Как сделать красивую осеннюю фотографию в фотошопе. Обработка фотографий на фоне осеннего пейзажа
Как обработать зимнюю фотографию при помощи программы Photoshop — смотрите в видеоуроке Алексея Кузьмичева. «в этом видеоуроке, мы с Вами рассмотрим интересный способ обработки зимнего снимка. Мы будем использовать техники Dodge and Burn, а также приёмы тонирования и цветокоррекции.» © Алексей Кузьмичев Информация о видео Источник: видеоуроки по Фотошопу от Алексея Кузьмичева. Автор видео: Алексей […]
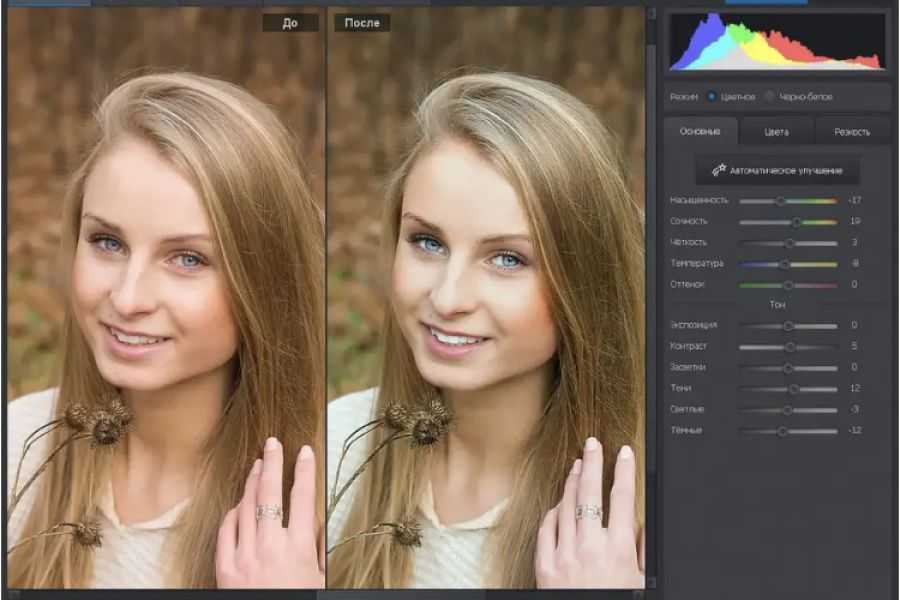
Как быстро усилить цвета на фотографии при помощи программы Adobe Photoshop — смотрите в видеоуроке Алексея Кузьмичева. «отдельный видеоурок, в котором показал быстрый и простой способ сделать цвета более сочными. Приятного просмотра!» © Алексей Кузьмичев Информация о видео Источник: видеоуроки по Фотошопу от Алексея Кузьмичева. Автор видео: Алексей Кузьмичев. Формат видео: *.mp4. Продолжительность: 00:03:32 Размер […]
Как создать стиль «Nashville» для фотографии при помощи программы Adobe Photoshop — смотрите в видеоуроке Алексея Кузьмичева.
В этом обучающем уроке автор покажет нам, как можно создать несложный портретный эффект, используя корректирующие слои и режимы наложения. Этот урок хорошо подойдёт для тех портретных фотографий, в которых необходимо добавить потерянный эффект, либо придать фотографии современный хипстерский вид.
Мы применим несколько корректирующих слоёв Gradient Map (Карта градиента) и поэкспериментируем с режимами наложения, для придания фотографии коричневых осенних тонов.
Для удобства, можно даже создать Action (Экшен), который значительно систематизирует все ваши действия, сделав всего лишь один щелчок мыши. Описание создания Action подробно описано .
Простые настройки Gradient Map (Карты градиента) и L
evels (Уровни) наряду с режимами наложения, откроют возможности для других возможных комбинаций.
Итак, начнём. Работать мы будем с этой фотографией.
Шаг 1
Для начала, давайте перенесём фотографию в Adobe Photoshop, либо откроем её (Ctrl + O ).
Gr adient Map (Карта градиента). Автор использует градиент под названием « Platinum » , который по сути такой же, как и от чёрного к белому. Поэтому можете воспользоваться чёрно-белым градиентом. Далее, измените режим наложения этого корректирующего слоя на Hue (Цветовой тон), а также поставьте Opacity (Непрозрачность) данного слоя — 30% .
Шаг 2
Снова создайте корректирующий слой G radient Map (Карта градиента) и примените градиент под названием «

Шаг 3
Создадим ещё один корректирующий слой Gradi ent Map (Карта градиента) и применим эффект под названием « Sepia 4» (Сепия 4) и измените режим наложения данного слоя на C olor (Цветность) и измените Op acity (Непрозрачность) этого слоя на 15%.
Шаг 4
Создайте новый корректирующий слой Exposure (Экспозиция) и примените настройки, как на скриншоте.
Итак, результат:
Шаг 5
Создадим новый корректирующий слой Selective Color (Выборочная коррекция цвета) и применим некоторые настройки, как на скриншоте.
Шаг 6
Создадим новый корректирующий слой Curves (Кривые) и применим следующие настройки:
Результат, который получается:
Шаг 7
Теперь дважды нажмите комбинацию клавиш A lt + Shift + Ctrl +E . Верхнюю копию объединённых слоёв назовите « lighten » с режимом наложения Screen (Экран) с Opacity (Непрозрачностью) — 0% , а нижнюю — « darken » с режимом наложения Mu ltiply (Умножение)либо Overlay (Перекрытие) с Opacity (Непрозрачностью) — 0%. Теперь вы можете регулировать Opacity (Непрозрачность) каждого из этих двух слоёв, применяя эффект таким образом, который вам больше нравится.
Верхнюю копию объединённых слоёв назовите « lighten » с режимом наложения Screen (Экран) с Opacity (Непрозрачностью) — 0% , а нижнюю — « darken » с режимом наложения Mu ltiply (Умножение)либо Overlay (Перекрытие) с Opacity (Непрозрачностью) — 0%. Теперь вы можете регулировать Opacity (Непрозрачность) каждого из этих двух слоёв, применяя эффект таким образом, который вам больше нравится.
Примеч. автора: если вы записываете
Урок фотошоп в котором Алексей Кузьмичев расскажет про осеннюю тонировку фотографий. Уже начался ноябрь и скорее всего у многих накопилось большое число осенних фотографий, поэтому сегодня мы как раз и будем учиться их обрабатывать.
Конечный результат урока представлен на скриншоте ниже.
Открываем фотографию с которой будем работать.
Первым делом поработаем с цветом на фотографии. Для этого будем использовать корректирующий слой «Выборочная коррекция цвета» (Selective Color).
В Красном канале:
- Значение Голубого выставляем -31;
- Желтый +25;
- Черный +85, чтобы добавить контраст. И обязательно следим за результатом.
- Желтый +25;
- Черный +30.
Следующий на очереди Зеленый канал:
- Пурпурный +10;
- Желтый -6;
- Черный +100.
Голубой, Синий и Белый каналы:
- Уменьшаем Черный до -100.
Таким образом мы усиливаем блики — они становятся более контрастными и фотография приобретает дополнительный объем.
Черный канал:
- Голубой +2;
- Желтый -2;
- Уменьшаем Черный до -3, чтобы появилась незначительная дымка.

Закрываем корректирующий слой и смотрим результат после его применения. Если кажется, что эффект получился слишком сильный, то можно этому слою понизить «Непрозрачность». В нашем примере понизим ее до 80%.
После этой манипуляции у нас могут появиться небольшие дефекты на коже. Поэтому сейчас мы их быстро подкорректируем. Создаем объединенную копию слоев через сочетание клавиш «Shift+Ctrl+Alt+E». Проводить детальную ретушь мы не будем. Сейчас просто немного разгладим кожу. Для этого будем использоваться обычный фильтр. Заходим в «Фильтр -> Размытие -> Размытие по Гауссу» (Filter -> Blur -> Gaussian Blur). Так как фотография сделана с достаточно большого расстояния — это можно делать.
Радиус поставим в 2 пикселя, чтобы скрылись все основные дефекты.
Ну и чтобы вернуть немного текстуру кожи, мы будем использовать «Фильтр -> Шум -> Добавить шум» (Filter -> Noise -> Add noise).
Эффект ставим на 3% и нажимаем «Ок».
Теперь добавляем к этому слою Маску и заливаем маску черным цветом. Для этого просто выбираем маску слоя и нажимаем сочетание клавиш «Alt+Del».
Теперь берем кисть белого цвета. Непрозрачность кисти ставим на 30%, Нажим на 50%. Те места, которые у нас проблемные мы начинаем потихоньку подкрашивать, маскируя тем самым дефекты.
Следующим шагом ослабим жесткие тени, которые присутствуют около носа. Для этого создаем пустой слой, берем обычную кисть. В настройках прозрачность и нажим уменьшаем до 15%. Далее через зажатую клавишу Alt выбираем цвет со светлого участка кожи и аккуратно проходим кистью по темным областям, где нам нужно смягчить тени.
Снова создаем корректирующий слой «Выборочная коррекция цвета». В Красном канале:
- Голубой -8;
- Черный +3.
Желтый канал:
- Желтый -85.
Белый канал:
- Черный -10, для того, чтобы усилить блики.

Закрываем корректирующий слой. Непрозрачность можно немного убрать, если эффект слишком сильный. В нашем случае понизим до 80%. На этом этапе фотография выглядит следующим образом.
Следующим шагом создаем корректирующий слой «Цвет» (Color). Выбираем цвет a0ad86 . Режим наложения для него ставим «Умножение» (Multiply) и уменьшаем непрозрачность до 25%.
Создаем корректирующий слой «Градиент» (Gradient). Цвет для него выбираем от черного к белому. Белая часть должна быть наверху. Масштаб 100%, Угол 90, Стиль — Линейная.
Меняем режим наложения для данного слоя на «Мягкий свет» (Soft Light) и понижаем Непрозрачность и Заливку примерно до 70%.
Режим наложения для данного слоя ставим на «Затемнение» (Darken) и понижаем Непрозрачность до 60%, а Заливку до 40%.
Снова создаем корректирующий слой «Выборочная коррекция цвета». В Желтом канале:
- Голубой +7;
- Пурпурный +35;
- Желтый -38.

Нейтральный канал:
- Голубой +15;
- Пурпурный +4;
- Желтый +6.
После этого уменьшаем данному слою Непрозрачность до 60%.
Создаем корректирующий слой «Цвет» (Color). Выбираем цвет под номером 827460 . Режим наложения для слоя ставим «Жесткий свет» (Hard Light). Уменьшаем Непрозрачность и Заливку до 50%.
Чтобы усилить контраст можно продублировать слой с Выборочной коррекцией цвета. Для этого переходим на слой ниже и нажимаем сочетание клавиш «Ctrl+J». Далее перетаскиваем слой на самый верх, меняем ему режим наложения на «Мягкий свет» и уменьшаем ему непрозрачность до 30-35%.
После этого создаем корректирующий слой «Сочность» (также он может называться «Вибрация») (Vibrance).
- Сочность +35;
- Насыщенность +12.
Ну и финальный слой «Цветовой баланс» (Color Balance). Добавим немного оттенка в Тон «Света»:
- Верхний +5;
- Средний -2;
- Нижний -5.

Теперь можно увеличить резкость на финальном изображении. Создаем объединенную копию всех слоев «Shift+Ctrl+Alt+E» и идем в «Фильтр -> Усиление резкости -> Контурная резкость» (Filter -> Sharpen -> Unsharp Mask). Эффект и Радиус подбираем тот, который будет лучше всего смотреться на вашей фотографии. В нашем случае:
- Эффект 100;
- Радиус 1,4.
Получаем итоговый вариант обработки фотографии.
Видеоурок:
Если вы собираетесь пофотографировать листву этой осенью, то вероятно захотите подумать над тем, чтобы отойти от традиционного стиля в композиции, чтобы ваши снимки были более уникальны в этой распространенной категории фотографического искусства. Добавление движения в осенние снимки поможет сделать их более выделяющимися.
Добавьте движение в осенние фотографииОдним интересным способом обновить тусклый пейзаж является отображение некоторого движения в кадре. Более вероятно, что внимание людей привлечет изображение, если в нем вы эффективно вызовите эмоцию, имеющую отношение к фотографируемому вами объекту. Рассмотрение темы смены сезона, включая некоторое движение, это занятный способ вызвать ощущение, которое ассоциируется с переходом от осени к зиме.
Более вероятно, что внимание людей привлечет изображение, если в нем вы эффективно вызовите эмоцию, имеющую отношение к фотографируемому вами объекту. Рассмотрение темы смены сезона, включая некоторое движение, это занятный способ вызвать ощущение, которое ассоциируется с переходом от осени к зиме.
Многие фотографы, любители и профессионалы, игнорируют режим BULB в своих камерах. Некоторые не совсем уверены в том, что он делает, и поэтому предпочитают пропустить все это и просто настроить выдержку. В этом году присмотритесь к функционалу этого режима, и испытайте его потенциал, чтобы добавить искру в свои сезонные снимки.
Работая в режиме BULB, вы сможете использовать выдержку длиною в несколько минут. Например, держа затвор открытым всего несколько секунд, у вас будет достаточное количество времени, чтобы переместить камеру в процессе экспонирования, что позволяет создать восхитительный эффект, который можно достичь только с помощью инструментов постобработки.
На практике, скажем, вы хотите сфотографировать два подсолнуха, находящихся в нескольких шагах друг от друга в поле. Вместо того, чтобы отойти назад и включить оба цветка в статичную, недвижимую сцену, используйте эту возможность, чтобы замедлить выдержку и использовать некоторое движение. Чтобы заснять текучий, задумчивый эффект, включив в кадр оба цветка, просто сфокусируйтесь сначала на одном цветке, начните экспонирование, а затем быстро переместите камеру на второй цветок, пока выдержка еще открыта.
Падающие листья являются еще одним прекрасным объектом для экспериментов с длинной выдержкой. Прогуляйтесь по местному парку этой осенью в ветреный день, чтобы попробовать эти новые техники. Найдите дерево с красивой листвой, которое вы хотели бы использовать в качестве объекта. Настройте оборудование и ждите подходящего момента, чтобы захватить естественное движение на открытом воздухе.
Когда порыв ветра сдувает горсть листьев с дерева, используйте это как идею запечатлеть движение ветра. Одним из способов может быть изменение масштаба посреди экспонирования. Другим – использование ручного режима фокусировки. Начинайте фотографировать в фокусе, затем резко в конце экспонирования сместите фокус. Вы даже можете физически передвинуть камеру, пока выдержка еще открыта.
Одним из способов может быть изменение масштаба посреди экспонирования. Другим – использование ручного режима фокусировки. Начинайте фотографировать в фокусе, затем резко в конце экспонирования сместите фокус. Вы даже можете физически передвинуть камеру, пока выдержка еще открыта.
Если вы желаете сделать несколько необычных снимков декораций на Хэллоуин, то можете использовать те же вышеупомянутые методы с тем, чтобы добавить тянущий и жуткий эффект движения свечей или уличного освещения. Еще раз, с выдержкой в несколько секунд вы можете создать более привлекательный образ, чем просто неподвижные изображения внешнего декора дома. Экспериментируя с такими креативными композициями, как эти, вы можете откинуть стандартный свод правил и сосредоточится на создании чего-то нового и захватывающего.
Если вы гуляете в поисках пленительных снимков листвы, то обязательно используйте возможность также сделать фотографии воды. На выдержке 1/30 секунды вы можете превратить обычный снимок водопада в привлекательный шелковистый каскад на красивом осеннем фоне. Если вы не можете найти водопад, а работаете с медленно движущимся объектом, как ручей или поток, то выберите более длинную выдержку, как 1/15 или 1/4. В целом мы рекомендуем вам работать в диапазоне ¼ и 1/60, пока не найдете то, что подходит вам наиболее. Экспериментируйте с выдержкой, чтобы найти свой любимый эффект на воде.
На выдержке 1/30 секунды вы можете превратить обычный снимок водопада в привлекательный шелковистый каскад на красивом осеннем фоне. Если вы не можете найти водопад, а работаете с медленно движущимся объектом, как ручей или поток, то выберите более длинную выдержку, как 1/15 или 1/4. В целом мы рекомендуем вам работать в диапазоне ¼ и 1/60, пока не найдете то, что подходит вам наиболее. Экспериментируйте с выдержкой, чтобы найти свой любимый эффект на воде.
Прежде, чем вы окунетесь в эти новые техники, вот некоторые короткие советы, которые стоит держать в уме.
Установите камеру устойчивоКогда работаете с такой длинной выдержкой, на ваш снимок может повлиять даже малейшее движение камеры. Поэтому вам понадобится штатив. Если у вас его нет (или его переноска на прогулке не практична), постарайтесь найти какой-то валун в качестве стабилизатора камеры. Если не можете найти подходящий природный предмет, можете попробовать 2-секундный таймер и установить камеру на свою сумку для оборудования.
Фотографируя водопады, если хотите получить более ровную экспозицию без зачастую неизбежных тяжелых теней, то постарайтесь делать это рано утром. Если же ваш график не позволяет, то облачный день – это второе лучшее решение для избегания теней.
Увеличьте ISOЕсли вы фотографируете осенний декор в помещении, но экспозиция слишком темная, попробуйте раскрутить ISO (и используйте простую программку уменьшения шума).
Размойте задний планЕсли вы хотите сфокусироваться на объекте на переднем плане и эффективно размыть задний план, то используйте самую широкую диафрагму и самое длинное фокусное расстояние вашего объектива. Медленно перемещайте ваш объект дальше и дальше от заднего плана, когда делаете снимок.
Эффективно применяя эти советы и отображая движение ваших объектов, вы сможете показать осень уникальным способом.
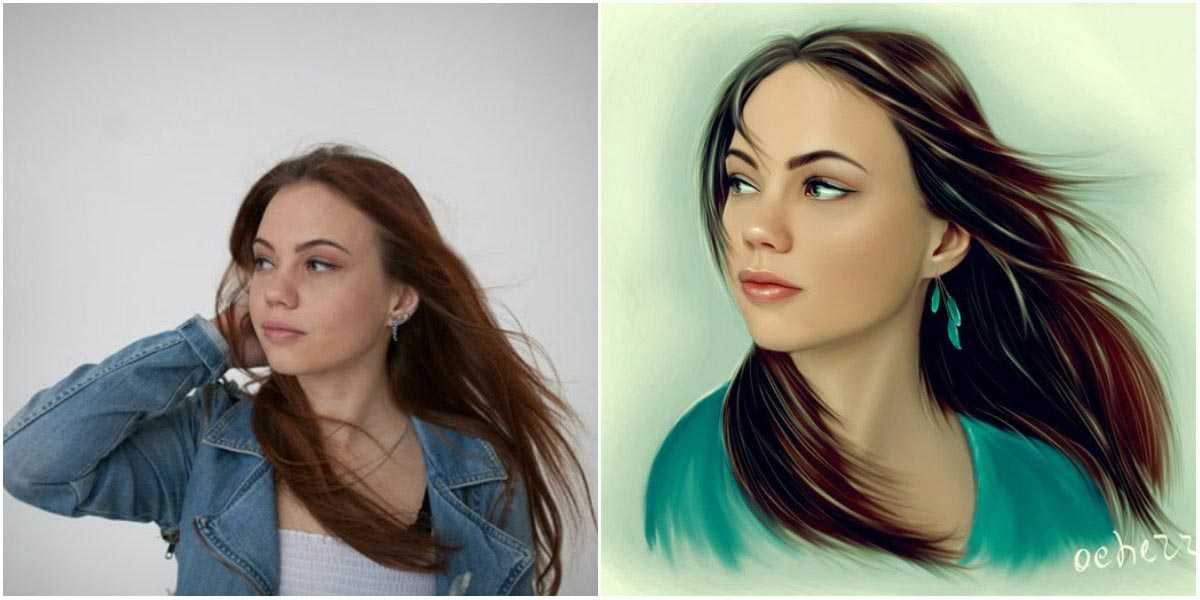
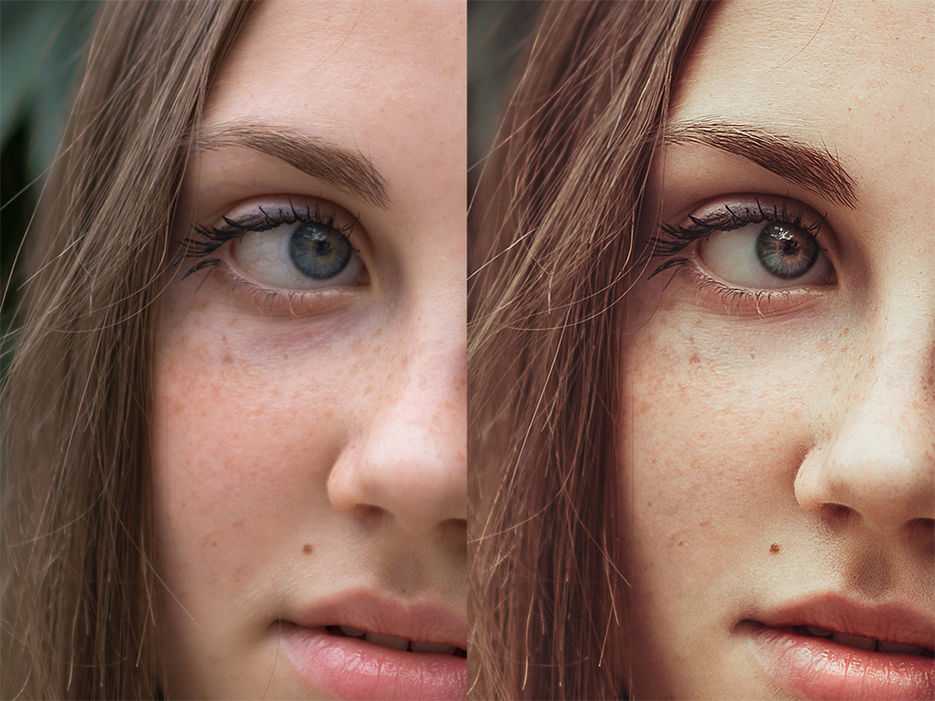
После поездки я «убрала все фотографии в стол» за неимением свободного времени и, спустя только два года, вернулась к этой серии. Цвет этого снимка мне не нравился изначально, так как сочетание голых камней и зеленых деревьев вызывал легкий диссонанс. Фотография казалась излишне контрастной и я решила изменить всю тональность снимка, поменяв цвет листьев и превратив лето в осень.
