Не отображаются эскизы (миниатюры) изображений Windows 10
Одна из распространенных проблем пользователей Windows 10 — не показываются эскизы или миниатюры изображений (фото и картинок), а также видео в папках проводника, или же вместо них показываются черные квадраты.
В этой инструкции — способы исправить эту проблему и вернуть показ миниатюр (эскизов) для предварительного просмотра в проводнике Windows 10 вместо иконок файлов или тех самых черных квадратов.
- Включение показа эскизов в настройках
- Сброс кэша эскизов Windows 10
- Дополнительные способы включить показ миниатюр
- Видео инструкция
Примечание: отображение миниатюр не доступно, если в параметрах папки (правый клик в пустом месте внутри папки — Вид) включены «Мелкие значки», отображение в виде списка или таблицы. Также миниатюры могут не отображаться для специфичных форматов изображений, не поддерживаемых самой ОС и для видео, для которого не установлены кодеки в системе (также подобное случается, если установленный вами плеер устанавливает свои иконки на видео файлы).
Включение показа миниатюр (эскизов) вместо значков в настройках
В большинстве случаев, для того чтобы включить отображение картинок вместо иконок в папках, достаточно просто изменить соответствующие настройки в Windows 10 (они присутствуют в двух местах). Сделать это просто. Примечание: если какие-то из указанных ниже опций оказались недоступны или не меняются, обратите внимание на последний раздел этого руководства.
Для начала проверьте, включен ли показ миниатюр в параметрах проводника.
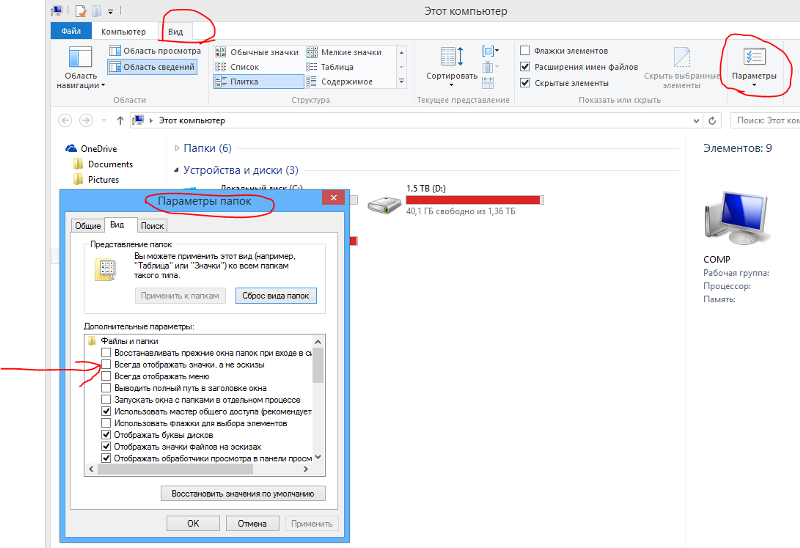
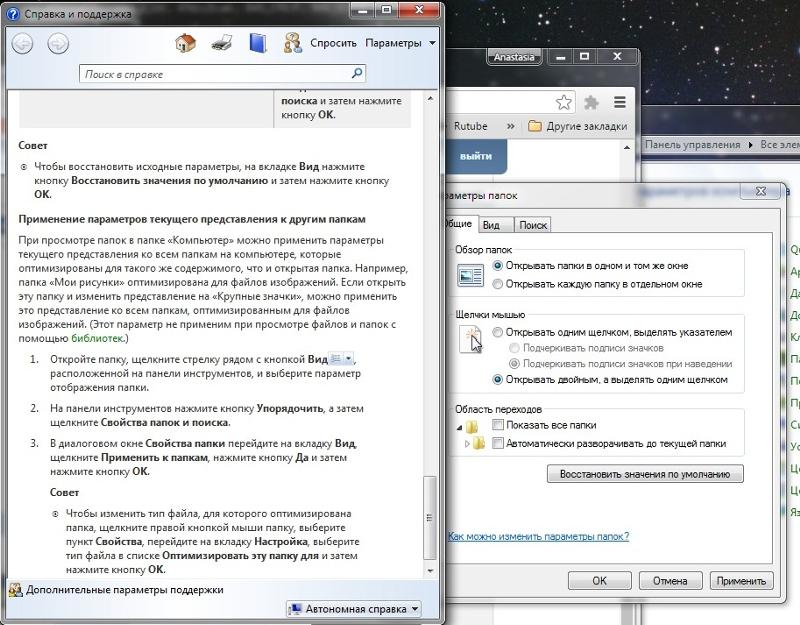
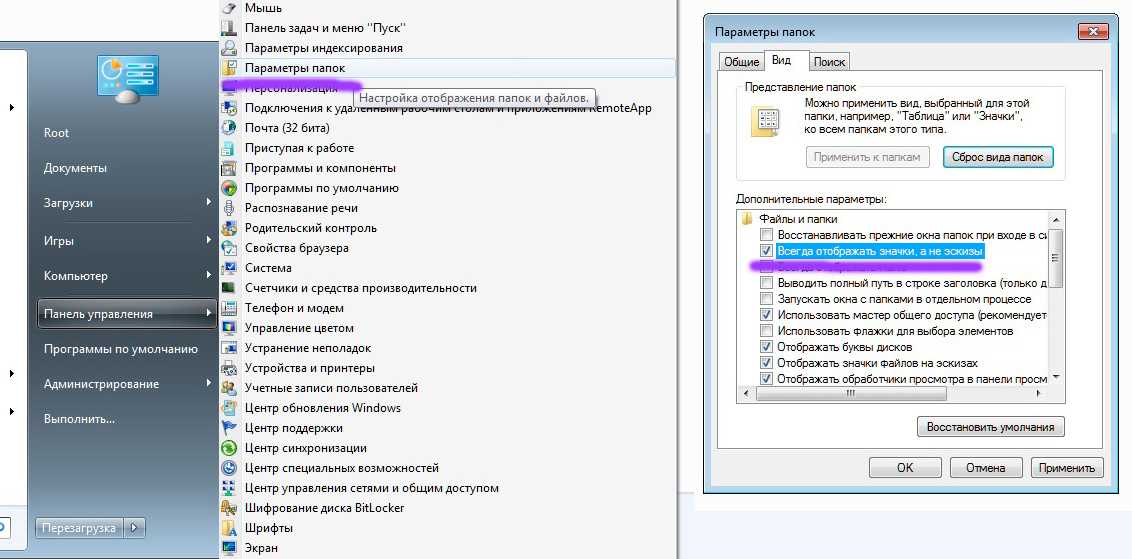
- Откройте проводник, нажмите в меню «Файл» — «Изменить параметры папок и поиска» (также можно зайти через панель управления — параметры проводника).
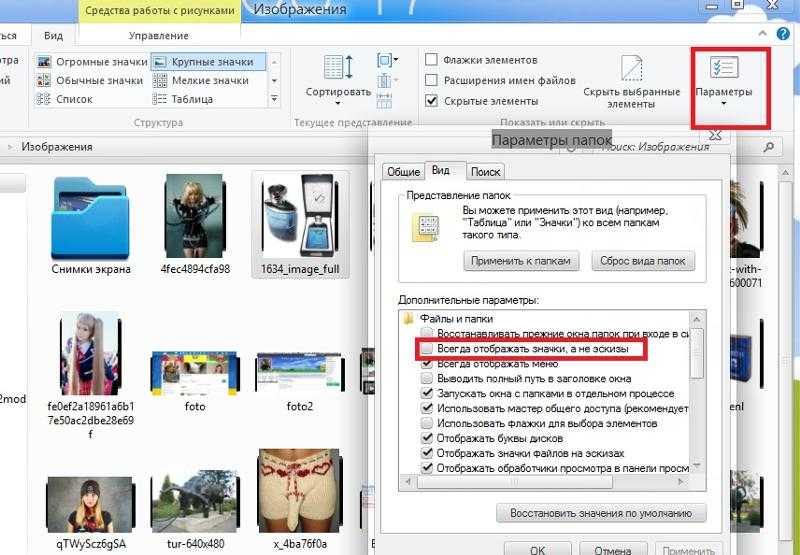
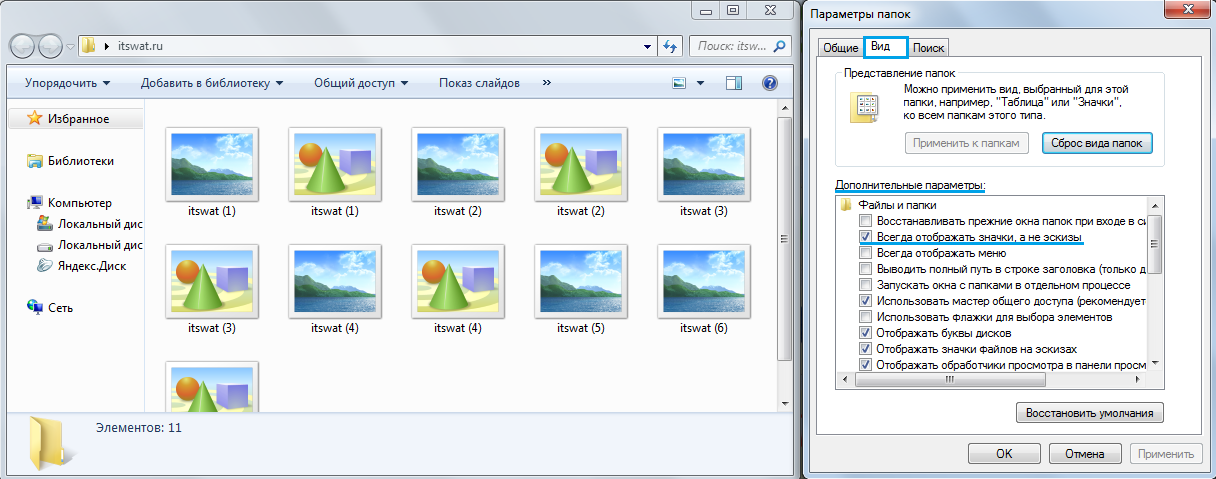
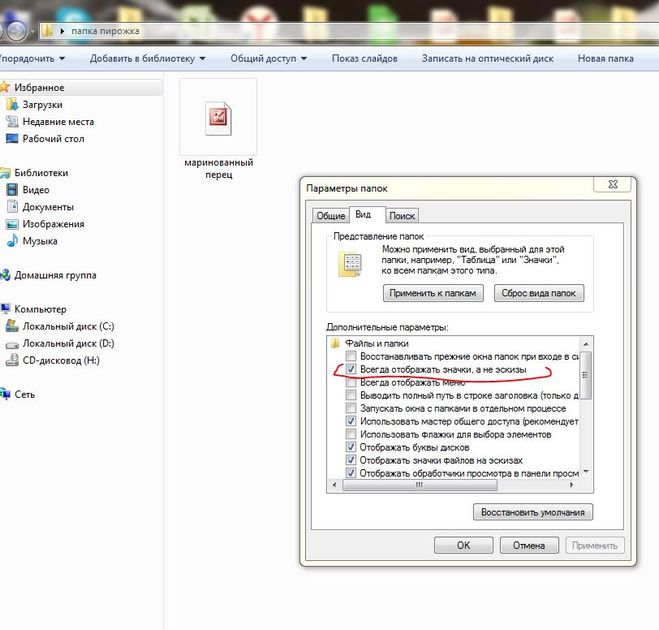
- На вкладке «Вид» посмотрите, не включен ли пункт «Всегда отображать значки, а не эскизы».
- Если включен, снимите отметку с него и примените настройки.
Также настройки отображения эскизов картинок присутствуют в параметрах быстродействия системы. Добраться до них можно следующим образом.
- Кликните правой кнопкой мыши по кнопке «Пуск» и выберите пункт меню «Система».

- Слева выберите «Дополнительные параметры системы»
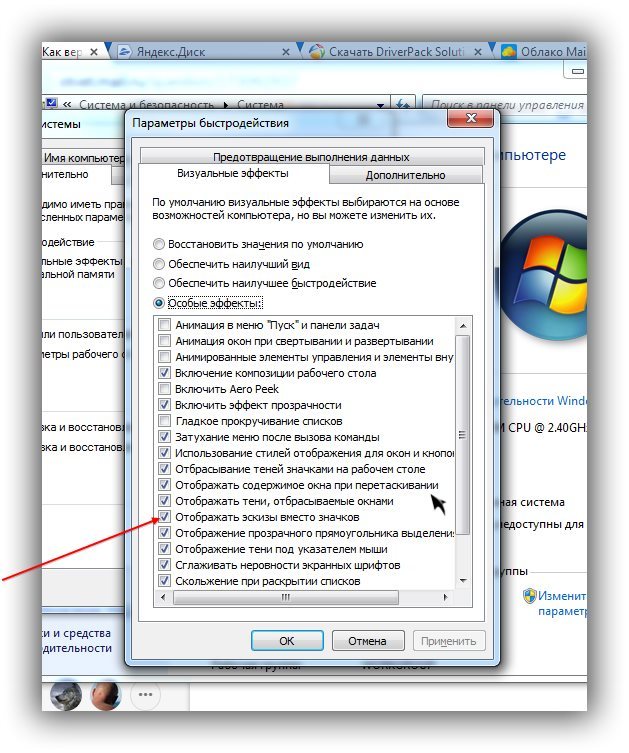
- На вкладке «Дополнительно» в разделе «Быстродействие» нажмите «Параметры».
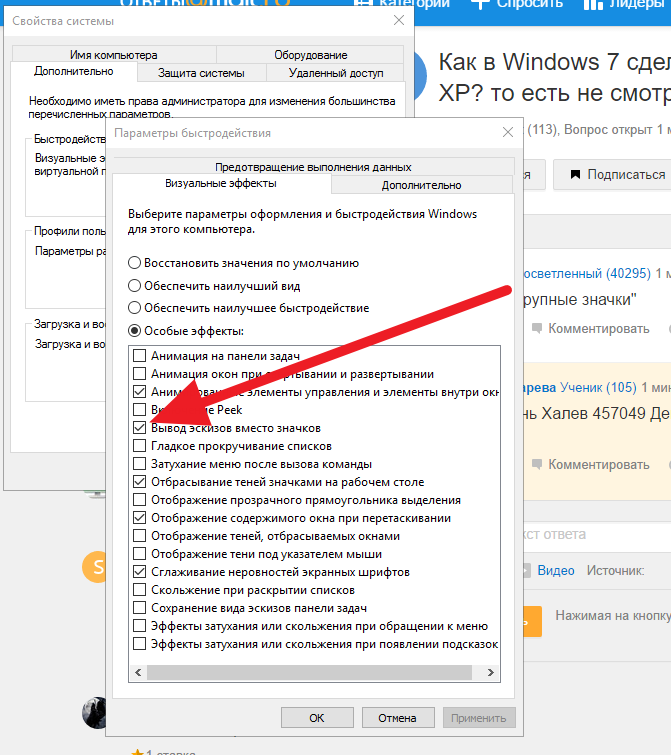
- На вкладке «Визуальные эффекты» отметьте пункт «Вывод эскизов вместо значков». И примените настройки.
Примените сделанные настройки и проверьте, была ли решена проблема с отображением миниатюр.
Сброс кэша эскизов в Windows 10
Этот способ может помочь, если вместо миниатюр в проводнике стали отображаться черные квадраты или что-то еще, не типичное. Здесь можно попробовать сначала удалить кэш эскизов с тем, чтобы Windows 10 создала его заново.
