Как рассчитать размер цифрового изображения
Рассчитать размер цифрового изображения несложно. Однако есть много связанных терминов с цифровыми изображениями, а иногда легко спутать одно с другим. Прежде чем узнать, как рассчитать размер, важно уяснить некоторые понятия, например, что такое цифровое изображение или разница между цифровым размером или весом и физическим размером. В этом посте мы собираемся положить конец всем этим сомнениям а также научим рассчитывать размер цифрового изображения Не пропустите его!
Индекс
- 1 Что такое цифровое изображение
- 2 Понятия, которые следует четко понимать, когда речь идет о цифровых изображениях
- 2.1 Глубина цвета
- 2.2 Цветовой режим
- 2.3 Размер цифрового изображения
- 2.4 Разрешение
- 3 Как рассчитать размер цифрового изображения
Что такое цифровое изображение
Цифровое изображение — это двумерное представление изображения через биты. Бит — это наименьшая единица информации, обычно состоящая из единиц и нулей. Проще говоря, цифровое изображение много единиц и нулей (информация), которые при объединении создают изображение.
Бит — это наименьшая единица информации, обычно состоящая из единиц и нулей. Проще говоря, цифровое изображение много единиц и нулей (информация), которые при объединении создают изображение.
Мы называем этот тип изображений, образованных двоичным кодом растровые изображения. Их так называют, потому что на самом деле являются результатом объединения большого количества точек или пикселей. Фактически, если вы войдете в программу редактирования, такую как Photoshop, и достаточно увеличите фотографию, вы сможете различить эти пиксели. Каждый пиксель состоит из битов.
Подпишитесь на наш Youtube-канал
Понятия, которые следует четко понимать, когда речь идет о цифровых изображениях
Глубина цвета
La глубина цвета он ссылается на количество необходимых бит кодировать и сохранить информацию на цвет каждого пикселя. Например, если это 1 бит, можно закодировать только 2 цвета; но если он 24-битный, можно сохранить 16,7 миллиона различных цветов.
Например, если это 1 бит, можно закодировать только 2 цвета; но если он 24-битный, можно сохранить 16,7 миллиона различных цветов.
Цветовой режим
Цветовой режим это максимальный предусмотренный объем данных о цвете, который может быть сохранен. Например, в цветовом режиме RGB можно сохранить в общей сложности 16 миллионов цветов (глубина цвета 24 бита), в то время как, если мы работаем в монохромном режиме, будут сохранены только два цвета (глубина цвета 1 бит).
Размер цифрового изображения
Размер цифрового изображения определяется как произведение lколичество пикселей по ширине этого изображения по количеству пикселей в высоту
. Размер цифрового изображения, также известный как вес изображения, часто измеряется в байтах, МБ или КБ и не путать с физическим размером (который обычно измеряется в см). Одно и то же изображение может быть напечатано с разными физическими размерами, так же как изображения с разной плотностью могут быть напечатаны с одинаковым физическим размером. Цифровой размер изображения определяется его качеством.: чем больше его размер, то есть чем больше пикселей он содержит, тем выше его качество. Если у нас есть изображение, состоящее из очень небольшого количества пикселей, качество снижается, и эти пиксели будут видны.
Цифровой размер изображения определяется его качеством.: чем больше его размер, то есть чем больше пикселей он содержит, тем выше его качество. Если у нас есть изображение, состоящее из очень небольшого количества пикселей, качество снижается, и эти пиксели будут видны. Например, если я печатаю два цифровых изображения разного размера с одинаковым физическим размером, то изображение с наибольшим количеством пикселей (изображение 1) выглядит бесконечно лучше, чем другое (изображение 2).
Разрешение
La качество цифрового изображения также известно как разрешение. Технически разрешение — это плотность пикселей, то есть количество пикселей в 1 дюйме (dpi).
Логически, чем меньше весит изображение, тем меньше пикселей сформирует его и тем меньше пикселей будет на каждом дюйме. Следовательно, его разрешение будет хуже, чем у более тяжелого изображения, напечатанного с тем же физическим размером.
