по горизонтали цвета, а не каждая точка с указанием ее цвета). Такой алгоритм дает лучшие результаты для изображений с протяженными по горизонтали однотонными объектами. Для сжатия файла используется высокоэффективный алгоритм Лемпела — Зива — Велча (LZW)
TIFF (target image file format) — был разработан специально для использования в приложениях, связанных с компоновкой страницы и направлен на преодоление трудностей, которые возникают при переносе графических файлов с IBM-совместимых компьютеров на Macintosh и обратно. Он поддерживается всеми основными графическими пакетами и пакетами редактирования изображений и читается на многих платформах. Использует сжатие изображения (LZW). Формат TIFF очень удобен, но за это приходится расплачиваться огромными размерами получаемых файлов (например, файл формата А4 в цветовой модели CMYK с разрешением 300 dpi, обычно применяемым для высококачественной печати, имеет размер около 40 Мбайт). Кроме того, существует несколько «диалектов» формата, которые не каждая программа, поддерживающая TIFF, легко «понимает».
Он поддерживается всеми основными графическими пакетами и пакетами редактирования изображений и читается на многих платформах. Использует сжатие изображения (LZW). Формат TIFF очень удобен, но за это приходится расплачиваться огромными размерами получаемых файлов (например, файл формата А4 в цветовой модели CMYK с разрешением 300 dpi, обычно применяемым для высококачественной печати, имеет размер около 40 Мбайт). Кроме того, существует несколько «диалектов» формата, которые не каждая программа, поддерживающая TIFF, легко «понимает».
JPEG — миллионы цветов и оттенков, палитра не настраиваемая, предназначен для представления сложных фотоизображений. Разновидность progressive JPEG позволяет сохранять изображения с выводом за указанное количество шагов (от 3 до 5 в Photoshop’e) — сначала с маленьким разрешением (плохим качеством), на следующих этапах первичное изображение перерисовывается все более качественной картинкой. Анимация или прозрачный цвет форматом не поддерживаются. Уменьшение размера файла достигается сложным математическим алгоритмом удаления информации — чем заказываемое качество ниже, тем коэффициент сжатия больше, файл меньше. Главное, подобрать максимальное сжатие при минимальной потере качества. Последний идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. Наиболее подходящий формат для размещения в Интернете полноцветных изображений. Вероятно, до появления мощных алгоритмов сжатия изображения без потери качества останется ведущим форматом для представления фотографий в Web.
Уменьшение размера файла достигается сложным математическим алгоритмом удаления информации — чем заказываемое качество ниже, тем коэффициент сжатия больше, файл меньше. Главное, подобрать максимальное сжатие при минимальной потере качества. Последний идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. Наиболее подходящий формат для размещения в Интернете полноцветных изображений. Вероятно, до появления мощных алгоритмов сжатия изображения без потери качества останется ведущим форматом для представления фотографий в Web.
PNG — пока малораспространен из-за слабой рекламы, создавался специально для Интернета как замена первых двух форматов и благодаря патентной политике Compuserve постепенно вытесняет GIF (см. выше). Позволяет выбирать палитру сохранения — серые полутона, 256 цветов, true color («истинные цвета»). В зависимости от свойств изображения действительно иногда предпочтительнее GIF’a или JPG’a. Позволяет использовать «прозрачный» цвет, но, в отличие от GIF’a таких цветов может быть до 256. В отличие от GIF сжатие без потери качества производится и по горизонтали и по вертикали (алгоритм собственный, параметры тоже не настраиваемые). Не умеет создавать анимированные ролики (разрабатывается формат MNG).
PDF (Portable Document Format) — это пример смешанного формата, предназначенного для хранения текста и графики одновременно. В формате PDF сохраняются данные текстовым редактором Adobe Acrobat. Для сжатия графики применяется метод LZW.
PSD — формат графического редактора Adobe Photoshop. Обладает очень большими возможностями. Хранит данные о различных палитрах цветов, о прозрачности, имеет возможность хранения послойных изображений. При этом отличается большим размером.
В настоящее время разрабатываются перспективные графические форматы и некоторые из них уже понимаются броузерами, но еще не поддерживаются большинством графических редакторов (*.art фирмы Johnson-Grace). Другие же требуют наличия у броузеров плагинов для своего просмотра (*.fif, обеспечивает сильное сжатие и позволяет растягивать изображения на весь экран при любом разрешении без заметной потери качества).
Как сейчас решается вопрос с переводом информации из бумажного вида в электронный? Понятно, что первым делом книга, журнал, газета, не суть важно что – сканируется. Что можно сделать потом? Очевидно, дальше имеет смысл распознать отсканированный текст. Конечно, это самое грамотное решение, позволяющее использовать все преимущества цифрового представления информации. Основная проблема в этом случае заключается в том, что невозможно поставить распознавание на поток. Распознавание большого количества материалов – крайне трудоемкий процесс.
Основная проблема в этом случае заключается в том, что невозможно поставить распознавание на поток. Распознавание большого количества материалов – крайне трудоемкий процесс.
Поэтому для перевода в цифру большого количества материалов, как правило, их просто сохраняют в виде картинки. Но и тут есть целый ряд трудностей. Дело в том, что сейчас распространены только два компрессирующих формата представления цифровых изображений – GIF и JPEG, говорить о некомпрессирующих форматах, по большому счету, бессмысленно. Ведь основная задача представления информации в цифре – это возможность передавать ее через Сеть, а если одна журнальная страница будет весить тридцать мегабайт, например, в TIFF, то кому она вообще будет нужна?
При этом у двух существующих компрессирующих форматов существуют серьезные недостатки. GIF, к примеру, не может содержать больше 256 цветов. Для текста, конечно, этого более чем достаточно, но что делать, если на странице напечатаны красивые цветные фотографии? Для представления фотографий обычно используют формат JPEG, и свои задачи, в подавляющем большинстве случаев, он реализует «на ура». Но в то же время, сохранять в JPEG текст или, скажем, чертежи (lineart) – полнейший абсурд: JPEG «размоет» и испортит их. Разделять же представляемую информацию на разные форматы не менее трудоемко, чем распознавать тексты, но при этом еще и страшно неудобно в дальнейшем использовании.
Но в то же время, сохранять в JPEG текст или, скажем, чертежи (lineart) – полнейший абсурд: JPEG «размоет» и испортит их. Разделять же представляемую информацию на разные форматы не менее трудоемко, чем распознавать тексты, но при этом еще и страшно неудобно в дальнейшем использовании.
Очевидно, что идеальным выходом из сложившейся ситуации стало бы либо появление крайне умных систем распознавания, не делающих ошибок, либо создание нового графического формата, умеющего компрессировать и объединяющего все преимущества существующих форматов – качественное представление текста, как в GIF, и качественное представление фотоизображений, как в JPEG.
Оказывается, такой формат уже придуман. При чем придуман по умному, хотя и не без недочетов. Называется он DjVu («дежа вю»). Работает примерно следующим образом. Сначала выделяет на странице весь текст и lineart, после чего отдельно отображает картинки. При чем и то и другое – качественно. Да и объем файла, представляющего обычную страницу A4 с текстом и фотографиями в разрешении 300 DPI получается примерно 45-50 килобайт, что, по последним исследованиям, равно усредненному весу web-странички.
Для того чтобы иметь возможность просматривать подобные картинки, необходимо установить специальный plug-in, который весит немногим меньше девятисот килобайт. При этом сделан он очень интересно. Дело в том, что, в отличие от обычных программ-просмотрщиков, DjVu не расшифровывает сжатый файл полностью, а только ту его часть, которую в данный момент демонстрирует. Это позволяет просматривать файлы огромного размера и разрешения даже на очень слабых компьютерах. Да и демонстрировать эти картинки он может постепенно – по мере скачивания. Скажем, после того как вы зашли на дежавюшную страничку, в течении пары секунд вы можете полностью увидеть макет страницы. Еще через пару секунд сможете прочитать текст, а подождав еще буквально чуть-чуть – видите картинки. Конечно, web-сёрфер и так имеет то же самое – сначала текст, потом постепенно картинки. Но не забывайте – то, что вы видите с помощью DjVu – это полностью графика, а не комбинация распознанного текста и картинок.
DjVu – новейшая технология сжатия файлов изображений от компании LizardTech, возможности которой на порядки выше возможностей существующих технологий.
Компания LizardTech приобрела эту разработку у AT&T Labs и затем доработала ее до состояния, пригодного к продаже, в виде компьютерной программы для корпораций и частных лиц.
Рассмотрим сначала назначение и основные достоинства DjVu.
DjVu – технология, преобразующая отсканированные документы (книги, каталоги и т. д.) в файлы малых размеров, сохраняющие высокое качество исходного изображения, которые могут передаваться и размещаться в Интернет и Интранет-сетях.
Следует отметить, что технология DjVu прежде всего ориентирована на различные документы, содержащие смешанную информацию – в основном текстовую и графические изображения. Для представления и преобразования сложных графических изображений, таких как, например, фотографии, существует другая технология от LizardTech – MrSID.
Новая технология DjVu сжимает файлы изображений до рекордно малых размеров без потери четкости и разрешения изображения. Так, если отсканировать цветные документы с разрешением 300 dpi, содержащие текст и картинки, то в формате DjVu они будут иметь размеры в 10-20 раз меньшие, чем в формате GIF или JPEG, при прочих равных условиях и одинаковых параметрах.