Для очистки эскизов выполните следующие действия:
- Нажмите клавиши Win+R на клавиатуре (Win — клавиша с эмблемой ОС).
- В окно «Выполнить» введите cleanmgr и нажмите Enter.
- Если появится выбор диска, выберите ваш системный диск.
- В окне очистки диска, внизу, отметьте пункт «Эскизы».
- Нажмите «Ок» и дождитесь, когда будет завершена очистка эскизов.

После этого можете проверить, стали ли отображаться миниатюры (они будут созданы заново).
Дополнительные способы включить показ миниатюр
Если в вашем случае не отображаются миниатюры только в случае, если в параметрах «Вид» вы устанавливаете крупные или огромные значки, проверьте, чтобы в разделе реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Windows
Были следующие параметры со следующими значениями, при их отсутствии или отличающихся значениях, измените их:
"IconServiceLib"="IconCodecService.dll" "DdeSendTimeout"=dword:00000000 "DesktopHeapLogging"=dword:00000001 "GDIProcessHandleQuota"=dword:00002710 "ShutdownWarningDialogTimeout"=dword:ffffffff "USERNestedWindowLimit"=dword:00000032 "USERPostMessageLimit"=dword:00002710 "USERProcessHandleQuota"=dword:00002710 @="mnmsrvc" "DeviceNotSelectedTimeout"="15" "Spooler"="yes" "TransmissionRetryTimeout"="90"
А в разделе реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Windows NT\CurrentVersion\Windows
следующие параметры
"IconServiceLib"="IconCodecService.dll" "DdeSendTimeout"=dword:00000000 "DesktopHeapLogging"=dword:00000001 "GDIProcessHandleQuota"=dword:00002710 "ShutdownWarningDialogTimeout"=dword:ffffffff "USERNestedWindowLimit"=dword:00000032 "USERPostMessageLimit"=dword:00002710 "USERProcessHandleQuota"=dword:00002710 @="mnmsrvc" "DeviceNotSelectedTimeout"="15" "Spooler"="yes" "TransmissionRetryTimeout"="90"
А если в этих разделах есть параметры LoadAppInit_DLLs и
И на всякий случай еще два способа включить отображение миниатюр в проводнике — с помощью редактора реестра и редактора локальной групповой политики Windows 10. По сути, это один способ, только разные его реализации.
Для включения миниатюр в редакторе реестра, проделайте следующее:
- Откройте редактор реестра: Win+R и ввести regedit
- Зайдите в раздел (папки слева)
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\Explorer
- Если в правой части вы увидите значение с именем DisableThumbnails, кликните по нему дважды и установите значение 0 (ноль), чтобы включить показ иконок.

- Если такого значение нет, можно его создать (правый клик в пустой области справа — создать — DWORD32, даже для систем x64) и установить для него значение 0.
- Повторите шаги 2-4 для раздела
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\Explorer
Закройте редактор реестра. Изменения должны вступить в силу сразу после изменений, но если этого не произошло — попробуйте перезапустить explorer.exe или перезагрузить компьютер.
То же самое с помощью редактора локальной групповой политики (доступно только в Windows 10 Pro и выше):
- Нажать Win+R, ввести gpedit.msc
- Перейдите к разделу «Конфигурация пользователя» — «Административные шаблоны» — «Компоненты Windows» — «Проводник»
- Дважды кликните по значению «Отключить отображение эскизов и отображать только значки».
- Установите для него «Отключено» и примените настройки.
После этого изображения предварительного просмотра в проводнике должны будут показываться.
Что делать, если не отображаются эскизы в Windows 10 — видео инструкция
Ну а если ни один из описанных вариантов не сработал или же проблема со значками отличается от описанной — задавайте вопросы, постараюсь помочь. При этом учитывайте, что если речь идет не о стандартных форматах файлов, которые Windows 10 поддерживает по умолчанию, включить отображение миниатюр описанными методами не получится, однако, после установки соответствующих просмотрщиков (например: Лучшие бесплатные программы для просмотра фото и изображений), редакторов или проигрывателей, миниатюры для этих форматов могут появляться.
remontka.pro в Телеграм | Другие способы подписки
Поддержать автора и сайт
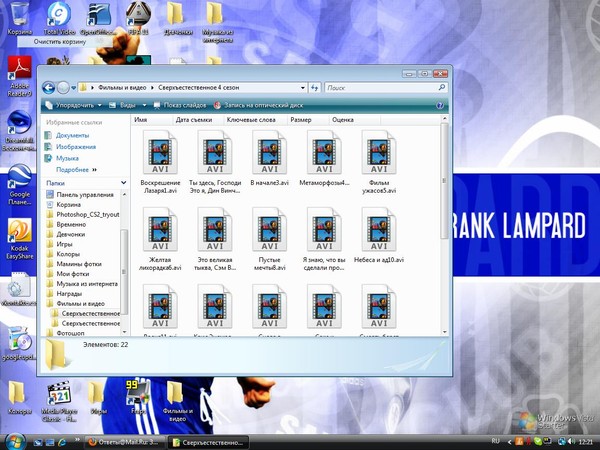
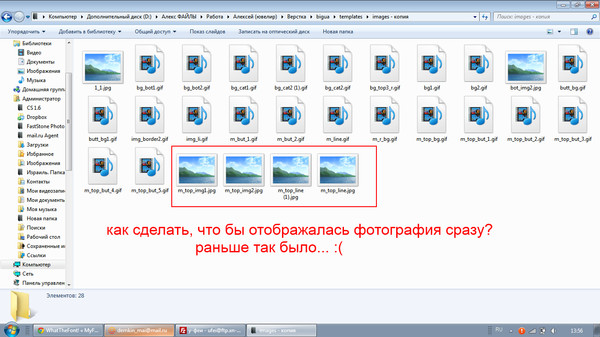
В папках не отображаются картинки, что делать?
Картинки отображаются, но только иконка той программы, которая используется для просмотра изображений, а ведь на много удобнее видеть эскизы фотографий. Эскизы – это уменьшенные изображения, то есть вы можете сразу из списка выбрать нужную вам фотографию, даже не открывая при этом картинку в специальной программе.
Эта проблема может возникнуть из-за изменений в реестре и неверных настроек отображения в папках. Другой причиной может быть то, что вы вместе с каким-либо приложением установили стороннюю программу, для просмотра изображений, которая в свою очередь, может не поддерживать вид в эскизах. Такая ситуация встречается не часто, так как встроенная утилита обладает достаточным функционалом, в связи с чем разрабатывать велосипед по новой смысла нет. Так что же делать, если в папках не отображаются картинки?
Сначала стоит рассмотреть более простой вариант решения задачи, обычно его достаточно, если у вас не было в использовании сомнительных приложений или всевозможных кряков.
Отображение изображений в эскизах с помощью проводника
- Перейдите в любую папку, с использованием проводника;
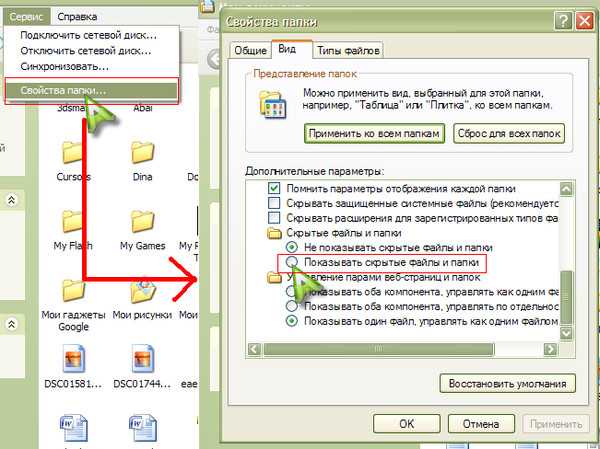
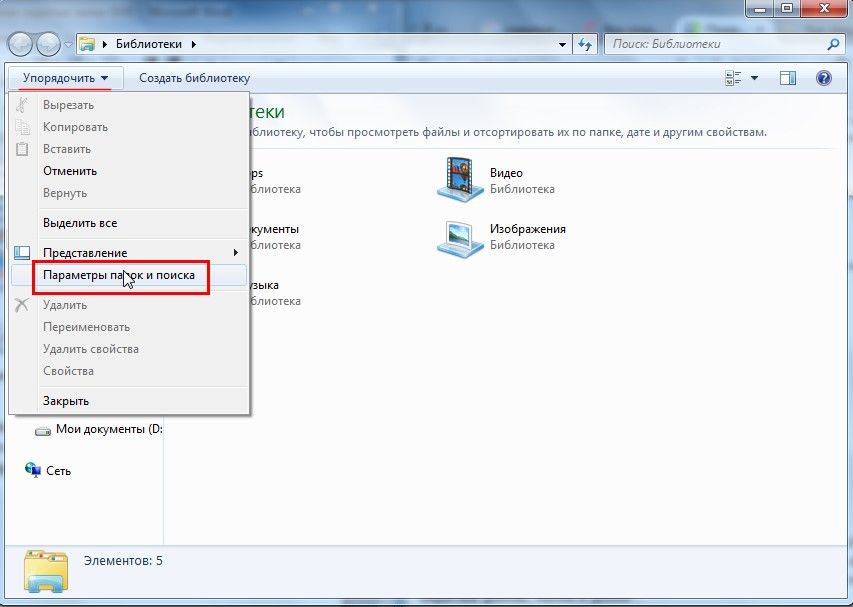
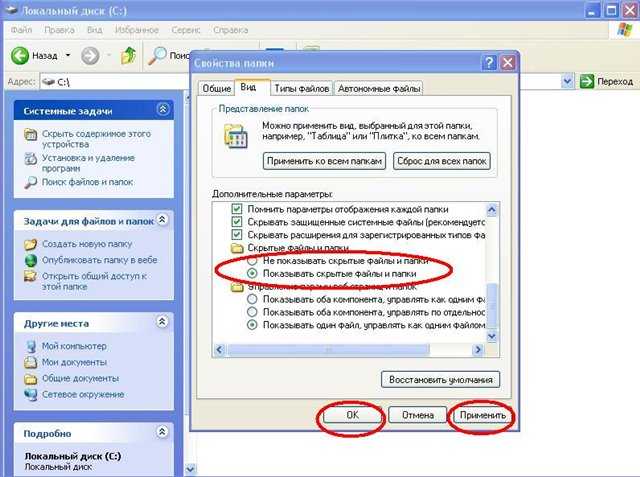
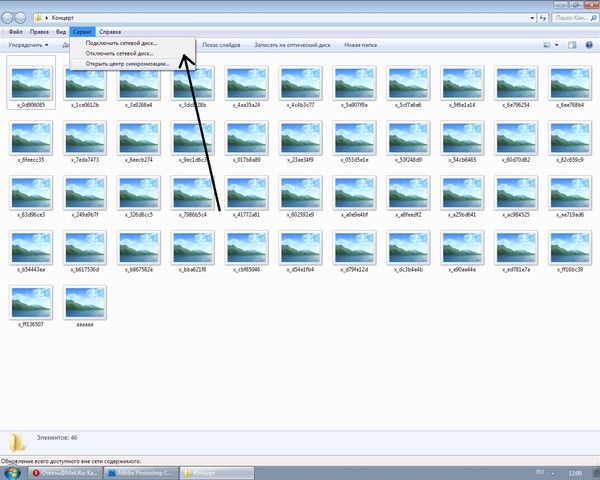
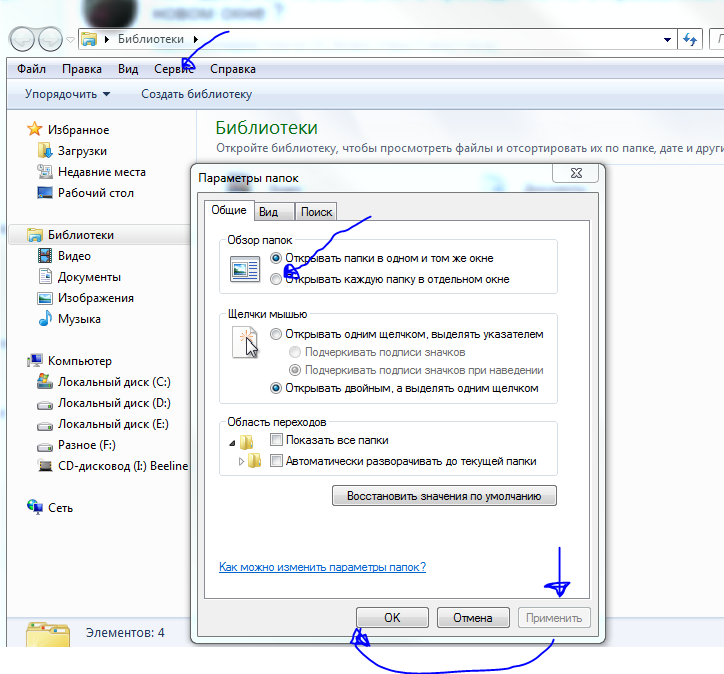
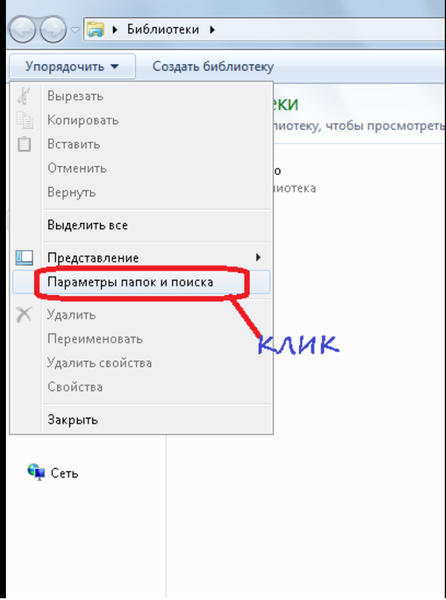
- Далее, если у вас Windows 7, нажмите на кнопку, в верхнем меню, которая называется «Упорядочить». Если у вас Windows XP вам нужно в любой папке нажать «Сервис», а в выпадающем меню выбрать «Параметры папок»;
- В выпадающем списке отыщите пункт «Параметры папок и поиска»;
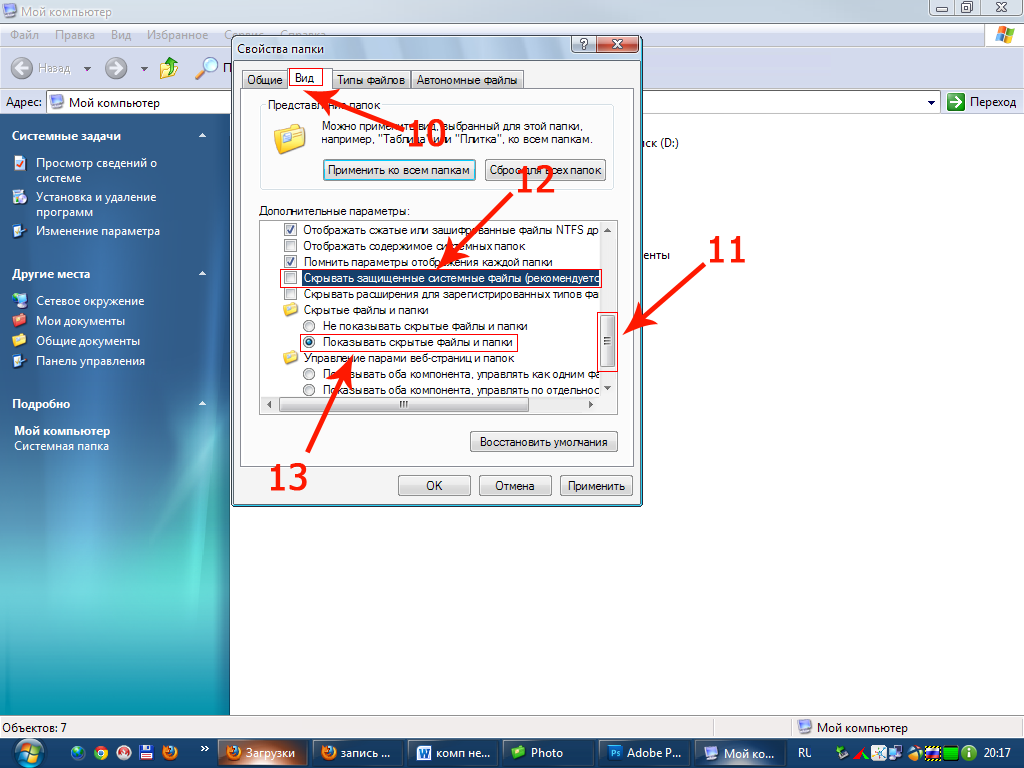
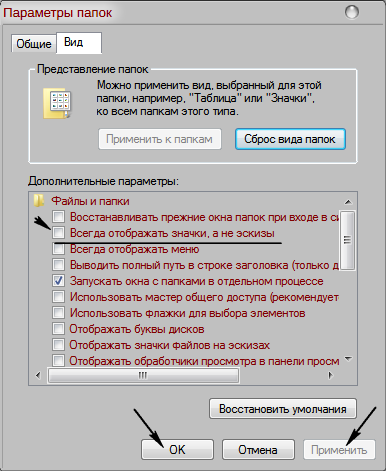
- Перейдите в вкладку «Вид»;
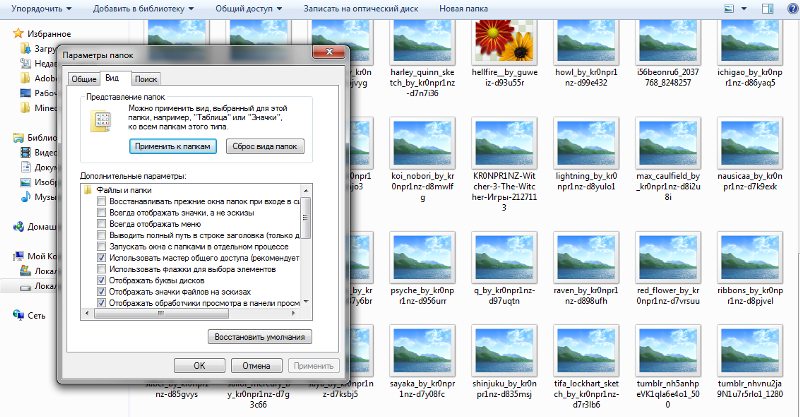
- Уберите галочку «Всегда отображать значки, а не эскизы».