Цвет этого снимка мне не нравился изначально, так как сочетание голых камней и зеленых деревьев вызывал легкий диссонанс. Фотография казалась излишне контрастной и я решила изменить всю тональность снимка, поменяв цвет листьев и превратив лето в осень.
Лето в осень
Зачем я рассказала Вам эту историю? Не спешите выбрасывать фотографии, которые Вам на первый взгляд кажутся неинтересными. Возможно, правильным кадрированием или изменением тональности снимка, вы сможете их улучшить.
1 Любое действие в фотошопе можно сделать несколькими способами. В этом уроке я буду применять Selective Color. Этот инструмент позволяет корректировать выбранным нами цвет.
2 Открываем нашу фотографию и идем в Image-Adjustments-Selective Color.
3 Выбираем нужный нам цвет (в данном случае зелёный, мы меняем цвет листьев) и ставим параметры, указанные на скриншоте.
4 Cyan мы убираем, а M agenta и Yellow поднимаем до максимума, так как в цвете осенних листьев присутствуют оба этих оттенка.
5 NB! Вы должны помнить, что все значения, использованные в этом уроке, действуют конкретно для этой фотографии! На примере другой работы значения могут быть немного изменены. Не бойтесь экспериментировать!
6 Получаем такой результат:
7 Повторно идем в Selective Color и ставим следующие значения:
8 Получаем:
9 На фотографии мы видим перебор с красным цветом. Уберем его, чтобы получить более насыщенный желтый цвет. В последний раз идем в Selective Color:
10 Финальная фотография:
Этот тон смотрится намного интересней, он лучше гармонирует с водой и камнями и делает слабее цветовой контраст фотографии.
Оформление фотографий — Фотошоп (Photoshop)
Вы хотите научиться красиво и оригинально оформлять свои фотографии? В этой категории находятся бесплатные онлайн видео уроки связанные с оформлением фото в программе Adobe Photoshop. Вы узнаете, как делать красивые рамки для своих фото при помощи стилей, фильтров, кистей и т. д. Способы оформления портретов, детских и свадебных фотографий. Работа с шаблонами, созданными в программе Adobe Photoshop и предназначенными для быстрого оформления фотографий. Создание и оформление альбомов и фотокниг. Фотокнига — это новый способ оформления и хранения фотографий, пришедший на смену обычным альбомам. Это интересный, сюжетный фото рассказ о важных событиях вашей жизни. Хорошо сделанную фотокнигу можно сравнить с произведением искусства! Все видеоуроки, представленные в категории оформление фотографий в фотошопе, Вы можете смотреть бесплатно в любое удобное время. К некоторым видео урокам прилагаются дополнительные материалы для обучения, которые можно скачать. Приятного Вам обучения!
д. Способы оформления портретов, детских и свадебных фотографий. Работа с шаблонами, созданными в программе Adobe Photoshop и предназначенными для быстрого оформления фотографий. Создание и оформление альбомов и фотокниг. Фотокнига — это новый способ оформления и хранения фотографий, пришедший на смену обычным альбомам. Это интересный, сюжетный фото рассказ о важных событиях вашей жизни. Хорошо сделанную фотокнигу можно сравнить с произведением искусства! Все видеоуроки, представленные в категории оформление фотографий в фотошопе, Вы можете смотреть бесплатно в любое удобное время. К некоторым видео урокам прилагаются дополнительные материалы для обучения, которые можно скачать. Приятного Вам обучения!
Новые · Лучшие · Популярные
Смотреть урок онлайн
Как сделать размытый ореол вокруг фото
Онлайн урок «Как сделать размытый ореол вокруг фото» посвящен вопросу о том, как делается легкий размытый ореол вокруг фотографии в программе Adobe Photoshop. Чаще всего для ореола используется черный цвет, но встречаются и работы с белым ореолом, либо цветов, взятых с изображения. Ореол в данном видео уроке мы будем создавать при помощи корректирующего слоя. Создадим новый корректирующий слой Градиент. Для этого щелкнем мышкой по соответствующей иконке внизу палитры слоёв и выберем Градиент…
Чаще всего для ореола используется черный цвет, но встречаются и работы с белым ореолом, либо цветов, взятых с изображения. Ореол в данном видео уроке мы будем создавать при помощи корректирующего слоя. Создадим новый корректирующий слой Градиент. Для этого щелкнем мышкой по соответствующей иконке внизу палитры слоёв и выберем Градиент…
Смотреть урок онлайн
Фотография в стиле ретро
В этом видео уроке рассказывается о том, как сделать из обычной современной фотографии фото в стиле ретро, используя Фотошоп. Т.е. наша задача состарить фото, например, наложить на него трещины, сделать разорванные края, перевести в черно-белый режим и т.д. В дополнительных материалах находятся изображения и текстуры, которые могут Вам пригодиться для прохождения данного видео урока. Вы можете их скачать. Откройте фотографию для работы. Желательно, чтобы на ней не было таких предметов, по…
Смотреть урок онлайн
Создание рамки для фото, используя стили слоя
Видео урок «Создание рамки для фото, используя стили слоя» посвящен вопросу о том, как быстро и просто сделать красивую рамочку для фотографии, используя стили слоя в программе Adobe Photoshop. Рамка будет необычная, в виде аккуратного тонкого контура внутри изображения. Для начала выделим целиком наше изображение при помощи комбинации клавиш Ctrl+A. Т.к. рамку, мы будем делать внутри изображения, то полученную область нужно немного уменьшить. Выберем инструмент Выделение, щелкнем правой…
Рамка будет необычная, в виде аккуратного тонкого контура внутри изображения. Для начала выделим целиком наше изображение при помощи комбинации клавиш Ctrl+A. Т.к. рамку, мы будем делать внутри изображения, то полученную область нужно немного уменьшить. Выберем инструмент Выделение, щелкнем правой…
Смотреть урок онлайн
Делаем цветной акцент на отдельном фрагменте фотографии
Это видео посвящено вопросу о том, как сделать цветной акцент на отдельном фрагменте фотографии, используя программу Adobe Photoshop. Т.е. мы исходное цветное изображение переведём в черно-белый режим или затонируем каким-нибудь цветом, оставив цветным только отдельный участок на фотографии. Откройте фотографию, с которой будете работать. Сейчас мы выделим ту часть, которую планируем оставить цветной. Сделаем это при помощи инструмента Прямоугольное выделение. Копируем на новый слой этот…
Смотреть урок онлайн
Обработка детской фотографии в программе Adobe Photoshop
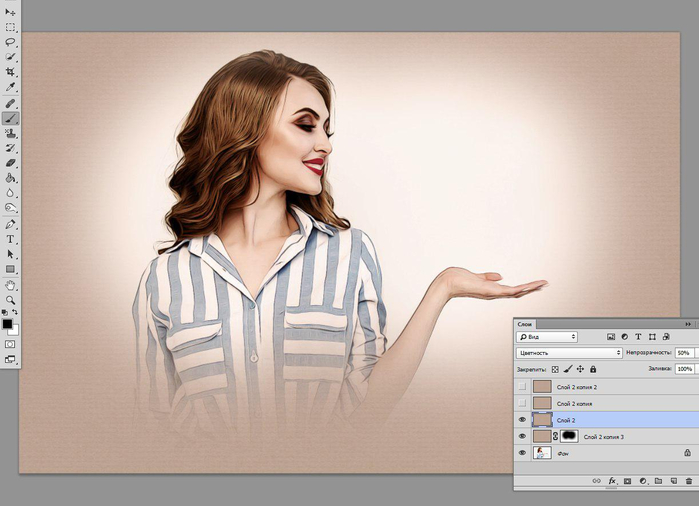
Этот онлайн урок посвящен вопросу о том, как делать обработку детского фото в программе Adobe Photoshop. Мы будем придавать фотографии легкий воздушный эффект. Делать это будем с помощью различных корректирующих слоёв, кистей и рисования по слоям с различными режимами наложения. Приступим. Откройте фотографию, с которой будете работать. С помощью корректирующего слоя Цвет с режимом наложения мягкий свет и маски слоя, сделаем фон изображения немного голубоватым. Создадим новый корректирующий…
Мы будем придавать фотографии легкий воздушный эффект. Делать это будем с помощью различных корректирующих слоёв, кистей и рисования по слоям с различными режимами наложения. Приступим. Откройте фотографию, с которой будете работать. С помощью корректирующего слоя Цвет с режимом наложения мягкий свет и маски слоя, сделаем фон изображения немного голубоватым. Создадим новый корректирующий…
Смотреть урок онлайн
Создание рамки с помощью стилей слоя
Урок «Создание рамки с помощью стилей слоя» посвящен вопросу о том, как в программе Adobe Photoshop делать рамки для своих фотографий с использованием стилей слоя. Приступим. Откройте фотографию, для которой Вы будете делать рамку. Переведите фоновый слой изображения в обычный. Для этого в палитре слоёв два раза щелкните мышкой по слою и в открывшемся окне нажмите Ok. Добавим стиль слоя Внутренняя тень, щелкнув по иконке fx внизу. В настройках поставим Смещение на 0, а значение параметров. ..
..
Смотреть урок онлайн
Как создать рамку в фотошопе
В этом видео уроке рассматривается вопрос о том, как создавать рамочку для оформления своих фотографий в программе Adobe Photoshop. Мы рассмотрим два способа создания рамок, а именно, создание рамки при помощи фильтров и при помощи кистей. Рассмотрим первый способ. Откроем панель каналы, если она у Вас еще не открыта. Сделать это можно через меню Окно — Каналы. И добавим новый канал. Возьмём инструмент Прямоугольное выделение и выделяем им область будущей рамки. Инвертируем выделение нажатием…
Смотреть урок онлайн
Оригинальный способ оформления фотографии интересной рамкой
Здесь рассказывается о том, как оригинально оформить фотографию, сделав интересную рамочку в программе Adobe Photoshop. В данном случае будет не одна рамка, а три, т.е. для каждого человека, изображенного на фотографии, которую мы будем оформлять. Но Вы можете использовать данный способ при оформлении любой своей фотографии. Итак, начнем. При помощи инструмента Выделение выделим первый участок нашего фото. Скопируем его на новый слой нажатием комбинации клавиш Ctrl+J. Теперь нажмем клавишу Ctrl…
Но Вы можете использовать данный способ при оформлении любой своей фотографии. Итак, начнем. При помощи инструмента Выделение выделим первый участок нашего фото. Скопируем его на новый слой нажатием комбинации клавиш Ctrl+J. Теперь нажмем клавишу Ctrl…
Смотреть урок онлайн
Как работать со Скетчами (Sketches) в программе Adobe Photoshop
Здесь рассказывается о том, как работать со Скетчами в фотошопе. Скетч (Sketches) — это шаблон, созданный в программе фотошоп и предназначенный для быстрого оформления фотографий. Самые удобные скетчи те, которые сделаны в формате PSD, в которых каждая деталь выполнена на отдельном слое. В дополнительных материалах к данному видео уроку находится один из таких скетчей. Вы можете сразу скачать его и распаковать из архива. Откроем файл данного скетча. Рассмотрим, из чего он состоит. Слой с…
Смотреть урок онлайн
Красочный портрет на основе текстур и исходной фотографии
Здесь рассказывается о том, как создать красочный портрет на основе текстур и исходной фотографии в программе Adobe Photoshop. Для этого нам понадобится несколько изображений с текстурами бумаги, краски и брызг. Они находятся в дополнительных материалах к уроку, которые Вы можете сразу скачать. Откроем текстуру бумаги и создадим эффект затемненных краёв. Делать это мы будем при помощи корректирующего слоя Уровни. Создадим его и настроим на затемнение изображения. Теперь инвертируем маску слоя…
Для этого нам понадобится несколько изображений с текстурами бумаги, краски и брызг. Они находятся в дополнительных материалах к уроку, которые Вы можете сразу скачать. Откроем текстуру бумаги и создадим эффект затемненных краёв. Делать это мы будем при помощи корректирующего слоя Уровни. Создадим его и настроим на затемнение изображения. Теперь инвертируем маску слоя…
1 2
Если у Вас есть качественные видео уроки, которых нет на нашем сайте, то Вы можете добавить их в нашу коллекцию. Для этого Вам необходимо загрузить их на видеохостинг (например, YouTube) и добавить код видео в форму добавления уроков. Возможность добавлять свои материалы доступна только для зарегистрированных пользователей.
Как сделать красивую надпись на фото в фотошопе. Подробный урок
Содержание
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм – сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус – на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение – Размер изображения, Image – Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине – 550 пикселей (высота мне не важна), а также разрешение сделать – 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент
Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами – 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык – найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
Вот полный путь – C:\Windows\Fonts.
Так же можно открыть папку со шрифтами, просто через Пуск – Панель управления – Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент
Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт – Archangelsk, ставим размер – 25 пунктов, насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012.
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно – Слои, Window – Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень, ставим Непрозрачность – 75%, Смещение – 10 пикслей и Размер – 10 пикселей.
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение, ставим цвет, размах – 8%, размер – 27 пикслей.
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер – 3 пикселя и цвет #031f01.
Выбираем пункт Обводка, выбираем размер – 3 пикселя и цвет #031f01.
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев – нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка – Свободная трансформацию, Edit – Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter.
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии!
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Артур Иванов.
Обработка фото в Фотошопе для начинающих
Тысячи фотографов по всему миру мечтают, чтобы их работы узнавали и любили. Но достичь этого невозможно без профессиональной обработки фотографий. Бывает, тень от солнца закрывает пол-лица или из-за ветра волосы красивой девушки лохматятся в момент создания снимка. Не всегда получается предотвратить подобные форс-мажоры. Именно по этой причине был создан графический редактор Adobe Photoshop. Каждый фотограф обязан знать, как правильно выполняется профессиональная обработка фото в «Фотошопе».
Но достичь этого невозможно без профессиональной обработки фотографий. Бывает, тень от солнца закрывает пол-лица или из-за ветра волосы красивой девушки лохматятся в момент создания снимка. Не всегда получается предотвратить подобные форс-мажоры. Именно по этой причине был создан графический редактор Adobe Photoshop. Каждый фотограф обязан знать, как правильно выполняется профессиональная обработка фото в «Фотошопе».
Для чего нужно редактировать фото?
Помимо проблем с растрепанными волосами и лишними тенями, существуют и другие причины, по которым требуется вносить изменения в фотоснимки:
- Бывает «засвет / пересвет». Также есть избыток теней. Когда на изображении не видно ничего, кроме ослепительного белого цвета или когда оно слишком темное. Следует это исправить.
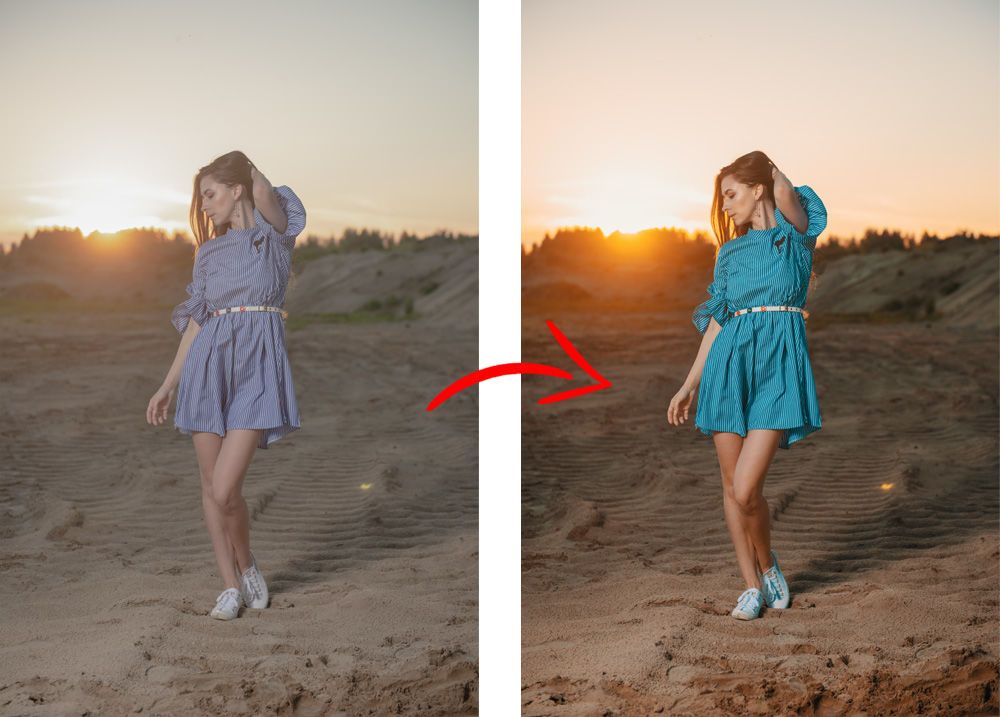
- Снимок недостаточно «сочный». Не хватает контраста.
- Цветовые тона на иллюстрации не соответствуют действительности.