Что же касается сравнения PDF-файлов и DjVu-файлов, то файлы в формате DjVu могут иметь размеры в 50-100 раз меньшие, чем в формате PDF. Например, цветная страница документа в формате PDF, имеющая размер 12 Mb, в виде файла DjVu имеет размер всего 80 Kb.
Кроме того, данная технология позволяет сжимать файлы в 150 раз быстрее, чем это делается с использованием форматов PDF, и в 20 раз быстрее, чем при использовании форматов JPEG или GIF.
Как же достигаются такие высокие скорости кодирования и малые размеры сжатых файлов? Все дело в особенностях обработки исходного отсканированного изображения, осуществляемой с помощью данной технологии.
DjVu выделяет из исходного отсканированного изображения два слоя: слой, содержащий высококонтрастные изображения – текст, а также штриховые рисунки (контуры), и слой, содержащий графические изображения, фотографии, цветной фон. Далее каждый слой кодируется соответствующим методом, обеспечивающим максимальные скорость и степень сжатия для данного слоя и максимальное качество.
При сжатии файла с использованием DjVu имеют место некоторые потери информации. Основной информационный слой исходного отсканированного изображения кодируется без потерь, в то время как для кодирования слоя, соответствующего фону, используется сжатие с потерями. Однако при просмотре DjVu-документов эти потери не будут заметными.
Следует отметить, что методы сжатия информации, используемые в JPEG и GIF, допускают значительно большие потери, чем DjVu.
Компанией LizardTech разработан целый ряд программных продуктов с технологией DjVu – от DjVu Solo для индивидуального использования до DjVu Enterprise для офисных систем.
Работа в программе DjVu Solo в упрощенном виде сводится к двум этапам: 1) сканирование изображения; 2) преобразование в формат DjVu и некоторые простейшие преобразования полученного файла. После опубликования DjVu-файла в сети Интернет возможен его просмотр с помощью DjVu Web Browser Plug-in.
Программные продукты DjVu позволяют производить различные операции над отсканированными документами. Так, программы DjVu Solo и DjVu Editor (для Linux) позволяют редактировать полученные файлы. (Скоро также появится редактор DjVu Editor для Windows.) Другой программный продукт – DjVu Enterprise – предусматривает операцию поворота изображения (rotation) на определенный угол.
Так, программы DjVu Solo и DjVu Editor (для Linux) позволяют редактировать полученные файлы. (Скоро также появится редактор DjVu Editor для Windows.) Другой программный продукт – DjVu Enterprise – предусматривает операцию поворота изображения (rotation) на определенный угол.
DjVu Web Browser Plug-in позволяет встраивать файлы DjVu в HTML-страницы. Кроме того, с помощью программ DjVu Solo и DjVu Editor возможно добавление гиперссылок в файлы DjVu.
С помощью специальной утилиты PDF/PS to DjVu Conversion utility можно осуществлять преобразование PDF- и Postscript-файлов в формат DjVu.
Однако не все операции редактирования и обработки изображения доступны в существующих программных продуктах DjVu на данный момент. Так, например, пока что отсутствует операция выделения фрагмента исходного изображения (crop). Осуществление этой операции возможно в других программах перед преобразованием изображения в формат DjVu.
Совсем недавно была выпущена новая версия DjVu Solo – DjVu Solo 3. 1, содержащая программу распознавания образов (OCR), которая позволяет искать в отсканированном и сжатом документе с иллюстрациями ключевые слова. Стоимость данной программы составляет примерно 0.
1, содержащая программу распознавания образов (OCR), которая позволяет искать в отсканированном и сжатом документе с иллюстрациями ключевые слова. Стоимость данной программы составляет примерно 0.
Упрощенная версия данной программы не содержит модуля OCR и, следовательно, не позволяет производить поиск по ключевым словам. Но она поставляется бесплатно и ее можно скачать на сайте компании LizardTech – www.lizardtech.com.
Минимальные системные требования для работы с данной программой следующие: CPU Pentium 100 MHz, RAM 32 Mb.
DjVu Solo 3.1 работает под управлением ОС Microsoft Windows 95/98/2000 или Windows NT 4.0. Необходимо наличие Internet Explorer версии 5.0 или выше, или Netscape Navigator 4.0-4.7.
Программу DjVu Web Browser Plug-in также можно скачать с сайта компании LizardTech.
В заключение следует сказать, что благодаря своим высоким возможностям технология DjVu найдет широкое применение как среди обычных пользователей, так и в офисах больших компаний.
Графический формат. JPEG, GIF и PNG
Наиболее популярные графические форматы, с которыми приходится сталкиваться пользователям интернета — JPEG, GIF и PNG. Давайте поговорим об особенностях каждого из них, дадим краткую характеристику и укажем сферу применения. Разберем также и то, как можно быстро переформатировать изображения с помощью различных программ и даже графических редакторов, ведь далеко не каждое устройство может читать новые или же малораспространенные форматы изображений.
Что такое графический формат?
Для начала скажем несколько слов о самом понятии графического формата, для того, чтобы было понятнее, с чем именно мы имеем дело. Данным определением обозначается метод хранения графической информации, то есть всевозможных изображений и фотографий. Каждый графический формат имеет свои методы, особенности и сферу применения. В зависимости от этого одно и то же изображение, имеющее разное расширение, может иметь различные размер, глубину цвета, особенности использования.
Выделяют растровые, векторные и даже комплексные форматы. Но в данной статье мы поговорим только о растровой графике и способах ее хранения, так как большинство файлов имеют расширение, которое указывает на принадлежность изображения именно к ней.
JPEG — старый и надежный
Начнем, пожалуй, с наиболее популярного и распространенного расширения. Так, формат файла JPEG (который также обозначается с помощью еще одного сокращения – JPG) встречается на просторах интернета наиболее часто. Вспомните: даже ваши фотографии, сделанные на фотоаппарат или телефон, имеют расширение .jpeg.
В данном формате широко используется метод сжатия изображения, что иногда сказывается на качестве картинки. Он довольно популярный, несмотря на то, что для его использования требуется лицензия. Глубина цвета достигает 24 бит.
GIF — создан для хранения анимированных изображений и не только
Итак, разобрав с вами формат JPEG, мы должны упомянуть и второй по популярности — GIF. Он — один из старейших в мире растровой графики. Используется также для обмена изображениями при помощи сети Интернет, в особенности – электронной почты. Сжатие происходит без потери качества, а глубина цвета составляет 8 бит. Поддерживает не только прозрачность, но и анимацию.
Он — один из старейших в мире растровой графики. Используется также для обмена изображениями при помощи сети Интернет, в особенности – электронной почты. Сжатие происходит без потери качества, а глубина цвета составляет 8 бит. Поддерживает не только прозрачность, но и анимацию.
Тут стоит заметить, что при конвертировании эффект анимации теряется, если, конечно, выбранный вами формат файла не поддерживает его.
PNG как новейший аналог GIF
Мы разобрали с вами формат JPEG и GIF, теперь же поговорим о PNG. Его многие пользователи интернета называют улучшенной версией GIF. Причина этому то, что в его основе лежат те же методы хранения, что и в файлах с расширением .gif. Тут же напомним о том, в отличие от своего предшественника, он не требует лицензии, что немаловажно.
При сжатии информации качество картинки не страдает, как и в предыдущем формате. При этом главное отличие в том, что он позволяет использовать неограниченное количество цветов. Стоит отметить, что глубина цвета может достигать 48 бит. Из-за того что формат сравнительно новый, он еще не получил мировой популярности, но уже сейчас его можно встретить на просторах Интернета.
Из-за того что формат сравнительно новый, он еще не получил мировой популярности, но уже сейчас его можно встретить на просторах Интернета.
Как конвертировать рисунок? Программы для изменения расширения
Итак, мы с вами разобрали формат JPEG, GIF и PNG – наиболее распространенные расширения, указывающие на растровую графику. Теперь же поговорим о том, как изменить формат того или иного изображения.
Иногда приходится сталкиваться с такой проблемой, когда браузер, программа, устройство не поддерживают файл с тем или иным расширением, особенно если устройство старое, а формат относительно новый. В таких случаях возникает потребность в переформатировании изображения. Как же решить эту проблему максимально быстро?
Для того чтобы изменить формат, можно воспользоваться стандартной программой Paint. Например, разберемся в том, как перевести в формат JPEG любое изображение. Для этого достаточно открыть нужную фотографию с помощью программы Paint или же, нажав на нужное изображение правой кнопкой мыши, выбрать пункт «Изменить». После открытия картинки следует выбрать в меню «Файл» (в новых версиях это главное меню программы) пункт «Сохранить как», а затем указать в окошке нужный вам формат, в данном случае – JPEG или же JPG.
После открытия картинки следует выбрать в меню «Файл» (в новых версиях это главное меню программы) пункт «Сохранить как», а затем указать в окошке нужный вам формат, в данном случае – JPEG или же JPG.
Для этих же целей подойдут и хорошо известные всем CorrelDRAW, PhotoShop, а также специальные фотоконвертеры: PicJet Converter,FastStone PhotoResizer и многие другие. Некоторые из них позволяют делать пакетную обработку изображений, что значительно сокращает время работы с ними.
Итог
Мы с вами разобрались в том, что такое графический формат, указали на главные отличия основных популярных графических форматов, сферу их применения, дали краткую характеристику каждому из них. Выяснили также и то, что формат JPEG наиболее популярен в настоящее время.