Подобные процедуры нужно произвести и в других версиях Windows не описанных в этом методе.
В том случае, если у вас не стоит в этом пункте галочка, установите её, примените изменения, а потом снова снимите.
Такой вариант также способен помочь, но если всё же у вас не получается восстановить правильное отображение картинок, вам придется воспользоваться вторым способом, который требует использования редактора реестра.
Восстановление эскизного вида изображений с использованием реестра
Вообще большинство сбоев в системе отображения на прямую связано с изменениями в реестре. В нём хранятся практически все переменные, используемые Windows для персонализации системы, в том случае, если у вас что-то отображается, а не должно или наоборот – это вина настройки реестра. К сожалению, в автоматическом режиме, благодаря программам, данная проблема не решается, из-за того что данные настройки являются персональными опциями, которые каждый пользователь волен устанавливать по своему желанию.
В нём хранятся практически все переменные, используемые Windows для персонализации системы, в том случае, если у вас что-то отображается, а не должно или наоборот – это вина настройки реестра. К сожалению, в автоматическом режиме, благодаря программам, данная проблема не решается, из-за того что данные настройки являются персональными опциями, которые каждый пользователь волен устанавливать по своему желанию.
- Запустите редактор реестра, для этого откройте строку «Выполнить» нажатием Win + R и введите ключевое слово regedit или введите этот ключ в поиск;
- Далее пройдите в ветку HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer;
- Найдите и удалите параметр DisableThumbnails;
- Перезагрузите компьютер.
Обычно этого достаточно для восстановления нужного вида изображений, но бывают случаи, когда настройки сбрасываются снова.
Причины, по которым настройки снова сбрасываются: первая – зараженность системы вирусами, обычно проявляется как симптом болезни, потому что изменение отображения эскизов не является целью вирусов.
Чтобы решить такую проблему, воспользуйтесь антивирусными программами и снова проделайте манипуляции с реестром. Другая причина, тоже заключается в программах, только не вредоносных. Для решения вам следует отключить не нужные приложения. В случае сохранения проблемы, установите программу, которая стала причиной этому и настройте её правильно.
Как отключить не нужные приложения при автозапуске?
1 способ
- Откройте строку выполнить и введите msconfig;
- Перейдите в вкладку «Автозагрузка»;
- Снимите галочку с приложений, которые вы бы не хотели видеть при загрузке компьютера. Также такое действие положительно скажется на быстродействии системы и на скорости загрузки Windows.
2 способ
Другим вариантом есть использовать специальные программы, например: CCleaner, для этого перейдите в вкладку «Инструменты» и выберите пункт «Автозагрузка».
Восстановление изображений в эскизах вкладкой «быстродействие»
Проблема может быть вызвана тем, что у вас включен режим максимального быстродействия, обычно используется компьютерами со слабыми характеристиками, в котором также нет функции отображения фото в эскизах. Он, помимо других настроек, которые убирают красивый вид в пользу максимальной скорости, также убирает и отображение эскизов, что может в разы сократить время загрузки папки, которая содержит много изображений.
Он, помимо других настроек, которые убирают красивый вид в пользу максимальной скорости, также убирает и отображение эскизов, что может в разы сократить время загрузки папки, которая содержит много изображений.
1. Нажмите кнопку «Пуск»;
2. Далее вам следует выбрать «Панель управления»;
3. Вам нужна группа «Система и безопасность»;
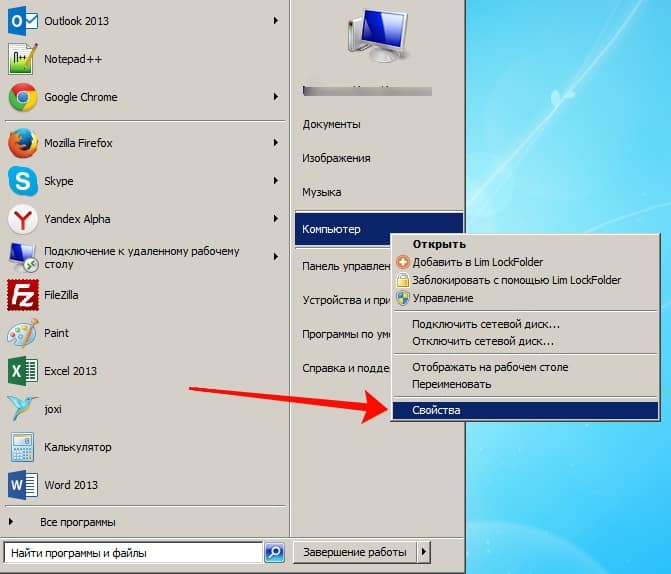
4. Вам потребуется пройти по ссылке «Система» или вы можете нажать правой кнопкой мыши по «Мой компьютер» и кликнуть по опции «Свойства»;
5. Нажмите на ссылку в правом меню «Дополнительные параметра системы»;
6. В табе «Дополнительно» вы увидите раздел «Быстродействие»;
7. Перейдите в «Параметры…», расположенной в этом блоке;
8. Вы можете выбрать соответствующую опцию в списке или просто указать «Обеспечить наилучший вид».
В связи с тем, что изменения коснуться не только нужного элемента, но и других различных визуальных эффектов, вам следует использовать предоставленный способ в крайнем случае, когда другие варианты не дали результатов. Если вам этот метод не подойдет, вы всегда сможете пройти по тому же пути и задать опцию «Обеспечить максимальную производительность». Разница между этими двумя вариантами может быть очень ощутима, особенно на старых компьютерах.
Если вам этот метод не подойдет, вы всегда сможете пройти по тому же пути и задать опцию «Обеспечить максимальную производительность». Разница между этими двумя вариантами может быть очень ощутима, особенно на старых компьютерах.
Если у Вас остались вопросы по теме «В папках не отображаются картинки, что делать?», то можете задать их в комментариях