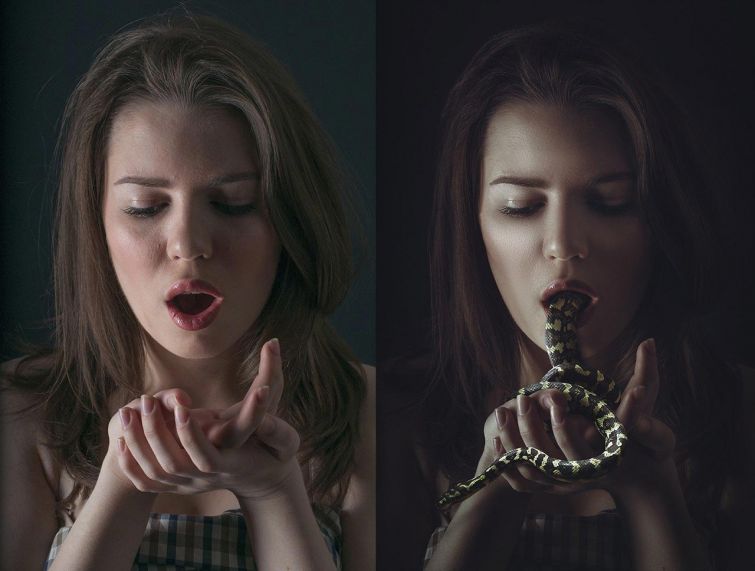
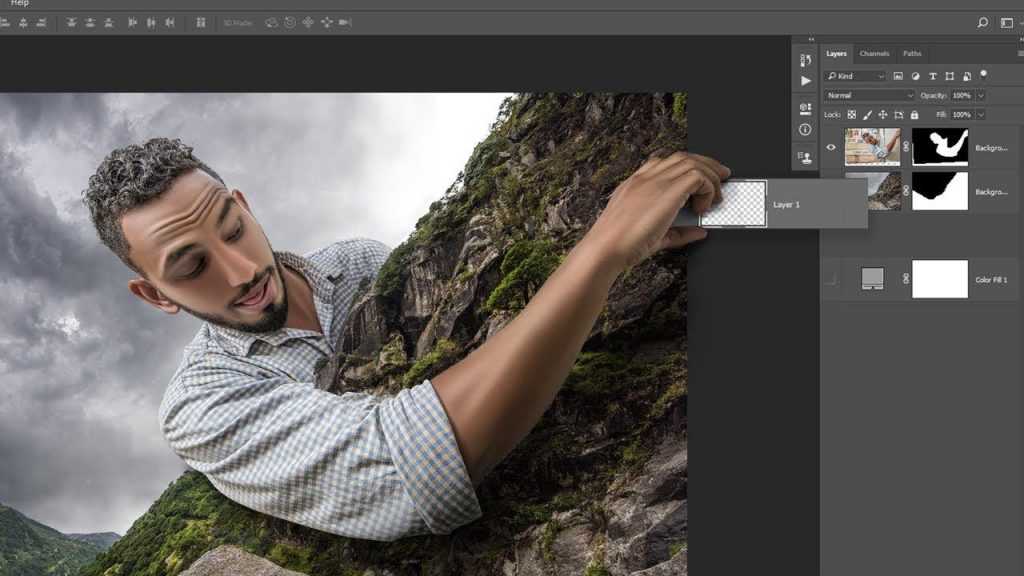
- Человек на изображении неудачно расположен или совершает определенные движения, из-за которых верхняя одежда принимает неестественную форму.
 Либо нужно попробовать «исправить» странное выражение лица персонажа на фото.
Либо нужно попробовать «исправить» странное выражение лица персонажа на фото. - При желании того, для кого были созданы фотографии, возникает необходимость убрать живот или «пририсовать» мускулы.
- Нужно наложить фильтр на снимок для придания ему подходящего к сюжету эффекта.
- В некоторых ситуациях требуется превратить работу в арт-изображение (фотография будет иметь фантастический жанр).
- Убрать лишние объекты со снимка в случае их избытка.
Это лишь треть списка того, как и почему нужно делать обработку фото в «Фотошопе». Причин существует бесконечное множество, все зависит от определенной работы, модели и обстоятельств. А также от желания заказчика.
Как правильно редактировать?
За время существования графического редактора люди разработали множество уникальных стилей обработки фото в «Фотошопе». Уроки по некоторым выкладывают в Сеть для общего пользования, а кто-то просто обучает людей правильной работе лично, называя это «эксклюзивная профессиональная ретушь».
Фотограф вы или нет – это неважно, если вы мечтаете делать фотографии красочными, сочными и живыми. В любом случае вам лучше всего прибегнуть к художественной обработке фото в «Фотошопе».
Чтобы все сделать правильно, нужно следовать несложному алгоритму действий.
Начало. Выравнивание освещения
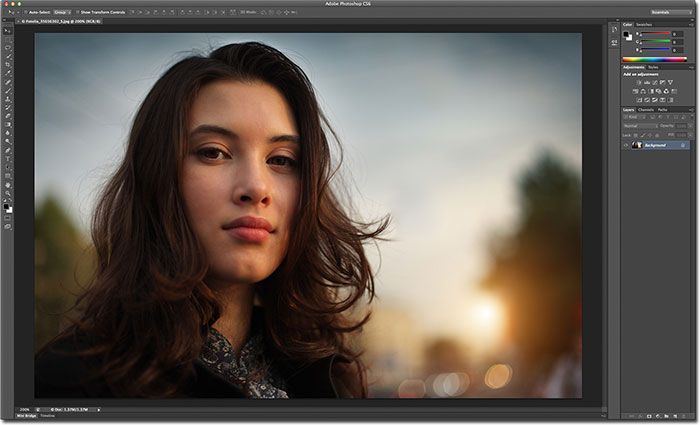
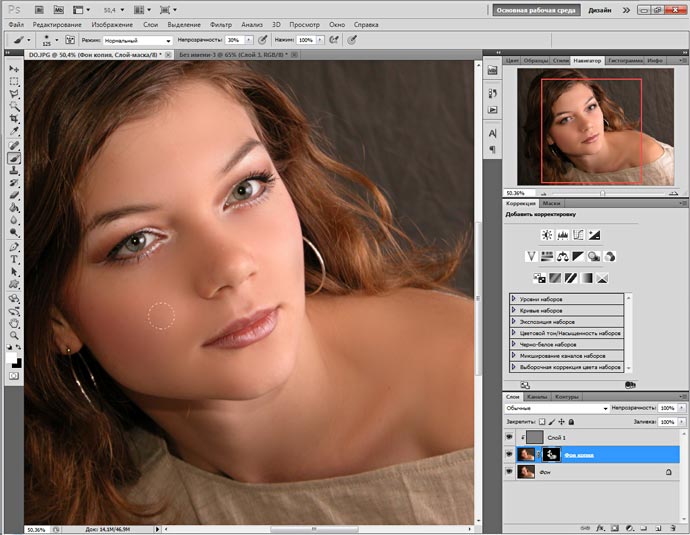
После того, как вы выбрали файл и готовы начать редактуру, требуется тщательно осмотреть его, чтобы понять, что нужно исправить. Чаще всего сначала требуется стабилизировать освещение:
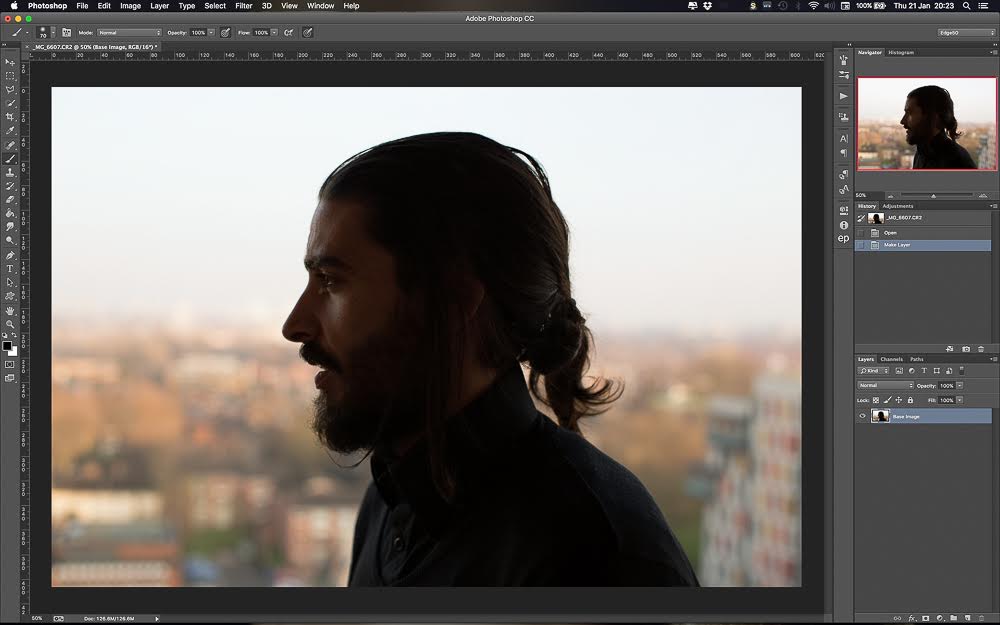
1. Откройте ваш документ в Photoshop и создайте новый слой при помощи сочетания клавиш Ctrl + j.
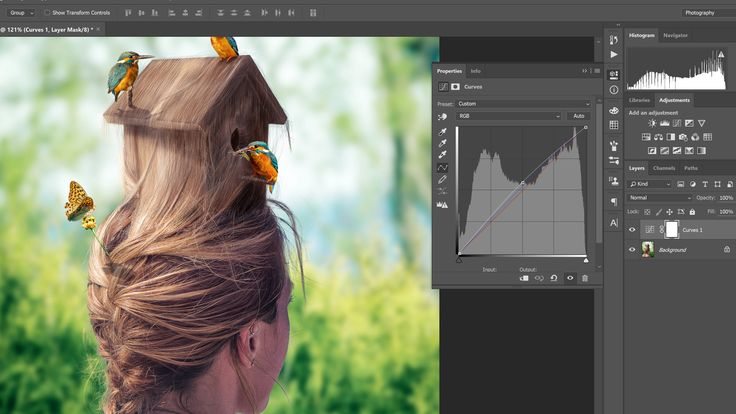
2. Выберите пункт «Кривые» на панели, расположенной выше меню со слоями.
3. Зацепитесь курсором за линию кривых и потяните вверх. Внимательно смотрите, как будет выглядеть осветляемый объект. Не делайте его сильно светлым и не оставляйте сильно темным. Во время данного действия станет осветляться весь снимок, но это нормально, мы еще не закончили.
4. Находясь на слое с кривыми, нажмите сочетание клавиш Ctrl + I. Эта команда называется «Инвертировать изображение». Если вы все сделали правильно, изображение вернется к своему исходному освещению, но слой с кривыми останется.
Эта команда называется «Инвертировать изображение». Если вы все сделали правильно, изображение вернется к своему исходному освещению, но слой с кривыми останется.
5. Выберете инструмент «Кисть». Задайте ей такой размер, который будет удобен для вас. Поставив цвет на белый, начинайте прокрашивать темные участки.
6. После того, как вы аккуратно прокрасите все необходимые места, нажмите на пункт «Непрозрачность» и подберите оптимальную для вас интенсивность наложения данного эффекта.
7. Далее требуется провернуть то же самое с фоном. Создайте новый слой, который сохранит ваши прошлые изменения, сочетанием клавиш Shift + Ctrl + E.
8. Фон на примере фотографии из данной статьи слишком «белый». Необходимо его затемнить. Выберете инструмент «Быстрое выделение» и поставьте кисточку на знак +. Плавно выделяйте девушку на фото. Фон должен оставаться без выделения.
9. Как закончите, нажмите на пункт «Выделение» (он расположен на верхней панели), и далее «Инверсия».
10. Снова нажмите на пункт «Кривые», но не поднимайте линию на схеме, как вы делали, когда осветляли объект. Наоборот опускайте и до такого уровня, чтобы фон стал немного темнее. Только не перестарайтесь. Все цвета на иллюстрации должны гармонировать между собой.
Снова нажмите на пункт «Кривые», но не поднимайте линию на схеме, как вы делали, когда осветляли объект. Наоборот опускайте и до такого уровня, чтобы фон стал немного темнее. Только не перестарайтесь. Все цвета на иллюстрации должны гармонировать между собой.
Итак, с освещением вы справились.
Как применять «Пластику»?
Многие девушки, например, получаются на снимках полнее, чем они есть на самом деле. Или же одежда неудачно торчит с разных сторон по каким-либо причинам, вроде сильного ветра. Убирается это следующим путем:
1. Снова создайте новый холст: Shift + Ctrl + E.
2. Нажмите на «Фильтр» и в открывшемся меню выберите «Пластика».
3. Появится новая панель. Задайте размер кисти и начните аккуратно подтягивать торчащие участки одежды. Вы как будто бы «делаете худее» человека на фото. Это и есть ваша цель. Будьте осторожны и не переборщите, иначе человеческая анатомия будет нарушена. Делайте все по своему вкусу.
4. После нажимаем ОК и результат появится на фото. Чтобы увидеть, как было и что стало, нажмите на глазик, находящийся с левой стороны того слоя, на котором вы работаете. Когда глаз исчезает, можно увидеть то, что было до наложения эффекта. Как только нажмете на него снова, вернется ваш готовый результат.
Чтобы увидеть, как было и что стало, нажмите на глазик, находящийся с левой стороны того слоя, на котором вы работаете. Когда глаз исчезает, можно увидеть то, что было до наложения эффекта. Как только нажмете на него снова, вернется ваш готовый результат.
Добавление резкости
Улучшать резкость изображения очень важно, так как при просмотре на большом экране могут выделяться смазанные границы. Не у всех есть мощные объективы, которые способны создавать работы наивысшего качества. Чтобы добавить четкости, необходимо:
1. Выбрать «Фильтр» и «Усиление резкости». Вам нужна «Контурная резкость».
2. Появится панель, где вы зададите подходящие вам показатели резкости. Там также будет маленький экран, где вы сможете видеть все изменения. Как только выставите необходимые настройки, нажмите «Ок».
Можно менять непрозрачность, если вы хотите слегка уменьшить резкость. Остановитесь тогда, когда достигните идеального варианта конкретно для вас.
3. Можно менять непрозрачность, если вы хотите слегка уменьшить резкость. Остановитесь тогда, когда достигните идеального варианта конкретно для вас.
Остановитесь тогда, когда достигните идеального варианта конкретно для вас.
Цветовые фильтры
Шагов, описанных выше, вполне достаточно для достижения отличного результата в обработке.
Но при желании вы можете использовать различные фильтры для того, чтобы сделать фотографию еще лучше, глубже и сочнее. Если у вас имеются скачанные фильтры, воспользуйтесь ими. В случае их отсутствия не волнуйтесь, многие из них бесплатные и заполучить их не составит труда. Введите в поисковик, например, Nik Collection. Analog efex pro 2. Следуйте инструкциям, и вы сможете установить интересные фильтры для обработки фото в «Фотошопе».
В данной статье представлена фотография, обработанная с использованием такого фильтра с оттенками темно-синего цвета.
Как убрать тени?
Иногда как бы вы не ставили человека, какой бы ракурс для фотосъемки не выбирали, солнце все равно падает неудачно, из-за чего на лице образуются некрасивые тени. Снимок-то хороший, но вот темные элементы мешают. Не переживайте, вам не придется выкидывать работу или переделывать. Вот, что необходимо сделать:
Не переживайте, вам не придется выкидывать работу или переделывать. Вот, что необходимо сделать:
1. После открытия нужного файла создайте новый слой (Ctrl +j). Выберите инструмент «восстанавливающая кисть».
2. Зажав кнопку Alt, нажмите на то место на коже лица, где нет теней и есть чистый цвет, преобладающий по всему лицу. Нажмите на левую кнопку мыши.
3. Теперь переведите курсор на те области, где есть тени, и нажимайте туда. Плавно сглаживайте их, чтобы тени начали постепенно исчезать, «сливаясь» с кожей лица.
4. Важно помнить, что ситуации бывают разные. Если тени будут слишком черными или будут находиться на тех местах, откуда убрать их «восстанавливающей кистью» затруднительно, воспользуйтесь дополнительными инструментами. Например, «штампом» или «заплаткой». Они выполняют почти такую же функцию, как и кисть, но эффект, накладываемый на снимок, получается разным. Использовать данные инструменты стоит совместно для того, чтобы достичь лучшего результата.
5. Если вы не хотите, чтобы темные участки исчезали полностью, а вам нужно, чтобы они были скрыты только слегка, – сделайте непрозрачность меньшего значения.
Если вы не хотите, чтобы темные участки исчезали полностью, а вам нужно, чтобы они были скрыты только слегка, – сделайте непрозрачность меньшего значения.
Благодаря этим несложным действиям можно сделать обработку фото в «Фотошопе» от лишних затемнений.
Изменение цвета волос или объектов
Часто требуется изменить цвет верхней одежды, объекта или даже прически человека. Делается это просто:
- Создайте новый слой: Ctrl +j.
- Нужен инструмент «Быстрое выделение». Кисточку на знак +.
- Выделите тот объект, цвет которого вам необходимо поменять.
- Откройте пункт «Цветовой баланс» и начните менять показатели цветов до тех пор, пока не придете к тому цвету, который вам нужен.
Вот так можно изменить цвет некоторых объектов на фотографии. Обработка фото в «Фотошопе» с целью изменить цвет волос или объектов может производиться и другими способами. Но этот является одним из самых простых.
Что такое операции
Существуют некие «экшены» или, как их называют по-другому, операции. Их смысл в том, чтобы автоматизировать или ускорить процесс реставрации большого количества фотографий, если при этом используются одни и те же команды.
Их смысл в том, чтобы автоматизировать или ускорить процесс реставрации большого количества фотографий, если при этом используются одни и те же команды.
Редактор «запоминает» каждое ваше действие после нажатия кнопки записи. Останавливает запись он только после вашей команды. Готовые «записи» хранятся в папке «операции по умолчанию» или в той, которую вы создадите сами.
Экшены для «Фотошопа» для обработки фото удобны тогда, когда, например, у вас есть 50 похожих снимков и их все вам нужно обрезать одинаково.
Вам потребуется «создать новую операцию», проделать процесс обрезки картинки, нажать кнопку «Стоп» и все! После этого каждый раз, когда вы будете открывать новое фото, вы, нажав на «Операции», сможете найти в папке созданный экшн и применить его для нового файла, не повторяя процедуру обрезки пошагово.
Такие вот экшены удобны не для каждого фотографа, так как некоторые обрабатывают все свои работы совершенно неодинаково, с применением разных эффектов и настроек. Разве что удобно это будет лишь в случае с обрезкой изображений или использованием цветового эффекта, который вы захотите наложить сразу на несколько снимков.
Разве что удобно это будет лишь в случае с обрезкой изображений или использованием цветового эффекта, который вы захотите наложить сразу на несколько снимков.
Стоит отметить, что описанные в статье методы обработки фото в «Фотошопе» для начинающих подойдут тоже, так как ничего сложного в них нет.
На заметку обозревателю
Есть несколько фактов, которые стоит помнить, прежде чем начинать работу в Adobe Photoshop:
- Фильтры с холодными оттенками синего отлично подходят для обработки зимних фото в «Фотошопе».
- Если вы видите, что картинка хороша и без всякой редактуры, не стоит портить ее. Прибегайте к использованию редактора только при реальной необходимости.
Фотограф вы или обычный человек, умение работать в графическом редакторе пригодится любому, особенно в наши дни.
Красивые надписи для фотошопа. Как сделать надпись на картинке, фотографии или изображении в Фотошопе
Adobe Photoshop — это тот продукт, который обязательно пригодится вам для создания интересных изображений или редактирования фотографий. С помощью фотошопа можно реализовать свой творческий потенциал или развить свои профессиональные навыки, если вы, например, — дизайнер. Сегодняшний урок об использовании фотошопа посвящен надписям и тому, как их нужно грамотно размещать. Итак:
С помощью фотошопа можно реализовать свой творческий потенциал или развить свои профессиональные навыки, если вы, например, — дизайнер. Сегодняшний урок об использовании фотошопа посвящен надписям и тому, как их нужно грамотно размещать. Итак:
Как в фотошопе сделать надпись?
На первый взгляд, задача по написанию текста на картинке или фотографии кажется более чем простой. И это действительно так. Чтобы создать надпись, в панели инструментов выберите иконку в виде буквы «Т». В появившемся окне необходимо ввести нужный текст и щелкнуть по пустому пространству для его закрепления на изображении. Но в чем дело? Почему эти буквы никак не вписываются в общий фон и настроение фотографии? Вот тут-то и начинаются сложности. Текст должен не только быть, то есть присутствовать на фотографии, он еще и должен сочетаться с общим настроением изображения. А вот эта задача уже не самая простая. Однако, не стоит унывать и складывать руки после первых неудач. Фотошоп обладает мощными возможностями, которые помогут превратить ваш текст на изображении в произведение искусства, ну или просто сделать его адекватным, а самое главное, читаемым.
Для редактирования написанного текста щелкаем на области с ним. Теперь у нас появляется возможность каким-то образом изменять сам текст и буквы. Вы можете управлять различными параметрами с помощью строки инструментов редактирования текста, которая располагается над рабочей областью. Первый раздел — это шрифт. Из множества предложенных вариантов, необходимо выбрать тот шрифт, который бы полностью отвечал вашим задачам при создании конечного изображения. Для того чтобы выбрать шрифт необходимо щелкнуть на стрелочку рядом с названием последнего использованного шрифта. Будьте внимательны. Только выделенный напечатанный текст подвергается редактированию. Если текст уже написан, для его изменения нужно выделить его. Предположим, что со шрифтом вы определились. Движемся дальше, чтобы в фотошопе сделать надпись.