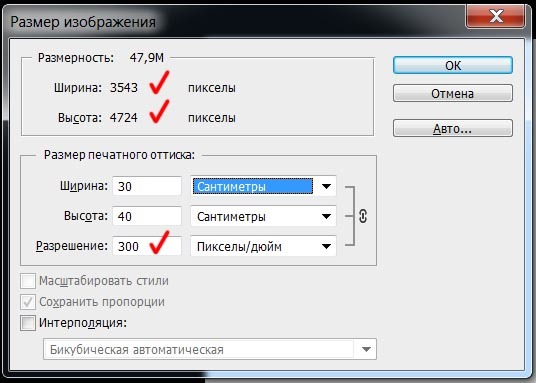
Когда вы определяете, что разрешение вы собираетесь печатать, например, 200 или 300 пикселей на дюйм, вы не меняете цифровой размер изображения, вы изменяете физический размер. Если вы печатаете с разрешением 200 пикселей на дюйм, вы получите фотографию большего размера с более низким разрешением. Если вы увеличите разрешение до 300, фотография будет физически меньше, потому что вы просите, чтобы большее количество пикселей было сосредоточено на каждом дюйме, и для достижения этого физический размер уменьшается, потому что цифровой размер остается постоянным.
Как рассчитать размер цифрового изображения
Чтобы вычислить размер цифрового изображения в байтах, нам просто нужно умножить общее количество пикселей которому принадлежит изображение (пиксели в высоту x пиксели в ширину) по весу каждого пикселя.
Чтобы узнать вес каждого пикселя, необходимо учитывать цветовой режим. Например, если это изображение RGB, мы разделим 24 бита на 8, потому что 1 бит равен 8 байтам. Если вы хотите узнать размер в КБ, вам просто нужно разделить результат на 1024.
Например, если это изображение RGB, мы разделим 24 бита на 8, потому что 1 бит равен 8 байтам. Если вы хотите узнать размер в КБ, вам просто нужно разделить результат на 1024.
Однако на компьютере, открыв свойства файла, вы без проблем найдете размер фотографии, Гораздо сложнее знать, в каком размере следует распечатать цифровое изображение, чтобы обеспечить хорошее разрешение., Я приношу тебе трюк это спасет вашу жизнь. Вы можете получить доступ этот онлайн-калькулятор размеров чтобы подготовить задания к печати и не рисковать.
Как определить плотность изображения (DPI)
Наверх
13.06.2017
Автор: Денис Поповкин
1 звезда2 звезды3 звезды4 звезды5 звезд
Как определить плотность изображения (DPI)
3
5
1
7
1
Большую роль при печати фотографий играет плотность, или значение DPI. О том, как определить значение этого параметра, мы рассказываем в данной статье с практическими советами.
О том, как определить значение этого параметра, мы рассказываем в данной статье с практическими советами.
Вычисляем DPI — с этой формулой для разрешения изображений
Плотность изображения в DPI (Dots per Inch, то есть точек на дюйм) вы можете вычислить только в том случае, если известен конечный размер картинки. Если точные размеры вам известны, действуйте по следующей схеме:
- DPI = (число пикселей в фотографии по горизонтали х 2,54) / ширина фотографии.
- Один DPI соответствует одному пикселю на дюйм.
- Один дюйм в свою очередь равняется 2,54 см.
- Если, например, ширина фотографии составляет 35 см, а количество пикселей по горизонтали равняется 1600, то ваша фотография имеет плотность приблизительно 116 DPI.
Загрузите фотографию в программу для обработки изображений, и она покажет вам значение DPI:
- IrfanView: кликайте на «Изображение» — «Информация».
- Gimp: откройте вкладку «Изображение» — «Свойства изображения».

Теги фотография
Автор
Денис Поповкин
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Обзор смартфона realme C55: стильный, тонкий и недорогой
Обзор беспроводной колонки HONOR CHOICE Portable Bluetooth Speaker
7 предметов, которые лучше не ставить на холодильник
Газонокосилка или триммер: что лучше
Стиральная машина не сливает воду: в чем причина?
Приватность в ВК: главные настройки, которые вы должны знать в 2023 году
Как отправить большой файл: 6 способов
Как отправить папку по электронной почте: несколько удобных способов
Как отправить геолокацию по Ватсапу: простая инструкция
Реклама на CHIP Контакты
пикселей изображения | Shutha
Home > Цифровая обработка изображений > Основы работы с цифровыми изображениями > Пиксели изображения
Изображения, распечатываемые или отображаемые на цифровом экране, таком как монитор, или просто в цифровой форме, состоят из тысяч крошечных точек, каждая из которых цвет. Когда эти точки напечатаны, они просто называются точками. Но когда они цифровые, например, когда они отображаются на мониторе или захвачены вашей цифровой камерой, они называются пикселями.