Еще мы узнали, как быстро изменить формат изображения с помощью стандартных программ, установленных на компьютер или ноутбук. Также сказали пару слов о том, что есть и специальные конвертеры, с помощью которых можно быстро и легко изменять формат изображений.
Базовый растровый формат изображений для windows поддерживаемый всеми приложениями
Содержание
- Основные растровые форматы
- Форматы изображения
- Какие форматы графических файлов (форматы картинок) бывают и в каких программах их можно открывать
- Растровый тип графических изображений
- В каких форматах сохраняются растровые файлы?
- Векторный тип графических изображений
- Форматы векторных изображений
- Как поменять форматы картинок?
- ITandLife.ru
- Статьи об IT, программировании, политике, экономике, жизни и изучении научных дисциплин
- Форматы растровой графики
- Основы растровой графики
- Форматы хранения изображений в растровой графике
- Формат BMP
- Формат TIFF
- Формат GIF
- Формат JPEG
- Формат JPEG 2000 (jp2)
- Формат PNG
- Формат WMF
- Форматы PSD и CDR
- Рекомендации по использованию различных форматов растровой графики
- Использование GIF
- Использование PNG
- Использование JPEG
- Использование TIFF
- Использование BMP
- Заключение
- Форматы растровой графики : 6 комментариев
- Видео
Основные растровые форматы
TIFF (Tag Image File Format). Как универсальный формат для хранения растровых изображений, TIFF достаточно широко используется, в первую очередь, в издательских системах, требующих изображения наилучшего качества. Кстати, возможность записи изображений в формате TIFF является одним из признаков высокого класса современных цифровых фотокамер. В этом формате поддерживаются такие чисто профессиональные возможности, как обтравочные контуры, альфа-каналы, возможность сохранять несколько копий изображения с разным разрешением и даже включать в файл слои. Благодаря своей совместимости с большинством профессионального ПО для обработки изображений, формат TIFF очень удобен при переносе изображений между компьютерами различных типов.
Как универсальный формат для хранения растровых изображений, TIFF достаточно широко используется, в первую очередь, в издательских системах, требующих изображения наилучшего качества. Кстати, возможность записи изображений в формате TIFF является одним из признаков высокого класса современных цифровых фотокамер. В этом формате поддерживаются такие чисто профессиональные возможности, как обтравочные контуры, альфа-каналы, возможность сохранять несколько копий изображения с разным разрешением и даже включать в файл слои. Благодаря своей совместимости с большинством профессионального ПО для обработки изображений, формат TIFF очень удобен при переносе изображений между компьютерами различных типов.
Векторная графика
Преимущества векторной графики:
— Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново.
— Объекты векторной графики легко трансформируются и масштабируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление сводятся к элементарным преобразованиям над векторами.
— Программы векторной графики имеют развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ.
Недостатки векторной графики:
— Векторная графика ограничена в живописных средствах: в программах векторной графики практически невозможно создавать фотореалистичные изображения.
— Векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики.
Средства работы с векторной графикой
Как и в случае с растровой графикой, для работы с векторной имеется огромное количество программных средств, освоение которых сложнее по сравнению с растровыми. К основным относятся программы:
К основным относятся программы:
Основные векторные графические форматы
Особый класс программ для работы с любыми видами изображений представляют программы-просмотрщики. Они позволяют просматривать графические файлы различных форматов, создавать фотоальбомы на жестком диске, перемещать, переименовывать, изменять размеры, а также конвертировать из одного формата в другой изображения. Лидером в данной области является программа ACDSee.
Издательские системы
Существуют различные программные системы, среди которых можно выделить следующие:
Источник
Форматы изображения
Всем доброго времени суток дорогие читатели fotodizart.ru.
Сегодня пойдет речь о форматах изображений их особенностях и отличительных чертах. Многие из нас знают, что изображения имеют разные форматы, но не все понимают, почему их такое множество и какие у них отличительные черты.
Любое изображение, хранящееся на компьютере, имеет свой графический формат. Каждый из графических форматов имеет свои свойства и своё предназначение. На сегодняшний день существует огромное количество графических форматов. Большую часть графических форматов, мы будем рассматривать на основе одного из самых популярных графических редакторов Adobe Photoshop. Почему именно фотошоп, все просто, этот графический редактор обладает наибольшим количеством форматов.
Каждый из графических форматов имеет свои свойства и своё предназначение. На сегодняшний день существует огромное количество графических форматов. Большую часть графических форматов, мы будем рассматривать на основе одного из самых популярных графических редакторов Adobe Photoshop. Почему именно фотошоп, все просто, этот графический редактор обладает наибольшим количеством форматов.
Но дополнительно, постараемся разобрать и другие широко известные форматы изображения.
Итак, приступим:
PSD – это собственный формат программы Adobe Photoshop, он позволяет сохранять всю проделанную работу над изображением. А именно прозрачность, режимы смешивания слоев, тени, слои, маски слоя и все остальные мелочи работы проделанной с изображением. Этот формат обычно используется, если работа над изображением до конца не завершена. Так же его часто используют для разработки макета сайта, так как производить верстку с данного файла удобно видя все слои и элементы. А во всех остальных случаях его использование нет смысла, так как он имеет значительно большой размер файла по отношению к другим форматам.
А во всех остальных случаях его использование нет смысла, так как он имеет значительно большой размер файла по отношению к другим форматам.
TIFF – позволяет максимально точно сохранить подготовленный проект фотошопа. Он содержит не только пиксельную информацию, но также плотность точек на изображение при печати dpi. Еще он может хранить несколько слоев изображения плюс информацию о прозрачности каналов. Использование этот формат получил в основном в полиграфии.
BMP – это точечный рисунок. Изображение в этом формате состоит из массы точек, каждая из которых содержит свой цвет. Этот формат имеет очень большой размер и хорошо подвергается сжатию архиваторами. Потери качества в BMP не значительное, однако, он уступает TIFF.
JPEG – это самый широко используемый формат. Он получил широкое использование в цифровой технике (фотоаппаратах). Причина столь широкого использования это довольно не плохое качество и маленький размер файла. Но маленький размер говорит о том, что значительно теряется качество изображения. Все дело в алгоритме сжатия изображений, он состоит в том что, сжимаясь, изображение значительно теряет точность. Этот формат по этим причинам не желательно использовать в полиграфии. Но плюсом является то, что их удобно посылать по email (электронной почте), выкладывать в Интернете и хранить на дисках.
Но маленький размер говорит о том, что значительно теряется качество изображения. Все дело в алгоритме сжатия изображений, он состоит в том что, сжимаясь, изображение значительно теряет точность. Этот формат по этим причинам не желательно использовать в полиграфии. Но плюсом является то, что их удобно посылать по email (электронной почте), выкладывать в Интернете и хранить на дисках.
JPEG 2000 – формат графических файлов с хорошей компрессией. Качество изображения по сравнению с JPEG получается более гладкое и четкое, а размер файла в одинаковом качестве в разы меньше. Графические файлы, сохранённые в JPEG 2000, с высокой степенью сжатия не содержат артефактов.
JPEG XR – формат кодирования изображений, разработанный Microsoft. Сжимает фотографии больше и лучше JPEG 2000 может сжимать без потери качества. Поддерживает прозрачность и различную степень сжатия. JPEG XR достаточно эффективный формат для сжатия изображений, при достаточно большом проценте сжатия, на изображение практически отсутствуют артефакты.
GIF – в основном используется для изготовления графики для Интернета. Он не годится для сохранения фотографий, так как имеет ограничение по цветопередаче, по этим же причинам он не годится для полиграфии. Изображение данного графического формата состоит из точек, которые могут включать в себя от 2 до 256 цветов. Ограниченность цветопередачи и поддержка прозрачности делают его незаменимым для хранения изображений с минимум цветов, например логотипов. Еще одна особенность формата это возможность изготовления анимированных изображений. Широко применяют для создания gif (анимированных) баннеров.
EPS – можно назвать наиболее надежным и универсальным форматом. Он в основном предназначен для передачи векторной и растровой графики в издательства, возможность создания и использования данного формата практически всеми графическими редакторами. Использовать данный формат имеет наибольший смысл только в том случае, если вывод осуществляется на PostScript-устройстве.
Этот формат уникален он поддерживает все цветовые модели необходимые для печати, может записывать данные в RGB, обтравочные контуры, а также использование шрифтов и другое. Первоначально EPS разрабатывался как векторный формат, ну а позднее уже появилась его разновидность растра — Photoshop EPS.
PNG – это графический формат, который пришел совсем недавно на смену Gif формату, и уже успел, стань очень популярным из за того, что умеет держать прозрачность и полупрозрачность что было не возможно в его предшественнике gif. Это значит что png держит полупрозрачность в диапазоне от 1 до 99% при помощи альфа-канала с 256 градациями серого. Прозрачность работает следующим образом, в файл записывается информация о гамма — коррекции. Гамма-коррекция представляет собой определенное число яркости, контраста монитора. Это число в последующем считывается из файла и позволяет откорректировать отображение изображения за счет поправок яркости.
PICT – это собственный формат Макинтош. Формат способен включать в себя как растровую, так и векторную информацию, текст, а также звук, использует RLE-компрессию. Битовые PICT-изображения могут иметь абсолютно любую глубину битового представления. Векторные же PICT-изображения, которые практически исчезли из использования в наши дни, имели необычные проблемы толщины линии и другие отклонения во время печати.