Следующая опция — это размер шрифта, которая обозначена цифрами. Чем больше цифра, тем больше размер. Постарайтесь сделать так, чтобы надпись гармонично смотрелась на всем изображении. Ее размер не должен превышать размер самых крупных объектов на рисунке или фотографии. Однако, в данном случае правила может диктовать только ваше воображение. Следующее небольшое оконце помогает нам выбрать характер отображения текста. Выбирайте разные опции и вы поймете, какой именно характер подойдет для вашего изображения.
Ее размер не должен превышать размер самых крупных объектов на рисунке или фотографии. Однако, в данном случае правила может диктовать только ваше воображение. Следующее небольшое оконце помогает нам выбрать характер отображения текста. Выбирайте разные опции и вы поймете, какой именно характер подойдет для вашего изображения.
Следующая опция поможет определится с цветом текста. Это очень важно для создания конечного дизайна картинки. Цвет букв должен соответствовать всему изображению, а главное, его идее. Теперь, дорогой читатель, вы можете самостоятельно поэкспериментировать с остальными функциями редактирования текста, которые предлагает нам фотошоп.
Мы же немного расскажем об использовании различных фонов при размещении текста на изображении. Лучше разместить надпись на однородном фоне. Таким образом, текст будет виден, и картинка будет понятна в целом. Однородным фоном могут служить все изображения больших объектов, таких как небо, вода, облака и так далее. Любой текст на однородном фоне понятен и читабелен. Так нужно в фотошопе делать надпись.
Так нужно в фотошопе делать надпись.
Самый главный инструмент для редактирования текста вызывается с помощью двойного щелчка по слою изображения, который располагается в списке слоев. С помощью открывшегося окна вы получаете возможность тончайшей настойки изображения текста. Нет смысла описывать каждую из опций, так как их огромное множество. Экспериментируйте и используйте свое воображение. Помните, что любое сделанное действие можно отменить с помощью значка обратной стрелочки.
Сегодня мы очень часто сталкиваемся с работой с изображениями: фотографиями людей, животных или различных пейзажей. Кроме этого, многие люди, которые обладают домашними принтерами, могут создавать даже собственные открытки, в качестве подарков для любимых или близких. Не редко им приходится делать специальные надписи, которые проще всего создать в специальных редакторах. Одним из них является Photoshop. Ниже, в нашей статье, мы расскажем вам, как сделать такие надписи в «фотошопе». Почему наш выбор пал именно на этот редактор? Причина в том, что именно в нем проще всего делать такие надписи, при этом они будут выглядеть довольно-таки гармонично и стильно. Конкуренцию на этом поприще фотошопу создает более простой и понятливый графический редактор как Paint. Стоит отметить, что он тоже не плохой, но уступает фотошопу по многим параметрам. Главный его плюс – он очень простой для освоения и вам не потребуется изучать множество функций. В основном, в его простоте и кроется недостаток – он малофункционален. Поэтому, если вы хотите усложнить надпись, сделать ее особенно красивой и неповторимой, то ваш выбор – фотошоп.
Конкуренцию на этом поприще фотошопу создает более простой и понятливый графический редактор как Paint. Стоит отметить, что он тоже не плохой, но уступает фотошопу по многим параметрам. Главный его плюс – он очень простой для освоения и вам не потребуется изучать множество функций. В основном, в его простоте и кроется недостаток – он малофункционален. Поэтому, если вы хотите усложнить надпись, сделать ее особенно красивой и неповторимой, то ваш выбор – фотошоп.
Перед тем как приступить к созданию таких надписей, вам стоит учесть некоторые факторы. Во-первых, не стоит просто вписывать слова и целые фразы просто в изображение – это получится не очень красиво, не будет вписываться в общий фон рисунка. Поэтому, перед тем как что-то делать, вам следует хорошенько разобраться в том, подойдет ли такая надпись или возможно надо применить какой-то особый стиль.
Если вы не знаете что делать, а нужная концепция никак не хочет вырисовываться у вас в голове, то не стоит унывать. В фотошопе есть множество специальных инструментов, которые и помогут справиться с такой проблемой. Кроме прекрасного сочетания, вам надо учитывать такой фактор, как читаемость надписи – ведь зачем делать красивую надпись, если она будет не различима на общем фоне рисунка.
Кроме прекрасного сочетания, вам надо учитывать такой фактор, как читаемость надписи – ведь зачем делать красивую надпись, если она будет не различима на общем фоне рисунка.
Не последнюю роль в этом играет размер шрифта. Надпись маленького шрифта не будет смотреться, а большого сможет испортить всю картинку. В этом вам помогут специальные панели инструментов. Изменяя различны настройки, вы легко найдете свой стиль для надписи.
Не менее важным фактором является цвет текста, который вы используете для надписи в фотошопе – чем больше она похожа на общий фон, тем труднее ее будет прочесть.
Кроме характеристик надписи, не менее важным является и место ее размещения. Старайтесь разместить ее на однородном фоне, на котором она будет хорошо выделятся. Для такой цели прекрасно подойдет небо, вода, облако и похожие объекты. Такое размещение сделает надпись более понятной и читабельной.
Теперь, когда мы рассказали об особенностях размещения надписей, пришло время поговорить о том, как их создавать.
Первый этап, настройка параметров
- Сперва, вам надо выбрать инструмент «Текст», который находится слева. С его помощью вы можете изменить ориентацию текста (изначально она указана горизонтальной). Если вам надо изменить его расположение, то вы можете клацнуть по значку правой кнопкой мыши и выбрать нужную ориентацию (к примеру, вертикальную).
- Инструменты, которые отвечают за свойства шрифта, находятся сверху панели. Используя их, вы можете выбрать жирность написанного, сделать его курсивом или деформировать всю надпись. Чаще всего для надписи в фотошопе используют такие деформации как дуга, флаг.
- После того как вы выбрали основные параметры, вам надо разместить надпись. При этом необходимо учитывать все советы, которые были даны выше. Для этого наведите курсор на выбранное место и приступайте к набору текста. Кроме такого варианта, вы можете использовать и более сложный – можно переместить картинку или надпись с отдельно сохраненного файла.
- Когда текст напечатан, вы можете увидеть, как это будет выглядеть.
 Если надпись, сделанная в фотошопе, вас не устроит, то вы можете просто изменить ее параметры и сделать ее совершенно другой. Если вас все устраивает, то вы можете ничего не изменять и просто подтвердить создание. Надпись готова.
Если надпись, сделанная в фотошопе, вас не устроит, то вы можете просто изменить ее параметры и сделать ее совершенно другой. Если вас все устраивает, то вы можете ничего не изменять и просто подтвердить создание. Надпись готова.
Стоит отметить, что вы можете использовать немного другие шрифты – те, которые не указываются в стандартных наборах программы. Для того чтобы такой шрифт стал для вас доступен, вам надо скачать его в сети и переместить в папку на панели управления. Кроме использования в фотошопе, эти шрифты будут доступны и в других программах, например в «Ворде».
Как мы уже отметили, надпись готова, но она не закончена. Что для этого надо сделать? Ниже мы расскажем, как с помощью встроенного редактора можно изменять вид заготовки. Именно этот этап поможет придать вашей надписи неповторимый и красивый вид.
Второй этап, стилизация текста
- Когда мы создали заготовку, шаблон, мы можем приступить к ее изменению. Для этого мы будем использовать настройки слоев.
 Инструмент, отвечающий за это, находится в правой области экрана – «слои». Когда вы его выберете, вам понадобится дважды кликнуть по желаемому месту, где расположен наш текст. Стоит делать все правильно, иначе вы попадете в другое контекстное меню.
Инструмент, отвечающий за это, находится в правой области экрана – «слои». Когда вы его выберете, вам понадобится дважды кликнуть по желаемому месту, где расположен наш текст. Стоит делать все правильно, иначе вы попадете в другое контекстное меню. - Когда откроется нужное окошко, в нем вы найдете настройки для каждого из стилей. Кроме всего этого, там также указываются все эффекты, которые применяются к каждому из стилей. Выбрать стиль очень просто – вам надо просто поставить против него галочку.
- Если вы хотите сделать стиль лучшим и интереснее, то вам надо перейти в другое меню, которое находится справа. Здесь вы сможете выбрать параметры эффектов, специфические узоры и даже масштабирование.
После не продолжительных тренировок у вас получится прекрасная надпись. Несмотря на наши советы, вы можете экспериментировать, используя встроенные инструменты.
Мы надеемся, что наша стать о том, как сделать в фотошопе надпись, будет полезной для вас. Удачи вам!
Видео уроки
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень
» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt
и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.

- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.

- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Как сделать из фото видео в фотошопе
Как сделать видео в Фотошопе?
Эта статья предназначена специально для тех, кто не мыслит своей компьютерной жизни без Adobe Photoshop Для тех, кто хочет, помимо обработки графики, делать в программе практически все, на что она способна. Программа «Adobe Photoshop», которую мы для простоты и краткости будем называть Фотошоп, является мощнейшим инструментом для работы и создания самой разнообразной графики. Часто в интернете можно встретить пользователей жаждущих узнать, как сделать видео в Фотошопе. Строго говоря, программа предназначена не совсем для этого, но, тем не менее, функции программы столь широки, что при определенном умении, с ее помощью можно очень качественно обработать и некоторые видеофайлы, и, конечно же, анимационные файлы. Вот о том, как сделать видео в Фотошопе, а точнее — как обработать существующий видеофайл, мы и расскажем вам в нашем уроке.
Часто в интернете можно встретить пользователей жаждущих узнать, как сделать видео в Фотошопе. Строго говоря, программа предназначена не совсем для этого, но, тем не менее, функции программы столь широки, что при определенном умении, с ее помощью можно очень качественно обработать и некоторые видеофайлы, и, конечно же, анимационные файлы. Вот о том, как сделать видео в Фотошопе, а точнее — как обработать существующий видеофайл, мы и расскажем вам в нашем уроке.
Открываем и настраиваем видео
Для начала выберем основу — то есть тот видеофайл, который мы будем обрабатывать. Рекомендую вам для начала открыть для редактирования небольшой видеофайл, а уже по мере накопления опыта переходить к более продолжительным записям. Иначе можете растеряться в массе кадров. Для открытия видео в программе, выберите сначала меню «File» и затем нажмите «Open», после чего выберите из любой папки на компьютере нужный файл. Фотошоп откроет этот видеофайл в своем окне и остановит в самом начале. Вы увидите такие параметры видео, как точный размер, тип кодека, частота кадров и некоторые другие. Отметим, что видеофайл представлен в окне программы, как лакировка (layer), поэтому со слоями видео в программе можно будет работать и как с обычными слоями. Теперь отображаем палитру «Animation». Это делается для того, чтобы можно было увидеть все кадры видео, а не только первый. Здесь же вы увидите ползунок, который позволит вам перейти в любую часть видео, а также дорожки для того, чтобы было удобно добавлять различные эффекты на.
Вы увидите такие параметры видео, как точный размер, тип кодека, частота кадров и некоторые другие. Отметим, что видеофайл представлен в окне программы, как лакировка (layer), поэтому со слоями видео в программе можно будет работать и как с обычными слоями. Теперь отображаем палитру «Animation». Это делается для того, чтобы можно было увидеть все кадры видео, а не только первый. Здесь же вы увидите ползунок, который позволит вам перейти в любую часть видео, а также дорожки для того, чтобы было удобно добавлять различные эффекты на.
Обрабатываем видео
Ну что ж, вот мы и готовы приступить непосредственно к обработке. Обрабатывать видео в Фотошопе можно как целиком, так и по отдельным кадрам. В последнем случае, процесс обработки ничем не будет отличаться от обычной работы с изображениями, к которой, как я полагаю, вы уже привыкли. Если у вас вызывает трудности работа со статичными картинками, то целесообразно будет обратиться к урокам по работе с изображениями в Фотошопе. Выберите на сайте простые уроки по обработке изображений — там все написано просто и понятно, как и подобает профессиональным авторам. Добавим только, что такая обработка с отдельными кадрами пригодится, прежде всего, тем, кто хочет применить какой-либо эффект или фильтр к отдельным кадрам. Нас же больше интересует обработка видео целиком. Для этого выбираем пункт «Convert to Smart Filters». Первое, что нужно сделать, чтобы улучшить качество видео — убрать или, как говорят, подавить на нем лишние «шумы». И для этого у программы есть прекрасная автоматическая функция: нажмите последовательно «Filter» — «Noise» — «Reduce Noise», чтобы подавить шум. Следующая полезная функция — цветокоррекция. Чтобы осуществить цветокоррекцию, нам нужно добавить корректирующий слой, активировав «Levels 1», а затем выполнить коррекцию каждого канала, удерживая «Alt».
Добавим только, что такая обработка с отдельными кадрами пригодится, прежде всего, тем, кто хочет применить какой-либо эффект или фильтр к отдельным кадрам. Нас же больше интересует обработка видео целиком. Для этого выбираем пункт «Convert to Smart Filters». Первое, что нужно сделать, чтобы улучшить качество видео — убрать или, как говорят, подавить на нем лишние «шумы». И для этого у программы есть прекрасная автоматическая функция: нажмите последовательно «Filter» — «Noise» — «Reduce Noise», чтобы подавить шум. Следующая полезная функция — цветокоррекция. Чтобы осуществить цветокоррекцию, нам нужно добавить корректирующий слой, активировав «Levels 1», а затем выполнить коррекцию каждого канала, удерживая «Alt».
Заключительные моменты обработки видео
Не забудьте перемещать ползунок по палитре «Animation», для того, чтобы убедиться, что вы применяете обработку ко всем кадрам видеофайла. Ну вот — теперь нам осталось сохранить полученный результат. Для этого нажимаем «File» — «Export» — «Render Video» и сохраняем файл. Тут, кстати, возможно два варианта сохранения: как видеофайл или секвенцию кадров. В зависимости от целей. Секвенция кадров — это последовательность кадров видео, сохраняемая в виде картинок. Удобно, когда вы планируете использовать какие-то изображения из видео в дальнейшем. Что ж, теперь вы знаете, как сделать видео в фотошопе таким, каким оно должно быть.
Тут, кстати, возможно два варианта сохранения: как видеофайл или секвенцию кадров. В зависимости от целей. Секвенция кадров — это последовательность кадров видео, сохраняемая в виде картинок. Удобно, когда вы планируете использовать какие-то изображения из видео в дальнейшем. Что ж, теперь вы знаете, как сделать видео в фотошопе таким, каким оно должно быть.
Как сделать гифку в фотошопе из картинок и видео
Здравствуйте друзья, хочу продолжить тему создания гифок. Здесь я рассмотрю способ создания гиф-анимации в Photoshop, программа известная и, надеюсь, вы о ней знаете. В качестве примера возьмем пару изображений, а также видео. Сейчас вы узнаете, как сделать гифку в фотошопе, поехали.
Как сделать гифку в фотошопе из картинок
Первым делом подберём на свой вкус картинок. Запускаем Photoshop. В правом верхнем меню нажимаем значок, где выбираем нужную рабочую среду. В нашем случае она называется «Движение». В зависимости от версии фотошопа она может называться другим именем.
Появляется шкала времени. Туда необходимо перенести несколько изображений. Это можно сделать, если нажать по видеопленки на шкале. Нажимаем по нему и открывается выпадающее меню, где выбираем пункт «Добавить объекты».
Загруженные изображения на шкале нужно сузить, чтобы скорость анимации была быстрее, если оставить как есть, то следующее изображение появится в лучшем случае через минуту. Чтобы сузить время данное на одну картинку нажимаем на его край и двигаем влево. Так делаем со всеми.
Чтобы цикл был бесконечным нажмите на шестерёнку и отметьте пункт «Цикл воспроизведения».
Не нравится, что изображения просто поочередно появляются? Тогда на них можно добавить переходы и эффекты движения. Допустим начнем со второго изображения. Выберите его на шкале времени. Нажимаем на квадратик рядом с ножницами, означающих переходы. Выбираем любой из переходов и перетаскиваем его на картинку.
Для добавления эффекта движения на кадр необходимо нажать по изображению правой кнопкой мышки и выбрать любой из эффектов и настроить под себя.
Теперь вы можете посмотреть, что из этого вышло.
Для сохранения гифки нужно нажать на «Файл» и выбрать «Экспортировать», выбираем в этом меню опцию «Сохранить для Web».
Ждём обработки гифки. Чтобы уменьшить её размер вы можете поработать с разрешением и другими параметрами. В реальном времени вы можете следить за изменением гифки, например, хуже ли качество или лучше, а также изменился ли размер.
Как только всё настроили, нажимаем кнопку «Сохранить» и выбираем путь.
Помимо этого, на шкалу времени вы можете наложить музыку и другие эффекты, а потом сохранить в виде видеоролика. Чтобы это осуществить нужно нажать внизу на повернутую стрелочку, называемая «Экспорт видео».
Откроется окно, где выбираем параметры: размер, частота кадров, качество и размер видео. Настройки понятны, если фотошоп у вас локализован. Также вы можете не вдаваться в подробности и сразу сохранить полученный результат. Поэтому нажимаем кнопку «Рендеринг».
Как сделать гифку в фотошопе из видео
Нажимаем по разделу «Файл» вверху и выбираем вкладку «Импортировать». Выбираем параметр «Кадры видео в слои».
Открывается окошко, где выбираем видеоролик. Появится еще одно окно. Там вы можете выбрать всё видео, либо какой-то диапазон. Также должна стоять галочка “Создать покадровую анимацию“.
Дальше поиграйтесь с параметрами на шкале времени, как в первом случае, а потом нажимаем «Файл» – «Экспортировать» – «Сохранить для Web». Замечу, что большое видео может очень долго обрабатываться, особенно при слабом железе.
Так как я выбрал большое видео с разрешением 1920×1080 размер вышел на 200 Мб, а это очень плохо. Уменьшив разрешение в два раза, я добился размер гифки в 50 Мб. Конечно, можно еще с настройками поиграться, но чем меньше будет размер гиф анимации, тем хуже её качество.
Сохраняем гифку с помощью соответствующей кнопки.
Ну вот и всё, вы сохранили научились создавать гифки в фотошопе из картинок и видео. Если будут какие-то вопросы, пишите в комментарии.
Если будут какие-то вопросы, пишите в комментарии.
Как просто и быстро сделать красивую рамку в Photoshop
Доброго времени суток, уважаемые читатели моего блога. Фотографии в красивых рамках могут быть не только эффектным подарком, который не стыдно послать друзьям на праздник через интернет, но и стильным элементом дизайна вашего сайта. Их можно использовать как часть контента, так и в качестве самостоятельного элемента. Допустим, разместив в шапке, рядом с логотипом.
Поэтому, сегодня я расскажу вам как сделать в фотошопе рамку. Все способы, которые я приведу в этой статье, довольно простые, справится даже новичок. Если вы не слишком уверены или не доверяете собственному вкусу, то даже в этом случае, я подскажу что делать. Ну что ж, приступим?
Способ, который позволит быстро сделать рамку одного цвета
Я работаю в Adobe Photoshop CC. Типа очень современная программа для крутых дизайнеров. Если вы используете CS6 или CS5, то урок все равно вам подойдет. В супер-дополнения я не полезу, они тут не нужны, а дизайн программ в целом мало чем отличается.
В супер-дополнения я не полезу, они тут не нужны, а дизайн программ в целом мало чем отличается.
Итак, открываем изображение.
Выделяем его при помощи клавиш CTRL+A, как в Word.
Выбираем раздел «Редактирование» в верхней части панели инструментов и находим тут опцию «Выполнить обводку». Меню, в котором вы можете выполнить обводку, можно также вызвать при помощи правой клавиши мыши. Нажмите на нее, находясь на картинке. Применяем функцию к фотографии.
Я специально рассказываю вам о некоторых дополнительных возможностях, чтобы вы привыкали к фотошопу и могли находить наиболее удобные для себя способы работы с картинками.
К сожалению, выбирая ширину вам придется действовать по наитию, так как изменения не отображаются сразу после того как вы их внесете. Они произойдут только после того как вы нажмете кнопку Ок.
Проще всего использовать функцию расположения – «Внутри». Если вы выбираете «Снаружи», то увидеть обводку можно будет только после того как вы увеличите размер картинки. К чему вам лишние трудности?
К чему вам лишние трудности?