Андрей
Системный администратор
Задать вопрос
Почему не отображаются картинки в папке Windows 10?
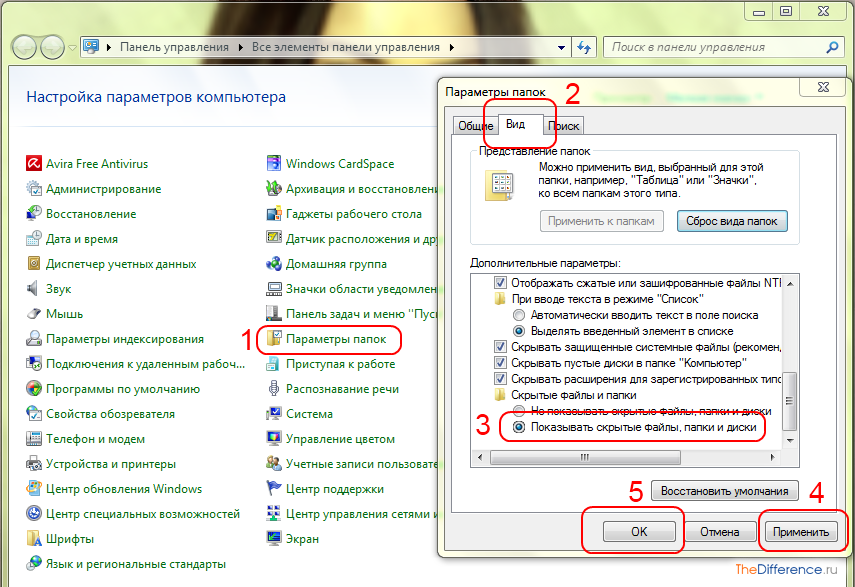
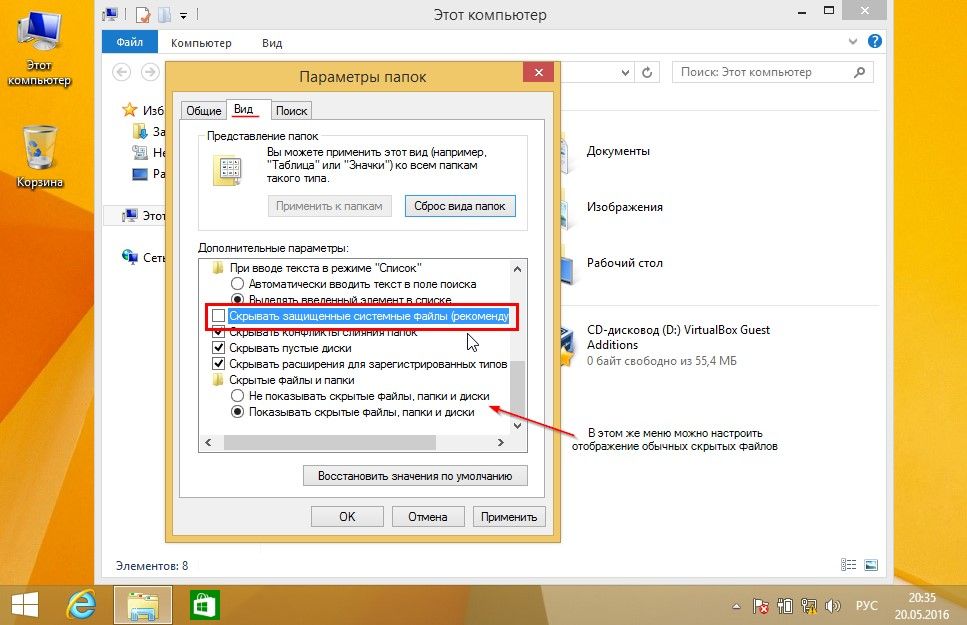
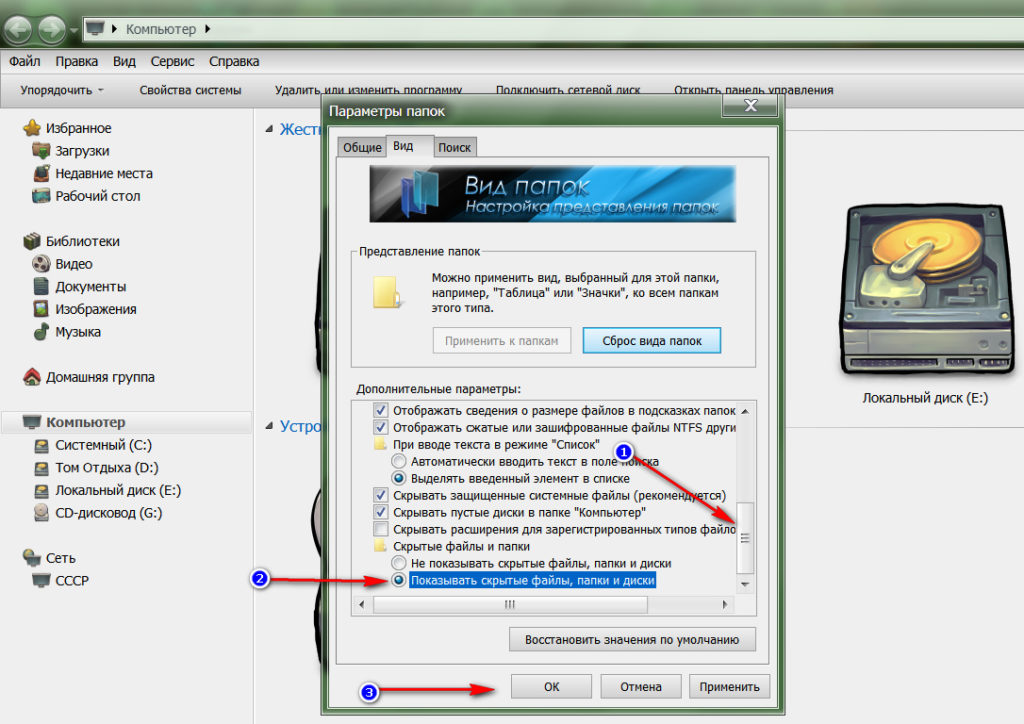
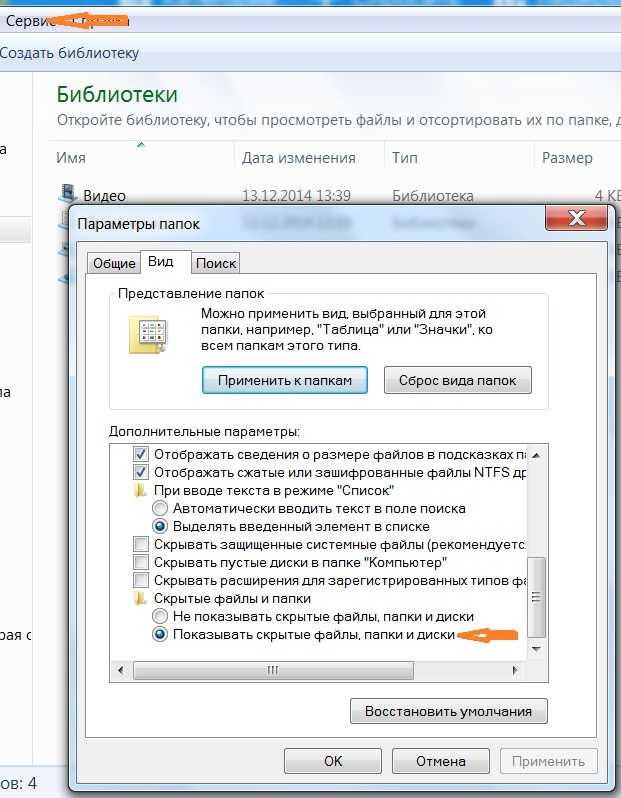
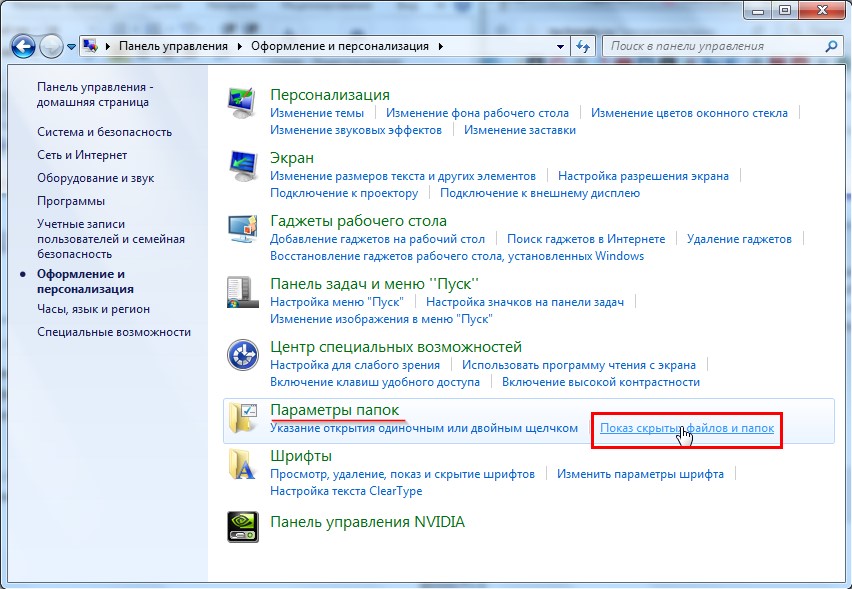
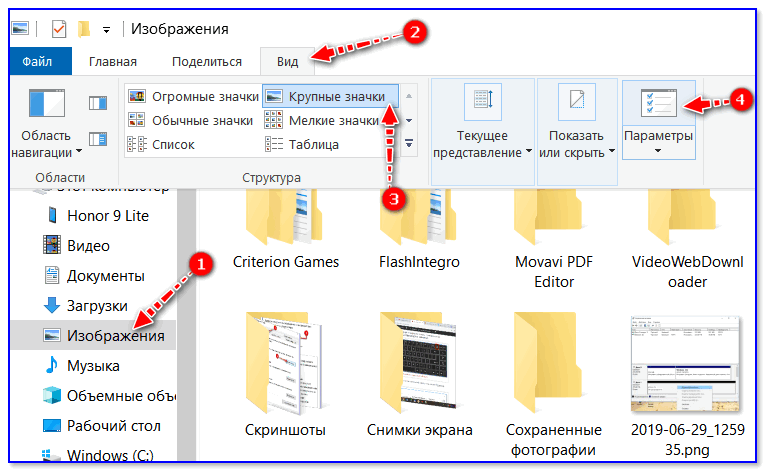
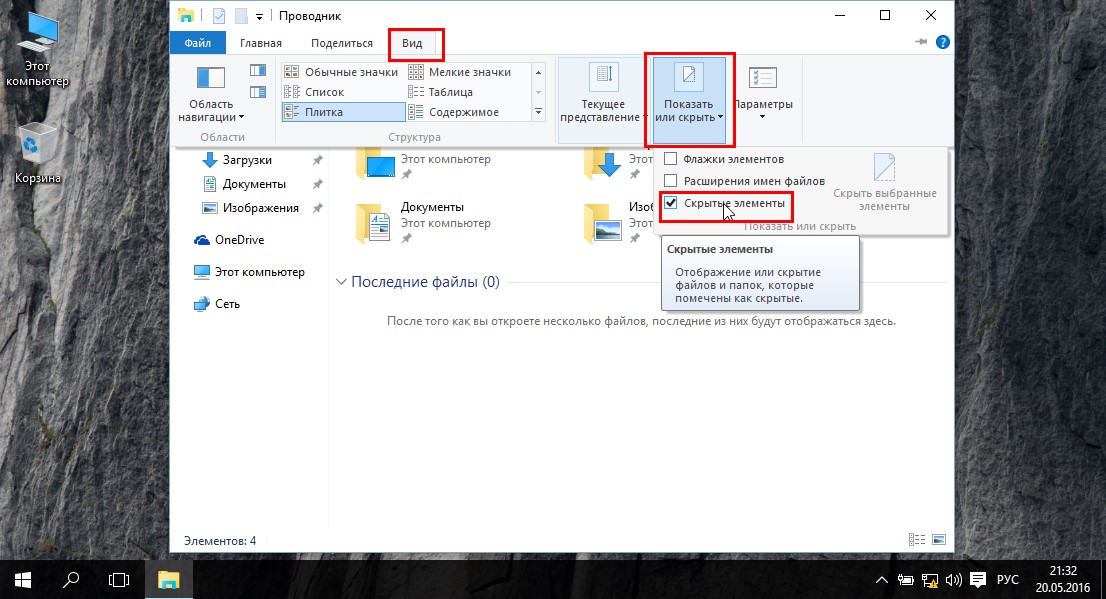
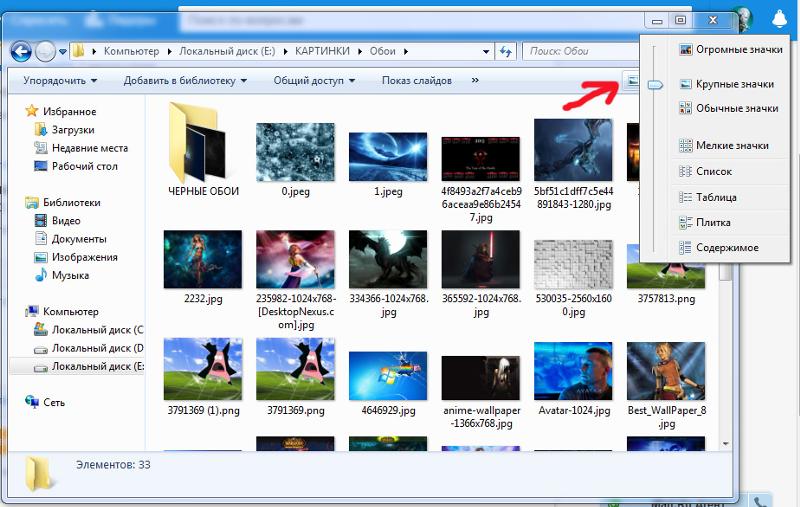
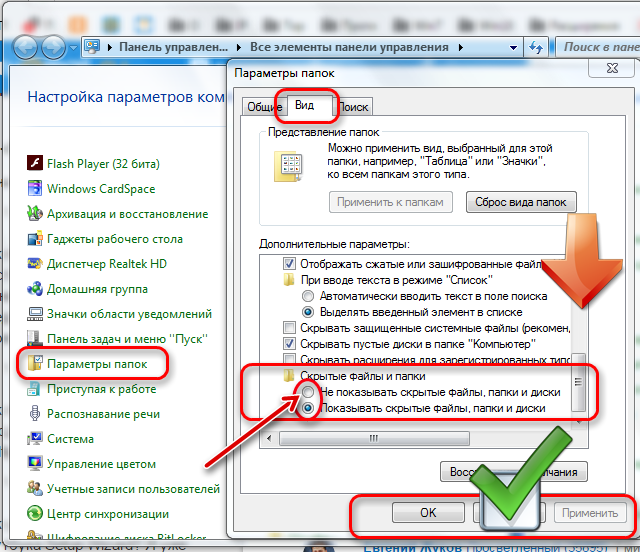
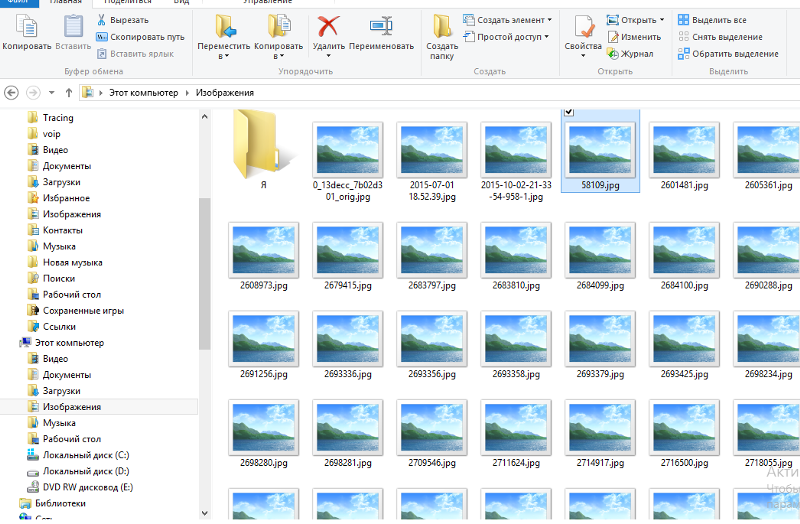
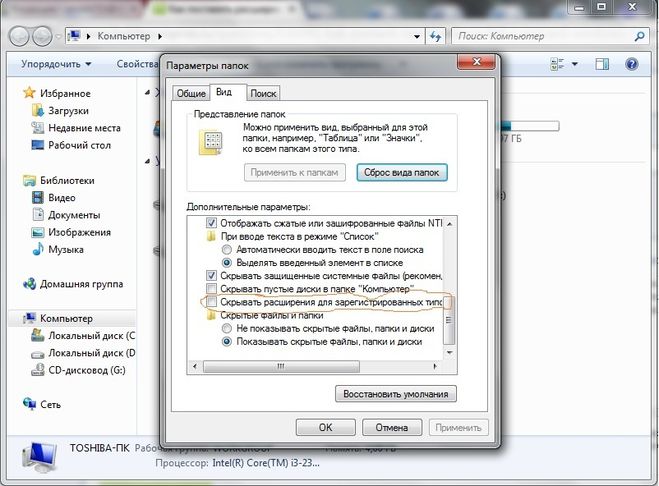
Скорее всего не отображаются картинки в папке Windows 10 из-за того, что они скрыты и не установлен режим видимости. Чтобы изменить ситуацию, рекомендуем нажать на вкладку «Вид» в проводнике и выбрать «Параметры, а затем активировать «Показывать скрытые файлы…» (тоже в разделе «Вид»). Если вместо картинок отображаются стандартные значки, стоит изменить видимость: ПКМ по свободному месту в папке с ними, выбираем опцию «Вид» и нажимаем «Крупные значки». В более сложных случаях рекомендуем следовать инструкции в статье.
В более сложных случаях рекомендуем следовать инструкции в статье.
В проводнике не отображаются картинки, как исправить?
Если в проводнике не отображаются картинки, следует перейти в «Параметры» (на вкладке «Вид») и устанавливаем выделение возле «Всегда отображать значки, а не эскизы». Стоит изменить еще одну настройку:
1. Кликаем правой кнопкой мыши по ярлыку «Этот компьютер» и переходим в «Свойства».
2. Переходим в «Дополнительные параметры системы».
3. В графе «Быстродействие» нажимаем на «Параметры».
4. Активируем «Вывод эскизов вместо значков».
Оцените материал
Рейтинг статьи 4.5 / 5. Голосов: 23
Пока нет голосов! Будьте первым, кто оценит этот пост.
Как на виндовс 10 сделать чтобы фотографии были видны в папке
Содержание
- Не отображаются эскизы картинок в папке (нет превью), вместо них стандартный значок Windows с синим прямоугольником
- Почему не отображаются эскизы (превью) к картинкам/видео
- Не отображаются эскизы на фото в Windows 10
- В каких случаях не отображается миниатюры?
- Восстановить отображение эскизов в Windows 10 в настройках папки
- Включаем отображение эскизов в настройках быстродействия
- Проверяем включено ли отображение эскизов в групповых политиках
- Очистка кэша эскизов и миниатюр на Windows 10
- Отображаются ли миниатюры?
- Не отображаются эскизы (миниатюры) изображений и видео Windows 10
- Включение показа миниатюр (эскизов) вместо значков в настройках
- Сброс кэша эскизов в Windows 10
- Дополнительные способы включить показ миниатюр
- Что делать, если не отображаются эскизы в Windows 10 — видео инструкция
- Не отображаются эскизы в проводнике Windows 10
- Отображение эскизов вместо значков Windows 10
- Почему в проводнике не отображаются эскизы фото
- Не отображаются миниатюры изображений Windows 10
- Включение показа миниатюр (эскизов) в настройках
- Параметры проводника
- Настройки быстродействия Виндовс
- Сброс кэша
- Включение миниатюр в редакторе реестра
- Видео
Не отображаются эскизы картинок в папке (нет превью), вместо них стандартный значок Windows с синим прямоугольником
Ниже рассмотрю варианты, что можно сделать.
Почему не отображаются эскизы (превью) к картинкам/видео
Вариант 1
Далее перейти в дополнительные параметры системы.
Дополнительные параметры системы
После открыть параметры быстродействия.
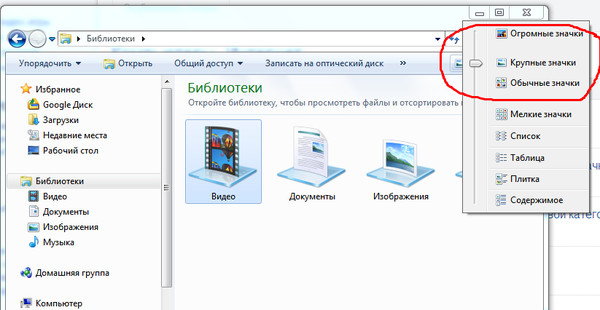
Вариант 2
Крупные значки, параметры проводника
Отображать значки, а не эскизы
Вариант 3
Возможно, что проводник просто «глючит». Попробуйте его перезапустить.
Вариант 4
Если у вас не отображаются превью картинок с внутренней памяти телефона, фотоаппарата и других аудио-/видео-устройств, возможно, что причина в отсутствие прав (устройство ограничивает возможности Windows, чтобы не аккуратными действиями вы что-нибудь не удалили лишнего. ).
Чтобы решить проблему, можно сделать следующее:
Вариант 5
Кстати, особенно часто это происходит с SD-карточками в телефоне (у меня на блоге есть отдельная статья, как можно восстановить файлы с поврежденной флешки, ссылка ниже).
Что можно сделать, если вышеперечисленное не помогло
В некоторых случаях восстановить нормальную работу проводника не удается (например, это может быть из-за того, что у вас не официальная версия Windows, а «сборка» от умельцев).
Источник
Не отображаются эскизы на фото в Windows 10
Миниатюра или эскиз к картинкам и фотографиям – это наверное одна из самых полезных функций в операционных системах, которая позволяет сохранить Ваши нервы и время. Почему так? Поясню, просто посудите сами, открыв свою огромную галерею с фото, Вы пытаетесь найти определенное изображение, но увы на каждом файле вместо фотографии отображается обычная иконка, а это означает, что теперь придется искать нужное фото только по имени или открывая каждый файл просматривая его, а это достаточно долго и очень утомительно.