Формат способен включать в себя как растровую, так и векторную информацию, текст, а также звук, использует RLE-компрессию. Битовые PICT-изображения могут иметь абсолютно любую глубину битового представления. Векторные же PICT-изображения, которые практически исчезли из использования в наши дни, имели необычные проблемы толщины линии и другие отклонения во время печати.
PDF –формат предложен и разработан компанией Adobe, как формат для электронной документации, различных презентаций и верстки для пересылки его по электронной почте. И его проектная особенность была обеспечить компактный формат. По этим причинам все данные в pdf могут сжиматься, причем особенность в нем такая, что к разного рода информации применяются разные, более подходящие для этих типов данных сжатия: JPEG, RLE, CCITT, ZIP.
PCX – формат растрового изображения. Файлы pcx типа используют стандартную палитру цветов, этот формат был расширен для хранение 24-битных изображений. Этот формат аппаратно зависим. Предназначен хранить информацию в файле в том же виде, что и в видео-плате. Чтобы совместить этот формат со старыми программами необходима поддержка EGA-режима видеоконтроллера. Алгоритм сжатия быстрый и занимает малый объём памяти, но не очень эффективен, не подойдет для сжатия фотографий и детальной компьютерной графики.
Этот формат аппаратно зависим. Предназначен хранить информацию в файле в том же виде, что и в видео-плате. Чтобы совместить этот формат со старыми программами необходима поддержка EGA-режима видеоконтроллера. Алгоритм сжатия быстрый и занимает малый объём памяти, но не очень эффективен, не подойдет для сжатия фотографий и детальной компьютерной графики.
Наложение основного изображения при помощи «исключающего ИЛИ» может даже инвертировать пиксели там, где задний план был не замаскирован. А уже с Windows XP начали поддерживаться 32-битные иконки — каждому пикселю соответствует 24-бита цвета плюс 8-битный альфа-канал, который позволяет реализовать частичную прозрачность 256 уровней. При помощи альфа-канала также имеется возможность отобразить значок со сглаженными краями а также с тенью, сочетать с разным фоном, маска значка в этом в таком случае игнорируется.
CDR – это векторный формат изображения или рисунка, созданный при помощи программы CorelDRAW. Данный формат разработан компанией Corel для его использования в собственных программных продуктах компании. CDR — изображения не поддерживаются многими графическими редакторами. Но это не проблема, файл можно легко экспортировать при помощи все того же CorelDRAW в более распространенные форматы изображений. Изображения, созданные в CorelDRAW и имеющие расширение CDR также можно открыть программой Corel Paint Shop Pro. Для наилучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR более ранней версии. Файлы CDR десятой и более ранней версии, можно открыть используя и программу Adobe Illustrator.
CDR — изображения не поддерживаются многими графическими редакторами. Но это не проблема, файл можно легко экспортировать при помощи все того же CorelDRAW в более распространенные форматы изображений. Изображения, созданные в CorelDRAW и имеющие расширение CDR также можно открыть программой Corel Paint Shop Pro. Для наилучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR более ранней версии. Файлы CDR десятой и более ранней версии, можно открыть используя и программу Adobe Illustrator.
AI — это векторный формат изображений, название которого произошло от сокращения имени векторного редактора AdobeIllustrator. Поддерживается практически всеми графическими программами, которые каким либо образом связанны с векторной графикой. Ai является одним из лучших промежуточных посредников для передачи изображения из одного редактора в другой. Отличительной и очень важной чертой формата является его наибольшая стабильность и совместимость с PostScript, что представляет большую ценность для издательств полиграфической продукции.
RAW – это формат данных, содержащий в себе необработанную информацию (или обработанную в минимальной степени), созданный напрямую поступающей информацией с матрицы фотокамеры (видеокамеры и д.р.). Этим форматом обозначают не только фото данные, но и исходные данные звукозаписи или видео. Данный формат хранит всю информацию о файле и имеет больший потенциал для обработки фотографий, нежели формат JPG. RAW сохраняет максимально возможное качество. Данные в RAW-файлах могут быть несжатыми, сжатыми без потерь или сжатыми с потерями.
RAW — файлы у ряда производителей фотокамер, имеют собственный формат расширения такой как у Canon – CR2, Nikon – NEF. У многих других предложенный Adobe формат DNG, это такие компании как Leica, Hasselblad, Samsung, Pentax, Ricoh. Если в фотошопе отсутствует камера raw для вашего фотоаппарата, то файлы не откроются, для этих целей создана утилита для конвертирования raw от адобе.
SVG – формат масштабируемой векторной графики (Scalable Vector Graphics). Формат создан W3C. В соответствие со спецификацией он создан для описания двумерной векторной и смешанной векторной/растровой графики в XML. Включает в себя три типа объектов: фигуры, изображения и текст. Поддерживает неподвижную, анимированную так и интерактивную графику. Создавать и редактировать можно как в текстовых редакторов посредством правки кода, так и в любом графическом редакторе для векторной графики (Adobe Illustrator, Inkscape, CorelDRAW, Corel SVG Viewer). SVG – это открытый стандарт не является чьей либо собственностью.
Формат создан W3C. В соответствие со спецификацией он создан для описания двумерной векторной и смешанной векторной/растровой графики в XML. Включает в себя три типа объектов: фигуры, изображения и текст. Поддерживает неподвижную, анимированную так и интерактивную графику. Создавать и редактировать можно как в текстовых редакторов посредством правки кода, так и в любом графическом редакторе для векторной графики (Adobe Illustrator, Inkscape, CorelDRAW, Corel SVG Viewer). SVG – это открытый стандарт не является чьей либо собственностью.
Из достоинств формата SVG можно выделить. Масштабируемость без потери качества изображения. Текст в SVG является текстом, а не изображением, благодаря этому его можно выделять, копировать, он индексируется поисковиками (при использование на сайте). Интерактивность графики, дает возможность к каждому из элементов привязать свои события. Доступность использования растровой графики внутри документа. Анимация, которая реализована в SVG с помощью языка SMIL. Совместимость с CSS, дает возможность задавать свойства объектов такие как, цвет, фон, прозрачность и др.. SVG легко интегрируются с HTML и XHTML документами. Уменьшение количества запросов HTTP. Небольшой вес файла по сравнению с растровой графикой.
Совместимость с CSS, дает возможность задавать свойства объектов такие как, цвет, фон, прозрачность и др.. SVG легко интегрируются с HTML и XHTML документами. Уменьшение количества запросов HTTP. Небольшой вес файла по сравнению с растровой графикой.
WebP — формат изображений для Интернета, обеспечивающий превосходное сжатие без потерь и с потерями качества предложенный компанией Google. WebP формат позволяет создавать изображения меньшего размера и более высокой насыщенности. Обеспечивает наиболее быструю загрузку изображений на веб ресурсах при работе в Интернете.
По сравнению с PNG изображениями форматом WebP имеет вес на 26% меньше без потери качества. По сравнению с изображений JPEG формата WebP на 25-34% меньше весит, но с потерями качества по индексу структурного сходства.
AVIF – (AV1 Still Image File Format) эффективный формат сжатия изображения с потерей качества, основанный на библиотеке для сжатия кадров кодека AV1. AVIF – бесплатный формат, совместимый с HEIF. Может хорошо обработать изображение, получив небольшой вес файла с высокой детализацией. Обеспечивает быструю загрузку изображений на сайтах в Интернете.
AVIF – бесплатный формат, совместимый с HEIF. Может хорошо обработать изображение, получив небольшой вес файла с высокой детализацией. Обеспечивает быструю загрузку изображений на сайтах в Интернете.
Источник
Какие форматы графических файлов (форматы картинок) бывают и в каких программах их можно открывать
Растровый тип графических изображений
В основе растровой графики лежат пиксели, которые упорядочены по строкам и столбцам. Они представляют собой элементы поверхностной визуализации. Им независимым образом назначают цвет, прозрачность и другие свойства. Качество изображения и количество пикселей связаны между собой: чем больше точек использовано, тем лучше будет выглядеть конечная картинка.
Растровая графика имеет несколько преимуществ:
Но при работе с ними нужно учесть ряд недостатков:
Тем не менее с растровыми изображениями мы сталкиваемся чаще всего. Любая фотокамера создает изображения именно в таком формате.
В каких форматах сохраняются растровые файлы?
Популярные форматы растровых графических файлов можно встретить на каждом компьютере. Большинство из них вы видели на своем устройстве. К растровым форматам относятся:
Большинство из них вы видели на своем устройстве. К растровым форматам относятся:
Разнообразие форматов графических файлов может запутать даже профессионала, поэтому многие программы способны работать сразу с файлами, имеющими разное расширение. Оной из них является Фотошоп, который наиболее популярен среди пользователей.
Векторный тип графических изображений
Продвинутые пользователи знают еще один вид изображений, строящихся на основе регулярных структур. В примитивном понимании векторные форматы графических файлов – схема, которая составлена из простейших фигур: треугольников, отрезков, прямых, прямоугольников и прочих. Достоинствами векторных файлов являются:
У таких изображений есть ряд существенных недостатков:
Большое количество программ, используемых для работы с векторной графикой, создано по причине того, что каждая из них выполняет свои задачи. В отличие от растровых изображений, векторные применяются в дизайне, архитектуре и других направлениях. Зачастую работа с рисунками требует высокой точности и багажа специальных знаний.
Зачастую работа с рисунками требует высокой точности и багажа специальных знаний.
Форматы векторных изображений
Самые распространенные векторные форматы графических файлов:
Как поменять форматы картинок?