Ну вот и все, вокруг фотографии появилась простая, но стильная рамка.
Метод, благодаря которому можно применять к рамке различные цвета и градиенты
Этот способ чуть более изощрен и позволяет делать более эффектные рамки для фото. Итак, открываем изображение и как и в первом случае выделяем его при помощи одновременного нажатия клавиш CTRL и A.
Теперь переходим в раздел «Слои» и делаем дубликат этого слоя.
Находясь на фоновом слое создаете новый слой. Сделать это можно нажав на кнопку, которую я указал стрелкой на скриншоте внизу или в верхней панели. Раздел слои.
Видите, между фоном и его дубликатом появился новый прозрачный слой. Зачем он нужен вы сейчас поймете. Кликните для начала по самому верхнему (дубликату), чтобы начать с ним работу.
Теперь выбираем свободное трансформирование в категории «Редактирование» или нажимает CTRL+T.
Делаем верхний слой чуть меньше, чем все остальные, которые и станут рамкой для этого.
Обращайте внимание на красные линии. Они подскажут где центр фото. После того как закончите обязательно нажмите Enter, иначе не сможете продолжить работу. Начнут вылезать всякие подсказки.
Теперь, сделав второй (новый) слой активным, выберите заливку, цвет и кликните в любом месте рисунка.
На несколько секунд задержав нажатой левую клавишу мыши на заливке вы откроете дополнительную возможность – градиенты, которые можно применить к тому же новому слою. Кстати, если хотите узнать больше информации о градиентах, обратите внимание на мою предыдущую статью. Здесь все очень подробно описано.
Вы можете немного убрать непрозрачность, чтобы приоткрыть нижний, фоновый слой. Рамка получится более необычной и красивой.
Создание стильных фигурных рамок
Этот метод – еще одна возможность создать красивую рамку, в том числе и овальную, для вашей фотографии. Открываем картинку и создаем новый слой. Можно сделать это через меню сверху.
Или используя быструю кнопку в меню справа.
Для этого верхнего слоя вы можете применить какой-то определенный цвет, градиент, узор. Я покажу другую интересную возможность. Заходите в раздел «Окно» и находите «Стили».
Откроется дополнительное меню со стилями. У меня их не много.
Если захотите добавить, то можно бесплатно скачать 900 штук на сайте photoshop-master.ru/adds/styles . Тут достаточно разных эффектов, а установить на свой фотошоп не составит никакого труда.
Скачиваете архив, выгружаете файлы в папку. Будьте внимательны, вам нужно расширение ASL, а не PSD. Второй вариант сложнее, я расскажу вам о нем в своих будущих публикациях.
Все, останется только нажать на три параллельные прямые слева меню стилей, выбрать «Загрузить» и отыскать нужные файлы на своем компьютере.
После того как вы выберете свой вариант визуально ничего не произойдет. Только под слоем отобразятся дополнительные эффекты наложения. Так и нужно.
Так и нужно.
Кликните по заливке.
Ничего страшного так и нужно. Теперь найдите инструмент «Выделение» и задержите на нем левую кнопку мыши, чтобы помимо прямоугольника открылся эллипс и выберите, если хотите круглое изображение.
Если вы будете просто вести по фотографии, то в итоге получите овальную рамку.
Если одновременно будете зажимать кнопку Shift на клавиатуре, то круглую. Кстати, эта кнопка также может превращать прямоугольник в квадрат.
Вы можете нажимать на глаз, рядом с эскизом слоя, чтобы отключать и включать видимость заливки. Выделять естественно проще по фону, отключив верхний слой.
А вот дальнейшие действия придется делать уже включив верхний слой. И сделав его активным. Следите за подсветкой.
Когда будете готовы нажмите Del.
Можно обрезать края.
Необычные края рамки
А сейчас давайте сделаем рамку с необычными внутренними краями. Сперва создаем новый слой. Это вы уже умеете.
Это вы уже умеете.
Теперь на клавиатуре находим Q и нажимаем, чтобы перейти в режим быстрой маски.
Применяем свободное трансформирование, при помощи CTRL+T и уменьшаем размер.
В верхнем меню находим «Фильтры» — «Искажение». Можно применить Волну, дисторсию, искривление, полярные координаты, сферизацию. Мне нравится рябь.
Дергаем за ползунок, чтобы увеличить или уменьшить эффект, а затем сохраняем.
Это пока еще не все. Нажимаем на Q.
Мы выделили края. Кстати, включайте фантазию, когда работаете в фотошопе. Это выделение не напоминает то же, что и при работе с кругами, эллипсами или тем, что делает инструмент «Лассо». Думайте, как использовать возможности фотошопа иначе, чем вам показывают авторы подобных статей. Относитесь к полученным знаниям не как к руководству для действий.
Пока эти ползающие муравьи помогут не сильно. Выберите в меню «Выделение» функцию «Инверсия», чтобы заполнить нужную вам область.
Вот так у вас должно получиться. Будьте внимательны, дальнейшая работа должна происходить на верхнем слое, а не на нижнем.
Можно применить градиент.
Нажмите CTRL+D, чтобы избавиться от ползающих муравьев.
Очень красивые рамки для новичков
Я вам уже показывал сайт photoshop-master. Возможно, вы заметили, что тут есть раздел с бесплатными и очень красивыми рамками. Пользоваться ими может даже новичок. Все они – бесплатны.
Использовать их довольно просто, если посмотреть вот эту замечательную инструкцию.
Другие бесплатные видео уроки от основателей «Фотошоп-Мастер» вы можете найти вот по этой ссылке: www.photoshop-master.ru/lessons .
Однако, если вы хотите достичь больших высот, то вам нужно не конкретное решение задач. Не бывает профессионалов, которые могут нарисовать рамку из градиента, но будут лезть в гугл, чтобы создать прозрачную.
Они копаются в собственной голове и знание инструментов помогает им самим придумать как этого добиться. Если вас это заинтересовало, могу порекомендовать курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате» .
Если вас это заинтересовало, могу порекомендовать курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате» .
Если вам понравилась эта статья – подписывайтесь на рассылку, группу Вконтакте и получайте больше полезной информации о заработке в интернете.
Как сделать гифку из фото и из видео в фотошопе
Наверняка многие помнят, каково были их первое знакомство с GIF-анимациями: на черно-белых телефонах, а потом на цветных с полифонией, которые передавали по ик-порту, вот же были времена! Потом мы про гифки забыли, но не так давно они опять стали популярны, особенно в социальных сетях. Стена ВК, профили Instagram, Twitter, Facebook, Одноклассники просто кишат этими полюбившимися анимациями. Некоторые тоже хотели бы поделиться своим «репортажем» в таком формате, но не все умеют с ним работать, поэтому всё чаще возникает вопрос: как сделать гифку из фото и из видео? Предлагаем разобраться вместе.
Сделать гифку на самом деле не так уж и трудно, если у вас есть установленный графический редактор Photoshop. С помощью данной программы мы сможем сделать гифку из фото или из видео за счёт его конвертации.
Не отчаивайтесь, если у вас нет программы Photoshop. В конце статьи мы рассмотрим ещё один способ, который позволит сделать гифку из фоток (с видео не прокатит) в бесплатной программе PhotoScape.
Как сделать гифку из фото в фотошопе?
Открываем Photoshop. Во вкладке «Файл» выбираем «Сценарии», а потом «Загрузить файлы в стек…». В появившемся окне выбираете изображения (фото, картинки), из которых будет состоять анимация.
После того, как слои появились в списке справа, кликните на верхнюю вкладку «Окно», далее «Шкала времени». В центре появившейся панели выберите «Создать анимацию кадра».
Первый слой сделайте видимым, остальные – скройте, нажав на «глаз». Вы получите первый кадр гифки с нужный изображением.
Далее копируйте в панели этот слой столько раз, сколько у вас всего фото, которые вы хотите вставить в анимацию. После копирования слоев вы заметите, что все они будут одинаковыми (логично), т.к. первый слой у нас ещё остался видимым, а остальные – так же скрытыми.
После копирования слоев вы заметите, что все они будут одинаковыми (логично), т.к. первый слой у нас ещё остался видимым, а остальные – так же скрытыми.
Теперь делаем следующее: нажимаем на второй слой в панели анимации – делаем видимым ТОЛЬКО второй слой в основном рабочем списке слоев. Третий кадр анимации – делаем видимым ТОЛЬКО третий слой видимым, остальные – скрыты.
Там, где «о сек.» устанавливаем любое нужное время для воспроизведения напротив каждого кадра.
Для непрерывного показа кадров нам необходимо выбрать значение «Постоянно». Чуть ниже от того, где мы выбирали время воспроизведения для каждого слоя, есть окно выбора параметров цикла.
Можно сказать, что гифка из фото готова. Осталось только правильно сохранить её. Для этого во вкладке «Файл» нажимаем «Экспортировать», далее выбираем «Сохранить для Web (старая версия)…». Откроется окно, в верхней части которого выбираем нужный формат – GIF. Внизу можно отредактировать исходный размер, если сделать меньше (в процентном соотношении), то вес тоже уменьшится.
Не забываем нажать «Сохранить», выбрать место хранения файла. Всё, готово!
Как сделать гифку из видео в фотошопе?
Открываем Photoshop, во вкладке «Файлы» выбираем «Импортировать», потом «Кадры из видео». В открывшемся окне выбираем диапазон видео, которое хотим переделать в GIF. Если хотите преобразовать видео полностью, выберите «От начала до конца», если определенную часть – «Только выделенный диапазон». Во втором случае правее нужно выбрать отрезок видео, который будет конвертироваться в слои.
Если видео тяжеловесное, лучше в графе «Оставить каждый…» поставить значение 2. Если больше, чем 2, то плавность переходов кадров пострадает. Если не принципиально, то можно 4, как в моём случае.
Дальше во вкладке «Окно» выбираем «Шкала времени». В выплывшей панели выйдут все слои для будущей анимации. Примечательно, что в данной случае мы не выделяем слои на видимый/невидимый, как это было при создании гифок из фото. Т.е. уже сразу слои в панели анимирования должны быть разными и, конечно, в правильной очередности. Мы просто выставляем время воспроизведения кадров (при необходимости) и время параметров цикла на «Постоянное». Нажимаем «Play». Гифка из видео на превью в фотошопе уже будет работать как надо.
Мы просто выставляем время воспроизведения кадров (при необходимости) и время параметров цикла на «Постоянное». Нажимаем «Play». Гифка из видео на превью в фотошопе уже будет работать как надо.
Теперь сохраняем так же, как и обычную гифку из фото: Для этого во вкладке «Файл» нажимаем «Экспортировать», далее выбираем «Сохранить для Web (старая версия)…». Откроется окно, в верхней части которого выбираем нужный формат – GIF. Внизу можно отредактировать количество цветов (чем больше, тем качественнее), исходный размер… Если сделать меньше (в процентном соотношении), то вес тоже уменьшится. Не забываем нажать «Сохранить», выбрать место хранения файла. Всё, готово!
Как сделать гифку из фото легко и просто?
Если вариант с Photoshop вам не подходит: что-то не получается или просто он не установлен, то можно пойти другим путём. В одной из наших старых статей мы разбирали лучшие фоторедакторы для начинающих. Там как раз упоминалась программа PhotoScape. Не могу не повториться, но она действительно одна из лучших в своём роде. Помимо редактирования фото в ней можно сделать гифку из фото (из видео не получится). И могу сказать, что процесс создания анимации в этом редакторе займёт в разы меньше времени, чем в фотошопе.
Помимо редактирования фото в ней можно сделать гифку из фото (из видео не получится). И могу сказать, что процесс создания анимации в этом редакторе займёт в разы меньше времени, чем в фотошопе.
PhotoScape – бесплатная программа, её без труда можно скачать на официальном сайте. Установка быстрая и не требует никаких ключей активации. Когда запустите программу, в верхних вкладках найдите «Gif-анимация». Добавьте фото, а дальше без труда можно разобраться с дополнительными настройками, например, параметрами перехода. И сохраняете ваш готовый файл.
Таким способом можно очень быстро и легко сделать гифку из фото, не искать никаких сервисов в интернете для этого дела. Тем более, редактор может пригодиться ещё в будущем, он очень универсальный. Советую от души Вам его попробовать.
На этом наша статья заканчивается. В целом же, сделать гифку из фото и из видео – дело не такое трудное, как оказалось. Если у вас остались вопросы по поводу статьи или самого процесса, пишите в комментариях. Будем рады помочь. Удачи!
Будем рады помочь. Удачи!
Сделать красивую целевую страницу | Photoshop
Tutorial Preview
Щелкните изображение ниже, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
| Ссылка для скачивания | Тип | Автор |
| 960 Решетка | ПСД | Натан Смит |
| Источник Санс Про | Шрифт | Пол Д. Хант |
| Иконы импрессионистов | Иконки | Дизайнмодо |
| Невис | Шрифт | Десять на двадцать |
| Бебас Нойе | Шрифт | Тип Дхармы |
Шаг 1: Базовая настройка документа Photoshop
Для этой целевой страницы мы будем полагаться на систему сетки. Мы можем использовать популярную систему сетки 960. Это поможет нам легче выровнять элементы веб-дизайна.
Мы можем использовать популярную систему сетки 960. Это поможет нам легче выровнять элементы веб-дизайна.
Загрузите ZIP-файл 960 Grid System с официального сайта проекта, извлеките его содержимое, а затем откройте PSD-файл Photoshop с 12 столбцами.
Имя файла 960_grid_12_col.psd. Файл находится в папке templates\photoshop .
Давайте изменим ширину и высоту холста PSD, чтобы у нас было немного больше места для работы. Перейдите в Image > Canvas Size и установите W idth на 1200 9.0079 пикселей и H восемь до 133 0px.
Оставьте около 245px от верхней части макета для нашего основного изображения заголовка.
Придайте серый цвет ( #f0f0f0 ) оставшемуся пространству макета. Вы можете сделать это разными способами. Мой способ — использовать инструмент «Прямоугольник».
Выберите инструмент «Прямоугольник» на панели «Инструменты». На панели параметров убедитесь, что выбран параметр Shape Layers , и установите значение Цвет Вариант желаемого цвета: #f0f0f0 . Нарисуйте прямоугольник, покрывающий весь холст , за исключением верхних 245 пикселей холста.
Переименуйте слой на что-то вроде «база».
Шаг 2: Изображение заголовка
Найдите любую большую фотографию, которую вы хотели бы использовать в качестве фона для заголовка нашей целевой страницы. Убедитесь, что выбранная вами фотография имеет размеры не менее 1200 пикселей пикселей по ширине и 245 пикселей 9.0080 высокий. Возможно, вы сможете найти фотографию на сайте с бесплатными фотографиями.
Поместите изображение вверху холста.
Придадим фотографии эффект размытия. Есть несколько способов сделать это, но мы остановимся на самом простом: Перейдите к Filter > Blur > Gaussian Filter. Установите для параметра Радиус значение 4.0px .
Установите для параметра Радиус значение 4.0px .
Шаг 3: Верхняя панель навигации
Инструментом «Прямоугольник» (M) создайте горизонтальную прямоугольную полосу на самом верхнем краю холста размером 20 px в высоту и охватывает всю ширину вашего холста.
Задайте слою Непрозрачность из 2 5% — так мы получим полупрозрачную полосу вверху.
Переключитесь на инструмент Horizontal Type Tool (T).
Мы будем использовать шрифт Source Sans Pro, который можно бесплатно загрузить с сайта Google Web Fonts.
На панели параметров вы можете настроить инструмент Horizontal Type Tool так, чтобы:
- семейство шрифтов : Source Sans Pro
- стиль шрифта : полужирный
- размер шрифта : 16px
- цвет текста: #aed572 (зеленый цвет)
Используйте инструмент «Горизонтальный текст», чтобы записать номер телефона и вымышленный адрес электронной почты или любой текст, который вы хотели бы использовать.
Я также буду использовать несколько симпатичных иконок, которые я получил из набора иконок Impressionist UI. Вы также можете предпочесть использовать бесплатный набор значков, так что действуйте и делайте то, что вам подходит.
Я установлю для значков белый цвет, #ffffff.
После того, как текст и значки расставлены по порядку, примените к ним эффект слоя Drop Shadow . Шаг 4. Логотип в форме ленты Эти направляющие помогут нам выровнять элементы на холсте, в том числе логотип в форме зеленой ленты, который мы создадим на этом этапе.
Чтобы создать форму, подобную той, что вы видите в верхнем левом углу макета нашей целевой страницы, вы можете разместить дополнительные направляющие на холсте, а затем использовать инструмент «Перо» (P), чтобы следовать направляющим для получения формы. Придайте фигуре светло-зеленый цвет (#79b02f).
Немного стилизуем нашу основу логотипа в форме ленты.
Мы сделаем это с помощью стиля слоя — одной из самых мощных и популярных функций Photoshop.
Начните с добавления света 9Эффект слоя 0085 Inner Shadow с непрозрачностью , установленной на 35%.
Мы также добавим немного глубины основе логотипа, применив эффект слоя Bevel and Emboss . Установите параметр Opacity на 0% для параметра Highlight Mode (потому что нам не нужен эффект выделения) и установите параметр Opacity для параметра Shading Mode на 15% .
Мы также добавим к фигуре мягкий эффект слоя Gradient Overlay . Мне нравится, как установка Blend Mode на Soft Light и использование Opacity около 50% выглядит для этой конкретной формы.
Затем мы воспользуемся эффектом слоя Pattern Overlay , чтобы применить интересный узор к основе логотипа. Я нашел и установил шаблон Photoshop для использования в нашем логотипе (прочитайте Photoshop Patterns: Ultimate Guide от Design Instruct, чтобы узнать больше о шаблонах Photoshop), но выберите любой шаблон, который вам нравится, если он имеет интересную форму и ненавязчивый вид.
Вы можете найти множество бесплатных шаблонов Photoshop на этом веб-сайте: thinpatterns.com.
Я установил параметр Opacity эффекта слоя Pattern Overlay на 5% .
Теперь напечатайте текст поверх основы логотипа с помощью Horizontal Type Tool.
Я использовал бесплатный шрифт Nevis со стилем шрифта , установленным на Bold и размером шрифта , установленным на 36px , чтобы написать две буквы — «DM» .
После этого я применил к текстовому слою эффект слоя Drop Shadow .
Шаг 5: Заголовки в заголовке
Я использую шрифт Source Sans Pro со стилем шрифта , установленным на Bold , чтобы написать заголовки. В большом заголовке используется шрифт 24p t , размер шрифта , а в меньшем заголовке под большим заголовком используется шрифт 18 pt , размер шрифта .
Я применил к заголовкам эффект слоя Drop Shadow .
Шаг 6: Графика с кругами
Давайте создадим графику с кругами, которая находится под заголовками. Он состоит из двух кругов одинакового размера и большего в центре, соединенных линией шириной 5 пикселей.
Используйте инструмент Ellipse Tool, чтобы создать круги, а затем инструмент Line Tool с параметром Weight , установленным на 5px , чтобы создать линию 5px, которая проходит через них.
Используя шрифт Bebas Neue, я поместил несколько случайных текстов и расположил их по центру внутри каждого круга. Увеличьте размер шрифта в среднем круге примерно на +10pt.
Шаг 7: Основная кнопка призыва к действию
Под изображением кругов мы создадим веб-кнопку призыва к действию.
Сначала создайте форму кнопки призыва к действию с помощью инструмента «Прямоугольник со скругленными углами». На панели параметров убедитесь, что слоев формы 9Выбран параметр 0080, параметр Радиус установлен на 3px , а параметр Цвет установлен на светло-зеленый цвет, #96c64f .
Затем создайте фигуру размером примерно 7 пикселей шириной и высотой 35 пикселей .
Придайте фигуре эффект слоя Drop Shadow .
Также придайте фигуре эффект слоя Inner Shadow . Установите для параметра Distance значение 1 px и параметр Opacity до 30%.
Добавьте эффект слоя Bevel and Emboss к кнопке призыва к действию.
Он должен быть едва заметен, чтобы не переборщить с этим популярным дизайнерским эффектом. Тем не менее, мне очень нравится добавлять глубины веб-кнопкам, и Bevel and Emboss отлично подходит для этого. Чтобы сделать эффект едва заметным и тонким, установите Opacity для Highlight Mode 9.0086 на 0% и установите непрозрачность для Shadow Mode на 7%.