Когда эти точки напечатаны, они просто называются точками. Но когда они цифровые, например, когда они отображаются на мониторе или захвачены вашей цифровой камерой, они называются пикселями.
Слово «пиксель» на самом деле просто сокращение от «элемент изображения», означающее одну-единственную из этих крошечных цифровых точек одного цвета. Пиксели разных цветов расположены рядом друг с другом, чтобы создать впечатление непрерывного изменения тона, представляющего цвета и оттенки, очень похожие на то, что мы видим в реальности невооруженным глазом.
«Пиксели» и «Точки»
Что содержат пиксели
Как работают числа
Разрядность изображения
Связь между пикселями и размером файла
«Пиксели» и «Точки»
Чтобы представить изображение, множество точек помещаются рядом, представляя как высоту, так и ширину. Затем мы измеряем, сколько из них покрывают площадь, которую мы обычно измеряем на дюйм. Итак, вы, возможно, слышали о «количествах точек на дюйм (dpi)» и «пикселях на дюйм (ppi)». Возможно, вы даже слышали термины «линий на дюйм (lpi)» и «выборок на дюйм (spi)». Все они относятся к разным частям индустрии обработки изображений или издательского дела и относятся к различным способам использования множества точек одного цвета для представления изображения. Давайте посмотрим на некоторые из них:
Возможно, вы даже слышали термины «линий на дюйм (lpi)» и «выборок на дюйм (spi)». Все они относятся к разным частям индустрии обработки изображений или издательского дела и относятся к различным способам использования множества точек одного цвета для представления изображения. Давайте посмотрим на некоторые из них:
Точки принтера
Принтеры используют точки для отображения изображений. Точки состоят из разных пятен чернил, которые могут различаться по размеру и частоте.
Точки струйного принтера
Рис. 1. Все точки струйного принтера имеют одинаковый размер, но расстояние между ними различается, чтобы цвета на изображении казались темнее или светлее.
Струйные принтеры должны преобразовывать пиксели в точки, состоящие из четырех основных цветов печати: голубого, пурпурного, желтого и ключевого (черного). Как следствие, люди, работающие в полиграфической промышленности, обычно ссылаются на изображения, состоящие из «точек», а не «пикселей». Смешение этих точек создает впечатление непрерывных цветовых тонов при просмотре с предполагаемого расстояния просмотра. Точки обычно имеют одинаковый размер, поэтому более светлые цвета создаются путем перемещения точек дальше друг от друга, чтобы было видно больше белой бумаги, а более темные цвета создаются путем печати точек ближе друг к другу, до такой степени, что белая бумага не видна. Некоторые струйные принтеры более высокого качества теперь используют больше, чем четыре базовых цвета принтера, чтобы получить более богатый диапазон тонов.
Смешение этих точек создает впечатление непрерывных цветовых тонов при просмотре с предполагаемого расстояния просмотра. Точки обычно имеют одинаковый размер, поэтому более светлые цвета создаются путем перемещения точек дальше друг от друга, чтобы было видно больше белой бумаги, а более темные цвета создаются путем печати точек ближе друг к другу, до такой степени, что белая бумага не видна. Некоторые струйные принтеры более высокого качества теперь используют больше, чем четыре базовых цвета принтера, чтобы получить более богатый диапазон тонов.
Точки для коммерческой печати
Рис. 2 Коммерческие принтеры имеют одинаковые интервалы между точками, но фактически изменяют их размер, чтобы сделать цвета на изображении темнее или светлее.
Коммерческая печать, такая как Litho или Web, также преобразует пиксели в точки. Однако, в отличие от струйных принтеров, эти точки равномерно распределены, а каждый основной цвет печати печатается под другим углом. Меньшие точки позволяют показать больше белой бумаги, поэтому делая тона светлее, а более крупные точки, которые могут увеличиваться в размерах до такой степени, что они перекрываются, делают цвета более темными. Однако люди, работающие в полиграфической промышленности, обычно называют их «линиями» по историческим причинам, поскольку изначально точки были созданы путем проецирования фотографий через стеклянные пластины с тонкими линиями, выгравированными на стекле, которые образовывали точечные узоры.
Меньшие точки позволяют показать больше белой бумаги, поэтому делая тона светлее, а более крупные точки, которые могут увеличиваться в размерах до такой степени, что они перекрываются, делают цвета более темными. Однако люди, работающие в полиграфической промышленности, обычно называют их «линиями» по историческим причинам, поскольку изначально точки были созданы путем проецирования фотографий через стеклянные пластины с тонкими линиями, выгравированными на стекле, которые образовывали точечные узоры.