Необходимость преобразовать один формат файла в другой чаще всего возникает по причинам:
Преобразование форматов графических файлов производится при помощи утилит. Например, в Adobe Photoshop можно сохранить файлы не только с расширением для внутреннего использования. При помощи команды «Сохранить для Web » вам будет доступно около десятка популярных растровых форматов. Аналогичными возможностями обладают и другие программы для работы с изображениями, например, в CorelDRAW можно не только изменить формат созданной графики, но и трансформировать векторный вариант в растровый.
Также для трансформации можно использовать отдельные приложения, которые называют конвертеры. Большинство из них имеют широкий набор доступных форматов, но лучше всего пользоваться вариантами, работающими только с несколькими расширениями. Примеры лучших утилит для преобразования графики:
Примеры лучших утилит для преобразования графики:
Больше всего программ работают с векторными файлами, так как они встречаются чаще всего и с ними работают не только профессиональные дизайнеры и проектировщики.
Теперь вы знаете, каковы форматы графических файлов. В этой статье перечислена базовая информация о них. Рекомендуем сохранить ее, а также делиться новыми знаниями с друзьями. Также вы можете задавать вопросы в комментариях и рассказывать в них о своем опыте работы с графикой.
Источник
ITandLife.ru
Форматы растровой графики
Как известно, в зависимости от способа формирования изображения на экране монитора, компьютерную графику принято классифицировать на несколько типов:
Я думаю, что читатель все это и так уже знает. Поэтому сегодня будут рассмотрены наиболее распространенные и популярные форматы растровой графики. В будущих публикациях я планирую описать и форматы файлов других типов компьютерной графики, в частности векторной. Описав эти форматы, я дам свои рекомендации по их практическому использованию в повседневной жизни, т.е. какой формат для чего и где использовать
Описав эти форматы, я дам свои рекомендации по их практическому использованию в повседневной жизни, т.е. какой формат для чего и где использовать
Основы растровой графики
— это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины.
— количество точек на единицу измерения.
— количество точек на дюйм.
— точка растра экранного изображения. Все изображения делятся на точки. Пиксел — точка наименьшего размера. Дальше изображение уже делить нельзя. Кроме того, пиксел — это точка одного цвета, невозможно покрасить половину пиксела в один цвет, а другую в другой.
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Форматы хранения изображений в растровой графике
— способ сохранения электронных частей, из которых состоит компьютерный файл. Разные форматы организуют сохранение файлов по-разному. Рассматривать все существующие форматы растровой графики я не буду (да и не смог бы), рассмотрим лишь наиболее распространенные и популярные.
Формат BMP
BMP (Bit Map — битова карат). В этом формате первоначально использовалось простейшее кодирование — по пикселам (самое неэкономное), которые обходились последовательно по строкам, начиная с нижнего левого угла графического изображения. Файлы этого формата входили в первые версии Windows. В этом формате использовалось только 256 цветов, т.е. пиксел представляется только одни байтом. В дальнейшем формат стал использоваться и для сохранения полноцветных изображений. Формат BMP — один за стандартных форматов растровой графики.
Формат TIFF
TIFF (Taged Image File Format) — стандартный формат в топографической графике и издательских системах. Файлы в формате TIFF обеспечивают лучшее качество печати. Из-за большого размера, данный формат не применяется при создании Web-сайтов и публикации в Интернет.
Формат TIFF относится к числу наиболее универсальных и распространенных форматов растровой графики. Он создавался в качестве межплатформенного универсального формата для цветных изображений. Работа с ним поддерживается почти всеми программами для работы с точечной графикой. Может хранить графику в монохромном виде, в RGB и CMYK цветовых представлениях.
Формат включает в себя внутреннюю компрессию. Он имеет открытую архитектуру — предусмотрена возможность объявления в заголовке сведений о типе изображения, т.е. его версии могут быть использованы в дальнейшем для представления новых разработок. В формате сохраняется и сопроводительная информация передаваемых изображений (подписи и пр. ). Изображения в формате TIFF хранятся в файлах с расширением .tif.
). Изображения в формате TIFF хранятся в файлах с расширением .tif.
Формат GIF
Формат GIF (Graphic Interchamge Format) — формат обмена графическими данными, который служит для записи и хранения растровых графических изображений. Этот формат отличается от других форматов растровой графики тем, что он долгое время поддерживается в Интернете. Использует индексированные цвета (ограниченный набор цветов). Это один из самых распространенных форматов картинок, распространяемых в Интернет и применяемых при создании Web-сайтов.
Изображения в GIF формате хранятся в файлах с расширением .gif. К преимуществам GIF изображения относится то, что вид изображения не зависит от браузера и платформы. Лучше всего отображаются рисунки, чертежи и изображения с небольшим количеством однородных цветов, прозрачные изображения и анимационные последовательности (эта очень известная особенность данного формата графики). В GIF изображениях используется сжатие без потери информации.
В GIF изображениях используется сжатие без потери информации.
Формат JPEG
Формат JPEG (Joint Photographic Expert Group) — предназначен для хранения изображений со сжатием. Применяющийся в нем метод сжатия изображений разработан группой экспертов в области фотографии. Сразу становится ясной расшифровка аббревиатуры JPEG — объединенная группа экспертов по обработке фотоснимков.
JPEG — один из самых мощных алгоритмов сжатия изображения. Практически он является стандартом де-факто для хранения полноцветных изображений. Формат JPEG был создан для того, чтобы избавиться от ограничений которые налагались на изображения, созданные в GIF формате.
Формат широко используется в документах HTML и для передачи данных по сети. Сохраняет параметры графики в цветовом представлении RGB (как правило). Изображения в JPEG формате хранятся в файлах с расширением . jpg.
jpg.
Программы, работающие с JPEG, используют алгоритмы сжатия с потерей информации, они исключают из изображения те данные, которые считаются несущественными. Перед применением алгоритма сжатия изображения делится на прямоугольные области. При сжатии есть риск получить нечеткое, размытое изображение с искажением деталей.
Формат JPEG 2000 (jp2)
Поддержка формата реализована не во всех браузерах, что сильно мешает распространению этого формата.
Формат PNG
PNG (portable network graphics) — формат хранения растровой графики, использующий сжатие без потерь. PNG — это свободный формат (в отличии от GIF), поэтому получил широкое распространение.
Это очень мощный и широко применяемый формат в Интернете и других областях компьютерной графики.
Формат WMF
Формат WMF (Windows Metafile Format) — используется для обмена графическими данными между приложениями ОС Microsoft Windows. В WMF файлах могут хранится как векторные, так и растровые изображения. Изображения в WMF формате хранятся в файлах с расширением .wmf.
В WMF файлах могут хранится как векторные, так и растровые изображения. Изображения в WMF формате хранятся в файлах с расширением .wmf.
Форматы PSD и CDR
Формат PSD (PhotoShop Document) — внутренний формат для пакета Adobe Photoshop. Позволяет сохранять слои в изображении и поддерживает все типы графики. Изображения в PSD формате хранятся в файлах с расширением .psd.
Формат CDR — внутренний формат для пакета программ фирмы CorelDRAW. Изображения и текст подготовленные в программе CorelDRAW в CDR формате, хранятся в файлах с расширением .cdr.
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т. д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Заключение
Надеюсь данная статья помогла Вам немного разобраться в многообразии форматов растровой графики. Мои рекомендации помогут Вам определиться с выбором формата для хранения графики. Если кратко, то в JPEG хранят фотографии, в GIF — баннеры и логотипы (но желательно постепенно переходить к PNG), а TIFF используется для подготовки документов к печати.
Форматы растровой графики : 6 комментариев
Полезная статья. Очень пригодилась.
Подскажите, нет ли у вас подобной информации о форматах векторной графики, написанной так же сочно и понятно?
или хотя бы поделитесь источником подобной информации
заранее спасибо
К сожалению у меня пропал интерес к данной теме и я не встречал хороших материалов на русском об этом (хотя особо и не искал)
Очень полезная статья. Большое спасибо создателю.
Большое спасибо создателю.
Источник
Видео
Не работает предварительный просмотр картинок в Windows
Форматы изображений, часть 1
Форматы изображений в веб-разработке и виды графики сайта за 7 минут. + Создаем favicon.
Не отображаются эскизы в Windows 10 — как исправить
XnConvert — пакетная обработка изображений
ТОП-9. Программы для просмотра фотографий
Обзор и установка скрипт Конвертер изображений в различные форматы
Форматы изображений, часть 2
Как вернуть изображения фотографий в Windows 7. Не отображаются картинки-фотографии
Как изменить программу для просмотра изображений
JPEG, GIF или PNG? Объяснение и тестирование типов файлов изображений
Знаете ли вы разницу между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда вы должны использовать один вместо другого? Или что лучше всего подходит для хранения ваших фотографий? Как насчет разницы между сжатием с потерями и без потерь?
Если ответ на любой из этих вопросов «нет», возможно, вы используете неправильный тип файла изображения! Вот основы, которые вам нужно знать.
Сжатие с потерями и без потерь
Важным отличием, которое вам необходимо понять, является сжатие с потерями и сжатие без потерь.
При сжатии без потерь размер файла изображения уменьшается, но качество остается прежним. Это верно независимо от того, сколько раз файл распаковывался и повторно сжимался — всегда будет присутствовать один и тот же объем визуальной информации, а качество изображения останется стабильным.
Сжатие с потерями снижает качество изображения, так как информация теряется каждый раз, когда вы распаковываете и повторно сжимаете файл. Однако большим преимуществом методов сжатия с потерями является то, что файлы можно сделать намного меньше (вы увидите, насколько меньше, когда мы будем работать с типами файлов).