Но воспользовавшись рекомендации данной статьи возможно Вам удастся найти вариант решения и без проблем вернуть показ эскизов на изображениях, вместо бесполезных иконок файлов, при открытие любой папки содержащею фото, видео или обычные картинки.
В каких случаях не отображается миниатюры?
Конечно же я понимаю, что большинство это и так знают, но думаю, что стоит проговорить о тех ситуациях, когда миниатюра и не должна или может не отображаться.
В Windows 10 в настройках раздела «Вид» изначально доступно несколько вариаций структуры отображения файлов и различных иконок. Так вот из доступных вариантов, изначально не предусматривалось отображение миниатюры или эскиза в таких вариантах структуры как:
Во всех остальных вариантах миниатюры в Windows 10 должны отображаться.
Так же в некоторых случаях эскизы могут не показываться, когда формат изображения или видео не поддерживается операционной системой.
Кроме этого, я наткнулся на случай когда при подключение современного смартфона, эскизы на фотографиях, хранящихся в памяти гаджета, не отображались, но при подключение множества других телефонов к этому же компьютеру все работало как надо, как и в папках на самом компьютере, так что пока проблема мною не решена.
Поэтому будут рад полезным и конструктивным комментариям по этой теме, возможно кому-то уже удалось с ней справится.
Восстановить отображение эскизов в Windows 10 в настройках папки
Думаю начнем мы как обычно с самых простых и очень популярных способов, один из них это отключение не нужных функций в свойствах папки.
Проще всего, в данные свойства, попасть открыв проводник (любую папку или «Компьютер» ).
На вкладке «Вид», находим подраздел «Параметры» после нажатия на который появится подменю, содержащее один пункт, который нам и понадобится.
В свойствах мы снова направляемся в раздел «Вид», и в списке доступных функций просто убираем галочку напротив строчки «Всегда отображать значки, а не эскизы».
Сохранив внесенные изменения нажатием на “Применить и ОК”, проверяем, получилось ли что-то. Если всё в порядке поздравляю Вас, все обошлось очень удачно и просто.
Включаем отображение эскизов в настройках быстродействия
Еще один вариант где фигурируют настройки связанные с отображением эскизов и миниатюр на фотография и видео в Windows 10 это раздел “Быстродействия” попасть в который можно вот как:
Проверять результат рекомендую сразу же послы выполнения каждой рекомендации, что бы понимать что именно помогло и не тратить лишнее время на выполнения прочих действий касаемых борьбы с проблемой отсутствия эскизов на изображениях в проводнике Windows 10.
Проверяем включено ли отображение эскизов в групповых политиках
В групповых политиках Windows 10 так же есть пункт, который может запретить показ отображения эскизов или миниатюр для фото.
Важно: В операционных системах Windows Home групповых политик нет, они становятся доступны только с Pro версии.
Очистка кэша эскизов и миниатюр на Windows 10
Раз мы уже начали о кэше миниатюр, то неплохо было почистить его, так как это может быть еще один из вариантов отсутствия показа эскизов на Windows 10.
Удаление кэша эскизов и миниатюр осуществляется с помощью функции «Очистка дисков»:
Кроме этого, так же можно попробовать удалить файл iconCache.db, отвечающий за кэш непосредственно самих значков, что бы не повторятся, пошаговую инструкцию как это делать вы найдёте по этой ссылке.
Отображаются ли миниатюры?
Выполнив данные действия вероятность появления миниатюр или эскизов на фотографиях в Windows 10 ровняется к 90%.
Если вы окажитесь в 10%, которым так и не удалось справится з данной неприятностью. тогда нам с Вами, совместно, придется искать решение в комментариях.
Так же буду очень рад, если Вы поделитесь новыми вариантами решения, которые е окажутся полезными как и мне, так и пользователям, которые в данный момент пытаются бороться с некорректным отображением эскизов и миниатюр.
Источник
Не отображаются эскизы (миниатюры) изображений и видео Windows 10
Одна из распространенных проблем пользователей Windows 10 — не показываются эскизы или миниатюры изображений (фото и картинок), а также видео в папках проводника, или же вместо них показываются черные квадраты.
В этой инструкции — способы исправить эту проблему и вернуть показ миниатюр (эскизов) для предварительного просмотра в проводнике Windows 10 вместо иконок файлов или тех самых черных квадратов.
Примечание: отображение миниатюр не доступно, если в параметрах папки (правый клик в пустом месте внутри папки — Вид) включены «Мелкие значки», отображение в виде списка или таблицы. Также миниатюры могут не отображаться для специфичных форматов изображений, не поддерживаемых самой ОС и для видео, для которого не установлены кодеки в системе (также подобное случается, если установленный вами плеер устанавливает свои иконки на видео файлы).
Также миниатюры могут не отображаться для специфичных форматов изображений, не поддерживаемых самой ОС и для видео, для которого не установлены кодеки в системе (также подобное случается, если установленный вами плеер устанавливает свои иконки на видео файлы).
Включение показа миниатюр (эскизов) вместо значков в настройках
В большинстве случаев, для того чтобы включить отображение картинок вместо иконок в папках, достаточно просто изменить соответствующие настройки в Windows 10 (они присутствуют в двух местах). Сделать это просто. Примечание: если какие-то из указанных ниже опций оказались недоступны или не меняются, обратите внимание на последний раздел этого руководства.
Для начала проверьте, включен ли показ миниатюр в параметрах проводника.
Также настройки отображения эскизов картинок присутствуют в параметрах быстродействия системы. Добраться до них можно следующим образом.
Примените сделанные настройки и проверьте, была ли решена проблема с отображением миниатюр.
Сброс кэша эскизов в Windows 10
Этот способ может помочь, если вместо миниатюр в проводнике стали отображаться черные квадраты или что-то еще, не типичное. Здесь можно попробовать сначала удалить кэш эскизов с тем, чтобы Windows 10 создала его заново.
Для очистки эскизов выполните следующие действия:
После этого можете проверить, стали ли отображаться миниатюры (они будут созданы заново).
Дополнительные способы включить показ миниатюр
Если в вашем случае не отображаются миниатюры только в случае, если в параметрах «Вид» вы устанавливаете крупные или огромные значки, проверьте, чтобы в разделе реестра
Были следующие параметры со следующими значениями, при их отсутствии или отличающихся значениях, измените их:
А в разделе реестра
А если в этих разделах есть параметры LoadAppInit_DLLs и AppInit_DLLs то первый должен быть равен 0, а второй — пустым.
И на всякий случай еще два способа включить отображение миниатюр в проводнике — с помощью редактора реестра и редактора локальной групповой политики Windows 10. По сути, это один способ, только разные его реализации.
По сути, это один способ, только разные его реализации.
Для включения миниатюр в редакторе реестра, проделайте следующее:
Закройте редактор реестра. Изменения должны вступить в силу сразу после изменений, но если этого не произошло — попробуйте перезапустить explorer.exe или перезагрузить компьютер.
То же самое с помощью редактора локальной групповой политики (доступно только в Windows 10 Pro и выше):
После этого изображения предварительного просмотра в проводнике должны будут показываться. Также обратите внимание: если проблема появилась недавно, а у вас есть точки восстановления системы, они могут помочь.
Что делать, если не отображаются эскизы в Windows 10 — видео инструкция
Ну а если ни один из описанных вариантов не сработал или же проблема со значками отличается от описанной — задавайте вопросы, постараюсь помочь. При этом учитывайте, что если речь идет не о стандартных форматах файлов, которые Windows 10 поддерживает по умолчанию, включить отображение миниатюр описанными методами не получится, однако, после установки соответствующих просмотрщиков (например: Лучшие бесплатные программы для просмотра фото и изображений), редакторов или проигрывателей, миниатюры для этих форматов могут появляться.
А вдруг и это будет интересно:
Почему бы не подписаться?
Рассылка новых, иногда интересных и полезных, материалов сайта remontka.pro. Никакой рекламы и бесплатная компьютерная помощь подписчикам от автора. Другие способы подписки (ВК, Одноклассники, Телеграм, Facebook, Twitter, Youtube, Яндекс.Дзен)
Не отображаются эскизы фото и видео на Xiaomi Redmi Note 8 pro. Формат файлов Jpeg. Если закинуть на телефон в ту же папку фото с других устройств, то эскизы отображает.
Источник
Не отображаются эскизы в проводнике Windows 10
С помощью эскизов или миниатюр можно посмотреть что это за изображение в проводнике Windows 10. И Вам не нужно использовать приложение для просмотра фотографий. В проводнике по умолчанию отображаются эскизы. Очень удобная фича для предпросмотра.
Эта статья расскажет, как включить отображение эскизов в проводнике Windows 10. Непосредственно эскизы или миниатюры выполняют функцию предпросмотра файлов. Работает только с изображениями или видеофайлами поддерживаемых системой форматов.
Отображение эскизов вместо значков Windows 10
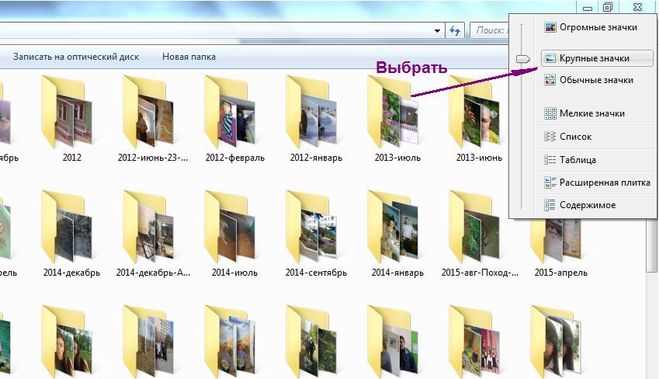
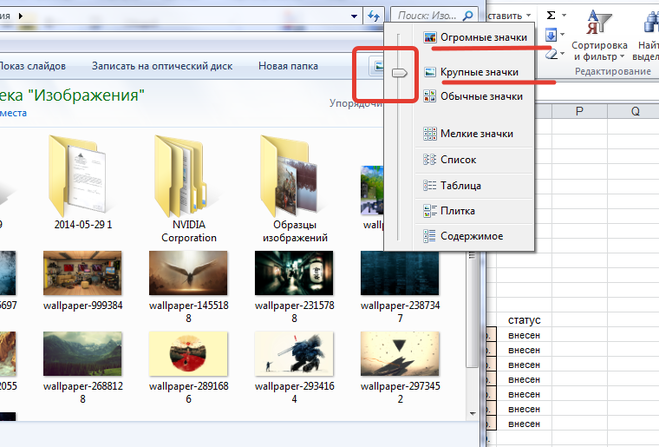
В первую очередь выберите в папке с изображениями Вид > Крупные значки или Огромные значки (или зажмите Ctrl и колёсиком мыши увеличьте содержимое). Изначально не предусматривается отображение миниатюр для: Маленьких значков, Списков или Таблиц.
В закладке проводника Вид выберите Параметры > Изменить параметры папок и поиска. Во вкладке Вид > Дополнительные параметры снимите отметку Всегда отображать значки, а не эскизы (или Восстановить значения по умолчанию). Теперь примените изменения.
Изменение групповой политик позволяет отключить отображение эскизов. Перейдите в раздел Конфигурация пользователя > Административные шаблоны > Компоненты Windows > Проводник. Для параметра Отключить отображение эскизов установите Отключено.
После всех манипуляций перезапустите компьютер или проводник. Это позволит посмотреть отображаются теперь эскизы или всё ещё нет. Можно воспользоваться дополнительно реестром. Тогда без перезагрузки уже не обойтись. Хотя такое решение немного сложнее.
Почему в проводнике не отображаются эскизы фото
Система хранит копии эскизов всех изображений, видеофайлов и документов для их быстрого отображения при открытии папки. После удаления этих эскизов они будут автоматически восстановлены при необходимости. Может помочь, особенно если недостаточно памяти.
Перейдите в Свойства системного диска C:\ и выберите Очистка диска. Можно выполнить команду cleanmgr в окошке Win+R и выбрать диск. Теперь установите только отметку Эскизы и для очистки нажмите кнопку ОК. По факту эскизы неиспользуемых изображений не нужны.
Для очистки можно воспользоваться обновлёнными параметрами Windows 10. Нужно открыть Параметры > Система > Память и в списке выбрать Временные файлы (расположение зависит от версии системы). Теперь выделив Эскизы, достаточно нажать Удалить файлы.
Нужно открыть Параметры > Система > Память и в списке выбрать Временные файлы (расположение зависит от версии системы). Теперь выделив Эскизы, достаточно нажать Удалить файлы.
Возможно, необходимо поднастроить параметры быстродействия. Выполните команду sysdm.cpl в окне Win+R. Во вкладке Дополнительно выберите Параметры быстродействия. Убедитесь, что во вкладке визуальные эффекты включено Вывод эскизов вместо значков.
Отображение эскизов фото прямо в проводнике упрощает его использование. Пользователю не нужно открывать изображение для его идентификации. Миниатюра сразу же показывает, что за фотография. Как упоминалось ранее, они должны отображаться по умолчанию в Windows 10.
Источник
Не отображаются миниатюры изображений Windows 10
Виндовс 10 – операционная система от компании Microsoft. Самая новая версия Windows на данный момент. Миллионы пользователей работаю именно с этой системой. И к сожалению, с ней иногда бывают неполадки.
Самая новая версия Windows на данный момент. Миллионы пользователей работаю именно с этой системой. И к сожалению, с ней иногда бывают неполадки.
Сегодня мы решим достаточно распространённую проблему, а именно отсутствие миниатюр изображений (фотографий) и видеофайлов в проводнике, либо отображение черных прямоугольников.
Включение показа миниатюр (эскизов) в настройках
Решить задачку довольно легко. Для это необходимо изменить подходящие настройки в системе. Существует несколько способов (а точнее два). Ознакомимся с каждым из них.
Параметры проводника
Первый вариант заключается в том, чтобы узнать, активировано ли отображение значков вместо миниатюр (данный пункт не должен быть активным).
3. В графе ответственную за вид проверяем, активна ли функция, отвечающая за отображение значков, а не эскизов или нет.
4. Если да, то снимаем галочку.
Настройки быстродействия Виндовс
Перейдем ко второму способу. Настройка, отвечающая за отображение миниатюр, также находится в настройках быстродействия операционной системы.
1. Нажимаем на значок «Пуск» (при нажатии используется правая кнопка мыши), затем переходим в настройки системы.
2. Здесь нужно перейти в «Сведения о системе».
3. Теперь нужно зайти в дополнительные настройки системы.
4. В данном окне нужно перейти в раздел «Дополнительно», а в графе о быстродействии кликаем на параметры.
6. В списке необходимо поставить отметку напротив эффекта вывода эскизов вместо значков.
7. Сохраняем изменения.
Все, теперь можете проводить проверку, чтобы узнать, отсутствует ли данная неполадка сейчас.
Сброс кэша
Данное решение поможет, если у вас вместо миниатюр чёрные прямоугольники. Решение заключается в том, чтобы почистить кэш эскизов.
Затем проверяем, была ли устранена проблема.
Включение миниатюр в редакторе реестра
Последний способ. Этот вариант немного труднее остальных. Я рекомендую применять его в крайнем случае.
После сохранения проверяем, помогло решение или нет.
На этом всё. Надеюсь вы справились со своей задачей, прочитав данную статью. Всего доброго!