Причина использования другой цветовой системы при печати будет рассмотрена позже. Хотя обычно в обязанности фотографа не входит преобразование изображений в стандартные цвета принтера (этим должен заниматься человек, имеющий связи с оператором принтера, обычно это дизайнер), все же важно знать некоторые основы, чтобы вы могли убедиться, что вы предоставляете здоровые изображения, которые не вызывают проблем с цветом в дальнейшей производственной линии. См. страницу Почему для печати используется CMYK , если вы хотите узнать, почему для печати используется другой набор цветов.
Цифровые точки
Цифровые изображения также состоят из точек сплошного цвета. Они называются «пикселями» и располагаются рядом друг с другом без промежутков между ними. Они различаются в зависимости от устройства, на котором они отображаются.
Рис. 3 Хотя изображение обычно не видно глазу, оно состоит из множества крошечных пикселей, каждый из которых имеет один цвет и которые настолько малы, что глаз воспринимает их как непрерывный тон.
Обычно мы видим изображения в виде непрерывных тонов, не подозревая о расположенной под ними структуре. Но когда изображение оцифровывается, оно разбивается на крошечные блоки с описанием значения цвета в каждой точке.
Рис. 4. В этом преувеличенном примере мы действительно можем видеть пиксели.
Выше изображение было преобразовано во множество рядов сплошных тонов; немного похоже на цветные строительные блоки. Однако эти блоки изображения меняются на разных этапах создания изображения.
Цифровые точки Camera Raw
Рис. 5. Файл Camera Raw также фиксирует пиксели, хотя и не так, как обычное цифровое изображение.
Если вы снимаете изображение в формате Camera Raw на цифровую камеру, изображение создается таким образом, что каждый квадрат или пиксель представляет собой запись только одного из трех основных цветов: красного, зеленого и синего ( RGB).
Обычные цифровые точки
Рис. 6. В обычном цифровом файле меняется цвет и тон каждого пикселя.
Это снова меняется, когда изображения конвертируются из необработанных файлов камеры или сканируются с пленки, после чего оцифрованное изображение состоит из цветных блоков. Фотографы называют эти блоки «пикселями», что является упрощением термина «элемент изображения». Однако операторы сканера вместо этого часто называют их «образцами», поскольку каждый блок представляет собой точку цвета, которую сканер выбрал тонкими рядами по всему изображению.
Цифровые точки экрана
Рис. 7. Монитор представляет каждый пиксель в виде трех полос и изменяет интенсивность каждой полосы, чтобы передать то, что выглядит как определенный цвет.
7. Монитор представляет каждый пиксель в виде трех полос и изменяет интенсивность каждой полосы, чтобы передать то, что выглядит как определенный цвет.
Когда изображение просматривается на экране, будь то компьютер, телевизор или проекция на стену, сам экран состоит из пикселей. Это не сплошные цвета, а каждый из них состоит из трех полос красного, зеленого и синего цветов. Просматриваемое изображение по-прежнему состоит из сплошных блоков цветных пикселей, но вы видите их как крошечные цветные полоски. Экран изменяет интенсивность этих полос, чтобы создать впечатление, что каждая из них имеет один сплошной цвет при просмотре с нормального расстояния просмотра.
Как мы будем называть количество пикселей по площади?
В этом курсе мы будем просто ссылаться на «количество точек на дюйм» (dpi). Среди фотографов стало традицией ссылаться на dpi, хотя, строго говоря, «пиксели на дюйм» (ppi) более корректны, когда речь идет о цифровых точках, с которыми в основном имеют дело фотографы. Подробнее об этом позже.
Подробнее об этом позже.
Что содержат пиксели?
Рис. 8. Пиксель — это не что иное, как три набора чисел, которые вместе представляют определенный цвет.
Эти числа определяют отображаемые значения цвета. В пикселе нет ничего, что говорило бы о его размере, расстоянии друг от друга или разрешении изображения. Вы не видите эти цифры, только цвет, который они обозначают, хотя Photoshop может показать вам, какие цифры есть на некоторых его панелях. Именно умение манипулировать этими цифрами лежит в основе работы с изображениями. Поэтому важно, чтобы основы для этих чисел были объяснены, поскольку будут случаи, когда числовые значения необходимо будет проверить, чтобы убедиться, что цвета реалистичны и что они не вызовут проблемы позже в производственной линии.
Рис. 9. В простейшей форме пиксель может быть черным, представленным числом «0», и белым, представленным числом «1».