Количество деталей, которое необходимо сохранить в изображении, должно определять, используете ли вы формат сжатия с потерями или без потерь. Для хранения ваших фотографий без потерь определенно лучше, так как вы не потеряете информацию, когда откроете их для редактирования. С другой стороны, формат с потерями имеет преимущества при отправке их по электронной почте или размещении в Интернете.
С другой стороны, формат с потерями имеет преимущества при отправке их по электронной почте или размещении в Интернете.
Давайте посмотрим на различные типы файлов изображений.
СЫРЬЕ
Вы получаете файлы RAW прямо с DSLR. Файл RAW — это именно то, на что он похож — необработанный файл изображения без применения сжатия.
Каждая часть информации, снятая вашей камерой, содержится в необработанном файле. По этой причине эти файлы огромны — каждый из них может легко превышать 25 МБ. И хотя это отлично подходит для редактирования фотографий, это не очень хорошо для хранения фотографий, поэтому существует сжатие изображений.
В этой статье мы будем использовать тестовую фотографию, чтобы увидеть, насколько каждый метод сжатия экономит размер и как они влияют на качество. Мы не можем отобразить необработанную фотографию в браузере, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать вам представление о том, как выглядит оригинал. Для сравнения: необработанный файл фотографии весит 12,4 МБ.
Для сравнения: необработанный файл фотографии весит 12,4 МБ.
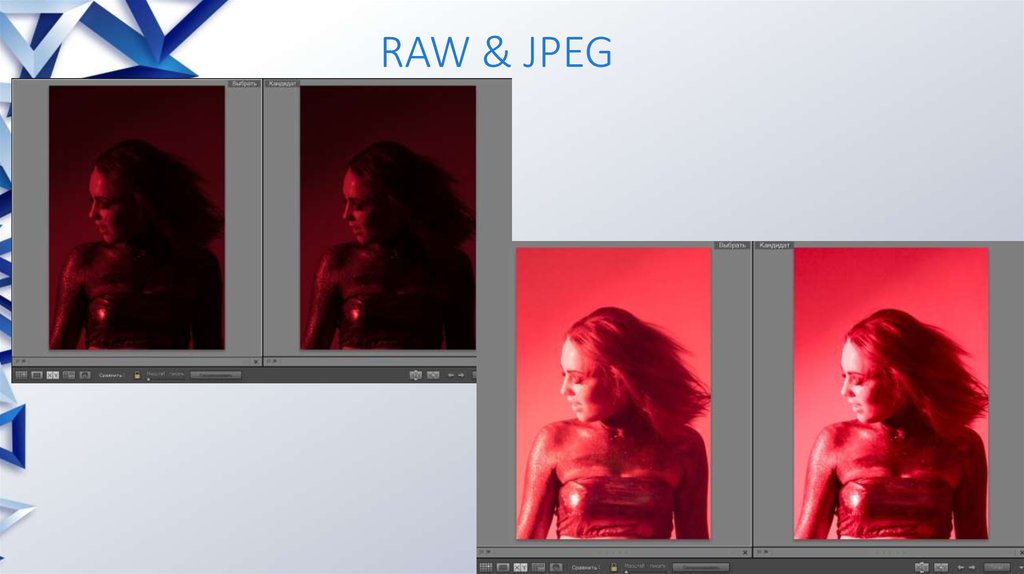
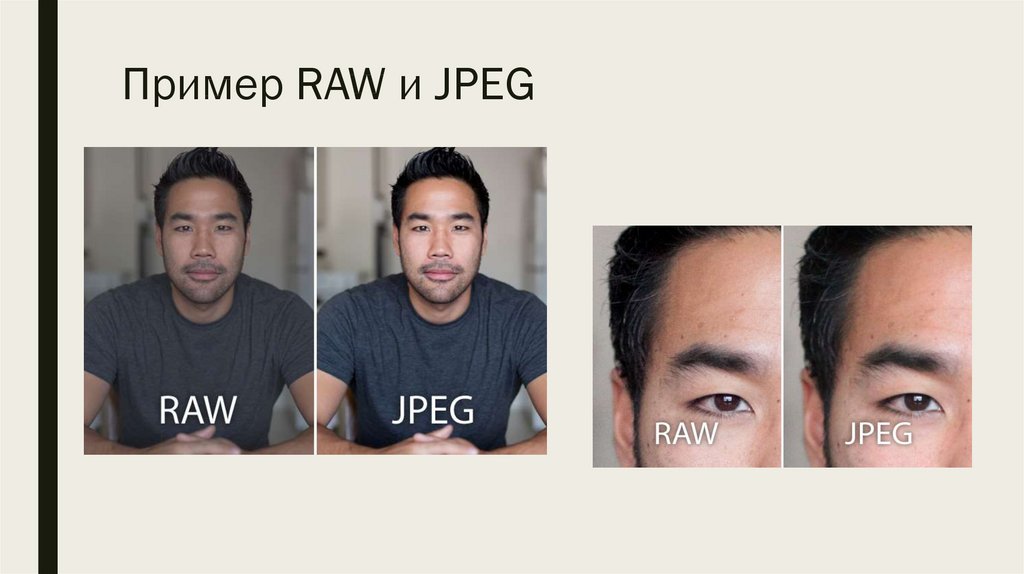
Связанный: RAW против JPEG: что лучше для ваших фотографий?
JPEG
JPEG (или JPG) — это стандарт Объединенной группы экспертов по фотографии. Возможно, это самый распространенный формат изображения, который часто используется для публикации фотографий или изображений текста в Интернете. Этот формат поддерживает 24 бита на пиксель, по 8 для яркости, синего и красного, что делает его форматом «истинного цвета», который может отображать более 16 000 000 цветов.
Хотя JPEG может создавать изображения очень высокого качества, он может иметь недостатки, поскольку это формат сжатия с потерями. Вот почему вы часто будете видеть параметры низкого, среднего и высокого качества при экспорте изображения в формате JPEG. Каждый параметр уменьшает применяемую степень сжатия и повышает качество фотографии.
Ниже приведена тестовая фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (качество установлено на 50), размер: 68 КБ
JPEG низкого качества (качество установлено на 20), размер: 32 КБ
В целом, высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Как только вы доберетесь до среднего и низкого уровня, качество значительно пострадает. JPEG, как правило, лучше всего подходит для фотографий или рисунков, в которых меньше резких переходов, чем в тексте.
GIF
Формат обмена графикой допускает 8 бит на пиксель, по три для красного и зеленого и два для синего. Это делает 256 цветов доступными для GIF-файлов, хотя можно получить больше цветов в изображении, используя несколько цветовых блоков с разными 256-цветными палитрами.
Используя сжатие без потерь, GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократной декомпрессии и повторной компрессии.
Размер GIF: 194 КБ
Как видите, размер относительно небольшой, но отсутствие глубины цвета очень сильно сказывается на качестве изображения. Это особенно заметно на переходах между светом и тьмой, например, внутри края синего горшка с желтым цветком в правой части фотографии.
Еще одна важная вещь, которую нужно знать о GIF-файлах, это то, что их можно анимировать, что имеет множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за ограниченного цветового пространства.
PNG
Изображение предоставлено Эдом g2s через POV-Ray/Wikimedia Commons Разработанный в качестве замены GIF, формат файлов Portable Network Graphics представляет собой еще один формат без потерь, но он содержит значительно больше информации, чем его предшественник: он может содержать 24 или 32 бита на пиксель.
24-битная версия содержит информацию RGB, а 32-битная версия использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что позволяет использовать разные уровни прозрачности изображения (когда вы видите клетчатый фон, как показано выше, это обычно указывает на прозрачность).
Поскольку он содержит гораздо больше информации, файл PNG будет немного больше, чем JPEG или GIF (хотя качество также увеличивается).
Размер PNG: 1,5 МБ
Используя пример фотографии, PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь сохранит качество фотографии при многократном распаковывании и повторном сжатии.
При ширине 640 пикселей PNG в этой статье недостаточно велики, чтобы сделать различия между типами файлов чрезвычайно очевидными, но вы обязательно увидите их на распечатанных фотографиях, что делает этот формат идеальным для печати фотографий размером 8 x 10 дюймов или больше. . И если прозрачность — это то, что вам нужно, PNG — это то, что вам нужно.
Связанный: Как сделать фон PNG прозрачным
ТИФФ
Формат Tagged Image File Format изначально был разработан для использования в сканерах и становился все более сложным по мере того, как сканеры переходили от двоичного к полутоновому и к полноцветному. Теперь это широко используемый полноцветный тип файла.
TIFF можно сохранять как в сжатом, так и в несжатом виде, а используемое сжатие может быть как с потерями, так и без потерь. В общем, если они сжаты, они будут использовать сжатие без потерь, но если размер является важным фактором, можно использовать сжатие с потерями.
Поскольку TIFF технически является оболочкой или контейнером файла, а не типом файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как в случае с JPEG или PNG.
Поскольку поддержка TIFF не универсальна в браузерах, ниже приведены высококачественные снимки экрана в формате JPEG для наших файлов TIFF.
Размер файла TIFF без сжатия: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Опять же, эти файлы изображений без потерь немного больше, чем форматы JPEG или GIF, но они содержат намного больше информации. Хотя вы не видите TIFF в Интернете так часто, как другие форматы, они очень широко используются и могут быть открыты практически любой программой для редактирования изображений.