Давайте добавим к кнопке эффект слоя Gradient Overlay. Установите Режим наложения на Мягкий свет и Непрозрачность на 60%.
Установите Режим наложения на Мягкий свет и Непрозрачность на 60%.
Теперь добавим кнопке текстуру шума.
Для этого есть разные техники, но я остановлюсь на той, которую очень легко сделать: создание пользовательского шаблона в Photoshop. Я описал процесс ниже:
- Создать новый документ Photoshop (любого размера)
- Создайте новый слой и удалите фоновый слой по умолчанию
- Перейдите к Выберите > Все (при этом вокруг холста будет выделена область выделения), чтобы выбрать весь холст
- Выберите Edit > Fill , чтобы заполнить слой
- Отмените выбор, перейдя к Выбрать > Отменить выбор
- Примените очень заметный шумовой фильтр к слою, перейдя на Фильтр > Шум > Добавить шум
- Снова выберите весь холст ( Select > All )
- Перейдите к Редактировать > D efine Шаблон и сохраните шаблон
Теперь вы создали собственный шаблон Photoshop.
Затем вернитесь к основному документу Photoshop и примените к веб-кнопке эффект слоя Pattern Overlay , используя только что созданный шаблон Photoshop.
Давайте добавим этой веб-кнопке эффект слоя Stroke . Мы дадим ему темно-зеленую обводку. Верхняя часть обводки вокруг нашей кнопки будет едва видна из-за фона, но вы можете заметить тонкую обводку в центре и в нижней части.
Теперь мы создадим небольшую фигуру, которая будет разделителем между иконкой и текстом кнопки.
Чтобы создать это, используйте Line Tool, чтобы создать вертикальную линию высотой около 10 px . Применить Градиент Наложение Эффект слоя на вертикальной линии.
Используйте тот же шрифт, который мы использовали в текстах заголовков ( Nevis ), чтобы напечатать текст на веб-кнопке. Я просто записал фразу: Загрузите сейчас.
Придайте тексту темно-зеленый цвет ( # 4d7500 ) и примените эффект Drop Shadow с цветом тени , установленным на белый ( #ffffff ) и O pacity0086 на 30%.
Шаг 8. Значок облака (для основной кнопки призыва к действию)
Хорошо, теперь мы создадим значок облака. Вы можете пропустить этот шаг, если хотите использовать готовую иконку из набора иконок.
Создать значок облака относительно просто, и мы сделаем это сейчас.
Сначала используйте инструмент Elipse Tool, чтобы создать от 4 до 5 кругов. Удерживая нажатой клавишу Shift, рисуйте круги, чтобы в итоге у вас была только одна фигура и один слой вместо 4–5 фигур, разделенных на 4–5 слоев.
Теперь установите параметр Fill слоя значка облака на 0% — вы можете сделать это на панели «Слои».
После этого примените к слою эффект слоя Stroke , чтобы придать значку облака темно-зеленую обводку размером 2 пикселя.
Шаг 9: Форма ленты рядом с основной кнопкой призыва к действию
Следуя той же технике, которую мы использовали для создания основы логотипа, создайте светло-зеленую форму и поместите ее за нашей кнопкой.
Уменьшить Непрозрачность Параметр светло-зеленой формы, чтобы часть фоновой фотографии была видна.
Введите какой-нибудь текст поверх него. Я набрал «100% бесплатно».
Шаг 10: Раздел «Избранное»
Давайте поработаем над разделом «Избранное».
Инструментом «Прямоугольник» (U) создайте фигуру шириной 220 пикселей и высотой 214 пикселей .
В нижней части прямоугольника я также добавлю зеленый прямоугольник ( #91c04c ) около 5 пикселей в высоту.
Используйте значок из любого набора значков и поместите его вверху по центру прямоугольника.
Используйте Horizontal Type Tool (T) со шрифтом Source Sans Pro, чтобы придать нашему заголовку темно-серый цвет ( #262626 ) и светло-серый цвет для текста ( #9c9c9c ).
Продублируйте вышеприведенную группу 3 раза, так что у нас получится 4 из них. Единственное изменение, которое мы внесем в оставшиеся 3 копии, — это используемые значки и текст заголовка.
Единственное изменение, которое мы внесем в оставшиеся 3 копии, — это используемые значки и текст заголовка.
Используйте шрифт Nevis со стилем шрифта установите значение B старый и размер шрифта из 18pt, и запишите предложение. Используемый серый цвет такой же, как и для абзацев на предыдущих шагах.
И зеленый такой же, как цвет нижних полос.
Сделайте акцент на последней части («Свяжитесь с нами»), потому что это будет гиперссылка. На панели «Персонаж» (если вы не можете найти панель «Персонаж», перейдите к пункту 9).0085 Окно > Символ ), используйте параметр подчеркивания , чтобы поместить подчеркивание под текстом «Свяжитесь с нами».
Примените к тексту эффект слоя Drop Shadow .
Используйте тот же серый цвет, напишите абзац текста и поместите его под текст заголовка. Возьмите значок кошелька (я получил свой из пользовательского интерфейса Impressionist) из выбранного вами набора значков и придайте ему тот же цвет, который мы использовали для других значков.
Тогда поставьте 9Эффект слоя 0085 Drop Shadow с зеленым цветом показан на следующем изображении.
Шаг 11: Нижний колонтитул
Инструментом «Прямоугольник» (U) создайте фигуру шириной 1200 пикселей и высотой 280 пикселей . Залейте его светло-серым цветом ( #d0d0d0 ). Это будет фон для нашего футера.
Используйте Horizontal Type Tool (T) и тот же шрифт, что и раньше, чтобы ввести текст заголовка, как на следующем изображении.
Мы разделим нижний колонтитул на три части, и у каждой части будет заголовок. Как показано ниже, заголовок первого раздела — « Подробнее о нас ». Мы применим эффект слоя Drop Shadow к текстам заголовков с Opacity , установленным на 1%.
Используйте тот же шрифт, чтобы написать абзац фиктивного текста. Сделайте этот текст светлее ( #7a7a7a ).
Инструментом «Линия» (U) создайте простую серую линию, которая будет разделительной линией для каждой секции.
Следующим разделом нижнего колонтитула нашего веб-дизайна будет раздел «Информационный бюллетень » . Создайте поле ввода текста информационного бюллетеня, используя инструмент Rounded Rectangle Tool (U) с радиусом 3 пикселя.
Придайте фону бюллетеня очень светло-серый цвет ( #f5f5f5 ). Придайте ему тонкий эффект Drop Shadow . Придайте фигуре очень тонкий эффект слоя 1px Stroke .
Используйте Horizontal Type Tool (T), чтобы ввести текст в форму.
Последний раздел нижнего колонтитула — «Контакты » . Это довольно просто создать, особенно если вы дошли до этого момента. Это очень похоже на другие шаги, за исключением значков (которые я взял из набора пользовательского интерфейса Impressionist) и немного более темного цвета текста для текстов электронной почты, местоположения и номера телефона.
Краткое содержание руководства
В этом учебном пособии по веб-дизайну мы создали простой и удобный макет целевой страницы с помощью Photoshop. Мы использовали множество популярных техник для создания различных компонентов дизайна.
Вот наш окончательный результат:
Дополнительные ресурсы, связанные с целевыми страницами
- 30 красивых целевых страниц, оптимизированных для преобразования посетителей в пользователей
- Визуальное вдохновение: 30 красивых дизайнов сайтов веб-приложений
- 40 бесплатных загрузок Высококачественные веб-кнопки в формате PSD
Загрузить исходные файлы
- landing_page_photoshop (ZIP, 2,07 МБ)
Создание красивых монохромных фотографий в Photoshop CC
Посмотреть видео: Как перейти к монохромному изображению в Photoshop CC
Черно-белая обработка и портретная съемка идут рука об руку. Но как лучше всего удалить цвет и какие еще правки мы можем внести, чтобы улучшить монохромное изображение? В этом уроке Photoshop CC мы рассмотрим несколько методов, которые вы можете использовать для создания потрясающих черно-белых портретов, от лучших инструментов преобразования до важных улучшений, таких как осветление и затемнение.
Преобразование фотографии в черно-белое не должно быть просто «эффектом», для изменения должна быть причина. Возможно, монохромные тона подчеркивают предмет, подчеркивают композицию или привлекают внимание к текстурам и формам. Или, возможно, цвет отвлекает внимание, и его удаление гарантирует, что зритель сосредоточится на основных аспектах фотографии. В частности, для портретов цвет иногда является ненужным дополнением. Убрав его, мы можем привлечь внимание к таким вещам, как выражение и форма. Кроме того, мы все очень привыкли видеть людей в цвете. Мы знаем, что такое цвет кожи и волос, без необходимости показывать их, поэтому нам не обязательно, чтобы они присутствовали на изображении.
Таким образом, смелый монохромный эффект может действительно поднять портрет. Здесь, например, он подчеркивает сильную позу, выделяет контраст в узорчатой одежде, усиливает игру света и тени на лице. Мы начнем с нашего рабочего процесса в Lightroom, а затем перейдем в Photoshop, чтобы закончить портрет. ..
..
Лучшие на сегодняшний день предложения Adobe Creative Cloud
(открывается в новой вкладке)
Creative Облачная фотография
(открывается в новой вкладке)
9,99 долл. )
Creative Cloud Single App
(открывается в новой вкладке)
$20,99
/мес.
(открывается в новой вкладке)
View Deal (открывается в новой вкладке)
в)
Цена снижена
(откроется в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
52,99 $
(открывается в новой вкладке)
29,99 $
/ мес.
в Adobe (открывается в новой вкладке)
01 Выберите черно-белый профиль
(Изображение предоставлено: Будущее)(открывается в новой вкладке)
Импортируйте свое изображение в Lightroom (загрузите наш стартовый файл здесь), затем перейдите к модулю разработки. Перейдите в браузер профилей в верхней части панелей справа, щелкните значок сетки и выберите черно-белый профиль — используйте Adobe B&W или поэкспериментируйте с набором профилей BW. Мы использовали BW10.
02 Увеличьте контрастность
(Изображение предоставлено: Future)Используйте ползунки базовой панели для настройки экспозиции. Удерживая нажатой клавишу Alt, перетаскивайте ползунки черного и белого, это показывает обрезанные пиксели. Перетащите в точку непосредственно перед тем, как они начнут отображаться. Затем перейдите на панель «Кривая тона». Нарисуйте S-образную кривую линию, подобную этой, чтобы усилить контраст.
03 Тонкая настройка преобразования
(Изображение предоставлено: Будущее)(открывается в новой вкладке)
Перейдите на панель Ч/Б справа. Мы можем использовать ползунки цвета для настройки преобразования, изменяя яркость этих цветовых диапазонов. Мы также можем щелкнуть значок цели и перетащить изображение. Проведите немного вверх по коже, чтобы приподнять ее, и вниз по фону.
Мы можем использовать ползунки цвета для настройки преобразования, изменяя яркость этих цветовых диапазонов. Мы также можем щелкнуть значок цели и перетащить изображение. Проведите немного вверх по коже, чтобы приподнять ее, и вниз по фону.
04 Затемнение лица
(Изображение предоставлено Future)(открывается в новой вкладке)
Чтобы выполнить выборочные корректировки с помощью корректирующей кисти, возьмите ее с панели инструментов и закрасьте лицо. Уменьшите ползунок «Тени», чтобы затемнить лицо. Нажмите «Новый», чтобы внести еще одну корректировку. Закрасьте одежду и увеличьте контрастность, чтобы усилить узоры.
05 Смягчение кожи
(Изображение предоставлено Future) Черный и белый цвета могут подчеркнуть пятна на коже. Чтобы смягчить его, закрасьте область корректирующей кистью (нажмите O, чтобы переключить наложение маски, чтобы увидеть, где вы нарисовали). После этого уменьшите ползунок «Текстура» до -50. Это уменьшает пятнистость, сохраняя при этом прекрасную текстуру.
Это уменьшает пятнистость, сохраняя при этом прекрасную текстуру.
06 Осветлить и затемнить
(Изображение предоставлено: Future)Щелкните правой кнопкой мыши изображение и выберите «Редактировать»> «Photoshop». После открытия продублируйте фоновый слой с помощью Cmd/Ctrl+J, затем возьмите инструмент Burn на панели инструментов. Установите его на «Тени», затем закрасьте любые области, которые вам нравятся. Используйте инструмент Dodge, чтобы приподнять области.
(открывается в новой вкладке)
PhotoPlus: журнал Canon (открывается в новой вкладке) — это единственный в мире ежемесячный газетный киоск, который на 100 % посвящен Canon, поэтому вы можете быть уверены, что журнал полностью соответствует вашей системе .
Подробнее:
Лучшее программное обеспечение для редактирования фотографий (открывается в новой вкладке): графические редакторы от новичков до профессионалов
Лучшие ноутбуки для редактирования фотографий (открывается в новой вкладке): лучшие ноутбуки для фотографов
10 лучших онлайн-программ курсы фотографии (открывается в новой вкладке) – от руководств для начинающих до мастер-классов
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
Уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Ведущий технический автор журналов Digital Camera Magazine (открывается в новой вкладке), PhotoPlus: The Canon Magazine (открывается в новой вкладке) и N-Photo: The Nikon Magazine (открывается в новой вкладке). завидный набор навыков в каждом жанре фотографии.
завидный набор навыков в каждом жанре фотографии.
Будь то методы фотосъемки со вспышкой, такие как стробоскопические портреты, проекты астрофотографии, такие как фотографирование северного сияния, или превращение звука в искусство, заставляя краски танцевать на наборе динамиков, учебные пособия и проекты Джеймса столь же креативны, сколь и приятны.
Как редактор журнала «Practical Photoshop», он также является волшебником темных искусств Photoshop, Lightroom и Affinity и способен на настоящую черную магию в цифровой фотолаборатории, что делает его одним из ведущих авторитетов в области программного обеспечения для редактирования фотографий и методы.
Как создать лужайку в Photoshop
Содержание
- Почему зеленая лужайка так важна при съемке недвижимости?
- 10 простых шагов для создания лужайки в Photoshop
- Улучшите свои фотографии недвижимости с помощью PhotoUp
Вы хотите развить свои навыки редактирования фотографий недвижимости и хотите научиться создавать зеленый и пышный газон в Photoshop?
Здоровый, пышный и ухоженный газон добавит привлекательности и поможет представить недвижимость в наилучшем свете.
Следуйте нашему пошаговому руководству по редактированию фотографий недвижимости и узнайте, как создать красивую зеленую лужайку для своего объекта.
Но прежде чем мы перейдем к сути нашего урока Photoshop, давайте посмотрим, почему зеленый газон важен для фотографии недвижимости.
Почему зеленая лужайка важна в фотографии недвижимости?
До: Оригинальное фотоПосле: Недвижимость Обработка фотографий в PhotoUpНет ничего более приятного для глаз, чем здоровый, ухоженный газон. Здоровый пышный газон может рассказать о владельцах участка и:
- Насколько хорошо они за ним ухаживают
- Сколько времени и усилий они вкладывают в свое имущество
- И в каком состоянии остальная часть дома может быть в
Дома с ухоженной внешностью обычно являются объектами недвижимости с ухоженным интерьером. Вот почему так важно спроецировать изображение красивой лужайки, когда дело доходит до вашей фотографии недвижимости.
Это также добавляет общей привлекательности бордюру, что может привлечь покупателей, проходящих мимо по улице.
В этом сочетании редактирование фотографий недвижимости может пригодиться. Итак, давайте посмотрим, как создать газон в Photoshop.
10 простых шагов для создания лужайки в Photoshop
Посмотрите наш видеоурок по редактированию фотографий недвижимости, в котором показано, как создать лужайку в Photoshop с помощью 10 простых шагов.
Если вы не хотите смотреть видео, вы можете продолжить чтение текста ниже.
- Начните с импорта фотографий недвижимости в Lightroom и выполнения базовой настройки.

- Затем переместите их в Photoshop, щелкнув правой кнопкой мыши и выбрав подсказку « Edit in Adobe Photoshop ».
- В Photoshop продублируйте фотографию.
- Импортируйте фото газона, которое вы хотите использовать для своего объявления. (Убедитесь, что трава, которую вы используете, похожа на исходную траву, которую вы заменяете. Она должна быть естественной).
- Измените размер и положение газона на импортированной фотографии, чтобы он соответствовал оригиналу.
- Теперь, удерживая нажатой кнопку ALT, нажмите кнопку «Маскирование», чтобы получить инвертированное маскирование.
- С помощью инструмента «Перо» (P) или инструмента «Лассо» (L) обведите газон, который вы хотите заменить.
- Не забудьте растушевать выделение (от 0,5% до 1,5%), чтобы края маскирования выглядели гладкими.
- Нажмите кнопку УДАЛИТЬ.
- Ваш уродливый газон исчезает и заменяется красивым газоном из стоковых фотографий.
Вы когда-нибудь думали о
аутсорсинге редактирования фотографий?
Попробуйте сегодня с 10 бесплатными правками от трех профессиональных фоторедакторов.
2 быстрых способа внести коррективы в газон
Если вы считаете, что газон требует еще нескольких незначительных корректировок, вы можете отменить его выбор на остальной части фотографии, щелкнув значок цепочки, чтобы разъединить газон. Затем вы можете перемещать его и настраивать любыми способами, не нарушая маскировку.
Вот 2 быстрых способа внести небольшие изменения в газон на вашей фотографии недвижимости:
- Сначала нажмите CTL / SHIFT / A, чтобы настроить цвет и яркость травы так, чтобы она соответствовала остальной части фотографии.
- Во-вторых, уменьшите непрозрачность травы, чтобы сделать ее более естественной и гармонировать с существующим газоном.
Когда вы закончите, нажмите « Сохранить» , и новая отредактированная фотография автоматически вернется в Lightroom.
И все!
Улучшите свои фотографии недвижимости с помощью PhotoUp
youtube.com/embed/Z1nYSXFd7Ls?enablejsapi=1&autoplay=0&cc_load_policy=0&iv_load_policy=1&loop=0&modestbranding=0&fs=1&playsinline=0&controls=1&color=red&cc_lang_pref=&rel=0&autohide=2&theme=dark&» title=»YouTube player» allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» data-no-lazy=»1″ data-skipgform_ajax_framebjll=»»>Попробуйте эту технику для себя в следующий раз, когда будете редактировать свои фотографии недвижимости. Но не забывайте следовать вашим местным ограничениям MLS, когда дело доходит до изменения изображений в маркетинговых целях.
Если вы недовольны своим собственным редактированием, попробуйте воспользоваться услугой редактирования фотографий недвижимости PhotoUp. У нас есть команда профессиональных фоторедакторов, готовых снять с вас бремя редактирования.
Наши команды редакторов и дизайнеров много лет занимаются редактированием фотографий в сфере недвижимости. Мы знаем, что работает, что выглядит естественно и как подчеркнуть внешний вид ваших изображений.
Мы знаем, что работает, что выглядит естественно и как подчеркнуть внешний вид ваших изображений.
Например, наши редакторы по недвижимости могут помочь вам:
- Коррекция и улучшение изображения
- Корректировка цвета и тона
- Маскирование окон и уменьшение бликов
- Удаление помех и объектов
- Коррекция линий и углов
- Неправильные уровни экспозиции
- Редактирование HDR, отсутствие резкого света, теней и т. д.
- Виртуальная постановка
- Монтаж видео
- И многое другое.
Начните работу с PhotoUp и позвольте нам показать, как мы можем помочь вам трансформировать ваш фотомаркетинг в сфере недвижимости.
Вы можете ознакомиться с нашим руководством по загрузке фотографий с недвижимостью, чтобы узнать, как легко начать работу:
Итак, чего же вы ждете?
Начните работу с PhotoUp сегодня и получите 10 бесплатных кредитов!
Мы надеемся, что этот пост помог вам улучшить свои навыки редактирования фотографий недвижимости и создать зеленый и пышный газон. Если вы нашли этот пост полезным, вы также можете ознакомиться со следующими ресурсами:
Если вы нашли этот пост полезным, вы также можете ознакомиться со следующими ресурсами:
20 лучших красивых фоторамок для Photoshop
Если вы просто загрузите фотографию в Интернет и добавите подпись, люди могут ее не заметить. Таким образом, чувства, которые вы хотели показать своей фотографией, будут тусклыми. Опять же, вы, возможно, не сможете передать важное сообщение, которое изображено на фотографии. Так какое же решение тогда? Добавление рамки к фотографии. Красивая фоторамка сделает вашу фотографию привлекательной и привлечет внимание лучше, чем фотография без рамки. Даже если вы не добавите подпись, картинка все расскажет.