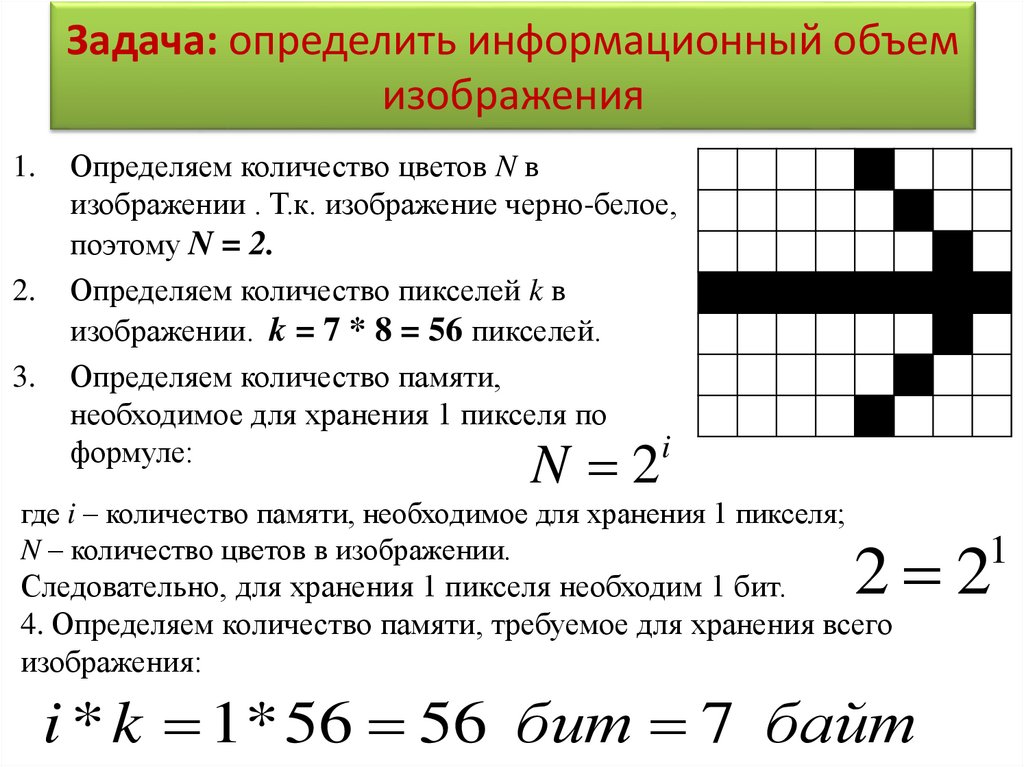
Чтобы объяснить, как работают числа в пикселях, полезно начать с изображением в его простейшей форме. Это черно-белое изображение, где каждый пиксель имеет значение «0» для черного или «1» для белого. Это известно как «растровое» изображение, поскольку для описания цвета требуется только один бит информации, 0 или 1. Однако проблема заключается в том, что может быть только два тона: черный и белый, что с фотографической точки зрения не очень полезно, как видно из примера.
Это черно-белое изображение, где каждый пиксель имеет значение «0» для черного или «1» для белого. Это известно как «растровое» изображение, поскольку для описания цвета требуется только один бит информации, 0 или 1. Однако проблема заключается в том, что может быть только два тона: черный и белый, что с фотографической точки зрения не очень полезно, как видно из примера.
Рис. 10 Изображение, состоящее только из черных и белых тонов
ПРИМЕЧАНИЕ. В компьютерной терминологии «черно-белое» буквально означает, что только черно-белые тона без серого. Однако фотограф представляет черно-белое изображение как непрерывный тон черного, переходя от всех оттенков серого к белому. В цифровых терминах это называется оттенками серого. Нет проблем с тем, что фотограф продолжает использовать термин «черно-белое» в его традиционном смысле, но имейте в виду, что Photoshop использует этот термин по-другому. Если вы предоставляете изображения кому-то другому, например дизайнеру или графическому редактору, то безопаснее вместо этого называть черно-белые изображения оттенками серого. Они должны знать терминологию фотографа, но лучше перестраховаться, чтобы избежать недоразумений.
Они должны знать терминологию фотографа, но лучше перестраховаться, чтобы избежать недоразумений.