БМП
Это старый формат, который уже не так часто используется — на самом деле, когда мы попытались загрузить тестовую фотографию на наш сайт, браузер чуть не вылетел, и вкладка стала непригодной для использования (хотя изображение было всего 1,1 МБ, система думал, что он намного больше).
Ниже приведен снимок экрана BMP в формате JPEG высокого качества, чтобы вы могли увидеть, как он выглядит, и, если вы столкнетесь с таким, вот что вам нужно знать.
BMP (растровый рисунок) — это в первую очередь формат для Windows, и этот стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество битов на пиксель, до 64, что означает, что он может сохранять большой объем информации об изображении. Этот формат может хранить данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Как и TIFF, он может хранить произвольное количество битов на пиксель, до 64, что означает, что он может сохранять большой объем информации об изображении. Этот формат может хранить данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче, если у вас есть BMP, конвертируйте его во что-нибудь другое. Все будет работать лучше.
Размер BMP: 1,1 МБ
Какой тип файла изображения следует использовать?
После всех этих деталей вы все еще можете спросить, какой тип файла является лучшим.
Для большинства целей PNG является очень надежным выбором, особенно если ваши файлы изображений имеют большой размер и вы хотите их распечатать. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия. Если вам нужна более высокая степень сжатия, например, для отправки фотографий по электронной почте, JPEG высокого или даже среднего качества будет как нельзя кстати.
TIFF в основном полезен, если вы знаете, как настроить определенные параметры, и следует избегать как GIF, так и BMP (если вы не создаете анимированные GIF-файлы). Рекомендуется хранить файлы RAW, чтобы вы всегда могли редактировать свои фотографии прямо из источника.
PNG против JPG: какой формат изображения лучше для вашего сайта?
Веб-дизайн и визуальные эффекты играют ключевую роль в привлечении внимания зрителя. Пользователи на протяжении всего сеанса лучше взаимодействуют с веб-сайтами, имеющими качественные и информативные фотографии.
Изображения способны придать привлекательный вид вашему веб-сайту. Они помогают передать услуги и историю вашего веб-сайта, привлекая внимание посетителей, создавая лучшие связи и, следовательно, улучшая веб-трафик. Изображения делают веб-сайты более привлекательными и способствуют общей красоте веб-сайта.
Но выбор правильного типа формата изображения для ускорения вашего веб-сайта часто остается скептическим. Хотя доступны десятки форматов изображений, сегодня мы поговорим о JPEG и PNG и о том, какой формат изображения лучше всего подходит для веб-страниц.
Хотя доступны десятки форматов изображений, сегодня мы поговорим о JPEG и PNG и о том, какой формат изображения лучше всего подходит для веб-страниц.
При выборе между различными типами файлов изображений, вероятно, вас больше всего заботит четкость изображения и высокая скорость загрузки. Итак, теперь давайте сначала рассмотрим JPG и PNG и их возможности.
Обзор JPG
JPEG расшифровывается как Joint Photographic Experts Group и является одним из самых популярных форматов файлов, используемых веб-сайтами. Он был разработан в 1992 году. Поскольку форматы файлов JPEG имеют потери, они превращают большие изображения в маленькие и упрощают их загрузку на веб-сайты. Однако, поскольку термин «с потерями» предполагает, что изображение привело к снижению качества после сжатия.
Хотя эта ключевая особенность сжатия с потерями в формате JPEG является постоянной, они идеально подходят для использования в Интернете. Помимо этого, JPEG также полезен для создания контраста сложных и ярких цветов на фотографиях меньшего размера. Он содержит более 16 миллионов различных цветов. Другими словами, JPEG позволяет использовать большие цветные изображения после сжатия.
Он содержит более 16 миллионов различных цветов. Другими словами, JPEG позволяет использовать большие цветные изображения после сжатия.
Итак, если вы используете веб-сайт электронной коммерции, формат файла изображения JPEG может быть вашим лучшим вариантом. Это позволит вашему сайту загружаться быстрее после того, как изображения станут светлее. В результате это уменьшит общее время загрузки веб-сайта, но вы не сможете получить такое же качество изображений.
Таким образом, если у вас есть большой файл, вы можете сжать его, чтобы преобразовать в более легкий JPG, чтобы добиться более быстрой загрузки.
Особенности формата изображений JPG
-
- меньшего размера
-
- быстрая скорость загрузки
-
- Качество изображения ниже, чем PNG
-
- Не поддерживает прозрачность
-
- Поддерживается широким спектром платформ CMS
-
- Лучше для веб-страниц с большим количеством изображений
Обзор PNG
PNG (произносится как «ping») означает Portable Network Graphics, и их сжатие выполняется без потерь. Это означает, что ваши изображения останутся того же качества после сжатия. Однако использование PNG для фотографий с высоким разрешением означает потерю времени загрузки вашего сайта.
Это означает, что ваши изображения останутся того же качества после сжатия. Однако использование PNG для фотографий с высоким разрешением означает потерю времени загрузки вашего сайта.
Формат изображения типа PNG лучше всего рекомендуется для хранения файлов с меньшим количеством цветов, таких как логотипы, иллюстрации и снимки экрана. Для фотографий это не идеальный вариант, так как они состоят из больших файлов.
Формат PNG обеспечивает кристально чистые изображения с качественным отображением букв, темного и светлого фона и четких линий. Формат файла PNG также обеспечивает прозрачность, что делает его хорошим выбором для создания логотипов.
Особенности формата изображений PNG
-
- поддерживает прозрачность
-
- большие размеры файлов
-
- медленное время загрузки
-
- более высокое качество изображения
PNG против JPG и что выбрать для вашего сайта?
Получив обзор обоих типов файлов, мы теперь собираемся сравнить их на основе их качества. Это сравнение PNG и JPEG основано на сжатии, размере и прозрачности.
Это сравнение PNG и JPEG основано на сжатии, размере и прозрачности.
Сжатие изображений: JPEG лучше, чем PNG
JPEG и PNG используют разные методы сжатия или кодеки для хранения данных файла.
JPEG работает по методу сжатия DCT (дискретное косинусное преобразование). Этот метод разбивает изображение на части с разными частотами. Поскольку известно, что JPEG использует сжатие с потерями, он удаляет менее важные частоты из изображения.
Хотя этот метод эффективен для изображений большого размера, всегда есть определенная потеря данных.
Таким образом, качество изображений в формате JPEG, скорее всего, ухудшится, но останется незамеченным для зрителей.
Принимая во внимание, что в случае PNG работает метод сжатия данных без потерь, называемый сжатием LZW (Lempel-Ziv-Welch). В результате это сжатие всегда сохраняет качество изображений PNG одинаковым.
PNG обеспечивает почти идеальное представление данных даже после сжатия, сохраняя большой размер изображения. Это делает формат изображения JPEG лучше, чем PNG, с точки зрения сжатия.
Это делает формат изображения JPEG лучше, чем PNG, с точки зрения сжатия.
Размеры изображений PNG и JPEG
Как мы уже говорили выше, JPEG — лучший вариант для красочных и реальных изображений. Формат JPEG позволяет уменьшить размер этих фотографий.
Таким образом, JPEG стал лучшим выбором для профессиональных фотографов.
Однако если цветные изображения разрешено сохранять в формате PNG, для их сохранения может потребоваться больше места и полосы пропускания.
С другой стороны, размеры файлов PNG подходят для иллюстраций, логотипов, скриншотов, штриховых рисунков и т. д., которые можно сохранить в меньшем размере и лучшем качестве.
Прозрачность фона изображения. Единственный вариант — PNG. Эта функция формата файлов PNG позволяет накладывать изображения на любой фон. Он лучше всего подходит для любого фона.
Большинство программ редактирования используют проверенный фон, чтобы показать прозрачность изображений PNG. Эта функция отлично подходит для логотипов.
Эта функция отлично подходит для логотипов.
JPG, с другой стороны, не обеспечивает прозрачности и поддерживает только непрозрачные изображения.
Заключение для PNG и JPG
Определите свои требования и сделайте правильный выбор. В зависимости от цели веб-сайта лучше выбирать оба формата файла изображения.
Хотите быстро загружаемый сайт? Какой формат изображения лучше всего подходит для быстрого веб-сайта? В этом случае мы рекомендуем вам использовать JPG для фотографий и PNG для логотипов.
PNG VS JPG: какой формат изображения лучше всего подходит для веб-сайта? — Создание вашего веб-сайта
Вы когда-нибудь видели веб-сайт без какого-либо изображения? Может показаться немного скучным и непривлекательным думать о веб-сайте, на котором нет ни одной фотографии. Но есть несколько веб-сайтов, использующих веб-дизайн «только для текста и цвета». Хотите верьте, хотите нет, но это сделано намеренно, чтобы подчеркнуть сообщение, а не привлечь внимание с помощью изображений. Большинство веб-сайтов созданы с потрясающим изображением на заднем плане и прекрасным фотоколлажем, размещенным в разделе галереи.
Большинство веб-сайтов созданы с потрясающим изображением на заднем плане и прекрасным фотоколлажем, размещенным в разделе галереи.
Что вы думаете о добавлении ваших оригинальных фотографий на ваш сайт? Если вы увлекаетесь фотографией, то имеет смысл собрать подборку ваших замечательных работ и гордиться ими. Допустим, вы владелец бизнеса, который хочет создать интернет-магазин качественных тканей. Пришло время показать вашему клиенту, что у вас есть в наличии. Независимо от цели создания веб-сайта, изображения играют большую роль в оживлении вашего сайта.