20 лучших красивых фоторамок для Photoshop
Вот краткий список некоторых бесплатных фоторамок, которые можно использовать в Adobe Photoshop в формате PNG. К каждому описанию прикреплена ссылка для скачивания. Для загрузки некоторых ссылок может потребоваться вход в систему.
1. Альбом Фоторамка
Фоторамки могут вызвать затруднения при переезде на новое место, так как они очень хрупкие. Вот почему вы должны попробовать фоторамку для альбома. Эта рамка даст вам ощущение настоящих фоторамок. Планировки тоже довольно привлекательные. Попробуйте это, чтобы украсить свои воспоминания и рассказать нам, как вы себя чувствуете.
Вот почему вы должны попробовать фоторамку для альбома. Эта рамка даст вам ощущение настоящих фоторамок. Планировки тоже довольно привлекательные. Попробуйте это, чтобы украсить свои воспоминания и рассказать нам, как вы себя чувствуете.
Загрузить фоторамку из альбома
2. Рамка для баннера
Эта рамка лучше всего соответствует изображениям баннеров. Вы можете использовать его для личных праздников. Кроме того, эту рамку можно использовать для объявлений о предложениях, поздравительных сообщений, массовых празднований и т. д. Часто люди используют эту фоторамку, чтобы поделиться ею в своих учетных записях Facebook, Instagram, Twitter и LinkedIn.
Download Banner Frame
3. Черно-белая рамка
В 1960-е годы через объектив камеры все показывалось черно-белым. Прошло время, но призыв к тому, что 1960-х годов создано ничуть не уменьшилось. Помня об этом факте, черно-белая рамка была разработана для людей, которые жаждут атмосферы 60-х годов на своих фотографиях.
Загрузить черно-белую рамку
4. Рамка на день рождения
Если бы рамка была только для пожеланий на день рождения, то было бы здорово сделать дни рождения особенными. Чтобы поздравить свою вторую половинку с днем рождения, вы можете использовать эту фоторамку. Если вы считаете, что эта рамка слишком яркая, вы можете найти много других рамок для дня рождения онлайн, которые можно скачать бесплатно.
Загрузить рамку «День рождения»
5. Рамка с рамкой
Преимущество рамки с рамкой заключается в том, что для ее использования в Photoshop требуется немного работы. Эта рамка обычная и соответствует интересам пожилых людей, которые не любят ярких рамок. Это придаст радужную атмосферу. Используйте эту рамку, чтобы придать вашей фотографии простой, но привлекательный вид.
Download Border Edge Frame
6. Рамка для кошек и птиц
Дети жаждут внимания. Они хотят, чтобы их вещи были милыми и необычными. Чтобы исполнить желание вашего малыша, используйте рамку для кошек и птиц. Добавьте фотографию своего ребенка в эту рамку, распечатайте ее и повесьте на стену. Кроме того, вы можете использовать изображение в рамке в качестве обоев устройства. Это точно удивит зеницу ока.
Чтобы исполнить желание вашего малыша, используйте рамку для кошек и птиц. Добавьте фотографию своего ребенка в эту рамку, распечатайте ее и повесьте на стену. Кроме того, вы можете использовать изображение в рамке в качестве обоев устройства. Это точно удивит зеницу ока.
Скачать рамку «Кошка и птичка»
7. Рождественская фоторамка
Эта рамка предназначена для онлайн-поздравления с Рождеством. Часто люди используют эту рамку для празднования Рождества в социальных сетях. Вы можете использовать эту красочную рамку для празднования фестиваля на профессиональных платформах. Если ваши дети любят дарить поздравительные открытки, вы можете использовать эту рамку для создания рождественских открыток, которые можно распечатать.
Загрузить Рождественская фоторамка
8. Рамка Фея
Все мы знаем, что подростки помешаны на цветах и воображении. В частности, девочки-подростки любят украшать свои фотографии сказочной обстановкой. Для них рамка Fairy woman — идеальная фоторамка, на которую можно добавить свои фотографии. Среди воображаемой обстановки в рамке есть пустое место с деревянной художественной отделкой, куда можно добавить фотографию.
Для них рамка Fairy woman — идеальная фоторамка, на которую можно добавить свои фотографии. Среди воображаемой обстановки в рамке есть пустое место с деревянной художественной отделкой, куда можно добавить фотографию.
Скачать Рамка Фея
9. Семейная рамка
Наконец-то, рамка предназначена только для семейного портрета! Что делает семейный фрейм уникальным? Его привлекательное сочетание цветов, элегантность и плавность. Вы любите свою семью и живете для нее. Так что используйте эту рамку, чтобы выразить свои эмоции для них. Помимо семейных фотографий, эту рамку можно использовать для пейзажных фотографий.
Загрузить семейную рамку
10. Рамки для фотографий Grunge Edge
Фоторамки Grunge Edge включают 8 черно-серых дизайнов. Эти рисунки придают фотографиям классический вид. Они не имеют правильной формы по сравнению с дизайном / компоновкой других рамок. Некоторые из них выглядят незавершенными. Вместо красочных фотографий эта рамка лучше всего подходит для темных и грубых фотографий. Наряду с личными фотографиями вы можете использовать эту рамку для городских пейзажных портретов.
Наряду с личными фотографиями вы можете использовать эту рамку для городских пейзажных портретов.
Скачать Гранж Рамки для Фото
11. Нарисованная от руки рамка для каракулей
Эта рамка круглая, но ее рисунки имеют отличительные размеры и рисунки границ. Дизайны настолько привлекательны, что вы бы растерялись, выбрав один из них. Добавьте эти рисунки к своим портретам. Если вам нужна рекомендация, используйте эту рамку на своих фотографиях детей, детства, выпускных или домашних животных.
Загрузить рисованную рамку-каракули
12. Рамка-символ любви
В Интернете доступно так много фоторамок для пар. Тем не менее, мы рекомендуем фоторамку символа любви. Потому что эта рамка имеет эмоциональные индикаторы, чтобы оживить чью-то любовную жизнь. Имея в дизайне черный, белый, серый и розоватый цвета, эта рамка обычная, но насыщенная. Добавьте пару фотографий в эту рамку и поделитесь ими со своим любимым, чтобы он / она был поражен!
Скачать Рамку Символа Любви
13.
 Современная Рамка
Современная Рамка Поскольку мы живем в современную эпоху, было бы неплохо иметь рамку с оттенком модернизации. Современная оправа является отражением текущей эпохи. Это придаст вам металлическую атмосферу, указывающую на рост технологий. Если присмотреться, то в кадре можно увидеть известных личностей и скульптуры современности.
Скачать Современная рамка
14. Новогодняя рамка
Чтобы сделать канун Нового года особенным, никакая другая фоторамка не подойдет лучше, чем новогодняя рамка. Используя эту рамку, вы можете встретить наступающий год по-другому. Внутри рамки в форме любви вы можете добавить фотографию своей семьи и/или друзей.
Скачать Новогодняя рамка
15. Романтическая рамка
Еще одна красивая фоторамка для влюбленных. Подростки и взрослые любят использовать эту рамку, чтобы произвести впечатление на своих особенных. Дизайн может показаться немного великолепным, с деревянным фоном, цветами, жемчугом и любовными символами, но рамку стоит попробовать.
Скачать Романтическая рамка-рамка
16. Рамка с веревкой
Как следует из названия, эта рамка включает в себя веревку. Вы могли видеть, как фотограф вешает свои фотографии на веревке после того, как их смыл. Вот так, эта рамка позволяет вам добавлять 5 фотографий за раз на веревке. Эту рамку можно использовать для празднования дружбы, где вы можете добавить фотографии своих друзей на каждый фотоблок. Звучит интересно, правда?
Скачать Rope Fun Frame
17. Рамка Sketchy Leaf
Вы любитель Insta? Хотите загрузить свою фотографию с милой рамкой в свой аккаунт в Instagram? Если да, то эскизная рамка-листья для вас. Он имеет ту же форму, что и нарисованная от руки рамка для каракулей. Эта рамка с 6 различными круглыми дизайнами поможет вашим фотографиям выделиться из толпы. Эта удобная для Insta рамка для каракулей сочетается с семейными фотографиями, детскими портретами и личными изображениями.
Скачать Sketchy Leaf Frame
18.
 Квадратные рамки
Квадратные рамки Существует два типа квадратных фоторамок: квадратная рамка и квадратная элегантная рамка. Каждая из них имеет различные заманчивые макеты. Набор квадратных рамок представляет собой традиционную рамку с классическим эффектом. С другой стороны, квадратная элегантная рамка украшена мозаикой по краю. Он хорош для личных, парных и семейных портретов, снятых на мобильный телефон.
Download Square Elegant Frame
19. Рамка для чайника и чашки
Если вы мыслите нестандартно, то эта фоторамка для вас. Излишне говорить, что корпус чайника и чашки уникален во всем, от внешнего вида до дизайна. Иногда эта рамка работает как индикатор обычаев и традиций. Рамка лучше всего подойдет для одиночных изображений, а не для группы или больших фотографий.
Загрузить Рамка для чайника и чашки
20. Свадебная фоторамка
Как следует из названия, эта рамка предназначена для пар, которые скоро поженятся. Он поставляется с 15 различными макетами. Вы можете использовать эту фоторамку для двух целей. Добавьте фотографии своей пары в эту рамку и разместите их на свадебном пригласительном билете или в свадебном зале. Кроме того, вы можете использовать эту фоторамку, чтобы сделать Photoshop или видеофайл из ваших свадебных фотографий.
Вы можете использовать эту фоторамку для двух целей. Добавьте фотографии своей пары в эту рамку и разместите их на свадебном пригласительном билете или в свадебном зале. Кроме того, вы можете использовать эту фоторамку, чтобы сделать Photoshop или видеофайл из ваших свадебных фотографий.
Скачать свадебную фоторамку
Подводя итоги
Мы рассмотрели различные бесплатные рамки и выбрали одни из лучших красивых фоторамок для Photoshop, учитывая интересы пользователей. Однако следовать нашему списку не обязательно. Вы найдете больше бесплатных фоторамок, кроме тех, которые улучшат красоту ваших фотографий. Просто следите за процессом правильно и не выбирайте рамку, которая не будет соответствовать вашей фотографии.
Как создать красивую волшебную сцену в Photoshop
В этом уроке я покажу вам, как создать красивую волшебную сцену в Photoshop. Для создания нашей сцены мы будем использовать экшены, текстуры и наложения из The Ultimate, Essential Photography Bundle с участием таких художников, как Photo Spirit, Pro Add-Ons, Twinbrush и многих других. Этот совершенно новый пакет дизайна — наш первый набор фотографий, который предлагает вам самую разнообразную и высококачественную коллекцию фотографий, доступную где угодно! Этот урок даст вам хороший обзор некоторых из этих элементов, которые вы можете ожидать, когда мы создадим несколько красивых и профессионально выглядящих эффектов. Если вы все готовы творить волшебство, запустите Photoshop и начнем!
Этот совершенно новый пакет дизайна — наш первый набор фотографий, который предлагает вам самую разнообразную и высококачественную коллекцию фотографий, доступную где угодно! Этот урок даст вам хороший обзор некоторых из этих элементов, которые вы можете ожидать, когда мы создадим несколько красивых и профессионально выглядящих эффектов. Если вы все готовы творить волшебство, запустите Photoshop и начнем!
Обратите внимание: это руководство не связано с программой создания волшебных сцен Лизы Гланц.
ВЫ ВИДЕЛИ НАШ КАНАЛ НА YOUTUBE?
Посмотрите видеоруководство ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо на свой почтовый ящик.
Вот что мы будем создавать:
Следуйте этому руководству:
Загрузите бесплатные файлы можно найти в The Ultimate, Essential Photography Bundle всего за 29 долларов. (это скидка 99%). Откройте для себя эту огромную коллекцию высококачественной коллекции, которая абсолютно необходима для всех, кто хочет вывести свои фотографии на новый уровень!
(это скидка 99%). Откройте для себя эту огромную коллекцию высококачественной коллекции, которая абсолютно необходима для всех, кто хочет вывести свои фотографии на новый уровень!Шаг 1: Волшебная сцена
Для начала создайте новый документ размером 11 дюймов в ширину и 17 дюймов в высоту. Давайте проверим, что «Разрешение» установлено на «300», а затем дадим вашему документу имя — здесь я использую «magical-scene-tutorial». «Цветовой режим» можно оставить как RGB, а для «Содержимого фона» можно оставить белый цвет. После того, как вы установили параметры для своего документа, нажмите «Создать» в правом нижнем углу.
После создания нового документа у вас будет один фоновый слой, заполненный сплошным белым цветом, и маленький значок замка рядом с ним, как показано ниже:
Шаг 2. Импорт стоковой фотографии Снимите и загрузите бесплатное стоковое изображение здесь и сохраните его в удобном для вас месте. Сделав это, вернитесь в Photoshop и перейдите в меню «Файл», прежде чем выбрать «Поместить встроенный…» в раскрывающемся списке.

Перейдите к месту, где вы сохранили бесплатное стоковое изображение, а затем выберите «Поместить» в правом нижнем углу, чтобы импортировать его в документ.
Удерживая нажатой клавишу Control, щелкните в любом месте изображения, пока оно все еще имеет ограничивающую рамку, а затем выберите «Повернуть на 90° против часовой стрелки», как показано здесь:
После поворота изображения щелкните и перетащите наружу от любой из четырех углов ограничительной рамки, удерживая клавиши Alt/Option и Shift, чтобы заполнить холст по вертикали, а затем нажмите «Return», чтобы применить изменения. Здесь мы хотим расположить фотографию так, чтобы женщина находилась примерно в центре холста, как показано ниже:0005
Шаг 3: Новый фон
После того, как мы поместили изображение, выберите оригинальный слой «Фон» и удалите его, чтобы остался только слой с фотографией.
Выбрав фотослой в палитре слоев, перейдите в меню «Слой» и выберите «Создать > Фон из слоя», чтобы сделать текущий слой новым фоном.
Теперь ваша палитра слоев должна выглядеть так:
Шаг 4: Освещение, камера, действия!
Перейдите в меню «Окно» и выберите «Действия» в появившемся раскрывающемся меню.
На панели «Действия» щелкните меню-гамбургер в правом верхнем углу, чтобы открыть раскрывающееся меню. Из списка выберите «Загрузить действия…», как показано на изображении ниже:
Если вы приобрели The Ultimate, Essential Photography Bundle, перейдите в папку действий Photoshop HDR Effect в Twinbrush и выберите «Twinbrush Authentic HDR — ACR 10.atn» в папке «Действия», прежде чем выбрать «Открыть» в правом нижнем углу, чтобы загрузить действие. В противном случае вы можете найти аутентичный экшен HDR Photoshop на торговой площадке Design Cuts Marketplace. Если у вас нет этого продукта и вы не хотите добавлять действие HDR, пропустите следующие шаги и сразу переходите к шагу 8.
После загрузки действия вы должны увидеть всплывающее окно на панели действий. Здесь мы хотим прокрутить основную папку, чтобы открыть действие внутри, а затем выбрать слой внутри этой папки и нажать кнопку воспроизведения, чтобы запустить действие. Это отличный экшен, который применяет к изображению несколько фотоэффектов HDR, что дает нам очень профессиональные результаты!
Здесь мы хотим прокрутить основную папку, чтобы открыть действие внутри, а затем выбрать слой внутри этой папки и нажать кнопку воспроизведения, чтобы запустить действие. Это отличный экшен, который применяет к изображению несколько фотоэффектов HDR, что дает нам очень профессиональные результаты!
Шаг 5: HDR FX
После запуска действия вы должны заметить, что теперь у вас есть несколько новых папок и слоев, добавленных в палитру слоев. Давайте включим видимость папки «HDR 3», которую мы выберем, а затем нажмем цифру «5» на клавиатуре, чтобы уменьшить непрозрачность до «50%». После этого отключите видимость всех остальных папок «HDR». Как только вы это сделаете, включите только слой «Фотофильтр 3», который находится внутри группы «Настройки цвета», как показано ниже:0005
Сверните папки, а затем, удерживая клавишу Command/Ctrl, щелкните папки «HDR», «HDR 2» и «HDR 4», чтобы выбрать все три из них одновременно.
Выбрав эти три папки, нажмите «Удалить», чтобы удалить их, чтобы остались только папки «Настройки цвета» и «HDR 3».
Шаг 6: Корректирующий слой «Кривые»
Выберите папку «HDR 3», затем щелкните значок корректирующего слоя в нижней части палитры слоев и выберите «Кривые…» из списка.
После добавления нового корректирующего слоя Кривые перейдите в Свойства и добавьте точку в середине сетки. Переместите эту точку вниз и вправо, чтобы «Вход» был установлен на «142», а «Выход» — на «118».
Добавьте вторую точку в сетку немного выше и правее первой точки. Давайте изменим настройку «Вход» этой точки на «173», а настройку «Выход» на «160», чтобы сделать наше изображение более контрастным.
Шаг 7: Черно-белый корректирующий слой
Выберите корректирующий слой Кривые, а затем вернитесь к значку корректирующего слоя в нижней части палитры слоев и выберите «Черно-белый…» в раскрывающемся меню.
После добавления черно-белого корректирующего слоя измените режим наложения на «Мягкий свет» и уменьшите непрозрачность до «50%», как показано здесь:
Шаг 8: Карта градиента Папка Adjustments, а затем снова вернитесь к значку Adjustment Layer.
 На этот раз давайте выберем опцию «Карта градиента…».
На этот раз давайте выберем опцию «Карта градиента…».После добавления корректирующего слоя карты градиента в верхнюю часть палитры слоев перейдите в «Свойства» и щелкните полосу цветового градиента, чтобы изменить цвета.
Теперь вы должны увидеть панель Gradient Editor, которая позволит нам изменять цвета. Выберите нижний левый квадрат, а затем щелкните поле «Цвет», чтобы открыть «Палитру цветов». Когда у вас откроется палитра цветов, введите шестнадцатеричное значение «#FF5400», а затем нажмите «Return» или нажмите «OK», чтобы закрыть.
Затем щелкните квадрат в правом нижнем углу цветной полосы, а затем еще раз щелкните поле «Цвет». На этот раз давайте введем шестнадцатеричное значение «# 010727» внутри палитры цветов, а затем нажмите «ОК», чтобы закрыть редактор градиентов.
В свойствах поставьте галочку в маленьком поле с надписью «Обратный», а затем выберите корректирующий слой «Карта градиента 1» в палитре слоев и измените режим наложения на «Оттенок». Это создаст приятный цветовой эффект на изображении, используя значения, которые мы ввели на предыдущих шагах.
Это создаст приятный цветовой эффект на изображении, используя значения, которые мы ввели на предыдущих шагах.
Шаг 9: Уровни
Выбрав слой «Карта градиента 1», вернитесь к значку корректирующего слоя и выберите «Уровни…» в раскрывающемся списке.
В свойствах переместите левый серый ползунок к середине, пока он не будет установлен на «13», как показано на рисунке ниже:
Шаг 10: Группировка эффектов
Выберите верхний слой, быть корректирующим слоем «Уровни 1», а затем, удерживая клавишу Shift, выбрать папку «HDR 3» в палитре слоев, чтобы выбрать все, кроме слоя «Фон», как показано здесь:
Не снимая выделения со всеми слоями и папками, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, а затем дважды щелкните текст «Группа 1» и переименуйте папку в «FX».
Шаг 11: Magical Light
Перейдите в меню «Файл» и выберите «Поместить встроенный…», как показано ниже: с бесплатными для этого учебника, а затем выберите «Поместить» в правом нижнем углу.
После импорта изображения освещения удерживайте клавишу Control и щелкните ее, прежде чем выбрать «Отразить по горизонтали» в раскрывающемся меню.
Перевернув изображение, удерживайте клавишу Shift и увеличьте его, перетащив наружу из любого из четырех углов ограничивающей рамки. Как только вы это сделаете, расположите изображение так, чтобы была видна только правая сторона, а остальная часть была обрезана. Используйте изображение, показанное ниже, в качестве руководства по размеру и размещению источника света в области холста.
Как только изображение света будет на месте, измените режим наложения слоя на «Экран», чтобы просвечивать изображение ниже.
Шаг 12: Настройка света
Выберите слой смарт-объекта «2.jpg», затем, удерживая клавишу Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев. Отсюда выберите «Уровни…» в появившемся меню.