Рис. 11 Изображение в оттенках серого состоит из гораздо большего количества оттенков, чем простое черно-белое изображение
Чтобы получить фотографию с полным набором оттенков серого, как видно из следующего примера, два тона, представленные цифрами 0 и 1. Используется система из 256 тонов со значениями 0-255. Снова «0» представляет черный цвет, но на этот раз «255» представляет белый цвет. Эти промежуточные числа относятся ко всем промежуточным оттенкам серого между черным и белым.
Рисунок 12 Изображения с 256 оттенками серого достаточно, чтобы передать ощущение непрерывного тона.
На первый взгляд может показаться запутанным говорить, что существует 256 тонов, когда цифры только доходят до 255. Объяснение состоит в том, что диапазон также включает «0», который учитывает дополнительный тон, увеличивая общее количество до 256. Значение тона 0 по-прежнему является тоном.
Как работают числа
Хотя мы думаем о числах в десятичной форме (единицы, десятки, сотни и т. д.), компьютер этого не делает. Он использует «двоичную» форму чисел (единицы, двойки, четверки, восьмерки и т. д.), полностью состоящую из цифр «0» и «1». С десятичными цифрами для записи максимального значения «255» требуется всего три цифры, но с использованием двоичных цифр, состоящих только из «0» и «1», требуется всего восемь цифр. Это означает, что каждый пиксель в оттенках серого имеет число от «00000000» для черного до «11111111» для белого, поскольку двоичное значение «11111111» равно десятичному значению «255».
Рисунок 13. Как компьютер видит числа от 0 до 255.
Нет необходимости знать, как работают двоичные числа. Несмотря на то, что все компьютерные операции выполняются с использованием двоичной системы, каждый раз, когда Photoshop или любая другая компьютерная программа отображает числа для чтения, они всегда будут в десятичном формате, поэтому перевод не потребуется. Полезно знать, что поскольку компьютеру требуется один «бит» информации для хранения каждой двоичной цифры, в результате компьютеру приходится использовать 8 битов информации для хранения 256 возможных тонов от 0 до 255. Отсюда термин «8-битное изображение». В компьютерных терминах «8 бит» равны «1 байту», поэтому в результате каждый пиксель в изображении в оттенках серого равен 1 байту в размере файла.
Полезно знать, что поскольку компьютеру требуется один «бит» информации для хранения каждой двоичной цифры, в результате компьютеру приходится использовать 8 битов информации для хранения 256 возможных тонов от 0 до 255. Отсюда термин «8-битное изображение». В компьютерных терминах «8 бит» равны «1 байту», поэтому в результате каждый пиксель в изображении в оттенках серого равен 1 байту в размере файла.
Рис. 14. Изображение в оттенках серого имеет только 1 набор чисел на пиксель, изображение RGB имеет три набора чисел на пиксель, а изображение CMYK имеет четыре набора чисел на пиксель
До сих пор мы только смотрели на изображениях в оттенках серого. Photoshop может использовать несколько методов для представления цвета, но два из них, которые вы, скорее всего, будете использовать, — это стандартный набор красного, зеленого, синего (обычно называемый «RGB») и набор цветов принтера: голубой, пурпурный, Желтый, черный (обычно называемый «CMYK»). Почему должны существовать разные способы представления цвета, на данном этапе объясняться не будет, так как это будет рассмотрено в разделах, посвященных цвету. Короче говоря, все ваши изображения, с которыми вы будете работать и отправлять клиентам, будут либо в оттенках серого, либо в RGB, либо в CMYK.
Почему должны существовать разные способы представления цвета, на данном этапе объясняться не будет, так как это будет рассмотрено в разделах, посвященных цвету. Короче говоря, все ваши изображения, с которыми вы будете работать и отправлять клиентам, будут либо в оттенках серого, либо в RGB, либо в CMYK.
В цветном изображении RGB каждый пиксель состоит из трех чисел, представляющих значения красного, зеленого и синего. Поскольку каждый пиксель RGB имеет три набора 8-битных двоичных чисел, он содержит всего 24 бита компьютерной информации. Отсюда и термин «24-битный цвет». А поскольку 8 бит равны 1 байту, каждый пиксель RGB равен 3 байтам в размере файла. Цветное изображение CMYK работает так же, но вместо этого имеет четыре набора 8-битных двоичных чисел, поэтому каждый пиксель равен 4 байтам. В результате изображение RGB в три раза больше по размеру, чем изображение в оттенках серого, а изображение CMYK в четыре раза больше, при условии, конечно, что изображения имеют одинаковое количество пикселей.