Понравилась статья? Поделись с друзьями:
Источник
Видео
Не работает предварительный просмотр картинок в Windows
Что делать, если вместо миниатюр фото отображаются значки в папках Windows?
Как сделать чтобы фотографии были видны в значках / Делаем миниатюры фото видимыми
Что делать, если вместо миниатюр фото отображаются значки в папках Windows 10 ?
Не отображаются эскизы в Windows 10 — как исправить
Как включить средство просмотра фотографий Windows 10 (старый просмотр фото в Windows 10)
Не отображаются эскизы видео файлов, фото в папках Windows
Скрытые папки в Windows 10
Как включить показ скрытых папок и файлов в Windows 10. Посмотреть скрытые папки
Почему не отображаются эскизы в Windows 11.Не работает предварительный просмотр картинок
12 советов экспертов по созданию визуального контента в социальных сетях
Нельзя недооценивать важность создания визуального контента для социальных сетей.
Нужны доказательства? Не смотрите дальше Google Doodle. Изменяя свой внешний вид каждый день, Google создает повод посетить свою целевую страницу и использовать свою поисковую систему вместо других.
Сильный визуальный контент в социальных сетях имеет тот же эффект. Это дает людям повод подписаться, лайкнуть, прокомментировать и, в конечном итоге, купить у вас.
Нужны дополнительные доказательства?
- Сообщения LinkedIn с изображениями имеют в среднем на 98% больше комментариев
- Твиты, содержащие визуальный контент, в три раза чаще привлекают внимание
- постов с фотографиями в Facebook получают больше лайков и комментариев
Визуальные эффекты тоже оставляют больше отпечатка. Мы на 65% лучше запоминаем информацию, если она содержит изображение.
Итак, вы готовы проявить творческий подход? Давайте визуализируем.
Бонус: получите всегда актуальную шпаргалку по размерам изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для всех типов изображений в каждой крупной сети.
Бесплатный ресурс включает рекомендуемые размеры фотографий для всех типов изображений в каждой крупной сети.
1. Сделайте визуальные элементы частью своей стратегии в социальных сетях
Хотите создавать отличный визуальный контент для социальных сетей? Начните здесь.
Отличные визуальные эффекты хороши ровно настолько, насколько хороша социальная стратегия, которая их поддерживает. Ваш креатив может следовать лучшим практикам, но без цели, повествования, времени и других стратегических элементов вы окажете своему художественному отделу медвежью услугу.
Знаете вы это или нет, но у всех компаний есть фирменный стиль и визуальный язык в социальных сетях — просто некоторые более свободно используют социальные сети, чем другие. В этом может помочь руководство по стилю в социальных сетях.
Каждая визуальная стратегия должна включать:
- Исследование аудитории. Расскажите об интересах вашей аудитории и подумайте, какой тип визуального контента они хотели бы видеть.

- Создайте доску настроения. Добавьте контент, цветовые палитры и другие визуальные элементы, которые помогут определить ваше направление.
- Темы. Смешайте вещи с повторяющимися темами или столпами. Лента Instagram Air France, например, включает в себя комбинацию снимков пункта назначения и фотографий самолетов.
- Платформа. Подумайте, как вам следует адаптировать свою визуальную стратегию для каждого социального канала.
- Время. Не забывайте публиковать визуальные эффекты в социальных сетях в часы пик. Но мыслите и в целом. Вам понадобится больше визуального контента в определенные праздники? Заблаговременное планирование поможет вам лучше управлять своим бюджетом и производственным календарем.
Можете ли вы угадать визуальные темы @Cashapp?
2. Познакомьтесь с основами творчества
Что делает визуальный эффект отличным? Если вы не можете ответить на этот вопрос, возможно, вам стоит немного поучиться.
Конечно, не существует одного хорошего способа создать визуал. Но есть некоторые основные рекомендации, которые следует учитывать. И вы должны знать правила, прежде чем сможете их нарушить.
Вот несколько основных рекомендаций по созданию визуальных элементов для социальных сетей:
- Иметь четкую тему. Обычно лучше иметь на изображении одну фокусную точку.
- Запоминает правило третей. За некоторыми исключениями, лучше не центрировать объект идеально.
- Используйте естественное освещение. Если ваше изображение слишком темное, его труднее увидеть. Но и не переэкспонируйте свои изображения.
- Убедитесь, что контраста достаточно. Contrast обеспечивает баланс, легче читается, лучше работает в черно-белых средах и более доступен.
- Выберите дополнительные цвета. Ознакомьтесь с цветовым кругом.
- Будьте проще. Убедитесь, что ваше изображение легко понять.

- Не перегружать. Не поддавайтесь искушению нажать все кнопки. Тонко — хорошая политика, когда дело доходит до фильтров и функций. Увеличивайте насыщенность с осторожностью.
Вот руководство о том, как делать хорошие фотографии для Instagram, но одни и те же правила применимы ко всем типам фотографий.
3. Воспользуйтесь бесплатными инструментами и ресурсами
Почти всегда лучше нанять фотографа или графического дизайнера для создания индивидуального контента для вашего бренда.
Но если у вас ограниченный бюджет или вам нужно несколько дополнительных инструментов, у вас есть бесчисленное множество доступных ресурсов.
Вот некоторые из лучших ресурсов и инструментов для дизайна:
- 25 ресурсов для бесплатных стоковых фотографий
- 20 бесплатных и настраиваемых шаблонов Instagram Story
- 5 бесплатных и простых в использовании пресетов для Instagram
- 17 лучших приложений Instagram для редактирования, дизайна и многого другого
- 5 бесплатных шаблонов для обложек Facebook
- 17 инклюзивных инструментов и ресурсов для дизайна
4.
 Понимание авторских прав на изображения
Понимание авторских прав на изображенияПоиск изображений не всегда прост, особенно когда речь идет об авторских правах. Но это важно, тем более, что за неправильное использование следуют серьезные последствия.
Прочтите весь мелкий шрифт при использовании стоковых фотографий, шаблонов и иллюстраций. Если что-то неясно, обратитесь к владельцу изображения или сайту за более подробной информацией.
То же самое касается лицензирования и заключения контрактов. При составлении договоров с артистами должно быть ясно, где вы собираетесь использовать креатив, кому принадлежат права на него и т. д.
Когда это требуется (что случается часто), обязательно указывайте кредит там, где это необходимо. Это также верно, если вы планируете делать репосты или делиться пользовательским контентом. Некоторые компании, такие как Agoda, даже используют контрактные соглашения в этом контексте.
com/p/B4CJ-wjA5ZQ/?utm_source=ig_embed&utm_campaign=loading» data-instgrm-version=»14″>Посмотреть этот пост в Instagram
Пост, опубликованный agoda (@agoda)
Узнайте больше об авторских правах на изображения.
5. Размер изображения в соответствии со спецификацией
Одно из самых больших преступлений, которое вы можете совершить при публикации изображений в социальных сетях, — это использование неправильного размера.
Изображения с неправильным соотношением сторон или низким разрешением могут быть растянуты, обрезаны или сжаты непропорционально — все это плохо отражается на вашем бренде.
Каждая платформа имеет свои собственные спецификации, и вы должны соответствующим образом адаптировать свой контент. Мы составили руководство по размерам изображений для социальных сетей, чтобы помочь вам.
Всегда стремитесь к максимальному качеству изображения. Это включает в себя пиксели и разрешение.
И не игнорируйте соотношение сторон. Почему? Некоторые платформы автоматически обрезают превью изображений в зависимости от соотношения сторон. Поэтому, если у вас все по-другому, вы можете получить неудачный урожай или упустить важную информацию. Или вы можете сделать такой ход босса.
Почему? Некоторые платформы автоматически обрезают превью изображений в зависимости от соотношения сторон. Поэтому, если у вас все по-другому, вы можете получить неудачный урожай или упустить важную информацию. Или вы можете сделать такой ход босса.
Несколько лайфхаков для изменения размера изображений в социальных сетях:
- Хотите поделиться горизонтальной фотографией в истории? Создайте фон или используйте шаблон, чтобы он не выглядел маленьким и грустным.
- Истории и другой вертикальный контент отображаются по-разному в зависимости от используемого устройства.
- Не помещайте ничего важного в верхние и нижние 250-310 пикселей.
- Предварительный просмотр того, как Instagram обрежет вертикальную фотографию в вашей сетке, просмотрев миниатюры фильтра перед публикацией.
- Проверьте свою аналитику, чтобы узнать, какие устройства использует ваша аудитория. Если есть тенденция, размер соответственно.
- Недостаточно места для вашего контента? Анимируйте его или растрируйте.
 Не уверен, что это значит? Посмотрите примеры ниже.
Не уверен, что это значит? Посмотрите примеры ниже.
Иллюстраторы FT обрабатывают соотношение сторон Twitter с помощью анимации.
Здесь блестящие иллюстрации и творческое мышление от @ian_bott_artist и @aleissableyl
Проблема: фантастические технические чертежи новой ракеты Илона Маска — неправильное соотношение сторон для карточек Twitter
Решение: запустить ракету через квадратный урожай! https://t.co/mKYeGASoyt
— John Burn-Murdoch (@jburnmurdoch) 7 февраля 2018 г.
Разделить фото на части (растрировать) и опубликовать в виде карусели.
Посмотреть этот пост в Instagram
Пост, которым поделилась Саманта 🌎 Travel & Photo (@samivicens)
Lays раздвигает границы сетки, размещая одну большую фотографию в нескольких квадратах. Помните, что если вы сделаете это, будущие посты могут все испортить. Если вы не публикуете в тройках.
Помните, что если вы сделаете это, будущие посты могут все испортить. Если вы не публикуете в тройках.
6. Работайте с текстом со вкусом
Планируете ли вы создавать цитаты, стилизованную типографику или использовать наложения текста, когда дело доходит до количества слов, чем меньше, тем лучше.
Текст в визуальных материалах всегда должен быть жирным, разборчивым, простым и кратким. Убедитесь, что между текстом и фоном достаточно контраста, чтобы его можно было прочитать. Руководство по доступности веб-контента (WCGA) рекомендует использовать контрастность от 4,5 до 1. Если вы не знаете, как это сделать, доступно несколько бесплатных средств проверки контрастности.
Какое наилучшее соотношение изображения и текста? Это зависит, и есть исключения. В целом, Facebook считает, что изображения с менее чем 20% текста, как правило, работают лучше. Facebook предлагает средство проверки соотношения текста и изображения для тех, кто заинтересован.
Если вы планируете использовать текст в качестве наложения, убедитесь, что визуальный элемент оставляет для него место. Или используйте сплошной фон.
Или используйте сплошной фон.
Текст всегда должен улучшать, а не затемнять ваш креатив.
Убедитесь, что это также повышает ценность вашего сообщения. Если это просто констатация очевидного или описание визуального, вам это не нужно. Если только ты не Безымянный.
Вот несколько советов, которые следует учитывать при включении текста в изображения:
- Тройная проверка орфографии и грамматики.
- Выбирайте тип с умом. Шрифт может влиять как на тон, так и на разборчивость.
- Если вам нужно смешать шрифты, соедините шрифты с засечками и без засечек.
- Избегайте комбинаций зеленого и красного или синего и желтого цветов. Согласно WCAG, их труднее читать.
- Уменьшите длину строки.
- Остерегайтесь слов-сирот. Если оставить одно слово в последней строке, это может выглядеть странно.
- Анимируйте текст, чтобы он выделялся.
Посмотреть этот пост в Instagram
Пост, опубликованный The Economist (@theeconomist)
Посмотреть этот пост в Instagram
Пост, опубликованный Glamour (@glamourmag)
7. Добавьте свой логотип, где это уместно
Если вы планируете поделиться своими визуальными эффектами, может быть хорошей идеей добавить логотип.
Pinterest — прекрасный пример. Все, что закреплено, может быть повторно закреплено, а без логотипа можно легко забыть, откуда оно взялось. Кроме того, согласно Pinterest, булавки с тонким брендингом, как правило, работают лучше, чем без них.
Хороший брендинг заметен, но не навязчив. Обычно это означает размещение небольшого логотипа в углу или на внешней рамке изображения. Если цвет вашего логотипа конфликтует или делает изображение слишком перегруженным, выберите версию в оттенках серого или нейтральную.
Если цвет вашего логотипа конфликтует или делает изображение слишком перегруженным, выберите версию в оттенках серого или нейтральную.
Здесь все решает контекст. Например, не каждому посту в Instagram может понадобиться логотип. Если ваш аватар в Twitter, LinkedIn или Facebook является вашим логотипом, возможно, он вам не понадобится и в обложке.
8. Помните о представлении
Отражают ли люди в вашем творчестве разнообразие вашей аудитории? Подкрепляете ли вы гендерные или расовые стереотипы своими визуальными эффектами? Вы пропагандируете бодипозитив?
Вот несколько вопросов, которые вы должны задать себе при создании визуального контента для социальных сетей.
Это не только социально ответственно, но и разумно. Кому-то гораздо легче представить, что он использует продукт или услугу, если он видит, что кто-то похож на него. Посмотрите на аналитику своей аудитории или демографические данные желаемого рынка и учтите их в своем творческом процессе.
Представление должно быть больше, чем просто оптика. Если у вас есть средства разнообразить свою команду, сделайте это. Нанимайте женщин и создателей цвета. Предложите как можно больше точек зрения.
По крайней мере, постарайтесь получить отзывы от как можно большего числа людей, прежде чем отправлять свое творение в мир.
Вот несколько библиотек стоковых фотографий:
- Refinery29 и коллекция Getty Images 67% пропагандируют бодипозитив
- Коллекция No Apologies расширяет сотрудничество Refinery29 и Getty Images в области инклюзивного тела
- Коллекция Vice’s Gender Spectrum предлагает стоковые фотографии «за гранью бинарности»
- #ShowUs — это совместная работа Dove, Getty Images и Girlgaze, которая раскрывает типы красоты .
- Brewers Collective в партнерстве с Unsplash и Pexels создали две бесплатные библиотеки стоковых изображений для людей с ограниченными возможностями
- Всемирный день осведомленности о доступности, Getty Images, Verizon Media и Национальный альянс лидеров инвалидов (NDLA) предлагают The Disability Collection
- Коллекция Disrupt Aging от Getty Images и AARP борется с эйджизмом с помощью своей библиотеки стоковых фотографий
Посмотреть этот пост в Instagram
Пост, опубликованный The Wing (@the.wing)
Посмотреть этот пост в Instagram
Пост, опубликованный FENTY BEAUTY BY RIHANNA (@fentybeauty)
9. Добавьте небольшую анимацию
Каждый день в Instagram публикуется более 95 миллионов постов, поэтому небольшая анимация может значительно выделить ваш контент.
GIF и видео — отличный способ добавить движения и повествования в ваши визуальные эффекты. Они могут варьироваться от высокопроизводительных фильмов IGTV до тонких фотоанимаций, также известных как синемаграфы.
Reformation, например, отлично справляется со стандартными фотосессиями, используя видео для добавления движений… танцевальных движений, то есть.
Посмотреть этот пост в Instagram
Пост, опубликованный Reformation (@reformation)
Нужна помощь в создании собственной анимации или видео? Ознакомьтесь с этими руководствами:
- Как сделать GIF: 4 проверенных метода
- Что нужно для создания отличного социального видео: руководство из 10 шагов
- Как сделать популярное видео в Твиттере для вашего бизнеса
- Все, что вам нужно знать о видео LinkedIn в 2019 году
- Как использовать Instagram Live для роста и привлечения подписчиков
10. Включите описания с альтернативным текстом
Не все воспринимают визуальный контент одинаково.