Кто-нибудь спрашивал вас, какой формат изображений вы используете для загрузки фотографий на свой веб-сайт? Какие типы файлов фотографий принимаются в разделе редактора сайта?
Если вы не являетесь веб-дизайнером по профессии или обучению, вас не будут интересовать подобные технические вопросы. Но зачем нам знать лучший формат изображения для Интернета? Что лучше: png против jpg или png против gif? Каковы качества этих типов файлов изображений? Так много нужно узнать о форматах изображений, которые влияют на качество изображений, загружаемых на ваш сайт. После того, как вы узнаете о формате изображения, вы будете знать, каким путем следует идти в следующий раз, когда будете добавлять изображения.
После того, как вы узнаете о формате изображения, вы будете знать, каким путем следует идти в следующий раз, когда будете добавлять изображения.
Какие существуют типы файлов изображений?
Вопрос о том, какой формат изображения подходит для вашей веб-страницы, также зависит от того, что вас беспокоит. Вас беспокоит прозрачность, объем памяти, разрешение, анимация и т. д.?
•
PNG или (Portable Network Graphics) Если вас беспокоит прозрачность, вам подойдет формат изображения PNG. Среди других типов файлов растровых фотографий он поддерживает прозрачность. Это лучший выбор, если вы работаете над более сложным изображением, которое необходимо отредактировать. Одной из хороших характеристик PNG является «без потерь», или вы можете вносить изменения в этот формат изображения без потери качества изображения.
Если вы ищете формат изображения веб-качества, в котором вы можете сохранить изображение с большим количеством цветов на прозрачном фоне, это один из часто используемых и лучших вариантов. Просто обратите внимание, что он может занимать больший размер файла, чем формат JPEG, поэтому проверьте объем памяти, прежде чем переходить на PNG.
Просто обратите внимание, что он может занимать больший размер файла, чем формат JPEG, поэтому проверьте объем памяти, прежде чем переходить на PNG.
•
JPG, JPEG или (Joint Photographic Experts Group)На самом деле вы можете выбрать формат JPG или JPEG, это не имеет значения, потому что они только одни. JPG, очевидно, является укороченной версией. Это один из популярных форматов изображений, и самое лучшее в формате изображений JPG — это небольшое количество места, которое он занимает в вашем хранилище. Вы будете поражены тем, как быстро и легко его можно загрузить или загрузить в свой файл. JPG идеально подходит для изображений веб-сайтов и фотографий в социальных сетях. Поддерживая миллионы цветов, он идеально подходит для фоновых изображений, фотографий продуктов и фотографий в галерее вашего веб-сайта.
•
GIF (формат обмена графикой) Анимация — это первое, что нужно знать о формате изображения GIF. Вы, вероятно, часто видите это в постах в социальных сетях и разделах комментариев, когда люди реагируют на что-то. Знаете ли вы, что GIF стал известен в 1987 году? Как и JPG, GIF также является форматом изображения «без потерь». Этот формат файла изображения также очень популярен и эффективен благодаря анимационным эффектам. Страницы сайта с GIF выглядят более живыми и интерактивными.
Знаете ли вы, что GIF стал известен в 1987 году? Как и JPG, GIF также является форматом изображения «без потерь». Этот формат файла изображения также очень популярен и эффективен благодаря анимационным эффектам. Страницы сайта с GIF выглядят более живыми и интерактивными.
• BMP (файл Bitmap)
В отличие от JPG и PNG, файл BMP не является широко используемым форматом, а используется только в особых случаях в веб-приложениях. Этот формат редко поддерживается веб-браузерами, поэтому лучше не использовать его для материалов вашего сайта. Он может занимать больше места, чем обычно используемый формат изображения, упомянутый выше.
Какие форматы изображений поддерживает редактор веб-сайтов Strikingly?
Редактор веб-сайтов Strikingly поддерживает форматы изображений jpg, png и gif. Просто нажмите кнопку «Добавить изображения», пока вы находитесь в режиме редактирования, и это даст вам возможность перетаскивать файлы, просматривать их с компьютера или вводить адрес ссылки для загрузки из Интернета.
Обычно мы поддерживаем следующие типы файлов: txt, pdf, doc, xls, ppt, pages, key, numbers, wps, jpg, png, gif, mp3, mp4, wav, flac, m4a, docx, xlsx, pptx. , odt, odp, epub, zip, zipx, 7z, rar. Если ваш тип файла не выше, вы можете преобразовать его в файл zip, rar . Помните, что размер файла должен быть менее 10 МБ, и каждый тарифный план имеет следующие ограничения на объем хранилища:
- Ограниченный план — 1 ГБ
- План Pro — 3 ГБ
- План VIP — 10 ГБ
Просто добавьте свои оригинальные фотографии или выберите из библиотеки Strikingly и стоковых изображений для использования в качестве фонового изображения. У вас есть три варианта фона — вы можете добавить изображения, видео или блоки. С Strikingly создание личного или корпоративного веб-сайта — это просто кусок пирога. Загрузите свои последние фотографии путешествий в свою галерею всего за несколько минут.
Strikingly Идеи веб-сайта пользователя
Изображение взято с веб-сайта Rosa Villa
Rosa Villa — это веб-сайт, созданный с помощью Strikingly. В качестве фона изображения используется фотография, показывающая, как делается настоящее ремесло. Это очень эффективная стратегия продвижения вашего хобби, которое превращается в возможность для бизнеса. Вы видите, что цвета на этом фоне изображения яркие. Какой формат изображения использовал владелец для загрузки этой фотографии? Как вы думаете, это PNG или JPG? Только человек, который создал сайт, может рассказать вам об этом.
В качестве фона изображения используется фотография, показывающая, как делается настоящее ремесло. Это очень эффективная стратегия продвижения вашего хобби, которое превращается в возможность для бизнеса. Вы видите, что цвета на этом фоне изображения яркие. Какой формат изображения использовал владелец для загрузки этой фотографии? Как вы думаете, это PNG или JPG? Только человек, который создал сайт, может рассказать вам об этом.
Изображение взято с веб-сайта Zinzi Colonna Photographe
Для такого веб-сайта фотографии, как Zinzi Colonna Photographe, формат изображения имеет большое значение. Важно иметь качественные фотографии с высоким разрешением и без пикселей. Этот макет фотоколлажа, установленный в разделе «Cabine de curiosite(s)» , выглядит очень профессионально на прозрачном фоне. Это помогает иметь чистый или прозрачный фон, если вы добавляете изображения на свой сайт. Прозрачный фон подчеркивает изображение и добавляет ему больше качества с точки зрения цветов. Другой вопрос, который вы можете задать, касается типа формата изображения, используемого для загрузки этих фотографий. Знаете ли вы, что смартфоны и цифровые камеры используют формат JPG для сохранения ваших фотографий? Ну, по крайней мере, вы все еще можете конвертировать его в разные форматы изображений при переносе на компьютер. Помните об этом, когда в следующий раз будете добавлять новые товары в свой интернет-магазин или когда, наконец, решите создать сайт-портфолио с помощью Strikingly.
Другой вопрос, который вы можете задать, касается типа формата изображения, используемого для загрузки этих фотографий. Знаете ли вы, что смартфоны и цифровые камеры используют формат JPG для сохранения ваших фотографий? Ну, по крайней мере, вы все еще можете конвертировать его в разные форматы изображений при переносе на компьютер. Помните об этом, когда в следующий раз будете добавлять новые товары в свой интернет-магазин или когда, наконец, решите создать сайт-портфолио с помощью Strikingly.
Теперь вы понимаете, что тип формата изображения, который вы использовали для загрузки фотографии, оказывает большое влияние на то, как выглядит изображение. JPG, PNG и GIF имеют свои уникальные качества в зависимости от аспектов, которые вы ищете. Вас может беспокоить файловое пространство, прозрачность или анимация, поэтому вы выбираете определенный формат изображения.
Некоторые люди могут не видеть разницы между этими типами файлов изображений, но люди, которые разбираются в этом, очень дотошны. Вы не можете винить их за то, что они не забывают о размере файла, разрешении изображения и общем качестве своего веб-сайта из-за фотографий, которые они размещают на нем. Это верно для сайтов электронной коммерции, таких как интернет-магазины. Товары магазина должны вызывать интерес покупателей. Плохое качество изображения определенного продукта может увеличить ваши продажи. Чтобы привлечь больше покупателей, важно отображать изображения с высоким разрешением и полными характеристиками.
Вы не можете винить их за то, что они не забывают о размере файла, разрешении изображения и общем качестве своего веб-сайта из-за фотографий, которые они размещают на нем. Это верно для сайтов электронной коммерции, таких как интернет-магазины. Товары магазина должны вызывать интерес покупателей. Плохое качество изображения определенного продукта может увеличить ваши продажи. Чтобы привлечь больше покупателей, важно отображать изображения с высоким разрешением и полными характеристиками.
Элементы, которые вы размещаете на своем веб-сайте, такие как изображения и контент, являются важными факторами, которые необходимо тщательно представлять. Когда вы считаете, что содержание блога, которое вы недавно разместили на своем веб-сайте, не имеет определенного качества, вы находите способы его улучшить. Возможно, внесите изменения в изображения, чтобы они выглядели более привлекательными для вашей аудитории. Кстати, вы можете быстро и легко редактировать свои изображения с помощью редактора веб-сайтов Strikingly.