ПРИМЕЧАНИЕ. В Photoshop отдельные основные цвета, будь то серый, RGB или CMYK, называются «каналами». Следовательно, оттенки серого имеют 1 канал, RGB — 3 канала, а CMYK — 4 канала. Иногда может возникнуть путаница в описании размеров изображения. Изображение RGB часто называют «8-битным» или «24-битным», не говоря о том, что означают «8» и «24». Оба описания верны в том смысле, что изображение RGB содержит 8 бит информации на канал или всего 24 бита (три канала). То же самое относится и к CMYK, за исключением того, что он называется «8 бит» на канал или «32 бита» в целом (четыре канала).
Битовая глубина изображения
Сканирующие машины и цифровые камеры более высокого качества могут использовать более 8 бит при создании 10-битных, 12-битных, 14-битных, а иногда и 16-битных изображений каналов. Количество каналов для оттенков серого, RGB и CMYK остается прежним, но количество цифр в каждом канале увеличивается. Использование до 16 бит на канал дает огромное увеличение количества создаваемых цветов, а не удвоение числа, как может показаться на первый взгляд из разницы между «8» и «16». 8-битное изображение имеет 256 тонов на канал, а 16-битное изображение имеет 2, умноженное само на себя 16 раз, что равняется 65 536 тонам. В изображении RGB это составляет 65 536 x 3 (для трех каналов RGB), что соответствует многим триллионам потенциальных цветов.
8-битное изображение имеет 256 тонов на канал, а 16-битное изображение имеет 2, умноженное само на себя 16 раз, что равняется 65 536 тонам. В изображении RGB это составляет 65 536 x 3 (для трех каналов RGB), что соответствует многим триллионам потенциальных цветов.
Рисунок 15. Выше представлена диаграмма, представляющая 8-битные, 12-битные и 16-битные изображения. 16-битное изображение может представлять триллионы различных цветов.
Photoshop принимает только 1-битные, 8-битные или 16-битные изображения, поэтому независимо от того, сколько битов на канал использует сканер или цифровая камера, если изображение имеет длину более 8 бит, оно будет считано Photoshop как 16-битное. Это явное увеличение битовой глубины не дает никаких преимуществ, поскольку 12-битное сканирование по-прежнему имеет только 12 бит информации на канал, просто Photoshop будет хранить ее в 16-битном файле. Поскольку 16-битное изображение содержит вдвое больше битов информации, это приведет к тому, что размер рабочего файла будет в два раза больше, чем у 8-битного изображения. Несмотря на дополнительный размер файла и огромное увеличение количества цветов, исправление 16-битного сканирования в Photoshop может иметь некоторые очень реальные преимущества, но эта тема будет рассмотрена в разделе, посвященном цвету.
Несмотря на дополнительный размер файла и огромное увеличение количества цветов, исправление 16-битного сканирования в Photoshop может иметь некоторые очень реальные преимущества, но эта тема будет рассмотрена в разделе, посвященном цвету.
Связь между пикселями и размером файла
Изображения в оттенках серого, RGB и CMYK имеют либо 1, 3 или 4 байта на пиксель (8 бит на канал изображения), либо 2, 6 или 8 байт на пиксель (16 бит на канал изображения). Таким образом, достаточно просто сложить количество пикселей в изображении, чтобы определить размер файла. Для 8-битных изображений количество байтов в градациях серого равно количеству пикселей, в RGB в 3 раза больше байтов, чем в пикселях, а в изображении CMYK — в 4 раза. Для 16-битных изображений цифры в два раза выше.
Рисунок 16 Диаграмма, показывающая, как размеры файлов различаются между настоящим черно-белым изображением, изображением в оттенках серого, изображением RGB и изображением CMYK. к общему правилу. Разумно предположить, что термин килобайт (Кб) подразумевает значение 1000 байтов, но поскольку компьютер использует двоичную систему счисления, десятичное число 1000 становится довольно нечетным числом 1111011000 в двоичном выражении. Компьютерная индустрия согласилась округлить эту цифру до двоичного числа 10000000000 (2 в степени 10 или 1 с 10 нулями). Однако это незначительное увеличение числового значения, поскольку оно затем переводится обратно в 1024 в десятичном выражении. Это не большая проблема, просто помните, что килобайт немного больше, чем следует из его названия. Таким образом, изображение в градациях серого размером в один миллион пикселей и один миллион байтов будет составлять всего 0,95 мегабайт (1 000 000/1 024/1 024) или чуть менее 1 мегабайта. Общее эмпирическое правило, согласно которому один миллион пикселей равен одному мегабайту, подходит, если только вам не нужна точность, поскольку разница невелика.