При создании креатива для социальных сетей сделайте его доступным для максимально возможного числа людей и контекстов. Доступный контент позволяет вам охватить широкую аудиторию и, возможно, вытеснить в процессе неинклюзивных конкурентов.
Доступный контент позволяет вам охватить широкую аудиторию и, возможно, вытеснить в процессе неинклюзивных конкурентов.
Что еще более важно, это поможет вам заслужить уважение и лояльность клиентов.
Доступный визуальный контент в социальных сетях может включать:
- Альтернативные текстовые описания. Альтернативный текст позволяет слабовидящим воспринимать изображения. Facebook, Twitter, LinkedIn и Instagram теперь предоставляют поля для описания изображений с альтернативным текстом. Вот несколько советов по написанию описательного альтернативного текста.
- Субтитры. Все социальные видео должны содержать подписи. Они не только важны для зрителей с нарушениями слуха, но и помогают в условиях отсутствия звука. Изучающие язык также получают пользу от субтитров. Кроме того, люди, которые смотрят видео с субтитрами, с большей вероятностью запоминают увиденное.
- Описательные стенограммы. В отличие от субтитров, эти стенограммы описывают важные образы и звуки, которые не произносятся или не очевидны.
 Описательное аудио и видео с описанием в реальном времени — другие варианты.
Описательное аудио и видео с описанием в реальном времени — другие варианты.
11. Оптимизация для SEO
Да, ваши изображения также можно и нужно оптимизировать для поисковой оптимизации (SEO). Тем более, что популярность визуального поиска продолжает расти благодаря таким инструментам, как Pinterest Lens, Google Lens и Amazon StyleSnap. Однако Googlebot не может «читать» изображения, поэтому вам нужно сообщить ему, что на картинке, с помощью тегов alt.
Pinterest может быть самой важной платформой, когда речь идет об оптимизации для SEO. Как и в других поисковых системах, важно включать правильные ключевые слова в ваши визуальные описания и теги alt.
Бонус: получите всегда актуальную шпаргалку по размерам изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для всех типов изображений в каждой крупной сети.
Получите бесплатную шпаргалку прямо сейчас!
Вот еще несколько советов по SEO для Pinterest.
В Instagram и на других платформах хэштеги добавляются к ключевым словам. Не забудьте также включить геотеги и расширенные подписи, которые помогут получить лучшие результаты на вкладке «Обзор».
12. Будьте изобретательны
Тсссс, легко, правда?
А если серьезно. Забудьте о наградах, творческая работа всегда вознаграждается клиентами лайками, комментариями, акциями и продажами. И она также должна быть достаточно мощной, чтобы зарабатывать новых последователей.
Проблемы с идеями? Вот вам небольшое вдохновение.
Эта иллюстрация Анны Рудак воспроизводит телефон в формате карусели с блестящим эффектом.
Посмотреть этот пост в Instagram
Пост, которым поделился Пикаме (@picame)
Иллюстрация Малики Фавр для United Way доказывает, что простая концепция может говорить о многом.
Посмотреть этот пост в Instagram
Пост, опубликованный Communication Arts (@communicationarts)
Анимационная обложка Bon Appetit переносит традиционную печать в цифровой мир:
Посмотреть этот пост в Instagram
Пост, опубликованный bonappetitmag (@bonappetitmag)
Структура «ООН-женщины» использует щипок и масштабирование, чтобы доказать свою точку зрения:
Посмотреть этот пост в Instagram
Публикация структуры «ООН-женщины» (@unwomen)
The Guardian адаптирует списки для карусели Instagram:
instagram.com/p/Bsn0um8HTSw/?utm_source=ig_embed&utm_campaign=loading» data-instgrm-version=»14″>Посмотреть этот пост в Instagram
Пост, опубликованный The Guardian (@guardian)
Журнал The Washington Post о путешествиях By The Way использует карусель для интриг:
Посмотреть этот пост в Instagram
Пост, которым поделился By The Way (@bytheway)
Кампания Macy’s «The Remarkable Shot» превратила «грамотников в фотографов». Мэйси поделилась историями в Instagram с моделями, позирующими в четырех местах, и попросила зрителей стать фотографами, делая скриншоты и делясь фотографиями.
Huckberry демонстрирует, насколько компактна его куртка, с помощью GIF-анимации
Вот оригинальная упаковка куртки: https://t.
co/oE1eqVgDMt pic.twitter.com/SL6eMRVSYV
— Huckberry (@Huckberry) 23 февраля 2017 г.
У Fenty Beauty есть продукт для каждого знака:
Посмотреть этот пост в Instagram
Пост, опубликованный FENTY BEAUTY BY RIHANNA (@fentybeauty)
Королевский музей Онтарио превращает свои произведения искусства в мемы, чтобы достучаться до более молодой аудитории.
Посмотреть этот пост в Instagram
Публикация Королевского музея Онтарио (@romtoronto)
Посмотреть этот пост в Instagram
Публикация Королевского музея Онтарио (@romtoronto)
ScribbleLive распространил горизонтальное изображение по карусельной рекламе LinkedIn.
Запланируйте и опубликуйте свой удивительный визуальный контент во всех социальных сетях с помощью Hootsuite. С единой панели управления вы можете создавать контент и делиться им, привлекать аудиторию, отслеживать соответствующие разговоры и конкурентов, измерять результаты и многое другое. Попробуйте бесплатно сегодня!
Начало работы
Как использовать заливку с учетом содержимого в Photoshop (простой способ)
Инструмент «Заливка с учетом содержимого» в Photoshop отлично подходит для постобработки. Я использую Lightroom для постобработки многих своих фотографий. Но одна из причин, по которой я переношу изображения в Photoshop, заключается в использовании инструментов заливки с учетом содержимого. В Lightroom есть инструмент для удаления пятен, но Photoshop по-прежнему лидирует в изменении пикселей.
Фото автора Tranmautritam: PexelsЧто такое заливка с учетом содержимого?
Photoshop имеет множество инструментов для перемещения или удаления нежелательных объектов с фотографии. С помощью заливки с учетом содержимого я сообщаю Photoshop, что я хочу переместить или удалить, а программа сделает все остальное. Photoshop выбирает пиксели вокруг объекта, которые могут работать в пространстве.
С помощью заливки с учетом содержимого я сообщаю Photoshop, что я хочу переместить или удалить, а программа сделает все остальное. Photoshop выбирает пиксели вокруг объекта, которые могут работать в пространстве.
Расширенный алгоритм обеспечивает заливку с учетом содержимого в Photoshop. С каждой версией Photoshop эти инструменты становятся все более мощными. Некоторые инструменты, которые я вам покажу, доступны только в новейших версиях Photoshop. Если вы еще не обновились до Photoshop 2020, самое время это сделать!
Во-первых, я покажу вам опцию Content Aware Fill в инструменте Patch. Затем я перейду к инструменту Content Aware Move. Наконец, я покажу вам новейшее дополнение — рабочее пространство Content Aware Fill. Это рабочее пространство было представлено в CC 2019.версия фотошопа.
Когда использовать заливку с учетом содержимого
Существует множество инструментов и методов Photoshop для перемещения или удаления объектов. Сложность заключается в том, чтобы узнать, какой инструмент будет работать с имеющейся у вас фотографией. Точечная восстанавливающая кисть хорошо подходит для удаления пятен или мелких объектов. Об этом инструменте для удаления пятен на портрете я рассказывал в своей статье о том, как сгладить кожу в фотошопе.
Точечная восстанавливающая кисть хорошо подходит для удаления пятен или мелких объектов. Об этом инструменте для удаления пятен на портрете я рассказывал в своей статье о том, как сгладить кожу в фотошопе.
Заливка с учетом содержимого в Photoshop полезна при удалении объектов из сцены. Когда цвета и текстуры согласованы, Photoshop хорошо справляется с заменой пикселей.
В более сложных изображениях программа Photoshop может испытывать трудности и создавать на изображении странные эффекты. Инструмент «Заплатка» позволяет выбирать замещающие пиксели. Новое рабочее пространство Content Aware Fill было разработано для более высокого уровня контроля. Рабочая область дает вам большую гибкость в выборе пикселей для замены. Сравните изображения до и после.
Перемещение объектов в другую часть изображения или другое изображение упрощается с помощью инструмента «Перемещение с учетом содержимого». Выбранный объект перемещается и интегрируется в изображение. Затем Photoshop использует заливку с учетом содержимого, чтобы закрыть оставшуюся дыру.
Как и в любом учебнике, лучше всего следовать своему собственному изображению. Найдите изображение для работы, откройте последнюю версию Photoshop и давайте повеселимся, перемещая и удаляя!
Как использовать заливку с учетом содержимого
Поиск инструментов заливки с учетом содержимого
Начнем с поиска инструментов заливки с учетом содержимого, которые мы будем использовать. Инструмент «Заплатка» и инструмент «Перемещение с учетом содержимого» расположены на панели инструментов. Значок инструмента «Заплатка» представляет собой прямоугольник с линиями, разделяющими каждое ребро пополам. Инструмент Content Aware Move представляет собой пару скрещенных стрелок в форме буквы «X».
Значки инструмента «Заливка с учетом содержимого» на панели инструментов. Если ваша панель инструментов не отображается, перейдите в раскрывающееся меню Windows и поставьте галочку рядом с «Инструменты». Если я упомяну инструмент Photoshop, которого вы не видите на своей панели инструментов, перейдите в «Правка» > «Панель инструментов». Перетащите скрытые инструменты из правого столбца в левый столбец. Вы можете сгруппировать инструменты удобным для вас способом.
Перетащите скрытые инструменты из правого столбца в левый столбец. Вы можете сгруппировать инструменты удобным для вас способом.
При выборе инструмента «Заплатка» выберите «Заливка с учетом содержимого» на панели параметров. Как инструмент «Заплатка», так и инструменты «Перемещение с учетом содержимого» также имеют настройки «структуры» и «цвета». Я расскажу об этом позже в статье.
Панель параметров инструмента «Заплатка».Чтобы открыть рабочее пространство «Заливка с учетом содержимого», сначала сделайте выделение вокруг объекта. Затем перейдите к Edit > Content Aware Fill.. . Если параметр «Заливка с учетом содержимого» неактивен, используйте инструмент выделения, например лассо (сочетание клавиш «L»), чтобы выделить содержимое. Это должно активировать команду.
Давайте начнем с изучения того, как использовать параметр «Заливка с учетом содержимого» в инструменте «Заплатка».
Content Aware Patch Tool
Одним из первых инструментов, который я использую при удалении чего-либо из изображения, является инструмент Patch.
Шаг 1. Выделение
Сначала я создаю копию своего изображения на новом слое. Создание нового слоя с каждым изменением — хорошая привычка. Это гарантирует, что вы всегда сможете вернуться к исходному изображению. Если вы еще не создали дубликат слоя, перейдите в Слои > Дублировать слой (Ctrl или ⌘J).
На этом новом слое я выбираю инструмент «Заплатка» (горячая клавиша J) и рисую свободное лассо вокруг объекта, который хочу удалить.
Скриншот рабочего пространства Photoshop, показывающий лассо вокруг удаляемого человека.Убедитесь, что на панели параметров выбран параметр Content Aware.
Шаг 2. Перетащите, чтобы заменить пиксели
Захватите выделенную область и перетащите ее в область выборки. Я стараюсь соответствовать любым очевидным линиям, если могу.
Когда я отпускаю, Photoshop принимает это предложение и использует заливку с учетом содержимого, чтобы разместить новые пиксели в пространстве.
Если мне не нравится результат, я отменяю изменение. Выберите Edit > Undo Patch Selection (Ctrl или ⌘Z). Затем перетащите патч в другое место.
Выберите Edit > Undo Patch Selection (Ctrl или ⌘Z). Затем перетащите патч в другое место.
У меня есть еще два параметра заливки на панели параметров «Заплатка»: структура и цвет. Структурой я сообщаю Photoshop, насколько точно следует придерживаться форм в новом контенте. 7 означает быть верным формам. 0 означает свободную интерпретацию форм.
Для цвета я выбираю, сколько цветов будет смешивать Photoshop. 10 это максимум. 0 означает, что я не хочу смешения цветов.
Позвольте мне показать вам результаты, когда я использую различные комбинации структуры и цвета.
Сравнение результатов инструмента «Заплатка» с различными уровнями структуры и цвета.Патч на этом изображении не сильно отличается. Некоторые более размыты. Другие имеют более твердый край вокруг патча.
Инструмент «Заплатка» лучше всего работает с менее сложными изображениями, подобными этому. Для более сложных изображений я обнаружил, что исправление объекта в более мелких частях работает лучше.
Инструмент «Перемещение с учетом содержимого»
«Заливка с учетом содержимого» используется для удаления объектов, а также для их перемещения. Я переместил несколько человек на этой фотографии, сделанной в Варанаси, Индия, чтобы добавить больше места. Сравните изображения до и после.
Шаг 1. Выделение
Создайте копию изображения в новом слое, выбрав в раскрывающемся меню «Слои» пункт «Дублировать слой» (Ctrl или ⌘J).
Выберите слой и щелкните инструмент Content Aware Move. Нарисуйте свободное лассо вокруг объекта, который хотите переместить.
Шаг 2. Перетащите, чтобы переместить пиксели
Захватите выделенную область и перетащите ее в то место, куда вы хотите ее переместить.
Когда вы отпустите, вокруг вашего выбора появится рамка преобразования. Это позволяет поворачивать содержимое, чтобы оно лучше вписывалось в новое пространство.
Снимок экрана Photoshop, показывающий поле преобразования, созданное с помощью инструмента Content Aware Move.
Нажмите «Возврат» или отметьте галочкой на панели параметров, чтобы принять любые изменения. Photoshop перемещает выбранные пиксели в пространство и исправляет исходное пространство.
Как и в случае с инструментом «Заплатка», у меня есть два параметра заливки — структура и цвет. В этом инструменте они работают аналогичным образом, чтобы залатать дыру, оставшуюся после перемещения объекта.
Рабочая область «Заливка с учетом содержимого»
Инструмент «Заплатка» отлично подходит для простых правок, но рабочая область «Заливка с учетом содержимого» дает мне больше контроля.
Предыдущий инструмент «Заливка с учетом содержимого» все еще доступен. «Правка» > «Заливка» > «Заливка с учетом содержимого». Откроется панель заполнения, и вы сможете выбрать Content Aware. Но этот инструмент по большому счету был заменен рабочей областью.
Позвольте мне показать вам рабочее пространство Content Aware Fill. Я собираюсь использовать этот инструмент, чтобы удалить дорожный знак с этого изображения.
Шаг 1. Выбор
Я начинаю с выбора объекта, который хочу удалить, с помощью инструмента лассо. Затем я выбираю Edit > Content Aware Fill . Это открывает рабочее пространство.
Это рабочее пространство состоит из трех разделов.
Рабочее пространство Content Aware Fill состоит из трех панелей.Средняя панель — это мое изображение. Photoshop уже применил предварительный просмотр заливки с учетом содержимого. Это не замена знака правильной информацией. Я покажу вам, как изменить это через минуту.
Крайняя левая панель, покрытая зеленым наложением, выделяет область выборки Photoshop. Уточнение области выборки даст мне лучшие результаты.
У меня также есть панель инструментов в крайнем левом углу, которая включает в себя инструмент «Кисть для выборки», инструмент «Лассо», инструмент «Рука» и инструмент «Масштаб».
Крайняя правая панель дает мне дополнительные возможности.
Обратите внимание, что на панели предварительного просмотра Photoshop заменяет знак частью крыши маяка. Я просто хочу деревья и небо на заднем плане. Вот как это изменить.