При появлении запроса в диалоговом окне «Новый слой» отметьте параметр «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы продолжить.
Теперь у вас есть новый корректирующий слой «Уровни» с примененной к нему обтравочной маской, которая влияет только на смарт-объект непосредственно под ним. В разделе «Свойства» переместите левый ползунок к центру, пока он не будет установлен на «34», как показано ниже:
Шаг 13: Дублирование света
Выберите верхний корректирующий слой «Уровни», удерживайте клавишу Shift, а затем выберите смарт-объект «2.jpg» непосредственно под ним, чтобы оба слоя были выбраны вместе. Отсюда нажмите Command/Ctrl+J, чтобы продублировать оба этих слоя.
Выберите новую копию смарт-объекта «2.jpg», нажмите Command/Ctrl+T, чтобы начать Свободное преобразование, а затем, удерживая клавишу Control, щелкните изображение. В появившемся раскрывающемся меню выберите параметр «Отразить по горизонтали», как показано ниже:
После этого, удерживая клавишу Control, нажмите еще раз, на этот раз выбрав «Повернуть на 90º по часовой стрелке».
После того, как вы повернули изображение, удерживайте клавишу Shift и немного уменьшите его перед изменением положения следующим образом:
Шаг 14: Папка Light
Теперь, когда у нас есть две копии наших источников света и соответствующие им корректирующие слои, давайте выберем верхний в нашей палитре слоев, удерживая клавишу Shift, а затем выберем оригинал ‘2. jpg ‘ Слой смарт-объекта. Теперь у вас должны быть выбраны все четыре слоя одновременно.
jpg ‘ Слой смарт-объекта. Теперь у вас должны быть выбраны все четыре слоя одновременно.
Не снимая выделения со слоями, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, дважды щелкните текст «Группа 1» и переименуйте папку в «ABSTRACT LIGHT», как показано ниже:
Шаг 15: Поднимите шум!
Вернитесь в меню «Файл» и еще раз выберите «Поместить встроенный файл…».
Перейдите к файлу «Пыль и царапины (11).jpg» внутри папки «Photo Spirit» с бесплатными материалами, а затем выберите «Поместить» в правом нижнем углу, чтобы импортировать текстуру.
После импорта изображения нажмите и удерживайте клавишу Control, затем выберите «Повернуть на 90º по часовой стрелке» из раскрывающегося списка.
Затем, удерживая клавиши Alt/Option+Shift, перетащите наружу из любого из четырех углов ограничительной рамки, чтобы увеличить изображение от центра, пока оно немного не выйдет за пределы холста.
Нажмите «Return», чтобы применить изменения, а затем давайте изменим режим наложения слоя с «Normal» на «Screen», как показано здесь:
Шаг 16: Добавьте больше шума!
Давайте вернемся в меню «Файл» и выберем «Поместить встроенный файл…», чтобы добавить наше следующее изображение.
На этот раз давайте возьмем файл «Пыль и царапины (17).jpg» из папки «Photo Spirit», а затем снова выберите «Поместить» в правом нижнем углу.
После того, как вы импортировали изображение, удерживайте клавишу Control и щелкните по нему, прежде чем выбрать «Повернуть на 90º против часовой стрелки» в раскрывающемся меню, как показано здесь:
Щелкните еще раз, удерживая клавишу Control, а затем выберите «Отразить по горизонтали».
Нажмите «Return», чтобы применить изменения и измените режим наложения на «Screen», а затем нажмите цифру «5» на клавиатуре, чтобы уменьшить непрозрачность текстуры до «50%».
Шаг 17: Группа шума
Выберите смарт-объект верхней текстуры, удерживайте клавишу Shift, а затем выберите слой текстуры смарт-объекта ниже, чтобы обе текстуры царапин были выбраны вместе.
Когда оба слоя все еще выделены, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», прежде чем переименовать папку «DUST & SCRATCHES». Шаг 18: Пыль к праху Когда появится раскрывающееся меню, выберите «Уровни…» из списка.
Шаг 18: Пыль к праху Когда появится раскрывающееся меню, выберите «Уровни…» из списка.
На панели «Новый слой» нажмите «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы продолжить.
Теперь у вас есть новый корректирующий слой уровней с присоединенной обтравочной маской. Внутри панели «Свойства» переместите левый ползунок к центру, пока он не будет установлен на «12», чтобы увеличить контрастность, как показано здесь:
Шаг 19: Блики
Вернитесь в меню «Файл» и выберите «Поместить встроенный… ‘из списка.
В папке с бесплатными материалами для этого урока перейдите в папку «Photo Spirit» и выберите «Pro Photography Lens Flare 48.jpg», прежде чем выбрать «Поместить» в правом нижнем углу диалогового окна.
После ввода изображения удерживайте клавишу Control и щелкните изображение блика, а затем выберите «Повернуть на 90º против часовой стрелки», чтобы повернуть изображение.
Нажмите на изображение еще раз, удерживая клавишу Control, и теперь выберите опцию «Отразить по горизонтали», как показано здесь:
Удерживая клавиши Alt/Option+Shift, перетащите наружу из любого из четырех углов ограничивающей рамки, чтобы увеличить изображение, чтобы оно выглядело следующим образом:
Шаг 20. Кривые бликов нажмите клавишу «Возврат», чтобы применить преобразование из предыдущего шага, если вы еще этого не сделали, а затем измените режим наложения слоя на «Экран». Выберите смарт-объект блика, а затем, удерживая клавишу Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев перед добавлением слоя «Кривые…».
Отметьте опцию «Использовать предыдущий слой для создания обтравочной маски» и нажмите «ОК», чтобы продолжить.
На панели «Свойства» щелкните, чтобы создать точку в центре сетки, и слегка перетащите ее вправо, чтобы «Вход» был установлен на «145», а «Выход» — на «123». как показано ниже:
как показано ниже:
Шаг 21: Папка Flare
Выберите только что созданный корректирующий слой Curves, а затем, удерживая клавишу Shift, щелкните смарт-объект блика ниже, чтобы оба слоя были выбраны вместе.
Выделив оба слоя, нажмите Command/Ctrl+G, чтобы поместить их в новую папку и переименовать ее в «FLARE». Шаг 22. Текстура бумаги
Перейдите в папку «Photo Spirit», затем выберите изображение «Бумага и холст (1).jpg» и выберите «Поместить» в правом нижнем углу, чтобы импортировать текстуру бумаги в документ.
После того, как вы добавили текстуру бумаги, удерживайте клавишу Control и щелкните текстуру, прежде чем выбрать «Повернуть на 90º против часовой стрелки» из списка, чтобы повернуть ее.
После поворота изображения удерживайте клавиши Alt/Option+Shift и перетащите наружу из любого из четырех углов ограничительной рамки, чтобы увеличить изображение от центра, пока оно немного не выйдет за пределы холста, как показано ниже. :
:
Шаг 23: Перевернутая текстура
Выбрав бумажный слой смарт-объекта, перейдите в меню «Изображение» и выберите «Настройки > Инвертировать», чтобы инвертировать смарт-объект.
Измените режим наложения с «Обычный» на «Вычитание», а затем нажмите «6» на клавиатуре, чтобы уменьшить непрозрачность до «60%», как показано ниже:
выберите смарт-объект, нажмите Command/Ctrl+T, а затем перетащите наружу из правого верхнего угла, удерживая клавишу Shift, пока он не станет примерно того же размера, что и изображение, показанное здесь:
Шаг 24: Настройка черно-белого изображения
Выберите слой смарт-объекта «Бумага и холст (1)», а затем щелкните значок корректирующего слоя, удерживая клавишу Alt/Option. В появившемся меню выберите «Черно-белое…», как показано ниже:
При появлении запроса в диалоговом окне «Новый слой» мы еще раз отметим параметр «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы продолжить. Это сделает так, что сама текстура будет полностью черно-белой, но это повлияет только на текстуру и ни на один из слоев под ней.
Это сделает так, что сама текстура будет полностью черно-белой, но это повлияет только на текстуру и ни на один из слоев под ней.
Шаг 25: Папка для бумаги
Выберите верхний слой «Черно-белый 2», удерживая клавишу Shift, а затем щелкните слой с текстурой бумаги ниже, чтобы оба слоя были выбраны вместе.
Выделив оба слоя, нажмите Command/Ctrl+G, чтобы поместить их в новую папку и переименовать папку «ТЕКСТУРА БУМАГИ», как показано здесь:
Теперь мы закончили создание нашей красивой волшебной сцены в Photoshop. . Для создания нашего дизайна мы использовали небольшое количество текстур, наложений и очень полезный экшен Photoshop из The Ultimate, Essential Photography Bundle. Обязательно ознакомьтесь с полным пакетом, чтобы получить доступ к этой разнообразной и разнообразной коллекции пресетов Lightroom, наборов для ретуширования, потрясающих наложений фотографий, видеоуроков и многого другого.
Помните, что будь то ваш результат для этого урока или что-то новое, что вы сделали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть какие-либо вопросы или предложения. Я всегда с нетерпением жду ответа от вас!
У вас еще есть время приобрести The Ultimate, Essential Photography Bundle, который поможет вам сделать вашу работу лучше, чем когда-либо, и получить неслыханную скидку 99%!
Adobe Photoshop Express Editor в App Store
Описание
ЛЕГКО УЛУЧШАЙТЕ, ПРЕОБРАЗУЙТЕ И ДЕЛИТЕСЬ СВОИМИ ФОТОГРАФИЯМИ.
Получайте удовольствие и легко редактируйте, ретушируйте, создавайте коллажи и комбинируйте фотографии для получения высококачественных изображений. Создавайте фотографии, которые помогут вам выделиться в социальных сетях с помощью мощных преобразований в одно касание. Раскройте свой творческий потенциал с помощью Photoshop Express — быстрого и простого фоторедактора, которым пользуются миллионы людей.
Photoshop Express предоставляет полный набор бесплатных фотоэффектов и функций редактирования. Персонализируйте свои впечатления с помощью границ и текста, улучшайте цвета и изображения, создавайте коллажи из изображений, вносите быстрые исправления и улучшайте свои моменты, достойные публикации.
Персонализируйте свои впечатления с помощью границ и текста, улучшайте цвета и изображения, создавайте коллажи из изображений, вносите быстрые исправления и улучшайте свои моменты, достойные публикации.
ОБНАРУЖЕНИЕ И МАСКИРОВКА ОБЪЕКТОВ
Инновационный выбор нескольких объектов, выводящий выборочное редактирование на новый уровень.
MAKEUP TRANSFER
Перенесите макияж из широкого набора косметических шаблонов на собственное изображение.
ФОТОФИЛЬТРЫ И ЭФФЕКТЫ
• Работайте с одной частью изображения, пока остальная часть остается нетронутой с помощью выборочного редактирования.
• Легко удаляйте или заменяйте фон изображения с помощью автоматических и интеллектуальных вырезов.
• Комбинируйте фотографии, чтобы творчески преобразить свой образ.
• Воплотите эстетику своей мечты с нашими фильтрами Looks: Charm, Matte, Black & White, Portrait, Duo Tone и другими.
• Улучшите свои фотографии с помощью новых наложений, включая утечки света, боке и капли дождя.
• Удаляйте все ненужные элементы с ваших фотографий, чтобы создавать фотографии, готовые к публикации, с помощью Advanced Healing.
• Исследуйте цветовую температуру, яркость и другие эффекты с помощью простого ползунка регулировки.
• Удаляйте туман с помощью Dehaze для получения четких, детализированных пейзажей.
РЕТУШЬ
• Отрегулируйте угол наклона головы или ориентацию лица.
• Удаление пятен и разглаживание кожи для безупречного результата.
• Превратите свое селфи в карикатуру с помощью забавных ползунков.
• Ретушируйте лицо с помощью ползунков, которые распознают форму и черты лица.
ПОТРЯСАЮЩИЕ ФОТОКОЛЛАЖИ
• Создавайте забавные и уникальные фотоколлажи, добавляя готовые к использованию фоны, градиенты и макеты.
• Используйте функцию переноса стилей, чтобы легко применить одинаковый внешний вид ко всем изображениям в коллаже.
• Выделяйте цветовые темы с помощью инструмента «Яркие цвета».
• Дайте волю своему творчеству с помощью функции создания альбомов или фотоколлажей.
ДОБАВЬТЕ ГРАНИЦЫ И ТЕКСТ
• Настройте стикеры, мемы и подписи.
• Добавляйте на фотографии забавный текст с помощью широкого набора шрифтов, цветов и элементов управления непрозрачностью.
• Поднимите свои фотографии на новый уровень с помощью рамок, соответствующих цвету фотографий, или уникальных рамок.
• Точная настройка размещения текста с помощью параметров панорамирования, масштабирования и поворота.
• Легко добавляйте водяные знаки, добавляя собственный текст или логотипы.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Обрезайте, выпрямляйте, поворачивайте и переворачивайте фотографии.
• Используйте параметры автоисправления для регулировки в одно касание контрастности, экспозиции и баланса белого.
• Снова откройте закрытые глаза, чтобы сделать идеальный снимок.
• Сделайте акцент на объекте с помощью простых виньеток.
ПРИМЕНИТЬ РАЗМЫТИЕ
• Перемещайте фокус, чтобы смешать фон с помощью радиального размытия.
• Улучшайте качество изображения с помощью функции «Полное размытие».
УДАЛИТЬ ШУМ
• Сгладить зернистость или уменьшить цветовой шум.
• Повышайте резкость деталей, чтобы ваши фотографии выглядели лучше.
КОРРЕКЦИЯ ПЕРСПЕКТИВЫ
• Исправление кривых изображений с помощью автоматических настроек.
• Исправьте искаженные углы камеры с помощью инструмента преобразования.
Photoshop Express теперь включает в себя все лучшие инструменты из Photoshop Mix и Photoshop Fix, включая сглаживание, интеллектуальное вырезание и слои, сглаживание с учетом лиц и многое другое. Лучшая в своем классе технология исправления от Adobe распознает черты лица, обеспечивая плавный, но реалистичный результат.
СЕЙЧАС СОХРАНИТЬ КАК PNG
• Теперь вы можете сохранять детализированные высококонтрастные изображения в формате PNG. Это идеально подходит для цифровых фотографий и изображений с прозрачным фоном, которые можно накладывать поверх других изображений.
Photoshop Express представляет вам Adobe, гордый создатель семейства Photoshop.
Положения и условия:
Использование вами этого приложения регулируется Общими условиями использования Adobe http://www.adobe.com/go/terms_linkfree_au и Политикой конфиденциальности Adobe https://www.adobe.com/go /privacy_policy_linkfree_au
Версия 22.37.1
Новые фоны в коллаже. Ознакомьтесь с более чем 350 новыми захватывающими обоями в разделе «Музыка», «Весна», «Облака», «Праздники», «Школа» и не только.
Градиентные фоны в миксе: при замене фона или редактировании на основе слоев используйте слой «Градиент» в инструменте «Фон».
Новые темы и рамки в редакторе: ознакомьтесь с более чем 150 новыми захватывающими темами и более 500 рамками в ярких цветах, винтажных, школьных и других вариантах.
Режимы наложения в редакторе и ретуши: при редактировании фотографий и селфи используйте режимы затемнения, умножения, жесткого света, экрана и многие другие режимы наложения в инструменте «Наложения» для достижения как естественных, так и творческих результатов.
Карикатурные пресеты в ретуши: Попробуйте наши новые пресеты, чтобы крутить, трансформировать и превращать ваши фотографии в удивительные карикатуры.
Как всегда, мы исправили ошибки, упростили пользовательский интерфейс и улучшили стабильность и производительность приложения, чтобы обеспечить более плавную работу с вашим приложением.
Рейтинги и обзоры
41,8 тыс. оценок
Примечания редактора
Профессиональные фотографы на протяжении десятилетий доверяют Photoshop, и этот усовершенствованный набор инструментов для редактирования изображений дает в руки каждому его легендарную мощь. От мгновенных исправлений до точных настроек — все, что вам нужно, здесь и просто в использовании, а также множество забавных фильтров и рамок. Лучше всего то, что Photoshop Express может синхронизироваться с другими приложениями семейства Adobe, что дает еще больше способов сделать ваши снимки еще лучше.
Хорошо и становится лучше
Это отличное приложение, и версия для телефона необходима для быстрых фотографий на ходу. Однако для более подробных фотографий, которые мне нравится редактировать на iPad, я использовал другой продукт Adobe, Photos by Aviary. Теперь у меня новый iPad, и я не могу скачать Aviary, так как его удалили и меня направляют на это. Что, как я уже сказал, хорошо и с каждым разом становится только лучше. И все же… в нем по-прежнему не хватает многих опций и функций, которые были у меня в Aviary. Где все мои кадры? Где все фантастические фильтры? Я знаю, что их нет в гораздо более сложном и не очень мобильном полноценном Photoshop, так как мне приходится использовать его для работы.
Так что мой вердикт — используйте это, это просто и вы получите хорошие результаты. Но, разработчики, теперь, когда вы забрали у нас Aviary, ПОЖАЛУЙСТА, не могли бы вы добавить больше функций из него в Photoshop Express.
Я готов заплатить за пакеты, если это необходимо, но я очень хочу свои винтажные фильтры и рамки для шелкографии. Я также скучаю по галерее, мне очень понравилась возможность смотреть, как редактируются готовые фотографии людей. Я стал лучше редактировать свои собственные фотографии, просматривая эту галерею. Или мне действительно нужно оставить свой старый iPad 4 ТОЛЬКО для того, чтобы продолжать редактировать фотографии в Aviary, чтобы я мог сохранить доступ к рамкам и фильтрам? Действительно? Вздох.
Спасибо за ценный отзыв.
Мы добавили ваш запрос в наш список функций и рассмотрим его.
ПС Экспресс
Спасибо за прекрасное приложение и тяжелую работу по его созданию, а также за все новые дополнения и обновления приложений. Мне очень нравится использовать это приложение.
Я превратил так много очень посредственных фотографий в фотографии, которые действительно стоит выставить на обозрение или вставить в рамку и подарить. Множество различных способов, которыми вы можете редактировать свои фотографии, от черно-белых до практически любой темы или добавлять эффекты, чтобы улучшить их просто для удовольствия или потому, что действительно нужно уделить внимание деталям. У меня так много часов веселья с приложением, что я рекомендую его всем, даже если вы не думаете, что вы очень хороший фотограф, которым вы можете и будете, и удивите себя одними из самых потрясающих, красивых и удивительных фотографий. и, возможно, коллажи. Вам даже не нужно иметь воображение, приложение дает вам достаточно идей, чтобы создать мрачную картину и произведение искусства. Фото совершенства. Каждый должен хотя бы попробовать приложение, тем более что 3-дневная бесплатная пробная версия позволяет вам решить, действительно ли вы будете его использовать или выиграете от его использования.
Лично я никогда не был бы без этого снова.
Подписки
Премиум (Ежегодно)
Функции Adobe Photoshop Express Premium
Бесплатная пробная версия
Разработчик, Adobe Inc., указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Расположение
- Контактная информация
- Пользовательский контент
- г.
 Идентификаторы
Идентификаторы - Данные об использовании
- Диагностика
- Другие данные
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Информация
- Продавец
- ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ADOBE SYSTEMS IRELAND LIMITED
- Размер





 Либо нужно попробовать «исправить» странное выражение лица персонажа на фото.
Либо нужно попробовать «исправить» странное выражение лица персонажа на фото. Если надпись, сделанная в фотошопе, вас не устроит, то вы можете просто изменить ее параметры и сделать ее совершенно другой. Если вас все устраивает, то вы можете ничего не изменять и просто подтвердить создание. Надпись готова.
Если надпись, сделанная в фотошопе, вас не устроит, то вы можете просто изменить ее параметры и сделать ее совершенно другой. Если вас все устраивает, то вы можете ничего не изменять и просто подтвердить создание. Надпись готова. Инструмент, отвечающий за это, находится в правой области экрана – «слои». Когда вы его выберете, вам понадобится дважды кликнуть по желаемому месту, где расположен наш текст. Стоит делать все правильно, иначе вы попадете в другое контекстное меню.
Инструмент, отвечающий за это, находится в правой области экрана – «слои». Когда вы его выберете, вам понадобится дважды кликнуть по желаемому месту, где расположен наш текст. Стоит делать все правильно, иначе вы попадете в другое контекстное меню.