к общему правилу. Разумно предположить, что термин килобайт (Кб) подразумевает значение 1000 байтов, но поскольку компьютер использует двоичную систему счисления, десятичное число 1000 становится довольно нечетным числом 1111011000 в двоичном выражении. Компьютерная индустрия согласилась округлить эту цифру до двоичного числа 10000000000 (2 в степени 10 или 1 с 10 нулями). Однако это незначительное увеличение числового значения, поскольку оно затем переводится обратно в 1024 в десятичном выражении. Это не большая проблема, просто помните, что килобайт немного больше, чем следует из его названия. Таким образом, изображение в градациях серого размером в один миллион пикселей и один миллион байтов будет составлять всего 0,95 мегабайт (1 000 000/1 024/1 024) или чуть менее 1 мегабайта. Общее эмпирическое правило, согласно которому один миллион пикселей равен одному мегабайту, подходит, если только вам не нужна точность, поскольку разница невелика.
ПРИМЕЧАНИЕ. См. страницу о префиксах чисел , если вы хотите узнать больше о терминах, используемых для обозначения размеров чисел.
страницу о префиксах чисел , если вы хотите узнать больше о терминах, используемых для обозначения размеров чисел.
Чтобы продолжить отсюда, лучше всего упростить то, что мы подразумеваем под цифровым изображением, и добавлять варианты и исключения только тогда, когда это необходимо. В настоящее время в тексте теперь все изображения будут называться цветными в формате RGB с 8 битами на канал, всего 24 бита на три канала. Вы вполне можете в конечном итоге работать с 16-битными (всего 48 бит) RGB-изображениями, но вам всегда нужно будет предоставлять свои изображения в 8-битном формате, поскольку это то, что ожидают клиенты или покупатели, поэтому это стало стандартом.
СЛЕДУЮЩИЙ УРОК РАЗРЕШЕНИЕ И РАЗМЕР ФАЙЛА
К основам работы с цифровыми изображениями
Вернуться к плану урока
К разрешению и размеру файла
OpenCV — подсчет количества черных и белых пикселей в изображении
Улучшить статью
Сохранить статью
Нравится Статья
harddhussa
профессиональный
3 опубликованные статьи
Улучшить статью
Сохранить статью
Нравится Статья
В этой статье мы обсудим подсчет количества черных пикселей и белых пикселей в изображении с использованием OpenCV и NumPy.
Предварительные требования:
- OpenCV
- NumPy
Изображение, которое мы используем для демонстрации, показано ниже:
display OpenCV предоставляет метод imshow() для отображения изображения, которое мы недавно читать.
Подсчет пикселейNumPy предоставляет функцию sum(), которая возвращает сумму всех элементов массива в массиве NumPy. Эту функцию sum() можно использовать для подсчета количества пикселей на основе требуемых критериев.
Теперь немного знаний о паттернах пикселей. Поскольку мы знаем, что каждый пиксель в цветном изображении находится в диапазоне от [0 до 255] включительно, значение пикселя для черного цвета равно 0, а для белого цвета — 255. Это дает нам определенное фиксированное условие дифференцирования для черные и белые пиксели соответственно от других цветных пикселей соответственно.
Это условие можно записать в NumPy следующим образом:
number_of_white_pix = np.
sum(img == 255) # извлечение только белых пикселей
number_of_black_pix = np.sum(img == 0) # извлечение только черных пикселей
В первой строке говорится, что нужно извлечь и подсчитать все пиксели из объекта изображения cv2 «img» , чье значение пикселя равно 255, т.е. белые пиксели. Точно так же во второй строке сказано извлечь и подсчитать все пиксели из объекта изображения cv2 9.0107 «img» , значение пикселя которого равно 0, то есть черные пиксели.
Условие внутри sum() извлекает из изображения только те пиксели, которые соответствуют этому условию, и присваивает им значение True (1), а остальным пикселям присваивается значение False (0). Таким образом, сумма всех True (1) дает нам количество тех пикселей, которые удовлетворяют заданному условию в скобках.
Код: реализация Python для подсчета количества черных и белых пикселей в изображении с использованием OpenCV
90 266 |
Вывод:
Изображение для обработки
Количество черно-белых пикселей в изображении выше



 sum(img == 255) # извлечение только белых пикселей
sum(img == 255) # извлечение только белых пикселей  imread(
imread(