Шаг 2. Уточнение области выборки
Используя инструмент «Кисть для выборки» со значением «минус» на верхней панели параметров, я стираю зеленое наложение в области выборки. Я не хочу, чтобы Photoshop использовал эти части изображения в качестве замены пикселей.
Обратите внимание на видео моего экрана, что Photoshop обновляет замещающие пиксели по мере того, как я рисую.
Если я удаляю слишком много, я переключаю инструмент «Кисть для выборки» на знак «плюс» на панели параметров.
По умолчанию Photoshop автоматически выбирает область выборки. Но я могу управлять выбором в правой панели. Я выбираю «Прямоугольник», если хочу, чтобы Photoshop выбирал только пиксели вокруг моего выделения. Я выбираю «Пользовательский», чтобы полностью контролировать область выборки. Оттуда я использую инструмент Sampling Brush с плюсом и рисую область выборки.
Но я могу управлять выбором в правой панели. Я выбираю «Прямоугольник», если хочу, чтобы Photoshop выбирал только пиксели вокруг моего выделения. Я выбираю «Пользовательский», чтобы полностью контролировать область выборки. Оттуда я использую инструмент Sampling Brush с плюсом и рисую область выборки.
В более сложном изображении я могу увеличить адаптацию цвета. У меня есть выбор: нет, по умолчанию, высокий и очень высокий.
Если мой выбор находится под углом, я могу применить адаптацию поворота. У меня есть выбор: ни одного, низкий, средний, высокий и полный. У меня также есть возможность масштабировать изображение или зеркало.
Когда я изменяю эти настройки, Photoshop предупреждает меня, что результаты могут быть неожиданными. Если мне не нравится результат, я просто отменяю его с помощью Edit > Undo 9.0024 (Ctrl или ⌘Z).
Когда меня устраивают изменения на панели предварительного просмотра, я нажимаю «ОК». По умолчанию выбранная область с изменениями заливки с учетом содержимого сохраняется на новом слое.
После небольшой очистки вот мое окончательное изображение. Я обнаружил, что заливка с учетом содержимого в Photoshop иногда удаляет текстуры, которые я хочу сохранить. Я использую инструмент Clone Stamp, чтобы заменить текстуру.
Заключение
Инструменты заливки Photoshop помогают перемещать или удалять объекты на изображениях. Заливка с учетом содержимого использует технологию искусственного интеллекта для выбора и смешивания лучших пикселей для замены.
Инструмент «Заплатка» позволяет мне выделить объект и выбрать пиксели для размещения на его месте. Инструмент «Перемещение с учетом содержимого» позволяет мне перемещать выбранный объект, интегрировать объект в его новый дом и исправлять оставленное место. Рабочая область «Заливка с учетом содержимого» позволяет мне управлять областью выборки. Этот инструмент заливки в Photoshop гораздо более тонкий и чувствительный, чем инструмент «Заплатка».
Технология Content Aware в Photoshop значительно улучшилась за последние годы, но она не является надежной. После перемещения или удаления объекта вам может потребоваться выполнить некоторые действия по очистке.
После перемещения или удаления объекта вам может потребоваться выполнить некоторые действия по очистке.
Вы можете удалять объекты и людей с занятых фонов. Никто никогда не узнает, что ты это сделал.
Если вы хотите стать экспертом по редактированию, попробуйте наш курс «Легкое редактирование в Lightroom» уже сегодня!
Изображение или объект могут не отображаться в документе Word 2010 или Word 2007 — Office
- Статья
- 7 минут на чтение
- Применимо к:
- Ворд 2010
Симптомы
При открытии документа Microsoft Office Word 2010 или Word 2007, содержащего изображение или объект, изображение или объект могут не отображаться. Эта проблема может возникнуть в документе, содержащем рисунок, графическое изображение, объект автофигуры или другой объект.
Примечание
Эта проблема также может возникать в более поздних версиях Word.
Причина
Эта проблема возникает, если используется параметр стиля обтекания, отличный от параметра В соответствии с текстом с изображением или объектом. И выполняется одно из следующих условий:
- Вы просматриваете документ Word в режиме черновика или в режиме структуры.
- Параметр Показывать рисунки и текстовые поля на экране отключен.
- Параметр Печать рисунков, созданных в Word , отключен.
- Параметр Использовать черновое качество включен.
- Включена опция Показывать коды полей вместо их значений .
Если вы используете параметр В соответствии с текстом с изображением или с объектом, эта проблема может возникнуть, если параметр Заполнители изображений включен.
Эта проблема также может возникнуть, если у вас возникла проблема с видеодрайвером.
Обходной путь
Вы используете вариант стиля переноса, отличный от параметра «В соответствии с текстом»
Если вы используете параметр стиля переноса, отличный от параметра В соответствии с текстом , используйте один из следующих обходных путей.
Используйте параметр стиля обтекания «В соответствии с текстом»
Чтобы изменить параметр стиля обтекания для изображения или объекта на В соответствии с текстом , выполните следующие действия в соответствии с вашей версией Word.
Word 2007
- Щелкните изображение или объект.
- На вкладке Формат щелкните Обтекание текстом в группе Упорядочить .
- Щелкните В соответствии с текстом .
Word 2010
- Щелкните изображение или объект.
- На вкладке Формат щелкните Обтекание текстом в группе Упорядочить .

- Щелкните В соответствии с текстом .
При использовании В соответствии с опцией text изображение или объект будет отображаться в любом виде.
Если вы хотите использовать параметр стиля переноса, отличный от параметра В соответствии с текстом , используйте один из следующих обходных путей.
Изменение вида
Эта проблема может возникнуть, если вы просматриваете документ в режиме черновика или в режиме структуры. Чтобы обойти эту проблему, просмотрите документ в одном из следующих представлений:
- Макет печати
- Полноэкранное чтение
- Веб-макет
- Предварительный просмотр для Word 2007. Для
Word 2010: щелкните Файл , а затем щелкните Печать .
Документы Word 2010 и Word 2007 состоят из отдельных текстовых и графических слоев. При использовании параметра стиля переноса, отличного от параметра В строке с текстом , с изображением или объектом, изображение или объект вставляются в слой рисования. Word 2010 и Word 2007 не отображают слой чертежа при просмотре документа в режиме черновика или в режиме структуры. Слой чертежа отображается в документе Word 2010 и Word 2007 при использовании любого из представлений, упомянутых в этом временном решении.
Word 2010 и Word 2007 не отображают слой чертежа при просмотре документа в режиме черновика или в режиме структуры. Слой чертежа отображается в документе Word 2010 и Word 2007 при использовании любого из представлений, упомянутых в этом временном решении.
Включите параметр «Показывать рисунки и текстовые поля на экране»
При включении параметра Показывать рисунки и текстовые поля на экране вы можете просматривать изображение или объект в представлении «Макет печати» или в представлении «Веб-макет». . Чтобы включить параметр Показывать рисунки и текстовые поля на экране , выполните следующие действия в соответствии с вашей версией Word.
Word 2007
- Нажмите кнопку Microsoft Office , а затем нажмите Параметры Word .
- Щелкните Дополнительно .
- В разделе Показать содержимое документа установите флажок Показать рисунки и текстовые поля на экране .

- Нажмите OK .
Word 2010 или более поздней версии
- Щелкните Файл , а затем щелкните Параметры .
- Щелкните Дополнительно .
- В разделе Показать содержимое документа щелкните, чтобы выбрать Показать рисунки и текстовые поля на экране 9флажок 0024.
- Нажмите OK .
Включите параметр «Печать рисунков, созданных в Word».
При включении параметра «Печать рисунков, созданных в Word» вы сможете просмотреть изображение или объект в режиме предварительного просмотра. И вы можете распечатать изображение или объект. Чтобы включить параметр Печать рисунков, созданных в Word , выполните следующие действия в соответствии с вашей версией Word.
Word 2007
- Нажмите Кнопка Microsoft Office , а затем щелкните Параметры Word .

- Нажмите Показать .
- В разделе Параметры печати установите флажок Печать рисунков, созданных в Word .
- Нажмите OK .
Word 2010 или более поздней версии
- Щелкните Файл , а затем щелкните Параметры .
- Нажмите Показать .
- Ниже Варианты печати установите флажок **Печать рисунков, созданных в Word**.
- Нажмите OK .
Отключение параметра «Использовать черновое качество»
При отключении параметра Использовать черновое качество можно просматривать изображение или объект в режиме предварительного просмотра. И вы можете распечатать изображение или объект. Чтобы отключить параметр Использовать черновое качество , выполните следующие действия в соответствии с вашей версией Word.
Ворд 2007
- Нажмите кнопку Microsoft Office , а затем нажмите Параметры Word .
- Щелкните Дополнительно .
- В разделе Печать снимите флажок Использовать черновое качество .
- Нажмите OK .
Word 2010 или более поздней версии
- Щелкните Файл , а затем щелкните Параметры .
- Щелкните Дополнительно .
- Под Распечатать , очистить Использовать черновое качество 9флажок 0024.
- Нажмите OK .
Отключите параметр «Показывать коды полей вместо их значений».
Чтобы отключить этот параметр, выполните следующие действия в соответствии с вашей версией Word.
Word 2007
- Нажмите кнопку Microsoft Office , а затем щелкните Параметры Word .

- Щелкните Дополнительно .
- В разделе Показать содержимое документа снимите флажок Показать коды полей вместо их значений 9флажок 0024.
- Нажмите OK .
Word 2010 или более поздней версии
- Щелкните Файл , а затем щелкните Параметры .
- Щелкните Дополнительно .
- В разделе Показать содержимое документа снимите флажок Показать коды полей вместо их значений .
- Нажмите OK .
Вы используете параметр стиля обтекания «В соответствии с текстом»
Отключите параметр «Заполнители изображений»
При отключении параметра Заполнители изображений можно просматривать изображение или объект во всех видах. Чтобы отключить параметр Заполнители изображений , выполните следующие действия в соответствии с вашей версией Word.
Примечание
Параметр Заполнители изображений не влияет на изображения или объекты при использовании параметра стиля переноса, отличного от параметра В соответствии с текстом . Параметр Picture Placeholders влияет на изображения и объекты при использовании В соответствии с опцией text во всех представлениях, кроме полноэкранного чтения.
Word 2007
- Нажмите кнопку Microsoft Office , а затем щелкните Параметры Word .
- Щелкните Дополнительно .
- В разделе Показать содержимое документа снимите флажок Заполнители изображений .
- Нажмите OK .
Word 2010 или более поздней версии
- Щелкните Файл , а затем щелкните Опции .
- Щелкните Дополнительно .

- В разделе Показать содержимое документа снимите флажок Показать заполнители изображений .
- Нажмите OK .
Примечание
Если проблема не устранена после того, как вы испробовали все вышеперечисленные обходные пути, вы можете попробовать удалить изображение и снова добавить его, прежде чем приступать к обходным путям с помощью видеодрайвера.
Проблемы с видеодрайвером
Если вы часто сталкиваетесь с этой проблемой, возможно, проблема связана с настройками видеодрайвера или с настройками свойств экрана Windows. Если предыдущие обходные пути не помогли решить проблему, попробуйте следующие обходные пути.
Измените параметр качества цвета или разрешение экрана текущего видеодрайвера
Чтобы изменить параметр качества цвета, выполните следующие действия в зависимости от ситуации.
Windows XP
- Нажмите Пуск , нажмите Выполнить , введите desk.
 cpl и нажмите OK .
cpl и нажмите OK . - Перейдите на вкладку Настройки .
- Если для параметра Качество цвета установлено значение Наивысшее (32 бита) , измените этот параметр на Среднее (16 бит) , а затем нажмите OK .
Если проблема не устранена, измените разрешение экрана. Для этого выполните следующие действия:
- Нажмите Start , нажмите Run , введите desk.cpl и нажмите OK .
- Перейдите на вкладку Настройки .
- В разделе Разрешение экрана переместите ползунок влево и нажмите OK .
Windows Vista
- Нажмите Пуск , нажмите Выполнить , введите desk.cpl и нажмите OK .
- Если параметр Цвета установлен на Самый высокий (32 бита) , измените этот параметр на Средний (16 бит) , а затем нажмите OK .

Если проблема не устранена, измените разрешение экрана. Для этого выполните следующие действия:
- Щелкните Пуск , щелкните Выполнить , введите desk.cpl и щелкните OK .
- В разделе Разрешение переместите ползунок влево и нажмите OK .
Windows 7
- Нажмите Пуск , нажмите Выполнить , введите desk.cpl и нажмите ОК .
- Перейдите на вкладку Дополнительные параметры .
- Щелкните Монитор .
- Если для параметра Colors установлено значение Highest (32 bit) , измените этот параметр на Medium (16 bit) , а затем нажмите OK .
Если проблема не устранена, измените разрешение экрана. Для этого выполните следующие действия:
- Нажмите Start , нажмите Run , введите desk.
 cpl и нажмите ОК .
cpl и нажмите ОК . - В разделе Разрешение щелкните стрелку и попробуйте другое разрешение, а затем щелкните OK .
Изменение параметра аппаратного ускорения
Windows XP
- Нажмите Пуск , нажмите Выполнить , введите desk.cpl и нажмите OK .
- На вкладке Настройки щелкните Дополнительно .
- Перейдите на вкладку Устранение неполадок .
- Переместите ползунок влево, чтобы уменьшить аппаратное ускорение, а затем нажмите OK два раза.
- Когда вас спросят, хотите ли вы перезагрузить компьютер, нажмите Да .
Windows Vista и Windows 7
- Нажмите Пуск , нажмите Выполнить , введите desk.cpl и нажмите OK .
- Щелкните Расширенные настройки .
 Как сделать чтобы было видно содержимое фотографии: Не отображаются эскизы (миниатюры) изображений Windows 10
Как сделать чтобы было видно содержимое фотографии: Не отображаются эскизы (миниатюры) изображений Windows 10



 dll"
"DdeSendTimeout"=dword:00000000
"DesktopHeapLogging"=dword:00000001
"GDIProcessHandleQuota"=dword:00002710
"ShutdownWarningDialogTimeout"=dword:ffffffff
"USERNestedWindowLimit"=dword:00000032
"USERPostMessageLimit"=dword:00002710
"USERProcessHandleQuota"=dword:00002710
@="mnmsrvc"
"DeviceNotSelectedTimeout"="15"
"Spooler"="yes"
"TransmissionRetryTimeout"="90"
dll"
"DdeSendTimeout"=dword:00000000
"DesktopHeapLogging"=dword:00000001
"GDIProcessHandleQuota"=dword:00002710
"ShutdownWarningDialogTimeout"=dword:ffffffff
"USERNestedWindowLimit"=dword:00000032
"USERPostMessageLimit"=dword:00002710
"USERProcessHandleQuota"=dword:00002710
@="mnmsrvc"
"DeviceNotSelectedTimeout"="15"
"Spooler"="yes"
"TransmissionRetryTimeout"="90"



 Не уверен, что это значит? Посмотрите примеры ниже.
Не уверен, что это значит? Посмотрите примеры ниже. Описательное аудио и видео с описанием в реальном времени — другие варианты.
Описательное аудио и видео с описанием в реальном времени — другие варианты. co/oE1eqVgDMt pic.twitter.com/SL6eMRVSYV
co/oE1eqVgDMt pic.twitter.com/SL6eMRVSYV




 cpl и нажмите OK .
cpl и нажмите OK .
 cpl и нажмите ОК .
cpl и нажмите ОК .